Количество пикселей на экране: пиксели в сантиметры, размер пикселя, количество пикселей на экране, плотность пикселей.
пиксели в сантиметры, размер пикселя, количество пикселей на экране, плотность пикселей.
Специалисты по разработке веб-сайтов и созданию графических изображений, например фотографий, видео, иллюстраций, используют такое понятие как » pixel». Это понятие характеризует способ формирования или качество картинки.
Pixel — что это такое?
Термин образован комбинацией первых частей английских слов pic-ture el-ement (деталь рисунка). Иногда в русском языке используется вариант «элиз» (элемент изображения).
Пиксель — это минимальная по размеру целостная логическая составляющая графического образа. Или, в случае дисплеев, формирующих картинку, — элемент фотоматрицы.
Подобно тому как мозаика складывается из отдельных частей одинаковой формы и размера, пиксели на мониторе формируют видимый образ.
Пиксел — свойства
Данный объект можно характеризовать расположением, цветом, яркостью, формой и прозрачностью.
В ряде компьютерных систем каждый элиз содержит информацию об одном цвете.
В экранах электронно-лучевых трубок количество триад в одном элементе не ограничено. А в жидкокристаллических мониторах каждый pixel содержит одну тройку цветов.
Форма пикселя может представлять из себя многоугольник (4 или 8 сторон) или круг.
Плотность пикселей на дюйм — ppi
Количество элементов на единицу площади или длины называется разрешающей способностью прибора. Оно определяет качество формируемого или выводимого изображения. Единицей измерения этой величины является ppi (pixels per inch). Ppi — это число пикселей на дюйм (1 дюйм=2.54 см).
Эта размерность показывает соотношение между 2D-параметрами экрана и его диагональю. 2D-параметры задаются количеством элементов изображения по двум измерениям (например, 1024х600).
Физический смысл ppi — количество пикселей на диагонали дисплея, приходящихся на один дюйм ее длины.
Экран первой модели компьютера Mac содержал 72 ppi. А современные iPhone имеют плотность 458 пикселей на дюйм и выше.
Иногда для определения разрешения дисплея рассматривают не его диагональ, а ширину. При этом ppi рассчитывают по формуле:
R=P/L, где
- P — точечная ширина монитора;
- L — его физический размер в дюймах;
- R — разрешающая способность, выраженная в пикселях на дюйм.
Пиксельная характеристика двумерных изображений
Пиксель на экране дисплея представляет собой минимальный элемент графики, который характеризуется своим цветом. Поскольку он может быть разной величины, количество элизов по вертикали и горизонтали не определяет площадь картинки в метрических единицах, а показывает размер растрового изображения только в пикселях.
Например, запись 1170х1410 означает, что по ширине картинка состоит из 1170 точек. А по высоте — из 1410. Всего изображение содержит 1 649 700 элементов, то есть 1.6 мегапикселя.
А по высоте — из 1410. Всего изображение содержит 1 649 700 элементов, то есть 1.6 мегапикселя.
Необходимо учитывать соотношение между количеством точек в изображении и параметрами устройства вывода. Например, количеством пикселей. Это нужно для того чтобы растровый рисунок был правильно воспроизведен. И, в результате, хорошо воспринимался глазом при выводе на бумагу или экран. Оптимально, когда эти величины относятся как один к одному.
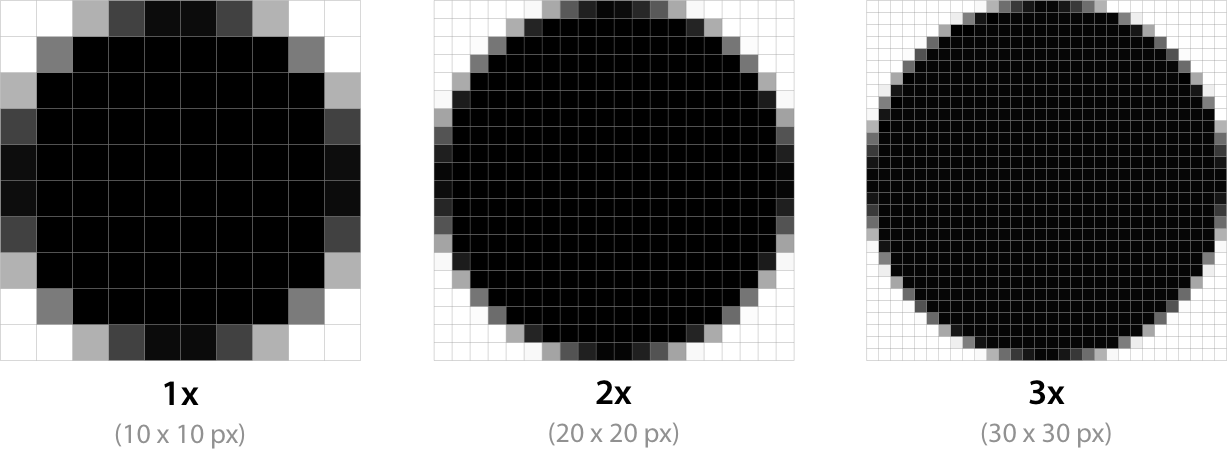
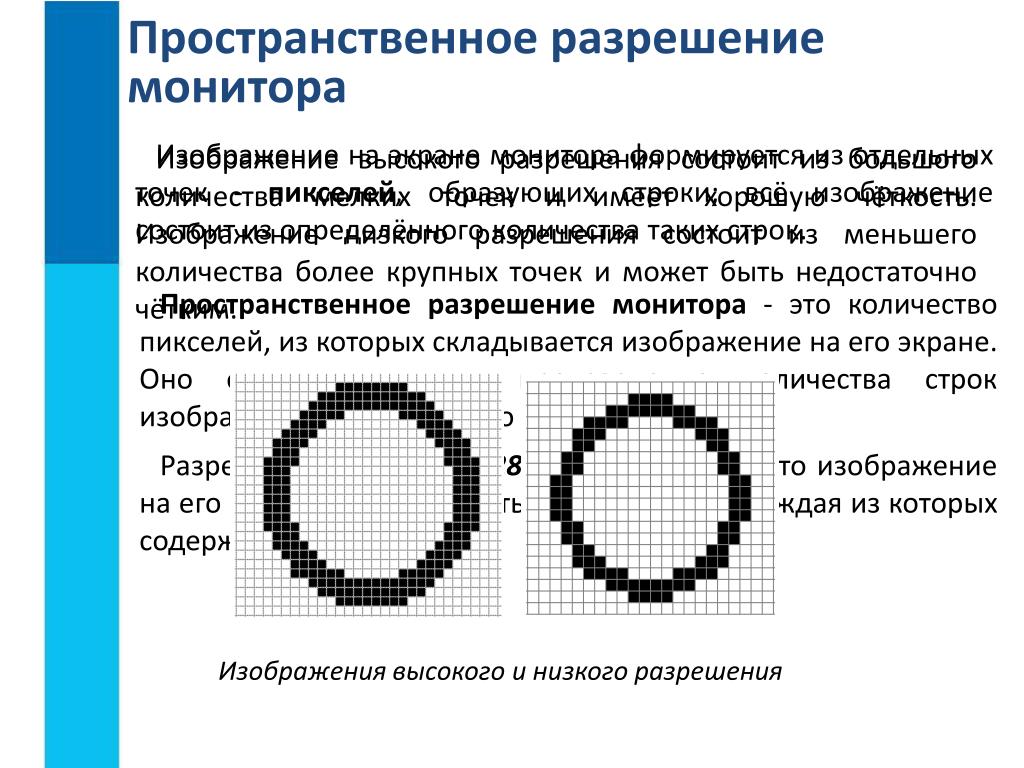
Чем выше разрешение дисплея, тем больше плотность пикселей и лучше качество картинки.
Низкое разрешение делает явным зернистое строение образа.
Размер пикселя
На практике размер пикселя может быть как абсолютным, так и относительным. Относительный используется если изображение просматривается на компьютере или ноутбуке. Либо на другом устройстве с нестандартным размером дисплея.
Этой величиной удобно оперировать и в том случае, когда на картинку приходится смотреть с нестандартного расстояния. Например, в два раза меньшего — тогда и относительный pixel необходимо уменьшить вдвое. Или в противном случае зритель будет отчетливо видеть точки, составляющие рисунок.
Или в противном случае зритель будет отчетливо видеть точки, составляющие рисунок.
Используются также такие понятия как «пиксел на градус» и «угол зрения». Они нужны чтобы аналитически соотнести дистанцию, на которую удален экран от наблюдателя и размер дисплея. А также абсолютный и относительный размер точки образа.
Цель производителей мониторов — задать элизы такой величины, чтобы они не создавали впечатления дискретности картинки. А, наоборот, сливались в рисунок.
Хорошо известно предполагаемое расстояние от глаза наблюдателя до дисплея. Например, стандартно, для смартфона оно равно 10 см, а для компьютера — 20 сантиметров. Из этого определяют длину отрезка, который «вырезается» на экране углом зрения в один градус.
Затем рассчитывается количество точек, которые необходимо разместить на этом отрезке для получения хорошего изображения. И, соответственно, размер пикселя.
Конструкторы компании Apple, например, создают дисплеи с 53-79 точками на градус.
Можно решить и обратную задачу. Например, определить градусную меру угла зрения, который соответствует на экране отрезку длинною в 1 pixel. И рассчитывать, опираясь на эти данные, размеры точек для дисплеев заданного размера.
Определение количества пикселей в 1 сантиметре
Для перехода в метрическую систему единиц измерения следует выразить количество элизов на дюйм в обратных сантиметрах.
Если учесть, что 1 дюйм =2.54 см, то перевести разрешение в пиксели на сантиметр можно, разделив его значение в обратных дюймах на 2.54.
Например, если для данного экрана ppi=109 элементов на дюйм, то на 1 сантиметр в нем приходится 109/2.54=42 точки.
Формула для вычисления ppi
Зная пиксельную ширину A и высоту B экрана, можно по теореме Пифагора определить его диагональ L: L=(A2+B2)½, а затем, разделив L на длину диагонали D, выраженную в дюймах, получить разрешение: R=L/D.
Для дисплея Mac Cinema, имеющего параметры 2560х1440 точек и диагональ 27 дюймов имеем: L=(25602+14402)½=2943 элемента, R=2943/27=109 ppi=42 pixel/см.
Как узнать размер изображения в пикселях
На устройствах вывода, в частности, принтерах, качество изображения тоже характеризуется плотностью точек, т. е. их количеством на дюйм. Но эта величина называется не ppi, а dpi (dots per inch).
