Основы колористики для дизайнера – Колористика для дизайнеров. Термины и определения.
Колористика для дизайнеров. Термины и определения.

Цвет — один из фундаментальных признаков, на которых основан дизайн. В руках профессионала он может стать мощным инструментом. Он влияет на многие факторы, которые играют большую роль в визуальном восприятии. Цвет оказывает огромное воздействие на наше сознание, он меняет наше отношение к любому предмету буквально за секунды, а также заставляет людей реагировать на него и даже предпринимать определенные действия.
На первый взгляд учение о цвете может показаться не таким уж и сложным для освоения, но если углубиться в детали, становится понятно, что необходимо учитывать множество тонкостей. В статье «Теория цвета: краткий гид для дизайнеров» затронуты основы этого учения, помогающие дизайнеру в работе. А в этой статье мы собрали все основные термины теории цвета в удобный глоссарий, который поможет графическим и UI-дизайнерам лучше понимать принципы работы цвета.

Добавьте цветную иллюстрацию
Цвет
Прежде чем идти дальше, важно понять саму суть цвета. В словаре Уэбстера он определяется как световое явление (например, красное, коричневое, розовое или серое) или явление визуального восприятия, позволяющее человеку различать объекты, которые в противном случае казались бы одинаковыми. Проще говоря, цвет — это признак объекта, который возникает из-за света, излучаемого или отражаемого этим объектом. Цвет можно визуально «проверить», оценив его свойства (тон, насыщенность, хроматичность и яркость). Для полноценного понимания значения цвета давайте дадим определения его характеристикам.
Свойства цвета
К основным свойствам цвета относятся тон, яркость, хроматичность и насыщенность.
Тон (hue)
Термин «тон» часто путают с «цветом», поэтому придется остановиться на этих определениях поподробнее. Во-первых, нужно понимать, что «цвет» — это обобщенное понятие, которым пользуются люди для обозначения всех тонов, полутонов и тональностей. С другой стороны, тон — это именно то, что мы имеем в виду, спрашивая «какого цвета эта вещь?». В целом, тон — это совокупность двенадцати чистых и ярких цветов, представленных на цветовом круге.
Тон — это базовый материал, который можно изменить тремя разными способами: затушевать, затенить и тонировать. В зависимости от применяемой техники тон превращается в оттенок, тень или тональность.
Различить их легко. Оттенок создается смешением какого-либо тона с белым, в то время как тень — это смешение какого-либо тона с черным. Тон представляет собой более тонкий процесс, так как оно требует добавление как черного, так и белого цвета, и поэтому результат будет выглядеть более естественным по сравнению с полутонами и оттенками.

Premiumbeat
Яркость (Value)
Как уже говорилось, у цветов есть определенные характеристики, по которым их можно узнать. Яркость — это свойство, указывающее, насколько светлым/темным является цвет. Этот признак определяется степенью белизны. Чем больше белого было добавлено в тон, тем выше его яркость.
Хроматичность (Chromacity)
Хром, или хроматичность, показывает чистоту тона. Этот признак оценивается на основе наличия белого, серого или черного в цвете. Двенадцать основных тонов, описанных ниже, имеют самую высокую степень хроматичности, так как не содержат никаких дополнительных элементов. Цвета с высоким хромом яркие и живые.
Насыщенность (Saturation)
Этот признак имеет много общего с яркостью и хромом, поэтому иногда их могут путать. Тут очень важно понимать разницу. В отличие от двух предыдущих свойств, насыщенность не предполагает смешение тонов с другими цветами. Насыщенность — это то, как выглядит цвет в разных световых условиях, насколько ярким или бледным кажется цвет при дневном или слабом освещении. Это свойство еще называют интенсивностью цвета.

Приложение «Календарь» (Tubik)
Цветовой круг
Если вы когда-либо посещали занятия по живописи, вы точно видели окружность, состоящую из разных цветов. Она называется цветовым кругом и помогает понять, как цвета взаимосвязаны между собой и как их лучше сочетать. Цветовой круг состоит из первичных, вторичных и третичных цветов, которые также известны как тоны.
Цветовой круг был придуман Исааком Ньютоном в 1666 году и поначалу выглядел как схема. С тех пор он претерпел множество трансформаций, но по-прежнему остается главным инструментом для работы с сочетаемостью цветов. Согласно задумке, цветовой круг должен работать так, чтобы вам было легче грамотно смешивать цвета.
Типы цвета
По типу цвет делится на первичные, вторичные и третичные; а также на холодные, теплые и нейтральные.
Первичные цвета (Primary)
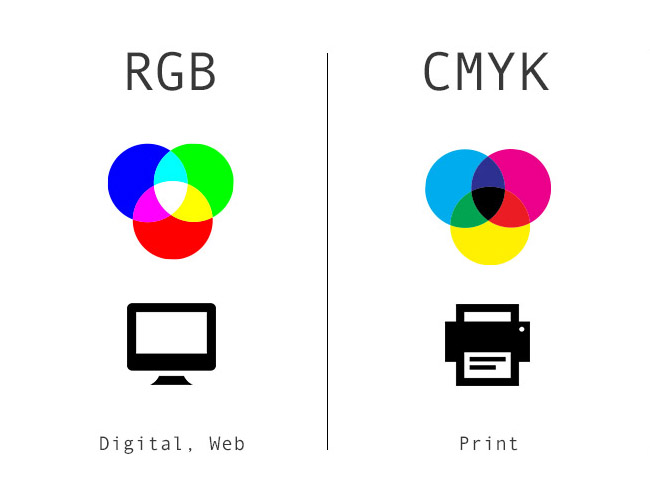
Они представляют собой три пигментных цвета, которые не могут быть созданы при помощи смешения других цветов. Они — основа всей цветовой системы. Первичные цвета варьируются в зависимости от типа цветовой системы. В основе субтрактивной цветовой модели CMYK лежат голубой, фиолетовый и желтый цвета, аддитивную цветовую модель RGB образуют красный, зеленый и синий. А в историческую цветовую модель художников RYB входят красный, желтый и синий.
Вторичные цвета (Secondary)
Эти цвета появляются при помощи смешения двух первичных. Так как у каждой системы свои основные цвета, вторичные цвета также варьируются. Ниже приведено схематичное пояснение, какие вторичные цвета могут быть образованы в каждой из моделей.
RGB:
зеленый + красный = желтый
красный + синий = фиолетовый
синий + зеленый = голубой
CMYK:
желтый + фиолетовый = красный
фиолетовый + голубой = синий
голубой + желтый = зеленый
RYB:
желтый + красный = оранжевый
красный + синий = фиолетовый
синий + желтый = зеленый
Третичные цвета (Tertiary)
В результате смешения первичных и вторичных получаются третичные цвета, которые обычно имеют составные названия, например, красно-сиреневый или желто-оранжевый.
Холодные, теплые и нейтральные цвета
Все описанные выше цвета можно также разделить на три вида: холодные, теплые и нейтральные.
Холодные цвета находятся на сине-зеленой части цветового круга. Их называют холодными, так как они создают ощущение прохлады. Теплые цвета являются их противоположностью из-за ассоциаций с теплом. Желтый, оранжевый и красный — это тоны, относящиеся к виду теплых цветов. И последнее, но не менее важное: нейтральные цвета не являются частью цветового круга. Среди них — серый, коричневый и бежевый.

