Комплиментарный цвет: «Какие цвета являются комплиментарными?» – Яндекс.Кью
Крутая шпаргалка по сочетанию цветов
Правильное сочетание цветов — одна из важных составляющих любой работы, претендующей на звание “качественной”. Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе цветовой палитры для вашего следующего проекта.
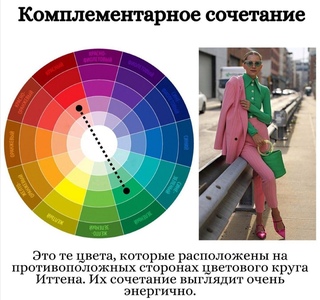
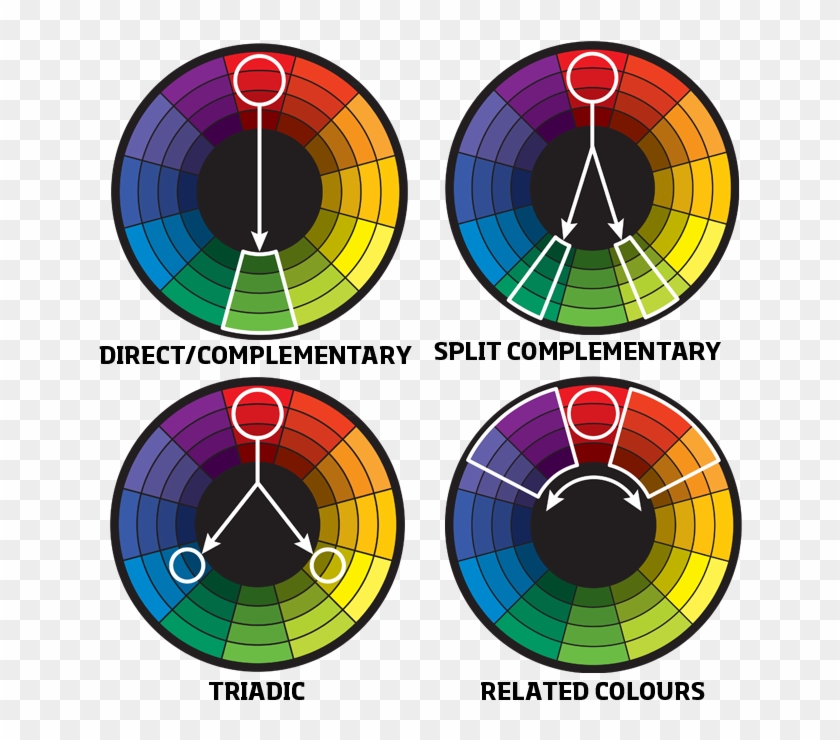
Схема № 1. Комплиментарное сочетание
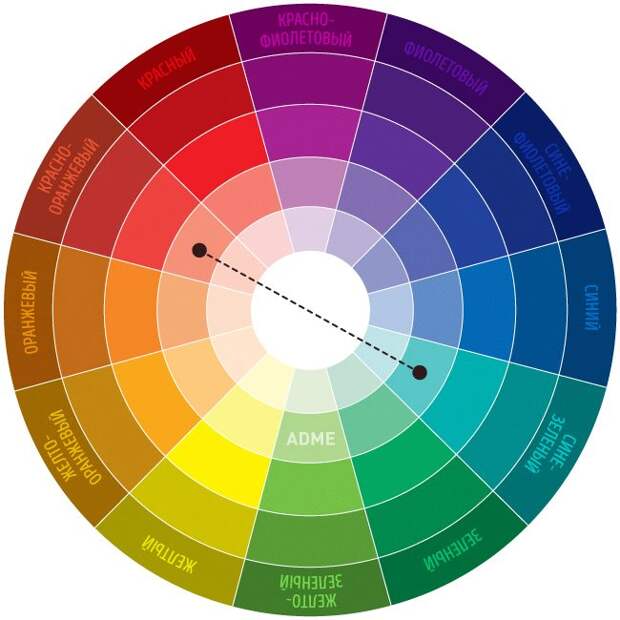
Комплиментарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
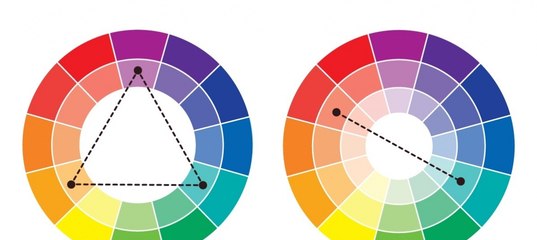
Схема № 2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Схема № 3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2–3 цвета).
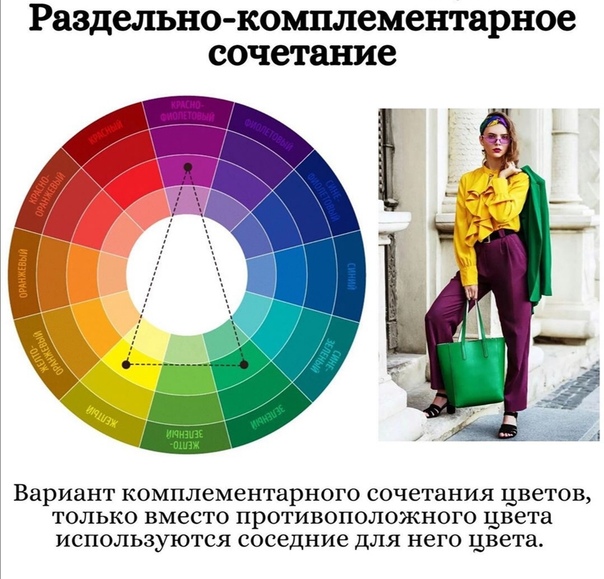
Схема № 4. Раздельно-комплиментарное сочетание
Вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплиментарные сочетания, — используйте раздельно-комплиментарные.
Схема № 5. Тетрада — сочетание 4 цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Схема № 6. Квадрат
Сочетание 4 цветов, равноудаленных друг от друга. Цвета здесь несхожи по тону, но также комплиментарны.
Сочетания отдельных цветов
- Белый: сочетается со всем. Наилучшее сочетание с синим, красным и черным.
- Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
- Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
- Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.
- Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
- Красный: с желтым, белым, бурым, зеленым, синим и черным.
- Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
- Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
- Малиново-красный: белый, черный, цвет дамасской розы.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.

- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.
- Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.
- Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.
- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
- Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Оливковый: апельсиновый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.

- Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
- Электрик красив в сочетании с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.
- Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
- Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
- Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
Ссылка на источник
Как сочетать цвета, с какими цветами сочетать, с каким цветом сочетать, какие цвета можно сочетать, с какими цветами можно сочетать, как сочетать цвета в одежде, как правильно сочетать цвета, цвета сочетаемые с серым, цвета сочетаемые с зеленым, как сочетать цвета в интерьере, мебель сочетаемые цвета, с чем сочетать цвет хаки, фото сочетаемых цветов в одежде, цвета сочетаемые с красным, какие цвета сочетать в одежде, как сочетать цвета фото, с чем сочетать синий цвет, с какими цветами сочетать серый цвет, с какими цветами сочетать серый, с каким цветом сочетать серый, цвета сочетаемые с черным, хорошо сочетаемые цвета, с какими цветами сочетать синий цвет, с какими цветами сочетать синий, с каким цветом сочетать синий, таблицы сочетаемых цветов, как сочетать разные цвета, с какими цветами сочетать зеленый, с каким цветом сочетать зеленый, цвета сочетаемые с белым, как правильно сочетать цвета в одежде, с чем сочетать бордовый цвет, какие цвета сочетать в интерьере, цвет марсала с чем сочетать, цвета сочетаемые с оранжевым, с чем сочетать коричневый цвет, с чем сочетать розовый цвет, как сочетать цвета таблица, какими цветами сочетать розовый, какой цвет сочетает розов, с какими цветами сочетать красный, с каким цветом сочетать розовый, с каким цветом сочетать красный, с чем сочетать мятный цвет, с чем сочетать горчичный цвет, с какими цветами сочетать коричневый, с каким цветом сочетать коричневый, таблица сочетаемых цветов в одежде, какие цвета лучше сочетать, правила сочетания цветов, правила сочетания цвета, главные правила сочетания цветов, цвет в интерьере правила сочетания, цветовой круг правила сочетания цветов, круг итона правила сочетания цветов, основы колористики правила сочетания цветов, правила сочетания цветов скачать, главные правила сочетания цветов скачать, правила сочетания цветов книга, книга главные правила сочетания цветов.
Онлайн калькулятор: Комплементарный (дополнительный) цвет
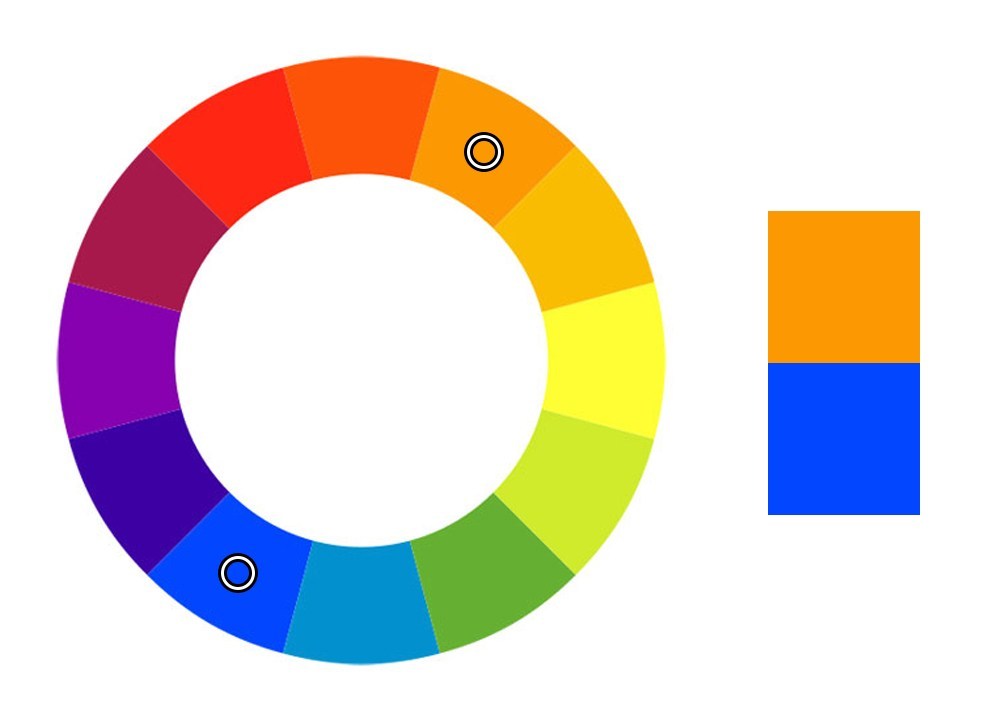
Комплементарные цвета, это цвета на противоположных сторонах цветового круга. Будучи объединенными, они «погашают» друг друга или дают ахроматический цвет (белый или черный). Когда два комплементарных цвета визуально находятся рядом друг с другом, они дают максимальный контраст. Именно поэтому морские спасательные жилеты делают оранжевыми (0xFFA500), оранжевый цвет является комплементарным к темно-синему (navy blue — 0x005AFF). Из-за максимального контраста такие цвета также еще называют противоположными, что, в общем-то, более точный термин, чем комплементарные.
Комплементарные цвета дают интересные оптические эффекты. Например, тень объекта часто кажется содержащей цвет, комплементарный цвету объекта. Например, тень красного яблока может казаться слегка сине-зеленой. Этот эффект часто используется художниками для написания более реалистичных теней. Также, если вы будете смотреть на квадрат определенного цвета достаточно долго, около минуты, а затем посмотрите на белую стену или лист бумаги, вы сможете «увидеть» остаточное изображение квадрата в комплементарном цвете.
При использовании для представления цвета RGB модели, найти комплементарный цвет достаточно легко. Вам всего лишь нужно найти цвет, который при добавлении к данному даст белый (0xFFFFFF). Например, для красного достаточно лишь вычесть его значение 0xFF0000 из белого и получить ядовито-синий (циан) — 0xFFFFFF — 0xFF0000 = 0x00FFFF.
Чтобы использовать калькулятор, начните добавлять RBG коды цветов в таблицу. Выходная таблица отобразит введенный цвет и комплементарный к нему.
Комплементарный (дополнительный) цвет
addimport_exportmode_editdeleteЦвета
Размер страницы: chevron_leftchevron_rightЦвета
Сохранить ОтменитьИмпортировать данныеОшибка импорта
Загрузить данные из csv файла
Импортировать Назад ОтменитьФайл очень большой, при загрузке и создании может наблюдаться торможение браузера.
