Палитра противоположных цветов: Конвертер Цветов Онлайн — HEX ⇒ RGB ⇒ RGBA ⇒ CMYK ⇒ HSL ⇒ HSLA ⇒ HSB ⇒ HSV ⇒ XYZ ⇒ LAB. Калькулятор цветов HTML. Генератор цветов CSS3 — ColorScheme.Ru
Московская Цветовая Палитра — Онлайн каталог «Цветовая Палитра Москвы» — ColorScheme.Ru
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
Каталог цветов «Цветовая палитра Москвы» существует с начала 2000-х годов. Палитра была разработана специалистами из комитета по архитектуре и градостроительству города Москвы на базе международной системы обозначения цвета NCS, и включает в себя более 400 цветов.
Московская палитра призвана обеспечить единую систему окраски зданий и сооружений, поэтому на неё ориентируются не только строители и архитекторы, но и зарубежные и отечественные производители лакокрасочных материалов. Основное назначение «Московской Цветовой Палитры» — обозначение цвета в колористических паспортах объектов Столицы.
Каталог содержит цвета, полученные на основании анализа проектов реставрации и реконструкции зданий, с целью наиболее полного отображения палитры стилей в истории Москвы, а также практики цветового проектирования в городе. Цвета в каталоге подобраны с учётом атмосферного воздействия и высокой стойкости к ультрафиолетовому излучению.
Цвета в каталоге подобраны с учётом атмосферного воздействия и высокой стойкости к ультрафиолетовому излучению.
Обращаем ваше внимание, что электронная таблица носит лишь ориентировочный характер. Цвета на экране компьютера могут не совпадать со стандартом из-за различных настроек яркости, контрастности, и цветовой калибровки монитора.
Красная цветовая область:
- МП-0001-К 0001
- МП-0002-К 0002
- МП-0003-К 0003
- МП-0004-К 0004
- МП-0005-К 0005
- МП-0006-К 0006
- МП-0007-К 0007
- МП-0008-К 0008
- МП-0009-К 0009
- МП-0010-К 0010
- МП-0011-К 0011
- МП-0012-К 0012
- МП-0013-К 0013
- МП-0014-К 0014
- МП-0015-К 0015
- МП-0016-К 0016
- МП-0017-К 0017
- МП-0018-К 0018
- МП-0019-К 0019
- МП-0020-К 0020
- МП-0021-К 0021
- МП-0022-К 0022
- МП-0023-К 0023
- МП-0024-К 0024
- МП-0025-К 0025
- МП-0026-К 0026
- МП-0027-К 0027
- МП-0028-К 0028
- МП-0029-К 0029
- МП-0030-К 0030
- МП-0031-К 0031
- МП-0032-К 0032
- МП-0033-К 0033
- МП-0034-К 0034
- МП-0035-К 0035
- МП-0036-К 0036
- МП-0037-К 0037
- МП-0038-К 0038
- МП-0039-К 0039
- МП-0040-К 0040
- МП-0041-К 0041
- МП-0042-К 0042
- МП-0043-К 0043
- МП-0044-К 0044
- МП-0045-К 0045
- МП-0046-К 0046
- МП-0047-К 0047
- МП-0048-К 0048
- МП-0049-К 0049
- МП-0050-К 0050
- МП-0051-К 0051
- МП-0052-К 0052
- МП-0053-К 0053
- МП-0054-К 0054
- МП-0055-К 0055
- МП-0056-К 0056
- МП-0057-К 0057
- МП-0058-К 0058
- МП-0059-К 0059
- МП-0060-К 0060
- МП-0061-К 0061
- МП-0062-К 0062
- МП-0063-К 0063
- МП-0064-К 0064
Зелёная цветовая область:
- МП-0193-З 0001
- МП-0194-З 0002
- МП-0195-З 0003
- МП-0196-З 0004
- МП-0197-З 0005
- МП-0198-З 0006
- МП-0199-З 0007
- МП-0201-З 0009
- МП-0202-З 0010
- МП-0203-З 0011
- МП-0204-З 0012
- МП-0205-З 0013
- МП-0206-З 0014
- МП-0207-З 0015
- МП-0209-З 0017
- МП-0210-З 0018
- МП-0211-З 0019
- МП-0212-З 0020
- МП-0213-З 0021
- МП-0214-З 0022
- МП-0215-З 0023
- МП-0216-З 0024
- МП-0217-З 0025
- МП-0218-З 0026
- МП-0219-З 0027
- МП-0220-З 0028
- МП-0221-З 0029
- МП-0222-З 0030
- МП-0223-З 0031
- МП-0224-З 0032
- МП-0225-З 0033
- МП-0226-З 0034
- МП-0227-З 0035
- МП-0228-З 0036
- МП-0229-З 0037
- МП-0230-З 0038
- МП-0231-З 0039
- МП-0232-З 0040
- МП-0233-З 0041
- МП-0234-З 0042
- МП-0235-З 0043
- МП-0236-З 0044
- МП-0237-З 0045
- МП-0238-З 0046
- МП-0239-З 0047
- МП-0240-З 0048
- МП-0241-З 0049
- МП-0242-З 0050
- МП-0243-З 0051
- МП-0244-З 0052
- МП-0245-З 0053
- МП-0246-З 0054
- МП-0247-З 0055
- МП-0248-З 0056
- МП-0249-З 0057
- МП-0250-З 0058
- МП-0251-З 0059
- МП-0252-З 0060
- МП-0253-З 0061
- МП-0254-З 0062
- МП-0255-З 0063
- МП-0256-З 0064
- МП-0449-З 0065
- МП-0450-З 0066
- МП-0451-З 0067
- МП-0452-З 0068
- МП-0453-З 0069
- МП-0454-З 0070
- МП-0457-З 0073
- МП-0458-З 0074
- МП-0459-З 0075
- МП-0460-З 0076
- МП-0461-З 0077
- МП-0462-З 0078
- МП-0465-З 0081
- МП-0466-З 0082
- МП-0467-З 0083
- МП-0468-З 0084
- МП-0469-З 0085
- МП-0470-З 0086
- МП-0471-З 0087
- МП-0473-З 0089
- МП-0474-З 0090
- МП-0475-З 0091
- МП-0476-З 0092
- МП-0477-З 0093
- МП-0478-З 0094
- МП-0479-З 0095
- МП-0483-З 0099
Синяя цветовая область:
- МП-0129-Си 0001
- МП-0130-Си 0002
- МП-0131-Си 0003
- МП-0132-Си 0004
- МП-0133-Си 0005
- МП-0134-Си 0006
- МП-0135-Си 0007
- МП-0136-Си 0008
- МП-0137-Си 0009
- МП-0138-Си 0010
- МП-0139-Си 0011
- МП-0140-Си 0012
- МП-0141-Си 0013
- МП-0142-Си 0014
- МП-0143-Си 0015
- МП-0144-Си 0016
- МП-0145-Си 0017
- МП-0146-Си 0018
- МП-0147-Си 0019
- МП-0148-Си 0020
- МП-0149-Си 0021
- МП-0150-Си 0022
- МП-0151-Си 0023
- МП-0152-Си 0024
- МП-0153-Си 0025
- МП-0154-Си 0026
- МП-0155-Си 0027
- МП-0156-Си 0028
- МП-0157-Си 0029
- МП-0158-Си 0030
- МП-0159-Си 0031
- МП-0160-Си 0032
- МП-0162-Си 0034
- МП-0163-Си 0035
- МП-0164-Си 0036
- МП-0165-Си 0037
- МП-0166-Си 0038
- МП-0167-Си 0039
- МП-0168-Си 0040
- МП-0169-Си 0041
- МП-0170-Си 0042
- МП-0171-Си 0043
- МП-0172-Си 0044
- МП-0173-Си 0045
- МП-0174-Си 0046
- МП-0175-Си 0047
- МП-0176-Си 0048
- МП-0177-Си 0049
- МП-0178-Си 0050
- МП-0179-Си 0051
- МП-0180-Си 0052
- МП-0181-Си 0053
- МП-0182-Си 0054
- МП-0183-Си 0055
- МП-0184-Си 0056
- МП-0185-Си 0057
- МП-0186-Си 0058
- МП-0187-Си 0059
- МП-0188-Си 0060
- МП-0189-Си 0061
- МП-0190-Си 0062
- МП-0191-Си 0063
- МП-0192-Си 0064
- МП-0457-Си 0073
- МП-0458-Си 0074
- МП-0459-Си 0075
- МП-0460-Си 0076
- МП-0461-Си 0077
- МП-0462-Си 0078
- МП-0463-Си 0079
- МП-0465-Си 0081
- МП-0466-Си 0082
- МП-0468-Си 0084
- МП-0469-Си 0085
- МП-0470-Си 0086
- МП-0475-Си 0091
- МП-0476-Си 0092
- МП-0477-Си 0093
- МП-0478-Си 0094
- МП-0481-Си 0097
- МП-0482-Си 0098
- МП-0483-Си 0099
- МП-0484-Си 0100
- МП-0485-Си 0101
- МП-0489-Си 0105
- МП-0491-Си 0107
- МП-0492-Си 0108
- МП-0493-Си 0109
Жёлтая цветовая область:
- МП-0065-Ж 0001
- МП-0066-Ж 0002
- МП-0067-Ж 0003
- МП-0068-Ж 0004
- МП-0069-Ж 0005
- МП-0070-Ж 0006
- МП-0071-Ж 0007
- МП-0072-Ж 0008
- МП-0073-Ж 0009
- МП-0074-Ж 0010
- МП-0075-Ж 0011
- МП-0076-Ж 0012
- МП-0077-Ж 0013
- МП-0078-Ж 0014
- МП-0079-Ж 0015
- МП-0080-Ж 0016
- МП-0081-Ж 0017
- МП-0082-Ж 0018
- МП-0083-Ж 0019
- МП-0084-Ж 0020
- МП-0085-Ж 0021
- МП-0086-Ж 0022
- МП-0087-Ж 0023
- МП-0088-Ж 0024
- МП-0089-Ж 0025
- МП-0096-Ж 0032
- МП-0097-Ж 0033
- МП-0098-Ж 0034
- МП-0099-Ж 0035
- МП-0100-Ж 0036
- МП-0101-Ж 0037
- МП-0102-Ж 0038
- МП-0103-Ж 0039
- МП-0104-Ж 0040
- МП-0105-Ж 0041
- МП-0106-Ж 0042
- МП-0107-Ж 0043
- МП-0108-Ж 0044
- МП-0109-Ж 0045
- МП-0110-Ж 0046
- МП-0111-Ж 0047
- МП-0112-Ж 0048
- МП-0113-Ж 0049
- МП-0114-Ж 0050
- МП-0115-Ж 0051
- МП-0116-Ж 0052
- МП-0117-Ж 0053
- МП-0118-Ж 0054
- МП-0119-Ж 0055
- МП-0120-Ж 0056
- МП-0121-Ж 0057
- МП-0122-Ж 0058
- МП-0123-Ж 0059
- МП-0124-Ж 0060
- МП-0125-Ж 0061
- МП-0126-Ж 0062
- МП-0127-Ж 0063
- МП-0128-Ж 0064
- МП-0385-Ж 0065
- МП-0386-Ж 0066
- МП-0388-Ж 0068
- МП-0391-Ж 0071
- МП-0393-Ж 0073
- МП-0394-Ж 0074
- МП-0395-Ж 0075
- МП-0396-Ж 0076
- МП-0398-Ж 0078
- МП-0399-Ж 0079
- МП-0400-Ж 0080
- МП-0401-Ж 0081
- МП-0402-Ж 0082
- МП-0403-Ж 0083
- МП-0404-Ж 0084
- МП-0405-Ж 0085
- МП-0406-Ж 0086
- МП-0407-Ж 0087
- МП-0408-Ж 0088
- МП-0409-Ж 0089
- МП-0410-Ж 0090
- МП-0411-Ж 0091
- МП-0412-Ж 0092
- МП-0415-Ж 0095
- МП-0416-Ж 0096
Серая цветовая область:
- МП-0193-С 0001
- МП-0194-С 0002
- МП-0195-С 0003
- МП-0196-С 0004
- МП-0197-С 0005
- МП-0198-С 0006
- МП-0199-С 0007
- МП-0200-С 0008
- МП-0201-С 0009
- МП-0202-С 0010
- МП-0203-С 0011
- МП-0204-С 0012
- МП-0205-С 0013
- МП-0206-С 0014
- МП-0207-С 0015
- МП-0208-С 0016
- МП-0209-С 0017
- МП-0210-С 0018
- МП-0211-С 0019
- МП-0212-С 0020
- МП-0213-С 0021
- МП-0214-С 0022
- МП-0217-С 0025
- МП-0218-С 0026
- МП-0219-С 0027
- МП-0220-С 0028
- МП-0221-С 0029
- МП-0225-С 0033
- МП-0226-С 0034
- МП-0227-С 0035
- МП-0228-С 0036
- МП-0229-С 0037
- МП-0230-С 0038
- МП-0231-С 0039
- МП-0232-С 0040
- МП-0238-С 0046
- МП-0239-С 0047
- МП-0240-С 0048
- МП-0257-С 0001
- МП-0258-С 0002
- МП-0259-С 0003
- МП-0260-С 0004
- МП-0261-С 0005
- МП-0262-С 0006
- МП-0263-С 0007
- МП-0264-С 0008
- МП-0265-С 0009
- МП-0266-С 0010
- МП-0267-С 0011
- МП-0268-С 0012
- МП-0269-С 0013
- МП-0270-С 0014
- МП-0271-С 0015
- МП-0272-С 0016
- МП-0273-С 0017
- МП-0274-С 0018
- МП-0275-С 0019
- МП-0276-С 0020
- МП-0277-С 0021
- МП-0278-С 0022
- МП-0281-С 0025
- МП-0282-С 0026
- МП-0283-С 0027
- МП-0284-С 0028
- МП-0285-С 0029
- МП-0287-С 0031
- МП-0289-С 0033
- МП-0290-С 0034
- МП-0291-С 0035
- МП-0292-С 0036
- МП-0293-С 0037
- МП-0294-С 0038
- МП-0295-С 0039
- МП-0296-С 0040
- МП-0297-С 0041
- МП-0298-С 0042
- МП-0299-С 0043
- МП-0300-С 0044
- МП-0301-С 0045
- МП-0302-С 0046
- МП-0303-С 0047
- МП-0304-С 0048
Цветовая палитра для Инстаграма – как ее создать с помощью шаблонов, сервисов и специалистов
Гармоничная комбинация цветов аккаунта помогает клиенту формировать нужное впечатление о компании, товаре и продукте. Важно правильно подбирать оттенки и полутона, которые будут сочетаться или дополнять друг друга. Когда люди попадают на страницу профиля, первым делом обращают внимание на визуал. Он влияет на доверие и интерес у потенциальных клиентов.
