Построение композиции – 14 принципов построения композиции
14 принципов построения композиции
Понимание композиции – это вещь, на которую каждый фотограф должен потратить время. Без необходимости инвестирования в дорогое оборудование, понимание элементов хорошей композиции, несомненно, улучшит вашу фотографическую работу. Развитие фотографического видения к кому-то приходит само собой, но другим необходимо потратить время и приложить усилия для оттачивания своих визуальных навыков и способностей. Здесь представлена выборка подсказок и советов, которые помогут вам в оценке и построении композиции ваших работ.
Если у вас есть время, найдите повод сконцентрироваться и попрактиковаться в этих навыках, и, безусловно, постарайтесь помнить о них в следующий раз, когда вы делаете кадр, это может помочь вам почувствовать разницу между съемкой хорошего кадра и великолепного кадра.
Шаг 1 – Не пытайтесь быть совершенным
Важно понимать, что не существует такой вещи как «совершенная» композиция. Так как это субъективная форма искусства, вы никогда не достигнете точки, в которой вы получите идеальный кадр, но вполне возможно иметь кадры с плохой и хорошей композицией. Существует множество элементов композиции фотографии, которые я детально рассмотрю в этой статье. Каждый из разделов является лишь простой рекомендацией, которая поможет вам получить более сильные и привлекательные изображения.

Автор фотографии — Snow Peak
Шаг 2 — Простота
Одна из основных вещей, на которую стоит обратить внимание, это расположение элементов в кадре относительно друг друга. Исходя из этого, вам нужно будет решить, что вы включите в кадр, а что уберете из него. Часто возникает искушение заполнить кадр как можно большим количеством интересных объектов, но когда речь идет о композиции, лучше быть избирательным относительно того, что вы включаете в кадр и подходить к выбору осознанно. Некоторые из наиболее ярких фотографий имеют очень простую, но эффективную композицию, взгляд без помех следует по изображению, и зритель оказывается вовлеченным в ясный и эффектный кадр.

Автор фотографии — Ewan MacNeilage
Шаг 3 – Правило третей
Одно из простейших правил композиции – это правило третей, которое стало очень распространенным инструментом для любителей и профессиональных фотографов. Метод состоит в разделении кадра на трети, вертикально и горизонтально (так что фактически это девятые части), и в использовании этих линий для эффективного разделения вашего изображения и отделения областей изображения. Точки, в которых линии пересекаются, рассматриваются как ключевые области для главных объектов в кадре.
Это правило, хоть и очень простое, работает действительно хорошо при правильном применении. Например, в пейзажных фотографиях, горизонт может проходить через кадр по нижней горизонтальной линии, а вершина горного хребта пересекать верхнюю горизонтальную линию. Аналогично, с портретными кадрами, глаза могут быть размещены в точках, в которых верхняя горизонтальная линия пересекает две вертикальные линии.

Автор фотографии — nandadevieast
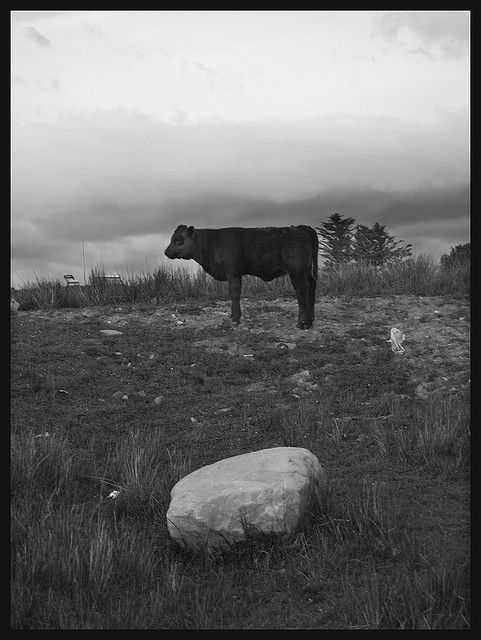
Шаг 4 – Композиция в пейзаже
Чрезвычайно важно эффективно использовать композицию при работе с пейзажами. Драматическая составляющая великолепного пейзажного кадра базируется на композиции и структуре. Спросите себя, о чем будет ваш кадр. О воде, о горах в отдалении, о горизонте, закате или камнях на переднем плане? Какие элементы вы хотите выделить в кадре? Используя правило третей, постарайтесь убедиться, что в кадре есть разные уровни, убедитесь, что у вас есть интересный объект на переднем плане, чтобы добавить ощущение глубины и масштаба в изображение, и что главная точка фокуса в кадре четко расставляет приоритеты.

Автор фотографии — Simon Bray
Шаг 5 — Линии
Линии в изображении – один из наиболее эффективных способов сделать ваш кадр более ярким. Горизонтальные и вертикальные линии делают изображение четко структурированным, в то время как изогнутые линии воспринимаются более спокойно. Рассмотрите, где каждая линия в кадре начинается и куда ведет. Это очень эффективно – иметь в кадре линию, ведущую взгляд, например, от нижнего угла через изображение к противоположному углу. Тропинки, реки, железнодорожные пути и дороги могут послужить этой цели при правильном использовании.
Когда вы работаете с горизонтальными и вертикальными линиями в кадре, убедитесь, что снимок выглядит четко, что линии прямые. Вы не поверите, как много фотографий, из тех, что я видел, были испорчены немного наклоненной линией, например, горизонта. Конечно, возможно впоследствии обработать кадр, чтобы исправить эти ошибки, но гораздо лучше хорошенько попрактиковаться и корректно выравнивать его уже во время съемки.

Автор фотографии Rob Ellis
Шаг 6 — Формы
Когда вы поймете роль, которую играют линии в композиции изображения, вы сможете оценить влияние форм. Попробуйте дистанцироваться от того, что вы смотрите через видоискатель на конкретный предмет и обратитесь к форме каждого элемента в кадре. Важно понимать, как формы взаимодействуют друг с другом. Сильные формы, такие как треугольники и квадраты, гораздо проще разместить в кадре, чем более мягкие округлые формы, но при помощи оценки того, как каждый элемент сформирован, вы сможете оказывать очень сильное воздействие через представление форм и их взаимодействия как основной темы снимка.

Автор фотографии — Chris Hiramatsu
Шаг 7 – Контраст
Когда речь идет о вашем основном объекте съемки, рассмотрите его в контексте и отношении к его окружению. Как цвета, формы, текстуры и оттенки основной точки фокуса соответствуют окружающему пространству? Если между ними существует сильная связь, вы сможете обыграть это и выделить в изображении при помощи композиции, объединив объект с окружением. Если объект и окружение сильно отличаются, постарайтесь использовать техники композиции для усиления этих различий.

Автор фотографии — Simon Bray
Шаг 8 – Формирование кадра
Эффективное формирование кадра – основа сильной композиции. Естественное желание — поместить главную точку фокуса точно по центру, но это чаще всего выглядит странно и оторвано от окружения. Попробуйте расположить ее ближе к одной из сторон или к углу, чтобы посмотреть, сможете ли вы создать контекст и взаимосвязи. Стоит заметить, правда, что часто портреты выглядят наиболее ярко, когда объект расположен по центру. Так что вам стоит поэкспериментировать, не принимайте одно единственное решение о компоновке кадра и не останавливайтесь на нем, исследуйте все ваши возможности.

Автор фотографии — Neil Singapore
Шаг 9 – Негативное пространство
Важно принимать во внимание негативное пространство в изображении. Когда вы работаете с небольшими объектами, тенденция состоит в том, чтобы попытаться поместить всю точку фокуса в кадр. На самом деле, композиция при съемке макро объекта становится гораздо более яркой, если вы либо заполните кадр объектом, разместив его вплотную, либо используете негативное пространство вокруг, чтобы позволить объекту «дышать» и гармонично разместиться в окружении.
Попробуйте поэкспериментировать с чем-нибудь простым, как, например, морская ракушка, или посмотрите, как вы можете изменить композицию, если вы не просто сделаете кадр обычным способом, а попробуете приблизиться, или, напротив, отдалиться.

Автор фотографии — Armando Maynez
Шаг 10 – Угол
Когда вы работаете с вашим объектом, рассмотрите угол, с которого вы снимаете. Чаще всего самый простой способ – снять объект под углом, под которым вы его видите, но пока вы работаете над кадром, исследуйте различные углы и подходы. Вы можете найти более интересный способ для выражения главной темы снимка.
Шаг 11 — Слои
Так же, как в случае работы со слоями в пейзажных кадрах, не забудьте включить некоторые элементы глубины в ваши изображения. Помещение интересного объекта на передний план – самый простой способ это сделать, но даже использование зигзагообразно расположенного объекта добавит ощущение глубины и поведет взгляд вглубь изображения.

Автор фотографии — Simon Bray
Шаг 12 – Симметрия и узоры
Эффективная эксплуатация симметрии и узоров может способствовать созданию действительно мощного кадра, особенно когда вы работаете с такими объектами как архитектура. Потратьте время на исследование объекта и распознавание узоров и закономерностей (обращая внимание на формы и линии). Найдите среднюю точку и расположите камеру точно перпендикулярно к объекту. Избегайте отвлекающих внимание деталей, которые нарушат симметрию или узор, постарайтесь максимизировать желаемый эффект.

Автор фотографии — Simon Bray
Шаг 13 — Кадрирование
В наш век пост-обработки, если вы вдруг придете домой и обнаружите, что скомпоновали кадр не так, как вам того хочется, еще ничего не потеряно. Почти все утилиты для обработки изображений сейчас имеют инструмент кадрирования, при помощи которого вы можете обрезать лишние части фотографии. Вы можете сделать это с закрепленным соотношением сторон (большинство фотографий сегодня имеют соотношение 3:2), или же свободно обрезать кадр до формы, которую вы хотите получить, например, до квадрата, или создать панорамный пейзажный кадр, отсекая нижний и верхний уровни.
Шаг 14 – Практика, практика и еще раз практика
Итак, мы изучили ряд композиционных принципов, которые могут действительно помочь вам на вашем пути создания более сильных и увлекательных изображений. Как только у вас появится возможность, попрактикуйтесь в использовании этих предложений. Что бы вы ни снимали: пейзажи, портреты, макро, — всегда есть пространство для экспериментов по совершенствованию вашей композиции, шанс сделать ваш кадр хоть немного, но более ярким.Только, пожалуйста, запомните, что не бывает простых и быстрых решений для создания великолепных кадров. Вышеперечисленные техники могут помочь вам, но переступать через них также не воспрещается. Когда вы решите, что поняли, как эффективно применять эти принципы на практике, не стесняйтесь начинать нарушать правила и снимать ваши объекты тем творческим способом, который вы считаете для себя оптимальным.

Автор фотографии — Paul Stevenson
Автор статьи — Simon
photo-monster.ru
Основы композиции в дизайне | Журнал Ярмарки Мастеров
Довольно часто встречаю статьи о законах композиции, но постоянно там чего-то не хватает, то есть это либо основные принципы, либо рассказ о каком-то одном законе и так далее. Я постаралась собрать все доступные знания о композиционном построении и рассказать о них доступным языком, не углубляясь в психологию, цвето- и световосприятие.
В любом виде искусства ключевую роль играет правильное расположение элементов произведения, позволяющее наиболее точно передать идею этого произведения. То есть выделить ключевые сюжетные линии, передать необходимое настроение и соблюсти при этом гармонию. Композиция (от латинского compositio) и является соединением (сочетанием) этих элементов в единое целое.
Композиционный и геометрический центр.
Вне зависимости от того строите ли вы композицию на бумаге, через фотообъектив или на мониторе компьютера, две диагональные линии при проведении из угла в угол, дадут точку пересечения — геометрический центр композиции. Любой предмет вписанный в этот центр будет смотреться гармонично.

