Photoshop работа со слоями: Работа со слоями в Adobe Photoshop
Работа со слоями в программе Adobe Photoshop
Вопросы занятия:
· слои в Adobe Photoshop;
· операции со слоями.
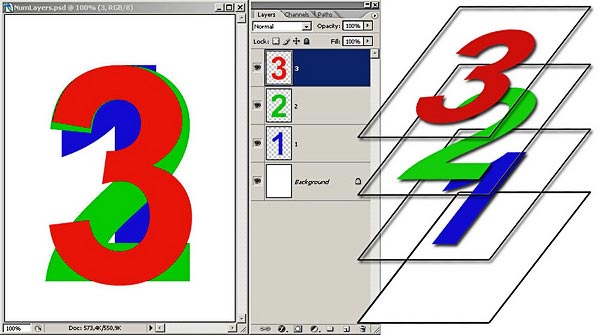
Витя: интересная сегодня тема урока. Мы по географии недавно проходили что слой – это пласт, расположенный горизонтально и соприкасающийся с поверхностью другой части. Интересно в Photoshop слой – это тоже какой-то пласт?
Можно и, так сказать. Слои в Photoshop напоминают стопку прозрачных листов. Через прозрачные области вышележащих слоёв можно видеть содержимое нижних слоёв. Можно перемещать слои для изменения положения изображения подобно перемещению прозрачного листа в стопке.
Основная функция слоёв в Adobe Photoshop – это облегчение редактирования изображения и сокращение ошибок при работе в программе. Работа со слоями выполняется с помощью панели «Слои».
В
Adobe Photoshop каждый слой
– это отдельное изображение, которое можно редактировать отдельно от любого
другого слоя.
Витя: А-а-а-а, теперь всё понятно! Каждый слой в документе может быть просмотрен, как отдельное изображение. Все вместе слои образуют целое изображение.
Всё правильно.
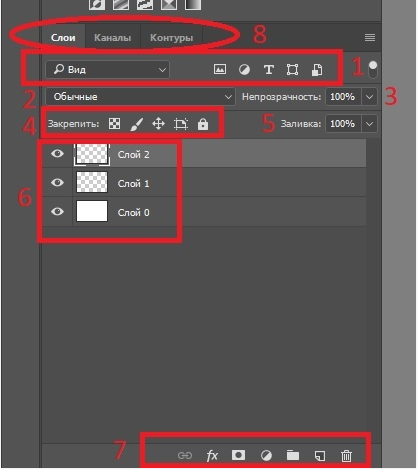
Рассмотрим основные операции, которые можно выполнять, используя палитру слои. В левом верхнем углу палитры находится список режимов работы. Рядом находится настройка Непрозрачность, которая влияет только на выделенный слой, а не на всё изображение.
Витя: точно выделим слой с очками мальчика и, теперь двигая ползунок непрозрачность мы видим, что исчезают только очки.
Внизу палитры находятся кнопки: Связать слои, Добавить стиль, Добавить маску, Создать новый корректирующий слой, Создать новую группу, Создать новый слой, Удалить слой. Более подробно мы с вами рассмотрим их немного позже.
В средней части палитры представлены слои текущего документа.
Витя: а можно ли над слоями производить какие-нибудь операции?
Конечно. Давайте рассмотрим их. Итак, как мы уже говорили, все части изображения лучше
рисовать на отдельных слоях. Поэтому первая и самая важная операция – это создание
новых пустых слоёв.
Давайте рассмотрим их. Итак, как мы уже говорили, все части изображения лучше
рисовать на отдельных слоях. Поэтому первая и самая важная операция – это создание
новых пустых слоёв.
Рассмотрим пример. Создадим тень для листочка.
Итак, из своей рабочей папки откроем файл Лист липы.
Теперь выбираем инструмент Волшебная палочка и нажмём ей в любом месте вокруг листочка. Так мы с вами выделили область вокруг листка липы. В меню Выделение выбираем Инверсия, тем самым мы получили выделение самого листочка.
Создадим новый слой. Для этого щёлкнем левой кнопкой мыши по кнопке Создать новый слой, находящейся внизу палитры
Выбираем инструмент заливка, выбираем основной цвет серый и зальём выделенную область цветом тени.
Теперь
нужно поменять местами лист и тень. То есть нам нужно тень переместить под
лист. Для этого на палитре слои нажимаем и удерживаем левой кнопкой мыши на
слой с тенью и перетаскиваем его под слой с листом липы.
Осталось только сдвинуть слой с листочком инструментом Перемещение, чтобы тень была видна под листочком.
Витя: супер. Рисовать в редакторе Photoshop вообще проще простого! А есть ещё какие-нибудь способы создания нового слоя, кроме этой кнопки?
Конечно. Существует несколько способов создания нового слоя:
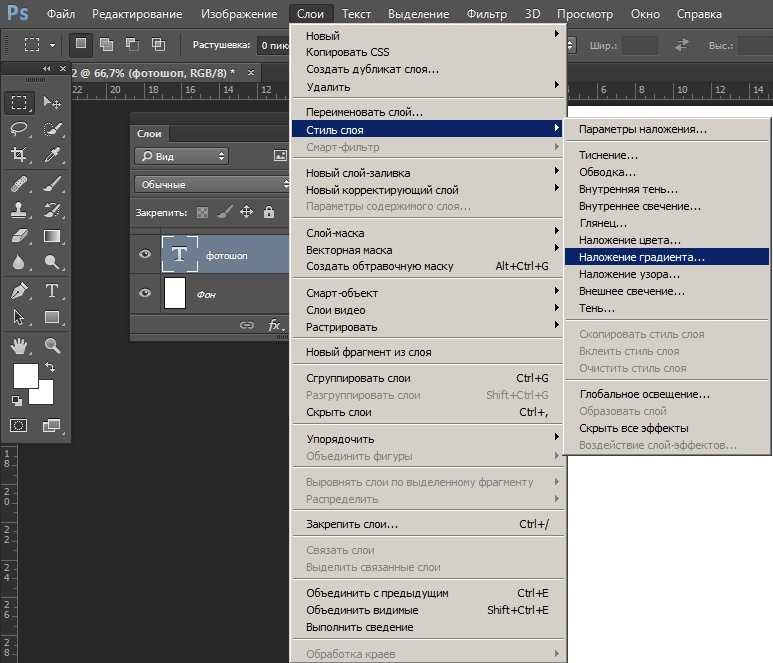
1 способ. В меню Слой – выбираем Новый – затем Слой.
2 способ. В палитре Слои –выбираем меню в правом верхнем углу, а затем нажимаем Новый слой.
3 способ мы с вами уже рассмотрели. В палитре Слои щёлкнуть на соответствующую кнопку.
Также, посмотрите, когда мы создаём новый слой, появляется диалоговое окно Новый слой, где можно задать Имя слоя, для того чтобы не путаться, например, если рисунок состоит из большого количества слоёв, можно определить его Непрозрачность и Режим.
Витя: а можно ли создавать новые непустые слои?
Конечно
можно.
Рассмотрим пример. Давайте поместим рыбу в океан.
Итак, откроем из своей рабочей папки файлы Рыба и Океан.
Теперь с помощью инструмента Быстрое выделение выделим рыбку.
Выбираем инструмент Перемещение
Уменьшим изображение рыбки, не нарушая пропорций. Для этого в меню Редактирование выбираем Трансформирование, а затем Масштабирование. Теперь нажимаем и удерживаем клавишу Shift уменьшаем размеры рыбки.
После этого необходимо подтвердить своё действие нажатием на галочку на палитре настройки инструмента. Придадим прозрачность слою с рыбкой на палитре Слои с помощью параметра Непрозрачность.
Витя:
красота!!!! Да это же получилась фотография рыбки в океане. Вот здорово! Но всё
же одной рыбки мало, давайте добавим ещё несколько для компании.
Вот здорово! Но всё
же одной рыбки мало, давайте добавим ещё несколько для компании.
