Работа с цветом: полезные инструменты, книги, статьи для веб-дизайнеров
Работа с цветом—Справка | Документация
- Определения цвета
- Создание нового цвета
- Создание нового цвета с помощью Менеджера стилей
- Определение нулевого цвета
- Работа с настройками монитора
Цвет — одно из основных свойств для всех символов и элементов карты. Цветовая палитра доступна во многих панелях инструментов, связанных с символами. В ней показаны все цвета, доступные в текущих стилях. Вы можете выбрать цвет с палитры или определить свой собственный.
Определения цвета
В ArcMap цвет может быть задан в одной из пяти моделей:
- RGB—Красный, зеленый, синий
- CMYK — голубой, пурпурный, желтый, черный
- HSV — тон, насыщенность, значение
- Серый — гамма оттенков серого цвета
- Имя- названия цветов в ArcInfo
Создание нового цвета
Вы можете создавать новые цвета для символов, щелкнув условное обозначение в таблице содержания правой кнопкой мыши или щелкнув ниспадающее меню Цвет в диалоговом окне. Меню Цвет (Color) открывается из диалоговых окон Свойства слоя (Layer Properties), Выбор символа (Symbol Selector), диалогового окна Свойства (Properties) графики и диалогового окна Менеджер надписей (Label Manager).
Меню Цвет (Color) открывается из диалоговых окон Свойства слоя (Layer Properties), Выбор символа (Symbol Selector), диалогового окна Свойства (Properties) графики и диалогового окна Менеджер надписей (Label Manager).
Шаги:
- Щелкните стрелку ниспадающего списка Цвет (Color).
- Выберите новый цвет или щелкните Другие цвета (More Colors), чтобы перейти к выбору дополнительных цветов.
- Используйте диалоговое окно Выбор цвета (Color Selector), чтобы создать новый цвет, если вы выбрали Дополнительные цвета (More Colors).
- Нажмите кнопку со стрелкой и выберите Сохранить цвет (Save Color), чтобы сохранить новый цвет.
- Введите название для нового цвета.
- Цвет будет сохранен в вашем персональном стиле.
Создание нового цвета с помощью Менеджера стилей
Шаги:
- Щёлкните Настройка (Customize) > > Менеджер стилей (Style Manager).
- Выберите стиль, в который сохранить новый цвет:
- Если стиль, в который вы хотите добавить символы, в настоящий момент используется, он будет находиться в списке на левой панели диалогового окна Менеджер стилей (Style Manager).

- В противном случае, щелкните кнопку Стили (Styles), чтобы выбрать нужный стиль из списка доступных.
- Если нужный стиль не находится в списке, щелкните кнопку Добавить стиль в список (Add Style to List), чтобы найти другой стиль или щелкните кнопку Создать новый стиль (Create New Style), при этом откроется новый пустой файл стиля.
- Если стиль, в который вы хотите добавить символы, в настоящий момент используется, он будет находиться в списке на левой панели диалогового окна Менеджер стилей (Style Manager).
- Когда нужный стиль появится на левой панели в диалоговом окне Менеджер стилей (Style Manager), разверните его, чтобы просмотреть структуру его папок. Увеличьте диалоговое окно Менеджера стилей (Style Manager), если необходимо.
- Откройте папку Цвета. Если в стиле есть цвета, они будут перечислены.
- Щелкните правой кнопкой мыши на пустом пространстве правой панели.
- В контекстном меню щелкните Новый (New), а затем выберите подходящую цветовую модель. Откроется диалоговое окно Редактор свойств символа (Symbol Property Editor).
- Выберите цвет в окне Цвет (Color) или используйте изменяемые числовые поля в вашей цветовой модели для того, чтобы получить необходимый цвет.

- Нажмите ОК.
- Введите название для нового цвета в диалоговом окне Содержание (Contents).
Определение нулевого цвета
Использование опции нулевой цвет позволяет вам создавать прозрачные участки в ваших символах. Оно также позволяет вам отключать отображение контуров. Для того, чтобы определить нулевой цвет, вы должны задать свойство Прозрачный цвет (Color is Null). Значение нулевого цвета не может быть использовано для того, чтобы скрывать или блокировать отображение других цветов.
Опция Нет цвета (No Color) на цветовой палитре производит тот же визуальный эффект, что и Прозрачный цвет (Color is Null), но при включении опции Прозрачный цвет (Color is Null) ArcMap сохраняет предыдущее значение цвета. (На рисунке выше видно, что при выключенной опции Прозрачный цвет (Color is Null) отображается исходный коралловый цвет заливки. При использовании опции Нет цвета (No Color) коралловый цвет теряется.)
Подсказка:
Вы можете использовать инструмент Пипетка (Eye Dropper) для определения значений RGB для любого цвета на карте и сохранения этого цвета в вашем персональном стиле. В меню Настройка (Customize) в ArcMap выберите Режим настройки (Customize Mode), чтобы открыть диалоговое окно Настройка (Customize). Щелкните закладку Команды (Commands) и перейдите к категории Компоновка страницы (Page Layout). Перетащите инструмент Пипетка (Eye Dropper) на требуемую панель инструментов.
В меню Настройка (Customize) в ArcMap выберите Режим настройки (Customize Mode), чтобы открыть диалоговое окно Настройка (Customize). Щелкните закладку Команды (Commands) и перейдите к категории Компоновка страницы (Page Layout). Перетащите инструмент Пипетка (Eye Dropper) на требуемую панель инструментов.
Работа с настройками монитора
Диалоговое окно Настройки монитора (Monitor Setup) позволяет изменять визуальное оформление цветов в ArcMap, чтобы они отображались, как на мониторе вашего компьютера.
Более подробно:
В диалоговом окне Настройка монитора (Monitor Setup) используйте элемент управления Монитор (Monitor) для определения устройства отображения. Фактор отклика Контрастность (Gamma) используется в качестве «мощности» для изменения входного напряжения и выходной яркости; введите целое число между 1 и 3. Белая точка (White Point) изменяет фактор входного источника света. Температура источника света измеряется в кельвинах. 6500 K приводит к постоянному освещению, не зависящему от внешних влияний. В меню Фосфор (Phosphorus) можно выбрать пункт Пользовательский (Custom) для ввода личных настроек.
В меню Фосфор (Phosphorus) можно выбрать пункт Пользовательский (Custom) для ввода личных настроек.
Связанные разделы
Работа с цветом. Опыт Марко Буччи, иллюстратора, сотрудничавшего с Walt Disney — Gamedev на DTF
Как добиться того, чтобы цвета в вашем рисунке гармонично дополняли, а не «перекрикивали» друг друга? Разбираем способ примирить их путём добавления серого
8030 просмотров
Статья — пересказ этого видео
У себя на YouTube-канале художник-иллюстратор Марко Буччи рассказал, как общее снижение насыщенности цветов на картине помогает им вступить друг с другом в диалог, и как правильно подключить к этому диалогу более насыщенные цвета.
Что такое цветовая гармония?
Однажды у современного американского художника Моргана Вейстлинга спросили, как он смешивает цвета. «Я не знаю, что я смешиваю, — ответил он. — Цвета на моей палитре похожи на пианино … а я просто нажимаю на клавиши». Высказывание получилось поэтичным, но с практической точки зрения оно мало что объясняет.
Высказывание получилось поэтичным, но с практической точки зрения оно мало что объясняет.
Может, нам поможет австралийский художник-акварелист Джозеф Збуквич? На вопрос, как он смешивает цвета, Джозеф ответил: «Я не смотрю на цвета на своей палитре. Есть только тёплая сторона, прохладная сторона и ещё всякая мелочь посередине». Тоже не очень внятное объяснение.
Тем не менее, при таком подходе Вейстлинг сумел нарисовать вот эту картину:
А вот одна из работ Збуквича:
С первого взгляда понятно, что у обоих художников полный порядок с цветовой гармонией. Попробуем разобраться, как они этого достигли.
Для начала нам нужно рабочее определение цветовой гармонии. Термин «гармония» пришёл в живопись из музыки. Там гармония — это комбинация одновременно звучащих музыкальных нот, которая производит приятное впечатление.
Если заменить в этом определении пару слов с поправкой на изобразительное искусство, то получится, что цветовая гармония — это комбинация одновременно показываемых цветов, которая производит приятное впечатление. Этого самого «приятного впечатления» мы и постараемся достичь.
Этого самого «приятного впечатления» мы и постараемся достичь.
Как «общаются» цвета?
