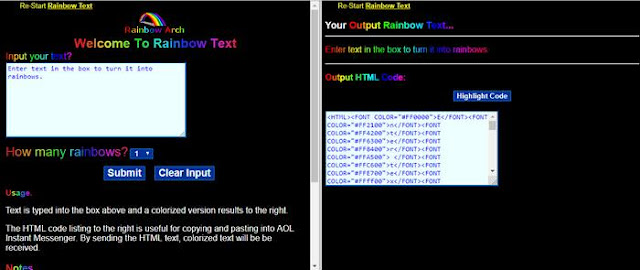
Радужный текст: Радужный текст в Instagram: быстро и прикольно
Как сделать радужный текст в инстаграме: пошаговая инструкция
Пользователи давно поняли, что новых подписчиков привлекают только красиво оформленные картинки, поэтому всеми силами пытаются разнообразить свои публикации и сторис, добавляя в них наклейки, рамки и коллажи. Если вы тоже хотите выложить необычную картинку с цветными буквами, то узнайте, как сделать радужный текст в инстаграме.
Как поменять цвет надписи в Stories?
Многие пользователи добавляют в историю теги, опросы и викторины, которые автоматически окрашиваются в радужные оттенки с плавным переходом. Подобная красота смотрится довольно нелепо в сочетании с классическим белым или чёрным текстом. Разработчики учли этот нюанс и добавили цветную палитру на панель управления, так давайте разберёмся, как правильно её использовать.
Для начала откройте Stories, нажав на фотографию своего профиля с плюсом или проведя пальцем вправо. Сделайте снимок или импортируйте его из галереи и приступайте к оформлению.
Нажмите на букву «А» в верхнем правом углу, чтобы добавить надпись.
Введите текст. Изначально он будет белым, но вы можете это изменить, коснувшись любого из 27 цветных кружков на нижней панели. Чтобы просмотреть все 3 страницы, сделайте свайп вправо.
Если предложенные оттенки вам не понравились, зажмите любой разноцветный значок, чтобы появилась оттеночная шкала. Двигая ползунок вверх-вниз, вы поменяете яркость одного оттенка, а перемещая его вбок, перейдёте к следующему цвету. Теперь добавьте наклейки, измените фильтры, выберите получателей и поделитесь своей историей.
Как сделать радужный текст в инстаграме?
Скорее всего, вы видели разноцветные надписи в чужих историях и это не «фишка» для привилегированных особ — повторить подобное смогут все пользователи. Для этого совсем необязательно окрашивать каждую букву в новый цвет.
Напишите текст обычным способом, а затем выделите те слова, которые хотите сделать радужными.
Зажмите понравившийся кружок и начинайте одновременно передвигать ползунки выделения и выбора цвета. Надо признать, что с первого раза осуществить задуманное мало у кого получается, ведь работать двумя руками сразу неудобно и пальцы часто перекрещиваются между собой. Но, после нескольких попыток вы быстро вникните в суть и сможете делать плавный разноцветный переход на тексте в сторис.
Градиент создаётся на основе одного оттенка или, наоборот, совмещает в себе все цвета радуги. Перемещать ползунок можно в любую сторону, в зависимости от вашей задумки, но делать это нужно без рывков и с одинаковой скоростью. Разноцветные записи всегда выглядят оригинально, но в сочетании с метками и опросами смотрятся поистине шикарно.
Совет! Если по какой-либо причине вы хотите удалить текст или анимированную наклейку, то с помощью долгого тапа перетащите элемент вниз экрана и поместите его в корзину.
Как поменять шрифт в инстаграм?
Когда вы создаёте новый текст, обратите внимание на надпись «Классический» вверху страницы. Нажав на неё, вы измените шрифт разноцветного текста на «Неон», «Жирный», «Печатная машинка» или «Модерн». Каждый из этих стилей можно сделать радужным, но на неоновой надписи это будет почти незаметно из-за того, что поменяется только цвет обводки.
Нажав на неё, вы измените шрифт разноцветного текста на «Неон», «Жирный», «Печатная машинка» или «Модерн». Каждый из этих стилей можно сделать радужным, но на неоновой надписи это будет почти незаметно из-за того, что поменяется только цвет обводки.
Как сделать цветной текст объёмным?
Если вам нравится эффект 3D, то создайте несколько одинаковых надписей разного цвета и наслоите их друг на друга с едва заметным сдвигом. Разумеется, что лучше всего смотрятся похожие между собой оттенки, но иногда и разноцветные варианты позволяют добиться необычного и красочного эффекта.
Пользователи так много времени проводят в инстаграме, что думают, будто знают об этой социальной сети всё. Поэтому приятно выяснить, что приложение ещё способно удивить. Попрактиковавшись, вы сможете сделать радужный текст в инстаграме ещё более привлекательным и интересным, ведь цвета меняются в любом направлении и тем самым, создаются очень необычные надписи.
Как сделать разноцветный текст и шрифт в Инстаграм Сторис
Сториз в Инстаграм являются главным инструментом для сближения с подписчиками. И в трендах 2020 года именно сторис более важны для продвижения, чем публикации в профиле. Создавая интересные и привлекательные мини-ролики, можно привлечь новую аудиторию и поддержать интерес уже имеющихся поклонников.
Как добавить красок в повседневные сториз при помощи инструментов Instagram? Мы познакомим вас с одной из фишек для видео в Инстаграм — радужным текстом.
Как сделать разноцветный текст в истории Инстаграм
Если вас интересует только добавление разноцветного текста на мини-ролики, то Инстаграм справится с этой задачей.
1-й вариант. Выделяйте каждую букву отдельно и подбирайте ей нужную окраску. Верный способ, но довольно долгий и утомительный. Радужная надпись получится, но вы потратите на это много времени.
2-й вариант. Сложнее, чем первый способ, но гораздо эффективнее.
- Выбирайте нужный медиафайл в галерее телефона, либо снимайте новый материал через камеру для сториз в Instagram.
- Редактируйте свое видео. Наберите необходимый текст. Выделите тот фрагмент из письменного обращения, который хотите разукрасить. Задержите свой большой палец одной руки на буквах.
- Нажмите на представленные цвета. Зажмите нужный оттенок. Появится еще одна линейка красок в градиенте.
 Двигая капельку по градиенту вверх, получим более светлый тон. При перемещении вниз пальца тон будет темнее. Движение вправо или влево поменяет сам цвет.
Двигая капельку по градиенту вверх, получим более светлый тон. При перемещении вниз пальца тон будет темнее. Движение вправо или влево поменяет сам цвет. - Чтобы сделать любую фразу разноцветной, поставьте большие пальцы рук так: один палец — на правый край надписи, второй — на правый край градиента. И медленно одновременно двигайтесь влево двумя руками.
Будьте готовы, что с первого раза разноцветная надпись может не получится. Придется немного потренироваться. Со временем вы освоите данный навык. Выбор цветов довольно широк и разнообразен – 3 страницы в конструкторе для stories Инстаграм.
Загружайте получившийся результат с разноцветной надписью в сториз в Инстаграм.
Радужный текст в Инстаграме
Внимательно просматривая видеоконтент от популярных блогеров, можно почерпнуть много полезных и необычных идей для создания собственного контента.
Если верить статистике, то большинство пользователей просматривают сториз без звука. Позаботьтесь о своих подписчиках и добавьте немного разноцветного текста поверх ролика.
Пишите не всю свою речь целиком (вплоть до междометий), а только основную суть. Если аудиторию заинтересует краткая текстовая выжимка, то подписчики включат звук для получения подробностей.
