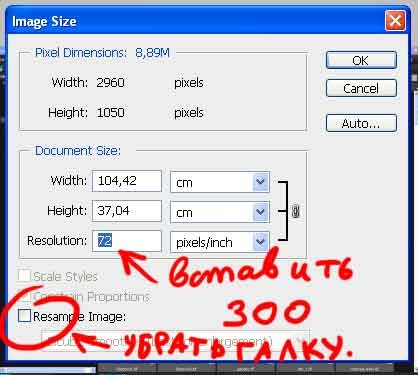
Сколько пикселей в 1 дюйме: The page cannot be found
Разрешение экрана смартфона для «чайников». А вы видите свыше 300 ppi?
Оценка этой статьи по мнению читателей:Нужно ли при выборе смартфона ориентироваться на разрешение экрана? Есть ли смысл в покупке 4K или 8K телевизора? Является ли Retina-дисплей iPhone (с плотностью пикселей ~300 ppi) оптимальным выбором, если это уже предел человеческого зрения, как утверждает компания Apple?
На все эти вопросы вы получите исчерпывающие ответы в этой статье!
Однако следует помнить, что разрешение (как и ppi или плотность пикселей) — это далеко не единственный параметр, на который нужно обращать внимание при выборе любого экрана. Цветопередача, яркость, контрастность, цветовой охват, энергоэффективность — всё это не менее важно.
Кроме того, чем выше разрешение экрана, тем больше требуется вычислительных ресурсов, что, в свою очередь, влияет на время автономной работы устройства.
Но все эти нюансы не относятся к теме нашего разговора. Моя цель — дать однозначный и исчерпывающий ответ на вопрос о том, есть ли ощутимая разница в четкости картинки и до какого предела можно увеличивать количество пикселей, повышая воспринимаемую детализацию.
Минуты, секунды, углы…
Перед тем, как говорить о гаджетах, вначале нужно определиться в понятиях, чтобы не возникало никаких недоразумений. И для этого рассмотрим простой пример.
Представьте, что вы смотрите на две точки определенного размера с какого-то расстояния:
(c) Deep-ReviewСможете ли вы с точностью сказать, что перед вами две точки, а не одна? Судя по картинке, ответ очевиден. Мы можем в этом легко убедиться и проследить за тем, как свет от этих точек попадает на сетчатку — «матрицу» нашего глаза:
Каждая точка оставила четкий «след» на сетчатке и мы их легко различаем. Но когда эти точки начнут сближаться, в какой-то момент их «следы» на сетчатке начнут сливаться в одно пятно:
Если мы приблизим картинку, то увидим примерно следующее:
Так происходит по той причине, что свет имеет двойную природу. Это и маленькие «шарики» энергии, которые сталкиваются с предметами и отлетают от них в разные стороны, словно шары для бильярда. И в то же время это волны — как те, что мы привыкли видеть на воде.
Когда свет проходит через маленькое круглое отверстие (зрачок глаза или диафрагму объектива), он проявляет свойства волны и оставляет на сетчатке размытые следы от этих волн. Чем меньше отверстие, тем более размытыми будут точки. Это явление называется дифракцией.
Если расстояние между точками будет небольшим, в какой-то момент их образы просто сольются в одно пятно и глаз уже не будет их различать. Наступление этого момента хорошо описал британский физик Рэлей еще в 1879 году (так называемый критерий Рэлея).
А теперь давайте еще раз посмотрим на два предыдущих рисунка и обратим внимание на углы, под которыми сходятся лучи света в каждом случае:
Мы видим простую закономерность — чем ближе точки друг к другу, тем меньше угол между лучами, исходящими от них. На картинке слева лучи от двух точек сходятся под бóльшим углом (a), чем на примере справа (угол b).
Логично предположить, что существует такой угол между лучами, при котором на сетчатке уже не будет двух отдельных точек — они сольются в одно пятно. Другими словами, если угол между точками будет слишком маленьким, мы уже не сможем их различать.
Другими словами, если угол между точками будет слишком маленьким, мы уже не сможем их различать.
Соответственно, сколько бы еще точек или объектов ни находилось между этими двумя точками — для нашего глаза они будут незаметными или неразличимыми.
Получается, мы можем оценивать расстояние между точками не только миллиметрами, но и углами, под которыми пересекаются лучи света. Таким же образом можно определять даже размеры самих объектов, а не только расстояние между ними.
Собственно, именно это мы и делаем постоянно в астрономии — измеряем углами размеры небесных тел. И здесь принцип точно такой же — лучи света, исходящие от краев наблюдаемого объекта будут пересекаться под разными углами в зависимости от размера объекта:
А если мы знаем расстояние до этого объекта, то можем легко высчитать и его реальный размер. Ведь это простой треугольник с одним известным углом (под которым пересекаются лучи света) и одной известной стороной (расстояние до объекта), а другая сторона (она и будет размером объекта) высчитывается по элементарной школьной формуле.
Это и есть основные понятия, которые нужны нам для дальнейшего разговора!
Давайте еще раз подытожим:
- Наш глаз видит какой-то объект или расстояние между объектами только в том случае, если от них исходят лучи света и попадают к нам на сетчатку;
- Чем ближе объекты друг к другу или чем меньше сам объект, тем меньше будет угол, под которым пересекаются лучи света в нашем глазу;
- Существует минимальный угол (угловой размер), при котором наш глаз еще способен увидеть объект или различить два объекта на небольшом расстоянии друг от друга. Все, что меньше этого угла — либо неразличимо (если мы говорим о расстоянии между двумя объектами), либо вообще невидимо без приборов (если речь идет просто о маленьком объекте).
Теперь нужно разобраться с тем, какой же этот минимальный угол, определяющий границы наших физических возможностей.
Нормальное зрениеПомните школьную проверку зрения? Когда врач просил закрыть один глаз и назвать букву, которую он показывает на вот такой табличке:
Это так называемая таблица Сивцева для проверки зрения. Сами буквы и их размер здесь подобраны неслучайно.
Сами буквы и их размер здесь подобраны неслучайно.
К примеру, обратите внимание на букву Ш. Главное в этой букве — 3 вертикальных палочки определенной толщины. Если взять 10-й ряд сверху (очень мелкий шрифт), то ширина каждой палочки этой буквы и расстояние между палочками равняются 1.45 мм:
Если вы правильно назовете букву в 10-м ряду с 5 метров, тогда у вас нормальное зрение. Не лучшее, не идеальное, а просто нормальное. Получается, любой человек с обычным зрением способен увидеть с пяти метров две контрастные палочки толщиной 1.45 мм, которые находятся на расстоянии 1.45 мм друг от друга.
Если бы мы провели лучи света от двух палочек буквы Ш из 10-го ряда, то угол пересечения этих лучей с расстояния 5 метров был бы настолько маленьким, что изобразить его на экране просто не представляется возможным. Но для наглядности приведу грубый пример:
И теперь возникает вопрос — под каким же углом пересекаются эти лучи? Думаете это 1°? На самом деле — в 60 раз меньше!
То есть, мы способны различить два объекта, лучи от которых пересекаются под углом всего 0.![]() 0166° (1/60). И это не идеальное зрение и даже не выше среднего. Это просто нормальный показатель.
0166° (1/60). И это не идеальное зрение и даже не выше среднего. Это просто нормальный показатель.
Конечно, пользоваться числом 1/60 градуса не очень удобно, поэтому для него придумали название — 1 угловая минута или просто 1′. Хотите нарисовать угловую минуту — нарисуйте транспортиром 1°, а затем разделите его на 60 ровных отрезков и вы получите нужный угол. В свою очередь, 1 угловая минута также состоит из 60 отрезков — угловых секунд.
Так вот, идеальное зрение — это способность различать две точки, если угловое расстояние между ними всего 28 угловых секунд или 0.47 угловых минут! Возвращаясь к примеру с буквой Ш, можно посчитать, что с 5 метров такой «идеальный глаз» способен различить 2 черточки, толщиной 0.68 мм каждая, на расстоянии 0.68 мм друг от друга!
Это и есть предел человеческого зрения. А дальше в игру вступают законы физики (дифракция света, критерий Рэлея) и наша физиология (диаметр одной колбочки на сетчатке и плотность их расположения).
Но в среднем, конечно, таким зрением могут похвастаться единицы. Для остальных людей более реальная граница — это что-то ближе к 0.8 угловым минутам.
И здесь важно упомянуть еще одну деталь. Думаю, вы обратили внимание на то, что я постоянно указываю расстояние до объекта. Делаю я это неспроста.
С какого расстояния будем разглядывать пиксели?Очевидно, что различить 2 точки на расстоянии 1 мм друг от друга гораздо проще с двадцати сантиметров, чем с пяти метров. Почему тогда зрение проверяется с пяти метров? И почему 1 угловая минута равна толщине или расстоянию в 1.45 мм? Как интерпретировать угловые размеры, если мы смотрим в экран смартфона с 25 сантиметров?
На самом деле, все эти вопросы — бессмысленны. В этом и заключается прелесть угловых размеров — они учитывают расстояние до предмета.
Если острота зрения человека составляет 1 угловую минуту, то с 25 см он сможет разглядеть точку диаметром 0. 07 мм, с 5 метров — точку 1.5 мм, а со 100 метров — точку 3 см:
07 мм, с 5 метров — точку 1.5 мм, а со 100 метров — точку 3 см:
Получается, нет никакой разницы, будет ли человек с пяти метров разглядывать картину, состоящую из точек диаметром 1.5 мм, или со ста метров — картину из точек диаметром 3 см, никакой разницы в детализации он физически не способен заметить.
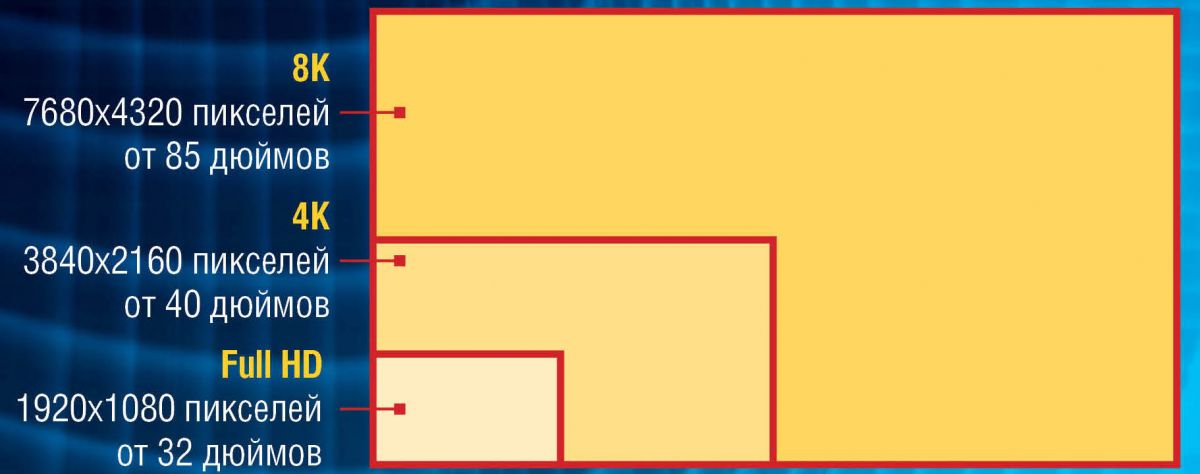
Из этого следует один очень важный вывод: с определенного расстояния плотность пикселей (и разрешение экрана) не играют никакой роли. То есть, человек с хорошим зрением не сможет отличить 8K экран от FullHD или даже HD (720p), если смотреть на такие экраны с разного расстояния.
Связано это именно с угловым разрешением глаз. Если брать пример выше, то вместо одной точки диаметром 3 см на расстоянии в 100 метров может быть 3 точки диаметром 1 см каждая, но для нашего глаза это не будет играть никакой роли:
Мы все равно увидим одно зеленое пятно без каких-либо деталей. Так как всё, что не выходит за пределы минимального угла, не различимо для глаза.
Теперь, когда мы разобрались со всем этим, давайте перейдем к экранам.
Разрешение экрана и плотность пикселей (ppi)
Разрешение экрана — это количество светящихся точек (пикселей) по горизонтали и вертикали. К примеру, разрешение экрана iPhone 8 составляет 750 x 1334 пикселя:
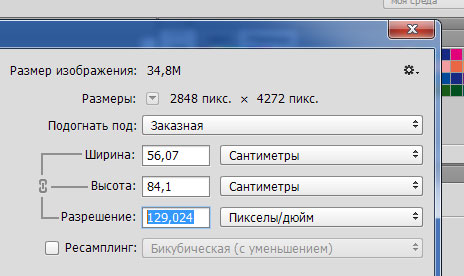
Зная это число, а также зная физический размер экрана в дюймах, мы можем легко посчитать плотность пикселей или ppi (количество пикселей на один дюйм). Для этого делим количество пикселей по горизонтали на ширину экрана в дюймах: 750/2.3 (ширина экрана — 2.3 дюйма). Получаем 326 ppi или 326 пикселей на дюйм.
Можно поступить еще проще, ведь обычно мы знаем только разрешение экрана и его диагональ в дюймах, а не ширину и высоту. Поэтому для определения ppi нужно диагональ экрана в пикселях разделить на диагональ в дюймах. А чтобы узнать диагональ в пикселях достаточно представить вот такой треугольник:
Длины катетов мы знаем (это разрешение по горизонтали и вертикали), а гипотенузу находим по теореме Пифагора (квадрат гипотенузы равен сумме квадратов катетов). Для нашего iPhone 8 диагональ2=7502+13342, отсюда диагональ = 1530 пикселей. Теперь делим это число на диагональ экрана в дюймах (4.7) и получаем 326 ppi.
Для нашего iPhone 8 диагональ2=7502+13342, отсюда диагональ = 1530 пикселей. Теперь делим это число на диагональ экрана в дюймах (4.7) и получаем 326 ppi.
Если бы мы взяли тонкую полосочку толщиной в 1 пиксель и длиной в 1 дюйм (2.54 см), то эта полоска состояла бы ровно из 326 светящихся точек. Это и есть ppi.
Из этого следует, что размер одной точки (одного пикселя) составляет примерно 0.078 мм или 78 мкм (25.4 мм делим на 326 точек). Можем ли мы заметить на таком экране отдельные точки? Способен ли наш глаз различить пиксели размером примерно 0.08 мм?
Как вы уже понимаете, вопрос поставлен не совсем корректно. Ведь угловое разрешение глаза учитывает расстояние до предмета. Если мы берем нормальное зрение (1 угловую минуту), тогда с расстояния 50 см глаз способен различить точку диаметром 145 мкм (0.145 мм), что почти вдвое превышает размер пикселя iPhone.
Даже если брать человека с очень хорошим зрением (0.8 угловых минут), то его глаз способен различить на таком расстоянии точку в 116 мкм (0.116 мм), что снова гораздо больше точки на экране iPhone (78 мкм).
Однако многие люди смотрят в экран с расстояния 20-25 см (например, когда мы читаем книгу на смартфоне). И вот здесь всё становится гораздо интереснее.
Знаменитые 300 ppiНа презентации первого смартфона с экраном высокой четкости, Стив Джобс дословно сказал, что 300 точек на дюйм (300 ppi) — это предел сетчатки человека, если смотреть в экран с расстояния 25-30 см.
Давайте проверим это заявление. К слову, если кому-то интересно, как именно я определяю угловые размеры, то в двух словах объясню. Вначале нужно на калькуляторе посчитать тангенс нужного угла, а затем умножить его на расстояние до объекта.
Если мы берем среднестатистическое зрение, то это 1 угловая минута или 1/60° (0.0166). Смотрим на калькуляторе, чему равняется tg(0. 0166). Это будет 2.9*10-4. Теперь умножаем это число на 30 см и получаем 0.0087 см или 0.087 мм, или 87 мкм.
0166). Это будет 2.9*10-4. Теперь умножаем это число на 30 см и получаем 0.0087 см или 0.087 мм, или 87 мкм.
Действительно, человек с обычным зрением с расстояния 30 см тоже не сможет различить отдельные точки на экране с плотностью пикселей 326 ppi, где каждая точка имеет размер 78 мкм.
Но уже с 25 см глаз среднестатистического человека различает предметы 72 мкм. А если брать хорошее зрение (0.8 угловых минут), то такой человек способен с 25 см увидеть отдельные точки размером 58 мкм, что значительно меньше точек iPhone.
Говорить об идеальном зрении (0.47 угловых минут) и вовсе неуместно. Такой «эталонный глаз» теоретически способен различить точку 34 мкм с расстояния в 25 см! Естественно, для обладателя такого глаза пикселизация Retina-экрана будет ужасающей.
Рассчитываем лучшее разрешение
Итак, мы убедились, что с расстояния в 25 см даже самый обычный глаз с разрешением в 1 угловую минуту способен различить пиксели на экране с плотностью 326 ppi. А человек с хорошим зрением (0.8′) — и подавно!
А человек с хорошим зрением (0.8′) — и подавно!
Но здесь важен не только сам факт того, заметите ли вы сознательно отдельные пиксели или нет. Я прекрасно помню, с каким удовольствием в начале нулевых читал книги на своем КПК iPAQ 1940. Четкость его экрана с разрешением 240 на 320 точек казалась мне исключительной, хотя объективно размер этих точек был просто огромным.
И только переходя на новые устройства с более качественными экранами, я осознавал, насколько плохими и нечеткими были экраны предыдущих гаджетов.
