Родственно контрастные цвета в цветовом круге: Родственно-контрастная (гармоничная) цветовая схема — Красота, вдохновленная природой — LiveJournal
Гармонические цветовые сочетания в теории цвета
Главная » Теория фотографии » Свет и цвет
Свет и цвет
Вопросом гармонических цветовых сочетаний занимались разные ученые. Мы уже рассматривали цветовой круг Ньютона и цветовой круг Иттена. Однако, В. Козлов разработал несколько иную теорию гармонических цветовых сочетаний.
Содержание
- Гармонические цветовые сочетания в теории В. Козлова
- Примеры гармонических цветовых сочетаний
- Гармоничные цветовые сочетания родственно-контрастных цветов
Гармонические цветовые сочетания в теории В. Козлова
В основе цветового круга из 24 цветовых секторов лежат 4 основных цвета:
- Красный.
- Желтый.
- Зеленый.
- Синий.
Между этими цветами существуют промежуточные цвета, которые человек воспринимает как цвета, полученные в результате смешения основных цветов спектра.
Часть ученых, занимающихся разработкой гармонических цветовых сочетаний строят цветовой круг на основе четырех цветов, мотивируя это тем, что смесь синего и желтого цветов на дает чисто зеленого цвета. По этой причине зеленый они вводят в группу основных цветов спектра.
Примеры гармонических цветовых сочетаний
Основу гармонических цветовых сочетаний составляет один цветовой тон, который присутствует в каждом из цветов и придает спокойствие и уравновешенность.
Цветовая гармония может быть и среди родственных цветов. К родственным цветам в цветовом круге относят все промежуточные, между двумя основными, цвета, включая только один из их образующих. Их подразделяют на четыре группы:
- желто-красные;
- желто-зеленые;
- сине-красные;
- сине-зеленые.
В основе гармонии родственных цветов лежит примесь одних и тех же главных цветов. В результате имеем сдержанную спокойную гамму, особенно в отсутствии активных светлотных противопоставлений.
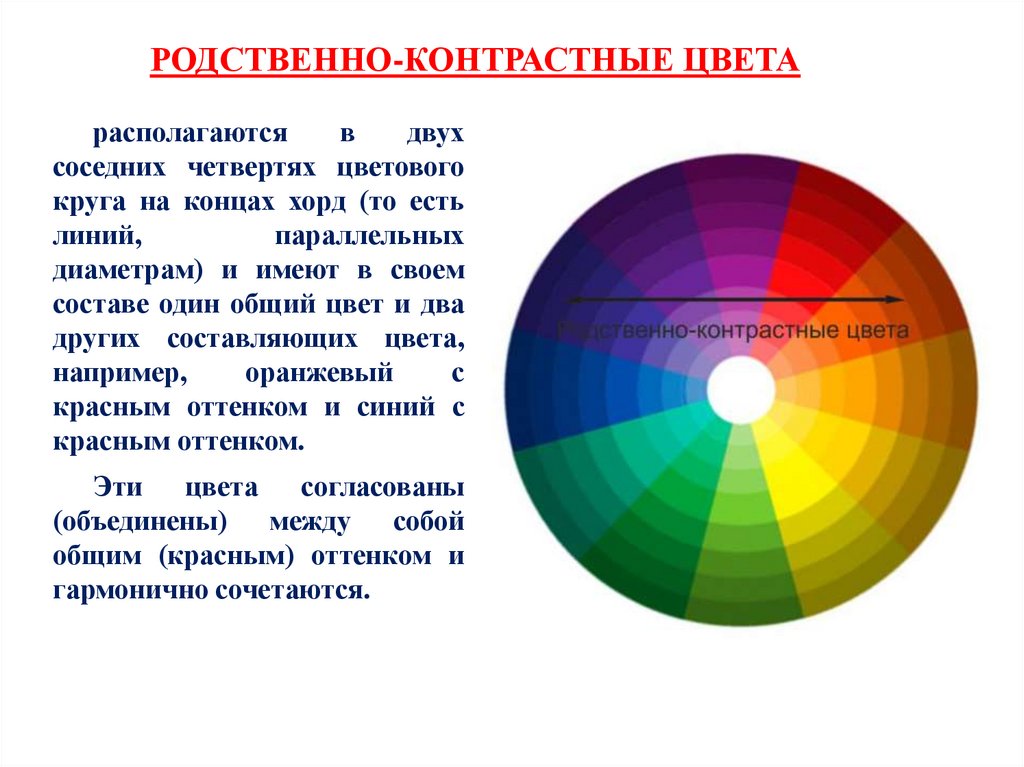
Гармоничные цветовые сочетания родственно-контрастных цветов
Это пожалуй самый большой вид цветовых сочетаний, дающий значительное количество оттенков. В системе цветовых кругов родственно-контрастные цвета располагаются в двух смежных четвертях, это:
- Теплые: желто-красные и желто-зеленые.