Также при помощи слов подсказывайте, когда можно просмотреть ролик без звука, а когда обязательно аудиосопровождение. Подсказывайте ваших подписчикам, как пользоваться вашим контентом.
Чтобы добавить разноцветный текст в сториз, воспользуйтесь специальным редактором, который располагается в самом Инстаграм.
- Зайдите в конструктор для создания stories.
- Запишите нужный материал или выберите из уже имеющегося.
- Нажмите на значок с буквой «Т». Он расположен в верхней части экрана. Выбирайте нужный стиль для написания. Там же есть и варианты оформления, но радужного варианта там нет.
- Загрузите готовый ролик в свой профиль в Instagram.
Приложения для цветного текста в Инстаграме
Также можно воспользоваться специальными редакторами для монтирования stories. Во всех них есть функция добавления текста.
Во всех них есть функция добавления текста.
- InShot.
- 90s.
- Film Maker.
- Storybeat.
Возможности приложения Storybeat.
Пользоваться ими можно как платно, так и бесплатно. Набор опций в бесплатных версиях будет ограниченным.
Вам будет интересно: 6 идей видеоконтента для Инстаграма.
Преимущество сторонних приложений в том, что пользователь может добавить занимательные эффекты, которые не доступны в конструкторе сториз в Инстаграм. Простор для творчества и градиентов значительно расширяется.
Осваивайте новые фишки и применяйте полезные советы от опытных блогеров на практике. Не забывайте делиться знаниями с окружающими. Добавьте эти лайфхаки как рубрику в профиль. В глазах аудитории вы будете выглядеть экспертом по Инстаграм.
Как сделать радужный текст в Инстаграме
Вариант 1: Стандартные средства
Мобильный клиент Instagram по умолчанию позволяет создавать радужный текст в историях с использованием свободной палитры и самостоятельной настройки. При этом данная возможность недоступна для любых других разновидностей контента из-за отсутствия подходящего редактора и ограничена исключительно официальным приложением.
При этом данная возможность недоступна для любых других разновидностей контента из-за отсутствия подходящего редактора и ограничена исключительно официальным приложением.
Подробнее: Создание историй в Instagram с телефона
Способ 1: Работа с текстом
- Выполните создание истории, что было подробно описано в представленной по ссылке выше инструкции на нашем сайте, и, после перехода к основному редактору, на верхней панели нажмите по значку добавления текста. При создании можете использовать любой фон на свое усмотрение, включая видео.
- Введите надпись, которую хотите сделать радужной, выберите подходящий шрифт из списка доступных, и в верхней части экрана коснитесь кнопки со значком палитры. На данном этапе нет смысла выбирать какой-то конкретный цвет текста.
- Чтобы применить радужное оформление, следует выделить текстовое содержимое и, одним пальцем перемещая ползунок выделения, другим зажать какой-либо цвет на нижней панели.
 За счет синхронного смещения пальцев можно добиться плавного изменения оттенка.
За счет синхронного смещения пальцев можно добиться плавного изменения оттенка.Данная задача является довольно сложной, но лишь до того, как вы привыкните к управлению. Для сохранения результата используйте галочку в правом верхнем углу экрана, и завершите редактирование с помощью перемещения и масштабирования.
В завершение отметим, что вы вполне можете комбинировать радужный цвет текста и особый стиль шрифта, будь то обычная рамка или подобие тени. Но при этом градиентная заливка доступна исключительно для самих символов, тогда как фон всегда будет однотонный.
Способ 2: Добавление стикера
- Значительно более простой, но вместе с тем ограниченный способ создания радужного текста заключается в использовании стикеров с особым оформлением. Для этого первым делом создайте историю и, оказавшись на странице редактора, коснитесь значка наклейки на верхней панели.
- Из общего списка выберите и разместите стикер «Упоминания», «Хэштега», или «Места».
 Впоследствии также потребуется вписать подходящий текст, не забывая про функциональное предназначение каждого используемого элемента в оформлении.
Впоследствии также потребуется вписать подходящий текст, не забывая про функциональное предназначение каждого используемого элемента в оформлении.Читайте также: Добавление хэштегов в Instagram
- Завершив добавление той или иной наклейки, коснитесь блока, чтобы изменить внешний вид. В зависимости от выбранного варианта здесь доступно несколько стилей, преимущественно включающих радужный оттенок текста.
К сожалению, самостоятельно вносить какие-либо более глобальные правки не получится из-за ограничений стандартного редактора. Однако если вас это не устраивает, дополнительно можно воспользоваться и другим стикерами, нередко содержащими подписи в самых разных стилях.
Вариант 2: Сторонние приложения
На просторах Google Play Маркета и App Store присутствует весьма большое количество приложений, представляющих собой фото- и видеоредакторы с возможностью создания различных эффектов, включая радужный текст. Особое внимание следует уделить полноценным программам, изначально никак не связанным с Instagram, но предоставляющим возможность экспорта, так как в противном случае нужные инструменты могут отсутствовать.
Подробнее: Создание надписей в историях в Instagram
Ознакомиться с некоторыми программами, учитывая ранее сказанное, можете в представленной по ссылке выше инструкции. Также не стоит забывать, что методы с использованием дополнительного ПО и стандартных возможностей вполне можно комбинировать между собой для получения оригинальных результатов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ%d0%a0%d0%b0%d0%b4%d1%83%d0%b6%d0%bd%d1%8b%d0%b9 %d1%82%d0%b5%d0%ba%d1%81%d1%82 PNG, векторы, PSD и пнг для бесплатной загрузки
схема бд электронный компонент технологии принципиальная схема технологическая линия
2000*2000
ba угол звезда голографическая радуга лазерная наклейка
1200*1200
ценю хорошо как плоская цвет значок векторная icon замечания
5556*5556
Комплекс витаминов группы В капсулы В4 на прозрачном фоне изолированные 3d визуализации
2000*2000
в первоначальном письме bd логотипа
1200*1200
три группы 3d реалистичное декоративное яйцо с золотым цветом на гнезде bd с золотым всплеском текстовый баннер
5000*5000
bd письмо 3d круг логотип
1200*1200
happy singing mai ba sing self indulgence happy singing
2000*2000
в первоначальном письме ба логотипа
1200*1200
в первоначальном письме bd шаблон векторный дизайн логотипа
1200*1200
3d счетное число 81 с прозрачным фоном и редактируемым
1200*1200
серые облака png элемент для вашего комикса bd
5042*5042
Муслимая молитва с фоном ka ba
1200*1200
облака комиксов
5042*5042
в первоначальном письме bd логотип шаблон
1200*1200
