Плоскостная композиция в дизайне: МЕТОДИЧЕСКИЕ ОСНОВЫ КОМПОЗИЦИОННО-ХУДОЖЕСТВЕННОГО ФОРМООБРАЗОВАНИЯ В ПРОПЕДЕВТИКЕ ДИЗАЙНА
Тема 58. Композиция в дизайне рекламы.
Композиция (сочинение, составление, расположение — лат.) — объединение отдельных элементов произведения в единое художественное целое, в котором в конкретной зрительной форме наиболее ярко раскрывается содержание. Композиция не должна играть самостоятельной роли. Подобно тому, как речь имеет значение передатчика мысли, композиция служит лишь средством для выражения авторской мысли. Наука о композиции изучает общие внутренние закономерности строения форм в искусстве и дизайне, а также конкретные средства достижения их целостности и единства с содержанием вещей.
Грамотный
дизайн любого рекламного сообщения, в
первую очередь, опирается на законы
композиции. Композиция — важнейшее
средство построения целого. Под
композицией понимается целенаправленное
построение целого, где расположение и
взаимосвязь частей обуславливаются
смыслом, содержанием, назначением и
гармонией целого. Задачей композиционного
построения является распределение
рекламного материала таким образом и
в такой последовательности, в такой
взаимосвязи частей произведения и всех
элементов художественной формы, чтобы
наилучшим образом выявить смысл и
назначение произведения и создать
выразительную и гармоничную художественную
форму.
Основные элементы композиции: линия, форма, пространство, текстура и фактура, цвет.
Цвет
Символика цветов разных стран различается, например:
Красный: в Америке — любовь; в Китае — доброта, праздник, удача; Россия — высокая активность, агрессия, борьба; Индия — жизнь.
Жёлтый: Америка — процветание; Россия — солнечность и разлука; Сирия — траур, смерть; Индия — великолепие; Бразилия — отчаяние.
Цвета воздействуют не только на глаза, но и на другие органы чувств: мы чувствуем вкус «сладкого розового цвета», слышим «кричаще-красный», ощущаем «воздушно-белый», слышим запах «зелени». Сфера использования цветов сильно расширилась в последнее время. Воздействие отдельных цветов и их оттенков были протестированы и теперь используются более целенаправленно: в сфере моды, на телевидении, в журналах и фотографии, но, прежде всего, в рекламе.
Основные принципы построения композиции:
1. Принцип целесообразности
Принцип
заключается в том, что авторский замысел
и весь строй произведения предполагают
наличие цели, идеи, смысла, художественной
задачи, что и определяет, в конечном
счете, развитие содержания произведения
и направляет творчески и процесс
переработки материала в художественную
форму.
2. Принцип единства
Благодаря этому принципу, сложное выглядит не как конгломерат из разрозненных частей, а как связное целое. Композиция выступает как система внутренних связей, объединяющая все компоненты формы и содержания в единое целое. (Все остальные композиционные принципы рассматривают различные проявления связи, различные аспекты зависимости между частями и элементам и произведения). Элементы будут лучше отвечать принципу единства, если они родственны по форме, размеру, текстуре, цвету и направлению.
3. Принцип доминанты
Внутреннее
организующее начало в композиции с
первого взгляда обнаруживается благодаря
наличию доминанты – смыслового центра,
где завязывается основное действие,
возникают основные связи. С доминанты
начинается восприятие произведения,
она как бы точка отсчета, эмоционально
смысловой и структурный центр. Смысловой
центр часто совпадает со зрительным
центром, т. е., располагается в центральной
зоне картинного поля. Характеристики
доминанты в более приглушенном звучании
повторяются в отдельных частях формы,
связывая их между собой.
4. Соподчинение частей в целом. Группировка
Целое представляет собой совокупность связанных между собой частей, где подчиненность частей друг другу вполне очевидна. Чтобы целое было воспринято, необходима определенная последовательность в восприятии частей. Эта последовательность обеспечивается благодаря группировке родственных или контрастирующих элементов. Части целого составляют группы, связанные друг с другом по признакам подобия или по контрасту. Тот же принцип повторяется и внутри каждой из групп (подобие или контраст), возникает ритм, пронизывающий насквозь все произведение. Все эти группы перекликаются между собой всеми своими элементами, так, что целое повторяется в его частях, а часть в целом. Благодаря группировке элементов и частей происходит последовательное восприятие частей целого, и в тоже время целое воспринимается единовременно и цельно.
5. Принцип динамизма
Движение
в картине не присутствует реально, а
воспринимается сознанием, являясь
реакцией зрительного аппарата, движением
глаз, вызванным теми или иными зрительными
впечатлениями.
6. Принцип равновесия
Уравновешенность
частей в рекламном сообщении –
первостепенное требование композиционного
построения – означает расположение
изобразительного материала вокруг
воображаемой оси симметрии таким
образом, чтобы правая и левая стороны
находились в равновесии.
формальный (симметричным) – каждый элемент одной стороны рекламы соответствует по форме и размеру элементу на другой стороне Элементы, заходящие за воображаемую вертикальную линию, располагаются симметрично относительно этой оси. Этот вид уравновешенности продолжает существовать в рекламе, особенно в строгой рекламе,
неформальный – оптическое равновесие тоже выдерживается, но оно достигается более сложными методами.
7. Принцип гармонии
Внесение гармонического начала в композиционное построение и в моделировку формы означает не одно только соблюдение количественных отношений, обеспечивающих соразмерность, пропорциональность, равновесие. Гармония осуществляет связь между всеми элементами произведения – примиряет противоречия между формой и содержанием, между материалом и формой, между предметом и пространством и прочими элементами формы, сводя все воедино, в единое композиционное целое.
8. Принцип пропорциональности
Для
рекламного дизайнера пропорции создаются
соотношениями размеров, т. е. отношениями
ширины рекламы к глубине, ширины элемента
к глубине элемента, размера площади
одного элемента к размеру площади
другого, величины промежутка между
двумя элементами и величиной промежутка
между одним из них и третьим элементом.
е. отношениями
ширины рекламы к глубине, ширины элемента
к глубине элемента, размера площади
одного элемента к размеру площади
другого, величины промежутка между
двумя элементами и величиной промежутка
между одним из них и третьим элементом.
Чтобы добиться надлежащих пропорций в рекламе, дизайнер располагает промежутки таким образом, чтобы глаз не улавливал стандартные математические отношения. Обычно дизайнер избегает деления рекламы на две, три или четыре равные части.
9. Принцип последовательности
Основные приемы расположения элементов:
По
пути естественного движения глаз: взгляд
движется слева направо и сверху вниз.
Учитывая это, дизайнер может располагать
элементы слева направо по верхней линии,
затем опять слева направо по более
низкой линии и т. д. От более крупных к
более мелким элементам, от черных к
более светлым, от цветных к бесцветным,
от необычных форм к обычным. Учитывая
это, дизайнер может направить движение
глаз читателя практически к любой точке
рекламы и вести его в любом направлении.
10. Акцент
С самого начала дизайнер должен решить, на каком элементе рекламы надо сделать ударение: на рисунке, заголовке или тексте. После принятия решения он подыскивает пути концентрации внимания на нем. Он может выделить рисунок, защитив его от влияния других элементов. Он может увеличить его размеры, придать ему выпуклость, окраску. Необходимо учитывать важность выделяемого объекта, мнение рекламодателя, аудиторию, размер рекламы и т.д. Ударение в первую очередь достигается посредством контраста между выделяемой вещью и второстепенной. Ударение может достигаться резким изменением направления, размера, формы, текстуры, цвета, тона и линий.