Приложение по прогнозу погоды (Tubik)
Цветовые модели
Существует несколько цветовых моделей: RGB, RYB, CMY, CMYK.
RGB
Первичными цветами модели RGB являются красный, синий и зеленый. Данная модель является основой для всех цветов, использующихся на экране. Сочетание первичных цветов этой модели в равных пропорциях в результате дает вторичные цвета — голубой, фиолетовый и желтый, однако необходимо помнить: чем больше вы добавляете света, тем ярче и светлее становится цвет. Результаты, полученные после смешения добавочных цветов, часто неожиданны для людей, привыкших к субтрактивной цветовой модели красок, красителей, чернил и других осязаемых объектов.
RYB и CMY
RYB (R — красный, Y — желтый, B — синий) — еще одна цветовая модель, которая часто используется в художественном образовании, особенно в живописи. Она послужила основой для современной научной теории цвета, в которой было установлено, что голубой, фиолетовый и желтый являются наиболее удачным трехцветным сочетанием для смешения. Таким образом появилась цветовая модель CMY.
CMYK
Модель CMY была видоизменена с появлением фотомеханической печати. Ее ключевым компонентом стали черные чернила, и модель была переименована в CMYK (C — голубой, M — фиолетовый, Y — желтый, K — черный). Без этого дополнительного пигмента ближайший к черному оттенок был бы грязно-коричневого цвета. В настоящий момент данная цветовая модель чаще всего используется в печати.

Printaura
Цветовые палитры
В дизайне цветовой баланс имеет огромное значение, так как впечатление о сайте или приложении у пользователей складывается с первого взгляда, и цвета оказывают на это сильное влияние. Дизайнеры определили основные и наиболее эффективные цветовые палитры, или цветовые гармонии.
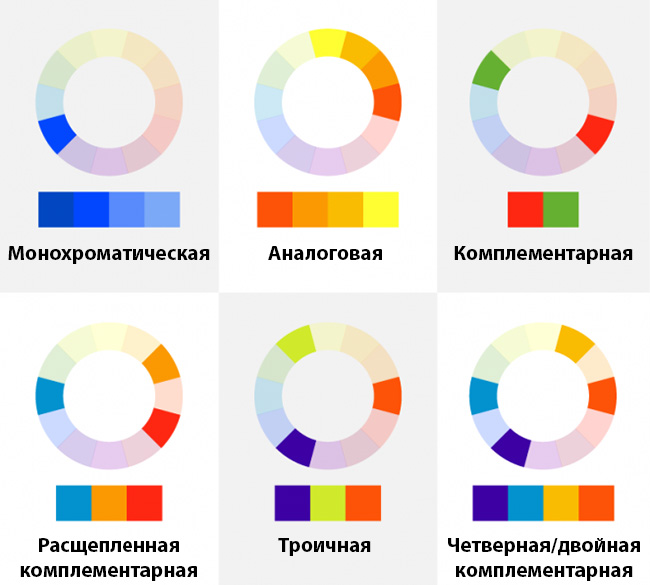
Монохромная
Она основана на одном цвете и его различных тонах и оттенках. Монохромная палитра всегда представляет собой беспроигрышный вариант, так как тут придется постараться, чтобы ошибиться и сделать все безвкусно.

Визитки Deetu
Аналоговая
Для создания аналоговой палитры используются цвета, расположенные рядом друг с другом на цветовом круге. Этот вид цветовой палитры используется там, где не нужен контраст, в том числе на фоне веб-страниц или баннеров.

Анимированный логотип Binned
Комплементарная
Комплементарная палитра представляет собой смешение цветов, которые находятся друг напротив друга на цветовом круге. Эта схема противоположна аналогичной и монохромной, так как ее целью является создание контраста. Например, в любом интерфейсе сложно будет не увидеть оранжевую кнопку на синем фоне .

Личный кабинет в приложении Home Budget
Раздельно-комплементарная
Данная палитра работает по аналогии с предыдущей, но использует больше цветов. Например, при выборе синего цвета необходимо еще добавить два смежных оттенка его противоположного цвета, то есть, желтый и оранжевый. Здесь контраст будет не таким резким по сравнению с комплементарной схемой, но зато можно использовать больше цветов.

Сайт Financial Service
Триадическая
Когда дизайну требуется больше красок, можно прибегнуть к триадической схеме. Она основана на трех отдельных равноудаленных друг от друга цветах. Для сохранения баланса в схеме рекомендуется использовать один цвет в качестве доминирующего, а два других как акцентные.

Начальная страница приложения для знакомств от Tubik
Четвертичная/Сдвоенно-комплементарная
Четвертичная цветовая схема предназначена для использования опытными дизайнерами, так как в ней сложнее всего достичь баланса. Она задействует четыре цвета из круга, которые составляют комплементарные пары. Если соединить точки на выбранных цветах, они образуют прямоугольник. В этой схеме достаточно сложно достигнуть гармонии, но если все делать правильно, результаты будут поразительными.

