Сколько точек в пикселе: сколько точек в пикселе? — Школьные Знания.com
что это, от точки в экране до пиксельной картинки
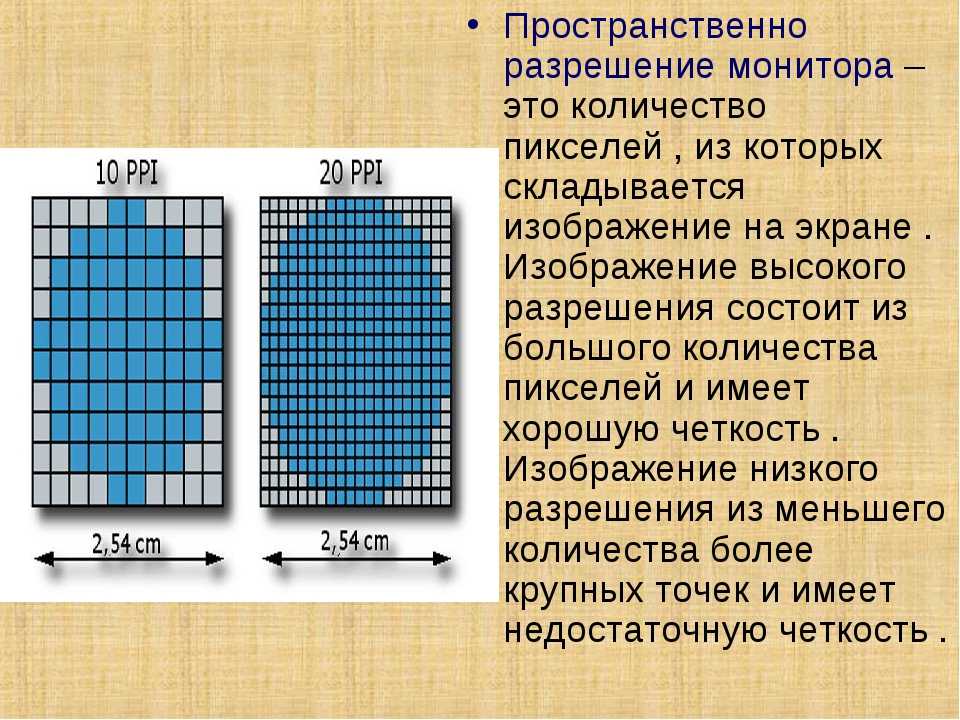
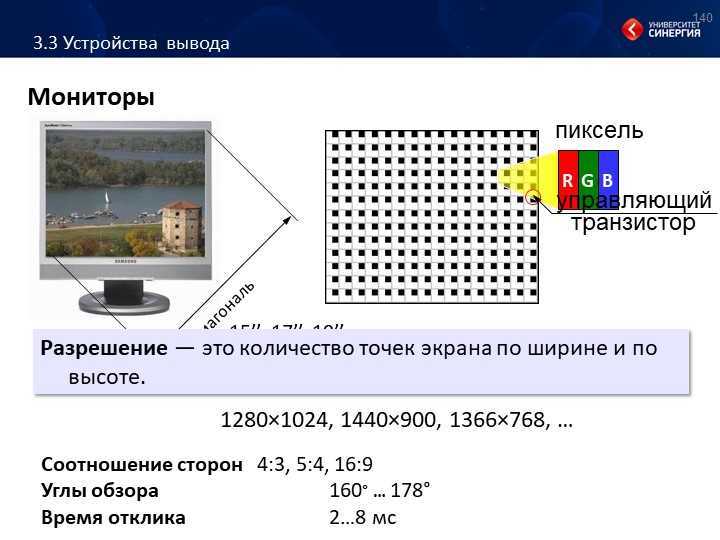
Пиксели на светодиодном экране. При увеличении видно, что каждый пиксель состоит из трех цветов различной интенсивностиПиксели размещаются в небольших ячейках по всему экрану. Количество ячеек по вертикали и горизонтали — это разрешение экрана. Чем оно выше, тем больше пикселей находится на экране и, следовательно, тем выше качество изображения.
