Режим наложения в иллюстраторе где находится: Режимы наложения в adobe illustrator.
Режимы наложения в adobe illustrator.
Сегодня мы изучим подробно режимы наложения в программе adobe illustrator. Узнаем как работает каждый из режимов. Так же это небольшая шпаргалка для тех, кто использует русскую версию программы — можно узнать как переводиться каждый режим на русский язык.
Все больше элементов программы Adobe Photoshop переносится разработчиками в векторную программу, даже режимы наложения ( blending mode ), считавшиеся до сих пор принадлежностью программ пиксельной графики, нашли свое применение в данной версии. Причем, эти режимы могут быть применены не только к отдельному объекту, но также к группе и слою.
В процессе наложения, как и в программе Adobe Photoshop, имеют место три составляющих:
исходный (базовый) цвет — это цвета нижележащих объектов;
накладываемый (вносимый) цвет — это цвета выделенных объектов, групп или слоев, к которым применяется режим наложения;
результирующий цвет — цвет после эффекта наложения.
При этом также учитываются установки уровня непрозрачности (поле Opacity (Непрозрачность)).
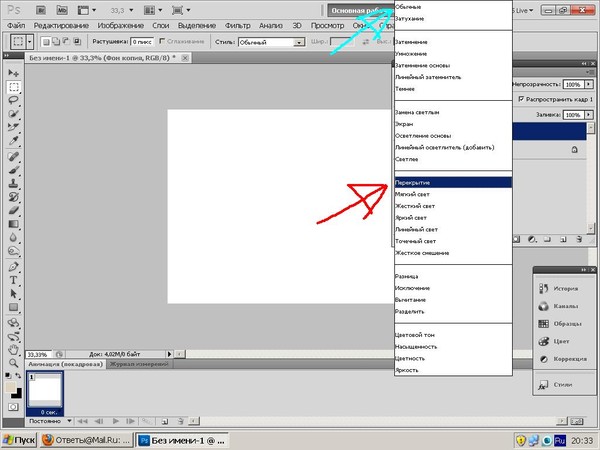
Список режимов представлен в раскрывающемся списке палитры Transparency (Прозрачность).
В режиме Normal (Нормальный), который устанавливается по умолчанию, происходит полное перекрытие вносимым цветом, т. е. накладывается полностью непрозрачное изображение.
Пример действия режима Normal
В режиме Multiply (Умножение) цвета исходный и вносимый (CMYK и плашечные цвета в CMYK-документах или RGB и плашечные цвета RGB-документах) «перемножаются», поэтому результирующий цвет получается всегда темнее исходного. Если вносится черный цвет, то результирующий цвет тоже становится черным. Белый цвет на исходный не влияет. Эффект напоминает результат действия темного маркера (фломастера).
Пример действия режима Multiply
Пример действия режима Screen
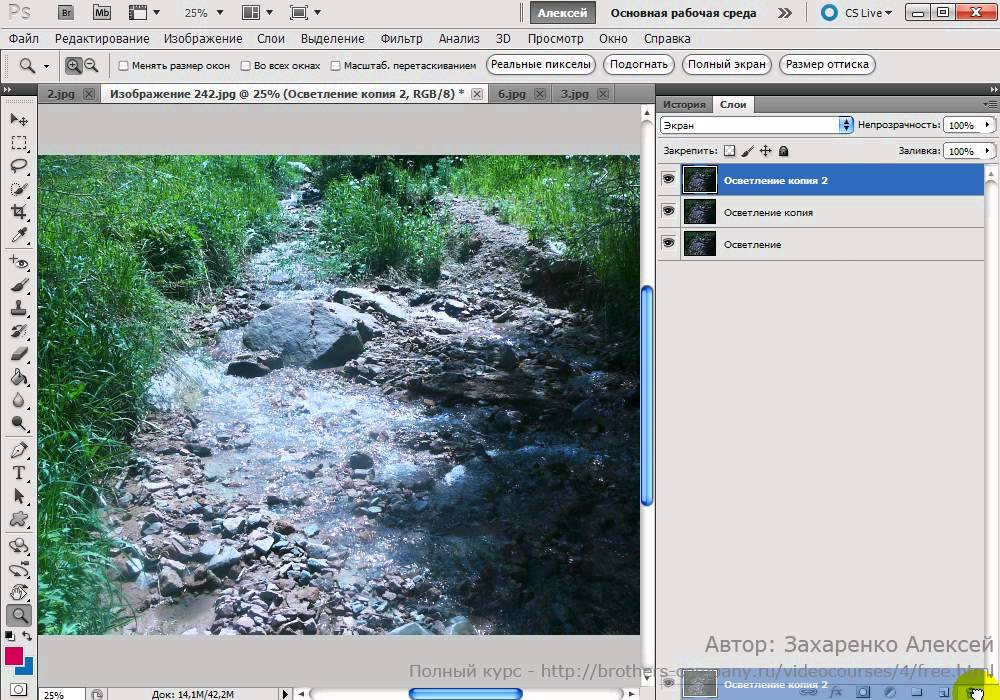
В режиме Screen (Осветление) цвета исходный и вносимый «делятся», поэтому результирующий цвет получается всегда светлее исходного. Если вносится белый цвет, результирующий цвет становится белым. Черный цвет на исходный не влияет. Эффект напоминает действие отбеливающего вещества или проецирование нескольких слайдов на один и тот же экран. Читать далее…
Если вносится белый цвет, результирующий цвет становится белым. Черный цвет на исходный не влияет. Эффект напоминает действие отбеливающего вещества или проецирование нескольких слайдов на один и тот же экран. Читать далее…
Прозрачность и стили графики ~ Записки микростокового иллюстратора
Предыдущий урок: Редактируем объекты, слои и группыЕсли у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Довольно долго не могла взяться за перевод этого урока. Вообще всегда прозрачности как-то обходила стороной, так как эффекты эти мне, в общем-то, в работе не пригождались и, скорее всего, не пригодятся.
Я уже писала, что по требованиям микростоков векторные иллюстрации необходимо сохранять в формате EPS 8-й версии, а эта версия прозрачности не поддерживает. То есть все объекты, к которым Вы применили эффект прозрачности, скорее всего, превратятся в растровые элементы. И это не пройдет мимо внимания микростоковых инспекторов, а если вдруг они схалтурят и пропустят работу, то не очень обрадуется покупатель.
UPD: На данный момент все микростоковые сайты принимают на продажу векторные иллюстрации, сохранённые в формате EPS-10. Это значит, что прозрачности и режимы наложения можно использовать в своих работах без каких-либо ограничений. За редким исключением, когда например прозрачность добавлена в один из цветов градиентной заливки.
Вы можете меня спросить: «А как же ты тогда делала вот эту картинку? Тут же явно прозрачность!»
На что я Вам отвечу: эффект прозрачности тут не применялся! А вот так называемая «ложная прозрачность» (или псевдопрозрачность) есть. Просто я так выстроила элементы и подобрала цвета, что эффект прозрачности создался визуально. Да, приходится микростокерам подстраиваться под требования и всякими разными способами выкручиваться в условиях ограничений. Как это делаю я, расскажу завтра, а сегодня давайте вернемся к прозрачностям настоящим.
Просто я так выстроила элементы и подобрала цвета, что эффект прозрачности создался визуально. Да, приходится микростокерам подстраиваться под требования и всякими разными способами выкручиваться в условиях ограничений. Как это делаю я, расскажу завтра, а сегодня давайте вернемся к прозрачностям настоящим.
Итак:
Прозрачность открывает дизайнерам дверь в мир эффектов, цепляющих глаз. Так, Вы можете добавить прозрачность, чтобы оттенить объект или применить режим наложения к объекту, чтобы улучшить свои иллюстрации.
Добавляем прозрачность
Работая в Adobe Illustrator, Вы можете добавить прозрачность, уменьшив непрозрачность (opacity) объектов так, что нижележащие объекты станут видимыми. Выберите Окно > Прозрачность (Window > Transparency), чтобы открыть настройки прозрачности. Сгребите в кучу несколько объектов и уменьшите их непрозрачность (opacity) до 50% так, чтобы начал проглядывать цвет нижележащего объекта.
Режимы наложения для объектов
Если Вы знакомы с программой Adobe Photoshop, то Вы наверняка уже сталкивались с режимами наложения (Blending Modes).
Soft Light — рассеянный свет
Screen — осветление
Multiply — умножение
Эффект отражения в кнопке
Режим осветления позволяет легко создать эффект отражения на объекте. Давайте рассмотрим широко распространенную технику создания отражения на кнопке с использованием режима осветления. Для начала нарисуйте круг и примените к нему градиентную заливку от светло- до темно-оранжевого.
Нарисуйте другой круг сверху и примените к нему градиент от черного к белому.
Теперь выделите черно-белый круг и примените к нему режим наложения «Осветление». Дело сделано!
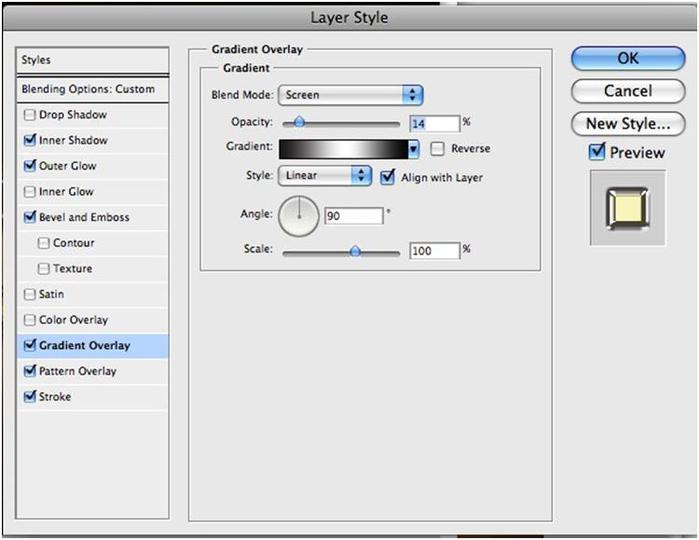
Применение стилей графики
 Это похоже на сохраненный набор определенных свойств. Однажды создав графический стиль, Вы можете применять его к разным объектам.
Это похоже на сохраненный набор определенных свойств. Однажды создав графический стиль, Вы можете применять его к разным объектам.Чтобы применить стили графики, идем в Окно > Оформление (Window > Appearance). Ниже Вы можете видеть три поля с примененными эффектами. В последующих уроках Вы узнаете о стилях графики больше.
Следующий урок: Трансформируем и перемещаем объекты
Перевод: Анна Волкова
Источник: Vectordiary
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Курс: Курсы для макетирования и верстки (Adobe Illustrator, Adobe InDesign, Adobe Photoshop)
Курс: Курсы для макетирования и верстки (Adobe Illustrator, Adobe InDesign, Adobe Photoshop)
Продолжительность курса: 72 ак. ч.
Описание курса:
Для того чтобы подготовить специалистов по верстке и компьютерному дизайну и был создан этот обучающий компьютерный курс.
Аудитория:
Для тех, кто хочет стать сертифицированным дизайнером-верстальщиком и виртуозно ориентироваться в мире графических редакторов и программ вёрстки.
Результат обучения:
После изучения курса слушатель будет уметь:
• Создавать компьютерные рисунки «с нуля»
• Готовить и оформлять рекламные листовки, визитки, логотипы и т. д. с учетом необходимых требований
• Размещать текстовую и графическую информацию в соответствии с особенностями того или иного издания
• Эффектно и правильно применять и оформлять текст
• Использовать и создавать заготовки и шаблоны для ускорения и повышения качества работы
• Выполнять верстку буклета, журнала, газеты, книги и т.д.
• Создавать цветовое решение для публикации
• Маскировать объекты, использовать отсекающие слои
• Профессионально управлять цветом, используя точную калибровку
• Использовать различные методы коррекции изображений
• Тонировать и обесцвечивать изображения, создавать нужный фон, использовать различные категории фильтров
• Профессионально ретушировать изображения, готовить их к печати
Программа курса:
Модуль 1. Основы работы с программой Adobe Illustrator
Основы работы с программой Adobe Illustrator
• Программа Adobe Illustrator: состав, особенности, использование в полиграфии, интерфейс
• Типы документов
• Создание нового документа
• Рисование стандартных объектов
• Выделение и преобразование объектов
• Инструменты выделения
• Управление масштабом просмотра объектов
• Перемещение объектов в стопке
• Группировка
• Выравнивание и распределение
Модуль 2. Использование слоев для работы со сложными рисунками
• Свободное рисование.
• Размещение объектов на слоях
• Настройка параметров слоя.
• Использование слоев для блокировки частей рисунка
• Перемещение объектов между слоями
• Шаблонные слои
• Слияние слоев
• Изолированный режим
• Рисование и редактирование объектов произвольной формы
• Кривые Безье
• Редактирование формы объектов по точкам
• Работа с точками из Control Palette
• Навыки работы с контурами
Модуль 3. Рисование сложных объектов
Рисование сложных объектов
• Использование разметки для точного планирования рисунка
• Использование логических операций для рисования объектов сложной формы
• Разделение объектов
• Фигурная обрезка
• Применение искажающих фильтров к элементам рисунка
• Использование разметки документа для точного позиционирования рисунка
• Управление разметкой
• Линейки
• Направляющие
• Сетка
• Настройка элементов разметки
Модуль 4. Работа с цветом. Способы окрашивания объектов
• Цветовые модели
• Способы окрашивания объектов. Редактирование цвета
• Формирование собственного каталога цветов. Использование палитры Color Guide для выбора цвета. Создание групп цветов
• Создание, применение и редактирование узоров и градиентов
• Использование группы команд Edit Colors для редактирования цветов в рисунке
• Копирование цвета. Способы выделения объектов с одинаковыми атрибутами
• Применение к объекту градиентной сетки. Ограничения при работе с сетками
Ограничения при работе с сетками
• Система управления цветом в Adobe Illustrator. Использование цветовых профилей
Модуль 5. Работа с текстом
• Размещение текста вдоль кривой. Редактирование кривой
• Создание текстовых блоков. Работа с блочным текстом
• Связанные блоки. Настройка параметров обтекания объекта текстом.
