Компоновке: Краткий обзор компоновок страниц—ArcMap | Документация
Краткий обзор компоновок страниц—ArcMap | Документация
- Создание новой компоновки страницы
- Добавление фрейма данных в компоновку страницы
- Добавление в компоновку страницы других элементов карты
- Работа с элементами карты
- Работа с компоновкой страницы
- Многостраничные компоновки
- Сетки
- Печать и экспорт компоновки
- Создание компоновки карты
Компоновка страницы (часто просто компоновка) – это набор элементов карты, определенным образом размещенных на виртуальной странице для вывода карты на печать. Как правило, элементы карты в компоновке включают в себя один или несколько фреймов данных (каждый из которых содержит упорядоченный набор слоев карты), масштабную линейку, стрелку севера, заголовок карты, текстовое описание и легенду.
Основные элементы пользовательского интерфейса компоновки страницы Добавление элементов карты, в частности стрелки севера, легенды карты, масштабной линейки, наряду с фреймами географических данных или самими картами, производится в режиме Вид компоновки.
Создание новой компоновки страницы
В ArcMap в первую очередь необходимо изменить вид карты на вид компоновки – либо выбрав Вид компоновки в меню Вид, либо щелкнув кнопку Вид компоновки в левом нижнем углу окна отображения карты.
Для экономии времени рекомендуется применять шаблоны для предварительной настройки компоновки. При создании нового документа предлагается выбрать один из встроенных шаблонов ArcMap или создать пользовательский шаблон.
Шаблоны компоновкиПрименение шаблонов не обязательно. Можно также разработать всю компоновку с нуля.
Более подробно об использовании шаблонов карт
После переключения в вид компоновки, ориентация и размеры страницы настраиваются через диалоговое окно Параметры страницы и печати.
Подробнее о выводе карты на печать
Подсказка:
С помощью кнопки Изменить компоновку на панели инструментов Компоновка можно изменить ориентацию страницы и размещение элементов в существующей компоновке.
Добавление фрейма данных в компоновку страницы
Фрейм данных включает набор слоев, отображающихся в установленном порядке в данном экстенте карты и в заданной проекции. Добавление фрейма данных в компоновку страницы осуществляется через меню Вставка
Через это меню производится добавление дополнительных фреймов данных. Эти дополнительные фреймы данных могут использоваться для локаторов или подробных карт. При использовании нескольких фреймов данных следует рассмотреть применение индикаторов экстента для обозначения экстента одного фрейма данных внутри другого. Качественные карты-указатели также содержат индикаторы, например, контуры, обозначающие место расположения экстента детальной карты в большем экстенте. К примеру, карта-указатель может показывать место расположения области в данной стране.
Более подробно об использовании индикаторов экстента для улучшения обзорных карт или карт, указывающих на положение объекта
Если в документе карты используется несколько фреймов данных, только один из них, с которым вы работаете, является активным. Активный фрейм данных отображается в таблице содержания жирным шрифтом. На странице этот фрейм данных подсвечивается штриховым контуром. Чтобы сделать фрейм данных активным, щелкните по его имени правой кнопкой мыши в таблице содержания и выберите Активизировать или щелкните один раз фрейм данных в компоновке страницы.
После щелчка по фрейму данных в компоновке, этот фрейм станет выделенным и вы сможете получить доступ к его графическим свойствам. В углах и по сторонам фрейма данных появятся восемь квадратных меток – ограничителей размера. При помощи этих меток можно изменять размеры фрейма, а удерживая кнопку мыши нажатой в области фрейма, можно его передвигать. Двойной щелчок по фрейму данных сделает его целевым фреймом. Вокруг фрейма появится черная штриховая линия. С содержанием карты целевого фрейма данных можно работать так же, как и в режиме вида данных.
Вокруг фрейма появится черная штриховая линия. С содержанием карты целевого фрейма данных можно работать так же, как и в режиме вида данных.
Подсказка:
Если в режиме компоновки нельзя выбрать графику, добавленную в режиме Вид данных, необходимо сделать этот фрейм данных целевым.
Добавление в компоновку страницы других элементов карты
Меню Вставка позволяет выбрать другие элементы карты и добавить их в компоновку. В частности, данное меню позволяет добавить на страницу Заголовок. Текст добавляемого заголовка будет соответствовать названию карты в диалоговом окне Свойства документа карты. Вместе с заголовком есть возможность добавить (статический) Текст и Динамический текст
Более подробно о работе с динамическим текстом.
Также меню Вставка позволяет добавить Легенду, Стрелку севера, Масштабную линейку и Текст масштаба. При вставке любого из этих элементов откроется соответствующее диалоговое окно для настройки свойств этого элемента карты.
Подробнее о работе с легендами
Кроме того, меню Вставка позволяет добавлять графические рамки, картинки и объекты.
Для добавления графических форм (прямоугольников, линий, точек и пр.) используется панель инструментов Рисование. Кроме того, можно добавить графический текст и редактировать свойства текста.
Подробнее об элементах карты
Работа с элементами карты
По мере добавления элементов карты, производится редактирование их свойств, размера, положения и вида и размещение их на странице с другими элементами карты. Меню Вид позволяет включать Линейки, Направляющие и Сетку. Эти возможности облегчают размещение элементов карты на странице. Также можно включить их из контекстного меню вида компоновки. Контекстное меню открывается по правому щелчку на компоновке страницы.
Свойства этих инструментов, облегчающих размещение, настраиваются на закладке Вид компоновки диалогового окна Опции ArcMap, доступ к которому осуществляется через меню Настройки. На этой закладке можно установить единицы измерения и цену деления линейки страницы, а также интервал между линиями сетки. Кроме того, там же можно настроить допуски замыкания, которые влияют на привязку элементов карты к любым инструментам размещения.
Кроме того, там же можно настроить допуски замыкания, которые влияют на привязку элементов карты к любым инструментам размещения.
Опции закладки Вид компоновки включают также настройку оформления вида компоновки. В частности, можно включить растяжение содержимого при изменении размеров окна вида компоновки. Вместе с включением горизонтальных и вертикальных направляющих можно отключить штриховую линию вокруг активного фрейма данных.
Подробнее о настройке опций ArcMap
Для работы с отдельными элементами карты, выберите этот элемент или элементы и щелкните правой кнопкой мыши для открытия контекстного меню.
Контекстное меню элементов карты Меню позволяет приближать элементы, а также Вырезать, Копировать или Удалять выбранные элементы со страницы компоновки. В некоторых случаях может потребоваться конвертировать динамический элемент (легенду, масштабную линейку и пр.) в графику, чтобы получить больше возможностей по настройке его отображения. Также контекстное меню позволяет Группировать или Разгруппировать элементы. Группировка элементов облегчает работу с большим количеством элементов компоновки страницы.
Группировка элементов облегчает работу с большим количеством элементов компоновки страницы.
В контекстное меню входят команды дополнительных манипуляций с графикой (Графические операции), а также команды размещения. Команды размещения позволяют располагать элементы в определенном Порядке, осуществлять Сдвиг элементов в каком-либо направлении, а также Выровнять и Распределить несколько элементов на странице. Кроме того, можно Повернуть/Отразить элемент карты.
Подсказка:
Если выбран более чем один графический элемент, то один из выбранных элементов становится доминирующим и выделяется синими маркерами. По доминирующему элементу выравниваются все остальные графические элементы в выборке в ArcMap. Чтобы сменить доминирующий элемент, щелкните соответствующий из выбранных элементов графики, удерживая клавишу CTRL.
Можно изменить размер элементов карты, выделив их и перетащив ограничители размера. При этом, курсор примет вид стрелки. Перетаскиванием метки можно изменять размер элемента. Также можно настроить расположение элемента на закладке Размер и положение диалогового окна свойств элемента. На этой закладке можно задать точку якоря, расположить якорь на странице, настроить высоту и ширину элемента и включить сохранение пропорций элемента при изменении его размера.
Также можно настроить расположение элемента на закладке Размер и положение диалогового окна свойств элемента. На этой закладке можно задать точку якоря, расположить якорь на странице, настроить высоту и ширину элемента и включить сохранение пропорций элемента при изменении его размера.
Примечание:
Изменять размер, положение и рамку элемента можно только после того, как элемент размещен на карте.
- Подробнее о работе с графикой
- Подробнее о работе с графическими элементами, рамками, картинками и объектами
Работа с компоновкой страницы
Для навигации по компоновке страницы используется панель инструментов Компоновка. Эта панель активируется при переключении в вид компоновки. Страницу можно перемещать и масштабировать. Также можно переключаться между предыдущими экстентами страницы и задавать масштаб в процентах от размера страницы. Функции навигации по компоновке страницы также доступны из контекстного меню вида компоновки, при смене текущего инструмента на инструмент навигации с помощью клавиатуры, кроме того, можно масштабировать страницу с помощью колесика мыши.
Контекстное меню вида компоновки открывается по щелчку правой кнопкой мыши в любом месте на странице. Это меню также позволяет работать со страницей компоновки. Помимо включения инструментов размещения (Линейки, Направляющие, Сетка и Поля), имеются команды для быстрой смены вида страницы, вызова диалогового окна Параметры страницы и печати, команда Включить режим черновика и команды для работы с выбранными элементами.
Контекстное меню КомпоновкаВ режиме черновика, который включается командой Включить режим черновика, содержимое элементов страницы не прорисовывается. Вместо этого прорисовывается только прямоугольник рамки и надпись с именем элемента. Это сильно ускоряет работу с компоновкой страницы, так как не тратится время на прорисовку содержимого фреймов, особенно фреймов данных. Есть возможность включить или отключить режим черновика для отдельных элементов на закладке Рамка диалогового окна Свойства элемента.
Многостраничные компоновки
Функциональность ‘Многостраничные компоновки’ обеспечивает возможность создания набора результирующих страниц на основании данных одной компоновки за счет разбиения ее на несколько экстентов карты.
Экстенты определяются объектами слоя, который может содержать регулярную сетку (разграфление), районы (участки) или области интереса (AOI). Композиция карты для каждой производной от исходных данных страницы определяется одной единственной компоновкой. На каждой из создаваемых страниц меняются только ее динамические составляющие. Статические элементы остаются постоянными. Любые изменения, вносимые в статические элементы компоновки, будут отражены на всех страницах набора карт.
Подробнее о многостраничных компоновках
Сетки
Для отображения координат на земной поверхности используются сетки. Сетки состоят из линий, обозначающих широту и долготу, тогда как гриды отображают координаты в системе координат проекции или используются как система определения точки для индексной сетки. Например, можно поместить сетку, разделяющую карту на заданное количество рядов и столбцов, выбрав соответствующий тип сетки.
В ArcMap есть три способа добавления сетки на карту
- Мастер построения сеток
- Пользовательская сетка системы привязки (Custom overlay reference grids)
- Инструмент Grid and Graticule layers
Решение об использовании определенной опции зависит от требований сетки или градусной сетки, которая вам нужна на карте.
Более подробно о сетках
Печать и экспорт компоновки
После завершения работы над компоновкой можно вывести карту на печать или экспортировать ее в файлы других типов: PDF, PostScript или Illustrator. В меню Файл можно открыть диалоговое окно Параметры страницы и печати, провести Предварительный просмотр, вывести страницу на Печать или произвести Экспорт карты.
- Более подробно о выводе карты на печать
- Более подробно об экспорте
Создание компоновки карты
Ниже приведены основные этапы компоновки карты в ArcMap:
- Еще до запуска ArcMap рекомендуется продумать расположение элементов на странице карты и распланировать компоновку.
- В первую очередь, настройте размеры страницы компоновки. Подробнее об изменении размера страницы при компоновке карты
- Создайте, отредактируйте и задайте условные обозначения данных в одном или нескольких фреймах данных необходимым образом.
- В режиме вида компоновки добавьте элементы карты через меню Вставка.
 При наличии нескольких фреймов данных на карте, добавляемые элементы будут относиться к активному фрейму данных (для активации фрейма данных щелкните правой кнопкой по его имени и выберите Активизировать). .При добавлении элементов карты (например, масштабной линейки) изменения сразу отобразятся на карте. Элементы карты можно выбирать, передвигать и изменять. Контекстное меню выбранного элемента вызывается по щелчку правой кнопкой мыши. В нем можно установить дополнительные опции.
При наличии нескольких фреймов данных на карте, добавляемые элементы будут относиться к активному фрейму данных (для активации фрейма данных щелкните правой кнопкой по его имени и выберите Активизировать). .При добавлении элементов карты (например, масштабной линейки) изменения сразу отобразятся на карте. Элементы карты можно выбирать, передвигать и изменять. Контекстное меню выбранного элемента вызывается по щелчку правой кнопкой мыши. В нем можно установить дополнительные опции. - Добавьте дополнительный текст или графику, например, примечания, границы, рамки, при помощи панели инструментов Рисование. Для точного размещения элементов на странице можно использовать линейки, сетки и направляющие. Более подробно о работе с графикой
- Печать или публикация карты. Более подробно о выводе карты на печать и экспорте карты
Связанные разделы
Определение компоновки чертежа | Tekla User Assistance
Перейти к основному содержанию
- Главная
- Tekla Structures
- Create drawings
- Define automatic drawing settings
- Определение компоновки чертежа
Tekla Structures
2019
Tekla Structures
Компоновка чертежа определяет, какие таблицы чертежей требуется включить в чертеж.
Определение компоновки через диалоговое окно «Компоновка»
Компоновка связывает набор компоновок таблиц с форматами чертежа. Tekla Structures выбирает из заданных форматов чертежа наименьший, на котором поместятся виды чертежа и связанная с ними компоновка таблиц. Так Tekla Structures автоматически определяет, какие элементы следует автоматически включить в чертеж.
В каждой компоновке чертежа имеются собственные:
Применяя различные компоновки, можно, например, настроить чертежи сборок на использование форматов A1 и A2, а чертежи отдельных деталей — на использование форматов A3 и A4. Или, например, можно включить список материалов в чертежи сборок, но не в чертежи общего вида.
Или, например, можно включить список материалов в чертежи сборок, но не в чертежи общего вида.
Tekla Structures сохраняет новые созданные вами компоновки в отдельных файлах с расширением .lay. Файлы компоновок находятся в папке \attributes внутри папки модели. Их можно скопировать в папки проекта или компании, заданные расширенными параметрами XS_FIRM и XS_PROJECT.
Непосредственное редактирование компоновок в редакторе компоновок
Компоновку чертежа можно редактировать непосредственно на чертеже, используя для этого Редактор компоновок. В режиме редактора компоновок можно выбрать, какие таблицы требуется включить в компоновку, а также где эти таблицы будут размещаться. Также можно корректировать масштаб таблиц, их поворот и наложение на виды.
Непосредственное редактирование компоновок в сравнении с созданием и редактированием компоновок через старое диалоговое окно «Компоновка»
Редактор компоновок предназначен главным образом для непосредственной корректировки существующих компоновок таблиц, позволяя делать это легко и быстро.
Сопоставление фиксированных и вычисляемых форматов доступно только через диалоговое окно Компоновка.
Настройка размещения видов: поля и промежутки можно задать только через старое диалоговое окно Компоновка.
В режиме Редактор компоновок создавать новые компоновки таблиц можно только путем изменения существующих компоновок и сохранения их с новым именем. Создать компоновку чертежа «с нуля» невозможно; необходимо всегда начинать с существующей компоновки. В то же время можно редактировать компоновку чертежа, у которой есть только имя, но в которой нет никаких компоновок таблиц. Создавать новые компоновки «с нуля» можно только через диалоговое окно Компоновка.
| Задача | Чтобы узнать больше, перейдите по ссылке |
|---|---|
Узнать, что такое компоновка таблиц и что она может содержать. | Компоновки таблиц |
Узнать, какие таблицы входят в компоновку таблиц и что можно включать в таблицы | Таблицы в компоновке чертежа |
Определить новую компоновку чертежа, состоящую из компоновки таблиц, включая сами таблицы, через диалоговое окно Компоновка | Создание новой компоновки чертежа, добавление компоновок таблиц и таблиц |
Узнать, что нужно учитывать при замене одной таблицы на другую в компоновке таблиц при использовании диалогового окна Компоновка | Изменение компоновок таблиц чертежей через диалоговое окно «Компоновка» |
Определить, где находятся таблицы в компоновке таблиц с помощью диалогового окна Компоновка | Изменение компоновок таблиц чертежей через диалоговое окно «Компоновка» |
Добавить в компоновку таблиц компоновочные планы через диалоговое окно Компоновка | Изменение компоновок таблиц чертежей через диалоговое окно «Компоновка» |
Добавить файлы DWG/DXF в компоновку таблиц через диалоговое окно Компоновка | Изменение компоновок таблиц чертежей через диалоговое окно «Компоновка» |
Внести изменения в таблицы в редакторе шаблонов | Редактирование таблиц в редакторе шаблонов |
Изменить компоновку чертежа | Выбор новой компоновки для чертежа |
Проверить свойства компоновки чертежа | Свойства компоновки |
Добавить на чертеж рамки и метки сгиба | Добавление рамок и меток линий сгиба на распечатки (старая функциональность печати) |
Добавить метку Tekla Structures в компоновку чертежа | XS_PRODUCT_IDENTIFIER |
What is missing?
Назад ДалееСоздание и редактирование компоновок чертежей
- Главная
- Tekla Structures
- Create drawings
- Define automatic drawing settings
- Define drawing layout
- Создание и редактирование компоновок чертежей
Tekla Structures
2021
Tekla Structures
Для создания новых компоновок чертежей и редактирования существующих служит Редактор компоновок чертежа. В процессе работы над компоновкой вы можете добавлять, изменять, перемещать и удалять таблицы, добавлять и изменять форматы чертежей, а также указывать, должны ли в компоновке отображаться имена таблиц и скрытые таблицы. Редактор компоновок чертежа также позволяет добавлять на чертежи рамки и метки линий сгиба.
В процессе работы над компоновкой вы можете добавлять, изменять, перемещать и удалять таблицы, добавлять и изменять форматы чертежей, а также указывать, должны ли в компоновке отображаться имена таблиц и скрытые таблицы. Редактор компоновок чертежа также позволяет добавлять на чертежи рамки и метки линий сгиба.
Чтобы открыть Редактор компоновок чертежа, выполните одно из следующих действий:
Вы перейдете в режим редактирования компоновки.
- На ленте Редактор компоновок нажмите Создать компоновку.
- Нажмите кнопку Создать.
- На боковой панели Редактор компоновок выберите, к каким типам чертежа применяется новая компоновка.