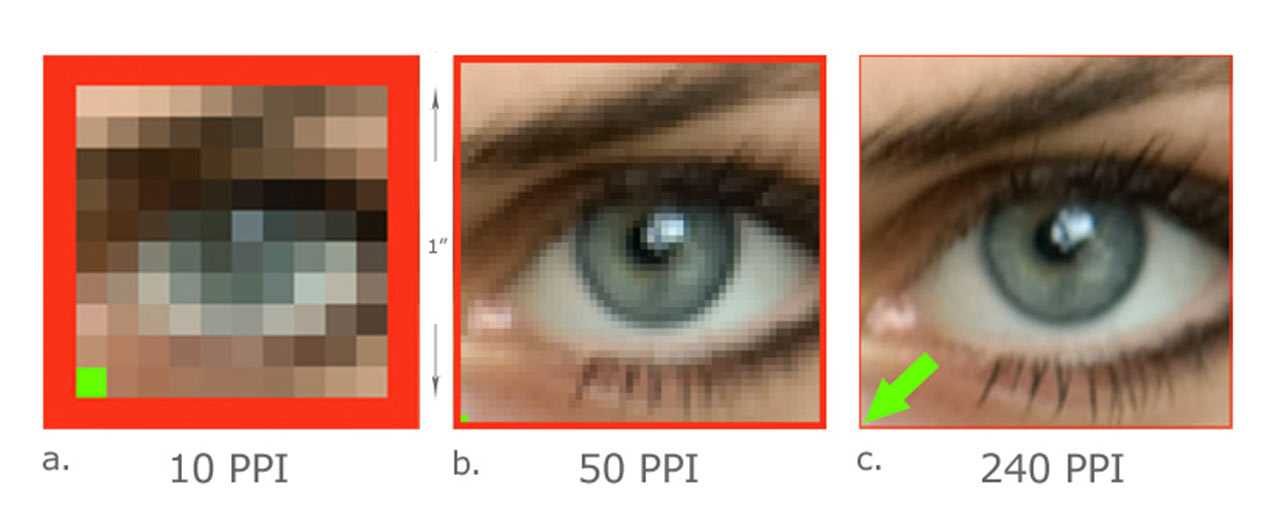
Пример изображения в стиле пиксель-арт. Низкое качество в данном случае не баг, а фича! Автор — Picxel Perfect. ИсточникРазмер пикселяДля человеческого глаза пиксель — это небольшая квадратная точка. Ее размеры напрямую зависят от разрешения монитора и его геометрических характеристик. Например, чем экран больше и чем его разрешение меньше, тем крупнее будут пиксели. В результате изображение будет иметь характерную разбивку на цветные квадратики и казаться нечетким. И наоборот: чем меньше экран и чем больше его разрешение, тем меньше будут пиксели. Следовательно, линии будут выглядеть более гладкими, а переходы оттенков — гармоничными.
Сейчас на рынке сложно найти смартфон или монитор с низким разрешением — производители подобной техники предлагают устройства с большим количеством пикселей на единицу площади. Но важно понимать, что глаз человека не способен разглядеть столь мелкие точки с расстояния в пару метров, и разница между 4К и Full HD на том же домашнем телевизоре будет слабо ощутима. Отметим также, что далеко не весь видеоконтент сегодня представлен в разрешении 4К: большинство фильмов по-прежнему можно найти только в HD и Full HD качестве. Дисплеи такого типа подойдут тем, кто работает с изображениями или видеофайлами: дизайнерам, проектировщикам, разработчикам видеоигр, представителям киноиндустрии. В этих сферах качеству картинки уделяется особое внимание, и высокое разрешение монитора для таких специалистов — элементарная рабочая необходимость.
Можно ли сделать Голлума еще страшнее? ИсточникДа, если уменьшить количество пикселей на картинке, увеличив при этом их размер. Изображение выполнено с помощью сервиса «Пикселизация картинки» от Inettools.net
Изображение выполнено с помощью сервиса «Пикселизация картинки» от Inettools.netПри приобретении аппаратуры для фото- и видеосъемки на размер пикселя тоже важно обращать внимание. Дело в том, что чем пиксель больше, тем большее количество света он может собрать, следовательно, тем выше светочувствительность матрицы камеры. А от этого параметра зависит и количество шумов на готовых кадрах. Казалось бы, можно купить камеру с максимально возможным количеством пикселей, и будет тебе счастье. Но не все так просто. Важно, чтобы и матрица имела достаточный физический размер.
Звездный состав сборной Бразилии на ЧМ 2002 года запечатлен хоть и на профессиональный, но не самый качественный фотоаппарат. Но другой техники у корреспондентов тогда еще не было. ИсточникВ популярных цифровых «мыльницах» количество пикселей зашкаливает, а размер матрицы оставляет желать лучшего. В результате снимки получаются «замыленными»: чуть смазанными, нечеткими. И дело здесь не в дрожании рук фотографа или оператора, а в проявлении дифракции — эффекта, при котором резкость кадра теряется из-за закрытой диафрагмы и малого количества света, попадающего на матрицу. В профессиональных цифровых камерах производители стараются совмещать большое количество маленьких пикселей и матрицу с высоким разрешением. Именно такой тандем позволяет получить четкое изображение с минимальным количеством шумов и высокой детализацией, которое можно напечатать на крупном формате.
В профессиональных цифровых камерах производители стараются совмещать большое количество маленьких пикселей и матрицу с высоким разрешением. Именно такой тандем позволяет получить четкое изображение с минимальным количеством шумов и высокой детализацией, которое можно напечатать на крупном формате.
Для вывода изображения на дисплей в современных цифровых устройствах используются видеокарты или видеочипы. Они обрабатывают картинку, адаптируя ее под размеры экрана. Если снимок маленький, а разрешение монитора высокое, то видеокарта сглаживает неровности и растягивает изображение до нужного размера. Качество картинки, конечно же, будет падать при увеличении, так как резкость в таких случаях уменьшается. Пожалуй, самый яркий пример — графический файл с иконкой любого ярлыка на рабочем столе ПК. Сам файл имеет маленький размер, и поэтому при увеличении будет заметен тот самый пиксельный эффект.
Сам файл имеет маленький размер, и поэтому при увеличении будет заметен тот самый пиксельный эффект.
А вот та же самая картинка, но уже с большим количеством пикселей.
Как видите, она заметно четче. ИсточникЧто такое мегапиксель1 мегапиксель (Мп) — это 1 000 000 пикселей. Данное упрощение необходимо для того, чтобы сократить количество знаков в инструкциях и технических описаниях электрических устройств. Например, в iPhone 14 установлены камеры на 12 Мп. Именно такое количество пикселей будет составлять готовый снимок и кадр из видео, снятого на данный смартфон.
