Как нарисовать лупу – Как сделать эффект лупы в Фотошопе
Рисуем лупу с нуля » Фотошоп – графический редактор для начинающих и профи
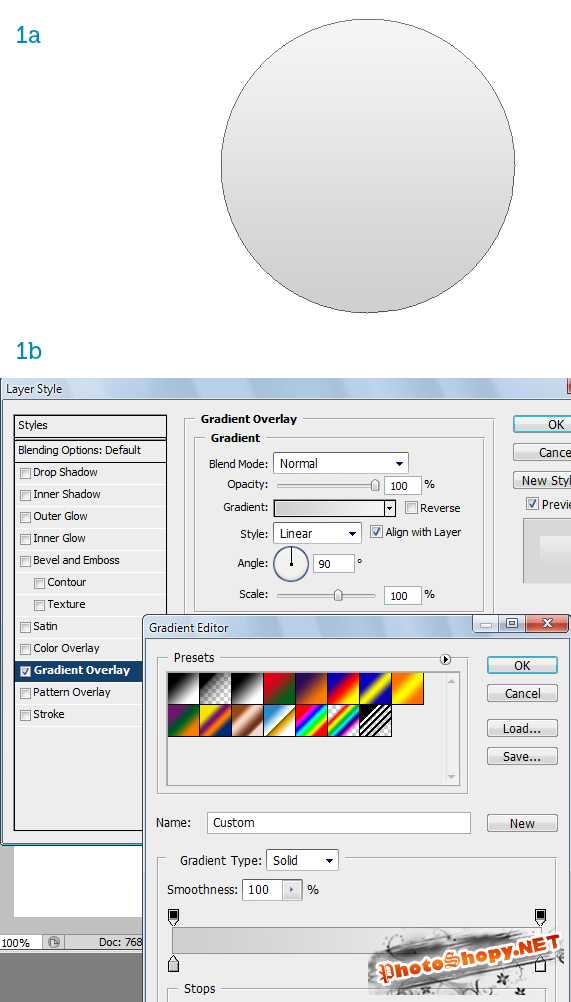
1. Создайте новый документ. В настройках выберите 512 пикселей и для ширины, и для высоты. Мы будем создавать лупу в 2D представлении.Выберите Инструмент Ellipse Tool (U) в панели инструментов. Удерживая Shift+Alt, нарисуйте круг около правого угла. Удерживание Shift позволяет Вам тянуть круг вместо эллипса, в то время как Alt позволяет создание от центра вместо от угла (1a). Назовите этот слой «внешней оправой,» дважды щелкните по нему, чтобы открыть окно Layer Style и добавить Gradient Overlay, с настройками как на картинке (1b).

2. Скопируйте и уменьшите елипс, называя этот слой «внутренняя оправа» (2a). От корректируйте Gradient Overlay, таким образом: щелкните по оттенкам и сделайте их чють темнее (2b). Добавьте Inner Shadow (2c).

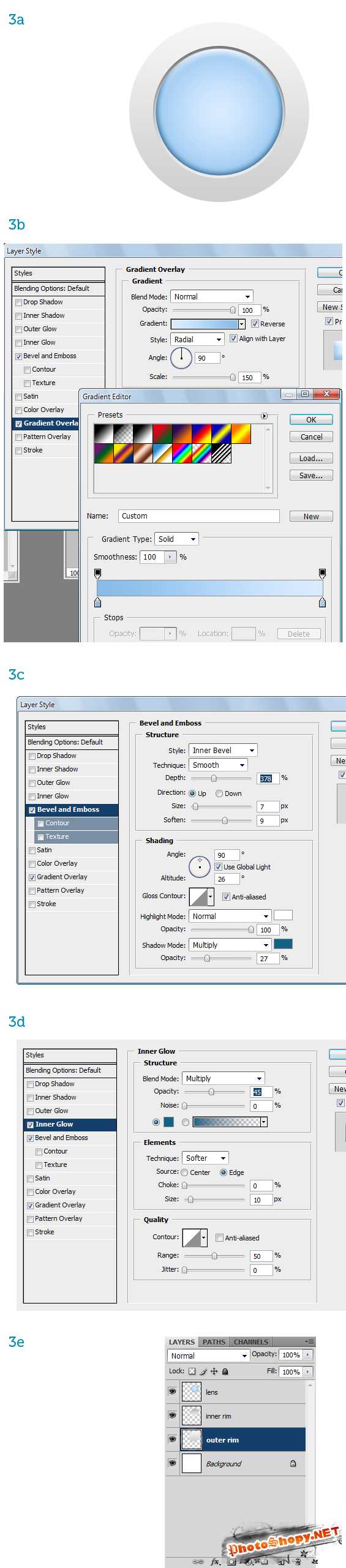
3. Скопируйте круг «внутреннюю оправу», уменьшите его немного и назовите этот слой «линзой» (3a). Измените Gradient Overlay, таким образом, чтобы у линзы был хороший синий оттенок (3b). Уберите Inner Shadow. Добавьте Bevel And Emboss, чтобы заставить его выглядеть выпуклым (3c). Наконец добавьте Inner Glow, чтобы добавить некоторую тень к ее оправе (3d). Вы теперь можете растрировать эти три слоя (3e).

