Как уменьшить вес картинки без потери качества: Как сжать фотографию и сохранить качество
Оптимизация изображений Linux | Losst
Если у вас есть очень много изображений на домашнем компьютере или сервере, и они занимают слишком много места, то их размер однозначно можно уменьшить даже без потери качества. Также это может быть очень полезным при загрузке изображений в облачное хранилище.
В этой статье мы рассмотрим как выполняется оптимизация изображений Linux. Существует очень много графических инструментов для решения этой задачи, но на самом деле все намного проще. Мы рассмотрим как сжать изображения с помощью двух простых, но очень эффективных консольных утилит командной строки. Вот они:
- jpegoptim — утилита для оптимизации и сжатия изображений без потери качества в формате JPEG;
- optipng — это небольшая программа, которая позволяет уменьшить размер PNG изображений без потери качества.
JPEG и PNG — это наиболее распространенные форматы изображений в сети интернет, поэтому вы сможете оптимизировать почти все изображения.
Содержание статьи:
Оптимизация JPEG изображений
Утилита jpegoptim — это инструмент командной строки, который может использоваться для сжатия изображений в формате JPEG, JPG и JFIF без потери качества. Утилита оптимизирует изображения на основе таблиц Хаффмана. Как вы знаете, в алгоритме JPEG и так используется сжатие, но это сжатие достигается с помощью потери качества, а здесь мы можем оптимизировать размер не меняя картинку.
Установка Jpegoptim
Для установки утилиты в Ubuntu, Debian и основанных на нем дистрибутивах выполните:
sudo apt install jpegoptim
В Fedora, Red Hat, CentOS и других, основанных на них дистрибутивах дела обстоят немного сложнее, вам придется сначала добавить репозиторий epel-release. Вы можете сделать это с помощью такой команды:
sudo yum install epel-release
Или:
sudo dnf install epel-release
Затем вы можете установить jpegoptim из только что подключенного репозитория:
sudo yum install jpegoptim
Или:
sudo dnf install jpegoptim
Как использовать jpegoptim
Давайте рассмотрим как пользоваться jpegoptim. Использовать утилиту для сжатия изображений linux очень просто. Для этого достаточно выполнить программу и передать ей имя файла. Вот такой синтаксис:
Использовать утилиту для сжатия изображений linux очень просто. Для этого достаточно выполнить программу и передать ей имя файла. Вот такой синтаксис:
$ jpegoptim опции имя_файла.jpeg
Рассмотрим опции утилиты:
- -d — указать папку, в которую нужно сохранять готовые изображения;
- -f — принудительная оптимизация;
- -m — показатель качества, отменяет сжатие без потерь и устанавливает уровень качества от 0 до 100, чем больше, тем лучше;
- -n — не выполнять реальную оптимизацию, а только показать результат;
- -S — задать размер готового изображения, можно указать в процентах или килобайтах;
- -o — заменить исходный файл;
- -p — сохранить временные метки;
- -P — сохранить права файла.
А теперь, давайте рассмотрим как оптимизировать изображения в linux с помощью jpegoptim. Сначала посмотрим исходный размер:
Сначала посмотрим исходный размер:
du image.jpg
Дальше выполняем самую простую оптимизацию:
jpegoptim image.jpg
Затем опять смотрим размер:
du image.jpg
Как видите, сжатие jpg сработало, и открыв изображение в любой графической программе вы не обнаружите никаких отличий или ухудшения качества, исходник и готовое изображение будут идентичны. Слева оптимизированное, справа — оригинал:
Если хотите, вы можете сжать изображение до определенного размера, но тогда без потерь не получится:
jpegoptim --size=250k image.jpeg
Изображение будет сжато, но качество заметно ухудшится. Если изображений много, то вы можете очень просто использовать пакетное сжатие, для этого просто перейдите в папку с изображениями, а потом выполните команду сжатия указав вместо файла маску, например:
cd images/
jpegoptim *.jpg
Также вы можете перечислить несколько изображений за раз:
jpegoptim image1. jpg image2.jpg
jpg image2.jpg
Чтобы оптимизировать все изображения в определенной папке можно использовать команду xargs вместе с find. Например, сжимаем все изображения в текущей папке с перемещением в папку
find . -name "*.jpg" | xargs jpegoptim -d ~/compressed -p
Вот и все, теперь вы знаете как сжать jpg изображения в Linux. Дальше мы поговорим о том, как сжать png. Это тоже очень просто.
Оптимизация изображений PNG в Linux
PNG или Portable Network Graphics это растровый формат изображений, разработанный для замены несовершенного в плане сжатия и цветопередачи формата GIF. Размер PNG изображений может сильно отличаться в зависимости от нескольких факторов, таких как глубина цвета, переплетение, перед компрессионный фильтр, используемый алгоритм сжатия и т д.
OptiPNG — это консольная утилита, позволяющая оптимизировать PNG изображения. А именно сжимать размер, восстанавливать метаданные, проверять целостность и т д. С помощью OptiPNG вы можете сжимать файлы без потерь качества, точно также как мы это делали с форматом Jpeg.
С помощью OptiPNG вы можете сжимать файлы без потерь качества, точно также как мы это делали с форматом Jpeg.
Установка optipng
Если вы используете Ubuntu, то программа есть в официальных репозиториях и вы можете ее очень просто установить. Для установки optipng в Debian, Ubuntu и производных наберите:
sudo apt install optipng
В Red Hat, CentOS или Fedora все выполняется точно так же, только другой менеджер пакетов:
sudo yum install optipng
Или:
sudo dnf install optipng
Сжатие изображений с помощью optipng
Синтаксис утилиты очень прост. Вы можете использовать ее точно так же как и jpegoptim:
$ optipng опции имя_файла.png
Давайте рассмотрим опции утилиты:
- -backup — сохранять копии измененных файлов;
- -dir — папка для записи файлов;
- -force — принудительная запись исходящего файла;
- -out — записать исходящий файл в указанный;
- -simulate
- -o — установить уровень сжатия от 0 до 7.

Теперь попробуем оптимизировать png в linux. Сначала посмотрим размер файла:
df -h image.png
Чтобы выполнить сжатие изображений используйте следующую команду:
optipng image.png
Затем опять смотрим размер, в этом примере различий не видно, потому что изображение очень маленькое, но при большем размере они будут значительны:
Напоминаю, что тут тоже сжатие png linux изображений без потерь, а это значит, что вы получите точно такое же изображение только меньшего размера. Также можно указать уровень сжатия, он не влияет на качество картинки, но от него напрямую зависит время работы программы. Значение может быть от 0 до 7 и чем больше, тем сильнее сжатие и тем дольше будет идти обработка:
optipng -o 7 impge.png
Для пакетной обработки изображений можно использовать тот же принцип, что и в работе с jpeg:
cd images/
optipng *. png
png
Выводы
Если вы веб-мастер, и хотите, чтобы изображения на вашем сайте или блоге не занимали лишнего места эти инструменты могут быть очень удобными из полезными. Вы будете экономить не только дисковое пространство, но и пропускную способность сервера. Во всяком случае, теперь вы знаете как выполняется оптимизация изображений linux. Если вы знаете другие, лучшие способы оптимизации, напишите в комментариях!
Оцените статью:
Загрузка…Оптимизация изображений для сайта — советы по оптимизации картинок на сайте
Вес изображений влияет на скорость загрузки сайта и на поведенческие факторы. Когда время составляет больше трех секунд, нетерпеливые пользователи уходят, не дождавшись окончания загрузки. Оптимизация изображений для сайта помогает уменьшить его вес и увеличивает быстродействие.
Однако оптимизация картинок — всегда компромисс между скоростью работы и качеством изображений. Поэтому перед оптимизацией обязательно оцените вес сайта и долю изображений. Оптимизируйте, если изображения занимают 50% веса и более.
Поэтому перед оптимизацией обязательно оцените вес сайта и долю изображений. Оптимизируйте, если изображения занимают 50% веса и более.
Оптимизируем векторные изображения
На веб-страницах сайта можно использовать векторные или растровые изображения. Вставляйте векторные изображения, когда на них изображены геометрические фигуры. Для иллюстраций с множеством сложных деталей и нестандартных форм они не подходят, потому что они будут выглядеть нереалистично. Применяйте векторную графику для логотипов, значков и прочего. Они останутся четкими и яркими в любом размере, масштабе и на экране любого разрешения.
Векторные изображения имеют основный формат svg. Файл svg можно создать прямо в текстовом редакторе с помощью тега <svg>. Также разметку svg встраивайте в веб-страницу.
Уменьшить размер векторных файлов можно, оптимизировав их с помощью решения svgo. Он очищает файлы от бесполезной информации: комментариев и скрытых ненужных элементов. Файлы становятся меньше, но качество отрисовки остается на прежнем уровне.
Он очищает файлы от бесполезной информации: комментариев и скрытых ненужных элементов. Файлы становятся меньше, но качество отрисовки остается на прежнем уровне.
Оптимизируем растровые изображения
Легко рассчитать вес фотографий самостоятельно, зная размер в пикселях. Допустим, изображения имеет размер 50 х 50 пикселей. Это 2 500 пикселей.
1 пиксель = 4 байта.2500 пикселей х 4 байта = 10 000 байтов
10 000 байтов / 1024 = 10 КБ
Пример расчета веса изображений для разных размеров:
| Размер изображения | Количество пикселей | Вес файла, КБ |
| 100 х 100 | 10 000 | 39 |
| 250 х 250 | 62 500 | 244 |
| 500 х 500 | 250 000 | 977 |
| 800 х 800 | 640 000 | 2500 |
Изображения с множеством деталей не заменишь на векторную графику. Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
-
Снижаем глубину цвета. Иногда широкая палитра для отображения цветов не нужна. Если каждый канал имеет 256 оттенков, то мы имеем более 2500 цветов. Ограничьтесь палитрой в 256 цветов всего, тогда на каждый канал будет приходиться 2 бита вместо 8, а пиксель будет весить 2 байта вместо 4. Мы уменьшили вес изображений в два раза.
-
Применяем дельта-кодирование. Этот способ работает не с каждым пикселем, а с соседними. Глаз человека часто не видит разницу между нюансами цветов, поэтому укажите разницу между соседними пикселями. Если они имеют схожие цветовые значения, то разница или дельта между пикселями нулевая.
 Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
-
Масштабируем изображения. На большинстве сайтов используются изображения большего размера, чем нужно. Администраторы вставляют картинки тех размеров, что у них есть, а уменьшение их размера до требуемых выполняется со стороны браузера. Выясните, совпадает ли фактический и отображаемый размеры фотографий на вашем ресурсе с помощью Инструментов разработчиков Chrome. Наведите курсор и сравните значения.
Когда изображения большего размера, чем нужно, пользователь вынужден принимать лишние данные. При приведении размера к требуемому убираются лишние размеры и вес изображения. Отсекаются лишние пиксели, каждый из которых весит 4 байта. Это простой метод снижения веса, и он не требует специальных знаний или использование программ-оптимизаторов.
Размер изображения больше всего лишь на 10 пикселей, но вес прибавляется существенно:| Фактический размер | Отображаемый размер | Лишний вес, пиксели |
| 210 х 210 | 200 х 200 | 210х210 — 200х200 = 4100 |
| 510 х 510 | 500 х 500 | 510х510 — 500х500 = 10 100 |
| 910 х 910 | 900 х 900 | 910х910 — 900х900 = 18 100 |
Сжимаем данные
Перед оптимизацией оцените, насколько правильно выбраны форматы изображений. В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
| Прозрачность | |||
| ДА | НЕТ | ||
| Анимация | ДА | GIF | — |
| НЕТ | PNG | JPEG | |
Используйте только подходящие форматы для изображений. Например, png не сжимается с потерей данных, поэтому он всегда будет весить много. Используйте формат png только для изображений, где важно показать мелкие детали. Для этого можно использовать разные инструменты.
Для этого можно использовать разные инструменты.
Сервисы для оптимизации изображений — ТОП-9
Онлайн-сервис для сжатия картинок с уменьшением веса до 90%. Работает с форматами JPEG, PNG, SVG, GIF и WEBP. Имеет три степени сжатия: • Lossy – с потерей качества, дает максимальную компрессию. • Lossless – без потери качества. • Custom – настройки задаются вручную, можно менять размер по высоте и ширине, ориентацию, формат файла. Поддерживается пакетная загрузка изображений, есть предпросмотр. Данные выгружаются на жесткий диск или в облачные хранилища Dropbox, Google Drive. В платной версии Pro есть расширенный набор ручных настроек, возможность автоматического переименования файлов.
Очень простой редактор, сжимает картинки в формате JPEG, умеет преобразовывать PNG в JPEG, JPEG в PNG, SVG в PNG, работает с GIF-файлами. Загрузка до 20 картинок одновременно, скачать файлы можно в ZIP-архиве. Сервис позволяет корректировать степень сжатия для каждого изображения с предварительным просмотром.

Функциональный инструмент для работы с изображениями JPEG, PNG, PDF и GIF. В бесплатной версии максимальный размер файла до 2 МБ, в платной – без ограничений. Интегрируется с WordPress, позволяя обрабатывать картинки из панели управления сайтом. Файлы можно загружать через API по протоколу HTTPS. Доступны три режима: • Обычный – режим для щадящей оптимизации без потери качества. • Агрессивный – сжатие до 50% с потерей качества. • Ультра – экстремальное сжатие. Рекомендуется для изображений с минимальным количеством деталей. Настройки позволяют выставлять ширину, высоту, % от оригинального размера. Есть функция восстановления исходных файлов.
Работает с форматами JPEG, PNG, WEBP, позволяет обрабатывать по одному изображению с предпросмотром. В расширенных настройках есть регулировка цветности от 0 до 256 и возможность раздельного изменения палитры для разных областей изображения. Вручную можно задать квантирование, сглаживание и другие параметры. Для улучшения качества отображения и устранения артефактов сжатия после оптимизации применяется дизеринг.

Набор утилит от Google Page Speed для преобразования картинок и GIF-файлов в формат WEBP. Инструмент поддерживает 2 типа перекодирования: • Без потерь – объем данных меньше на 30% по сравнению с файлами JPEG, PNG, GIF. При этом сохраняется эквивалентное визуальное качество. • С потерями – существенно сокращается размер файлов, при этом инструмент прогнозирует результат сжатия. На основе прогноза адаптивно распределяются области, в которых допускается максимальная потеря данных (однородный фон, мало деталей), и области, где важно сохранить визуальную полноту картинки. Утилиты подходят для Windows, Linux, и Mac OS X.
Онлайн-редактор изображений с возможностью их обработки и оптимизации. Сжимает JPEG, PNG, GIF, а так же преобразует сырые форматы TIFF и RAW в JPEG. В сервисе есть возможность добавления водяных знаков, конвертации HTML-страницы в изображение, обрезки, поворота кадра. Файлы можно загружать из Dropbox и Google Drive, предусмотрена пакетная обработка.
 Изображения сжимаются до наименьшего возможного размера без потери визуального качества. Платформа предлагает плагин для WordPress.
Изображения сжимаются до наименьшего возможного размера без потери визуального качества. Платформа предлагает плагин для WordPress.ezGIF работает с форматами GIF, JPEG, PNG, WEBP. Для каждого формата предусмотрено несколько способов оптимизации: • GIF – сжатие за счет дизеринга, за счет уменьшения количества цветов в каждом кадре, за счет пропуска каждого n-ного кадра. • JPEG – оптимизация файла при удалении мета-данных, сжатие по размеру, сжатие по качеству от 0 до 100. • PNG, WEBP – сжатие до минимально возможного размера при сохранении качества картинки. В сервисе есть дополнительные опции: регулировка скорости, фильтры, надписи, водяной знак и создание новой гифки из видео, картинок или нескольких других гифок.
Оптимизирует изображения в формате JPEG. Утилита входит в libjpeg. С ее помощью убираются метаданные из изображения. При сжатии указывайте значение самостоятельно. Наилучшее соотношение определяется методом подбора значения от 5 до 95. Удобное средство для пакетной обработки однотипных изображений (для каталогов, карточек товаров).

Может сжимать изображения PNG с потерями качества. Инструмент конвертирует 32-битные файлы в 8-битные с использованием векторного квантования. Обработка уменьшает размер файла в 2 и более раз. Сохраняется полная альфа-прозрачность. Применяется алгоритм подавления шума.