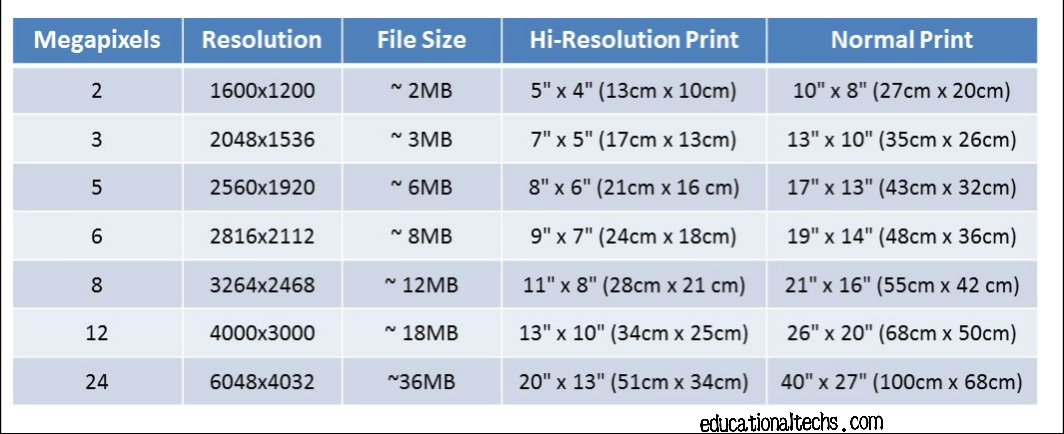
Фрагмент фотографии с большим количеством мегапикселей от AnnaLu. ИсточникСколько мегапикселей в экранах разных устройствВсе зависит от размера дисплея конкретного устройства, модельного года и технических возможностей производителя. Например, на мониторе среднестатистического ноутбука 9-летней давности с разрешением 1366х768 находился всего 1 Мп, а на компьютерном мониторе того же периода с разрешением 1920х1080 — уже целых 2 Мп. На современном MacBook Pro представлен дисплей с разрешением 2880х1800 и 5,2 Мп. Среднестатистический телевизор формата UHD TV имеет разрешение 3840х2160 и 8,3 Мп, что позволяет получить максимально реалистичную картинку.
На современном MacBook Pro представлен дисплей с разрешением 2880х1800 и 5,2 Мп. Среднестатистический телевизор формата UHD TV имеет разрешение 3840х2160 и 8,3 Мп, что позволяет получить максимально реалистичную картинку.
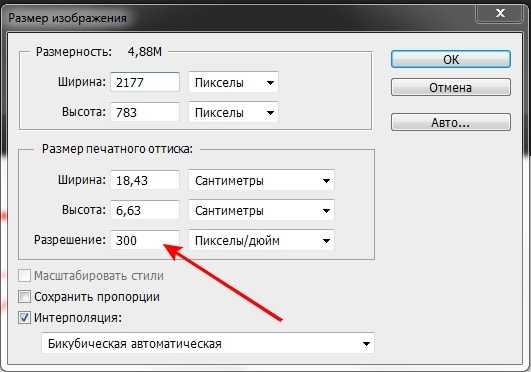
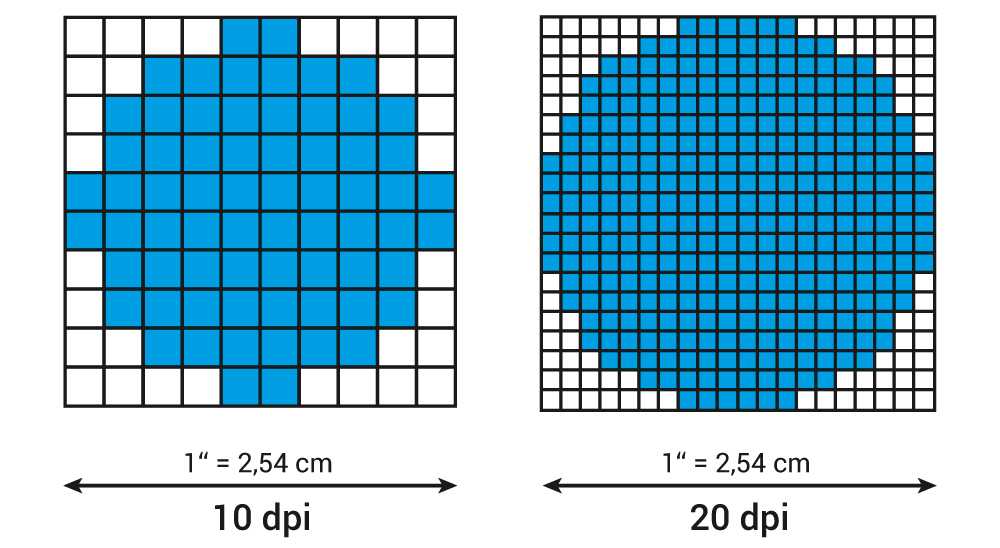
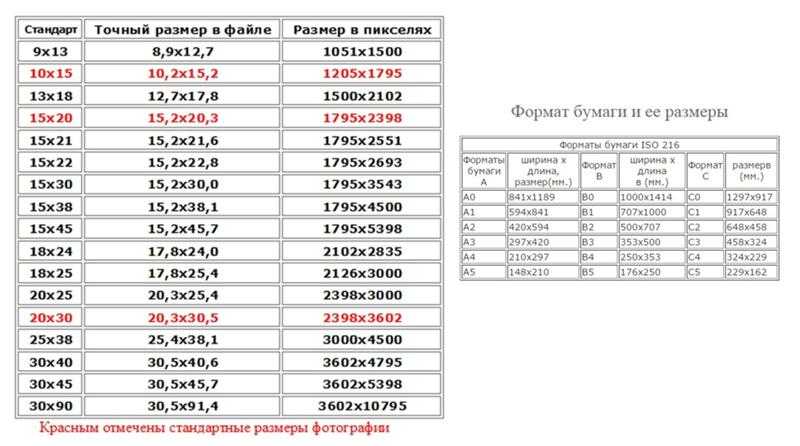
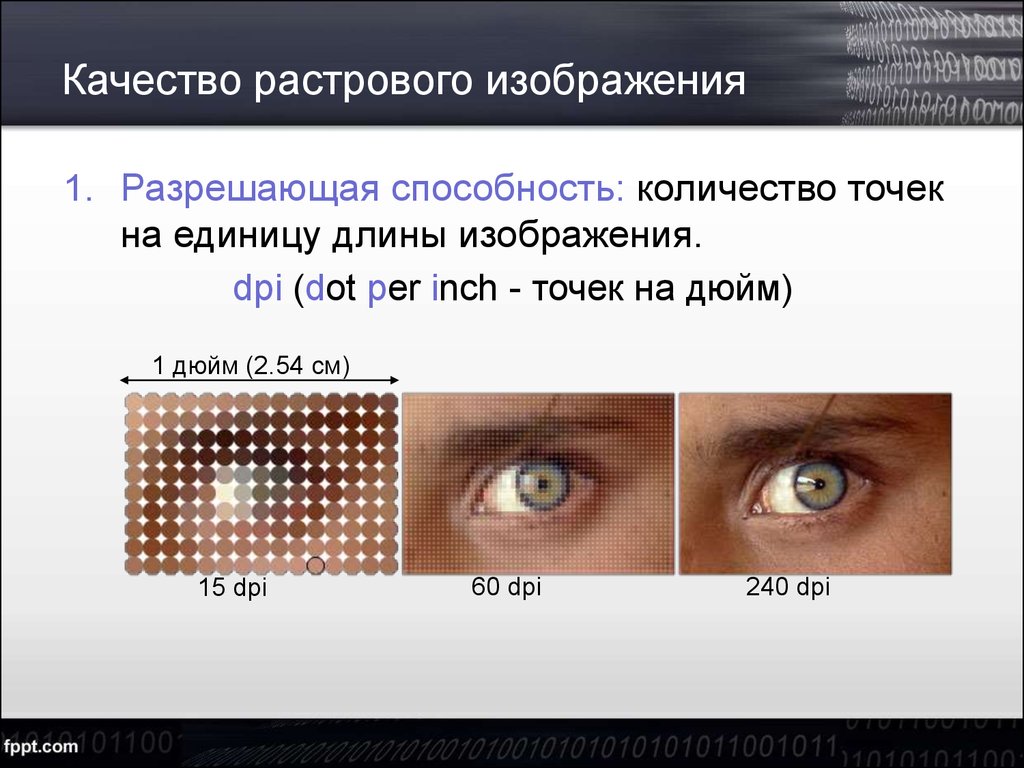
Под разрешением изображения понимается количество точек (пикселей) на квадратный дюйм площади дисплея (dpi — dots per inch). Задать его можно как в фоторедакторе при обработке снимка, так и при сканировании (для этого нужно установить необходимые параметры в настройках самого сканера). Разрешение изображения напрямую связано с его физическим размером. Последний может измеряться не только в пикселях, но и в стандартных единицах (дюймах, сантиметрах и т.