Комплементарный цвет: Цветовые созвучия — Искусство цвета (Иоханнес Иттен)
Цветовые созвучия — Искусство цвета (Иоханнес Иттен)
· Инструмент для подбора цветов и генерации цветовых схем ·
Искусство цвета
Иоханнес Иттен
Оглавление:
Понятие «цветового созвучия» подразумевает возможность закономерного появления цветовых сочетаний, которые служат основой общей цветовой композиции. Поскольку рассмотреть все цветовые комбинации невозможно, то мы ограничимся лишь изложением некоторых принципов цветового созвучия или цветовой гармонии.
Цветовые созвучия могут быть построены на основе двух, трех, четырех или большего числа цветов. Созвучие двух цветов.
На двенадцатичастном цветовом круге два диаметрально противоположных цвета являются дополнительными и образуют гармоничное сочетание, состоящее из двух цветов. Красный — зеленый, синий — оранжевый, желтый — фиолетовый представляют собой гармоничные сочетания. Если мы для построения созвучных цветовых сочетаний используем цветовой шар, то получим почти любое число гармоничных сочетаний из двух цветов. Предпосылкой подобной гармонии является условие симметричного расположения обоих цветов по отноше нию к центру цветового шара. И так, если используется осветленный красный цвет, то ему соответствует зеленый, затемненный в той степени, в какой был осветлен красный.
Предпосылкой подобной гармонии является условие симметричного расположения обоих цветов по отноше нию к центру цветового шара. И так, если используется осветленный красный цвет, то ему соответствует зеленый, затемненный в той степени, в какой был осветлен красный.
Созвучие трех цветов.
Если из двенадцатичастного круга выбрать три цвета, расположение которых относительно друг друга образует равносторонний треугольник, то эти цвета создают гармоничное трезвучие, как это показано на рисунке 54.
Желтый, красный и синий — самое определенное и самое сильное гармоничное созвучие, которое можно считать основным. Гармоничным трезвучием обладают и дополнительные цвета этого триединства — фиолетовый, зеленый и оранжевый.
Желто-оранжевый, красно-фиолетовый, сине-зеленый или красно-оранжевый, сине-фиолетовый, желто-зеленый представляют собой другие трезвучия, каждое из которых внутри цветового круга образует равносторонний треугольник.
Если мы в созвучии пары дополнительных цветов, например, желтого и фиолетового, возьмем два соседних от фиолетового цвета: сине-фиолетовый и красно-фиолетовый, или наоборот, лежащие рядом с желтым: желто-зеленый и желто-оранжевый, то и эти созвучия также будут гармоничными по своему характеру, хотя в этом случае геометрической фигурой, связывающей их, будет теперь равнобедренный треугольник, как это показано на рисунке 54. Если фигуры треугольников, и равнобедренного, и равностороннего, представить себе вписанными в цветовой круг, то, перемещая их вершины внутри круга по своему желанию, можно точно определить то или иное гармоничное трезвучие. При этом возникают два пограничных случая, когда одна из вершин треугольника находится на белом или черном полюсе. Если мы используем равносторонний треугольник, одна из вершин которого соприкасается с белым, то две другие вершины будут указывать на первые затемненные ступени пары дополнительных цветов. Тогда мы, к примеру, получим такое трезвучие: белый, затемненный сине-зеленый и затемненный оранжевый. Если же одна из вершин соприкасается с черным, то подобным образом мы получим черный, осветленный сине-зеленый и осветленный оранжевый. Эти случаи убеждают в том, что при использовании белого или черного в действие вступает контраст светлого и темного.
Если фигуры треугольников, и равнобедренного, и равностороннего, представить себе вписанными в цветовой круг, то, перемещая их вершины внутри круга по своему желанию, можно точно определить то или иное гармоничное трезвучие. При этом возникают два пограничных случая, когда одна из вершин треугольника находится на белом или черном полюсе. Если мы используем равносторонний треугольник, одна из вершин которого соприкасается с белым, то две другие вершины будут указывать на первые затемненные ступени пары дополнительных цветов. Тогда мы, к примеру, получим такое трезвучие: белый, затемненный сине-зеленый и затемненный оранжевый. Если же одна из вершин соприкасается с черным, то подобным образом мы получим черный, осветленный сине-зеленый и осветленный оранжевый. Эти случаи убеждают в том, что при использовании белого или черного в действие вступает контраст светлого и темного.
Созвучие четырех цветов.
Если из двенадцатичастного круга выбрать две пары дополнительных цветов, соединяющие линии которых перпендикулярны друг другу, то мы получим фигуру квадрата, как это показано на рисунке 55. При этом возникает три четверозвучия: желтый, красно-оранжевый, фиолетовый, сине-зеленый; желто-оранжевый, красный, сине-фиолетовый, зеленый; оранжевый, красно-фиолетовый, синий, желто-зеленый.
При этом возникает три четверозвучия: желтый, красно-оранжевый, фиолетовый, сине-зеленый; желто-оранжевый, красный, сине-фиолетовый, зеленый; оранжевый, красно-фиолетовый, синий, желто-зеленый.
Другие четырехцветные созвучия легко определить благодаря фигуре прямоугольника, объединяющего две пары дополнительных цветов, как, например: желто-зеленый, красно-фиолетовый, желто-оранжевый, сине-фиолетовый, или: желтый, фиолетовый, оранжевый, синий.
Третья фигура для получения четырехзвучия — трапеция. Два цвета расположены рядом друг с другом, а два противоположных находятся справа и слева от их дополнительных цветов. Подобные сочетания стремятся к симультанному изменению, хотя и являются гармоничными, образуя при смешении серо-черный цвет.
Вписывая фигуры, показанные на рисунке 55, в цветовой шар и поворачивая их, можно получить очень большое число новых цветовых сочетаний.
Созвучие шести цветов.
Шестиугольники могут быть получены двумя различными путями.
В двенадцатичастный цветовой круг можно вместо треугольника или квадрата вписать шестиугольник. И тогда гармоничное шесгизвучие будет базироваться на трех парах дополнительных цветов. В него можно вписать два таких шестиугольника, состоящих из желтого, фиолетового, оранжевого, синего, красного, зеленого и желто-оранжевого, сине-фиолетового, красно-оранжевого, красно-фиолетового, желто-зеленого и сине-зеленого. Эти шестиугольники можно поместить в цветовой шар и, вращая их, получить на основе осветленных или затемненных цветов интересные цветовые комбинации.
И тогда гармоничное шесгизвучие будет базироваться на трех парах дополнительных цветов. В него можно вписать два таких шестиугольника, состоящих из желтого, фиолетового, оранжевого, синего, красного, зеленого и желто-оранжевого, сине-фиолетового, красно-оранжевого, красно-фиолетового, желто-зеленого и сине-зеленого. Эти шестиугольники можно поместить в цветовой шар и, вращая их, получить на основе осветленных или затемненных цветов интересные цветовые комбинации.
Другой способ получения шестиугольника заключается в присоединении черного и белого цвета к четырем чистым цветам. Мы помещаем квадрат в экваториальный пояс цветового шара и получаем четырехзвучие, основанное на двух парах дополнительных цветов. Затем каждый угол квадрата соединяем с белым цветом вверху и с черным внизу, как показано на рисунке 56. В результате мы получаем октаэдр. Любое четырехцветное созвучие, которое может быть построено в экваториальной зоне, может быть превращено за счет включения в него белого и черного цвета в созвучие из шести цветов. Вместо квадрата может быть также использован и просто четырехугольник.
Вместо квадрата может быть также использован и просто четырехугольник.
С помощью треугольника, который как основная фигура комбинируется с белым и черным цветом, можно получить созвучие пяти цветов. Оно может состоять, например, из следующих цветов: желтого, красного, синего, черного и белого или оранжевого, фиолетового, зеленого, белого и черного.
После всего изложенного здесь становится ясно, что выбор цветовых сочетаний и их модуляций как основы изображения не может быть произвольным. Понятно, что все исходные моменты определяются выбранной художником предметной или абстрактной темой произведения. Однако выбор цветовых сочетаний и их разработка — это объективная реальность и проявление каприза или поверхностной спекуляции здесь неуместно. Каждый цвет и каждая цветовая группа — это своего рода особая индивидуальность, которая развивается и живет по своим собственным законам. Смысл цветового созвучия заключается в том, чтобы, правильно используя цветовые противопоставления, суметь добиться наиболее сильного воздействия цвета.
