Photoshop текст по кругу – Как написать текст по кругу в фотошопе безо всяких заморочек?
Как написать текст по кругу, кривой и контуру в Фотошопе

Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Как написать текст по кругу, кривой и контуру в Фотошопе
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:

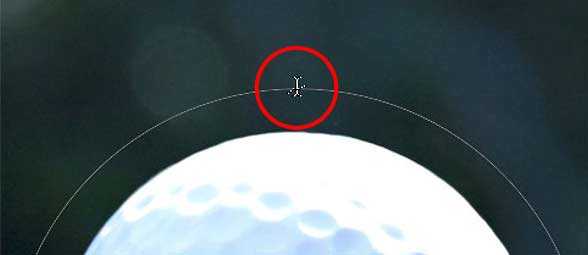
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
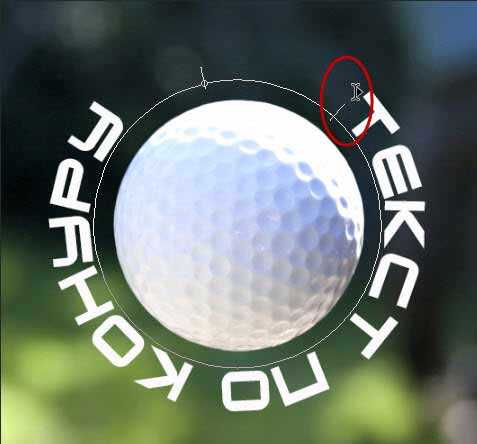
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:

При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.

Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.

Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Ссылка на источник
sveres.ru
Как написать текст по кругу в фотошопе — бесплатный онлайн урок
Написать текст по кругу в фотошопе, пожалуй, одна из самых простых задач. Но тем не менее, выглядит подобный текст очень эффектно.
Смею заметить, что помимо круга вы можете выбрать абсолютно любую фигуру. Пределом тут может быть исключительно ваше воображение.
В своем уроке я воспользуюсь программой Adobe Photoshop CS5, но вы легко повторите алгоритм действий и в CS6. Да, в принципе, в любой версии программы.
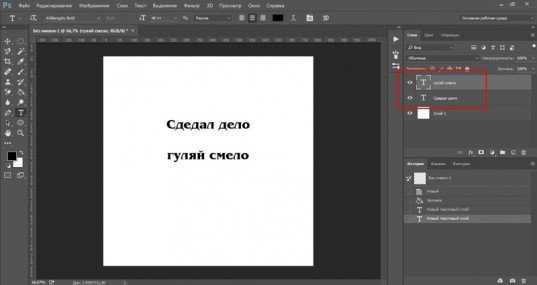
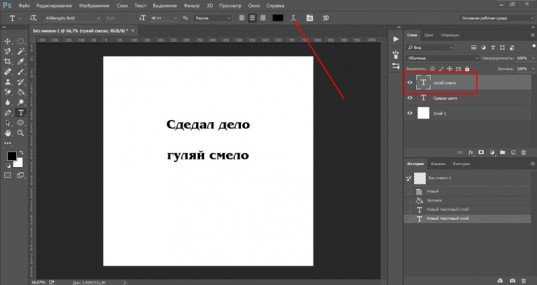
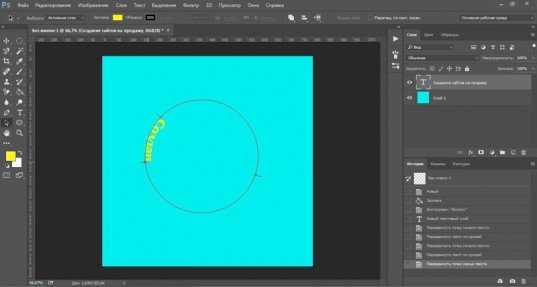
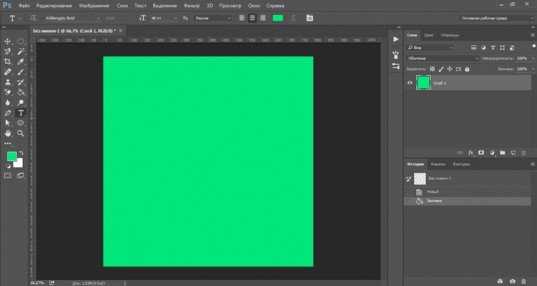
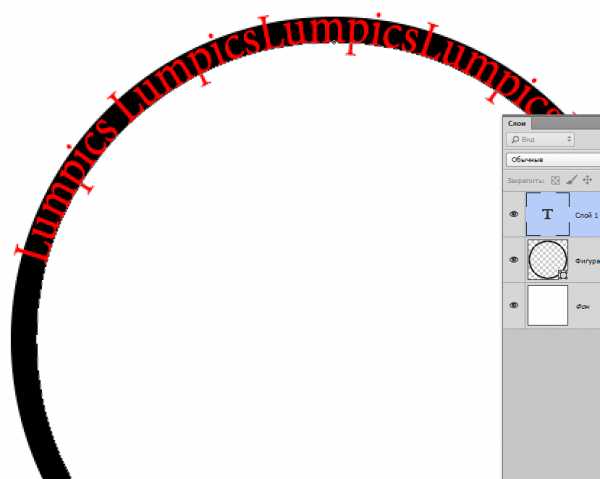
Сначала мы разберем первый, простейший способ. Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Примерно так.

