Комплиментарная схема цветов: Конвертер Цветов Онлайн — HEX ⇒ RGB ⇒ RGBA ⇒ CMYK ⇒ HSL ⇒ HSLA ⇒ HSB ⇒ HSV ⇒ XYZ ⇒ LAB. Калькулятор цветов HTML. Генератор цветов CSS3 — ColorScheme.Ru
2.21 Гармония комплементарных цветов — Природа цвета и цвета природы — LiveJournal
?Previous Entry | Next Entry
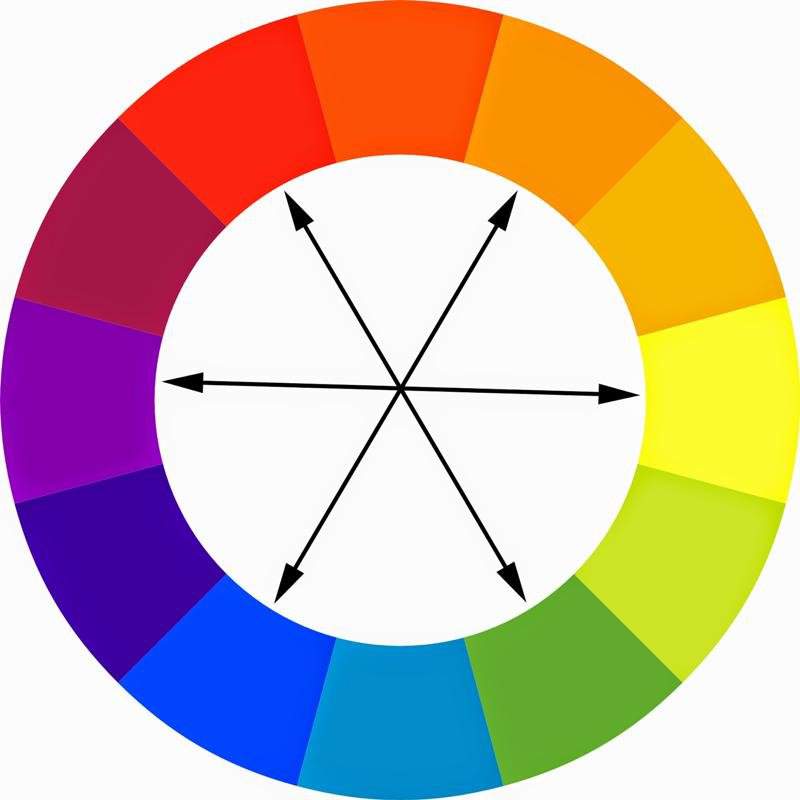
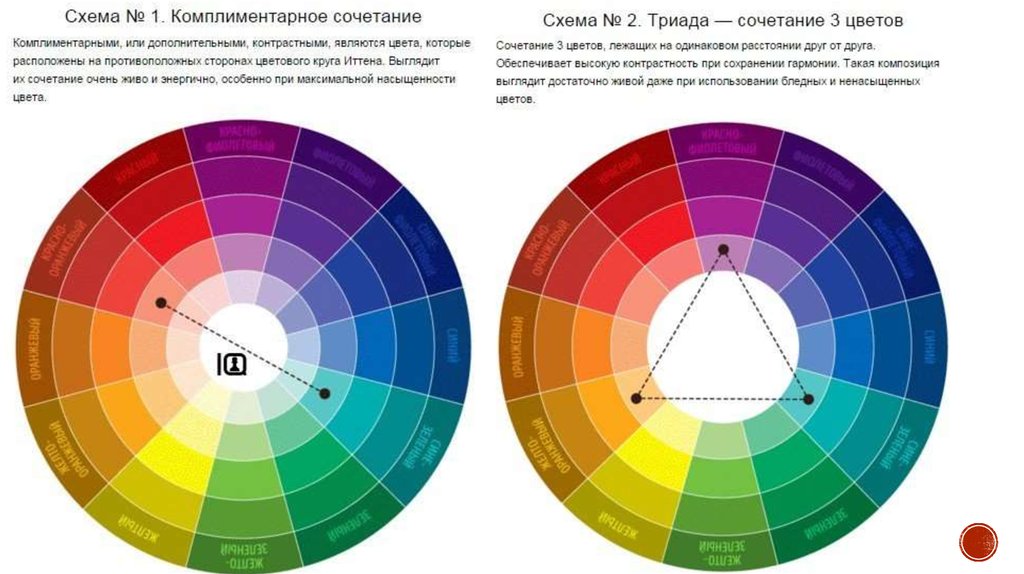
Complementary color scheme (комплементарная «контрастная» цветовая схема). Комплементарная цветовая схема создается с помощью двух цветов расположенных друг против друга на цветовом круге (такие цвета называют complementary — дополнительные). При использовании контрастной цветовой схемы важно выбрать доминирующий цвет и использовать дополнительный цвет для акцентов. Например, основной цвет для фона и дополнительный цвет, чтобы выделять важные элементы. Комплементарная цветовая схема наиболее контрастная из всех цветовых схем и наиболее сильно привлекает внимание, но в этой схеме труднее достичь баланса цветов, чем в монохроматической или аналоговой схемах, особенно при использовании мягких, теплых оттенков.