- Холодные: сине-зеленые и сине-красные.
- Теплые: желто-зеленые и холодные: сине-зеленые.
- Теплые: желто-красные и холодные: сине-красные.
Теплые: желто-красные и желто-зеленые
Холодные: сине-зеленые и сине-красные
Теплые: желто-зеленые и холодные: сине-зеленые
Теплые: желто-красные и холодные: сине-красные
Сделаем краткий анализ гармонии родственно-контрастных цветов. Возьмем первый вариант – желто-красную и желто-зеленую. В обеих случаях имеется родственный признак – общий желтый цвет (это их роднит). В желто-красных цветах так же присутствует еще и чистый красный цвет, а в желто-зеленых – чистый зеленый, контрастный и дополнительный к контрастному цвету. Таким образом, они несут еще и признак контрастности.
Таким образом, они несут еще и признак контрастности.
Следует помнить о том, что не все сочетания родственно-контрастных цветов одинаково гармоничны. Более гармоничными являются цвета, расположенные в цветовом круге на концах вертикальных и горизонтальных хорд.
Между такими парами существует двойная связь, они состоят из одинакового количества объединяющего главного цвета и одинаковых количеств контрастирующих цветов. К ним относятся желто-зеленый и оранжево-желтый, оранжево-красный и пурпурно-красный.
P. S. Если данная статья была полезна для вас, поделитесь ею со своими друзьями в социальных сетях! Для этого просто кликните по кнопкам ниже и оставьте свой комментарий!
Сочетания цветов — презентация онлайн
Похожие презентации:
Гармоничные сочетания цветов
Основные свойства цвета
Иоганнес Иттен. Искусство цвета
Цвет. Основы цветоведения
Основы цветоведения
Отношения цветов. Круг Иттена
Цвет. Цветовой круг. Родственные и контрастные цвета. Сочетание цветов. Передача настроения
Применение цвета в интерьере
Цветовые модели. Смешение цветов
Основы цветоведения. Основные и дополнительные цвета, цветовой круг
Лучшие идеи сочетаний цветов в интерьере
СОЧЕТАНИЯ ЦВЕТОВ
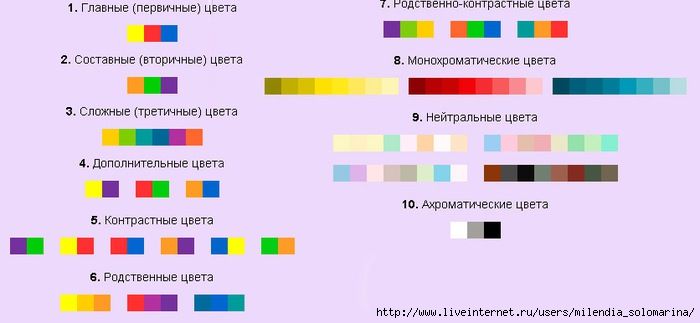
10 типов цветовых сочетаний:
1. Ахроматический
2. Основные
3. Составные
4. Сложные
5. Контрастные
6. Дополнительные
7. Монохроматические
8. Родственные
9. Нейтральные
10. Родственно-контрастные
Ахроматические
Эти цвета вы в спектральном круге не найдете, эти цвета получаются путем смешивания
хроматических/цветных тонов.
В природе не встречается чистых ахроматических цветов, всегда черный/серый цвет будет
иметь какой-то цветной подтон.
При уменьшении яркости цветного оттенка цвет будет стремиться стать черным, так же и
при увеличении яркости цвет будет стремиться стать белым цветом.
