Как сделать радужный текст – Делаем градиентный текст | Форум Miped.ru
Урок Photoshop: радужный текст | Обзор новинок фототехники, видеотехники. Советы по фотосъемке.
Этот несложный урок Photoshop научит вас создавать красочный «радужный» текст.
Шаг 1. Откройте нужное изображение или создайте новое (Файл — Создать). Используя инструмент «Текст» (клавиша «Т») напишите необходимую фразу.

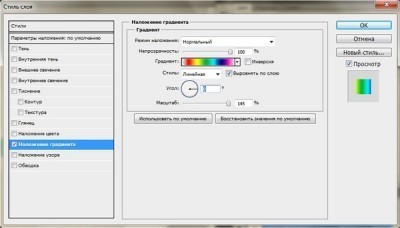
Шаг 2. Текст появится на новом слое. Дважды кликните мышкой по слою с текстом на панели слоев. Откроется окно «Стиль слоя». Выберите строку «Наложение градиента» и выставьте параметры как на рисунке.

Вот мы уже и получили радужный текст:

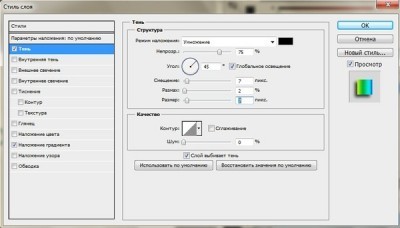
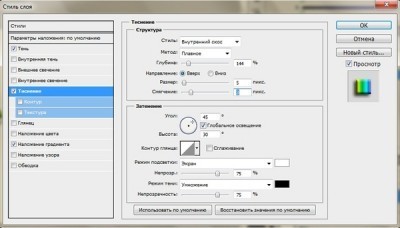
Шаг 3. Сделаем наш текст более объемным. Снова откройте окно «Стиль слоя», дважды кликнув левой клавишей мышки по слою с текстом. Выберите строку «Тень» и выставьте следующие параметры:

Затем выберите строку «Тиснение»:

Вот и все! Вот так будет выглядеть текст в итоге:

hostingkartinok.com
Как сделать радужный, разноцветный текст онлайн
 Генератор радужного текста онлайн
Генератор радужного текста онлайн
В прошлой статье «Генератор подписи онлайн
» я описывала как сделать красивую подпись в интернете по фамилии.
Сегодня хочу рассказать как сделать радужный, разноцветный текст онлайн в сервисе «Генератор радужного текста«. Для дизайна сайта просто удивительная и нужная находка.Таким текстом можно украсить стихи, поздравления, разные подписи и надписи в статьях.
Как сделать радужный, разноцветный текст онлайн
Заходим на сервис, откроется вот такое окошко. На сайте стоит переводчик, но почему-то на русский язык не переводит. Ориентироваться там не сложно.
 Генератор радужного текста онлайн
Генератор радужного текста онлайн
В левой колонке удаляем все не нужное (очищаем поле для ввода текста), пишем или вставляем готовый текст. Я пишу в ворде, копирую и вставляю в генератор текста.
Ниже окошка с текстом (указано стрелочкой на скриншоте), видно число, выбираем из какого количества цветов будет состоять наш радужный,
Написали, отметили цвета и нажимаем рядом с циферкой Submit (кнопка для оформления кода). В правой колонке отобразится текст, можно поэкспериментировать с цветами.
В правом окошке видно результат и сгенерированный код. Нажимаем сразу под текстом Highlight Code на скриншоте по цифрой 4 и код выделится, правой кнопкой мышки копируем.

Скопированный код вставляем в текстовом редакторе в блог или на сайт. Редактируем как обычный текст: выбираем шрифт и размер текста.
Читайте также:
Будь вместе с Я Блоггер

Будь в тренде!
Получай материалы прямиком в свою почту
*
ПОДПИШИСЬ!
Я даю согласие на сбор и обработку своих персональных и не персональных данных согласно действующей на сайте — политике конфиденциальности.Поделиться в соцсетях
yablogger.info
Эффект яркого радужного текста | Photoshop
В этой статье мы покажем вам очень простой способ создания эффекта яркого, радужного текста, используя при этом простые градиенты и фильтр размытия.