д.). Если картинка будет демонстрироваться исключительно на экране (презентация, фотоколлаж, обои для рабочего стола), то ее размеры задают именно в пикселях. Это нужно для того, чтобы понимать, какую часть экрана она будет занимать. Если же картинку планируется распечатать, то размер нужно задавать в единицах длины, чтобы подогнать изображение под формат бумаги, баннера и иного носителя.
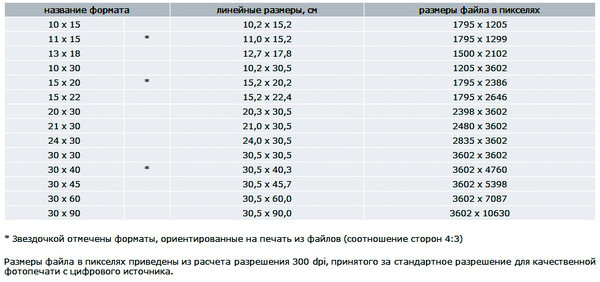
Если же картинку планируется распечатать, то размер нужно задавать в единицах длины, чтобы подогнать изображение под формат бумаги, баннера и иного носителя.
Олды здесь? Если да, то Super Mario и Contra — яркие примеры пиксель-арта в геймдизайне. Для тех, кто не застал эпоху игровых приставок с дискетами, поясним: пиксельная графика — форма изображения, которое создается в растровом графическом редакторе, имеет низкое разрешение и небольшое количество пикселей. Еще 25–30 лет назад у разработчиков игр не было альтернатив и все персонажи и фоны в играх отличались характерной «клетчатостью». Это даже придавало им некий шарм. Сегодня данное направление снова востребовано: пользователи любят такие игры за возможность поностальгировать, а инди-разработчики — за относительную простоту проработки моделей.
