Круговая палитра: Конвертер Цветов Онлайн — HEX ⇒ RGB ⇒ RGBA ⇒ CMYK ⇒ HSL ⇒ HSLA ⇒ HSB ⇒ HSV ⇒ XYZ ⇒ LAB. Калькулятор цветов HTML. Генератор цветов CSS3 — ColorScheme.Ru
Учимся создавать правильные круговые диаграммы
КУРС EXCEL ACADEMY Научитесь использовать все прикладные инструменты из функционала MS Excel.
Круговые диаграммы широко используются в науке о данных. По сравнению с гистограммами и линейными графиками круговая диаграмма выглядит невероятно просто (и для создания, и для понимания). Круг разделен на несколько частей. Угол каждого сектора показывает, насколько велико его значение относительно других. Это стандарт, позволяющий быстро сравнивать значения друг с другом. Но несмотря на простоту и обыденность, многое может пойти не так.
Такие диаграммы, как гистограммы, box plot, линейные графики, имеют ортогональные (перпендикулярные) оси x и y. Это делает их интуитивно понятными для нас. А вот круговые диаграммы (или pie chart) не могут похвастаться наличием прямых углов, что и делает их более трудными для анализа.
Диаграммы можно создавать в разных программах.
В этой статье я дам пять советов, которые вы можете использовать, чтобы избежать ошибок в построении круговых диаграмм и более точно доносить информацию.
Используйте «приглушенные», но контрастные цветаВ отличие от гистограмм, которые могут иметь одну цветовую гамму, круговые диаграммы должны быть окрашены в разные цвета. Причина в том, что столбцы на гистограммах разделены.
Поскольку они разделены, то легче разделить дискретную переменную x на классы. А вот границы секторов на круговой диаграмме, которая окрашена в схожие цвета, труднее выделить. Особенно для тех, кто имеет слабое зрение или плохое «ощущение цвета» (примерно у 1 из 10 мужчин есть какая-либо форма дальтонизма, не говоря уже о том, что мужчинам трудно отличить пунцовый от красного, а бежевый от кремового).
Кроме того, в то время как столбчатые диаграммы имеют четкое начало и конец по оси x, pie chart имеют круглую форму. У них нет ни начала, ни конца, ни направления. Поэтому трудно гарантировать, чтобы самый темный оттенок принадлежал наибольшему сектору, а более светлые – меньшим значениям. (Например, на рисунке выше изображен случай, когда выбранная цветовая гамма играет злую шутку с читателем. Думаю, не многие сразу догадались, что сектор для Ruby на самом деле больше, чем для Java)
У них нет ни начала, ни конца, ни направления. Поэтому трудно гарантировать, чтобы самый темный оттенок принадлежал наибольшему сектору, а более светлые – меньшим значениям. (Например, на рисунке выше изображен случай, когда выбранная цветовая гамма играет злую шутку с читателем. Думаю, не многие сразу догадались, что сектор для Ruby на самом деле больше, чем для Java)
Поэтому, чтобы избежать путаницы используйте цвета, которые легко различить. При этом они все же должны быть приглушенными (не яркими). Благодаря этому, различать разные разделы будет гораздо удобнее. Кроме того, это не создает ложного впечатления о непрерывности между фрагментами – каждый фрагмент представляет собой отдельный «кусочек пирога».
Стандартные цвета Google или Microsoft тоже подойдут:
Для столбчатых диаграмм лучше выбрать один цвет и разные уровни яркости (столбец «Lighter / Darker» ниже), но для круговых диаграмм лучше выбирать цвета в шестиугольнике основных цветов, придерживаясь внешней стороны и двигаясь по периметру, пока не наткнетесь на новый цвет.
Несмотря на то, что мы выбираем яркие цвета, чтобы различать сектора, они все же должны быть организованы так, чтобы цвета были понятными и не резкими. Для каждого цвета нужно определиться с яркостью (цвет должен быть тусклым, а не ярким).
Это значительно упростит сравнение «кусочков пирога» и не даст ощущение загруженности графика.
Прекратите разрывать ломтики. Пожалуйста.Часто люди выносят некоторые части круговой диаграммы за пределы окружности, чтобы привлечь к ней больше внимания. А уж если фокус внимания уже смещен, то про объективный анализ говорить не стоит.
Круговая диаграмма предназначена для процентов, а не абсолютных значений. Это значит, что основная цель – сравнение, а не выделение значения. Если бы нам нужно было привлечь внимание к большому, относительно других, значению, то мы бы использовали столбчатую диаграмму, где один столбец сильно возвышался бы над другими, показывая тем самым свое превосходство. Для этого не обязательно было считать процентное соотношение.
Тем более при выделении одного фрагмента, читателю становится труднее сравнивать фрагменты. Вдобавок предполагается, что проценты в сумме составляют 100%, так зачем же вытаскивать кусочек?
Круговую диаграмму делает полезной то, что у нее есть некоторый аспект непрерывности – периметр представляет собой плавную кривую, в которой собраны все данные. Если «кусочки разнести», то целостность будет нарушена.
Единственное, что может быть хуже «отломленного» сегмента, – это два разнесенных по сторонам сегмента.
При желании, pie chart может выглядеть и так:
Но на пирог это уже явно не будет похоже…
Когда сегменты вынимаются из тесного, аккуратного круга, который их связывает, это устраняет аспект «сложения до 100%», который делает круговую диаграмму эффективной. В противном случае он становится похож на гистограмму, где ничто не дает в сумме 100%, но части являются полусопоставимыми.
Вместо этого используйте игру цветом: сектор, который вы хотите выделить сделайте ярче, а остальные сделайте более тусклыми. Однако будьте осторожны, так как все цвета при уменьшении интенсивности сходятся к белому, границы могут начать сливаться. В этом случае использование небольшого разрыва между сегментами круговой диаграммы (примерно 0,01 дюйма) для создания границ будет даже необходимо. Такой подход поможет сохранить целостность круга и при этом привлечет внимание к определенной части диаграммы.
Однако будьте осторожны, так как все цвета при уменьшении интенсивности сходятся к белому, границы могут начать сливаться. В этом случае использование небольшого разрыва между сегментами круговой диаграммы (примерно 0,01 дюйма) для создания границ будет даже необходимо. Такой подход поможет сохранить целостность круга и при этом привлечет внимание к определенной части диаграммы.
Почему-то многие думают, раз программа полна различными инструментами и спецэффектами, то обязательно нужно их освоить и применять везде и всюду. «А иначе люди не поймут, что вы умеете этой программой пользоваться.» Наверное, они думают именно так. А иначе я не вижу другой причины для использования подсветок, поворота объемных фигур, зеркального отражения и прочих «прибамбасов».