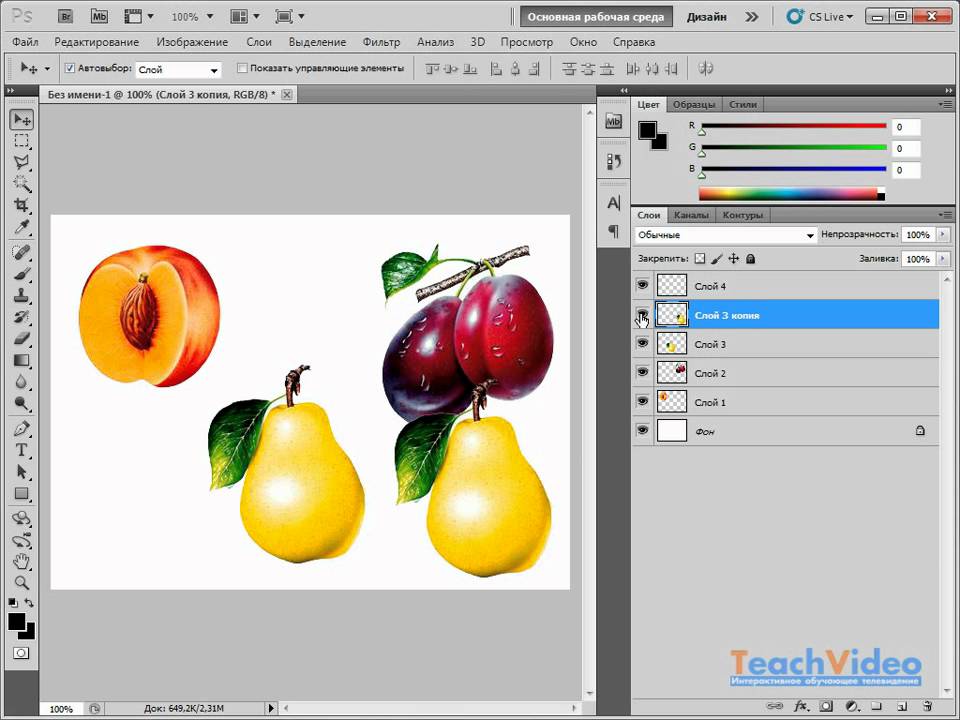
Давайте. Сделаем две копии слоя с рыбкой. Для этого в меню Слой выбираем Создать дубликат слоя.
Витя: получается, что здесь можно создавать дубликаты слоёв. А ещё посмотрите в названии нового слоя указано, что он является копией.
А для чего предназначено квадратное окно слева у любого слоя, на котором изображён глаз?
Он указывает на видимость слоя.
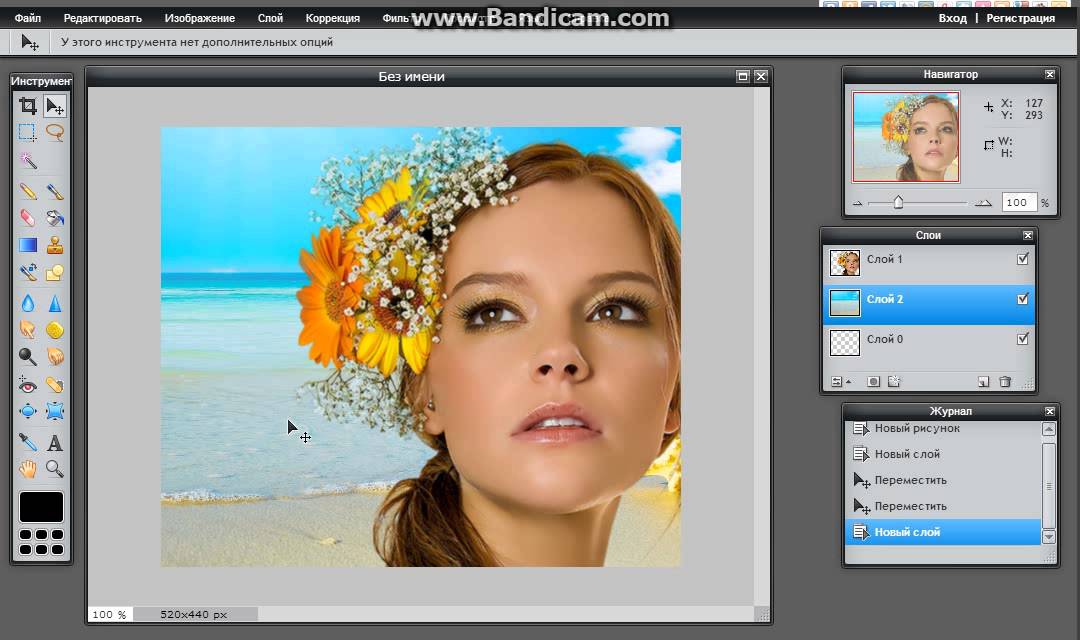
Давайте рассмотрим пример. Попробуем себя в роли парикмахера.
Откроем файлы: Лицо для причёски и 5 причёсок.
Выделим первую причёску любым способом и скопируем её в файл с лицом (она будет размещаться на отдельном слое).
Аналогично поступим с остальными четырьмя причёсками. В результате у нас получиться файл с шестью слоями, на одном из которых – лицо, а на других – причёски.
Нажмём
на глаз всех слоёв с причёсками.
Теперь делая видимыми слой с одной из причёсок, переберите все возможные варианты.
Витя: вот это здорово. Теперь, когда мы научились пользоваться графическим редактором Photoshop, можно дома подобрать самому себе любую причёску!
А вот интересно, можно созданные слои использовать в других рисунках?
Конечно можно. Вот давайте рассмотрим пример. Нарисуем Чебурашку так, чтобы потом из элементов этого рисунка сложить гусеницу.
Итак, создайте новый файл размерами 720х576пикселей с прозрачным задним фоном.
Теперь нарисуем Чебурашку. Для получения изображения будем выделять необходимую область и заливайте её краской. Также каждый слой будем называть соответственно, например, «голова» и так далее.
Будем
дублировать повторяющиеся слои.
Не забываем, что каждый элемент рисуем на отдельном слое.
Витя: какой красивый получился чебурашка! Но как же из него можно получить гусеницу?
Очень просто. Перемещая изображения на слоях и сделав слой «левый глаз» невидимым, получим рисунок гусеницы.
Витя: вот здорово! Это похоже на аппликацию, когда из отдельных кусочков получают изображение, только на компьютере.
Раз можно создавать новые слои, значит можно и удалять не нужные слои, только как это делать?
Да, конечно Слои можно удалять. Сначала необходимо сделать активным именно тот слой, который мы хотим удалить, а затем:
• можно перетащить слой мышкой на кнопку Удалить слой палитры Слои;
• можно Выделить слой и в меню команд палитры
• воспользоваться командой в меню Слой – Удалить – Слой.
Витя: раз можно накладывать слои друг на друга, значит можно вообще полностью изменить изображение?
Вот
как раз давайте рассмотрим на примере. Давайте превратим мальчика в
человека-льва.
Давайте превратим мальчика в
человека-льва.
Откроем файлы пума и мальчик. Теперь переместим слой с пумой в файл с мальчиком. Выберем инструмент Ластик с режимом Кисть, непрозрачность 30 % и сотрём часть изображения пумы, оставляя при этом область глаз и мордочки.
Осталось только повернуть полученное изображение глаз на нужный угол. Для этого в меню Редактирование выбираем Свободное трансформирование.
Витя: да! Все-таки уметь рисовать – это просто здорово!
А что ещё можно делать со слоями?
Ещё слои можно объединять. Объединение слоёв используется для оптимизации размеров файла или для удобства работы.
Photoshop позволяет делать это по-разному. Для начала необходимые слои нужно выделить, а затем можно:
• в меню Слои выбрать команду Объединить слои.
• Можно в меню команд палитры Слои выбрать Объединить слои;
•
Или нажать сочетание клавиш Ctrl + Е.
Ещё к слоям можно применять определённые стили. Мы немного рассмотрели эту возможность на прошлом уроке, когда добавляли на слой заполнение, созданным нами рисунком.
Для того чтобы применить определённый стиль к слою необходимо выделить нужный слой, затем дважды щёлкнуть по слою, в появившемся окне выбрать необходимые настройки стилей.
После применения стиля на изображении слоя появляется значок с буквой
Важно знать, что стиль применяется ко всему слою целиком, ко всем объектам, находящимся на слое.
Как в фотошопе работать со слоями
Главная » Разное » Как в фотошопе работать со слоями
Основы Photoshop — работа со слоями
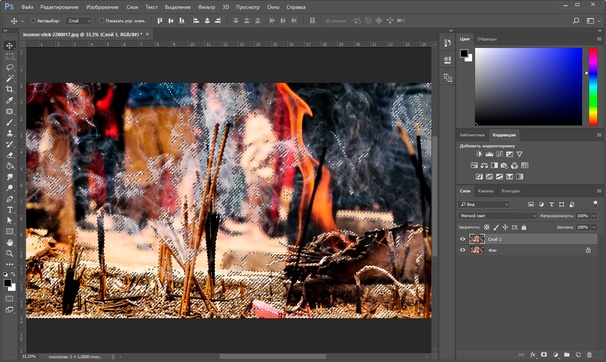
При творческой обработке фотографии в Adobe Photoshop работа со слоями является одним из основных приемов. Слои позволяют независимо изменять части фотографии, применять к ним разные эффекты, усиливать или ослаблять действие фильтров.![]() Мы рассмотрим базовые вопросы работы со слоями, не вдаваясь в детали. Эти навыки составляют основу работы в Фотошопе и помогут в дальнейшем для более сложной обработки фотографий.
Мы рассмотрим базовые вопросы работы со слоями, не вдаваясь в детали. Эти навыки составляют основу работы в Фотошопе и помогут в дальнейшем для более сложной обработки фотографий.
