Сколько в одном сантиметре пикселей: Пиксели в сантиметры | Онлайн калькулятор
Единицы измерения | Основы верстки контента
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
В прошлых уроках вы уже узнали о единицах измерения px. Можно заметить, что стоит указать где-то 20px и это значение будет зафиксировано. Неважно, что вокруг элемента с таким значением, какое разрешение экрана или какое устройство используется. 20 пикселей всегда будут 20 пикселями.
Пиксель является абсолютной единицей измерения. Как уже было сказано выше, такая единица измерения строго фиксирована и не меняется от внешних факторов. Изменить размер можно только переопределением.
В противовес абсолютным единицам измерения существуют относительные единицы измерения. По их названию видно, что они зависят «от чего-то». А вот от чего они зависят, мы рассмотрим в конце урока.
В этом уроке будут рассмотрены все основные единицы измерения. На самом деле их достаточно много, но не все используются постоянно. Если у вас возникнет желание познакомиться со всеми доступными единицами измерения, то в конце урока будет ссылка на официальную спецификацию.
Если у вас возникнет желание познакомиться со всеми доступными единицами измерения, то в конце урока будет ссылка на официальную спецификацию.
Абсолютные единицы
Абсолютные единицы измерения можно считать самыми простыми. Достаточно получить немного опыта и вы уже на глаз сможете определять, какой размер имеет тот или иной элемент внутри документа.
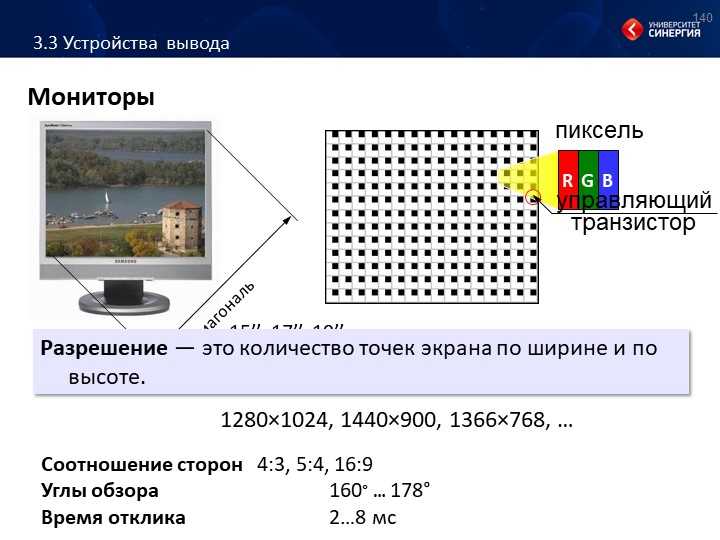
Самой распространенной единицей является пиксель. С ней вы уже знакомы по другим урокам. Но что же такое пиксель? Если не вдаваться в электронику, то пиксель — это всего лишь минимальный элемент, из которого состоит изображение на экране. Значит, мы указываем, сколько таких элементов должно быть занято на экране устройства.
При этом стоит понимать, что 100 пикселей на одном экране могут быть не равны 100 пикселям на другом экране. Все зависит от размера пикселей в мониторе. А это, в свою очередь, зависит от характеристик экрана и его разрешения.
По этим причинам можно назвать пиксель как относительной, так и абсолютной единицей измерения. Все зависит от того, с какой точки зрения мы смотрим. Для нас важен пиксель в контексте CSS, где он является абсолютной единицей.
Все зависит от того, с какой точки зрения мы смотрим. Для нас важен пиксель в контексте CSS, где он является абсолютной единицей.
div {
height: 100px;
/*
Блочный элемент занимает строго 100 пикселей.