Основные
Как мы помним основные цвета цветового круга по Иттену:
При смешивании с их помощью можно создавать
массу оттенков.
Составные
Составные цвета — это цвета полученные
от смешивании основных: оранжевый (красный и желтый),
зеленый (желтый и синий) и фиолетовый (красный и синий).
Сложные
Далее смешиваем уже составные цвета с основными в
равной пропорции и получаем еще 6 сложных цветов.
На цветовом круге сложные оттенки находятся между
составными цветами. Три сложных цвета, пример:
Если менять пропорция смешивания цветов
осветлять/затемнять цвета, мы получим массу новых
оттенков и объемную картинку цветового шара.
Контрастные
Два цвета находящиеся на цветовом круге через ТРИ
ПРОМЕЖУТОЧНЫХ цвета называются контрастные. Их 6 пар,
по количеству цветов в основном круге.
Это НЕ дополнительные цвета, а именно контрастные,
пример:
Дополнительные
Цвета противоположные друг другу на цветовом круге называются
 Смешивание двух дополнительных цветов дает нам
Смешивание двух дополнительных цветов дает намчистый белый цвет!
Монохроматические
Монохроматические цвета — это комбинации яркости и насыщенности в пределах одного и
того же цвета. Такое сочетание называют еще нюансным.
Родственные
Любые три цвета, которые идут один за другим на цветовом круге называются родственными
или гармоничными. Вариантов всего 12 троек, пример:
Нейтральные
Два цвета рядом расположенные на цветовом круге в пределах двух полос цветов,
смешанные с ахроматическим цветом (белый/черным) или при добавлении родственных
оттенков дадут нам нейтральные цвета, пример:
Родственно-контрастные
Цвета и их оттенки, расположенными на цветовом круге слева и справа от
дополнительного цвета называются родственно-контрастные, пример:
English Русский Правила
Шпаргалка по цветовым сочетаниям, которая вам нужна (2023)
Наша жизнь наполнена цветом. Цвет влияет на наше настроение, чувства и восприятие, а также на наши процессы принятия решений. Это означает, что ваш выбор цветовых комбинаций играет важную роль в разработке вашего бренда и веб-сайта.
Это означает, что ваш выбор цветовых комбинаций играет важную роль в разработке вашего бренда и веб-сайта.
Выбор наилучшего сочетания цветов — это и наука, и искусство. Хотя не все рождаются с чувством цвета и врожденными способностями к графическому дизайну, существуют методы и принципы, которые вы можете использовать для выбора наилучших цветовых комбинаций, чтобы произвести сильное впечатление и достичь желаемого эффекта. Мы составили шпаргалку, чтобы облегчить стресс при выборе.
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Основы цветовых комбинацийПрежде чем мы начнем выбирать цветовые комбинации, полезно иметь общее представление о цветах, цветовой терминологии, о том, как цвета работают вместе, об эмоциональных связях с цветами и о роли, которую цвета играют в создании реакции. .
Начнем с визуального представления отношений цветовых оттенков: цветового круга.
История этого незаменимого справочника для художников и дизайнеров восходит к началу 1700-х годов. Будь то в начальной школе или в последний раз, когда вы использовали Photoshop, большинство из нас в какой-то момент видели версию цветового круга. Понимание основ цветового круга значительно поможет вам в выборе цветовой комбинации, особенно если вы не очень хорошо разбираетесь во вселенной теории цвета.
Как работает цветовой круг?Простой цветовой круг состоит из 12 цветовых оттенков, расположенных вокруг центральной втулки.
Цветовой круг, состоящий из первичных, вторичных и третичных цветовВсе цвета получаются из некоторой комбинации основных цветов . Три основных цвета — красный, синий и желтый. Эти три цвета по сути являются родителями всех остальных цветов.
Основные цвета, выделенные на цветовом круге Смешивание равных частей любых двух основных цветов приводит к созданию вторичных цветов.
- Красный + Синий = Фиолетовый
- Синий + желтый = зеленый
- Красный + Желтый = Оранжевый
Третичные цвета получаются путем смешивания одного из основных цветов с одним из ближайших вторичных цветов. Третичные цвета встречаются между всеми первичными и вторичными цветами.