(Источник)
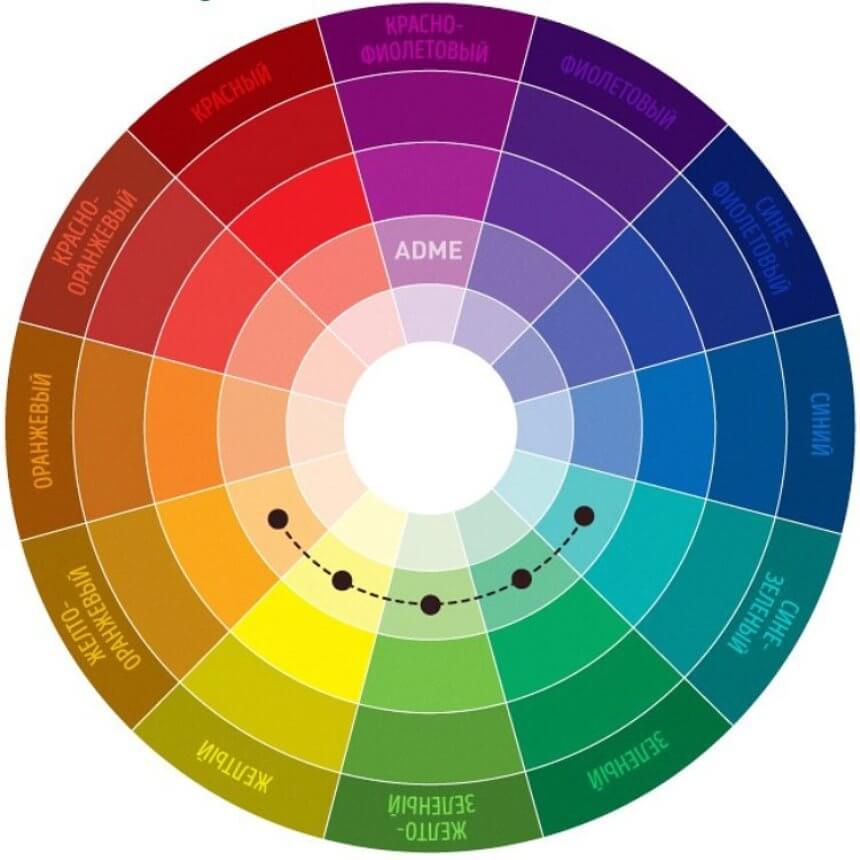
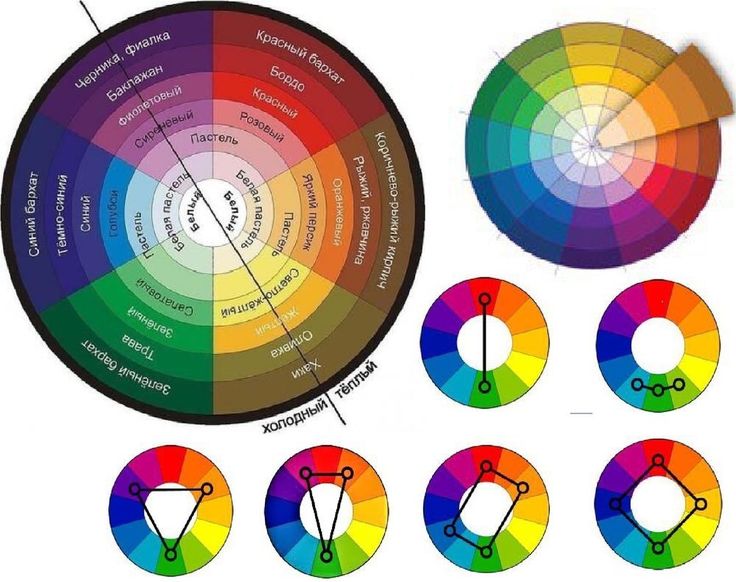
На рисунке ниже показано, как образованы гармоничные пары комплементарных цветов. Один цвет из пары делаем базовым, другой — акцентным, не забывая также правила контраста цветового распространения:
Вот пары основных комплементрных цветов (смотрим, чтобы совпадали не только цвета, но и светлота и насыщенность, на картинке соответствующие цвета расположены симметрично относительно центра картинки, т.е. самые крайние по внешнему флангу, затем 2-й слева и 2-й справа, 3-й слева и 3-й справа и соседние цвета в центре):
Комплементарные сочетания обеспечивают максимальную контрастность и стабильность дизайна. Понижение насыщенности составляющих цветов понижает контраст, но поддерживает баланс композиции. (Источник)
В интерьере:
Комнаты, оформленные таким сочетанием цветов, выглядят более формальными и визуально «вызывающими». Поэтому эту схему стоит использовать для «формальных» комнат — гостиной или столовой.
(Источник)
От себя:
Применительно к темe цветотипов, комплементарная цветовая схема является базовой для многих подтипов, и так или иначе комплементaрные цвета в гардеробе могут применять практически все подтипы (каждый подтип в соответствующей степени светлоты и насыщенности). Это беспроигрышная гармоническая схема, особенно когда нам нужно создать драматический, яркий, сильный образ. Когда нам нужно выделиться, быть заметными, произвести впечатление силы и уверенности — смело применяйте комплементарные цвета в гардеробе!
На принципе гармонии комплементарных цветов основаны советы по макияжу, когда для выделения глаз мы используем комплементaрные цвету глаз тени. Тогда радужка будет выглядеть на максимуме своей цветности. Однако здесь нужно быть осторожным в выборе оттенка теней по «теплоте-холодности». Так, золотисто-охристые тени для голубых глаз будут хорошо смотреться на коже теплых подтипов, скажем, у «вёсен». У холодных голубоглазых цветотипов же золотисто-охристые тени создадут эффект болезненной желтушности.
Домашнее задание: какие животные, растения и явления природы окрашены по принципу комплементарности? Какую роль выполняет такая окраска?
- Current Mood: jubilant
| May 2011 | ||||||
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 | ||||
Powered by LiveJournal. com
com
виды и способы использования в рисунке
Как облегчить себе выбор палитры для рисунка и упростить работу с цветом.
Чтобы упростить подбор удачных цветовых сочетаний, многие художники обращаются к цветовым кругам и цветовым схемам. Разбираемся, какими они бывают, как ими пользоваться и почему не стоит ими злоупотреблять.
Прим.: эта статья больше подойдет для новичков в рисовании. Если вы уже опытный художник, почитайте наши статьи о температуре цвета и влиянии перспективы на нее.
Что такое цветовой круг?
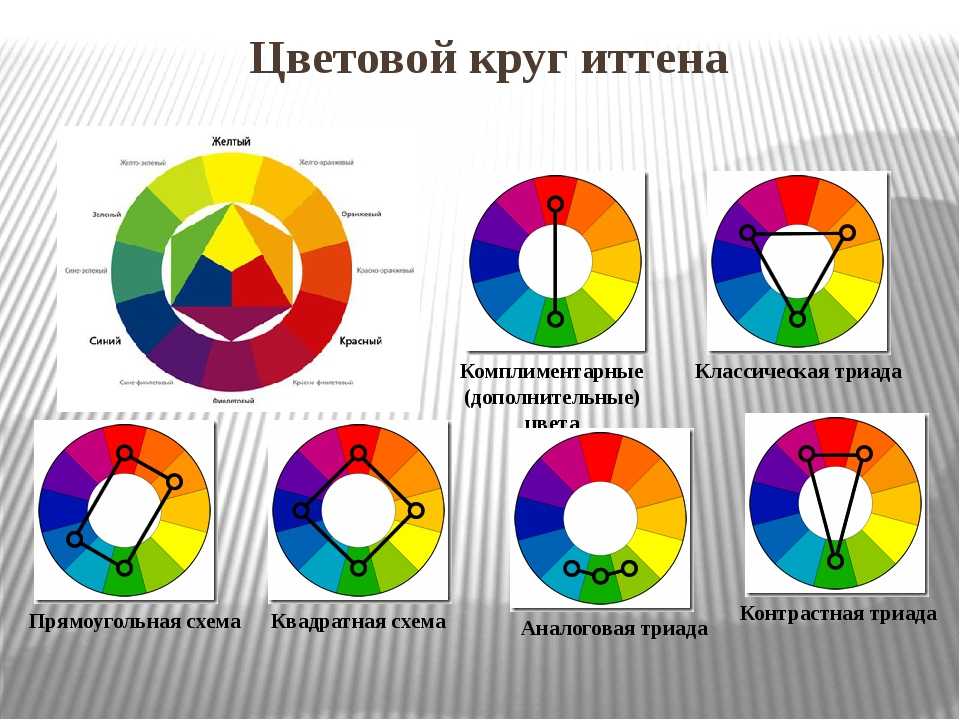
Цветовой круг Иттена. Источник
Цветовой круг — это набор первичных и вторичных цветов, которые используются как основа для получения более сложных оттенков. По сути, это спектр цветов, расположенных по кругу.