Реальный размер (в сантиметрах) может отличаться на разных устройствах
*/
}
Другие абсолютные единицы почти не используются в разработке для веб-устройств. Стоит их перечислить, но есть вероятность, что вы никогда не будете их использовать.
cm— сантиметрыmm— миллиметрыQ— четверть миллиметраin— дюймpc— пайка/пика. Термин из типографикиpt— пункт
Заметьте, что среди этих единиц есть знакомые в реальной жизни. При верстке для печати это может быть полезно.
Относительные единицы
Самая запутанная часть урока. Относительные единицы берут свое значение от других значений. Самой универсальной такой единицей являются проценты.
- Относительные единицы, рассчитывающиеся от размера шрифта.
- Относительные единицы, рассчитывающиеся от размера экрана. Это немного грубое сравнение — на самом деле расчет ведется от размера viewport. О том, что это такое, вы узнаете из курса по адаптивности.
Проценты
Как уже было сказано, проценты рассчитываются от значения того же свойства ближайшего родителя. Родитель — элемент, внутри которого находится текущий блок. Например:
<html>
<body>
<!-- body — дочерний элемент html. html — родительский элемент для body -->
<main>
<!-- main — дочерний элемент body. body — родительский элемент для main -->
<section>
<!-- section — дочерний элемент main. main — родительский элемент для section -->
<p>
<!-- p — дочерний элемент section.
section — родительский элемент для p -->
</p>
<div>
<!-- div — дочерний элемент section. section — родительский элемент для div -->
</div>
</section>
</main>
</body>
</html>
Рассмотрим на примере ширины и размера шрифта.
<section>
<div>
<p>Параграф текста</p>
</div>
</section>
.w-400px {
width: 400px;
}
.w-50p {
width: 50%;
}
.size-50px {
font-size: 50px;
}
.size-70p {
font-size: 70%;
}
Что же здесь происходит? Разберемся по шагам:
- Для основного родительского
<section>установлены размеры в абсолютных единицах измерения. Ширина 400 пикселей и размер шрифта 50 пикселей - Вложенный
<div>имеет ширину 50%. Этот размер относительный и высчитывается относительно ближайшего родителя, ширина которого 400 пикселей. Следовательно, ширина блока400px / 2 = 200px - Параграф текста имеет размер шрифта 70%.
 Ближайший родитель с установленным размером шрифта —
Ближайший родитель с установленным размером шрифта — <section>. Параграфу установится размер шрифта в 70% от 50 пикселей. То есть35px
Интересным примером является установка процентов для тега или класса, который предполагает вложение друг в друга. Взгляните на следующий пример:
<ul>
<li>
Элемент 1
<ul>
<li>Элемент 1.1</li>
<li>
Элемент 1.2
<ul>
<li>Элемент 1.2.1</li>
<li>Элемент 1.2.2</li>
</ul>
</li>
</ul>
</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
<li>Элемент 4</li>
</ul>
.size-30px {
font-size: 30px;
}
li {
font-size: 70%;
}
Перед тем, как идти дальше, попробуйте проанализировать эту разметку и посчитать, какие размеры шрифта будут у каждого элемента списка. Не пугайтесь, если вы запутаетесь. Это может быть сложно.
Поразмыслили? Молодцы! Теперь посмотрим, как это выглядит:
Проанализируем результат:
- Размер шрифта самого первого элемента
<ul>— 30 пикселей. - Все элементы
<li>имеют размер шрифта 70%. Это значит, что чем глубже список, тем меньше размер шрифта:- Элементы 1, 2, 3, 4 будут иметь размер 21 пиксель.
- Элементы 1.1 и 1.2 лежат внутри элемент 1. Размер шрифта этого элемента 21 пиксель. Это следует из прошлого пункта. Теперь размер шрифта считается именно от 21 пикселя.
- Элементы 1.1 и 1.2 будут иметь размер 14.7 пикселя.
- Элементы 1.2.1 и 1.2.2 лежат внутри элемент 1.2. Размер шрифта этого элемента 14.7 пикселей. Это следует из прошлого пункта.
- Элементы 1.2.1 и 1.2.2 будут иметь размер шрифта 10.29 пикселя.