Прописываем мета-данные
Название файла. Все картинки перед загрузкой на сайт называйте понятными словами, используя латиницу. Если файлы уже были названы по-русски, переведите названия, используя сервис «Транслит». Избегайте спама в названии и нечитаемых символов.
| Нет | Да |
|
|
Поле Title. Когда пользователь наводит курсор на картинку на сайте, ему подсвечивается текст, прописанный в поле title. Прописывайте в это поле название фотографии. Пишите на русском.
| Нет | Да |
|
|
Поле Alt. Указывайте описание файла. Если он не загрузится, пользователь увидит описание из Alt. Поля title и alt могут совпадать по описанию. Лучше их заполнить одинаково, чем оставить пустыми. Обязательно добавляйте в мета-теги ключевые слова, но избегайте переспама. Делайте описания естественными и информативными.
Лучше их заполнить одинаково, чем оставить пустыми. Обязательно добавляйте в мета-теги ключевые слова, но избегайте переспама. Делайте описания естественными и информативными.
Шпаргалка
- Вес изображений влияет на загрузку сайтов. Оптимизировав изображения, вы снизите вес и повысите быстродействие, а это один из важных факторов ранжирования.
- Векторную графику используйте для логотипов, значков, элементов, текстов и подобных картинок. Для сжатия применяйте инструмент svgo.
- Растровые изображения — для иллюстраций. Растровая графика состоит из пикселей, каждый из которых весит 4 байта. Определяйте вес файла по формуле: длина х ширина х 4 байта.
- Ограничьте палитру. В каждом пикселе закодировано 4 канала модели RGBA и используются более 2500 оттенков. Часто так много цветов не нужно, а ограничение палитры позволит уменьшить вес в два раза.

- Применяйте дельта-кодирование. Человеческий глаз не различает похожие оттенки и цвета, поэтому применяйте дельта-кодирование для соседних пикселей и целых блоков, задавая дельту между пикселями.
- Масштабируйте изображения, чтобы привести их к допустимому размеру. Размещая на сайтах картинки большего размера, вы вынуждаете пользователей скачивать лишние данные. Я оптимизирую изображения даже на 10 пикселей больше, чем требуется. Проверяйте соответствие размеров в Инструментах разработчика Chrome.
- Используйте подходящие форматы: gif — для анимации, png — для прозрачности и для отображения мелких деталей, jpeg — для остального. Для сжатия воспользуйтесь сервисами: gif — ezGIF, Gifsicle, для png — Compressor, Optipng, Pngquant, для jpeg — Imagify, Jpegtran, Compressjpeg.
- Называйте файлы латиницей и понятным названием. В поле Title указывайте название картинки, в поле alt — описание.
 Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.
Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.
Материал подготовила Светлана Сирвида-Льорентэ.
Как уменьшить размер JPG файла без потери качества?
Время от времени появляется необходимость уменьшить «вес» файлов JPG формата. Чаще всего в обработке нуждаются фотографии или сканированные копии.
Для чего уменьшают «вес» файлов JPG?
Минимизация размера фотографий или других изображений даёт возможность значительным образом сократить объём информации, хранящейся на дисковом накопителе. Кроме того, такие файлы с маленьким размером очень быстро можно отправить по электронной почте или в социальные сети.
Существуют программы, которые не принимают изображения с большим объёмом, поэтому есть необходимость минимизировать их «вес». Проще всего увеличить дисковое пространство можно путём сокращения объёма изображения, преобразив его в формат JPG, но иногда этого недостаточно.
Для максимального уменьшения объёма JPG файлов обычно используют три популярные программы:
- Paint.NET;
- PhotoShop;
- PicPick.
Cжатие JPG файла с использованием Paint.NET
Эта программка является очень удобной в использовании, благодаря понятному русскоязычному интерфейсу. Кроме того, она занимает немного места и ее можно с легкостью найти в сети интернет.
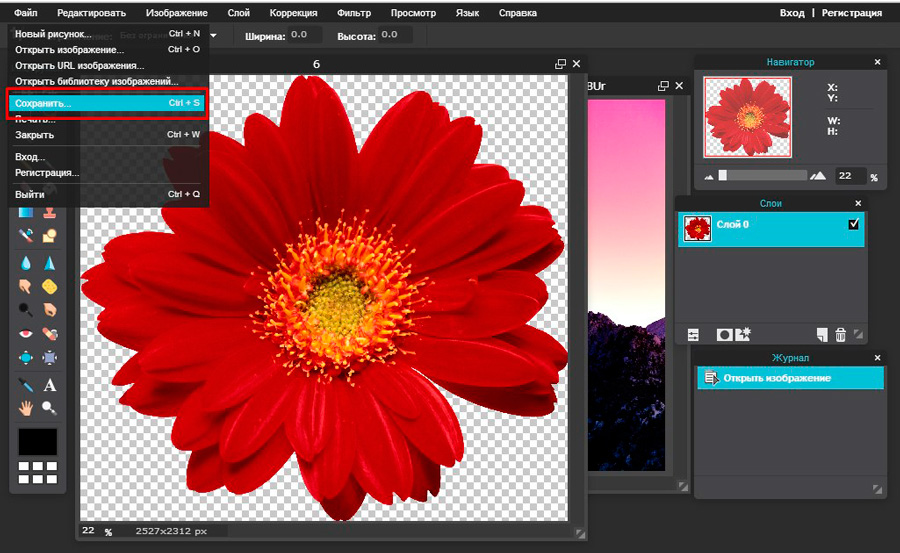
Для того чтобы сжать фотографию, нужно запустить Paint.NET и перенести необходимый файл в окно программы. Затем перейдите в главное меню, кликните на кнопке «Изображение», выберите пункт «Изменить размер». После этих действий, откроется новое окно, где потребуется провести настройку разрешения. Очень важно, чтобы при этом была включена опция «Сохранять пропорции».
По завершению внесения необходимых изменений, кликните «ОК». Трансформация формата и качества фотографий осуществляется в главном меню. Для этого выберите меню «Файл» и кликните на поле «Сохранить как». После этого потребуется изменить название файла, задать формат JPG и подтвердить изменения.
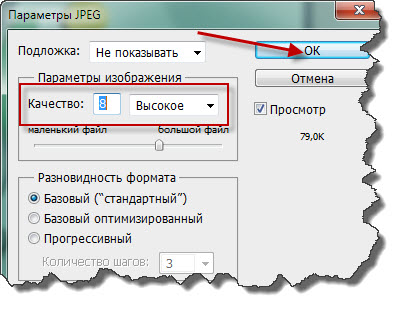
После появится специальное окно, позволяющее выбрать уровень качества изображения. Изменение уровня картинки в границах 95-100% сохранит ее визуальное качество. Убедиться в этом, а также увидеть окончательный размер файла можно, нажав справа от меню опцию «Предварительный просмотр». Проделав все, выше обозначенное, необходимо выбрать опцию «Сохранить».
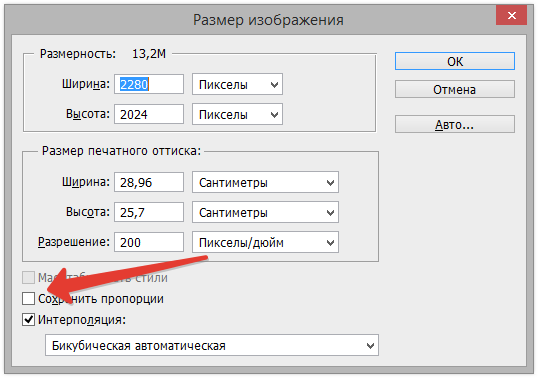
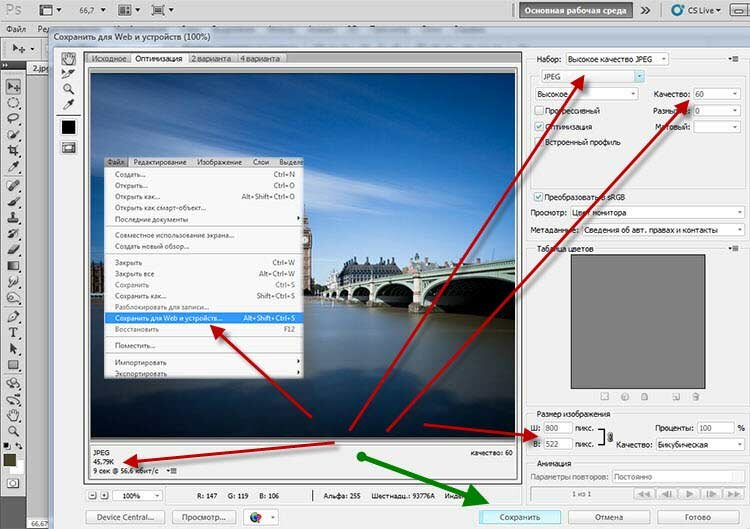
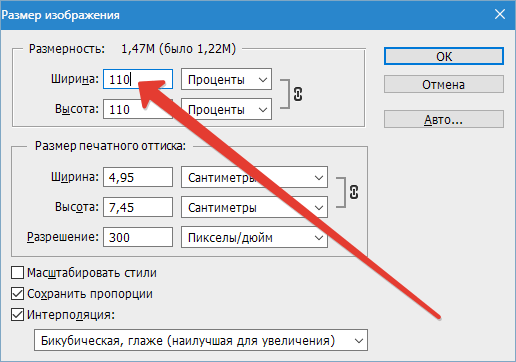
Минимизация размера картинки с применением PhotoShop
Загрузите фотографию в предварительно запущенный PhotoShop. Программка дает возможность всячески откорректировать загруженный файл с точки зрения контраста, цвета и т. п.
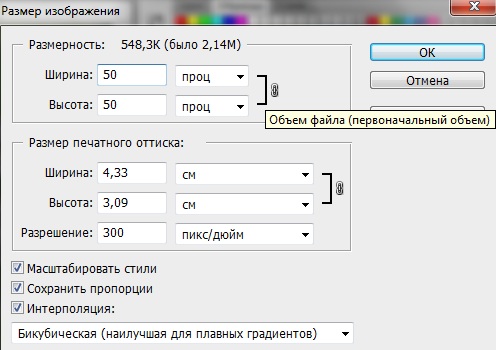
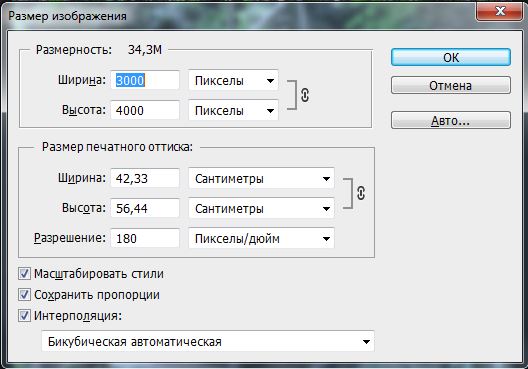
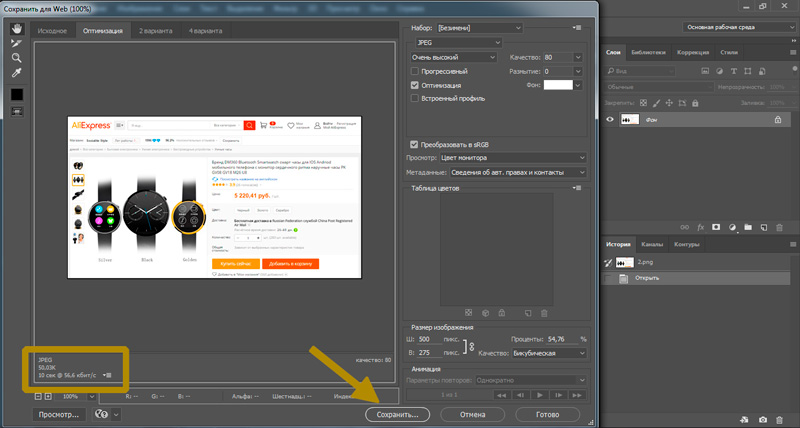
С целью изменения размера изображения, его сжатия кликните на опции «Image», выберите «Image Size». После этого в окне Вы увидите изначальный размер фото. Уменьшить размер изображения можно, обозначив Height и Width необходимыми значениями. Не обязательно вводить оба значения, достаточного одного; приложение обозначит второе самостоятельно в зависимости от первого. Затем выберите поле «Файл», кликните на «Сохранить для Web». Программка автоматически осуществит оптимизацию изображения.
Программка автоматически осуществит оптимизацию изображения.
Удостовериться в уменьшении размера файла можно в опции JPEG High. После этого, сохраните картинку. В том случае, если итоговый «вес» файла Вам не подходит, преобразите настройки фото, используя бегунок.
Выполнив все манипуляции, сохраните файл, переиначив имя.
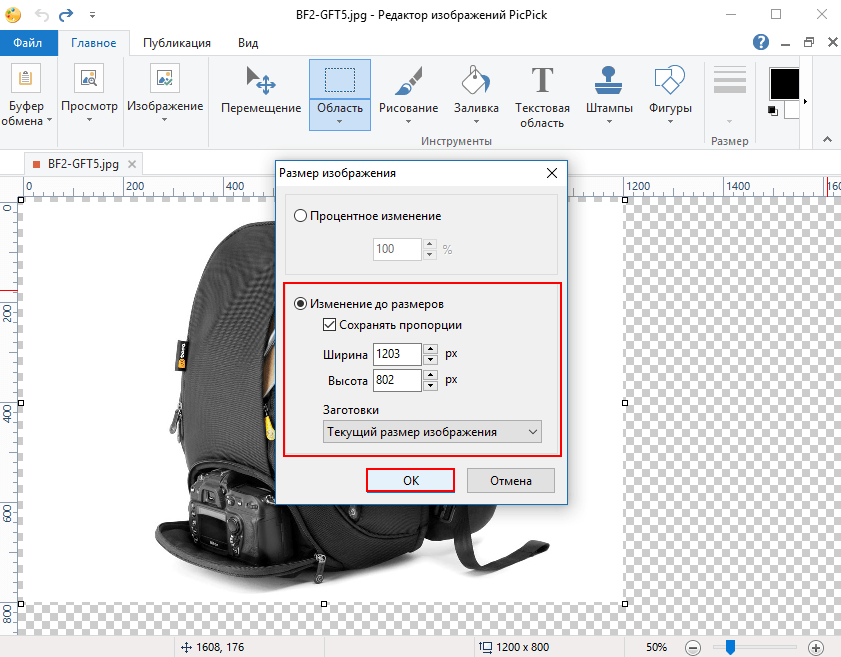
Уменьшение «веса» в приложении PicPick
Эта программа позволяет переделать формат фото, дополнять картинку надписями, совмещать различные фрагменты и т. п.
Чтобы сжать фото, запустите PicPick, загрузите в него картинку, в поле «Image» кликните на опции «Resize». Появится меню, в котором необходимо выбрать функцию «Image Resize/Zoom». Уменьшать размер файла можно с помощью изменения процентного соотношения или в процессе трансформации количества пикселей по величинам. Кроме того, приложение может содержать самый распространенный шаблон размера фото. Выберите или обозначьте необходимый шаблон файла в нижнем поле. Кликните «ОК», сохранив изменения.
Как уменьшить размер изображения без Photoshop: средствами Windows, интернет, программы
Часто у пользователей возникает необходимость уменьшить размер изображения. Это требуется для блогов, сайтов и личных страничек в социальных сетях, ведь огромное разрешение здесь ни к чему.
Вопрос сжатия графического файла может ставиться двумя способами:
- Уменьшение разрешения при сохранении изображения.
- Обрезка края.
Так как в повседневной жизни приходится сталкиваться с совокупностью этих действий, есть смысл рассказать об обеих операциях подробно.
Программы Windows для изображений
Для начала стоит напомнить, что под программными средствами принято понимать стандартное ПО, которое устанавливается в систему по умолчанию. С первых версий Windows это программа Paint.
