Сколько весит adobe photoshop: Системные требования Photoshop
App Store: Adobe Photoshop
Готовы попробовать Photoshop для iPad? Если у вас есть соответствующая подписка, просто войдите в систему с помощью вашего идентификатора Adobe ID. Если у вас нет подписки, получите бесплатную пробную версию на 30 дней. Благодаря облачным технологиям вы можете открывать в Photoshop для iPad те же файлы, что и в Photoshop для ПК (macOS или Windows), синхронизируя контент между всеми устройствами.
Используйте Photoshop вместе с Adobe Fresco
Выведите свои работы на новый уровень, используя Photoshop вместе с Adobe Fresco — нашим новейшим приложением для рисования векторными, растровыми и даже живыми кистями. Вы можете получить доступ к этому приложению совершенно бесплатно, оформив подписку на Photoshop или на все приложения Creative Cloud. Документы Photoshop и Fresco автоматически синхронизируются и сохраняются в облаке.
ОСНОВНЫЕ ФУНКЦИИ
Photoshop для iPad включает в себя основные инструменты, оптимизированные для работы со стилусом Apple Pencil и сенсорным экраном.
Ретушь и коллажирование
Улучшайте изображения и корректируйте тона с помощью кривых. Удаляйте ненужные элементы с помощью точечного восстановления и инструмента «Штамп». Загружайте свои фотографии из Lightroom, редактируйте их в Photoshop и отправляйте их обратно в каталог Lightroom. Используйте инструменты «Выделение объектов» и «Выделить предмет» для быстрого и точного выделения элементов при объединении изображений и выполняйте точную коррекцию с помощью кисти «Уточнить край».
Работа со стилусом Apple Pencil и сенсорным экраном
Благодаря продвинутым функциям сенсорного управления вы сможете полностью погрузиться в творческий процесс, а с помощью стилуса Apple Pencil — добиться максимальной точности.
Знакомые инструменты
Работайте со слоями и панелью инструментов так же, как и на ПК. Благодаря контекстно-зависимому пользовательскому интерфейсу отображаются только основные инструменты и панели, что позволяет полностью сосредоточиться на холсте.
Полноценные файлы PSD
В Photoshop для iPad есть все привычные и популярные инструменты для творчества: от ретуши и коллажирования до удаления дефектов со снимков и создания переходов. Слои и разрешение изображений такие же, как в Photoshop для ПК. Файлы PSD будут выглядеть одинаково, где бы вы ни работали — на ПК, ноутбуке или iPad.
Доступ к файлам в любом месте
Легко синхронизируйте файлы PSD между всеми вашими устройствами. Ваши документы автоматически сохраняются в облаке во время работы и будут доступны в Photoshop на любых устройствах.
Совместимость
Поддерживается любыми устройствами под управлением iPadOS 13.1 и более поздней версии.
Доступно только лицам в возрасте 13 лет и старше. Необходимо принять условия использования услуг и политику конфиденциальности Adobe, которые представлены на страницах:
Необходимо принять условия использования услуг и политику конфиденциальности Adobe, которые представлены на страницах:
http://www.adobe.com/go/terms_linkfree_ru
http://www.adobe.com/go/privacy_policy_linkfree_ru
Для использования мобильных приложений и онлайн-сервисов Adobe необходимо зарегистрироваться, создав учетную запись Adobe ID в рамках подписки Creative Cloud. Приложения и онлайн-сервисы доступны не во всех странах и не на всех языках, они могут быть изменены или их работа может быть прекращена без уведомления. Для использования онлайн-сервисов Adobe требуется подключение к интернету.
Почему UI-специалисты отказываются от Photoshop и переходят на Sketch — Офтоп на vc.ru
«Для меня переход с Photoshop на Sketch был крайне болезненным, — рассказывает Артур Касимов, продуктовый дизайнер «Яндекса». — Я, что называется, человек старой закалки. Помню ещё ранние версии Photoshop». За 25 лет Photoshop стал стандартом для индустрии веб-дизайна, несмотря на «вес» (программа занимает больше 1 Гб дискового пространства), невостребованные функции в интерфейсе и чрезвычайно запутанную процедуру покупки, на которую даже жаловался создатель соцсети «ВКонтакте» Павел Дуров.
Adobe также выпускает векторный Illustrator, из-за чего разработчикам интерфейсов часто приходилось постоянно держать открытыми сразу два редактора. «Кто-то выходит из этой ситуации выбором в пользу Illustrator, но в силу сформировавшихся привычек было жалко время на это», — рассказывает UI-специалист Антон Фролов.
«Photoshop cоздавался и развивался, как софт для фотографов. Потом его напичкали всем, что только в голову пришло. От этого редактор стал похож на неповоротливого бегемота», — считает продуктовый дизайнер «Яндекса» Артур Касимов. Сложности возникали и со скоростью работы и с производительностью. Например, макеты, содержащие большое количество слоев, заметно замедляли процессы в Photoshop. Особо ощущались «тормоза» при одновременной работе над несколькими макетами.
Кроме того, для создания стандартных интерфейсных элементов — таких как кнопка Mac OS, выпадающий список в браузере или прямоугольник с закругленными краями — приходилось проделывать иногда с десяток действий.
Впрочем, на рынке появлялись альтернативы Photoshop: GIMP, Krita, Paint.NET и другие. Однако они не могли предоставить даже близко необходимый набор инструментов для проектирования интерфейсов, считают UI-специалисты.
Появление Sketch
Несколько лет назад разработчики компании Bohemian Coding выпустили программу для Mac OS под названием Sketch. Первое отличие, сразу бросавшееся в глаза — приложение являлось альтернативой Photoshop, однако его интерфейс был больше похож на программу из пакета iWork — нативные иконки из Cocoa, минимальное количество инструментов на панели, единственный блок настроек, подстраивающийся под действия пользователя.
В отличие от Photoshop, Sketch не использует собственных средств для отрисовки создаваемого контента — эти функции возложены на встроенные инструменты Mac OS X: QuickTime, Quartz Extreme, Core Image, Core Animation, OpenGL и ColorSync.
Однако с первыми версиями оказалось не всё так гладко. Многие дизайнеры заметили новинку, но побоялись отказаться от Photoshop. Тогда еще разработчики Sketch не могли определиться, для кого они выпустили продукт — поэтому часть функций напоминала графический редактор, другая часть — приложение для создания сайтов. Sketch 2 расставил нужные акценты — программа была ориентирована на UI-специалистов. Но её бедой было большое количество багов.
«Мы пробовали переходить на Sketch еще в конце 2013. Но это была его вторая версия — очень глючная. Мы убили кучу времени и тогда пришлось вернуться обратно в Photoshop», — рассказал руководитель отдела проектирования и дизайна интерфейсов Mail.Ru Group Юрий Ветров.
Появление отлаженной третьей версии Sketch привело к началу популяризации программы среди специалистов.
Sketch
«Sketch очень оптимизирован — в одном документе могут быть отрисованы десятки экранов приложения, доступные для редактирования без лишних действий, и никакой просадки в производительности, — рассказывает Антон Фролов, — Кроме того, очень продуманный интерфейс, ощущение, что это софт от тех, кто в нем же и нуждается — быстрое отображение отступов, удобная работа с символам и стилями, параметрами элементов, интуитивные шорткаты и так далее».
Например, в Photoshop дизайнерам приходилось постоянно подстраиваться под пиксельную сетку, чтобы избавиться от размытых краев объектов. Разработчики Sketch добавили автоматическую привязку контента к сетке, благодаря чему удается избегать размытых краев и других неровностей.
Другой пример — скругленные края у прямоугольных объектов. В Photoshop задать скругление можно было только перед отрисовкой объекта — в случае необходимости дизайнерам приходилось менять положение кривых вручную по пикселам. В Sketch предусмотрели возможность настройки скруглений слоя в любой момент через панель настройки.
В последней версии Sketch появилась еще более глубокая интеграция с нативными средствами Mac OS X: поддержка iCloud, Time Machine, автосохранения, нативный рендер шрифтов, трансляция макетов на мобильное устройство.
«Cамое главное, на мой взгляд — продуманный интерфейс нарезки графики, который парой кликов позволяет указать, в какие папки, с какими именами и размерами нарезать графику. По умолчанию поддерживается нарезка для iOS и Android, но можно добавить и свои форматы», — делится своим опытом Антон Фролов.
По умолчанию поддерживается нарезка для iOS и Android, но можно добавить и свои форматы», — делится своим опытом Антон Фролов.
Кроме того, часть работы в Sketch можно автоматизировать при помощи плагинов. Например, Measure и InVision, которые позволяют быстро и удобно подготавливать спецификацию для разработчиков. «Со Sketch я стал больше заботиться об автоматизации работы. Многие вещи, которым раньше уделял много времени и внимания, сейчас делаю с помощью плагинов, стараюсь найти более простой и быстрый способ решения задачи», — рассказывает Артур Касимов.
Переход на Sketch
«Преимущество Sketch — низкий порог вхождения, буквально любой может научиться работать в нем за пару дней», — считает UI-специалист компании MacPaw Дмитрий Новиков. — Важно, что здесь вы занимаетесь непосредственно дизайном, а не работой в редакторе — то есть сама программа становится незаметной, и вы можете сосредоточиться на создаваемом продукте».
Переход с Photoshop на Sketch, однако, может оказаться непривычным.
Новиков рассказывает, что ему удалось быстро перейти на новый инструмент благодаря радикальному решению — он удалил всё со своего Mac и оставил только Sketch: «Всего неделя и как будто всю жизнь в нем работал».
Одна из трудностей, по мнению продуктового дизайнера «Яндекса» Артура Касимова, заключалась в непривычных «шорткатах» Photoshop — в Sketch они по умолчанию были другими: «Я не сразу догадался вручную подстроить всё под себя. Но когда сделал это, скорость работы заметно возросла».
Но когда сделал это, скорость работы заметно возросла».
Также пользователям Photoshop будет непривычен принцип работы с векторными объектами — в Sketch он больше похож на Illustrator: «К этому я привыкал довольно долго. Но сейчас понимаю, что этот принцип лучше. Значительно лучше», — считает Касимов.
Отказ от Photoshop
Sketch — не идеальный продукт, считают многие опрошенные ЦП UI-специалисты. В программе все еще много багов. В интернете есть даже отдельные ресурсы, которые собирают ошибки и мониторят их исправление.
«Не хватает инструментов для командной работы, что очень актуально для студий и компаний с отдельными командами дизайнеров», — жалуется Фролов. Кроме того, в Sketch практически отсутствует работа с растром, что в некоторых задачах пока не позволяет полностью отказаться от продуктов Adobe.
«Я считаю, что не нужно отказываться от хорошего инструмента, — отвечает Дмитрий Новиков на вопрос об отказе от Photoshop. — Sketch не заменяет Photoshop полностью, он отлично подходит для создания сайтов и интерфейсов, но это не значит что я не могу пользоваться продуктом Adobe для подготовки фотографий или 3D-редактором для моделирования и рендера».
Однако учитывая низкую, по сравнению с Photoshop, стоимость приобретения Sketch ($99,99), Adobe может потерять большой кусок постоянных клиентов в лице UI-специалистов, считают дизайнеры.
Как уменьшить размер файла в фотошопе? Об уровнях сжатия JPEG в Photoshop и Lightroom
Как уменьшить размер файла в фотошопе? Определить оптимальные настройки качества JPEG-изображения как в Photoshop, так и в Lightroom может быть довольно сложно, потому что часто на выбор предлагаются два разных значения.
Photoshop перед тем, как сжать фотографию в JPEG, предоставляет нам уровни сжатия от 0 до 12. В свою очередь Lightroom позволяет только ввести процент. Но проценты это понятнее, чем цифры от 0 до 12. Специалисты Adobe создали путаницу, так как соответствие этих чисел диапазонам процентов не указано ни в одном из справочных ресурсов. Проценты, которые мы видим в Lightroom, на самом деле не масштабируются в числа от 0 до 100. Adobe просто отобразил процентную шкалу с диапазоном от 0 до 12. Это приводит к тому, что изменение процента сжатия, например, с 85% на 90% может не дать никакой разницы в размере изображения, а при изменении с 84% на 85% разница может быть существенной.
Это приводит к тому, что изменение процента сжатия, например, с 85% на 90% может не дать никакой разницы в размере изображения, а при изменении с 84% на 85% разница может быть существенной.
Ниже приведены скриншоты различных диалоговых окон. На первом рисунке — панель, которая появляется при нажатии в Photoshop кнопки «Сохранить» или «Сохранить как» и выборе опции JPEG:
Перед тем, как сжать размер фотографии, вы можете выбрать значение от 0 до 12. А вот панель экспорта Lightroom:
Здесь уровень сжатия JPEG представлен в виде шкалы от 0% до 100%.
