Основы дизайна и композиции: Основы композиции в дизайне, примеры построения и принципы
Основы композиции в дизайне, примеры построения и принципы
Баланс
Слово «баланс» обычно ассоциируется с чашами весов, на которых лежат равные по весу предметы. Баланс в дизайне тоже можно рассматривать на примере реального физического веса. Один объект весом 100 кг можно уравновесить двумя объектами меньшего размера весом по 50 кг или четырьмя объектами по 25 кг. Конечно, взвесить двухмерные изображения на экране монитора у нас не получится, поэтому здесь мы скорее будем говорить о понятии оптического веса.
Оптически тяжелые объекты в композиции работают по принципу магнита и заставляют обращать на себя внимание.
Например, у нас стоит задача уравновесить левую и правую части экрана или листа. В одной части будет массивный объект с условным весом 100 кг, который мы уравновешиваем двумя объектами по 70 и 30 кг. Тогда получится визуально устойчивая, сбалансированная композиция:
Схема сбалансированной композицииКогда какая-то часть изображения перетягивает внимание зрителя, мы сталкиваемся с термином «несбалансированная композиция». Например, если это визуально тяжелый объект, который довольно безуспешно пытаются уравновесить два меньших объекта весом 70 и 10 кг. Их оптической массы для этого будет недостаточно и композиция «завалится» в левую сторону:
Например, если это визуально тяжелый объект, который довольно безуспешно пытаются уравновесить два меньших объекта весом 70 и 10 кг. Их оптической массы для этого будет недостаточно и композиция «завалится» в левую сторону:
На оптический вес влияют определенные характеристики объекта:
- Размер. Если взять для сравнения два квадрата черного цвета, то чем больше квадрат, тем он тяжелее, и на него мы обратим внимание в первую очередь:
- Тон. Чем светлее объект, тем легче он оптически. Из двух квадратов одинакового размера больше внимания будет привлекать тот, тон которого темнее:
- Цвет. Более активный по цвету объект будет притягивать к себе больше внимания. Например, розовый квадрат на фоне темно-серого смотрится активнее:
- Расположение. Наше подсознание не может игнорировать законы реального мира, поэтому объекты внизу композиции мы подсознательно воспринимаем, как более тяжелые, а объекты наверху — как легкие и наполненные воздухом:
- Форма.
 Более сложные формы с большим количеством деталей, которые привлекают внимание, будут оптически тяжелее:
Более сложные формы с большим количеством деталей, которые привлекают внимание, будут оптически тяжелее:
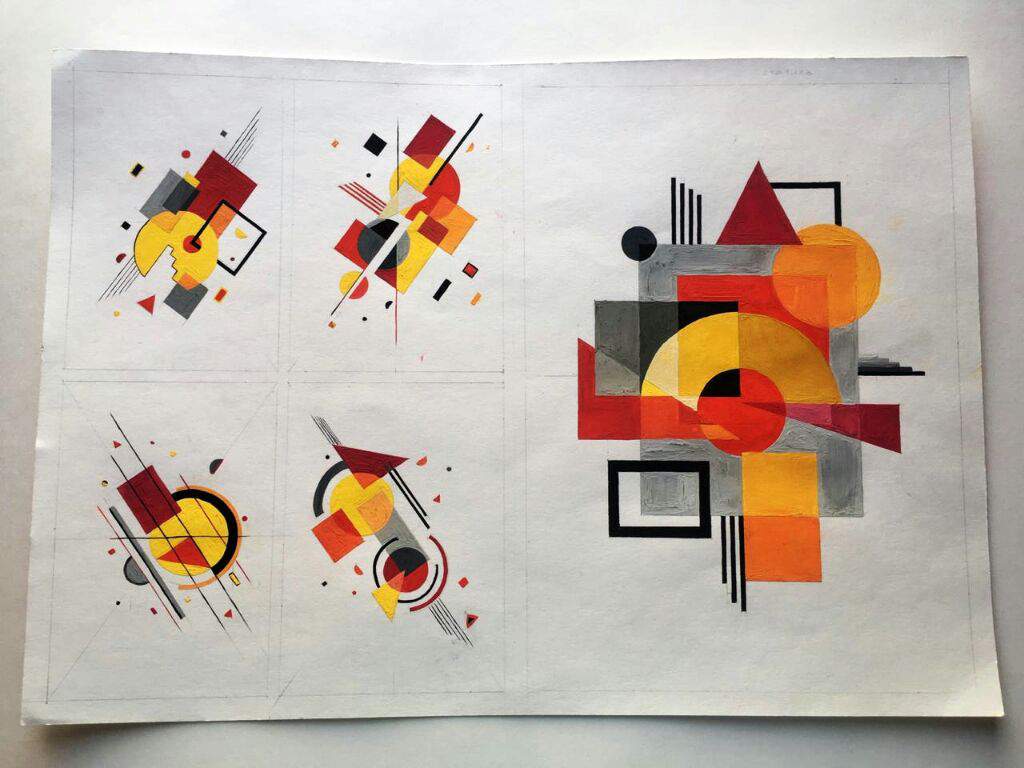
Баланс в композиции использовали художники. Принципы баланса ярко выражены в течениях начала ХХ века — авангарда и абстракционизма. Тогда художники отказывались от реалистичного изображения и переосмысляли формы и законы искусства. Например, те же квадраты мы видим в работе Пита Мондриана «Композиция с красным, синим и желтым»:
Пит Мондриан. «Композиция с красным, синим и желтым»На первый взгляд кажется, что верхняя часть картины должна визуально перевешивать и мы имеем дело с несбалансированной композицией. Но ощущение гармонии создается из-за расположения объектов на холсте. Массивный квадрат находится сверху, что придает ему легкости, а более мелкие, но тоже активные по цвету синий и желтый объекты как бы придавлены гравитацией вниз.
Концепция приложения для музея изобразительных искусств. ИсточникВерстка сайта с отсылкой к работам Мондриана. ИсточникКомпозиционный центр
Композиционный центр не обязательно находится в центре листа или экрана. Это точка притяжения внимания в дизайне, на которую дизайнер хочет обратить внимание пользователя. Например, на схематичном первом экране лендинга четко выделяется розовый элемент — кнопка. Она будет основным элементом и композиционным центром, так как весь экран создан для того, чтобы пользователь кликнул на нее:
Это точка притяжения внимания в дизайне, на которую дизайнер хочет обратить внимание пользователя. Например, на схематичном первом экране лендинга четко выделяется розовый элемент — кнопка. Она будет основным элементом и композиционным центром, так как весь экран создан для того, чтобы пользователь кликнул на нее:
Если говорить о простом геометрическом центре этой схемы, то там будет находиться подзаголовок. Но кнопка выделяется за счет цвета и смещает композиционный центр вниз. Мышление пользователя так устроено, что интуитивно он обращает внимание на определенные области экрана, в которых и стоит размещать важные элементы. В этом дизайнеру помогает правило третей.
Правило третей — это один из старейших принципов композиции, которым пользовались художники и Средневековья, и Античности. Чтобы понять, как работает правило, нужно визуально разделить рабочую область на три равных части по вертикали и три равных части по горизонтали и получить сетку.
На пересечении линий будет 4 точки, на которые зритель обращает внимание в первую очередь. Расположив элемент в этих областях, дизайнер привлекает к нему дополнительное внимание. В примере ниже на одной точке пересечения находится кнопка, на другой – заголовок, а на оставшихся двух точках расположена иллюстрация:
Но так не всегда должно быть, особенно если это противоречит дизайн-концепции или здравому смыслу. В другом примере видно, что кнопка смещена влево, так как все объекты выровнены по левой стороне. Поставить ее на точку пересечения было бы странно, так как тогда она окажется где-то посередине текста.
Ритм
Ритм — это расположение элементов в дизайне с учетом расстояния между ними, а также повторения элементов. Даже если располагаете один объект на пустом листе, вы уже заявляете определенный ритм.
Чтобы уловить ритм в верстке страницы сайта, можно упростить ее до схематичного изображения. Так мы увидим, что на странице есть два типа объектов: последовательность изображений разного размера и крупная типографика в заголовках. Вместе они создают ритмическую последовательность повторяющихся элементов при скроллинге.
Так мы увидим, что на странице есть два типа объектов: последовательность изображений разного размера и крупная типографика в заголовках. Вместе они создают ритмическую последовательность повторяющихся элементов при скроллинге.