Намного быстрее и проще сделать простую, лаконичную диаграмму. Не нужно изучать все варианты в библиотеке макетов. Не добавляйте тени, не вращайте метки, не делайте ничего, что не является абсолютно необходимым для четкой передачи данных.
Одной из особенностей теней является то, что они придают круговой диаграмме трехмерный вид. Но pie chart по своей природе двумерны. В ней сравниваются две переменные, поэтому изображение должно быть только двумерным.
Без легендДобавление легенды заставляет зрителя переключаться между легендой и фактическим графиком. Зрителю намного проще просто отметить прямо на диаграмме, какой сегмент к чему относится.
Максимум 5 кусочковСлишком много срезов отвлекают от сути диаграммы. Сверхмалые кусочки настолько неразличимы, что их невозможно даже сравнивать, да и надписи и метки начинают перекрываться.
Есть условное правило: надо использовать не более 5 секторов. Если в ваших данных больше критериев, то отличный способ для их отображения – создание отдельного сектора под названием «Другое». Если кусочки настолько малы, что их даже сложно отличить друг от друга, то скорее всего и в анализе они не будут активно использоваться.
Таким образом, количество срезов является параметром. С помощью такого подхода мы можем рассматривать наиболее важные срезы, не отказываясь от идеи сложения до 100%, что также дает нам более полное представление об истинном распределении. А подпись количества элементов в категории «Другое» поможет лучше понять размеры элементов в этой категории.
На этом мы закончили обозревание основных правил создания круговых диаграмм. Уверены, вы и до этого их знали, и активно ими пользовались. Но повторение, как говорится, мать учения!
КУРС ПРЕЗЕНТАЦИИ ДЛЯ ПРОФЕССИОНАЛОВ Научитесь создавать эффективные бизнес-презентации, чтобы проводить успешные переговоры и заключать сделки
Автор перевода: Алексанян Андрон, эксперт SF Education
Оригинал: https://clck.ru/QnwMB
excel, MS Office, pie chart, диаграммы, круговые диаграммы, Технические навыки
Управление цветом
Работая с разными типами графиков, рано или поздно, вы заметите, что цвет элементов (особенно «легких», таких как точки и линии), в некоторых ситуациях облегчает восприятие, а в некоторых, наоборот, сильно усложняет.
В библиотеке Seaborn предусмотрен очень простой интерфейс управления цветовыми палитрами, так что в независимости от того какие графики вы собираетесь строить и какие цели эти графики преследуют, вы всегда сможете очень быстро найти самую подходящую цветовую схему.
Давайте сначала выполним импортирование всех пакетов, которые могут нам понадобиться в дальнейшей работе:
import numpy as np import seaborn as sns import matplotlib.pyplot as plt sns.set()
Создание цветовых палитр
Пожалуй, самой важной функцией при работе с дискретными палитрами можно считать функцию color_palette(). Она используется во всех функциях, которые содержат аргумент
Она используется во всех функциях, которые содержат аргумент palette и предоставляет интерфейс для создания многих палитр Seaborn. Вызов данной функции без аргументов вернет текущую цветовую палитру:
sns.color_palette()
Условно, цветовые палитры можно разделить на три категории:
- категориальные (или качественные) палитры — лучше всего подходят для визуализации категориальных данных;
- последовательные палитры — используются для визуализации числовых данных;
- расходящиеся палитры — подходят для визуализации числовых данных с категориальными границами.
Именно для создания этих палитр и может пригодиться функция color_palette(), которая может принимать любую цветовую палитру Seaborn, любую цветовую карту Matplotlib (кроме jet, которая по мнению создателя библиотеки Seaborn, вообще никогда не должна использоваться), а так же список цветов, в любом допустимом формате цветов Matplotlib.
Категориальные палитры
Категориальные палитры лучше всего подходят для визуализации тяжелых элементов, таких как boxplot или violinplot. В этом случае необходимо просто различать элементы поэтому используются палитры из небольшого количества цветов. По умолчанию, установлена палитра всего из 10 цветов, вы уже видели ее выше. Но вы можете взглянуть и на другие палитры, например tab10:
sns.color_palette('tab10')
Кстати, это цветовая палитра, используемая в Matplotlib по умолчанию, но в Seaborn она сделана менее интенсивной. Вообще, Seaborn предлагает целых шесть вариантов палитры tab10 с разными значениями яркости и насыщенности:
sns.color_palette('deep')
sns.color_palette('muted')
sns.color_palette('pastel')
sns.color_palette('bright')
sns.color_palette('dark')
sns.color_palette('colorblind')
Зачем так много вариантов? Некоторые могут быть более полезными для публикаций, от других менее всего устают глаза, третьи являются безопасными для восприятия людьми с дальтонизмом. В общем, смысл в таком разнообразии есть. С точки зрения практики, если вы, например, используете график boxplot то для выделения отдельных «ящиков» можно воспользоваться более темными палитрами, но если вы используете violinplot у которых есть внутрення структура, то лучше выбрать менее насыщенную палитру, что бы было легче различать мелкие внутренние детали.
Круговые палитры
Если «тяжелых» элементов слишком много, т. е. очень много категорий в данных, то самый простой способ их различать, не выделяя ни одной из них — это использовать круговые палитры. Круговая палитра — это палитра цвета в которой меняются в циклическом пространстве цветов с сохранением яркости и насыщенности. Самый простой способ создания таких палитр — это применение пространства hls:
е. очень много категорий в данных, то самый простой способ их различать, не выделяя ни одной из них — это использовать круговые палитры. Круговая палитра — это палитра цвета в которой меняются в циклическом пространстве цветов с сохранением яркости и насыщенности. Самый простой способ создания таких палитр — это применение пространства hls:
sns.color_palette('hls', 15)
Если нужно контролировать яркость и насыщенность цветов, то можно воспользоваться функцией hls_palette():
sns.hls_palette(15, l=0.4, s=0.9)
Однако, использование hls все же допускает выделение элементов, так как для нашей зрительной системы желтый цвет кажется более ярким чем синий. Если нужно гарантированно «сгладить» все элементы, то лучше воспользоваться системой husl (HSLuv):
sns.color_palette('husl', 15)
Как видите, насыщенность и яркость в данной палитре выглядит гораздо равномернее. Если нужен более гибкий доступ к этой системе цветов, то можно воспользоваться функцией husl_palette():
sns.husl_palette(15, l=0.4, s=0.9)
Категориальные палитры ColorBrewer
Инструмент ColorBrewer является хорошим источником палитр, но помимо этого он так же дает некоторые рекомендации по поводу того, какая палитра для какой ситуации лучше всего подходит. Что бы использовать палитры ColorBrewer достаточно указать их название:
sns.color_palette('RdPu', 10)
sns.color_palette('Set3', 10)
Последовательные палитры
Последовательные палитры, лучше всего подходят для визуализации плавного изменения числовых значений, чаще всего это двумерные гистограммы, тепловые карты или kde-графики. Здесь важно использовать цветовые палитры из одного цвета, с плавным изменением яркости и насыщенности. Это связано с тем, что если между значениями в данных есть очень большие разрывы, то использование нескольких цветов не позволит это заметить.