Рассмотрим приведенную ниже таблицу, в которой значения от 0 до 12, используемые в Photoshop, переводятся в проценты:
| Сжатие JPEG в PS | Обозначение уровня сжатия в PS | Аналог в % | Размер условного файла | Экономия дискового пространства в % * |
| 0 | Low | 0-7% | 2.2 MB | 1240% |
| 1 | Low | 8-15% | 2. 4 MB 4 MB | 1138% |
| 2 | Low | 16-23% | 3.0 MB | 910% |
| 3 | Low | 24-30% | 3.4 MB | 803% |
| 4 | Low | 31-38% | 3.9 MB | 700% |
| 5 | Med | 39-46% | 4.6 MB | 594% |
| 6 | Med | 47-53% | 5.2 MB | 525% |
| 7 | Med | 54-61% | 5.8 MB | 470% |
| 8 | High | 62-69% | 7.8 MB | 350% |
| 9 | High | 70-76% | 9.8 MB | 278% |
| 10 | Max | 77-84% | 12.9 MB | 212% |
| 11 | Max | 85-92% | 17.6 MB | 155% |
| 12 | Max | 93-100% | 27.3 MB | 0% |
* экономия дискового пространства представлена относительно самого большого размера файла (27,3 MB) и максимального разрешения (снятого камерой в 20 мегапикселей) в качестве 100%
Это означает, что некоторые числа вообще не имеют значения, а другие дают совсем небольшое изменение. Выбрав перед тем, как сжать фотографии для отправки, качество 80%, вы получите то же самое, что и при 77% или 84%. На самом деле пока вы не установите 85%, ничего не меняется. То же самое относится и к 90% — это качество ничем не отличается, от качества 85%!
Выбрав перед тем, как сжать фотографии для отправки, качество 80%, вы получите то же самое, что и при 77% или 84%. На самом деле пока вы не установите 85%, ничего не меняется. То же самое относится и к 90% — это качество ничем не отличается, от качества 85%!
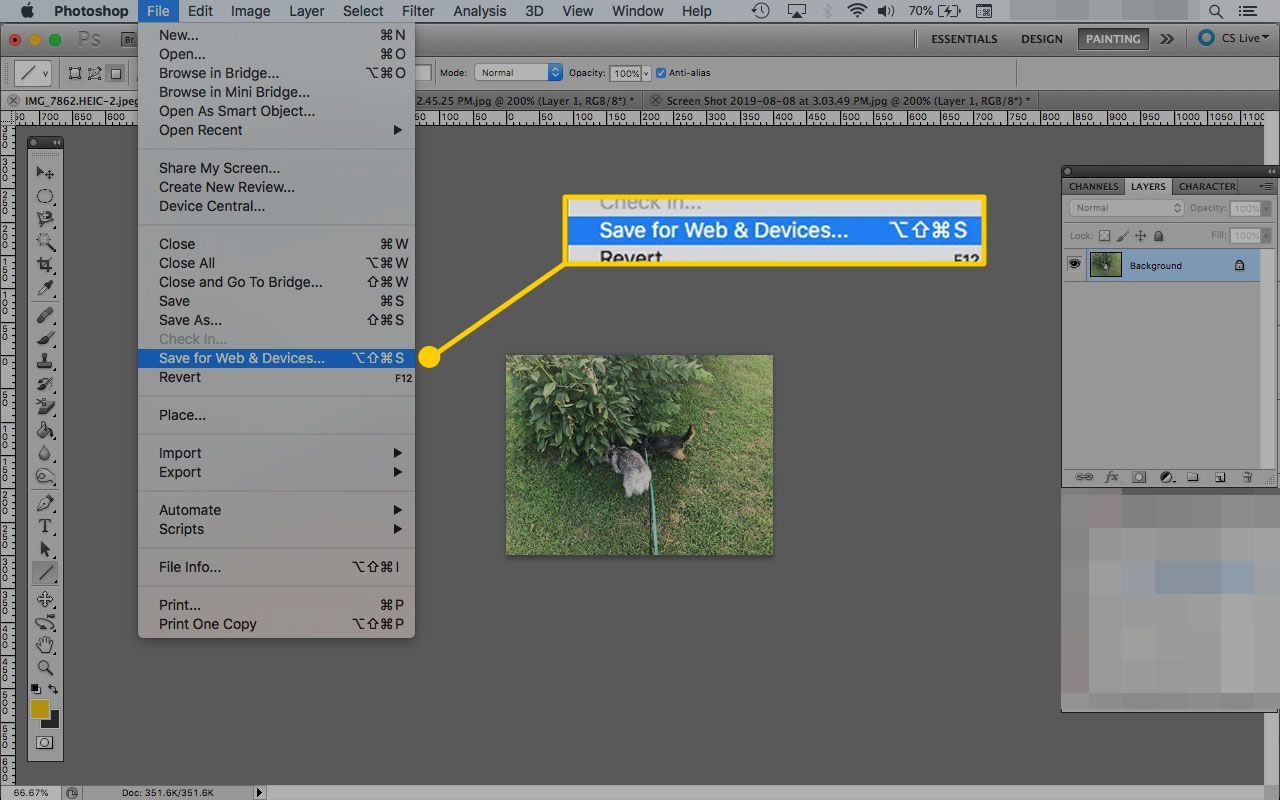
Сохранение файлов для Веб в Photoshop
На самом деле, функция Photoshop «Сохранить для Веб» использует другой алгоритм сжатия по сравнению с числами от 0 до 12 или процентами в Lightroom. Здесь каждое число от 0 до 100 имеет значение, а размер файла может существенно отличаться для каждого числа.
Ниже приведено диалоговое окно «Сохранить для Веб«, параметры которого устанавливают, как сжать фотографию в Фотошопе:
Важно отметить, что эта панель оптимизирована для изображений малого разрешения, предназначенных для публикации в интернете. В ней есть больше способов настройки JPEG-изображения, и вы можете решить, хотите ли оставить данные EXIF (поле метаданных) или удалить их вместе с цветовым профилем.

Лучший уровень сжатия JPEG
Если при экспорте изображений в формат JPEG вы все время используете качество 12 или 100%, то получите большое количество изображений, размер которых огромен. Это в принципе не соответствует предназначению формата JPEG. Выбирая 100%, вы задаете незначительное сжатие, и получаете огромные файлы. Хотя многие сайты догадались предоставлять возможность загружать огромные изображения, применяя сжатие, но немногие из них делают это идеально. Так зачем потреблять пропускную способность и дисковое пространство, все время экспортируя 100% качества?
Моя рекомендация заключается в том, чтобы перед тем, как сжать фотографию для интернета, установить для JPEG качество 77% в Lightroom или значение 10 в Photoshop. Это часто дает примерно 200% экономии дискового пространства (или более) и сохраняет достаточное качество изображений. Существуют редкие случаи, когда значение в 77% может дать полосатость в небе. Если вы столкнулись с подобной проблемой, попробуйте установить уровень в 85%.
Хотя для многих фотографий даже 77% это слишком много. Если вы посмотрите на приведенную выше таблицу, то увидите, что значения ниже 10 дают довольно существенную экономию дискового пространства. Если вы хотите еще сильнее уменьшить размер изображения, попробуйте задать качество до 62% или даже 54% и посмотрите, будет ли результат приемлемым. Обратите внимание, что результаты будут различными в зависимости от конкретного изображения. Некоторые фотографии могут выглядеть хорошо при сильном сжатии, в то время как другие будут выглядеть хуже.
Данная публикация является переводом статьи «JPEG Compression Levels in Photoshop and Lightroom» , подготовленная редакцией проекта.
Почему Figma, а не Photoshop сейчас настолько популярна в web-дизайне
Начинающие web-дизайнеры в растерянности. Figma, Photoshop, Sketch, Adobe XD, Illustrator — что из этого увесистого списка необходимо выучить, чтобы успешно работать над проектами? Чтобы прояснить ситуацию, мы взяли комментарии у преподавателей web-дизайна в школе EasyCode — Иры Матлашовой и Ани Питомец.
Почему web-дизайнеры выбирают Figma
Изначально лучшим инструментом для создания дизайна сайтов был Photoshop. Так или иначе, он выполняет большинство необходимых функций. Но на сегодняшний день созданы специализированные программы именно для web-дизайнеров, которые позволяют быстрее и комфортнее справляться с задачами. Одной из таких программ стала Figma.
«Figma — это векторная графика, которая не пикселизируется. Грубо говоря, если вы начнете очень сильно приближать изображение, растр потеряет качество, а вектор останется прежним. Плюс Figma очень мало весит, а Photoshop очень сильно тормозит компьютер. К тому же, Photoshop — это тот самый растр, а сейчас в вебе от него стараются уходить. Потому что растр очень много весит — сами изображения получаются тяжелыми, а сайт с ними будет долго загружаться. Сейчас все как раз стремятся к тому, чтобы сайт быстро загружался, поэтому нам нужно работать в векторе. Векторные программы, Figma, Sketch, Adobe XD, направлены на то, чтобы создавать сайты», — считает Аня.
Web-дизайнеру не нужно выбирать что-то одно — Figma или Photoshop
Несмотря на столь очевидные преимущества, Figma не может обеспечить полноценный рабочий процесс. Так или иначе, вам придется обращаться за помощью к Photoshop и, возможно, другим программам.
Ира поделилась своим мнением на этот счет: «Я очень коварный человек — я отвечаю абсолютно наоборот. Называю себя немного динозавром и считаю, что нельзя отказываться от Photoshop. Чтобы сделать хороший веб-сайт, мало знать всего лишь одну программу. Этого катастрофически мало, потому что существуют задачи, которые невозможно или неудобно выполнять в Figma: обрабатывать фотографии, обрезать изображения, вырезать при помощи масок или волшебной палочки. И это я еще не затронула иконки и все, что касается всевозможных трансформаций. Photoshop, напротив, идеально подходит для этого, ведь изначально был создан для ретуши, работы с растровыми объектами, в том числе с фотографиями. Я считаю, что выбирать между Photoshop и Figma не нужно».
Аня также считает, что Photoshop незаменим: «На курсах по web-дизайну в EasyCode мы все равно изучаем Photoshop. Нам эта программа нужна для обработки фотографий — где-то нужно что-то подтереть, где-то нужно что-то убрать. То есть, это все остается, это нужно».
Web-дизайнеру стоит идти в ногу со временем
Разработчики и дизайнеры создают программы не только для других, но и для себя. Всем хочется работать более эффективно, не елозить кистью два часа, а воспользоваться специальным инструментом и решить вопрос за минуту. Это позволяет сохранить время для более важных процессов и выполнить работу качественнее и при этом быстрее, дешевле.
«На сегодняшний день в Figma есть только максимально необходимые инструменты. Если сравнивать работу с текстом, ты можешь легко хватать за край прямоугольной рабочей зоны и изменять ее, таскать — все векторное и работает нормально. Когда мы говорим, что стоит идти в ногу со временем, имеем в виду использование более современных инструментов. Дизайнеры, разработчики и другие специалисты создали более удачный инструмент — Figma, тем самым сделали свою жизнь немножечко легче.
Дизайнеры, разработчики и другие специалисты создали более удачный инструмент — Figma, тем самым сделали свою жизнь немножечко легче.
Photoshop нужен, но современные инструменты — это круто, удобно и реально быстрее. Это потрясающе — ты можешь расшерить свой экран (в Photoshop нет такой возможности) и одновременно править один и тот же документ. Просто здорово. В том же файле легко оставлять комментарии. В Photoshop тоже можно оставлять комментарии, но это достаточно сложно», — говорит Ира.
У большинства компаний сформирован более-менее стандартный список необходимых знаний/умений, которыми должен обладать человек, чтобы получить работу. Для web-дизайна, это всегда Photoshop и, зачастую, Illustrator. Владение дополнительными тематическими программами — всегда плюс. Осваивая новую программу, которая поможет в профессиональном поле, вы косвенно повышаете свою стоимость как специалиста. Ведь так вы сможете быстрее найти решение для задачи, расширите свои возможности и сделаете то, что не осилит другой дизайнер. Конечно, это не означает, что нужно с порога хвататься за все и сразу. Для начала можно сосредоточиться на самом необходимом, а уже потом наращивать свои возможности.
Конечно, это не означает, что нужно с порога хвататься за все и сразу. Для начала можно сосредоточиться на самом необходимом, а уже потом наращивать свои возможности.
Ира считает, что идеальной программы не существует и стоит запастись максимальным количеством инструментов, чтобы эффективно работать над задачей: «Иногда, для того, чтобы решить какой-то проект, чем больше дополнительных программ ты знаешь, тем лучше. Потому что идеальной программы, какой-то одной единственной, лучше всех, не существует. Но в каждой есть свои плюсы, она на что-то ориентирована и со временем становится привычной. Figma ни в коем случае не ориентирована на всю ту огромную часть работы с ретушью, для которой создан Photoshop. Создавать иконки, в принципе, можно и в Figma, но некоторые дизайнеры предпочитают использовать для этого Illustrator. В этом случае они точно уверены, что все сохранится так, как нужно. То есть, существуют вот такие мелкие нюансы».