Ритм создает правила подачи контента. Когда мы заходим на сайт, то сразу понимаем, по каким принципам подается контент. Двигаясь по сайту, мы видим повторение этих принципов и понимаем, как нам читать текст, на что обращать внимание. Это некие правила движения по сайту.
Если дизайнер хочет на что-то обратить внимание, достаточно нарушить заданные ритмические правила. Например, один из сильнейших атрибутов объекта — это цвет. Если в основном ритме страницы заданы приглушенные, серые и пастельные цвета, то яркий цветовой акцент разобьет этот ритм и обратит на себя внимание.
Контраст
Контраст — это использование противоположностей. Он воспринимается зрителем в первую очередь потому, что помогает не напрягаясь считывать контент. Есть несколько видов контраста:
Он воспринимается зрителем в первую очередь потому, что помогает не напрягаясь считывать контент. Есть несколько видов контраста:
- Контраст по цвету, использование противоположных цветов из цветового круга:
- Контраст по тону, то есть контраст светлого и темного. Классический контраст — это черное и белое:
- Контраст по форме, что-то легкое и утонченное с монументальным и тяжелым:
В одном макете может сочетаться несколько видов контраста, но все же хорошим решением обычно считается то, которое можно описать в нескольких словах, например, четкая геометрия квадратов и изящные шрифты.
Однако не стоит зацикливаться на конкретных правилах. Дизайн — это дисциплина, в которой есть правила, но также существует интерпретация правил и их нарушение. Например, не обязательно в каждой работе использовать правило третей и строить дизайн исходя из него. Набор принципов композиции должен помогать в создании убедительного визуального опыта. Если вы хотите по-другому скомпоновать объекты и считаете решение удачным, то некоторыми правилами можно пренебречь.
Если вы хотите по-другому скомпоновать объекты и считаете решение удачным, то некоторыми правилами можно пренебречь.
404 Cтраница не найдена
Размер:
AAA
Цвет: C C C
Изображения Вкл. Выкл.
Обычная версия сайта
Найти ближайший филиал Версия для слабовидящих Версия для слабовидящих
Сызранский колледж искусств и культуры им. О. Н. Носцовой
- Сведения об образовательной организации
- Основные сведения
- Структура и органы управления образовательной организацией
- Документы
- Образование
- Образовательные стандарты и требования
 Педагогический (научно-педагогический) состав
Педагогический (научно-педагогический) состав- Материально-техническое обеспечение и оснащенность образовательного процесса
- Стипендии и меры поддержки обучающихся
- Платные образовательные услуги
- Финансово-хозяйственная деятельность
- Вакантные места для приема (перевода) обучающихся
- Доступная среда
- Международное сотрудничество
- Организация питания в образовательной организации
- Абитуриенту
- Студенту
- Выпускнику
- Выпускные квалификационные работы
- Государственная итоговая аттестация
- Демонстрационный экзамен
- Деятельность
- История
- НОВОСТИ
- Билет в будущее
- Экспертный совет по информатизации системы образования и воспитания
- Курсы повышения квалификации
- Лицензии
- Модернизация образования
- Основные нормативные акты колледжа
- Аккредитуемые специальности
- Нормативные акты
- Предпрофильная подготовка
- СМИ о нас
- Библиотека ГБПОУ СКИК
- Обращения граждан
- Рабочие программы по специальностям
- Методические документы в раздел образование
- Школа искусств
- Творческие коллективы
- Духовой оркестр
- Фольклорный ансамбль «Живая вода»
- Оркестр русских народных инструментов
- Камерный оркестр
- Ансамбль колокольной музыки «Сызранские перезвоны»
- Образцовый Студенческий народный хор
- Вокальный ансамбль «Музыка»
- Акварель — студенческий хор
- Контакты
- АСУ РСО
- Психологическая помощь и служба медиации
- Профсоюз
- Новости профсоюза
- Профкурорт
- Резолюция профсоюзов
- Безопасность
- Профилактика экстремизма и терроризма
- Профилактика преступлений и правонарушений
- Предупреждение детского травматизма на дороге
- Профилактика наркомании
- Профилактика COVID-19, гриппа, ОРВИ
- Безопасное поведение на объектах транспорта
- Методический отдел
- Конференции
- Конференции
- Материалы конференции
- Содействие трудоустройству выпускников
- Музей декоративно-прикладного искусства СКИК
- Воспитательная работа
- Год памяти и славы
- Локальные акты по воспитательной работе
- YouTube канал ГБПОУ СКИК
- Азбука права
- Имею право знать
- Студенческий спортивный клуб
- Лекторий для родителей
- Дети России
- Мониторинг удовлетворенности граждан
- Дуальное обучение
- Охрана труда
- Горячие линии
- Дистанционное обучение
- Положение о дистанционном обучении
- Расписание дистанционного обучения
- Полезные интернет-ресурсы
- Платформы для дистанционного обучения
- Рекомендации и советы родителям и обучающимся
- Для преподавателя
- Наставничество
- Независимая оценка качества образования
- ВСОКО
- Главная
7 принципов дизайна и как их использовать — 99 дизайнов
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Принципы дизайна — это правила, которым должен следовать дизайнер, чтобы создать эффективную и привлекательную композицию.