Приложение Business Card
Я бы хотел закончить прозаичной цитатой Ру Пола: «Весь смысл в том, чтобы проживать жизнь и быть — использовать все цвета из коробки карандашей». Научитесь эффективно пользоваться цветами как в жизни, так и в работе, и результаты вам придутся по душе.
deadsign.ru
советы дизайнера Оксаны Лисоветченко — Ампир Декор
Дизайнер Оксана Лисоветченко рассказывает о приемах работы с цветом и краской, которые изменяют пропорции помещения и смотрятся эффектно в интерьере.
 столовая зона, автор проекта Оксана Лисоветченко
столовая зона, автор проекта Оксана Лисоветченко— На сегодняшний день ограничений в цветовой палитре практически не существует, можно экспериментировать с разными сочетаниями и оттенками. Отличная цветовая палитра в интерьере — это та, в которой все цвета сочетаются между собой.
Чтобы ваша квартира не выглядела, как радуга, желательно определиться с основным цветом, который должен занимать не менее 60% от общего пространства.
 проект дизайнера Оксаны Лисоветченко
проект дизайнера Оксаны ЛисоветченкоЧто касается светлых оттенков, не обязательно использовать белый цвет. Лучше из палитры цветов выбрать более серые или серо-бежевые оттенки, они смотрятся в интерьере интересней.
Для яркого цветового решения не следует выбирать простые чистые цвета, лучше остановиться на слегка приглушенных и смешанных.
 проект дизайнера Оксаны Лисоветченко
проект дизайнера Оксаны ЛисоветченкоНе стоит бояться темных или насыщенных цветов, даже если у вас небольшая квартира. Такие оттенки можно использовать в оформлении прихожей — пусть она станет визитной карточкой вашей квартиры.
Темных цветов не боятся и такие помещения как спальня, кабинет или длинный коридор. В последнем случае необходимо выделить самую дальнюю стенку, чтобы она визуально притягивала к себе.
 темные оттенки в интерьере, дизайнер Оксана Лисоветченко
темные оттенки в интерьере, дизайнер Оксана ЛисоветченкоЧтобы зрительно увеличить высоту потолка, заведите цвет с потолка на стены. Таким образом, потолок будет казаться не только выше, но и на стенах появится интересный декор в виде сочетания нескольких оттенков. Саму линию сочетания цветов можно специально подчеркнуть декоративным молдингом.
 прием с цветом на потолке, дизайнер Оксана Лисоветченко
прием с цветом на потолке, дизайнер Оксана ЛисоветченкоВообще любое деление стены зрительно увеличивает высоту помещения. Главное в этом случае учесть, что область, которую вы хотите выделить контрастным цветом, должна занимать не больше 1/3 от общей высоты.
 спальня, проект дизайнера Оксаны Лисоветченко
спальня, проект дизайнера Оксаны ЛисоветченкоНе стоит оставлять без внимания и ванную комнату. Можно выкрасить участки, которые не попадают под мокрую зону, и она станет более уютной и жилой комнатой.
 ванная комната, дизайнер Оксана Лисоветченко
ванная комната, дизайнер Оксана Лисоветченко ванная комната, дизайнер Оксана Лисоветченко
ванная комната, дизайнер Оксана ЛисоветченкоЗону гостиной я предпочитаю оставлять в светлых тонах, так как это пространство, в котором протекает большая часть времени (разной энергии и эмоций), и, на мой взгляд, оно должно оставаться более чистым и свободным вне зависимости от габаритов.
Если же кухня и гостиная объединены, цветом можно выделить одну из зон.
 декор объединенного пространства, дизайнер Оксана Лисоветченко
декор объединенного пространства, дизайнер Оксана ЛисоветченкоВажный момент, если вы используете краску. Перед тем, как купить весь необходимый объем , стоит приобрести выбранные вами цвета в небольшом количестве для выкрасов на стене.
Это особенно важно для светлых оттенков: лучше взять несколько похожих и сравнить после нанесения, какой оттенок вам ближе.
 3D-эскиз спальни, дизайнер Оксана Лисоветченко
3D-эскиз спальни, дизайнер Оксана ЛисоветченкоЧто касается моих предпочтений — я люблю цвет. Но в моих интерьерах он является скорее акцентом, декоративной изюминкой, а большую часть стен я предпочитаю оставлять в светлых оттенках. И конечно, важно, для кого я создаю интерьер, ведь цвета подбираются в зависимости от распорядка дня, характера, образа жизни.
Для меня важно открыть внутренний мир заказчика, понять сценарий его жизни и найти лучшее цветовое решение для его пространства.
О дизайнере
 Дизайнер Оксана Лисоветченко
Дизайнер Оксана ЛисоветченкоОксана Лисоветченко, дизайнер интерьера, закончила Владивостокский Государственный Университет Экономики и Сервиса (ВГУЭС) по специальности «дизайн среды», работает в сфере дизайна более 5 лет.
Грамотный дизайн интерьера для Оксаны — это баланс стиля и функциональности, который прослеживается на интуитивном уровне, раскрывается в деталях и нюансном сочетании фактур и оттенков.
Читайте также:
www.ampir.ru
Колористика в дизайне
Цвет является неотъемлемой частью предметно-пространственной среды, которая окружает каждого человека. Цвет обладает огромными выразительными возможностями, способствующими выработке определенных эмоций и зрительных ощущений, что делает его отличным инструментом в руках профессиональных дизайнеров, архитекторов и художников. Такая наука, как колористика, изучает природу и основные характеристики цвета, психофизиологические и культурные особенности его восприятия, а также цветовые контрасты, предпочтения и цветовую гармонию. Именно цвет и разнообразные цветовые сочетания помогают дизайнерам передать определенный эмоционально-смысловой подтекст, либо вызвать у человека нужные эмоции.
Психологические особенности восприятия цвета
Под цветом мы имеем в виду свойства светового потока вызывать у нас некоторое зрительное ощущение в соответствии со спектральным составом излучения. К видимой человеческому глазу части спектра принято относить излучения с длиной волны от 380 до 780 нанометров, хотя в определенных ситуациях наши глаза способны различать световые лучи и в более широких пределах. Это является свидетельством того, какими высокими адаптивными возможностями обладают наши органы зрения.
Известно, что человеческий глаз по-разному воспринимает световые волны различной длины. Например, наибольшей видимостью для человека обладают зеленые лучи с длиной волны 555 нанометров. В зависимости от характеристик освещения (времени суток) и психофизиологического состояния человека восприятие цветов и оттенков заметно меняется.
Почему цвет так важен в дизайне, рекламе, графике и во многих других областях деятельности человека? По сути, первым, кто обратил внимание на два возможных аспекта цветов – художественный и физический, был Леонардо да Винчи. Именно он первым определил стройную систему цветов и выделил шесть простых цветов (зеленый, желтый, белый, черный, синий и красный). Художественные возможности цвета действительно очень сильные, ведь цвет оказывает воздействие на психологическое состояние человека и даже на отдельные физиологические процессы.
Но самое главное, что цвет является настоящим генератором эмоций у человека, способным формировать определенные ассоциации и образы, стимулировать к определенным действиям или акцентировать наше внимание на важной информации. Одним словом, цвет является мощным фактором манипуляции человеческими эмоциями. Недаром психология уже давно занимается проблемами влияния цветового излучения на психическое и душевное состояние людей.
Профессионалам из мира дизайна, полиграфии, рекламы и маркетинга прекрасно известно, что цвет играет важную роль в принятии потребителем решения о покупке того или иного продукта. Он способен стимулировать продажи практически любого потребительского товара. Любой продукт прикладного искусства или промышленного производства, будь то декоративные ткани, автомобиль, рабочие инструменты, одежда или предметы быта, так или иначе создают определенную среду, которая непосредственным образом формирует психологическое состояние человека, влияя на его работоспособность и строй мыслей. Кроме того, цветовые сочетания и обеспечение цветовой гармонии выступают важным фактором при дизайнерском оформлении помещений, помогая создать атмосферу, в которой человеку комфортно и приятно находиться.
В этой связи реакцию людей на тот или иной продукт, разрабатываемый дизайнерами, можно предугадать или даже сформировать в нужном направлении. Для этого от дизайнера лишь требуется использовать цвет как инструмент создания зрительных ощущений и эмоций. Обычно специалисты в своей работе оперируют самыми распространенными эмоциональными откликами на цвета:
— Красный цвет: действует возбуждающе на нервную систему человека, вызывает чувство страсти, азарта и желания. В то же время красный цвет так силен, что может ассоциироваться с чувством опасности и тревоги.
— Синий/голубой цвет: уменьшает чувство тревоги у человека и настраивает на спокойствие, ассоциируется со стабильностью, гармонией, доверием и безопасностью. С помощью голубого или синего цвета можно вызывать большее доверие к определенному продукту.
— Зеленый: действует успокаивающе на нервную систему, способствует концентрации внимания у человека и нормализации кровяного давления. Зеленый цвет традиционно ассоциируется с природой, здоровой окружающей средой, молодостью, плодородием и исцелением. Ему симпатизируют люди со спокойным, уравновешенным характером.
— Желтый: цвет положительного настроения, объединяющий свойства красного и зеленого цветов. Это яркий цвет светового спектра, который ассоциируется у человека с оптимизмом, надеждой, солнечным светом и счастьем. Желтый цвет расширяет горизонты восприятия и стимулирует мозг, способствуя решению любых задач.
— Оранжевый цвет: это динамичный, молодежный цвет, который создает чувство благополучия и способствует большей работоспособности человека. Оранжевый цвет вызывает энтузиазм, также он ассоциируется с теплом или энергией.