Преимущества Figma, не упомянутые ранее:
- не требует установки — вы можете работать с ней с любого компьютера/ноутбука, если запомните логин и пароль от аккаунта;
- если у вас выключится ноутбук, все или большинство изменений сохранятся — вы больше не будете опрокидывать стол из-за того, что пару часов напряженной работы прошли зря и придется все переделывать заново;
- нет проблемы с версиями программы, как в Photoshop — скидывая макет, вы будете точно уверены, что он откроется у получателя;
- компьютер затрачивает меньше ресурсов, а значит можно работать на более слабой машине и не ждать по две минуты, пока программа преобразует или сохранит;
- выравнивание поражает воображение — объекты подхватывают центр холста, границы других блоков и показывает расстояние между несколькими блоками одновременно;
- макеты из Figma удобны не только для дизайнеров, но и для разработчиков, так как все ссылки кликабельны и можно скачать все части по отдельности — еще обучаясь на курсах по программированию, студент сможет без труда разобраться с вашим макетом;
- предельно удобный функционал по добавлению стандартных сеток и столбцов;
- в Photoshop слишком много окон, в которые необходимо одновременно смотреть, чтобы контролировать ситуацию — это сложно, в то же время, когда в Figma в одном окне можно создавать целое море рабочих зон;
- доступен экспорт файлов из Sketch.

Подводя итоги, скажем, что выбирать между Photoshop и Figma не нужно. Первая поможет вам быстро и комфортно отретушировать фото, а вторая — собрать воедино макеты. Обучаясь на курсах по web-дизайну и самостоятельно, обращайте внимание и на Photoshop, и на Figma. После того, как эти две программы будут освоены, постарайтесь расширить свои возможности навыками работы с дополнительным софтом. Это повысит вашу стоимость как специалиста и позволит создавать максимально интересные решения на стыке технологий. Больше знаний — это всегда плюс.
Заметили ошибку? Выделите ее и нажмите Ctrl+Enter, чтобы сообщить нам.
Настройки печати мишеней для Adobe Photoshop
Важная информация:
Интересное наблюдение — в последний год начал расти процент неудавшихся профилей. И вроде по скриншотам народ делает всё верно, тем не менее профили не выходят.
Случай позволил более детально разобраться с проблемой. Всему виной последние версии фотошопов, 18,19,20,21. Точнее скорее всего не они как таковые, а многообразие сборок с таблетками от жадности.
Точнее скорее всего не они как таковые, а многообразие сборок с таблетками от жадности.
Разбираться в этом зоопарке версий нейронно-облачных технологий (это о 21 версии и попыток её отучения от жадности) нет никаких сил. А ситуация в ряде случаев доходила до абсурда, когда построенный профиль отлично работал в ACDSee, но напрочь отказывался выдавать вменяемый результат при печати через Фотошоп.
Для получения вменяемых результатов, мы меняем рекомендуемые методики печати профилей.
Для печати мишений и для проверки результатов работы профиля, рекомендуется использовать portable версию CS3. Она весит всего 50 мегабайт, запускается на любом ПК, ничего не пишет в реестр и т.д.
Все временные файлы создаёт в папке рядом с файлом exe.
При получении адекватных результатов по печати в данной программе, можете уже разбираться с имеющимися у вас версиями Фотошопов.
Морально этические и правовые вопросы использования portable CS3 мы оставляем за скобками.
Скачать версию portable CS3 Скаченный файл можно (и нужно) проверить на вирусы
Печать мишений для программ c поддержкой профилей (ACDSee, Photoshop и т.д. ):
Запускаем portable CS3 под администратором. Никаких дополнительных настроек производить не нужно.
Открываем файлы мишений D-3
Отправляем файлы на печать
В диалоговом окне настройки печати отключаем управление цветом и указываем настройки принтера (подробнее ниже).
Перед печатью фотошоп покажет два диалоговых окна, на которые не надо обращать внимания, просто нажать далее…
Мишени напечатаны, если нет визуальных дефектов (полосатости пятен, клякс и т.д. ), можно упаковывать и отправлять на замер.
Не забываем замерить расстояние между краями плашек по длинной стороне 245..246мм, это гарантирует, что не было масштабирования изображения при печати.
), можно упаковывать и отправлять на замер.
Не забываем замерить расстояние между краями плашек по длинной стороне 245..246мм, это гарантирует, что не было масштабирования изображения при печати.
Настройка параметров принтера:
Наконец, мы добираемся до самых интересных пунктов, где собственно и начинается свобода эксперимента, а именно настройки принтера.
Для получения наилучших результатов, можно экспериментировать с типом бумаги и разрешением печати .
Чтобы установить параметры принтера, необходимо вызвать пункт ”параметры страницы».
С точки зрения получения максимального качества, оптимальным решением считается отключение любых цветовых корректировок. К сожалению, для бытовых моделей это доступно не на всех моделях\брендах.
Пример установок режима «Без коррекции» в драйверах Epson:
Пример установок режима «Без коррекции» в драйверах Canon:
Для того, чтобы не путаться в настройках, почти все драйвера принтеров позволяют сделать готовый “пресет” включающий установку типа и размера бумаги качества печати и прочих настроек, который можно выбрать при печати одним кликом.Пользуйтесь этой функцией, это позволит избежать банальных ошибок. Из серии когда один лист мишени печатают с одними настройками, а второй с другими.
Проверка полученного профиля:
Установить полученный профиль в систему, для этого достаточно кликнуть правой кнопкой мыши на файле и выбрать соответствующий пункт.
Запускаем portable CS3 под администратором. Никаких дополнительных настроек производить не нужно.
Открываем фотографию для проверки профиля. Можно воспользоваться предлагаемыми ниже макетами: Фото для печати №1 Скачать №1 Фото для печати №2 Скачать №2
Отправляем тестовую фотографию на печать: 1) Настройки принтера -> (параметры страницы) устанавливаются такие же как и при печати мишеней для построения профилей. 2) Управление цветом -> отдаётся Фотошопу.3) Профиль принтера -> выбираем тот профиль, который установили в систему. 4) Метод рендеринга -> ставится в зависимости от сюжета, хотя лучше уже на этапе обработки фото впихнуть в имеющийся цветовой профиль свои художественные задумки, а не отдавать это на откуп тупому автомату. Для фотографий подойдут два варианта Перцепционный и Относительный колориметрический. 5) Компенсация чёрной точки ->Не забываем ставить компенсацию чёрной точки. Почти все фотобумаги имеют точку чёрного значительно ниже чем на мониторе. Очень часто об этой галке забывают, а потом вопросы почему у меня отпечаток вроде по цвету совпадает, но белее тёмный — отвечаем именно из-за несоответствия точек чёрного.
В двух словах описание режимов рендеринга:
Перцепционный: самые насыщенные участки принимаем за границу диапазона цвета и сжимаем всё пространство на фотографии.
Примерно как это происходит: Таким образом насыщенное красное платье на фотографии может сделать всю фотографию значительно более тусклой, для того, чтобы вписать все цветовые вариации в возможности данного охвата профиля. При пересчёте учитывается цвет бумаги (точка белого). Если бумага с оттенком (обычно китайские синеватые) профиль попытается на сколько можно это поправить.
При пересчёте учитывается цвет бумаги (точка белого). Если бумага с оттенком (обычно китайские синеватые) профиль попытается на сколько можно это поправить.
Абсолютный колориметрический: что входит в цветовой охват печатаем как есть, что не в ходит печатаем с максимально доступными значениями для данного профиля.
Примерно как это происходит: Условно на очень ярком красном платье могут исчезнуть складки, оно будет выглядеть пятном, без цветовых деталей. При пересчёте учитывается цвет бумаги (точка белого). Если бумага с оттенком (обычно китайские синеватые) профиль попытается на сколько можно это поправить.
Относительный колориметрический: Осуществляется пересчёт по яркостям относительно белой точки бумаги. При этом все цвета вписываются в имеющийся охват.
Примерно как это происходит: Детали на изображении не пропадают. Метод даёт яркие цвета. Но если бумага имеет паразитный оттенок или низкую яркость (серая) всё будет преобразовано к этому оттенку. Можно использовать только с качественными носителями. В Европе и Северной Америке это стандарт при допечатной подготовки.
Можно использовать только с качественными носителями. В Европе и Северной Америке это стандарт при допечатной подготовки.
Как видно, не один из предлагаемых вариантов не является оптимальным. Поэтому лучше на этапе предпечатной подготовки анализировать, как будет воспроизводится цвет после печати и корректировать самим, не давая на откуп тупым программам.
В добавок, надо помнить. Что Относительный колориметрический не компенсирует точку белого. А по статистике 95% бумажек на профилирование это китай с диким количеством отбелки непонятного содержания. Ну и соответственно точкой белого которая болтается в диапазоне a=2..3 и b= -6…-10 Т.е. для таких бумаг, если не хотим иметь рожи с синим отливом, вариант “Перцепционный” или «Абсолютный колориметрический»
Также хочется напомнить, что если тестовые мишени печатаются для проекта icc-ink.ru, то необходимо документировать все настойки
в диалоговом окне принтера с помощью скриншотов. Для того, чтобы другие пользователи могли пользоваться данным профилем.
Для того, чтобы другие пользователи могли пользоваться данным профилем.
|
Щит 6х3 (бумага и самоклеющаяся пленка)
Запечатываемое поле постера: 6000х3000 мм. Не помещать значимую информацию ближе 25 см от правого края и 15 см от верхнего. Щит 6х3 (винил и экофлекс)
Видимое поле постера: 5900х3000 мм. Рекомендуемое поле для помещения значимой информации: 5800х2800 мм (относительно центра постера). Пилларс 1,4х3 (бумага)
Запечатываемое поле постера: 1405х2915 мм.  Видимое поле постера: 1335х2845 мм. Сити-формат 1,2×1,8 (скроллерная пленка)
Экраны (дижиталборды) 6х3 (ролик или макет)
Цифровые суперсайты 5х12 (ролик или макет)
Скроллер 3х6 (скроллерный материал)
|
Прототипирование мобильного приложения в Adobe XD
У нас все хорошо. Мы дизайнили в Sketch. А затем решили придумать сценарии взаимодействия с нашим приложением. Для этого нужно организовать экраны в нужной последовательности и как-то пояснить, как эта последовательность приводится в действии на стороне пользователя, поделиться этим видением в команде. Для нас это всегда был сущий ужас.
Мы дизайнили в Sketch. А затем решили придумать сценарии взаимодействия с нашим приложением. Для этого нужно организовать экраны в нужной последовательности и как-то пояснить, как эта последовательность приводится в действии на стороне пользователя, поделиться этим видением в команде. Для нас это всегда был сущий ужас.
Или же можно пойти олдскульным методом. Берешь распечатки и маркером вырисовываешь сценарий на белой доске. Все эти методы лишены одного ключевого компонента успешного дизайна – фидбека от тестеров. Чтобы заставить пользователей следовать заданной последовательности, нужно опираться на их понимание, удобство и комфорт. Если бы они смогли подержать прототип в руках и получить свой первый опыт, описать его нам, мы бы точно знали, насколько удачна структура и дизайн приложения. Так можно понять, где они застряли, что пошло не так, и как минимизировать эту возможность через улучшения в дизайне.
И вот Adobe выпускает свой Experience Design (XD).
Adobe XD – это именно то, что мы искали. XD позволял делать реальные прототипы для реальных устройств, которые можно показать и дать попользоваться реальным людям. Этот продукт значительно упростил процесс дизайна. Изменения можно делать на самых начальных стадиях разработки приложения.
Просто посмотрите, как весь артборд выглядел в XD:
Интерфейс Adobe XDПусть эти картинки вас не пугают. Все гораздо проще, чем выглядит. Все, что нужно сделать, – связать разные кнопки на экранах согласно сценарию приложения – просто перемещай мышкой элементы, и меньше, чем за 10 минут, вы получите нужный результат!
Соединение экранов между собой простым drag-n-dropСнимаем шляпы перед ребятами из Adobe за то, что этот продукт вышел на рынок. Пока что он до сих пор в бета-версии, но он потрясающий!
Тем не менее, в Adobe XD нет ряда важных возможностей:
– XD не дает возможности анимировать индивидуальные элементы. Например, вы не сможете сдвинуть отдельно какую-то одну кнопку на экране. Пока что поддерживаются только переходы между экранами.
Пока что поддерживаются только переходы между экранами.
– XD не поддерживает импорт Photoshop-файлов. Да, вы все верно прочитали. Сейчас программа поддерживает только импорт векторных форматов. А это может стать серьезной проблемой, если вы уже нарисовали дизайн приложения в Photoshop.
Но поскольку ПО все еще в процессе разработки, Есть надежда, что функционал будет расширен. А, и все это весит меньше 80 МБ. Респект Adobe!
