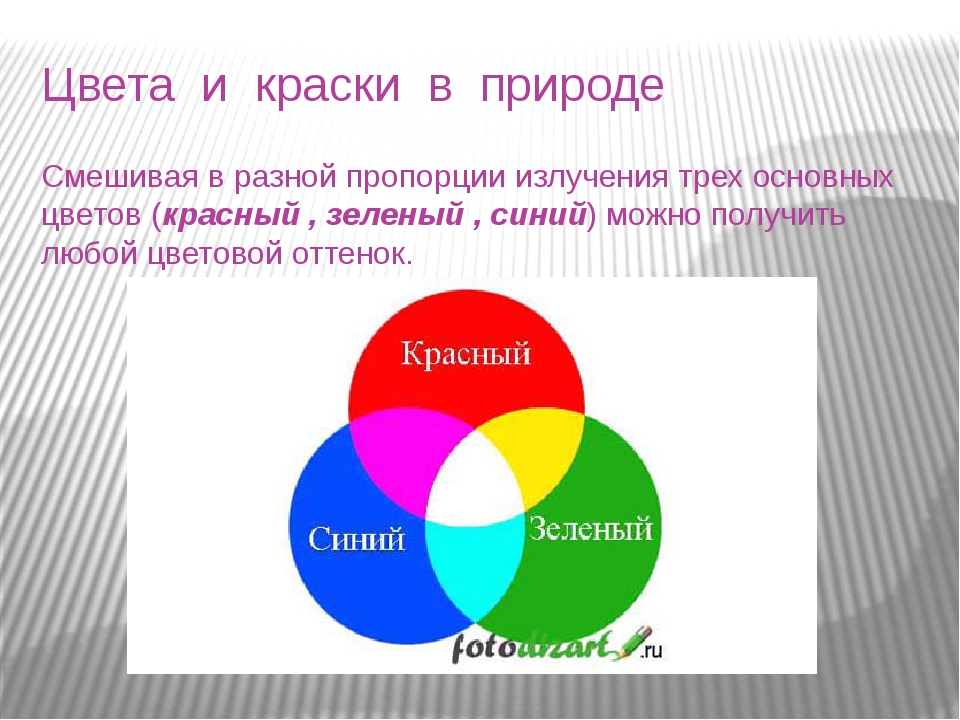
Количество основных цветов: Сколько цветов в природе, 3 или 7 ?
Сколько цветов в природе. Понятие основного цвета и сколько их существует в мире
Если попытаться научно объяснить понятие основного цвета или диминирующего и попробовать объяснить причины его выбора то предпочтение не определит уникальность и индивидуальность.
Понятно, что существует множество вещей и мыслей, которые можно было бы собрать в надежде оправдать предпочтения цвета, — но при всем разнообразии избранных вариантов наши выборы почти всегда кажутся одинаковыми.
Исследование, в котором рассматривалось предпочтение цвета в 30 различных странах, показало, что склонность к определенным цветам больше зависит от таких факторов, как пол и возраст, а другие особенности (например, географическое положение) оказывают гораздо меньшее влияние.
Доминирующий или любимый цвет человека
Социологи обнаружили 78%-ную корреляцию после обследования 2000 человек между ответами мужчин и женщин на вопрос: какой любимый цвет?
По совпадению ли, лучшим выбором для обоих полов был и зеленый на втором месте.
Поэтому, хотя мы все можем быть разными по отношению друг к другу, если смотреть демографические группы, наши вкусы кажутся предсказуемыми.
В некотором смысле это не должно нас удивлять. Этот призыв также проникает в наш вкус: люди в подавляющем большинстве предпочитают смотреть картины уличных сцен 88% против 5% в помещении. Люди неравнодушны к таким вещам, как озера, реки и океаны (49%) и леса (19%), — а все вместе, это: много-много оттенков синего и зеленого. Так это достаточно, чтобы объяснить предпочтение цвета как вопрос человеческой природы, или есть ли что-то еще, что влияет на то, как люди выбирают свой основной цвет.
Сколько различных цветов существует в мире
Есть больше цветов, чем на первый взгляд.
Наука цвета указывает на это как результат ощущения, который наши глаза улавливают от преломления солнечных лучей.
Принимая это во внимание, мы можем также просто сказать, что цвет — это только то, что мы (люди) можем отличить, и этот подсчет будет вращаться примерно от 1 до 7 миллионов вариантов со значительным изменением в верхнем диапазоне.
И даже так, нет никакого реального способа точно сказать, сколько цветов существует в мире. По очень приблизительной оценке общее количество цветов, которые фактически существуют и которые мы можем количественно отличить (несмотря на то, что мы не можем их увидеть), составляет 100 000 оттенков — такое большое число, что некоторые только что пришли к заключению, что Вселенная предлагает бесконечное количество цветовых оттенков.
Тем не менее, мы говорим об оттенках. Мы даем им названия и связываем вещи с ними, время от времени навязывая мощные убеждения вокруг понятия.
Так появились названия новых оттенков синего: аква, кадетский, васильковый, индиго, лаванда, гелиотроп, орхидея, кобальт, ультрамарин и т.п. Зеленого: шартрез, трилистник, лайм, нефритовый, малахитовый, виридиан, болотный, мята и т.п.
Но на самом деле названия больше указывает на понятия цвета, а не на реальную вещь.
Так белый: это понимается как полное преломление света от объекта. И наоборот, черный — это полное поглощение света.
И наоборот, черный — это полное поглощение света.
В природе мы почти никогда не сталкиваемся с такими абсолютами в том, как свет взаимодействует с веществом — белый и черный являются в этом смысле одинаковые. Это понятия, вокруг которых мы рассуждаем.
По общему признанию используется для создания или выделения веществ, близких к абсолютному пониманию чисто белого и чисто черного. Природа или человеческий глаз могут редко соответствовать большому уровню детализации.
Поэтому, оттенки идеально синего или идеально зеленого, по большей части основываются подходом на близости к нашему идеалу синего или зеленого. И мы делаем это, потому что, как и в большинстве других попыток человека понять бесчисленное, используются упрощения основанные на самом очевидном.
Историческое научное объяснение понятия цвета
Исааку Ньютону приписывают создание смещения, которое мы имеем для цветов радуги. Он подтолкнул хроматическую теорию к научной парадигме как только описал, как белый свет распадается на различимые цвета после прохождения через призму. Более того, Исаак Ньютон также показал, как можно воссоздать белый свет, пропуская через призму различные длины волн света.
Более того, Исаак Ньютон также показал, как можно воссоздать белый свет, пропуская через призму различные длины волн света.
Эта эволюция в восприятии цвета подтолкнула кропотливое начинание к попытке описать понятие цвета и способы взаимодействия друг с другом методологическим образом — так что это не просто основано на эстетике. В свою очередь, распространение знаний о цветах настолько изменило современность, что трудно поверить, что другие люди могут воспринимать то, что их глаза видят по-разному.
Но наше понимание того что может видеть глаз выглядит таким же биологическим, как и социальным процессом: то, что мы называем цветом, в значительной степени зависит от нашего культурного фона.
Было показано, что африканские народы используют совершенно другую классификацию, чем так как делают это западные общества.
Таким образом, понятие цвета при всей его универсальности в человеческом роде в конечном счете скорее субъективно.
Когда люди начали отличать основной цвет
Различие цветов было с тех пор как древние люди функционируют как вид.
Тем не менее, люди пытались поместить понятие цвета в таксономию с тех пор, как появились порядок и устройство. Одна из самых ранних цветных карт была разработана в 1686 году английским натуралистом по имени Ричард Уоллер. Это была структурированная попытка показать, как цвета замещаются друг другом и как они взаимодействуют.
Работа Уоллера привлекательна и выглядит как большой труд. Но люди выделяют основные цвета гораздо дольше, чем в середины 1600-х. Основные цвета занимают огромное пространство в наших обществах, и хотя распространение хроматической науки (и псевдонауки) только недавно стало вещью в себе, можно утверждать, что мы обязаны нашей самой природе адаптивной черте распознавания оттенков и ассоциирования символов с ними.
Археологические данные палеолита показывают, что искусство и основные цвета были включены примерно в то же время в развитие нашего вида. Современные люди впервые начали использовать цвет, чтобы рисовать приблизительно 50 000 лет назад и, что удивительно, казалось бы, что это было полихроматическим с самого начала.
Видение в цветах произошло задолго до людей и большинство других вещей в этом отношении. Около 800 миллионов лет назад, почти одновременно с развитием самого глаза, на ранних живых существах появились фоторецепторные клетки, которые преобразуют свет в нервные сигналы. Хотя на планете Земля существует по меньшей мере десять различных типов глазных систем, считается, что способность отличать основные цвета, развилась от одного общего предка.
С тех пор на планете заселены все виды существ, которые используют свое видение хроматическим способом, чтобы служить четко определенным ролям в природе: привлекать или отталкивать членов одного и того же вида и, наоборот, привлекать или отталкивать членов другого вида.
И мы, люди, прекрасно справляемся с этими функциями — по крайней мере, как млекопитающие.
У нас может отсутствовать способность видеть ультрафиолет или хорошо видеть в темноте, но большинству млекопитающих не хватает полной глубины цветового восприятия, которое есть у людей.
Использование пигментов в качестве средства окрашивания окружающих нас вещей может быть доисторической практикой. Однако совсем недавно люди начали разрабатывать способы искусственного создания основных цветов, которые когда-то требовали огромных усилий и терпения, чтобы получить этот инструмент в свои руки.
Технологии и цвет
Современная наука и индустрия привели к тому, что цвета стали более обыденными — мы находим их легкодоступными и для их получения или изменения вокруг нас на основе наших цветовых предпочтений требуется мало усилий. В свете современных технологий и науки, мы включили цвета в абсолютно все, что мы делаем.
Интересно, что исследования показывают, что, несмотря на эту хроматическую щедрость, мы все еще довольно скучны, когда речь идет о цветах, которые мы предпочитаем, не демонстрируя настоящей лояльности определенному роду.
Опрос, проведенный среди граждан, показывает, что люди склонны к ярким (36%) и бледным (32%) оттенкам, с легким отвращением к темным тонам (22%).
Один кластер гипотез вокруг этого намекает на то, что мы приступаем к определенным телесным реакциям, когда подвергаемся определенным цветам (например, физически ослабеваем после того, как подвергаемся розовым оттенкам, более творчески настроены будучи окружены зеленым и умнее, когда вокруг синий цвет). Если есть истина этих результатов, то следует отметить, что мы более инстинктивные, чем признаемся. Так мы используем цвета по тем же самым причинам, которые делали наши предки: отличать безопасные вещи от опасных.
Недавние исследования пришли к идее восприятия цветов. Результаты показали, что наши первоначальные реакции инстинктивны, но есть способность реагировать из-за нашего метапознания.
Это означает, что мы реагируем очень быстро, когда цвета неуместны, но при определенных обстоятельствах нам могут нравиться оттенки, которые контрастируют вне уровня восприятия. Это дает нам возможность выбирать любимый цвет в первую очередь.
Многие люди задаются вопросом, сколько цветов существует в природе ? Одни говорят, что их 3, другие – 7, а кто-то настаивает на тысячах. Так сколько же цветов на самом деле? Давайте разберемся с этим более подробно.
Так сколько же цветов на самом деле? Давайте разберемся с этим более подробно.
Существуют ли цвета?
Цвет является функцией человеческой визуальной системы. Объекты не имеют цвета , они только отражают свет, который «окрашивается» в тот или иной оттенок. Спектральные распределения мощности существуют в физическом мире, но цвет есть только в сознании наблюдателя.
Цвет определяется сначала по частоте, а затем по тому, как эти частоты объединяются или смешиваются, когда они достигают глаза. Свет падает на специализированные рецепторные клетки на сетчатке глаза, затем сигнал посылается в мозг вдоль зрительного нерва, после чего обрабатывается в затылочной доле. В итоге мы воспринимаем свет как тот или иной цвет. Таким образом, человек может различать порядка 15 тысяч оттенков .
Интересный факт
Если не тренировать свое цветовое восприятие, человеческий глаз сможет различить всего до 100 оттенков . И наоборот, те, кто постоянно имеет дело с цветами и красками – художники, дизайнеры, иллюстраторы и т.
д., способны различать в разы больше оттенков.
Именно потому, что мозг отвечает за восприятие цветов, люди могут видеть одни и те же предметы в разных красках. Проведите эксперимент : предложите друзьям или родным приехать в парк природы (именно в природной среде можно наблюдать большое разнообразие оттенков) и cпросите у них, какие оттенки цветов, растений, неба они видят. Это поможет вам убедиться, что не всегда люди будут видеть те же краски, что и вы.
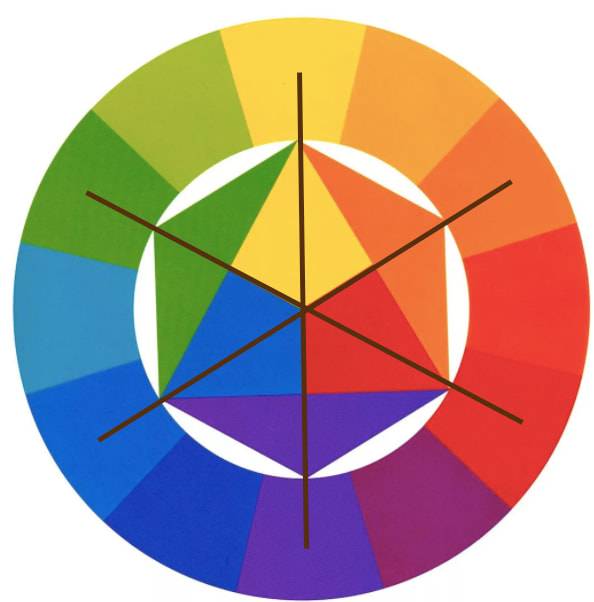
7 цветов
Теория о 7 цветах была сформулирована еще в 17 веке и связана она с именем Исаака Ньютона . Он провел эксперимент по расщеплению солнечного луча через призму. В итоге у Ньютона получилось 7 цветов (цвета радуги ): красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Сформировав круг, Ньютон заметил, что полученные цвета можно комбинировать, образовывая совершенно новые оттенки, которых нет в его системе.
Со временем цветовой круг был усовершенствован Гете и Оствальдом.
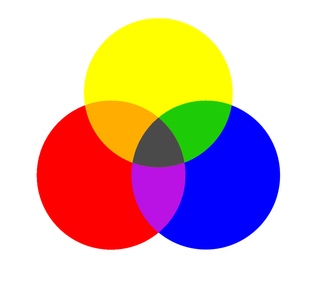
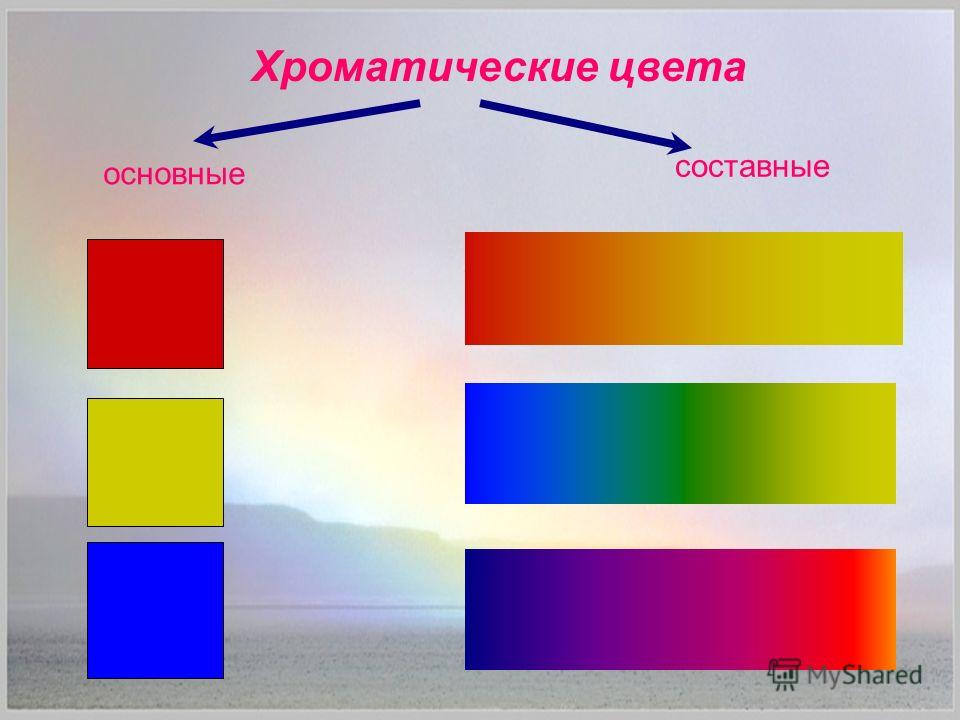
3 основных цвета
Часто круг сводят до 3 базовых цветов – желтого, красного и синего . Их еще называют «чистыми». Эта концепция связана скорее с потребностью человека воспроизводить различные оттенки, так как именно смешивание перечисленных красок может дать наибольшее количество производных цветов.
Существует ли черный цвет?
Говоря о самых распространенных и привычных для человека цветах, мы не упускаем возможности вспомнить о черном. Но на самом деле, черный тяжело назвать именно цветом. Как было оговорено в начале статьи, все объекты отражают свет, поэтому то, что мы привыкли называть черным – это всего лишь предметы, которые поглощают свет , а не отражают его.
Подводя итог, мы хотим пригласить вас в Парк природы «Беремицкое» , чтобы потренироваться в своей способности различать оттенки, которых в природе неограниченное количество. Увидеть обитателей нашего парка и уникальные виды растений вы можете в любое удобное для вас время.
Виктория Смахтина Ученик 5), закрыт 5 лет назад
АлчEноК Высший разум (2887) 5 лет назад
В литературе отсутствует однозначный ответ на вопрос, сколько оттенков цвета различает человеческий глаз. Приведем несколько ссылок.
В „Физиология человека“ под ред. Р. Шмидта и Г. Тевса в 1 томе (М. Мир, 1996) на стр. 269 пишется:
„Цветовое пространство“ нормального человека содержит примерно 7 млн. различных валентностей, включая небольшую категорию ахроматических (серых, бесцветных) и весьма обширный класс хроматических. Хроматические валентности поверхностной окраски объекта характеризуются тремя феноменологическими качествами: тоном, насыщенностью и светлотой. В случае светящихся цветовых стимулов (например, цветного источника света) „светлота„ заменяется „яркостью„. В идеале цветовые тона — это „чистые„ цвета. Тон может быть смешан с ахроматической валентностью, что дает различные оттенки цвета. Насыщенность оттенка — это мера относительного содержания в нем хроматических и ахроматических компонентов, а светлота определяется положением ахроматического компонента на шкале серого.
В книге В. В. Мешкова и А. Б. Матвеева „Основы светотехники“ (М. Энергоатомиздат, 1989) на стр. 100 пишется:
Исследования показали, что на видимом участке спектра глаз человека способен различать при благоприятных условиях около 100 оттенков по цветовому фону. По всему спектру, дополненному чистыми пурпурными цветами, в условиях достаточной для цветоразличения яркости (&10 кд/м2), число различаемых оттенков по цветовому тону достигает 150.
В книге Б. И. Степанова „Введение в современную оптику“ (Минск, Наука и техника, 1989) на стр. пишется:
Эмпирически установлено, что глаз воспринимает не только семь основных цветов, но и огромное множество промежуточных оттенков цвета и цветов, полученных от смешения света разных длин волн. Всего насчитывается до 15000 цветовых тонов и оттенков.
В „Физической энциклопедии“ под ред. А. М. Прохорова в 5 томе (М. Большая Российская энциклопедия, 1998) на стр. 420 пишется:
Наблюдатель с нормальным цветовым зрением при сопоставлении различно окрашенных предметов или разных источников света может различать большое количество цветов. Натренированный наблюдатель различает по цветовым тонам около 150 цветов, по насыщенности около 25, по светлоте от 64 при высокой освещенности до 20 при пониженной.
Натренированный наблюдатель различает по цветовым тонам около 150 цветов, по насыщенности около 25, по светлоте от 64 при высокой освещенности до 20 при пониженной.
По-видимому, разночтение справочных данных связано с тем, что восприятие цвета может частично меняться в зависимости от психофизиологического состояния наблюдателя, степени его тренированности, условий освещения и т. п. websib/noos/distan/biolog/.
Сколько оттенков цвета сможет воспринять человеческий глаз? В разные времена на этот вопрос отвечали по-разному. Утверждали, что великие художники Ренессанса, — Джотто, Рафаэль, Леонардо да Винчи — могли различить до 3-4 миллионов цветовых оттенков. В конце XIX века германские медики пришли к выводу, что глаз обычного человека способен различить не миллионы, а 3-5 тысяч оттенков цвета, хотя допускали, что тренированный глаз художника может различить до миллиона оттенков. В начале ХХ века российский физиолог И. Павлов считал, что средний человек различает более 100 тысяч цветов и оттенков, в то время как художники различают до десяти миллионов. magicpc.spb/journal/200409/06/.
magicpc.spb/journal/200409/06/.
Arturo † Dimitriu Мудрец (12539) 5 лет назад
Valeriy Просветленный (30197) 5 лет назад
Если серьезно, то цветов бесконечное множество, но наш глаз не может их все различить.
Цвет определяется частотой световой волны, а частота может быть любая. Цвет плавно перетекает от красного к фиолетовому с ростом частоты.
Капитан Гений (68638) 5 лет назад
Всего их семь- красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый. Белый и черный- это отрицание цвета. Оттенки можно создать, смешивая основные цвета- любые и сколько угодно.
Марина Анатольева Оракул (64182) 5 лет назад
Есть такой веер—пантон называется, — вот там оттенков уйма! Ну а основных цветов -4.или 7.все таки 6.есть еще стишок —каждый охотник знает где сидит фазан. чего-то я запуталась, — должно быть 7_-так же, как и нот.
Любовь Мотылева Мудрец (10884) 5 лет назад
Мы привыкли к «семицветику» — «каждый охотник желает знать, где сидит фазан».
