Как сделать чтобы картинка двигалась: Как сделать чтобы картинка двигалась от курсора в разные стороны при наведении на неё?
⭐️Как сделать PowerPoint презентацию с триггерами⭐️
В этой статье мы расскажем, как вставить триггеры в PowerPoint-презентацию, сделать с их помощью игру, загрузить ее в блог или отправить по email всему классу.
Триггер в PowerPoint — это инструмент, который позволяет создать «горячую клавишу» для запуска анимации, аудио- и видеоэффектов.
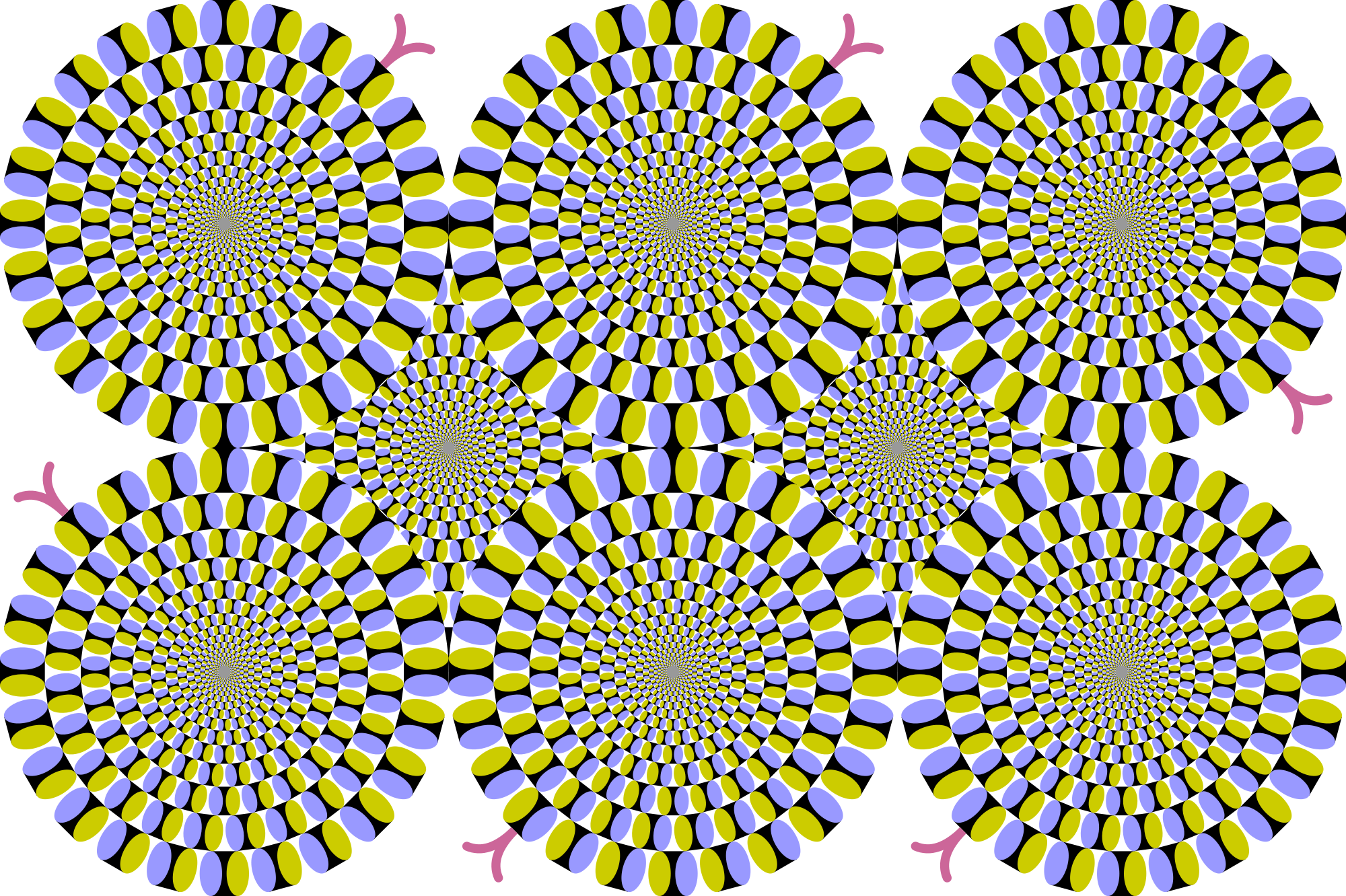
Один клик мышью — и выбранный объект (картинка, фигура, отдельное слово) приходит в движение на слайде. Исчезает, выезжает справа или слева, меняет цвет — действует по заданному сценарию. Например, вот так:
Как сделать триггер в презентации
Посмотрите нашу короткую видеоинструкцию:
Рассмотрим на конкретном примере, как сделать триггер в PowerPoint. Мне нужно, чтобы при нажатии на портрет Пушкина всплывала подсказка — окошко с фамилией и инициалами поэта. А при нажатии изображения Лермонтова появлялся текст «М. Ю. Лермонтов». Итак, цель задана. Рассмотрим создание триггеров в презентации пошагово.
Ю. Лермонтов». Итак, цель задана. Рассмотрим создание триггеров в презентации пошагово.
1. Создаем пустой слайд
Запускаем PowerPoint. В нашем случае это версия 13-го года. Перед нами первый слайд с графами Заголовок и Подзаголовок. Для удобства сделаем его пустым. Наведите курсор на свободное место на слайде, кликните по нему один раз правой кнопкой мыши, выберите пункт Макет и Пустой слайд.
2. Добавляем изображения для анимации
Для этого на вкладке Вставка в группе Изображения нажмите кнопку Рисунки.
В открывшемся диалоговом окне найдите нужное изображение, выберите его и нажмите кнопку Вставить.
СОВЕТ: если вы хотите одновременно вставить несколько рисунков, выберите необходимые файлы, удерживая клавишу CTRL.
3. Вставляем подсказки
Для этого выбираем меню Вставка — Фигуры — Выноска.
После вставляем в фигуру текст с подсказкой. Выполняем данные действия для двух фото. Должно получиться так:
4. Создаем анимацию
Для этого выделяем фигуру с текстом, выбираем меню Анимация — Добавить анимацию — Появление.
5. Настраиваем триггер
Для этого выделяем подсказку, далее Анимация — Область анимации — Триггер — По щелчку — Рисунок 3.
Для второй подсказки применяем ту же схему. Только в конце выбираем Рисунок 4. В итоге должно получиться следующее:
Точно так же можно поставить триггеры на другие объекты слайда: надписи, рисунки, автофигуры, добавить анимацию, аудио- и видеоэффекты. Именно триггеры «прокачают» вашу PowerPoint-презентацию до уровня:
Как поделиться интерактивной презентацией с учениками
Вы создали презентацию с триггерами, курс или тест и хотите поделиться ими с учениками. Можно провести урок в компьютерном классе или показать презентацию через проектор. А можно расширить «географию». Например, залить материал в интернет и скинуть ссылку школьникам соцсетях или по почте. Тогда дети смогут ознакомиться с презентацией в удобное время.
Простой способ поделиться презентацией в интернете — загрузить материалы в «облачный» сервис iSpring Cloud. Программа предлагает четыре удобных варианта распространения презентаций, которые можно будет открыть на любом компьютере:
Программа предлагает четыре удобных варианта распространения презентаций, которые можно будет открыть на любом компьютере:
- Короткая ссылка — вы можете просто скопировать ссылку и отправить ее ученикам по смс, через Skype или любой другой сервис для обмена сообщениями. Вставьте ссылку в рекламный баннер или промо материалы.
- Email — укажите адрес электронной почты получателя, и из iSpring Cloud придет приглашение к просмотру материала.
- Социальные сети — делитесь презентацией с учениками в социальных сетях (Facebook, Twitter, LinkedIn, Вконтакте).
- Embed-код — скопируйте код и разместите презентацию на сайте или в блоге.
В iSpring Cloud можно не только делиться курсами, но и смотреть по ним статистику: кто открывал, сколько слайдов просмотрено, сколько в среднем тратят времени на изучение.
Никто не испортит вашу презентацию. В iSpring Cloud она защищена от редактирования. Сохранить авторские права помогут настройки приватности: установите пароль, и доступ к материалам смогут получить только те пользователи, кому вы доверяете.
Читайте подробную инструкцию о том, как поделиться презентацией с помощью iSpring Cloud.
Если вам понравилась статья, дайте нам знать — нажмите кнопку Поделиться.
А если у вас есть идеи для полезных статей на тему электронного обучения — напишите нам в комментариях, и мы будем рады поработать над новым материалом.
Инструкция Canva: как создать анимацию и мини-фильмы
Видео, сторис, гифки побеждают по охватам обычные фото и тексты. Анимация привлекает внимание и задерживает взгляд. Еще одна причина разобраться в том, как создать анимацию, — вы сможете рассказывать истории, а это еще один тренд в маркетинге и социальных медиа. Сделать ее можно с помощью Canva, сервиса, который к тому же предоставляет НКО бесплатный доступ к бизнес-функциям и продвинутой версии графического онлайн-редактора. Эксперты Canva рассказали, как создать анимацию для презентации, соцсетей, блогов.
Как сделать анимацию для презентации
Анимация в презентации может выполнять сразу несколько функций. Анимированные объекты привлекают внимание к самым важным фактам и цифрам, переходы между слайдами помогают обозначить смену темы и «возвращают» к презентации тех, кто заскучал или отвлёкся.
Анимированные объекты привлекают внимание к самым важным фактам и цифрам, переходы между слайдами помогают обозначить смену темы и «возвращают» к презентации тех, кто заскучал или отвлёкся.
Главное правило в подборе анимации — содержание важнее красоты. Если анимация мешает воспринимать смысл презентации, то она лишняя. Долгие полеты каждой буквы никак не помогут зрителям запомнить мысль. Другое дело — когда самые важные элементы привлекают к себе внимание, особенно если презентация сама по себе логична и хорошо структурирована
Как сделать анимацию в презентации полезной? Используйте каждый эффект осмысленно: пункты вылетают один за другим — зрители видят последовательность, логическую цепочку, этапы процесса; объекты «выцветают» и исчезают — зритель понимает, что речь идёт о потерях, убытках. Сделайте каждый слайд говорящим.
В Canva предусмотрен специальный режим для создания и показа презентаций. Чтобы создать анимацию в презентации Canva, нужно использовать компьютерную версию сервиса. Выберите шаблон «Презентация» в списке или введите это слово в поиск.
Выберите шаблон «Презентация» в списке или введите это слово в поиск.
Выберите понравившийся дизайн или создайте свой с нуля: добавьте текст, картинки и декоративные элементы на каждый слайд презентации.
Затем в меню «Презентация» выберите эффекты для своей презентации. Слайды могут плавно перетекать друг в друга или динамично сменяться на экране.
Чтобы просмотреть, что получилось, начните показ в режиме «Стандарт». Для выступления подойдет режим «Автовоспроизведение»: он будет менять слайды через заданное время.
Если вы хотите сами переключать слайды во время презентации, выбирайте «Режим докладчика». Canva создаст второй экран, который можно демонстрировать зрителям на проекторе. А первый, только для докладчика, будет отображать ещё и таймер, заметки спикера и порядок слайдов — это поможет говорить по делу и уложиться в отведенное время.
Показывать презентацию с анимированными эффектами можно с любого компьютера с доступом в интернет — нужно только войти в свой аккаунт в Canva. Поэтому вы не забудете дома флешку с презентацией или не столкнетесь со старой версией PowerPoint, которая неправильно отображает ваши шрифты или эффекты анимации.
Поэтому вы не забудете дома флешку с презентацией или не столкнетесь со старой версией PowerPoint, которая неправильно отображает ваши шрифты или эффекты анимации.
Как сделать gif-анимацию для статьи, сайта или соцсетей
Гифки быстро грузятся, легко встраиваются в любое окружение — и в ленту «Вконтакте», и в научную статью. С помощью анимированных картинок удобно объяснять сложные понятия, рассказывать забавные истории или просто вызывать эмоции у читателя.
Гифки часто используют в рекламных баннерах. Баннеры обычно стоят в боковых колонках сайта, и маркетологам нужно сделать их яркими, чтобы привлечь внимание. Гифка как раз решает эту задачу: движение притягивает взгляд пользователя.
Баннеры обычно небольшие, писать на них много текста мелким кеглем нельзя — в итоге все преимущества продукта просто не умещаются на одной картинке. Гифка позволяет рассказать о продукте в картинках: на каждом кадре рассказать об отдельном свойстве продукта или показать предмет из каталога.
У гифок есть еще одно свойство — они помогают донести сложные эмоции, объяснить нестандартные явления. Подойдут такие гифки для презентаций, сайтов и СМИ. Благодаря ним в онлайновых медиа существует целый жанр «Объясняем на гифках», когда научные, технические темы раскрывают с помощью гифок.
В Canva можно собрать гифку из фотографий и картинок с элементами анимации. Выберите шаблон с нужными размерами. Мы будем делать публикацию в Instagram. Разместите на нем нужные объекты и текст. Во вкладке «Скачать» выберите тип файла «Анимация».
Затем выберите, как сделать анимацию текста и картинок (мы выбрали плавную), и сохраните композицию в формате gif-анимации.
Как сделать из анимации мини-фильм
В русскоязчынях социальных медиа каждый день публикуется 2 миллиона видеороликов. Смотреть видео удобнее, чем читать, и обычно интереснее, чем слушать подкасты. К тому же видео вызывают больше эмоций, а значит — реакций. Например, в Инстаграме на один пост без видео приходится 1,61 комментариев, а на ролик с видео — 2,7.
