Калькулятор плотности пикселей: PPI калькулятор. Рассчитать плотность пикселей на дюйм
Калькулятор плотности пикселей
Калькулятор плотности пикселей – это online-утилита, позволяющая подобрать характеристики камеры видеонаблюдения для решения одной из целевых задач – обнаружения, распознавания или идентификации.
Плотность пикселей – это отношение разрешения матрицы по горизонтали в пикселях к ширине зоны обзора в метрах или дюймах. Плотность пикселей нужна для простейших критериев решения целевых задач наблюдения – идентификации, распознавания, обнаружения и др.
Запустить калькулятор плотности пикселей.
Критерии решения целевых задач наблюдения
Основные целевые задачи наблюдения:
- обнаружение – выделение объекта контроля из фона либо раздельное восприятие двух объектов контроля, расположенных на расстоянии друг от друга, соизмеримом с их размерами:
- общее наблюдение за обстановкой;
- верификация тревоги от системы охранной сигнализации;
- обнаружение всех перемещающихся в определенном направлении;
- различение (распознавание) – раздельное восприятие двух объектов контроля, расположенных рядом, либо выделение деталей объекта контроля
- контроль наличия посторонних;
- наблюдение за работой сотрудников;
- контроль за подходом посторонних лиц к запретной зоне или чужому имуществу;
- идентификация – выделение и классификация существенных признаков объекта контроля либо установление соответствия изображения объекта контроля, хранящемуся в базе данных
- получение четкого изображения лица любого человека, который подходит к зоне (или находится в ней), позволяющего впоследствии узнать ранее незнакомого человека;
- идентификация записанного изображения с хранящимся в базе данных;
- определение номера автомобиля.

Основные критерии решения целевых задач наблюдения:
- минимально достаточная плотность пикселей (число пикселей изображения, приходящееся на метр зоны обзора)
- максимально допустимый угол наклона камеры наблюдения к плоскости горизонта
- максимально допустимый угол к направлению движения цели наблюдения
Существуют ряд документов, содержащих рекомендации по значению плотности пикселей для различных целевых задач наблюдения:
- евростандарт BS EN 62676-4:2015 Video surveillance systems for use in security applications. Application guidelines
- стандарт Австралии AS 4806.2-2006 Closed circuit television (CCTV), Part 2: Application guidelines
- рекомендации МВД РФ (не действуют) Р 78.36.008-99 Проектирование и монтаж систем охранного телевидения и домофонов. Рекомендации
Как подобрать фокусное расстояние?
Подбор фокусного расстояния зависит от ряда параметров:
- вероятного места установки камеры наблюдения
- расстояния до цели наблюдения
- ширины зоны обзора на расстоянии, где нужно решать целевую задачу наблюдения
Зная расстояние до цели наблюдения и ширину зоны обзора – можно вычислить требуемое фокусное расстояние для заданного размера матрицы.
Разрешение матрицы камеры видеонаблюдения
Как подобрать разрешение матрицы?
Зная фокусное расстояние и критерий плотности пикселей для выбранной целевой задачи наблюдения – мы можем вычислить минимально достаточное разрешение матрицы для камеры.
Плотность пикселей калькулятор
Запустить калькулятор плотности пикселей.
Как пользоваться калькулятором плотности пикселей (ppi)?
Шаг 1. Задаем характеристики области просмотра:
- расстояние до цели наблюдения
- высота цели наблюдения
- ширина зоны наблюдения в области цели наблюдения
Шаг 2. Задаем основные характеристики камеры и места ее установки:
- высоту установки камеры
- формат сенсора
- разрешение матрицы
- фокусное расстояние (уже задано расстоянием до цели и шириной зоны наблюдения)
Шаг 3. Проверяем выполнение критериев решения целевой задачи наблюдения:
Проверяем выполнение критериев решения целевой задачи наблюдения:
- распределение плотности пикселей (численно выражено в правом окне Target resolution в PPM – Pixels Per Meter на расстоянии до цели наблюдения, графически – цветом зон наблюдения)
- угол наклона камеры к горизонту
- величину “мертвой зоны” под камерой
При необходимости возвращаемся к шагам 2 (меняем разрешение камеры или фокусное расстояние) или 1 (выбираем другое место установки камеры)
Шаг 4. Подбираем подходящую модель камеры:
- выбираем производителя
- подбираем модель с близкими к расчетным параметрами
Шаг 5. Согласовываем техническое решение:
- зоны обзора в двух плоскостях (сбоку и сверху)
- 3D зона обзора
- “вид с камеры”
Дополнительные материалы:
Анонс: Плагин AutoCAD для видеонаблюдения
Рейтинги: топ 10 популярных камер видеонаблюдения
Статья: Распознавание лиц в видеонаблюдении
Плотность пикселей на дюйм (онлайн-калькулятор) — ChesnovEvgenii
«Не могу читать с экрана…», «у меня от электронного текста болят глаза…», «я могу читать только на бумаге…» — постоянно встречаю таких людей, кто совершенно не может читать на дисплее.
Раньше таких читателей было гораздо больше, но и сейчас всё-равно встречаются ортодоксальные приверженцы бумаги.
Но когда в процессе общения я прошу показать устройства, с которых они пытались читать, то обнаруживается что у их дисплеев просто ужасное разрешение. Плотность пикселей настолько низкая, что у любого читателя от таких экранов заболят глаза — крупные зёрна пикселей видны невооружённым глазом.
Оптимальная плотность
300 точек на дюйм (PPI – Pixel Per Inch) — это тот порог, выше которого человеческий глаз перестаёт различать пиксели на мониторе. Считается, что при большем разрешении экрана глаз уже не различает изменений в плотности пикселей.
Считается, что при большем разрешении экрана глаз уже не различает изменений в плотности пикселей.
При выборе электронных устройств очень важно обращать внимание на показатель разрешения экрана. Но часто в интернет-магазинах и на страницах производителей почему-то забывают указывать эту цифру. И приходится просматривать множество сторонних сайтов, чтобы разыскать этот показатель.
В крайнем случае, когда информации совсем нигде нет, мне приходилось вручную высчитывать это значение, вычерчивая схематичный чертёж в AutoCAD на основе имеющихся характеристик дисплея.
Онлайн-калькулятор плотности пикселей
Сейчас у меня появился подходящий инструмент, и я сделал удобный онлайн-калькулятор для подсчёта плотности пикселей у любого дисплея. Перепробовал несколько вариантов расчёта и выбрал наиболее простую формулу для получения результата.![]()
В качестве исходных данных нужны только — диагональ экрана и размеры сторон в пикселях.
В настройках онлайн-калькулятора отказался от ползунков и заменил их полями для ввода с клавиатуры. Диапазон разрешений экранов в пикселях настолько широкий, что при помощи ползунков очень сложно было бы вводить точно значение пикселей, поэтому — поля для ввода.
Что важно учитывать
Для комфортного чтения разрешение экрана у планшета или смартфона должна быть не ниже 220 пикселей на дюйм, у компьютерного монитора — не ниже 140. Кончено, лучше всего, если разрешение в обоих случаях будет около 300 и более. А при плотности 400-500 пикселей поверхность качественного экрана и вовсе воспринимается словно бумага.
Также нужно обращать внимание на частоту излучения и технологию изготовления экрана. Желательная частота излучения дисплея — 120 Гц, а технология экрана — Super AMOLED или IPS.
Когда я потом показывал строгим приверженцам бумаги экран своего планшета или PocketBook, с которых я обычно читаю электронные книги или статьи, то их предубеждения против чтения с экрана быстро исчезали.
EPUB-книга на PocketBook (электронные чернила) диагональю 7,8 дюймов (1872 * 1404 пикселей), плотность пикселей 300 ppi.Прелести бумагиКонечно, я тоже люблю читать с бумаги. У бумаги есть свою достоинства, которые совершенно несвойственны электронному формату — ощущение материальности страниц, шелест при перелистывании, возможность видеть разворот целиком…
Но бывают бумажные книги, от которых зрение можно испортить даже быстрее, чем от дисплеев с низким разрешением. Когда встречается объёмный материал, то высота букв в бумажной книге может быть всего 1,5 — 2 мм: от такой мелкоты глаза начинают уставать уже на 10-15 странице.
Я люблю насыщенный крупный шрифт, чтобы буква была сочная, с хорошо различимым силуэтом. И в электронной книге всегда есть возможность увеличить размер буквы. Я предпочитаю размер 3,5 мм — при такой высоте хорошо проявляется буквенный орнамент, который тоже имеет важное значение при чтении.
За что я не люблю электронные книги
Композиция листа для меня имеет важное значение. При хорошей профессиональной вёрстке текст предстаёт в полном своём звучании. Хорошо свёрстанная книга лучше передаёт содержание и яснее доносит смысл.
В электронной же книге вёрстка отсутствует как понятие. Речь про форматы — txt, epub, fb2, mobi и т.п. Текст в этих форматах распределяется в поле экрана динамически, меняя свою композицию в зависимости от диагонали дисплея и от величины шрифта.
Оптимальным соотношением преимуществ бумажного и электронного форматов является формат PDF (Portable Document Format — Переносимый Формат Документа). Книги в формате pdf сохраняют свою изначальную вёрстку.
Книги в формате pdf сохраняют свою изначальную вёрстку.
Оптимальная диагональ для чтения
Но чтобы читать pdf-книги нужна достаточная для этого диагональ экрана, т.к. на дисплеях менее 8-9 дюймов буквы будут плохо различимы. Поэтому я добавил в данный онлайн-калькулятор также размер дисплея в миллиметрах по длинной стороне.
Для комфортного чтения pdf-файлов размер дисплея по большей стороне должен быть от 180-190 мм. По своему опыту могу сказать, что удобство чтения начинается с диагонали экрана 9,7 дюймов. Но всё-равно будут встречаться pdf-книги, свёрстанные в форматах А4, которые будет сложно читать и на такой диагонали.
Чтобы буквы были крупного размера и также было удобно читать pdf-файлы формата А4, наиболее подходящей будет диагональ 11 или даже 12,1 дюймов. В пересчёте на миллиметры длинная сторона такого дисплея будет равняться 230-260 мм — что чуть больше ширины листа А4 в книжной ориентации (210 мм).
Чтобы быстро подбирать нужные параметры экрана и не запутаться в вычислениях советую пользоваться на первом этапе данным онлайн-калькулятором плотности пикселей дисплея.
Увеличенный образец буквы на планшете с плотностью пикселей = 264 ppi. При физической высоте буквы 3,5 мм, она состоит из 35 пикселей в высоту, чего вполне достаточно для комфортного чтения.Я люблю читать, да и читать приходится много
До 13 лет я почти не читал, лишь только по школьной программе. Хотя учился вроде бы хорошо. Я в основном всё своё свободное время рисовал и рисовал. А после 13 лет словно прорвало: за несколько месяцев причитал почти всего Толстого, потом всего Ги де Мопассана, затем перешёл на философов и книги про искусство.
Насколько помню, триггером тогда явился летний лагерь, где на вторую неделю от полной скуки и безделья читать захотелось просто от безысходности — под руки тогда случайно попался незамысловатый детектив в журнале, напечатанном мелким шрифтом (в две колонки) на газетной бумаге.
Хорошо, что тогда поблизости оказался тот детектив, и то безделье привило тягу к чтению. На тот момент это в результате повлияло на качество обучения и на широту усваиваемого материала.
Информационный напор
А тем более сейчас, чтение это просто необходимый навык в современном информационно-насыщенном мире. Читать нужно всем, читать нужно постоянно — читать, чтобы быть в курсе событий, чтобы поддерживать профессиональную квалификацию, чтобы учиться новому. И если инструмент для чтения будет к тому же подходящим, то и процесс чтения будет доставлять только удовольствие.
Учитывая, что доля электронных публикаций с каждым годом неизменно растёт, я считаю, что неразумно не замечать этого, упорно признавая только книжный формат.
Все электронные файлы всё-равно не напечатать, чтобы они превратились в читабельно-варимый формат. Тем более, что бумага сейчас стала почти что на вес золота.
Здесь нужен здравый подход, учитывающий современные реалии — и про бумагу не стоит забывать, и грамотно подбирать электронные устройства для чтения. Поэтому выбирайте подходящие для чтения устройства и пользуйтесь для этого онлайн-калькулятором. Благо, что он предоставляется бесплатно.
Желаю приятного чтения
и оставаться в пульсе информационного потока!
! Также не стоит забывать, что для чтения на электронных устройствах их предварительно нужно соответствующим образом настраивать, и соблюдать правила информационной безопасности при обращении с ними.
Об этом можно будет прочитать в серии заметок «Налог на цифровое невежество». На данный момент вышло 2 первые заметки:
Технология онлайн-калькуляторов любезно предоставлена командой uCalc:
Расчет ppi. Почему плотность пикселей не так важна, как может показаться
Калькуляторы в этой статье посвящены теме печати цифровых фотографий.
Первый калькулятор помогает подобрать формат фотографии для печати изображения известных размеров. Сформулируем задачу.
Дано: У нас имеется цифровое изображение известных нам размеров, например, 3264 на 2448 пикселей, и набор стандартных форматов, предлагаемых сервисами фотопечати. Формат определяет линейные размеры фотографии, например, фотография формата 10х15 имеет размеры 102 на 152 миллиметра.
Требуется: Выбрать из набора форматов максимально большой, на котором еще можно напечатать изображение без потери качества.
Для задания форматов фотографий я создал отдельный справочник Форматы фотографий , который при необходимости можно расширять.
Единственное специальное знание, которым нужно обладать для нахождения ответа, это знание того, что качественная печать цифрового изображения требует разрешения не менее 300 точек (пикселей) на дюйм (300 dpi), а более-менее приемлемая печать возможна при разрешении не менее 150 точек на дюйм (150 dpi). Все остальное — простые математические действия.
Графически задача изображена на рисунке ниже
Логика поиска ответа проста — линейные размеры каждого формата переводятся в дюймы, а затем в пиксели, исходя из того, что в одном дюйме 300 (150) пикселей. Далее полученное число сравнивается с размером изображения (там есть определенные нюансы, связанные с отношением высоты и ширины, но об этом во второй части). Если размер формата в пикселях больше, чем размер нашего изображения (на рисунке — формат справа от фотографии), то он уже не подойдет, ибо фотографию придется растягивать, и мы получим разрешение хуже 300 (150) dpi. Если размер формата меньше, чем размер нашего изображения (на рисунке — формат справа от фотографии), то он подойдет — фотографию придется сжимать, и мы получим разрешение лучше 300 (150) dpi.
Из всех подходящих форматов калькулятор выбирает формат максимального размера (с печатью изображений меньшего размера проблем нет — насколько я понимаю, печатать можно и с разрешением 1200 dpi).
Размер формата в пикселях для разрешения 300 dpi
Размер формата в пикселях для разрешения 150 dpi
Второй калькулятор по размерам уже напечатанного снимка и размерам исходного изображения помогает определить получившееся разрешение снимка и обрезанную при масштабировании часть.
Дано: Изображение известных размеров напечатано на снимке известных размеров. Поскольку значение соотношения высоты и ширины снимка и значение соотношения высоты и ширины цифрового изображения, как правило, не совпадают, то при печати происходит масштабирование снимка, очевидно, с сохранением пропорций. Графически это отображено на рисунке ниже.
При масштабировании, как видно, возможны два варианта:
первый — масштабирование с потерей части изображения,
второй — масштабирование с сохранением всего изображения, но с возникновением пустого места на снимке.
Как эстет, для расчетов я выбрал первый вариант.
Таким образом, первое, что требуется: найти получившееся разрешение снимка и часть изображения, которая не попала на снимок. Второе, соответственно, это будет разница между использованной шириной (высотой) и исходной шириной (высотой) изображения.
Ширина напечатанного изображения, см
Высота напечатанного изображения, см
Ширина изображения в пикселях
Давным-давно я работал в сфере производства LCD-мониторов и телевизоров. И однажды участвовал в разговоре с инженерами из ведущих компаний, разрабатывающих схемы управления дисплеями. Они обвиняли всех нас, кто проектировал и создавал экраны, в «носодисплейной инженерии» («nose on glass engineering» — N.O.G.E.).
И однажды участвовал в разговоре с инженерами из ведущих компаний, разрабатывающих схемы управления дисплеями. Они обвиняли всех нас, кто проектировал и создавал экраны, в «носодисплейной инженерии» («nose on glass engineering» — N.O.G.E.).
По их мнению, мы сосредоточились на улучшениях, которые можно заметить, лишь уткнувшись носом в экран. Мы наращивали показатели, которые в повседневном использовании не играют роли. И они были абсолютно правы.
Сегодня мобильная индустрия занимается тем же. Обратите внимание на то, что называют основными характеристиками экрана в планшете и смартфоне. По большому счёту это только количество пикселей да ещё, пожалуй, определённая технология дисплея (IPS, OLED или другая). Но действительно ли это единственные детали, на которые нужно обращать внимание? И вообще, являются ли они самыми важными?
Вернёмся на семь лет назад, к моменту, когда был представлен iPhone 4 с -дисплеем. Apple выбрала такое название, поскольку этот экран имел плотность 326 пикселей на дюйм, что соответствовало разрешающей способности человеческого глаза (retina — сетчатка).