Итак, при открытии фотографии в Фотошопе в палитре слоев есть только один — «Background«. На нем лучше не производить никаких изменений, это некий эталон, начальная точка, по которой мы сможем в дальнейшем оценить правильность всех изменений фотографии.
Общий вид окна Photoshop. Выделена палитра слои.
Палитра слоев может быть расположена и в другом месте, это зависит от версии программы и настроек, но внешний вид у нее аналогичный, по-этому найти ее не составит труда. Если же она просто отключена, то достаточно включить ее в меню «Window — Layers» («Окно — Слои«) или нажав F7.
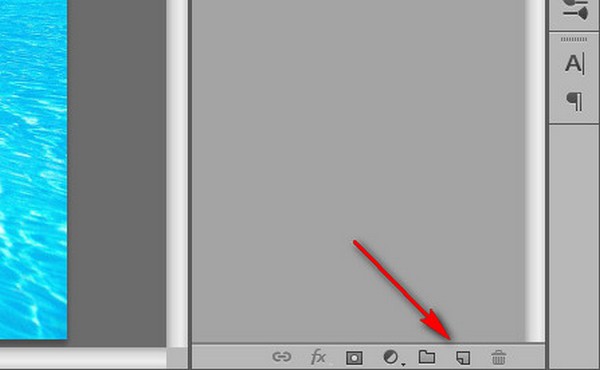
Чтобы начать работу нам нужно сделать копию слоя. Для этого достаточно перенести его на иконку копии слоя (на палитре внизу вторая справа), взяв левой кнопкой мыши, или просто нажать «Ctrl+J«.
Теперь у нас есть 2 слоя (нижняя картинка). Все изменения сделанные на одном из них никак не отразятся на остальных. Если мы хотим что-то сделать на слое, нужно его выбрать, для этого нужно просто кликнуть по нем, в нашем случае выбран верхний слой (подсвеченный синим). Чтобы скрыть слой достаточно нажать на иконку «видимости» слева от него, при этом будет показан слой, находящийся под ним. Так как мы пока ничего не меняли, то разница при скрытии слоя не будет заметна. Если нужно удалить слой, то его можно перенести на иконку корзины или просто нажать кнопку «Delete«.
Все изменения сделанные на одном из них никак не отразятся на остальных. Если мы хотим что-то сделать на слое, нужно его выбрать, для этого нужно просто кликнуть по нем, в нашем случае выбран верхний слой (подсвеченный синим). Чтобы скрыть слой достаточно нажать на иконку «видимости» слева от него, при этом будет показан слой, находящийся под ним. Так как мы пока ничего не меняли, то разница при скрытии слоя не будет заметна. Если нужно удалить слой, то его можно перенести на иконку корзины или просто нажать кнопку «Delete«.
Теперь решим, что же мы будем делать с фотографией. Мне хотелось бы сделать четче спицы колеса и при этом оставить траву под ним такой же нерезкой. На самом деле это удобнее сделать при помощи маски, но и для нашей темы задача вполне подойдет. Кроме этого нужно немного повернуть фотографию т.к. сейчас ракурс выглядит несколько неестественно.
Выбираем нужный слой кликнув по нему мышкой в нашем случае верхний и применяем фильтр из группы Sharpen — «Sharpen More» и затем сразу в меню «Edit — Fade Sharpen More«, чтобы ослабить действие фильтр выбираем 55%. Стало четче, но задаче еще не решена т.к. фильтр был применен ко всей фотографии и трава внизу, шина и некоторые детали тоже стали существенно резче и выглядят неестественно.
Стало четче, но задаче еще не решена т.к. фильтр был применен ко всей фотографии и трава внизу, шина и некоторые детали тоже стали существенно резче и выглядят неестественно.
Чтобы этого избежать сотрем их на верхнем слое, для этого нужно выбрать ластик в режиме «Brush» («Кисть«). В настройках кисти ставим Hardness где-то 50% для того, чтобы получить мягкий переход между стертой частью и той, которая осталась. Для удобства работы можно скрыть нижний слой, чтобы точно видеть, что мы стираем.
Если включить нижний слой, то видно, что с резкостью задачу мы решили полностью, осталось повернуть изображение. Если мы начнем поворачивать верхний слой, то он переместится относительно нижнего, а это значит, что мы получим искажения на фотографии. Поэтому сделаем еще одну копию нижнего слоя и склеим ее с верхним. Для склейки нужно, чтобы оба слоя были не скрыты, итак объединяем слои через меню «Layer — Merge Down» («Слой — Объединить с нижним«) или нажав «Ctrl+E«.
Теперь у нас есть два слоя — исходный (нижний) и исправленный (верхний). Поворачиваем верхний слой через меню «Edit — Transform — Rotate» против часовой стрелки. Для этого нужно подвести мышку к верхнему левому углу и потянуть вниз. Для более точного результата можно воспользоваться заданием угла поворота вручную в верхней панели (отмечена на рисунке красным кружком).
Поворачиваем верхний слой через меню «Edit — Transform — Rotate» против часовой стрелки. Для этого нужно подвести мышку к верхнему левому углу и потянуть вниз. Для более точного результата можно воспользоваться заданием угла поворота вручную в верхней панели (отмечена на рисунке красным кружком).
Осталось обрезать края, иначе после поворота на фотографии видна часть нижнего слоя и кусочки изображения дублируются, если скрыть нижний слой, то можно увидеть где именно это происходит. Это можно сделать при помощи «Crop Tool» — достаточно на клавиатуре нажать клавишу «C«.
Итак, подводя итоги, использование слоев это очень гибкий и удобный метод работы с изображением, который позволяет независимо редактировать его части. Мы можем вносить индивидуальные изменения в любой слой не боясь затронуть остальные. Так же в любой момент можно создать дополнительный слой, проделать над ним какие-либо операции и, если результат не понравился, удалить его, при этом остальные слои не изменяться. Это позволяет добиться очень большой гибкости при обработке фотографий, поэтому в дальнейших уроках слои будут использоваться практически всегда.
Это позволяет добиться очень большой гибкости при обработке фотографий, поэтому в дальнейших уроках слои будут использоваться практически всегда.
Мне нравится!
Как работать со слоями в фотошоп: пошаговая инструкция
В одной из предыдущих статей я рассказывал о слоях: что это такое и где они находятся. В этой статье речь пойдет о том, как работать со слоями в фотошоп.
Слои в фотошопе бывают разными. Все они имеют свое особое значение. Чтобы работа в программе была более удобной, необходимо изучить все тонкости. Для этого давайте познакомимся с типами слоев, которые создает фотошоп в процессе работы.
Чаще всего пользователи работают со слоями изображения. В этих слоях размещаются картинки в растровом виде (пиксельное представление изображений). Таких слоев очень много, все они имеют одинаковый тип.
Отдельной категорией идут текстовые слои. Каждый раз, добавляя новую надпись на изображение, создается новый текстовый слой. Его можно сделать слоем изображения, но после этого пропадет возможность редактирования текста. К этому слою можно применять множество разных эффектов в его первозданном виде.
К этому слою можно применять множество разных эффектов в его первозданном виде.
Слои векторных фигур не работают с пикселями. Это абсолютно отдельный формат картинок, которые можно увеличивать без потери качества.
Например, одним щелчком можно менять цвет фигуры. Такие слои появляются отдельно в программе, когда вы используете инструмент фигуры. Фигуры выбираются в соответствующем пункте панели инструментов.
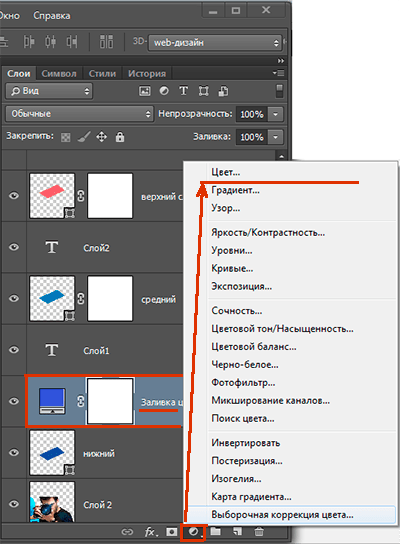
Слой для заливки создается всегда, когда нужно выполнить заливку всего объекта. Такой слой очень удобно корректирует изображение, которое находиться под ним с помощью прозрачности и градиента. Для активации этого слоя нужно выбрать соответствующий элемент управления в нижней части палитры слоев.