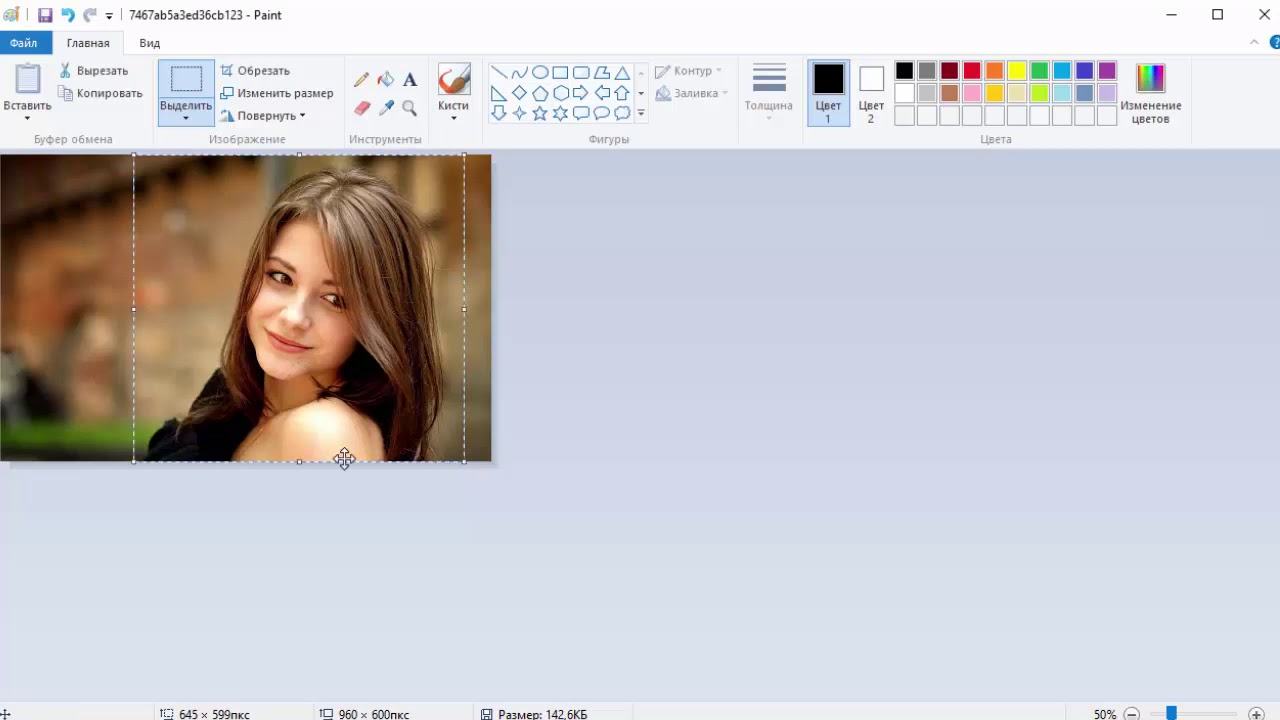
На искомом изображении правой клавишей мыши делается клик, и в выпавшем меню выбирается пункт «Изменить». При отсутствии такого пункта следует выбрать «Открыть с помощью», а уже в следующем меню — Paint.
На панели меню «Главная» на вкладке «Изображение», необходимо воспользоваться функцией «Изменить размер». В зависимости от версии программы, ее внешний вид может незначительно изменяться.
В открывшемся окне в ячейках «По горизонтали» и «По вертикали» выставляется необходимый процент сжатия изображения, если нужен точный размер указываем его в пикселях.
При наличии сомнений в конечном размере и качестве картинки, операцию можно выполнить в несколько этапов. Стоит обратить внимание, что значения по обоим направлениям необходимо устанавливать равные, в ином случае фото будет искажено.
Если полученный результат не отвечает требованиям пользователя, исходную картинку можно восстановить, используя пункт меню «Правка», функция «Отменить».
В ином случае файл следует сохранить при помощи стандартной функции «Сохранить как».
Обрезать картинку в программе – при открытом графическом файле, на вкладке «Главная» используется функция «Выделить», при помощи курсора выбирают прямоугольную область, которая интересует пользователя, далее при помощи кнопки «Обрезать» убирают ненужную часть картинки. Затем изображение сохраняют.
Затем изображение сохраняют.
Пользователи Windows 10 (см. Как установить Windows 10) получили возможность редактировать картинки в просмотрщике изображений “Фотографии” которое пришло на замену предшествующим выпускам средства “Просмотр фотографий Windows”.
Приложение умеет только обрезать картинки без функции изменения значений ширины и высоты как в “Paint”, но получило массу полезных функций.
Открываем картинку двойным кликом, нажимаем на иконку “Карандаш”
откроется редактор изображений, выбираем иконку “Рамка”
тянем за углы рамки до нужных значений.
Интернет сервисы для обработки изображений
Использование сайтов для обрезки графических файлов может потребоваться в случаях, когда программные средства Windows не могут качественно решить поставленную задачу (например, при создании скриншота с экрана), а на компьютере нет прав администратора, что часто встречается в офисах.
На просторах сети операцию уменьшения изображения можно провести на массе разнообразных ресурсов. Найти их очень легко — поисковики предлагают огромный выбор.
Найти их очень легко — поисковики предлагают огромный выбор.
Типичный образец сайта для сжатия графики – это Resizepic Online. Его отличие от ряда других в поддержке помимо формата jpg еще и png. Первой операцией фото загружается на страничку сайта, при этом допускается одновременная обработка нескольких файлов.
После загрузки выставляется желаемый размер картинки в пикселях по горизонтали при помощи шкалы, размер по вертикали сервисом подбирается автоматически. Дается возможность выбрать качество изображения после сжатия и формат, в который будет конвертирован готовый файл. Затем картинка проходит онлайн обработку и пользователю предлагается скачать полученный результат.
Есть совсем простые в использовании сайты, например, Photo Facefun. Пользователь загружает фото, картинка автоматически уменьшается, если размер не устраивает в окошках вписываются желаемые размеры в пикселях и скачивается готовый файл. Пред просмотра при этом нет.
Процедура обрезки картинки на сайте Cut-Photo отличается от предыдущего ресурса. Файл необходимо загрузить на страницу, где затем мышкой выбирается желаемая область, а затем происходит его обработка и сохранение. На фоне конкурентов приятнее выглядят ресурсы, на которых вырезаемая область, как в этом случае, подсвечивается рамкой.
Файл необходимо загрузить на страницу, где затем мышкой выбирается желаемая область, а затем происходит его обработка и сохранение. На фоне конкурентов приятнее выглядят ресурсы, на которых вырезаемая область, как в этом случае, подсвечивается рамкой.
Удобно использовать сайты, совмещающие несколько функций, ведь это значительно сократит затраты времени. Из таких онлайн фоторедакторов стоит отметить Avatan. У него русифицированный интерфейс и простое визуальное оформление.
Сжатие фото выполняется при помощи пункта меню «Изменить размер». При этом доступна коррекция, как по пикселям, так и по процентам. Отдельно можно установить галочку «Сохранять пропорции», чтобы случайно не исказить изображение.
Также в главном меню представлен пункт «Обрезка». Здесь при помощи мышки можно выбрать необходимый участок изображения.
При этом доступна функция установки пропорций конечного изображения.
Помимо обрезки и изменения размеров, сайт позволяет сделать ретушь изображения, а сохранение производится не только в jpg, но и в png.
Сторонние программы обработки изображений
Если есть необходимость периодически работать с обрезкой и сжатием изображений, то самый популярный и привычный способ — установка сторонних программ.
Picture Manager Microsoft Office
Нельзя не упомянуть весьма удобную программу Picture Manager (Диспетчер рисунков), которая входит в комплект Microsoft Office, что сделало ее очень распространенной. Работает с большим количеством графических форматов.
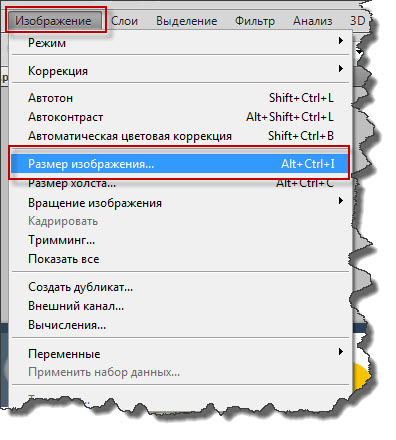
Для изменения разрешения картинки необходимо в графе меню «Рисунок» выбрать функцию «Изменить размер».
Другой способ: щелчком правой клавиши мыши на объекте вызывается меню форматирования, в нем есть графа «Изменить рисунки».
Кстати, в программе предусмотрена возможность вынести это меню в область быстрого доступа. В обоих случаях открывается одно и то же окно. Программа при помощи функции «Сжатие рисунков» предложит варианты обработки изображения:
- Для документов;
- Для web-страниц;
- Для электронной почты.

Можно воспользоваться одним из этих вариантов, но есть функция «Изменение размера», которая поможет более точно выставить необходимые величины, причем сделать это можно как обрезкой по пикселям, так и в процентном соотношении желаемого размера к исходному.
Обрезка картинки происходит в том же разделе «Изменить рисунки», при помощи функции «Обрезка».
Перетаскивая мышкой края рамки, пользователь определяет границы нужной ему области, при этом есть возможность установить пропорции, в которых должна производиться обрезка.
Сохранение полученного результата в программе Picture Manager производится при помощи привычной всем пользователям функции «Сохранить как».
FastStone Image Viewer
Любителям свободно распространяемого ПО стоит рассказать о программе FastStone Image Viewer. Она является неплохим помощником при редактировании графических файлов разных форматов.
Открываем папку с изображением через меню «Файл», кнопка «Открыть» или при помощи соответствующей иконки на панели. Появляются миниатюры файлов, находящихся внутри. На требуемой иконке кликом правой клавиши мыши вызываем контекстное меню. Выбираем опцию «На весь экран», затем кликаем правой клавишей еще раз, в появившемся списке выбираем «Изменить», затем «Изменить размер».
Появляются миниатюры файлов, находящихся внутри. На требуемой иконке кликом правой клавиши мыши вызываем контекстное меню. Выбираем опцию «На весь экран», затем кликаем правой клавишей еще раз, в появившемся списке выбираем «Изменить», затем «Изменить размер».
Появляется окошко, в котором выбираются высота и ширина, которые требуется получить или процентное соотношение, в котором будет произведено преобразование. Клавишей «Ок» подтверждаются выбранные параметры. Сохранение картинки происходит с помощью правого клика мыши с выбором функции «Сохранить как».
Аналогично действиям, описанным выше, происходит и обрезка. Щелчком на иконке вызывается контекстное меню — «На весь экран» — повторный клик правой кнопкой — «Изменить» — «Обрезка».
В открывшемся окне необходимую область можно указать как выделением мышкой, так и задав конкретные значения в пикселях.
Нажатие кнопки «ОК» подтверждает выбор введенных параметров, затем выполняется сохранение.
Caesium Image Compressor
Caesium Image Compressor сжимает картинки без потери качества в пакетном режиме.
Перетягиваете изображение в окно программы и нажимаете на иконку “Сжать”.
Важно! В настройках требуется указать путь к папке, где сохраняются сжатые картинки. В название папки и путь до него не используйте кириллических символов, программа не понимает символы в Unicode.
Подытожив, хочется отметить, что подавляющее большинство программ и сервисов имеет очень простой и интуитивно понятный интерфейс. Пользоваться ими легко, а полученный результат вполне приемлем для повседневного использования.
Читайте также:
- 7 способов сделать скриншот экрана на компьютере Каждый пользователь рано или поздно сталкивается с необходимостью зафиксировать происходящее на экране монитора или ноутбука. Каждый пользователь рано или поздно сталкивается с […]
- Обзор 6 браузеров для Windows 10 Все большее количество времени пользователи интернета проводят в социальных сетях и браузерах.
 Поэтому к последним предъявляется так много требований. Вместе с тем, сложно определиться, […]
Поэтому к последним предъявляется так много требований. Вместе с тем, сложно определиться, […]
Как уменьшить размер и вес картинки Блог Игоря Черноморца
Здравствуйте дорогие посетители этого блога!
Всем уже давно известно, что перед тем, как загружать картинку на сервер блога, желательно уменьшить её размер и вес.
Ведь чем меньше размер и вес картинки, тем меньше нагрузки на страницы сайта и одновременно экономится место на сервере.
На самом деле существует большое количество программ, которыми пользуются блогеры для уменьшения веса картинок. Но сейчас пойдёт речь только об одной, которая по моему мнению считается одной из лучших в своём роде.
Если хотите, то можете почитать мою статью о лучших онлайн сервисах, которые сжимают картинки и фотографии на 83%. Она станет отличным дополнением этой статьи.
Кстати, сегодня я создал новую рубрику на блоге, которая называется «Полезные программы и сервисы» В этой рубрике я буду делиться с вами программами, которыми я пользуюсь и которые по моему мнению считаются полезными для каждого блогера, а также для любого пользователя интернета.
А я продолжу…
Программа, о которой сейчас пойдёт речь, называется — FastStone Image Viewer
Содержание статьи
FastStone Image Viewer — Как уменьшить вес и размер картинок без потери качества
FastStone Image Viewer — это бесплатная многофункциональная программа, которая предназначена для редактирования и просмотра любых картинок и фотографий.
Данная утилита не уступает, а то и опережает многих своих конкурентов.
В этой статье я не буду описывать всевозможные функции программы, так как их достаточно много. Если желаете ознакомиться с этой утилитой поближе, то перейдите по этой ссылке на статью Дмитрия, автора замечательного блога ktonanovenkogo.ru. В своей статье, Дима предоставил очень подробную инструкцию по использованию программы FastStone Image Viewer.
В моей статье я покажу вам только самые нужные функции, благодаря которым вы сможете сделать три вещи:
1) Уменьшить (сжать) вес картинки или фотографии.2) Уменьшить размер картинки или фотографии.
3) Удалить метаданные из картинки и тем самым уменьшить ее размеры, а также сделать изображение уникальным.
Как и где скачать программу FastStone Image Viewer
Скачать программу FastStone Image Viewer вы сможете на её официальном сайте.
Установка программы стандартная, так что проблем у вас не будет. А если будет, то обращайтесь ко мне в комментариях и я помогу.
Первоначальные настройки FastStone Image Viewer
Первым делом вы должны будете поменять язык интерфейса на русский (если хотите). Делается это так:
Находите разделы — «Setting» ⇒ «Lenguage» ⇒ «Russian»
Вы меня простите, но все последующие скриншоты будут на английском языке. Из-за того, что у меня операционная система Windows на иврите, не все программы отображаются корректно на русском языке. Как вы можете догадаться, это как раз тот случай
Как загрузить картинку в программу для её редактирования
Существует два способа для загрузки и последующей работы картинок.
Первый способ, это нажать правой кнопкой мышки на картинку и выбрать «открыть с помощью FastStone Image Viewer»
Второй способ, это в самой программе нажать на кнопку «File» ⇒ «Open», далее выбираете картинку из компьютера и жмёте на «Open»
Как поменять размер картинки
После того, как вы загрузили картинку в программу, нужно зайти в раздел «Edit» ⇒ «Risize/Resample». У вас появится окно с действующими размерами картинки. Здесь меняете на подходящий вам размер и жмёте на «Ok»
Как уменьшить вес картинки в 30 раз
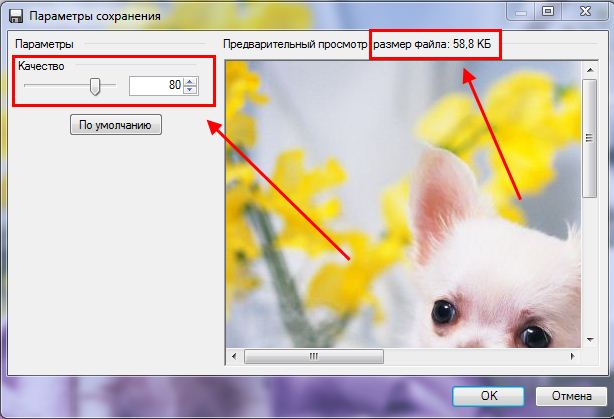
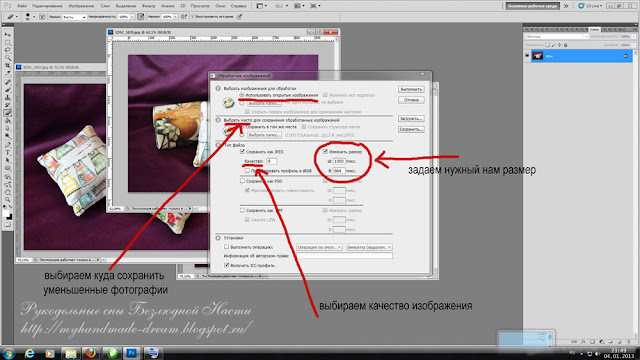
Для того, чтобы уменьшить вес картинки, вам нужно зайти в раздел «File» (Файл) ⇒ «Save As…» (Сохранить как…), откроется окно с папками вашего компьютера. Здесь вы должны выбрать то место, где сохранится отредактированная картинка. Но прежде чем, вы решите ее сохранить, нажмите на раздел «Option» (Опции)
Нажмите на «Option» и у вас появится окно, разделённое на две части. В левой части будет оригинальная картинка, а в правой части будет картинка после сжатия её веса.