- Настройте компоновку чертежа в соответствии со своими потребностями.
Например, добавьте в компоновку новые таблицы, создайте или измените доступные форматы чертежа.Подробные инструкции см. ниже.
- Чтобы сохранить компоновку чертежа, нажмите Сохранить как на ленте Редактор компоновок.
- В диалоговом окне Сохранить компоновку введите имя для компоновки чертежа в поле Сохранить компоновку с именем.
- Выберите форматы чертежа, к которым вы хотите применить текущие таблицы, поля чертежа и промежутки между видами чертежа.
- Чтобы форматы чертежей, созданные для текущей компоновки чертежа, были доступны также для печати, установите флажок Синхронизировать перечисленные размеры с форматами бумаги для печати.
- Нажмите кнопку Сохранить.

Компоновка чертежа сохраняется в папке \attributes внутри папки модели в виде файла с расширением .lay.Обратите внимание, что файлы .lay не совместимы с инструментом Компоновка чертежа или Редактором компоновок в предыдущих версиях Tekla Structures.Это означает, что вы не сможете использовать новую компоновку в старых версиях Tekla Structures.
Под таблицами здесь понимаются все элементы, которые можно добавить в компоновку чертежа. К этим элементам относятся:
Файлы шаблонов (.tpl)
Файлы DWG/DXF
Например, в DWG- или DXF-файле могут содержаться некоторые узлы, которые требуется включать в чертежи определенных типов; такой файл имеет смысл добавить в компоновку чертежа.

Компоновочные планы
Tekla Structures автоматически включает в компоновочный план нужный объект. В качестве компоновочного плана можно использовать чертежи, содержащие только один вид правильного масштаба. С исходного чертежа Tekla Structures использует только вид. Положение вида, формат чертежа и шаблоны исходного чертежа для компоновочного плана значения не имеют.
Сочетание таблиц в компоновке чертежа называется набором таблиц.
Чтобы добавить новые таблицы в компоновку чертежа:
- В списке Формат чертежа выберите формат чертежа, для которого вы хотите добавить таблицы.
При сохранении компоновки чертежа изменения можно будет применить к нескольким форматам чертежа.
- На ленте Редактор компоновок нажмите Добавить таблицы.

