Кривые: Highlights — Статьи: Чудесная сила кривых
Highlights — Статьи: Чудесная сила кривых
Мистер XКривые, как опорная точка в практической работе
«Кривые» ( Curves) — один из самых универсальных инструментов Фотошопа. Хорошему ретушеру без кривых просто не обойтись.
В этой статье я подробно расскажу, как кривые позволяют получить такой результат:
Кривые. Основы
Инструмент «Кривые» при помощи графика показывает нам соотношение цветов на фотографии. В нижней части графика вы можете видеть шкалу тонов — от черного до белого — вдоль оси Оx.
Самая верхняя точка на графике — место с наибольшей насыщенностью конкретного цвета. Для нашего примера я выделил его красным цветом:
Линия под углом 45 градусов — это изначальное состояние инструмента. Если вы согнете линию в любом направлении, это приведет к изменению тонов и цветов на фотографии. На вертикальной оси Оу вывидите такое же распределение тонов — от Pure Black к Pure White.
Если ось Ох представляет тона такими, какие они есть, то ось Оу — какими вы хотите их видеть.
На концах этой линии есть опорные точки — два небольших квадратика. Вы можете перетащить эти точки внутри графика, чтобы сжать тональный диапазон и повысить контраст чистого черного и чистого белого. Опорные точки имеют значение 0 для чистого черного и 255 для чистого белого.
В моем примере я буду изменять только Y-значение для каждой точки, так как хочу, чтобы тональные диапазоны были полностью видимыми.
Для начала я меняю опорную точку для «чистого» черного (левая опорная точка), перемещая ее вдоль оси Оу. Когда вы это делаете, меняется значение Output (значение Input показываетизменение опорной точки по оси Ox). Для моего случая я изменяю Output до отметки «30».
Теперь фотография приобрела серый оттенок и «туманность». Иначе говоря, я переместил значение своего чистого черного цвета (0) в область темно-серого (30).
Когда я меняю значения чистого черного и чистого белого по оси Оу, я уменьшаю контраст фото. И наоборот, если бы я изменил точки вдоль оси Ох, я бы увеличил контраст фотографии.
И наоборот, если бы я изменил точки вдоль оси Ох, я бы увеличил контраст фотографии.
Опорные точки
Вот мы и разобрались с базовыми понятиями! Теперь рассмотрим более сложные действия с кривыми.
Когда я увеличивал значение опорной точки своего чистого черного, соседние точки (пиксели) линии тоже поменяли свои значения. И это, черт побери, логично: поскольку у нас всего 2 опорные точки, а линия между ними — прямая, нам пришлось воздействовать и на другие тона. Это привело к увеличению серого оттенка на фотографии и более плоскому тональному диапазону.
Как вы понимаете, опорные точки чистого черного и чистого белого не могут быть убраны с графика. Но есть хорошая новость! Вы можете добавлять дополнительные опорные точки там, где это необходимо. Просто нажмите на линию инструмента и перетащите ее вверх или вниз. Убрать вашу опорную тоже просто — нажмите на нее и перетащите за окно инструмента.
Допустим, я хочу добавить опорную точку в середине серых тонов на оси Ох (127 Input). Для этого я перетаскиваю ее вдоль оси Оу, увеличивая ее значение, например, до 150 Output. Что у нас получилось? Значения опорных точек чистого черного и чистого белого остались неизменными. Диапазон тональности тоже не изменился, и мы невидим появления серого оттенка. Зато тона в диапазоне от 1 до 254 постепенно увеличились в экспозиции:
Для этого я перетаскиваю ее вдоль оси Оу, увеличивая ее значение, например, до 150 Output. Что у нас получилось? Значения опорных точек чистого черного и чистого белого остались неизменными. Диапазон тональности тоже не изменился, и мы невидим появления серого оттенка. Зато тона в диапазоне от 1 до 254 постепенно увеличились в экспозиции:
Такое вот невероятное преимущество инструмента: вы можете добавлять несметное количество опорных точек, чтобы добиться любой корректировки тональности.
Давайте еще раз посмотрим на график кривой, который у нас получился:
Я увеличил экспозицию средне-серых тонов в порядке увеличения яркости изображения. Если ничего больше не менять, контраст между средне-серыми и соседними тонами на фотографии будет выглядеть неестественно. Это видно на увеличенном изображении облаков, где я выделил несколько пикселей со значением 127 (ось Ох) и увеличивал их экспозицию до 150 (ось Оу):
Ну и какой главный вывод можно сделать? Все правильно: когда работаешь только с чистым черным и белым цветом, перемещение «крайних» опорных точек на графике кривой влияет на весь тональный диапазон. А добавляя дополнительные опорные точки, вы сами решаете, какую группу тонов вы хотите изменить и насколько эти изменения будут существенны.
А добавляя дополнительные опорные точки, вы сами решаете, какую группу тонов вы хотите изменить и насколько эти изменения будут существенны.
Цветовые каналы
С кривыми можно работать и с цветовыми каналами (RGB). Они позволяют контролировать количество белого или черного тона в каждом пикселе без изменения цвета самого пикселя. Для начала в палитре кривых надо нажать на выбор RGB чуть выше графика, где, в свою очередь, выбрать каждый из трех цветовых каналов для регулировки — красный, зеленый или синий.
В зависимости от того, в каком цветовом канале вы работаете и как изменяете ваши кривые, результат сдвига тональности будет разным. Вы обнаружите, что цвета будут смещаться в таких парах: зеленый с пурпурным, красный с голубым и синий с желтым.
Применение кривых
Теперь немного практики. Мне не нравится передний край моей фотографии, по-моему, он слишком туманный. Чтобы исправить ситуацию, проделаем несколько нехитрых операций.
Создадим новую опорную точку со значениями Output 50 и Input 70. Это означает, что на оси Ох я выбрал значение 50 и поднял его по оси Оу до 70. Произошло смещение темных тонов к светлым.
Это означает, что на оси Ох я выбрал значение 50 и поднял его по оси Оу до 70. Произошло смещение темных тонов к светлым.
Так как я хочу понизить мои средние тона, я создаю еще одну опорную точку (Input 188; Output 108), чтобы мои яркие средние тона вернулись к прежнему значению (они были изменены, потому что первая опорная точка повлияла на их значение).
Такая корректировка сбила мои темные тона, и их экспозиция на переднем плане стала темнее. Особенно это заметно по деревьям и нижней части фотографии.
Уж поверьте мне, это далеко не тот идеал, к которому мы стремимся! Чтобы быстрее определиться, как и в каком направлении мы будем применять наши кривые, создадим маску корректирующего слоя. Сочетанием CTRL+I инвертируем маску, затем выбираем инструмент «Кисть» и белым цветом рисуем области, где хотим применить кривые.
Теперь переходим к настройке отдельных цветов.
Выбираем красный цветовой канал. Создаем новую опорную точку на 223 (Input) и 243 (Output), чтобы сделать красный более насыщенным. Нам важно, чтобы яркие средние тона и другие светлые области сдвигались, не затрагивая темные тона. Поэтому создадим еще одну опорную точку со значением 87.
Нам важно, чтобы яркие средние тона и другие светлые области сдвигались, не затрагивая темные тона. Поэтому создадим еще одну опорную точку со значением 87.
Теперь создаем два новых корректирующих слоя кривых. Для зеленого я добавляю 2 опорных точки со значениями (Input 98; Output 98) и (Input 205; Output 225). Для синего канала смещаем две главные опорные точки до значений (Input 0; Output 20) и (Input 255; Output241).
Для красного канала создадим дополнительный корректирующий слой кривых с двумя опорными точками — (Input 54; Output 31) и ( Input150; Output 171). Тем самым мы уменьшили сдвиг красных тонов для конкретных частей изображения.
Взгляните, что получилось. Слева — кривые графика, в центре — слой маски кривых, а справа —наш результат применения кривых и маски.
Давайте сделаем еще один шаг к нашему идеалу. Выберем зеленый канал и сдвинем цвета вниз, к пурпурному, добавив две точки опоры со значениям (Input 39; Output 27) и (Input185; Output 166). При помощи маски указываем зоны, в которых хотим применить кривые. В нашем случае это места, где пурпурный стал слишком насыщенным.