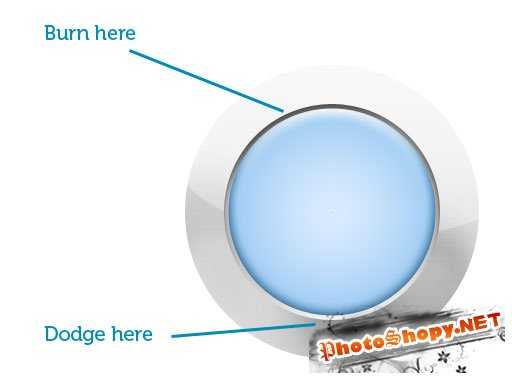
4. Выберите «внешнюю оправу.» Выберите инструмент Burn Tool (O), выберите большую, мягкую, круглую кисть (4a) и затемните два пятна, отмеченные в изображении (4b). Теперь выберите Dodge Tool, настройте кисть как в изображении (4c) и осветите пятна, отмеченные в изображении (4d). Таким образом мы добавили тонкие окружающие размышления к линзе.

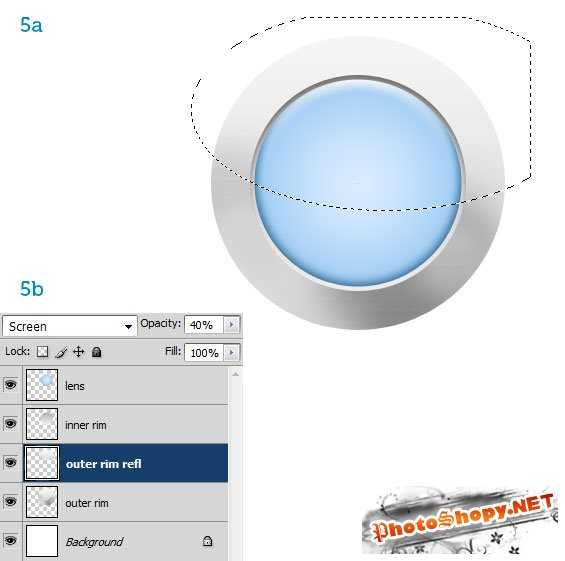
5. Сейчас мы добавим солнечный блик. С помощью инструмента Elliptical Marquee Tool (M), выделите верхнюю половину «внешней оправы» (5a). Нажмите Command+ J, чтобы создать новый слой от этого выделения. Назовите его «возвратной внешней оправой», установите режим Opacity:40% (5b).

6. Сейчас выберите слой «внутреннюю оправу». Используя ту же самую методику, объясненную в Шаге 4 (используйте Burn and Dodge Tools), увеличивайте освещение, затемняя верхнюю половину и украшая более низкую половину.

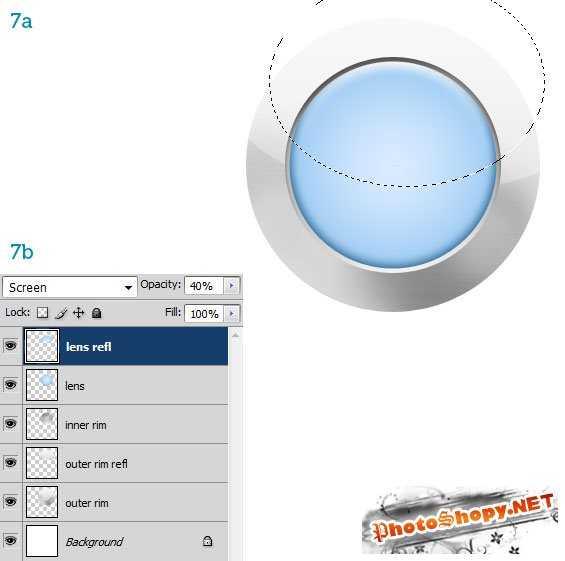
7. Добавьте сильное рефлексивное выделение к слою «линзы», используя метод от Шага 5 (7a), создайте новый слой через копию используя Command+J измените режим наложения на Screen и Opacity: 40% (7b).

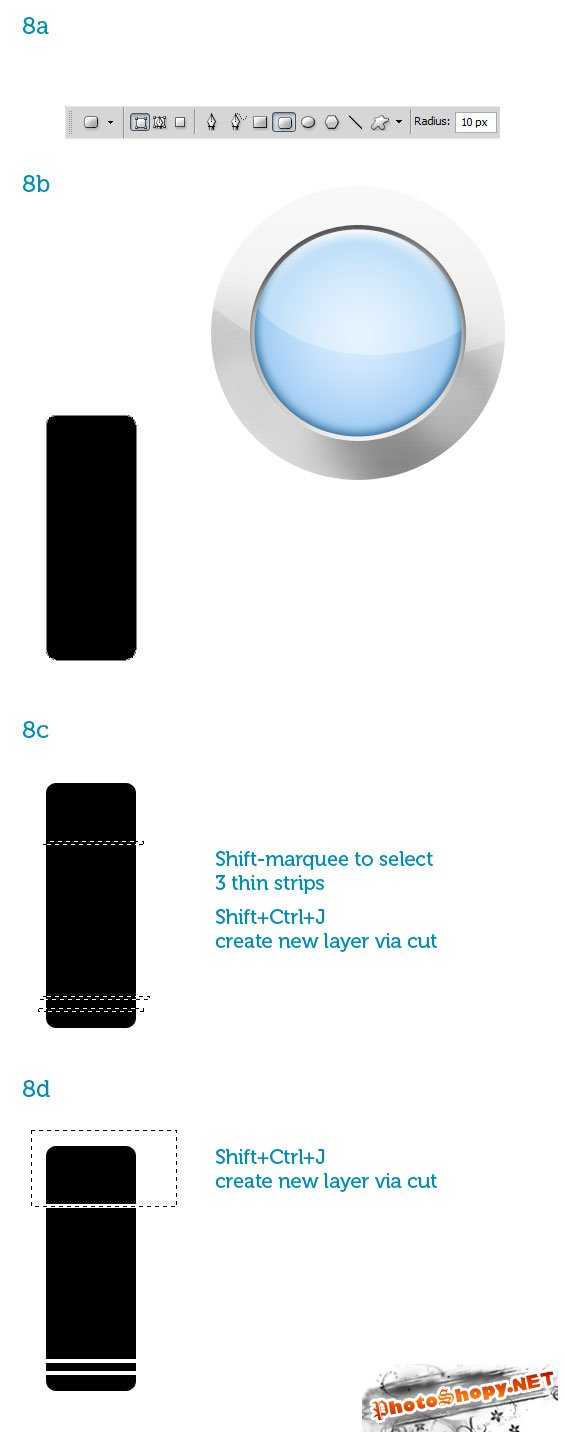
8. Соберите в группу существующие уровни и назовите ее «линзой». Давайте создадим теперь ручку для линзы. Возьмите Rounded Rectangle Tool (U) на панели инструментов и установите Radius: 10px (8a). Создайте черный прямоугольник и назовите его «ручка» (8b).
С помощью Rectangular Marquee Tool (M) выделите три тонких полосы (8c), дальше делайте все как указано на картинках 8c и 8d. И назовите этот слой «вершина ручки»

