Композиция в дизайне это: примеры и теория / Skillbox Media
как применять правила на практике — Дизайн на vc.ru
Любой сайт состоит из компонентов. Это могут быть блоки, формы, текст и др. Композиция – это набор правил, которые помогают правильно расположить эти компоненты при создании дизайн-макета сайта. В данной статье мы создадим дизайн сайта, опираясь на композиционные правила. В качестве входных данных будем использовать техническое задание на разработку интерфейса, найденное в интернете. В статье в первую очередь будет дан ход мыслей, пошаговый алгоритм того, как белый лист превратить в дизайн-макет. Для того чтобы каждый прочитавший, смог применить шаги этого алгоритма на свой конкретный случай. Давайте приступим…
5495 просмотров
Мы будем проектировать дизайн главной страницы интернет-магазина косметики. Техническое задание следующее:
Главная страница включает в себя следующие блоки:
— Шапка с кнопкой заказа обратного звонка
— Слайдер с текущими акциями
— Лента логотипов партнерских сетей
— Блок соцсетей
— Ссылка на «Корзину покупок»
— Частично – каталог с подкатегориями
— Блок популярных товаров
— Блок с промо-акцией
— Лента новостей/записей блога
Описание структуры страницы
Для того чтобы получить базовое представление о том как будет выглядеть будущий сайт сформируйте структуру в виде простых блоков, в которых вы указываете какой контент будет находиться на месте этого блока. Выглядеть это должно следующим образом:
Выглядеть это должно следующим образом:
На этом этапе не важен дизайн блоков. Важен лишь их порядок и наполнение.
Поскольку, ТЗ найдено в сети и у нас нет возможности пообщаться с заказчиком, то мы с вами будем придумывать, какой контент мог бы быть размещен в том или ином месте. Поэтому не удивляйтесь откуда вдруг появились неизвестные подпункты. В вашем случае все эти данные должны быть вам известны.
Создание базового интерфейса (Wireframe)
После того как вы создали схему будущего сайта, вам нужно для каждого блока создать его упрощенное представление. К примеру 3 пунктом в нашем ТЗ идет “Лента логотипов партнерских сетей”. То есть нам нужно создать некоторый горизонтальный список из логотипов.
Существует большое число различных вариантов дизайна таких лент. Этот элемент может выглядеть так:
или так:
На данном этапе нам не нужно думать о том как будет выглядеть дизайн конкретного блока. Нам нужно взять общую концепцию (грубое представление) и изобразить это в дизайне. Таким образом, если мы выполним этот этап для 2 и 3 пункта из нашего технического задания, то мы получим следующую картинку:
Таким образом, если мы выполним этот этап для 2 и 3 пункта из нашего технического задания, то мы получим следующую картинку:
В дальнейшем мы доработаем вид и расположение элементов внутри каждого из блоков, но сперва нужно увидеть общую картину.
Почему сложно придумать дизайн с нуля
Когда садишься за новый проект, бывает довольно трудно понять с чего же начать. Перед тобой пустой белый лист и хотелось бы его заполнить чем-нибудь. Ты видел тысячи сайтов с разными дизайнами, разным расположением элементов и нужно лишь перенести все это на новый макет. Но именно в этом главная проблема. Перед началом работы в твоей голове слишком много информации и вариантов, того как можно сделать. Поэтому просто не знаешь как подступиться.
Что с этим можно сделать
Мы должны загнать себя в некоторые рамки, тем самым ограничив до минимума то количество вариантов, с помощью которых мы можем разместить компоненты и блоки на странице сайта.
Когда мы ищем товар в интернет-магазине, то довольно сложно найти то, что нужно именно нам, просто листая каталог. Поэтому мы пользуемся фильтрами. Они помогают нам отсеивать нерелевантные товары. Проектируя дизайн-макет, мы также можем пользоваться такими фильтрами. Существует 6 фильтров:
Поэтому мы пользуемся фильтрами. Они помогают нам отсеивать нерелевантные товары. Проектируя дизайн-макет, мы также можем пользоваться такими фильтрами. Существует 6 фильтров:
Сетка
Направление взгляда
Иерархия
Баланс
Цвет
Типографика
Давайте выставим все эти фильтры для нашего макета. Это поможет применить фантазию целенаправленно, в рамках правил веб-дизайна.
Сетка и контейнер
Сейчас все новые сайты адаптируются под различные размеры устройств. Соответственно, когда мы создаем дизайн для сайта, то также должны учитывать это в макете. А значит для любой из страниц сайта нужно создать как минимум 2 представления (для мобильных и десктопных устройств), а лучше еще для планшетов. Чтобы все элементы вашего сайта были правильно выровнены и имели подходящий размер, нужна сетка.
Сеток бывает много, но мы будем использовать 12-ти колоночную. Так как она самая популярная и простая.
Как использовать сетку
Возьмем получившийся у нас wireframe и наложим на него сетку.
Как можете заметить элементы (блоки и текст) не выровнены. То есть сейчас начало блоков не совпадает с границами колонок. Давайте выровняем их.
Уже лучше. Чтобы теперь адаптировать наш макет под меньшее разрешение, нужно сделать следующее: создать сетку с меньшим числом колонок, при этом сохранив ширину элементов (количество колонок, которое занимает этот элемент). В случае с блоками “Наши партнеры”, ширина каждого из блоков – 3 колонки. Создадим еще одно представление нашей странички, но уже с 6 колонками вместо 12 (это будет планшетный вид).
Аналогично делается для мобильных.
С выравниванием и размерами разобрались, осталась другая проблема. Элементы прижаты к краям экрана.
Контейнер
В некоторых случаях компоненты могут быть прижаты к сторонам экрана, но в подавляющем числе случаев добавляют отступы. Сетка также находится внутри этих отступов. Область которую занимает сетка, с учетом отступов называют контейнером.
Сетка также находится внутри этих отступов. Область которую занимает сетка, с учетом отступов называют контейнером.
Отступы для контейнера выбираются в зависимости от ширины экрана и ширины самого контейнера. К примеру максимальную ширину контейнера можно выставить в 1400px. В этом случае даже если человек будет просматривать ваш сайт на 4К экране, то весь контент все равно будет умещаться внутри контейнера в 1400 px, но будут большие отступы с обеих сторон.
При этом при размере экрана 1400 px, контейнер будет меньше, а отступы фиксированными. К примеру 40px с каждой стороны (эта цифра выбирается на глаз). Чтобы показать что максимальная ширина контейнера 1400 px, нужно просто создать дизайн-макет для десктопа с контейнером данной ширины и небольшими отступами. В свою очередь верстальщики просто будут иметь ввиду, что сайт на большем разрешении будет иметь тот же вид, но с большими отступами.
Все компоненты должны быть внутри контейнера, но есть исключения. За контейнер могут выходить элементы интерфейса которые являются разделителями между блоками. Самым распространенным примером является шапка сайта.
Самым распространенным примером является шапка сайта.
Когда использовать сетку
Если задавать контейнер нужно с самого начала, то выравнивать элементы по сетке лучше к конце разработке. Т.к если вы сразу будете подгонять все элементы под сетку, то она будет ограничивать ваше воображение и дизайн может получиться сухим.