Давайте возьмём какой-нибудь пейзаж американского художника-импрессиониста Эдгара Пейна, и попытаемся вписать в него цвет, который туда более-менее подходит (этот цвет вынесен отдельно слева):
Результат получится такой:
Удивительная вещь: изначально мы выбрали серый цвет, но на новом фоне он стал выглядеть слегка оранжевым. Теперь давайте попробуем поместить его в тот же пейзаж, но на другой фон. При этом мы немного увеличим яркость серого квадрата, чтобы он соответствовал яркости своего нового окружения:
На новом фоне этот оттенок уже совершенно не кажется оранжевым, ни в какой степени. А ведь это один и тот же цветовой тон, пусть и с небольшой разницей в яркости:
Как же так получилось, что цвета, которые в палитре отличались незначительно, так сильно отличаются на полотне? Дело в том, что на картине соседние цвета «общаются» — то есть, согласованно взаимодействуют друг с другом для достижения наилучшего визуального эффекта (того самого «приятного впечатления»). Как только выбранный нами серый цвет попадает в другой «круг общения», он начинает вести себя иначе.
Как только выбранный нами серый цвет попадает в другой «круг общения», он начинает вести себя иначе.
Принцип снижения насыщенности
У «общения» цветов есть свои принципы и законы. Например, если все цвета представлены в своём максимально насыщенным виде, то им очень трудно «общаться». Каждый из них как будто «кричит», и общее впечатление от картины получается как от шума на базаре:
Давайте попытаемся нарисовать ту же картину, но используя менее насыщенные версии этих цветов:
Теперь работа смотрится гораздо более гармонично. Почему так происходит?
Представим себе цветовой круг, на краях которого располагаются максимально насыщенные варианты цветов. Если они находятся далеко друг от друга, у них никак не получится «договориться» — придётся «перекрикиваться» через весь круг:
Если бы повстанцы в «Звездных войнах» действовали также разрозненно, как насыщенные цвета, они бы не одержали ни одной победы, считает Марко Буччи.
Центр круга серый. Чтобы лучше слышать друг друга, повстанцы… то есть, простите, цвета подходят ближе к этому центру. При этом они теряют насыщенность, приближаясь к серому и становясь менее «кричащими». В сером пространстве между ними наконец-то возможен конструктивный диалог в спокойном тоне:
Давайте нарисуем третий вариант всё той же картины с максимальным добавлением серого в каждый цвет:
Визуальный эффект от картины получился еще более приятным. На нашем круге цветовой диалог, который здесь происходит, выглядят так:
Тогда получается, что все действительно хорошие картины должны быть нарисованы в блёклых цветах? К счастью, нет. После того, как мы создали базу из малонасыщенных цветов и «подружили» их между собой, в картину можно добавлять их более насыщенные варианты.
Если проделать это с нашей картиной, результат будет примерно таким:
При таком подходе насыщенные цвета не будут перебивать друг друга — в общей беседе у каждого из них будет свой, хорошо различимый голос:
Как заставить цвета «разговаривать»?
Давайте вернёмся к картине Збуквича и посмотрим поближе вот на этот фрагмент:
Стена этого здания представляет собой пространство, в котором незаметно находят общий язык оранжевые и голубые цвета. Но ведь они, как мы помним, находятся на противоположных краях цветового круга. Как Збуквич добился их примирения?
Но ведь они, как мы помним, находятся на противоположных краях цветового круга. Как Збуквич добился их примирения?
Для этого художнику пришлось взять малонасыщенные варианты этих цветов — те, которые находятся ближе к центру круга. Сначала он выбрал один определенный вариант оранжевого с существенной примесью серого:
Поскольку одного голоса мало, чтобы завязать беседу, художник добавил к нему несколько соседних цветов, которые имели такую же невысокую степень насыщенности:
Затем Збуквич подключил к делу ещё менее насыщенный вариант оранжевого, находящийся практически в самом центре круга. Он играет в картине роль переходного оттенка, своеобразного соединяющего звена (его видно на палитре справа):
И после этого, прямо через центр круга, художник вышел к голубым тонам, тоже невысокой насыщенности:
Теперь давайте снова посмотрим на картину целиком. Очевидно, что в ней присутствуют и очень насыщенные цвета. Почему они не выглядят кричаще? Потому, что это всего лишь более насыщенные варианты тех цветов, которые были использованы на стене. Проблема общения между ними уже, по сути, решена, хоть они и находятся на разных краях круга. Общаться им помогает своеобразный «мост», построенный из менее насыщенных оттенков:
Проблема общения между ними уже, по сути, решена, хоть они и находятся на разных краях круга. Общаться им помогает своеобразный «мост», построенный из менее насыщенных оттенков:
С учетом всего, что мы выяснили, давайте внимательнее присмотримся к картине Вейстлинга. Она отличается от работы Збуквича и по стилю, и по материалу. Но цветовая гармония здесь держится на тех же принципах. Теперь мы в состоянии понять, что слабо насыщенные голубоватые оттенки на пледе «общаются» с красными оттенками платья девочки:
Попробуем вернуться и к картине Эдгара Пейна, в которую мы самовольно вписывали цвета. Теперь нам очевидно, что один и тот же цвет выглядит по-разному, потому что на разных участках картины он ведет две совершенно разные «беседы»: одну — с голубыми тонами, другую — с оранжевыми:
Рисуем гармоничную картину
Марко Буччи пошагово показывает, как он нарисовал собственную картину, руководствуясь приведенными выше принципами. В конечном счёте она будет выглядеть вот так:
А вот такой вид этот замысел имел на начальной стадии работы:
Марко считает, что работать лучше сразу начинать в цвете, без чёрно-белых набросков. Постепенно художник добавляет всё новые и новые цвета:
Постепенно художник добавляет всё новые и новые цвета:
Он не сосредотачивается на каком-то отдельном фрагменте, а постоянно перемещается по всему пространству картины, в поисках мест, где потенциально возможен «диалог» цветов. Какие-то из этих диалогов он развивает, а какие-то отсеивает.
Художник намеренно не показывает нам выбранные цвета на цифровой палитре, и вообще призывает доверять не палитре, а только своим глазам. Причина всё та же: в палитре и на картине один и тот же оттенок будет окружён разными цветами, а значит и выглядеть будет совершенно по-разному.
Один из самых сложных цветов на этой картине — это бирюзовый. Он присутствует почти везде: в небе, на голове монстра и на камнях, из которых сложен мост. И на каждом следующем объекте степень насыщенности этого цвета меняется. Как музыкант сочиняет вариацию на заданную тему, так и Марко выбирает какой-то цветовой тон и начинает варьировать его по степени насыщенности. Разбросав получившаяся оттенки по разным участкам картины, художник добивается эффекта гармонизации всего полотна.
Причина, почему эта картина выглядит красочной, заключается не в том, что в ней много насыщенных цветов, хотя несколько таких есть. Что здесь происходит на самом деле: я подготовил декорации, где негромко общаются между собой многочисленные сероватые цвета. А дальше я, основываясь на личной художественной эстетике, могу выбирать, какой из этих цветов я хочу довести до полной насыщенности
Марко Буччи
В этой работе самым насыщенным стал бирюзовый цвет, за ним следуют зелёный и жёлтый. Оранжевый и фиолетовый представлены только в малонасыщенных вариантах:
Напоследок Марко предлагает свою иерархию того, что в первую очередь важно в картине. На первое место он ставит хороший набросок, дальше идут перепады яркости тона, потом — работа с краями. А как же цвета? Художник считает, что цвета выполняют несколько иную функцию: они обогащают ту идею, которая уже и так работает.
Что, конечно же, не значит, что цветовой гармонией следует пренебрегать.
Кто автор урока?
Напомним, Марко Буччи — это известный художник-иллюстратор и преподаватель живописи из Канады. За 15 лет профессиональной деятельности Марко успел поработать с издательством Walt Disney Publishing Worldwide, производителями игрушек LEGO, Hasbro, Mattel Toys и Fisher-Price, разработчиком игр LucasArts, а также мультипликационными студиями Nelvana, GURU Studio, C.O.R.E. Digital Pictures и Yowza! Animation.
В качестве преподавателя Марко сотрудничал с Академией искусств Сан-Франциско, Колледжем Сентенниал в Торонто и другими учебными заведениями.
Переводы предыдущих уроков Марко Буччи:
Работа с цветом | Журнал Ярмарки Мастеров
Увидев большой интерес мастеров к тонкостям работы с цветом, я решила перенести сюда запись из своего блога. Надеюсь, данная информация будет интересна. В конце этой записи вы сможете найти полезные ссылки по работе с цветом.
