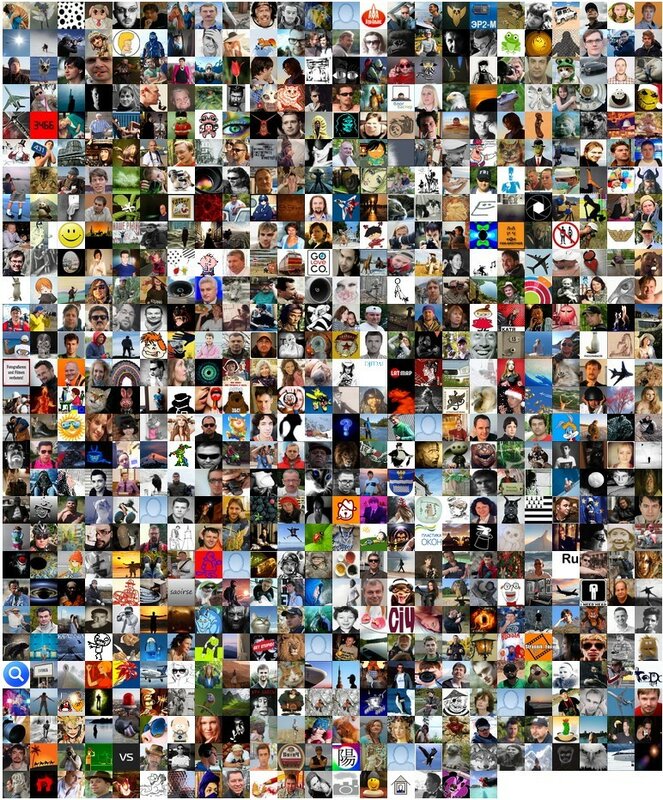
Много картинок в одной картинке: Как распечатать несколько картинок на одном листе А4
Как сделать много фото в одной фотографии
КупитьСкачать
Хотите собрать много фото
на одной фотографии?
Сделайте яркий коллаж в удобной программе!
ФотоКОЛЛАЖ — это:
- Более 100 готовых шаблонов для быстрого создания коллажей
- Десятки рамок и масок, способных преобразить снимки
- Оригинальные фоны, клипарт и стильные шрифты для надписей
Скачайте софт и создайте фотоколлаж прямо сейчас!
Скачать бесплатно
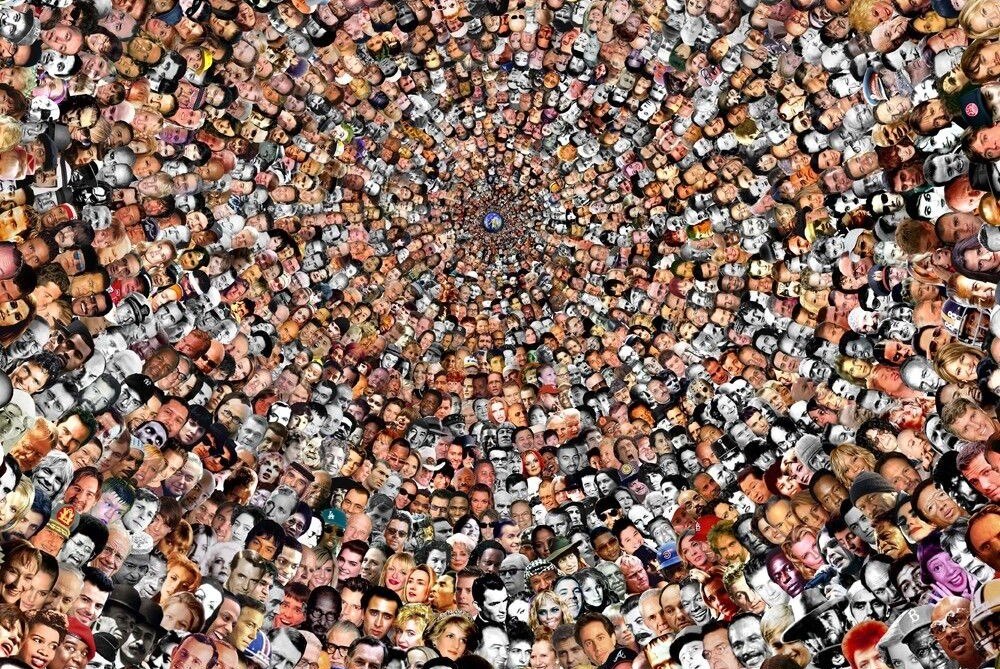
Этот коллаж сделали за 1 минуту, а у вас получится?
02 августа 2019
Автор статьи: Демьян Жданов
5.0 Оценок: 3 (Ваша: )
 Если вы хотите попробовать силы и соединить много фото в одну фотографию, то первым делом потребуется заняться поисками подходящего софта. Мы решили сэкономить ваше время и помочь в этом деле. Знакомьтесь, программа «ФотоКОЛЛАЖ». Это приложение для подготовки красивых коллажей, с помощью которого вы легко и быстро сможете создать потрясающие композиции из фотографий. Начните с просмотра подробного видеурока:
Если вы хотите попробовать силы и соединить много фото в одну фотографию, то первым делом потребуется заняться поисками подходящего софта. Мы решили сэкономить ваше время и помочь в этом деле. Знакомьтесь, программа «ФотоКОЛЛАЖ». Это приложение для подготовки красивых коллажей, с помощью которого вы легко и быстро сможете создать потрясающие композиции из фотографий. Начните с просмотра подробного видеурока: Содержание:
Как сделать много фото в одной фотографии?
- Шаг 1. Установите программу
- Шаг 2. Выберите тип проекта
- Шаг 3. Настройте фон
- Шаг 4. Украсьте коллаж
- Заключение
Шаг 1. Установите программу
Создавайте свои лучшие коллажи из фотографий легко!
Скачать
всего 148 Мб
Работает на Windows 11, 10, 8, 7, XP
В программе для коллажей «ФотоКОЛЛАЖ» вы найдете множество инструментов, способных помочь подготовить действительно сказочные композиции за очень короткие сроки. Для начала работы скачайте и установите софт. Выполнение данной процедуры займет у вас не более пары минут, сразу после этого вы сможете приступить к творчеству и реализовать свои идеи.
Для начала работы скачайте и установите софт. Выполнение данной процедуры займет у вас не более пары минут, сразу после этого вы сможете приступить к творчеству и реализовать свои идеи.
После запуска программа прелагает создать коллаж, фотокнигу или открыть уже существующий проект
Шаг 2. Выберите тип проекта
Чтобы сделать в одном фото много фото вам не потребуется особо тратить время. При запуске софта вам предстоит выбрать тип проекта. Так можно взяться за подготовку коллажа с нуля, загрузить шаблоны страниц и полноценных коллажей.
Выберите один из предложенных режимов создания проекта
В коллекции вы найдете заготовки для детских, свадебных, новогодних композиций, сможете собрать на одном листе отчет о недавнем путешествии, сделать стилизацию под старину, а также разработать полноценные открытки и приглашения.
Для удобства все шаблоны разделены на тематические категории
Выберите подходящий вариант, настройте параметры страницы и нажмите «Готово». Указанная заготовка моментально появится перед вами на экране. Вы сможете продолжить работу в программе и сделать коллаж из нескольких фотографий.
Указанная заготовка моментально появится перед вами на экране. Вы сможете продолжить работу в программе и сделать коллаж из нескольких фотографий.
Любой шаблон вы сможете преобразить в редакторе по своему вкусу
Для старта найдите на компьютере фотографии, которые необходимо добавить в проект. После этого ухватите нужный снимок мышкой и перетащите его в рамку в шаблоне. Повторяйте процедуру, пока все слоты не будут заполнены.
Найдите папку с нужными снимками и перетащите их на лист
Шаг 3. Настройте фон
Щелкнем по вкладке «Фон» на панели слева. «ФотоКОЛЛАЖ» предложит на выбор четыре варианта, которые вы можете использовать в качестве подложки. Так на роль фона может быть выбран конкретный цвет из палитры или градиент, где основой станут два оттенка, указанные вами. При этом тип заливки вы можете настроить.
Любителей «креатива» заинтересует каталог текстур, картинки из которого можно использовать при оформлении коллажа. А тем, кто хочет выделиться, непременно придется по душе возможность использования в качестве фона изображения с ПК.
А тем, кто хочет выделиться, непременно придется по душе возможность использования в качестве фона изображения с ПК.
Программа предложит залить фон цветом, создать градиент или наложить картинку
Шаг 4. Украсьте коллаж
Вот вы и узнали о том, как сделать много фото в одной фотографии. Но для создания качественного проекта этого часто бывает недостаточно. Во вкладке «Эффекты и рамки» замените рамки у фотографий на новые или же используйте «маски». Просто перетащите понравившийся элемент на изображение и изменения сразу вступят в силу.
Подберите в каталоге подходящую рамку и примените, перетащив на фотографию
Аналогично улучшите качество фотографий с помощью встроенных фильтров: настроите контраст, яркость, насыщенность, состарьте изображение, тонируйте в другие оттенки и прочее.
Затем перейдите во вкладку «Текст и украшения». Введите комментарий в компактном окошке слева и нажмите «Добавить текст», после чего надпись появится на экране.
Разместите на коллаже надпись и выберите для неё оформление
Заключение
Проект готов. Осталось лишь сохранить его на компьютере или сразу же распечатать на домашнем принтере. Разработанная композиция в программе «ФотоКОЛЛАЖ» станет отличным украшением для стен вашего дома и даже оригинальным подарком на день рождения вашему другу или родственнику. Установите приложение на свой компьютер и окунитесь в безграничный мир творчества!
Другие интересные статьи:
Доступно более 300
готовых шаблонов коллажей!
Скачать бесплатно
Работает на Windows 11, 10, 8, 7, XP
Объединить Фото Онлайн — Объединить Photo
Соединить фото онлайн
Разработано на базе программных решений от
aspose.
Выберите изображение или перетащите ФОТО файлы мышью
По вертикали
По горизонтали
Сетка
Столбцы
Ряды
Использовать OCR Использовать OCR
АнглийскийАрабскийИспанскийИтальянскийКитайский упрощенныйНемецкийПерсидскийПольскийПортугальскийРусскийФранцузский
Загружая свои файлы или используя наш сервис, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Сохранить как
JPGDOCXPDFMDPPTXPPTHTMLTXTDOCDOTDOCMDOTXDOTMRTFMHTMLXHTMLODTOTTPSPCLXPSBMPEMFPNGGIFSVGTIFFEPUBXLSXXLSCSVTEXMOBIWPSWPT
ОБЪЕДИНИТЬ
Ваши файлы успешно объединены СКАЧАТЬ
Загрузить в Google Загрузить в Dropbox
Объединить другие документы
Отправить на электронную почту
Отправьте нам свой отзыв
Хотите сообщить об этой ошибке на форуме Aspose, чтобы мы могли изучить и решить проблему? Когда ошибка будет исправлена, вы получите уведомление на email.
Google Sheets
Mail Merge
Облачный API
Объединить фотографии онлайн
Используйте этот бесплатный онлайн-сервис, чтобы объединить несколько фотографий в одну без потери качества. Все, что вам нужно сделать, это загрузить несколько файлов, настроить порядок фотографий, указать желаемый способ объединения фотографий и нажать кнопку. Несколько фотографий будут объединены в одну фотографию за считанные секунды.
Объединить фотографии в заданном порядке онлайн
Параметры объединения фотографий позволяют объединять фотографии по горизонтали, вертикали или по заданной сетке:
- если вы выберете горизонтальное объединение фотографий, фотографии будут объединены друг с другом в порядке слева направо
- если вы выберете вертикальное объединение фотографий, фотографии будут объединены друг с другом в порядке сверху вниз
- если вы выбираете объединение фотографий по сетке, то вам необходимо дополнительно указать количество строк и столбцов сетки, в соответствии с которым будет собрана итоговая фотография
Используя Photo Merger, вы можете сделать фотоколлаж за считанные секунды. Однако для этой цели мы рекомендуем вам попробовать наш специальный Photo Collage Maker, который позволяет вам установить различные способы объединения фотографий вместе, а также несколько способов выделения фоторамок цветом.
Однако для этой цели мы рекомендуем вам попробовать наш специальный Photo Collage Maker, который позволяет вам установить различные способы объединения фотографий вместе, а также несколько способов выделения фоторамок цветом.
Объединяйте фотографии вместе онлайн
Онлайн-приложение Merge Photos совершенно бесплатно. Он работает из любого веб-браузера и любой операционной системы. Вы можете использовать этот сервис объединения фотографий как на компьютере, так и на мобильном устройстве. Мы гарантируем профессиональное качество вывода изображения.
Как объединить фото файлы
- Загрузите до 10 фото файлов, чтобы объединить их в один.
- Задайте параметры операции, такие как порядок соединения фото, оптическое распознавание символов (OCR) и формат выходного файла.
- Нажмите кнопку, чтобы объединить фото файлы.
- Загрузите выходной файл для мгновенного просмотра.
- Отправьте ссылку для скачивания выходного файла на вашу электронную почту.