Важно правильно подбирать оттенки и полутона, которые будут сочетаться или дополнять друг друга. Когда люди попадают на страницу профиля, первым делом обращают внимание на визуал. Он влияет на доверие и интерес у потенциальных клиентов.
Поэтому не забудьте подобрать нужные цвета и оттенки для вашей страницы. А чтобы сделать это было проще, мы собрали советы, рекомендации и правила в этой статье.
Характеристики и свойства цвета
Начните выбор палитры с поиска ощущения, которое должен вызывать дизайн. Для большинства людей отдельные оттенки ассоциируются с отдельными чертами характера и настроением.
Чтобы правильно работать с цветом, стоит немного разобраться в структуре. У каждого цвета есть:
- Тон. Базовая характеристика цвета. Если представить все цвета в виде диаграммы, то каждое место в круге цветов будет означать тон.
- Яркость. Степень освещения объекта. Чем больше попадет света, тем ярче.
- Насыщенность.
 Уровень выраженности тона. Можно говорить насыщенность или сочность.
Уровень выраженности тона. Можно говорить насыщенность или сочность.
Подробнее на этом останавливаться не будем, ведь нам нужно подобрать палитру, а не изучить всю теорию :–)
Типы цветовых гармоний
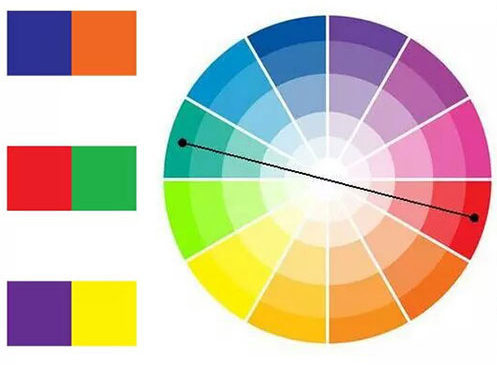
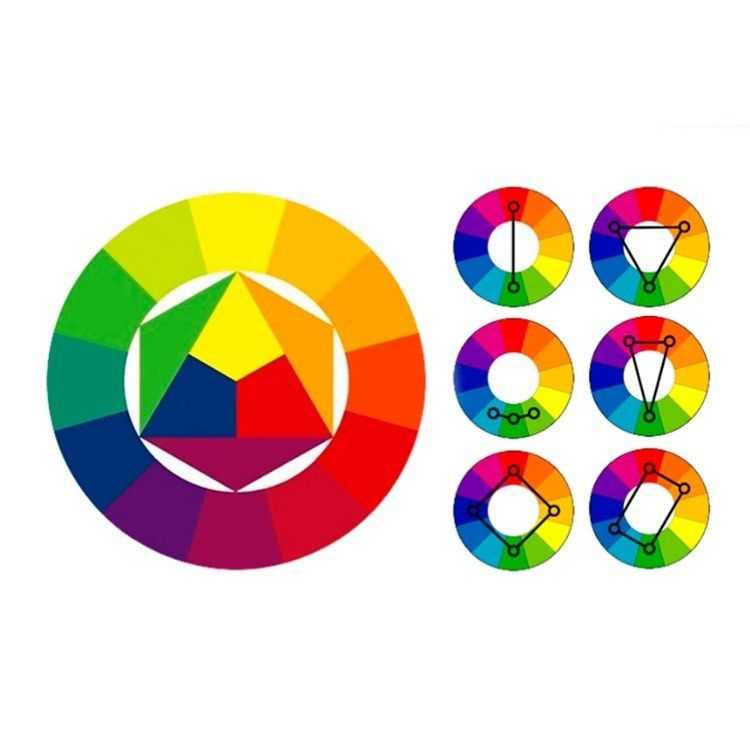
Чтобы собирать цветовую палитру для Инстаграма* было проще, можно пользоваться одной из 4 основных цветовых схем:
- Монохром. Для составления цветовой палитры профиля Инстаграма* можно использовать несколько оттенков одного цвета разной глубины. Гармония здесь основывается на том, что производная всей палитры – один цвет.
- Триада. Берется три цвета из разных частей круга. Основное требование – они должны соединяться вершинами треугольников в центре круга и образовывать собой треугольник.
- Контраст. Берут два цвета, которые находятся на противоположных сторонах круга.
- Аналоговый. Смешивают один цвет с соседями по кругу.
- Тетрада. Берут 4 цвета, которые могут объединиться в прямоугольник, если разместить их на круге.

Если использовать одну из нескольких предложенных схем, цветовые сочетания для Инстаграм*-аккаунта получаются гармоничными и приятными.
Чтобы понять принцип построения было проще, привожу скрин из онлайн-конструктора ColorScheme, о котором мы будем говорить ниже.
Здесь хорошо видно, как выглядят основные типы цветовых схем: триада, тетрада, контраст и другиеПодбор цвета для бренда: таблицы ассоциаций и сочетаний
Рекомендуем строить цветовую палитру для Инстаграма* не на ваших пожеланиях, а на смыслах и ассоциациях, которые цвета должны вызывать у покупателей. Ниже мы разберем, на что опираться при выборе.
Таблица ассоциаций с брендом
Сначала выбираем основные цвета, которые будут ассоциироваться с брендом. Обычно выбирают 1-2 цвета. Если их будет много, разобраться в этой каше будет довольно сложно.
О чем подумать перед выбором цвета:
- Определите ценности бренда. Как можно описать вашу компанию? Например: стильная, элегантная, современная или наоборот простая, экологичная, мягкая.

- Какие эмоции вызывает бренд или товар у покупателей. Это могут быть: удобство, мягкость, практичность, защищенность, удовольствие, комфорт и другие.
Затем ищем те цвета, которые могут соответствовать выбранным словам. Например, роскошь часто ассоциируется с золотым и белым цветами. Для правильного подбора можно изучить теорию цвета или обратить внимание на нашу таблицу.
Таблица ассоциаций с цветом
| Цвет | Значение | Смысл |
| Красный | Энергия, смелость и уверенность. Но иногда воспринимается как угроза и опасность, поэтому стоит хорошо подумать перед его использованием в ярком виде. | Способен стимулировать аппетит, поэтому его часто используют в ресторанном бизнесе. |
| Оранжевый | Энергичность, чувственность, изобилие, солнечный цвет и любовь к жизни. | Аккаунты, связанные с товарами для детей и животных, тематики, связанных с их обустройством, удовольствием и комфортом. Также подходит для масс-маркета. Также подходит для масс-маркета. |
| Желтый | Дружелюбие, оптимизм, уверенность, бодрость. | Товары сферы удовольствий и развлечений. |
| Зеленый | Покой, комфорт, нежность, спокойствие, гармония. | Хороший выбор для аккаунтов, у которых акцент на принципах ЗОЖ, экологии и безопасности продуктов. |
| Синий и голубой | Покой, холод, логика, мир, отдых, безопасность. | Подходит для личных профилей психологов, юристов, учителей, платежной системы или банка. |
| Фиолетовый | Очарование, достоинство, величественность, утонченность. | Экзотика и загадочность – основа аккаунта. Астрологи, творческие блоги, гадания, атрибутика и необычные товары. |
| Черный | Достоинство, эффективность, твердость, стойкость. | Товары премиум-класса, дорогие продукты, мужские товары, спортивные, гаджеты, автомобили. |
| Белый | Покой, ясность, счастье, гигиена, невинность. | Экобренды, тематические блоги. |
| Золотой и серебристый | Богатство, утонченность, строгость, элегантность. | Ювелирные изделия, эксклюзивные продукты и услуги, товары высокой стоимости, духи. |
Таблица сочетаний оттенков
Некоторые основные цвета удобно сочетать с помощью простой таблицы. Если ее использовать, цветовая палитра для Инстаграма* будет выглядеть гармонично.
| Основные цвета | Гармонирующие | Не гармонирующие |
| Красный | Зеленый, синий, синевато-зеленый, золотисто-желтый, серый | Фиолетовый, кирпичный, коричневый, каштановый, красновато-желтый |
| Розовый | Бордо, коричневый, серый | Синий, красный, каштановый, сиреневый |
| Оранжевый | Небесно-голубой, зеленый, фиолетовый, лиловый, коричневый, белый | Красный |
| Коричневый | Беж, синий с зеленоватым оттенком, серый, золотистый | Бордо, каштановый, сиреневый, розовый |
| Желтый | Зеленый, коричневый, золотистый | Бордо, розовый |
| Голубой | Красный, коричневый, синий, оранжевый, светло-фиолетовый | Бордо, темно-фиолетовый, сиреневый |
| Синий | Красный, серый, золотистый, бордо | Зеленый, сиреневый, розовый, коричневый |
| Фиолетовый | Золотистый, желтый, оранжевый, светло-зеленый, зеленый, травяной, цвет морской воды | Красный, кирпичный |
| Сиреневый | Серый, каштановый, светло-фиолетовый, зеленый | Синий, кирпичный, красный, бордо, золотистый, розовый |
| Бордо | Зеленый, сине-зеленый, серый, розовый, синий | Сиреневый, каштановый, красный, золотистый |
| Серый | Черный, зеленый, красный, синий, розовый, желтый, голубой | Коричневый, беж |
Таблица цветовых ассоциаций
Еще одна шпаргалка, которая поможет вам составить цветовую палитру для Инстаграма*. Температура цвета и ассоциации тоже часто влияют на покупателей.
Температура цвета и ассоциации тоже часто влияют на покупателей.
| Цвет | Температура | Расстояние | Влажность | Звук | Природа |
| Красный | горячий | близкий | сухой | громкий | огонь, кровь, вино |
| Оранжевый | теплый | близкий | сухой | громкий | пламя, апельсин, осень |
| Желтый | теплый | близкий | сухой | звенящий | солнце, подсолнух, пустыня |
| Зеленый | нейтральный | неопределенный | нейтральный | спокойный | весна, дерево, трава, болото |
| Голубой | прохладный | далекий | влажный | тихий | прохлада, воздух, электричество, лед |
| Синий | холодный | далекий | влажный | тихий | вода, море, холод |
| Фиолетовый | холодный | далекий | влажный | тихий | сирень, фиалка, космос |
| Белый | прохладный | близкий | нейтральный | тихий | молоко, день, золото |
| Серый | холодный | удаляющийся | влажный | тихий | пепел, старость, пыль, серебро |
| Черный | холодный | далекий | сухой | резкий | ночь, уголь, бездна |
Как определить цветовую палитру для Инстаграм*-аккаунта
Инстаграм* – в первую очередь визуальная соцсеть, поэтому качество визуала вашего профиля играет огромную роль. Важно заранее продумать, какой визуальной концепции вы придерживаетесь. Если вы уже публиковали посты, но только сейчас задумались, как создать цветовую палитру для Инстаграма* – не беда. Начнем создавать новый визуал прямо сейчас. И для этого мы предлагаем сразу 3 способа.
Важно заранее продумать, какой визуальной концепции вы придерживаетесь. Если вы уже публиковали посты, но только сейчас задумались, как создать цветовую палитру для Инстаграма* – не беда. Начнем создавать новый визуал прямо сейчас. И для этого мы предлагаем сразу 3 способа.
Другие интересные фишки по созданию визуала можно найти в нашей статье «Как создать красивый визуал для Инстаграма* в 2022 году».
Быстро: с помощью шаблонов
Когда нужно быстро придумать несколько вариантов цветовых сочетаний для Инстаграм*-аккаунта, можно просто воспользоваться готовыми шаблонами с тематических сайтов:
- Pinterest. Здесь можно найти множество гармоничных сочетаний и подобрать для себя подходящие. Вбейте в поисковой строке «цветовая палитра» на русском или английском. Перед вами появятся тысячи красивых гармоничных сочетаний, каждое из которых можно использовать в своем профиле.
- Canva. Сам сайт помогает создать собственный дизайн на основе шаблонов или ваших идей для картинок.
 Также можно воспользоваться генератором от Canva, который предлагает готовые идеи для оформления профилей или подбирает комбинации. Что удобно – сервис предлагает цвета сразу с номерами оттенков, чтобы потом работать с полученной палитрой было проще.
Также можно воспользоваться генератором от Canva, который предлагает готовые идеи для оформления профилей или подбирает комбинации. Что удобно – сервис предлагает цвета сразу с номерами оттенков, чтобы потом работать с полученной палитрой было проще. - Crello. Еще один графический онлайн-редактор, внутри которого есть шаблоны для оформления постов в Инстаграме*. Есть шаблоны для разных целей, миллионы изображений из фотобанка. Можно анимировать статичные объекты и добавлять ко всему аудио.
Последние два инструмента интегрированы в SMMplanner, поэтому все посты можно быстро и просто создавать через этот сервис отложенного постинга. При регистрации по ссылке на SMMplanner вы получите бесплатный доступ на 2 недели ко всем функциям – пробуйте!