Дизайн отличается от искусства тем, что у него должна быть цель. Визуально эта функциональность интерпретируется тем, что изображение имеет центр внимания, точку фокусировки. Возможно, вы думаете: «Но подождите! Я думал, что дизайн — это все о творчестве?» Если вы предприниматель или начинающий дизайнер, у вас может возникнуть соблазн пойти на риск и скомбинировать первые пять шрифтов и цветов, которые бросаются в глаза, полагая, что вы создаете что-то новое и оригинальное. новый. Вы, вероятно, обнаружите, что дизайн запутан, незакончен или просто уродлив.
Графический дизайн, как и любая дисциплина, придерживается строгих правил, которые работают неявно, чтобы сделать работу стабильной и сбалансированной. Если в дизайне отсутствует этот баланс, он будет слабым и неэффективным.
Узнайте больше о 7 основных принципах дизайна, посмотрев видео ниже или прочитав оставшуюся часть статьи. В любом случае, знание этих принципов и способов их использования сделает ваш следующий проект выдающимся.
В любом случае, знание этих принципов и способов их использования сделает ваш следующий проект выдающимся.
Перейти к:
- Акцент
- Балансировка и центровка
- Контраст
- Повторение
- Доля
- Механизм
1. Акцент
— Дизайн плаката от miai313 для книги Генделя «Мессия Рокс»
Первый из 7 принципов дизайна — акцент, относящийся к фокусу дизайна и порядку важности каждого элемента в дизайне. Допустим, вы создаете афишу для концерта. Вы должны спросить себя: какую информацию в первую очередь должна знать моя аудитория? Это группа? Или место проведения концерта? Как насчет дня и стоимости посещения?
Составьте план в уме. Позвольте своему мозгу упорядочить информацию, а затем разложите свой дизайн таким образом, чтобы передать этот порядок. Если название группы является самой важной информацией, разместите его в центре или сделайте его самым большим элементом на плакате. Или вы можете написать это самым сильным, самым жирным шрифтом. Узнайте о теории цвета и используйте сильные цветовые комбинации, чтобы сделать название группы популярным.
Позвольте своему мозгу упорядочить информацию, а затем разложите свой дизайн таким образом, чтобы передать этот порядок. Если название группы является самой важной информацией, разместите его в центре или сделайте его самым большим элементом на плакате. Или вы можете написать это самым сильным, самым жирным шрифтом. Узнайте о теории цвета и используйте сильные цветовые комбинации, чтобы сделать название группы популярным.
Подобно тому, как вы пишете без плана или строите без плана, если вы начнете сочинение без четкого представления о том, что вы пытаетесь передать, ваш дизайн не будет успешным.
2. Баланс и выравнивание
— Дизайн плаката Shwin для Rumspringa
Никогда не забывайте, что каждый элемент, который вы размещаете на странице, имеет вес. Вес может зависеть от цвета, размера или текстуры. Точно так же, как вы не стали бы размещать всю свою мебель в одном углу комнаты, вы не можете собрать все свои тяжелые элементы в одной области своей композиции. Без баланса ваша аудитория будет чувствовать, как будто их взгляд соскальзывает со страницы.
Без баланса ваша аудитория будет чувствовать, как будто их взгляд соскальзывает со страницы.