Вопросы-Ответы
Как объединить несколько фото файлов в один?
Воспользуйтесь нашим онлайн сервисом фото Merger. Он быстрый и простой в использовании. Объедините несколько фото вместе бесплатно.
Сколько фото файлов я могу объединить одновременно?
Вы можете объединить до 10 фото файлов одновременно.
Каков максимально допустимый размер фото файла?
Размер каждого фото файла не должен превышать 10 МБ.
Какими способами можно получить комбинированный результат?
В конце операции слияния фото вы получите ссылку для скачивания. Вы можете скачать объединенный результат сразу или отправить ссылку на свой адрес электронной почты.
Как долго мои фото файлы хранятся на ваших серверах?
Ваши фото файлы хранятся на серверах Aspose в течение 24 часов. По истечении этого времени они автоматически удаляются.
Можете ли вы гарантировать безопасность моих фото файлов? Все безопасно?
Aspose уделяет первостепенное внимание безопасности и защите пользовательских данных. Будьте уверены, что ваши фото файлы хранятся на безопасных серверах и защищены от любого несанкционированного доступа.
Будьте уверены, что ваши фото файлы хранятся на безопасных серверах и защищены от любого несанкционированного доступа.
Почему объединение нескольких фото файлов в один занимает немного больше времени, чем я ожидал?
Объединение нескольких фото файлов иногда может занимать много времени, так как требует повторного кодирования и повторного сжатия данных.
Три способа печатать несколько фотографий на одной странице
Если вы хотите сделать коллаж или распечатать фотографию на память с несколькими снимками друзей, семьи.
Если вы хотите сделать коллаж или распечатать фотографию на память с несколькими снимками друзей, семьи. Все же коллаж выглядит лучше на одной странице, если напечатать несколько фотографий сразу же на одном листе бумаги. Мало кто знает, как напечатать на одной странице нескольких фотографий. Если вы тоже не знаете, не волнуйтесь.
Не так уж и сложно
уменьшить размер фотографий, чтобы
разместить их на одной странице,
установить правильную цветовую гамму,
чтобы коллаж выглядел привлекательно. В продолжение оставляем вам список три
метода, которые помогут распечатать
коллаж легко.
В продолжение оставляем вам список три
метода, которые помогут распечатать
коллаж легко.
Чтобы получить дополнительную информацию по печати, есть другие методы, такие как с помощью процессора Microsoft Word, просмотра изображений или используя cloud. Вы можете выполнить это с веб-сайта, что мы опишем ниже.
| несколько фотографий на одной странице |
Первый способ печати нескольких фотографий на одной странице — с использованием программы для просмотра изображений Windows, что очень просто. Сначала следует найти все фотографии, которые хотите распечатать, и расположить их в одной папке, предпочтительно на рабочем столе. см. изображение ниже …
| Расположить все нужные фотографии в одной папке |
Когда вы выбралие
фотографии, в папке в верхней части окна
активируется опция для работы с
изображениями. В данном случае вы
увидите, что вы можете напечатать
изображения, и нажмитена кнопку Печать.
В данном случае вы
увидите, что вы можете напечатать
изображения, и нажмитена кнопку Печать.
Откроется окно, в котором вы увидите изображения, которые мы выбрали, и некоторые другие параметры. Вы сможете изменить параметры печати, если хотите. В правой части открывшегося окна выберите пятую опцию сверху вниз.
В данном случае видим четыре изображения на одной странице. Можно выбрать и другие доступные опции: в одну страницу можно вставить до 35 изображений. Нажмите Продолжить и принтер сразу распечатает страницу с четырьмя фотографиями на одной странице. См. изображение ниже
| Распечатать 4 фотографии на одной странице |
Еще один простой
способраспечатать снимки — это с
использованием Microsoft Office PowerPoint. Эта
программа широко используется для
обработки текстов на компьютерах с ОС
Windows. Она стоит около $ 200 в среднем, хотя
на самом деле почти все приобретают ее
бесплатно.
Дело в том, что эта программа принадлежит известным программам Microsoft Office от Windows. В сочетании с другими программами — это самый продаваемый продукт компании Microsоft после Windows и наиболее часто используемый среди офисных работников, после аналогичной бесплатной версии Open Office.
Печать нескольких изображений на одной странице с помощью этой программы совсем просто. Если вы сделали слайд, будет легко составить несколько изображений вместе и распечатать их. Просто откройте программу (в зависимости от версии операционной системы открывается по-разному). Мы попытаемся дать общее объяснение процесса .
После открытия программы , в верхней левой части окна нажмите на
кнопку Вставить. В разных версиях эта
опция находится в меню ФАЙЛ, Вставить
фотографию. Я теперь использую версию
2007. Кликаем как было указано выше,
выберите фотографию по маршруту, в
котором расположена фотография.
Вставляйте рисунки в текстовый процессор,
вполне возможно, что они отобразятся
слегка искаженными. Придайте им нужный
размер и положение с помощью мыши.
Придайте им нужный
размер и положение с помощью мыши.
| Панель управления Microsoft Power Point |
После того, как коллаж готов, нужно распечатать полученную страницу. Перейдите в меню Файл в верхнем правом углу и нажмите кнопку Печать. Затем появится окно печати, в котором можно выбрать свойства печати. см. рисунок …
| Коллаж в Microsoft Power Point |
Другой метод, который мы нашли, это печать с сайта. На нем вы сможете выбрать фотографии и загрузить их на сайт, придать им нужную форму, а затем распечатать. Перейдите по ссылке ниже. Сайт очень хорошо описывает процесс создания коллажа, что поможет вам с любыми возможными вопросами в разделе FAQ. Ссылка ниже …
| Логотип Photovisi |
Регистрация абсолютно
бесплатна и с фотографиями можно делать
все, что пожелаете, от загрузки до
печати. Используйте эту страницу для
работы с вашими изображениями, но мы не
несем ответственности за результаты.
Используйте эту страницу для
работы с вашими изображениями, но мы не
несем ответственности за результаты.
Адаптивные изображения — Изучение веб-разработки
- Назад
- Обзор: Multimedia and embedding
- Далее
В данной статье мы изучим концепцию гибких (responsive) изображений — таких, которые отображаются хорошо на устройствах с сильно отличающимися размерами экрана, разрешением, и другими характеристиками — и рассмотрим инструменты, которые имеются в HTML для их реализации. Responsive images — только одна часть (и хорошее начало) гибкого веб-дизайна, темы, которая будет рассмотрена подробнее в будущем модуле на тему CSS.
| Требования: | Предполагается, что вы уже знакомы с основами HTML и умеете добавлять статичные изображения на веб-страницу. |
|---|---|
| Цель: | Узнать, как использовать такие элементы, как srcset и <picture> чтобы обеспечить работу гибких изображения на веб-сайтах. |
Какую проблему мы пытаемся решить адаптивными изображениями? Давайте рассмотрим типичный сценарий. Обычный веб-сайт может содержать изображение в заголовке, для улучшения визуального восприятия пользователем, а также несколько изображений в контенте под ним. Вы, вероятно, захотите, чтобы изображение в заголовке занимало всю ширину окна, а изображения в контенте размещались где-то внутри колонки с контентом. Давайте посмотрим на следующий простой пример:
Такая вёрстка хорошо выглядит на широкоформатных экранах ноутбуков и настольных ПК, (вы можете посмотреть посмотреть демо-пример и найти исходный код на Github.) Мы не будем подробно рассматривать CSS, скажем только следующее:
- Содержимому тега
mainзадана максимальная ширина 1200 пикселей. Если ширина окна браузера больше этого значения, то содержимое сайта остаётся на 1200 пикселей и центрирует себя в доступном пространстве. Если ширина окна браузера меньше, содержимое устанавливается в 100% от ширины экрана.
- Изображение в шапке всегда будет оставаться в центре тега header вне зависимости от ширины браузера. Если сайт будет просматриваться на узких экранах, то важные детали в центре изображения (люди) всё равно будут видны. Все, что выходит за пределы ширины экрана будет скрыто. Высота шапки 200 пикселей.
- Изображения в содержимом заданы так, что если ширина body становится меньше чем ширина изображения, то изображения начинают сжиматься и остаются всегда внутри body и не выступают за его пределы.
Всё хорошо, однако проблемы начинаются, когда вы просматриваете сайт на устройстве с небольшим экраном – шапка внизу выглядит нормально, но теперь она занимает значительную высоту экрана; первое изображение в контенте напротив, выглядит ужасно – при таком размере едва можно рассмотреть людей!
Было бы намного лучше показывать обрезанную версию изображения, на котором видны важные детали снимка, когда сайт отображается на узком экране, и, возможно, что-то среднее между обрезанным и оригинальным изображениями для экранов средней ширины, таких как планшеты – это известно как art direction problem.
Кроме того, нет нужды встраивать такие большие изображения на страницу, если она просматривается на маленьком экране мобильного устройства; это называется resolution switching problem — растровое изображение представляет собой точно-заданное количество пикселей по ширине и высоте; как мы успели заметить, когда рассматривали векторную графику, растровое изображение становится зернистым и выглядит ужасно, если оно отображается в размере большем, чем оригинальный (тогда как векторное изображение нет). В то же время, если изображение отображается в гораздо меньшем размере, чем оригинальный, это приведёт к напрасной трате трафика — пользователи мобильных устройств будут грузить большое изображение для компьютера, вместо маленького для их устройства. Идеально было бы иметь несколько файлов в разных разрешениях, и отображать нужный размер в зависимости от устройства, обращающегося к веб-сайту.
Сложность в том, что для некоторых устройств с большим разрешением экрана нужны изображения большего чем ожидается размера, чтобы чётче отображалось. По сути это всё одна задача в разных условиях.
По сути это всё одна задача в разных условиях.
Можно предположить, что векторные изображения могли бы решить эти проблемы. В какой-то степени это так. У них небольшой вес и размер, поэтому их можно использовать почти в любом случае. Они хороши для простой графики, узоров, элементов интерфейса и т. д. Сложнее создать векторное изображение с большим количеством деталей, как, например, на фото. Растровые изображения (JPEG) для нашего примера подходят больше.
Такого рода проблемы не было в начале существования веба, в первой половине 90-х годов – тогда единственными устройствами для просмотра веб-страниц были настольные компьютеры и ноутбуки, так что создатели браузеров и авторы спецификаций даже не задумывались о создании решения. Технологии отзывчивых изображений были реализованы недавно для решения проблем, указанных выше. Они позволяют вам предоставить браузеру несколько изображений, каждое из которых отображает одно и то же, но содержит разное количество пикселей (resolution switching), или разные изображения с отдельными областями основного изображения (art direction).
Примечание: Новые возможности обсуждаются в статье — srcset/sizes/<picture> — все они поддерживаются последними версиями современных настольных и мобильных браузеров (включая Microsoft Edge, но не Internet Explorer).
В этом разделе рассмотрим две вышеописанные проблемы и покажем, как их решить с использованием инструментов HTML <img>. Как показано на примере выше — изображение в заголовке используется только как украшение сайта и установлено как фоновое с помощью CSS. CSS больше подходит для адаптивного дизайна чем HTML, об этом поговорим в следующем модуле о CSS.
Разные разрешения: Разные размеры
Итак, какую проблему решают разные разрешения? В зависимости от устройства нужно отобразить одно и то же изображение, но разных размеров. Посмотрите на вторую картинку в примере. Стандартный элемент <img> обычно позволяет указать только один путь к файлу:
<img src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">
Однако есть два новых атрибута — srcset и sizes — позволяющих добавить дополнительные изображения с пометками, чтобы браузер выбрал подходящее. Пример на Github: responsive.html (также смотри источник кода).
<img srcset="elva-fairy-320w.jpg 320w,
elva-fairy-480w.jpg 480w,
elva-fairy-800w.jpg 800w"
src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">
Атрибуты srcset и sizes кажутся сложными, но они не так плохи, если вы отформатируете их как в примере выше: каждая часть значения атрибута с новой строки. Значение состоит из списка элементов через запятую, каждый из которых включает три части. Давайте рассмотрим эти значения:
srcset включает названия изображений, среди которых браузер выберет нужное и их размеры. Перед каждой запятой части значения в таком порядке:
- Название изображения (
elva-fairy-480w..) jpg
jpg - Пробел.
- Актуальная ширина картинки в пикселах (
480w) — заметьте, что здесь используетсяwвместоpx, как вы могли ожидать. Эта настоящая ширина изображения, которая может быть просмотрена в свойствах картинки на вашем компьютере (например, на Mac нужно открыть картинку в Finder и нажать Cmd + I , чтобы вывести информацию на экран).
sizes определяет перечень медиавыражений (например, ширину экрана) и указывает предпочтительную ширину изображения, когда определённое медиавыражение истинно — это то, о чём мы говорили выше. В нашем случае, перед каждой запятой мы пишем:
- Медиа-условие (
(max-width:480px)) — вы можете больше узнать об этом в CSS topic, но сейчас давайте скажем, что медиа-условие описывает возможное состояние экрана. В этом случае, мы говорим «когда viewport width меньше или равен 480 пикселям».
- Пробел.
- Ширину слота (в оригинале «width of the slot»), занимаемую изображением, когда медиа-условие истинно. (
440px)
Примечание: Для ширины слота, вы можете указать абсолютные значения (px, em) или значение относительно окна просмотра (vw), но НЕ проценты. Вы могли заметить, что у последнего слота нет медиа-условия — это значение по умолчанию, которое станет актуальным, если ни одно из предыдущих медиа-условий не будет истинно. Браузер игнорирует все последующие проверки после первого совпадения, так что будьте внимательнее к порядку их объявления.
Итак, с такими атрибутами, браузер сделает следующее:
- Посмотрит на ширину экрана устройства.
- Попытается определить подходящее медиа-условие из списка в атрибуте
sizes. - Посмотрит на размер слота к этому медиавыражению.
- Загрузит изображение из списка из
srcset, которое имеет тот же размер, что и выбранный слот, или, если такого нет, то первое изображение, которое больше размера выбранного слота.
И это всё! На текущий момент, если поддерживающий браузер с viewport width 480px загрузит страницу, медиа-условие (max-width: 480px) будет истинно, следовательно, будет выбран слот 440px, тогда будет загружено изображение elva-fairy-480w.jpg, так как свойство ширины (480w) наиболее близко значение 440px. Условно, изображение 800px занимает на диске 128KB, в то время как версия в 480px только 63KB — экономия в 65KB. Теперь представьте, что у вас страница, на которой много изображений. Используя это технику, вы обеспечите мобильным пользователям большую пропускную способность.
Старые браузеры, не поддерживающие эти возможности, просто проигнорируют их и возьмут изображение по адресу из атрибута src.
Примечание: В описании элемента <head> вы найдёте строку <meta name="viewport" content="width=device-width">: это заставляет мобильные браузеры адаптировать их реальный viewport width для загрузки web-страниц (некоторые мобильные браузеры нечестны насчёт своего viewport width, вместо этого они загружают страницу в большем viewport width, а затем ужимают её, что не очень хорошо сказывается на наших отзывчивых изображениях или дизайне. Мы расскажем вам об этом больше в будущем модуле.)
Мы расскажем вам об этом больше в будущем модуле.)
Полезные инструменты разработчика
Есть несколько полезных браузерных инструментов разработчика, чтобы помочь с определением необходимой ширины слотов и т. д., которые вам нужно использовать. Когда я работал над ними, я сначала загружал фиксированную версию моего примера (not-responsive.html), затем открывал Responsive Design View (Tools > Web Developer > Responsive Design View), который позволяет взглянуть на layout вашей веб-страницы как если бы они были просмотрены через устройства с различными размерами экрана.
Я устанавливал viewport width на 320px, затем на 480px; для каждой я обращался к DOM Inspector, кликал по элементу <img> в котором мы заинтересованы, далее смотрел размер во вкладке Box Model с правой стороны дисплея. Это должно дать вам необходимую ширину изображения
А дальше вы можете проверить работает ли srcset если установить значение viewport width таким каким вы хотите (например, установить узкую ширину), открыв Network Inspector (Tools > Web Developer > Network) и затем перезагрузить страницу. Это должно дать вам перечень ресурсов которые были загружены чтобы составить (собрать) web-страницу, и тут вы можете проверить какой файл изображения был выбран для загрузки.
Это должно дать вам перечень ресурсов которые были загружены чтобы составить (собрать) web-страницу, и тут вы можете проверить какой файл изображения был выбран для загрузки.
Переключения разрешений: Одинаковый размер, разные разрешения
Если вы поддерживаете несколько разрешений экрана, но все видят ваше изображение в одном и том же размере на экране, вы можете позволить браузеру выбирать изображение с подходящим разрешением используя srcset с x-дескриптором и без sizes — более простой синтаксис! Найти пример как это выглядит можно здесь srcset-resolutions.html (смотрите также the source code):
<img srcset="elva-fairy-320w.jpg,
elva-fairy-480w.jpg 1.5x,
elva-fairy-640w.jpg 2x"
src="elva-fairy-640w.jpg" alt="Elva dressed as a fairy">
В данном примере, к изображению применяется CSS таким образом, что оно имеет ширину в 320 пикселей на экране (также называемое CSS-пикселями):
img {
width: 320px;
}
В этом случае, нет необходимости в sizes — браузер просто определяет в каком разрешении отображает дисплей и выводит наиболее подходящее изображение в соответствии с srcset. Таким образом, если устройство, подключаемое к странице, имеет дисплей стандартного/низкого разрешения, когда один пиксель устройства представляет (соответствует) каждый CSS-пиксель, то будет загружено изображение
Таким образом, если устройство, подключаемое к странице, имеет дисплей стандартного/низкого разрешения, когда один пиксель устройства представляет (соответствует) каждый CSS-пиксель, то будет загружено изображение elva-fairy-320w.jpg (применён x1, то есть вам не надо включать его). Если устройство имеет высокое разрешение, в два пикселя устройства на каждый CSS-пиксель или более, то будет загружено изображение elva-fairy-640w.jpg. 640px изображение имеет размер 93KB, тогда так 320px изображение — всего 39KB.
Художественное оформление
Подводя итоги, проблема художественного оформления заключается в желании изменить отображаемое изображение чтобы оно соответствовало разным размерам отображения изображения. Например, если на веб-сайте отображается большой пейзажный снимок с человеком посередине при просмотре в браузере на настольном компьютере, то при просмотре веб-сайта в мобильном браузере он уменьшается; он будет выглядеть плохо так как человек будет очень маленьким, и его будет тяжело разглядеть. Вероятно будет лучше показать меньшую портретную картинку в мобильной версии на которой человек отображается в увеличении (в приближении). Элемент
Вероятно будет лучше показать меньшую портретную картинку в мобильной версии на которой человек отображается в увеличении (в приближении). Элемент <picture> позволяет нам применять именно такое решение.
Возвращаясь к нашему оригинальному примеру not-responsive.html, мы имеем изображение которое очень нуждается в художественном оформлении:
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
Давайте исправим это при помощи элемента <picture>! Так же как <video> и <audio>, элемент <picture> это обёртка содержащая некоторое количество элементов <source> которые предоставляют браузеру выбор нескольких разных источников, в сопровождении крайне важного элемента <img>. Код responsive.html выглядит так:
<picture> <source media="(max-width: 799px)" srcset="elva-480w-close-portrait.jpg"> <source media="(min-width: 800px)" srcset="elva-800w.jpg"> <img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva"> </picture>
- Элемент
<source>принимает атрибутmedia, который содержит медиа-условие; при помощи этих условий определяется, какое изображение будет выведено. В данном случае, если ширина viewport’a составит 799px или меньше, будет выведено изображение первого элемента<source>. Если ширина составит 800px и более — второго. - Атрибут
srcsetсодержит путь изображения, которое будет выведено. Обратите внимание, что, как и в примере с<img>выше,<source>может принимать атрибутыsrcsetиsizesс несколько предопределёнными изображениями. Так вы можете не только поместить группу изображений внутри элемента<picture>, но и задать группу предписаний для каждого из них. В реальности вы вряд ли захотите заниматься этим очень часто.
- Вы всегда должны использовать элемент
<img>, сsrcиalt, прямо перед</picture>, иначе изображения не появятся. Это нужно на тот случай, когда ни одно из медиа-условий не удовлетворено (например, если бы вы убрали второй элемент<source>)или браузер не поддерживает элемент<picture>.
Этот код позволяет нам выводить отзывчивое изображение и на широких, и на узких экранах, как показано ниже:
Примечание: вам следует использовать атрибут media только при художественном оформлении; когда вы используете media, не применяйте медиа-условия с атрибутом sizes.
Почему это нельзя сделать посредством CSS и JavaScript?
Когда браузер начинает загружать страницу, он начинает загрузку изображений до того, как главный парсер начал загружать и интерпретировать CSS и JavaScript. В среднем, эта техника уменьшает время загрузки страницы на 20%. Но она не так полезна в случае с адаптивными изображениями, поэтому и необходимы такие решения, как
Но она не так полезна в случае с адаптивными изображениями, поэтому и необходимы такие решения, как srcset. Например, вы не могли бы загрузить элемент <img>, потом определить ширину вьюпорта при помощи JavaScript и динамически изменить источник изображения. Изначальное изображение было бы уже загружено к тому времени, как вы загрузили его меньшую версию, что плохо.
Смело используйте современные форматы изображений
Есть несколько новых форматов изображения (таких, как WebP и JPEG-2000), которым удаётся сохранять высокое качество при малом размере файла. Тем не менее, браузеры поддерживают их не полностью.
<picture> позволяет нам использовать их в старых браузерах. Вы можете прописать MIME-тип внутри атрибута type, браузер сразу определит файлы такого типа как неподдерживаемые:
<picture> <source type="image/svg+xml" srcset="pyramid.svg"> <source type="image/webp" srcset="pyramid.webp"> <img src="pyramid.png" alt="regular pyramid built from four equilateral triangles"> </picture>
- Не используйте атрибут
media, если вам не нужно художественное оформление. - В элементе
<source>можно указывать путь к изображениям только того типа, который указан вtype. - Как и в предыдущих примерах, при необходимости вы можете использовать
srcsetиsizes.
Самостоятельно создайте отзывчивое, художественно оформленное изображение для широких и узких экранов, используя <picture> и srcset.
- Напишите простую HTML-разметку.
- Найдите широкоформатное пейзажное фото с какой-нибудь яркой деталью. Создайте веб-версию изображения посредством графического редактора, потом обрежьте его, чтобы крупнее выделить деталь, и создайте второе изображение (примерно 480px достаточно).
- Используйте элемент
<picture>для работы с художественно оформленной картинкой.
- Обозначьте несколько разных размеров для этой картинки.
- Используйте
srcset/sizeдля описания переключения при смене размеров вьюпорта
Примечание: Используйте инструменты разработчика, чтобы отследить смену размера, как было описано выше.
Это все для отзывчивых изображений — мы надеемся, вам понравилось играть с этими новыми технологиями. Напомним, что мы здесь обсуждали две различные проблемы:
- Художественное оформление: Проблема, при которой вы хотите использовать обрезанные изображения для различных макетов — например, ландшафтное изображение для полных экранов на макете компьютера и портретное изображение, показывающее увеличенный основной объект, для мобильного макета. Всё это может быть решено с помощью
<picture>элемента. - Переключение разрешений: Проблема, при которой вы хотите использовать файлы изображений меньшего размера на устройствах с узким экраном, поскольку им не нужны огромные изображения, как на настольных дисплеях, а также дополнительно, что вы хотите использовать изображения разного разрешения для экранов с высокой/низкой плотностью.
 Эту проблему можно решить с помощью векторной графики (SVG изображений), и
Эту проблему можно решить с помощью векторной графики (SVG изображений), и srcsetиsizesатрибуты.
Это так же подводит нас к окончанию целого модуля «Мультимедиа и встраивание»! Единственное, что вам осталось сейчас сделать перед тем, как двигаться дальше — это попробовать наше мультимедийное задание и посмотреть, как вы усвоили материал. Веселитесь!
- Отличное введение в отзывчивые изображения от Джейсона Григсби
- Отзывчивые изображения: Если вы только меняете разрешения используйте srcset — включает больше объяснений того,как браузер выбирает,какое изображение использовать
<img><picture><source>
- Назад
- Обзор: Multimedia and embedding
- Далее
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.

Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Как Найти Всю Информации О Мебели По Одной Картинке?
Мои контакты
Адрес: Россия, Томск (МСК+4)
E-mail: [email protected]
vk.com/dmitry.cherneta
instagram.com/dmitry.cherneta
youtube.com/user/4shaga
Группа ВКонтакте
ОТЗЫВЫ О РАБОТЕ
Ольга Сасина24 фев 2016Read More
Прибегала к помощи Дмитрия неоднократно. Очень качественная и оперативная работа на высоком уровне. Все задачи выполняются в срок! Постоянно остается на связи (☝ это очень важно, потому что многие фрилансеры грешат тем, что обратного контакта ждать приходится днями-неделями). Выручал меня в работе с самыми капризными и требовательными клиентами🆘. Дмитрий всегда давал полезные советы в работе, качественную консультацию и не отступал от наисложнейших задач (от клиента, конечно же😊) «хочу как-то так, не знаю как». Гибкий и лояльный в сотрудничестве. Да и вообще, отличный парень с которым приятно работать. 😊 👍
Дмитрий всегда давал полезные советы в работе, качественную консультацию и не отступал от наисложнейших задач (от клиента, конечно же😊) «хочу как-то так, не знаю как». Гибкий и лояльный в сотрудничестве. Да и вообще, отличный парень с которым приятно работать. 😊 👍
Read More
Рекомендую Дмитрия как очень добросовестного и честного фрилансера. Мне нравится Дмитрий еще и тем, что он не стоит на месте в своем развитие, а постоянно улучшает свои профессиональные качества. Мне, как дизайнеру, работать с ним очень приятно. Спасибо Дима за сотрудничество!
Максим Пудалов28 мар 2016Read More
Мы (http://thegeos.ru/) имеем очень много негативного опыта работы с фрилансерами. Но, к счастью, Дмитрий — это приятное исключение из правил. Все задачи выполняются очень оперативно, обратная связь происходит мгновенно. Я думаю мы и дальше будем сотрудничать.
Шурка Щукина27 мая 2016Read More
С Дмитрием работали над визуализацией небольшой квартиры-студии 30 м2. Вопросы решались оперативно, Дмитрий всегда был на связи, несмотря на разницу во времени (мы из Москвы). Работы исполнял в срок. Дмитрий соблюдает ТЗ, выбирает хорошие ракурсы и вообще приятный в общении человек. Успехов Вам, Дмитрий! Надеемся на дальнейшее сотрудничество 😉👍
Вопросы решались оперативно, Дмитрий всегда был на связи, несмотря на разницу во времени (мы из Москвы). Работы исполнял в срок. Дмитрий соблюдает ТЗ, выбирает хорошие ракурсы и вообще приятный в общении человек. Успехов Вам, Дмитрий! Надеемся на дальнейшее сотрудничество 😉👍
Read More
Спасибо Диме за оперативность,при сотрудничестве с ним,выручал с несколькими проектами, не подводил меня 😊 будем дальше работать👍 … не смотря на разницу во времени в 4 часа!)
Ксения Картуесова 31 авг 2017Read More
Дмитрий один из немногих, кто работает в режиме онлайн) это, на мой взгляд, очень удобно и правильно, нежели получать готовую картинку по тз) Дмитрий очень тщательно подходит к выполнению работы, а, главное, очень качественно и в срок (даже если 4 часа ночи😉)) У Дмитрия очень приятные условия работы☝ Не раз помогал мне советами в освоении 3Dmax, очень помогли его видеоуроки👌 Очень терпелив и деликатен (особенно при выборе ракурса😁😁))) Приятно сотрудничать)) Советую)) Обращусь еще не раз✌✌
Елена Ликова28 ноя 2017Read More
Прекрасный визуализатор, который всегда на связи, очень быстрый и умелый, понимающий все мои запросы. Делает отменные и качественные визы!!! 👍🏻 Посмотреть их можно в моем аккаунте. Надеюсь на дальнейшее сотрудничество!!!😊
Делает отменные и качественные визы!!! 👍🏻 Посмотреть их можно в моем аккаунте. Надеюсь на дальнейшее сотрудничество!!!😊
Read More
Не однократно работала с Дмитрием. Осталась очень довольна сотрудничеством! 👍🏻Очень ответственный подход, постоянная связь, не смотря на разницу во времени. Радует то, что Дмитрий не требует подробнейшего ТЗ, а многие вопросы можно оперативно решать в режими он-лайн. Чувствуется, что человек работает на результат, с полной отдачей, поэтому мы каждый раз приходим к качественной и реалистичной картинке!😊
Андрей Мягков12 сен 2019Read More
С Дмитрием работаем уже около Года, за это время выполнили более 30 высококачественных визуализаций!
Рекомендую Дмитрия как исполнителя:
— за качество
— за скорость
— за хороший ценник на работы
С помощью Дмитрия мы наполнили фото контентом 5 сайтов
Изображения, которые делает Дмитрий, они до сумашествия Идеальны! Высокая детализация предметов!
Главное подготовить грамотное ТЗ, с примерами на фото и и четким изложением мысли чего Вы хотите получить в итоге. И САМОЕ ГЛАВНОЕ
Дмитрий, Вас не бросит через месяц или пол года, если Вам нужно ракурс поменять и поправить что-то в изображении. С ним всегда можно договорится. В общем Дмитрий высококлассный мастер своего дела!
И САМОЕ ГЛАВНОЕ
Дмитрий, Вас не бросит через месяц или пол года, если Вам нужно ракурс поменять и поправить что-то в изображении. С ним всегда можно договорится. В общем Дмитрий высококлассный мастер своего дела!
Read More
Дмитрий, большое тебе спасибо!!! Сделали большие проекты, конечно, как всегда были маленькие сроки, но несмотря на это, работа была исполнена фантастически!!! Цвет, текстура, ночное и дневное освещение — сказка!!!)) Это очень важно работать спокойно, благодаря высокому профессионализму Дмитрия. Дмитрий, спасибо ещё раз и много раз!!!! 🤗
Ксения Картуесова23 дек 2020Read More
Мы работаем с Дмитрием в режиме онлайн уже много лет и ты настоящий профи своего дела👍 Для меня сейчас очень важна качественная картинка и здесь конечно нет равных) скорость исполнения очень всегда радует👍 Дмитрий всегда идет навстречу, даже если нужно срочно) СПАСИБО тебе за огромную работу👍🙏 надеюсь на дальнейшее сотрудничество)))
Previous
Next
Ольга Сасина24 фев 2016Read More
Прибегала к помощи Дмитрия неоднократно. Очень качественная и оперативная работа на высоком уровне. Все задачи выполняются в срок! Постоянно остается на связи (☝ это очень важно, потому что многие фрилансеры грешат тем, что обратного контакта ждать приходится днями-неделями). Выручал меня в работе с самыми капризными и требовательными клиентами🆘. Дмитрий всегда давал полезные советы в работе, качественную консультацию и не отступал от наисложнейших задач (от клиента, конечно же😊) «хочу как-то так, не знаю как». Гибкий и лояльный в сотрудничестве. Да и вообще, отличный парень с которым приятно работать. 😊 👍
Очень качественная и оперативная работа на высоком уровне. Все задачи выполняются в срок! Постоянно остается на связи (☝ это очень важно, потому что многие фрилансеры грешат тем, что обратного контакта ждать приходится днями-неделями). Выручал меня в работе с самыми капризными и требовательными клиентами🆘. Дмитрий всегда давал полезные советы в работе, качественную консультацию и не отступал от наисложнейших задач (от клиента, конечно же😊) «хочу как-то так, не знаю как». Гибкий и лояльный в сотрудничестве. Да и вообще, отличный парень с которым приятно работать. 😊 👍
Read More
Рекомендую Дмитрия как очень добросовестного и честного фрилансера. Мне нравится Дмитрий еще и тем, что он не стоит на месте в своем развитие, а постоянно улучшает свои профессиональные качества. Мне, как дизайнеру, работать с ним очень приятно. Спасибо Дима за сотрудничество!
Максим Пудалов28 мар 2016Read More
Мы (http://thegeos.ru/) имеем очень много негативного опыта работы с фрилансерами. Но, к счастью, Дмитрий — это приятное исключение из правил. Все задачи выполняются очень оперативно, обратная связь происходит мгновенно. Я думаю мы и дальше будем сотрудничать.
Но, к счастью, Дмитрий — это приятное исключение из правил. Все задачи выполняются очень оперативно, обратная связь происходит мгновенно. Я думаю мы и дальше будем сотрудничать.
Read More
С Дмитрием работали над визуализацией небольшой квартиры-студии 30 м2. Вопросы решались оперативно, Дмитрий всегда был на связи, несмотря на разницу во времени (мы из Москвы). Работы исполнял в срок. Дмитрий соблюдает ТЗ, выбирает хорошие ракурсы и вообще приятный в общении человек. Успехов Вам, Дмитрий! Надеемся на дальнейшее сотрудничество 😉👍
Елена Коршунова13 июл 2016Read More
Спасибо Диме за оперативность,при сотрудничестве с ним,выручал с несколькими проектами, не подводил меня 😊 будем дальше работать👍 … не смотря на разницу во времени в 4 часа!)
Ксения Картуесова 31 авг 2017Read More
Дмитрий один из немногих, кто работает в режиме онлайн) это, на мой взгляд, очень удобно и правильно, нежели получать готовую картинку по тз) Дмитрий очень тщательно подходит к выполнению работы, а, главное, очень качественно и в срок (даже если 4 часа ночи😉)) У Дмитрия очень приятные условия работы☝ Не раз помогал мне советами в освоении 3Dmax, очень помогли его видеоуроки👌 Очень терпелив и деликатен (особенно при выборе ракурса😁😁))) Приятно сотрудничать)) Советую)) Обращусь еще не раз✌✌
Елена Ликова28 ноя 2017Read More
Прекрасный визуализатор, который всегда на связи, очень быстрый и умелый, понимающий все мои запросы. Делает отменные и качественные визы!!! 👍🏻 Посмотреть их можно в моем аккаунте. Надеюсь на дальнейшее сотрудничество!!!😊
Делает отменные и качественные визы!!! 👍🏻 Посмотреть их можно в моем аккаунте. Надеюсь на дальнейшее сотрудничество!!!😊
Read More
Не однократно работала с Дмитрием. Осталась очень довольна сотрудничеством! 👍🏻Очень ответственный подход, постоянная связь, не смотря на разницу во времени. Радует то, что Дмитрий не требует подробнейшего ТЗ, а многие вопросы можно оперативно решать в режими он-лайн. Чувствуется, что человек работает на результат, с полной отдачей, поэтому мы каждый раз приходим к качественной и реалистичной картинке!😊
Андрей Мягков12 сен 2019Read More
С Дмитрием работаем уже около Года, за это время выполнили более 30 высококачественных визуализаций!
Рекомендую Дмитрия как исполнителя:
— за качество
— за скорость
— за хороший ценник на работы
С помощью Дмитрия мы наполнили фото контентом 5 сайтов
Изображения, которые делает Дмитрий, они до сумашествия Идеальны! Высокая детализация предметов!
Главное подготовить грамотное ТЗ, с примерами на фото и и четким изложением мысли чего Вы хотите получить в итоге. И САМОЕ ГЛАВНОЕ
Дмитрий, Вас не бросит через месяц или пол года, если Вам нужно ракурс поменять и поправить что-то в изображении. С ним всегда можно договорится. В общем Дмитрий высококлассный мастер своего дела!
И САМОЕ ГЛАВНОЕ
Дмитрий, Вас не бросит через месяц или пол года, если Вам нужно ракурс поменять и поправить что-то в изображении. С ним всегда можно договорится. В общем Дмитрий высококлассный мастер своего дела!
Read More
Дмитрий, большое тебе спасибо!!! Сделали большие проекты, конечно, как всегда были маленькие сроки, но несмотря на это, работа была исполнена фантастически!!! Цвет, текстура, ночное и дневное освещение — сказка!!!)) Это очень важно работать спокойно, благодаря высокому профессионализму Дмитрия. Дмитрий, спасибо ещё раз и много раз!!!! 🤗
Ксения Картуесова23 дек 2020Read More
Мы работаем с Дмитрием в режиме онлайн уже много лет и ты настоящий профи своего дела👍 Для меня сейчас очень важна качественная картинка и здесь конечно нет равных) скорость исполнения очень всегда радует👍 Дмитрий всегда идет навстречу, даже если нужно срочно) СПАСИБО тебе за огромную работу👍🙏 надеюсь на дальнейшее сотрудничество)))
Previous
Next
Как сделать картинку уникальной за 2 минуты
В данной статье я решил написать о том, как сделать картинку уникальной всего за несколько минут в фотошопе. Данные операции можно также проделать и в любой другой программе для редактирования изображений.
Данные операции можно также проделать и в любой другой программе для редактирования изображений.
Для чего нужно делать картинки уникальными? Ну, здесь преимущество очевидно, вы будете получать трафик с поисковиков. Если вы будете вставлять уникальные изображения в статью, плюс еще и грамотно оптимизировать их, то можете смело рассчитывать на неплохой трафик с поиска по картинкам на свой ресурс.
Еще одно преимущество – это улучшения релевантности сайта в поисковой выдаче. Я просто уверен, что поисковые системы как-то учитывают уникальность картинок при ранжировании. И сайты где фотки уникальные всегда будут ранжироваться выше, при прочих равных условиях.
С другой стороны, если картинки будут не уникальные, то они могут даже и не индексироваться поисковыми системами. Вот пример на моем блоге. Уже прошел почти год, как я зарегистрировал домен vachevskiy.ru, а Яндекс проиндексировал только 17 картинок:
Думаю объяснять не нужно, почему так происходит. Я просто открывал любое изображения в Яндексе или Гугле и вставлял в свою статью. Сейчас, конечно, жалею об этом, можно было потратить несколько минут и сделать изображения уникальным.
Сейчас, конечно, жалею об этом, можно было потратить несколько минут и сделать изображения уникальным.
Итак, давайте вернемся к вопросу, как сделать картинку уникальной. Для начала вам нужно найти фото, которое имеет не очень много копий в интернете, желательно до 100 штук. О том, как проверить количество копий, посмотрите чуть ниже. Если вы найдете картинку, которая имеет, например 1000 копий или больше, то сделать ее уникальной, к сожалению, не получиться. А если и получиться, то ее нужно очень сильно крутить, вертеть, и в итоге это будет выглядеть, сами понимаете как :smile:.
Но где найти фотки, с небольшим количеством копий? В большинстве случаев, когда нужна картинка для какой-нибудь статьи, то вебмастера поступают просто, они открывают поисковую систему Яндекс или Гугл, вводят главный поисковый запрос статьи и скачивают там первую более-менее нормальную картинку. Разве не так? Например, я делал именно так, что уж здесь скрывать.
Но если так поступают все, то, как правило, эти картинки имеют очень много копий, и как я написал выше, сделать их уникальными почти невозможно, а если и возможно, то придется сделать из этих изображений что-то очень страшное :smile:.
Намного лучше открыть какой-нибудь паблик в социальной сети, там картинки будут иметь меньше копий, по крайней мере, я это заметил. Только что проверил 10 картинок с одного паблика, и все они имеют не больше 100 копий в интернете. С такими фотками уже можно работать :smile:.
Конечно, есть много групп, в которых автора просто копируют фотки с поисковиков или с других сообществ. Но если хорошо поискать, то можно найти группы, в которых автор размещает уникальные изображения. Я выбрал для себя вот такую картинку:
Для начала проверю, сколько копий есть в интернете. Скажу сразу, картинку на уникальность я буду проверять только в Яндексе и Гугле – это две основные поисковые системы и на них нужно ориентироваться в первую очередь. Все другие онлайн сервисы, типу tineye.com меня не интересуют, так как данные могут очень сильно отличаться. Сервис может показать, что изображения уникальное, а Гугл найдет 30 копий, и иди потом докажи Гуглу, что она уникальная :smile:.
Итак, проверяю фото в Яндексе, для этого захожу в поиск по картинкам images. yandex.ru и нажимаю специальную кнопку:
yandex.ru и нажимаю специальную кнопку:
Дальше нажимаю «загрузить картинку», выбираю на своем компьютере фотку, нажимаю на кнопку «открыть», и вот результат:
Как видим, Яндекс нашел только 1 копию, причем в той группе, с которой я ее скачал :smile:. Это как раз то, о чем я вам писал выше, автор размещает в своей группе уникальные фотки. Мне, конечно, очень сильно повезло, но даже если Яндекс нашел одну копию, картинка все равно не уникальна.
Давайте проверим уникальность данного изображения в Гуглу. Загружаем точно также как в Яндекс и смотрим:
Гугл нам нашел 46 копий. Отлично, теперь наша задача сделать эту картинку полностью уникальной, давайте сейчас этим и займемся.
Итак, загружаем изображения в фотошоп. Для начала я обычно изменяю размер. Лучше всего скачивать большие фотки, чтобы потом можно было их уменьшить. Если вы скачаете маленькое фото, то увеличить размер в фотошопе без потери качества не получиться.
Также я не советую загружать на страницу большие изображения, поскольку они будут замедлять загрузку этой страницы.
Для уменьшения размера я выбираю «Изображения» –> «Размер изображения». Дальше обычно указываю ширину примерно 350 — 400 px, а высота уменьшается пропорционально. Потом просто нажимаю «ок». Кстати, об этом я подробно писал в статье, как уменьшить вес картинки, советую прочитать.
Следующим шагом нам нужно просто повернуть изображения по горизонтали. Для этого я выбираю в фотошопе «Редактирование» –> «Трансформация» –> «Отразить по горизонтали». Такой трюк существенно уменьшит количество копий в интернете, и если его еще никто не делал, то картинка и вовсе станет уникальной.
Но данный способ имеет существенный недостаток. Если на картинке присутствуют буквы или цифры, то получиться что-то очень смешное. В общем, старайтесь скачивать заранее изображения, на которых нет никаких надписей.
В принципе после зеркального отражения картинки, можно ее уже проверить на уникальность и вполне возможно что ни Гугл ни Яндекс копий не нейдет. Но чтобы не тратить время впустую мы сделаем еще один трюк, после которого я почти уверен, картинка станет полностью уникальной. Ну, если в интернете не было 1000 копий :smile:.
Но чтобы не тратить время впустую мы сделаем еще один трюк, после которого я почти уверен, картинка станет полностью уникальной. Ну, если в интернете не было 1000 копий :smile:.
Итак, выбираем в фотошопе «Редактирование» –> «Трансформация» –> «Поворот». Дальше просто делаете поворот изображения в любую сторону. Здесь прикол вот в чем. Если вы повернете на много градусов, то она, конечно, станет на 200 % уникальной, но зато данная картинка будет сильно кривой, посетителям это не понравиться :smile:. С другой стороны, эли вы повернете ее совсем немного, то она возможно и не станет уникальной, но зато будет нормально выглядеть.
Я советую вам повернуть немного, чтобы она хорошо смотрелась, и если останутся копии, то можно проделать дополнительную работу. Что можно сделать еще с картинкой? Обрезать края, изменить цвет, добавить тень, изменить яркость, добавить рамку и т. д. Если применить эти все способы в комплексе, то копий уже точно не должно остаться :smile:.
Давайте проверим, найдет ли Яндекс или Гугл копии картинки в интернете после всего того, что я сделал. Загружаю в Гугл:
Как видим, копий нет. Давайте посмотрим, что скажет нам Зеркало Рунета:
И здесь копий ней. Как видите, если найти не очень популярную картинку без текста, то ее можно легко сделать уникальной.
Возможно, когда вы читаете эту статью, то данные операции покажутся вам сложными, но на самом деле если немного попрактиковаться, то это все можно проделать за несколько минут, ну согласитесь?
Скриншот чего-то не очень популярного.
Если вы сейчас пойдете и сделаете скриншот логотипа Google, то не думайте, что у вас получиться уникальная картинка. Нет, к сожалению скриншот не делает фото уникальным, но если вы сделаете скриншот исходного кода этой страницы, то я почти уверен, что у вас получиться полностью уникальная картинка, так как вряд ли кто-то еще это делал.
Скриншот видео.
Итак, инструкция, что нужно сделать:
- Найти видео с небольшим количеством просмотров;
- Развернуть его на целый экран и сделать лучшее качество;
- Остановить видео на самом интересном месте;
- Сделать скриншот видео;
- Загрузить скриншот в фотошоп, обрезать ненужные края и уменьшить размер.