Типографика
Текст – это большая часть контента на сайте, поэтому, то как он выглядит очень важно. В каком месте на сайте нужно размещать текст мы обсудим немного позднее. При этом кроме положения текстовых блоков, также очень важно правильно выбрать визуальный стиль текста внутри блока. О том как правильно настроить этот стиль мы писали здесь.
Цвет
Первое, что нужно сделать при выборе цветовой палитры для вашего дизайна – посмотреть как выглядят уже существующие сайты из той же ниши. На то есть 2 причины:
Причина №1 – Пользователи уже привыкли к конкретной цветовой гамме и не нужно шокировать их чем то новым.
Причина №2 – Если в нише преобладает какой либо цвет, то это значит, что дизайнеры до вас уже определили методом проб и ошибок наиболее подходящие цвета. А значит вам не нужно совершать эти ошибки, только для того чтобы проявить креативность.
В нашем случае, если мы посмотрим, что Яндекс считает магазином косметики, то заметим следующее:
Мы видим зеленый, розовый, черный и белый цвет. При этом в основном цвет фона белый, а компоненты либо все зеленые, либо розовые. Поэтому давайте следовать тренду и сделаем наш дизайн в светлых тонах. Я выберу розовый в качестве основного цвета, но этот выбор ничем не обоснован. Просто на мой взгляд косметика больше ассоциируется с розовым, чем с зеленым. Но вы можете считать по другому.
Как сделать цветовую палитру для сайта
Цветовых сочетаний можно сделать сколько угодно. Некоторые сайты используют по 50 разных цветов. Мы так делать НЕ будем.
Во-первых, это действительно сложно самостоятельно подобрать столько сочетающихся цветов. Во-вторых, для классного дизайна достаточно 2-3 цветов.
Во-вторых, для классного дизайна достаточно 2-3 цветов.
Универсальный вариант
Если вообще не представляете какие цвета использовать на сайте, то используйте черно-белую палитру. Это точно будет выглядеть достойно. И с такой цветовой гаммой вы с меньшей вероятностью где-то ошибётесь.
Монохромная палитра
Эта палитра хороша тем что, вы пожете создать ее на основе всего одного цвета. Давайте создадим такую палитру при помощи этого сайта, взяв за основной цвет розовый.
Эти цвета мы можем использовать как для текста, так и для компонентов. При этом необязательно использовать все оттенки. Достаточно выбрать 3-4 основных, которые вы будете использовать. Для заголовков, текста, основной цвет (тот что вы будете использовать для отдельных компонентов, к примеру шапка сайта), акцентный. Остальные цвета вы также можете использовать, просто реже.
Такая палитра еще хороша тем, что сразу дает спектр оттенков для построения, как светлой, так и темной темы.
3-х цветная палитра
Чем больше цветов, тем сложнее выстроить цветовую композицию. Поэтому переходите к этому пункту, только если есть весомые основания для отказа от первых двух.
Выберите основной цвет и с помощью Adobe Color сгенерируйте остальные 2 цвета. Для этого используйте треугольную или сплит-комплементарную схему. Здесь надо отметить один момент. Adobe Color всегда создает палитру из 5 цветов.
Но 2 пары цветов представляют из себя темный и светлый оттенки одного цвета. Поэтому вы можете использовать один из оттенков как цвет кнопок, а второй в качестве hover эффекта.
При этом количество каждого из цветов должно измеряться пропорцией 60-30-10. В данном случае 60% — красный, 30% — голубой, 10% желтый.
Цвет фона и текста
Поскольку текст часто расположен на странице без дополнительных подложек, то цвет фона и текста нужно выбирать в паре. И самое главное они должны иметь высокую контрастность. Просто потому, что главное в тексте не то на сколько красиво он выглядит, а то как легко его читать.
Именно поэтому самый популярный цвет фона – белый. На нем выглядит контрастным практически любой текст. Если вы все таки решили использовать цвет отличный от белого, то проверяйте контрастность с помощью этого инструмента.
Направление взгляда и визуальная иерархия
При создании дизайна, мы наполняем нашу будущий сайт 2-мя типами контента: текст и визуальный контент (картинки, видео и все что НЕ текст)
В зависимости от типа контента, пользователи, по-разному будут считывать его. Есть 3 паттерна восприятия информации человеком: F-паттерн, Z-паттерн и Диаграмма Гутенберга. Первый используется при считывании текста, второй и третий для считывания “блочного” контента. В основном это визуальные элементы (картинки, кнопки), но может быть и текст (В этом случае это очень короткий и крупный текст. Например, заголовок.)
F-паттерн
Этот паттерн говорит нам о том, что когда люди читают, то обращают особенное внимание на текст расположенный на линиях этой буквы. Что это значит ? Давайте взглянем на широко известную карту внимания:
Что это значит ? Давайте взглянем на широко известную карту внимания:
Мы здесь видим, что наибольшее внимание уделяется вертикальной линии, верхней горизонтальной и еще немного второй горизонтальной. Исходя из этого мы можем сделать следующие выводы:
В первую очередь люди читают информацию сверху вниз и только потом слева направо. Это означает, что ширина текста должна быть как можно меньше. Чтобы люди могли прочитать ее, просто пройдясь глазами сверху вниз.
Если текста много, то главная часть должна находиться вверху.
- Если все таки нужно разместить широкий блок текста, то он опять же должен находится на месте “Верхней горизонтальной линии F”.
Данные правила распространяются на сайты с небольшим числом текста (лендинги, корпоративные). Если у вас блог или новостной сайт, то жестить с узкими блоками текста не нужно. Т.к текст здесь главная вещь и люди БУДУТ его читать независимо от ширины.
Z-паттерн и Диаграмма Гутенберга
2 этих паттерна говорят нам о том, что главные для пользователя элементы находятся в левом-верхнем и правом-нижнем углах. При этом сначала человек смотрит на левый угол и только потом на правый. Поэтому в л-в углу нужно размещать контент, который будет побуждать пользователя к действию. А в п-н углу должен быть размещен способ исполнения этого действия.
Все эти паттерны чем-то похожи на якорные точки.
Как привлечь внимание
На странице всегда есть более и менее важные элементы. Какие именно зависит от вашего конкретного случая. Но эти элементы нужно выделять. Чтобы они контрастировали на фоне других.
В основном используется выделение при помощи размера и цвета. К примеру большой заголовок на фоне остального текста или большая аватарка пользователя. Но также можно выделять при помощи выравнивания (то есть отделить элемент, на который нужно сделать акцент, от основной группы) или отличной формы (один треугольник на фоне группы квадратов).
Баланс
Страницу сайта всегда можно разделить на 2 части. Левая и правая. По обе стороны как правило расположены разные компоненты (кнопки, текст, формы, инпуты). Представьте, что каждый из таких компонентов имеет некоторую массу. Например кнопка весит 2 кг, текст 500 г, заголовок 3 кг. Задача веб-дизайнера разместить все компоненты таким образом, чтобы на левой и правой части веб-страницы суммарный вес всех компонентов был примерно одинаковым (вес на левой части = весу на правой части).