Конечно, нельзя сравнивать старые 240p-экраны с новыми дисплеями даже бюджетных аппаратов. Но когда вы переходите с того же iPhone 8 (с экраном 326 ppi) на устройство с экраном 400 ppi, вы вполне можете ощутить разницу в четкости изображения (например при чтении текста), даже не обращая внимания на отдельные пиксели.
Если же брать верхнюю границу, за которой уже нет смысла повышать количество точек на дюйм (ppi), то мы можем составить такую таблицу (в первой колонке До экрана указано расстояние, с которого мы смотрим в экран):
| До экрана | Обычное зрение (1′) | Отличное зрение (0. 8′) 8′) | Предел зрения (0.47′) |
| 20 см | 437 ppi | 552 ppi | 940 ppi |
| 25 см | 352 ppi | 437 ppi | 747 ppi |
| 30 см | 291 ppi | 362 ppi | 619 ppi |
| 40 см | 218 ppi | 273 ppi | 470 ppi |
| 50 см | 175 ppi | 218 ppi | 373 ppi |
| 100 см | 87 ppi | 109 ppi | 186 ppi |
Из этого следует, что если человек с отличным зрением смотрит в экран своего устройства с расстояния в 40 см, он не заметит никакой разницы между дисплеем с плотностью точек 552 ppi, 328 ppi или 273 ppi. Во всех этих случаях картинка будет идентичной по четкости и смысла в более высоком разрешении нет никакого.
Конечно, есть области применения экранов, где даже самой высокой плотности из таблицы будет недостаточно — это виртуальная реальность, когда экран находится на расстоянии в пару сантиметров от глаз. Здесь нужно говорить о другой детализации.
Здесь нужно говорить о другой детализации.
Кроме того, нужно учитывать еще один важный момент — всё, что было сказано выше, справедливо только для IPS-экранов, у которых «один пиксель» физически состоит из 3 субпикселей одинакового размера — красного, зеленого и синего:
Если мы говорим, что плотность пикселей IPS-экрана составляет 326 ppi, это значит, в 1 дюйме помещается 326 синих, 326 зеленых и 326 красных субпикселей.
Но когда речь идет об AMOLED-экранах, здесь ситуация сильно отличается, так как практически в любом AMOLED-экране количество красных и синих субпикселей в 2 раза меньше количества зеленых субпикселей:
Современная AMOLED-матрица под микроскопомПоэтому, когда вы видите, что экран iPhone 12 Pro имеет плотность пикселей 458 ppi, не обольщайтесь. Это значит, что в этом экране 458 зеленых субпикселей на 1 дюйм. Но когда мы посчитаем количество красных или синих субпикселей, то их окажется заметно меньше — 324 ppi.
Повторюсь, это касается практически любого AMOLED-экрана. И по этой причине приведенная выше таблица будет выглядеть несколько иначе для AMOLED-экранов. Так как иногда на контрастных границах изображения человек даже с обычным зрением (1′) сможет с 25 сантиметров заметить неровность шрифтов на AMOLED-экране с плотностью пикселей 450 ppi.
Что же касается телевизоров, то здесь работает тот же принцип. При выборе оптимального разрешения нужно учитывать физический размер экрана и расстояние, с которого вы будете на него смотреть.
Вместо выводовЯ еще раз хочу подчеркнуть основную мысль, которую пытался донести в этой статье. Вы можете выбирать любой экран, игнорируя его разрешение.
Многие люди предпочтут автономность небольшой разнице в четкости. Кому-то вообще безразлично, видны ли пиксели, если очень вглядываться и выискивать недостатки.
Эта статья отвечает лишь на один конкретный вопрос — есть ли смысл в увеличении разрешения экрана и до каких пределов можно увеличивать плотность пикселей, замечая (при желании) разницу в четкости картинки.
Как мы разобрались, для того, чтобы глаз спутал изображение на экране с реальностью, нужна достаточно высокая плотность пикселей, которая пока не встречается повсеместно даже на флагманских смартфонах.
Конечно, детализация — это лишь часть общей картины, но для многих она важна. И 300 ppi — это далеко не предел человеческого зрения.
Алексей, глав. редактор Deep-Review
P.S. Не забудьте подписаться в Telegram на первый научно-популярный сайт о мобильных технологиях — Deep-Review, чтобы не пропустить очень интересные материалы, которые мы сейчас готовим!
Что такое дюйм и чему он равен? Дюйм — это сколько.
4.7 (94.29%) 42 votes
Современному человеку в жизни приходится решать много различных задач. И если привычные задачи, которые выполняются каждый день или раз в несколько дней решаются просто и на автомате, то нетривиальные действия, которые делаются достаточно редко очень часто могут вогнать человека в ступор. Перевести дюймы в сантиметры как раз является одной из поддобных задач. Вроде все просто и мы помним, что есть такая единица дюйм, но как из нее получить привычные нам единицы метрической системы вызывает у нас заьруднение. Сегодня мы напишем о том как правильно перевести дюймы в сантиметры и больше этот вопрос не будет для нас представлять никакой сложности.
Перевести дюймы в сантиметры как раз является одной из поддобных задач. Вроде все просто и мы помним, что есть такая единица дюйм, но как из нее получить привычные нам единицы метрической системы вызывает у нас заьруднение. Сегодня мы напишем о том как правильно перевести дюймы в сантиметры и больше этот вопрос не будет для нас представлять никакой сложности.
Традиционно в России принята метрическая система измерения, а соответственно основными единицами определения длины, высоты и ширины являются миллиметры, сантиметры и метры. Но это не единственная существующая система. Например, в таких крупных государствах, как США и Великобритания в процессе измерения используют дюймы. Многие покупатели электроники и бытовой техники, в частности смартфонов, планшетов, ноутбуков, компьютерных мониторов и телевизоров, в технических характеристиках на изделия часто встречаются с параметрами указанными в дюймах. Нередко возникает вопрос – а сколько же это будет в привычных нам сантиметрах? Попытаемся по порядку разобраться с этой проблемой.
Примерно в середине прошлого века было определено сколько сантиметров в дюйме и оказалось, что один дюйм является эквивалентом 24 сантиметров. Хотя раннее считалось, что эта единица измерения соответствует ширине фаланги большого пальца руки зрелого мужчины. Таким незамысловатым способом пользовались из-за фактического отсутствия линеек или рулеток. Показатели замеров при этом могли отличаться и иметь средние значения. Но со временем эта неувязка была устранена.
В настоящее время проблема пересчета дюймов в метрические единицы отсутствует. Для этого необходимо наличие под рукой калькулятора. Заданное значение просто умножается на постоянный коэффициент равный 2,54 и в результате получаются сантиметры. Например, для перевода пяти дюймов (5″) в сантиметры умножим эту цифру на 2,54 и получим 12,7 см. Если считать точнее, то ответ на вопрос сколько в 1 дюйме сантиметров составляет 2,5399931 сантиметра, однако для удобства это число округляется до сотых.
При наличии возможности воспользоваться услугами интернета, в любом поисковике следует ввести «калькулятор перевода дюймов в сантиметры». Откройте первую попавшуюся вкладку и переходите дальше по ней. В соответствующее поле вбейте значение в дюймах, жмите «посчитать» и получайте результат в сантиметрах и наоборот.
Откройте первую попавшуюся вкладку и переходите дальше по ней. В соответствующее поле вбейте значение в дюймах, жмите «посчитать» и получайте результат в сантиметрах и наоборот.
А в видео смотрите самый простой способ перевести дюймы в сантиметры:
Разобраться с размером диагонали экрана телевизора или других устройств можно и с помощью таблиц, пользоваться которыми достаточно просто. В первой колонке прописаны параметры диагонали в дюймах, а во второй непосредственно в сантиметрах. Для удобства дальше представлены колонки соответствия длины и ширины широкоформатных, а также стандартных экранов в разных единицах измерения. С помощью такой информации проще определиться с габаритами телевизоров, которые будут оптимально вписываться в интерьеры помещений.
Иногда величина может указываться в виде дроби, а не целого числа. Такая ситуация встречается, например в сантехнике, где размеры труб указываются в виде 1/2, 1/4, 1/8 и подобных вариантах. Для такого случая существуют специальные технические справочники с таблицами перевода дюймов в миллиметры.
Посмотрите, видео, которое прекрасно поможет разобраться с дюймовыми диаметрами труб:
Удобное измерение габаритов объектов в разных единицах можно произвести и с помощью специальных рулеток на одной стороне которых использована метрическая система измерения в мм, см и м, а на другой имеется шкала в дюймах.
Ознакомившись с советами специалистов, каждый может выбрать наиболее приемлемый метод перевода величин. Следует учесть, что в основном размеры в дюймах указываются по английской мерке, которая отличается от аналогичных коэффициентов. В частности, в Испании этот коэффициент равен 2,3, а во Франции 2,7.
Чтож, теперь вопрос о том как правильно перевести дюймы в сантиметры можно со спокойной совестью считать закрытым!
Несмотря на то, что весь мир стремится к унификации и стандартизации, отдельные страны продолжают пользоваться своими привычными единицами измерения. Метрическая система объединяет народы всей планеты, но Великобритания и многие англоязычные страны упорно держатся за свои дюймы, ярды и мили.
Порой «мода» на дюймы докатывается и до нас – к примеру, размер телевизионного экрана почему-то принято измерять именно в дюймах. Поэтому, чтобы выяснить, что такое дюйм и чему он равен, приходится предпринимать некоторые интеллектуальные усилия.
Что означает слово «дюйм»?
В буквальном переводе с английского языка дюйм , или «thumb» , означает «большой палец» . В наш язык дюймы пришли, скорее всего, из немецкого, в котором «Daumen» тоже означает большой палец.
Однако немцы сегодня пользуются привычной нам метрической системой, а дюйм как официальная единица измерения длины остался в Великобритании. Очевидно, в его основе лежит ширина мужского большого пальца.
Где и когда появился дюйм?
У подданных британской королевы есть своя версия происхождения дюйма как меры длины. Они считают, что эта единица является производной от ярда, который был равен расстоянию между большим пальцем и кончиком носа английского короля Генриха I.
Если исследовать британские кодексы и уложения, отыщется ещё одно определение дюйма. В Акте короля Эдуарда I утверждается, что он равен длине трёх ячменных зёрнышек, уложенных вплотную концами друг к другу. Причём зёрна должны быть извлечены из средней части колоса, а не из его кончика или нижней части. До сих пор англичане, когда говорят о длине, равной трети дюйма, используют выражение «ячменное зерно». Длины, выраженные дюймах, в Англии никогда не пишут в виде десятичных дробей, выражая их только обыкновенными дробями со знаменателем, кратным 2.
В России тоже существовала мера длины, основанная на ширине большого пальца мужской руки. Она называлась большой линией и состояла из десяти обычных линий (вспомним винтовку-трёхлинейку: три линии – это калибр ружья). Дюймом большую линию стали называть после реформ Петра I, который, как известно, хотел переделать всю страну как можно быстрее на европейский лад и не знал в этом никакой меры. После перехода СССР на значительно более удобную метрическую систему дюймы остались в измерениях диаметров водопроводных труб и некоторых артиллерийских калибров, унаследованных от прежних времён.
После перехода СССР на значительно более удобную метрическую систему дюймы остались в измерениях диаметров водопроводных труб и некоторых артиллерийских калибров, унаследованных от прежних времён.
Чему равен 1 дюйм в сантиметрах?
В разные годы пересчёт дюйма в метрическую систему давал разные величины:
- в 1819 году он был примерно равен 2,5400438 см;
- в 1922 году дюйм приравнивался к 2,5399956 см;
- в 1947 году в одном дюйме насчитывалось 2,5399931 см.
Но в 1958 году для удобства вычислений было установлено, что один дюйм равен 2,54 см, и с тех пор для пересчёта дюймов в сантиметры используется только это число.
Что такое дюйм на экране телевизора?
Во времена СССР телевизионные экраны измерялись в сантиметрах, так как кинескопы для телевизоров производились в нашей стране. После её распада производство было задушено потоком хлынувшего из-за рубежа импорта, преимущественно из стран Юго-Восточной Азии.
Поскольку эти страны долгое время находились, а многие и сейчас находятся под влиянием Британии и США, то в них используется британская система мер, а размер экрана измеряется в дюймах. Постепенно и у нас вошли в обиход дюймы, когда речь идёт о диагонали телевизионного экрана.
Постепенно и у нас вошли в обиход дюймы, когда речь идёт о диагонали телевизионного экрана.
Что такое дюйм в телефоне?
Поскольку в мобильных телефонах тоже есть экраны, которые производятся преимущественно в странах ЮВА, их размеры неизбежно выражаются в дюймах, а не в привычных для нас сантиметрах. У современных телефонов размер экрана варьирует в пределах от 3 до 7 дюймов.
Впрочем, при выборе телефона размер экрана в дюймах – не самый важный показатель, так как его следует соразмерять с плотностью изображения в пикселях. Чем этот показатель выше, тем лучше качество картинки, которую вы видите на экране.
Давайте познакомимся с понятием такой единицы измерения, как дюйм. Выясним происхождение этого слова, его значение и определение, а также уточним предметные области использования.
Происхождение дюйма
Дюйм — это неметрическая единица измерения расстояния. Это слово иностранное, пришло оно в русский язык от голландского слова duim, означающего «большой палец». По другой версии, согласно толковому словарю В. И. Даля, происхождение слова немецкое от daumen, что переводилось на старорусский язык как ширина перста большого. Эта величина в системе мер английской является отрезком длины, равным от одного фута двенадцатой части. Таким образом, в определение слова «дюйм» входят несколько понятий.
По другой версии, согласно толковому словарю В. И. Даля, происхождение слова немецкое от daumen, что переводилось на старорусский язык как ширина перста большого. Эта величина в системе мер английской является отрезком длины, равным от одного фута двенадцатой части. Таким образом, в определение слова «дюйм» входят несколько понятий.
Значение дюйма
Итак, дюйм — это сколько? Как его связать с метричесой системой? В русской современной системе единиц измерения дюйм — это длина, которая соответствует 2,54 сантиметра (приблизительно 25 миллиметров), что в старорусской дометрической системе измерения, которую отменили в 1918 году, означало одну двадцать восьмую часть аршина.
С дюймом связаны и другие старорусские меры длины — так называемая линия, которая соответствует одной десятой его части, и вершок, составлявший тринадцать четвертых дюйма. Связь между понятиями «линия» и «дюйм» наглядно прослеживается в названиях времен первой гражданской войны начала прошлого века. Например, происхождение определения винтовки «трехлинейки» связано с калибром, равным трем линиям, что, согласно старой мере длины, соответствует трем десятым дюйма, а в пересчете на миллиметры составляет 7,62.
Использование слова «дюйм»
Часто в предложениях встречаются прилагательные, образованные от этого названного слова: «дюймовый», «дюймовая», «дюймовое». Например:
- дюймовый болт с шагом резьбы двадцать витков на дюйм ;
- трехдюймовая полевая пушка образца 1900 года .
А определение «дюймовая доска » означает доску, толщиной в дюйм.
Есть и производные от слов «дюйм» и «дюймовый», к таким можно отнести слова: «двухдюймовка», «трехдюймовый», «пятидюймовая» и другие подобные им. Например:
- устаревшая пятидюймовая или трехдюймовая дискета .
Области применения понятия дюйма
Это понятие используется в различных областях: при вводе текста в текстовых редакторах, в графике, 3D-моделях, анимации, при оцифровке звука, в вычислительной технике.
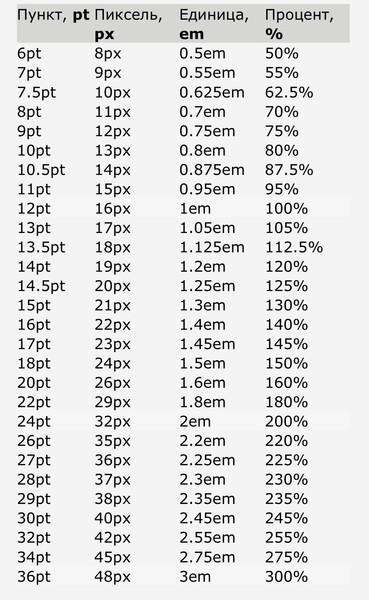
В текстовых редакторах дюйм — это размерность, используемая в шрифтах. Кегль шрифта измеряется в пунктах, а один пункт соответствует 1/72 дюйма (0,3 мм).
При оцифровке звука и обработке звуковых файлов устанавливается масштаб, равный одному дюйму на секунду.
В графике с этим понятием связана главная характеристика качества растра изображения, которая называется разрешающей способностью. Обозначается она dpi и определяется числом точек (пикселей) как вдоль горизонтали растра, так и по его вертикали на единичную длину изображения, размерностью в один дюйм. Чем меньше величина пикселя, тем более высокое качество изображения, так как больше способность разрешения, то есть больше строк растра и точек в одной строке.
Понятие этой величины используется и в показателях разрешения компьютерных устройств (мыши, дисплея, джойстика, трекбола, планшета, сканера и тому подобных устройств компьютерной техники), которая задается в dpi (от английского значения Dot per inch — точек на дюйм), показывающей число пикселей в полосе изображения шириной в один дюйм. Например, dpi является измерительной единицей разрешения компьютерной мышки, показывающей число пикселей, которое она распознает на полосе шириной в один дюйм.
Дюйм — это и показатель габаритов компьютерных накопителей, которые подразделяются на различные виды: магнитные, оптические и лазерные. Например, диаметр гибких магнитных дисков, так называемых дискет или флоппи-дисков, составляет три с половиной дюйма (89 миллиметров) и обозначается так: 3,5”. Диагональ дисплеев устройств ввода-вывода так же задается в дюймах.