При помощи маски указываем зоны, в которых хотим применить кривые. В нашем случае это места, где пурпурный стал слишком насыщенным.
Камни на фотографии выглядят холодными, не правда ли? Еще как правда! Поэтому сделаем их цвета теплее. Для этого добавим слой кривых с красным каналом и сдвинем тона к более глубокому красному цвету (значения точки опоры — Input 73; Output 101). Чтобы параметры кривой применялись для камней, создаем маску слоя и выделяем зону их применения в нижней части фотографии.
Очередной корректирующий слой кривых применим для увеличения насыщенности. Выберем зеленый цветовой канал с двумя точками опоры (Input 41; Output 24) и (Input 171; Output 179), с определенным значением маски слоя.
Для придания однородного внешнего вида фотографии выберем красный цветовой канал и опустим средние тона ближе к голубому. Для этого создадим точку опоры со значениями (Input 93; Output 73). Как вы правильно подметили (вы же еще не уснули?), на этот раз мы обошлись без применения маски слоя.
Теперь делаем так, чтобы облака выделялись на фоне неба. Для этого добавим точку опоры для красного канала (Input 74; Output 92) и сместим ее выше, к более насыщенному красному цвету. Не забудем и про маску слоя для области облаков:
Ура, идеал достигнут! Каждый сдвиг тональности был незначителен, но в итоге разница в цвете и тоне очень заметна. Красиво, да?
Кривые Безье. От новичка до профессионала
Всем привет! Меня зовут Алексей. Конечной целью данного урока будет получение векторного скоростного такси, такого как на рисунке в шапке урока. Его мы будем отрисовывать в проге CorelDraw. Но, поскольку это все-таки «урок», то хотелось бы сделать его так, чтобы тот кто его прочтет действительно научился чему-нибудь, а не тупо прочел и высказал свое мнение, или же повторил указанные операции и через день забыл. С этой целью в конце первой части урока будет небольшое задание (Вам надо будет скачать несколько логотипов и обрисовать их), на наработку опыта в использовании инструмента кривых Безье.
Во второй части урока я лишь покажу с помощью картинок как я обрисовал машину, которая изображена на «презентационной картинке», подробно не расписывая, поскольку всем необходимым инструментарием вы уже будете владеть. Плюс к этому, в конце урока дал примерный алгоритм как экспортировать кривые линии из CorelDraw в 3ds Max, и какой трабл может возникнуть.
Профессионалы смогут лишь оценить изложение материала, а вот конкретную целевую аудиторию я определяю как новичок, начинающий знакомиться с прогой CorelDraw и пока что имеющий базовые понятия рисования объектов. Так вот, по этой причине я сразу хочу написать чему я вас научу в этом уроке….и, надеюсь, знания полученные здесь конкретно продвинут вас на огромный уровень профессионализма в работе с программой. Урок будет довольно большой по объему, но, опять же, я преследую цель, чтобы человек, который прочтет его реально научился и получил практические навыки, которые можно применять на практике (в частности в рекламе — при обрисовки логотипов), а не тупо проделал последовательность действий.
1. Профессионально работать с кривыми Безье (кстати, возможно пригодится при рисовании сплайнов в 3D Max’e).
2. Узнаете об инструменте Прозрачность.
3. Научитесь правильно работать с операциями сложения/вычитания/умножения.
4. Получите профессиональные навыки и принципы обрисовки логотипа, если вам придется работать в рекламной сфере.
Поехали.
1.Подготовка.
С чего начать? С конкретного примера. Частенько бывает так, что приходит к тебе дядя-заказчик и просит сделать ему какую-нибудь рекламу, ну там щит 3х6, перетяжку, буклет, визитку и т.д. Первое что ты у него спрашиваешь – дайте мне логотип вашей фирмы. А дядя-заказчик в этом деле человек недалекий, ему в принципе и не надо таким быть, он вот значит и говорит тебе мол логотипа какого тебе надо нету (а нужен ессно в векторе), есть вот только визитка. И тут, ты начинаешь приготавливаться с самому худшему. В голове сразу же рождается мысль, что придется тебе этот логотип обрисовывать. И ладно, если он, логотип, окажется простеньким еще полбеды. Но может случиться и так, что будет вообще страшно глянуть. В принципе, ничего страшного нету, и на практике обрисовка даже самого сложного логотипа может занять не более 30 минут чистого рабочего времени, просто с определенного времени это начинает казаться таким тупым занятием, что отсюда и возникает такое чувство недовольства при первых признаках необходимости обрисовки.
И ладно, если он, логотип, окажется простеньким еще полбеды. Но может случиться и так, что будет вообще страшно глянуть. В принципе, ничего страшного нету, и на практике обрисовка даже самого сложного логотипа может занять не более 30 минут чистого рабочего времени, просто с определенного времени это начинает казаться таким тупым занятием, что отсюда и возникает такое чувство недовольства при первых признаках необходимости обрисовки.
Итак, прежде чем начать обрисовывать логотип, его надо отсканировать с визитки или с буклета или еще с чего. Сканировать можно в разрешении 150-300 dpi, больше не надо (опять же, смотрите какое качество, если логотип достаточно большой и контрастный, четко видны все его линии, то можно и поменьше разрешение поставить). И после этого желательно сохранить из фотошопа в JPG или GIF оптимизированным для веба. Это делается для того, чтобы при импорте в корел растровой картинки она весила меньше и не слишком загружала работу программы.
Рис. 1
1
Посмотрите на рис. 1. Это будет наш учебный логотип. Перетащите его просто из браузера на рабочее поле программы. Либо же, сохраните рисунок у себя на диске, а затем из программы CorelDraw выполните операцию Импорт: File – Import и укажите файл, который вы только что сохранили. Эти два способа ничем не отличаются друг от друга и относятся к операции Импорт, тем не менее первый способ гораздо быстрей. Таким способом можно также перетаскивать файлы на рабочее поле программы.
Общий смысл обрисовки логотипа заключается в том, что мы поверх импортированной в корел картинки максимально точно должны воспроизвести этот логотип, т.е. нарисовать поверх него. Естественно, у нас он получится в векторном виде, т.е. то что надо.
Рис. 2
А теперь посмотрите на рис. 2. Я уже обвел часть логотипа от левого острого угла до самой верхней точки. Вы видите линию? Я с трудом. Поскольку в кореле по умолчанию рисуется линия черным цветом самой маленькой толщины, в терминах корела – волосяной линией. Вследствие этого, как вы заметили, линия практически плохо различима поверх нашей картинки с логотипом. Поэтому, для того, чтобы она хорошо контрастировала и мы видели в своей работе ЧТО мы уже обвели, а что еще предстоит обвести, необходимо понизить прозрачность у самой картинки. Для этого, инструментом «стрелка» выделяем нашу картинку и выбираем инструмент прозрачности (рис. 3)
Вследствие этого, как вы заметили, линия практически плохо различима поверх нашей картинки с логотипом. Поэтому, для того, чтобы она хорошо контрастировала и мы видели в своей работе ЧТО мы уже обвели, а что еще предстоит обвести, необходимо понизить прозрачность у самой картинки. Для этого, инструментом «стрелка» выделяем нашу картинку и выбираем инструмент прозрачности (рис. 3)
Рис. 3
После того, как выбрали, визуально вроде как бы ничего не изменилось. Правильно. Посмотрите вверх, там появилась панель «дополнительных параметров», которая разная, для разных инструментов. В нашем случае, дополнительные параметры появились именно для инструмента «Прозрачность». По умолчанию, стоит отсутствие прозрачности – None (рис. 4).