- Сохранить изображения на свой компьютер.
Если до вас еще никто не проделал эту операцию, то картинка будет полностью уникальной. Поэтому я и написал в самом начале, что нужно найти видео с небольшим количеством просмотров.
Кроме этого вы также можете купить уникальные изображения для своего ресурса. Но, например я этого не делаю, поэтому ссылки на сайты давать не буду, если интересно, поищите в интернете :smile:.
На этом я данную статью заканчиваю. Теперь вы знаете, как сделать картинку уникальной. Всем пока и до новых встреч!
Как работать с несколькими изображениями в PowerPoint
Изображения и рисунки могут оживить вашу презентацию так, как это не может сделать текст. Нигде это не изображено более точно, чем в идиоматическом выражении « Картинка рисует тысячу слов ». Вы не можете поместить столько слов на один слайд. Лучшим способом действий будет использование изображений или видео, которые помогут вам донести ваше сообщение гораздо эффективнее, чем обычный текст. С учетом сказанного, в сегодняшней статье я покажу вам, как работать с несколькими изображениями в PowerPoint.
С учетом сказанного, в сегодняшней статье я покажу вам, как работать с несколькими изображениями в PowerPoint.
5 различных способов быстрой вставки нескольких изображений в PowerPoint
Существует несколько способов быстрого добавления нескольких изображений на слайд PowerPoint. Однако обратите внимание: если некоторые параметры недоступны с вашей стороны, вам может потребоваться обновить вашу копию PowerPoint. Подписка на Office 365 также была бы идеальной, так что вы получаете все последние обновления для всех приложений Microsoft Office (включая PowerPoint, конечно).
1. Скопируйте и вставьте изображения на слайд
Вы можете быстро скопировать фотографию из галереи изображений, веб-браузера или любого другого совместимого приложения на вашем компьютере. Все, что вам нужно сделать, это нажать CTRL+C на клавиатуре, чтобы сохранить изображение в буфер обмена. Обратите внимание, однако, что некоторые приложения не поддерживают копирование нескольких изображений, что означает, что вы можете копировать и вставлять только одно изображение за раз в PowerPoint. Чтобы вставить изображения в PowerPoint, нажмите CTRL+V на клавиатуре. Кроме того, вы можете перейти на Дом > Вставьте , если вы хотите увидеть другие параметры вставки.
Чтобы вставить изображения в PowerPoint, нажмите CTRL+V на клавиатуре. Кроме того, вы можете перейти на Дом > Вставьте , если вы хотите увидеть другие параметры вставки.
2. Используйте меню «Вставка» в PowerPoint
Вкладка «Вставка» предназначена для добавления различных элементов или объектов на слайды. В разделе Изображения на вкладке Вставка вы заметите, что можете вставлять фотографии разных типов. Вы можете добавлять изображения, сохраненные на вашем компьютере, а также онлайн-изображения, скриншоты и даже целый фотоальбом для слайд-шоу.
Различные типы изображений, которые вы можете вставлять в PowerPointДавайте рассмотрим эти различные типы изображений, которые вы можете вставлять в свои слайды:
- Картинки . Используйте эту опцию, если вы хотите вставить одно или несколько изображений, сохраненных на вашем компьютере.
 Вы можете CTRL+кликнуть по изображениям, которые хотите добавить. Точно так же вы также можете удерживать клавишу SHIFT, если хотите добавить изображения, которые сохраняются рядом друг с другом.
Вы можете CTRL+кликнуть по изображениям, которые хотите добавить. Точно так же вы также можете удерживать клавишу SHIFT, если хотите добавить изображения, которые сохраняются рядом друг с другом.
- Онлайн-картинки. Используйте этот параметр, если вы хотите искать изображения в Bing (поисковая система Microsoft) или получать доступ к своим фотографиям в OneDrive. Обратите внимание, что вам нужно будет войти в свою личную учетную запись OneDrive, чтобы получить доступ к фотографиям, сохраненным там.
- Снимок экрана . Вам не нужно открывать отдельное приложение, чтобы делать скриншоты и добавлять их на слайд PowerPoint. Теперь вы можете вставить снимок экрана или вырезку экрана прямо из PowerPoint. Однако обратите внимание, что вы можете делать полные снимки экрана только для открытых файлов PowerPoint, Word, Outlook и Excel.
 Если вы хотите сделать снимок экрана других приложений, вам нужно будет выбрать параметр «Обрезка экрана».
Если вы хотите сделать снимок экрана других приложений, вам нужно будет выбрать параметр «Обрезка экрана».
- Фотоальбом. Если вы хотите показать свои последние фотографии продуктов (или фотографии ваших поездок на пляж с белым песком), то этот вариант для вас. Представьте, что у вас в фотоальбоме 100 фотографий, и вам нужно вставить по одной фотографии на каждый слайд. Это отнимет у вас много времени! К счастью, опция «Фотоальбом» поможет облегчить вашу жизнь.
В фотоальбом можно добавить любое количество изображений. Вы можете изменить порядок изображений, добавить подписи и даже превратить все свои цветные изображения в черно-белые. Для макета альбома вы можете иметь до 4 изображений на слайде, а также у вас есть несколько форм рамок на выбор.
3. Используйте вариант макета в PowerPoint
Используйте вариант макета в PowerPoint
При вставке нового слайда вы можете выбрать вариант макета, позволяющий добавлять изображения одним щелчком мыши. Чтобы просмотреть доступные макеты, вы можете дважды щелкните на слайде, который вы хотите отредактировать, а затем щелкните Макет .
Макеты по умолчанию в PowerPointНа приведенном выше снимке экрана видно, что только макеты «Два контента» и «Сравнение» имеют заполнители изображений. Если вы хотите добавить макеты с еще большим количеством заполнителей изображений, вам нужно будет отредактировать образец слайдов.
Чтобы отредактировать образец слайда, выберите Вид > Образец слайда > Вставить макет . На экране появится новый слайд. Нажмите на Вставьте заполнитель и выберите либо Изображение (чтобы добавить изображение, хранящееся на вашем компьютере), либо Онлайн-изображение (чтобы добавить изображение из Интернета).
После добавления заполнителей на слайд можно закрыть мастер-представление.
Для этого примера я создал новый макет с двумя изображениями и одним онлайн-изображением. Я также отформатировал формы заполнителей, чтобы это был не обычный прямоугольник, используемый в большинстве заполнителей. Вот как это выглядит:
Пример нового пользовательского макета слайда, созданного в PowerPointКогда я закрыл режим «Образец слайдов» и вернулся в обычный режим, новый пользовательский макет, который я только что создал, теперь отображается в качестве параметра в меню «Макет». Вот снимок экрана:
Новый пользовательский макет теперь отображается как один из параметров в PowerPointИтак, я нажал «Пользовательский макет» и добавил изображения в заполнители. Вот как теперь выглядит слайд:
изображений, вставленных в пользовательский макет в PowerPoint 4. Используйте параметр «Заполнить фигуру изображениями»
Используйте параметр «Заполнить фигуру изображениями»
Используйте этот метод, если хотите использовать различные формы для своих изображений. Скажем, например, вам нужно круглое изображение, изображение в форме сердца, квадратное изображение и т. д. Конечно, вы можете использовать меню «Макет изображения» или «Стили изображения», чтобы изменить внешний вид изображения. Но метод «Заполнить фигуру изображениями» открывает гораздо больше возможностей (и форм) для ваших изображений.
Вот как это сделать:
- Нажмите Вставьте > Фигуры и выберите фигуру, которую хотите использовать.
- Нарисуйте фигуру на слайде.
- Щелкните фигуру, чтобы открыть Инструменты рисования
- На вкладке Format в Drawing Tools щелкните Shape Fill , затем выберите Picture в раскрывающемся списке.
- В диалоговом окне выберите, хотите ли вы вставить изображения из файла (на вашем компьютере) или из Интернета.