• Импорт текста из других приложений. Перевод текста в контуры
Модуль 6. Эффекты программы
• Работа с прозрачными объектами. Присвоение объекту нескольких обводок и заливок
• Эффекты Иллюстратора. Их отличие от фильтров
• Графические стили. Использование эффектов для рисования трехмерных объектов. Преобразование эффектов. Параметры растрирования эффектов
• Настройка прозрачности объекта. Режимы наложения цветов. Маска прозрачности
• Преобразование прозрачности. Предварительный просмотр результатов преобразования
Модуль 7. Создание сложных изображений с помощью особых объектов программы
• Использование кистей для создания сложных обводок. Создание собственной кисти. Редактирование кистей
Создание собственной кисти. Редактирование кистей
• Использование оболочек для деформации рисунка. Создание оболочки из объекта. Преобразование оболочки
• Перетекание объектов. Размещение группы перетекания на траектории. Настройка параметров перетекания
• Работа с символами. Создание и редактирование рисунка из символов
• Применение масок для обрезки рисунка. Настройка маски
• Создание, редактирование и оформление диаграмм
Модуль 8. Работа с растровыми изображениями
• Способы переноса растровых рисунков в Adobe Illustrator
• Связанные и внедренные изображения
• Использование палитры Links для работы с импортированными рисунками
• Редактирование растровых изображений. Маскирование. Применение фильтров к растровой картинке. Тонирование рисунков
• Трассировка растрового изображения. Настройка параметров трассировки. Создание заготовок для трассировки
Модуль 9. Основы работы с программой Adobe InDesign
• Общие сведения о шрифтах и шрифтовых технологиях
• Настройка интерфейса системы Adobe InDesign
• Макетирование и верстка
• Основные понятия
• Инструменты создания и управления элементами макета
• Создание документа на основе готового шаблона
Модуль 10. Верстка цветного буклета
Верстка цветного буклета
• Импорт материала, поддерживаемые форматы графических и текстовых файлов
• Поиск и замена в тексте, устранение дефектов набора текста. Примеры использования регулярных выражений при поиске
• Распределение текста между блоками. Связывание текстовых блоков в цепочки
• Верстка текста: основные правила и приемы. Расстановка переносов и проверка орфографии
• Использование спецсимволов и глифов
• Вёрстка списков и других типовых элементов
• Верстка иллюстраций. Управление качеством отображения иллюстраций
• Работа с многостраничной публикацией. Настройка и использование панели Pages
• Использование мастер-шаблонов. Создание и размещение колонтитулов
• Использование слоев
• Цветовое решение публикации. Использование панелей Color и Swatches для цветового оформления элементов публикации. Простые, составные и смешанные цвета: особенности задания параметров и цветоделения
• Цветовые градиенты
Модуль 11. Подготовка к печати и печать
Подготовка к печати и печать
• Контроль публикации: проверка наличия иллюстраций, шрифтов
• Понятие «дообрезного» и «послеобрезного» формата издания
• Подготовка файла к переносу для удаленного вывода. Сбор всех необходимых компонентов в одной папке
• Предварительный контроль цветоделения
• Вывод цветоделения. Настройка параметров вывода. Способы создания PostScript-файла
Модуль 12. Верстка журнала
• Особенности макетирования и верстки журнала. Состав журнала. Типовые макеты
• Использование нескольких мастер-шаблонов для создания нескольких макетов в одной публикации
• Создание модульной сетки
• Многоколоночная верстка
• Использование встроенного текстового редактора
• Разработка стилевого оформления журнала.
• Использование стилей
• Создание блоков сложной формы. Использование кривых Безье
• Создание и использование контура обтравки. Отличие изображения с обтравкой от изображения с прозрачным фоном
• Выравнивание и распределение блоков
• Обтекание текстом с использованием сложного контура
• Использование прозрачности и визуальных эффектов
• Управление качеством печати элементов с прозрачностью
• Работа с таблицами. Создание таблиц, импорт готовой таблицы. Стили таблицы
Создание таблиц, импорт готовой таблицы. Стили таблицы
Модуль 13. Допечатная подготовка макета
• Настройка режима печати наложением (overprint). Контроль результатов наложения
• Использование панели Separation Preview для раннего обнаружения проблем печати (превышение порога краски, растеризация текста и т.д.)
• Управление размещением страниц в макете. Создание макетов с нестандартной раскладкой Технология Adobe Acrobat: назначение и использование. Создание файлов Acrobat PDF
• Выполнение спуска полос средствами InDesign
Модуль 14. Векторные возможности Adobe Photoshop
• Структура векторного контура (кривой Безье)
• Типы векторных объектов, используемых в Photoshop, их назначение
• Использование инструмента Перо (Pen) для вычерчивания контуров
• Описание палитры Path
• Создание и редактирование слоев векторных фигур (Shape Layers)
• Создание составных фигур. Использование контуров для точного выделения объектов. Создание и использование обтравочных контуров (Clipping path)
Создание и использование обтравочных контуров (Clipping path)
• Создание и использование векторных масок, их особенности
• Обзор форматов файлов, поддерживающих сохранение векторных объектов
• Возможности обмена данными между Adobe Photoshop, Adobe Illustrator, Adobe InDesign
Модуль 15. Тоновая и цветовая коррекция изображений
• Подготовка к цветокоррекции
• Общие положения
• Идентификация оттенков
• Гистограмма уровней яркости
• Команды тоновой и цветовой коррекции
• Команды «быстрой» коррекции
• «Тонкая» цветокоррекция
• Использование корректирующих слоев
• Использование тоновых кривых (Curves)
Модуль 16. Подготовка изображений к печати
• Цветоделение
• Обзор методов печати
• Подготовка к печати на принтере
• Цветовой диапазон (Gamut)
• Печать на типографском оборудовании, цветоделение
• Использование заказных цветов
• Дуплексные изображения
• Черно-белые (растровые) изображения
Модуль 17. Работа с газетой (дополнительно)
Работа с газетой (дополнительно)
• Особенности макетирования и верстки газеты. Состав газеты. Типовые макеты
• Особенности оформления текстового и графического материала газеты
• Вложенные блоки (Anchored Block)
• Печать с разбиением на страницы формата принтера
• Экспорт в формат PDF
Модуль 18. Верстка книги (дополнительно)
• Особенности макетирования и верстки длинных документов. Элементы книги. Типовые форматы книжной продукции
• Верстка книги с использованием стилей и мастер-шаблонов
• Верстка сносок и примечаний
• Использование текстовых переменных. Скользящие колонтитулы
• Способы объединения нескольких публикаций
• Создание связанных публикаций с использованием структуры книги Book
• Создание оглавления и предметного указателя
• Возможности Book для печати, экспорта в файл PDF и сбора всех составляющих книги
• Использование библиотек (Library)
Что такое оверпринт в индизайне и иллюстраторе
В статье рассмотрено, что такое оверпринт и треппинг, когда необходимо применять overprint в графических редакторах, а также как установить оверпринт в Corel, illustrator, inDesign.
Оверпринт — что это?
Содержание статьи
Оверпринт — это метод наложения красок при офсетной печати, при котором предотвращается эффект некорректного сочетания цветов, выражающийся в белых полосах вокруг букв.
Этот эффект также называется незапечатыванием и вследствие того, что при наложении двух цветных объектов (например, черная буква на голубом фоне) для обеспечения требуемого цвета графический редактор создаёт вырубку на нижнем слое по форме верхнего. То есть по сути, во избежание смешивания красок принтером, программа делает на фоновом цвете белое поле по форме буквы, находящейся на этом фоне, так как графический редактор считает, что такого эффекта быть не должно:
наложение цветовПо итогу мы рискуем получить вот такой эффект:
вырубка без оверпринтаКогда обязательно нужен оверпринт
Оверпринт обязательно нужен при офсетной печати, так как при этом способе печати цвета краски наносятся на бумагу отдельно друг от друга.
Также оверпринт следует использовать на небольшие элементы полностью черного цвета. Как правило это текст размером менее 16 pt, а также различные обводки.
Как правило это текст размером менее 16 pt, а также различные обводки.
По сути своей, режим наложения — это руководство к действию для принтера, в котором отражено, как смешивать разные цвета.
Оверпринт и треппинг
Если применение оверпринта неактуально, для избежания эффекта незапечатывания цветовых стыков можно применить треппинг. Треппинг — это техника печати цветов внахлест друг на друга.
Виды треппинга:
- внешний — при котором контур буквы или рисунка специально расширяется для избыточного наложения цвета контура на цвет фона
- внутренний — при котором фоновая вырубка под объект делается заведомо меньше самого объекта, в результате чего объект неизбежно накладывается, перекрывая всю обесцвеченную под него область с краями.
Если цвет буквы или рисунка светлее фона, используем внешний треппинг. В обратном случае — внутренний.
Профессионально выполнить графический дизайн благодаря шаблонам полиграфии можно на сайте Canva.
В каком графическом редакторе можно сделать оверпринт
Оверпринт можно сделать в большинстве популярных векторных графических редакторов:
- Adobe Illustrator
- Adobe InDesign
- CorelDraw
- Inkscape
- Pixlr.

Как сделать оверпринт
О том, как включить оверпринт в каждом из графических редакторов поговорим далее.
Оверпринт в иллюстраторе
Как сделать оверпринт в иллюстраторе: выделяем элемент, нажимаем сочетание клавиш Ctrl+F11 и в открывшемся окне Attributes выставляем чекбокс Overprint Fill.
оверпринт в иллюстратореТреппинг и оверпринт в иллюстраторе оба запускаются в основной рабочей панели редактора. Overprint в иллюстраторе находится в разлеле Window (окно) -> Attributes (атрибуты), а треппинг в разделе Effect (эффект) -> Pathfinder (обработка контуров) -> Trap.
Чтобы убрать оверпринт в иллюстраторе нужно просто снять чекбокс Overprint Fill в окне Attributes (Ctrl+F11), предварительно выделив необходимый элемент.
Программы постоянно дорабатываются и иногда интерфейсы меняются, поэтому актуальную информацию о том, где в иллюстраторе оверпринт или как его включить, всегда можно узнать, вызвав справку по нажатию кнопки F1, и введя в поиске «overprint«.
Быстро выполнить подбор типографии под любой заказ вы можете на сайте pagbac.ru. Здесь представлены предложения от лучших типографий России, собранные в удобном каталоге полиграфии. Также здесь вы можете создать тендер на полиграфию и быстро получить несколько коммерческих предложений от типографий вашего города.
Оверпринт в индизайне
Оверпринт в индизайне применяется преимущественно для текста. Теперь рассмотрим, как включить overprint в indesign.
Overprint в индизайне включается таким же образом, как это делается в Adobe Illustrator. Overprint в индизайне находится в разлеле Window (окно) -> Attributes (атрибуты) -> галочка Overprint Fill. Не забываем предварительно выделить необходимый элемент инструментом Selection Tool.
Следует отметить, что при сохранении изображения в PDF может возникнуть искажение настроек оверпринт. Чтобы этого не допустить, следует включить опцию Simulate в стабилизаторе прозрачности дополнительных настроек оверпринт.
Оверпринт в кореле
Как сделать overprint в corel:
- Выделяем объект
- Меню Edit (Правка)
- Параметр Overprint fill (Наложение заливки)
Как еще поставить оверпринт в кореле: просто выделив объект, нажимаем правой кнопкой мыши и выбираем параметр Overprint fill. Многие профессионалы считают, что такое применение оверпринт в кореле более удобно в повседневной работе.
установить оверпринт в корелеОверпринт в фотошопе
Так как Adobe Photoshop является растровым графическим редактором, в нем невозможно то понятие оверпринт, которое принято понимать под устранением эффекта выворотки фонового цвета. Однако, есть пара приёмов, которые используют дизайнеры и верстальщики в рабочей практике.
Наиболее рекомендуемый способ сделать оверпринт в фотошопе — это выбрать опцию Умножение в разделе Слои.
оверпринт в фотошопеОднако, нужно помнить о том, что умножение — это всего лишь режим прозрачности в цветах, отображаемых на мониторе. Данный подход нельзя использовать при печати полиграфии.
Данный подход нельзя использовать при печати полиграфии.
Что может быть, если не использовать оверпринт
Как правило, если дизайнер или верстальщик не установил опцию оверпринт при офсетной печати, в результате мы будем наблюдать белый контур вокруг темного логотипа или надписи.