Рис. 4
Из выпадающего списка выбираем Стандартную прозрачность – Uniform. Т.е., в результате наших хитромудрых действий, объект становится прозрачным, это значит, что объекты которые лежат под ним будут видны. Степень прозрачности регулируется ползунком, либо вводом точного значения в пределах от 0 до 100 в поле рядом с ним (0 – отсутствие прозрачности, 100 – полностью прозрачный объект). Но, поскольку у нас под нашим логотипом никаких других объектов не лежит, то понятный пряник, ничего под ним и не видно, но этим самым мы добились того, что когда мы будем рисовать снова линию поверх картинки, она будет гораздо контрастней по сравнению с обрисовываемой картинкой и как следствие хорошо различимой. На практике, зачастую, лично по моим наблюдениям хватает установить прозрачность в пределах 70-80, поэтому здесь вы руководствуетесь принципом – чтобы контуры обводимого объекта были видны, и хорошо контрастировали с будущими линиями. Я выбрал прозрачность около 80, и теперь посмотрите на рис. 5 – моя линия стала хорошо различимой, теперь я точно не запутаюсь в том, ЧТО я уже обрисовал, а что еще предстоит обрисовать.
Но, поскольку у нас под нашим логотипом никаких других объектов не лежит, то понятный пряник, ничего под ним и не видно, но этим самым мы добились того, что когда мы будем рисовать снова линию поверх картинки, она будет гораздо контрастней по сравнению с обрисовываемой картинкой и как следствие хорошо различимой. На практике, зачастую, лично по моим наблюдениям хватает установить прозрачность в пределах 70-80, поэтому здесь вы руководствуетесь принципом – чтобы контуры обводимого объекта были видны, и хорошо контрастировали с будущими линиями. Я выбрал прозрачность около 80, и теперь посмотрите на рис. 5 – моя линия стала хорошо различимой, теперь я точно не запутаюсь в том, ЧТО я уже обрисовал, а что еще предстоит обрисовать.
Рис. 5
Практически, все необходимое что надо знать о прозрачности и что нам пригодится мы узнали, ну еще есть кнопочка «отменить прозрачность» (рис. 4).
Заканчивая подготовительную часть, последним шагом нам нужно закрепить объект. Что это значит? Когда мы будем обрисовывать логотип, мы будем перемещаться поверх этой картинки, и случайно можем ее захватить, т. е. выделить и сместить. Это не то что неудобно, а нам вообще противопоказано – мы ТОЧНО обводим картинку по контуру, и вдруг она смещается, вследствие чего нам надо максимально точно снова «подогнать» ее под то, что мы уже нарисовали. Поэтому, чтобы такого не случилось, на время мы ее просто напросто заблокируем от каких-либо случайных поползновений. Выбираем нашу картинку инструментом стрелка и жмем на ней правой клавишей мышки – из контекстного меню, выбираем команду Закрепить объект – Lock object (рис. 6). По краям картинки, появились «замочки» говорящие о том, что она заблокирована. Теперь мы при всем желании даже не сможем ее выбрать, захватить и сдвинуть с места – сами попробуйте что-либо проделать с ней инструментом стрелка. Не получается? Значит все сделали правильно. Разблокируем мы ее в самом конце, но, забегая вперед, можно сказать, что делается это аналогично – на картинке нажимаем правой клавишей мышки и там видим одну единственную команду Unlock Object (разблокировать).
е. выделить и сместить. Это не то что неудобно, а нам вообще противопоказано – мы ТОЧНО обводим картинку по контуру, и вдруг она смещается, вследствие чего нам надо максимально точно снова «подогнать» ее под то, что мы уже нарисовали. Поэтому, чтобы такого не случилось, на время мы ее просто напросто заблокируем от каких-либо случайных поползновений. Выбираем нашу картинку инструментом стрелка и жмем на ней правой клавишей мышки – из контекстного меню, выбираем команду Закрепить объект – Lock object (рис. 6). По краям картинки, появились «замочки» говорящие о том, что она заблокирована. Теперь мы при всем желании даже не сможем ее выбрать, захватить и сдвинуть с места – сами попробуйте что-либо проделать с ней инструментом стрелка. Не получается? Значит все сделали правильно. Разблокируем мы ее в самом конце, но, забегая вперед, можно сказать, что делается это аналогично – на картинке нажимаем правой клавишей мышки и там видим одну единственную команду Unlock Object (разблокировать).
Рис. 6
6
2.Кривые Безье.
Весь прикол заключается в том, что несмотря на то, что Корел можно освоить методом тыка, но если новичок начнет методом тыка осваивать кривые Безье, то скорей всего это ему надоест и он может забросить дальнейшее изучение из-за непонимания механизма работы с ними. Но, если изначально правильно объяснить как с ними работать и главное показать, то никаких сложностей не должно возникнуть. Единственное, надо будет набраться немного опыта, набить руку.
Стоп! Прежде чем приступить к обучению работе с кривыми Безье, небольшое отступление, которое может быть полезно. Настоятельно рекомендую запомнить немного «горячих клавиш» реально облегчающих и ускоряющих работу в кореле. В свое время меня просто удивило, когда я отдавал макеты в печать, люди которые принимали их (и надо полагать корел не первый день видели в глаза) не знали подобных фишек. Итак пара волшебных клавиш которые используются практически всегда, если вы работаете в кореле:
F4 — показать все объекты на рабочем поле. Иногда бывает так, что в результате приближения/отдаления масштаба с помощью лупы новичок может залезть неизвестно куда и дезориентироваться в том, где он находится на рабочем поле. И чтобы снова найти свою картинку начинает приближать либо удалять лупой какие-нибудь области, либо использует полосы прокрутки вверх/вниз и влево/вправо, чтобы найти рисунок, отчего может залезть еще дальше. Еще хуже, бывает когда новичок использует колесо мышки, потому что оно, это колесо, не совсем адекватно отдаляет/уменьшает, точнее «урывками» и слишком быстро. Поэтому гораздо легче использовать клавишу F4: приблизил лупой один объект, поработал с ним, и если надо увидеть ВСЕ что творится на рабочем поле — нажимаешь F4. А потом заново приближаешь нужный объект и работаешь с ним. И т.д. К тому же, если у вас на рабочем поле всего лишь один объект, то после нажатия F4 он весь и покажется.
Иногда бывает так, что в результате приближения/отдаления масштаба с помощью лупы новичок может залезть неизвестно куда и дезориентироваться в том, где он находится на рабочем поле. И чтобы снова найти свою картинку начинает приближать либо удалять лупой какие-нибудь области, либо использует полосы прокрутки вверх/вниз и влево/вправо, чтобы найти рисунок, отчего может залезть еще дальше. Еще хуже, бывает когда новичок использует колесо мышки, потому что оно, это колесо, не совсем адекватно отдаляет/уменьшает, точнее «урывками» и слишком быстро. Поэтому гораздо легче использовать клавишу F4: приблизил лупой один объект, поработал с ним, и если надо увидеть ВСЕ что творится на рабочем поле — нажимаешь F4. А потом заново приближаешь нужный объект и работаешь с ним. И т.д. К тому же, если у вас на рабочем поле всего лишь один объект, то после нажатия F4 он весь и покажется.
Space (пробел) — при работе в кореле выполняя практически любую операцию ОЧЕНЬ ЧАСТО приходится использовать инструменты «стрелка» и «лупа». Но, переключаться между ними, каждый раз выбирая их мышкой на панели инструментов с определенного времени начинает раздражать. В связи с этим, рекомендую пользоваться пробелом (я обычно нажимаю его большим пальцем левой руки). Смысл его — он позволяет переключаться между ДВУМЯ ПОСЛЕДНИМИ ИСПОЛЬЗУЕМЫМИ ИНСТРУМЕНТАМИ: стрелка — выделил объект, потрансформировал — ПРОБЕЛ — лупа — отдалил область просмотра, приблизил другой объект — ПРОБЕЛ, появилась стрелка — начал работать с другим объектом и т.д. Удобно!
Но, переключаться между ними, каждый раз выбирая их мышкой на панели инструментов с определенного времени начинает раздражать. В связи с этим, рекомендую пользоваться пробелом (я обычно нажимаю его большим пальцем левой руки). Смысл его — он позволяет переключаться между ДВУМЯ ПОСЛЕДНИМИ ИСПОЛЬЗУЕМЫМИ ИНСТРУМЕНТАМИ: стрелка — выделил объект, потрансформировал — ПРОБЕЛ — лупа — отдалил область просмотра, приблизил другой объект — ПРОБЕЛ, появилась стрелка — начал работать с другим объектом и т.д. Удобно!