Adobe XD реально имеет все шансы стать ведущим инструментом для прототипирования. Версия под Windows совсем недавно вышла в бета-версии. В конце-концов, успех будет зависиеть от того, какие расценки решит установить Adobe для полноценной версии.
В целом, нельзя отрицать, что в войнах прототипных войнах появился новый серьезный игрок. И этот новичок, как ни странно, является самым старым и опытным из всех.
Сейчас Adobe XD доступен в бета-версии, бесплатно под Mac и Windows. Мы уже начали рассматривать его возможности (опция Repeat Grid), ожидайте больше постов.
Основы Photoshop: Покупка Photoshop
Урок 2: Покупка Photoshop
/ ru / photoshopbasics / what-is-photoshop / content /
Введение
Если вы думаете о покупке или обновлении до последней версии Adobe Photoshop, перед покупкой необходимо учесть несколько важных моментов. Например, вам нужно узнать больше о различных вариантах приобретения и выбрать версию Photoshop, которая подходит именно вам.
Варианты приобретения Photoshop
Если вы заинтересованы в покупке Photoshop, у вас есть несколько вариантов на выбор:
- Photoshop CC : если вы хотите купить полную версию Photoshop, вам нужно будет внести ежемесячную абонентскую плату за Adobe Creative Cloud.Photoshop CC доступен как для Windows, так и для Mac.
- Photoshop Elements : если вам не нужны все функции полной версии Photoshop, вы можете подумать о покупке Photoshop Elements. Photoshop Elements доступен как для Windows, так и для Mac.

- Мобильные приложения : Если вы хотите редактировать фотографии на ходу, есть несколько мобильных приложений Photoshop для iOS и Android. Однако большинство этих приложений могут быть менее мощными и предлагать меньший контроль, чем полная настольная версия.
- Альтернативное программное обеспечение : Если вам не нужны все функции Photoshop или если вы пытаетесь сэкономить деньги, вы можете использовать множество других приложений для редактирования изображений. Вы можете просмотреть наш урок об альтернативах Photoshop, чтобы узнать больше о некоторых бесплатных и недорогих приложениях, которые вы могли бы использовать вместо них.
Adobe Creative Cloud и Photoshop CC
В отличие от многих других приложений, которые вы, возможно, использовали, вы не можете купить коробочную копию Photoshop CC. Вместо этого вам понадобится план подписки через Adobe Creative Cloud , облачную службу программного обеспечения Adobe. Затем вы загрузите Photoshop CC на свой компьютер . Подписка Creative Cloud включает и другие преимущества, в том числе облачное хранилище для ваших проектов Photoshop. Вы также получите новейшую версию Photoshop , когда она станет доступной, поэтому вам никогда не придется беспокоиться об обновлении до самой последней версии.
Затем вы загрузите Photoshop CC на свой компьютер . Подписка Creative Cloud включает и другие преимущества, в том числе облачное хранилище для ваших проектов Photoshop. Вы также получите новейшую версию Photoshop , когда она станет доступной, поэтому вам никогда не придется беспокоиться об обновлении до самой последней версии.
Вы можете подписаться на Creative Cloud примерно за 10 долларов в месяц (или примерно 120 долларов в год ). Раньше вы могли приобрести коробочную копию Photoshop без подписки, но обычно она стоила больше, чем 700 долларов.Хотя это означает, что стоимость входа для использования Photoshop намного ниже, чем это было в прошлом, имейте в виду, что эта плата за подписку со временем будет расти, особенно если вы планируете сохранять подписку в течение нескольких лет.
Вы также можете купить другие приложения Adobe через Adobe Creative Cloud, включая Lightroom , Illustrator и InDesign . В зависимости от ваших потребностей доступны разные планы и варианты цен. Посетите эту страницу для получения дополнительной информации о покупке подписки Creative Cloud.Если у вас все еще есть вопросы о том, как работает Creative Cloud, вы можете посетить страницу часто задаваемых вопросов Adobe Creative Cloud.
В зависимости от ваших потребностей доступны разные планы и варианты цен. Посетите эту страницу для получения дополнительной информации о покупке подписки Creative Cloud.Если у вас все еще есть вопросы о том, как работает Creative Cloud, вы можете посетить страницу часто задаваемых вопросов Adobe Creative Cloud.
Photoshop Elements
Если вам не нужны все функции Photoshop, вы можете подумать о покупке Photoshop Elements. Вы можете думать о Photoshop Elements как о Photoshop Light . Он дает вам доступ к некоторым из самых популярных функций из полной версии, но обычно стоит менее 100 долларов, и не требует подписки .Если у вас нет большого опыта редактирования изображений, Photoshop Elements может быть для вас хорошим вариантом.
Отсутствующие функции в Photoshop Elements
Ниже вы найдете список некоторых основных ограничений Photoshop Elements. Это несколько расширенных функций , поэтому они не включены в эту версию. Если вы никогда не слышали о некоторых вещах, которые мы упоминаем ниже, не волнуйтесь — мы рассмотрим некоторые из них на протяжении всего руководства.
Если вы никогда не слышали о некоторых вещах, которые мы упоминаем ниже, не волнуйтесь — мы рассмотрим некоторые из них на протяжении всего руководства.
- Корректирующие слои : Элементы имеют ограниченный выбор из корректирующих слоев . Например, вы не сможете создать корректирующий слой Curves , хотя у него есть аналогичная функция, которую вы можете использовать.
- Маски слоя : Элементы не позволяют создавать маски слоев . Однако вы сможете редактировать маски слоев для корректирующих слоев. Вы также сможете редактировать существующие маски слоев при работе с файлами, созданными в полной версии Photoshop.
- Группы слоев : Элементы не позволяют создавать новые группы слоев . Однако вы сможете просматривать существующие группы при работе с файлами, созданными в полной версии Photoshop.
- Параметры цвета : Элементы не включают столько дополнительных параметров для настройки цвета, как панель Каналы .
 Он также имеет ограниченную поддержку для работы с различными цветовыми профилями и цветовыми пространствами (например, CMYK ).
Он также имеет ограниченную поддержку для работы с различными цветовыми профилями и цветовыми пространствами (например, CMYK ). - Инструменты рисования : Elements не включают несколько часто используемых инструментов векторного рисования, имеющихся в Photoshop, таких как инструмент Pen и панель Paths .
- 8-битный режим : Элементы в основном ограничены фотографиями, которые используют 8-битный режим ; он предлагает очень небольшую поддержку 16- и 32-битных режимов, которые многие фотографы используют для получения фотографий еще более высокого качества. Однако 8-битный режим по-прежнему обеспечивает высокий уровень качества — фактически это режим, который используют большинство цифровых фотоаппаратов, поэтому для многих людей это не будет серьезным ограничением.
Photoshop для мобильных устройств
Если вы хотите редактировать фотографии на ходу, Adobe предлагает мобильных приложений . Они различаются как по функциям, так и по цене, но вы сможете найти тот, который соответствует вашим потребностям:
Они различаются как по функциям, так и по цене, но вы сможете найти тот, который соответствует вашим потребностям:
- Adobe Photoshop Express: это бесплатное приложение, доступное для iOS, Android и Windows Phone, позволяет быстро вносить изменения в ваши фотографии, например обрезать и применять простые фильтры . Вы также можете приобрести дополнительные пакеты функций за небольшую цену.
- Photoshop CC для iPad: это приложение, выпуск которого запланирован на 2019 год, будет таким же мощным и полнофункциональным, как и настольная версия Photoshop. Хотя Adobe еще не опубликовала много подробностей, для этого, вероятно, потребуется подписка Adobe Creative Cloud.
/ ru / photoshopbasics / photoshop-alternatives / content /
Не просто еще одно фото-приложение для iPad
Идея заключается в следующем: поскольку даже самые новые и самые продвинутые iPad имеют ограниченную мощность, художникам на ходу приходится ждать, пока они не смогут вернуться к своему ноутбуку или настольному приложению Photoshop для выполнения сложных изображений. акробатика.
акробатика.
Новый Adobe Photoshop Mix, облачный редактор изображений и композитор, который дебютировал как часть Creative Cloud 2014, фактически будет выполнять некоторые ресурсоемкие функции, такие как заливка с учетом содержимого, коррекция объектива и уменьшение дрожания, в облаке и доставлять результаты на ваш iPad.
С помощью Mix вы можете не только открывать собственные PSD-файлы Photoshop, но даже можете открыть отдельный слой PSD-файла для редактирования на планшете Apple. Конечно, приложение также может получить доступ ко всем фотографиям в Camera Roll устройства и позволить вам использовать встроенную в приложение функцию фотосъемки для создания новых изображений.
Выберите объект пальцем, чтобы отделить передний план от фона. Mix хорошо справляется со своими функциями умного выбора и уточнения краев в стиле Photoshop.
У Adobe есть и другие высокоуровневые мобильные приложения для обработки изображений, в частности Photoshop Touch, которые позволяют выполнять некоторые очень сложные задачи с помощью iPad или iPhone и ваших пальцев. Разница между ними не только в том, что они могут делать, но и в том, где и как.
Разница между ними не только в том, что они могут делать, но и в том, где и как.
Mix намного проще в использовании, чем Photoshop Touch, и он бесплатный по сравнению с $ 9.Цена 99 за приложение для iPad. Но это справедливо, потому что в этой дебютной версии Mix предлагает ограниченное количество высококлассных опций по сравнению с Photoshop Touch, хотя он выполняет эти функции без нагрузки на процессор вашего iPad.
Добавьте второе фоновое изображение, чтобы получилась легкая, изысканно выглядящая композиция. Это лучшее, что Лиза когда-либо сможет провести на свежем воздухе.
В дополнение к облачному безумию, Mix также предлагает ряд простых функций редактирования изображений, которые большинство энтузиастов фотографии узнают по потребительским приложениям для редактирования, таким как Aviary или Camera +.Вы можете использовать Photoshop Mix для настройки экспозиции, контрастности, насыщенности и четкости с помощью удобных ползунков и предварительных просмотров в реальном времени. Вы можете применять стили — фильтры на языке Instagram — или извлекать части фотографий, чтобы объединить две разные фотографии в одну композицию.
Вы можете применять стили — фильтры на языке Instagram — или извлекать части фотографий, чтобы объединить две разные фотографии в одну композицию.
Помимо локальных файлов, Mix позволяет получать доступ к изображениям из вашей учетной записи Creative Cloud, библиотеки Lightroom Mobile и учетной записи Facebook. Когда вы закончите работу со своим изображением или дойдете до точки, когда вы можете перестать работать, вы можете экспортировать даже многослойные и замаскированные изображения обратно в Photoshop на компьютере или опубликовать свою работу в сообществе Behance, принадлежащем Adobe, для получения помощи или комментариев.(Обратите внимание, что Behance доступен только подписчикам Creative Cloud, а Mix доступен для всех.)
Существует множество вариантов обрезки.
Знакомый интерфейс
Интерфейс Mix аналогичен последним приложениям Adobe для iPad, включая Photoshop Touch и новые Adobe Sketch и Adobe Line: горизонтальная ориентация с вертикальной навигацией слева позволяет вам тянуть фотографии, с которыми вы хотите работать, в холст.
Функция вырезания фотографий напоминает быстрый выбор в Photoshop: вы используете палец или стилус планшета для выбора частей изображения, как если бы вы использовали мышь или перьевой планшет на рабочем столе.Если вы хотите объединить части одного изображения во вторую фотографию, этот метод объединяет их с помощью пошаговых инструкций в интерфейсе.
Добавьте образы отдельно для каждого изображения или нарисуйте эффекты в определенной области, которую вы хотите.
Как и раньше, Adobe использовала жесты для масштабирования, перемещения, преобразования, изменения размера и изменения расположения элементов изображения. Проведите двумя пальцами вправо, чтобы отменить, и назад влево, чтобы повторить, хотя иногда этот жест приводит к перемещению всей фотографии.
Простота использования является реальным преимуществом по многим причинам, не последняя из которых заключается в том, что теперь, когда Adobe сделала свою программу фотографии за 9,99 долларов в месяц постоянным предложением Creative Cloud, она, вероятно, привлечет больше энтузиастов. программа подписки, которая включает Photoshop CC и все приложения Lightroom.
программа подписки, которая включает Photoshop CC и все приложения Lightroom.
В Mix прямо сейчас доступны три облачных действия.
Функция заполнения с учетом содержимого работала достаточно хорошо в различных изображениях, и очень похоже на то, что она работает на рабочем столе.Вертикальная функция также выполнена достойно, как и ожидалось. Меньшим успехом оказалась функция уменьшения дрожания. На нескольких шатких изображениях, которые я пробовал, эффект в основном напоминал повышение резкости, которое, хотя и настраивалось с помощью ползунка, также оставляло артефакты. Я думал, что локальный элемент управления четкостью в модуле улучшения действительно лучше работает по крайней мере с одним изображением, которое я пробовал. Хотя результат все еще был немного мягким, по крайней мере, никаких сопутствующих артефактов не было.