изображение без оверпринтаhandmade pos-материалы Блокноты, ежедневники Инструкции сервиса pagbac.ru История Новости Обзор рынка Онлайн инструменты Открытки Печать на одежде Плакаты Подарки Потребителю Производству Расходники полиграфии Реклама Технологии печати Упаковка Фирменный стиль верстка где заказать дизайн книги и фильмы партнеры и клиенты печать книг печать на сувенирах принты для одежды рекламные агентства свадебная полиграфия удаленная работа фирменная полиграфия фотопечать шелкография широкоформатная печать
Создаём постер с типографикой в Adobe Illustrator
В этом уроке мы создадим яркий типографический постер в ретро-стиле в Adobe Illustrator. В основу иллюстрации легло высказывание Оскара Уальда “Будь собой, другие роли уже заняты!”.
Мы будем рисовать и писать, создавать кисти, пользоваться эффектами и работать с режимами наложения. Урок рассчитан на пользователей уже знакомых с программой Adobe Illustrator.
1. Рисуем шляпу
Шаг 1
Для начала создайте новый документ размером 600x800px. Сформируйте палитру, которую будете использовать для создания иллюстрации. Палитра должна быть такой, чтобы работа получилась яркой, но вместе с тем сохранила единообразие композиции.
Шаг 2
Инструментом Ellipse/Эллипс (L) нарисуйте овал. Затем инструментом Rectangle/Прямоугольник (M) добавьте к овалу прямоугольник. Сделайте так, чтобы точки верхних углов прямоугольника совпадали с боковыми точками овала.
Выделите нижнюю левую точку прямоугольника и нажмите Enter, чтобы открыть опции Move/Перемещения. Настройте параметры как показано ниже. Затем выделите нижнюю правую точку прямоугольника и сделайте с ним то же.
Шаг 3
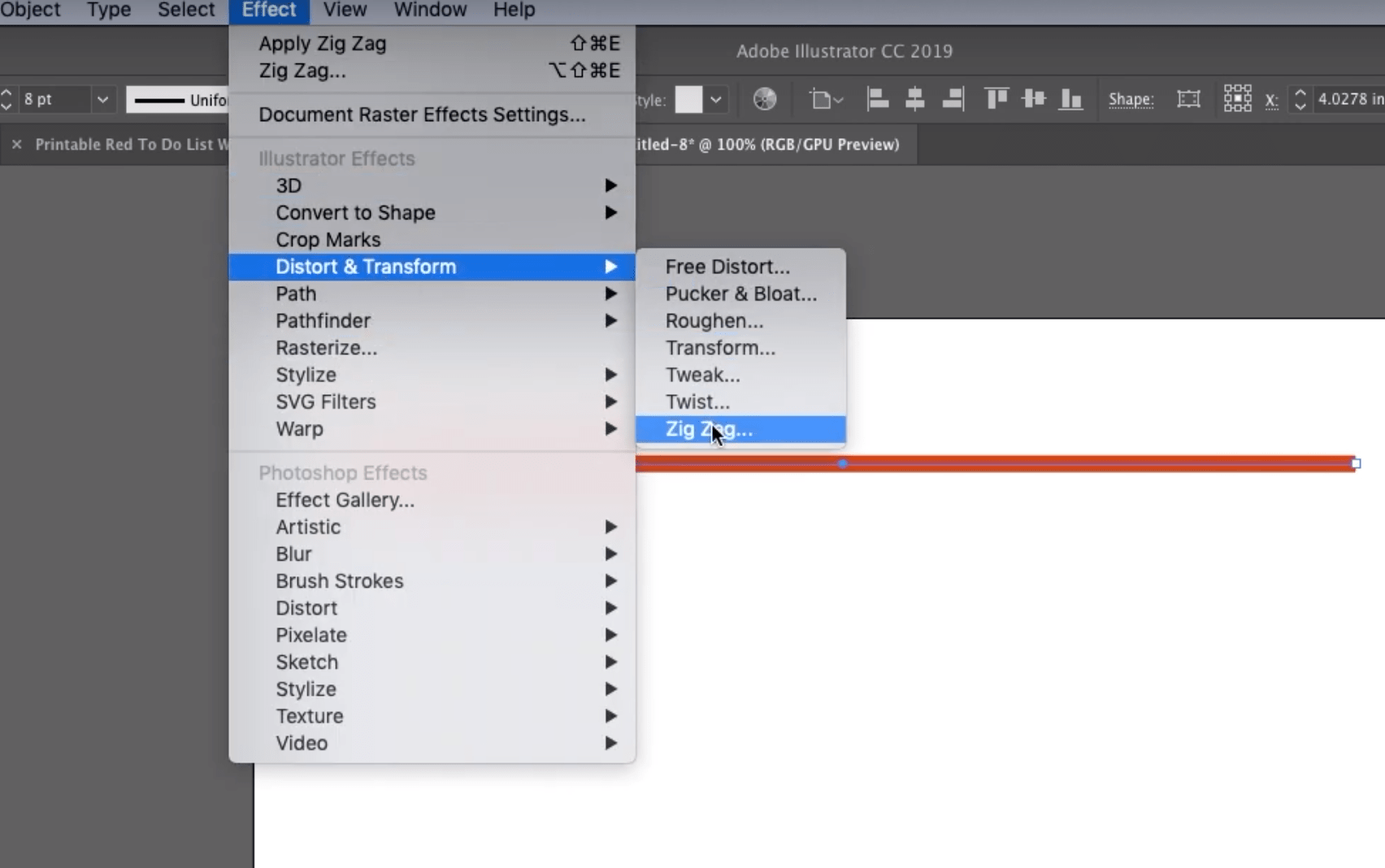
Не снимайте выделения с прямоугольника. В меню выберите Effect > Warp > Bulge/Эффект>Деформация>Выпуклость. Настройте эффект как показано ниже.
В меню выберите Effect > Warp > Bulge/Эффект>Деформация>Выпуклость. Настройте эффект как показано ниже.
Шаг 4
При помощи инструмента Rectangle/Прямоугольник (M) нарисуйте поля шляпе. На этот раз используйте эффект деформации Arc/Дуга, настроив его как показано ниже.
Шаг 5
Теперь украсим шляпу лентой. Дублируйте фигуру полей и поднимите копию чуть повыше. Выделите фигуру цилиндра шляпы и копию ленты и при помощи инструмента Shape Builder/Создание фигур (Shift-M) удалите ненужные части, кликая по ним с зажатой клавишей Alt.
Шаг 6
Дублируйте фигуру цилиндра шляпы, сделайте ее уже и смените для нее Blending Mode/Режим наложения на Screen/Осветление. Повторите это действие снова и удалите ненужные части, чтобы оставить блики только на на ленте.
2. Рисуем очки
Шаг 1
Инструментом Ellipse/Эллипс (L) нарисуйте круг голубого цвета. В меню выберите Object > Path > Offset Path/Объект>Контур>Создать параллельный контур и укажите отступ в -10px. Выделите больший круг и укажите ему оранжевый цвет.
Выделите больший круг и укажите ему оранжевый цвет.
Шаг 2
Дорисуйте простые блик и тень оправе очков. Также добавьте блики на линзы. Нарисуйте маленький белый прямоугольник, создайте его копию и поместите чуть правее. Копируйте оба прямоугольника и дублируйте их, разместив копию ниже.
Шаг 3
Сгруппируйте прямоугольники, составляющие блики и примените к ним эффект Arc/Дуга, изогнув группу на 20%. Затем в меню выберите Object > Expand Appearance/Объект>Разобрать оформление и примените к объекту эффект Arch/Арка, изогнув объект на 23%.
Шаг 4
Добавим еще объема линзам. Дублируйте круг линзы, опустите копию, сделайте ее чуть темнее и инструментом Shape Builder/Создание фигур (Shift-M) уберите лишнее.
Шаг 5
Дублируйте все фигуры, составляющие линзу с оправой и бликами, и разместите копию правее. Объедините линзы при помощи узкого прямоугольника. Нарисуйте этому прямоугольнику простые тень и блик.
Шаг 6
Сгруппируйте все фигуры, составляющие прямоугольную часть оправы и примените к группе эффект Arc/Дуги, изогнув объект на 40%.
3. Рисуем хипстерские усики
Шаг 1
Чтобы создать усы быстро, мы создадим простую кисть. Создайте круг и инструментом Direct Selection/Прямое выделение (A) потяните влево левую крайнюю точку круга. Кликните по этой точке инструментом Convert Anchor Point/Преобразовать опорную точку (Shift-C), чтобы превратить ее в угол.
Перетащите получившуюся фигуру в палитру Brushes/Кисти и создайте Art Brush/Объектную кисть. Можете оставить опции по умолчанию.
Шаг 2
Создайте изогнутую кривую инструментом Pencil/Карандаш (N) или Arc/Дуга и примените к ней только что созданную кисть. Не снимая выделения с объекта, выберите в меню Object > Expand Appearance/Объект>Разобрать оформление. Возьмите инструмент Smooth/Сглаживание и проведите по объекту, чтобы избавиться от множества лишний точек и сделать ус плавнее.
Шаг 3
Добавьте усу простую тень, разместите его под очками и при помощи инструмента Reflect/Отражение (O) отразите по вертикали копию уса, чтобы создать полные усы.
4. Рисуем рот, зубы, язык и ленту
Шаг 1
Инструментом Rounded Rectangle/Прямоугольник со скругленными углами нарисуйте фигуру с параметрами как показано ниже. Примените к ней эффект Arc/Дуга, изогнув на -38%.
Шаг 2
Создайте еще одну фигуру рта меньшего размера, сделайте ее темнее, чтобы обозначить губы. Создайте маленький белый круг в левом углу рта, дублируйте круг и разместите копию в правом углу. Выделите оба круга и в меню найдите Object > Blend > Make/Объект>Переход>Создать, настройте переход как показано ниже.
Шаг 3
Выделите группу с переходом при помощи инструмента Direct Selection/Прямое выделение (A) и подредактируйте линию, сделав ее более изогнутой. Сделайте копию внутренней части рта, поместите ее над зубами, выделите зубы и эту копию, нажмите на них правой кнопкой и выберите Make Clipping Mask/Создать обтравочную маску. Это скроет лишние части зубов.
Это скроет лишние части зубов.
Шаг 4
Создайте два круга как показано на картинке ниже и также спрячьте их лишние части под обтравочную маску. Инструментом Paintbrush/Кисть (B) нарисуйте язык, используя кисть, с помощью которой мы рисовали усы.
Шаг 5
Разберите объект и избавьтесь от ненужной верхней части. Сделайте кончик языка реалистичнее при помощи инструмента Convert Anchor Point/Преобразовать опорную точку (Shift-C) и дорисуйте тени инструментом Pencil/Карандаш (N).
Шаг 6
Теперь возьмемся за ленту. Инструментом Rectangle/Прямоугольник (M) создайте два бирюзовых прямоугольника как на картинке ниже. Выделите крайние правые точки прямоугольников инструментом Direct Selection/Прямое выделение(A) и потяните их вверх, чтобы скосить фигуры. Дорисуйте темные части прямоугольникам-лентам, сгруппируйте все объекты ленты и примените к ним эффект Arc/Дуга, изогнув его на -10%.
Вот что должно получиться на этом этапе:
5.
 Создаем типографику
Создаем типографикуНаш слоган звучит так: “Be yourself; everyone else is already taken”/”Будь собой, другие роли уже заняты!” — это цитата Оскара Уальда.
Шаг 1
Вооружайтесь инструментом Pen/Перо (P) и начинайте создавать первую букву – “B”. Создавайте прямые линии, и вырезайте середину при помощи функции Minus Front/Минус верхний в палитре Pathfinder/Обработка контура.
Шаг 2
Украсим наши буквы кружочками. Создайте один кружок в одном углу, разместите его копию в другом углу и создайте между ними переход, при помощи инструмента Blend/Переход (W).
Шаг 3
Таким же способом создайте букву “E”. Теперь добавим тексту объема при помощи теней. Дублируйте фигуры букв, разместите копии на заднем плане, сделайте их темнее и переместите на несколько пикселей ниже и левее.
Разместите буквы на верхней части шляпы.
Шаг 4
Теперь возьмите инструмент Pencil/Карандаш (N) и от руки нарисуйте буквы для первой части слова “yourself” в простом «мультяшном» стиле.
Нарисуйте фигуру произвольной формы более светлого тона поверх текста и при помощи инструмента Shape Builder/Создание фигур (Shift-M) удалите лишние части как показано на картинке ниже.
Разместите буквы на цилиндре шляпы.
Шаг 5
Используйте любой каллиграфический шрифт, чтобы написать вторую часть слова. В примере использован шрифт “Adventure”, но вы можете выбрать любой наклонный шрифт. Expand/Разберите шрифт и дорисуйте ему простые блики и тени. Примените к тексту эффект Arc/Дуга, чтобы придать легкий изгиб, повторяющий изгиб полей шляпы.
Шаг 6
Следующее слово “everyone”. Создадим простую узорчатую кисть (Pattern Brush) для этой надписи. Создайте длинный прямоугольник, разместите вдоль него внутри пунктирную линию. Нарисуйте простую фигуру из кругов, которая послужит кончиками букв.
Разберите линию, сгруппируйте прямоугольник и линию и создайте из них Pattern Brush/Узорчатую кисть с настройками по умолчанию.
Возьмите инструмент Paintbrush/Кисть (B) и создайте буквы, из нескольких штрихов каждую. К кончикам букв прикрепляйте фигуру из кругов.
Шаг 7
Также есть более «ленивый» способ прикрепить кончики к буквам. Вы можете добавить их к вашей кисти. Перетащите группу фигур для кончика и ее отраженную копию (по отдельности) в палитру Swatches/Образцы, а затем в окне Pattern Brush Options/Настройки узорчатой кисти укажите их в качестве начальной и конечной плитки.