Скорее всего, вы не нуждаетесь в более высокой плотности, поскольку не сможете заметить разницу.
Некоторые специалисты, включая доктора Рэя Сонейру (Ray Soneira) из компании DisplayMate Technologies, оспаривали это утверждение. Но даже критики согласились, что такой показатель подобрался очень близко к пределу, который имеет смысл для практического применения. 300 точек на дюйм — плотность фотографий в глянцевых журналах. И на их качество ещё никто не жаловался.
А теперь о настоящем. Максимальная плотность экрана в доступном на рынке смартфоне составляет 806 пикселей на дюйм. Речь идёт о Sony Xperia Z5 Premium, 5,5-дюймовый дисплей которого вмещает полное 4K-изображение (2 160 на 3 840 пикселей). Есть несколько телефонов с разрешением около 1 440 на 2 960 точек и размерами экранов от 5,5 до 6 дюймов, плотность которых превышает 550 точек на дюйм.
Даже Apple, которая первой заверила нас, что 326 пикселей на дюйм будет предостаточно, увеличила этот показатель до 458 единиц в дисплее Super Retina для iPhone X.
Технический термин для этого всего — безумие.
Без сомнения, вы можете замечать крохотные различия вплоть до уровня плотности 500 пикселей на дюйм. При условии, что у вас идеальное зрение и вы держите телефон не дальше чем 30 см от глаз. Но всё равно, если сегодня есть возможности создавать такие продукты, это не значит, что их нужно создавать. Это также не значит, что эти дисплеи в целом работают лучше остальных.
Для обеспечения работы всех этих пикселей требуется больше вычислительной мощности и энергии . Чем больше точек на экране, тем меньше остаётся места для «открытой области» — части, которая излучает свет — в каждой из них. Таким образом, страдают яркость и энергоэффективность подсветки — или то и другое вместе.
На какие же параметры стоит обращать внимание?
Сегодня дисплеи больше не страдают от проблем вроде дисторсии и нарушений линейности изображения. Мы не сталкивались с ними с тех пор, как производители перестали использовать ЭЛТ-экраны более десяти лет назад. Так разве наши современные дисплеи не идеальны? Ответ — конечно же, нет. Я могу перечислить по меньшей мере три свойства дисплея, которые нуждаются в улучшениях гораздо больше, чем количество пикселей.
Так разве наши современные дисплеи не идеальны? Ответ — конечно же, нет. Я могу перечислить по меньшей мере три свойства дисплея, которые нуждаются в улучшениях гораздо больше, чем количество пикселей.
Качество изображения в условиях яркого света
Первое — это качество изображения при солнечном свете. Улучшить его можно за счёт повышения яркости и различимой пользователем контрастности. Чтобы нам было комфортно смотреть на эмиссионный дисплей (излучающий свет), он должен отображать белый цвет таким же ярким, как и его окружение.
Помимо яркости (которая расходует энергию), экран должен обеспечивать контрастность, достаточную для работы в условиях хорошего освещения. В характеристиках OLED-дисплеев обычно указывают показатель контрастности на уровне 100 000: 1 или даже 1 000 000: 1. Но это тоже чепуха. Такие цифры вы получаете лишь в абсолютно тёмном помещении между чёрным и белым цветами дисплея.
В реальных условиях работы контрастность снижается под действием окружающего света. И это проблема для современных дисплеев. Редкий экран способен обеспечить показатель, превышающий 50: 1 в типичном помещении, а в более ярких условиях освещения это значение ещё ниже. Нам бы хотелось увидеть полноцветную отражающую технологию отображения, но пока ничего такого на рынке нет.
И это проблема для современных дисплеев. Редкий экран способен обеспечить показатель, превышающий 50: 1 в типичном помещении, а в более ярких условиях освещения это значение ещё ниже. Нам бы хотелось увидеть полноцветную отражающую технологию отображения, но пока ничего такого на рынке нет.
Точность цветопередачи
Следующее свойство, которое должно нас интересовать, — это точность цветопередачи. Но не путайте его с показателями цветовой палитры. Значение последней определяет спектр цветов, которые способен отображать дисплей. Дисплеи OLED, а теперь и QLED навязывают широкую палитру цветов, но они не обеспечивают высокую точность цветопередачи.
Широкая цветовая палитра была бы идеальной при наличии исходного материала, потенциал которого она могла бы раскрыть. Но типичный дисплей с широкой цветовой палитрой лишь делает изображение слишком ярким и мультяшным.
Вместо этого, нам нужны экраны, которые точно передают цвета из палитры создателя контента (sRGB или Rec. 709). Точность передачи выражается метрикой ΔE*, которая показывает разницу между двумя цветами. Если её значение достигает 1, погрешность становится заметной. Покажите мне параметр дисплея, который гарантирует низкую разницу в расчёте ΔE* по итогам нескольких тестов, и тогда у нас будет хоть что-то.
709). Точность передачи выражается метрикой ΔE*, которая показывает разницу между двумя цветами. Если её значение достигает 1, погрешность становится заметной. Покажите мне параметр дисплея, который гарантирует низкую разницу в расчёте ΔE* по итогам нескольких тестов, и тогда у нас будет хоть что-то.
Воспроизведение тона
Точность цветопередачи и общее качество изображения во многом зависят от воспроизведения тона — свойства, более известного как правильная гамма. Большинство ошибок в отображении цветов на LCD- и OLED-дисплеях связаны с неправильным воспроизведением тона в рамках трёх основных цветов.
Заключение
Хватит считать пиксели. Вместо этого, давайте требовать улучшения тех характеристик, которые действительно могут повысить качество картинки. Есть ещё много способов сделать хороший экран, помимо того, чтобы просто мериться количеством точек.
Cодержание:
Теоретическая страничка и расчеты
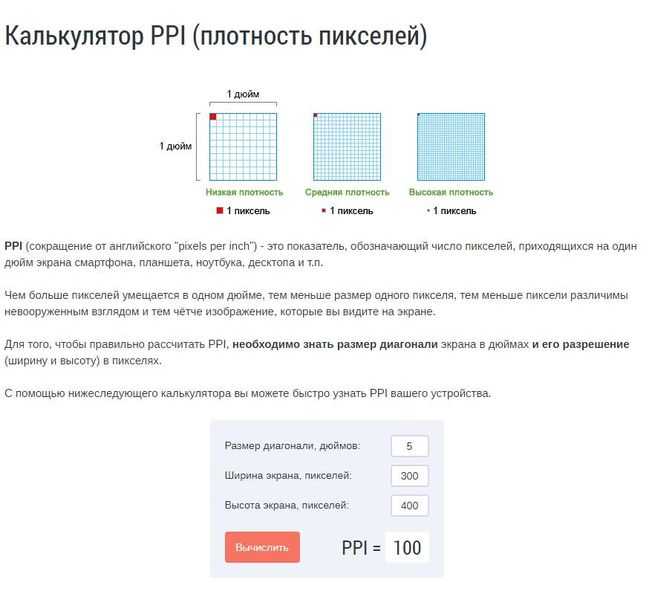
Рассматриваемое понятие расшифровывается как pixels per inch, то есть количество пикселей на дюйм. Произносится также как пи-пи-ай.
Произносится также как пи-пи-ай.
Она буквально означает то, сколько пикселей помещается в одном дюйме изображения, которое мы видим на , планшета или другой техники.
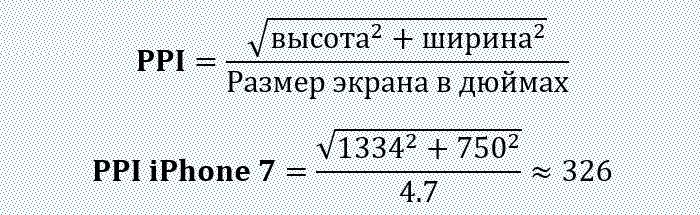
Также это понятие называют единицей измерения разрешающей способности. Расчет этой величины производится с помощью двух простых формул:
где:
- dp – диагональное разрешение;
- di – размер диагонали, дюймов;
- Wp – ширина;
- Hp – высота.
Вторая формула предназначена для расчета диагонального разрешения и основана на использовании знаменитой теоремы Пифагора.
Рис. 1. Ширина, высота и размер диагонали на мониторе
Чтобы показать, как используются все эти формулы, возьмем для примера монитор с диагональю 20 дюймов и разрешением 1280х720 (HD).
Таким образом Wp будет равным 1280, Hp – 720, а Di – 20. Благодаря наличию этих данных мы можем рассчитать пи-пи-ай. Сначала используем формулу (2).
А теперь применим эти данные для формулы (2).
Примечание: На самом деле у нас получилось 73,4 пикс., но нецелого числа пикселей быть не может, используются только целые значения величины.
Чтобы понять, сколько это в сантиметрах, более привычной величине для нашей местности, нужно поделить получившееся число на 2,54 (в одном дюйме именно столько сантиметров).
Таким образом, в нашем примере это 73/2,54=28 пикс. в сантиметре.
В нашем примере это 73, а 25,4/73=0,3. То есть размер каждого пикселя равен 0,3х0,3 мм.
Это хорошо или плохо?
Разберемся вместе.
Важна ли эта величина
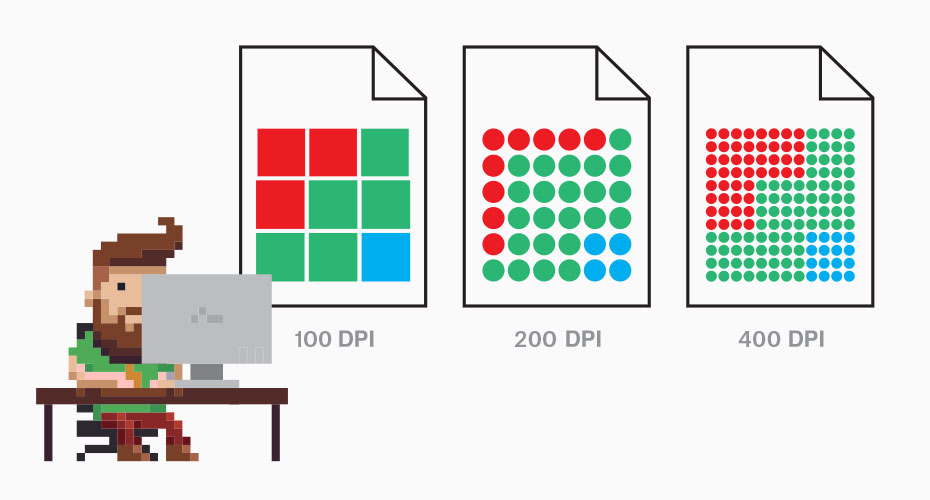
Пи-пи-ай, исходя из всего вышесказанного, влияет на четкость изображения, которое получает пользователь на своем экране.
Чем выше величина показателя, тем более четкое изображение получит юзер.
Фактически, чем больше эта величина, тем меньше «квадратиков» будет видеть человек.
То есть каждый пиксель будет маленьким, а не большим, и это даст возможность вообще не обращать на это внимание. Наглядно значение характеристики можно видеть на рисунке 2
Рис. 2. Разница при показателях меньше и больше
2. Разница при показателях меньше и больше
Конечно же, никому не хочется иметь на своем такую картинку, как показано слева.
Поэтому при выборе подобной техники очень важно обращать внимание на эту характеристику.
Особенно это актуально, когда вы покупаете в интернете и не имеете возможности своими глазами оценить картинку и понять, насколько она четкая.
Найти показатель в характеристиках того же смартфона обычно просто. Обычно она содержится в разделе «Дисплей» . Пример можно видеть на рисунке 3.
Рис. 3. Показатель в характеристиках смартфона
Важно! В интернете нередко можно найти информацию о том, что ppi важнее, чем, к примеру, разрешение или диагональ и какая-то из этих характеристик должна играть более важную роль при выборе. Это вовсе не так. Как мы могли убедиться выше, все эти три понятия неразрывно связаны между собой.
Плюсы и минусы
Количество пикс. на дюйм позитивно влияет на четкость картинки, а соответственно, и на ее качество.
Пользователю будет в разы приятнее смотреть на изображение с большим показателем.
На рисунке №2 фото слева имеет 30 ppi, а фотография справа – 300. Ниже еще один подобный пример.
Но есть у данного понятия и минусы. В частности, речь идет об автономности устройства.
Все достаточно просто – если картинка четкая, смартфон, планшет или другое устройство с экраном не смогут работать долго без подзарядки.
Можно даже составить простое правило: чем больше пи-пи-ай, тем меньше время автономной работы.
Конечно, для ПК это не проблема, так как там монитор все равно постоянно включен в розетку, а вот для некоторых телефонов это может стать большой проблемой.
Поэтому при выборе устройства обязательно обращайте внимание не только на число пикс. на дюйм, а еще и на !
Таким образом мы плавно перешли к теме выбора.
О выборе дисплеев
Есть несколько правил, которые помогут выбрать дисплей правильно с учетом пикселей, звучат они следующим образом:
1
Обязательно обращайте внимание на тип дисплея. В приоритете должны быть AMOLED, еще лучше SuperAMOLED или же OLED. Такие аппараты всегда будут лучше, чем .
В приоритете должны быть AMOLED, еще лучше SuperAMOLED или же OLED. Такие аппараты всегда будут лучше, чем .
Допустим, мы пришли в магазин и видим, к примеру, два отличных аппарата – и . Цена у них практически одинаковая, второй аппарат, кстати, мощнее.
В характеристиках указано, что у Сяоми 400 ppi (почему-то некоторые пишут 400,53, но, как мы говорили выше, нецелого числа пикс. быть не может).
У Самсунга 267 PPI и разрешение, соответственно, меньше (1280х720 против 1920х1080). Диагональ одинаковая – 5,5 дюймов.
Но почему-то картинка более четкая именно на . А все из-за использования фирменной технологии SuperAMOLED+. Вы можете в этом убедиться сами, если обратите внимание на рисунок 5.
2 Постарайтесь найти возможность лично посмотреть на все образцы, которые вы выбрали. Можно сначала просмотреть их опции в интернете, а потом пойти в магазин электроники и увидеть, как реально они отображают картинки. Личный взгляд в данном случае просто незаменим.
3
Обращайте внимание на батарею. Если говорить о смартфонах, то чтобы обеспечить долгую работу аппарата с четким изображением (большим показателем ppi и/или хорошей технологией), то емкость аккумулятора должна составлять порядка 3000 мАч.
Если говорить о смартфонах, то чтобы обеспечить долгую работу аппарата с четким изображением (большим показателем ppi и/или хорошей технологией), то емкость аккумулятора должна составлять порядка 3000 мАч.
У планшетов она должна быть еще выше, так как их диагональ больше,
4 Помните: чем меньше диагональ и чем выше плотность пикселей (количество таковых на дюйм), тем четче изображение. Не стоит обманывать самих себя – добиться очень четкой картинки с огромным дисплеем и небольшим значением пи-пи-ай не получится. Здесь важно соблюдать золотую середину.
5 Важно учитывать и покрытие. Так матовые экраны будут выдавать менее четкое и насыщенное изображение, зато будут более щадяще относиться к вашим глазам.
А вот глянцевые дисплеи будут негативно влиять за зрение, зато изображение на них будет намного более красивым. При этом значение ppi у них может быть одинаковым.
Это, в основном, актуально . Если вы работаете за компьютером полный рабочий день или даже больше, лучше остановиться на матовом варианте.
Все это позволит вам выбрать наиболее подходящий дисплей для себя.
Классификация инструментов для проектировщиков систем видеонаблюдения
- Статьи
- Проектирование и монтаж систем безопасности
- Классификация инструментов для проектировщиков систем видеонаблюдения
05 Июнь 2013
- Поделиться
Автор: М. Шумейко, технический директор ООО «Айпика»
Одним из современных подходов к проектированию сложных инженерных систем является применение специализированных калькуляторов и программного обеспечения для автоматизированного проектирования. Исторически, в области видеонаблюдения, первыми появились картонные калькуляторы (рис. 1) для расчета фокусного расстояния.
Исторически, в области видеонаблюдения, первыми появились картонные калькуляторы (рис. 1) для расчета фокусного расстояния.
Как картонные калькуляторы, так и первые калькуляторы объективов, разработанные для компьютеров, данные инструменты проектировщика рассчитывают фокусное расстояние объектива по следующей формуле:
Фокусное_расстояние = Ширина_матрицы * Расстояние_до_объекта / Ширина_зоны_обзора,
где Ширина_матрицы и Фокусное_расстояние задаются в миллиметрах, а расстояние до объекта и ширина зоны обзоры в метрах или футах.
В качестве дополнительного удобства подобные калькуляторы вместо ширины матрицы в миллиметрах позволяют задавать общепринятый размер матрицы в дюймах, который проектировщик может найти в спецификациях камер видеонаблюдения.
Дополнительно такие калькуляторы позволяют рассчитать углы обзора камеры: горизонтальный и вертикальный.