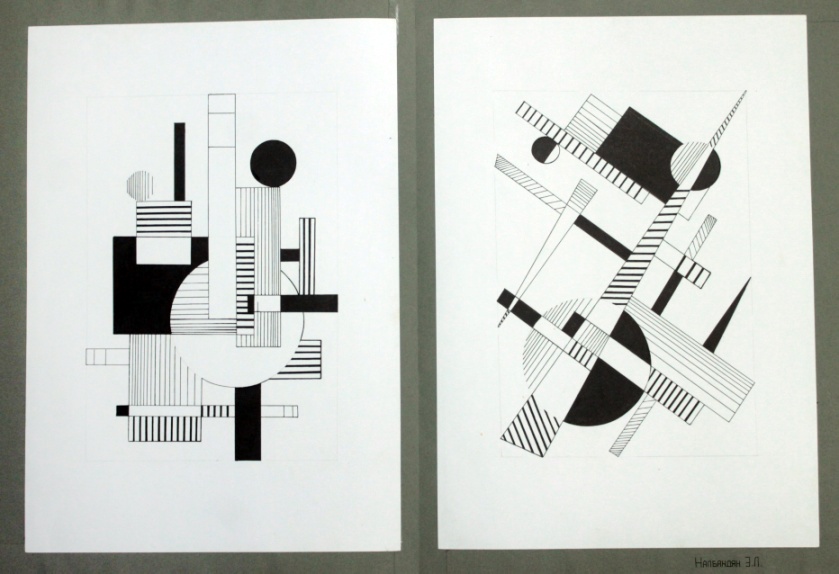
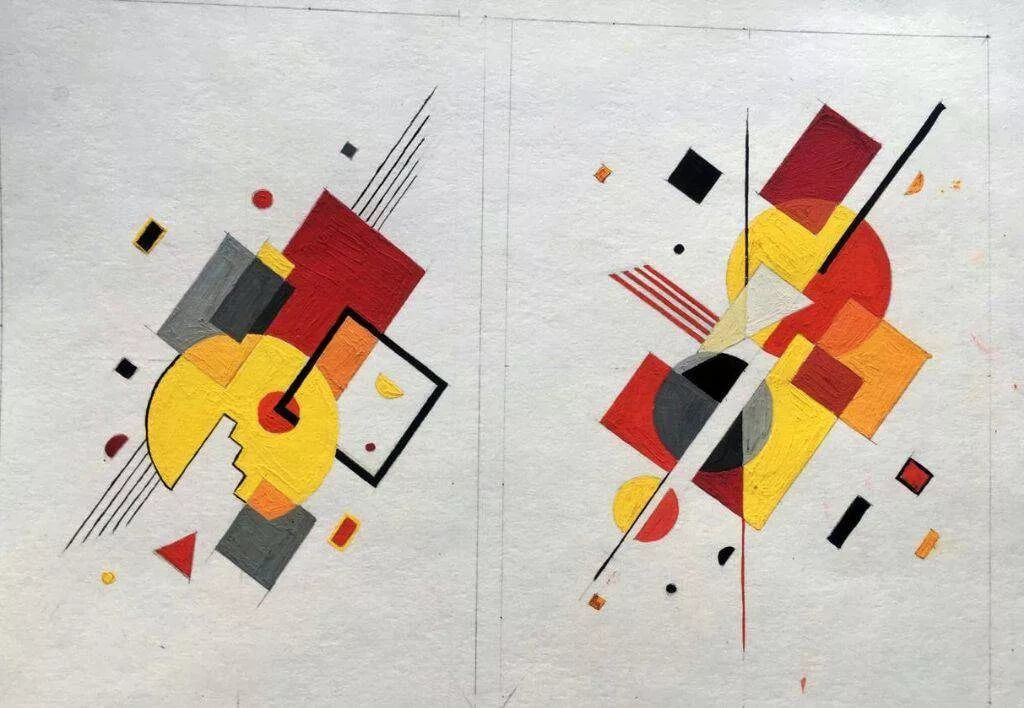
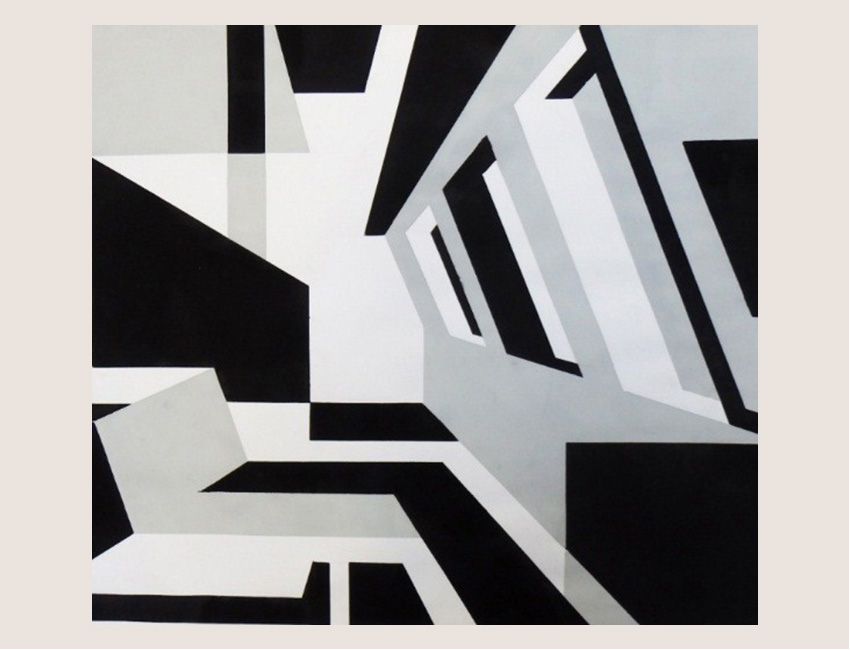
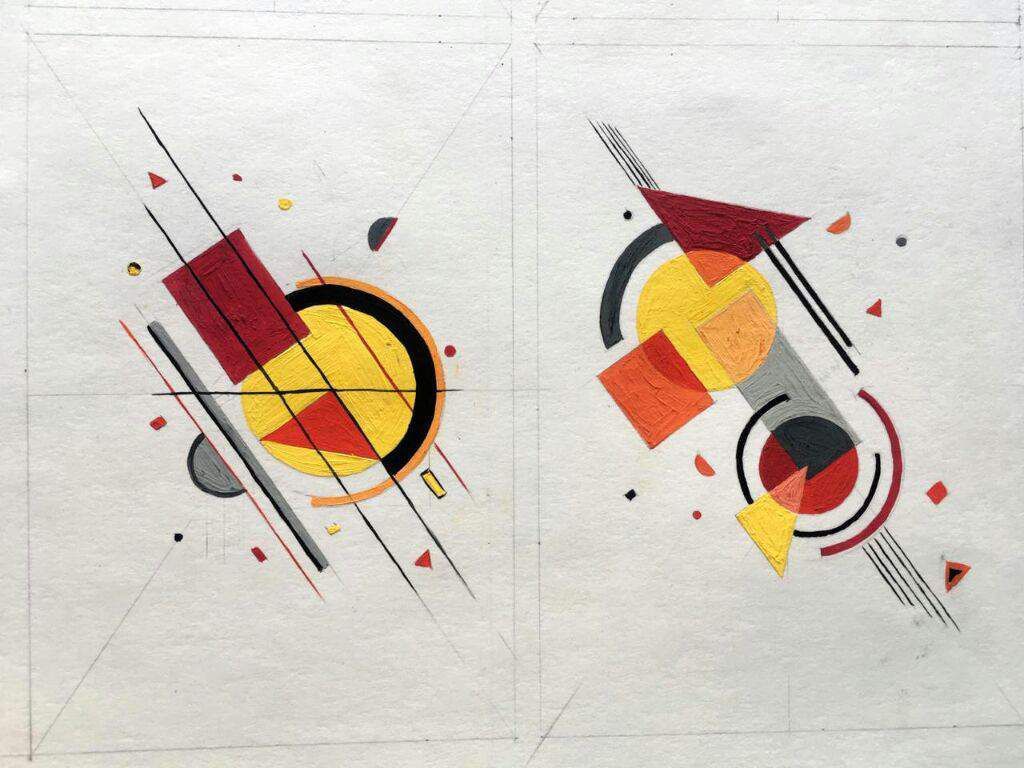
Композиция – это структура основы художественного произведения.
