Как уменьшить вес картинки: Как уменьшить вес фотографии | Фотография.ру — уроки фотографии и цифровой обработки изображений
Как изменить размер файла без потери качества Как уменьшить вес фотографии и картинки сжать JPEG
12+
2 года и 3 недели назад
Виктор Христов1 157 подписчиков
Как изменить размер фотографии в формате джипег — JPEG или пнг — png как уменьшить вес файла. Если вы регистрируетесь в интернете и вам нужно изменить размер файла, то это видео вам поможет. При регистрации на сайте webmony нужно загрузить файл менее 10 мегабайт, уменьшить его можно стандартной программой виндовс на своём компьютере.
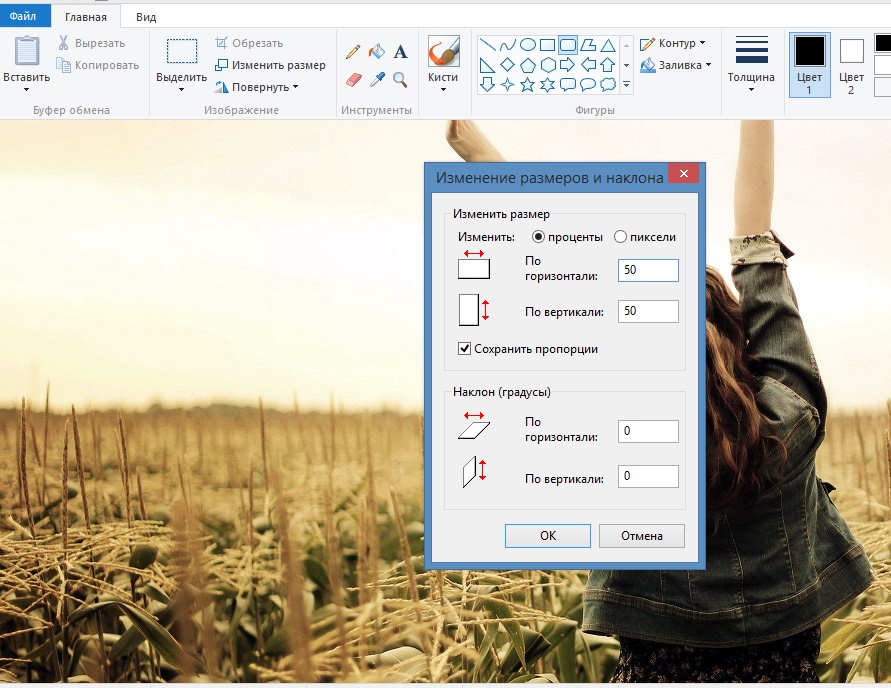
Название программы PAINT для изменения размера файла и сжатия он отлично подходит.
Загрузив свой фото файл jpg в программу для обработки фотографий и картинок паинт, можно изменить размер и сохранить файл без потери качества, двумя способами. Первый способ меняем с помощью paint размер картинки через пропорции и второй способ, меняем вес файла или картинки выбрав пиксели. Так же, есть сайт на котором можно изменить в онлайн, разрешение и вес загружаемого вами файла, фото или картинки. Таймкоды:
00:00 Уменьшаем вес фотографии
03:14 Уменьшаем размер фотографии
04:44 Изменяем фото в интернете (online)
05:57 где взять бесплатные программы
Мой канал на RUTUBE: https://rutube.ru/channel/23488286/
Мой ютуб канал: https://www.youtube.com/channel/UCnRYWhHeEkepLFjK2CdbTsw
Популярные и полезные видео:
1. Как записаться на прием в налоговую службу через интернет онлайн: https://youtu.be/QQcaTtXJrQo
2. Госуслуги регистрация и вход через сбербанк онлайн: https://youtu.be/KbcXjY4mTsA
3. СОЗДАТЬ НОВУЮ ПОЧТУ МАЙЛ РУ: https://youtu.be/ekJhJkUl4GU
4. СКАЧАТЬ И УСТАНОВИТЬ БРАУЗЕР ЯНДЕКС: https://youtu.be/pKUlOYFBqJA
5. СБЕРБАНК ОНЛАЙН ЗАРЕГИСТРИРОВАТЬ : https://youtu.be/XDO1agzcTQY
6. РЕГИСТРАЦИЯ НА WEBMONEY: https://youtu.be/flmQf6yIYc8
7. Юмани кошелёк регистрация: https://youtu.be/c-7lu1fgnQk
8. РЕГИСТРАЦИЯ КИВИ КОШЕЛЬКА: https://youtu.be/_XXabrsO_As
9. КАК СОЗДАТЬ ЛИЧНЫЙ КАБИНЕТ МТС: https://youtu.be/Szq8Cxkt2YE
10. КАК СОЗДАТЬ СТРАНИЦУ ВКОНТАКТЕ: https://youtu.be/351sZ9SY_24
11. Идентификация юмани: https://youtu.