Слой для внесения коррекций
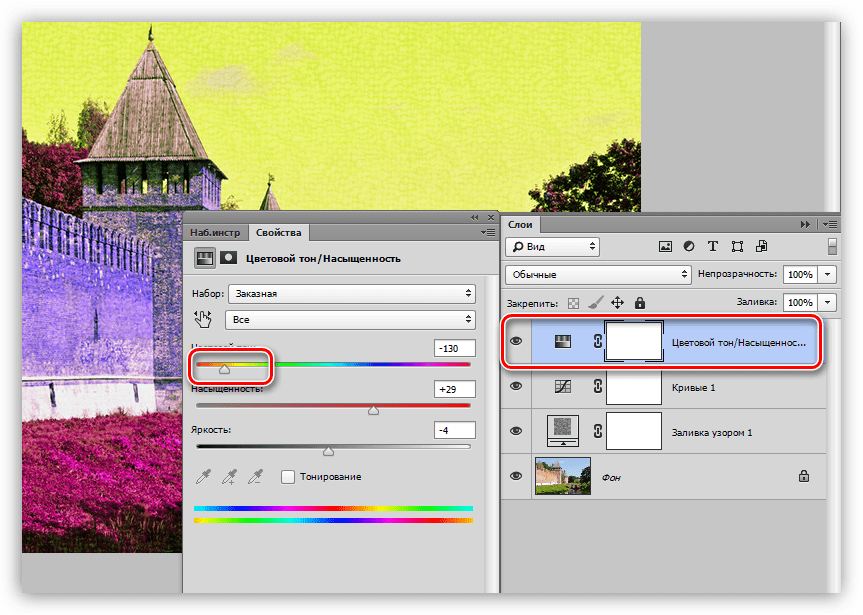
Этот слой позволяет изменить отображение документа, который находиться под ним. При этом изменения вносятся на этот корректирующий слой, а оригинал остается нетронутым. Такие слои используются для изменения цветовой палитры изображения и его освещенности.
Хороший пример, показывающий работу этого слоя можно выполнить, если создать корректирующий слой, который будет накладывать черно-белую маску. В итоге все изображение будет черно-белым, но если этот слой отключить, то картинка будет цветной, как прежде.
Эти слои не содержат пикселей, здесь хранятся инструкции для программы, которые выполняются после анализа.
В стандартных элементах управления есть кнопка создания корректирующего слоя или слоя заливки. Называется она «Новый корректирующий слой». Также функция создания этих слоев доступна в стандартной палитре слоев для коррекции. Отображение палитры включается с помощью выпадающего меню Окно – Коррекция (Window – Adjustments).
Несколько реже встречается работа в фотошопе со смарт-объектами, которые всегда выносятся на отдельные слои. Смарт-объекты обрабатывают некоторые файлы, которые не были созданы в фотошопе. Это может быть документ в формате Raw. Вынесение смарт-объектов на новый слой дает возможность базовой работы с элементами из чужеродных файлов.
Чтобы создать смарт-объект в фотошопе нужно кликнуть правой кнопкой мыши справа от иконки со слоем и выбрать соответствующий пункт в открывшемся меню.
Ну и последний тип слоя для настоящих профессионалов, которые работают с 3D графикой и файлами видео в фотошопе. Такая возможность есть у пользователей Photoshop Extended, куда можно импортировать все эти объекты и выполнить некоторую корректировку, например, поменять цвет какого-то элемента на видео. Все это можно сделать только в этих слоях.
На этом все. Спасибо за внимание.
С уважением, Ул Сартаков
Фотошоп для начинающих: Работа со слоями., Уроки
Самый первый, часто задаваемый вопрос о программе Фотошоп заключается в следующем: что такое слои? Я, как правило, отвечаю что каждая создаваемая композиция в Фотошоп является результатом сочетания нескольких частей, объединенных вместе и называемых слоями.
Как невозможно себе представить футболиста, не знающего правил игры в футбол, так и невозможно представить графического дизайнера, не имеющего представления о слоях. Можно много говорить о значении слоев в творческом процессе, но лучше убедиться в этом на наглядном примере.
Можно много говорить о значении слоев в творческом процессе, но лучше убедиться в этом на наглядном примере.
Начнем знакомство со слоями с создания Нового документа в Фотошоп ((File> New) Ctrl+N) размером 640х480 рх в режиме RGB с разрешением 72 рх/дюйм и белым фоном.
Внизу справа вы можете видеть окно «Слои» (Layers) . Если же данное окно отсутствует в рабочем пространстве, то его вызов производится нажатием на вкладку «Окно-Слои» (Window>Layers) в верхней панели установок.
Здесь вы можете просматривать, выбирать и изменять все слои, которые составляют ваш конечный результат.
Вы видите, что в нашей панели слоев уже присутствует один слой, заполненный белым цветом – фоновый (Background) . Создадим Новый слой (New Layer) , нажав на его иконку внизу палитры слоев. Она имеет вид листка с отогнутым краем. Нажав на нее, вы увидите, что появился еще один слой выше фонового слоя, но на рабочем экране ничего не изменилось. Так происходит потому, что Фотошоп автоматически создает Новый слой прозрачным (Transparent) .
Установите цвет переднего плана на черный ( (#000000) , нажав на клавиатуре букву «D» (цвет по умолчанию программы), или кликните по иконке цвета переднего плана (foreground) и введите числовое значение цвета в окне палитры.
Выберите инструмент «Заливка» (Paint Bucket (G) ) и нажмите им на рабочую область, чтобы заполнить документ черным цветом. Теперь посмотрите в палитру слоев, и вы увидите, что наш, до этого прозрачный новый слой, стал черным. Это произошло потому, что он был выделен, и заливка воздействовала именно на данный слой. Теперь у нас два слоя: белый и черный. Поскольку черный находится выше белого, он отображается в данный момент на экране монитора, а белый в это время — скрыт.
Измените цвет переднего плана на желтый (#f9d904) , открыв цветовую палитру и установив значение. Активируйте инструмент Горизонтальный текст (Horizontal type tool (T)) и напишите что-нибудь на холсте. Обратите внимание, что Фотошоп автоматически создал Новый текстовой слой.
Теперь посмотрите в палитру слоев на строку фонового слоя (Background) . Там стоит значок замка, который показывает, что слой заблокирован, т.е. не может подвергаться изменениям. Чтобы разблокировать фон, дважды щелкните по его миниатюре в палитре слоев и в появившемся диалоговом окне нажмите Ок. Теперь наш фон стал обычным слоем, который можно корректировать, как и все остальные слои документа.
Если вы в процессе работы не хотите подвергать изменениям какой-либо слой документа, щелкните на иконку замка в палитре слоев и нужный вам слой заблокируется.
При работе со слоями вы всегда можете переименовать их по своему желанию. Для этого, сделайте двойной клик по названию слоя в панели слоев и, при появлении белой рамки, переименуйте его.
Выберите нижний слой (белый) и измените его цвет на оранжевый (# eb6e08) при помощи инструмента «Заливка» (Paint Bucket (G) ). В рабочем пространстве ничего не изменилось, но в палитре слоев наш нижний слой стал оранжевым.
Теперь встаньте на черный слой и активируйте инструмент «Ластик» (Eraser Tool (E)) размером 300 рх и 100% жесткостью.
Нажмите ластиком в центре документа. Что же произошло? Мы стерли часть черного слоя и теперь, на этом месте стал видимым оранжевый слой, находящийся под черным.
Это связано с иерархией (последовательностью) слоев.
В палитре слоев переместите слой с текстом ниже черного слоя, нажав левую кнопку мыши и потянув слой вниз (значок руки сменится на значок кулачка).
Теперь одна часть текста скрыта черным слоем, а другая часть осталась видима. Сделайте клик правой кнопкой мыши по миниатюре текстового слоя и в выпадающем меню выберите «Параметры наложения» (Blending Options) . Откроется окно «Стили слоя» (Layer Style) . То же окно открывается двойным щелчком мыши по миниатюре слоя. Здесь вы можете добавлять различные эффекты вашему слою. Выберите опцию «Тень» (drop shadow) и выполните настройки, как на скриншоте внизу. Применение данного эффекта добавит изображению глубины.
Применение данного эффекта добавит изображению глубины.
Добавьте мягкую тень остальным слоям документа, и вы отчетливо увидите три уровня расположения (иерархию) слоев друг над другом в рабочем окне программы.
Почему применение слоев так необходимо? В этом мини-упражнении я покажу вам полезность использования слоев.
Создайте Новый документ (Ctrl+N) и разблокируйте фоновый слой (см. предыдущий урок). Активируем инструмент Кисть (brush tool) и рисуем что угодно на холсте.
Что произойдет, если вы захотите переместить нарисованное в другое место холста? Инструментом Перемещение (Move Tool) вам удастся передвинуть весь слой (рисунок и белый фон).
Теперь давайте вернемся в прежнее положение. Создаем Новый слой (иконка внизу палитры слоев) и опять рисуем кистью на нем.
Пробуем переместить нарисованное, и теперь наш белый фон стоит на месте, а рисунок свободно движется в пространстве активного слоя. Перемещение воздействует на слой, содержащий только мазок кистью.