Программное обеспечение: Adobe Photoshop CS6 (возможно также использование версий CS3 и выше)
Создайте новый документ размером 500 на 500 пикселей со всеми настройками по умолчанию, затем залейте фон черным цветом.
Создайте белый текст с использованием шрифта Futurama. Все буквы должны быть маленькими, размер шрифта 100 пунктов, трекинг — 25 пикселей:

Далее вам нужно с помощью инструмента «Текст» выделить каждую букву, чтобы изменить ее цвет. Цвета, использованные мною (слева направо): #800cb6, #074d9d, #0496b7, #00992b, #8c9f09, #a55405 и #9f0929:

После того, как вы закончите с цветами букв, щелкните правой кнопкой мыши на слое с текстом и выберите пункт меню «Растеризация». Таким образом, вы растеризируете текстовый слой, и его больше нельзя будет редактировать, как текст. Скопируйте растеризованный слой:

Выберите оригинальный растеризированный слой, затем перейдите в Фильтр > Размытие> Размытие в движении. Измените значения для «Угла» — 90, для «Смещение» — 150. Это создаст вертикальный эффект размытия:

Удерживая нажатой клавишу Ctrl, кликните на пиктограмме слоя копии, чтобы создать выделение:

Выберите инструмент «Прямоугольная область» и нажмите на иконку «Пересечение с выделенной областью» в панели параметров. Нажмите левую кнопку мыши и проведите курсором, чтобы нарисовать прямоугольник, который охватывает верхнюю половину выделенного текста. После того, как вы отпустите кнопку мыши, нижняя половина больше не будет выделена:

Создайте новый слой поверх всех слоев и назовите его «Top«, установите цвет переднего плана на белый, и выберите инструмент «Градиент». В панели параметров выберите тип градиента от цвета переднего плана к прозрачному, и кликните по иконке «Линейный градиент«.
Затем нажмите и удерживайте клавишу Shift, нажмите левую кнопку мыши и перетащите курсор вертикально от нижней точки до самой высокой точки выделения:

Таким образом, вы заполните выделенную область градиентом. Перейдите в Выделение> Отменить, чтобы снять выделение:

Вы можете изменить значение непрозрачности, если хотите задать более тонкую градиентную заливку. У меня значение непрозрачности слоя равняется 30%:

Теперь, пришло время добавить нижнюю часть текста. Дерзайте, вы можете создать любой белый текст. Я использовал шрифт Century Gothic (заглавные буквы), размер шрифта 18 пунктов, трекинг по-прежнему 25. Вам, возможно, нужно будет использовать другие значения в зависимости от длины вашего текста:

Дважды щелкните на слое текста, чтобы применить стиль «Наложение градиента». Для начала измените значение угла на 0, а затем кликните мышью в поле заливки, чтобы настроить градиент:

Чтобы задать переходы цветов, вам нужно один раз кликнуть ниже градиента для каждого цвета, который вы хотите добавить. И когда вы создаете или выбираете переход цветов, вы получаете доступ к настройкам. Мы будем изменять значения цветов и их расположение, слева направо.
Цвет — Позиция
#800bb6 — 0
#025abc — 17
#0596b7 — 28
#00992b — 40
#8c9f09 — 52
#A55405 — 72
#9f0929 — 100

Это позволит залить текст градиентом, который сочетается с цветовыми переходами верхнего (основного) текста:

Мы закончили!
Надеюсь, вам понравился этот супер простой, но очень яркий и интересный эффект:

Данная публикация представляет собой перевод статьи «Bright Rainbow Text Effect» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
РАДУЖНЫЙ ТЕКСТ ОНЛАЙН.: violika_1 — LiveJournal
Радужный текст онлайн.Вам нравится такой веселенький радужный текст?
Этот текст легко сделать в текстовом редакторе онлайн.
Жмите на картинку.
Печатайте в левой части окна 1 любой текст или скопируйте и вставьте. 2 выбираете число цвета для Вашего текста ( можете поэкспериментировать) Текст готов. Осталось нажать на SUBMIT 3. И в окне правой части скопировать код и вставить в свой блог. Приятного Вам творчества.
Ты знаешь,скоро день Любви!
Конечно знаю,ну и что же?
Не прячь желания свои!
А ты их выполнить не сможешь!
Не сомневайся,я смогу!
Ведь в День Влюбленных все возможно!
Шлю эс-э-мески на бегу
Влюбившись так неосторожно.
Среди февральских важных дел
Я вдруг возникну ниоткуда
И украду тебя на день!
И это будет наше чудо!
И еще одно примечание… Скопировала первый попавшийся стишок, полученный текст получается сплошной. Когда загрузила к себе в дневник надо сразу сохранить изменения, а потом уже отредактировать… поменять шрифт, выставить абзацы, величину и т.д.
violika-1.livejournal.com
Как сделать радужный текст в powerpoint?
Если при создании презентации вам нужно сделать заголовок слайда или какой-то участок текста мигающим, то в PowerPoint добиться этого довольно просто. Достаточно применить эффект анимации Пульсация для любого текстового поля.
Чтобы сделать текст мигающим (мерцающим) нужно выполнить следующие шаги:
1. Создайте новый слайд. Введите заголовок слайда или сделайте надпись , к которой требуется применить эффект анимации текста. Выделите эту надпись левой кнопкой мыши.
2. Перейдите на вкладку Анимация.
3. В группе доступных эффектов выберите
Если нужен только «одноразовый» эффект мерцания текста или заголовка, то на этом этапе нашу задачу можно считать выполненной.
Для увеличения изображения кликните на него.
Если же нужно сделать так, чтобы выбранный участок текста мигал все время показа слайда, то нужно выполнить еще несколько действий.
4. На вкладке Анимация в группе Расширенная анимация нажмите на кнопку Область анимации, чтобы вызвать новую панель, в которой и будет происходить дальнейшая настройка.
5. На рабочей панели анимации вы увидите строку примененного эффекта. Нажмите на маленькую стрелочку, расположенную с правой стороны строки, и кликните на строчку Параметры эффектов.
6. Откроется диалоговое окно эффекта анимации Пульсация. Перейдите на вкладку Время и в разделе Повторение выберите параметр До окончания слайда. Нажмите кнопку ОК.
Теперь ваш текст будет мигать постоянно до тех пор, пока вы не закончите показ текущего слайда и не перейдете на следующий.
Автор: ProPowerPoint.Ru
Пожалуйста, проголосуйте за статью и поделитесь с друзьями в социальных сетях!
VN:F
Rating: 10.0/ (20 votes cast)
Мигание текста в PowerPoint, 10.0 out of 10 based on 20 ratings
По умолчанию, когда мы добавляем на слайд PowerPoint текстовое поле, оно отображается горизонтально. Но иногда, с художественной целью (а то и просто — выделиться), хочется выйти за рамки прямоугольника. Что на счет того, чтобы вписать текстовую строчку в круг?
По логике вещей, никаких сложностей тут нет. Достаточно добавить на слайд надпись, перейти на панель «Формат«, в группе «Стили WordArt» выбрать инструмент «Текстовые эффекты«, и в раскрывшемся списке щелкнуть «Преобразовать«, выбрав в качестве шаблона текст идущий по кругу.
Однако в реальности произойдет что-то похожее на рисунок ниже, то есть строчку, на круг похожую довольно отдаленно. На самом деле, нам придется пойти на небольшую хитрость и помогут нам в этом наши любимые автофигуры.
Текст вписанный в круг: первый блин комом
