Пиксель размер: О размере экрана, пикселя и элемента / Хабр
О размере экрана, пикселя и элемента / Хабр
Привет, username. Свой первый пост я хочу посвятить актуальной проблеме, связанной с появлением большого количества новых форматов дисплеев и непрекращающейся гонкой за плотностью пикселей. В свете появления таких устройств, как очки дополненной реальности, смартчасов, 4к-мониторов и еще более широкого спектра планшетов и ноутбуков, возникает вопрос: какой размер графического элемента/текста следует считать оптимальным и в чем его измерять. Android-разработчики, несомненно, тут же воскликнут: «Да, конечно, в dp!». Но практика показывает, что дела обстоят несколько сложнее.
Проблема
Одна из ключевых задач дизайнера интерфейса заключается в том, чтобы создать оптимальный баланс элементов, который позволяет реализовать бизнес-цели продукта комфортно для пользователя. Методов дифференциации элементов помимо положения не так уж и много:
- Размер
- Цвет и тон
- Границы (особый метод, связанный со свойством зрительного центра оформлять отдельные объекты по касанию светотеневой плоскости и фона)
- Фактурная и графическая насыщенность
Очевидно, что, разрабатывая единый интерфейс для разных устройств, дизайнер предполагает не только схожее соотношение деталей этого интерфейса, но и наибольшую читабельность текста и графических элементов. При этом еще Дэвид Огилви замечает, что рекламный плакат не может быть читабельным на любом расстоянии, но должен быть таковым (и иметь соответствующий баланс элементов) на расстоянии наиболее вероятного сценария просмотра. В случае с интерфейсами интерактивных устройств сценарии просмотра являются самыми разными, а вот функциональные сценарии обычно сохраняются. Для человека, знакомого с версткой на разных платформах, явственно встает проблема:
При этом еще Дэвид Огилви замечает, что рекламный плакат не может быть читабельным на любом расстоянии, но должен быть таковым (и иметь соответствующий баланс элементов) на расстоянии наиболее вероятного сценария просмотра. В случае с интерфейсами интерактивных устройств сценарии просмотра являются самыми разными, а вот функциональные сценарии обычно сохраняются. Для человека, знакомого с версткой на разных платформах, явственно встает проблема:
Синопсис
Подобие стандарта на ppi (pixels per inch) появилось в середине 1980-х, когда Apple выпустила свои первые компьютеры серии Macintosh. У этих компьютеров была 9-дюймовая диагональ экрана с 72 пикселями на каждый квадратный дюйм. Уже тогда Apple заняла позицию создания собственной экосистемы, поэтому в диапазоне технологических возможностей того времени было выбрано ppi ровно в два раза меньше dpi (dots per inch) эппловского принтера ImageWriter, что давало гарантию, что размер элементов на экране будет точно соответствовать размеру на бумаге.
Тем временем разрешение и диагональ мониторов начали расти как на дрожжах. Если Mac 128k имел разрешение 512×342 пикселя, то к 1996 году эта же компания выпустила Apple Multiple Scan 15 Display с диагональю 13.3 дюйма и потрясающим для тех времен разрешением 1024х768px. Это значение, вне зависимости от диагонали, оставалось самым популярным разрешением экранов еще 12 лет.
Несмотря на попытки выработать какой-то стандарт, к середине 2000-х в потребительском секторе было несколько сотен вариаций разрешения и диагонали экранов. Что касается профессионального рынка, где, казалось бы, должна была соблюдаться какая-то стандартизация, то там ситуация была еще хуже.
В 2008 году я купил ноутбук Lenovo Y710-200, имевший диагональ 17 дюймов и разрешение 1920х1200px. К сожалению, на тот момент ни у меня, ни, видимо, у Lenovo не было представления о том, какое это было сильное преимущество для ноутбука: 132ppi! Даже у профессиональных мониторов ppi было ниже, а выше можно было наблюдать уже в совсем специфической технике, вроде медицинских мониторов или мониторов космических устройств, хотя именно в этом году Kopin Corporation представила продукт пика технологических исследований — устройство с 2272ppi. Для меня лично дело кончилось тем, что я приучился смотреть видео только HD качества (1920х1080), поскольку на этом экране видео 720p или 480p было очень маленьким. Эта же ситуация подтолкнула меня, как начинающего дизайнера, к самостоятельному осознанию независимости размера элемента от устройства.