Таким образом, наличие слоев в документе позволяет вам полностью контролировать работу в программе, вносить нужные изменения в любой момент времени. Это очень важно, когда приходится работать с множеством слоев в количестве 200-300. Для каждого важного изменения в изображении всегда создавайте Новый слой (Ctrl+Shift+N) .
Как упоминалось выше, название для каждого слоя является хорошей практикой в целях создания порядка в работе. Когда количество слоев растет, их удобно объединять в группы. Чтобы создать группу, выделите нужные слои (удерживая Ctrl, сделайте клик по миниатюрам слоев) и перейдите во вкладку Слои-Сгруппировать слои (Layer>Group layers) или нажмите сочетание клавиш Ctrl+G. Организация слоев не только положительная практика, но и необходимая вещь при работе с объемными сложными проектами. На скриншоте ниже представлен пример создания дизайна сайта WeGraphics. Каждая группа документа содержит по 10 и более слоев.
Представляете, как сложно было бы работать при отсутствии группировки?
Надеюсь, вы узнали много полезного о свойствах слоев и их использовании.
Удачи!
Урок 3 Работа с слоями в фотошопе
В этом уроке мы продолжим ознакомление с понятием «слой». И детальней поработаем с ними. Научимся их объединять и скреплять. Если же вы уже далеко не новичок, то можете не тратить свое время, а просто подписаться на новые уроки, и ждать более сложных. Но, все мы когда-то начинали с азов.
Надеюсь, вы помните мой первый урок по слоям, если же Вы его не читали, настойчиво рекомендую прочитать, прежде чем продолжать читать этот урок. Со слоями шутки плохи 🙂
1. Скрепление слоев.
Если вы хотите, чтобы слой 2 и слой 3 передвигались до нашему изображению вместе, то стоит всего лишь выделить и нажать на «цепочку», которая находится в окне работы со слоями ( см. скриншот ):
2. Объединение слоев
Бывает случаи, когда удобней работать с одним слоем, а не с двумя, а бывает даже необходимо объединить слои в фотошопе! Делается это легко: выделяем два или больше слоев, и нажимаем комбинацию клавиш Ctrl+E.
3. Объединение всех видимых слоев
Что бы объединить все видимые слоя в один, просто нужно воспользоваться комбинацией клавиш Shift+Ctrl+E.
Теперь у нас всего один слой!
Все вопросы можете задавать мне на e-mail, которые написаны в разделе «Контакты». Подписывайтесь на новые уроки! Удачи 😉
Оцените, мне важно Ваше мнение: (+8 ) Загрузка…
Презентация Работа со слоями в Adobe Photoshop доклад, проект
- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация на тему Презентация Работа со слоями в Adobe Photoshop, предмет презентации: Информатика. Этот материал в формате pptx (PowerPoint) содержит 15 слайдов, для просмотра воспользуйтесь проигрывателем. Презентацию на заданную тему можно скачать внизу страницы, поделившись ссылкой в социальных сетях! Презентации взяты из открытого доступа или загружены их авторами, администрация сайта не отвечает за достоверность информации в них, все права принадлежат авторам презентаций и могут быть удалены по их требованию.
Этот материал в формате pptx (PowerPoint) содержит 15 слайдов, для просмотра воспользуйтесь проигрывателем. Презентацию на заданную тему можно скачать внизу страницы, поделившись ссылкой в социальных сетях! Презентации взяты из открытого доступа или загружены их авторами, администрация сайта не отвечает за достоверность информации в них, все права принадлежат авторам презентаций и могут быть удалены по их требованию.
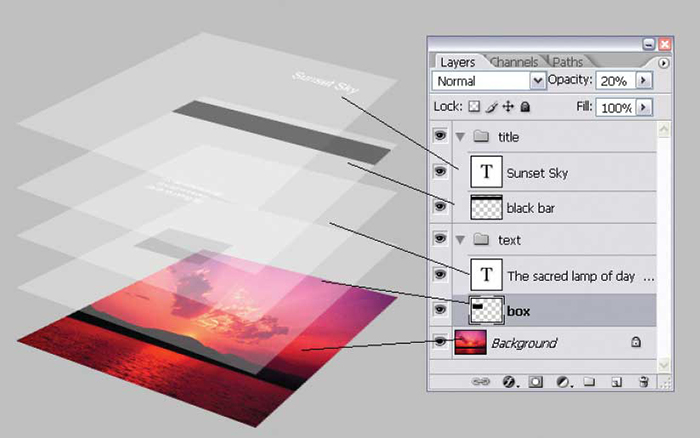
Работа со слоями
Общие сведения о слоях
В Photoshop каждый файл содержит один или несколько слоев. Новые файлы обычно создаются со слоем ≪Фон≫ (заднего плана, фоновым слоем), который содержит цвет, обычно белый. Вы можете работать со слоями с помощью палитры Слои.
Первоначально пустые слои прозрачны. С появлением на слое изображения (пикселов) прозрачность нарушается. Прозрачные области слоя отображаются на экране в виде клетчатого узора.
Фоновый слой
Новый слой
Как показывать и прятать слои?
Пиктограмма ≪глаз≫ в левом вертикальном ряду палитры означает, что данный слой видим. Щелкая по этим пиктограммам, можно прятать или показывать относящиеся к ним слои.
При нажатой клавише щелкните ≪глаз≫ напротив слоя, который вы хотите оставить, — все остальные слои становятся невидимыми.
Непрозрачность слоя
Например, мы имеем слой (Слой 2) залитый черным, он находится над слоем с изображением и скрывает его. Уменьшая непрозрачность, можно добиться проявления нижележащего слоя.
У слоя ≪Фон≫ заблокированы все параметры, в том числе прозрачность. Вы можете преобразовать фон в обычный слой, но это делать не рекомендуется.
Когда вы создаете изображение с прозрачным содержимым, изображение не имеет фонового слоя.
Чтобы преобразовать ≪Фон≫ в обыкновенный слой дважды щелкните на его имени в палитре Слои и введите имя слоя.
Если вы случайно преобразовали ≪Фон≫ в обычный слой и желаете вернуть его, выполните команду главного меню Слои> Новый слой >Задний план из слоя.
Слой ≪Фон≫
Создание нового слоя
Способов создания нового слоя много. Самый простой — щелчок по пиктограмме создания нового слоя внизу палитры Слои. При этом новый слой создается над активным или текущим слоем.
В большинстве случаев необходимо создать новый слой под активным слоем, тогда при щелчке по пиктограмме нужно держать клавишу .
Созданный слой автоматически становится активным.
Дублирование (копирование) слоя
Наиболее распространены два способа:
• щелкнуть правой кнопкой мыши по имени слоя и выбрать команду Копия слоя;
• перетащить имя слоя на пиктограмму создания нового слоя.
Выделение нескольких слоев
Удерживая клавишу , последовательно щелкайте по названиям других слоев — слои будут присоединяться к выделенным.
Удерживая клавишу , можно быстро выделить несколько выше или нижележащих слоев.
Группировка слоев
Операция Группировка — это создание папки со слоями внутри палитры Слои. Данная операция удобна с точки зрения организации работы в палитре Слои для тематического объединения тех или иных слоев.
Объединить слои
Также вызывается комбинацией клавиш +.
Объединить с нижним
Также вызывается комбинацией клавиш +.
Если активный слой у вас один, то команда в меню палитры изменится на Объединить с нижним. При действии этой команды активный слой объединится в одно целое с нижележащим слоем.
Объединить видимые
Также вызывается комбинацией клавиш ++.
Все видимые слои объединяются в один слой.
Свести все слои
Объединяет все слои в один слой ≪Фон≫.
Объединение слоев
Режимы наложения слоев
Режимы наложения — это специальные математические алгоритмы смешивания пикселов.![]() Применяются в служебных алгоритмах и для создания спецэффектов.
Применяются в служебных алгоритмах и для создания спецэффектов.
Скачать презентацию
Это сайт презентаций, где можно хранить и обмениваться своими презентациями, докладами, проектами, шаблонами в формате PowerPoint с другими пользователями. Мы помогаем школьникам, студентам, учителям, преподавателям хранить и обмениваться учебными материалами.
Для правообладателей
Обратная связь
Email: Нажмите что бы посмотреть
Работа с несколькими слоями в Photoshop
По мере того, как Photoshop продолжал развиваться, расширялась и его способность предлагать мощное управление слоями. При создании сложных дизайнов, таких как макеты веб-сайтов или печатная реклама, важно сохранять контроль над дизайном. Это включает в себя присвоение имен всем вашим слоям, а также создание взаимосвязей или связей между ними. В зависимости от того, какую версию Photoshop вы используете, вы можете обнаружить небольшие различия в поведении слоев.
В зависимости от того, какую версию Photoshop вы используете, вы можете обнаружить небольшие различия в поведении слоев.
Выбор нескольких слоев
Удерживая нажатой клавишу Shift, щелкните, чтобы выбрать несколько смежных слоев, или удерживайте нажатой клавишу Command (Ctrl), чтобы выбрать несмежные слои.