Основной желто-красно-синий аккорд должен показать, как из конструктивно построенного созвучия можно получить различные вариации в их различном цветовом воздействии. Один вариант — это когда желтый расположен между красным и синим, другой — когда красный находится между желтым и синим, или синий между желтым и красным. Цвета основного созвучия могут быть скомбинированы с темными тонами чистых цветов, создающими контраст по насыщенности. Все три цвета могли бы быть затемнены и осветлены на основе контраста светлого и темного. Если бы все три цвета были одинаково осветлены и чистые цвета присутствовали бы здесь в виде небольших полосок, то это сочетание дало бы контраст по площади цветовых пятен. В том случае, когда один цвет начинает количественно преобладать над другими, достигается экспрессивное звучание цвета.
Если зайти так далеко и изменить какой-либо чистый цвет созвучия на расположенный справа и слева от него, то есть заменить желтый цвет желто-зеленым и желто-оранжевым, или красный — красно-оранжевым и красно-фиолетовым, а синий — сине-зеленым и сине-фиолетовым, то сочетание, состоящее из трех цветов, превратится в четверозвучие, которое значительно обогатит возможности наших вариаций.
Эти примеры показывают, что теория гармоничных созвучий совсем не стремится ограничить воображение, а скорее открывает более широкие возможности достижения различных выразительных проявлений цвета.
2.24 Аналогово-комплементарная гармония — Природа цвета и цвета природы — LiveJournal
Аналогово-комплементарная схема использует родственные цвета, лежащие рядом на цветовом круге, с цветом, который прямо комплементарен одному из них.Прямой комплемент становится акцентным цветом. Или выбираем соседний прямому комплементу цвет (лежащий рядом по одну или другую сторону с прямым комплементом цвету, находящемуся в середине аналоговой группы цветов).
Таким образом мы создаём доминирующую цветовую группу из трёх родственных цветов, акцентированную прямым комплементом (или соседним комплементом) одному из них. Комплементарный акцентирующий цвет создаёт интересный контраст доминирующей цветовой группе.
Эта схема выглядит выигрышней, когда мы делаем акцент на тёплый цвет в холодной аналоговой палитре, или наоборот, холодный акцент к тёплой аналоговой палитре. Акцентные цвета вносят дополнительную искру, динамику и яркость в дизайн.
Акцентные цвета вносят дополнительную искру, динамику и яркость в дизайн.
На картинках ниже примеры аналогово-комплементарных схем:
А по ссылке на источник найдёте примеры этого вида гармонии в бижутерии.
Ещё интересная картинка в сиреневых тонах (классика для летнего цветотипа, базовые цвета подтипа «Ирисы»):
(Источник)
Поскольку аналогово-комплементарная схема является частным случаем аналоговой и комплементарной схем, она как бы их соединяет воедино, то области её применения нам ясны из уже изученного материала по соответствующим темам.
От себя:
Как следует из логики данной схемы, её основная задача — выбор правильного акцента для аналоговых цветов. Если для той же бижутерии, живописи, дизайна интерьеров желательно брать теплый акцент для холодной аналоговой группы и наоборот, то в случае одежды и макияжа акцент следует выбирать всё же в одной «температуре» с аналоговой группой, чтобы акцент не выбивался из хора и не выглядел чужеродным. Так что, если для тех же сиреневых ирисовых цветов мы подбираем желтый акцент, то он должен быть холодного оттенка, чтобы не диссонировать с прохладной кожей летненго цветотипа. Точно также, для группы охристо-оранжевых цветов мы выбираем синий с желтым, теплым подтоном, а не зимний чистый синий. Помним о том, что законы гармонии цвета применительно к внешности человека всегда действуют с поправкой на «температуру» кожи. Т.е. берем гармоничные цвета, но делаем их всех на основе одного подтона, приводим их к общему знаменателю, который должен совпадать с «температурой» кожи, а также со степенью светлоты, насыщенности, прозрачности кожи.
Так что, если для тех же сиреневых ирисовых цветов мы подбираем желтый акцент, то он должен быть холодного оттенка, чтобы не диссонировать с прохладной кожей летненго цветотипа. Точно также, для группы охристо-оранжевых цветов мы выбираем синий с желтым, теплым подтоном, а не зимний чистый синий. Помним о том, что законы гармонии цвета применительно к внешности человека всегда действуют с поправкой на «температуру» кожи. Т.е. берем гармоничные цвета, но делаем их всех на основе одного подтона, приводим их к общему знаменателю, который должен совпадать с «температурой» кожи, а также со степенью светлоты, насыщенности, прозрачности кожи.
Также всегда руководствуемся логикой. Например, для макияжа в сиреневых аналоговых тонах мы не будем брать желтый цвет в качестве помады (хотя кто-то может и рискнуть), либо к сиреневой помаде желтые тени (привет 80-м!). То же верно и в отношении остальных аналогово-комплементарных групп. Здравый смысл в помощь!
Зато в интерьере предоставляется простор для фантазии. Внести искру в монотонное звучание аналоговых цветов интерьера можно всегда, когда назначениe помещения позволяет экспериментировать.
Внести искру в монотонное звучание аналоговых цветов интерьера можно всегда, когда назначениe помещения позволяет экспериментировать.
Домашнее задание: вспомнить, какие цветы раскрашены по аналогово-комплементарной схеме. Какой эффект производит на глаза их созерцание?
Раздельно-комплементарная цветовая гармония
Раздельно-комплементарная цветовая гармония похожа на комплeментарную яркостью и активностью. Отличие ее в том, что один из дополнительных цветов цветов разделяется на два смежных, а сам исключается. Таким образом, получается цветовая схема из трех тонов. Она имеет довольно сильный визуальный контраст, но менее напряженный и динамичный, чем комплементарный, с ним гораздо трудней ошибиться. Раздельно-комплементарный контраст выглядит также эффектно, как триадный, но более утонченно, поэтому пользуется большой популярностью в дизайне и художественных произведениях.
Увеличение интервала между смежными цветами приближает раздельно-комплементарную гармонию к триадной.
По сравнению с другими контрастными гармониями раздельно-комплементарная предполагает наибольшее число вариаций, она очень гибкая, так как можно менять основной цвет или расстояние между смежными цветами. Единственное неизменное условие – равноудаленность от основного цвета и симметрия. Так, если в комплементарной схеме с фиолетовым цветом связан определенный оттенок желтого, а в триадной оранжевого и зеленого, то в раздельно-комплементарной такой жесткой связи между оттенками нет.
Если изменить основной цвет с фиолетового на зеленый, третий цвет в сочетании будет холодно-красным, если на желто-оранжевый, то третий будет синий. Кроме основного цвета можно изменять градус угла между основным и комплементарными цветами (или интервал между смежными цветами). Уменьшая или увеличивая интервал, получаем практически неограниченное число раздельно-комплементарных вариаций и оттенков, сочетающихся с фиолетовым цветом.
Раздельно-комплементарная цветовая гармония обладает выразительностью и характерностью комплементарной и в то же время утонченностью аналоговой.
Распространенным вариантом раздельно-комплементарной схемы является аналогово-комплементарная. Их различие в том, что в раздельно-комплементарной используется три цвета, а в аналогово-комплементарной четыре. В этом случае используются оба цвета из пары дополнительных и два смежных.
Аналогово-комлементарная схема – это смесь аналоговой и комплементарной цветовых схем. Лучшее применение для нее – когда вы хотите взять несколько согласованных цветов и внести небольшую выделяющуюся черту, тем самым освежить палитру. Эта схема позволяет сбалансировать богатую гамму цветов, объединяя достоинства аналоговой и комплементарной. Родственные цвета в этом случае обычно используются как основные, а комплементарный как акцент.
Аналогово-комплементарная гармония в светлых, пастельных тонах сочетает в себе свойства нюанса и контраста, спокойствие и выразительность одновременно.