Загрузить close
content_copy Ссылка save Сохранить extension Виджет
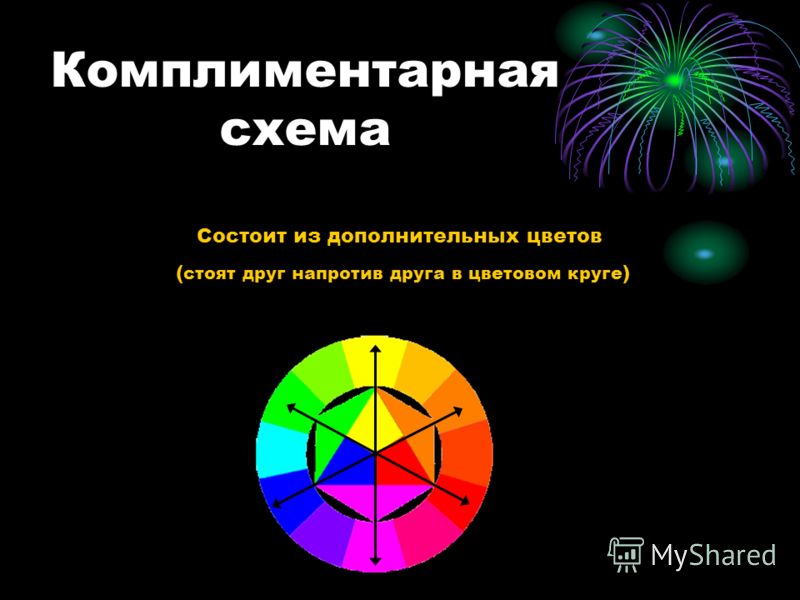
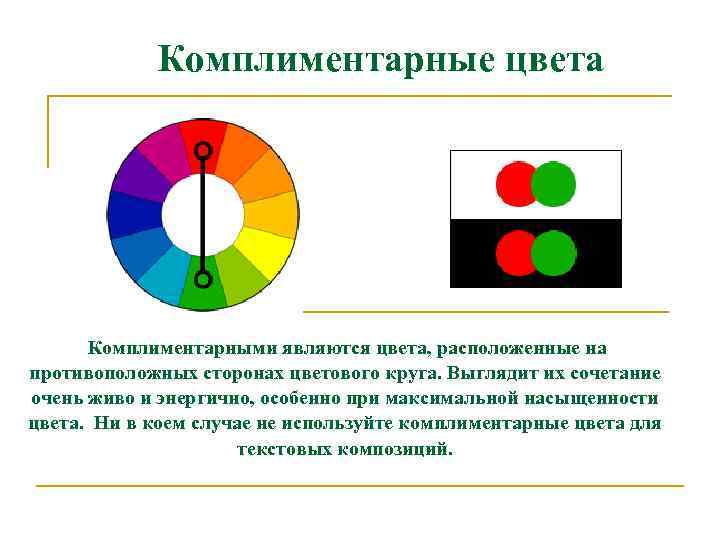
Комплиментарное сочетание цвета
На цветовом круге комплиментарные цвета расположены друг напротив друга. Например, красный-зеленый, желтый-фиолетовый, оранжевый-синий и т.д.
Например, красный-зеленый, желтый-фиолетовый, оранжевый-синий и т.д.
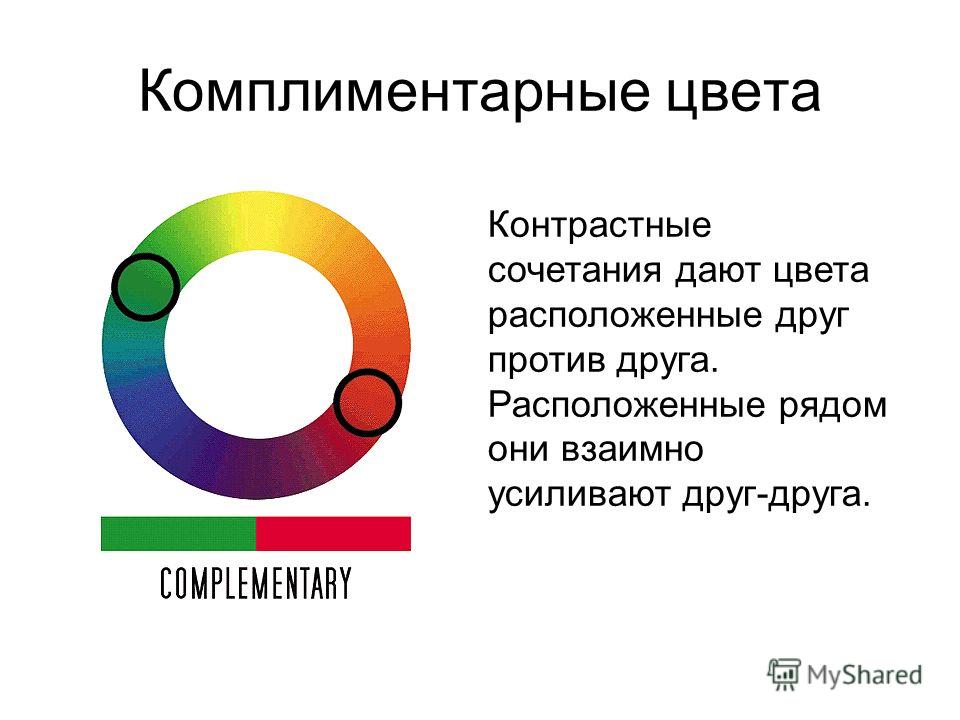
Их сочетание основано на контрасте. Если Вы возьмете такое цветовое сочетание, то создадите яркий и запоминающийся образ. Такое сочетание успешно используется для придания образу энергичности и жизнерадостности. Часто комплиментарные цвета используются в спортивной тематике, передавая дух соревнования и противоборства.
Комплиментарные цвета в одежде
При сочетании комплиментарных цветов для создания образа важно также учитывать их насыщенность. Чем ярче внешность, тем насыщеннее должен быть цвет. И наоборот, чем мягче внешность, тем менее насыщенным должно быть цветовое сочетание. В противном случае Вы рискуете не подчеркнуть, а наоборот потерять целостность образа, и станете лишь фоном для своего наряда.
Для создания яркого романтичного образа можно использовать светлые тона комплиментарных цветов. Используйте сочетание затемненных комплиментарных цветов, и у Вас получится глубокий и экстравагантный образ. Приглушенные тона покажут Вашу элегантность и подчеркнут яркую индивидуальность.
Приглушенные тона покажут Вашу элегантность и подчеркнут яркую индивидуальность.
Комплиментарные цвета в интерьере
Находясь в помещении, с обилием ярких красок, человек чувствует прилив сил и бодрость. Чрезмерная насыщенность утомительна для глаз, поэтому опытные дизайнеры выбирают более мягкие тона, и разбавляют контраст нейтральными цветами. Более светлые оттенки того же цветового сочетания, как и в одежде, придают интерьеру более романтичный и игривый вид. А в случае с приглушенными тонами – комната приобретает особый уют и комфорт. Используя контраст правильно, также можно зонировать помещение. Это сделает каждый уголок в Вашем доме функциональным и с индивидуальным настроением.
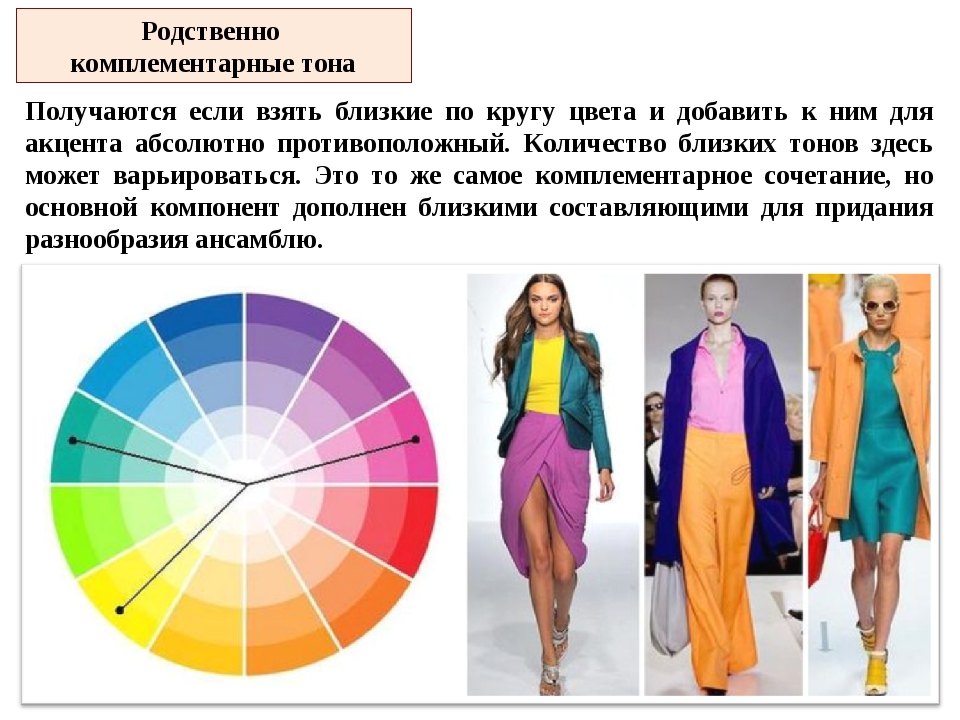
В комплиментарном цветовом сочетании есть еще одно интересное правило, которое помогает придать образу некую неуловимую изюминку. Это правило называется «Шаг в сторону». То есть вторым цветом выбирается не строго противоположный по кругу цвет, а его «сосед» слева или справа. Такое цветовое сочетание часто делает образ более эффектным и изысканным. Используйте комплиментарное сочетание и комплименты Вам обеспечены!
Такое цветовое сочетание часто делает образ более эффектным и изысканным. Используйте комплиментарное сочетание и комплименты Вам обеспечены!
Крутая шпаргалка по сочетанию цветов
Правильное сочетание цветов — одна из важных составляющих любой работы, претендующей на звание “качественной”. Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе цветовой палитры для вашего следующего проекта.
Схема № 1. Комплиментарное сочетание
Комплиментарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
Схема № 2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Схема № 3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2–3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема № 4. Раздельно-комплиментарное сочетание
Вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплиментарные сочетания, — используйте раздельно-комплиментарные.
Схема № 5. Тетрада — сочетание 4 цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Схема № 6. Квадрат
Сочетание 4 цветов, равноудаленных друг от друга. Цвета здесь несхожи по тону, но также комплиментарны. За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
Цвета здесь несхожи по тону, но также комплиментарны. За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
Сочетания отдельных цветов
- Белый: сочетается со всем. Наилучшее сочетание с синим, красным и черным.
- Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
- Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
- Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.
- Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
- Красный: с желтым, белым, бурым, зеленым, синим и черным.
- Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
- Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.

- Малиново-красный: белый, черный, цвет дамасской розы.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.
- Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.
- Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.
- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
- Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.

- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Оливковый: апельсиновый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
- Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
- Электрик красив в сочетании с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.
- Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
- Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.

- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
- Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
Источник: decor-design
кратко обо всем, что нужно знать
Цветовой круг, состоящий из 12 частей, представляет визуальный спектр света, который мы, люди, можем на самом деле различать. Это радуга, которую мы видим, благодаря рассеиванию света через призму или каплю дождя. Видимый спектр (традиционно КОЖЗГСФ) — это крайне маленький диапазон полного электромагнитного спектра, который начинается с радиоволн и заканчивается гамма-волнами. Каждый цвет обладает своей собственной частотой, которая воспринимается человеческим глазом как отличное цветовое восприятие.
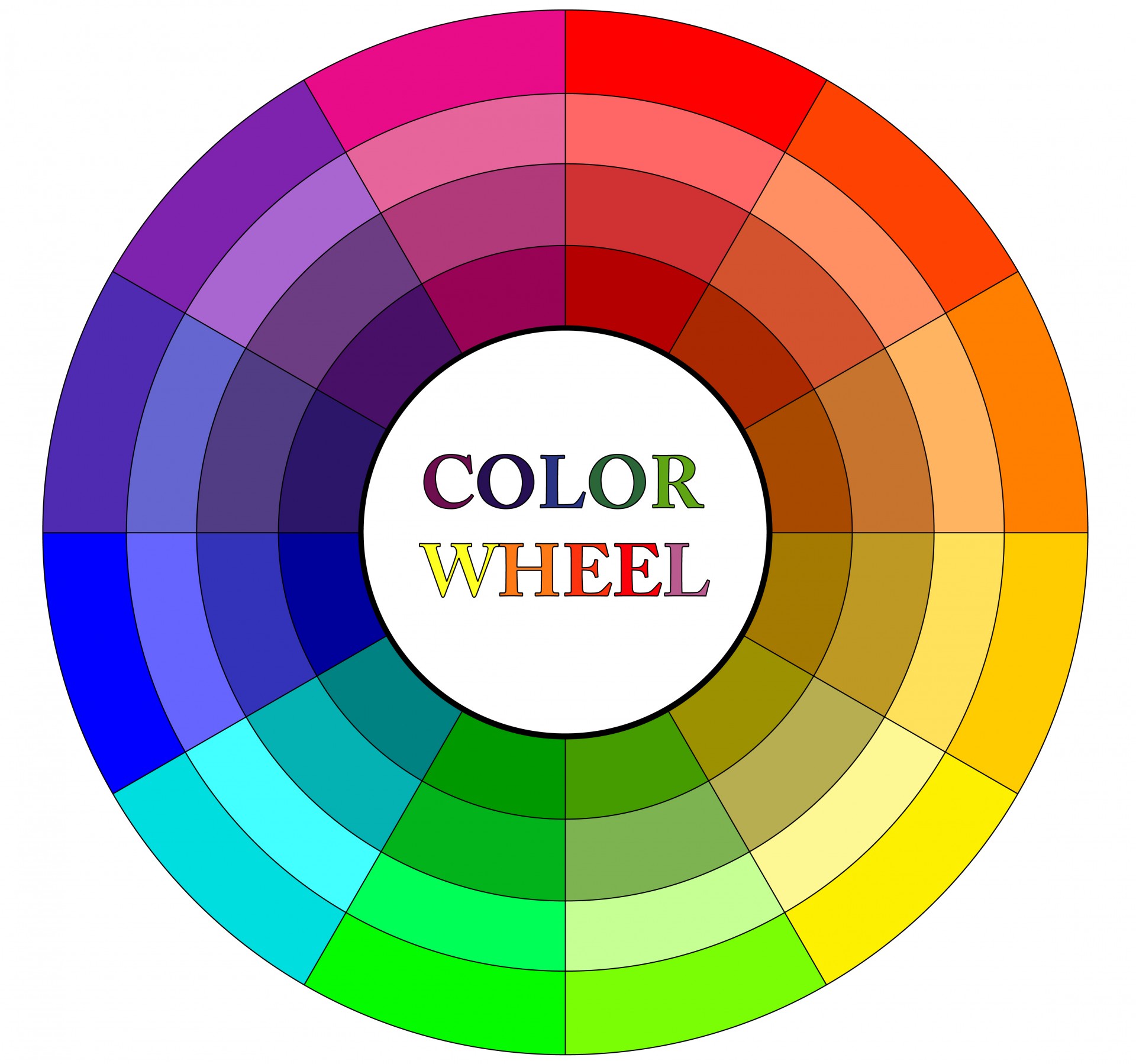
Цветовой круг
Художники делят все цвета на три группы: Основные цвета (первичные), Вторичные цвета и Третичные цвета. Тон, относящийся к названию цвета, как то красный, синий и желтый, являются разными оттенками. Насыщенность цвета — это сила, с которой этот цвет представлен. Чистота цвета — это количество серого в цвете, достигаемое при добавлении белого или черного. Это значение относится к светлоте и темноте цвета по шкале градации яркости от 1 до 10.