Симметричный дизайн создает баланс за счет элементов одинакового веса, выровненных по обе стороны от центральной линии. С другой стороны, асимметричный дизайн использует противоположные веса (например, противопоставление одного большого элемента нескольким меньшим элементам), чтобы создать неравномерную, но все же сбалансированную композицию.
Есть вопрос? Задайте его нашей команде.
Симметричный дизайн всегда приятен, если не скучен. Асимметричные рисунки более смелые и могут привнести реальный визуальный интерес и движение (подробнее об этом позже!) в вашу композицию.
3. Контраст
— Дизайн плаката Дарьи В. для Mama J
Контраст — это то, что люди имеют в виду, когда говорят, что дизайн «попсовый». Он уходит со страницы и остается в вашей памяти. Контраст создает пространство и разницу между элементами вашего дизайна. Ваш фон должен значительно отличаться от цвета ваших элементов, чтобы они гармонично сочетались друг с другом и были читаемы.
Если вы планируете работать со шрифтом, понимание контраста невероятно важно, потому что это означает, что вес и размер вашего шрифта сбалансированы. Как ваша аудитория узнает, что самое важное, если все выделено жирным шрифтом?
Когда вы будете искать примеры действительно сильного и эффективного дизайна, вы заметите, что в большинстве дизайнов используется только один или два шрифта. Это потому, что контраста можно эффективно достичь с помощью двух сильных шрифтов (или даже одного сильного шрифта разного веса). Добавляя шрифты, вы разбавляете и запутываете цель своего дизайна.
4. Повторение
— Дизайн плаката от robbyprada для Zoom.de
Если вы ограничитесь двумя яркими шрифтами или тремя яркими цветами, вы скоро обнаружите, что вам придется повторять некоторые вещи. Это нормально! Часто говорят, что повторение объединяет и усиливает дизайн. Если только одна вещь на плакате вашей группы выделена синим курсивом без засечек, это может быть воспринято как ошибка. Если три вещи выделены синим курсивом без засечек, вы создали мотив и снова контролируете свой дизайн.
Если три вещи выделены синим курсивом без засечек, вы создали мотив и снова контролируете свой дизайн.
Повторение может иметь значение не только в одном печатном продукте. Текущий дизайн упаковки в значительной степени включает в себя красивые иллюстрированные узоры. Любой, кто думает о стартапе, знает, что первое, что вам нужно, — это сильный логотип, который будет размещен на вашем веб-сайте, визитных карточках, в социальных сетях и т. д. Фирменный стиль? Еще один термин для повторения.
5. Пропорция
— Дизайн плаката Mahuna
Пропорция — это визуальный размер и вес элементов в композиции и то, как они соотносятся друг с другом. Часто бывает полезно подходить к дизайну по частям, а не целиком.
Группировка связанных элементов может придать им важность в меньшем размере — представьте себе поле внизу плаката для информации о билетах или боковую панель на веб-сайте для панели поиска. Пропорция может быть достигнута только в том случае, если все элементы вашего дизайна хорошо подобраны и продуманно размещены. Как только вы овладеете выравниванием, балансом и контрастом, пропорции должны появиться органично.
Как только вы овладеете выравниванием, балансом и контрастом, пропорции должны появиться органично.
6. Движение
— Дизайн плаката Стефаносп для Great American Music Hall
Возвращаясь к нашей концертной афише. Если бы вы решили, что группа является самой важной частью информации на странице, а место проведения — вторым, как бы вы сообщили об этом своей аудитории?
Движение — это управление элементами композиции таким образом, чтобы взгляд переходил от одного к другому, а информация правильно доносилась до вашей аудитории. Движение создает историю или повествование о вашей работе: играет группа, она в этом месте, в это время, вот как вы получаете билеты. Элементы выше, особенно баланс, выравнивание и контраст, будут работать для достижения этой цели, но без правильного движения ваш дизайн будет неудачным.
Если вы смотрите на свой дизайн и чувствуете, что ваш взгляд «застревает» где-либо на нем — элемент слишком большой, слишком жирный, слегка смещен от центра, не дополняющий цвет — вернитесь и отрегулируйте, пока все не будет в гармонии.