Смежные тона выглядят более сближенными, если они приглушены.
Приглушенность и плавность переходов делает аналогово-комплементарное сочетание цветов менее явным.
При увеличении расстояния между смежными цветами контрастность гармонии возрастает.
При сильном удалении смежных цветов друг от друга контрастность возрастает еще больше, приближая аналогово-комплементарную схему к тетрадной.
Продолжение: цветовая гармония тетрады >>
Понравился материал? Поделись с друзьями!
Сочетание цветов в одежде — таблица, правила, примеры
Цель этого поста изложить именно основные принципы подбора цветов одежды и аксессуаров к ней. Здесь описаны правила колористики, которые работают на 100 %.
Есть много других рекомендаций от разных дизайнеров одежды и стилистов, но они зачастую противоречат друг другу. Поэтому мы не стали вносить путаницу в и без того сложную тему утончённого стиля и вкуса, а ограничиться азбукой колористики.
Колористика в одежде
основные правила с примерами
- Белый, чёрный и серый разной насыщенности можно сочетать между собой, с другими цветами или использовать их сами по себе.
- Один и тот же цвет разной насыщенности — беспроигрышный вариант:
- Близкие тона на круге Иттена — аналоговая, или родственная гамма:
- Пастельные тона — когда основной цвет сильно разбавлен белым.
 При любых комбинациях не создают контрастных сочетаний, поэтому с ними можно смело экспериментировать в отличие от ярких тонов. То есть, чем меньше яркость и насыщенность, тем с большим количеством других оттенков он будет гармонировать. Такая слегка блёклая палитра придаёт нежности и женственности:
При любых комбинациях не создают контрастных сочетаний, поэтому с ними можно смело экспериментировать в отличие от ярких тонов. То есть, чем меньше яркость и насыщенность, тем с большим количеством других оттенков он будет гармонировать. Такая слегка блёклая палитра придаёт нежности и женственности: - Комплементарное сочетание — на круге Иттена два диаметрально противоположных цвета. Лучше (хотя и не обязательно), если одного из них будет больше, чем другого. То есть, противоположный работает как акцент — это может быть элемент в одежде, рисунок, узор, нитка или что-то из аксессуаров — обувь, шляпка, сумочка, шарфик, перчатки, бижутерия.
 .
. - Родственно комплиментарная гамма — получается если взять близкие по кругу цвета и добавить к ним для акцента абсолютно противоположный. Количество близких тонов здесь может варьироваться. Это то же самое комплементарное сочетание, но основной компонент дополнен близкими составляющими для придания разнообразия ансамблю.
- Три ярких цвета — триада. На круге Иттена это равносторонний или равнобедренный треугольник. Приблизительно равное по количеству их сочетание характерно для моды 70-х годов, но необязательно, ведь в расчёт идёт ещё и фасон и всё остальное.
- Четыре цвета — пёстрый ансамбль, яркий, вызывающий образ.

Ахроматические сочетания
В частности, можно добавить серый чтобы уменьшить общую яркость образа, при использовании ярких элементов в одежде:
Что касается серого, белого и чёрного — это бесцветные, или ахроматические тона, с ними всё просто. Разве что, можно добавить ещё такое правило — чёрный и белый хорошо сочетаются с яркими, а серый лучше смотрится с приглушёнными тонами.
К счастью, кроме довольно скучных ахроматических градаций наши глаза способны различать тысячи оттенков, что делает нашу жизнь гораздо интересней, в частности, позволяет каждому человеку создавать свой неповторимый образ.
Приведённые далее правила основаны на «теории цвета», которая опирается на цветовой круг Иттена. Все без исключения представленные здесь комбинации составлены по этому кругу.
Схема конструкции цветового круга
Нас, в данной статье, интересует только сторона дизайнера. Рядом с примерами ниже показано как данная схема отображается на стороне дизайнера круга Иттена (в чёрно-белом виде, так как имеется в виду именно схема, а не конкретное сочетание) Итак..
Монохромная гамма
Родственная гамма
Пастельные тона
Идём дальше..
Сочетания ярких цветов — с ними нужна особая внимательность. Они привлекают всеобщее внимание, создают неординарный сексуальный образ. Но если переборщить или ошибиться, то эффект будет противоположный — безвкусный, режущий глаз клоунский наряд.
Без знания правил колористики тут не обойтись. А правила такие:
Комплементарная пара
Триада
Посмотрите вполне современные примеры:
Здесь опять же, один цвет лучше взять за основной, остальные — дополняющие, акцентирующие.
Тетрада — многообразие красок
Когда речь идёт о четырёх или более тонах в одежде, чаще подразумеваются вещи с многоцветным узором. Естественно, пёстрый наряд не будет хорошо смотреться, если в нём намешан без разбора весь спектр радуги:
В коллекциях лучших мировых брендов, если используется разноцветная ткань, то её оттенки всегда строго сбалансированы (если конечно это не дерзкие опыты эпатажных модельеров с целью ошеломить публику). Все цвета сгруппированы из наборов схожих оттенков, группы оттенков назначаются по одной из схем.
Комплементарная пара контрастна сама по себе, здесь эффект контраста умножается на два — богатое поле для фантазии и экспериментов с тем, какой тон выбрать основным, а какие дополнительными или акцентирующими.
Рекомендуем так же ознакомиться с онлайн-сервисом по подбору цвета в одежде.
Заключение
Это были основные правила колористики в одежде, соблюдая которые вы «не промахнётесь» при покупке новых вещей или аксессуаров в свой гардероб. Применить их на практике можно например так: посмотрите одежда каких цветов преобладает в вашем шкафу, теперь выбрав одну из вышеизложенных комбинаций вы легко определите что и какого цвета нужно искать в магазинах. Или наоборот: у вас есть вещь, которая вам нравится, но вы её не носите так как непонятно с чем её надеть, всё просто — читайте правила, смотрите таблицу.
Конечно для создания стильного образа одной колористики мало, нужно знать какие модели одежды модны в этом сезоне. Ещё есть психология цвета, которая объясняет каким образом то или иное сочетание влияет на восприятие, и соответственно помогает управлять впечатлением, производимым вашим внешним образом на окружающих. Так же, есть различные цветотипы людей в зависимости от оттенка их кожи, волос и глаз. Конечно же, каждый из нас индивидуален, и у каждого свой набор предпочтительных гамм.
А как же понятие безупречного вкуса? Ведь он может заменить знание правил и других тонкостей! Да, так и есть. Но на пустом месте он не возникает. В начале всегда идёт теория, потом практика, потом ещё больше практики, а потом глядишь — не нужно ничего читать, никуда подглядывать — смотрите на вещь и сразу видите, что с ней будет хорошо смотреться, что не очень, а что вообще никак. Это и есть безупречный вкус. Наверное, это то, к чему и надо стремиться.
Надеемся, этот пост будет полезен вам на практике при выборе одежды и/или аксессуаров к ней.
Если вы ещё не ознакомились, то рекомендуем вам ознакомиться с полезным практическим инструментом, в котором заложены все описанные здесь и не описанные комбинации тонов — это цветовой круг колориста (дизайнера, художника). Им очень удобно пользоваться как шпаргалкой, так как все сочетания запомнить трудно, а данный инструмент можно держать в руках и открывать в окошках те комбинации которые вам нужны.
Заказать данное изделие можно на нашем сайте из Каталога товаров, или через быстрый заказ в один клик по кнопке:
Таблица цветовых сочетаний
В качестве приложения к посту приводим таблицу, в которой показаны удачные, максимально гармоничные сочетания, составленные по основным схемам круга.
В таблице представлены 6 из 12 основных цветов, с которыми составлены 8 самых используемых стилистами комбинаций (то есть 6 х 8 = 48 контрастных сочетаний без оттенков). Чтобы иметь возможность в любой момент получить все комбинации всех 12 тонов с оттенками, рекомендуем приобрести цветовой круг дизайнера и художника. Подробное описание его устройства, а так же инструкция по использованию — на главной странице сайта.