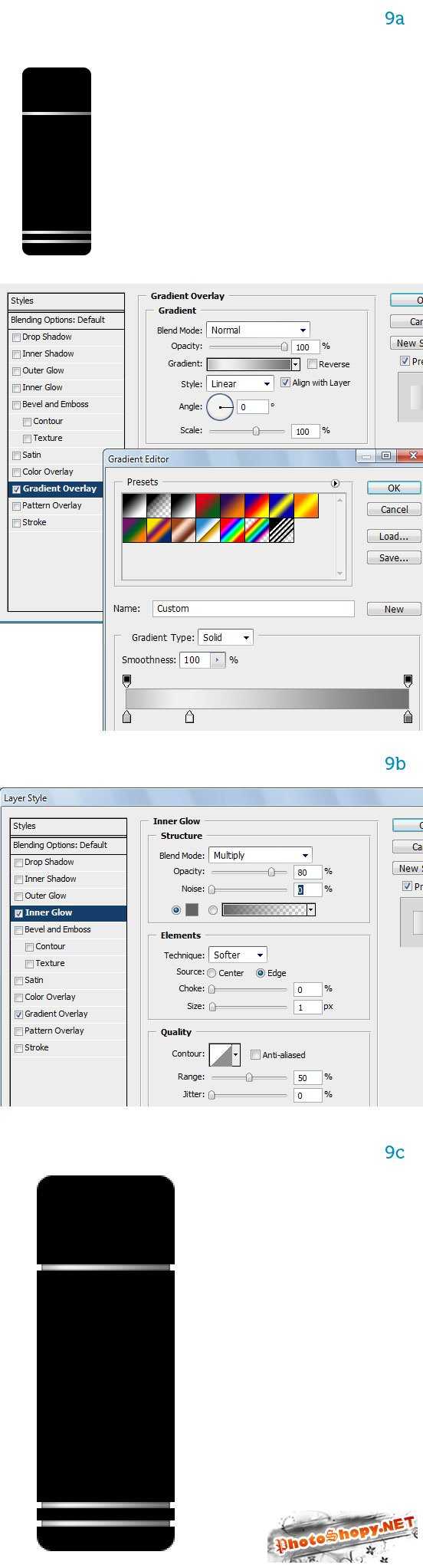
9. Выберите слой с кольцами и добавте горизонтальный Gradient Overlay (9a) и Inner Glow (9b). Таким образом видим кольца с тенью в отделениях ручки.

Если при выполнении данного урока у вас возникли проблемы с компьютером, то возможно проблема с перегревом процессора, а как это исправить вы можете узнать здесь — http://www.hardforum.ru/t101045/.
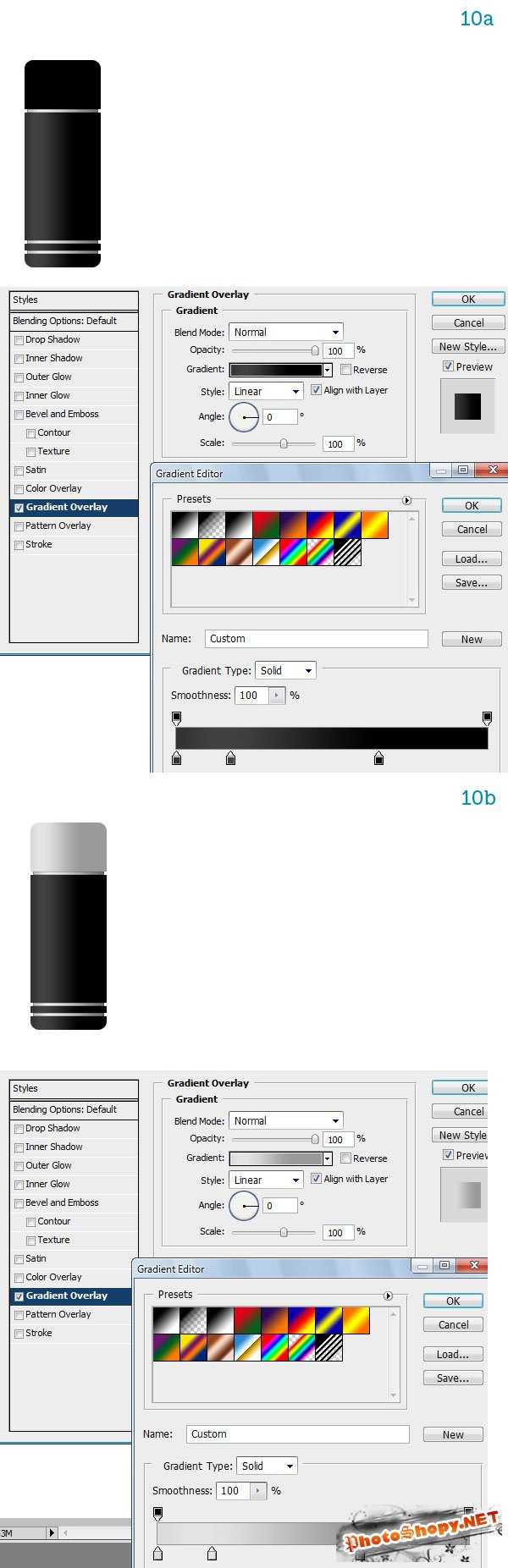
10. Добавьте Gradient Overlay к слою «ручки»: оставьте правую сторону черной и сделайте левую сторону светлее (10a). Таким способом добавляют Gradient Overlay к слою «вершина ручки», на сей раз делая его светло-серым (10b).