С помощью SMMplanner можно создать быстрый дизайн в разных подходящих цветахЕще больше информации о том, как готовить к публикации посты с помощью шаблонов, в нашей статье «Оформление постов в Инстаграме* с помощью шаблонов и программ».
Просто: с помощью онлайн-сервисов
Если в вашей ленте уже есть хотя бы 9 постов, можно подобрать цветовую палитру и продумать наполнение дальнейших постов. Чтобы создавать палитру, можно использовать сервисы:
- Canva.com/colors/color-pallet-generator;
- Coolors.co;
- Gradients.app;
- Color.adobe.com.
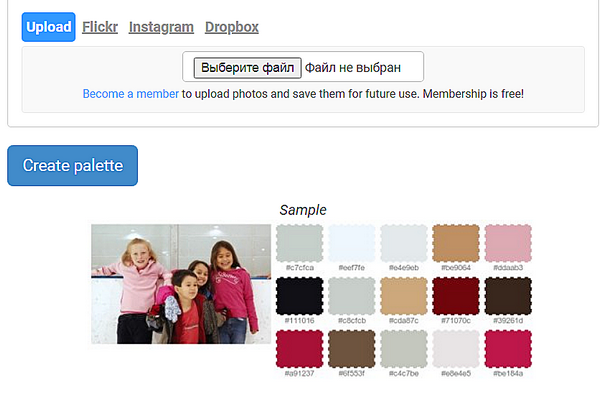
В любом из предложенных сервисов делаем скрин своей ленты и загружаем на сайт. Он анализирует и предлагает палитру из 5 цветов, которые подойдут вашему профилю. Каждый из сервисов имеет свои особенности, стоит попробовать все.
Попробуем построить цветовую палитру с помощью сервиса Gradients.
Загружаем изображение на сайтПосле загрузки сайт тут же выделяет основные цвета палитры, а также помогает выбрать среди них яркие, которые помогут подчеркнуть отдельные детали и привлечь внимание.
Можно не только посмотреть на основные цвета картинки, но и скачать их вместе с палитройКроме того, сайт предлагает цвета с номерами для разных блоков профиля: для фона, текста, приглушенных элементов и даже противоположные – для контрастных кадров.
Интересно: с помощью сервисов
Если постов нет или вам хочется подобрать новый единый стиль своему профилю, можно воспользоваться онлайн-сервисами для построения цветовой схемы, например Colorscheme.
Когда вы определились с основными цветами, которые будут характеризовать ваш бренд, можно начать формировать цветовую палитру самостоятельно.
Выбираем подходящую цветовую схему: моно, контраст, триаду или другую, о которых мы говорили выше. Например, возьмем триаду и выберем синий. Сервис сам расставит соответствующие триаде цвета. Получилось ярко, но гармонично.
Если навести курсор на любой оттенок, получите его номер для дальнейшей работыЗдесь же можно посмотреть:
- цветовой круг;
- список цветов;
- просмотр схемы;
- пример светлой страницы;
- пример темной страницы;
- цветовую модель с оттенками серого;
- симуляция зрения (на случай, если ваши подписчики имеют нарушения зрения).

Также можно скопировать ссылку, на которой постоянно будут храниться полученные цвета.
Качественно: с помощью специалиста
Более долгий путь – пригласить дизайнера, который создаст цветовую палитру для Инстаграма* под вашу компанию, даст выбрать из нескольких вариантов и обоснует каждое свое предложение.
В отличие от других способов в сотрудничестве с мастером ниже вероятность ошибиться и взять отталкивающие или не сочетающиеся цвета. Он может создать логотипы для компании, иконки, которые тоже будут гармонировать с выбранным цветом. Но этот вариант обычно значительно дороже и требует больше времени. Это оправданно в основном для крупных брендов, которые готовы потратиться на такую разработку. Для малого и среднего бизнеса вполне подойдет вариант самостоятельного моделирования палитры с помощью сервисов.
Основные советы для подбора цвета
Чтобы готовиться было проще, мы собрали несколько рекомендаций, которые помогут в процессе.
Настроение и тональность профиля
В первую очередь стоит подумать, какие эмоции должна вызывать ваша страница. В зависимости от ответа можно выбрать если не конкретные цвета, то как минимум их яркость и насыщенность.
Если блог касается эстетики, меланхолии и философии, стоит выбрать приглушенные тона, среди которых нет ярких оттенков. Для профессиональных блогов хорошо подходят светлые, бежевые и кремовые оттенки. Они создают ощущение спокойствия и удовлетворения. И напротив, если нужно оформить энергичный профиль, в котором регулярно подписчиков побуждают к действиям, можно поискать подходящие тона среди ярких и сочных сочетающихся цветов. Они возбуждающе действуют на психику.
Общий стиль через фильтры
Чтобы сделать кадры более похожими друг на друга, можно пользоваться одинаковыми фильтрами. Выбираете один фильтр, который подходит по стилистике компании и профилю, и используете его для каждого загружаемого кадра.
А с помощью отдельных приложений, например Lightroom, можно создать собственный уникальный фильтр и использовать его для своих фотографий. Настраиваются контрастность, яркость, экспозиция и несколько других параметров, и готово – каждый кадр в вашем профиле будет выглядеть уникально. Но такие сложности обычно выбирают те блогеры или компании, которым не подошли имеющиеся в Инстаграме* фильтры. Или те, которые хотят выделяться и сильно отличаться от других даже в фильтрах.
Настраиваются контрастность, яркость, экспозиция и несколько других параметров, и готово – каждый кадр в вашем профиле будет выглядеть уникально. Но такие сложности обычно выбирают те блогеры или компании, которым не подошли имеющиеся в Инстаграме* фильтры. Или те, которые хотят выделяться и сильно отличаться от других даже в фильтрах.
Подходящие шрифты и типографика
Если в вашем профиле регулярно используется текст на картинках – цитаты/темы/подписи, берите нетипичные шрифты. Выбирайте такие, которые подходят по стилистике вашему аккаунту.
Проще всего подобрать их через приложение Canva внутри SMMplanner. Здесь будет сразу все: и шаблоны, и шрифты, и удобство размещения любых объектов на картинке. Постинг станет приятным занятием, а не ежедневной рутиной :–)
Подсмотреть красивые шрифты можно и у других блогеров и компаний прямо в Инстаграме*. Например, интересно наблюдать за постами Misterdoodle.
Примеры цветовых сочетаний
Если совсем нет времени собирать свою цветовую палитру для Инстаграма*, воспользуйтесь шаблонами от Canva через генератор, о котором мы говорили выше, или посмотрите готовые шаблоны. Ниже мы приведем несколько примеров таких палитр.
Ниже мы приведем несколько примеров таких палитр.
Теплые цветовые сочетания
Оттенки коричневого, оранжевого, сливового, желто-красного и других теплых цветов. Однако стоит аккуратно работать с ржавыми, багряными и подобными оттенками, чтобы не вызывать ассоциаций с грязью и тяжестью.
Среди примеров можно выделить шаблоны от Canva – осень и теплая листва.
Каждый оттенок подписан и имеет номерХолодные цветовые сочетания
Если выбрать морские оттенки, это привлечет разумных покупателей, которые интересуются надежными товарами, а импульсивных покупок избегают.
Среди примеров – морская волна.
Монохромный шаблон, в котором можно выделить шрифтами важную информациюСиний и серый часто называют цветами интеллекта. Если выбрать светлые оттенки, они помогут снять напряжение и усилить чувство безопасности. Часто такие цвета используют банки, психологи и юристы. Кроме того, это отличные цвета для летней рекламной кампании, когда людям хочется свежести и прохлады.
Среди примеров – арктический рассвет.
Немного холодного розового и светлого серого разбавляют синеву шаблонаСвежие цветовые сочетания
Сочные зеленые, грозовые, яркий коричневый, цвета растений и травы. Есть стильные варианты, например современность. А есть сдержанные, например яркая Исландия.
Такой дизайн подчеркивает натуральность и наталкивает на мысли о экологичности.
По желанию можно подобрать яркий гармонирующий оттенок для привлечения вниманияТемные цветовые сочетания
Отличный вариант, если вы продаете мебель, текстиль, что-то массивное и тяжелое. Также подходит для одежды и некоторых заведений питания, например, оформленных в стиле лофт.
Среди примеров таких палитр – «лосось и ржаной хлеб» или «неоновая вывеска».
Можно создавать интересные сочетания текста с таким дизайном профиляМы рассказали, как создать цветовую палитру для Инстаграма* с помощью шаблонов, сервисов или специалистов. Это несложно – нужно просто определиться, какие ассоциации должны вызывать ваши посты, от этого и отталкиваться.
Цветовые схемы и палитры. Их значение и применение в веб-дизайне
Согласно COLOURLovers, первая цветовая палитра, существует уже более 300 лет, и была разработана Исааком Ньютоном. Хотя, другие цветовые диаграммы, существовали еще до того времени. Базовый дизайн развивался с течением времени, но концепция оставалась той же, практически любая комбинация цветов из палитры, будет сочетаться.
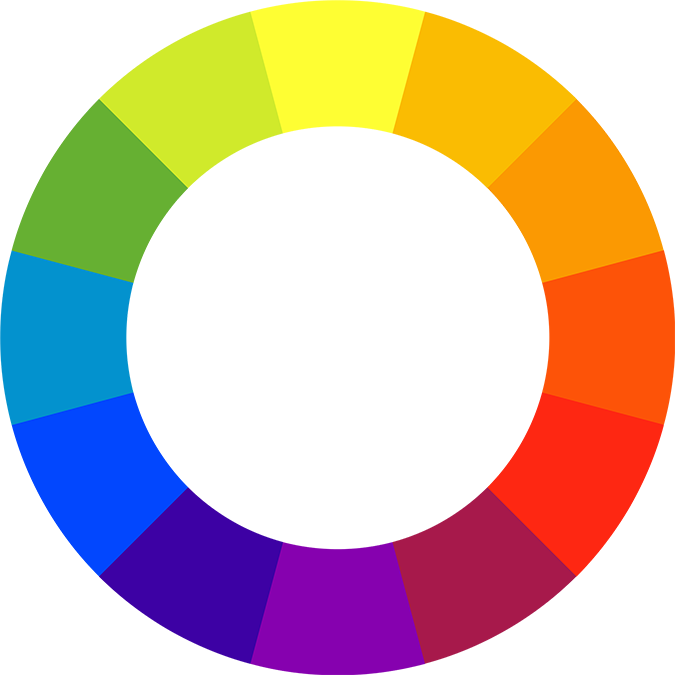
Основная цветовая палитра состоит из 12 цветов, которые могут быть объединены различными способами для создания разнообразных эффектов. Цвета могут дополнять друг друга, а также создавать хаос. Цвета делятся на категории теплых и прохладных. Теплые цвета, яркие и энергичные, припадают на колесе от красного до синего и до зеленого. Холодные цвета, которые варьируются от красного до оранжевого и желто-зеленого, считаются успокаивающими. Белый, черный и серый, являются нейтральными и берут на себя свойства окружающих цветов.
Холодные цвета, которые варьируются от красного до оранжевого и желто-зеленого, считаются успокаивающими. Белый, черный и серый, являются нейтральными и берут на себя свойства окружающих цветов.
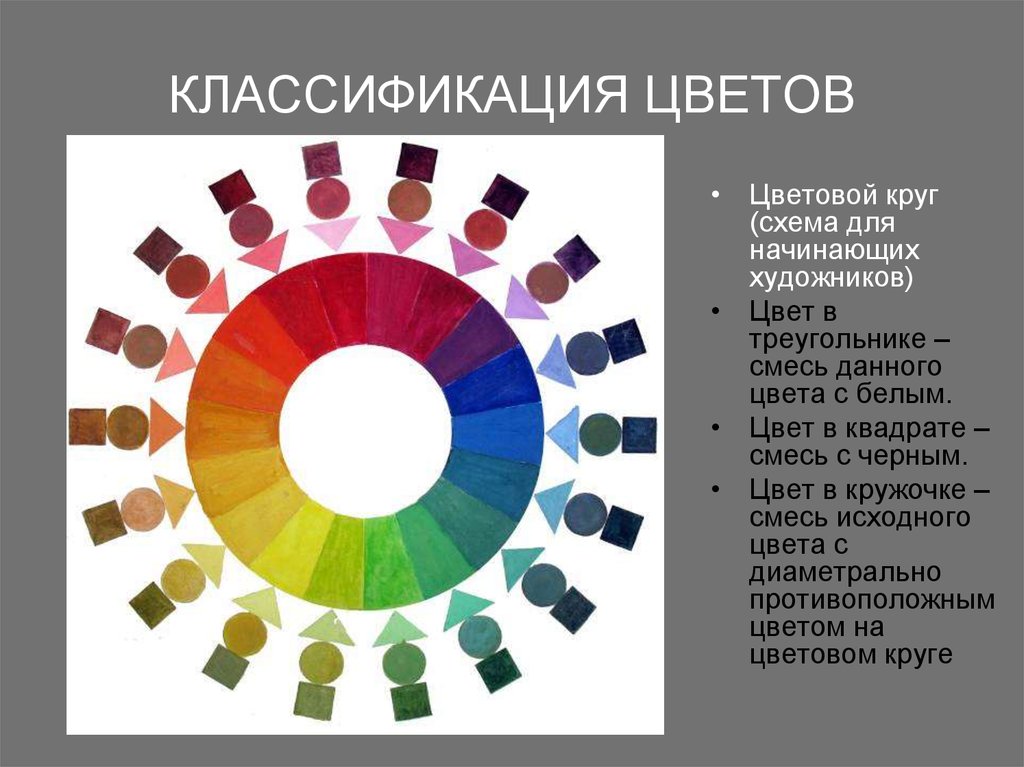
Расширенные цветовые схемы
Расширенные цветовые палитры построены на этом дизайне и добавляют равное количество вариантов цвета вокруг колеса. Некоторые палитры, также включают оттенки и тона каждого цвета. Оттенок – это вариант цвета, который достигается путем добавления в него белого. Тени – это затемнение каждого оттенка путем добавления черного цвета. Добавление серого к цвету, создает другой тон.