Таймкоды:
00:00 Уменьшаем вес фотографии
03:14 Уменьшаем размер фотографии
04:44 Изменяем фото в интернете (online)
05:57 где взять бесплатные программы
Мой канал на RUTUBE: https://rutube.ru/channel/23488286/
Мой ютуб канал: https://www.youtube.com/channel/UCnRYWhHeEkepLFjK2CdbTsw
Популярные и полезные видео:
1. Как записаться на прием в налоговую службу через интернет онлайн: https://youtu.be/QQcaTtXJrQo
2. Госуслуги регистрация и вход через сбербанк онлайн: https://youtu.be/KbcXjY4mTsA
3. СОЗДАТЬ НОВУЮ ПОЧТУ МАЙЛ РУ: https://youtu.be/ekJhJkUl4GU
4. СКАЧАТЬ И УСТАНОВИТЬ БРАУЗЕР ЯНДЕКС: https://youtu.be/pKUlOYFBqJA
5. СБЕРБАНК ОНЛАЙН ЗАРЕГИСТРИРОВАТЬ : https://youtu.be/XDO1agzcTQY
6. РЕГИСТРАЦИЯ НА WEBMONEY: https://youtu.be/flmQf6yIYc8
7. Юмани кошелёк регистрация: https://youtu.be/c-7lu1fgnQk
8. РЕГИСТРАЦИЯ КИВИ КОШЕЛЬКА: https://youtu.be/_XXabrsO_As
9. КАК СОЗДАТЬ ЛИЧНЫЙ КАБИНЕТ МТС: https://youtu.be/Szq8Cxkt2YE
10. КАК СОЗДАТЬ СТРАНИЦУ ВКОНТАКТЕ: https://youtu.be/351sZ9SY_24
11. Идентификация юмани: https://youtu.

Как уменьшить вес картинок на сайте 1с-Битрикс
Сегодня мы с вами поговорим о том, как уменьшить вес картинок на сайтах 1с-Битрикс. Уменьшать вес картинок, то есть делать их компрессию, нужно для того, чтобы для пользователей вашего сайта весь графический контент загружался быстрее.
Приветствую друзья! В сегодняшнем уроке мы с вами поговорим о том, как уменьшить вес картинок на сайтах 1с-Битрикс. Уменьшать вес картинок, то есть делать их компрессию, нужно для того, чтобы для пользователей вашего сайта весь графический / визуальный контент грузился быстрее.
Зачем это нужно?
Мы много раз своей практике сталкивались с тем, что на сайтах наших клиентов графические изображения, изображения товаров в том числе, весят очень много, то есть вес картинки доходит до 5, 6, 7 мегабайт, а в некоторых случаях были 12, 15 мегабайт вес одной картинки. И если таких картинок много, то общий объем сайта, его вес, в том числе и на хостинге, занимает очень много пространства, а если еще постоянно добавляются товары, то приходится либо покупать какой-то тарифный план хостинга побыстрее, либо с большим объемом жесткого диска. Нагрузка на сервер возрастает.
И если таких картинок много, то общий объем сайта, его вес, в том числе и на хостинге, занимает очень много пространства, а если еще постоянно добавляются товары, то приходится либо покупать какой-то тарифный план хостинга побыстрее, либо с большим объемом жесткого диска. Нагрузка на сервер возрастает.
Кроме того, Google и Яндекс, в принципе, тоже не очень приветствуют сайты, которые медленно работают, потому что этот весь излишний вес, сильно затормаживает работу сайта. Загрузить главную страницу, которая условно весит 1 мегабайт, или загрузить страницу, которая весит 15 мегабайт. Разница существенная. То же самое карточка товара весит 200 килобайт, или она весит 20 мегабайт.
Что можно с этим делать, как эти картинки можно ужать? Существует много разных способов, много разных сервисов, но я сегодня расскажу об одном из них.