- Красный + оранжевый = красно-оранжевый
- Желтый + Оранжевый = Желто-оранжевый
- Желтый + Зеленый = Желто-зеленый
- Синий + Зеленый = Сине-зеленый
- Синий + Фиолетовый = Сине-фиолетовый
- красный + фиолетовый = красно-фиолетовый
Как и любая область исследования, мир искусства, дизайна и цвета изобилует техническим языком. Общее понимание цветовой терминологии будет полезно как здесь, так и в будущем вашего бизнеса. Давайте познакомим вас с основными терминами, наиболее часто используемыми в хроматическом мире.
Общее понимание цветовой терминологии будет полезно как здесь, так и в будущем вашего бизнеса. Давайте познакомим вас с основными терминами, наиболее часто используемыми в хроматическом мире.
- Оттенок. Термины «цвет» и «оттенок» часто используются художниками и дизайнерами как синонимы. Однако на самом деле они означают разные вещи. В общем, «цвет» относится ко всем цветам, включая черный, белый и серый. Напротив, «оттенок» относится к происхождение цвета, который мы видим. Это база цвета и всегда является одним из шести основных и вторичных цветов на цветовом круге.
- Оттенок. Оттенок – это более светлая версия данного оттенка. Это оттенок, к которому добавлен только белый . Оттенок может варьироваться от оттенка чуть светлее исходного до почти белого с небольшим количеством цвета в нем . Иногда оттенок может казаться ярче исходного оттенка, но это просто более светлая версия.
- Тень.
 Это противоположность оттенка. Тень — это оттенок, к которому добавлен только черный. Он может включать различное количество черного, и полученный цвет может быть чуть темнее исходного оттенка или может быть почти черным. Простой способ запомнить это — подумать о том, как трава в тени дерева кажется темнее, чем трава на солнце.
Это противоположность оттенка. Тень — это оттенок, к которому добавлен только черный. Он может включать различное количество черного, и полученный цвет может быть чуть темнее исходного оттенка или может быть почти черным. Простой способ запомнить это — подумать о том, как трава в тени дерева кажется темнее, чем трава на солнце. - Тон. Это очень похоже на оттенок и оттенок, но вместо оттенка с добавлением белого или черного, это оттенок только с добавлением серого. Серый цвет, добавленный для создания тона, должен состоять только из черного и белого цветов, никаких других цветов (многие цвета, которые считаются серыми, на самом деле имеют основу, являющуюся оттенком). Тонированные цвета, как правило, считаются более сложными, чем чистые оттенки.
- Тепло против холода. Теплые цвета — это те, которые напоминают или символизируют тепло, а холодные цвета относятся к льду и более низким температурам. Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — холодные.

Психология цвета
Теперь, когда мы ознакомились с теорией цвета, нам следует бросить беглый взгляд на психологию цвета.
Выбор цветовой комбинации — это не выбор цветов, которые вам нравятся; речь идет о выборе цветов, которые вызывают эмоции, которые вы ищете у своей аудитории. Это важно, потому что цвета и оттенки, которые вы выбираете, задают тон того, как ваши покупатели и клиенты относятся к вашему веб-сайту, визитным карточкам и/или офисным помещениям.
«Цвет — это сила, которая непосредственно влияет на душу». — Василий Кандинский
Ниже приводится краткое описание различных оттенков и чувств, которые они часто вызывают:
- Красный : волнение, опасность, энергия, мужество, сила, гнев
- Оранжевый : творчество, энтузиазм, здоровье, счастье, поощрение, равновесие
- Желтый : солнце, надежда, оптимизм, свет, позитив, свежесть
- Зеленый : здоровье, природа, обновление, щедрость, свежесть, окружающая среда
- Синий : свобода, доверие, экспансивность, надежность, вера, вдохновение
- Фиолетовый : королевская власть, роскошь, сила, гордость, творчество, тайна
Теплые цвета обычно создают энергию и волнение и пробуждают страсть, а холодные цвета успокаивают и расслабляют.
Если вам интересно узнать больше о психологии цвета и о том, как цветовые значения влияют на вас, прочитайте наш полный пост.
Теперь, когда у нас есть представление о цвете применительно к искусству и дизайну, давайте перейдем к забавным вещам.