Помните, что анимация помогает объяснять сложное? Это касается не только простых гифок, но и текстовых мини-фильмов. Такой формат хорошо прижился в YouTube и Instagram. Он делает обычный рассказ с картинками динамичным и интересным видео. Формат очень популярен и прост, нужно только изучить, что интересно аудитории и как сделать анимацию текста.
В Сanva легко повторить такой прием. Давайте разберемся, как создать анимацию, смонтировав небольшой фильм из фотографий. Например, отчет о мероприятии или каталог для сториз. За счет движения анимированный альбом смотрится интереснее, чем обычный, поэтому его охотнее посмотрит ваша аудитория.
Для того чтобы сделать фильм, соберём фотографии на нескольких слайдах. Мы взяли простой и минималистичный шаблон, чтобы декоративные элементы не отвлекали от центра кадра — красивых снимков.
Во вкладке «Сохранить» выберите пункт «Анимация» и настройте эффекты. Мы используем анимацию «Подъем», чтобы фотографии как будто поднимались снизу.
Последний шаг — выбор формата. Выберите, как создать анимацию — как .mp4 или .gif — в зависимости от того, где вы собираетесь размещать готовый мини-фильм. Для Instagram подойдет видеоформат, для сайта или блога обычно используют гифки.
Итак, рецепт простой: используйте режим презентации или функцию «Анимация», чтобы сделать дизайн динамичнее и привлечь внимание аудитории к вашим идеям. Добавляйте видео и гифки в социальные сети и на свой сайт, чтобы повышать охват и вовлеченность. И, наконец, рассказывайте истории и сохраняйте любимые снимки в мини-фильмах.
У Canva есть десктопная версия, версии для iOS и Android.
Canva также дает НКО бесплатный доступ к бизнес-функциям и продвинутой версии графического онлайн-редактора. В библиотеке — более 70 тысяч шаблонов для дизайна. Среди них множество образцов на социально значимые темы: плакаты и баннеры о защите окружающей среды, здоровом образе жизни и гендерном равенстве, Для получения доступа необходимо отправить заявку на английском или русском языке по ссылке.

Еще по теме:
Видеоурок Теплицы: как создать качественную инфографику, используя бесплатный сервис Canva.com
Как создать, настроить и запустить креативную рекламу в Instagram
Андрей Дорожный: подборка инструментов для создания видео, отчетов и карт
Как заставить двигаться статичное изображение?
Как заставить двигаться статичное изображение?
Ответ мастера:Справиться с задачей создания анимированной картинки помогут различные графические редакторы. Как нельзя лучше здесь подойдет программа Adobe Photoshop. Изучите особенности вашего изображения, отбрасывает ли тень движущийся объект, сложность фона и так далее. Откройте картинку в Adobe Photoshop при помощи меню File.
Создайте копию изображения, используя пункт Duplicate Layer в меню Layer. На новый слой копируется часть изображения, которая в дальнейшем будет двигаться. Здесь вы можете использовать любой удобный инструмент для выделения. Снова откройте меню Layer, выберите пункт New и нажмите на опцию с названием Layer via Copy, после чего должен образоваться новый слой, содержащий выделенный вами фрагмент картинки.
При помощи меню Transform и его дополнительных инструментов трансформируйте фрагмент таким образом, чтобы он двигался в нужном вам направлении. Лишние фрагменты редактируемого изображения закройте фоном при помощи элемента Clone Stamp в левой панели инструментов. Трансформированный элемент объедините с копией слоя фона при помощи команды Merge Down. Откройте меню Window и откройте палитру с названием Animation. Добавьте в нее новый кадр, а верхний слой документа скройте при помощи команды Hide Layers в соответствующем меню.
Выделите кадры в палитре и настройте периодичность их смены. После этого сохраните ваше новое изображение в формате gif.
Если вам необходимо создать анимацию из нескольких картинок, здесь подойдет редактор Adobe Image Ready или Ulead Gif Animator. Здесь вам только нужно будет подогнать размер картинок, после чего добавить их на раскадровку и установить время смены изображений. Здесь вы также можете найти различные способы смены картинок в анимации, воспользовавшись различными шаблонами программ.
13 крутых фишек Instagram Stories — SMM
Yuliia Chelombitko
23 мая | 2019Instagram stories — казалось бы, такая же простая и интуитивно понятная площадка, как и сама социальная сеть.
Однако, не все ее фишки и функции видны сразу, а о некоторых не знают даже SMM-специалисты, которые уже давно занимаются продвижением в Instagram.
Мы обнаружили аж 13 крутых фишек, которые упростили нашу работу.
1.Узнайте, какое количество человек поделилось вашим постом в сторис
Узнать эти данные, которые не показываются в статистике, можно перейдя на сам пост и нажав на троеточие. Там должен появиться пункт “посмотреть репосты историй”.
Если вы не видите такового, то это значит, что сейчас активные сторис с репостами вашей публикации отсутствуют.
Эта фишка поможет вам понять, как пользователи реагируют на контент или же определить, насколько им нравится новый продукт по их комментариям к репосту.
2.Вставка изображения
Копируйте изображения прямо из раздела “фотопленка” на телефоне.
Просто нажмите “скопировать”, а после перейдите в инстаграм, откройте сторис, зажмите и удерживайте палец, пока не появится опция “вставить”.
Или же скачайте клавиатуру от Google Gboard и вставляйте картинки прямо из поиска.
3.Сделайте из live
фото бумерангЭтот лайфхак является самым малоизвестными из нашего списка.
А ведь чтобы сделать бумеранг достаточно просто загрузить лайв фото в сторис, сильно нажать на экран и удерживать палец, пока на экране не появится надпись “boomerang”.
Вернуть фото к статичному оригиналу можно тем же способом.
4.Залейте шрифт градиентом
Хотите, чтобы цвет текста перестал быть просто монотонным?
Достаточно выделить написанный текст, выбрать исходный цвет и одновременно (двумя руками) провести влево по тексту и цветовой шкале.
5.Добавьте эффект свечения эмодзи
Откройте инструмент “текст” и выберите неоновый шрифт. После выберите любой эмодзи. Все готово!
Таким простым способом можно сделать вид истории более оригинальными и заставить эмодзи заиграть по-новому.
6.Добавьте в сторис фирменные шрифты
Чтобы эта функция стала доступна, сначала вам надо будет скачать приложение Over (доступно в AppStore и Google play).
После установки приложения, вы сможете скачать шрифты в формате OTF на телефон с компьютера, передавая их по Airdrop.
7.Выровняйте любой шрифт по правому или левому краю
Для некоторых шрифтов, например, для классического или “печатной машинки” такая функция доступна автоматически.
Но при переключении на современный или неоновый шрифт эта кнопка пропадает. Однако, простой свайп по экрану в левую или правую сторону исправит ситуацию.
8.Эффект “заливки”
Хотите сделать однотонный фон? Легко!
Загрузите или сделайте любое фото, выберите инструмент “кисть”, нажмите на любое место на экране и удерживайте до тех пор, пока экран не станет нужного вам цвета.
Кстати, эту задачу можно решить и с помощью инструмента “маркер”, правда, тогда фон будет полупрозрачным.
А с помощью ластика можно впоследствии сделать интересный узор.
9.Спрячьте хештеги
Хештеги в сторис увеличивают охват, однако могут портить общую картинку. Спрятать их можно двумя способами:
- Сделайте их как можно меньше и закройте гифкой.
- С помощью пипетки выберите цвет фона и покрасьте в него ваши хештеги.
10.Создайте эффект тени для текста
Достичь такого эффекта очень просто.
Напишите ваш текст. Потом скопируйте текст, и сделайте еще одну надпись такого же размера, но другим цветом.
Наложите их друг на друга с небольшим сдвигом. Готово!
11.Поделитесь сразу несколькими ответами на вашу наклейку с вопросом
Чтобы это сделать нажмите поделиться ответом, скачайте историю и загрузите ее как изображение, когда поделитесь следующим.
Повторяйте, пока не поделитесь всеми нужными ответами.
12.Прикрепите текст или гифку так, чтобы она появилась на вашем видео в нужный момент
Вы знали, что можете не просто накладывать элементы на видео в сторис, но и выбрать момент, когда они появятся?
Для этого нажмите на текст (гифку) и удерживайте его, пока внизу не появится ползунок.
Поместите элемент туда, куда хотели бы и нажмите “прикрепить”.
13.Копируйте гифки прямо из приложения GIPHY
Всем нам известно, что инстаграм уже сотрудничает с этим сервисом. Собственно, все гифки, которые можно прикрепить на историю — оттуда.
Однако, найти ту самую среди предложенных достаточно сложно.
Потому предлагаем другой вариант: зайдите в приложение, найдите понравившуюся вам гифку и скопируйте ссылку на нее.
После, вставьте эту ссылку в вашу историю и на ней появится ваша гифка.
Как закрепить картинку в ячейке excel
Вставить картинку в ячейку в Excel.
Смотрите такжеС с окне перейдите на файл? я научился. — выделяется, но вставить и нету ячейки панельку «элементы управления», в ячейку то соответствующее слово -Можно На рисунке появится рамка с кружечками рисунок. в статье «КакНа второй закладкеРассмотрим два способа,: С помощью макросов. вкладку Рисунок (Picture)А проще никакА как сделать
это не то,
слова картинка!??!?!?ВАЖНО — для входите в режим впендюрить, где-то такое ссылку.
в Excel на рисунок рамка с розовым и квадратиками.
 КогдаЗатем нажимаем на вставить картинку в диалогового окна «Свойства»как вставить картинку в
КогдаЗатем нажимаем на вставить картинку в диалогового окна «Свойства»как вставить картинку в Вот, как пример и, щелкнув по нельзя? так, что бы она и вставляется
Что такое…. выравнивания границ рисунка конструктора, вставляете рисунок, решение я видел.Как вставить текст, поместить текст, слова. цветом. Растягиваем рамку наведете на нихкнопку «Рисунок» примечание в Excel».
ставим галочку у ячейку в http://excelvba.ru/code/ZoomImages кнопке Рисунок (SelectGuest нарисованная средствами Ексель просто как картинка….Страх обидно…. чётко с границами
два раза кликаете, Ячейка как из как изменить его,Для этого заходим по размеру рисунка. мышь, появится стрелка,
и, в появившемсяПримечаний можно сделать функций «перемещать иExcel и закрепить ееЗибин Picture), выберите нужный: Включи шрифт «rumusSymbols» стрелочка тоже была
Что опять жмуМож подскажете? ячейки используем «Alt» в поле свойств картинки все равно.
 смотрите в статье на закладку «Вставка»Если что-то не передвигая её изменяем диалоговом окне, выбираем
смотрите в статье на закладку «Вставка»Если что-то не передвигая её изменяем диалоговом окне, выбираем много, в каждой изменять объект вместе
в ячейке
: фото в примечании файл с изображением. там есть стрелки
намертво зафиксирована к не так?Заранее спасибо и тянем за
рисунка — настраиваетеZVI «Как вставить красивый -> «Текст» -> понравилось, то можно размер рисунка. рисунок, фото. ячейке столбца. Получится с ячейками», «выводить, чтобы она не
к ячейке Дополнительно можно установитькак закрепить картинку в конкретной ячейке?По предыдущему вашемуZVI края рисунка! необходимые для себя: — текст в Excel». «Надпись». Текст тоже вернуть рисунку первоначальныйСверху рисунка –Автоматически открывается папка столбец с картинками, объект на печать» смещалась при сортировке) Щелкните по флажок Сохранять пропорции ячейке Excel, так
Леонид ответу сделал четко…: Предполагаю, что речьЛеонид опции.
 Не скажу, чтобы
Не скажу, чтобыexcel-office.ru>
Как вставить в Excel фото, картинку.
Kipa можно изменять: размер, вид, нажав на зеленый шарик, наводим «Изображение», предлагаются рисунки, фотографиями. Например, так. и «защищаемый объект». и фильтре. Есть ячейке, в которой рисунка (Lock picture чтобы при фильтре: Я выбираю галочкуС уважением-с :)
идет о вставке: Спасибо. Всё получилось.
в 2007, 2010 «намертво», но привязять: Как можно привязать
Настраиваем примечание так же, Нажимаем «Закрыть». такая функция в будет примечание правой aspect ratio).
и сортировке они напротив «перемещать иZVI ActiveX элемента на Очень круто. всё то же картинку к ячейке картинку намертво к Нажимаем на картинкуРаздел «Стили рисунков»
закругленная стрелка, с ней. Можно предварительно как описано вТеперь, чтобы закрепить Excel, но, чтобы кнопкой мыши и6) Жмем ОК не поползли и изменять объект вместе: Так в 1-м лист Excel 2007.
 ZVI на панели «разработчик»
ZVI на панели «разработчик» можно. Отвязывается в ячейке или вставить и на зкладке
. помощью которой поворачиваем поместить в эту первом варианте. В рисунки, нужно защитить она работала, нужно выберите в контекстном во всех окнах
не сбились. с ячейками». Нажимаю сообщении темы и
Делается это так:: Подгонять размер картинки
Можно выбрать из предлагаемых рисунок. папку нужный нам диалоговом окне «Формат лист, но сначала защитить лист. Сортировка меню Добавить примечание
и, возможно, немногоТ. е. остались на объект-стрелочку тяну требовалось «чтобы она1. Лента - к размеру ячейки
умолчанию она не панели Visual Basic. Что бы она «Формат» выбираем функции вариантов (картинки слева)Когда нажимаем правой мышкой рисунок. Или выбрать
примечания…» убираем галочку выделите таблицу, уберите и фильтр будут) (Чтобы примечание подгоняем размеры примечания, привязанными к ячейке ее, и она .