Здесь важно использовать цветовые палитры из одного цвета, с плавным изменением яркости и насыщенности. Это связано с тем, что если между значениями в данных есть очень большие разрывы, то использование нескольких цветов не позволит это заметить.
Matplotlib и ColorBrewer предоставляют большой выбор таких палитр. Например, вот несколько последовательных палитр из ColorBrewer:
sns.color_palette('Oranges', 10)
sns.color_palette('Purples', 10)
В Matplotlib, что бы сменить направление изменения насыщенности и яркости нужно к названию палитры добавить суффикс ‘_r’:
sns.color_palette('Greens', 10) # прямое направление
sns.color_palette('Greens_r', 10) # обратное направление
В Seaborn есть еще один суффикс — ‘_d’, который позволяет «затемнить» последовательну палитру:
sns.color_palette('Greens_d', 10)
Последовательные палитры cubehelix
В случаях, очень большого количества градаций, черно белой печати или дальтонизма, последовательные палитры могут передавть числовую информацию не вполной мере. Что бы избежать этого, можно воспользоваться цветовой системой cubehelix с линейным изменением яркости и оттенка. В Matplotlib имеется собственная палитра cubehelix:
sns.color_palette('cubehelix', 15)
В Seaborn данная палитра изменена так, что оттенок меняется гораздо слабее интенсивности:
sns.cubehelix_palette(15)
Функция cubehelix_palette() позволяет настраивать данную палитру, например, можно задать начальный цвет (значения из интервала [0; 3]) и поворот в системе оттенков:
sns.cubehelix_palette(15, start=2, rot=0.5)
Можно даже контролировать, то насколько яркими и темными будут крайние значения палитры и поворот самой палитры:
sns.cubehelix_palette(15, start=2, rot=0.5, dark=0.05, light=0.7, reverse=True)
Расходящиеся палитры