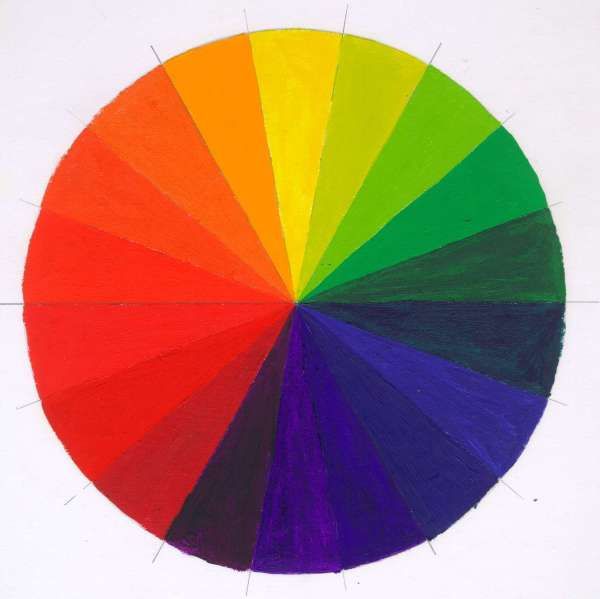
Разновидности цвета
Принцип цветовой палитры, начинается с трех основных цветов – красного, желтого и синего. Цвета равноудалены на колесе. Основные цвета являются основой для всех других, любой цвет можно сделать с помощью комбинации основных.
Вторичные цвета создаются путем смешения двух основных цветов из цветового круга. Результатами будут оранжевый, зеленый и фиолетовый цвета.
Результатами будут оранжевый, зеленый и фиолетовый цвета.
Последняя группа оттенков, третичные цвета, созданы на основе смешивания первичного и вторичного цветов. У каждого цвет есть названия из двух слов, такие как: красно-оранжевый, сине-фиолетовые или сине-зеленый.
Цветовые схемы, как правило, создаются путем выбора и объединения двух, трех или четырёх цветов в палитре. Каждая цветовая палитра может быть создана из чистого цвета, оттенка, тени или тона. Сочетайте оттенок с оттенком, тон и тоном, и так далее для лучшего цветового отображения.
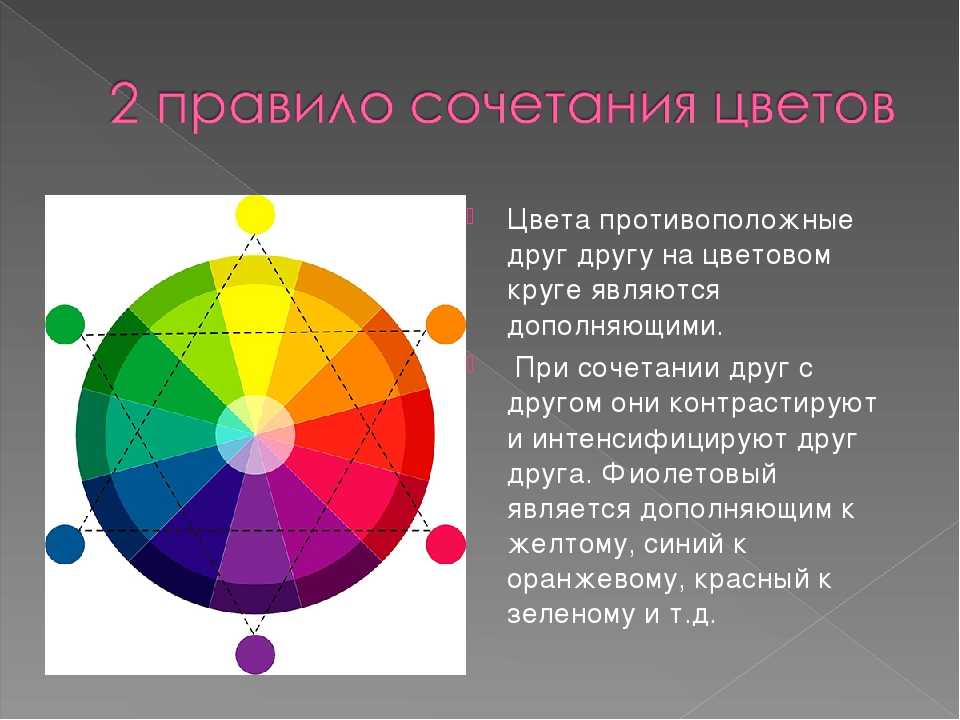
Дополнительная цветовая схема
Дополнительная цветовая схема
Цвета с противоположных позиций на цветовом круге, считаются дополнительными. Красный и зеленый, желтый и фиолетовый, синий и желто-оранжевый цвета дополняют друг друга.
Использование дополнительных цветов, создает высокую контрастность в ваших проектах, особенно когда для каждого используется чистый оттенок. Дополнительная цветовая гамма, отлично подходит для небольшого цветового выделение элементов, но может быть трудной в использование. Избегайте использования дополнительных гамм для больших проектов, или в качестве основы для вашего веб-сайта, также избегайте текста в дополнительных цветах.
Избегайте использования дополнительных гамм для больших проектов, или в качестве основы для вашего веб-сайта, также избегайте текста в дополнительных цветах.
Несколько других типов дополнительных цветовых гамм, совмещают двухцветное сопряжение с дополнительными цветами для четырех-оттеночных палитр. Расколотая дополнительная гамма, использует цвет, дополнения и два цвета рядом с ним. Двойная дополнительная гамма, использует два цвета расположенных бок о бок на колесе, и пару противоположных цветов.
Аналоговая цветовая схема
Аналоговая цветовая схема
Аналоговая цветовая схема, использует соседние цвета из цветового колеса. В результате получаются визуально приятные и успокаивающие цвета. Один из цветов, в таких цветовых схемах, используется в качестве доминирующего цвета. Выберите второй цвет для поддержки доминирующего оттенка, и третий для использования в качестве акцента.
Триадные и тетрадные цветовые схемы
Триадная цветовая схема
Триадная цветовая схема, использует три цвета на одинаковом расстоянии друг от друга, на цветовом круге. Это схема, является одной из самых популярных среди дизайнеров. Триадные цветовые схемы, создают ощущение равенства и безопасности, из-за использования различных оттенков.
Это схема, является одной из самых популярных среди дизайнеров. Триадные цветовые схемы, создают ощущение равенства и безопасности, из-за использования различных оттенков.
У триадных цветовых схем есть тенденция, быть довольно яркими. Балансируйте цвет, выбрав доминирующий оттенок и два других триадные цвета в качестве акцентов.
Тетрадная (прямоугольная) цветовая схема
Тетрадная (или прямоугольная) цветовая схема использует комбинацию из четырёх цветов и крайне похожа на триадную, так как очень живая, и содержит один доминирующий цвет. Расположение цветов происходит от двух наборов дополнительных цветов, то есть четыре тона не одинаково расположенных вокруг цветового круга. Прямоугольная схема может использовать комбинацию красного и зеленого с красно-оранжевым и сине-зеленым. Следите за тем, как теплые и холодные цвета используются в этой схеме для создания желаемого эффекта.
Во многом, как триадная схема, тетрадная цветовая схема использует четыре цвета, но цвета распределены равномерно по цветовому кругу. Опять же, один оттенок должен быть доминирующим, а другие три акцентными.
Опять же, один оттенок должен быть доминирующим, а другие три акцентными.
Другие цветовые схемы
В дополнение к основным цветовым схемам, существует еще несколько других, которые широко используются.
Монохроматическая цветовая схема
Одной из самых популярных и современных цветовых схем, является монохроматическая гамма. Каждый цвет, используемый в палитре, является оттенком, тоном или тенью одного цвета.
Нейтральная цветовая схема
Нейтральная цветовая гамма, использовать только оттенки коричневого и бежевого цвета. Вы можете «нейтрализовать» любой цвет, смешав его, с его дополнением.
Ахроматическая цветовая схема
Ахроматические схемы, созданы с помощью оттенков черного, белого и серого.
Цвета могут быть сложными
Хотя, все может и показаться довольно простым, но цвет это больше, чем просто комбинирование цветов из различных цветовых схем. Цвет может задать настроение или диктовать личность вашего сайта. Подумайте о том, как вы используете каждый цвет, в качестве фона, акцента, для текста, и только затем играйте с различными схемами. Не забывайте о том, как полутонами и оттенками можно добиться разных “эффектов” в нужных местах.
Цвет может задать настроение или диктовать личность вашего сайта. Подумайте о том, как вы используете каждый цвет, в качестве фона, акцента, для текста, и только затем играйте с различными схемами. Не забывайте о том, как полутонами и оттенками можно добиться разных “эффектов” в нужных местах.
Высоких конверсий!
16-03-2016
Теория цвета и цветовые палитры: все, что вам следует знать
Закройте глаза и подумайте о синем цвете. Вызывает ли это образ счастливого неба в вашем сознании? Как насчет зеленого? Вы чувствуете тепло и прикосновение мягкой свежескошенной травы?
А теперь откройте глаза и задумайтесь – почему вы почувствовали то, что почувствовали? Что еще более важно, если цвета обладают такой сильной силой, могут ли они также влиять на наше поведение? И как нам выбрать правильные цвета для этого?
Прежде чем вы начнете паниковать, мы хотим, чтобы вы знали, что в этой статье есть ответы на все ваши вопросы. Это ваш путеводитель по теории цвета, цветовым палитрам и тому, как вы можете использовать их как дизайнеры и маркетологи, чтобы создавать лучшие линейки продуктов или влиять на поведение покупателей.
Итак, давайте начнем и узнаем, как мы можем раскрасить мир вокруг себя!
Содержание
Что такое теория цвета?
Естественно, ваша работа как дизайнера или маркетолога заключается в обеспечении наилучшего производства. И это во многом связано с тем, как продукт упакован или как он представлен. Все окружено цветами, от логотипа компании до ее цветов на веб-сайте и в социальных сетях. Здесь на помощь приходит теория цвета.
Это процесс определения цветов, которые дополняют друг друга. Конечно, это гораздо больше, чем просто то, что кажется на первый взгляд, и за этим стоит научный процесс, который был впервые выявлен и создан сэром Исааком Ньютоном.
Ньютон классифицировал цвета в колесе, теперь известном как цветовой круг. Используя это колесо, дизайнеры могут создавать креативные цветовые комбинации для использования в своей компании.
Что такое цветовой круг?
Итак, теперь вы знаете, что такое цветовой круг, но вопрос в том, существует ли только один тип цветового круга, который мы используем сегодня для справки. И ответ был бы нет.
И ответ был бы нет.
Используется несколько цветовых кругов, но большинство из них основаны на традиционном цветовом круге RYB – красный, желтый, синий.
Почему, спросите вы?
Давайте совершим короткую экскурсию в память о ваших ранних школьных днях. Теперь, если бы вы были творческим ребенком или вам нравился урок рисования, вы бы помнили, что смешивание этих основных цветов может дать вам другие вторичные цвета, такие как зеленый, оранжевый и фиолетовый.
Более того, если смешать первичный и вторичный цвета, можно получить третичные цвета, такие как пурпурный или более темный зеленый оттенок. Вот почему большинство цветовых кругов основаны на цветовом круге RYB.
Источник: 99designs
7 важных терминов, которые вы должны знать
Вы, вероятно, можете запутаться в различных терминах цветов. Это может быть рецептом катастрофы. Вы можете попросить своего дизайнера добавить больше тени к изображению, не зная, что это значит, и это может испортить всю картину.
Итак, вот семь наиболее важных цветовых терминов, о которых вам следует знать:
1. Оттенок: относится к цвету объекта. Например, черный или синий?
2. Насыщенность: представляет силу или слабость используемого цвета.
3. Цветность: определяет чистоту цвета и то, сколько черного, белого и серого добавлено к нему или отсутствует.
4. Оттенок: можно создать оттенок, добавив черный цвет к чистому оттенку или цвету.
5. Тон: можно добавить оттенок к цвету, добавив серый цвет для его уточнения.
6. Оттенок: можно добавить оттенок к оттенку, смешав его с белым.
7. Значение: показывает, насколько светлым или темным является оттенок. Значение используется для создания фокуса на изображении.
4 основных типа цветовых палитр
Хотя существует несколько видов цветовых палитр, которые можно использовать для создания собственной цветовой схемы, эти четыре основных типа управляют всеми ими. Итак, давайте посмотрим на них.
1. Монохроматические цветовые палитры
Если вам нравится, когда все просто и понятно, вам следует выбрать монохроматические цветовые палитры, так как они состоят из одного и того же оттенка в разных оттенках и тонах.
Плюсом создания монохроматических цветовых палитр является то, что их почти невозможно испортить. Это потому, что вы играете одним и тем же цветом, поэтому шансы на бедствие относительно минимальны. Однако имейте в виду, что часто это может стать слишком простым и скучным.
Было бы лучше, если бы вы использовали эту цветовую палитру при работе с корпоративным цветом, который, вероятно, не любит смешивать много цветов.
2.
 Аналоговые цветовые палитры
Аналоговые цветовые палитрыЭти цветовые палитры довольно забавны и просты в создании. Вы должны выбрать основной цвет и оттенки вокруг него из цветового круга. Например, если вы выберете синий цвет, вокруг него появятся другие синие оттенки.