Кадры из игры Super Mario Bros. Источник
ИсточникПиксель-арт популярен не только в сфере геймдева, но и среди дизайнеров. Изображения с нарочито низким разрешением могут применяться при создании логотипов, интерьера, упаковки и т.д. Пиксельная графика уместно смотрится в видеоклипах, мультфильмах, наружной рекламе. Часто ее можно встретить на одежде и аксессуарах, а иногда и на стенах картинных галерей: полотна, написанные в духе пуантилизма, очень напоминают пиксельные изображения, но созданы они не компьютером, а рукой человека.
Одна из анимаций в стиле пиксель-арт из проекта GameStop: Rise of the Players. ИсточникСамый старый пиксель-арт. Поль Синьяк, «Большой канал в Венеции». 1905 г. ИсточникИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Подробно о плотности пикселей в дизайне мобильных интерфейсов
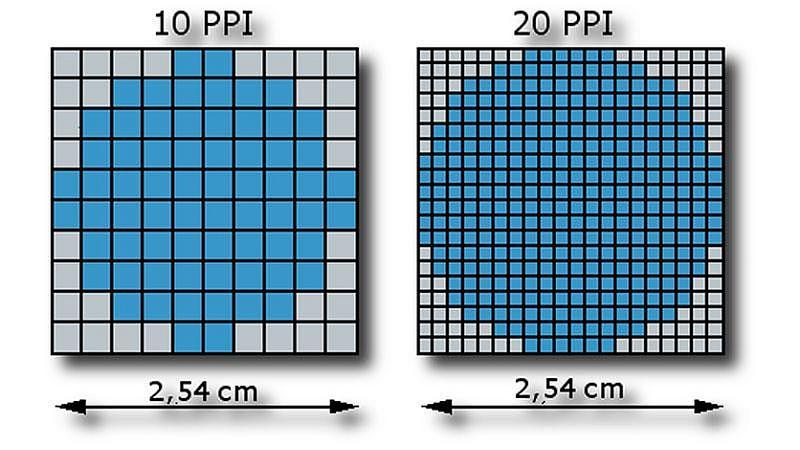
Эта статья и видео были созданы как часть курса обучения UX в Sketch Master. Руководство дизайнера по DPI и PPI Это анимированное видео покрывает большинство тем в статье, но если вы заинтересованы в более педантичных подробностях, обязательно прочитайте этот пост целиком. Пиксельная плотность обозначает количество пикселей, которое вмещается в определенном физическом размере (обычно, это дюйм). На первом Mac-е было 72 пикселя на дюйм — число вроде кажется большим, но на самом деле это были огромные пиксели, под которые еще не каждая графика подойдет. Иконки на первом Mac, дизайн Сьюзан Каре. Технологии экранов с тех времен очень продвинулась вперед, и сейчас даже самые базовые компьютерные экраны имеют разрешение где-то между 115 и 160 пикселей на дюйм (ppi — pixel per inch). Но новая глава в этой истории началась в 2010 году, когда Apple представила iPhone с экраном Retina — суперчеткий экран, который удвоил количество пикселей на дюйм.
 Или же 3х в случае с iPhone 6 Plus.
Или же 3х в случае с iPhone 6 Plus.PT и DP
Конечно, это все не только актуально для устойств Apple, в эти дни каждая операционная система — будь то десктопная или мобильная версии, поддерживает экраны с высоким ppi/dpi. В Google придумали свою единицу измерения для Android, независимую от пикселей. Она не называется “точка”, она называется “DIP” — пиксель, не зависящий от плотности, сокращенно “dp”. Это не эквивалент точек в iOS, но идея похожа. Это универсальные единицы измерения, которые можно конвертировать в пиксели с помощью масштабного множителя устройства (2x, 3x и т.д.). Возможно, вас интересует физический размер точки. На самом деле, UI-дизайнерам не особо это важно, потому что у нас нет никакого контроля над аппаратными особенностями экранов разных устройств. Дизайнерам нужно просто знать, какие плотности пикселей принял производитель для своих устройств, и позаботиться о подготовке дизайнов в 1x, 2x, 3x и прочих нужных коэффициентах. Но если вам реально любопытно, знайте, что в Apple нет постоянной конверсии между дюймами и точками.
Контролируемый хаос
А теперь приготовьтесь окунуться в реальность. На ранних порах развития мобильных устройств с высоким разрешением, плотность пикселей была просто 1х или 2х. Но сейчас все совсем сошли с катушек — есть масса пиксельных плотностей, которые должен поддерживать дизайн. В Android есть отличный пример: на момент написания этого поста разные производители поддерживают шесть разных плотностей пикселей. Это означает, что иконка, которая имеет одинаковый размер на всех экранах, на самом деле должна быть выполнена в 6 разных вариациях. Для Apple актуально два или три разных исходника.
Дизайн в векторе. Дизайн в 1х.
Есть пара практических уроков, которые вам стоит извлечь из всего этого. Для начала, вы должны создавать дизайны в векторе. Это позволяет нашим интерфейсам, иконкам и прочей графике масштабироваться в любой нужный размер. Второй урок: мы должны все рисовать в масштабе 1х. Другими словами, создавайте дизайн, используя точки для всех измерений, затем масштабируйте в различные более крупные пиксельные плотности при экспорте… вместо дизайна в конечных пиксельных разрешениях конкретных устройств (2x, 3x и т.д.) и возникновения массы проблем при экспорте. Так как масштабирование 2x-графики в 150% для генерации версии в 3х провоцирует появление размытых контуров, это не лучший вариант. А вот масштабирование графики 1х в 200% и 300% позволяет сохранить визуальную четкость. Макеты для стандартных размеров iPhone должны быть 375×667, а не 750×1334, это как раз то разрешение, в котором оно будет отображаться. Большинство инструментов дизайна не отличают точки от пикселей (Flinto — исключение из этой тенденции), так что дизайнеры могут притвориться, что точки это и есть пиксели, а затем просто экспортировать исходники в 2х- и 3х-кратном размерах.