Плоскостная композиция (или как еще говорят, фронтальная композиция) состоит из плоскостных элементов – это могут быть плоскостные геометрические фигуры, элементы орнамента.
Для
создания целостного композиционного
решения необходимо учитывать основные
принципы создания целостного, гармоничного
художественно-выразительного образа
– эти принципы называются основными
композиционными закономерностями. Композиционное решение на плоскости
имеет свои особенности построения. К
фронтальным относятся все «плоскостные»
композиции, а также композиции, имеющие
рельеф. Композиции на «плоскости»
представлены произведениями, выполненными
в различных техниках и материалах. Можно
назвать произведения живописи и графики,
выполненные в традиционных техниках,
и произведения, которые смогли появиться
только на определенном уровне развития
науки и техники. К ним относятся
компьютерная графика, голография и
другие. Фронтальная композиция широко
используется в произведениях
декоративно-прикладного характера, где
фактура материала часто придает
рельефность композиции (текстиль –
гобелен, стекло – витраж и т. д.).
Композиционное решение на плоскости
имеет свои особенности построения. К
фронтальным относятся все «плоскостные»
композиции, а также композиции, имеющие
рельеф. Композиции на «плоскости»
представлены произведениями, выполненными
в различных техниках и материалах. Можно
назвать произведения живописи и графики,
выполненные в традиционных техниках,
и произведения, которые смогли появиться
только на определенном уровне развития
науки и техники. К ним относятся
компьютерная графика, голография и
другие. Фронтальная композиция широко
используется в произведениях
декоративно-прикладного характера, где
фактура материала часто придает
рельефность композиции (текстиль –
гобелен, стекло – витраж и т. д.).
Композиции,
«выступающие из плоскости», то есть
имеющие рельеф, также относятся к
фронтальным. Они воспринимаются зрителем
фронтально и не требуют бокового
обозрения. Рельеф произведений позволяет
выявить их форму и композиционное
построение за счет света и тени. Таким
композициям свойственна работа материала,
игра фактуры.
Объемно-пространственная композиция строится исходя из особенностей зрительного восприятия. Фигуры и формы, которые мы наблюдаем, складываются из плоскостей и линий их пересечения. Из плоскостей формируются объемы, из объемов создается пространство.
К объемной композиции можно отнести произведения искусства, имеющие три измерения (длину, ширину и высоту), то есть параметры, характеризующие объем вообще и решающие художественные задачи. Это скульптура, мелкая пластика, малые архитектурные формы, произведения декоративно-прикладного характера, различные утилитарные объемы, будь то посуда, мебель, средства транспорта, одежда – в общем, все то, что включает в себя дизайн.
Объемную
композицию можно подразделить на два
типа: симметричная и асимметричная.
Наиболее распространенная – симметричная
объемная композиция, имеющая вертикальную
ось. Все четыре или более стороны
относительно ее одинаковы. Такой
симметричный объем в основном организует
вокруг себя и одинаковое пространство,
так как он ориентирован на одинаковое
восприятие со всех сторон. Характерным
примером таких композиций можно назвать
дорожные ориентиры, верстовые или
знаковые столбы, городские фонари
прошлых веков, образцы садово-парковой
архитектуры (например, ротонды) и т. д.
Но и более мелкие предметы можно отнести
к категории симметричных объемных
композиций. Скажем, горшок, выполненный
на гончарном круге. Его форма, с заложенной
самой технологией изготовления
вертикальной осью, дает нам возможность
одинакового пластического прочтения
ее с любых сторон. Но силуэт такой
композиции может иметь бесчисленное
количество вариантов решения форм в
зависимости от поставленных задач.
Симметричность объемной композиции
придает ей уравновешенность, что бывает
очень важно для создания утилитарных
предметов, а также статичность, посредством
которой можно организовать акцент
объема в «движущемся» пространстве.
Все четыре или более стороны
относительно ее одинаковы. Такой
симметричный объем в основном организует
вокруг себя и одинаковое пространство,
так как он ориентирован на одинаковое
восприятие со всех сторон. Характерным
примером таких композиций можно назвать
дорожные ориентиры, верстовые или
знаковые столбы, городские фонари
прошлых веков, образцы садово-парковой
архитектуры (например, ротонды) и т. д.
Но и более мелкие предметы можно отнести
к категории симметричных объемных
композиций. Скажем, горшок, выполненный
на гончарном круге. Его форма, с заложенной
самой технологией изготовления
вертикальной осью, дает нам возможность
одинакового пластического прочтения
ее с любых сторон. Но силуэт такой
композиции может иметь бесчисленное
количество вариантов решения форм в
зависимости от поставленных задач.
Симметричность объемной композиции
придает ей уравновешенность, что бывает
очень важно для создания утилитарных
предметов, а также статичность, посредством
которой можно организовать акцент
объема в «движущемся» пространстве.
Асимметричная объемная композиция имеет широкие возможности для решения неповторимых пластических задач и сложного движения масс. Если мы обратим внимание на скульптуру, а тем более на изображение человеческой фигуры, то увидим, что авторы по-разному решали форму объема. Учитывая различные точки зрения, они предлагали на суд зрителей то обобщенно решенную форму спины, то сложные по силуэту боковые точки восприятия со множеством прорывов в форме, то фас, где изобилует огромное количество деталей, поданных неодинаково проработанным барельефом.
Глубинно-пространственная композиция обладает формами, создающими зрительную глубину.
Глубинно-пространственная
композиция является вершиной творческих
возможностей для художника. Она
воздействует на зрителя не только
сочетанием плоскостей, объемов, но и
паузами между ними, то есть пространством.
Влияние пространства неоспоримо сильнее,
чем плоскости или объема. Здесь говорится
не о значимости или художественной
ценности, а именно о степени возможного
воздействия, у пространства оно больше,
так как зритель принадлежит ему и
пространство буквально обволакивает
его.
Воздействие гармоничного пространства, построенного по законам гармонии, благотворно влияет на личность. Вот почему существуют теории «лучезарных городов», «зеленых городов», которые бы создавались по законам гармонии, и в них бы жили гармоничные личности. В этих теориях заложена идея добра, солнца, природы, мира. Художественный образ подобных композиций действительно может влиять положительно на личность. Однако мы знаем, что глубинно-пространственная композиция решает и другие задачи.
Учитывалось
количественное воздействие цвета и
фактуры. Например, золото парчи, алый
цвет бархата, черный – сутаны, блеск
вооружения, пестрота одежды толпы.
Активно использовались световые и
звуковые эффекты. Горящие костры и
факелы, дробь барабанов, сигнал трубы
и другие эффекты – все вкупе создавало
атмосферу, психологически воздействующую
на зрителя, который действовал далее
по программе, определенной для него. То
же самое происходит и на
спортивно-театрализованных представлениях
(открытие Олимпийских игр, гала-концерты,
шоу разного рода и т. д.).
д.).
Помимо временных глубинно-пространственных композиций, о которых уже говорилось, существуют и стационарные. В первую очередь к ним относятся различные архитектурные композиции, начиная с композиции города и кончая композицией сооружения, естественно находящегося в пространстве. Сюда, расширяя круг применения глубинно-пространственной композиции, можно добавить и садово-парковые решения, мемориальные комплексы, сложные развязки дорог, мосты, метрополитен, решение набережных с огромным количеством необходимых сопутствующих элементов и т. д. Это примеры открытого пространства, то есть экстерьеры. Но глубинно-пространственная композиция решает задачи и интерьера, внутреннего пространства. Решение интерьеров жилых, общественных и промышленных сооружений, организация выставок, музейных экспозиций, театрально-зрелищных представлений, рекламы и информации – все это является глубинно-пространственной композицией.