Эти палитры отлично подходят для создания согласованных изображений и текстов, когда основное внимание уделяется содержимому. Единственная разница, которая возникает, это разные оттенки одного и того же оттенка или их консистенция.
Мы рекомендуем вам использовать аналогичные цветовые палитры, если вы пытаетесь проявить творческий подход, но создать яркий образ.
3. Дополнительные цветовые палитры
Если вам нравится сохранять баланс и порядок, вам следует выбрать дополнительную цветовую палитру. Он состоит из противоположных цветов в цветовом круге. Например, красный и зеленый.
Эти палитры помогут вам сразу же привлечь внимание зрителей. Большинство компаний используют их для упаковки продуктов или разработки логотипов, так как это может стать весьма увлекательным!
4.
 Триадные цветовые палитры
Триадные цветовые палитрыЕсли вы действительно хотите создать что-то выдающееся, выберите триадную цветовую палитру. Эти палитры сделаны из трех цветов в равноудаленных точках. Например, красный, желтый и синий.
Здесь вы сходите с ума по цветам и получите исключительную и долговечную палитру. Однако имейте в виду, что вам придется много экспериментировать и пробовать, чтобы получить правильные цвета.
10 Широко используемых цветов и их значений
Вы когда-нибудь задумывались, имеют ли цвета вокруг вас значение? Подумай об этом; почему вы больше любите красный цвет? Или почему люди ходят в черном на похоронах?
Возможно, вы будете приятно удивлены, узнав, что цвета излучают энергию. Эта энергия, по сути, является вибрацией цвета, которая может влиять на ваше настроение.
Многие дизайнеры и маркетологи используют психологию цвета для разработки стратегии и создания лучших линеек продуктов, которые увеличивают продажи. То есть они используют правильные цвета, чтобы передать правильное значение целевой аудитории и получить желаемую реакцию.
То есть они используют правильные цвета, чтобы передать правильное значение целевой аудитории и получить желаемую реакцию.
Так как же решить, какие цвета использовать? Для этого вам нужно знать значения и чувства, связанные с разными цветами. Чтобы дать вам старт, вот список наиболее распространенных цветов и их значения:
- Желтый: радость, положительная энергия, изюминка
- Черный: тайна, сила, грация, зрелость
- Синий: безмятежность, уверенность, спокойствие
- Красный: страсть, энергия, сила
- Зеленый: свежесть, рост, естественность, безопасность
- Белый: чистота, чистота, совершенство, утонченность
- Фиолетовый: королевский, роскошный, творческий
- Розовый:
6 женственный, безопасный 9001 19 восхитительный 901 19 восхитительный
- Оранжевый: креативность, интеллект, инициатива, энтузиазм
- Серый: элегантность, неуверенность
Итак, как только вы узнаете значения этих цветов, вам будет проще выбрать правильную цветовую тему. идти с.
идти с.
Что еще более важно, вы также увидите цветовую схему существующих брендов. Вы заметите, что зеленый цвет в основном ассоциируется с органическими или устойчивыми продуктами из-за его атмосферы. Точно так же красный чаще используется для повышения энергии и вдохновения на действия.
3 инструмента-генератора цветов для улучшения игры с цветом
Итак, вы знаете, что такое цветовые круги и цветовые палитры, но как создать собственную цветовую палитру?
Ну, поймите это – это не сложно, особенно когда вы можете использовать полезные инструменты, чтобы помочь вашему процессу и помочь вашему творческому чутью.
Вот 3 лучших инструмента для генерации цвета, которые вы можете использовать, чтобы улучшить свою игру с цветом.
1. Поиск цвета
Поиск цвета — один из самых крутых инструментов, который может помочь, а также порадовать ваше эстетическое чувство. У них есть множество цветовых схем, которые вы можете выбрать и использовать по своему усмотрению.
Их уже готовые цветовые схемы также могут помочь вам в создании собственных пар.
Лучшая часть? Он показывает количество лайков на цветовой палитре, что дает вам отличный способ увидеть, какие цветовые схемы больше нравятся людям.
Источник: Color Hunt
2. Цвета Muzli
Цвета Muzli — еще один интересный инструмент, который вы можете использовать, чтобы резко повысить свое цветовое и эстетическое чувство. Он демонстрирует популярные цветовые палитры, широко используемые дизайнерами, агентствами и компаниями по всему миру. Вы можете скачать эти палитры и использовать их по своему усмотрению.
Или вы можете найти код цвета по вашему выбору и создать для него палитру в Интернете, учитывая предложенные цвета.
В любом случае результат будет отличным и привлекательным!
Источник: Muzli Colors
3. Colorbox
Colorbox от Lyft Design должен быть нашим любимым инструментом для выбора цветовой палитры. Он представляет вам живой график цветовых секций, которые вы делаете, чтобы увидеть, дополняют ли цвета друг друга в режиме реального времени.
Он представляет вам живой график цветовых секций, которые вы делаете, чтобы увидеть, дополняют ли цвета друг друга в режиме реального времени.
Он также дает вам цветовой код для вашего выбора, поэтому вы можете использовать его и в любом другом программном обеспечении. Вы также можете изменить насыщенность или яркость цвета по своему вкусу и вкусу. Насколько это круто?
Источник: ColorBox by Lyft Design
Key Takeaway
В конце концов, выбор цветовой палитры является творческой задачей и зависит от требований вашей компании. Если вы хотите, чтобы ваш бренд выглядел более мощным и нишевым, вы можете выбрать зрелые цвета, которые создают элегантную атмосферу.
Аналогичным образом, если вы стремитесь создать креативный образ бренда, вам следует выбрать более яркие и яркие цвета. Все сводится к тому, что вы хотите от бренда.
Но имейте в виду, что если сделать это некачественно, цветовые палитры могут привести к катастрофическим последствиям, поэтому обязательно используйте инструменты и, при необходимости, консультируйтесь с командой профессионалов.
После этого раскрасьте свою историю красками!
Разделение дополнительных цветов — Как использовать дополнительную цветовую палитру
Этот пост может содержать партнерские ссылки. Мы можем получать небольшую комиссию от покупок, сделанных через них, без каких-либо дополнительных затрат для вас.
Цвет окружает нас повсюду; в природе, в искусстве и в дизайне. Однако может быть сложно выбрать цветовую схему, подходящую для вашего дизайна. Выбор хорошей цветовой комбинации может быть сделан путем понимания определенных принципов цвета. Эти методы могут быть использованы для выбора цветов и, скорее всего, будут включать в себя такие вещи, как лучшая расщепленная дополнительная цветовая схема. Итак, давайте подробнее рассмотрим, что такое сплит-дополнительные цвета.
Содержание
- 1 Что такое разделенные дополнительные цвета?
- 1.1 Что такое дополнительная цветовая схема?
- 1.
 2 Цветовая гармония
2 Цветовая гармония - 1.3 Что такое сплит-комплементарная цветовая схема?
- 1.4 Дополнительные цвета основного разделения
- 2 Как включить схему дополнительных цветов разделения
- 2.1 Создание палитры дополнительных цветов разделения для графики
- 2.2 Дополнительные цветовые схемы Fun Split для вашего дома
6
- 3 Часто задаваемые вопросы
- 3.1 Что такое дополнительная цветовая схема?
- 3.2 Какой цвет дополняет фиолетовый?
- 3.3 Что такое двойная дополнительная цветовая схема?
- 3.4 Сколько существует основных разделенных дополнительных цветов?
Что такое разделенные дополнительные цвета?
Когда вы впервые изучаете цвета, все их возможности могут быть немного ошеломляющими. Важно не только выбрать цвет, но и понять, как вы сделали свой выбор. Когда дело доходит до искусства и таких вещей, как графический дизайн, изучение теории цвета значительно облегчит вашу работу.
 Как только вы изучите различные термины, в том числе дополнительные и разделенные дополнительные цвета, вы сможете создавать и сочетать цвета в кратчайшие сроки.
Как только вы изучите различные термины, в том числе дополнительные и разделенные дополнительные цвета, вы сможете создавать и сочетать цвета в кратчайшие сроки.Что такое дополнительная цветовая схема?
Прежде чем мы займемся раздельными дополнительными цветами, мы должны рассмотреть дополнительные цвета. Большинство из нас имеют базовые знания о том, что такое цветовой круг, а также о том, что такое первичный и вторичный цвета . Всегда хорошо начинать с хорошей основы, прежде чем переходить к более сложным идеям. Напоминание для тех, кто, возможно, забыл, основные цвета включают в себя красный, желтый и синий цвета, а ваши вторичные цвета представляют собой комбинацию ваших основных цветов и включают оранжевый, зеленый и фиолетовый. Все эти цвета можно легко увидеть, поэтому вы можете обратиться к ним на цветовом круге. Дополнительные цвета всегда лежат на противоположных сторонах друг друга.
Возьмем, к примеру, красный цвет, дополнительным цветом которого является зеленый.
 Следовательно, эта цветовая схема состоит из одного основного цвета и еще одного вторичного цвета.
Следовательно, эта цветовая схема состоит из одного основного цвета и еще одного вторичного цвета. При использовании этих цветов в дизайне они могут создавать приятный цветовой контраст, делая друг друга более заметными. Эти цвета первыми привлекут ваше внимание, поэтому их используют дизайнеры веб-сайтов. Дизайнеры интерьеров также могут использовать этот контраст, чтобы добавить в комнату более яркие цвета. Тем не менее, дополнительная цветовая палитра должна использоваться с умом, так как она также может создать что-то подавляющее и неприятное на вид. Таким образом, лучший вариант — выбрать доминирующий цвет и использовать другой в качестве акцентного цвета, чтобы сбалансировать эффект.
При смешивании этих цветов во время рисования их можно использовать для смягчения цветов и получения более нейтрального оттенка серого. Кроме того, каждый из дополнительных цветов является либо теплым , либо холодным. Например, снова красный цвет является теплым и представляет тепло и солнечный свет, а зеленый считается прохладным и создает успокаивающий эффект.
 Это также известно как смещение цвета или цветовая температура. Вы получаете не только одну пару дополнительных цветов, но и двойную цветовую схему. Это означает, что у вас есть два цвета, которые находятся рядом друг с другом, и два цвета напротив них. Итак, у вас будет четыре цвета, например, Оранжевый и синий, а также сине-зеленый и красно-оранжевый.
Это также известно как смещение цвета или цветовая температура. Вы получаете не только одну пару дополнительных цветов, но и двойную цветовую схему. Это означает, что у вас есть два цвета, которые находятся рядом друг с другом, и два цвета напротив них. Итак, у вас будет четыре цвета, например, Оранжевый и синий, а также сине-зеленый и красно-оранжевый.Shade Hex Code CMYK Color Code (%) RGB Color Code Color Orange #ffa500 0 , 35, 100, 0 255, 165, 0 Blue #0000ff 100, 100, 0, 0 0, 0, 255 Blue-Green #0d98ba 93, 18, 0, 27 13, 152, 186 Red-Orange #ff5349 0, 67, 71, 0 255, 83, 73 Цветовая гармония
Как мы уже упоминали, использование слишком большого количества контрастных цветов может создать цветовую схему, которая не будет работать.
 Вы должны сбалансировать цвета, чтобы создать гармонию, чтобы при взгляде на цветовую схему она радовала глаз. Мы рассмотрели комплементарную и двойную комплементарную цветовую схему, но какие еще комбинации цветов вы получите, прежде чем мы углубимся в разделение дополнительных цветов?
Вы должны сбалансировать цвета, чтобы создать гармонию, чтобы при взгляде на цветовую схему она радовала глаз. Мы рассмотрели комплементарную и двойную комплементарную цветовую схему, но какие еще комбинации цветов вы получите, прежде чем мы углубимся в разделение дополнительных цветов?- Триадная цветовая схема : Как следует из названия, это три цвета, которые расположены на одинаковом расстоянии друг от друга при измерении их на цветовом круге.
- Аналоговая цветовая схема : Они могут включать три цвета, все из которых расположены рядом друг с другом на цветовом круге.
- Tetradic Colors : состоит из основных цветов и трех цветов, находящихся на одинаковом расстоянии друг от друга. Есть два набора дополнительных цветов, например, зеленый, синий, оранжевый и красный.
- Квадратные цвета : Это четыре цвета, расположенные на цветовом круге с одинаковыми интервалами.

- Монохроматические цвета : Это различные оттенки или тона одного и того же цветового семейства.
Что такое сплит-комплементарная цветовая схема?
Раздельная цветовая схема — это просто еще один вариант вашей дополнительной цветовой палитры. Однако вместо двух цветов теперь их три. Это всегда включает в себя выбор основного или основного цвета, а затем поиск двух соседних цветов напротив этого цвета. Таким образом, при выборе цвета, а затем нахождении его дополнения, цвета для расщепленного дополнительного цвета будут двумя цветами на противоположных сторонах дополнительного цвета.
Вам не обязательно придерживаться трех, вы также можете добавить четвертый или, может быть, больше, и он останется раздельным дополнением. Например, какой цвет дополняет оранжевый? Это будет синий, поэтому ваши разделенные дополнительные цвета будут сине-фиолетовым и сине-зеленым.
Ваше основное разделение Дополнительные цвета
Большинство из нас знает традиционный цветовой круг, но есть и другие, более современные теории цвета, которые вы можете использовать.
 У каждой из этих теорий есть свои цветовой круг , поэтому у вас будут немного разные цветовые комбинации. Две основные теории включают модель красного, желтого и синего (RYB), которую мы все изучали в школе. Затем у вас есть красно-зелено-синяя (RGB) модель, которая используется в основном для графического дизайна и в Интернете. Существует также третий вариант, который используется для печати и известен как модель голубого, желтого, пурпурного и черного цветов (CMYK). Давайте посмотрим на несколько дополнительных и разделенных дополнительных цветов первых двух моделей.