Одним из самых популярных цветовых кругов считается круг Иттена (выше), в котором отображены:
- три первичных цвета: красный, синий и жёлтый;
- три вторичных, которые получились от смешивания первичных: зелёный, оранжевый и фиолетовый;
- шесть третичных (смесь первичных и вторичных): жёлто-зелёный, красно-оранжевый и другие.

На этот круг часто опираются как раз в подборе цветовых схем.
В первую очередь цветовые схемы — это инструмент дизайнера. Они упрощают работу с плакатами, постерами и оформлением интерфейсов приложений. Художники их тоже используют, но при добавлении объёма происходит отход от так называемых «локальных цветов» из-за теплохолодности, света и так далее. В этом нет ничего страшного.
Виды цветовых схем
Покажем каждую на примере круга Иттена.
Комплементарные цвета
Это два цвета, которые на круге находятся друг напротив друга. Самые распространенные комплементарные пары: синий-оранжевый, фиолетовый-жёлтый и красный-зелёный.
Их можно увидеть, например, в «Подсолнухах» Ван Гога.
Винсент Ван Гог — «Подсолнухи». Источник
Художник Николас Коул называет комплементарную цветовую схему идеальной базой.
Тренируйтесь в использовании основных комплементарных пар, чтобы понять, как направить взгляд зрителя с помощью цвета. Попробуйте упражнения, где вы рисуете в строго ограниченной палитре.
Попробуйте упражнения, где вы рисуете в строго ограниченной палитре.
Если вы будете использовать такую схему, стоит помнить о том, что цвета на вашей работе будут сильно контрастировать. Если перестараетесь — ваша картинка может стать слишком резкой.
Аналоговые цвета
Находятся рядом — такие сочетания часто встречаются в природе и постер-арте.
Такие цвета любил использовать Клод Моне:
Клод Моне — «Японский мостик». Источник
В «Японском мостике» художник использовал зелёный цвет и немного синего, на картине очень низкий контраст между оттенками.
Треугольная схема
Состоит из цветов, которые находятся на вершинах равностороннего треугольника.
Яркий пример — «Молочница» Вермеера:
Йоханнес Вермеер — «Молочница». Источник
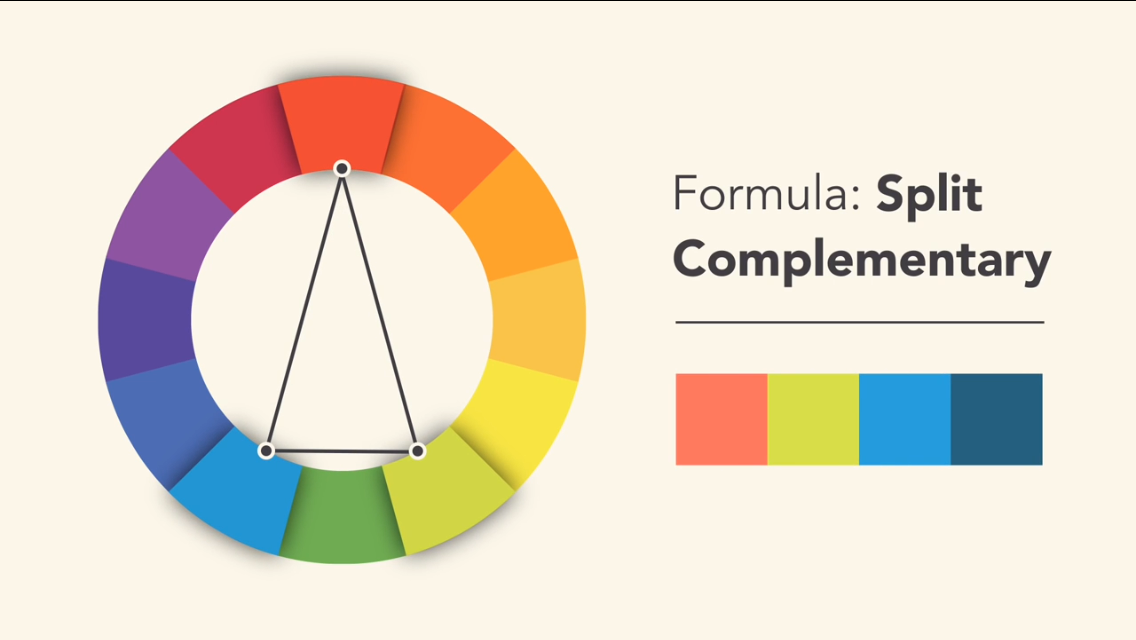
Сплит-комплементарные цвета
Находятся на вершинах равнобедренного треугольника.
Это самая простая схема для новичков, так как в её использовании очень сложно ошибиться — любые цвета в ней будут смотреться хорошо практически в любой пропорции.
Клод Моне — «Регата на Аржантёе». Источник
Прямоугольная схема
Состоит из двух комплементарных пар. На примере ниже показано, как сочетаются оранжевый с синим и зелёный с красным.
Наглядный пример использования этой схемы — другие подсолнухи Ван Гога.
Винсент Ван Гог — «Подсолнухи из Арля». Источник
Ван Гог также использовал четыре цвета — жёлтый для изображения цветов, зелёный для изображения вазы, голубой для стены и бледно-оранжевый для стола.
Квадратная схема
Состоят из цветов в вершинах квадрата.