Так вы потратите меньше времени, однако иногда фигуры будут деформироваться и принимать не лучший вид.
В любом случае это слово будет меньше, чем остальные и этот дефект будет не так заметен. Выбирайте сами какую технику использовать. Ниже вы можете сравнить методы.
Разместите буквы над очками, добавьте им яркую тень. Инструментом Pencil/Карандаш (N) допишите слово «else» и разместите его на усах.
Шаг 8
Давайте испробуем еще один инструмент для работы вручную в Adobe Illustrator – Blob Brush/Кисть-клякса (Shift-B). Настройте инструмент как показано ниже и напишите с его помощью слово “is”. Затем украсьте слово короткими, окружающими слово лучиками.
Настройте инструмент как показано ниже и напишите с его помощью слово “is”. Затем украсьте слово короткими, окружающими слово лучиками.
Шаг 9
Наконец создайте последние два слова – “already taken” – тем же способом, каким создавали слово “your”, используя инструмент Pencil/Карандаш (N). Разместите слова на ленте.
6. Придаем постеру зернистый ретро-вид
Шаг 1
Теперь нам нужно создать приятный фон, который не будет отвлекать нас от содержания и подчеркнет яркость иллюстрации. На этом этапе вы можете экспериментировать с цветами. Если вы заметили, в примере были заменены цвета слов “be”, “everyone else” и “is” на другие оттенки из нашей палитры.
Шаг 2
Создайте на фоне прямоугольник и залейте его радиальным градиентом — светлым в центре и темнее к краям.
Шаг 3
Теперь выделите верхнюю часть шляпы, копируйте ее и вставьте на передний план (Control-C > Control-F). Залейте фигуру линейным градиентом от белого к темно-красному и укажите фигуреBlending Mode/Режим наложения Multiply/Умножение.
В меню выберите Effect > Effect Gallery > Textures > Grain/Эффект>Галерея эффектов>Текстура>Зерно и настройте эффект как показано на картинке ниже. Позже вы можете изменять параметры эффекта через палитру Appearance/Оформление.
Добавьте тот же эффект зерна к другим элементам иллюстрации, выбирая соответствующие цвета градиентов.
Результат
Источник: dejurka.ru
Урок Illustrator — Как комбинировать несколько градиентов в Adobe Illustrator — Советы
В этом уроке мы рассмотрим комбинирование градиентных заливок при помощи режимов смешивания, градиентов с прозрачными слайдерами и маски прозрачности. Эти техники позволят вам создавать сложные цветовые переходы, которые обычно имеют объекты реального мира.
Комбинирование градиентов при помощи режимов смешивания
Давайте сначала рассмотрим возможность изменения прозрачности объектов при помощи двух режимов смешивания. Создадим два прямоугольника, один из которых имеет цветную заливку, а другой залит черно-белым линейным градиентом.
Применим к объекту с градиентной заливкой режим смешивания Multiply в панеле Transparency. Как вы можете видеть, белый цвет после применения этого режима смешивания стал абсолютно прозрачным.
Теперь применим к этому прямоугольнику режим смешивания Screen. В этот раз прозрачным стал черный цвет.
Здесь я хочу заметить, что этот трюк полноценно работает только в цветовом режиме RGB. К тому же нам нужно использовать для черного цвета абсолютно черный цвет R=0; G=0; B=0.
Теперь давайте рассмотрим на практике, как использовать, описанные выше свойства. Столбик знака Stop залит линейным градиентом, который передает объем цилиндрической поверхности.
Продублируем этот объект, затем заливаем новый объект вертикальным линейным градиентом от темно-серого к белому цвету.
Применяем к верхней форме режим Multiply. Как и следовало ожидать – белый цвет стал прозрачным и мы получили тень на верхней части столбика.
Теперь мы можем управлять интенсивностью тени, осветляя или затемняя серый цвет линейного градиента.
Дублируем форму столбика еще один раз. Заливаем копию радиальным градиентом от черного к белому цвету.
Применяем к верхней форме режим Screen.
Черный цвет стал прозрачным. Теперь мы можем отрегулировать интенсивность рефлекса, заменив белый цвет радиального градиента на серый.
Вы, конечно, можете использовать эти техники для комбинирования цветных градиентов, но работать это будет не так эффективно из-за наложения цветов.
Не смотря на указанные здесь ограничения, комбинирование градиентов при помощи режимов смешивания – довольно распространенный прием и используется в основном для создания бликов и теней.
Комбинирование градиентов при помощи функции прозрачности слайдеров.
Начиная с релиза Adobe Illustrator CS5, мы можем изменять прозрачность слайдеров градиентных заливок. Это свойство можно использовать для комбинирования градиентов. В этом случае нам не нужно использовать режимы смешивания, мы можем применять такие градиенты в обеих цветовых режимах (RGB и CMYK) и комбинировать цветные градиенты без ограничений.
Обычно в таких градиентах используют два слайдера одинакового цвета, один из которых имеет прозрачность 0%. Некоторые пользователи избегают использовать градиенты с прозрачными слайдерами, из-за того что финальная работа должна быть сохранена в формате EPS10. Не думаю, что с этим у вас будут какие-либо проблемы. После сохранения векторной работы в формате EPS10 градиент с прозрачными слайдерами трансформируются в маски прозрачности.
Комбинирование градиентов при помощи масок прозрачности ( Opacity Mask )
Давайте рассмотрим технику создания Opacity Mask на простом примере. Имеем прямоугольник, который залит линейным градиентом.
Создадим новый прямоугольник, который находится над первым, и зальем его черно-белым линейным градиентом.
Выделяем оба прямоугольника, затем выбираем Make Opacity Mask в сплывающем меню панели Transparency. Верхний прямоугольник с черно-белым градиентом играет роль маски. Там где он имеет черный цвет, нижний прямоугольник стал прозрачным.
Если поместить маску прозрачности над другой градиентной заливкой, то мы получим комбинирование градиентов.
Для управления черно-белым градиентом необходимо кликнуть по окну masking objects в панели Transparency.
Для управления градиентом цветного объекта необходимо кликнуть на окошке Opacity mask.
Использование масок прозрачности дает нам больше возможностей, чем предыдущих два способа комбинирования градиентных заливок. По сути, мы имеем два объекта, переход между которыми определяет третий объект в виде черно-белого градиента. Кроме того, таким способом вы можете маскировать группы объектов, чего нельзя добиться никаким другим способом. Давайте посмотрим несколько рисунков, где показано как я на практике применял такие маски.
В данном примере я использовал маску прозрачности для создания отражения. Маска позволила мне ограничить его видимость и размыть края.
Этот урок был написан мною для известного англоязычного интернет издания DesignModo
Исчерпывающий гайд по маскам в Adobe Illustrator
В свое время маски в Иллюстраторе были моей болью, печалью и тоской и я решила разобраться с этим вопросом раз и навсегда. Надеюсь этот пост поможет всем новичкам, кто хочет освоить вектор, избежать головной боли по поводу того, что делать и куда нажимать, чтобы все это замаскировать.
Надеюсь этот пост поможет всем новичкам, кто хочет освоить вектор, избежать головной боли по поводу того, что делать и куда нажимать, чтобы все это замаскировать.
На самом деле маски в том же Аффинити делаются простым движением, но что имеем, то имеем, разбираемся сегодня с Иллюстратором. Я работаю в последней версии программы поэтому, если у вас что-то не работает, просто поставьте версию поновее.
Clipping Mask или Обтравочная маска
Первая штука, которая всем почти известна, так часто обрезают выходящие за края картинки объекты, смысл в том, что поверх картинки накладывается фигура нужного размера и по ее границам вся картинка обрезается. Обратите внимание, что в этом случае должно быть два объекта — фигура сверху и фигура, которую надо «обрезать», то есть если у вас много элементов на картинке снизу ее надо сгруппировать (выделить все и нажать Cmd / Ctrl+G). В противном случае иллюстратор не понимает что именно надо группировать.
Чтобы сделать такую маску нужно:
- Выделить оба объекта, фигура по которой нужно обрезать должна быть сверху.

- Нажать Cmd / Ctrl+7 на клавиатуре.
- Или перейти в меню Object menu — Clipping Mask — Make (Объект — Обтравочная маска — Создать)
- Или щелкнуть правой кнопкой мыши — Make Clipping Mask (Создать обтравочную маску)
Вынуть объекты из-под маски можно через Object menu — Clipping Mask — Release (Alt+Ctrl+7) так картинка будет возвращаться в исходный вид. И можно отдельно двигать отсекающую форму если её отдельно выбрать в слоях.
Draw Inside или рисование внутри
Эта функция почти противоположна тому, как работает обтравочная маска. В этом случае вам нужно сначала создать форму или объект, с которым вы хотите работать, а затем использовать функцию Draw Inside.- Прежде всего нужно создать форму для использования. Это может быть так просто квадрат, круг или что-то сложное, ее заливка может быть градиентной или однотонной
- Выделите фигуру
- Нажмите Shift+D дважды
- Либо нажмите на иконку внизу левой панели инструментов с кругом и квадратом
 Теперь, когда вы используете инструменты рисования, такие как Blob Brush Tool, вы сможете создавать линии только внутри этой фигуры. Чтобы выйти из этого режима нужно снова нажать один раз Shift+D. Вынуть объекты можно тоже через Alt+Ctrl+7
Теперь, когда вы используете инструменты рисования, такие как Blob Brush Tool, вы сможете создавать линии только внутри этой фигуры. Чтобы выйти из этого режима нужно снова нажать один раз Shift+D. Вынуть объекты можно тоже через Alt+Ctrl+7Opacity Mask или маска непрозрачности
Сильно выручает, когда вам нужно создать например отражение предмета или небольшой градиент на фигуре обтравки. Различные оттенки серого используются, чтобы скрыть/показать определенные детали группы/дизайна в Illustrator.В такой маске есть правило — темный цвет скрывает, белый показывает. Так же, как тень и свет. Поэтому, когда вы создаете маску непрозрачности, учитывайте, что там, где градиент самый темный, рисунок будет наименее видимым, как в примере ниже.
Как сделать:
- Откройте панель Transparency и убедитесь, что стоит режим Normal
- Выделите картинку и фигуру с градиентом
- Нажмите кнопку «Mask» на панели. Обратите внимание, что можно так же обрезать изображение по фигуре («Clip») либо инвертировать маску.

Чтобы разобрать маску надо кликать потом по Release. А чтобы подправить саму маску (градиент или положение) то надо в панельке кликнуть на квадрат справа от цепочки — поправить что надо (остальные объекты в макете при этом недоступны вообще, все теряются почему нет их в слоях) — кликнуть на квадрат слева от цепочки чтобы вернуться в сам макет. Галочка Clip необходима для стокеров когда они прозрачность назначают в обычном градиенте через свойство прозрачности цветового маркера, а затем пересохраняют это в старую версию Иллюстратора — 10-ю. При переоткрытии этой 10-й версии ЕПС — появляются паразитные ореолы вокруг таких градиентов и надо в панель Transparency зайти и кликнуть по галочке Clip.
Это три базовых способа создания масок в Adobe Illustrator, надеюсь пост окажется полезен.
За ценные дополнения и замечания огромное спасибо [необходимо войти на сайт или зарегистрироваться]
Как отрегулировать непрозрачность и режимы наложения
Что вы узнали: Как отрегулировать непрозрачность (прозрачность) иллюстраций и применить режимы наложения для достижения творческих результатов
Изменить прозрачность содержимого
Вы можете настроить непрозрачность (степень прозрачности содержимого) для всех типов содержимого, от отдельного объекта до группы и всего слоя.
Чтобы изменить непрозрачность содержимого, выберите иллюстрацию и настройте значение «Непрозрачность» на панели «Свойства».
Примечание: Если вы измените непрозрачность для группы, затем разгруппируете группу, изменение непрозрачности будет удалено, и отдельные объекты в группе сохранят свои индивидуальные настройки непрозрачности.
Общие сведения о режимах наложения
Режимы наложения позволяют изменять способы смешивания цветов объектов с цветами нижележащих объектов. Когда вы применяете режим наложения к объекту, эффект режима наложения проявляется на любых объектах, лежащих под слоем или группой объекта.
Копирование и поворот изображения с помощью инструмента «Повернуть»
- Выделив фигуру (круг), выберите инструмент «Повернуть» на панели инструментов.
- Нажмите «Option» (MacOS) или «Alt» (Windows), щелкните где-нибудь около нижнего центра фигуры, чтобы открыть диалоговое окно «Поворот», и автоматически установите точку, вокруг которой будет вращаться изображение.

- Задайте угол поворота и нажмите «Копировать», чтобы сделать копию.
Примените режим наложения к скопированной фигуре
- Выбрав содержимое, щелкните параметр «Непрозрачность» на панели «Свойства» справа, чтобы открыть панель «Прозрачность».