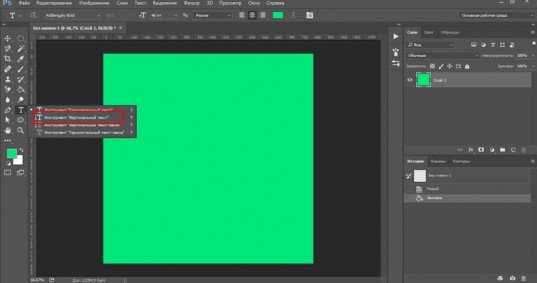
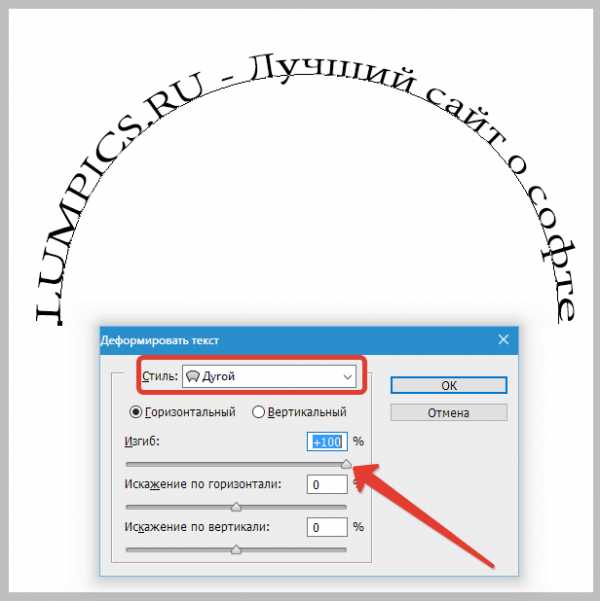
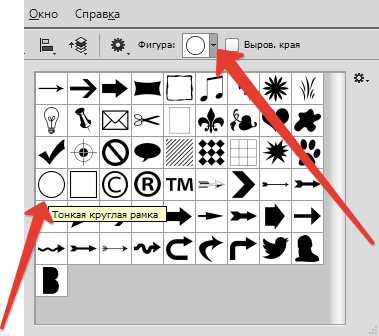
Следите за тем, чтобы инструмент «текст» был активен. Смотрим на верхнюю панель и находим следующее:

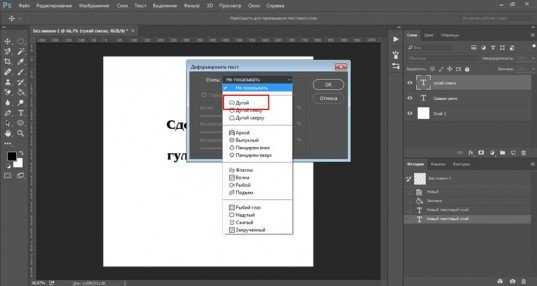
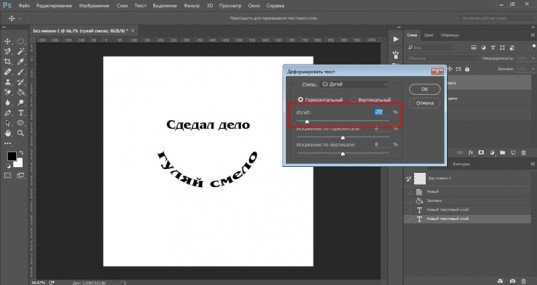
Из выпадающего списка выбираем форму – дугой и устанавливаем ползунок параметра «изгиб» на 100%.

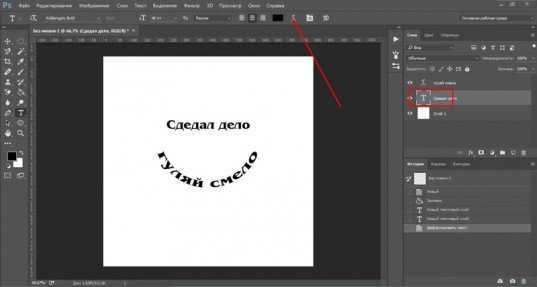
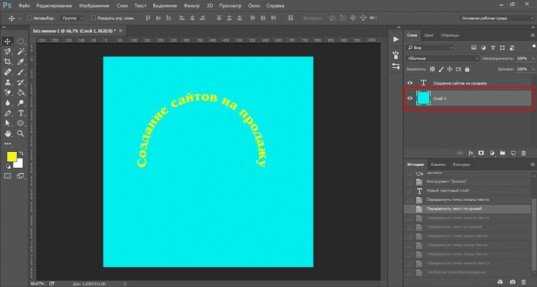
Половина круга у нас готова. Добавим вторую. Для этого не придется дублировать слой.