Для сжатия, вам нужно будет двигать слайдер в линейке, который находится напротив раздела «Quality» (Качество)
Чем левее вы будете двигать слайдер, тем больше ваша картинка будет сжиматься, но не забывайте, что при этом её качество будет ухудшаться. Поэтому, нужно экспериментировать до тех пор, пока качество будет оставаться прежним, а вес картинки станет значительно меньше.
Для себя я нашёл оптимальный вариант, это сдвинуть курсор до отметки 50 — 70. В этом случае вес картинки сжимается от 4-ех до 30-ти раз (в зависимости от её прежнего веса), а её качество почти не ухудшается!
Кстати, на фотографии моя старшая дочь красавица
Как стереть метаданные картинки и сделать её ещё меньше, а также уникальней
Говорят, что именно из-за метаданных картинки, поисковые системы могут определить уникальна ли она, или скачанная из интернета. Честно говоря, я почти уверен в том, что поисковые системы не ограничиваются только этим показателям, но если вдруг да, то почему бы не воспользоваться данной функцией.
Заходите в раздел «Tools» (Инструменты)⇒ «Remove Jpeg Metadata» (Стереть Jpeg метаданные)
Далее откроется окно и в нём вы должны поставить галочку напротив «Remove All Gpeg Metadata (EXIF, IPTS, Comments)» и нажимаете на «Apply To Selected File(s)»
Вот и всё!
Надеюсь, что данная инструкция вам была полезна.
Как я уже говорил, в следующих статьях я сделаю обзоры другим программам и сервисам, которые способны также уменьшать вес и размер картинок, практически без потери их качества.
А я с вами прощаюсь. Пока-пока.
С уважением, Игорь Черноморец
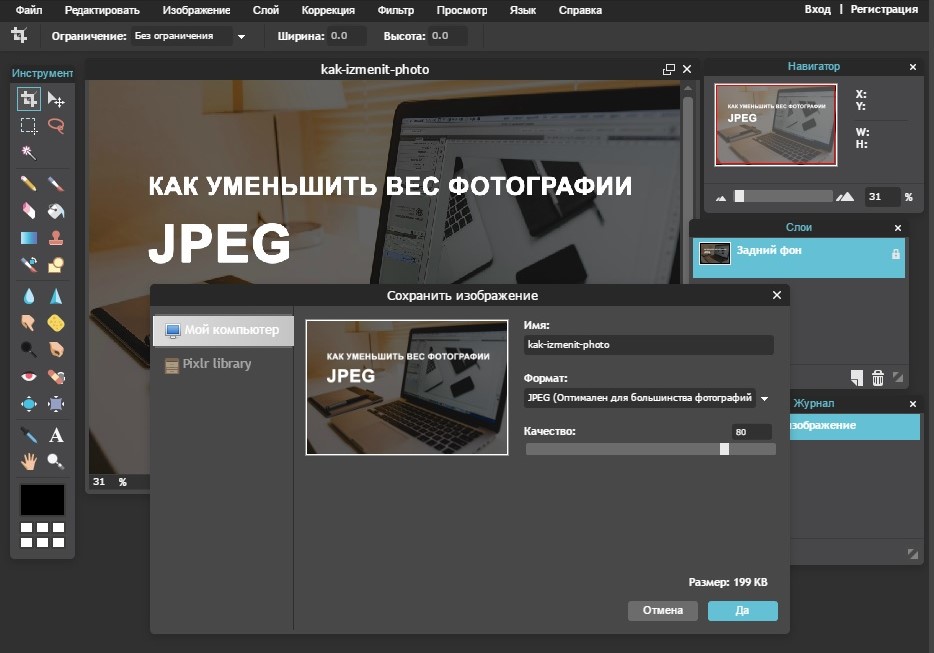
Как уменьшить вес фото | программа для сжатия фотографий
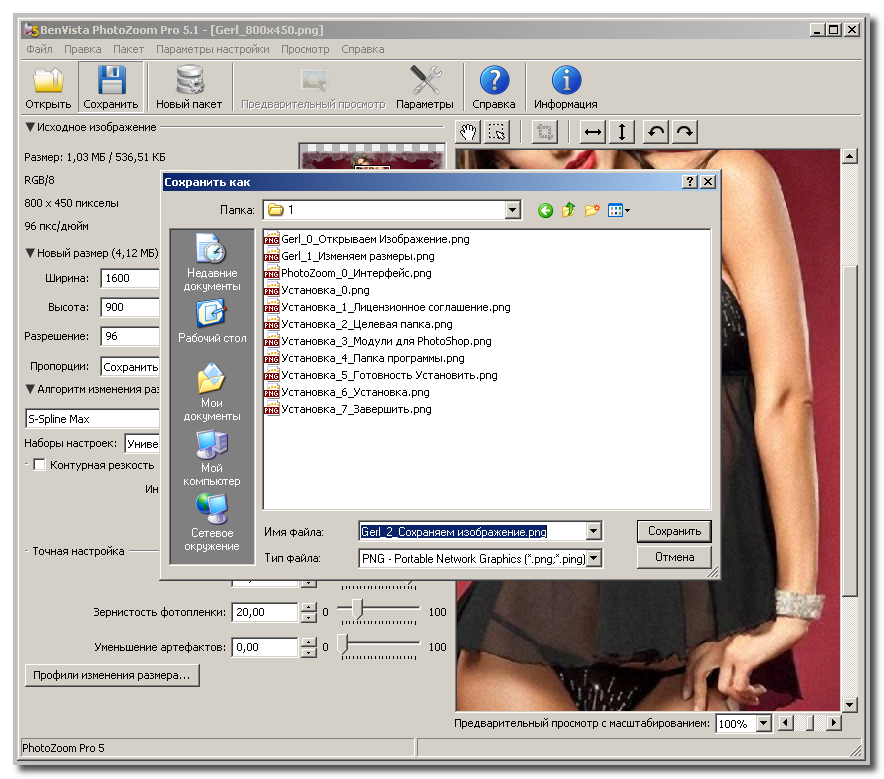
2. Загрузите снимок. Запустите софт и нажмите «Открыть фото».
Основное окно программы
3. Обработайте картинку. Если необходимо, используйте ручные инструменты или готовые настройки программы для коррекции кадра.
Окно эффектов
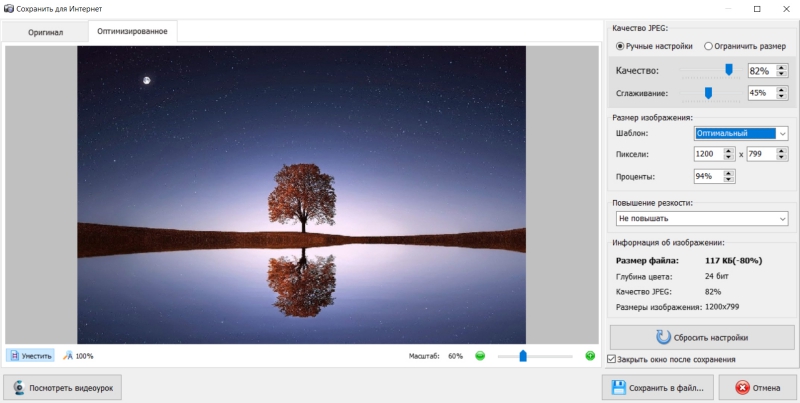
4. Экспортируйте оптимизированное фото. Нажмите «Файл» — «Сохранить для интернет». Вы можете самостоятельно настроить качество или установить ограничение в размере документа. Также пользователь способен изменить параметры сглаживания и размер. После внесения данных укажите папку и введите название файла.
Нажмите «Файл» — «Сохранить для интернет». Вы можете самостоятельно настроить качество или установить ограничение в размере документа. Также пользователь способен изменить параметры сглаживания и размер. После внесения данных укажите папку и введите название файла.
Экспорт готового снимка
Домашняя Фотостудия проста в применении. Она позволит повысить качество снимков и скрыть недостатки. Скачайте программу прямо сейчас и обработайте первый кадр!
Профессиональный редактор фотографий ФотоМАСТЕР
Если вы уже работали в программах для обработки изображений, вам понравится ФотоМАСТЕР. Он отличается большим функционалом и предлагает инструменты для профессионального редактирования фото. Вы сможете:
- Производить цветокоррекцию с помощью кривых и точечного корректора.
- Применять готовые фильтры и тонировать картинку.
- Делать ручную и автоматическую ретушь портретов.
- Кадрировать фотоизображение и исправлять искажения.

- Заменять фон с помощью простого пошагового алгоритма.
ФотоМАСТЕР имеет удобное русскоязычное меню, но из-за большого количества функций начинающему пользователю может потребоваться время на освоение всех инструментов.
Как сжать фотографию в редакторе?
1. Установите приложение на ПК. Загрузите его с официального сайта https://photo-master.com/ и запустите инсталляцию.
2. Импортируйте документ. В меню кликните «Открыть фото» и укажите путь к файлу.
Главное меню ФотоМАСТЕРА
3. Измените размер изображения. Если нужно, обработайте картинку перед экспортом. Для сжатия картинки нажмите «Файл» — «Сохранить». Выберите формат и уменьшите качество. При перемещении ползунка будет отображаться итоговый размер медиафайла.
Сжатие картинки в ФотоМАСТЕРЕ
Благодаря большому функционалу и удобному интуитивно понятному меню ФотоМАСТЕР подходит для профессиональной обработки кадров начинающими пользователями. Приложение можно скачать бесплатно прямо сейчас и попробовать все его функции!
Приложение можно скачать бесплатно прямо сейчас и попробовать все его функции!
Стандартная программа Paint
Сжать фото можно с помощью бесплатной стандартной программы, присутствующей на всех компьютерах с ОС Windows. Paint создан в первую очередь для рисования, но с его помощью можно также уменьшить размер изображения.
Для этого необходимо:
1. Открыть снимок в программе.
2. Выбрать инструмент на верхней панели «Изменить размер и наклонить» или воспользоваться сочетанием клавиш CTRL+W.
3. В открывшемся меню можно указать необходимое соотношение сторон в пикселях или уменьшить картинку в процентном соотношении.
4. После внесения изменений сохраните файл в необходимом формате.
Уменьшение размера фото в Paint
Этот способ может показаться весьма простым и удобным, так как Paint установлен на всех компьютерах Windows, но стоит помнить, что софт предназначен для создания изображений, а не их редактирования. Поэтому качество результата будет очень низким.
Поэтому качество результата будет очень низким.
Онлайн-сервис для сжатия фотографий
Если у вас нет возможности установить приложение на компьютер, то некоторые веб-приложения также позволят изменить вес фото.
IMGonline.com.ua — онлайн-сервис для сжатия изображений и добавления различных эффектов, таких как сепия, зеркальное отражение, пиксельная графика и другое. Сайт поможет сжать файлы JPEG и внести изменения в метаданные.
Для уменьшения размера файла:
1. Перейдите на сайт и выберите раздел «Сжать».
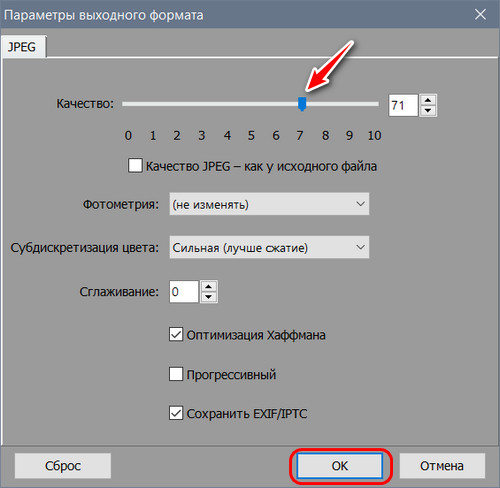
2. Импортируйте документ с компьютера и выберите параметры оптимизации: уменьшение размера, субвыборка, тип JPEG, метаданные, значение качества.
3. Нажмите «Ок». Через некоторое время будет доступна готовая картинка.
Уменьшение размера фото через онлайн-сервис
Сервис весьма удобен, если нет возможности установить программу на ПК. Но он требует постоянного подключения к сети и может работать медленно из-за большого размера файла. Также ресурс работает только с одним медиаформатом.
Также ресурс работает только с одним медиаформатом.
Заключение
Теперь вы знаете, как уменьшить качество фото и изменить объем медиафайла. Вы можете выбрать любой вариант, который подходит под ваши цели:
- Для быстрой обработки используйте онлайн-сервис. Он подойдет для одноразового использования и предлагает минимум функций для коррекции картинки.
- Если вы часто работаете с фотографиями, оптимальным вариантом будет установить ПО на компьютер. Оно позволит улучшать качество снимков и не зависеть от интернета.
- Домашняя Фотостудия подходит начинающим пользователям. В ней вы сможете быстро освоиться и получить впечатляющий результат.
- Для профессиональной обработки портретов, пейзажей и натюрмортов отличной идеей будет воспользоваться редактором ФотоМАСТЕР. Он предлагает пользователю инструменты для ретуши, стилизации, цветокоррекции и фотомонтажа.
- Paint не подходит для работы с фотографиями: он предназначен для рисования и создания графических элементов.
 Также качество снимков, обработанных в софте, будет плохое.
Также качество снимков, обработанных в софте, будет плохое.
Скачайте многофункциональное приложение Домашняя Фотостудия прямо сейчас и редактируйте любое изображение буквально за считанные минуты!
Вам также может быть интересно:
Башня сумасшедших или Музей патологоанатомии в Вене
На планете существует множество мест, вид которых способен нагнать панику на нормального человека. Среди таких заведений широко известна башня сумасшедших (музей патологоанатомии), находящаяся в Вене, столице Австрии. Свое название башня получила за то, что в 18 веке она выполняла функции дома сумасшедших.По сути, здание изначально было построено для содержания душевнобольных. Оно было пятиэтажным и содержало 139 отдельных комнат для содержания больных заключенных. Палаты больше походили на камеры и закрывали мощными дверями, для того, чтобы сдерживать буйных пациентов.
Сейчас в этом здании находится музей и, за представленные в нем экспонаты, его называют музеем патологоанатомии. Посещать этот музей рекомендуется только людям с крепкими нервами, так как обычный человек рискует ощутить приступ ужаса.
Посещать этот музей рекомендуется только людям с крепкими нервами, так как обычный человек рискует ощутить приступ ужаса.
В качестве экспонатов башни выступают такие штуки, как маринованые и сушеные головы местных хулиганов, не уважавших закон, шикарное кресло для гинекологических исследований из красного дерева, наглядные пособия для изучения симптомов и последствий венерических болезней. В прошлом башня сумасшедших содержала еще больше диковинных игрушек, например, скульптурная группа Лаокоона, изготовленная из настоящих костей животных и (внимание!) людей, была уничтожена во время бомбардировки.
Стоимость входного билета в музей патологоанатомии составляет всего 2 евро, так что, если вы чувствуете, что ваша нервная система готова к бою, а организм требует адреналина, то посетить такую достопримечательность стоит. Двери башни открыты для всех желающих по средам и четвергам ( в среду с 15 до 18 часов, четверг с 8 до 11 часов), а также по первым понедельникам месяца с 10 до 13 часов.
Если говорить о формальностях, то полное название башни “Федеральный Патологический-Анатомический Музей”, первые отделы музея начали появляться еще в 1936 году, а полностью национальным музеем здание стало в 1976 году.