У вас на экранах вот сервис называется он “тини png”. Сайт: https://tinypng.com.
Первое, что нам нужно сделать, это залогиниться, а если у вас нет аккаунта, то сначала нужно зарегистрироваться по данной ссылке https://tinypng. com/developers.
com/developers.
После регистрации у нас появляется такая кнопочка логин, вбиваем сюда адрес своей электронной почты и нажимаем кнопочку send link, проверяем нашу почту, видим здесь письмо с данного сервиса. Открываем письмо и нажимаем кнопочку логин “with magic link”.
Переходим, в личный кабинет, и здесь у нас ведется вся статистика по сжатию картинок. В данном месяце я ужал 138 картинок из бесплатных 500. То есть здесь есть тарифный план на бесплатное сжатие, если вам нужно больше чем 500 в месяц, вы можете докупить, стоит сущие копейки, около одиного рубля за одну картинку.
Слева у нас располагается меню, мы с вами переходим в пункт API, нажимаем, и здесь у нас ведет статистика. Также у нас здесь присутствует ключ, специальный ключ. Этот ключ мы в ближайшем времени будем использовать на сайте.
Следующий шаг. Мы переходим с вами на наш сайт переходим в раздел marketplace, переходим в раздел каталог решений и в поисковой строке вводим запрос “tinypng”.
Нажимаете на ссылку, процесс инсталляции у вас займет одну минуту максимум, ничего сложного там нет. После того, как данный модуль установится, нам с вами нужно будет перейти в раздел настройки — настройки продукта — настройки модулей, и здесь у нас с вами будет такой пункт “тини пнг” Мы с вами переходим в него и в поле ключ API “тини png” вбиваем тот самый ключ, который мы с вами берем из личного кабинета.
Далее мы с вами переходим в пункт меню сервисы, и здесь у нас появляется вот такая вот иконочка, написано “тини png”. Нажимаем сюда, и здесь у нас открывается окно, где мы видим наше изображение, как правило, но у меня здесь так настроено, чтобы показывал последние закаченные на сайт изображения; и здесь видно, сколько размер, и размер до сжатия, просто тут уже большая часть картинок, практически все, сжаты.
Сейчас мы найдем с вами какую-нибудь картинку несжатую. Вот она эта картинка, весит она 90 килобайт, и все, что нам нужно сделать, это нажать кнопочку сжать. Нажимаем, чуть-чуть ждем, и все, вот он у нас сжался. Я сохранял эту картинку видимо в фотошопе специально для веба, поэтому тут размер сжатия небольшой.
Но в целом, посмотрите на файл до сжатия 308 килобайт, после 176. То есть минус 132 килобайта с файла. Где то у нас 560 превратились в 100 килобайт, то есть в 5 раз сжалась картинка. Другая из 608, получилось 112. Ну и так далее. То есть смысл определенно есть, сайт у вас станет значительно легче, место на хостинге будет занимать меньше, и грузится он будет быстрее, и, как следствие, лучше будет ранжироваться в поисковых системах.
Также здесь можно сжимать сразу по несколько файлов, например, мы отмечаем галочками четыре файла, выбираем пункт «действия», и здесь выбираем «сжать», нажимаем кнопочку «применить». Пройдет небольшой процесс сжатия, после чего все автоматически у вас обновиться.
Пройдет небольшой процесс сжатия, после чего все автоматически у вас обновиться.
И вот таким образом прокликиваем здесь все картинки и сжимаем. Это конечно же не единственный способ сжатия, существуют и другие. Есть модули автоматического сжатия, но этот модуль, во-первых, позволяет выборочно делать сжатие, то есть не так, как другие модули. Другие модули часто ужимают вообще все содержимое сайта.
И для кого-то это, возможно, удобно, но для кого-то, может быть, и не очень.
Также вы можете сжать изображение прямо на самом сайте tinypng.com. То есть вы берете с рабочего стола несколько картинок и сюда их просто перетаскивайте мышкой.
И вот мы с вами смотрим. Вот у нас ужались файлы, он показывает процентное соотношение, на 54 процента один, на 68 другой, и на 38 третий. В совокупности, мы с вами сэкономили 752 килобайт. А когда речь идет о сотнях или тысячах файлов, картинок, понимаете какая это экономия.
На этом у меня все, благодарю вас за внимание!