Тон, относящийся к названию цвета, как то красный, синий и желтый, являются разными оттенками. Насыщенность цвета — это сила, с которой этот цвет представлен. Чистота цвета — это количество серого в цвете, достигаемое при добавлении белого или черного. Это значение относится к светлоте и темноте цвета по шкале градации яркости от 1 до 10.
При взаимодействии одного цвета с другим можно добиться как сильного, так и тонкого эффекта свечения в работе. Понимание силы взаимодействия цвета и света на поверхности различных текстур имеет существенное значение для каждого художника. Жанр, техника и изображаемый предмет не имеет такого значения. Каждый должен обязательно это знать, иначе его работы будут лишь странными произведениями, так как добиваться этого эффекта вы будете методом проб и ошибок.
Первичные цвета
Красный, Желтый и Синий, так как световые волны обладают различной частотой: Красный — длинные волны, Желтый — средние, Синий — ближе к коротким, последний- (Фиолетовый)
Вторичные цвета
Оранжевый, Зеленый и Фиолетовый — сочетание Основных цветов в пары является результатом появления Вторичных цветов. (Желтый +Красный=Оранжевый, Желтый+Синий=Зеленый, Красный+Синий=Фиолетовый)
(Желтый +Красный=Оранжевый, Желтый+Синий=Зеленый, Красный+Синий=Фиолетовый)
Третичные цвета
Цвета, которые получаются при смешивании Первичных и Вторичных — это Желто-оранжевый, Красно-оранжевый, Желто-зеленый, Сине-зеленый, Красно-фиолетовый и Сине-фиолетовый.
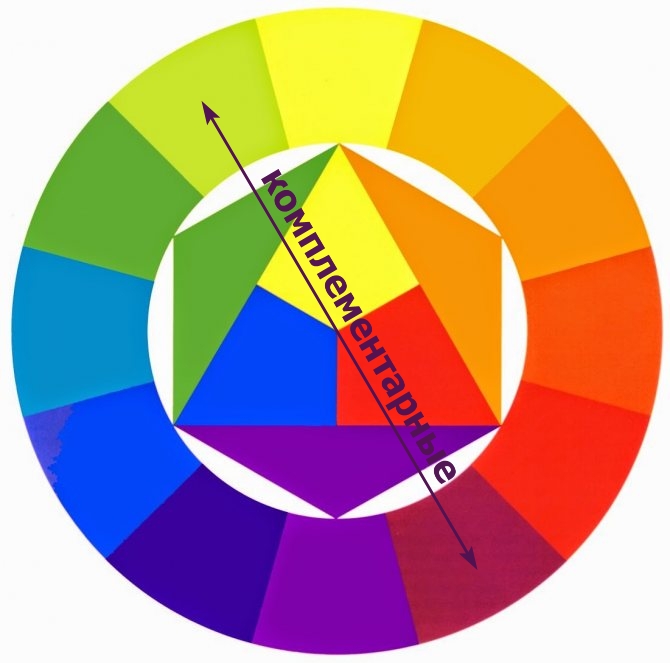
Комплиментарные цвета
Это те цвета, которые на 180° противоположны друг другу на цветовом круге. Комплиментарные цвета позволяют достичь наибольшего цветового контраста и стабильности. Цвета, расположенные рядом с комплиментарными позволяют смягчить визуально контраст, который может раздражать.
Как получить «свечение»
Вы знали? Использование более светлых оттенков комплиментарных цветов может воссоздать то самое «свечение» света и цвета.
Смешивание комплиментарных цветов
Если медленно добавлять цвет в его комплиментарный цвет, то постепенно он будет терять свою идентичность. Они нейтрализуют друг друга и остается только вариация оттенка. В зависимости от используемого пигмента, это свойство можно считать важным инструментом для поиска более сложных сочетаний теплых и холодных оттенков.
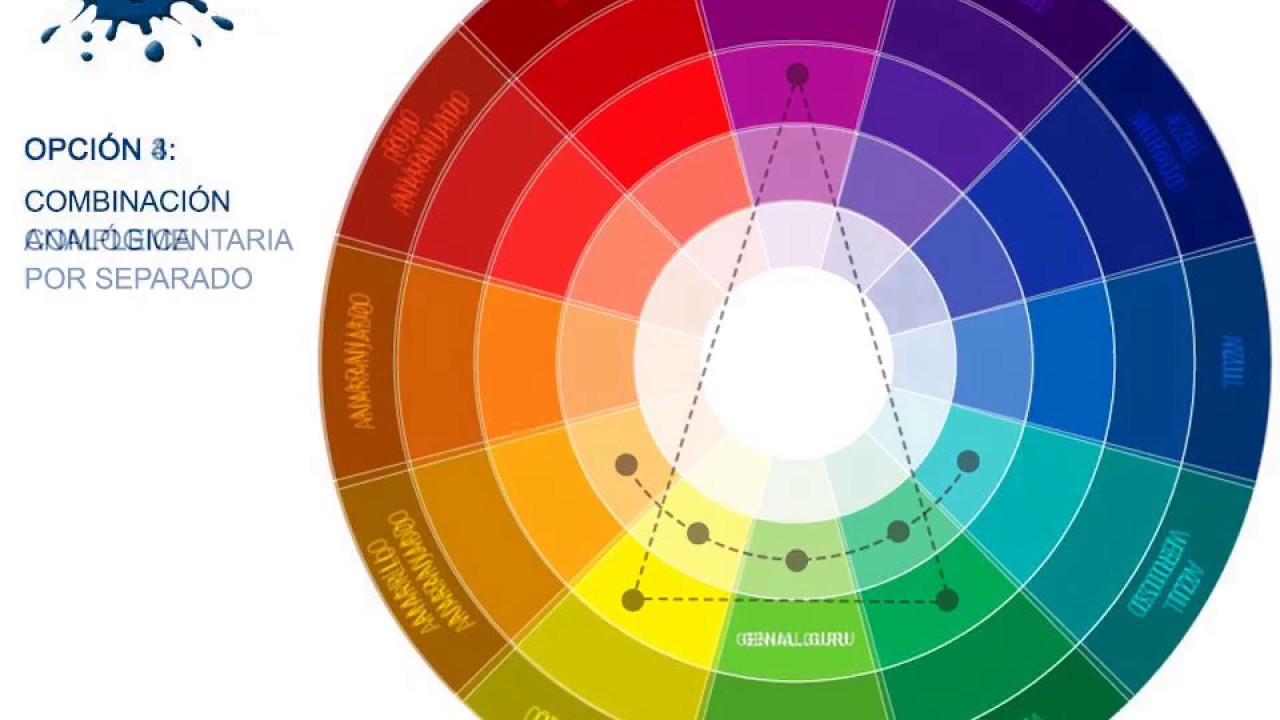
Сплит-комплиментарные цвета
Сплит-комплиментарные группы состоят из главного цвета и двух прилегающих цветов. Например, Желтый\Красно-фиолетовый\Сине-фиолетовый.
Аналогичные цвета
Группы из 3-4 ближайших цветов на цветовом колесе. Здесь представлены четыре группы из трех аналогичных цветов.
Цветовой ключ
Цветовой ключ — общая яркость и насыщенность цвета рисунка. Рисунок в светлой цветовой гамме — рисунок изображенный цветами, находящимися на светлом конце шкалы. Работа в темных тонах — темнее, и оттенки находятся на темном конце шкалы. Картины, написанные в светлой и темной цветовой гамме, могут иметь разный уровень насыщенности цвета.
Высокий ключ — высокий уровень насыщенности цветовВысокий ключ — низкий уровень насыщенности цветовНизкий ключ — высокий уровень насыщенности цветовНизкий ключ- низкий уровень насыщенности цветовЦвет и эмоциональная температура
Основные цвета — красный, желтый, синий
Красный — это цвет крови и всего живого, он теплый. Желтый — это цвет солнца и теплых золотистых цветов. Синий —это цвет прохлады и воды и далекого неба.
Желтый — это цвет солнца и теплых золотистых цветов. Синий —это цвет прохлады и воды и далекого неба.
Вторичные цвета — оранжевый, зеленый, фиолетовый
Оранжевый — это цвет плодов цитрусовых, висящих на деревьях и последних теплых лучей, касающихся края отдаленного каньона. Зеленый может быть цветом жизни и всего растущего, или далекого и чужого. Фиолетовый может быть богатым, требующим нейтрального присутствия или обнаруживать себя в элементах органических продуктов.
Третичные цвета — желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый
Желто-оранжевый — это цвет плоти и жизни. Красно-оранжевый — это яркое приглашение отпраздновать его присутствие. Красно-фиолетовый — это еще не холодный оттенок каньенного песчанника в сумерках. Сине-фиолетовый — это тайна с глубокими тенями в холодную ночь. Сине-зеленый требование, которое обещает утешение в другом месте.
Эмоциональный отклик на цвет
Все приведенные выше ассоциации дадут вам лишь неясное представление о той базовой теории цвета, которая рассказывает о нашем эмоциональном ответе на цвет, и как эти отклики фактически связаны с реальностью, в которой мы находимся. Так же, как и вмешательство некоторых закономерных первобытных связей, которые мы, скорее всего не сможем понять.
Так же, как и вмешательство некоторых закономерных первобытных связей, которые мы, скорее всего не сможем понять.
«Цвет — сильная составляющая. Он может заставить вас затаить дыхание. Привычный вид сияющего ярко красного заката стало таковым по причине нашего желания получить один и тот же эмоциональный ответ из первых рук. Это один из тех волшебных моментов, когда мы, в качестве художников, пытаемся возродить реальность в наших мыслях и действиях. Мы хотели бы обратить внимание на этот опыт с помощью наших творений… не так ли?«
Включите в работу голову:
Составьте список цветов, как было сделано выше. Запишите свой эмоциональный отклик на каждый цвет, как если бы это было всего лишь свойством, присущим какой-либо личности, за которой вы наблюдаете. Как например, «Когда вы видите красный, что приходит вам в голову. Затем, используя термины, которыми вы описываете те предметы, имеющие данные цвета, представьте тактильные ощущения, температуру цвета. Обычно это относится к времени суток, времени года и насколько далеко визуально отображается данный цвет.
Обычно это относится к времени суток, времени года и насколько далеко визуально отображается данный цвет.
«Если вы замерзли, и при равных условиях можете выбирать из красного и синего одеяла, в каком, по вашему мнению будет теплее?»
Если вы действительно оглянетесь вокруг и посмотрите на природу, и предметы повседневной жизни, то, что вы увидите, должно быть записано. Если нет, то вам необходимо время, чтобы скорректировать свой выбор.
Источник: Ссылка
Поделиться статьей:
советы СтройДвор на Карболите Орехово-Зуево
Большинство дизайнеров считают, что в интерьере есть определенные правила сочетания цветов, не навязывая свою точку зрения (и точку зрения дизайнеров), представляем вам эти правила:
Вариант 1. Комплиментарное сочетание
Комплиментарными (или дополнительными), контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно
при максимальной насыщенности цвета.
Выглядит их сочетание очень живо и энергично, особенно
при максимальной насыщенности цвета.
Схема № 2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Триада — сочетание 3 цветовСхема № 3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2–3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема № 4. Раздельно-комплиментарное сочетание
Вариант комплиментарного сочетания цветов, только вместо
противоположного цвета используются соседние для него цвета. Сочетание
основного цвета и двух дополнительных. Выглядит эта схема почти
настолько же контрастно, но не настолько напряженно. Если
вы не уверены, что сможете правильно использовать
комплиментарные сочетания, — используйте раздельно-комплиментарные.
Сочетание
основного цвета и двух дополнительных. Выглядит эта схема почти
настолько же контрастно, но не настолько напряженно. Если
вы не уверены, что сможете правильно использовать
комплиментарные сочетания, — используйте раздельно-комплиментарные.