Этот параметр помогает вычислить размер картинки, которая выводится на печать. Поскольку стороны листа бумаги измеряют в метрических единицах, то в формулу перевода из пикселей в сантиметры входит коэффициент 2.54: l=(2.54*p)/dpi, где:
- p — длина стороны, выраженная в пикселях;
- l — размер стороны фотографии.
Например, необходимо распечатать изображение с разрешением 1440х1200 точек. Хорошее качество печати можно получить на принтере с разрешением 150 dpi, отличное — если у печатающего устройства R=300 dpi.
Возьмем второй вариант и получим: A=(2.54*1440)/300=12 сантиметров в ширину; B=(2.54*1200)/300=10 см в высоту.
Для распечатки данного изображения понадобится фотобумага размером 10х12 см.
Когда требуется узнать размер в пикселях выводимого на печать рисунка, следует выразить p из формулы для l. Получаем: p=l*dpi/2.54.
Фотографии распечатываются в разных размерах. Если необходимо сделать изображение 9х12 см с разрешением принтера 150 dpi, то его параметры в пикселях будут следующими: Ap=150*12/2.54=709 — ширина фотографии; Bp=150*9/2.54=531 — ее высота.
То есть, в формировании этого изображения будет задействовано 709*531=376479 точек.
Пиксели в мегапиксели
В конце ХХ века маркетологи компании Kodak ввели понятие «мегапикселя». Оно стало применяться для характеристики разрешения матрицы цифровых фотоаппаратов и камер.
В соответствии со значением приставки «мега», этот термин означает «один миллион пикселей».
Принцип работы цифровых видео и фотокамер основан на передаче электрического сигнала от светодиодного пикселя к запоминающему устройству в форме цифровых данных.
В данном случае можно определить пиксели как элементы, на которые фотоматрица разбивает изображение, получаемое объективом камеры, для оцифровки.
Если сложить величины, обратные разрешениям фотоприемника (M) и объектива (O), выраженные в pixel на дюйм, то получим общую разрешающую способность системы объектив — матрица (S) в (-1)-й степени: M-1+O-1=S-1, или S=M*O/(M+O).
Максимальное значение S (=М/2) достигается при М=О, т. е. в том случае, когда разрешения матрицы и объектива равны.
Размеры пар светодиод-конденсатор (которые и образуют фотопиксели) в современных фотоматрицах составляют от 0.0025 мм до 0.0080 мм, в среднем — 0.006 миллиметра.
Пиксел и разрешение матриц фотоаппаратов
Расстояние между центрами двух соседних точек — это шаг пикселя. Данная характеристика влияет на качество изображения: чем меньше шаг, тем точней картинка.
Разрешение матриц фотоаппаратов и камер на телефонах и смартфонах определяется также размерами двух элементов, расположенных подряд. Поскольку две светящиеся точки видны только если между ними есть третья — темная. Поэтому: М=1/2р, где р — величина пикселя.
У матриц больших цифровых фотокамер М составляет 300 ppi, а у фотоприемников мобильных устройств — 100 pixel на дюйм.
Светодиодные пиксели большего размера имеют более высокую фоточувствительность и обеспечивают лучшее качество изображения. При этом количество элементов влияет на разрешение подробностей картинки. Поэтому матрицы современных смартфонов должны содержать миллионы светодиодных ячеек, т. е. несколько мегапикселей (в среднем, 8 — 25 МР).
Создателям цифровой фототехники приходится балансировать между необходимостью увеличивать разрешение фотоприемника путем наращивания количества светодиодов и конструктивными ограничениями размеров матриц. Это приводит к ухудшению соотношения сигнал/шум.
Шумоподавляющие программные алгоритмы могут вызвать замыливание деталей и размытие картинки.
Поэтому, оценивая камеру смартфона, необходимо обращать внимание не только на количество МР, но и на размеры диагонали ее экрана.
Количество мегапикселей влияет на размер и качество отпечатков.![]()
Для печати небольших (например, 10х15 сантиметров) фотографий с разрешением 300 dpi требуется не меньше 2 мегапикселей. А на стандартном альбомном листе, который будет располагаться на большем расстоянии от наблюдателя, такое разрешение не нужно.
Что значит время отклика пикселя
Жидкокристаллические индикаторы состоят из ячеек, изменяющих свои характеристики под действием электрического сигнала. Например, яркость или цвет. Минимальное время, за которое происходит это переключение, называется временем отклика пикселя.
Эта характеристика определяет максимальную быстроту изменения картинки на экране.
Если время отклика дисплея t равно, например, 40 мм, то частоту смены изображения можно вычислить по формуле: f=1/t=25 Гц.
Большое время отклика пикселя плохо сказывается на зрении наблюдателя. Потому что изображение «не успевает» за сигналом. И на экране могут задерживаться старые образы на фоне уже возникающих новых. А в результате глаза и мозг переутомляются.
И на экране могут задерживаться старые образы на фоне уже возникающих новых. А в результате глаза и мозг переутомляются.
Для определения времени отклика дисплея существуют три способа:
- BtB (BWB) — в переводе с английского: «черный в черный» (черный в белый). Показывает, за какой промежуток времени pixel меняет цвет из черного в белый, и назад, в черный.
- BtW (Black to white) — время включения из состояния полного бездействия.
- GtG — из серого в серый. Определяет, за сколько секунд элемент серого на девяносто процентов цвета станет десятипроцентным.
Третий метод дает время 1-2 мс, и эту величину указывают производители мониторов в характеристике прибора в качестве отклика. Но при этом общее время полного переключения пикселя оказывается намного больше, так что оценить качество дисплея позволяет только первый способ.
Самостоятельно измерить время отклика пикселя можно с помощью программы TFT Monitor Test.
Гид по покупке монитора в 2020 году
Узнайте, как выбрать лучший монитор для игр, профессионального или повседневного домашнего использования.
Монитор – это зеркало души компьютера. Если у вас плохой монитор, то все, что вы будете делать на своем компьютере, будет казаться скучным, будь то игра, просмотр или редактирование фотографий и видео или просто серфинг по вашим любимым сайтам.
Производители мониторов хорошо знают о том, что для разной работы нужны разные характеристики и функции, поэтому сегодня рынок мониторов заполнен огромным количеством вариантов. Но какие функции и характеристики наиболее ценны для ваших целей? Необходимо ли вам разрешение 4K, 1440p, 1080p или достаточно HD-разрешения – и в чем разница? Насколько важны частота обновления и время отклика? Имеют ли значение такие технологии, как Flicker-free, режим Low Blue Light, G-Sync и FreeSync? И как будут меняться ваши приоритеты, если вы ищете монитор для игр, для работы с профессиональными приложениями или для повседневных задач?
Советы по покупке монитора
Определите главную цель использования монитора: игры, профессиональное использование или повседневное домашнее использование. Как правило, геймеры обращают внимание на быструю частоту обновления и низкое значение времени отклика, для профессионалов важна точность цветопередачи, ну а обычные пользователи имеют менее специфические потребности, но часто выбирают монитор с высококонтрастной панелью VA.
Как правило, геймеры обращают внимание на быструю частоту обновления и низкое значение времени отклика, для профессионалов важна точность цветопередачи, ну а обычные пользователи имеют менее специфические потребности, но часто выбирают монитор с высококонтрастной панелью VA.
- Чем выше разрешение, тем лучше изображение. Разрешение монитора – это количество пикселей, которые загораются на экране по горизонтали и вертикали. Разрешение 1920 x 1080, также известное как 1080p/Full HD (FHD)/HD – это минимум, который вам нужен. Но с разрешением QHD вы получите более четкое изображение, не говоря уже о 4K.
- Размер тоже имеет значение. Плотность пикселей оказывает большое влияние на качество монитора, и «золотая середина» – это 109 пикселей на дюйм (ppi). Большой монитор при низком разрешении будет иметь низкую плотность пикселей. Для просмотра с обычного расстояния на рабочем столе 32 дюймов будет много. Найти 32-дюймовый игровой или обычный монитор с разрешением 4K менее чем за 1000 долларов нетрудно.

- Время отклика: чем меньше, тем лучше. Этот параметр не играет особой роли, если вы не геймер. Время отклика говорит о том, сколько времени требуется монитору для изменения отдельных пикселей с черного на белый или, если его время отклика GTG (gray to gray – «от серого к серому») – с одного оттенка серого на другой. При более длительном времени отклика вы будете видеть размытость при игре или просмотре быстро меняющихся видеороликов. Для игровых мониторов максимальное время отклика, которое вы, вероятно, найдете, составляет 5 мс, в то время как самые быстрые игровые мониторы могут иметь время отклика 0,5 мс.
- Технологии производства: качество изображения, TN < IPS < VA. Мониторы TN — самые быстрые, но самые дешевые и имеют худшее качества изображения при просмотре с боков. Мониторы IPS имеют немного более быстрое время отклика и показывают цвет лучше, чем панели VA, но мониторы VA имеют лучший контраст из всех трех типов панелей. Подробнее о разнице между типами панелей см.
 раздел ниже.
раздел ниже. - Нужен ли мне изогнутый монитор? Это зависит от предпочтений. Изогнутые мониторы позволяют получить новый визуальный опыт благодаря большому обзору, создающему эффект полного погружения, который, как утверждают, меньше напрягает глаза. Тем не менее, при просмотре под определенными углами могут появляться раздражающие блики (так как источники света идут под разными углами вместо одного). Обратите внимание, что хорошие изогнутые мониторы обычно сверхширокие – не менее 30 дюймов, что означает более высокую стоимость.
- Если вы хотите купить изогнутый монитор, изучите характеристики кривизны. Кривизна 1800R имеет радиус изгиба 1800 мм и рекомендуемое максимальное расстояние обзора 1,8 метра – и так далее. Чем ниже кривизна (минимум 1000R, по состоянию на этот год), тем более изогнут дисплей.
- Частота обновлений: чем больше, тем лучше. Частота обновлений – это количество обновлений отображаемого изображения в секунду, которое измеряется в герцах (Гц).
 Чем больше герц, тем более качественное, плавное и менее изменчивое изображение вы видите. Если вы геймер, частота обновления особенно важна, и вам нужен монитор с тактовой частотой не менее 75 Гц (большинство мониторов, предназначенных для игр, имеют тактовую частоту не менее 144 Гц) в сочетании с минимальным временем отклика. Если вы не геймер, вас устроит частота обновления 60 Гц.