Композиционный центр служит для фокусировки внимания зрителя на деталях композиции. В фотографии, живописи и рисунке, как правило, выделяются сюжетно-композиционные центры. То есть, в композиционном центре находится основной сюжет произведения. Композиционный центр и геометрический центр композиции могут не совпадать. Композиционных центров в композиции может быть несколько, в то время, как геометрический центр один.
Иногда композиционный центр нарочно смещают, например, для придания композиции динамики.

Способы выделения композиционного центра.

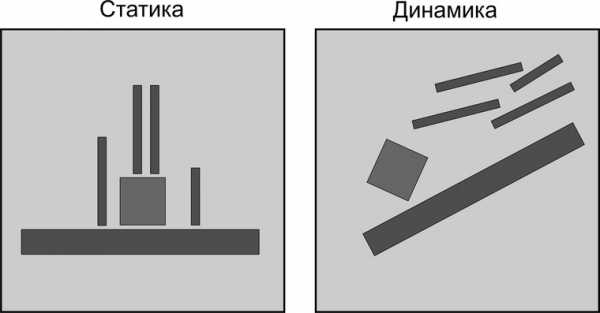
Динамика и статика.
Слева статика, мы видим прочно стоящую композицию с надежным основанием. Справа динамика, композиция наклонена относительно линии горизонта, композиционный центр смещен.

Благодаря нашему удивительному ассоциативному мышлению, разные динамические композиции вызывают разные ассоциации. Например, мячик справа вот-вот скатится, а слева уже скатился по перекладине.

Симметрия и асимметрия в композиции. Равновесие.
С симметричной композицией, как правило, не возникает проблем, статична она или динамична, нам «удобно» на нее смотреть, она понятна. Различают несколько видов симметрии: зеркальная, осевая, вращательная (поворотная), центральная и скользящая симметрия.
В случае с асимметрией необходимо правильно уравновешивать композицию. Для большинства людей равновесие — это психологическая необходимость для правильного восприятия всего образа в целом. Равновесие может достигаться противопоставлением размеров, форм пятен цвета и тени.

Хорошая композиция не позволяет произвести какие-то добавления или, наоборот, что-нибудь убрать, так как это в свою очередь приведет к глубоким изменениям ее характера.
Метр и ритм.
В графическом дизайне существует понятие метрических и ритмических композиционных рядов, на практике этими законами композиции пользуются почти каждый мастер.
Ритм — важное средство организации элементов формы, которое реализуется как многократное закономерное чередование элементов ряда с целью их упорядочивания.
Чувство ритма — это врожденное чувство людей. Ритм легко воспринимается и воспроизводится. Первобытный человек ощущал цикличность природных явлений и жизненных процессов, их ритмы. Это оказало существенное влияние на формирование первых орнаментальных образов.
Принято выделять метрические, ритмические и метроритмические ряды в зависимости от характера и количества изменений.

Метрический ряд — закономерное повторение равных элементов через равные промежутки. Метрический ряд сообщает целому статический характер. Метрический ряд может быть простым и сложным. Простой метрический ряд основывается на повторении одного элемента через равные интервалы. Сложный метрический ряд возникает при сочетании нескольких простых метрических рядов, то есть когда развивается несколько метрических повторов.
Ритмический ряд — закономерное повторение, которое основано на изменении элементов ряда, интервалов между ними или тех и других одновременно. Поэтому выделяют также простой и сложный ритмический ряд. Ритмический ряд сообщает целому динамический характер за счет возможного характера изменений (нарастание или убывание интервалов между элементами, нарастание или убывание размеров элементов, изменение цвета и так далее). Для построения ритмического ряда необходимо 4-5 элементов, так как еще 3 элемента не создают впечатления закономерного повтора.
Метро-ретмический ряд характеризуется наличием нескольких простых рядов, которые складываются в композицию.
Перспективное сокращение.
Существует очень интересный способ составления композиции путем привязок к угловой или фронтальной перспективе. Мы рассмотрим на примерах несложных перспектив. В отличии от аксонометрии размеры предмета в перспективе не вычисляются, используют один реальный размер, который является отправной точкой.
Фронтальная перспектива рассчитана на фиксированную точку зрения и предполагающий единую точку схода на линии горизонта. Предметы уменьшаются пропорционально по мере удаления от переднего плана.
Угловая перспектива всегда имеет 2 точки схода, все плоскости стремятся к этим точкам.
Все остальное разнообразие перспектив изображения являются производными от двух основных угловой и фронтальной, к ним относятся: линейная обратная перспектива, сферическая перспектива, плафонная перспектива, билатеральная перспектива, аспектива и перцептивная перспектива. Особое место хочется уделить воздушной (тональной) перспективе. Она характеризуется исчезновением четкости и ясности очертаний предметов по мере их удаления от глаз наблюдателя. При этом дальний план характеризуется уменьшением насыщенности цвета. Цвет теряет свою яркость, контрасты светотени смягчаются, таким образом, глубина кажется более светлой, чем передний план.
___________________________________________________________________________________________
Я намеренно не упоминала такой способ построения композиции, как Золотое сечение, на мой взгляд, золотое сечение — отдельная большая тема, и познакомиться с ней вкратце просто не получится. На Ярмарке Мастеров и так множество прекрасных статей о золотом сечении, например «Золотое сечение. Божественная пропорция» (автор — Даша Самаркина).
__________________________________________________________________________________________
В заключении хочется добавить, что законы композиции не обязательно строго исполнять, они часто противоречат друг другу, но прежде чем их нарушать, стоит научиться ими пользоваться.
Спасибо за внимание!
От автора: все композиционые схемы и примеры (на сером фоне) отрисованы лично мной, пожалуйста при использовании этого материала не забывайте ссылаться на авторство. Спасибо.
Использованные материалы: Выразительность графических и семантических средств в орнаменте. Литвинович Е.И.;
Основы композиции в дизайне. Tanya Flower; Перспектива — Виды перспективы. Шедевры Омска.
www.livemaster.ru
10 правил композиции

10 простых правил построения композиции в кадре.
1. Контраст

Как привлечь внимание зрителя к вашей фотографии? В кадре должен быть контраст:
- Более светлый предмет снимают на тёмном фоне, а тёмный на светлом.
- Не фотографировать людей на жёлтом или коричневом фоне, цвет фото будет неестественным.
- Не снимайте людей на пёстром фоне, такой фон отвлекает внимание зрителя от модели.
2. Размещение

Важные элементы сюжета не должны быть хаотично размещены. Лучше, чтобы они образовывали простые геометрические фигуры.
3. Равновесие

Объекты, расположенные в разных частях кадра, должны соответствовать друг другу по объему, размеру и тону.
4. Золотое сечение

Золотое сечение было известно ещё в древнем Египте, его свойства изучали Евклид и Леонардо да Винчи. Самое простое описание золотого сечения: лучшая точка для расположения объекта съемки — примерно 1/3 от горизонтальной или вертикальной границы кадра. Расположение важных объектов в этих зрительных точках выглядит естественно и притягивает внимание зрителя.
5. Диагонали

Один из самых эффективных композиционных премов — это диагональная композиция.
Суть её очень проста: основные объекты кадра мы располагаем по диагонали кадра. Например, от верхнего левого угла кадра к правому нижнему.
Этот приём хорош тем, что такая композиция непрерывно ведет взгляд зрителя через всю фотографию.
6. Формат

Если в кадре преобладают вертикальные объекты — снимайте вертикальные кадры. Если фотографируете пейзаж — снимайте горизонтальные кадры.
7. Точка съемки

Выбор точки съемки прямым образом влияет на эмоциональное восприятие снимка. Запомним несколько простых правил:
- Для портрета лучшая точка на уровне глаз.
- Для портрета в полный рост — на уровне пояса.
- Старайтесь кадрировать кадр так, чтобы линия горизонта не разделяла фотографию пополам. Иначе зрителю будет сложно сфокусировать внимание на объектах в кадре.
- Держите камеру на уровне объекта съемки, иначе вы рискуете получить искажённые пропорции. Объект, снятый сверху, кажется меньше, чем есть на самом деле. Так, снимая человека с верхней точки, на фотографии вы получите человка маленького роста. Фотографируя детей или животных, опуститесь до уровня их глаз.
8. Направление

Наш мозг привык читать слева направо, так же мы оцениваем и снимок. Поэтому смысловой центр лучше располагать в правой части кадра. Таким образом взгляд и объект съёмки как бы движутся навстречу друг другу.
При построении композиции всегда учитывайте этот момент.
9. Цветовое пятно

Если в одной части кадра присутствует пятно цвета, то в другой должно быть что-то, что привлечет внимание зрителя. Это может быть другим цветовым пятном или, например, действием в кадре.
10. Движение в кадре