Вызываем выпадающий список в окне слоев и ищем соответствующую команду.
Теперь слева, на панели инструментов находим инструмент «перемещение» и кликаем по слою дубликату. Тянем за появившийся вверху маркер вниз, разворачивая надпись.

Как видите, это способ подходит для зеркального отражения нижней части. Поэтому, самое время изучить второй способ, где мы можем пустить надпись по кругу.

Нам потребуется контур, получить который мы сможем при помощи инструмента эллипс.

На верхней панели устанавливаем следующие настройки:

Зажимая клавишу Shift, проводим окружность.

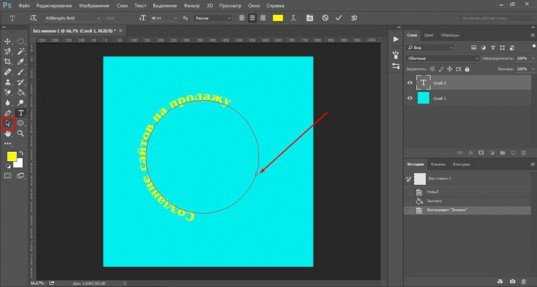
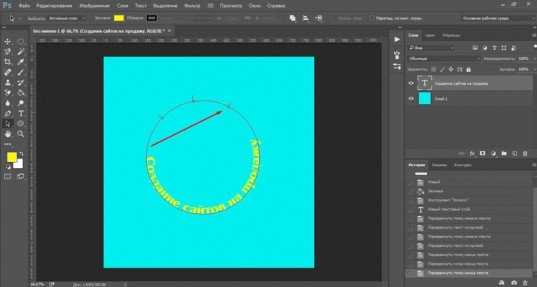
А теперь нам нужен инструмент «текст». Кликаем по окружности. Будьте внимательны, курсор должен встать именно таким образом:

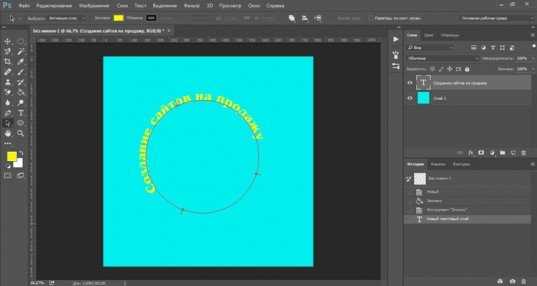
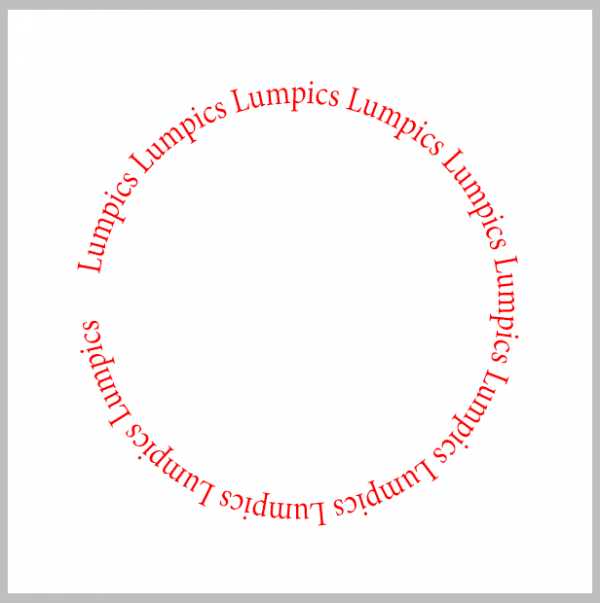
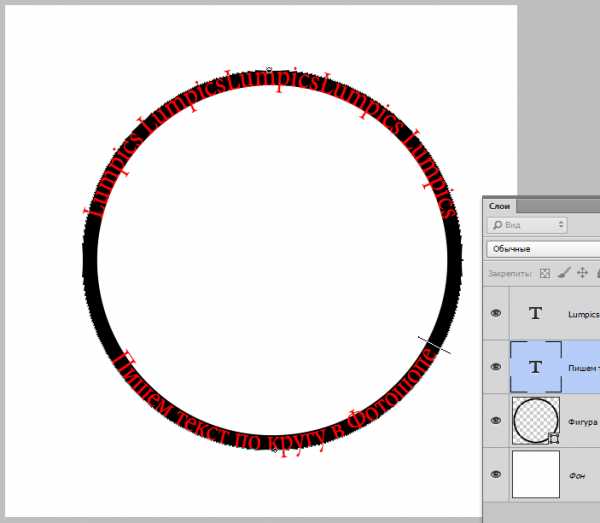
Пишем текст. Как видите, теперь он идет по кругу.