К слову многие готовые сайты на 1-Битрикс оснащены функцией Lazy Load, что позволяет загружать картинки еще быстрее и делает ваш еще более оптимизированным для поисковых систем. Это относится как к готовым интернет магазинам так и готовым отраслевым сайтам для бизнеса.
Как уменьшить размер файла изображения
Современные технологии позволяют легко и удобно создавать цифровые изображения и обмениваться ими. Однако большие файлы изображений могут замедлять работу веб-сайтов и занимать драгоценное место на диске, поэтому очень важно научиться уменьшать размер файла изображения.
Здесь мы поделимся некоторыми полезными и практическими методами уменьшения размера файла изображения без потери качества изображения.
Существует два основных способа уменьшить размер файла изображения. Вы можете:
- Измените размер изображений, чтобы уменьшить их размеры и вес.

- Сжатие изображений для уменьшения размера файла.
Что такое изменение размера изображения?
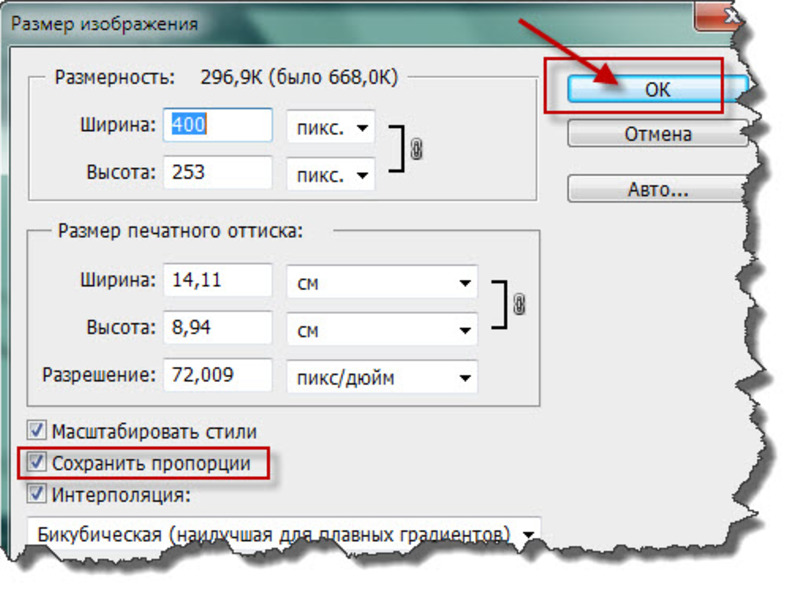
Когда вы изменяете размер изображения, вы обычно думаете об этом просто как об изменении визуальных размеров изображения. Например, вы можете взять изображение размером 2000 x 2000 пикселей и изменить его размер до 1000 x 1000 пикселей. Изменение размеров изображения уменьшит размер файла.
Что такое сжатие изображений?
Сжатие изображений использует специальные математические методы для уменьшения размера файла при сохранении разрешения (помните количество пикселей?) и визуальных размеров. Думайте об этом как о способе разместить больше данных в том же объеме пространства. После того, как вы уменьшите размер изображения, оно все равно должно хорошо выглядеть и не должно быть пиксельным.
Во многих случаях сжатие изображения является правильным решением просто потому, что изображение сохраняет исходное разрешение и после сжатия выглядит почти так же. Важно, как и в случае с современными дисплеями, лучше всегда иметь изображение большего размера.
Важно, как и в случае с современными дисплеями, лучше всегда иметь изображение большего размера.
Как сжать изображение на Mac, чтобы уменьшить размер файла
Как вы уже знаете, изменение размеров изображения, вероятно, является самым простым способом уменьшить размер файла фотографии, но если вы хотите распечатать или увеличить фотографию позже, это лучше сжать его таким образом, чтобы не изменить разрешение изображения. Теперь мы покажем вам лучший способ уменьшить размер изображения на Mac.
Уменьшение размера файла изображения с помощью предварительного просмотра
Чтобы сжать изображение без потери качества, выполните следующие действия:
- Дважды щелкните файл, с которым вы хотите работать, чтобы открыть его в режиме предварительного просмотра
- Затем нажмите «Файл» > «Экспорт…»
- Установите формат файла TIFF и сжатие JPEG
- Нажмите «Сохранить»
- После этого откройте новый файл TIFF в режиме предварительного просмотра.
 Перейдите в «Файл» > «Экспорт» еще раз.
Перейдите в «Файл» > «Экспорт» еще раз. - Выберите «Экспорт…», установите JPEG
- . Нажмите «Сохранить» и переименуйте изображение, если хотите.