Мне всегда хотелось понять, как работать с цветом, как сделать сочетание цветов гармоничным и как сделать это не просто интуитивно (ведь интуиция может и подвести), а осознанно. Раньше, работая с ссылками, указанными ниже, я методом проб и ошибок составляла свои цветовые схемы, но теперь у меня совсем иной подход…
Раньше, работая с ссылками, указанными ниже, я методом проб и ошибок составляла свои цветовые схемы, но теперь у меня совсем иной подход…
Гармония цвета
Цветовая гамма, хотя на первый взгляд и кажется сложной, на самом деле предельно проста. Но прежде чем начать изучать ее, полезно ознакомиться с основной терминологией цвета.
Цвет (как таковой) — представляет собой любой чистый цвет, за исключением черного и белого.
Оттенок — цвет, смешанный с белым (например, красный — это цвет, а розовый — это оттенок).
Тон — цвет, смешанный с черным (например, темно-бордовый — это тон красного цвета).
Полутон — цвет, смешанный с серым.
Насыщенность (интенсивность) цвета — например, красный цвет более насыщенный, чем его розовый оттенок или бордовый тон.
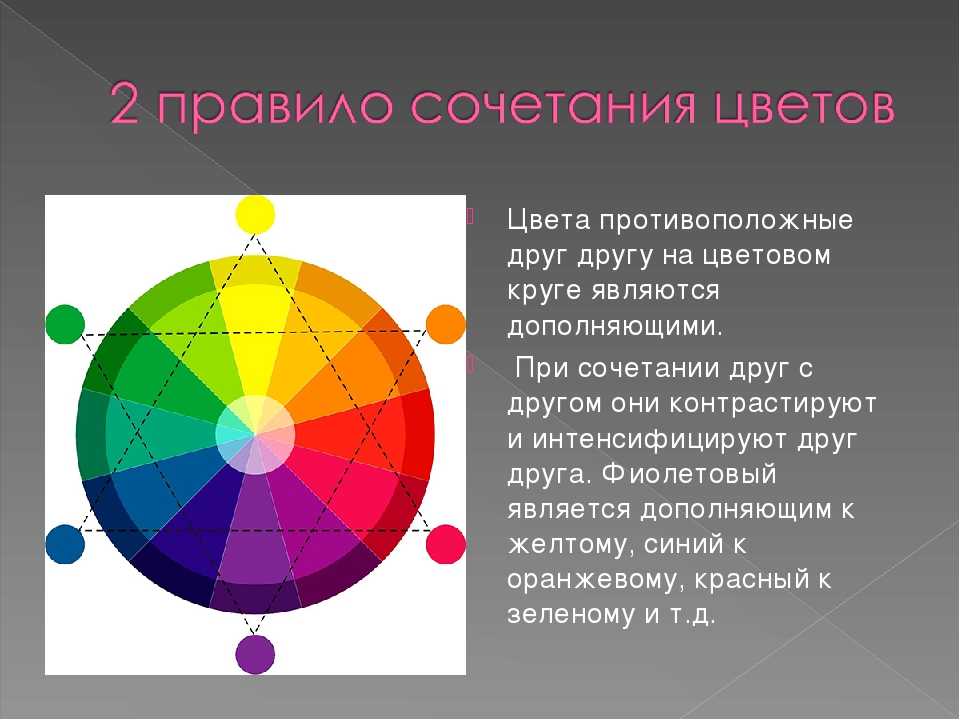
Цветовая гамма состоит из двенадцати базовых цветов: трех основных (первичных), трех составных (вторичных) и шести третьего порядка. Три первичных цвета образуют равносторонний треугольник внутри круга. Три вторичных расположены между первичными цветами и образуют другой треугольник. Шесть третичных цветов располагаются между первичными и вторичными цветами.
Три первичных цвета образуют равносторонний треугольник внутри круга. Три вторичных расположены между первичными цветами и образуют другой треугольник. Шесть третичных цветов располагаются между первичными и вторичными цветами.
Первичными (основными) цветами являются красный, синий и желтый; их нельзя получить смешением других цветов, но из них можно образовать любой другой цвет.
Вторичные цвета (зеленый, оранжевый, фиолетовый) получают путем смешения двух основных цветов: красный и желтый цвета дают оранжевый и т.д.
Третичные (цвета третьего порядка) получаются при смешении основного и вторичного цветов: красно-фиолетовый, желто-оранжевый, сине-зеленый, сине-фиолетовый, желто-зеленый и красно-оранжевый.
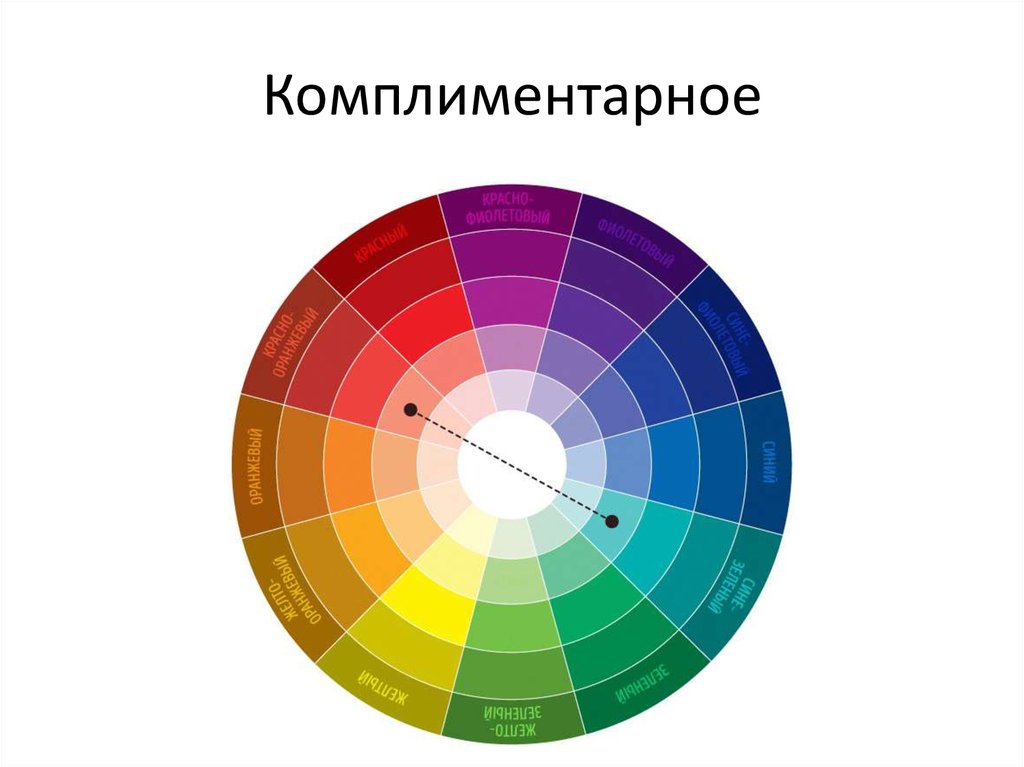
Дополнительные цвета в цветовом круге расположены строго напротив друг друга и при смешении дают нейтральные цвета.
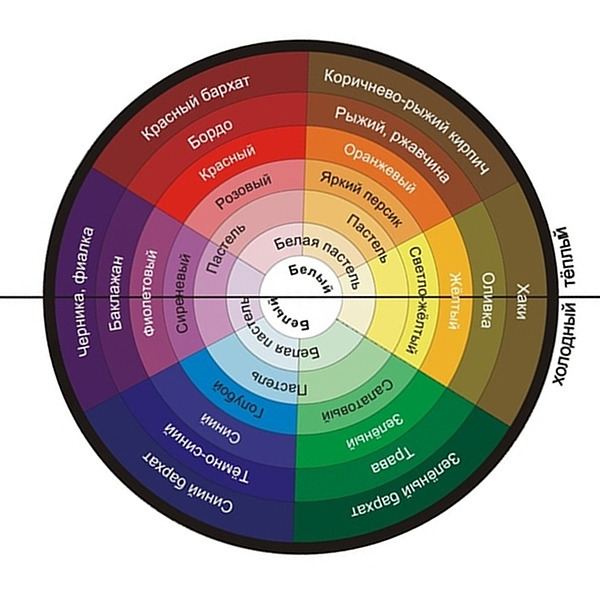
Чистые и яркие цвета расположены в широком центральном кольце цветового круга (номера 4, 12, 20, 28, 36, 44, 52, 60, 68, 76, 84 и 92). В четырех внутренних кольцах находятся оттенки первоначального цвета с добавлением разного количества белого, а в трех внешних с примесью черного.