Снимая движущийся объект (автомобиль, велосипедиста), всегда оставляйте свободное пространство впереди объекта. Проще говоря, располагайте объект так, как будто он только «вошёл» в кадр, а не «выходит» из него.
fototips.ru
Правила композиции
«Не разумно нарушать правила до того, как вы научитесь их соблюдать»
Т.С. Элиот, интервью с Париж Ревю (Номер 21, 1959)
Существует ряд «правил композиции», которые мы можем использовать для усовершенствования наших изображений. Наиболее широко известные из них формулировались веками художниками, работающими в различных визуальных средах, от архитектуры до живописи и фотографии. И хотя всем нам известна поговорка «правила созданы для того, чтобы их нарушать», преимущества предварительного понимания того, что же именно вы собираетесь нарушать, очевидны.
В данной статье мы рассмотрим три таких композиционных правила, с иллюстрирующими их примерами, и обсудим, почему их можно считать полезными творческими инструментами.
Правило третей
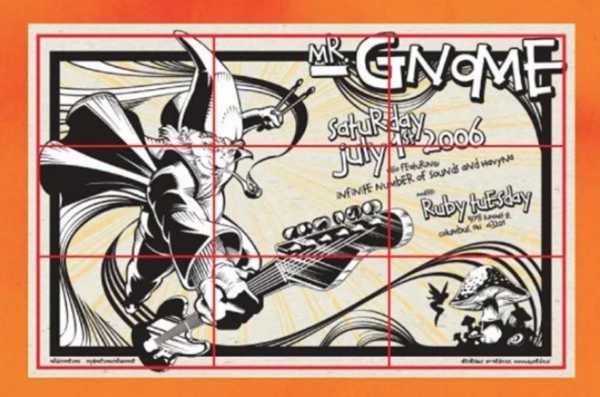
«Правило третей», вероятно, является наиболее популярной техникой из известной художникам визуальных искусств. Проще говоря, идея состоит в том, что значимые композиционные элементы должны быть размещены вдоль воображаемых линий, которые разделяют изображение на трети, по горизонтали и по вертикали. Элементы, представляющие особый интерес, могут быть размещены на пересечении этих линий для создания более выразительной и динамичной композиции, как продемонстрировано на паре изображений ниже.
Композиция идеально центрирована по песчаной дюне.
Здесь гребень дюны и горизонт расположены вдоль воображаемых линий, разбивающих изображение на сетку 3 x 3.
Правило третей впервые формализовано в литературе художником Джоном Томасом Смитом в 1797. Однако примеры предметов искусства, в которых данное правило было применено, могут быть найдены в художественных традициях с самых древних времен. Искусство восточной Азии особенно известно использованием ассиметричных композиций.
Итак, почему же использование правила третей помогает создать интересные изображения?
Асимметрия
С любой из рассмотренных в данной статье техник мы стремимся выделить определенные элементы изображения и установить баланс между элементами.
Формирование композиции по «третям» зачастую вводит в кадр асимметрию, помогающую придать изображению ощущение драматичности, которое может отсутствовать в идеально симметричной картинке.
На изображении ниже вы можете видеть, что глаза модели и лошади расположены вдоль воображаемой сетки. Правый глаз лошади находится на пересечении двух линий. Глаза, очевидно, являются сильными композиционными элементами. Наш взгляд естественным образом притягивается к глазам других. Расположение важных элементов наподобие этих – будь то часть тела или продукт на продажу – вдоль данных линий помогает привлечь к ним внимание.
Обратите внимание на расположение глаз модели и лошади вдоль линий сетки, разделяющей кадр на три части по обеим сторонам. При съемке людей или животных глаза обычно являются хорошим композиционным элементом для выделения.
Перед тем, как мы продолжим, я должен отметить, что несмотря на очевидные преимущества использования правила третей при изначальном построении кадра, вы все еще можете воспользоваться им при постобработке, произведя выкадровку. Фактически, самый быстрый способ натренировать себя на то, чтобы «видеть» трети, — это потратить некоторое время на эксперимент с кадрированием ваших уже существующих снимков и сравнить обе версии.
Динамический баланс
В дополнение к тому, что правило третей полезно для определения расположения мелких деталей, таких как глаза модели, оно также может быть использовано с крупными элементами, влияющими на общий баланс в композиции. Пейзажное изображение в начале статьи является хорошим примером того, как правило третей может быть использовано для настройки позиции линии горизонта и основных геологических элементов.
Вот еще один пример применения данного правила для создания баланса в динамической композиции. В данном изображении модель занимает только центр и правые трети изображения. Крайние левые части представляют собой негативное пространство, обеспечивая создание ощущения движения через контраст и прогрессию тональных значений изображения.
Взгляните на композиционный баланс между телом модели и негативным пространством. Они полностью охватывают по одному из крайних столбцов сетки соответственно и делят средний. Также отметьте положение стопы и колена модели, которые расположены вдоль одной из линий. Обратите внимание на точку на ее ребрах, в которой виден перепад освещения.
Золотое сечение
Попытайтесь представить, каким образом то же изображение выглядело в случае, если бы модель была расположена прямо по центру кадра. Композиция многое потеряла бы не только в ее драматичности, но также в ощущении динамики.
Еще одна визуальная концепция родом из древности, и все еще используемая в наши дни, пришла к нам из искусства Древней Греции. Она известна под названием золотое сечение (а также золотая пропорция, деление в крайнем и среднем отношении). Мы обсудим лежащие в ее основе математические расчеты чуть позже, но ее суть, — как и в случае с правилом третей, — состоит в разделении изображения на прямоугольные сегменты.
Эти «золотые прямоугольники» имеют пропорции, которые, по мнению древних греков, были особенно гармоничны и приятны глазу. Расположение композиционных элементов особой важности либо внутри, либо на пересечении данных прямоугольников, может помочь выделить их и создать хорошо сбалансированное изображение, вроде того, что вы видите ниже.
В данном кадре присутствует приятный баланс между основным объектом и окружением. Композиция была составлена в соответствии с правилом золотого сечения, которое я поясню ниже.
Расчеты в основе правила золотого сечения менее очевидны, чем те, что используются для правила третей, так что оно немного менее широко известно среди художников, чем, скажем, среди математиков или инженеров. Но ознакомиться по крайней мере с основами концепции стоит.
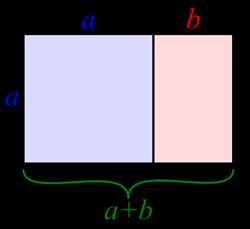
Золотое сечение приблизительно равно 1:1,6, или точнее, 3/8:5/8. На изображении ниже вы видите два отрезка, a и b. Отрезок a в 1,6 раз длиннее отрезка b. И комбинированный сегмент, a+b, также в 1,6 раз длиннее отрезка a. Так что пропорции отрезков a и b представляют собой золотой сечение.
Визуальное представление элементов золотого сечения (спасибо Wikimedia).
Золотой прямоугольник (изображен ниже) – этот тот, короткая (a) и длинная (a+b) стороны которого находятся в соотношении 1:1,6 друг к другу. Любой золотой прямоугольник можно далее поделить линией, которая разобьет длинную сторону в том же соотношении. Именно это сделано на иллюстрации ниже для создания отрезка b. Вы можете продолжить это деление для получения все меньших и меньших прямоугольников, один внутри другого.

Золотой прямоугольник (спасибо Wikimedia).

Вертикальная линия, расположенная примерно на 3/8 расстояния от левого края отмечает края нашего первого золотого прямоугольника.

Горизонтальная линия, размещенная примерно на 3/8 расстояния от верхнего края, создает второй золотой прямоугольник.
Так как же именно это работает, говоря о композиции? Давайте внимательнее рассмотрим фотографию, с которой начинается данный раздел. Поскольку соотношение 1:1,6 визуализировать не так просто, мы можем вместо этого рассматривать его как 3/8:5/8, что означает, что мы стремимся поделить кадр на 3/8 вдоль одной из сторон (чуть меньше, чем наполовину). Именно это исполнено на первом изображении ниже, от левого края проведена вертикальная линия примерно на 3/8 длины большей стороны.
Создав первый золотой прямоугольник, мы можем повторить процесс и очертить также второй, поменьше, внутри первого, как вы можете видеть на втором кадре выше. Наиболее драматично освещенная часть тела модели расположена внутри нашего первого прямоугольника. Большая часть ее лица находится во втором. Это показывает, что посредством заключения композиционно важных элементов внутри этих прямоугольников, мы можем привлечь к ним внимание. Так же, как и в случае с правилом третей, данный подход создает ассиметричную композицию, которая служит для направления взгляда зрителя.

Вы можете продолжить разделять кадры на более и более мелкие прямоугольники, добавляя вертикальные и горизонтальные линии в последовательности, при которой соблюдается золотое сечение 3/8:5/8. На данном изображении наименьший прямоугольник (синий) расположен точно вокруг самой близкой к камере части лица модели.
Диагонали
Художники уже давно интуитивно поняли, что использование диагональных элементов – еще один способ создать драму в одномерной композиции. Диагональные линии направляют взгляд через изображение и помогают создать ощущение движения. В пейзажной фотографии диагонали часто образуются из дорог, рек, стен или других «линейных» предметов.

На данном изображении присутствуют ярко выраженные диагонали, сформированные линиями рук модели и струящимся материалом, использованном в съемке. Эти элементы ведут взгляд зрителя через изображение.
При съемке людей могут быть использованы силуэты руки, ноги или спины модели. Важно понимать, что композиционные диагонали не ограничиваются лишь явными формами или краями предмета. Концепция диагоналей может быть использована в способе расположения предметов в кадре, во многом таким же образом, как и в правилах, которые мы обсуждали выше.
Как это работает? Нарисуйте воображаемые линии, выходящие из углов кадра под 45 градусов, как показано ниже, и расположите значимые предметы вдоль этих линий. На первом изображении внизу обратите внимание, как глаз модели, ее левая нога и объектив камеры у ее ног расположены точно на диагоналях, построенных из углов изображения. Ручка зонта лежит на якорной точке, где две диагонали пересекаются.