— Фиолетовый: воздействует на кровеносные сосуды и психику человека. Этот цвет традиционно связан с образами власти, роскошью и определенной магией. Притягивает людей с неустойчивым психологическим состоянием.
— Коричневый: создает чувство стабильности, долговечности, комфорта и надежности. Ассоциируется с землей, домашним очагом, домом и удобством. Коричневый цвет предпочитают консервативные люди, которые не хотят ничего менять.
— Серый цвет также нравится консерваторам и традиционалистам. Он ассоциируется с интеллектом, чистотой, надежностью, практичностью, скромностью и чувством собственного достоинства.
— Розовый цвет в большей степени ассоциируется с такими женскими чертами, как слабость, привязанность, легкость и романтичность. Он отличается деликатностью и отсутствием агрессивности.
— Белый: это нейтральный цвет, который ассоциируется у человека с чистотой, равенством, невинностью, добротой, смиренностью и простотой. Белый редко используется как самостоятельный или доминирующий цвет, он лучше всего демонстрирует свои положительные качества в сочетании с другими красками, делая их более красивыми и в то же время уравновешивая контрастные оттенки.
— Черный цвет: символизирует власть, разрушительность, скрытые богатства, сексуальность, тайну и содержательность. Человек, предпочитающий черную цветовую гамму, зачастую стремиться скрыть свой внутренний мир от окружающих. В то же время черный цвет связан с элегантностью.
Колористическая теория в дизайне
Профессиональные дизайнеры используют эти психологические особенности восприятия цветов человеком при разработке дизайна продуктов и оформлении помещений. При этом они также стремятся создать различные цветовые комбинации, которые основываются наколористической теоретике, а именно на так называемом цветовом круге Исаака Ньютона. Этот цветовой круг был получен физиком в ходе работы над разделением белого цвета на отдельные составляющие. Хроматический круг показывает три базовых цвета (красный, желтый и синий) и три производных от них, которые получаются путем смешивания базовых цветов (фиолетовый, зеленый и оранжевый).
Резкие цветовые комбинации образуются путем смешивания базового цвета с цветом, который в этом кругу располагается напротив. Такие цвета еще называются контрастными. Например, красный и зеленый, фиолетовый и желтый. Правильные, гармоничные комбинации в соответствии с колористической теорией определяются следующим образом: два цвета, стоящие напротив друг друга, три цвета, располагающихся на равных расстояниях, и четыре цвета, образующиеся двумя парами, расположенных напротив друг друга. Впрочем, комбинаций здесь может быть огромное множество.
Благодаря цветовому кругу Ньютона можно подбирать цветовые оттенки, которые будут идеально гармонировать друг с другом. В частности, если дизайнер стремится к гармоничному и спокойному восприятию создаваемого продукта, он оперирует исключительно теми цветами, которые располагаются в хроматическом кругу рядом друг с другом. Например, теплые цвета (желтый, красный и оранжевый) или, наоборот, цвета холодной гаммы (синий, фиолетовый, голубой). Если же требуется привлечь внимание человека к какому-либо отдельному элементу или продукту, применяются цвета, располагающиеся на противоположных сторонах цветового круга.
Нужно отметить, что при оформлении интерьеров и разработке продукции различного назначения принимаются в расчет еще и этнокультурные цветовые предпочтения людей. К примеру, в Китае красный цвет ассоциируется с удачей, в западных странах – со страстью, в Японии – с жизнью, а в Южной Африке красный цвет означает траур. В свою очередь, голубой цвет на востоке говорит о бессмертии, в европейский странах символизирует спокойствие, во многих других культурах – это цвет безопасности и защиты. Таким образом, каждый регион или даже нация характеризуется своими культурными предпочтениями и особенностями в области восприятия цветов. Причем эти цветовые предпочтения могут меняться с течением времени, изучением этого явления также занимается колористика.
Кстати, проведенные исследования показывают, что собственные цветовые предпочтения имеются и у россиян. Синий цвет у россиян ассоциируется с доверием, надежностью и прохладой, розовый цвет связан с питанием, сладостями и мягкостью, черный в глазах российских потребителей подчеркивает изящность, соблазнительность и тайну, а фиолетовый — духовность и достоинство.
Знание цветовые предпочтений, особенностей психологического восприятия, а также грамотный выбор цветовых комбинаций позволяет дизайнеру создать продукцию, привлекающую к себе повышенное внимание. С помощью подобных приемов также можно оформить помещение, стиль которого будет способствовать комфортному отдыху, либо высокой работоспособности человека.
Источник: Фотокомок.ру – тесты и обзоры фотоаппаратов (при цитировании или копировании активная ссылка обязательна)
www.fotokomok.ru
Колористика в дизайне интерьера — основы работы с цветом
Содержание:
- Базовые законы колористики интерьера
- Гармоничное сочетание цветов
В дизайне интерьера колористике отводится достаточно ответственная роль, поскольку для создания комфортной и гармоничной обстановки важно грамотно подобрать цвета. При выборе цветовых решений необходимо учитывать ряд факторов, о которых пойдет речь в этой статье.
Базовые законы колористики интерьера
Все существующие цвета подразделяются на первичные — голубой, красный, желтый, и вторичные — зеленый, оранжевый, фиолетовый (т.е. цвета, получаемые при смешении первичных). При этом выделяют «теплую» цветовую группу (желто-красно-оранжевые тона) и «холодную» (сине-зеленые тона). Каждый цвет имеет психологические особенности, за счет чегои происходит особое влияние оттенков на человеческое восприятие.
Именно психологический аспект является основным при выборе цвета для оформления интерьера жилища.
Доминирующим и агрессивным цветом считается красный. Несмотря на свою принадлежность к группе «теплых» цветов, красный может вызывать раздражение и бурные эмоции. Но также он может угнетать психику. Интерьер, полностью оформленный в красном цвете, подойдет только психологическим экстремалам. Для остальных же лучше выбирать частичные вкрапления красного в другие цвета.
Природным цветом считается зеленый. Он ассоциируется у человека с зеленью травы и листвы. Этот цвет дарит умиротворение и способствует расслаблению. Однако избыток зеленого нежелателен. Большое количество этого цвета в интерьере может вызвать депрессию. А вот в сочетании с другими цветами зеленый смотрится прекрасно.
Желтый цвет символизирует уют и богатство. Желтые оттенки отлично восполняют нехватку света в помещении. Их можно использовать в интерьере детских комнат, кухни или гостиной.
Синий цвет создает сдержанную и спокойную обстановку. Он идеален для оформления спальни, домашнего кабинета. Здесь главное правильно подобрать оттенок синего.
Гармоничное сочетание цветов
Оптимально сочетаются между собой цвета смежные или, наоборот, противоположные по спектру. Очень элегантно и красиво смотрятся комнаты, оформленные в разных оттенках одного цвета. А вот сочетать два контрастных цвета надо осторожно. Только опытным дизайнерам под силу правильно подобрать необходимый баланс. Также хорошо использовать прием, при котором сочетается один основной цвет и несколько вторичных.
Помните, что при оформлении интерьера квартиры следует учитывать не только особенности колористики, но и собственный вкус. Личное восприятие цвета нельзя списывать со счетов. Выбирайте те тона и оттенки, которые близки вам в жизни и при виде которых вы получаете приятные эмоции.
1279
sdke.by
Теория цвета ‹ Виртуальная школа графического дизайна
Всем привет!
Продолжаем тему работы с цветом в дизайне, начатую в предыдущем посте.
Помните, как в детстве мы в безудержном полете фантазии раскрашивали тротуар и радовались, что у нас в коробочке лежит целых шесть цветных мелков?
Наступил век цифровых технологий, и как дизайнер вы больше не зависите от ограниченной палитры красок, карандашей или других цветных пигментов. Вы знали, что человеческий глаз способен различать миллионы разных тонов?
Правда, теперь проблема подстерегает с другой стороны: порой выбрать два или три из этих самых миллионов бывает ой как непросто!
Выбор цветов во многом зависит от субъективного мнения, а иногда даже имеет под собой целое научное обоснование. Так что же делать дизайнерам, которым всего лишь хочется подобрать приятную глазу цветовую палитру, которая придется по душе клиенту?
Нравится вам это или нет, при составлении наиболее привлекательных цветовых палитр нельзя руководствоваться только личными предпочтениями. Дело в том, что цвет обладает удивительной способностью влиять на настроение, эмоции и восприятие, несет на себе культурный и личностный отпечаток и привлекает внимание как осознанное, так и подсознательное.
Чтобы добиться желаемого эффекта в своей работе, дизайнерам и маркетологам нужно уметь находить правильный баланс этих трех основных ролей цвета. И здесь может пригодиться хотя бы базовое понимание теории цвета. Она позволит вам понять, какие цвета хорошо сочетаются друг с другом (а какие нет), и какого эффекта помогут добиться те или иные цветовые комбинации в вашем макете.
Начнем, пожалуй, с цветового круга.
Основы: понимание цвета
Цветовой круг
Наверняка вы уже видели его на уроках рисования в школе. Ну или хотя бы знаете, что существует три основных цвета: желтый, красный и синий. Мы будем работать с традиционным цветовым кругом из 12 цветов, которым обычно пользуются художники. Это самый простой способ понять, как цвета взаимодействуют друг с другом.