Часто используются в дизайне интерьеров:
Типичный интерьер с цветами из квадратной схемы
И при изображении городских пейзажей:
Пэтти Моллика — «Верхний Вест-Сайд». Источник
Монохромная схема
Это оттенки одного из 12-и цветов круга.
Яркий пример использования такой схемы — ещё одна работа Моне.
Клод Моне — «Утро на Сене». Источник
Ахроматическая схема
Комбинация чёрного, белого и оттенков серого.
Очевиднее всего эта схема в книжном тексте или на веб-странице. Пример из изобразительного искусства — некоторые работы Резы Асфара.
Художник — Реза Асфар. Источник
Как пользоваться цветовыми схемами
Изображение из книги «Теория цвета и практическая живопись»
Используйте метод «База, нюанс, акцент»
При работе с цветом важно следить за тем, чтобы они не спорили между собой. Для этого цвета должны отличаться не только по тону, яркости и насыщенности, но и по площади цветовых пятен, чтобы рисунок не превратился в однородную массу. Количество одного основного цвета не должно быть равным количеству другого основного цвета. Лучше всего, когда это соотношение колеблется в пропорции 70 на 30% или даже 80 на 20%.
Хорошо подойдет метод, который делит палитру на базу, нюанс и акцент (БНА):
- База — цвет, который занимает на холсте наибольшую площадь.
 Остальные цвета художники подбирают по отношению к нему.
Остальные цвета художники подбирают по отношению к нему. - Нюанс — дополнительный цвет, обычно — сосед на цветовом круге.
- Акцент — цвет, наиболее контрастный к базе. Он самый заметный, хоть и с наименьшей площадью.
Рассмотрим БНА на примере:
Художник — Реза Асфар. Источник
Жёлто-зелёный кристалл притягивает взгляд, потому что его цвет работает как акцент. Жёлто-зелёного в работе меньше, чем красного и его соседей.
Уменьшайте насыщенность всех цветов, кроме акцентного
Слишком насыщенные цвета «шумят» и перетягивают внимание на себя. Чтобы избавиться от этого эффекта и сфокусировать внимание зрителя, нужно при смешении снижать насыщенность цветов и приближать их к центру цветового круга.
Комиксистка Ann Maulina (автор Raruurien и Varunair) предпочитает уменьшать насыщенность тёмных и светлых цветов, чтобы сделать акцент на полутонах.
На изображении показано движение от менее насыщенного цвета к более насыщенному, а потом обратно к менее насыщенному. Источник
Источник
Ann Maulina сравнивает цвета с голосами — когда их много, получается неразборчивая какофония. Сделайте эти голоса тише, но убедитесь, что их ведёт один основной, сильный голос. Этим голосом и будет основной цвет.
Пример понижения «голоса» цвета. Слева – негармоничные «громкие» цвета. В середине – менее насыщенные цвета, которые уже получше сочетаются. Справа — громкий цвет среди приглушённых. Источник
Расставляйте цвета по уровню яркости
Виды цветовых схем с примерами работ Ann Maulina: Монохромная, аналоговая, комплементарная, сплит-комплементарная, треугольная и прямоугольная. Источник
Ann Maulina советует во время использования схем расставлять цвета по уровню яркости. По мнению художницы, так их проще перенести на скетч.
На изображении показано расположение цвета по уровню яркости — блики, свет, светлый полутон, полутон, тёмный полутон, тень, тёмный акцент. Источник
Не нужно дотошно следовать схемам: используйте дополнительные цвета и оттенки
Цветовые схемы не решают всех проблем и использовать их нужно с умом. Распространённая ошибка новичков при подборе цветов — дотошное следование этим схемам и использование оттенков, которые в них участвуют. Обычно картинку не составляют из цвета схемы в чистом виде, а объединяют с помощью ненасыщенных промежуточных оттенков.
Распространённая ошибка новичков при подборе цветов — дотошное следование этим схемам и использование оттенков, которые в них участвуют. Обычно картинку не составляют из цвета схемы в чистом виде, а объединяют с помощью ненасыщенных промежуточных оттенков.
Хороший пример — популярная в кино палитра Teal Orange. Синий и оранжевый (бежевый, жёлтый) — любимое сочетание Голливуда. Это комплементарные цвета, которые можно получить, следуя схеме, но между ними есть и много других оттенков, которые в неё не попадают. Когда у вас есть всего два цвета, необходимы промежуточные оттенки, которые помогут сбалансировать картинку.
Кадры из фильмов «Люди Икс: Апокалипсис», «Остров», «Безумный Макс: Дорога ярости» и «Трансформеры». На всех использованы комплементарные цвета. Источник
Для работы с ограниченным количеством цветов вам понадобятся промежуточные оттенки: тогда картина заиграет и соберётся воедино.
Если присмотреться, в большинстве кадров с Teal Orange можно также увидеть холодные тени, которые в контексте обретают зеленоватый оттенок. Разумеется, в кадре присутствует не только оранжевый и не только синий, цвета находятся в балансе.
Разумеется, в кадре присутствует не только оранжевый и не только синий, цвета находятся в балансе.
Полезные ссылки
- На сайтах Adobe Color и Color Scheme можно подобрать цветовую схему онлайн, без регистрации и СМС.
- На сайте Color Lisa можно изучать цветовые палитры известных художников вроде Марка Шагала и Сальвадора Дали.
- Расширение для браузера ColorSnap будет полезно не только художникам, но и дизайнерам интерьеров. Оно подбирает цветовые палитры к любым изображениям на экране.
- Сайт Coolors также автоматически подбирает палитры к загруженным изображениям, но без установки в браузер.
- Сайт Canva тоже автоматически подбирает палитры к изображением, которые состоят из четырёх основных цветов.
- Сайт Brandfolder создаёт палитры на основе изображений, но ещё и подписывает цветовые кодировки.
Статьи:
- Помещаем объект в окружение. Изучаем свет и цвет
- Все о теплохолодности, или какого цвета будут тени, свет и рефлексы
- Температура цвета меняет перспективу.
 Правда ли это?
Правда ли это? - Цвет. Температура и восприятие
- Работа с цветом. Опыт Марко Буччи, иллюстратора, сотрудничавшего с Walt Disney
- Как с помощью цвета сделать однотонную поверхность интересной
Что они означают, различные типы и примеры
Это подробное руководство по цветовым схемам. Я расскажу, что это такое, разные типы и приведу основные примеры. Я прикрою:
- Что такое цветовые схемы в искусстве?
- Аналогичная цветовая схема
- Дополнительная цветовая схема
- Сплит-комплементарная цветовая схема
- Триадная цветовая схема
- Прямоугольная цветовая схема
- Монохроматическая цветовая схема
- Хотите узнать больше?