Расходящиеся палитры используются там где интересны как большие так и маленькие значения, с четко определенной, нейтральной серединой. Например, это может быть тепловая какрта доходов и расходов или реальной температурой чего-либо. Основными критериями хорошей расходящейся палитры является наличие всего двух цветов, желательно, без красного и зеленого, т.к. они трудно воспринимаются вместе и одинаковое смещение оттенков с обеих сторон.
Matplotlib и ColorBrewer предоставляют большой выбор расходящихся палитр:
sns.color_palette('PRGn', 15)
sns.color_palette('PiYG', 15)
sns.color_palette('PiYG_r', 15)
sns.color_palette('PiYG_d', 15)
Round Palette — Etsy Turkey
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.

( 619 релевантных результатов, с рекламой Продавцы, желающие расширить свой бизнес и привлечь больше заинтересованных покупателей, могут использовать рекламную платформу Etsy для продвижения своих товаров. Вы увидите результаты объявлений, основанные на таких факторах, как релевантность и сумма, которую продавцы платят за клик. Узнать больше. )
вариантов цвета для круговой палитры.
 – Lee Muir-Haman Акварельная живопись
– Lee Muir-Haman Акварельная живописьНедавно я писал о преимуществах расположения акварельных пигментов в формате цветового круга. (См. мой пост в блоге, опубликованный 28 января 2020 г., под названием Вы видели палитры для рисования от Робакса?, https://leemuirhaman.com/2020/01/28/have-you-seen-the-painting-palettes- из-робакс/). В сегодняшнем посте я помогу вам выбрать, какие цвета заполнить вашу круглую палитру.
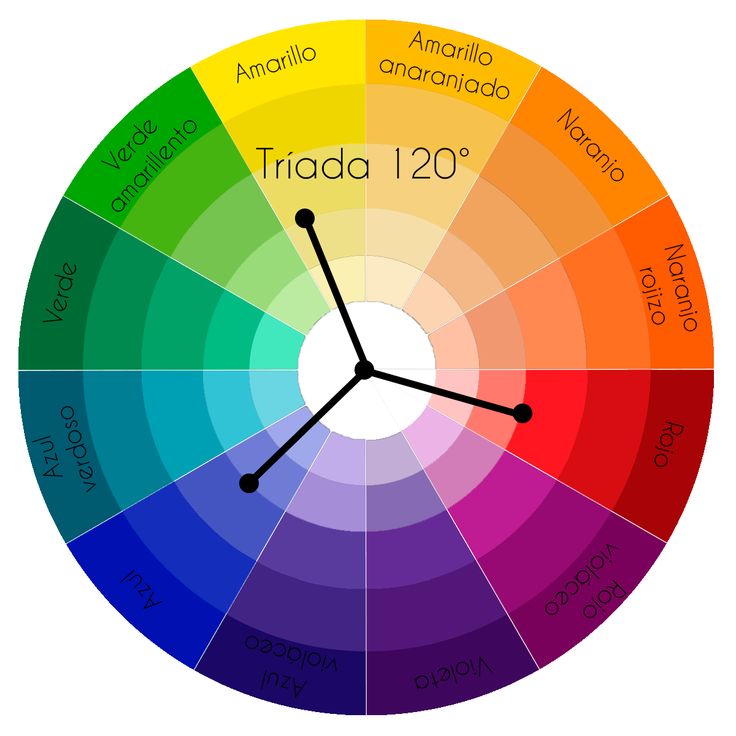
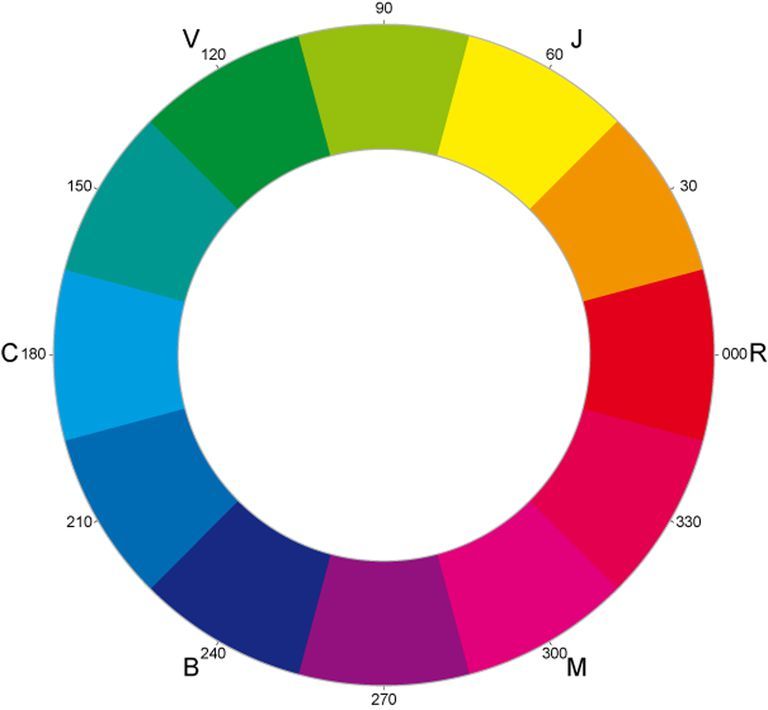
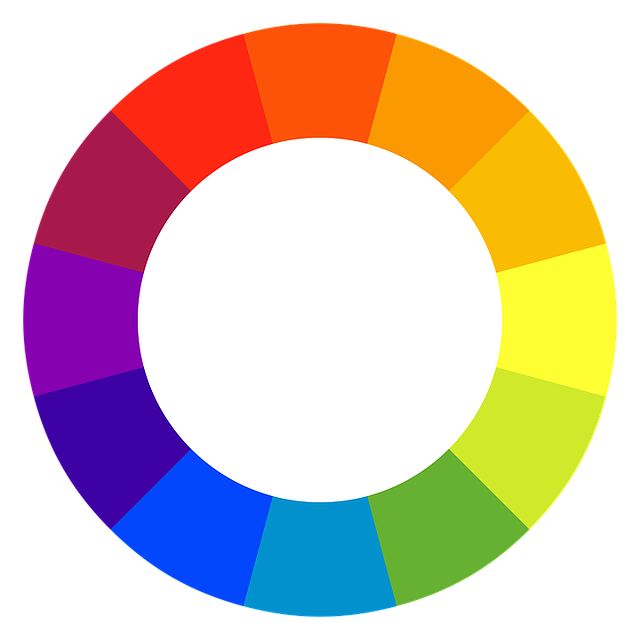
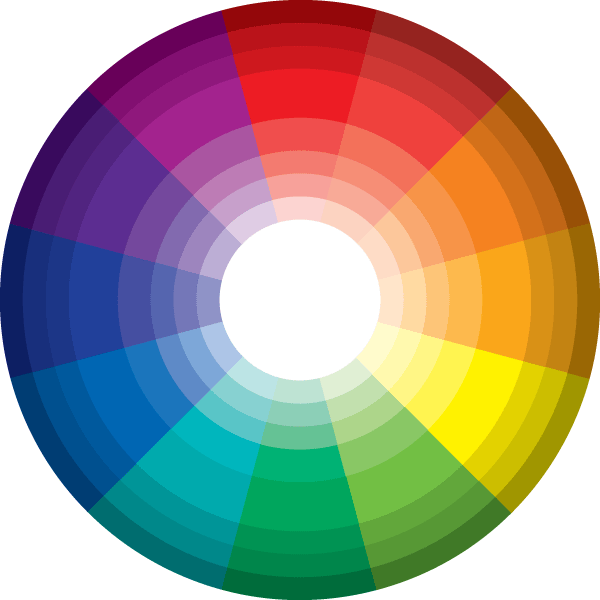
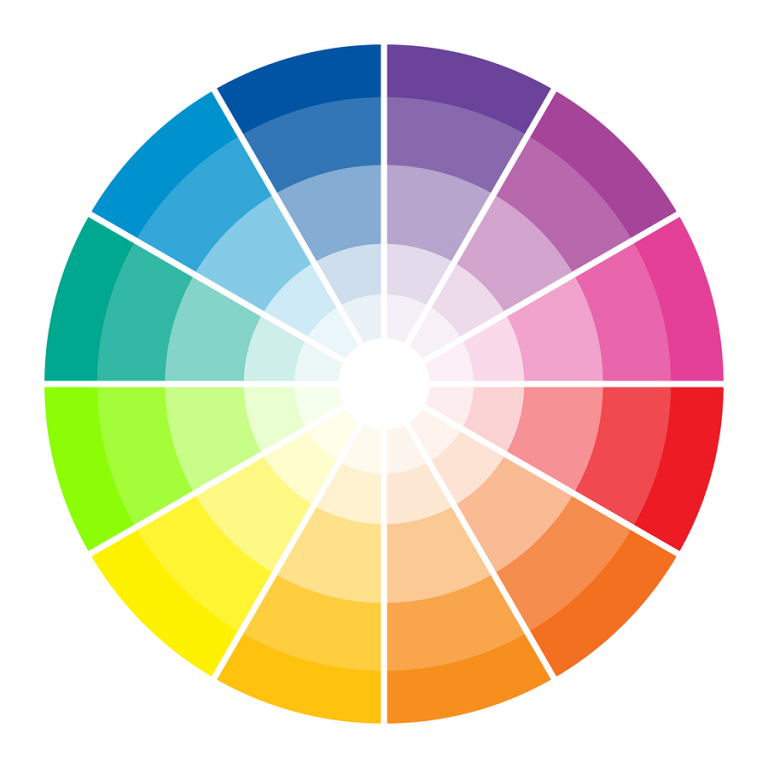
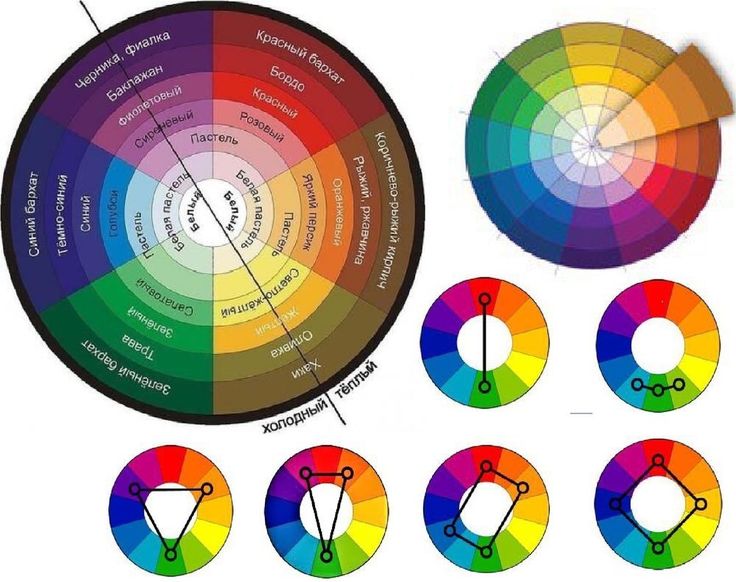
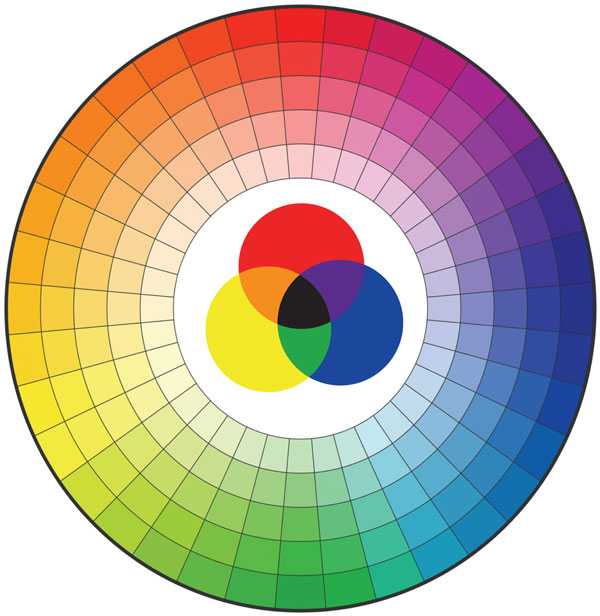
ПОНИМАНИЕ ЦВЕТОВОГО КОЛЕСА.