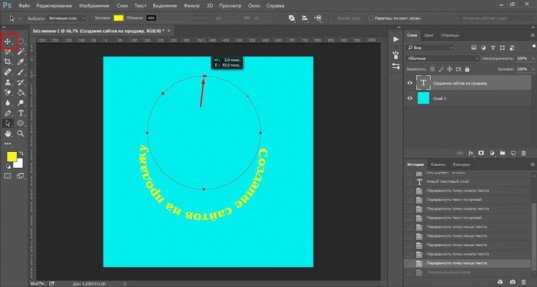
Обратите внимание на вот эти маркеры

С помощью них мы можем перемещать текст по границе контура. Достаточно только найти на панели инструментов инструмент выделения контура.

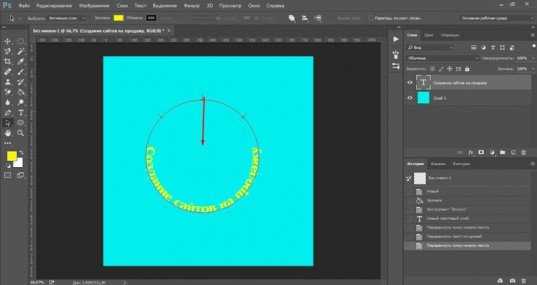
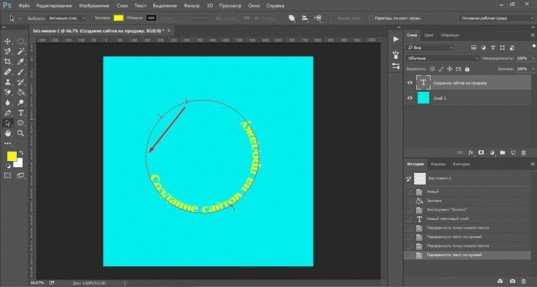
Кликаем по нему, тянем за маркеры и перемещаем текст.

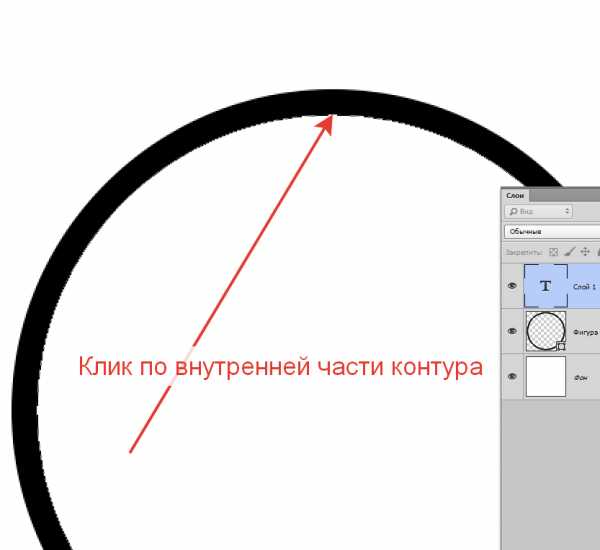
Этот же инструмент дает нам возможность вывести текст во внутреннюю часть окружности. Потяните за маркер к центру и текст переместится.
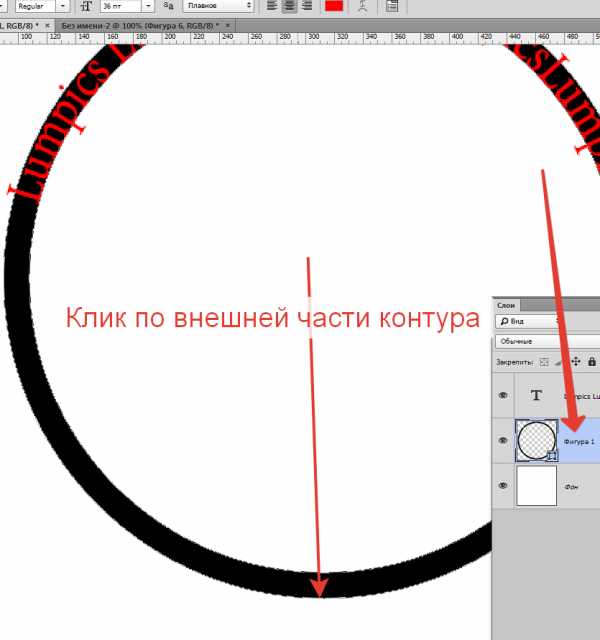
Мы закончили. Теперь нам следует удалить контур. Выбираем тот же инструмент «эллипс», Кликаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «растрировать слой». Либо можете воспользоваться комбинацией клавиш ctrl+h.