Изображение для иллюстрации метода диагоналей

Та же сцена, но с иным, не «диагональным», способом кадрирования.
Второе изображение взято из той же съемки, но без соблюдения метода диагоналей. Кадр выглядит «тесным», фотосумка расположена слишком близко к краю снимка. В изображении не хватает переднего плана, по сравнению с количеством вертикального пространства над моделью.
Голландский фотограф Эдвин Вестхофф сформулировал «метод диагоналей» как композиционное правило, инкапсулирующее данную идею. У него есть очень хорошая статья, в которой его подход объяснен более подробно.
Применение данных правил
Когда вы знаете, как направить внимание зрителя на отдельные элементы изображения, напрашивается вопрос о том, что же именно нужно попытаться выделить. Как понять, к каким элементам сцены данные правила должны быть применены?
Подумайте о точках фокуса в изображении. Пытаетесь ли вы привлечь внимание зрителя к определенной черте пейзажа? Глазу модели? Продукту? Композиционные элементы не должны ограничиваться такими явными вещами, как тычинки цветка, или ювелирное изделие, говоря о рекламе продукта. Подумайте об использовании изменений цвета и текстуры или негативном и позитивном пространстве применительно к данным правилам.
Как и в случае с любой техникой, чтобы ею овладеть, необходимо постоянно практиковаться. Начните с правила третей (его проще всего визуализировать) и попробуйте произвести кадрирование изображения через видоискатель или ЖК дисплей, памятуя о нем. Это прекрасный способ научиться «видеть» композиции и начать усваивать технику.
Правила золотого сечения и диагоналей, наиболее вероятно, будет проще практиковать через кадрирование при пост-обработке. Немногие из нас (если вообще кто-то) смогут представить вложенные друг в друга прямоугольники во время съемки, например. Многие популярные графические редакторы даже дают возможность накладывать на кадр специальные сетки для кадрирования по этим композиционным техникам, что сильно облегчает их использование.
Разумеется, эти правила являются лишь выборкой из множества техник, имеющихся в вашем распоряжении для получения приятной композиции. Другие сформулированы на основе идеи цветового баланса, выборочного фокуса, отношения переднего плана к заднему, кадрирования, геометрии…список можно продолжить. Представленные мной правила являются хорошей отправной точкой для критического осмысления композиции.
Я настоятельно рекомендую эти правила как полезные инструменты для создания динамичных и интересных изображений. Но, как и в случае с любой творческой деятельностью, их следует воспринимать как предложения, а не как строгую догму.
Да, их стоит осознанно применять какое-то время, но не позволяйте им быть единственными голосами, к которым вы прислушиваетесь во время вашего творческого процесса. Более того, именно понимая теорию, лежащую в основе данных правил, вы можете порой создать удивительные изображения, умышленно нарушая их. Эту тему я освещу в своей следующей статье. Оставайтесь с нами.
Автор статьи: Томас Парк – фэшн-фотограф, фотохудожник и педагог из Сиэтла, штат Вашингтон. Чтобы ознакомиться с его работами, пожалуйста, посетите сайт.
Модели: Николь Купер, Лисса Шартран, Бет К., Амелия Т., Каррен С. Стиль и макияж: Тэрин Харт, Дэниел @ Pure Alchemy, Доун Таннелл, Майкл Холл, Эми Гиллеспи, Эшли Грей, Юлия Островски. Бет выражает благодарность Гильдии моделей Сиэтла. Одежда: на Николь — Kyra K и винтажная Ann Taylor, на Бет – Neodandi, на Амелии — Wai—Ching, на Каррен – Cloak, Dagger NYC и Eugenia Kim.
photo-monster.ru
Композиция в рисунке, основы композиции в рисунке и живописи
Содержание статьи
Композиция в изобразительном искусстве – объемная, сложная и важная тема с одной стороны, но с другой, ее не стоит воспринимать, как нечто крайне необходимое, обязательное к исполнению. Понятие о композиции помогает сформировать чувство прекрасного, гармонии и эстетики. Но не дает гарантии, что у Вас будет идеальная работа, если Вы будете следовать композиционным правилам. Однако, если у Вас будет понятие о композиции, Вы будете подходить к своим работам более грамотно, более гармонично компоновать предметы в листе, с большей выразительностью доносить свои идеи и задумки до зрителя.
Итак, композиция происходит от латинского слова compositio — «сочинение; составление; связывание; примирение» и этим все сказано. Я скажу просто, это то, как Вы здорово, или может не очень здорово, организовали изображаемые Вами предметы на листе.
Про композицию очень много всего написано, причем одно может противоречить другому. Я выделила такие основные положения, которые следует знать, и соответствуют такому базовому, школьному уровню. Я подобрала для Вас примеры не из абстрактных конструктивных картинок, а из произведений нашего культурного наследия.
Композиционный центр
В удачной композиции всегда есть композиционный центр, в котором расположен главный акцентный предмет. Все остальные предметы расположены вокруг и имеют второстепенное значение по отношению к композиционному центру.
Композиционный центр — то место в Вашей композиции, куда в первую очередь притягивается внимание зрителя. Это самое важное, самое главное место. Все остальное, все другие элементы композиции должны быть подчинены композиционному центру и тому акцентному предмету, который в нем находится.
Акцентный предмет может выделяться:
— Размерами.
Например, большой кувшин в окружении разных предметов, причем, обратите внимание, какая яркая драпировка на переднем плане, но все ж таки в первую очередь мы обращаем внимание на кувшин, потому что он самый крупный из предметов.
— Формой.
Например, в этом пейзаже домик является акцентным предметом, и не по тому, что он практически в центре, а потому что выделяется среди деревьев прямыми и геометрически правильными линиями.
Помогают нам также сразу обратить внимание на него линии деревьев, сходящиеся в перспективе и линии деревьев на заднем плане, лежащие в уровень с домиком. То есть у нас есть направляющие к нему.
Да простит меня Сислей, я позволила себе немного пофотошопить его шедевр и убрала этот домик. И что получилось, что стало акцентом, как Вы думаете?
Человечки! Да, мы сразу обратили большее внимание на фигурки людей.
— Человеческие лица и фигуры являются самыми притягательными объектами для человеческого взгляда.
Вот такой же пример с Владимиркой, Левитана. Фигурка человека на пустынной дороге притягивает наше внимание.
Казалось бы, все линии ведут нас в горизонт! Но человека мы замечаем быстрее, чем то, что у нас на горизонте.
Помогают нам так же вот эти тропки, на пересечении которых находится человек.
А вот пример с лицом Гюстава Климпта «Поцелуй».
Очень декоративная композиция, очень много мелких, ярких деталей, много золота. Казалось бы! Затеряться в этой декоративности очень просто. Но мы сразу бросаем взгляд на лицо девушки, оно для нас притягательнее всего, никакое золото нас так не заставляет зависнуть на работе как ее лицо. Композиционно здесь все держит нас вокруг этого лица, наш взгляд никак не может выбраться из этого окутавшего лицо кокона. И это один из моментов, почему «Поцелуй» обладает такой притягательностью.
Если в композиции несколько людей, то в центре окажется, то лицо, которое смотрит на нас или больше остальных повернуто к нам.
— И последнее, чем можно выделить акцентный предмет, это цвет (или тон в графике) и контраст.
Например, пейзаж со скалой.
Наш взгляд ни секунды не колеблется по картине – сразу приковывается к темной скале на фоне желтого неба! Очень яркое, контрастное сочетание делает это место центром композиции.
А вот лошадка.
Ее сильно освещенная морда на фоне черной двери моментально притягивает взгляд, хотя спина у нее освещена не меньше, но там нет такого контраста.
А вот картина Петр I.
Здесь много средств, усиливающих впечатление, что Петр не просто центральная фигура, а он огромный, величественный.
Во-первых, размер – он больше других людей. Во-вторых, сильный контраст его фигуры на фоне неба. В-третьих, все визуальные линии в картине направлены на него.
Птички — расположены по линии в направлении Петра.
Облака — в направлении Петра.
Лодка — направлена к Петру.
Даже непонятные мазочки в нижнем правом углу тоже в направлении к нему. Со всех углов нас направляют к Петру.
Плюс низкая линия горизонта еще больше усиливает впечатление о его размерах, о его значении.
В композиционном центре может быть также несколько предметов. Но они должны смотреться единой, целой группой, а не разрозненно сами по себе в одном месте листа. Тот же самый пример с натюрмортом.
Голландцы любили изображать в натюрморте очень много всего и посуды, и фруктов и даже дичи. Вот такой довольно скромный пример.
Однако, композиционных центров может быть несколько. Лучше – не больше трех.
И все равно, один из них по отношению к другим будет доминантным. Он будет крупнее, ярче, значительнее, выразительнее.
И опять натюрморт, два белых блестящих объекта в окружении какой-то черноты.
Один доминирует над другим. Но наш взгляд цепляет как один, так и другой.
А как Вам такая куча мала!?
«Утро стрелецкой казни» Сурикова. Честно скажу, в этой картине очень много всего, о чем можно поговорить. Но согласитесь – центр это вот этот стрелец.
На него в первую очередь падает взгляд. Он контрастный и возвышается над массой. Но он не один здесь такой. Вторая фигура — молодой Петр.
Мы его замечаем не сразу, но как только мы его видим, он приобретает не меньшее значение, хоть и на заднем плане, хоть и не такой четкий, как стрелец. Он является вторым композиционным центром, потому что автор принял все меры, чтобы его выделить. Он так же возвышается над массой и контрастно выделен на фоне стены, просто в сторонке. Среди множества фигур здесь таких только две. Остальные все сливаются в общей массе.
Композиционный центр может не иметь предмета вообще. Может быть пустым местом. Например, в пейзаже часто таким местом выступает небо.
В таких композициях обычно все предметы расположены довольно равномерно, имеют определенную однородность и сливаются в массе по отношению к пустому пятну, в котором расположен композиционный центр.
Итак: чтобы Ваш рисунок был как минимум интересным, всегда думайте, какой у Вас будет композиционный центр, что будет в нем расположено и каким образом Вы его выделите.
Как гармонично расположить композиционный центр в листе
Существует несколько композиционных приемов, по которым можно выстраивать композиция.
Правило третей в композиции
Это самый простой и популярный способ компоновать предметы. Его очень любят фотографы(не зря на фотоаппаратах и телефонах часто есть функция разбивки на девять клеточек, как раз, чтобы искать композиционный центр). По правилу третей идеальное расположение композиционного центра на пересечении этих линий или прямо на них.
Это, естественно, работает не только в фото, но и в рисунке и в живописи.
«Купание лошади» Серова.
Все по клеточкам.
Композиционный центр – это морда лошади и голова человека, которые выстроились в одну линию. Тело лошади заканчивается в пределах трети, горизонт на линии, уровень ног лошади по линии.
Или натюрморт.
Композиционный центр кувшин на пересечении линий, а цветы по линии, открытое окно по линии.
Центрированная композиция
В такой композиции композиционный центр обычно совпадает со зрительным центром, то есть, по сути, центр листа.
И все самое главное находится по центру листа.
В портретном жанре такой вариант композиции часто используется.
в натюрмортах, когда Вы рисуете один какой-то предмет или главный предмет в центре, а все остальное равномерно по бокам.
В центрованной композиции может быть множество фигур, но они располагаются вокруг главного центра и подчинены ему. «Тайная вечеря» Леонардо да Винчи.
Все сходится к фигуре Христа, хоть здесь имеется очень много разных фигур, все линии перспективные сходятся к Христу.
Плюс центральная фигура находится на фоне белого неба в оконном проеме, очень контрастно.
Здесь стоит еще упомянуть о симметрии. Она тоже связана с зацентрованной композицией. И симметрия обычно ассоциируется с чувством равновесия, статичности. Поэтому подходит для спокойных, уравновешенных сюжетов, где отсутствует напряжение, какая-то динамика.
Золотое сечение в композиции
Все наверняка слышали об этой магической штуке, о какой-то там вселенской пропорции, которая является идеалом красоты, гармонии и самой лучшей и удачной пропорцией. Выражена она вот в такой золотой спиральке (другое название спираль Архимеда), смысл которой средним умом не понять.
«Ага! Я сейчас на свои фотки наложу такую спираль и случайной вероятностью найду там золотое сечение» — скажите Вы! И вполне вероятно! Это же спираль вселенской гармонии, она заложена в человеке на подсознательном уровне. И факт остается фактом: даже стада овец разбегаются по спирали, которая соответствует вот этой спирали Архимеда. Я Вас не буду морочить всеми аспектами этой спирали. Для того, чтобы компоновать предметы, стоит усвоить лишь основной ее смысл, который заложен именно в пропорциональном соотношении.
Еще раз, если вся длинна 100%, то меньший отрезок 38,2%, а больший 61,8%,
Как это применить в компоновке предметов.
Рассмотрим еще раз картину «Утро стрелецкой казни».
При беглом взгляде можно обнаружить сразу три места, организованных в соответствии с золотым сечением: — голова Петра, относительно вертикали
— голова Петра относительно стрельца
— и разделение картины собором
Золотое сечение, конечно, не очень удобный способ компоновать предметы. Вы ж не будете сидеть над работой с линейкой или вот с этой спиралькой, вырезанной, не знаю, каким образом, и искать – где же мне тут что расположить. Просто нужно усвоить на глаз, запомнить, какое соотношение: один отрезок чуть больше половины, другой – чуть меньше половины.
Итак: чтобы гармонично расположить композиционный центр в листе, можно использовать такие приемы, как правило третей, золотое сечение или центровать композицию. Или сочетать все эти приемы вместе в одной композиции, если у Вас какая-то сложная, объемная работа.
Динамика и статика
Еще один важный аспект композиции – определиться, какую Вы делаете работу, статичную или динамичную. Или сочетаете в ней и то и, то.
Статичные композиции, то есть без движения, часто симметрично уравновешены, они показывают предмет без какого-то события, вызывают чувство спокойствия, классической завершенности, отсутствием времени характеризуются – ведь в них ничего по сути не происходит. В статичных композициях предметы расположены устойчиво, на горизонтальных линиях, с минимальной перспективой.
А вот динамичные композиции как раз связаны с движением, с действием. На картине что-то происходит.
Подчеркивается это наклонными линиями, отсутствием симметрии, ритмом. Сильная перспектива также создает динамику. Например, графика Пиранези.
На одной картинке архитектура изображена без особой перспективы – все спокойно. На другой есть перспектива, колонны создают ритм – появляется динамика, то есть движение по этой галерее. Вы четко двигаетесь взглядом по диагонали.
Вот еще пример две картины одного автора, Веласкеса. Сюжеты схожи: всадники на лошади.
Одна статичная, другая динамичная. Почему? Слева мы видим в основном горизонтали, хоть лошадь как бы и двигается, но движения мы не чувствуем, будто она привстала и застыла, чтобы попозировать. Все наклонные линии очень вялые, не на много отклоняются от горизонтали или вертикали. Справа мы видим как бы пучок диагоналей, расходящихся от угла. Лошадь движется в нашу сторону и по диагонали, вот и ощущение другое, мы чувствуем движение.
Закон равновесия в композиции
Наверняка слышали такую фразу – «надо бы уравновесить предметы справа» ну или слева там, например. Смысл равновесия состоит в том, чтобы гармонично расположить количество цветовых пятен, количество предметов на листе. То есть, чтобы у Вас был не хаос, а какой-то порядок, гармония.
Все тот же натюрморт.
Светящиеся белизной предметы не просто центры композиции, они друг друга уравновешивают, один более яркий, другой вторит ему приглушенно.
«Девочка с персиками» В.Серова.
На переднем плане желто-розовые яркие персики с сухими листьями, а сзади окно с золотистым осенним пейзажем, как они хорошо гармонируют. Они вместе с персиком в руках и розовым лицом составляют единую угловую линию, выведенную цветом.
Кажется, что это все случайность, но на самом деле это что ни на есть чувство гармонии и баланса, которое развито у художников.
У Пиранези композиционный центр – кусочек неба, какой он яркий по сравнению со всем остальным! Он бы так и остался неким одиноким пятном, на котором взгляд бы застрял. Но нас манит галерея со светом в конце, этот свет вторит голубому пятну в своде.
И Шишкин.
Три группы деревьев, разных по массе. Почему справа самая большая масса, в центре самая маленькая и с краю средняя? Да простит меня Шишкин, опять проведу эксперимент. Может так более гармонично?
Или так?
Видимо, три группы сосен, во-первых, очень хорошее число, во-вторых, разнообразие в размерах и именно такое чередование делает композицию более интересной, живой и естественной.
Итог: равновесие достигается балансом цвета, балансом форм, количеством предметов и симметрией.
Восприятие зрителем
Есть некоторые факторы, которые усиливают психологическое воздействие работы на зрителя. Они могут появиться в вашей работе случайно, совершенно на подсознательном уровне. А можно их добавлять намеренно, чтобы усилить воздействие от своей работы.
Человеческий взгляд двигается слева на право, это связано с доминированием левого полушария мозга над правым. Исключение, конечно, левши. То есть человек больше задержит свой взгляд на работе, где композиционный центр находится слева и есть движение вправо от этого центра.
Если он видит слева что-то невнятное, то мозгу уже не хочется двигаться взглядом вправо, его внимание уже рассеивается, оно не такое сконцентрированное. И, возможно, работа произведет меньшее впечатление. С превьюшками это очень хорошо работает. По статистике превью, где вся смысловая нагрузка приходится на левую сторону, работают лучше, чем превью, где все справа.
Наглядный пример рекламы кока-колы. У них практически всегда бутылка слева находится (то есть там, где мы ее сразу видим)
Или все действо слева находится. А в отделе рекламы у них наверняка лучшие умы работаю.
Динамика в работе больше приковывает взгляд, чем статика. Если один и тот же предмет рисовать в статичном и динамичном положении, то большее внимание зрителей будет приковано к динамичному расположению объекта.
Эмоции. Всегда думайте над тем, какие чувства Вы хотите вложить в свою работу – печаль, грусть, радость, страсть, агрессия, умиротворение. Я, конечно, не говорю о той ситуации, когда Вы рисуете, например, натюрморт с утюгом в главной роли. И думаете такие: «Ага! Дайка я сделаю страстный утюг!». Нет, конечно, не та ситуация. Но усилить эмоциональное воздействие от работы на зрителя можно даже в натюрморте с утюгом.
В первую очередь я говорю о линиях, которые воспринимаются человеком на подсознательном уровне.
— Прямая горизонтальная линия
Ассоциируется с горизонтом. Чувство покоя, спокойствия.
«Московский дворик» — нет никакого напряжение, чистое умиротворение.
В этой картине очень много горизонтальных линий, которые ничем не разрываются.
— Прямая вертикальная – устремление вверх.
Волнующее чувство устремления к чему-то важному.
Очень много вертикальных линий, ведущих нас к кусочку неба в своде у Пиранези. Неимоверное ощущение!
— наклонная линия обычно ассоциируется с движением, с дорогой, уходящей в горизонт.
Поэтому вызывает волнующие чувства. Чем сильнее наклонены линии относительно горизонта, тем больше эмоций они вызывают. Я уже показывала пример с движением лошадей, когда движение подчеркнуто диагональю (наклонной линией), то это движение мы ощущаем лучше.
— ломаные, обрывающиеся и пересекающиеся линии – неуравновешенность, даже агрессия, вызывает бурные, но неприятные чувства.
Ломаные линии в батальном жанре очень хорошо работают.
Природные линии не имеют резких углов, каких-то ломанных переходов, поэтому мягкие, скругляющиеся, волнообразные линии всегда оказывают умиротворяющее воздействие.
И, конечно же, на восприятие влияет Ваши труды, Ваши старания, вложенные в работу. Если Вы творили с душой, с вдохновением, с каким-то творческим запалом, то Ваш зритель по любому это увидит, оценит, почувствует.
Итак: чтобы с композицией у Вас все было нормально, определяйтесь с композиционным центром, выделяйте его формой, размерами, цветом или контрастом. Располагайте его гармонично относительно листа, если не можете найти эту гармонию, воспользуйтесь правилом третей, золотым сечением или зацентровывайте композицию. Все остальные предметы должны быть сбалансированы относительно композиционного центра и подчинены ему.
riart-nn.ru
Основы композиции
Основы композиции— что такое композиция и как ее понимать. Постараемся затронуть как можно больше аспектов вопроса композиции в декоративно- прикладном и изобразительном искусстве. О композиции в рисунке мы говорим здесь- композиция в рисунке.
Представьте, что перед вами плоскость листа, абсолютно не заполненная какими- либо элементами изображения. Проще сказать- чистый лист. Как он нами воспринимается? Естественно, плоскость листа не несет никакой информации, она воспринимается нами как бессодержательная, пустая, не организованная. Но! Стоит только нанести на нее любое пятно, или линию, штришок и- эта плоскость начинает оживать. Это значит, что наши изобразительные элементы, любые- пятно, линия, штрих- вступают с ней в пространственную связь, образуя какую- либо смысловую завязку. Проще сказать- плоскость и любой элемент на ней начинают взаимодействовать, вести диалог между собой, и начинают нам о чем- то «рассказывать».
Так мы получаем самую примитивную композицию, которую даже трудно таковой назвать, но это уже она.
Дальше. У нас с вами есть один универсальный инструмент, дарованный нам природой, это- наши глаза, наше зрение. Так вот, наш глаз видит и воспринимает окружающий нас мир в пропорциях и соразмерностях. Как это понимать? Наше зрение способно чувствовать гармонию, и то, что не гармонично. Наш глаз способен находить разницу между несоответствием размеров отдельных частей и всего целого, или наоборот- видеть полное соответствие. Зрение способно ощущать сочетания цветов, которые не раздражают глаз или наоборот- могут оказаться абсолютно дисгармоничны. Скажу больше, наше природное чутье уже с самого начала, хотите вы этого или нет, стремится к ощущению гармонии во всем. И подсознательно обязывает по ощущению компоновать предметы и их части так, чтобы ни одна часть композиции не оказалась чужеродной или несоразмерной. Надо только научиться прислушиваться к своим ощущениям и понимать, каким способом добиться гармоничности, то- есть, составить хорошую композицию. Любую.
Идем дальше.
Возьмем какую- либо форму, например- круг и попробуем поразмещать его в различных местах плоскости листа.
Мы можем увидеть, почувствовать- что в одних случаях он будет занимать более устойчивое положение, в других- неустойчивое.
Рисунок слева: смотрите как работает наше зрение-
казалось бы, для круга наиболее устойчивое место- это совпадение его центра с геометрическим центром плоскости листа
(проведя линии- диагонали из угла в угол листа мы получаем центр листа на пересечении этих линий).
Однако, это не все. Из- за оптической иллюзии (глаз несколько переоценивает верхнюю и недооценивает нижнюю часть плоскости)
круг воспринимается слегка сдвинутым вниз.
Чувствуете, как круг как- бы притягивается к основанию квадрата? Круг не чувствуется отчетливо ни по середине, ни ниже, и
от этого происходит непонимание его положения, ощущается дисгармония. Как добиться гармоничности? В каком положении должен
оказаться круг, что- бы мы воспринимали его в плоскости листа гармонично?
Естественно, его нужно немного сместить вверх.
Смотрите рисунок справа. Чувствуется устойчивое положение круга? Он занимает в квадрате точно свое место. Таким образом,
наша простейшая композиция будет являться более гармоничной, а значит- более правильной.
Понимание: плоскость и предмет образуют некую условную пространственную связь, которую мы можем корректировать.
Дальше..
Наша плоскость изначально имеет некую условную структуру, даже если на ней пока нет ни одного элемента. Плоскость можно расчленить на оси- горизонтальные, вертикальные, диагональные. Мы получаем структуру- смотрите на рисунок слева. В центре плоскости (геометрическом центре) все силы этой скрытой структуры находятся в состоянии равновесия, и центральная часть плоскости воспринимается активно, а нецентральные части- пассивно. Так мы ощущаем. Такое восприятие условного пространства, так стремится найти покой наше зрение. Понимание это довольно условно, но верно.
Глаз стремится увидеть гармонию в том, что наблюдает- определяет центр нашей композиции, который для него кажется активнее, все остальное- пассивнее. Это то, что может нам дать только изучение одной чистой плоскости листа. Более того, это то, что может нам дать только изучение одной квадратной формы плоскость листа. Но принцип один и тот- же. Это то, что касается структуры плоскости листа.
Но этого было- бы совсем недостаточно- расчленять плоскость или составлять композицию из одного элемента на листе. Это скучно и никому не нужно, ни вам, ни зрителю. Всегда есть больше, разнообразнее и намного интереснее.
Теперь попробуем составить еще одну композицию, но уже с несколькими участниками. Смотрите рисунок слева. Что мы видим, что мы ощущаем? А мы ощущаем, что наша композиция не гармонична, потому как отдельные части ее не уравновешены. Предметы сильно смещены влево, оставляя пустое, ненужное, незадействованное в композиции пространство справа. А глаз стремится всегда все уравновешивать и добиваться гармонии. Что здесь нам нужно сделать? Естественно, уравновесить части композиции, чтобы они гармонично составляли одну большую композицию и являлись частью одного целого. Нужно сделать так, что- бы нашему зрению было комфортно.
Смотрите на рисунок справа. Вот так вам чувствуется гармоничнее? Думаю да. Что это значит? При визуальном восприятии элементов и плоскости листа и при анализе их связей: ощущается воздействие внутренних сил структуры плоскости на характер поведения изобразительных элементов. Что это значит? Наши учавствующие в композиции элементы взаимодействуют с условными диагональными, вертикальными и горизонтальными осями плоскости. Мы добились устойчивого зрительного равновесия всех компонентов композиции относительно геометрического центра. Даже если ни одна фигура здесь не находится по середине, они уравновешивают друг друга, образуя вместе центр там, где зрение этого ожидает, по этому и смотреть на этот рисунок более комфортно чем на предыдущий.
А если добавить еще несколько элементов, то в таком случае они должны быть несколько слабее по размеру или тону (или цвету) и в определенном месте, что- бы визуально не сбивать геометрический центр композиции, иначе придется менять расположение элементов, что- бы добиться гармоничности снова, то- есть, гармоничного восприятия. Это что касается понятия- геометрический центр композиции, который мы с вами сейчас ввели в изучение.
Всегда нужно стремиться к устойчивому зрительному равновесию всех компонентов композиции в различных ее
направлениях- вверх и вниз, вправо и влево, по диагонали. И композиция должна быть гармоничной с любого
положения, в любом повороте- переверните свою композицию верх ногами, или на 90 градусов, она должна быть
также приятно просматриваться, без какого- либо намека на дискомфорт. И проще считать, что геометрический
центр композиции находится на пересечении диагональных линий или немного выше, именно в этом месте глаз после
просмотра самой композиции, какая- бы она ни была, в конечном итоге останавливается и находит «отдохновение»,
успокаивается имено в этом месте, даже если на нем нет никакого предмета. Это условное место.
И гармоничной композицией считается та, когда больше не требуется ни вносить новых элементов,
ни убирать какой- либо из нее. Все учавствующие в целостной композиции действующие «лица» соподчинены одной общей идее.
Основы композиции- статичное равновесие и динамичное равновесие
Композиция должна быть гармонична и отдельные участки ее должны быть уравновешены. Шагаем дальше и разбираем следующие понятия:
Статичное равновесие и динамичное равновесие. Это способы уравновесить композицию,
способы создать гармоничность. Способы разные, так как воздействуют на наше зрение по- разному. Допустим, у нас есть две композиции.
Смотрим на рисунок слева: что мы имеем? Мы имеем композицию, в которой учавствуют круг и полосы. Здесь показано статичное
равновесие круга и полос. Как оно достигается? Во первых- если посмотреть на скрытую структуру листа композиции, то можно
понять, что она строится в первую очередь по горизонтальным и вертикальным осям. Более чем статично. Во- вторых: использованы
статичные элементы- круг и полосы, круг уравновешен полосами и не вылетает из плоскости и условный геометрический зрительный
центр располагается на пересечении диагоналей, также композиция может рассматриваться со всех сторон, не давая повода выявлению дисгармонии.
Теперь смотрим на рисунок справа. Мы видим динамичное равновесие нескольких полукругов и кругов с выделением доминанты цветом.
Как достигается динамичное равновесие? Если смотреть на скрытую структуру листа, то кроме горизонтальных и вертикальных осей
построения композии можно четко видеть использование диагональной оси. Ее присутствие, использование- выдает красный круг,
который в этой композиции является доминантой, доминантным пятном, участком, на который глаз обращает внимание в первую очередь.
Вводим понятие- композиционный центр.
Композиционный центр. Доминанта
Композиционный центр, доминанта, как это понимать: в композиции слева есть некий композиционный центр, или- доминанта, который является завязкой композиции и которой подчиняются все остальные элементы. Можно сказать больше: все остальные элементы усиливают значимость доминанты и «подыгрывают» ей.
У нас есть главное действующее лицо- доминанта и второстепенные элементы. Второстепенные элементы могут также разделяться по значимости. Более значимые — акценты, и менее значимые- второстепенные элементы. Значимость их определяется только по содержанию истории, сюжета композиции, а так все элементы композиции важны и должны быть соподчинены между собой, «закручены» в одно целое.
Композиционный центр зависит от:
1. Своей величины и величины остальных элементов.
2. Положения на плоскости.
3. Формы элемента, которая отличается от формы других элементов.
4. Фактуры элемента, которая отличается от фактуры других элементов.
5. Цвета. Путем применения контрастного (противоположного цвета) к цвету второстепенных элементов (яркий цвет в нейтральной среде, и наоборот, или хроматический цвет среди ахроматических, или теплый цвет при общей холодной гамме второстепенных элементов, или темный цвет среди светлых…
6. Проработки. Главный элемент, доминанта- более проработан, чем второстепенные.
Композиционный и геометрический центры композиции