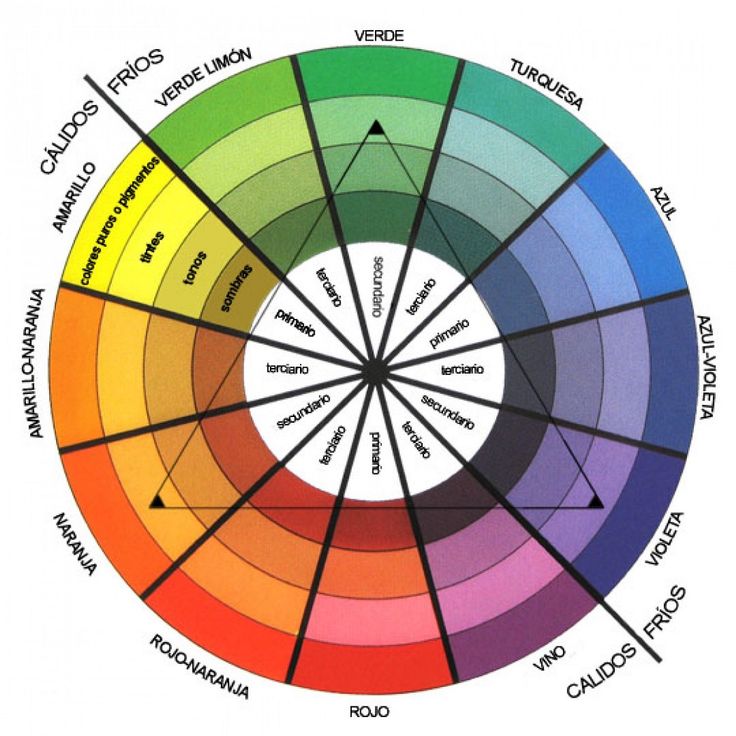
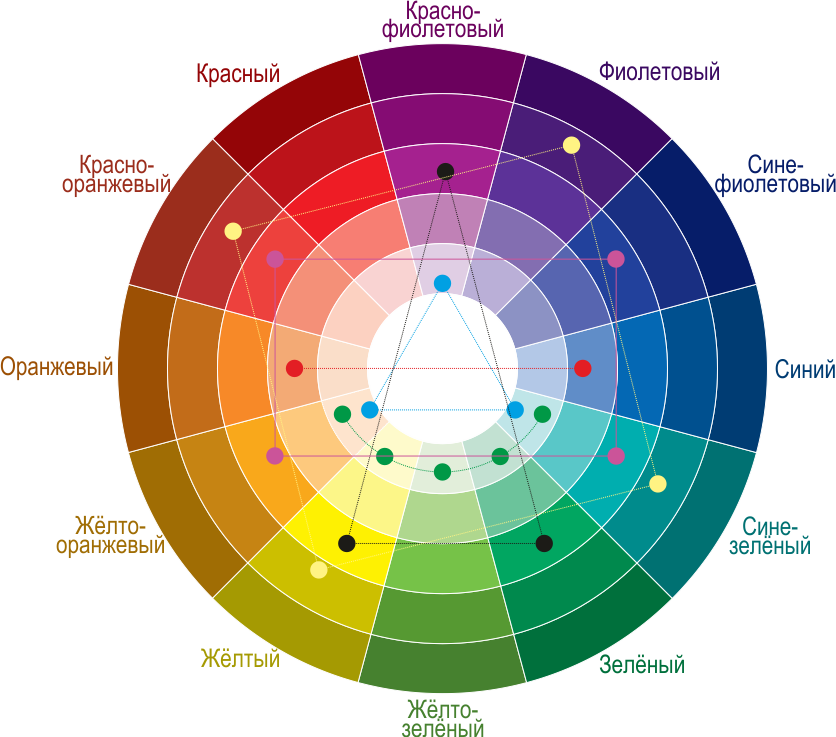
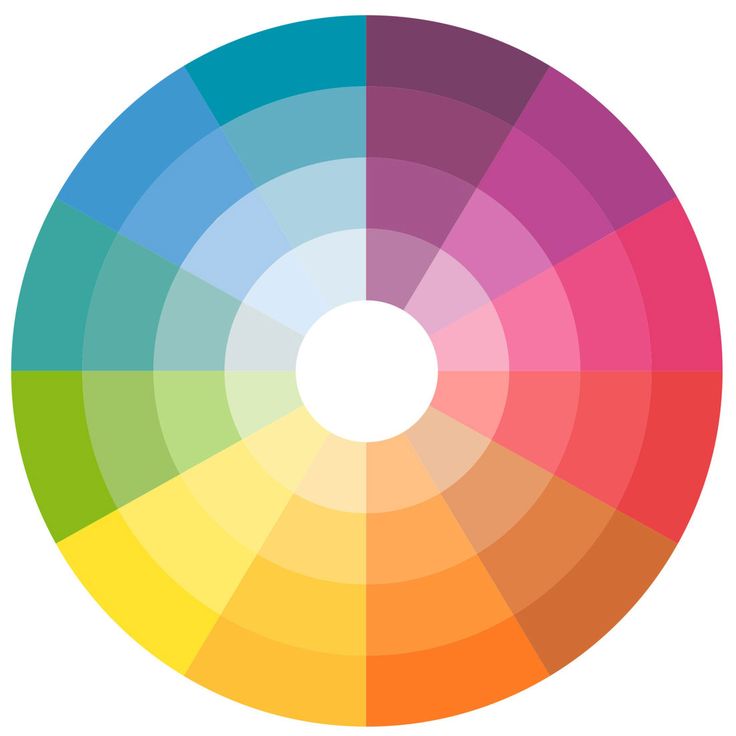
Основной цветовой круг содержит три «основных» цвета (красный, желтый и синий) и различные промежуточные цвета, которые можно смешивать из этих основных цветов. «Теплые» цвета (от желто-зеленого до красного и красно-фиолетового) находятся на одной стороне цветового круга, а «холодные» цвета (от желто-зеленого до синего и красно-фиолетового) — на другой стороне. Для краткого обзора прочитайте запись в блоге от 2 июля 2019 г. Цветовой круг, цветовое смещение и смешение цветов в акварели., https://leemuirhaman. com/2019/07/02/the-color-wheel-color-bias-and-color-mixing-in-watercolor/.