Комбинации цветовПосле того, как вы определились с желаемой психологией, легко выбрать цвета, которые сочетаются друг с другом. Используя цветовой круг, вы можете быстро подобрать цветовые комбинации, которые являются монохромными, дополнительными, аналогичными, расщепленными, триадными или тетрадными. Эти различные цветовые схемы помогают выбрать между контрастными и гармоничными цветами в зависимости от желаемого эффекта.
Монохромные комбинации Монохромная цветовая комбинация представляет собой различные варианты одного оттенка. Эта комбинация состоит из различных оттенков, оттенков и тонов выбранного оттенка. Например: темно-синий, чуть светлее синий и светло-голубой. Эти комбинации отлично подходят для упрощения загруженного дизайна и создания гармоничного, визуально привлекательного вида.
Эти комбинации отлично подходят для упрощения загруженного дизайна и создания гармоничного, визуально привлекательного вида.
Монохромный — отличная цветовая схема, если вы хотите, чтобы ваш бренд ассоциировался с определенным цветом. Также полезно показать прогресс в дизайне, например, многоуровневый прайс-лист, или создать более сложный дизайн, используя более яркий цвет.
Дополнительные комбинацииДополнительные цвета расположены непосредственно напротив друг друга на цветовом круге. Эти цвета очень контрастны и могут смело выделить ваш дизайн благодаря высокому контрасту. Однако при неправильном использовании они могут сильно раздражать глаза.
Вообще говоря, при использовании дополнительных цветов вы не хотите использовать их одинаково в своем дизайне. Вы хотите выбрать один из оттенков в качестве основного цвета, а затем использовать дополнительный цвет, чтобы выделить и выделить некоторые важные элементы.
Эти контрастные цветовые схемы также можно найти в природе, они придают дизайну живой и естественный вид. Возьмем, к примеру, оранжевый коралл, выделяющийся в голубизне океана, или лавандовый на фоне нежно-зеленой листвы.
Возьмем, к примеру, оранжевый коралл, выделяющийся в голубизне океана, или лавандовый на фоне нежно-зеленой листвы.
Примеры комбинаций дополнительных цветов:
- Красный и зеленый
- Синий и оранжевый
- Желтый и фиолетовый
- Желто-зеленый и красно-фиолетовый
- Красно-оранжевый и сине-зеленый
Выше приведен пример дополняющей комбинации: синий и оранжевый. Обратите внимание, как они расположены прямо напротив друг друга на цветовом круге.
Аналогичные комбинации Эти цветовые комбинации расположены рядом на цветовом круге. Гармоничные сочетания пробуждают спокойствие и умиротворение. Некоторые говорят, что это происходит из-за того, что аналогичные комбинации так часто встречаются в мире природы. Рекомендуется выбрать основной цвет в качестве основы, а затем выбрать еще два для выделения. Обычно это лучше всего работает со вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета подчеркивают, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны друг с другом, так как они могут смешиваться друг с другом и размывать ваш дизайн.
Обычно это лучше всего работает со вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета подчеркивают, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны друг с другом, так как они могут смешиваться друг с другом и размывать ваш дизайн.
Примеры аналогичных комбинаций:
- Фиолетовый, синий и бирюзовый
- Красный, фуксия и фиолетовый
- Красный, оранжевый и желтый
- Зеленый, синий и фиолетовый
Это вариант схемы дополнительных цветов. Раздельная комбинация состоит из одного цвета и двух цветов, симметрично расположенных вокруг него. Эта стратегия добавляет больше разнообразия, чем дополнительные цветовые схемы, за счет включения трех оттенков, не будучи слишком резким или смелым. Используя этот метод, мы получаем комбинации, включающие теплые и холодные оттенки, которые легче сбалансировать, чем дополнительные цветовые схемы.
Примеры разделенных дополнительных цветовых схем:
- Красный, сине-зеленый и желто-зеленый
- Синий, красно-оранжевый и желто-оранжевый
- Желтый, сине-фиолетовый и красно-фиолетовый
- Фиолетовый, желто-оранжевый и желто-зеленый
Триадные цветовые схемы являются вариантами разделенной дополнительной цветовой схемы. Цвета в этой композиции находятся на одинаковом расстоянии друг от друга на цветовом круге. Возьмите равносторонний треугольник и поместите его на цветовой круг. Цвета в каждой точке объединяются, образуя триадную цветовую схему.