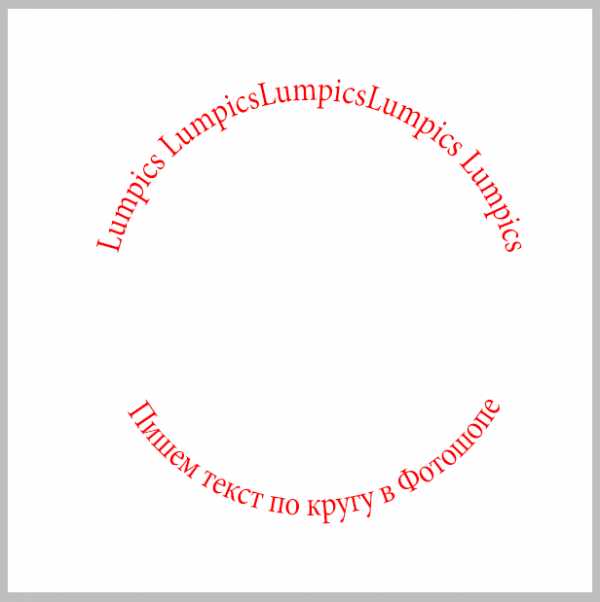
Ну вот и все, текст, написанный по кругу готов. Для чего вы можете использовать этот примем… Наиболее часто подобная вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
photoshop-work.ru
Как разместить текст по кругу и кривой в Photoshop
Поместите данную статью в закладки своего браузера, чтобы всегда иметь ее под рукой. Потому что это именно тот случай, когда простейшие задачи заставляют нас терять кучу времени на поиски решения в интернете! Расположить текст по кругу, например, для того чтобы сделать оттиск печати в Photoshop? Казалось бы, что может быть проще. Но чаще всего именно такие вещи заставляют нас впасть в ступор. Давайте воскресим в памяти знания о взаимодействии инструментов
Перейдем сразу к делу, изначально, упомянув, что описанным ниже способом вы можете расположить текст не только по фигуре Эллипс, то есть по кругу, но и по любой заданной кривой, нарисованной с помощью инструмента Контур.
Шаг 1.
Создайте документ 600 на 400 px. Фон – белый. С помощью инструмента Эллипс создайте круг в центре документа. Ширина обводки 2 px, цвет обводки #686bb 1

Шаг 2.
Создайте копию слоя с эллипсом. Второй эллипс сделайте меньше первого примерно в два раза. Назовите слой с большим эллипсом Эллипс1, а с меньшим Эллипс2.

Шаг 3.
В меню слоев выделите слой Эллипс 2, затем выберите инструмент Тексти наедите указатель мыши на то место на эллипсе, по которому будет выравнивать текст. Имейте ввиду, что это может быть одна из 4 ключевых точек, по которым рисуется фигура эллипса. При этом значок инструмента Текст преобразуется таким образом, что под буквой указателемвозникнет кривая.

Шаг 4.
Цвет текста сделайте темно синим (#686bb1), размер 36 пикселей, и вызовите свойства текста, чтобы задать смещение базовой линий на 4 пикселя. Так весь текст будет равноудален от краев эллипса. Если вы попробуйте просто поднять слой с текстом, буквы будут не равноудалены от фигуры.

Шаг 5.
Скопируйте слой Эллипс 2и текст «Принять в работу».Новый слой с эллипсом назовите Эллипс 3. Выделите два этих слоя, нажмите ctrl+ Tи поверните на 180 градусов. В выделенном текстовом слое текс поменяйте на «Отклонить». Получится следующее.

P.S. Если вы просто скопируйте текстовый слой «Принять в работу»и будете его поворачивать, то с ним будет поворачиваться и первоначальный слой, поэтому фигуру тоже нужно копировать.
У слоя Эллипс 3 уберите обводку.

Шаг 6.
Теперь нарисуем ромбы между словами в печати. С помощью инструмента «Прямоугольник»нарисуйте квадрат (зажав клавишу Shiftдля того, чтобы стороны были одинаковыми) со стороной 8 px. Задайте цвет заливки #686bb1, а цвет обводки уберите. Слой назовите Ромб 1, скопируйте слой и поставьте ромб м другой стороны слов. Слой назовите Ромб 2.

Шаг 7.
Теперь разместите в центр печати значок лайка.
Вызовите Параметры наложение и задайте наложение цвета #686bb1. Назовите слой «Лайк». При этом не пытайтесь выровнять слой «Лайк»и Эллипс 2 по центру по вертикали и горизонтали с помощью стандартных функций Photoshop (выделены красным цветом на иллюстрации ниже), так как это будет смотреться негармонично и будет ощущения смещения композиции, хотя фактически все выровняется верно. Выравнивание лучше сделать визуально.