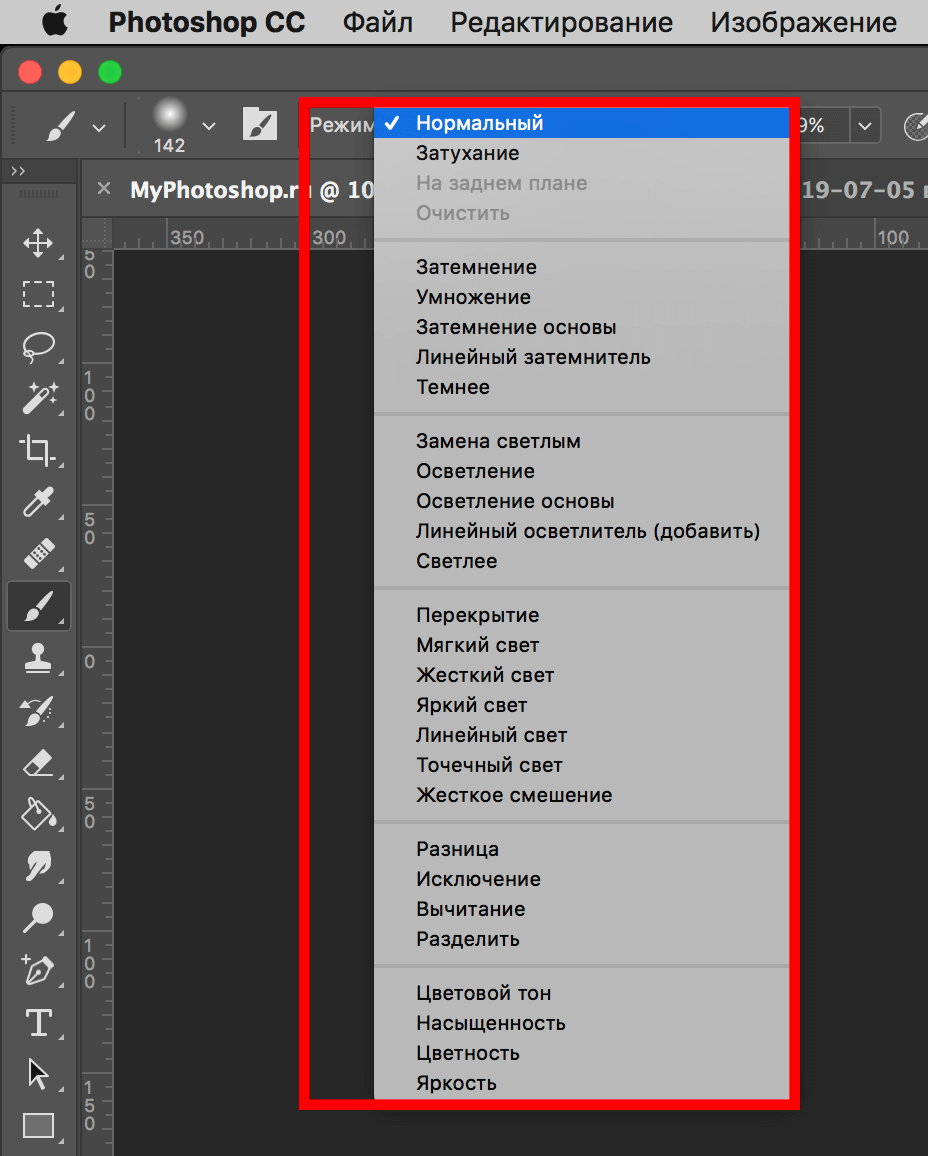
- Щелкните «Нормальный», чтобы открыть меню «Режим наложения». Вы можете выбирать из широкого диапазона режимов наложения; они сгруппированы в меню в соответствии с их функциями. Обычный — это режим по умолчанию, в котором не применяется какое-либо взаимодействие между цветами изображения. Режимы наложения темных цветов, такие как «Затемнение», «Умножение» или «Затемнение цвета», делают полученный цвет темнее. Режимы наложения «Осветление», такие как «Осветление» и «Экран», делают результирующий цвет в целом светлее.
Примечание: Если у вас возникли проблемы с предварительным просмотром режимов наложения, попробуйте выбрать «Просмотр»> «Просмотр на ЦП» или «Просмотр с использованием ЦП».
Создайте дополнительные копии формы
Чтобы добавить больше копий круга, позвольте Illustrator применить ту же копию и поворот, которые вы делали ранее с помощью команды «Снова преобразовать».
- Не снимая выделения с круга, выберите «Объект»> «Преобразовать»> «Снова преобразовать». Illustrator создает копию и поворачивает ее, используя ту же точку относительного вращения. Выберите эту команду еще несколько раз, чтобы добавить достаточно кругов для завершения работы.
Применить изменение непрозрачности к иллюстрации
К графическому объекту можно применить как режим наложения, так и изменение прозрачности.
- Выделив инструмент «Выделение», перетащите его поперек кружков. Измените значение «Непрозрачность» на панели «Свойства», чтобы настроить непрозрачность (прозрачность) выбранного графического объекта.
Как совмещать изображения с цветами фона в Adobe Illustrator Blend Modes
Привет, в этом видео мы собираемся обрезать байк внутри гигантской буквы R, но на самом деле мы хотим посмотреть на смешение цветов. Вы можете видеть, как изображение смешивается с фоном.Мы немного его компенсировали. Вроде круто смотрится. Давайте узнаем, как это сделать, используя режимы наложения в Illustrator.
Вы можете видеть, как изображение смешивается с фоном.Мы немного его компенсировали. Вроде круто смотрится. Давайте узнаем, как это сделать, используя режимы наложения в Illustrator.
Сначала откройте файл под названием «Blending Modes». Необязательно, это просто оранжевая коробка, вы можете нарисовать ее самостоятельно. Это не совсем хорошо работает, скажем, с сплошным черным или сплошным белым цветом. Режимы наложения взаимодействуют с ними иначе, чем с цветами. Итак, первое, что я хочу сделать, это мое гигантское письмо с изображением внутри. Это легко сделать, правда? Я собираюсь взять свой «Инструмент текста».Я использую Museo Sans Rounded. Обожаю, такой классный шрифт. Каждый раз, когда вы делаете размер шрифта, если вы хотите добиться такого большого размера, удерживайте нажатой клавишу «Shift» и удерживайте клавишу «Alt» на ПК или клавишу «Option» на Mac, чтобы добиться больших размеров с помощью шрифт, а не здесь. Слишком долго.
Следующее, что я хочу сделать, это добавить свое изображение и изменить размер буквы «R». Command-Shift-P — это место, или Control-Shift-P на ПК. Выберите любое изображение велосипеда и нажмите «Поместить». И щелкните и перетащите так, чтобы он был больше буквы R.Просто нужно прикрывать это. Потом нужно отправить обратно. Вы можете щелкнуть правой кнопкой мыши и «Упорядочить», «На задний план». Выберите их обоих и нажмите «Command 7» или «Control 7» на ПК, чтобы создать обтравочную маску. Таковы основы. Теперь поиграем с тем, как он сочетается с фоном.
Command-Shift-P — это место, или Control-Shift-P на ПК. Выберите любое изображение велосипеда и нажмите «Поместить». И щелкните и перетащите так, чтобы он был больше буквы R.Просто нужно прикрывать это. Потом нужно отправить обратно. Вы можете щелкнуть правой кнопкой мыши и «Упорядочить», «На задний план». Выберите их обоих и нажмите «Command 7» или «Control 7» на ПК, чтобы создать обтравочную маску. Таковы основы. Теперь поиграем с тем, как он сочетается с фоном.
Итак, выбрав это, я перейду к «Непрозрачности». И это вариант здесь. Так что там, где написано «Нормальный», попробуйте «Затемнить», «Умножить». На самом деле то, что я сделаю, — это переместу это, чтобы вы могли увеличить.Мы вносим правки, чтобы вам было легче это увидеть. Какой цвет! Теперь это будет зависеть от того, есть ли у вас зеленый цвет на заднем плане, все они могут делать то же самое. Если у вас другое изображение, оно может выглядеть иначе. Так что не рассчитывайте на эти 100%, что они собираются делать. Это все немного экспериментов. Мне очень нравятся Overlay и Multiply, это круто. Не бойтесь использовать комбинации.
Это все немного экспериментов. Мне очень нравятся Overlay и Multiply, это круто. Не бойтесь использовать комбинации.
Допустим, мы хотим использовать Overlay. Но также Умножьте, так что я собираюсь сделать его копию.Как ни странно, все еще работает, правда? Но с этим здесь он не взаимодействует с оранжевым фоном, поэтому он все еще Overlay. Этот парень здесь, я снова вернусь к «Умножению». Не бойтесь также играть с непрозрачностью. Этот парень немного сильный, вы можете просто перетащить непрозрачность. И вы можете уложить их друг на друга. Итак, вы, ребята, лежите сверху. И они заключили своего рода комбо-сделку. Не бойтесь их компенсировать. Вы могли бы сделать что-нибудь крутое, вроде опечатки, неправильной регистрации в 3D-стиле, я не знаю.
Итак, играем с режимами наложения. Мы сделали это с изображениями, но вы можете сделать это с помощью только цветного текста. И вы получите разные эффекты. И здесь я установил наше классное упражнение. Я хочу, чтобы вы создали свое собственное гигантское письмо с изображением. Вы можете использовать любые другие изображения из файлов упражнений. Там есть несколько других велосипедов, вы можете использовать свой собственный. Ваша собственная гигантская буква, ваш собственный цвет фона и ваши собственные режимы наложения. Вы можете компенсировать, но это не обязательно.Может быть, ты сможешь аранжировать, а может, и весь алфавит. Я бы хотел посмотреть, что ты делаешь. Помните, свяжитесь со мной в Instagram. Я бы хотел увидеть это в Твиттере. Кроме того, публикуйте свои проекты на этом веб-сайте, чтобы другие люди могли видеть, что вы сделали. Хорошо, иди и сделай немного волшебства в режиме наложения.
Вы можете использовать любые другие изображения из файлов упражнений. Там есть несколько других велосипедов, вы можете использовать свой собственный. Ваша собственная гигантская буква, ваш собственный цвет фона и ваши собственные режимы наложения. Вы можете компенсировать, но это не обязательно.Может быть, ты сможешь аранжировать, а может, и весь алфавит. Я бы хотел посмотреть, что ты делаешь. Помните, свяжитесь со мной в Instagram. Я бы хотел увидеть это в Твиттере. Кроме того, публикуйте свои проекты на этом веб-сайте, чтобы другие люди могли видеть, что вы сделали. Хорошо, иди и сделай немного волшебства в режиме наложения.
Adobe Illustrator One on One Заметки об освоении 01
Adobe Illustrator One on One Заметки для углубленного изучения глав 2 и 3
Здравствуйте, меня зовут Кристиан, я графический дизайнер из Массачусетса.Это сообщение в блоге представляет собой заметки из Adobe Illustrator One on One Mastery Дика МакКлелланда. Посмотрите курс, я очень рекомендую его. Примечания здесь охватывают главы 2 и 3, которые включают в себя режимы наложения, маски непрозрачности и некоторые другие выводы.
Посмотрите курс, я очень рекомендую его. Примечания здесь охватывают главы 2 и 3, которые включают в себя режимы наложения, маски непрозрачности и некоторые другие выводы.
Режимы наложения
Режимы наложения можно найти на панели прозрачности. Чтобы открыть панель «Прозрачность», выберите «Окно»> «Прозрачность».
Всего в Illustrator CC 2018 имеется 16 режимов наложения.Ниже перечислены все режимы наложения и их взаимодействие с изображением. Говоря о режимах наложения, я предпочел говорить о верхнем слое по отношению к слою под ним. Например, когда я говорю, что более светлые значения заменяются, я имею в виду, что более светлые значения в верхнем цвете (ах) заменяются нижележащим цветом (ами). Честно говоря, я не очень хорошо знаком с режимами наложения, поэтому я включил изображения и описания из других источников. Некоторые из более поздних режимов наложения не отображаются должным образом, но я могу обновить их в будущем.
Для нашего верхнего слоя у нас есть изображение Луны и 4 круга на черном фоне. Нижележащий слой содержит два прямоугольника: розовый и голубой.
Изображения выше используются для демонстрации режимов наложения. Слева — верхний слой, а справа — нижележащий слой.
Темнее : более темные значения не изменились. Заменены более светлые значения.
Умножение : лучший режим для затемнения.Умножает уровни яркости.
Затемнение цвета : затемняет основной цвет, чтобы отразить смешанный цвет. Если вы используете белый цвет, изменений не произойдет.
Светлее : заменяет только те области, которые темнее совмещенного цвета. Области светлее смешанного цвета не меняются.
Screen : Умножает инверсию основных цветов. В результате всегда получается более светлый цвет.
Color Dodge : Повышает яркость основного цвета, чтобы отразить смешанный цвет. Если вы используете черный цвет, никаких изменений.
Если вы используете черный цвет, никаких изменений.
Наложение : умножает или отображает цвета в зависимости от основного цвета.
Мягкий свет : затемняет или осветляет цвета в зависимости от смешанного цвета. Эффект похож на попадание рассеянного света на произведение искусства.
Hard Light : умножает или отображает цвета в зависимости от смешанного цвета. Эффект похож на резкий свет прожектора на произведение искусства.
Разница : вычитает либо смешанный цвет из основного цвета, либо базовый цвет из смешанного цвета, в зависимости от того, какой из них имеет большее значение яркости.Эффект похож на цветной негатив.
Исключение : Создает эффект, аналогичный режиму «Разница», но с меньшей контрастностью.
Оттенок : применяет оттенок (цвет) смешанного объекта к нижележащим объектам, но сохраняет базовое затенение или яркость.
Насыщенность : Применяет насыщенность смешанного цвета, но использует яркость и оттенок основного цвета.
Цвет : применяет цвет смешанного объекта к нижележащим объектам, но сохраняет уровни серого в иллюстрации; хорошо подходит для тонирования предметов или изменения их цвета.