Схема № 5. Тетрада — сочетание 4 цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Сочетание 4 цветов, равноудаленных друг от друга. Цвета здесь несхожи по тону, но также комплиментарны. За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
Сочетания отдельных цветов
- Белый: сочетается со всем. Наилучшее сочетание с синим, красным и черным.
- Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.

- Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
- Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.
- Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
- Красный: с желтым, белым, бурым, зеленым, синим и черным.
- Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
- Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
- Малиново-красный: белый, черный, цвет дамасской розы.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.
- Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.

- Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.
- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
- Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Оливковый: апельсиновый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
- Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
- Электрик красив в сочетании с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.

- Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
- Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
- Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
На главную страницу «Строй Двор на Карболите»
Стройматериалы Орехово-Зуево Строительный рынок в Орехово-Зуево СтройДвор на Карболите
Торговый дом «СтройДвор на Карболите» (стройматериалы Орехово-Зуево) это 2000 метров торговых площадей с более 25000
товаров для строительства и ремонта. Комплекс на ул. Дзержинского 36 включает в себя открытую площадку строительных материалов, магазины сантехники, красок,электроинструмента и ручного инструмента,
находящихся в трехэтажном здании, бесплатную стоянку для автомобилей
Комплекс на ул. Дзержинского 36 включает в себя открытую площадку строительных материалов, магазины сантехники, красок,электроинструмента и ручного инструмента,
находящихся в трехэтажном здании, бесплатную стоянку для автомобилей
В отдельном корпусе находятся кафе, автомойка и шиномонтаж. Свой грузовой автопарк позволит доставить любой заказ для каждого клиента. Заказ можно произвести в интернет-магазине.
| Магазин +7-(496)-429-12-29 +7 (929) 577-83-77 | |
| Крупногабарит(Стройплощадка) +7 (925) 499-70-70 |
Подбор гармоничных цветов | Институт непрерывного и открытого образования
Метки:
При создании сайтов важно уметь правильно подбирать цвета различных элементов веб-страницы, чтобы они смотрелись цельно и гармонично. Ниже даются приемы определения сочетаемых друг с другом цветов с помощью программы Adobe Photoshop и цветовой модели HSB.
Цветовой круг
Если спектр свернуть в виде трубки, то полученная фигура будет носить название цветовой круг (рис. 1). С помощью цветовго круга удобно подбирать цвета и манипулировать ими. Круг имеет два основных параметра — оттенок и насыщенность. Оттенок измеряется в градусах, как это ни звучит странно. Ноль и триста шестьдесят градусов соответствует красному цвету, от него и идет отсчет. Насыщенность обозначает видимую яркость, или интенсивность цвета.
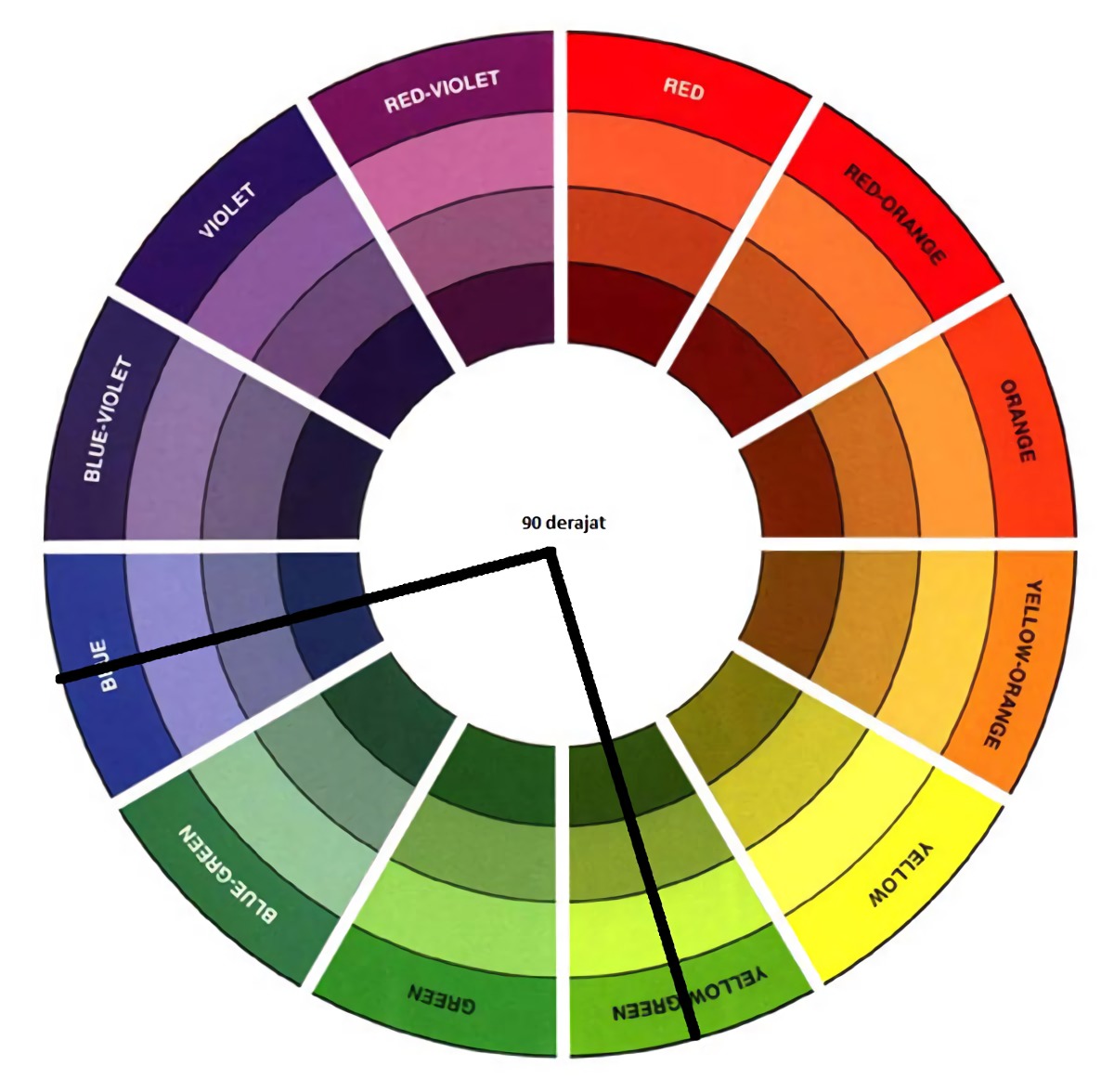
Рис. 1. Цветовой круг. А — оттенок; Б — насыщенность; В — яркость; Г — оттенок
Более удобней описать особенности цветового круга с помощью окружности, поделенной на шесть равных сегментов (рис. 2).
Рис. 2. Цветовой круг, применяемый в дизайне
Цвета красный, зеленый и синий называются основными. Желтый, голубой и пурпурный —дополнительными или комплиментарными цветами. Вообще-то, правильней использовать английские названия цветов, поскольку в русском языке нет аналогов для описания нужных цветов. Поэтому, по общему соглашению, цвет, который скорее напоминает фиолетовый, принято называть пурпурным.
Поэтому, по общему соглашению, цвет, который скорее напоминает фиолетовый, принято называть пурпурным.
С цветовым кругом, представленным на рис. 2, связаны следующие особенности:
- цвета расположенные напротив друг друга являются контрастными. При их смешивании получается белый цвет;
- любой цвет можно получить смешиванием близлежащих к нему цветов. Так, желтый цвет получается при сложении красного и зеленого.
Цветовая модель HSB
Основанная на представлении цвета человеком, модель HSB описывает цвет тремя основными характеристиками (рис. 1).
Оттенок (Hue). Оттенком называют лучи света, отраженные от объекта или прошедшим сквозь него. На цветовом круге выражается в градусах от 0° до 360°.
Насыщенность (Saturation). Обозначает видимую яркость, или интенсивность цвета. Насыщенность определяет количество серого цвета в оттенке, измеряется в процентах от 0% (серый) до 100% (полная насыщенность). На цветовом круге насыщенность показана параметром Б (рис. 1), увеличиваясь от центра круга к краям.
1), увеличиваясь от центра круга к краям.
Яркость (Brightness). Зависит в основном от количества световых лучей, отраженных поверхностью данного цвета, что равно его яркости по отношению к другим цветам при данном освещении. Обычно измеряется в процентах от 0% (черный) до 100% (белый).
С помощью Photoshop можно изменять цвет, варьируя значениями этих параметров.
Контрастные цвета
Контрастные цвета находятся на противоположных сторонах цветового круга или отстоят друг от друга на 180° и образуют белый цвет при их смешении.
Необходимый дополнительный цвет можно построить в модели RGB или HSB. Сначала рассмотрим использование модели RGB для подбора контрастного цвета.
Использование модели RGB
1. Выбираем любой нужный цвет, к которому подберем контрастный, например, оранжевый #FFCC33 (255, 204, 51 в RGB).
2. Мы знаем, что контрастные цвета при смешивании образуют белый цвет. Следовательно, если от каждой компоненты белого цвета (число 255) отнять соответствующий компонент выбранного цвета, получим его контрастную пару.
3. В результате математических операций получаем следующие параметры: 0 (255-255), 51 (255-204) и 204 (255-51). После перевода из десятичной системы в шестнадцатеричную имеем цвет #0033CC.
Использование модели RGB неудобно и приведено лишь для примера. Более простой способ подбора контрастных цветом связан с моделью HSB.
Использование модели HSB
1. Выбираем любой нужный цвет (рис. 3), например, все тот же оранжевый #FFCC33 (45, 80, 100 в HSB).
Рис. 3. Параметры цвета в модели HSB
2. Первый параметр, обозначенный буквой H, является оттенком цвета или углом на цветовом круге. Поскольку контрастные цвета расположены на цветовом круге в 180° друг от друга, легко получить нужный цвет прибавив (или отняв) к значению оттенка число 180 (рис. 4).
Рис. 4. Изменением одного лишь параметра Hue можно получить контрастный цвет
3. Вводим значение 225 в поле оттенка (45+180) и получаем новый цвет (225, 100, 80 в HSB). Заметьте, что изменяется лишь один параметр, все остальные остаются прежними.
Замечание
Контрастные цвета, хоть и считаются гармоничными, но слишком «резкие» для восприятия. Исключением является пара черный-белый и желтый-синий цвета. В основном, контрастные пары применяются в рекламе для привлечения внимания. На сайте с большим количеством текстовой информации подобные сочетания лучше не использовать.
Нюансовые сочетания
Нюансовыми цветами называются цвета близкие по оттенку, но различающиеся по насыщенности и яркости.
Первый способ подбора цветов заключается в использовании опять же модели HSB.
1. Выбираем любой нужный цвет (рис. 5), например, темно-синий #000080 (240, 100, 50 в HSB).
Рис. 5. Оттенки одного цвета можно получать изменяя параметры насыщенности (S) и яркости (B)
2. Двигая ползунки насыщенности и яркости делаем цвет светлее или темнее в зависимости от желания. Оттенок обычно оставляют неизменным, но в небольших пределах можно варьировать и его.
3. Получится следующее (рис. 6).
6).
Рис. 6. Получение нового нюансового цвета
Пример использования полученных цветов приведен ниже. Чтобы текст лучше воспринимался, его цвет хорошо бы сделать еще светлее.
Для темного фона текст надо делать светлее, чтобы увеличить контраст для повышения его читабельности.
Еще один способ подбора нюансовых сочетаний предоставляют готовые цвета Pantone, для их выбора существует кнопка Custom, показанная на рис. 7.
Рис. 7. Кнопка для открытия цветов Pantone
Цвета в палитре Pantone или другой аналогичной, подобраны так, что темные и светлые оттенки близких цветов расположены рядом. Нюансовые цвета из-за этого легко выбирать и они хорошо сочетаются друг с другом (рис. 8).
Рис. 8. Pantone предоставляет готовые цвета, которые можно использовать для публикаций
Учтите, что Pantone предназначен для вывода в CMYK, поэтому некоторые цвета для вывода на монитор в нем просто отсутствуют. Цветовой охват RGB все же шире, нежели у CMYK, это следует учитывать при использовании Pantone.
Подбор трех цветов
Подбор трех и более цветов проводится аналогично двум, при этом оттенки на цветовом круге размещаются на одинаковом расстоянии друг от друга. То есть весь цветовой круг необходимо разбить на три равных сегмента (рис. 10).
Рис. 10. Гармоничные цвета расположены на цветовом круге на одинаковом расстоянии друг от друга
Рассмотрим на примере.
1. Первый цвет выбираем самостоятельно, пусть это будет темно-синий #000080 (240, 100, 50 в HSB).
2. Оттенок следующего цвета должен отстоять от первого на 120 градусов. Последнее число получилось путем деления 360° на три, поскольку оттенки, которые, как мы помним, измеряются в градусах, должны отстоять друг от друга на одинаковый угол.
3. Отнимаем от значения Hue нашего синего цвета число 120. Остальные параметры оставляем неизменными. Получаем новый цвет со значениями 120, 100, 50.
4. Еще раз отнимаем 120 у значения Hue, но уже у нового цвета. Получится 0, 100, 50.
Получится 0, 100, 50.
5. В итоге имеем следующие цвета.
| ||
| #000080 | #008000 | #800000 |
| H: 240 S: 100 B: 50 | H: 120 S: 100 B: 50 | H: 0 S: 100 B: 50 |
Как видно из таблицы, изменением всего лишь одного параметра Hue, мы получаем набор хорошо сочетаемых между собой цветов.