Связывание слоев
Связывание слоев создает семейные отношения. Когда один из членов семейства перемещается, остальные перемещаются вместе с ним (то же самое касается масштаба и поворота). Вы связываете два слоя вместе, чтобы создать взаимосвязь определенных элементов, которые должны реагировать друг на друга. Например, если у вас есть логотип и текст, которые вы хотите масштабировать одновременно, вы должны связать их вместе.
Если выбраны оба слоя, они временно связаны. Например, вы можете использовать инструмент «Перемещение», чтобы изменить положение обоих слоев. Чтобы соединение сохранялось при отмене выбора слоев, щелкните значок связи (цепочки) в нижней части панели «Слои».
Выравнивание и распределение слоев
Дизайн может выглядеть небрежно, если дизайнер полагается исключительно на свои глаза для точного макета. Выравнивание — это процесс размещения нескольких объектов на прямой линии. Эта линия обычно определяется одним из краев выделенных объектов. Это полезно для создания профессионально выглядящего дизайна, в котором объекты выглядят точными и упорядоченными. Совместите два слоя, с которыми вы работаете.
Когда слои выбраны (или связаны), нажмите V, чтобы активировать инструмент «Перемещение». На панели параметров вы увидите параметры выравнивания. Наведите указатель мыши на каждый из них, чтобы ознакомиться с их именами. Выберите объект, который вы хотите использовать в качестве опорной точки для разбивки.
Распределение размещает одинаковое пространство между несколькими объектами. Это может стать важным шагом в создании профессионально выглядящего дизайна. Распределение похоже на выравнивание в том, как к нему обращаются. Однако намерение несколько иное. Вам понадобится три или более объектов, чтобы распределить их. На панели параметров вы увидите параметры распределения (справа от параметров выравнивания).
Однако намерение несколько иное. Вам понадобится три или более объектов, чтобы распределить их. На панели параметров вы увидите параметры распределения (справа от параметров выравнивания).
Группировка слоев
Иногда вам может понадобиться взять несколько слоев и обработать их так, как если бы они были одним слоем. Это полезно для выравнивания дизайна, состоящего из нескольких изображений, или просто для общей очистки в организационных целях. Процесс неразрушающего соединения слоев называется группировкой. Постоянный метод называется слияние , но это очень важно.
Выберите слои, используя технику Command-щелчок (Ctrl-щелчок). Затем нажмите Command+G (Ctrl+G) или выберите Слой > Группа , чтобы поместить эти слои в новую группу (которая выглядит как папка). Если вы хотите назвать группу, дважды щелкните имя папки на панели «Слои». Теперь вы можете перемещать эти элементы вместе.
Блокировка слоев
Иногда вам нужно защитить себя от своего злейшего врага (вас). Photoshop дает вам возможность заблокировать свойства слоя, чтобы предотвратить случайное изменение. Просто щелкните значки рядом со словом «Блокировка» на панели «Слои». Вы можете заблокировать три отдельных свойства (или их комбинацию):
Photoshop дает вам возможность заблокировать свойства слоя, чтобы предотвратить случайное изменение. Просто щелкните значки рядом со словом «Блокировка» на панели «Слои». Вы можете заблокировать три отдельных свойства (или их комбинацию):
- Блокировка прозрачных пикселей: Значок сетки блокирует все прозрачные области изображения, но вы по-прежнему можете изменять любые данные, которые были на слое до блокировки.
- Заблокировать пиксели изображения: Значок кисти блокирует все пиксели изображения в слое.
- Положение блокировки: Значок стрелки предотвращает случайное смещение слоя с выравнивания или изменение его положения.
- Заблокировать все: Значок замка блокирует все три свойства одним щелчком мыши.
Обтравочная маска
Иногда вам нужно поместить содержимое одного слоя внутрь другого. Дизайнеры часто используют эту технику, чтобы заполнить текст узором или разместить фотографию внутри фигуры. Эта концепция называется обтравочной маской (в более ранних версиях Photoshop она называлась «группа с предыдущим»), и она довольно проста и гибка.
Эта концепция называется обтравочной маской (в более ранних версиях Photoshop она называлась «группа с предыдущим»), и она довольно проста и гибка.
Все, что вам нужно сделать, это поместить слой содержимого над слоем контейнера (тот, который вы хотите «заполнить») и выбрать Слой > Создать обтравочную маску .
Фильтрация представления слоев
По мере создания сложной многослойной графики панель «Слои» может сильно загромождаться. Photoshop имеет возможность фильтровать, какие слои отображаются в списке, на основе заданных пользователем критериев. Чтобы изменить тип используемого фильтра, щелкните меню «Тип фильтра». Эти критерии упрощают поиск определенного слоя или типа слоя на основе следующих типов фильтров:
- Тип: Вы можете выбрать одну или несколько категорий слоев, щелкнув соответствующий тип значка.
- Имя: Вы можете ввести текст в поле для поиска по имени слоя.
- Эффект: После выбора фильтра «Эффект» во втором всплывающем меню можно выбрать определенный тип эффекта слоя.

- Режим: Этот метод позволяет выбрать любой из режимов наложения Photoshop.
- Атрибут: Фильтрация по типу атрибута позволяет находить очень специфические типы слоев. Например, вы можете искать пустые слои, чтобы отбросить их, или найти все заблокированные слои сразу.
- Цвет: Если вы использовали цветные ярлыки для организации слоев, этот фильтр покажет вам определенный цвет, что облегчит поиск слоев, которые вы пометили для просмотра.
Объединение слоев
Иногда вам может понадобиться объединить слои вместе, чтобы зафиксировать дизайн. Это может быть полезно для уменьшения размера файла или улучшения совместимости при импорте файла многослойного документа Photoshop (PSD) в другое приложение (например, Apple Final Cut Pro, Adobe Premiere Pro или Adobe After Effects). Этот процесс деструктивен (поскольку он постоянно объединяет слои, что ограничивает будущие изменения).
Чтобы объединить слои, выполните следующие действия:
- Выберите два или более слоев, нажав Command (Ctrl) на их именах на панели «Слои».

- Выберите Слой > Объединить слои или нажмите Command+E (Ctrl+E).
Сведение изображения
Если вы хотите объединить все видимые слои и удалить все слои с отключенной видимостью, выберите Layer > Flatten Image . Однако сведение изображения — это постоянное изменение. Вы усердно работаете над этими слоями — держи их! Вот несколько альтернатив сведению, которые сохранят гибкость в будущем:
- Сохраните копию изображения в сведенном формате. Выбрав Файл > Сохранить как (с установленным флажком Как копия) или Файл > Сохранить для Интернета , вы можете сохранить другую версию изображения.
- Если вам нужна сведенная копия для вставки в другой документ (или в текущий документ), используйте команду «Копировать объединенное». Выберите активный видимый слой, а затем выберите Выбрать > Все . Вы можете скопировать все видимые элементы в буфер обмена как один слой, выбрав Edit > Copy Merged или нажав Shift+Command+C (Shift+Ctrl+C).

слоев. Урок фотошопа.
слои
как работать со слоями
Цели:
- Изучить палитру слоев
- Изменить порядок, скрыть, удалить слои
- Стили слоев и эффекты
- Режимы слоя
- Дополнительные слои
- Типовые слои
Откройте файлы изображений пишущей машинки и часов в Photoshop.
Выберите инструмент Переместить .
Возьмите вкладку «Часы» на панели вкладок и «отмените вложение», перетащив ее.
Теперь объедините пишущую машинку и часы:
Перетащите часы на изображение пишущей машинки, удерживая клавишу SHIFT, чтобы центрировать новый слой.
Это добавит часы в исходный файл..
Закрыть файл часов . Вам это больше не понадобится.
Посмотрите на палитру слоев.
То, что вы видите — стопка из двух изображений
Изображение часов, находящихся сверху.
Photoshop назвал этот новый слой «Слой 1».
Новые слои всегда размещаются над выбранным слоем
У каждого слоя есть миниатюра — маленькое окно предварительного просмотра.
Большую часть времени вы можете видеть, что находится на каждом отдельном слое, но когда изображение слишком маленькое, вы не можете полагаться на миниатюру.
Вам нужно дать имя каждому слою, чтобы получить всю необходимую информацию.
Дважды щелкните «Слой 1»
Введите «часы ». Постарайтесь быть как можно более описательным, когда называете слои.
Введите
Сохранить. Теперь этот файл будет сохранен как файл .PSD (формат Photoshop), потому что в нем больше одного слоя.
Формат .JPG не поддерживает несколько слоев.
Открыть шестерню изображение.
Shift-перетащите его в свой проект.
Переименуйте слой: gear
Скройте новый слой gear , щелкнув значок глаза
Выберите слой часов снова .
Избавимся от белого фона на слое часов .
С слоем часов , выбранным , выберите Magic Eraser инструмент
Нажмите на белую область.
Удаляет сплошной белый фон.