- В диалоговом окне Доступные таблицы выберите таблицу, которую вы хотите добавить.
- Если вы добавляете файл DWG/DXF или компоновочный план, выполните одно из следующих действий:
- Щелкните в компоновке чертежа точку, куда будет добавлена таблица.
Таблицы автоматически привязываются к рамке вида чертежа.
- Чтобы изменить масштаб или поворот таблицы, выберите таблицу и введите новые значения в полях Масштаб или Поворот.
- Если вы хотите разрешить таблице накладываться на вид чертежа, установите флажок Накладывается на виды.
Если не устанавливать флажок Накладывается на виды, Tekla Structures при создании или повторном создании чертежей оставляет виды чертежа за пределами таблиц. Обратите внимание, что связанные с наложением изменения применяются к компоновке чертежа только при создании или повторном создании чертежей.

- На вкладке Чертежи и отчеты выберите Свойства чертежа > Редактор компоновок чертежа.
- В списке Компоновка чертежа выберите компоновку чертежа.
- В компоновке чертежа выполните одно из следующих действий:
- Чтобы переместить одну таблицу, щелкните таблицу, которую вы хотите переместить.
- Чтобы переместить несколько таблиц, удерживайте нажатой левую кнопку мыши и нарисуйте рамку вокруг таблиц, которые вы хотите переместить.
Появятся две зеленые ручки.
Ручка, которая находится дальше от таблицы, определяет, к какой точке привязана таблица.Ближняя ручка определяет, где находится один угол таблицы.
- Выполните одно из следующих действий:
- Щелкните таблицу, которую вы хотите переместить, и удерживайте нажатой левую кнопку мыши.

- Выберите одну из зеленых ручек и удерживайте нажатой левую кнопку мыши.
- Щелкните таблицу, которую вы хотите переместить, и удерживайте нажатой левую кнопку мыши.
- Перетащите таблицы в новое место.
- Чтобы разместить таблицы, отпустите левую кнопку мыши.
Таблицы перемещаются в новое место.
Выполните любое из следующих действий:
- В компоновке чертежа щелкните таблицу правой кнопкой мыши и выберите Удалить.
- В компоновке чертежа щелкните таблицу и нажмите клавишу DELETE.
- Выберите таблицу в списке Используемые таблицы и нажмите клавишу DELETE.
Рамки и метки линий сгиба можно настроить отдельно для каждой компоновки чертежа (т. е. файла .lay). Однако свойства рамок изначально считываются из файла standard.fms, содержащего глобальные свойства рамок и меток линий сгиба. Если вы не хотите использовать в компоновке чертежа глобальные свойства рамок и меток линий сгиба, откорректируйте соответствующие свойства в диалоговом окне Настройки формата чертежа.
Однако свойства рамок изначально считываются из файла standard.fms, содержащего глобальные свойства рамок и меток линий сгиба. Если вы не хотите использовать в компоновке чертежа глобальные свойства рамок и меток линий сгиба, откорректируйте соответствующие свойства в диалоговом окне Настройки формата чертежа.
- На боковой панели Редактор компоновок нажмите кнопку Изменить справа от списка Формат чертежа.
- В разделе Используемые форматы диалогового окна Настройки формата чертежа отредактируйте форматы чертежа в соответствии со своими потребностями:
- В разделе Рамки откорректируйте рамки:
- Выберите, какие рамки должны присутствовать в компоновке чертежа.
- Введите расстояния в миллиметрах или дюймах от каждой рамки до левого, правого, нижнего и верхнего края листа.

- Выберите цвет для каждой рамки.
- Если вы используете в своих компоновках чертежей метки линий сгиба, задайте свойства меток линий сгиба:
- Введите расстояния по горизонтали и по вертикали между метками линий сгиба в миллиметрах или дюймах.
- Выберите цвет для меток линий сгиба.
- Чтобы сохранить настройки и закрыть диалоговое окно Настройки формата чертежа, нажмите ОК.
Для корректировки положения видов чертежа необходимо, чтобы чертеж был открыт.
- Прокрутите боковую панель Виды на чертеже до раздела Редактор компоновок.

