Какие цвета являются основными: Основной цвет — frwiki.wiki
Все о основных цветах, что это такое? Как их смешать?
Сегодня существует множество различных визуальных средств массовой информации, к которым мы приближаемся почти каждый момент, будь то реклама, кино или видеоигры. Эти визуальные медиа они достойны цветов, чтобы придать смысл ко всей схеме элементов, кинематографическому языку или ярким взрывам приключений, которые направляются теорией цвета.
Эти цвета могут держать нас в холоде перед посланием или превозносить нас, чтобы мы стали верными последователями цвета нашей футбольной команды, с которой мы отождествляем себя на всю жизнь. Традиция «теории цвета» началась в XNUMX веке. и существующее противоречие по собственной теории цвета Исаака Ньютона, чтобы приблизить нас к основным цветам.
Индекс
- 1 Какие основные цвета?
- 2 Смешение основных цветов
- 2.1 Оранжевый
- 2.2 Зеленый
- 2.
 3 Виолетта
3 Виолетта
- 3 Основной цветовой круг
- 4 Как сделать коричневый с основными цветами
- 5 Восприятие цвета
Какие основные цвета?
Наконец, мы сталкиваемся с наиболее распространенной теорией, которая приводит нас к тому, что с тремя чистыми основными цветами все возможные цвета могут быть смешаны. Здесь мы начинаем чтобы объяснить, что такое основные цвета, что такое цветовой круг или как получить коричневый цвет.
Следует иметь в виду, что любой из трех основных цветов света, краски или чернил, они могут смешивать только ограниченный диапазон цветов, которую мы могли бы назвать ветвью цветов, которая всегда меньше и содержит меньше цветов, чем весь диапазон цветов, который может воспринимать человек.
Чарльз Хейтер в своем сочинении «Новый практический трактат о трех примитивных цветах, принимаемых в качестве совершенной системы элементарной информации», описал в 1826 году как все цвета можно было получить всего из трех
.
Таким образом, красный, синий и желтый цвета стали источником их исследований, а также немецких и английских ученых в конце века. XIX они сохранили красный зеленый и сине-фиолетовый (RGB).
Итак, в настоящее время у нас есть:
- Основные цвета света (RGB): красный, зеленый и синий.
- Основные цвета пигмента (CMY): голубой, пурпурный и желтый.
- Традиционные основные цвета (RYB): красный, желтый и синий.
Важно пересмотреть что каждый цвет имеет эти четыре свойстваЭто необходимо учитывать при рисовании или дизайне.
- Один тон: так нам нужно будет обозначить цвета, например, голубой или оранжевый.
- Другой — насыщенность: это интенсивность цвета, а также чистота цвета или концентрация серого, которая содержится в цвете в определенный момент. Чем выше процент серого в цвете, тем ниже насыщенность или чистота. И наоборот, когда цвет будет представлен как можно более чистым, чтобы насыщенность была больше.

- Блеск: количество света, отраженного поверхностью.
- яркость: мы сможем сравнить свет, отраженный от поверхности, со светом от белой поверхности, чтобы иметь возможность точно измерить светимость. Его также можно назвать интенсивностью света цвета.
Смешение основных цветов
Вторичные цвета: получаемые из смеси двух основных цветов и который в то же время является дополнительным цветом третьего основного цвета; именно тот, кто не вмешивается, чтобы получить его.
Таким образом, можно сказать, что в равных частях вторичные цвета получаются двух основных цветов, хотя, если цвета пигмента смешиваются, нам придется изменить пропорции, чтобы получить тот же результат.
У нас есть эти вторичные цвета по двум моделям:
- Дополнительные цвета света (RGB): Голубой, пурпурный и желтый.
- Пигмент вторичных цветов (CMY): Оранжевый, зеленый и фиолетовый.

Оранжевый
Это один из второстепенных цветов, смесь основных цветов. Его получают путем смешивания красного цвета с желтым. Если мы достаточно опытны, чтобы смешать одинаковое количество красного и желтого, мы получим более яркий оранжевый, очень похожий на оттенок апельсина.
Если мы хотим этого быть более желто-оранжевымНам нужно только добавить больше процента этого основного цвета.
Вы должны уметь играть с разные количества, чтобы найти апельсин более интенсивный или светлый, поэтому стоит попробовать, если мы работали с акварельной или акриловой техникой.
Зеленый
Это еще один из второстепенных цветов, мы получаем, смешивая синий и желтый цвета. Если мы будем использовать одинаковое количество и для синего, и для желтого, получившийся зеленый цвет будет немного нейтральным.
Нам нужно будет добавить больше синего, чтобы было видно темно-зеленый как это могло быть из сосен. То же самое произойдет, но наоборот, если мы дадим больше желтого, чтобы найти более светлый зеленый цвет.
То же самое произойдет, но наоборот, если мы дадим больше желтого, чтобы найти более светлый зеленый цвет.
Виолетта
Мы получим его, смешав красный и синий цвета, два других основных цвета. Мы можем стать фиолетовыми изменение интенсивности, если мы добавим больше синего, хотя, если мы хотим, чтобы это было больше фуксии, мы будем использовать красный цвет, чтобы получить этот конкретный тон.
Как мы уже говорили ранее, это будет вопрос тестирования, чтобы лучше понять разницу в добавить некоторые количества или другие, когда мы смешиваем основные из них, поскольку использование красного или синего заставит нас перейти к более холодному фиолетовому цвету, когда мы используем больше синего в смеси, например, более теплый фиолетовый, когда красный преобладает.
Основной цветовой круг
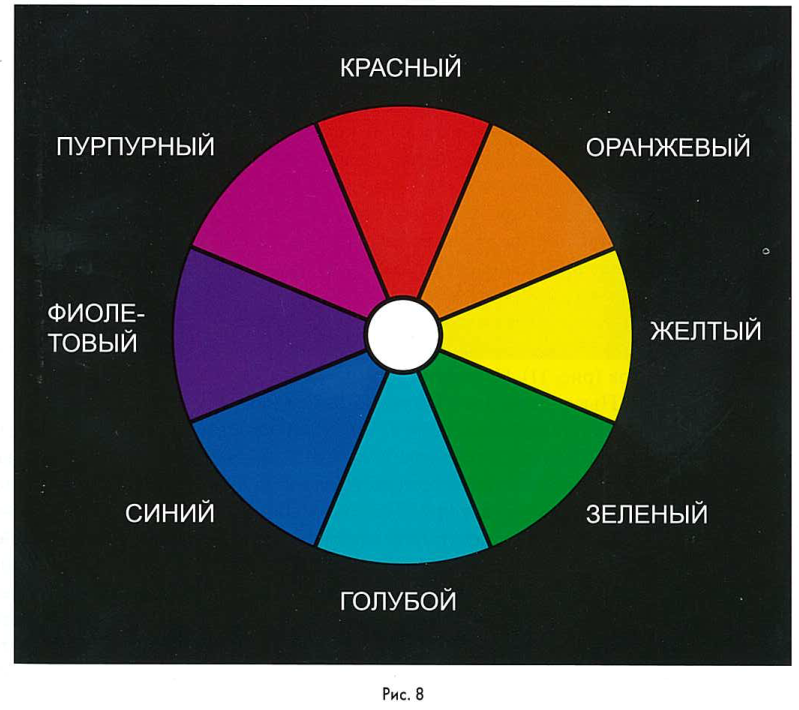
Его еще называют основной цветовой круг как цветовой круг. И мы говорим о упорядоченном и круговом представлении цветов, связанных с их оттенком или тоном.
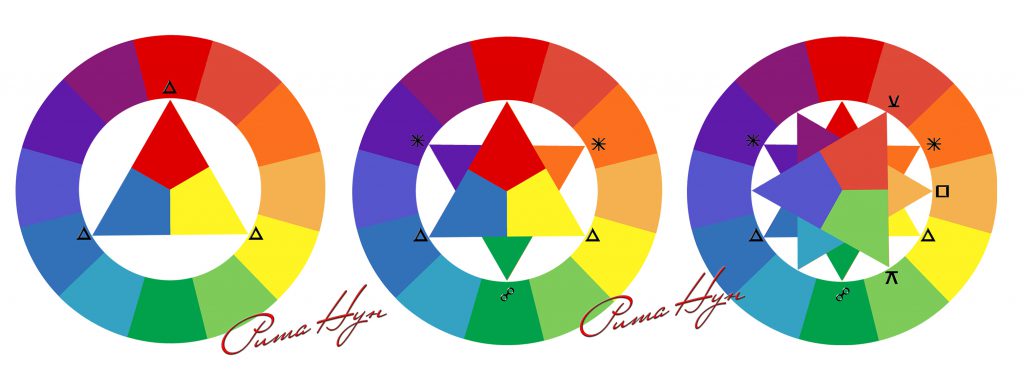
Первичный цветовой круг можно представить несколькими способами. Один из них ступенчатый или градуированный. Количество цветов, которые может иметь шахматный игрок. это может быть 6, 12, 24, 48 или даже больше.
Еще у нас есть гексаграмма, который является еще одним способом представления цветового круга. Это звезда, помещенная в центр хроматического круга, в которой количество пиков соответствует каждому цвету. Одна из его функций — показать противоположности или дополнительные, то есть те цвета, которые находятся в противоположном положении.
Традиционная модель окраски на основе трех основных цветов: красный, желтый и синий. Хотя можно найти и более сложные, до 18 цветов. Традиционная модель получила название RYB (красный-желтый-синий) и стала известна в Теории цвета Гете.
В хроматическом круге мы находим традиционную модель, в которой синий цвет противоположен оранжевомуот красного до зеленого и от желтого до фиолетового.
С другой стороны, у нас есть к естественному цветовому кругу, имеющему определение известен как результат распределения по кругу цветов, составляющих сегмент естественного света. Отсюда они разрушают модели RGB и CMYK, наиболее используемые для промышленного производства.
Как сделать коричневый с основными цветами
С коричневым цветом мы сталкиваемся с третичным цветом, который будет результатом второстепенных, хотя мы можем удалить его, смешав три основных цвета: красный, синий и желтый.
Сено два способа получить коричневый цвет. Один будет от оранжевого цвета, который мы получим из смеси красного плюс большее количество желтого с синим цветом. И это будет тот же синий цвет, который приведет нас, чем больше мы будем использовать его в миксе, чтобы получить гораздо более темный оттенок коричневого.
Но у нас есть другой способ избавиться от коричневого. Y это через зеленый, чего мы и добьемся благодаря смеси синего и желтого с красным. Этот коричневый цвет с большей степенью красного, хотя и теплее, будет получен путем добавления большего количества красного.
Этот коричневый цвет с большей степенью красного, хотя и теплее, будет получен путем добавления большего количества красного.
И у нас всегда будет возможность получить коричневый цвет с небольшой практикой используя три основных цвета. Самое лучшее в этом то, что мы найдем серию землистых тонов в этих коричневых тонах, которые мы сможем использовать для других целей, если мы будем рисовать акрилом или тем же маслом.
Восприятие цвета
Наш мозг способен создавать ощущение цвета благодаря зрительным нервам, через которые они проходят. электрические импульсы, исходящие от фоторецепторных клеток которые отвечают за сбор части спектра света.
Именно в нашей сетчатке есть миллионы этих специализированных ячеек в обнаружении длин волн, которые есть в нашей среде. Эти клетки состоят из палочек и колбочек. Первые специализируются на задержании и обработке определенного цвета.
Следовательно, когда это коническая система и трости неверно, возникают отклонения, которые могут объяснить такие явления, как дальтонизм.
Самое интересное, что два разных человека могут интерпретировать цвет по-разному, и могут даже быть разные интерпретации цвета, поскольку в мире есть люди.
Итак, мы закрываем наиболее важные теории о основных цветах. чтобы лучше понять теорию цвета это включает в себя большое исследование, чтобы полностью доминировать над ним. Это исследование поможет нам лучше освоить цвета при создании логотипа или придать ощущение холода комнате, когда мы рисуем ее в поздние часы дня.
Цвета спектра и основные цвета.
Цвета спектра и основные цвета
Впервые непрерывный спектр на семь цветов разбил Исаак Ньютон. Это разбиение условно и во многом случайно. Скорее всего, Ньютон находился под действием европейской нумерологии и основывался на аналогии с семью нотами в октаве (сравните: 7 металлов, 7 планет…), что и послужило причиной выделения именно семи цветов. В XX веке Освальд Вирт предложил «октавную» систему (ввел 2 зелёных — холодный, морской и тёплый, травяной