Из чего складывается масса компонента
Если мы вспомним физику, то масса тела равна m = p * V. Произведение плотности на объем. Эквивалентом объема в 2D плоскости будет выступать площадь компонента. А эквивалентом плотности – оттенок цвета (чем более темный оттенок, тем выше плотность). Таким образом вес элемента при построении дизайна можно вычислить по формуле m = S * C. Где S – это площадь, а С – плотность. Разумеется никаких точных цифр массы для “темно-красного h2 заголовка” нет. Масса вычисляется лишь приблизительно.
Масса вычисляется лишь приблизительно.
Две части страницы можно назвать уравновешенными, не смотря на разные площади прямоугольников и размеры шрифтов. В левой части шрифт больше, но самого текста меньше, поэтому текст на обеих сторонах занимает примерно равную площадь. Больший по размеру прямоугольник слева, уравновешивается более темным квадратом меньшей площади справа. Также текст слева имеет более светлый оттенок.
Приступим к практике
Мы изучили все правила, но как нам перейти от серых прямоугольников к цветным картинкам ? Мы разобрались как сделать удобно, теперь нужно понять как сделать красиво. Здесь нет никаких правил, мы просто будем использовать референсы. Референсы – это примеры готовых дизайн-макетов, сделанные другими дизайнерами. Если не знаете где их искать, то вот список.
Некоторые могут считать, что дизайнеры обязательно должны брать все из головы и самостоятельно придумывать новые решения. Но примите за аксиому, что 99% идей, которые вам могут прийти в голову, уже придуманы кем то. Поэтому не нужно тратить время на изобретение велосипеда. Нужно посмотреть из чего он сделан и подстроить его под себя.
Поэтому не нужно тратить время на изобретение велосипеда. Нужно посмотреть из чего он сделан и подстроить его под себя.
В качестве жертвы над которой мы будем производить опыты выберем “Ленту логотипов партнерских сетей”, т.к некоторые этапы мы уже выполнили. Вот референсы которые мы будем использовать:
У нас будет заголовок, небольшое описание и сетка из квадратов (как на 2-м референсе). Каждый из квадратов будет содержать логотип партнера. А при наведении будет показываться небольшое описание этого партнера.
Сначала добавим все элементы на наш макет.
Поработаем с текстом
Добавим цвет, на основе монохромной палитры, которую мы ранее создали.
Добавим акцент для важных партнеров
Выровняем по сетке
И немного уравновесим композицию
Резюме
Надеюсь вам хоть немного было не скучно читать все это. Хорошо если вы что-то запомнили и просто замечательно если сами делаете так.
А тех кто считает что все не так и изо всех сил пытается сдержать себя от гневных комментариев, прошу не сдерживать себя. Буду рад услышать что помогает вам.
Буду рад услышать что помогает вам.
НОУ ИНТУИТ | Лекция | Основы дизайна. Принципы и законы композиции
< Самостоятельная работа 9 || Лекция 11 || Самостоятельная работа 10 >
Аннотация: Понятие композиции в графическом дизайне. Принципы и правила создания композиций.
Ключевые слова: графика, композиция, объединение
Цели занятия
- познакомить учащихся с понятием композиции в графическом дизайне;
- дать учащимся основные сведения о принципах композиции;
- познакомить учащихся с основными правилами при создании композиции.
Содержание занятия
Компьютерная графика — современное направление художественной деятельности — относится к области графического дизайна. Результат деятельности графического дизайнера должен быть не только красив, но и практичен.
Компьютерная графика предполагает две составные части: художественную и техническую. К первой относятся замысел (идея) и эстетическая нагрузка, которая определяется композицией, цветовым решением и шрифтовым оформлением.
Композиция в графическом дизайне — объединение всех элементов (изображений, текста и декоративных деталей) в единое целое. В композиции каждый элемент подчиняется общей художественной (образной) идее.
Удачное дизайнерское решение невозможно без соблюдения некоторых принципов композиции. Следование этим принципам, конечно, не приносит автоматически успехов, но дает указание, в какую сторону следовать. Рассмотрим только самые общие принципы и правила композиции.
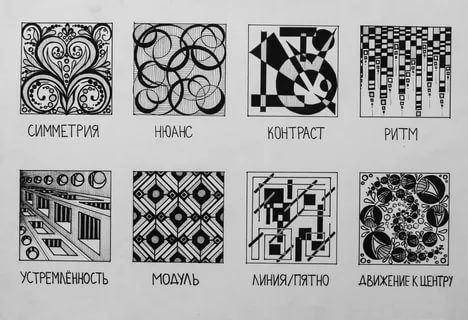
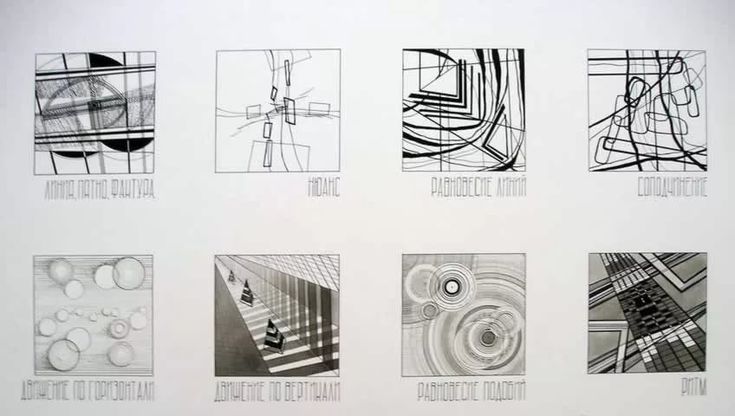
Принципы композиции
Необходимо рассмотреть некоторые правила композиции, вытекающие из основных принципов (единства стиля, контраста, нюанса и ритма).
Правила композиции
Простота решения. Из принципа единого контраста следует достаточно трудное правило, которое требует от дизайнера значительных сил для борьбы с собственной фантазией и возможностями современных компьютерных технологий. Правило простоты требует максимального ограничения в средствах выразительности и неукоснительного следования главной идее. У этого правила два аспекта.
- Во-первых, дизайн, как правило, должен определяться единственным контрастом. Например, если основной контраст строится на крупном и мелком шрифте, то не стоит добавлять контраст по цвету. Контраст «работает» только тогда, когда он ясно читается. А множество контрастов взаимно гасят друг друга.
- Во-вторых, дизайн должен быть «прозрачен», то есть зрителю умело преподносится содержание, а не обилие технических приемов.
- Уместность элементов. Из принципа единства стиля следует уместность, которой следует руководствоваться при выборе элементов.
 Удачный рисунок или декоративный
элемент могут оказаться «чужими» в конкретной композиции. Уместность исходит прежде всего из назначения графического произведения и касается всех элементов дизайна (иллюстраций, цвета и шрифта). Для официального документа предпочтительны сдержанные, строгие цветовые соотношения, а для рекламного буклета вполне допустимо цветовое буйство. Выбор шрифта и его разнообразие также требует учета цели документа и его аудитории.
Удачный рисунок или декоративный
элемент могут оказаться «чужими» в конкретной композиции. Уместность исходит прежде всего из назначения графического произведения и касается всех элементов дизайна (иллюстраций, цвета и шрифта). Для официального документа предпочтительны сдержанные, строгие цветовые соотношения, а для рекламного буклета вполне допустимо цветовое буйство. Выбор шрифта и его разнообразие также требует учета цели документа и его аудитории. - Внимание к деталям. Самый тщательный отбор деталей и строгое отношение к их размещению — одно из руководящих правил. Коварство мелких деталей состоит в том, что незамеченная опечатка, неравномерные отступы и другие «мелочи» могут испортить в целом удачно решенную композицию.