Сжимайте изображения JPEG без потери качества
Изображения с высоким разрешением всегда идеальны. Однако фотографии исключительного качества имеют тенденцию быть тяжелыми и поглощают больше трафика. Если вы хотите ускорить загрузку своего веб-сайта, вы можете использовать бесплатные онлайн-инструменты, такие как Resizer.app, для сжатия файлов формата JPEG без ущерба для их качества.
Что такое файл JPEG?
Сокращение от Joint Photographic Experts Group, JPEG — наиболее распространенный формат файлов изображений.Его часто используют для сжатия с потерями с соотношением полноцветных данных от 10: 1 до 20: 1. Если у вас есть изображение размером 10 МБ и вы экспортируете его в формате JPEG, у вас будет файл размером примерно 1 МБ.
JPEG сжатия лучше всего использовать для фотографий и произведений искусства. Поскольку у этого формата файла есть проблемы с кривыми и краями, он не идеальный выбор для рисования линий, снимков экрана компьютера и мультфильмов.
Цифровые камеры и другие устройства для обмена фотографиями сжимают необработанные фотографии в формате JPEG, чтобы уменьшить их размер.Из-за сжатия с потерями вы не сможете восстановить данные, которые были потеряны после сохранения изображения. Качество изображения JPEG снижается по мере уменьшения размера файла, а постоянное редактирование и повторное сохранение фотографий JPEG может еще больше привести к ухудшению качества.
Чтобы этого не произошло, вы можете сначала поработать с необработанными файлами JPEG. Внесите правки, затем сохраните окончательную версию.
Почему следует сжимать изображения JPEG?
Сжатие JPEG позволяет сэкономить место без ущерба для качества изображений.Благодаря такому типу сжатия файлов вы можете легко публиковать в Интернете высококачественные фотографии, которые быстро загружаются. Вы можете использовать компрессор JPG для оптимизации файлов для Интернета. Вы также можете использовать его для хранения ряда файлов JPEG с ограниченным пространством для хранения.
Вы можете использовать компрессор JPG для оптимизации файлов для Интернета. Вы также можете использовать его для хранения ряда файлов JPEG с ограниченным пространством для хранения.
Сжатие с потерями делает JPEG более подходящим для хранения файлов. Если вы снова отредактируете и сохраните изображения в этом формате, вы понесете значительную потерю качества, но поскольку JPEG позволяет сжимать полноцветные файлы до меньших размеров, вы можете сэкономить много места на диске и время передачи.
Как сжимать изображения JPEG
Есть много способов сжать JPEG в Интернете. Вы даже можете сделать это в автономном режиме с помощью Microsoft Word или Paint. Вот как это можно сделать с помощью Paint:
- Откройте Microsoft Paint.
- Выберите изображение, затем используйте кнопку изменения размера.
- Выберите желаемые размеры изображения.
- Отметьте поле «Сохранить соотношение сторон».
- Нажмите ОК.
- Сохраните фото.

Как сжать JPG онлайн с помощью Resizer.приложение
Resizer.app — это бесплатный инструмент для сжатия JPG. Нет необходимости скачивать, устанавливать или подписываться на какие-либо услуги.
Вот как можно сжать изображения JPEG в три этапа :
1 — Загрузите свое фото
Выберите любое изображение в формате JPEG и загрузите его на онлайн-платформу Resizer.app.
2 — Настройка параметров
Настройте параметры фотографий, которые вы хотите сжать.
3 — Сохраните фото
Когда закончите, нажмите «Сохранить».Он сжимает и оптимизирует ваше изображение, не жертвуя его качеством. Фотография будет автоматически загружена на ваше устройство.
Веб-сайты с плохим качеством изображения или медленной загрузкой могут отпугнуть пользователей. Если ваш сайт загружается слишком долго, гости могут уйти и вместо этого обратиться к конкурентам. Хотя высококачественные изображения действительно повышают репутацию бренда, для вас также важно обеспечить исключительное качество обслуживания пользователей. Для этого вам необходимо понимать основы изменения размера и сжатия фотографий.
Хотя высококачественные изображения действительно повышают репутацию бренда, для вас также важно обеспечить исключительное качество обслуживания пользователей. Для этого вам необходимо понимать основы изменения размера и сжатия фотографий.
К счастью, для этого не нужно быть экспертом. Все, что вам нужно, — это надежное онлайн-программное обеспечение, такое как Resizer.app.
Как изменить размер пакетных изображений без потери качества
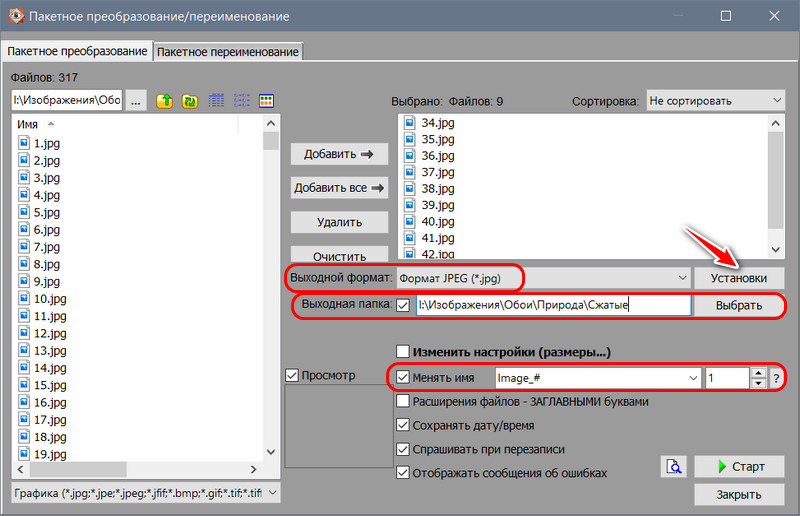
Пакетное изменение размера изображений или фотографий может быть очень полезным для уменьшения веса файлов без потери качества и возможности быстрого обмена ими.
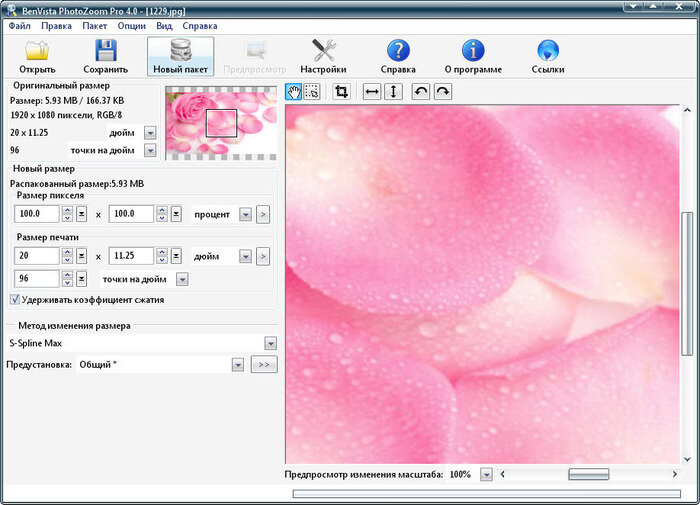
С помощью XnResize вы можете легко изменить размер многих изображений парой щелчков мышью в простом интерфейсе.
XnResize существует для Windows (8.0, 8.1, 10), MacOS (10.12+) Linux и поддерживает более 400 различных форматов файлов, от популярных форматов, таких как JPEG, PNG, TIFF или PSD, до различных форматов RAW фотографий цифровых камер и новых форматов, таких как WebP, HEIC, JPEG. 2000 г.
2000 г.
После установки XnResize и его запуска вы можете увидеть основной интерфейс.
Вы можете импортировать изображения со своего компьютера по одному или напрямую в папку.
Вы можете изменить режим просмотра файлов, например просмотреть детали изображений.И сортируем их, нажав на заголовок.
На этой вкладке вы можете выбрать размер вывода и режим изменения размера:
Вы можете выбрать метод пересчета и применить гамма-коррекцию к измененному изображению.
Другой вариант — изменить ориентацию изображений.
Нажав «Далее», вы переходите на вкладку «Вывод». На этой вкладке вы можете установить папку вывода, выбрать имя шаблона для имени файла вывода или выбрать формат вывода.
В группе опций у вас есть важные настройки, такие как
Вы можете изменить настройки для формата вывода, например JPEG, PNG.
После того, как вы изменили все желаемые настройки и параметры, вы можете преобразовать изображения, нажав кнопку «Конвертировать».
Во время преобразования отображается вкладка «Статус», и вы можете видеть прогресс.
Если есть ошибка, вы увидите ее здесь.
3 способа уменьшить размер файла изображения • Портфолио для продуктивной работы
У вас когда-нибудь была одна из тех великолепных фотографий, которые вы хотели опубликовать или загрузить только для того, чтобы узнать, что существует ограничение на размер файла? Твое грандиозное фото было слишком большим. Профессиональные фотографы и дизайнеры знают, как обойти эти препятствия, но для других это может стать кошмаром.К счастью, есть несколько простых и бесплатных онлайн-ресурсов, которые уменьшают размер файла изображения без ущерба для качества.
Профессиональные фотографы и дизайнеры знают, как обойти эти препятствия, но для других это может стать кошмаром.К счастью, есть несколько простых и бесплатных онлайн-ресурсов, которые уменьшают размер файла изображения без ущерба для качества.
Отчасти проблема в том, что цифровые камеры в наших телефонах становятся лучше. Но это означает, что размеры файлов цифровых изображений могут быть очень большими. Недавно одна из зрителей хотела загрузить ее изображения на фотоконкурс, но сайт ограничил размер файла до 5 МБ на изображение. Она хотела знать, есть ли способ уменьшить размер файла фотографии, чтобы она могла отправлять свои работы.
3 Решения
У большинства проблем есть несколько решений. Вспоминая вопрос моего читателя, я пришел к следующему.
- Уменьшить размер изображения . Например, если исходное изображение было 4000 x 2000 пикселей, вы можете уменьшить его до 2000 x 1000 пикселей. Вероятно, вы захотите сохранить такое же соотношение сторон.
 Многие графические программы, такие как SnagIt или Affinity, имеют эту опцию.
Многие графические программы, такие как SnagIt или Affinity, имеют эту опцию. - Обрезка фотографии — это хорошо работает, если на вашем изображении есть нерелевантные объекты.
- Используйте процедуру сжатия изображений для удаления лишних данных.
Конечно, существует ряд программных пакетов, которые могут выполнять указанные выше действия, например Adobe PhotoShop или Affinity Photo. Однако они часто требуют сложного обучения или затрат. Если вы пойдете по этому пути, я предпочитаю Affinity Photo.
Однако вы можете использовать один из бесплатных веб-сайтов, которые предлагают сжатие изображений . Конечным результатом будет файл фотоизображения гораздо меньшего размера, но тех же размеров.
Мое идеальное решение
При рассмотрении этих услуг я имел в виду некоторые требования.
- Стоимость — я искал бесплатные услуги
- Простота использования
- Конфиденциальность и право собственности
- Общие характеристики
- Большой размер загружаемого файла
- Форматы файлов изображений — я концентрировался на JPG
Во многих случаях это информация была на сайте. Однако некоторые службы не решали эти проблемы.
Однако некоторые службы не решали эти проблемы.
Как я тестировал
Для тестирования сервисов я использовал стоковое изображение, которое, согласно проводнику Windows, весило 9629 КБ.Мои расчеты основывались на исходном размере файла и конечном размере файла. В некоторых случаях онлайн-сервисы показывали разные значения.
Это также напоминание о том, что вы не должны переименовывать сжатые изображения с тем же именем, что и исходное. Всегда сохраняйте исходные файлы, так как вы можете протестировать различные службы. . Другая причина заключается в том, что некоторые форматы файлов, такие как JPG, становятся очень зернистыми, когда вы пытаетесь их увеличить.
Test Photo © Patryk Kosmider Оригинальная фотография, выделенная красным контуром, размером 4500 пикселей X 3000 пикселей.Закончив тестирование, я открыл Windows Photo Viewer, чтобы посмотреть, могу ли я заметить визуальные различия между файлами. С моей точки зрения, исходное и сжатое изображения выглядели одинаково. Блеклых цветов я не заметил.
Блеклых цветов я не заметил.
Что мне понравилось в JPEG.IO, так это простой дизайн. Хотя я сосредоточился на изображениях JPG, я был удивлен, увидев так много поддерживаемых форматов файлов изображений, включая WebP. Это относительно новый формат изображений, созданный Google.Это также позволило вам импортировать изображения из сторонних сервисов хранения, таких как Dropbox, Google Drive и Box. Хотя вы не можете увидеть полное изображение, пока не скачаете файл, я мог видеть уменьшенное изображение, когда наводил курсор на кнопку.
Что мне не понравилось, так это то, что было очень мало информации о сайте и услугах. Я мог видеть одинокое всплывающее диалоговое окно, в котором говорилось, что сервис использует проприетарную технологию Kraken.io.
Kraken.IO хорошо известен своими инструментами и инструментами для сжатия изображений.В прошлом я с большим успехом использовал их платные услуги для оптимизации изображений для этого веб-сайта. После регистрации домена я подумал, что JPEG.IO может принадлежать той же компании. Однако я так и не получил ответа на свой запрос по электронной почте.
После регистрации домена я подумал, что JPEG.IO может принадлежать той же компании. Однако я так и не получил ответа на свой запрос по электронной почте.
Сервис действительно уменьшил изображение с 9,6 МБ до 3,56 МБ (37% от оригинала). Версия выглядела не хуже оригинала.
Результаты JPEGMINIJPEGMINI — это надежная служба, включающая набор продуктов, от программного обеспечения до серверов.В моем случае я использовал кнопку ЗАГРУЗИТЬ ФОТО под основным изображением на главной странице. Сервис утверждает, что уменьшает размер файла на 80% без ущерба для качества.
Что мне понравилось в этой услуге, так это то, что они предоставили подробный раздел часто задаваемых вопросов и отдельную страницу, объясняющую их запатентованную технологию рекомпрессии фотографий. Он сказал мне, например, удаляют ли они данные EXIF. Данные EXIF - это данные, которые ваша камера захватывает и включает в файл изображения, например, местоположение, настройки камеры, дату и время и т. Д. Экономия файла будет зависеть от размера, разрешения и качества исходного изображения.
Экономия файла будет зависеть от размера, разрешения и качества исходного изображения.
После завершения процесса сжатия вы можете просматривать свое изображение в Интернете вместе со сжатой версией. Есть ползунок, который можно использовать для перетаскивания изображения в целях сравнения. Они также заявляют, насколько уменьшена фотография. В этом тесте файл был уменьшен в 4,1 раза. Это было 24,4% от первоначального размера. Интересно, что сервис сохранил исходную дату файла. Результаты
OptimizillaOptmizilla не выглядела такой уж отточенной, но я узнал, что она многофункциональна.В них четко указано, что загружаемые вами файлы JPG или PNG будут удалены через 1 час. Особо выделялись два пункта. Во-первых, они предлагают разные языковые варианты, кроме английского, что мне показалось приятным.
Они также позволили мне использовать ползунок для регулировки качества изображения. Это то, что вы можете увидеть в программном обеспечении для настольных ПК. Я не видел, чтобы эта функция предлагалась в других веб-приложениях.
Примеры вывода изображений до и после были не такими большими, как другие услуги, и содержали вставку.Я предполагаю, что когда загружается первоначальный эскиз, он использует центр вашего изображения. Вы можете щелкнуть изображение и найти более важную часть фотографии для сравнения.
Служба максимально уменьшила размер файла до 20,1% от исходного. Как и в случае с другими службами, сжатое изображение мне понравилось. Результаты
Compressor.IOCompressor.IO — это личный проект интерфейсного разработчика Стефана Лайвера, использующий программное обеспечение с открытым исходным кодом, такое как OptiPNG, JPEGOptim и другие.Сервис проделал впечатляющую работу по сжатию изображений. Полученная фотография была уменьшена до 22,1% от исходного размера. Согласно сайту, можно уменьшить размер файла на 90%.
Вы также можете сохранить новый файл изображения в DropBox или на Google Диске. Одна особенность, которую я не видел на других сайтах, — это возможность выбора сжатия с потерями или без потерь. Сервис имеет заявленный размер загружаемого файла 10 МБ.