Чему равен 1 дюйм?
Один дюйм равен 2,54 см, или 25,4 мм, или 0,0254 м.
Один дюйм равен
- 25,4 мм,
- 2,54 см,
- 0,0254 м,
- 0,000025 км,
- 0,083333 Фута, как международного, так и США,
- 0,000016 мили,
- 0,000014 морской мили,
- 0,027778 ярда.
Вот такие цифры выдает мой конвентер. Но и дюймы бывают разные. Я привела пример дюйма английского.
Сегодня мы привыкли, что дюйм — это 2.54 см. Это английский дюйм. Но кроме английского дюйма существуют дюймы разных стран. Например:
в Австро — Венгрии был свой — венский дюйм = 2. 63 см;
63 см;
французский дюйм равен примерно 2.7 см.
Есть еще Видиконовский дюйм (применяется в цифровых фотоаппаратах).
И это далеко еще не полный список.
Дюйм — это 0.0254 метра.
Если перевести в сантиметры получится 2.54 сантиметра.
Если перевести в миллиметры получится 25.4 миллиметра.
Для сравнения, дюйм это примерно одна фаланга пальца.
Дюймами часто измеряют маленькие вещи.
Я когда-то интересовалась этим вопросом, когда читала сказку Дюймовочка. Оказывается, что дюйм равен 2 сантиметрам 54 миллиметрам. Из этого я сделала вывод, что рост Дюймовочки был чуть больше 2 с половиной см.
1 дюйм равен 2,54 сантиметра или 25,4 миллиметра. А начинался он с того, что за него принимали фалангу большого пальнца. Затем стали нужны более точные цифры и появилась единая мера, которая сегодня известна, как 1 дюйм.
Дюйм — мера длины, которая равна 10 линиям. 1 дюйм = 25,4 мм. Или же 1 дюйм равен 2,54 см.
Дюйм в переводе с голландского имеет значение — quot;большой палецquot;.
Слово quot;дюймquot; впервые ввел русский царь Петр I.
На сегодняшний день в дюймах измеряет много чего. Например, диагональ экрана телевизора или диаметры труб для газа или воды. К подобной мере величины мы уже начинаем привыкать. А сколько это 1 дюйм? В переводе на сантиметры в 1 дюйме ровно 2,54 сантиметра, в миллиметрах 1 дюйм равен 25,4.
один дюйм как правило вроде бы точно незнаю равен 2,54 сантиметра.В мультике quot;Дюймовочкаquot; сама дюймочка вроде была один дюйм то есть-2,54 сантиметра.Дюймовочке было во все удобно в ореховой скорлупе.Вот значит дюйм это очень маленькая велечина. И создал такую величину вроде Петр 1.
Дюйм, это прежде всего не Российская система измерения длины или расстояния, который пришел из американской системы. Но к сожаление, ее используют в быту, а самый распространенный прибор это телевизор: диагональ экрана которого измеряется в дюймах и параллельно в рознице указывают с переводом на сантиметры.
1 дюйм = 2,54 см =25,4 мм.
Вот такое соотношение данной единицы измерения считается самой правильной, хотя есть некоторые расхождения в зависимости от государств у которых свои дюймы, но существенного расхождения у всех дюймов не наблюдается.
Помню из сказки девочку Дюймовочка и нам еще учитель в школе сказал сколько это в сантиметрах, это 2.54 сантиметра, буквально с наперсток девочка Дюймовочка была. Умещалась спать в ореховой скорлупе и она ей была еще и просторна.
Дюйм это 2,5 сантиметра. Узнала я это из шутки про то, что по русски Дюймовочку звали бы двухсполовинойсантиметровочкой 🙂 Мне очень понравилась эта шутка и я запомнила сколько в дюйме сантиметров. Так что и из шуток можно узнавать что-то умное.
Конвертер длины и расстояния Конвертер массы Конвертер мер объема сыпучих продуктов и продуктов питания Конвертер площади Конвертер объема и единиц измерения в кулинарных рецептах Конвертер температуры Конвертер давления, механического напряжения, модуля Юнга Конвертер энергии и работы Конвертер мощности Конвертер силы Конвертер времени Конвертер линейной скорости Плоский угол Конвертер тепловой эффективности и топливной экономичности Конвертер чисел в различных системах счисления Конвертер единиц измерения количества информации Курсы валют Размеры женской одежды и обуви Размеры мужской одежды и обуви Конвертер угловой скорости и частоты вращения Конвертер ускорения Конвертер углового ускорения Конвертер плотности Конвертер удельного объема Конвертер момента инерции Конвертер момента силы Конвертер вращающего момента Конвертер удельной теплоты сгорания (по массе) Конвертер плотности энергии и удельной теплоты сгорания топлива (по объему) Конвертер разности температур Конвертер коэффициента теплового расширения Конвертер термического сопротивления Конвертер удельной теплопроводности Конвертер удельной теплоёмкости Конвертер энергетической экспозиции и мощности теплового излучения Конвертер плотности теплового потока Конвертер коэффициента теплоотдачи Конвертер объёмного расхода Конвертер массового расхода Конвертер молярного расхода Конвертер плотности потока массы Конвертер молярной концентрации Конвертер массовой концентрации в растворе Конвертер динамической (абсолютной) вязкости Конвертер кинематической вязкости Конвертер поверхностного натяжения Конвертер паропроницаемости Конвертер паропроницаемости и скорости переноса пара Конвертер уровня звука Конвертер чувствительности микрофонов Конвертер уровня звукового давления (SPL) Конвертер уровня звукового давления с возможностью выбора опорного давления Конвертер яркости Конвертер силы света Конвертер освещённости Конвертер разрешения в компьютерной графике Конвертер частоты и длины волны Оптическая сила в диоптриях и фокусное расстояние Оптическая сила в диоптриях и увеличение линзы (×) Конвертер электрического заряда Конвертер линейной плотности заряда Конвертер поверхностной плотности заряда Конвертер объемной плотности заряда Конвертер электрического тока Конвертер линейной плотности тока Конвертер поверхностной плотности тока Конвертер напряжённости электрического поля Конвертер электростатического потенциала и напряжения Конвертер электрического сопротивления Конвертер удельного электрического сопротивления Конвертер электрической проводимости Конвертер удельной электрической проводимости Электрическая емкость Конвертер индуктивности Конвертер Американского калибра проводов Уровни в dBm (дБм или дБмВт), dBV (дБВ), ваттах и др. единицах Конвертер магнитодвижущей силы Конвертер напряженности магнитного поля Конвертер магнитного потока Конвертер магнитной индукции Радиация. Конвертер мощности поглощенной дозы ионизирующего излучения Радиоактивность. Конвертер радиоактивного распада Радиация. Конвертер экспозиционной дозы Радиация. Конвертер поглощённой дозы Конвертер десятичных приставок Передача данных Конвертер единиц типографики и обработки изображений Конвертер единиц измерения объема лесоматериалов Вычисление молярной массы Периодическая система химических элементов Д. И. Менделеева
единицах Конвертер магнитодвижущей силы Конвертер напряженности магнитного поля Конвертер магнитного потока Конвертер магнитной индукции Радиация. Конвертер мощности поглощенной дозы ионизирующего излучения Радиоактивность. Конвертер радиоактивного распада Радиация. Конвертер экспозиционной дозы Радиация. Конвертер поглощённой дозы Конвертер десятичных приставок Передача данных Конвертер единиц типографики и обработки изображений Конвертер единиц измерения объема лесоматериалов Вычисление молярной массы Периодическая система химических элементов Д. И. Менделеева
1 дюйм = 2,54000000000003 сантиметр [см]
Исходная величина
Преобразованная величина
твип метр сантиметр миллиметр символ (X) символ (Y) пиксель (X) пиксель (Y) дюйм пайка (компьютер) пайка (типографская) пункт НИС/PostScript пункт (компьютерный) пункт (типографский) среднее тире цицеро длинное тире пункт Дидо
Электрическая проводимость
Общие сведения
Типографика изучает воспроизведение текста на странице и использование его размера, гарнитуры, цвета и других внешних признаков для того, чтобы текст лучше читался и красиво выглядел. Типографика появилась в середине 15-го века, с появлением печатных станков. Расположение текста на странице влияет на наше восприятие — чем лучше его расположить, тем больше вероятность, что читатель поймет и запомнит то, что написано в тексте. Некачественная типографика, наоборот, делает текст плохо читаемым.
Типографика появилась в середине 15-го века, с появлением печатных станков. Расположение текста на странице влияет на наше восприятие — чем лучше его расположить, тем больше вероятность, что читатель поймет и запомнит то, что написано в тексте. Некачественная типографика, наоборот, делает текст плохо читаемым.
Гарнитуры подразделяют на разные виды, например на шрифты с засечками и без. Засечки — декоративный элемент шрифта, но в некоторых случаях они облегчают чтение текста, хотя иногда происходит и наоборот. Первая буква (голубого цвета) на изображении набрана шрифтом с засечками Бодони. Одна из четырех засечек обведена красным цветом. Вторая буква (желтая) — набрана шрифтом Футура без засечек.
Существует множество классификаций шрифтов, например, согласно времени их создания, или стилю, популярному в определенное время. Так, есть шрифты старого стиля — группа, которая включает самые старые шрифты; более новые шрифты переходного стиля ; современные шрифты , созданные после переходных шрифтов и до 1820-х годов; и, наконец, шрифты нового стиля или модернизированные старые шрифты , то есть, шрифты, выполненные по старому образцу в более позднее время. Эта классификация в основном используется для шрифтов с засечками. Существуют и другие классификации, основанные на внешнем виде шрифтов, например на толщине линий, контрасте между тонкими и толстыми линиями, и форме засечек. В отечественной печати существуют свои классификации. Например, классификация по ГОСТу группирует шрифты по наличию и отсутствию засечек, утолщению в засечках, плавному переходу от основной линии к засечке, закруглению засечки, и так далее. В классификациях русских, а также других кириллических шрифтов часто бывает категория для старославянских шрифтов.
Эта классификация в основном используется для шрифтов с засечками. Существуют и другие классификации, основанные на внешнем виде шрифтов, например на толщине линий, контрасте между тонкими и толстыми линиями, и форме засечек. В отечественной печати существуют свои классификации. Например, классификация по ГОСТу группирует шрифты по наличию и отсутствию засечек, утолщению в засечках, плавному переходу от основной линии к засечке, закруглению засечки, и так далее. В классификациях русских, а также других кириллических шрифтов часто бывает категория для старославянских шрифтов.
Главная задача типографики — регулируя размер букв и выбирая подходящие шрифты, разместить текст на странице так, чтобы он хорошо читался и красиво выглядел. Существует ряд систем для определения размера шрифта. В некоторых случаях, одинаковый размер букв в типографских единицах, если они отпечатаны в разных гарнитурах, не означает одинаковый размер самих букв в сантиметрах или дюймах. Эта ситуация более подробно описана ниже. Несмотря на вызванные этим неудобства, применяемый на данный момент размер шрифта помогает дизайнерам аккуратно и красиво скомпоновать текст на странице. Это особенно важно в верстке.
Несмотря на вызванные этим неудобства, применяемый на данный момент размер шрифта помогает дизайнерам аккуратно и красиво скомпоновать текст на странице. Это особенно важно в верстке.
В верстке необходимо знать не только размер текста, но и высоту и ширину цифровых изображений, чтобы разместить их на странице. Размер можно выразить в сантиметрах или дюймах, но существует также специально предназначенная для измерения размера изображений единица — пиксели. Пиксель — это элемент изображения в виде точки (или квадрата), из которых оно состоит.
Определение единиц
Размер букв в типографике обозначается словом «кегль». Существует несколько систем измерения кегля, но большинство из них основано на единице «пайка» в американской и английской системе измерения (англ. pica), или «цицеро» в европейской системе измерения. Название «пайка» иногда пишут как «пика». Существуют несколько видов пайки, которые слегка отличаются по величине, поэтому, используя пайку, стоит помнить, какая именно пайка имеется в виду. Изначально в отечественной печати использовали цицеро, но сейчас часто встречается и пайка. Цицеро и компьютерная пайка похожи по величине, но не равны. Иногда цицеро или пайку напрямую используют для измерения, например, чтобы определить размер полей или колонок. Чаще, особенно для измерения текста, используют производные единицы, полученные от пайки, такие как типографские пункты. Размер пайки определяется в разных системах по-разному, как описано ниже.
Изначально в отечественной печати использовали цицеро, но сейчас часто встречается и пайка. Цицеро и компьютерная пайка похожи по величине, но не равны. Иногда цицеро или пайку напрямую используют для измерения, например, чтобы определить размер полей или колонок. Чаще, особенно для измерения текста, используют производные единицы, полученные от пайки, такие как типографские пункты. Размер пайки определяется в разных системах по-разному, как описано ниже.
Буквы измеряют так, как показано на иллюстрации:
Другие единицы
Хотя компьютерная пайка постепенно вытесняет другие единицы, и возможно заменит более привычные цицеро, наряду с ней также используются другие единицы. Одна из таких единиц — американская пайка Она равна 0,166 дюйма или 2.9 миллиметра. Существует еще и типографская пайка . Она равна американской.
В некоторых отечественных типографиях и в литературе о печати до сих пор используют цицеро — единицу, которая широко применялась в Европе (за исключением Англии) до появления компьютерной пайки. Один цицеро равен 1/6 французского дюйма. Французский дюйм немного отличается от современного дюйма. В современных единицах один цицеро равен 4,512 миллиметра или 0,177 дюйма. Эта величина почти равна компьютерным пайкам. Один цицеро — это 1,06 компьютерных пайки.
Один цицеро равен 1/6 французского дюйма. Французский дюйм немного отличается от современного дюйма. В современных единицах один цицеро равен 4,512 миллиметра или 0,177 дюйма. Эта величина почти равна компьютерным пайкам. Один цицеро — это 1,06 компьютерных пайки.
Круглая шпация (em) и полукруглая шпация (en)
Описанные выше единицы определяют высоту букв, но существуют также единицы, обозначающие ширину букв и символов. Круглая и полукруглая шпации — как раз такие единицы. Первая также известна как кегельная шпация или em, от английского, обозначающего букву M. Ее ширина исторически равнялась ширине этой английской буквы. Аналогично, полукруглая шпация, равная половине круглой — известна под названием en. Сейчас эти величины не определяют с помощью буквы M, так как эта буква может иметь разный размер у разных шрифтов, даже если кегль одинаков.
В русском языке используются короткое и длинное тире. Для обозначения диапазонов и интервалов (например, во фразе: «возьмите 3–4 ложки сахара») используется короткое тире, называемее также тире-en (англ. en dash). Длинное тире используется в русском языке во всех остальных случаях (например, во фразе: «лето было коротким, а зима — длинной»). Оно называется также тире-em (англ. em dash).
en dash). Длинное тире используется в русском языке во всех остальных случаях (например, во фразе: «лето было коротким, а зима — длинной»). Оно называется также тире-em (англ. em dash).
Проблемы с современными системами единиц
Многим дизайнерам не нравится нынешняя система типографских единиц, основанная на пайках или цицеро, а также на типографских пунктах. Главная проблема в том, что эти единицы не привязаны к метрической или имперской системе мер, и в то же время их приходится использовать вместе с сантиметрами или дюймами, в которых измеряется размер иллюстраций.
Кроме этого, буквы, выполненные в двух разных гарнитурах, могут сильно отличаться размером, даже если они одинакового размера в типографских пунктах. Это вызвано тем, что высота буквы измеряется как высота литерной площадки, которая не связана напрямую с высотой знака. Это затрудняет задачу дизайнеров, особенно если они работают с несколькими шрифтами в одном документе. На иллюстрации — пример этой проблемы. Размер всех трех шрифтов в типографских пунктах одинаков, но высота знака везде разная. Некоторые дизайнеры для решения этой проблемы предлагают измерять кегль как высоту знака.
Размер всех трех шрифтов в типографских пунктах одинаков, но высота знака везде разная. Некоторые дизайнеры для решения этой проблемы предлагают измерять кегль как высоту знака.
В чем разница между DPI (точек на дюйм) и ppi (пикселей на дюйм)?
В пиксел (слово изначально был придуман, если не ошибаюсь, IBM и происходит от «элемент», У) является наименьшей неделимой единицей информации в цифровые изображения. Пикселы могут отображаться, или они могут быть напечатаны, но вы можете’т делить пиксели на более мелкие куски, чтобы получить больше информации. Сколько каналов и бит на канал составляют один пиксель-это мера того, насколько тонкими информации в пикселе может быть, но главное в том, что 1 пиксель наименьший прирост информации в изображении. Если вы делаете видео, вы знаете, что пиксели Дон’т должны быть квадратными-они не квадратные во всех старых видео форматы. Площади или нет, пиксель-это еще маленькая часть картинки.
Ан см (Итак, вы знаете, это уже. .., Медведь со мной) — это единица линейных измерений на поверхности, которые могут быть на экране или листе бумаги.
.., Медведь со мной) — это единица линейных измерений на поверхности, которые могут быть на экране или листе бумаги.
А точка, ну, точка. Это может быть точка на экране, или это может быть точка, производимый печатающей головки. Как пиксели, точки являются атомарными. Они’вновь либо нет, либо они’повторно не. Сколько мелких деталей на экране дисплея зависит от того, насколько близко точки (то, что они называют «тангаж многоточия» в старых ЭЛТ дней). Как маленькие точки от струйного, лазерного принтера или фотонаборного автомата определяет, насколько мелкие детали он может воспроизвести.