Чем больше герц, тем более качественное, плавное и менее изменчивое изображение вы видите. Если вы геймер, частота обновления особенно важна, и вам нужен монитор с тактовой частотой не менее 75 Гц (большинство мониторов, предназначенных для игр, имеют тактовую частоту не менее 144 Гц) в сочетании с минимальным временем отклика. Если вы не геймер, вас устроит частота обновления 60 Гц.
Разрешение монитора
Изображение на ЖК-панели состоит из миллионов крошечных пикселей. Каждый пиксель состоит из трех подпикселей, по одному для каждого основного цвета. Разрешение монитора – это длина и ширина экрана в пикселях. Чем больше пикселей помещается в каждый квадратный дюйм монитора, тем более реалистичным и плавным будет изображение. Если вам нужен монитор больше 27 дюймов, то вам нужно более высокое разрешение (QHD или лучше).
Вы можете узнать, сколько пикселей у монитора, основываясь на названии его разрешения. Некоторые разрешения имеют несколько имен. Ниже приведены наиболее распространенные разрешения, которые вы можете найти в продаже, от наилучшего (наибольшее количество пикселей) до худшего (наименьшее количество пикселей). За исключением отдельных случаев мы имеем в виду соотношение сторон 16: 9.
Ниже приведены наиболее распространенные разрешения, которые вы можете найти в продаже, от наилучшего (наибольшее количество пикселей) до худшего (наименьшее количество пикселей). За исключением отдельных случаев мы имеем в виду соотношение сторон 16: 9.
3840 x 2160 (стандартное разрешение монитора) / 4096 x 2160 (официальное разрешение для кинотеатров)
2560 x 1440 (стандартное разрешение монитора) / 2048 x 1080 (официальное разрешение для кинотеатров)
Хотя, чем больше пикселей, тем обычно лучше, две причины могут сдержать вас от покупки монитора с разрешением QHD и более.
Первая – это ваша видеокарта. Чем больше пикселей у монитора, тем больше вычислительной мощности требуется видеокарте, чтобы своевременно изменять эти пиксели. Изображения на мониторах 4K выглядят потрясающе, но если ваша система не справляется с передачей 8,3 миллиона пикселей на кадр, общее восприятие ухудшится, и дополнительное разрешение фактически станет помехой, особенно в играх.
Второе, что может сдерживать от покупки монитора с высоким разрешением, – это возможность масштабирования шрифтов в вашей операционной системе. Windows лучше всего подходит при плотности пикселей 90-110 пикселей на дюйм (ppi). Если у монитора плотность пикселей намного выше, объекты и текст будут выглядеть очень маленькими и нечитаемыми. При обзоре 27-дюймовых мониторов 5K мы были вынуждены использовать масштабирование DPI (точек на дюйм) чтобы иметь возможность прочесть текст в наших приложениях. Качество масштабирования варьируется в зависимости от монитора и не всегда является надежным решением, если текст слишком маленький.
Какое разрешение нужно для игр?
Чем больше пикселей, тем лучше изображение. Но если у вас недостаточно мощная видеокарта, во время игры эти пиксели могут замедлить работу. Большинство видеоинтерфейсов не поддерживают частоту обновления выше 60 Гц для сигналов 4K/UHD или 5K. Хотя ситуация начинает меняться (в сегменте премиум), для игр все еще нужна очень дорогая видеокарта, чтобы играть на 4K и 60 кадров в секунду (fps). Наша Nvidia GeForce GTX Titan X с трудом справилась с этой задачей даже при снижении уровня детализации игры.
Наша Nvidia GeForce GTX Titan X с трудом справилась с этой задачей даже при снижении уровня детализации игры.
Минимальные требования к видеокарте варьируются в зависимости от игры, но если вы планируете купить монитор для игр с разрешением QHD (и не хотите понижать игровые настройки до минимума), вам понадобится как минимум GTX 1060 или RX 580.
Геймерам 4K понадобится как минимум 1070 Ti или RX Vega 64, если только у них не установлено две карты, работающие в Nvidia SLI или AMD Crossfire (советы по выбору видеокарты см. в статье «Руководство по покупке видеокарты», «Лучшие видеокарты» и «Иерархия производительности графических процессоров»). Для получения справки по выбору игрового дисплея 4K см. нашу статью «Лучшие игровые мониторы 4K».
Золотая середина сегодня – это разрешение QHD (2560 x 1440). Мониторы с диагональю до 32 дюймов имеют хорошую плотность пикселей и детализированное изображение, которое не слишком сложно для видеокарт среднего ценового уровня.
Если вам нужна максимальная скорость, FHD (1920 x 1080) предлагает самую высокую частоту кадров (сегодня вы не найдете игровых мониторов с более низким разрешением). Но не растягивайте это разрешение более чем на 27 дюймов, так как качество изображения снизится и будут видны отдельные пиксели.
Какая панель мне нужна? TN, VA или IPS
Сегодня для производства мониторов используются три главные технологии: технология TN (Twisted Nematic — скрученный нематик), VA (Vertical Alignment – выравнивание по вертикали) и IPS (In-Plane Switching или планарное переключение). У каждого вида существует несколько вариаций, имеющих свои преимущества. Мы не будем вдаваться в подробности о том, как работает каждая технология. Вместо этого мы составили таблицу, где можно увидеть, как каждая технология влияет на качество изображения и в каких случаях лучше выбрать ту или иную панель.
Производительность
Самый быстрый: малое время отклика, самые высокие частоты обновления, минимальное размытие движения; Низкая задержка ввода
Обычно самое длинное время отклика; Возможны более высокие частоты обновления
Более медленное время отклика, чем у TN, более быстрое время отклика, чем у VA; Высокая частота обновлений встречается редко
Дисплей
Худшие углы обзора; Худший цвет
Углы обзора обычно лучше, чем у TN, хуже, чем у IPS; Хороший цвет; Лучший контраст; Лучшая глубина цвета
Самые больше углы обзора; Самый лучший цвет
Цена
Самая дешевая
Более дорогие модели могут иметь производительность, сравнимую с TN
Самая дорогая
Для чего лучше подойдет
Игры
Общее использование
Профессиональное использование
Этого графика должно быть достаточно для того, чтобы принять решение о типе панели, но если вы хотите углубиться в детали, учтите следующее:
- Контраст является наиболее важным фактором качества и надежности изображения (5000: 1 лучше, чем 1000: 1).
 Таким образом, панели VA имеют наилучшее качество изображения среди VA, IPS и TN.
Таким образом, панели VA имеют наилучшее качество изображения среди VA, IPS и TN. - Мы рассмотрели множество экранов TN, которые по качеству цвета не уступают более дорогим дисплеям IPS и VA. Хотя общее мнение состоит в том, что у панелей TN менее яркие цвета и контрастность, чем у панелей VA и IPS, вероятнее всего разницу вы не заметите. Многие игровые мониторы используют панели TN из-за высокой скорости отклика. Мы выяснили, что качество цвета влияет на цену больше, чем технология панели.
Игровые мониторы: какие функции имеют значение?
В существующем обилии вариантов и сложных маркетинговых терминов для геймеров легко запутаться, поэтому при поиске нового монитора нужно отсеивать лишнее. Здесь мы рассмотрим функции, которые действительно будут полезны для геймеров. Обратите внимание на то, что некоторые факторы зависят от квалификации игрока.
Наши рекомендации по выбору лучшего игрового монитора можно найти на странице «Лучшие игровые мониторы». А для любителей 4K см. нашу страницу «Лучшие игровые мониторы 4K».
А для любителей 4K см. нашу страницу «Лучшие игровые мониторы 4K».
В условиях соперничества геймеры должны отдавать предпочтение скорости, которая требует высокой частоты обновления (144 Гц или более), а также минимального времени отклика и задержки ввода (см. наши обзоры). Это, вероятно, ограничит ваш выбор 25 или 27 дюймами, возможно, с более низкой плотностью пикселей и без расширенного цвета или HDR.
Но, возможно, вы обычный игрок, который не думает, что заметит разницу между 60 и 144 кадрами в секунду. Вы можете выбрать 75 Гц или даже 60 Гц в сочетании с FreeSync или G-Sync (подробнее об этом далее) и обратить внимание на такие вещи, как высокое качество изображения и плотность пикселей, и выбрать 30 дюймов или больше. Если позволяет бюджет, вы сможете позволить себе более насыщенный цвет или даже HDR.
Какими должны быть частота обновления и время отклика моего игрового монитора?
В идеале вам нужен монитор с частотой не менее 75 Гц и минимальным временем отклика. Частота обновления особенно важна для геймеров, поэтому большинство игровых мониторов имеют частоту обновления не менее 144 Гц, и время отклика не более 5 мс. Тем не менее, существуют достойные игровые мониторы с частотой 60 Гц, а многие 4K-мониторы ограничены частотой 60 Гц. Если вы выберете монитор 60 Гц и захотите играть, вам не обойтись без функции G-Sync или FreeSync (подробнее об этом далее).
Частота обновления особенно важна для геймеров, поэтому большинство игровых мониторов имеют частоту обновления не менее 144 Гц, и время отклика не более 5 мс. Тем не менее, существуют достойные игровые мониторы с частотой 60 Гц, а многие 4K-мониторы ограничены частотой 60 Гц. Если вы выберете монитор 60 Гц и захотите играть, вам не обойтись без функции G-Sync или FreeSync (подробнее об этом далее).
Меньшее разрешение + хорошая видеокарта = более высокая частота обновления. Посмотрите на изображение на изогнутом, очень широком Acer Predator Z35. Его разрешение достаточно низкое, тогда как быстрая графическая с включенной функцией G-Sync карта может достичь частоты обновления 200 Гц. Если вы покупаете монитор на длительный срок, помните, что видеокарта, которую использует ваш компьютер, через 1-3 года может легко достичь этих скоростей.
Беспокоит задержка ввода? Задержка ввода – это время, которое требуется монитору для распознавания вывода с видеокарты. Высокая частота обновления, как правило, указывает на меньшую задержку ввода, но задержка ввода обычно не указана в технических характеристиках. Для понимания просмотрите наши обзоры мониторов. Такие сайты, как DisplayLag, также предлагают непредвзятую разбивку по задержке ввода для многих мониторов.
Высокая частота обновления, как правило, указывает на меньшую задержку ввода, но задержка ввода обычно не указана в технических характеристиках. Для понимания просмотрите наши обзоры мониторов. Такие сайты, как DisplayLag, также предлагают непредвзятую разбивку по задержке ввода для многих мониторов.
Нужны ли мне G-Sync и FreeSync?