- Равновесие компоновки. Правило равновесия состоит в том, что каждый элемент имеет «визуальный вес», который создается сложным сочетанием размера, цвета и положения.
 Например, темный цвет тяжелее светлого, а большой элемент тяжелее такого же, но маленького размера. Одним из способов достижения равновесия является симметричное расположение элементов (такая композиция считается не самой выразительной). Но соотношение элементов по горизонтальной линии, как правило, желательно иметь одинаковым («равновесным»). Если композиция имеет визуальный центр, то скорее всего это должен быть оптический центр листа (на 1/8 выше физического центра).
Например, темный цвет тяжелее светлого, а большой элемент тяжелее такого же, но маленького размера. Одним из способов достижения равновесия является симметричное расположение элементов (такая композиция считается не самой выразительной). Но соотношение элементов по горизонтальной линии, как правило, желательно иметь одинаковым («равновесным»). Если композиция имеет визуальный центр, то скорее всего это должен быть оптический центр листа (на 1/8 выше физического центра). - Пропорциональность — это четкость замысла и точность исполнения, когда каждый элемент занимает свое соразмерное место. Достижение пропорциональности — конечный этап работы над графической композицией. Показателем пропорциональности является ситуация, когда нельзя изменить размер или положение ни одного элемента без того, чтобы это не повлияло на размеры и положение других элементов.
Примерные вопросы для контроля
- Дайте определение композиции.

- В чем состоит основной принцип композиции?
- Перечислите принципы композиции. Поясните каждый.
- Что требует от дизайнера правило простоты решения?
- Какими средствами достигается равновесие композиции?
Дальше >>
< Самостоятельная работа 9 || Лекция 11 || Самостоятельная работа 10 >
Принципы композиции в искусстве и дизайне
В прошлогодней колонке «Учимся смотреть» мы исследовали цвет — восхитительно сложный элемент искусства и дизайна. Подобно форме, значению, пространству, форме, линии и текстуре, цвет считается структурным компонентом визуальных произведений, основным строительным блоком искусства и дизайна. В колонке этой недели мы сосредоточимся на том, как эти элементы комбинируются для создания визуального впечатления или воздействия. Мы называем это принципа искусства и дизайна или принципы состава .
Мы называем это принципа искусства и дизайна или принципы состава .
Принципы композиции возникли в конце девятнадцатого века и приобрели известность как язык для обращения к формальным элементам абстрактного и экспериментального искусства начала и середины двадцатого века. Хотя количество и группировка принципов композиции варьируются от источника к источнику, они включают некоторую комбинацию следующего:
- баланс
- движение
- ритм
- упор
- контраст
- повторение
- пропорция
( Единство иногда включается как принцип, описывающий общую гармонию композиции, созданной за счет эффективной реализации других принципов.) По своей природе эти принципы перекрываются и переплетаются, образуя всю визуальную композицию. Почти невозможно обсуждать один из этих принципов, не ссылаясь на другие. Давайте рассмотрим несколько примеров.
Давайте рассмотрим несколько примеров.
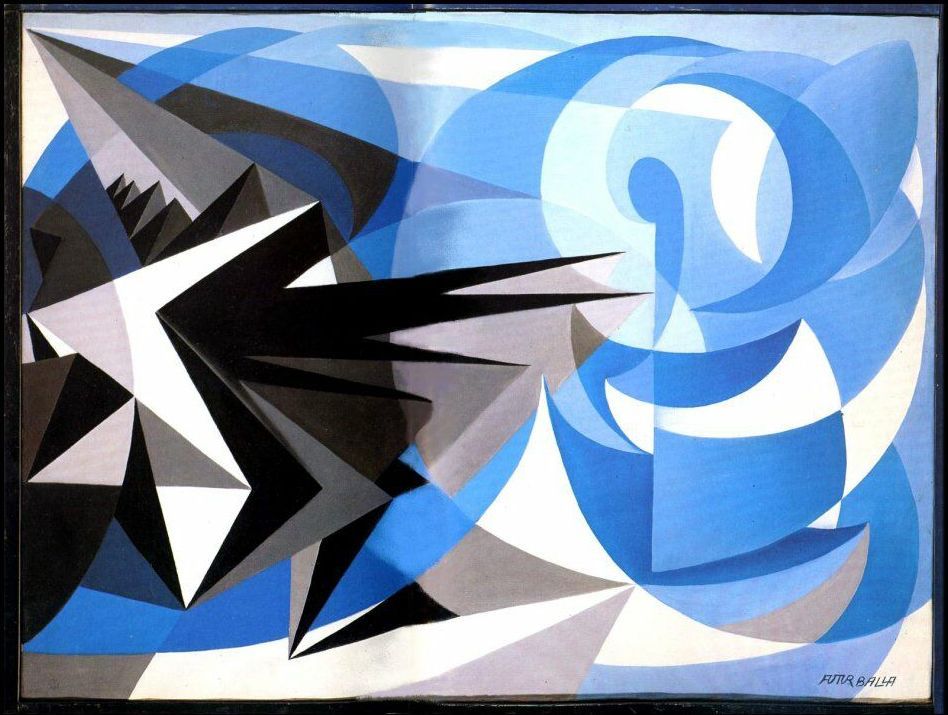
Эта картина Лоурена Стюарта Харриса (1885–1970) может быть изначально убедительной своими образами и историей, которую она, кажется, рассказывает. Если вы читали наше обсуждение цвета, вы могли заметить, как цвет помогает рассказать историю. Фиолетовые пятна на персиковом фоне быстро читаются как вечерние тени на ветром песке. Но эти цвета работают тяжелее, чем это. В сочетании с другими элементами, такими как линия, текстура и форма, они не просто рассказывают историю вечерней поездки по пустыне. Нам говорят, что ветрено и что фигуры удаляются от зрителя. Харрис использовал эти элементы для создания визуально интересной композиции с помощью таких принципов, как 9.0003 ритм и пропорция . Соотношение фигур друг к другу — даже соотношение копыт вьючных животных и отпечатков, оставленных ими на песке, — обеспечивают четкость масштаба и указывают на движение от переднего плана к заднему. Знаки жестов, используемые для обозначения отпечатков на песке, также создают ощущение ритма, движение пешком вперед и назад, танец ветра на поверхности песка, сметающий отпечатки.
Знаки жестов, используемые для обозначения отпечатков на песке, также создают ощущение ритма, движение пешком вперед и назад, танец ветра на поверхности песка, сметающий отпечатки.
* * *
Поскольку они перекрываются и пересекаются, эти принципы композиции вначале могут быть трудно различимы в репрезентативных изображениях. К счастью, художники, дизайнеры и преподаватели потратили много времени на создание работ, иллюстрирующих это простыми основополагающими элементами. Коллекция гравюр Артура Лоэба в библиотеке флота RISD на JSTOR иллюстрирует многие принципы композиции с помощью основных форм и цветов с использованием трафаретных отпечатков, созданных Лебом и его ассистентом Холли Олдерман, когда Леб был старшим преподавателем в Гарвардском университете. Как лидер двадцатого века в области науки о дизайне Артур Леб (1923–2002) помогут нам понять эти принципы проектирования.