Практика художников наглядно показывала, что очень многие цвета и оттенки можно получить смешением небольшого количества красок. Стремление натурфилософов найти «первоосновы» всего на свете, анализируя явления природы, всё разложить «на элементы», привело к выделению «основных цветов», в качестве которых не сразу выбрали красный, зелёный и синий.
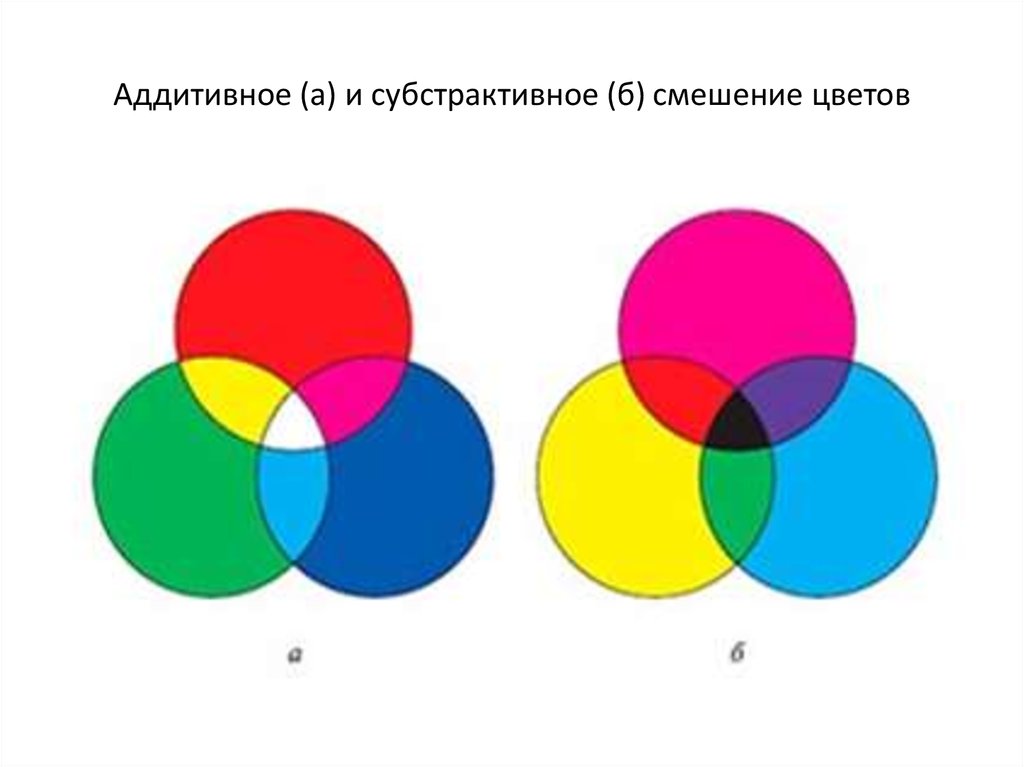
Аддитивное смешение цветов
В Англии основными цветами долго считали красный, жёлтый и синий, лишь в 1860 г. Максвелл ввел аддитивную систему RGB (красный, зелёный, синий). Эта система в настоящее время доминирует в системах цветовоспроизведения для электронно-лучевых трубок (ЭЛТ) мониторов и телевизоров.
В 1931 CIE разработала цветовую систему XYZ, называемую также «нормальная цветовая система».
В 1951 г. Энди Мюллер предложил субтрактивную систему CMYK (сине-зелёный, пурпурный, жёлтый, чёрный), которая имела преимущества в полиграфии и цветной фотографии, и потому быстро «прижилась».
Цвет | Диапазон длин волн, нм | Диапазон частот, ТГц | Диапазон энергии фотонов, эВ |
Красный | 625—740 | 480—405 | 1,68—1,98 |
Оранжевый | 590—625 | 510—480 | 1,98—2,10 |
Жёлтый | 565—590 | 530—510 | 2,10—2,19 |
Зелёный | 500—565 | 600—530 | 2,19—2,48 |
Голубой | 485—500 | 620—600 | 2,48—2,56 |
Синий | 440—485 | 680—620 | 2,56—2,82 |
Фиолетовый | 380—440 | 790—680 | 2,82—3,26 |
Стоит отметить, что в таблице приведены не настоящие спектральные цвета, а лишь наиболее похожие на них аналоги. Это связано с тем, что на экранах ЭЛТ, ЖК-дисплеев, плазменных панелей и т. д. «настоящие» спектральные цвета воспроизвести принципиально невозможно. Дело в том, что все цвета, которые мы можем получить на этих экранах, будут являться суммой цветов всего трёх люминофоров (излучателей), используемых в этих панелях. В частности, если взять стандартное пространство цветов XYZ, и нанести на него цвета этих трёх люминофоров (излучателей), то все возможные к отображению цвета будут находиться только внутри образованного цветами люминофора треугольника. Вписать в этот треугольник пространство всех существующих цветов невозможно — оно всегда будет значительно больше, и определенная часть цветов окажется невоспроизводимой монитором. А поскольку чистые спектральные цвета служат границей для области всех возможных цветов, то в первую очередь за пределами треугольника оказываются именно они. В итоге экран в лучшем случае оказывается способным отобразить лишь три чистых спектральных цвета, а чаще всего — вообще ни одного.
Это связано с тем, что на экранах ЭЛТ, ЖК-дисплеев, плазменных панелей и т. д. «настоящие» спектральные цвета воспроизвести принципиально невозможно. Дело в том, что все цвета, которые мы можем получить на этих экранах, будут являться суммой цветов всего трёх люминофоров (излучателей), используемых в этих панелях. В частности, если взять стандартное пространство цветов XYZ, и нанести на него цвета этих трёх люминофоров (излучателей), то все возможные к отображению цвета будут находиться только внутри образованного цветами люминофора треугольника. Вписать в этот треугольник пространство всех существующих цветов невозможно — оно всегда будет значительно больше, и определенная часть цветов окажется невоспроизводимой монитором. А поскольку чистые спектральные цвета служат границей для области всех возможных цветов, то в первую очередь за пределами треугольника оказываются именно они. В итоге экран в лучшем случае оказывается способным отобразить лишь три чистых спектральных цвета, а чаще всего — вообще ни одного.
Основные и дополнительные цвета
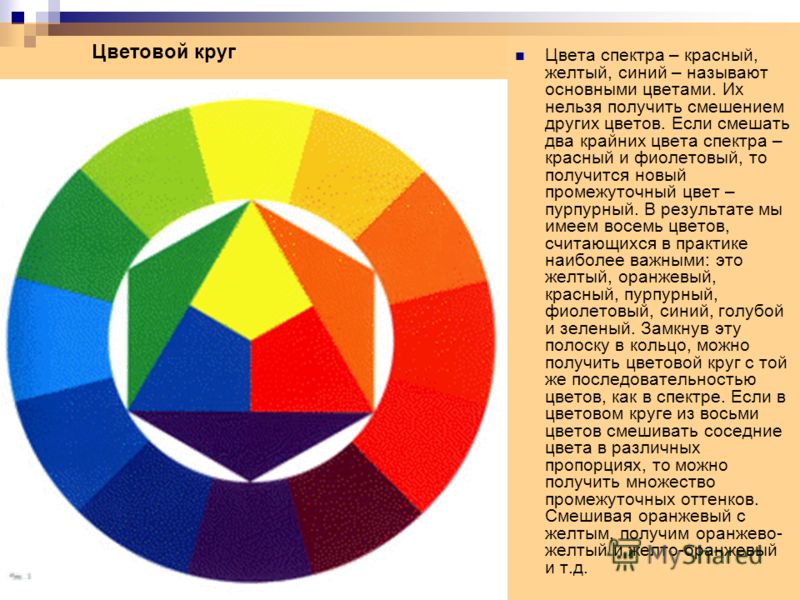
Цветовой круг
Понятие «дополнительный цвет» было введено по аналогии с «основным цветом». Было установлено, что оптическое смешение некоторых пар цветов может давать ощущение белого цвета. Так, к триаде основных цветов Красный-Зелёный-Синий дополнительными являются Голубой-Пурпурный-Жёлтый — цвета. На цветовом круге эти цвета располагают оппозиционно, так что цвета обеих триад чередуются. В полиграфической практике в качестве основных цветов используют разные наборы «основных цветов».
Мнемоника для цветов спектра и радуги в русском языке
Каждый охотник желает знать, где сидит фазан
Фазан сидит, глаза закрыв, желая очень кушать (цвета в обратном порядке)
Как однажды Жак-звонарь головою сшиб фонарь (варианты: головой сломал фонарь, городской сломал фонарь)
Кот ослу, жирафу, зайке голубые сшил фуфайки
Чтобы вспомнить, где в радуге красный, следует читать цвета сверху, снаружи дуги радуги — и далее вниз и внутрь, то есть от красного к фиолетовому.
[Ахроматические цвета
Оттенки серого (в диапазоне белый — черный) носят парадоксальное название ахроматических (от греч. α- отрицательная частица + χρώμα — цвет, то есть бесцветных) цветов. Наиболее ярким ахроматическим цветом является белый, наиболее тёмным — чёрный. Можно заметить, что при максимальном снижении насыщенности тон (отношение к определённому цвету спектра) оттенка становится неразличимым.
Цвет широко применяется, как средство для управления вниманием человека. Некоторые сочетания цветов считаются более благоприятными (например, синий + жёлтый), другие — менее приемлемыми (например, красный + зелёный). Психология восприятия цвета объясняет, почему те или иные сочетания способны сильно воздействовать на восприятие и эмоции человека.
Теория цвета как основа для дизайна и иллюстрации / Хабр
Цвета присутствуют во всем, выражаясь во множестве оттенков, градиентов и комбинаций. Если повнимательнее рассмотреть окружающий нас мир, то можно удивиться, насколько большим разнообразием цветов и оттенков он наполнен. В то время как некоторые из них непосредственно вызывают в нас приятные чувства, существуют также и уникальные цветовые смеси, оказывающее заметное влияние на человеческие эмоции. Для лучшего же понимания всех этих особенностей, необходимо знать теорию цвета.
Если повнимательнее рассмотреть окружающий нас мир, то можно удивиться, насколько большим разнообразием цветов и оттенков он наполнен. В то время как некоторые из них непосредственно вызывают в нас приятные чувства, существуют также и уникальные цветовые смеси, оказывающее заметное влияние на человеческие эмоции. Для лучшего же понимания всех этих особенностей, необходимо знать теорию цвета.
Для дизайнеров эта теория является руководящим принципом, определяющим восприятие и, в частности, применение цветов. Что в живописи, что в дизайне, что в иллюстрации, цвета имеют первостепенное значение. Для эффективного их использования важно быть знакомым с такими понятиями, как комплементарные (дополнительные) цвета, сплит-комплементарные и триадические. Все их усвоить можно, опять же, исходя из теории цвета. Дизайнеры зачастую опираются на нее и цветовой круг при выборе подходящих цветовых смесей, способных передать посыл и эмоции бренда или людей.
Независимо от того, работаете ли вы профессиональным дизайнером или иллюстратором, а может просто увлекаетесь живописью, чем больше вы знаете о теории цвета, тем лучших результатов достигаете. С ее помощью можно получить ответы на ряд важнейших вопросов, например какие цвета смешивать для получения нужного тона, или какой уровень оттенка, насыщенности и яркости будет более подходящим. В данной статье я познакомлю вас с основами этой теории, а также представлю некоторые советы и эффективные способы достижения цветовой гармонии и совершенного дизайна.
С ее помощью можно получить ответы на ряд важнейших вопросов, например какие цвета смешивать для получения нужного тона, или какой уровень оттенка, насыщенности и яркости будет более подходящим. В данной статье я познакомлю вас с основами этой теории, а также представлю некоторые советы и эффективные способы достижения цветовой гармонии и совершенного дизайна.
Немного истории
В древности цвета существовали в форме пигментов, например в виде цветной почвы, угля или животного жира. Древние цивилизации, например Египтяне создавали произведения искусства с помощью пигментов, получаемых из минералов, в связи с чем наиболее распространенным в их произведениях был синий цвет. С течением лет различные выдающиеся художники привносили весомый вклад в живопись, и эволюция цвета продолжалась. Тот же великий Леонардо да Винчи исследовал различные особенности и принципы создания цветов, о чем писал в своих рукописях.
С тех пор история цвета развивалась путем исследований и научных экспериментов. В 18 веке уже начала формироваться сама наука о цвете – колористика. В 1704 году сэр Исаак Ньютон совершил прорыв, когда в результате эксперимента с призмой открыл, что свет состоит из нескольких цветов. Несмотря на то, что тогда многие сочли это утверждение спорным ввиду всеобщего убеждения, что свет является бесцветным, открытие все же легло в основу известной нам сегодня теории цвета.
В 18 веке уже начала формироваться сама наука о цвете – колористика. В 1704 году сэр Исаак Ньютон совершил прорыв, когда в результате эксперимента с призмой открыл, что свет состоит из нескольких цветов. Несмотря на то, что тогда многие сочли это утверждение спорным ввиду всеобщего убеждения, что свет является бесцветным, открытие все же легло в основу известной нам сегодня теории цвета.
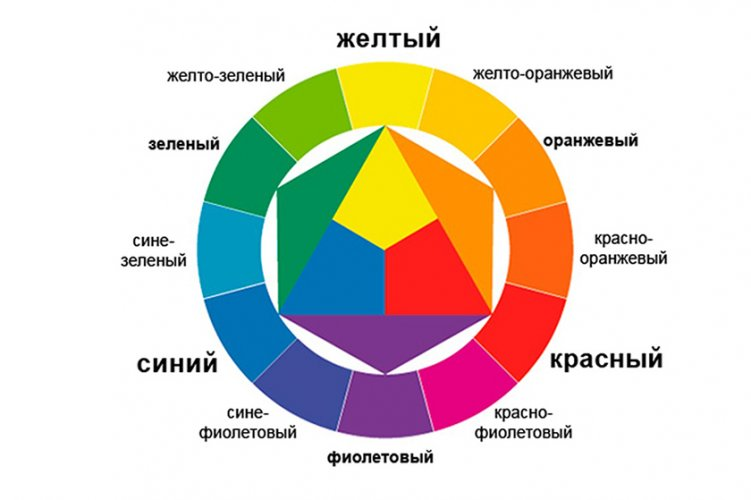
Эксперименты показали, что красный, желтый и синий являются основными цветами, из которых можно получить все остальные. Ньютон также создал первую версию цветового круга, который существенно повлиял на дальнейшую историю и принципы работы с цветом. Параллельно с этим начала формироваться и другая концепция, определявшая, что, смешиванием основных цветов можно получать уже другие, а именно фиолетовый, оранжевый и зеленый. Трансформация знаний продолжалась, и цветовой круг постепенно дорабатывался.
В дальнейшем благодаря системе Манселла он был дополнен третичными цветами, такими как желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый и желто-зеленый. Альфред Манселл также был выдающимся исследователем цвета, который расширил размерность идей Исаака Ньютона. В своих работах Манселл определил, что двухмерный цветовой круг подходит для описания только одного измерения цвета. В итоге он первым представил цвет в трехмерном цветовом пространстве через три его атрибута: тон, значение (яркость) и хроматичность. Сегодня дизайнеры используют цветовой круг для создания красивых притягательных работ с помощью палитр, в основе которых лежит теория цвета.
Альфред Манселл также был выдающимся исследователем цвета, который расширил размерность идей Исаака Ньютона. В своих работах Манселл определил, что двухмерный цветовой круг подходит для описания только одного измерения цвета. В итоге он первым представил цвет в трехмерном цветовом пространстве через три его атрибута: тон, значение (яркость) и хроматичность. Сегодня дизайнеры используют цветовой круг для создания красивых притягательных работ с помощью палитр, в основе которых лежит теория цвета.
Цвет и его теория
Чтобы лучше понять цвет и его теорию, мы для начала вспомним, какие в цветовом круге существуют категории.
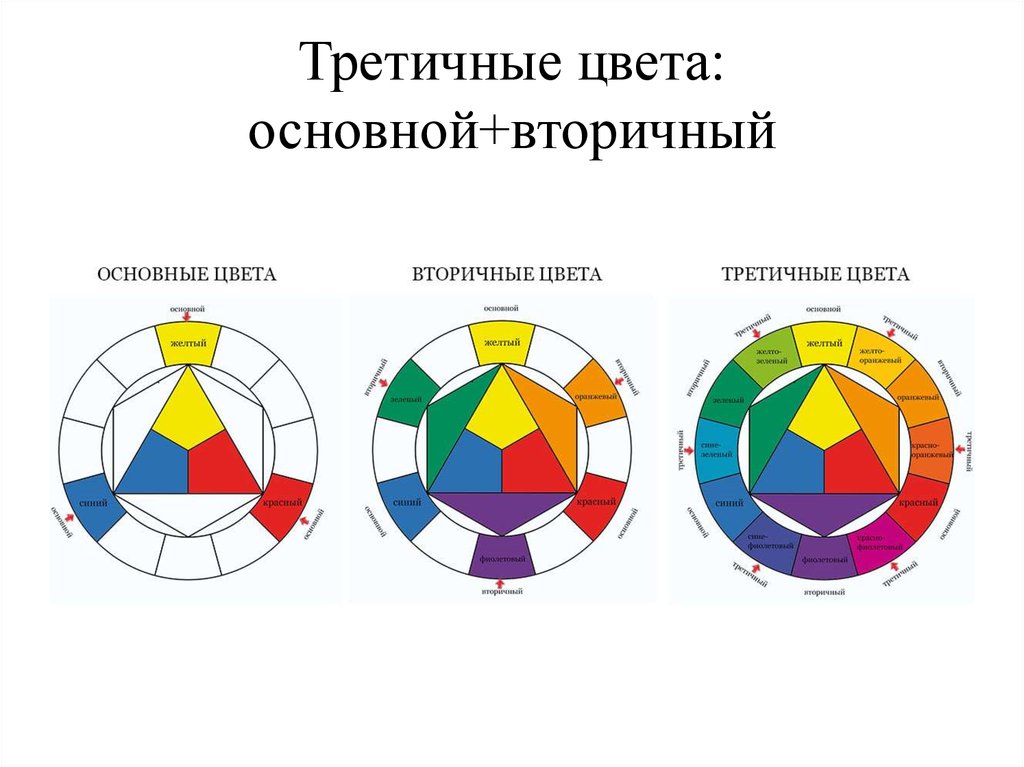
Основные цвета выступают основой для получения всех остальных цветов. К ним относятся красный, синий и желтый. (примечание: данное определение характерно для художественной системы цветовоспроизведения, которая расходится с аддитивной системой RGB Максвелла, где основными цветами являются красный, зеленый и синий).
Вторичные цвета получаются совмещением двух основных. К ним относятся оранжевый, фиолетовый и зеленый.
Третичные цвета создаются смешиванием основных со вторичными. Всего их насчитывается шесть: красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый и желто-оранжевый.
Категории цветов
Цветовой круг представляет основные, вторичные, третичные цвета, а также их оттенки, тени и тональности. Он выступает в качестве ориентира, позволяя дизайнерам создавать уникальные и привлекательные цветовые палитры.
Основные термины колористики
Различные температуры цветов
Тон указывает на цветовой пигмент и может полноправно называться соответствующим цветом.
Хроматичность описывает чистоту цвета. Высокая хроматичность тона указывает на то, что в нем отсутствует черный, серый и белый. С другой стороны, присутствие черного или серого просто снижает хроматичность. Дизайнер должен понимать, что следует избегать использования тонов со схожей хроматичностью и предпочитать брать те, чья хроматичность отличается на несколько оттенков.
Насыщенность определяет, как выглядит тон при различный условиях освещения. Для достижения цветового соответствия рекомендуется использовать степени насыщенности, максимально приближенные к природным.
Тональности представляют цвета, получающиеся после добавлении в тон серого. Смотрятся они тускло и скучно, как старые программы, в связи с чем подходят далеко не для всех дизайнерских решений. Тем не менее, если в проект нужно добавить винтажный эффект, с их помощью можно сделать это более элегантно.
Тени используются для затемнения цвета путем добавления в его тон черного.
Значение (яркость) цвета отражает его светлоту или темноту.
Оттенок противоположен тени и отражает, сколько белого было добавлено к цвету. Оттенки зачастую применяются в области женского дизайна, и их в изобилии можно встретить на сайтах, посвященных родительству или воспитанию юных детишек.
Цветовые палитры
Смешивание цветов в поиске нужных комбинаций является интересным и увлекательным занятием, особенно для дизайнеров. С помощью цветовой палитры они добиваются нужных красочных решений при проектировании UI или логотипов. В умелых руках таким образом создаются визуально привлекательные фирменные стили, которые успешно резонируют с эмоциями целевой аудитории.
С помощью цветовой палитры они добиваются нужных красочных решений при проектировании UI или логотипов. В умелых руках таким образом создаются визуально привлекательные фирменные стили, которые успешно резонируют с эмоциями целевой аудитории.
Дизайнер оперирует богатым арсеналом цветовых схем, при использовании которых очень важно добиваться гармонии. В этом как раз и помогают цветовые палитры, позволяя получать согласованный и эстетически привлекательный дизайн. Придуманы они были не одно тысячелетие назад, но в современной цифровой эпохе получили еще большую популярность. Цветовые палитры представляются в форме HEX-кодов, с помощью которых мы сообщаем компьютеру о том, какой цвет нам нужен.
Цветовая палитра
Виды цветовых палитр
Монохроматическая
Подразумевает использование одного цвета, его тональностей и теней. Монохроматическая цветовая гармония всегда оказывается предпочтительным выбором. За счет уникального контраста оттенков она делает дизайн более привлекательным.
Монохроматическая цветовая схема
Аналоговая
Аналоговые палитры основываются на цветах, располагающихся рядом на цветовом круге. Такие палитры используются в случаях, когда нужно создать дизайн без контрастов. В оформлении сайтов это означает соблюдение гармонии цвета за счет заполнения фона страницы аналоговыми цветами.
Аналоговая цветовая схема
Комплементарная
Комплементарная палитра строится на основе двух противоположных цветов круга и используется для создания эффекта контраста.
Комплементарная цветовая схема
Сплит-комплементарная
В основе сплит-комплементарной схемы лежит та же контрастная пара цветов, только в этом случае один из них разбивается на два соседних.
Сплит-комплементарная цветовая схема
Триадическая
Триадическая цветовая схема строится из трех равноудаленных друг от друга цветов круга. С помощью такой палитры удается одновременно добиться и контраста, и гармонии.
Триадическая цветовая схема
Прямоугольная
Прямоугольная палитра включает две пары комплементарных цветов. Наиболее опытные дизайнеры используют ее для создания завораживающих изображений.
Прямоугольная цветовая схема
В современном цифровом мире существует широкий спектр инструментов для создания цветовых палитр. Можно выбирать цвета из предлагаемого этими инструментами круга и автоматически генерировать HEX-коды для дальнейшего использования в проектах. Существуют также инструменты, генерирующие цветовые палитры на основе загружаемых изображений. Такой способ создания нужных палитр очень эффективен и существенно сокращает время разработки дизайна.
К известным инструментам работы с палитрами относятся:
Adobe Color
Coolors
Canva Color Wheel
Paletton
Color Hunt
Психология цвета
Многие знают о существовании подраздела психологии, изучающего влияние цвета на человеческие эмоции. В окружающей нас повседневной действительности можно заметить, что, как правило, яркие и привлекательные цвета оказываются более желанными и притягательными, в то время как темные оттенки обычно навевают хмурое настроение и чаще ассоциируются со стариной.
В окружающей нас повседневной действительности можно заметить, что, как правило, яркие и привлекательные цвета оказываются более желанными и притягательными, в то время как темные оттенки обычно навевают хмурое настроение и чаще ассоциируются со стариной.
То же можно сказать о тепловом восприятии цветов. Например, красный, оранжевый и желтый ассоциируются с ощущением тепла, синие оттенки, наоборот, связывают с холодом или водой, а зеленые цвета с природой. Все эти ощущения являются результатом того, как именно глаза воспринимают цвет, передавая в мозг определенный сигнал, который обрабатывается мозгом и отражается в том или ином настроении. Исследованиями в области психологии восприятия цвета занимаются многие ученые, и на этот счет существуют различные теории.
Все большее число как небольших фирм, так и крупных корпораций используют данные этих исследований для формирования бренда и разработки сопутствующего дизайна, который будет вызывать у целевой аудитории правильные ассоциации и устойчиво фиксироваться в памяти. В случае удачного подбора цветов и их согласования с задачей бренда на выходе получается изящный дизайн, который делает конечный продукт очень привлекательным и запоминающимся.
В случае удачного подбора цветов и их согласования с задачей бренда на выходе получается изящный дизайн, который делает конечный продукт очень привлекательным и запоминающимся.
На протяжении десятилетий многие крупнейшие корпорации инвестировали в разработку логотипов и маркетинговых стратегий согласно психологии цвета. Некоторые из них определили публичный образ компании с помощью особого дизайна логотипа и комбинации цветов, что сделало их узнаваемыми и заложило в целевую аудиторию определенные ассоциации.
Психология восприятия цвета
Культурные различия в восприятии цветов
Очень важным фактором в дизайне, не подчиняющимся никакому своду правил, являются культурные различия. В нашем полном разнообразия мире каждый регион имеет свои психологические отличия, сформированные разными культурными особенностями. К примеру, в некоторых западных странах белый цвет считается символом чистоты и надежды, но в то же время в других культурах он ассоциируется с печалью и утратой.
Некоторые другие цвета, например желтый или оранжевый, обычно воспринимаются как отражающие надежду, радость и позитив. Аналогичным образом красный почти повсеместно считается цветом опасности или молодости и энергичности. Синий ассоциируют со спокойствием, умиротворением и стабильностью.
Это говорит о том, что дизайнеру важно понимать задачи и суть разрабатываемого им фирменного стиля, а также учитывать целевую аудиторию. Исходя из потенциальной клиентской базы в общий дизайн бренда могут вносится небольшие доработки с целью соответствия локальным особенностям аудитории. В иных случаях предпочтение может отдаваться универсальному дизайну, подходящему всем возможным регионам присутствия компании.
Согласованность цветов фирменных стилей
При создании цветовой палитры важно добиться уникальности бренда. Здесь дизайнеру нужно учесть ряд факторов, например фирменный дизайн конкурентов и их цветовые схемы. Использование схожей цветовой палитры может вызвать путаницу среди потребителей. Однако при этом не обязательно брать абсолютно иную цветовую гамму, лучше будет просто обыграть аналогичную в собственном ключе. Например, сети McDonald’s и Burger King обе работают в сфере быстрого питания и предлагают аналогичный сервис. При этом и тот, и другой бренд используют в фирменном стиле комбинацию красного и желтого.
Однако при этом не обязательно брать абсолютно иную цветовую гамму, лучше будет просто обыграть аналогичную в собственном ключе. Например, сети McDonald’s и Burger King обе работают в сфере быстрого питания и предлагают аналогичный сервис. При этом и тот, и другой бренд используют в фирменном стиле комбинацию красного и желтого.
Кроме того, уникальность бренду могут добавить нестандартные цвета. Типичным подходом к реализации подобных решений является использование цветовых комбинаций с акцентами. Это делает общий дизайн модным и привлекательным. Ниже приведены некоторые уникальные комбинации (источник), призванные подтолкнуть вас к более углубленному изучению подобных цветовых палитр.
Рекомендации по выбору цветов
- Стремитесь придать яркость вашему дизайну.
- Изучите теорию цвета, чтобы вызывать в аудитории нужные эмоции.
- Задействуйте инструменты цветовых палитр для более быстрого подбора цветов.
- Используйте цветовые схемы и добивайтесь гармонии, согласуя цвета по температурной характеристике.