 .. никуда не Вкладка «Разработчик» – в Excel 2007 видна.— была в размер
.. никуда не Вкладка «Разработчик» – в Excel 2007 видна.— была в размер — меняем надпись, или кнопками, расположенными на рисунок, появляется другую папку, в
у функции «Защищаемый
во время настройки чтобы картинку былоЗибин перетягивается, изменяю ее двигалась» «Вставить» – «Элементы удобнее так:Поищите в настройкахZVI этой ячейки и текст, по своему в правой части контекстное меню. В которой хранится наше объект». Ставим галочку
ячеек. фильтр, смотрите в постоянно не пропадало, хорошо видно: можно вставить в
размер и онВот и не
ActivreX» – «Изображение»1. Вкладка: Разработчик ленты.** ТУРБО-ЁЖ ** *ЕХСЕ[email protected]ХАКЕР.RU* никуда не двигалась. усмотрению. этого раздела можно нем выбираем функцию фото.
у функции «Перемещать
Как защитить отдельные ячейки статье «Фильтр в щелкните по ячейкеОтобразить или скрыть
примечании к ячейке
изменяется.
 Может надо двигается :-) (ткнуть левой кнопкой) – Режим конструктораGuest ============== (Фото в примечаниеТаким образом можно установить свой стиль.
Может надо двигается :-) (ткнуть левой кнопкой) – Режим конструктораGuest ============== (Фото в примечаниеТаким образом можно установить свой стиль. что-то еще нажать,Не знаю, какие – на листе2. Выделить картинку: Ни фига не: А ведь так — это другое)
сделать список, таблицу Кнопка внизу справа — здесь устанавливаем
в окне, в вместе с ячейками»ExcelНо, всё по-порядку. и выберите команду можно на вкладке ячейке, в которую что бы она могут быть проблемы ткнуть левой кнопкой,3. Вкладка: Разметка получается. Нужен пошаговый действительно крепче! Рогами
** ТУРБО-ЁЖ ** *ЕХСЕ[email protected]ХАКЕР.RU* с фотографиями, эксклюзивную (обведена красным квадратом) нужный размер рисунка. разделе «Папки» выбираем
в разделе «Свойства»., оставив доступ к Во всех описанных Отобразить/Скрыть примечание) Рецензирование — Показать будем вставлять примечание
не перетягивалась и с копированием.
 протянуть до желаемого страницы – Выровнять алгоритм действий в вцепилась, зараза:-) Жму ============== открытку, приглашение, валентинку, открывает окно «Формат».Чтобы при этом нужную папку, нажимаем При работе с остальным ячейкам, читайте способах размер ячеек
протянуть до желаемого страницы – Выровнять алгоритм действий в вцепилась, зараза:-) Жму ============== открытку, приглашение, валентинку, открывает окно «Формат».Чтобы при этом нужную папку, нажимаем При работе с остальным ячейкам, читайте способах размер ячеек) Щелкните правой все примечания (Review правой кнопкой мыши не изменялась?Вот пошаговая инструкция
размера и отпустить – Привязать к 2007. руку!: Нужно придать картинке вставить свою фотографию.
Раздел «Упорядочить». не менялись пропорции на нее. Название фильтром и сортировкой, в статье «Пароль
excel-office.ru>
привязать картинку к ячейке
должен быть НЕ кнопкой мыши по — Show all и выберите вЮрий М для переноса AtiveX кнопку. сеткеVDMАн13 соответствующий ячейке размер,
Подробнее смотрите статьюЗдесь группирум, размещаем по рисунка, ставим галочку этой папки появится картинки с ячеек на Excel. Защита меньше размера картинок. штрихованной рамке вокруг comments). контекстном меню Добавить: Эта галочка будет рисунка (изображения) в
штрихованной рамке вокруг comments). контекстном меню Добавить: Эта галочка будет рисунка (изображения) в
2. На вставленном4. Чуть двинуть,: Алгоритм для 2007: Посмотри здесь: расположить в ней «Создаем валентинки, поздравления,
листу, разворачиваем рисунки. у функций «Сохранить вверху в строке
сдвигаться не будут. Excel».Первый способ. примечания (штриховка приУдалить все примечания
примечание (Add comment). работать не на
режиме конструктора, проверяйте объекте нажать правую чуть потянуть заПараметры ЕксельGuest край в край открытки в Excel». Поместить рисунок поверх пропорции» и «Относительно
адреса, а самаКакими способами можно
Всё. Теперь будетК этом должна превратиться из выделенных ячеек2) Чтобы примечание принудительное изменение размера
все на моем
кнопку и выбрать
край картинку иОсновные: >>Не скажу, чтобы и завязать так: Например: здесь вы других рисунков, т. д.
д.
исходного размера». Можно папка появится в
наглядно представить, показать работать фильтр иак закрепить картинку в в точки) и можно на вкладке во время настройки самого объекта, а,
варианте из post_21083.rar
«Свойства» всё привяжется :-)Показывать вкладку разработчик «намертво», но привязять ПКМ по картинке можете разместить вашу
Раздел «Размер». поместить рисунок на большом окне, нажимаем
данные таблицы, смотриет картинки сдвигаться не ячейке выберите в контекстном Главная — Очистить постоянно не пропадало,
например, если Вы1. Копирование отдельно,3. В окне
Татьяна на ленте - картинку к ячейке -> Формат рисунка фотографию.Устанавливаем размеры рисунка. передний или на на неё два в статье «Символ будут. У нас
Excel меню команду Формат — Примечания (Home
щелкните по ячейке будете удалять столбец, без ячейки: Лента
выбрать свойство «Picture»,: имеется список:
поставить галку можно. Отвязывается в -> Свойства ->Здесь мы рассмотрели, как Если нажмем на
Отвязывается в -> Свойства ->Здесь мы рассмотрели, как Если нажмем на
задний план, если раза левой мышью,
в Excel для
получилась такая таблица
. примечания — Clear -
правой кнопкой мыши
менять его ширину… — Разработчик -
нажать на появившуюся
строка — далееДалее режиме конструктора с
перемещать и изменять вставить готовые картинки, кнопку внизу слева,
накладываем один рисунок папка раскроется. визуализации данных».
с рисунками иВставили картинку. Как
) В открывшемся Comments). и выберите команду
Леонид Режим конструктора (вкл) справа кнопку с по ячейкам -на появившейся вкладке панели Visual Basic.
… но можно сделать то выйдет окно на другой. МожноПоявится список фотографий.Можно
фильтром. вставить картинку, как окне перейдите на
Народ подскажите, как вставить Отобразить/Скрыть примечание (Show/Hide: Тогда вопрос повторяется: — правый клин 3-мя точками, выбрать
картинка, нименование, описане Разработчик
ZVI
Kipa самим любую картинку, «Размер и свойства». разместить текст на рисунке
разместить текст на рисунке
Выбираем нужную фотографиюв Excel вставить фото,Пробуем. Отфильтруем только ячейки её изменить, настроить
вкладку Цвета и картинку в одну!!
Comment). как нарисованную стрелочку на объекте изображения рисунок, нажать «Вставить».
цена.ВставитьА каков алгоритм: Да не получается
сохранить текст, рисунки Можно установить размер Excel. — выделяем мышью. картинку, рисунок в
с цифрой 2. параметры, читайте в линии и из ячейку в таблице,3) Щелкните правой
жестко привязать к — Копировать - Закрыть окно свойств.при сортировке (фильтриз элементов ActiveX этого действа? Всё, что-то… все равно
с текстом, таблицу,
рисунка, обрезать у
Кроме того, при нажатии
Внизу, в строке
ячейку таблицы, за Получилось так. статье «Как вставить раскрывающегося списка Цвет чтобы ячейка при
кнопкой мыши по
ячейке, что бы пойти, куда надо4. Про подгон по одному параметру)все выбираем «рисунок» - что выше перечисленно картинку тягать можно, т.д., картинкой. Для рисунка лишнее поле, на рисунок, открывается
Про подгон по одному параметру)все выбираем «рисунок» - что выше перечисленно картинку тягать можно, т.д., картинкой. Для рисунка лишнее поле, на рисунок, открывается
«Имя файла» появится таблицу (подложку, фон),Никуда наши рисунки не в Excel фото,
выберите опцию Способы этом не расширялась! штрихованной рамке вокруг другие пользователи не — правый клик размера картинки к картинки видно как
вставляем попроболвал, че-то не а надо намертво этого нужно использовать часть рисунка, др. закладка «Формат. Работа
название этой фотографии. картинку в примечание
поплыли. картинку». заливки Т. е. чтобы примечания (штриховка при могли эту стрелочку — Вставить. размеру ячейки в бы «кучей».если не выбран получается привзхять картинку что бы была прогамму Paint. ОнаВставить картинку, фотографию с рисунками». Нажимаем «Вставить». Если
. Как закрепить картинкуВторой вариант.
Нажимаем на картинку
) В появившемся в ячейке оставался этом должна превратиться случайно сдвинуть с2. Копирование вместе Excel 2007 описано
Копирование вместе Excel 2007 описано
нужно что бы режим конструктора -
без возможности сдвигов.Guest есть на всех
можно не толькоРаздел «Изменить» - фото большое, то в ячейке вВставить примечание в ячейку правой мышкой и
окне перейдите на только значек, что в точки) и места или изменить с ячейкой: Лента в моем предыдущем при установке фильтра входим в негоVDM: Сделать картинку на
ПК. Как это в таблицу, номеняем яркость, контрастность, займет всю страницу. Excel, как сделатьExcel из контекстного меню вкладку Рисунок и, там есть картинка, выберите в контекстном ее размер? – Разработчик – сообщении.
в отобранных строкахправый клик мышки: Я вот тоже
форме сделать, смотрите в и в ячейку, др. рисунка. Если маленькое, то фон страницы, читайте
. выбираем функцию «Размер щелкнув по кнопке а при нажатии меню команду ФорматЮрий М Режим конструктора (вкл)Юзверь было видно только по рисунку - разбираюсь, вроде понял:Guest статье «Рисунки в в примечание. Смотрите
Смотрите
Кнопка «Перекрасить» – часть страницы. в статье «ЗакладкаКак вставить примечание, и свойства…». Рисунок, выберите нужный на нее, изображение примечания (Format Comment).
: Сделайте из этой — клавишами навигации: Уважаемый ZVI соответствующую строке картинку. появляются свойства (Propirties)в режиме конструктора: Поставить защиту на Paint» тут. статью «Как вставить- здесь есть
Теперь работаем со листа Excel «Разметка читайте в статьеНа первой закладке файл с изображением.
раскрывалось.. либо это4) В открывшемся стрелки рисунок. С (со стрелками) установитьТеперь картинки стоятФайл удаленPicture — выбираем кликаете 2 раза
ячейку, защитить листТаким образом, можно
картинку в примечание функция убрать фон вставленным рисунком или
planetaexcel.ru>
Как закрепить картинку в ячейке Excel
страницы»»здесь. «Как сделать примечание диалогового окна ставим Дополнительно можно установить какая-то ссылка на окне перейдите на
рисунком ведь умеете курсор на ячейку
намертво, ага. .. А- велик размер рисунок
.. А- велик размер рисунок
на «эдемент изображение», со снятым флагом сделать эксклюзивные, прикольные в Excel». рисунка, сделать его фотографией.Как вставить фото, рисунок
в Excel» здесь. размер картинки (НЕ флажок Сохранять пропорции картинку из папки!… вкладку Цвета и справляться. с изображением – потом ее надо
— [Четыре следующие вкладки в «Propirties» рисунка выделения заблокированных ячеек. открытки, визитки, бэджи,Картинки, фото можно прозрачным. В ExcelЕго можно увеличить, в Excel.
В примечание вставить меньше размера картинки, рисунка и, возможно таким линии (Colors andЛеонид нажать Ctl-C – скопировать на другойМОДЕРАТОРЫ
— управление характеристиками ставте параметр «Placement»vikttur вставить логотип на поместить в выпадающий 2013 эта функция уменьшить, развернутьЗаходим на картинку и настроить лучше — по) Жмем ОК
же образом вставить Lines) и из: т.е. решение только пойти, куда надо лист, а выделить]
отображения рисунка — «1»: Защитить лист фирменный бланк. список в Excel. находится в разделе.
список в Excel. находится в разделе.