в первоначальном письме bd шаблон векторный дизайн логотипа
1200*1200
Буква c с логотипом дизайн вдохновение изолированные на белом ба
1200*1200
82 летняя годовщина логотип дизайн шаблона иллюстрацией вектор
4083*4083
круглая буквица bd или db дизайн логотипа вектор
5000*5000
82 летняя годовщина векторный дизайн шаблона иллюстрация
4167*4167
82 летняя годовщина векторный дизайн шаблона иллюстрация
4083*4083
капсулы или пилюли витамина b4 диетические
2000*2000
номер 82 золотой шрифт
1200*1200
bd письмо логотип
1200*1200
bd письмо логотип
1200*1200
asmaul husna 83
2020*2020
витамин b5 пантотеновая кислота вектор витамин золото масло таблетки значок органический витамин золото таблетки значок капсула золотое вещество для красоты косметическая реклама дизайн комплекс с химической формулой иллюстрации
5000*5000
в первоначальном письме bd логотип шаблон
1200*1200
asmaul husna 82
2020*2020
bd tech логотип дизайн вектор
8542*8542
asmaul husna 81
2020*2020
облака небо комикс мультфильм
5042*5042
круглая буквица bd или db logo
5000*5000
bd национальный траурный день
1200*1200
витамин b b1 b2 b3 b4 b6 b7 b9 b12 значок логотипа холекальциферол золотой комплекс с химической формулой шаблон дизайна
1200*1200
3д номер 81 90
1200*1200
83 й годовщине векторный дизайн шаблона иллюстрация
4083*4083
глюк числа 83 вектор на прозрачном фоне
1200*1200
год передового опыта установлены 11 21 31 41 51 61 71 81 91 векторный дизайн шаблона иллюстрация
4083*4083
82 лет юбилей празднования вектор шаблон дизайн иллюстрация
4187*4187
черный градиент 3d номер 81
1200*1200
83 летие векторный дизайн шаблона иллюстрация
4083*4083
3d числа 83 в кругу на прозрачном фоне
1200*1200
82 летний юбилей ленты
5000*3000
83 лет юбилей празднования вектор шаблон дизайна иллюстрация
4187*4187
витамин b b1 b2 b3 b4 b6 b7 b9 b12 значок логотипа холекальциферол золотой комплекс с химической формулой шаблон дизайна
1200*1200
Лаба теплая крытая девочка и кошка пьют кашу la ba
3543*4724
золото смешанное с зеленым в 3д числах 82
1200*1200
al ba ith 99 ИМЯ АЛЛАХ
1200*1200
bd письмо логотип
1200*1200
Необычный гламурный текст, яркий радужный текст с контуром в уроке фотошопа
Цветной текст с радужным контуромШаг 1. Создайте документ, 1024 * 768 рх, цвет фона = черный. При помощи инструмента Horizontal Type Tool (T) напишите текст по вашему желанию, шрифт — Thick Deco, цвет шрифта — #fff43e, размер шрифта = 250px. Если у вас несколько слов, то создайте каждое слово в отдельном слое, затем выделите все слои со словами на панели слоев и объедините их в группу, нажав Ctrl+G. Назовите полученную группу “original text”.
Создайте документ, 1024 * 768 рх, цвет фона = черный. При помощи инструмента Horizontal Type Tool (T) напишите текст по вашему желанию, шрифт — Thick Deco, цвет шрифта — #fff43e, размер шрифта = 250px. Если у вас несколько слов, то создайте каждое слово в отдельном слое, затем выделите все слои со словами на панели слоев и объедините их в группу, нажав Ctrl+G. Назовите полученную группу “original text”.
Теперь выделите всю группу и перетащите ее на иконку “New Layer”, как показано на рисунке. Затем правый клик на новой продублированной группе -> Merge Group:
Шаг 2. Вернемся к группе “original text”. Двойной клик по любому из слоев -> Blending Options и установите следующие настройки: Outer Glow: цвет = #fff43e Range = 100
Inner Glow: цвет = #fff43e Size = 10 Range = 60
Нажмите ОК и измените Fill слоя, с которым вы работали, до 0:
Теперь нам нужно скопировать эти настройки слоя для всех остальных слоев со словами. Для этого — правый клик на слое, с которым вы работали -> Copy Layer Style. Далее нажмите Shift + клик и выделите таким образом все слои со словами, не сбрасывая выделения, правый клик на любом из слоев -> Paste Layer Style:
Для этого — правый клик на слое, с которым вы работали -> Copy Layer Style. Далее нажмите Shift + клик и выделите таким образом все слои со словами, не сбрасывая выделения, правый клик на любом из слоев -> Paste Layer Style:
Вот то, что у вас должно получится, если вы отключите изображение продублированной группы из Шага 1 — по умолчанию он у вас должен называться “original text copy” (нажмите на изображение глаза на панели слоев рядом с иконкой слоя):
Шаг 3. Далее — правый клик по слою “original text copy” -> Blending Options и установите следующие настройки: Inner Glow: оставьте все настройки по умолчанию:
Bevel and Emboss: Depth = 225 Size = 2 Gloss Contour = Valley – Low (этот контур вам нужно создать самим, щелкнув на значке контура) Anti – aliased = поставьте галочку
Contour: Anti – aliased = поставьте галочку
Теперь нажмите ОК и уменьшите Fill слоя “original text copy” до 0:
Шаг 4.
Теперь продублируйте слой (Ctrl+J) “Sparkles” 2 раза, один из слоев назовите “Vertical Blur”, другой — “Horizontal blur”:
Перейдите на слой “Vertical Blur” и выберите Filter -> Blur -> Motion Blur: Angle = 90 Distance = 135px
Теперь перейдите на слой “Horizontal Blur” — снова выберите Filter -> Blur -> Motion Blur: Angle = 0 Distance = 135px
Шаг 5. Теперь добавим цветов Для этого слоздайте новый слой поверх всех слоев, назовите его “color” и измените его Blend Mode на Color. Выберите инструмент Brush Tool ( B ) — кисть мягкая (hardness = 0), размер = примерно 250px
Выбирайте разные цвета, которые вам нравятся и изобразите вот такие цветные пятна (вы можете поменять режим Blend mode слоя “color” с “Color” на “Normal”, чтобы видеть, что у вас получается) : Blend mode = “Normal”:
После того, как закончите с пятнами, измените Blend mode на “Color”. Финальный результат!
Финальный результат!
уроке фотошоп, уроки фотошопа, урок Photoshop
Радужный текст в технике аэрография
27.06.2016 материалы, уроки
|
Поверхность системного блока матируем с помощью шкурки 800-1000, обезжириваем, малярным скотчем намечаем границы холста заданного размера, покрываем светло-серым фоном.
|
Нам нужны тучи. Попробуем использовать кусочек синтепона в качестве свободного трафарета. Меняя интенсивность цвета, расстояние от трафарета до бумаги, сам цвет рисуем тучи.
|
|
|
Фрихенд. Добавляем блики, тени, разные оттенки цвета, стараемся добиться максимальной реалистичности.
|
Добавляем лёгкие белые облака и прозрачным оранжевым намечаем будущую радугу.
|
|
|
Рисуем и вырезаем текст. Буквы не выбрасываем.
|
Серединки от бубликов…пардон, букв приклеиваем с помощью резинового клея.
|
|
|
Меняя цвета в аэрографе,рисуем радугу.
|
Снимаем трафарет и приклеиваем обратно буквы,чтоб получить свет вокруг них. Наверно,это можно сделать и фрихендом.
|
|
|
Всё снимаем, тщательно оттираем остатки резинового клея, окончательно расставляем тени и блики.
|
||
|
Вот и готово. Аэрограф Evolution 2 in 1, миниджет «Миол» для фона, акрил Decola, без лака.