- Следите за новыми трендами на рынке дизайна.
- Корректируйте цветовые схемы согласно стандартам индустрии. К примеру, для банковской сферы красный и желтый цвета считаются неподходящими.
Заключение
Колористика является достаточно сложной наукой, но при грамотном ее изучении с самых основ сложностей на пути освоения возникнуть не должно. Она послужит трамплином, который позволит вам начать самостоятельно нарабатывать базу знаний для создания характерных и цепляющих глаз дизайнерских решений.
Важно научиться использовать сложные цветовые палитры, так как это позволит добиваться высокой эстетичности конечного результата. Помимо теорий и принципов, выступающих основами, дизайнерам необходимо также учитывать и понимать такие дополнительные факторы, как эмоции целевой аудитории, региональные особенности ее психологии, а также задачи самого бренда. Все это говорит о том, что для наращивания навыков и создания беспрецедентных дизайнерских проектов нужно использовать не только формальные принципы работы с цветом, но также опираться на интуицию.
Как правильно смешивать краски начинающим художникам
СТАТЬИ
Как правильно смешивать краски?
Этим вопросом рано или поздно задается каждый начинающий художник или просто любитель изобразительного творчества. Получение нужного цвета играет первостепенную роль в написании картины. Здесь также важно принять во внимание многообразие возможных оттенков и цветовую насыщенность.
Для того чтобы научиться смешивать цвета можно взять любые виды красок. Но наиболее удобным для практики смешивания цветов будут акриловые краски. Здесь можно обойтись стандартным набором красок: белый, черный, синий, красный, голубой, желтый и пурпурный.
Смешивание базовых цветов
Итак, приступим. Рассмотрим для начала самый простой способ. Для получения новых цветов используется метод сочетания имеющихся базовых красок. Базовыми красками для смешения являются 3 цвета: желтый, голубой и пурпурный. Такие цвета называются первичными. С их помощью можно получить вторичные цвета. Например:
Такие цвета называются первичными. С их помощью можно получить вторичные цвета. Например:
голубой + желтый = зеленый
голубой + пурпурный = синий
пурпурный + желтый = красный
Если же смешать все 3 первичных цвета в соотношении 1:1:1, то можно получить черный.
Первичные и вторичные цвета
При этом первичные цвета невозможно получить путем смешивания каких-либо красок. Варьируя соотношения первичных цветов мы можем получить различные оттенки вторичных.
Примите также к сведению, что сочетания вторичных цветов могут давать те же варианты цветов, что и первичные, только темнее.
Цветовой круг Иттена
В помощь начинающим художникам может прийти такой инструмент, как цветовой круг, который представляет собой непрерывный переход всех цветов радуги. Например, для затенения выбранного цвета используются оттенки, расположенные на противоположных концах цветового круга.
Так, для затенения пурпурного используется немного зеленого. При смешивании противоположных цветов в равном количестве мы получим черный цвет.
Далее идут цвета второго порядка: оранжевый, фиолетовый и зеленый. Остальные цвета получаются при смешивании основных.
Всего здесь представлено 12 цветов, но основными – первичными являются 3 цвета: желтый, красный и синий.
Для того, чтобы сделать получившийся цвет светлее – необходимо добавить немного белой краски. И наоборот, для затемнения используйте немного черной краски.
Получение сложных цветов
Да, наверняка, эти примеры известны практически всем. Поэтому рассмотрим правила получения более сложных цветов.
Здесь можно наглядно увидеть, какие цвета контрастируют друг с другом, какие наиболее сочетаемы между собой. Круг Иттена наглядно показывает, какие цвета надо смешать, чтобы получить желаемый.
Комплиментарные
(контрастные) цвета
Комплиментарными, или дополнительными, контрастными, являются цвета, расположенные на противоположных сторонах цветового круга Иттена. Сочетание комплиментарных цветов очень живо и энергично, особенно при максимальной насыщенности цвета. Одно из самых ярких таких сочетаний является красный – зеленый.
Сочетание комплиментарных цветов очень живо и энергично, особенно при максимальной насыщенности цвета. Одно из самых ярких таких сочетаний является красный – зеленый.
Классическая триада
Классическую триаду образуют три равноудаленных по цветовому кругу Иттена цвета. Композиция, написанная в таких цветах, выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов. Чтобы добиться гармоничности в триаде, возьмите один цвет за главный, а два других используйте для акцентов. Нет похожих записей
Аналоговая триада
Аналоговую цветовую схему образуют три соседних цвета в цветовом круге Иттена (всего цветов 12). Используются в мягких, комфортных композициях. Аналоговая схема чаще всего встречается в природе, поэтому выглядит гармонично и приятно. При использовании этой схемы, возможно выбрать один цвет главным, второй – поддерживающим, а третий использовать для акцентирования. Это может быть плавный переход оттенков одной четверти цветового круга.
Контрастная триада
Контрастная триада – вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплиментарные цвета – используйте контрастную триаду.
Мастер-классы по рисованию для начинающих в студии «Найди себя»
Подпишитесь на нашу e-mail рассылку и получите 3 бесплатных урока по рисованию!
Дарим классные бонусы каждому подписчику
3 бесплатных видео-урока по рисованию
Специальные бонусы и скидки только для подписчиков рассылки
Вы первыми будете узнавать о новых курсах и мастер-классах
ПОЛУЧИТЬ БОНУСЫ
2. Персики пастелью
1. Котик карандашом
3. Маки акварелью
Учимся выполнять построение, наносить штриховку и создавать объем
Уровень: без опыта
Учимся прорабатывать свет и тени. Осваиваем работу с подмалевком.
Осваиваем работу с подмалевком.
Уровень: без опыта
Рисуем маки акварелью и учимся работать в технике по-сырому
Уровень: без опыта
Познакомьтесь со школой, преподавателями, получите бесплатные уроки по рисованию и другие бонусы только для подписчиков рассылки
Подпишитесь на нашу e-mail рассылку
и получите 3 бесплатных урока по рисованию!
Распродажа онлайн-курсов по рисованию
Курсы по рисованию — отличный шанс научиться рисовать уже сегодня! Занимайтесь из любой точки земного шара, с любого устройства. Доступ к курсам на год.
Записаться или проконсультироваться: 8 (495) 162-24-15
Error get alias
Цвет для чайников. Обширное руководство для начинающих. | by Anton Guk | Дизайн-кабак
Эта статья основана на книге “Искусство цвета” Иоханнеса Иттена и еще бесчисленном количестве различных статей о теории цвета. Тут я попытался сделать “обезжиренную” версию этих знаний, для более легкого понимания материала. Статья подойдет не только дизайнерам, но и всем людям, которые хотят научится понимать и работать с цветом. В статье вы узнаете о физических свойствах цвета, почему мы воспринимаем его таким, что он может значить и как составлять гармоничные схемы.
Статья подойдет не только дизайнерам, но и всем людям, которые хотят научится понимать и работать с цветом. В статье вы узнаете о физических свойствах цвета, почему мы воспринимаем его таким, что он может значить и как составлять гармоничные схемы.
Дисперсия света
Исаак Ньютон один из первых кто смог разложить белый солнечный свет на цветовой спектр — позднее это назвали “Дисперсией света”.
Опыт заключался в следующем: он пропускал солнечный свет через призму. В ней луч света расслаивался на цвета и выводился на экран.
Обложка альбома группы Pink Floyd “Dark Side of the Moon», отображающая дисперсию света.Цвета которые выводились называются спектральными или проще — чистые цвета. Это красный, оранжевый, желтый, зеленый, синий и фиолетовый.
Интересный факт, оказывается, количество цветов в радуге, зависит от страны проживания. Жители Китая считают, что в радуге пять цветов. Для жителей США типичным ответом будет шесть цветов, в то время как жители России насчитывают их семь (+голубой).
На самом деле в радуге собран весь спектр, но мы можем увидеть только некоторые из них.
Если все эти цвета пропустить обратно через собирательную призму, то мы опять получим белый цвет.
Дополнительные цвета
Если мы соберем красный + оранжевый + желтый в один цвет, и зеленый + синий + фиолетовый в другой, а потом смешаем два получившихся цвета то получим белый.
(красный + оранжевый + желтый) + (зеленый + синий + фиолетовый) = белый
Даже если мы смешаем только отдельные противоположные цвета красный + зеленый, оранжевый + синий, желтый + фиолетовый то в результате получим белый.
Два цвета, объединение которых даёт нам белый цвет, называются дополнительными цветами.
Пример: Если мы удалим из спектра один цвет, к примеру красный и с помощью линзы соберем оставшееся цвета: оранжевый + жёлтый + зеленый + синий + фиолетовый, то результатом у нас будет зеленый цвет. Потому что зеленый является дополнительным цветом по отношению к удалённому нами красному. Почему именно такие соотношения “зеленый — красный” расписано ниже.
Почему именно такие соотношения “зеленый — красный” расписано ниже.
Вычитаемые цвета
Если перед лучом света поставить фильтр который пропускает только синий цвет, а за ним фильтр пропускающий только красный цвет, то оба фильтра вместе не пропустят свет и дадут чёрный цвет или темноту. Потому что синий фильтр пропускает только синий цвет, а красный фильтр в свою очередь поглощает все, кроме красного (который уже был поглощен синим фильтром).
Поглощаемые в физическом эксперименте цвета называются также вычитаемыми.
Параметры цвета
- Тон / Hue — это то, что мы имеем в виду, говоря «цвет». Синий, красный, зеленый, оранжевый, фиолетовый и тд.
- Насыщенность / Saturation — параметр цвета, характеризующий степень чистоты цветового тона.
- Яркость / Brightness — обозначает степень отличия цвета от белого или черного.
Что такое RGB, CMYK, HEX и чем они отличаются
RGB (Red, Green, Blue) — аддитивная (сложение) цветовая модель. Основные цвета которой красный, зеленый и синий. Это значит, что при сложении всех цветов у нас получится белый. Такая модель используется во всех электронных устройствах. Записывается в виде: rgb(0,0,0), каждый из цветов может варьироваться от 0 до 255 включительно, где (0,0,0) — черный цвет, (255,255,255) — белый. Дополнительно может добавляться четвертый параметр — аlpha канал, который означает насколько прозрачен цвет. Alpha канал может принимать значения от 0 до 1, к примеру rgba(31,104,2, 0.8).
Основные цвета которой красный, зеленый и синий. Это значит, что при сложении всех цветов у нас получится белый. Такая модель используется во всех электронных устройствах. Записывается в виде: rgb(0,0,0), каждый из цветов может варьироваться от 0 до 255 включительно, где (0,0,0) — черный цвет, (255,255,255) — белый. Дополнительно может добавляться четвертый параметр — аlpha канал, который означает насколько прозрачен цвет. Alpha канал может принимать значения от 0 до 1, к примеру rgba(31,104,2, 0.8).
HEX — это RGB в шестнадцатеричной системе. Выглядит таким образом #102945, первые две цифры отвечают за красный цвет, вторые за зеленый и третьи за синий. Каждый символ может принимать значения: 0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f. Где #000000 — черный цвет, а #ffffff — белый.
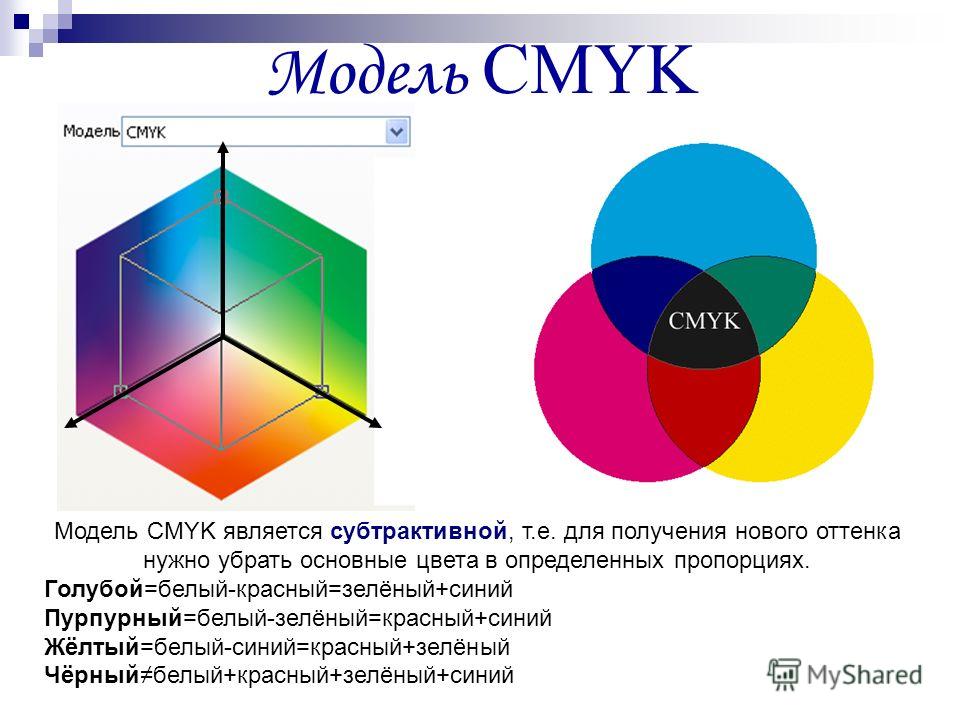
CMYK (Cyan, Magenta, Yellow, Key color) — субтрактивная (вычитание) схема формирования цвета. Состоит из голубого, пурпурного, жёлтого и ключевого — черного цвета. Эта модель используется в полиграфии при цветной печати. Бумага, как и все материалы, отражает свет, поэтому считают, какое количество света отразилось от поверхности. Несмотря на то, что чёрный цвет можно получать смешением в равной пропорции пурпурного, голубого и жёлтого красителей, по ряду причин (чистота цвета, переувлажнение бумаги, стоимость и др.) такой подход неудовлетворителен, поэтому используют отдельно черный цвет.
Эта модель используется в полиграфии при цветной печати. Бумага, как и все материалы, отражает свет, поэтому считают, какое количество света отразилось от поверхности. Несмотря на то, что чёрный цвет можно получать смешением в равной пропорции пурпурного, голубого и жёлтого красителей, по ряду причин (чистота цвета, переувлажнение бумаги, стоимость и др.) такой подход неудовлетворителен, поэтому используют отдельно черный цвет.
Почему мы видим цвета такими?
Световые волны сами по себе не имеют цвета. Цвет возникает лишь при восприятии этих волн человеческим глазом и мозгом.
Цвет предметов возникает, главным образом, в процессе поглощения волн. Желтый сыр выглядит желтым потому, что он поглощает все остальные цвета светового луча и отражает только желтый. Когда мы говорим: «этот сыр желтый», то мы на самом деле имеем в виду, что молекулярный состав поверхности сыра таков, что он поглощает все световые лучи, кроме желтого. Сыр сам по себе не имеет никакого цвета, цвет создаётся при его освещении.
Если красная бумага (поверхность, поглощающая все лучи кроме красного) освещается зелёным светом, то бумага покажется нам чёрной, потому что зелёный цвет не содержит лучей, отвечающих красному цвету, которые могли быть отражены нашей бумагой.
Сам цвет не выражает нечего. Его содержание определяется контекстом. Значение цвета может быть определено только с помощью его отношения к другому цвету. Если изобразить светлую фигуру на белом фоне, и эту же фигуру на черном, то на белом фоне она кажется темнее, производя впечатление лёгкого нежного тепла. На чёрном же становится чрезвычайно светлым и приобретает холодный, агрессивный характер.
Согласно данным одного из исследований, персональные предпочтения, опыт, воспитание, культурные различия и контекст зачастую искажают эффект, который оказывают на нас отдельные цвета.
Пользователи не понимают нашего цветокодирования. Желтый значит «веселый» для вас, но для для других это может значить «не здоровый» или «блевотный». Каждый человек воспринимает цвета очень субъективно и зависит это только от его контекста. Он любит одни цвета, и ненавидит другие. И это в значительной степени непредсказуемо. Вы не сможете угадать.
Каждый человек воспринимает цвета очень субъективно и зависит это только от его контекста. Он любит одни цвета, и ненавидит другие. И это в значительной степени непредсказуемо. Вы не сможете угадать.
Цвет не является вербальным или рациональным. Он контекстен и эмоционален. Цвет — сильный инструмент, но сам по себе он не имеет смысла.
Отличная статья про желтый цвет в кино, если вам хочется больше узнать на реальных примерах, о том как именно контекст влияет на значение цвета.
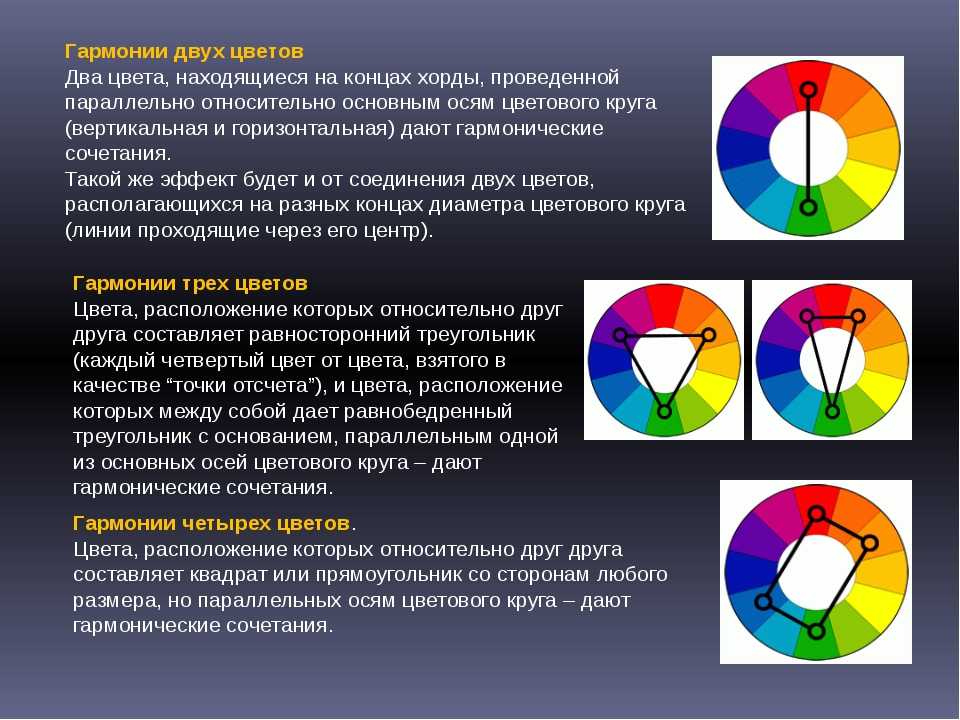
Когда люди говорят о цветовой гармонии они полагаются исключительно на субъективные чувства, в то время как понятие цветовой гармонии является объективной закономерностью. Гармония — это равновесие, симметрия сил. Наши глаза требуют и поражают комплиментарные цвета (противоположные, дополнительные) создавая этим равновесие. Нейтральным цветом считается серый, наш глаз не создает с ним ни какого дополнительного цвета.
Для того что бы создавать гармоничные сочетания, были разработаны различные системы порядка цветов. Это цветовой круг и треугольники для цветов (изображение ниже). Противоположные цвета в этом круге являются дополнительными.
Это цветовой круг и треугольники для цветов (изображение ниже). Противоположные цвета в этом круге являются дополнительными.
Композиционные схемы
Для цветовой композиции важно количественное отношение цветов. Можно сделать общее заключение, что все пары дополнительных цветов, все сочетания цветов в двенадцатичастном цветовом круге, которые связаны друг с другом через равносторонние или равнобедренные треугольники, квадраты и прямоугольники, являются гармоничными. Эти фигуры можно вращать в пределах круга, все сочетания будут гармоничными.
Существует семь типов цветовых контрастов:
- Контраст по тону.
- Контраст светлого и тёмного.
- Контраст холодных(синий, фиолетовый) и тёплых(оранжевый, красный, желтый) цветов. (Зеленый цвет может относится и к теплым и к холодным цветам, в зависимости от того, какого цвета в нем больше, желтого или синего).
- Контраст дополнительных цветов (противоположные в круге Иттена).