Проблемы с пропускной способностью
Одна проблема, которую я вижу с Mix, — это пропускная способность.В среднем на корректировку объектива и операцию уменьшения дрожания на изображениях iPhone уходило в среднем две минуты 15 секунд. Для загрузки трехслойного PSD-файла размером 24 МБ из Creative Cloud в интерфейс Mix потребовалось две минуты и 13 секунд, а для загрузки, например, в мою сеть Wi-Fi многослойного PSD-файла размером 67 МБ. Если ваша домашняя сеть не работает быстро, работа Mix в облаке может быть проблемой.
Для загрузки трехслойного PSD-файла размером 24 МБ из Creative Cloud в интерфейс Mix потребовалось две минуты и 13 секунд, а для загрузки, например, в мою сеть Wi-Fi многослойного PSD-файла размером 67 МБ. Если ваша домашняя сеть не работает быстро, работа Mix в облаке может быть проблемой.
Заливка с учетом содержимого облаков сделала одну сторону неба безоблачной.
Итог
Adobe Photoshop Mix как продукт версии 1.0 представляет собой достойный дебют. Но чтобы соответствовать названию Photoshop, я ожидаю, что в будущих версиях будет еще больше возможностей.
Photoshop Mix — значительное достижение для Adobe. Это одно из первых мобильных приложений, разработанных с использованием нового Creative SDK от Adobe, библиотеки программного обеспечения, которую компания сейчас тестирует в бета-версии с целью бесплатного распространения среди сторонних разработчиков.
Функция уменьшения дрожания дает четыре варианта, но все они кажутся слишком заточенными. Тонирование последнего выбора было лучшим вариантом в данном случае.
Тонирование последнего выбора было лучшим вариантом в данном случае.
В отличие от Photoshop Touch, Adobe продемонстрировала с помощью Mix, что сложные манипуляции с фотографиями не должны быть трудными. Он шаг за шагом работает с формулами, которые дают вам выбор результата. Его функции двустороннего неразрушающего редактирования удобны и снисходительны.
Однако возможность подключения может оказаться самым серьезным препятствием для некоторых пользователей.Хотя Adobe в целом заявляет, что подключение к Wi-Fi даст лучшую производительность, чем сотовая связь, даже с Wi-Fi пробег будет отличаться для облачных функций. Тем не менее, существует множество элегантных локальных опций, которые вы можете сохранить в своей фотопленке, и которые не требуют быстрого подключения.
Функция вертикального положения отлично поработала с телефонным столбом. Просто обрезайте, и все готово.
На данный момент неясно, как долго облачные функции, описанные в приложении как премиум-предложения, будут бесплатными, и Adobe не будет это комментировать.
Вам нечего терять, если вы попробуете Mix на своем iPad прямо сейчас. Это не только бесплатно, но даже при входе в систему с Adobe ID вы все равно можете выбрать бесплатную подписку, которая дает вам 2 ГБ места на сервере для сохранения вашей работы.
➤ Photoshop Mix
Как изменить детали линий в Photoshop | Small Business
Если графика и изображения являются частью вашего профессионального рабочего процесса, Adobe Photoshop, вероятно, является одним из ваших основных ресурсов программного обеспечения. Когда вы используете инструменты формы Photoshop, вы создаете векторную графику в середине приложения для редактирования растровых изображений.Инструмент Photoshop Line рисует отдельные отрезки линии со стилистическими опциями. Не путайте его вывод с выводом инструмента «Перо», который вы используете для создания контуров, не содержащих ни цвета заливки, ни обводки контуров. Создав формы с помощью инструмента «Линия», вы можете редактировать их внешний вид на той же панели Photoshop, которую вы используете для установки параметров перед рисованием.
Переключитесь на инструмент Adobe Photoshop Line, вложенный с прямоугольником и другими инструментами формы. На панели параметров убедитесь, что в раскрывающемся меню селектора «Режим инструмента» в качестве текущего параметра отображается «Форма», а не «Путь» или «Пиксели».Чтобы изменить настройки существующей линии, щелкните изображение с помощью инструмента «Выбор контура».
Нажмите кнопку «Заливка» на панели параметров, чтобы открыть панель выбора цвета. Используйте четыре кнопки в верхней части панели, чтобы сделать линию прозрачной или применить сплошную, градиентную или узорную заливку. Выберите недавно использованный цвет из полосы образцов или более широкого диапазона предустановок, которые представляют содержимое панели «Образцы». Нажмите кнопку с изображением радуги, чтобы открыть палитру цветов, или нажмите кнопку в форме шестеренки, чтобы выбрать из готовых цветовых библиотек, подходящих для различных задач вывода, включая печать точечных и триадных цветов.
Нажмите кнопку «Обводка» на панели параметров, чтобы открыть другую панель выбора цвета, на этот раз для дополнительной обводки, которую вы можете применить к внешнему краю вашей линии. Выберите один из тех же цветов, доступных для заливок. Введите необязательную толщину обводки в поле данных «Ширина обводки» без метки или выберите ее в раскрывающемся меню.
Откройте раскрывающееся меню «Тип обводки» без метки на панели параметров, чтобы выбрать стиль обводки, окружающей вашу линию. Вы можете выбрать точечную, штриховую или более сложную обработку краев и указать, как будут отображаться концы линий и углы.Вы также можете назначить обводку для применения к внутренней, внешней или центральной части контура, определяющего вашу векторную линию.
Введите ширину и высоту на панели параметров, чтобы создать или изменить размеры вашей линии с помощью чисел. Если вы рисуете линию, щелкнув и перетаскивая рабочую область документа, или выбираете существующую линию, чтобы изменить ее внешний вид, ваши операции определяют значения, отображаемые в этих полях ввода данных.
Откройте немаркированное меню «Операции с контурами» на панели параметров, чтобы определить, что происходит при рисовании линии.Наряду со значением по умолчанию, которое создает новую линию на новом векторном слое, вы также можете добавлять или вычитать из существующих линий или фигур. Остальные режимы добавляют новую форму к существующему выбранному векторному слою; удалить часть новой линии, которая перекрывает существующую форму; ограничьте новую линию частью, которая пересекается с существующей формой; или удалите часть существующей линии, которая перекрывает новую линию, которую вы рисуете. Обратите внимание, что каждая рисуемая линия создает новый путь на слое, а не продолжает путь, как работает инструмент «Перо», если только вы не выберете параметр «Объединить компоненты формы» в меню «Операции с контурами» на панели параметров после того, как нарисовали несколько фигур на единый векторный слой.
Откройте немаркированное меню «Расположение путей» на панели параметров, чтобы изменить порядок наложения нескольких путей на одном векторном слое. Вынося фигуру вперед, вы можете изменить внешний вид, созданный комбинацией собранных вместе фигур.
Вынося фигуру вперед, вы можете изменить внешний вид, созданный комбинацией собранных вместе фигур.
Нажмите кнопку «Параметры геометрии» в форме шестеренки без надписи на панели параметров, чтобы открыть контекстное меню параметров, связанных с инструментами формы и пера. Если вы создаете новую линию, а не редактируете уже нарисованную, используйте это меню для выбора стилей стрелок для одного или обоих концов вашей линии.
Введите число в поле «Вес» панели параметров, чтобы определить толщину линии без добавления к ней штрихов. Если вы используете другой инструмент фигуры — Многоугольник или Пользовательская фигура — это поле данных изменяется контекстно, чтобы отражать свойства типа фигуры, которую вы рисуете, включая размер стороны многоугольника или заранее подготовленный дизайн пользовательской фигуры.
Активируйте флажок «Выровнять края» на панели параметров, чтобы нарисовать линию, которая совпадает с базовой сеткой пикселей, определяемой разрешением вашего файла. Это помогает сохранять резкость векторных форм при выводе файла в формате документа, включая JPEG и TIFF, который представляет векторные формы в пикселях.
Это помогает сохранять резкость векторных форм при выводе файла в формате документа, включая JPEG и TIFF, который представляет векторные формы в пикселях.
Добавьте к вашей фигуре падающую тень, узорную заливку, внешнее свечение или другой элемент стиля слоя. Откройте меню «Слой», найдите его подменю «Стиль слоя» и выберите имя стилистического эффекта, который вы хотите добавить. Вернитесь в это подменю, чтобы добавить к своей строке больше стилей. Вы также можете получить доступ к этим эффектам с помощью непомеченной кнопки «Стиль слоя» в нижней части панели «Слои».
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
Советы
- При вводе толщины обводки для инструмента «Линия» можно переопределить текущую единицу измерения, отображаемую линейками Photoshop, введя значение, за которым следует имя единицы. Ввод «1 дюйм» или «1 дюйм» дает тот же результат. Вы также можете использовать сантиметры, миллиметры, точки, картинки и пиксели.
 Вы можете настроить линейки для отображения процентов размеров файла, но вы не можете использовать эту единицу для ввода веса штриха.
Вы можете настроить линейки для отображения процентов размеров файла, но вы не можете использовать эту единицу для ввода веса штриха. - Ширина и высота линии изменяются при добавлении к ней обводки.
- Значок слоя для каждой формы, которую вы рисуете с помощью инструмента «Линия», отображает внешний вид вашей линии, включая ее цвета заливки и обводки, а не общий значок, указывающий тип содержимого на слое.
- Удерживайте нажатой клавишу «Shift», чтобы ограничить вывод инструмента «Линия» углами с шагом 45 градусов. Откройте панель «Информация», чтобы увидеть, под каким углом вы рисуете.
Предупреждения
- Нельзя добавлять стрелки к существующей строке.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Как уменьшить лицо в Photoshop с помощью нескольких простых шагов
Вы когда-нибудь слышали фразу «камера добавляет десять фунтов?» Во время фотосессии может пойти не так, как надо, и объект будет казаться тяжелее, чем есть на самом деле.Может быть, освещение было выключено, ракурс плохой или поза объекта съемки была нелестной. Но есть простой способ исправить эти ошибки и подчеркнуть естественную красоту объекта съемки.
Нет ничего, что мы ненавидим больше, чем когда дизайнеры подкрепляют нереалистичные ожидания тела, используя Photoshop для уменьшения размеров моделей до тех пор, пока они не станут совсем не похожими на себя. Фактически, в нашем обратном отсчете худших постеров к фильмам, это была наша главная проблема с постером к фильму «Жара», где Мелисса Маккарти похудела до неузнаваемости.
Техника Adobe Photoshop, которую мы собираемся вам показать, не в том, чтобы придать объекту худощавого телосложения, и определенно не в том, чтобы превратить его в сверхтонкого мультяшного персонажа с нечеловеческой аэрографией. Речь идет о том, чтобы они выглядели так, как они выглядят естественно, в наилучших возможных условиях.
Речь идет о том, чтобы они выглядели так, как они выглядят естественно, в наилучших возможных условиях.
Начало работы
В этом уроке мы будем использовать фотографию фотографа Майкла Миллера, которая была специально снята при резком прямом полуденном освещении, чтобы показать пример того, что происходит с моделью при фотографировании в этих условиях.Лицо модели на этом снимке выглядит очень круглым и полным, но это скорее игра света, чем что-либо еще.
Поскольку яркий свет падает прямо на ее лицо, мы не видим никаких обычных теней, которые помогли бы определить его форму. Свет в ее глазах также заставляет ее прищуриться, из-за чего ее лицо выглядит опухшим. Наша цель — исправить эти тени и придать ее лицу более естественную форму и четкость.
Мы рекомендуем вам загрузить исходное изображение модели, чтобы вы могли следовать инструкциям.
Исправление формы головы
Первое, что мы собираемся сделать, это немного изменить форму головы, чтобы лицо модели было немного стройнее и менее полным. Из-за перенасыщенности источника света на этом снимке лицо модели кажется больше, чем оно есть на самом деле, поэтому этот процесс возвращает четкость. Это также помогает исправить нелестный угол головы, определяя линию челюсти через контраст света.
Из-за перенасыщенности источника света на этом снимке лицо модели кажется больше, чем оно есть на самом деле, поэтому этот процесс возвращает четкость. Это также помогает исправить нелестный угол головы, определяя линию челюсти через контраст света.
Откройте изображение в Photosop и продублируйте слой, щелкнув «Слой»> «Дублировать слой» (также можно нажать CTRL + J).Мы собираемся формировать голову на дублированном слое, оставляя фоновый слой нетронутым.
Вам понадобится инструмент «Пластика», поэтому нажмите «Фильтр»> «Пластика» или нажмите Shift + Ctrl + X, чтобы открыть параметры инструмента «Пластика». Установите размер инструмента «Пластика» на 50 и давление на 50, оставив все остальное нетронутым. Теперь вы готовы приступить к похудению.
Начните использовать инструмент «Пластика», щелкнув и перетащив. Сделайте голову тоньше, но помните, что наша цель здесь — чтобы модель выглядела более естественно, а не совсем как кто-то другой.Оставайтесь на тонкой стороне, когда начинаете формировать голову. Сосредоточьтесь на контрасте линии челюсти, а не на изменении структуры кости.