Суть цветового круга в смешении цветов. Соединив основные или базовые цвета (красный, желтый и синий), получаем дополнительные: оранжевый, зеленый и фиолетовый.
Если смешать их с основным цветом, мы получим цвета третьего порядка или третичные цвета: красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый и красно-фиолетовый. Основные и дополнительные цвета (с добавлением темно-синего или индиго) образуют видимый спектр электромагнитного излучения или «7 цветов радуги».
Все мы знаем фразу про охотника и фазана, именно она помогла нам в детстве запомнить все эти цвета, да еще и в правильном порядке: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый.
Данный способ понимания цвета известен как субтрактивная модель, которая подразумевает смешение цветных пигментов, т.е. красок или чернил. К этой категории относятся как традиционный цветовой круг, так и цветовая модель «голубой-пурпурный-желтый-черный» (Сyan, Magenta, Yellow, blacK или CMYK), которая используется при печати.
Помимо этого, существует так называемая аддитивная модель, которая строится на смешении цветных световых волн (вроде тех, что формируют цветовые сочетания на экране компьютера или телевизора). В её основе лежит совсем другой набор основных цветов: красный (Red), зеленый (Green) и синий (Blue), поэтому её часто сокращают до RGB.
Терминология
Прежде чем мы перейдем к вопросу о том, как правильно пользоваться цветовым кругом для создания красивых цветовых палитр, давайте быстренько пробежимся по терминологии, чтобы вам было легче понять, чем вы будете пользоваться в своей работе:
- Цветовой оттенок (hue) – синоним слова «цвет» или название определенного цвета, как правило, относится к одному из 12 цветов цветового круга
- Тень (shade) –цвет, затемненный черным
- Тон (tone) – цвет, приглушенный серым
- Светлый оттенок (tint) – цвет, осветленный белым
- Насыщенность (saturation) – интенсивность или чистота цвета (чем ближе тон к серому, тем он менее насыщенный)
- Яркость (value) – речь идет о том, насколько цвет «светлый» или «темный»
Цветовая гармония
Теперь, когда мы немного разобрались с технической стороной вопроса, давайте вернемся к цветовому кругу и попробуем выбрать цвета для проекта. Можно начать с классических палитр, которыми художники пользуются веками, добиваясь сбалансированного и визуально приятного (или, напротив, контрастного и режущего глаз) результата.
В большинстве случаев эти цветовые схемы подчиняются одному доминирующему цвету. Доминирующим он становится, потому что либо преобладает в дизайне, либо слишком сильно выделяется на фоне остальных цветов.
1. Монохроматическая: состоит из разных теней, тональностей и оттенков одного цвета, например, синего, начиная от светлого и заканчивая темным. Этот тип палитры считается более нежным и консервативным.
2. Аналоговая: сочетает цвета, которые находятся рядом в цветовом круге. Это универсальный тип палитры, который легко подогнать под любой дизайнерский проект.
3. Комплементарная: сочетает цвета, которые находятся друг напротив друга в цветовом круге, например, красный/зеленый или синий/оранжевый. Комплементарные цвета смотрятся контрастно и ярко, но их достаточно трудно сбалансировать и гармонично соединить (особенно в чистом виде).
4. Расщепленная комплементарная: включает любой цвет из цветового круга плюс еще два, которые находятся по бокам от комплементарного цвета. Эта палитра тоже обладает достаточно сильным визуальным воздействием, однако она не так режет глаз, как комплементарная.
5. Троичная: сочетает в себе любые три цвета, расположенные на равном расстоянии друг от друга в цветовом круге.
6. Четвертная/двойная комплементарная: включает две пары комплементарных цветов. Это красочная и яркая палитра, но с ней еще сложнее работать, чем с комплементарной, ведь чем больше цветов, тем сложнее их сбалансировать. Если вы выбрали этот тип, сделайте один из четырех цветов доминирующим и поэкспериментируйте с яркостью и насыщенностью остальных цветов, чтобы они хорошо гармонировали с другими элементами вашего дизайна (текстом и фоном).