Точек на дюйм довольно легко. Экран имеет так много точек (каждая состоя из R, G и B элементов) на дюйм экрана. Это’s одинаково на бумаге. Принтер 1200 DPI может сложить 1200 точек на один линейный дюйм. В описании деталь экрана или печати, точек на дюйм-это правильный термин.
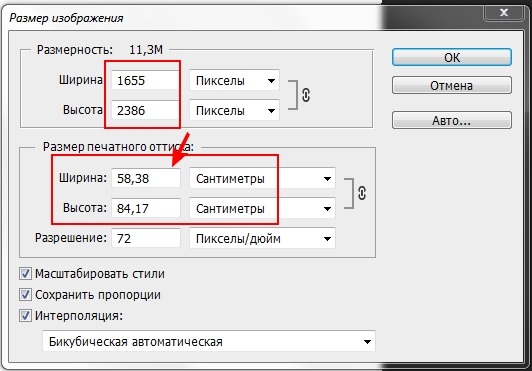
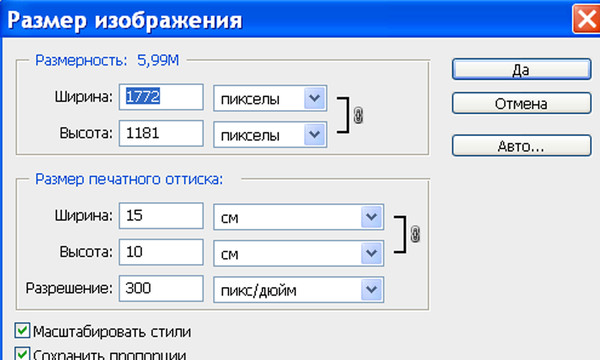
Индекс потребительских цен где путаница происходит в. Изображение есть так много пикселей. Его метаданные содержит размер в дюймах, см, м&амп мм;мС, что угодно. Это’ширину в пикселях разделить на ширину выхода в метаданных, что «на мне-дюймовый; происходит от. Так же изображение с разных метаданных может быть с разрешением 72 ppi, 150 ppi или 8000 точек на дюйм. Информация об изображении один и тот же; все, что’s изменило-это метаданные.
Его метаданные содержит размер в дюймах, см, м&амп мм;мС, что угодно. Это’ширину в пикселях разделить на ширину выхода в метаданных, что «на мне-дюймовый; происходит от. Так же изображение с разных метаданных может быть с разрешением 72 ppi, 150 ppi или 8000 точек на дюйм. Информация об изображении один и тот же; все, что’s изменило-это метаданные.
Быстрый и простой демо, что-то иллюстрирует суть в том, чтобы сделать какие-то пометки на резинке, скажем, пять сантиметра. Протягиваем резинку в два раза ее длину. Количество знаков не’т изменилось, даже несмотря на то, что «знаков на дюйм» это сейчас 2.5.
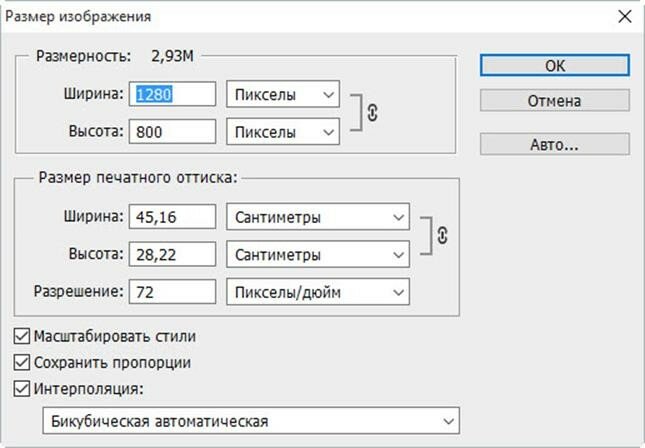
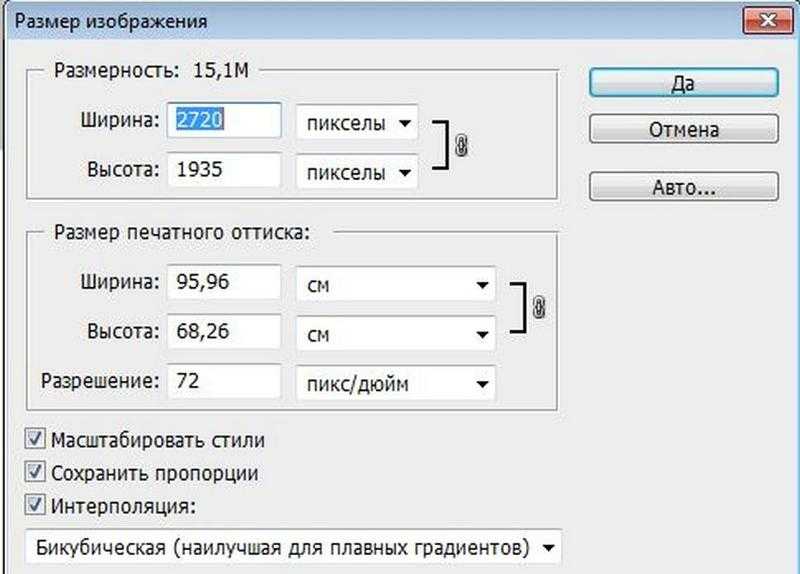
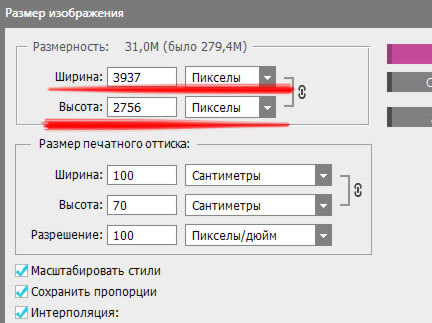
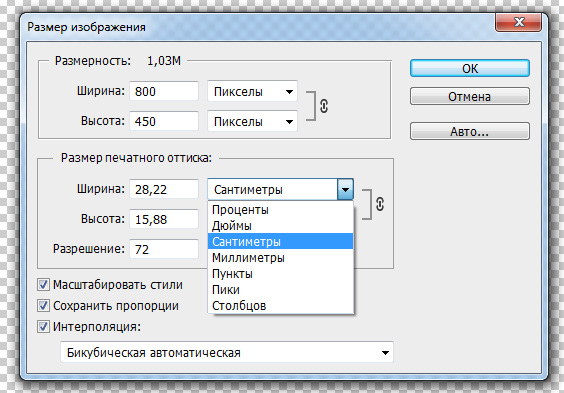
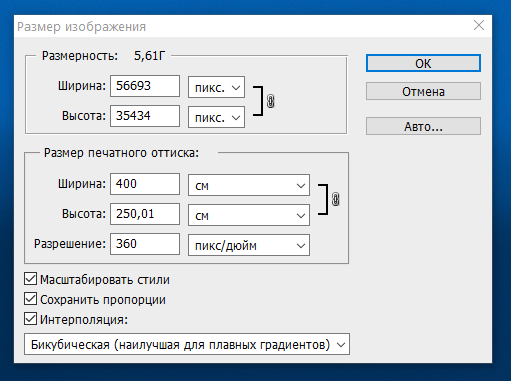
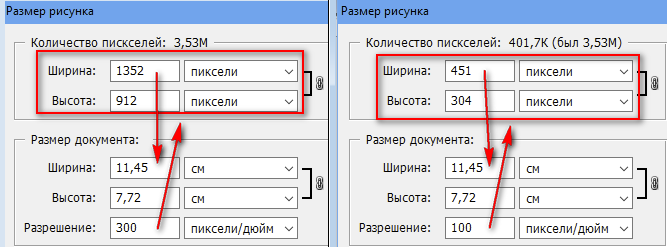
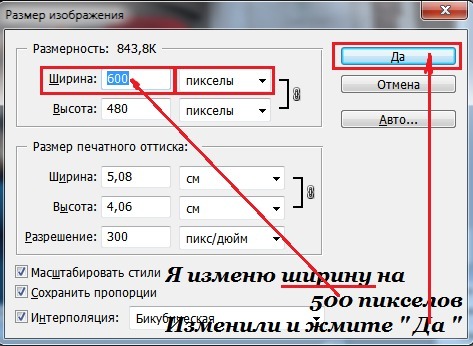
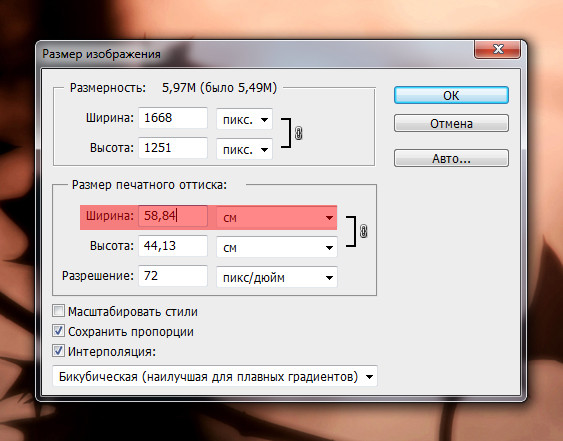
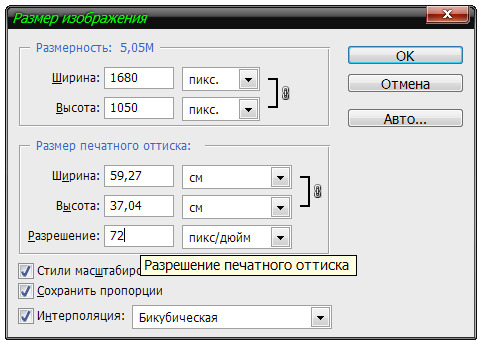
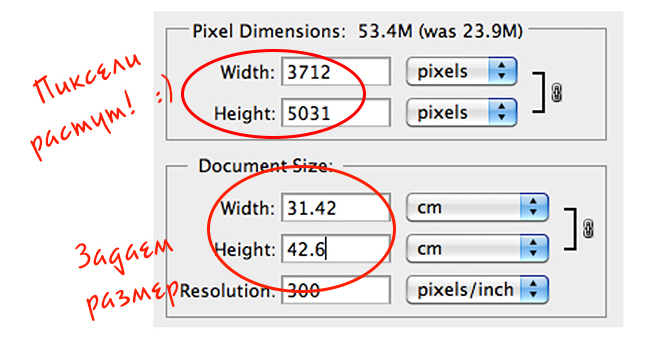
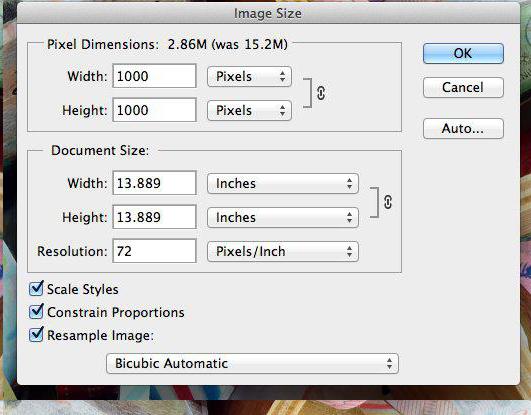
Вы можете увидеть это в фотошопе, если вы выключите разрешение изображения и изменение размера. Индекс изменения стоимости для отражения как маленькие пиксели должны быть воспроизведены в того, чтобы нажмите значения измерения в дюймах/см/мм и т. д. Обратите внимание, что в этом случае поля «пикселей» будут отключены. Вы можете’t изменить эти значения, если вы пересчитаете.![]()
Массовый беспорядок вошел в когда изображения пиксели были сопоставлены с экрана точки в веб-браузерах. В 200 пикселей изображение отображается как 200 пикселей в браузере. Как большой это, измерить линейкой, зависит от точек на дюйм экрана. Метаданные изображения может сказать, что это’С 200 точек на дюйм или 72 ppi или 1 дюйм, это все равно занимают ровно 200 точек экрана. Мир по-прежнему зациклены на «72 ppi для веб,» так на вопрос «что’s право разрешение для веб-изображений» и продолжает придумывать, а правильный ответ: «это не’т имеет значения, что» держит поступает до тошноты.
Если вы’все еще со мной, там’s один последний шаг, который приближает два вместе.
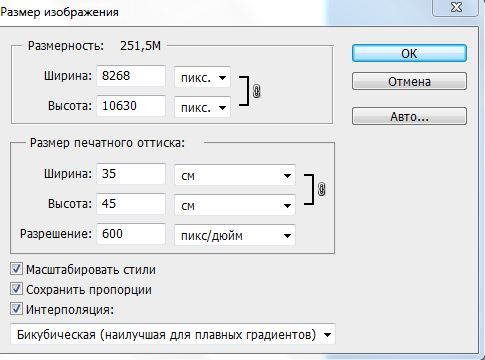
В 720-пикселей-изображение широкого в 10 физические дюйма имеет разрешение 72 пиксела на дюйм. Если вы распечатать его на принтере 1200 точек на дюйм, будет 1200 точек на дюйм на бумаге, но изображение еще 72 пикселей на дюйм. Что’s, почему он выглядит как дерьмо. С другой стороны, 7200 пикселей по ширине изображение печатается на 1 дюйм широкий превысит разрешению нашего принтера 1200 точек на дюйм. Фотошоп (пусть’ы сказать) и драйвер принтера решить, какие пикселей, чтобы выбросить, а для печати. Некоторые из печатных точек будет усреднять между соседними пикселями изображения, но, независимо от этого, часть информации изображения приходится выбрасывать. На выходе будет 1200 точек на дюйм, а разрешение печатного изображения будут уменьшены до 1200 точек на дюйм программное обеспечение.
С другой стороны, 7200 пикселей по ширине изображение печатается на 1 дюйм широкий превысит разрешению нашего принтера 1200 точек на дюйм. Фотошоп (пусть’ы сказать) и драйвер принтера решить, какие пикселей, чтобы выбросить, а для печати. Некоторые из печатных точек будет усреднять между соседними пикселями изображения, но, независимо от этого, часть информации изображения приходится выбрасывать. На выходе будет 1200 точек на дюйм, а разрешение печатного изображения будут уменьшены до 1200 точек на дюйм программное обеспечение.
Что такое ppi или насколько важна плотность пикселей
Аббревиатура PPI расшифровывается как «Pixel Per Inch», то есть пиксель на дюйм. Эта величина указывает, сколько пикселей размещается в одном квадратном дюйме реальной величины монитора. Расчёт общего количества пикселей производится при помощи стандартных формул площади прямоугольника или прямоугольного треугольника, которые каждый из нас изучал в школе. Чем больше эта величина, тем выше разрешающая способность монитора.
Блок: 1/3 | Кол-во символов: 441
Источник: https://setafi.com/elektronika/monitory/plotnost-pikselej-ppi-na-monitore-kak-vybrat/
Теоретическая страничка и расчеты
Рассматриваемое понятие расшифровывается как pixels per inch, то есть количество пикселей на дюйм. Произносится также как пи-пи-ай.
Она буквально означает то, сколько пикселей помещается в одном дюйме изображения, которое мы видим на экране монитора, смартфона, планшета или другой техники.
Также это понятие называют единицей измерения разрешающей способности. Расчет этой величины производится с помощью двух простых формул:
где:
- dp – диагональное разрешение;
- di – размер диагонали, дюймов;
- Wp – ширина;
- Hp – высота.
Вторая формула предназначена для расчета диагонального разрешения и основана на использовании знаменитой теоремы Пифагора.
Рис. 1. Ширина, высота и размер диагонали на мониторе
1. Ширина, высота и размер диагонали на мониторе
Чтобы показать, как используются все эти формулы, возьмем для примера монитор с диагональю 20 дюймов и разрешением 1280х720 (HD).
Таким образом Wp будет равным 1280, Hp – 720, а Di – 20. Благодаря наличию этих данных мы можем рассчитать пи-пи-ай. Сначала используем формулу (2).
А теперь применим эти данные для формулы (2).
Примечание: На самом деле у нас получилось 73,4 пикс., но нецелого числа пикселей быть не может, используются только целые значения величины.
Точно таким же образом можно рассчитать реальные значения количества пикселей на дюйм в любом устройстве.
Чтобы понять, сколько это в сантиметрах, более привычной величине для нашей местности, нужно поделить получившееся число на 2,54 (в одном дюйме именно столько сантиметров).
Таким образом, в нашем примере это 73/2,54=28 пикс. в сантиметре.
Также мы можем рассчитать величину каждого отдельного пикселя с учетом пи-пи-ай. Чтобы это сделать, необходимо 25,4 поделить на получившееся число пикс. в дюйме.
в дюйме.
В нашем примере это 73, а 25,4/73=0,3. То есть размер каждого пикселя равен 0,3х0,3 мм.
Это хорошо или плохо?
Разберемся вместе.
вернуться к меню
Блок: 2/6 | Кол-во символов: 1860
Источник: http://geek-nose.com/ppi-chto-eto/
Что такое PPI?
Сокращение PPI происходит от Pixel Per Inch (пикселей на дюйм) и используется для описания плотности пикселей во всех видах дисплеев, включая камеры, компьютеры, мобильные устройства и т. д. Плотность пикселей может быть показателем четкости экрана, но при этом необходимо учитывать другие аспекты: его физические размеры и расстояние до глаз.