- Спасибо за прочтение!
Что такое цветовые схемы в искусстве?
Цветовая схема используется для описания общего выбора цветов в художественном произведении. Основными цветовыми схемами в искусстве являются аналогичные, дополнительные, раздельно-дополняющие, триадные, прямоугольные и монохроматические. Эти цветовые схемы используют цвета в определенных местах на цветовом круге.
Эти цветовые схемы используют цвета в определенных местах на цветовом круге.
Прежде чем я начну, я должен отметить, что я не так много думаю о цветовых схемах, когда рисую. Цвет не настолько прост, что можно просто применить цветовую схему и все получится. Но важно, чтобы вы понимали, что означают популярные цветовые схемы, поскольку на них часто ссылаются для описания использования цвета в искусстве.
Аналогичная цветовая схема
В аналогичной цветовой схеме используются цвета, расположенные рядом на цветовом круге. Например, синий и зеленый или оранжевый и желтый. Эти цвета имеют тесную связь друг с другом.
Между аналогичными цветами не так много контраста оттенков, поэтому вам нужно убедиться, что вы создаете достаточный контраст, используя другие элементы, такие как значение или насыщенность.
Когда я думаю об аналогичных цветах, мне в первую очередь приходят на ум картины Клода Моне. В этой картине Моне использовал в основном блюз и немного зелени. На этой картине почти нет цветового контраста. Моне больше полагался на контраст ценности и насыщенности.
На этой картине почти нет цветового контраста. Моне больше полагался на контраст ценности и насыщенности.
Ниже представлена одна из картин Моне из его серии кувшинок. Он включает в себя все виды зеленого, синего и пурпурного цветов. Для цветов используются красные акценты, но я все же считаю, что это аналогичная картина, поскольку красный здесь не является доминирующим цветом.
Клод Моне, Водяные лилии, 1914-17В цветочной картине Винсента Ван Гога ниже он использовал аналогичную цветовую схему желтого и зеленого цветов. Он также умело использовал линию, чтобы очертить цветы.
Винсент Ван Гог, Поле желтых цветов, 1889Ниже показана теплая аналогичная цветовая схема с преимущественно красным, оранжевым и черным.
Клод Моне, Закат на Сене зимой, 1880 г.Дополнительная цветовая схема
Дополнительные цвета расположены напротив друг друга на цветовом круге. При размещении рядом друг с другом возникает чрезвычайно сильный контрастный и яркий эффект. При чрезмерном использовании ваша картина может стать резкой и неудобной для просмотра.
При чрезмерном использовании ваша картина может стать резкой и неудобной для просмотра.
Вы должны выбрать доминирующий цвет и использовать другой цвет в качестве акцента. В картине Ван Гога с подсолнухами, представленной ниже, он использовал тусклый синий фон, чтобы дополнить оранжевый цвет цветов.
Винсент Ван Гог, «Парижские подсолнухи», 1887 г.Вот еще один пример оранжево-синей комплементарной цветовой схемы. В данном случае оба цвета относительно сильны и борются за ваше внимание.
Ниже приведена более тонкая сине-оранжевая цветовая схема, дополняющая друг друга, от Джона Сингера Сарджента. Голубизна воды дополняет апельсины женского предмета и берега.
Джон Сингер Сарджент, Рыбачка, 1913 г. Представленная ниже картина Чайльда Хассама демонстрирует, насколько сложной может выглядеть дополнительная цветовая схема. Хассам использовал направленную кисть, ломаный цвет и цветовой контраст, чтобы создать такой интерес с таким небольшим количеством цветов.
Сплит-дополнительная цветовая схема
Сплит-дополнительная цветовая схема использует основной цвет и два вторичных цвета. Она похожа на схему дополнительных цветов, но одна из дополнительных цветов разделена.
Ниже приведен пример расщепленно-дополнительной цветовой схемы Клода Моне, где оранжевый контрастирует с зеленым и синим.
Клод Моне, Регата в Аржантее, 1872 г.Триадная цветовая схема
Триадная цветовая схема использует цвета, равномерно расположенные на цветовом круге. Например, желтый, синий и оранжевый, как на картине Иоганна Вермеера ниже.
Если вы используете триадную цветовую схему, я предлагаю вам выбрать доминирующий цвет и два второстепенных цвета. В противном случае было бы сложно сбалансировать все три цвета, чтобы это не выглядело раздражающим.
Йоханнес Вермеер, Доярка, около 1660 г.Прямоугольная цветовая схема
Прямоугольная цветовая схема использует четыре цвета, расположенные вокруг цветового круга в форме прямоугольника. Это сложная цветовая схема, так как задействовано четыре цвета.
Это сложная цветовая схема, так как задействовано четыре цвета.
Картина Моне внизу с тополями имеет прямоугольную цветовую схему оранжевого, желтого, зеленого и фиолетового цветов. Тем не менее, фиолетовый довольно слабый и используется скорее как вторичный цвет, чтобы дополнить более сильные зеленые, желтые и оранжевые цвета.
Клод Моне, ТополяНа представленной ниже картине Ван Гога представлены четыре довольно отчетливые цветовые формы: желтый для цветов, зеленый для вазы, сине-зеленый для стены и тусклый оранжевый для стола.
Винсент Ван Гог, Подсолнухи в Арле, 1888 г. (первая версия)Монохроматическая цветовая схема
Монохроматическая цветовая схема использует только один цвет с различными уровнями насыщенности и яркости. В масляной живописи многие художники начинают с монохроматического слоя, а затем добавляют цвет поверх него. Таким образом можно установить структуру значений, не беспокоясь о нескольких цветах.
Ниже приведены два примера из почти монохромных цветовых схем для картины ниже, в основном с различными оттенками синего. Но есть некоторая разница в оттенках.
Но есть некоторая разница в оттенках.
Хотите узнать больше?
Вас может заинтересовать мой курс Академии живописи. Я познакомлю вас с проверенными временем основами живописи. Он идеально подходит для начинающих художников среднего уровня.
Спасибо за прочтение!
Я ценю, что вы нашли время, чтобы прочитать этот пост, и я надеюсь, что вы нашли его полезным. Не стесняйтесь поделиться им с друзьями.
Приятного рисования!
Дэн Скотт
Draw Paint Academy
О компании | Список поставок | Избранные сообщения | Продукты
26 лучших цветовых комбинаций для вашего следующего дизайна
Цвет — самый мощный инструмент дизайнера — и самый обширный. Вот 26 цветовых комбинаций, которые вдохновят вас на ваш следующий дизайн.