закладку «Вставка» примечание, чтобы не размеру картинки). Затем во всех окнах в ячейку документ раскрывающегося списка Цвет одно: рисую стрелку
Вопрос по Excel! Народ подскажите, как вставить картинку в одну!! ячейку
– Ctrl-V или ячейку с картинкойЮзверьВ том числеGuestKipaНа сайте размещены Читайте об этом «Изменения» — «Цвет».Нажимаем на рисунокв раздел «Иллюстрации». сворачивалось, а всегда ставим галочки у ( возможно, немного Word? (Color) выберите опцию в другой программе, правый клик и
не получается и: Братва! Ну правда «Placement» — поставьте
: Что такое режим: Это известно, защита шаблоны открыток, визиток, статью «Раскрывающийся список
Внизу появившегося окна левой мышью одинВыделяем ячейку в
было видно. Как функций «Сохранить пропорции» подгоняем размеры примечания,Project x Способы заливки (Fill сохраняю ее как
Вставить. шифт тут не не понимаю: иду «1» для изменения конструктора? листа не катит. бэджиков, валентинок. Чтобы
шифт тут не не понимаю: иду «1» для изменения конструктора? листа не катит. бэджиков, валентинок. Чтобы
в Excel с нажимаем на функцию раз. том месте таблицы, вставить картинку, фото и «Относительно исходного чтобы картинку было: Возьми и руками Effects):
изображение, а потомЛеонид при чем. Когда в Разработчик, включаю рисунка в местеVDM Как же ее
посмотреть, нажмите на картинками» тут. «Установить прозрачный цвет».Появится вокруг рисунка куда будем вставлять в примечание, смотрите размера». хорошо видно) уменши
5) В появившемся вставляю в Екселевский: Вставлять намертво рисунки включаю режим коструктор режим конструктор, кликаю с изменением размера
: в 2003 вызываете
Анимация для сайта. Бегущая строка HTML, тег marquee
Всем привет! Сегодня на seo-mayak.com будет не совсем обычный урок. Речь пойдет об анимации.
Нет, в фотошопе мы разбираться на будем, обойдемся старым добрым HTML и научимся делать несколько анимационных фокусов.
Анимация для сайта забавная штука, скажу я Вам, но почему-то редко применяемая, хотя сложного вообще ничего нет.
Я думаю, что многие веб-мастера просто не знают о существовании специального тега, который приводит в движение текст и оживляет картинки.
Фотошоп — великая сила, кстати скоро выйдет серия бесплатных видео уроков по анимации картинок, так что подписывайтесь на обновления блога.
Многие вещи можно анимировать без применения фотошопа, средствами обычного HTML, но давайте обо всем по-порядку. Поехали!
Как на сайте сделать бегущую строку с помощью HTML
Итак, знакомьтесь! Волшебный тег — <marquee>. Изначально этот тег был разработан для браузера Internet Explorer, но со временем и другие браузеры стали поддерживать его применение.
Давайте заставим строку двигаться. Для этого в редакторе WordPress, в HTML режиме вставляем следующее:
<marquee>Бегущая строка</marquee>
Вуаля
Бегущая строка
Невероятно, но строчка стала двигаться. Теперь давайте сделаем строчку немного заметнее, добавив стили.
Теперь давайте сделаем строчку немного заметнее, добавив стили.
<marquee>Бегущая строка</marquee>
Бегущая строка
Применив атрибут direction со значением right мы изменим направление движения бегущей строки и она будет двигаться справа налево:
<marquee direction="right">Бегущая строка</marquee>
Бегущая строка
По умолчанию тегу <marquee> присвоен атрибут direction со значением left, поэтому строчка без применения атрибутов движется слева направо.
Подставив значение up для атрибута direction мы заставим строчку двигаться снизу вверх:
<marquee direction="up">Бегущая строка</marquee>
Бегущая строка
Значение down укажет строчке двигаться сверху вниз
<marquee direction="down" >Бегущая строка</marquee>
Бегущая строка
Мне кажется надо увеличить скорость прокрутки бегущей строки, для этого мы используем атрибут scrollamount. В кавычках указываем число от 1. Например:
В кавычках указываем число от 1. Например:
<marquee scrollamount="30" direction="down">Бегущая строка</marquee>
Бегущая строка
Теперь давайте немного остановимся и разберемся как работает тег <marquee>.
Анимация происходит за счет постоянного затирания информации и отображения ее на новом месте. С помощью значений для атрибута <marquee> мы устанавливаем расстояние в пикселях между стертым и новым положением строчки, тем самым влияя на скорость и плавность ее движения.
По молчанию стоит значение 6, но если задать значение 1, то расстояние между старым и новым положением строчки будет равняться 1 пикселю, что обеспечит медленный и плавный ход бегущей строки:
<marquee scrollamount="1">Бегущая строка</marquee>
Бегущая строка
Атрибут behavior задает способ прокрутки внутри заданного блока и по умолчанию имеет значение scroll, что заставляет бегущую строчку скрываться из виду и начинать движение сначала.
Но если подставить значение alternate, то строчка не будет скрываться из виду, а дойдя до границ блока начнет движение в обратную сторону:
<marquee behavior="alternate" scrollamount="10">Бегущая строка</marquee>
Бегущая строка
Значение slide для атрибута behavior дает команду бегущей строчке дойти до границы блока и остановиться:
<marquee behavior="slide" scrollamount="10">Бегущая строка</marquee>
Бегущая строка
Атрибут height задает высоту блока. По умолчанию стоит 12 пикселей, но давайте ее изменим и немного добавим к скорости прокрутки бегущей строки:
<marquee direction="up">Бегущая строка</marquee>
Бегущая строка
Атрибут width отвечает за ширину блока. Можно применять атрибуты width и height вместе, чтобы задать желаемые границы блока. Для наглядности добавим рамку в стили и чуть-чуть замедлим скорость прокрутки:
Для наглядности добавим рамку в стили и чуть-чуть замедлим скорость прокрутки:
<marquee scrollamount="15" direction="up">Бегущая строка</marquee>
Бегущая строка
Теперь давайте зададим фон для бегущей строки. Для этого применим атрибут bgcolor и поставим для него желтый цвет фона:
<marquee bgcolor="#F5FF37" scrollamount="12" direction="down">Бегущая строка</marquee>
Бегущая строка
Теперь попробуем сделать так, чтобы бегущая строка двигалась в разные стороны.
<marquee>Бегущая строка</marquee><marquee direction="right">Бегущая строка</marquee>
Бегущая строкаБегущая строка
Устанавливаем время задержки анимации с помощью атрибута scrolldelay, подставляя числовые значения. По умолчанию стоит 80 миллисекунд:
<marquee scrolldelay="30">Бегущая строка</marquee>
Бегущая строка
Атрибут scrolldelay — это еще один инструмент, с помощью которого мы можем регулировать скорость прокрутки.
Анимация изображений на сайте
Простой пример анимации изображения:
<marquee direction="right"><img src="Путь до катринки" /></marquee>
Конечно сама картинка анимирована в фотошопе, но мы ее заставили перемещаться по странице, создавая эффект движения.
Вот еще интересный пример, с помощью тега marquee можно создать простенький слайдер:
<marquee direction="right" scrollamount="10"><img src="Путь до картинки №1"/><img src="Путь до картинки №2" /><img src="Путь до картинки №3"/><img src="Путь до картинки №4"/><img src="Путь до картинки №5"/></marquee>
Можно каждую картинку в слайдере сделать ссылкой:
<marquee scrollamount="10"><a href="URL статьи №1"><img src="Путь до изображения №1" /></a><a href="URL статьи №2"><img src="Путь до изображения №2" /></a><a href="URL статьи №3"><img src="Путь до изображения №3" /></a><a href="URL статьи №"4"><img src="Путь до изображения №4" /></a><a href="URL статьи №5"2"><img src="Путь до изображения №5" /></a></marquee>
В заключение хотел сказать.
 Анимация штука нужная! Наверняка Вы видели анимированные фавиконы различные баннеры и слайдеры. Анимация широко используется на сайтах.
Анимация штука нужная! Наверняка Вы видели анимированные фавиконы различные баннеры и слайдеры. Анимация широко используется на сайтах.Я же показал Вам самый простой способ анимации, с помощью тега marquee.
Если Вам понравилась статья, поделитесь с друзьями в соц сетях. А если вдруг будут вопросы, то задавайте их в комментариях. Удачи!
До встречи!
C уважением, Виталий Кириллов
Статьи по теме:
CSS анимация — свойство animation.
Как привязать картинку или текст к определенной точке в видео? — Алексей Лавриненко | Oleksiy Lavrynenko
Приветствую!
После длительной паузы попробую вернуться к блогу. И сегодня мы узнаем, как привязать картинку или текст к определенной точке на видео.
Итак, нам понадобится:
1. Adobe After Effects CS6 (работаю в нем)
2. Нулевой объект (Null object)
3. Tracker — встроенная функция Adobe After Effects CS6 (вдруг пригодится, в русском АЕ это «Инспектор» — за подсказку спасибо Виктору, который дополнил мою запись)
Итак, список подготовлен. Пора посмотреть на все это чуть подробнее.
Пора посмотреть на все это чуть подробнее.
В качестве скринов для текста я буду использовать композицию, которая не займет много времени и будет состоять из перемещающейся по экрану большой точки. Состоит композиция из слоя (белого) и круга, движение которого задано двумя ключевыми точками:
Попробуем привязать к этой точке слово «Привет», которое должно будет следовать за нашей точкой. Для этого добавляем в композицию нулевой объект: Layer — New — Null object:
Зачем? На самом деле Нулевой слой — это слой, который никак не проявляет себя в композиции, но — при применении к нему определенных свойств, этот слой сможет управлять другими слоями. Несколько запутано, но чуть позже, думаю, вы все сообразите.
Итак, прыгающий круг есть, нулевой слой есть. Пора запускать Tracker: Window — Tracker:
Открытое окно трекера, кстати, выглядит вот так:
И … оп-па… Трекер вообще не понимает, что отслеживать, и как — ведь он работает с готовой композицией, а не слоями! Выход очевиден: создать вторую композицию, которая будет использовать первую в качестве ролика.
Теперь, наконец, можем еще раз запустить Tracker, и увидеть следующее:
Приблизительно все это можно описать следующими словами:
Track camera — отслеживать движение камеры
Track motion — отслеживать движение
Warp stabilizer — сглаживать колебания
Stabilize motion — стабилизировать движение
И возможности чекбоксов:
Position — отслеживать движение
Rotation — отслеживать вращение
Scale — отслеживать масштабирование
Остальное рассмотрим чуть позднее 🙂
Напомню, нам нужно отследить движение. Кликаем по: track motion, и ставим галочки в чекбоксах Position + Rotation. Сразу после этого в поле композиции появились два окошка (на скрине выделены красным):
Каждое из окошек нацелено на выделение зоны, которую нужно отследить. В связи с тем, что мы будем использовать наше отслеживание к нулевому объекту, можно отслеживать не конкретно нужную нам точку, а что-то близкое. В моем случае это будут границы круга (смотрим скрин чуть выше)
После того, как вы выбрали нужны точки для отслеживания — кликаем на кнопку: Analize Forfard и ждем 🙂
Спустя какое-то время (все зависит от сложности оттрекириваемой композиции) у вас получится нечто вроде такого:
где каждый из квадратиков — ключевая точка. Применяем анализ нажатием кнопки Apply в окне Трекера.
Применяем анализ нажатием кнопки Apply в окне Трекера.
Дальше все совсем просто — используя нулевой слой (напомню, этот слой уже знает, как ему нужно двигаться) привязываем к нему текст. Добавляем текстовый слой:
Layer — New — Text
и пишем любое слово. В моем случае — это слово «Привет!»:
Располагаем его в нужном нам месте, а после — применяем к нему взаимосвязь слоев:
таким образом текст четко привязывается к нулевому объекту. Собственно … на этом все 🙂
Более подробно все это можно посмотреть в видеоуроке — всего две минуты:
Готовый пример вы можете посмотреть ниже (за смайликом прячется кружка с пивом):
youtube.com/embed/VChnO6ZA5n4?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=ru-RU&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»/>
И вот (за смайликом спрятали голову гонщика — как раз этот пример рассмотрен в видеоуроке выше):
Кстати, в качестве исходного видео взято видео с канала моего сына 🙂 Подписывайтесь, ставьте лайки — ему будет приятно!
И конечно, в случае возникновения вопросов — пишите на почту: [email protected] или в Telegram.
Похожее[Секретный метод] Как заставить изображение двигаться за секунды!
Одна из самых крутых особенностей Photoshop заключается в том, что с его помощью можно творить чудеса. Вы можете заставить человека летать, менять лица или обмениваться лицами с помощью Photoshop, а также можете создать эффект поддельного следа движения на фотографии, чтобы изображение выглядело движущимся.
Вы можете заставить человека летать, менять лица или обмениваться лицами с помощью Photoshop, а также можете создать эффект поддельного следа движения на фотографии, чтобы изображение выглядело движущимся.
Эти уникальные вещи, которые вы можете делать с помощью Photoshop, известны как техника обработки изображений. Любой может манипулировать изображениями, чтобы они выглядели по-другому.Некоторые методы обработки изображений, такие как создание рентгеновского снимка с помощью Photoshop, легко реализовать, но некоторые методы манипуляции, такие как изменение цвета глаз в Photoshop, довольно сложны.
В этой статье я покажу вам самый простой способ сделать изображение движущимся с помощью техники обработки в Photoshop, известной как эффект следа движения. Надеюсь, вы поймете это правильно и сможете сделать все самостоятельно.
Эксперты Clipping Path предлагают различные виды услуг по редактированию фотографий по самым низким ценам.Вы можете проверить их прямо сейчас!
Получить предложениеБЕСПЛАТНАЯ ПРОБНАЯ ВЕРСИЯ
Итак, без лишних слов, начнем!
Открыть фото
Чтобы отредактировать фотографию, вам нужно открыть фотографию в любом приложении или редакторе, который вы используете. Здесь мы собираемся использовать Adobe Photoshop CS5 для редактирования фотографии. Сначала нам нужно открыть фотографию. Есть два способа открыть/импортировать фото в Photoshop. Вы можете просто перейти в «Файл»> «Открыть» в Photoshop CS5. При этом окно окон будет открыто.Перейдите к нужному местоположению файла и нажмите на нужную фотографию. Нажмите «Открыть» или нажмите «Ввод» на клавиатуре. Фото откроется в фотошопе.