Чтобы иметь возможность в любой момент получить все комбинации всех 12 тонов с оттенками, рекомендуем приобрести цветовой круг дизайнера и художника. Подробное описание его устройства, а так же инструкция по использованию — на главной странице сайта.Скачать или распечатать таблицу.
Поделиться
Опубликовано 02.03.2014 00:55:58
Теория цвета. Гармоничные сочетания цветов.
Теперь мы знаем как образованы цвета, вторая наша цель — узнать о том, как цвета сочетаются друг с другом. Почему некоторые цветовые схемы работаю, а некоторые нет? Есть определенные методы, которые позволяют выбирать цвета так, чтобы они гармонично сочетались друг с другом. Для работы нам понадобится цветовой круг.
Первое гармоничное сочетание цветов монохромное (одноцветное). Выполняется оно на основе цвета и его оттенков в пределах одного сектора цветового круга.
Это самая простая комбинация цветов. Используется только один цвет в различных своих вариациях (оттенках). Например, оттенки синего: светло-синий, темно-синий, грязно-синий, выбеленный синий и т.д.
Используется только один цвет в различных своих вариациях (оттенках). Например, оттенки синего: светло-синий, темно-синий, грязно-синий, выбеленный синий и т.д.
Почему эта схема работает? Монохромные сочетания цветов работают, потому что они просты и понятны. В этой схеме присутствует чувство единства, потому что все оттенки являются производными от одного цвета. В таком сочетании визуальный интерес может быть направлен к конкретному элементу за счет выбора более яркого и насыщенного оттенка. Взгляните на шесть образцов выше. Ваши глаза, блуждая по оттенкам синего цвета, неизменно возвращаются к образцу №2, так как он здесь самый яркий. Это прекрасный пример того, как выделить какой-то объект в однотонной цветовой гамме.
Используйте монохромную схему, когда вам хочется достигнуть чувства единства, сплоченности. Когда вам нужно объединить множество конкурирующих друг с другом деталей. Кроме того, эта схема полезна тем, кто только учится работать с цветом, так как она наиболее проста и понятна.
Второе гармоничное сочетание — это сочетание соседних цветов на цветовом круге. Такие цвета называют аналогичными или родственными. А цветовую схему называют аналоговой или гармоничной.
В аналоговой цветовой схеме используются несколько цветов, находящихся рядом на цветовом круге. Например: оранжевый/желто-оранжевый/желтый или желто-зеленый/зеленый/бирюзовый. Вы можете выбрать два, три или четыре цвета.
Почему эта схема работает? Аналогичные цвета переходят друг в друга постепенно и гармонично путем соединения близких вторичных и третичных цветов. Для нашего восприятия это имеет смысл. Родственные цвета образуют сочетания, которые знакомы нам с детства как сочетания цветов радуги. Мы знаем, что за красным следует оранжевый, а за зеленым — голубой, синий и фиолетовый. Кроме того, родственные цвета имеют в своем составе какой-то общий цвет. Например, у зеленого, желтого и оранжевого это желтый.
Используйте аналоговую схему тогда, когда вы хотите создать комбинацию из более чем одного цвета, но все еще стремитесь к чувству единства. Кроме того, если вы хотите создать модель классической гармонии. Используйте один наиболее яркий оттенок цвета, чтобы привлечь внимание к определенной части вашего образа.
Кроме того, если вы хотите создать модель классической гармонии. Используйте один наиболее яркий оттенок цвета, чтобы привлечь внимание к определенной части вашего образа.Вариацией аналоговой схемы является расщепленно-аналоговая схема. В этой схеме по-прежнему используются несколько цветов, но цвета выбираются через один. Такая схема становится более динамичной и интересной.
Следующая цветовая схема называется контрастной. Ее образуют комплиментарные (дополняющие) цвета, т.е. цвета, находящиеся на цветовом круге прямо напротив друг друга. Использование таких цветовых сочетаний требует достаточного опыта, так как схемы получаются очень смелые и яркие. Примеры таких схем: красный и зеленый, оранжевый и синий, желтый и фиолетовый и т.д.
Почему такие схемы работают? Дополняющие цвета усиливают друг друга, проявляются во всей своей красе. Красный никогда не выглядит более красным, чем рядом с зеленым, и наоборот. Кроме того, в такой паре теплый цвет сочетается с холодным, что является естественным противоречием и интригующим фактором для нашего сознания. Наш разум бессознательно стремится к гармонии во всем, в том числе и в цветовых сочетаниях, поэтому, когда мы видим естественную напряженность между комплиментарными цветами, наш разум заставляет нас остановиться и посмотреть.
Наш разум бессознательно стремится к гармонии во всем, в том числе и в цветовых сочетаниях, поэтому, когда мы видим естественную напряженность между комплиментарными цветами, наш разум заставляет нас остановиться и посмотреть.
Используйте дополняющие цвета тогда, когда вы хотите добиться максимального контраста, желаете привлечь внимание к образу в целом. Изменение степени осветленности и (или) насыщенности одного из цветов пары, сделает такое сочетание более гармоничным, так как два ярких цвета в образе сочетать достаточно трудно.
Вариация на тему контрастной схемы — расщепленно-контрастная схема. В этой схеме мы выбираем не тот цвет, который расположен прямо напротив выбранного нами, а цвета, которые находятся рядом с ним по обе стороны. Таким образом вместо красный/зеленый мы выбираем схему: красный/желто-зеленый/сине-зеленый.
Эта схема еще более интересна для нашего мозга, чем простая контрастная схема. Цвета здесь не являются полной противоположностью, но близки к ней. Это создает достаточную напряженность, чтобы привлечь внимание нашего разума.
Это создает достаточную напряженность, чтобы привлечь внимание нашего разума.
Рекомендации по использованию данной схемы такие же, как и по использованию предыдущей. Кроме того, вы можете применять расщепленно-контрастные цвета, если не хотите выглядеть банально, хотите добавить немного больше драмы или хотите просто поиграть с цветом.
Следующая схема, о которой я хочу вам рассказать, называется триада. В этой схеме используются три равноудаленных на цветовом круге цвета. Например: красный/желтый/синий или красно-фиолетовый/желто-оранжевый/сине-з
Психологически триада воспринимается как динамичная, но устойчивая схема, так как в ее основе цвета, которые находятся на равном друг от друга расстоянии. Мозг воспринимает подобную схему как сбалансированную.
Вы можете использовать равноудаленные цвета, чтобы создать более сложную, интригующую цветовую гамму.
Квадратическая схема использует четыре равноудаленных на цветовом круге цвета.
Схема похожа на триаду, но более сложная, так появляется еще один четвертый цвет. Подобное сочетание хорошо работает при одном усиленном цвете и трех приглушенных. Если вы только начинаете работать с цветом, эта схема для вас может оказаться слишком сложна.
Наконец, прямоугольная схема очень похожа на предыдущую, а точнее, просто ее вариация. Разница лишь в том, что в цветовой круг мы вписываем не квадрат, а прямоу
Введение в теорию цвета: как задать настроение дизайну | GeekBrains
Теория и практика подбора цветовых палитр в дизайне.
https://d2xzmw6cctk25h.cloudfront.net/post/1784/og_cover_image/929d5d18ae2eb0cdfcd514b41f7c6bb5
Перевод статьи Харшиты Ароры An Intro to Color Theory: How to combine colors and set the mood of your designs. Автор — 16-летняя девушка из Индии, разработчик и дизайнер, создатель приложения для отслеживания цен на криптовалюты Crypto Price Tracker.
Мы различаем цвета из-за врожденной способности сетчатки глаза дифференцировать частоты световых волн. Определенные цвета и оттенки вызывают у людей разные ощущения. В этой статье я хочу кратко рассказать о цвете: его восприятии, способах подбирать сочетания и инструментах для работы с ним, которые помогут улучшить ваши проекты.
Цвета задают определенное настроение и помогают добиваться разных целей:
- Красный обычно ассоциируется с любовью, энергией, активностью и силой. В рекламе автомобилей всегда используют его оттенки, как и в роликах о том, что связано с отношениями.
- Желтый выбирают, чтобы передать радость, внимание, ассоциировать продукт с интеллектом. Это невероятно привлекательный цвет, но не лучший для фона приложения или основного интерфейса — он может утомлять. Тем не менее желтый — хороший вариант для иконок и иллюстраций.