В четырех внутренних кольцах находятся оттенки первоначального цвета с добавлением разного количества белого, а в трех внешних с примесью черного.
Разновидности цвета
Холодный. Представьте себе лед — сочетание голубого, зеленого и сине-зеленого. Такие цвета затормаживают процесс обмена веществ в организме, поэтому некоторые люди в помещении, выдержанном в холодных тонах, могут ощущать даже легкий озноб. Действие глубокого синего цвета подчас оказывается мощным и суровым, но одновременно и освежающе-чистым.
Горячий. Глядя на насыщенный, яркий красный цвет, вы будто видите саму природу огня. Доказано, что красный цвет является стимулятором, повышающим активность и температуру тела, и даже побуждает сексуальное желание. Горячие цвета агрессивны и привлекают внимание, поэтому широко используются в сфере дизайна упаковки и рекламе.
Теплый. В основе теплых цветов лежит красный, но в отличие от горячих они смягчены добавлением желтого цвета, создавая слегка возбуждающую гамму красно-оранжевого, оранжевого и желто-оранжевого цветов. Эти цвета напрямую затрагивают сферу эмоций, и, кажется, что они прикасаются к самой душе. Приятная и влекущая теплота делает естественным их использование в домашнем интерьере.
Эти цвета напрямую затрагивают сферу эмоций, и, кажется, что они прикасаются к самой душе. Приятная и влекущая теплота делает естественным их использование в домашнем интерьере.
Прохладный. В основе прохладных цветов лежит синий, но в отличие от холодных к ним добавлены желтый и красный, что дает богатую гамму зеленых, голубых и фиолетовых тонов. Они воспринимаются как успокаивающие, смягчающие и располагающие к размышлению и покою — подобно медленно струящемуся потоку.
Светлый. Светлые цвета едва ли можно назвать цветами в полном смысле этого слова: они столь легки и прозрачны, что воспринимаются лишь как слабый намек на цвет. Поскольку это оттенки цвета, близкие к белому, они отражают свет, что придает легкое мерцающее свечение картине или помещению. Светлые цвета раздвигают пространство, наполняя его воздухом.
Бледный. Бледные цвета это скорее, оттенки, то есть цвета в сочетании со значительной долей белого (находятся в центральном кольце цветового круга). Они кажутся нежными, мягкими — пастельными, вызывают ассоциации с юностью, невинностью и романтизмом. Цвета эти принято считать «женственными», их часто используют для создания парфюмерной упаковки.
Они кажутся нежными, мягкими — пастельными, вызывают ассоциации с юностью, невинностью и романтизмом. Цвета эти принято считать «женственными», их часто используют для создания парфюмерной упаковки.
Яркий. Яркие цвета отчетливые и чистые, без явной примеси белого или черного. Иногда при взгляде на них нам даже начинает казаться, что эти сильные тона движутся, трепещут. Яркие цвета придают динамизм и энергию графическому и рекламному дизайну, а также прикладному и изобразительному искусству в целом.
Темный. Темные цвета обладают сильным воздействием. Они мрачноваты и как бы сужают пространство. Их используют в изобразительном искусстве, интерьере и графическом дизайне в качестве контраста для более светлых цветов, поскольку они способны передавать множество оттенков настроения — от уверенного достоинства и сдержанности до мрачной меланхолии.
Основные цвета гаммы (комбинации)
Ахроматическая. Ахроматическая или бесцветная, гамма состоит из черного и белого, а также полученной при их смешении гаммы серых тонов. Возможно создать «теплые» и «прохладные» ахроматические цвета, если добавить красный, желтый или синий цвета.
Ахроматическая или бесцветная, гамма состоит из черного и белого, а также полученной при их смешении гаммы серых тонов. Возможно создать «теплые» и «прохладные» ахроматические цвета, если добавить красный, желтый или синий цвета.
Монохроматическая. Эта сдержанная спокойная гамма состоит из одного цвета, его оттенков, тонов и полутонов, абсолютно сочетающихся между собой. (66 69 71; 9 10 14; 42 47) в скобках указаны номера из цветового круга
Первичная. Это самая главная цветовая гамма: здесь собраны чистые красный, желтый и синий цвета.
Вторичная. Составная гамма состоит из оранжевого, зеленого и фиолетового цветов. Они обладают освежающими и воодушевляющими свойствами, а с помощью их оттенков и полутонов можно добиться весьма тонкого живописного эффекта.
Третичная. Существуют две третичные триады, состоящие из трех третичных цветов, расположенных на равном расстоянии друг от друга в цветовом круге. Это сине-зеленая, желто-оранжевая и красно- фиолетовая; сине-фиолетовая, красно-оранжевая и желто- зеленая. Но можно составить и другие третичные комбинации. (12 44 76; 27 64 95; 18 52 85)
Это сине-зеленая, желто-оранжевая и красно- фиолетовая; сине-фиолетовая, красно-оранжевая и желто- зеленая. Но можно составить и другие третичные комбинации. (12 44 76; 27 64 95; 18 52 85)
Родственная (аналоговая). Родственными считаются любые три цвета, расположенные рядом в цветовом круге (в том числе их оттенки, тона и полутона). Эти цвета выглядят очень гармоничными. (6 16 20; 3 10 95; 11 23 28)
Дисгармоничная (контрастная). Дисгармоничная гамма выглядит смело и несколько вызывающе. Для ее получения надо сочетать выбранный цвет с гаммой, расположенной справа либо слева от дополнения. (11 65; 20 76; 37 91)
Дополнительная. В эту гамму включены цвета, занимающие в цветовом диске точно противоположные позиции. Эти цвета усиливают друг друга и, расположенные рядом, дают ощущение некоей визуальной вибрации. (20 65; 42 90; 4 50)
Нейтральная. Нейтральная гамма, столь мягкая, что представляется почти прозрачной, состоит из цветов, которые нейтрализуются своими дополнительными цветами. Нейтральную палитру можно еще больше расширить добавлением белого и черного. (17 20; 3 50; 18 38)
Нейтральную палитру можно еще больше расширить добавлением белого и черного. (17 20; 3 50; 18 38)
Дополнительная гамма с вкраплением (раздельно-дополнительная). Составляется из одной гаммы и двух гамм по обе стороны ее дополнения. (37 52 90; 29 45 84; 14 32 72)
При написании были использованы материалы:
Тина Саттон, Брайд Вилен «Гармония цвета»
Марта Гилл «Гармония цвета. Естественные цвета»
Леса Савахата «Гармония цвета. Справочник. Сборник упражнений по созданию цветовых комбинаций»
Иоханес Иттен «Искусство цвета»
Работа с цветом. Вам когда-нибудь было трудно полностью… | by Monica Huang
Вам когда-нибудь было трудно полностью раскрасить произведение искусства? Или выяснить, какие цвета будут хорошо сочетаться в цветовой палитре? Я помню, как у меня были все эти проблемы, и я был очень разочарован тем, как сложно было работать с цветом.
Будучи художником и дизайнером, я учился у многих профессионалов отрасли и инструкторов по искусству, которые научили меня работать с цветами. Вот некоторые из советов и подсказок, которыми они поделились со мной.
Вот некоторые из советов и подсказок, которыми они поделились со мной.
Прежде всего, полезно немного разобраться в теории цвета. Цветовой круг — отличный ориентир для понимания того, какие цвета хорошо сочетаются друг с другом.
Вот основы: есть три основных цвета, красный, синий и желтый. дополнительных цветов , оранжевый, фиолетовый и зеленый, получаются путем смешивания двух основных цветов. Например, красный и желтый дают оранжевый, синий и красный — фиолетовый, а синий и желтый — зеленый.
Обратите внимание, что дополнительные цвета будут важны, если вы пытаетесь создать более темные нейтральные тона. Например, если вы хотите создать тень объекта с желтым оттенком, вы должны использовать дополняет цвет от него, то есть фиолетовый. Причина, по которой вы используете цвет вместо оттенка, например, черного или серого для теней, заключается в том, что это делает все произведение более насыщенным, если вы используете цвета вместо оттенков.
«…но в техническом смысле черное и белое — это не цвета, это оттенки . Они усиливают цвета. «И все же они функционируют как цвета. Они вызывают чувства. Они могут быть любимым цветом детей», — говорит графический дизайнер Джимми Преслер.