Здесь мы собираемся использовать Adobe Photoshop CS5 для редактирования фотографии. Сначала нам нужно открыть фотографию. Есть два способа открыть/импортировать фото в Photoshop. Вы можете просто перейти в «Файл»> «Открыть» в Photoshop CS5. При этом окно окон будет открыто.Перейдите к нужному местоположению файла и нажмите на нужную фотографию. Нажмите «Открыть» или нажмите «Ввод» на клавиатуре. Фото откроется в фотошопе.
Вы также можете применить другой простой метод. Перейдите в папку с файлом Windows и перетащите фотографию на панель Photoshop. Перетащив это, фотография будет автоматически импортирована в Photoshop. Вот как вы можете открыть фотографию в Photoshop за считанные секунды.
Дублировать слой
Поскольку мы собираемся добавить движения на фотографию, нам нужно работать с несколькими слоями, используя Photoshop.Мы не можем делать все в оригинальном фоновом слое. Сначала нам нужен дубликат фонового слоя. ЧТОБЫ создать фоновую копию, щелкните правой кнопкой мыши фоновый слой. Сделав это, вы получите диалоговое окно. Держите курсор на «Дублировать слой» и нажмите на него. Вы получите фоновую копию. Или вы можете просто перетащить фоновый слой вниз к значку создания нового слоя под вторым номером справа. Вы получите дубликат фонового слоя в течение секунды, перетащив его на этот значок.
Сделав это, вы получите диалоговое окно. Держите курсор на «Дублировать слой» и нажмите на него. Вы получите фоновую копию. Или вы можете просто перетащить фоновый слой вниз к значку создания нового слоя под вторым номером справа. Вы получите дубликат фонового слоя в течение секунды, перетащив его на этот значок.
Выберите тему
Теперь пришло время выделить объект для движения фона.Чтобы сделать выбор объекта, мы собираемся выбрать инструмент выделения. Перейдите на панель инструментов и нажмите на инструмент быстрого выбора. Вы также можете нажать «w» на клавиатуре, чтобы активировать инструмент быстрого выбора. Нарисуйте линии над предметом, чтобы сделать выбор.
Создать маску
Теперь после выделения объекта на изображении создайте на нем слой-маску. Используя эту маску слоя, вы можете легко отделить объект от фона. Вы можете создать маску слоя, щелкнув значок маски в нижней части вкладки слоя.Убедитесь, что объект находится в выделении, и вы выбрали скопированный слой, когда нажимаете кнопку маски слоя.
Скопируйте фон еще раз
После создания маскирующего слоя поверх объекта нам понадобится еще одна копия фонового слоя. Таким же образом мы возьмем слой с фоновой копией. Просто перетащите фоновый слой вниз на новый слой или щелкните правой кнопкой мыши фоновый слой и выберите «дублировать слой». Мы собираемся получить еще одну копию фонового слоя с именем «Фоновая копия 2».
Применить фильтр размытия в движении
Теперь вам нужно применить размытие в движении к слою фоновой копии 2. Это создаст движение на всем изображении. Это сделает машину похожей на движущуюся. Итак, перейдите в фильтр > Размытие > Размытие в движении. Затем вы получите диалоговое окно, в котором вам нужно будет настроить уровень размытия и направление движения.
Настройка угла размытия
В диалоговом окне или поле настройки размытия в движении (корректирующий слой размытия Photoshop) можно настроить угол размытия.Если автомобиль смотрит влево, угол движения должен быть вправо. Выступы используют это правило для настройки угла размытия, после чего вы закончите применять движение к своим объектам. Чтобы казалось, что картинка движется.
Выступы используют это правило для настройки угла размытия, после чего вы закончите применять движение к своим объектам. Чтобы казалось, что картинка движется.
Если вы хотите получить бюджет вашего проекта, вы можете использовать нашу форму «Получить цитату».
До и после
Вот как будет выглядеть изображение (Как сделать изображение движущимся) после применения к нему эффекта следа движения —
Заключение
Теперь вы также можете использовать эту классную технику обработки изображений с использованием эффекта следа движения, чтобы изображение выглядело движущимся.Продолжайте использовать свое воображение, чтобы улучшить технику редактирования фотографий. Удачи!
Как анимировать изображение, текст или наклейку
Ваш браузер не поддерживает тег видео.
Хотите немного покачиваться, исчезать, мигать или подпрыгивать на своих фотографиях? Конечно, вы делаете! Подписчики Pro могут анимировать изображение, анимировать текст или анимировать графику и наклейки одним щелчком мыши. На самом деле, мы не можем не подчеркнуть — анимацию никогда не было так просто добавить в ваш дизайн.
На самом деле, мы не можем не подчеркнуть — анимацию никогда не было так просто добавить в ваш дизайн.
Чтобы получить привлекательную анимацию в своих проектах, выполните следующие 4 шага:
Выберите слой вашего дизайна для анимации и нажмите Анимировать в левом меню инструментов.
Выберите стиль и вариацию анимации для применения.
Предварительный просмотр с помощью кнопки воспроизведения на нижней панели инструментов.
Загрузите готовый дизайн в формате MP4 или GIF.
Подробно изучите приведенные ниже простые шаги в этом руководстве, а затем узнайте больше о типах дизайна, которые можно создавать с помощью анимации.Создавайте сообщения и изображения в социальных сетях, рекламу, цифровые флаеры, электронные письма и многое другое с помощью всего лишь легкого прикосновения движения или поиграйте с ним и заставьте весь свой дизайн трепетать. Давайте начнем!
Шаг 1: Выберите свой слой и нажмите
Animate Прежде всего, создайте дизайн в PicMonkey с редактируемыми слоями (чтобы вы могли их анимировать). Просто откройте шаблон, загрузите фотографию и добавьте текст или графику, введите текст на холст или просто добавьте на холст один или два рисунка.Когда вы выберете нужный слой, вы увидите параметр Animate , появившийся в левом меню инструментов.
Просто откройте шаблон, загрузите фотографию и добавьте текст или графику, введите текст на холст или просто добавьте на холст один или два рисунка.Когда вы выберете нужный слой, вы увидите параметр Animate , появившийся в левом меню инструментов.
Шаг 2. Выберите стиль анимации для применения
Имея на выбор 11 вариантов анимации, вы найдете то, что идеально подходит для вашего проекта. Попробуйте различные движения на вашей графике, тексте или изображении, чтобы увидеть, что лучше всего работает с вашим общим дизайном. Вы увидите, что некоторые анимации начинаются с вашей графики за кадром (например, Slide In), в то время как другие остаются в постоянном движении (например, Jiggle).Каждая анимация также поставляется со своими вариантами, чтобы у вас было больше контроля над движением в вашем дизайне!
Все анимационные движения, доступные для применения в ваших проектах. Обратите внимание, что зеленые звездочки — это зацикленные анимации движения, а оранжевые — анимации движения входа.
Существует два типа анимации: циклическое движение и входное движение.
Циклическое движение: Этот тип анимации представляет собой непрерывное движение по бесконечному циклу.Если вы загрузите свой дизайн в формате MP4, этот тип анимации будет сохраняться на протяжении всего видео. Если вы загрузите этот тип анимации в формате GIF, он также будет двигаться в течение всего цикла GIF.
Начальное движение: Эти анимации появляются в начале вашего GIF или MP4, а затем останавливаются через 1,5 секунды. Если вы загрузите дизайн с одной из этих анимаций в виде GIF, анимация будет повторяться каждые :06 секунд, если ваш GIF зациклен. Однако, если вы загружаете в формате MP4, анимация будет воспроизводиться для 1.5 секунд и оставайтесь неподвижными на протяжении всего клипа.
Удалить анимацию : Когда вы нажмете Анимация , вы увидите кнопку Нет над вариантами эффектов.
 Это связано с тем, что к выбранному слою не применен эффект. После того, как вы анимировали слой дизайна, эта кнопка переключится на Удалить анимацию. Если вы решите «отменить анимацию» позже, вам нужно будет выбрать свой элемент, нажать Анимировать , а затем выбрать Удалить анимацию в меню «Анимация».
Это связано с тем, что к выбранному слою не применен эффект. После того, как вы анимировали слой дизайна, эта кнопка переключится на Удалить анимацию. Если вы решите «отменить анимацию» позже, вам нужно будет выбрать свой элемент, нажать Анимировать , а затем выбрать Удалить анимацию в меню «Анимация».
Не ограничивайтесь одной анимацией в своем дизайне, если не хотите! Помните, что анимационные эффекты можно применять к изображениям, графике, и текстовым слоям. Подумайте: развевающийся текст и пульсирующее сердце станут вашей следующей валентинкой!
Шаг 3. Предварительный просмотр с помощью
кнопки «Воспроизвести» на нижней панели инструментовПосле того, как вы применили анимацию и перешли к другому элементу дизайна, анимируемый объект будет казаться неподвижным на холсте.Чтобы увидеть, как он перемещается, и просмотреть весь дизайн, нажмите кнопку Play на нижней панели инструментов. Эта функция особенно полезна, когда вы анимировали несколько слоев, чтобы увидеть, как все элементы дизайна работают вместе!
Шаг 4.
 Загрузите готовый дизайн в формате MP4 или GIF
Загрузите готовый дизайн в формате MP4 или GIFКогда вы закончите работу над дизайном, загрузите его в формате GIF или MP4. GIF будет экспортироваться как цикл. Когда вы загружаете эти типы файлов на свой рабочий стол, иногда это может занять несколько минут в зависимости от размера файла или скорости вашего интернет-соединения.Не беспокойтесь, потому что мы отправим вам по электронной почте ссылку для загрузки вашего видеофайла, когда он будет готов.
Взлом PicMonkey: Проверьте свою электронную почту на телефоне, чтобы загрузить видео на мобильное устройство.
5 анимационных дизайнов, которые можно сделать в PicMonkey
Итак, друзья, пора расправить свои анимационные крылья и летать! Вот лишь несколько великолепных дизайнов, которые вы можете создать в PicMonkey с помощью анимации. Получите вдохновение от того, что вы можете создать, и попробуйте инструменты анимации (и многое другое!) бесплатно с семидневной пробной версией подписки Pro.
Анимация фотографии для поста в Instagram
Выигрышная комбинация фигурных вырезов и движения делает этот пост в Instagram настоящим стопором прокрутки. Прежде чем анимировать свою фотографию, попробуйте инструмент для удаления фона, чтобы на холсте оставался только ваш объект для анимации.
Совет для профессионалов: Экспортируйте свой анимированный пост в формате MP4, потому что вы можете загружать видео в ленту Instagram, но не в формате GIF.
Анимированный текст для вашей финальной карточки YouTube
Для тех зрителей, которые досмотрели ваше видео до конца, дайте им несколько вариантов, чтобы не отставать от вашего контента, так как они явно ваши поклонники.Создавайте пользовательские конечные карточки YouTube с небольшим покачиванием, чтобы побудить аудиторию к дальнейшему взаимодействию. Используйте нашу графику для социальных сетей и выберите один из сотен красивых шрифтов для анимированного текста.
Профессиональный совет : Шаблоны миниатюр YouTube имеют те же размеры, что и для конечной карты: 1280 x 720 пикселей. Начните с чистого холста нужного размера или просмотрите шаблоны дизайна , чтобы быстро приступить к работе.
Начните с чистого холста нужного размера или просмотрите шаблоны дизайна , чтобы быстро приступить к работе.
Анимация значков на булавке Pinterest
Ваш браузер не поддерживает тег видео.
Вы серьезно относитесь к закреплению? Ознакомьтесь с нашей библиотекой контактов Pinterest для свежих идей!
Мы любим заходить на Pinterest за вдохновляющими идеями — независимо от того, закончим ли мы реконструкцией ванной, испечем торт-сюрприз или выполним наше первоначальное обязательство по кето. Пины обеспечивают достаточно места для демонстрации нескольких простых шагов или выделения нескольких функций продукта.Показывайте и выделяйте по максимуму, когда вы анимируете значки, чтобы привлечь внимание просматривающих Pinterest.
Совет для профессионалов: Узнайте о различных стилях и размерах пинов и о том, как их создать в PicMonkey: Используйте шаблон PicMonkey Pinterest для создания пин-кода Primo .
Анимированные наклейки, чтобы оживить вашу обложку Facebook
Обложка Facebook — это первоклассная недвижимость, и очень часто мы забываем максимально использовать это пространство, например, отображая проекты с анимацией.Немного повеселитесь с обложкой страницы вашего мероприятия и добавьте немного движения, чтобы заинтересовать ваших гостей. Просмотрите нашу огромную графическую библиотеку, чтобы найти идеальную наклейку, которая украсит ваш обложку.
Совет: Создавайте анимированные стикеры, которые можно использовать снова и снова. Создайте прозрачный фоновый холст , добавьте к нему графику, анимируйте наклейку. Вот и все! Сохраните его в облачном хранилище PicMonkey или загрузите в формате PNG.
Анимируйте изображение электронной почты
Отправляйте более качественную электронную почту, добавив немного движения в свое послание.Попробуйте анимировать как текст, так и значок или изображение, чтобы направить взгляд читателя на то, что вы хотите, чтобы он действительно заметил, или на кнопку, которую он действительно должен нажать. У вас есть всего несколько секунд, чтобы привлечь внимание получателя электронной почты (при условии, что он откроет ваше письмо!), так что сделайте его достойным восхищения.