Вот пример слайда, который я сделал специально для вас:
Я вставил в этот слайд 5 различных фигур, а затем использовал параметр «Заполнить фигуру изображениями», чтобы… ну… заполнить фигуры изображениями.5. Используйте параметр SmartArt
SmartArt имеет множество практических применений в реальных презентациях. Они не только хорошо выглядят, но и помогают сэкономить много времени. Хорошая новость заключается в том, что SmartArt не ограничивается добавлением текста; вы также можете быстро вставлять изображения во многие графические элементы SmartArt.
Чтобы добавить графический элемент SmartArt, выберите Вставка > SmartArt . Просмотрите различные категории и щелкните изображение, которое хотите использовать. Кроме того, вы можете просто перейти непосредственно к Категория Picture , чтобы увидеть графику со встроенными заполнителями изображений.
Категория «Изображение» в графическом элементе SmartArt После добавления графического элемента SmartArt на слайд можно щелкнуть заполнитель, чтобы быстро добавить изображение из файла или из Интернета. Вы также можете легко изменить макет, цвета, добавить дополнительные фигуры и т. д., открыв меню «Инструменты SmartArt». Вы можете быстро получить доступ к этому скрытому меню, щелкнув изображение, которое хотите отредактировать. Вот и все!
Вы также можете легко изменить макет, цвета, добавить дополнительные фигуры и т. д., открыв меню «Инструменты SmartArt». Вы можете быстро получить доступ к этому скрытому меню, щелкнув изображение, которое хотите отредактировать. Вот и все!
Как быстро преобразовать несколько изображений в PowerPoint
В этом разделе статьи я покажу вам несколько приемов, которые вы можете использовать, чтобы быстро преобразовать внешний вид нескольких изображений в PowerPoint — все сразу! Если вы хотите отформатировать отдельные изображения, вам следует ознакомиться с этим подробным руководством по использованию изображений в PowerPoint.
· Как изменить размер нескольких фотографий
Изменение размера нескольких изображений по одному — не очень весело. К счастью, PowerPoint позволяет легко изменять размер сразу нескольких изображений. Есть несколько методов, которые вы можете использовать, чтобы уменьшить или увеличить ваши изображения.
Способ 1: Ручной метод
Чтобы выбрать несколько изображений, нажмите клавишу CTRL на клавиатуре и щелкните изображения, размер которых вы хотите изменить. Перетащите маркер изменения размера на любое из изображений и переместите его на 90 003 по направлению к центру на 90 004 (чтобы сделать изображения меньше). Если вы хотите масштабировать или увеличить изображения, перетащите маркер изменения размера на расстояние от центра.
Перетащите маркер изменения размера на любое из изображений и переместите его на 90 003 по направлению к центру на 90 004 (чтобы сделать изображения меньше). Если вы хотите масштабировать или увеличить изображения, перетащите маркер изменения размера на расстояние от центра.
Вот еще несколько советов:
Нажмите и удерживайте клавишу OPTION, одновременно перетаскивая маркер изменения размера. Это сохранит центр изображения в одном и том же месте. Если вы хотите сохранить пропорции изображения, вам нужно нажать и удерживать клавишу SHIFT на клавиатуре.
Способ 2: Установите точную высоту и ширину в Picture Tools
Если вам нужны более точные измерения для ваших изображений, а не просто на глаз, то вы найдете ответ в Меню инструментов для работы с изображениями . Сначала нажмите на изображения, размер которых вы хотите изменить. Появятся маркеры изменения размера, а в строке меню появится новая вкладка (Инструменты для работы с изображениями). Щелкните Format и перейдите к группе Size в правой части экрана. Введите желаемую высоту и ширину или нажмите стрелки вверх/вниз.
Появятся маркеры изменения размера, а в строке меню появится новая вкладка (Инструменты для работы с изображениями). Щелкните Format и перейдите к группе Size в правой части экрана. Введите желаемую высоту и ширину или нажмите стрелки вверх/вниз.
- Нажмите на изображения, которые вы хотите преобразовать в SmartArt. Это откроет Picture Tools
- Перейдите на вкладку Format и нажмите Picture Layout . Затем вы увидите кучу различных макетов изображений. Наведите указатель мыши на макеты, чтобы увидеть изменения, происходящие на вашем слайде в реальном времени. Ваши изображения волшебным образом преобразятся прямо на ваших глазах!