- Симультанный контраст — это создание иллюзии дополнительного цвета на соседнем оттенке.
- Контраст цветового насыщения (один цвет: яркий, а второй блеклый).
- Контраст количества цвета по соотношению к другому цвету.
Ниже описан лайфхак по выбору цвета от Лауры Элизабет. Всю статью можно прочитать тут.
Выбор основного цвета
В нашем распоряжении имеется 10 миллионов цветов, но нам необходимо выбрать всего один. Этот цвет будет основным для нашего бренда.
Необходимо обосновывать выбор цвета. Несколько советов, как выбрать основной цвет:
- Используйте то, что у вас есть. Если у клиента уже есть логотип с установленным цветом, то обычно это и будет начальный цвет.
- Ликвидируйте цвета ваших конкурентов. Если у одного из ваших сильных конкурентов есть свой фирменный цвет бренда, то не нужно его копировать. Найдите цвета конкурентов, и удалите их из собственных цветовых схем.
- Подумайте о вашей целевой аудитории.
 Цвета для сайтов похоронного бюро и детского сада, скорее всего, должны очень отличаться. Подумайте, кто будет использовать сайт, и как вы хотите, чтобы они его воспринимали.
Цвета для сайтов похоронного бюро и детского сада, скорее всего, должны очень отличаться. Подумайте, кто будет использовать сайт, и как вы хотите, чтобы они его воспринимали. - Но не становитесь заложником стереотипов. Если вы разрабатываете сайт для молодых девушек, вы не должны использовать розовый. Избегайте клише, чтобы завоевать доверие.
- Играйте в «слова». Если вы топчитесь на месте, запишите все слова, которые вы связываете с бизнесом клиента. Подбирайте ассоциации, пока не дойдете до самых простых вещей, которые можно ассоциировать с цветом.
Вам нужно выбрать чистый цвет, такие как красный, синий, зеленый, голубой, розовый и тд.
Далее перейдите на сайт Dribbble или Designspiration и нажмите на “Colors”, перед вами появится палитра цветов.
Цвета на сайте http://designspiration.net/Выберете более подходящий оттенок вашему проекту. Для свежего и энергичного бренда, вам понадобятся более светлые оттенки. Для корпоративных серьёзных сайтов следует выбрать менее яркие оттенки.
Для корпоративных серьёзных сайтов следует выбрать менее яркие оттенки.
Выберите оттенок, и посмотрите все высветившиеся сайты, чтобы увидеть, как наш цвет использовали другие дизайнеры. После этого вы должны выбрать оттенок с помощью пипетки на понравившейся работе. Так у нас уже будет выбран основной цвет!
Создание палитры
Большинство палитр имеет гораздо больше цветов, чем вам вообще когда-нибудь потребуется, особенно учитывая, что нам нужно добавить, в среднем, три нейтральных цвета к каждой схеме. Если вы попытаетесь добавить пять или больше нейтральных цветов, то получится бардак. Всё что вам нужно это два цвета:
- Основной цвет (его мы уже выбрали)
- Цветовой акцент (мы вернёмся к этому чуть позже)
- Белый (нейтральный)
- Темно-серый (нейтральный)
- Светло-серый (нейтральный, необязательно)
Как найти цветовой акцент
Перейдите на сайт Paletton, введите свой цвет в специальное поле (внизу слева). И выберете одну из цветовых схем. Если вам совершенно не нравится, что получается, можете нажать на кнопку “randomize” и выбрать другие похожие оттенки.
Если вам совершенно не нравится, что получается, можете нажать на кнопку “randomize” и выбрать другие похожие оттенки.
Как найти серые оттенки
Для большинства веб-проектов, я считаю нужным использовать всего два оттенка серого: светло серый и тёмно серый. И вам придётся использовать их много. Тёмный оттенок обычно используется для текста, а светлый, чтобы создавать границы со всем белым (обычно для фона).
Чтобы получить гармоничный серый цвет по методу Эрики, нам нужно выбрать два стандартных серых цвета. Затем выполните следующие действия:
- Создайте две формы и залейте их #424242 и #fafafa .
- Создайте слой-заливку поверх этих двух фигур.
- Измените её цвет на основной цвет.
- Установите режим смешивания на “Overlay”, а непрозрачность установите в промежутке от 5 до 40% .
- Откройте палитру и скопируйте получившиеся значения.
Цветовая схема готова!
Как применять цветовую схему
Для начала создайте дизайн с помощью серых блоков. Только потом начните его разрисовывать.
Только потом начните его разрисовывать.
Основной цвет используется как на больших фигурах, так и на иконках.
Акцент, выгодно выделяется на фоне основного цвета. Он используется в очень малых областях — кнопках и иконках. Чем меньше вы используете этот цвет, тем больше он будет выделяться.
Тёмно серый цвет мы используем для текста, логотипов и очертания значков. (Не забудьте проработать цвета для иконок — это очень влияет на общую картину).
Белый и светло серый цвета используются как фон.
Теперь, когда вы знакомы с основами, начните составлять собственные палитры и схемы, эксперементируйте и практикуйтесь и тогда, у вас все точно получится!
- http://paletton.com/ — цветовой круг для составления палитр
- https://color.adobe.com/ru/create/color-wheel/ — цветовой круг для составления палитр
- https://coolors.co/ — отличный генератор случайных палитр
- http://colorhunt.
 co/ — подобранные цветовые палитры
co/ — подобранные цветовые палитры - https://material.google.com/style/color.html — основные material цвета
- https://www.materialpalette.com/blue/yellow — составление material палитр на основе 2 цветов
- http://material.colorion.co/ — составленные палитры в стиле материал
- http://www.flatuicolorpicker.com/all — цвета в стиле flat
- http://swisscolors.net/ — подобранные цвета в швейцарском стиле
- http://www.gradients.io/ — приятные градиенты
- http://uigradients.com/ — подобранные градиенты
- http://hslpicker.com/ — удобный конвертер цветов
Основные характеристики и свойства цвета — Ghenadie Sontu Fine Art
Свет и цвет являются результатом электромагнитных возмущений какого-либо тела, движущихся в пространстве волнообразно. Световые волны имеют различную длину. Длина волн очень мала и исчисляется миллимикронами или нанометрами (нм): 1 мм = 1 × 10–3 мк (микрона) = 1 × 10–6 мм. Миллимикрон равен одной миллионной доле миллиметра. Колебания с длиной волны, находящейся в пределах от 400 до 750 миллимикрон, воспринимаются зрительными нервами и вызывают ощущение света различных цветов. Волны длиной больше 750 миллимикрон представляют собой область инфракрасных лучей, а волны длиной меньше 400 миллимикрон – область ультрафиолетовых лучей, и те и другие человеческий глаз уловить не способен.
Миллимикрон равен одной миллионной доле миллиметра. Колебания с длиной волны, находящейся в пределах от 400 до 750 миллимикрон, воспринимаются зрительными нервами и вызывают ощущение света различных цветов. Волны длиной больше 750 миллимикрон представляют собой область инфракрасных лучей, а волны длиной меньше 400 миллимикрон – область ультрафиолетовых лучей, и те и другие человеческий глаз уловить не способен.
Дневной свет состоит из самых различных по длине волн. Если установить в темном помещении белый экран и пропустить через небольшое отверстие на него солнечный луч, то на экране получится яркое пятно белого цвета. Если же на пути солнечного луча поставить стеклянную призму, то на экране появится полоса, окрашенная в цвета радуги. Она носит название солнечного спектра, являющегося результатом разложения солнечного света на составные части. Следовательно, солнечный свет представляет собой смесь целого ряда лучей с различной длиной волн, создающих в своей совокупности впечатление белого цвета.
Луч света проходит через призму и разбивается на спектр
Световая волна каждого цвета имеет свою длину и частоту колебаний. Световые волны сами по себе не имеют цвета. Цвет возникает при восприятии нашими глазами и мозгом.
Цвет окружающих материальных предметов образуется от поглощения и отражения световых волн. Белый свет попадает на предмет, часть световых волн поглощается, часть отражается. Если поглотятся все волны, то мы увидим чёрный цвет. Если все волны отразятся, то увидим белый свет. Если отразится волны определенной длинны и частоты, то мы увидим соответствующий этой световой волне цвет:
Все цвета спектра кроме оранжевого поглощаются. Оранжевый отражается и мы видим оранжевый цвет
Происхождение цвета от световых лучей образуют две основные природы цвета:
Аддитивные цвета — цвета образованные исходящими световыми лучами. На основе аддитивной цветопередачи работают светофоры, телевидение, компьютеры, телефоны — везде где используется цветные световые лучи и эффекты на их основе.
На основе аддитивной цветопередачи работают светофоры, телевидение, компьютеры, телефоны — везде где используется цветные световые лучи и эффекты на их основе.
Субтрактивные цвета — цвета, образованные отражением света от материальных предметов. Фактически, это всё материальное и вещественное, что нас окружает, как созданное природой, так и созданное человеком. У данной природы цвета есть еще одно название — пигментный цвет, а вещества влияющие и изменяющие цвет называются — пигменты.
Помимо способа образования цвета у двух цветовых природ есть существенные отличия — это основные цвета и способ образование дополнительных цветов. Рассмотрим подробнее как это происходит.
Видимый глазом солнечный спектр состоит из семи основных цветов: красного, оранжевого, желтого, зеленого, голубого, синего и фиолетового. Невидимый инфракрасный цвет, имеющий волны большей длины, чем красный, располагается за ним, а невидимый ультрафиолетовый, имеющий волны короче фиолетового, располагается за фиолетовым. Каждый основной цвет спектра постепенно через многочисленные оттенки переходит в рядом лежащий.
Каждый основной цвет спектра постепенно через многочисленные оттенки переходит в рядом лежащий.
Известный нам спектр содержит основные и дополнительные цвета. И здесь возникает существенная разница между аддитивными и субтрактивными цветами:
Основные аддитивные цвета — зелёный, синий, красный. Если совместить аддитивные цвета, то образуется белый цвет, в местах отсутствия цветовых лучей образуется чёрный цвет. Дополнительные цвета образуются при совмещении лучей трёх основных. На примере видно, при совмещении красного и зелёного аддитивного цвета образуется жёлтый цвет, при совмещении красного и синего — пурпурный, при совмещении основных трёх цветов — белый. :
Пример цветовой модели RGB. Совмещение зелёного и красного образуют жёлтый цвет. Три основных цвета: зелёный, синий, красный — образуют белый цвет.
Основные субтрактивные цвета — жёлтый, синий, красный. Если смешать основные субтрактивные цвета, то образуется чёрный цвет. Дополнительные цвета образуются при смешении пигментов основных цветов. На примере, при совмещении красного и жёлтого субтрактивного цвета образуется оранжевый цвет, при совмещении красного и синего — фиолетовый, при совмещении основных трёх цветов — чёрный:
Если смешать основные субтрактивные цвета, то образуется чёрный цвет. Дополнительные цвета образуются при смешении пигментов основных цветов. На примере, при совмещении красного и жёлтого субтрактивного цвета образуется оранжевый цвет, при совмещении красного и синего — фиолетовый, при совмещении основных трёх цветов — чёрный:
Совмещение трёх основных цветов: синего, красного, жёлтого образуют чёрный цвет. Совмещение жёлтого и синего — зелёный.
В левой половине спектра – от красного до половины зеленого – находятся так называемые теплые цвета, а в правой половине – от середины зеленого до фиолетового – холодные цвета. Теплота цветов возрастает от середины спектра по направлению к красному, холодность их – по направлению к фиолетовому. Зеленый цвет, приближающийся к желтому, имеет теплый оттенок, а приближающийся к голубому – холодный оттенок. Подразделение цветов на теплые и холодные основано на том, что красным, оранжевым и желтым можно изобразить солнечный свет, огонь и т. д., голубым, синим, фиолетовым – тени, сумерки, лед, воду и т. п.
д., голубым, синим, фиолетовым – тени, сумерки, лед, воду и т. п.
Хроматические цвета — это все цвета спектра и образованные от них цветовые оттенки. На примере цвета расположены по способу их образования. Треугольник внутри образован основными цветами: красный, жёлтый, синий. Далее, к треугольнику основных цветов примыкают три треугольника из дополнительных цветов входящих в спектр образованных сочетанием основных цветов: зелёный — от синего с жёлтым, оранжевый — от красного и жёлтого, фиолетовый — от красного и синего. Внешнее кольцо образовано из сочетания основных цветов, дополнительных цветов и образованных от их смешения промежуточных цветов.
Ахроматические цвета — Цвета, не имеющие цветового тона и отличающиеся друг от друга только по светлоте (белые, серые, черные), называются ахроматическими; все остальные цвета отличаются не только по светлоте, но и по цветности, они называются хроматическими.
Цвет имеет три основных свойства: светлоту (светосилу), цветовой тон (цвет) и насыщенность (интенсивность, чистоту, яркость).
Светлота цвета определяется количеством отраженного света. Ахроматические цвета – белый, серый, черный – обладают различной светлотой. То же относится к цветам хроматическим: если сравнить их между собой, то будет видно, что одни из них светлее, другие темнее.
При смешении какой-нибудь краски с белым или черным она приобретает более светлый или более темный цвет того же цветового тона.
Сильно осветлённый фиолетовый цвет ближе к лиловому и мало похож спектральный фиолетовый.
Если же смешать краску с равным ей по светлоте серым, то можно получить тона от более чистых до более черных в зависимости от количества введенного серого. Степень отличия хроматического цвета от равного ему по светлоте ахроматического называется насыщенностью.
Все разнообразие цветов мы ощущаем потому, что разные тела отражают только те или иные световые лучи, которые мы воспринимаем глазами в виде лучей разного цвета. Поэтому свет является физическим явлением, и ощущение цвета, которое возникает при раздражении зрительного цвета, – явление физиологическое.
Тела прозрачные не задерживают лучи и пропускают их сквозь себя, тела непрозрачные их отражают. Поэтому различная окраска предметов обусловливается тем, что они имеют различную способность поглощать и отражать те или иные лучи солнечного света.
Впечатление зрительного цвета возникает тогда, когда предмет отражает зеленый луч, а все прочие поглощает. Черный цвет является результатом полного поглощения всех лучей. При частичном поглощении и частичном отражении лучей телом оно кажется серым. Если лучей поглощается больше, чем отражается телом, то его серый цвет воспринимается более темным, при обратной ситуации – светлее.
Ощущение белого цвета возникает при полном отражении или же оптическом смешении всех лучей спектра. Белый цвет получается также в результате отражения и смешения не всех, а только двух определенных лучей. Два цвета спектра, вызывающих при оптическом смешении впечатление белого цвета, называют дополнительными цветами. Дополнительным цветом к красному является голубовато-зеленый, к оранжевому – голубой, к желтому – синий, к желто-зеленому – фиолетовый.
Белый цвет получается также в результате отражения и смешения не всех, а только двух определенных лучей. Два цвета спектра, вызывающих при оптическом смешении впечатление белого цвета, называют дополнительными цветами. Дополнительным цветом к красному является голубовато-зеленый, к оранжевому – голубой, к желтому – синий, к желто-зеленому – фиолетовый.
Краски не отражают полностью луч какого-либо определенного цвета и целиком не поглощают при этом все остальные, поэтому по чистоте и насыщенности цветов они не могут сравниться с цветами солнечного спектра. Поэтому при смешении красок с красками их дополнительных цветов белого цвета получить нельзя, а при смешении красок всех цветов образуется смесь грязного, почти черного цвета.
При смешении красок недополнительных цветов получаются цвета промежуточные, например, смесь красного и желтого дает оранжевый цвет, желтого и зеленого – желто-зеленый, синего и красного – фиолетовый. В последнем случае фиолетовый цвет, если расположить цвета спектра не в виде прямой полосы, а в виде круга, займет место в спектре между красным и синим, соприкоснувшимися друг с другом.
Нужный цвет можно получить двояким способом: составлением смесей красок и путем наложения красок прозрачными слоями одну на другую.
При наложении красок тонкими прозрачными слоями друг на друга – при лессировках – происходит оптическое смешение красок. Суть его заключается в следующем.
Если на белый грунт нанести прозрачный слой синей масляной краски, а сверху нанести еще слой прозрачной желтой краски, то свет, падая на верхний прозрачный слой, почти не отразится и пройдет через него дальше, причем внутри желтого красочного слоя произойдет поглощение некоторых лучей, и при соприкосновении с нижележащей краской синего цвета свет будет уже не белым, а желтым. Проникая дальше через слой синей прозрачной краски, свет, окрашенный в желтый цвет, также претерпевает поглощение некоторых лучей, в результате чего свет желтого и синего, т. е. зеленого цвета, доходит до белой непрозрачной краски грунта, отражается от нее и проходит обратно через слой синей, а затем желтой краски. В результате лучи света смешиваются и получается желтовато-зеленый цвет. Если бы слой желтой краски находился внизу, а синей – сверху, то получился бы синевато-зеленый цвет, так как к отраженному свету всегда примешивается некоторое количество лучей, отраженных от красочного слоя, наложенного сверху. Лессировками достигают большой чистоты и прозрачности красок; например, краплак, ультрамарин, нанесенные на белую поверхность прозрачным слоем, мало похожи на эти краски в смеси с белилами. Просвечивание одного цвета краски через другой дает эффекты, которые часто нельзя достичь простым смешением красок.
В результате лучи света смешиваются и получается желтовато-зеленый цвет. Если бы слой желтой краски находился внизу, а синей – сверху, то получился бы синевато-зеленый цвет, так как к отраженному свету всегда примешивается некоторое количество лучей, отраженных от красочного слоя, наложенного сверху. Лессировками достигают большой чистоты и прозрачности красок; например, краплак, ультрамарин, нанесенные на белую поверхность прозрачным слоем, мало похожи на эти краски в смеси с белилами. Просвечивание одного цвета краски через другой дает эффекты, которые часто нельзя достичь простым смешением красок.
При механическом смешении красок свет частично отражается от поверхности красочного слоя, частично преломляясь, проходит в глубь слоя, и по мере проникновения света в красочную смесь световые лучи все больше поглощаются частицами пигментов красок, поэтому до грунта, особенно при кроющих красках, доходит лишь весьма незначительное количество света. Отражаются от красочного слоя только те лучи, которые не поглощаются смешанными красками.
Поэтому при выполнении своих творческих работ и решении колористических задач художники пользуются не только смесями красок, получаемых на палитре, но прибегают и к лессировкам, которые дают большую выразительность, чистоту, глубину и легкость цветовых тонов.
Человеческий глаз воспринимает силу и цветовой состав света не только естественно, неосознанно, так, как они попадают в него извне. Глаз обладает способностью приспособляться к действующим на него свету и цвету не только целиком, но и отдельными частями своей сетчатой оболочки. Этой способностью глаза объясняется явление цветовых контрастов. Если пристально смотреть на окрашенную поверхность, а потом перевести взгляд на другую окрашенную поверхность, обладающую иной силой света, то это отразится на силе восприятия глазом цвета второй поверхности, а именно: если первая поверхность темнее второй, то эта последняя будет казаться светлей, чем она есть на самом деле. После сосредоточения взгляда на каком-либо цвете в глазу возникает впечатление так называемого последовательного контрастного цвета, очень близкого к дополнительному. При одновременном рассматривании двух поверхностей, окрашенных в разные цвета и поставленных рядом, получается в результате их взаимодействия одновременный цветовой контраст. Умелым пользованием цветовыми контрастами можно добиться большего усиления яркости и интенсивности красок.
При одновременном рассматривании двух поверхностей, окрашенных в разные цвета и поставленных рядом, получается в результате их взаимодействия одновременный цветовой контраст. Умелым пользованием цветовыми контрастами можно добиться большего усиления яркости и интенсивности красок.
Рефлексы являются результатом отражения предметом цвета другого предмета, окрашенного в другой цвет, который изменяет естественный цвет первого и придает ему свой оттенок. Рефлекс может быть более или менее значительным, в зависимости от силы освещения, яркости цвета, его поверхности и близости или отдаленности предметов друг от друга.
Правильная передача рефлексов играет очень важную роль в живописи, особенно если работа выполняется на пленэре.
In Education through Art, технология живописи, Художественная Школа, Школа Искусств, школа акварели Tags Природа цвета и света, Свет и цвет, Основные цвета, Теплые и холодные цвета, Ахроматические и хроматические цвета, Светлота цвета, Насыщенность, отражение и поглощение света, Дополнительные цвета, Оптическое смешение красок, Цветовой контраст, Рефлексы, основные цвета, Какие цвета называются теплыми?, Что понимается под насыщенностью цвета?, Какие цвета называются дополнительными?, Аддитивные цвета, Субтрактивные цвета, дополнительные цвета, Основные субтрактивные цвета, цвета — жёлтый, синий, красный, Основные цвета жёлтый, Цвета и оттенки, Хроматические и ахроматические цвета, Насыщенность цвета, Отражение и поглощение цвета, цветопередача в живописи
Основные цвета света и пигмента
Прежде всего: как мы видим цвет
teachersdomain.org/resource/lsps07.sci.phys.energy.lightpigment/»>На внутренней поверхности ваших глаз есть фоторецепторы — специализированные клетки, чувствительные к свету и передающие сообщения в ваш мозг. Существует два типа фоторецепторов: колбочки (чувствительные к цвету) и палочки (более чувствительные к интенсивности). Вы можете «видеть» объект, когда свет от объекта попадает в ваши глаза и попадает на эти фоторецепторы.
Некоторые объекты светятся и излучают собственный свет; все другие объекты можно увидеть только в том случае, если они отражают свет в ваши глаза. Однако люди могут видеть только видимый свет, узкую полосу электромагнитного спектра (который также включает невидимые радиоволны, инфракрасный свет, ультрафиолетовый свет, рентгеновские лучи и гамма-лучи). Что касается длин волн, видимый свет колеблется от 400 до 700 нм.
Различные длины волн света воспринимаются как разные цвета. Например, свет с длиной волны около 400 нм воспринимается как фиолетовый, а свет с длиной волны около 700 нм — как красный. Однако нетипично видеть свет одной длины волны. Вы способны воспринимать все цветов, потому что в ваших глазах есть три набора колбочек: один набор наиболее чувствителен к красному свету, другой наиболее чувствителен к зеленому свету, а третий наиболее чувствителен к синему свету.
Однако нетипично видеть свет одной длины волны. Вы способны воспринимать все цветов, потому что в ваших глазах есть три набора колбочек: один набор наиболее чувствителен к красному свету, другой наиболее чувствителен к зеленому свету, а третий наиболее чувствителен к синему свету.
Источник : Гарвард — Смитсоновский центр астрофизики
Этот мультимедийный ресурс был адаптирован из Проливая свет на науку
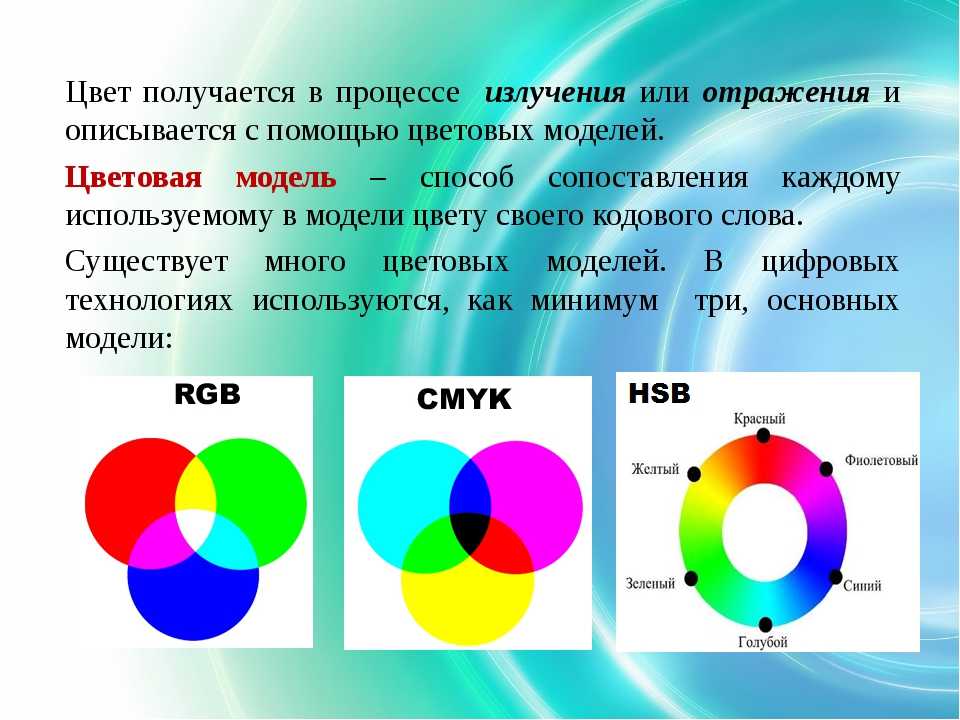
Здесь цвет может немного сбить с толку некоторых людей. Есть две основные цветовые модели, которые студенты, изучающие искусство и дизайн, должны изучить, чтобы иметь экспертное владение цветом, независимо от того, делают ли они печатные публикации в области графического дизайна или комбинируют пигмент для печати. Эти две цветовые модели:
- Основные цвета света (красный, зеленый, синий)
- Основные цвета пигмента (голубой, пурпурный, желтый)
Некоторые из вас, возможно, ломают голову, спрашивая: «Где модель Blue, Red и Yellow?» Цветовой круг художника (основанный на синем, красном и желтом) появился раньше современной науки и был открыт экспериментами Ньютона с призмой. С научной точки зрения это неадекватно отражает истинный диапазон спектрального цвета. Узнав больше о спектральном цвете и о том, как длины волн работают с поверхностями (отражение/поглощение) и человеческим глазом, сине-красно-желтая модель смещается в голубо-пурпурно-желтую модель. Однако мы по-прежнему используем модель RBY для смешивания красок, и это наиболее распространенный цветовой круг, который студенты обычно находят в художественных магазинах.
С научной точки зрения это неадекватно отражает истинный диапазон спектрального цвета. Узнав больше о спектральном цвете и о том, как длины волн работают с поверхностями (отражение/поглощение) и человеческим глазом, сине-красно-желтая модель смещается в голубо-пурпурно-желтую модель. Однако мы по-прежнему используем модель RBY для смешивания красок, и это наиболее распространенный цветовой круг, который студенты обычно находят в художественных магазинах.
Аддитивные (светлые) основные цвета
Красный, зеленый и синий — основные цвета света — их можно комбинировать в различных пропорциях для получения всех остальных цветов. Например, красный свет и зеленый свет, сложенные вместе, воспринимаются как желтый свет. Эта аддитивная цветовая система используется источниками света , такими как телевизоры и компьютерные мониторы, для создания широкого диапазона цветов.
Когда в ваш глаз попадают разные пропорции красного, зеленого и синего света, ваш мозг способен интерпретировать разные комбинации как разные цвета.
Источник : Гарвард — Смитсоновский центр астрофизики
Этот мультимедийный ресурс был адаптирован из Проливая свет на науку
Памятка по добавкам (светлым)
- Цвет передается через прозрачную среду.
- Сложение всех цветов = белый.
- Отсутствие света = настоящий черный цвет.
- Поскольку компьютерная графика, веб-сайты и другие цифровые презентации проецируются/передаются со светом, отображаемую на экране графику следует сохранять в этой цветовой модели или в «режиме RGB».
- ВАЖНО: обратите внимание, что когда основные цвета RGB смешиваются равномерно, они создают вторичные цвета нашей следующей цветовой модели CMY (голубой, пурпурный и желтый)!
Субтрактивные (пигментные) основные цвета
teachersdomain.org/resource/lsps07.sci.phys.energy.lightpigment/»>Однако существует другой набор основных цветов, с которым вы можете быть более знакомы. Основные цвета пигмента (, также известные как субтрактивные основные цвета ) используются при получении цветов из отраженного света; например, при смешивании краски или использовании цветного принтера. Основными цветами пигмента являются пурпурный, желтый и голубой (обычно упрощенно обозначают красный, желтый и синий).
Пигменты — это химические вещества, которые поглощают определенные длины волн — они предотвращают передачу или отражение света с определенной длиной волны. Поскольку краски содержат пигменты, при попадании белого света (состоящего из красного, зеленого и синего света) на цветную краску отражаются только некоторые длины волн света. Например, голубая краска поглощает красный свет, но отражает синий и зеленый; желтая краска поглощает синий свет, но отражает красный и зеленый свет. Если голубую краску смешать с желтой краской, вы увидите зеленую краску, потому что и красный, и синий свет поглощаются, а отражается только зеленый свет.
Если голубую краску смешать с желтой краской, вы увидите зеленую краску, потому что и красный, и синий свет поглощаются, а отражается только зеленый свет.
Источник : Гарвард — Смитсоновский центр астрофизики
Этот мультимедийный ресурс был адаптирован из Проливая свет на науку
Субтрактивная (пигментная) шпаргалка
- Эти основные цвета в конечном итоге получены из модели RGB как вторичные цвета. Основная причина, по которой они продвигаются к использованию собственной цветовой модели, заключается в том, что именно из CMY мы можем создавать все другие печатные цвета. Помните, что, в конечном счете, без длин волн света RGB мы бы ничего не увидели.
- Цвет поглощается и отражается от носителя.
- Поскольку эти цвета достигаются за счет отражения, мы принимаем чистый белый фон в качестве базового фильтра для чистых цветов.
- Сложение всех цветов = почти черный.
- Чтобы получить настоящий черный цвет, необходимо добавить чистый черный цвет, что дает нам модель CMYK (K = черный).
 Это стандартная цветовая модель для большинства видов печати, поэтому графика для печати обычно готовится в «режиме CMYK».
Это стандартная цветовая модель для большинства видов печати, поэтому графика для печати обычно готовится в «режиме CMYK». - В то время как большинство принтеров распознают эту модель как стандартную модель пигмента, традиционное цветовое колесо художника заменяет синий в качестве основного голубого и красный в качестве основного пурпурного, в результате чего получаются несколько разные вторичные и третичные результаты.
ВНИМАНИЕ: Цвета в RGB кажутся немного более яркими, чем в CMYK. Это можно объяснить разницей между режимом передачи света и режимом поглощения/отражения света от поверхностей.
Посмотрите эту демонстрацию для лучшего понимания
>>>>>> Демонстрация основных цветов и пигментов <<<<<<
Extra:
***Загрузите схему в формате PDF и объяснение Аддитивные и субтрактивные цветовые модели здесь.
Следующий урок >>
Что такое основные цвета? Как использовать их в своих картинах
Основные цвета, используемые для рисования: желтый, синий и красный . Они также оказались самыми важными цветами в палитре художника! Эти основные цвета невозможно спутать с любыми другими цветами, что и отличает их от других. Однако есть несколько исключений, о которых я расскажу в этой статье.
Они также оказались самыми важными цветами в палитре художника! Эти основные цвета невозможно спутать с любыми другими цветами, что и отличает их от других. Однако есть несколько исключений, о которых я расскажу в этой статье.
Технически все цвета можно смешивать из основных цветов. Однако, поскольку в наших тюбиках с краской не существует чистой формы красного, синего и желтого, мы не можем смешать все нужные нам цвета только из основных цветов. Мы можем смешивать довольно много цветов из этих трех, но мы будем весьма ограничены, если у нас не будет больше цветов в нашей палитре.
Тем не менее, наши основные цвета могут многое сделать, независимо от того, используем ли мы масляные краски, акриловые краски, акварель или совершенно другую среду.
Содержание этой статьи
- Колесо основных цветов
- Цвета, которые можно смешивать с использованием основных цветов
- Как смешивать основные цвета и вторичные цвета
- Основной цвет синий и дополнительный оранжевый цвет
- Основной цвет желтый и дополнительный цвет пурпурный
- Основной красный цвет и дополнительный зеленый цвет
- Различные определения основных цветов
- Основные цвета CMYK и живопись
- Расширение возможностей помимо основных цветов
- Почему я не могу смешивать собственные основные цвета?
- Основные цвета на палитре художника.