Если необходимо выбрать четыре цвета, точно также мы разбиваем цветовой круг, но уже на четыре части.
Резюме
Подбор гармоничных цветов основан на цветовом круге, который представляет собой свернутый в окружность спектр. Гармоничные цвета делят круг на несколько равных долей, иными словами отстоят друг от друга на одинаковый угол. Достаточно задать первый цвет, а остальные цвета получаются делением окружности на требуемое число цветов и вычислении требуемого градуса, отсчитываемого от исходного цвета.
В компьютерных программах цвета удобнее строить при помощи модели HSB, в которой цвет представлен в виде трех компонент — оттенка, яркости и насыщенности. Модель HSB основана на цветовом круге, поэтому значение оттенка соответствует углу на этом круге. Взяв за основу первоначальный цвет, остальные цвета формируются изменением его значений оттенка, яркости и насыщенности.
Метки:
Автор: Джон Хеджкоу
Мы привыкли думать, что у каждого цвета есть «природная» яркость и что желтый цвет — самый яркий, а пурпурный или, может быть, синий — самый темный. Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Поразительное действие на человека оказывают такие сочетания цветов, которые опрокидывают наши представления об их относительной яркости. У нас вызывает удивление соседство оливкового с розовым, то есть сочетание зелено-желтого, темнее обычного, с красным, светлее обычного.
Восприятие яркости цвета зависит от цветовой среды. Блеклый цвет покажется темнее, если в изображении преобладают светлые цвета. Взаимоотношения соседствующих цветов оказывают влияние и на другие свойства цвета. Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Делать обобщения относительно достоинств того или иного соотношения цветов в картине — чрезвычайно сложно. Но существуют объективные требования цветовой гармонии и контраста. Сочетание можно считать гармоничным, если его компоненты близки по цвету, насыщенности и яркости. Близость хотя бы по одному из этих признаков также может придать сочетанию гармоничность. Так, хорошо сочетаются бледные тона пусть даже очень несхожих цветов, и то же самое относится к темным тонам, потому что и те и другие совпадают по яркости.
Но существуют объективные требования цветовой гармонии и контраста. Сочетание можно считать гармоничным, если его компоненты близки по цвету, насыщенности и яркости. Близость хотя бы по одному из этих признаков также может придать сочетанию гармоничность. Так, хорошо сочетаются бледные тона пусть даже очень несхожих цветов, и то же самое относится к темным тонам, потому что и те и другие совпадают по яркости.
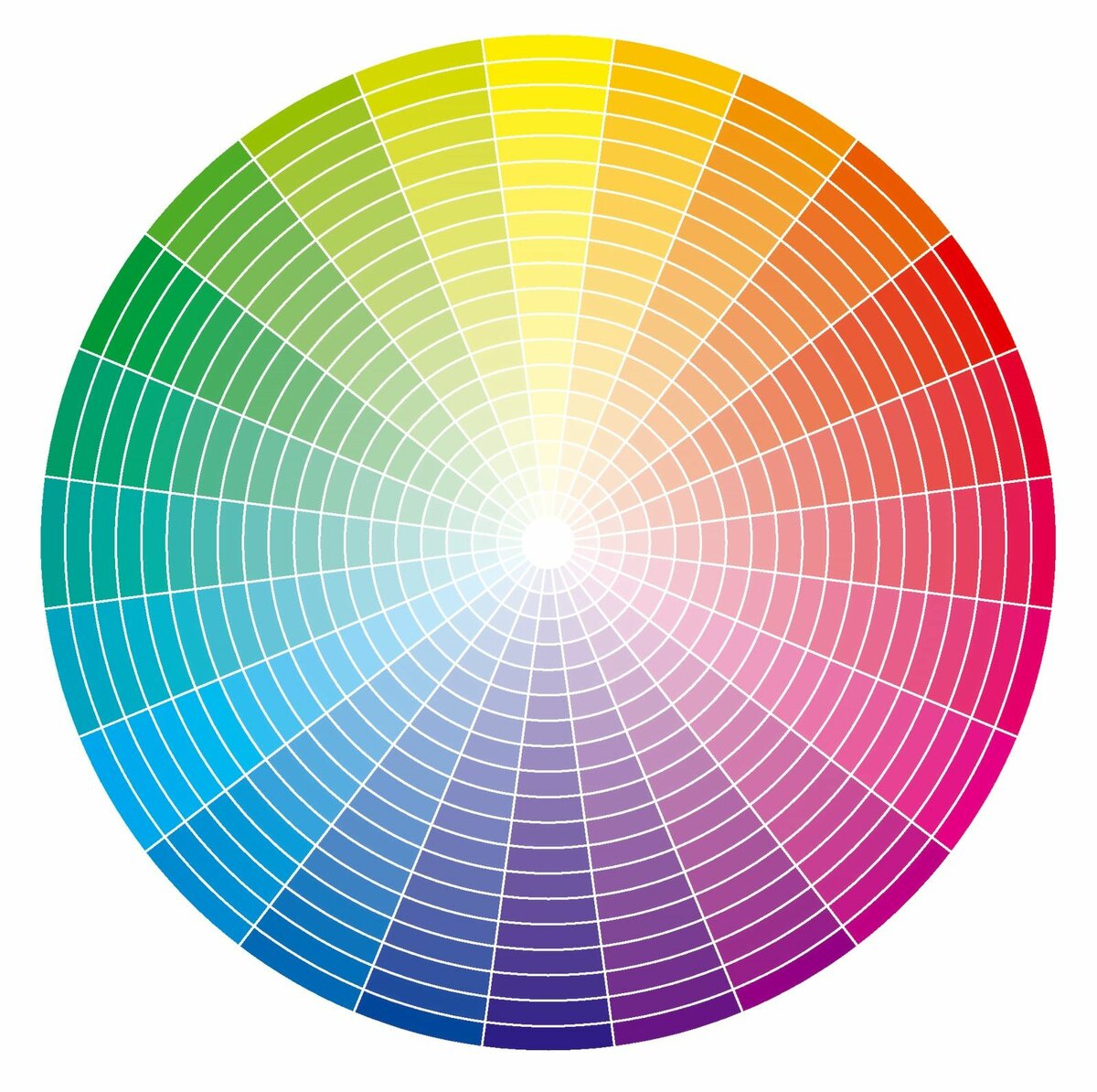
Цвета беспрерывно меняются в цветовом круге. Кроме того, каждый цвет меняет оттенки, сливаясь в центре круга с белым цветом (рис. 1).
Рис. 1. Цветовой круг
Различные оттенки в пределах узкого цветового диапазона, взятые, допустим, из одного сектора цветового круга, хорошо сочетаются друг с другом (рис. 2). Однако необходимо сделать оговорку: небольшие участки слабых, более серых цветов выглядят неуклюже окруженные яркими цветами, например, маленькие бледно-зеленые участки в окружении изумрудно-зеленого. Сходные цвета, взятые из небольшого сектора цветового круга, гармонируют, и степень их гармоничности возрастает по мере того, как оттенки приближаются к белому цвету.
Рис. 2. Сходные цвета
Смысл применения контрастных сочетаний заключается в возникновении резонанса в отличие от более спокойной тональности, которую создают гармоничные цвета. Если автор сознательно подбирает контрастные цвета, результат его работы может доставить зрителю не меньшее удовольствие, чем при сознательном подборе близких по характеру цветов. Цвета, противостоящие в цветовом круге, являются дополнительными: при смешении они образуют белый цвет. Цвета, удаленные друг от друга — контрастны, но их можно сближать во многих сочетания (рис. 3).
Рис. 3. Контрастные цвета
Красные тона часто называют теплыми, а синие — холодными. Возможно, красный цвет наводит на мысль о тепле по ассоциации с теплом и уютом комнаты, освещенной свечами, керосиновой лампой или огнем очага. Синий же — цвет пасмурных дней, альпийских или арктических снежных пейзажей.
Красные тона имеют также свойство «приближаться» к наблюдателю, а синие, кажется, удаляются от него. Не исключено, что это впечатление связано с той «силой», которую все народы приписывают красному цвету. А может быть, причина кроется в простом физиологическом явлении: красные лучи труднее сфокусировать, чем синие, то есть глаз вынужден в большей степени изменять кривизну хрусталика, чтобы сфокусировать красные лучи. То же самое приходится делать глазу, чтобы перевести фокус с дальних объектов на ближние, и, возможно, поэтому при одинаковом расстоянии от наблюдателя всегда кажется, что красные объекты расположены ближе, чем синие. С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
Не исключено, что это впечатление связано с той «силой», которую все народы приписывают красному цвету. А может быть, причина кроется в простом физиологическом явлении: красные лучи труднее сфокусировать, чем синие, то есть глаз вынужден в большей степени изменять кривизну хрусталика, чтобы сфокусировать красные лучи. То же самое приходится делать глазу, чтобы перевести фокус с дальних объектов на ближние, и, возможно, поэтому при одинаковом расстоянии от наблюдателя всегда кажется, что красные объекты расположены ближе, чем синие. С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
Рис. 4. Вечерний пейзаж
Даль окутана голубой дымкой в этом английском вечернем пейзаже. Привычное ощущение, что синие тона отступают, возможно, объясняется их ассоциативной связью с голубизной удаленных видов. Такая окраска появляется в результате рассеяния солнечного света, особенно синих лучей, частицами пыли и влаги в воздухе. Поскольку это явление атмосферное, возникающее впечатление удаленности называют «воздушной перспективой».
Такая окраска появляется в результате рассеяния солнечного света, особенно синих лучей, частицами пыли и влаги в воздухе. Поскольку это явление атмосферное, возникающее впечатление удаленности называют «воздушной перспективой».
Граничащие цвета могут изменить не только действие цвета в композиции, но и наше представление о том, какой именно это цвет. Трудно даже поверить, что кружочки в нижних и верхних частях на рис. 5 — одинакового цвета, это видно, если закрыть окружающее кружок поле. На темном поле кружок кажется светлее, и наоборот.
Рис. 5. Сочетание цветов между собой
Изменение самого цвета заметить труднее; часто говорят, что цвет приобретает оттенок, который является дополнительным по отношению к соседнему цвету, но установить, происходит ли это на самом деле, обычно не удается — мнения расходятся.
По материалам книги: Джон Хеджкоу. Искусство цветной фотографии. Издательство «Планета», 1988
Метки:
Чтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Он широко используется в дизайне и программах для работы с графикой.
Основные понятия
Всем известно, что спектр состоит из семи цветов, названия которых глубоко запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
Рис. 1. Спектральные цвета
Цветовой круг получается, если полосу спектра приведенную на рис. 1, вообразить в виде гибкой пластины и согнуть ее в окружность (рис. 2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчет.
Рис. 2. Спектральный цветовой круг
Чтобы понять основные принципы работы с цветовым кругом, его заменяют обычно упрощенной моделью, которая базируется на шести цветах (рис. 3). Это связано с тем, что любой оттенок на экране монитора формируется за счет трех составляющих красного, зеленого и синего цвета. Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
Рис. 3. Упрощенный цветовой круг
Красный, зеленый и синий цвета называются основными, поскольку именно они отвечают за формирование требуемого цвета на экране монитора. На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
Рис. 4. Основные цвета
Основные цвета входят в аддитивную цветовую модель (от add — складывать), при которой сложение всех трех цветов образует белый цвет. К такой модели относится RGB.
Замечание
Приведенная схема основных цветов работает только для компьютерных графических систем. У традиционных художников основными цветами считаются красный, желтый и синий.
Цвета, которые противопоставляются основным, называются комплиментарными или дополнительными. К ним относятся желтый, голубой и фиолетовый, последний в разных литературных источниках иногда еще называют пурпурным (рис. 5).
5).
Рис. 5. Комплиментарные или дополнительные цвета
Эти цвета очень важны для субстрактивной цветовой модели (от subtract — вычитать), при которой цвет формируется за счет частичного поглощения и отражения лучей света от объекта. К такой модели относится CMYK.
Основной характеристикой цветового круга является угол, он определяет нужный цвет. Отсчет угла ведется от красного цвета по часовой стрелке, диапазон значений может быть от 0 до 360 градусов или от -180 до 180 градусов (рис. 6).
Рис. 6. Угол для задания цвета
Значениям 0 и 360 градусов соответствует красный цвет, он начинает и замыкает точку отсчета. Основные и дополнительные цвета отстоят друг от друга на 60 градусов, так, для зеленого цвета угол будет равен 120 градусов, а для голубого цвета — 180.
Принципы цветового круга
С цветовым кругом связаны следующие особенности.
- Цвета расположенные напротив друг друга, т.е. отстоящие на 180 градусов, являются контрастными.
 При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым.
При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым. - Контрастные цвета взаимно исключают друг друга. Если в изображении повысить уровень красного цвета, это автоматически уменьшит уровень голубого. И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого.
- Любой цвет получается смешиванием близлежащих к нему цветов. Так, желтый цвет образуется сложением красного и зеленого.
- Поскольку каждый цвет в некотором роде является смесью других цветов, то усиление значения одного цвета в изображении автоматически приводит и к повышению уровня его составляющих, и наоборот. Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.
- Каждому цвету можно противопоставить не один контрастный цвет, а пару, которая его образует.
 Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Использование цветового круга
Рассмотрим теперь, каким образом можно использовать приведенные выше принципы на практике, в частности, в графическом редакторе Photoshop. Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Рис. 7. Исходная фотография
Инструмент Color Balance (Баланс цвета)
Принципы цветового круга наглядно используются при работе с инструментом Color Balance(Image > Adjustments > Color Balance…), который легко можно активизировать с помощью комбинации <Ctrl>+<B>. На рис. 8 представлен вид панели.