- Щелкните макет изображения, который хотите использовать. На экране появится меню SmartArt Tools . Просмотрите различные параметры, чтобы настроить новый графический элемент SmartArt.
Что действительно удивительно в этом методе, так это то, что SmartArt довольно интуитивно понятен. Независимо от того, изменяете ли вы размер двух или десяти изображений, результирующий рисунок SmartArt всегда имеет идеальный размер и без проблем помещается на слайде.
Однако вы можете заметить, что некоторые фотографии могут быть обрезаны. Допустим, вы изменили размер своих семейных фотографий, но на паре этих фотографий ваше лицо было обрезано. Чтобы решить эту проблему, вернитесь к Picture Tools и нажмите кнопку Crop . Когда вы это сделаете, вы увидите полное изображение, а затем сможете перемещать изображение, пока ваше лицо не появится на фотографии с измененным размером.
Кроме того, если вы хотите сделать фотоколлаж для своего слайд-шоу в PowerPoint, вам следует использовать эту технику. SmartArt идеально изменит размер ваших изображений всего за несколько кликов, и вы получите свой фотоколлаж в мгновение ока!
SmartArt идеально изменит размер ваших изображений всего за несколько кликов, и вы получите свой фотоколлаж в мгновение ока!
· Как объединить 2 или более изображений
В зависимости от эффекта, которого вы хотите добиться, вы можете легко объединить 2 или более изображений в PowerPoint всего за несколько кликов. Вот несколько трюков, которые вы можете использовать:
- Сделайте изображение прозрачным, перейдя в Инструменты для рисования и отрегулировав уровни прозрачности. Это позволит увидеть изображение за ним.
- Примените Мягкие края к фотографиям, перейдя в Инструменты для рисования и выбрав Эффекты изображения . Нажмите на Мягкие края и выберите предустановленную вариацию, которую хотите использовать. Кроме того, вы всегда можете указать размер мягкого края, если хотите получить более индивидуальный вид.
Итак, я сделал пример слайда, в котором применил две описанные выше техники. Я поместил изображение козла поверх доски и установил прозрачность на 20%. Я также установил мягкий край на 50%. Вот окончательный результат:
Я поместил изображение козла поверх доски и установил прозрачность на 20%. Я также установил мягкий край на 50%. Вот окончательный результат:
· Как использовать эффекты анимации, чтобы изображения появлялись одно за другим
Бывают случаи, когда вы не хотите, чтобы все ваши изображения появлялись одновременно. Вместо этого вы хотите, чтобы они появлялись один за другим. К счастью, сделать это не так уж и сложно. Если вы уже придумали порядок анимации, все, что вам нужно сделать, это перейти на вкладку Animations . Затем выберите анимацию для различных элементов слайда.
Вы можете выбирать из множества анимаций. Вы можете выбирать из различных анимаций Входа, Акцента, Выхода и Пути движения. Просто помните, однако, что анимацию следует использовать экономно. Если вы переусердствуете с анимацией, ваша аудитория рискует заболеть морской болезнью!
Ознакомьтесь с рекомендациями по добавлению переходов и анимации на слайды, если вы не хотите, чтобы аудитория вас ненавидела.
· Как обрезать несколько изображений
Когда вы работаете с двумя или более изображениями, возможности обрезки ограничены. Вы не можете сделать обычную обрезку изображения или обрезать его до определенного соотношения сторон. Вы можете использовать только опцию Crop to Shape . Вот как это работает:
Нажмите на изображение, которое хотите обрезать. Затем перейдите к Picture Tools > Формат . Как вы можете видеть на снимке экрана ниже, кликабельна только опция Crop to Shape . Другие параметры выделены серым цветом:
Параметр «Обрезать по фигуре» в PowerPointПреимущество этого параметра обрезки заключается в том, что вы можете преобразовывать изображения в забавные формы. Вы больше не ограничены работой с прямоугольной или квадратной формой. У вас есть множество различных форм на выбор, и ваши фотографии будут выглядеть еще более захватывающими!
· Как настроить цвет изображений
Если вы хотите, чтобы ваши изображения выглядели одинаково, вы можете применить фильтр. К счастью, вам не нужно отдельное фото-приложение для применения фильтров. Вы можете сделать это прямо в PowerPoint. Вот как:
К счастью, вам не нужно отдельное фото-приложение для применения фильтров. Вы можете сделать это прямо в PowerPoint. Вот как:
Нажмите на изображения, которые вы хотите перекрасить. Затем перейдите к Инструменты для работы с изображениями > Формат . Найдите кнопку Color и выберите один из предустановленных вариантов или используйте собственный цвет, нажав More Variations .
Параметр «Цвет» в PowerPointЕсли вы хотите проявить творческий подход, вы можете нажать Установить прозрачный цвет , чтобы сделать один цвет прозрачным. Если вы решите сделать цвет красный прозрачным, то все экземпляры красного цвета в выбранных вами изображениях станут прозрачными.
Сила использования правильного изображения в презентациях
Слайды PowerPoint являются наглядным пособием для вашей презентации. Это должно помочь вашей аудитории понять, что вы им говорите. Вы можете подумать, что вашей речи достаточно, чтобы привлечь внимание людей. Может быть, а может и нет. Однако по большей части мы визуалы, и визуально привлекательное слайд-шоу выиграет у текстового.
Может быть, а может и нет. Однако по большей части мы визуалы, и визуально привлекательное слайд-шоу выиграет у текстового.
В текстовых презентациях как таковых нет ничего плохого. Обладая типографикой и небольшими познаниями в области графического дизайна, вы, безусловно, сможете превратить свои простые слайды в нечто более привлекательное. Но в некоторых случаях хорошей типографики просто недостаточно, чтобы привлечь внимание людей к вашей презентации.
Приведу пример. Посмотрите на два слайда ниже и скажите, какой из них выглядит лучше:
Слайд 1 (текстовый слайд):
Слайд 2 (слайд с изображением + подпись):
Оба этих слайда относятся к одному и тому же – кормлению коз. Однако, если вы пытаетесь убедить людей посетить вашу ферму, они, вероятно, не будут слишком заинтересованы, если вы просто покажете им слайд № 1.
Почему? Потому что это скучно! С помощью текстового слайда вы, по сути, просите людей представить, как выглядит кормление козы. Вы позволяете их мозгам выполнять дополнительную работу. Что, если они не знают, как выглядят козы? Есть много пород коз. Каких коз они собираются кормить? Есть так много вопросов, на которые нельзя ответить с помощью текстового слайда.
Вы позволяете их мозгам выполнять дополнительную работу. Что, если они не знают, как выглядят козы? Есть много пород коз. Каких коз они собираются кормить? Есть так много вопросов, на которые нельзя ответить с помощью текстового слайда.
Слайд № 2 показывает людям, что именно они собираются делать на ферме. Им больше не нужно представлять, как выглядят козы. Они легко могут представить, как кормят козу. Изображение говорит о многом и поможет вам более эффективно выполнять свою работу.
Представьте, что вы слушаете 20-минутную презентацию, в которой все слайды выглядят как слайд №1. Как вы думаете, что вы будете чувствовать? Как вы думаете, вам понравится презентация? Или вместо этого вы отключитесь и прокрутите ленту Instagram?
При разработке слайдов презентации важно поставить себя на место аудитории. Вы не можете завоевать их доверие и заставить их участвовать в вашей презентации, если они не обращают на вас никакого внимания. Однако с правильными изображениями вы заставите свою аудиторию проснуться, быть внимательной и есть с ладони!
Готовы работать с несколькими изображениями в PowerPoint?
Ваша презентация — это гораздо больше, чем набор слайдов с текстом, графикой и другими объектами. Он должен поддерживать идею вашей презентации, а не отнимать ее. С учетом сказанного, правильные изображения могут привлечь внимание вашей аудитории и помочь донести ваше сообщение до ее сознания. Применяйте различные советы и рекомендации по работе с несколькими изображениями в PowerPoint и доводите свою презентацию до дома!
Он должен поддерживать идею вашей презентации, а не отнимать ее. С учетом сказанного, правильные изображения могут привлечь внимание вашей аудитории и помочь донести ваше сообщение до ее сознания. Применяйте различные советы и рекомендации по работе с несколькими изображениями в PowerPoint и доводите свою презентацию до дома!
Вам также может быть интересно: Как работать с таблицами, графиками и диаграммами в PowerPoint
5 способов добавить несколько фотографий в историю Instagram
- Вы можете добавить несколько фотографий в любую историю или публикацию Instagram.
- Если выбрать несколько фотографий из фотопленки, каждая из них будет загружена в историю как отдельный слайд.
- Instagram также имеет встроенную функцию коллажа, которая позволяет размещать фотографии на одном слайде.
Instagram предлагает несколько разных способов одновременного добавления нескольких фотографий в историю Instagram. Ведь иногда одной фотографии недостаточно, чтобы рассказать свою историю. Независимо от того, собираете ли вы группу семейных фотографий, готовите праздничные фотографии или планируете публикацию в Instagram для своего малого бизнеса или маркетинговой презентации, есть способ объединить несколько изображений для ваших нужд.
Ведь иногда одной фотографии недостаточно, чтобы рассказать свою историю. Независимо от того, собираете ли вы группу семейных фотографий, готовите праздничные фотографии или планируете публикацию в Instagram для своего малого бизнеса или маркетинговой презентации, есть способ объединить несколько изображений для ваших нужд.
Вы можете выбрать до 10 фотографий и видео из фотопленки, которые будут загружены в вашу историю в виде 10 отдельных слайдов. Кроме того, вы можете разместить несколько фотографий на одном слайде в виде наклеек, создать коллаж, используя встроенную функцию макета Instagram, или даже положиться на сторонние приложения для выполнения этой работы.
Добавить несколько фотографий в историю InstagramСамый простой способ добавить несколько фотографий в историю Instagram — использовать кнопку «Выбрать», чтобы выбрать до 10 фотографий и видео, которые будут воспроизводиться друг за другом, как слайд-шоу.
1. Проведите вправо по главному экрану, чтобы открыть страницу Stories .
2. Коснитесь значка фотографии в левом нижнем углу экрана, чтобы открыть Фотопленку .
3. Коснитесь Выберите , затем выберите до 10 фото и видео, и каждое из них станет отдельной частью вашей истории. Затем коснитесь стрелки в правом нижнем углу экрана, чтобы продолжить.
Вы можете создать историю из нескольких фотографий, используя кнопку «Выбрать» в правом верхнем углу страницы. Дэйв Джонсон/Инсайдер 4. На этом экране настройте каждую фотографию или видео с помощью текста, наклеек или других эффектов. Существует множество способов дальнейшей настройки вашей истории в Instagram.
Существует множество способов дальнейшей настройки вашей истории в Instagram.
5. Когда закончите, коснитесь стрелки в правом нижнем углу экрана.
6. Коснитесь кружка рядом с предполагаемой аудиторией ( Ваша история или Близкие друзья ), затем коснитесь Поделиться .
Совет : Если вы предпочитаете публиковать в Instagram короткое видео, а не серию фотографий, вы можете создать ролик Instagram.
Наложение фотографий в историю с помощью наклеекС помощью наклеек можно добавить несколько фотографий в историю. Начните с выбора фонового изображения, а затем вы можете наложить сверху дополнительные фотографии, отрегулировав их размер и положение, а также повернув их для художественного эффекта.
1. Проведите вправо по главному экрану, чтобы открыть страницу Stories .
2. Коснитесь значка фотографии в левом нижнем углу экрана, чтобы открыть Фотопленка . Выберите фотографию.
3. Коснитесь значка Наклейки в верхней части экрана.
Выберите фоновое фото для своей истории, а затем используйте кнопку «Наклейка», чтобы добавить еще. Дэйв Джонсон/Инсайдер4. В библиотеке наклеек найдите и коснитесь стикера Photo .
Выберите наклейку с фотографией, чтобы добавить больше фотографий поверх фонового изображения. Дэйв Джонсон/Инсайдер
Дэйв Джонсон/Инсайдер5. Выберите фотографию, которую хотите вставить. Повторяйте этот процесс, пока не получите все фотографии, которые хотите добавить.
6. Коснитесь каждой фотографии, которую хотите отредактировать, а затем перетащите, сведите и поверните их, чтобы расположить и изменить размер по вкусу.
После добавления фотографии в историю ее можно сжимать, масштабировать и поворачивать. Дэйв Джонсон/Инсайдер 7. Когда закончите, коснитесь стрелки в правом нижнем углу экрана.
Когда закончите, коснитесь стрелки в правом нижнем углу экрана.
8. Коснитесь круга рядом с целевой аудиторией ( Ваша история или Близкие друзья ), затем коснитесь Поделиться .
Подсказка : Если вы особенно гордитесь группой фотографий, которые вы опубликовали, вы можете сохранить их навсегда, несмотря на то, что срок действия Stories обычно истекает через 24 часа. Для этого следуйте нашему руководству по сохранению ваших историй в Instagram.
Использование встроенного в Instagram средства для создания коллажейВстроенное средство для создания коллажей в Instagram позволяет организовать набор фотографий в виде сетки, чтобы они выглядели организованными на экране без фона.
1. Проведите вправо по главному экрану, чтобы открыть страницу Stories .
2. Нажмите значок Макет в левой части экрана, а затем нажмите значок Изменить сетку , чтобы настроить макет.
3. Коснитесь значка photo в левом нижнем углу экрана, чтобы открыть Фотопленка . Выберите фотографию, чтобы добавить ее в коллаж. Повторите этот процесс для каждой части вашей сетки.
4. Закончив создание коллажа, коснитесь галочки внизу экрана.
5. Добавьте любые дополнительные элементы, которые хотите добавить, например текст или наклейки, а затем коснитесь стрелки в правом нижнем углу экрана.
6. Коснитесь кружка рядом с целевой аудиторией ( Ваша история или Близкие друзья ), затем нажмите Поделиться .
Добавление нескольких фотографий в публикацию в Instagram1. Вы можете выбрать до десяти фотографий для размещения в обычной публикации в Instagram.
Создайте свой пост в Instagram. Дэйв Джонсон/Инсайдер2. Коснитесь значка с несколькими фотографиями, выберите , а затем выберите до 10 фотографий, которые вы хотите добавить в публикацию.
Добавьте несколько фотографий в свой пост в Instagram. Дэйв Джонсон/Инсайдер
Дэйв Джонсон/Инсайдер3. Нажмите Далее и, при желании, добавьте любые фильтры, которые хотите применить. Затем снова нажмите Далее .
4. Напишите заголовок сообщения и заполните дополнительные параметры, если хотите.
5. Нажмите Поделиться .
Подсказка : Порядок, в котором вы выбираете фотографии, соответствует порядку, в котором они будут появляться в готовой истории. Вы можете определить порядок по номеру в углу значка фотографии.
Ознакомьтесь со сторонними приложениями Несмотря на то, что Instagram предлагает множество способов добавления нескольких фотографий в публикацию или историю, возможно, вам нужны дополнительные варианты. Если ни одно из них не может полностью выполнить свою работу, вы можете положиться на другие сторонние приложения для получения дополнительных опций.
Если ни одно из них не может полностью выполнить свою работу, вы можете положиться на другие сторонние приложения для получения дополнительных опций.
- Используйте Canva . Canva — это мощное, но бесплатное приложение для графического дизайна, которое особенно удобно для Instagram; вы можете использовать его для создания сложных постов в Instagram, используя специально разработанные шаблоны приложения. В Canva есть тысячи готовых шаблонов для Instagram, многие из которых позволяют создавать макеты из нескольких фотографий.
- Использовать Google Фото . Вы, вероятно, использовали Google Фото для хранения своей коллекции фотографий, но не забывайте о его ценности как способе настройки макетов для Instagram. Приложение включает в себя простой в использовании конструктор коллажей в разделе «Утилиты» приложения.
- Попробуйте другие бесплатные фоторедакторы . Существует множество приложений для редактирования фотографий, которые помогут вам создавать макеты из нескольких фотографий и коллажи в Instagram.
 Обязательно ознакомьтесь с нашим обзором семи лучших бесплатных приложений для редактирования фотографий, чтобы узнать подробности.
Обязательно ознакомьтесь с нашим обзором семи лучших бесплатных приложений для редактирования фотографий, чтобы узнать подробности.
Эбигейл Абесамис Демарест
Эбигейл Абесамис Демарест — автор статей для Insider из Нью-Йорка. Она любит хороший глазированный пончик и погружается в науку о еде и о том, как ее приготовить.
ПодробнееПодробнее
Кайл Уилсон
Кайл Уилсон — редактор справочной группы из Британской Колумбии, Канада. Помимо Insider, его работы также публиковались в таких изданиях, как The Verge, VICE, Kotaku и других. Он периодически является приглашенным соведущим субботнего технического шоу «Tech Talk» на станции iHeartRadio C-FAX 1070.
Не стесняйтесь обращаться к нему в Твиттере, где его можно найти большую часть времени, @KWilsonMG.
Помимо Insider, его работы также публиковались в таких изданиях, как The Verge, VICE, Kotaku и других. Он периодически является приглашенным соведущим субботнего технического шоу «Tech Talk» на станции iHeartRadio C-FAX 1070.
Не стесняйтесь обращаться к нему в Твиттере, где его можно найти большую часть времени, @KWilsonMG.
ПодробнееПодробнее
Выбор и отмена выбора фотографий в программе «Фото» на Mac
Искать в этом руководстве
- Добро пожаловать
- Начать
- Обзор импорта
- Из фотографий iCloud
- С камеры или телефона
- С запоминающих устройств, DVD-дисков и т.
 д.
д. - Из почты, Safari и других приложений
- Импорт фотографий из другой библиотеки
- Где фотографии, которые я импортировал?
- Просмотрите свои фотографии
- Просмотр отдельных фотографий
- Добавьте заголовки, подписи и многое другое
- Взаимодействуйте с текстом на фотографии с помощью Live Text
- Используйте визуальный поиск, чтобы узнать о фотографии
- Просмотр фотографий, которыми с вами поделились другие
- Удалить фотографии или восстановить удаленные
- Удалить дубликаты
- Скрыть фотографии от просмотра
- Просмотр серий фотографий
- Воспроизведение видеоклипов
- Просмотр живых фотографий
- Просмотр воспоминаний
- Персонализируйте воспоминания
- Показать определенные типы элементов
- Поиск фотографий по тексту, содержанию или дате
- Поиск фотографий по ключевому слову
- Найти фотографии человека
- Поиск фотографий по местоположению
- Что такое альбомы?
- Организация фотографий в альбомы
- Удалить альбомы
- Создание смарт-альбомов
- Группировать альбомы в папки
- Основы редактирования
- Обрезайте и выпрямляйте фотографии
- Используйте фильтр, чтобы изменить фотографию
- Настройте свет, экспозицию и другие параметры фотографии
- Ретушь фотографий
- Убрать эффект красных глаз
- Отрегулируйте баланс белого фотографии
- Применение корректировок кривых
- Применить настройки уровней
- Изменить определение
- Применение изменений к определенным цветам
- Снизить уровень шума
- Повышение резкости фотографии
- Изменение освещения фотографии в портретном режиме
- Применить виньетку
- Напишите или нарисуйте на фотографии
- Используйте другие приложения при редактировании в Фото
- Изменить живое фото
- Изменить видео
- Редактировать видео в кинематографическом режиме
- Что такое общая библиотека фотографий iCloud?
- Создайте общую библиотеку или присоединитесь к ней
- Просмотр общей библиотеки
- Добавление фотографий в общую библиотеку
- Удалить фотографии из общей библиотеки
- Добавление или удаление участников общей библиотеки
- Что такое общие альбомы?
- Включите общие альбомы
- Создать общий альбом
- Добавляйте, удаляйте и редактируйте фотографии в общем альбоме
- Добавить или удалить подписчиков
- Подпишитесь на общие альбомы
- Используйте сообщения и почту для обмена фотографиями
- Используйте AirDrop для обмена фотографиями
- Делитесь фотографиями с помощью других приложений и веб-сайтов
- Экспорт фотографий, видео, слайд-шоу и воспоминаний
- Экспорт Live Photo в виде анимированного GIF
- Экспорт видеокадра как фотографии
- Создавайте слайд-шоу
- Создавайте проекты с помощью сторонних приложений
- Закажите профессиональную печать
- Распечатайте свои фотографии
- Обзор системной библиотеки фотографий
- Создайте дополнительные библиотеки
- Резервное копирование библиотеки фотографий
- Восстановить из Time Machine
- Восстановить библиотеку
- Изменить место хранения фотографий и видео
- Изменить настройки фотографий
- Сочетания клавиш и жесты
- Авторские права
Максимальное количество символов: 250
Пожалуйста, не указывайте личную информацию в своем комментарии.
Максимальное количество символов — 250.
Спасибо за отзыв.
Как добавить несколько фотографий в историю Instagram [3 способа]
Когда дело доходит до публикации момента в истории Instagram, иногда одной фотографии просто недостаточно. Внезапно вам нужно знать, как добавить несколько фотографий в историю Instagram.
И здесь на помощь приходят фотоколлажи для Instagram Stories.
3 основных способа добавить несколько фотографий в историю Instagram (например, сделать коллаж)
Как сделать коллаж в Instagram Story: простой способ
Как сделать коллаж в истории Instagram: метод наслоения
Как сделать коллаж в истории Instagram: самый настраиваемый способ
Как опубликовать коллаж в истории Instagram
Бонус: загрузите бесплатный контрольный список , в котором указаны точные шаги, которые использовал фитнес-блогер, чтобы увеличить количество подписчиков в Instagram с 0 до 600 000+ без бюджета и без дорогостоящего оборудования.
3 основных способа добавить несколько фотографий в историю Instagram (например, сделать коллаж)
Компиляция нескольких фотографий позволяет передать максимум визуальной информации в одном мощном моменте Instagram Story .
Это относится как к модным брендам, так и к владельцу/менеджеру собачьего блогера, который хочет поделиться лучшими воспоминаниями о барк-мицве мистера Чонка.
Независимо от вашего бизнеса или отрасли, вы должны использовать фотоколлажи Instagram Story. На самом деле это можно сделать тремя разными способами:
- с использованием шаблона макета в Instagram Story режим создания
- наслоение фотографий с использованием режима создания Instagram Story
- загрузка пользовательского коллажа созданного вами с помощью стороннего приложения или программного обеспечения для редактирования фотографий
Мы познакомим вас со всеми тремя, потому что мы такие милые. (Может быть, имейте это в виду, когда будете составлять список гостей для следующего крупного мероприятия мистера Чонка?)
(Может быть, имейте это в виду, когда будете составлять список гостей для следующего крупного мероприятия мистера Чонка?)
Вы также можете посмотреть наше видео о том, как добавить несколько фотографий в одну историю Instagram, прямо здесь:
Как сделать коллаж в истории Instagram: простой способПоскольку вы здесь ищете ответ на вопрос «как сделать коллаж в истории Instagram», мы предполагаем, что вы этого не сделали. Не знаю, Instagram предлагает встроенный в платформу способ сделать это.
Но мы не виним вас за то, что вы не заметили эту функцию: она странным образом спрятана.
Вот как его найти и использовать, чтобы поделиться несколькими фотографиями в одном приятном полноэкранном дизайне Story.
1. Откройте приложение Instagram и коснитесь значка + в верхней части экрана. Выберите История.
2. Откроется фотопленка. Но не отвлекайтесь на все ваши красивые фотографии! Сначала нам нужно активировать режим создания. Нажмите на значок камеры , чтобы сделать это.
3. В левой части экрана вы увидите список значков. Коснитесь третьего сверху : квадрата с линиями внутри. Это значок макета .
4. При нажатии на значок «Макет» откроется квадрант макета на экране. Отсюда вы можете заполнить каждый сегмент свежей фотографией или чем-нибудь из фотопленки .
Вариант 1: Сфотографируйте! Чтобы сделать снимок, просто нажмите кнопку фотосъемки: белый кружок в центре нижней части экрана.
После того, как вы сделаете снимок, он займет весь верхний левый угол кадра. Продолжайте делать еще три фотографии.
Чтобы удалить что-то и сделать новый снимок, коснитесь фотографии , а затем коснитесь значка удаления .
Вариант 2: Выберите из фотопленки. Коснитесь квадратного значка предварительного просмотра фотопленки в нижнем левом углу экрана, чтобы получить доступ к фотопленке.
Коснитесь фотографии , которую вы хотите разместить в левом верхнем углу квадранта. Повторяйте , пока на экране не появятся четыре фотографии.
Чтобы удалить что-то и сделать новый снимок, коснитесь фотографии , а затем коснитесь значка удаления .
5. Доволен коллажем? Нажмите на галочку, чтобы подтвердить и перейдите к добавлению наклеек, текста или эффектов. Или, если вы хотите попробовать другой макет, перейдите к шагу 6.
Или, если вы хотите попробовать другой макет, перейдите к шагу 6.
6. Чтобы выбрать другой макет, войдите в режим макета и коснитесь значка прямоугольной сетки непосредственно под значком режима макета. Это откроет меню выбора, где вы можете выбрать альтернативный стиль сетки. Коснитесь предпочтительного стиля, а затем заполните каждый сегмент либо фотографией, либо изображением из фотопленки, как описано выше.
7. Коснитесь галочки, чтобы утвердить дизайн . Затем вы можете добавить наклейки, текст или эффекты. Нажмите стрелку в правом нижнем углу, когда будете готовы к публикации.
8. Выберите предпочитаемую аудиторию для своего шедевра и нажмите Поделиться!
Как сделать коллаж в истории Instagram: метод наслоения Чувствуете себя ограниченным сеткой макета Instagram? Этот альтернативный метод дает вам возможность стать мошенником.
Изображения можно увеличивать, уменьшать, наклонять или размещать внахлест. Время фристайла!
1. Откройте приложение Instagram и коснитесь значка + в верхней части экрана. Выберите историю .
2. Откроется фотопленка. Но не отвлекайтесь на все ваши красивые фотографии! Сначала нам нужно активировать режим создания. Нажмите на значок камеры , чтобы сделать это.
3. Коснитесь значка стикера в верхней части экрана (квадрат с улыбающимся лицом). Прокрутите стикеры до найдите наклейку Camera Roll : это будет круг, показывающий вашу последнюю фотографию, с логотипом горы и солнца, наложенным сверху. (Мы знаем, что это звучит запутанно, но мы, честно говоря, не знаем, как описать это в Нагляднее? Надеюсь, это фото ниже поможет внести ясность.)
4. Выберите фото и оно будет добавлено в вашу историю. Перетащите его в любое место на экране или используйте пальцы для изменения размера и наклона изображения. Затем снова коснитесь значка стикера, чтобы добавить еще одно фото .
Затем снова коснитесь значка стикера, чтобы добавить еще одно фото .
Повторяйте, пока все фотографии не появятся на экране. Перемещайте их и настраивайте по своему усмотрению.
5. Чтобы изменить цвет фона, коснитесь цветного круга в верхней части экрана . (Вы также найдете инструменты для добавления текста или дополнительных наклеек, если хотите!)
Вы также можете изменить форму своих изображений, нажав на них — например, возможно, круги щекочут ваше воображение.
6. Готовы опубликовать? Коснитесь значка со стрелкой , чтобы перейти к настройкам общего доступа. Выберите свою аудиторию, а затем нажмите «Поделиться ».
Как сделать коллаж в истории Instagram: наиболее настраиваемый способ Если создание коллажа в режиме создания истории Instagram не дает желаемых результатов, есть хорошие новости: существуют десятки приложений, чтобы помочь вам настроить графику с несколькими изображениями вашей мечты.
1. Загрузите приложение для коллажей Instagram по вашему выбору и создайте графику, используя свои фотографии, классные шаблоны и другие элементы дизайна. (В качестве альтернативы: загрузите один из наших 72 бесплатных шаблонов Instagram Story, откройте его в Photoshop и сделайте свой собственный .)
В этом примере мы будем использовать Unfold.
2. Экспортируйте изображение в фотопленку, если вы используете приложение. (Используя метод Photoshop? Отправьте окончательный файл на свой телефон… используйте, чтобы сохранить его в формате .jpg или .png!)
3. Создайте новую историю Instagram, выберите изображение коллажа из фотопленки и опубликуйте . Ниже приведены более подробные инструкции, если они вам нужны!
Как опубликовать коллаж в истории Instagram Хорошо, у вас есть коллаж, сохраненный на вашем телефоне, которым вы готовы поделиться со всем миром. Все, что вам нужно сделать, это опубликовать его в своей истории Instagram, как и любую другую фотографию.
Нужна переподготовка? Нет пота. Вот как использовать режим создания Instagram Story, чтобы опубликовать изображение из фотопленки.
1. Откройте приложение Instagram и коснитесь значка + в верхней части экрана. Выберите историю . Это откроет вашу фотопленку. Коснитесь своего коллажа , чтобы загрузить его.
2. Добавьте текст, наклейки или эффекты по своему желанию. Когда вы закончите, нажмите стрелку в правом нижнем углу .
3. Выберите, куда поделиться своей историей в Instagram (в общедоступную историю, в список близких друзей или отправить в личном сообщении). Нажмите «Поделиться» , когда будете готовы к публикации.
Теперь, когда вы стали экспертом в создании красивых коллажей для своей истории в Instagram, похоже, у вас есть немного свободного времени. Может быть, это хорошая возможность освежить в памяти другие горячие советы по использованию ваших историй в Instagram для бизнеса?
Используйте Hootsuite, чтобы планировать публикации и истории в Instagram в лучшее время, отвечать на комментарии, отслеживать конкурентов и измерять эффективность — и все это с той же панели, которую вы используете для управления другими социальными сетями. Начните бесплатную пробную версию сегодня!
Начните бесплатную пробную версию сегодня!
Начало работы
Расти в Инстаграм
Легко создавайте, анализируйте и планируйте публикации в Instagram, истории и ролики с помощью Hootsuite. Экономьте время и получайте результат.
Бесплатная 30-дневная пробная версия
Редактирование фото и видео в Windows
Windows 11 Windows 10 Больше…Меньше
Независимо от того, хотите ли вы применить изменения, которые влияют на качество, ощущение и внешний вид ваших фотографий, или вы хотите добавить информацию поверх своих фотографий, приложение «Фотографии» в Windows предоставляет вам всевозможные варианты для того, чтобы ваши фотографии и видео выглядели наилучшим образом. .
Редактировать фото
С помощью приложения «Фотографии» вы можете легко обрезать, поворачивать, настраивать внешний вид, добавлять фильтры, а также писать или рисовать на фотографии, чтобы общаться и создавать контекст.
В поле поиска на панели задач введите Photos . Из списка выберите Фото . Затем выберите фотографию, которую хотите изменить.
Выберите Редактировать изображение ( Ctrl + E ) в верхней части экрана.
Выберите Обрезка , Настройка , Фильтр или Разметка , чтобы начать редактирование.
Используйте эти функции для настройки света, цвета, внешнего вида и восприятия вашей фотографии.