Сосредоточьтесь на контрасте линии челюсти, а не на изменении структуры кости.
Чтобы не переусердствовать с инструментом «Пластика», удерживайте курсор на волосах и сосредоточьтесь на том, чтобы подвести их к лицу. Если вы пойдете прямо на лицо, вы получите одну из тех жутких картинок, которые больше не похожи на человека.
Обведите голову с обеих сторон, подтягивая волосы к лицу, пока не получите удовлетворительный результат.Как вы можете видеть из нашего примера, это сделает волосы искаженными и искривленными. Это нормально! Мы исправим это на следующем шаге.
Придание волосам естественности
На следующем шаге вы будете перемещаться между исходным фоновым слоем и измененным дублированным слоем, чтобы определить области волос, которые стали искаженными. Щелкните значок глаза рядом с дублированным слоем, чтобы включить или выключить его.
Везде, где волосы на дублированном слое искажены, вы хотите сделать выделение с помощью инструмента «Лассо» на исходном слое. Он не должен быть идеальным или аккуратным, он просто должен охватывать область, которая была деформирована на дублированном слое. Скопируйте выделение из исходного слоя и вставьте его как отдельный слой над измененным слоем.
Он не должен быть идеальным или аккуратным, он просто должен охватывать область, которая была деформирована на дублированном слое. Скопируйте выделение из исходного слоя и вставьте его как отдельный слой над измененным слоем.
Теперь вы можете снова включить измененный слой, чтобы получить представление о том, как он будет выглядеть. Как видите, скопированное выделение торчит, как больной палец, так что давайте избавимся от этого неприятного края.
Поднимите Eraser Tool и установите непрозрачность на 30%.Теперь вы можете отполировать этот уродливый край, протирая его ластиком, пока не добьетесь того, что вам нравится.
Повторите этот шаг для всех областей волос, где измененный слой выглядит немного шатким. Когда дело доходит до участков, где волосы падают на шею модели, вам может быть трудно заставить волосы совпадать с тенями на картинке. Используйте инструмент Free Transform Tool, нажав CTRL + T или Edit> Free Transform, чтобы повернуть эти части, чтобы они выглядели более естественно.
У вас получится несколько слоев «прядей волос» — всего у нас получилось три, но у вас может быть больше или меньше; все зависит от того, что выглядит лучше всего.
Теперь давайте поможем этим слоям волос образовать гель (это не каламбур). Удерживая нажатой клавишу CTRL, щелкните по измененному слою и любым слоям волос, которые вы создали, чтобы выбрать их. Нажмите «Слой»> «Дублировать слой» или нажмите CTRL + J, чтобы создать дубликаты всех этих слоев одновременно.
Объедините все эти новые дублированные слои в один слой, щелкнув «Слой»> «Объединить слои» или нажав CTRL + E.
Теперь сделайте копию этого объединенного слоя. Назовем первый объединенный слой «Размытие», а дубликат объединенного слоя «Резкость».
Скройте слой Sharp и выберите слой Blur. Нажмите «Фильтр»> «Размытие»> «Размытие по Гауссу», чтобы открыть настройки размытия и установить радиус размытия на 2,0 пикселя.
У вас должно получиться что-то похожее на картинку ниже — волосы лучше сцепляются друг с другом, но изображение слишком размытое, чтобы быть профессиональным, так что давайте исправим это.
Unhide и выберите слой Sharp, затем нажмите Filter> Other> High Pass, чтобы открыть настройки High Pass, которые вы хотите установить на 1,0 пиксель.
Теперь давайте добавим к этому слою небольшое размытие, выбрав «Фильтр»> «Размытие»> «Размытие по Гауссу» и установив для него значение 0,3.
Картинка почти неузнаваема, но мы это исправим. Установите режим наложения слоя Sharp на Linear Light в раскрывающемся меню на панели инструментов слоя.Теперь волосы выглядят намного естественнее.
Удаление теней на шее
Благодаря яркому освещению на исходной фотографии на лице и шее модели есть действительно темные тени. Эти темные тени затрудняют различение формы лица модели и придают ей дополнительный визуальный вес, которого на самом деле нет.
Начнем с шеи, которая создает свою уникальную проблему — тени на шее модели совпадают с положением ее волос. На последнем этапе мы изменили ее волосы, поэтому они больше не выглядят правильно и придают фотографии ненужный визуальный вес. Мы не будем беспокоиться о создании новой тени, которая соответствует контуру ее волос — мы просто собираемся осветлить все в целом.
Мы не будем беспокоиться о создании новой тени, которая соответствует контуру ее волос — мы просто собираемся осветлить все в целом.
Создайте новый слой, нажав кнопку нового слоя или щелкнув «Слой»> «Новый слой» или Shift + CTRL + N. Поместите новый слой между слоями Sharp и Blur. Скройте слой Sharp, чтобы видеть, что вы делаете.
Чтобы уменьшить темноту, мы собираемся закрасить затененные области с помощью инструмента «Кисть» с непрозрачностью 7%.Нажмите кнопку I, чтобы вызвать инструмент «Пипетка» и выбрать цвет на коже, который находится рядом с затененной областью, но на самом деле не затенен.
Обведите тени кистью, осветляя их и создавая в основном однородную тень, стирая извилистые теневые линии, оставленные волосами.
Вам придется продолжать использовать инструмент «Пипетка», чтобы выбирать разные оттенки кожи, с которыми вы будете работать, чтобы не закрасить все в один цвет.Тени должны образовывать градиент от темного в верхней части шеи к светлому внизу, как на фото ниже.
Теперь снова включите слой Sharp, и вы заметите странные линии, оставшиеся от того места, где раньше была линия тени.
Чтобы стереть эти оставшиеся линии, нам понадобится инструмент Clone Stamp Tool. Удерживая нажатой клавишу ALT, щелкните правой кнопкой мыши область как можно ближе к краю. Затем протрите кистью край, чтобы размазать его.
Вам также нужно будет сделать это с краями вокруг ее подбородка, чтобы уменьшить их резкость, теперь, когда тени были уменьшены.
Вытягивая щеки
Поскольку фотография была сделана в полдень и при ярком солнце, модель на фотографии прищурилась, из-за чего ее щеки надулись и образовали темные тени на лице. Давайте покажем, что скрывается за всеми этими тенями, сделав изображение ярче и уменьшив резкие линии.
Создайте новый слой и поместите его поверх последнего слоя тени, затем скройте слой Sharp. Используйте ту же технику, что и раньше — установите инструмент «Кисть» с непрозрачностью 7% и используйте пипетку, чтобы выбрать различные части тона кожи. Пройдитесь по затемненным участкам на ее щеках (особенно там, где они складываются от ее улыбки) и осветлите их по своему вкусу.
Пройдитесь по затемненным участкам на ее щеках (особенно там, где они складываются от ее улыбки) и осветлите их по своему вкусу.
Опять же, у вас останутся грубые края на слое Sharp, от которых вам нужно будет избавиться, поэтому снова сделайте слой Sharp видимым и извлеките надежный инструмент Clone Stamp Tool. Еще раз держите область клона как можно ближе к краям и сотрите жесткие линии вокруг ее щек.
Когда вы закончите, у вас должно быть изображение, близкое к этому примеру.
Осветление губ и зубов
Теперь у нас осталась последняя область под ее носом, где есть несколько сильных теней. Это не совсем делает ее лицо полнее, но теперь, когда остальные тени были уменьшены, он выделяется. Нам нужно уменьшить тени, начиная с области непосредственно под носом и над губой.
Сейчас эта область настолько темная, что кажется, что у нее есть усы, поэтому создайте новый слой поверх последнего и используйте ту же технику, что и раньше. На этот раз будет немного сложнее подобрать правильные цветовые комбинации, чтобы уменьшить тени, так что вам придется потратить некоторое время на то, чтобы поиграть с ними.
На этот раз будет немного сложнее подобрать правильные цветовые комбинации, чтобы уменьшить тени, так что вам придется потратить некоторое время на то, чтобы поиграть с ними.
Скройте слой «Sharp» и используйте инструмент «Кисть», чтобы заполнить тени более светлыми оттенками кожи, которые вы выделили с ее лица с помощью инструмента «Пипетка». Как только вы уменьшите эти тени, вернитесь к слою Sharp и используйте инструмент Clone Stamp Tool, чтобы стереть резкие линии.
Еще раз скройте слой Sharp и создайте под ним новый слой для губ и зубов, который теперь выглядит как бы в синяках и пятнах, поскольку тени слишком темные.Повторите те же шаги, что и раньше: растяните цвета с помощью инструмента «Пипетка», уменьшите тени с помощью инструмента «Кисть», а затем включите слой «Резкость», чтобы вы могли уменьшить резкие линии с помощью инструмента «Штамп».
Делайте что-то по одной части за раз. Начните с верхней губы, затем сделайте зубы, затем нижнюю губу. Между каждым из них переключитесь обратно на слой Sharp, чтобы вы могли стереть резкие линии с помощью инструмента Clone Stamp Tool. Продолжайте повторять эти шаги, по одной части за раз, пока не добьетесь правильного баланса тени, которая хорошо выглядит.Ваш конечный результат должен выглядеть примерно так, как на изображении ниже.
Между каждым из них переключитесь обратно на слой Sharp, чтобы вы могли стереть резкие линии с помощью инструмента Clone Stamp Tool. Продолжайте повторять эти шаги, по одной части за раз, пока не добьетесь правильного баланса тени, которая хорошо выглядит.Ваш конечный результат должен выглядеть примерно так, как на изображении ниже.
Добавление тени для глубины
Добавление света было хорошо, но теперь это выглядит немного нереалистично, поскольку на лице модели совсем нет теней. Вы потратили много времени на удаление теней с изображения, но теперь мы собираемся добавить их.
Создайте новый слой под слоем Sharp. Используйте инструмент «Пипетка», чтобы выбрать темный цвет из теней между лицом модели и волосами.Это будет тот цвет, который вы используете в целом для теней, поэтому не выбирайте ничего слишком темного или слишком светлого; стремитесь прямо посередине.
Установите для инструмента «Кисть» непрозрачность 30% и нарисуйте грубую тень вдоль левой стороны лица модели, под подбородком и линией подбородка, а также по левой стороне ее шеи.
После того, как тени будут такими, какими вы хотите, измените режим наложения слоя на «Более темный цвет» в раскрывающемся меню и установите непрозрачность на 40%.
Теперь тени выглядят более естественными и менее резкими, а лицо модели выглядит как можно лучше, но при этом не выглядит нереалистичным.
Если вы выполнили эти шаги правильно, у вас должно получиться изображение, которое выглядит следующим образом:
Вы также можете скачать PSD-версию рабочего файла, который мы использовали для этого урока.
Не полагайтесь слишком на Photoshop
Помните, что ретуширование фотографии для исправления нелестного освещения не может заменить хорошего снимка с самого начала.Не используйте эти эффекты Photoshop как костыль; по возможности старайтесь сделать снимок, на котором объект съемки будет выглядеть лучше всего с самого начала.
Обязательно оставьте нам комментарий ниже со своими результатами из учебника или любыми другими изображениями, к которым вы применили эти методы!
Инсайдер Фотошопа Скотта Келби — Техники Photoshop и фотографии, Новости, книги, обзоры и многое другое
Утро, всем! У меня для вас есть новости о продолжающихся войнах с курицей (важно, поскольку это доказанный факт, что многие фотографы и пользователи Photoshop потребляют бутерброды с курицей). Со времени моего последнего поста я хотел повторно протестировать некоторые из лучших сэндвичей с курицей в битве и посмотреть, чувствую ли я по-прежнему то же самое через несколько недель (особенно насчет того, что Заксби был победителем, по крайней мере, так же хорош, если нет). лучше, чем Popeyes). Вкратце, вот как это произошло:
Со времени моего последнего поста я хотел повторно протестировать некоторые из лучших сэндвичей с курицей в битве и посмотреть, чувствую ли я по-прежнему то же самое через несколько недель (особенно насчет того, что Заксби был победителем, по крайней мере, так же хорош, если нет). лучше, чем Popeyes). Вкратце, вот как это произошло:
Burger King
Я поднимаю этот на одну строчку в моем рейтинге, возможно, даже по сравнению с новым отличным сэндвичем с курицей KFC, но в первую очередь по одной причине: соус Burger King лучше. KFC больше похож на майонез, где Burger King пошел по пути того, что использует Popeyes (и Zaxby’s).Это очень большая, очень хрустящая курица, и я думаю, она переместилась на второе место (после Попайеса и Заксби, которые связаны, очень близки к ничьей. Подробнее об этом через секунду).
Вверху: Посмотрите на разницу в размере и текстуре между ними (и да, Burger King’s действительно огромен), и для обоих сэндвичей с курицей McDonald’s, которые я пробовал, пирожок выглядел значительно меньше, чем вы видите справа вверху.