Для начала, вы должны создавать дизайны в векторе. Это позволяет нашим интерфейсам, иконкам и прочей графике масштабироваться в любой нужный размер. Второй урок: мы должны все рисовать в масштабе 1х. Другими словами, создавайте дизайн, используя точки для всех измерений, затем масштабируйте в различные более крупные пиксельные плотности при экспорте… вместо дизайна в конечных пиксельных разрешениях конкретных устройств (2x, 3x и т.д.) и возникновения массы проблем при экспорте. Так как масштабирование 2x-графики в 150% для генерации версии в 3х провоцирует появление размытых контуров, это не лучший вариант. А вот масштабирование графики 1х в 200% и 300% позволяет сохранить визуальную четкость. Макеты для стандартных размеров iPhone должны быть 375×667, а не 750×1334, это как раз то разрешение, в котором оно будет отображаться. Большинство инструментов дизайна не отличают точки от пикселей (Flinto — исключение из этой тенденции), так что дизайнеры могут притвориться, что точки это и есть пиксели, а затем просто экспортировать исходники в 2х- и 3х-кратном размерах.
Притворяйся, пока это не станет правдой!
Тут уже немного сложнее, но все же стоит это упомянуть: иногда устройства лгут. Они делают вид, что их коэффициент преобразования пикселей в точку один, например, 3х, а на самом деле, оно 2.61х, а сам исходник масштабируется в 3х просто для удобства. Вот что iPhone Plus сейчас и делает. Он сжимает интерфейс, сделанный в 1242×2208 до разрешения экрана в 1080×1920 (графический чип телефона реализует это масштабирование в реальном времени). Создавайте дизайн под iPhone Plus, как если бы он на самом деле был 3х. Телефон сам смасштабирует его в 87%. Так как графика лишь немного уменьшается (87%), результат по-прежнему выглядит достойно — линия толщиной в 1px на экране почти в 3x выглядит все равно невероятно четкой. И есть шансы, хотя я не располагаю никакой инсайдерской информацией, что в будущем Apple представит настоящий 3x iPhone Plus, так как нужные аппаратные возможности вполне могут быть доступны для продукта, выпускаемого в таких огромных количествах.
Восприятие масштаба вашими глазами
Давайте на минуту отложим все эти плотности пикселей и рассмотрим вопрос: должна ли кнопка быть одного и того же физического размера на разных устройствах? Конечно, мы просто используем кнопку, как пример, но мы бы могли рассматривать и иконку, и текст, и панель инструментов. Должны ли эти элементы быть одного размера на всех устройствах? Ответ зависит:
- От точности метода ввода (сенсор или курсор)
- От физических размеров экрана
- От расстояния до экрана
Последние два фактора идут рука об руку; потому что планшет располагает большим экраном по сравнению с телефоном, мы держим его гораздо дальше от себя. А потом есть еще ноутбук, настольный компьютер, телевизор… расстояние увеличивается вместе с размером экрана. Кнопка на вашем экране телевизора будет размером с ваш телефон — потому что она должна быть такой для такого расстояния.
Более низкая плотность пикселей
Более крупные экраны, которые мы используем на расстоянии, обычно располагают меньшей пиксельной плотностью. Телевизор может иметь разрешение в 40 пикселей на дюйм! Для обычного телепросмотра это вполне допустимо. Экран retina в iPad имеет разрешение около 264ppi, а экран retina на iPhone — 326ppi. Так как пиксели на iPad больше (экран менее плотный), весь интерфейс становится немного больше.
Это объясняется дополнительным расстоянием между глазами пользователя и экраном iPad.Разные размеры
Но, время от времени, использования более низкой плотности пикселей недостаточно… отдельные элементы дизайна должны быть еще больше. Это случилось и с иконками на iPad. На iPhone они 60×60 пикселей, но более крупный экран iPad дает больше пространства, так что практичнее иконки размером 76×76. Изменение размеров под разные устройства прибавляет работы дизайнерам. Это один из нескольких сценариев, когда устройства Apple требуют больше размеров, чем устройства Android! К счастью, это не совсем типичный случай для иконок приложений.
На iPhone они 60×60 пикселей, но более крупный экран iPad дает больше пространства, так что практичнее иконки размером 76×76. Изменение размеров под разные устройства прибавляет работы дизайнерам. Это один из нескольких сценариев, когда устройства Apple требуют больше размеров, чем устройства Android! К счастью, это не совсем типичный случай для иконок приложений.
Санитарная проверка?
Мы только что обсудили массу сложностей, с которыми придется сталкиваться. К счастью, дизайн интерфейсов касается только использования единиц, не зависимых от плотности (как pt или dp). Все усложняется с иконками приложений, но есть шаблоны, которые в этом помогут. Вот список ресурсов по данной теме:
Важные ресурсы
Google Device Metrics: Впечатляющий список спецификаций для устройств всех типов (Android, iOS, Mac, Windows и т.д.). Узнайте размеры экрана, плотность пикселей и даже примерное расстояние, на котором экран расположен от глаз пользователя. ScreenSiz.es — похожий ресурс. Шаблоны иконок приложений Bjango: Эти шаблоны дизайна (доступные для всех главных дизайн-редакторов) очень полезны, как в практическом смысле, так и для справок по последним спецификациям для Android, iOS, macOS, tvOS, watchOS, Windows, Windows Phone и т.д. Руководство дизайнера по DPI и PPI: Подробное руководство Себастиана Габриеля, которое покрывает еще больше деталей и практических приемов для дизайнеров Android и iOS. Есть еще некоторые ресурсы по пиксельной плотности для дизайнеров.