Таким образом, мы уменьшили размер файла, но изменилось ли качество изображения после сжатия?
Картинка четкая, качественная, не размытая. Ну, вы можете судить сами. Просто взгляните на скриншот ниже.
Сжатие изображений за секунды
Если вам нужен эффективный и быстрый способ уменьшить размер файла изображения на Mac, попробуйте Squash. Лучше всего то, что приложение может делать это с несколькими файлами одновременно.
Вот как сжимать изображения с помощью Squash:
- Запустить приложение
- Перетащите изображения, которые вы хотите сжать
- Готово!
Кроме того, вы можете использовать PhotoBulk, который также может обрабатывать группы изображений одновременно.
Просто перетащите изображение в приложение и установите флажок «Оптимизировать», чтобы уменьшить размер файла без ухудшения качества изображения.
Уменьшите размер изображения с помощью приложения-конвертера
В цифровых изображениях JPEG и PNG являются наиболее распространенными форматами изображений. На первый взгляд одно и то же изображение, показанное в обоих форматах, может выглядеть одинаково, но если вы внимательно посмотрите и покопаетесь в данных, вы увидите, что они очень разные. Каждый формат предназначен для использования в определенных ситуациях в зависимости от ваших требований к качеству изображения, размеру файла и т. д. Это означает, что один формат не всегда лучше другого.
Имея дело со сжатием изображений, вы должны знать, что JPEG легко теряет качество и лучше всего подходит для фотографий и реалистичных изображений. PNG не теряют качества при сжатии, поэтому они хороши для штриховой графики и изображений с большим количеством текста и меньшим количеством цветов.
Кроме того, файлы JPEG содержат меньше данных, чем файлы PNG, и поэтому обычно имеют меньший размер.
Итак, в следующий раз, когда вы будете сжимать изображения, обратите внимание на форматы. Иногда вам просто не нужно, чтобы изображение было в формате PNG, и вы можете уменьшить его размер с МБ до Кб, просто конвертировав его в другой формат. Самый простой способ сделать это — Permute. Вот как вы конвертируете изображения с помощью этого приложения:
Иногда вам просто не нужно, чтобы изображение было в формате PNG, и вы можете уменьшить его размер с МБ до Кб, просто конвертировав его в другой формат. Самый простой способ сделать это — Permute. Вот как вы конвертируете изображения с помощью этого приложения:
- Запустите приложение
- Перетащите изображение в главное окно Permute
- Выберите нужный формат в раскрывающемся меню и нажмите «Пуск».
- Щелкните значок увеличительного стекла, чтобы открыть папку с новым изображением.
Кроме того, вы можете использовать опцию ограничения размера файла Permute. Следуйте инструкциям:
- Запустите приложение
- Перейдите в Перестановка > Настройки > Предустановки
- Найдите нужный формат изображения (например, JPEG) и установите флажок рядом с Ограничение размера файла. Установите нужный размер и вернитесь к преобразованию изображения.
Уменьшение размера изображения с помощью онлайн-инструментов
Также можно уменьшить размер файла изображения онлайн. Возьмем, к примеру, инструмент tinyPNG, который использует интеллектуальные методы сжатия с потерями для уменьшения размера файлов WEBP, JPEG и PNG.
Возьмем, к примеру, инструмент tinyPNG, который использует интеллектуальные методы сжатия с потерями для уменьшения размера файлов WEBP, JPEG и PNG.
Просто перетащите файлы в выбранную область, немного подождите и загрузите сжатый образ на свой компьютер.
Хотя многие люди обращаются к онлайн-сайтам по изменению размера изображений, чтобы уменьшить размер изображения, вы никогда не можете быть уверены, что сайт безопасен и ответственно относится к вашему изображению. Поэтому лучше использовать надежное и эффективное приложение, такое как Squash, PhotoBulk или Permute.
Все эти приложения, а также средство очистки галереи Gemini доступны на Setapp, платформе с более чем 240 отличными приложениями для macOS, iOS, iPadOS и веб-приложениями, которые помогут вам легко решить практически любую проблему.