- В полях под заголовком Поля введите расстояния по горизонтали и по вертикали между крайним видом чертежа и краями чертежа или краями таблиц.
Обратите внимание, что Tekla Structures автоматически добавляет по 5 миллиметров к вводимым вами расстояниям.
- В полях под заголовком Промежутки введите расстояния по горизонтали и по вертикали между рамками видов чертежа.
Обратите внимание, что параметры раздела Виды на чертеже работают в сочетании с расширенными параметрами XS_DISABLE_VIEW_CENTERING_[тип чертежа]. Задание для этих расширенных параметров значения VER, HOR или обоих этих значений позволяет отключить автоматическое центрирование видов чертежа в горизонтальном, вертикальном или обоих направлениях.
Центрирование видов чертежа можно включить или отключить вручную для всех типов чертежей, кроме чертежей ЖБ элементов. На чертежах ЖБ элементов центрирование видов включено всегда.
На чертежах ЖБ элементов центрирование видов включено всегда.
Компоновка чертежа содержит некоторую информацию, которая не всегда должна отображаться, поскольку некоторые таблицы актуальны только на некоторых из чертежей, основанных на одной и той же компоновке. Такие таблицы называются скрытыми таблицами. При изменении содержимого чертежа эти таблицы снова могут стать видимыми. Например, таблица может стать видимой при добавлении редакции.
По умолчанию скрытые таблицы отображаются в виде простых прямоугольников с известной шириной и предусмотренной по умолчанию высотой. На рисунке ниже верхняя таблица представляет собой обычную таблицу, а нижняя — скрытую.
При необходимости скрытые таблицы можно полностью скрыть из компоновки чертежа.
Выполните любое из следующих действий:
Совет:
Компоновки чертежей можно удалять и переименовывать в папке с файлами. Перейдите к папке \attributes внутри папки модели, найдите нужный файл .lay и удалите или переименуйте его.
Перейдите к папке \attributes внутри папки модели, найдите нужный файл .lay и удалите или переименуйте его.
- На вкладке Чертежи и отчеты выберите Свойства чертежа > Редактор компоновок чертежа.
- В списке Компоновка чертежа выберите компоновку чертежа, которую вы хотите отредактировать.
- Отредактируйте компоновку чертежа в соответствии со своими потребностями.
Например, можно добавить, переместить или удалить таблицы, а также изменить форматы чертежа.
- Чтобы сохранить компоновку чертежа, нажмите Сохранить как на ленте Редактор компоновок.
- Если вы хотите сохранить отредактированную компоновку с другим именем, введите это имя в поле Сохранить компоновку в диалоговом окне Сохранить компоновку с именем.
Если не ввести новое имя для компоновки, внесенные изменения перезапишут собой существующий файл компоновки (.
 lay).
lay). - Выберите форматы чертежа, к которым вы хотите применить текущие таблицы, поля чертежа и промежутки между видами чертежа.
- Чтобы форматы чертежей, созданные для текущей компоновки чертежа, были доступны также для печати, установите флажок Синхронизировать перечисленные размеры с форматами бумаги для печати.
- Нажмите кнопку Сохранить.
Внесенные изменения сохраняются в файле компоновки чертежа (.lay).Все чертежи, в которых используется отредактированная компоновка, автоматически обновляются в соответствии с изменениями.
После этого вы можете продолжить работу с компоновками чертежа или выйти из режима редактирования компоновок, нажав кнопку Закрыть.
Was this helpful?What is missing?
Назад ДалееПриложение Webex | Изменение компоновки видео во время совещания
- Главная
- /
- Статья
19 сентября 2022 г. | 192 – просмотры | 1 – пользователи, которые сочли этот материал полезным
| 192 – просмотры | 1 – пользователи, которые сочли этот материал полезным
Приложение Webex | Изменение компоновки видео во время совещания
Во время совещания можно переключаться между различными компоновками видео, чтобы сосредоточить внимание на видео других участников, на выступающем или же на контенте в совместном доступе.
- Рабочий стол
- Мобильное устройство
Можно переключаться между указанными далее компоновками в зависимости от количества участников на совещании.
Табличная компоновка
Компоновка «В ряд»
В компоновке «В ряд» выступающий участник отображается в основном окне видео под эскизами видео других участников.
Компоновка «В ряд» доступна, если на совещании присутствует не менее трех участников.
Когда кто-либо предоставляет совместный доступ, начинается отображения контента в совместном доступе.
Вы всегда знаете, кто предоставляет совместный доступ, поскольку имя этого пользователя отображается слева над контентом.
Параллельная компоновка
В параллельной компоновке выступающий участник отображается в основном окне видео рядом с эскизами видео других участников.
Параллельная компоновка доступна, если на совещании присутствует от трех до 25 участников.
Когда кто-либо предоставляет совместный доступ, начинается отображения контента в совместном доступе.
Вы всегда знаете, кто предоставляет совместный доступ, поскольку имя этого пользователя отображается слева над контентом.
Представление «Во весь экран»
Представление «Во весь экран» можно использовать вместе с табличной и параллельной компоновками, а также с компоновкой «В ряд». В представлении «Во весь экран» панель меню в верхней части окна приложения скрыта.
Если совместный доступ к контенту не предоставляется, размер основного видео в представлении «Во весь экран» увеличивается.
Если же тот или иной пользователь предоставляет совместный доступ к контенту, для более четкого отображения в представлении «Во весь экран» будет увеличен размер контента в совместном доступе.
Представление «Сцена»
Представление на этапе доступно стеком и рядом с компоновкой.
Этап – это настраиваемая область, в которую можно сосредоточиться на важных для вас материалах совещания. По умолчанию на сцене показан активный выступающий или контент в совместном доступе. До шести других участников отображаются вне этапа, в окне фильмы.
Вы можете перемещать участников на этот этап, подгонять их по этапам и переустановывать видео в окружных представлениях.
| 1 | Чтобы переключиться на другую компоновку, щелкните Компоновка и выберите нужный вариант. Например, если на совещании присутствует три или более участников, для переключения на компоновку «В ряд» щелкните В ряд. |
| 2 | Чтобы отобрать больше или меньше эскизов видео в компоновке «В ряд», щелкните нижний край панели с эскизами видео и перетащите маркер изменения размера , чтобы свернуть эскизы видео или отобразить больше видео. |
| 3 | Чтобы скрыть строку меню в верхней части окна настольного приложения, выберите Компоновка , а затем включите переключатель Представление «Во весь экран». |
Можно переключаться между указанными далее компоновками в зависимости от количества участников на совещании.
Табличная компоновка
Табличная компоновка позволяет видеть до шести пользователей на телефоне iPhone или Android в зависимости от размера экрана. На планшетах iPad или Android может отображаться до 25 участников.
Верхняя строка меню и элементы управления совещанием автоматически скрываются через несколько секунд, благодаря чему можно сосредоточить внимание на участниках. Для отображения строки меню и элементов управления совещанием коснитесь экрана. |
Компоновка «Главное»
В компоновке «Главное» видео каждого выступающего отображается в полноэкранном режиме.
Если кто-либо предоставляет совместный доступ к контенту, в компоновке «Главное» видео контента в совместном доступе отображается в полноэкранном режиме, а видео активного выступающего – в уменьшенном.
Чтобы видеть больше контента в совместном доступе, коснитесь пиктограммы . Видео активного выступающего будет свернуто. |
Компоновка «В ряд»
При присоединении к совещанию с помощью планшета iPad или Android можно выбрать компоновку «В ряд». В компоновке «В ряд» выступающий участник отображается в основном окне видео под эскизами видео не более шести других участников.
Компоновка «В ряд» доступна, если на совещании присутствует не менее трех участников.
Когда кто-либо предоставляет совместный доступ, начинается отображения контента в совместном доступе.
Представление «Сцена»
Этап доступен с компоновкой стека, если вы присоединяетсяе к совещанию с помощью планшета iPad или Android.
Этап – это настраиваемая область, в которую можно сосредоточиться на важных для вас материалах совещания. По умолчанию на сцене показан активный выступающий или контент в совместном доступе. В полосе снимков отображается до шести других участников.
Вы можете перемещать участников на этот этап, подгонять их по этапам и переустановывать видео в окружных представлениях.
| 1 | Чтобы переключиться на другую компоновку, коснитесь пиктограммы Компоновка и выберите нужный вариант. Например, коснитесь параметра Табличная, чтобы переключиться на табличную компоновку. |
| 2 | Чтобы скрыть строку меню в верхней части окна приложения при использовании планшета, коснитесь параметра Компоновка и выберите Во весь экран. |
Была ли статья полезной?
КОМПОНОВКА — Что такое КОМПОНОВКА?
Слово состоит из 10 букв: первая к, вторая о, третья м, четвёртая п, пятая о, шестая н, седьмая о, восьмая в, девятая к, последняя а,
Слово компоновка английскими буквами(транслитом) — komponovka
- Буква к встречается 2 раза. Слова с 2 буквами к
- Буква о встречается 3 раза.
 Слова с 3 буквами о
Слова с 3 буквами о - Буква м встречается 1 раз. Слова с 1 буквой м
- Буква п встречается 1 раз. Слова с 1 буквой п
- Буква н встречается 1 раз. Слова с 1 буквой н
- Буква в встречается 1 раз. Слова с 1 буквой в
- Буква а встречается 1 раз. Слова с 1 буквой а
Значения слова компоновка. Что такое компоновка?
Компоновка
КОМПОНОВКА (от лат. compono — составляю) — взаимное расположение разл. элементов изделия, устанавливаемое на основе закономерностей и приёмов художеств. композиции с учётом технико-экон. и потребит. требований.
Большой энциклопедический политехнический словарь
Компоновка танков
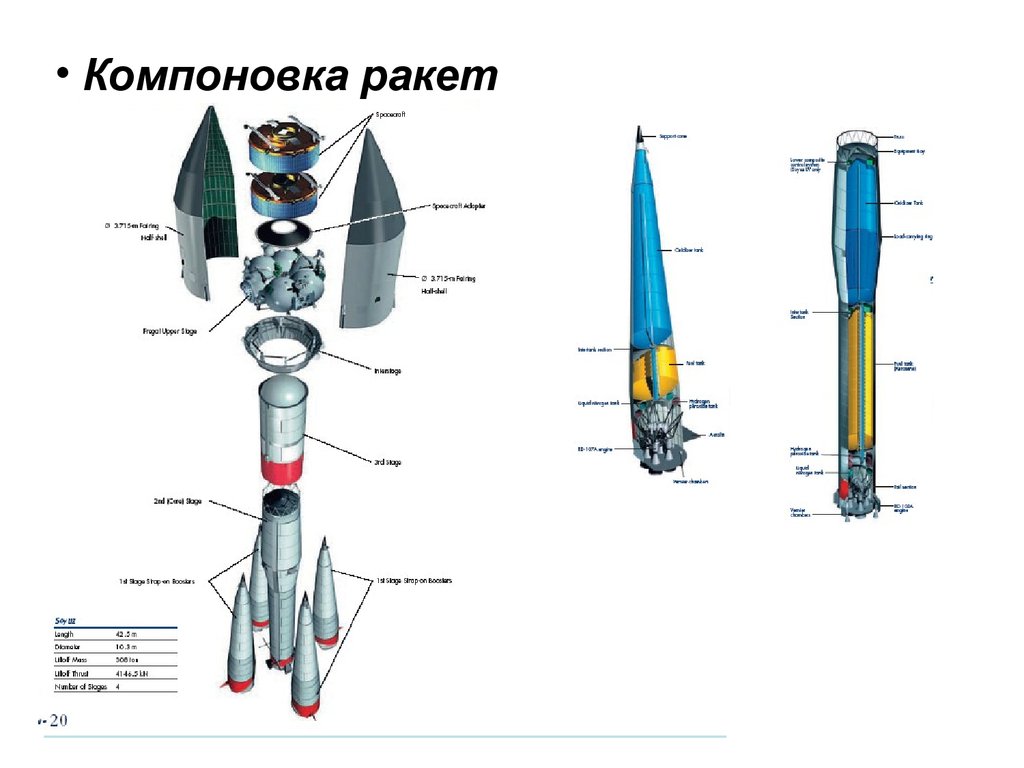
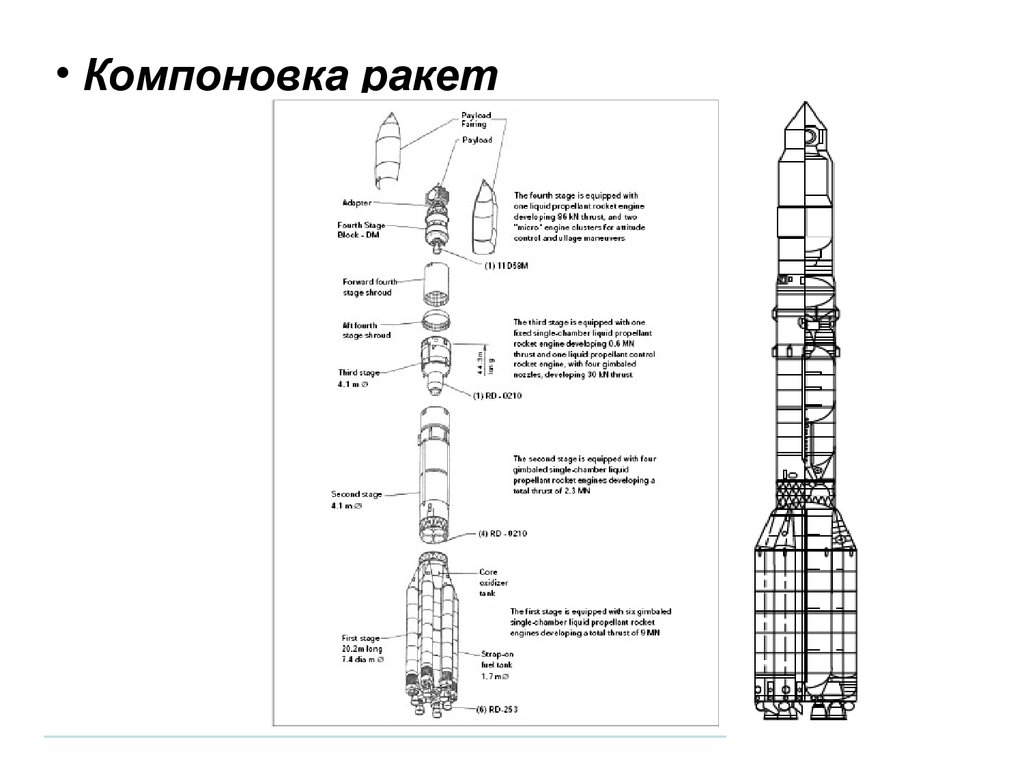
Компоно́вка танка — функционально обусловленное размещение комплекса вооружения, экипажа, моторно-трансмиссионной установки, элементов броневой и специальной защиты, ходовой части, систем танка и вспомогательного оборудования.
ru.wikipedia.org
Компоновка танка — размещение вооружения, основных механизмов и рабочих мест экипажа в броневом корпусе и башие танка. Существующие компоновочные схемы различаются прежде всего по месту расположения двигателя и трансмиссии в танке…
Словарь военных терминов. — М., 1988
Компоновка легкового автомобиля
Компоно́вка легково́го автомоби́ля — общая схема расположения главных агрегатов на раме легкового автомобиля. Подавляющее большинство легковых автомобилей имеют 4 одинаковых колеса, расположенных по углам прямоугольника.
ru.wikipedia.org
Компоновка летательного аппарата
Компоновка — совокупность проектных работ по обоснованию формы ЛА, взаимного расположения составных частей ЛА, его агрегатов, систем и узлов, которое определяет их взаимодействие и функционирование на всех этапах применения.
ru.wikipedia.org..
Компоновка летательного аппарата — взаимное пространственное расположение частей летательного аппарата и его различных устройств; процесс поиска рационального расположения частей летательного аппарата, помещений (отсеков), агрегатов.
Энциклопедия техники
Статическая компоновка
Статическая компоновка Статическая компоновка — метод подключения к исполняемой программе стандартных функций из библиотек с помощью компоновки их в исполняемы программный файл.
Словарь финансовых терминов
Статическая компоновка — метод подключения к исполняемой программе стандартных функций из библиотек с помощью компоновки их в исполняемы программный файл.
glossary.ru
Статическая компоновка — метод подключения к исполняемой программе стандартных функций из библиотек с помощью компоновки их в исполняемы программный файл.
Словарь финансовых терминов
Динамическая компоновка
Динамическая компоновка — метод подключения к исполняемой программе стандартных функций и/или данных в момент обращения к ним с помощью вызова их из специальной библиотеки DLL.
glossary.ru
Динамическая компоновка — метод подключения к исполняемой программе стандартных функций и/или данных в момент обращения к ним с помощью вызова их из специальной библиотеки DLL.
Словарь финансовых терминов
Заднемоторная компоновка автомобиля
Заднемоторная компоновка, в англоязычной терминологии — RR, Rear-engine, Rear-wheel-drive layout — компоновка автомобиля, при которой центр тяжести силового агрегата расположен позади оси задних колёс.
ru.wikipedia.org
Записки о ядерной пустыне и компоновке БМД-1
Записки о ядерной пустыне и компоновке БМД-1 Серия статей о возможном облике перспективной боевой машины пехоты, опубликованных в «ТиВ», вызвала немалый интерес читателей.
Энциклопедия техники
Русский язык
Компоно́вка, -и.
Орфографический словарь. — 2004
Примеры употребления слова компоновка
Если не учитывать кристалл ESRAM, компоновка APU Xbox One почти идентична составу APU Sony PlayStation 4.
Одной из главных особенностей суперкара Lamborghini Egoista является одноместная компоновка кузова.
Компоновка салонов, включая количество кресел в ряду, пока не известна.
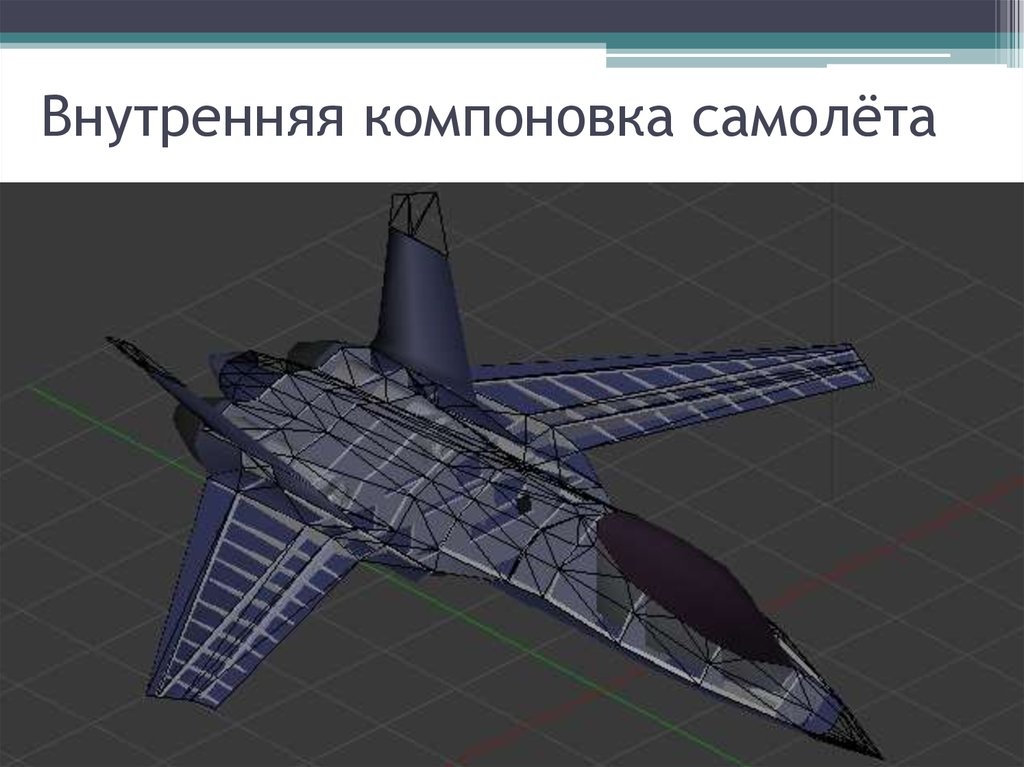
Внутренняя компоновка Mac Pro, которая не притерпела изменений с 2009 года.
Такая компоновка машины обеспечивает возможность двустороннего движения трамвая без разворотных колец.
Зато такая компоновка обещает равномерный отвод тепла на всём пути воздушного потока от вентилятора кулера.
Такая компоновка позволяет перемещать экран над клавиатурой, изменяя его высоту и не перекрывая доступ к кнопкам.
- Слова из слова «компоновка»
- Слова на букву «к»
- Слова, начинающиеся на «ко»
- Слова c буквой «а» на конце
- Слова c «ка» на конце
- Слова, начинающиеся на «ком»
- Слова, начинающиеся на «комп»
- Слова, оканчивающиеся на «вка»
- Слова, заканчивающиеся на «овка»
- компонование
- компоноваться
- компоновать
- компоновка
- компоновочный
- компоновщик
- компонуемый
это… Что такое компоновка: цели, методы, задачи
Содержание статьи:
- Компоновка конструкций
- Компоновка технической системы
- Задачи компоновки
- Главные отличия компоновки от размещения
- Цели компоновки
- Методы компоновки
Добавлено в закладки: 0
Что такое компоновка? Описание и определение понятия.
Компоновка ( в переводе с латинского, значит – строить, складывать, сочинять) – это расположение частей, отдельных объектов в целом объекте. Компоновку могут применять в самых разных областях. Это может быть компоновка деталей чертежа, компоновка частей в легковом автомобиле, и так далее. Например, возьмем то, что каждый день окружает нас в быту. Компоновку кухонной мебели нужно произвести с таким расчетом, чтобы обеспечить удобный подход к холодильнику и к плите, навесные шкафы необходимо расположить так, чтобы их можно было без усилия закрывать и открывать, обеденный стол должен так располагаться, чтобы за ним поместилась вся семья.
Компоновка (от лат. componere «сочинять, складывать, строить») — структуризация, расположение в целостном объекте отдельных частей.
Компоновка может также означать:
- Программирование (компоновка) — сборка исполняемого модуля из объектных модулей.
- Компоновка легкового автомобиля — общая схема по расположению на раме легкового автомобиля основных агрегатов.