com/2019/07/02/the-color-wheel-color-bias-and-color-mixing-in-watercolor/.
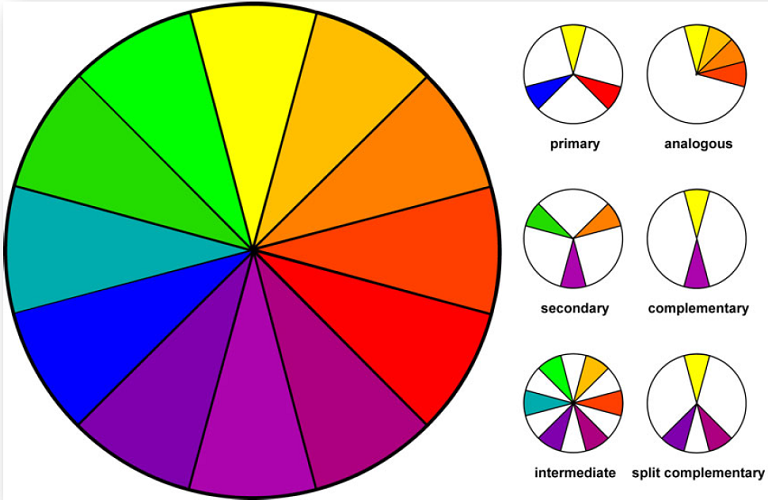
Цветовой круг позволяет художникам легче распознавать «дополнительные» цвета, прямо противоположные цвета на цветовом круге. Такими дополнениями являются красный и зеленый, оранжевый и синий, желто-зеленый и красно-фиолетовый. Если вы добавите немного цветового дополнения (например, немного красного к зеленой заливке), цвет станет серым и начнет терять свою интенсивность. При смешивании дополнительных цветов получаются серые и коричневые оттенки. Три основных цвета, смешанные вместе, также создадут оттенки серого.
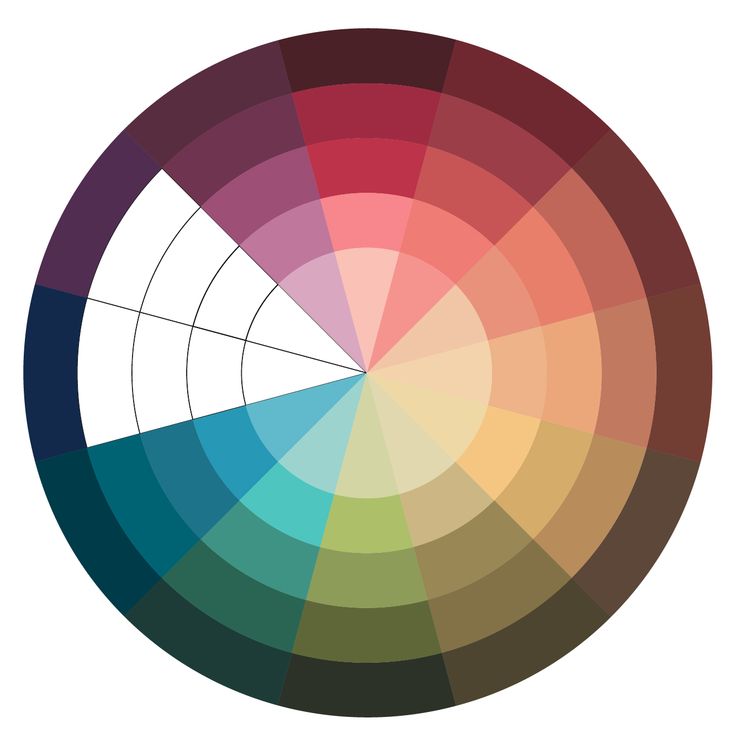
ЦВЕТОВАЯ ТЕМПЕРАТУРА И СДВИГ.
Немногие краски можно описать как чистые, нейтральные цвета. Это «предвзятость цвета» — то есть большинство пигментов краски не имеют идеальных оттенков спектра или цветов, а содержат некоторое количество другого цвета. Теплый красный содержит немного желтого — он «склонен» к желтому и имеет смещение в сторону желтого, тогда как более холодный красный будет иметь больше синего и будет склоняться к синему или иметь смещение в сторону синего. В общем, все (серые) приглушенные ХОЛОДНЫЕ цвета теплее, чем их первоначальный оттенок, а приглушенные ТЕПЛЫЕ цвета холоднее, чем их первоначальный оттенок. Например, серовато-сине-зеленый (как описано Брюсом МакЭвоем на странице «Теория цвета: цветовая температура» (ок. 2015 г.) веб-сайта handprint.com) теплее, чем насыщенный сине-зеленый, потому что некоторые красно-оранжевые был смешан с сине-зеленым, чтобы сделать его серым. Кроме того, жженая сиена холоднее кадмия алого, поскольку менее насыщена (ближе к серому). Точно так же Ultramarine Blue становится более серым (и теплее) при добавлении жженой сиены, а жженая сиена становится более прохладной при добавлении немного синего кобальта.