7. Пустое пространство
— Дизайн плаката для pmoretti
Все остальные принципы дизайна касаются того, что вы добавляете в свой дизайн. Пустое пространство (или отрицательное пространство) — это единственное, что конкретно касается того, что вы не добавляете. Белое пространство — это именно то, что пустая страница вокруг элементов вашей композиции. Для начинающих дизайнеров это может быть опасной зоной. Часто, просто дав композиции больше пространства для дыхания, можно превратить ее из посредственной в успешную.
Пустое пространство не сидит без дела — оно создает иерархию и организацию. Наш мозг естественным образом связывает достаточное пустое пространство вокруг элемента с важностью и роскошью. Это говорит нашим глазам, что объекты в одной области сгруппированы отдельно от объектов в других местах.
Еще более захватывающим является то, что он может передавать изображение или идею, полностью отличающиеся от вашего основного дизайна, что вознаградит вашу аудиторию за взаимодействие с ним. Логотип выше использует активное негативное пространство для передачи нескольких идей в одном забавном креативном дизайне.
Логотип выше использует активное негативное пространство для передачи нескольких идей в одном забавном креативном дизайне.
Как использовать принципы дизайна
—
Дизайн не обязательно должен строго следовать этим правилам, чтобы быть «хорошим». Некоторые совершенно умопомрачительные дизайны игнорируют один или несколько принципов дизайна, чтобы создать привлекательную и эффективную работу.
Перемещенная кровать автора Ребекка Шифф. Дизайн Джанет Хансен для KnopfРассмотрим обложку «The Bed Moved» Ребекки Шифф, разработанную Джанет Хансен. Это была одна из самых хвалебных обложек книг 2016 года.
Но вы сразу прочитали первую строчку как «Тиб?» Ваш взгляд перескочил на нижнюю строку, где буква М из слова «перемещено» изолирована от остальной части слова? Дизайн явно нарушает два правила движения и выравнивания. Но! Благодаря уверенному использованию дизайнером смелой контрастной цветовой схемы и повторяющейся структуры ваш взгляд легко ориентируется на название и автора книги.
Важная информация передана. Этот резкий момент легкого замешательства делает этот дизайн таким революционным и полезным.
Элементы дизайна следует рассматривать как движущиеся части, которые объединяются, чтобы рассказать историю. Когда вы приступите к своему дизайн-проекту, вы должны сначала ознакомиться с этими принципами дизайна. Только тогда вы сможете нарушить эти правила графического дизайна, чтобы создать свой собственный фирменный стиль.
Нужно что-то разработанное?
Наше дизайнерское сообщество может создать для вас практически все, что угодно.
Получить дизайн
Эта статья была первоначально опубликована в 2019 году. Она была дополнена новыми примерами и информацией.
7 принципов дизайна и как их использовать — 99 дизайнов
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Принципы дизайна — это правила, которым должен следовать дизайнер, чтобы создать эффективную и привлекательную композицию. Основные принципы дизайна: Акцент, Баланс и выравнивание, Контраст, Повторение, Пропорция, Движение и Белое пространство.
Основные принципы дизайна: Акцент, Баланс и выравнивание, Контраст, Повторение, Пропорция, Движение и Белое пространство.
Дизайн отличается от искусства тем, что у него должна быть цель. Визуально эта функциональность интерпретируется тем, что изображение имеет центр внимания, точку фокусировки. Возможно, вы думаете: «Но подождите! Я думал, что дизайн — это все о творчестве?» Если вы предприниматель или начинающий дизайнер, у вас может возникнуть соблазн пойти на риск и скомбинировать первые пять шрифтов и цветов, которые бросаются в глаза, полагая, что вы создаете что-то новое и оригинальное. новый. Вы, вероятно, обнаружите, что дизайн запутан, незакончен или просто уродлив.
Графический дизайн, как и любая дисциплина, придерживается строгих правил, которые работают неявно, чтобы сделать работу стабильной и сбалансированной. Если в дизайне отсутствует этот баланс, он будет слабым и неэффективным.
Узнайте больше о 7 основных принципах дизайна, посмотрев видео ниже или прочитав оставшуюся часть статьи. В любом случае, знание этих принципов и способов их использования сделает ваш следующий проект выдающимся.
В любом случае, знание этих принципов и способов их использования сделает ваш следующий проект выдающимся.