Дублирование — позволяет создавать дубликат (копию) объекта простым перетаскиванием. Выделяем объект инструментом стрелка. Хватаемся за него и тащим в свободное место, как будто мы просто хотим его переместить. НО! В том месте где мы по старинке просто отпустили бы клавишу мышки, мы нажимаем ПРАВУЮ клавишу (еще удерживая левую) мышки и после отпускаем обе кнопки. Получаем дубликат объекта. Ну, что можно сказать, иногда это гораздо удобней и самое главное быстрей, если необходимо получить копию объекта.
Shist+PageUp/Shift+PageDown — поместить объект на передний или задний план. Ну и еще полезно будет знать: если у вас так получилось, что вы нарисовали фигуру поверх предыдущего объекта и полностью его закрыли новой фигурой, но вам его надо «достать» любой ценой, при этом, верхнюю фигуру двигать уже нельзя, то зажимаете Ctrl+Alt и мышкой нажимаете в том месте (по верхней фигуре), где вы точно знаете что нижний объект лежит. В результате чего он выделяется и дальше вы его либо трансформируете, либо отодвигаете, либо вытаскиваете на передний план Shift+PageUp.
Итак, начинаем обводить. Наш логотип мы обведем за 3 этапа. На рис. 7 они показаны разными линиями. Т.е. общий принцип – примерно смотрим где у фигуры острые углы, и разбиваем нашу работу именно на такие участки, рисовать будем именно от одного острого угла, до следующего. Заканчиваем – двигаемся к следующему участку кривой. Для чего мы это делаем и почему, я напишу позже, а сейчас приступаем к обводке верхней линии.
Рис. 7
Начинаем обводить верхнюю дугу с левого острого угла, и пойдем по направлению к крайнему правому, т.е. в ПРАВОМ НАПРАВЛЕНИИ. Выбираем инструмент кривых Безье (рис. 8), максимально приближаем наш логотип, чтобы он был виден весь, ставим первую точку в самом уголке и НЕ ОТПУСКАЯ клавишу мышки тянем направляющую в правую сторону. НЕМНОГО тянем! Смысл направляющих – они отвечают во-первых за направление изгиба кривой, и во-вторых – длина направляющей (т.е. как сильно мы ее вытянем) отвечает за СИЛУ ВЫГИБА кривой. Но, в первой точке мы не знаем, как поведет себя кривая дальше, как она «ляжет» на обводимый контур, поэтому, направляющую мы вытягиваем совсем немножко. В любом случае, c первого раза изгиб кривой, прилегающей к первой точке воспроизвести удается мало когда. Поэтому надо будет возвращаться к этой точке, чтобы окончательно отредактировать кривую. Когда вытянули направляющую линию, отпускаем мышку и идем к следующей точке. Заметьте, мы пока находимся в «режиме рисования».
Рис. 8
Рисуем дальше. Вторую точку выбираем по принципу – смотрим где на нашей фигуре точка максимального изгиба у нашей верхней дуги. И в дальнейшем, этот принцип тоже работает. Т.е., если посмотрим на рис. 9 для второй нашей точки я выбрал точку максимального изгиба нашей верхней дуги (самая верхушка «горба»). Можно конечно рисовать и «маленькими шагами», ставив дополнительные точки (на рис. 9 они обозначены синим цветом). Но это не имеет смысла, поскольку для нашей кривой мы вполне обойдемся и без них. И они только запутают, а точнее сделают нашу работу по «точному» воспроизведению кривой более сложной, поскольку каждая такая дополнительная точка вносит свою лепту в кривизну дуги. Поэтому совет на будущее — старайтесь при рисовании обходиться по возможности минимальным количеством точек. Ну, вы это сами поймете, придет с опытом. Итак, точку максимального выгиба определили.
Рис. 9
А теперь еще один нюанс, необходимый для ПРАВИЛЬНОГО понимания и работы с кривыми Безье, не поняв который можно запутаться и забросить изучение этого инструмента. Итак, как мы условились в самом начале, мы рисуем верхнюю дугу СЛЕВА-НАПРАВО, т.е. мы поставили первую точку в самом крайнем левом остром угле, дальше ставим вторую точку правее, в максимальном изгибе и закончим с нашей верхней дугой в крайнем правом ОСТРОМ угле. Т.е., ОБЩЕЕ НАПРАВЛЕНИЕ РИСОВАНИЯ – ВПРАВО (рис. 10). Теперь, возвращаемся ко второй нашей точке. К каждой точке на кривой можно провести касательную линию, которая будет в этой точке касаться самой кривой (рис. 10).
Итак, как мы условились в самом начале, мы рисуем верхнюю дугу СЛЕВА-НАПРАВО, т.е. мы поставили первую точку в самом крайнем левом остром угле, дальше ставим вторую точку правее, в максимальном изгибе и закончим с нашей верхней дугой в крайнем правом ОСТРОМ угле. Т.е., ОБЩЕЕ НАПРАВЛЕНИЕ РИСОВАНИЯ – ВПРАВО (рис. 10). Теперь, возвращаемся ко второй нашей точке. К каждой точке на кривой можно провести касательную линию, которая будет в этой точке касаться самой кривой (рис. 10).
Рис. 10
Поэтому, когда мы продолжаем рисовать кривую ставим вторую точку в точке максимума и:
Не отпуская кнопку мыши вытягиваем направляющие одновременно:
1. Вдоль касательной в этой точке
2. По направлению нашего движения, т.е. в правом направлении (поскольку если вы не забыли, мы рисуем слева-направо).
Посмотрите как это выглядит на практике рис. 11. На самом деле мы конечно не рисуем эту самую касательную. Она у нас образуется двумя направляющими, которые получаются когда мы их вытягиваем, и мы смотрим чтобы эта «условная» линия касалась нашего горба в данной точке, и ни в коем случае не «уходила» в саму фигуру (наш оригинальный логотип), либо же куда-нибудь наружу.
Рис. 11
Поэтому помимо того, что мы тянем направляющую ВПРАВО, мы следим также чтобы линия которая образуется этими нашими направляющими КАСАЛАСЬ в нашей точке дуги, и ни в коем случае не «залазила внутрь» фигуры рис. 12. Там же, на этом рисунке, показано почему же именно следует тянуть именно вправо, а не влево, вниз. Смотрите, если мы рисуем вторую точку и будем тянуть ВЛЕВО или ВНИЗ, т.е. уже пойдем в обратном направлении, у нас будущая кривая начнет выгибаться совершенно в другую сторону, что нам вообще не нужно рис. 12.
Рис. 12
И еще маленький вопрос, который может возникнуть, почему у нас получились ДВЕ направляющие – одна смотрит в другую сторону? Потому что наша вторая точка на кривой соответствует ТУПОМУ углу, и первая направляющая (правая) отвечает за выгнутость кривой справа, а обратная направляющая (левая) отвечает за левый участок кривой. Для острого угла, с которого мы начали рисовать нашу первую точку, направляющая всего одна. Итак, на рис. 13 показано как я обрисовал верхнюю дугу. Повторю вкратце:
13 показано как я обрисовал верхнюю дугу. Повторю вкратце:
1. Импортируем картинку, которую собираемся обрисовать.
2. Назначаем ей прозрачность (70-80% достаточно)
3. Закрепляем картинку чтобы не ёрзала (выбираем стрелкой, правая клавиша мышки, Lock Object).
4. Начинаем рисовать с ОСТРОГО угла (в нашем случае с левого). Выбираем инструмент Безье, нажимаем мышкой в первой точке и НЕМНОЖКО вытягиваем направляющую по касательной к дуге в этой точке и в ПРАВОМ направлении (поскольку будем рисовать слева и закончим в правой точке).
5. Отпускаем мышку, нажимаем во второй точке и не отпуская кнопку мыши вытягиваем направляющую ВПРАВО и ПО КАСАТЕЛЬНОЙ к дуге в этой точке. И т.д. к каждой точке.
6. Заканчиваем рисовать в правой точке, т.е. точке с ОСТРЫМ УГЛОМ. Чтобы закончить рисовать, отпускаем клавишу мышки и переключаемся на инструмент стрелка (я обычно нажимаю на пробел Space, чтобы переключиться на инструмент стрелка, снимаю выделение с только что нарисованной кривой, нажав в любом свободном месте, дальше выбираю снова инструмент кривые Безье и рисую следующий участок. Заметьте, если вы не снимите выделения с кривой как я только что написал, корел будет думать что вы еще продолжаете рисовать кривую, и поставив следующую точку, вы увидите что дуга начнет выгибаться не совсем адекватно).