Шаблоны иконок приложений Bjango: Эти шаблоны дизайна (доступные для всех главных дизайн-редакторов) очень полезны, как в практическом смысле, так и для справок по последним спецификациям для Android, iOS, macOS, tvOS, watchOS, Windows, Windows Phone и т.д. Руководство дизайнера по DPI и PPI: Подробное руководство Себастиана Габриеля, которое покрывает еще больше деталей и практических приемов для дизайнеров Android и iOS. Есть еще некоторые ресурсы по пиксельной плотности для дизайнеров.
Перевод статьи Peter Nowell
Разрешение. ТОЧКА состоит из множества ПИКСЕЛОВ?
Мне очень нравится аргументация вопроса. Я немного прерву строгий анализ, чтобы сделать этот ответ максимально простым (и практичным).
Каждая точка состоит из более чем одного пикселя… Есть ли какой-то атрибут, например пиксель на точку?
Это может быть, до некоторой степени, наоборот . Один пиксель образован несколькими точками.
И мой короткий ответ Да. Есть некоторые корреляции.
Есть некоторые корреляции.
Точка. Быть или не быть
Печатная «точка» (как основная единица принтера) может содержать только 2 типа состояний. Или напечатано или нет.
Пиксель — это не только цифровая «точка», он может содержать различный уровень информации. Самый простой тип пикселя — монохроматический 1 бит пикселей. Это тот же случай. Либо у вас есть черный пиксель, либо у вас есть белый пиксель.
Если вы используете монохроматическое растровое изображение, отношение может быть равно точно 1 к 1. Один черный пиксель = одна печатная точка.
Полутона
Большую часть времени мы не используем монохроматическое изображение.
Если у меня есть пиксель, который может иметь, например, 3 значения: 1-белый 2-серый 3-черный, я могу разрешить это с помощью сетки точек 2×1. 0 точек = белый, 1 точка = серый, 2 точки = черный.
Это означает, что воспроизводимых уровней серого в зависимости от того, сколько точек мы назначаем для соответствия глубине пикселя.
Обычно в коммерческой печати у нас есть 8-битные изображения, производящие наши печатные изображения. Если у нас есть базовая сетка 16×16 точек, мы можем иметь 256 комбинаций точек, чтобы получить 256 уровней серого.
Это основная связь, которую вы ищете n_n
Это не прямая зависимость (это вопрос оптимизации), поэтому это не прямая связь или она высечена в камне. Но вы найдете в коммерческой печати эти цифры вместе: 300ppi, 150lpi, 2400dpi (150×16=2400).
Все немного сложнее. Но эти отношения являются основой для оптимизации этих преобразований.
Мне нужно закончить статью и видео об этом. Я готовлю физические тесты, макроизображения и т. д.
Некоторые другие переменные, например Угол экрана
Давайте проанализируем немного больше случай коммерческой печати 300ppi, 150lpi, 2400dpi проще всего понять.
Но у нас есть и другие ракурсы, например полутоновый экран под углом 45°, где нам нужно разрешение файла не менее 212ppi
Удвоить разрешение
Итак, почему мы используем 300ppi вместо 150ppi, когда у нас 150lpi ?
Вот симуляция экрана 150 lpi при 0°. Следите за красным кругом.
Следите за красным кругом.
Слева у нас есть файл 150ppi. Круг может начать расти, например, от центра.
Справа у нас есть файл 300ppi. Теперь в рипе больше информации о том, как начать выращивать круг. Оба 150lpi, но дополнительная информация немного помогла улучшить полутона, но после этого дополнительная информация теряется.
Пикселизация
Если мы используем более низкое разрешение, например, 75ppi, каждая линия-точка повторяется 2 раза по горизонтали и 2 раза по вертикали. и это будет заметно как пикселизация.
В обычных полутоновых экранах для коммерческой печати нам нужно:»
Некоторое количество пикселей, назначенное на линию, чтобы получить достаточно различных оттенков серого (16×150 = 2400).
работоспособный, оптимизированный диапазон пикселей, предназначенный для создания красивой линии-точки. 300-212ppi на выходе 150lpi. В некоторых случаях мы можем увеличить это значение до 150 пикселей на дюйм.

Есть много других вещей, которые нужно учитывать
Если мы хотим поторопиться, я перечислю некоторые другие вещи, которые следует учитывать.
Распространение ошибок
Это была самая простая часть.
На струйных принтерах (и других системах) мы не используем строку. Стреляем точкой прямо в бумагу.
Рассеивание ошибок стреляет «случайным» количеством капель чернил в зависимости от процента цвета, который они хотят воспроизвести.
Но им не нужно заполнять сетку, поэтому он может стрелять, например, несколькими каплями и стрелять другим количеством капель, если рядом с ним есть новая информация о цвете.
Подумайте о разнице с другим подходом. Использование LPI будет похоже на «военное формирование». Но здесь у нас есть «куча гражданских точек, играющих вокруг». Они дают общий оттенок, но никакого образования не обнаруживается.