В 2010 году Стив Джобс представил дисплей повышенной четкости, названный Retina (“сетчатка”, англ.). При этом в своей презентации он заявил, что ppi ретины превышает таковой у человеческого глаза и, следовательно, считается идеальным.
Как опытный презентатор, Джобс произвел впечателение на общественность, однако по мнению специалистов cultofmac.com слукавил приблизительно в 2-3 раза, так как ряд исследователей считает, что разрешающая способность хорошего зрения несколько выше.
Эта картинка (открывать на устройстве с Retina) позволит понять, насколько утверждение Джобса соответствует истине. Человек с нормальным зрением без труда найдет на этом изображении как белые и черные полосы шириной в один пиксель, так и цикл (черная и белая полоса рядом) шириной в 2 пикселя по центру.
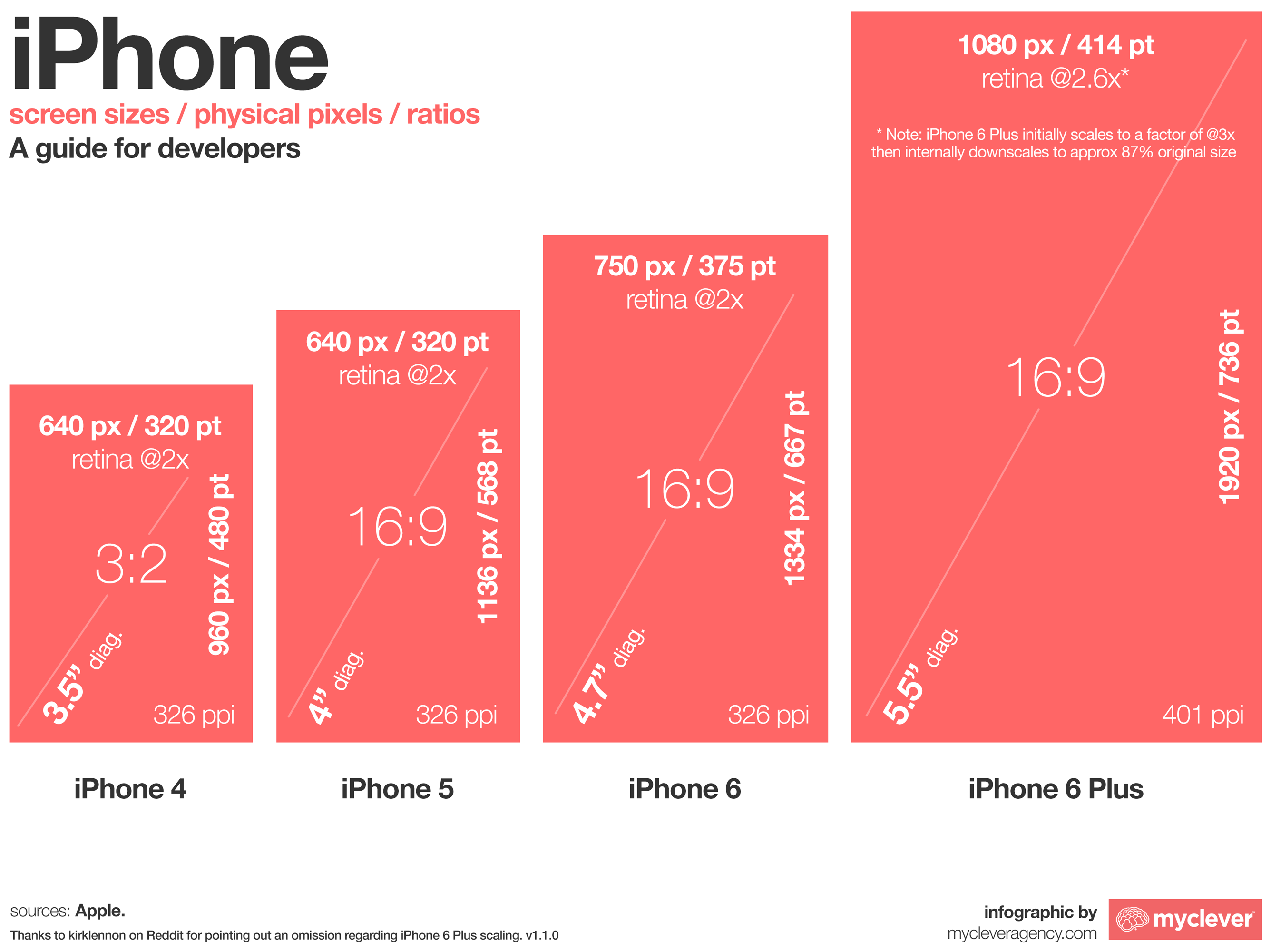
Следует также понимать, что, ввиду ограниченного углового разрешения глаза, ppi для экранов разного размера и находящихся от пользователя на разном расстоянии будет отличаться. Например, для iPhone это значение должно быть около 952ppi, а для iPad — 769ppi.