Относительные единицы, рассчитывающиеся от размера шрифта
Выдохните — самое сложное уже позади. Если вы внимательно изучили работу процентов, то другие относительные единицы не вызовут сложностей. Есть две основные относительные единицы измерения, которые зависят от размера шрифта:
Есть две основные относительные единицы измерения, которые зависят от размера шрифта: em и rem.
Значение em очень похоже на использование процентов. Оно показывает во сколько раз размер будет больше, чем у ближайшего вычисленного значения font-size. Если в прошлом примере со списками заменить 0.7em, то результат будет тот же самый.
Тогда в чем смысл em? Эту единицу измерения можно использовать не только для шрифта, но и для любых других свойств, которые принимают числовое значение. Например, в следующем коде размер нижнего внешнего отступа будет 60px:
section {
font-size: 30px;
}
section p {
margin-bottom: 2em;
}
Но если у параграфа выставить свое значение font-size, то единица em будет высчитываться именно от него. В этом и кроется смысл формулировки «чем у ближайшего вычисленного значения font-size».
Второй такой единицей является rem. Ее способ работы точно такой же, как у
Ее способ работы точно такой же, как у em. Но есть одно громадное отличие: rem отсчитывается от размера шрифта корневого элемента. Корневым элементом является <html>. Именно размер шрифта у этого элемента и учитывается при расчете единицы rem.
Вернемся к примеру со списком. Заменив em на rem получим совершенно другой результат. 0.7rem высчитываются из одного и того же места, без учета вложенности. Итого, каждый элемент будет иметь размер шрифта 11.2px. Это связано со стандартным значением размера шрифта в 16 пикселей у большинства браузеров.
Вы можете заметить, что размер шрифта в 30 пикселей у элемента <ul> не играет в данном случае никакой роли.
Относительные единицы, рассчитывающиеся от размера экрана
CSS позволяет задавать размеры относительно текущего размера viewport — размера окна браузера, доступного без прокрутки. Основными двумя единицами являются
Основными двумя единицами являются vw (viewport width) — ширина viewport и vh
Частый «кейс» с использованием таких единиц — создание секции на всю доступную область браузера.
<section></section>
body {
margin: 0;
padding: 0;
}
.one-screen-section {
width: 100vw;
height: 100vh;
background: #80deea;
}
Сколько 3.5 см * 4.5 см в пикселях? – Обзоры Вики
1 Ответ. 3.5 см x 4.5 см при разрешении 100 dpi эквивалентно 138 х 177 пикселей. Следовательно, размеры в пикселях будут 1.38 x 100 x 1.77 x 100 пикселей = 138 x 177 пикселя.
Отсюда, что такое пиксель CM? Таблица перевода пикселей (X) в сантиметры
| Пиксель (X) | Сантиметр [см] |
|---|---|
| 0.01 пикселей (X) | 0.0002645833 см |
0. 1 пикселей (X) 1 пикселей (X) | 0.0026458333 см |
| 1 пикселей (X) | 0.0264583333 см |
| 2 пикселей (X) | 0.0529166667 см |
Сколько пикселей в 2 см? Таблица перевода сантиметра в пиксель (X)
| Сантиметр [см] | Пиксель (X) |
|---|---|
| 1 см | 37.7952755906 пикселей (X) |
| 2 см | 75.5905511811-пиксель (Х) |
| 3 см | 113.3858267717 пикселей (X) |
| 5 см | 188.9763779528 пикселей (X) |
Дополнительно Какой размер пикселя 3.5 см 1.5 см? 3.5 см x 1.5 см эквивалентно 276 x 118 пикселей при разрешении 200 точек на дюйм.
Сколько 200кб в пикселях? Рекомендации по размерам для некоторых наших стандартных размеров
| Размер холста | Минимальный размер файла | Минимальные пиксели |
|---|---|---|
| 8 х 10 | 100kb | 640 х 800 |
| 11 х 14 | 200kb | 720 х 960 |
| 16 х 20 | 1Mb | 641 х 960 |
| 20 х 24 | 1. 4Mb 4Mb | 1080 х 1920 |
Сколько в CM 600 пикселей?