Продолжаем… Эта доминанта- бросающийся в глаза активный элемент, расположена атнюдь не в центре листа, но ее вес и активность поддерживается множеством второстепенных элементов, располагающихся по диагонали дальше, напротив этой доминанты. Если провести другую диагональ, то по обе стороны от нее «вес» композиции будет условно одинаков. Композиция уравновешена как по вертикали и горизонтали, так и по диагоналям. Используются элементы, которые по активности отличаются от предыдущей композиции- активнее расположены и активнее по форме. Хотя и расположены элементарно, по условной сетке и структура композиции проста, но кроме этого композиция имеет динамичное равновесие, так как ведет зрителя по определенной траектории.
Примечание: композиция справа атнюдь не создана при помощи красок на бумаге, но уж очень мне понравилась, и сути, по большому счету, это не меняет Это также- композиция. Продолжаем…
Вы скажете- где геометрический центр композиции? Отвечаю: геометрический центр композиции там, где и должен быть. Изначально может показаться, что он находится там, где расположена доминанта. Но доминанта это скорее акцент, завязка композиции, то-есть- композиционный центр. Тем не менее, мы не забываем, что есть еще и скрытая структура композиции, геометрический центр которой расположен как и в композиции слева. Первый свой взгляд зритель обращает на композиционный центр, доминанту, но после ее рассмотрения, и дальше после обзора всей композиции, ваш глаз все- же остановился в геометрическом центре, верно? Проверьте сами, проследите за своими ощущениями. Он нашел там «успокоение», самое комфортное место. Время от времени он снова рассматривает композицию, обращая внимание на доминанту, но потом опять успокаивается в геометрическом центре. Потому и называется такое равновесие- динамичным, оно вносит движение- зрительное внимание не рассеяно равномерно по всей композиции, а идет по определенному ходу, который создал художник. Ваш глаз найдет в композиционном центре движение, но не сможет там успокоиться. И именно при удачном построении композиции, а именно- правильном использовании геометрического центра, она гармонично просматривается с любого поворота. А композиционный центр- с него начинает вести диалог со зрителем композиция, это- участок композиции, позволяющий управлять вниманием зрителя и направлять его в нужном направлении.
Статичная композиция и динамичная композиция
Вот мы подошли к следующим терминам, которые нужно нам с вами рассмотреть. Эти термины отличаются по смыслу от статического равновесия и динамического, смысл: уравновешивать можно любую по характеру композицию разными способами. Итак… Что такое статичная композиция? Это состояние композиции, при котором сбалансированные между собой элементы в целом производят впечатление ее устойчивой неподвижности.
1. Композиция, в основе которой можно визуально отчетливо наблюдать использование для построения скрытую структуру листа. В статичной композиции существует условный порядок построения.
2. Предметы для статичной композиции выбираются более близкие по форме, по массе, по фактуре.
3. Присутствует некая мягкость в тональном решении.
4. Цветовое решение строиться на нюансах – сближенные цвета.