Основы композиции. Формальная плоскостная композиция
поискпоиск
-
08 июня 2023
Инженерное обеспечение благоустройства и озеленения
Основные задачи инженерного обеспечения благоустройства и озеленения.

Подробнее …
-
10 июня 2023
Посадка деревьев
Посадка деревьев — один из самых ответственных и основных этапов озеленительных работ!
Подробнее …
Смотреть все сертификаты
Основы композиции. Формальная плоскостная композиция
ЛАНДШАФТНЫЙ ДИЗАЙН / ОСНОВЫ ЛАНДШАФТНОГО ДИЗАЙНА / ЗИМНИЕ САДЫ / ОРГАНИЗАЦИЯ СОБСТВЕННОГО БИЗНЕСА: ЛАНДШАФТНОЙ ФИРМЫ, ЦВЕТОЧНОГО МАГАЗИНА, ЦВЕТОЧНОГО МАГАЗИНА,САДОВОГО ЦЕНТРА, ПИТОМНИКА РАСТЕНИЙ / КОМПЬЮТЕРНОЕ ПРОЕКТИРОВАНИЕ /
1. АННОТАЦИЯ КУРСА
Данный курс является одним из базовых элементов обучения художников, архитекторов, дизайнеров, декораторов и обязательно представлен в фундаментальных курсах «Архитектурно-дизайнерское проектирование», «Дизайн интерьера», «Декоративно-художественное оформление интерьера» Имеющих одно- и двухлетний интенсивный формат обучения.
Основные задачи курса:
Основной задачей реализации образовательной программы «Основы композиции» является овладение слушателями различными техническими приёмами: композиционное размещение предметов на листе бумаги, построение предметов с учетом перспективы, приемы изображения предметов в объеме, тональное изображение постановки, различные техники штриха.
По окончании курса слушатели будут уметь выполнять: построение предметов с учетом перспективы, передавать объёмное изображение предметов, тональный разбор, будут владеть техникой штриха.
2. ИНФОРМАЦИЯ ОБ ОБУЧЕНИИ НА КУРСЕ «ОСНОВЫ КОМПОЗИЦИИ»
Наименование курса:
«ОСНОВЫ КОМПОЗИЦИИ»
Продолжительность курса «ОСНОВЫ КОМПОЗИЦИИ»:
10 дней занятий (40 академ.час.)
График занятий на курсе «ОСНОВЫ КОМПОЗИЦИИ»:
1-2 дня в неделю по 4 академических часа в день.
Время занятий на курсе «ОСНОВЫ КОМПОЗИЦИИ»:
• утренние группы с 9-00 до 12-00
• дневные группы с 12-00 до 15-00, с 15-00 до 18-00;
• вечерние группы с 18-00 до 21-00;
• группы выходного дня: суббота.
Требования к знаниям, необходимым для обучения на курсе:
Принимаются все желающие. Возрастных ограничений у нас нет.
3. НАЧАЛО ЗАНЯТИЙ БЛИЖАЙШЕЙ ГРУППЫ «ОСНОВЫ КОМПОЗИЦИИ»:
Группа комплектуется.
4. УЧЕБНАЯ ПРОГРАММА КУРСА «ОСНОВЫ КОМПОЗИЦИИ»
4.1. Введение в предмет. Основные определения. История. Виды и типы композиции. Примеры. Клаузура.
4.2. Формальные признаки композиции. Контраст, нюанс, тождество. Выполнение учебной работы.
4.3. Статка-динамика. Понятие тяжести и легкости. Выполнение учебной работы.
4.4. Виды симметрии. Асимметрия. Антисимметрия. Выполнение графической работы.
4.5. Открытая и закрытая композиция. Виды композиционных центров. Выполнение учебной работы по теме.
Выполнение учебной работы по теме.
4.6. Формальная композиция. Ее основополагающее значение в формировании навыков профессионального дизайнера-проектировщика. Выполнение графической работы.
4.7. Композиционное решение плоскости(поля) простых геометрических фигур. Тональное, орнаментальное и цветовое.
4.8. Композийионное решение плоскости(поля) более сложных геометрических фигур. Выполнение графической работы.
4.9. Нелинейные формы в композиции. Примеры плоскостного формообразования из асимметричных нелинейных элементов.
4.10. Итоговое занятие. Примеры принципов формальной композиции в реальных объектах архитектурной и садово-парковой среды.
5. КАК ЗАПИСАТЬСЯ НА ОБУЧЕНИЕ
Для того, чтобы стать слушателем курса «ОСНОВЫ КОМПОЗИЦИИ», Вам необходимо отправить заявку на обучение через раздел сайта Заявка на обучение
3.2 Визуальные элементы — основные элементы, которые можно увидеть
Точка, линия и плоскость являются строительными блоками дизайна.
Из этих элементов дизайнеры создают изображения, значки, текстуры, шаблоны, диаграммы, анимацию и типографские системы. (Луптон и Филлипс, 2014 г., стр. 13)
Рисунок 3.1 Проектирование с использованием точек, линий, плоскостей
Точка
Точка — это точное положение или положение на поверхности. С чисто математической точки зрения точка обозначает набор координат — она вообще не имеет массы. В этом объективном определении точка по существу является местом. Визуально точка — это точка и, следовательно, основной строительный блок любой вариации линии, текстуры и плоскости.
Субъективно термин точка имеет большую силу. Точка может направлять внимание, быть в центре внимания, создавать акценты и прорезать завуалированную информацию. Композиционный термин фокальная точка объединяет объективное и субъективное, будучи первым местом, на которое обращает внимание в композиции, и обычно содержит наиболее важную часть визуальной коммуникации.
Линия
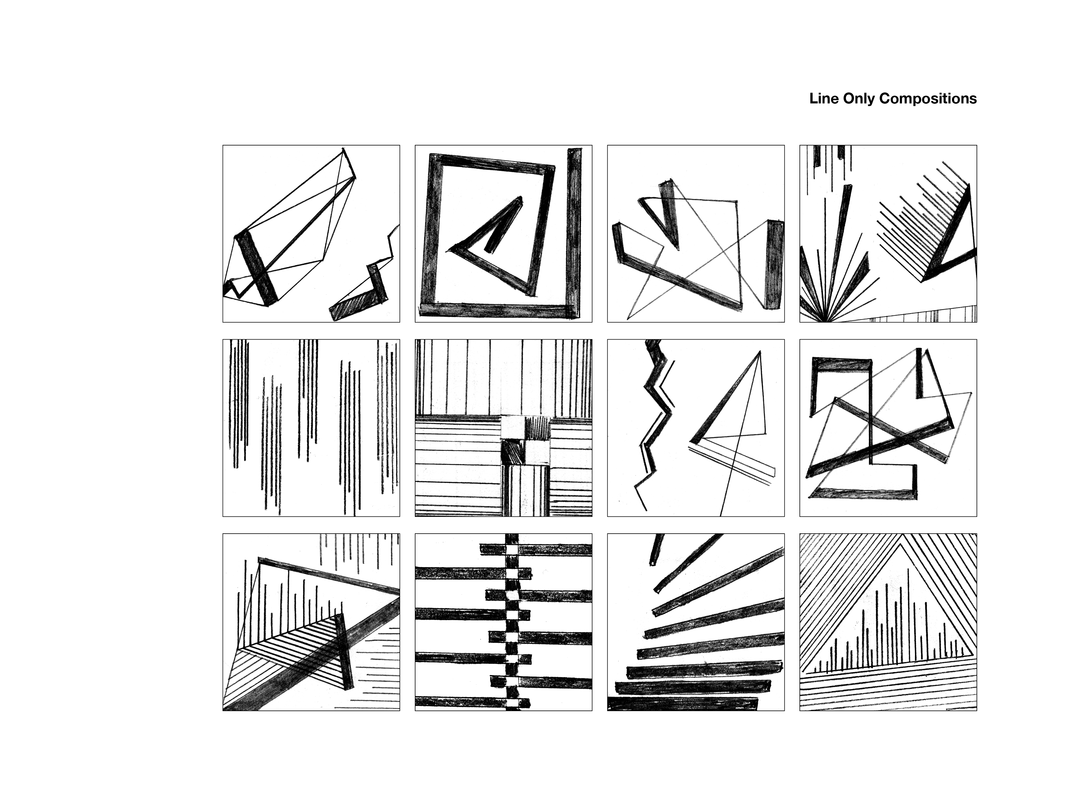
Рис. 3.2 Линии (автор: Кен Джеффри)
Линия — это второй основной элемент дизайна — линия представляет собой набор точек, расположенных линейным образом (см. Рис. 3.2). Линия соединяет две точки или прослеживает траекторию движения. Линия может быть реальной или подразумеваемой — например, как композиция из двух или более объектов в ряду. Линии в природе действуют как определяющие плоскости — например, горизонт или силуэт леса на фоне неба. Длинные прямые линии нечасто встречаются в природе, и поэтому, когда они присутствуют, они имеют тенденцию визуально доминировать в ландшафте. Естественные условия обычно разбиваются глазом на более короткие последовательности изогнутых или прямых линий и органических форм.