Рис. 8. Панель инструмента Color Balance
Инструмент предоставляет три основных ползунка, которые управляют значением красного, зеленого и синего цвета. У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Level, там же можно устанавливать точные показатели.
У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Level, там же можно устанавливать точные показатели.
Любое изображение характеризуется такими показателями яркости, как: тени (Shadows), средние тона (Midtones) и света (Highlights). Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает оранжевый оттенок (рис. 9).
Рис. 9. Изменение цвета в фотографии
Приведенный эффект тонирования изображения называется сепией. Оттенок оранжевого цвета получается за счет повышения в изображении красного (Red) и желтого (Yellow) цветов. При их смешении и образуется оранжевый цвет, увеличение значения компонентов дает более насыщенный цвет, чем показан на фотографии.
Инструмент Curves (Кривые)
Следующий инструмент, Curves (Image > Adjustments > Curves…, активация клавишами<Ctrl>+<M>), который активно применяется для цветокоррекции изображений, также основан на работе цветового круга, хотя и не так явно, как предыдущий инструмент.
Рис. 10. Панель инструмента Curves
Кривые манипулируют с яркостью и представляют собой график отношения входной яркости к выходной. Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит в виде прямой, наклоненной под углом 45 градусов. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым, цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Рис. 11. Кривая для уменьшения значения компоненты цвета
Кривая для уменьшения значения компоненты цвета
Повышение значения выходной яркости (рис. 12) приводит к усилению выбранной компоненты цвета. Таким образом, подъем или опускание кривых в разных каналах позволяет установить любой цвет в изображении.
Рис. 12. Кривая для повышения значения компоненты цвета
Резюме
Цветовой круг представляет собой удобное средство для понимания принципов работы с цветом на компьютере. Такой круг следует всегда держать в голове, когда требуется манипулировать разными графическими инструментами, которые прямо или косвенно воздействуют на цвет в изображении. Например, Photoshop очень активно применяет принципы, относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
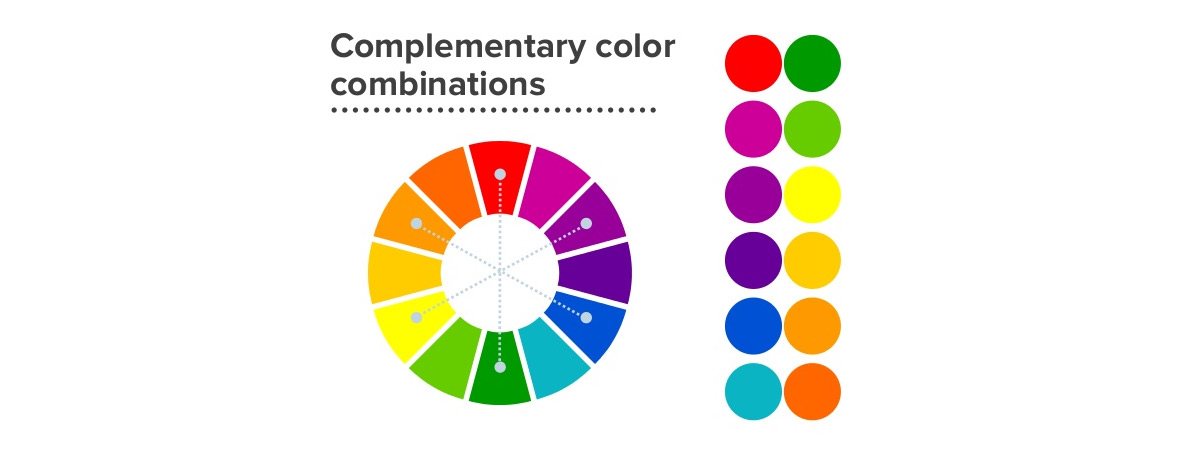
Что такое дополнительные цвета?
Дополнительные цвета — это два цвета, которые находятся на противоположных сторонах цветового круга. Как художник, знание того, какие цвета дополняют друг друга, может помочь вам принять правильные цветовые решения. Например, дополнительные элементы могут делать друг друга ярче, их можно смешивать для создания эффективных нейтральных оттенков или смешивать вместе для создания теней.
Как художник, знание того, какие цвета дополняют друг друга, может помочь вам принять правильные цветовые решения. Например, дополнительные элементы могут делать друг друга ярче, их можно смешивать для создания эффективных нейтральных оттенков или смешивать вместе для создания теней.
Давайте рассмотрим, как можно использовать дополнительные цвета в своих интересах.
Основные дополнительные цвета
В основе теории цвета дополнительные цвета — это противоположные оттенки на цветовом круге.В своей основной форме это один основной цвет и вторичный цвет, который создается путем смешивания двух других основных цветов. Например, дополнительный цвет к желтому — пурпурный, представляющий собой смесь синего и красного.
Зная это, довольно легко запомнить первый набор дополнительных цветов:
- желтый и фиолетовый
- синий и оранжевый
- красный и зеленый
Если вы добавите третичные цвета — те, которые состоят из одного основного и одного вторичного цветов — и обойдете цветовое колесо, вы обнаружите, что эти цвета также являются дополнительными:
- желто-оранжевый и сине-фиолетовый (индиго)
- оранжево-красный и сине-зеленый (бирюзовый)
- красно-фиолетовый (розовый) и зелено-желтый
Цветовой круг можно разделить бесконечное количество раз, чтобы включить все градиенты между этими основными оттенками. Важнее всего понять, что независимо от оттенка или тона цвета противоположный цвет всегда является его дополнительным.
Важнее всего понять, что независимо от оттенка или тона цвета противоположный цвет всегда является его дополнительным.
Дополнения делают друг друга популярными
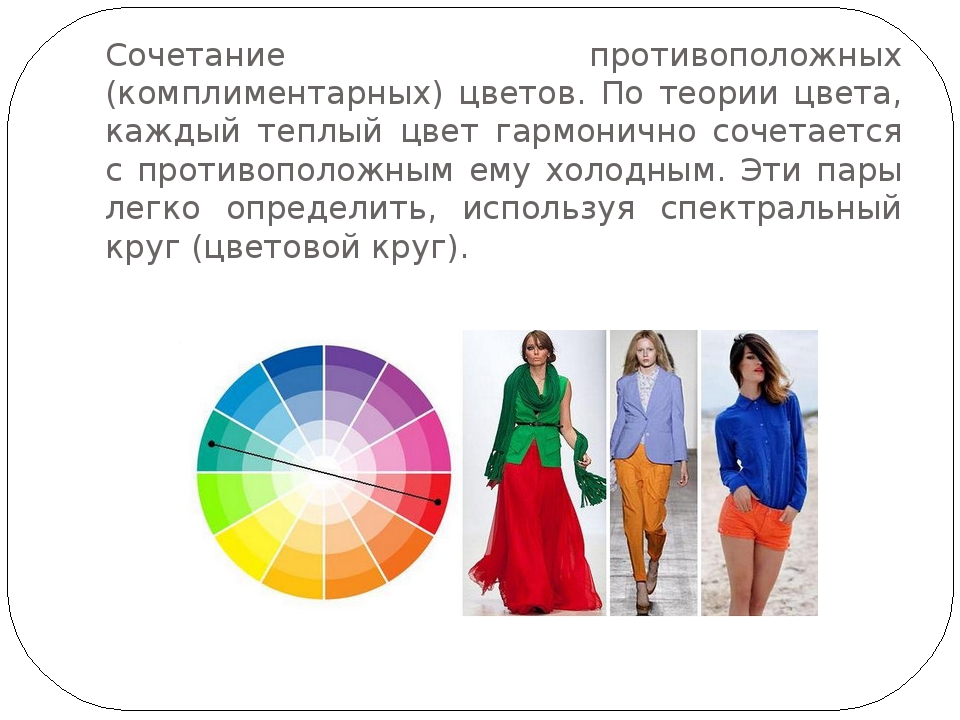
Еще вы заметите, что пара дополнительных цветов состоит из одного холодного и одного теплого цветов. Оранжевый, красный и желтый — теплые цвета, а синий, зеленый и фиолетовый — холодные. Это помогает создать так называемый одновременный контраст, наивысший контраст, доступный на цветовом круге.
Одновременный контраст возникает из-за естественной иллюзии, когда вы размещаете два дополнительных цвета рядом друг с другом. Оба цвета станут ярче и привлекут внимание зрителя.
Художники все время используют это в своих интересах. Например, закаты с градиентами от темно-синего до ярко-оранжевого привлекают больше внимания, потому что они зависят от одновременного контраста. Точно так же, если ваш тюбик с красной краской недостаточно яркий, нарисуйте рядом с ним что-нибудь зеленое.
Добавки для смешивания
Когда вы смешиваете краску, сначала обратите внимание на дополнительный оттенок, потому что он может творить чудесные вещи. Например, смешивание дополнительного цвета с основным цветом объекта — один из лучших способов рисовать динамические тени.
Например, смешивание дополнительного цвета с основным цветом объекта — один из лучших способов рисовать динамические тени.
Вы также можете использовать дополнительный цвет, чтобы сделать оттенок менее ярким. Чем больше вы добавляете, тем нейтральнее становится. Например, добавление зеленой краски к красной создаст жженую сиену; добавьте еще немного, и сиена станет более темной. Если смешать две краски в равных частях, получится темно-коричневый теплый оттенок. Этими нейтральными оттенками можно дополнительно управлять, смешивая белый, серый или черный цвета.
Поэкспериментируйте с этими концепциями и сделайте несколько тестовых смешиваний и образцы образцов, чтобы увидеть, как ваши дополнительные краски влияют друг на друга. В общем, если вы когда-нибудь застряли на смешивании или смешивании определенной краски, всегда учитывайте ее дополнение. Довольно часто ответ на вашу проблему находится прямо на цветовом круге.
цветовое колесо и поиск дополнительных цветов
Луис Гонсалес, старший дизайнер бренда InVision, предлагает вам упражнение: подумайте о красном цвете. Что приходит в голову? Возможно, такие чувства, как гнев, страсть, энергия, всплывают на поверхность. Или, может быть, в вашей голове проносятся образы покрасневших щек, оттенка вишневой помады, знака остановки, крови или сердца.
Что приходит в голову? Возможно, такие чувства, как гнев, страсть, энергия, всплывают на поверхность. Или, может быть, в вашей голове проносятся образы покрасневших щек, оттенка вишневой помады, знака остановки, крови или сердца.
Хотя это могут быть не те мысли и чувства, которые вызывает у вас красный цвет, скорее всего, вы связали этот цвет с определенными эмоциями, идеями и объектами. Вы не одиноки: это универсальный человеческий опыт, и это мощный инструмент, который вы можете использовать как дизайнер. Понимание того, что выбор цвета выходит за рамки личных предпочтений, может помочь вам не только повысить удобство использования продукта, но даже психологически повлиять на ваших пользователей.
Чтобы раскрыть силу цвета, вам сначала нужно начать с понимания теории цвета, цветового круга, того, как использовать дополнительные цвета для создания впечатляющей цветовой схемы, и психологического воздействия этих цветов. Если вы впервые погрузились в тему (или просто хотите освежить в памяти), вот как начать:
Если вы впервые погрузились в тему (или просто хотите освежить в памяти), вот как начать:
Теория цвета может помочь дизайнерам определить, какие цвета подходят друг другу. Однако теория цвета выходит за рамки простого «присмотра» за цветовыми комбинациями, и здесь на помощь приходит научная часть.
В основе теории цвета лежит цветовое колесо, созданное в конце 17 века сэром Исааком Ньютоном. Ньютон, наиболее известный своими открытиями в области физики, поместил спектр цветов в круг.
Сегодня цветовое колесо может помочь художникам и дизайнерам находить гармоничные цветовые комбинации на основе геометрических соотношений, представленных на цветовом круге. Например, триадная цветовая схема включает три равномерно расположенных цвета на цветовом круге, что дает смелую комбинацию. Между тем, четырехцветная цветовая схема включает четыре цвета, равномерно распределенные на цветовом круге, и может работать, если вы хотите использовать доминирующий цвет с поддерживающими акцентными цветами.
Между тем, четырехцветная цветовая схема включает четыре цвета, равномерно распределенные на цветовом круге, и может работать, если вы хотите использовать доминирующий цвет с поддерживающими акцентными цветами.
По словам Гонсалеса, дизайнеры, которые хотят экспериментировать с цветами, могут использовать расширения палитры цветов, использовать генераторы цветовой палитры, такие как Muzli, или даже обращаться к доскам Pinterest.
InVision Cloud
Зарегистрироваться бесплатно
«Моя самая большая рекомендация — вернуться к основам и взглянуть на цветовое колесо», — говорит он.
Его рекомендуемая литература? Книга Йозефа Альберса «Взаимодействие цвета» , учебник по искусству, раскрывающий сложные принципы теории цвета.
Цветовой круг Цветовой круг — это визуальное представление цветов с оттенками, расположенными в соответствии с длиной волны. Цветовые круги позволяют отображать отношения цветов геометрически и показывают отношения между основными цветами, вторичными цветами и третичными цветами.
Цветовые круги позволяют отображать отношения цветов геометрически и показывают отношения между основными цветами, вторичными цветами и третичными цветами.
В традиционном цветовом круге RYB основными цветами являются красный, желтый и синий.Вы можете создать вторичные цвета — оранжевый, зеленый и фиолетовый — путем смешивания основных цветов. Красный и желтый создают оранжевый. Желтый и синий создают зеленый цвет. Красный и синий создают фиолетовый цвет. Вы же помните это из начальной школы?