Например, для iPhone это значение должно быть около 952ppi, а для iPad — 769ppi.
Ситуация
На нынешний день мы имеем целый ряд проблем, связанных с историей пикселя. Совершенно очевидно, что размеры, задаваемые в пикселях, потеряли всякий смысл — только на википедии количество различных значений ppi для мониторов превышает две сотни, а это значит, что размер элемента всегда будет разный. Компания Google описывает в своем девелоперском центре несколько единиц измерений, что по идее должно являться решением:
- px — Pixels (пиксели), соответствующие реальным физическим пикселям экрана
- in и mm — Inches и millimiters (дюймы и миллиметры), физические единицы измерения
- pt — Points (пойнты), 1/72 физического дюйма экрана
- dp — Density-independent Pixels (пиксели, независимые от плотности), абстрактная единица, основанная на плотности физических пикселей и соответствующая 160 dpi экрану (на котором 1dp приблизительно равен 1px)
- sp — Scale-independent Pixels (пиксели, независимые от масштаба), аналог em в web-верстке
Кстати, Microsoft по умолчанию считает, что dp = 1/96 логического дюйма, dpi которого можно настроить в панели управления.Хочется заметить, что, используя физические значения, лучшей практикой было бы использование миллиметров, как производную от основной единицы СИ.
Наиболее близкой к титулу «универсальной» была бы единица sp/em, если бы мы каким-то образом знали базовое оптимальное значение размера кегля. Собственно интуитивное представление дизайнера об оптимуме породило следующий хак в веб-верстке:
- Тэгу html присваивается font-size: Nxx, N = значение, а xx = пиксели/миллиметры/дюймы (для планшетов я обычно использую 3mm).
- Во всех дальнейших размерах элементов используется так называемый rem (root em), всегда равный значению, указанному в font-size тэга html (но не его детей).
- В тэге body указывается font-size непосредственно текста.
html {
font-size: 22px;
}
body {
font-size: 14px;
line-height: 1rem;
}
Это элегантное решение позволяет автоматически выстраивать элементы по модульной сетке с размером ячейки, очевидно, равной значению rem. Тем не менее, несмотря на преимущества для верстки, оно имеет все те же ограничения: непонятно, как задать элементу абсолютный относительно зрительного восприятия размер.
Тем не менее, несмотря на преимущества для верстки, оно имеет все те же ограничения: непонятно, как задать элементу абсолютный относительно зрительного восприятия размер.
Для того, чтобы разобраться в этой проблеме, нам придется несколько углубиться в физиологию.
Бионика
Зрительный аппарат появился в результате эволюции простейших фоторецепторов, возбуждающихся от яркого света. При этом природа создала аж четыре варианта: глаза моллюсков, формирующиеся из эпителия, обладающие способностью видеть широкий спектр световых волн, глаза млекопитающих, формирующиеся из нервной ткани и изначально предназначенные для нахождения форм и движения объектов, камерные глаза кубомедуз и фасеточные глаза насекомых. Как признак, зрение оказалось весьма полезным инструментом выживания, и поэтому его эволюция у человека (вместе с самим человеком) длилась всего около полумиллиона лет.