У каждой из этих теорий есть свои цветовой круг , поэтому у вас будут немного разные цветовые комбинации. Две основные теории включают модель красного, желтого и синего (RYB), которую мы все изучали в школе. Затем у вас есть красно-зелено-синяя (RGB) модель, которая используется в основном для графического дизайна и в Интернете. Существует также третий вариант, который используется для печати и известен как модель голубого, желтого, пурпурного и черного цветов (CMYK). Давайте посмотрим на несколько дополнительных и разделенных дополнительных цветов первых двух моделей.Модель RYB
Часто используется художниками и художниками для создания красивых произведений искусства с использованием множества цветов краски. Это также известно как субтрактивная цветовая модель, в которой пигменты используются для создания цвета и включают ваши основные цвета: красный, желтый и синий.
- Какой цвет дополняет фиолетовый? Желтый будет дополнением фиолетового.
 Таким образом, разделенными дополнительными цветами будут желто-зеленый и желто-оранжевый.
Таким образом, разделенными дополнительными цветами будут желто-зеленый и желто-оранжевый. - Какой цвет дополняет оранжевый? Синий является дополнительным цветом, а сине-зеленый и сине-фиолетовый или фиолетовый являются дополнительными цветами.
- Какой цвет дополняет синий? В отличие от вышесказанного, оранжевый является дополнительным цветом, а дополнительные цвета разделены на желто-оранжевый и красно-оранжевый.
- Какой цвет дополняет красный? Зеленый является дополнительным цветом к красному, а разделенные дополнительные цвета будут зелено-желтым и сине-зеленым.
Shade Hex Code CMYK Color Code (%) RGB Color Code Color Purple #800080 0, 100, 0, 50 128, 0, 128 Yellow-Green #9acd32 25, 0, 76, 20 154, 205, 50 Yellow-Orange #ffae42 0, 32, 74, 0 255, 174, 66 Orange #ffa500 0, 35, 100, 0 255 , 165, 0 Blue-Green #0d98ba 93, 18, 0, 27 13, 152, 186 Blue-Purple #8a2be2 39, 81, 0, 11 138, 43, 226 Blue #0000FF 100, 100, 0, 0 0, 0, 255 .  0
0255, 174, 66 Red-orange #ff5349 0, 67, 71, 0 255, 83, 73 Red #ff0000 0, 100, 100, 0 255, 0, 0 Зелено-желтый #ADFF2F 32, 0, 82, 0 173, 255, 47 , 255, 255, 47 73, 255, 47 73, 255, 47 73, 255, 47 , 255, 47 , 255, 47 , 255, 47 . 0, 27 13, 152, 186 Модель RGB
Модель RGBЭта модель в основном используется для создания красивых изображений на экране телевизора, а также в качестве цветной добавки или для телевизора.
 . Это означает, что ваши цвета создаются светом, а основные задействованные цвета включают красный, зеленый и синий.
. Это означает, что ваши цвета создаются светом, а основные задействованные цвета включают красный, зеленый и синий.- Какой цвет дополняет красный? В этом случае голубой является дополнительным цветом красного с зеленым-голубым и сине-голубым как разделенные дополнительные цвета.
- Какой цвет дополняет зеленый? Пурпурный является здесь дополнительным цветом, а фиолетовый и розовый — разделенными дополнительными цветами.
- Какой цвет дополняет желтый? Синий и разделенные дополнительные цвета: зелено-желтый и оранжевый.
- Какой цвет дополняет синий? Оранжевый и разделенные дополнительные цвета: сине-голубой и фиолетовый.
Shade Hex Code CMYK Color Code (%) RGB Color Code Color Red #ff0000 0, 100, 100, 0 255, 0, 0 Зелено-голубой #0cbaa6 94, 0, 11, 27 12, 186, 166 Blue-Cyan #0D98BA 93, 18, 0, 27 9038 13, 15288888, 18, 18, 0, 27 9038, 15, 1528888, 18, 18, 0, 27 9038, 1528888, 18, 18, 18, 0, 27. Green
Green #008000 100, 0, 100, 50 0, 128, 0 Purple #800080 0, 100, 0, 50 128, 0, 128 Роза #ff007f 0, 100, 50, 0 255, 0, 127 Yellow #ffff00 0, 0, 100, 0 255, 255, 0 Зеленый-желтый #ADFF2F 32, 0, 82, 0 173, 255, 47 Orange #FFA500 Orange #FFA500 #FFA500 . , 0 Синий #0000ff 100, 100, 0, 0 0, 0, 255 Blue-Cyan #0d98ba 93, 18, 0, 27 13, 152, 186 Purple #800080 0, 100, 0, 50 128, 0, 128 How to Incorporate a Split Complementary Color Scheme
A split complementary цветовая схема менее яркая или меньше конфликтует, поскольку они не являются прямыми противоположностями.
 Их часто лучше использовать новичкам, так как вы не ошибетесь с этой цветовой схемой. Разделенные дополнительные цвета дают тот же эффект, что и ваши дополнительные цвета, но они немного более универсальны и обеспечивают больший баланс теплых и 9 цветов.0005 холодные цвета . Разделенная дополнительная цветовая схема также дает вам больше цветов для работы.
Их часто лучше использовать новичкам, так как вы не ошибетесь с этой цветовой схемой. Разделенные дополнительные цвета дают тот же эффект, что и ваши дополнительные цвета, но они немного более универсальны и обеспечивают больший баланс теплых и 9 цветов.0005 холодные цвета . Разделенная дополнительная цветовая схема также дает вам больше цветов для работы.Несмотря на то, что с этим типом цветовой схемы легче работать, добавление большего количества цветов может пугать. Если вы новичок, у вас может не получиться создать эффективную цветовую схему. Итак, чем бы вы ни занимались, будь то искусство, графический дизайн или мода, секрет в том, чтобы найти доминирующий цвет и использовать его как акцентный цвет, чтобы добавить яркости.
Учтите, желтый в качестве основного цвета, поэтому ваши дополнительные цвета будут красно-фиолетовыми и сине-фиолетовыми. Возможно, вы захотите использовать больше разделенных дополнительных цветов и добавить акценты желтого.
 В комнате вы можете использовать желтый цвет в качестве различных предметов декора, таких как подушки или настенные ковры. Давайте возьмем синий в качестве другого примера, тогда вашими дополнительными цветами будут желто-оранжевый и красно-оранжевый. Вы можете использовать синий в качестве основного цвета и использовать другие цвета в качестве элементов по всей комнате, чтобы добавить больше энергии и света.
В комнате вы можете использовать желтый цвет в качестве различных предметов декора, таких как подушки или настенные ковры. Давайте возьмем синий в качестве другого примера, тогда вашими дополнительными цветами будут желто-оранжевый и красно-оранжевый. Вы можете использовать синий в качестве основного цвета и использовать другие цвета в качестве элементов по всей комнате, чтобы добавить больше энергии и света.Разделение дополнительных цветов также можно использовать в таких вещах, как квилтинг, ремесленные проекты и цветочный дизайн, где вы можете использовать разные цветные цветы, чтобы создать красивую аранжировку для вашего дома или на таких мероприятиях, как свадьбы. Это может потребовать некоторого опыта и изучения теории цвета, но при рисовании разделение дополнительных цветов может работать хорошо. Используя эти цвета, вы можете создать сбалансированный контраст, который также поможет оживить картину и обеспечить более сбалансированное ощущение цвета. Основное понимание того, как использовать дополнительные цвета, включает в себя использование двух разделенных дополнительных цветов для создания общей картины, а затем третий, более доминирующий цвет, в качестве акцента.

Это может работать и в графическом дизайне, используйте только акцентные цвета там, где вы хотите привлечь внимание, например, нажмите здесь кнопку, которую посетители должны видеть четко,
В заключение, этот тип цвета схема может быть проще в работе, однако есть некоторые вещи, которые вам следует избегать. Использование расщепленной дополнительной цветовой схемы все равно может создать подавляющее изображение, поэтому лучше всего не переборщить. Хотя ошибиться с дополнительными цветами немного сложнее, все же есть небольшое окно, в котором вы можете переборщить с цветом, что приведет к менее гармоничной цветовой схеме. Подводя итог, лучший способ использовать разделенные дополнительные цвета — это выбрать основной основной цвет. Это может быть основной цвет вашей комнаты, основной цвет дизайна одежды или наибольшее количество цветов в композиции. Затем вы можете использовать два других цвета в качестве акцентов.
Создание разделенной дополнительной цветовой палитры для графики
Чтобы создать свою цветовую палитру, вам нужно начать с выбора одного цвета, и оттуда вы можете настроить цвет для достижения желаемого вида.
 Для этого многие графические дизайнеры используют модель оттенка, насыщенности и яркости (HSB). Это просто инструмент, который вы можете использовать для выбора и изменения цветов в графической программе. Регулировка оттенка изменит цвет, регулировка насыщенности изменит яркость, например, менее насыщенный синий создает приглушенный синий тон. Наконец, изменение яркости делает цвет темнее или светлее. Большинство графических цветов можно идентифицировать с помощью шестнадцатеричного или шестнадцатеричного кода, который представляет собой просто способ представления цветов.
Для этого многие графические дизайнеры используют модель оттенка, насыщенности и яркости (HSB). Это просто инструмент, который вы можете использовать для выбора и изменения цветов в графической программе. Регулировка оттенка изменит цвет, регулировка насыщенности изменит яркость, например, менее насыщенный синий создает приглушенный синий тон. Наконец, изменение яркости делает цвет темнее или светлее. Большинство графических цветов можно идентифицировать с помощью шестнадцатеричного или шестнадцатеричного кода, который представляет собой просто способ представления цветов.Вы можете использовать графическую программу и изменить цвета самостоятельно, что может занять некоторое время, чтобы изучить и понять, или просто использовать для этой цели онлайн-палитру цветов или цветовой калькулятор . Все, что вам нужно сделать, это найти свой базовый цвет, например, #d2b48c, который также известен как загар. Затем вы можете выбрать, какую цветовую комбинацию вы хотите, в данном случае, расщепленную дополнительную цветовую схему, и она даст вам разделенные дополнительные цвета, которые сочетаются с загаром.
 Примеры цветов см. в таблице ниже.
Примеры цветов см. в таблице ниже.Shade Hex Code CMYK Color Code (%) RGB Color Code Color Tan #d2b48c 0 , 14, 33, 18 210, 180, 140 Desaturated Blue #8cbed2 33, 10, 0, 18 140, 190, 210 Десенапиченная фиолетовая #ba8cd2 11, 33, 0, 18 186, 140, 210 . Выбирайте. начинающий графический дизайнер или профессионал в области искусства. Вы не будете знать, как будут выглядеть ваши цветовые комбинации, пока не примените их. Поэтому рекомендуется экспериментировать и играть с различными оттенками, тонами и цветовыми сочетаниями, пока вы не найдете тот, который соответствует вашим потребностям.
 Конечно, вы также можете нанять профессионального дизайнера, если сможете, но какой в этом смысл.
Конечно, вы также можете нанять профессионального дизайнера, если сможете, но какой в этом смысл.Существует множество веб-сайтов, а также различных приложений, которые помогут вам выбрать правильные сочетания цветов. Онлайн-программы, такие как Canva, отлично подходят для создания идеального флаера или поста в Instagram.
Веселые сплит-дополняющие цветовые схемы для вашего дома
Вы можете легко создавать удивительные сплит-дополняющие цветовые схемы, которые будут хорошо смотреться в любой комнате вашего дома. Как мы узнали, с этой цветовой схемой легче работать, чем с вашими основными дополнительными цветами, и вероятность того, что вы что-то испортите, невелика.
Узоры с разделенными дополнительными цветами
Вы можете легко добавить цвета, используя текстуру и различные узоры. Рассмотрим цветовое сочетание красно-фиолетового, зеленого и желтого. Красно-фиолетовый — ваш основной цвет, а зеленый и желтый цвета слегка приглушены и перенесены в комнату с помощью полосатых тканей, подушек и обивки.

Окончательный вид должен быть повседневным, роскошным, с успокаивающим эффектом.
, Green-Voil. более современная цветовая комбинация и может хорошо сочетаться с детской спальней, поскольку цвета яркие и современные, но не подавляющие. Вы можете добавить красно-фиолетовый цвет в качестве изголовья или панелей ящиков.Shade Hex Code CMYK Color Code (%) RGB Color Code Color Red-Violet #a35776 0, 47, 28, 36 163, 87, 118 Muted Green #96d294 29, 0, 30, 18 150, 210, 148 Светлый желтый #ffff4d 0, 0, 70, 0 255, 255, 77  Цветочное одеяло или пуховое одеяло с красно-оранжевым и зеленым цветом .0006 . Вы также можете использовать нейтральную краску для стен и шторы в качестве приятного фона для всех цветов. Рассмотрите возможность добавления белых подушек с тонким дизайном, включающим все три цвета.
Цветочное одеяло или пуховое одеяло с красно-оранжевым и зеленым цветом .0006 . Вы также можете использовать нейтральную краску для стен и шторы в качестве приятного фона для всех цветов. Рассмотрите возможность добавления белых подушек с тонким дизайном, включающим все три цвета.Shade Hex Code CMYK Color Code (%) RGB Color Code Color Red-Orange #ff5349 0, 67, 71, 0 255, 83, 73 Red-Violet #c71585 0, 89, 33, 22 199, 21, 133 Light Green #a6ff4d 35, 0, 70, 0 166, 255, 77 Blue-Green, Orange и Red
С Teal -это голуба привнести спокойствие и умиротворение в пространство.