* * *
Две трафаретные печати Холли Олдерман и Артура Лоэба, 1978 г., через JSTOR/JSTOR Некоторые композиции Лоэба обманчиво просты, как, например, узор слева, созданный из одной формы, повторяющейся и равномерно распределенной по прямоугольная доска. Но даже это затрагивает принципы композиции. Здесь шестиугольники одинакового размера и равномерно распределены по странице, создавая ощущение баланса и , хотя и простое. Шестиугольники ярко-синего цвета, создавая четкие контрастирует с белой доской, которая позволяет нам видеть фигуры как полностью отличные друг от друга и от их фона. Повторение этих синих шестиугольников создает узнаваемый узор , который можно представить выходящим за края отпечатка. Обратите внимание, как композиция, использующая только одну форму и один цвет, может быть описана с помощью каждого принципа дизайна.
Но даже это затрагивает принципы композиции. Здесь шестиугольники одинакового размера и равномерно распределены по странице, создавая ощущение баланса и , хотя и простое. Шестиугольники ярко-синего цвета, создавая четкие контрастирует с белой доской, которая позволяет нам видеть фигуры как полностью отличные друг от друга и от их фона. Повторение этих синих шестиугольников создает узнаваемый узор , который можно представить выходящим за края отпечатка. Обратите внимание, как композиция, использующая только одну форму и один цвет, может быть описана с помощью каждого принципа дизайна.
Отпечаток справа вверху, вероятно, был создан с помощью тех же экранов, которые использовались для печати синих шестиугольников. Хотя это немного усложняет композицию, это также позволяет нам обратиться к ключевой особенности принципов композиции: они более полно понимаются как пары противоположностей, два конца шкалы от сходства к различию. Композиция может быть сбалансированный или несбалансированный. Он может иметь высокий или низкий контраст . Он может быть полностью составлен из повторяющихся элементов или полностью уникальных элементов. Это могло бы предложить динамическое движение или быть полностью статичным. Сравнивая синие шестиугольники слева с перекрывающимися шестиугольниками справа, мы начинаем видеть, как изменение положения чаши весов может кардинально изменить композицию. Контрастность композиции справа снижена, что создает более тесную связь между фигурами и их фоном. Дополнительный слой более светлых полупрозрачных шестиугольников, кажется, расположен поверх синих шестиугольников, создавая акцент , которого не было в плоском синем паттерне. Это наслоение также побуждает глаз танцевать между синим, желтым и коричневым, придавая фигурам ощущение движения и ритма , которого не хватает на первом отпечатке.
Он может иметь высокий или низкий контраст . Он может быть полностью составлен из повторяющихся элементов или полностью уникальных элементов. Это могло бы предложить динамическое движение или быть полностью статичным. Сравнивая синие шестиугольники слева с перекрывающимися шестиугольниками справа, мы начинаем видеть, как изменение положения чаши весов может кардинально изменить композицию. Контрастность композиции справа снижена, что создает более тесную связь между фигурами и их фоном. Дополнительный слой более светлых полупрозрачных шестиугольников, кажется, расположен поверх синих шестиугольников, создавая акцент , которого не было в плоском синем паттерне. Это наслоение также побуждает глаз танцевать между синим, желтым и коричневым, придавая фигурам ощущение движения и ритма , которого не хватает на первом отпечатке.
* * *
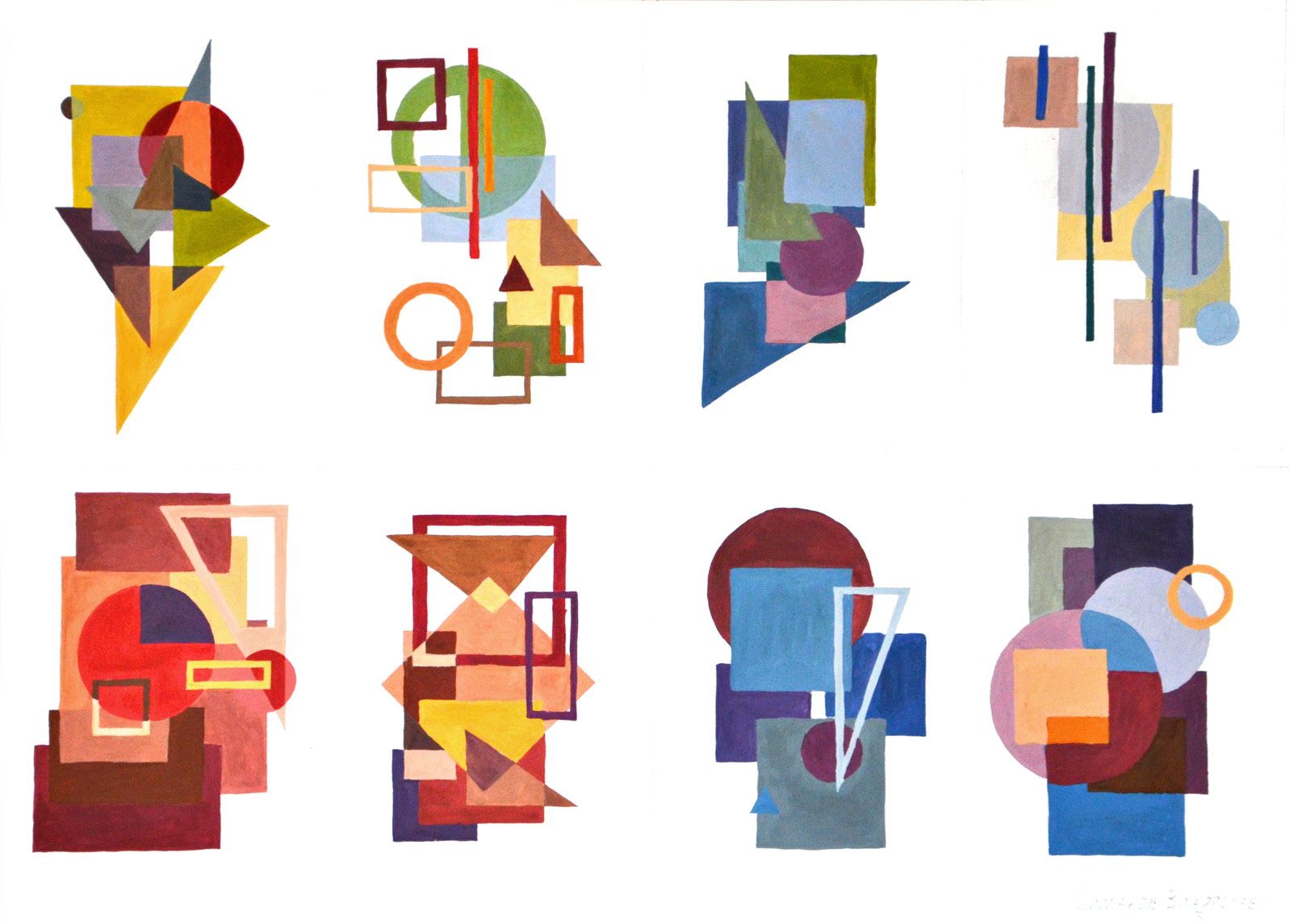
Эти концепции можно так же легко применять, когда художники создают композиции с большим разнообразием цветов, форм и линий.