Не вдаваясь в подробности, можно сказать, что глаз представляет из себя биологическую линзу, дно которой выстлано слоем рецепторной матрицы из палочек и колбочек — особых клеток, реагирующих на свет и создающих нервные импульсы, идущие дальше в мозг. Однако следует помнить, что, в сетчатке есть например слой амакриновых клеток которые непосредственно учавствуют в первичной переработке информации, отвечая за латеральное торможение: уменьшение количества импульсов в местах яркого диффузного освещения и увеличение в местах резкого перепада освещенности. Система, таким образом, служит для выделения краев тени, падающей на сетчатку или перемещающейся по ней — именно поэтому черный текст на белом фоне читается лучше. Это одна из причин, по которой нейрофизиологи рассматривают сетчатку и зрительный тракт как участников процесса обработки визуальной информации и, следовательно, как часть мозга.
Однако следует помнить, что, в сетчатке есть например слой амакриновых клеток которые непосредственно учавствуют в первичной переработке информации, отвечая за латеральное торможение: уменьшение количества импульсов в местах яркого диффузного освещения и увеличение в местах резкого перепада освещенности. Система, таким образом, служит для выделения краев тени, падающей на сетчатку или перемещающейся по ней — именно поэтому черный текст на белом фоне читается лучше. Это одна из причин, по которой нейрофизиологи рассматривают сетчатку и зрительный тракт как участников процесса обработки визуальной информации и, следовательно, как часть мозга.
В среднем по вертикали поле зрения человека составляет около 135 градусов, а по горизонтали — 155. При этом бинокулярные и хроматические возможности глаза неоднородны по его площади.
Источник
Для того, чтобы определить остроту зрения (аналог разрешения камеры), используются таблицы Снеллена — ряды букв разного кегля, где размер и ширина знака подбраны так, чтобы стянуть угол в 1 минуту дуги на определенном расстоянии. При этом нормой считается зрение, при котором человек различает буквы в шестой строке с расстояния 6 метров, что равняется 5 минутам дуги. В научных исследованиях принято применять кольца Ландольта, так как это позволяет более объективно оценивать данные, без погрешности на узнаваемость типографических знаков и шрифт. В России кольца Ландольта адаптированы С. Головиным, а таблица Снеллена учеником Головина Д. Сивцевым.
При этом нормой считается зрение, при котором человек различает буквы в шестой строке с расстояния 6 метров, что равняется 5 минутам дуги. В научных исследованиях принято применять кольца Ландольта, так как это позволяет более объективно оценивать данные, без погрешности на узнаваемость типографических знаков и шрифт. В России кольца Ландольта адаптированы С. Головиным, а таблица Снеллена учеником Головина Д. Сивцевым.
Психооптик Гарольд Блэквел выразил понятие о разрешении глаза как углового параметра функции светлости и контраста. Его исследования показали, что этот угол равен приблизительно 0.7 минут дуги для определения пятна неточечного объекта (чтобы сказать, что пятно не является точкой, наблюдателю необходимо минимум 2 пикселя), что результирует минимальную разрешающую способность в 0.35 минут дуги.
Современные исследования ясности зрения оперируют понятием цикл на градус (под циклом понимается черно-белая пара линий) и предлагают значение 77 циклов на градус, что приблизительно равно 78 циклам на градус дуги. Опять же, ввиду минимальной ширины цикла в 2 пикселя, мы видим схожие 0.39 минут дуги.
Опять же, ввиду минимальной ширины цикла в 2 пикселя, мы видим схожие 0.39 минут дуги.
Учитывая угловое пространство глаза, путем простого вычисления 100 * 100 * 60 * 60 / (0.3 * 0.3) = 400 мегапикселей мы получаем значение, весьма близкое к общему количеству фоторецепторов в сетчатке.