McDonalds
Я только что попробовал это вчера, и это было на самом деле довольно вкусно, но здесь проигрывает войну по двум причинам: (1) Сама по себе куриная лепешка очень маленькая.Целый бутерброд маленький по сравнению с другим. Моя невестка пришла к выводу, что она сказала: «Похоже, это должно быть в меню цен». По размеру он похож на чизбургер из McDonald’s (а не на чизбургер Quarter Pounder). И (2) он называется «Сэндвич с хрустящей курицей», и у него очень удачное название. Он немного хрустящий. Он не такой хрустящий, как Burger King, Popeye’s и Zaxby. Так что, хотя он довольно вкусный, он не «большой и хрустящий», что отчасти мешает ему играть в Chicken Wars.Однако вчера я прочитал статью о том, насколько людям нравится новый сэндвич с курицей и как он помог продажам McDonald’s, так что в целом это определенно улучшение, и это хорошо.
Popeyes
Я еще раз посетил местный Popeyes, и он по-прежнему великолепен, как ни крути (и они, в первую очередь, являются причиной начала войны). Я все еще думаю, что это их булочка. В этом есть что-то волшебное. Они могли бы положить свою булочку в меню сами по себе, и люди, вероятно, ее закажут.Их гарниры выглядят как «мех», но их бутерброд по-прежнему остается невероятным.
Я все еще думаю, что это их булочка. В этом есть что-то волшебное. Они могли бы положить свою булочку в меню сами по себе, и люди, вероятно, ее закажут.Их гарниры выглядят как «мех», но их бутерброд по-прежнему остается невероятным.
Zaxby’s
Есть более 400 мест, но, к сожалению, в основном Восточное побережье и Средний Запад, и есть несколько в Юте по какой-то причине, и это все, что является позором, потому что я возвращался (уже несколько раз) и я говорю вам — если бы мне пришлось выбрать один, даже вместо Popeyes, это был бы Zaxby. У них есть все, и они ОЧЕНЬ серьезно относятся к Chicken Wars (их униформа сотрудников камуфляжная.Я не выдумываю). Их соус — главный, их булочка великолепна. Он большой и очень хрустящий, и все эти рестораны были выстроены рядом друг с другом, так что я мог выбрать любой, включая Popeye’s, я бы все равно пошел в Zaxbys — дважды и трехкратно подтвержден победителем.
KFC
Этот переместился на ступеньку ниже, поменявшись местами с Burger King (который поднялся). Их курица на высшем уровне, булочка великолепна, маринованные огурцы великолепны, она большая и хрустящая, но их соус (как я уже упоминал ранее) довольно скучный.Тем не менее, отличный выбор (даже со скучным соусом, похожим на майонез, потому что их курица и булочка на высшем уровне, а размер и хрусткость на высоте). Если бы они предложили другой выбор соуса, я думаю, они бы все выиграли. Кроме того, по сообщениям, продажи этих новых сэндвичей с курицей в KFC значительно выросли, так что люди их выкопают!
Их курица на высшем уровне, булочка великолепна, маринованные огурцы великолепны, она большая и хрустящая, но их соус (как я уже упоминал ранее) довольно скучный.Тем не менее, отличный выбор (даже со скучным соусом, похожим на майонез, потому что их курица и булочка на высшем уровне, а размер и хрусткость на высоте). Если бы они предложили другой выбор соуса, я думаю, они бы все выиграли. Кроме того, по сообщениям, продажи этих новых сэндвичей с курицей в KFC значительно выросли, так что люди их выкопают!
Итак, это быстрое обновление. Я получаю много писем и комментариев (и люди говорят мне: «Тебе нужно попробовать этот конкретный еще раз…», поэтому я сделал еще один шаг, и было только одно изменение — Burger King растет, что для этого непросто Не поклонник Burger King, чтобы сказать, но у них есть отличный бутерброд, и есть Burger King довольно близко от моего дома, что не очень хорошо, потому что это слишком удобно.
Wendys
Это единственный бутерброд, который я не пробовал повторно. Я уже пробовал два — я купил второй, потому что подумал, что, должно быть, произошла ошибка с заказом первого, и они дали мне свой старый сэндвич с курицей. Когда я купил второй, я не шучу — я откусил два укуса и выбросил его. Это ужасно. Я не знаю, что, черт возьми, нужно сделать с бутербродом с курицей, чтобы он стал ужасным, но Венди (которую я в остальном люблю) каким-то образом нашла способ. Ага!
Я уже пробовал два — я купил второй, потому что подумал, что, должно быть, произошла ошибка с заказом первого, и они дали мне свой старый сэндвич с курицей. Когда я купил второй, я не шучу — я откусил два укуса и выбросил его. Это ужасно. Я не знаю, что, черт возьми, нужно сделать с бутербродом с курицей, чтобы он стал ужасным, но Венди (которую я в остальном люблю) каким-то образом нашла способ. Ага!
Вот два видеоклипа на одну и ту же замечательную песню.
Калебра и я люблю Бруно Марса — его музыку, его танцы, его тексты и его радость во время выступления.Он просто невероятно талантлив (несколько лет назад я удивил Калебру поездкой на день рождения в Вегас, чтобы увидеть его живое выступление, и он был просто фантастическим!) Что ж, он объединился с Андерсоном Пааком, чтобы создать группу «Silk Sonic» и их сингл. (который был выпущен несколько месяцев назад) под названием «Оставь дверь открытой» просто потрясающе! Это похоже на старую песню Chi-Lites 1970-х годов ( Вы ее видели? ) или Spinner «Может быть, я влюбляюсь» или песни Манхэттена (например, Let’s Just Kiss and Say Goodbye ) вроде как в том жанре, но с сегодняшней записывающей техникой.
Помимо музыкальности и невероятного вокала, но тексты довольно веселые (в хорошем смысле), как и их исполнение (это не выглядит глупо, это мило), и их личности действительно проявляются в обоих видео.
Во-первых, вот официальное музыкальное видео (примечание: у него уже 176 миллионов просмотров!).
Но после того, как вы это посмотрите, посмотрите это выступление из недавнего шоу на премию Грэмми, где они полностью передают хореографию в стиле Temptations и общую атмосферу, внешний вид и ощущение выступления телешоу 1970-х. Вы его откопаете (и снова услышите действительно отличную песню).
Вы его откопаете (и снова услышите действительно отличную песню).
На складе осталось всего 11 экземпляров моей книги «Это дело Иисуса»
Некоторое время назад я написал книгу об Иисусе (видео выше), и у Amazon есть печатная версия. в наличии, но в наличии осталось всего экземпляров из 11 экземпляров , так что, если вы знаете кого-то, кто может получить много от такой книги (книга для «желающих верующих»), или вы думаете, что вам может понадобиться экземпляр для себя вот ссылка (конечно, вы всегда можете получить версию Kindle, так как они всегда в наличии).Если вы посмотрите видео выше, одним из бонусов является то, что вы увидите, как я выгляжу с большим количеством волос и футболкой с гитарой Ibanez, которую я каким-то образом потерял, и теперь мне интересно, что с этим случилось, и теперь это открыл целую банку с червями, и сегодня я не смогу заснуть, задаваясь вопросом, что случилось с той рубашкой.
в наличии, но в наличии осталось всего экземпляров из 11 экземпляров , так что, если вы знаете кого-то, кто может получить много от такой книги (книга для «желающих верующих»), или вы думаете, что вам может понадобиться экземпляр для себя вот ссылка (конечно, вы всегда можете получить версию Kindle, так как они всегда в наличии).Если вы посмотрите видео выше, одним из бонусов является то, что вы увидите, как я выгляжу с большим количеством волос и футболкой с гитарой Ibanez, которую я каким-то образом потерял, и теперь мне интересно, что с этим случилось, и теперь это открыл целую банку с червями, и сегодня я не смогу заснуть, задаваясь вопросом, что случилось с той рубашкой.
Всем хороших выходных! Желаю вам здоровья и счастья (и отличных мелодий, которые перенесут вас на выходные). 🙂
-Scott
Adobe Photoshop Elements 2021 Обзор
Почему вы решили купить Adobe Photoshop Elements 2021 вместо подписки на полную версию Photoshop CC? Ответ на этот вопрос найти становится все труднее, но он сводится к двум основным принципам: простоте и цене. Хотя Photoshop Elements 2021 вполне достоин включения лучшего программного обеспечения для редактирования фотографий в этом году, это упрощенная версия семейства Photoshop. Это делает его идеальным для всех, кто только начинает изучать обработку и редактирование фотографий, так как он предлагает очень мягкое введение во многие инструменты, используемые во всем пакете Adobe.
Хотя Photoshop Elements 2021 вполне достоин включения лучшего программного обеспечения для редактирования фотографий в этом году, это упрощенная версия семейства Photoshop. Это делает его идеальным для всех, кто только начинает изучать обработку и редактирование фотографий, так как он предлагает очень мягкое введение во многие инструменты, используемые во всем пакете Adobe.
И хотя это не самое дешевое программное обеспечение для обработки фотографий на рынке, Elements очень сильно отличается от полнофункционального Photoshop: вы платите за разовую лицензию, скачиваете ее, и она навсегда принадлежит вам.Обычный Photoshop CC доступен только через Adobe Creative Cloud, за доступ к которому вы должны платить ежемесячную или ежегодную плату. Так что, если у вас более ограниченный бюджет и вы хотите просто оставить свой Photoshop на неопределенный срок, это хороший вариант.
Adobe Photoshop Elements 2021: функции
- Adobe PhotoShop Elements 2021 на Amazon за 81,73 доллара США
Photoshop Elements позволяет выбрать одно из трех рабочих пространств, соответствующих вашему уровню навыков: быстрое, управляемое или экспертное. Быстрый просмотр отображает только самые распространенные инструменты и элементы, чтобы помочь вам быстро создать дизайн или отредактировать фотографию.В режиме управляемого просмотра показаны различные эффекты дизайна и показано, как применять их к изображениям. А в рабочем пространстве «Эксперт» есть все инструменты, которые вы можете использовать по своему усмотрению, но не поможет вам в этом.
Быстрый просмотр отображает только самые распространенные инструменты и элементы, чтобы помочь вам быстро создать дизайн или отредактировать фотографию.В режиме управляемого просмотра показаны различные эффекты дизайна и показано, как применять их к изображениям. А в рабочем пространстве «Эксперт» есть все инструменты, которые вы можете использовать по своему усмотрению, но не поможет вам в этом.
Новые функции добавляются в Photoshop Elements каждый год, а новые функции в версии приложения 2021 года включают движущиеся фотографии, замену неба, а также более легкое перемещение и масштабирование объектов. Все они работают на Adobe Sensei, мощной платформе облачных вычислений и искусственного интеллекта разработчика, но базовый набор инструментов для редактирования изображений не изменился в течение нескольких выпусков.Новые функции, как правило, сосредоточены на спецэффектах. Последним крупным дополнением был Select Subject, инструмент автоматического выбора на базе Sensei, который был добавлен в версии 2020. Перед этим вам нужно вернуться к версии 10, выпущенной в 2011 году, прежде чем вы найдете приложение, которое выглядит значительно отличным от один у нас есть сегодня.
Перед этим вам нужно вернуться к версии 10, выпущенной в 2011 году, прежде чем вы найдете приложение, которое выглядит значительно отличным от один у нас есть сегодня.
Это отчасти потому, что Elements — это отточенное приложение для редактирования изображений, которое делает все, что вам может понадобиться, а отчасти потому, что разрыв между ним и профессиональным Photoshop CC сокращается.По мере того, как Elements становится более мощным, а его старший брат становится проще в использовании, профессиональные пользователи могут задаться вопросом, зачем они оплачивают подписку Creative Cloud, если они могут купить Elements за разовый платеж. Вот почему в Elements вы не найдете поддержки цвета CMYK, используемого коммерческими принтерами, или векторных инструментов, используемых для профессиональной иллюстрации.
(Изображение предоставлено Adobe) Photoshop Elements включает несколько инструментов, которые помогут вам создавать уникальные и сложные дизайны. Благодаря широкому выбору кистей и возможности создавать свои собственные, программа позволяет настраивать толщину, ход, цвет и кончик кисти. Программное обеспечение также совместимо с планшетами, поэтому вы можете регулировать давление специальной кисти или использовать планшет для рисования.
Программное обеспечение также совместимо с планшетами, поэтому вы можете регулировать давление специальной кисти или использовать планшет для рисования.
С помощью Adobe Photoshop Elements вы можете настроить типографику по цвету, размеру и весу или добавить эффекты. Программное обеспечение позволяет изменять шрифты, формы и изображения с помощью градиентов и прозрачности, предоставляя вам широкий спектр типографских эффектов.
С помощью 130+ фотофильтров Photoshop Elements вы можете добавлять текстуры и настраивать цвета на каждой из ваших фотографий.Программа даже включает в себя объединение панорам и создание изображений HDR. Помимо фотоэффектов, в Elements есть инструменты, которые помогают улучшить качество фотографий, такие как цветокоррекция, удаление шума и автоматическая коррекция объектива. Эти инструменты улучшения управляются искусственным интеллектом, но эти параметры автокоррекции чаще всего позволяют добиться правильного баланса.