Сервис имеет заявленный размер загружаемого файла 10 МБ.
Единственная «ошибка», с которой я столкнулся, заключалась в том, что я не мог сохранить на Google Диск.Каждый раз, когда я нажимал кнопку, содержимое менялось. Этого не произошло с кнопкой DropBox. Если бы мне нужно было загрузить его на Google Диск, я все равно мог бы сделать это вручную.
И победитель….
Я думаю, что все эти службы сделали то, что заявили, и мне было бы удобно использовать любую из них, за исключением JPEG.IO. Результат был прекрасным, но я не хочу, чтобы я узнал больше об услуге. Если я получу ответ на свой запрос, я обновлю эту статью.
Следует помнить, что эти результаты могут отличаться в зависимости от изображения.В этом тесте я использовал только одно изображение, а не набор, содержащий разные цвета, размеры и разрешения. Как говорится, «пробег может отличаться».
4.4. Сжатие изображений
Рисунок 3. 21. Пример изображения для сохранения в формате JPEG
21. Пример изображения для сохранения в формате JPEG
Если у вас есть образы, которые занимают много места на диске, вы можете уменьшить это пространство даже без изменения размеров изображения. Лучшее изображение сжатие достигается за счет использования формата JPG, но даже если изображение уже в этом формате, вы все равно можете сделать его занимают меньше места, так как формат JPG имеет адаптивное сжатие схема, позволяющая сохранять с разной степенью сжатия.Компромисс в том, что чем меньше места занимает изображение, тем больше деталей от оригинала имидж вы теряете. Вы также должны знать, что повторное сохранение в JPG формат вызывает все большую и большую деградацию изображения.
Начиная с GIMP-2.8 изображения загружаются и сохраняются как файлы .XCF. Ваш JPG
изображение было загружено как XCF. GIMP предлагает вам
Заменить image-name.jpg или
→ открыть диалог «Экспорт изображения».
Рисунок 3.22. Диалог «Экспорт изображения»
Откроется диалоговое окно с именем файла, уже введенным в поле Имя, с расширение default.png. Удалите существующее расширение и введите JPG вместо этого GIMP определит тип файла из расширение файла. Используйте список расширений файлов, обведенный красным в рисунок выше, чтобы увидеть типы, поддерживаемые GIMP. Поддерживаемые расширения меняются в зависимости от установленных вами библиотек.Если GIMP жалуется или если «JPEG» выделены серым цветом в меню расширений, отменить все и перейти через Раздел 4.7, «Изменение режима». Один раз вы сделали это, нажмите Сохранить. Это открывает Диалоговое окно «Экспорт изображения как JPEG», содержащее качество контроль.
В диалоговом окне «Экспорт изображения как JPEG» используются значения по умолчанию,
уменьшить размер памяти при сохранении хорошего визуального качества; это самый безопасный
и самый быстрый способ сделать.
Рисунок 3.23. Диалог «Экспорт изображения как JPEG» с качеством по умолчанию
Уменьшите качество изображения, чтобы сделать изображение ровным меньше. Сниженное качество ухудшает качество изображения, поэтому обязательно проверьте «Показать предварительный просмотр в окне изображения», чтобы визуально оценить деградация. При значении качества 10 получается очень изображение низкого качества, занимающее очень мало места на диске. На рисунке ниже показано более разумный образ.Качество 75 дает приемлемое изображение с использованием гораздо меньше места на диске, что, в свою очередь, будет загружаться на веб-странице намного быстрее. Хотя изображение несколько ухудшилось, оно приемлемо для предполагаемого цель.
Рисунок 3.24. Диалог «Экспорт изображения как JPEG» с качеством 75
Наконец, вот сравнение одного и того же изображения с разными степени сжатия:
Рисунок 3. 25. Пример высокого сжатия JPEG
25. Пример высокого сжатия JPEG
Рисунок 3.26. Пример среднего сжатия JPEG
TinyPNG — сжатие изображений PNG с сохранением прозрачности
Что делает TinyPNG?
TinyPNG использует интеллектуальные методы сжатия с потерями, чтобы уменьшить размер файла ваших PNG-файлов. За счет выборочного уменьшения количества цветов в изображении для хранения данных требуется меньше байтов.Эффект почти незаметен, но он очень сильно влияет на размер файла!
Почему я должен использовать TinyPNG?
PNG полезен, потому что это единственный широко поддерживаемый формат, который может частично хранить прозрачных изображения . Формат использует сжатие, но файлы могут быть большими. Используйте TinyPNG для сжатия изображений для ваших приложений и сайтов. Он будет использовать меньшую полосу пропускания и будет загружаться быстрее .
Кто-нибудь может отличить?
Отличный вопрос! Позвольте мне провести параллельное сравнение.Ниже две фотографии моего двоюродного брата. Левое изображение сохраняется как 24-битный PNG прямо из Adobe Photoshop. Справа то же изображение, обработанное TinyPNG. Заметили разницу?
Исходный прозрачный PNGРазмер файла 57 КБ vsShrunk прозрачный PNG
Размер файла 15 КБ
Как это работает?
Отличный вопрос! Когда вы загружаете файл PNG (переносимая сетевая графика), похожие цвета в вашем изображении объединяются. Этот метод называется «квантованием».Уменьшая количество цветов, 24-битные файлы PNG можно преобразовать в гораздо меньшие 8-битные цветные изображения с индексом. Все ненужные метаданные тоже удаляются. В результате лучше файлы PNG с 100% поддержкой прозрачности . Ешьте пирог и тоже ешьте!
На изображении выше размер файла уменьшен на более чем на 70% . У меня отличное зрение, но я тоже не вижу разницы! Используйте оптимизированное изображение, чтобы сэкономить трафик и время загрузки, и посетители вашего сайта будут вам благодарны.
Везде ли поддерживается?
Отличный вопрос! Файлы, созданные TinyPNG, отлично отображаются во всех современных браузерах , включая мобильные устройства . По-прежнему требуется поддержка Internet Explorer 6? Обычно он игнорирует прозрачность PNG и отображает сплошной цвет фона. С TinyPNG фон снова становится прозрачным. Бинарная прозрачность без обходных путей!
Безопасно ли использовать анимированный PNG?
Отличный вопрос! Chrome, Firefox и Safari поддерживают APNG.Только Microsoft Edge пока не поддерживает формат. Если у вас есть браузер Edge, вы можете проголосовать за поддержку APNG на сайте отзывов разработчиков Microsoft.
Apple добавила анимированные стикеры в iMessage с выпуском iOS 10. Если вы хотите создавать и сжимать стикеры размером менее 500 КБ, взгляните на пример стикера iMessage Panda на Github.
А как насчет Photoshop?
Отличный вопрос! Только Photoshop CC 2015, 2017 и 2018 может сохранять изображения как проиндексированные файлы PNG с альфа-прозрачностью. В других версиях это невозможно, и Photoshop CS5 даже не может правильно их отображать.
В других версиях это невозможно, и Photoshop CS5 даже не может правильно их отображать.
Вы можете использовать Сохранить для Интернета , чтобы экспортировать изображения в виде 24-битных прозрачных файлов PNG и загрузить их в TinyPNG. Мы конвертируем их в крошечные проиндексированные файлы PNG. Вы также можете установить плагин TinyPNG Photoshop. Он позволяет масштабировать, просматривать и сохранять сжатые изображения PNG и JPEG прямо из Photoshop.
Почему вы создали TinyPNG?
Размер и качество изображения | WordPress.org
Размер и качество изображения для использования на веб-странице определяется множеством факторов.
Физический размер
Физический размер изображения зависит от двух факторов: размера изображения на экране и размера файла. Как правило, размер файла рассматривается как отдельная проблема.
Размер файла
Это размер файла на жестком диске или сервере.
Разрешение
Разрешение означает количество пикселей в изображении.Иногда разрешение определяется по ширине и высоте изображения, а также по общему количеству пикселей в изображении.
Тип файла
В основном в Интернете можно найти изображения X: jpeg, gif, png и (для значков (значки рядом с адресом)) ico .
Физический размер изображения — это информация, которую нам нужно знать, чтобы определить, сколько «места» будет занимать изображение на веб-странице.Если ваша тема WordPress имеет область содержимого с фиксированной шириной 600 пикселей, а изображение, которое вы хотите использовать, имеет размер 800, изображение будет толкать боковую панель и макет вашей веб-страницы, испортив ваш дизайн. Изображения с шириной 600 пикселей должны быть ограничены этой максимальной шириной, чтобы защитить макет вашей страницы. Вам решать, какого размера они должны быть оттуда, согласовывая изображение с вашим общим макетом и стилями.
Размер файла определяет время, необходимое для загрузки страницы. Чем больше размер файла, который часто увеличивается из-за высокого разрешения изображения , качество , тем больше времени потребуется для загрузки.Людям часто не хватает терпения переждать долгую загрузку веб-страницы, поэтому сохранение небольшого размера файлов сокращает время доступа к веб-странице. Как правило, большие изображения высокого качества должны иметь размер от 100K до 60K. Изображения меньшего размера должны быть ближе к 30К и ниже.
Разрешение изображения определяет его четкость. Однако чем выше разрешение, тем больше размер файла, поэтому вам нужно найти компромисс между качеством и размером файла.
К счастью, различные типы файлов, наиболее часто используемые в Интернете, имеют функций сжатия .Когда вы сохраняете файл как один из этих типов, он сжимает или сжимает информацию о данных в файле изображения. Интернет-браузеры могут распаковать эту информацию для отображения изображения на экране. Некоторые графические программы позволяют установить степень сжатия, чтобы контролировать качество изображения (и размер файла) во время его сохранения. В зависимости от того, как вы используете изображения на своем сайте, вам, возможно, придется поэкспериментировать с этим, чтобы получить правильное соотношение, обеспечивающее хорошее качество разрешения при сохранении небольшого размера файла.
Интернет-браузеры могут распаковать эту информацию для отображения изображения на экране. Некоторые графические программы позволяют установить степень сжатия, чтобы контролировать качество изображения (и размер файла) во время его сохранения. В зависимости от того, как вы используете изображения на своем сайте, вам, возможно, придется поэкспериментировать с этим, чтобы получить правильное соотношение, обеспечивающее хорошее качество разрешения при сохранении небольшого размера файла.
Веб-сайты используют четыре распространенных типа файлов . Конец имени файла (называемый расширением ) указывает его тип. Один тип, ico , предназначен для создания файла favicon , но обычно это делается только при первой настройке веб-сайта. Остальные три типа используются для общих изображений:
-
jpg(JPEG) подходит для фотографий. Сохранение фотографии какjpgудаляет детали с фотографии. Хорошие фоторедакторы позволяют вам контролировать, сколько деталей удаляется («сжатие»).Разные фотографии нуждаются в разном сжатии; Делая это осторожно и просматривая результат, вы можете получить пригодную для использования фотографию с небольшим размером файла.
Хорошие фоторедакторы позволяют вам контролировать, сколько деталей удаляется («сжатие»).Разные фотографии нуждаются в разном сжатии; Делая это осторожно и просматривая результат, вы можете получить пригодную для использования фотографию с небольшим размером файла. -
gifможет быть плохим для фотографий. Лучше использовать штриховые рисунки, такие как логотипы, со сплошными участками одного цвета. -
pngпредназначен как для фотографий, так и для штрихового рисунка. Он сжимает фотографии без потери деталей, но обычно создает файлы фотографий большего размера, чем JPEG. Однако некоторые старые браузеры не полностью поддерживаютpng.
Если вы не уверены, какой тип файла лучше всего подходит для определенного изображения, попробуйте сохранить изображение более чем в одном типе и сравнить размеры файлов. Использование правильного шрифта может иметь большое значение! Дополнительную информацию можно найти в статье Sitepoint GIF-JPG-PNG В чем разница.
Не все графические пакеты программного обеспечения позволяют изменять размер изображений, хотя в большинстве случаев это необходимо. Проверьте содержание или указатель своего графического программного обеспечения на предмет изменить размер , размер , преобразовать , уменьшить или увеличить , все это синонимы для одного и того же.Если у них нет этой функции, возможно, вам придется найти другое программное обеспечение.
Процесс изменения размера изображения довольно прост. Обычно есть два метода:
1) Вы можете изменить размер изображения с помощью предоставленных инструментов, которые позволяют вручную сдвигать края изображения для деформации или изменения размера изображения. Лучше всего брать угол, а не край, чтобы изменить размер изображения. Угловая «ручка» обычно изменяет размер изображения, сохраняя общее соотношение высоты и ширины. Обратитесь к руководству для получения конкретных инструкций.
2) Другой метод заключается в простом указании окончательного размера изображения. Усовершенствованные графические программы позволяют вам устанавливать его по точным размерам или проценту уменьшения или увеличения.
После изменения размера изображение может стать меньше, но оно также может быть немного не в фокусе. Вы можете повысить резкость небольшого изображения с помощью функции Sharpen в вашем программном обеспечении.
После точной настройки изображения небольшого размера или нового эскиза экспортируйте изображение как jpg, gif, или png .
Наверх ↑
Как оптимизировать изображения и фотографии для Интернета (без потери качества)
Какое внимание вы уделяете оптимизации изображений в вашем магазине?
Часто бренды зацикливаются на чрезмерном обдумывании логотипа — тратят дни, недели или даже месяцы, прежде чем они представят отличную идею, просто пытаясь выяснить, какой символ подходит для бренда, который они еще даже не начали.
И затем, когда приходит время фактически запускать продукт, слишком много предпринимателей тратят слишком мало времени на фотографии отличных продуктов и фирменные изображения.
И все же образы продолжают оставаться катализатором нашей эры — средством коммуникации, с помощью которого люди осознают ценность или пренебрежение и переходят к следующему.
Только видео соответствует мощности изображения в этом отношении.
И вы используете свои фотографии везде:
- На страницах ваших продуктов.
- На страницах вашей категории.
- На вашей домашней странице.
- В твоей брошенной корзине сообщений.
- В вашем блоге.
- В ваших социальных сетях.
- Для вашей рекламы в Facebook.
- Для вашей ленты Google Покупок.
Фактически, единственное, для чего вы не используете изображения, — это Google AdWords. А Google AdWords часто является самым дорогим вариантом контекстной рекламы, который у вас есть.
Что такое Google Speed Update?
Несмотря на то, что в AdWords нет изображений, Google также вкладывает большие средства в изображения вашего бренда и продуктов.
В январе 2018 года компания объявила, что с июля 2018 года алгоритмы мобильного поиска начнут учитывать скорость загрузки страниц.
Это называется «Обновление скорости».
И есть 2 вещи, которые замедляют скорость загрузки страницы:
- Слишком много javascript часто вызвано слишком большим количеством приложений и недостаточно встроенным на ваш сайт.
- Слишком большие изображения, не оптимизированные для размера экрана.
Меньше приложений. Больше продаж. Только на BigCommerce
«Мы недавно перевели платформу с Shopify Plus на BigCommerce. Я не могу объяснить, насколько я зол на то, что в течение нескольких месяцев мы платили Shopify многие тысячи долларов за функциональность, которая входит в стандартную комплектацию BigCommerce!
Как только мы решили отказаться от Shopify, мы буквально потратили три дня на BigCommerce, устанавливая шаблон, настраивая, а затем завершая полный импорт продукта.
Отзывы, которые я получил от людей, с которыми я уже поделился сайтом, гласили: «Он загружается намного быстрее! Мобильный опыт стал намного лучше! »
— Ричард Эйб, Монро и Кент
Протестируйте свои данные в BigCommerce
Платформы, такие как BigCommerce, решают эту проблему:
- Расширение функциональности платформы. В среднем магазины BigCommerce используют 2-5 приложений. На других платформах SaaS среднее значение +15.
- Автоматическая оптимизация всех изображений для скорости загрузки страницы на любом устройстве. BigCommerce сотрудничает с Akamai, лидером в области оптимизации изображений в Интернете, чтобы автоматически оптимизировать все изображения для всех клиентов — без дополнительных усилий или затрат с их стороны.
Минус технический долг. Подробнее Продажи
«Решение о переходе на сеть Akamai Image Manager стало стимулом для наших продавцов, позволив им сократить время загрузки сайта и повысить общую производительность мобильных сайтов.