Совет: Чтобы отменить все изменения, примененные к вашей фотографии, выберите Сбросить в левом верхнем углу экрана.
Что делает каждая функция
Обрезайте, переворачивайте или поворачивайте фотографии , чтобы вручную обрезать ненужные части или использовать предустановленные соотношения сторон. Вы также можете повернуть фотографию влево и вправо на 90 градусов или с шагом в градусах или перевернуть изображение на 180 градусов.
При просмотре изображения выберите Редактировать изображение в верхней части экрана.
org/ListItem»>Повернуть по часовой или против часовой стрелки
Использовать предустановленное соотношение сторон
Отразить изображение по вертикали или горизонтали
Свободно поворачивайте фото с помощью ползунка
Выберите Обрезать , а затем на панели инструментов внизу выберите параметр:
Отрегулируйте свет и цвет , чтобы задать настроение и качество фотографий.
Выберите Редактировать изображение в верхней части экрана.
Выберите Настройка , а затем на панели настройки справа отрегулируйте ползунки света и цвета.
Вы можете щелкнуть и удерживать или нажать клавишу пробела для просмотра исходной фотографии.
Используйте фильтры , чтобы улучшить тон изображений или добавить специальные эффекты для преобразования фотографий одним щелчком мыши. Для начала откройте фотографию.
Для начала откройте фотографию.
Выберите Редактировать изображение в верхней части экрана.
Выберите Фильтр , а затем на панели «Фильтр» справа выберите один из пятнадцати доступных фильтров. Не беспокойтесь, если вы не хотите применять какие-либо фильтры — у вас всегда есть опция Original .
Вы можете щелкнуть и удерживать или нажать клавишу пробела для просмотра исходной фотографии.
Разметка фотографий . Иногда в истории есть нечто большее, чем то, что фотографии могут передать сами по себе. Добавьте индивидуальности любимым моментам, нарисовав свои фотографии.
Иногда в истории есть нечто большее, чем то, что фотографии могут передать сами по себе. Добавьте индивидуальности любимым моментам, нарисовав свои фотографии.
Для начала откройте фото или видео, которое хотите разметить.
Выберите Редактировать изображение в верхней части экрана.
Выберите Разметка , а затем на панели инструментов выберите один из трех инструментов рисования (2 доступных пера и один маркер).
Выберите тип линии (простая линия, линия с одинарной стрелкой, линия с двойной стрелкой), а также цвет и размер в параметрах пера.