Автор урока: Хомич Мария для Конкурса аэрографии “Текстовые эффекты”. |
||
СЕКРЕТЫ ИНСТАГРАМ, О КОТОРЫХ ТЫ НЕ ЗНАЛ ЛАЙФХАКИ, ТАЙНЫЕ ФИЛЬТРЫ, РАДУЖНЫЙ ТЕКСТ
содержание видео
Рейтинг: 4.5; Голоса: 2СЕКРЕТЫ ИНСТАГРАМ, О КОТОРЫХ ТЫ НЕ ЗНАЛ ЛАЙФХАКИ, ТАЙНЫЕ ФИЛЬТРЫ, РАДУЖНЫЙ ТЕКСТ Albina Krugliak: Ой, ну что все разнылись про скопировала? Я вот не смотрю других, для меня видео Алины — уникальное, и спасибо ей за проделанную работу. Это ж не просто так жопу на пол уронила и что-то там записала от балды. Перед видео и во время съемки много подготовки требуется. У Алины хорошо поставленная речь, всегда приятная картинка и очень полезная информация) Выражаю свое большое спасибо Про фильтры не знала — пригодится.Дата: 2019-07-03
Похожие видео
Комментарии и отзывы: 9
Liza Dozhdikova
Да, я конечно все понимаю, лайфхаки, Инстаграм, все такое НО неужели ты думала, что никто из твоих зрителей не смотрит видео Алиши Мари? Ее видео вышло раньше твоего и как раз было время снять. Кроме того, ты просто слизала у неё все лайфхаки, даже в том же порядке, что был у неё. Если уж ты показываешь это видео, то хотя бы не надо строить из себя эксперта и говорить что ты нашла это все сама.
Кроме того, ты просто слизала у неё все лайфхаки, даже в том же порядке, что был у неё. Если уж ты показываешь это видео, то хотя бы не надо строить из себя эксперта и говорить что ты нашла это все сама.
Тетяна Демчук
Алин, я конечно не все еще твои видео пересмотрела и не знаю точно, есть ли у тебя такое видео. Но если нет, то ты бы могла снять видео о том, что ты любишь поесть, что чаще всего готовишь, какие продукты предпочитаешь, какими принципами в питании руководствуешься) интересно было бы даже увидеть процесс готовки на кухне всего, что ты будешь кушать за один день) спасибо)
bratchal
По поводу неквадратных фото, которые хотите сделать квадратными. Когда выбрали фото, перед тем как кадрировать/центрировать его, просто нажмите на значок уголков (в левой нижней части фото)-он придаст нужный формат 1: 1, и (не нажимая далее) просто двигайте/центрируйте его (нажмите и, удерживая фото, перемещайте. И не придется много раз нажимать и проверять миниатюру
Валерия Колодий
Господи почему человек должен по мимо стараний над видио под каждым коментом которые кстати вообще не в темучто бы посмотрели закреп? Неужели не ясно сразу и не видно что это просто перевод на руский, котрый сняли не только трудности перевода а еще минимум штуки 4 разных канала и блогеров? Вот и Алина перевела
Коко Брико
Серьезно? Тайные фильтры? Архив? Скрыть чужие сторис? Кто этого в 2к18 ещё не знает? Про радужный текст тем более Ещё бы рассказала про то, что если удержать цвет когда набираешь текст в сторис или хочешь провести кистью появляется раскладка из палитры цветов и можно их выбирать тогда уж
Анна Макеева
Про авиарежим очень сложно. Есть гораздо проще функция. Когда сделаешь с фото все необходимые настройки, просто нажми назад, тебя система спросит, сохранить черновик или сбросить. Нажми сохранить, и, не публикуясь, фото сохранится в галерее За остальные советы спасибо
Есть гораздо проще функция. Когда сделаешь с фото все необходимые настройки, просто нажми назад, тебя система спросит, сохранить черновик или сбросить. Нажми сохранить, и, не публикуясь, фото сохранится в галерее За остальные советы спасибо
Diana Myronova
Про адаптированость видео написано после многих комментов о плагиате, если бы Алина изначально задумала адаптацию это бы было упомянуто в видео. Просто плагиат. Это обидно и качество контента от этого в моих глазах ухудшилось.
Lyudochka Kaluzhskaya
Я хотела предложить идею следующего видео. Скоро наступит пора, когда можно ходить в кроссовках, но тут возникает вопрос: какие модели спортивных кроссовок можно сочетать с юбками и платьями, а с какими лучше не стоит?
Майя Абдулина
Кто будет использовать лайфхак 2, после выключения вайфая и перевода в авиа режим, нажмите сбросить публикацию (инста сама предложит, или фотка сохранится в галерее, но опубликуется в инсте после подключения инета
Два способа добавить текст градиента или радуги или эффекты фона в Word
Спасибо, что присоединились к нам! Через несколько секунд вы получите приветственное сообщение.
Если вы хотите добавить немного изюминки в свой документ, Word имеет небольшую забавную функцию, которая позволяет вам добавлять цветовые градиенты к вашему тексту или фону текстового поля. Вы даже можете использовать его, чтобы добавить эффект радуги, который немного броский, но демонстрирует возможности более тонких градиентов.
Радуга — это просто немного более сложный градиент с несколькими цветами.Если вы можете это сделать, вы также можете сделать более простой градиент! Есть два способа добавить градиент к вашему тексту — вы можете применить его либо к обычному тексту, либо к Word Art. И мы покажем, как добавить эффект градиента или радуги к фону текстового поля.
Обычный текст в виде градиента или радуги
Чтобы добавить к тексту эффект радуги, сначала выберите текст, к которому вы хотите применить эффект, затем в группе «Шрифт» на вкладке «Главная» щелкните стрелку рядом с кнопкой цвета шрифта.В нижней части раскрывающегося списка выберите Градиент | Больше градиентов.
В правой части экрана откроется боковая панель «Форматирование текстовых эффектов». В разделе «Заливка текста» выберите «Заливка градиентом».
Теперь вы можете установить, сколько цветов должно отображаться в градиенте, и выбрать, какие цвета использовать. Вы делаете это с помощью ползунка Gradient Stops.
Эффект радуги
Мы собираемся сделать базовую шестицветную радугу.
Сначала нажмите кнопку «Добавить точки градиента», чтобы добавить дополнительные остановки в зависимости от того, сколько цветов вы хотите.
Затем перетащите их, чтобы создать желаемый интервал. Мне нужно шесть равномерно расположенных цветов, поэтому перетащите их так, чтобы они находились примерно на одинаковом расстоянии друг от друга. Вы также можете использовать настройку «Положение» под ползунком, чтобы установить более точное позиционирование, если хотите.
Теперь нажмите на каждую из остановок и выберите для каждой другой цвет.
Теперь вы можете использовать элементы управления «Тип», «Направление» и «Угол» над ползунком, чтобы точно настроить отображение градиента.Самый простой способ освоить их — просто поэкспериментировать с ними, пока не найдете настройку, которая вам подходит.
Когда вы довольны появлением вашего радужного текста, просто закройте боковую панель Эффект форматирования текста и наслаждайтесь своей работой!
Word Art
Word Art — это еще один способ добавления в документ необычных текстовых эффектов, и вы также можете создавать градиенты и эффекты радуги.
Word Art — это давно существующая функция Word, которую часто используют чрезмерно или неправильно.В наши дни WordArt скрыт в меню, но работает почти так же, как и всегда.
Это может быть особенно полезно, если вы хотите комбинировать градиент с другими эффектами, такими как тень, контур или отражение.
Чтобы создать ворд-арт, перейдите в Вставить | Word Art и выберите стиль текста в раскрывающемся списке. В этом примере мы выберем стиль контура.
В этом примере мы выберем стиль контура.
Появится текстовое поле с выделенным текстом, в котором вы можете ввести свой собственный текст.
Введите любой желаемый текст, при необходимости перетащив границы поля.
Вкладка «Формат» на ленте должна быть открыта. Перейдите к «Заливка фигуры» в группе «Стили фигур» и выберите «Градиент | Больше градиентов.