Если вы придвинете экран ближе к глазам, вы сможете разглядеть пиксели. Если устройство находится на большом расстоянии от вас, высокая плотность пикселей не будет особо ощущаться. Таким образом, чем больше дисплей, тем меньше значение PPI.
Блок: 2/5 | Кол-во символов: 601
Источник: https://AndroidLime.ru/what-is-ppi
Важна ли эта величина
Пи-пи-ай, исходя из всего вышесказанного, влияет на четкость изображения, которое получает пользователь на своем экране.
Чем выше величина показателя, тем более четкое изображение получит юзер.
Фактически, чем больше эта величина, тем меньше «квадратиков» будет видеть человек.
То есть каждый пиксель будет маленьким, а не большим, и это даст возможность вообще не обращать на это внимание. Наглядно значение характеристики можно видеть на рисунке 2
Рис. 2. Разница при показателях меньше и больше
Конечно же, никому не хочется иметь на своем смартфоне или планшете такую картинку, как показано слева.
Поэтому при выборе подобной техники очень важно обращать внимание на эту характеристику.
Особенно это актуально, когда вы покупаете в интернете и не имеете возможности своими глазами оценить картинку и понять, насколько она четкая.
Найти показатель в характеристиках того же смартфона обычно просто. Обычно она содержится в разделе «Дисплей». Пример можно видеть на рисунке 3.
Рис. 3. Показатель в характеристиках смартфона
Важно! В интернете нередко можно найти информацию о том, что ppi важнее, чем, к примеру, разрешение или диагональ и какая-то из этих характеристик должна играть более важную роль при выборе. Это вовсе не так. Как мы могли убедиться выше, все эти три понятия неразрывно связаны между собой.
Это вовсе не так. Как мы могли убедиться выше, все эти три понятия неразрывно связаны между собой.
вернуться к меню
Блок: 3/6 | Кол-во символов: 1379
Источник: http://geek-nose.com/ppi-chto-eto/
Стандарт зрения
Обычно острота зрения человека измеряет при помощи теста Снеллена, который был изобретен в 1860 году в медицинских целях. Важно отметить, что по этой системе офтальмолог пытался выявить слабое зрение, которое является медицинской проблемой. Ни один пациент никогда не жаловался на остроту зрения выше среднего.
Значит, острота зрения 20/20 вовсе не является идеальной. Этот показатель означает нормальное зрение, при котором человек может прочитать таблицу на расстоянии 3 метров.
Блок: 3/5 | Кол-во символов: 498
Источник: https://AndroidLime.ru/what-is-ppi
Что значит плотность пикселей ppi
Плотность пикселей ppi определяет чёткость и качество выводимого на экран изображения. При большом количестве пиксели будут очень-очень маленькими, что позволит не замечать углов этих квадратиков и создаст иллюзию плавного перехода между объектами, отображающимися на экране.
ВАЖНО! Имеет значение и само качество изображения – если картинка размером 20х20 пикселей отображает лесной массив, то вне зависимости от силы монитора картинка будет «зернистой».
Эта характеристика очень важна для тех, кто работает с изображениями или видео на компьютере или планшете. Ну и, конечно же, для любителей компьютерных игр с высокими параметрами качества видео большой размер экрана придётся очень кстати.
Если речь идёт о мобильных устройствах (телефоны, смартфоны, планшеты и пр.), то слишком высокий ppi будет для них не столько полезен, сколько вреден. Вывод на экран качественной картинки с большим количеством пикселей пагубно сказывается на уровне батареи во время работы. То есть, устройства с большим ppi не смогут длительное время обойтись без подзарядки.
Блок: 2/3 | Кол-во символов: 1090
Источник: https://setafi.com/elektronika/monitory/plotnost-pikselej-ppi-na-monitore-kak-vybrat/
Понятие «HiDPI»
Поддержка высокой плотности пикселей (маркетинговый термин — HiDPI) для прикладной программы — сложная задача. В частности, разработчик прикладной программы (и интерфейсного фреймворка наподобие VCL или Qt) должен:
В частности, разработчик прикладной программы (и интерфейсного фреймворка наподобие VCL или Qt) должен:
- Сообщить ОС, что обходные методы (например, механическое масштабирование, введённое в Windows Vista) нужно отключить.
- Уточнить компоновку окон.
- Растровые изображения впрямую не масштабируются. В зависимости от PPI, назначения картинок и дизайна программы нужно подменить их на более качественные, механически увеличить или ничего не делать и смириться, что картинки будут выглядеть уменьшенно.
- Если программа пользуется визуальными компонентами собственного изготовления — нужно нарисовать и их в увеличенном виде.
- Бывает, что в многомониторной системе один монитор новый с высоким PPI, второй — старый. В Windows 10 попытались решить этот вопрос, задавая разные PPI для разных мониторов, но это требует и поддержки со стороны прикладного ПО.
Поскольку выяснилось, что часто разработчик программы заявляет, что программа поддерживает HiDPI, но не может это слово сдержать (или наоборот, как в µTorrent — поддерживает HiDPI, но не заявляет системе), в Windows 10 в настроках ярлыка появляется ручное задание метода масштабирования.
Блок: 4/7 | Кол-во символов: 1263
Источник: https://ru.wikipedia.org/wiki/Ppi
Миф о 300 ppi
Существует миф о том, что человек не может различать пиксели при плотности 300 ppi. В 2010 году Стив Джобс использовал это утверждение во время презентации iPhone 4, оснащенного инновационным на тот момент Retina-дисплеем с 326 ppi. Отчасти это соответствует действительности, но только для тех пользователей, у которых острота зрения 20/20.
Согласно различным исследованиям, человеческий глаз может различать пиксели при плотности до 900-1000 ppi.
Блок: 4/5 | Кол-во символов: 465
Источник: https://AndroidLime.ru/what-is-ppi
О выборе дисплеев
Есть несколько правил, которые помогут выбрать дисплей правильно с учетом пикселей, звучат они следующим образом:
Обязательно обращайте внимание на тип дисплея. В приоритете должны быть AMOLED, еще лучше SuperAMOLED или же OLED. Такие аппараты всегда будут лучше, чем IPS, LCD и другие.
Допустим, мы пришли в магазин и видим, к примеру, два отличных аппарата – Samsung Galaxy J7 и Xiaomi Redmi Note 3. Цена у них практически одинаковая, второй аппарат, кстати, мощнее.
В характеристиках указано, что у Сяоми 400 ppi (почему-то некоторые пишут 400,53, но, как мы говорили выше, нецелого числа пикс. быть не может).
У Самсунга 267 PPI и разрешение, соответственно, меньше (1280х720 против 1920х1080). Диагональ одинаковая – 5,5 дюймов.
Но почему-то картинка более четкая именно на Samsung. А все из-за использования фирменной технологии SuperAMOLED+. Вы можете в этом убедиться сами, если обратите внимание на рисунок 5.
Рис. 5. Xiaomi Redmi Note 3 и Samsung Galaxy J7
Постарайтесь найти возможность лично посмотреть на все образцы, которые вы выбрали. Можно сначала просмотреть их опции в интернете, а потом пойти в магазин электроники и увидеть, как реально они отображают картинки. Личный взгляд в данном случае просто незаменим.
Обращайте внимание на батарею. Если говорить о смартфонах, то чтобы обеспечить долгую работу аппарата с четким изображением (большим показателем ppi и/или хорошей технологией), то емкость аккумулятора должна составлять порядка 3000 мАч.
Если говорить о смартфонах, то чтобы обеспечить долгую работу аппарата с четким изображением (большим показателем ppi и/или хорошей технологией), то емкость аккумулятора должна составлять порядка 3000 мАч.
У планшетов она должна быть еще выше, так как их диагональ больше, чем у телефонов
Помните: чем меньше диагональ и чем выше плотность пикселей (количество таковых на дюйм), тем четче изображение. Не стоит обманывать самих себя – добиться очень четкой картинки с огромным дисплеем и небольшим значением пи-пи-ай не получится. Здесь важно соблюдать золотую середину.
Важно учитывать и покрытие. Так матовые экраны будут выдавать менее четкое и насыщенное изображение, зато будут более щадяще относиться к вашим глазам.
А вот глянцевые дисплеи будут негативно влиять за зрение, зато изображение на них будет намного более красивым. При этом значение ppi у них может быть одинаковым.
Это, в основном, актуально для выбора мониторов к ПК и ноутбуков. Если вы работаете за компьютером полный рабочий день или даже больше, лучше остановиться на матовом варианте.
Рис. 6. Глянцевый (слева) и матовый (справа) экраны ноутбуков
Все это позволит вам выбрать наиболее подходящий дисплей для себя.
вернуться к меню
Блок: 5/6 | Кол-во символов: 2514
Источник: http://geek-nose.com/ppi-chto-eto/
Итоги
ppi или пи-пи-ай – это плотность пикселей или показатель пикселей в дюйме изображения. Чтобы перевести показатель в сантиметры, нужно поделить его на 2,54.
Нецелого количества быть не может, только целое.
Чем этот показать выше, тем четче и приятнее на изображение будет смотреть.
При выборе смартфонов, планшетов, мониторов для ПК, ноутбуков и другой техники, в которой есть дисплей, очень важно обращать внимание на этот показатель.
Но она не является основополагающей. Также важно смотреть на технологию и покрытие экрана.
Кроме того, обязательно смотрите на емкость аккумулятора и соблюдайте золотую середину между количеством пикс. и размером экрана.
youtube.com/embed/UtxyLAx0QpA?feature=oembed»/>
Блок: 6/6 | Кол-во символов: 753
Источник: http://geek-nose.com/ppi-chto-eto/
Количество использованных доноров: 4
Информация по каждому донору:
- http://geek-nose.com/ppi-chto-eto/: использовано 4 блоков из 6, кол-во символов 6506 (52%)
- https://ru.wikipedia.org/wiki/Ppi: использовано 2 блоков из 7, кол-во символов 2007 (16%)
- https://setafi.com/elektronika/monitory/plotnost-pikselej-ppi-na-monitore-kak-vybrat/: использовано 3 блоков из 3, кол-во символов 2506 (20%)
- https://AndroidLime.ru/what-is-ppi: использовано 3 блоков из 5, кол-во символов 1564 (12%)
Плотность пикселей (PPI) и как она зависит от разрешения — MIUI помощь — Xiaomi Community
Обложка
Изменить* Рекомендуется загружать изображения для обложки с разрешением 720*312
Описание темы
Приветствую вас, Mi Фаны. Сегодня речь пойдет о том, что такое плотность пикселей PPI и на что она влияетPPI (произносится как пи-пи-ай) или плотность пикселей (сокращение от английского pixels per inch — пикселей на дюйм) — это количество пикселей, вмещающееся в одном дюйме экрана устройства: смартфона, планшета, ноутбука. Чем больше пикселей может разместиться в одном дюйме, тем меньший размер имеет один пиксель и тем менее они видимы невооруженным глазом. Чем больше пикселей умещается на одном дюйме экрана (чем больше цифра ppi) — тем, соответственно, выше четкость и реалистичность изображения.Экран первого компьютера обладал плотностью пикселей 72 ppi. Число кажется большим, но пиксели на самом деле были огромными, а качество картинки — низким. Все из-за того, что сам экран был большим.Современные смартфоны ушли далеко вперед и оснащаются дисплеями с плотностью пикселей куда более большей. Даже простенькие бюджетные аппараты обладают экранами с 220 ppi и выше, а у флагманских моделей этот показатель достигает 403, 458, 522 ppi и 642 точек на дюйм.
Сегодня речь пойдет о том, что такое плотность пикселей PPI и на что она влияетPPI (произносится как пи-пи-ай) или плотность пикселей (сокращение от английского pixels per inch — пикселей на дюйм) — это количество пикселей, вмещающееся в одном дюйме экрана устройства: смартфона, планшета, ноутбука. Чем больше пикселей может разместиться в одном дюйме, тем меньший размер имеет один пиксель и тем менее они видимы невооруженным глазом. Чем больше пикселей умещается на одном дюйме экрана (чем больше цифра ppi) — тем, соответственно, выше четкость и реалистичность изображения.Экран первого компьютера обладал плотностью пикселей 72 ppi. Число кажется большим, но пиксели на самом деле были огромными, а качество картинки — низким. Все из-за того, что сам экран был большим.Современные смартфоны ушли далеко вперед и оснащаются дисплеями с плотностью пикселей куда более большей. Даже простенькие бюджетные аппараты обладают экранами с 220 ppi и выше, а у флагманских моделей этот показатель достигает 403, 458, 522 ppi и 642 точек на дюйм. Смартфон c рекордным показателем плотности пикселей — 806 ppi при разрешении экрана 3840×2160 пикселей.Почему же так важна плотность пикселей?PPI – один из важнейших показателей качества экрана! Если вы покупаете смартфон с размером экрана, скажем, 6 дюймов, а разрешение у него всего 720×1280… то экран такого телефона будет зернистым из-за того, что в одном дюйме (2,54 см) будет меньше точек и они будут более крупными. Качество картинки из-за этого будет отличаться в худшую сторону. Производитель в гонке за размером экрана, не позаботился сделать его качественным.Поэтому при выборе смартфона, нужно смотреть не только на диагональ, но и на PPIДля чего экран смартфона должен иметь плотность пикселей больше 300 точек на дюймЧеловеческий глаз в состоянии различить отдельные пиксели при значении 300-350 ppi. Считается, если плотность пикселей выше, среднестатистический человек невооруженным глазом их уже не сможет разглядеть. Некоторые люди с идеальным зрением могут различать пиксели вплоть до уровня плотности 600 ppi.
Смартфон c рекордным показателем плотности пикселей — 806 ppi при разрешении экрана 3840×2160 пикселей.Почему же так важна плотность пикселей?PPI – один из важнейших показателей качества экрана! Если вы покупаете смартфон с размером экрана, скажем, 6 дюймов, а разрешение у него всего 720×1280… то экран такого телефона будет зернистым из-за того, что в одном дюйме (2,54 см) будет меньше точек и они будут более крупными. Качество картинки из-за этого будет отличаться в худшую сторону. Производитель в гонке за размером экрана, не позаботился сделать его качественным.Поэтому при выборе смартфона, нужно смотреть не только на диагональ, но и на PPIДля чего экран смартфона должен иметь плотность пикселей больше 300 точек на дюймЧеловеческий глаз в состоянии различить отдельные пиксели при значении 300-350 ppi. Считается, если плотность пикселей выше, среднестатистический человек невооруженным глазом их уже не сможет разглядеть. Некоторые люди с идеальным зрением могут различать пиксели вплоть до уровня плотности 600 ppi. Но это редкость.Кажется, слишком большое количество пикселей не всегда идет в плюс. Во-первых, потому что растет энергопотребление. Так как процессору смартфона приходится обрабатывать больше информации. Во-вторых, зачем вам много пикселей, если вы вы все равно не отличите экран с 350 точек на дюйм от экрана с 500 точек в дюйме? Это чисто маркетинговый ход, за который вы переплачиваете.Чем PPI отличается от DPI и почему не стоит их путатьDPI (сокращение от английского dots per inch — точек на дюйм) — это разрешение печатающего устройства. Dpi — говоря простым языком, это величина, показывающая, насколько маленькую точку может нарисовать печатающее устройство. Термин dpi применяется в полиграфии.PPI — это разрешение файла изображения, выражающееся в количестве пикселей на дюйм. Увеличив на экране картинку, можно увидеть квадратики — те самые пиксели, из которых она состоит.Для рядового пользователя какой-либо разницы между dpi и ppi нет. И то и другое — единицы измерения, которые применяются для определения разрешения изображения, отображенного на экране (ppi) или распечатанного на бумаге (dpi).
Но это редкость.Кажется, слишком большое количество пикселей не всегда идет в плюс. Во-первых, потому что растет энергопотребление. Так как процессору смартфона приходится обрабатывать больше информации. Во-вторых, зачем вам много пикселей, если вы вы все равно не отличите экран с 350 точек на дюйм от экрана с 500 точек в дюйме? Это чисто маркетинговый ход, за который вы переплачиваете.Чем PPI отличается от DPI и почему не стоит их путатьDPI (сокращение от английского dots per inch — точек на дюйм) — это разрешение печатающего устройства. Dpi — говоря простым языком, это величина, показывающая, насколько маленькую точку может нарисовать печатающее устройство. Термин dpi применяется в полиграфии.PPI — это разрешение файла изображения, выражающееся в количестве пикселей на дюйм. Увеличив на экране картинку, можно увидеть квадратики — те самые пиксели, из которых она состоит.Для рядового пользователя какой-либо разницы между dpi и ppi нет. И то и другое — единицы измерения, которые применяются для определения разрешения изображения, отображенного на экране (ppi) или распечатанного на бумаге (dpi). Как рассчитать плотность пикселей экрана самостоятельноДля этого нужно знать величину диагонали экрана в дюймах и его разрешение в пикселях по ширине и высоте. Далее нужно извлечь квадратный корень от суммы квадратов количества пикселей по ширине и высоте и затем разделить полученный результат на диагональ экрана в дюймах. Формула будет такой:Либо воспользоваться калькулятором для расчета :КалькуляторИсточник Не стоит гнаться за максимальным числом ppi, достаточно будет выбрать смартфон с 300-350 ppi. К примеру, на моем Mi 9 это значение составляет 403 ppi, и я считаю этот показатель более чем достаточным.Спасибо за внимание.Не забываем комментировать !