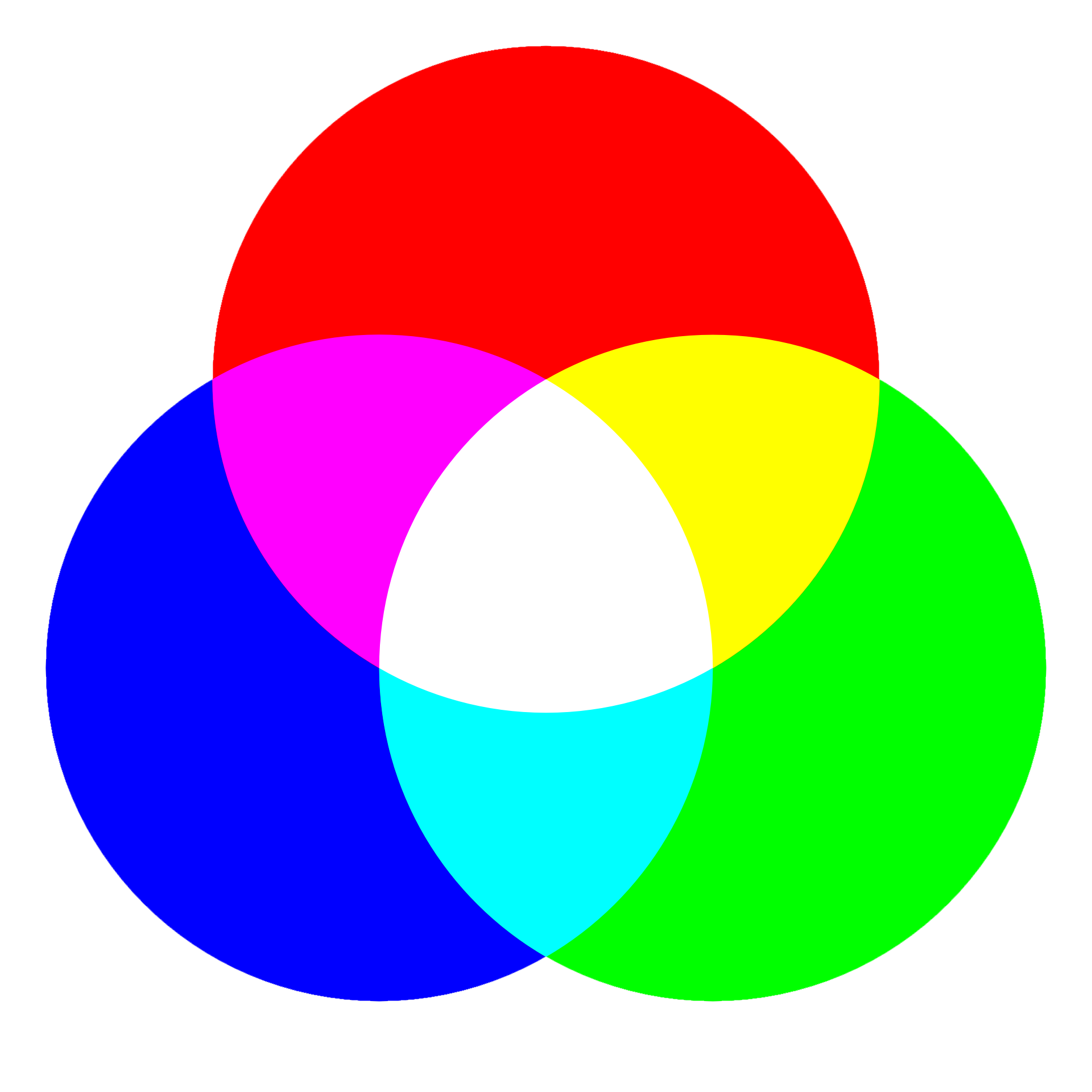
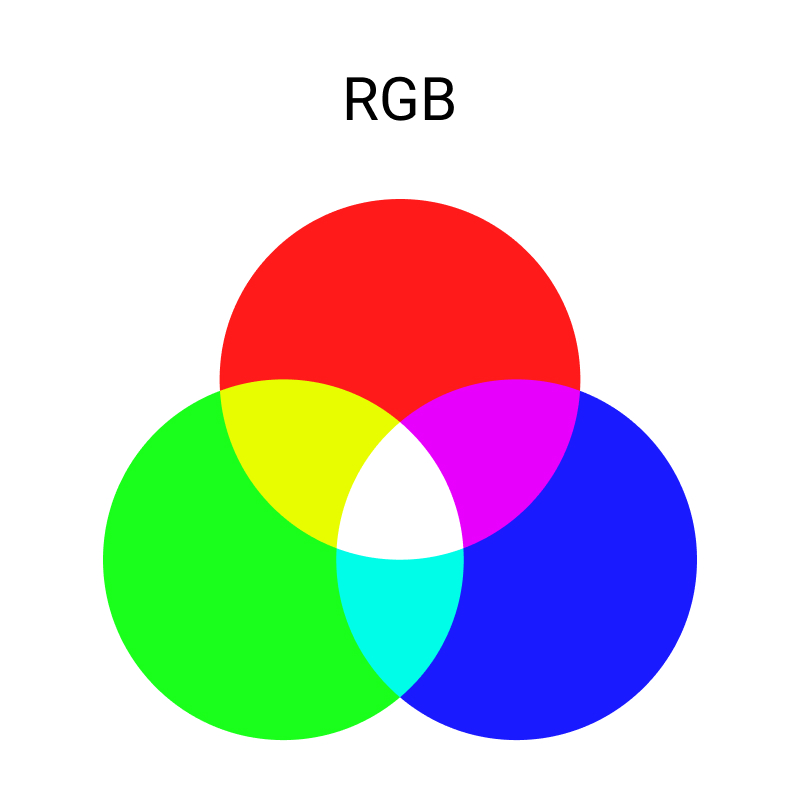
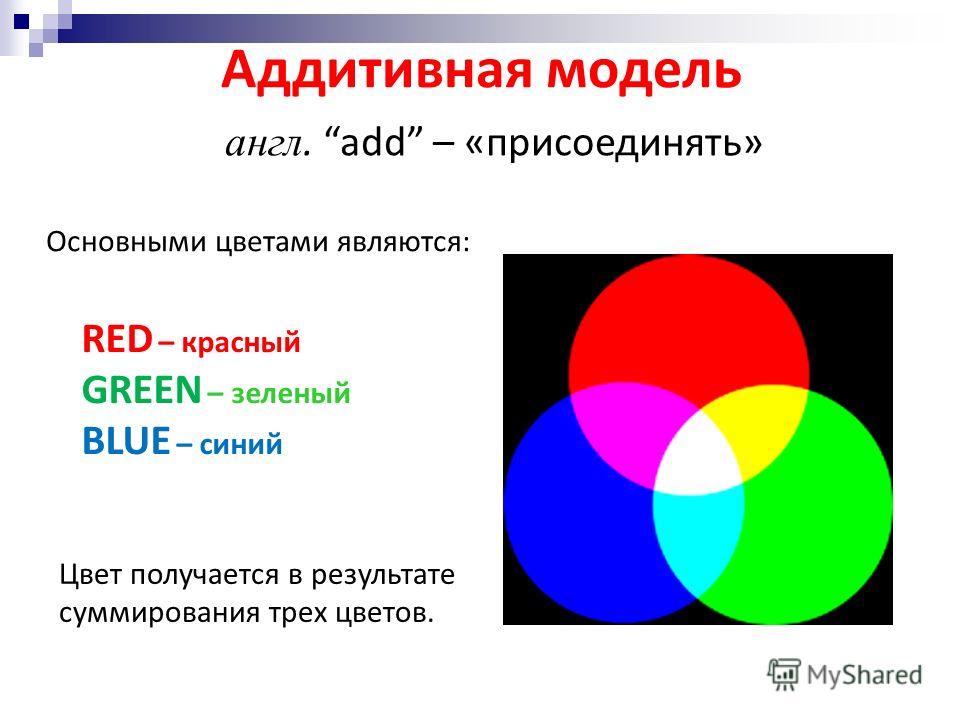
Основных цветов — 3, остальные получаются при их смешении. Эту систему ввёл в 1860 г. Максвелл — аддитивную систему RGB (красный, зелёный, синий). которая используется для цветовоспроизведения в мониторах. См. на фото. Существуют и другие системы.
Список названий цветов содержит около 1000 оттенков. Даю ссылку на этот список — с изображением цветов и официальными их параметрами (надеюсь, ссылка будет читаться).
.
Олег Шиканов Ученик (116) 2 месяца назад
Максим Кобелан Ученик (138) 1 месяц назад
16581375 цветов в мире
Купить:
Семейка, Еланская,
Белый Бом, Теберда, Боровичи,
Заказать: в Жигулёвск сколько цветов и оттенков в мире Города: Самара
Городские округа:Октябрьск Районы: Шигонский
А также, работаем с городами:
Пощупово, Усть-Бельск, Троицк, Янтарный,
Иня, Сафоново,
В настоящее время наиболее правильной считается адаптивная классификация цветов. Впервые спектр таким образом разделил англичанин Джеймс Максвелл во второй половине девятнадцатого века. Более ранними исследованиями в данной области знаменит также в свое время разделивший непрерывный спектр на несколько равных сегментов. Их было столько же, сколько и нот — семь. Скорее всего, такое распределение продиктовано симпатиями к популярной тогда науке нумерологии.
Более ранними исследованиями в данной области знаменит также в свое время разделивший непрерывный спектр на несколько равных сегментов. Их было столько же, сколько и нот — семь. Скорее всего, такое распределение продиктовано симпатиями к популярной тогда науке нумерологии.
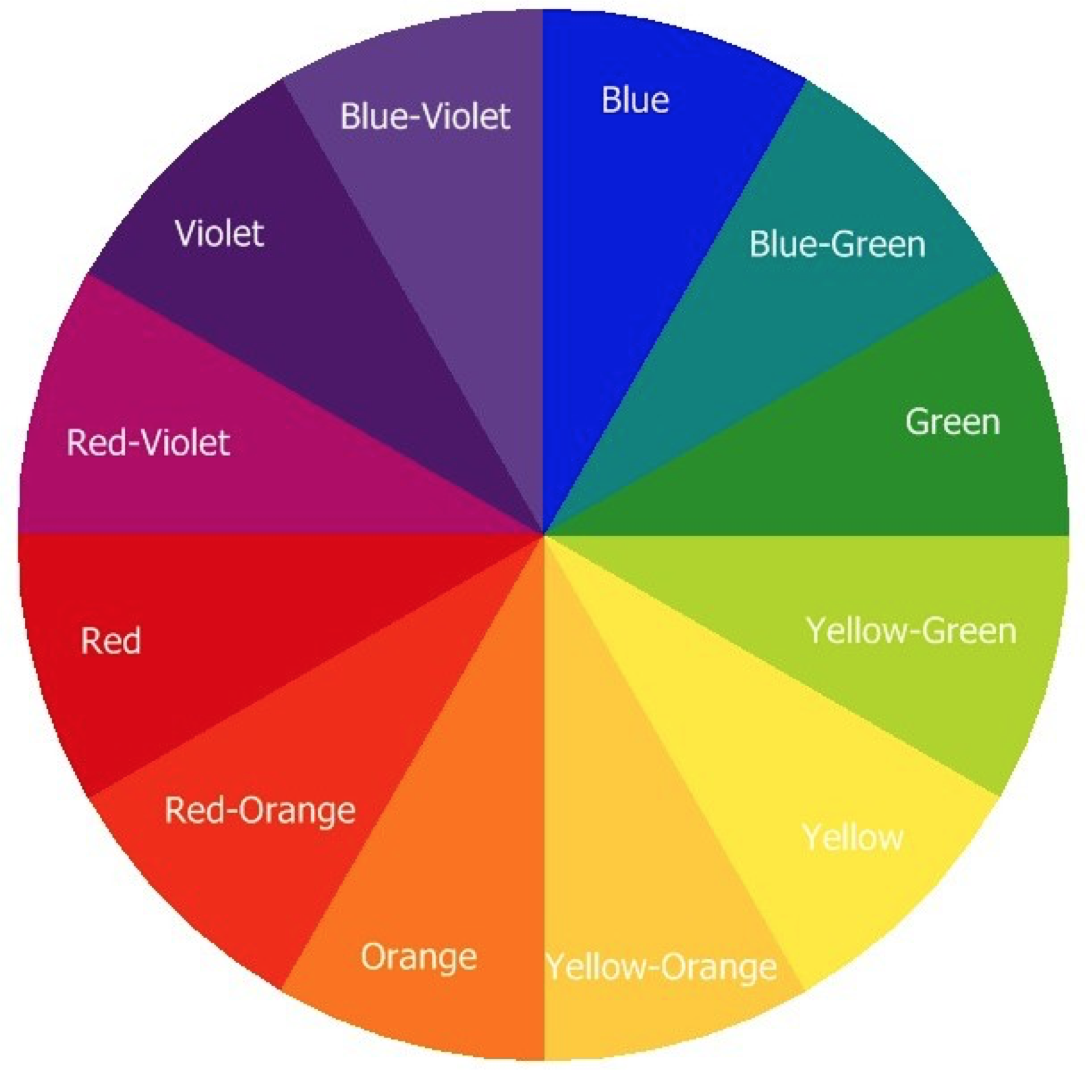
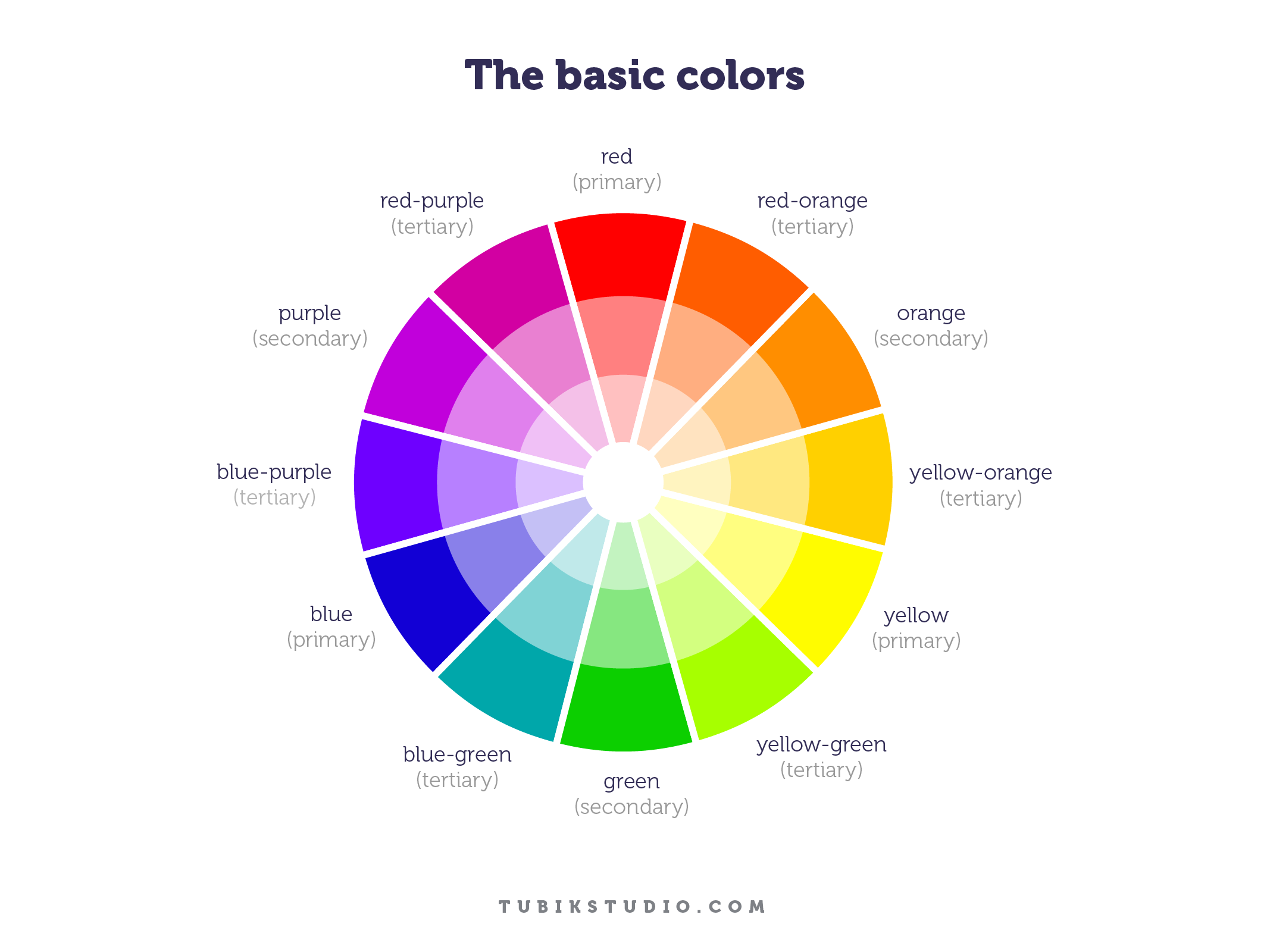
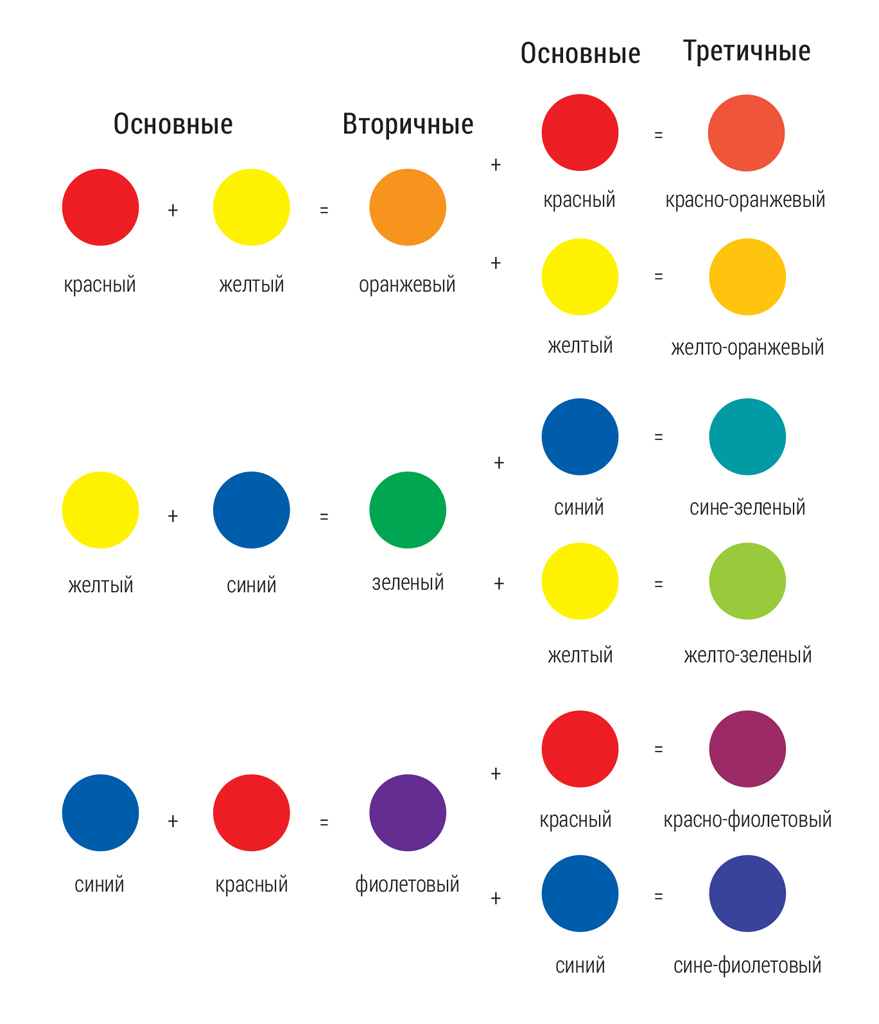
Вторичные, третичные и основные цвета
При наблюдении за работой художников, уже давно была замечена одна интересная особенность: новые оттенки можно легко получить, смешивая разные краски друг с другом. Это послужило толчком к созданию теории про существующие в природе основные цвета. Вначале в качестве базовых ошибочно выделяли синий, желтый и красный. Позже Максвелл провел исследования, в ходе которых основная гамма перераспределилась. Было названо другое сочетание: зеленый, желтый и красный.
Кроме того, существуют так называемые вторичные и третичные цвета, выделенные в самостоятельные категории гораздо позднее. Это переходные сочетания между тремя базовыми сегментами спектра. К вторичным относятся следующие: зеленый, оранжевый и фиолетовый, образующие равнобедренный треугольник, так же, как и основные цвета спектра. Третичные цвета включают в себя шесть переходных сочетаний между базовыми и вторичными. Всего в современном спектре (он же круг Освальда) существует двенадцать равных сегментов.
Третичные цвета включают в себя шесть переходных сочетаний между базовыми и вторичными. Всего в современном спектре (он же круг Освальда) существует двенадцать равных сегментов.
Что такое цвет?
Очень часто можно прочитать или услышать где-нибудь фразу о том, что никаких цветов на самом деле не существует. Доля правды в ней есть. Ведь то, что мы видим, является уникальным свойством изначально бесцветного электромагнитного излучения. На зрительное восприятие напрямую влияет его спектральный состав. Последний, в свою очередь, зависит от свойств отражающей поверхности. В зависимости от длины отраженных или испускаемых ею волн человеческое зрение улавливает тот или иной цвет.
В описании часто можно встретить такие понятия, как яркость, насыщенность, контрастность, интенсивность и глубина. Кроме того, для характеристики цветов используют такие критерии, как тоны и оттенки. Тоны подразумевают под собой добавление в любой из сегментов, что позволяет получить более светлые сочетания. Примером тому служат розовый или голубой цвета. Когда говорят об оттенках, то имеют в виду добавление черного. Тогда получаются темные сочетания, как, например, бургунди.
Примером тому служат розовый или голубой цвета. Когда говорят об оттенках, то имеют в виду добавление черного. Тогда получаются темные сочетания, как, например, бургунди.
Цвет как инструмент воздействия на человека
Наверняка многих интересует, какие основные цвета спектра и их сочетания особенно сильно влияют на наше настроение, и есть ли вообще у них такая сила или она — миф. Какие цвета успокаивают, а какие, наоборот, служат подсознательным сигналом к действию? Действительно, различные оттенки и сочетания способны подчас удивительным образом влиять на психическое и физическое состояния человека. При этом мы даже не замечаем, как постепенно краски окружающего мира меняют наше настроение в ту или иную сторону.
И дополнительные, и основные цвета спектра — это уникальный инструмент. Владея им в полной мере, можно научиться вызывать любые нужные ассоциации и образы. Очень широко данное свойство используется в рекламе и при проектировании дизайна. Многие популярные бренды десятилетиями не меняют удачно подобранную уже ставшую их отличительным признаком. Так, например, компания Coca-Cola стойко ассоциируется у людей с красным цветом, а Pepsi — с синим.
Так, например, компания Coca-Cola стойко ассоциируется у людей с красным цветом, а Pepsi — с синим.
Характеристика влияния некоторых цветов
Известно, что самым активным в спектре является красный. Он насыщенный и горячий, но довольно тяжелый из-за высокой интенсивности воздействия на психику. Использовать его в большом количестве без более спокойного, уравнивающего оттенка не рекомендуется. Такой цвет может символизировать страсть и любовь, он также считается символом войны, пламени, власти. Известно, что темные оттенки придают солидность, а светлые побуждают к действию. Кроме того, красный — цвет лидеров.