600 пикселей = 15.875 см
Как мы уже говорили выше, мы исходили из того, что плотность пикселей составляет 96 точек на дюйм.
Сколько 3.5 см в пикселях? 3.5 см ≈ 132.283 точек
Как мы уже говорили выше, мы исходили из того, что плотность пикселей составляет 96 точек на дюйм.
Что такое 500 пикселей в см? 500 пикселей ≈ 13.229167 см
Преобразуйте 500 пикселей с dpi в см.
Сколько в пикселях 5 дюйма?
Таблица преобразования дюймов в пиксели (X)
| Дюйм [дюйм] | Пиксель (X) |
|---|---|
| 2 д | 192 пикселей (X) |
| 3 д | 288 пикселей (X) |
| 5 д | 480-пиксель (Х) |
| 10 д | 960 пикселей (X) |
Также какой размер пикселя 2 см 4.5 см? 2 см x 4.5 см при разрешении 200 dpi эквивалентно 158 х 354 пикселей. Следовательно, размеры в пикселях будут 0.79 x 200 x 1.77 x 200 пикселей = 158 x 354 пикселя.
Следовательно, размеры в пикселях будут 0.79 x 200 x 1.77 x 200 пикселей = 158 x 354 пикселя.
Как преобразовать пиксели в CM?
Предполагая, что плотность пикселей составляет 96 точек на дюйм, на дюйм приходится 96 пикселей. Мы знаем, что 1 дюйм равен 2.54 см. Таким образом, на 96 см приходится 2.54 пикселей. Чем 1 пиксель = (2.54 / 96) см .
…
Таблица преобразования пикселей в сантиметры для различных разрешений (dpi)
| Плотность пикселей | сантиметров |
|---|---|
| 100 точек/дюйм | 0.0254 см |
Как мне сделать картинку размером 4.5 3.5 Онлайн? Как это работает?
- Сделать фото. Используйте белую стену в качестве фона, сделайте несколько снимков фотоаппаратом или смартфоном.
- Обрежьте фото. Обрежьте фотографию так, чтобы она соответствовала фотографии паспортного размера или удостоверения личности.
- Скачайте и распечатайте. Загрузите свою фотографию и распечатайте ее в любом фотомагазине или в Интернете.

Как преобразовать изображение в размер 200кб?
Сжать JPG до 200 КБ онлайн
- Сначала конвертируйте JPG в PDF.
- В правой части страницы результатов нажмите «Сжать PDF».
- Выберите «Базовое сжатие» и подождите, пока наше программное обеспечение сожмет файл.
- На следующей странице нажмите «PDF в JPG», затем «Преобразовать целые страницы», чтобы сохранить файл как изображение.
Насколько велика картинка размером 500 КБ?
250–500 КБ можно использовать в качестве миниатюры. 500кб-1мб можно использовать до A7 – одна восьмая листа A4 (74 x 105 мм или 2⅞” x 4⅛”) 1-1.5 Мб до A6 – четверть формата A4 (105 x 148 мм или 4 ⅛” x 5⅞”) 1.5 Мб – 2 Мб до A5 – половина A4 (148 x 210 мм или 5⅞” x 8¼”)
Какое разрешение 200dpi? Ширина длинной стороны изображения в пикселях, разделенная на дюймы длинной стороны отпечатка. Итак, имеет 4 × 6 200 DPI для этого изображения, потому что 1200 (длинная сторона изображения) разделить на 6 (длинная сторона отпечатка в дюймах) = 200 DPI. Ключевой элемент информации, который необходимо понять, заключается в том, что цифровое изображение не имеет DPI, только пиксели.
Ключевой элемент информации, который необходимо понять, заключается в том, что цифровое изображение не имеет DPI, только пиксели.