— Adobe
Картина Сильвена Саррайя «Люксембургский сад» является примером того, как желтый цвет и его дополнительный цвет, фиолетовый, хорошо сочетаются друг с другом (желтый — цвет земли, фиолетовый — тени слева внизу):
Сильвен Саррайх, Люксембургский сад Если бы тени были черными или серыми, они бы не сливались со всеми остальными цветами на этом произведении. Художественное произведение выглядело бы немного более тусклым и мрачным, если бы тени были черными. Пока тень имеет немного цвета, даже если она выглядит близкой к черной (например, тени деревьев на картине Сильвена), она все равно будет лучше сочетаться с остальной частью произведения, чем с черным или серым цветом.
Это не означает, что использование черного цвета на 100 % неправильно, просто для определенных ситуаций существуют лучшие альтернативы. Зачем использовать черный прямо из тюбика, если можно смешивать цвета для получения вариации, близкой к черному? Та вариация, которая близка к черному, будет более плавно сочетаться с цветами картины. Создание черного с небольшим уклоном в сторону другого цвета только улучшит вашу работу.
Хотя дополнительные цвета могут помочь вашей цветовой палитре выглядеть богаче, вам не всегда нужно использовать дополнительные цвета, когда вы хотите создать тень. Вы можете посмотреть на другие цвета, чтобы сделать его богаче, но дополнительные цвета, как правило, очень безопасный выбор! Вам просто нужно работать с тем, сколько дополнительного цвета вы хотите добавить к своим теням? Есть ли другой цвет, который может помочь вам лучше почувствовать его?
Цветочный магазин Кренца Кушарта Работы Кренца Кушарта также невероятны из-за того, насколько насыщенными выглядят его цвета из-за того, как он использует другие цвета для их усиления. В каждой его тени реализовано более одного цвета, и он использует дополнительные цветовые дополнения, а также делает другие цветовые вариации, чтобы его произведение выглядело насыщенным цветом.
В каждой его тени реализовано более одного цвета, и он использует дополнительные цветовые дополнения, а также делает другие цветовые вариации, чтобы его произведение выглядело насыщенным цветом.
Еще один совет: сначала работайте с нейтральными или серыми цветами, а затем с насыщенными цветами, потому что цвета с серым или нейтральным оттенком будут работать вместе лучше, чем если бы вы соединили вместе насыщенные цвета. Видео Марко Буччи о теории цвета дает отличное объяснение и демонстрацию того, как и почему нейтральные цвета смешиваются более плавно.
Скриншоты из видео Марко Буччи по теории цвета Если у вас все еще есть проблемы с цветом, сначала сделайте свои картины в оттенках серого, а затем начните медленно переходить к цвету. Марко Буччи также рассказывает об этом в своем видео «Оттенки серого к цветному художественному процессу». Однако, как сказал Буччи в своем видео, когда вы используете этот метод, цвета все равно будут выглядеть немного тусклыми по сравнению с тем, если бы вы начали с цветов сразу, но это все же хороший первый шаг в работе с цветами. Чем лучше вы знакомитесь с работой с цветами, тем меньше вам нужно начинать с оттенков серого. Просто когда вы начинаете с оттенков серого, вы больше сосредотачиваетесь на значениях, а не на оттенках.
Чем лучше вы знакомитесь с работой с цветами, тем меньше вам нужно начинать с оттенков серого. Просто когда вы начинаете с оттенков серого, вы больше сосредотачиваетесь на значениях, а не на оттенках.
Когда дело доходит до работы с цветами в дизайне пользовательского интерфейса, важно установить иерархию цветов. Это оставляет зрителя менее запутанным, если дизайн имеет чувство иерархии. Это может сделать контент более читабельным для определенных пользователей, а также привлечь внимание к элементам призыва к действию. В целом, у него есть потенциал для улучшения навигационных возможностей пользователей.
Также помогает применять золотое сечение в цветовых пропорциях. Правило гласит, что вы должны использовать соотношение 6:3:1, потому что оно позволяет пользователям гораздо легче перемещаться по контенту. Это позволяет им заметить, какие элементы являются более важными, которые обычно являются элементами призыва к действию. Хотя вам не обязательно использовать именно соотношение 6:3:1, хорошо иметь в виду, какие элементы вы хотите привлечь внимание и как это сделать.
В следующий раз, когда вы будете создавать тень для карты или дизайна пользовательского интерфейса, подумайте о том, чтобы добавить в тень немного цвета, а не использовать только черный или серый оттенок. Это имеет большое значение, ознакомьтесь с подробным руководством Кристиана Вискарры по цветам в дизайне пользовательского интерфейса!
Пример Dropshadow Кристиана ВискаррыКак я работаю с цветом. У меня было несколько человек, которые спрашивали, как… | Джастин Меззелл
Многие люди спрашивали меня, как я подхожу к цвету в своих работах и могу ли я составить небольшое пошаговое руководство. Я собираюсь попытаться объяснить, насколько это возможно, некоторые инструменты и приемы, которые я обычно использую, когда дело доходит до цветокоррекции моей работы. Что-то из этого может быть вам полезно, что-то нет. Но, эй, это бесплатно.
Давным-давно, в другой жизни, я работал в мире печатных СМИ. При разработке изображений для этого ежемесячного журнала одной из основных проблем, которую нам приходилось преодолевать на регулярной основе, было использование фотографий из разных фотосессий и повторное использование их для одной статьи. Чтобы добиться какой-то последовательности для истории, нам нужно было бы сделать довольно изрядную нагрузку по цветокоррекции на основной фотографии. Часто это означало преувеличение цветовых тонов сцены, чтобы они соответствовали определенному редакционному тону. В других случаях это означало полное перекрашивание сцены.
Чтобы добиться какой-то последовательности для истории, нам нужно было бы сделать довольно изрядную нагрузку по цветокоррекции на основной фотографии. Часто это означало преувеличение цветовых тонов сцены, чтобы они соответствовали определенному редакционному тону. В других случаях это означало полное перекрашивание сцены.
С тех пор я взял кое-что из того, чему научился там, и попытался перепрофилировать некоторые из этих техник в иллюстративном мире, чтобы передать повествовательные тона и определить уникальные цветовые палитры, которые работают как ансамбль.
Фото предоставлено Джошуа Эрлом.Цвет играет огромную роль в коммуникации нашей работы. Правильный тон может создать эмоциональную глубину, создавая атмосферное впечатление, в то время как несоответствие цветов раздражает и создает точки трения в повествовании. Правильный выбор цвета имеет решающее значение для успешного опыта. С его помощью мы можем подразумевать, направлять и даже вдохновлять нашу аудиторию.
Давайте рассмотрим пример воздействия цвета на тот же объект:
Н2м. Просто крутим немного Кэти Перри. Хбу?
Просто крутим немного Кэти Перри. Хбу?Хотя оба этих рекордера представляют собой одну и ту же иллюстрацию, левое устройство не кажется особенно привязанным к одному конкретному периоду времени. Цвета простые, а тонально-серые элементы представляют собой чистые оттенки серого. Напротив, цветовая градация, которую мы применили к правому рекордеру, по своей природе кажется более винтажной по тону.
Цвет в действии.
В этом пошаговом руководстве мы не будем слишком углубляться в особенности цветокоррекции — в основном потому, что я знаю только то, что знаю — но если вам нужна дополнительная ясность о том, как выглядят эти эффекты, обязательно чтобы проверить цветную катушку Грейда из «Дома на Пайн-стрит».
Вместо этого мы будем использовать это руководство, чтобы провести вас через несколько шагов I использования, которые могут частично способствовать созданию более удобных и приятных цветовых палитр. Это будет не все, но это будет начало.
Обычно я начинаю создавать свои палитры в Illustrator. На этом этапе игры я обычно не слишком беспокоюсь о том, насколько совершенны эти цвета, поскольку меня больше интересует, какими будут цвета вообще — это означает, что если я буду использовать оранжевый , синий и черный, я, скорее всего, возьму любой старый оранжевый, синий или черный; зная, что я буду манипулировать этой палитрой в процессе постобработки. Итак, на этом этапе сборки сходите с ума: не позволяйте мечтам оставаться мечтами. Они могут даже исходить из образцов цвета по умолчанию в Illustrator (я знаю, верно?).
На этом этапе игры я обычно не слишком беспокоюсь о том, насколько совершенны эти цвета, поскольку меня больше интересует, какими будут цвета вообще — это означает, что если я буду использовать оранжевый , синий и черный, я, скорее всего, возьму любой старый оранжевый, синий или черный; зная, что я буду манипулировать этой палитрой в процессе постобработки. Итак, на этом этапе сборки сходите с ума: не позволяйте мечтам оставаться мечтами. Они могут даже исходить из образцов цвета по умолчанию в Illustrator (я знаю, верно?).