Как рассчитать плотность пикселей экрана самостоятельноДля этого нужно знать величину диагонали экрана в дюймах и его разрешение в пикселях по ширине и высоте. Далее нужно извлечь квадратный корень от суммы квадратов количества пикселей по ширине и высоте и затем разделить полученный результат на диагональ экрана в дюймах. Формула будет такой:Либо воспользоваться калькулятором для расчета :КалькуляторИсточник Не стоит гнаться за максимальным числом ppi, достаточно будет выбрать смартфон с 300-350 ppi. К примеру, на моем Mi 9 это значение составляет 403 ppi, и я считаю этот показатель более чем достаточным.Спасибо за внимание.Не забываем комментировать !
Выбрать колонку
Добавить в колонку
Изменения необратимы после отправки
Material Design на русском. Часть 6 — Плотность пикселей | by Ruslan Sharipov
Суть в том что бы прийти к одинаковому отображению элементов интерфейса на экранах с различной плотностью. Потому что устройств очень и очень много и все они разные, а некоторые из них еще и «врут».
Потому что устройств очень и очень много и все они разные, а некоторые из них еще и «врут».
Например, большой физический размер экрана не означает то, что на экране будет отображаться большая плотность. Также, не факт что заявленная плотность пикселей соответствует действительности, поскольку иногда плотность пикселей увеличивается програмно, чтобы подогнать интерфейс под стандартный множитель.
Как дизайнеру тебе тут нечего ловить, однако важно понимать следующее:
Всегда проверяй дизайн-макеты на реальных устройствах
DP или DiP — это аббревиатура от Device independent Pixel — это независимые от плотности пиксели. Это единицы измерения в андроид, которые могут масштабироваться для того, чтобы на любом устройстве были одинаковые размеры и отступы независимо от множителя (1x, 2x, 3x и т.д.) экрана.
1. Это экран с низкой плотностью. 2. Это экран с высокой плотностьюПри разработке приложения для Android используй dp для одинакового отображения элементов на экранах с различной плотностью.
DP и плотность пикселей
1dp = 1px на экране при плотности пикселей на дюйм 160. То есть это значение 1 к 1. Это называется mdpi. MDPI является базовой точкой отсчета. Ниже примеры других множителей, где 1dp равен:
1dp = 0.75px при плотности ниже ~120 dpi — LDPI (0.75x)
1dp = 1px при плотности ~160 dpi — MDPI (1x)
1dp = 1.5px при плотности ~240 dpi — HDPI (1.5x)
1dp = 2px при плотности ~320 dpi — XDPI (2x)
1dp = 3px при плотности ~480 dpi — XXDPI (3x)
1dp = 4px при плотности ~640 dpi — XXXDPI (4x)
Кнопка выглядит как бы одинаково, но на разных устройствах с разной плотностью у кнопки будут разные размеры. Зеленый — оригинальный размер. Красный —получившееся значение, учитывающее плотность.Отсюда 4 вывода:
- Для начала запомни: создавай дизайны в векторных редакторах: figma, sketch, adobe xd, illustrator и т.
 д. Это позволит элементам, блокам, иконкам и иллюстрациям масштабироваться в любой нужный размер без потери качества.
д. Это позволит элементам, блокам, иконкам и иллюстрациям масштабироваться в любой нужный размер без потери качества. - Макет и все его элементы надо делать изначально 1к1, то есть в MDPI. В любом редакторе это 360px на 640px — это общепринятый размер экрана. То есть под остальные разрешения рисовать не надо. Исключение: какой-то уникальный или целевой девайс, чтобы посмотреть как смотрится макет.
- Затем экспорт под необходимые разрешения 1x, 2x, 3x, 4x. Потому что если дизайн будет спроектирован в 2х изначально, то увеличив иллюстрацию на 150% чтобы получить 3x, то ты увидишь размытые контуры — это плохо.
- Ранее я писал, что устройства могут врать и доводить плотность пикселей до какого-то значения програмно, поэтому тестируй и смотри макеты на реальном устройстве.
Преобразовать дюймы в пиксели и пиксели в дюймы
Реальность такова, что часто вам просто нужно использовать конвертер дюймов в пиксели. Большинство людей склонны делать это, когда хотят напечатать изображение и убедиться, что оно будет выглядеть идеально.
Хотя некоторые дизайнерские программы, такие как Corel Draw или Adobe Photoshop, делают это автоматически, возможно, у вас их просто нет. Кроме того, вы не будете покупать их только для того, чтобы конвертировать пиксели в дюймы. Так что ты можешь сделать?
Чтобы помочь вам, вы можете просто использовать наш конвертер дюймов в пиксели или наш калькулятор пикселей в дюймы, которые доступны на этой странице.Вам просто нужно заполнить их некоторыми простыми значениями, и вы сразу же получите нужную конверсию.
Несмотря на то, что вам достаточно использовать простой конвертер дюймов в пиксели или калькулятор пикселей в дюймы, всегда полезно знать, как выполнять вычисления самостоятельно. Ведь рядом с вами может не оказаться мобильного устройства, позволяющего использовать наши конвертеры или калькуляторы. Кроме того, это довольно легко понять, и у вас не возникнет проблем с выполнением этих расчетов вручную.
#1: Начнем с основ
Прежде чем мы начнем объяснять вам, как легко преобразовать пиксели в дюймы и дюймы в пиксели, важно, чтобы вы точно знали, что такое пиксель и что такое дюйм.
Пиксель — это просто единица изображения. Это наименьший элемент изображения, который указывает количество точек на двумерной сетке. Пиксель обычно представлен точками или квадратом.
Дюйм — общепринятая единица измерения длины.Дюймы в основном используются в США, Канаде и Великобритании. Один дюйм равен 2,54 сантиметра, а также равен 1/12 (0,0833) фута.
№ 2: зачем нужно конвертировать пиксели в дюймы?
Правда в том, что вам нужно будет конвертировать пиксели в дюймы всякий раз, когда вы хотите отсканировать изображение или распечатать конкретное изображение.
Одна из проблем с изменением размера изображений, когда вы не знаете всех переменных, заключается в том, что если вы увеличите изображение с маленькими пикселями, вы получите размытое изображение.Итак, в конечном счете, то, что вы здесь делаете, заключается в том, что вы увеличиваете размер изображения больше, чем разрешение изображения. Это то же самое, что сказать, что вы увеличиваете размер изображения больше, чем размеры изображения в пикселях.
Поскольку вы хотите иметь возможность использовать идеальное изображение, вам необходимо преобразовать его из пикселей в дюймы. Опять же, чтобы сделать это, вы можете просто использовать наш калькулятор пикселей в дюймы или вы можете сделать это вручную, как вы обнаружите чуть позже.
№ 3: Что такое DPI? Что это означает?
Как вы, наверное, уже знаете, размер изображения, которое вы хотите распечатать, выражается в дюймах. Однако одна из вещей, о которой вы можете не знать, заключается в том, что пиксели не одинаковы. Реальность такова, что пиксели могут иметь много разных размеров, и это усложняет преобразование пикселей в дюймы. Как будто этого было недостаточно, у вас также нет определенного отношения пикселей к дюймам, которое вы можете использовать для преобразования конкретного изображения из пикселей в дюймы.
Чтобы справиться с этими ограничениями, мы используем DPI — количество точек на дюйм или PPI — количество пикселей на дюйм. Хотя некоторые люди склонны использовать DPI в качестве PPI, на самом деле они разные.
DPI сообщает вам, сколько точек чернил содержит напечатанное изображение. DPI, как правило, используется для определения разрешения принтера. С другой стороны, PPI указывает размер изображения, которое будет напечатано принтером. Этот, как правило, в основном используется для определения разрешения изображения.
№ 4: Преобразование пикселей в дюймы и дюймов в пиксели вручную:
- Преобразование пикселей в дюймы:
Чтобы преобразовать пиксели в дюймы, вам просто нужно знать высоту и ширину вашего изображения, чтобы использовать наш калькулятор пикселей в дюймы.Как только поместите туда значения, вы получите оба размера в дюймах. Это преобразование может быть очень полезным, когда вы хотите отобразить изображение на большом экране, а также когда вы хотите напечатать свое изображение.
Математическая формула, которую нужно использовать для преобразования пикселей в дюймы, довольно проста:
пикселей = дюймы x
точек на дюйм- Преобразование дюймов в пиксели:
Всякий раз, когда вы хотите отсканировать имеющееся у вас изображение, вам может понадобиться это преобразование. Формула, опять же, очень проста:
Формула, опять же, очень проста:
дюйма = пиксели /
точек на дюйм
#5: Таблица преобразования дюймов в пиксели:
Всякий раз, когда вам нужно преобразовать дюймы в пиксели, у вас есть еще один полезный способ — заранее знать некоторые преобразования. Это позволит вам выполнять вычисления быстрее.
Таблица преобразования дюймов в пиксели (X)
| Дюймы | пикселей (х) |
|---|---|
| 0.01 | 0,96 |
| 0,1 | 9,6 |
| 1 | 96 |
| 2 | 192 |
| 3 | 288 |
| 5 | 480 |
| 10 | 960 |
| 20 | 1920 |
| 50 | 4800.0000000001 |
| 100 | 9600.0000000001 |
| 1000 | 96000.000000001 |
Как видно из таблицы, 1 дюйм равен 96 пикселям, что равнозначно утверждению, что 1 пиксель равен 0,0104166667 дюйма.
Допустим, вы хотите преобразовать 21 дюйм в пиксели.
21 дюйм = 21 х 96 дюймов = 2016 пикселей
#6: Преобразование пикселей в дюймы — пример
Правда в том, что нет ничего лучше, чем использовать простой пример, чтобы показать вам, как легко конвертировать пиксели в дюймы вручную.
Допустим, вам нужно напечатать изображение с разрешением 600 точек на дюйм, а ваш принтер использует разрешение 1200 точек на дюйм. Итак, взглянув на эти цифры, вы сразу поймете, что в каждом пикселе будет по 4 маленькие точки.
Учтите, что ваше изображение имеет размер 200X200 пикселей. Итак, согласно примеру, который мы используем, вы знаете, что это конкретное изображение будет иметь 800 точек.
Если вы хотите напечатать это изображение с разрешением 50 PPI, вы получите изображение размером 4 x 4 дюйма. Однако, если вы хотите напечатать это изображение с 25 PPI, вы получите изображение размером 8 x 8 дюймов.Почему? Просто проверьте расчеты:
1. Количество точек на изображении = DPI / PPI
Количество точек на изображении = DPI / PPI
Итак, в этом случае у нас будет:
Количество точек = (1200 X 1200) / (600 X 600) = 4
Поскольку 1 пиксель всегда равен количеству точек, 1 пиксель имеет 4 точки.
2. Теперь вам нужно преобразовать пиксели в дюймы:
дюйма = пиксель/PPI
Итак, в данном случае и по нашему примеру:
Дюйм = (200 X 200) / (50 X 50) PPI = 4 дюйма X 4 дюйма
или с 25 PPI:
Дюйм = (200 X 200) / (25 X 25) PPI = 8 дюймов X 8 дюймов
Глядя на этот простой пример, можно сказать, что количество пикселей всегда будет одинаковым, даже если вы регулируете размер изображения.
Если вы используете Adobe Photoshop, вы, вероятно, знаете, что это программное обеспечение автоматически настраивает все изображения на 72 DPI. Итак, чтобы помочь вам, вот простая таблица, которую вы можете использовать для преобразования пикселей в дюймы и наоборот, с 72 DPI:
| пикселей | Дюймы |
|---|---|
| 72 | 0,96 |
| 108 | 1,44 |
| 144 | 1. 92 92 |
| 180 | 2,4 |
| 216 | 2,88 |
| 252 | 3,36 |
| 288 | 3,84 |
| 324 | 4,32 |
| 360 | 4,8 |
| 396 | 5,28 |
| 432 | 5,76 |
| 468 | 6,24 |
| 504 | 6.72 |
| 540 | 7,2 |
| 576 | 7,68 |
| 612 | 8,16 |
| 648 | 8,64 |
| 684 | 9.12 |
| 720 | 9,6 |
#7: Когда вы не знаете свой DPI
Правда в том, что вы можете упустить важное значение: DPI. Как мы уже упоминали выше, DPI связан с разрешением вашего экрана.Как правило, большинство экранов имеют разрешение 75,
DPI.Таблица точек на дюйм
| Измерение | Экран DPI |
|---|---|
| 3″ | 100 точек на дюйм |
| 3,25″ | 92 точки на дюйм |
| 3,5″ | 85 точек на дюйм |
| 3,75″ | 80 точек на дюйм |
| 4″ | 75 точек на дюйм |
| 4,25″ | 70 точек на дюйм |
4. 5″ 5″ | 66 точек на дюйм |
| 4,75″ | 63 точки на дюйм |
| 4,25″ | 60 точек на дюйм |
Если вам интересно, сколько мл в столовой ложке, нажмите здесь
Сколько пикселей в одном дюйме?
Смеюсь над большинством ответов здесь, тем более, что единственный, который хотя бы близко подходит к правильному, — это ответ Jedaisouls. Это фактор разрешения и физического размера, и экраны бывают разных соотношений.
Для разных устройств нет фиксированного значения, говорить «72» или «96» — это невежественная чепуха… Давайте посчитаем на основе некоторых дисплеев, к которым у меня есть доступ.
Мой текущий 17-дюймовый ноутбук — видимая ширина 15 дюймов, разрешение 1920×1080
Пикселей на дюйм: 128
Старый 17-дюймовый ноутбук — видимая ширина 14,25 дюйма, разрешение 1440×900
пикселей на дюйм: 101
Нетбук MSI Wind U123 — видимая ширина 8,75 дюйма, разрешение 1024×600
пикселей на дюйм: 117
Моя основная рабочая станция 27″ IPS — видимая ширина 23. 25″, разрешение 2560×1440
25″, разрешение 2560×1440
пикселей на дюйм: 110
Дополнительная рабочая станция 24-дюймовые ЖК-дисплеи (один левый, один правый) — видимая ширина 20,5 дюйма, разрешение 1920×1200
пикселей на дюйм: 93,6
Workbench 17″ LCD — видимая ширина 13″, разрешение 1280×1024
пикселей на дюйм: 78,77
14″ Junk VGA CRT — Видимая ширина 11″,
1024×768 (то, что я бы использовал) = 93 dpi
800×600 (то, что используют «нормальные» люди) = 72 dpi
21-дюймовый ЭЛТ Viewsonic — видимая ширина 17,8 дюйма, разрешение 1600×1200
пикселей на дюйм: 89.9
4,5-дюймовый Cubot GT99 (телефон на базе Android) — виден «вдаль» 4-дюймовое разрешение 1280×720
пикселей на дюйм: 320
42-дюймовый телевизор Sanyo — видимая ширина 36,5 дюйма, разрешение 1920×1080
пикселей на дюйм: 52,6
Понял? (здесь я, возможно, переборщил)
Конечно, с появлением дисплеев 4k (4096×2160) масштабирование интерфейса станет еще более важным, поэтому объявление шрифтов или макетов в пикселях — недальновидная идиотская чепуха; если вы не хотите, чтобы люди в значительной степени ДОЛЖНЫ полагаться на масштабирование, чтобы использовать ваши сайты, поэтому, конечно, макеты с фиксированной шириной — идиотская чепуха, поскольку, когда вы масштабируете их, они не подстраиваются под экран, что приводит к боковой прокрутке или хуже , сломанная планировка.
Опять же, такие руководства, как WCAG, существуют не просто так.
Понимание пикселей и других единиц CSS · WebPlatform Docs
Винсент Харди, Сильвен Галино
Резюме
В этом руководстве рассматривается взаимосвязь между пикселями CSS и другими единицами измерения, а также между пикселями CSS и устройствами.
Введение
Растущее количество единиц длины CSS предоставило веб-авторам новую гибкость (см. спецификацию CSS Values and Units).Например, модуль «rem» (корневой «em») позволяет использовать размер шрифта корневого элемента для изменения размера всего документа.
Они помогают разработчикам размещать контент независимо от размера и разрешения экрана.
Независимость дисплея: адаптация макета
Современный контент должен быть готов к просмотру в различных средах: смартфоны, планшеты, большие мониторы или даже экраны телевизоров охватывают огромный диапазон размеров, соотношений сторон, плотности пикселей и расстояний просмотра. Доступен ряд инструментов, которые помогут разработчикам оптимизировать свой макет для наилучшего опыта, например. чтобы избежать или свести к минимуму неудобную прокрутку.
Доступен ряд инструментов, которые помогут разработчикам оптимизировать свой макет для наилучшего опыта, например. чтобы избежать или свести к минимуму неудобную прокрутку.
Медиа-запросы и настройки области просмотра
Теперь большинство разработчиков знакомы с использованием медиа-запросов. Они позволяют применять правила CSS в зависимости от мультимедийных факторов отображения, таких как размер или соотношение сторон. Их можно использовать для указания отдельных таблиц стилей для каждой целевой среды или для уточнения и адаптации основной таблицы стилей.
Понимание и настройка окна просмотра дисплея особенно важны для мобильных клиентов, поскольку это позволяет вашему контенту соответствовать дисплею устройства пользователя.