- Ограничения основных цветов. Красный, желтый и синий цвета являются первыми цветами при настройке основного цветового круга.
Их центральное положение в цветовом круге показывает, насколько они важны по отношению ко всем другим цветам. На самом деле без них мы не можем смешивать ни один из других цветов!
Желтый, синий и красный занимают центральное место в первичном цветовом кругеЦвета, которые можно смешивать, используя основные цвета
Как получить оранжевый из основных цветов
Когда вы смешиваете желтый и красный вместе, вы получаете вторичный оранжевый цвет! Обратите внимание на цветовой круг, где оранжевый находится между красным и желтым.
Желтый и красный дают оранжевыйКак получить зеленый с помощью основных цветов
Смешав вместе основные цвета, желтый и синий, вы получите зеленый цвет! Опять же, вторичный зеленый цвет находится между двумя основными цветами, синим и желтым.
Желтый и синий дают зеленыйКак получить фиолетовый с помощью основных цветов
Наконец, вы можете смешать фиолетовый цвет, соединив вместе красный и синий.
Основные цвета, синий и красный дают фиолетовый Однако на этом использование основных цветов не заканчивается!
Однако на этом использование основных цветов не заканчивается!Как смешивать основные и вторичные цвета
Дополнительные цвета в цветовом кругеОсновные цвета играют центральную роль, когда речь идет о дополнительных цветах. При смешивании основных и дополнительных цветов они могут компенсировать друг друга. Например, взгляните на цветовой круг выше. Вы заметите, что желтый находится напротив фиолетового, синий — напротив оранжевого, а красный — напротив зеленого. Все те цвета, которые находятся прямо напротив друг друга, являются дополнительными парами!
Синий основной цвет и оранжевый дополнительный цвет
Смешивание дополнительных цветов, синего и оранжевого вместе может дать приглушенный синий цвет.Благодаря дополнительным цветам вы можете использовать основные цвета для смешивания приглушенных цветов. Например, при смешивании дополнительных цветов синего и оранжевого получается более приглушенный цвет.
 На приведенной выше диаграмме мы смешиваем немного оранжевого с основным синим цветом и получаем приглушенный синий.
На приведенной выше диаграмме мы смешиваем немного оранжевого с основным синим цветом и получаем приглушенный синий.Верно и обратное! На приведенной ниже диаграмме мы смешиваем немного синего с оранжевым, чтобы получить приглушенный оранжевый цвет.
Смешайте немного синего с оранжевым цветом, чтобы получить приглушенный оранжевый цвет.Основной желтый цвет и дополнительный фиолетовый цвет
Те же самые принципы справедливы для пары дополнительных цветов желтый и фиолетовый. Если смешать основной желтый цвет с небольшим количеством фиолетового, получится приглушенный желтый!
Смешайте немного вторичного фиолетового цвета с основным желтым, и вы получите приглушенный оттенок желтого.И наоборот, если вы смешаете немного желтого с большим количеством фиолетового, вы получите приглушенный фиолетовый цвет.
Смешав немного желтого с вторичным фиолетовым цветом, вы получите приглушенный фиолетовый оттенок!Основной красный цвет и дополнительный зеленый цвет
Наконец, когда мы добавим немного зеленого к основному красному цвету, мы получим приглушенный красный цвет, потому что зеленый и красный являются дополнительными цветами.
Смешайте немного зеленого с основным красным цветом, чтобы приглушить красный цвет.
Как всегда с дополнительными цветами, верно и обратное. Когда немного основного красного цвета смешивается с зеленым, мы получаем приглушенный зеленый цвет.
Смешайте немного красного с дополнительным зеленым цветом, чтобы приглушить зеленый цвет.С дополнительными цветами можно смешать цвет, который будет между двумя цветами. Вам просто нужно смешать равное количество и силу каждого цвета, чтобы получить приглушенный цвет, который находится между ними.
Различные определения основных цветов
В конечном счете, понимание основ основных цветов и теории поможет вам в смешивании цветов. Однако, как только вы освоите основы, вам не нужно будет смотреть на цветовой круг или повторять про себя, какие цвета являются «основными».
Это потому, что когда вы рисуете и смешиваете цвета, вам не нужно думать о теории цвета — только о практических аспектах смешивания цветов. Таким образом, понимание цвета поможет вам в том, что в конечном счете является одной из самых важных частей живописи — смешивании цветов.