Игровые мониторы обычно имеют Nvidia G-Sync (ПК с видеокартами Nvidia) и/или AMD FreeSync (для работы на ПК с видеокартами AMD). Обе функции уменьшают разрывы и подвисание экрана, и мониторы с ними стоят дороже (мониторы G-Sync обычно стоят дороже, чем мониторы FreeSync). Подробнее о том, что делают эти функции, читайте в наших статьях «Что такое G-Sync от Nvidia?» и «Что такое AMD FreeSync?».
В любом случае, если ваш бюджет рассчитан на видеокарты с низкой и средней скоростью, вам наверняка понадобится монитор с G-Sync или FreeSync, который работает с минимальной частотой обновления.
Какой из них выбрать? Вот что нужно учитывать:
Какое оборудование у вас уже есть? Например, если вы уже потратили 1 200 долларов на новенькую Nvidia GeForce RTX 2080 Ti, выбор очевиден.
Nvidia или AMD? G-Sync и FreeSync предлагают сопоставимую производительность для обычного пользователя. Мы узнали об этом, когда сравнивали их друг с другом.
Мониторы G-Sync работают с частотой обновления от 30 Гц до максимальной. Дисплеи FreeSync не настолько последовательны. Мониторы FreeSync обычно поддерживают адаптивное обновление до максимальной частоты обновления монитора. Но это нижний предел, который вы должны учитывать. Мы рассмотрели экраны с частотой до 40 Гц и даже до 55 Гц. Если ваша видеокарта не может поддерживать частоту кадров выше этого уровня, это может стать проблемой. Компенсация низкой частоты кадров (LFC) является оптимальным решением, но она будет работать только в том случае, если максимальное обновление, по меньшей мере, в 2,5 раза превышает минимальное (пример: если максимальная частота обновления составляет 100 Гц, для поддержки LFC минимальная частота должна составлять 40 Гц).
В любом случае, если вы планируете играть с HDR-контентом, подумайте о приобретении монитора с функцией G-Sync Ultimate или FreeSync Premium Pro. Обе функции сертифицированы для снижения задержки ввода, а также для дополнительных преимуществ для HDR-титров.
Обе функции сертифицированы для снижения задержки ввода, а также для дополнительных преимуществ для HDR-титров.
Нужен ли мне режим Overdrive или Motion Blur Reduction?
Функции Overdrive и Motion Blur Reduction доступны во многих игровых мониторах (у различных брендов). Чтобы понять их полезность, сначала нужно понять, что такое шлейфы. Шлейф — это размытый след, который иногда создает движущийся объект на экране. Он появляется из-за неравномерного перехода пикселей или из-за того, что пикселю монитора требуется больше времени, чтобы изменить цвет с цвета A на цвет B, чем с цвета B на цвет A.
Режим Overdrive уменьшает шлейф, ускоряя скорость, с которой пиксели переходят через более высокие напряжения. Если все сделано правильно, пиксель быстро достигнет этого уровня, а затем изменится для следующего кадра, прежде чем напряжение станет слишком высоким.
Motion Blur Reduction, также известное как Ultra Low Motion Blur (ULMB на фотографии ниже), поддерживает разрешение движения, когда действие на экране становится более интенсивным.
Прежде чем принимать решение за наличие той или иной функции, нужно учесть следующее:
Функция Overdrive компенсирует время отклика монитора или запаздывание при воспроизведении видео с использованием наложений. Вы можете проверить Overdrive на своем мониторе с помощью теста BlurBusters с НЛО. Наблюдайте за НЛО, переключаясь между различными вариантами перегрузки вашего монитора. Когда вы видите белый след за тарелкой, вы зашли слишком далеко.
Вы не можете одновременно использовать функцию Motion Blur Reduction и G-Sync/FreeSync. Геймеры должны каждый раз выбирать адаптивное обновление. Если у вас установлена быстрая видеокарта, работающая со скоростью 60 кадров в секунду и выше с G-Sync или FreeSync, необходимость иметь функцию Motion Blur Reduction отпадает.
Motion Blur Reduction уменьшает общую яркость. Мы протестировали мониторы, которые снижают яркость более чем на 60%, если функция Motion Blur Reduction включена.
Как выбрать хороший игровой монитор?
Игровые мониторы часто поступают в продажу, но трудно сказать, как выбрать действительно лучший. Первый способ выяснить это – проверить отзывы и убедиться, что это именно тот монитор, который вам подходит.
Вы также можете определить, насколько выгодную покупку совершаете, следуя следующим рекомендациям:
- 144 Гц при 1080p (27 дюймов или больше): 200 долларов или меньше;
- 60 Гц при 4K: 250 долларов или меньше.
И, наконец, для товаров с Amazon рекомендуем использовать PCPartPicker.com и CamelCamelCamel для отслеживания ценовой истории конкретных мониторов.
Мониторы для повседневного домашнего использования: какие функции имеют значение?
И игровые, и профессиональные мониторы более чем пригодны для использования в качестве мониторов для общего пользования. Но если вы не хотите тратить лишние деньги на специализированный монитор, вам нужно что-то, что хорошо подойдет для всех видов работ и развлечений.
- Контраст – это главное, поэтому выбираем панели VA. Мы считаем контраст первым критерием качества изображения, после него – насыщенность цвета, четкость и разрешение. Когда дисплей имеет большой динамический диапазон, картинка становится более реалистичной и объемной. Панели VA предлагают контраст в 3-5 раз лучше, чем IPS или TN. Если вы разместите монитор VA и IPS рядом друг с другом с соответствующими уровнями яркости и калибровочными стандартами, экран VA легко выиграет с точки зрения качества изображения.
- Подумайте о функции flicker-free, если вы проводите перед экраном более 8 часов. Экран не будет мерцать на любом уровне яркости, поэтому даже те, кто особенно чувствителен к мерцанию, будут довольны.
- Наличие функции Low blue light не должно быть целью при покупке. Большинство операционных систем, включая Windows 10, имеют режим уменьшения синего света Low blue light, который, согласно исследованиям, мешает спать. Но хотя многие мониторы предлагают эту функцию, ее наличие вовсе не обязательно.
 Low blue light может сделать компьютерное изображение менее напрягающим глаза, но с этим справится и точная калибровка. А поскольку уменьшение яркости синего также влияет на все остальные цвета, вы можете получить неестественное изображение. Это особенно отвлекает в играх и видео. Нет необходимости обращать внимание на наличие этой функции, но найти мониторы без нее становится все труднее.
Low blue light может сделать компьютерное изображение менее напрягающим глаза, но с этим справится и точная калибровка. А поскольку уменьшение яркости синего также влияет на все остальные цвета, вы можете получить неестественное изображение. Это особенно отвлекает в играх и видео. Нет необходимости обращать внимание на наличие этой функции, но найти мониторы без нее становится все труднее.
Профессиональные мониторы: на какие функции стоить обратить внимание?
Профессиональные пользователи имеют особые потребности. Если вы фотограф, корректор печати, веб-дизайнер, художник по спецэффектам, дизайнер игр или кто-то, кому нужен точный контроль цвета, этот раздел для вас.
- Мониторы, сертифицированные производителями, как мониторы с точной цветопередачей, стоят дороже, но их высокая стоимость оправдана. Если вам нужен монитор, который будет иметь точную цветопередачу сразу же после распаковки, то это ваш лучший выбор. Это особенно важно для мониторов без возможности калибровки.
 Профессиональные мониторы должны быть готовы к работе без настройки. Значение DeltaE (dE), равное 2 или ниже, является хорошим признаком.
Профессиональные мониторы должны быть готовы к работе без настройки. Значение DeltaE (dE), равное 2 или ниже, является хорошим признаком. - Если вам нужна калибровка. Есть два способа сделать это: экранное меню (OSD) и программное обеспечение. Посмотрите наши обзоры с рекомендациями по калибровке мониторов.
- Опции калибровки должны включать выбор различных цветовых гамм, цветовых температур и гамма-кривых. Как минимум, должны быть стандарты sRGB и Adobe RGB, цветовые температуры в диапазоне от 5000 до 7500 К и предустановки гаммы от 1,8 до 2,4. Мониторы, используемые для производства ТВ или фильмов, также должны поддерживать стандарт гаммы BT.1886.
- Flicker-free имеет большое значение, если вы проводите перед экраном компьютера восемь часов и более. Многие профессиональные мониторы сегодня предлагают эту функцию.
Какая глубина цвета мне нужна?
- Чем больше, тем лучше, а профессионалам нужно как минимум 10 бит. 8-битная панель не подойдет для большинства профессиональных графических работ.
 Если есть возможность, выбирайте 12 бит. Вы можете узнать больше о разнице между 10 и 12 битами здесь.
Если есть возможность, выбирайте 12 бит. Вы можете узнать больше о разнице между 10 и 12 битами здесь. - Монитор с насыщенными цветами не принесет пользы, если ваша видеокарта не может выдавать 10- или 12-битный сигнал. Да, монитор заполнит дополнительную информацию цвета, но только с помощью интерполяции. Как и в случае с пиксельным масштабированием, дисплей не может добавить информацию, которой нет в первую очередь, только приблизительно. Многие бюджетные видеокарты ограничены 8-битным выходом.
4 главные характеристики экрана смартфона в 2020 году. Без них устройство нельзя покупать
Дисплей — одновременно самая незаметная и самая важная часть мобильного устройства. О нём мало говорят, но факт: если он нравится нетребовательному пользователю, то и смартфон в принципе не вызовет отвращения. Лайф изучил основные параметры дисплеев и нашёл минимальные значения, с которыми телефоном уже можно пользоваться.
Тип матрицы
Их два: IPS и AMOLED. В первом случае изображение формируется с помощью пропущенного через цветовой фильтр поляризованного света, во втором — с помощью органических светодиодов и активной матрицы. На практике же преимущества на фоне друг друга следующие:
В первом случае изображение формируется с помощью пропущенного через цветовой фильтр поляризованного света, во втором — с помощью органических светодиодов и активной матрицы. На практике же преимущества на фоне друг друга следующие:
— У AMOLED более насыщенные цвета. Здесь каждый пиксель является источником света и работает независимо от других. Это позволяет им светиться в определённой области, а не по всему экрану, так чёрный цвет получается более насыщенным.
Посмотрите на iPhone XS. Вырез под камеру полностью слился с экраном. Потому что здесь стоит OLED-дисплей, чёрный цвет более глубокий, и экран сливается с рамкой, даже будучи включённым. Фото © Twitter / tomsguide
— С AMOLED можно встроить сканер отпечатка пальца. Это единственная матрица, совместимая с внутриэкранным биометрическим датчиком.