Щелкните внутри кольца часов, чтобы удалить остальную часть фона
Повторите шаги , чтобы удалить белый фон вокруг изображения шестеренки.
Выберите слой шестеренки,
Сделайте его снова видимым,
Выберите Magic Eraser,
Нажмите на все белые области
Сохранить.
Перетащите слой часов над слоем шестеренки.
Всегда обращайте внимание на палитру слоев, чтобы знать, какой слой выбран в данный момент.
Вы можете изменить прозрачность (непрозрачность) каждого слоя.
Просто перейдите в палитру слоев и переместите ползунок или введите числовое значение.
Скройте пока слой Gear.
Изменить Непрозрачность часов на 50%
Работа с режимами наложения — почти всегда экспериментальный процесс. Потому что предсказать результат практически невозможно.
Потому что предсказать результат практически невозможно.
Режим наложения слоя определяет, как его пиксели смешиваются с нижележащими пикселями изображения.
Выбрав слой часов, поэкспериментируйте с различными режимами слоя.
Измените режим слоя часов на Hard Light
Увеличьте непрозрачность до 70%.
Ваше изображение должно выглядеть примерно так.
Используйте инструмент «Перемещение» и переместите часы в правый нижний угол.
Сделать видимым слой шестеренки.
Сейчас мы собираемся изменить размер и форму изображения шестеренки.
Во-первых, мы добавляем перспективу к идеально круглому колесу.
В строке меню:
Правка > Преобразование > Искажение
Вы увидите, что вокруг шестеренки появилась ограничительная рамка — такая же ограничительная рамка, которую мы видели, когда использовали команду Free Transform (Command/Ctrl T).
Есть только одно отличие — вы можете перетаскивать маркеры по отдельности, чтобы изменить форму изображения.
Чтобы придать шестеренке ощущение глубины, нам нужно увеличить ширину передней части изображения (нижняя часть) и сузить заднюю часть изображения (верхняя часть).
Нажмите Введите , когда вы закончите, чтобы применить преобразование.
Свободное преобразование (Command/Ctrl T), чтобы изменить размер шестеренки, как показано на рисунке.
Войти.
Сохранить.
Если вам нужно переместить или отредактировать несколько слоев одновременно — вы можете выбрать эти слои в палитре Слои, удерживая клавишу Shift (слои, которые находятся рядом друг с другом) или Ctrl клавишу (если они не рядом друг другу).
Переместите слои с часами и механизмом вверх, как показано на рисунке.
Теперь изменим внешний вид слоя шестеренки.
Выберите его.
Измените режим слоя на Overlay.
Сдвиньте шестерню немного вниз (как показано).
Сохранить.
Чтобы добавить новый слой в верхнюю часть стека:
Выберите текущий верхний слой (часы).
Щелкните значок «Новый слой» в нижней части палитры.
Новый «Слой 1» будет размещен вверху.
Переименуйте этот слой в «градиент».
Мы собираемся применить к изображению цветовой эффект.
Дважды щелкните образец Передний план в наборе инструментов .
Выберите красивый синий цвет из Color Picker
Нажмите OK.
Вы также можете выбрать цвет из палитры Образцы
(Окно > Образцы)
Выберите инструмент Градиент из набора инструментов.
На панели параметров:
Выберите параметр «Линейный градиент».
Выберите опцию «Цвет в прозрачный» (#2).
Эта опция задает плавный переход от цвета переднего плана (в нашем случае — синего) к затуханию. \
\
Серый шахматный узор означает прозрачность.
Щелкните в правой части окна изображения и перетащите его влево.
Параметр градиента называется «От цвета к прозрачному» — что означает:
место, где вы щелкаете — начало цвета
место, где вы отпускаете мышь — прозрачность
область постепенного затухания
Измените режим наложения слоя градиента на Умножьте для более яркого эффекта
Давайте добавим к изображению текст.
Выберите инструмент «Текст» из набора инструментов.
Нажмите и начните печатать. (Не перетаскивайте текстовое поле, просто щелкните).
Когда вы начнете печатать, в вашей палитре слоев будет создан новый слой.
Вместо миниатюры вы увидите букву T . Это покажет вам, что этот слой является строго текстовым слоем.
С выбранным текстовым слоем вы можете изменить внешний вид текста.
В строке меню:
Окно > Символ
Здесь вы можете изменить шрифт, размер, цвет, расстояние между буквами и другие параметры текста.
Вы сразу увидите изменения в окне изображения.
Когда вы закончите печатать, слой «Текст» подберет имя из вашего текста.
Добавим к тексту несколько эффектов.
В строке меню:
Слой > Стиль слоя > Скос и тиснение
Во всплывающем окне:
Проверка контура, опция
Проверить текстуру
Выбрать стиль: Pillow Emboss
Вы можете поэкспериментировать с настройками.
OK
Сохранить
После применения стиля слоя (эффекта слоя) на палитре слоев на этом слое появится символ « fx ».
Также будет показано, какие стили были применены к слою.
Стиль можно скрыть, скопировать и вставить на другой слой или полностью удалить.
Вы можете изменить настройки текста на панели параметров в дополнение к палитре символов. Нажмите на инструмент «Текст». Затем измените размер шрифта на большее число. Вы также можете отредактировать или полностью изменить текст в любое время. Стиль слоя останется.
Стиль слоя останется.
Чтобы уменьшить размер файла, мы можем объединить слои. Вы можете объединить выбранные слои.
Слой > Объединить слои (уменьшенный размер файла)
… или все слои
Слой > Свести изображение (наименьший размер файла)
Обратите внимание:
После того, как вы объединили слои и закрыли изображение — вы не можете работать на отдельных слоях или отменить действие.
Как использовать слои в Adobe Photoshop Elements 2019 Учебное пособие
Главная > Adobe Photoshop > Как использовать слои в Adobe Photoshop Elements 2019Учебное пособие — Часть 1
Посмотрите обучающий видеоурок Photoshop Elements 2019 для начинающих ниже. Мы познакомим вас с основами слоев. Узнайте о панели слоев и о том, как управлять видимостью и непрозрачностью слоя. Также мы покажем, как добавить текстовый слой и корректирующий слой. Если вы используете слои в фотошопе, этот урок для вас.
Еще раз привет и добро пожаловать на наш курс по PSE 2019. В этой главе мы более подробно рассмотрим Layers . Мы уже видели Layers несколько раз в течение курса. Настало время добавить детали и действительно повысить свое мастерство в понимании использования слоев.
Если вы уже использовали Layers в PSE, особенно в последней версии, то вы, вероятно, можете пропустить всю эту главу. Тем не менее, я предлагаю вам попробовать упражнение в конце.
Здесь следует упомянуть очень важный момент: если вы хотите в полной мере воспользоваться мощью и гибкостью PSE. Вам нужно разобраться со слоями.
Некоторые люди сначала находят их немного сбивающими с толку или сбивающими с толку. Но я думаю, если вы выдержите меня, особенно в этом первом или двух разделах главы, вы обнаружите, что они предлагают вам много преимуществ. Это дает вам множество возможностей как для устранения проблем с вашими изображениями, так и для улучшения ваших изображений.
Но я думаю, если вы выдержите меня, особенно в этом первом или двух разделах главы, вы обнаружите, что они предлагают вам много преимуществ. Это дает вам множество возможностей как для устранения проблем с вашими изображениями, так и для улучшения ваших изображений.
В этом первом разделе мы начнем с рассмотрения Layers панели и фонового слоя. будем смотреть Слой Видимость и непрозрачность. A Также при добавлении текстового слоя, добавлении заливки или корректирующего слоя и, наконец, я объясню важность формата PSD.
Изображение, которое я здесь открыл, представляет собой изображение в формате JPEG. Как я указывал ранее в курсе, если я открою панель «Слои» с помощью кнопки «Слои» в правом конце панели задач, изображение JPEG будет иметь один слой.
По умолчанию это называется Background . На самом деле фоновый слой изображения обладает некоторыми особыми свойствами. К одному или двум из них мы вернемся позже.
Вообще говоря, когда я работаю в PSE, я обычно сохраняю своего рода безопасную копию исходного фонового слоя, чем я сейчас и займусь. Я предлагаю вам сделать что-то подобное, когда вы работаете со слоями в PSE.
Чтобы продублировать этот фоновый слой, я щелкаю правой кнопкой мыши по слою. Затем я получаю небольшое меню и один из вариантов — Duplicate Layer . Я получаю имя по умолчанию для слоя Background Copy .
Я останусь с этим именем. Нажмите на ОК. Теперь мое изображение состоит из двух слоев. Два слоя в основном одинаковы. Хотя, как я уже сказал, исходный фоновый слой имеет некоторые особые свойства.
Принцип работы слоев заключается в том, что вы видите на экране то, что вы видите на панели «Слои» сверху вниз. Сверху то, что я вижу в данный момент, это слой Background Copy .