В этом примере мы будем использовать цветовую палитру непосредственно из образцов Illustrator по умолчанию, просто чтобы показать, как мы можем изменить эти цвета с помощью цветокоррекции.
Познакомься со своим новым лучшим другом. Предоставлено Adobe Illustrator.Мы также создадим наглядный пример, чтобы увидеть эти цвета в контексте окружающей среды. Справа от иллюстрации мы вытащили каждый из 5 цветов в примере для справки.
Это в основном Монтана.
Если вы пока не работаете с иллюстрацией (или даже если работаете, это Свободный мир), вам может быть полезно настроить игровую площадку для этих цветов. Для меня шаблоны хорошо подходят для наблюдения за тем, как все цвета взаимодействуют друг с другом. Когда вы строите один, постарайтесь настроить его так, чтобы у каждого цвета была хотя бы одна точка, где он взаимодействует с каждым из других цветов. Ниже вы можете увидеть один, который я собрал в качестве примера.
Репродукции этого произведения искусства пока недоступны. Извините, ребята.Теперь, когда у нас есть несколько цветов для работы и сцена для игры с ними, давайте перенесем их в Photoshop, чтобы начать градацию этой палитры до чего-то более визуально интересного (или, по крайней мере, более приятного для глаз). .
Добро пожаловать снова в растровый мир! Теперь, когда у нас есть рабочий файл, давайте перенесем его в удивительный мир Shoppe de Photo.
Здесь мы будем работать с несколькими инструментами, которые сделают возможной нашу цветокоррекцию. Давайте поговорим о некоторых из них.
Давайте поговорим о некоторых из них.
- Кривые: Настраиваемая диаграмма, управляющая тоновым диапазоном изображения
- Уровни: Настраиваемая диаграмма, корректирующая тональный диапазон и цветовой баланс изображения путем регулировки уровней интенсивности теней, полутонов и светлых участков изображения.
- Selective Color: Микшер каналов для непосредственного воздействия на указанный цвет.
Эти три инструмента ни в коем случае не являются единственными инструментами, которые вы можете использовать в Photoshop для цветокоррекции, но они составляют большую часть того, что я использую в приложении.
Мы можем получить доступ к этим корректирующим слоям, выбрав Слой > Новый корректирующий слой > и затем указав, какой тип корректирующего слоя мы будем добавлять. Для этого примера начнем с Кривых.
Корректирующие слои: кривые Выше вы увидите контроллер свойств для кривых. Хотя это не исчерпывающая разбивка всего того, что кривые могут делать или контролировать, для целей этого примера мы будем в основном работать с селектором каналов (который в настоящее время читается как «RGB»), а также с линейным графиком, который в настоящее время проходит из нижнего левого квадранта в верхний правый. Для получения более подробной информации о том, как кривые работают на техническом уровне, обратитесь к хорошим людям в Adobe.
Хотя это не исчерпывающая разбивка всего того, что кривые могут делать или контролировать, для целей этого примера мы будем в основном работать с селектором каналов (который в настоящее время читается как «RGB»), а также с линейным графиком, который в настоящее время проходит из нижнего левого квадранта в верхний правый. Для получения более подробной информации о том, как кривые работают на техническом уровне, обратитесь к хорошим людям в Adobe.
Сначала мы будем работать с нашими каналами RGB (поскольку наш холст находится в RGB для этого конкретного фрагмента). Начнем с выбора красного канала для манипуляции. Чтобы начать оценивать это изображение, давайте поработаем с этим красивым линейным графиком.
При чтении линейного графика нижняя левая область представляет собой тени, связанные с этим каналом в нашем фрагменте, тогда как верхняя правая область представляет светлые участки этого канала. Для каждой точки, которую вы щелкнете по линейному графику, будет размещена точка привязки, которой можно манипулировать, просто перетаскивая ее.
В приведенном выше примере мы работаем только с красным каналом, но по мере продвижения нам нужно использовать все 3. Мой личный фаворит — синий, так как он может охладить вещи с помощью насыщенных пурпурных и синих оттенков, а также добавить приятных, более теплых желтых тонов в блики.
Совершить несколько счастливых маленьких ошибок.Один из лучших советов, которые я могу вам дать при работе с кривыми, — это поощрять вас играть с этими элементами управления. Насколько я могу судить, количество точек привязки, которые вы можете разместить, не ограничено. Если вы можете мечтать об этом, вы можете щелкнуть по нему.
Подсказка: если вы чувствуете, что хотите играть немного безопаснее, попробуйте поместить одну точку в середине графика, а затем разместить опорные точки по обеим сторонам, чтобы вы могли манипулировать бликами и тени отдельно, не затрагивая весь кусок.
ВВЕРХУ СЛЕВА: Исходное изображение с нашей цветовой палитрой по умолчанию. СПРАВА ВВЕРХУ: то же изображение с цветокоррекцией, выполненной с помощью корректирующего слоя «Кривые».
СПРАВА ВВЕРХУ: то же изображение с цветокоррекцией, выполненной с помощью корректирующего слоя «Кривые».Корректирующие слои: уровни
Уровни работают примерно так же, как и кривые. Опять же, мы будем манипулировать тональным диапазоном изображения. Однако вместо линейного графика мы будем использовать ползунки для изменения тонального диапазона теней, полутонов и бликов.
Этот розовый кружок указывает на то, где находятся 2 ползунка (которые влияют слева направо на вывод тени и света), с которыми мы будем работать сегодня. Опять же, это не все, что вы можете сделать с уровнями; просто несколько быстрых ударов, чтобы вы начали.
Точно так же мы снова будем обращаться к этим цветовым каналам RGB, чтобы воздействовать на наши каналы изолированно. Пара вещей, о которых следует помнить: мы собираемся воздействовать на тени и блики изображения — где оно самое черное, а где самое белое. Это повлияет на «правдивость» этих темных и светлых тонов, а это означает, что наши черные больше не будут полностью черными, а наши белые больше не будут действительно белыми.
Например, если мы находимся в синем канале и сдвинем ползунок теней (черный) вправо, мы добавим уровень синего в наши черные и все, что имеет значение черного какая-то. По сути, все изображение (за исключением чистых белых участков) будет насыщено синим цветом, который увеличит только 90 030, насколько 90 031 темнее самые темные части нашего изображения.
И наоборот, перетаскивание ползунка Highlights Slider (серого) влево приведет к вводу его счетчика (в данном случае желтого) для белых и любого значения цвета с белым значением в нем (все, кроме настоящего черного).
Совет. Игра с ними изменит контраст вашего изображения, поэтому вам может понадобиться немного поиграть с яркостью и контрастностью, чтобы сохранить желаемые настройки.
ВВЕРХУ СЛЕВА: Исходное изображение с нашей цветовой палитрой по умолчанию. СПРАВА ВВЕРХУ: то же изображение с цветокоррекцией, выполненной с помощью корректирующего слоя «Уровни».Adjustment Layers: Selective Color
Этот шаг будет самым трудным для прохождения, так как он больше касается улучшения цветов, с которыми вы работали.
Кривые и слои способны творить чудеса с палитрами, которые вы создаете, но бывают случаи, когда, сколько бы вы ни играли с переменными, один цвет может казаться слишком сильным или просто неуместным.
Помните, мы создали этот шаблон, чтобы опробовать разные цвета в одном шкафчике? Давайте еще раз проверим это с некоторыми измененными цветами (через Curves & Layers):
О, привет, красный.Кажется, все сходится, но этот красный выглядит чертовски круто. Если бы мы только могли исправить этот красный отдельно, верно? Что ж, ребята, сегодня ваш счастливый день.
В таких ситуациях Selective Color может быть именно тем инструментом, который нам нужен. С его помощью мы можем выбрать один цвет (с некоторой обширной классификацией) и управлять им изолированно внутри произведения.
В раскрывающемся списке «Цвета» вы сможете указать точный цвет, на который вы хотите повлиять, и вы будете работать с процентными значениями CMYK, чтобы ввести или удалить указанное значение цвета из выбранного цвета.
К тому времени, когда вы доберетесь до Selective Color, вам придется начать доверять своей интуиции и своим глазам в поисках сплоченности. Во многих случаях эта тонкость будет небольшими кусочками клея, которые соединят вашу палитру воедино с еще большей последовательностью и точностью. Используйте его и используйте его хорошо.
Я имею в виду, только для этой статьи. Потому что есть еще так много о чем поговорить, и, честно говоря, это уже намного длиннее, чем я думал. Надеюсь, там есть что-то, что поможет вам в создании целостных цветовых палитр.