Процентные единицы
Проценты, доступные начиная с CSS1, позволяют изменять размер элементов относительно содержащего их блока. Например, мы можем настроить тело документа так:
. корпус {
ширина: 80%;
максимальная ширина: 900 пикселей;
поле слева: авто;
поле справа: авто;
}
… чтобы размер тела не превышал 900 пикселей, а в противном случае — 80% ширины области просмотра. (Обратите внимание, что пиксели CSS не являются пикселями устройства; это будет подробно обсуждаться позже)
(Обратите внимание, что пиксели CSS не являются пикселями устройства; это будет подробно обсуждаться позже)
Другие полезные относительные единицы
Некоторые другие типы единиц CSS поддерживают адаптацию макета. В следующей таблице перечислены некоторые из них:
| эм | 1 em — вычисленное значение размера шрифта для элемента, для которого оно используется. | Например, для элементов заголовкаразмер шрифта может быть установлен равным 3em, а размер основного текста должен быть равен 1em, чтобы при любых условиях отображения текст заголовка был в 3 раза больше основного текста.Следует отметить, что при использовании в качестве значения свойства размера шрифта единица em относится к размеру шрифта родительского элемента. Таким образом, в нашем примере элементвнутрис размером шрифта: 2 em будет иметь текст в 6 раз больше, чем в теле. |
| бывший | 1 ex — высота x текущего шрифта. Высота x обычно (но не всегда, например, если в шрифте нет «x») равна высоте строчной «x» Высота x обычно (но не всегда, например, если в шрифте нет «x») равна высоте строчной «x» | Редко используется на практике.Может использоваться для изменения размера встроенных изображений в соответствии с высотой x текущего шрифта для визуальной гармонии. |
| ч | 1 ch — это смещение глифа «0» (ноль) в текущем шрифте. «ch» означает символ. | Может использоваться для оформления моноширинного текста или шрифта Брайля. |
| рем | 1 rem — это вычисленное значение свойства font-size для корневого элемента документа. Эту единицу часто проще использовать, чем единицу «em», потому что она не зависит от наследования, как единицы «em». | Например, если размер шрифта корневого элемента равен 20 пикселей, установка размера шрифта 0,5 em для элементов размер. Установка размера шрифта на 0,5rem приведет к созданию элементов размер. Установка размера шрифта на 0,5rem приведет к созданию элементов |
| фольксваген | 1vw составляет 1% от ширины области просмотра. «vw» означает «ширину области просмотра». | Полезно для изменения размеров блоков, которые адаптируются к разной ширине области просмотра. |
| вх | 1vh — это 1% высоты области просмотра. «vh» означает «высота области просмотра». | Полезно для изменения размера блоков, которые адаптируются к разной высоте видового экрана. Например, можно использовать для установки максимальной высоты изображения, чтобы оно не превышало размеры области просмотра. |
| об/мин | Равен меньшему из значений «vw» или «vh» | См. vh/vw |
| вмакс | Равен большему из значений «vw» или «vh» | См. vh/vw vh/vw |
Как насчет холста и случаев использования «полного контроля пикселей»?
До сих пор мы сосредоточились на стилизации элементов документа с помощью CSS.Однако в некоторых случаях использования требуется полный контроль приложения над каждым нарисованным пикселем, например. в видеоигре.
Для удовлетворения таких требований можно использовать как контекст Canvas 2D, так и масштабируемую векторную графику, а также WebGL. Также можно использовать абсолютно позиционированный контент для повышения производительности в очень специфических обстоятельствах (например, в играх).
Несмотря на то, что разработчикам не следует небрежно реализовывать собственный макет, в некоторых случаях это все же лучший вариант, чем переход к разработке собственных приложений.
Рендеринг, не зависящий от разрешения
Но вернемся к основам: что такое независимость от разрешения и почему это важно?
Определена независимость разрешения
Когда содержимое выводится на носитель вывода, такой как принтер или экран, программное обеспечение преобразует описание того, что должно быть выведено, в фактические пиксели. Например, строка текста сначала преобразуется в набор геометрических контуров, определяемых данными шрифта; эти контуры затем «растрируются» или превращаются в пиксели.Тот же процесс происходит для более простых фигур, таких как прямоугольник, нарисованный в определенном месте (координата x/y) и с определенным размером (шириной и высотой).
Например, строка текста сначала преобразуется в набор геометрических контуров, определяемых данными шрифта; эти контуры затем «растрируются» или превращаются в пиксели.Тот же процесс происходит для более простых фигур, таких как прямоугольник, нарисованный в определенном месте (координата x/y) и с определенным размером (шириной и высотой).
Как подход к рендерингу, независимость от разрешения требует, чтобы объекты описывались таким образом, который не зависит от точных характеристик среды вывода. Цель состоит в том, чтобы иметь возможность указать, что нужно нарисовать, и позволить базовому программному обеспечению определить, как это сделать для конкретного устройства вывода во время выполнения.
Это особенно важно, когда размер и плотность пикселей устройств вывода различаются так же широко, как и на современных устройствах просмотра.Например, на экране с разрешением 96 точек на дюйм (точка на дюйм = пиксель устройства на дюйм) миллиметр будет иметь длину около 4 пикселей устройства, поэтому прямоугольник, расположенный в точке (x = 10 мм, y = 20 мм), будет располагаться в точке x = 40 пикселей устройства и y=80 пикселей устройства. В то время как на дисплее с разрешением 300 точек на дюйм миллиметр будет иметь длину около 12 пикселей устройства, а прямоугольник должен быть расположен на координатах x = 120 пикселей устройства и y = 240 пикселей устройства. Однако, и это важная часть, прямоугольник будет отображаться в той же физической позиции на дисплее по модулю округления i.е. примерно 10 мм по оси X и 20 мм по оси Y.
В то время как на дисплее с разрешением 300 точек на дюйм миллиметр будет иметь длину около 12 пикселей устройства, а прямоугольник должен быть расположен на координатах x = 120 пикселей устройства и y = 240 пикселей устройства. Однако, и это важная часть, прямоугольник будет отображаться в той же физической позиции на дисплее по модулю округления i.е. примерно 10 мм по оси X и 20 мм по оси Y.
Масштабируемое содержимое
Чтобы не зависеть от разрешения, система должна иметь возможность масштабировать контент в зависимости от условий рендеринга. Postscript и PDF являются примерами технологий, основанных на концепции единиц измерения, которые затем можно масштабировать по мере необходимости для соответствия доступному разрешению экрана. Оба используют единицу измерения «точка» и определяют ее как 1/72 дюйма.
Масштабируемая векторная графика (SVG) делает то же самое и имеет концепцию пользовательской единицы, из которой в конечном итоге выводятся все остальные единицы; CSS определяет пиксели CSS, единицу, к которой все остальные разрешают (пользовательская единица SVG такая же, как CSS «px»).
Во всех этих случаях положения и размеры объектов в конечном итоге сводятся к единой единице, которую затем можно сопоставить с количеством пикселей устройства и масштабировать по желанию, например. когда пользователь масштабирует содержимое.
Прежде чем мы углубимся в единицу CSS «px», отметим, что масштабируемые форматы, такие как SVG, являются очень эффективным способом достижения независимости от разрешения или отклика для ваших графических ресурсов.
Примечание. Иконочные шрифты — еще одна недавняя популярная практика, начиная с 2013 г. e.г. см. http://css-tricks.com/html-for-icon-font-usage/ или http://nimbupani.com/markup-free-icon-fonts-with-unicode-range.html. А еще есть очень умные хаки OpenType, такие как Chartwell или Symbolset. Сегодня они являются частью масштабируемого арсенала.
О пикселях CSS, физических единицах измерения и масштабируемости
Хотя спецификация CSS Values and Units определяет все единицы CSS в одном документе, может потребоваться некоторая работа, чтобы понять, как CSS соотносит свои единицы с мерами реального мира или физическими единицами. Все спецификации говорят, можно указать как:
Все спецификации говорят, можно указать как:
96 пикселей = 1 дюйм
Простая математика определяет два возможных поведения, разрешенных спецификацией:
- На устройствах с высоким разрешением — лазерных принтерах сегодня, экранах в будущем — рендеринг CSS должен сопоставлять дюйм с его физическим размером (это то, что спецификация называет «связыванием физических единиц с их физическими измерениями»). В результате единица CSS «px» (поскольку она равна 1/96 дюйма) может преобразоваться в дробное число пикселей устройства.Например, на экране с разрешением 300 точек на дюйм (пикселей устройства на дюйм) отношение пикселей устройства к пикселям CSS составляет 300/96 = 3,125. Как следствие, если вы стилизовали элемент с помощью:
граница: 1 пиксель сплошной синий;
… его граница должна быть шириной 3,125 пикселя устройства. В зависимости от растеризатора — части программного обеспечения, которая преобразует основные формы в пиксели — вы можете получить синий, полностью покрывающий 3 пикселя, а затем частично покрывающий 4-й пиксель, используя сглаживание для смешивания с фоном.
- Для устройств с низким разрешением спецификация рекомендует «соотносить единицу пикселя с эталонным пикселем, а также советует, чтобы «единица пикселя относилась к целому числу пикселей устройства, которое наилучшим образом соответствует эталонному пикселю». В нашем предыдущем примере синяя рамка могла быть полным пикселем устройства.
Еще несколько лет назад пиксель CSS обычно сопоставлялся с одним пикселем экрана. Как следствие, дюйм CSS не всегда соответствовал реальному физическому дюйму; если бы истинное разрешение ноутбука было 120 точек на дюйм, дюйм длиной 96 пикселей в конечном итоге был бы равен 96/120 = 0.8 физических дюймов!
С появлением экранов с более высокой плотностью мы видим устройства с 2 пикселями устройства на пиксель CSS (например, Apple Retina), а также дисплеи с дробным соотношением пикселей (см. эту статью MDN). Обратите внимание, что дробное соотношение пикселей может привести к дополнительному сглаживанию при рендеринге, как и при рендеринге с высоким разрешением.
Простой пример
<голова>
<мета-кодировка="utf-8">
Единицы CSS в пикселях/в тесте
<мета-имя="описание" содержание="">
<мета имя="окно просмотра"
контент = "ширина = ширина устройства, начальный масштаб = 1, максимальный масштаб = 1">
<стиль>
тело {
фон: #404040;
}
.css-окно > диапазон {
отображение: встроенный блок;
высота: 1см;
граница справа: 1 пиксель сплошной черный;
}
.css-box.px > диапазон {
ширина: 96 пикселей;
фон: #fefefe;
}
.css-box.in > диапазон {
ширина: 1 дюйм;
фон: #4166B5;
}
<тело>
Рис. 1. Рендеринг в OSX Safari
Когда мы пытаемся отобразить этот документ на разных устройствах, мы видим, что:
- Во всех случаях светлая и синяя коробки имеют одинаковый размер.
 Это связано с тем, что 1 дюйм CSS всегда равен 96 пикселям CSS; белые поля имеют ширину 96 пикселей, а синие поля имеют ширину 1 дюйм. Как и ожидалось, их ширина совпадает.
Это связано с тем, что 1 дюйм CSS всегда равен 96 пикселям CSS; белые поля имеют ширину 96 пикселей, а синие поля имеют ширину 1 дюйм. Как и ожидалось, их ширина совпадает. - На 15-дюймовом дисплее MacBook Pro с разрешением 110 точек на дюйм физическая ширина коробки составляет: 96 * 1/110 = 0,872 дюйма. Это связано с тем, что соотношение CSSpx/пиксель устройства равно 1. Используя линейку на моем экране, я измерил 0,88 дюйма, и разница заключается в моей элементарной линейке и приблизительном видении :-). Таким образом, дюйм CSS отличается от физического дюйма на 22,8%.
- На iPhone 5 с разрешением 326 точек на дюйм физическая ширина коробки составляет 96 * 2 / 326 = 0,589 дюйма. Это связано с тем, что на этой платформе отношение пикселей CSS к устройству равно 2. Опять же, используя линейку, я получил 1,592 дюйма. Опять ошибка измерения. Здесь дюйм CSS отличается на 41,1%
- На принтере (я использовал Canon Pixma MP600) физический дюйм коробки равен … 1,05 дюйма!! Так что это ошибка 5% на этом конкретном принтере.

Итак… пиксель не пиксель, а дюйм не дюйм?
Ну, это почти так, но это не так плохо, как кажется.Вот почему:
- Пиксель CSS является эталонным пикселем, а не пикселем устройства . Это вводит в заблуждение, и лично я предпочитаю понятие «пользовательская единица», которое использует SVG, потому что я думаю, что тогда проще объяснить сопоставление с физическими единицами и пикселями устройства. Но как только вы понимаете, что «px» на самом деле является ссылкой, а не пикселем устройства, все становится более понятным. Следует помнить, что CSS px — это абстрактная единица измерения, и существует соотношение, управляющее тем, как оно а) сопоставляется с реальными пикселями устройства и б) сопоставляется с физическими единицами (фиксированным образом, отношение всегда равно 96 CSS пикселям к единице измерения). дюйм).
- Дюйм CSS точно или «близко» к дюйму . На устройствах с высоким разрешением, и если никакие другие параметры не мешают (например, пользовательское масштабирование или преобразование CSS), дюйм будет физическим дюймом, как и ожидалось.
 На устройствах с низким разрешением будет погрешность, как описано выше.
На устройствах с низким разрешением будет погрешность, как описано выше. - Масштабируемость и адаптируемость важнее всего . Наиболее важным аспектом для большинства разработчиков является то, что макет содержимого может изменяться и адаптироваться по мере масштабирования блоков предсказуемым и разумным образом.Хотя концепция сохранения точного соотношения сторон на всех устройствах может показаться привлекательной, она имеет последствия, нежелательные для устройств с низким разрешением (например, нежелательное сглаживание, вызывающее размытие рендеринга).
Заключительные мысли
Итак, о чем должны помнить веб-разработчики, чтобы наш контент хорошо отображался на дисплеях различных размеров, форм-факторов и плотности пикселей? Вот несколько выводов:
- Используйте медиа-запросы для использования желаемого макета в зависимости от условий рендеринга (например,г., маленький экран устройства, тип планшета, рабочий стол, большой дисплей).

- Настройте область просмотра для отображения на мобильных устройствах в метатеге.
- Используйте единицы CSS и разметку CSS, чтобы сделать содержимое плавным и размерным. Используйте новейшие единицы, такие как «rem», «vh» и «vw» (проверьте статус их реализации), или более старые, но все еще полезные, такие как «проценты», «em» или «pt».
- Поймите, что пиксели CSS ссылаются на абстрактный эталонный пиксель, и что ключевое правило, которое следует помнить, заключается в том, что 96 пикселей CSS всегда имеют ту же длину, что и 1 дюйм CSS .
- Используйте SVG (или иконочные шрифты, более ограниченные, но более широко поддерживаемые) везде, где это возможно (в зависимости от типа изображения и/или ваших целевых браузеров), чтобы иметь контент, который естественным образом масштабируется до более высокой плотности или размера пикселей.
См. также
Сколько пикселей мне нужно, чтобы получить разрешение 300 dpi?
Как многие из вас знают, разрешение изображения определяет, насколько четким или зернистым оно будет выглядеть при печати. Как правило, каждый раз, когда вам нужно распечатать изображение, убедитесь, что оно имеет разрешение 300 dpi.Этот пост имеет отличное объяснение.
Как правило, каждый раз, когда вам нужно распечатать изображение, убедитесь, что оно имеет разрешение 300 dpi.Этот пост имеет отличное объяснение.
Отлично. Но 300 dpi для меня не означает
ничего . Сколько именно пикселей мне нужно, чтобы изображение размером 4 x 6 дюймов в моем документе распечатывалось с разрешением 300 dpi?Хороший вопрос. И ответ требует лишь немного математики.
1 дюйм = 300 пикселей, поэтому для изображения размером 4 x 6 дюймов требуется разрешение 1200 x 1800 пикселей для печати с разрешением 300 точек на дюйм. Если вам нужно, чтобы ваше изображение занимало всю верхнюю часть стандартного листа американской бумаги Letter (8,5 x 11 дюймов), это означает, что вам нужно найти изображение размером не менее 8.5 дюймов в ширину или 2550 пикселей.
Что делать, если я хочу, чтобы изображение выходило за край страницы?
Когда изображение выходит за пределы страницы, это называется «кровотечением». Стандартный размер выпуска под обрез составляет 1/8 дюйма (или 0,125 дюйма). В пикселях с разрешением 300 dpi это 38 пикселей. Если ваше изображение выходит за пределы левой части страницы, добавьте к ширине 0,125 дюйма или 38 пикселей. Если ваше изображение выходит за пределы левого и правого краев, добавьте еще 0,125 дюйма, чтобы получить в общей сложности 0,25 дюйма или 75 пикселей к окончательной ширине. Если вы кровоточите повсюду, добавьте 75 пикселей к ширине и 75 пикселей к высоте.
В пикселях с разрешением 300 dpi это 38 пикселей. Если ваше изображение выходит за пределы левой части страницы, добавьте к ширине 0,125 дюйма или 38 пикселей. Если ваше изображение выходит за пределы левого и правого краев, добавьте еще 0,125 дюйма, чтобы получить в общей сложности 0,25 дюйма или 75 пикселей к окончательной ширине. Если вы кровоточите повсюду, добавьте 75 пикселей к ширине и 75 пикселей к высоте.
Пример: фото 4 x 6 дюймов
----------------------------------------
без обрезов: 1200 x 1800 пикс.
кровотечение со всех 4 сторон: 1275 x 1875 px
И просто для справки, удобная таблица преобразования дюймов в пиксели.