- Зеленый ассоциируют со свежестью, безопасностью и развитием. Поэтому вы часто видите, как компании, которые связаны с природой и здоровым питанием, используют зеленый в фирменном стиле.
- Синий — стабильность, доверие, спокойствие. Неудивительно, что фейсбук и твиттер синего цвета.
Чтобы увидеть эту теорию в действии, попробуйте проанализировать рекламные объявления. Вы убедитесь, что реклама — продуманный инструмент убеждения и манипулирования. Попробуйте понять, как с помощью дизайна ее делают привлекательной и какие эмоции пытаются вызвать.
Выбор цветовой палитры в проекте — это не только о продвижении и привлечении внимания. Это о том, как продукт будет продаваться, к каким инстинктам и желаниям людей будет обращаться. Поэтому при разработке приложения или сайта сперва подумайте, какие эмоции хотите вызывать и какие идеи доносите пользователю. В соответствии с этим выберите цветовую палитру.
Прочитайте статью Ника Бабича «Создание эмоций в интерфейсе с помощью цвета», чтобы узнать больше.
Как сочетать цвета и создавать цветовые палитры
Надеюсь, теперь вы не будете использовать один цвет во всем приложении. Вам понадобятся гармоничные палитры. Чтобы их подобрать, художники и дизайнеры используют цветовой круг:
Вот несколько способов использовать цветовую теорию для проектов:
Аналоговые цвета (Analogous). Это соседние цвета на круге. Сочетайте их, чтобы создать простой и гармоничный дизайн:
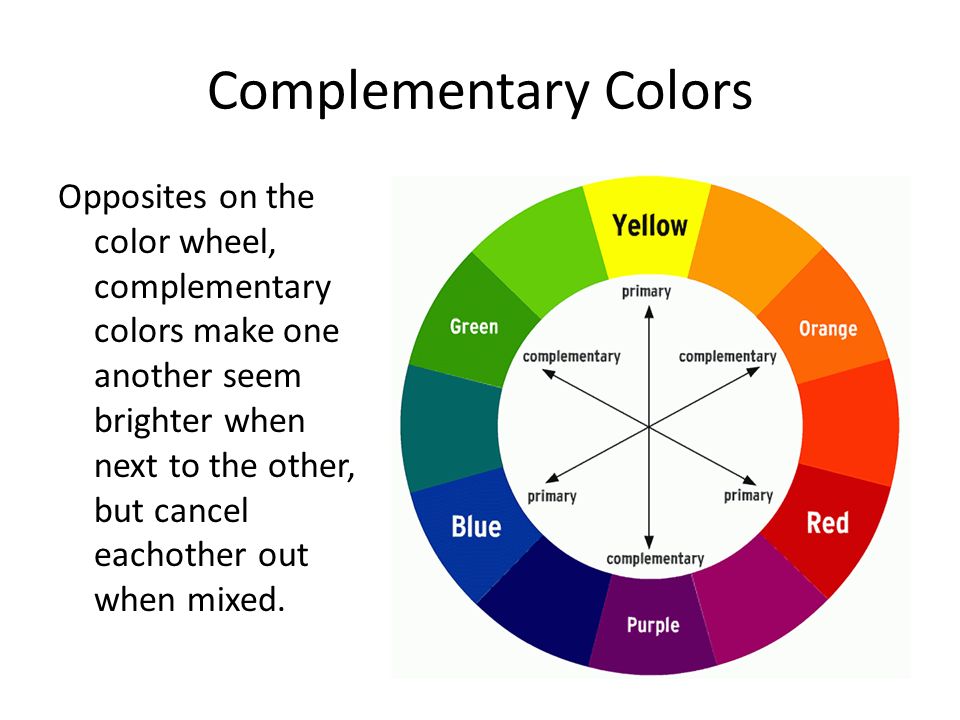
Комплементарные цвета (Complementary). Для этой комбинации выберите два цвета, которые расположены напротив друг друга, как красный и зеленый:
Комплементарные цвета в дизайне чересчур привлекают внимание и не слишком подходят для основного интерфейса и бэкграунда в приложении. Но зато вы можете использовать их для иконок и иллюстраций.
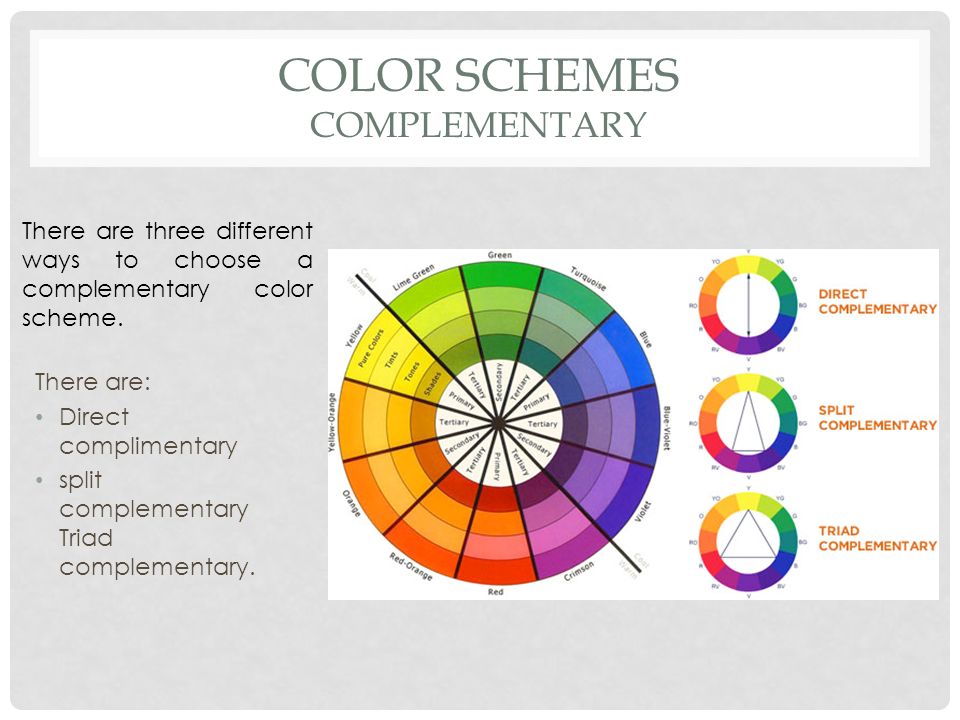
Расщепленные цвета (Split) — выберите один цвет, а затем еще два, которые расположены напротив основного:
Такое сочетание не только привлекает внимание, но и приятно смотрится.
Триады (Triadic). Выберите цвет и нарисуйте в круге равносторонний треугольник. Получится палитра, которая придаст дизайну сбалансированности:
Триаду часто использовали в конце прошлого века, поэтому такое сочетание выглядит устаревшим. У многих сетей быстрого питания из 90-х логотип оформлен в триадной цветовой гамме.
Монохроматические, или однотонные цвета (Monochromatic). Монохромный дизайн красиво смотрится на экранах смартфонов. Чтобы создавать монохроматические тона, просто выберите один цвет и сочетайте его с оттенками белого или черного. Экспериментируйте с пропорциями, чтобы получить нужный контраст. Такие цветовые палитры отлично работают в современном диджитал-дизайне.
Варианты оттенков синего цвета
Советую посмотреть эти статьи:
Базовые цветовые схемы. Введение в теорию цвета
Цветовые схемы
Инструменты для работы с цветом
Мы рассмотрели немного теории о том, как сочетать цвета, чтобы они радовали глаз и работали на определенные ощущения.
Перейдем к практике. В интернете есть множество инструментов для поиска цветовых сочетаний или создания своих. Вот те, что я рекомендую использовать:
- Color Hunt. Сервис, куда профессиональные дизайнеры выкладывают любимые цветовые палитры. Они разделены на категории «Новые», «Тренды», «Популярные», «Рандомные» — среди множества вариантов вы подберете что-то для своего проекта.