Сколько стоит 820 пикселей в см? 820 пикселей ≈ 21.695833 см
Преобразуйте 820 пикселей с dpi в см.
Сколько см в 2000 пикселей?
2000 пикселей ≈ 52.916667 см
Преобразуйте 2000 пикселей с dpi в см.
Как изменить размер изображения с 3.5 см на 4.5 см? Не беспокойтесь о требованиях к размеру фотографии. Онлайн-инструмент IDPhotoDIY поможет вам сделать правильные фотографии на паспорт Индии размером 3.5 x 4.5 см.
…
Паспорт Индии 3.5 х 4.5 см Фото 35х45 мм (3.5х4 см) Размер и требования.
| Страна | Индия |
|---|---|
| Размер фотографии на паспорт | Ширина: 35 мм, Высота: 45 мм |
| Разрешение (DPI) | 600 |
Какой размер пикселя 3.5 см 4.5 см при 300 DPI?
Какой размер фото на паспорт в пикселях?
| Размер (см) | Размер (дюймы) | Размер (в пикселях) (300 dpi) |
|---|---|---|
5. 08 × 5.08 см 08 × 5.08 см | 2 × 2 дюймов | 600 × 600 пикселей |
| 3.81 × 3.81 см | 1.5 × 1.5 дюймов | 450 × 450 пикселей |
| 3.5 × 4.5 см | 1.38 × 1.77 дюймов | 413 × 531 пикселей |
| 3.5 × 3.5 см | 1.38 × 1.38 дюймов | 413 × 413 пикселей |
Сколько пикселей составляет 4×5? Размеры изображения 4×5
При разрешении 300 DPI: 472 х 591 пикселей. При 600 точек на дюйм разрешение: 945 х 1181 пикселей.
Сколько пикселей в 5 × 7?
| РАЗМЕР ПЕЧАТИ | 125 ПИКСЕЛЕЙ НА ДЮЙМ | 300 ПИКСЕЛЕЙ НА ДЮЙМ |
|---|---|---|
| 5 х 7 | 625 х 875 | 1500 х 2100 |
| 5 х 10 | 625 х 1250 | 1500 х 3000 |
| 5 х 15 | 625 х 1875 | 1500 х 4500 |
| 6 х 8 | 750 х 1000 | 1800 х 2400 |
Сколько пикселей составляет 2? Таблица преобразования дюймов в пиксели
| Дюйм | Pixel |
|---|---|
| 2inches | 192px |
| 4inches | 384px |
| 5inches | 480px |
5. 5inches 5inches | 528px |
Конвертировать Единицы измерения / Конвертер единиц измерения
Преобразуемое значение:
Калькулятор классических единиц измерения:
Категория измерения:Поглощенная дозаУскорениеКоличество веществаУголУгловой импульсПлощадьБайты/БитыЕмкостьКаталитическая активностьДанныеВыбросы CO2Производительность компьютера (FLOPS) rateDensityDistanceDose area productDose length productDynamic viscosityElectric chargeElectric conductanceElectric currentElectric dipole momentElectrical elastanceElectrical resistanceEnergyEquivalent doseFabric weight (Textiles)Font size (CSS)ForceFrequencyFuel consumptionIlluminanceImpulseInductanceIonizing radiation doseKinematic viscosityLeak rateLuminanceLuminous energyLuminous fluxLuminous intensityMagnetic fieldMagnetic field strengthMagnetic fluxMagnetomotive forceMass / WeightMass flow rateMolar concentrationMolar massMolar volumeMusical intervalNumeral systemsOil equivalentParts-Per .