Следует понимать, что в то время, как область ясного видения дает довольно четкое представление о минимально допустимом размере объектов и их разрешении, механика восприятия в периферической области несколько отличается, так как оно в большей степени отвечает за бессознательное сканирование и приоритезацию. Особенность человеческого глаза иметь максимальное разрешение и когнитивный фокус в области фовеа (так называемое желтое пятно), например, позволяет таким сервисам как Spritz увеличить скорость восприятия текста (помимо сокращения «лага» за счет отсутствия движений глаз), умещая слово в область ясного видения.
Помимо этого, приведенная схема дает нам четкое представление о рекомендуемых размерах элементов. Ясно, что для комфортного ориентирования по интерфейсу интерактивный элемент, на котором в текущем сценарии сфокусировано внимание, не должен превышать область макулы (7°х5.5°), а блок/группа/список, в котором он находится, — область ясного видения (16-20°x12-15°). Именно этот факт косвенно поддерживает предлагаемую в Google гипотезу, что маленький экран не значит меньше информации, так как область когнитивного анализа в принципе довольно мала.
Ясно, что для комфортного ориентирования по интерфейсу интерактивный элемент, на котором в текущем сценарии сфокусировано внимание, не должен превышать область макулы (7°х5.5°), а блок/группа/список, в котором он находится, — область ясного видения (16-20°x12-15°). Именно этот факт косвенно поддерживает предлагаемую в Google гипотезу, что маленький экран не значит меньше информации, так как область когнитивного анализа в принципе довольно мала.
Более детальное представление области ясного зрения. Показано, что отношение между зонами разной рецепторной активности в действительности соответствует золотому сечению.
Оптимум
Дальнейшие исследования выявили наиболее объективные рекоммендации:
- Ключевые элементы должны занимать не меньше 20 минут дуги
- Рекомендуемый размер 20-22 минуты дуги
- Следует избегать символьных элементов размером меньше 16 минут дуги,
- Разрешение хорошего человеческого зрения = 0.
 4 минут дуги
4 минут дуги - Среднее разрешение (с учетом всех возрастов) = ~1 минута дуги
Формула для расчета размера элемента в зависимости от расстояния:
h = 2 *d * Tan(x/2)
где
h = искомая высота элемента
d = расстояние в миллиметрах
x = размер элемента выраженный в радианах (минуты дуги в радианы)
Примеры округленных расчетов рекомендуемого размера шрифта (21 минута дуги) в миллиметрах
| Расстояние | Кегль |
| 400 | 2.4 |
| 500 | 3.1 |
| 600 | 3.7 |
| 700 | 4.3 |
Следует отдельно заметить, что устройства вроде Oculus Rift, находящиеся в непосредственной близости от глаза, следуя этой формуле, в идеале должны обладать огромным ppi со значением больше 2000.
Выводы
Исходя из приведенных выше рассуждений, можно прийти к следующим выводам касательно решения проблемы верстки на разных устройствах:
- Производителям мониторов необходимо всегда через драйвера сообщать ОС свой физический размер для приблизительного определения расстояния от экрана.

- ОС должна не просто масштабировать элементы в процентах, но и уметь рассчитывать размер dp исходя из данных от монитора, чтобы элементы занимали необходимое место в угловом пространстве, видимом глазом
- Для дополнительной калибровки можно использовать данные с камеры, чтобы оценить среднее расстояние от глаз до монитора.
- Очевидно, что наиболее универсальной единицей явились бы сами am — arc minutes (градусы дуги). Помимо всего прочего 1am неплохо описывает толщину оптимальной для глаза линии в соответствующей классическому 1px линии на среднестатистическом мониторе.
На данный момент времени единственный способ решить эту проблему существующими методами — это узнавать параметры устройства через user-agent и подгонять под него переменную rem модульной сетки. Однако такое решение, вероятно, подходит только для больших компаний, которые могут позволить себе анализ и тестирование верстки на десятках видов устройств.
PS В некоторых абзацах, описывающих точные данные, источники были переведены без изменений.
Что такое пиксель? Какой размер и цвет пикселя?
Пиксель — минимальный элемент любого растрового двумерного изображения. Это точка, которая имеет определенный цвет и местоположение.
Название «пиксель» (или пиксел) — сокращение от piсture element, элемент изображения. В русскоязычной литературе лет 20 назад можно было увидеть сокращение элиз, но оно не прижилось.