Заметьте, если вы не снимите выделения с кривой как я только что написал, корел будет думать что вы еще продолжаете рисовать кривую, и поставив следующую точку, вы увидите что дуга начнет выгибаться не совсем адекватно).
Рис. 13
И еще один момент, который я немного пропустил. Когда рисуем вторую, третью и т.д. точки и вытягиваем направляющие, получаемая дуга не совсем точно воспроизводит оригинальную линию. Поясняю на 2-й точке (рис. 14). Когда мы вытягиваем направляющую мы параллельно глазами следим как «ложится» наша линия ВБЛИЗИ нашей точки и двигая кончик направляющий, поворачивая его мы должны добиться такого момента, когда ПРИЛЕГАЮЩАЯ кривая относительно точно будет воспроизводить ПРИЛЕГАЮЩИЕ ОБЛАСТИ, а то что у нас кривая не воспроизводит области лежащие немного дальше нас не должно волновать на этом этапе. Когда мы поставим третью (последнюю точку) тогда мы вернемся к нашей кривой и закончим с ней, окончательно подредактировав ее с максимальной точностью (рис. 14). Повторюсь, не стоит расстраиваться если кривая линия сразу не ложится как нам хотелось бы. «Окончательная ТОЧНАЯ подгонка» всегда делается в конце.
14). Повторюсь, не стоит расстраиваться если кривая линия сразу не ложится как нам хотелось бы. «Окончательная ТОЧНАЯ подгонка» всегда делается в конце.
Рис. 14
Итак, на данном этапе мы имеем следующую ситуацию – рис. 15.
Рис. 15
Теперь, мы окончательно подгоним нашу кривую. Для этого, переходим в режим редактирования кривой. Два способа: выделяем стрелкой нашу кривую и выбираем инструмент редактирования Shape Tool на панели инструментов (рис. 16), либо же, более быстрый способ, быстро два раза щелкаем мышкой по нашей линии. Эффект один и тот же. В режиме редактирования, наша кривая принимает пунктирный вид (что собственно и говорит нам о том, что мы находимся в режиме редактирования). Подводим курсор мышки к нашей первой точке и когда точка визуально «увеличится» в размерах (это говорит нам о том, что мы можем ее «захватить») нажимаем мышкой на ней. Она станет черной и увеличенной – это говорит нам о том, что мы сейчас работаем именно с этой точкой рис. 16. Помимо этого у нашей точки и у соседней появятся их направляющие. Эти направляющие как раз и влияют на кривизну нашего участка кривой, лежащего между ними.
Рис. 16
Хватаемся за кончик направляющей и тянем ее немного вправо, ну и по ходу можем немного ее поворачивать вниз-вверх, параллельно смотрим чтобы наша дуга легла точно вдоль верхней дуги нашего оригинального логотипа. Если верхняя часть дуги немного сместилась, ничего страшного, сейчас главное максимально точно подогнать участок кривой, прилегающей к нашей первой точке. Если верхняя часть дуги, повторяюсь, сместилась, то после того как подогнали участок у первой точки, в этом же режиме редактирования, выделяем вторую точку и с помощью ее направляющих добиваемся точности уже участка, прилегающего к этой второй точке. Можно также ухватится за саму точку и немного ее пододвинуть вдоль кривой, ближе или дальше относительно пика нашего «горба». Здесь смотрите сами, как у вас получается (рис. 16). Единственное что хотелось бы отметить, поскольку во второй точке у нас угол тупой, когда мы двигаем одну направляющую, вторая тоже реагирует на это. Поэтому, возле второй точки (на пике) мы сразу следим за обеими частями по обе стороны от нашей точки, чтобы наша кривая ложилась точно. Дальше, если произошел снова сдвиг, допустим вначале, ничего страшного, выделяем снова первую точку и с помощью ее направляющей (либо же немного подвигав саму точку) добиваемся точности наложения нашей кривой поверх верхней дуги логотипа.
Все, левая часть дуги у меня практически совпала, теперь добиваю правую часть. Для этого работаю со второй точкой и третьей: с помощью направляющих делаю так, чтобы кривая ложилась точно, плюс, еще могу немного подвигать сами точки, если кривая никак не хочет ложится рис. 17. Также, ничего страшного если участок дуги между точками 1 и 2 тоже немного «поплыл». Что мешает возвратиться к точке 1 и немного ее подправить?
Рис. 17
Все, верхняя дуга точно совпала. Теперь, обрисовываем два нижних участка кривых. Если вы забыли почему именно так, повторяю. Мы обрисовываем наш логотип по частям – каждая часть кривой между острыми углами. Это нам облегчит работу в будущем, потому что если мы будем непрерывно вести кривую, то по умолчанию, корел будет думать что мы рисуем тупой угол, и если после того как поставим третью точку сразу продолжим рисовать и поставим следующую точку (на рис.18 это точка 5) у нас правый кончик будет «тупым» и форма нашей кривой будет не совсем адекватной. Поэтому нам легче сначала обрисовать кривую «участками» заканчивая в острых углах, а потом мы их просто соединим вместе. Приведу лишь картинки как это сделал я. Не забываем про принцип:
1. Рисуем по направлению движения – т.е. если начали рисовать справа налево, то направляющие тянем именно в «левом» направлении.
2. Когда вытягиваем направляющие, линия которую они образуют должна быть касательной к фигуре (к горбу обводимой линии) в точке.
3. При первичном рисовании особо не заморачиваемся с «точным» попаданием/совпадением кривой – мы никогда точно с первого раза не попадем, поэтому после того, как закончили рисовать один участок, мы возвращаемся к нему, переходим в режим редактирования кривой и точно ее подгоняем.
Рис. 18. Как видно из рис. чтобы обрисовать нижнюю дугу мне хватило всего 3-х точек. Точку 5 я поставил в самом пике выгнутого участка. Первая «прикидка» кривой у меня естественно не совпала (синяя дуга на рис.), поэтому я вошел в режим редактирования и окончательно подогнал линию.
Рис. 18
Рис. 19. Последний участок кривой я начал рисовать снизу вверх. Мне хватило всего двух точек, чтобы обрисовать данный участок кривой. Дальше я вошел в режим редактирования кривой, и поочередно выбирая точки 7 и 8 и изменяя длину и направление направляющих подогнал кривую так, что она полностью повторила оригинальный логотип.
Общее направление все равно было справа-налево. Поэтому и направляющие вытягивал по касательной примерно в таком же направлении.
Рис. 19
Если бы я захотел нарисовать с помощью промежуточной третьей точки, то в данном случае я бы рисовал в направлении и по касательной как показано рис. 20. Т.е. в общем случае «касательная» все равно должна касаться участка кривой именно в этой точке.
Рис. 20
Теперь, я имею готовые части моего обрисованного логотипа (рис. 21).
Рис. 21
Все эти линии мне надо соединить друг с другом, чтобы они были частью одной фигуры (пока они существуют как отдельные объекты – обычные кривые линии). Для этого, инструментом стрелка я выделяю их все: либо захватывая полностью большой областью (как выделяю файлы например на рабочем столе. При таком выделении не стоит боятся, что мы «захватим» нашу оригинальную картинку с логотипом, потому что мы ее закрепили, и она в наших манипуляциях не участвует), либо же выделяя их по очереди – выделяю первую кривую, зажимаю Shift и добавляю в группу следующие две кривые по очереди. После того как выделил, я их объединяю в одну фигуру командой Combine: Arrange – Combine (Ctrl+L). Теперь, мои 3 линии являются частью одной фигуры. Я выделяю ее и закрашиваю любым цветом, например желтым. Но! Фигура осталась на месте, точнее ее цвет не поменялся. Правильно. Это потому, что хотя это у нас уже и готовая фигура, но у нас остались «точки разрыва» в острых углах, потому что мы рисовали по частям, и в этих точках линии не соединены, поэтому корел «не понимает» какую замкнутую область надо закрашивать. И сейчас мы это исправим. А закрасили мы фигуру для того, чтобы когда мы соединим последнюю точку – фигура закрасится полностью, это нам даст знак, что у нас нет больше точек разрыва и работу можно считать законченной, фигура получилась замкнутой (рис. 22).