УСОВЕРШЕНСТВОВАННЫЕ ИНСТРУМЕНТЫ
Легкость использования простых калькуляторов является их единственным достоинством. Но при этом у них есть три главных недостатка.
Но при этом у них есть три главных недостатка.
Во-первых, подобные калькуляторы не учитывают, что, как правило, установленная камера находится выше уровня земли и смотрит под наклоном к горизонту. А значит, непосредственно под камерой находится мертвая зона, которую камера не захватывает (рис. 2).
Рис. 1. Картонные калькуляторы объективов
Рис. 2. Мертвая зона камеры видеонаблюдения. Человек, расположенный в мертвой зоне, не будет замечен камерой видеонаблюдения
Ситуацию усугубляет традиция изображения зоны обзора на плане местности в виде конуса. По такому изображению нельзя правильно оценить реальное покрытие, которое обеспечивает камера, что приводит к ситуациям, когда после установки заказчик выясняет, что камера не захватывает определенные части объекта, что снижает защищенность объекта или приводит к необходимости перестановки камер, замены объективов уже после запуска системы видеонаблюдения в работу.
Этот недостаток помогают устранить калькуляторы, отображающие дополнительный вид сбоку (рис. 3). Благодаря тому что такие калькуляторы учитывают высоту установки камеры, можно избежать неожиданностей, связанных со слепыми зонами. При этом дополнительно увеличивается точность расчета ширины зоны обзора.
3). Благодаря тому что такие калькуляторы учитывают высоту установки камеры, можно избежать неожиданностей, связанных со слепыми зонами. При этом дополнительно увеличивается точность расчета ширины зоны обзора.
Другой проблемой, возникшей у проектировщиков систем видеонаблюдения, является появление большого количества камер, сильно отличавшихся друг от друга по обеспечиваемой разрешающей способности. Эта проблема усугубилась с распространением сетевых и в особенности мегапиксел-ных камер. Теперь при подборе камеры, объектива и места установки проектировщику приходится обязательно учитывать разрешение камеры видеонаблюдения.
Для решения данной проблемы появились калькуляторы, которые позволяют рассчитывать количество пикселей на заданном расстоянии от камеры по вертикали или горизонтали (рис. 4). Подобный расчет позволяет узнать, сколькими различимыми точками будет передано изображение интересующего объекта: человека, автомобиля, автомобильного номера — на определенном расстоянии от камеры.
Используя такие калькуляторы, проектировщик может рассчитать необходимое разрешение камеры и фокусное расстояние объектива, которое позволит на заданном расстоянии от камеры осуществить гарантированное определение присутствия человека в кадре, распознавание оператором известного ему человека или получить изображение, достаточное для идентификации нарушителя.
Чаще всего плотность пикселей измеряют в следующих показателях: количество пикселей на метр, количество пикселей на фут или ширина лица человека в пикселях.
Третьим недостатком калькуляторов первого поколения является отсутствие привязки зон обзора камеры к карте местности или плану помещения.
Поэтому появились инструменты, позволяющие загружать план местности в качестве подложки (рис. 5).
Рис. 3. Пример калькулятора, учитывающего высоту установки камеры
Рис. 4. Калькуляторы с функцией расчета плотности пикселей
Рис. 5. Инструменты для расстановки камер на 2D плане местности
Используя подобные инструменты, можно выбрать приблизительную расстановку камер видеонаблюдения, учитывая особенности охраняемого объекта.
КОМПЛЕКСНЫЕ СРЕДСТВА ДЛЯ ПРОЕКТИРОВАНИЯ СИСТЕМ ВИДЕОНАБЛЮДЕНИЯ
Естественным шагом развития инструментов проектировщика явилась интеграция всех трех преимуществ усовершенствованных калькуляторов объективов в единый программный продукт.
Если взять функцию расчета зоны обзора с учетом высоты установки камеры, функцию расчета плотности пикселей и функцию размещения камер на карте местности или плане помещения, то получится инструмент, позволяющий как рассчитать параметры камер и объективов (рис. 6), так и расположить камеры на плане местности оптимальным образом.
Если при этом к плоскому плану помещений добавить третье измерение, то мы получим уже трехмерную модель охраняемого объекта, которая позволяет проектировщику увидеть все нюансы перекрытия зон обзора и препятствий и получить макеты изображений с камеры видеонаблюдения (рис. 7). При этом для создания реалистичной модели мы можем как добавить стены, окна, двери и другие элементы охраняемого объекта, так и разместить трехмерные модели людей, автомобилей и других тестовых объектов.
Отображение областей с различной плотностью пикселей на плане помещений с помощью разных цветов (например, зеленый — зона гарантированной детекции человека, желтый — зона распознавания, розовый — зона идентификации) дает возможность избежать ошибок при выборе камер и объективов и позволяет легко увидеть, сможет ли камера обеспечить решение возложенных на нее задач. Также это дает возможность обосновать заказчику необходимость применения камер более высокого разрешения или объяснить, почему для реализации требований заказчика необходимо установить большее количество камер, чем заказчик изначально планировал.
Зачастую подобные программы для проектирования систем видеонаблюдения позволяют дополнительно промоделировать влияние разрешающей способности камеры на получаемое изображение и оценить ухудшение изображения при использовании популярных методов видеокомпрессии изображения. Так, например, указав в программе, что используется видеокамера с разрешением б40х480 и применяется метод видеокомпрессии MotionJPEG уровня 20, можно увидеть, какие детали будут потеряны в результирующем изображении.
Отображение зон детекции/распознавания/идентификации и возможность моделирования изображения с камеры позволяет решить еще одну серьезную проблему: проблему коммуникации с заказчиком. С помощью подобных инструментов можно еще на этапе проектирования показать заказчику и согласовать с ним ожидаемый результат, что позволит избежать сюрпризов на этапе сдачи проекта. Так как зачастую нечеткие требования заказчика и отсутствие наглядных средств для демонстрации технических возможностей видеокамер и объективов применительно к конкретному охраняемому объекту могут привести к тому, что заказчик получит не то, что ожидал. Использование макетов, полученных в результате трехмерного моделирования, позволяет полностью избежать этой проблемы.
Типовой порядок действий с комплексными программными продуктами для проектирования систем видеонаблюдения следующий:
1. Загрузка плана помещений или карты местности в качестве подложки. При отсутствии готового плана помещений его можно создать прямо в программе.
2. Добавление стен, дверей, окон и объектов-препятствий, которые могут существенно перекрывать зоны обзора камер.
3. Первоначальное добавление камер и визуальное планирование зон обзора.
4. Добавление тестовых объектов: людей, автомобилей.
5. Оптимизация расположения камер по количеству. Минимизация слепых зон.
6. Расчет необходимого разрешения камер, фокусного расстояния объективов.
7. Копирование макетов изображений в пояснительную записку или в коммерческое предложение для согласования с заказчиком.
8. Перенос списка оборудования в раздел «Спецификация оборудования» проектной документации.
9. Оценка объема видеоархива и необходимой пропускной способности сети. Реалистичность моделируемых изображений камер видеонаблюдения и качественные трехмерные модели тестовых объектов позволяют также создать более привлекательные технические предложения и произвести большее впечатление на потенциальных клиентов и таким образом получить дополнительное конкурентное преимущество.
Единственным потенциальным недостатком подобных систем может быть повышенная сложность освоения, поэтому идеальное программное обеспечение должно обеспечивать наглядность и очевидность всех элементов управления.
Рис. 6. Расположение камер и тестовых объектов на плане помещений
Рис. 7. Макет изображения с камеры
Рис. 8. Пример калькулятора для расчета волоконно-оптических линий связи
ВСПОМОГАТЕЛЬНЫЕ КАЛЬКУЛЯТОРЫ
Помимо расчета объективов и разрешения камеры во время создания проекта видеонаблюдения зачастую требуется решить и другие задачи. Рассчитать токопотребление камер или длину кабелей можно c помощью электронных таблиц, а решить такую задачу, как оценка места на диске, нагрузка на локальную сеть или рассчитать потери в волоконно-оптическом сегменте позволяют соответствующие вспомогательные калькуляторы.
Для расчета потерь в волоконно-оптических линиях используются калькуляторы оптического бюджета, позволяющие учесть затухание сигнала как в волоконно-оптических кабелях, так и в местах соединения (рис. 8).
8).
Калькуляторы для оценки места на диске, как правило, предоставляют большинство производителей камер. Подобные калькуляторы для сетевых камер позволяют также оценить нагрузку на локальную сеть (рис. 9). Можно встретить калькуляторы для диска прямо в составе комплексных программ для проектирования систем видеонаблюдения.
Рис. 9. Пример калькуляторов для оценки объема видеоархива и полосы пропускания локальной сети
В завершение статьи хочется отметить, что калькуляторы и другие инструменты для проектирования систем видеонаблюдения постоянно развиваются, предлагая все более новые функции для того, чтобы избавить процесс проектирования от ошибок, сократить рутинные операции и добиться большего взаимопонимания между проектировщиком и заказчиком.
Источник: «Алгоритм Безопасности» № 1, 2013 год.
Калькулятор плотности из одних единиц в другие
Калькулятор плотности поможет вам оценить соотношение между весом и объемом объекта. Эта величина, называемая плотностью, является одним из наиболее важных физических свойств объекта. Это также легко измерить.
Это также легко измерить.
Если вы хотите знать, как найти плотность, продолжайте читать. Эта статья предоставит вам формулу плотности, на которой основан этот калькулятор. Вы также узнаете, как меняется плотность воды при различных обстоятельствах.
Мы разберемся с этими вопросами:
- Как найти плотность
- Что такое формула плотности
- Что влияет на плотность воды
Как найти плотность
- Определить вес предмета. Например, стакан воды весит 200 граммов нетто (без учета стакана).
- Узнайте объем объекта. В нашем примере это 200 см3.
- Разделите вес на объем. 200 г / 200 см3 = 1 г/см3
- При желании измените единицу измерения. 1 г/см3 = 1 (1/1000 кг) / (1/1000000) м3 = 1000 кг/м3
Или вы можете воспользоваться нашим калькулятором плотности, чтобы сделать это проще простого!
Самый быстрый способ определить плотность объекта — это, конечно, воспользоваться нашим калькулятором плотности. Чтобы произвести расчет, вам нужно будет знать несколько других значений для начала. Запишите вес и объем предмета. После ввода этих значений в калькулятор плотности он выдаст вам результат в килограммах на кубический метр.
Запишите вес и объем предмета. После ввода этих значений в калькулятор плотности он выдаст вам результат в килограммах на кубический метр.
Если все, что вам нужно, это конвертировать между различными единицами измерения, просто нажмите на единицы измерения плотности и выберите нужные единицы измерения из списка. Если вашего устройства там нет, вы можете воспользоваться нашим калькулятором преобразования плотности. Подключите туда свой результат, инструмент преобразует его в:
- Килограммы на кубический дециметр
- Фунт на кубический фут
- Фунт на кубический ярд
- Фунт на галлон США
Иногда люди хотят перевести граммы в чашки. Если вы знаете плотность продукта, а также его вес в граммах, вы можете найти объем ингредиента в чашках.
Позвольте нам добавить здесь немного кривизны, напомнив вам, что если вы хотите рассчитать плотность пикселей на вашем экране, это не тот калькулятор, который вы ищете, попробуйте этот.
Формула плотности
Другой способ рассчитать отношение веса объекта к объему — использовать формулу плотности. Расчет не слишком сложен, так как вам нужно выполнить всего одну операцию, чтобы найти его.
Расчет не слишком сложен, так как вам нужно выполнить всего одну операцию, чтобы найти его.
Формула плотности выглядит следующим образом:
D = m / v,где:
- Д — плотность;
- m — масса; и
- v — объем.
Плотность воды
Для большинства целей достаточно знать, что плотность воды составляет 1000 кг/м3. Однако, как и почти во всех материалах, его плотность меняется с температурой. Однако у нас есть небольшая, но очень важная аномалия, когда дело доходит до воды. Хотя общее правило состоит в том, что с повышением температуры плотность снижается, вода ведет себя по-разному в диапазоне от 0 ° C до 4 °C.
Если вы охладите воду до комнатной температуры, она станет все более плотной. Однако примерно при 4 °C вода достигает своей максимальной плотности. Насколько это важно? Это значительно затрудняет полное замерзание озер зимой. Поскольку вода при температуре 4°C самая тяжелая, она опускается на дно озера. Более холодная вода остается на поверхности и превращается в лед. Это явление в сочетании с низкой теплопроводностью льда помогает дну озера оставаться незамерзшим, чтобы рыба могла выжить. Именно этот же принцип, по мнению ученых, помог зародиться жизни на Земле. Если бы вода замерзла снизу вверх, то жизнь никогда бы не получила такого шанса.
Это явление в сочетании с низкой теплопроводностью льда помогает дну озера оставаться незамерзшим, чтобы рыба могла выжить. Именно этот же принцип, по мнению ученых, помог зародиться жизни на Земле. Если бы вода замерзла снизу вверх, то жизнь никогда бы не получила такого шанса.
Есть и другие аспекты, влияющие на плотность воды. Это немного меняет то, идет ли речь о водопроводной, пресной или соленой воде. Каждая растворенная частица внутри водоема влияет на ее плотность.
FAQ
Что такое плотность?
Плотность материала — это количество массы, приходящееся на единицу объема. Материал с более высокой плотностью будет весить больше, чем другой материал с более низкой плотностью, если они занимают одинаковый объем.
Как мне найти плотность?
- Измерьте массу (или вес) объекта в килограммах.
- Измерьте объем объекта в м³.
- Разделите массу на объем.
- После этого вы получите плотность объекта в кг/м³.
Как найти объем через плотность и массу?
- Найдите плотность материала, из которого сделан объект, в кг/м³.

- Измерьте массу (или вес) объекта в килограммах.
- Разделите массу на плотность.
- После этого вы получите объем объекта в м³.
Какая формула плотности?
Формула плотности – это масса объекта, деленная на его объем. В форме уравнения это d = m/v, где d – плотность, m – масса, а v – объем объекта. Стандартные единицы – кг/м³.
Как найти плотность жидкости?
- Измерьте массу (или вес) жидкости с помощью весов и переведите ее в килограммы.
- Измерьте объем жидкости мерным кувшином и переведите в м³.
- Разделите массу на объем.
- Тогда вы получите плотность жидкости в единицах кг/м³.
Какая планета имеет самую низкую плотность?
Из восьми планет Солнечной системы Сатурн имеет самую низкую плотность — 687 кг/м³. Это намного меньше плотности воды 1000 кг/м³. Итак, если бы вы могли поместить Сатурн в водоем, он бы плавал!
Какой элемент имеет наибольшую плотность при стандартных температуре и давлении?
Осмий – самый плотный элемент периодической таблицы, встречающийся в природе, с плотностью 22 590 кг/м³. Он сочетается с другими металлами для изготовления наконечников перьев перьевых ручек, электрических контактов и других изделий, подверженных повышенному износу.
Он сочетается с другими металлами для изготовления наконечников перьев перьевых ручек, электрических контактов и других изделий, подверженных повышенному износу.
Как измерить плотность объекта неправильной формы?
- Измерьте массу (или вес) объекта неправильной формы с помощью весов и переведите его в килограммы.
- Измерьте объем неправильного объекта. Один из способов сделать это — погрузить объект в мерный кувшин с водой и записать, насколько увеличился его объем. Переведите объем в м³.
- Разделите массу на объем.
- После этого вы получите плотность объекта в единицах кг/м³.
Как рассчитать плотность Земли?
- Обратите внимание на массу Земли в килограммах, которая составляет 6 × 1024 кг.
- Найдите объем Земли в м³, который равен 1,1 × 1021 м³.
- Разделите массу на объем.
- Затем вы рассчитаете среднюю плотность Земли и получите значение 5 500 кг/м³.
Как найти массу через плотность и объем?
- Найдите плотность материала, из которого сделан объект, в кг/м³.

- Измерьте объем объекта в м³.
- Умножьте плотность на объем.
- После этого вы получите массу объекта в кг.
Как правильно выбрать светодиодный экран?
К числу наиболее важных критериев выбора светодиодного экрана относится его разрешающая способность. Этот параметр определяет число пикселей на единицу геометрической площади. Для того, чтобы его рассчитать, необходимо умножить количество пикселей в горизонтальном ряду на количество таких же пикселей, расположенных на вертикальной линии. Затем полученное значение умножается на количество модулей, из которых собран LED-дисплей.
Вторым, не менее важным техническим показателем светодиодного дисплея, является его шаг. Это вертикальное и горизонтальное расстояние между двумя соседними активными элементами (светодиодами) либо их кластерами. Термин «пиксель» соответствует одному дискретному элементу изображения.
Естественно, для получения более качественной картинки плотность пикселей должна быть выше. Количество пикселей на единицу площади определяет разрешение светодиодного дисплея. Чем оно выше, тем изображение четче. Сегодня некоторые модели LED-дисплеев могут оперировать с так называемыми виртуальными пикселями, которые визуально могут улучшить качество изображения. Об этом аспекте мы еще поговорим.