Первый цвет в триадной цветовой палитре является доминирующим цветом, а последующие цвета являются акцентными цветами. Вы можете манипулировать триадной цветовой палитрой, делая цвета ярче или насыщеннее.
И если вам интересно, как смягчаются триадные цвета, ответом будет выбор третичных или приглушенных оттенков. Например, вы можете заменить золотисто-желтый на более мягкий медовый оттенок или переливающийся бирюзовый на океанический бирюзовый.
Например, вы можете заменить золотисто-желтый на более мягкий медовый оттенок или переливающийся бирюзовый на океанический бирюзовый.
Триадные цвета Примеры:
- Красный, желтый и синий
- Фиолетовый, зеленый и оранжевый
- Сине-фиолетовый, красно-оранжевый и желто-зеленый
Триадная цветовая гармония относится к эстетически приятному внешнему виду триадных цветов, когда они сочетаются друг с другом. Цвета выделяются друг от друга и создают живую, яркую цветовую палитру независимо от конкретного выбора цвета.
Тетрадические комбинации Как и триадная цветовая схема, тетрадная цветовая комбинация включает равноудаленные цвета. За исключением того, что в этих цветовых комбинациях используются четыре цвета вместо трех. Вы можете найти четверную комбинацию, поместив квадрат на цветовом круге и выбрав цвета в каждом углу, или выбрав два противоположных набора дополнительных цветов.
Эти цветовые сочетания всегда яркие и веселые, а яркость выделяет дизайн. Однако при поиске баланса с этими комбинациями следует соблюдать осторожность, потому что они легко могут быть ошеломляющими.
Примеры четырехцветных схем:
- Красный, зеленый, сине-фиолетовый и желто-оранжевый
- Желтый, фиолетовый, сине-зеленый и красно-оранжевый
Если у вас нет естественной склонности или опыта в искусстве и дизайне, выбор лучших цветовых комбинаций иногда может быть немного ошеломляющим. Вы не будете точно знать, как выбранные вами сочетания цветов будут выглядеть в вашем дизайне, пока вы их не примените. Вот почему экспериментирование с различными оттенками, тонами, оттенками и оттенками может помочь вам найти лучшие цветовые сочетания для ваших целей и желаний. И помочь вам передать сообщение и чувство, которое вы намереваетесь.
Существует ряд приложений и веб-сайтов, которые также могут помочь вам в процессе принятия решений. Нам нравится генератор цветовой палитры в Canva, где вы можете перетащить любимую фотографию, чтобы получить цветовую палитру.
Нам нравится генератор цветовой палитры в Canva, где вы можете перетащить любимую фотографию, чтобы получить цветовую палитру.
Ищете ли вы цветовую схему для своего веб-сайта, визитных карточек или офиса, мы уверены, что вы разработаете наилучшее цветовое сочетание для своих нужд.
Наши любимые комбинации Монохром Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Дополнительный Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Аналог Цветовые палитры из Canva . Сплит Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Триада Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Тетрадик Цветовые палитры из Canva .
Цветовые палитры из Canva . Тетрадик Цветовые палитры из Canva . Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Хотите узнать больше?
- Как пользоваться Photoshop: учебные пособия по Photoshop для начинающих
- 20 лучших онлайн-конструкторов логотипов: создайте свой собственный логотип
- 17 простых приемов дизайна интернет-магазина, которые помогут резко увеличить продажи
- 40 удивительных примеров дизайна веб-сайта электронной коммерции
У вас есть свои красочные советы или хитрости? Мы хотели бы услышать их. Дайте нам знать об этом в комментариях!
Фон: Что такое цветовой контраст?
Содержание В теории цвета контрастные цвета, также известные как дополнительные цвета, представляют собой цвета из противоположных сегментов цветового круга. Цвета, расположенные непосредственно напротив друг друга на базовом цветовом круге, обеспечивают максимальный контраст.
Цвета, расположенные непосредственно напротив друг друга на базовом цветовом круге, обеспечивают максимальный контраст.