Рис. 22
Как мы помним у нас всего 3 точки разрыва – в местах где у нас кончики наших кривых. Поэтому, приближаем максимально близко первый кончик, входим в режим редактирования (два раза быстро щелкаем на любой нашей линии, поскольку это уже одна фигура), хватаемся за один кончик и тащим его к другому. Когда они совпадут у курсора мышки рядом должна появится «согнутая стрелка», указывающая на то, что можно отпускать мышку, мы «попали в точку» — концы соединятся рис. 23. Данную операцию делаем со всеми точками разрыва. После того, как замкнули последнюю точку разрыва, фигура окрашивается в желтый цвет, говоря о том, что все, разрывов больше нет, и «выискивать» другие точки-разрыва нам не надо, фигура стала «замкнутой» (поэтому она и залилась желтым цветом).
Рис. 23
Ну и напоследок, джентльменский минимум который полезно будет знать при работе с кривыми в режиме редактирования (рис. 24). В принципе это можно попробовать методом научного тыка.
Рис. 24
Небольшое пояснение:
Добавить/удалить точку – переходим в режим редактирования, нажимаем один раз в месте, где хотим поставить точку, и жмем на «+». Если хотим удалить точку, выделяем ее и жмем «-». Гораздо быстрей делается это двойным щелчком мышки на кривой при добавлении точки в нужном месте, или же на существующей точке, если хотим ее удалить.
Сделать участок кривой прямым – необходимо выделить точку и нажать на кнопку. Здесь учитывается «направление рисования». Т.е. если мы рисовали скажем слева-направо, и выделили в режиме редактирования точку, то прямым будет делаться участок между нашей точкой и точкой ДО нее, т.е. предыдущей.
Сделать точку разрыва – выделяем точку и нажимаем на клавишу. Визуально как бы ничего не изменилось. Но, на самом деле в данной точке «точек» стало две. Поэтому, чтобы увидеть что у нас действительно есть разрыв ухватитесь за точку в этом месте (за какую ухватитесь) и просто отведите ее немного в сторону. Бывает, что надо сделать точку разрыва, но чтобы кривая оставалась на своем месте, т.е. никуда не отводя ее в сторону. В этом случае можно сделать так. Создаем рядом с точкой, где будем делать разрыв, еще две дополнительные точки – одну ДО, вторую ПОСЛЕ. Т.е. наша точка будет лежать между ними. Делаем нашу точку – точкой разрыва и после этого удаляем ее двойным нажатием по обеим кончикам (рис. 25).
Рис. 25
Еще, с помощью инструмента Безье можно рисовать прямые ломаные линии. Просто выбираете инструмент и нажимаете в нужных точках по очереди, единственное — без вытягивания направляющих, и получаете нужную фигуру. Если в процессе рисования зажать Ctrl, то линия будет проводится строго либо вертикально, либо горизонтально, либо под углами 30, 45, 60 градусов (рис. ниже, ситуация 1).
Также, возможна ситуация, когда в обрисовываемом логотипе (или просто картинке) прямые линии переходят в кривые, и наоборот. Например, посмотрите на рис. ниже (ситуация 2). Я начал обрисовывать сверху вниз, сначала просто потыкав инструментом Безье, тем самым сделав на участках 1 и 2 прямые линии, а затем, чтобы на участке 3 получить кривую, в четвертой точке начал вытягивать направляющие. Если наоборот, сначала идет кривая линия, а потом прямая, то сначала рисуем как получится (ситуация 3 на рис., серая линия — как получилось сначала), потом входим в режим редактирования кривой, выделяем точку 3, жмем кнопку «спрямить кривую», выделяем точку 2, делаем эту вершину ОСТРЫМ УГЛОМ и с помощью его направляющих, подправляем кривую между точками 1 и 2.
Комбинирование при рисовании прямых и кривых линий.
И напоследок, для успешной работы вообще, и с кривыми в частности, необходимо хорошо владеть операциями, которые я условно называю сложение, вычитание и пересечение (рис. 26).
Сложение и пересечение проблем не должно вызывать. Во всех случаях фигуры должны быть выделены. Сложение — делает одну фигуру из двух, оригинальные фигуры сливаются друг с другом. Пересечение — создает объект на пересечении двух фигур. Оригинальные фигуры остаются без изменения. Немного по вычитанию. Посмотрим на рис. 26. Если нам нужно отрезать кругом от квадрата, то квадрат должен быть выделен В ПОСЛЕДНЮЮ ОЧЕРЕДЬ – выделяем сначала круг, затем удерживая Shift выделяем ПОСЛЕДНИМ квадрат и дальше жмем «вычитание». Если же наоборот, надо обрезать КРУГ, СНАЧАЛА выделяем квадрат, удерживаем Shift, выделяем круг В ПОСЛЕДНЮЮ ОЧЕРЕДЬ и жмем «вычитание».
Рис. 26
И, поскольку любая теория без практики, это можно сказать потраченное впустую время, и если вы действительно хотите научиться работать с кривыми Безье, то для закрепления материала скачайте архив с логотипами и обрисуйте их. Обрисуйте только значок, сопровождающий логотип. Для закрепления навыка этого достаточно, т.е. текстовую надпись воспроизводить не надо.
Домашнее задание (zip, 600 Kb)
видео-иллюстрация первой части урока (zip, 3.5 Mb)
п.с. 1 Еще одна операция которую необходимо знать — операция обратная Комбинированию — Разбить объект на части. Например, в домашнем задании надо будет обвести логотип Инкомбанка (см. рис.). Мы обводим по частям: сначала обведем и получим левый замкнутый элемент, а затем правый. Т.е. они у нас существуют как два отдельных объекта. Но, поскольку в логотипе это все-таки считается как один элемент, нам эти две части нужно скомбинировать, чтобы получилась одна фигура. Выделяем обе части и Arrange — Combine (Ctrl+L). Главное в таких случаях следить за тем, чтобы эти две части НЕ ПЕРЕСЕКАЛИСЬ друг с другом, иначе результат комбинирования будет непредсказуем.
Но, если вдруг нам понадобится снова разделить наш значок на две части, в этом случае надо выполнить обратную операцию — Разбить кривую на части: выделяем значок и Arrange — Break Curve Apart (Ctrl+K).
Операции комбинирования и разбивки на части.
Часть вторая. Скоростное такси.
А теперь, после всего того, что вы узнали, можно обрисовать все что захотите. Напоминаю общую схему:
1. Импортируем картинку.
2. Добавляем ей прозрачность.
3. Закрепляем.
4. Обрисовываем с помощью кривых Безье. Стараемся обрисовывать частями — рисуем кривые линии между острыми углами на кривой.
5. Соединяем кривые в один объект (Комбинируем: Arrange – Combine или Ctrl+L) и закрашиваем объект в какой-нибудь цвет (закрашиваем чисто условно для себя, в качестве подсказки, чтобы когда соединим последние точки разрыва, фигура подкрасилась, говоря нам о том, что все, она замкнулась, и больше искать точек разрыва не надо. Если фигура еще не закрасилась, значит вы соединили не все точки разрыва. Надо искать и соединять).
6. Соединяем «точки разрыва» чтобы получить замкнутую фигуру.
Вот что у меня получилось. Я сделал скриншот из игры Need For Speed: Most Wanted и обрисовал автомобиль.
Скриншот из игры Need For Speed: Most Wanted
Для закрепления навыка перетащите эту картинку в программу и обрисуйте, посмотрев предварительно как это сделал я. Активно использую только кривые Безье и операции сложения, вычитания и пересечения. Поскольку вы уже сами все можете делать, показываю в картинках мои действия.