Если нет, извините за длину.
Вы можете прочитать сотни статей об этом процессе, что работает для одних, что нет для других, но на самом деле нет никакой замены для того, чтобы войти в вашу любимую программу и просто возиться с различными методами работы с цветом.
С первого раза не всегда получится, так что дерзайте! И не забывайте, что вы можете накладывать корректирующие слои друг на друга. Если первый слой Curves не дал того, на что вы надеялись, попробуйте другой слой, созданный поверх него. Вы будете удивлены некоторыми сочетаниями цветов, которые вы можете придумать после некоторых экспериментов.
Если первый слой Curves не дал того, на что вы надеялись, попробуйте другой слой, созданный поверх него. Вы будете удивлены некоторыми сочетаниями цветов, которые вы можете придумать после некоторых экспериментов.
Ниже я собрал несколько результатов, используя только корректирующие слои Кривые, Уровни и Выборочный цвет, примененные к исходной цветовой палитре по умолчанию, которую мы создали в начале этой статьи.
цвета. Насколько может видеть глаз.Все дело в экспериментах. Испытайте свои цветовые палитры давлением. Напишите на них текст и создавайте из них сцены. Протестируйте их на разных фонах на множестве сред и обратите внимание, как они читаются при масштабировании элементов. Столько всего предстоит сделать, и еще так много новых интересных палитр, которые предстоит открыть.
Так что идите, начните развивать это по-своему и сделайте что-то совершенно новое для себя.
Подробное руководство по теории цвета для художников
Теория цвета представляет собой свод принципов, которые определяют отношения между цветами и физиологическое воздействие определенных цветовых комбинаций.
Теория цвета — одна из самых фундаментальных областей живописи. Важность понимания теории цвета намного превышает простое знание того, как смешивать цвета (например, знание того, что желтый и синий дают зеленый).
Вам как художнику не нужно беспокоиться обо всех сложных основополагающих принципах теории цвета. Скорее, все, что вам нужно понять, — это общее применение теории цвета и отношения между цветами. Теория цвета является фундаментальной основой понимания для художников, и ее нельзя игнорировать.
Теория цвета поможет вам понять связь между цветами и то, как мы их воспринимаем.
В этом посте мы обсудим все основные элементы теории цвета. Однако это коснется только его поверхности. Теория цвета — невероятно сложная область. К счастью, нам как художникам нужно знать только некоторые элементы теории цвета, которые касаются нас самих.
- История теории цвета
- Термины теории цвета
- Цветовая температура — теплый или холодный цвет
- Цветовые комбинации или схемы
- Психология теории цвета
- Идеализированные взгляды на цвет
- Изучение теории цвета в качестве художника
- Резюме
- Примите участие в викторине
- Дополнительные показания
- Спасибо за чтение!
(Бонус: нажмите здесь, чтобы загрузить PDF-копию моей памятки по теории цвета. )
)
История теории цвета
Общие принципы теории цвета были очевидны в трудах Леоне Баттиста Альберти (ок. 1435 г.) и записных книжках Леонардо да Винчи (ок. 1490 г.). Первое цветовое колесо было разработано сэром Исааком Ньютоном примерно в начале 17 века. Это цветовое колесо представляло собой сочетание красного, оранжевого, желтого, зеленого, синего, индиго и фиолетового цветов на вращающемся диске.
С момента создания Ньютоном цветового круга он стал одним из самых мощных инструментов, доступных художникам для объяснения отношений между цветами.
Три основных цвета: красный, синий и желтый. Три вторичных цвета — зеленый, оранжевый и фиолетовый. Они получаются путем смешивания двух основных цветов. Есть еще шесть третичных цветов.
Используя основные цвета, вы можете смешать почти любой цвет спектра. Вот почему твердое знание теории цвета так важно, когда дело доходит до рисования и смешивания цветов. Вот почему вы всегда должны иметь хотя бы основные цвета в своей палитре.
Термины теории цвета
Существует ряд терминов теории цвета, с которыми вы столкнетесь в искусстве, но которые обычно неправильно понимают и путают.
Оттенок
Термин «оттенок» часто используется как сравнение термина «цвет». Оттенок обычно относится к доминирующей длине волны цвета из двенадцати цветов на цветовом круге (первичный, вторичный и третичный цвета).
Например, оттенок темно-синего — синий. Оттенок бордового красный. Оттенок зеленого сока зеленый.
Нижеприведенные цвета являются оттенками.
Насыщенность
Насыщенность — это мера чистоты цвета. Вы можете уменьшить насыщенность цвета, добавив серый цвет или цвет на противоположной стороне цветового круга (что, по сути, убивает цвет).
Если полностью обесцветить цветовой круг, останется следующее:
Тон
Термин «тон» часто неправильно понимают, и многие артисты не совсем уверены, что он означает, несмотря на то, что он так часто используется.
Тон — это широкий термин, используемый для описания цвета, который не является чистым оттенком и не является черным или белым. Во многих случаях художники используют тон для описания цвета, который стал серым (ненасыщенным).
Значение
Значение показывает, насколько светлым или темным является цвет по шкале от черного до белого. Стоимость считается одним из самых важных факторов успеха картины.
Общее правило, которому я предпочитаю следовать при рисовании:
- Чтобы усилить (осветлить) насыщенность цвета – добавьте белого и/или желтого.
- Чтобы уменьшить (затемнить) значение цвета – добавить синий, черный и/или умбру необработанную.
Значение должно быть простым для понимания, однако включение цвета может затруднить понимание концепции. У вас могут быть разные цвета, которые имеют одинаковое значение. Если вы уберете цвет из изображения, то у вас останется только диапазон цветов от черного до белого, где черный будет самым низким, а белый — самым высоким значением.
Вот почему рисование так высоко ценится для улучшения способности к рисованию, поскольку оно облегчает понимание концепции значения, не беспокоясь о включении цвета.
Многие художники считают, что значение важнее цвета, использованного в картине. Это потому, что значение действительно определяет структуру вашей картины.
Ниже представлена шкала значений, начиная с самого высокого значения (белый цвет) и заканчивая самым низким значением (черный цвет). Между в основном оттенки серого. Вы можете создать цветную шкалу значений, добавив белый цвет для увеличения значения и черный цвет для уменьшения значения. Когда вы уберете цвет (обесцветите), шкала должна выглядеть точно так же, как шкала значений ниже. Это тот перевод между цветом и значением, которому чрезвычайно трудно научиться в живописи.
Высокий ключ против низкого ключа
Вы часто будете слышать картины, описываемые как высокие или низкие тона. Это относится к общей шкале значений, используемой в картине. Картина в высоком ключе имеет шкалу высокого значения (светлая), в то время как картина в низком ключе использует шкалу низкого значения (темная).
Картина в высоком ключе имеет шкалу высокого значения (светлая), в то время как картина в низком ключе использует шкалу низкого значения (темная).
Картины в высоком или низком ключе часто имеют очень ограниченный диапазон значений. Ниже представлена неброская картина Винсента Ван Гога (написанная до того, как он нашел цвет):
Винсент Ван Гог, Цинерария, 1886 г.Ниже представлена картина Клода Моне в светлых тонах.
Клод Моне, Стога в солнечном свете, Утренний эффект, 1890Оттенки и тени
Проще говоря, оттенок — это цвет плюс белый. Оттенок — это цвет плюс черный. Вы можете получить ряд оттенков/оттенков, добавляя различные уровни белого/черного.
СОВЕТ: На данный момент это просто слова. Без применения они не имеют никакой пользы. Поэтому я призываю вас подумать об этом сценарии, чтобы представить термины в перспективе. Допустим, у вас есть тюбик с красной краской. Большинство новичков подумали бы, отлично, один цвет для моей картины. Но добавляя разное количество белого, черного и серого, вы получаете в свое распоряжение бесконечные вариации этого цвета. Как только я понял это, я действительно начал видеть доступные мне варианты.
Но добавляя разное количество белого, черного и серого, вы получаете в свое распоряжение бесконечные вариации этого цвета. Как только я понял это, я действительно начал видеть доступные мне варианты.
Цветовая температура — теплый цвет против холодного
Цветовой круг разделен на теплых и холодных цветов. Когда теплый цвет помещается рядом с холодным цветом, возникает очень сильный контраст. В качестве альтернативы, когда холодный цвет помещается рядом с другим холодным цветом (например, зеленый рядом с синим), возникает приятный гармоничный эффект. Эти цветовые комбинации обсуждаются более подробно в разделе ниже.