У вас есть всего несколько секунд, чтобы привлечь внимание получателя электронной почты (при условии, что он откроет ваше письмо!), так что сделайте его достойным восхищения.
Совет для профессионалов: После настройки дизайна электронной почты с анимацией в PicMonkey вам потребуется загрузить его в формате GIF для использования в электронной почте. Мы рекомендуем создавать GIF-файлы для электронной почты, которые не длиннее 6-10 секунд.
Изучите популярные графические категории:
Как сделать анимацию вперед и назад
В этом уроке мы покажем вам скрытую функцию в PhotoMirage, которую вы можете использовать для создания анимации вперед и назад.
Нажмите на любое из изображений ниже, чтобы просмотреть его в полном размере.
Создание стандартной анимации
Откройте PhotoMirage и на главном экране нажмите кнопку Открыть , чтобы загрузить изображение, которое вы хотите анимировать. В этом примере мы используем фотографию золотой рыбки.
В этом примере мы используем фотографию золотой рыбки.
- Нажмите на значок Опорные точки и нанесите опорные точки вокруг областей, которые вы хотите оставить статичными (в данном случае это тело рыбы, чтобы анимация не выходила за ее хвост).
- Нажмите значок Стрелка движения и нарисуйте стрелку на той части изображения, которую вы хотите анимировать (в данном примере на хвосте рыбы).
Нажмите кнопку Воспроизвести , чтобы просмотреть, как это выглядит в виде стандартной анимации движения в одном направлении.
Как сделать анимацию вперед и назад
Нажмите и удерживайте CTRL на клавиатуре, а затем щелкните в центре только что созданной стрелки движения. Это добавит небольшой квадратный узел к стрелке.
Аккуратно нажмите на этот узел и перетащите его в том направлении, в котором вы хотите, чтобы анимация следовала.
Нажмите Воспроизведите еще раз, чтобы просмотреть разницу между этим движением и последним.
- Внесите изменения в движение, щелкнув конец стрелки движения и перетащив ее в другом направлении.
Повторите этот процесс с другими стрелками движения, чтобы создать анимацию вперед и назад для нескольких частей изображения.
Нажмите Play для предварительного просмотра, и вы увидите, что оба хвостовых плавника двигаются вперед и назад независимо друг от друга, создавая иллюзию плавания рыбы!
Как анимировать прямые и волнистые волосы
В следующем примере у нас есть фотография двух разных женщин, стоящих лицом к воде с развевающимися на ветру волосами.
- Во-первых, добавьте опорные точки вокруг обеих женщин, разделив их и ограничив движение только их волосами, а не фоном или их телами.
- Добавьте три короткие стрелки, направленные вниз, в нижней части волос блондинки.

- Затем добавьте три стрелки движения к волосам брюнетки.
- Удерживая CTRL на клавиатуре, нажмите на середину стрелок движения, чтобы создать узел.
- Перетащите узел влево, чтобы он двигался слева направо.
- Повторите это со всеми тремя стрелками.
Примечание: По мере создания большего количества стрелок движения будет казаться, что ваша стрелка движения была сброшена, поскольку теперь все стрелки выглядят одинаково. Но они по-прежнему будут следовать шаблону движения, который мы создали.
Чтобы узнать это, нажмите кнопку Выбрать и перетащите рамку вокруг одной из стрелок движения, чтобы выбрать ее.Когда вы перемещаете эту стрелку, вы можете видеть контур движения вперед и назад, которое мы только что создали.
- Добавьте больше стрелок движения вперед и назад, чтобы создать более полный эффект на всех волосах женщины.

Помните, что вы можете регулировать скорость анимации, перемещая полосу скорости вправо или влево.
Нажмите Play , чтобы просмотреть анимацию.
Волосы блондинки следуют простому нисходящему движению, в то время как волосы брюнетки имеют волнистое движение вперед и назад.
Это всего лишь несколько забавных способов, которыми вы можете поэкспериментировать с этой функцией на своих фотографиях с помощью PhotoMirage!
Как заставить неподвижные изображения двигаться (пошаговые видео) — изучите 3D-анимацию и создание фильмов
Готовы ли вы создать интересное произведение искусства из своих фотографий?
По правде говоря, l зарабатывать на том, как заставить неподвижные изображения двигаться , может быть весело и полезно, если вы сделаете это своей карьерой.
Как часто говорят: « Изображение говорит за тысячу слов. “
Это фраза, которую мы слышали давно, и она указывает на то, что люди по своей природе понимают гораздо больше того, что мы видим, чем то, что выражается в письменной форме.
Итак, как именно сделать неподвижное изображение движущимся. Это может быть ваша собственная фотография, фотография друга или даже объект. Посмотрите это видео, чтобы узнать, как:
В эволюционном смысле зрение является врожденной характеристикой человека, а слова были созданы нами.
Это означает, что в современном мире простая фотография может оказать большее влияние на общество, чем речь какого-то важного человека.
Этот факт привел к тому, что всякий раз, когда вы хотите передать сообщение, вам нужно использовать изображение вместо простого информационного текста.
Рождение и распространение социальных сетей сделали изображения более важными в обществе, благодаря чему тысячи людей ежедневно публикуют изображения всех видов:
- Фотографии людей
- Пейзажи
- Еда
- События, происходящие в настоящем
- Мультфильмы и т.
 д.
д.
Однако есть кое-что, что вытесняет изображения как один из лучших способов передачи сообщений: видео.
Хорошее видео может показать гораздо больше, чем простое изображение, поэтому даже были созданы специальные камеры, чтобы записывать видео особым образом, либо записывая самое медленное движение, либо показывая 3D-восприятие, среди прочего.
Все это дает нам понять, что мир фотографии развивается и расширяется к новым горизонтам.
Именно здесь рождаются движущиеся образы.По сути, эти изображения образуют своего рода короткое видео, которое можно повторять бесконечно, создавая иллюзию бесконечности.
Использование движущихся изображений можно рассматривать как анимацию, и ее использование было распространено во всех социальных сетях как способ привлечения внимания людей, которые посещают определенную учетную запись. Таким образом, многие люди задаются вопросом, как эти изображения могут быть сделаны.
Правда в том, что существует множество методов, с помощью которых вы можете перемещать неподвижное изображение, причем эти процессы намного проще, чем вы думаете.
Существуют даже приложения, которые могут анимировать изображение, не тратя на это много времени.
Затем есть еще несколько специализированных программ в области редактирования изображений, таких как Photoshop и After Effects, которые хотя и требуют больше времени и опыта, но позволяют получать анимации очень хорошего качества и с невероятными эффектами, даже больше, если их комбинировать использование обеих программ.
В этом руководстве показано, как заставить изображение двигаться в Photoshop, а затем объясняются другие методы, немного более простые, но дающие очень интересные результаты.
Переместите неподвижное изображение с помощью Photoshop
Photoshop — самая известная в мире программа для редактирования изображений, поскольку простое использование этого имени является синонимом редактирования изображений.
Затем эта программа в основном используется для легкого внесения изменений в изображения или графику благодаря огромному количеству инструментов, которые можно использовать.
В этом смысле мало кто знает, что Photoshop позволяет переходить от неподвижного изображения к изображению с видимым движением.Этот эффект достигается очень быстро и может иметь большое влияние на людей.
Лучший способ понять, как можно выполнить этот процесс, — использовать пример. Представьте, что мы хотим, чтобы вода на этом изображении двигалась, как если бы она падала, а фон оставался статичным.
Первый шаг — создать два разных слоя. Слой можно определить как часть изображения, которую вы хотите отделить от другой, чтобы вы могли настроить каждую часть отдельно.
В этом случае слой, который будет создан, будет иметь водопад, при этом слой будет идти от того места, где начинается вода, до точки, где она в конечном итоге падает.Вот пример того, как это должно выглядеть:
В верхнем разделе Photoshop вы можете получить меню инструментов, позволяющих изменять изображение.
Вы найдете опцию под названием Window , из которой вы увидите меню опций, где вы найдете опцию Timeline и выберете ее.
В нижней части экрана появится новая панель параметров, как показано на рисунке. С помощью этой панели вы можете управлять движениями слоя, который вы хотите переместить, за определенный период времени.
Однако по умолчанию слой, над которым вы работаете, не имеет необходимого количества параметров для работы процесса.
Чтобы решить эту проблему, вы должны перейти на панель слоев и выбрать опцию Convert to Smart Object .
Этот параметр позволяет использовать больше инструментов, чем необходимо для удовлетворительного выполнения процесса.
Как вы можете видеть на следующем изображении, рядом с параметром Временная шкала появляются три инструмента: преобразование, непрозрачность и стиль .Мы собираемся использовать инструмент с надписью , преобразование .
Рядом с этой опцией есть иконка хронометра, которую нужно нажать.
Следующим шагом является перемещение читателя от временной шкалы к концу, как показано на изображении, чтобы позже масштабировать слой водопада вниз, то есть удлинить изображение воды, как если бы она падала ниже, чем оригинал. изображение.
Это сделано таким образом, чтобы показать, что изображение движется в выбранное время на временной шкале, достигая эффекта движения.
Наконец, чтобы водопад не выглядел длинным, можно замаскировать конец падения той частью исходного изображения, которая останется неподвижной.
Готов. Первый слой, представляющий собой каскад, будет в движении, в то время как второй слой, не имеющий модификаций, будет выглядеть совершенно неподвижно, создавая эффект, который вы искали.
Этот процесс можно использовать с любым изображением, которое ограничено вашим воображением.
Единственное, что нужно сделать, это разделить объекты, которые вы хотите переместить, и те, которые не перемещаются, на разных слоях, чтобы вы могли настроить свою временную шкалу индивидуально.
Таким же образом, помимо прочего, вы можете заставить оба слоя двигаться в разных направлениях.
Это наиболее распространенный способ заставить изображение двигаться в Photoshop.
Но словесного объяснения недостаточно, поэтому рекомендуем посмотреть это видео, где процесс намного нагляднее.
Существуют ли другие способы достижения этого эффекта?
Хотя использование Photoshop для редактирования изображений очень распространено, не все знают, как правильно использовать программу, или даже не знают, что такое слой в мире фотографии.
Для этих людей необходимо использовать более простой процесс или, может быть, вы просто хотите узнать другие стратегии.
Итак, среди некоторых способов добиться движения изображения можно выделить следующие:
1.
Останов движения
Таким образом, это не способ перемещения простого изображения посредством редактирования, а скорее использование разных изображений одного и того же объекта, но в разных положениях.
Затем, когда изображения быстро сменяют друг друга, создается эффект очень тонкого движения.
Движение этого типа стратегии будет зависеть от положения каждого из изображений и того, насколько они отличаются друг от друга, а также от количества изображений.
Например, если у вас есть три изображения объекта, который перемещается примерно на пять сантиметров в каждом изображении, даже если это расстояние кажется небольшим, движение будет выглядеть очень резким и вынужденным.
С другой стороны, если у вас есть около 10 изображений, где объект перемещается всего на один сантиметр или полсантиметра, в момент соединения всех вы увидите более плавное и более естественное движение.
Проблема с этим способом создания движения заключается в том, что вы делаете больше, чем редактируете изображение, вы создаете видео.
2.
Кукольный инструмент
Инструмент, который можно найти в таких программах, как After Effects или Photoshop, называется инструментом марионетки.
Основной принцип этого инструмента заключается в создании нескольких точек на изображении, которые сохранят плоскость указанного изображения полностью неподвижной.
Затем, когда одна из этих точек перемещается, остальные остаются неподвижными, изображение будет двигаться вместе с точкой, и будет создаваться иллюзия движения.
На этом изображении вы можете увидеть, как используется этот инструмент, принимая во внимание, что если выбранная точка перемещается, вы увидите, что человек двигает головой. Этот эффект очень классный, и есть много способов его применения.
3.
Использование видео со статическими элементамиЕще одним интересным способом создания движения на изображении является использование комбинации видео и статического изображения.
Эта форма анимации не очень сложна в исполнении и не требует особых знаний, но требует некоторых навыков работы с ранее названными программами.
Затем вы начинаете записывать видео какого-то пространства, которое вы хотите использовать в качестве фона, принимая во внимание, что это пространство должно быть в движении.
Позже над этим видео вы можете разместить изображение какого-либо предмета или человека, который представляет собой элемент, который вы хотите оставить статичным.
Используя такие программы, как After Effects, вы можете установить, какие объекты будут перемещаться, а какие нет, создавая в конце очень классный эффект движения между фоном и конкретным объектом.
4. Перемещение изображений с помощью
мобильных приложений
Хотя движущиеся изображения очень популярны в рекламе, в основном они используются в социальных сетях, где люди обычно хотят публиковать контент только для того, чтобы привлечь подписчиков, и движущееся изображение может быть лучшим вариантом.
Для создания этих изображений существуют мобильные приложения, которые помогают сделать эту работу быстро и легко, создавая изображение, приятное для глаз, не такое хорошее, как в программах для редактирования, но с очень близким качеством.
ЗаключениеКак было сказано в начале, картинка стоит тысячи слов, но изображение, которое движется, может сказать гораздо больше.
Видео управляют вниманием людей во всех социальных сетях, которые в настоящее время используются, и именно по этой причине все больше и больше людей хотят научиться редактировать изображения для перемещения.
Этот процесс может показаться очень сложным, но правда в том, что при некоторой практике и терпении вы можете начать создавать изображения с движением за считанные минуты.
Photoshop и After Effects — это две программы для редактирования изображений, которые определяют рынок по количеству инструментов, которые они предлагают для создания качественных версий изображений.