— У AMOLED выше скорость отклика пикселей. Динамичная картинка с высокой частотой кадров в секунду будет более плавной. Впрочем, это больше относится к VR-очкам, на смартфонах вы не ощутите большой разницы.
— У IPS естественнее цвета. Качественная IPS-матрица передаёт цвета максимально точно. Именно поэтому профессиональные мониторы для дизайнеров, иллюстраторов и фотографов выпускаются на них. IPS-экраны обладают максимальным охватом оттенков, что позволяет получить реалистичные цвета объектов.
— IPS надёжнее. AMOLED-экраны подвержены эффекту памяти, что часто приводит к искажению цветопередачи при длительном использовании устройства. Особенно страдают синие пиксели, обладающие самым коротким сроком службы.
— У IPS ниже контрастность. Точки IPS-матрицы не могут полностью выключаться независимо друг от друга. Из-за этого чёрные пиксели подсвечиваются, и вместо глубокого тёмного получается серый. То же самое с другими оттенками, правда, степень контраста проявляется слабее.
Как отличить AMOLED от IPS? У AMOLED цвета более насыщенные, а чёрный по-настоящему чёрный, потому что пиксели этого цвета не подсвечиваются. По нему же проще всего определить тип матрицы. Откройте картинку с чёрным фоном и покрутите устройство под разными углами. Если создаётся впечатление, что дисплей выключен, а на нём нарисована картинка — значит, перед вами AMOLED. Если же чёрный цвет кажется темно-серым — перед вами IPS.
Если создаётся впечатление, что дисплей выключен, а на нём нарисована картинка — значит, перед вами AMOLED. Если же чёрный цвет кажется темно-серым — перед вами IPS.
Оптимальный тип матрицы — AMOLED: даёт более насыщенные цвета и дружит с внутриэкранным сканером отпечатка пальца.
Разрешение
Разрешение влияет на чёткость изображения. В мобильной индустрии их три: HD (720p по ширине), Full HD (1080p) и Quad HD (1440p).
Оптимальное разрешение — Full HD. Большинство видео и игр воспроизводятся именно в нём, а для скроллинга лент новостей в соцсетях и браузере больше не нужно. В случае с Quad HD лишние пиксели просто будут потреблять больше энергии. В HD же картинка будет менее чёткой при просмотре видео на YouTube, где дефолтное разрешение именно Full HD.
Оптимальный показатель — Full HD. Выше не надо, а разрешение ниже вы заметите.
Плотность пикселей
Сокращение PPI происходит от Pixel Per Inch (пикселей на дюйм). Это значение показывает, насколько близко друг к другу располагаются точки экрана.
Это значение показывает, насколько близко друг к другу располагаются точки экрана.
Чем ниже значение, тем хуже. Если вы приблизите экран с низкой плотностью пикселей, то, скорее всего, увидите «зерно», то есть сможете разглядеть точки. Кроме того, оно влияет на чёткость изображения.
Чем выше разрешение, тем выше плотность пикселей. Например, у экранов 2К+ она составляет около 500 ppi, а с разрешением HD+ — примерно 320 ppi. Это при стандартной диагонали экрана в 2020 году — 6,2–6,5 дюйма.
Впрочем, это не единственный фактор. Также важно учитывать диагональ. На iPhone SE (2020) с 4,7 дюйма разрешения HD и 320 ppi достаточно для показа чёткой картинки.
Оптимальный показатель для экрана 6,2–6,5 дюйма — 400 ppi.
Частота обновления
Показатель влияет на отображение картинки так же, как и частота кадров в секунду. С увеличенной частотой обновления интерфейс покажется вам более плавным.
Это видно, как только вы включаете смартфон и начинаете скроллить рабочий стол. Со временем вы привыкнете и перестанете удивляться, но достаточно на несколько секунд вернуться на классический дисплей 60 Гц — и вы снова почувствуете разницу.
Со временем вы привыкнете и перестанете удивляться, но достаточно на несколько секунд вернуться на классический дисплей 60 Гц — и вы снова почувствуете разницу.
Частота кадров в секунду и частота обновления экрана одинаково влияют на восприятие картинки. Чем выше значение, тем она плавнее. © Giphy
В мобильной индустрии три показателя: 60 Гц, 90 Гц и 120 Гц. Между вторым и третьим разница не сильно заметна. Между тем дисплеем 60 Гц трудно пользоваться после перехода на устройство с 90 Гц или 120 Гц.
Оптимальный показатель — 90 Гц. Между таким значением и 120 Гц на глаз разница не видна.
Разрешение экрана монитора | verovski
Случалось ли вам попадать в следующую ситуацию? Начальник или заказчик хочет понять, какого размера будет ваш дизайн в напечатанном виде, но монитор не показывает реальный размер. Вам остается лишь подгонять макет по линейке лупой, и прикладывать к экрану листики. После этой статьи этому придет конец!
Для начинающего дизайнера это уникальный материал, который я собирал по крупицам. По правде говоря по настоящему разобраться я смог только на практике. На сайте Хронофаг.ру я уже писал о изменении разрешения для подготовки к печати. В этой статье я расскажу о том, как измерить в реальном физическом измерении разрешение вашего монитора. Вы так же узнаете, что означает заветная цифра 72dpi и 96dpi, которые можно встретить при создании новой рабочей области в Фотошопе и не только в нем.
По правде говоря по настоящему разобраться я смог только на практике. На сайте Хронофаг.ру я уже писал о изменении разрешения для подготовки к печати. В этой статье я расскажу о том, как измерить в реальном физическом измерении разрешение вашего монитора. Вы так же узнаете, что означает заветная цифра 72dpi и 96dpi, которые можно встретить при создании новой рабочей области в Фотошопе и не только в нем.
Разрешение мониторов измеряется пикселями
Говоря о разрешении постоянно происходит страшная путаница. Под разрешением в Фотошопе понимают количество пикселей на 1 квадратный дюйм, под разрешением монитора подразумевают количество пикселей по ширине и высоте экрана. Что говорить о разрешении камеры или разрешении фотоаппарата.
Причина путаницы в неправильно переведенных терминах английского языка. Люди постоянно путают слова resolution и dimension. Винить их за это не стоит, смысл действительно очень схож.
Но сейчас мы говорим о разрешении мониторов. Под разрешением вашего монитора подразумевается его ширина и высота в пикселях. И не более.
Под разрешением вашего монитора подразумевается его ширина и высота в пикселях. И не более.
Когда я учился в школе, компьютерные мониторы имели разрешение не более 800 на 600 пикселей. И это считалось весьма неплохо. У некоторых счастливчиков были мониторы 1024 на 768 пикселей. Эти, понятно, считались самыми крутыми на всю школу.
Время прошло, сегодня у моих родителей средний монитор с разрешением 1920 на 1080 пикселей. Что это значит, выражаясь простым языком? Это значит что за 10 лет наши мониторы получили дополнительную 1000 пикселей, по высоте и ширине. Но их физический размер остался примерно таким же. Мониторы не выросли в два раза. Возможно немного разошлись по ширине. Widescreen, знаете ли. Но и разрешение изменило пропорции.
Так сколько же пикселей в одном дюйме вашего монитора?
Как вычислить реальный размер на экране?
Ответить на вышеназванный вопрос поможет Фотошоп и ловкость рук. Случалось ли вам сталкиваться с щепетильным заказчиком, который хотел понять, сколько места будет реально занимать ваш стикер, флаер, обложка или открытка? При этом продукт на печать не пошел, он существует только в мониторе?
В этой ситуации вы стараетесь объяснить, что размеры не совпадают, но примерно…. и начинаете подгадывать размер инструментом Увеличительным стеклом, сверяя его с линейкой, положенной на экран. Ладно, признаюсь, я так делал когда только начинал работать.
и начинаете подгадывать размер инструментом Увеличительным стеклом, сверяя его с линейкой, положенной на экран. Ладно, признаюсь, я так делал когда только начинал работать.
В вычислении реального размера вам поможет инструмент Лупы Zoom Tool. Выберите лупу в Фотошопе и на панели настроек нажмите кнопку Print Size. Эта кнопка показывает реальный печатный размер вашей графики.
И если все правильно, вы получите полное несоответствие с реальным печатным размером. То есть, да, кнопка что то сделает, увеличит или уменьшит графику. К сожалению не в печатный размер, а в какой то свой, выдуманный. Похоже она не работает? Или нет?
Загадочные 72 и 96 dpi
Вы наверняка сталкивались с этими двумя значениями. 72dpi, а точнее 72 ppi (pixtels per inch). Теоретически это значит, что у вашего монитора, в один дюйм умещается 72 пикселя. Практически, это соответствовало бы действительности в том случае, если на дворе стоял бы 85 год. Чуть погодя мониторы улучшили свою пиксельную производительность. Экраны смогли умещать аж 96 пикселей на дюйм. Это настолько мало, что глядя на монитор вы до сих пор можете различать пиксели.
Чуть погодя мониторы улучшили свою пиксельную производительность. Экраны смогли умещать аж 96 пикселей на дюйм. Это настолько мало, что глядя на монитор вы до сих пор можете различать пиксели.
Сегодня мониторы имеют совершенно разное разрешение и способность умещать пиксели на дюйм. Это число варьируется от 90 до 120 пикселей на дюйм.
Когда мы создаем новую область в Фотошопе, программа предлагает нам установить разрешение рабочей области. По умолчанию стоит 72. Однако если вы выберете макет заготовки для веб графики, значение сменится на 96. Оба значения ровным счетом ничего не значат. Это никак не повлияет на рабочую область. Монитор показывает столько пикселей, сколько пикселей установлено в его операционной системе по ширине и высоте.
Если вы сделали сайт шириной в 1280 пикселей, будьте готовы к тому, что он не сможет грамотно отображаться на мониторах с разрешением 800 пикселей по ширине, хотя таких мониторов уже и не найти.
Спрашивается, если разрешение ни на что не влияет, зачем оно вообще нужно? Оно нужно прежде всего для полиграфии и подготовки к печати. Там количество пикселей на дюйм крайне важно, так как определяет качество картинки на бумаге.
Там количество пикселей на дюйм крайне важно, так как определяет качество картинки на бумаге.