Затем смешивание вторичных цветов и первичных цветов создает третичные цвета.
Существует множество различных вариантов цветового круга, но многие из них, в которых используются эти три типа отношений, показывают дюжину цветов.
Современная теория цвета Дизайнеры Digital могут быть более знакомы с цветовой моделью RGB с красным, зеленым и синим для смешивания света. Голубой пурпурный Желтый Черный или CMYK — это четыре основных цвета для печатных изображений, которые в качестве субтрактивных цветов становятся темнее при смешивании.
Голубой пурпурный Желтый Черный или CMYK — это четыре основных цвета для печатных изображений, которые в качестве субтрактивных цветов становятся темнее при смешивании.
Вероятно, вы впервые познакомились с самой базовой концепцией теории цвета еще в начальной школе, когда вам дали палитру основных цветов для рисования. Красный, синий и желтый — основные цвета, и их нельзя создать путем смешивания цветов. Смешайте их все вместе, и вы получите коричневый цвет. Но смешайте их, и вы сможете создать все остальные цвета.
Теория цвета также включает в себя темноту или светлоту цвета или значения цвета. Вы можете изменить оттенок цвета, добавив белый для оттенка, который даст вам более светлые пастельные тона, и черный для оттенка, чтобы сделать цвет темнее и тусклым. Когда серый цвет добавляется к основному, второстепенному или третичному цвету, он создает тон. Если цвет смягчается, его яркость и интенсивность уменьшаются.
Если цвет смягчается, его яркость и интенсивность уменьшаются.
После добавления оттенков, оттенков и тонов вы получите расширенное цветовое колесо.
Кроме того, теория цвета включает в себя то, как вы соединяете цвета вместе для создания схем.Например, монохромная цветовая схема — это цветовая схема с разными оттенками и оттенками. Или аналогичная цветовая схема включает соседние цвета на колесе, такие как красный, оранжевый и желтый.
Дополнительные цветаКогда вы сочетаете цвета, вы можете найти гармонию, выбирая дополнительные цвета. В этом случае притягиваются противоположности. Эта конкретная цветовая схема основана на двух цветах на противоположной стороне цветового круга. Когда вы это сделаете, в результате получится высококонтрастная цветовая комбинация, яркая и эффектная.
Примеры дополнительных цветовых комбинаций: красный и зеленый; желтый и фиолетовый; оранжевый и синий; зеленый и пурпурный. Дополнительные цветовые комбинации, как правило, выделяются жирным шрифтом, поэтому спортивные команды часто используют эту формулу для своих цветов.
Дополнительные цветовые комбинации, как правило, выделяются жирным шрифтом, поэтому спортивные команды часто используют эту формулу для своих цветов.
Чтобы добавить третий цвет и сделать цветовую схему менее интенсивной, можно использовать разделенную дополнительную цветовую схему. Он использует один цвет в качестве основы и два цвета, смежные с его дополнением.
Дополнительные соображения по теории цвета Теперь давайте рассмотрим, как дизайнеры могут использовать теорию цвета для улучшения своих проектов.Вспомните, когда вы в последний раз заполняли контактную форму на веб-сайте. Пропустите поле, и, скорее всего, появится красное сообщение об ошибке. Напротив, если вам нужно повторно ввести пароль для проверки, и вы вводите все правильно, зеленое сообщение сигнализирует вам о необходимости продолжить. В этом случае цвет не только сообщает, как использовать ваш продукт, но также использует психологию, чтобы вызвать эмоциональные реакции (зеленый = хорошо, красный = плохо).
Красный и зеленый — не единственные цвета, обладающие психологической силой: цветовое колесо также можно разделить на теплые и холодные цвета.Люди ассоциируют более холодные цвета, такие как синий, с миром и спокойствием. Теплые цвета, такие как красный, более энергичны и ассоциируются со страстью.
И цвет влияет на сами изделия. Исследования показывают, что люди делают подсознательное суждение о продукте в течение 90 секунд, и 62–90% этой оценки основаны только на цвете, согласно CCICOLOR — Институту исследований цвета. Другое исследование 2011 года, опубликованное в журнале Академии маркетинговых наук , показало, что цвет является важным фактором в восприятии бренда потребителями.
Согласно исследованию Джо Хэллока, проведенному в 2003 году для защиты диссертации в Вашингтонском университете, 34% участников исследования связали синий цвет с доверием; 28% ассоциировали синий цвет с безопасностью; 75% ассоциировали красный цвет со скоростью; 42% ассоциировали черный цвет с высоким качеством; и 26% ассоциировали апельсин с дешевизной или недорогой.
Когда дело доходит до любимых цветов, исследования 1990-х годов показывают, что мужчины предпочитают более яркие цвета, а женщины — более мягкие.
Теория цвета дизайнеров бросает вызовНо дизайнеры могут столкнуться с трудностями при выборе согласованной цветовой схемы.
«У каждого есть свои предпочтения в цветах, будь то конкретный цвет или группа цветов, например, более теплые или более холодные цвета». Гонсалес говорит. По его словам, обращение к экспертам по брендингу поможет исключить предпочтения из уравнения и поможет соответствовать спецификациям бренда. Также есть шанс, что ваша цветовая палитра будет включена в дизайн-систему вашей команды.
Это здесь: новый InVision DSM.
Создавайте, создавайте и пропагандируйте свою дизайн-систему с помощью улучшенного интерфейса и более гибкой документации в Интернете.
Получить ранний доступ
Читаемость также важна, говорит Гонсалес, и ее нужно учитывать в первую очередь. Цветовая схема может быть красивой и инновационной, но если она заставляет пользователей напрягать глаза при расшифровке текста, вернитесь к доске для рисования. Также учтите, что от 4 до 5 процентов населения страдают дальтонизмом. Имея это в виду, вы можете использовать альтернативные цвета, чтобы помочь своему пользователю. Например, для обозначения обязательных полей можно полагаться на звездочку, а не на цвет, говорит Сорен Хэмби, защитник дизайна в InVision.
Как и мода, цветовые схемы могут быть модными, а «его» цвета появляются каждый сезон. Дизайнерам стоит подумать о том, насколько модные цвета долговечны. Спросите себя: появится ли он у бренда через год? Также знайте, что цвет может интерпретироваться по-разному в разных культурах. В зависимости от того, где находятся ваши клиенты, красный цвет может символизировать страсть, любовь, удачу, процветание, агрессию или смерть.
Однако, в конце концов, если вы стремитесь угодить всем, вы в конечном итоге никому не угодите, — говорит Гонсалес.Он предлагает найти вашу целевую аудиторию и протестировать свои цветовые схемы с вашей аудиторией.
дополнительных цветов — Designbar
Вы и ваша вторая половинка испытываете трудности с выбором цвета и дизайна, потому что вам обоим нравятся совершенно разные цвета? Это все еще могло работать! Тебе нравится синий, ему нравится оранжевый… идеально. Теперь давайте соединим их вместе.
В мире цвета противоречия делают красивые и вдохновляющие утверждения. Все мы слышали термин «противоположности притягиваются»…Инь без янь невозможен! Дополнительные цвета противоположны друг другу на цветовом круге и на самом деле дополняют друг друга. Они уравновешивают друг друга за счет теплых и холодных характеристик, которые часто одновременно стимулируют и радуют глаз. Контраст может быть ярким и энергичным или мягким и успокаивающим.
Некоторые знакомые дополнительные цвета — красный и зеленый, синий и оранжевый, желтый и фиолетовый. Эти цвета не всегда должны совпадать с вашим лицом.Если вы немного не решаетесь прыгнуть в море цветов, их можно применить в акцентах и аксессуарах по всему дому или с помощью менее насыщенных (интенсивных) цветов. Что еще делает пространство сбалансированным, так это повторение цветов и то, как они распределены по площади.
Давайте глубже окунемся в радугу с двойными дополнительными и раздельно дополнительными схемами. Двойная дополнительная схема — это когда два оттенка (цвета) находятся рядом друг с другом на цветовом круге и сочетаются с двумя соседними оттенками на противоположной стороне.Это в целом создает цветовую палитру из четырех смежных, но противоположных оттенков, таких как сине-зеленый, синий, оранжевый и красно-оранжевый.
Раздельная дополнительная схема (мы говорили, что цвет — это целое исследование!) Состоит из трех цветов, которые не разделены поровну по цветовому кругу, но два цвета близки друг к другу (не смежные) и противоположны третьему цвет. Это может быть красный, фиолетовый и желтый цвета. Эти два варианта дополнительной схемы имеют более светлый контраст по цвету.
Это может быть красный, фиолетовый и желтый цвета. Эти два варианта дополнительной схемы имеют более светлый контраст по цвету.
Сопоставление цветов повсюду. Иногда нам не хватает этого в повседневных делах, например, когда мы съедаем горсть свежей клубники. Природа — лучший друг цвета, поскольку мы находим самые яркие и мягкие цвета в небе, цветах и насекомых.
На каких радужных нитях ты будешь танцевать? Быть вдохновленным!
Чтобы получить больше вдохновения, зайдите на Pinterest.com и ознакомьтесь с классной доской Pinterest, которую мы создали для вас:
https: // www.pinterest.com/designbar/complementary-color-schemes/
Шпаргалка по лучшим сочетаниям цветов
Выбор правильной цветовой комбинации — один из самых важных шагов в создании стильного и целостного образа. Вот почему мы предлагаем вам эту шпаргалку, чтобы вы всегда попадали в яблочко при выборе одежды и декора интерьера.
Схема №1: Дополнительная комбинация
Дополнительные (также известные как дополнительные или контрастирующие) цвета — это цвета, которые расположены напротив друг друга на цветовом круге Иттена. Сочетание таких цветов создает яркий и бодрящий эффект, особенно при максимальной насыщенности.
Сочетание таких цветов создает яркий и бодрящий эффект, особенно при максимальной насыщенности.
Схема №2: Триада — сочетание трех цветов
Триада — это сочетание трех цветов, равноудаленных друг от друга на цветовом круге. Создает эффект высокой контрастности, сохраняя «гармонию». Такая композиция смотрится ярко даже при использовании бледных и ненасыщенных цветов.
Схема №3: Аналогичная комбинация
Это комбинация от 2 до 5 (идеально от 2 до 3) цветов, которые соседствуют друг с другом на цветовом круге.Создает успокаивающее, приятное впечатление. Вот пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема №4: Раздельная дополнительная комбинация
Вариация дополнительной комбинации цветов. В этом случае вы берете один основной цвет и два дополнительных (цвета, лежащие по обе стороны от антипода основного цвета на цветовом круге). Эффект, создаваемый такой схемой, такой же контрастный, как и предыдущий, но немного менее интенсивный. Если вы не уверены в использовании дополнительной схемы, используйте вместо нее дополнительную схему разделения.
Если вы не уверены в использовании дополнительной схемы, используйте вместо нее дополнительную схему разделения.
Схема №5: Тетрада — комбинация четырех цветов
Это схема, которая включает один основной и два дополнительных цвета, а также дополнительный цвет, подчеркивающий акценты. Пример: сине-зеленый, сине-фиолетовый, оранжево-красный, оранжево-желтый.
Схема №6: Квадрат
Комбинация 4-х цветов, равноудаленных друг от друга на цветовом круге.В этом случае цвета отличаются друг от друга по тону, но также дополняют друг друга. Это создает динамичный, яркий и игривый эффект. Пример: фиолетовый, оранжево-красный, желтый, сине-зеленый.
Комбинации отдельных цветов
- Белый: сочетается со всем, особенно с синим, красным и черным.
- Бежевый: синий, коричневый, изумрудный, черный, красный, белый.
- Серый: сочетается с фуксией, красным, фиолетовым, розовым, синим.
- Розовый: коричневый, белый, мятно-зеленый, оливковый, серый, бирюзовый, голубой.

- Fuchsia (темно-розовый): серый, желто-коричневый, салатовый, мятно-зеленый, коричневый.
- Красный: сочетается с желтым, белым, коричневым, зеленым, синим, черным.
- Томатно-красный: голубой, мятно-зеленый, песочный, кремово-белый, серый.
- Вишнево-красный: лазурный, серый, светло-оранжевый, песочный, бледно-желтый, бежевый.
- Малиново-красный: сочетается с белой, черной, дамасской розой.
- Коричневый: сочетается с ярко-голубым, кремовым, розовым, палевым, зеленым, бежевым.
- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: салатовый, голубой, мятно-зеленый, пурпурно-розовый, салатовый.
- Красновато-коричневый: розовый, темно-коричневый, синий, зеленый, фиолетовый.
- Оранжевый: голубой, синий, сиреневый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.
- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.

- Желтый: сочетается с синим, сиреневым, светло-голубым, фиолетовым, серым, черным.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: фуксия, серый, коричневый, оттенки красного, желтовато-коричневый, синий, фиолетовый.
- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Olive: оранжевый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, кремово-белый.
- Салатно-зеленый: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюза: фуксия, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
- Электрические цвета: сочетаются с золотисто-желтым, коричневым, светло-коричневым, серым или серебристым.
- Голубой: сочетается с красным, серым, коричневым, оранжевым, розовым, белым, желтым.
- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.

- Сирень: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, мятно-зеленый, светло-оранжевый.
- Черный универсальный цвет — он элегантно смотрится в любых сочетаниях, особенно с оранжевым, розовым, салатно-зеленым, белым, красным, сиреневым или желтым.