При нанесении вручную линия создается мазком карандаша, ручки, кисти или любого другого инструмента для нанесения пометок. Эти линии могут быть тонкими или широкими, выразительными и отчетливыми, отражающими текстуру инструмента, использованного для их нанесения. Линии могут создавать плоскость (форму), группируясь вместе или определяя форму. Если линия утолщена, она меняется и становится плоской. Когда линии создаются в цифровом виде, они могут приобретать многие из тех качеств, которыми обладают линии, нарисованные от руки, за счет применения эффектов.
Линии могут создавать плоскость (форму), группируясь вместе или определяя форму. Если линия утолщена, она меняется и становится плоской. Когда линии создаются в цифровом виде, они могут приобретать многие из тех качеств, которыми обладают линии, нарисованные от руки, за счет применения эффектов.
Плоскость
Рисунок 3.3 Плоскости
Как и линии, плоскости (фигуры) могут быть органичными или геометрическими, как в примере, показанном на Рисунке 3.3. Плоскость — это плоская поверхность, имеющая определенные границы. «Линия смыкается, чтобы стать формой, ограниченной плоскостью» (Lupton & Phillips, 2014, стр. 38). Плоскости — превосходные композиционные инструменты для кластеризации визуальных элементов в визуальные поля. Плоскость также может выступать в качестве разделительного устройства и позволять зрителю видеть, что один раздел информации не связан с другим.
В программах для проектирования векторная графика — это фигура, созданная путем определения ее параметров с помощью линии и последующего заполнения сплошной или текстурированной заливкой. Сетки помогают создавать и определять типографские плоскости, которые плавают или взаимодействуют с твердыми плоскостями изображения, текстуры или цвета. В физическом мире все состоит из двух- или трехмерных форм. То, как вы решите организовать и расположить плоскости на фотографии, иллюстрации или дизайне, будет структурировать композицию и определять не только то, как элементы пересекаются друг с другом, но и то, как зритель взаимодействует с композицией.
Сетки помогают создавать и определять типографские плоскости, которые плавают или взаимодействуют с твердыми плоскостями изображения, текстуры или цвета. В физическом мире все состоит из двух- или трехмерных форм. То, как вы решите организовать и расположить плоскости на фотографии, иллюстрации или дизайне, будет структурировать композицию и определять не только то, как элементы пересекаются друг с другом, но и то, как зритель взаимодействует с композицией.
Цвет
Рис. 3.4 Цвета
Графический дизайн за последние два столетия эволюционировал от ремесла, создававшего текст и изображения в основном в черно-белом цвете для книг и рекламных листов, до ремесла, работающего с полноцветными аналоговыми и цифровыми носителями. и на любой подложке. Контроль и эффективное использование цвета для поддержки коммуникации сейчас важнее, чем когда-либо. И средства массовой информации, и реклама стали очень изощренными за последние несколько десятилетий и умеют создавать захватывающую, чувственную и энергичную среду, созданную с помощью умелого использования цвета и текстуры. Публика, в свою очередь, восприняла эти беспрецедентные уровни насыщенности изображения с самыми разными последствиями. Во-первых, ожидается, что визуальная палитра соответствует и усиливает сообщение. Второй результат — высокие ожидания от сильных и аутентичных изображений мест или объектов. Третий результат — культурная ностальгия по более ранним образам, созданным с помощью различных устройств. Например, 8-битная графика или 19-битная графика.Kodachrome 50-х годов обладает уникальными цветовыми и текстурными палитрами, а также свойствами, которые может различить публика. Когда одна из этих ностальгических цветовых палитр применяется к изображению, она добавляет еще один слой смысла в работу, и этот смысл должен быть понятен зрителю.
Публика, в свою очередь, восприняла эти беспрецедентные уровни насыщенности изображения с самыми разными последствиями. Во-первых, ожидается, что визуальная палитра соответствует и усиливает сообщение. Второй результат — высокие ожидания от сильных и аутентичных изображений мест или объектов. Третий результат — культурная ностальгия по более ранним образам, созданным с помощью различных устройств. Например, 8-битная графика или 19-битная графика.Kodachrome 50-х годов обладает уникальными цветовыми и текстурными палитрами, а также свойствами, которые может различить публика. Когда одна из этих ностальгических цветовых палитр применяется к изображению, она добавляет еще один слой смысла в работу, и этот смысл должен быть понятен зрителю.
Бурное развитие инструментов для создания и обмена цифровыми фотографиями и графикой также показывает, насколько хорошо широкая публика научилась создавать визуальные эффекты с соответствующей атмосферой и текстурой. Планка была поднята очень высоко с использованием цвета в наше время, и понимание основ цвета является абсолютной необходимостью.
Цветовые пространства RBG и CMYK
Учитывая, что дизайн и цвет объединены в каждом проекте, важно понимать, что существуют две цветовые системы, и часто проект должен работать в обеих. Цифровые носители работают в аддитивной цветовой системе, основными цветами которой являются красный, зеленый и синий (RGB). В этой системе отсутствие цвета равняется черному, а сочетание всех цветов дает белый. RGB — это цветовая система видимого света (см. рис. 3.5). Эта световая система называется добавляется к , потому что три основных цвета вместе создают все оттенки спектра.
Субтрактивный цвет — это система, необходимая для печатных носителей, и ее основными цветами являются голубой, пурпурный, желтый и черный (CMYK), как показано на рис. 3.5. В CMYK отсутствие цвета соответствует белому, а сочетание всех цветов дает черный. Обе эти системы имеют много перекрывающихся цветов, но их цветовые сферы не совсем одинаковы. Понимание того, где существуют совпадения, а где нет, жизненно важно для успеха проекта. Если ваши печатные материалы не могут быть воспроизведены на экране, у вас возникнет серьезная проблема дизайна, которую необходимо исправить. Всегда выбирайте цвета, которые будут работать в обеих системах.
Если ваши печатные материалы не могут быть воспроизведены на экране, у вас возникнет серьезная проблема дизайна, которую необходимо исправить. Всегда выбирайте цвета, которые будут работать в обеих системах.