Elements также имеет масштабирование с учетом содержимого, которое позволяет изменять размер изображений, не искажая их, а также журнал истории, который отображает каждое внесенное вами изменение и позволяет отменить любые нежелательные изменения. Вы также можете использовать инструмент маски для удаления нежелательных объектов или предметов, но он не такой сложный, как в полной версии Photoshop.
Вы также можете использовать инструмент маски для удаления нежелательных объектов или предметов, но он не такой сложный, как в полной версии Photoshop.
Чтобы помочь вам разрабатывать проекты, Photoshop Elements содержит более 100 готовых шаблонов для фотокниг, заголовков Facebook и многого другого. Он также имеет полезную функцию, которая позволяет вам экспортировать ваши дизайны прямо на сайты социальных сетей, и есть инструменты, которые склоняются к мемам и коллажам, в том числе новый для создания ретро-двухцветных изображений.
(Изображение предоставлено Adobe)Adobe Photoshop Elements 2021: параметры совместимости и экспорта
Photoshop Elements работает с большинством типов файлов изображений, включая PNG, GIF, TIF, JPEG, PSD, BMP и RAW. Практически любой растровый файл должен работать, если он не является проприетарным форматом другого приложения.
Это программное обеспечение предлагает настройку выпуска за обрез и инструменты для маркировки принтера, так что вы можете быть уверены, что ваши дизайны будут печататься и вырезаться именно так, как вы хотите. Если есть потенциальная проблема с вашим заказом печати, Photoshop Elements уведомит вас перед отправкой вашего запроса на печать на принтер.
Если есть потенциальная проблема с вашим заказом печати, Photoshop Elements уведомит вас перед отправкой вашего запроса на печать на принтер.
Adobe Photoshop Elements 2021: цена и варианты поддержки
Хотя большинство продуктов Adobe были преобразованы в услуги на основе подписки, Photoshop Elements остается программным обеспечением с единовременной оплатой. Он продается за 99,99 доллара, что на самом деле довольно дорого для фоторедактора, приобретаемого за раз, хотя вы часто найдете его со скидкой гораздо дешевле и в комплекте с Premiere Elements, аналогичным приложением Adobe для редактирования видео. Прежде чем принять решение, вы можете использовать 30-дневную пробную версию, чтобы убедиться, что она подходит вашему стилю работы.Мы считаем, что Corel PaintShop Pro 2021 является более выгодным вариантом, так как он предлагает больше функций и лучшее рабочее пространство примерно на 20 долларов дешевле …
У Adobe есть несколько вариантов поддержки. Вы можете получить доступ к справке в приложении или использовать страницу поддержки на веб-сайте компании. На веб-сайте Adobe есть видеоуроки, форумы поддержки и решения распространенных проблем. Вы можете связаться с представителем службы поддержки Adobe через чат, по телефону и на форумах. В самом Elements вы получаете 57 управляемых правок, которые проведут вас через процесс наиболее распространенного использования программного обеспечения.Они действительно удобны для новичков.
На веб-сайте Adobe есть видеоуроки, форумы поддержки и решения распространенных проблем. Вы можете связаться с представителем службы поддержки Adobe через чат, по телефону и на форумах. В самом Elements вы получаете 57 управляемых правок, которые проведут вас через процесс наиболее распространенного использования программного обеспечения.Они действительно удобны для новичков.
Стоит ли покупать Photoshop Elements 2021?
В наши дни сложно рекомендовать Photoshop Elements. Каждый год мы получаем новую версию с несколькими новыми функциями и некоторыми управляемыми правками, но Adobe старается не посягать на профессиональное пространство, в котором она доминирует. Другие приложения передают Elements мимо, и хотя это все еще хорошая программа для новичков, особенно в том, что касается управляемой правки, которая учит вас редактировать изображения и то, как работает приложение, Elements — надежный универсал, а не специалист в одной области. .Осмелюсь сказать это, становится немного скучно. Тем не менее, нет ничего плохого в том, чтобы немного разбираться во всем, и Elements по-прежнему понравится новичкам и некоторым серьезным фотографам, которым не нравится модель подписки Adobe и которых не пугает экспертный режим.
.Осмелюсь сказать это, становится немного скучно. Тем не менее, нет ничего плохого в том, чтобы немного разбираться во всем, и Elements по-прежнему понравится новичкам и некоторым серьезным фотографам, которым не нравится модель подписки Adobe и которых не пугает экспертный режим.
Лучшие на сегодня Adobe Photoshop Elements 2020 по цене
Обзор Adobe Photoshop Elements 2020
Кратко
Оценка эксперта
Профи
- Выбор объекта одним щелчком мыши
- Быстро раскрашивайте старые черно-белые фотографии
- Технология AI для более мощного управляемого редактирования и автоматического создания
Минусы
- По-прежнему нет расширения для редактирования изображений для Apple Photos
- Elements Organizer не может интегрироваться с библиотекой фотографий iCloud
- Ограниченный выбор включенных шаблонов
- Ошибка импорта фотографий в Заменить фон
Наш вердикт
Внесен с Благодаря искусственному интеллекту, Adobe Photoshop Elements 2020 выводит редактирование изображений, ориентированное на потребителя, на новый уровень, делая выбор объекта, раскрашивание фотографий, сглаживание кожи и другие настройки практически без усилий.
За три десятилетия революционный Adobe Photoshop стал отраслевым стандартом, синонимом редактирования и обработки изображений. Даже если вы никогда не использовали его, вы знаете, что это такое.
Но полный потенциал приложения Photoshop доступен далеко не каждому. Несмотря на то, что ежемесячная подписка Creative Cloud более доступна, многофункциональный пользовательский интерфейс и расширенные инструменты могут ошеломить начинающих пользователей. Вот почему Adobe предлагает урезанную версию, предназначенную для обычных людей, которая в этом году выходит из тени старшего брата с помощью нескольких впечатляющих новых уловок.
Изображение сенсей
Adobe Photoshop Elements 2020 знаменует собой шестнадцатый выпуск Mac (технически 18.0, пятая и седьмая версии были только для Windows) годового выпуска, ориентированного на потребителя, избавляясь от большей части сложности в пользу ручного подхода к манипуляциям с изображениями. Если вам досадно было пытаться выполнять относительно простые задачи в Photoshop, тогда Elements для вас.
Автоматический выбор объектов переднего плана одним щелчком — мощное дополнение к Photoshop Elements этого года.
В этом году Adobe наполнила PE2020 большим количеством секретного соуса, недавно запеченного в старшем брате Photoshop, а именно Adobe Sensei, разработанной компанией технологии искусственного интеллекта и машинного обучения. Sensei включает в себя некоторые довольно невероятные функции, которые всего несколько лет назад потребовали бы много времени, усилий и навыков с полной версией.
Одна из таких функций позволяет пользователям автоматически выбирать объекты на изображении. Это удобно для замены фона или извлечения объектов из одной фотографии в композицию другой.То, что когда-то требовало утомительного рисования по краю объекта или многократного затирания инструментов Quick Selection или Magic Wand, теперь (в основном) сократилось до одного щелчка мыши благодаря опции меню Select> Subject.
Результаты не всегда идеальны и сильно зависят от освещения, фона и других факторов, но PE2020 очень близок даже к сложным фотографиям, по крайней мере, сокращая время, необходимое для внесения необходимых корректировок. Автоматический выбор также позволяет двум из четырех новых инструментов автоматического создания добавить искусственную глубину резкости или преобразовать фон в черно-белый, что помогает выделить объекты на переднем плане.
Автоматический выбор также позволяет двум из четырех новых инструментов автоматического создания добавить искусственную глубину резкости или преобразовать фон в черно-белый, что помогает выделить объекты на переднем плане.
Используйте параметр «Узорчатая кисть», чтобы украсить фотографии, не затрагивая объекты переднего плана.
Рисунок
Автоматический выбор также сильно влияет на Pattern Brush, еще один новый инструмент Adobe Photoshop Elements 2020, который позволяет новичкам делать изображения более яркими, рисуя одной из 15 декоративных кистей. В этом управляемом редактировании пользователи шаг за шагом проходят через весь процесс с параметром «Защитить объект» (включен по умолчанию), который ограничивает использование узорчатой кисти только фоном, а не применяет его к объектам на переднем плане.Это работает без особых усилий, хотя узоры — сердечки, воздушные шары, фейерверки, бабочки и тому подобное — на наш вкус, как правило, немного вычурны.
Одна уникальная новая функция, которая действительно демонстрирует мощь Adobe Sensei, — это Colorize Photo, которая отлично справляется с преобразованием черно-белых фотографий в цветные. Это современный эквивалент колоризации, который изменил винтажные голливудские фильмы, такие как It’s A Wonderful Life , чтобы сделать названия каталогов более привлекательными для новой аудитории во время бума домашнего видео 1980-х годов.
IDGPowered by Adobe Sensei AI, Colorize Photo грамотно раскрашивает даже различные оттенки синих джинсов одним щелчком мыши.
Там, где раскрашивание требует кропотливого и трудоемкого труда, Colorize Photo требует чуть больше одного щелчка мыши. Есть четыре варианта на выбор в автоматическом режиме, или вы можете переключиться в ручной режим для дополнительного контроля. Сдерживая ожидания под контролем, результаты замечательные — цвета не яркие или фотореалистичные, но в наших тестах программа точно раскрасила красную футболку и коричневое здание, не зная, что они были правильными, не говоря уже о добавлении различных оттенков к синему. джинсы, которые носят несколько человек.
джинсы, которые носят несколько человек.
Вместе лучше
И последнее, но не менее важное: Adobe Photoshop Elements 2020 добавляет Smooth Skin в качестве новой опции быстрого исправления. Подобные инструменты обычно выходят за рамки и в итоге делают людей похожими на восковые фигуры, но реализация здесь эффективна, но довольно тонка. После применения из меню «Улучшение» программа автоматически определяет лица, поэтому все, что требуется, — это настроить ползунок «Гладкость»; вы можете увеличить масштаб и использовать переключатель «До / После», чтобы подтвердить результаты, прежде чем вносить изменения.
IDGНовое улучшение в Photoshop Elements 2020 позволяет слегка сгладить кожу, не переусердствуя.
Adobe хорошо поработала над улучшением условий запуска. Главный экран Elements обеспечивает быстрый доступ к новым функциям, а также к тем, которые вы, возможно, захотите попробовать, а также доступ одним щелчком мыши к недавно использованным файлам.


 Пользуйтесь этой функцией, это позволит избежать банальных ошибок.
Из серии когда один лист мишени печатают с одними настройками, а второй с другими.
Пользуйтесь этой функцией, это позволит избежать банальных ошибок.
Из серии когда один лист мишени печатают с одними настройками, а второй с другими.
 3) Профиль принтера -> выбираем тот профиль, который установили в систему.
4) Метод рендеринга -> ставится в зависимости от сюжета, хотя лучше уже на этапе обработки фото впихнуть в имеющийся цветовой профиль свои художественные задумки,
а не отдавать это на откуп тупому автомату. Для фотографий подойдут два варианта Перцепционный и Относительный колориметрический.
5) Компенсация чёрной точки ->Не забываем ставить компенсацию чёрной точки. Почти все фотобумаги имеют точку чёрного значительно ниже чем на мониторе. Очень часто об этой галке забывают, а потом вопросы почему у меня отпечаток вроде по цвету совпадает, но белее тёмный — отвечаем именно из-за несоответствия точек чёрного.
3) Профиль принтера -> выбираем тот профиль, который установили в систему.
4) Метод рендеринга -> ставится в зависимости от сюжета, хотя лучше уже на этапе обработки фото впихнуть в имеющийся цветовой профиль свои художественные задумки,
а не отдавать это на откуп тупому автомату. Для фотографий подойдут два варианта Перцепционный и Относительный колориметрический.
5) Компенсация чёрной точки ->Не забываем ставить компенсацию чёрной точки. Почти все фотобумаги имеют точку чёрного значительно ниже чем на мониторе. Очень часто об этой галке забывают, а потом вопросы почему у меня отпечаток вроде по цвету совпадает, но белее тёмный — отвечаем именно из-за несоответствия точек чёрного.
 Разрешение 40 DPI. Формат PSD на слоях.
Разрешение 40 DPI. Формат PSD на слоях.

 Он также имеет ограниченную поддержку для работы с различными цветовыми профилями и цветовыми пространствами (например, CMYK ).
Он также имеет ограниченную поддержку для работы с различными цветовыми профилями и цветовыми пространствами (например, CMYK ). Вы можете настроить линейки для отображения процентов размеров файла, но вы не можете использовать эту единицу для ввода веса штриха.
Вы можете настроить линейки для отображения процентов размеров файла, но вы не можете использовать эту единицу для ввода веса штриха.