Зеленый тоже считается насыщенным, но его влияние прямо противоположно. Это спокойный и умиротворяющий цвет, нежный и свежий. Он часто ассоциируется с природой и ее жизненной силой. успокаивающе действуют на человеческую психику. Это цвет любви, мира и покоя. Но он не рекомендуется тем, кому нужно принимать быстрые решения, так как дарит расслабленность. Зато такой цвет благотворно влияет на людей, страдающих от стрессовых состояний и скованности в проявлении эмоций.
Желтый по своей природе — легкий и яркий, он дарит тепло, радость, положительные эмоции. Символом такого цвета является движение, веселье, смех. К полезным свойствам можно отнести также активизацию умственной активности, отчего картины с большим содержанием желтого можно посоветовать для рабочих помещений. Но смешивать этот цвет с другими нужно осторожно, так как в определенных сочетаниях он приобретает негативную психологическую окраску. Желтый с зеленым или серым может вызывать зависть или даже действовать отталкивающе.
Как получить значения основных цветов, используемых в ColorDialog?
Я потратил много времени на поиски способа получить список основных цветов программно, но так и не нашел такого метода. Мое текущее решение =) :
List<Color> basicColors = new List<Color>
{
Color.FromArgb(255, 255, 128, 128),
Color.FromArgb(255, 255, 255, 128),
Color.FromArgb(255, 128, 255, 128),
Color. FromArgb(255, 0, 255, 128),
Color.FromArgb(255, 128, 255, 255),
Color.FromArgb(255, 0, 128, 255),
Color.FromArgb(255, 255, 128, 192),
Color.FromArgb(255, 255, 128, 255),
Color.FromArgb(255, 255, 0, 0),
Color.FromArgb(255, 255, 255, 0),
Color.FromArgb(255, 128, 255, 0),
Color.FromArgb(255, 0, 255, 64),
Color.FromArgb(255, 0, 255, 255),
Color.FromArgb(255, 0, 128, 192),
Color.FromArgb(255, 128, 128, 192),
Color.FromArgb(255, 255, 0, 255),
Color.FromArgb(255, 128, 64, 64),
Color.FromArgb(255, 255, 128, 64),
Color.FromArgb(255, 0, 255, 0),
Color.FromArgb(255, 0, 128, 128),
Color.FromArgb(255, 0, 64, 128),
Color.FromArgb(255, 128, 128, 255),
Color.FromArgb(255, 128, 0, 64),
Color.
FromArgb(255, 0, 255, 128),
Color.FromArgb(255, 128, 255, 255),
Color.FromArgb(255, 0, 128, 255),
Color.FromArgb(255, 255, 128, 192),
Color.FromArgb(255, 255, 128, 255),
Color.FromArgb(255, 255, 0, 0),
Color.FromArgb(255, 255, 255, 0),
Color.FromArgb(255, 128, 255, 0),
Color.FromArgb(255, 0, 255, 64),
Color.FromArgb(255, 0, 255, 255),
Color.FromArgb(255, 0, 128, 192),
Color.FromArgb(255, 128, 128, 192),
Color.FromArgb(255, 255, 0, 255),
Color.FromArgb(255, 128, 64, 64),
Color.FromArgb(255, 255, 128, 64),
Color.FromArgb(255, 0, 255, 0),
Color.FromArgb(255, 0, 128, 128),
Color.FromArgb(255, 0, 64, 128),
Color.FromArgb(255, 128, 128, 255),
Color.FromArgb(255, 128, 0, 64),
Color. FromArgb(255, 255, 0, 128),
Color.FromArgb(255, 128, 0, 0),
Color.FromArgb(255, 255, 128, 0),
Color.FromArgb(255, 0, 128, 0),
Color.FromArgb(255, 0, 128, 64),
Color.FromArgb(255, 0, 0, 255),
Color.FromArgb(255, 0, 0, 160),
Color.FromArgb(255, 128, 0, 128),
Color.FromArgb(255, 128, 0, 255),
Color.FromArgb(255, 64, 0, 0),
Color.FromArgb(255, 128, 64, 0),
Color.FromArgb(255, 0, 64, 0),
Color.FromArgb(255, 0, 64, 64),
Color.FromArgb(255, 0, 0, 128),
Color.FromArgb(255, 0, 0, 64),
Color.FromArgb(255, 64, 0, 64),
Color.FromArgb(255, 64, 0, 128),
Color.FromArgb(255, 0, 0, 0),
Color.FromArgb(255, 128, 128, 0),
Color.FromArgb(255, 128, 128, 64),
Color.FromArgb(255, 128, 128, 128),
Color.
FromArgb(255, 255, 0, 128),
Color.FromArgb(255, 128, 0, 0),
Color.FromArgb(255, 255, 128, 0),
Color.FromArgb(255, 0, 128, 0),
Color.FromArgb(255, 0, 128, 64),
Color.FromArgb(255, 0, 0, 255),
Color.FromArgb(255, 0, 0, 160),
Color.FromArgb(255, 128, 0, 128),
Color.FromArgb(255, 128, 0, 255),
Color.FromArgb(255, 64, 0, 0),
Color.FromArgb(255, 128, 64, 0),
Color.FromArgb(255, 0, 64, 0),
Color.FromArgb(255, 0, 64, 64),
Color.FromArgb(255, 0, 0, 128),
Color.FromArgb(255, 0, 0, 64),
Color.FromArgb(255, 64, 0, 64),
Color.FromArgb(255, 64, 0, 128),
Color.FromArgb(255, 0, 0, 0),
Color.FromArgb(255, 128, 128, 0),
Color.FromArgb(255, 128, 128, 64),
Color.FromArgb(255, 128, 128, 128),
Color. FromArgb(255, 64, 128, 128),
Color.FromArgb(255, 192, 192, 192),
Color.FromArgb(255, 64, 0, 64),
Color.FromArgb(255, 255, 255, 255)
};
FromArgb(255, 64, 128, 128),
Color.FromArgb(255, 192, 192, 192),
Color.FromArgb(255, 64, 0, 64),
Color.FromArgb(255, 255, 255, 255)
};
Математические основы информатики: из неопубликованного
СТРАНИЦЫ ПОВЫШЕНИЯ КВАЛИФИКАЦИИА.Г. Гейн,
г. Екатеринбург
В рамках Педагогического университета
“Первое сентября” в газете “Информатика”,
начиная с № 17 за 2007 год, публиковались лекции
курса с тем же названием. По замыслу автора
каждая лекция была введением в то или иное
направление этой довольно большой и весьма
многоликой области математико-информатического
знания. Получается, что в конце каждой лекции
подразумеваются слова “Продолжение следует”, а
его нет, потому что новая лекция открывает новое
направление. Вот теперь, уже вне рамок
Педагогического университета, мы предлагаем
вниманию читателей эти продолжения*.
В лекции 1 было рассмотрено кодирование символьной информации, при этом основное внимание уделено двум вопросам — обнаружению и исправлению ошибок, возникающих при передаче сообщений, и экономичности кодирования, в частности, алгоритмам сжатия символьной информации. Но сегодняшний мир компьютерных технологий немыслим без информации, передаваемой видео- и аудиосредствами. Какова математическая подоплека этих способов представления информации — вот о чем пойдет речь ниже.
§ 1. Кодирование цветной информацииПрежде всего кратко повторим то, что
вам скорее всего и так известно о кодировании
графической информации. Во-первых, для
кодирования любое изображение подвергается
дискретизации, т. е. разбиению на маленькие части.
Во-вторых, цвет каждой такой части описывается
тем, “сколько” нужно взять каждого из основных
цветов — красного, зеленого и синего, — чтобы,
смешав их, получить нужный цвет.
е. разбиению на маленькие части.
Во-вторых, цвет каждой такой части описывается
тем, “сколько” нужно взять каждого из основных
цветов — красного, зеленого и синего, — чтобы,
смешав их, получить нужный цвет.
Когда художник рисует картину, оттенки
цветов он выбирает по своему вкусу. Но в любом
технологическом процессе цвет необходимо
стандартизировать, чтобы воспроизводить его
совершенно точно и однозначно. Поэтому надо
определить, что такое красный, зеленый и синий
цвета. Как известно, цвет определяется длиной
волны. И вот в 1931 г. в качестве международного
стандарта была принята система CIE (Commission Internationale
d’Eclairage).
В этой системе три основных цвета
стандартизированы так, как показано в табл. 1.
Таблица 1
Стандарты цвета CIE
Напомним, какие цвета получаются при
смешивании этих цветов в одинаковых пропорциях
(см. табл. 2).
табл. 2).
Таблица 2
Кодирование основных цветов
Впрочем, для получения того или иного цветового оттенка можно комбинировать и другие цвета, отличные от указанных выше. Этот факт был обнаружен М.В. Ломоносовым в его экспериментах по производству цветных стекол для мозаики и теоретически обобщен Германом Грассманом в виде законов аддитивного синтеза цвета. Слово “аддитивный” означает, что речь идет о смешивании, так сказать сложении, цветов. Мы сформулируем два из них, наиболее важных для понимания сути цветовоспроизведения и цветового кодирования.
| Закон трехмерности. С помощью трех независимых цветов можно, смешивая их в однозначно определенной пропорции, выразить любой цвет. |
Цвета некоторого набора цветов
называются независимыми, если никакой из них
нельзя получить, смешивая остальные цвета этого
набора.
| Закон непрерывности. При непрерывном изменении пропорции, в которой взяты компоненты цветовой смеси, получаемый цвет также меняется непрерывно. |
Подчеркнем, что эти законы отражают восприятие цвета человеком. С физической точки зрения цвет характеризуется длиной волны. Еще И.Ньютон разложил белый свет на спектральные составляющие и выделил из них семь наиболее заметных: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый. Так что свет желтого цвета — это не смесь красного и зеленого!
Почему же в качестве основных цветов
для синтеза цвета на экране компьютера,
телевизора и других устройств отображения
графической информации выбраны именно эти три
цвета? Ответ снова кроется в физиологии
человеческого зрения. Как известно, рецепторы
человеческого глаза делятся на две группы:
палочки и колбочки. Палочки более чувствительны
к интенсивности поступающего света, а колбочки —
к длине волны. Поэтому восприятием цвета человек
обязан именно колбочкам. Если посмотреть, как
распределяется количество колбочек по тому, на
какую длину волны они “настроены”, то окажется,
что наибольшие доли имеют как раз колбочки,
воспринимающие синий, зеленый и красный цвета.
Естественно эти цвета взять основными и,
смешивая их, получать остальные цвета. Согласно
закону трехмерности, этих цветов достаточно, а
любой цвет задается тройкой чисел (a, b, c),
показывающих, в каком соотношении нужно взять
эти цвета. Можно при этом считать, что каждое из
чисел меняется в диапазоне от 0 до 1, где числу 1
соответствует максимально возможная яркость
источника света, передающего данный цвет, а числу
0 соответствует отсутствие света, несущего
данный цвет.
Палочки более чувствительны
к интенсивности поступающего света, а колбочки —
к длине волны. Поэтому восприятием цвета человек
обязан именно колбочкам. Если посмотреть, как
распределяется количество колбочек по тому, на
какую длину волны они “настроены”, то окажется,
что наибольшие доли имеют как раз колбочки,
воспринимающие синий, зеленый и красный цвета.
Естественно эти цвета взять основными и,
смешивая их, получать остальные цвета. Согласно
закону трехмерности, этих цветов достаточно, а
любой цвет задается тройкой чисел (a, b, c),
показывающих, в каком соотношении нужно взять
эти цвета. Можно при этом считать, что каждое из
чисел меняется в диапазоне от 0 до 1, где числу 1
соответствует максимально возможная яркость
источника света, передающего данный цвет, а числу
0 соответствует отсутствие света, несущего
данный цвет. Обычно при технической реализации
данной модели цветопередачи стремятся к тому,
чтобы исходная яркость каждого из основных
цветов была одинаковой, иначе возникнут
искажения (многие, наверно, наблюдали подобные
искажения на экранах своих “стареньких”
телевизоров, у которых от времени уже произошло
рассогласование яркости трех основных цветов).
Обычно при технической реализации
данной модели цветопередачи стремятся к тому,
чтобы исходная яркость каждого из основных
цветов была одинаковой, иначе возникнут
искажения (многие, наверно, наблюдали подобные
искажения на экранах своих “стареньких”
телевизоров, у которых от времени уже произошло
рассогласование яркости трех основных цветов).
Указанные три числа можно
рассматривать как код любого цвета — ведь они
его однозначно определяют. Такой способ
кодирования называют RGB-кодированием по
первым буквам английских названий трех основных
цветов: Red — красный, Green — зеленый и Blue — синий.
Еще раз подчеркнем, что данный способ
организации цвета связан именно с особенностями
человеческого зрения. У собак оно, например,
смещено в сине-фиолетовую область (захватывая
немножко невидимый для человека
ультрафиолетовый спектр). Поэтому человек долгое
время считал, что у собак вообще нет цветного
зрения. У других животных восприятие цвета
смещено, наоборот, в красную и инфракрасную
область — они способны видеть даже тепловые
лучи. Если бы видеотехнологию разрабатывали
такие животные, то у них было бы иное цветовое
кодирование.
Поэтому человек долгое
время считал, что у собак вообще нет цветного
зрения. У других животных восприятие цвета
смещено, наоборот, в красную и инфракрасную
область — они способны видеть даже тепловые
лучи. Если бы видеотехнологию разрабатывали
такие животные, то у них было бы иное цветовое
кодирование.
Описание цвета тройкой чисел наводит на мысль считать эти числа координатами точки в пространстве. Тогда получается, что коды всех цветов заполняют куб с ребром 1. Такой куб изображен на рис. 1. В кодирование цвета вмешалась геометрия.
Рис. 1. Цветовой куб для RGB-кодирования
Яркость цвета определяется тем,
насколько близка к 1 хотя бы одна из координат
точки, соответствующей данному цвету. А чем ближе
точка к диагонали, соединяющей черный и белый
цвета, тем меньше насыщенность цвета,
обозначенного этой точкой.
Вы уже знаете, что конечность разрядной сетки не позволяет использовать для кодирования информации в компьютере любые числа. По счастью, закон непрерывности позволяет для каждого цвета построить весьма близкое приближение.
В современных компьютерах обычно
используется 16-битное (режим Hi-Color) и 24-битное
кодирование (режим True-Color). В первом случае
оказывается возможным закодировать 216 = 65 536
цветов, во втором — 224 = 16 777 216 цветов. В
режиме True-Color на кодирование градаций яркости
каждого из основных цветов отводится 1 байт: код
00000000 показывает, что данного цвета нет вообще, а
код 11111111 соответствует наибольшей интенсивности
(яркости) кодируемого цвета. В случае 16-битного
кодирования ситуация иная: на кодирование
яркости красного и синего цветов отводится по 5
битов, а на кодирование зеленого цвета —
оставшиеся 6 бит. Поэтому в данном режиме шкала
яркости для зеленого цвета содержит в 2 раза
больше градаций, чем для красного и синего.
Поэтому в данном режиме шкала
яркости для зеленого цвета содержит в 2 раза
больше градаций, чем для красного и синего.
Кодирование цвета в режиме True-Color абсолютно обеспечивает качество цветовоспроизведения. Изменение в коде значения одного бита дает настолько незначительное изменение цвета фигуры, что человеческий глаз его не улавливает.
Поскольку именно модель RGB-кодирования соответствует механизму формирования цветного изображения на экране монитора, практически все форматы графических файлов хранят изображение в этой кодировке. Если же используется другая цветовая модель (такое имеет место, например, в формате JPEG), то компьютеру при выводе изображения на экран приходится спешно преобразовывать графические данные в RGB-код.
Выше мы уже сказали, что цвет
определяется тем, какой уровень яркости имеет
каждый из трех основных цветов. Пусть, для
примера, выбрано 64 градации яркости. Занумеруем
их от 0 до 63. Легко понять, что наборы градаций (5, 15,
30) и (10, 30, 60) основных цветов дают один и тот же
цвет, только разной насыщенности. Каждую из этих
троек можно воспринимать как вектор в трехмерном
пространстве. Взглянув на “цветовой” куб (рис.
8 из учебника), мы увидим, что эти два вектора
сонаправлены, просто один вектор составляет
половину второго. Это означает, что цвет (без
учета насыщенности) определяется не самими
уровнями яркости, а отношением этих уровней (в
нашем примере 5 : 15 : 30). Тогда без ограничения
общности можно считать, что сумма трех членов
отношения равна, скажем, 1. Наш пример тогда
запишется как 0,1 : 0,3 : 0,6.
Пусть, для
примера, выбрано 64 градации яркости. Занумеруем
их от 0 до 63. Легко понять, что наборы градаций (5, 15,
30) и (10, 30, 60) основных цветов дают один и тот же
цвет, только разной насыщенности. Каждую из этих
троек можно воспринимать как вектор в трехмерном
пространстве. Взглянув на “цветовой” куб (рис.
8 из учебника), мы увидим, что эти два вектора
сонаправлены, просто один вектор составляет
половину второго. Это означает, что цвет (без
учета насыщенности) определяется не самими
уровнями яркости, а отношением этих уровней (в
нашем примере 5 : 15 : 30). Тогда без ограничения
общности можно считать, что сумма трех членов
отношения равна, скажем, 1. Наш пример тогда
запишется как 0,1 : 0,3 : 0,6.
Теперь в изучении представления цвета
нам снова поможет геометрия. Путь на
координатной плоскости даны три точки — A, B
и C. Обозначим координаты точки A через x1,
y1, координаты точки B через x2,
y2, координаты точки C через x3,
y3. Оказывается, что тогда любая точка D,
лежащая в треугольнике ABC, имеет координаты u
и v, выражающиеся через координаты вершин
треугольника с помощью следующих формул:
Обозначим координаты точки A через x1,
y1, координаты точки B через x2,
y2, координаты точки C через x3,
y3. Оказывается, что тогда любая точка D,
лежащая в треугольнике ABC, имеет координаты u
и v, выражающиеся через координаты вершин
треугольника с помощью следующих формул:
— где коэффициенты ,
и
неотрицательны и связаны соотношением . И наоборот, каждая
точка, координаты которой вычисляются по
указанным формулам с неотрицательными
коэффициентами, сумма которых равна 1,
принадлежит треугольнику ABC. Это наводит на
мысль, что, обозначив точками на плоскости три
основных цвета, мы можем каждой точке
треугольника с вершинами в этих точках
сопоставить цвет, получаемый из основных в
соответствии с аддитивной моделью цветового
кодирования. Такое изображение называют цветовой
диаграммой.
Такое изображение называют цветовой
диаграммой.
В этой системе три основных цвета, стандартизированные по длине волны (см. табл. 1), имеют фиксированные координаты в плоскости XOY (см. табл. 3).
Таблица 3
Все цвета, видимые человеком, образуют в плоскости XOY область, изображенную на рис. 2. Основные цвета системы RGB дают вершины внутреннего треугольника. И только цвета этого треугольника можем увидеть мы на экране компьютера, сколько бы градаций каждого из основных цветов ни позволяла видеокарта.
Рис. 2
Если к трем цветам добавить четвертый,
не лежащий внутри треугольника, то на цветовой
диаграмме все получаемые цвета заполнят уже
четырехугольник с вершинами в точках,
изображающих эти цвета. Поэтому, добавив в число
основных цветов еще несколько, можно
расширить палитру цветов, воспроизводимых на
экране компьютера. Однако обойдется это весьма
недешево. Кроме того, сколько бы цветов в видимой
части спектра мы ни брали, нам никогда не удастся
покрыть всю область видимых человеком цветов —
она ведь не является многоугольником. А чтобы
получить все цвета видимой области в качестве
основного, пришлось бы выбрать хотя бы один
невидимый цвет. Но как же тогда управлять этим
невидимым цветом? Возможности человека
ограниченны, и это, как обычно, создает
ограничения на разработку технологий. Мы же с
вами видим, как математика и здесь позволяет
объяснить особенности использования
информационных технологий.
Поэтому, добавив в число
основных цветов еще несколько, можно
расширить палитру цветов, воспроизводимых на
экране компьютера. Однако обойдется это весьма
недешево. Кроме того, сколько бы цветов в видимой
части спектра мы ни брали, нам никогда не удастся
покрыть всю область видимых человеком цветов —
она ведь не является многоугольником. А чтобы
получить все цвета видимой области в качестве
основного, пришлось бы выбрать хотя бы один
невидимый цвет. Но как же тогда управлять этим
невидимым цветом? Возможности человека
ограниченны, и это, как обычно, создает
ограничения на разработку технологий. Мы же с
вами видим, как математика и здесь позволяет
объяснить особенности использования
информационных технологий.
Вопросы и задания
1. Назовите цвета, которые лежат в
основе RGB-кодирования.
2. Рассмотрите еще раз рис. 1.
а) Какой цвет на цветовом кубе соответствует вершине (1; 1; 0)?
б) На этом рисунке координаты одной из вершин цветового куба не указаны. Каковы координаты этой вершины и какому цвету она соответствует?
3. а) Точке с координатами (1/2; 1/2; 0) на цветовом кубе соответствует коричневый цвет. Какой цвет, по вашему мнению, соответствует точке (1/4; 1/4; 0)? А точке (3/4; 3/4; 0)?
б) Какие координаты на цветовом кубе имеет оранжевый цвет?
4. Пусть используется режим True-Color. Укажите цвет, который задается кодом
а) 000000001111111111111111;
б) 011111110111111101111111;
в)* 011111110000000001111111.
5. Пусть используется режим Hi-Color. Укажите цвет, который задается кодом
а) 1111100000011111;
б) 0111101111101111;
в)* 1111101111100000.
6. Сформулируйте законы восприятия цвета, благодаря которым возможна дискретизация цвета при его кодировании. Почему трехбайтового кодирования оказывается достаточно для полноценного цветовоспроизведения?
7. а) Вы хотите работать с разрешением 800 х 600, используя одновременно 65 536 цветов (16-битное кодирование). В магазине продаются видеокарты с памятью 256 Кб, 512 Кб, 1 Мб, 2 Мб, 4 Мб. Какие карты годятся для вашей работы?
б) А если вам необходимо разрешение 1600 х 1200 пикселей и работа с 16 777 216 цветами (24-битное кодирование), какие тогда видеокарты годятся для вашей работы?
в) Подсчитайте объем памяти,
необходимой для непосредственной записи 1
секунды видеофильма (25 кадров с разрешением 1024 х
768) при использовании режима True-Color.
8. Объясните, почему добавление видимых цветов в цветовую модель не может обеспечить воспроизведение всех цветов, воспринимаемых человеком.