Смешивание изолята
Ограничьте смешивание в пределах группы или слоя. Выделив группу объектов, перейдите в режим прозрачности и щелкните поле «Изолировать наложения». В качестве альтернативы вы можете выбрать изолированное наложение для всех объектов на уровне слоя. Просто не забудьте снять отметку с изолированного смешивания на уровне объекта, потому что две изолированные проверки смешивания (слой и объект) отменяют друг друга.
Режимы наложения на слои
Вы можете применить режим наложения к слою, щелкнув фрикадельку рядом со слоем и применив режим наложения.Таким образом, вы можете перемещать объект в слои и из слоев, и объекты унаследуют режим наложения слоя.
Маскировка непрозрачности
Выделив все объекты, перейдите на панель «Прозрачность» и нажмите «Создать маску». Это сделает верхний объект маской, похожей на обтравочную маску. Эта маска может работать с размытием по Гауссу на черной обводке для растушевки края. Помните, что белые раскрывают маскировку черных. Если вы снимите флажок «Обрезать», то только черный будет скрывать, белый цвет будет игнорироваться, а лежащие в основе объекты не будут ограничиваться формой маски.Вы также можете инвертировать маску, которая изменит ее на White Conceals Black Reveals. Щелкните эскиз маски, удерживая клавишу Alt, чтобы увидеть ее и отредактировать в режиме изоляции. Отключите маску, нажав Shift. Illustrator не называет маску непрозрачности, но вы можете идентифицировать ее на панели слоев по подчеркнутому тексту. Маски непрозрачности могут иметь несколько форм и слоев раскрытия и скрытия. Обеспечивает большую гибкость (динамическую) и сложность (несколько форм) по сравнению с обтравочными / составными контурами.
Нокауты
Выделите все объекты в группе или слое, щелкнув кружок справа от группы / слоя на панели «Слои», перейдите на панель «Прозрачность» и щелкните мышью на выделенной рамке группы.Это приведет к тому, что объект сверху будет блокировать элементы, расположенные ниже, в зависимости от порядка наложения слоев. Если вы измените прозрачность на 0% на верхнем объекте, вы получите обтравочную маску, подобную эффекту, но сохраните эффект динамическим. Это также можно сделать на панели внешнего вида, выбрав путь (панель внешнего вида)> Выделение прозрачности, затем установите для заливки значение 0%, при этом несколько заливок действуют так же, как несколько объектов.
Условия цвета
Оттенок — это основной цвет.Он измеряется в градусах, как если бы цвета были обернуты по кругу.
Saturation управляет интенсивностью цвета от яркого при 100% до серого или белого при 0%.
Яркость изменяется от яркого цвета или белого при 100% до черного при 0%.
Яркость — это количество света, который проходит, излучается или отражается от определенной области.
Растровые эффекты
При использовании Gausian Blur или других растровых эффектов и слишком низком PPI вы можете не получить желаемый результат.Если вы хотите иметь больший контроль над растровыми эффектами, перейдите в «Эффект»> «Параметры растровых эффектов документа» и измените значение с 72 пикселей на дюйм до 300 пикселей на дюйм. Это замедлит работу Illustrator, но у вас будет больше контроля над растровыми эффектами.
Еда на вынос
Вы можете увеличить размер узора внутри объекта Эффект> Искажение и преобразование> Преобразование, не забудьте снять флажок «Преобразовать объекты».
Режимы наложения и непрозрачность выходят за рамки Postscript и, как таковые, могут вызывать проблемы при печати. Оптимальный вариант — экспортировать документ в фотошоп для дальнейшего редактирования. Экспорт> Экспортировать как …
Цветовой режим документа указан на вкладке «Документ». RGB хорошо работает с режимами наложения. Если ваш документ CMYK, переключитесь на RGB, чтобы получить наилучшие результаты с режимами наложения.
Измените размер вкладок пользовательского интерфейса Ai, выбрав «Окно»> «Панель управления», затем «Редактировать настройки»> «Пользовательский интерфейс»> «Отключить большие вкладки».
Основные сведения об инструменте «Марионеточная деформация»: «Установить булавки» / «Развернуть сетку» / «Удалить булавку» (выделить и нажать Backspace)
Открыть тот же файл в новом окне через Окно> Новое окно
Значок упорядочивания документов для одновременного отображения нескольких файлов
Кнопка «Создать / отпустить обтравочную маску» внизу панели слоев.Это сделает самый верхний объект слоя формой обтравочной маски.
На панели «Выровнять» есть опция «Выровнять по ключевому объекту». Чтобы сдвинуть ключевой объект, щелкните два или более объекта, затем щелкните один из них еще раз, чтобы сделать ключевой объект. Затем вы можете выровнять все выделенное по ключевому объекту.
Shift Щелкните с помощью инструмента «Пипетка» (на градиентном или многоцветном объекте), чтобы захватить этот конкретный цвет.
Вы можете использовать Ctrl J (Соединение) на двух или более открытых путях, чтобы соединить их и продолжать использовать Ctrl J несколько раз.Illustrator сделает все возможное, чтобы разумно соединить открытые пути.
Превратить выделение Photoshop в маску Illustrator
Если вы хотите сделать индивидуальное выделение из сложного изображения, лучше всего использовать Photoshop. Используйте Color Range, чтобы сделать выделение. Затем «Окно»> «Каналы» нажмите «Сохранить выделение как кнопку канала». После этого нажмите Alpha1 в каналах. Выберите все и скопируйте. Зайдите в Illustrator и вставьте объект в правильное место.Лучший способ сделать это — выбрать Window> Fit Artboard in Window, чтобы центрировать монтажную область, а затем Edit> Paste. Если вы пытаетесь вставить выделение в маску, щелкните значок на панели прозрачности. Помните, что белое открывает черные маскировки.
Photoshop Layer Stuff
На панели слоев нажмите кнопку «Добавить маску слоя». Внутри этой маски вы можете рисовать черным, чтобы скрыть, или белым, чтобы выявить. Также в окне стилей слоя, к которому можно получить доступ, дважды щелкнув слой, есть параметр нижележащего слоя в параметрах наложения.Вы можете настроить значения белого и черного нижележащего слоя, которые будут маскировать выбранный слой на основе нижележащего слоя. Вы также можете настроить переход, нажав Alt. Щелкните ползунок и разделите ползунок.
Видеоурок по режимам наложения и маскам непрозрачности
На этом пока все. Надеюсь, вы что-то узнали из моих заметок. Я знаю, что многому научился на курсе Дика МакКлелланда. Пожалуйста, проверьте это здесь: Adobe Illustrator One on One Mastery.Также ознакомьтесь со следующим набором заметок по кистям здесь: Adobe Illustrator One on One Mastery Notes 02
Изоляционное наложение в Adobe Illustrator
Параметр «Изолировать наложение» в диалоговом окне «Прозрачность» («Окно»> «Прозрачность») помогает создавать эффекты смешивания между отдельными объектами, а не всем документом. Пользователи часто применяют команду не к тому элементу. Здесь мы рассмотрим несколько шагов, чтобы проиллюстрировать, как можно с уверенностью применить режимы наложения к объектам в группе и изолировать наложение к самой группе.[Если вы хотите загрузить файл Illustrator, чтобы продолжить, загрузите его здесь.]
Используйте изолированное наложение, чтобы ограничить эффект режима наложения объекта другими объектами, сгруппированными с ним. Это часто используется, когда объект перекрывает элементы в документе, что снижает эффективность его режима наложения. Например, вы можете создать приятный эффект, используя режим наложения «Умножение» на объектах, но когда элементы помещаются на фон, эффект становится слишком темным. Здесь цветовой эффект создается с помощью режима наложения Multiply.Рисунок отлично смотрится поверх белого, но когда он помещается поверх фонового рисунка, он становится слишком темным.
Давайте это исправим.
1
[Выбор объектов]
Выберите объекты, которые получат режим наложения, и примените его, выбрав режим на палитре «Прозрачность». Если вы уже сгруппировали объекты, о которых идет речь, выберите их с помощью стрелки прямого выбора, чтобы быть уверенным, что вы применяете режим наложения к объекту, а не к группе.Выделите элементы и выберите режим наложения на палитре «Прозрачность». В этом примере все объекты имеют непрозрачность 80%. Когда установлено Умножение, объекты темнеют в местах пересечения.
2
[Группировка объектов]
Выберите объекты, которые имеют режим наложения, и те, на которые вы хотите повлиять, и выберите «Объект»> «Группировать». Не забывайте, что группировка объектов перемещает их рядом друг с другом в порядке наложения. Здесь палитра слоев ясно показывает, что сгруппированные элементы расположены рядом друг с другом в порядке наложения.
3
[Настроить параметры наложения]
Выделив всю группу, установите флажок «Изолировать наложение» на палитре «Прозрачность», чтобы изолировать переход. Эффект режима наложения будет ограничен элементами в этой группе. Теперь объекты в группе только смешиваются друг с другом.
4
[Окончательный вид вашего проекта]
Здесь искусство поверх других объектов. Теперь эффект затемнения не распространяется на другие объекты, потому что они не сгруппированы с изображением самолета.
Советы:
- Не забывайте, что сами группы могут иметь режимы наложения и прозрачность. Это может быть в дополнение к эффектам, которые имеют члены группы.
- Остерегайтесь применения Knockout Group и Isolate Blend к одной и той же группе. Результаты могут нейтрализовать друг друга.
- В целом смешивание в режиме RGB более щадящее. Например, в файле CMYK смешивание цветных объектов с оттенками серого может привести к нежелательному эффекту выбивания.
- Смешивание плашечных цветов обычно преобразует их в триадные цвета.