Более того, продавцам не пришлось тратить дорогостоящее время и усилия на дальнейшую разработку оптимизированных изображений для различных устройств, что привело к увеличению посещаемости сайта и конверсии, особенно среди мобильных покупателей ».
— Фрэнк Морралл, президент VisionCourse Media, агентства онлайн-маркетинга и дизайна и партнера BigCommerce.
Правда об оптимизации изображений, скорости и вашей прибыли
Да, изображения являются одним из, если не самым важным активом для вашего интернет-магазина.
И все же слишком часто ими пренебрегают — владельцы магазинов полностью забывают оптимизировать изображения для Интернета.
Почему?
- Потому что оптимизация изображений для Интернета — это всего лишь один дополнительный шаг в бесконечном списке дел.
- Это часто считается низким приоритетом и поэтому забывается.
Но если вы хотите улучшить коэффициент конверсии, вовлеченность клиентов, лояльность и пожизненную ценность — что ж, вам нужно начать с уделения большего внимания своим изображениям.
Но с чего начать?
Мы вам поможем.
В этом руководстве мы рассмотрим наиболее важные концепции, которые вы должны понимать в отношении своих изображений, и покажем вам, как начать применять советы по увеличению конверсии — прямо сейчас.
Почему изображения так важны
Прежде чем мы начнем, важно понять, почему изображения могут иметь такое большое влияние на ваш магазин. Вот общий вид.
1. Первое впечатление важно.
Изображения — это первое, что видят ваши клиенты при просмотре страницы продукта, и эти первые несколько секунд могут иметь решающее значение для определения того, является ли продукт тем, что они ищут.
На самом деле, в исследовании 2017 года, проведенном по заказу BigCommerce и Square, американские онлайн-покупатели назвали дополнительную фотографию продукта как первую вещь, которую они хотят получить от онлайн-брендов.
Комплексное исследование покупательских привычек современных потребителей
Поскольку электронная коммерция растет на 23% в год, используйте это исследование, чтобы узнать, как сделать онлайн-продажи и личные продажи более удобными (и зарабатывать больше $$$!)
Получить данные сейчас
2.
 Картинка стоит 1000 слов.
Картинка стоит 1000 слов.Изображения помогают покупателю определить качество и детали продукта лучше, чем любое описание.
Вместо возможности почувствовать продукт, как в розничном магазине, отличная фотография продукта позволяет пользователю подробно изучить различные детали продукта.
Действительно, в том же исследовании, проведенном BigCommerce и Square, почти половина респондентов (49%) назвали невозможность потрогать, почувствовать или попробовать продукт как один из наименее любимых аспектов онлайн-покупок.
Это был второй наиболее ненавистный аспект онлайн-покупок в исследовании.
3. Мобильная связь берет верх.
По мере того как мобильные покупки становятся все более распространенными, изображения будут становиться все более важными, о чем свидетельствует шаг Google Speed Update.
Пользователи все чаще используют изображения вместо текста, чтобы судить о пригодности продукта и даже для навигации.
Как вы думаете, покупатель сначала прочитает каждое описание или посмотрит фото?
Наличие более четких и привлекательных изображений продуктов электронной коммерции означает, что на ваши продукты будут чаще смотреть, нажимать и покупать.
4. Изображения могут навредить вашему сайту.
Использование непрофессиональных или плохо оптимизированных изображений для Интернета может существенно повлиять на ваш опыт покупок и даже на ваше положение в поисковых системах.
- Ваши изображения загружаются медленно?
- Вы еще не добавляли метаописание?
- Люди подпрыгивают, как только приземляются там?
Вы никогда не попадете на страницу 1 с таким поведением.
Имея это в виду, давайте рассмотрим, как убедиться, что в вашем интернет-магазине есть оптимизированные фотографии профессионального качества.
Оптимизация изображений и фотографий: краткое руководство
Первый шаг к оптимизации фотографии вашего продукта (или любого изображения на вашем сайте) — это сначала начать с отличных фотографий. А если вам нужна помощь в поиске профессиональных изображений для использования на вашем веб-сайте, ознакомьтесь с этим исчерпывающим ресурсом: «Более 35 сайтов для получения бесплатных изображений для коммерческого использования».
Но после этого большая часть процесса оптимизации остается за кадром.
На самом деле оптимизация фотографий может стать стратегическим преимуществом, необходимым для победы над конкурентами.
Они не видят, что вы делаете, в конце концов, но вы получите более высокий рейтинг в поиске, что означает:
Добавьте к этому мощь и настраиваемость SEO вашего сайта (т.е. полный контроль URL-адресов по всем направлениям) и вы выиграете в Google.
Давайте посмотрим, как это сделать, независимо от того, на какой платформе вы находитесь.
Автоматическая оптимизация изображений и полный контроль SEO
Интернет-магазины, использующие BigCommerce, получают автоматическую оптимизацию изображений Akamai для всех изображений, загруженных на их витрину.
- Без дополнительных затрат.
- Не тратьте время зря.
Плюс, BigCommerce — единственная платформа SaaS, которая позволяет полностью настраивать URL-адреса и метаданные всех сайтов. Непатентованный язык программирования платформы также получает бонусные баллы от Google.
Непатентованный язык программирования платформы также получает бонусные баллы от Google.
Перенесите данные прямо сейчас и убедитесь сами, воспользовавшись 15-дневной бесплатной пробной версией.
Протестируйте платформу, которой вы управляете.
1. Начните с хороших фотографий.
Хорошая фотография для электронной коммерции начинается с правильного снимка.
Для фотосъемки не обязательно использовать дорогую камеру или установку. Фактически, вы можете создать свою собственную установку для фотосъемки своими руками, которая справится с этой задачей.
Но есть несколько советов, которым вы можете следовать, чтобы убедиться, что вы начинаете с самых лучших фотографий.
Убедитесь, что у вас правильные настройки.
Настройка фотографии в электронной коммерции не должна быть дорогостоящей, но если вы только начинаете, есть несколько вещей, в которые вы должны инвестировать, чтобы делать качественные фотографии:
- Бытовая цифровая зеркальная фотокамера или смартфон.
 Большинство современных смартфонов оснащены камерой, которой более чем достаточно для съемки стандартных фотографий продукта. Использование смартфона также дает вам доступ к сотням приложений для фотографий.
Большинство современных смартфонов оснащены камерой, которой более чем достаточно для съемки стандартных фотографий продукта. Использование смартфона также дает вам доступ к сотням приложений для фотографий. - Источник света. Наличие источника света помогает обеспечить равномерное освещение вашего изображения и существенно повлияет на качество ваших фотографий. Если вы только начинаете, вам будет проще работать с естественным источником света. В этом случае использование заполняющего света поможет вам устранить тени на вашем изображении.
- Белая развертка. Развертка поможет равномерно распределить освещение по изображению и упростит последующее редактирование фотографий. Это может быть что угодно, от белого листа до рулонов бумаги.
- Устойчивая поверхность. Если вы делаете несколько фотографий, наличие устойчивой поверхности позволяет легко размещать изображения в одном месте.
- Штатив для фотоаппарата.
 Точно так же наличие штатива для камеры гарантирует, что вы всегда сможете получать фотографии с одинаковым положением.Это также позволяет легко перенастроить ваши продукты без необходимости одновременно манипулировать камерой.
Точно так же наличие штатива для камеры гарантирует, что вы всегда сможете получать фотографии с одинаковым положением.Это также позволяет легко перенастроить ваши продукты без необходимости одновременно манипулировать камерой.
2. Продемонстрируйте свою продукцию под разными углами.
Посмотрите на любой успешный интернет-магазин, и вы редко увидите, что он использует только одну фотографию для любого изображения.
Фотография продукта может использоваться для демонстрации лучших аспектов продукта, поэтому важно включать в себя разнообразные снимки.
Например, в интернет-магазине одежды Olive Ave они используют различные снимки, чтобы продемонстрировать свой продукт.
Это можно сделать и без моделей. Взгляните на этот пример от KAOS.
Различные фотографии могут помочь продемонстрировать различные аспекты.
- Длинные снимки продукта на модели могут помочь пользователю визуализировать, как продукт будет выглядеть в реальной жизни.

- Средние снимки помогают им определить общий вид самого продукта.
- Крупные планы демонстрируют мельчайшие детали и качество продукта, который действительно может продать его ценность.
3.Используйте белый фон для ваших продуктов.
Замена фона фотографий на белый фон гарантирует, что у вас будут неизменно великолепно выглядящие изображения, независимо от их порядка на вашем сайте или того, как вы их используете в Интернете.
Белый фон является стандартным почти для каждого интернет-магазина, и для этого есть несколько очень веских причин:
- Ваши товары будут появляться на белом фоне
- Ваши изображения будут выглядеть одинаково на страницах коллекции
- Это спасет вас деньги и время на редактирование
- Вы можете легко повторно использовать или заменить фон на любой из ваших фотографий.
- Торговым площадкам, таким как Google Покупки и Amazon, теперь требуется белый фон
Использование изображений на белом фоне упрощает сравнение продуктов. Источник: jenis.
Источник: jenis.
Вы можете использовать такое программное обеспечение, как Photoshop или Pixlr, чтобы вручную заменить фон фотографий вашего продукта на белый фон, или позволить сервисам, таким как Pixc, сделать эту работу за вас.
4. Сохраняйте изображения с правильными размерами.
Очень важно обращать внимание на размер изображения, если вы не пользуетесь BigCommerce.
- Если слишком большой, вы вызовете проблемы со временем загрузки страницы.
- Если слишком мало, изображения будут выглядеть зернистыми (т.е.е. низкое качество).
Используйте пиксели для измерения размеров изображений.
В вашем iPhone будет что-то вроде 12-мегапиксельной камеры, что означает, что фотографии, которые он делает, состоят из двенадцати миллионов пикселей. Фотографии, сделанные камерой 12 МП, будут иметь размер 3000 x 4000 пикселей.
Для фотографии в электронной коммерции этот размер не нужен. Например, в BigCommerce оптимальный размер фотографий вашего продукта составляет 1028 на 1028 пикселей, в то время как остальные фотографии должны быть меньше 1000 пикселей с обеих сторон.
Сохранение квадратных изображений обеспечит правильное отображение и хороший внешний вид независимо от того, длиннее или выше содержание фотографии.
Когда ваши изображения достаточно большие по размеру, то то же изображение можно уменьшить, чтобы использовать в ваших эскизах или в коллекции изображений.
А если у вас включен масштабирование продукта, вы можете отображать изображение с гораздо более высоким разрешением.
Изображения можно уменьшать до различных размеров. Источник: Martha Stewart Cafe Shop
Если у вас нет доступа к программному обеспечению, которое может изменять размер ваших изображений, например Photoshop, не волнуйтесь.
Сервисы, такие как Pixlr, Canva и Image Resizer, могут помочь вам с базовыми потребностями в редактировании и изменении размера.
Более быстрые кассы. Меньше развития.
Опять же, если вы используете BigCommerce, платформа использует Akamai за кулисами для оптимизации и изменения размера всех изображений в зависимости от устройства, с которого приходит ваш клиент. Это означает более высокую скорость загрузки страницы и меньше работы для вас.
Это означает более высокую скорость загрузки страницы и меньше работы для вас.
5. Увеличьте скорость загрузки страницы, используя правильный формат изображения.
При создании изображений легко выбрать вариант сохранения по умолчанию, но знание разницы между форматами файлов и настройками может оказать огромное влияние на ваш сайт.
Ваш магазин BigCommerce поддерживает три различных формата изображений: JPG / JPEG, GIF или PNG. У каждого из них есть свои преимущества и недостатки.
- Файлы GIF хуже по качеству, но также по размеру файла. Если вам нужно создать изображение специально для небольших значков или миниатюр, вы, вероятно, захотите использовать GIF. Это также единственный доступный формат, который поддерживает анимацию (хотя следите за APNG). Однако по мере увеличения размера изображения GIF-файлы становятся менее эффективными при обработке цветов.
- Файлы PNG поддерживают более широкий диапазон цветов, а также единственный формат, поддерживающий прозрачный фон.
 Однако все это происходит за счет большего размера файла. Если вам нужно отредактировать фотографию несколько раз, вы захотите экспортировать ее как файл PNG.
Однако все это происходит за счет большего размера файла. Если вам нужно отредактировать фотографию несколько раз, вы захотите экспортировать ее как файл PNG. - изображений JPEG — наиболее распространенный формат, используемый цифровыми камерами и в Интернете. Они поддерживают широкий диапазон цветов, но настройки сжатия JPEG позволяют найти баланс между качеством изображения и размером файла.
JPEGS предлагает хороший баланс между размером файла и качеством, тогда как GIFS предлагает небольшой размер файла для более сложных изображений. Источник изображения: Brook Lark
6. Поэкспериментируйте с настройками качества.
В большинстве случаев JPEG будет предпочтительным типом файла для ваших изображений. Он предлагает изображение высокого качества при разумных размерах файлов.
Одним из больших преимуществ файлового формата jpeg является возможность выбора желаемого уровня сжатия. Настройка параметров сжатия позволяет уменьшить размер файла за счет качества изображения.
Взгляните на этот пример, где одна и та же фотография была сохранена с использованием разных уровней сжатия:
Результат использования высокого, среднего и низкого сжатия JPEG. Источник изображения: Alex Jones
Когда не использовать JPEG.
Хотя JPEG является наиболее популярным форматом для веб-изображений, в некоторых случаях лучше использовать файлы с более высоким разрешением, например PNG. Например:
- Если ваше изображение состоит в основном из линий, значков или резких изображений: сжатие JPEG может размыть границу между изображением и фоном и сделать контраст менее заметным.
- Когда изображение будет подвергаться многократному редактированию: сжатие будет слегка изменять изображение каждый раз, а после нескольких правок оно может заметно искажать изображение.
Не в BigCommerce? Сжимайте изображения с помощью этого бесплатного инструмента.
Как мы уже обсуждали, изображения обычно имеют размер файла от нескольких десятков килобайт в сжатом виде до нескольких мегабайт, в зависимости от типа файла и уровня сжатия, который вы использовали.
Если вы пользуетесь BigCommerce, вам не нужно беспокоиться об этом разделе.Продолжайте и прочтите следующий раздел.
Для всех остальных… давайте начнем здесь:
Если вы не знакомы с единицей данных Byte, каждый байт равен 1024 предыдущему.
Итак, чтобы уточнить:
1024 байта (b) = 1 килобайт (кб). 1024 Килобайт = 1 мегабайт (МБ). 1024 МБ = 1 гигабайт (ГБ)
Вам не нужно это запоминать, но учтите, что обычно вы стремитесь к фотографиям размером менее 100 КБ, чтобы сократить время, необходимое для отображения всего содержимого вашей страницы.
Типичный размер файла фотографии iPhone 7 составляет около 3 МБ, что соответствует 3072 КБ или более чем 30-кратному оптимальному размеру изображения!
Теперь представьте, что у вас есть галерея из десяти фотографий такого размера на вашей странице, и вы начинаете понимать, почему сжатие изображений важно.
Большинство инструментов для редактирования изображений позволяют настраивать уровень сжатия файлов JPEG.
Но если ваше программное обеспечение для редактирования изображений не предлагает хороших вариантов сжатия, если вы не используете платформу, которая делает это автоматически за вас, или вы не уверены в уровне потери качества, который будет подходить для каждого изображения , вы можете использовать другой инструмент, чтобы уменьшить размер фотографии.
TinyJPG — одна из таких бесплатных услуг — бесплатный оптимизатор изображений — и принимает изображения как в формате JPG, так и в формате PNG.
Вместо того, чтобы угадывать правильный баланс между качеством и размером файла, такие службы, как TinyJPG, анализируют изображение, чтобы определить минимально возможные размеры файла, сохраняя при этом оптимальное качество изображения.
TinyJPG покажет вам исходное изображение вместо оптимизированного.
Даже если вы уже сжимаете свои изображения при сохранении, вы будете удивлены, насколько сильно может повлиять запуск их через сервис, такой как TinyJPG.
Оптимизация изображений в поисковых системах 101
Изображения — фантастический источник органического контента, который может помочь вам повысить рейтинг в Google.