Этот слой является полностью полным. На самом деле он полностью заполнен пикселями. В некоторых пикселях есть церковь. В одних есть дерево, в других — небо и так далее, но они полностью заполнены.
В одних есть дерево, в других — небо и так далее, но они полностью заполнены.
Не все слои полностью заполнены изображением. Так, например, если бы я добавил текст к этому изображению, это было бы на новом слое. Но только части со словами будут иметь содержание.
Значение этого в том, что я смотрю сверху вниз сквозь слои. Слова скроют то, что находится под ними. Но, конечно, пробелов, в которых нет слов, не будет. Я собираюсь продемонстрировать это вам через мгновение.
В PSE существует множество различных типов слоев. у нас тоже Слои-заливки и Корректирующие слои. Вы также можете поместить фигуры на изображение. Эти формы сами будут находиться на своих собственных слоях.
Когда вы создаете сложное изображение, оно может состоять из множества слоев. И способ привыкнуть думать об этом, как если бы вы смотрели сквозь слои. Думайте о каждом слое как о прозрачном пластиковом листе с чем-то на нем.
В случае с этим изображением церкви у нас есть два слоя, и оба слоя полностью заполнены. Принимая во внимание, что в случае текстового слоя у нас будет чистый пластиковый лист с несколькими словами на нем.
Принимая во внимание, что в случае текстового слоя у нас будет чистый пластиковый лист с несколькими словами на нем.
Сейчас это изображение состоит только из двух слоев, и в любой момент, чтобы выбрать слой, я просто нажимаю на него. Слева от плитки слоя на панели «Слои» есть изображение глаза. Все время глаз выглядит так.
Как говорится во всплывающей подсказке, указывает на видимость слоя. Оба слоя здесь видны. Чтобы сделать слой невидимым, нажмите на глаз. Я собираюсь сделать фоновый слой невидимым. Вы видите линию через глаз.
Это никак не повлияло на изображение. Потому что, глядя сверху вниз, вы все равно можете увидеть фоновый слой. Позвольте мне выбрать 9Фон 0013 Скопируйте и сделайте его невидимым, и теперь у вас есть полная прозрачность.
На самом деле там ничего нет, просто область прозрачности, которая соответствует размеру изображения. Теперь, если я оставлю фоновый слой копии невидимым, но сделаю фоновый слой видимым, я снова просто увижу изображение.
Теперь, вообще говоря. Когда я работаю над изображением, я обычно делаю фоновый слой невидимым. Опять же, это для безопасного хранения. Позвольте мне сделать фоновый слой копии видимым. А теперь позвольте мне обратить внимание на значение непрозрачности.
Выбранный слой непрозрачен на 100%. Позвольте мне сделать его менее непрозрачным, либо введя значение, либо используя этот ползунок. Позвольте мне сделать его непрозрачным примерно на 50%. Я немного сдвину его, и вы увидите, что происходит.
Теперь у нас есть полупрозрачное изображение. Это эффект непрозрачности слоя, или я должен сказать, что это эффект, когда слой содержит содержимое, такое как изображение или текст. В случае, например, корректирующих слоев эффект непрозрачности заключается в увеличении или уменьшении интенсивности корректировки… но об этом позже.
Сейчас я добавлю текст к этому изображению. Итак, прежде всего, позвольте мне выбрать инструмент Horizontal Type . Я собираюсь выбрать шрифт, цвет и размер.
Я собираюсь выбрать шрифт, цвет и размер.
Затем я ввожу размер, который хочу сделать очень большим, 120 пунктов. Вот и мы. Теперь, как только я нажимаю на изображение, чтобы начать добавлять текст, я автоматически получаю новый слой.
Он получает имя по умолчанию Слой 1 и является текстовым слоем или иногда называется текстовым слоем. И вы можете сказать, что это за слой, по значку T. Указывает, что это текстовый слой. Поставить галочку.
Обратите внимание, что пока я работаю над текстом, этот слой выбран. Если я хочу немного переместить этот текст, нет проблем. Кроме того, я могу сделать этот слой невидимым или изменить его непрозрачность.
Итак, я могу сделать текст очень бледным, если захочу. Когда вы добавляете текст, вы получаете текстовый слой. Если вы хотите работать с этим текстовым слоем, а это верно для любого слоя, убедитесь, что выбран правильный слой. Позвольте мне вернуть непрозрачность обратно к 100%.
На всякий случай, если кто-то еще не совсем понял, как работают слои, позвольте мне сделать фоновый слой невидимым. То, что вы видите сейчас, это просто текстовый слой. Большая часть текстового слоя на самом деле полностью прозрачна.
То, что вы видите сейчас, это просто текстовый слой. Большая часть текстового слоя на самом деле полностью прозрачна.
Непрозрачными являются только буквы в слове Ramsgill Church. Все остальное прозрачно. Таким образом, для любых слоев под этим, с надписью Ramsgill Church, вы можете увидеть, что в них находится, кроме того, что находится под словами Ramsgill Church.
Даже если у вас есть десятки слоев, это верно до самого низа. Посмотрите вниз с вершины, что вы здесь видите? Рамсгильская церковь. Позвольте мне снова сделать фоновый слой копии видимым. Вы все еще можете увидеть Ramsgill Church, слова. Но теперь вы также можете видеть любые части изображения под ним, которые не находятся непосредственно под словами Ramsgill Church.
Теперь, чтобы сделать то, что я собираюсь рассказать дальше, немного легче увидеть. Что я собираюсь сделать, так это придерживаться моего текстового слоя. Я собираюсь вернуться в Горизонтальный инструмент Тип . Я собираюсь изменить текст.
Теперь я выберу фоновый слой и вставлю другой слой. Когда я вставляю слой, он всегда идет над выбранным слоем. Слой, который я собираюсь вставить, это заливка или корректирующий слой .
Я собираюсь использовать одну из кнопок в верхней части панели Layers . Третий слой, Создайте новую заливку или корректирующий слой . Итак, я хочу нажать на это и выбрать 9Слой 0013 Hue Saturation .
Что я собираюсь сделать, так это переместить ползунок «Оттенок» далеко вправо. Теперь, когда я это сделаю, вы сможете увидеть влияние на церковь, но обратите внимание, что текст вообще не изменил цвет.
Это происходит потому, что когда вы вставляете корректирующий слой, он влияет только на слой или слои под ним. Теперь я могу изменить порядок слоев на панели «Слои».
Я собираюсь щелкнуть только что вставленный слой. Держите мышь нажатой, и я собираюсь сдвинуть ее вверх, чтобы она стала верхним слоем. Теперь посмотрите на слова Рамсгил Чёрч, когда я это сделаю. Теперь вы можете видеть, что эта корректировка коснулась и слов Ramsgill Church.
Теперь вы можете видеть, что эта корректировка коснулась и слов Ramsgill Church.
Посмотрите еще раз на этот корректирующий слой. Там две иконки. На одном есть пара ползунков и большой белый лист. Второй, белый лист, называется эскизом Layer Mask .
Я собираюсь поговорить о Масках слоя позже в этой главе. На данный момент меня интересует первая миниатюра, миниатюра слоя. Если я дважды щелкну по нему, он снова откроет диалоговое окно Adjustment .
Если вы посмотрите сюда. Эта корректировка влияет на все нижележащие слои. Таким образом, эта настройка влияет на все. Нажмите, чтобы прикрепить к слою. Позвольте мне проверить это, и теперь корректировка затрагивает только слова Ramsgill Church. На саму картинку это не влияет. Таким образом, он применяется только к слою непосредственно под ним.
Что-то еще, что вы можете увидеть здесь, это маленькая иконка видимости. Потому что, чтобы отключить эту настройку, один из вариантов — просто щелкнуть там значок видимости. Корректировка больше не действует. Теперь я оставил слой там.
Корректировка больше не действует. Теперь я оставил слой там.
Если вы посмотрите на слой на панели «Слои», вы увидите, что его глаз видимости теперь перечеркнут. Одно из больших преимуществ использования корректирующих слоев и слоев-заливок для многих вещей, которые мы делаем в PSE, заключается в том, что очень легко попробовать что-то или, возможно, применить корректировку в одной ситуации, а не в другой.
И затем, чтобы эффективно включать и выключать эту настройку, вы просто делаете слой видимым или невидимым. Позвольте мне снова сделать его видимым, чтобы он повлиял на слова. И если я наведу курсор на маленькую кнопку, эта настройка прикрепится к слою. Нажмите, чтобы применить ко всем слоям. Позвольте мне щелкнуть еще раз, и теперь это применяется ко всем слоям.
Итак, мы здесь. Это корректирующий слой. Я также могу включать и отключать эффект корректирующего слоя, щелкая глаз на панели «Слои» обычным способом.
И последнее замечание в этом разделе, и то, о чем я упоминал ранее: если вы хотите сохранить изображение с отдельными слоями, чтобы вы могли работать с ними, вы можете добавить слои.