В отличие от шестиугольных композиций, это изображение лишено общих узоров равносторонних многоугольников. Баланс создан не с помощью объектов одинакового веса, равномерно распределенных по изображению, а с помощью диагональной линии, разделяющей фон пополам. Существует более светлый слой форм, наложенный на идентичный набор более темных форм, но на этот раз они не перекрываются одинаково от формы к форме, прерывая повторение и создавая более синкопированный ритм .
В следующем гравюре используются очень похожие цвета, формы и техники, но они расположены таким образом, чтобы создать новую композицию, которая использует принципы совершенно иначе, чем в гравюре выше.
Трафаретная печать Холли Олдерман и Артура Лоэба, 1978 г., через JSTOR Если на последнем изображении баланс был создан общей диагональной линией, вес фигур на этом изображении немного смещен от центра влево, и баланс нарушен. И все же 9Движение 0003 , которое мы видели на предыдущем изображении, замирает с более последовательным повторением , и появляется паттерн . Если первый образ был джазом, то этот — маршем.
И все же 9Движение 0003 , которое мы видели на предыдущем изображении, замирает с более последовательным повторением , и появляется паттерн . Если первый образ был джазом, то этот — маршем.
* * *
Увидев, как эти принципы объединяются для формирования абстрактных композиций с помощью форм и цветов, рассмотрите следующее изображение. Это более сложная композиция, чем отпечатки Леба, но принципы здесь те же.
Из Das Weib im modernen Ornament (Женщина в современном орнаменте) Юлиуса Клингера, через JSTOR Формы, цвета и линии по-прежнему расположены таким образом, чтобы создавать ощущение узора , контраста , баланса и т. д., хотя теперь формы распознаются как люди и объекты. На самом большом левом изображении видно, как повторение и размещение зеленых цветоподобных форм создают ощущение ритма . Размер маленьких зданий по сравнению с более крупной фигурой ставит акцент на человека и создает ощущение пропорции . Баланс , движение и повторение тоже учитываются в этом образе — сами подумайте как. Изучите также образцы паттернов справа. Как по-разному используются эти принципы, чтобы взять по сути один и тот же мотив — женщина, предмет, женщина, предмет — и превратить его в уникальные композиции?
Баланс , движение и повторение тоже учитываются в этом образе — сами подумайте как. Изучите также образцы паттернов справа. Как по-разному используются эти принципы, чтобы взять по сути один и тот же мотив — женщина, предмет, женщина, предмет — и превратить его в уникальные композиции?
Вы педагог? Изучите композицию и дизайн со своими учениками, используя этот план урока:
КЛЮЧЕВЫЕ СЛОВА: принципы композиции, повторение, баланс, движение, пропорция, ритм
Поддержка JSTOR ежедневно! Присоединяйтесь к нашей новой программе членства на Patreon сегодня.
JSTOR — это цифровая библиотека для ученых, исследователей и студентов. Читатели JSTOR Daily могут бесплатно получить доступ к оригинальным исследованиям наших статей на JSTOR.
Over the Old Route into Egypt, иллюстрация к книге Norman Duncan «Поездка в Египет»
Автор: Norman Duncan
Иллюстрация Золотого века, Библиотека флота
RISD
Loeb Трафаретная печать
BY: Arthur Loeb
Loeb Symmetry Portfolio, Fleet Library
RISD
LOEB Silk-Screen Print
By: Arthur Loeb
Loeb Symmetry Pripeli By: Arthur Loeb
Loeb Symmetry Portfolio, Fleet Library
RISD
Loeb Шелкография
Автор: Arthur Loeb
Loeb Symmetry Portfolio, Fleet Library
RISD
Das Weib im modernen Ornament
Автор: Джулиус Клингер
Das Weib im modernen Ornament [Женщина в современном орнаменте]
Колледж искусств и дизайна Миннеаполиса
Элементы дизайна — перспектива, композиция и принцип гештальта | Манушри Дэйв | Muzli
Моя собственная фотография — Исследование Вы когда-нибудь задумывались, что такое творчество? Часто люди отождествляют «творческий» с «художественным» Ну… Нет! Это не фиксированная черта, никто не рождается с творческими генами.
Будучи человеком, который никогда не использовал шкалу в студенческие годы, я бы предпочел грубые диаграммы *мне лень рисовать…* Раньше я думал, что в творчестве нет смысла. Мне казалось, что художники только что родились художниками, я никогда не смогу этого сделать, но я не терял надежды на себя.
Мне было трудно, когда я начинал даже базовое рисование. Приложив некоторые усилия, я был ошеломлен тем, как быстро мое воображение и любопытство возобновились при небольшой практике и поощрении.
Это руководство поможет вам понять основы и поможет вам изучить дизайн!
Содержание
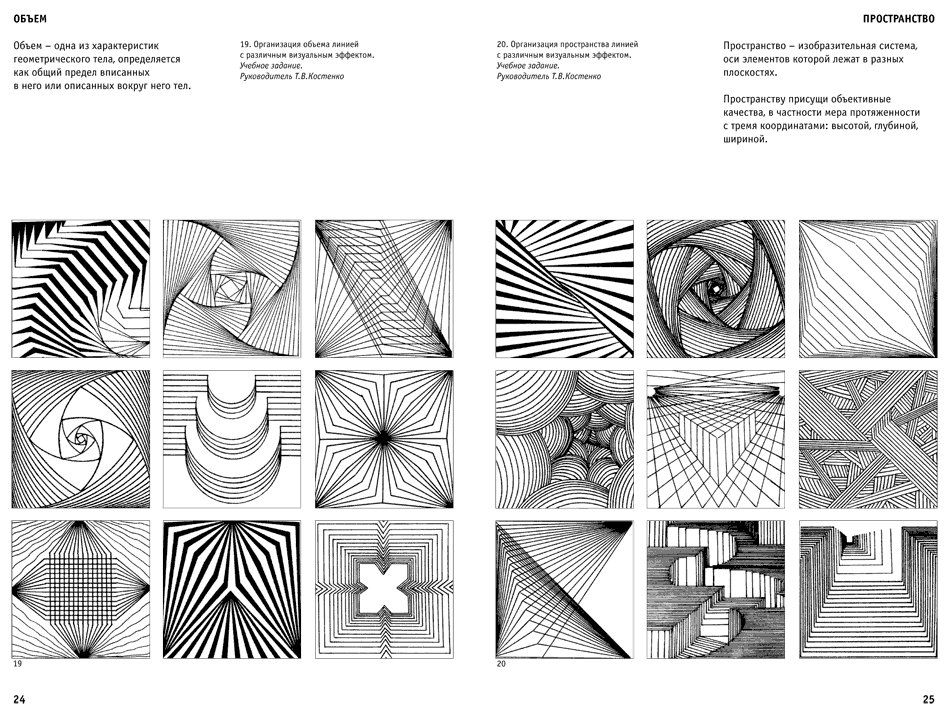
- Перспектива — Три вида перспективы
- Композиция — На бумаге
- Принципы гештальта — На бумаге и в рис. Шестифутовый мужчина в толпе видит волосы, плечи и шляпы, тогда как четырехфутовый ребенок видит перчатки, сумочки и руки. У них разные визуальные миры!