Первым делом, добавьте на слайд автофигуру овал. Для этого на панели «Вставка» в группе «Иллюстрации» выберите инструмент «Фигуры» и найдите нужный значок. Чтобы нарисовать идеальный круг, рисуйте фигуру, зажав при этом кнопку shift на клавиатуре. Теперь правой кнопкой мыши щелкнув на круге, выберите пункт «Добавить текст«. Готово? Вот теперь переходим непосредственно к процессу трансформации.
Текст вписанный в круг в PowerPoint. Но мы хотели чего-то другого, верно?
Снова идем в панель «Формат«, в группе «Стили WordArt» выбираем инструмент «Текстовые эффекты«, в раскрывшемся списке выбираем «Преобразовать«, а в качестве шаблона ставим текст идущий по кругу. Ну что, совсем другое дело?
А вот это уже больше похоже на правду!
Теперь уберем лишнее. Выделяем сам круг двойным щелчком мыши, и на панели «Формат«, в группе «Стили фигур«, устанавливаем цвет заливки фигуры и контур фигуры белым. После этого круг должен «исчезнуть».
Теперь выделяем наш «несуществующий круг» и переходим на панель «Главная«, где в группе «Шрифт«, выбираем инструмент «Цвет» и выставляем в качестве цвета черный. Готово!
Цель достигнута, хотя пришлось постараться.
Как видите, иногда сложные на первый взгляд вещи решаются буквально одним нажатием мыши, а иногда для выполнения сравнительно простых (с виду) действий, требуется не только знание программы PowerPoint, но и изрядно поломать голову.
Февраль 17 (Вс), 2013 | Опубликовано пользователем Марина | Метки: появление текста по буквам | РубрикиВОПРОС-ОТВЕТ, Несколько уроков по созданию поздравления
Для «украшений» текста есть много вариантов. Один из них — появление текста по буквам.
Мне этот вариант очень нравится — можно подобрать небольшую скорость и не нужно будет торопиться, чтобы успеть прочитать.
Например, возьмём открытку с Днём рождения.
Откроем её в PowerPoint.
Кликнем по тексту — вокруг него появится рамка.
Во вкладке «Анимация» выберем «Появление», а в подменю «Параметры эффектов» — «Слева».
Затем откроем область анимации и вызовем меню «Параметры эффектов».
Когда откроется вкладка «Появление», в подменю «Эффекты» в строке «Анимация текста» выберите «По буквам».
Обратите внимание, что в окне ниже имеется возможность установить % задержки между буквами — т.е. скорость появления текста.
Кроме того, в подменю «Время» тоже можно регулировать продолжительность появления текста от «Очень быстро» до «Очень медленно». Я поставила здесь 4 сек.
И добавила музыкальное сопровождение.
Вот что получилось С днём рождения.
Можно скачать, добавить имена получателя и отправителя.
word-office.ru
Радужный текст в фотошоп
В этом уроке ещё один оригинальный способ стилизации шрифта с помощью ярких радужных красок и нескольких эффектов:
Создадим новое изображение (Ctrl+N):
Зальём его чёрным и напишем нужный текст белым цветом:
Для дальнейшей работы растеризуем слой с текстом (Layer=> Rasterize=> Type). С помощью инструмента Rectangular Marquee Tool выделим область вокруг первой буквы и скопируем её на новый слой (Ctrl+Shift+J):
В новом слое применим следующие настройки Стиля слоя:
Таким же образом разукрасьте остальные буквы слова. Я использовала следующие цвета: #074d9d, #0496b7, #00992b, #8c9f09, #a55405, #9f0929 и #d307af.
Когда все буквы разукрашены, можно все текстовые слои объединить в один (Merge layers). Дублируем этот слой (Ctrl + J) и к нижнему слою применяем фильтр «Размытие в движении». Идём в меню Filter => Blur => Motion Blur и устанавливаем такие параметры:
Перейдем к верхнему слою и с помощью команды Select=> Load Selection загрузим выделенную область. Теперь возьмём инструмент Rectangular Marquee Tool и, удерживая клавишу Alt, вырежем нижнюю половину текста. Таким образом, у нас должна остаться выделенной верхняя часть текста:
Создадим новый слой и зальём выделенную область белым цветом. Снимаем выделение (Ctrl+D) и уменьшаем прозрачность слоя в панели слоёв:
Любуемся текстом:
С уважением, MsGadfly.
www.fotokomok.ru