Преобразуемое значение:
Исходная единица измерения: Ангстрем [Å]Астрономическая единица [AU]Аттометр [am]Длина кабеляСантиметр [см]Цепь [ch]Кубит (британский)Декаметр [dam]Дециметр [дм]FathomFemtometre [ fm]Фут [фут]ФурлонгГигаметр [Гм]Гектометр [чм]Дюйм [дюйм]Километр [км]Световые дниСветовые часыСветовые минутыСветовые секундыСветовые годыСсылкаМегаметр [Мм]Метр [м]Метрическая миляМикрометр [мкм] Мил — Тысяча миль (международная) [ми ]Миля (США)Миллиметр [мм]Нанометр [нм]Морская миляПарсек [ПК]ПершПиметр [pm]Планковая длинаПолюсКварталРимская миляСтатутная миляTwipX Единица — ЗигбанЯрды
Целевая единица: Ангстрем [Å] Астрономическая единица [AU] Аттометр [am] Длина кабеля Сантиметр [cm] Цепь [ch] Кубит (британский) Декаметр [dam] Дециметр [dm] Fathom Femtometre [fm] Foot [ft] Furlong Gigameter [Gm ]Гектометр [чм]Дюйм [дюйм]Километр [км]Световые дниСветовые часыСветовые минутыСветовые секундыСветовые годыСсылкаМегаметр [Мм]Метр [м]Метрическая миляМикрометр [мкм]Мил — ТысячаМиль (международная) [мили]Миля (США)Миллиметр [мм] Нанометр [нм]Морская миляПарсек [пк]ПершПиметр [пм]Планковая длинаПолюсКварталРимская миляСтатутная миляTwipX Единица — ЗигбанЯрды
Преобразование единиц измерения совсем не тривиально:
Миллиметр, сантиметр, дециметр, метр, километр, мили, морской
мили, футы, ярды, дюймы, локти, парсекы и световые годы. Со всем
эти измерения расстояний могут быть рассчитаны. И это даже не
близкие ко всем возможным измерениям , вернее только самые распространенные
те. В случае площадей (квадратный метр, квадратный километр, площадь, гектар,
Морган, акр среди прочего), температуры (градусы Цельсия, Кельвина,
по Фаренгейту), скорость (м/с, км/ч, мили/ч, узлы, мах), вес (сотни
вес, килограмм, метрическая тонна, тонна США, имперская тонна, фунт и др.)
и объемы (кубический метр, гектолитр, имперский галлон жидкости, галлон США
жидкость, сухой галлон США, баррель среди прочего) не намного лучше. К
полный хаос большинство из этих единицы также имеют подразделения
и выше единиц (-> милли, санти, деци и др.). Короче: Хаос,
в котором никто действительно, кажется, не видит ясно без помощи
справки и различные формы помощи.
Калькулятор для преобразования единиц измерения , подобный этому, идеально подходит для преобразования единиц измерения .
Со всем
эти измерения расстояний могут быть рассчитаны. И это даже не
близкие ко всем возможным измерениям , вернее только самые распространенные
те. В случае площадей (квадратный метр, квадратный километр, площадь, гектар,
Морган, акр среди прочего), температуры (градусы Цельсия, Кельвина,
по Фаренгейту), скорость (м/с, км/ч, мили/ч, узлы, мах), вес (сотни
вес, килограмм, метрическая тонна, тонна США, имперская тонна, фунт и др.)
и объемы (кубический метр, гектолитр, имперский галлон жидкости, галлон США
жидкость, сухой галлон США, баррель среди прочего) не намного лучше. К
полный хаос большинство из этих единицы также имеют подразделения
и выше единиц (-> милли, санти, деци и др.). Короче: Хаос,
в котором никто действительно, кажется, не видит ясно без помощи
справки и различные формы помощи.
Калькулятор для преобразования единиц измерения , подобный этому, идеально подходит для преобразования единиц измерения .
Преобразование — калькулятор в преобразование единиц измерения . Поддерживает огромное количество измерение единицы .
Сколько пикселей составляет CM? – Gzipwtf.com
Вклад
Диана Монтгомери
Сколько пикселей составляет CM?