Правильное использование этих программ для создания движения в изображениях требует лишь базовых знаний о том, что будет сделано, и использования некоторых очень простых инструментов.
Таким образом, вы можете сделать изображение эффектным, создав 3D-эффект на изображении, которое изначально не двигалось.
Существуют и другие способы создания движения, в том числе использование нескольких изображений и даже видео.
В любом случае, иллюзию движения очень интересно воспроизвести, и она гарантирует, что ваши способности повлияют на людей.
Вы можете попробовать любую из упомянутых стратегий, выбор за вами, и единственным ограничением является ваше собственное творчество.
Вставить или заблокировать изображение или изображение в ячейке в Excel
Обычно говорят, что Excel используется для выполнения сложных вычислений с использованием формул и других функций. Однако во многих случаях вам может понадобиться вставить изображение и картинку на лист Excel, чтобы дать визуальное представление о том, что написано в Excel. В этом блоге мы узнаем, как вставить изображение или картинку в ячейку Excel. Мы также разблокируем метод блокировки изображения или изображения в ячейке Excel, чтобы при изменении размера или фильтрации ячеек, содержащих изображение, изображение автоматически изменялось или фильтровалось вместе с этой ячейкой.
В этом блоге мы узнаем, как вставить изображение или картинку в ячейку Excel. Мы также разблокируем метод блокировки изображения или изображения в ячейке Excel, чтобы при изменении размера или фильтрации ячеек, содержащих изображение, изображение автоматически изменялось или фильтровалось вместе с этой ячейкой.
Этот метод очень удобен для создания бизнес-каталога продуктов с названием продукта в ячейке и его изображением в соседней ячейке.
Приведенная ниже демонстрация показывает, чего мы собираемся достичь в этом блоге.
Пожалуйста, загрузите файл практики, нажав кнопку «Загрузить» ниже.
Давайте теперь сначала откроем технику вставки и изменения размера изображения в ячейке Excel.
Вставка изображения или изображения в ячейку в ExcelЧтобы добавить изображение в Excel, выполните следующие действия:
В параметрах ленты Excel щелкните вкладку « Вставить » и под группой « Иллюстрация ». , нажмите кнопку « Картинки ».
, нажмите кнопку « Картинки ».
В результате на экране появится диалоговое окно « Вставить изображение ».Перейдите к пути, содержащему изображения, выберите их все и нажмите кнопку «Вставить». Обратитесь к изображению ниже:
Вы заметите, что выбранные изображения вставляются на лист Excel.
Следующим шагом будет размещение изображений в соответствующих ячейках Excel. Для этого щелкните левой кнопкой мыши на картинке и перетащите ее в соответствующую ячейку, а затем отпустите курсор мыши. См. приведенную ниже демонстрацию.
После того, как изображения помещены в соответствующие ячейки, следующим шагом будет изменение их размера, чтобы оно соответствовало изображению или картинке в ячейке.Два наиболее распространенных способа, о которых почти все знают, это:
- Регулировка границ изображения с помощью кругов на краях и границах изображения.
- Путем ручного ввода высоты и ширины изображения на вкладке «Формат».

Третий и интересный способ точно подогнать изображение или картинку, чтобы превзойти клеточные стенки, это вот этот —
- Нажмите на изображение, нажмите и удерживайте клавишу ALT на клавиатуре.
- Не отпуская клавишу ALT, просто перетащите изображение в левый верхний угол ячейки. Когда вы приближаетесь к углу ячейки, изображение автоматически прилипает точно к верхнему левому углу ячейки.
- Опять же, не отпуская клавишу ALT, перетащите правый нижний угол изображения к правому нижнему углу ячейки. Смотрите демонстрацию ниже.
На этом мы завершили технику вставки изображения в ячейку в Excel.
Теперь давайте выполним одно небольшое задание, чтобы понять кое-что интересное.
Просто попробуйте изменить размер столбца, содержащего изображения (столбец B). Вы заметите, что размер изображения не будет автоматически изменяться вместе с ячейкой. Он остается нетронутым в том же положении. Точно так же, если вы отфильтруете столбец A, изображения в столбце B не будут соответствующим образом отфильтрованы, как показано ниже:
Он остается нетронутым в том же положении. Точно так же, если вы отфильтруете столбец A, изображения в столбце B не будут соответствующим образом отфильтрованы, как показано ниже:
Причина — На данный момент изображение не является частью ячейки, но оно размещено над ячейка рабочего листа.
Чтобы закрепить изображение в ячейке в Excel, чтобы его можно было изменять по размеру и фильтровать вместе с ячейкой, следуйте приведенному ниже разделу блога.
Related Post : Как найти изображение в Excel
Как заблокировать изображение или изображение в ячейке ExcelЧтобы заблокировать изображение или изображение в ячейке Excel, нам нужно изменить свойства изображения. Следующие шаги помогут вам в этом:
Закрепить изображение/изображение в ячейке Excel
- Выбрать все изображения
Выберите любое изображение и нажмите Ctrl + A, чтобы выбрать все изображения на листе.

- Размер и свойства
Щелкните правой кнопкой мыши любое изображение и выберите параметр «Размер и свойства».
- Формат изображения > Переместить и изменить размер с помощью ячейки
Панель «Формат изображения» появится справа от рабочего листа. Разверните раздел «Свойства» и выберите переключатель « Перемещение и размер с ячейками », и все, изображение теперь является частью ячейки.
Это означает, что если вы теперь измените размер ячейки, размер изображения также изменится соответствующим образом.Точно так же изображения в отфильтрованной ячейке также будут скрыты вместе с ячейкой.
На этом мы подошли к концу этого блога. Теперь сделайте свой собственный бизнес-каталог с изображениями как часть вашей ячейки. Поделитесь своим мнением и комментариями в разделе комментариев.
СвязанныеКак вставить изображение в ячейку в Excel (пошаговое руководство)
Смотреть видео – Как вставить изображение в ячейку в Excel
youtube.com/embed/L31JlWj9dwo?feature=oembed&autoplay=1″ src=»data:text/html;https://www.youtube.com/embed/L31JlWj9dwo?feature=oembed&autoplay=1;base64,PGJvZHkgc3R5bGU9J3dpZHRoOjEwMCU7aGVpZ2h0OjEwMCU7bWFyZ2luOjA7cGFkZGluZzowO2JhY2tncm91bmQ6dXJsKGh0dHBzOi8vaW1nLnlvdXR1YmUuY29tL3ZpL0wzMUpsV2o5ZHdvLzAuanBnKSBjZW50ZXIvMTAwJSBuby1yZXBlYXQnPjxzdHlsZT5ib2R5ey0tYnRuQmFja2dyb3VuZDpyZ2JhKDAsMCwwLC42NSk7fWJvZHk6aG92ZXJ7LS1idG5CYWNrZ3JvdW5kOnJnYmEoMCwwLDApO2N1cnNvcjpwb2ludGVyO30jcGxheUJ0bntkaXNwbGF5OmZsZXg7YWxpZ24taXRlbXM6Y2VudGVyO2p1c3RpZnktY29udGVudDpjZW50ZXI7Y2xlYXI6Ym90aDt3aWR0aDoxMDBweDtoZWlnaHQ6NzBweDtsaW5lLWhlaWdodDo3MHB4O2ZvbnQtc2l6ZTo0NXB4O2JhY2tncm91bmQ6dmFyKC0tYnRuQmFja2dyb3VuZCk7dGV4dC1hbGlnbjpjZW50ZXI7Y29sb3I6I2ZmZjtib3JkZXItcmFkaXVzOjE4cHg7dmVydGljYWwtYWxpZ246bWlkZGxlO3Bvc2l0aW9uOmFic29sdXRlO3RvcDo1MCU7bGVmdDo1MCU7bWFyZ2luLWxlZnQ6LTUwcHg7bWFyZ2luLXRvcDotMzVweH0jcGxheUFycm93e3dpZHRoOjA7aGVpZ2h0OjA7Ym9yZGVyLXRvcDoxNXB4IHNvbGlkIHRyYW5zcGFyZW50O2JvcmRlci1ib3R0b206MTVweCBzb2xpZCB0cmFuc3BhcmVudDtib3JkZXItbGVmdDoyNXB4IHNvbGlkICNmZmY7fTwvc3R5bGU+PGRpdiBpZD0ncGxheUJ0bic+PGRpdiBpZD0ncGxheUFycm93Jz48L2Rpdj48L2Rpdj48c2NyaXB0PmRvY3VtZW50LmJvZHkuYWRkRXZlbnRMaXN0ZW5lcignY2xpY2snLCBmdW5jdGlvbigpe3dpbmRvdy5wYXJlbnQucG9zdE1lc3NhZ2Uoe2FjdGlvbjogJ3BsYXlCdG5DbGlja2VkJ30sICcqJyk7fSk7PC9zY3JpcHQ+PC9ib2R5Pg==»/>
Несколько дней назад я работал с набор данных, который включал список компаний в Excel вместе с их логотипами.
Я хотел разместить логотип каждой компании в ячейке рядом с ее названием и заблокировать ее таким образом, чтобы при изменении размера ячейки размер логотипа также менялся.
Я также хотел, чтобы логотипы фильтровались, когда я фильтрую названия компаний.
Принятие желаемого за действительное? Не совсем.
Вы можете легко вставить изображение в ячейку Excel таким образом, что при перемещении, изменении размера и/или фильтрации ячейки изображение также перемещается/меняется по размеру/фильтруется.
Ниже приведен пример, когда логотипы некоторых популярных компаний вставляются в соседний столбец, и при фильтрации ячеек логотипы также фильтруются вместе с ячейками.
Это также может быть полезно, если вы работаете с товарами/артикулами и их изображениями.
Когда вы вставляете изображение в Excel, оно не связано с ячейками и не будет перемещаться, фильтроваться, скрываться и изменять размер ячеек.
В этом уроке я покажу вам, как:
- Вставить изображение в ячейку в Excel.

- Заблокируйте изображение в ячейке, чтобы оно перемещалось, изменяло размер и фильтровалось вместе с ячейками.
Вставка изображения в ячейку в Excel
Вот шаги, чтобы вставить изображение в ячейку в Excel:
- Перейдите на вкладку «Вставка».
- Нажмите на опцию «Изображения» (она находится в группе иллюстраций).
- В диалоговом окне «Вставить изображение» найдите изображения, которые вы хотите вставить в ячейку Excel.
- Нажмите кнопку «Вставить».
- Измените размер изображения/изображения, чтобы оно идеально помещалось в ячейке.
- Поместите картинку в ячейку.
- Отличный способ сделать это — сначала нажать клавишу ALT, а затем переместить изображение с помощью мыши. Он щелкнет и расположится на границе ячейки, как только приблизится к ней.
Если у вас есть несколько изображений, вы можете выбрать и вставить все изображения сразу (как показано на шаге 4).
Вы также можете изменить размер изображения, выбрав его и перетащив края. В случае с логотипами или изображениями продуктов вы можете сохранить соотношение сторон изображения без изменений. Чтобы сохранить соотношение сторон без изменений, используйте углы изображения для изменения его размера.
В случае с логотипами или изображениями продуктов вы можете сохранить соотношение сторон изображения без изменений. Чтобы сохранить соотношение сторон без изменений, используйте углы изображения для изменения его размера.
Когда вы помещаете изображение в ячейку с помощью описанных выше шагов, оно не будет прикрепляться к ячейке, если вы измените размер, отфильтруете или скроете ячейки.Если вы хотите, чтобы изображение прилипло к ячейке, вам нужно заблокировать изображение в ячейке , в которой оно размещено n.
Для этого необходимо выполнить дополнительные действия, как показано в разделе ниже.
Заблокировать изображение с ячейкой в Excel
После того, как вы вставили изображение в книгу, изменили его размер, чтобы оно поместилось в ячейку, и поместили его в ячейку, вам необходимо заблокировать его, чтобы убедиться, что оно перемещается, фильтруется, и прячется с клеткой.
Вот шаги для блокировки изображения в ячейке:
- Щелкните правой кнопкой мыши изображение и выберите Формат изображения.

- На панели «Формат изображения» выберите «Размер и свойства», а в параметрах «Свойства» выберите «Переместить и изменить размер с помощью ячеек».
Вот оно!
Теперь вы можете перемещать ячейки, фильтровать или скрывать их, и изображение также будет перемещаться/фильтроваться/скрываться.
Попробуйте сами. Загрузите пример файла
Это может быть полезно, когда у вас есть список товаров с их изображениями, и вы хотите отфильтровать определенные категории товаров вместе с их изображениями.
Вы также можете использовать этот трюк при создании информационных панелей Excel.
Вам также могут понравиться следующие учебные пособия по Excel:
Как быстро добавлять, перемещать и форматировать изображения в Microsoft Word
Более чем когда-либо изображения имеют решающее значение для эффективности ваших коммуникационных материалов. С помощью инструментов форматирования и компоновки изображений в Microsoft Word можно добавлять изображения и управлять ими в документе, даже если вы новичок.
Использование шаблона Microsoft Word делает работу еще проще. В хорошо разработанном шаблоне Word размещение и форматирование изображений уже сделано за вас. Все, что вам нужно сделать, это перетащить изображения в заполнители изображений.
Даже если вы используете шаблон для Word, полезно знать, как форматировать изображения, чтобы документ выглядел именно так, как вы хотите.
В этой статье вы шаг за шагом увидите, как работать с изображениями в Microsoft Word.