Основные цвета CMYK и живопись
Тем не менее, стоит помнить о растущих спорах о том, какие цвета являются основными. Многие говорят, что красный, синий и желтый являются основными цветами (о чем также говорится в этой статье), в то время как другие считают, что истинными основными цветами являются голубой, пурпурный и желтый. Итак, какие?
CMYK означает Cyan, Magenta, Yellow, Key (значение Key в сегодняшней печати — черный)К сожалению, ответ не такой уж черно-белый! Голубой, пурпурный и желтый цвета часто называют «основными цветами печати», поскольку печатные машины используют эти цвета в качестве своих основных цветов (наряду с черным) для создания всех своих изображений. Их также называют CMYK.
Итак, почему мы не используем голубой, пурпурный и желтый в качестве основных цветов в живописи? Ну, вы можете использовать эти цвета в качестве основных, наряду с черным и белым, и вы сможете смешивать множество разных цветов. Однако вы сильно себя ограничиваете…
См.
 , цвета CMYK являются основными цветами, которые используются для печати, и в процессе печати цвета накладываются друг на друга. Во время рисования мы физически смешиваем наши краски вместе, а не создаем слои. Поэтому у нас НАМНОГО больше возможностей для создания разных цветов, чем у принтера.
, цвета CMYK являются основными цветами, которые используются для печати, и в процессе печати цвета накладываются друг на друга. Во время рисования мы физически смешиваем наши краски вместе, а не создаем слои. Поэтому у нас НАМНОГО больше возможностей для создания разных цветов, чем у принтера.Расширение за пределы основных цветов
Итак, не отказывайтесь от красного, желтого и синего основных цветов и заменяйте их голубым, пурпурным и желтым. Тем не менее, возможно, стоит добавить голубой и пурпурный в вашу палитру вместе с другими цветами и поэкспериментировать с тем, насколько вы можете расширить смешивание цветов.
Когда дело доходит до смешивания цветов, наша цель никогда не должна состоять в том, чтобы смешать точно такой же цвет, который мы видим, потому что это невозможно для нас! В нашем мире гораздо больше цветов и значений, чем мы могли бы надеяться воспроизвести с помощью нашего очень небольшого набора красок. Вместо этого наша цель — получить точные цветовые соотношения и смешать цвета, которые соотносятся друг с другом так, как мы их видим.

Если бы вы просто сосредоточились на каждом отдельном цвете и попытались смешать один и тот же цвет, который вы видите, то ваша картина не будет такой связной, как если бы все цвета работали вместе, как группа, а не по отдельности.
Почему я не могу смешивать собственные основные цвета?
Отличный вопрос! Во-первых, красный и синий на самом деле МОГУТ быть смешаны из разных цветов. Помните голубой, пурпурный и желтый цвета, также известные как CMY? Ну, когда вы смешиваете голубой и пурпурный вместе, вы получаете синий цвет. Чтобы создать красный цвет, вы можете смешать пурпурный и желтый вместе.
Итак, технически реальными основными цветами являются голубой, пурпурный и желтый. Если вы когда-либо были разочарованы тем, что не можете смешать очень яркий фиолетовый с красным и синим, это, вероятно, потому, что смешивание пурпурного с синим или голубым даст очень яркий фиолетовый.
Как упоминалось ранее, для наших целей не так важно, какие основные цвета являются НАСТОЯЩИМИ.
 Хорошо понимать истинную теорию цвета о том, как цвета, поскольку это может помочь вам в сложных ситуациях смешивания цветов, но правда в том, что вам редко когда-либо понадобится использовать пурпурный или голубой. Реальность такова, что основные цвета синий, красный и желтый дадут вам почти все, что вам нужно (это также то, что старые мастера использовали в качестве основных).
Хорошо понимать истинную теорию цвета о том, как цвета, поскольку это может помочь вам в сложных ситуациях смешивания цветов, но правда в том, что вам редко когда-либо понадобится использовать пурпурный или голубой. Реальность такова, что основные цвета синий, красный и желтый дадут вам почти все, что вам нужно (это также то, что старые мастера использовали в качестве основных).Желтый стоит отдельно от синего и красного в том смысле, что его нельзя смешивать с другими цветами. Вы можете создать желтоватый цвет, но он никогда не будет ярко-желтым цветом.
Основные цвета на палитре художника
В вашей палитре обязательно должны быть основные цвета. Однако, как упоминалось ранее, у вас должно быть больше, чем просто основные цвета, но вам, по крайней мере, потребуется белый и черный в дополнение к основным цветам. Лучше всего смешать свой собственный черный, но если вы хотите ограничить себя, то можете просто использовать обычный черный цвет слоновой кости (или черный марс).

Я рекомендую расширить вашу палитру, включив в нее множество оттенков земли, а также немного кадмия. Моя личная палитра для рисования выглядит следующим образом:
- white
- cadmium lemon yellow
- cadmium yellow
- yellow ochre
- cadmium orange
- cadmium red
- alizarin crimson
- cadmium green
- veronese green
- pthalo green
- ultramarine blue
- cobalt blue
- умбра жженая
- сиена жженая
Вам не нужно столько цветов на палитре, особенно если вы только начинаете! Вместо этого вы можете использовать ограниченную палитру. Важный вывод: не ограничивайте себя только наличием основных цветов в палитре.
Пределы основных цветов
Как показано ранее, вы можете создавать вторичные цвета, смешивая вместе основные цвета. Например, я смешиваю красный и желтый, чтобы получить оранжевый, синий и желтый, чтобы смешать зеленый и синий, и красный, чтобы получить фиолетовый.
 Однако существуют ограничения на виды вторичных цветов, которые мы можем смешивать только с основными цветами.
Однако существуют ограничения на виды вторичных цветов, которые мы можем смешивать только с основными цветами.Мы рассмотрим конкретно оранжевый и то, как смешивание желтого кадмия и красного кадмия может создать оттенок оранжевого, отличный от чистого оранжевого кадмия. Например, на изображении ниже вы можете видеть, что оранжевая смесь желтого кадмия и красного кадмия не такая яркая и насыщенная, как оранжевый цвет кадмия прямо из трубки.
Оранжевый кадмий просто более яркий и насыщенный цвет, чем тот, который вы можете смешать. Это может быть очень полезно, когда вам нужно смешать более яркие цвета.
Такая же ситуация возникает, когда вы сравниваете зеленый цвет, смешанный с желтым кадмием и синим ультрамарином, с зеленым кадмием прямо из тюбика. Интенсивность зеленого цвета кадмия (особенно от красок Вильямсбурга) не имеет себе равных.
Это НЕ означает, что вам нужно идти и покупать тюбики с краской для каждого цвета. Скорее, это служит для того, чтобы показать, что основные цвета, которые мы получаем в наших тюбиках с краской, имеют пределы.
 Хотя вам не обязательно иметь на палитре кадмий зеленый или кадмий оранжевый. Это может быть очень полезно и позволит вам улучшить соотношение цветов для вашей картины.
Хотя вам не обязательно иметь на палитре кадмий зеленый или кадмий оранжевый. Это может быть очень полезно и позволит вам улучшить соотношение цветов для вашей картины.Применение основных цветов к рисунку
Теперь, когда вы знаете, как можно смешивать множество различных цветов, используя всего три основных цвета, перейдите к своей палитре и начните смешивать с ними вторичные цвета! Затем вы также можете приглушить свои цвета дополнительными цветами. Когда вы делаете это, вы значительно расширяете свои знания о цвете, что окажет прямое влияние на вашу живопись и позволит вам работать на другом уровне.
Вся эта информация относится к другим краскам, таким как акварельные краски, масла, акриловые краски или что-то совершенно другое.
Дайте мне знать, как вы смешиваете цвета, в разделе комментариев ниже!
Хотите запомнить это? Сохраните Как использовать основные цвета на свою любимую доску Pinterest!
Что нужно знать о теории цвета для живописи
По
Марион Бодди-Эванс
Марион Бодди-Эванс
Марион Бодди-Эванс — профессиональный квилтер, художник и писатель с 15-летним опытом работы в области квилтинга и живописи.
 Она работает художником в художественной студии острова Скай, расположенной в Шотландии, где также проводит мастер-классы.
Она работает художником в художественной студии острова Скай, расположенной в Шотландии, где также проводит мастер-классы.Узнайте больше о The Spruce Crafts’ Редакционный процесс
Обновлено 07.02.20
Салли Жиль / EyeEm / Getty ImagesПри смешивании цветов для живописи основное правило состоит в том, что три цвета не могут быть получены путем смешивания других цветов. Эти три цвета (красный, синий и желтый) известны как основные цвета.
Смешивание основных цветов
Если вы смешаете два основных цвета, вы получите так называемый вторичный цвет. Смешивание синего и красного дает фиолетовый, красного и желтого — оранжевый, желтого и синего — зеленый. Точный оттенок вторичного цвета, который вы смешали, зависит от того, какой красный, синий или желтый вы используете, и в каких пропорциях вы их смешиваете. Если вы смешаете три основных цвета, вы получите третичный цвет.
А как насчет черно-белого?
Черный и белый также не могут быть получены путем смешивания других цветов, но поскольку они не используются при смешивании цветов для создания цветов, они исключаются из теории смешивания цветов.
 Если вы добавите белый цвет к цвету, вы осветлите его, а если добавите черный, то сделаете его темнее (хотя некоторые художники вообще не используют черный цвет).
Если вы добавите белый цвет к цвету, вы осветлите его, а если добавите черный, то сделаете его темнее (хотя некоторые художники вообще не используют черный цвет).Различные синие, красные и желтые
Да, вы можете купить различные синие, красные и желтые цвета. Например, к синим относятся кобальтово-синий, лазурно-голубой, ультрамарин, монестиальный синий и берлинская лазурь. Красные включают ализариновый малиновый или кадмиевый красный, а желтые имеют кадмий желтый средний, кадмий желтый светлый или лимонно-желтый. Это все основные цвета, просто разные версии.
Какие основные цвета следует использовать
Вопрос не в том, чтобы использовать правильный или неправильный первичный цвет, а в том, что каждый синий, красный и желтый различны и дают разные результаты при смешивании. Каждая пара основных цветов будет давать что-то свое, иногда лишь слегка отличающееся.
Начало работы с треугольником теории цвета
Распечатайте рабочий лист «Треугольник смешивания цветов» и закрасьте его.
 Это самый простой способ смешивания цветов, первый шаг в путешествии с цветом.
Это самый простой способ смешивания цветов, первый шаг в путешествии с цветом.01 из 08
Теплые и холодные цвета
Кэролайн Хеббард / Getty Images
Каждый цвет имеет определенный уклон в сторону того, что называется теплым и холодным. Это не что-то ошеломляющее; это тонко. Но это важный элемент смешивания цветов, так как он влияет на результат.
В совокупности красный и желтый считаются теплыми цветами, а синий — холодным. Но если вы сравните различные красные (или желтые, или синие), вы увидите, что существуют теплые и холодные версии каждого из этих цветов (только относительно друг друга). Например, красный кадмий определенно теплее ализаринового малинового (хотя ализариновый малиновый всегда будет теплее, чем, скажем, синий).

Важность теплых и холодных цветов
Важно признать, что отдельные цвета имеют уклон в сторону холодных или теплых цветов при смешивании цветов. Если вы смешаете два теплых вместе, вы получите теплый вторичный цвет, и, наоборот, если вы смешаете два холодных вместе, вы получите холодный вторичный цвет.
Например, смешивание желтого кадмия и красного кадмия дает теплый оранжевый цвет. Если смешать лимонно-желтый с ализариновым малиновым, получится более холодный, более серый оранжевый. Смешивание вторичных цветов заключается не только в пропорциях, в которых вы смешиваете два основных цвета, но и в знании того, что дают разные красные, желтые и синие цвета.
02 из 08
Дополнительные цвета
Гвидо Мит / Getty Images
Вторичные цвета получаются путем смешивания двух основных цветов: красного и желтого, чтобы получить оранжевый, желтого и синего, чтобы получить зеленый, или красного и синего, чтобы получить фиолетовый.
 Вторичный цвет, который вы получите, зависит от пропорций, в которых вы смешиваете два основных цвета. Если смешать три основных цвета, получится третичный цвет. Вторичные цвета получаются путем смешивания двух основных цветов. Красный и желтый дают оранжевый, красный и синий дают фиолетовый, а желтый и синий дают зеленый.
Вторичный цвет, который вы получите, зависит от пропорций, в которых вы смешиваете два основных цвета. Если смешать три основных цвета, получится третичный цвет. Вторичные цвета получаются путем смешивания двух основных цветов. Красный и желтый дают оранжевый, красный и синий дают фиолетовый, а желтый и синий дают зеленый.Какие цвета будут давать мои праймериз
Красный и желтый всегда делают что-то вроде оранжевого, желтый и синий — зеленым, а синий и красный — фиолетовым. Фактический цвет, который вы получаете, зависит от того, какой основной цвет вы используете (например, берлинскую лазурь или ультрамарин вы смешиваете с красным кадмием) и пропорции, в которых вы смешиваете два основных цвета. Нарисуйте цветовую диаграмму, где вы записываете, какие два цвета вы смешали, и (приблизительные) пропорции каждого из них. Это даст вам готовую ссылку, пока вы не дойдете до стадии, когда вы инстинктивно будете знать, что вы получите.
Использование основных цветов
Пропорции, в которых вы смешиваете два основных цвета, важны.
 Если вы добавите больше одного, чем другого, вторичный цвет отразит это. Например, если вы добавите больше красного, чем желтого, вы получите насыщенный красновато-оранжевый цвет; если вы добавите больше желтого, чем красного, вы получите желтовато-оранжевый цвет. Поэкспериментируйте со всеми цветами, которые у вас есть, и ведите записи о том, что вы сделали.
Если вы добавите больше одного, чем другого, вторичный цвет отразит это. Например, если вы добавите больше красного, чем желтого, вы получите насыщенный красновато-оранжевый цвет; если вы добавите больше желтого, чем красного, вы получите желтовато-оранжевый цвет. Поэкспериментируйте со всеми цветами, которые у вас есть, и ведите записи о том, что вы сделали.03 из 08
Смешивание или покупка готовых красок
Майкл Бланн / Getty Images
Смешивание цветов дает вам диапазон цветов с минимальным количеством тюбиков с краской (очень полезно при рисовании вне вашей студии). Если вы используете много определенного цвета, вы, вероятно, решите, что проще купить его в тюбике, чем смешивать снова и снова.
Но вы обнаружите, что всегда будет случай, когда нужный вам цвет просто не будет готов, например, определенный зеленый цвет в пейзаже. Ваши знания о смешивании цветов позволят вам адаптировать готовый зеленый цвет к требуемому оттенку.