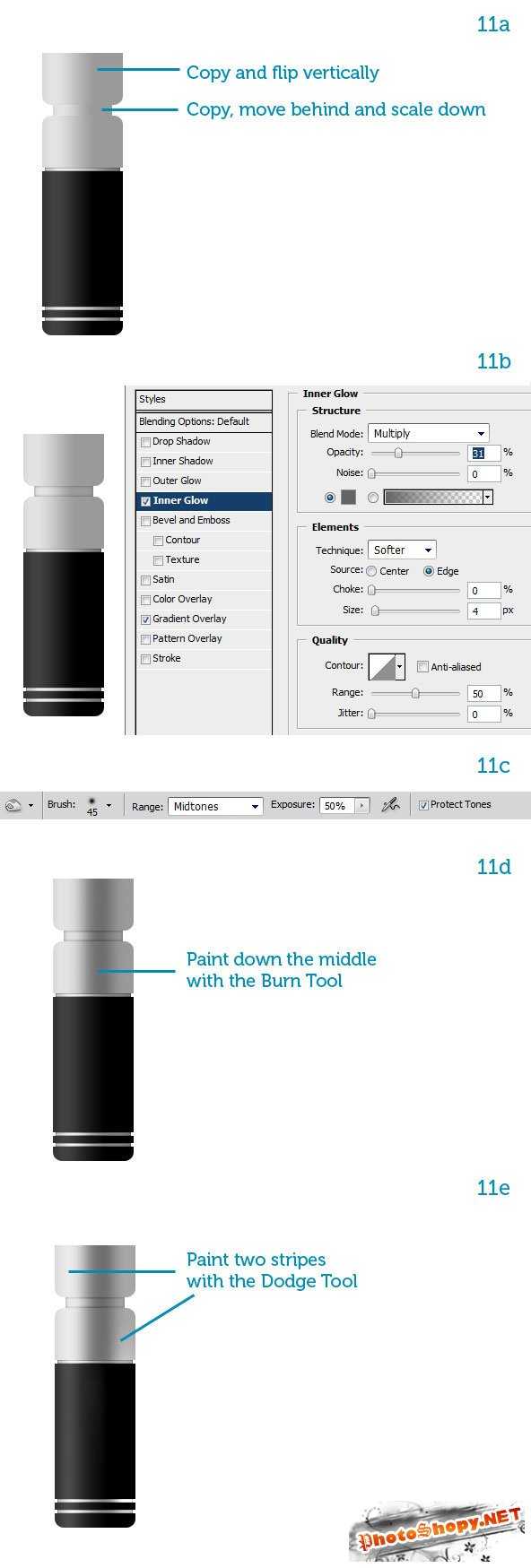
11. Сделайте две копии слоя «вершина ручки» и позиции и масштабируйте их согласно изображению 11a. Переместите меньший раздел позади всего и назовите его «шеей». Добавьте к этому Внутренний Жар как в изображении 11b.

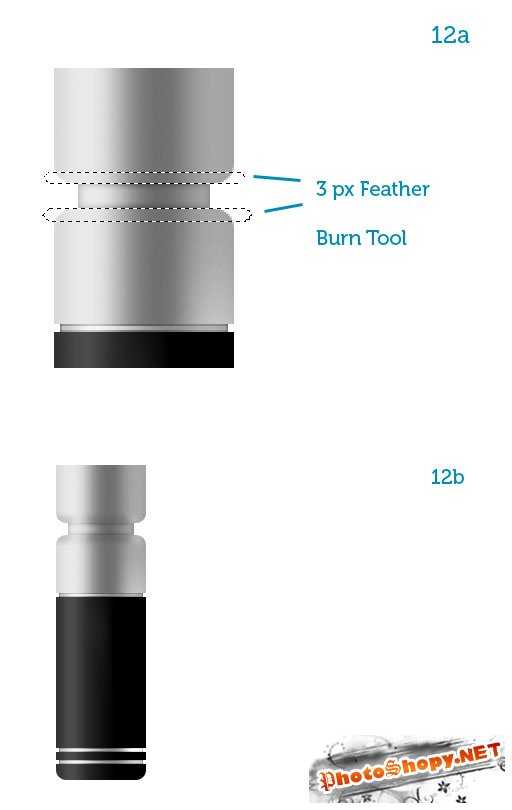
12. Выберите округленные прямоугольники с инструментом Marquee Tool (M) и нажмите Shift + F6, чтобы вызвать команду Feather и установить их в 3 пикселя (12a). С Инструментом Burn Tool (O) делаем несколько мазков кисти, чтобы затемнить выбранную область. Эффект является тонким, но значимым (12b).