Динамичная композиция, соответственно, строиться может по обратному. Это состояние композиции, при котором сбалансированные между собой элементы производят впечатление ее движения и внутренней динамики.
Повторяю: но, какая- бы композиция не была, всегда нужно стремиться к устойчивому зрительному равновесию всех компонентов композиции в различных ее направлениях- вверх и вниз, вправо и влево, по диагонали.
И композиция должна быть
гармоничной с любого положения, в любом повороте- переверните свою композицию верх ногами, или на 90 градусов, общими массами и
цветовыми/тональными пятнами она должна быть также приятно просматриваться, без какого- либо намека на дискомфорт.
Основы композиции- упражнения
Дополнительные упражнения можно выполнять гуашью, как аппликацию, цветными карандашами и прочими материалами, с которыми ваша душа пожелает работать. Вы можете выполнять начиная с того упражнения, которое вам больше всего покажется легким или интересным, и до самого сложного.
1. Уравновесьте на квадратной плоскости несколько простых по форме элементов. По этому- же принципу выполните композицию простого пейзажного мотива.
2. Из простых стилизованных мотивов природных форм выполните эскиз замкнутой композиции (не выходящей за рамки картины), заключенной в формат листа. Замкнутая композиция- действие закручивается только в том пространстве, которое вы используете, полная досказанность. В композициях имеется ход по кругу.

3. Организуйте по принципу динамичной композиции (ассиметричное расположение фигур на плоскости) несколько треугольников и кругов, варьируя цвет, светлоту фигур и фона.



4. Применяя принцип членения элементов композиции, уравновесьте в прямоугольном формате несколько фигур различной конфигурации. По этому принципу выполните простую композицию на произвольную тему.

5. Из простых стилизованных мотивов природных форм, применяя принцип членения элементов, выполните эскиз открытой композиции. Открытая композиция, это композиция, которую можно развивать дальше- в ширь и в высоту.

6. Расчлените плоскость листа на условную структуру по ощущению и составте на ее основе композицию: решение черно- белое.



Выразительные средства композиции
К выразительным средствам композиции в декоративном и прикладном искусстве относят линию, точку, пятно, цвет, фактуру… Эти средства являются в то же время и элементами композиции. Исходя из поставленных задач и целей и учитывая возможности определенного материала, художник использует необходимые выразительные средства.
Линия- основной формообразующий элемент, передающий наиболее точно характер очертаний любой формы. Линия выполняет двойную функцию, являясь одновременно средством изображения и средством выражения.
Существуют три вида линий:
Прямые: вертикальные, горизонтальные, наклонные
Кривые: окружности, дуги
Кривые с переменным радиусом кривизны: параболы, гиперболы и их отрезки
Выразительность ассоциативного восприятия линий зависит от характера их начертания, тонального и цветового звучания.
Линии передают:
Вертикальные- стремление вверх
Наклонные- неустойчивость, падение
Ломаные- переменное движение
Волнистые- равномерное плавное движение, качание
Спиральные- замедленное вращательное движение, ускоряющееся к центру
Круглые- замкнутое движение
Овальные- устремление формы к фокусам.
Толстые линии выступают вперед, а тонкие отступают в глубь плоскости. Выполняя эскизы композиции, создают комбинации из тех или иных линий, пятен, стимулирующих проявление ее пластических и цветовых свойств.

Точка- в качестве одного из выразительных средств широко применяется во многих произведениях декоративно- прикладного искусства. Она способствует выявлению фактуры изображения, передаче условного пространства.
Пятно применяют при ритмической организации неизобразительных орнаментальных мотивов. Пятна различной конфигурации, организованные в определенную композицию, приобретают художественную выразительность и, эмоционально воздействуя на зрителя, вызывают у него соответствующее настроение.
Художники в своих произведениях часто используют в качестве изобразительных элементов геометрические фигуры: круг, квадрат, треугольник. Композиции из них могут символизировать движение времени, ритмы жизни человека.
Ритмическая организация орнаментальных мотивов из неизобразительных элементов (пятен абстрактной конфигурации, силуэтов геометрических фигур), объединенных в композиционные структуры, становится средством художественной выразительности.
Еще средства композиции
1. Соподчинение: человек в первую секунду начинает воспринимать композицию как силуэтное изображение на определенном фоне: площадь силуэта, рисунок контурной линии, степень компактности, тон, цвет, фактуру поверхности и так далее.
2. Симметрия и асимметрия: Действенным средством достижения равновесия композиции служит симметрия- закономерное расположение элементов формы относительно плоскости, оси или точки.
Асимметрия- гармония асимметричной композиции достигается сложней, она основывается на применении сочетания различных закономерностей построения композиции. Однако композиции, построенные на принципах асимметрии, нисколько не уступают в эстетической ценности симметричным. При работе над ее пространственной структурой художник сочетает симметрию и асимметрию, акцентируя внимание на доминирующей закономерности (симметрия или асимметрия), использует асимметрию для выделения главных элементов композиции.
3. Пропорции- это количественная взаимосвязь отдельных частей композиции между собой и с целым, подчиняющаяся определенному закону. Композиция, организованная пропорциями, воспринимается значительно легче и быстрее, чем визуально не организованная масса. Пропорции подразделяются на модульные (арифметические), когда взаимосвязь частей и целого слагается путем повторения единого заданного размера, и геометрические, которые строятся на равенстве отношений и проявляются в геометрическом подобии членений форм.
4. Нюанс и контраст: нюансные отношения- незначительные,
слабо выраженные различия предметов по величине, рисунку, фактуре, цвету, расположению в пространстве листа. Как средство композиции
нюанс может проявляться в пропорциях, ритме, цветовых и тональных отношениях, пластике.
Контраст: он заключается в резко выраженном противопоставлении элементов композиции. Контраст делает картинку заметной, выделяет ее среди других.
Различают контрасты: направления движения, размера, условной массы, формы, цвета, света, структуры или фактуры. При контрасте направления
горизонтальное противопоставляется вертикальному, наклон слева направо- наклону справа налево. При контрасте размера высокое противопоставляется
низкому, длинное- короткому, широкое- узкому. При контрасте массы визуально тяжелый элемент композиции располагается вблизи от легкого.
При контрасте формы «жесткие», угловатые формы противопоставляются «мягким», скругленным. При контрасте света светлые
участки поверхности противопоставляются темным.