Рис. 27. Обрисовываю по контуру все объекты имеющие четко-выраженную границу. Рисую частями — если есть острый угол, дугу рисую между ними, а потом комбинирую в одну фигуру все линии и соединяю «точки разрыва». Рисуйте за один раз один отдельный объект и СРАЗУ соединяйте точки разрыва для получения замкнутой фигуры, чтобы в будущем не запутаться. Например, в самом начале я обрисовал общий контур автомобиля, скомбинировал все кривые в одну фигуру, залил цветом, соединил точки разрыва и когда убедился что контур замкнулся (подкрасился цветом, потом я заливку убрал чтобы видеть остальные части машины) только после этого приступил к рисованию следующего элемента: стекла, зеркала, фары и т.д.
Рис. 27
На рис. 28 я показал разным цветом сколько у меня всего получилось различных отдельных объектов.
Рис. 28
Для придания «объема» я использовал обычный инструмент линейного градиента (для фар — круговой градиент). Заднее колесо я получил из переднего, сдублировав его и просто немного уменьшив и сжав по горизонтали (рис. 29).
Рис. 29
Дальше я немного пофантазировал, и решил что тупо обведенная картинка меня не очень прикалывает, поэтому я сделал полоску из чередующихся черных квадратиков, и с помощью операции «перспектива» подогнал эту полоску на капот и боковушку машины (рис. 30)…..
Рис. 30
….и перекрасил ее в желтый цвет. «Если вы не успеваете в аэропорт, на вокзал или на свидание — суперскоростное такси к вашим услугам!»:
Рис. 31
Поколдовав немного с полученной картинкой с помощью фотошопа я сделал презентационное изображение к этому уроку для Render.ru:
Рис. 32
п.с. 2. Если вы заметили по картинкам автомобиля, для придания объема я использовал градиент, например от желтого цвета к темно-желтому. В этом случае, если нужно получить оттенок какого-либо цвета быстро (см. рис. 33), например есть стандартный красный, а нам нужен цвет потемней, но этого цвета нет в цветовой палитре, в этом случае, мы выделяем объект, который хотим закрасить, жмем мышкой на красный квадратик цвета и удерживаем мышку нажатой в течение 1-2 секунд. Появляется окош
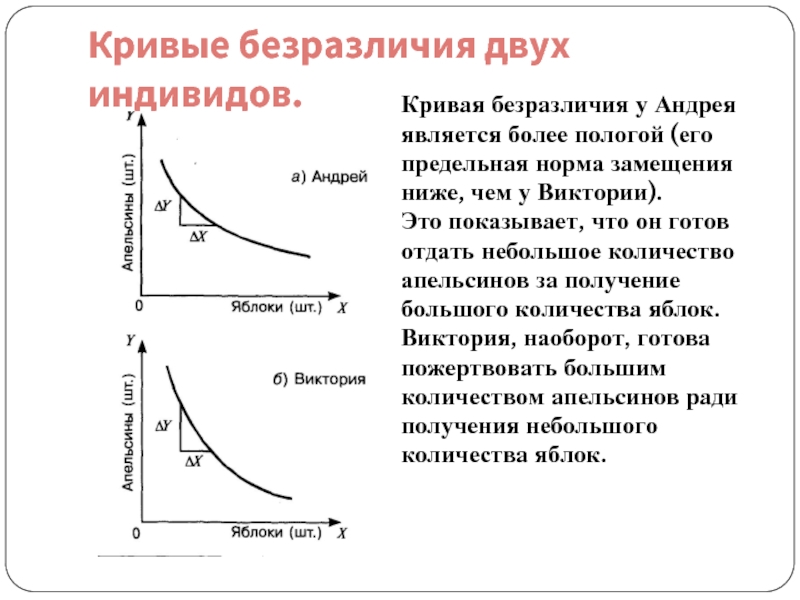
Кривые безразличия и их свойства
Предположим, что потребитель имеет набор благ, состоящий из X и Y. Все соотношения количеств этих благ для него равноценны, потребителю безразлично, какой набор выбрать. Следовательно, эти товары принадлежат к набору безразличия. Набор безразличия — набор вариантов потребительского выбора, каждый из которых обладает одинаковой полезностью и поэтому не имеет предпочтения перед другими.
Кривая безразличия является графическим отображением набора безразличия. Кривая безразличия — совокупность наборов благ, обеспечивающих потребителю равный объем удовлетворения потребностей, т. е. приносящих ему одинаковую полезность. Взяв другие возможные сочетания благ, соответствующие различным величинам совокупной полезности, можно составить карту безразличия. Карта безразличия — совокупность кривых безразличия, соответствующих различным уровням полезности для одного потребителя и одной пары благ. Вкусы и предпочтения потребителя представляются картой кривых безразличия. Каждая следующая кривая безразличия, проходящая дальше от начала координат, предполагает относительно большую величину полезности.
Любая кривая безразличия представляет одинаковую совокупную полезность различных благ для потребителя. Кривая безразличия (U) состоит из точек, символизирующих наборы товаров Х и Y. Совокупные полезности всех наборов, представленные точками на этой кривой одинаковы, т. е. потребителю безразлично, какую именно комбинацию товаров Х и Y он приобретет. Переходя от точки А к точке В, потребитель сокращает потребление блага Y на ?Y и наращивает потребление товара X на ?Х, но общий уровень удовлетворения потребителя (совокупная полезность) остается неизменным (рисунок ниже).
Зона замещения (субституции) — участок кривой безразличия, на котором возможна эффективная замена одного блага другим.
Взаимная замена благ X и Y возможна только в пределах отрезка АВ (зоне замены). Количество блага Х1 представляет минимально необходимое количество потребления блага X, от которого потребитель не может отказаться, как бы много товара Y ни предлагалось взамен. Аналогично Y1 — минимально необходимое количество потребления блага Y. Предельная норма замещения — норма, в соответствии с которой одно благо может быть заменено другим благом без выигрыша или потери полезности для потребителя. Предельная норма замещения — количество одного блага, от которого потребитель готов отказаться, чтобы получить дополнительную единицу другого блага. Предельная норма замещения рассчитывается следующим образом:
где MRS — предельная норма замещения; Qx — количество товара X; QY — количество товара Y.
Предельная норма замещения всегда отрицательная величина, так как прирост потребления одного блага происходит за счет сокращения потребления другого. Предельная норма замещения уменьшается при движении вдоль кривой безразличия — получая в свое распоряжение все большее количество данного блага и наращивая его потребление, покупатель в обмен готов отказаться от все меньшего количества другого блага, которое становится все более дефицитным. У потребителя, желающего остаться на той же кривой безразличия, прирост полезности от наращивания потребления блага X должен быть равен потере полезности от сокращения потребления товара Y. Таким образом, предельная норма замещения блага X благом Y может рассматриваться как отношение предельной полезности блага X к предельной полезности блага Y:
Рассмотрим некоторые свойства кривых безразличия:
• кривые безразличия имеют отрицательный наклон. Между количествами благ X и Y существует обратная связь. При уменьшении потребления одного блага, для компенсации потерь и сохранения прежнего уровня полезности, потребитель должен увеличить потребление другого блага. Любая кривая, выражающая обратную связь переменных, имеет отрицательный наклон;
• кривые безразличия выпуклы по отношению к началу координат. Выше отмечалось, что при увеличении потребления одного блага потребитель должен уменьшить потребление другого блага. Выпуклость кривой безразличия по отношению к началу координат является следствием падения предельной нормы замещения. Пологий спуск кривой безразличия вниз или подъем наверх свидетельствует об убывании темпов замещения одного блага другим по мере уменьшения доли данного блага в потребительской корзине;
• абсолютная величина наклона кривой безразличия равна предельной норме замещения. Угол наклона кривой безразличия в данной точке показывает норму, в соответствии с которой одно благо может быть заменено другим благом без выигрыша или потери полезности для потребителя. Данное соотношение характеризуется предельной нормой замещения;
• кривые безразличия не пересекаются. Один и тот же потребитель не может характеризовать один и тот же набор благ различными уровнями полезности. Следовательно, две кривые безразличия, представляющие различные уровни полезности, не могут пересечься;
• возможно построить кривую безразличия, проходящую через любой набор благ. Кривую безразличия можно построить для любой пары благ, приносящих определенный уровень полезности. Именно по этому принципу строится карта безразличия, дающая полную информацию о системе предпочтений потребителя.