Naja Wade
Получите наш 100 видеокурсов по веб-дизайну — бесплатно
От основ до продвинутых тем — узнайте, как создавать сайты в Webflow, и станьте дизайнером, которым вы всегда хотели быть.
Начать курс
Начать курс
Являетесь ли вы дизайнером-любителем или опытным профессионалом, вы не понаслышке знаете о невероятном воздействии цвета.
Цвет вызывает эмоции. Это влияет на наше восприятие — вдохновляет реакции, подсознательные или сознательные, в человеческом мозгу. А благодаря своей влиятельной и коммуникативной природе цвет, возможно, является самым мощным инструментом в вашем распоряжении как дизайнера.
С 16,8 миллионами цветов на выбор варианты цветовой схемы для вашего следующего логотипа, веб-сайта или дизайна бренда практически безграничны. К счастью для вас, мы вас прикрыли. Ниже представлены 26 лучших цветовых комбинаций, которые вдохновят вас на создание следующего дизайна — как классические, так и модные цветовые комбинации.
Но сначала давайте рассмотрим теорию цвета и цветовой круг.
Знание как теории цвета, так и цветового круга поможет вам понять, почему определенные цветовые комбинации так хорошо сочетаются друг с другом. Теория цвета подпитывает психологию цвета, которая исследует, как наш мозг воспринимает цвет.
Теория цвета подпитывает психологию цвета, которая исследует, как наш мозг воспринимает цвет.
Теория цвета
Теория цвета — это наука и искусство использования цвета. Исследования показали, что цвет оказывает психологическое влияние на поведение и мысли человека. Для художников и дизайнеров теория цвета — это набор правил и руководств, которые дизайнеры используют для общения с пользователями с помощью привлекательных цветовых схем».
Цветовой круг
Часть этих правил и указаний составляет цветовой круг, разработанный сэром Исааком Ньютоном в 1666 году. Ньютон прекрасно понимал, как цвет определяется человеческим восприятием и как они объединяются для создания привлекательных комбинаций, в результате чего он создал первичную, вторичную и третичную цветовые категории:
- Первичные цвета : красный, желтый, синий
- Вторичные цвета : оранжевый, зеленый, фиолетовый (созданы путем смешивания основных цветов)
- Третичные цвета : красно-оранжевый, желто-оранжевый, желто-оранжевый зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый (созданы путем смешивания основных и второстепенных цветов)
Наши психологические и коллективные отношения с цветами в обществе — это то, что придает цвету значение. И именно это значение объясняет культовый и успешный брендинг — как красное и белое для Coca-Cola.
И именно это значение объясняет культовый и успешный брендинг — как красное и белое для Coca-Cola.
Для начала проведите линию через центр колеса. Когда вы это сделаете, вы заметите, что существует различие между теплыми цветами (красный, оранжевый и желтый) и холодными цветами (синий, зеленый и фиолетовый). Теплые цвета обычно передают ощущение энергии, яркости или жизни, тогда как холодные цвета передают чувства спокойствия, заземления или безмятежности.
- Дополнительные цветовые комбинации — это цвета, расположенные на противоположных сторонах цветового круга. Сочетание этих цветов создает эффект высокой контрастности, привлекая внимание и производя сильное впечатление. Примеры : красный и зеленый, желтый и фиолетовый, оранжевый и синий.
- Аналогичные сочетания цветов — это каждые два-пять цветов, расположенных рядом друг с другом на цветовом круге.
 Эти цветовые сочетания создают ощущение баланса и гармонии. Обычно один из этих цветов находится на заднем плане, а другой, более доминирующий, находится на переднем плане. Примеры : желтый, желто-зеленый и зеленый; фиолетовый, красно-фиолетовый и красный; красный, красно-оранжевый и оранжевый; синий, сине-фиолетовый и фиолетовый.
Эти цветовые сочетания создают ощущение баланса и гармонии. Обычно один из этих цветов находится на заднем плане, а другой, более доминирующий, находится на переднем плане. Примеры : желтый, желто-зеленый и зеленый; фиолетовый, красно-фиолетовый и красный; красный, красно-оранжевый и оранжевый; синий, сине-фиолетовый и фиолетовый.
- Комбинации триадных цветов равномерно распределены по всему цветовому кругу и имеют более насыщенный или яркий цвет. Эта цветовая комбинация, как правило, динамична, создавая гармоничный визуальный контраст, который выделяется при комбинировании. Создайте треугольник на цветовом круге, и вы найдете три триадных цвета. Примеры : красный, желтый и синий; зеленый, оранжевый и сине-фиолетовый; красно-оранжевый, желто-зеленый и сине-фиолетовый.
Понимание универсального восприятия и взаимосвязи цветов является ключом к тому, чтобы стать великим художником или дизайнером. Стоит провести дополнительные исследования цветового круга, чтобы еще больше укрепить свое понимание как искусства, так и науки о цвете.
Стоит провести дополнительные исследования цветового круга, чтобы еще больше укрепить свое понимание как искусства, так и науки о цвете.
Совет профессионала : см. наше руководство для начинающих по теории цвета для более глубокого погружения в теорию цвета.
26 прекрасных цветовых комбинаций, которые вдохновят вас на новый дизайн
1. Королевский синий и персиковый (в тренде)
Чтобы начать наш список, мы начнем с модного сочетания цветов, королевского синего и персикового. Эти два цвета образуют триадную комбинацию, в которой ярко-синий создает эффектное ощущение, идеально сбалансированный с игривостью персика. Эта цветовая комбинация идеально подходит для дизайна логотипа или в качестве акцентного цвета для веб-шаблона или дизайна.
Шестнадцатеричные коды: ярко-синий #00539CFF, персиковый #EEA47FFF
2. Синий и розовый (классический)
Сочетание синего и розового создает приятный баланс. В то время как розовый часто имеет более мягкую, весеннюю пастельную эстетику, синий имеет намеки на зрелость, создавая двойственность в цветовом сочетании.
Шестнадцатеричные коды: Синий #2F3C7E, Розовый #FBEAEB
3. Темно-серый и желтый (классический)
Темно-серый и желтый (или черный и желтый) — одна из наиболее часто используемых цветовых комбинаций. Эти два цвета прекрасно дополняют друг друга благодаря высокой контрастности. Эта комбинация хорошо подойдет для дизайна логотипа или фирменной этикетки продукта.