В веб дизайне разрешение так же влияет соотношение некоторых физических параметров. Грубо говоря, на линейке View > Ruler в одном дюйме у вас будет 96 пикселей вместо 72-х. Соотношение размера шрифта тоже изменится. Time New Roman 12p при разрешении в 72 пикселей и Time New Roman 12pt при разрешении в 96 пикселей это шрифты разных размеров. Потому что Pt — point физический размер, и опирается на физические величины, а визуальный размер физической величины, зависит от привязанного размера разрешения. В нашем случае оно разное. То есть буквы 12p при 96 пикселях разрешения больше чем при 72х.
В остальном, ставьте хоть 1ppi, пока вы готовите макет для экрана это не имеет никакого значения, учитывая то, что соотношение разрешения к размеру рабочей области можно пересчитать в считанные секунды.
Как измерить флаер на мониторе?
Так как же измерить реальное разрешение монитора, и почему кнопка Print Size не работает? Не волнуйтесь, все под контролем. Кнопка не работает из за неправильных настроек разрешения. В настройки разрешения прокрались артефакты прошлого 72 или 96ppi. Вам нужно выставить реальное разрешение вашего монитора и тогда все будет как надо.
Кнопка не работает из за неправильных настроек разрешения. В настройки разрешения прокрались артефакты прошлого 72 или 96ppi. Вам нужно выставить реальное разрешение вашего монитора и тогда все будет как надо.
При этом важно понимать, что монитор поддерживает несколько разрешений разом. Например тот, на котором работаю сейчас я, поддерживает размеры от 800 на 600 до 1920 на 1080 пикселей. Последнее конечно установлено по умолчанию.
Важно понимать, что при размере в 800 на 600 пикселей в дюйме будет одно количество пикселей, а при разрешении в 1920 на 1080, совсем другой. Значительно больше. Нам конечно важно самое лучшее разрешение, которое может поддерживать ваш монитор, а не самое худшее. От него и будем отталкиваться.
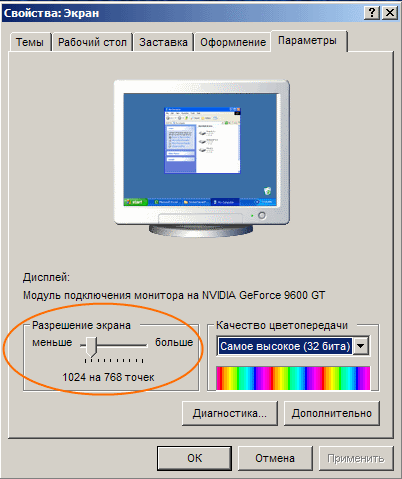
Как узнать разрешение своего монитора
Разрешение вашего монитора должно быть написано в техническом паспорте монитора. Чаще всего найти его невозможно. В технических характеристиках реальное разрешение тоже пишут не всегда. Более того, не всегда пишут даже размеры по ширине и высоте. Для своего старого Samsung я отыскал размеры с учетом пластиковой окантовки, а это совсем не то что нужно. Вам нужен чистый размер экрана, и не более.
Для своего старого Samsung я отыскал размеры с учетом пластиковой окантовки, а это совсем не то что нужно. Вам нужен чистый размер экрана, и не более.
Если найти размеры или разрешение не удалось, переходим к плану Б, палке и веревке. Берите линейку, измеряйте монитор по ширине и высоте. Я измерил монитор LG, на котором пишу статью, получилось 48 на 27 см.
1 дюйм = 2.54 см То есть мой монитор примерно 19 на 10,5 дюймов. Я округляю, потому что особая точность тут не нужна. Да и о какой точности можно говорить, измеряя монитор линейкой.
Разрешение на мониторе установлено 1920 на 1080 пикселей. Делим ширину 1920 на 19. Округленно получаем 100. При делении 1080 на 10,5 получается столько же. Вот и все, реальное разрешение монитора 100ppi.
То есть, на 1 дюйм монитора, при разрешении 1920 на 1080, умещается около 100 пикселей.
Настраиваем разрешение в Фотошопе
Наконец, как настроить кнопку Print Size в Фотошопе? Идем в настройки Edit > Preference. Открываем вкладку Units & Rulers. В диалоговом окне, в настройке Screen Resolution меняем выдуманное разрешение на правильное. В моем случае на 100. Все.
Открываем вкладку Units & Rulers. В диалоговом окне, в настройке Screen Resolution меняем выдуманное разрешение на правильное. В моем случае на 100. Все.
Теперь попробуйте создайте лист A4 с разрешением 300dpi. Допустим мы подготавливаем листовку на печать. Найдите на рабочем столе реальный листик A4. В Фотошопе нажмите кнопку Print Size. Приложите листик к экрану. Дело сделано.
Теперь, на вопрос заказчика, а «какого это будет размера в реале?» вам не придется чертить в воздухе руками, не придется подгонять по линейке экран, не придется прикладывать к бумажке и говорить, а вот такого. Достаточно кликнуть по Print Size. Фотошоп сам все покажет.
Надеюсь эта статья оказалась вам полезной и удачных экспериментов в полиграфии!
Автор:
Основные разрешения (размеры) экранов для адаптивной верстки
В современном мире существует множество устройств. В таком многообразии предложений сложно делать выбор. Пользователи стараются выбрать устройство, в котором будут сочетаться наилучшие технические решения. Поэтому при разработке веб-сайтов и сайтов для мобильных устройств важно быть в курсе того, какие размеры и разрешения экранов используются чаще всего. Ведь адаптация сайта упрощает процесс восприятия информации и, в конечном итоге, доставляет удовольствие вашей аудитории.
В таком многообразии предложений сложно делать выбор. Пользователи стараются выбрать устройство, в котором будут сочетаться наилучшие технические решения. Поэтому при разработке веб-сайтов и сайтов для мобильных устройств важно быть в курсе того, какие размеры и разрешения экранов используются чаще всего. Ведь адаптация сайта упрощает процесс восприятия информации и, в конечном итоге, доставляет удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что это значит?
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана — это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом →.
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров.
 В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера. - Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться. Важно отметить, что эти контрольные точки не подходят для всех сайтов и должны использоваться только в качестве ориентировочного руководства для работы.
/* Стили для десктопа - начало */
@media screen and (max-width: 991px) {
/* стили для больших планшетов — начало */
}
@media screen and (max-width: 767px) {
/* стили для средних планшетов — начало */
}
@media screen and (max-width: 479px) {
/* стили для телефонов — начало */
}
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра.
В нём отражаются и разрешения экранов и показатели окон просмотра.
Устройства Apple
| Разрешение дисплея | Viewport | |
|---|---|---|
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 1125 x 2436 | 375 x 812 |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
|---|---|---|
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 1200 x 1920 | 600 x 960 |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже
Оставить заявку
§ 70. Разрешение экранов. И немного о происхождении 72 точек на дюйм
Разрешение экранов. И немного о происхождении 72 точек на дюйм
§ 70. Разрешение экранов. И немного о происхождении 72 точек на дюймАртемий Лебедев
24 июня 2001
Компьютер не имеет ни малейшего представления о том, какое разрешение (в точках на дюйм) в данный момент на экране. Более того, компьютер не может об этом спросить ни у монитора, ни у видеокарты. Потому что те тоже не знают.
Если компьютер высчитывал бы из значений высоты, ширины и диагонали экрана разрешение в точках на дюйм, значение получалось бы относительным, так как на любом кинескопе с электронно-лучевой трубкой можно свести пучок к форме, отличной от предполагаемой графическим софтом. Решить эту проблему можно будет в каком-то там будущем и только на цифровых дисплеях с матрицей известного размера.
Если вы хотите узнать разрешение своего экрана, воспользуйтесь калькулятором:
Тем, у кого монитор не жидкокристаллический: для лучшего результата надо найти дюймовую линейку и приложить ее по диагонали. Дело в том, что заявленная диагональ вашего монитора на самом деле на дюйм-два больше реальной (мониторы с диагональю 21″ могут при проверке легко оказаться 19-дюймовыми)
Дело в том, что заявленная диагональ вашего монитора на самом деле на дюйм-два больше реальной (мониторы с диагональю 21″ могут при проверке легко оказаться 19-дюймовыми)
Вернемся к загадочным цифрам, о которых мы говорили в прошлом параграфе. Откуда произошли стандартные разрешения в 72 и 96 точек на дюйм? С Макинтошами мониторы традиционно поставлялись с заранее определенным разрешением, и менять его было нельзя. «Эппл» исходила из того, что «визивиг» возможен при 72 точках на дюйм, и отход от этого разрешения непозволителен. В мире писюков, напротив, мониторы традиционно были с переменным разрешением, и это поддерживалось программно. При этом «Микрософт» посчитала, что в 14-дюймовый экран вполне может вписаться изображение размером 1024×768. Методом научного тыка было выбрано разрешение в 96 точек на дюйм (в 1,3 раза больше макинтошного).
В середине 90-х годов прошлого века «Эппл» дозрела до понимания, что индустрия ускакала далеко вперед и 72 пикселей в одном линейном дюйме уже недостаточно, так как мониторы стоят денег, а тратить пару тысяч на 21-дюймовый экран для Мака, который показывает столько же, сколько писишный 17-дюймовый, желающих становилось все меньше.
В результате этих малонаучных низкотехнологичных размышлений со стороны гигантов компьютеростроения в глупом положении оказался пользователь. Так как компьютер ничего не знает о разрешении экрана, операционной системе приходится догадываться в буквальном смысле слова. Макинтош исходит из предположения, что разрешение равняется 72 точкам на дюйм, а «Виндоус» предполагает, что в дюйм умещается 96 точек.
Казалось бы, бог с ним. Но нет. То самое предположение о разрешении, зашитое в систему (в «Виндоус» можно менять значение, но обычный пользователь этого никогда в жизни не делает), напрямую влияет на размер экранных шрифтов. Шрифт размером в 72 пункта (то есть почти в дюйм) на Маке будет занимать 72 пикселя, а на писюке — 96 (на треть больше дюйма).
| 12-пунктовый текст на экране Макинтоша | 12-пунктовый текст на экране PC |
Но мониторы-то в наши дни у всех одни и те же, как и разрешения. В результате получается, что все писишники совершенно не понимают, чем же так хорош 12-пунктовый текст — у них-то на экране он высотой в 16 пунктов (пикселей). И что мы получаем в результате? Тотальное использование <font size=-1> практически на всех сайтах. А макинтошники вечно недоумевают: как же это можно читать текст высотой в четыре пикселя?
В результате получается, что все писишники совершенно не понимают, чем же так хорош 12-пунктовый текст — у них-то на экране он высотой в 16 пунктов (пикселей). И что мы получаем в результате? Тотальное использование <font size=-1> практически на всех сайтах. А макинтошники вечно недоумевают: как же это можно читать текст высотой в четыре пикселя?