Рисунок 3.5 Основные цвета для аддитивной и субтрактивной цветовых схем
Окружающая среда — еще один очень важный аспект выбора цвета. И мир природы, и мир на экране меняются от момента к моменту и от экрана к экрану. На цвета влияет количество доступного им атмосферного света, а также цвета, соприкасающиеся с объектом, который они рассматривают. Текстура также меняет наше восприятие цвета, как и яркость или темнота вокруг него.
Как бы ни надеялся дизайнер определить параметры цветовой палитры, всегда будут неизвестные факторы, влияющие на палитру со стороны зрителя. Создайте палитру, которая достаточно сфокусирована, чтобы создать правильную атмосферу и уровень энергии для вашего проекта, но не слишком сильно зависит от определенного цвета. Тщательное, продуманное использование цвета поможет определить сообщение и создать настроение, которое поддерживает композицию и концепцию дизайнерской работы. Всегда создавайте палитру, которая будет работать с обеими цветовыми системами, а также будет достаточно надежной, чтобы работать в неоптимальных условиях окружающей среды.
Всегда создавайте палитру, которая будет работать с обеими цветовыми системами, а также будет достаточно надежной, чтобы работать в неоптимальных условиях окружающей среды.
Негативное пространство
Негативное пространство, также называемое белым пространством, — это визуально спокойная область, окружающая активную область композиции (см. рис. 3.6). Его также называют фигурой/фоном, и он играет очень важную роль в композиции, поскольку формирует визуальное восприятие предмета. Без отрицательного пространства нет и положительного пространства — эффект подобен тому, как если бы вы увидели белого медведя в метель. Негативное пространство часто считается пассивным и неважным, но активные элементы или «фигуры» всегда воспринимаются сознанием зрителя по отношению к их окружению. Композиция из негативного пространства обрамляет и представляет активные элементы плоским или динамичным образом. Если окружающая область занята множеством других элементов, фокус теряет свою силу, потому что все элементы имеют схожую визуальную ценность. Работы Густава Климта демонстрируют это качество.
Работы Густава Климта демонстрируют это качество.
Рисунок 3.6 Пример отрицательного или белого пространства
Если, с другой стороны, работа уравновешена, а отрицательное пространство активно, оно привносит энергию в форму и ее пространство. Фокусная точка или фигура увеличивают визуальную силу, поскольку для глаза создается контраст. Другой способ взглянуть на это — увидеть, что диапазон или гамма зрительной активности увеличился и, следовательно, опыт стал более приятным для глаз.
Когда дизайнеры пытаются уменьшить или перепутать положительное и отрицательное пространство, они создают двусмысленность. Неоднозначность создает напряжение, что повышает интерес композиции к зрителю, а также увеличивает визуальную энергию дизайна. Есть три типа соотношения фигуры и фона.
Стабильная фигура/фон — наиболее распространенный тип. Положительный элемент четко отделен и определен относительно своего отрицательного пространства. Хорошим примером этого являются текстовые блоки в журналах или книгах.
Двусторонняя фигура/фон — это второй тип, который встречается в большинстве работ М.С. Эшер. Как положительное, так и отрицательное пространство доставляет «активную» информацию, которая кажется равной глазу и, следовательно, создает у зрителя эффект переключения. Одна форма постигается, а другая действует как ее негативное пространство, затем происходит обратное, и негативное пространство становится осмысленным, а его противоположность становится нейтральным «удерживающим» пространством.
Неоднозначная фигура/фон создает сбивающее с толку отсутствие фокуса. Глаз ищет доминирующую визуальную «отправную точку» в композиции, но не может ее найти. Часто это создает энергию, и если эффект убедителен, это приглашает зрителя оставаться с работой в течение длительного периода времени, впитывая всю визуальную информацию.
Рис. 3.7 Экспресс-грузовик FedEx
Дизайнеры часто используют фигуру/фон при создании символов, словесных знаков и логотипов из-за их способности придавать смысл пространству, окружающему знак. Отличным примером сочетания фигура/фон является словесный знак FedEx (см. рис. 3.7). Негативное пространство, необходимое для определения форм букв, также увеличивает их значение, создавая стрелку, указывающую вперед. В печатном дизайне негативное пространство также может указывать на то, что находится за пределами кадра, и делает поле страницы или плаката больше, чем оно есть физически. На статичном или движущемся экране негативное пространство способно изменить течение времени, ввести перерыв или создать пространство вокруг важной точки.
Отличным примером сочетания фигура/фон является словесный знак FedEx (см. рис. 3.7). Негативное пространство, необходимое для определения форм букв, также увеличивает их значение, создавая стрелку, указывающую вперед. В печатном дизайне негативное пространство также может указывать на то, что находится за пределами кадра, и делает поле страницы или плаката больше, чем оно есть физически. На статичном или движущемся экране негативное пространство способно изменить течение времени, ввести перерыв или создать пространство вокруг важной точки.
Создание сильного напряжения между фигурой и фоном — отличный навык для дизайнеров любых материалов. Со временем создание пустого пространства становится для дизайнера таким же важным, как выбор слов и элементов проекта. Композиция негативных пространств композиции позволит вам варьировать визуальные акценты элементов, а также контролировать и увеличивать визуальную энергию в целом.
Текстура
Рисунок 3.8 Пример текстуры
Текстура — это визуальное и тактильное качество, с которым работают дизайнеры (см. Рисунок 3.8). Текстура используется как в композиции, так и на печатной основе или пространстве носителя. Дизайнеры создают текстуры для своих проектов из чего угодно. Текстура может быть создана с помощью типографики, сгенерирована в растровых или векторных программах, таких как Photoshop или Adobe Illustrator, или с помощью камеры и захвата элементов материального мира.
Рисунок 3.8). Текстура используется как в композиции, так и на печатной основе или пространстве носителя. Дизайнеры создают текстуры для своих проектов из чего угодно. Текстура может быть создана с помощью типографики, сгенерирована в растровых или векторных программах, таких как Photoshop или Adobe Illustrator, или с помощью камеры и захвата элементов материального мира.
Продуманное использование текстур улучшит визуальное восприятие и усилит контекст содержимого. Часто добавление текстуры добавляет визуальную сложность и немного внутренней глубины двумерному дизайн-проекту. Он также может связать один элемент дизайна с другим или стать определяющим элементом бренда или серии коммуникаций.
Тактильный аспект дизайнерской работы зависит от выбора подложки, на которой мы печатаем. Поверхность может быть гладкой или шероховатой, глянцевой или матовой, толстой или тонкой, полупрозрачной или матовой, бумажной, пластиковой, бетонной, металлической, деревянной или тканевой. Бумага может даже обладать двумя или более из этих качеств, если мы дополним первоначальный вид бумаги слоями лака, которые полностью изменят тактильный эффект подложки. Часто выбор субстрата наиболее эффективен, если он соответствует или контрастирует с концепцией и содержанием произведения. Выбор текстуры подложки влияет на то, как зритель воспринимает контент — как физически, так и оптически. Глянцевые подложки часто кажутся утонченными, твердыми и холодными. Они пропитаны чувством точности, потому что чернила располагаются поверх поверхности бумаги и сохраняют почти всю свою первоначальную целостность. Текстурированная матовая бумага кажется органичной, доступной и теплой, потому что чернила частично поглощаются бумагой и, следовательно, на нее влияют и сливаются с ее более мягкими характеристиками.
Часто выбор субстрата наиболее эффективен, если он соответствует или контрастирует с концепцией и содержанием произведения. Выбор текстуры подложки влияет на то, как зритель воспринимает контент — как физически, так и оптически. Глянцевые подложки часто кажутся утонченными, твердыми и холодными. Они пропитаны чувством точности, потому что чернила располагаются поверх поверхности бумаги и сохраняют почти всю свою первоначальную целостность. Текстурированная матовая бумага кажется органичной, доступной и теплой, потому что чернила частично поглощаются бумагой и, следовательно, на нее влияют и сливаются с ее более мягкими характеристиками.