Шаг 8.
Печать, выполненная с помощью текста, размещенного по кругу в Photoshop готова, теперь можно ее немного стилизовать.
Отключите видимость слоя Фон и зажмите клавиши Shift+ctrl+ alt+ E– создасться новый слой с объединенной копий всех слоев. Назовите его «Печать».Слои, находящиеся ниже слоя «Печать» объедините в группу – выделите и нажмите Ctrl+G,группу назовите «Исходник» и выключите ее видимость.
Под слоем «Печать» разместите изображение с документом. Назовите слой «Документ»

Шаг 9.
Трансформируйте слой «Печать»таким образом, чтобы сам оттиск оказался на бумаге, соблюдая при этом перспективу блокнота. Нажмите ctrl+T, щелкните правой клавишей по слою «Печать»и выберите Искажение, теперь перемещайте каждый угол прямоугольника границы нашей печати так, чтобы оттиск как будто бы лег на страницу блокнота. Ориентируйтесь при этом на границы самого блокнота. Следите, чтобы границы слоя «Печать» были им параллельны, тогда все получится правильно.

Шаг 10.
Теперь уберем ту часть печати, которая заходит на ручку на листе бумаги. Для этого добавьте векторную маку для слоя Печать. (значок в окне Слои или Слои – Слой маска – Показать все). Выберите круглую кисть с прозрачностью 100 % и закрасьте черным цветом, ту часть печати, которая должна быть под ручкой.

Шаг 11.
Теперь сделаем цвет печати неоднородным. Для этого выберите неровную сухую кисть размером 50 px, установите прозрачность в 41% и на той же векторной маске поработайте с печатью (пощелкайте кистью черного цвета в произвольных местах печати). Так вы создадите иллюзию потертости, неровности цветового слоя печати и она будет выглядеть реалистичнее.

Реалистичная печать, выполненная с помощью текста, размещенного по кругу готова.

Если вам понравилась публикация и вы хотите узнать больше полезного и интересного из мира дизайна, подписывайтесь на обновления блога «Дизайн в жизни»
(Visited 92 times, 1 visits today)
des-life.ru
Как повернуть, изогнуть или написать по кругу текст в фотошопе?
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст. На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст.
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.

Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.

Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.

Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение.
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла.
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.

Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.

В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.

Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска.
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.

Полезные ссылки:
www.seostop.ru
Как сделать текст по кругу в Фотошопе • ARTshelter
В этом простом уроке я покажу вам, как сделать текст по кругу в Фотошопе. Сначала я покажу вам основы, а затем продемонстрирую метод на более сложных элементах.
Как сделать текст на кривой
Шаг 1
Берем инструмент Pen Tool (P).

Шаг 2
На верхней панели проверяем, чтобы его режим был установлен на Path (Контур).
Шаг 3
Кликаем левой кнопкой в любом месте полотна, чтобы поставить первую точку будущей кривой.

Шаг 4
Затем определяем место, где кривая будет заканчиваться, и кликаем левой кнопкой.

Шаг 5
Не отпуская кнопку мышки, тянем, чтобы появились усики, с помощью которых мы настраиваем кривизну линии.

Шаг 6
Если вас устраиваем результат, зажимаем клавишу Ctrl и кликаем в любом месте полотна, чтобы снять выделение с контура.

Шаг 7
Теперь берем Type Tool (T) (Горизонтальный текст).

Шаг 8
Подводим курсор на начало кривой. Когда внешний вид курсора изменится (появится волнистая линия), кликаем, чтобы превратить кривую в текстовое поле.

Шаг 9
Теперь можете писать любой текст, как вы делаете это обычно.

Шаг 10
Закончив, зажимаем клавишу Ctrl и жмем Enter, чтобы снять выделение с текста.

Как сделать текст по кругу в Фотошопе
Шаг 1
У Photoshop гораздо больше возможностей по работе с кривыми! Например, вам необязательно обрывать кривую после создания второй точки. Можете продолжить и получить более сложную линию.

Читайте также:

Шаг 2
Но контуры можно создавать не только с помощью Пера. Для этого можно использовать любую фигуру, у которой есть режим Path (Контур).

Таким образом, можно писать текст по контуру овала, многоугольника и даже произвольных фигур, например, сердца.



Теперь вы знаете, как сделать текст по кругу в Фотошопе. На основе этого эффекта можно получить очень интересные и креативные работы. Делитесь уроком в соц. сетях, а вопросы и предложения оставляйте ниже в комментариях. Приятного творчества!