Таблица перевода сантиметра в пиксель (X)
| Сантиметр [см] | пикселей (Х) |
|---|---|
| 1 см | 37,7952755906 пикселей (X) |
| 2 см | 75,5905511811 пикселей (X) |
| 3 см | 113,3858267717 пикселей (X) |
| 5 см | 188,9763779528 пикселей (X) |
Какое разрешение 200dpi?
1200 пикселей / 6 дюймов = 200 точек на дюйм.
Каков размер пикселя 3,5 см 4,5 см при разрешении 72 dpi?
Конвертер сантиметров в пиксели — это бесплатный онлайн-инструмент, который вы можете использовать для эффективного преобразования сантиметров (см) в пиксели (px). Для сети 1 дюйм равен 9.6 пикселей… Таблица преобразования сантиметров в пиксели.
Для сети 1 дюйм равен 9.6 пикселей… Таблица преобразования сантиметров в пиксели.
| Сантиметры | пикселей |
|---|---|
| 3см | 113.39px |
| 3,5 см | 132.28px |
| 4 см | 151.18px |
| 4,5 см | 170.08px |
Сколько пикселей составляет 150 точек на дюйм?
22 500 пикселей
Для идеального квадратного изображения размером один дюйм на один дюйм с разрешением 150 точек на дюйм изображение должно иметь разрешение 150 x 150 пикселей. Следовательно, он будет содержать 22 500 пикселей.
Каков размер пикселя 3,5 см 4,5 см при 200 DPI?
3,5 см x 4,5 см эквивалентно 276 x 354 пикселям при разрешении 200 dpi.
Какой размер фото 3,5 см 2,5 см в пикселях?
3,5 см x 2,5 см эквивалентно 276 x 118 пикселей при разрешении 200 dpi. Таким образом, размеры в пикселях составляют 1,38 x 200 x 0,984 x 200 пикселей = 276 x 197 пикселей.
Как посчитать сантиметр в пиксель?
Как пересчитать сантиметры в пиксели. dpi — это плотность пикселей или точек на дюйм. 96 dpi означает, что на дюйм приходится 96 пикселей. 1 дюйм равен 2,54 сантиметра. 1 дюйм = 2,54 см dpi = 96 пикселей / дюйм 96 пикселей / 2,54 см. Следовательно, один сантиметр равен 1 см = 96 пикселей / 2,54 1 см = 37,79527559055118 пикселей. Если округлить значение пикселя, мы получим 1 см = 38 пикселей.
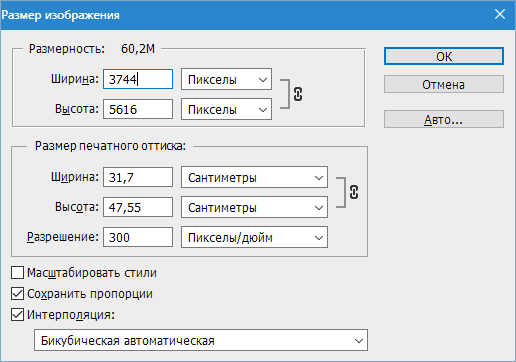
Как преобразовать см в пиксели в Photoshop?
Как преобразовать сантиметр в пиксель (X) 1 см = 37,7952755906 пикселя (X) 1 пиксель (X) = 0,0264583333 см. Пример: преобразовать 15 см в пиксель (X): 15 см = 15 × 37,7952755906 пикселей (X) = 566,9291338583 пикселей (X)
Как преобразовать dpi в cm DPI?
точек на дюйм — это плотность пикселей или точек на дюйм. 96 dpi означает, что на дюйм приходится 96 пикселей. 1 дюйм равен 2,54 сантиметра. 1 дюйм = 2,54 см dpi = 96 пикселей / дюйм 96 пикселей / 2,54 см Следовательно, один сантиметр равен 1 см = 96 пикселей / 2,54 1 см = 37,79527559055118 пикселей.


 Ближайший родитель с установленным размером шрифта —
Ближайший родитель с установленным размером шрифта — 