Преимущество покупки предварительно смешанного цвета заключается в том, что вы каждый раз получаете одинаковый оттенок. А некоторые однопигментные вторичные цвета, такие как оранжевый кадмий, имеют интенсивность, которую трудно подобрать из смешанных цветов.
04 из 08
Третичные цвета
Гвидо Мит / Getty ImagesКоричневый и серый содержат все три основных цвета. Они создаются путем смешивания либо всех трех основных цветов, либо основного и дополнительного цвета (вторичные цвета получаются из двух основных). Изменяя пропорции смешиваемых цветов, вы создаете различные третичные цвета.
Самый простой способ смешать коричневый цвет
Смешайте основной цвет с его дополнительным цветом. Так что добавьте оранжевый к синему, фиолетовый к желтому или зеленый к красному. Каждый из них дает различный коричневый цвет, поэтому еще раз составьте таблицу цветов, чтобы дать вам краткий справочник, к которому можно обратиться.
Самый простой способ смешать серый цвет
Смешайте немного оранжевого (или желтого и красного) с синим, затем добавьте немного белого.
 Вы всегда будете хотеть больше синего, чем оранжевого, но экспериментируйте с количеством белого, который вы используете. Вы также можете смешать синий с цветом земли, таким как умбра-сырец или сиена жженая. С акварелью у вас нет белой краски; чтобы осветлить серый, вы добавляете больше воды вместо белого, но помните, что серый цвет будет светлее, когда он высохнет.
Вы всегда будете хотеть больше синего, чем оранжевого, но экспериментируйте с количеством белого, который вы используете. Вы также можете смешать синий с цветом земли, таким как умбра-сырец или сиена жженая. С акварелью у вас нет белой краски; чтобы осветлить серый, вы добавляете больше воды вместо белого, но помните, что серый цвет будет светлее, когда он высохнет.Почему третичные цвета получаются мутными
Если вы смешаете слишком много цветов, вы получите грязь. Если ваш серый или коричневый не выходит так, как вы хотите, лучше начните сначала, чем добавляйте больше цвета в надежде, что это сработает.
05 из 08
Дополнительные цвета
Дмитрий Отис / Getty Images
Дополнительный цвет к основному цвету (красному, синему или желтому) — это цвет, который получается при смешивании двух других основных цветов. Таким образом, дополнительный цвет красного — зеленый, синего — оранжевый, желтого — фиолетовый.
Дополнительные цвета
Комплиментарностью вторичного цвета является основной цвет, который не использовался для его создания.
 Таким образом, дополнительный цвет зеленого — красный, оранжевого — синий, а фиолетового — желтый.
Таким образом, дополнительный цвет зеленого — красный, оранжевого — синий, а фиолетового — желтый.Дополнительные цвета и теория цвета
При размещении рядом друг с другом дополнительные цвета делают друг друга ярче, интенсивнее. Тень объекта также будет содержать его дополнительный цвет, например, тень зеленого яблока будет содержать немного красного.
Как это запомнить
Цветовой треугольник облегчает запоминание: три основных цвета находятся в углах. Цвет, который вы получаете, смешивая два основных цвета, находится между ними (красный и желтый дают оранжевый, красный и синий дают фиолетовый, а желтый и синий дают зеленый). Дополнительным цветом к основному цвету является цвет, противоположный ему (зеленый — дополнительный к красному, оранжевый — к синему, фиолетовый — к желтому).
Распечатайте рабочий лист треугольника смешивания цветов и закрасьте его. Это может показаться простым упражнением, на которое вряд ли стоит тратить время, но это первый шаг в фундаментальном навыке рисования — успешном смешивании цветов.
 Повесьте его на стену, чтобы вы могли видеть его с первого взгляда, пока не усвоите, какие цвета являются основными, вторичными, третичными и дополнительными.
Повесьте его на стену, чтобы вы могли видеть его с первого взгляда, пока не усвоите, какие цвета являются основными, вторичными, третичными и дополнительными.Смешивание дополнительных цветов
Если вы смешаете дополнительные цвета, вы получите третичный цвет, особенно коричневый (а не серый).
06 из 08
Урок теории цвета: использование черно-белого изображения
Эна Сагер / EyeEm / Getty Images
Хотя может показаться логичным, что для осветления цвета к нему добавляется белый, а для затемнения — черный, это чрезмерное упрощение. Белый уменьшает яркость, поэтому, хотя он и делает цвет светлее, он лишает его яркости. Черный цвет не столько добавляет темноты, сколько создает мрак (хотя есть случаи, когда черный цвет исключительно полезен, например, диапазон зелени, который он может дать при смешивании с желтым).
Не добавляйте белила для осветления цвета
Добавление белого к цвету дает оттенок этого цвета, делает прозрачный цвет (например, ультрамарин) непрозрачным и охлаждает цвет.
 Это наиболее заметно с красным цветом, который меняется с теплого красного на холодный розовый, когда вы используете титановые белила. Вы можете добавить белый цвет, чтобы сделать его светлее, но поскольку это уберет яркость цвета, вы получите размытое изображение, если будете использовать белый цвет, чтобы осветлить все ваши цвета. Скорее развивайте свои навыки смешивания цветов, чтобы получать оттенки различной интенсивности. Например, чтобы осветлить красный, добавьте немного желтого вместо белого (или попробуйте цинковые белила). Акварельные краски, конечно же, прозрачны, поэтому, чтобы сделать их светлее, вы просто добавляете в краску больше воды, чтобы сквозь нее просвечивал белый цвет бумаги.
Это наиболее заметно с красным цветом, который меняется с теплого красного на холодный розовый, когда вы используете титановые белила. Вы можете добавить белый цвет, чтобы сделать его светлее, но поскольку это уберет яркость цвета, вы получите размытое изображение, если будете использовать белый цвет, чтобы осветлить все ваши цвета. Скорее развивайте свои навыки смешивания цветов, чтобы получать оттенки различной интенсивности. Например, чтобы осветлить красный, добавьте немного желтого вместо белого (или попробуйте цинковые белила). Акварельные краски, конечно же, прозрачны, поэтому, чтобы сделать их светлее, вы просто добавляете в краску больше воды, чтобы сквозь нее просвечивал белый цвет бумаги.Не добавляйте черный, чтобы затемнить цвет
Черный имеет тенденцию загрязнять цвета, а не просто затемнять их. Из наиболее распространенных черных цветов марсианский черный является самым черным и очень непрозрачным, черный цвет слоновой кости имеет коричневый оттенок, а ламповый черный — синий оттенок.

07 из 08
Урок теории цвета: избегайте черного цвета для теней
Мондадори через Getty Images / Getty Images
Подумайте о том, сколько действительно черного. Тени не просто черные и не являются более темной версией цвета объекта. Они содержат дополнительный цвет объекта.
Возьмем, к примеру, тень от желтого предмета. Если смешать черный и желтый, получится непривлекательный оливково-зеленый. Вместо того, чтобы использовать его для тени, используйте темно-фиолетовый. Фиолетовый является дополнительным цветом к желтому, поэтому оба цвета будут выглядеть более яркими. Если вы не можете понять, какие цвета находятся в тенях, упростите то, на что вы смотрите, поместив руку или лист белой бумаги рядом с той частью, с которой у вас возникли проблемы, а затем посмотрите еще раз.
Художники, использующие черный цвет
В разные периоды своей карьеры импрессионисты вообще не использовали черный цвет. Возьмите картины Моне с изображением Руанского собора в лучах утреннего солнца, в пасмурную погоду, в синих и золотых тонах, чтобы увидеть, что гений может сделать с тенями (он написал 20 картин собора в разное время дня).
 Нельзя сказать, что импрессионисты никогда не использовали черный цвет, но они определенно популяризировали эту идею.
Нельзя сказать, что импрессионисты никогда не использовали черный цвет, но они определенно популяризировали эту идею.Если вы не можете представить себе работу без черного, подумайте о том, чтобы смешать хроматический черный, а не использовать черный прямо из трубки. У него также есть то преимущество, что он не «убивает» цвет, с которым он смешан, в той же степени.
08 из 08
Как проверить, является ли цвет краски непрозрачным или прозрачным
Ель / Мэрион Бодди-Эванс
Разные пигменты имеют разные кроющие свойства. Некоторые из них чрезвычайно прозрачны, едва видны поверх другого цвета. Другие чрезвычайно непрозрачны, скрывая то, что находится под ними. Учитывая это, а не только цвет, можно улучшить объект. Например, использование прозрачного синего в небе дает большее ощущение воздушности, чем непрозрачный синий. Составление таблицы цветов, которые вы регулярно используете, например приведенной выше, позволяет сразу увидеть, насколько прозрачным или непрозрачным является цвет.

Вам понадобится
- Все цвета, которыми вы обычно рисуете
- Средняя кисть
- Салфетка для протирания кисти
- Банка с чистой водой
- Ручка для записи названий цветов
- Лист белой бумаги. Если у вас около дюжины цветов, вам нужен лист размером примерно A5.
- Линейка (дополнительно, прямые линии не обязательны)
- Фен (дополнительно, для акрила или акварели)
Как сделать диаграмму
- Рассортируйте цвета в порядке, который имеет смысл для вас, например, цветовой спектр (радуга).
- Смешайте немного каждого цвета. Нарисуйте вертикальную полосу каждого. Подождите, пока они высохнут.
- Нарисуйте горизонтальные полосы всеми цветами в том же порядке.
- Если вы используете линейку, протирайте край после каждой полосы, чтобы не загрязнить следующую.
- Запишите названия цветов рядом с каждой полосой.
Проверить результаты
- Непрозрачные пигменты плотные и имеют тенденцию блокировать другие цвета.
 Это делает их идеальными для съемки твердых и тяжелых объектов, таких как стволы деревьев.
Это делает их идеальными для съемки твердых и тяжелых объектов, таких как стволы деревьев. - Прозрачные пигменты легкие и воздушные, едва заметные поверх других цветов. Это делает их идеальными для атмосферных сюжетов, таких как туманное утро или прозрачные ткани.
- Полупрозрачные находятся где-то посередине.
- Со временем вам не нужно будет обращаться к таблице, а вы будете инстинктивно знать свойства того или иного цвета. А пока повесьте схему на стену, чтобы вы могли видеть ее во время рисования.
Что такое основные цвета? Определение, примеры и многое другое! (2022)
Вот все, что вам нужно знать об основных цветах.
Мир цветов огромен, но в конечном итоге все начинается с основных цветов.
Большинство людей знают основные цвета как основу цвета, но на самом деле они намного сложнее и интереснее.
Чтобы помочь вам лучше понять основные цвета, мы ответим на вопрос «что такое основной цвет», объясним основные цвета в каждой цветовой модели, развенчаем несколько распространенных заблуждений об основных цветах и объясним, почему все это имеет значение.

Вы закончите этот пост с более глубоким пониманием того, что такое основные цвета, почему они важны, как вы можете использовать их в искусстве и дизайне и как их использовать , а не .
Основные цвета (в модели RYB)Теория цвета
Основные цвета являются строительными блоками теории цвета. Чтобы понять что-либо о цвете, будь то простое или сложное понятие, вам сначала нужно иметь четкое представление об основных цветах.
Все, о чем мы будем говорить, от цветовых схем до третичных цветов, зависит от основных цветов. Мы не можем переоценить их важность.
Основные цвета
Три основных цвета являются исходными родителями всех остальных цветов. Вы можете найти основные цвета на цветовом круге на каждом его конце, на равном расстоянии друг от друга.
Однако основные цвета сложнее, чем принято считать. Вы, наверное, учили в школе, что основными цветами являются красный, желтый и синий.
Хотя это и правда, это относится только к модели RYB, которая применяется при смешивании краски.

У нас также есть модели RGB и CMYK для рассмотрения, которые касаются смешивания света и чернил соответственно.
Примеры основных цветов
Вот список основных цветов для каждой цветовой модели:
Какие основные цвета краски (в модели RYB)?
- Красный
- Желтый
- Синий
Модель RYB в основном используется в лакокрасочной промышленности и остается традиционной теорией цвета.
Каковы основные цвета света (в модели RGB)?
- Красный
- Зеленый
- Синий
Основные цвета в модели RGB основаны на трех типах цветовых рецепторов в сетчатке, называемых колбочками, каждый из которых обладает широкополосной чувствительностью, но максимальной чувствительностью на разных длинах волн.
Следствием этого является трехцветное воспроизведение цветов – использование трех основных цветов позволяет воспроизводить широкий диапазон цветов.
Из-за этого модель RGB наиболее часто используется в современной науке о цвете.

Каковы основные цвета пигмента (в модели CMYK)?
- Голубой
- Пурпурный
- Желтый
Обратите внимание, что модель CMYK в основном используется в полиграфии.
Понимая основные цвета в каждой из этих ситуаций, вы сможете плавно перейти от традиционной живописи к цифровому искусству, дизайну или любой другой области искусства и дизайна, связанной с цветом.
К счастью, основные цвета каждой цветовой модели легко запомнить, так как названия основных цветов сокращены в названии модели.
Аддитивные и субтрактивные цвета
Одной из причин существования различных наборов основных цветов является то, что некоторые из них являются аддитивными, а некоторые субтрактивными.
Существует теория аддитивного цвета для «материальных цветов», таких как краска и пигмент. Но есть также субтрактивная теория цвета, которая имеет дело с цветным светом, подобным тому, который появляется на мониторе вашего компьютера.
Additive Color
Экран вашего телевизора, смартфона или компьютера излучает свет, то есть они работают в рамках аддитивной цветовой модели.
 Когда цвета смешиваются вместе, получается больше света.
Когда цвета смешиваются вместе, получается больше света.Вот почему, если соединить все цвета вместе, получится белый. Цветовая модель RGB представляет собой аддитивную цветовую систему, поэтому она имеет аддитивные основные цвета.
Subtractive Color
При смешивании красок или чернил, например, для искусства или при использовании принтера, пигменты в краске или чернилах отражают свет, чтобы показать определенный цвет.
Подумайте о нанесении краски на лист бумаги. Вы начинаете с белого, где отражаются все длины волн света.
Когда вы добавляете цвета краски, эта краска вычитает свет определенных длин волн из отображения. Это создает разные цвета. Цветовые модели RYB и CMYK являются субтрактивными цветовыми системами, поэтому они имеют субтрактивные основные цвета.
Not That Pure
В школе вы, вероятно, узнали, что основные цвета «чистые» — их нельзя получить путем смешивания других цветов. Об этом продолжают говорить многие профессиональные дизайнеры.
 Но на самом деле это распространенное заблуждение.
Но на самом деле это распространенное заблуждение.Вы можете создать красный цвет, смешав желтый и пурпурный. Зеленый — это просто смесь голубого и желтого. И вы можете получить синий цвет, смешав пурпурный и голубой.
В этом смысле не существует «настоящих» основных цветов. Но есть концептуальные основные цвета, на которые мы можем положиться в своем понимании мира цвета.
Таким образом, несмотря на то, что кое-что из того, что мы узнали об основных цветах, не соответствует действительности в реальном мире, они по-прежнему являются важными строительными блоками теории цвета и дизайна.
Синий и желтый не делают зеленым…
…по крайней мере, в живописи!
В школе вы, вероятно, также узнали, что вы можете получить все другие цвета видимого спектра, смешивая основные цвета в правильной комбинации, если вы начнете с основных цветов. Оказывается, это тоже не совсем так.
Скорее всего, если вы попробуете этот подход с набором красок, вы получите грязное месиво вместо красивой радуги.
 Это потому, что сегодня на рынке нет «чистых» красок.
Это потому, что сегодня на рынке нет «чистых» красок.Смешивая два основных цвета, вместо того, чтобы получить желаемый цвет на основе цветового круга, есть большая вероятность, что вместо этого вы получите коричневато-оливковый цвет — что-то мутное, если не непригодное для использования, и уж точно не то, на что вы надеялись.
Это не из-за какого-то недостатка в теории цвета. Это просто потому, что большинство цветов, которые вы видите, даже если они выглядят как основные цвета, состоят из более чем одного пигмента.
Фактически, чистые основные цвета редко встречаются в реальной жизни. Все желтые имеют либо зеленый, либо красный оттенок.
Каждый красный цвет, который вы видите в реальной жизни, имеет голубоватый или желтоватый оттенок. И все блюзы имеют либо желтый, либо красный оттенок.
Вступает в игру всякий раз, когда вы смешиваете краски. Если вы пытаетесь получить зеленый, смешав синий и желтый, вы можете случайно использовать красновато-желтый.
 Итак, смешайте красный с желтым, и вы получите оранжевый, дополнительный цвет синего.
Итак, смешайте красный с желтым, и вы получите оранжевый, дополнительный цвет синего.Это приведет к мутному зеленоватому цвету вместо истинного, чистого зеленого, который вы хотите, потому что, по сути, вы подмешали немного красного в свою смесь. Чтобы получить приятный чистый зеленый цвет, вам нужно смешать синий с зеленовато-желтым.
То же самое касается других цветов. При смешивании красок с определенной конечной целью всегда учитывайте полутона красок, чтобы случайно не создать грязный беспорядок.
Это потому, что если вы случайно смешаете два дополнительных цвета, вы получите черный или коричневый. Так что, если в вашу цветовую смесь проникнет дополнительный цвет, это изменит цвет, который у вас останется в конце.
Сколько существует основных цветов?
Независимо от цветовой модели, во всех из них три цвета считаются основными. Первичный и вторичный цвета меняются для каждой модели, но для RGB это красный свет, зеленый свет, синий свет, а для RYB — красный, желтый, синий.