Узор является частью элемента текстуры, но из-за его особой способности удерживать значимое содержание, а также его долгой и значимой культурной истории он заслуживает особого упоминания. Все узоры могут быть сведены к точкам и линиям и организованы в виде сетки. Их «аромат» является отражением культуры и времени, из которого они произошли, а также материалов, из которых они были созданы. Узоры могут быть тонким дополнением к содержанию любой дизайнерской работы. Шаблон может быть создан с использованием соответствующей графики (например, логотипа) или повторяться несколько раз, или он может поддерживать организационные принципы, разработанные дизайнером, в декоративном плане; например, если сетка основана на квадрате, и текстура узора также основана на квадрате.
Узоры могут быть тонким дополнением к содержанию любой дизайнерской работы. Шаблон может быть создан с использованием соответствующей графики (например, логотипа) или повторяться несколько раз, или он может поддерживать организационные принципы, разработанные дизайнером, в декоративном плане; например, если сетка основана на квадрате, и текстура узора также основана на квадрате.
Когда паттерн рассматривается как единое целое, его отдельные компоненты растворяются и теряют свою идентичность по отношению к большему полю паттерна. Эта способность фокусироваться на шаблоне несколькими способами создает вторую цель для графического элемента (например, круга, квадрата, логотипа или символа), который использовал дизайнер. В современной дизайнерской практике паттерн — это возможность дополнить чистые и простые поверхности материалов, с которыми мы работаем, и украсить страницу или веб-сайт соответствующей текстурой.
Типография
Рисунок 3.9 Типографика
Типографика — это среда дизайнеров и самый важный элемент, с которым мы работаем (см. Рисунок 3.9). Типографика не только несет сообщение, но и наполняет сообщение визуальным смыслом, основанным на характере шрифта, его стиле и композиции. Слова значимы сами по себе, но стиль и композиция слов говорят читателю, что вы серьезны, игривы, интересны или спокойны. Типографика является тональным эквивалентом голоса и может быть как личной, так и общей.
Рисунок 3.9). Типографика не только несет сообщение, но и наполняет сообщение визуальным смыслом, основанным на характере шрифта, его стиле и композиции. Слова значимы сами по себе, но стиль и композиция слов говорят читателю, что вы серьезны, игривы, интересны или спокойны. Типографика является тональным эквивалентом голоса и может быть как личной, так и общей.
Типографика традиционно выполняет две функции в большинстве дизайн-проектов. Одна из функций — привлечь внимание или «отобразить» цель сообщения. Эта функция называется заголовком или типографикой дисплея, и она предназначена для привлечения внимания к себе. Вторая функция заключается в представлении подробных сведений о сообщении в текстовом блоке. Эта функция требует другого типографского подхода — тихого и не привлекающего к себе внимания. Вместо этого он предназначен для того, чтобы сделать контент доступным и легким для чтения.
Категории шрифтов
Существует множество способов классификации и подкатегории шрифта. В этом обзоре рассматриваются семь основных исторических категорий, которые основываются друг на друге. Шрифты с засечками включают четыре из этих категорий: гуманистический, старый стиль, переходный и современный. Курсив, впервые разработанный в 1500-х годах, превратился в часть «семейства» шрифтов и когда-то был отдельной категорией. Первоначально они были разработаны как независимые шрифты для использования в небольших карманных книжках, где место было ограничено. Они не воспринимались как текстовые шрифты, но считались ценными для добавления акцента в тексте на римском языке и поэтому стали частью набора опций и расширений, которыми обладал шрифт. Траектория использования противоположна категории без засечек. Шрифты без засечек исторически использовались только для отображения, но в 20 веке они стали ассоциироваться с современной эстетикой чистого и простого представления и теперь стали очень популярными для дизайна текстовых блоков. Египетские шрифты или шрифты с засечками могут использоваться как для отображения, так и для текста в зависимости от характеристик дизайна шрифта.
В этом обзоре рассматриваются семь основных исторических категорий, которые основываются друг на друге. Шрифты с засечками включают четыре из этих категорий: гуманистический, старый стиль, переходный и современный. Курсив, впервые разработанный в 1500-х годах, превратился в часть «семейства» шрифтов и когда-то был отдельной категорией. Первоначально они были разработаны как независимые шрифты для использования в небольших карманных книжках, где место было ограничено. Они не воспринимались как текстовые шрифты, но считались ценными для добавления акцента в тексте на римском языке и поэтому стали частью набора опций и расширений, которыми обладал шрифт. Траектория использования противоположна категории без засечек. Шрифты без засечек исторически использовались только для отображения, но в 20 веке они стали ассоциироваться с современной эстетикой чистого и простого представления и теперь стали очень популярными для дизайна текстовых блоков. Египетские шрифты или шрифты с засечками могут использоваться как для отображения, так и для текста в зависимости от характеристик дизайна шрифта.
Blackletter
Рис. 3.10 Пример шрифта Blackletter
Blackletter был средневековой моделью первых подвижных шрифтов (см. рис. 3.10). Он также известен как Block, Gothic, Fraktur или Old English. Внешний вид этой категории шрифтов тяжелый и темный. Формы букв часто сгущаются и плотно соединяются в текстовый блок, создавая темный цвет (тон) для страницы — от 70% до 80% серого. Чтобы представить тон в контексте, обычный тон современной текстовой страницы составляет от 55% до 70% серого. Внешний вид букв затрудняет чтение страницы, потому что удобочитаемость не была их основной функцией, как сегодня. Красота шрифта и форма книги были главной целью первых публикаций. Книги считались предметом богатства и красоты, а не только средством передачи информации.
Humanist
Рисунок 3.11 Пример шрифта Humanist
Шрифты Humanist также называют венецианскими, поскольку они были разработаны в Венеции и ее окрестностях в середине 15 века (см. Рисунок 3.11). Их дизайн был создан по образцу более легких букв с открытыми засечками и каллиграфии итальянских писателей-гуманистов. Дизайнеры стремились воспроизвести многие характеристики этого стиля письма, в том числе несколько вариаций глифа (буквенной формы), которыми обладал письменный документ. Например, в шрифте может быть до 10 различных строчных букв «а» для оформления страницы. Гуманистические типы были первыми римскими типами. Хотя их было намного легче читать и они светлее на странице, чем blackletter, они все же создавали визуально темный и тяжелый текстовый блок в отличие от шрифтов, к которым мы привыкли. Гуманистические шрифты имеют небольшой контраст между толстыми и тонкими штрихами — в целом штрихи обычно тяжелые. X-высота гуманистического шрифта мала по сравнению с современными шрифтами, и это препятствует быстрому пониманию и удобочитаемости. Гуманистические шрифты не часто используются по этим причинам, хотя они пользуются большим уважением, потому что они являются исходной моделью, на которой основаны многие другие шрифты.
Их дизайн был создан по образцу более легких букв с открытыми засечками и каллиграфии итальянских писателей-гуманистов. Дизайнеры стремились воспроизвести многие характеристики этого стиля письма, в том числе несколько вариаций глифа (буквенной формы), которыми обладал письменный документ. Например, в шрифте может быть до 10 различных строчных букв «а» для оформления страницы. Гуманистические типы были первыми римскими типами. Хотя их было намного легче читать и они светлее на странице, чем blackletter, они все же создавали визуально темный и тяжелый текстовый блок в отличие от шрифтов, к которым мы привыкли. Гуманистические шрифты имеют небольшой контраст между толстыми и тонкими штрихами — в целом штрихи обычно тяжелые. X-высота гуманистического шрифта мала по сравнению с современными шрифтами, и это препятствует быстрому пониманию и удобочитаемости. Гуманистические шрифты не часто используются по этим причинам, хотя они пользуются большим уважением, потому что они являются исходной моделью, на которой основаны многие другие шрифты. Важно помнить, что эти шрифты идеально подходили для самых ранних печатных технологий и что эти машины не могли печатать наши легкие и тонкие шрифты. Шрифты развивались вместе с технологическими достижениями полиграфической промышленности.