artshelter.info
Как сделать текст по кругу в фотошопе
 Приветствую вас на своем блоге. Когда-то я искал информацию о том, как написать текст по кругу в фотошопе, но оказалось, что сделать это на удивление просто? так же, как и круглые изображения. Я знаю целых два способа, которыми готов с вами поделиться. Ну что ж, как говорится — меньше слов, больше дела, поехали.
Приветствую вас на своем блоге. Когда-то я искал информацию о том, как написать текст по кругу в фотошопе, но оказалось, что сделать это на удивление просто? так же, как и круглые изображения. Я знаю целых два способа, которыми готов с вами поделиться. Ну что ж, как говорится — меньше слов, больше дела, поехали.
Итак, открывает программу Photoshop, создаем документ, подготавливаем необходимый фон, чтобы сделать круговой текст и начнем с первого метода. Берем инструмент «Овальная область», вызывается клавишей M. Зажимаем Shift и делаем круглое выделение. Затем жмем правой кнопкой по выделенному и в контекстном меню выбираем пункт Образовать рабочий контур. Теперь берем текст, ставим курсор на край круга и пишем, все, что вздумается. Получится что-то вроде этого.Ну и второй вариант создания текста по кругу в фотошопе, который еще проще, чем первый. А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс» и создадим фигуру нужного нам размера. И можно сразу брать текст и писать.Кстати, для этих целей я использую версию Photoshop CS6 и она меня вполне устраивает. Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
serblog.ru
Как написать текст полукругом в фотошопе за 30 секунд?
Здравствуйте! Фотошоп — весьма мощный графический редактор. Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, распространенная задача — написать буквы по кругу, используя специальные инструменты. Знаете, какие именно? Всё делается не сложно и сегодня мы в этом убедимся на наглядных примерах.
Есть два варианта, как написать текст полукругом в фотошопе в зависимости от поставленной задачи. В одном случае слова будут располагаться внутри круга, в другом — по его внешней окружности. Об этом расскажу дальше, а сейчас есть хорошая новость.
Хотелось бы вам предоставить подробную информацию о работе с графическим редактором, а не только дать ответ на один вопрос по теме этой статьи. Мое направление деятельности не включает создание подобных обучающих курсов. Зато я знаю, где можно найти действительно хорошее обучение по работе с Photoshop. При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
Продолжаем основную тему публикации, переходим к конкретике и примерам.
Порядок действий
Чтобы писать по кругу, потребуется выполнить несколько простых действий.
В фотошопе используем инструмент «эллипс», чтобы нарисовать фигуру.

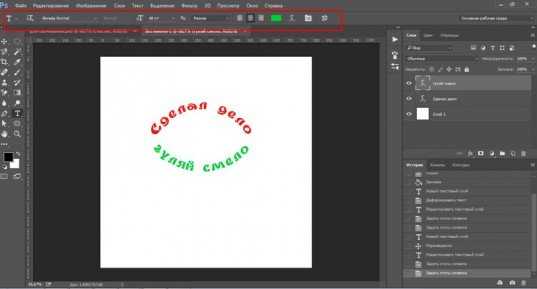
Выбираем «горизонтальный текст», наводим курсор на периметр окружности.

Нажимаем левую кнопку мыши и набираем нужные слова.

Перемещаем надпись в нужное место.
Выбираем «выделение контура» и выполняем перемещение.
Для этого выделяем текстовый слой, используем инструмент «выделение контура», наводим указатель мыши на буквы для появления соответствующих стрелок, нажимаем и удерживаем левую кнопку мыши и выполняем перемещение.

Как видите, сделать надпись полукругом по внешнему контуру можно в несколько простых шагов. Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.

Покажу, что получится в итоге.

Саму окружность при необходимости можно скрыть или удалить.
Для этого соответствующий слой можно сделать невидимым или переместить в корзину.
Альтернатива
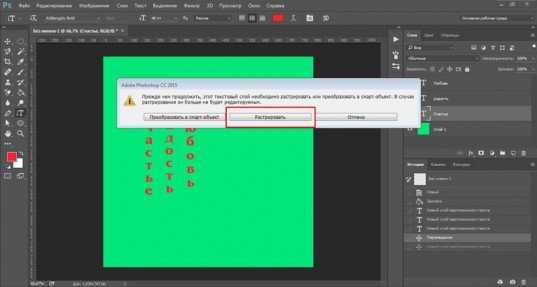
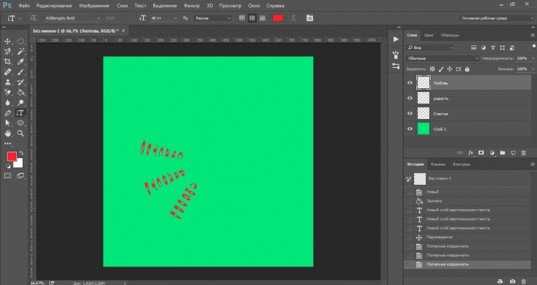
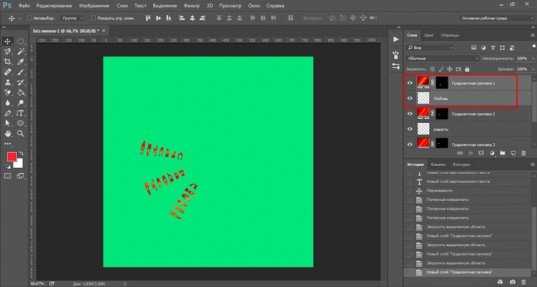
Есть еще один способ сделать текст полукругом в фотошопе. Для этого необходимо написать нужные слова и растрировать текстовый слой.