- Компоновка летательного аппарата — совокупность проектных работ по обоснованию взаимного расположения узлов, агрегатов, систем и формы ЛА.
- Компоновка танков — обусловленное функционально размещения трансмиссионно-моторной установки, экипажа, комплекса вооружения, элементов специальной и броневой защиты, систем танка, ходовой части, вспомогательного оборудования.
Рассмотрим, более детально, что значит компоновка.
Компоновка конструкций
Компоновка — это процесс поиска и разработки наиболее рационального размещения элементов конструкции в заданном пространстве.
Именно в процессе компоновки создается вся конструкция будущего прибора. Здесь находится не только целесообразное расположение его модулей, устройств и узлов, но и определяются, с учетом материалов, оптимальные размеры и формы поверхностей деталей, отвечающие технико-экономическим требованиям заданиям, а также условиям производства. Так как от объема прибора зависит в известной степени его масса, занимаемая им площадь помещений, а также транспортные расходы и такое прочее, то общей тенденцией является стремление к уменьшению габаритов конструкции при оптимальной компоновке (то есть стремление к компактности конструкции).
Компоновка конструкции – это сложный, многоступенчатый творческий процесс, можно сказать, наименее формальный этап проектно-конструкторской деятельности, который требует от конструктора не только обширные и вместе с этим точные знания, но также и богатый опыт, широкой эрудиции, хорошего воображения и интуиции, а также способности к ассоциативному и даже эвристическому мышлению.
Вместе с тем значительную помощь при компоновке оказывает системный подход, который основан на базовом и агрегатно-модульном методах проектирования (или унификации), когда конструкция прибора создается на основе базовой модели с новой комбинацией усовершенствованных функциональных модулей и унифицированных отдельных элементов.
При индивидуальном проектировании, во время компоновки создаваемого прибора, также было бы целесообразно разбивать прибор на его функциональные составные части: несущие (или базовые), преобразовательные (или рабочие), коммуникационные (или соединительные) и вспомогательные.
Осуществляя компоновку, следует идти от общего к частному.
В самом начале определяют, будет ли прибор моноблочным, когда все его составные части располагаются в одном корпусе, либо он будет состоять из нескольких самостоятельных частей (или отдельных корпусов), которые будут связаны друг с другом определенным образом. В результате системного подхода к разрешению множества противоречий в процессе совместной работы различных специалистов принимается окончательный вариант компоновки.
Решение этого вопроса зависит от предназначения прибора, его индивидуальных характеристик, параметров, уровня унификации, условий эксплуатации, достижений и развития техники и многих других факторов.
Компоновка технической системы
Компоновка технической системы — это эффективно скоординированное взаимное расположение элементов сложной технической системы в заданном пространстве.
По своей сути, компоновка – это аппаратное конструирование сложных технических систем из уже готовых структурных элементов, которые являются их подсистемами.
Задачи компоновки
В задачи компоновки входит создание сложной технической системы, которая состоит из многих элементов: машин, аппаратов, агрегатов, при этом необходимо определённым образом и в необходимом порядке разместить их в пространстве.
Содержание компоновки как вида (рода, этапа) проектной и конструкторской работы зависит от того, какую задачу выполняет эта работа, то есть от того, какой объект создают.
При конструировании сложных видов техники задача компоновки заключается преимущественно в поиске расположения отдельных агрегатов и органов управления в рабочем поле или внутреннем объёме, Как правило, этот обьём весьма ограничен. Особенность состоит в том, что сами агрегаты обычно не являются законченными изделиями, которые имеют самостоятельную потребительскую ценность (то есть это конкретно агрегаты и детали).
Общим является то, что перед всеми видами стоит конкретная задача – максимально обеспечить надёжность, безопасность и эффективность работы создаваемых технических систем.
Компоновка является лишь органической частью решений по размещению оборудования. Она применяется в существующих или вновь проектируемых помещениях, а также наружных сооружениях. Тем не менее компоновка по своему значению – это один из важнейших этапов технологического проектирования.
Особенность его состоит в том, что именно здесь осуществляется переход от расчётов, выбора оборудования и построения аппаратурной схемы (то есть от функционального описания ) к её материализации в конкретный технический комплекс. Кстати, только на этом этапе производится окончательный расчёт для трубопроводов и других сетей.
Главные отличия компоновки от размещения
Отличие компоновки от размещения состоит в том, что элементы и подсистемы нужно не просто разместить в рабочем пространстве (пусть даже с соблюдением всех требований безопасности), но обязательно так, чтобы было достигнуто максимально рациональное и практичное расположение оборудования. Неответственные, мало или редко эксплуатируемые элементы действительно достаточно просто разместить.
По существу, задача рациональной компоновки при проектировании заключается в том, чтобы разместить оборудование наиболее удобным для работы людей образом.
Причина этого кроется в очевидном факте, что любая техническая система суть система “человек-машина”; причём главной подсистемой еёбезусловно является человек как главная производительная сила.
Поэтому даже с чисто инженерной, технологической точки зрения все технические системы следует рассматривать с точки зрения системы “человек-машина”.
Проектировать необходимо с учётом закономерностей деятельности человека в системах техники.
Ну и наконец, решающим гуманитарным фактором является то, что техника существует для Человека, а не Человек для техники.
Цели компоновки
- В целом компоновка должна обеспечивать минимум передвижений человека в рабочей зоне при максимальной возможности визуального и слухового контроля.
- Компоновка должна обеспечивать максимальную возможность синхронного контроля процесса и выполнения трудовых операций.