кривых pH (кривые титрования)
Добавление соляной кислоты к раствору карбоната натрия
Общее уравнение реакции между раствором карбоната натрия и разбавленной соляной кислотой:
Если бы у вас были два раствора с одинаковой концентрацией, вам пришлось бы использовать удвоенный объем соляной кислоты для достижения точки эквивалентности — из-за соотношения 1: 2 в уравнении.
Предположим, вы начали с 25 см 3 раствора карбоната натрия, и оба раствора имеют одинаковую концентрацию 1 моль дм -3 .Это означает, что вы, , ожидаете, что для резкое падение кривой титрования произойдет после того, как вы добавите 50 см 3 кислоты.
Фактический график выглядит так:
График сложнее, чем вы думаете, и во время титрования происходят любопытные вещи.
Вы ожидаете, что карбонаты будут выделять диоксид углерода, когда вы добавите к ним кислоты, но на ранних стадиях этого титрования диоксид углерода не выделяется вообще.
Затем, как только вы пройдете половину титрования, внезапно выделяется много углекислого газа.
На графике показаны две конечные точки — одна при pH 8,3 (чуть больше точки перегиба), а вторая при pH примерно 3,7. Очевидно, что реакция происходит в двух разных частях.
В первой части, завершенной при A на диаграмме, карбонат натрия реагирует с кислотой с образованием гидрокарбоната натрия:
Вы можете видеть, что при реакции не образуется углекислый газ.
Во второй части произведенный гидрокарбонат натрия продолжает реагировать с большим количеством кислоты с выделением большого количества CO 2 .
Эта реакция завершается на B на графике.
При тщательном выборе индикатора можно уловить обе эти конечные точки. Это объясняется на отдельной странице индикаторов.
Добавление раствора гидроксида натрия к разбавленной этандиовой кислоте
Этандиовая кислота ранее была известна как щавелевая кислота. Это дипротонная кислота , что означает, что она может отдавать 2 протона (иона водорода) основанию.Что-то, что может отдавать только один (например, HCl), известно как монопротовая кислота.
Реакция с гидроксидом натрия протекает в две стадии, поскольку один из атомов водорода удалить легче, чем другой. Две последовательные реакции:
Если вы поместите раствор гидроксида натрия в раствор этандиовой кислоты, кривая pH покажет конечные точки для обеих этих реакций.
Кривая представляет собой реакцию между растворами гидроксида натрия и этандиовой кислоты равных концентраций.
кривых — Викисловарь
Определение из Викисловаря, бесплатный словарь
Перейти к навигации Перейти к поиску См. Также: curvésСодержание
- 1 Английский
- 1.1 Произношение
- 1.2 существительное
- 1.3 Глагол
- 1.4 Анаграммы
- 2 Голландский
- 2.1 Произношение
- 2.2 Существительное
- 3 Латиница
- 3.1 глагол
- 4 португальский
- 4,1 Глагол
- 5 Испанский
- 5.1 Глагол
Английский [править]
Произношение [править]
- (Полученное произношение) IPA (ключ) : / kɜːvz /
- (General American) IPA (ключ) : / kɝvz /
Аудио (Великобритания) (файл) Аудио (США) (файл) - Рифмы: -ɜː (ɹ) vz
Существительное [править]
кривые
- множественное число от кривой
Глагол [править]
кривые
- Вид от третьего лица единственного числа простой присутствующий ориентировочная форма кривой
Анаграммы [править]
- S-образная кривая
Произношение [править]
Аудио (файл)
Существительное [редактировать]
кривые
- Форма множественного числа кривая
Глагол [править]
curvēs
- второе лицо единственного числа настоящее активное сослагательное наклонение curvō
португальский [править]
Глагол [править]
кривые
- Второе лицо единственного числа ( tu ) настоящее сослагательное наклонение curvar
- Второе лицо единственного числа ( tu ) отрицательный императив curvar
Испанский [править]
Глагол [править]
кривые
- Неформальная форма второго лица единственного числа ( tú ) отрицательная императивная форма curvar .
- Неформальное второе лицо единственного числа ( tú ) представляет собой сослагательное наклонение от curvar .
- Английские односложные слова
- Английские термины с произношением IPA
- Английские термины со звуковыми ссылками
- Английские нелемматические формы
- Английские формы существительных
- Английские формы глаголов
- Голландские термины со звуковыми ссылками
- Голландский нелемматические формы
- голландские формы множественного числа существительных
- латинские нелемматические формы
- латинские формы глаголов
- португальские нелемматические формы
- португальские формы глаголов
- испанские нелемматические формы
- испанские формы глаголов
- испанские формы глаголов, оканчивающихся на -ar
Составные и обратные кривые | MATHalino
Составные кривые
Составная кривая состоит из двух (или более) круговых кривых между двумя главными касательными, соединенными в точке составной кривой ( PCC ).Кривая на PC обозначена как 1 ( R 1 , L 1 , T 1 и т. Д.), А кривая на PT обозначена как 2 ( R 2 , L 2 , T 2 и т. Д.).
Элементы составной кривой
- PC = точка кривизны
- PT = точка касания
- PI = точка пересечения
- PCC = точка сложной кривой
- T 1 = длина касательной к первой кривой
- T 2 = длина касательной ко второй кривой
- V 1 = вершина первой кривой
- V 2 = вершина второй кривой
- I 1 = центральный угол первой кривой
- I 2 = центральный угол второй кривой
- I = угол пересечения = I 1 + I 2
- L c 1 = длина первой кривой
- L c 2 = длина второй кривой
- L 1 = длина первого пояса
- L 2 = длина второго пояса
- L = длина длинной хорды от PC до PT
- T 1 + T 2 = длина общей касательной, измеренная от V 1 до V 2
- θ = 180 ° — I
- x и y можно найти из треугольника V 1 — V 2 — PI .
- L находится в треугольнике PC-PCC-PT
Определение местонахождения PT
$ \ text {Sta PT} = \ text {Sta PC} + L_ {c1} + L_ {c2} $
Учитывая размещение PI
$ \ text {Sta PT} = \ text {Sta PI} — x — T_1 + L_ {c1} + L_ {c2} $
Обратная кривая
Перевернутая кривая хоть и приятна для глаз, но доставляет дискомфорт водителю, движущемуся на расчетной скорости.Мгновенное изменение направления на PRC вызвало некоторые проблемы с безопасностью. Несмотря на это, перевернутые кривые с большим успехом используются на парковых дорогах, официальных дорожках, каналах водных путей и т.п.
Элементы обратной кривой
- PC = точка кривизны
- PT = точка касания
- PRC = точка обратной кривизны
- T 1 = длина касательной к первой кривой
- T 2 = длина касательной ко второй кривой
- V 1 = вершина первой кривой
- V 2 = вершина второй кривой
- I 1 = центральный угол первой кривой
- I 2 = центральный угол второй кривой
- L c 1 = длина первой кривой
- L c 2 = длина второй кривой
- L 1 = длина первого пояса
- L 2 = длина второго пояса
- T 1 + T 2 = длина общей касательной, измеренная от V 1 до V 2
Определение местонахождения PT
$ \ text {Sta PT} = \ text {Sta PC} + L_ {c1} + L_ {c2} $
Учитывая местонахождение V 1
$ \ text {Sta PT} = \ text {Sta} V_1 — T_1 + L_ {c1} + L_ {c2} $
Перевернутая кривая для непараллельных касательных
На следующем рисунке показан пример перевернутых кривых неравных радиусов, соединяющих непараллельные касательные.
Перевернутая кривая для параллельных касательных
На приведенном ниже рисунке показан пример перевернутых кривых неравных радиусов, соединяющих две параллельные дороги.
Кривая
Очистить
- Приборная доска
- Мониторинг
- Родители
- Клиенты
- Компании
- Контракты
- Получатели п
- Контракты c
- Механика м
- Каталог
- Релизы р
- Треки т
- Работает ш
- Композиторы c
- Издатели п
- Доставка
- Доставка d
- Благодарности а
- Продажи
Доход
- Продажи Доход s
- Шаблоны т
- Неполный я
- Расходы c
- Не отображается я
- Заявления
- Период п
- Заявления s
- Заявления
- Сделки
- Отчеты
- Настройки
- генеральный г
- Группы территорий т