Количество пикселей на единицу площади определяет разрешение светодиодного дисплея. Чем оно выше, тем изображение четче. Сегодня некоторые модели LED-дисплеев могут оперировать с так называемыми виртуальными пикселями, которые визуально могут улучшить качество изображения. Об этом аспекте мы еще поговорим.
Однако сначала уточним, чем является реальный пиксель. Это кластер, который состоит в самом простом случае из 3-х диодов. Следует подчеркнуть, что на 99% качество итогового изображения зависит от плотности реальных пикселей.
Что же такое виртуальный пиксель? Зрительная манипуляция, которая создает впечатление более высокой разрешающей способности. Специальная программа особым образом обрабатывает видеосигнал, поступающий на вход дисплея, и для отрисовки дискретного элемента использует не весь пиксель, а лишь одну его часть. За счет этого на дисплее визуально можно наблюдать более насыщенное и четкое изображение.
Однако не во всех типах ЛЕД-дисплеев можно реализовать такой подход. Виртуальный пиксель задействуется только в дисплеях матричного типа, с четырьмя диодами в одном пикселе. Если число диодов отличается или для изготовления LED-экрана была использована другая технология, то увеличить виртуально плотность пикселей никак не получится. Например, вам нужен экран, шаг которого 12.5 мм. Однако продавец вам сказал, что это значение приводится для виртуального пикселя. Для реального варианта оно составит не менее 25 мм.
Виртуальный пиксель задействуется только в дисплеях матричного типа, с четырьмя диодами в одном пикселе. Если число диодов отличается или для изготовления LED-экрана была использована другая технология, то увеличить виртуально плотность пикселей никак не получится. Например, вам нужен экран, шаг которого 12.5 мм. Однако продавец вам сказал, что это значение приводится для виртуального пикселя. Для реального варианта оно составит не менее 25 мм.
Еще один важный нюанс, на который обязательно следует обратить внимание. Программное удвоение разрешающей способности требовательно к частоте смены изображений. Лучшие результаты достигаются только при медленной смене картинок. Если частота смены видеоизображений очень высокая, то это может обернуться частичной потерей информации и даже зависанием. Поэтому технология виртуального удвоения пикселей наилучшим образом подходит для редко сменяющихся статичных изображений.
Если же экран приобретается с целью трансляции различных шоу, концертов, спортивных матчей, то тогда однозначно стоит выбирать модели с максимальной физической разрешающей способностью.
Далее мы рассмотрим, какие разрешения будут оптимальны для дисплеев, установленных на улице и в помещении.
Чтобы выбрать подходящий светодиодный экран для установки на улице, прежде всего необходимо определиться с местом установки. Чем короче максимальная дистанция до зрителя, тем больше должна быть плотность пикселей. Практика показывает, что визуальное слияние фрагментов изображения происходит на расстоянии в 100 шагов пикселя. Если экран имеет значение пиксельного шага 2.0 см, то видеоизображение будет выглядеть слитным на расстоянии от 20 метров.
Чаще всего монтаж LED-экранов производится на улицах с применением специальных стоек. Если такая конструкция находится около тротуара, то часто расстояние между прохожими и поверхностью дисплея становится меньше 20 метров. Поэтому в данном случае следует выбрать модель с еще большим разрешением.
Что касается минимального значения плотности для уличных устройств, то она не должна быть менее 256х192. А если расстояние до зрителя может сокращаться до 10-ти метров, то следует приобретать светодиодные экраны порядка 866х433.
Также все перечисленные требования становятся более жестче в случае монтажа LED-дисплея на небольшой высоте, сравнимой со средним ростом взрослого человека.
Разрешение для интерьерных LED-экранов — каким оно должно быть?
Для установки в помещении необходимо выбирать экран с как можно большим разрешением. Это объясняется прежде всего более коротким расстоянием до людей, которые будут на него смотреть. Если речь идет о рекламных видеороликах, то ожидать высокой эффективности можно только в случае притягательного, сочного и четкого изображения.
Практика показывает, что для монтажа в помещении следует выбирать модели с шагом пикселя не более 1 см и разрешением 866х433.
На все вопросы, связанные со светодиодным оборудованием в екатеринбургской компании «Future Vision», ответят наши специалисты. Обращайтесь уже сейчас!
Калькулятор PPI и Калькулятор DPI
Создано Bogna Szyk и Álvaro Díez
Отредактировано Dominik Czernia, кандидатом наук и Jack Bowater
Последнее обновление: 28 июля 2022 г.
- Определение PPI: что такое?
- Формулы для расчета PPI
- Определение шага точек
- Определение DPI: определение количества точек на дюйм
- Использование калькулятора пикселей на дюйм: пример
- PPI и DPI: различия
- Имеет ли значение размер (PPI)?
- Сколько пикселей на дюйм является хорошим значением PPI?
- Часто задаваемые вопросы
Этот калькулятор PPI (калькулятор пикселей на дюйм) определяет разрешение вашего дисплея на основе его размеров и количества пикселей. В этом тексте мы научим вас , что такое PPI , и исследуем различия между PPI и DPI с помощью определения DPI. Кроме того, вы можете найти некоторые комментарии об определении шага точек и снижении его использования. Конечно, это калькулятор, поэтому мы покажем вам, как рассчитать PPI и как классифицировать разрешение на основе PPI.
Определение PPI: что такое PPI?
PPI — это аббревиатура, широко используемая на технических форумах в Интернете, особенно посвященных технологиям отображения и смартфонам. Техническое определение PPI — это пикселей на дюйм, и оно представляет собой измерение плотности пикселей экрана или цифрового изображения. Плотность измеряется как количество пикселей, умещающихся на 1-дюймовой линии, отсюда и название.
Техническое определение PPI — это пикселей на дюйм, и оно представляет собой измерение плотности пикселей экрана или цифрового изображения. Плотность измеряется как количество пикселей, умещающихся на 1-дюймовой линии, отсюда и название.
Это измерение основано на том факте, что экраны и изображения, несмотря на то, что они 2D, обычно имеют одинаковую плотность по любой из двух главных осей. Существуют и другие измерения плотности пикселей, такие как пиксель на квадратный дюйм, которые включают вычисление площади прямоугольника, являющегося экраном. Также стоит упомянуть тот факт, что наш калькулятор плотности пикселей предполагает квадрат пикселей .
Важно отметить, что для расчета PPI нам нужно нечто, имеющее физический размер , а не виртуальный файл. Например, экран или распечатанная картинка имеют фиксированный физический размер, поэтому имеет смысл посчитать, сколько пикселей на дюйм приходится на такой объект. Однако, когда мы говорим о цифровом изображении на компьютере, PPI нельзя вычислить, поскольку цифровое изображение различается по размеру в зависимости от уровня масштабирования, размера экрана и т. д. Для чисто виртуальных изображений у нас есть калькулятор /converter, который позволяет конвертировать между различными виртуальными размерами: калькулятор px в em.
Однако, когда мы говорим о цифровом изображении на компьютере, PPI нельзя вычислить, поскольку цифровое изображение различается по размеру в зависимости от уровня масштабирования, размера экрана и т. д. Для чисто виртуальных изображений у нас есть калькулятор /converter, который позволяет конвертировать между различными виртуальными размерами: калькулятор px в em.
Формулы для расчета ИЦП
Теперь, когда мы установили, что такое ИЦП, и рассмотрели определение ИЦП, посмотрим, как можно рассчитать ИЦП . Наиболее распространенным является его вычисление из размера диагонали экрана (в дюймах или см) и количества пикселей по вертикали и горизонтали по краям дисплея.
Во-первых, вам нужно вычислить количество пикселей , которые умещаются на диагонали :
dₒ = √(w² + h²)
где:
- w — количество пикселей по горизонтали; и
- h — Количество пикселей по вертикали.

Затем можно рассчитать PPI как отношение количества пикселей по диагонали к размеру экрана по диагонали:
PPI = dₒ/dᵢ
, где dᵢ — размер экрана по диагонали в дюймах.
Вы, наверное, заметили, что в калькулятор PPI также можно ввести ширину и высоту дисплея. Вы можете использовать эти значения вместо размера диагонали экрана, и он будет внутренне вычислять длину диагонали, используя теорему Пифагора. Помните, что соотношение сторон должно быть одинаковым для обоих, то есть для размера экрана и его разрешения.
Наш калькулятор плотности пикселей также определяет общее количество пикселей на дисплее, выраженное в мегапикселях (миллионы пикселей, символ: Mpx). Это значение находится как произведение количества пикселей по вертикали и горизонтали, которое затем делится на общую площадь, чтобы получить другую меру плотности пикселей, в данном случае количество пикселей на квадратный дюйм.
Определение шага точки
Последнее число, которое вы можете найти с помощью нашего калькулятора, — это шаг точки — расстояние между центрами двух пикселей. Это рассчитывается как инверсия PPI. Если PPI является мерой плотности пикселей заданной длины, то шаг точки является полной противоположностью: это расстояние между двумя фиксированными пикселями или точками. Обратите внимание, что мы используем точки и пиксели взаимозаменяемо, но это не всегда может быть .
Шаг точек несколько забыт, и его значение в основном не используется из-за достижений современных технологий. В те времена, когда разрешение смартфонов (и даже компьютерных мониторов) не превышало 100 пикселей как по вертикали, так и по горизонтали, использование шага точек было удобным и понятным.
Теперь, когда наши устройства имеют пару тысяч пикселей на расстоянии менее 5 дюймов, это делает значения шага точек смехотворно маленькими и трудными для интуитивного понимания. Это была гибель точечного шага и появление PPI в качестве нового стандарта де-факто. И это причина того, что шаг точек исчезает с основной сцены, и почему большинство людей больше не знают, что такое определение шага точек.
Это была гибель точечного шага и появление PPI в качестве нового стандарта де-факто. И это причина того, что шаг точек исчезает с основной сцены, и почему большинство людей больше не знают, что такое определение шага точек.
Прежде чем мы перейдем к примеру использования калькулятора, мы должны упомянуть DPI. DPI или точек на дюйм — это измерение, аналогичное PPI, поскольку они оба измеряют плотность. Однако они делают это немного по-другому, или, по крайней мере, раньше.
Определение DPI: определение точек на дюйм
Определение PPI и определение DPI почти одинаковы. DPI, как мы упоминали ранее, означает «точек на дюйм» и аналогичен PPI в том смысле, что они оба измеряют, насколько «зернистым» является изображение. Как следует из названия, количество точек на дюйм измеряет количество точек, существующих на длине, что эквивалентно 9.0113 1 дюйм в среднем. Это значение напрямую связано с PPI для современных цифровых экранов, поскольку каждый пиксель соответствует точке на изображении, но не всегда означает, что соответствует соотношению 1:1.
Если вы думаете о струйных принтерах, их настройки обычно включают DPI, а не PPI. Это связано с тем, что в принтере DPI означает количество чернильных точек на дюйм и не зависит от разрешения изображения, которое мы хотим напечатать. В зависимости от характеристик принтера его DPI может быть выше или ниже, чем PPI изображения. Проиллюстрируем это примером.
Предположим, у вас есть принтер с разрешением до 300 dpi при печати. Представьте, что у вас есть изображение 1800 × 2800 ~ 5 Mpx , которое вы хотите распечатать на бумаге с фактическим размером около 6 дюймов по диагонали. Плотность пикселей изображения при этом размере составляет 554,8 точек на дюйм, что намного выше, чем 300 точек на дюйм, на которые способен ваш принтер. В этом случае каждая напечатанная чернильная точка будет представлять собой несколько пикселей изображения, поэтому в процессе печати вы потеряете разрешение.
Если представить тот же сценарий, но с лучшим принтером с разрешением 1000 dpi, ситуация будет обратной. Теперь каждый пиксель будет состоять из нескольких чернильных точек. Общая рекомендация состоит в том, чтобы установить DPI в принтере на целое число или кратное исходной плотности пикселей изображения , чтобы избежать артефактов, которые появляются при интерполяции пикселей и угадывании значений цвета.
Теперь каждый пиксель будет состоять из нескольких чернильных точек. Общая рекомендация состоит в том, чтобы установить DPI в принтере на целое число или кратное исходной плотности пикселей изображения , чтобы избежать артефактов, которые появляются при интерполяции пикселей и угадывании значений цвета.
Использование калькулятора пикселей на дюйм: пример
Предположим, вы хотите рассчитать PPI вашего смартфона.
Проверьте размер диагонали вашего смартфона. Допустим, он равен 5 дюймам.
Запишите число пикселей по вертикали и горизонтали. Предположим, что они равны 640 и 480 пикселей соответственно.
Рассчитать количество пикселей по диагонали:
dₒ = √(w² + h²) = √(480² + 640²) = √640 000 = 800
Рассчитайте ИЦП по приведенной выше формуле:
ИЦП = dₒ/dᵢ = 800/5 = 160
Общее количество пикселей находится как произведение w и h :
Ш × В = 480 × 640 = 307 200 = 0,307 Мпикс
Рассчитать шаг точек как обратную величину PPI:
Шаг точек = 1/160 дюйма = 0,00625 дюйма = 0,1588 мм
PPI и DPI: различия
Мы уже видели определение PPI и определение DPI, поэтому пришло время сравнить оба значения. DPI означает количество точек на дюйм, а PPI — то же самое, но с пикселями вместо точек. Нет никакой разницы, когда речь идет об экранах, поскольку пиксель считается «точкой» экрана. Все немного сложнее, когда мы сравниваем PPI и DPI 9.0029 вне экранов или когда мы рассматриваем сравнение на более глубоком уровне.
DPI означает количество точек на дюйм, а PPI — то же самое, но с пикселями вместо точек. Нет никакой разницы, когда речь идет об экранах, поскольку пиксель считается «точкой» экрана. Все немного сложнее, когда мы сравниваем PPI и DPI 9.0029 вне экранов или когда мы рассматриваем сравнение на более глубоком уровне.
Мы упоминали о различиях между PPI и DPI, когда приводили пример печати изображения на бумаге. Это происходит из-за различия между точкой и пикселем (что является эквивалентом в цифровой форме). Если мы останемся в чисто виртуальном царстве цифровых технологий, пиксель — это минимальная единица цифрового пространства, точно такая же, как и точка.
Однако в физически-цифровом мире все становится сложнее. Экран — это физический объект, который связывает виртуальный/цифровой мир с нашим аналоговым/физическим восприятием реальности. На экране пиксель на самом деле не одна точка, а состоит из три отдельные точки разных цветов , а именно красного, зеленого и синего, излучающие соответствующую длину волны. Здесь сходство между пикселем и точкой начинает разрушаться, и имеет смысл снова сравнить PPI и DPI.
Здесь сходство между пикселем и точкой начинает разрушаться, и имеет смысл снова сравнить PPI и DPI.
Особенно это заметно, когда мы сталкиваемся с матричными экранами PenTile. На этих экранах три субпикселя, составляющие один пиксель, имеют разный размер, и воспринимаемое разрешение оказывается меньше. В этих случаях вы делаете различие между PPI и DPI, которое действительно важно и выходит за рамки чистой семантики.
Имеет ли значение размер (PPI)?
О, извечный вопрос! Больше лучше? Такой распространенный вопрос требует такого же старого и используемого ответа: , Черт, ДА! зависит от . Шутки в сторону, более высокий PPI или DPI, как правило, лучше, поскольку это означает более четкое изображение, сохраняющее большее количество деталей. Тем не менее, всегда есть компромисс, и есть определенные сценарии, в которых более высокое значение PPI может быть вредным .
Если у нас есть маленький экран, например, в наших смартфонах, или если мы смотрим на изображение издалека (например, телевизор или кинопроектор), есть точка, в которой наши глаза не могут обнаружить каждый отдельный пиксель , и увеличение PPI имеет все меньший и меньший эффект. Это принцип так называемого «дисплея Retina», который Apple использует в своих устройствах.
Это принцип так называемого «дисплея Retina», который Apple использует в своих устройствах.
Этот порог зависит от расстояния , с которого мы обычно смотрим на экран, а также от размера экрана. Например, у iPhone XR PPI составляет 326, а у iMac с дисплеем 5K — 218 ppi. Количество PPI для iPhone XR явно выше, поскольку мы склоняемся к 9.0029 смотреть на наши смартфоны гораздо ближе чем мы (должны) смотреть на монитор компьютера.
Вторая ситуация, в которой больше не значит лучше, — это когда мы смешиваем разрешения между источником и дисплеем/принтером. Мы уже упоминали о проблеме с печатью, но мы можем столкнуться с аналогичной проблемой при работе с фотографиями или видео в Интернете. Наилучший сценарий — иметь максимально возможное разрешение, которое соответствует 1:1 между источником и монитором, на котором мы его смотрим.
Если это невозможно, то поиск одного разрешения, которое является целым числом, кратным/долей монитора, является вторым лучшим вариантом, поскольку это позволит напрямую отображать пиксели и избежать странных интерполяций. Если это также невозможно, лучший вариант — согласовать соотношение сторон. Обратите внимание, что все эти геометрические параметры важнее исходного разрешения.
Если это также невозможно, лучший вариант — согласовать соотношение сторон. Обратите внимание, что все эти геометрические параметры важнее исходного разрешения.