Перспектива используется для того, чтобы объект выглядел как имеющий размеры.

Линия горизонта: визуальная граница, на которой линия горизонта пересекается с плоской поверхностью земли, похожей на океан
Точка схода: шоссе простиралось передо мной, пока не сузилось до точки схода в нескольких милях от меня. Места, где они исчезают или становятся слишком маленькими, называются точками схода
Точка 1 перспектива : Только одна точка схода на линии горизонта.
Перспектива точки 1Перспектива точки 2 : Имеет две точки схода на линии горизонта и используется для рисования зданий или интерьеров, поэтому эта линия может быть углом здания.
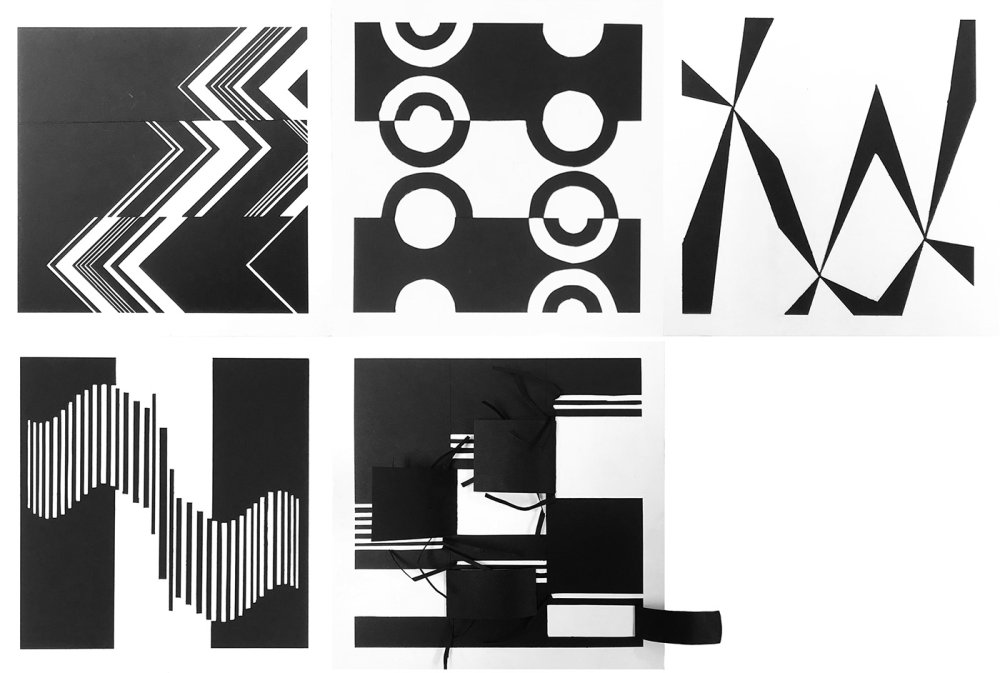
Точка 2, перспектива Точка 3, перспектива120 исследованных композиций: Снимок, сделанный своими рукамиВсе мы в школьные годы рисовали на обратной стороне своих тетрадей! Ну, , что, если кто-то скажет вам нарисовать что-то подобное, чтобы понять, как спроектировать ?
Композиция — или как расставить элементов дизайна — это то, как вы создаете принципов дизайна, таких как движение и баланс.

Итак, я начал с создания случайных композиций *слушаю музыку* не думая о том, что именно я хочу рисовать, вы можете видеть на изображении я полный новичок. Я взял круг как элемент и попытался сделать несколько маленьких, несколько больших, слишком много, слишком мало, полу, больше-полу(это вообще слово?), полу, полукомпозиций только с одним элементом .
Я застрял, и в какой-то момент у закончились идеи , но именно тогда я заставил свой мозг думать больше. Ключ в том, чтобы продолжал исследовать . Я понял это позже, когда мне исполнилось 80 лет, когда мои руки жаждали исследовать больше.
Я начал понимать, как объекты могут хорошо выглядеть в определенном смысле . То, как вы решите расположить эти объекты в своем финальном произведении, создаст наилучшую композицию.
Знаете ли вы, что у людей есть естественная способность воспринимать вещи целостно, а не по частям?
Теория гештальта основана на идее о том, что человеческий мозг будет пытаться упростить и организовать сложные изображения или конструкции , которые состоят из слишком большого количества элементов , путем подсознательного объединения частей в организованную систему на основе на своем предыдущем опыте.

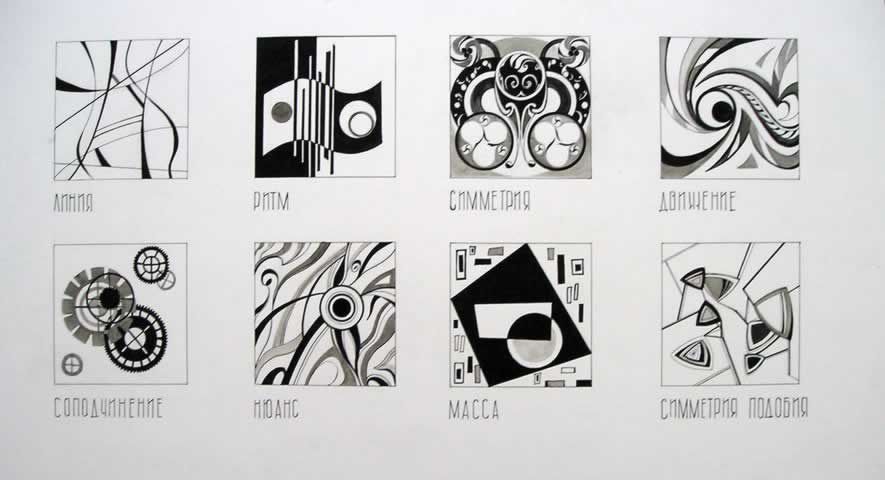
Итак, следующий шаг — научиться разделять и идентифицировать созданные вами композиции в принципах гештальта.
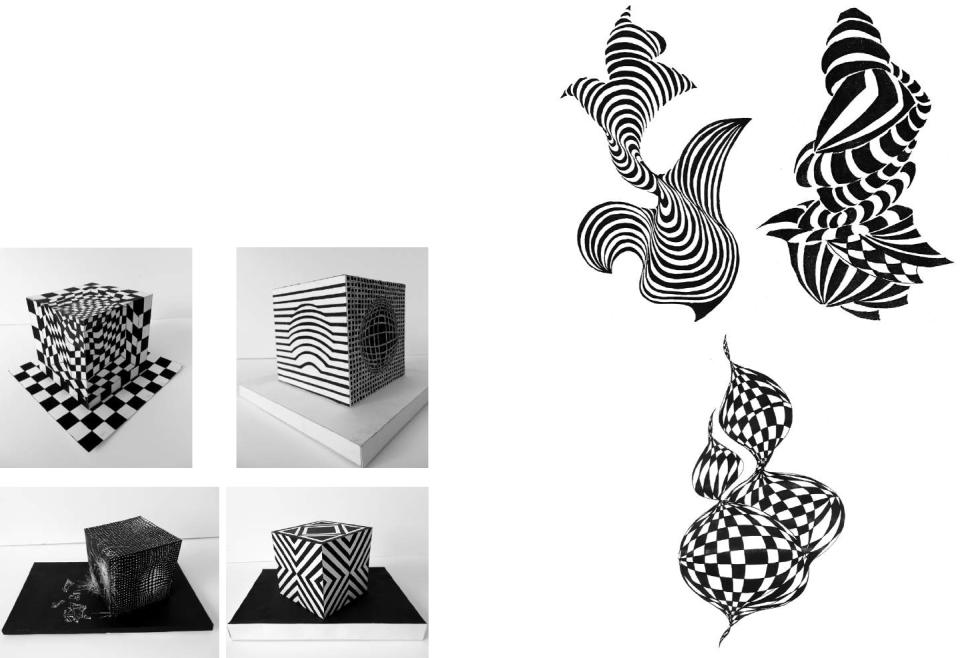
Совет: попробуйте повысить уровень, используя большие листы вместо маленьких коробок, чтобы у вас был больший обзор, и все стало немного тяжело.