Часто компании используют дополнительные цвета, чтобы обеспечить максимальный контраст в своем бренде. В логотипе IKEA используются синий и золотой цвета, которые являются прямыми противоположностями на цветовом круге, как и логотип FedEx. Это обеспечивает максимальную узнаваемость и удобочитаемость, что особенно важно для доступности в Интернете.
Что это означает для веб-доступности?
В Интернете использование дополнительных цветов заключается в поиске оттенков, обеспечивающих достаточный контраст между содержимым и фоном для людей с нарушениями зрения и цветовой недостаточностью.
Это не означает, что цвета должны быть ограничены только контрастными цветами, но вместо этого следует позаботиться о том, чтобы обеспечить уровень контраста в основном тексте, логотипах и основных диаграммах или другом контенте. Существует ряд инструментов, помогающих дизайнерам и разработчикам проверять цветовой контраст, в том числе перечисленные ниже:
- Tanaguru Contrast Finder
- Contrast Ratio, Lea Verou
- Color Contrast Analyzer, TPGi
- Color Contrast Checker, WebAIM
Эти инструменты проверяют ваши цвета на соответствие коэффициенту контрастности.
Коэффициент контрастности 4,5:1 является минимальным стандартом Руководства по доступности веб-контента (WCAG) 2 для текста обычного размера. Для получения дополнительной информации о том, как рассчитываются эти коэффициенты, есть ссылка на статью W3C под названием «Минимум контраста», включенную в раздел «Дополнительная литература» после статьи.
Уровень, до которого контрастирует пара цветов, измеряется с помощью системы оценок, известной как «уровни соответствия». Наивысший достижимый уровень — AAA, требующий коэффициента контрастности 7:1. W3C заявляет, что, поскольку не всегда возможно достичь уровня соответствия AAA для всех сайтов, цель состоит в том, чтобы получить наивысший уровень в важнейших областях сайта, таких как заголовки и основной текст.
Что еще мы можем сделать?
Помимо использования инструментов цветового контраста для определения цветов вашего сайта, есть и другие способы учитывать контраст вашего сайта:
- Чем крупнее шрифт и шире штрих, тем более разборчивым он будет при меньшем контрасте.
 Поэтому требования к контрастности для более крупного шрифта ниже. W3C рекомендует начинать с 18 пунктов обычного веса или 14 пунктов полужирного текста.
Поэтому требования к контрастности для более крупного шрифта ниже. W3C рекомендует начинать с 18 пунктов обычного веса или 14 пунктов полужирного текста. - Предоставьте пользователям инструменты для настройки цветов переднего плана и фона вашего сайта в интерфейсе. Это особенно полезно для людей, которым необходимо переключиться в низкоконтрастный или высококонтрастный режим. Это дает им больший контроль над коэффициентом контрастности и охватывает всех, кто использует ваш сайт, независимо от степени потери зрения или цветового дефицита.
- Держитесь подальше от текстовых изображений и используйте текст везде, где это возможно. Если это невозможно, рассмотрите возможность использования высокого разрешения для текстовых изображений. Говоря о текстовых изображениях, не забудьте заполнить альтернативный текст.
- Убедитесь, что ваши заполнители в формах также имеют допустимый цветовой контраст.
Последний раз это сообщение обновлялось

 Это противоположность оттенка. Тень — это оттенок, к которому добавлен только черный. Он может включать различное количество черного, и полученный цвет может быть чуть темнее исходного оттенка или может быть почти черным. Простой способ запомнить это — подумать о том, как трава в тени дерева кажется темнее, чем трава на солнце.
Это противоположность оттенка. Тень — это оттенок, к которому добавлен только черный. Он может включать различное количество черного, и полученный цвет может быть чуть темнее исходного оттенка или может быть почти черным. Простой способ запомнить это — подумать о том, как трава в тени дерева кажется темнее, чем трава на солнце.
 Поэтому требования к контрастности для более крупного шрифта ниже. W3C рекомендует начинать с 18 пунктов обычного веса или 14 пунктов полужирного текста.
Поэтому требования к контрастности для более крупного шрифта ниже. W3C рекомендует начинать с 18 пунктов обычного веса или 14 пунктов полужирного текста.