Вдохновение цветом
Помимо цветовых комбинаций, взятых из цветового круга, безграничным источником вдохновения для гармоничных цветовых схем может стать природа.
Также цвета можно подбирать по температуре (теплые и холодные), по насыщенности (яркие цвета смотрятся живо и энергично, в то время как приглушенные придают дизайну налет винтажности), по настроению (яркие и веселые, темные и серьезные), по тематике (местоположение, время года, праздник) и другим аспектам.
Для изучения различных цветовых схем воспользуйтесь одним из многочисленных инструментов для подбора цвета, доступных сегодня в интернете. Некоторые из них даже позволяют загружать изображения и генерируют цветовые схемы. Вот несколько примеров: Paletton, Adobe Color CC (Kuler) и ColorExplorer. Если вы пользуетесь Chrome, можете скачать расширение Eye Dropper, которое позволяет находить и вытягивать цвета прямо с веб-страниц.

Яркие веселые цветовые палитры, найденные в путешествиях по миру.
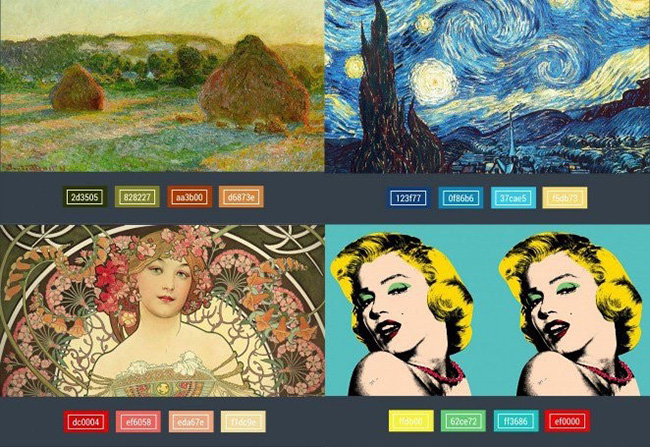
Еще один отличный прием: обратите внимание на различные исторические периоды и художественные направления. Из палитр ниже становится понятно, что импрессионистам были свойственны теплые наполненные светом цвета, а постимпрессионисты использовали в своих работах живые и неожиданные цветовые сочетания. Направление Art Nuvo сделало выбор в пользу теплых землистых цветовых схем, а поп-арт – ярких и смелых.

Слева направо: «Пшеничные стога» («Конец лета») Клода Моне; «Звездная ночь» Винсента Ван Гога; «Мечтательность» Альфонса Мухи; «Мэрилин» Энди Уорхола
Цвет в дизайне
Использование цвета в дизайне – занятие более сложное, чем просто выбор двух-трех тонов и нанесение их в равных частях там и сям. Эффективное использование цвета обусловлено достижением визуального баланса, а это означает, что чем больше цветов вы используете, тем сложнее вам будет достичь этого баланса.
Начиная работу над проектом, разделите цвета на доминирующие и акцентные. Доминирующий цвет – самый заметный и наиболее часто используемый оттенок в дизайне, который нужно дополнить и уравновесить одним или несколькими акцентными цветами.
Если вы заранее подумаете о том, как эти цвета будут взаимодействовать друг с другом – например, о наличии (или отсутствии) контраста, читабельности текста, о том, как одни цвета влияют на восприятие других, когда они находятся рядом, о настроении, которое задает ваша цветовая комбинация и т.д. – вы сможете создать гармоничную палитру и добиться необходимого результата в работе.
Выбрав основную трехцветную палитру, придерживайтесь правила 60-30-10. Обычно этот подход используется в дизайне интерьера, но он вполне может пригодиться и в веб-дизайне. Все предельно просто: на доминирующий тон должно приходиться 60% цвета, в то время как на два акцентных тона – 30% и 10% соответственно. В качестве хорошей аналогии можно привести мужской костюм: пиджак и брюки составляют 60% общего цвета, рубашка – 30%, а галстук – маленькое яркое пятнышко – 10%. В результате получается гармоничный изысканный внешний вид.
Еще один способ сделать цветовую палитру простой и сбалансированной – использовать тени и оттенки (или более светлые и темные вариации выбранного тона). В этом случае вы сможете добиться желаемого цветового результата, не перегружая свой дизайн радугой цветов.

Имидж бренда прочно связан с цветом. Вспомните Coca-Cola, Facebook или Starbucks. Готов поспорить, что вы мгновенно перечислите все цвета, с которыми ассоциируются эти бренды.
Исследования показали, что первоначальное суждение клиентов о продукте во многом зависит от цвета: 60-90% оценки, на которую уходит каких-то 90 секунд, базируются на одном только цвете. Это означает, что в дизайне цвет играет не только художественное значение. От него зависят важные деловые решения, он влияет на все, начиная от восприятия покупателей и заканчивая продажами.
Однако при выборе цветовой схемы для создания фирменного стиля не стоит руководствоваться одними лишь традиционными методами или стереотипами. В дизайне нет непреложного свода правил. Самое главное, чтобы выбранные цвета способствовали персонализации бренда и соответствовали рыночному контексту.
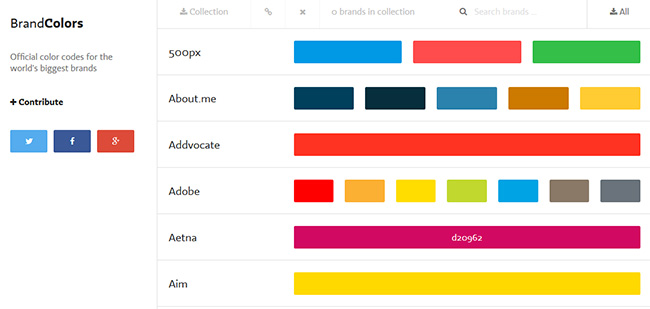
Для вдохновения: загляните на сайт BrandColors, там собраны цветовые сочетания с hex-кодами известных брендов со всего мира.