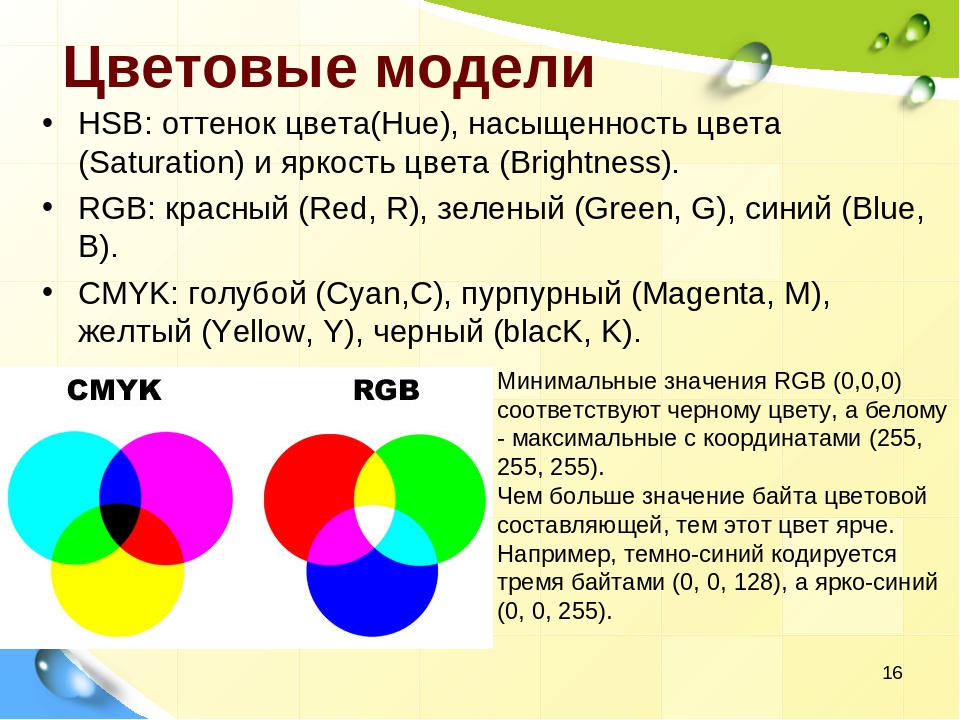
§ 2. Цветовая модель HSB
Попросите любого художника назвать оттенки красного цвета и услышите, вероятнее всего, следующее: красный, темно-красный, алый, розовый, бледно-розовый и т.п. А еще, говоря о цвете, обычно отмечают его яркость, насыщенность. Эти характеристики цвета в отличие от RGB-модели передают именно субъективное восприятие цвета человеком. Но чтобы с этими характеристиками можно было работать на компьютере, их надо формализовать и описать числовыми параметрами.
С физической точки зрения яркость
— это количественная мера световой энергии,
излучаемой или отражаемой в сторону наблюдателя. Так, при солнечном свете и в сумерках один и тот
же цвет выглядит по-разному, хотя цветовой
оттенок один и тот же. Можно сказать, что яркость
определяется тем, сколько серого цвета добавлено
к основному цвету.
Так, при солнечном свете и в сумерках один и тот
же цвет выглядит по-разному, хотя цветовой
оттенок один и тот же. Можно сказать, что яркость
определяется тем, сколько серого цвета добавлено
к основному цвету.
Насыщенность цвета характеризует степень его разбавления белым цветом. Чем больше белого цвета вы добавите, тем меньше насыщенность.
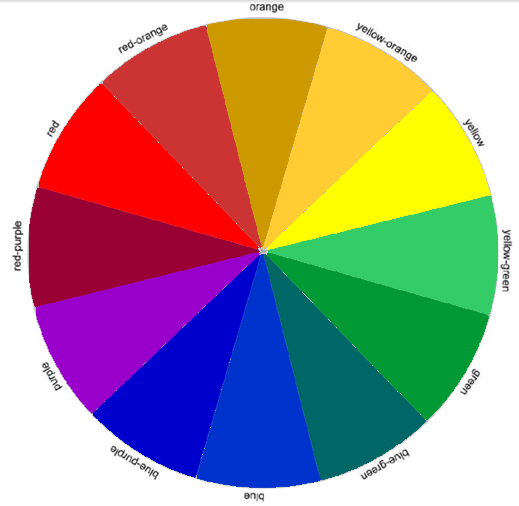
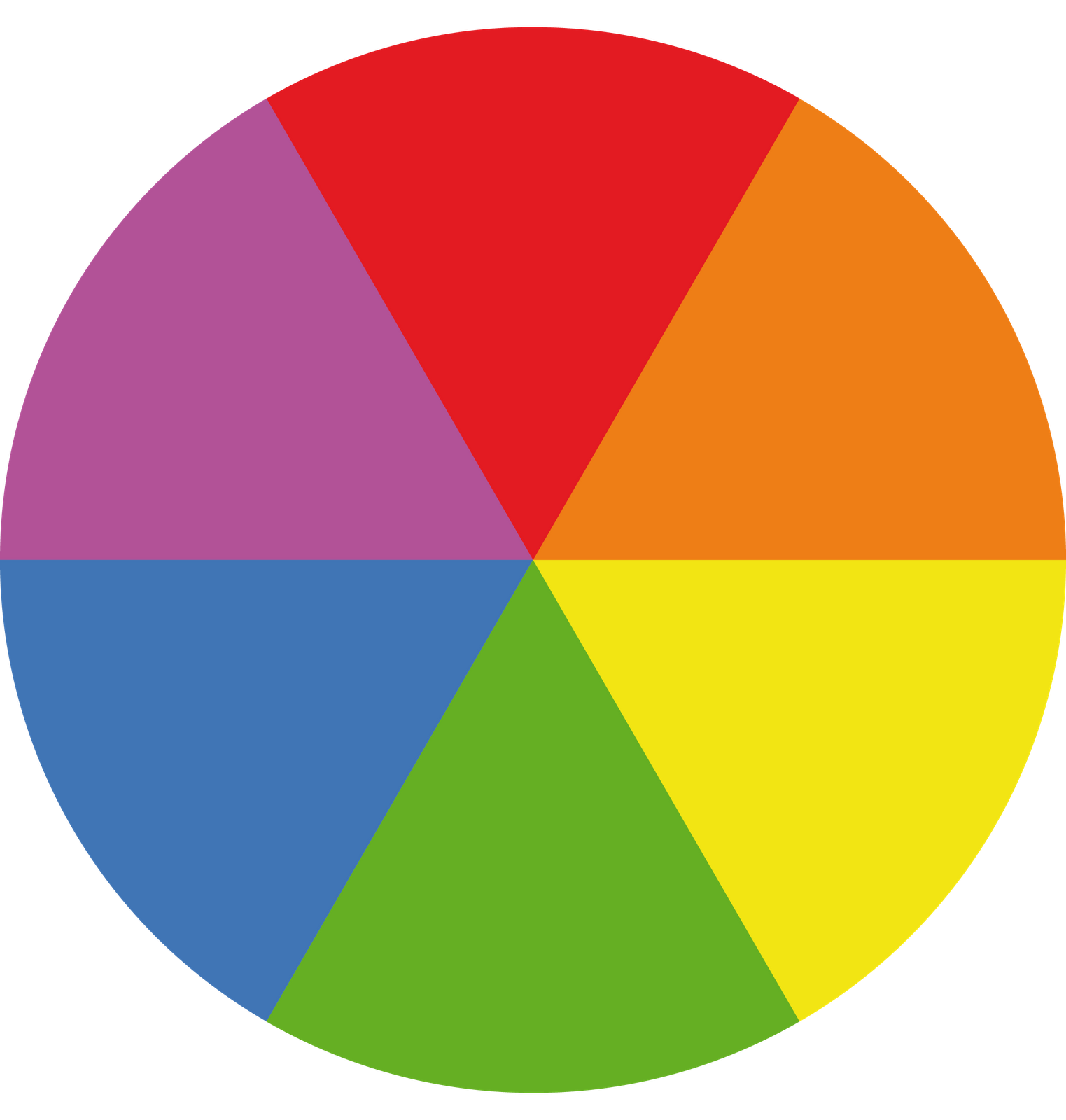
Что касается цветового оттенка, то он определяется расположением цвета в световом спектре. Как вы знаете из физики, видимые человеком цвета располагаются в спектре следующим образом: красный — оранжевый — желтый — зеленый — голубой — синий — фиолетовый. Нередко их располагают по кругу (см. рис. 3), который называют кругом Манселла.
Рис. 3. Круговое расположение цветов
Тогда цветовой оттенок кодируется
либо числом, либо длиной дуги, считая, что длина
всей окружности равна 1. При этом 0° или дуга
нулевой длины соответствуют красному цвету.
При этом 0° или дуга
нулевой длины соответствуют красному цвету.
Чтобы описать две другие характеристики, используют пространственное изображение этой модели в виде конуса (рис. 4). Угол между осью конуса и образующей характеризует насыщенность цвета, а удаленность от вершины — яркость.
Таким образом, и в этой модели цветопередача характеризуется тремя числами. Сама модель получила название HSB — по первым буквам слов Hue (цветовой оттенок), Saturation (насыщенность) и Brightness (яркость).
Рис. 4. Цветовая модель HSB
Вопросы и задания
1. Какие факторы принимаются как существенные при построении RGB-модели цветопередачи и какие при построении HSB-модели?
2. Какими характеристиками цвета
оперирует HSB-модель цветопередачи?
Какими характеристиками цвета
оперирует HSB-модель цветопередачи?
3. Как кодируется цветовой оттенок в HSB-модели?
4. Укажите, где на цветовом круге располагаются коричневый, оранжевый и фиолетовый цвета. Какими числами, на ваш взгляд, эти цвета кодируются?
§ 3. Необратимые алгоритмы сжатия информацииАлгоритмы сжатия данных,
рассмотренные в лекции 1 (“Информатика” № 17/2007),
обладали важным свойством — они сжимали данные
так, что после декодирования исходное сообщение
восстанавливалось в первоначальном виде. Такие
алгоритмы называют обратимыми, или алгоритмами
сжатия без потери информации. Однако такое
буквальное воспроизведение исходной информации
важно, как правило, лишь для текстовых сообщений.
Если же речь идет о звуковой или видеоинформации,
то при разработке алгоритмов сжатия можно учесть
особенности человеческого восприятия звука и
изображения.
Рассмотрим сначала методы сжатия графических данных. Одним из наиболее применяемых методов и фактически признанным сегодня стандартом сжатия является алгоритм, созданный Группой экспертов по фотоизображениям. Он получил название JPEG по первым буквам английского названия этой организации: Joint Photographic Experts Group.
Алгоритм JPEG основан на учете целого
ряда особенностей зрительного аппарата
человека. Во-первых, как мы уже рассказывали в
учебнике 10-го класса, человеческое зрение
обладает некоторой инерцией, т.е. изображение
исчезает не мгновенно, а на некоторое время
сохраняется. Именно этот эффект привел в свое
время к созданию кинематографа. Именно этот
эффект позволяет осуществлять дискретизацию
изображения с последующей его оцифровкой.
Во-вторых, чувствительность человеческого глаза
к зеленому цвету почти в 4 раза выше, чем к
красному, и почти в 10 раз выше, чем к синему. Значит, и для передачи информации о красной и
синей составляющих можно использовать меньший
объем памяти.
Значит, и для передачи информации о красной и
синей составляющих можно использовать меньший
объем памяти.
Само сжатие осуществляется алгоритмом JPEG в несколько этапов. Прежде всего производится перекодировка из RGB-модели в так называемую “YCbCr-модель”. В этой модели цвет представлен характеристиками: Y — яркость зеленого цвета, Cb — “цветоразность” зеленый–синий, Cr — “цветоразность” зеленый–красный (мы не даем точного определения понятию “цветоразность”, поскольку не планируем абсолютно точно описывать алгоритм JPEG, а интуитивное понимание этого слова есть, как мы надеемся, у каждого читателя). Затем в каждом втором столбце и в каждой второй строке таблицы пикселей, заполняющих экран, информация о Cb и Cr стирается. Иными словами, для каждого квадратика из четырех пикселей только в одном остается информация о цветоразностях (см. рис. 5).
Рис. 5. Сжатие по алгоритму JPEG
Это преобразование уменьшает объем данных в два раза: на каждые 4 пикселя вместо 12 значений передается только 6. После этого получившиеся числовые данные сжимаются еще и алгоритмом Хаффмана.
При декодировании непередаваемые характеристики цвета восстанавливаются так, чтобы у зрителя создавалось ощущение непрерывного изменения цвета. На рис. 6 схематично показано, информация о каких пикселях определяет значение непередаваемых характеристик при декодировании. Сначала приближенно восстанавливаются значения для пикселей, расположенных по диагонали от пикселей с полной цветовой информацией, а затем значения для остальных пикселей.
Рис.6. Схема восстановления характристик при декодировании
Рис. 7. График значений характеристики Cb вдоль ряда 1-2-3-4-5
Рис. 8. Сглаживание функции
Самый простой способ определения непередаваемых характеристик — вычисление среднего арифметического четырех известных значений. Однако если изобразить график изменения какой-либо восстанавливаемой характеристики (например, Cb) вдоль ряда пикселей с номерами 1, 2, 3, 4, 5, то вполне вероятно, что он в этом случае будет выглядеть так, как показано на рис. 7. Резкая смена направления в точке 3 изменения значений характеристики Cb вряд ли имела место в оригинале изображения. Математиками разработаны специальные методы, позволяющие, как говорят, сглаживать такие переходы (см. рис. 8). На математическом языке это означает, что функция, описывающая значения характеристики, не только непрерывна, но и дифференцируема, т.е. в каждой точке имеет производную. Для построения такой функции учитываются значения не только в четырех ближайших точках, но на гораздо более обширной области, а иногда и на всем множестве точек с известными значениями функции.
Впрочем, попытка учесть как можно больше точек вовсе не всегда эффективна. Такие функции получаются слишком громоздкими и сложными для вычислений. Математиками разработана теория так называемых “сплайнов”, которые позволяют гладко “склеивать” функции, определенные на небольшом множестве точек и легко вычисляемых.
Стандартизацией алгоритмов сжатия видеоданных занимается Группа экспертов по видеоизображениям — Motion Picture Experts Group. Поэтому алгоритмы, удовлетворяющие стандартам, принятым этой группой, принято называть общим именем MPEG. Среди них и алгоритм MPEG-1 Layer 3, более известный по своему сокращенному названию МР3. На самом деле этот алгоритм предназначен для сжатия аудиоинформации. Одним из параметров, регулирующих степень сжатия, является так называемый битрейт (от англ. bitrate) — количество бит, используемых для кодирования одной секунды звука.
Звук, как известно, — это колебательный процесс. Математики научились любое сложное колебание представлять в виде суммы простых колебаний, каждое из которых описывается амплитудой, частотой и фазой. Оказывается, что некоторыми составляющими можно просто пренебречь — даже самый музыкальный слух не уловит их отсутствие. Ответственность за то, какие составляющие и в каком количестве оставить, как раз и несет битрейт. Но даже при самом большом допустимом битрейте стандарта МР3 — 320 Кбит/с — данный алгоритм обеспечивает четырехкратное сжатие информации по сравнению с форматом Audio CD при том же субъективном восприятии качества звука. На заключительном этапе к полученным данным снова применяется алгоритм Хаффмана.
Алгоритмы сжатия собственно видеоинформации используют самые разнообразные подходы. Одним из базовых является метод опорного кадра. Дело в том, что при переходе от одного кадра к следующему нередко большая часть изображения остается неизменной. Если, к примеру, происходит встреча героев фильма в некоторой комнате, то ее обстановка, занимающая основную часть кадра, останется той же самой. Поэтому можно сохранять не целиком следующий кадр, а только изменения по сравнению с предыдущим кадром.
С другой стороны, если в кадре есть быстро сменяемые участки, то их можно кодировать с более низким качеством — человек привык к тому, что он не может рассмотреть детали быстро изменяющихся объектов. При этом статичное изображение и динамично меняющееся изображение можно отделить друг от друга и применять к ним разные алгоритмы сжатия. И только после декодирования их снова соединить в одно изображение.
Назовем имена нескольких алгоритмов из семейства MPEG.
MPEG-1 использовался в первых Video CD (VCD-I).
MPEG-2 используется в DVD и Super Video CD (SVCD, VCD-II).
MJPEG — формат сжатия видеоизображений, в котором каждый кадр сжимается по алгоритму JPEG.
MPEG-4 — один из самых эффективных форматов сжатия видео.
DivX, XviD — улучшенные модификации формата MPEG-4.
Вопросы и задания
1. Какой алгоритм сжатия данных называется обратимым?
2. В чем состоит отличие обратимых алгоритмов сжатия от необратимых?
3. Какие особенности человеческого зрения позволяют применять необратимые алгоритмы сжатия графических изображений без потери качества?
4. Пусть V0 — исходный объем данных, V — объем данных после обработки их сжимающим алгоритмом. Как, на ваш взгляд, обычно меняется отношение V0 / V при увеличении V0: возрастает, убывает или остается примерно одним и тем же?
* Возможно, читателю будет небезынтересно узнать, что весь материал, изложенный как в лекциях Педагогического университета, так и в данных публикациях, представляет собой двухгодичный факультативный курс “Математические основы информатики”, читаемый автором данных публикаций и его коллегами в 10–11-х классах информационно-математического профиля, открытых в Лицее при Уральском государственном университете им. А.М. Горького. Поэтому мы приводим в конце каждого параграфа комплект заданий, которые предлагаются учащимся этих классов, — если кто-то из читателей захочет, следуя предложенным материалам, создать, например, элективный курс, они, мы надеемся, ему в этом помогут.
Цвета радуги – HiSoUR История культуры
Эффект радуги также широко встречается у водопадов или фонтанов. Кроме того, эффект может быть искусственно создан путем рассеивания капель воды в воздух в солнечный день. Редко, лунный луч, лунная радуга или ночная радуга, можно увидеть в сильно лунные ночи. Поскольку человеческое визуальное восприятие цвета плохое при слабом освещении, лунные луки часто воспринимаются как белые.
Трудно сфотографировать полный полукруг радуги в одном кадре, так как для этого потребуется угол обзора 84 °. Для 35-мм камеры требуется широкоугольный объектив с фокусным расстоянием 19 мм или менее. Теперь, когда доступно программное обеспечение для сшивания нескольких изображений в панораму, изображения всей дуги и даже вторичных дуг могут быть созданы довольно легко из серии перекрывающихся кадров.
Сверху земли, например, в самолете, иногда можно увидеть радугу как полный круг. Это явление можно смутить феноменом славы, но слава обычно намного меньше, покрывая только 5-20 °.
Небо внутри первичной радуги ярче, чем небо вне лука. Это потому, что каждый капли – это сфера, и она рассеивает свет по всему круговому диску в небе. Радиус диска зависит от длины волны света, причем красный свет рассеивается на больший угол, чем синий. На большей части диска рассеянный свет на всех длинах волн перекрывается, что приводит к белому свету, которое осветляет небо. На краю зависимость рассеяния от длины волны приводит к радуге.
Свет первичной радужной дуги 96% поляризован тангенциально к арке. Свет второй дуги поляризован на 90%.
Количество цветов в спектре или радуга
Спектр, полученный с использованием стеклянной призмы и точечного источника, представляет собой континуум длин волн без полос. Количество цветов, которые человеческий глаз способен отличить в спектре, составляет порядка 100. Соответственно, цветная система Munsell (система 20-го века для численного описания цветов, основанная на равных шагах для визуального восприятия человека), отличает 100 оттенки. Очевидная дискретность основных цветов – это артефакт человеческого восприятия, а точное количество основных цветов – несколько произвольный выбор.
Красный Оранжевый Желтый Зеленый Синий Индиго Фиолетовый
Ньютон, который признал, что его глаза не были очень важны в отличии цветов, первоначально (1672) разделили спектр на пять основных цветов: красный, желтый, зеленый, синий и фиолетовый. Позже он включил оранжевый и индиго, давая семь основных цветов по аналогии с количеством нот в музыкальном масштабе. Ньютон решил разделить видимый спектр на семь цветов из убеждений, полученных из убеждений древнегреческих софистов, которые считали, что существует связь между цветами, музыкальными нотами, известными объектами Солнечной системы и днями неделя.
По словам Исаака Азимова, «принято перечислять индиго как цвет, лежащий между синим и фиолетовым, но мне никогда не казалось, что индиго достоин достоинства быть отдельным цветом. Для моих глаз это кажется просто синим. ”
Цветовая палитра радуги отличается от спектра, а цвета менее насыщены. Существует спектральное размытие в радуге из-за того, что для любой конкретной длины волны существует распределение углов выхода, а не один неизменный угол. Кроме того, радуга представляет собой размытую версию лука, полученную из точечного источника, поскольку нельзя пренебрегать диаметром диска солнца (0,5 °) по сравнению с шириной радуги (2 °). Поэтому число цветовых полос радуги может отличаться от числа полос в спектре, особенно если капли особенно велики или малы. Поэтому количество цветов радуги варьируется. Если, однако, слово радуга используется неточно для обозначения спектра, это количество основных цветов в спектре.
Вопрос о том, видят ли все семь цветов в радуге, связан с идеей лингвистической теории относительности. Были высказаны предложения о том, что существует универсальность в восприятии радуги. Тем не менее, более поздние исследования показывают, что количество различных цветов, которые наблюдаются и что они называются, зависит от языка, который используется людьми, чей язык имеет меньше цветных слов, видящих меньше дискретных цветовых полос.
объяснение
Причина, по которой возвратный свет наиболее интенсивен примерно при 42 °, заключается в том, что это поворотный момент – свет, попадающий в самое внешнее кольцо капли, возвращается менее чем на 42 °, как и свет, попадающий на падение ближе к его центру. Существует круговая полоса света, которую все возвращают прямо около 42 °. Если бы солнце было лазерным испусканием параллельных монохроматических лучей, то яркость (яркость) лука стремилась бы к бесконечности под этим углом (игнорируя интерференционные эффекты). (См. «Каустика» (оптика).) Но поскольку яркость Солнца конечна, и ее лучи не все параллельны (она охватывает около половины градуса неба), яркость не переходит в бесконечность. Кроме того, количество, на которое преломляется свет, зависит от его длины волны и, следовательно, от ее цвета. Этот эффект называется дисперсией. Голубой свет (более короткая длина волны) преломляется под большим углом, чем красный свет, но из-за отражения лучей света от задней части капли синий свет выходит из капли под меньшим углом к исходному падающему свету белого света, чем красный свет. Из-за этого угла синий виден внутри дуги первичной радуги, а красный – снаружи. Результатом этого является не только дать разные цвета различным частям радуги, но и уменьшить яркость. («Радуга», образованная каплями жидкости без рассеивания, была бы белой, но ярче нормальной радуги.)
Световые лучи входят в каплю дождя с одного направления (обычно это прямая линия от солнца), отражаются от задней части капли дождя и раздуваются, когда они покидают капли дождя. Свет, выходящий из радуги, распространяется на широкий угол, с максимальной интенсивностью под углами 40,89-42 °. (Примечание: от 2 до 100% света отражается на каждой из трех поверхностей, встречающихся в зависимости от угла падения. Эта диаграмма показывает только пути, относящиеся к радуге.)