13. Давайте сделаем ручку также блестящей. На новом слое создаем белое выделение, приспосабливая их форме ручки. Установите режим плавного сопряжения этого уровня в Soft Light (13a, 13b). Вырежьте верхнее выделение в новый слой (13c), уменьшите его Opacity до 70 %, потом примените 2 px Gaussian Blur filter (13d).

14. Ручка закончена. Группируйте уровни, переместите группу позади «линзы» и вращайте ее на 45 градусов направо (14a). Создайте тень от линзы, заполненной черным, установите Multiply, с 50% Opacity. Размойте это, как Вам нравится с Инструментом Blur Tool. Теперь добавьте фон к значку и нескольким расплывчатому выделению на ручке и на оправе линзы. Они — белые круги на отдельных слоях. Применитеopacity: 80% и Apply Gaussian Blur, на ваш вкус (14b). Значок закончен!

Вот и всё:

Автор перевода: Климец Андрей
photoshopy.net
Как нарисовать лупу ручную — лучшие видеоуроки в категории: Учимся Рисовать Другие рисунки на tsvetnoy63.ru
На этой странице собраны лучшие ролики о том Как нарисовать лупу ручную. Если вы хотите научиться рисовать с нуля, просто начните делать это ежедневно. Постарайтесь понять, в каком направлении искусства вы хотите развиваться: иллюстрации, концепт-арт, графический дизайн, детские рисунки, анимация или что-то другое.
Если вы еще не знаете, то наш сайт поможет вам определиться. Просто просматривайте страницы и пробуйте рисовать то что показано в видеоуроках. Если у вас есть какие-то полезные советы о том Как нарисовать лупу ручную, пожалуйста напишите об этом в комментариях. Тем самым вы поможете и нам и многим другим людям.
После получения базовых навыков вы можете перейти к изучению перспективы, композиции, цвету и освещению. Хороший художник знает все эти аспекты, но вам нужно с чего-то начать.
Помните, рисование — это не талант, это выученный навык и тысячи часов практики.
tsvetnoy63.ru
Как нарисовать лупу поэтапно — лучшие видеоуроки в категории: Учимся Рисовать Другие рисунки на tsvetnoy63.ru
На этой странице собраны лучшие ролики о том Как нарисовать лупу поэтапно. Если вы хотите научиться рисовать с нуля, просто начните делать это ежедневно. Постарайтесь понять, в каком направлении искусства вы хотите развиваться: иллюстрации, концепт-арт, графический дизайн, детские рисунки, анимация или что-то другое.
Если вы еще не знаете, то наш сайт поможет вам определиться. Просто просматривайте страницы и пробуйте рисовать то что показано в видеоуроках. Если у вас есть какие-то полезные советы о том Как нарисовать лупу поэтапно, пожалуйста напишите об этом в комментариях. Тем самым вы поможете и нам и многим другим людям.
После получения базовых навыков вы можете перейти к изучению перспективы, композиции, цвету и освещению. Хороший художник знает все эти аспекты, но вам нужно с чего-то начать.
Помните, рисование — это не талант, это выученный навык и тысячи часов практики.
tsvetnoy63.ru
Рисуем лупу в Фотошоп | Блог разработчиков phpBB
В этом Фотошоп-уроке я покажу вам как нарисовать увеличительное стекло и сделать правильное отражение в нем.
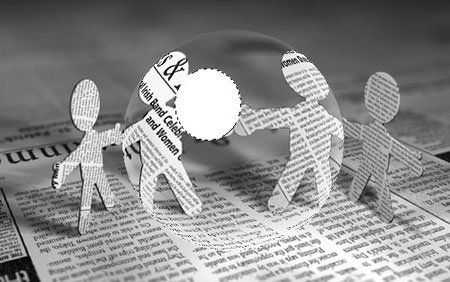
Сначала вы должны найти соответствующую картинку для работы с ней. Я использовал эту фотографию газеты. Свободно используйте ее, если хотите. Ок, после того как мы нашли правильное изображение для работы, можем приступать к уроку. Создайте новый документ около 500х500 пикселей и копируйте наше изображение в него.

После этого используйте Овальное выделение (Elliptical Marquee Tool), чтобы создать круглое выделение, как показано на картинке ниже и нажмите Ctrl+J для дублирования выделенной зоны на новый слой.

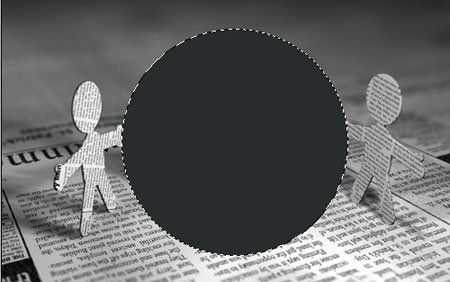
Вернитесь к оригинальному слою и немного уменьшите его, ваше изображение должно выглядеть как мое:

На этом этапе мы закончили с фоном. Перейдите к слою с копированным фрагментом и загрузите выделение Выделение — Загрузить выделенную область (Select > Load Selection), затем примените Фильтр — Дисторсия — Сферизация (Filter > Distort > Spherize) со следующими настройками:

Результат должен быть следующим:

Снимите выделение, нажав Ctrl+D, и примените Фильтр — Резкость — Резкость (Filter > Sharpen > Sharpen) к нашему слою.