В общем, все (серые) приглушенные ХОЛОДНЫЕ цвета теплее, чем их первоначальный оттенок, а приглушенные ТЕПЛЫЕ цвета холоднее, чем их первоначальный оттенок. Например, серовато-сине-зеленый (как описано Брюсом МакЭвоем на странице «Теория цвета: цветовая температура» (ок. 2015 г.) веб-сайта handprint.com) теплее, чем насыщенный сине-зеленый, потому что некоторые красно-оранжевые был смешан с сине-зеленым, чтобы сделать его серым. Кроме того, жженая сиена холоднее кадмия алого, поскольку менее насыщена (ближе к серому). Точно так же Ultramarine Blue становится более серым (и теплее) при добавлении жженой сиены, а жженая сиена становится более прохладной при добавлении немного синего кобальта.
ПОЧЕМУ ВАЖНО СМЕШИВАНИЕ ЦВЕТА?
Почему цветовое смещение имеет значение в живописи? Смещение цвета влияет на то, как пигмент смешивается с другими цветами краски!!!
ТОЧНОЕ расположение красок в формате цветового круга позволит предположить, «заимствует» ли конкретный цвет или «склонен» какой-либо желтый, красный или синий из соседних основных цветов. Эта цветовая характеристика (предвзятость цвета) начинает подсказывать вам, чего ожидать при смешивании цветов. См. соответствующую запись в блоге Настройте свой цветной термостат!, , 12 ноября 2018 г., https://leemuirhaman.com/2018/12/11/adjust-your-color-thermostat/.
Эта цветовая характеристика (предвзятость цвета) начинает подсказывать вам, чего ожидать при смешивании цветов. См. соответствующую запись в блоге Настройте свой цветной термостат!, , 12 ноября 2018 г., https://leemuirhaman.com/2018/12/11/adjust-your-color-thermostat/.
Вы НЕ МОЖЕТЕ смешать любой желтый цвет с любым синим и ожидать, что вы получите желаемый зеленый цвет. Холодный желтый (с уклоном в синий) будет вести себя в цветовой гамме совершенно иначе, чем теплый (с уклоном в красный) желтый.
Вам понадобится как теплый, так и холодный цвет каждого основного цвета, чтобы эффективно смешивать цвета!
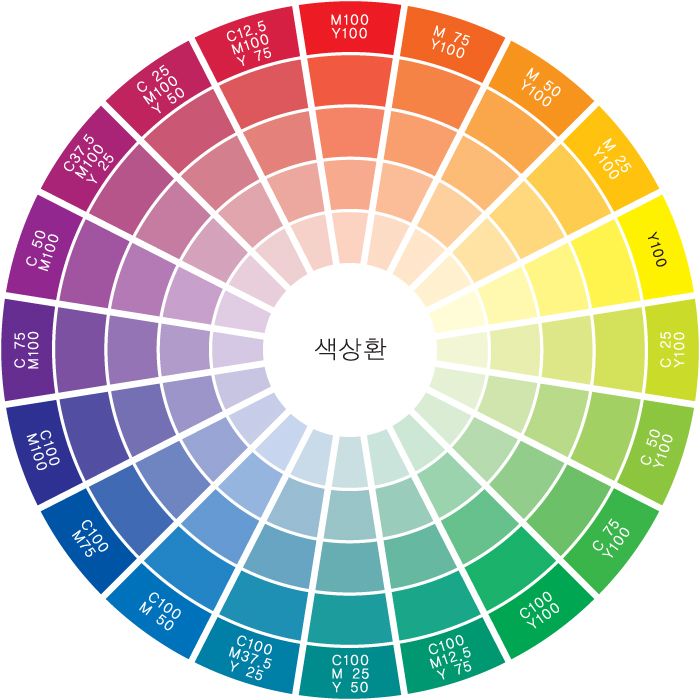
ГДЕ СООТВЕТСТВУЮТ ОБЫЧНЫЕ АКВАРЕЛЬНЫЕ ПИГМЕНТЫ НА ЦВЕТОВОМ КОЛЕСЕ?
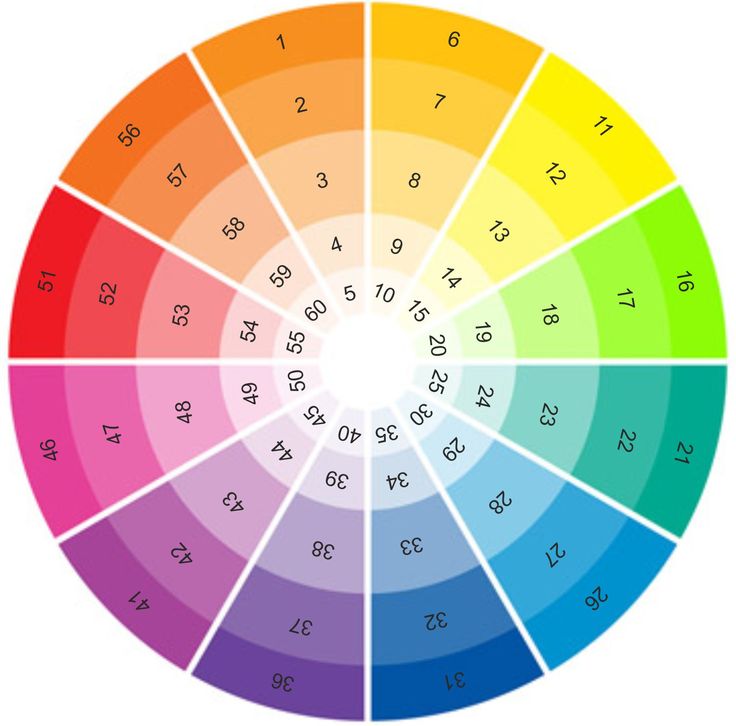
Цвета расположены на цветовом круге в соответствии с их отношением друг к другу и их температурой. Три основных цвета равномерно распределены по кругу. Когда основные цвета смешиваются, они создают вторичные цвета; они помещаются между двумя цветами, из которых они были смешаны, потому что они содержат некоторые из обоих цветов. Продолжайте смешивать, например, вторичный цвет с соседним первичным, и этот цвет, третичный, помещается между двумя цветами, используемыми для смешивания этого конкретного цвета. И так далее.
Продолжайте смешивать, например, вторичный цвет с соседним первичным, и этот цвет, третичный, помещается между двумя цветами, используемыми для смешивания этого конкретного цвета. И так далее.