Откроется боковая панель «Формат фигуры», где нам нужно выбрать «Параметры текста» и выбрать «Градиентная заливка». Остальная часть процесса здесь точно такая же, как описано выше для обычного текста. (Возможно, вам придется повторно выбрать текст, чтобы применить градиент.)
Радужный фон в текстовом поле
Вот действительно изящный трюк: поместить радугу / градиент в текстовое поле, а не в текст.
Если вы не выберете «Параметры текста» на боковой панели «Формат фигуры», градиент будет применен к фону, а не к самому тексту, что дает вам еще одну творческую возможность.
Бонус — Форма радуги!
В качестве дополнительной забавы вы также можете изменить свой текст цвета радуги на форму радуги! По-прежнему на вкладке «Формат» нажмите кнопку «Текстовые эффекты» в группе «Стили WordArt», затем перейдите к «Преобразовать» в нижней части списка.
Выберите красивую изогнутую форму (мы использовали первую из фигур Follow Path, но формы Warp также могут работать), а затем перетащите края рамки Word Art, пока не получите желаемую форму.
Если вы обнаружите, что ваша радуга начинает немного терять четкость после того, как вы искривляете текст, вы можете вернуться к боковой панели «Форматировать фигуру» и попробовать разные направления градиента, пока не добьетесь нужного вида.
Спасибо, что присоединились к нам! Через несколько секунд вы получите приветственное сообщение.
Как писать радужным текстом в Instagram Истории и жить своей самой яркой жизнью
В прошлом году Instagram представил ряд новаторских обновлений платформы. Некоторые из наиболее заметных обновлений включают добавление стикеров в формате GIF в качестве опции для добавления к фотографиям, введение кнопки отключения звука и, конечно же, постоянно популярную функцию вопросов. Может показаться, что Instagram никогда не перестает придумывать способы сделать приложение еще лучше. Так что, возможно, неудивительно, что есть взлом Instagram — он покажет вам, как писать радужным текстом в Instagram Stories. Прошли времена простого одноцветного текста. Теперь каждая буква может иметь свой оттенок.
Некоторые из наиболее заметных обновлений включают добавление стикеров в формате GIF в качестве опции для добавления к фотографиям, введение кнопки отключения звука и, конечно же, постоянно популярную функцию вопросов. Может показаться, что Instagram никогда не перестает придумывать способы сделать приложение еще лучше. Так что, возможно, неудивительно, что есть взлом Instagram — он покажет вам, как писать радужным текстом в Instagram Stories. Прошли времена простого одноцветного текста. Теперь каждая буква может иметь свой оттенок.
Instagram Stories были впервые представлены несколько лет назад, а сразу после этого появилась возможность транслировать историю в прямом эфире. Эта функция быстро стала фаворитом среди пользователей, и с каждым месяцем к ней добавляется больше обновлений. Классическим вариантом всегда было подписание ваших фотографий, которое с момента его появления эволюционировало, включив в него различные шрифты, цвета и параметры форматирования. Но если вы особенно разбираетесь в приложении, вы можете использовать функцию шрифтов Instagram, чтобы взломать свой текст, чтобы он стал радугой вашей мечты. По общему признанию, это довольно сложно освоить, но оно того стоит — вот как это работает.
По общему признанию, это довольно сложно освоить, но оно того стоит — вот как это работает.
Take A Picture
Emma Lord / Bustle
При запуске Instagram откройте опцию камеры в реальном времени, нажав значок камеры в верхнем левом углу экрана. Затем, как обычно, сделайте снимок того, что привлекает ваше внимание.
Напишите свой текст
Emma Lord / Bustle
Затем нажмите на эту маленькую кнопку «Aa», которую вы видите в правом верхнем углу.Это даст вам возможность добавить текст к фотографии, которую вы только что сфотографировали. Слева от кнопки «Аа» находится карандаш, который позволяет рисовать на фотографии, и стикер-смайлик, который позволяет добавить стикер или GIF к фотографии. Однако мы не будем использовать их прямо сейчас.
Вы можете ввести любую подпись по своему желанию и изменить ее размер, цвет и шрифт. Убедитесь, что вы еще не нажали «X» или любую из кнопок, которые видите внизу фотографии. Это приведет к преждевременному экспорту или удалению вашего снимка.
Это приведет к преждевременному экспорту или удалению вашего снимка.
Выделите текст
Затем выделите только что набранный текст. Когда вы нажимаете букву (или слово), вам будет предоставлена возможность выбрать часть или всю фразу, а также варианты вырезания, копирования, поиска или отправки текста. Не обращайте на них внимания и вместо этого сосредоточьтесь на цветах внизу экрана.
Откройте градиент
Теперь это очень важно: удерживайте палец на одном из цветов, пока не появится градиент. Именно этот градиент позволит вам создать ~ волшебство ~.Вместо того, чтобы ограничиваться несколькими основными цветами, которые Instagram предоставляет для текста, градиент дает вам гораздо больше свободы дизайна.
Проведите пальцем по градиенту — одновременно проведя пальцем по тексту
И последнее, но не менее важное: проведите пальцем по градиенту справа налево, а другим пальцем проведите по тексту справа налево. в то же время. В первые несколько раз это будет сложно освоить, но продолжайте настойчиво! Это того стоит — в результате получатся красивые красочные буквы, украшающие ваш последний снимок в Instagram.
Идеально, не так ли? Вот если бы это было во время Месяца гордости! Надеюсь, Instagram упростит доступ к этой функции, чтобы люди могли выбирать ее вместо того, чтобы делать ее своими руками, но в то же время наслаждайтесь взломом радуги и освещением людей.
Используйте этот текстовый трюк в Instagram Stories, чтобы изменить цвет каждого персонажа за секунды «Смартфоны :: Гаджеты Hacks
Instagram — это все о крючке. Если вы хотите, чтобы подписчики оставались рядом, вам нужно, чтобы ваш контент оставался интересным и увлекательным.Радужный текст действительно может сделать ваши истории популярными, но на самом деле это не «функция» Instagram, а это означает, что это непростая задача. Однако есть простой прием, который избавляет от работы с разноцветным текстом и делает ваши истории в целом лучше.
Вместо использования одного скучного цвета для слов и фраз на экране, радужный текст создает эффект омбре, придавая каждой букве в вашей истории другой цветовой оттенок. В то время как традиционная радуга меняет цвет с красного на фиолетовый (или наоборот), вы можете начинать и останавливаться с любым цветом.Это не вариант в редакторе историй Instagram, но он достаточно простой, чтобы работать как радуга, независимо от того, используете ли вы iPhone или телефон Android.
В то время как традиционная радуга меняет цвет с красного на фиолетовый (или наоборот), вы можете начинать и останавливаться с любым цветом.Это не вариант в редакторе историй Instagram, но он достаточно простой, чтобы работать как радуга, независимо от того, используете ли вы iPhone или телефон Android.
Открыв Instagram, проведите пальцем вправо или коснитесь значка камеры в верхнем левом углу, чтобы открыть камеру Stories. Затем сделайте снимок или видео или выберите его из своей библиотеки. Затем коснитесь экрана пальцем, чтобы добавить текст (любой шрифт) и записать все, что хотите. Затем выделите текст, который хотите добавить радуги.
Теперь большим пальцем правой руки нажмите и удерживайте цвет справа, пока не появится инструмент градиента.Если сдвинуть большой палец вверх, будут отображаться более светлые цвета, а при движении вниз — более темные.