Белый свет разделяется на разные цвета при входе в каплю дождя из-за дисперсии, в результате чего красный свет преломляется меньше, чем синий свет.
Когда солнечный свет встречается с каплей дождя, часть света отражается, а остальное входит в каплю дождя. Свет преломляется на поверхности капли. Когда этот свет попадает на заднюю часть капли дождя, часть его отражается от спины. Когда внутренне отраженный свет снова достигает поверхности, еще один из них внутренне отражается, а некоторые преломляются, когда он выходит из капли. (Свет, который отражается от падения, выходит из-за спины или продолжает отскакивать внутри капли после второй встречи с поверхностью, не имеет отношения к формированию первичной радуги.) Общий эффект заключается в том, что часть входящий свет отражается обратно в диапазоне от 0 ° до 42 °, причем наиболее интенсивный свет составляет 42 °. Этот угол не зависит от размера капли, но зависит от его показателя преломления. Морская вода имеет более высокий показатель преломления, чем дождевая вода, поэтому радиус «радуги» в морском аэрозоле меньше, чем настоящая радуга. Это видно невооруженным глазом при несоосности этих луков.
Свет в задней части капли не подвергается тотальному внутреннему отражению, и из спины появляется свет. Однако свет, выходящий из задней части капли, не создает радугу между наблюдателем и солнцем, потому что спектры, излучаемые из задней части капли, не имеют максимальной интенсивности, как это делают другие видимые радуги, и, следовательно, цвета смешиваются а не формировать радугу.
Радуга не существует в одном конкретном месте. Существует много радуг; однако в зависимости от точки зрения наблюдателя можно видеть только один капли света, освещенного солнцем. Все капли отражают и отражают солнечный свет таким же образом, но только свет от некоторых дождевых капель достигает глаза наблюдателя. Этот свет является тем, что составляет радугу для этого наблюдателя. Вся система, состоящая из солнечных лучей, головы наблюдателя и (сферических) капель воды, имеет осевую симметрию вокруг оси через голову наблюдателя и параллельно солнечным лучам. Радуга изогнута, потому что набор всех дождевых капель, которые имеют прямой угол между наблюдателем, капелькой и солнцем, лежит на конусе, указывающем на солнце с наблюдателем на кончике. Основание конуса образует круг под углом 40-42 ° к линии между головой наблюдателя и их тенью, но 50% или более круга находится ниже горизонта, если наблюдатель не находится достаточно далеко от поверхности Земли до см. все это, например, в самолете. Альтернативно, наблюдатель с правой точкой зрения может видеть полный круг в фонтане или спреем для водопада.
Математический вывод
Мы можем определить воспринимаемый угол, который радуга расширяет следующим образом.
Учитывая сферическую дождевую каплю и определяя воспринимаемый угол радуги как 2φ, а угол внутреннего отражения как 2β, угол падения солнечных лучей относительно нормальной поверхности капли равен 2β – φ. Поскольку угол преломления равен β, закон Снелла дает нам
sin (2β – φ) = n sin β,
где n = 1,333 – показатель преломления воды. Решая для φ, получаем
φ = 2β – arcsin (n sin β).
Радуга будет иметь место, где угол φ максимален относительно угла β. Поэтому из исчисления можно установить dφ / dβ = 0 и решить для β, что дает
.
Подставляя назад в более раннее уравнение для φ, получаем 2φmax ≈ 42 ° как радиус-угол радуги.
Поделиться ссылкой:
- Нажмите, чтобы поделиться на Twitter (Открывается в новом окне)
- Нажмите здесь, чтобы поделиться контентом на Facebook. (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Pinterest (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Tumblr (Открывается в новом окне)
- Нажмите, чтобы поделиться на LinkedIn (Открывается в новом окне)
- Нажмите, чтобы поделиться в WhatsApp (Открывается в новом окне)
- Нажмите, чтобы поделиться в Skype (Открывается в новом окне)
- Нажмите, чтобы поделиться в Telegram (Открывается в новом окне)
- Нажмите, чтобы поделиться на Reddit (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Pocket (Открывается в новом окне)
Сколько в мире цветов. Понятие основного цвета и сколько их существует в мире. Технологии и цвет
Если попытаться научно объяснить понятие основного цвета или диминирующего и попробовать объяснить причины его выбора то предпочтение не определит уникальность и индивидуальность.
Понятно, что существует множество вещей и мыслей, которые можно было бы собрать в надежде оправдать предпочтения цвета, — но при всем разнообразии избранных вариантов наши выборы почти всегда кажутся одинаковыми.
Исследование, в котором рассматривалось предпочтение цвета в 30 различных странах, показало, что склонность к определенным цветам больше зависит от таких факторов, как пол и возраст, а другие особенности (например, географическое положение) оказывают гораздо меньшее влияние.
Доминирующий или любимый цвет человека
Социологи обнаружили 78%-ную корреляцию после обследования 2000 человек между ответами мужчин и женщин на вопрос: какой любимый цвет?
По совпадению ли, лучшим выбором для обоих полов был и зеленый на втором месте.
Поэтому, хотя мы все можем быть разными по отношению друг к другу, если смотреть демографические группы, наши вкусы кажутся предсказуемыми.
В некотором смысле это не должно нас удивлять. Этот призыв также проникает в наш вкус: люди в подавляющем большинстве предпочитают смотреть картины уличных сцен 88% против 5% в помещении. Люди неравнодушны к таким вещам, как озера, реки и океаны (49%) и леса (19%), — а все вместе, это: много-много оттенков синего и зеленого. Так это достаточно, чтобы объяснить предпочтение цвета как вопрос человеческой природы, или есть ли что-то еще, что влияет на то, как люди выбирают свой основной цвет.
Сколько различных цветов существует в мире
Есть больше цветов, чем на первый взгляд.
Наука цвета указывает на это как результат ощущения, который наши глаза улавливают от преломления солнечных лучей.
Принимая это во внимание, мы можем также просто сказать, что цвет — это только то, что мы (люди) можем отличить, и этот подсчет будет вращаться примерно от 1 до 7 миллионов вариантов со значительным изменением в верхнем диапазоне.
И даже так, нет никакого реального способа точно сказать, сколько цветов существует в мире. По очень приблизительной оценке общее количество цветов, которые фактически существуют и которые мы можем количественно отличить (несмотря на то, что мы не можем их увидеть), составляет 100 000 оттенков — такое большое число, что некоторые только что пришли к заключению, что Вселенная предлагает бесконечное количество цветовых оттенков.
Тем не менее, мы говорим об оттенках. Мы даем им названия и связываем вещи с ними, время от времени навязывая мощные убеждения вокруг понятия.
Так появились названия новых оттенков синего: аква, кадетский, васильковый, индиго, лаванда, гелиотроп, орхидея, кобальт, ультрамарин и т.п. Зеленого: шартрез, трилистник, лайм, нефритовый, малахитовый, виридиан, болотный, мята и т.п.
Но на самом деле названия больше указывает на понятия цвета, а не на реальную вещь.
Так белый: это понимается как полное преломление света от объекта. И наоборот, черный — это полное поглощение света.
В природе мы почти никогда не сталкиваемся с такими абсолютами в том, как свет взаимодействует с веществом — белый и черный являются в этом смысле одинаковые. Это понятия, вокруг которых мы рассуждаем.
По общему признанию используется для создания или выделения веществ, близких к абсолютному пониманию чисто белого и чисто черного. Природа или человеческий глаз могут редко соответствовать большому уровню детализации.
Поэтому, оттенки идеально синего или идеально зеленого, по большей части основываются подходом на близости к нашему идеалу синего или зеленого. И мы делаем это, потому что, как и в большинстве других попыток человека понять бесчисленное, используются упрощения основанные на самом очевидном.
Историческое научное объяснение понятия цвета
Исааку Ньютону приписывают создание смещения, которое мы имеем для цветов радуги. Он подтолкнул хроматическую теорию к научной парадигме как только описал, как белый свет распадается на различимые цвета после прохождения через призму. Более того, Исаак Ньютон также показал, как можно воссоздать белый свет, пропуская через призму различные длины волн света.
Эта эволюция в восприятии цвета подтолкнула кропотливое начинание к попытке описать понятие цвета и способы взаимодействия друг с другом методологическим образом — так что это не просто основано на эстетике. В свою очередь, распространение знаний о цветах настолько изменило современность, что трудно поверить, что другие люди могут воспринимать то, что их глаза видят по-разному.
Но наше понимание того что может видеть глаз выглядит таким же биологическим, как и социальным процессом: то, что мы называем цветом, в значительной степени зависит от нашего культурного фона.
Было показано, что африканские народы используют совершенно другую классификацию, чем так как делают это западные общества.
Таким образом, понятие цвета при всей его универсальности в человеческом роде в конечном счете скорее субъективно.
Когда люди начали отличать основной цвет
Различие цветов было с тех пор как древние люди функционируют как вид.
Тем не менее, люди пытались поместить понятие цвета в таксономию с тех пор, как появились порядок и устройство. Одна из самых ранних цветных карт была разработана в 1686 году английским натуралистом по имени Ричард Уоллер. Это была структурированная попытка показать, как цвета замещаются друг другом и как они взаимодействуют.
Работа Уоллера привлекательна и выглядит как большой труд. Но люди выделяют основные цвета гораздо дольше, чем в середины 1600-х. Основные цвета занимают огромное пространство в наших обществах, и хотя распространение хроматической науки (и псевдонауки) только недавно стало вещью в себе, можно утверждать, что мы обязаны нашей самой природе адаптивной черте распознавания оттенков и ассоциирования символов с ними.
Археологические данные палеолита показывают, что искусство и основные цвета были включены примерно в то же время в развитие нашего вида. Современные люди впервые начали использовать цвет, чтобы рисовать приблизительно 50 000 лет назад и, что удивительно, казалось бы, что это было полихроматическим с самого начала. Тем не менее, хотя мы можем гордиться художественными способностями раннего человека, это не следует понимать как уникальную способность и .
Видение в цветах произошло задолго до людей и большинство других вещей в этом отношении. Около 800 миллионов лет назад, почти одновременно с развитием самого глаза, на ранних живых существах появились фоторецепторные клетки, которые преобразуют свет в нервные сигналы. Хотя на планете Земля существует по меньшей мере десять различных типов глазных систем, считается, что способность отличать основные цвета, развилась от одного общего предка.
С тех пор на планете заселены все виды существ, которые используют свое видение хроматическим способом, чтобы служить четко определенным ролям в природе: привлекать или отталкивать членов одного и того же вида и, наоборот, привлекать или отталкивать членов другого вида.
И мы, люди, прекрасно справляемся с этими функциями — по крайней мере, как млекопитающие.
У нас может отсутствовать способность видеть ультрафиолет или хорошо видеть в темноте, но большинству млекопитающих не хватает полной глубины цветового восприятия, которое есть у людей.
Использование пигментов в качестве средства окрашивания окружающих нас вещей может быть доисторической практикой. Однако совсем недавно люди начали разрабатывать способы искусственного создания основных цветов, которые когда-то требовали огромных усилий и терпения, чтобы получить этот инструмент в свои руки.
Технологии и цвет
Современная наука и индустрия привели к тому, что цвета стали более обыденными — мы находим их легкодоступными и для их получения или изменения вокруг нас на основе наших цветовых предпочтений требуется мало усилий. В свете современных технологий и науки, мы включили цвета в абсолютно все, что мы делаем.
Интересно, что исследования показывают, что, несмотря на эту хроматическую щедрость, мы все еще довольно скучны, когда речь идет о цветах, которые мы предпочитаем, не демонстрируя настоящей лояльности определенному роду.
Опрос, проведенный среди граждан, показывает, что люди склонны к ярким (36%) и бледным (32%) оттенкам, с легким отвращением к темным тонам (22%).
Один кластер гипотез вокруг этого намекает на то, что мы приступаем к определенным телесным реакциям, когда подвергаемся определенным цветам (например, физически ослабеваем после того, как подвергаемся розовым оттенкам, более творчески настроены будучи окружены зеленым и умнее, когда вокруг синий цвет). Если есть истина этих результатов, то следует отметить, что мы более инстинктивные, чем признаемся. Так мы используем цвета по тем же самым причинам, которые делали наши предки: отличать безопасные вещи от опасных.
Попытка количественно подсчитать неисчислимое
Недавние исследования пришли к идее восприятия цветов. Результаты показали, что наши первоначальные реакции инстинктивны, но есть способность реагировать из-за нашего метапознания.
Это означает, что мы реагируем очень быстро, когда цвета неуместны, но при определенных обстоятельствах нам могут нравиться оттенки, которые контрастируют вне уровня восприятия. Это дает нам возможность выбирать любимый цвет в первую очередь.
Виктория Смахтина Ученик 5), закрыт 5 лет назад
АлчEноК Высший разум (2887) 5 лет назад
В литературе отсутствует однозначный ответ на вопрос, сколько оттенков цвета различает человеческий глаз. Приведем несколько ссылок.
В „Физиология человека“ под ред. Р. Шмидта и Г. Тевса в 1 томе (М. Мир, 1996) на стр. 269 пишется:
„Цветовое пространство“ нормального человека содержит примерно 7 млн. различных валентностей, включая небольшую категорию ахроматических (серых, бесцветных) и весьма обширный класс хроматических. Хроматические валентности поверхностной окраски объекта характеризуются тремя феноменологическими качествами: тоном, насыщенностью и светлотой. В случае светящихся цветовых стимулов (например, цветного источника света) „светлота„ заменяется „яркостью„. В идеале цветовые тона — это „чистые„ цвета. Тон может быть смешан с ахроматической валентностью, что дает различные оттенки цвета. Насыщенность оттенка — это мера относительного содержания в нем хроматических и ахроматических компонентов, а светлота определяется положением ахроматического компонента на шкале серого.
В книге В. В. Мешкова и А. Б. Матвеева „Основы светотехники“ (М. Энергоатомиздат, 1989) на стр. 100 пишется:
Исследования показали, что на видимом участке спектра глаз человека способен различать при благоприятных условиях около 100 оттенков по цветовому фону. По всему спектру, дополненному чистыми пурпурными цветами, в условиях достаточной для цветоразличения яркости (&10 кд/м2), число различаемых оттенков по цветовому тону достигает 150.
В книге Б. И. Степанова „Введение в современную оптику“ (Минск, Наука и техника, 1989) на стр. пишется:
Эмпирически установлено, что глаз воспринимает не только семь основных цветов, но и огромное множество промежуточных оттенков цвета и цветов, полученных от смешения света разных длин волн. Всего насчитывается до 15000 цветовых тонов и оттенков.
В „Физической энциклопедии“ под ред. А. М. Прохорова в 5 томе (М. Большая Российская энциклопедия, 1998) на стр. 420 пишется:
Наблюдатель с нормальным цветовым зрением при сопоставлении различно окрашенных предметов или разных источников света может различать большое количество цветов. Натренированный наблюдатель различает по цветовым тонам около 150 цветов, по насыщенности около 25, по светлоте от 64 при высокой освещенности до 20 при пониженной.
По-видимому, разночтение справочных данных связано с тем, что восприятие цвета может частично меняться в зависимости от психофизиологического состояния наблюдателя, степени его тренированности, условий освещения и т. п. websib/noos/distan/biolog/.
Сколько оттенков цвета сможет воспринять человеческий глаз? В разные времена на этот вопрос отвечали по-разному. Утверждали, что великие художники Ренессанса, — Джотто, Рафаэль, Леонардо да Винчи — могли различить до 3-4 миллионов цветовых оттенков. В конце XIX века германские медики пришли к выводу, что глаз обычного человека способен различить не миллионы, а 3-5 тысяч оттенков цвета, хотя допускали, что тренированный глаз художника может различить до миллиона оттенков. В начале ХХ века российский физиолог И. Павлов считал, что средний человек различает более 100 тысяч цветов и оттенков, в то время как художники различают до десяти миллионов. magicpc.spb/journal/200409/06/.
Arturo † Dimitriu Мудрец (12539) 5 лет назад
Valeriy Просветленный (30197) 5 лет назад
Если серьезно, то цветов бесконечное множество, но наш глаз не может их все различить.
Цвет определяется частотой световой волны, а частота может быть любая. Цвет плавно перетекает от красного к фиолетовому с ростом частоты.
Капитан Гений (68638) 5 лет назад
Всего их семь- красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый. Белый и черный- это отрицание цвета. Оттенки можно создать, смешивая основные цвета- любые и сколько угодно.
Марина Анатольева Оракул (64182) 5 лет назад
Есть такой веер—пантон называется, — вот там оттенков уйма! Ну а основных цветов -4.или 7.все таки 6.есть еще стишок —каждый охотник знает где сидит фазан. чего-то я запуталась, — должно быть 7_-так же, как и нот.
Любовь Мотылева Мудрец (10884) 5 лет назад
Мы привыкли к «семицветику» — «каждый охотник желает знать, где сидит фазан».
Основных цветов — 3, остальные получаются при их смешении. Эту систему ввёл в 1860 г. Максвелл — аддитивную систему RGB (красный, зелёный, синий). которая используется для цветовоспроизведения в мониторах. См. на фото. Существуют и другие системы.
Список названий цветов содержит около 1000 оттенков. Даю ссылку на этот список — с изображением цветов и официальными их параметрами (надеюсь, ссылка будет читаться).
.
Олег Шиканов Ученик (116) 2 месяца назад
Максим Кобелан Ученик (138) 1 месяц назад
16581375 цветов в мире
Купить:
Семейка, Еланская,
Белый Бом, Теберда, Боровичи,
Заказать: в Жигулёвск сколько цветов и оттенков в мире Города: Самара
Городские округа:Октябрьск Районы: Шигонский
А также, работаем с городами:
Пощупово, Усть-Бельск, Троицк, Янтарный,
Иня, Сафоново,
В настоящее время наиболее правильной считается адаптивная классификация цветов. Впервые спектр таким образом разделил англичанин Джеймс Максвелл во второй половине девятнадцатого века. Более ранними исследованиями в данной области знаменит также в свое время разделивший непрерывный спектр на несколько равных сегментов. Их было столько же, сколько и нот — семь. Скорее всего, такое распределение продиктовано симпатиями к популярной тогда науке нумерологии.
Вторичные, третичные и основные цвета
При наблюдении за работой художников, уже давно была замечена одна интересная особенность: новые оттенки можно легко получить, смешивая разные краски друг с другом. Это послужило толчком к созданию теории про существующие в природе основные цвета. Вначале в качестве базовых ошибочно выделяли синий, желтый и красный. Позже Максвелл провел исследования, в ходе которых основная гамма перераспределилась. Было названо другое сочетание: зеленый, желтый и красный.
Кроме того, существуют так называемые вторичные и третичные цвета, выделенные в самостоятельные категории гораздо позднее. Это переходные сочетания между тремя базовыми сегментами спектра. К вторичным относятся следующие: зеленый, оранжевый и фиолетовый, образующие равнобедренный треугольник, так же, как и основные цвета спектра. Третичные цвета включают в себя шесть переходных сочетаний между базовыми и вторичными. Всего в современном спектре (он же круг Освальда) существует двенадцать равных сегментов.
Что такое цвет?
Очень часто можно прочитать или услышать где-нибудь фразу о том, что никаких цветов на самом деле не существует. Доля правды в ней есть. Ведь то, что мы видим, является уникальным свойством изначально бесцветного электромагнитного излучения. На зрительное восприятие напрямую влияет его спектральный состав. Последний, в свою очередь, зависит от свойств отражающей поверхности. В зависимости от длины отраженных или испускаемых ею волн человеческое зрение улавливает тот или иной цвет.
В описании часто можно встретить такие понятия, как яркость, насыщенность, контрастность, интенсивность и глубина. Кроме того, для характеристики цветов используют такие критерии, как тоны и оттенки. Тоны подразумевают под собой добавление в любой из сегментов, что позволяет получить более светлые сочетания. Примером тому служат розовый или голубой цвета. Когда говорят об оттенках, то имеют в виду добавление черного. Тогда получаются темные сочетания, как, например, бургунди.
Цвет как инструмент воздействия на человека
Наверняка многих интересует, какие основные цвета спектра и их сочетания особенно сильно влияют на наше настроение, и есть ли вообще у них такая сила или она — миф. Какие цвета успокаивают, а какие, наоборот, служат подсознательным сигналом к действию? Действительно, различные оттенки и сочетания способны подчас удивительным образом влиять на психическое и физическое состояния человека. При этом мы даже не замечаем, как постепенно краски окружающего мира меняют наше настроение в ту или иную сторону.
И дополнительные, и основные цвета спектра — это уникальный инструмент. Владея им в полной мере, можно научиться вызывать любые нужные ассоциации и образы. Очень широко данное свойство используется в рекламе и при проектировании дизайна. Многие популярные бренды десятилетиями не меняют удачно подобранную уже ставшую их отличительным признаком. Так, например, компания Coca-Cola стойко ассоциируется у людей с красным цветом, а Pepsi — с синим.
Характеристика влияния некоторых цветов
Известно, что самым активным в спектре является красный. Он насыщенный и горячий, но довольно тяжелый из-за высокой интенсивности воздействия на психику. Использовать его в большом количестве без более спокойного, уравнивающего оттенка не рекомендуется. Такой цвет может символизировать страсть и любовь, он также считается символом войны, пламени, власти. Известно, что темные оттенки придают солидность, а светлые побуждают к действию. Кроме того, красный — цвет лидеров.
Зеленый тоже считается насыщенным, но его влияние прямо противоположно. Это спокойный и умиротворяющий цвет, нежный и свежий. Он часто ассоциируется с природой и ее жизненной силой. успокаивающе действуют на человеческую психику. Это цвет любви, мира и покоя. Но он не рекомендуется тем, кому нужно принимать быстрые решения, так как дарит расслабленность. Зато такой цвет благотворно влияет на людей, страдающих от стрессовых состояний и скованности в проявлении эмоций.
Желтый по своей природе — легкий и яркий, он дарит тепло, радость, положительные эмоции. Символом такого цвета является движение, веселье, смех. К полезным свойствам можно отнести также активизацию умственной активности, отчего картины с большим содержанием желтого можно посоветовать для рабочих помещений. Но смешивать этот цвет с другими нужно осторожно, так как в определенных сочетаниях он приобретает негативную психологическую окраску. Желтый с зеленым или серым может вызывать зависть или даже действовать отталкивающе.
Многие люди задаются вопросом, сколько цветов существует в природе ? Одни говорят, что их 3, другие – 7, а кто-то настаивает на тысячах. Так сколько же цветов на самом деле? Давайте разберемся с этим более подробно.
Существуют ли цвета?