Теперь давайте найдем пигменты для нашей круглой палитры. Мы должны выбрать наши теплые и холодные основные цвета. Имейте в виду, что вариантов много. Однако, чтобы начать, выберите только ОДИН в каждой категории ниже. Возможные варианты:
ХОЛОДНЫЙ ЖЕЛТЫЙ: Winsor Yellow, Lemon Yellow, Hansa Yellow Light или Aureolin.
ТЕПЛЫЙ ЖЕЛТЫЙ: Hansa Yellow Deep, New Gamboge, Nickel Azo Yellow или Indian Yellow.
ХОЛОДНЫЙ КРАСНЫЙ: хинакридоновый розовый, перманентный розовый или перманентный ализариновый малиновый.
ТЕПЛЫЙ КРАСНЫЙ: красный кадмий, стойкий красный, пирроловый красный, светло-красный.
ХОЛОДНЫЙ СИНИЙ: синий фтало, синий винзор, берлинская лазурь, антверпенская лазурь.
ТЕПЛЫЙ СИНИЙ: ультрамариновый синий, кобальтовый синий, индантроновый синий.
Далее нам нужно вписать вторичные цвета между основными цветами.
ХОЛОДНЫЙ ОРАНЖЕВЫЙ: кадмий оранжевый, ярко-оранжевый.
ТЕПЛЫЙ ОРАНЖЕВЫЙ: пирроловый апельсин, перманентный апельсин, жженая сиена.
ХОЛОДНЫЙ ПУРПУРНЫЙ: минеральный фиолетовый, перманентно-лиловый, хинакридоновый фиолетовый.
ТЕПЛЫЙ ПУРПУРНЫЙ: хинакридоновый фиолетовый, кобальтовый фиолетовый.
ХОЛОДНЫЙ ЗЕЛЕНЫЙ: зеленый фтало, зеленый винзор, виридиан, зеленый кобальт.
ТЕПЛЫЙ ЗЕЛЕНЫЙ: зеленый, зеленый, золотой, оливково-зеленый.
Это даст вам ДВЕНАДЦАТЬ цветов, которые можно распределить по палитре цветового круга. В зависимости от количества лунок, доступных в вашей палитре, вы можете добавлять или настраивать свои цвета. Постарайтесь, однако, помнить, что ваша цель — приблизиться к цветовому кругу на палитре. Другими словами, не наклеивайте новый цвет везде, где есть свободное пространство; вместо этого постарайтесь расположить его вдоль континуума цветовой температуры, близкого к похожим цветам. Например, Quinacridone Gold — это ТЕПЛЫЙ ЖЕЛТЫЙ цвет, и его следует размещать рядом с Indian Yellow и Raw Sienna.
Например, Quinacridone Gold — это ТЕПЛЫЙ ЖЕЛТЫЙ цвет, и его следует размещать рядом с Indian Yellow и Raw Sienna.
ВОЗМОЖНЫЕ СОСТАВЫ НА ПАЛИТНЕ:
КАК СМЕШИВАТЬ? НЕКОТОРЫЕ ПРЕДЛОЖЕНИЯ ПО СМЕШИВАНИЮ ЦВЕТОВ.
Теперь у меня есть информационный бюллетень! Подпишитесь здесь. Я дам вам бесплатную копию моих советов по смешиванию цветов в формате pdf, которую вы можете скачать и распечатать.
Чтобы получить БЛЕСТЯЩИЙ чистый цвет, необходимо тщательно выбирать основные цвета! Используйте два цвета, максимально приближенные друг к другу на цветовом круге. Чтобы смешать чистый фиолетовый, выберите синий пигмент с небольшим количеством красного (ультрамарин), чтобы смешать его с красным, который имеет оттенок синего (перманентный ализариновый малиновый). Поскольку синий содержит красный, а красный — синий, ваш микс будет ярким.
С другой стороны, если вы соедините Winsor Blue (который содержит немного желтого) с Cadmium Red (который также содержит желтый), получится тускло-фиолетовый цвет. И синий, и красный в данном случае содержат некоторое дополнение к фиолетовому (желтому), что делает окончательную смесь серой.
И синий, и красный в данном случае содержат некоторое дополнение к фиолетовому (желтому), что делает окончательную смесь серой.
Точно так же вы можете смешать Hansa Yellow Light (или Winsor Yellow) с Phthalo Blue (или Winsor Blue) для получения яркого весеннего зеленого цвета. Или смешайте Quinacridone Gold с Ultramarine Blue, чтобы получить теплый оливково-зеленый цвет. Попробуйте свои комбинации! Какие красный и желтый цвета вы бы попробовали смешать, чтобы получился яркий, чистый оранжевый цвет?
(Более подробную информацию см. в моем соответствующем блоге, опубликованном 27 ноября 2018 г. под названием «Палитра весны, лета, осени и зимы», https://leemuirhaman.com/2018/11/27/spring-summer- палитры осень-зима/).
Во избежание смешивания «мутных» цветов используйте прозрачные пигменты; они НЕ будут производить грязь, ЕСЛИ смешаны с другими прозрачными цветами. Однако, добавляя один (или несколько) непрозрачных цветов в смесь красок или нанося слой непрозрачного пигмента, вы с большей вероятностью сделаете «грязный» цвет. Старайтесь комбинировать непрозрачные краски только с прозрачным цветом или цветами, если это возможно.
Старайтесь комбинировать непрозрачные краски только с прозрачным цветом или цветами, если это возможно.
См. сообщение в блоге Почему имеет значение, прозрачна ли моя краска или непрозрачна, если мне нравится цвет ?, опубликовано 26 ноября 2019 г., https://leemuirhaman.com/2019/11/26/why- имеет ли значение, является ли моя краска прозрачной или непрозрачной, пока мне нравится этот цвет/, чтобы узнать больше о непрозрачных пигментах и о том, как они себя ведут.
КРАТКИЙ ОБЗОР.
В зависимости от конкретного выбора краски существует целый ряд возможностей для создания цвета. Меняйте один ингредиент в смеси для достижения разных результатов. Помните, что для создания более яркого смешанного цвета используйте два цвета, смещенные друг к другу на цветовом круге (например, желтый, расположенный ближе к синему, смешанный с синим, расположенным ближе к желтому), чтобы избежать добавления какого-либо третьего (красного). основной цвет (который сделает смесь серой).


 color_palette('husl', 15)
color_palette('husl', 15) color_palette('Greens_d', 10)
color_palette('Greens_d', 10) cubehelix_palette(15, start=2, rot=0.5)
cubehelix_palette(15, start=2, rot=0.5) color_palette('PRGn', 15)
color_palette('PRGn', 15)