Удерживая большой палец нажатым, возьмите большой палец левой руки и удерживайте правый край выделенного текста, убедившись, что вы захватили конечный курсор. Медленно сдвиньте оба больших пальца влево одновременно и в темпе. Вы увидите, как буквы меняют цвет по мере продвижения.
Медленно сдвиньте оба больших пальца влево одновременно и в темпе. Вы увидите, как буквы меняют цвет по мере продвижения.
Запутались? Не волнуйся. Мне потребовалось несколько попыток, прежде чем я освоился. Посмотрите гифку ниже, чтобы увидеть процесс в действии, который очень хорошо его демонстрирует.
Теперь, конечно, вы можете использовать любую страницу цветов, какую захотите (в Instagram есть три разные страницы цветов). Кроме того, вам не обязательно начинать с конца градиента, вы можете начать с середины, если хотите. Вы также можете начать с самого начала, чтобы вместо этого ваши большие пальцы двигались внутрь друг к другу. И вы можете взять оба больших пальца слева направо, а не справа налево. Это довольно универсально.
Единственный другой способ создать радужный текст — выделить каждую букву отдельно, а затем раскрасить каждую соответственно, но это занимает слишком много времени.Хотя этот метод двух пальцев поначалу немного сложен для выполнения, небольшая практика в кратчайшие сроки сделает вас экспертом.
Если вы используете iOS, будьте осторожны — как только вы вернетесь в текстовый редактор, ваш радужный текст будет восстановлен до однородного цвета. На Android эффект радуги не удаляется простым открытием текстового редактора или дополнительным вводом текста. Однако попробуйте изменить цвет, и этот цвет будет применен ко всему тексту.
Эта статья была написана во время специального освещения Gadget Hacks, когда я стал экспертом по социальным сетям на своем телефоне.Ознакомьтесь со всей серией статей о социальных сетях.
Не пропустите: как добавить анимированные GIF в свои истории
Обеспечьте безопасность соединения без ежемесячного счета . Получите пожизненную подписку на VPN Unlimited для всех своих устройств, сделав разовую покупку в новом магазине Gadget Hacks Shop, и смотрите Hulu или Netflix без региональных ограничений, повышайте безопасность при просмотре в общедоступных сетях и многое другое.
Купить сейчас (скидка 80%)>
Другие выгодные предложения, которые стоит проверить:
Как получить больше шрифтов и радужный текст в Google Docs
Печатать может утомительно, когда вы впервые учитесь, а не во всех школьных проектах увлекательно, но добавление немного цвета и творчества к документам может немного оживить жизнь детей.Узнайте, как добавить тысячи потрясающих шрифтов и добавить потрясающие цвета радуги в свой текст с помощью простых в установке и бесплатных надстроек для Документов Google. В этом видео я покажу вам три простых и быстрых способа получить эти классные шрифты и цвета, которые сделают набор текста в Документах Google намного более увлекательным и интересным для детей.
Как получить больше шрифтов в Google Docs
Вы можете получить доступ к тысячам красивых шрифтов, работая в Google Docs с помощью надстройки Extensis Fonts.Это бесплатно и легко установить — просто нажмите Add-ons в меню в верхней части окна Google Docs и выберите Get add-ons . Затем введите «Extensis» в строку поиска в правом верхнем углу открывшегося окна G Suite Marketplace. Щелкните надстройку Extensis Fonts, а затем нажмите синюю кнопку Установить .
Затем введите «Extensis» в строку поиска в правом верхнем углу открывшегося окна G Suite Marketplace. Щелкните надстройку Extensis Fonts, а затем нажмите синюю кнопку Установить .
Вам будет предложено войти в свою учетную запись Google и дать разрешение, нажав синюю кнопку Разрешить в нижней части окна после успешного входа.После установки надстройки вы можете использовать ее, снова щелкнув меню надстройки и наведя курсор на Extensis Fonts перед тем, как нажать кнопку «Пуск».
Теперь в правой части окна появится панель, на которой вы сможете просматривать шрифты и даже сортировать или фильтровать их различными способами, чтобы помочь вам найти тот, который вам нравится. Посмотрите видео, чтобы увидеть несколько примеров из огромной коллекции доступных шрифтов!
Как получить радужный текст в Google Docs
Есть два дополнения для Google Docs, которые позволяют создавать радужные шрифты — Rainbow Magic Unicorns и Fun Text.Установите их с помощью параметра Получить надстройки в меню надстройки , чтобы использовать их в своем документе. Rainbow Magic Unicorns предназначена только для придания цветам шрифта и выделению цветов эффект радуги, тогда как Fun Text имеет множество интересных опций, таких как переворачивание текста вверх ногами, рандомизация заглавных и строчных букв, игра с размерами и многое другое, а также текст радуги цвета.
Rainbow Magic Unicorns предназначена только для придания цветам шрифта и выделению цветов эффект радуги, тогда как Fun Text имеет множество интересных опций, таких как переворачивание текста вверх ногами, рандомизация заглавных и строчных букв, игра с размерами и многое другое, а также текст радуги цвета.
Rainbow Magic Unicorns можно использовать с боковой панелью, которая вызывается нажатием кнопки «Пуск» после наведения курсора на Rainbow Magic Unicorns в меню дополнений .С другой стороны, Fun Text можно использовать из меню, в котором вы найдете все параметры для настройки вашего текста. Посмотрите видео выше, чтобы увидеть, какие эффекты ваши дети могут добавить к тексту документа с помощью этого дополнения.
#GoogleDocs
Как создать градиент радуги в Photoshop
Узнайте, как создать простой градиент радуги в Photoshop, как сохранить его в качестве предустановки градиента радуги и как быстро добавить цвета радуги к изображениям, фигурам или тексту! Для Photoshop CC 2020.
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко создать свой собственный градиент радуги в Photoshop и как сохранить его в качестве пользовательской предустановки. Вы также узнаете, как быстро раскрасить изображение цветами радуги и как добавить градиент радуги к тексту!
Попутно мы будем использовать панель «Градиенты», которая появилась в Photoshop CC 2020. Поэтому для достижения наилучших результатов убедитесь, что ваша копия Photoshop обновлена.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Создание новой группы для пользовательских градиентов
Прежде чем мы научимся создавать градиент радуги, давайте быстро создадим новую группу градиентов , чтобы хранить все наши настраиваемые градиенты и держать их отдельно от градиентов Photoshop по умолчанию.Если вы уже создали настраиваемую группу, вы можете пропустить этот раздел.
Шаг 1. Откройте панель «Градиенты».

Начните с открытия панели «Градиенты». Вы найдете его в той же группе панелей, что и панели «Цвет», «Образцы» и «Узоры».
Обратите внимание, что все градиенты Photoshop по умолчанию разделены на группы, такие как «Основные», «Синие», «Пурпурные» и т. Д. И каждая группа представлена папкой:
Панель «Градиенты».
Шаг 2. Откройте меню панели «Градиенты».
Вместо того, чтобы помещать градиент радуги в одну из этих групп по умолчанию, мы создадим нашу собственную настраиваемую группу.
Щелкните значок меню панели «Градиенты» в правом верхнем углу:
Щелкнув значок меню.
Шаг 3. Выберите «Новая группа градиентов»
Затем выберите New Gradient Group из меню:
Создание новой группы градиентов.
Шаг 4. Назовите группу «Мои градиенты»
Назовите группу «Мои градиенты» или что-нибудь подобное и нажмите «ОК»:
Диалоговое окно «Имя группы».