Цвет является функцией человеческой визуальной системы. Объекты не имеют цвета , они только отражают свет, который «окрашивается» в тот или иной оттенок. Спектральные распределения мощности существуют в физическом мире, но цвет есть только в сознании наблюдателя.
Цвет определяется сначала по частоте, а затем по тому, как эти частоты объединяются или смешиваются, когда они достигают глаза. Свет падает на специализированные рецепторные клетки на сетчатке глаза, затем сигнал посылается в мозг вдоль зрительного нерва, после чего обрабатывается в затылочной доле. В итоге мы воспринимаем свет как тот или иной цвет. Таким образом, человек может различать порядка 15 тысяч оттенков .
Интересный факт
Если не тренировать свое цветовое восприятие, человеческий глаз сможет различить всего до 100 оттенков . И наоборот, те, кто постоянно имеет дело с цветами и красками – художники, дизайнеры, иллюстраторы и т.д., способны различать в разы больше оттенков.
Именно потому, что мозг отвечает за восприятие цветов, люди могут видеть одни и те же предметы в разных красках. Проведите эксперимент : предложите друзьям или родным приехать в парк природы (именно в природной среде можно наблюдать большое разнообразие оттенков) и cпросите у них, какие оттенки цветов, растений, неба они видят. Это поможет вам убедиться, что не всегда люди будут видеть те же краски, что и вы.
7 цветов
Теория о 7 цветах была сформулирована еще в 17 веке и связана она с именем Исаака Ньютона . Он провел эксперимент по расщеплению солнечного луча через призму. В итоге у Ньютона получилось 7 цветов (цвета радуги ): красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Сформировав круг, Ньютон заметил, что полученные цвета можно комбинировать, образовывая совершенно новые оттенки, которых нет в его системе.
Со временем цветовой круг был усовершенствован Гете и Оствальдом.
3 основных цвета
Часто круг сводят до 3 базовых цветов – желтого, красного и синего . Их еще называют «чистыми». Эта концепция связана скорее с потребностью человека воспроизводить различные оттенки, так как именно смешивание перечисленных красок может дать наибольшее количество производных цветов.
Существует ли черный цвет?
Говоря о самых распространенных и привычных для человека цветах, мы не упускаем возможности вспомнить о черном. Но на самом деле, черный тяжело назвать именно цветом. Как было оговорено в начале статьи, все объекты отражают свет, поэтому то, что мы привыкли называть черным – это всего лишь предметы, которые поглощают свет , а не отражают его.
Подводя итог, мы хотим пригласить вас в Парк природы «Беремицкое» , чтобы потренироваться в своей способности различать оттенки, которых в природе неограниченное количество. Увидеть обитателей нашего парка и уникальные виды растений вы можете в любое удобное для вас время.
Физика цвета. Всю жизнь мы окружены невероятным… | by Writes
Что такое свет и цвет
Поскольку цвет — это способность объектов отражать или излучать световые волны отдельной части спектра, начнем с определения того, что же такое свет.
С древних времен люди пытались понять природу света. Так, например, древнегреческий философ Пифагор сформулировал теорию света, в которой утверждал, что непосредственно из глаз испускаются прямолинейные лучи видимого света, которые, попадая на объект и ощупывая его, дают людям возможность видеть. Согласно Эмпедоклу, богиня любви Афродита поместила в наши глаза четыре элемента — огонь, воду, воздух и землю. Именно свет внутреннего огня, считал философ, помогает людям видеть объекты материального мира. Платон же предполагал, что существуют две формы света — внутренняя (огонь в глазах) и внешняя (свет внешнего мира) — и их смешение дает людям зрение.
По мере изобретения и развития различных оптических приборов представления о свете развивались и трансформировались. Так в конце XVII века возникли две основные теории света — корпускулярная теория Ньютона и волновая теория Гюйгенса.
Согласно корпускулярной теории, свет представлялся в виде потока частиц (корпускул), излучаемых светящимся объектом. Ньютон считал, что движение световых частиц подчинено законам механики, то есть, например, отражение света понималось как отражение упругого мячика от поверхности. Преломление света ученый объяснял изменением скорости световых частиц при переходе между разными средами.
В волновой теории, в отличие от корпускулярной, свет рассматривался как волновой процесс, подобно механическим волнам. В основе теории лежит принцип Гюйгенса, по которому каждая точка, до которой доходит световая волна, становится центром вторичных волн. Теория Гюйгенса позволила объяснить такие световые явления, как отражение и преломление.
Таким образом, весь XVIII век стал веком борьбы двух теорий света. В первой трети XIX века, однако, корпускулярная теория Ньютона была отвергнута и восторжествовала волновая теория.
Важным открытием XIX века стала выдвинутая английским ученым Максвеллом электромагнитная теория света. Исследования привели его к выводу, что в природе должны существовать электромагнитные волны, скорость которых достигает скорости света в безвоздушном пространстве. Ученый считал, что световые волны имеют ту же природу, что и волны, возникающие вокруг провода с переменным электрическим током, и отличаются друг от друга лишь длиной.
В 1900 году Макс Планк выдвинул новую квантовую теорию света, согласно которой, свет является потоком определенных и неделимых порций энергии (кванты, фотоны). Развитая Эйнштейном, квантовая теория смогла объяснить не только фотоэлектрический эффект, но и закономерности химического действия света и ряд других явлений.
В настоящее время в науке преобладает корпускулярно-волновой дуализм, то есть свету приписывается двойственная природа. Так при распространении света проявляются его волновые свойства, в то время как при его испускании и поглощении — квантовые.
Но как из света получается цвет? В 1676 году Исаак Ньютон с помощью трёхгранной призмы разложил белый солнечный свет на цветовой спектр, который содержал все цвета кроме пурпурного. Ученый проводил свой опыт следующим образом: белый солнечный свет проходил сквозь узкую щель и пропускался через призму, после чего направлялся на экран, где возникало изображение спектра. Непрерывная цветная полоса начиналась с красного и через оранжевый, желтый, зеленый и синий заканчивалась фиолетовым. Если же это изображение пропускалось через собирающую линзу, то на выходе вновь получался белый свет. Таким образом, Ньютон открыл, что белый свет — это комбинация всех цветов.
Любопытным было и следующее наблюдение: если из цветового спектра убрать один из цветов, например, зеленый, а остальные пропустить через собирающую линзу, то полученный в итоге цвет окажется красным — дополнительным к удаленному цвету.
По сути, каждый цвет создается электромагнитными волнами определенной длины. Человеческий глаз способен видеть цвета с длиной волны в диапазоне от 400 до 700 миллимикрон, где наименьшая длина волны соответствует фиолетовому цвету, а наибольшая — красному. Поскольку каждый цвет спектра характеризуется своей длиной волны, то он может быть точно задан длиной волны или частотой колебаний. Сами по себе световые волны бесцветны, цвет возникает лишь при восприятии волн человеческим глазом и мозгом. Однако механизм, по которому мы распознаем эти волны, до сих пор неизвестен.
Что касается цвета предметов, то он возникает, фактически, в процессе поглощения световых волн. То есть, если мы видим, что предмет зеленого цвета, по сути, это означает, что молекулярный состав его поверхности таков, что он поглощает все волны, кроме зеленых. Сами по себе предметы не имеют никакого цвета и обретают его лишь при освещении.
Восемь правил о цветовых палитрах, которые должен знать каждый
Взаимодействие человека и компьютера в значительной степени основано на графических элементах пользовательского интерфейса, и цвет играет в этом важную роль. Как однажды сказал художник Пьер Боннар:
Цвет не добавляет приятного качества в дизайн – он его усиливает.
При разработке нового продукта часто бывает сложно определить цветовую схему из-за бесконечного количества возможных комбинаций цветов. В этой статье мы рассмотрим восемь основных правил, которые помогут вам выбрать правильную цветовую палитру.
1. Ограничьте количество цветовПрименение цвета к дизайн проекту имеет много общего с балансом. Чем больше цветов вы используете, тем труднее достичь этого баланса. Вы добьетесь лучших результатов, если будете придерживаться максимум трех основных цветов в вашей цветовой гамме. Согласно исследованию Университета Торонто о том, как люди использовали Adobe Color CC, большинство людей заявили, что предпочитают простые цветовые комбинации, которые опираются только на два или три цвета.
Если вам нужны дополнительные цвета, кроме тех, которые вы задали в своей палитре, используйте оттенки и тона.
Как создать цветовую схемуИтак, как вы выберете два или три цвета? Цветовой круг может помочь.
Круг с 12 цветами является важным инструментом для создания цветовых схемСуществует ряд предопределенных стандартов цветовой схемы, которые упрощают создание новых схем, особенно для новичков:
- Монохроматическая. Монохроматические схемы являются простейшими для создания, поскольку все они взяты из одного цвета, но включают изменения в насыщенности, оттенках и тонах. Монохроматические цвета хорошо сочетаются, создавая успокаивающий эффект.
- Аналоговая. Аналоговые цветовые схемы создаются из смежных цветов. Один цвет используется как доминирующий, в то время как другие используются для обогащения схемы. Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им. Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
- Дополнительная. В своей основе такой схемы лежат только два цвета, которые сильно контрастируют. Эта схема используется для привлечения внимания пользователя. При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
- Пользовательская. Создание пользовательской цветовой схемы не так сложно, как многие думают. Существует простой трюк, который можно использовать для создания великолепной цветовой палитры: просто добавьте яркий цвет для акцента в нейтральную палитру (например, традиционную монохроматическую схему). Полученная схема будет очень визуально яркой.
Лучшие цветовые комбинации можно встретить в природе. Почему? Потому что эти схемы кажутся естественными для глаз. Чтобы найти вдохновение, нам нужно всего лишь осмотреться вокруг. Если вы видите особенно красивый или яркий цвет в повседневной жизни, попробуйте создать схему вокруг него. Просто сделайте снимок красивого момента и создайте на его основе свою цветовую схему.
Лучшие цветовые комбинации встречаются в природе. Вы можете создать цветовую схему из фото.3. Пытайтесь следовать правилу 60–30–10Это вечное правило декорирования, которое может помочь вам легко составить цветовую схему. Пропорции 60% + 30% + 10% предназначены для обеспечения баланса цветов, используемых в любом пространстве.
Эта концепция невероятно проста в использовании: 60% – ваш доминирующий оттенок, 30% – вторичный цвет, а 10% – цвет акцента. Идея состоит в том, что вторичный цвет поддерживает основной цвет, но они достаточно отличаются, чтобы разделять их. Ваши 10% – цвет акцента. Это может быть цвет для призыва к действию или другого элемента, который вы хотите выделить.
60% – ваш доминирующий оттенок, 30% – вторичный цвет и 10% – цвет для акцента. Этот метод позволяет глазу удобно перемещаться из одной фокусной точки в другую.4. Сначала дизайн в оттенках серогоИгра с цветом – это весело. Именно поэтому выбор цветовой схемы – одна из первых вещей, которые мы делаем в новых проектах. Это, действительно, заманчиво сперва подобрать цветовую схему, но я рекомендую вместо этого заставить себя сначала проектировать в оттенках серого. Создайте прототип своего приложения в градациях серого и используйте его в качестве основы. Проектирование в оттенках серого перед добавлением цвета заставляет вас сосредоточиться на расположении элементов.
Добавьте цвет в самом конце, и даже тогда, только с определенной целью.
Добавление одного цвета в макет с оттенками серого привлекает взгляд просто и эффективно.5. Избегайте использования черного цветаВ реальной жизни чистый черный почти никогда не встречается. Все “черные” объекты вокруг нас имеют некоторое количество света, отражающегося от них, а это значит, что они не совсем черные, они темно-серые. Дороги не черные. Тени не черные.
Цвет этой собаки темно-серый, а не черный.Когда вы помещаете чистый черный цвет рядом с набором тщательно подобранных цветов, черный все пересилит. Он выделяется, потому что это не естественно. В большинстве приложений, которые мы ежедневно используем, есть черные цвета, которые на самом деле не черные, но темные серые. Например, самый темный цвет на верхней панели Asos не # 000000, это # 242424. Поэтому не забудьте всегда добавить немного насыщенности в свой цвет.
Самый темный цвет у ASOS – не черный6. Подчеркните важность, используя цветовой контрастЦвет – инструмент, который может помочь направить взгляд. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета. Как правило, высокий контраст – лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи увидели или щелкнули что-нибудь, сделайте это выделяющимся!
Контрастность заставляет выделенную область отличаться от остальной части экрана. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета.7. Используйте цвет для воздействия на эмоции пользователейИзвестно, что цвета имеют присущие им значения и могут вызывать эмоции. Эти значения будут иметь прямое влияние на то, как ваши пользователи воспринимают ваш продукт.
Когда вы выбираете цветовую палитру для своего приложения / сайта, вы не можете просто думать о том, как все выглядит – вы должны думать о том, как все ощущается. Цвета, которые вы выбираете, могут работать за или против идентичности бренда, которую вы пытаетесь создать. Для начала, я составил краткое справочное руководство, которое охватывает основные ассоциации с каждым цветом (в западном мире).
Красный, Оранжевый, Желтый- Красный (Страстный, Мощный, Опасный, Важный): Красный – чрезвычайно стимулирующий цвет. Он создает впечатление скорости и силы. Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.
- Оранжевый (игривый, энергичный, привлекательный, дешевый): Оранжевый – теплый и полный жизни цвет. Он обладает энергичной аурой и способен создать теплый прием для ваших пользователей. Некоторые исследователи считают, что оранжевый выражает дешевизну.
- Желтый (веселый, дружелюбный, стимулирующий, привлекающий внимание): Желтый – чрезвычайно универсальный цвет, в зависимости от выбранного оттенка. Светло-желтый ассоциируется с солнцем и, следовательно, передает позитивность и теплоту. Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.
- Зеленый (природный, безопасный, свежий): зеленый цвет отражает чувство окружающей среды и близость к природе. Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного.
- Синий (успокаивающий, ответственный, внушающий доверие, надежный): синий цвет часто ассоциируется со спокойными и расслабляющими эмоциями. Он также ассоциируется с силой и надежностью, с чувством доверия и профессионализма. Синий излучает чувство внутренней безопасности. Вот почему вы можете видеть банки и технологические компании, использующие этот цвет. Гиганты социальных сетей, такие как Facebook, Twitter и LinkedIn, используют синий цвет в своих сетях.
- Фиолетовый (Роскошный, Таинственный, Романтичный, Духовность): Исторически связанный с королевской семьей, фиолетовый намекает, что продукт высокого класса.
- Розовый (женственный, невинность, молодость): розовый наиболее известен своими ассоциациями с женственностью.
- Черный (мощный, утонченный, загадочный, трендовый): черный привлекает внимание быстрее, чем другие цвета, в том числе красный. Вот почему он чаще всего используется только для текста и акцентов.
- Белый (чистота, здоровье, чистоплотность, невинность): белый делает акцент на других цветах вокруг него, что делает его популярным выбором в качестве вторичного цвета.
- Серый (нейтральный, формальный, изысканный, стерильный): серый цвет представляет собой нейтральность, он может принимать характеристики черного или белого цветов. При использовании его в качестве основного цвета создается впечатление формальности.
Важно отметить, что значение цветов может варьироваться в зависимости от культуры и обстоятельств. Подробнее об этом см. статью Символизм цветов и цветовых значений во всем мире.
8. Сделайте свой дизайн доступнымДоступность – ключевой момент при проектировании с цветом. Сегодняшние продукты должны быть доступны для всех – независимо от способностей человека.
Избегайте использования цвета в качестве индикатораПримерно 8% мужчин и 0,5% женщин страдают от некоторой формы цветовой слепоты. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого заболевания, красно-зеленая цветовая слепота является наиболее распространенной. Человек, страдающий этой формой дальтонизма, обычно испытывает проблемы с различиями как красного, так и зеленого цветов.
Как видит цвета человек с нормальным зрением и те же цвета человек с красно-зеленой цветовой слепотой (дейтеронопия и протанопия).Поскольку цветовая слепота принимает различные формы (в том числе красно-зеленую, сине-желтую и монохроматическую), важно использовать несколько визуальных сигналов для передачи важных состояний в вашем продукте. В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента.
Избегайте использования только красных и зеленых цветов для передачи информации, потому что это может быть чрезвычайно неприятным для людей, которые не могут видеть красные символы.Избегайте низкой контрастности текстаЦветовая контрастность – это одна из областей, где теория цвета имеет решающее значение для удобства использования дизайна. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Низкоконтрастный текст – это то, что может потенциально нарушить удобство использования многих приложений.Проверьте контраст, чтобы цвета фона и переднего плана отображались с достаточным контрастом для человека, страдающего дальтонизмом или плохо видящего человека. Это, действительно, не так сложно – все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициент контрастности показывает, как отличается цвет от другого цвета (обычно это 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.
Хорошие новости, вам не нужно проверять их вручную. Используя инструмент Color Contrast Checker, вы можете проверить свои цветовые комбинации всего за несколько кликов.
Программа проверки цветового контраста от WebaimБонус: Основные инструменты UX дизайнераЧтобы упростить вам задачу, я также составил список лучших инструментов для выбора цветовых палитр.
Adobe Color CCAdobe Color CC (ранее известный как Kuler) – отличный инструмент для поиска, изменения и создания цветовых схем. Каждый цвет в палитре может быть индивидуально изменен или выбран в качестве базового цвета всего за несколько кликов. Палитры могут быть сохранены и добавлены в библиотеку, и существует множество отличных цветовых схем, созданных сообществом и доступных на сайте:
Adobe Color CC – отличный инструмент, способный ускорить изучение различных вариантов цветовой схемы.Dribbble поиск по цветуКогда вы хотите совершить визуальные исследования по использованию определенного цвета другими дизайнерами, зайдите на dribbble.com/colors и выберите нужный цвет.
Вы также можете указать для снимка минимальный процент содержания цвета (например, 30% синего).Укажите минимальный процент содержимого цветаMaterial DesignРуководство Material design предоставляет фантастическую цветовую палитру, которая может использоваться для иллюстрации или для разработки цветов вашего бренда. Все цвета в этой палитре предназначены для гармоничного взаимодействия друг с другом.
ColorzillaColorZilla – это расширение для Google Chrome и Mozilla Firefox, которое включает в себя множество связанных с цветом инструментов, в том числе подборщик цветов, пипетку, генератор градиента CSS и браузер палитры.
Coolors.coCoolors – мощный инструмент для создания многоцветных схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Этот инструмент замечателен тем, что вы не ограничены только одним результатом – можно получить несколько цветовых схем, просто изменив базовую точку.
Один из моих любимых способов создания цветовой схемы – это использование фотографии. Этот инструмент позволяет загрузить изображение и сделать из него цветовую палитру.
Coolors дает вам возможность загрузить изображение и сделать из него цветовую палитру.Симуляция цветовой слепоты в Adobe PhotoshopС помощью Photoshop вы можете проверить доступность вашего дизайна. Просто перейдите в View> Proof Setup, а затем вы можете выбрать один из двух типов цветовой слепоты (протанопия или дейтронопия).
NoCoffee Vision Simulator для ChromeВо избежание проблем с доступностью в дизайне, при проектировании рекомендуется проверять дизайн на цветовую слепоту. NoCoffee Vision Simulator может использоваться для имитации проблем со зрением. Например, используя параметр “Color Deficiency” установив “Deuteranopia”, вы можете просматривать веб-страницы в оттенках серого. Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Цвет – один из самых мощных инструментов в наборе дизайнеров. Но в то же время — это сложный в освоении инструмент. Я надеюсь, что упомянутые выше правила создали хорошую основу для будущих дизайнеров. Теперь пришло время перейти к практике – потому что лучший способ стать отличным специалистом в цветовых схемах – это фактически создать их.
Цветовые схемы – ваша проблема? Записывайтесь на курсы от Springboard Введение в UX дизайн. Тысячи студентов прошли их, чтобы начать успешную карьеру в дизайне.
Сколько существует основных цветов?
Какие 7 основных цветов?
В радуге семь цветов: красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый. Рой Г. Бив. Портрет сэра Исаака Ньютона работы Годфри Кнеллера.
Какие 5 основных цветов?
Существует не более пяти основных цветов (синий, желтый, красный, белый и черный), но в сочетании они дают больше оттенков, чем когда-либо можно было увидеть.
Какие 8 основных цветов?
Термины в наборе (8)
- Красный.
- Синий.
- Зеленый.
- Желтый.
- Оранжевый.
- Пурпурный.
- Коричневый.
- Черный.
Какие 4 основных цвета?
Четыре основных цвета в круге из четырех основных цветов: синий, желтый, зеленый и красный.
Желтый или зеленый — основной цвет?
Красный, синий и желтый являются основными, если цвета являются отражающими. Люблю набивную бумагу, картины, ткани. С точки зрения искусства, зеленый является второстепенным цветом, потому что это смесь желтого и синего цветов, которые не могут быть составлены другими цветами при смешивании красок.
Каковы истинные основные цвета?
Настоящие основные цвета
Ваш цветной принтер знает ответ: голубой, желтый и пурпурный. Эти цвета смешивают яркий и чистый спектр. Вы можете смешивать красный, зеленый и синий из этих основных цветов. Оранжевый и фиолетовый по-прежнему занимают привычные места между красным и желтым, синим и пурпурным соответственно.
Каков настоящий цвет?
Истинный цвет — это спецификация цвета пикселя на экране дисплея с использованием 24-битного значения, что позволяет использовать до 16 777 216 возможных цветов.Количество битов, используемых для определения цветового оттенка пикселя, и есть его битовая глубина. Истинный цвет иногда называют 24-битным цветом.
Почему существует 3 основных цвета?
Мониторы имеют 3 основных цвета: красный, зеленый и синий. При этом определение основных цветов в основном определяется практическими соображениями. NCS имеет зеленый как основной цвет, потому что человеческий глаз особенно чувствителен к зеленым оттенкам. Принтеры используют черный цвет, потому что другие цвета недостаточно темные.
Что такое крутые цвета?
Фраза «холодный цвет» используется для описания любого цвета, который по своей природе является спокойным или успокаивающим.Холодные цвета не угнетают и имеют свойство отступать в пространстве. По этой причине холодные цвета обычно заставляют пространство казаться больше. Примеры холодных цветов включают зеленый, синий и фиолетовый (подумайте о успокаивающей голубой воде).
Какие цвета можно получить из основных цветов?
Вы можете использовать основные цвета (красный, синий и желтый) плюс черный и белый, чтобы получить все цвета радуги. Цветовое колесо: Цветовое колесо показывает отношения между цветами. Три основных цвета — красный, желтый и синий; это единственные цвета, которые нельзя получить путем смешивания двух других цветов.
Что произойдет, если смешать все основные цвета?
Основные цвета света — красный, зеленый и синий. Если вы вычтите их из белого, вы получите голубой, пурпурный и желтый. Смешивание цветов создает новые цвета, как показано на цветовом круге или кружке справа. Смешивание этих трех основных цветов дает черный цвет.