Также пикселем называют элементы матрицы дисплеев и цифровых датчиков изображения (хотя для датчиков лучше подходит сенсель — сенсорный элемент).
Что такое растровое изображение
Пиксели объединяют в растровые изображения. Это матрицы (двумерные таблицы), которые состоят из клеток-пикселей.
В каждом растровом изображении определенное количество точек по горизонтали и по вертикали. Все столбцы включают одинаковое количество пикселей. Как и все строки.
Важно, что пиксель неделимый. Если в атоме можно выделить ядро и электроны, то с пикселем такой номер не пройдет. Сделать из одного пикселя несколько (например, при увеличении картинки) может только специальный алгоритм. Но тогда, по сути, это будут уже элементы нового изображения — и также неделимые.
Если в атоме можно выделить ядро и электроны, то с пикселем такой номер не пройдет. Сделать из одного пикселя несколько (например, при увеличении картинки) может только специальный алгоритм. Но тогда, по сути, это будут уже элементы нового изображения — и также неделимые.
Разве бывают не растровые изображения? Да, векторные. Это скорее набор формул, по которым рисуются линии и заполняются пространства между ними. Векторное изображения можно уменьшить или увеличить без потери качества. Когда же вы растягиваете растровое изображение, появляется зернистость и дефекты — как если бы вы, к примеру, составили свой портрет из крупных кубиков вместо мелких деталей Lego.
Что такое разрешение изображения
Разрешение изображения определяют в пикселях. Вы могли встречать два варианта:
ширина и высота картинки, например, 1920х1080 пикселей;
плотность пикселей — например, 300 пикселей на дюйм (ppi — pixels per inch).

В первом случае всё понятно: цифры показывают, сколько пикселей в строке, а сколько — в столбце. Если же говорят о плотности, то представляют квадрат со стороной в один дюйм (2,54 см) и считают, сколько пикселей в нем поместится (на площади, а не по одной стороне).
Чем выше разрешение, тем лучше детализировано изображения, тем больше деталей можно рассмотреть. Тем мельче физический размер самого пикселя, а значит, можно передать тончайшие линии и мягкие переходы цвета.
Именно поэтому производители смартфонов, телевизоров и другой техники делают такой акцент на больших цифрах. Но дело в том, что человеческий глаз не способен воспринять больше 300 пикселей на дюйм. Изображение такого разрешения и выше он видит цельным и не разделяет на отдельные точки. Но если повышать разрешение, мы этого не увидим — только переплатим.
Какой формы пиксель
Из уроков математики мы знаем, что у точки нет ни формы, ни размера. Это лишь абстракция. Круглые точки потому, что такой след оставляет грифель карандаша или стержень ручки.
В цифровом растровом изображении пиксели считаются квадратными. Ведь это ячейки таблицы, которые расположены в вертикальных столбцах и горизонтальных строках строго друг за другом.
Пиксели на экранах устройств могут иметь разную форму — всё зависит от технологии производства экрана. Обычно один пиксель отображается с помощью трех цветных элементов (красного, зеленого и синего), которые могут светиться с разной интенсивностью. Форма и расположение этих элементов бывают разными. Также порой для корректной цветопередачи используется два элемента красного цвета, один зеленый и один синий; комбинации могут быть и другими.
Но логически пиксели всё равно представляют в виде квадратов. Так проще и понятнее.
: что нужно знать?
Грег Дайро, профессиональный эксперт по фотографии и глава отдела киносъемки DF Studio, раз и навсегда проясняет размеры изображений, файлов и разрешение в пикселях.
Вы замечали, что люди путаются, говоря о размере и разрешении изображения? Размеры пикселей — это единственное, о чем вам нужно беспокоиться. Размеры изображения в пикселях говорят вам, сколько информации содержится в файле. Представьте себе два файла: a 900 x 600 пикселей и изображение 2880 x 1920 пикселей. Глядя на цифры, становится очевидным, что один из них — это файл изображения большего размера. Но оба этих изображения печатаются размером 4 x 6 дюймов. Как это возможно?