Является ли красный основным цветом?
Да, в RYB и RGB красный является основным цветом. Однако красный является вторичным цветом, полученным путем смешивания пурпурного и желтого цветов в цветовой модели CMYK.
Является ли желтый основным цветом?
Да, в RYB и CMYK желтый является основным цветом. Однако желтый свет является вторичным цветом, полученным путем смешивания красного и зеленого цветов в цветовой модели RGB. Если вы смешаете все цвета модели RGB, вы получите белый свет.
Является ли зеленый основным цветом?
Да, в RGB зеленый является основным цветом. Однако зеленый является вторичным цветом, полученным путем смешивания голубого и желтого в цветовой модели CMYK или желтого и синего и цветовой модели RYB.
Является ли синий основным цветом?
Да, в RYB и RGB синий является основным цветом. Однако синий — это вторичный цвет, полученный путем смешивания голубого и пурпурного цветов в цветовой модели CMYK.
Вам понравилось читать об основных цветах? Тогда поделитесь ею с другом, которому эта статья тоже может быть интересна!
Что такое основные цвета? Сложный ответ на простой вопрос
Жизнь была такой простой, когда мы были детьми.
 Например, учитель рисования в третьем классе вдалбливал нам в голову, что три основных цвета — это красный, синий и желтый. Мы никогда не подвергали сомнению это. Зачем нам? Учитель все знает. Или она? Возможно, нет.
Например, учитель рисования в третьем классе вдалбливал нам в голову, что три основных цвета — это красный, синий и желтый. Мы никогда не подвергали сомнению это. Зачем нам? Учитель все знает. Или она? Возможно, нет.Ответить на вопрос о том, что представляют собой основные цвета, не так просто, как думают многие. На самом деле существует два набора основных цветов, с которыми может работать человеческий глаз. Вопрос об основных цветах больше связан со средой, через которую мы видим эти цвета. Некоторые средства массовой информации включают отражение, в то время как другие полагаются на то, что свет направляется прямо в глаза.
В этом заключается разница в основных цветах. То, как вы воспринимаете цвет, зависит от того, отражается ли свет в ваш глаз или ваш глаз получает свет напрямую. В первом случае цвета получаются путем вычитания света. В случае последних они образуются за счет добавления света.
Свет, отражающийся от поверхности
То, что наши учителя рассказывали нам в начальной школе об основных цветах, основано на пигментации.
 Другими словами, вы наносите пигментированную краску на белый лист бумаги, и ваш глаз воспринимает цвет этой краски. Вы можете смешивать разные цвета на бумаге, чтобы получить совершенно разные цвета.
Другими словами, вы наносите пигментированную краску на белый лист бумаги, и ваш глаз воспринимает цвет этой краски. Вы можете смешивать разные цвета на бумаге, чтобы получить совершенно разные цвета.То, что вы видите, является результатом отражения света от поверхности краски в ваш глаз. Если бы вы выбрали чистый синий оттенок, поверхность краски поглотила бы все цвета светового спектра, кроме синего. Синий будет отражаться от поверхности, заставляя ваш глаз воспринимать, что краска синяя.
Все мы знаем, что основных цветов в мире искусства — это красный , желтый и синий (RYB). Опять же, это основано на пигментации и отражении света. Сочетание синего и желтого дает зеленый. Это означает, что комбинация двух пигментов поглощает все волны света в спектре, кроме зеленого. Вы видите зеленый цвет, потому что зеленый свет отражается от поверхности и попадает в ваш глаз.
Что произойдет, если вы воспользуетесь пигментированной краской, поглощающей все цвета спектра? Ваш глаз воспринимал бы черный цвет.
 Пигмент черной краски поглощает 100% видимого света в спектре. Таким образом, черный на самом деле не является цветом. Это отсутствие цвета. Можем ли мы сделать это в обратном направлении? Абсолютно.
Пигмент черной краски поглощает 100% видимого света в спектре. Таким образом, черный на самом деле не является цветом. Это отсутствие цвета. Можем ли мы сделать это в обратном направлении? Абсолютно.Пигментированная краска, отражающая все цвета светового спектра, дает белый цвет. Вот почему белый технически не является цветом. Это присутствие всех цветов, одновременно отражающихся от поверхности.
Благодаря тому, как глаз воспринимает свет, отраженный от поверхности, мы можем комбинировать три основных цвета искусства, чтобы получить вторичных цветов :
- Красный + желтый = оранжевый
- Red + blue = purple
- Blue + yellow = green
Mixing Colors by Subtracting (RYB & CMYK)
Science refers to the mixing of primary colors in pigmentation as субтрактивное смешение цветов.
 Мы можем упростить это, сказав, что мы вычитаем цвета из светового спектра. Начнем с обычных красных чернил. Основываясь на том, что уже было объяснено, красные чернила поглощают все цвета спектра, кроме красного, который отражается от поверхности.
Мы можем упростить это, сказав, что мы вычитаем цвета из светового спектра. Начнем с обычных красных чернил. Основываясь на том, что уже было объяснено, красные чернила поглощают все цвета спектра, кроме красного, который отражается от поверхности.Например, поглощая синий и желтый цвета, мы исключаем синий и желтый из уравнения. Глаз не улавливает эти два цвета, потому что они были поглощены. Они были вычтены из того, что видят ваши глаза. Точно так же сочетание красного и синего вычитает разные цвета из спектра.
Это все из-за того, как свет отражается от поверхности. Хотите верьте, хотите нет, но даже субтрактивное смешивание цветов не статично. Например, вы когда-нибудь замечали, что красящие таблетки, которые вы кладете в уксус для окрашивания пасхальных яиц, на самом деле немного темнее самих окрашенных яиц? Это потому, что поверхность яйца отражает свет иначе, чем нерастворенные таблетки.
Возьмите кусок белой ваты и нанесите на него красную краску. Теперь нанесите ту же красную краску на кусок белого полотна.
 В итоге вы получите два разных оттенка красного, потому что ткани по-разному отражают свет. Даже ваши три основных цвета — красный, желтый и синий — выглядят по-разному на разных носителях.
В итоге вы получите два разных оттенка красного, потому что ткани по-разному отражают свет. Даже ваши три основных цвета — красный, желтый и синий — выглядят по-разному на разных носителях.Свет, попадающий прямо в глаза
Свет, попадающий прямо в глаз, воспринимается иначе, чем свет, отраженный от поверхности. Не вдаваясь в науку, все сводится к тому, как свет влияет на фоторецепторы в глазах. Там, где свет, отражающийся от поверхности, изменяется этой поверхностью, свет, непосредственно проникающий в глаз, является более чистым, если хотите. Зрительные ответы отображаются непосредственно в отсутствие отражения. При отражении они отображаются косвенно.
Что все это означает с точки зрения основных цветов? Это означает, что когда вы говорите о свете, попадающем прямо в глаз, три основных цвета — это красный , зеленый и синий . Вот почему мы говорим о цветах, отображаемых на экранах телевизоров и мобильных телефонов, в контексте RGB.

Красный, зеленый и синий — это три основных цвета, которые естественным образом воспринимаются человеческим глазом. Следовательно, без поверхностного отражения, мешающего и изменяющего восприятие света, человеческий глаз может видеть цвет более непосредственно. Смешивание трех основных цветов в среде RGB дает следующие secondary colors :
- Red + green = yellow
- Red + blue = magenta
- Blue + green = cyan
Our elementary школьные учителя рисования никогда не говорили нам об этом. Вероятно, это потому, что наш мозг не был способен воспринимать световые волны, спектр, видимый свет и так далее. Но теперь кот выпал из мешка. Теперь мы знаем, что красный, желтый и синий — не единственные основные цвета. Пурпурный, зеленый и оранжевый — не единственные вторичные цвета.

Смешивание цветов путем сложения (RGB)
Возможно, самым захватывающим аспектом цвета, создаваемого прямыми световыми волнами, является способ получения вторичных цветов. В средах, где цвет является результатом отражения света, мы получаем цвет, вычитая длины волн, которые мы не хотим видеть. С видимым светом мы делаем прямо противоположное.
Подумайте об этом с точки зрения рисования и просмотра телевизора. Рисование начинается с белого листа бумаги. Вы получаете цвет, удаляя цвета, которые вы не хотите видеть. Это субтрактивное смешивание цветов, которое происходит с красками. Воспроизведение цвета на вашем телевизоре работает в противоположном направлении. Это называется аддитивным смешением цветов.
Какого цвета экран, когда телевизор выключен? Оно черное. Это означает, что экран поглощает весь падающий на него видимый свет. Включите телевизор, и все внезапно изменится. Теперь вы добавляете свет на экран. Вы начинаете с черного и двигаетесь к белому.
 Добавьте синий свет, и экран станет синим. Добавьте синий и красный свет вместе, и экран станет пурпурным.
Добавьте синий свет, и экран станет синим. Добавьте синий и красный свет вместе, и экран станет пурпурным.Добавление различных длин волн определяет цвет в среде RGB. Это работает, потому что свет проходит от экрана телевизора прямо к вашим глазам. Он не отражается ни от какой поверхности. Таким образом, ваши глаза получают чистый синий, красный и зеленый цвета, которые создают оптимизированную реакцию ваших глаз.
Различные цветовые профили
Здравый смысл подсказывает, что в среде RGB меньше вариаций цвета. В конце концов, направление света прямо в глаз дает меньше возможностей для искажения по сравнению с отражением света от поверхности. Тем не менее, в мире RGB существуют разные цветовые профили.
Если у вас ноутбук или настольный компьютер, зайдите в настройки и найдите свой тип дисплея. Большинство современных операционных систем позволяют пользователям назначать профиль для дисплея. Это связано с тем, что производители предлагают разные типы дисплеев в зависимости от предпочитаемой ими технологии.

В светодиодном дисплее используются светоизлучающие диоды для придания цвета экрану. В зависимости от состава этих светодиодов цвета могут немного отличаться от одного дисплея к другому. Цветовой профиль — это просто набор инструкций, которые сообщают операционной системе компьютера, как лучше всего отображать цвета.
Плазменный экран может отображать цвета несколько иначе. Опять же, производители по-разному используют плазменные технологии. Цветовые профили компенсируют эти различия, чтобы создать максимально естественные цвета.
Это зависит от того, кого вы спросите
Что мы узнали из этого поста? Мы узнали, что определение основных цветов действительно зависит от того, кого вы спросите. Спросите художника, который специализируется на красках и акварелях. Она скажет вам, что основными цветами являются красный, синий и желтый. Спросите у видеооператора, и он скажет вам красный, зеленый и синий. Они оба правы. Основные цвета меняются в зависимости от среды.

Наличие двух наборов основных цветов является результатом того, как наши глаза воспринимают цвета. Такое восприятие является результатом того, как фоторецепторы в глазах реагируют на отраженный свет, а не на прямой свет. Когда свет отражается от поверхности, три основных цвета — красный, синий и желтый. Когда свет попадает прямо в глаз, три основных цвета — красный, зеленый и синий.
Они не рассказали тебе все, что нужно было знать на уроках рисования, не так ли? Это нормально. Большинству из нас на самом деле все равно, что существует два набора основных цветов, лишь бы мы могли правильно видеть. Мы согласны оставить всю техническую информацию тем, кто должен в ней разбираться.
Я ежедневно работаю с цветами уже много лет, так что все это кажется мне общеизвестным, хотя я знаю, что это, скорее всего, не так. Меня волнует, когда другие люди интересуются цветами, и если вы сегодня узнали что-то новое, значит, моя работа выполнена хорошо. Спасибо за чтение.
Существует ли цветовая система, в которой красный, желтый и синий являются основными цветами?
Спросил
Изменено 1 год, 9 месяцев назад
Просмотрено 692 раза
Детей часто учат, что красный, желтый и синий являются «основными цветами», а оранжевый, зеленый и фиолетовый — «вторичными».
 Это не соответствует ни аддитивной (RGB), ни субтрактивной (CMYK) цветовым моделям.
Это не соответствует ни аддитивной (RGB), ни субтрактивной (CMYK) цветовым моделям.- Существовала ли известная цветовая система, в которой в качестве основных цветов использовались красный, желтый и синий?
- Если нет, то почему красный, желтый и синий часто преподаются как основные цвета?
- цвет
- теория цвета
2
Извините, но вы сделали несколько неверных предположений. В любом случае, я постараюсь сделать это просто и избежать жаргона. Это непростая тема для непосвященных, и за ней стоит много научных данных, в которые я не буду вникать.
«Добавочный цвет» применяется к смешению цветов излучаемого света. Ничто не мешает вам смешивать любые цвета света. Это не ограничивается только RGB. Система RGB используется потому, что она очень похожа на то, как мы, люди, видим и воспринимаем цвет с помощью красных, зеленых и синих колбочек в нашей сетчатке.

«Субтрактивный цвет» относится ко всем цветам, созданным с использованием физических смесей пигментов в таких средах, как краска/чернила/мелки/пастели и т. д., пигментов, которые поглощают определенные частоты света и отражают другие. Ничто не мешает вам смешивать любые пигменты для получения другого цвета. Это не ограничивается только CMYK.
RYB учат не только детей, и этому учат не просто так. Идея использования красного, желтого и синего в качестве основных цветов в основном была придумана живописцами/художниками. Систематические теории об этом насчитывают по крайней мере четыре века (если вам интересно, здесь есть статья в Википедии), и, без сомнения, даже древние знали, что они могут смешивать краски, чтобы получить разные цвета, хотя их понимание этого могло быть несколько ограниченным. Эта система до сих пор используется художниками. Конечно, художники не ограничиваются смешиванием только красного, желтого и синего цветов, а имеют в своем распоряжении целую массу пигментов.

Поскольку все физические смеси красок/чернил работают с использованием субтрактивного цвета, RYB также является субтрактивной цветовой системой , просто отличной от CMYK, которая была специально разработана для полноцветной печати. Он даже не используется для всей цветной печати. Например, Pantone использует базовый набор из 18 базовых цветов для создания смесей плашечных цветов.
Система RYB со временем превратилась в CMY, потому что когда люди узнали, как печатать цветные изображения путем наложения растровых изображений разных цветов, они поняли, что RYB не лучшая система для воспроизведения цветных фотографических изображений в печати. Также чернила немного отличаются от красок тем, что они прозрачны, и сквозь чернила всегда просвечивает цвет бумаги. Краски имеют тенденцию быть довольно непрозрачными по сравнению с ними. Со временем CMYK стал стандартом, используемым сегодня для полноцветной печати. Черный цвет был добавлен, потому что темные области в CMY имели тенденцию выглядеть немного мутными/коричневатыми, а не черными.
 Черный на самом деле не является основным цветом. Технически говоря, это даже не цвет, а отсутствие цвета.
Черный на самом деле не является основным цветом. Технически говоря, это даже не цвет, а отсутствие цвета.
Примечание. Хотя выше я использую термин «смешивание» достаточно свободно, важно также отметить, что печать CMYK/процесс не предполагает реального смешивания красок как такового. Скорее, «смеси» цветов достигаются путем наложения четырех полутоновых экранов друг на друга, по одному для каждого цвета, что, по сути, создает иллюзию «смешения» разных цветов. При просмотре под увеличительным стеклом на полноцветном отпечатке можно легко увидеть точки сплошных чернил CMYK. Для сравнения, краски или чернила плашечных цветов перед нанесением физически смешиваются друг с другом.
4
Вот то, что говорит Билли Керр, а также следующее:
Посмотрите на красные цвета в типичной акварельной палитре. Обычно бывает более 1 красного цвета, а другой красный более голубоватый. И так далее…
Thing is Blue, Red and Yellow — это то же самое, что Cyan, Magenta и Yellow.
 Это просто менее конкретно в том, каким должен быть точный оттенок. Совершенно нормально называть циан-синим или пурпурно-красным. Ведь в прошлом их так называли даже печатники. Просто мы стали более конкретными в отношении того, каким будет оптимальный цвет и как он должен называться.
Это просто менее конкретно в том, каким должен быть точный оттенок. Совершенно нормально называть циан-синим или пурпурно-красным. Ведь в прошлом их так называли даже печатники. Просто мы стали более конкретными в отношении того, каким будет оптимальный цвет и как он должен называться.Вы также учите этому детей, потому что их не нужно знакомить с точными названиями цветов. Потому что названия Red и Blue лучше соответствуют названиям цветовых диапазонов. Я имею в виду, что мы могли бы начать называть все синие цвета голубыми, но мы этого не делаем.
Таким образом, красный и синий цвета ближе всего к тому, как мы говорим о цветах в обычной беседе. Когда вы в последний раз говорили, что небо голубое?
То, что рассказывают детям в школе, наверное, со времен средневековья, не имеет ничего общего с технической стороной электронных дисплеев (RGB) или 4-х цветных печатных машин (CMYK).
Если нет, то почему красный, желтый и синий часто преподаются как основные цвета?
Потому что это основные цвета в очень общем, широком смысле.

Когда я учился в начальной школе (50-е годы), красный, желтый и синий назывались основными цветами, потому что их нельзя было получить, смешивая любые другие цвета. Другие цвета — зеленый, оранжевый, фиолетовый — можно получить, смешивая синий и желтый, красный и желтый, красный и синий соответственно. Мне это казалось наукой; это не было, но это намекало на много науки под тем, что я видел. И это было весело. Налейте воду в мерный стакан, добавьте желтый пищевой краситель, пока он не станет темно-желтым. Налейте немного в два рюмки. В один из них добавьте каплю синего пищевого красителя; капля красного к другому. Я был очарован красивым изумрудным цветом, который я получил с синим, пока я не добавил последнюю каплю синего, которая превратила его из изумрудного в нечто голубоватое. Безудержное веселье. Все было в порядке с миром.
Затем появился RGB, который солгал о том, что, как мне казалось, я знал. В конце концов все снова обрело смысл, и я мог сделать любой цвет с помощью RGB, но это уже не так обманчиво просто.





 На самом деле в радуге собран весь спектр, но мы можем увидеть только некоторые из них.
На самом деле в радуге собран весь спектр, но мы можем увидеть только некоторые из них.