Когда вы работаете над дизайнерским проектом, который необходимо напечатать на принтере, учтите, что монитор компьютера всегда хоть немного искажает цвета, и они могут разительно отличаться от тех, что получатся на бумаге (см. мою статью «почему врет монитор»).
Вопреки известному правилу графических программ: «What you see is what you get» (т.е. что видим, то и получаем), в работе с цветом «то, что вы видите» совсем не соответствует «тому, что вы получите», потому что цифровые мониторы и принтеры пользуются разными цветовыми системами: RGB и CMYK.
RGB строится на использовании маленьких точек красного, зеленого и синего света, которые при смешении образуют необходимые цветовые сочетания на экране. А вот в основе CMYK лежит применение чернил (или красок) голубого, пурпурного, желтого и черного цветов, которые смешиваются при печати.
Поскольку в цветовом пространстве RGB используется более широкий цветовой спектр, чем в CMYK, удобнее сначала создать свой дизайн в RGB для получения более богатой цветовой палитры, а потом конвертировать готовый проект в CMYK.

Вследствие таких различий дизайнеру необходимо знать, как добиться одного и того же результата при отображении цвета на мониторе и на бумаге. Представьте, например, что вы работаете над логотипом для сайта, но при этом заказчик планирует нанести его и на визитки.
Здесь может пригодиться система подбора цвета компании Pantone. Вам просто нужно подобрать одни и те же цвета для экрана компьютера и для печати (в том числе на разных типах бумаги). Система Pantone помогает дизайнерам и их клиентам найти общий язык и понять, как в итоге будет выглядеть готовый продукт. Подробнее о работе с каталогом Pantone вы можете узнать из видео: часть 1 и часть 2.
Изучайте и любите цвет!
Именно цвет превращает дизайн в интересный и эффективный инструмент маркетинга. Поэтому не случайно есть специалисты, которые занимаются исключительно теорией цвета и его психологией. На самом деле это очень сложная тема для исследования, сочетающая в себе искусство и науку.
Все советы в моей статье — лишь капля в море информации о работе с цветом в дизайне. Если вы хотите основательно изучить эту тему и получить практические навыки по созданию удачных цветовых сочетаний, приглашаю вас принять участие в моем онлайн-воркшопе «Колористика для дизайнера-самоучки», который стартует 20.09.2016.
Информация и предварительная запись здесь.