6. Ритмом называется определенная упорядоченность однохарактерных элементов композиции, создаваемая путем повторения элементов, их чередования, нарастания или убывания. Простейшая закономерность, на основе которой строится композиция- это повторность элементов и интервалов между ними, называемая модульным ритмом или метрическим повтором.
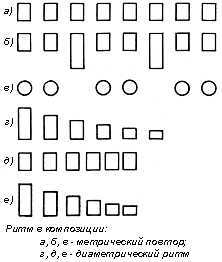
Метрический ряд может быть простым, состоящим из одного элемента формы, повторяющегося через равные промежутки пространства (а), или сложным.
Сложный метрический ряд состоит из групп одинаковых элементов (в) либо может включать отдельные элементы, отличные от основных элементов ряда по форме, размерам или цвету (б).
Значительно оживляет форму сочетание нескольких метрических рядов, объединенных в одну композицию. В целом метрический порядок выражает статичность, относительный покой.
Определенную направленность можно придать композиции, создавая динамический ритм, который строится на закономерностях геометрических
пропорций путем увеличения (уменьшения) размеров подобных элементов или на закономерном изменении интервалов между одинаковыми элементами ряда
(а — д). Более активный ритм получается при одновременном изменении величины элементов
и интервалов между ними (е).
При увеличении степени ритма усиливается композиционная динамика формы в сторону
сгущения ритмического ряда.
Для создания ритмического ряда можно использовать закономерное изменение интенсивности цвета. В условиях метрического повтора иллюзия ритма создается в результате постепенного уменьшения или увеличения интенсивности цвета элемента. При изменяющихся размерах элементов цвет может усиливать ритм, если рост его интенсивности происходит одновременно с увеличением размеров элементов, либо визуально уравновешивать ритм, если с увеличением размеров элементов интенсивность цвета уменьшается. Организующая роль ритма в композиции зависит от относительной величины элементов, составляющих ритмический ряд, и от их количества (для создания ряда нужно иметь не менее четырех-пяти элементов).
7. Цвет. Подробнее информация по цвету здесь- основы цветоведения.
Теплые яркие цвета применяются для выявления активных элементов композиции. Холодные цвета визуально удаляют их. Цвет активно действует на психику человека, способен вызывать самые различные чувства и переживания: радовать и огорчать, бодрить и угнетать. Цвет действует на человека независимо от его воли, так как до 90 % информации мы получаем посредством зрения. Экспериментальные исследования показывают, что наименьшая утомляемость глаз возникает при наблюдении цвета, относящегося к средней части спектра (желто-зеленая область). Цвета этой области дают более устойчивое цветовое восприятие, а крайние участки спектра (фиолетовые и красные) вызывают наибольшую утомляемость глаз и раздражение нервной системы.
По степени воздействия на психику человека все цвета разделяются на активные и пассивные. Активные цвета (красный, желтый, оранжевый) действуют возбуждающе, ускоряют жизнедеятельные процессы организма. Пассивные цвета (синий, фиолетовый) оказывают противоположное действие: успокаивают, вызывают расслабление, снижение работоспособности. Максимальная работоспособность наблюдается при действии зеленого цвета.
Естественна потребность человека заключается в цветовой гармонии = подчинении всех цветов композиции единому композиционному замыслу. Все многообразие цветовых гармоний можно разделить на нюансные сочетания, основанные на сближении (идентичность тональности, светлоты или насыщенности), и контрастные сочетания, основанные на противопоставлении.
Существует семь вариантов цветовой гармонии, построенных на сходстве:
1. одинаковая насыщенность при разных светлоте и цветовом тоне;
2. одинаковая светлота при различных насыщенности и цветовом тоне;
3. одинаковый цветовой тон при различных насыщенности и светлоте;
4. одинаковые светлота и насыщенность при разном цветовом тоне;
5. одинаковые цветовой тон и светлота при разной насыщенности;
6. одинаковые цветовой тон и насыщенность при разной светлоте;
7. одинаковые цветовой тон, светлота и насыщенность всех элементов композиции.
При изменяющейся тональности гармонии можно достичь путем сочетания двух главных и промежуточного цветов (например, желтого, зеленого и горчичного) либо при контрасте тональности. Контрастные сочетания составляют из дополнительных цветов (например, красного с холодным зеленым, синего с оранжевым, фиолетового с желтым…) или из триад, включающих цвета, равноотстоящие на цветовом круге (например, желтый, пурпурный, зелено-синий, красный, зеленый и сине-фиолетовый). Цветовую гармонию образуют не только сочетания хроматических цветов но и насыщенных хроматических с ахроматическими (синего и серого, коричневого и серого и так далее).
Упражнения еще…
1. Выполните зарисовку природного мотива линией и пятном


2. Выполните тематическую композицию, используя графические средства выражения- линию, пятно, точку

3. Из свободно размещенных в пространстве предметов составьте уравновешенную композицию натюрморта, не прибегая к перспективным сокращениям предметов и пространственным планам

8. Расчлените плоскость круга, вписанного в квадрат (черно- белое решение), и из расчлененных кругов составте раппопортную композицию. Можете то- же самое проделать и с другими геометрическими фигурами.
Художник и композиция
Теперь речь пойдет не о том, как составить композицию, а скорее о силах, побуждающих созидать ее. Эти силы намного сильнее и работоспособнее, чем бы вы досконально и приделяя множество часов изучали технические моменты ее создания, но скупясь вкладывать в процесс хоть капельку своей души. Это сильная мотивация, побуждающая сила. Вы- художник, независимо от того, какими знаниями и навыками обладаете и на каком этапе развития находитесь. Вы- ХУДОЖНИК, творческая личность. Перед созданием композиции, любой, вы вынашиваете идею, думаете, ощущаете эмоции, наблюдаете ее созидание еще внутри себя. Некоторым из нас она снится во сне, некоторые из нас день ото дня пребывают под воздействием этого волшебного процесса, иногда он просто мешает нам жить как все обычные люди, потому как мы творим с самого начала ее еще внутри себя. Любая композиция, любое творение это сублимация тех ощущений и переживаний, которые сопровождают художника и растут в нем, в его сознании. И вот, однажды, в один момент, вы понимаете, что вот оно, творение, оно теперь может родиться на свет и вы поняли, наконец, что должны делать. И композиция- рождается. Теперь ничто не может остановить ваш творческий процесс. А по большому счету, композиция это- настроение художника, мысли, та самая идея, которую он выплескивает на безжизненную плоскость листа или холста, заставляя их ЖИТЬ своей, своеобразной жизнью, не похожей на все остальные. И даже если художник не очень силен в изучении законов составления композиции на листе, творческая сила созидания во много раз сильнее, все остальное- дело наживное. Не бойтесь выражать свои мысли и ощущения. Дерзкие и простые, загадочные и злые, радостные и фантастические…. никто не расскажет о ваших мыслях лучше, только вы сами.
paintmaster.ru
10 правил композиции, без которых не обходится ни один дизайнер
У вас может быть самая замечательная графика в мире, но если композиция оставляет желать лучшего, ваш дизайн не удался.
Таким образом, очевидно, что композиция имеет большое значение. Но что такое композиция? Грубо говоря, это пространство, где отдельные элементы должны превратиться в одно целое, и где изображения, текст, графика и цвета формируются в единый дизайн, в котором все сочетается между собой.
Удачная композиция предполагает, что вы упорядочили элементы и правильно их распределили, и это не только выглядит красиво внешне, но также эффективно с функциональной точки зрения. Поэтому давайте пробежимся по основным советам, уловкам и техникам, которые в считанные минуты сделают из вас гуру композиции.
1. Акцентируйте внимание на главном
Как нам когда-то говорили в школе, распределение акцента — это очень важно. Ключевым элементом любой хорошей композиции является фокус, так как он помогает зрителю в первую очередь сконцентрироваться на самых важных деталях дизайна.
Выбирая точку фокусировки, помните, что главная цель любого дизайна — это коммуникация. Пытаетесь ли вы поделиться какой-то идеей, информацией, или просто чувствами или эмоциями, ваш дизайн будет передавать определенную историю, поэтому необходимо выбрать такой фокус, который поможет сделать это максимально эффективно.
Среди методов привлечения внимания можно отметить масштаб, контраст и указатели, и более подробно о них мы поговорим позже. А сейчас давайте проанализируем приведенный пример.
Это дизайн Мэттью Метца для ритейлера «Nordstrom», поэтому самым важным элементом здесь является модель и ее одежда. Так, модель поместили в центр, а размещенный особым образом текст и отсутствие цветовой палитры помогают сфокусироваться на ее лице и одежде. И затем указатели привлекают внимание к информации, приведенной несколько ниже.

Мэттью Метц
На постере Шоны Линн Панцужен в центре внимания также находится сидящий мужчина. Фокус осуществляется с помощью центрального расположения фотографии, где вокруг человека используется графика, привлекающая к нему внимание.

Шона Линн Панцужен
2. Направляйте взгляд читателя с помощью указателей
Так же, как вы указываете человеку на что-то, что хотели бы ему показать, направляйте взгляд зрителей с помощью определенного расположения линий и различных фигур. Так вы сможете добиться правильного восприятия вашего дизайна.
Скорее всего, вы уже знакомы с одним из самых распространенных видов указателей — схематичных. В схемах используются линии, которые направляют взгляд с одного пункта на другой в достаточно очевидном порядке. Взгляните на эту открытку с приглашением на свидание, выпущенную Paper and Parcel. Дизайнер решил использовать схематичные указатели для передачи информации в интерактивном и необычном виде.

Paper and Parcel
Кроме того, они могут указывать на какие-то связующие элементы текста или небольшие кусочки информации. Как уже говорилось, сначала вы должны сфокусироваться на главном объекте; но куда вы будете смотреть после? Правильно разместив указатели, вы не только сможете контролировать внимание на основных элементах, но и направлять взгляд вашего зрителя по всему дизайну.
Давайте, к примеру, посмотрим на постер от Design By Day, где используются четкие указательные линии, которые сначала направляют вас к основному элементу (названию), а затем к разным сегментам текста.

Design By Day
Разумеется, нет смысла использовать такие очевидные указатели в каждом дизайне, но это не значит, что нет другого выхода. Найдите какие-то фигуры и линии в используемых изображениях и графических элементах и применяйте их для того, чтобы задавать направление взгляду зрителя.
Подобное можно наблюдать на постере 1 Trick Pony, где правая рука мужчины используется для «переадресации» взгляда от изображения к логотипу, и затем к нижней части изображения. Таким образом, формы изображения могут послужить указателями.

1 Trick Pony
3. Масштаб и иерархия
Масштаб и визуальная иерархия — это одни из тех креативных основ, которые могут либо испортить ваш дизайн, либо сделать из него конфетку. Поэтому так важно уметь правильно их применять для создания удачной композиции.
Если говорить вкратце, иерархия — это структурирование элементов в порядке важности. Так, более важный объект вашего дизайна вы можете сделать крупнее и ярче, а вторичные элементы — меньше и бледнее.
Особенно важно учитывать иерархию при написании текста. Для более подробной информации по вопросу иерархии в типографике вы можете обратиться к статье «Почему в каждом дизайне необходимо иметь три уровня типографической иерархии».

Почему в каждом дизайне необходимо иметь три уровня типографической иерархии
Масштаб часто используется для связности элементов иерархии. Крупный масштаб привлекает внимание к определенным объектам, подчеркивая их значимость для правильной коммуникации.
Например, в дизайне этого постера Джессики Свендсен в качестве самого крупного элемента используется увеличенное изображение, что позволяет привлечь максимальное внимание к данному объекту. Заголовок представляет собой самый крупный текстовый элемент, являясь важнейшим элементом информации в данном контексте, в то время как остальная часть текста написана в гораздо меньшем масштабе. Таким образом, масштаб идентифицирует главные объекты дизайна и сохраняет типографическую иерархию.

Джессика Свендсен
Масштаб также является невероятно полезным инструментом, когда речь заходит о создании пропорций и чувства размера. Вы можете сделать так, что некоторые вещи будут казаться максимально детализированными, замысловатыми и маленькими, а можете сделать их большими и даже громоздкими.
Взгляните на постер Скотта Хэнсена, где он использует силуэты двух людей, кажущихся очень маленькими по сравнению с необъятным пространством, которое окружает их. Этот прием определенно помогает прочувствовать все величие и масштабы данной сцены.

Скотт Хэнсен
Создавая контраст между маленьким и крупным элементом в композиции, вы можете добиться самых разнообразных эффектов.
4. Соблюдайте баланс между элементами
Баланс — это довольно важная вещь с точки зрения многих аспектов. И, разумеется, ваш дизайн не является исключением.
Но как же соблюсти этот самый баланс в рамках собственного дизайна? Давайте быстренько пробежимся по двум основным типам баланса и приемам его соблюдения.
Во-первых, существует симметричный баланс. Суть его очевидна — баланс дизайна достигается за счет симметрии. Отражая определенные элементы по обеим сторонам (право-лево, верх-низ), вы добиваетесь абсолютной сбалансированности.
Вот пример симметричного баланса. В приглашении на свадьбу Дженнифер Уик использует симметричную композицию, где текст и графика размещены зеркально. Благодаря симметрии приглашение смотрится элегантным, аккуратным и сбалансированным.

Дженнифер Уик
Второй тип, который, вероятно, встречается гораздо чаще — это асимметричный баланс. Его название также говорит само за себя — баланс достигается путем асимметричного расположения элементов.
Вот пример удачного использования асимметричного баланса. В своем постере Munchy Potato целенаправленно распределил окружности разного размера по разным областям пространства, добившись таким образом асимметрии.