Итак, несмотря на то, что большее значение PPI, как правило, лучше, действительно зависит от , как мы видели при сравнении PPI iPhone XR и iMac.
🔎 Попробуйте наш калькулятор масштаба разрешения, чтобы найти значения разрешения измененного размера для ваших изображений, видео или разрешения экрана, сохраняя при этом их соотношение сторон.
После всех этих расчетов и определений вам может быть интересно, имеет ли ваш монитор/смартфон/… хорошую плотность пикселей. Если ваш телефон или монитор были произведены за последние 3 года, мы можем почти гарантировать, что они имеют приличное количество пикселей на дюйм. Однако, если вы хотите получить более объективную и точную информацию, мы предоставим вам список того, что считается высоким, низким и средним количеством пикселей на дюйм. Просто помните, что технология развивается , мы видим меньше нижнего уровня и больше высокого уровня, и, возможно, мы получим еще более высокие значения только ради маркетинга.
Сколько пикселей на дюйм является хорошим значением PPI?
ЛДПИ | 120 точек на дюйм | Низкий |
МДПИ | 120-160 точек на дюйм | Средний |
ТВДПИ | 160-213 точек на дюйм | Средний Высокий |
HDPI/HiDPI | 213-240 пикселей на дюйм | Высокий |
XHDPI | 240-320 пикселей на дюйм | сверхвысокий |
XXHDPI | 320-480 пикселей на дюйм | сверхвысокий |
XXXHDPI | 480-640 пикселей на дюйм | Экстра Экстра Экстра Высокий |
Часто задаваемые вопросы
Как рассчитать PPI по диагонали экрана?
Для расчета PPI по диагонали используйте формулу:
PPI = √(w² + h²)/d
где:
-
d– размер экрана по диагонали в дюймах; -
w– Количество пикселей по горизонтали; и -
h– Количество пикселей по вертикали.
Как рассчитать PPI по ширине и высоте экрана?
Чтобы рассчитать PPI, если вы знаете ширину и высоту экрана (в дюймах!), выполните следующие действия:
Запишите количество пикселей по горизонтали и вертикали: wₚ и hₚ . Возведите эти числа в квадрат и сложите результаты: wₚ² + hₚ² .
Аналогично вычислить сумму квадратов ширины экрана wₛ и высота экрана hₛ .
Разделите результат шага 1 на шаг 2 и извлеките квадратный корень.
Вот оно! Вы только что успешно применили формулу PPI:
.PPI = √[(wₚ² + hₚ²)/(wₛ² + hₛ²)]
Какой PPI для 1440p при 32 дюймах?
Для 32-дюймового экрана с разрешением 2560p × 1440p значение PPI составляет 91,79 . Мы получаем этот результат с помощью следующего вычисления: √(2560² + 1440²)/32 ≈ 91,79 .
Bogna Szyk и Alvaro Díez
Размеры экрана
Диагональный размер экрана
Разрешение экрана
Горизонтальные пиксели
. фото и видео калькуляторы 📷
Время 3D-рендерингаСоотношение сторонРазмер аудиофайла… Еще 25
Калькулятор плотности пикселей — King’s Calculator
Что такое плотность пикселей
Пиксели на дюйм (PPI) — это измерение плотности пикселей (разрешения) устройств в различных контекстах: обычно это компьютерные дисплеи, сканеры изображений и датчики изображения цифровых камер. PPI компьютерного дисплея связан с размером дисплея в дюймах и общим количеством пикселей в горизонтальном и вертикальном направлениях.
${ }$
Горизонтальные пиксели
Вертикальные пиксели
Единицы размера экрана
Размер экрана в дюймах
Размер экрана в см
{{ horizontalErrorMessage }}
{{ verticalErrorMessage }}
{{ metricErrorMessage }}
{{ ImperialErrorMessage }}
Подробнее о плотности пикселей
Если вы хотите рассчитать плотность пикселей вашего экрана, вам нужно будет знать: количество пикселей по горизонтали и вертикали и размер экрана по диагонали. Тогда применяйте эту формулу или воспользуйтесь нашим калькулятором 😉 92}
\)
Тогда применяйте эту формулу или воспользуйтесь нашим калькулятором 😉 92}
\)
\( ИЦП = \dfrac{d_p}{d_i} \\ \) где
| \(ш\) | — разрешение по ширине в пикселях |
| \(ч\) | — разрешение по высоте в пикселях |
| \(д_п\) | — разрешение по диагонали в пикселях |
| \(д_и\) | — размер диагонали в дюймах (это число рекламируется как размер дисплея) |
Если вы хотите узнать больше, посмотрите это потрясающее видео с советами Линуса ниже.
Историческое улучшение PPI (список устройств)
Мобильные телефоны
| Название устройства | Плотность пикселей (PPI) | Разрешение экрана | Размер дисплея (дюймы) | Год выпуска | Ссылка |
|---|---|---|---|---|---|
| Motorola Razr V3 | 128 | 176 х 220 | 2,2 | 2004 | |
| iPhone (первого поколения) | 128 | 320 х 480 | 3,5 | 2007 | |
| iPhone 4 | 326 | 960 х 640 | 3,5 | 2010 | |
| Samsung Galaxy S4 | 441 | 1080 х 1920 | 5 | 2013 | |
| HTC Один | 486 | 1080 х 1920 | 4,7 | 2013 | |
| LG G3 | 534 | 1140 х 2560 | 5,5 | 2014 |
Планшеты
| Название устройства | Плотность пикселей (PPI) | Разрешение экрана | Размер дисплея (дюймы) | Год выпуска | Ссылка |
|---|---|---|---|---|---|
| iPad (первого поколения) | 132 | 1024 х 768 | 9,7 | 2010 | |
| iPad Air (также 3-го и 4-го поколения) | 264 | 2048 х 1536 | 9,7 | 2012 | |
| Вкладка Samsung Galaxy S | 288 | 2560 x 1600 | 10,5 | 2014 | |
| iPad mini 2 | 326 | 2048 х 1536 | 7,9 | 2013 | |
Вкладка Samsung Galaxy S 8. 4 4 | 359 | 1600 х 2560 | 8,4 | 2014 |
Компьютерные дисплеи
| Имя устройства | Плотность пикселей (PPI) | Разрешение экрана | Размер дисплея (дюймы) | Год выпуска | Ссылка |
|---|---|---|---|---|---|
| Коммодор 1936 ARL | 91 | 1024 х 768 | 14 | 1990 | |
| Делл Э773К | 96 | 1280 х 1024 | 17 | 1999 | |
| Делл U2412M | 94 | 1920 х 1200 | 24 | 2011 | |
| Асус VE228DE | 100 | 1920 х 1080 | 27 | 2011 | |
| Дисплей Apple Thunderbolt | 108 | 2560 x 1440 | 27 | 2011 | |
| Dell UP2414Q UltraSharp 4K | 183 | 3840 x 2160 | 24 | 2014 |
Пикселей на дюйм Калькулятор разрешения изображения
В вашем браузере отключен Javascript. Мы используем javascript, чтобы сайт выглядел красиво и работал как приложение на всех устройствах. Мы не используем код отслеживания или код социальных сетей на нашем сайте и не размещаем рекламу. Вы должны включить Javascript, чтобы использовать большинство функций IndigoImageLab.com.
Мы используем javascript, чтобы сайт выглядел красиво и работал как приложение на всех устройствах. Мы не используем код отслеживания или код социальных сетей на нашем сайте и не размещаем рекламу. Вы должны включить Javascript, чтобы использовать большинство функций IndigoImageLab.com.
Рассчитайте разрешение изображения в пикселях на дюйм за несколько простых шагов. Введите несколько цифр и посмотрите, насколько резким или размытым будет ваш отпечаток. Узнайте больше и посмотрите видео!
Калькулятор
Загрузка файла на сервер… отмена
Анализ…
-или же-
введите размеры изображения в пикселях:
X пикселей
Введите размер печати в дюймах (от 4 до 120 дюймов):
X дюймов
Здесь будут отображаться результаты.
Инструкции
- Выберите файл изображения или введите размеры файла изображения в пикселях.

- Введите размер печати в дюймах. Порядок чисел (ширина и высота) не имеет значения.
- Нажмите «Рассчитать», и появятся результаты.
- Прокрутите вниз, чтобы увидеть видео и дополнительную информацию.
Термины
ИЦП
PPI= P пикселей P er I дюймов.
Четкое изображение, без пикселизации. Обеспечивает наилучшие результаты печати для всех форматов печати.
Изображение «мягкое», с небольшой размытостью. Подходит для большинства крупных отпечатков.
Изображение имеет пикселизацию; можно увидеть квадраты. Может подойти для очень больших отпечатков.
Пикселизация / Пикселизация
Когда изображение или отпечаток имеет размер пикселей (также описывается как имеющий размер пикселей ), вы можете видеть отдельные цветные квадраты изображения. Пикселизация становится видимой при плотности около 120 PPI (пикселей на дюйм) или ниже.
Легенда
Очень четкое
Пикселей на дюйм от 250 или больше. Отпечаток будет выглядеть очень четким даже вблизи.
Sharp
Пикселей на дюйм 150-249. Печать будет четкой. Значения пикселей на дюйм, близкие к 150, могут показать очень небольшую размытость и пикселизацию в мелких деталях при рассмотрении крупным планом, но не будут заметны при просмотре с расстояния 2 фута.
Soft
Пикселей на дюйм 120-149. Отпечатки будут иметь небольшую размытость и пикселизацию при просмотре крупным планом, особенно ближе к значениям PPI, равным 120. Должно быть приемлемым для больших отпечатков при просмотре с расстояния не менее 3 футов.
Pixelated
Пикселей на дюйм от 50 до 119. Печать будет заметно размытой и пиксельной, если смотреть на нее с расстояния вытянутой руки, с зубчатыми краями в мелких деталях. Будьте осторожны при заказе, особенно для значений PPI, близких к 50. Может быть приемлемо для очень больших отпечатков, например, 40″x60″.
Неприемлемо
Количество пикселей на дюйм менее 50. Печать будет пиксельной, а детали будут выглядеть неровными. Неприемлемое качество печати.
Загрузка видео…
Если вы не на 100% удовлетворены тем, что получаете от нас, немедленно свяжитесь с нами. Мы решим проблему или вернем вам деньги. Ограничения применяются. Учить больше.
Наша оценка: 4,9 / 5 звезд — Мы любим наших клиентов!
Роберто, Миннесота: Качество превосходное. Я доволен вашим сервисом. В ближайшее время отправлю еще в печать.
Тони, Миннесота: Вау, у вас потрясающий сервис! Было так приятно получить реальный звонок от кого-то, чтобы помочь мне! Понравилось матовое полотно, буду заказывать еще. Спасибо.
Джоан, Нью-Джерси: Я получила отпечатки, и они выглядят замечательно. Спасибо за быстрое обслуживание.
Гарретт, Аризона: Я получил образцы отпечатков и впечатлен! Нравятся цвета и богатство принтов. Я с нетерпением жду ведения бизнеса с вами.
Я с нетерпением жду ведения бизнеса с вами.
Дэн, Невада: Сегодня получил первую партию отпечатков. Взял по 1 штуке из каждой пачки, смотрятся отлично. Еще раз спасибо и с нетерпением жду следующей посылки.
Сюзанна, Массачусетс: Я очень доволен отпечатками, которые вы для меня сделали. Я определенно буду использовать вас снова в будущем и поделюсь вашей информацией с другими друзьями-художниками. Спасибо за качественную работу, доступные цены и быстрое обслуживание.
Джеймс, Джорджия: Благодарю вас и благословляю вас за всю вашу помощь. Ваше обслуживание клиентов потрясающее.
Элли, Джорджия: Прекрасные качественные отпечатки и отличное, быстрое, дружелюбное и эффективное обслуживание.
Дорис, Миссури: Отпечатки выглядят великолепно! Обязательно буду заказывать у вас еще, когда будет необходимость! Спасибо за внимательное отношение к моей работе вплоть до надежной упаковки!
Лори, Техас: Я получил отпечаток, и он прекрасен! Я очень доволен вашим обслуживанием, и я собираюсь рассмотреть вашу лабораторию для моей полиграфической работы.
Сара, Массачусетс: На этой бумаге великолепные отпечатки. И я, конечно, был очень доволен обслуживанием клиентов. Большое спасибо!!!
Мишель, Иллинойс: Да да да! Да ко всему этому, вы прекрасны! Большое спасибо за то, что нашли время, чтобы объяснить все детали, я действительно чувствую, что уверен в том, что я предлагаю своему клиенту сейчас, и определенно буду использовать ваши цены, чтобы процитировать их из-за времени и внимания, которое вы только что вставить в свой ответ.
Натан, Флорида: Спасибо за отличное обслуживание клиентов и красивые отпечатки. Я закажу больше холстов для предстоящей арт-выставки.
Лори, Техас: Сегодня пришли отпечатки, и я очень доволен качеством бумаги и точностью цветопередачи!! Удивительно! Спасибо.
Эмилио, Индиана: Сегодня я получил отпечатки, и они выглядят потрясающе! Обязательно буду заказывать еще в будущем. Большое спасибо!
Дэвид, Вашингтон: Очень удобно и профессионально. Отпечатки выглядят отлично.
Отпечатки выглядят отлично.
Ник, Небраска: Я благодарен за внимание к этому. [Доставка USPS выполнялась с опозданием — Indigo Image Lab]. До сих пор ваш сервис был на высшем уровне, и я ценю индивидуальный подход, который вы проявляете к своим клиентам.
Сьюзен, Иллинойс: Я доволен отпечатками!!! Цвета четкие, разрешение холста хорошее. Спасибо за помощь и по телефону.
Ник, Теннесси: Спасибо за быстрое обслуживание. Мне нужно заменить мою текущую лабораторию, поэтому я надеюсь, что с этого момента я буду приносить вам свой бизнес.
Пол, Иллинойс: Несколько друзей прокомментировали мои фотографии из поездки в Банф и отметили, как хорошо они смотрятся на стене. Моавская бумага прекрасна. Очень доволен фотографиями!
См. более свежие обзоры…
Бесплатные калькуляторы и конвертеры · toolstud.io
Этот веб-сайт содержит набор веб-инструментов (вам не нужно ничего устанавливать, просто запустите их здесь), которые я развивались годами. Используйте их по своему усмотрению (в разумных пределах), и если они вам действительно нравятся, дайте мне знать.
Используйте их по своему усмотрению (в разумных пределах), и если они вам действительно нравятся, дайте мне знать.
Как можно использовать эти инструменты?
Acceleration calculator
Convert m/s² into in/s², g
Battery calculator
What does the kWh имеется в виду батарея?
Калькулятор расстояния
Скорость x время → расстояние
Калькулятор электромобиля
Сколько долларов в кВтч потребляет ваш электромобиль в год?
Экспоненциальный рост
Экспоненциальный рост / логарифмическое затухание
Калькулятор стоимости топлива
Сколько долларов стоит топливо для вашего автомобиля в год?
Калькулятор природного газа
Сколько долларов стоит ваш отопительный газ?
10000 часов Гладуэлла
Преднамеренная практика по Малкольму Гладуэллу
СКОРОСТЬ КОНВЕТОР
м/с ⇆ км/ч, миль на мик. → Ватт, кВтч, Ач, Джоуль, калория
→ Ватт, кВтч, Ач, Джоуль, калория
Калькулятор длины волны
Длина волны -> Гц, спектр
Калькулятор ипотечного кредита 910 Расчет ежемесячных платежей по ипотечному кредиту1015
Code tools
Bash boilerplate
Create bash scripts fast with a slick boilerplate
Color tools
CMYK conversion
CMYK ⇆ RGB, HSV, XYZ …
Список цветов HTML
Список названных цветов HTML
Список цветов Pantone
Список названных цветов Pantone
RGB conversion
RGB ⇆ CMYK, HSV, XYZ …
Websafe Color list
List of websafe colors
Data tools
Bandwidth конвертировать
Мбит/с ⇆ КБ/с, ГБ/день, ТБ/неделя . ..
..
Скачать калькулятор
размер файла и скорость сети ⇆ время загрузки
Расчет 10 Мбит/с x 6,5 часов = ? GB
Music tools
Beats-per-minute
Convert BPM to Hz, bar length, fractions
Audio delay
Calculate audio delay length in msec
Музыкальная частота
Преобразование высоты тона в музыкальную ноту и длину волны
Длина песни
Рассчитайте длину песни по BPM
Музыкальная шкала
Создание шкалы с частотами
Нажмите ваш Tempo
.
Фото-инструменты Соотношение сторон
Ширина x высота → соотношение сторон
Калькулятор композиции
Фокусное расстояние, расстояние, кроп-фактор → композиция изображения
Калькулятор глубины резкости
Диафрагма, фокусное расстояние, расстояние до объекта, кадрирование → глубина резкости
Ширина печати x высота и dpi → мегапиксели
Калькулятор размера изображения
Ширина изображения x высота JPG/RAW/PNG → байты
Light калькулятор (EV)1026
Aperture, shutter time, ISO → Exposure Value
Megapixel calculator
Image Width x Height → megapixels
Megapixel Aspects
See megapixels in different aspect ratios
Видеоинструменты
Калькулятор размера аудиофайла
Оценка размера аудиофайла для (нес)сжатого аудио
Common bitrates
List of common video bitrates (Prores, DV, DCP, MPEG. ..)