 Цвет также напоминает о морском побережье. Также имеющий оттенок зеленого, это освежающий и обновляющий цвет, который прекрасно сочетается с его раздвоенными дополнительными цветами. Оранжевый и бирюзовый являются дополнительными цветами, поэтому они добавят приятные контрастные цвета в комнату. Просто не забудьте использовать оранжевый и красный цвета в качестве акцентных цветов, чтобы не перегружать и не добавлять слишком много энергии комнате.
Цвет также напоминает о морском побережье. Также имеющий оттенок зеленого, это освежающий и обновляющий цвет, который прекрасно сочетается с его раздвоенными дополнительными цветами. Оранжевый и бирюзовый являются дополнительными цветами, поэтому они добавят приятные контрастные цвета в комнату. Просто не забудьте использовать оранжевый и красный цвета в качестве акцентных цветов, чтобы не перегружать и не добавлять слишком много энергии комнате.Shade Hex Code CMYK Color Code (%) RGB Color Code Color Teal #008080 100 , 0, 0, 50 0, 128, 128 Оранжевый #FEA02F 0, 37, 81, 0 254, 160388 0, 37, 81, 0 9038 25, 160388 0, 37, 81, 0
254, 16788 0, 37, 81, 0 9038 25, 16788 0, 37, 81. 0006
0006#EED2D2 0, 13, 8, 4 244, 212, 225 . новички промочат пальцы ног, когда дело доходит до разработки цветовых комбинаций. Тем не менее, вы все равно должны использовать эти цвета с осторожностью и со знанием дела, чтобы вы могли добиться внешнего вида или сообщения, которое хотите изобразить.
Часто задаваемые вопросы
Что такое дополнительная цветовая схема?
Разделенные дополнительные цвета могут располагаться на цветовом круге. Ищите определенный цвет, например, красный, тогда дополнительным цветом будет зеленый. По обе стороны от зеленого вы найдете сине-зеленый и желто-зеленый, и это ваши разделенные дополнительные цвета.
Какой цвет дополняет фиолетовый?
Когда вы смотрите на цветовой круг и видите фиолетовый цвет, вы смотрите прямо напротив этого цвета. Вы обнаружите, что дополнительный цвет для фиолетового — желтый, а расщепленный дополнительный — желто-оранжевый и желто-зеленый.

Что такое двойная дополнительная цветовая схема?
Определение двойных дополнительных цветов довольно простое: вместо одного цвета и его дополнения есть два цвета с их дополнительными цветами. Таким образом, вы получите четыре цвета.
Сколько существует основных разделенных дополнительных цветов?
Этот тип цветовой схемы состоит из 12 основных цветов. Сюда входят синий, красно-оранжевый и желто-оранжевый; красный, сине-зеленый и желто-зеленый; оранжевый, сине-фиолетовый и сине-зеленый; желтый, сине-фиолетовый и красно-фиолетовый; зеленый, красно-оранжевый и красно-фиолетовый; красно-оранжевый, синий и зеленый; красно-фиолетовый, желтый и зеленый; желто-зеленый, красный и фиолетовый; желто-оранжевый, фиолетовый и синий; сине-фиолетовый, оранжевый и красный, а также сине-фиолетовый, желтый и оранжевый.
Разделение дополнительных цветов — Что такое дополнительная цветовая схема?
Жизнь без цвета не имела бы смысла! Цвет везде, куда бы мы ни посмотрели — в природе, моде и искусстве.
 Люди, работающие в цветовой индустрии, первыми узнают, что за выбором цветов и за тем, как эти цвета дополняют друг друга, стоит наука. Если вы ищете цветовую схему для своего дома или дизайнерского проекта, вы, вероятно, воспользуетесь цветовым кругом, который поможет вам выбрать цветовую палитру. Вы когда-нибудь слышали о разделенной дополнительной цветовой схеме? Как насчет двойной дополнительной цветовой схемы? В этой статье мы рассмотрим разделенную дополнительную цветовую палитру и объясним, как ее можно использовать.
Люди, работающие в цветовой индустрии, первыми узнают, что за выбором цветов и за тем, как эти цвета дополняют друг друга, стоит наука. Если вы ищете цветовую схему для своего дома или дизайнерского проекта, вы, вероятно, воспользуетесь цветовым кругом, который поможет вам выбрать цветовую палитру. Вы когда-нибудь слышали о разделенной дополнительной цветовой схеме? Как насчет двойной дополнительной цветовой схемы? В этой статье мы рассмотрим разделенную дополнительную цветовую палитру и объясним, как ее можно использовать. Соглашение
- 1 Описание разделенных дополнительных цветов
- 1.1.
- 2.1 Красная, желтая и синяя (RYB) модель
- 2.2 Красная, зеленая и синяя (RGB) модель
- 3 Использование разделенных дополнительных цветовых схем
- 3.1 Разделенные дополнительные цветовые палитры, используемые в дизайне интерьера
- 3.2 Разделенные дополнительные цветовые палитры, используемые в графике
- 4 Часто задаваемые вопросы
- 4.
 1 Что такое разделенная дополнительная цветовая палитра?
1 Что такое разделенная дополнительная цветовая палитра? - 4.2 Есть ли много разделенных дополнительных цветов?
- 4.3 Как определить, какой цвет дополняет фиолетовый?
- 4.4 Как описать двойную комплементарную цветовую схему?
- 4.
Описание разделенных дополнительных цветов
Изучение основных понятий теории цвета — это инструмент, который многие дизайнеры скажут вам, что вам необходимо знать о сочетании цветов. Это чрезвычайно логичная концепция, и она учит вас тому, как определенные цвета в сочетании друг с другом положительно дополняют друг друга, что, в свою очередь, создает положительные эмоции у зрителя. Идея о том, как вычислить дополнительных цветов с помощью цветового круга, проста, а затем просто добавить дополнительный цвет, чтобы создать разделенную схему дополнительных цветов.
Но прежде всего, что такое дополнительная цветовая схема и как ее можно использовать в искусстве и дизайне?
Дополнительные цветовые схемы
Чтобы понять, что такое разделенная дополнительная цветовая схема, мы должны сначала ответить на вопрос: «Что такое дополнительная цветовая схема?» Чтобы помочь вам понять, мы рассмотрим основной цветовой круг.
 Цветовой круг состоит из основных цветов из , состоящих из синего, желтого и красного. Он также содержит вторичных цветов : зеленый, розовый, фиолетовый и оранжевый. Эти цвета распространяются, чтобы сформировать круг. T
Цветовой круг состоит из основных цветов из , состоящих из синего, желтого и красного. Он также содержит вторичных цветов : зеленый, розовый, фиолетовый и оранжевый. Эти цвета распространяются, чтобы сформировать круг. To Определите, какая дополнительная цветовая палитра будет у вас с помощью цветового круга, выберите доминирующий цвет для вашего проекта. Например, если вы выберете красный цвет , цвет, противоположный красному на цветовом круге, будет зеленым. Это дополнительные цвета.
Если вы хотите узнать, какой цвет дополняет оранжевый или какой цвет дополняет синий, просто посмотрите на цвет на противоположном конце цветового круга!
Эти основные и дополнительные цвета часто используются в дизайне, потому что они яркие, что позволяет им выделяться и привлекать внимание. Конечно, вы не хотите быть властным или резким, используя только яркие цвета. Вот почему выбор дополнительной цветовой палитры так важен.
 Всегда лучше использовать акцентный цвет вместе с более ярким доминирующим цветом.
Всегда лучше использовать акцентный цвет вместе с более ярким доминирующим цветом.Смещение цвета или цветовая температура также важны, и дополнительные цвета будут считаться либо холодными, либо теплыми. Зеленый и синий, как известно большинству из нас, — холодные цвета, а красный и оранжевый — 9.0005 теплые тона . Дополнительные цвета не обязательно должны состоять из двух оттенков!
Можно создать двойную комплементарную цветовую схему, используя два цвета, расположенные рядом друг с другом на цветовом круге, и два цвета, противоположные им.
В результате получается четыре дополнительных цвета или двойная дополнительная цветовая схема. Если вам нужна справка, двойная дополнительная цветовая схема может быть синей и оранжевой, а также сине-зеленой и красно-оранжевой.
Цвет Шестнадцатеричный код Цветовой код CMYK (%) Цветовой код RGB Цвет Оранжевый #ffa500 0, 35, 100, 0 255, 165, 0 Синий #0000ff 100, 100, 0, 0 0, 0, 255 Сине-зеленый #0d98ba 93, 18, 0, 27 13, 152, 186 Красно-оранжевый #ff5349 0, 67, 71, 0 255, 83, 73 Объяснение цветовой гармонии
Термин «цветовая гармония» не требует пояснений.
 Цвета, которые подходят друг другу и создают хорошую цветовую гамму, находятся в гармонии друг с другом. Это означает, что ваша цветовая гамма не будет слишком резкой и будет приятной для глаз. Прежде чем мы обсудим, что такое разделенные дополнительные цвета, давайте взглянем на несколько других цветовых схем и комбинаций.
Цвета, которые подходят друг другу и создают хорошую цветовую гамму, находятся в гармонии друг с другом. Это означает, что ваша цветовая гамма не будет слишком резкой и будет приятной для глаз. Прежде чем мы обсудим, что такое разделенные дополнительные цвета, давайте взглянем на несколько других цветовых схем и комбинаций.- Триадная цветовая схема : Tri означает три, и, как следует из названия, эти три цвета на цветовом круге расположены на равном расстоянии друг от друга, образуя треугольную форму.
- Аналоговая цветовая схема : Это правильный термин для набора из трех цветов, расположенных рядом друг с другом на цветовом круге.
- Tetradic Colors : Эти четыре цвета равномерно расположены друг от друга на цветовом круге. Красный, оранжевый, зеленый и синий — хорошие примеры.
- Квадратные цвета : Снова используя цветовой круг, эти четыре цвета определяются с помощью квадратной формы.

- Монохроматические цвета : Каждый оттенок или тон будут иметь вариации в пределах одной и той же цветовой семьи, и слово для этого — монохроматический цвет.
Объяснение раздельных дополнительных цветовых схем
При создании дополнительной цветовой палитры можно также создать разделенную дополнительную цветовую схему. Разница в том, что вместо двух цветов у вас будет три. Вам по-прежнему потребуется основной цвет в качестве основного цвета.
Глядя на цветовой круг, вы можете выбрать два противоположных цвета, чтобы завершить свою расщепленную комплементарную цветовую схему.
Вы не ограничены тремя цветами, но можете использовать даже четыре или пять, если хотите. Например, какой цвет дополняет синий? Правильный выбор для вашей расщепленной дополнительной цветовой схемы будет состоять из добавления оранжевого, красно-оранжевого и желто-оранжевого цветов.
Что такое разделение дополнительных цветов?
Традиционный цветовой круг знаком большинству из нас.
 Однако существуют различные теории дополнительных цветов, которые мы можем использовать для определения разделения дополнительных цветов. Три наиболее часто используемые теории включают RYB или традиционное цветовое колесо, модель CMYK (голубой, желтый, пурпурный и черный), а затем модель RGB (красный, зеленый и синий). Вот как выглядят цветовые круги RGB и CMYK:
Однако существуют различные теории дополнительных цветов, которые мы можем использовать для определения разделения дополнительных цветов. Три наиболее часто используемые теории включают RYB или традиционное цветовое колесо, модель CMYK (голубой, желтый, пурпурный и черный), а затем модель RGB (красный, зеленый и синий). Вот как выглядят цветовые круги RGB и CMYK:Модель красного, желтого и синего (RYB)
Модель RYB — это модель, используемая профессиональными художниками для создания многослойных красочных произведений. Ее также называют субтрактивной цветовой моделью, потому что вы можете использовать первичные цвета для получения вторичных цветов. Давайте посмотрим на цветовых комбинаций для модели RYB:
- Какой цвет дополняет красный? Вы найдете зеленый напротив красного на цветовом круге. Таким образом, сине-зеленый и зелено-желтый являются расщепленными дополнительными цветами красного.
- Какой цвет дополняет оранжевый? Вы найдете синий напротив оранжевого цвета на цветовом круге.
 Таким образом, сине-фиолетовый и сине-зеленый являются расщепленными дополнительными цветами для оранжевого.
Таким образом, сине-фиолетовый и сине-зеленый являются расщепленными дополнительными цветами для оранжевого.
- Какой цвет дополняет синий? Вы найдете оранжевый напротив синего на цветовом круге. Таким образом, красно-оранжевый и желто-оранжевый являются расщепленными дополнительными цветами для синего.
- Какой цвет дополняет фиолетовый? Вы найдете желтый напротив фиолетового цвета на цветовом круге. Таким образом, желто-оранжевый и желто-зеленый являются дополнительными цветами для фиолетового.
Абажур Шестнадцатеричный код Код цвета CMYK (%) Цветовой код RGB Цвет Фиолетовый #800080 0, 100, 0, 50 128, 0, 128 Желто-зеленый #9acd32 25, 0, 76, 20 154, 205, 50 Желто-оранжевый #ffae42 0, 32, 74, 0 255, 174, 66 Оранжевый #ffa500 0, 35, 100, 0 255, 165, 0 Сине-зеленый #0d98ba 93, 18, 0, 27 13, 152, 186 Сине-фиолетовый #8a2be2 39, 81, 0, 11 138, 43, 226 Синий #0000ff 100, 100, 0, 0 0, 0, 255 Желто-оранжевый #ffae42 0, 32, 74, 0 255, 174, 66 Красно-оранжевый #ff5349 0, 67, 71, 0 255, 83, 73 Красный #ff0000 0, 100, 100, 0 255, 0, 0 Зелено-желтый #adff2f 32, 0, 82, 0 173, 255, 47 Сине-зеленый #0d98ba 93, 18, 0, 27 13, 152, 186 Модель красного, зеленого и синего цветов (RGB)
Аддитивная модель или модель RGB специально разработана для просмотра на экране и не может использоваться для печати.