Illustrator for Lunch ™ — Переходы и градиенты — Переходы, режимы наложения, градиенты | Хелен Брэдли стенограммы
1. Illustrator for Lunch ™ — Смеси и градиенты — Введение: Здравствуйте, я Хелен Брэдли. Добро пожаловать в этот выпуск Illustrator for Lunch. Проявите творческий подход к смешиванию. Illustrator for Lunch — это серия иллюстрированных уроков, каждый из которых обучает одной или двум иллюстрированным техникам.У вас будет много возможностей попрактиковаться в новых навыках в проектах, которые вы создадите. Сегодня мы рассмотрим работу со смесями в Illustrator, и вы увидите, как можно комбинировать формы со смесями и градиентами, чтобы создавать интересные объекты и фоновый эффект. Когда вы работаете с этими видео, вы можете увидеть подсказку, которая позволит вам порекомендовать этот курс другим. Пожалуйста, если вам нравится урок, поставьте ему большой палец вверх. Эти рекомендации помогли мне представить мои занятия большему количеству людей, таких же, как вы, которые хотели бы узнать больше об Illustrator.Если вы хотите оставить комментарий, сделайте это. Я читаю и отвечаю на все ваши комментарии, смотрю и отвечаю на все ваши классные проекты. Теперь, если вы готовы, давайте приступим к работе со смесями в Illustrator. 2. Illustrator for Lunch ™ — Переходы и градиенты — Часть 1: Для нашего первого перехода я собираюсь создать новый документ размером 1000 на 1000 пикселей. Я отключил выравнивание новых объектов по пиксельной сетке и работаю в цветовом режиме RGB, поэтому нажимаю «ОК».Я собираюсь начать с круга, поэтому я просто буду удерживать клавишу Shift, когда вытягиваю эллипс. Я собираюсь удалить с него заливку и установить оранжевый цвет обводки. Теперь у меня есть настройка иллюстратора, которая будет масштабировать эффекты обводки, если я увеличу этот круг, я хочу отключить это для этого. Я собираюсь выбрать «Редактировать», затем «Настройки» и «Общие». Я собираюсь отключить в общих настройках масштабы, обводки и эффекты и нажать «ОК». Если вы работаете на Mac, вы обнаружите это, выбрав иллюстратор, а затем настройки.Это позволит мне создать дубликат этого объекта, просто перетащив дубликат в сторону и увеличив его, при этом он все равно будет иметь два пикселя, потому что он не масштабируется вместе с объектом. Вот что я хочу здесь сделать. Я обведу его зеленым штрихом. Чтобы сделать смешивание, я собираюсь выделить оба объекта, и я собираюсь выбрать объект, смешать, создать. Я получу смесь от маленького к большому и от оранжевого к зеленому. Я собираюсь выбрать любую свою смесь, и я собираюсь дважды щелкнуть инструмент наложения здесь, в палитре инструментов, чтобы открыть диалоговое окно параметров наложения.Я собираюсь включить предварительный просмотр, и я собираюсь установить его на определенный шаг, чтобы я мог контролировать количество шагов в смеси. Я могу получить больше или меньше, просто изменив это значение и нажав «ОК». Также можно сделать так, чтобы смесь проходила по пути. Я пойду и принесу свой спиральный инструмент. Это просто инструментальная шина, размещенная с помощью линейного сегмента. Я собираюсь щелкнуть один раз в документе. У меня радиус 50, распад 80, так что он распадется довольно быстро, 10 сегментов, и я иду против часовой стрелки.Я нажимаю «ОК», и получается спираль. Я собираюсь немного увеличить свою спираль. Просто удерживаю shift, пока я так делаю, чтобы он сохранил свои обычные пропорции. Я собираюсь нанести смесь по этой спирали. Я собираюсь выделить оба объекта, смесь и спираль. Я собираюсь выбрать смешивание объектов и заменить корешок. Я собираюсь заменить этот линейный корешок на этот корешок, чтобы смесь вращалась вокруг моей спирали, я нажимаю заменить корешок. Теперь я выбрал направление против часовой стрелки, потому что знал, что иду от большого с одной стороны к маленькому с другой.Если вы выберете форму спирали, которая не работает с вашим смешиванием, просто снова выберите его, выберите объект, смешайте и выберите обратный корешок. Исходя из этого, вы скажете, что теперь я перехожу от большого посередине к маленькому снаружи. Это не то, что я хочу, но это поможет вам, если вам нужно перевернуть позвоночник. Просто вернусь и снова переверну, так что я получу то, что хочу. Я могу точно настроить это смешение, и я делаю это, перейдя к инструменту выделения. Я просто собираюсь дважды щелкнуть здесь эту фигуру и продолжать щелкать, пока она не перейдет в режим изоляции.Теперь я могу настроить только начальный круг, и когда я сделаю его больше, вы можете сказать, что вся смесь изменилась, потому что она обновлена, чтобы перейти от этого большего круга к меньшему. Я собираюсь отойти от этого, и я собираюсь взять этот кружок. Я тоже собираюсь его немного увеличить. Затем с помощью инструмента прямого выбора я просто нажму клавишу «Escape», чтобы выйти из режима изоляции. Я могу подойти к этой спирали, найти точки на этой спирали и просто немного отрегулировать их, чтобы сжать внутреннюю часть этой спирали, и просто заставить смесь работать с ней немного лучше.Я пытаюсь немного освободить пространство вокруг своей спирали. Работа с инструментом прямого выбора позволяет мне изолировать эти опорные точки и индивидуально редактировать их. Теперь эту спираль можно использовать в таких вещах, как создание узоров, но вы также можете использовать ее как декоративный элемент. Одна из вещей, которую вы можете сделать, — это создать прямоугольник над интересной частью спирали, а затем обрезать все изображение по этому прямоугольнику. У меня здесь прямоугольник без заливки и без штриховки. Я перехожу к своей последней палитре.Я просто собираюсь открыть то, что у меня есть, и посмотреть, что у меня есть прямоугольник и смесь. Я собираюсь выбрать оба из них, и я собираюсь щелкнуть правой кнопкой мыши с помощью инструмента выделения и выбрать «Сделать обтравочный контур», и это просто обрезает спираль до прямоугольника. Сам по себе этот элемент может стать интересным изображением для социальных сетей или для использования в Интернете. 3. Illustrator for Lunch ™ — Смешивание и градиенты — Часть 2: Для нашего следующего эффекта наложения я снова собираюсь выбрать точно такие же настройки для моего начального изображения с разрешением 1000 пикселей на 1000 пикселей, RGB, и у меня есть Линия новых объектов в пиксельную сетку отключена.Я собираюсь убедиться, что у меня выделена обводка, но нет заливки вообще, и я собираюсь начать с рисования очень маленького круга здесь, собираюсь выбрать круг, и я собираюсь выбрать «Эффект» »,« Искажение »и« Преобразование »,« Преобразование ». Итак, я собираюсь использовать здесь инструменты преобразования. Я собираюсь включить предварительный просмотр, я собираюсь установить угол на 15 градусов, я собираюсь установить горизонтальный и вертикальный масштаб на 105 процентов, и я собираюсь начать увеличивать количество копий . То, что у меня здесь, — это переход от маленькой формы к большей, и все располагается по центру над исходным кругом, потому что этот значок здесь, эта середина этих девяти квадратов выбрана.Если мы изменим его и выберем одно из других полей, произойдут разные вещи. Мы создаем интересные спиральные эффекты. Теперь я буду рассматривать это как эффект, который я ищу. Я просто ищу интересную спираль. У меня отобрано 70 копий. Я нажимаю «Хорошо». Теперь все здесь связано с этим кругом, поэтому, если я двигаю этот круг, все перемещается. Если я увеличиваю или уменьшаю этот круг, я просто увеличил неправильный круг, я хочу уменьшить его сейчас, тогда вся форма будет преобразована.Я собираюсь принять эту форму сейчас, и я собираюсь ее расширить, поэтому я просто собираюсь наблюдать за панелью слоев, чтобы мы могли видеть, что здесь происходит. Прямо сейчас у нас есть единственный путь для трансформации. Я собираюсь выделить это и развернуть, поэтому я перейду к Object, Expand, Appearance. Итак, у меня есть группа с целой серией кругов в ней, поэтому я собираюсь выделить эту группу, Объект, Разгруппировать. [неразборчиво] есть группы. Каждый из этих кругов представляет собой группу, поэтому я снова собираюсь выбрать «Объект», «Разгруппировать».То, что я ищу, это просто целая серия путей, я хочу, чтобы эта последняя палитра оставалась настолько чистой и аккуратной, насколько это возможно, из-за того, что я собираюсь сделать дальше. У меня выбрана форма всех слоев, так что это то, что у меня есть, целая серия отдельных кругов. Я выбираю их и собираюсь смешать: Object, Blend, Make. Я собираюсь дважды щелкнуть здесь инструмент наложения, я собираюсь включить предварительный просмотр, я перейду к указанным шагам. Я собираюсь начать увеличивать значения здесь. Я ищу здесь несколько интересных узоров по всей смешанной области, и я нажимаю «Хорошо».Это та смесь, которая у меня есть до сих пор. Я снова собираюсь выделить это, и вы увидите, что это смесь из последней палитры. Что я собираюсь сделать, так это разбить смеси. Я собираюсь выбрать «Объект», «Развернуть», щелкнуть «Хорошо». Итак, у меня есть целая серия фигур, и все они сгруппированы. Опять же, я собираюсь выбрать «Объект», «Разгруппировать». Просто чтобы убедиться, что у меня здесь много кругов. Итак, теперь давайте посмотрим, что у нас есть. Это то, что у нас есть до сих пор. Я снова собираюсь выбрать «Over Everything» и перейду на панель Swatches.Я собираюсь открыть здесь всплывающий список, выбрать «Открыть библиотеку образцов», а затем «Градиенты». Я собираюсь выбрать фрукты и овощи, потому что здесь есть несколько интересных градиентов. Я уже открыл здесь панель «Образцы» и выбрал режим просмотра больших миниатюр. Это просто упрощает представление о том, какими будут ваши образцы. Итак, я собираюсь применить цвет градиента к линиям моих кругов, и теперь это тот эффект, который я могу получить. Вы можете видеть, что с помощью градиента мы получаем еще кое-что интересное, что происходит в центре круга.[неразборчиво] собираюсь нажать «Control» или «Command Z», чтобы отменить это, давайте просто вернемся к тому, как это выглядело, когда оно было черным. Вот как это выглядит, когда он черный, давайте выделим все, давайте применим градиент. Намного интереснее с градиентом. Таким образом, вы можете повторно выбрать его и попробовать разные градиенты, чтобы увидеть, какой эффект вы получите. Опять же, мы могли бы создать для этого обтравочную маску и использовать этот элемент для публикации в социальных сетях, или для фонового элемента, или для какого-нибудь логотипа, если захотим. 4. Illustrator for Lunch ™ — Переходы и градиенты — Часть 3: Для нашего финального узора я собираюсь выбрать файл new.Я работаю с отключенным цветовым режимом RGB изображения 1000 на 1000 пикселей. Выровняйте новые объекты по пиксельной сетке. Я нажму «окей». Этому процессу я научился у одного российского дизайнера, который размещает действительно хорошие видео на YouTube. К сожалению, ее видео в основном на русском языке, и она использует русскую версию или русскую версию Illustrator. Было немного трудно понять, что происходит. Это процесс Джули Росс, но я собираюсь показать вам его здесь. Я собираюсь начать с черной обводки и без заливки, это очень важно.Я перейду к инструменту «Карандаш» и дважды щелкну по нему, потому что хочу взглянуть и увидеть, какие у меня здесь настройки. Что ж, у меня есть плавная кривая рецензия, и это действительно хорошая идея, потому что нам нужны плавные линии, а все остальное здесь снято. Я просто нажму кнопку «ОК». Я собираюсь нарисовать карандашом несколько линий на моем документе. Я собираюсь начать прямо здесь. Я собираюсь сделать несколько красивых петельных линий и только несколько гибких. Вы, вероятно, захотите в общей сложности около шести или семи строк, но вы действительно хотите, чтобы они были красивыми и гибкими.Если вы сделаете строку, которая вам не нравится, просто нажмите клавишу Control или команду Z и просто отмените ее. Как только у нас получится красивый клубок линий, мы перейдем к инструменту выделения и выделим все эти линии. Затем вы собираетесь выбрать объект, смешать, создать. Дважды щелкните инструмент наложения, щелкните предварительный просмотр, перейдите к указанным шагам и начните прокручивать шаги. В последнем видео мы многое узнали о том, какие узоры можно увидеть за этой текстурой, если мы сможем использовать на ней градиент.Не бойтесь создать на изображении действительно довольно темные области. Я просто нажму кнопку «ОК». Я собираюсь стереть, выделите либо весь свой объект. Я собираюсь применить градиент к этой смеси. Но прежде всего я собираюсь расширить свой состав. Я собираюсь возразить, развернуть и щелкнуть «ОК». В последней палитре у нас есть группа с множеством других групп. Я собираюсь выбрать объект, разгруппировать, и я собираюсь продолжать это делать, пока все не будет разгруппировано, просто в один путь.Я собираюсь выделить свои пути и применить градиент. На этот раз я собираюсь применить цветовую гармонию. Я собираюсь открыть панель образцов, перейти к открытию градиентов библиотеки образцов и выбрать спектр. Теперь я потерял свои красивые большие миниатюры, поэтому перейдем к просмотру больших миниатюр. Что я хочу показать вам непосредственно перед тем, как мы выйдем из этого спектра или перед тем, как мы будем использовать этот спектр, так это то, что если вам не нравится градиент, который вы видите здесь, если вы щелкните этот значок, вы загрузите другой набор градиентов. .Вы можете перемещаться по градиентам, которые есть в вашей коллекции градиентов, просто нажимая на эти значки. Есть нейтральный [неразборчиво] металлы. Это драгоценные камни и драгоценности, вот снова фрукты и овощи. Вы можете перемещаться вперед и назад по этому списку, просто щелкая здесь. Вам не нужно постоянно возвращаться и открывать панель. Я собираюсь спектр. Я собираюсь выбрать этот спектр. Я могу закрыть это сейчас, потому что он был добавлен в мою панель образцов, потому что я действительно его использовал.Я просто уйду. Вы можете видеть, как это дало нам действительно интересный вид в нашем дизайне. Сейчас, когда мы работаем над дизайном, я собираюсь выделить все эти объекты, но мне бы очень помогло, если бы я мог сказать, что делаю. Я собираюсь просмотреть, и я собираюсь выбрать здесь, скрыть края, и что это делает, это скрывает края моего выделения. Я могу вживую сказать, как выглядит моя фигура. Я оставил ограничивающую рамку включенной, потому что просто хочу напомнить, что на самом деле я работаю над всеми этими объектами.Я собираюсь выбрать панель градиента здесь, потому что именно здесь я могу настроить свой градиент. Если вы хотите внести изменения в свой градиент, изменить цвет или изменить место перехода, вы можете сделать это, перетащив эти ползунки. Те, что находятся под градиентом, — это остановки цвета. Это остановка желтого цвета. Если я переместу его ближе к оранжевому, то переход от желтого к оранжевому будет быстрее, а переход от желтого к зеленому будет медленным, потому что он займет больше этого градиента.