..)
DCP file size
Calculate DCP audio and video filesizes
Foot-Lambert Calculator
Калькулятор фут-ламберта для яркости экрана
Размер экрана
Расчет размера экрана по диагонали и соотношению сторон
Битрейт видео
Оценка видео битрейт на основе разрешения, FPS и глубины бита
Стылевание кадров. продолжительность
Веб-инструменты
Политика безопасности контента
Быстро создайте заголовок политики безопасности контента!
Проверка перенаправления
Правильно ли настроено перенаправление вашего сайта?
Проверка инфраструктуры политики безопасности
Правильно ли настроен ваш SPF?
Проверка конфигурации HTTPS
Правильно ли настроен ваш сайт для HTTPS?
Карта символов HTML
Просмотреть все специальные символы HTML «»
Карта символов эмодзи
Просмотреть все специальные символы Unicode 🥠
HTML Encoder
(HTML/URL).
Контакты
Замечания об этом сайте? Дай мне знать!
История
Как росла toolstud.io с 2006 года по настоящее время
Заявление о конфиденциальности
Заявление о конфиденциальности (соответствие GDPR)
Условия и условия
Условия
9028 Как можно использовать инструменты
2 9104. инструменты
toolstud.io
2.3.13 • веб-инструменты Питера Форрета
• © 2006-2021
• Вопросы или замечания? Свяжитесь со мной!
• Реклама здесь
• Заявление о конфиденциальностипикселей на дюйм Калькулятор PPI для расчета плотности пикселей
Онлайн-калькулятор PPI поможет определить количество пикселей на дюйм (PPI), количество точек на дюйм (DPI) и размер экрана для любого выбранного устройства. Этот калькулятор dpi позволяет найти точку на дюйм (DPI), которая называется количеством напечатанных точек, содержащихся в пределах одного дюйма изображения, напечатанного принтером. Вы можете попробовать этот бесплатный онлайн-калькулятор плотности пикселей, который измеряет плотность пикселей электронного устройства обработки изображений, которое варьируется от настольных ПК до смартфонов и устройств оцифровки изображений. Кроме того, этот калькулятор разрешения dpi и ppi специально запрограммирован для подсчета количества пикселей, отображаемых на дюйм изображения.
Вы можете попробовать этот бесплатный онлайн-калькулятор плотности пикселей, который измеряет плотность пикселей электронного устройства обработки изображений, которое варьируется от настольных ПК до смартфонов и устройств оцифровки изображений. Кроме того, этот калькулятор разрешения dpi и ppi специально запрограммирован для подсчета количества пикселей, отображаемых на дюйм изображения.
В этом контексте мы собираемся рассказать об основных различиях между PPI и DPI, нормальном значении ppi, информации о разрешении, пошаговом расчете ppi и калькуляторе и многом другом! Во-первых, давайте рассмотрим базовое определение PPI (пикселей на дюйм).
Что такое PPI (пиксель на дюйм)? Пиксели на дюйм и пиксели на сантиметр (ppcm или пиксели/см) — термины, используемые для определения разрешения экранов, таких как мобильные дисплеи, компьютерные мониторы, телевизионные экраны. Он используется в качестве единицы измерения плотности дисплеев, которая описывает резкость экрана. Проще говоря, количество пикселей на дюйм — это количество пикселей на поверхности в квадратном дюйме. Чем выше значение PPI, тем больше деталей изображения вы сможете увидеть. Но человеческий глаз устроен так, чтобы видеть эти детали до определенного значения, после которого более высокое число не имеет значения. При покупке телевизора или мобильного телефона важно знать плотность пикселей, так как малое количество пикселей на дюйм приведет к ухудшению качества изображения на экранах дисплеев. Наш калькулятор ppi — ваш лучший помощник, который поможет рассчитать PPI дисплея за пару секунд.
Проще говоря, количество пикселей на дюйм — это количество пикселей на поверхности в квадратном дюйме. Чем выше значение PPI, тем больше деталей изображения вы сможете увидеть. Но человеческий глаз устроен так, чтобы видеть эти детали до определенного значения, после которого более высокое число не имеет значения. При покупке телевизора или мобильного телефона важно знать плотность пикселей, так как малое количество пикселей на дюйм приведет к ухудшению качества изображения на экранах дисплеев. Наш калькулятор ppi — ваш лучший помощник, который поможет рассчитать PPI дисплея за пару секунд.
Если вы хотите рассчитать PPI, вам следует разделить длину диагонали в пикселях на длину диагонали в дюймах. Кроме того, вы можете использовать калькулятор разрешения PPI, чтобы получить пиксель на дюйм.
Формула PPI:
PPI = (диагональ в пикселях)/(диагональ в дюймах)
PPI = d_p / d_i
Наш калькулятор PPI также использует приведенную выше формулу при расчете PPI дисплея.
Формула для расчета длины диагонали в пикселях выглядит следующим образом:
dp =√(ширина)2 + (высота)2
диагонали в пикселях.
Что такое DPI (количество точек на дюйм)?Определение PPI и DPI почти одинаковое, DPI (точек на дюйм) такое же, как пиксель на дюйм (PPI), поскольку они оба определяют качество изображения. Как следует из названия, dpi измеряет количество точек на 1 дюйм длины.
Настройка принтера обычно включает количество точек на дюйм (DPI), а не пикселей на дюйм (PPI), поскольку в принтере DPI — это количество точек чернил на дюйм. DPI может быть выше или ниже PPI изображения. Это полностью зависит от характеристик принтера.
Итак, если вы беспокоитесь о том, «какое у меня dpi», то этот онлайн-калькулятор dpi поможет вам рассчитать dpi (точек на дюйм) вашего цифрового устройства.
Что такое диагональный шаг точек? Шаг точки по диагонали — это расстояние от центра одного пикселя до центра следующего по диагонали. Шаг точки рассчитывается путем деления длины диагонали в дюймах на длину диагонали в пикселях, а затем преобразования дюймов на пиксель в миллиметры на пиксель. Обычно он выражается только в миллиметрах (мм).
Шаг точки рассчитывается путем деления длины диагонали в дюймах на длину диагонали в пикселях, а затем преобразования дюймов на пиксель в миллиметры на пиксель. Обычно он выражается только в миллиметрах (мм).
Формула, используемая для расчета шага точки:
Шаг точки = Диагональ в дюймах/Диагональ в пикселях × 25,4/дюйм
В чем разница между DPI и PPI (DPI и PPI)? Когда дело доходит до DPI, это означает количество точек на дюйм. Это называется физической характеристикой принтера — да, каждый принтер печатает точки, которые, будучи поставлены рядом друг с другом, образуют фотографию, и каждая точка имеет физический размер. Разрешение DPI или dpi также считается максимальным разрешением, на которое способен принтер. Без сомнения, бюджетные принтеры имеют более низкий DPI, а высокопроизводительные принтеры, с другой стороны, имеют более высокий DPI. Проще говоря, это количество точек, которое принтер может напечатать на дюйм.
Определение пикселей на дюйм или PPI уже описано выше, а затем вы также узнаете о функциональности нашего калькулятора пикселей на дюйм. Теперь сравните оба термина — вы узнаете, что DPI — это термин, обозначающий количество точек на дюйм, с другой стороны, PPI — то же самое, но с пикселями вместо точек. Иметь ввиду; между обоими терминами нет таких серьезных различий, поскольку пиксель считается точкой экрана. Но когда мы сравним оба на более глубоком уровне, это может усложниться. Вы можете подумать, что как рассчитать ppi и dpi экрана, вы можете получить простоту расчета разрешения с помощью этого онлайн-калькулятора разрешения экрана.
Зачем нужно знать о PPI? Очень важно рассчитать количество пикселей на дюйм (PPI), поскольку это помогает выбрать правильный компьютерный монитор, телефон, телевизор, ноутбук или камеру. После расчета PPI вы получите лучшее представление об оптимальном разрешении экрана для этих устройств. Кроме того, это также полезно для графических дизайнеров, которым необходимо определить масштаб изображения или преобразование пикселей в дюймы.
Вычисление плотности пикселей — непростая задача, поскольку она включает размер экрана по диагонали, пиксели по горизонтали и пиксели по вертикали. Вы не можете вычислить ppi вручную; вам понадобится помощь нашего калькулятора ppi для экрана, чтобы получить представление о продукте с лучшим качеством изображения среди многих продуктов.
О калькуляторе DPI и PPI: Бесплатный онлайн-калькулятор ppi поможет определить разрешение вашего устройства на основе его размера и количества пикселей. Этот единственный инструмент помогает выполнять расчеты как для пикселей на дюйм, так и для точек на дюйм. Вы можете попробовать этот калькулятор dpi, который помогает найти разрешение изображения как на экране, так и при печати. Этот калькулятор разрешения dpi показывает, сколько точек помещается в линейный дюйм. Помните, что плотность пикселей — это не то же самое, что разрешение, где производитель указывает количество полной детализации на физической поверхности или любом цифровом устройстве, тогда как последнее разрешение указывает количество общей информации о пикселях независимо от их масштаба.
Не беспокойтесь; наш калькулятор плотности пикселей имеет удобный интерфейс. Вам просто нужно выполнить следующие шаги, чтобы получить разрешения ppi и dpi.
Читайте дальше!
Ввод:
- Прежде всего, вы должны ввести ширину экрана в (пикселях) в поле «Горизонтальное регулирование».
- Сразу после этого необходимо ввести высоту экрана в (пикселях) в поле «Разрешение по вертикали».
- Далее необходимо ввести размер экрана по диагонали в (дюймах) в поле «Размер экрана по диагонали».
- После этого выберите свое устройство из выпадающего списка этого калькулятора пикселей, будь то компьютер, телефон или планшет.
- Наконец, нажмите кнопку расчета этого экранного калькулятора dpi и получите количество пикселей на дюйм (PPI), общее количество пикселей и шаг точек.
Выходы:
Как только вы заполните все поля калькулятора PPI, он даст вам:
- пикселей на дюйм (PPI).

- Шаг точек.
- Размер дисплея.
- Всего пикселей экрана.
- пикселей на квадратный дюйм (PPI2)
- Длина по диагонали.
- Соотношение сторон.
Изображение с более высоким значением PPI или DPI имеет лучшее качество, но в некоторых сценариях более высокое значение PPI вредно. Если у вас маленький экран, как в мобильных телефонах, или если вы смотрите на изображение с расстояния, то есть точка, на которой вы не можете четко видеть и не четко видите отдельный пиксель, и при увеличении PPI этот эффект становится меньше. и меньше. Это полностью зависит от расстояния до объекта, на который вы смотрите, и от размера объекта.
Каково нормальное значение PPI?Здесь у нас есть список стандартов значения пикселей на дюйм, если вы хотите узнать о стандарте значения PPI.
- Низкая плотность (LDPI) = 120 PPI
- Средняя плотность (MDPI) = 120-160 PPI
- Средняя высокая плотность (TVDPI) = 160-213 PPI
- Высокая плотность (HDPI или HiDPI) = 213-240 PPI
- Сверхвысокая плотность (XHDPI) = 240–320 точек на дюйм
- Сверхвысокая плотность (XXHDPI) = 320-480 PPI
- Сверх Сверх Сверхвысокая плотность (XXXHDPI) = 480-640 PPI
Этот бесплатный онлайн-тестер ppi поможет вам определить пиксель на дюйм (PPI) экрана, по которому вы можете легко узнать, какому стандарту соответствует ваше устройство.
Необходимо подготовить форму изображения для бумаги, так как бумага и изображение имеют разные формы.
Соотношение сторон — это «отношение длины изображения к его короткой стороне». Это соотношение между шириной и высотой изображения, а соотношение сторон записывается как соотношение ширины и высоты по формуле, например 4:7. Соотношение сторон описывает форму изображения. Соотношение сторон квадратного изображения 1:1.
Как рассчитать ppi вручную (шаг за шагом)?Сначала для расчета ppi необходимо рассчитать количество пикселей по диагонали по данной формуле:
dp =√(ширина)2 + (высота)2
Где,
‘ ширина» представляет количество пикселей, которое появляется вдоль горизонтального края.
«высота» представляет количество пикселей, которые появляются вдоль вертикального края.
Результат этого расчета можно применить к формуле, которую мы упоминали ранее.
То есть:
PPI = d_p / d_i
Где
‘di’ представляет собой диагональ экрана в дюймах.
Давайте попробуем пример для ручного расчета.
Например:
У вас разрешение экрана 1800 пикселей по горизонтали и 900 пикселей по вертикали, а размер экрана 20 дюймов по диагонали.
Рассчитать PPI вашего экрана?
Решение:
Шаг 1:
Прежде всего необходимо определить количество пикселей по диагонали по формуле:
DP = √ (1800) 2 + (900) 2
DP = √3240000 + 810000
DP = √4050000
DP = 2012,46
Шаг 2:
Теперь, используйте PPI Formula,
399.PPI = d_p / d_i
PPI = 2012,46 / 20
PPI = 100,62
Вы можете попробовать наш калькулятор PPI, чтобы проверить эту проблему.
Часто задаваемые вопросы (FAQ): Что такое хороший PPI? Стандартное разрешение экрана веб-страницы составляет 72PPI. Изображения размером от 400 до 500 пикселей хорошо выглядят и выглядят довольно большими на мониторе.
Изображения размером от 400 до 500 пикселей хорошо выглядят и выглядят довольно большими на мониторе.
Печать будет лучше и форма, если пиксель на дюйм больше. Разумное качество — 180 пикселей на дюйм, а среднее — 240 пикселей на дюйм. Для наилучшего качества изображения PPI должен быть 300PPI.
Каков PPI моего изображения?Зная размер печати и количество пикселей вашего изображения, вы можете легко найти PPI вашей страницы, разделив диагональ в дюймах и диагональ в пикселях.
Что такое хороший PPI для ноутбука?Согласно Википедии, ноутбук с 220PPI лучше всего подходит для чтения с экрана.
Как увеличить PPI изображения?Чтобы увеличить PPI изображения, выполните следующие действия:
- Нажмите на изображение.
- Щелкните размер изображения.
- Установите флажок «Resample».

- Установить разрешение 300PPI.
- Затем нажмите «ОК».
Самым важным атрибутом продаж мобильных телефонов является разрешение. Максимальное разрешение смартфона составляет 440 пикселей на дюйм, а среднее значение составляет 300 пикселей на дюйм.
Как измерить размер монитора?Без сомнения, очень важно точно измерить размер экрана монитора, чтобы убедиться, что фильтр подходит к компьютеру. Таким образом, чтобы определить размер фильтра, вы должны измерить по диагонали от одного угла до противоположного диагонального угла. Убедитесь, что вы измеряете только видимую область экрана; нет необходимости указывать размеры рамы или корпуса экрана. Затем введите значения в этот калькулятор dpi монитора, который вычисляет dpi монитора, что поможет вам приобрести лучший монитор dpi.
Подведем итоги: Как правило, PPI представляет собой измерение плотности пикселей цифрового экрана различных устройств. Итак, используйте этот простой онлайн-калькулятор пикселей на дюйм, чтобы определить PPI, шаг точки (DPI) и общее количество пикселей желаемого устройства отображения.
Итак, используйте этот простой онлайн-калькулятор пикселей на дюйм, чтобы определить PPI, шаг точки (DPI) и общее количество пикселей желаемого устройства отображения.
Из источника Википедии: плотность пикселей, основные принципы, вывод на другое устройство, печать на бумаге и многое другое о PPI.
С официального сайта Sony: В чем разница между количеством точек на дюйм (DPI) и количеством пикселей на дюйм (PPI)?