Есть несколько вещей, которые вы должны сделать, чтобы получить максимальную отдачу от содержания изображения.
1. Используйте информативные имена файлов.
Имена изображений — это первая информация, которую вы можете предоставить Google, чтобы они знали, о чем ваше изображение.
Имя файла по умолчанию, которое исходит от вашей камеры и выглядит как строка чисел, никак не описывает, о чем на самом деле фотография.
При именовании изображений опишите содержание фотографии и используйте тире вместо пробелов. BigCommerce не допускает пробелов в именах файлов изображений.
Переименование файла для оптимизации по ключевым словам, включая рисунок линий и счастливая женщина.
2. Включите соответствующий альтернативный текст.
Альтернативный текст предназначен для специальных возможностей, и именно так к нему следует подходить.
Если у пользователя слабое зрение или изображение не может быть загружено, будет отображаться замещающий текст.
Но альтернативный текст также используется Google, чтобы лучше понять, что содержит изображение.
Это делает его ценным местом для включения релевантного поискового запроса, который будут искать люди, ищущие ваш продукт.
Сопоставление имени файла оптимизированного изображения с моими метаданными, заголовком страницы и структурой URL-адресов в серверной части страницы продукта.
3. Обеспечьте контекст вокруг изображения.
Контент, который окружает ваше изображение, также важен.
Поисковые системы действуют так же, как и ваши пользователи, используя контент по всей странице, чтобы создать более широкую картину того, о чем страница.
Это может быть особенно полезно на страницах продуктов, где вы можете использовать уникальные описания, чтобы лучше описать продукт на фотографии.
Здесь я обновил описание продукта, включив в него все свои ключевые слова: художественный принт, штриховой рисунок, счастливая женщина. Я также добавил дополнительный контент и детали в целях брендинга.
Я также добавил дополнительный контент и детали в целях брендинга.
4. Используйте изображения для улучшения восприятия.
Вы также можете пойти дальше и создать приятный пользовательский интерфейс, выполнив с вашими изображениями следующие действия:
- Используйте фотографии хорошего качества, не размытые. Имея смартфоны и бесплатное программное обеспечение для редактирования, действительно нет оправдания тому, что у вас нет фотографий хорошего качества. Это улучшает работу, и люди с большей вероятностью будут ссылаться на страницы с более качественными фотографиями.
- Поместите их выше по странице. Люди не всегда прокручивают страницу вниз, поэтому убедитесь, что ваши изображения расположены выше по странице, где читатели смогут их увидеть.
- Укажите ширину и высоту каждого изображения. Если браузер знает, насколько большим будет изображение, он может загрузить остальное содержимое на место, пока он ожидает завершения загрузки изображения.
 Это может сократить время, необходимое для загрузки вашей страницы, и улучшить взаимодействие с пользователем.
Это может сократить время, необходимое для загрузки вашей страницы, и улучшить взаимодействие с пользователем.
Предоставление дополнительной информации о поисковой оптимизации и оптимизация изображений для максимального удобства просмотра поможет увеличить объем органического трафика на ваш сайт и сократить время, которое покупатели проводят, оказавшись на нем.
Уловка торговли: используйте открытый график, чтобы показывать правильное изображение в социальных сетях
Последнее, что вы можете сделать, чтобы получить от своих изображений максимальную отдачу, — это убедиться, что когда кто-то делится ссылкой на ваш сайт, правильное изображение Показано.
Источник: Kelty
Используя так называемый протокол Open Graph, вы можете убедиться, что отображается ваше лучшее изображение продукта, а не общий логотип или несвязанное изображение.
Вот где это можно сделать в бэкэнде BigCommerce для каждого отдельного продукта.
Изображение, которое вы хотите использовать, указывается в разделе заголовка вашей страницы, аналогично тому, как вы можете указать тег заголовка и описание для страницы.
Вы можете обнаружить, что для определенных страниц BigCommerce, таких как ваша домашняя страница, вам может потребоваться создать отдельный файл HTMLHead, в котором вы можете указать, какое изображение будет использоваться.
Контрольный список для оптимизации изображения продукта
Изображения продукта могут сделать продажу или сорвать ее.
Помните, что ваши покупатели не могут взять и почувствовать товар.Они полагаются исключительно на ваши описания и визуальные эффекты, которые вы им даете — посредством изображений продуктов электронной коммерции.
Итак, применяете ли вы эти передовые методы, когда дело касается изображений ваших продуктов?
Вот контрольный список, чтобы убедиться, что вы делаете это в 100% случаев.
1. Настройтесь на успех.
- Прежде всего, установите камеру на штатив (или любую твердую и устойчивую поверхность), чтобы избежать дрожания камеры.
- Затем убедитесь, что вы снимаете при достаточном освещении , чтобы осветить и ваш продукт, и все пространство для фотосъемки.
 Вы можете сделать это, используя несколько источников света (подойдут вспышки, стробоскопы и даже обычные настольные лампы), но самый простой способ — использовать естественное освещение.
Вы можете сделать это, используя несколько источников света (подойдут вспышки, стробоскопы и даже обычные настольные лампы), но самый простой способ — использовать естественное освещение. - Используйте солнце как источник непрямого света. Сделайте снимок возле окна и, если оно слишком яркое, рассеивайте свет с помощью белых одеял, листов или бумаги. Освещение вашего продукта на этапе съемки позволит получить более качественную фотографию, а также сэкономит вам много времени на редактирование.
- Рассмотрите возможность съемки на белом фоне. На настройку уходит немного больше времени, но потом легче удалить фон, если вы решите это сделать, и это поможет с калибровкой баланса белого вашей камеры. Кроме того, белый цвет отражает свет, тогда как более темные цвета его поглощают, поэтому ваш продукт, естественно, получится красиво осветленным и контрастным.
2. Сделайте несколько снимков.
Всем нравится удобство покупок в Интернете, но, честно говоря, ничто не сравнится с возможностью физически прикоснуться к товару.
Когда дело доходит до покупок в Интернете, трудность визуализации того, как товар будет выглядеть в реальной жизни, является одной из причин номер один, вызывающих сопротивление покупкам. Чтобы помочь покупателю представить товар, сделайте фотографии с разных ракурсов.
- Начните с «образа героя». Это первая из серии изображений вашего продукта. Лучший вариант для главного изображения — это либо фронтальный снимок, либо снимок под углом 45 градусов, в зависимости от продукта. В некоторых случаях, например, в обуви, более подходящим может быть выстрел сбоку.Фотография должна быть простой и содержать только товар, который вы продаете, чтобы не запутать зрителя.
- После изображения вашего героя , добавьте фотографии сверху, снизу, сбоку, сзади и т. Д.
3. Делайте снимки в контексте.
Затем продайте свой продукт с помощью фотографий продукта в контексте.
Покажите фотографии вашего продукта в использовании. Например. Дополните брюки красивой обувью, тарелку с восхитительным салатом или вазу с красивыми цветами.
Например. Дополните брюки красивой обувью, тарелку с восхитительным салатом или вазу с красивыми цветами.
Зритель должен захотеть все, что есть на фотографии (включая ваш продукт, подмигнуть, подмигнуть, подтолкнуть, подтолкнуть).
Однако вам следует воздержаться от использования этого изображения в качестве главного, потому что в конечном итоге вы хотите продемонстрировать (и продать) свой продукт, а не свои навыки фотографии.
4. Очистите готовые фотографии.
Есть также несколько рекомендаций, которые следует помнить после того, как положите камеру.
Хорошая идея — удалить фон и позволить вашим продуктам говорить за вас.
Простой белый фон привлекает внимание к продукту и подойдет к любому дизайну веб-сайта, поэтому, если вы решите изменить свой шаблон, вам не придется беспокоиться о получении новых изображений.
5. Подберите правильный размер.
Когда дело доходит до загрузки фотографий товаров электронной коммерции в магазин, важны и размер, и качество!
При настройке интернет-магазина вы выбираете размеры изображения продукта для своего шаблона.
Для получения наилучшего размера изображения продукта я рекомендую использовать шаблон, превышающий в среднем 500 и 700 пикселей.Это мало для изображения.
Не делайте ошибку, вручную изменяя размер изображений до этого размера перед их загрузкой в BigCommerce.
Фактически, уменьшение разрешения на такое количество пикселей даст вам размытое изображение. Изображения любого размера, если они имеют такое же соотношение ширины и высоты, как и шаблон, будут автоматически изменены без обрезки или дополнительного места по бокам, когда вы загружаете их в свой интернет-магазин.
Я всегда рекомендую 1200 пикселей на самой длинной стороне изображения, чтобы быть в безопасности, что также дает вам изображение приличного размера, если вы решите использовать функцию масштабирования продукта.
При этом не существует технологии, которая могла бы увеличивать изображения, сохраняя при этом их четкость, поэтому при настройке шаблона убедитесь, что функция масштабирования вашего продукта не превышает размеры загружаемого файла.
Вот настройки для вашего магазина Bigcommerce. Akamai автоматически изменит размер в соответствии с устройством, которое использует ваш клиент, чтобы ваша страница загружалась как можно быстрее, повышая рейтинг вашего мобильного поиска.
- Создайте холст нужного размера в Photoshop и перетащите фотографии на новый холст, изменяя их размер в пределах нового холста, а не исходных файлов.
- Если у вас нет Photoshop или вы хотите что-то более простое в использовании, используйте Canva. Просто создайте дизайн, используя нестандартные размеры, загрузите свои изображения и измените их размер. Это слишком просто!
6. Будьте последовательны.
Наконец, вы хотите, чтобы ваши изображения выглядели согласованно.
В вашем шаблоне BigCommerce все они будут одинакового размера, а белый фон сохранит все красиво и аккуратно.
Но если вы хотите, чтобы изображения продуктов выглядели более профессионально, настройте фотографии продуктов так, чтобы они занимали 80-90% холста.
Это означает, что даже на странице продуктов разной формы все равно будет этот элемент согласованности.
Итак, вот оно. Контрольный список для фотографии продукта и оптимизации изображений, чтобы ваш сайт быстро загружался, изображения выглядели великолепно, а вы получали больше продаж с меньшими затратами.
Часто задаваемые вопросы по оптимизации изображений
Улучшение изображений в интернет-магазинах — один из наиболее эффективных способов сделать покупки удобнее для ваших клиентов.
Более качественные изображения могут помочь покупателям быть уверенными в товарах, которые они покупают, помочь вам повысить рейтинг в поисковых системах и сократить время загрузки вашего сайта.
С советом, данным в этом руководстве, у вас есть все необходимое, чтобы начать оптимизацию изображений продуктов электронной коммерции, чтобы привлечь больше трафика и увеличить продажи.
В заключение давайте ответим на несколько кратких часто задаваемых вопросов по оптимизации изображений.
Что такое сжатие изображений?
Когда вы впервые загружаете изображение, размер пикселя и файла часто намного больше, чем требуется для вашего сайта.
Сжатие изображения сжимает размер изображения (делает его меньше) без ущерба для качества в зависимости от устройства, с которого человек просматривает изображение.
Например, размер файла, необходимый для печати фотографии высокого качества, очень велик. Для них вам нужно изображение с высоким разрешением (hi-res), то есть изображение 4608 x 3456 даст отпечаток 15 x 11. Потребности в веб-изображениях ниже.
Что такое сжатие без потерь?
Сжатие без потерь описывает сжатие файла изображения, при котором все исходные данные могут быть восстановлены, когда файл не сжат.
При сжатии без потерь каждый бит данных, который изначально был в файле, остается после того, как файл будет распакован.
Вашему магазину нужно об этом беспокоиться? По-разному.
Лучше всего сохранять все исходные файлы в облаке с резервной копией. Другими словами, используйте Google Диск, Dropbox или Box, чтобы сохранять свои оригинальные большие файлы.
Другими словами, используйте Google Диск, Dropbox или Box, чтобы сохранять свои оригинальные большие файлы.
Что такое сжатие с потерями?
Сжатие с потерями или необратимое сжатие описывает сжатие файла изображения, в котором для представления содержимого используются неточные приближения и частичное отбрасывание данных.
Это означает, что исходный файл не может быть восстановлен.
Для своего интернет-магазина, если вы используете этот метод, вы захотите использовать файл облачного хранилища с резервной копией для сохранения исходных файлов.
Этот тип сжатия не сохраняет исходные файлы, но увеличивает скорость загрузки страницы. Качество изображения, скорее всего, не будет замечено в зависимости от устройства.
В чем разница между сжатием с потерями и сжатием без потерь?
Разница между сжатием с потерями и сжатием без потерь заключается в способе сжатия изображения.
При сжатии с потерями невозможно восстановить исходный файл.
При сжатии без потерь вы можете восстановить исходный файл.
В любом случае исходные файлы следует хранить в облачной службе с резервной копией жесткого диска.
Заметят ли пользователи, когда фотографии товаров будут оптимизированы?
Нет. Изображения оптимизированы под размер устройства, что не влияет на визуальное качество изображения.
Пользователи не заметят заметной разницы, кроме более высокой скорости загрузки страницы.
Какие еще инструменты оптимизатора изображения вы порекомендуете?
Должны ли изображения быть адаптивными?
Да, изображения на вашем сайте должны быть адаптивными. Это означает, что они сжимаются и оптимизируются в зависимости от устройства, которое использует браузер.
В магазинах BigCommerce это делается автоматически бесплатно. Если вы используете другие платформы электронной коммерции, узнайте у них предлагаемые решения и стоимость.
Как люди, не являющиеся дизайнерами, могут создавать качественные изображения для веб-сайтов?
Мы настоятельно рекомендуем нанимать профессиональных фотографов для всех изображений продуктов и использовать опытных графических дизайнеров, чтобы обеспечить наивысшее качество изображений на вашем веб-сайте.


 Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
 jpeg
jpeg
 Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.
Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.
 Поэтому к последним предъявляется так много требований. Вместе с тем, сложно определиться, […]
Поэтому к последним предъявляется так много требований. Вместе с тем, сложно определиться, […]
 Также качество снимков, обработанных в софте, будет плохое.
Также качество снимков, обработанных в софте, будет плохое.
 Многие графические программы, такие как SnagIt или Affinity, имеют эту опцию.
Многие графические программы, такие как SnagIt или Affinity, имеют эту опцию. Хорошие фоторедакторы позволяют вам контролировать, сколько деталей удаляется («сжатие»).Разные фотографии нуждаются в разном сжатии; Делая это осторожно и просматривая результат, вы можете получить пригодную для использования фотографию с небольшим размером файла.
Хорошие фоторедакторы позволяют вам контролировать, сколько деталей удаляется («сжатие»).Разные фотографии нуждаются в разном сжатии; Делая это осторожно и просматривая результат, вы можете получить пригодную для использования фотографию с небольшим размером файла. Большинство современных смартфонов оснащены камерой, которой более чем достаточно для съемки стандартных фотографий продукта. Использование смартфона также дает вам доступ к сотням приложений для фотографий.
Большинство современных смартфонов оснащены камерой, которой более чем достаточно для съемки стандартных фотографий продукта. Использование смартфона также дает вам доступ к сотням приложений для фотографий. Точно так же наличие штатива для камеры гарантирует, что вы всегда сможете получать фотографии с одинаковым положением.Это также позволяет легко перенастроить ваши продукты без необходимости одновременно манипулировать камерой.
Точно так же наличие штатива для камеры гарантирует, что вы всегда сможете получать фотографии с одинаковым положением.Это также позволяет легко перенастроить ваши продукты без необходимости одновременно манипулировать камерой.
 Однако все это происходит за счет большего размера файла. Если вам нужно отредактировать фотографию несколько раз, вы захотите экспортировать ее как файл PNG.
Однако все это происходит за счет большего размера файла. Если вам нужно отредактировать фотографию несколько раз, вы захотите экспортировать ее как файл PNG. Это может сократить время, необходимое для загрузки вашей страницы, и улучшить взаимодействие с пользователем.
Это может сократить время, необходимое для загрузки вашей страницы, и улучшить взаимодействие с пользователем. Вы можете сделать это, используя несколько источников света (подойдут вспышки, стробоскопы и даже обычные настольные лампы), но самый простой способ — использовать естественное освещение.
Вы можете сделать это, используя несколько источников света (подойдут вспышки, стробоскопы и даже обычные настольные лампы), но самый простой способ — использовать естественное освещение.