Сколько стоила первая коробка цветных карандашей?
Их первая коробка цветных карандашей Crayola стоила пять центов и включала восемь цветов: зеленый, желтый, оранжевый, красный, фиолетовый, синий, коричневый и черный.
Кровь человека голубая?
Кровь человека содержит гемоглобин, который представляет собой сложную белковую молекулу красных кровяных телец. Железо вступает в реакцию с кислородом, придавая крови красный цвет. Хотя на коже вены кажутся синими, кровь не синяя. Причина, по которой вены могут казаться синими, может быть связана с уровнем кислорода в крови.
Какие 3 вторичных цвета?
Вторичные цвета — зеленый, оранжевый и пурпурный, которые создаются путем смешивания двух основных цветов.Еще шесть третичных цветов создаются путем смешивания основных и дополнительных цветов. Вторичные цвета — это цвета, которые равномерно попадают между основными на цветовом круге.
Почему небо голубое?
Синий свет рассеивается во всех направлениях крошечными молекулами воздуха в атмосфере Земли. Синий рассеивается больше, чем другие цвета, потому что он распространяется более короткими и меньшими волнами. Вот почему большую часть времени мы видим голубое небо. Ближе к горизонту небо становится светло-голубым или белым.
Пурпурный — основной цвет?
При цветной печати цвет, называемый технологическим пурпурным, пигментным пурпурным или пурпурным для принтера, является одним из трех основных цветов пигмента, которые, наряду с желтым и голубым, составляют три субтрактивных основных цвета пигмента. (Вторичные цвета пигмента — синий, зеленый и красный.)
Белый — основной цвет?
Смешивание зеленого и синего дает оттенки голубого, а смешивание красного и синего дает оттенки пурпурного и пурпурного.Смешивание равных пропорций аддитивных основных цветов дает оттенки серого; когда все три цвета полностью насыщены, получается белый цвет.
Пурпурный — основной цвет?
Хотя фиолетовый в просторечии часто используется как синоним пурпурного, в теории цвета пурпурный и фиолетовый — это два разных цвета. Цвет пурпурный очень похож на фуксию. При цветной печати это основной цвет, наряду с голубым и желтым.
ЦВЕТ КОЛЕС
ЦВЕТ КОЛЕСА
Многие цветовые системы разрабатывались на протяжении всей истории, в том числе разработанные Тобиаса Майера (1758 г.), Иоганна Гете (1810 г.) и М.Э. Шеврёль (1864). (Для получения дополнительной информации о историю цветовых систем см. на сайте в конце статьи).
Цветовой круг, которому сегодня обучают большинство людей цветовой круг с двенадцатью оттенками, разработанный Johannes Itten . Этот цвет колесо основано на триадной смеси пигментов с красным, желтым и синим как первичная триада. Все оттенки образуются из смеси равных или неравных суммы праймериз. Равное сочетание двух первичных цветов приводит к вторичному оттенки и образуют триаду зеленого, оранжевого и фиолетового.В этом цветовом круге шесть промежуточные оттенки создаются равными смесями первичных и вторичных цветов и образуют еще две триады. (Промежуточные цвета сильно различаются из-за бесконечное количество неравных первичных и вторичных смесей). При смешивании пигментов, цветовая смесь описывается как субтрактивный . Когда белый свет (или солнечный свет) попадает на поверхность, большая часть световой энергии поглощается. Мы воспринимаем только цвет, который отражается от поверхности. В этой ситуации часть поглощенного спектра «вычитается» из белого света.
Теоретически равные смеси вычитающих основные цвета должны приводить к черному цвету, однако при смешивании красного, синего и желтого цветов. вместе, полученная смесь, скорее всего, будет серой, коричневой или зеленоватый. Цветовой круг Иттена хорошо работает как диаграмма, но не подходит как практическое руководство по актуальным смесям пигментов. Основные цвета, используемые в этом Цветовой круг несколько неточен. Причем пигменты в краске сильно различаются. непрозрачностью и полутонами, и трудно создать чистые вторичные и третичные оттенки из первичных смесей.Смешанные цвета имеют тенденцию становиться тусклыми, поэтому, если вы хотите интенсивный или насыщенный цвет, покупайте чистые цвета тюбиков. лучший.
ITTEN’S ДВЕНАДЦАТЬ ОТТЕНОК ВЫЧИТАЮЩИЙ ЦВЕТ КОЛЕСО
Добавка цветовых смесей, определяющих свойства света и впервые были объяснены Исааком Ньютоном. Мы формируем все цвета света, добавляя сочетания цветов из спектра.Когда весь отдельный цвет длины волн света смешиваются вместе, в результате получается белый свет. Так же, если белый свет разделен на разные длины волн с помощью призмы или частицы воды в воздухе, например, в результате получается спектр или радуга цвета.
Основные цвета света: красный, зеленый, и синий ( RGB) , и используются для создания цветов на вашем телевизоре экран (или монитор компьютера).Для получения дополнительной информации о цвете, используемом в телевидение и видео, нажмите здесь. Или перейдите по ссылке: (http://home.att.net/~RTRUSCIO/COLORTV.htm)
Результат равных смесей аддитивных первичных цветов в белом свете. Когда синий и зеленый свет смешиваются, они образуют «голубой», дополнение к красному. Когда красный и синий свет смешиваются, они образуют «пурпурный», дополнение Зеленого. Когда зеленый и красный светлые смешиваются, они образуют «желтый», дополнение синего.
В коммерческих принтерах используются чернила на основе цветовой круг состоит из Cyan, Magenta, и Yellow в качестве праймериз.Этот субтрактивный цветовой круг точно соответствует печати цвета к соответствующим (дополнительным цветам) красителям, используемым в цветной пленке негативы. Основа современного цвета фотография (перейдите по ссылке: http://home.att.net/~RTRUSCIO/PHOTOG.htm) основан на этом наборе первичных и вторичных. В цветных пленках, например Kodacolor, красители, используемые в пленочных негативах, дополняют цвета печатается на бумаге позитив. (Оранжевый оттенок цветного негатива используется для исправить недостаток цветных красителей, которые не фильтруют свет равномерно).В дополнительными цветами голубого, пурпурного и желтого являются красный, зеленый и синий (RGB) . Основные и вторичные цвета в субтрактивном цвете CMY колесо и аддитивное цветовое колесо RGB одинаковы.
Чернила CMYK называются принтерами «триадными» цветами ( «К» означает черный). Дополнительная печать черным цветом обычно выполняется поверх CMY, потому что равные комбинации чернил CMY не дают чистого черного (из-за различий в пигментах и прозрачности) и может быть дорогостоящим при используется в изобилии.Художники-граверы в изобразительном искусстве также используют процесс Голубой (бирюзовый), обработать Magenta (розовый) и обработать Yellow как праймериз, потому что эти три конкретных праймериз создают полный диапазон довольно чистые второстепенные и промежуточные цвета.
Хотя вторичные компоненты CMY красные, зеленые и, синий, эти цветовые смеси в пигменте не имеют такой же интенсивности, как их аддитивные аналоги. При смешивании пигменты становятся тусклыми, тем более что пропорции праймериз становятся более равными.Прозрачный чернила, однако, позволяют свету отражаться от поверхности бумаги через чернила, создавая большую яркость, чем непрозрачный цвет.
Эта информация предоставлена следующий веб-сайт:
http://homepages.ius.edu/DCLEM/ptgguide/ptggd7.htm
Который был создан Деброй Клем , доцентом изящных искусств в Индиана Университет Юго-восток.Ее домашняя страница: http://homepages.ius.edu/DCLEM/Homepage.htm
.
Представление данных — Полевое руководство по информатике
В школе или классе рисования вы могли смешивать краски или красители разных цветов вместе, чтобы получить новые цвета. В живописи обычно используют красный, желтый и синий как три «основных» цвета, которые можно смешивать для получения большего количества цветов. Смешивание красного и синего дает пурпурный, красный и желтый — оранжевый, и так далее.Смешивая красный, желтый и синий, вы можете получить много новых цветов.
Для печати принтеры обычно используют три немного разных основных цвета: голубой, пурпурный и желтый (CMY). Все цвета на печатном документе были созданы путем смешивания этих основных цветов.
Оба эти вида смешивания называются «субтрактивным смешиванием», потому что они начинаются с белого холста или бумаги и «вычитают» из него цвет. Интерактивное изображение ниже позволяет вам поэкспериментировать с CMY, если вы не знакомы с ним или если вам просто нравится смешивать цвета.
Смеситель цветов CMY — используется в принтерах
Компьютерные экраны и связанные устройства также полагаются на смешивание трех цветов, за исключением того, что им нужен другой набор основных цветов, потому что они являются добавочными , начиная с черного экрана и добавляя к нему цвет. Для аддитивного цвета на компьютерах используются красный, зеленый и синий цвета (RGB). Каждый пиксель на экране обычно состоит из трех крошечных «огней»; один красный, один зеленый и один синий.Увеличивая и уменьшая количество света, исходящего от каждого из этих трех, можно получить все разные цвета. Следующий интерактив позволяет вам поиграть с RGB.
Смеситель цветов RGB — используется экранами
Посмотрите, какие цвета вы можете создавать с помощью интерактивного устройства RGB . Можете ли вы сделать черный, белый, оттенки серого, желтый, оранжевый и фиолетовый?
Подсказки для вышеЕсли все ползунки находятся на крайних точках, будет отображаться черный и белый цвет, и если все они имеют одинаковое значение, но между ними, оно будет серым (т.е. между черным и белым).
Желтый — это не то, что можно было ожидать — он состоит из красного и зеленого, без синего.
Основные цвета и человеческий глазЕсть очень веская причина, по которой мы смешиваем три основных цвета, чтобы указать цвет пикселя. Человеческий глаз имеет миллионы световых сенсоров, и те, которые определяют цвет, называются «колбочками». Есть три разных типа конусов, которые обнаруживают красный, синий и зеленый свет соответственно. Цвета воспринимаются по количеству в них красного, синего и зеленого света.Пиксели экрана компьютера используют это преимущество, испуская красный, синий и зеленый свет, который будет восприниматься вашими глазами как желаемый цвет. Итак, когда вы видите «фиолетовый», это на самом деле стимулирует красный и синий конусы в ваших глазах, и ваш мозг преобразует их в воспринимаемый цвет. Ученые все еще работают над тем, как мы воспринимаем цвет, но представления, используемые на компьютерах, кажутся достаточно хорошими, чтобы создать впечатление, будто мы смотрим на настоящие изображения.
Для получения дополнительной информации о дисплеях RGB см. RGB в Википедии; для получения дополнительной информации о глазе, воспринимающем три цвета, см. Конусная клетка и трихроматия в Википедии.
Поскольку цвет просто состоит из количества основных цветов (красного, зеленого и синего), можно использовать три числа, чтобы указать, сколько каждого из этих основных цветов необходимо для создания общего цвета.
ПиксельСлово «пиксель» — это сокращение от «элемент изображения». На экранах компьютеров и принтеров изображение почти всегда отображается в виде сетки пикселей, для каждого из которых задан требуемый цвет. Пиксель обычно составляет доли миллиметра в поперечнике, а изображения могут состоять из миллионов пикселей (один мегапиксель равен миллиону пикселей), поэтому вы обычно не можете видеть отдельные пиксели.Фотографии обычно содержат несколько мегапикселей.
На экранах компьютеров нет ничего необычного в том, что на них отображаются миллионы пикселей , и компьютер должен представлять цвет для каждого из этих пикселей.
Обычно используется схема с числами в диапазоне от 0 до 255. Эти числа говорят компьютеру, как полностью включить каждый из основных цветов «огней» в отдельном пикселе. Если красный был установлен на 0, это означает, что красный «свет» полностью выключен. Если красный «свет» был установлен на 255, это означало бы, что «свет» был полностью включен.
С 256 возможными значениями для каждого из трех основных цветов (не забудьте сосчитать 0!), Это дает 256 x 256 x 256 = 16 777 216 возможных цветов — больше, чем может обнаружить человеческий глаз!
Что особенного в 255?Вернитесь к разделу двоичных чисел. Что особенного в числе 255, которое является максимальным значением цвета?
Мы рассмотрим ответ позже в этом разделе, если вы все еще не уверены!
Следующий интерактивный элемент позволяет увеличить изображение, чтобы увидеть пиксели, которые используются для его представления.Каждый пиксель представляет собой квадрат сплошного цвета, и компьютер должен сохранять цвет для каждого пикселя. Если вы увеличите масштаб достаточно далеко, интерактив покажет вам красно-зелено-синие значения для каждого пикселя. Вы можете выбрать пиксель и поместить значения в ползунок выше — он должен иметь тот же цвет, что и пиксель.
Альтернативный материал по битам и цветуЗдесь представлено еще одно упражнение, чтобы увидеть взаимосвязь между битовыми шаблонами и цветными изображениями.
Следующее, что нам нужно посмотреть, это то, как биты используются для представления каждого цвета в высококачественном изображении.Во-первых, сколько битов нам нужно? Во-вторых, как нам определить значения каждого из этих битов? В этом разделе мы рассмотрим эти проблемы.
При 256 различных возможных значениях количества каждого основного цвета это означает, что для представления числа потребуется 8 бит.
Наименьшее число, которое может быть представлено с помощью 8 бит, — это 00000000, то есть 0. И самое большое число, которое может быть представлено с помощью 8 бит, — это 11111111, то есть 255.
Поскольку существует три основных цвета, каждому из которых потребуется 8 бит для представления каждого из его 256 различных возможных значений, нам нужно всего 24 бита для представления цвета.
Итак, сколько всего цветов при 24 битах? Мы знаем, что каждый цвет может принимать 256 возможных значений, поэтому самый простой способ его вычисления:
.Это то же самое, что и.
Поскольку требуется 24 бита, это представление называется 24-битный цвет . 24-битный цвет иногда упоминается в настройках как «Истинный цвет» (потому что он более точен, чем может видеть человеческий глаз). В системах Apple это называется «Миллионы цветов».
Логический способ — использовать 3 двоичных числа, которые представляют количество каждого из красного, зеленого и синего в пикселе.Для этого преобразуйте необходимое количество каждого основного цвета в 8-битное двоичное число, а затем поместите 3 двоичных числа рядом, чтобы получить 24 бита.
Поскольку согласованность важна для того, чтобы компьютер мог понять последовательность битов, мы обычно принимаем соглашение, согласно которому сначала следует ставить двоичное число для красного, затем для зеленого и, наконец, для синего. Единственная причина, по которой мы ставим красный цвет на первое место, заключается в том, что это соглашение, которое, по мнению большинства систем, используется. Если бы все согласились, что зеленый должен быть первым, то он был бы первым.
Например, предположим, что у вас есть цвет с красным = 145, зеленым = 50 и синим = 123, который вы хотите представить битами. Если вы поместите эти значения в интерактив, вы получите цвет ниже.
Начните с преобразования каждого из трех чисел в двоичное, используя 8 бит для каждого.
Вы должны получить: — красный = 10010001, — зеленый = 00110010, — синий = 01111011.
Объединение этих значений дает 100100010011001001111011, что является битовым представлением цвета, указанного выше.
Нет пробелов между тремя числами, поскольку это набор битов, а не фактически три двоичных числа, и компьютеры в любом случае не имеют такой концепции пробелов между последовательностями битов — все должно быть 0 или а 1. Вы можете записать его с пробелами, чтобы облегчить чтение и представить идею о том, что они, вероятно, будут храниться в 3 8-битных байтах, но внутри памяти компьютера есть просто последовательность высоких и низких напряжений, так что даже запись 0 и 1 — произвольное обозначение.
Кроме того, все начальные и конечные 0 в каждой части сохраняются — без них это было бы более короткое число. Если было 256 различных возможных значений для каждого основного цвета, то окончательное представление должно иметь длину 24 бита.
Монохромные изображения«Черно-белые» изображения обычно содержат более двух цветов; обычно 256 оттенков серого, представленные 8 битами.
Помните, что оттенки серого можно получить, используя равное количество каждого из трех основных цветов, например красный = 105, зеленый = 105 и синий = 105.
Итак, для монохроматического изображения мы можем просто использовать представление, которое представляет собой одно двоичное число от 0 до 255, которое сообщает нам значение, на которое должны быть установлены все 3 основных цвета.
Компьютер никогда не преобразует число в десятичное, поскольку он работает с двоичным кодом напрямую — большая часть процесса, который берет биты и заставляет отображаться правильные пиксели, обычно выполняется графической картой или принтером. Мы начали с десятичного числа, потому что его легче понять.Главное в знании этого представления — понять компромисс между точностью цвета (который в идеале должен быть за пределами человеческого восприятия) и необходимым объемом памяти (бит) (который должен быть как можно меньше). .
Шестнадцатеричные цветовые кодыЕсли вы еще этого не сделали, прочтите подраздел о шестнадцатеричной системе счисления в разделе чисел, иначе этот раздел может не иметь смысла!
При написании кода HTML часто требуется указать цвета для текста, фона и т. Д.Один из способов сделать это — указать название цвета, например «красный», «синий», «фиолетовый» или «золотой». Для некоторых целей это нормально.
Однако использование названий ограничивает количество цветов, которые вы можете представить, и оттенок может быть не совсем тем, который вам нужен.
Лучше указать 24-битный цвет напрямую.
Поскольку 24 двоичных цифры трудно читать, цвета в HTML используют шестнадцатеричный код как быстрый способ записи 24 бита, например # 00FF9E .
Знак решетки означает, что его следует интерпретировать как шестнадцатеричное представление, и поскольку каждая шестнадцатеричная цифра соответствует 4 битам, 6 цифр представляют 24 бита информации о цвете.
Этот формат «шестнадцатеричного триплета» используется на HTML-страницах для определения цвета таких вещей, как фон страницы, текст и цвет ссылок. Он также используется в CSS, SVG и других приложениях.
В приведенном ранее примере 24-битного цвета 24-битный шаблон был 100100010011001001111011 .
Его можно разбить на группы по 4 бита: 1001 0001 0011 0010 0111 1011 .
И теперь каждая из этих групп из 4 битов должна быть представлена шестнадцатеричной цифрой .
- 1001 -> 9
- 0001 -> 1
- 0011 -> 3
- 0010 -> 2
- 0111 -> 7
- 1011 -> B
Что дает # 91327B .
Понимание того, как получаются эти шестнадцатеричные цветовые коды, также позволяет вам немного изменить их, не обращаясь к таблице цветов, когда цвет не совсем тот, который вам нужен.Помните, что в 24-битном цветовом коде первые 8 битов определяют количество красного (так что это первые 2 цифры шестнадцатеричного кода), следующие 8 бит определяют количество зеленого (следующие 2 цифры шестнадцатеричного кода ), а последние 8 бит определяют количество синего (последние 2 цифры шестнадцатеричного кода). Чтобы увеличить количество любого из этих цветов, вы можете изменить соответствующие шестнадцатеричные символы.
Например, # 000000 имеет ноль для красного, зеленого и синего, поэтому установка более высокого значения для двух средних цифр (например, # 004300 ) добавит немного зеленого к цвету.
Вы можете использовать эту HTML-страницу для экспериментов с шестнадцатеричными цветами. Просто введите цвет в поле ниже:
Устройство смены цвета фона RGB
Что, если бы мы использовали менее 24 бит для представления каждого цвета? Сколько места будет сэкономлено по сравнению с воздействием на изображение?
В следующем интерактиве вы можете попробовать сопоставить определенный цвет, используя 24 бита, а затем 8 бит.
Должно быть возможно получить идеальное совпадение с использованием 24-битного цвета.А как насчет 8 бит?
Вышеупомянутая система использовала 3 бита для указания количества красного (8 возможных значений), 3 бита для определения количества зеленого (снова 8 возможных значений) и 2 бита для указания количества синего (4 возможных значения). Это дает в общей сложности 8 бит (отсюда и название), которые можно использовать для создания 256 различных битовых шаблонов и, таким образом, могут представлять 256 разных цветов.
Вы можете спросить, почему синий цвет представлен меньшим количеством битов, чем красный и зеленый. Это потому, что человеческий глаз наименее чувствителен к синему, и поэтому это наименее важный цвет в изображении.В представлении используется 8 бит, а не 9 бит, потому что компьютерам проще всего работать с полными байтами.
Использование этой схемы для представления всех пикселей изображения требует одной трети количества битов, необходимых для 24-битного цвета, но это не так хорошо для отображения плавных изменений цветов или тонких оттенков, потому что существует только 256 возможных цветов. для каждого пикселя. Это один из больших компромиссов в представлении данных: вы выделяете меньше места (меньше битов) или вам нужно более высокое качество?
Глубина цветаКоличество битов, используемых для представления цветов пикселей в конкретном изображении, иногда называют его «глубиной цвета» или «битовой глубиной».Например, изображение или дисплей с глубиной цвета 8 бит имеет выбор из 256 цветов для каждого пикселя. Больше информации об этом можно найти в Википедии. Резкое уменьшение битовой глубины изображения может сделать его очень странным; иногда это используется как специальный эффект, называемый «постеризация» (то есть придание ему вида плаката, напечатанного всего несколькими цветами).
Глубина цвета и сжатиеСуществует тонкая граница между представлениями данных низкого качества (например, 8-битным цветом) и методами сжатия.В принципе, уменьшение изображения до 8-битного цвета — это способ его сжатия, но это очень плохой подход, и правильный метод сжатия, такой как JPEG, будет работать намного лучше.
Следующий интерактив показывает, что происходит с изображениями, когда вы используете меньший диапазон цветов (включая вплоть до нулевых битов!). Вы можете выбрать изображение с помощью меню или загрузить свое собственное. В каких случаях изменение качества наиболее заметно? В чем его нет? В чем вы действительно заботитесь о цветах изображения? В каких ситуациях цвет на самом деле не нужен (т.е. когда нас устраивает два цвета)?
Программное обеспечение для исследования глубины цветаХотя мы предоставляем простой интерактивный инструмент для уменьшения количества битов в изображении, вы также можете использовать программное обеспечение, такое как Gimp или Photoshop, для сохранения файлов с разной глубиной цвета.
Вы, наверное, заметили, что 8-битный цвет особенно плохо смотрится на лицах, где мы привыкли видеть едва различимые оттенки кожи. Даже 16-битный цвет лица заметно хуже.
В других случаях 16-битные изображения почти так же хороши, как 24-битные изображения, если не смотреть очень внимательно.Они также используют две трети (16/24) пространства по сравнению с 24-битным цветом. Для изображений, которые необходимо будет загрузить на устройства 3G, где интернет стоит дорого, стоит подумать об этом внимательно.
Поэкспериментируйте со следующим интерактивом, чтобы увидеть, какое влияние оказывает различное количество бит для каждого цвета. Как вы думаете, 8-битный цвет был правильным, имея 2 бита для синего, или должен был быть зеленый или красный, у которого было только 2 бита?