Munchy Potato
В приведенном выше примере три центральных окружности являются самыми крупными элементами дизайна, но, тем не менее, они сбалансированы благодаря правильно подобранному шрифту, графике и использованию небольшой текстурной окружности в нижнем углу постера.
Для развития навыков создания асимметричного баланса необходимо думать о каждом элементе как о единице, имеющей свой «вес». Объекты поменьше, соответственно, должны «весить» меньше, а насыщенные текстурами элементы должны «весить» больше, чем однородные. Какой бы ни была цель вашего дизайна, необходимо всегда достигать равновесия среди используемых объектов.
5. Используйте элементы, которые дополняют друг друга
Вы, должно быть, слышали о взаимодополняющих цветах, но слышали ли вы о взаимодополняющих элементах дизайна? Один из ключевых элементов удачной и эффективной композиции — это тщательный, целенаправленный подбор каждого объекта дизайна, в котором все должно превращаться в единое целое.
Типичная ошибка при создании композиции — это использование изображений, которые не дополняют друг друга. Поэтому, когда вы решаете использовать несколько изображений, всегда проверяйте, оказывают ли они должное воздействие на зрителя, и существует ли между ними необходимая связь. Вот несколько способов достижения этого эффекта.
Используйте снимки из одной фотосессии. Это невероятно легкий способ удостовериться, что изображения будут связными, учитывая, что они сделаны в одном стиле и принадлежат к одному направлению. Например, дизайнеры Jekyll & Hyde и Елена Бонаноми используют данный прием в одном из разворотов журнала Must.

Jekyll & Hyde и Елена Бонаноми
Изображения должны быть в одной цветовой гамме. В настоящее время существует широкий выбор разнообразных фильтров и инструментов для редактирования фотографий, которые помогут вам сделать так, что выбранные изображения будут принадлежать к одной цветовой гамме, и, следовательно, будут взаимосвязанными. A is a Name сделал свой постер полностью черно-белым, чтобы добиться цветовой связи между объектами.

A is a Name
Выбирайте похожие снимки. Старайтесь комбинировать изображения со сходными параметрами и стилем. Например, если одна из фотографий сделана в минималистическом стиле, необходимо использовать подобные снимки. Ниже приведено дизайнерское решение Feint, где во всех подобранных изображениях можно наблюдать определенные «неровности» — разнообразные текстуры, древесные мотивы и холодные оттенки.
Создание хорошего макета также предполагает правильное сочетание текста и графики, где эти элементы взаимодополняют друг друга. Каждый шрифт в различном окружении имеет определенные оттенки и ассоциации — к примеру, четкий, курсивный шрифт с множеством завитков может ассоциироваться с элегантностью и утонченностью. Поэтому старайтесь подбирать шрифт в зависимости от собственных целей и замысла.
Взгляните на постер Адама Хилла для «праздника в честь запутанных отношений между татуировками и старым добрым рок-н-роллом», где мы наблюдаем сочетание традиционных винтажных изображений с заголовком в полужирном курсиве и основного текста, также написанного полужирным шрифтом и с засечками. Шрифт же, использующий тонкие изящные буквы без засечек, вряд ли бы подошел грубоватой рок-н-ролльной графике, и вероятно, не произвел должного эффекта.

Адам Хилл
6. Увеличьте (или уменьшите) контраст
Контраст — это невероятно полезный помощник, как для выделения каких-то элементов вашего дизайна, так и для их скрытия. Усиливая контраст, или используя высококонтрастную палитру, вы можете привлечь внимание к определенному объекту. В то же время, уменьшив контраст, вы можете добиться эффекта прозрачности для каких-то элементов, сделав их менее заметными.
В приведенном примере Теболт Джулиан использует высококонтрастные цвета для своеобразного обрамления и выделения центральных изображений, а также полужирный шрифт для привлечения внимания к ключевой информации. Однако он также прибегает к более легкому и тонкому шрифту, благодаря которому другие элементы становятся вторичными.

Теболт Джулиан
В то время как в предыдущем дизайне резонирующий цвет используется для привлечения внимания, в следующем примере он служит для скрытия определенного элемента.
Мелани Скотт Винсент в своем постере помещает желтую скрепку на желтый фон, тем самым сводя контраст между задником и объектом к минимуму. В обычном случае вам бы посоветовали так не делать, но здесь такой прием лишь усиливает эффект названия мероприятия «Каждый день проходим мимо».

Таким образом, контраст также может применяться как для «скрытия» тех или иных элементов дизайна, так и для привлечения к ним внимания. Поэтому используйте этот инструмент, опираясь на ваши цели и пожелания к дизайну.
7. Повторяйте элементы дизайна
Повторяйте за мной: «Повторение сопутствует успешной композиции».
Для поддержания согласованности и последовательности в вашем макете, старайтесь использовать какие-то определенные элементы из одной секции в других местах. Скажем, можно несколько раз использовать один и тот же шрифт или графический мотив. Постарайтесь с помощью перетекающих из одной секции в другую элементов придать вашему дизайну связность.
Повтор элементов — это ключевой фактор при многостраничных макетах. Этот прием позволяет страницам перетекать из одной в другую, создавая между ними параллельную связь.
В качестве примера рассмотрим дизайны для журналов, разработанные Мауро Де Донатис и Елизаветой Ухабиной. Здесь композиция каждого разворота одинаковая, разница лишь в содержимом, цветовом оформлении и используемых изображениях. Повтор композиции позволяет читателям привыкнуть к формату и быстрее обрабатывать информацию.

Мауро Де Донатис и Клизавета Ухабина
Здесь вы сможете найти больше примеров, фишек и трюков для создания многостраничных макетов.
Помимо этого, повтор может также стать ключевым фактором при разработке композиции для всего одной страницы. Повторно используя графические элементы, вы можете поддерживать связность в дизайне (как пример — постер Джессики Хише).
Здесь повторяются некоторые стили шрифтов, графика и линейность, что помогает связать между собой элементы и добиться желаемого эффекта. Если бы автор дизайна вдруг решила использовать где-нибудь в середине какие-нибудь чертежные розовые элементы с полужирными линиями, ни о какой связности не могло бы быть и речи. Но она решила использовать для текста маленький размер, минимизировала цветовую гамму и сохранила графические элементы в изящной простоте, поэтому дизайн вышел удачным.

Джессика Хише
При разработке дизайна записывайте всю информацию об используемых шрифтах, линиях, цветах и т.д., и старайтесь использовать их повторно для объединения вашего макета в единое целое.
8. Не забывайте о белом пространстве
Чтобы обидеть белое пространство, достаточно назвать его «пустым местом». Пустота предполагает, что она должна быть чем-то заполнена, и поэтому она не «выполняет свою работу» должным образом. Но это не одно и то же.
Когда белое пространство используется целенаправленно, оно помогает повысить четкость и ясность вашего дизайна: когда более нагруженные и замысловатые части композиции сбалансированы белым пространством, ваш дизайн начинает дышать.
Например, взгляните на дизайн , выполненный Cocorrina. Белое пространство помогает достигнуть баланса между картинкой, текстурой и текстом, что придает дизайну изысканность и чистоту.

Cocorrina
Итак, как же лучше использовать белое пространство?
Уменьшите масштаб графических элементов. Благодаря этому, вы сможете создать больше белого пространства вокруг центральных элементов, и при этом не выйдете за рамки изначального дизайна. Для наглядности взгляните на дизайн открытки с кулинарным рецептом от Serafini Creative, где основные элементы целенаправленно уменьшены для создания прекрасного обрамления из белого пространства.

Serafini Creative
Не пытайтесь заполнить все белое пространство. Как уже было сказано, белое пространство — это не пустое место, оно служит определенным целям, поэтому не пытайтесь заполнить каждый его кусочек.
В качестве примера можно привести дизайн веб-сайта от Creative Web Themes, где для презентации товара используется одно изображение, заголовок с полужирным начертанием, две небольшие линии текста и ссылка на дальнейшую информацию. Благодаря такому простому плану и большому количеству белого пространства каждый элемент имеет собственную территорию и может «дышать», что позволяет дизайну выглядеть опрятно и оказывать должный эффект на зрителя.

Creative Web Themes
При создании дизайна всегда спрашивайте себя, все ли элементы на 100% необходимы. Нужен ли весь этот текст, обязателен ли ярко-голубой заголовок, нужны ли все 3 изображения? Удаляя лишние частички из макета, вы можете создать более точный дизайн, который будет только выигрывать за счет белого пространства.
9. Выстраивайте элементы дизайна
При создании композиции, включающей множество объектов, не стоит хаотично размещать их на странице, ведь выстраивание элементов — это быстрый и легкий способ превратить ваш дизайн в конфетку.
Не получается выстраивать объекты? Canva поможет избавиться от этой проблемы буквально за секунду с помощью специального автоматического и очень удобного инструмента. Просто перетаскивайте тот или иной элемент по странице, а Canva выровняет его с другими объектами дизайна и автоматически поставит его на нужное место. Волшебство!
Взгляните на этот идеально выстроенный дизайн из журнала, созданный Huck. Благодаря четкому построению элементов дизайн выглядит отчетливо и точно, он очень удобен при чтении и приятен с эстетической точки зрения.

Huck
Последовательное и четкое выравнивание элементов поможет вам также выстроить определенный порядок среди многих объектов. Так, если вы используете большое количество изображений, текста и/или графических элементов, выравнивание должно стать вашим лучшим другом.
Особенно важно умение применять выравнивание при работе с текстом. Существует множество способов это сделать, но одним из лучших остается выравнивание по левому краю, так как для большинства зрителей этот вариант наиболее удобен для чтения и понимания прочитанного.

20 правил дизайна, которые нельзя нарушать
10. Разделите дизайн на трети
Правило третей — это простой метод, с помощью которого дизайнеры могут разделить макет на 9 равных частей. Там, где пересекаются вертикальные и горизонтальные линии, находятся точки фокусировки.
Дизайнер Уилльям Бичи решил поиграть с этим правилом в своих работах (пример ниже). Его дизайн выглядит эффектно и привлекает внимание за счет того, что на каждом пересечении находится определенная точка фокусировки. Бичи также отмечает, что «Когда вы помещаете объекты не в центр дизайна, а на его периферию, картинка становится живой и интересной».

Go Media
Использование правила третей поможет усовершенствовать композицию вашего дизайна, так как это один из наиболее быстрых и простых способов размещения и структурирования элементов.
Взгляните на дизайн Гаджана Ваматева для National Geographic и подумайте, как здесь применяется правило одной трети. Скорее всего, вы заметили, что линии (если бы они были) пересекались бы на точке фокусировки каждого из изображений: двух путешественниках на первой картинке, и большой птице — на второй. Линии бы также пересекались на текстовых рамках, привлекая внимание к тексту и предложению прочитать дальнейшую информацию.

Гаджан Ваматева
Если вы хотите использовать правило третей в своем дизайне, желательно начать с сетки. Сетка позволит выстроить элементы более последовательно и видеть, как должны располагаться точки фокусировки на макете. Вы можете посмотреть обучение, где рассказывается, как использовать инструмент разметки в Canva, что поможет структурировать и упорядочить ваш дизайн.

Как использовать разметку в Canva
Если после долгих часов работы над дизайном он вам наконец покажется эффективным, постарайтесь разделить его мысленно на части и увидеть глубинную структуру. Есть ли там деление на трети? Или он строится на основе другой разметки? Так или иначе, вы можете просматривать различные примеры разметки и черпать вдохновение из них.
Обращение к читателю
При создании композиции следует обращать внимание на многие вещи. Если вы еще начинающий дизайнер, вам скорее всего придется приложить немало усилий и потратить много времени на попытки систематизирования и перемасштабирования объектов, затем снова на их переразметку и т.д., но это нормально.
А у вас есть какие-нибудь хитрости для работы с композицией? Или, возможно, вы знаете примеры каких-нибудь дизайнов с высокоэффективной композицией? В любом случае, не стесняйтесь делиться своими мыслями и идеями по этому поводу в комментариях!
deadsign.ru