Затем вернитесь на панель «Градиенты», прокрутите вниз мимо групп по умолчанию, и внизу появится новая группа, готовая удерживать наш градиент радуги:
Новая группа «Мои градиенты».
См. Также: Подарите кому-нибудь радужные цвета глаз в Photoshop!
Как создать градиент радуги в Photoshop
Теперь давайте узнаем, как создать градиент радуги. Как мы увидим, на самом деле это просто вопрос выбора существующего градиента и последующего редактирования цветов.
Шаг 1. Выберите инструмент «Градиент»
Начните с выбора инструмента Gradient Tool на панели инструментов:
Выбор инструмента «Градиент».
Шаг 2. Откройте редактор градиентов
Затем на панели параметров щелкните образец градиента , чтобы открыть редактор градиентов в Photoshop.
Убедитесь, что вы щелкнули по самому образцу цвета, а не по маленькой стрелке справа от образца:
Щелкните образец цвета градиента.
Шаг 3. Выберите градиент «Черный, белый»
В разделе Presets редактора градиентов, поверните откройте папку Basics и выберите градиент Black, White , щелкнув по его миниатюре. Это градиент, с которого мы начнем:
Выбор градиента «Черный, белый» в редакторе градиентов.
Шаг 4. Измените цвет с черного на красный
Затем перейдите к полосе предварительного просмотра градиента в нижней половине редактора градиента.
Щелкните ограничитель черного цвета под левой стороной панели предварительного просмотра, чтобы выбрать его, а затем щелкните образец цвета , чтобы изменить цвет:
Щелкнув черную отметку цвета, а затем щелкнув образец цвета.
В палитре цветов выберите красный , установив значение R (красный) на 255 и оставив значения G (зеленый) и B (синий) на 0 . Затем нажмите OK, чтобы закрыть палитру цветов:
Затем нажмите OK, чтобы закрыть палитру цветов:
Установка R на 255, G на 0 и B на 0 для красного.
Шаг 5: Установите положение красного на 0%
Вернувшись в редактор градиентов, убедитесь, что значение Location для красного установлено на 0% .
И теперь у нас есть первый цвет нашей радуги:
Установка положения красного на 0 процентов.
Шаг 6: Добавьте новую цветовую точку и выберите желтый
Затем добавьте новую цветовую границу к градиенту, щелкнув пустую область справа от красной точки.
Не беспокойтесь о том, где именно вы щелкнете. Мы установим место для остановки цвета через мгновение:
Щелкните, чтобы добавить новый цвет.
Затем щелкните образец цвета , чтобы изменить цвет:
Редактирование цвета.
В палитре цветов выберите желтый , оставив значение R равным 255 и изменив значение G на 255 . Оставьте значение B на 0 и нажмите OK:
Оставьте значение B на 0 и нажмите OK:
Установка R на 255, G на 255 и B на 0 для желтого.
Шаг 7. Установите местоположение желтого на 20%
А затем снова в редакторе градиентов установите Location желтого цвета на 20% . Два цвета вниз, осталось четыре:
Установка положения желтого на 20 процентов.
Шаг 8: Добавьте еще одну цветовую точку и выберите зеленый
Далее добавим зеленый цвет. Щелкните справа от желтого ограничителя цвета, чтобы добавить новый цвет:
Добавление еще одной новой цветовой точки.
Затем щелкните образец цвета :
Изменение нового цвета.
И в палитре цветов выберите зеленый , установив R на 0 и оставив G на 255 и B на 0 . Затем нажмите ОК:
Установка R на 0, G на 255 и B на 0 для зеленого.
Шаг 9: Установите положение зеленого на 40%
Установите Расположение зеленого на 40% :
Установка положения зеленого на 40 процентов.
Шаг 10: Добавьте еще один шаг цвета и выберите голубой
Следующий цвет, который нам нужен для нашего радужного градиента, — голубой.
Щелкните справа от отметки зеленого цвета, чтобы добавить новый цвет:
Добавляем третью новую цветовую точку ниже градиента.
Затем щелкните образец цвета :
Щелкните образец цвета.
И в палитре цветов оставьте R на 0 и G на 255 , но измените B на 255 :
Установка R на 0, G на 255 и B на 255 для голубого.
Щелкните OK, чтобы закрыть палитру цветов, а затем установите для голубого Location значение 60% :
Установка положения голубого на 60 процентов.
Шаг 11: Добавьте новую цветовую точку и выберите синий
Нам нужно добавить еще одну цветовую границу, а затем мы отредактируем белую цветовую точку.
Щелкните справа от голубого ограничителя, чтобы добавить новый цвет:
Добавление четвертой новой цветовой точки.
Затем щелкните образец цвета :
Изменение цвета.
И в палитре цветов выберите синий , оставив R на 0 , изменив G на 0 и оставив B на 255 :
Установка R на 0, G на 0 и B на 255 для синего.
Шаг 12: Установите местоположение синего на 80%
Нажмите OK, чтобы закрыть палитру цветов, а затем установите для Location синего цвета значение 80% :
Установка положения синего на 80 процентов.
Шаг 13: Измените белый цвет на пурпурный
Последний цвет, который нам нужен для градиента радуги, — пурпурный.
Щелкните белый ограничитель цвета под крайним правым краем полосы предварительного просмотра градиента, а затем щелкните образец цвета :
Выбор остановки белого цвета и щелчок по образцу цвета.
В палитре цветов выберите пурпурный , изменив R на 255 и оставив G на 0 и B на 255 :
Установка R на 255, G на 0 и B на 255 для пурпурного.
Шаг 14: Установите положение пурпурного на 100%
И, наконец, убедитесь, что значение Location для пурпурного равно 100% .
И теперь у нас есть градиент радуги:
Установка положения пурпурного на 100 процентов.
Как сохранить градиент радуги в качестве предустановки
Итак, теперь, когда мы создали градиент радуги, давайте сохраним его как предустановку градиента. Для этой части нам понадобится настраиваемая группа градиентов, которую мы создали в первой части руководства.
Для этой части нам понадобится настраиваемая группа градиентов, которую мы создали в первой части руководства.
Шаг 1. Выберите собственную группу градиентов
Все еще находясь в редакторе градиентов, выберите свою настраиваемую группу из области Presets :
Выбор группы «Мои градиенты».
Шаг 2. Назовите градиент «Радуга»
Измените имя градиента с «Пользовательский» на «Радуга»:
Назовем градиент «Радуга».
Шаг 3. Нажмите «Создать»
А затем, чтобы сохранить градиент в качестве предустановки, нажмите кнопку New :
Щелчок по «New» для сохранения предустановки.
Вернувшись в область предустановок, ваш радужный градиент отображается в виде эскиза в вашей настраиваемой группе, готовый к выбору, когда вам это нужно. На этом этапе вы можете нажать OK, чтобы закрыть редактор градиентов.
Далее я покажу вам самый быстрый способ применить градиент радуги к изображению или тексту:
Новый предустановленный градиент радуги.
Загрузите это руководство в виде готового к печати PDF-файла!
Как применить градиент радуги к изображению
Начиная с Photoshop CC 2020, самый простой способ применить градиент радуги к изображению, фигуре или тексту — перетащить его с панели «Градиенты».
Вот изображение, которое я открыл в Photoshop и загрузил из Adobe Stock:
Исходное фото. Предоставлено: Adobe Stock.
Шаг 1. Откройте панель «Градиенты».