Примените к текущему слою стиль Внутренняя тень (Inner Shadow):


Сейчас я хочу добавить немного бликов нашей лупе. Создайте новый слой, выберите Овальное выделение (Elliptical Marquee Tool) и сделайте такое же выделение как на рисунке ниже и залейте его белым цветом.

Снимите выделение и примените Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом около 15 пикселей и размойте эллипс.

Затем используйте Овальное выделение (Elliptical Marquee Tool) для создания еще одного блика, но намного меньшего на новом слое.

Теперь, когда мы закончили со стеклом, необходимо создать оправу и ручку к нему. Сделайте новое выделение приблизительно как у меня на рисунке ниже, затем создайте новый слой и заполните выделение цветом #272c2d.

После этого используйте Выделение — Модификация — Сжать (Select > Modify > Contract) и сожмите выделение на 4 пикселя, нажмите клавишу Delete, чтобы очистить выделенную зону.

Снимите выделение Ctrl+D, затем копируйте слой Ctrl+J и сдвиньте нижний слой на 3 пикселя вниз. Теперь примените к нижнему слою стиль Наложение градиента (Gradient Overlay).


Дублируйте текущий слой еще раз и сдвиньте его на 3 пикселя вниз, затем дублируйте и сдвиньте вниз на 3 пикселя еще раз.

Переходим к следующему шагу. Объедините все части оправы вместе. Мне кажется, лупа выглядит хорошо, но еще не закончена. Я хочу придать немного больше блеска нашему стеклу. Для этого создайте новый слой, и создайте выделение, используя Овальное выделение (Elliptical Marquee Tool). Затем заполните это выделение градиентом от белого к прозрачному, как на моем изображении ниже:

Сдвиньте выделенную зону на 5 пикселей вправо и вниз, после этого нажмите клавишу Delete, чтобы очистить выделение.

Снимите выделение Ctrl+D и примените Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом около 1 пикселя.

На этом шаге мы закончили со стеклом. Пришло время создать ручку нашей лупы. Используйте Прямоугольное выделение (Rectangular Marquee Tool) и создайте выделенную область как вы можете видеть на картинке ниже и заполните ее на новом слое цветом #dfdfdf.

После этого используйте Затемнитель (Burn Tool) с настройками: средние тона (Midtones) и экспозицией 100% и твердой круглой кистью около 10 пикселей, удерживая клавишу Shift создайте первую темную линию.

Уменьшите размер кисти до 4 пикселей и проведите еще более темную линию:

После этого создайте еще одно выделение такой же толщины как и предыдущее и заполните его цветом #515557.

Выберите Затемнитель (Burn Tool) с настройками: средние тона (Midtones) и экспозицией 100%, чтобы снова добавить несколько темных линий.

После этого возьмите Осветлитель (Dodge Tool) (средние тона (Midtones), экспозиция 70%) и твердой круглой кистью добавьте блики.

Сейчас, когда мы почти закончили с ручкой, снимите выделение Выделение — Снять выделение (Select > Deselect), затем, используя Редактирование — Свободная трансформация (Edit > Free Transform), поверните и сдвиньте ручку в такое же положение, как на картинке ниже.

Мы закончили урок. Надеюсь у вас получились такие же хорошие результаты как у меня.

А вот вариант от переводчика.

Источник: photoshop-master.ru
bb3x.ru
Картинки лупы (45 фото) ⭐ Забавник
Лупа может иметь стеклянные и пластиковые линзы. Лупа является оптическим прибором для увеличения. Подборка картинок с лупами ниже.

Лупа с черной ручкой

Электронная лупа


Увеличительное стекло

Рисунок


Лупа

zabavnik.club
Создание иллюстрации для сайта в стиле Flat
Урок от авторов сайта Webdesign-Master по созданию иллюстрации для сасйта.
Сегодня мы рассмотрим создание иллюстрации для сайта в стиле Флэт.

Для начала откроем Photoshop и создадим документ, указав следующие размеры:

Создадим новый слой и зальем его цветом #81b0d5:

Сделаем эффект голубого неба. Для этого создадим новый слой и мягкой кистью белого цвета с непрозрачностью 25% нарисуем еле заметное пятно достаточно большого размера внизу прямоугольника:

Сделаем подставку для девайсов. Для этого создадим два прямоугольника разной толщины и зальем верхний цветом #6982A1, а нижний цветом #7591AE:

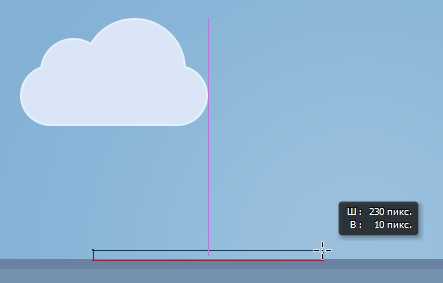
Теперь нарисуем тучки. Для этого создадим прямоугольник с закругленными углами и два круга инструментом «Эллипс». Вторую тучку сделаем копированием первой и отзеркаливанием с уменьшением масштаба:


Преобразуем наши тучки в смарт объекты и применим к ним следующий стили:

Фон для наших девайсов готов, теперь приступим к созданию самих объектов иллюстрации.
Для начала нарисуем флетовый ноутбук. Нарисуем основу ноута инструментом «Прямоугольник». Ширина основы 230 пикс., высота – 10:

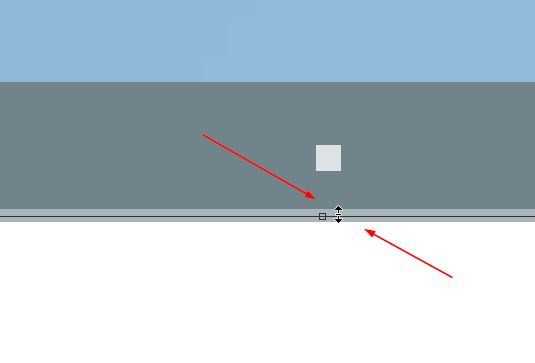
Зальем основание цветом #8EA1AB. Сделаем низ основания закругленным. Для этого инструментом перспектива сблизим нижние точки прямоугольника:
И инструментом «Перо» с нажатой кнопкой Alt добавим закругления:

Точно также сделаем и с другой стороны основания.
Создадим экран ноутбука. Сделаем это прямоугольником со скругленными углами. Радиус закругление, ориентировочно, 7 пикс. Зальем форму цветом #71838B:

Обратите внимание, ширина и высота экрана ноута должна соответствовать размеру HD, чтобы картинка не выглядела слишком мультяшно. То-есть пропорции реальных девайсов должны быть соблюдены.
Еще важный момент – экран должен быть уже основания. Так как он находится дальше, по правилам перспективы он должен быть меньше.
Добавим у основания небольшую выемку. Можно просто скопировать основание, уменьшить и закрасить более светлым цветом:

Вообще, Флет стиль – это очень упрощенный стиль рисования иллюстраций и иконок. Но основные делали, которые придают объектам узнаваемую форму – должны быть.
Добавим экран и блик веб-камеры. Так как экран у ноутов светится, было бы логичным сделать его чисто белым. Соблюдаем пропорции.

Обратите внимание. Элементы флетовой иллюстрации не должны быть размытыми. Для этого увеличиваем каждый элемент и корректируем инструментом «Масштаб»:

Инструментами «Прямоугольник» и «Текст» наполним экран разноцветными графиками и текстом:

Создадим группу слоев и отправим в нее все детали ноутбука.
Создадим еще одну группу слоев и поместим ее под группой с ноутбуком. Приступим к рисованию монитора.
Точно также, как и у первой иллюстрации – ноута, создадим экран с закругленными углами. Зальем рамку монитора цветом #8EA1AB.
Не забываем про пропорции. Если вы не знаете пропорции девайсов, лучше скачать из интернета их фотографии и измерить линейкой. Например, есть хорошая линейка mySize для Windows.
Не забываем, также, «лечить» алиасы масштабированием:

Добавим внизу рамки монитора некое подобие логотипа или кнопки и нарисуем подставку. Стойку подставки растягиваем в небольшой треугольник трансформированием перспективы. Цвет стойки и логотипа: #71838E, цвет основания стойки – такое-же, как основания ноута — #8EA1AB:

Выравниваем элементы по центру выделив рамку, относительно которой хотим применить выравнивание и сам элемент:

Сверху слева нарисуем в мониторе квадратик и напишем рандомный нечитаемый текст, как это делали в экране первой иллюстрации:

Для данной иллюстрации используем любой уплотненный шрифт. Найти уплотненные шрифты вы можете на сайте fonts4web.ru, выбрав категорию «Уплотненные».
Внизу иллюстрации монитора добавим 6 разноцветных квадратиков, размером 10 х 10. Цвета квадратиков будут соответствовать цветам точек на диаграмме — #728CB8, #FF7285, #F1B23A, #728CB8, #59BBFF и #CFC8CC:

Сгруппируем квадраты и выровняем по центру относительно иллюстрации монитора.
Инструментом «Эллипс» нарисуем несколько кружков, рандомно разбросанных по графику соответствующего цвета. Внутри каждой точки графика нарисуем кружок белого цвета. Цвета для каждой точки можно брать из квадратиков:

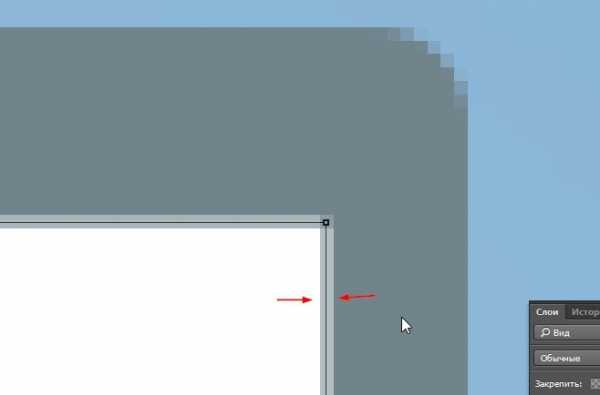
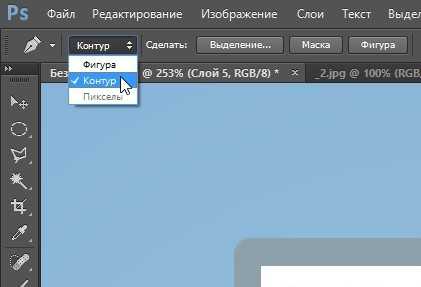
Ниже всех точек создадим слой и нарисуем кривую, соединяющую центры всех точек инструментом «Перо», предварительно выбрав режим пера – «Контур»:


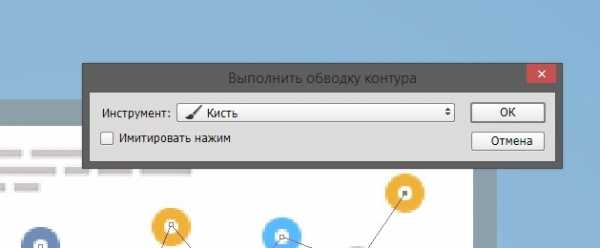
Далее из контекстного меню, по щелчку правой кнопкой мыши, выбираем пункт «Выполнить обводку контура». Инструмент устанавливаем – «Кисть».