- Flat UI Colors. На сайте — 20 цветовых палитр, созданных для эффективной работы на iOS. Разработчики Android используют палитры с сайта Material Palette.
- ColorZilla. Крутое расширение для браузера Chrome, которое определяет код любого цвета на сайте в формате HEX.
Пользуясь этими инструментами, понимая цветовую теорию, смешивая и сравнивая цвета, вы получите цветовую палитру, которая подходит вашему проекту — приложению или сайту. Это поможет сделать продукт более привлекательным и передать определенную идею или настроение пользователю.
Понравилась статья? Посмотрите другие инструменты для работы с цветом:
Pictaculous — сайт, который анализирует и определяет цвета PNG, JPG и GIF
BrandColors — фирменные цвета знаменитых брендов
Сервис для подбора и создания градиента
Материальный дизайн: принципы, примеры, палитры
Создание интерфейсных цветовых палитр
Let’s Make Mud — Понимание и смешивание дополнительных цветов
Каждый художник знает, что такое «грязь», и она нам не нравится. Все мы испытали это на наших картинах. Это та область на картине, где цвета внезапно становятся очень неприятными, напоминая нам о мытье посуды или игре под дождем. У вас не было намерения создавать этот оттенок, но он есть, и он отвлекает от остальной картины.
Наша реакция обычно выражается разочарованием или раздражением, за которым следует: «Как это случилось?» Или «Откуда это взялось?»
Грязные картины могут быть проклятием нашего существования.Разочарование при смешивании цветов мешает нашему творческому процессу. Это может даже заставить нас усомниться в своих силах. Хотите избавиться от грязи в своей работе? Хотели бы вы знать, как вы его создали? Позволь мне объяснить.
Общие сведения о дополнительных цветах
Создание грязи начинается с одной из первых концепций теории цвета, которую вы усвоили в школе. Он заключается в понимании дополнительных цветов, также называемых цветовыми противоположностями, и их роли в смешивании цветов.
За годы обучения цвету я обнаружил, что у художников есть тенденция игнорировать важную концепцию дополнительных цветов. Я не уверен, почему это так, но я буду размышлять. Я считаю, что это связано с тем, что мы усвоили эту концепцию так рано, И потому, что правило дополнений кажется простым. Это простое правило. Однако это также сложно с серьезными последствиями.
Дополнительные цвета для обзора:
- Красный и зеленый;
- Желтый и фиолетовый;
- Синий и оранжевый.
В цветовом круге с 6 оттенками их можно найти напротив друг друга, как показано ниже.
Одно из правил, которое мы усвоили, как художники, состоит в том, что противоположности цветов нейтрализуют друг друга при смешивании. Другими словами, когда мы комбинируем пару дополнительных цветов в нашей палитре, исходные или родительские цвета теряют свою интенсивность или цветность. Они смешиваются в черный или коричневый цвет.
На художественных классах или семинарах нас обычно просят взять эти три пары противоположных цветов, смешать их и нарисовать образец результатов.Вы можете увидеть пример здесь.
К сожалению, инструктор по искусству обычно заканчивает обсуждение смешивания цветовых противоположностей и переходит к другой цветовой концепции, опять же, потому что дополнительные цвета легко понять. Это когда я говорю: «» «Подождите, есть еще много чего узнать! Вы только что коснулись верхушки айсберга ». Применение этого навыка смешения цветов требует дальнейшего изучения. Пришло время собрать краски и изучить потенциал дополнительных цветов.
Смешивание дополнительных цветов
Начните с выбора шести цветов в вашем ящике для инструментов, которые представляют три пары дополнительных цветов. Другими словами, выберите красный, желтый и синий — набор основных цветов, а затем выберите набор второстепенных цветов, чтобы их можно было смешать.
Хроматические весы для смешивания
Следующий шаг — смешать «хроматическую шкалу» для каждой из ваших пар дополнительных цветов.
Хроматическая шкала — это набор оттенков, который показывает постепенное изменение цвета по мере изменения соотношения красок.Таблица ниже демонстрирует это. Следующие инструкции проведут вас через создание нескольких хроматических гамм с использованием тюбиков с краской.
С помощью своей первой пары нарисуйте образец каждого из этих родительских цветов на расстоянии примерно 10 дюймов друг от друга на поверхности для рисования. Родительские цвета находятся в строках №1 и №7. Затем смешайте два родительских цвета до точки, где ни один из этих цветов не будет заметен в смеси. Он будет черного или темно-коричневого цвета. Это ваш средний цвет или №4 в хроматической шкале.Нарисуйте этот образец. Примечание: если смесь двух выбранных вами дополнительных цветов дает зеленый цвет, то это , а не дополнительных цвета.
Для промежуточных оттенков — строки №2, №3, №5 и №6 — смешайте разные соотношения цветов. В этом примере оттенки в строке №2 преимущественно пурпурные, синие и зеленые, с добавлением лишь небольшой части их противоположностей. Иногда трудно различить тонкие цветовые различия. Вы заметите, что я добавил немного белого к каждому образцу цвета, чтобы было легче увидеть изменение оттенка в этой цифровой настройке.
Синие и оранжевые хроматические шкалы
На следующей диаграмме показаны еще две СИНИЙ и ОРАНЖЕВЫЙ хроматические гаммы с использованием акрила; в предыдущем примере я использовал масла. С правой стороны каждого образца я добавил немного воды, чтобы увидеть более светлое значение оттенка. Художники-акварелисты могут делать то же самое.
Разве не приятно видеть все цвета, которые можно смешивать с помощью пары цветовых противоположностей? Можете ли вы увидеть возможность нарисовать всю картину одной парой?
Желто-фиолетовая хроматическая шкала
Многие художники избегают смешивания и исследования цветовых противоположностей ЖЕЛТОГО и ПУРПУРНОГО, пока мы не испытаем и не увидим результаты с помощью цветовой таблицы, подобной приведенной ниже.Часто наш опыт с желтым и фиолетовым не из приятных. Когда вы посмотрите на разнообразие оттенков, которые я смешал, используя желтый и фиолетовый, вы увидите цвета соломы, светлых волос или пляжа? Есть восхитительные насыщенные коричневые и серые тона.
Красные и зеленые хроматические шкалы
Приведенные ниже хроматические шкалы показывают разнообразие оттенков, возможных при смешивании КРАСНОГО и ЗЕЛЕНОГО.
Это волшебно, не правда ли? Когда вы изучаете каждую из этих хроматических шкал, вы можете увидеть, как даже небольшое количество дополнительного цвета начинает обесцвечивать родительский цвет; интенсивность цвета или насыщенности сразу же начинает уменьшаться при добавлении его дополнения.Вы также можете ощутить дополнительные богатые оттенки, которые вы можете начать применять в своих картинах.
Что все вышеперечисленное связано со смешиванием грязи?
В каждом из этих примеров хроматических шкал вы можете видеть «мутные» цвета. Разница в том, что вы создали их намеренно на этих диаграммах. Мутный цвет не просто появился и стал источником беспокойства. Теперь вы можете смешивать и применять эти вкусные ненасыщенные оттенки (мы больше не будем называть их «грязью»), когда захотите их использовать в своей работе.
Во второй части цикла Кэрол углубляется в понимание дополнительных цветов, чтобы вывести их на новый уровень сложности.
Об авторе
Художница Кэрол Макинтайр увлечена цветом и любит обучать художников магии и логике цвета как в Интернете, так и в живых мастерских. Благодаря ее уникальному подходу к смешиванию цветов художники добиваются большего успеха, переводя то, что им кажется, на холст или бумагу.
Макинтайр — художник, отмеченный наградами в нескольких СМИ. Она была президентом Миннесотского общества акварелистов и художником обложки национального художественного журнала. В ее картинах реализм сочетается с абстракцией, перенося вас в другое время и место.
Ее картины можно посмотреть на сайте: http://carolamcintyre.com
Автор: Кэрол Макинтайр.