Это означает, что при использовании одного и того же файла с разрешением 300 пикселей на дюйм на струйном фотографическом принтере будет напечатано немного больше деталей, чем в журнале (помните, что информация теряется, чтобы получить хорошую точку с разрешением 150 пикселей на дюйм)
Это также означает, что вы может использовать изображение с разрешением 200 пикселей на дюйм и при этом будет иметь больше деталей, чем аналог с разрешением 150 пикселей на дюйм.
Но так как это случайность, невозможно сказать «эта капля соответствует этому пикселю».
Я игнорирую внутренний алгоритм, используемый для получения «процента случайности», но есть вероятность, что где-то в математике у них есть «сетка» 16×16 или 256 единиц. Они должны производить некоторую плотность капельного выстрела в соответствии с одной максимальной единицей.
Вы можете прекратить чтение здесь
Просто примечание к комментарию Джуджи о том, что «пиксель — это не маленькая точка»
Если рассматривать пиксель просто как массив цифровой информации, вся хитрость заключается в том, как преобразовать эту информацию между информационными системами.
Если наша система A поддерживает 1-битную информацию (2 состояния), а наша целевая система B также поддерживает 1-битную информацию на единицу, отношение равно 1 к одному.
Если наша система A поддерживает 2-битную информацию, а наша целевая система B поддерживает только 1-битную информацию, нам нужно захватить две единицы, чтобы воспроизвести тот же объем информации, что и наша система A.
И так далее…
Существует прямая информационная корреляция между глубиной пикселя и массивом точек.
полиграфический дизайн — расчет количества точек на пиксель при печати изображения
спросил
Изменено 6 лет, 4 месяца назад
Просмотрено 609раз
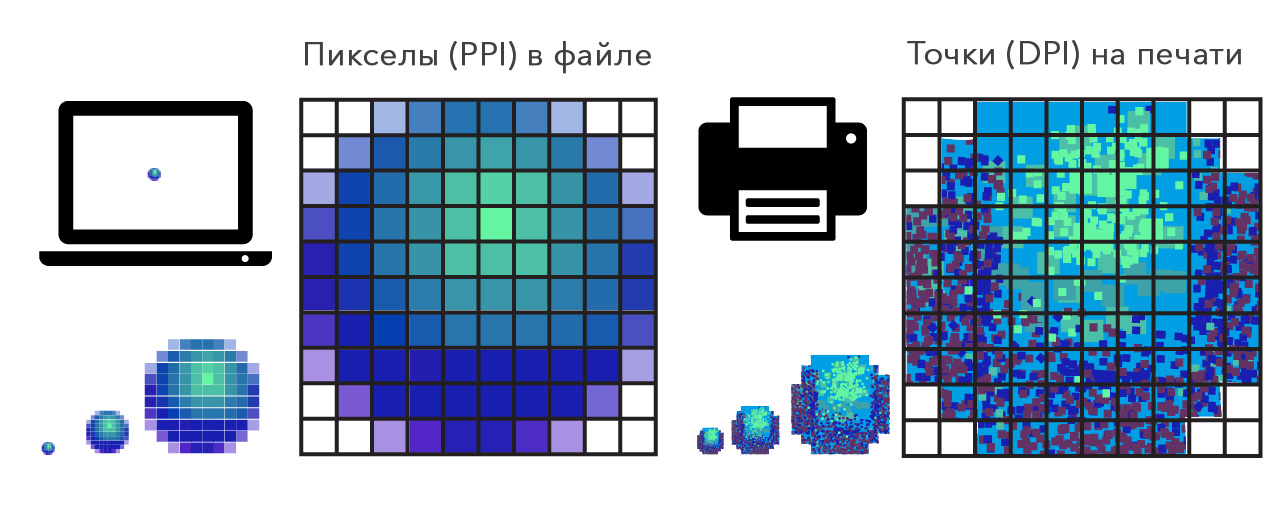
Я нашел хорошую статью, объясняющую точки, пиксели, ppi, dpi и т. д. Вот она. В целом очень хорошо, но я запутался в одном месте, где написано:
.Например, если вы печатаете изображение с разрешением 150 пикселей на дюйм и разрешением 600 точек на дюйм, каждый «пиксель» будет состоять из 16 точек (600 точек/150 «пикселей» = 4 ряда по 4 точки на «пиксель»).
Это правда? Насколько я понимаю, должно было быть 4 точки/пиксель. Почему «4 ряда по 4 точки на пиксель». Откуда взялись эти строки? Есть что-то, что мне не хватает? Во всяком случае, я считаю, что это должно быть 4 точки / пиксель. Что здесь?
Почему «4 ряда по 4 точки на пиксель». Откуда взялись эти строки? Есть что-то, что мне не хватает? Во всяком случае, я считаю, что это должно быть 4 точки / пиксель. Что здесь?
- полиграфический дизайн
- dpi
- пиксель
- ppi
7
Из статьи:
Например, если вы печатаете изображение с разрешением 150 пикселей на дюйм и разрешением 600 точек на дюйм, каждый «пиксель» будет состоять из 16 точек (600 точек/150 «пикселей» = 4 ряда по 4 точки на «пиксель»).
600 разделить на 150 равно 4, так что цифры имеют смысл.
Насколько я понимаю, должно было быть 4 точки/пиксель. Почему «4 ряда по 4 точки на пиксель».
Вы должны помнить, что числа работают в обоих измерениях. Итак, на пиксель приходится 4 точки, но в каждом измерении , так что на самом деле у вас есть (4 × 4) 16 точек.