Параметры кисти:

Непрозрачность кисти – 100%.
На получившуюся фигуру делаем наложение цвета #5E7BAC:

Нарисуем лупу, которая будет увеличивать второй узел диаграммы. Для этого создадим новый круг, зальем его цветом #E7EEF8. Добавим к кругу обводку 3 пикс., цветом #CFC8CC:

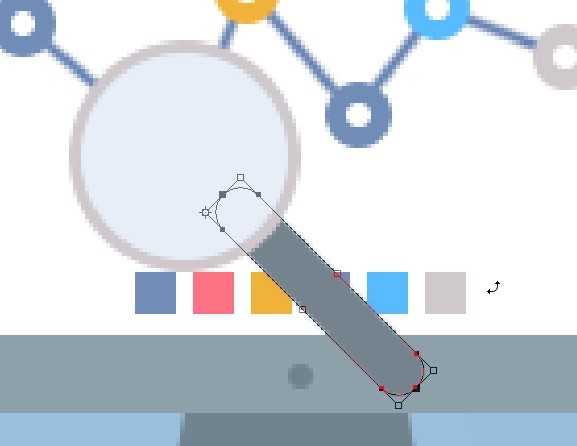
Инструментом «Прямоугольник со скругленными углами» нарисуем вытянутую ручку лупы цветом #74838E и разместим ее под углом:

Теперь внутри лупы, в новой группе слоев, нарисуем прямоугольниками и круглешками увеличенный нод. Для того, чтобы увеличенный узел и соединительные линии не выходили за границы лупы, растрируем группу с увеличенным узлом и создадим обтравочную маску:

В результате, у нас должен получиться такой монитор:

Нарисуем иллюстрацию iPad. Не забываем про пропорции, веб-камеру и кнопочку внизу девайса. Рамка цветом таким-же, как рамка ноута. Вебку и кнопку можем скопировать с ноута и монитора. Цвет кнопки #889BA3:
Скопируем 3 первых квадратика из монитора и вставим их вниз iPad. Ниже напишем рандомный текст светло-серым цветом:
Нарисуем разноцветную круговую диаграмму:
Такую диаграмму можно нарисовать инструментом «Эллипс». Секции диаграммы делаем копированием круга и обрезанием контура. Для обрезки контура можно растрировать эллипс и вырезать ненужное инструментом «Прямолинейное лассо».
Заключительным этапом рисуем иллюстрацию iPhone, в которой размещаем контент. Контент рисуем примитивными фигурами – «Эллипс» и «Прямоугольник»:
Фон нашей иллюстрации можно сделать «Шумным». Для этого выделяем фон, заходим в меню «Фильтр > Добавить шум» и выставляем следующие параметры:

Наша иллюстрация готова. Спасибо за внимание и всем творческих успехов!
Результат рисования иллюстрации в стиле «Флэт»

Источник: webdesign-master
PS: ну а если вы хотите научиться рисовать интерфейсы в Иллюстраторе, то прочитайте статью Как создавать интерфейсы в Adobe Illustrator
infogra.ru
лупа в фотошопе
Итак, речь сегодня пойдет об увеличении, но не реальном а виртуальном. А точнее нас сегодня ждет лупа в фотошопе. Научимся быстренько ее делать и пойдем спать.
Многие из вас наверняка не раз видели такой прием на рекламных материалах, как увеличение через лупу какого-то участка изображения, с целью акцентирования внимания на определенном заголовке, словосочетании и всякое такое. Прием достаточно популярный, если не сказать слишком популярный, но, надо сказать достаточно эффектный и эффективный, а потому любому, даже самому унылому дизайнеру, просто необходимо иметь его в своем творческом арсенале.
Чтобы исполнить этот самый прием с увеличительным стеклом нужно всего проделать несколько простых шагов:
- Открываем в фотошопе исходное изображение, на которое собственно будем смотреть через лупную линзу.
- Находим картинку с лупой, желательно конечно чтобы это была лупа Холмса. необходимо чтобы она была без фона (это и дырки где линза). Впрочем можете не искать а скачать здесь. Открываем на новый слой.
- Рисуем на месте, где должна быть линза белый круг с помощью инструмента “фигуры”.
- Делаем копию слоя с исходным изображением, помещаем ее над всеми слоями и слегка увеличиваем.
- Находясь на этом слое жмем правую кнопку, выбираем создать обтравочныую маску.
- Выделяем с зажатой клавишей shift слой с лупой и слой с белым кругом, жмем правую кнопку, выбираем связать слои – вуаля, лупа готова! Вы можете таскать ее по изображению увеличичая разные участки.
- Чуть не забыл! Посмотрите видеоурок ниже, там наиболее полная информация о том, как увеличивает лупа в фотошопе.
Оставляйте пожалуйста комментарии и вопросы, рекомендуйте друзьям
с уважением, Agor
Непременно поделитесь с друзьями!
kopirka-ekb.ru