Методы компоновки
Существуют различные методы компоновки. И применяются они в зависимости от стадии разработки.
Так, например, на самых ранних стадиях (а именно: техническое предложение, эскизный проект), как правило, используется аналитическая или номографическая компоновка.
На стадиях технического и рабочего проектирования предпочтительной уже будет графическая, модельная и натурная компоновка.
Аналитическая или номографическая компоновка производятся в расчете на калькуляторах или с помощью номограммы массогабаритных характеристик разрабатываемого изделия, исходя из установочных размеров комплектующих, которые входят в электрическую принципиальную схему данного изделия.
Основным достоинством этих методов компоновки прежде всего является простота получения укрупненных характеристик изделия, которые могут быть использованы в дальнейшем для выбора размера корпуса прибора и деталей и художественно-конструкторской отработки передней панели.
Данные методы компоновки не дают пространственного представления о взаимном расположении элементов и узлов прибора, поэтому они являются только вспомогательными и не могут быть широко использованы на заключительных стадиях разработки.
Графическая компоновка является основным способом детальной проработки пространственного размещения элементов конструкции и получения конструкторской документации на стадиях технического и рабочего проектирования. Как правило, она выполняется в нескольких разных вариантах с использованием упрощенных способов чертежа элементов.
Разработка самого рационального варианта компоновки этим методом достигается в большинстве случаев за счет долгой и кропотливой ручной работы инженера-конструктора.
За счет использования модельной и натурной компоновок достигается существенное сокращение чертежно-графических работ .
Модельная компоновка выполняется с использованием объемных или плоских упрощенных моделей (шаблонов), органов управления, деталей, надписей и элементов конструкции, изготовленных из различных материалов (к примеру: бумаги, картона, дерева, пенопласта, металла и так далее). Компоновку проводят на макетах панелей, шасси, выполненных из листовых материалов.
Компоновку проводят на макетах панелей, шасси, выполненных из листовых материалов.
Натурная компоновка производится подобно, но только в этом случае используются не модели элементов, а промышленно изготовленные элементы.
Благодаря хорошей наглядности этих способов компоновки инженеру- конструктору удается избежать многих промахов при связывании элементов конструкции, а также гораздо быстрее найти оптимальный вариант конструкции. Эскизы для конструкторской документации при этом получают путем фотографирования макетов. Наиболее эффективно использование указанных методов компоновки на стадии именно эскизного проекта.
Если же использовать алгоритмические методы проектирования, да еще с применением автоматизированных рабочих мест инженера- конструктора, то возможно значительное сокращение объема конструкторских работ.
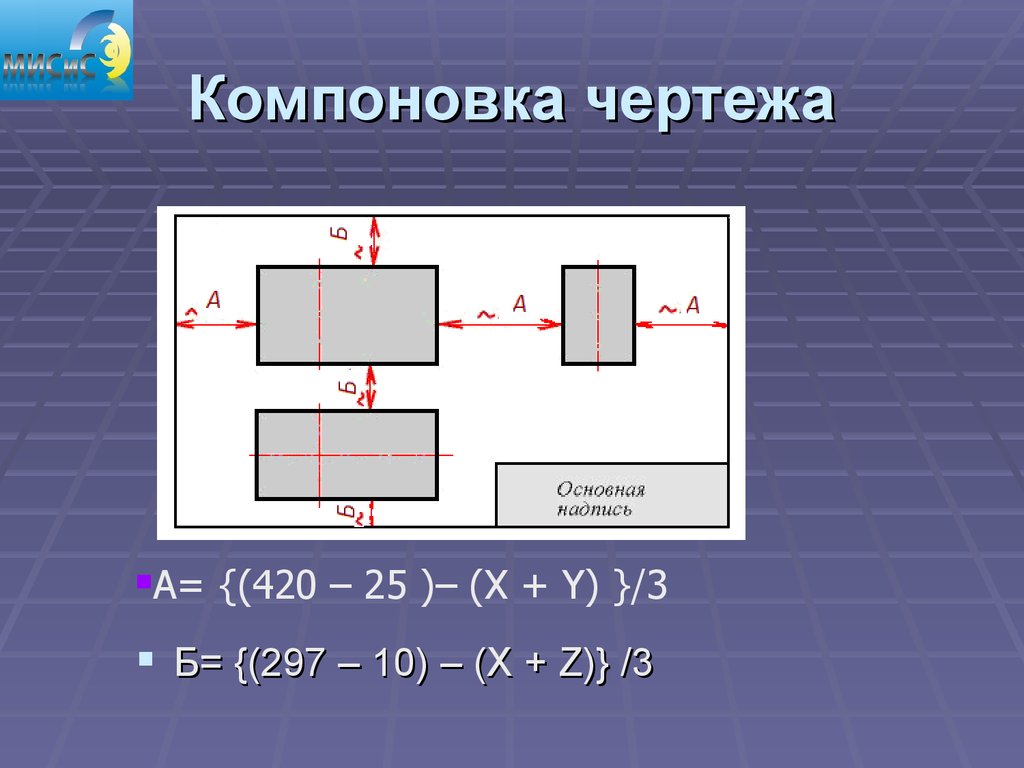
Компоновка чертежа (или композиция чертежа) выражается прежде всего в гармоничном сочетании отдельных элементов изображения в выбранном масштабе, учитывая заданный формат бумаги. Компоновкой чертежа также называется размещение изображений, размеров и надписей на поле чертежа (то есть внутри рамки).
Компоновкой чертежа также называется размещение изображений, размеров и надписей на поле чертежа (то есть внутри рамки).
Простейший способ достижения равновесия в чертеже — это равномерное распределение проекций (но не за счет нарушения проекционной связи!).
Мы коротко рассмотрели компоновка и ее различные методы, а также основные цели и задачи компоновки.
Оставляйте свои комментарии или дополнения к материалу.
((__lxGc__=window.__lxGc__||{‘s’:{},’b’:0})[‘s’][‘_224026’]=__lxGc__[‘s’][‘_224026’]||{‘b’:{}})[‘b’][‘_704373’]={‘i’:__lxGc__.b++};((__lxGc__=window.__lxGc__||{‘s’:{},’b’:0})[‘s’][‘_224026’]=__lxGc__[‘s’][‘_224026’]||{‘b’:{}})[‘b’][‘_704373’]={‘i’:__lxGc__.b++};
((__lxGc__=window.__lxGc__||{‘s’:{},’b’:0})[‘s’][‘_224026’]=__lxGc__[‘s’][‘_224026’]||{‘b’:{}})[‘b’][‘_704368’]={‘i’:__lxGc__.b++};((__lxGc__=window.__lxGc__||{‘s’:{},’b’:0})[‘s’][‘_224026’]=__lxGc__[‘s’][‘_224026’]||{‘b’:{}})[‘b’][‘_704368’]={‘i’:__lxGc__.b++};
((__lxGc__=window.__lxGc__||{‘s’:{},’b’:0})[‘s’][‘_224026’]=__lxGc__[‘s’][‘_224026’]||{‘b’:{}})[‘b’][‘_704378’]={‘i’:__lxGc__. b++};((__lxGc__=window.__lxGc__||{‘s’:{},’b’:0})[‘s’][‘_224026’]=__lxGc__[‘s’][‘_224026’]||{‘b’:{}})[‘b’][‘_704378’]={‘i’:__lxGc__.b++};
b++};((__lxGc__=window.__lxGc__||{‘s’:{},’b’:0})[‘s’][‘_224026’]=__lxGc__[‘s’][‘_224026’]||{‘b’:{}})[‘b’][‘_704378’]={‘i’:__lxGc__.b++};
Макет из Instagram в App Store
Скриншоты iPhone
Описание
Создавайте забавные, уникальные макеты, смешивая собственные фотографии и делясь ими с друзьями.
Выбирайте фотографии из фотопленки — или используйте встроенную фотобудку, чтобы делать спонтанные снимки — и мгновенно просматривайте их в различных комбинациях. Выберите макет, который вам больше всего нравится, а затем отредактируйте его, чтобы сделать его своим.
Плавный и интуитивно понятный процесс Layout дает вам полный творческий контроль. Коснитесь, чтобы зеркально отразить, перевернуть или заменить изображения, удерживайте и перетаскивайте их, чтобы поменять местами, сведите пальцы, чтобы увеличить или уменьшить масштаб, или потяните за ручки, чтобы изменить размер. Вы редактор, так что проявите творческий подход — расскажите историю, покажите наряд или просто соедините, нарежьте и измените внешний вид ваших обычных фотографий, чтобы передать настроение или тему.
ХАРАКТЕРИСТИКИ
* Объединяйте до 9 фотографий одновременно, чтобы создавать забавные персонализированные макеты.
* Используйте вкладку «Лица», чтобы быстро найти фотографии с людьми на них.
* Запечатлейте момент в режиме Photo Booth, сделав быстрые спонтанные снимки.
* Сохраняйте свои макеты в фотопленку и легко делитесь ими в Instagram или других сетях.
* Легко просматривать последние 30 фотографий, которые вы выбрали на вкладке «Последние».
* Соедините свои макеты с фильтрами и творческими инструментами Instagram, чтобы они выделялись еще больше.
* Загрузите и начните создавать немедленно. Никакой регистрации или учетной записи не требуется — и никакой беспорядок, нарушающий ваш поток.
Версия 1.2.6
Компания Apple обновила это приложение, и теперь на нем отображается значок приложения Apple Watch.
Исправление ошибок и повышение производительности.
Рейтинги и обзоры
94,7 тыс. оценок
Всегда возвращайся 2 МАКЕТ
Я скачал Layout вскоре после установки INSTAGRAM. Я тоже всегда была довольна! Единственное дополнение, которое я бы хотел, — это возможность выбрать очистку границы: черный, белый и серый было бы здорово! За последние несколько лет я добавил около 3 других средств для создания коллажей, и хотя я могу использовать их раз или два, я всегда удаляю их в пользу Layout. Я мог бы найти другой вид, но приложениям не хватает простоты и реального выбора. Они показывают тонны пользы. макеты или фоны, но быстро стало очевидно, что вы должны ПРИОБРЕСТИ годовую подписку. использовать приложение. Они должны рекламировать «ForeverFree Trial», потому что это все, что вам нужно сделать.
Неа! Layout — единственный инструмент для создания коллажей, без которого я не могу жить. Это EZ, в нем полно опций, и у меня никогда не было проблем с глюками! Спасибо Макет!
Неисправное приложение?
Мне очень понравилось это приложение, и оно всегда со мной. У меня было это на моем iphone xs, а теперь на моем iphone 12 mini, НО до тех пор, пока он у меня был, мой instagram продолжал падать, перегревать мой телефон и разряжать мою батарею. А еще меня постоянно взламывали или случайным образом заходили из других стран (в основном из России).
Я думал, что проблема решится, как только я куплю новый телефон, но она последовала за мной. Я не мог находиться в приложении Instagram дольше 30 секунд, прежде чем оно вылетело из строя. Затем сегодня я использовал это приложение макета, чтобы что-то редактировать, и приложение макета РАЗБИЛОСЬ. он делал это несколько раз, прежде чем мне пришло в голову, что это проблема.
Итак, я удалил это приложение, удалил приложение instagram, перезагрузил телефон, а затем повторно загрузил instagram (но не это приложение макета), и теперь проблема исчезла на 100%. Больше никакого перегрева, никакой разрядки батареи, никаких сбоев Instagram. Я буквально потрясен тем, что мне потребовались годы, чтобы понять это. Разочарован, потому что приложение делало то, что мне было нужно, но в процессе нарушало работу моего приложения Instagram.
Требуется исправление, чтобы вы могли начать сначала
Позвольте мне сказать, что я использовал это все время и дал бы ему 5 звезд, пока обновление не сломало что-то.
Итак, одно из последних обновлений, не уверен, какое именно, сделало так, что вы не можете вернуться на стартовый экран. Вы должны закрыть приложение.
Добавлены дополнительные шаги по выбору фотографий и созданию макета. И я действительно не уверен, почему? С точки зрения взаимодействия с пользователем это не имеет никакого смысла — потому что это не только добавляет дополнительные шаги, но и не позволяет очистить выбор и начать все сначала.
Вы не можете получить доступ к своей фотопленке, если вы нажмете на последние, в нем будут только те вещи, которые вы недавно выбрали. Что я считаю совершенно бесполезным.
Это графический интерфейс, эквивалентный клавиатурной ловушке. Я надеялся, что, возможно, логотип или что-то еще позволит мне снять выделение и снова получить доступ к моей фотопленке. Но, похоже, нет никакого способа сделать это. Я очень расстроен тем, что мне приходится закрывать приложение каждый раз, чтобы увидеть всплывающее окно с вопросом, хочу ли я очистить свой выбор и использовать другие фотографии.
Если бы что-то было сделано для решения этой проблемы, я бы поставил 6 звезд! Я использую это приложение все время, и я очень разочарован тем, что функциональность была искалечена таким образом.
(Причина, по которой я не уверен, какое обновление вызвало это изменение, заключается в том, что я некоторое время не устанавливал никаких обновлений. Но недавно мне пришлось это сделать, когда я обновил свой телефон.
)
Разработчик, Instagram, Inc., указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, связанные с вами
Следующие данные могут быть собраны и связаны с вашей личностью:
- Здоровье и фитнес
- Покупки
- Финансовая информация
- Расположение
- Контактная информация
- Контакты
- Пользовательский контент
- История поиска
- История просмотров
- Идентификаторы
- Данные об использовании
- Конфиденциальная информация
- Диагностика
- Другие данные
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Узнать больше
Информация
- Продавец
- Инстаграм, ООО
- Размер
- 15,6 МБ
- Категория
- Фото и видео
- Возрастной рейтинг
- 4+
- Авторское право
- © 2015 ООО «Инстаграм»
- Цена
- Бесплатно
- Сайт разработчика
- Тех. поддержка
- Политика конфиденциальности
Еще от этого разработчика
Вам также может понравиться
LAYOUT Synonyms: 12 Synonyms & Antonyms for LAYOUT
See definition of layout on Dictionary. com
com
- noun physical arrangement
synonyms for layout
- blueprint
- chart
- design
- география
- карта
- схема
- проект
- формирование
- организация
- схема
- план
- назначение
Тезаурус 21 века Роже, третье издание Copyright © 2013, Philip Lief Group.
ПОПРОБУЙТЕ ИСПОЛЬЗОВАТЬ макет
Посмотрите, как выглядит ваше предложение с разными синонимами.
Символы: 0/140
ВИКТОРИНА
Давайте перейдем к викторине «Слово дня»!
НАЧАТЬ ВИКТОРИНУКак использовать макет в предложении
В частности, как быстро он загружается, как быстро становится интерактивным и насколько стабилен макет.
8 ОСНОВНЫХ ФАКТОРОВ РЕЙТИНГА GOOGLE — SEO-РУКОВОДСТВА СПОНСОРСКИЙ КОНТЕНТ: SEO POWERSUITE15 СЕНТЯБРЯ 2020 г. ПОИСКОВАЯ ДВИГАТЕЛЯ LAND
ПОИСКОВАЯ ДВИГАТЕЛЯ LAND
Чипы, которые используют его код и его макеты, используются во всем, от заводского оборудования до бытовой электроники.
NVIDIA ПОКУПАЕТ ПОДРАЗДЕЛЕНИЕ ЧИПОВ ARM SOFTBANK В КРУПНЕЙШЕЙ СДЕЛКЕ ПО ПРОИЗВОДСТВУ ПОЛУПРОВОДНИКОВ. созданные с помощью их познавательных способностей.
ПРЕОБРАЗОВАНИЕ РЕКЛАМЫ И ГРАФИЧЕСКОГО ДИЗАЙНА С ПОМОЩЬЮ ЭЙШРИ 8 СЕНТЯБРЯ 2020 г. SEARCH ENGINE WATCH
Эти системы на основе искусственного интеллекта также обладают способностью классифицировать веб-сайт по определенной категории, а затем выбирать подходящие цветовые комбинации, фон, стили шрифтов и общий макет. веб-сайтов.
ПРЕОБРАЗОВАНИЕ РЕКЛАМЫ И ГРАФИЧЕСКОГО ДИЗАЙНА С ПОМОЩЬЮ AISHREE DASS 8 сентября 2020 г. SEARCH ENGINE WATCH
Среди других компаний-партнеров могут быть глобальные консалтинговые фирмы, специалисты по кадрам, разнообразию и инклюзивности, даже дизайнеры, которые думают о будущей роли и физической планировке офиса. .
.
НОВЫЙ ПРОДУКТ SLACK — МЫСЛЬНЫЙ ТАНКМИХАЛ ЛЕВ-РАМ, ПИСАТЕЛЬ 1 СЕНТЯБРЯ 2020 ГОДА FORTUNE
Также возможно, что разные макеты могут привести к разным эффектам.
КАК А/Б И МНОГОВАРИАТНОЕ ТЕСТИРОВАНИЕ МОГУТ ПОВЫСИТЬ КОНВЕРСИИ ВАШИХ СОЦИАЛЬНЫХ СЕТЕЙСПИТЕР ДЖОБЕС 3 ИЮЛЯ 2020 г. ПОИСКОВАЯ ДВИГАТЕЛЯ СМОТРЕТЬ
Монетизация была улучшена за счет создания оптимизированных макетов для показа рекламы и бесконечной прокрутки для всех страниц архива.
КАК ЦИФРОВОЙ ИЗДАТЕЛЬ МОНЕТИЗИАЛ В 8 РАЗ БОЛЬШЕ ЗА ОДИН МЕСЯЦ С ПОМОЩЬЮ СТРАТЕГИИ МАСШТАБИРОВАНИЯ WORDPRESSМАРИО ПЕШЕВ11 ИЮНЯ 2020SEARCH ENGINE WATCH
Итак, когда она немного проясняется ближе к полудню, эти трое берутся за пакадеро и отправляются, предположительно, в Медисин-Лодж.
RAW GOLDBERTRAND W. SINCLAIR
И я здесь, чтобы заявить, что совершенно глупо смешивать вещи с таким расположением, пока мы не увидим, что можно стрелять сносно прямо.
РАУ ГОЛДБЕРТРАНД В. СИНКЛЕР
Он все еще имел лишь самое смутное представление о планировке корабля.
СТАТУС ЦИВИЛИЗАЦИИРОБЕРТ ШЕКЛИ
WORDS RELATED TO LAYOUT
- adjustment
- agreement
- compact
- compromise
- deal
- frame-up
- game plan
- layout
- organization
- package
- package deal
- plan
- preparation
- обеспечение
- расписание
- поселение
- установка
- условия
- архетип
- architectural plan
- design
- draft
- game plan
- layout
- master plan
- model
- prototype
- rendering
- scheme
- sketch
- arrangement
- cataloging
- category
- distribution
- группировка
- компоновка
- модельный ряд
- заказ
- организация
- размещение
- sequence
- sorting
- agreement
- architecture
- balance
- beauty
- combination
- concord
- configuration
- consonance
- constitution
- content
- design
- distribution
- form
- formation
- гармония
- раскладка
- макияж
- размещение
- пропорция
- relation
- rhythm
- spacing
- style
- symmetry
- weave
- arrangements
- articles
- cantatas
- charts
- concertos
- dissertations
- dramas
- essays
- exercises
- expositions
- художественная литература
- наряды
- литературные произведения
- рукописи
- мелодии
- music
- novels
- numbers
- opera
- papers
- pieces
- plays
- poetry
- rhapsodies
- romances
- scores
- setups
- short stories
- songs
- stanzas
- studies
- симфонии
- темы
- тезисы
- напевы
- стихи
- произведения
- письмо
- architecture
- arrangement
- blueprint
- chart
- comp
- composition
- conception
- constitution
- construction
- delineation
- depiction
- diagram
- doodle
- drawing
- dummy
- form
- формирование
- идея
- макет
- макияж
- карта
- метод
- model
- outline
- paste-up
- pattern
- perspective
- picture
- plan
- scheme
- study
- tracery
- tracing
- treatment
Roget’s 21st Century Thesaurus, Third Edition Copyright © 2013 Филип Лиф Групп.
Макет CSS — Изучите веб-разработку
На этом этапе мы рассмотрели основы CSS, как стилизовать текст, как стилизовать и манипулировать блоками, внутри которых находится ваш контент. Теперь пришло время посмотреть, как правильно расположить блоки по отношению к области просмотра, а также друг к другу. Мы рассмотрели необходимые предварительные условия, поэтому давайте углубимся в компоновку CSS, рассмотрев такие различные функции, как: различные настройки отображения, позиционирование, современные инструменты компоновки, такие как flexbox и CSS grid, а также некоторые из устаревших методов, о которых вы, возможно, захотите узнать. о.
Хотите стать веб-разработчиком?
Мы подготовили курс, который включает в себя всю необходимую информацию, необходимую для работайте над своей целью.
Начало работы
Прежде чем приступить к этому модулю, вы уже должны:
- Иметь базовые знания HTML, как обсуждалось в модуле Введение в HTML.