Перейти к:
- Акцент
- Балансировка и центровка
- Контраст
- Повторение
- Доля
- Механизм
- Пробел
1. Акцент
— Дизайн плаката от miai313 для книги Генделя «Мессия Рокс»
Первый из 7 принципов дизайна — акцент, относящийся к фокусу дизайна и порядку важности каждого элемента в дизайне. Допустим, вы создаете афишу для концерта. Вы должны спросить себя: какую информацию в первую очередь должна знать моя аудитория? Это группа? Или место проведения концерта? Как насчет дня и стоимости посещения?
Составьте план в уме. Позвольте своему мозгу упорядочить информацию, а затем разложите свой дизайн таким образом, чтобы передать этот порядок. Если название группы является самой важной информацией, разместите его в центре или сделайте его самым большим элементом на плакате. Или вы можете написать это самым сильным, самым жирным шрифтом. Узнайте о теории цвета и используйте сильные цветовые комбинации, чтобы сделать название группы популярным.
Позвольте своему мозгу упорядочить информацию, а затем разложите свой дизайн таким образом, чтобы передать этот порядок. Если название группы является самой важной информацией, разместите его в центре или сделайте его самым большим элементом на плакате. Или вы можете написать это самым сильным, самым жирным шрифтом. Узнайте о теории цвета и используйте сильные цветовые комбинации, чтобы сделать название группы популярным.
Подобно тому, как вы пишете без плана или строите без плана, если вы начнете сочинение без четкого представления о том, что вы пытаетесь передать, ваш дизайн не будет успешным.
2. Баланс и выравнивание
— Дизайн плаката Shwin для Rumspringa
Никогда не забывайте, что каждый элемент, который вы размещаете на странице, имеет вес. Вес может зависеть от цвета, размера или текстуры. Точно так же, как вы не стали бы размещать всю свою мебель в одном углу комнаты, вы не можете собрать все свои тяжелые элементы в одной области своей композиции. Без баланса ваша аудитория будет чувствовать, как будто их взгляд соскальзывает со страницы.
Без баланса ваша аудитория будет чувствовать, как будто их взгляд соскальзывает со страницы.
Симметричный дизайн создает баланс за счет элементов одинакового веса, выровненных по обе стороны от центральной линии. С другой стороны, асимметричный дизайн использует противоположные веса (например, противопоставление одного большого элемента нескольким меньшим элементам), чтобы создать неравномерную, но все же сбалансированную композицию.
Есть вопрос? Задайте его нашей команде.
Симметричный дизайн всегда приятен, если не скучен. Асимметричные рисунки более смелые и могут привнести реальный визуальный интерес и движение (подробнее об этом позже!) в вашу композицию.
3. Контраст
— Дизайн плаката Дарьи В. для Mama J
Контраст — это то, что люди имеют в виду, когда говорят, что дизайн «попсовый». Он уходит со страницы и остается в вашей памяти. Контраст создает пространство и разницу между элементами вашего дизайна. Ваш фон должен значительно отличаться от цвета ваших элементов, чтобы они гармонично сочетались друг с другом и были читаемы.
Если вы планируете работать со шрифтом, понимание контраста невероятно важно, потому что это означает, что вес и размер вашего шрифта сбалансированы. Как ваша аудитория узнает, что самое важное, если все выделено жирным шрифтом?
Когда вы будете искать примеры действительно сильного и эффективного дизайна, вы заметите, что в большинстве дизайнов используется только один или два шрифта. Это потому, что контраста можно эффективно достичь с помощью двух сильных шрифтов (или даже одного сильного шрифта разного веса). Добавляя шрифты, вы разбавляете и запутываете цель своего дизайна.
4. Повторение
— Дизайн плаката от robbyprada для Zoom.de
Если вы ограничитесь двумя яркими шрифтами или тремя яркими цветами, вы скоро обнаружите, что вам придется повторять некоторые вещи. Это нормально! Часто говорят, что повторение объединяет и усиливает дизайн. Если только одна вещь на плакате вашей группы выделена синим курсивом без засечек, это может быть воспринято как ошибка. Если три вещи выделены синим курсивом без засечек, вы создали мотив и снова контролируете свой дизайн.
Если три вещи выделены синим курсивом без засечек, вы создали мотив и снова контролируете свой дизайн.