Нужно ли нам когда-нибудь больше, чем 24-битный цвет?Еще одна интересная вещь, о которой стоит подумать, — хотим ли мы более 24-битного цвета.Оказывается, человеческий глаз может различать только около 10 миллионов цветов, поэтому ~ 16 миллионов, обеспечиваемых 24-битным цветом, уже выходят за рамки того, что могут различить наши глаза. Однако, если бы изображение обрабатывалось каким-либо программным обеспечением, которое увеличивает контраст, может оказаться, что 24-битного цвета недостаточно. Выбрать представление непросто!
Изображение, представленное с использованием 24-битного цвета, будет иметь 24 бита на пиксель. В изображении 600 x 800 пикселей (что является разумным размером для фотографии) оно будет содержать пиксели и, следовательно, будет использовать биты.Это составляет около 1,44 мегабайта. Если вместо этого мы будем использовать 8-битный цвет, он будет использовать треть памяти, что позволит сэкономить почти мегабайт памяти. Или, если изображение загружено, будет сохранен мегабайт полосы пропускания.
8-битный цвет больше не используется, хотя он все еще может быть полезен в таких ситуациях, как удаленный доступ к рабочему столу компьютера при медленном интернет-соединении, поскольку изображение рабочего стола вместо этого может быть отправлено с использованием 8-битного цвета вместо 24-битного цвета . Несмотря на то, что это может привести к тому, что рабочий стол будет выглядеть немного странно, это не мешает вам сделать все, что вам нужно, чтобы сделать, сделать.Просмотр рабочего стола в 24-битном цвете не очень поможет, если вы не можете выполнять свою работу!
В некоторых странах мобильный Интернет стоит очень дорого. Каждый сэкономленный мегабайт — это экономия средств. Также существуют ситуации, когда цвет вообще не имеет значения, например диаграммы и черно-белые изображения.
Если пространство действительно является проблемой, то этот грубый метод уменьшения диапазона цветов обычно не используется; вместо этого используются такие методы сжатия, как JPEG, GIF и PNG.
Они делают гораздо более умные компромиссы, чтобы уменьшить пространство, занимаемое изображением, не делая его настолько плохим, включая выбор лучшей палитры цветов для использования, а не просто использование простого представления, описанного выше. Однако методы сжатия требуют гораздо большей обработки, и изображения необходимо декодировать до представлений, обсуждаемых в этой главе, прежде чем они могут быть отображены.
Идеи в этой настоящей главе чаще всего возникают при проектировании систем (таких как графические интерфейсы) и работе с высококачественными изображениями (такими как фотографии в формате RAW), и обычно цель состоит в том, чтобы выбрать наилучшее возможное представление, не тратя слишком много места. .
Прочтите главу о сжатии, чтобы узнать больше!
Предыдущая:Текст Далее:
Инструкции по программе
Понимание, сколько цветов должно быть у бренда
Как это? Поделиться.
У большинства компаний в палитре брендов есть один или два «корпоративных цвета».Чаще всего эти ключевые цвета совпадают с цветами логотипа компании. Но многие бренды могут вводить второстепенные или дополнительные цвета в свой маркетинг и брендинг. Сколько цветов должно быть у бренда?
Ограничьте количество цветов, чтобы увеличить влияние вашего брендаВыбор только одного или двух доминирующих цветов — самый простой способ создать запоминающийся и эффектный бренд.
Ограничение одного или двух доминирующих цветов означает, что вы будете использовать эти цвета в качестве основных и наиболее доминирующих цветов для типографики и графики.Ограничение цветов придает вашей компании особый вид благодаря единообразию. Очень быстро у вас появляется единая визуальная идентичность, когда все — от вашей визитной карточки до вашего веб-сайта до ваших публикаций в социальных сетях — всегда использует один или два цвета в качестве основных.
Как добавить больше цветов к вашему визуальному брендуИспользование более двух «корпоративных цветов» рискованно, потому что более вероятно, что ваши материалы не будут выглядеть единообразно.
Если у вас есть 5 основных цветов, вы можете использовать только цвета 1 и 2 на своей визитной карточке, а затем цвета 2, 3 и 4 в своей брошюре, а затем использовать цвета 2, 4 и 5 на своем веб-сайте.Как видите, в вашем бренде не так много единства.
Напоминаем, что унифицированная визуальная идентификация необходима для того, чтобы помочь вам повысить узнаваемость бренда. Потенциальным клиентам часто приходится сталкиваться с вашим брендом несколько раз, прежде чем они будут готовы покупать у вас. Сделайте так, чтобы им было легко объединить точки соприкосновения с вашим брендом, сделав их визуально совпадающими.
Если вы чувствуете себя ограниченным использованием только пары цветов, выберите 1 или 2 в качестве основных, а затем еще 2–4 в качестве дополнительных.Например, основной цвет Air BnB — красный, который используется в его логотипе. И у них есть 4 вторичных цвета, два из которых являются довольно нейтральными серыми, которые вы можете использовать в качестве акцентных цветов на их веб-сайтах или в других маркетинговых материалах.
Основные и дополнительные цвета AirBnBВ небольших приложениях, таких как визитная карточка, вы можете использовать только основные цвета. Но наличие дополнительных цветов для использования в остальной части ваших рекламных и маркетинговых материалов, таких как ваш веб-сайт, упаковка продукта, сообщения в социальных сетях и т. Д.может быть способом расширить ваши цветовые возможности без потери контроля.
При добавлении дополнительных цветов вы должны определить свои цвета очень конкретно — выбрать точный PMS, RGB или CMYK — для каждого и придерживаться его последовательно. Ваш дизайнер обычно выбирает цвет Pantone (PMS), а затем также выбирает эквиваленты CMYK и RGB.
Попробуйте семейство цветов или цветовую гаммуДругой вариант, который следует рассмотреть, — это разработка «стиля» для вторичных цветов.Опять же, мы рекомендуем использовать 1 или 2 основных цвета, но вместо того, чтобы выбирать заданное количество дополнительных цветов и определять их с помощью определенных цветовых формул, выберите отдельный тип цвета.
Обычно это работает с такими семействами цветов, как:
- Пастель
- Неоновые
- Оттенки одного цвета
- Цвета рядом друг с другом на цветовом круге.
Поймите психологию своего выбора цвета
Независимо от того, выбираете ли вы один или два основных цвета для своего логотипа или расширенную группу дополнительных цветов, убедитесь, что вы понимаете общее восприятие каждого цвета.
Красный может означать любовь, ненависть и секс и используется влиятельными брендами, такими как Tesla, и многими медицинскими компаниями.
Pink i s в основном используется брендами, ориентированными на женщин, но также используется такими прогрессивными брендами, как Lyft.
Оранжевый предупреждает нас об опасности и является высокоэнергетическим, известные оранжевые логотипы включают Home Depot и Harley Davidson.
Желтый веселый и веселый, как MailChimp, или прочный, как Caterpillar.
Зеленый часто ассоциируется с природой и используется многими природными и сельскохозяйственными брендами, но также может относиться к деньгам.
Синий считается консервативным и заслуживающим доверия и используется большинством брендов воды для демонстрации чистоты.
Purple предполагает королевскую власть и фантазию, но сейчас его используют несколько технологических компаний.
Черный может быть печальным, бунтарским или элегантным.
цветовых моделей: RGB
Цвет в электронных устройствах состоит из света, как уже обсуждалось в нашей статье. Статья Цветовые модели.Три основных цвета этой электронной цветовой модели: Красный, синий и зеленый, и это объясняет, почему эта модель называется цветовой моделью RGB. RGB — это сокращение от Red Green Blue.
С помощью этих трех основных цветов вы можете создать около 16 миллионов различных цветов! Как это случилось? Давайте исследуем дальше.
Чтобы создать новые цвета из нескольких цветов, вам нужно смешать эти цвета в определенных пропорциях. Назовем эти пропорции частями, а потом смешайте цвета! Итак, сколько деталей нам нужно? Цветовая модель RGB состоит из 256 частей.Они представлены как значения в диапазоне от 0 до 255.
Таким образом, если у вас 255 частей красного в сочетании с 0 частями как зеленого, так и синего, вы получите красный цвет. То же самое и с зеленым и синим. Есть способ выразить эти значения, как описано в таблице ниже.
| Цвет | руб. | г | В | Образец |
|---|---|---|---|---|
| Красный | 255 | 0 | 0 | |
| Зеленый | 0 | 255 | 0 | |
| Синий | 0 | 0 | 255 |
Эти три цвета — это то, что мы называем Основные цвета , которые вы можете видеть в цветовом круге, показанном на Рис. 1 ниже.
Рисунок 1: Цветовой круг с тремя основными цветами
Умножьте 255 вариантов красного на такое же количество вариантов зеленого и синего, и вы получите 16 миллионов цветов! 16 миллионов равно 255 x 255 x 255. На данный момент мы не будем рассматривать все 16 миллионов цветов, но позвольте нам проявить немного больше творчества и смешать эти 3 основных цвета, чтобы получить 3 больше цветов.
Смешивание 255 частей красного и зеленого с 0 частями синего дает желтый цвет. Точно так же равные части зеленого и синего создают голубой.И вы заканчиваете пурпурным с равными частями красного и синего — все они показаны в таблице ниже.
| Цвет | руб. | г | В | Образец |
|---|---|---|---|---|
| Желтый | 255 | 255 | 0 | |
| Голубой | 0 | 255 | 255 | |
| пурпурный | 255 | 0 | 255 |
Эти три цвета, желтый, голубой и пурпурный — это то, что мы называем вторичными цветами , которые вы можете видеть в дополнение к основным цвета в цветовом круге, показанном на Рис. 2 ниже.
Рисунок 2: Цветовое колесо с тремя основными и тремя дополнительными цветами
Теперь давайте проявим немного больше творчества и смешаем 3 основных цвета в математических пропорциях, чтобы получить еще 6 цветов:
| Цвет | руб. | г | В | Образец |
|---|---|---|---|---|
| Оранжевый | 255 | 125 | 0 | |
| Желто-зеленый | 125 | 255 | 0 | |
| Голубо-зеленый | 0 | 255 | 125 | |
| Голубо-голубой | 0 | 125 | 255 | |
| сине-пурпурный | 125 | 0 | 255 | |
| Красно-пурпурный | 255 | 0 | 125 |
Эти шесть цветов мы называем Третичные цвета .Наряду с Primary и Secondary Цвета, теперь вы видите, что в цветовом круге, показанном на рис. 3 , ниже, можно найти 12 цветов.
Рисунок 3: Цветовой круг с тремя основными, тремя дополнительными и шестью третичными цветами
Смешивание цветов может быть очень увлекательным занятием, и вы также можете сделать это в такой программе, как PowerPoint. Мы исследуем эти методы смешивания цветов RGB. в PowerPoint в следующих руководствах:
Работа с цветами RGB в PowerPoint 2016 для Windows
Работа с цветами RGB в PowerPoint 2013 для Windows
Работа с цветами RGB в PowerPoint 2011 для Mac
Работа с цветами RGB в PowerPoint 2010 для Windows
См. Также: Цвет: HSL
Это исходная страница.Версия этой страницы AMP (ускоренная мобильная страница) также доступна для пользователей мобильных платформ в разделе «Цветовые модели: RGB».
Знакомство с цветом
Знакомство с цветомЭлементы и Принципы проектирования
Знакомство с цветом
Цвета, отображаемые на мониторе компьютера, называются аддитивными цветами. Они есть созданы иначе, чем печатные или пигментные цвета.Система управления цветом пытается минимизировать эту разницу.
Additive Color — (компьютерный монитор, телевизор, театральное освещение) прямое
свет
В мониторе компьютера используются три люминофора: красный, зеленый и синий.
при активации. Остальные цвета получаются путем сочетания цветов разной интенсивности.
эти три цвета.
Основные аддитивные цвета — красный, зеленый и синий (RGB) являются основными цветами.Их нельзя создать никаким сочетанием других цветов.
Вторичные аддитивные цвета — вторичные цвета — голубой, пурпурный и желтый.
Печать основана на цвете CMYK — вторичные цвета голубой, пурпурный, желтый. и черный (K)
Цвет пигмента — (краска) отраженный свет
Цвет пигмента создается, когда пигмент поглощает свет определенных длин волн и
отражает другие.Например, синяя рубашка поглощает все длины волн, кроме синего,
что отражено. Цветовой круг основан на трех основных цветах: красном,
желтый и синий, был разработан в 1666 году сэром Исааком Ньютоном.
Основные цвета пигмента — основные цвета — красный, желтый и синий. Все другие цвета происходят от этих трех оттенков.
Вторичные цвета пигмента — зеленый, оранжевый и фиолетовый — создаются путем смешивания основные цвета.
Третичные цвета — желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый. и желто-зеленый — это цвета, созданные путем смешивания вторичных цветов.
Дополнительные цвета — противоположные цвета на цветовом круге (цвет пигмента
пример: красно-зеленый) создают ощущение возбуждения или дисгармонии
Аналогичные цвета — «соседние» цвета на цветовом круге (цвет пигмента
пример: красно-оранжевый) создают ощущение гармонии
Палитра цветов Photoshop позволяет создавать цвет шестью способами (обычно вы будете работать в фотошопе в цветовом режиме RGB)
HSB (оттенок, насыщенность и яркость) — цвет может быть определен его оттенок (длина волны), насыщенность (цветность, чистота или интенсивность) и яркость (значение)
Hue — название цвета (оранжевый, синий и т. Д.).). Он расположен на цветовой круг — выражается в градусах от 0 ° до 360 °.
Насыщенность — это чистота цвета. Насыщенность — это количество серый пропорционально оттенку — измеряется от 0% (серый) до 100% (полностью насыщенный).
Яркость — относительная яркость или темнота измеряемого цвета. от 0% (черный) до 100% (белый).
RGB (красный, зеленый и синий) — три основных аддитивных цвета
Интенсивность каждого цвета измеряется по шкале от 0 до 255 (8 бит информации).Как показано ниже в палитре цветов Photoshop, создается желтый цвет. комбинацией 255 красных, 255 зеленых и 0 синих.
LAB (лабораторный режим)
L — компонент яркости может находиться в диапазоне от 0 до 100.
a — это зелено-красная ось
b — это сине-желтая ось. Обе оси находятся в диапазоне от +128 до -128.
CMYK (голубой, пурпурный, желтый и черный) — вторичные аддитивные цвета
и черный используются в печати.Они измеряются в процентах.
Интенсивность каждого цвета измеряется по шкале от 0 до 255 (8 бит информации). Как показано ниже в палитре цветов Photoshop, создается желтый цвет. комбинацией 255 красных, 255 зеленых и 0 синих.
# (Web color) — это шестизначное число является шестнадцатеричным эквивалентом цвета RGB.
Это число используется в HTML-коде для цвета.Как и в примере, # FFFF00 означает 255 красных (первые два числа), 255 зеленых (следующие два) и 0 синих ( последние два числа). F представляет собой шестнадцатеричное число 15.
Custom — позволяет работать с соответствующими цветовыми системами, такими как Pantone
Ссылки теории цвета
Adobe -цветная теория
Цветовое колесо Pro -color теория
введение | составные части | элементы дизайна | принципы дизайна | цвет | индикаторы глубины
Лучшие практики: как написать руководство по бренду компании — Цвета
Цвета деБрума на круговой диаграмме
Цветовые форматы бренда
Цвета передаются во всех различных форматах в зависимости от его назначения.Ниже приведены наиболее распространенные цветовые форматы.
- HEX : шестнадцатеричный
- RGB : красный, зеленый, синий
- CMYK : голубой пурпурный желтый ключ. Ключ — это еще один термин, обозначающий черный цвет.
- PMS : Система соответствия Pantone
- NCS : Система естественных цветов
- RAL : Имперская комиссия по условиям поставки и обеспечению качества (перевод с немецкого: Reichs-Ausschuß für Lieferbedingungen und Gütesicherung)
HEX
HEX-код — это ключ к разблокировке веб-дизайна и цифрового дизайна, такого как HTML, CSS и SCSS.Цвета представлены комбинацией из 6 цифр и / или букв. Например, черный — # 000000, а белый — #ffffff.
RGB
RGB также для цифрового использования, включая телевидение. Для этого формата RGB объединяет красный, зеленый и синий, чтобы создать спектр цветов. Для этого формата черный — 0,0,0, а белый — 256,256,256.
CMYK
Для печати идеально подходит CMYK. Крошечные точки голубого, пурпурного, желтого и черного цветов накладываются друг на друга, чтобы смешать цвета. Из-за ограничений принтера не все цвета могут быть воспроизведены.
Черный представлен как 0,0,0,100, а белый — как 0,0,0,0. Чтобы получить еще более насыщенный черный цвет, можно добавить голубой и пурпурный к 100% черному, что даст 50,50,0,100.
PMS
Известно, что Pantone или плашечные цвета, PMS используются для печати и текстильного производства. Существуют варианты Pantone в зависимости от того, глянцевая бумага или мелованная (Pantone C) и немелованная (Pantone U).
В стандартном Pantone черный цвет — «PANTONE Black C». Чистого белого цвета не существует, поскольку создатель предполагает, что изображение напечатано на белой бумаге.
NCS
NCS используется для рисования в зависимости от того, как глаз воспринимает цвет. Поскольку черный цвет неестественен для глаз, нет чистого черного или белого. Однако темно-черный — это S 9000-N, а светло-белый — S 0300-N.
RAL
RAL — это стандартный цвет для материальных продуктов, используемых для лаков, порошковых покрытий и пластмасс в торговле, архитектуре и дизайне. Черный как уголь имеет цвет RAL 9005, а чистый белый цвет — RAL 9010.
Образцы цвета
Образцы — это предопределенный набор цветов, который легко доступен в инструментах редактирования мультимедиа.В данном случае это файл цветовой палитры, включающий все основные, второстепенные и другие фирменные цвета.
В частности, файл Adobe Swatch Exchange (.ase) поддерживается в InDesign, Illustrator и Photoshop. В Adobe Photoshop можно создать файл Adobe Color (.aco) для сбора различных цветов в цветовых кодах HEX, RGB и CMYK.
Что можно и нельзя
Примеры того, как и как не использовать цвета, приведены в разделе «Что можно и чего нельзя делать» руководства по бренду.



 д., способны различать в разы больше оттенков.
д., способны различать в разы больше оттенков.
 FromArgb(255, 0, 255, 128),
Color.FromArgb(255, 128, 255, 255),
Color.FromArgb(255, 0, 128, 255),
Color.FromArgb(255, 255, 128, 192),
Color.FromArgb(255, 255, 128, 255),
Color.FromArgb(255, 255, 0, 0),
Color.FromArgb(255, 255, 255, 0),
Color.FromArgb(255, 128, 255, 0),
Color.FromArgb(255, 0, 255, 64),
Color.FromArgb(255, 0, 255, 255),
Color.FromArgb(255, 0, 128, 192),
Color.FromArgb(255, 128, 128, 192),
Color.FromArgb(255, 255, 0, 255),
Color.FromArgb(255, 128, 64, 64),
Color.FromArgb(255, 255, 128, 64),
Color.FromArgb(255, 0, 255, 0),
Color.FromArgb(255, 0, 128, 128),
Color.FromArgb(255, 0, 64, 128),
Color.FromArgb(255, 128, 128, 255),
Color.FromArgb(255, 128, 0, 64),
Color.
FromArgb(255, 0, 255, 128),
Color.FromArgb(255, 128, 255, 255),
Color.FromArgb(255, 0, 128, 255),
Color.FromArgb(255, 255, 128, 192),
Color.FromArgb(255, 255, 128, 255),
Color.FromArgb(255, 255, 0, 0),
Color.FromArgb(255, 255, 255, 0),
Color.FromArgb(255, 128, 255, 0),
Color.FromArgb(255, 0, 255, 64),
Color.FromArgb(255, 0, 255, 255),
Color.FromArgb(255, 0, 128, 192),
Color.FromArgb(255, 128, 128, 192),
Color.FromArgb(255, 255, 0, 255),
Color.FromArgb(255, 128, 64, 64),
Color.FromArgb(255, 255, 128, 64),
Color.FromArgb(255, 0, 255, 0),
Color.FromArgb(255, 0, 128, 128),
Color.FromArgb(255, 0, 64, 128),
Color.FromArgb(255, 128, 128, 255),
Color.FromArgb(255, 128, 0, 64),
Color. FromArgb(255, 255, 0, 128),
Color.FromArgb(255, 128, 0, 0),
Color.FromArgb(255, 255, 128, 0),
Color.FromArgb(255, 0, 128, 0),
Color.FromArgb(255, 0, 128, 64),
Color.FromArgb(255, 0, 0, 255),
Color.FromArgb(255, 0, 0, 160),
Color.FromArgb(255, 128, 0, 128),
Color.FromArgb(255, 128, 0, 255),
Color.FromArgb(255, 64, 0, 0),
Color.FromArgb(255, 128, 64, 0),
Color.FromArgb(255, 0, 64, 0),
Color.FromArgb(255, 0, 64, 64),
Color.FromArgb(255, 0, 0, 128),
Color.FromArgb(255, 0, 0, 64),
Color.FromArgb(255, 64, 0, 64),
Color.FromArgb(255, 64, 0, 128),
Color.FromArgb(255, 0, 0, 0),
Color.FromArgb(255, 128, 128, 0),
Color.FromArgb(255, 128, 128, 64),
Color.FromArgb(255, 128, 128, 128),
Color.
FromArgb(255, 255, 0, 128),
Color.FromArgb(255, 128, 0, 0),
Color.FromArgb(255, 255, 128, 0),
Color.FromArgb(255, 0, 128, 0),
Color.FromArgb(255, 0, 128, 64),
Color.FromArgb(255, 0, 0, 255),
Color.FromArgb(255, 0, 0, 160),
Color.FromArgb(255, 128, 0, 128),
Color.FromArgb(255, 128, 0, 255),
Color.FromArgb(255, 64, 0, 0),
Color.FromArgb(255, 128, 64, 0),
Color.FromArgb(255, 0, 64, 0),
Color.FromArgb(255, 0, 64, 64),
Color.FromArgb(255, 0, 0, 128),
Color.FromArgb(255, 0, 0, 64),
Color.FromArgb(255, 64, 0, 64),
Color.FromArgb(255, 64, 0, 128),
Color.FromArgb(255, 0, 0, 0),
Color.FromArgb(255, 128, 128, 0),
Color.FromArgb(255, 128, 128, 64),
Color.FromArgb(255, 128, 128, 128),
Color. FromArgb(255, 64, 128, 128),
Color.FromArgb(255, 192, 192, 192),
Color.FromArgb(255, 64, 0, 64),
Color.FromArgb(255, 255, 255, 255)
};
FromArgb(255, 64, 128, 128),
Color.FromArgb(255, 192, 192, 192),
Color.FromArgb(255, 64, 0, 64),
Color.FromArgb(255, 255, 255, 255)
};