 На цвета влияет свет, и основными для модели RGB являются красный, зеленый и синий.
На цвета влияет свет, и основными для модели RGB являются красный, зеленый и синий.- Какой цвет дополняет зеленый? Дополнительным цветом к зеленому является пурпурный. Таким образом, разделенными дополнительными цветами являются розовый и фиолетовый.
- Какой цвет дополняет красный? Дополнительным цветом для красного в данном случае будет голубой. Следовательно, разделенные дополнительные цвета будут сине-голубым и зелено-голубым.
- Какой цвет дополняет желтый? Дополнительный цвет — синий. Следовательно, расщепленными дополнительными цветами являются оранжевый и зелено-желтый.
- Какой цвет дополняет синий? Дополнительный цвет — оранжевый. Поэтому разделенными дополнительными цветами являются фиолетовый и сине-голубой.
Абажур Шестнадцатеричный код Цветовой код CMYK (%) Цветовой код RGB Цвет Красный #ff0000 0, 100, 100, 0 255, 0, 0 Зелено-голубой #0cbaa6 94, 0, 11, 27 12, 186, 166 Сине-голубой #0d98ba 93, 18, 0, 27 13, 152, 186 Зеленый #008000 100, 0, 100, 50 0, 128, 0 Фиолетовый #800080 0, 100, 0, 50 128, 0, 128 Роза #ff007f 0, 100, 50, 0 255, 0, 127 Желтый #ffff00 0, 0, 100, 0 255, 255, 0 Зелено-желтый #adff2f 32, 0, 82, 0 173, 255, 47 Оранжевый #ffa500 0, 35, 100, 0 255, 165, 0 Синий #0000ff 100, 100, 0, 0 0, 0, 255 Сине-голубой #0d98ba 93, 18, 0, 27 13, 152, 186 Фиолетовый #800080 0, 100, 0, 50 128, 0, 128 Использование разделенных дополнительных цветовых схем
Причина выбора разделенной дополнительной цветовой палитры заключается в ее универсальности.
 Разделенные дополнительные цвета не такие яркие, что снижает вероятность их конфликта. Есть также более холодные и теплые тона для использования.
Разделенные дополнительные цвета не такие яркие, что снижает вероятность их конфликта. Есть также более холодные и теплые тона для использования.Хотя расщепленные дополнительные цветовые схемы работают хорошо, они могут быть подавляющими, если вы добавите в коллекцию слишком много цветов. Чтобы правильно использовать расщепленную комплементарную цветовую схему, рекомендуется выбрать доминирующий цвет, с которого вы хотите начать, а затем вы можете добавить другие цвета в качестве акцентов и дополнений. Таким образом, вы не создадите хаотичную мешанину цветов!
По мере изучения и накопления опыта работы с цветовыми схемами вы можете начать использовать больше цветов.
При создании пространства для дизайна интерьера чрезвычайно полезно использовать концепцию разделенных дополнительных цветов. Например, вы можете использовать синий в качестве доминирующего цвета и посмотреть, какие цвета дополняют его. Дополнительными цветами будут желто-оранжевый и красно-оранжевый.
 Синий можно использовать в качестве акцентной стены, а затем можно сделать аксессуары в разделенных дополнительных цветах. Аксессуары могут включать в себя такие предметы, как подушки, вазы и абажуры, варианты безграничны!
Синий можно использовать в качестве акцентной стены, а затем можно сделать аксессуары в разделенных дополнительных цветах. Аксессуары могут включать в себя такие предметы, как подушки, вазы и абажуры, варианты безграничны!Разделенные дополнительные цветовые палитры, используемые в дизайне интерьера
При выполнении творческих проектов вы можете проявить творческий подход, используя разделенную дополнительную цветовую схему, чтобы помочь сориентироваться, какие цвета и где использовать. Вы можете использовать эту цветовую схему для многих типов проектов, таких как стегание, рукоделие, мозаика или даже цветочные композиции!
Раздельная дополнительная цветовая схема может выделить ваш проект и придать ему красивый вид.
Например, используя разделенные дополнительные цвета для цветочного дизайна на свадьбе, вы должны выбрать доминирующий цвет в качестве основного цвета и добавить цвета в качестве акцентов.
 Прошли те времена, когда на свадьбе был один скучный цвет! Это сделает любую свадьбу стильной и привлекательной.
Прошли те времена, когда на свадьбе был один скучный цвет! Это сделает любую свадьбу стильной и привлекательной.Основной причиной соблюдения правил теории цвета является желание сделать его приятным на вид, что достигается, когда выбранные цвета дополняют друг друга. Использование разделенной палитры дополнительных цветов с цифровым дизайном помогает привлечь внимание за счет использования доминирующих цветов, а затем использования дополнительных цветов в качестве акцентов, дополняющих дизайн.
В идеале вы хотите использовать этот подход для создания гармоничного пространства, но в некоторых случаях отдельные дополнительные цвета могут быть властными при неправильном сочетании! Если вы не уверены, мы предлагаем вам придерживаться мнения, что ваш доминирующий цвет является вашим основным цветом темы, а разделенные дополнительные цвета зарезервированы для акцентных частей.
Не отвлекайте внимание от основной темы!
Комбинирование разделенных дополнительных цветов с узорами
Мы обсудили, как использовать теорию расщепления дополнительных цветов, чтобы разработать то, что хорошо сочетается друг с другом, и как выбрать доминирующий основной цвет.
 Затем мы научились выбирать дополнительные цвета, которые будут работать в качестве поддержки основного цвета. Например, вы хотите ввести шаблон для создания текстуры в цветовой палитре. При взгляде на цветовую схему желтого, зеленого и красно-фиолетового цвета базовый цвет будет красно-фиолетовым, а оттенки зеленого и желтого будут использоваться в качестве акцентных цветов для узорчатых подушек или узорчатого цветного пледа.
Затем мы научились выбирать дополнительные цвета, которые будут работать в качестве поддержки основного цвета. Например, вы хотите ввести шаблон для создания текстуры в цветовой палитре. При взгляде на цветовую схему желтого, зеленого и красно-фиолетового цвета базовый цвет будет красно-фиолетовым, а оттенки зеленого и желтого будут использоваться в качестве акцентных цветов для узорчатых подушек или узорчатого цветного пледа.Тень Шестнадцатеричный код Цветовой код CMYK (%) Цветовой код RGB Цвет Красно-фиолетовый #a35776 0, 47, 28, 36 163, 87, 118 Приглушенный зеленый #96d294 29, 0, 30, 18 150, 210, 148 Светло-желтый #ffff4d 0, 0, 70, 0 255, 255, 77 Разделенная дополнительная цветовая палитра: красно-фиолетовый, зеленый и красно-оранжевый
Чтобы создать красочную детскую спальню с яркой и современной отделкой, вы можете использовать смелые цвета для разделенной дополнительной цветовой палитры.
 Например, красно-фиолетовое изголовье или рисунок панно, дополнив его цветочным покрывалом с красно-оранжевым и зеленым.
Например, красно-фиолетовое изголовье или рисунок панно, дополнив его цветочным покрывалом с красно-оранжевым и зеленым.Добавьте стенам нейтральный цвет: одну стену покрасьте в приглушенный зеленый цвет, добавьте фиолетовые декоративные подушки и мягкий оранжевый напольный коврик!
Цвет Шестнадцатеричный код Цветовой код CMYK (%) Цветовой код RGB Цвет Красно-оранжевый #ff5349 0, 67, 71, 0 255, 83, 73 Красно-фиолетовый #c71585 0, 89, 33, 22 199, 21, 133 Светло-зеленый #a6ff4d 35, 0, 70, 0 166, 255, 77 Разделенная дополнительная цветовая палитра: красный, оранжевый и сине-зеленый
Если подумать о цветах: оранжевом , сине-зеленом и красном, они могут показаться немного скучными.
 Но если мы изменим оттенок или тон этих цветов, они могут стать немного менее тусклыми! Например, поменяйте синий на бирюзовый, а оранжевый на ярко-оранжевый! Это меняет весь ансамбль. Используйте один цвет в качестве доминирующего цвета в вашей разделенной дополнительной цветовой схеме, а затем добавьте акцентные цвета в качестве аксессуаров. Варианты бесконечны, так что получайте удовольствие!
Но если мы изменим оттенок или тон этих цветов, они могут стать немного менее тусклыми! Например, поменяйте синий на бирюзовый, а оранжевый на ярко-оранжевый! Это меняет весь ансамбль. Используйте один цвет в качестве доминирующего цвета в вашей разделенной дополнительной цветовой схеме, а затем добавьте акцентные цвета в качестве аксессуаров. Варианты бесконечны, так что получайте удовольствие!Тень Шестнадцатеричный код Цветовой код CMYK (%) Цветовой код RGB Цвет Бирюзовый № 008080 100, 0, 0, 50 0, 128, 128 Оранжевый #fea02f 0, 37, 81, 0 254, 160, 47 Кристально-розовый #eed2d2 0, 13, 8, 4 244, 212, 225 Разделение дополнительных цветовых палитр, используемых в графике
У графических дизайнеров есть небольшой секрет использования модели HSB для настройки оттенка, насыщенности и яркости цвета.
 Этот цифровой инструмент позволяет изменять цвета с помощью графической программы и помогает изменить цвет для его оптимального внешнего вида. Для этого дизайнер настроит оттенок, чтобы изменить его цвет, насыщенность, чтобы изменить яркость цвета, и, наконец, изменит яркость, что сделает цвета светлее или темнее.
Этот цифровой инструмент позволяет изменять цвета с помощью графической программы и помогает изменить цвет для его оптимального внешнего вида. Для этого дизайнер настроит оттенок, чтобы изменить его цвет, насыщенность, чтобы изменить яркость цвета, и, наконец, изменит яркость, что сделает цвета светлее или темнее.Все графические цвета можно найти с помощью шестнадцатеричных или шестнадцатеричных кодов идентификации.
Знаете ли вы, что вы можете создавать свои цвета в графической программе с помощью калькулятора цветов? Это для продвинутых графических дизайнеров, но, по сути, комбинация будет заключаться в выборе базового цвета и его кода, например, код цвета загара — # d2b48c. Используя расщепленную дополнительную цветовую схему, программа рассчитает цвета, которые дополнят ваш проект! В этом случае ваши разделенные дополнительные цвета для загара будут ненасыщенным синим и ненасыщенным фиолетовым.
Тень Шестнадцатеричный код Цветовой код CMYK (%) Цветовой код RGB Цвет Желто-коричневый #d2b48c 0, 14, 33, 18 210, 180, 140 Ненасыщенный синий #8cbed2 33, 10, 0, 18 140, 190, 210 Ненасыщенный фиолетовый #ba8cd2 11, 33, 0, 18 186, 140, 210 Новичку сложно рассчитать правильные цветовые комбинации, поэтому мы предлагаем вам создать экспериментальную страницу, прежде чем погрузиться в нее.
 таким образом вы сможете научиться создавать потрясающую дополнительную цветовую палитру.
таким образом вы сможете научиться создавать потрясающую дополнительную цветовую палитру.Онлайн-варианты для веб-сайтов и графического дизайна растут, и возможности, доступные для помощи людям с графическим дизайном, безграничны, особенно удобный сайт Canva. Создание графики для социальных сетей или других проектов еще никогда не было таким простым!
Мы рассмотрели все основы разделения дополнительных цветов и способы расчета различных вариантов цвета. Мы также рассмотрели, какие цвета лучше всего сочетаются друг с другом и как их сочетать при проектировании и планировании пространства. Выбор дополняющей цветовой палитры может решить или разрушить ваш проект, поэтому мы предлагаем поэкспериментировать!
Часто задаваемые вопросы
Что такое разделенная дополнительная цветовая палитра?
Раздельная схема дополнительных цветов — это просто метод теории цвета, с помощью которого вычисляются цвета, которые будут хорошо сочетаться друг с другом, с помощью цветового круга.
 Вы начинаете покупать, выбирая свой доминирующий цвет, в данном случае мы выбираем красный цвет. Наш второй цвет находится напротив красного на цветовом круге, зеленого. Глядя на зеленый цвет, по обе стороны вы найдете желтый и синий. Они становятся разделенными дополнительными цветами красного.
Вы начинаете покупать, выбирая свой доминирующий цвет, в данном случае мы выбираем красный цвет. Наш второй цвет находится напротив красного на цветовом круге, зеленого. Глядя на зеленый цвет, по обе стороны вы найдете желтый и синий. Они становятся разделенными дополнительными цветами красного.Есть ли много разделенных дополнительных цветов?
С помощью цветового круга можно рассчитать конкретное количество разделенных дополнительных цветовых схем. Есть 12 цветовых блоков, и у каждого цвета есть дополнительный партнер. Этот партнер имеет своего соседа. Например, начиная с доминирующего синего цвета, вы можете обойти колесо из двенадцати блоков, чтобы определить расщепленные дополнительные цвета. Для каждого цвета на цветовом круге существует множество вариаций, так что ваши варианты безграничны!
Как определить, какой цвет дополняет фиолетовый?
При работе с цветовым кругом легко определить, какой цвет дополняет фиолетовый.

- 1.1.

 Уровень выраженности тона. Можно говорить насыщенность или сочность.
Уровень выраженности тона. Можно говорить насыщенность или сочность.

 Также можно воспользоваться генератором от Canva, который предлагает готовые идеи для оформления профилей или подбирает комбинации. Что удобно – сервис предлагает цвета сразу с номерами оттенков, чтобы потом работать с полученной палитрой было проще.
Также можно воспользоваться генератором от Canva, который предлагает готовые идеи для оформления профилей или подбирает комбинации. Что удобно – сервис предлагает цвета сразу с номерами оттенков, чтобы потом работать с полученной палитрой было проще.