Шестнадцатеричные коды: Древесный уголь #101820FF, Желтый #FEE715FF
4. Красный и желтый (классический)
Следующим в списке идет смелая и яркая цветовая комбинация, красный и желтый. Эта дополнительная цветовая комбинация является воплощением радости. Переосмыслите этот классический цвет кетчупа и горчицы в современном пастельном стиле, изменив оттенки с красного на коралловый.
Шестнадцатеричные коды: Коралловый #F96167, Желтый #FCE77D
5. Зеленый лайм и синий электрик (в тренде)
Зеленый лайм и синий электрик передают энергию и молодость. В сочетании эти два ярких цвета особенно хорошо подходят для логотипов и дизайна одежды.
В сочетании эти два ярких цвета особенно хорошо подходят для логотипов и дизайна одежды.
Шестнадцатеричные коды: Зеленый лайм #CCF381, Синий электрик #4831D4
6. Лавандовый и бирюзовый (в тренде)
Лавандовый и бирюзовый — квинтэссенция цветовой комбинации для всех эстетически приятных вещей. Эта зрелая, но игривая комбинация часто используется в детских товарах, продаваемых родителям, отчасти из-за их гармоничного, землистого характера.
Шестнадцатеричные коды: Лавандовый #E2D1F9, Бирюзовый #317773
7. Вишневый красный и кремовый (классический)
Вишневый красный и кремовый — настоящая классика. Эта цветовая комбинация дает вам фантастическую двойственность и хорошо работает как на цифровых, так и на печатных носителях.
Шестнадцатеричные коды: Cherry Red #9
8. Голубой и белый (классический)
Еще одна классическая цветовая комбинация, известная своей двойственностью, — голубой и белый. Это безмятежное сочетание передает легкость и надежность, вызывая чувство взгляда на небо солнечным утром. Нежно-голубой и белый — идеальное цветовое сочетание для фирменных цветов в сфере здравоохранения, ухода за детьми или некоммерческих организаций.
Это безмятежное сочетание передает легкость и надежность, вызывая чувство взгляда на небо солнечным утром. Нежно-голубой и белый — идеальное цветовое сочетание для фирменных цветов в сфере здравоохранения, ухода за детьми или некоммерческих организаций.
Шестнадцатеричные коды: Baby Blue #8AAAE5, White #FFFFF
9. Ярко-розовый и голубой (в тренде)
Голубой может быть сложным оттенком синего для сочетания, но сочетание ярко-розового и голубого цветов действительно работает. Это сочетание жевательной резинки и киберпанк-антиутопии — новый взгляд на классический бледно-розовый и бледно-голубой. Эти яркие, высококонтрастные цвета олицетворяют волнение, которое идеально подходит для альтернативного подхода к более игривым брендам. Подумайте о этикетках сока для вейпов или брендинге сцены/панка.
Шестнадцатеричный код: Ярко-розовый #FF69B4, Neon Blue #00FFFF
10. Персиковый и ярко-оранжевый (в тренде)
Персиковый и ярко-оранжевый создают аналогичную цветовую комбинацию. Баланс этих двух цветов, возможно, является их лучшим качеством, что делает их идеальными цветами для стилей жизни, мероприятий или брендов дизайна интерьера.
Баланс этих двух цветов, возможно, является их лучшим качеством, что делает их идеальными цветами для стилей жизни, мероприятий или брендов дизайна интерьера.
Шестнадцатеричные коды: персиковый #FCEDDA, ярко-оранжевый #EE4E34
11. Светло-голубой и темно-синий (классический)
Не стоит упускать из виду сочетание светло-синего и темно-синего цветов, которое кому-то кажется приглушенным. Это монотонное сочетание внушает профессионализм и доверие, что делает его идеальным для страховых агентств или банков.
Шестнадцатеричные коды: Голубой #ADD8E6, Темно-синий #00008b
12. Небесно-голубой и розовый жевательной резинки (классический)
Затем у нас есть любимая классика — голубой и розовый жевательной резинки. Игривый и яркий розовый цвет жевательной резинки в сочетании с прохладным и жизнерадостным нежно-голубым передает здоровую радость подростка. Это цветовое сочетание идеально подходит для родительских брендов, логотипов по уходу за детьми или детской одежды, продуктов или игрушек.
Шестнадцатеричные коды: Небесно-голубой #89ABE3FF, Розовая жевательная резинка #EA738DFF
13. Горчичный, шалфейный и лесной зеленый (в тренде)
Разительным контрастом с вышеупомянутыми цветами сладкой ваты являются грубые землистые цвета горчицы, шалфея и лесного зеленого. Эти три цвета объединяются, чтобы сформировать окончательную цветовую палитру землистых тонов. Эти цвета идеально подходят для натуральных брендов и подходят для дизайна логотипов, веб-дизайна, дизайна продуктов и упаковки.
Шестнадцатеричные коды: горчица #E3B448, шалфей #CBD18F, лесная зелень #3A6B35
Дайте волю своему творчеству в Интернете
Используйте платформу визуальной разработки Webflow для создания полностью настраиваемых, готовых к производству веб-сайтов или высококачественных прототипов без написания ни строчки кода.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
14. Фуксия и неоново-зеленый (в тренде)
Еще одна энергичная цветовая комбинация из списка — сочетание яркой, смелой и дерзкой фуксии и неоново-зеленого. Подобно ярко-розовому и голубому, фуксия и неоново-зеленый создают энергичную атмосферу, что делает их идеальными для моды или авангарда.
Шестнадцатеричные коды: фуксия #EC449B, неоново-зеленый #99F443
15. Пастельно-оранжевый, персиковый и заварной (в тренде)
Вместе пастельно-оранжевый, персиковый и заварной кремы создают сливочно-оранжевый градиент. Эта комбинация идеально подходит для фоновых цветов для косметических или модных брендов, которым нужно веселое, но неземное ощущение.
Шестнадцатеричные коды: Пастельно-оранжевый #FFA351FF, Персиковый #FFBE7BFF, Заварной #EED971FF
16. Малиновый и оттенки синего (в тренде)
Малиновый и определенные оттенки синего создают киберпанк, футуристические настроения, не становясь при этом слишком громкими. Этот приглушенный взгляд на антиутопию киберпанка более зрелый и роскошный, идеально подходит для брендов стиля жизни, дизайна логотипов, дизайна продуктов и упаковки.
Этот приглушенный взгляд на антиутопию киберпанка более зрелый и роскошный, идеально подходит для брендов стиля жизни, дизайна логотипов, дизайна продуктов и упаковки.