Дополнительные цвета и как ими украсить
Вы помните цветовое колесо? Традиционная цветовая мудрость гласит, что цвета, которые лежат друг напротив друга на круге — или дополнительные цвета — особенно приятны вместе. И чтобы вы не отвергали это как цветовой эквивалент городского мифа, существуют научные доказательства, подтверждающие идею о том, что определенные цвета хорошо смотрятся вместе.Вот как заставить его работать на вас.
Три традиционных набора дополнительных цветов, полученные из цветовой модели «красный-желтый-синий»: красный и зеленый , желтый и фиолетовый и оранжевый и синий . Вы можете увидеть, как они расположены друг напротив друга на цветовом круге выше. Другие цветовые модели производят другие дополнения; в аддитивной модели цвета дополняются зеленый и пурпурный, красный и голубой, синий и желтый (IKEA, кто-нибудь?).
Вы можете увидеть, как они расположены друг напротив друга на цветовом круге выше. Другие цветовые модели производят другие дополнения; в аддитивной модели цвета дополняются зеленый и пурпурный, красный и голубой, синий и желтый (IKEA, кто-нибудь?).
Максвелл Райан: Лечение цветом Неделя 1: Цветовые семьи — Домашняя терапия Видео
Дополнительные цвета, когда они используются вместе в цветовых схемах, особенно динамичны и приятны для глаз.Это связано с тем, что разные типы колбочек (фоторецепторные клетки в вашем глазу, которые способствуют цветовому зрению) воспринимают разные цвета света. Если вы долго смотрите на цветной блок, а затем быстро смотрите на белую стену, вы увидите светлое остаточное изображение противоположного или дополнительного цвета.
Например, вы смотрите на синий квадрат. Через некоторое время клетки вашего глаза, которые излучают синий свет, устают, и сигнал, который они посылают в мозг, немного слабее.Так как эта часть визуального спектра немного подавлена, когда вы смотрите на белую стену после того, как смотрите на синий квадрат, вы увидите слабое оранжевое остаточное изображение.![]() Вы видите белый спектр света от стены за вычетом крохотного кусочка синего, который ваш мозг воспринимает как оранжевый.
Вы видите белый спектр света от стены за вычетом крохотного кусочка синего, который ваш мозг воспринимает как оранжевый.
Так что это значит для декоратора? Это означает, что комбинации дополнительных цветов особенно динамичны вместе, поскольку они усиливают интенсивность друг друга. Крошечный кусочек оранжевого действительно появляется в синей комнате (и наоборот, как в комнате в начале этого поста от Deborah French Designs), потому что ваш глаз хочет видеть этого цвета.Комбинация двух дополнительных цветов может восприниматься как успокаивающая или сбалансированная, поскольку она одновременно стимулирует разные части глаза. Не верите мне? Ознакомьтесь с некоторыми из приведенных ниже примеров.
Это мой любимый из дополнительных цветовых сочетаний. Голубой и яркий оранжевый — такая странная пара, но когда они собираются вместе, они создают такую прекрасную музыку. Мне нравится, как на фотографии выше (от House Beautiful через Cottage Modern) апельсин на одеяле действительно кажется спрыгивающим со страницы.
Я думаю, что причина, по которой меня так тянет к этой комбинации, заключается в том, что я очень, очень люблю голубой. В сочетании с ярко-оранжевым он кажется невероятно ярким и безмятежным. Слева синяя плитка с оранжевыми штрихами в доме в Остине от Design * Sponge; Справа целая стена оранжевого цвета обыгрывает великолепный синий бархатный диван в гостиной от Lonny.
В этом интерьере от Тилтона Фенвика картина омбре восхитительно напряжена с характерными желтыми шипами. Посмотрите на желтую свечу под картиной.Разве это не самый желтый желтый цвет, который вы когда-либо видели? Наука в действии.
Естественно, сложно увидеть эти цвета вместе, не подумав «Рождество!». Секрет этого, я думаю, в том, чтобы увести один из цветов от традиционного изумрудно-зеленого и ярко-малинового красного цветов. Пример выше (из Mires Paris через Lamps Plus) работает, потому что потолок немного наклонен к пурпурному цвету. Конечно, в индийской спальне внизу цвета не могут быть более рождественскими, но каким-то образом это работает — доказательство того, что правила созданы, чтобы их нарушать.
Как вы думаете? Хотите попробовать одну из этих смелых комбинаций?
Нэнси Митчелл
Соавтор
Как старший писатель в Apartment Therapy, Нэнси делит свое время между просмотром красивых фотографий, написанием статей о дизайне и фотографированием стильных квартир в Нью-Йорке и его окрестностях. Неплохой концерт.
Цветовой контраст и дополнительные цвета делают дизайн успешным | by Michael Reiner
Вот изображение цветового круга. Фото: Школа фотографии Icon.Ссылка- https://photographyicon.com/complementary/В исследовании психологии цвета в маркетинге 84,7% покупателей объяснили, что цвет продукта является основной причиной его покупки. Цветовой контраст и дополнительные цвета создают идеальный эстетический баланс для глаз потребителей.
Цветовой контраст предполагает использование двух разных цветов с разным оттенком и оттенком. Дополнительные цвета — это два цвета, противоположные друг другу на цветовом круге. Оранжевый и синий — два взаимодополняющих цвета, обладающих синергией.
Вот видео на YouTube от Анабель Салливан с дополнительной информацией о дополнительных цветах:
Анабель Салливан — 29 марта 2013 г.Синий — очень доминирующий темный цвет. Добавление ярко-оранжевого цвета делает логотип визуально приятным. Многие спортивные команды используют сочетание оранжевого и синего, например, Florida Gators и New York Islanders.
Вот видео на YouTube от Брэда Колбоу с дополнительной информацией о дополнительных цветах:
Брэд Колбоу — 27 апреля 2015 г.Вот пример инфографики, в которой успешно используются синий и оранжевый цвета.
Инфографика Credit-Michael ReinerС другой стороны, синий цвет нравится людям обоего пола. В независимом исследовании мужчины и женщины объяснили, что синий — их любимый цвет. Синий — это цвет, который очень ценен для коммерческого бизнеса, поскольку он укрепляет доверие в отношениях и маркетинге.
Сине-белая цветовая схема Facebook известна благодаря их владельцу Марку Цукербергу. Цукерберг выбрал эту цветовую схему, потому что он дальтоник, поэтому ему трудно видеть красный и зеленый цвета. Синий — очень популярный цвет, потому что он исключает дальтонизм.
Синий — очень популярный цвет, потому что он исключает дальтонизм.
Когда вы экспериментируете с контрастирующими дополнительными цветами, важно убедиться, что вы придерживаетесь значений цветов. Не менее важно убедиться, что выбранные вами контрастные цвета не вызывают разочарования у людей с дальтонизмом.
Когда вы научитесь использовать дополнительные цвета и контрастные цвета, вы станете успешным дизайнером по маркетингу.
Ссылки
Три уловки дополнительных цветов, которым вы можете научиться у Ван Гога
Винсент Ван Гог, Café Terrace на Place du Forum, Арль, 1888.
Дополнительные цвета
Два цвета, размещенные рядом, будут отображаться по-разному в зависимости от того, какие цвета используются и к чему они расположены.
Эффект этого взаимодействия называется одновременным контрастом .
Одновременный контраст наиболее интенсивен, когда два дополнительных цвета соседствуют друг с другом.
Например, красный цвет расположен непосредственно рядом с зеленым, если вы сконцентрируетесь на краю, вы увидите легкую вибрацию.
Ваш глаз не любит упираться в край. Два дополняющих друг друга цвета в их чистейшей и наиболее насыщенной форме не сочетаются друг с другом, однако, если вы хотите попытаться сфокусировать взгляд зрителя на определенной части картины, можно использовать знания о «привлекательности для глаз». с большим эффектом…
Техника живописи Ван Гога
Оранжевый и синий оттеняют друг друга на террасе кафе Ван Гога на площади Форум, Арль, 1888 год.
В живописи Ван Гога очень смелое использование цвета. Если мы начнем анализировать произведение, то увидим, как он использовал силу дополнительных цветов и цветового круга, чтобы усилить визуальный эффект одновременного контраста.
Он хотел перемещать наш взгляд по картине, не только по композиции, но и с помощью дополнительных цветов:
- Задние окна — имеют очень насыщенный оранжевый цвет, расположенный рядом с чистым французским ультрамарином, благодаря этому эффект мерцания придает свету вечернего окна «свечение».

- Передняя часть булыжника — Он использовал этот эффект на более тонком уровне, где небольшие оранжевые и синие арки добавляют движение, отражая движение и жизнь в кафе.
- Теплые и холодные цвета — добавьте визуальной глубины за счет того, что холодные цвета уходят на задний план, а теплые цвета выходят вперед.
В этом примере Ван Гог использовал дополнительные цвета в своих интересах и часто изо всех сил старался создать контраст и напряжение в своих картинах.
При описании картины ниже он прокомментировал своему брату Тео:
«Я пытался выразить ужасные страсти человечества с помощью красного и зеленого. Комната кроваво-красная и темно-желтая с зеленым бильярдным столом посередине; есть четыре желто-лимонных лампы с оранжевым и зеленым свечением. Повсюду сталкиваются и контрастируют самые разные красные и зеленые… »
Винсент Ван Гог, The Night Café, Арль, 1888 год.
Однако резкий характер этого визуального эффекта именно такой — резкий. Итак, если вы хотите создать более гармоничную картину, вы все равно можете использовать эти принципы, но на более сдержанном уровне.
Vermeer использует дополнительный цвет
Vermeer, The Milkmaid, 1658 — 60
В этой картине Vermeer, The Milkmaid, мы также можем увидеть эффект дополнительных цветов, хотя и на более тонком уровне.
Здесь он использует подход с использованием расщепленных дополнений , что в целом создает тонкий эффект.
Разделение дополнений
Здесь вы используете один цвет, например синий, и вместо его прямого дополнения (оранжевого) мы разделяем цветовое колесо и используем следующий цвет вместе. В данном примере это желто-оранжевый цвет. Это создает хороший визуальный баланс, но также вызывает интерес для наших глаз.
Главный объект этой картины — молочник. Вермеер смотрит прямо на него взглядом доярки, поэтому мы естественно следим за ее взглядом на объект.
Вермеер смотрит прямо на него взглядом доярки, поэтому мы естественно следим за ее взглядом на объект.
Тем не менее, он все еще использует этот визуальный эффект, делая фокус картины, кувшин, теплым ярко-оранжевым цветом, помещенным рядом с ярко-синим цветом ее платья, чтобы создать визуальный баланс.
Так как это может помочь мне в выборе цвета при рисовании?
Если вы поместите ярко-желтый кадмий рядом с серым, он будет казаться (на наш взгляд) иначе, чем если бы он был помещен непосредственно рядом с его дополнительным цветом, пурпурным (я использую серый в качестве примера, потому что это нейтральный цвет). color)
Если вы поместите серый рядом с другим более насыщенным и насыщенным цветом, серый цвет будет иметь легкий оттенок окружающего или прилегающего цвета.
Создание теплого свечения для пейзажной живописи
Итак, если вы хотите создать иллюзию теплого заката, для первой области земли, ближайшей к линии горизонта, можно оставить приглушенный холодный цвет (синий, зеленый), чтобы эффекты одновременного контраста можно использовать для создания иллюзий «свечения» горизонта. Чем более приглушена линия горизонта, тем естественнее она выглядит. ( см. Использование Тицианом теплых и холодных цветов )
Чем более приглушена линия горизонта, тем естественнее она выглядит. ( см. Использование Тицианом теплых и холодных цветов )
На приведенной ниже картине Тернера вы можете увидеть, как он использовал приглушенный синий фон, чтобы подчеркнуть ярко-оранжевый закат.
J.M.W Turner , Slave ship, 1840
Почему это происходит?
Фактические цвета краски, конечно, не меняются; меняется только наше восприятие их.
Серый цвет слева будет иметь легкий оттенок окружающего или прилегающего цвета.
Тогда как края желтого квадрата справа имеют «мерцание».
Краткая история одновременного контраста
Мишель Эжен Шеверо, французский ученый, работал директором красильного цеха на мануфактуре Gobelins в Париже. Пока он там работал, он получал много жалоб на цвета красителей, в частности на то, как черный цвет выглядит иначе, когда его используют рядом с синим.
Исследуя это дальше, он понял, что на «воспринимаемый» цвет пряжи влияют окружающие цвета. Это привело к идее одновременного контраста.
Это привело к идее одновременного контраста.
Почему это происходит?
Наша воспринимаемая «память» об объекте может быть очень сильной.
Если новичок, обучающийся рисованию, поместит банан на красный свет, это вызовет некоторые проблемы с логической памятью левого полушария, потому что мы очень хорошо помним, что бананы желтые.
Даже если мы видим их красными, как подсказывает вам мозг, это не кажется правильным, поэтому вы меняете цвет на тот, который вам удобнее, и тогда картина выглядит «неправильной».
Цвета могут быть непростыми.
Чтобы попытаться противодействовать этому эффекту, художники часто используют отдельные образцы краски или видоискатели, чтобы попытаться воспринимать цвет сам по себе, изолированно, вместо того, чтобы пытаться судить о нем рядом с другим цветом.
Итак, в следующий раз, когда вы будете создавать картину, воздержитесь от суждений о своем мастерстве смешивания цветов, пока все смежные цвета не будут рядом друг с другом.








 При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым.
При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым. Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.