Таблица преобразования дюймов в пиксели
| Размер для печати | Лучшее: 300 т/д | Хорошо: 250 т/д | Наименьшее допустимое: 200 dpi |
|---|---|---|---|
| В дюймах, Ш x В | В пикселях, Ш x В | В пикселях, Ш x В | В пикселях, Ш x В |
| 1 x 1 в | 300 x 300 пикселей | 250 пикселей Ш x 250 пикселей В | 200 пикселей Ш x 200 пикселей В |
| 2 x 2 дюйма | 600 x 600 пикселей | 500 х 500 пикселей | 400 х 400 пикселей |
| 4 x 6 дюймов | 1200 x 1800 пикселей | 1000 x 1500 пикселей | 800 x 1200 пикселей |
| 5 x 7 дюймов | 1500 x 2100 пикселей | 1250 x 1750 пикселей | 1000 x 1400 пикселей |
| 8 x 10 дюймов | 2400 x 3000 пикселей | 2000 x 2500 пикселей | 1600 x 2000 пикселей |
8. 5 х 11 в 5 х 11 в | 2550 x 3300 пикселей | 2125 x 2750 пикселей | 1700 x 2200 пикселей |
| 11 x 17 дюймов | 3300 x 5100 пикселей | 2750 x 4250 пикселей | 2200 x 3400 пикселей |
| Добавьте 0,125 дюйма с каждой стороны для продувки | Добавьте 38 пикселей с каждой стороны | Добавьте 31 пиксель с каждой стороны | Добавьте по 25 пикселей с каждой стороны |
Сколько дюймов составляют 10 пикселей? — Ответы на все
Сколько дюймов в 10 пикселях?
Таблица преобразованиядюймов в пиксели
| Дюймы | пикселей |
|---|---|
| 7 в | 672 пикс. |
| 8 в | 768 пикселей |
| 9 в | 864 пикс. |
| 10 в | 960 пикселей |
Сколько пикселей в 2 дюймах?
Таблица преобразования дюймов в пиксели (X)
| Дюйм [дюйм] | пикселей (X) |
|---|---|
| 2 в | 192 пикселя (X) |
| 3 в | 288 пикселей (X) |
| 5 в | 480 пикселей (X) |
| 10 в | 960 пикселей (X) |
Как пиксели преобразуются в дюймы?
Чтобы преобразовать пиксели в дюймы, необходимо разделить пиксели на разрешение.Например, изображение размером 600 x 400 пикселей, отображаемое на экране с разрешением 96 точек на дюйм, при печати будет иметь размер 6,25 x 4,17 дюйма.
Что такое размер пикселя?
РАЗМЕРЫ ПИКСЕЛЕЙ — это размеры изображения по горизонтали и вертикали, выраженные в пикселях. Размеры в пикселях могут быть определены путем умножения ширины и высоты на dpi.
Сколько точек в дюйме?
72 точки
1 дюйм примерно равен 72 точкам.
Что такое размер PX?
Пиксели, сокращенно «px», также являются единицей измерения, обычно используемой в графическом и веб-дизайне, эквивалентной примерно 1/96 дюйма (0.26 мм). Это измерение используется, чтобы убедиться, что данный элемент будет отображаться одинакового размера независимо от того, какое разрешение экрана его просматривает.
Что такое 1920×1080 пикселей в дюймах?
19-дюймовый ЖК-экран с разрешением 1280×1024 пикселей показывает ширину 5,8 дюйма. 20-дюймовый ЖК-экран с разрешением 1680 × 1050 пикселей показывает его шириной 5 дюймов. 23-дюймовый ЖК-экран с разрешением 1920 × 1080 пикселей (размер текста 110%) показывает его ширину 5,75 дюйма.
Как перевести дюймы в пиксели?
Чтобы преобразовать дюймы в пиксели, необходимо умножить дюймы на разрешение.Например, объект шириной 4 дюйма, отсканированный с разрешением 300 точек на дюйм, будет иметь 1200 пикселей на экране компьютера.
Сколько пикселей в 1 см?
Сантиметр в Пиксель (X) Таблица преобразования
| Сантиметр [см] | пикселей (X) |
|---|---|
| 1 см | 37,7952755906 пикселей (X) |
| 2 см | 75,5 |
| 3 см | 113,3858267717 пикселей (X) |
| 5 см | 188. 9763779528 пикселей (X) 9763779528 пикселей (X) |
Сколько пикселей в дюйме? – М.В.Организинг
Сколько пикселей в дюйме?
96 пикселей
Сколько дюймов в 100 пикселях?
Пиксел (X) в дюйм Таблица преобразования
| Пиксел (Х) | Дюйм [дюйм] |
|---|---|
| 20 пикселей (X) | 0 |
Как перевести пиксели в дюймы?
Чтобы преобразовать пиксели в дюймы, необходимо разделить пиксели на разрешение.Например, изображение размером 600 x 400 пикселей, отображаемое на экране с разрешением 96 точек на дюйм, при печати будет иметь размер 6,25 x 4,17 дюйма.
Сколько пикселей в 3 дюймах?
Таблица преобразования дюймов в пиксели (X)
| Дюйм [дюйм] | пикселей (X) |
|---|---|
| 1 в | 96 пикселей (Х) |
| 2 в | 192 пикселя (X) |
| 3 в | 288 пикселей (X) |
| 5 в | 480 пикселей (X) |
Сколько стоит 3.5 см в пикселях?
Сантиметров в Пиксели Таблица перевода
| Сантиметры | пикселей |
|---|---|
| 2 см | 75.6px |
| 2,5 см | 94.5px |
| 3см | 113.39px |
| 3,5 см | 132.28px |
Каков размер удостоверения личности в пикселях?
640 на 480 пикселей
Сколько пикселей составляет дюйм печати?
Чем больше пикселей на дюйм, тем мельче будут детали отпечатка и тем четче он будет выглядеть. Вероятно, минимальное значение для разумного качества печати составляет 180 пикселей на дюйм. Для лучшего изображения вы можете выбрать 240 пикселей на дюйм, а для наилучшего качества вам, возможно, придется перейти на 300 пикселей на дюйм.
Вероятно, минимальное значение для разумного качества печати составляет 180 пикселей на дюйм. Для лучшего изображения вы можете выбрать 240 пикселей на дюйм, а для наилучшего качества вам, возможно, придется перейти на 300 пикселей на дюйм.
Можно ли преобразовать 72 dpi в 300 dpi?
Установите разрешение фотографии с 72 dpi на 300 dpi без увеличения ее размера. Перейдите в «Изображение», затем выберите «Размер изображения». Вы можете увидеть, что поле разрешения показывает «72 dpi», а ширина и высота большие. Вы измените разрешение на 300 dpi, но не измените размеры в пикселях.
Подходит ли разрешение 72 dpi для печати?
ИНСТРУКЦИИ ПО ПРАВИЛЬНОМУ РАЗРЕШЕНИЮ В Интернете изображения отображаются с разрешением 72 dpi, поэтому изображения быстро появляются при подключении к Интернету, но ни при каких обстоятельствах их нельзя использовать для печати. Если вы отправляете на печать файлы с низким разрешением, качество печати вас не устроит.
Является ли 72 высоким разрешением?
Стандартное разрешение веб-изображений составляет 72 PPI (часто называемое «разрешением экрана»). Это означает, что изображение шириной около 400 или 500 пикселей займет большую часть веб-страницы и будет выглядеть довольно большим на мониторе.
Это означает, что изображение шириной около 400 или 500 пикселей займет большую часть веб-страницы и будет выглядеть довольно большим на мониторе.
Что означает 72 dpi?
Плотность пикселей Теперь разрешение выражается в dpi (или ppi), что является аббревиатурой от точек (или пикселей) на дюйм. Итак, если вы видите 72 dpi, это означает, что изображение будет иметь 72 пикселя на дюйм; если вы видите 300 dpi, это означает 300 пикселей на дюйм и так далее.
Сколько стоит 96 dpi в пикселях?
Параметр 300 точек на дюйм (ppi) указывает принтеру печатать точку (пиксель) размером 1/300 дюйма или 300 точек (пикселей) на дюйм. Параметр 96 DPI (ppi) указывает вашему монитору отображать на экране «элемент» пикселя с размером 1/96 дюйма или 96 элементов пикселей на дюйм.
Подходит ли разрешение 96?
Рекомендуемое минимальное разрешение для печати — 300 dpi; компьютерные мониторы обычно имеют настройку отображения 72 dpi или 96 dpi. Если мы укажем, что некоторые из ваших изображений имеют низкое разрешение, они могут неплохо выглядеть на вашем мониторе, но, скорее всего, будут напечатаны размытыми или неровными.
Сколько пикселей в квадратном дюйме изображения? – Цвета-NewYork.com
Сколько пикселей в квадратном дюйме изображения?
пикселей на дюйм (или пикселей на сантиметр) описывает детали файла изображения, когда известен размер отпечатка.Например, изображение размером 100×100 пикселей, напечатанное на квадрате размером 2 дюйма, имеет разрешение 50 пикселей на дюйм.
Сколько пикселей составляет дюйм печати?
Сначала вы должны загрузить образ на свой компьютер. PicMonkey использует пиксели в качестве стандартного размера. Изображение «высокого разрешения» для печати почти всегда имеет разрешение 300 DPI (точек на дюйм) и больше. Это разрешение большинства принтеров….Таблица перевода пикселей в дюймы.
| РАЗМЕР В ДЮЙМАХ | РАЗМЕР В ПИКСЕЛЯХ |
|---|---|
| 11 х 16 | 3300 Х 4800 |
Сколько пикселей на дюйм составляет 1920×1080?
105 пикселей
Как рассчитать количество пикселей на квадратный дюйм?
Умножьте PPI на PPI, чтобы получить количество пикселей на квадратный дюйм. Количество пикселей в квадратном дюйме представляет собой разрешение или плотность пикселей на площади в один квадратный дюйм. Замените 1 см на 1 дюйм, чтобы найти количество пикселей на квадратный сантиметр или PPcm2.
Количество пикселей в квадратном дюйме представляет собой разрешение или плотность пикселей на площади в один квадратный дюйм. Замените 1 см на 1 дюйм, чтобы найти количество пикселей на квадратный сантиметр или PPcm2.
Как рассчитать пиксели?
Чтобы рассчитать количество пикселей на дисплее, умножьте высоту сетки на ширину. В случае дисплея с разрешением 1080×1920 в сетке всего 2 073 600 пикселей!
Сколько пикселей на дюйм составляет 4K?
Например, 32-дюймовый монитор с разрешением 1080p имеет 69 пикселей на дюйм.При разрешении 4K показатель PPI того же монитора составляет 138, что означает большее количество пикселей меньшего размера в той же области… Пикселей на дюйм.
| Расстояние | Человеческий глаз Макс. PPI |
|---|---|
| Расстояние 305 см | Человеческий глаз Макс. PPI 57 PPI |
Могут ли наши глаза видеть 4K?
Так что да, несмотря на слухи, которые вы, возможно, слышали, человеческий глаз способен видеть разницу между экраном 1080p и экраном 4K.![]() Наиболее важными факторами, которые следует помнить, являются качество вашего зрения, размер экрана и расстояние, на котором вы сидите от экрана, когда смотрите на него.
Наиболее важными факторами, которые следует помнить, являются качество вашего зрения, размер экрана и расстояние, на котором вы сидите от экрана, когда смотрите на него.
Означает ли 4K 4000 пикселей?
Разрешение 4Kотносится к горизонтальному разрешению экрана примерно в 4000 пикселей. На телевидении и в потребительских медиа доминирующим стандартом 4K является 3840 × 2160 (4K UHD), тогда как в киноиндустрии используется 4096 × 2160 (DCI 4K).
Означает ли более высокий PPI лучшее качество?
Изображение с более высоким значением PPI, как правило, имеет более высокое качество, поскольку оно имеет большую плотность пикселей, но экспорт с разрешением 300 PPI обычно считается отраслевым стандартом качества.Поскольку увеличение PPI увеличивает размер вашего файла, вы захотите использовать высокое значение PPI только в случае необходимости.
Подходит ли 402 ppi?
PPI относится к пикселям на дюйм, что представляет собой четкость дисплея, которое имеет устройство, мы знаем, что 1080p и 720p это также представляет аналогичным образом. Таким образом, ответ больше PPI больше будет четкость экрана 402 лучше, чем 395PPI. Надеюсь, это поможет вам.
Таким образом, ответ больше PPI больше будет четкость экрана 402 лучше, чем 395PPI. Надеюсь, это поможет вам.
500 пикселей на дюйм — это хорошо?
Я бы сказал, что хорошие дисплеи мобильных телефонов имеют более 400 точек на дюйм, а средние дисплеи имеют около 300 точек на дюйм.Экраны топовых смартфонов имеют плотность пикселей более 500 PPI.
Какая самая большая картина в мире?
(CNN) — Международная команда фотографов опубликовала, по их словам, самую большую в мире фотографию — панорамный снимок европейского Монблана размером колоссальные 365 гигапикселей.
Какая камера имеет лучшее качество изображения?
Здесь мы перечислили 10 камер с лучшим качеством изображения….
| #1 Fujifilm GFX 50S | 51 МП | КМОП-сенсор среднего формата Fujifilm G Mount | Позиция во всех камерах: #8 Рейтинг в беззеркальных камерах: #9 |
|---|---|---|
| 3298 долларов.00 | Визуализация 86 Функции 64 Соотношение цены и качества 82 Портативность 85 Общий балл 78 | Портрет 69 Улица 77 Спорт 54 Повседневная 86 Пейзаж 62 |
Какая камера телефона лучшая в мире?
Лучшие телефоны с камерами, доступные сейчас
- Samsung Galaxy S21 ультра.
 Универсальный смартфон.
Универсальный смартфон. - iPhone 12 Pro Макс. Лучшая камера смартфона для большинства людей.
- Huawei Mate 40 Pro. Безумно хороший опыт фотографии.
- iPhone 12 и iPhone 12 мини. Самая доступная камера для iPhone.
- Huawei P40 Pro.
- Google Пиксель 5.
- Oppo Find X2 Pro.
Сколько мегапикселей вам действительно нужно?
Если вы не знаете, сколько мегапикселей вам нужно, чтобы получить четкую и четкую печать, вы можете использовать простую формулу, чтобы получить точное количество необходимых мегапикселей. Первое, что нужно понять, это то, что для того, чтобы изображение было достаточного качества в печатном виде, оно обычно должно иметь 300 пикселей на дюйм (PPI).
Нужно ли больше 24 мегапикселей?
Как правило, для большинства фотографов-энтузиастов 24 мегапикселя более чем достаточно для высококачественной печати и отображения на цифровых устройствах. Если вы хотите увидеть заметное увеличение детализации изображения, разрешение вашего сенсора нужно увеличить в 2–4 раза.
Сколько мегапикселей должно быть у профессиональной камеры?
В то время как профессиональным фотографам, скорее всего, понадобятся камеры с разрешением 20+ мегапикселей, 12-мегапиксельная камера обеспечит высококачественные цифровые изображения и позволит вам четко распечатать любой стандартный размер.
Сколько мегапикселей может видеть человеческий глаз?
576 мегапикселей
Может ли человеческий глаз видеть 240 Гц?
Оригинальный ответ: Видна ли человеческому глазу частота 240 Гц? Можно стробировать свет с частотой 240 Гц, и если вы посмотрите на быстро движущийся объект, вы увидите, что объект «застыл» в нескольких разных положениях. При отсутствии стробоскопического эффекта глаз может видеть изменения (мерцание) в диапазоне от 60 до 75 герц.
Могут ли наши глаза видеть 8K?
Несмотря на то, что человеческий глаз не оценивается в пикселях, приблизительное значение того, что мы можем видеть, составляет 40 мегапикселей, где 8K составляет 33 мегапикселя. Но наши глаза не видят все в одинаковом разрешении. Все, что выше 8K, на самом деле лучше, чем могут видеть наши глаза.
Но наши глаза не видят все в одинаковом разрешении. Все, что выше 8K, на самом деле лучше, чем могут видеть наши глаза.
Может ли человеческий глаз видеть 16K?
Кроме того, человеческий глаз не смог бы воспринять больше деталей на экране. Большой гонки до 16 км или 32 км не будет. «Это около 48 миллионов пикселей, чтобы заполнить поле зрения», — объясняет Хадди.
Видит ли человеческий глаз частоту 144 Гц?
Человеческие глаза не могут видеть предметы с частотой выше 60 Гц. Так почему же мониторы 120 Гц/144 Гц лучше? Например, монитор с частотой 60 Гц будет обновлять изображение 60 раз в секунду, а монитор с частотой 144 Гц — 144 раза в секунду.По сути, более высокая частота обновления будет означать, что изображение, которое вы видите, обновляется быстрее.
Является ли PS5 8K?
На коробке PS5 написано «8K», подтверждающее, что она поддерживает это новое разрешение Ultra HD. Используемая технология HDMI 2.1 позволяет играть в игры как с высоким разрешением, так и с высокой частотой кадров, лучше, чем у пользователей на PS4 и PS4 Pro.

 д. Это позволит элементам, блокам, иконкам и иллюстрациям масштабироваться в любой нужный размер без потери качества.
д. Это позволит элементам, блокам, иконкам и иллюстрациям масштабироваться в любой нужный размер без потери качества. Это связано с тем, что 1 дюйм CSS всегда равен 96 пикселям CSS; белые поля имеют ширину 96 пикселей, а синие поля имеют ширину 1 дюйм. Как и ожидалось, их ширина совпадает.
Это связано с тем, что 1 дюйм CSS всегда равен 96 пикселям CSS; белые поля имеют ширину 96 пикселей, а синие поля имеют ширину 1 дюйм. Как и ожидалось, их ширина совпадает.
 На устройствах с низким разрешением будет погрешность, как описано выше.
На устройствах с низким разрешением будет погрешность, как описано выше.