Теплые цвета традиционно обозначают активность и свет. С другой стороны, холодные цвета указывают на спокойную, отдаленную и успокаивающую обстановку.
Белый, черный и серый обычно считаются нейтральными цветами . Я получаю максимальную пользу от этих нейтральных цветов не потому, что использую их такими, какие они есть, а скорее для того, чтобы изменить значение моих цветов. Например, если в вашей палитре есть красный кадмий, вы можете добавить различное количество серого, чтобы получить диапазон тонов.
Например, если в вашей палитре есть красный кадмий, вы можете добавить различное количество серого, чтобы получить диапазон тонов.
В начале рисования вы должны определить, хотите ли вы добиться теплого, прохладного или нейтрального (сбалансированного) ощущения. Когда я пишу нейтрально, я имею в виду не просто использование белого, черного и серого, а равное соотношение теплых и холодных цветов.
Подробнее:
Цвет и свет – что такое цветовая температура
Цветовые комбинации или схемы
Существует ряд общеизвестных цветовых комбинаций, которые можно использовать, чтобы вызвать у зрителя определенные эмоции.
Перед тем, как начать рисовать, вы должны кратко обдумать комбинацию цветов, чтобы убедиться, что она соответствует желаемому изображению на картине. Например, для агрессивной и активной сцены можно использовать дополнительную цветовую схему. В то время как аналогичная цветовая схема может быть использована для спокойной и пассивной обстановки.
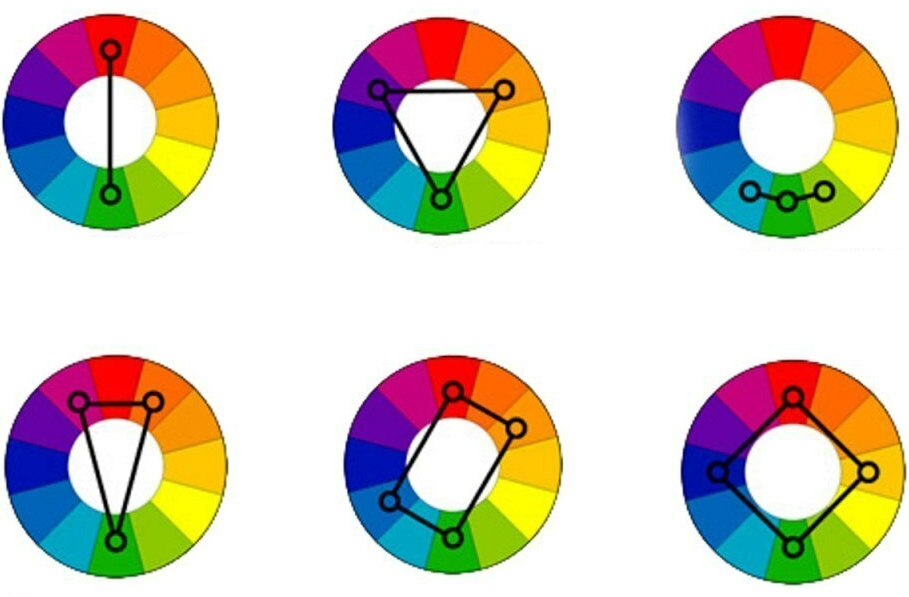
Вот некоторые из наиболее известных цветовых комбинаций:
Дополнительные
Дополнительные цвета расположены друг напротив друга на цветовом круге. При размещении рядом друг с другом возникает чрезвычайно сильный контрастный и яркий эффект. При чрезмерном использовании ваша картина может стать резкой и неудобной для просмотра.
Вы должны выбрать доминирующий цвет и использовать другой цвет в качестве акцента.
Аналоговый
Расслабляющая цветовая комбинация с использованием цветов, расположенных рядом друг с другом на цветовом круге. Аналогичные цветовые сочетания широко использовались художниками-импрессионистами, такими как Клод Моне, для создания красивых гармоничных картин.
Часто наиболее эффективно выбрать один доминирующий цвет, дополнительный цвет и третий акцентный цвет.
Триадный
В триадной цветовой схеме используются три цвета, равномерно распределенные по цветовому кругу. В результате получается яркая схема даже при низкой насыщенности. Важно правильно сбалансировать цвета, чтобы не перегружать зрителя.
Важно правильно сбалансировать цвета, чтобы не перегружать зрителя.
Обычно выбирается доминирующий цвет, а два других цвета используются в качестве акцентов.
Сплит-комплементарность
Это вариант комплементарной цветовой схемы. В дополнение к доминирующему основному цвету есть два дополнительных смежных цвета.
Эту цветовую схему легче сбалансировать, чем дополнительную цветовую схему, и она является отличной отправной точкой для начинающих художников.
Подробнее:
Цветовые схемы в искусстве
Психология теории цвета
Цвет оказывает сильное влияние на поведение человека, поскольку он может манипулировать вашим восприятием того, что есть на самом деле.
Вот некоторые цвета и их эмоциональное влияние:
Красный: страсть, любовь, гнев и опасность
Оранжевый: жизненная сила, творчество и активность
Желтый: энергия, свет и надежда
Зеленый: здоровье, природа и богатство
Синий: Доверие, безопасность и духовность
Фиолетовый: Творчество, королевская власть и богатство
Мы можем использовать эти психологические триггеры, чтобы влиять на то, как мы хотим, чтобы зритель воспринимал картину. Если вы хотите, чтобы у зрителя была страстная и агрессивная реакция, вам следует использовать красные и другие теплые цвета. Если вам нужна успокаивающая сцена, то следует использовать зеленый и синий цвета.
Если вы хотите, чтобы у зрителя была страстная и агрессивная реакция, вам следует использовать красные и другие теплые цвета. Если вам нужна успокаивающая сцена, то следует использовать зеленый и синий цвета.
Идеализированные представления о цвете
У всех нас есть предвзятые представления о том, какого цвета должен быть объект. Этот идеализированный взгляд может повлиять на наше восприятие того, что есть на самом деле.
Например, если вы рисуете деревья, существует предвзятое мнение, что деревья должны быть зелеными. Но это, конечно, не так. Если вы не будете осторожны и не наблюдаете за деревом таким, какое оно есть на самом деле, то вас может заинтересовать добавление большего количества зелени, чем необходимо, исходя из вашего идеализированного представления о том, как должно выглядеть дерево.
Поэтому важно рисовать то, что видишь, а не то, что думаешь.
Изучение теории цвета в качестве художника
Теория цвета может быть невероятно сложной, однако для художников вам нужно понять только общие основы теории цвета. Лучший способ изучить теорию цвета — это купить цветовой круг или, что еще лучше, сделать его самостоятельно, используя собственные краски.
Лучший способ изучить теорию цвета — это купить цветовой круг или, что еще лучше, сделать его самостоятельно, используя собственные краски.
Другой метод изучения теории цвета состоит в том, чтобы смешать свои собственные таблицы значений двенадцати цветов на колесе (три основных, три вторичных и шесть третичных). Вы получите диапазон различных значений одного и того же цвета.
В таблице значений начните с основного цвета, затем повышайте значение, добавляя белый (оттенки), и уменьшая, добавляя черный (оттенки).
У вас должно получиться несколько схем, которые вы сможете использовать для последующих рисунков в качестве ориентира.
Вам также следует научиться рисовать ограниченной палитрой. Чем меньше у вас красок на палитре, тем больше вам придется смешивать собственные цвета. Это тренирует ваш ум в отношении того, как цвета соотносятся друг с другом.
Резюме
Надеюсь, этот пост был вам полезен. Теория цвета — увлекательная область и фундаментальное знание для всех художников.
Этот пост касается только поверхности теории цвета, поскольку это невероятно сложная область. Тем не менее, я призываю вас узнать как можно больше о теории цвета, так как это только улучшит ваши способности к рисованию.
Если у вас есть какие-либо вопросы или комментарии, не стесняйтесь добавлять их в раздел ниже.
Примите участие в викторине
Я подготовил простой тест, чтобы проверить ваше знание цветов. Нажмите здесь, чтобы пройти тест по теории цвета.
Дополнительная литература
Как смешивать яркие зеленые цвета и почему нужно понимать цветовую предвзятость
Вдохновляющие цитаты мастеров о цветах
Красота приглушенных цветов. Как можно более эффективно использовать приглушенные цвета
Как импрессионисты использовали дополнительные цвета Для большого эффекта
Использование аналогичной цветовой схемы для создания гармоничных картин
Вас также может заинтересовать мой курс Академии живописи. Это поможет вам понять и использовать цвет более эффективно.