Картинки везде показываются одинаково, потому что меряются они в пикселях. Но скоро перестанут. О том, почему разрешению в будущем отведена бóльшая роль, а также о том, почему пиксельная графика умрет, — следующий параграф.
Заказать дизайн…
Какое количество мегапикселей на…
[РЕДАКТИРОВАТЬ] Этот вопрос был «решен», когда я писал.
Я оставляю здесь свой ответ для возможной пользы другим читателям.
(Спасибо curly1 за ★ «помог» отзыв!)
[КОНЕЦ РЕДАКТИРОВАНИЯ]
curly1 написал: .
.. должен ли я сделать вывод, что больше нет полезного числа мегапикселей, прикрепленных к эти встроенные камеры FT?
(1) Думаю, вы сделали хороший вывод, curly1.
Хотя «число» мегапикселей мне тоже не кажется особенно полезным, вы можете с уверенностью определить его для вашего конкретного iMac. Вот как это сделать.
• Сделайте короткую тестовую запись с помощью QuickTime Player вашего Mac (v.10.x) с настройкой «Качество» (метка QTX для разрешения) на «Максимум» (максимальное аппаратное разрешение). Если вы этого не сделаете. Уже знаете, как это сделать, на этом снимке экрана показано, как получить доступ к настройкам качества QTX:
• После остановки записи используйте команду меню QuickTime Player> Window> Show Movie Inspector , чтобы открыть Inspector.Вы найдете номера пикселей разрешения в разделе «Формат» окна Inspector , как показано в этом примере снимка экрана (я получил x’d конкретную информацию о моем компьютере):
• Наконец, умножьте свой iMac на 1280 x 1024 пикселей и деление на 1000000. Размер мегапикселя обычно округляется не более чем до одного десятичного знака, поэтому ваш размер правильно рассчитан и составляет 1,3 МП.
Размер мегапикселя обычно округляется не более чем до одного десятичного знака, поэтому ваш размер правильно рассчитан и составляет 1,3 МП.
(2) Теперь, когда вы знаете, что ваш iMac имеет 1,3 МП, важно понимать, что аппаратное разрешение — это максимум, который может использовать ваш iMac.На практике программное обеспечение управляет всеми камерами Mac. Различные программные приложения имеют разное максимальное разрешение программного обеспечения . Следовательно, часть максимального аппаратного разрешения 1,3 МП, которое фактически использует ваш iMac, зависит от того, какое из программных приложений с поддержкой камеры вы используете.
Вот несколько примеров других разрешений программного обеспечения, которые предоставляют стандартные приложения:
• Как показано в статье о системных требованиях iChat, в зависимости от вашей системы
iChat может отправлять (и записывать) максимальное разрешение 640 x 480
• FaceTime может записывать видео с разрешением 720 x 480 на моем Mac.
• iMovie 9 (иногда называемый iMovie ’11) на моем Mac предлагает выбор между
стандартного разрешения и 720p Hi-Def с помощью панели выбора «Размер видео»
, показанного на этом снимке экрана:
• Чтобы протестировать другие приложения, сделайте короткую тестовую запись с максимальным качеством / размером / разрешением
, а затем используйте Finder> File> Get Info , чтобы увидеть разрешение в разделе
«Дополнительная информация» Get Info. окно.
Примечание для других считывателей : Другие встроенные камеры могут давать более низкие максимальные значения.
Сообщение отредактировал: EZ Jim
Mac OSX 10.7.4
MobileRead Wiki — размеры экрана
На странице сравниваются размеры экрана, доступные на устройствах для чтения электронных книг, и дается определение некоторых терминов.
[править] Обзор
Этот размер дисплея обычно указывается в виде единственного числа, которое представляет размер диагонали экрана. Однако это число не дает всей картины.Вам нужны высота и ширина, чтобы точно знать размер экрана.
Рядом с размером экрана следующее важное число связано с количеством пикселей на экране. Обычно это обозначается как PPI (пикселей на дюйм), который связывает размер экрана и разрешение экрана. Цифровые камеры используют чистое общее количество пикселей в качестве меры, которую также можно применить к экрану, умножив количество пикселей в ширину на высоту. Современные большие портативные экраны теперь могут достигать или превышать 5,0 МП (мегапикселей), что напрямую связано с тем, насколько большое изображение они могут показать при полном разрешении.
Если вы хорошо визуализируете, вы можете использовать указанные размеры и линейку, чтобы вырезать из бумаги точный размер, а затем сравнить.
[править] соотношение сторон
Хотя диагональное число удобно использовать для определения размера экрана, важным размером экрана на самом деле является область экрана, которая определяет общее количество букв и, следовательно, слов, которые могут появляться на странице. Площадь связана с размером диагонали соотношением сторон. Это термин, который описывает отношение высоты дисплея к ширине дисплея.Например, 5-дюймовый экран с высотой 4 дюйма и шириной 3 дюйма будет иметь соотношение 4: 3 или иногда представлено делением меньшего числа на большее как 1,33: 1. Площадь такого экрана будет составлять 12 квадратных дюймов. Более узкий экран будет иметь меньшую область чтения. Например, экран размером 5 дюймов с соотношением сторон 16: 9 будет иметь высоту 4,35 дюйма и ширину 2,45 дюйма, а область чтения будет составлять всего 10,6 квадратных дюйма. Некоторые КПК и сотовые телефоны используют соотношение 3: 2 на небольших карманных устройствах, хотя 4: 3 также популярно.
Иногда кто-то захочет заполнить экран изображением, увеличив его или разрешив изменять его размер, и удивится, почему есть пробелы вверху, внизу или по бокам. Это вызвано попыткой отобразить изображение с соотношением сторон, отличным от того, которое имеет ваш экран. Вам нужно переделать изображение с правильным соотношением сторон или позволить ему искажаться. Обратите внимание, что соотношение сторон изображения должно учитывать любые посторонние данные, которые могут быть на экране, такие как строка заголовка, поэтому изображение может иметь другое соотношение сторон, чем сам экран.
Электронные дисплеи имеют тенденцию к более широким (более высоким) соотношениям, что делает их менее подходящими для размещения на экране стандартного размера страницы бумаги. Это особенно важно для книг в формате PDF, которые имитируют бумагу. См. Размеры бумаги.
Сравнение устройств с другим соотношением сторон может быть затруднено. Числа площади, MP и PPI могут быть полезны для проведения этих сравнений. Для данного размера экрана квадратный экран будет иметь наибольшую площадь, а чем больше он будет вытянут, тем меньше будет площадь.Площадь напрямую связана с количеством слов, которые уместятся на экране для чтения. Поскольку соотношение часто отображается с другим знаменателем, например 3 (4: 3) или 9 (16: 9), вы можете захотеть показать соотношение, используя фиксированное значение. Просто разделите высоту на ширину, чтобы получить фактическое соотношение. Для дисплея 4: 3 мы имеем 1,333: 1. Затем умножьте на число, которое вы хотите сравнить, например 9, и вы получите 12: 9.
[править] Соотношение 4: 3
Это соотношение используется на большинстве ЭЛТ-мониторов и считается приятным на вид, хотя для читателей электронных книг вы, вероятно, предпочтете портретный режим.Он часто используется для чтения электронных книг, особенно с дисплеями E Ink. Компьютерные мониторы имеют стандартные размеры пикселей для этого соотношения: 640 x 480 (VGA), 800 x 600, 1024 x 768, 1280 x 1024, 1600 x 1200 и 2048 x 1536 для квадратных пикселей. Многие устройства для чтения электронных книг используют одно из этих стандартных значений, но на экранах может быть не совсем соотношение 4: 3 или могут использоваться не совсем квадратные пиксели. По этим причинам вычисленные значения PPI могут отличаться для горизонтального и вертикального, и может отображаться среднее значение.Это соотношение также называется 1,33: 1 или просто 1,33: 1. Обратите внимание, что стандартная бумага для евро имеет соотношение 1,41: 1 и будет близко к этому соотношению, а бумага для Северной Америки — 1,3: 1, что даже ближе, но с другой стороны. Следовательно, это будет идеальное соотношение для файлов PDF. Обратите внимание, что в этом списке показаны 11-дюймовые iPad Pro и iPad Air 10.9, но их фактическое соотношение сторон составляет 1,43: 1 (4,3: 3), что делает их подходящими для европейского стандарта.
| Размер | Размеры | пикселей | пикселей на дюйм | Площадь | Образец устройства | МП |
|---|---|---|---|---|---|---|
| 13.3 « | 271 x 203 мм, 10,67 x 8,0 дюйма | 1600 × 1200 | 150 | 85,3 | Sony DPT-S1 | 1,9 |
| 2200 x 1650 | 207 | DASUNG | 3,6 | |||
| 267 x 210 мм, 10,5 x 8,27 дюйма | 86,8 | BOOX MAX2 Pro | ||||
| 12,9 дюйма | 264 x 198 мм, 10,4 x 7,8 дюйма | 2732 x 2048 | 264 | 81 | iPad Pro | 5.6 |
| 11,0 « | 9,0 x 6,3 дюйма (1,43: 1) | 2388 x 1668 | 264 | 56,7 | iPad Pro 2018 | 4,0 |
| 10,9 дюйма | 8,9 x 6,2 дюйма (1,43: 1) | 2360 x 1640 | 264 | 55,5 | iPad Air 2020 | 3,9 |
| 10,5 дюйма | 213 x 160 мм, 8,4 x 6,3 дюйма | 2224 x 1668 | 264 | 52,9 | iPad Air 2019 | 3.7 |
| 10,3 дюйма | 210 x 157 мм, 8,26 x 6,2 дюйма | 1872 x 1404 | 226 | 51,2 | reMarkable | 2,6 |
| 10,2 дюйма | 207 x 155 мм, 8,15 x 6,1 дюйма | 2560 x 1800 | 300 | 49,7 | пиксель C | 4,6 |
| 1280 × 1024 | 158 | Считыватель цифровых данных IRex | 1,3 | |||
| 2160 x 1620 | 264 | iPad 2019 | 3.5 | |||
| 9,7 дюйма | 203 x 140 мм, 8,0 x 5,5 дюйма | 1600 × 1200 | 200 | 44 |
СЛОВАРНАЯ ПРАКТИКА РАЗДЕЛ 2. 1. Заполните эти спецификации экрана дисплея пропущенными словами
1. Заполните эти спецификации экрана дисплея пропущенными словами. Дана первая буква.
| 1. р. : 1280×768 2. а. соотношение: 16: 9 3. с. размер: 19 4. c.глубина: 16,7 миллиона 5. б. : 400 кд / м2 |
2. Сопоставьте каждому термину правильное определение.
| 1. люминофоры | а. частота, с которой монитор обновляет изображение, измеряется в Гц |
| 2. ЖК-экран | г. плоский дисплей, который работает, испуская свет через специальную жидкость |
| 3. пиксель | .пространство между пикселями дисплея |
| 4. шаг точки | г. наименьший элемент отображаемого изображения |
| 5. частота обновления | e. материалы, которые излучают свет и создают цвета при активации электронным лучом |
3. Решите, какие слова определены в этих отрывках из словаря ИКТ.
| 1.Одна из небольших единиц, составляющих изображение на экране компьютера или телевизора. — пиксель — электронно-лучевая трубка (ЭЛТ) 2. Технология плоских экранов с использованием благородных газов; популярен среди любителей кино. — видеопроектор — плазменный экран 3. Наиболее распространенная технология компьютерных дисплеев, состоящая из двух стеклянных пластин с — жидкокристаллический дисплей (LCD) — электронно-лучевая трубка (CRT) |
4. Карта, которая подключается к компьютеру для обеспечения возможности отображения.