Повторение может иметь значение не только в одном печатном продукте. Текущий дизайн упаковки в значительной степени включает в себя красивые иллюстрированные узоры. Любой, кто думает о стартапе, знает, что первое, что вам нужно, — это сильный логотип, который будет размещен на вашем веб-сайте, визитных карточках, в социальных сетях и т. д. Фирменный стиль? Еще один термин для повторения.
5. Пропорция
— Дизайн плаката Mahuna
Пропорция — это визуальный размер и вес элементов в композиции и то, как они соотносятся друг с другом. Часто бывает полезно подходить к дизайну по частям, а не целиком.
Группировка связанных элементов может придать им важность в меньшем размере — представьте себе поле внизу плаката для информации о билетах или боковую панель на веб-сайте для панели поиска. Пропорция может быть достигнута только в том случае, если все элементы вашего дизайна хорошо подобраны и продуманно размещены. Как только вы овладеете выравниванием, балансом и контрастом, пропорции должны появиться органично.
Как только вы овладеете выравниванием, балансом и контрастом, пропорции должны появиться органично.
6. Движение
— Дизайн плаката Стефаносп для Great American Music Hall
Возвращаясь к нашей концертной афише. Если бы вы решили, что группа является самой важной частью информации на странице, а место проведения — вторым, как бы вы сообщили об этом своей аудитории?
Движение — это управление элементами композиции таким образом, чтобы взгляд переходил от одного к другому, а информация правильно доносилась до вашей аудитории. Движение создает историю или повествование о вашей работе: играет группа, она в этом месте, в это время, вот как вы получаете билеты. Элементы выше, особенно баланс, выравнивание и контраст, будут работать для достижения этой цели, но без правильного движения ваш дизайн будет неудачным.
Если вы смотрите на свой дизайн и чувствуете, что ваш взгляд «застревает» где-либо на нем — элемент слишком большой, слишком жирный, слегка смещен от центра, не дополняющий цвет — вернитесь и отрегулируйте, пока все не будет в гармонии.
7. Пустое пространство
— Дизайн плаката для pmoretti
Все остальные принципы дизайна касаются того, что вы добавляете в свой дизайн. Пустое пространство (или отрицательное пространство) — это единственное, что конкретно касается того, что вы не добавляете. Белое пространство — это именно то, что пустая страница вокруг элементов вашей композиции. Для начинающих дизайнеров это может быть опасной зоной. Часто, просто дав композиции больше пространства для дыхания, можно превратить ее из посредственной в успешную.
Пустое пространство не сидит без дела — оно создает иерархию и организацию. Наш мозг естественным образом связывает достаточное пустое пространство вокруг элемента с важностью и роскошью. Это говорит нашим глазам, что объекты в одной области сгруппированы отдельно от объектов в других местах.
Еще более захватывающим является то, что он может передавать изображение или идею, полностью отличающиеся от вашего основного дизайна, что вознаградит вашу аудиторию за взаимодействие с ним. Логотип выше использует активное негативное пространство для передачи нескольких идей в одном забавном креативном дизайне.
Логотип выше использует активное негативное пространство для передачи нескольких идей в одном забавном креативном дизайне.
Как использовать принципы дизайна
—
Дизайн не обязательно должен строго следовать этим правилам, чтобы быть «хорошим». Некоторые совершенно умопомрачительные дизайны игнорируют один или несколько принципов дизайна, чтобы создать привлекательную и эффективную работу.
Перемещенная кровать автора Ребекка Шифф. Дизайн Джанет Хансен для KnopfРассмотрим обложку «The Bed Moved» Ребекки Шифф, разработанную Джанет Хансен. Это была одна из самых хвалебных обложек книг 2016 года.
Но вы сразу прочитали первую строчку как «Тиб?» Ваш взгляд перескочил на нижнюю строку, где буква М из слова «перемещено» изолирована от остальной части слова? Дизайн явно нарушает два правила движения и выравнивания. Но! Благодаря уверенному использованию дизайнером смелой контрастной цветовой схемы и повторяющейся структуры ваш взгляд легко ориентируется на название и автора книги.

 Более сложные формы с большим количеством деталей, которые привлекают внимание, будут оптически тяжелее:
Более сложные формы с большим количеством деталей, которые привлекают внимание, будут оптически тяжелее: Педагогический (научно-педагогический) состав
Педагогический (научно-педагогический) состав