Источник школы цифровой фотографии: Понимание пикселей, разрешения и изменения размера изображений
Плотность пикселей (PD) — калькулятор пикселей на дюйм (PPI)
Разрешение Высота
Размер по диагонали
px означает пиксели
в формате дюймы
PPI и таблица соотношения сторон
Загрузить таблицу размеров устройств | ||||||||||
Различные типы систем, планшетов, мобильных устройств можно загрузить в формате pdf. | Марка | Диагональ Размер | Диагональ Размер (см) | Ширина (пкс) | Высота (пкс) | Устройство Ширина | ИЦП | Аспект Соотношение | Эксплуатация Система | Категория |
|---|---|---|---|---|---|---|---|---|---|---|
| Apple iPhone 7+ | яблоко | 5,5 | 14,0 | 1080 | 1920 | 1080 | 401 | 9 : 16 | iOS | Мобильный |
| Apple iPhone 6+ | яблоко | 5,5 | 14,0 | 1080 | 1920 | 1080 | 401 | 9 : 16 | iOS | Мобильный |
| Apple iPhone 6s | яблоко | 4,7 | 11,9 | 750 | 1334 | 750 | 326 | 9 : 16 | iOS | Мобильный |
| Apple iPhone 5 (5c, 5s) | яблоко | 4,0 | 10,0 | 640 | 1136 | 320 | 326 | 40 : 71 | iOS | Мобильный |
| Samsung Galaxy S6 | Самсунг | 5. 1 1 | 13,0 | 1440 | 2560 | 1440 | 577 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy S5 | Самсунг | 5.1 | 13,0 | 1080 | 1920 | 1080 | 432 | 9 : 16 | Андроид | Мобильный |
| Google Пиксель | Гугл | 5,0 | 12,7 | 1080 | 1920 | 1080 | 441 | 16 : 9 | Андроид | Мобильный |
| LG G4 | ЛГ | 5,5 | 14,0 | 1440 | 2560 | 1440 | 538 | 9 : 16 | Андроид | Мобильный |
| Самсунг А5 | Самсунг | 5,0 | 12,7 | 720 | 1280 | 720 | 294 | 9 : 16 | Андроид | Мобильный |
| Apple iPhone 4 (4, 4S) | яблоко | 3,5 | 8,9 | 640 | 960 | 320 | 326 | 2 : 3 | iOS | Мобильный |
| Huawei P8 | Хуавей | 5,2 | 13,2 | 1080 | 1920 | 1080 | 424 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy J7 | Самсунг | 5,5 | 14,0 | 720 | 1280 | 720 | 267 | 9 : 16 | Андроид | Мобильный |
| LG G3 | ЛГ | 5,0 | 12,7 | 1440 | 2560 | 1440 | 538 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy S6 Edge+ | Самсунг | 5,7 | 14,5 | 1440 | 2560 | 1440 | 518 | 9 : 16 | Андроид | Мобильный |
| Sony Xperia Z5 | Сони | 5,2 | 13,2 | 1080 | 1920 | 1080 | 424 | 9 : 16 | Андроид | Мобильный |
| Сяоми Редми Примечание 3 | Сяоми | 5,5 | 14,0 | 1920 | 1080 | 1920 | 403 | 16 : 9 | Андроид | Мобильный |
| Sony Xperia Z3 | Сони | 5,2 | 13,2 | 1080 | 1920 | 1080 | 424 | 9 : 16 | Андроид | Мобильный |
| Оппо А37 | Оппо | 5,0 | 12,0 | 1920 | 1080 | 1920 | 294 | 16 : 9 | Андроид | Мобильный |
| Оппо Ф1 | Оппо | 5,0 | 12,0 | 1280 | 720 | 1280 | 294 | 16 : 9 | Андроид | Мобильный |
| HTC One M8 | ХТК | 5,0 | 12,7 | 1080 | 1920 | 1080 | 441 | 9 : 16 | Андроид | Мобильный |
| ЛГ В10 | ЛГ | 5,7 | 14,5 | 1440 | 2560 | 1440 | 515 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy Note5 | Самсунг | 5,7 | 14,5 | 1440 | 2560 | 1440 | 518 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy Note4 | Самсунг | 5,7 | 14,5 | 1440 | 2560 | 1440 | 515 | 9 : 16 | Андроид | Мобильный |
| Оппо Ф1 плюс | Оппо | 5,5 | 14,0 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Мобильный |
| Sony Xperia X | Сони | 5,0 | 12,0 | 1920 | 1080 | 1920 | 441 | 16 : 9 | Андроид | Мобильный |
| BlackBerry Priv | Блэкберри | 5,4 | 13,7 | 1440 | 2560 | 1440 | 540 | 9 : 16 | Андроид | Мобильный |
| Желание HTC | ХТК | 3,7 | 9,4 | 480 | 800 | 320 | 252 | 3 : 5 | Андроид | Мобильный |
| HTC Один | ХТК | 4,7 | 12,0 | 1080 | 1920 | 360 | 468 | 9 : 16 | Андроид | Мобильный |
| HTC One M9 | ХТК | 5,0 | 12,7 | 1080 | 1920 | 1080 | 441 | 9 : 16 | Андроид | Мобильный |
| Моторола Мото G | Моторола | 5,0 | 12,7 | 720 | 1280 | 720 | 294 | 9 : 16 | Андроид | Мобильный |
| OnePlus X | OnePlus | 5,0 | 12,7 | 1080 | 1920 | 1080 | 441 | 9 : 16 | Андроид | Мобильный |
| OnePlus 2 | OnePlus | 5,5 | 14,0 | 1080 | 1920 | 1080 | 401 | 9 : 16 | Андроид | Мобильный |
| OnePlus One | OnePlus | 5,5 | 14,0 | 1080 | 1920 | 1080 | 401 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy Примечание | Самсунг | 5,3 | 13,5 | 800 | 1280 | 400 | 285 | 5 : 8 | Андроид | Мобильный |
| Sony Xperia Z | Сони | 5,0 | 12,7 | 1080 | 1920 | 360 | 441 | 9 : 16 | Андроид | Мобильный |
| Lenovo K3 Примечание | Леново | 5,5 | 14,0 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Мобильный |
| Sony Xperia Z1 | Сони | 5,0 | 12,0 | 1920 | 1080 | 1920 | 441 | 16 : 9 | Андроид | Мобильный |
| Блэкберри Z10 | Блэкберри | 4,2 | 10,7 | 768 | 1280 | 384 | 356 | 3 : 5 | Блэкберри | Мобильный |
| BlackBerry Passport | Блэкберри | 4,5 | 11,0 | 1440 | 1440 | 1440 | 453 | 1 : 1 | Блэкберри | Мобильный |
| Нокия Люмия (710, 800) | Нокиа | 3,7 | 9,4 | 480 | 800 | 320 | 252 | 3 : 5 | Окна | Мобильный |
| Google Пиксель XL | Гугл | 5,5 | 14,0 | 1440 | 2560 | 1440 | 534 | 16 : 9 | Андроид | Мобильный |
| Alcatel One Touch Idol Ultra | Алкатель | 4,7 | 11,9 | 720 | 1280 | 360 | 316 | 9 : 16 | Андроид | Мобильный |
| Алкатель One Touch Ultra 995 | Алкатель | 4,3 | 10,9 | 480 | 800 | 320 | 217 | 3 : 5 | Андроид | Мобильный |
| Асус Зенфон Макс ZC550KL | Асус | 5,5 | 14,0 | 1280 | 720 | 1280 | 267 | 16 : 9 | Андроид | Мобильный |
| BlackBerry BlackBerry Priv | Блэкберри | 5,4 | 14,0 | 2560 | 1440 | 2560 | 540 | 16 : 9 | Андроид | Мобильный |
| HTC Desire HD | ХТК | 4,3 | 11,0 | 480 | 800 | 320 | 217 | 3 : 5 | Андроид | Мобильный |
| HTC Evo | ХТК | 4,3 | 11,0 | 480 | 800 | 320 | 217 | 3 : 5 | Андроид | Мобильный |
| LG Nexus 4 | ЛГ | 4,7 | 12,0 | 768 | 1280 | 384 | 320 | 3 : 5 | Андроид | Мобильный |
| LG Nexus 5X | ЛГ | 5,2 | 13,2 | 1080 | 1920 | 1080 | 424 | 9 : 16 | Андроид | Мобильный |
| LG Nexus 4 AR | ЛГ | 4,7 | 11,9 | 768 | 1280 | 768 | 318 | 9 : 16 | Андроид | Мобильный |
| LG Феникс 2 | ЛГ | 2,5 | 11,1 | 720 | 1280 | 720 | 294 | 16 : 9 | Андроид | Мобильный |
| ЛГ ГС Ф310Л | ЛГ | 5,5 | 14,0 | 1080 | 1920 | 1080 | 401 | 16 : 9 | Андроид | Мобильный |
| Дроид Моторола | Моторола | 3,7 | 9,4 | 480 | 854 | 320 | 265 | 9 : 16 | Андроид | Мобильный |
| Motorola Droid 3 и 4 | Моторола | 4,0 | 10,0 | 540 | 960 | 360 | 280 | 9 : 16 | Андроид | Мобильный |
| Дроид Моторола Разр | Моторола | 4,3 | 11,0 | 540 | 960 | 360 | 256 | 9 : 16 | Андроид | Мобильный |
| Motorola Droid Razr Maxx | Моторола | 4,3 | 11,0 | 540 | 960 | 360 | 256 | 9 : 16 | Андроид | Мобильный |
| Стиль Motorola Moto X | Моторола | 5,7 | 14,5 | 1440 | 2560 | 1440 | 520 | 9 : 16 | Андроид | Мобильный |
| Моторола Нексус 6 | Моторола | 6,0 | 15,2 | 1440 | 2560 | 1440 | 493 | 9 : 16 | Андроид | Мобильный |
| Моторола Дроид Турбо | Моторола | 5,2 | 13,2 | 1440 | 2560 | 1440 | 565 | 9 : 16 | Андроид | Мобильный |
| Моторола Мото Е | Моторола | 4,3 | 10,9 | 540 | 960 | 540 | 256 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy Nexus | Самсунг | 4,6 | 11,8 | 720 | 1280 | 360 | 316 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy Note II | Самсунг | 5,5 | 14,1 | 720 | 1280 | 360 | 267 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy S | Самсунг | 4,0 | 10,0 | 480 | 800 | 320 | 233 | 3 : 5 | Андроид | Мобильный |
| Samsung Galaxy S плюс | Самсунг | 4,0 | 10,0 | 480 | 800 | 320 | 233 | 3 : 5 | Андроид | Мобильный |
| Samsung Galaxy SII | Самсунг | 4,3 | 10,8 | 480 | 800 | 320 | 219 | 3 : 5 | Андроид | Мобильный |
| Samsung Galaxy SIII | Самсунг | 4,8 | 12,0 | 720 | 1280 | 360 | 306 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy SIV | Самсунг | 5,0 | 12,7 | 1080 | 1920 | 360 | 441 | 9 : 16 | Андроид | Мобильный |
| Самсунг Нексус S | Самсунг | 4,0 | 10,0 | 480 | 800 | 320 | 235 | 3 : 5 | Андроид | Мобильный |
| Самсунг Z3 | Самсунг | 5,0 | 12,7 | 720 | 1280 | 720 | 294 | 9 : 16 | Андроид | Мобильный |
| Sony Xperia T2 Ultra Dual | Сони | 6,0 | 15,0 | 1280 | 720 | 1280 | 245 | 16 : 9 | Андроид | Мобильный |
| Sony Xperia C4 Двойной | Сони | 5,5 | 14,0 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Мобильный |
| Сони Икспериа М4 | Сони | 5,0 | 12,7 | 720 | 1280 | 720 | 294 | 9 : 16 | Андроид | Мобильный |
| Xiaomi Примечание | Сяоми | 5,7 | 14,5 | 1080 | 1920 | 1080 | 386 | 9 : 16 | Андроид | Мобильный |
| Сяоми Ми 4i | Сяоми | 5,0 | 12,7 | 1080 | 1920 | 1080 | 441 | 9 : 16 | Андроид | Мобильный |
| Infocus M812i | Инфокус | 5,5 | 14,0 | 1080 | 1920 | 1080 | 400 | 16 : 9 | Андроид | Мобильный |
| ВИВО Y51L | ВИВО | 5,0 | 12,0 | 540 | 960 | 540 | 220 | 16 : 9 | Андроид | Мобильный |
| Оппо А59 | Оппо | 5,5 | 14,0 | 1280 | 720 | 1280 | 267 | 16 : 9 | Андроид | Мобильный |
| Оппо Р9 Плюс | Оппо | 6,0 | 15,0 | 1920 | 1080 | 1920 | 367 | 16 : 9 | Андроид | Мобильный |
| Оппо Р9 | Оппо | 5,5 | 14,0 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Мобильный |
| Оппо А53 | Оппо | 5,5 | 14,0 | 1280 | 720 | 1280 | 267 | 16 : 9 | Андроид | Мобильный |
| Панасоник Элуга I3 | Панасоник | 5,5 | 14,0 | 1280 | 720 | 1280 | 267 | 16 : 9 | Андроид | Мобильный |
| Panasonic Eluga Arc | Панасоник | 4,7 | 12,0 | 1280 | 720 | 1280 | 312 | 16 : 9 | Андроид | Мобильный |
| Панасоник Т50 | Панасоник | 4,5 | 12,0 | 854 | 480 | 854 | 218 | 16 : 9 | Андроид | Мобильный |
| Philips Сапфир Лайф V787 | Филипс | 5,5 | 14,0 | 1920 | 1080 | 1920 | 441 | 16 : 9 | Андроид | Мобильный |
| Филипс Сапфир S616 | Филипс | 5,5 | 14,0 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Мобильный |
| Панасоник Т44 | Панасоник | 4,0 | 10,0 | 800 | 480 | 800 | 233 | 5 : 3 | Андроид | Мобильный |
| Lenovo Vibe K4 Note | Леново | 5,5 | 14,0 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Мобильный |
| Моторола Мото Г4 плюс | Моторола | 5,5 | 14,0 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Мобильный |
| Моторола Мото Z | Моторола | 5,5 | 14,0 | 2560 | 1440 | 2560 | 535 | 16 : 9 | Андроид | Мобильный |
| Sony Xperia E4 Двойной | Сони | 5,0 | 12,0 | 960 | 540 | 960 | 220 | 16 : 9 | Андроид | Мобильный |
| Sony Xperia Z3 плюс | Сони | 5,2 | 13,0 | 1920 | 1080 | 1920 | 424 | 16 : 9 | Андроид | Мобильный |
| Блэкберри Q10 | Блэкберри | 3,1 | 7,9 | 720 | 720 | 360 | 330 | 1 : 1 | Блэкберри | Мобильный |
| Блэкберри Z3 | Блэкберри | 5,0 | 12,0 | 960 | 540 | 960 | 220 | 16 : 9 | Блэкберри | Мобильный |
| BlackBerry Porsche Design P9982 | Блэкберри | 4,2 | 10,0 | 1280 | 768 | 1280 | 328 | 1 : 1 | Блэкберри | Мобильный |
| BlackBerry Leap | Блэкберри | 5,0 | 12,0 | 1280 | 720 | 1280 | 294 | 8 : 5 | Блэкберри | Мобильный |
| BlackBerry Classic без камеры | Блэкберри | 3,5 | 9,0 | 1280 | 720 | 1280 | 291 | 8 : 5 | Блэкберри | Мобильный |
| Блэкберри Факел 9810 | Блэкберри | 3,2 | 8,0 | 480 | 360 | 480 | 188 | 4 : 3 | Блэкберри | Мобильный |
| Apple iPhone 3GS | яблоко | 3,5 | 8,9 | 320 | 480 | 320 | 163 | 2 : 3 | iOS | Мобильный |
| Apple iPhone 6 | яблоко | 4,7 | 11,9 | 750 | 1334 | 750 | 326 | 9 : 16 | iOS | Мобильный |
| Apple iPhone 7 | яблоко | 4,7 | 11,5 | 750 | 1334 | 750 | 326 | 9 : 16 | iOS | Мобильный |
| Нокия Люмия 1020 | Нокиа | 4,5 | 11,0 | 768 | 1280 | 384 | 332 | 3 : 5 | Windows | Мобильный |
| Нокия Люмия 520 | Нокиа | 4,0 | 10,0 | 480 | 800 | 320 | 233 | 3 : 5 | Окна | Мобильный |
| Нокия Люмия 620 | Нокиа | 3,8 | 9,7 | 480 | 800 | 320 | 246 | 3 : 5 | Окна | Мобильный |
| Нокия Люмия 720 | Нокиа | 4,3 | 10,9 | 480 | 800 | 320 | 217 | 3 : 5 | Окна | Мобильный |
| Нокия Люмия 900 | Нокиа | 4,3 | 11,0 | 480 | 800 | 320 | 217 | 3 : 5 | Окна | Мобильный |