— видеопроектор — видеоадаптер
5.Устройство, используемое для показа изображений на стене или большом экране.
— видеопроектор — видеоадаптер
4. Используя информацию в отрывке и иллюстрации, сопоставьте термины в рамке с соответствующими объяснениями или определениями.
| а. пиксель b. немного . побитовый дисплей d. основные цвета e. палитра |
- Меню цветов, доступных в графической системе; его размер зависит от оборудования.
- Красный, зеленый и синий (RGB) в компьютерах.
- Наименьший элемент поверхности отображения.
- Отображение на экране, которое пиксель за пикселем соответствует битам, хранящимся в ячейках памяти.
- Акроним «двоичная цифра»; одна из цифр (0 и 1), используемых в двоичной системе счисления.
5. Таблицы часто содержат сокращения и технические слова, которые нелегко понять. Посмотрите эту таблицу и объяснение технических характеристик монитора A.На примере опишите Monitor B.
Спецификации Superview (Монитор A) могут быть объяснены следующим образом:
|
- Этот цифровой дисплей имеет частоту обновления 75 герц.Он никогда не мерцает (изображения яркие, четкие и без искажений).
- Вы можете изменить ориентацию дисплея, регулируя угол обзора вперед и назад.
- Он имеет встроенную функцию питания, которая значительно экономит потребление энергии.
| Монитор | Тип | Размер | Разрешение пикселей | Визуальный дисплей | Обновить показатель | Поворотно-поворотный | Другое функции |
| A Compaq TFT 8020 | Плоский ЖК-дисплей | 18.1 » | 1024 x 768 | 16,7 миллиона цветов | 75 Гц без мерцания | + | энергия режим экономии |
| Paintview | ЭЛТ монитор | 19 » | 1280 x1024 | 85 Гц без мерцания | + | антибликовое покрытие фильтр |
6.Дополните технические характеристики этого монитора словами из раздела «Основная информация».
| Краткие характеристики Новый Paintview XT-85 сочетает в себе телевизор и компьютер 1. на одном дисплее. | |
| Тип дисплея | Плоский ЖК-дисплей |
| 2. | 19 дюймов |
| 3. Дисплей. | 1280 x 1024 пикселей |
| Шаг точки | 0.294 мм |
| 4 | 16,7 миллиона цветов |
| Коэффициент контрастности | 1 000: 1 |
| 5. | 450 кд / м2 |
| Встроенный ТВ-тюнер | Да |
| Аудио | Два динамика мощностью 3 Вт и сабвуфер мощностью 5 Вт; порт для наушников |
| Функция «Картинка в картинке» позволяет вам смотреть более одной программы одновременно и позволяет регулировать размер каждого окна. |
:
В. Прочтите текст и отобразите его содержание.
V. Прочтите текст и отобразите его содержимое.| | | |
Каждая крошечная точка на экране компьютера называется элементом изображения или пикселем. Изображения и текст формируются путем объединения большого количества пикселей.
При растровом отображении точки, отображаемые на экране, пиксель за пикселем соответствуют битам в основной памяти компьютера. Биты хранятся в области памяти, называемой буфером обновления, и хранятся в группах, которые представляют горизонтальное и вертикальное положение пикселей на экране и независимо от того, включены ли пиксели или нет.
В монохромных системах один бит на этой карте представляет один пиксель на экране и может быть включен или выключен (черный или белый).В цветовых системах каждый пиксель представляет собой определенную комбинацию трех основных цветов: красного, зеленого и синего. Общее количество цветов, которое может отображаться на экране, называется цветовой палитрой. Размер этой палитры зависит от графического адаптера — отдельной видеокарты, преобразующей биты в визуальные сигналы. Графический адаптер с 1 битом на основной цвет может генерировать до 8 или 2 3 цветов. Графический адаптер с 8 битами на основной цвет может генерировать 16,7 миллионов или (2 3 ) 8 цветов.
Блок V
ВХОДНОЕ УСТРОЙСТВО. УКАЖИТЕ И НАЖМИТЕ!
Обычно мышь представляет собой устройство размером с ладонь, немного меньше колоды карт. В верхней части мыши есть одна или несколько кнопок для связи с компьютером. От мыши до разъема на задней панели компьютера идет хвост или провод.
Мышь предназначена для перемещения по рабочему столу. Во время движения он перемещает изображение на экране, называемое указателем , курсором мыши или . Указатель обычно выглядит как стрелка или I-bar и имитирует движения мыши на рабочем столе.
Что делает мышь особенно полезной, так это то, что это очень быстрый способ перемещения по экрану. Переместите мышь рабочего стола на полдюйма, и курсор на экране переместится на четыре дюйма. Выполнение тех же движений клавишами со стрелками занимает намного больше времени. Мышь также очень быстро выдает инструкции компьютеру. Наведите курсор на доступную опцию, щелкните мышью на , и опция будет выбрана.
Мыши так широко используются в графических приложениях, потому что они могут делать то, что трудно, а то и невозможно делать с помощью клавиш клавиатуры. Например, вы перемещаете изображение с помощью мыши: наведите указатель на объект, который вы хотите переместить, нажмите кнопку мыши и перетащите изображение из одного места на экране в другое. Когда у вас есть изображение там, где вы хотите, вы отпускаете кнопку мыши, и изображение остается там. Точно так же мышь используется для захвата одного угла изображения (скажем, квадрата) и растягивания его в другую форму (скажем, прямоугольник).Оба эти действия настолько сложнее выполнять с помощью клавиатуры, что большинству графических программ требуется мышь.
Кнопки мыши используются для выбора элементов, на которые указывает мышь. Вы помещаете указатель на объект на экране, например, в меню или на инструмент в точечной программе, а затем нажимаете кнопку мыши, чтобы выбрать его. Мыши также используются для загрузки документов в программу: вы наводите указатель на имя файла и дважды щелкаете на имени, то есть дважды быстро нажимаете кнопку мыши.
: 2015-04-26; : 10 |
1 | 2 | 3 | | 5 | 6 | 7 | 8 | 9 |lektsii.net -. — 2014-2020 гг. (0,006.)
Экран или монитор компьютера — CCM
Меню- Дом
- COVID-19
- ИГРЫ
- РАЗВЛЕЧЕНИЯ
- ANDROID
- IOS
- ОКНА 10
- ТИК ТАК
- АППАРАТНОЕ ОБЕСПЕЧЕНИЕ
- Как
- РАЗВЛЕЧЕНИЯ
- ANDROID
- IOS
- ОКНА 10
- ТИК ТАК
- АППАРАТНОЕ ОБЕСПЕЧЕНИЕ
- Скачать
- РАЗВЛЕЧЕНИЯ


 раздел ниже.
раздел ниже. Чем больше герц, тем более качественное, плавное и менее изменчивое изображение вы видите. Если вы геймер, частота обновления особенно важна, и вам нужен монитор с тактовой частотой не менее 75 Гц (большинство мониторов, предназначенных для игр, имеют тактовую частоту не менее 144 Гц) в сочетании с минимальным временем отклика. Если вы не геймер, вас устроит частота обновления 60 Гц.
Чем больше герц, тем более качественное, плавное и менее изменчивое изображение вы видите. Если вы геймер, частота обновления особенно важна, и вам нужен монитор с тактовой частотой не менее 75 Гц (большинство мониторов, предназначенных для игр, имеют тактовую частоту не менее 144 Гц) в сочетании с минимальным временем отклика. Если вы не геймер, вас устроит частота обновления 60 Гц. Таким образом, панели VA имеют наилучшее качество изображения среди VA, IPS и TN.
Таким образом, панели VA имеют наилучшее качество изображения среди VA, IPS и TN. Low blue light может сделать компьютерное изображение менее напрягающим глаза, но с этим справится и точная калибровка. А поскольку уменьшение яркости синего также влияет на все остальные цвета, вы можете получить неестественное изображение. Это особенно отвлекает в играх и видео. Нет необходимости обращать внимание на наличие этой функции, но найти мониторы без нее становится все труднее.
Low blue light может сделать компьютерное изображение менее напрягающим глаза, но с этим справится и точная калибровка. А поскольку уменьшение яркости синего также влияет на все остальные цвета, вы можете получить неестественное изображение. Это особенно отвлекает в играх и видео. Нет необходимости обращать внимание на наличие этой функции, но найти мониторы без нее становится все труднее. Профессиональные мониторы должны быть готовы к работе без настройки. Значение DeltaE (dE), равное 2 или ниже, является хорошим признаком.
Профессиональные мониторы должны быть готовы к работе без настройки. Значение DeltaE (dE), равное 2 или ниже, является хорошим признаком. Если есть возможность, выбирайте 12 бит. Вы можете узнать больше о разнице между 10 и 12 битами здесь.
Если есть возможность, выбирайте 12 бит. Вы можете узнать больше о разнице между 10 и 12 битами здесь. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера. Разрешение экранов. И немного о происхождении 72 точек на дюйм
Разрешение экранов. И немного о происхождении 72 точек на дюйм .. должен ли я сделать вывод, что больше нет полезного числа мегапикселей, прикрепленных к эти встроенные камеры FT?
.. должен ли я сделать вывод, что больше нет полезного числа мегапикселей, прикрепленных к эти встроенные камеры FT?