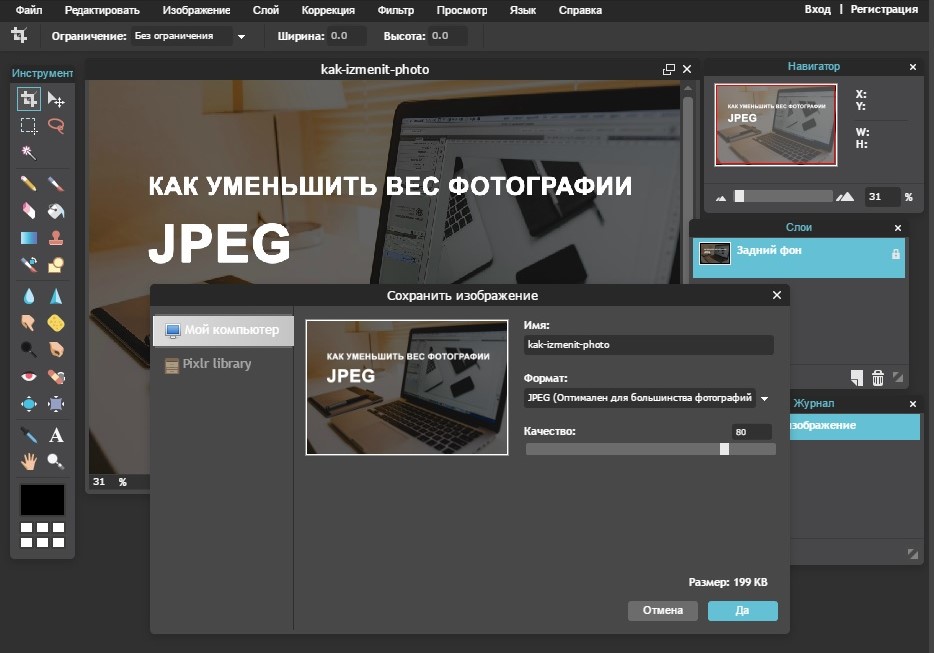
Сжатие изображений JPEG онлайн
Загрузить файлы
Перетащите сюда свои файлы
Когда вы сжимаете цифровой файл, вы удаляете биты информации, чтобы уменьшить его общий размер. Существует два типа сжатия: без потерь, уменьшающее размер файла без снижения качества, и с потерями, уменьшающее размер и качество.
Существует два типа сжатия: без потерь, уменьшающее размер файла без снижения качества, и с потерями, уменьшающее размер и качество.
Из-за особенностей файлов JPEG для таких изображений возможно только сжатие с потерями. Однако вы можете контролировать степень сжатия изображения, чтобы найти удобный баланс между размером файла и качеством изображения.
Зачем вам сжимать JPEG?
Файлы JPEG могут быть довольно большими. Например, фотография с высоким разрешением, сделанная дорогой камерой, может быть огромной. Это приведет к тому, что фотография займет много места на вашем жестком диске. Сжатие в этом случае может быть полезным инструментом для уменьшения размера этой фотографии, чтобы вам не нужно было ее удалять.
Файлы JPEG на смартфонах особенно хороши для сжатия. Большинство камер смартфонов выводят изображения в формате JPEG. Если во внутренней памяти телефона хранится много фотографий высокого качества, они могут занимать много места. Сжатие этих файлов может быть разницей между удалением/резервным копированием некоторых фотографий или сохранением их там, где они есть.
Как сжать JPEG?
Наш инструмент сжатия на этой странице является бесплатным, простым в использовании и не требует загрузки какого-либо программного обеспечения. Здесь нет водяных знаков, регистрация не требуется, и вы можете использовать инструмент столько, сколько захотите.
Для начала загрузите файлы JPEG/JPG, нажав кнопку «Загрузить файлы». Если хотите, вы можете вместо этого перетащить свои файлы в поле «Перетащите файлы сюда».
После загрузки наш инструмент интеллектуально определит идеальную степень сжатия для каждого изображения. Вы увидите, что соотношение появится на миниатюре в очереди. Если вы считаете, что изображение должно быть более или менее сжато, чем определяет наш сервер, это нормально — вы можете это контролировать. Просто коснитесь фотографии, которую вы хотите точно настроить, и используйте ползунок качества, чтобы настроить ее в соответствии с вашими предпочтениями. Когда вы будете удовлетворены, нажмите кнопку «ПРИМЕНИТЬ». Повторяйте эти шаги со всеми загруженными изображениями, пока не убедитесь, что они готовы к работе.


 Перейдите в «Файл» > «Экспорт» еще раз.
Перейдите в «Файл» > «Экспорт» еще раз.