Дополнительный цвет — определение дополнительного цвета по The Free Dictionary
Эта новая ткань изготовлена с использованием запатентованного трикотажного полотна и имеет один цвет с одной стороны и дополнительный цвет с противоположной стороны.Две кривые красной плоти, обрамленные дополнительным зеленым цветом и усеянными семенами, расположены лицом друг к другу. Я видел много проектов цветовой схемы, выполненных механически, в результате чего комбинации, которые создают ученики, либо «скучны», либо «суровы». «особенно в случаях монохроматической цветовой схемы и дополнительной цветовой схемы соответственно. В этом выпуске много вдохновляющих цветовых решений — основные, вторичные, монохромные и дополнительные цветовые палитры, а также прекрасный дизайн с использованием цветовых градаций.Heart Wood и его четыре дополняющие друг друга цветовые палитры помогут потребителям создать дом, который действительно и уникален для них, создавая чувство безопасности и уверенности и создавая желанный дом для всех ». Наряду с дополнительными, вы разделили дополнительные, которые создаются с помощью одного цвет по обе стороны от дополнительного цвета. Для красного это будет комбинация красного, зелено-голубого и сине-голубого. Множество включает по крайней мере первый интерференционный пигмент, который отражает первый цвет, и по крайней мере второй интерференционный пигмент который отражает второй дополнительный цвет.Общее количество интерферирующих пигментов составляет от около 0,1% до около 10%. Первый цвет — синий, второй цвет — золотой, а цветность основной композиции для ухода за кожей составляет от около 0 до около 20. «Уловка состоит в том, чтобы выбрать оттенки в дополнительной цветовой схеме, такие как розовый, лиловый и нейтральный », — говорит профессионал по макияжу Лия Сара Бассетт. Взгляд на цветовое колесо показывает, что определенные цвета более привлекательны, когда они выглядят напротив своего дополнительного цвета. Например, голубоватые отражательные туманности, которые часто появляются рядом с красноватой эмиссионной туманностью в плоскости Млечного Пути, могут способствовать созданию приятной композиции.Например, если структура разделяет свет на определенный цвет и его дополнительный цвет, получаются цветные пиксели белый + красный, белый — красный, белый + синий и бело-синий, которые с помощью техники арифметической обработки переводятся в нормальные цветные изображения без потери разрешения. Таким образом, оптимальный дополнительный цвет синего и желтого излучения не был достигнут. значок, пролистайте изображение вазы и вуаля — вверх выскакивает чип-карта с совпадением краски Шервина-Вильямса вместе с куча дополнительных цветных фишек.Шпаргалка по лучшим комбинациям цветов для вдохновения вашего дизайна
Наша жизнь наполнена красками. Цвет влияет на наше настроение, чувства и восприятие, а также на наши процессы принятия решений. Это означает, что ваш выбор цветовых сочетаний играет важную роль в создании вашего бренда и веб-сайта.
Выбор наилучшего сочетания цветов — это и наука, и искусство. Хотя не все были рождены с глазом на цвет и врожденными способностями к графическому дизайну, есть методы и принципы, которые вы можете использовать, чтобы выбрать лучшие сочетания цветов, чтобы произвести сильное впечатление и достичь желаемого эффекта.Мы составили памятку, чтобы облегчить стресс от выбора цветовых комбинаций, которые подходят вам и обязательно понравятся вашей аудитории.
Не ждите, пока это сделает кто-то другой. Возьмите на работу себя и начните командовать.
Начни бесплатноОсновы сочетания цветов
Прежде чем мы начнем выбирать цветовые комбинации, неплохо иметь базовое понимание цветов, терминологии, того, как цвета работают вместе, эмоциональных связей с ними и той роли, которую они играют в создании реакции.
Давайте начнем с повторного представления визуального представления взаимоотношений цветовых оттенков: цветового круга.
Цветовое колесо
Было ли это еще в начальной школе или совсем недавно, когда вы пытались использовать Photoshop в последний раз, большинство из нас когда-то видели версию цветового круга. История этого важного руководства для художников и дизайнеров восходит к началу 1700-х годов. Знание основ цветового круга существенно поможет в выборе цветовой комбинации, особенно если вы плохо разбираетесь во вселенной теории цвета.
Как работает цветовое колесо?
Простое цветовое колесо состоит из 12 цветовых оттенков, расположенных вокруг центральной ступицы.
Цветовой круг, состоящий из основных, дополнительных и третичных цветов
Все цвета происходят из комбинации основных цветов . Три основных цвета: красный, синий и желтый. Эти три цвета, по сути, являются родителями всех остальных цветов.
Основные цвета выделены на цветовом круге
Смешивание равных частей любых двух основных цветов приводит к созданию дополнительных цветов.
- Красный + синий = фиолетовый.
- Синий + желтый = зеленый.
- Красный + желтый = оранжевый.
Вторичные цвета, выделенные на цветовом круге
Третичные цвета — это цвета, полученные в результате смешивания одного из основных цветов с одним из ближайших вторичных цветов. Третичные цвета находятся между всеми основными и вторичными цветами.
- Красный + Оранжевый = Красно-оранжевый.
- Желтый + Оранжевый = Желто-оранжевый.
- желтый + зеленый = желто-зеленый.
- Синий + Зеленый = Сине-зеленый.
- Синий + Пурпурный = Сине-фиолетовый.
- Красный + Пурпурный = Красно-фиолетовый.
Третичные цвета, выделенные на цветовом круге
Цветовая терминология
Как и любая другая область исследования, мир искусства, дизайна и цвета изобилует техническим языком. Общее понимание цветовой терминологии будет полезно как здесь, так и в будущем вашего бизнеса.Давайте познакомим вас с основными терминами, наиболее часто используемыми в хроматическом мире.
- Оттенок — Термины «цвет» и «оттенок» часто взаимозаменяемы художниками и дизайнерами. В любом случае, это поможет вам, но слова «цвет» и «оттенок» на самом деле означают разные вещи. В общем, «цвет» используется для обозначения всех цветов, включая черный, белый и серый. В то время как «оттенок» относится к происхождению цвета, который мы видим. Это базовый цвета, который мы видим, и всегда является одним из шести основных и дополнительных цветов на цветовом круге.
- Оттенок — «Оттенок» — это более светлая версия данного оттенка. Это оттенок, к которому добавлено только белого. Иногда оттенок может показаться ярче, чем исходный оттенок, но это просто более бледная версия. Оттенок может варьироваться от оттенка, который чуть светлее оригинала, до почти белого с небольшим количеством цвета.
- Оттенок — Это противоположность «оттенка». «Тень» — это оттенок, к которому добавлен только черный цвет. Конечно, он может включать различное количество черного, и результирующий цвет может быть чуть темнее исходного оттенка, или он может быть почти черным.Легкий способ запомнить это — подумать о том, как трава в оттенке дерева кажется на темнее , чем трава на солнце.
- Тон — это очень похоже на «оттенок» и «оттенок», только вместо оттенка с добавлением белого или черного, это оттенок с добавлением только серого. Серый, добавляемый для создания «тона», должен состоять только из черного и белого, никаких других цветов (многие цвета, которые считаются серыми, на самом деле имеют основу, которая является оттенком). Тонированные цвета обычно считаются более изысканными, чем чистые оттенки.
- Теплый или холодный — «Теплые» цвета — это те, которые напоминают или символизируют тепло, тогда как «холодные» цвета относятся к льду и более низким температурам. Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — холодные цвета.
Психология цвета
Теперь, когда у нас есть введение в теорию цвета, мы должны быстро взглянуть на психологию цвета. Это важно, потому что цвета и оттенки, которые вы выбираете, задают тон тому, как ваши клиенты и клиенты думают о вашем веб-сайте, визитных карточках и / или офисном пространстве.Выбор цветовой комбинации — это не выбор цветов, которые вам нравятся, это выбор цветов, которые вызывают эмоции, которые вы ждете от своей аудитории.
«Цвет — это сила, непосредственно влияющая на душу». ~ Василий Кандинский
Ниже приводится краткое изложение различных оттенков и чувств, которые они часто вызывают:
- Красный: азарт, опасность, энергия, отвага, сила, гнев.
- Апельсин: творчество, энтузиазм, здоровье, счастье, воодушевление, равновесие.
- Желтый: солнечный свет, надежда, оптимизм, свет, позитив, свежесть.
- Зеленый: здоровье, природа, обновление, щедрость, свежесть, окружающая среда.