- Освойте основы CSS, как обсуждалось в разделе Введение в CSS.
- Узнайте, как стилизовать коробки.
Примечание: Если вы работаете на компьютере/планшете/другом устройстве, на котором у вас нет возможности создавать собственные файлы, вы можете попробовать (большинство) примеров кода в онлайн-программе кодирования, такой как JSBin или глюк.
Эти статьи содержат инструкции по основным инструментам и методам компоновки, доступным в CSS. В конце уроков проводится оценка, которая поможет вам проверить свое понимание методов верстки при верстке веб-страницы.
- Введение в макет CSS
В этой статье будут рассмотрены некоторые функции компоновки CSS, которые мы уже затрагивали в предыдущих модулях, например различные значения
для отображения, и представлены некоторые концепции, которые мы рассмотрим в этом модуле.- Нормальный поток
Элементы на веб-страницах располагаются в соответствии с обычным потоком — пока мы не сделаем что-то, чтобы это изменить.
 В этой статье объясняются основы нормального потока в качестве основы для изучения того, как его изменить.
В этой статье объясняются основы нормального потока в качестве основы для изучения того, как его изменить.- Флексбокс
Flexbox — это метод одномерной компоновки для размещения элементов в строках или столбцах. Элементы сгибаются, чтобы заполнить дополнительное пространство, и сжимаются, чтобы поместиться в меньшие пространства. В этой статье объясняются все основы. Изучив это руководство, вы сможете проверить свои навыки работы с флексбоксами, прежде чем двигаться дальше.
- Сетки
CSS Grid Layout — это система двумерной компоновки для Интернета. Он позволяет размещать содержимое в строках и столбцах и имеет множество функций, упрощающих создание сложных макетов. Эта статья даст вам все, что вам нужно знать, чтобы начать работу с макетом страницы, а затем проверьте свои навыки работы с сеткой, прежде чем двигаться дальше.
- Поплавки
Первоначально предназначенное для плавающих изображений внутри блоков текста, свойство
floatстало одним из наиболее часто используемых инструментов для создания макетов нескольких столбцов на веб-страницах. Как объясняется в этой статье, с появлением Flexbox и Grid он вернулся к своему первоначальному назначению.
Как объясняется в этой статье, с появлением Flexbox и Grid он вернулся к своему первоначальному назначению.- Позиционирование
Позиционирование позволяет исключить элементы из обычного потока компоновки документа и заставить их вести себя по-другому, например, располагая их друг над другом или всегда оставаясь на одном и том же месте в окне просмотра браузера. В этой статье объясняются различные
позициязначений и как их использовать.- Макет с несколькими столбцами
Спецификация макета с несколькими столбцами дает вам метод размещения содержимого в столбцах, как вы можете видеть в газете. В этой статье объясняется, как использовать эту функцию.
- Адаптивный дизайн
По мере того, как на устройствах с доступом в Интернет появилось все больше различных размеров экрана, появилась концепция адаптивного веб-дизайна (RWD): набор методов, которые позволяют веб-страницам изменять свой макет и внешний вид в соответствии с различной шириной экрана, разрешением и т.
 д. Это идея, которая изменила способ проектирования веб-сайтов с несколькими устройствами, и в этой статье мы поможем вам понять основные приемы, которые вам необходимо знать, чтобы освоить ее.
д. Это идея, которая изменила способ проектирования веб-сайтов с несколькими устройствами, и в этой статье мы поможем вам понять основные приемы, которые вам необходимо знать, чтобы освоить ее.- Руководство для начинающих по медиазапросам
CSS Media Query позволяет применять CSS только в том случае, если среда браузера и устройства соответствует указанному вами правилу, например, «область просмотра шире 480 пикселей». Медиа-запросы являются ключевой частью адаптивного веб-дизайна, поскольку они позволяют создавать различные макеты в зависимости от размера области просмотра. Их также можно использовать для определения других особенностей среды, в которой работает ваш сайт, например, использует ли пользователь сенсорный экран, а не мышь. В этом уроке вы сначала узнаете о синтаксисе, используемом в медиа-запросах, а затем будете использовать его в интерактивном примере, показывающем, как можно сделать простой дизайн адаптивным.