| Нокия Люмия 920 | Нокиа | 4,5 | 11,0 | 768 | 1280 | 384 | 332 | 3 : 5 | Окна | Мобильный |
| Нокия Люмия 925 | Нокиа | 4,5 | 11,0 | 768 | 1280 | 384 | 332 | 3 : 5 | Окна | Мобильный |
| Майкрософт Люмия 950 | Майкрософт | 5,2 | 13,2 | 1440 | 2560 | 1440 | 564 | 9 : 16 | Окна | Мобильный |
| Жесткая панель Panasonic FZ-F1 | Панасоник | 4,7 | 12,0 | 1280 | 720 | 1280 | 312 | 16 : 9 | Окна | Мобильный |
| Huawei Nexus 6p | Хуавей | 5,7 | 14,5 | 1440 | 2560 | 1440 | 518 | 9 : 16 | Андроид | Мобильный |
| Samsung Galaxy SV | Самсунг | 5. 1 1 | 12,9 | 1080 | 1920 | 1080 | Нет | 9 : 16 | Андроид | Мобильный |
| Dell XPS 13 | Делл | 13,3 | 33,8 | 1920 | 1080 | 1920 | 276 | 9 : 16 | Окна | Компьютер |
| Модель | Марка | Диагональ Размер | Диагональ Размер (см) | Ширина (пкс) | Высота (пкс) | Устройство Ширина | ИЦП | Аспект Соотношение | Операционная Системная | Категория |
|---|---|---|---|---|---|---|---|---|---|---|
| Хромбук Acer | Асер | 11,6 | 29,0 | 1366 | 768 | 1366 | 135 | 16 : 9 | Хром | Компьютер |
| Пиксель Google Chromebook | Гугл | 12,9 | 33,0 | 2560 | 1700 | 1280 | 239 | 3 : 2 | Хром | Компьютер |
| Хромбук Samsung | Самсунг | 11,6 | 29,0 | 1366 | 768 | 1366 | 135 | 16 : 9 | Хром | Компьютер |
| Дисплей Apple Cinema 30 дюймов | яблоко | 30,0 | 76,0 | 2560 | 1600 | 2560 | 100 | 8 : 5 | ОС Х | Компьютер |
| Дисплей Apple Thunderbolt 27 дюймов | яблоко | 27,0 | 69,0 | 2560 | 1440 | 2560 | 109 | 16 : 9 | ОС Х | Компьютер |
Apple iMac 21,5 дюйма (конец 2009 г. – конец 2012 г.) – конец 2012 г.) | яблоко | 21,5 | 55,0 | 1921 | 1080 | 1921 | 102 | 16 : 9 | ОС Х | Компьютер |
| Apple iMac, 27 дюймов (конец 2009 г. – конец 2012 г.) | яблоко | 27,0 | 69,0 | 2560 | 1440 | 2560 | 109 | 16 : 9 | ОС Х | Компьютер |
| Apple MacBook Air, 11 дюймов (конец 2010 г. — середина 2012 г.) | яблоко | 11,6 | 29,0 | 1366 | 768 | 1366 | 135 | 16 : 9 | ОС Х | Компьютер |
| Apple MacBook Air, 13 дюймов (конец 2010 г. — середина 2012 г.) | яблоко | 13,3 | 34,0 | 1440 | 900 | 1440 | 128 | 8 : 5 | ОС Х | Компьютер |
| Apple MacBook Pro 13 дюймов (2009–2012) | яблоко | 13,3 | 34,0 | 1280 | 800 | 1280 | 113 | 8 : 5 | ОС Х | Компьютер |
| Apple MacBook Pro 13 дюймов (дисплей Retina) | яблоко | 13,3 | 34,0 | 2560 | 1600 | 1280 | 227 | 8 : 5 | ОС Х | Компьютер |
| Apple MacBook Pro 15 дюймов (2006–2012 гг.  ) ) | яблоко | 15,4 | 39,0 | 1440 | 900 | 1440 | 110 | 8 : 5 | ОС Х | Компьютер |
| Apple MacBook Pro 15 дюймов (экран высокого разрешения) | яблоко | 15,4 | 39,0 | 1680 | 1050 | 1680 | 128 | 8 : 5 | ОС Х | Компьютер |
| Apple MacBook Pro 15 дюймов (дисплей Retina) | Яблоко | 15,4 | 39,0 | 2880 | 1800 | 1440 | 220 | 8 : 5 | ОС Х | Компьютер |
| Apple MacBook Pro 17 дюймов (2007 г. – конец 2011 г.) | яблоко | 17,3 | 44,0 | 1920 | 1200 | 1920 | 131 | 8 : 5 | ОС Х | Компьютер |
| Panasonic BT-Lh3170 | Панасоник | 21,5 | 546,1 | 1080 | 1920 | 1080 | 149 | 16 : 9 | СДИ | Компьютер |
| Панасоник БТ-ЛХ910ГДЖ | Панасоник | 9,0 | 22,9 | 768 | 1280 | 768 | Нет | 16 : 9 | СДИ | Компьютер |
| Панасоник БТ-4Лх410П | Панасоник | 31,0 | 78,7 | 2160 | 4096 | 2160 | 149 | 17 : 9 | СДИ | Компьютер |
| Панасоник БТ-Лх2850 | Панасоник | 18,5 | 47,0 | 768 | 1366 | 768 | Нет | 16 : 9 | СДИ | Компьютер |
| Asus K55N-DS81 15,6 дюйма | Асус | 15,6 | 40,0 | 1366 | 768 | 1366 | 100 | 16 : 9 | Окна | Компьютер |
| Асус PB287Q | Асус | 28,0 | 71,1 | 3840 | 2160 | 3840 | 157 | 9 : 16 | Окна | Компьютер |
| Dell Inspiron 14 серии 36 дюймов | Делл | 14,1 | 36,0 | 1600 | 900 | 1600 | 130 | 16 : 9 | Окна | Компьютер |
| Делл S2340M 23 дюйма | Делл | 23,0 | 58,0 | 1920 | 1080 | 1920 | 96 | 16 : 9 | Окна | Компьютер |
| Dell U2713HM 27 дюймов | Делл | 27,0 | 69,0 | 2560 | 1440 | 2560 | 109 | 16 : 9 | Окна | Компьютер |
| Dell UltraSharp U2412M 24 дюйма | Делл | 24,0 | 61,0 | 1920 | 1200 | 1920 | 94 | 8 : 5 | Окна | Компьютер |
| Dell UltraSharp U2711 27 дюймов | Делл | 27,0 | 69,0 | 2560 | 1440 | 2560 | 109 | 16 : 9 | Окна | Компьютер |
| Dell UltraSharp U3011 30 дюймов | Делл | 30,0 | 76,0 | 2560 | 1600 | 2560 | 100 | 8 : 5 | Окна | Компьютер |
| Делл УльтраШарп UZ2315H | Делл | 23,0 | 58,4 | 1920 | 1080 | 1920 | 96 | 9 : 16 | Окна | Компьютер |
| Ноутбук HP Pavilion G6-2235us 15,6 дюйма (2.  .. .. | л.с. | 15,6 | 40,0 | 1366 | 768 | 1366 | 100 | 16 : 9 | Окна | Компьютер |
| HP Dreamcolor Z27x | л.с. | 27,0 | 68,6 | 2560 | 1440 | 2560 | 109 | 9 : 16 | Окна | Компьютер |
| Lenovo ThinkPad X230 | Леново | 12,5 | 32,0 | 1366 | 768 | 1366 | 125 | 16 : 9 | Окна | Компьютер |
| Microsoft Surface Book | Майкрософт | 13,5 | 34,3 | 3000 | 2000 | 3000 | 267 | 2 : 3 | Окна | Компьютер |
| Apple MacBook 12 дюймов | яблоко | 12,0 | 30,5 | 2304 | 1440 | 2304 | 226 | 5 : 8 | ОС Х | Компьютер |
| Apple MacBook Air 11 дюймов | яблоко | 11,6 | 29,5 | 1366 | 768 | 1366 | 135 | 5 : 8 | ОС Х | Компьютер |
| Apple MacBook Air 13 дюймов | яблоко | 13,3 | 33,8 | 1440 | 900 | 1440 | 128 | 5 : 8 | ОС Х | Компьютер |
| Apple MacBook Pro 13 дюймов | яблоко | 13,3 | 33,8 | 2560 | 1600 | 2560 | 227 | 5 : 8 | ОС Х | Компьютер |
| Apple MacBook Pro 15-дюймовый | яблоко | 15,4 | 39,1 | 2880 | 1800 | 2880 | 220 | 5 : 8 | ОС Х | Компьютер |
| Apple iMac 21,5 дюйма (дисплей Retina 4K) | яблоко | 21,5 | 54,6 | 4096 | 2304 | 4096 | 219 | 5 : 8 | ОС Х | Компьютер |
| Apple iMac 27 дюймов (дисплей Retina 5K) | яблоко | 27,0 | 68,6 | 5120 | 2880 | 5120 | 218 | 5 : 8 | ОС Х | Компьютер |
| Асер С277ХК | Асер | 27,0 | 68,6 | 3840 | 2160 | 3840 | Нет | 9 : 16 | Окна | Компьютер |
| Asus ZenBook UX305 | Асус | 13,3 | 33,8 | 1920 | 1080 | 1920 | 276 | 9 : 16 | Окна | Компьютер |
| Хромбук Asus Flip | Асус | 10,1 | 25,7 | 1280 | 800 | 1280 | 150 | 9 : 16 | Окна | Компьютер |
| Асус РОГ Г751ДЖЛ-БСИ7Т28 | Асус | 17,3 | 43,9 | 1920 | 1080 | 1920 | Нет | 9 : 16 | Окна | Компьютер |
| Dell Inspiron 15 Серия 5000 | Делл | 15,6 | 39,6 | 1366 | 768 | 1366 | 100 | Окна | Компьютер | |
| ViewSonic VX2452mh | ВьюСоник | 24,0 | 61,0 | 1920 | 1080 | 1920 | 94 | 9 : 16 | Окна | Компьютер |
| Модель | Марка | Диагональ Размер | Диагональ Размер (см) | Ширина (пкс) | Высота (пкс) | Устройство Ширина | ИЦП | Аспект Соотношение | Операционная Системная | Категория |
|---|---|---|---|---|---|---|---|---|---|---|
| Apple iPad Mini | яблоко | 7,9 | 20,0 | 768 | 1024 | 768 | 163 | 3 : 4 | iOS | Планшет |
| Apple iPad Air 2 | яблоко | 9,7 | 24,4 | 2048 | 1536 | 2048 | 264 | 3 : 4 | iOS | Планшет |
| Apple iPad Pro | яблоко | 12,9 | 32,8 | 2732 | 2048 | 2732 | 264 | 3 : 4 | iOS | Планшет |
| Apple iPad Air | яблоко | 9,7 | 24,4 | 2048 | 1536 | 2048 | 264 | 3 : 4 | iOS | Планшет |
| Apple iPad Mini 2 | яблоко | 7,9 | 20,1 | 2048 | 1536 | 2048 | 264 | 3 : 4 | iOS | Планшет |
| Apple iPad Mini 4 | яблоко | 7,9 | 20,1 | 2048 | 1536 | 2048 | 264 | 3 : 4 | iOS | Планшет |
| Microsoft Surface Pro 4 | Майкрософт | 12,3 | 31,2 | 2736 | 1824 | 2736 | 267 | 2 : 3 | Окна | Планшет |
| Пиксель Google C | Гугл | 10,2 | 25,0 | 1600 | 1200 | 1600 | 307 | Андроид | Планшет | |
| Apple iPad Pro 9,7 | яблоко | 9,4 | 24,0 | 2048 | 1536 | 2048 | 264 | 4 : 3 | iOS | Табет |
| Вкладка Acer Iconia A | Асер | 10,1 | 26,0 | 1280 | 800 | 1280 | 149 | 16 : 10 | Андроид | Планшет |
| Асер Пикассо | Асер | 11,6 | 29,0 | 768 | 1280 | 768 | 190 | 3 : 5 | Андроид | Планшет |
| Айнол Ново 10 Герой | Айнол | 10,0 | 25,0 | 1280 | 800 | 1280 | 151 | 8 : 5 | Андроид | Планшет |
| Айнол Ново 7 Кристалл | Айнол | 7,0 | 18,0 | 1024 | 600 | 1024 | 169 | 16 : 9 | Андроид | Планшет |
| Айнол Ново 9 Спарк | Айнол | 9,7 | 25,0 | 2048 | 1536 | 1024 | 264 | 4 : 3 | Андроид | Планшет |
| Amazon Kindle Fire 1-го поколения | Амазонка | 7,0 | 18,0 | 600 | 1024 | 600 | 169 | 75 : 128 | Андроид | Планшет |
| Amazon Kindle Fire HD 7 дюймов | Амазонка | 7,0 | 18,0 | 800 | 1280 | 533 | 216 | 5 : 8 | Андроид | Планшет |
| Amazon Kindle Fire HD 8,9 дюйма | Амазонка | 8,9 | 23,0 | 1200 | 1920 | 800 | 254 | 5 : 8 | Андроид | Планшет |
| Asus Zenfone 2 Лазер ZE500KL | Асус | 5,0 | 13,0 | 1280 | 720 | 1280 | 294 | 16 : 9 | Андроид | Планшет |
| Асус Нексус 7 (2012) | Асус | 7,0 | 18,0 | 800 | 1280 | 603 | 216 | 5 : 8 | Андроид | Планшет |
| Асус Нексус 7 (2013) | Асус | 7,0 | 18,0 | 1200 | 1920 | 600 | 323 | Н/Д | Андроид | Планшет |
| Трансформер Asus | Асус | 10,1 | 26,0 | 1200 | 1920 | 800 | 224 | 5 : 8 | Андроид | Планшет |
| Планшет Barnes & Noble Nook | Барнс и Ноубл | 7,0 | 18,0 | 600 | 800 | 600 | 167 | 3 : 4 | Андроид | Планшет |
| Голосовая вкладка HP 7 | л. с. с. | 6,9 | 24,0 | 1024 | 600 | 1024 | 216 | 16 : 10 | Андроид | Планшет |
| Планшет HP 7 Plus | л.с. | 7,0 | 17,7 | 1024 | 600 | 1024 | 170 | 16 : 10 | Андроид | Планшет |
| Планшет HP Slate 8 Plus | л.с. | 8,0 | 20,3 | 1280 | 800 | 1280 | 216 | 16 : 10 | Андроид | Планшет |
| Коврик Huawei | Хуавей | 6,0 | 15,2 | 1920 | 1080 | 1920 | 368 | 16 : 9 | Андроид | Планшет |
| Полотно Micromax 6 | Микромакс | 5,5 | 13,9 | 1920 | 1080 | 1920 | 401 | 16 : 9 | Андроид | Планшет |
Вкладка Samsung Galaxy 10. 1 1 | Самсунг | 10,1 | 25,7 | 800 | 1280 | 533 | 149 | 5 : 8 | Андроид | Планшет |
| Вкладка Samsung Galaxy 2 | Самсунг | 7,7 | 20,0 | 600 | 1024 | 600 | 170 | 75 : 128 | Андроид | Планшет |
| Samsung Galaxy Tab 2 10.1 | Самсунг | 10,1 | 26,0 | 800 | 1280 | 800 | 149 | 5 : 8 | Андроид | Таблетка |
| Вкладка Samsung Galaxy S2 | Самсунг | 9,7 | 24,4 | 2048 | 1536 | 2048 | 264 | 4 : 3 | Андроид | Планшет |
| Тошиба АТ100 | Тошиба | 10,1 | 25,7 | 1280 | 800 | 853 | 149 | 8 : 5 | Андроид | Планшет |
| Toshiba Thrive | Тошиба | 10,1 | 25,6 | 800 | 1280 | 800 | 149 | 16 : 10 | Андроид | Планшет |
| Toshiba Encore 2 Запись | Тошиба | 10,1 | 25,7 | 1280 | 800 | 1280 | 189 | 5 : 8 | Андроид | Планшет |
| Делл Место проведения | Делл | 7,0 | 17,7 | 1280 | 800 | 1280 | 216 | 5 : 3 | Андроид | Планшет |
| Шифер HP 7 | л. с. с. | 7,0 | 17,7 | 1024 | 600 | 1024 | 170 | 16 : 9 | Андроид | Планшет |
| Toshiba Excite Go | Тошиба | 7,0 | 17,7 | 1024 | 600 | 1024 | 170 | 16 : 9 | Андроид | Планшет |
| Голосовая вкладка HP Slate7 | л.с. | 7,0 | 17,7 | 1280 | 800 | 1280 | 294 | 16 : 9 | Андроид | Планшет |
| BlackBerry PlayBook | Блэкберри | 7,0 | 18,0 | 1024 | 600 | 1024 | 169 | 16 : 9 | Блэкберри | Планшет |
| Apple iPad 1 и 2 | яблоко | 9,7 | 25,0 | 768 | 1024 | 768 | 132 | 3 : 4 | iOS | Планшет |
| Apple iPad 3 и 4 | яблоко | 9,7 | 25,0 | 1536 | 2048 | 768 | 264 | 3 : 4 | iOS | Планшет |
| FUJITSU Lifebook U745 | ФУДЖИТСУ | 14,0 | 35,6 | 900 | 1600 | 900 | 300 | 5 : 8 | Окна | Планшет |
| FUJITSU STYLISTIC Q665 | ФУДЖИТСУ | 11,6 | 29,5 | 1080 | 1920 | 720 | 190 | 16 : 9 | Окна | Планшет |
| FUJITSU STYLISTIC Q736 | ФУДЖИТСУ | 13,3 | 33,8 | 1080 | 1920 | 540 | 165 | 16 : 9 | Окна | Планшет |
| Переключатель Acer 10 E | Асер | 10,1 | 25,7 | 1280 | 800 | 1280 | Нет | 5 : 8 | Андроид | Планшет |
| Amazon Fire HD 8 | Амазонка | 8,0 | 20,3 | 1280 | 800 | 1280 | 189 | 5 : 8 | Андроид | Планшет |
| Amazon Fire | Амазонка | 7,0 | 17,8 | 1024 | 600 | 1024 | 171 | 5 : 8 | Андроид | Планшет |
| Amazon Fire HD 6 | Амазонка | 6,0 | 15,2 | 1280 | 800 | 1280 | 252 | 5 : 8 | Андроид | Планшет |
| Amazon Fire HD 10 | Амазонка | 10,0 | 25,4 | 1280 | 800 | 1280 | 149 | 5 : 8 | Андроид | Планшет |
Asus ZenPad 8. |