Чтобы раскрасить изображение градиентом радуги, откройте панель «Градиенты » :
Открытие панели «Градиенты».
Шаг 2. Перетащите градиент радуги на изображение
Twirl откройте группу, содержащую ваш градиент радуги, и выберите ее, щелкнув по ее миниатюре:
Выбор градиента радуги.
Затем просто перетащите градиент с панели «Градиенты» на свое изображение:
Перетаскивание градиента с панели «Градиенты» на изображение.
Градиент временно блокирует просмотр изображения.
Я покажу вам, как изменить направление цветов через мгновение:
Результат после перетаскивания градиента радуги.
Шаг 3. Измените режим наложения слоя градиентной заливки
На панели «Слои» градиент отображается на собственном слое Градиентной заливки над изображением.
Чтобы смешать цвета радуги с изображением, измените режим наложения слоя заливки на Color , Overlay или Soft Light . Каждый режим даст разный результат, поэтому выберите тот, который выглядит лучше всего:
Изменение режима наложения слоя градиентной заливки.
Шаг 4: Уменьшите непрозрачность слоя
Если цвета слишком интенсивные, уменьшите непрозрачность до слоя заливки. Я понижу свой до 40 процентов:
Понижение непрозрачности слоя.
И вот мой результат с градиентом радуги, установленным в режиме наложения Overlay с непрозрачностью 40%:
Результат с градиентом радуги, смешанным с изображением.
Шаг 5. Измените направление градиента
Чтобы изменить направление цветов градиента, дважды щелкните образец цвета слоя с градиентной заливкой на панели «Слои»:
Дважды щелкните образец цвета.
Откроется диалоговое окно Gradient Fill , в котором можно редактировать различные параметры.
Чтобы просто инвертировать цвета градиента, выберите опцию Reverse . Или введите новое значение Угол , чтобы изменить направление градиента. Например, чтобы отображать градиент слева направо, установите угол 0 ° . Или для диагонального градиента попробуйте 45 ° .
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно:
Параметры градиентной заливки.
По теме: узнайте ВСЕ новые способы добавления градиентов в Photoshop!
Как добавить градиент радуги к тексту
Так же легко применить градиент радуги к тексту. Но есть разница в том, как мы редактируем параметры градиента:
Но есть разница в том, как мы редактируем параметры градиента:
Документ Photoshop с белым текстом на черном фоне.
Шаг 1. Перетащите градиент радуги на текст
Щелкните и перетащите градиент с панели «Градиенты» на текст в документе.
Убедитесь, что вы поместили его прямо на одну из букв, а не на фон:
Перетаскивание градиента радуги на текст.
По умолчанию исходный результат будет выглядеть так, градиент проходит вертикально через буквы:
Первоначальный результат.
Шаг 2. Отредактируйте эффект слоя «Наложение градиента»
Мгновение назад мы увидели, что Photoshop применяет градиенты как слои градиентной заливки, когда мы перетаскиваем их на изображение.Но когда мы помещаем градиент на текст , градиент применяется как эффект слоя Gradient Overlay .
Чтобы изменить направление градиента, дважды щелкните слово «Gradient Overlay» под текстовым слоем на панели «Слои»:
Двойной щелчок по «Gradient Overlay».
Вместо того, чтобы открывать диалоговое окно «Градиентная заливка», Photoshop открывает диалоговое окно «Стиль слоя », в котором мы находим те же параметры Обратный и Угол .
Чтобы изменить направление с вертикального на горизонтальное, установите угол на 0 ° :
Параметры «Реверс» и «Угол» для наложения градиента.
Щелкните OK, чтобы закрыть диалоговое окно Layer Style.
И градиент радуги теперь проходит через текст слева направо:
Последний текстовый эффект радуги.
Куда пойти дальше
И вот оно! Вот как создать градиент радуги, как сохранить градиент в качестве предустановки и как добавить цвета радуги к изображению или тексту в Photoshop!
Ознакомьтесь с разделом «Основы Photoshop», чтобы получить дополнительные уроки.И не забывайте, что все наши руководства по Photoshop доступны для скачивания в формате PDF!
Черные спортивные штаны с радужным текстом Odd Future
Черные спортивные штаны Odd Future с радужным текстом | Zumiez Похоже, в вашем браузере отключен JavaScript.
Вы должны включить JavaScript в вашем браузере, чтобы использовать функциональные возможности этого веб-сайта.
Арт. Номер 316252. Очки тайника: 6495 (?) Это количество очков, которое вы получаете в The Zumiez Stash за покупку этого предмета.Очки тайника можно обменять на эксклюзивные награды, доступные только участникам Zumiez Stash. Чтобы обменять баллы, загляните в каталог наград на сайте thestash.zumiez.com.
Номер 316252 Очки тайника: 6495 (?) Это количество очков, которое вы получаете в The Zumiez Stash за покупку этого предмета. Очки тайника можно обменять на эксклюзивные награды, доступные только участникам Zumiez Stash.Чтобы обменять баллы, загляните в каталог наград на сайте thestash.zumiez.com.
Цвет:
Размер:
Нет на складе
 ..
..Количество: 12345678910
Наличие: В наличии
В корзину—- ИЛИ ЖЕ —-
Получить сейчас
Доставка в тот же день в местном Zumiez.
Выберите размер, чтобы разместить этот товар в ближайшем к вам магазине.
Описание
Поднимите свой комфортный образ на ступеньку выше благодаря черным спортивным штанам Odd Future Rainbow Text.Эти полностью черные спортивные штаны с флисовой подкладкой для максимального комфорта и дополнительно украшены вышитым радужным текстом логотипа на правой голени, создавая эффектный акцент.
Размер и посадка: Размеры модели: |
Таблица размеров
Количество предметов обновлено
Количество предмета было обновлено на основе доступного инвентаря в выбранном магазине.
Яркие холмы Голливуда, акварель, радуга, негабаритный, растянутый Ca — Pier 1
Сэкономьте 25,00 $Оригинальная цена 84,95 долл. США
Текущая цена 59 долларов.95
| /
Артикул 5030676
Гибкие варианты оплаты
Быстрая обработка заказа
Качественное обслуживание клиентов
Легкий возврат и обмен
БЕСПЛАТНАЯ доставка и возврат некоторых товаров + скидка 10% на этот заказ и все будущие заказы при участии участника программы вознаграждения
Присоединяйтесь к Pier1 Rewards всего за 9 долларов. 99 / мес
99 / мес
Наш натянутый холст, с гордостью сделанный в США, создается только в соответствии с высочайшими стандартами.Мы печатаем высококачественными чернилами и холстом, а затем вручную разрезаем и растягиваем его на деревянной раме толщиной 1,5 дюйма. Искусство готово к развешиванию, установка не требуется.
.

 Двигая капельку по градиенту вверх, получим более светлый тон. При перемещении вниз пальца тон будет темнее. Движение вправо или влево поменяет сам цвет.
Двигая капельку по градиенту вверх, получим более светлый тон. При перемещении вниз пальца тон будет темнее. Движение вправо или влево поменяет сам цвет. За счет синхронного смещения пальцев можно добиться плавного изменения оттенка.
За счет синхронного смещения пальцев можно добиться плавного изменения оттенка. Впоследствии также потребуется вписать подходящий текст, не забывая про функциональное предназначение каждого используемого элемента в оформлении.
Впоследствии также потребуется вписать подходящий текст, не забывая про функциональное предназначение каждого используемого элемента в оформлении.