- Синий: свобода, доверие, широта, надежность, вера, вдохновение.
- Фиолетовый: королевская власть, роскошь, власть, гордость, творчество, тайна.
Теплые цвета обычно создают энергию и волнение и вызывают страсть, а холодные цвета успокаивают и расслабляют.
Если вам интересно узнать больше о психологии цвета и о том, как значения цвета влияют на вас, прочитайте полный текст здесь.
Теперь, когда у нас есть понимание цвета применительно к искусству и дизайну, давайте перейдем к интересным вещам…
Цветовые комбинации
После того, как вы определились с желаемой психологией, легко подобрать цвета, которые подходят друг другу. Используя цветовое колесо, вы можете быстро выбирать цветовые комбинации, которые являются монохромными, дополнительными, аналогичными, разделенными, триадными или тетрадными. Эти разные цветовые схемы определяют ваши варианты выбора между контрастными цветами и гармоничными цветами в зависимости от желаемого эффекта, которого вы хотите достичь.
Монохромные комбинации
Монохромное цветовое сочетание — это разные вариации одного оттенка. Эта комбинация состоит из различных оттенков, оттенков и тонов выбранного оттенка. Например: темно-синий, чуть светлее и голубой. Эти комбинации отлично подходят для упрощения загруженного дизайна и создания гармоничного, визуально привлекательного образа. Это отличная стратегия цветовой схемы, если вы хотите, чтобы ваш бренд отличался определенным цветом. Также полезно показать прогресс в дизайне, например многоуровневый прайс-лист, или создать более изысканный дизайн, используя более яркий цвет.
Дополнительные комбинации
Дополнительные цвета существуют прямо напротив друг друга на цветовом круге. Эти цвета имеют высокий контраст друг с другом и могут выделить ваш дизайн благодаря высокому контрасту. Однако при неправильном использовании они могут сильно раздражать.
Вообще говоря, при использовании дополнительных цветов вы не хотите использовать их одинаково в своем дизайне. Вы хотите выбрать один из оттенков в качестве основного, а затем использовать дополнительный цвет, чтобы выделить и выделить некоторые важные элементы.
Эти контрастные цветовые схемы можно найти и в природе, и они могут придать дизайну яркое, но естественное ощущение. Возьмем, к примеру, оранжевый коралл, выделяющийся на синем фоне океана, или лавандовый на фоне мягкой зелени листвы.
Примеры дополнительных цветовых сочетаний:
- Красный и зеленый.
- Синий и оранжевый.
- Желтый и фиолетовый.
- Желто-зеленый и красно-фиолетовый.
- Красно-оранжевый и сине-зеленый.
Выше приведен пример дополнительной комбинации: синий и оранжевый.Обратите внимание, как они расположены прямо напротив друг друга на цветовом круге.
Аналогичные комбинации
Эти цветовые комбинации расположены прямо рядом на цветовом круге. Гармоничное сочетание вызывает умиротворение и покой. Некоторые говорят, что это связано с тем, что аналогичные комбинации так часто встречаются в мире природы. Рекомендуется выбрать основной цвет в качестве основы, а затем выбрать еще два для выделения. Обычно это лучше всего работает с вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета выделяют, а не перегружают.Также будьте осторожны при выборе слишком близких цветов, так как они могут смешаться друг с другом и размыть ваш дизайн.
Примеры аналогичных комбинаций:
- Фиолетовый, синий и бирюзовый.
- Красный, фуксия и пурпурный.
- Красный, оранжевый и желтый.
- Зеленый, синий и фиолетовый.
Разделенные дополнительные комбинации
Это вариант дополнительной цветовой схемы. Однако вместо двух цветов, расположенных прямо напротив друг друга, эта комбинация состоит из одного цвета и цветов по обе стороны от дополнения.Эта стратегия добавляет больше разнообразия, чем дополнительные цветовые схемы, за счет включения трех оттенков без излишней резкости и жирности. Используя этот метод, мы получаем комбинации, включающие теплые и холодные оттенки, которые легче сбалансировать, чем комбинации дополнительных цветовых схем.
Примеры разделенных дополнительных цветовых схем:
- Красный, сине-зеленый и желто-зеленый.
- Синий, красно-оранжевый и желто-оранжевый.
- Желтый, сине-фиолетовый и красно-фиолетовый.
- Фиолетовый, желто-оранжевый и желто-зеленый.
Триадные комбинации
Эти простые комбинации цветов представляют собой варианты разделенной дополнительной цветовой схемы. Цвета в этой композиции расположены на цветовом круге на равном расстоянии друг от друга. Возьмите равносторонний треугольник и поместите его на цветовое колесо. Цвета в каждой точке сходятся вместе, образуя тройную комбинацию.
Эти цветовые комбинации имеют тенденцию быть довольно яркими, даже когда они приглушены, тонированы или затемнены.Цвета могут показаться игривыми или юношескими. Из-за этого вам нужно быть осторожным с балансом этих цветов. Выбор одного цвета в качестве основного и использование двух других в качестве акцентов — хорошее начало.
Примеры триадных комбинаций:
- Красный, желтый и синий.
- Пурпурный, зеленый и оранжевый.
- Сине-фиолетовый, красно-оранжевый и желто-зеленый.
Тетрадические комбинации
Как и триадная комбинация, тетрадная цветовая комбинация включает цвета, которые находятся на одинаковом расстоянии друг от друга.Вот только в этих цветовых комбинациях используются четыре цвета вместо трех. Вы можете найти тетрадную комбинацию, поместив квадрат на цветовое колесо и выбрав цвета в каждом углу, или выбрав два противоположных набора дополнительных цветов.
Эти цветовые комбинации всегда яркие и веселые, а яркость выделяет дизайн. Однако следует проявлять осторожность при поиске баланса с этими комбинациями, потому что они могут легко подавить.
Примеры тетрадных цветовых схем:
- Красный, зеленый, сине-фиолетовый и желто-оранжевый.
- Желтый, фиолетовый, сине-зеленый и красно-оранжевый.
Ключ к экспериментам
Если у вас нет естественной близости или опыта в искусстве и дизайне, выбор лучших цветовых сочетаний временами может вызывать затруднения. Вы не узнаете, как выбранные вами цветовые комбинации будут выглядеть в вашем дизайне, пока не примените их. Вот почему эксперименты с разными оттенками, тонами, оттенками и оттенками могут помочь вам найти наилучшие цветовые комбинации для ваших целей и желаний.И помочь вам донести мысль и почувствовать, что вы намереваетесь.
Существует ряд приложений и веб-сайтов, которые также могут помочь в процессе принятия решений. Нам нравится генератор цветовой палитры в Canva, где вы можете перетащить любимую фотографию, чтобы получить цветовую палитру.
Если вы ищете цветовую схему для своего веб-сайта, визиток или офиса, мы уверены, что вы разработаете лучшую цветовую комбинацию для ваших нужд.
Наши любимые комбинации
Монохромный
Искусство Кимберли Рашель .Цветовые палитры из Canva .
Дополнительный
Искусство Кимберли Рашель . Цветовые палитры из Canva .
Аналог
Цветовые палитры из Canva .
Раздельный
Искусство Кимберли Рашель .Цветовые палитры из Canva .
Триадный
Искусство Кимберли Рашель . Цветовые палитры из Canva .
Тетрадик
Цветовые палитры из Canva .
Хотите узнать больше?
У вас есть какие-нибудь красочные советы и подсказки? Нам бы очень хотелось их услышать.Дайте нам знать об этом в комментариях!
.
 При любых комбинациях не создают контрастных сочетаний, поэтому с ними можно смело экспериментировать в отличие от ярких тонов. То есть, чем меньше яркость и насыщенность, тем с большим количеством других оттенков он будет гармонировать. Такая слегка блёклая палитра придаёт нежности и женственности:
При любых комбинациях не создают контрастных сочетаний, поэтому с ними можно смело экспериментировать в отличие от ярких тонов. То есть, чем меньше яркость и насыщенность, тем с большим количеством других оттенков он будет гармонировать. Такая слегка блёклая палитра придаёт нежности и женственности: .
.