- Устаревшие методы компоновки
Сетки — очень распространенная функция, используемая в макетах CSS. До CSS Grid Layout они, как правило, реализовывались с использованием плавающих элементов или других функций макета. Сначала вы представляете свой макет как определенное количество столбцов (например, 4, 6 или 12), а затем размещаете столбцы контента внутри этих воображаемых столбцов. В этой статье мы рассмотрим, как работают эти старые методы, чтобы вы поняли, как они использовались, если вы работаете над старым проектом.
- Поддержка старых браузеров
В этом модуле мы рекомендуем использовать Flexbox и Grid в качестве основных методов макета для ваших проектов. Однако в будущем обязательно найдутся посетители сайта, который вы разработаете, которые будут использовать старые браузеры или браузеры, которые не поддерживают методы, которые вы использовали. Так будет всегда в Интернете — по мере разработки новых функций разные браузеры будут отдавать приоритет разным функциям.
 В этой статье объясняется, как использовать современные веб-технологии, не исключая пользователей старых технологий.
В этой статье объясняется, как использовать современные веб-технологии, не исключая пользователей старых технологий.
Следующая оценка проверит ваше понимание методов компоновки CSS, описанных в руководствах выше.
- Понимание основных схем
Тест для проверки ваших знаний о различных методах компоновки путем компоновки веб-страницы.
- Практические примеры позиционирования
В этой статье показано, как построить несколько реальных примеров, чтобы проиллюстрировать, что можно делать с помощью позиционирования.
- Книга рецептов компоновки CSS
Целью кулинарной книги макетов CSS является объединение рецептов общих шаблонов макетов, которые вам могут понадобиться для реализации на ваших сайтах. В дополнение к предоставлению кода, который вы можете использовать в качестве отправной точки в своих проектах, эти рецепты освещают различные способы использования спецификаций макета и выбор, который вы можете сделать как разработчик.

Последнее изменение: , участниками MDN
Обзор · Начальная загрузка
Компоненты и параметры для макета вашего проекта Bootstrap, включая контейнеры-оболочки, мощную систему сетки, гибкий медиа-объект и адаптивные служебные классы.
Контейнеры
Контейнеры являются самым основным элементом макета в Bootstrap и требуются при использовании нашей системы сетки по умолчанию . Выберите из адаптивного контейнера с фиксированной шириной (это означает, что его максимальная ширина 90 595 90 596 изменяется в каждой точке останова) или плавающей ширины (что означает, что это 100% широкий все время).
Хотя контейнеры могут быть вложенными, для большинства макетов вложенный контейнер не требуется.
<дел>
Используйте . для полноразмерного контейнера, охватывающего всю ширину области просмотра. container-fluid
container-fluid
<дел> ...

 При наличии нескольких фреймов данных на карте, добавляемые элементы будут относиться к активному фрейму данных (для активации фрейма данных щелкните правой кнопкой по его имени и выберите Активизировать). .При добавлении элементов карты (например, масштабной линейки) изменения сразу отобразятся на карте. Элементы карты можно выбирать, передвигать и изменять. Контекстное меню выбранного элемента вызывается по щелчку правой кнопкой мыши. В нем можно установить дополнительные опции.
При наличии нескольких фреймов данных на карте, добавляемые элементы будут относиться к активному фрейму данных (для активации фрейма данных щелкните правой кнопкой по его имени и выберите Активизировать). .При добавлении элементов карты (например, масштабной линейки) изменения сразу отобразятся на карте. Элементы карты можно выбирать, передвигать и изменять. Контекстное меню выбранного элемента вызывается по щелчку правой кнопкой мыши. В нем можно установить дополнительные опции. Получить доступ к компоновкам таблиц можно через диалоговое окно Компоновка.
Получить доступ к компоновкам таблиц можно через диалоговое окно Компоновка.







 lay).
lay).


 Слова с 3 буквами о
Слова с 3 буквами о
 ..
..
 wikipedia.org
wikipedia.org