Это промежуточные остановки. Они говорят вам, где находится промежуточная точка между синим и этим цветом. Если мы переместим его ближе к более темному цвету, переход будет намного круче. У нас будет много синего, а затем очень быстрый переход к этому цвету. Если он посередине, то у нас будет медленный и равномерный переход с нашими цветами. Вы можете поработать над градиентом, чтобы при желании отрегулировать его. Я собираюсь добавить немного больше зерна в конец этого здесь, потому что оно было немного обрезано и просто щелкните мышью.Теперь я также хочу поработать над режимом наложения, как каждая из этих линий смешивается с каждой другой строкой. Я собираюсь щелкнуть по слою, чтобы выделить здесь все. Я перехожу на панель внешнего вида. Вы можете видеть здесь, что у меня есть содержимое слоя, и что я здесь делаю, если бы я работал с панелью внешнего вида, так это то, что я работал бы со всем макетом. Все, что я сделал, было бы способом взаимодействия слоя с другими вещами. Если я нажимаю на содержимое, дважды щелкните его, чтобы открыть его.Теперь все, что я делаю, затрагивает все эти строки индивидуально. Я хочу изменить режим наложения. Как каждая линия здесь взаимодействует с каждой другой линией. Я собираюсь открыть непрозрачность, и я собираюсь установить это на экран. Теперь есть еще пара режимов наложения, которые работают особенно хорошо. Умножение и экран одного. Но я собираюсь попробовать экран, потому что мне очень нравятся эти световые точки, которые он нам дает. Я возвращаюсь к панели слоев. Я собираюсь добавить новый слой в самый верх.Я собираюсь нацелить этот слой и добавить на свой артборд прямоугольник с черной заливкой. Я просто нажму здесь. Мой артборд имеет размер 1000 пикселей на 1000 пикселей. Мой прямоугольник тоже будет таким. Я просто возьму черный цвет и заполню его черными нотами. Перейдите к панели выравнивания здесь. Вы можете перейти к нему, выбрав «Выравнивание окна», раскрывающееся меню и выбрав «Показать параметры». Убедитесь, что я выровнен по выбранному артборду, чтобы теперь я мог центрировать эту форму на своем артборде. На последней панели я только что свернул оба своих слоя, так что все, что я могу видеть, это сам слой.Я собираюсь перетащить первый слой поверх второго. Это просто меняет порядок этих слоев. Теперь мне очень легко сказать, как выглядит моя фигура в режиме наложения экрана на черном фоне. Теперь, прежде чем мы посмотрим на эту фигуру с белым фоном и режимом наложения multiply. Давайте просто возьмем этот прямоугольник, просто перетащим его на этот новый значок. Теперь я собираюсь взять этот прямоугольник и просто поместить его в верхнюю часть первого слоя. Он все затемнит.Но я хочу использовать его как обтравочную маску. Я собираюсь выбрать первый слой. Я собираюсь выбрать инструмент выделения, щелкнуть правой кнопкой мыши и выбрать «Создать обтравочную маску». Это просто обрезка содержимого первого слоя до прямоугольника, равного размеру монтажной области. Просто давайте немного лучше рассмотрим и посмотрим, как на самом деле выглядит наша форма. Теперь давайте посмотрим, как это будет выглядеть, если мы используем режим наложения умножения на белом фоне, потому что он не будет работать на черном фоне.Пойдем и выключим мой черный фон на минутку. Вернемся к этому слою. Давайте откроем нашу группу обрезки. Что я собираюсь сделать, так это выделить все, кроме симметричного прямоугольника [неразборчиво] прямоугольника, который позволит мне выбрать все в этой группе отсечения, кроме прямоугольника. Я перехожу к панели внешнего вида. Здесь вы можете видеть, что у меня есть путь, и у меня непрозрачность 100-процентного режима наложения экрана. Что ж, давайте откроем это и давайте изменим режим наложения для каждой из этих форм для умножения.Вы можете видеть, что это дает нам другой взгляд. Режим наложения Multiply дает нам более темный эффект на наших формах. Вы можете использовать любой из них или можете поэкспериментировать с другими режимами наложения. Скорее всего, это ничего не даст, но вы можете найти что-то более интересное для себя. Конечно, когда вы закончите делать все это, вам захочется снова повернуть края, поэтому перейдите в режим просмотра и щелкните Показать края, потому что вы хотите убедиться, что когда у вас что-то выбрано, вы на самом деле видите края на Это.Ваш проект для этого класса будет заключаться в том, чтобы самостоятельно создать один или несколько из этих эффектов наложения и применить к ним градиент, а затем опубликовать полученное изображение в области проекта класса. Я надеюсь, что вам понравился этот урок и что вы узнали кое-что о творчестве со смесями и градиентами в Illustrator. Если вам понравился этот урок, и когда вы говорите, что хотите порекомендовать его другим, пожалуйста, поднимите палец вверх. Это помогает другим идентифицировать это как класс, который они, возможно, захотят принять.Если вы хотите оставить комментарий, сделайте это. Я читаю и отвечаю на все ваши комментарии, смотрю и отвечаю на все ваши классные проекты. Я Хелен Брэдли. Спасибо, что присоединились ко мне в этом выпуске Illustrator на обед. Творческий подход к смесям. Я с нетерпением жду встречи с вами в следующем выпуске Illustrator на обед в ближайшее время. 5. Illustrator for Lunch ™ — Переходы и градиенты — Дополнительное видео для пользователей CS5 и более ранних версий: если вы работаете с Illustrator CS5, CS4 или более ранней версией, вы столкнетесь с проблемой, когда захотите создать эффект ленты. мы сделали это в последнем видео.Причина в том, что возможность использовать градиент для обводки появилась только в Illustrator CS6, поэтому пользователи CS5 не смогут этого сделать. Но у меня есть обходной путь, который позволяет нам создать почти такой же эффект ленты, но я все же предлагаю вам посмотреть первое видео, чтобы понять, куда вы направляетесь. Теперь я собираюсь создать новый документ, размер 1000 на 1000 пунктов, цвет RGB. Я нажму, ок. Теперь я перейду к Pencil Tool, как и в предыдущем видео.Я собираюсь дважды щелкнуть по нему и просто убедиться, что у меня действительно высокая гладкость, потому что я хочу, чтобы Illustrator сгладил мои карандашные линии. Я нажму ОК. Теперь я не хочу, чтобы они были заполнены, но я хочу, чтобы у них была обычная черная обводка, и я собираюсь создать всего несколько карандашных линий. Мы собираемся сделать почти то же самое, что и в оригинальном видео, я, вероятно, просто не собираюсь создавать так много. После того, как я создал свои линии, я собираюсь выделить их все, чтобы все они были выделены.Я буду знать о весе хода, потому что мы не сможем изменить его намного позже. Я хочу, чтобы они были довольно тонкими линиями, а затем выбираю Object, Blend, Make. Я собираюсь дважды щелкнуть инструмент Blend Tool здесь, на палитре инструментов. Я собираюсь выбрать «Указанные шаги», я собираюсь включить предварительный просмотр. Я собираюсь поднять это значение достаточно высоко. Итак, здесь у меня указаны шаги из 60, и у меня здесь происходит довольно хороший эффект, поэтому я нажимаю ОК. Пока что мы находимся в тех же местах, что и в предыдущем видео.Я собираюсь открыть последний поддон, потому что нам нужно будет следить за тем, что здесь происходит. На этом этапе я хочу разбить эту смесь. Когда все еще выделено, я выбираю Object, Expand. Я очень рад оставить все параметры в этом поле выбранными и просто нажать ОК. Теперь давайте откроем последнюю палитру, и вы увидите, что теперь у нас есть группа, в которой есть много путей, по одному для каждой из линий. Я собираюсь выбрать «Объект», «Разгруппировать». Теперь у меня есть все линии, которые составляют объекты.Я просто собираюсь щелкнуть отсюда прямо сейчас, вы видите, это то, что у нас будет. Теперь это та точка в предыдущем видео, где мы применили градиент к линии. Если вы попытаетесь сделать это в более ранних версиях Illustrator, даже если он попытается поместить это в линию, на самом деле он окажется на заливке. Я просто покажу вам, что происходит, потому что эта панель нам все равно понадобится. Я собираюсь открыть свою библиотеку образцов, я перейду к градиентам и выберу спектры.Я собираюсь щелкнуть по Спектруму, который мы планировали использовать. Несмотря на то, что обводка там была на четвертом месте, она была применена как заливка, и я не могу применить ее как обводку. Когда я нажимаю здесь, ничего не работает. Я просто полностью отключу заливку. Сейчас у нас есть серия тонких линий. Мы не можем применить градиент к обводкам, но можем применить его к заливке. Давайте снова выделим любую из этих форм и вернемся к Object, Expand. На этот раз я собираюсь отключить заливку, потому что на этих линиях нет заливки, но я хочу расширить текущий штрих.Я нажимаю ОК. Теперь у меня есть целая серия групп, так что снова, когда все еще выделено, я собираюсь выбрать «Объект», «Разгруппировать», пока все не станет просто путем. Теперь давайте посмотрим на один из них. Я просто нажму на один из них, и вы увидите, что он теперь имеет черную заливку, но без обводки. Что мы сделали при расширении наших штрихов, так это то, что мы фактически превратили эти линии с черной обводкой в форму с заливкой. Фактически, теперь они представляют собой действительно длинный тонкий изогнутый прямоугольник.Просто нет простого способа добраться до этой точки без использования смеси. Теперь, когда у нас есть линии, давайте выделим все, а теперь перейдем к Заливке и применим наш градиент. Когда я это сделаю, мы получим эффект, который ожидали увидеть. Я собираюсь снова выделить все формы и перейти на панель внешнего вида. Здесь у меня есть те же настройки непрозрачности, поэтому я могу настроить его на умножение, и это даст мне очень темный эффект здесь. Итак, везде, где эти формы накладываются друг на друга, цвета будут умножаться, поэтому они станут темнее, и, конечно же, это будет хорошо работать на белом фоне.Если я выделю все формы и использую вместо этого экран режима наложения, то я получу этот световой эффект, так что он будет очень хорошо работать на черном фоне. Теперь вы можете следить за предыдущим видео с точки зрения создания обтравочной маски для этой формы, а также для добавления черного фона, если хотите, но это способ решения проблемы с Illustrator CS5, CS4 и более ранними версиями, где вы не можете примените градиент к обводке, но здесь мы преобразовали линии в формы с заливкой, чтобы избежать этой проблемы.
Использование режимов наложения
— [Инструктор] Мы могли бы, наверное, провести хороший час или послеобеденный разговор о режимах наложения. И я помню когда я тренировался лично, это был бы хороший часовой сегмент исследуя это. Так давайте попробуем и получить тебя отредактированные супер пупер основные моменты здесь, в этом фильме.Итак, что у меня здесь у меня есть два градиента, один в цвете, один в черно-белом. И под этим, У меня красиво по образцу моего друга, Вон Глитчер, фон есть. Итак, что я собираюсь делать используется панель прозрачности, потому что это где смешивание действительно имеет место.И я просто опущу это. Надеюсь, вы сможете увидеть и то, и другое. Вы знаете, что на самом деле, Я собираюсь порвать панель прозрачности выключена, вот так. Так что я могу переместить его туда. Идеально. Хорошо, так с черным выбран белый градиент, Я пойду сюда в мои режимы наложения.Теперь не так много, как Photoshop, Я уверен, вы будете счастливы узнать. Но они группами, первая группа называется затемненной группой. Ладно, и в этом чаще всего б / у — умножить. Теперь все это будет, как следует из названия, затемните что-то внизу.Столь стойкие тёмные цвета, белый полностью незаметен. И вы можете увидеть здесь как становится все темнее как он движется. Так что все это в какой-то степени работает вариаций вокруг этого. Итак, вы видите Color Burn на самом деле делает это темнее и сильнее внизу это на самом деле выглядит довольно круто (смеется).Группа освещения, который следующий, наиболее часто используется экран. И это полная противоположность мультиплеера, по крайней мере, мы могли бы рассматривать это как таковое в котором полностью виден белый цвет, хорошо, или настойчивый, и черный невидим, просто там. Хорошо, тогда у нас есть контрастная группа здесь из которых оверлей вроде большой шейкер там.Если я включу это. Теперь вам может быть интересно Что здесь происходит. Серый на самом деле нейтральный. Хорошо, белый действует как эффект осветления, черный действует как эффект умножения, ладно, или эффект затемнения. Но серый незаметен. Вот почему это выглядит странным, выходя на улицу в стороны, очень и очень полезно.Все они на самом деле, но оверлей очень и очень полезен, Я использую это много, это, наверное, мой наиболее часто используемый режим наложения. Это контрастная группа варианты там, тогда у нас есть сравнительная группа здесь. Ладно, эта разница, хорошо, так что исходя из разницы между двумя вещами, и исключение, что является более жесткой версией этого, и ты видишь серый, приятно сидеть там.И наконец, у нас есть цветовая группа. Итак, оттенок. Теперь это не сработает, особенно с черным и белый градиент. Так что я возьму это вернуться в нормальное состояние. Здесь я могу использовать мой цветовой градиент здесь. Оттенок, вы видите, что оттенки градиента применяются к объектам внизу, или, по крайней мере, это визуальный результат.Saturation принимает значения насыщенности, хорошо, из эквивалента оттенков серого этих цветов. Вот где это сбивает с толку, потому что я знаю, что у нас есть цвета как мы их видим. Но у всех есть эквивалент оттенков серого. Хорошо, и работает над основным артом.Таким образом вы можете увидеть как некоторые становятся менее насыщенными ближе к середине. Хорошо, тогда у нас есть цвет в котором нанесен цвет. Это очень похоже на оттенок но в нем есть элемент другой насыщенности режима наложения. Так что это своего рода комбинация этих двоих вместе.И наконец светимость, что является значением яркости. Опять же, такое возвращается, я думаю, к значениям оттенков серого для этого. Вот ты где, это 101 в режимах наложения, как их использовать в сочетании с непрозрачностью, конечно, все зависит от вас
Adobe Illustrator Режимы прозрачности и наложения
Добавление прозрачности
Вы можете добавить прозрачности в Illustrator, уменьшив непрозрачность объектов, чтобы стало видно нижнее изображение.Перейдите (верхнее меню) Windows> Прозрачность , чтобы открыть окно прозрачности. Нарисуйте и сложите несколько объектов и установите для него меньшую непрозрачность, равную 50%, чтобы основной цвет просвечивал.| Прозрачность с непрозрачностью 33% (нижнее изображение должно быть написано «НА СВЕТЛОМ ФОНЕ») |
Режимы наложения для объектов
Режимы наложения на панели «Прозрачность» создают различные цветовые эффекты перекрывающихся объектов.Режимы наложения позволяют изменять способы смешивания цветов объектов с цветами нижележащих объектов. Некоторые примеры настроек режимов наложения и эффектов, как показано ниже, на 2 разных фонах.| Прозрачность, режим наложения — Умножение (нижнее изображение должно быть написано «НА СВЕТЛОМ ФОНЕ») |
| нижний экран, режим наложения изображение должно быть написано «НА СВЕТЛОМ ФОНЕ») |
| Прозрачность, режим наложения — Наложение |
| Другой |
Вы можете поэкспериментировать со всеми доступными настройками с разными цветами фона и увидеть эффекты.