Размеры изображения в пикселях говорят вам, сколько информации содержится в файле. Представьте себе два файла: a 900 x 600 пикселей и изображение 2880 x 1920 пикселей. Глядя на цифры, становится очевидным, что один из них — это файл изображения большего размера. Но оба этих изображения печатаются размером 4 x 6 дюймов. Как это возможно?
Ну, размер изображения 2880 x 1920 составляет 16 МБ, а размер изображения 900 x 600 составляет 1,5 МБ. (сжатие jpeg также может изменить размер файла. Для справки мы обычно ссылаемся на несжатую версию файл, когда речь идет о размере файла.Это еще одна сложная история на потом.)
Но когда дело доходит до печати, размеры в пикселях — не единственное число, о котором вам нужно знать. Нам нужно учитывать еще одно число при печати изображения, и это разрешение. Понимание размера и разрешения в пикселях поможет вам лучше справляться с теми случаями, когда кто-то запрашивает у вас цифровой файл или когда вам нужно передать изображение кому-то для использования в презентации или для печати.
Вот пример того, о чем мы говорили:
Изображение с разрешением 900 x 600.
Почему эти два изображения выглядят одинаково? Веб-браузеры, в том числе мобильные, изменяют размер изображений при их отображении на вашем экране. Некоторые веб-сайты изменяют ваше изображение и сохраняют его самостоятельно в указанном размере для отображения, которое им подходит. Это то, что происходит в Facebook, Instagram и даже на платформе WordPress, которую мы используем для нашего блога. Это может изменить ваши размеры в пикселях, но обычно они дают приемлемое изображение при просмотре на веб-сайте. Чтобы просмотреть наши исходные изображения и сравнить их друг с другом самостоятельно, щелкните каждое из них, чтобы просмотреть в полном размере — вы увидите, что размеры файлов были изменены WordPress для отображения на этом сайте и адаптированы к размеру вашего экрана.
То же изображение с разрешением 2880 x 1920.
Меньший файл имеет разрешение 900 x 600 пикселей, 150 пикселей на дюйм, размер 4 x 6 дюймов. Файл большего размера имеет разрешение 2880 x 1920, плотность пикселей 480 пикселей на дюйм и размер 4 x 6 дюймов.
Файл большего размера имеет разрешение 2880 x 1920, плотность пикселей 480 пикселей на дюйм и размер 4 x 6 дюймов.
Оба файла будут распечатаны с одинаковым размером (4”x6”), если их отправить на принтер. Но у одного есть больше информации, и технически он сделает более качественную печать. Разрешение (например, 300 dpi, 240 dpi и т. д.) влияет на то, как ваша фотография будет выглядеть при печати: чем выше разрешение, тем лучше и четче будет выглядеть изображение при печати. Но есть момент, когда большое количество дополнительных данных или цифровой информации в файле не принесет вам никакой пользы. На самом деле принтеру требуется максимум 300 точек на дюйм при конечном размере, который вы печатаете, и, если вы дадите ему цифровой файл большего размера, большая часть этой дополнительной информации просто выбрасывается принтером. Это пример того, что хорошего может быть слишком много.
Если вы имеете дело с графическими дизайнерами, прошедшими подготовку в области цифровой фотографии, они, как правило, запрашивают изображения с разрешением 300 dpi в качестве запроса по умолчанию с небольшой дополнительной информацией. Этот запрос также должен включать размер изображения, которое будет напечатано. Таким образом, запрос будет 300 dpi при окончательном требуемом размере печати: например, 300 dpi при 5″x7″ или 300 dpi при 8″x10″.
Этот запрос также должен включать размер изображения, которое будет напечатано. Таким образом, запрос будет 300 dpi при окончательном требуемом размере печати: например, 300 dpi при 5″x7″ или 300 dpi при 8″x10″.
Размеры в пикселях (например, 2880 x 1920, 900 x 600 и т. д.), с другой стороны, в первую очередь влияют на то, как ваше изображение отображается на экране. Веб-браузеры, в том числе мобильные, изменяют размер изображений при их отображении на вашем экране. Это может изменить ваши размеры в пикселях, но они никогда не превышают размеры экрана в пикселях. Если на вашем дисплее увеличивается файл изображения меньшего размера, вы начинаете видеть неровные края и размытые (или пиксельные) изображения.