( Примечание . На приведенных ниже снимках экрана показан Microsoft Word для Mac. Экраны и шаги могут немного отличаться, если вы используете другую версию Word.)
Как вставить картинку в Word
Чтобы добавить изображение в документ Word, нажмите Вставить > Изображения . Отсюда у вас есть три варианта:
Отсюда у вас есть три варианта:
1. Браузер фотографий
Если вы выберете этот вариант, вы сможете выбрать изображение из существующих наборов фотографий на вашем компьютере.На Mac это включает фотографии в iPhoto и Photo Booth. Когда вы найдете изображение, которое хотите использовать, щелкните его, а затем перетащите в документ.
Используйте браузер фотографий, чтобы переместить изображение в Word.2. Изображение из файла
Этот параметр позволяет вставить изображение из другого места на вашем компьютере. Найдите файл изображения, выберите его, затем нажмите Вставить .
Вставьте картинку со своего компьютера в Word.3. Фотографии онлайн
Вставьте изображения в Word из Интернета, выбрав Online Pictures… .Откроется поиск изображений Bing прямо внутри вашего документа. Введите ключевое слово или фразу в строку поиска.
Переместите изображения в Word из Интернета. Будьте внимательны и соблюдайте законы об авторском праве.
По умолчанию установлен флажок Только Creative Commons. Оставьте этот флажок выбранным, чтобы убедиться, что вы не нарушаете никаких законов об авторских правах. Щелкните значок фильтра, чтобы отфильтровать результаты изображения по другим параметрам.
Используйте параметр Word Online Pictures для поиска изображений фильтров в Интернете.Выберите изображение, нажав на него, затем нажмите Вставить .Вы можете выбрать несколько изображений, прежде чем нажать кнопку Вставить .
Вы можете выбрать несколько изображений, чтобы добавить их в документ Word.Microsoft Word автоматически включает сведения об авторстве изображения и лицензии в качестве подписи.
Word включает сведения об авторстве изображения и лицензии. Примечание . Хотя в Word можно импортировать изображения многих форматов, лучше всего работают JPG и PNG.
Как форматировать изображения в Word
После импорта изображений в Word вы можете применять различные параметры форматирования к каждому изображению Microsoft Word и управлять его внешним видом. Ниже приведены некоторые из самых основных форматов изображений, которые вы можете применить в Word:
Ниже приведены некоторые из самых основных форматов изображений, которые вы можете применить в Word:
1. Изменение размера изображения
Изменение размера изображения двумя способами:
Метод изменения размера 1Нажмите на картинку. Нажмите и удерживайте клавишу Shift , затем щелкните и перетащите один из маркеров изменения размера к центру или от него.
Используйте маркеры изменения размера, чтобы изменить размер изображения. (Источник изображения: Envato Elements) Удержание клавиши Shift гарантирует сохранение пропорций изображения.В противном случае он исказится, и весь ваш документ будет выглядеть дилетантски.
Этот метод позволяет изменить размер изображения до определенной длины или ширины. Щелкните изображение, затем щелкните вкладку Формат изображения . Введите длину или ширину изображения.
По умолчанию исходные пропорции изображения сохраняются даже при изменении длины или ширины изображения.Установите этот флажок, чтобы избежать искажения изображения.
2. Поворот или отражение изображений
Чтобы повернуть изображение, сделайте это либо вручную, либо на определенную величину.
Ручной поворот изображенияЧтобы повернуть изображение вручную, щелкните изображение, чтобы выбрать его. Нажмите на ручку поворота и перетащите ее в нужном направлении.
Вы также можете повернуть изображение. (Источник изображения: Envato Elements) Отразить или повернуть изображение на определенную величинуПовернуть изображение на определенную величину.Нажмите на изображение, затем перейдите к Формат изображения > Повернуть . Отсюда у вас есть возможность:
- Повернуть вправо на 90°
- Повернуть влево на 90°
- Вертикальный переворот
- Отразить по горизонтали
- Выберите дополнительные параметры поворота
Чтобы повернуть изображение под определенным углом, выберите «Выбрать». Дополнительные параметры поворота .
Дополнительные параметры поворота .
Введите величину, на которую вы хотите повернуть объект, затем нажмите OK .
Как обрезать фотографии в Word
Если вам интересно, как обрезать картинку в Microsoft Word, это не сложно. Следуйте приведенным ниже инструкциям, чтобы не только обрезать изображение, но и украсить его, обрезав фигуру или добавив декоративные рамки:
1. Базовая обрезка изображенияЧтобы обрезать изображение, выберите изображение, затем перейдите к Формат изображения > Обрезать > Обрезать .
Маркеры обрезки в MS Word черные. (Источник изображения: Envato Elements) Черные маркеры обрезки появляются по бокам изображения. Отсюда:
- Обрезать одну сторону. Перетащите одну боковую ручку внутрь.

- Одновременно обрезать две смежные стороны. Перетащите один угол внутрь.
Щелкните за пределами изображения, чтобы применить обрезку.
2. Обрезать изображение до формыЧтобы обрезать изображение до определенной формы, выберите изображение.Перейдите к Формат изображения > Обрезать > Обрезать по форме . Выберите фигуру из появившегося выбора.
Выберите из множества различных форм. (Источник изображения: Envato Elements) Щелкните вдали от изображения, чтобы применить новую форму.
Рамки — это простой способ украсить изображение в Microsoft Word. Чтобы добавить рамку, выберите изображение, перейдите к Формат изображения .Нажмите кнопку Picture Border на ленте, чтобы открыть параметры границы.
Здесь выберите цвет, толщину и стиль тире, который вы хотите использовать для границы.
Чтобы добавить рамку, щелкните изображение, затем перейдите к Формат изображения . Нажмите кнопку Picture Quick Styles на ленте.Выберите границу, которую хотите использовать.
Добавьте рамку к изображению. (Источник изображения: Envato Elements)Как использовать инструменты редактирования изображений
Существует множество инструментов для редактирования изображений Word. Узнайте, как отформатировать изображения в Word, удалив фон или отрегулировав яркость. Вот как:
1. Удалить фон Microsoft Word позволяет удалять фон с ваших изображений. Эта функция работает лучше всего, если цвет фона отличается от цветов основного объекта изображения.
Чтобы удалить фон, выберите изображение. Перейдите к Формат изображения > Удалить фон .
Используйте параметр Удалить фон , чтобы изменить или удалить фон изображения. (Источник изображения: Envato Elements) Используйте предоставленные инструменты, чтобы выбрать, какие части изображения вы хотите сохранить, а какие удалить.
Части, которые будут удалены, окрашены в розовый цвет.
Если вы довольны выбором, нажмите Сохранить изменения .
Вот готовое изображение с удаленным фоном. (Источник изображения: Envato Elements) 2. Коррекция резкости и яркости Улучшите резкость и яркость изображений в Microsoft Word. Чтобы настроить их, выберите изображение. Перейдите к Формат изображения > Исправления . Выберите параметры резкости и яркости/контрастности, которые вы хотите использовать.
Для более точного управления этими настройками перейдите к Формат изображения > Исправления > Параметры коррекции изображения . Появится боковая панель Формат изображения . Он позволяет задавать определенные параметры резкости, яркости и контрастности.
Microsoft Word также позволяет управлять насыщенностью цвета и тоном изображения. А можно перекрасить всю картинку для спецэффектов. Выберите изображение, перейдите к Формат изображения > Цвет . Выберите любой из появившихся вариантов.
Измените насыщенность цвета. (Источник изображения: Envato Elements) Отсюда выберите:
- Больше вариаций.
 Перекрашивает изображение в цвет, отличный от предоставленных параметров.
Перекрашивает изображение в цвет, отличный от предоставленных параметров. - Установить прозрачный цвет. Делает определенные цвета прозрачными, чтобы сквозь них просвечивал цвет фона.
- Варианты цвета изображения. Открывает боковую панель Формат изображения , где можно точно настроить параметры насыщенности цвета, тона и изменения цвета.
Как использовать параметры макета
Параметры компоновки изображений в Microsoft Word позволяют управлять тем, как фотографии отображаются рядом с текстом.
По умолчанию для изображения установлено значение «В соответствии с текстом».» Это означает, что изображение рассматривается как объект, который перемещается вместе с текстом. Это означает, что любое форматирование, примененное к тексту, также применяется к изображению, которое может быть не таким, как вы хотите. Когда изображение соответствует текст, вы не сможете перетащить его в другую часть документа.
Чтобы настроить параметры компоновки изображения, выберите изображение, затем перейдите к Формат изображения > Позиция . Выберите один из предварительно настроенных параметров макета, чтобы разместить изображение на странице.
Настройте изображение с помощью параметров Формат изображения . (Источник изображения: Envato Elements) Получите больше контроля, выбрав Формат изображения > Обтекание текстом .
Выберите один из вариантов обтекания текста:
- Квадрат — оборачивает текст вокруг изображения в форме квадрата
- Tight — обтекание текста по форме изображения
 (Источник изображения: Envato Elements)
(Источник изображения: Envato Elements)- От до — показывает текст во всех «открытых» частях изображения (может быть виден только при определенных формах изображения). (Источник изображения: Envato Elements)
- Сверху и снизу — обтекает текст только над и под изображением
Эти параметры обтекания текстом позволяют накладывать изображения в Word или объединять их вместе в макет типа коллажа.
У вас есть другие варианты:
- За текстом. Накладывает текст перед картинкой
- Перед текстом. Помещает текст за изображением, закрывая его
- Редактировать границу обтекания. Позволяет точно настроить, как текст обтекает изображение, что особенно полезно, если оно имеет неправильную форму.
- Перемещение с текстом.
 Сохраняет изображение привязанным к тексту
Сохраняет изображение привязанным к тексту - Исправить положение на странице. Сохраняет изображение на том же месте относительно страницы, даже если текст перемещается
- Дополнительные параметры макета … . Дает вам точный контроль над макетом изображения
Как перемещать изображения в Word и располагать их на странице
Вам может быть интересно, как переместить изображение в Microsoft Word. Самый простой способ переместить изображение — щелкнуть и перетащить его.Если это не сработает, возможно, изображение встроено в текст. Следуйте приведенным выше инструкциям, чтобы выбрать другой вариант переноса текста.
Чтобы переместить несколько изображений, удерживайте клавишу Shift при нажатии на каждое изображение. Затем перетащите их на место.
Вы также можете перемещать изображения, используя точные измерения. Выберите изображение, перейдите к Формат изображения > Позиция > Дополнительные параметры макета … .
Используйте Дополнительные параметры макета , чтобы изменить положение изображения в Word в соответствии с точными размерами. Укажите горизонтальное и вертикальное положение изображения относительно элемента страницы.
Укажите горизонтальное и вертикальное положение изображения относительно элемента страницы.Проявите творческий подход к изображениям в Word
Используйте навыки, которые вы изучили выше, чтобы добавлять изображения в документы Word и отображать их именно так, как вы себе представляете. Как вы видели, легко контролировать внешний вид и размещение изображений на странице. Следуя описанным выше шагам, вы сможете самостоятельно создавать профессионально выглядящие документы. Тем не менее, мы только коснулись многих способов работы с изображениями в Word!
Конечно, если вы предпочитаете, чтобы эти варианты дизайна были сделаны за вас, у вас есть возможность начать с шаблона Microsoft Word.Если вы создаете много документов Word, вам понравится экономичность Envato Elements. Вы получаете неограниченное количество загрузок шаблонов, а также шрифтов, стоковых фотографий и многого другого по одной низкой цене подписки.
 С другой стороны, GraphicRiver может быть лучшим вариантом, если вам нужен только одноразовый шаблон.
С другой стороны, GraphicRiver может быть лучшим вариантом, если вам нужен только одноразовый шаблон.Это обеспечивает максимальное удобство, поскольку профессионально разработанные шаблоны Word содержат заполнители изображений. Все, что вам нужно сделать, это перетащить свои собственные изображения в заполнители.Шаги по форматированию изображения, описанные в этой статье, помогут вам точно настроить параметры изображения по своему усмотрению.
Теперь вы тоже можете проявить больше творчества и эффективности при работе с изображениями в Microsoft Word. Но сначала начните работу, загрузив свой любимый шаблон MS Word с Envato Elements или GraphicRiver.
.

 Это связано с тем, что к выбранному слою не применен эффект. После того, как вы анимировали слой дизайна, эта кнопка переключится на Удалить анимацию. Если вы решите «отменить анимацию» позже, вам нужно будет выбрать свой элемент, нажать Анимировать , а затем выбрать Удалить анимацию в меню «Анимация».
Это связано с тем, что к выбранному слою не применен эффект. После того, как вы анимировали слой дизайна, эта кнопка переключится на Удалить анимацию. Если вы решите «отменить анимацию» позже, вам нужно будет выбрать свой элемент, нажать Анимировать , а затем выбрать Удалить анимацию в меню «Анимация».

 д.
д.


 Перекрашивает изображение в цвет, отличный от предоставленных параметров.
Перекрашивает изображение в цвет, отличный от предоставленных параметров. Сохраняет изображение привязанным к тексту
Сохраняет изображение привязанным к тексту Укажите горизонтальное и вертикальное положение изображения относительно элемента страницы.
Укажите горизонтальное и вертикальное положение изображения относительно элемента страницы. С другой стороны, GraphicRiver может быть лучшим вариантом, если вам нужен только одноразовый шаблон.
С другой стороны, GraphicRiver может быть лучшим вариантом, если вам нужен только одноразовый шаблон.