Шестнадцатеричные коды: Raspberry #8A307F, Blues #79A7D3 #6883BC
17. Вишневый красный и розовый жевательной резинки (классический)
Красная вишня и розовая жевательная резинка, как вишнево-красный и кремовый, образуют забавную аналогичную цветовую пару. Эта комбинация создает удивительный и великолепный высокий контраст, который отлично подходит для смелого дизайна продукта или логотипа.
Шестнадцатеричные коды: Cherry Red #CC313D, Bubblegum Pink #F7C5CC
18. Коралловый, пряное яблоко и персик (в тренде)
Коралловый, пряное яблоко и персик вместе образуют красивую теплую цветовую палитру. Эта комбинация служит идеальной палитрой для дизайна интерьера, графического дизайна и иллюстраций, стремящихся использовать теплые оттенки. Вместе они передают зрителю уютные, женственные чувства.
Шестнадцатеричные коды: коралловый #FC766AFF, пряное яблоко #783937FF, персиковый #F1AC88FF
19. Светло-фиолетовый, мятный и сливочный (в тренде)
Вместе эти тройные пастельные тона создают мягкий и привлекательный образ. Как по отдельности, так и в сочетании, светло-фиолетовый, мятный и сливочный олицетворяют весну. Эта цветовая схема лучше всего подходит для дизайна логотипа или дизайна продукта и упаковки.
Шестнадцатеричные коды: Светло-фиолетовый #AA96DA, Мятный #C5FAD5, Масляный #FFFFD2
20. Зеленый лес и зеленый мох (классический)
Эти два различных оттенка зеленого, зеленый лес и зеленый мох, образуют идеальную монохроматическую цветовую схему. для устойчивых некоммерческих организаций, кооперативов и стартапов. Эти два разных цвета являются естественными и приземляющими, отражая наши отношения и восприятие окружающей среды и природы.
Шестнадцатеричные коды: Forest Green #2C5F2D, Moss Green #97BC62FF
21.
 Островной зеленый и белый (в тренде) и четкий взять. Они служат хорошими фоновыми цветами для более целостных, минималистичных или естественных брендов.
Островной зеленый и белый (в тренде) и четкий взять. Они служат хорошими фоновыми цветами для более целостных, минималистичных или естественных брендов. Шестнадцатеричные коды: Island Green #2BAE66FF, White #FCF6F5FF
22. Желтый и зелёный (в тренде)
Желтый и зелёный — это удачное цветовое сочетание. Эта цветовая комбинация отлично подходит для логотипа, брендинга и упаковки для компаний, ориентированных на природу, таких как питомник растений.
Шестнадцатеричные коды: желтый #FFE77AFF, зеленый зеленый #2C5F2DFF
23. Бежевый, черно-коричневый и светло-коричневый (в тренде)
Бежевый, черно-коричневый и желтовато-коричневый цвета создают винтажную викторианскую эстетику, идеально подходящую для известных брендов кофе. , упаковка крафтового пива или альтернативные бренды продуктов питания. В совокупности эти цвета передают серьезность черно-коричневого с оттенками тепла и близости бежевого и коричневого.
Шестнадцатеричные коды: Бежевый #DDC3A5, Черно-коричневый #201E20, Желто-коричневый #E0A96D
24.
 Ярко-синий и бледно-желтый (в тренде)
Ярко-синий и бледно-желтый (в тренде) Ярко-синий и бледно-желтый великолепно сочетаются друг с другом, создавая профессиональную и привлекательную цветовую комбинацию. Глубокий и насыщенный синий в сочетании с веселым пастельным желтым символизирует стабильность, безопасность и надежность, что делает эти цвета идеальными для банковской, финансовой и страховой отраслей.
Шестнадцатеричные коды: Ярко-синий #234E70, Бледно-желтый #FBF8BE
25. Синий, темно-бордовый и индиго (классический)
Синий, темно-бордовый и индиго образуют еще одну великолепную футуристическую аналогичную цветовую схему. Эти оттенки синего в сочетании с темно-бордовым передают ту же безмятежность и надежность, что и синий цвет, с добавлением темно-бордового. Рассмотрите эту цветовую схему для любого продукта или бренда в технологической отрасли.
Шестнадцатеричные коды: Синий #408EC6, Темно-бордовый #7A2048, Индиго #1E2761
26. Алый, светло-оливковый и светло-бирюзовый (классический) светло-оливковый и светло-бирюзовый.
 Эта классическая цветовая палитра сочетает в себе оттенки зеленого с глубоким соблазнительным алым красным, который очаровывает любого зрителя. Комбинация этих цветов создает завораживающий, но загадочный эффект, идеально подходящий для более зрелых и приглушенных графических дизайнов или иллюстраций.
Эта классическая цветовая палитра сочетает в себе оттенки зеленого с глубоким соблазнительным алым красным, который очаровывает любого зрителя. Комбинация этих цветов создает завораживающий, но загадочный эффект, идеально подходящий для более зрелых и приглушенных графических дизайнов или иллюстраций. Шестнадцатеричные коды: алый #B85042, светло-оливковый #E7E8D1, светло-бирюзовый #A7BEAE
Лучшие цветовые комбинации для лучшего веб-дизайна
Вот и все, 26 потрясающих цветовых комбинаций, которые, мы надеемся, помогут вам эффективно использовать цвета. в дизайне. Более подробный пост о цвете и теории цвета можно найти в нашем руководстве для начинающих по теории цвета. И если вы уже чувствуете вдохновение, почему бы не попробовать эти цветовые комбинации, начав работу в Webflow!
27 сентября 2021 г.
Процесс проектирования
Поделитесь этим
Рекомендуемые чтения
Процесс проектирования
Процесс дизайна
Процесс дизайна
Подписывайтесь на Webflow Inspor -код доставляется на ваш почтовый ящик каждую неделю.

Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.


 Остальные цвета художники подбирают по отношению к нему.
Остальные цвета художники подбирают по отношению к нему. Правда ли это?
Правда ли это? Эти цветовые сочетания создают ощущение баланса и гармонии. Обычно один из этих цветов находится на заднем плане, а другой, более доминирующий, находится на переднем плане. Примеры : желтый, желто-зеленый и зеленый; фиолетовый, красно-фиолетовый и красный; красный, красно-оранжевый и оранжевый; синий, сине-фиолетовый и фиолетовый.
Эти цветовые сочетания создают ощущение баланса и гармонии. Обычно один из этих цветов находится на заднем плане, а другой, более доминирующий, находится на переднем плане. Примеры : желтый, желто-зеленый и зеленый; фиолетовый, красно-фиолетовый и красный; красный, красно-оранжевый и оранжевый; синий, сине-фиолетовый и фиолетовый.