Важно помнить, что эти шрифты идеально подходили для самых ранних печатных технологий и что эти машины не могли печатать наши легкие и тонкие шрифты. Шрифты развивались вместе с технологическими достижениями полиграфической промышленности.
Примеры гуманистических шрифтов включают Jenson, Centaur, Verona, Lutetia, Jersey и Lynton.
Старый стиль
Рис. 3.12 Пример шрифта старого стиля
Шрифты старого стиля, также известные как шрифты Garalde, представляют собой следующий скачок в дизайне шрифтов. перфораторы (см. рис. 3.12). Дизайнеры шрифтов начали исследовать возможности своей среды — как металла пуансонов, так и возможностей печатных машин и их бумаги. Формы букв стали более точными, их засечки более четкими. Контрастность штрихов также была увеличена, а прессы соответствовали дизайну и не искажали их. Цель этих новых шрифтов заключалась не в воспроизведении внешнего вида почерка, а в улучшении форм букв для создания более легкого общего тона.
Примеры шрифтов старого стиля включают Goudy Old Style, Granjon, Janson, Palatino, Perpetua, Plantin и Sabon.
Transitional
Рисунок 3.13 Пример шрифта Transitional
Несколько столетий спустя дизайн шрифта был снова усовершенствован, и на этот раз импульс пришел из Франции и движения Просвещения. Шрифты создавались по рационалистическим принципам того времени. Штрихи дополнительно контрастировали с очень толстыми основными штрихами и очень тонкими подштрихами, а в засечках, закрывавших штрих, не использовались скобки (закругление под пересечением двух штрихов). Буквы приобрели вид, который подразумевал, что они были построены математически и привязаны к сетке. Эти новые шрифты порвали с традициями гуманизма и старого стиля и перестали ссылаться на каллиграфию.
Примеры переходных шрифтов: Baskerville, Bookman, Fournier и Joanna (см. рис. 3.13).
Modern
Рис. 3.14 Пример шрифта Modern
Современные шрифты, также известные как Didones, имеют гораздо больший контраст, начатый переходными шрифтами (см. Рис. 3.14). Bodoni — отличный пример шрифта, поскольку почти каждый может вспомнить крайний контраст его толстых и тонких штрихов. Француз Дидо и итальянец Бодони первыми представили этот стиль дизайна публике. Его основные атрибуты соответствуют эстетике романтического периода.
Француз Дидо и итальянец Бодони первыми представили этот стиль дизайна публике. Его основные атрибуты соответствуют эстетике романтического периода.
Романтические буквы могут быть необычайно красивы, но им не хватает плавного и ровного ритма ренессансных форм. Это тот ритм, который приглашает читателя войти в текст и прочитать. Статные формы романтических писем приглашают читателя встать снаружи и вместо этого посмотреть на буквы. (Брингхерст, 2004, стр. 130)
Основными характеристиками современных шрифтов являются чрезвычайный контраст между толстыми и тонкими штрихами, четкие засечки без квадратных скобок и полностью вертикальная ось. Эти шрифты выглядят почти механически из-за их точного, резкого и чистого внешнего вида. Они также обладают элегантностью, которая дополняет период времени, в котором они появились. Современные шрифты часто используются в качестве экранных шрифтов и иногда могут использоваться для текста, хотя и очень осторожно.
Примеры современных шрифтов: Fenice, Zapf Book, New Caledonia, Bodoni и Didot.
Египетский
Рис. 3.15 Пример египетского шрифта
Египетский также известен как шрифт с засечками, квадратный или механический (см. рис. 3.15). Эта категория шрифтов была создана в Англии в 1880-х годах — дизайнерское выражение промышленной революции. Категория была названа египетской из-за популярности всего египетского после возвращения Наполеона из трехлетней египетской экспедиции. Название стиля не имеет ничего общего с каким-либо элементом египетской культуры. Первоначально этот стиль был создан для демонстрации, но с течением времени такие шрифты, как Clarendon, стали популярными для оформления текстовых блоков, потому что они содержат качество объективности, но при этом кажутся традиционными.
Примеры египетских шрифтов включают Officina Sans и Officina Serif, Clarendon и все шрифты для пишущих машинок.
Sans Serif
Рисунок 3.16 Пример шрифта Sans Serif
Шрифты без засечек существовали с древних времен, но только в конце 19-го века дизайнеры шрифтов начали рассматривать вопрос об удалении засечек и оставлении букв стоять самостоятельно (см. Рисунок 3.16). Эти шрифты изначально считались подходящими только для заголовков и отображения и стали текстовыми шрифтами только в руках модернистов 20-го века. Первые формы без засечек были созданы на основе каллиграфических форм раннего гуманизма и старого стиля, но в конечном итоге на формы повлияли объективные модернистские принципы и геометрия.
Рисунок 3.16). Эти шрифты изначально считались подходящими только для заголовков и отображения и стали текстовыми шрифтами только в руках модернистов 20-го века. Первые формы без засечек были созданы на основе каллиграфических форм раннего гуманизма и старого стиля, но в конечном итоге на формы повлияли объективные модернистские принципы и геометрия.
Примеры шрифтов без засечек включают Univers, Helvetica и Akzidenz-Grotesk.
Attributions
Рисунок 3.1
Grafitti by Steve Collis используется по лицензии CC BY 2.0.
Рисунок 3.3
Изображение используется по лицензии CC BY NC SA 3.0.
Рисунок 3.4
Küppers Farben Sonne от Harald Küppers используется по лицензии CC BY SA 3.0.
Рисунок 3.5
Изображение, переработанное из: Subtractive Color and Additive Color by SharkD является общественным достоянием.
Рисунок 3.7
Грузовик FedEx Express компании Coolcaesar используется по лицензии CC BY SA 3. 0.
0.
Рисунок 3.8
Пример текстуры и цвета от Томаса Кастелазо используется под лицензией CC BY SA 3.0.
Рисунок 3.9
Типографские термины строки, альтернативные Дамиану Адриану , используются в соответствии с лицензией CC BY SA 3.0.
Рисунок 3.10
Шрифты Blackletter Рудольфа Коха от BK являются общественным достоянием.
Рисунок 3.11
Образец прямого шрифта Николаса Дженсона находится в открытом доступе.
Рисунок 3.12
Образец шрифта Goudy Old Style используется по лицензии CC BY SA 3.0.
Рисунок 3.13
Образец шрифта Baskerville, разработанный Полом Хантом, Джоном Баскервиллем, находится в общественном достоянии.
Рисунок 3.14
Образец шрифта Didot Пьера Рудлоффа используется по лицензии CC BY SA 2.5.
Рисунок 3.15
Образец шрифта Clarendon от Deviate-smart используется по лицензии CC BY SA 3. 0.
0.
Рисунок 3.16
Образец шрифта Neue Helvetica компании GearedBull используется по лицензии CC BY SA 4.0.
HE7579
%PDF-1.4 % 2 0 объект >/OCGs[21 0 R]>>/Страницы 3 0 R/Тип/Каталог/ViewerPreferences 18 0 R>> эндообъект 19 0 объект >/Шрифт>>>/Поля 25 0 R>> эндообъект 20 0 объект >поток приложение/pdf



 Из этих элементов дизайнеры создают изображения, значки, текстуры, шаблоны, диаграммы, анимацию и типографские системы. (Луптон и Филлипс, 2014 г., стр. 13)
Из этих элементов дизайнеры создают изображения, значки, текстуры, шаблоны, диаграммы, анимацию и типографские системы. (Луптон и Филлипс, 2014 г., стр. 13)