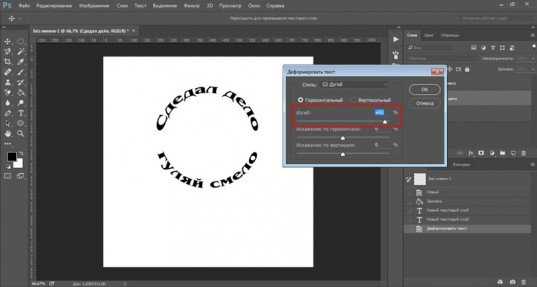
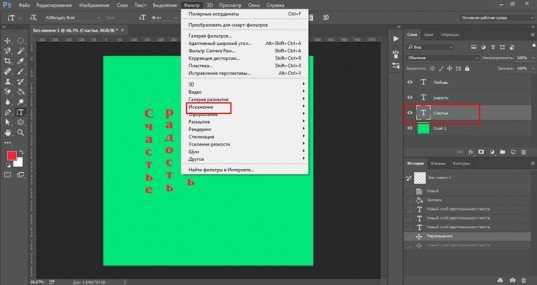
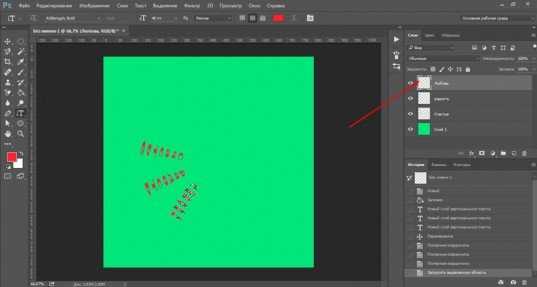
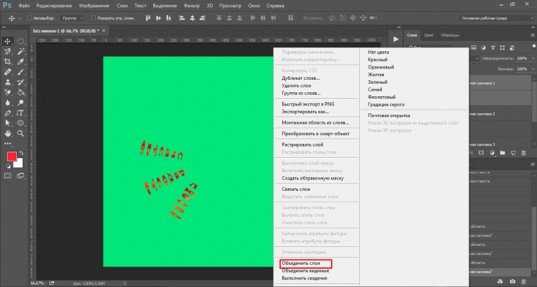
Теперь выделяем текстовый слой и переходим в меню «редактирование», применяем «свободное трансформирование».

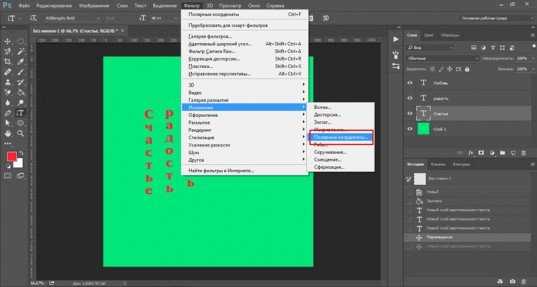
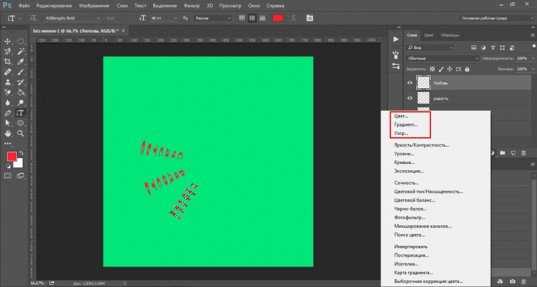
Далее воспользуемся возможностями деформации.
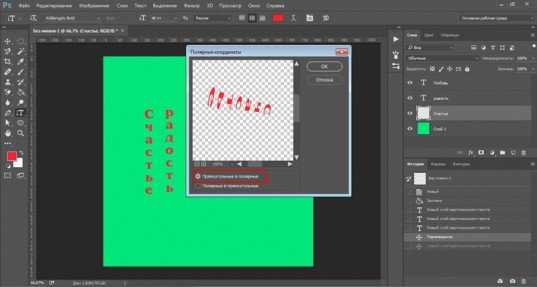
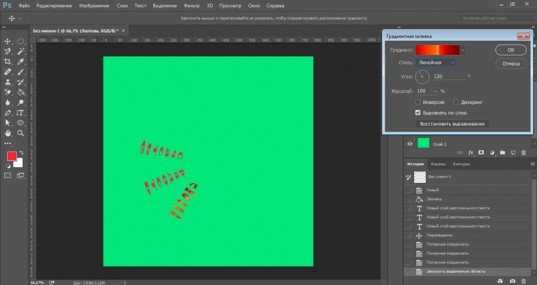
Дальше применяем деформацию в виде дуги.
Как видите, текст также получился по кругу.
На выполнение действий, описанных в основном и альтернативном способе, у меня ушло не более 30 секунд. Это не удивительно, ведь всё относительно просто.
На этом небольшую публикацию буду завершать. Она пригодилась? Оставляйте ваши комментарии.
Не спешите закрывать сайт. Здесь много интересного — нормальные варианты заработать в интернете, секреты профессионального продвижения блога, бизнес-идеи и многое другое. Регулярно появляются новые материалы. Подписывайтесь. До скорых «встреч» на просторах блога Workip.
workip.ru