Продолжайте рисовать прямо на своем изображении, и не беспокойтесь, если вы что-то испортите — вы всегда можете стереть маркировку, которая вам не нравится, с помощью инструмента Ластик . Или очистите весь рисунок, выбрав Удалите все рукописные штрихи рядом с инструментом «Ластик».
Редактировать фото
С помощью приложения «Фотографии» вы можете легко обрезать, поворачивать, добавлять фильтры и автоматически улучшать свои фотографии.
В поле поиска на панели задач введите фотографии. Из списка выберите Фото . Затем выберите фотографию, которую хотите изменить.
Выберите Редактировать и создать в верхней части экрана.
Выберите Редактировать, , а затем выберите Обрезать и повернуть , Фильтры или Настройки .
Используйте эти функции для настройки света, цвета, четкости и устранения эффекта красных глаз.
Совет: Чтобы внести небольшие изменения или подправить дефекты, выберите Редактировать и создать > Редактировать > Коррекция. Затем выберите Red Eye или Spot fix .
Затем выберите Red Eye или Spot fix .
Для получения дополнительных возможностей для творчества выберите Редактировать и создать, и затем выберите Добавить 3D-эффекты или Редактировать с помощью Paint 3D .
Проявите творческий подход к своим фото и видео
Иногда история представляет собой нечто большее, чем то, что фотографии и видео могут передать сами по себе. Добавьте индивидуальности любимым моментам, нарисовав свои фото и видео.
Для начала откройте фото или видео, которое хотите улучшить.
Выберите Редактировать и создать в верхней части экрана.

Выберите Draw , а затем на панели инструментов выберите один из трех инструментов рисования.
Выберите выбранный инструмент еще раз, чтобы увидеть параметры цвета и размера.
Продолжайте рисовать прямо на изображении, и не беспокойтесь, если вы ошибетесь — вы всегда можете стереть метки, которые вам не нравятся, с помощью инструмента Ластик . Или очистите весь рисунок, выбрав Очистить все мазки .
Для получения дополнительных возможностей для творчества выберите Редактировать и создать , а затем выберите Добавить 3D-эффекты или Редактировать с помощью Paint 3D .
Поделитесь своими творениями
Когда вы довольны своим рисунком, поделитесь им! Чтобы поделиться неподвижным изображением вашего нового изображения или анимированным воспроизведением вашего рисунка, когда ваше творение открыто, выберите Поделиться .
Дополнительные сведения о видео см. в разделе Создание видео.
См. также
Удаление фона с фотографии с помощью Paint 3D
Группировать фотографии по лицам
Посмотреть все ваши фотографии
4 простых способа объединить фотографии на Mac
Если ваша работа связана с работой с фотографиями, вам может иногда потребоваться объединить фотографии, например, для создания коллажа, размещения двух изображений рядом для сравнения или по любой другой причине. .
.
На Mac существует несколько способов объединения фотографий, каждый из которых имеет свои преимущества. Следите за нашими инструкциями по различным методам объединения фотографий на Mac.
Содержание
4 способа объединения изображений на Mac
Существует несколько способов объединения изображений в macOS. Но мы перечисляем четыре популярных и простых метода в этой статье.
- Использование предварительного просмотра
- Использование ярлыков
- Использование ImageMagick
- Использование приложений с графическим интерфейсом
Теперь давайте пройдемся по каждому из них один за другим.
Способ 1. Используйте предварительный просмотр для объединения фотографий на Mac
Предварительный просмотр — это средство просмотра изображений и PDF-файлов по умолчанию на Mac. Он предустановлен в macOS и предлагает все необходимые функции, которые вам когда-либо понадобятся для основных операций с изображениями и PDF-файлами
Но это еще не все. Предварительный просмотр также позволяет комбинировать фотографии. Одним из преимуществ этого метода является то, что вы получаете контроль над окончательным сшитым изображением, поскольку вы можете расположить изображения так, как вам нравится.
Предварительный просмотр также позволяет комбинировать фотографии. Одним из преимуществ этого метода является то, что вы получаете контроль над окончательным сшитым изображением, поскольку вы можете расположить изображения так, как вам нравится.
Вот как объединить фотографии на Mac с помощью Preview:
- Открыть Finder.
- Перейдите к папке, содержащей изображения, которые вы хотите объединить.
- Щелкните правой кнопкой мыши или щелкните, удерживая клавишу Control, на первой фотографии и выберите Получить информацию . Запишите его ширину.
- Снова щелкните правой кнопкой мыши вторую фотографию, выберите Получить информацию и обратите внимание на ее ширину. Сделайте это для всех изображений, которые вы хотите объединить.
- Щелкните правой кнопкой мыши первую фотографию и выберите Дублировать. Дважды щелкните файл-дубликат, чтобы открыть его в режиме предварительного просмотра.
 (Это потому, что при объединении изображений мы не хотим потерять исходное изображение.)
(Это потому, что при объединении изображений мы не хотим потерять исходное изображение.) - Нажмите Edit и выберите Select All , чтобы выбрать все изображение. Или нажмите Command + A сочетание клавиш.
- Перейдите к Edit и выберите Cut , чтобы вырезать выделенное (т. е. вашу фотографию). Или используйте вместо этого сочетание клавиш Command + X . Предварительный просмотр сообщит вам, что это действие преобразует изображение в файл PNG (если это еще не так). Нажмите Преобразовать , чтобы продолжить.
- Нажмите Инструменты > Изменить размер . Здесь снимите флажок для параметра Масштабировать пропорционально .
- Введите сумму ширины всех изображений, которые вы хотите объединить в Ширина поля и нажмите OK .
- Перейдите к Правка > Вставить или используйте сочетание клавиш Command + V , чтобы вставить первую фотографию, то есть изображение, которое вы вырезали на шаге 7.

- Снова откройте второе изображение в окне предварительного просмотра и скопируйте его. Затем вернитесь к первому изображению в окне предварительного просмотра и нажмите Command + V , чтобы вставить его. Повторяйте это, пока не добавите все изображения, которые хотите объединить в одно изображение.
- После этого нажмите Файл > Сохранить или нажмите сочетание клавиш Command + S , чтобы сохранить файл.
После сохранения изображение можно использовать как есть, т. е. в формате PNG, или преобразовать его в JPG. В последнем случае, когда изображение открыто в режиме предварительного просмотра, нажмите File > Export . Здесь нажмите кнопку раскрывающегося списка Формат , выберите желаемый результат (в данном случае JPG) и нажмите Сохранить.
Способ 2: объединение изображений на Mac с помощью ярлыков
Shortcuts — это утилита автоматизации для iPhone, iPad и Mac. В его галерее есть различные макросы (называемые ярлыками), которые позволяют быстро и эффективно выполнять различные операции. Кроме того, если вы хотите достичь чего-то, для чего нет ярлыка, у вас есть возможность создать собственный, комбинируя различные действия.
В его галерее есть различные макросы (называемые ярлыками), которые позволяют быстро и эффективно выполнять различные операции. Кроме того, если вы хотите достичь чего-то, для чего нет ярлыка, у вас есть возможность создать собственный, комбинируя различные действия.
Используя последний, пользователь Shortcut в Интернете создал ярлык для объединения изображений. И это то, что мы будем использовать в этом методе. Загрузите ярлык по ссылке ниже и добавьте его в свою галерею ярлыков.
Загрузить: Ярлык «Объединить изображения»
После этого нам нужно изменить этот ярлык, чтобы он работал на Mac. Для этого откройте приложение «Ярлыки» и найдите ярлык «Объединить изображения». Дважды щелкните по нему и нажмите Shortcut Details 9.0012 кнопки на правой панели. Здесь установите флажки для «Использовать как быстрое действие» и «Поиск».
После этого вы можете объединить фотографии на Mac с помощью этого ярлыка, как показано в шагах ниже:
- Откройте Finder и перейдите к папке, содержащей изображения, которые вы хотите сшить вместе.

- Выберите изображения, щелкните их правой кнопкой мыши и выберите в меню Быстрые действия > Объединить изображения .
- При запуске ярлыка «Объединить изображения» вам будет предложено выбрать порядок, в котором вы хотите сшивать изображения. Выберите подходящий вариант и нажмите Готово .
- При запросе интервала между изображениями введите число и нажмите Готово.
- Выберите стиль, в котором вы хотите объединить изображения, и нажмите Готово. Доступные варианты: по горизонтали, по вертикали и по сетке.
- После того, как изображение будет сшито, вы увидите его предварительный просмотр в окне. Нажмите кнопку Открыть с предварительным просмотром в этом окне.
- Нажмите Файл > Сохранить или нажмите Command + сочетание клавиш S для вызова параметров сохранения файла.
- Дайте файлу имя, выберите соответствующие параметры и нажмите Сохранить , чтобы сохранить файл.

Способ 3. Используйте ImageMagick для объединения фотографий
ImageMagick — это бесплатная утилита интерфейса командной строки для управления изображениями на Mac с терминала. Это требует от вас использования нескольких простых команд, и вы можете использовать его не только для сшивания изображений.
Хотя ImageMagick предлагает удобство по сравнению с ручным методом, он не дает вам такой гибкости при настройке изображений, как ручной метод.
Чтобы объединить фотографии на Mac с помощью ImageMagick, вам необходимо сначала установить его. Откройте приложение «Терминал» и выполните для этого следующую команду:
brew install imagemagick
Если ImageMagick установлен, вот как его использовать:
- Поместите все файлы изображений, которые вы хотите объединить, в одну папку на вашем Рабочий стол. Назовем эту папку Images .
- Откройте Терминал.
- Перейдите в папку «Изображения», выполнив:
cd Desktop
cd Images
Оказавшись в папке, запустите ls, чтобы проверить наличие изображений, которые вы хотите объединить.
- Теперь, в зависимости от того, как вы хотите объединить изображения, используйте параметр + добавить (для объединения изображений по горизонтали) или — добавить (для объединения изображений по вертикали). Следуйте приведенному ниже синтаксису для своей команды:
convert +append image1.jpg image2.jpg final_image.jpg
Здесь замените image1.jpg и image2.jpg с именами файлов, которые вы хотите объединить, и final_image.jpg с именем, которое вы хотите дать вашему окончательному изображению.
Теперь ImageMagick объединит изображения, которые вы передали в приведенной выше команде, и вернет вам объединенное изображение в ваш текущий рабочий каталог.
Способ 4. Объединение изображений на Mac с помощью приложений с графическим интерфейсом
Если вам неудобно пользоваться терминалом или вам нужен более простой способ объединения изображений на Mac, вы можете использовать сторонние приложения с графическим интерфейсом.



 jpg" alt="Elva dressed as a fairy">
jpg" alt="Elva dressed as a fairy">
 jpg
jpg

 jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture>
jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture>

 webp">
<img src="pyramid.png" alt="regular pyramid built from four equilateral triangles">
</picture>
webp">
<img src="pyramid.png" alt="regular pyramid built from four equilateral triangles">
</picture>

 Эту проблему можно решить с помощью векторной графики (SVG изображений), и
Эту проблему можно решить с помощью векторной графики (SVG изображений), и 

 Вы можете CTRL+кликнуть по изображениям, которые хотите добавить. Точно так же вы также можете удерживать клавишу SHIFT, если хотите добавить изображения, которые сохраняются рядом друг с другом.
Вы можете CTRL+кликнуть по изображениям, которые хотите добавить. Точно так же вы также можете удерживать клавишу SHIFT, если хотите добавить изображения, которые сохраняются рядом друг с другом. Если вы хотите сделать снимок экрана других приложений, вам нужно будет выбрать параметр «Обрезка экрана».
Если вы хотите сделать снимок экрана других приложений, вам нужно будет выбрать параметр «Обрезка экрана».
 Обязательно ознакомьтесь с нашим обзором семи лучших бесплатных приложений для редактирования фотографий, чтобы узнать подробности.
Обязательно ознакомьтесь с нашим обзором семи лучших бесплатных приложений для редактирования фотографий, чтобы узнать подробности. д.
д.