Все еще запутались в размерах и разрешении в пикселях или в том, чем отличаются стандарты разрешения изображения для печатных и цифровых носителей? Вот несколько важных рекомендаций, о которых следует помнить.
«dpi» точек на дюйм. Термин, используемый для обозначения печати изображения на бумаге
«ppi» пикселей на дюйм Термин, используемый для отображения изображения на экране дисплея
Оба термина взаимозаменяемы, но имеют небольшие различия (печать и экран). и вы, как правило, раздражаете некоторых людей, когда используете dpi, когда на самом деле имеете в виду ppi, но не переживайте — это действительно одно и то же.
и вы, как правило, раздражаете некоторых людей, когда используете dpi, когда на самом деле имеете в виду ppi, но не переживайте — это действительно одно и то же.
72 dpi (обычно это разрешение по умолчанию для изображений, отображаемых в Интернете. Некоторые старые сканеры также сканируют изображения и сохраняют их с разрешением 72 dpi по умолчанию. Пусть вас не вводит в заблуждение небольшое число 72
300 dpi разрешение по умолчанию для печатного материала (когда у вас есть изображение, напечатанное на профессиональном принтере с высоким качеством на красивой бумаге)
Пиксель Пиксель обычно считается наименьший отдельный компонент цифрового изображения
Мегапиксель Мегапиксель (МП) — это миллион пикселей; этот термин используется в камерах для обозначения количества пикселей в изображении. Например, камера, которая создает изображение размером 2048 × 1536 пикселей (3 145 728 пикселей изображения), «3,2 мегапикселя» или «3,4 мегапикселя», в зависимости от того, производитель камеры — это «эффективное» или «общее» количество пикселей. Они имеют тенденцию округляться, чтобы казалось, что это лучший датчик изображения.
Они имеют тенденцию округляться, чтобы казалось, что это лучший датчик изображения.
О размере пикселя при импорте фильмов в формате .eer — Импорт и экспорт
Верданди
#1
Всем привет! Сейчас я занимаюсь обработкой данных, используя данные, собранные в формате .eer , и мне интересно узнать «размер пикселя» при импорте фильмов. Необработанный размер пикселя составляет 0,57, но кажется, что он равен 0,285, когда фильмы были импортированы в cryoSparc. Кто-нибудь может сказать разницу?
Ниже приведены параметры, вводимые в cryoSparc при импорте фильмов:
Ниже приведены параметры после импорта роликов в cryoSparc
литлянг
#2
Привет,
Были ли фильмы импортированы с коэффициентом повышения частоты дискретизации EER, равным 2? Если это так, это приводит к кадрам сверхвысокого разрешения 2×2 (т. е. 8192 x 8192 при вдвое меньшем размере пикселя), что может быть причиной несоответствия.
Ура,
Ян
Верданди
#3
Спасибо, милая! Да, коэффициент повышения частоты дискретизации равен 2, и мне следует изменить его на 1 или изменить размер пикселя на 2-кратный необработанный размер пикселя в соответствии с вашим объяснением?
литлянг
#4
Привет,
Чтобы уточнить, что касается данных EER, cryoSPARC ожидает, что размер ввода будет отражать физический размер пикселя до повышения частоты дискретизации. Указанный вами размер пикселя правильный.
Повышение дискретизации — это дополнительная процедура, при которой экспериментатор может выбрать использование субпиксельной точности — до 4×4 — для выборки за пределом Найквиста. Оправдывает ли выборка или отношение сигнал-шум набора данных с такой точностью такое обращение — это вопрос суждения. Повышение частоты дискретизации на 2 удваивает количество пикселей в каждом измерении, следовательно, результирующий размер пикселя уменьшается вдвое. Это соответствует тому, что вы видите.
Если вы хотите работать с видеороликами с размером пикселя 0,57 Å, импорт следует выполнять с коэффициентом повышения дискретизации 1. Я бы сказал, что это должно быть значением по умолчанию в cryoSPARC, а не 2.


 4 минут дуги
4 минут дуги