Поделиться в соц. сетях:
creativshik.com
2. Колористика. Цветовой круг. Влияние цвета. — База знаний
Цель сегодняшнего занятия: Изучить наполнение и взаимодействие цветов круге Иттена, узнать, как цвета могут влиять на человека и создать творческую работу.
Цвет. Что это такое? Откуда он?
Мы привыкли видеть цвет только как атрибут объекта, а свет – фактор, который может это изменить. Помидоры красные, трава зелёная, а свет может только немного поменять оттенок либо осветить объекта, правильно?.. Нет.
Цвет не существует сам по себе – это только эффект механизма нашего зрения. Нет света, нет и цвета – вы ведь не видите цвет объектов, когда темно? Это не значит, что темнота мешает видеть нам свет, это значит, что свет «создаёт» цвет.
Если говорить простым языком, то цвет – это зрительное ощущение, которое человек получает, когда в глаз попадают световые лучи разной длины волны. Восприятие цвета является очень субъективной характеристикой. Получается, что каждый человек видит цвета по-своему. Возникает закономерный вопрос: почему люди могут называть цвета какими-то словами, давать названия. Всё очень просто. Зрительный аппарат у разных людей устроен однотипно. Именно поэтому люди видят цвета по-своему, но при этом очень похоже. На восприятие цвета влияют зрительные заболевания. Например, при дальтонизме цветоощущение заметно нарушается. У человека также может наблюдаться полное отсутствие цветового ощущения. Такое заболевание называется цветовая слепота. В мире эта болезнь встречается редко – примерно у 8% мужчин и 0,5% женщин.
Цветовой круг Иоханнеса Иттена
Этот цветовой круг очень хорошо помогает подбирать гармоничные цветовые комбинации, состоящие из двух, трех, четырех и более цветов. Круг Иттена разделен на 12 цветовых секторов. Всего содержится 3 основных первичных цвета — это синий, желтый, красный. Именно при их смешивании и получается всё многообразие цветового круга.
Следующие цвета цветового круга носят название составные или вторичного порядка, их тоже 3 — это фиолетовый, оранжевый и зелёный. Эти цвета получаются путём смешивания в равном соотношении цветов первого порядка. Благодаря смешиванию цветов первичного и вторичного порядка получаем 6 цветов третичного порядка.
Комплиментарные (дополнительные) цвета.
Комплиментарными, или дополнительными, контрастными, являются цвета, расположенные на противоположных сторонах цветового круга Иттена.
Классическая триада.
Классическую триаду образуют три равноудаленных по цветовому кругу Иттена цвета. Чтобы добиться гармоничности в триаде, возьмите один цвет за главный, а два других используйте для акцентов.
Аналоговая триада
Аналоговую цветовую схему образуют три соседних цвета в двенадцатисекторном цветовом круге. При использовании этой схемы, возможно выбрать один цвет главным, второй — поддерживающим, а третий использовать для акцентирования.
Контрастная триада
Контрастная триада — вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета.
Прямоугольная схема
Прямоугольная схема состоит из четырех цветов, каждые два из которых — комплиментарные. Эта схема дает, пожалуй, самое большое количество вариаций входящих в нее цветов. Чтобы проще было сбалансировать прямоугольную схему, один цвет надо выбрать доминирующим, остальные — вспомогательными.
Квадратная схема.
Квадратная схема практически повторяет прямоугольную схему, но цвета в ней равноудалённые по кругу. Здесь также стоит выбрать один доминирующий цвет.
Шестиугольная схема.
Шестиугольная схема сочетания цветов более сложная, но тем не менее применяема. В двенадцатисекторный цветовой круг можно вместо треугольника или квадрата вписать и шестиугольник. И тогда гармоничное шестизвучие будет базироваться на трёх парах дополнительных цветов.
Однако вполне справедливо можно заметить, что для подбора гармоничных цветов, 12 цветового круга недостаточно. Вернее не то, что бы недостаточно, а просто это еще не всё. Просто в нашем круге получились насыщенные, яркие цвета. А мы ведь пользуемся разными оттенками этих цветов, а получаются они при добавлении белого или черного цветов. Так при добавлении белого цвета получим пастельные оттенки вплоть до практически белого и наоборот при добавлении черного цвета насыщенность будет увеличиваться. В итоге получается большой цветовой круг с множеством оттенков исходных цветов.
Цветовой круг Иттена делится на холодные и тёплые цвета. Мы видим, что жёлтый цвет — самый светлый, а фиолетовый — самый тёмный. Это значит, что эти два цвета образуют самый сильный контраст света и темноты. Под прямым углом к оси «жёлтый — фиолетовый» расположены «красно-оранжевый» и «сине-зелёный», которые являются двумя полюсами контраста холода и тепла. Жёлтый, жёлто-оранжевый, оранжевый, красно-оранжевый, красный и красно-фиолетовый принято называть тёплыми цветами, а жёлто-зелёный, зелёный, сине-зелёный, синий, сине-фиолетовый и фиолетовый — холодными. Красно-оранжевый, — самый теплейший, а сине-зелёный, — самый холодный цвет.
Упражнение №1
Создать три работы на формате А4 в контрасте.
Светлотный контраст.
Самый базовый и простой вариант, контраст не по хроматическим качествам, а по светлотным — тёмное и светлое. Один цвет максимально выбеляется (не теряя при этом узнаваемой цветности), другой максимально затемняется. Третий цвет — где-то между ними по светлоте.
Хроматический контраст.
Контраст непосредственно по цвету — каждый из цветов берётся в полную силу яркости. Третий цвет — близкий к одному или к другому.
Контраст насыщенности.
Один цвет берётся в полную силу насыщенности, другой — с сильно пониженной насыщенностью (за счёт высветления или утемнения). Лучше сделать так, чтобы насыщенного было меньше по площади, чем не насыщенного — эффект будет нагляднее.
Этапы выполнения задания:
- Компоновка в листе + продумывание композиции
- Промежуточный просмотр, советы от ребят и преподавателя
- Корректировка и работа в цвете
Влияние цвета
Влияние цвета на психику человека
Сама идея влияния цвета на психику человека не нова, и многие психологи в один голос утверждают, что цвета влияют на психику человека не только через зрение но и через кожу.
Так, например, если вы будете находиться в комнате кроваво красного оттенка даже с завязанными глазами, то вы почувствуете, как заметно быстрее будет биться сердце, вы начнете ощущать возбуждение, а если перейти в комнату в синих тонах – пульс замедлится, вы сразу почувствуете расслабленность.
Но вернемся к влиянию цветов на настроения и состояния человека.
Влияние красного цвета
Красный — цвет энергии. Цвет победы, силы, страсти. Дает тепло, уверенность, энергию. Если вам нравится одеваться в красное, то вы — темпераментный человек, готовый к борьбе.
Влияние оранжевого цвета
Оранжевый — азарт и успех. Оранжевый цвет заражает жизнерадостностью, отвагой, духовной энергией. Оранжевый — цвет, помогающий взбодриться.
Влияние желтого цвета
Желтый — интеллект, мудрость. Расслабляет, вселяет оптимизм, тонизирует мозг, способствует успешной умственной деятельности. Вселяет хорошее настроение, но вызывает раздражительность при избытке.
Влияние зеленого цвета
Зеленый — обновление, гармония. Цвет спокойствия, удачи, открытости новому. Цвет самой жизни, бурного роста и цветения. Зеленый помогает восстановить силы, поправить здоровье, снять негативное напряжение.
Влияние синего цвета
Синий — уверенность, спокойствие. Синий часто называют холодным. Мы назовем его охлаждающим, как прохладная тень в жаркий день. Сейчас все вокруг синее, особенно в компьютерных интерфейсах. Это так дизайнеры стараются сделать продукт приятным.
Влияние фиолетового цвета
Фиолетовый — мистика. Что-то есть загадочное в фиолетовом цвете. Он похож на искусственно созданный, хотя и встречается в природе.
Влияние белого цвета
Белый — чистота. Это цвет истины, божественных сил, правды и невинности. Его торжественность настраивает на лирический лад и придает моральных сил.
Влияние черного цвета
Черный, как правило, цвет негативный. В одежде его выбирают люди, которые хотят подчеркнуть свою силу или же скрыть слабость.
Упражнение №2.
На формате А4 создать плакат. Плакат может быть социальным или мотивационным.
Этапы выполнения задания:
- Мозговой штурм (определяемся с идеей)
- Эскизирование (разработка 3 — 5 идей на небольших форматах)
- Промежуточный просмотр, советы от ребят и преподавателя
- Корректировка и работа в цвете
learn.unium.ru
33 урока по теории цвета для дизайнеров и художников
Цвет — фундаментальный элемент жизни. Понимание способов использования цвета для визуального взаимодействия важно для дизайнеров и художников.
Теоретический курс от иллюстратора и профессора художественного института Мэри Джейн Бегин в 33 частях познакомит зрителей с базовыми понятиями цвета и колористики: вы освоите принципы смешивания и комбинирования цветов, придания важности элементу цветом, узнаете принципы использования цвета для визуального повышения или понижения температуры в иллюстрации и другие приемы работы с цветом.
Курс полезен как художникам, так и дизайнерам, особенно тем, которые работают в области информационного дизайна, где цвет — один из важнейших инструментов для визуального акцентирования.
Скачать материалы для выполнения уроков можно в конце публикации.
Introduction
1. Welcome
2. Traditional media to digital The long and winding road of color
3. Exercise files
How Color Shapes Meaning
1. Introduction How color shapes meaning
2. Universal, cultural, and personal symbols of color
3. Concepts made clear
4. Brand identity and language
5. Sequence and pattern
The Color Wheel
1. What is the color wheel
2. Primary colors, primary concerns
3. Playing with complementary colors
4. Tertiary colors The basics of brown and gray
The Elements of Color
1. What is contrast
2. Creating focus Living on the edge
3. Creating the readable image
4. Connecting contrast with content
Color and Light
1. Illuminating light
2. The effect of contrast in light
3. Value and saturation
4. On temperature
5. On complements
6. Secondary and reflected light
7. RGB vs. CMYK
Palettes
1. An introduction to palettes
2. Limited palettes A harmonious color palette
3. Harmony and discord
4. Unifying color grounds
5. Unifying glazes and layers
6. Charting a color family
Color Shape Texture and Context
1. Balance of shapes How much is too much
2. Weaving textural color
3. Color in context
4. Color blindness
5. Challenge Deconstructing color
6. Solution Demo of deconstructing color
Conclusion
Материалы для уроков
Скачать материалы по ссылке.
infogra.ru