Не волнуйтесь, вы также можете комбинировать несколько композиций 😉
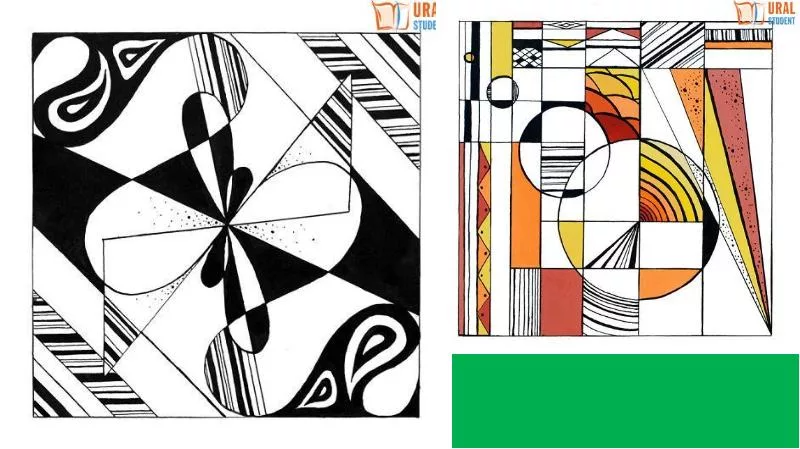
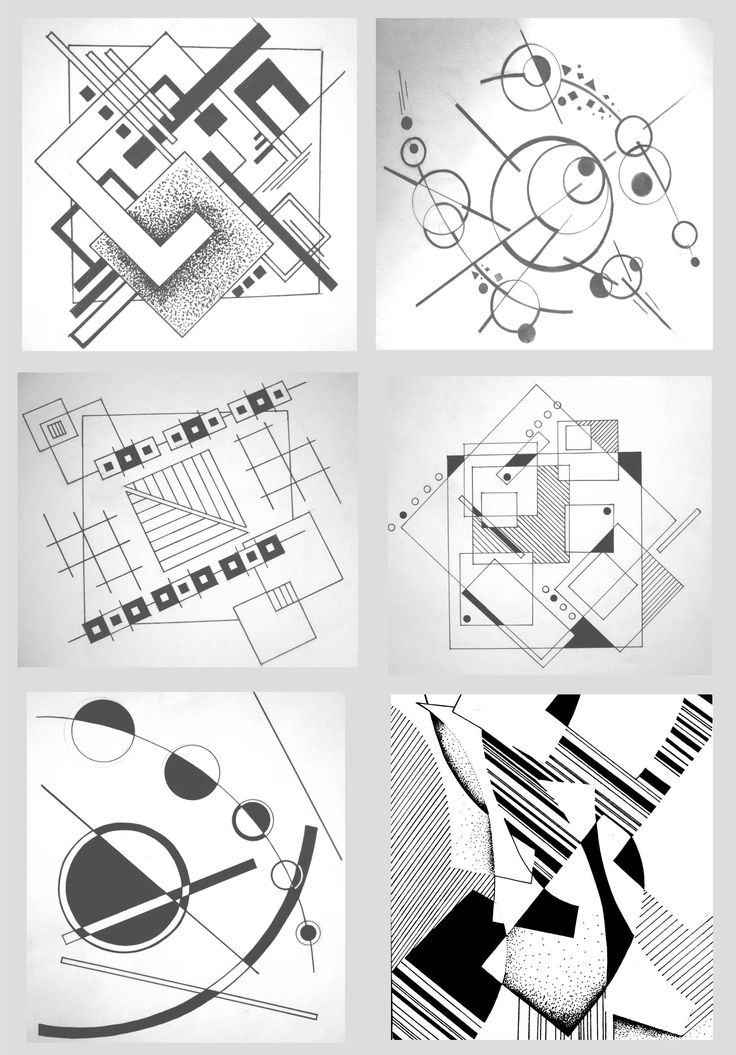
Композиции на бумаге — 1Композиции на бумаге — 2Композиции на бумаге — 3Композиции можно создавать и в Figma!
Сначала будут некоторые ограничения, на бумаге их можно быстро создать . Вы не потратите много времени на то, чтобы сделать их идеальными.
Тем не менее, некоторые из новых инструментов прототипирования догнали скорость создания бумажных прототипов, особенно в своих возможность копировать элементы с экрана на экран вместо того, чтобы перерисовывать их вручную.
Тем не менее, со временем вы сможете адаптироваться к этому инструменту.


 Удачный рисунок или декоративный
элемент могут оказаться «чужими» в конкретной композиции. Уместность исходит прежде всего из назначения графического произведения и касается всех элементов дизайна (иллюстраций, цвета и шрифта). Для официального документа предпочтительны сдержанные, строгие цветовые соотношения, а для рекламного буклета вполне допустимо цветовое буйство. Выбор шрифта и его разнообразие также требует учета цели документа и его аудитории.
Удачный рисунок или декоративный
элемент могут оказаться «чужими» в конкретной композиции. Уместность исходит прежде всего из назначения графического произведения и касается всех элементов дизайна (иллюстраций, цвета и шрифта). Для официального документа предпочтительны сдержанные, строгие цветовые соотношения, а для рекламного буклета вполне допустимо цветовое буйство. Выбор шрифта и его разнообразие также требует учета цели документа и его аудитории. Например, темный цвет тяжелее светлого, а большой элемент тяжелее такого же, но маленького размера. Одним из способов достижения равновесия является симметричное расположение элементов (такая композиция считается не самой выразительной). Но соотношение элементов по горизонтальной линии, как правило, желательно иметь одинаковым («равновесным»). Если композиция имеет визуальный центр, то скорее всего это должен быть оптический центр листа (на 1/8 выше физического центра).
Например, темный цвет тяжелее светлого, а большой элемент тяжелее такого же, но маленького размера. Одним из способов достижения равновесия является симметричное расположение элементов (такая композиция считается не самой выразительной). Но соотношение элементов по горизонтальной линии, как правило, желательно иметь одинаковым («равновесным»). Если композиция имеет визуальный центр, то скорее всего это должен быть оптический центр листа (на 1/8 выше физического центра).