Сочетание цветов круговая диаграмма: Цветовой круг, правила сочетания цветов
Цветовой круг, правила сочетания цветов
В предыдущей лекции IFM мы изучили цветовой круг и физику цвета. Сегодня лекция IFM посвящена методам контрастирования, смягчения и балансировки силуэта. Чувствуя цвет, вы можете формировать образы интуитивно, не следуя никаким правилам. Но если вы пока не ощущаете в себе уверенности и хотите выработать собственное чувство цвета, предлагаем опробовать основные схемы цветосочетаний для круга.
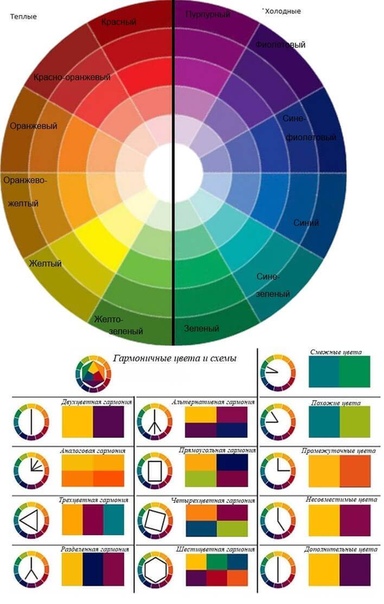
Из школьного курса геометрии мы все помним простейшие фигуры: отрезок, треугольник, квадрат, прямоугольник. Накладывая их на цветовой круг, вы получите шесть вариантов поиска цветового сочетания.
Схема «Отрезок через центр круга»
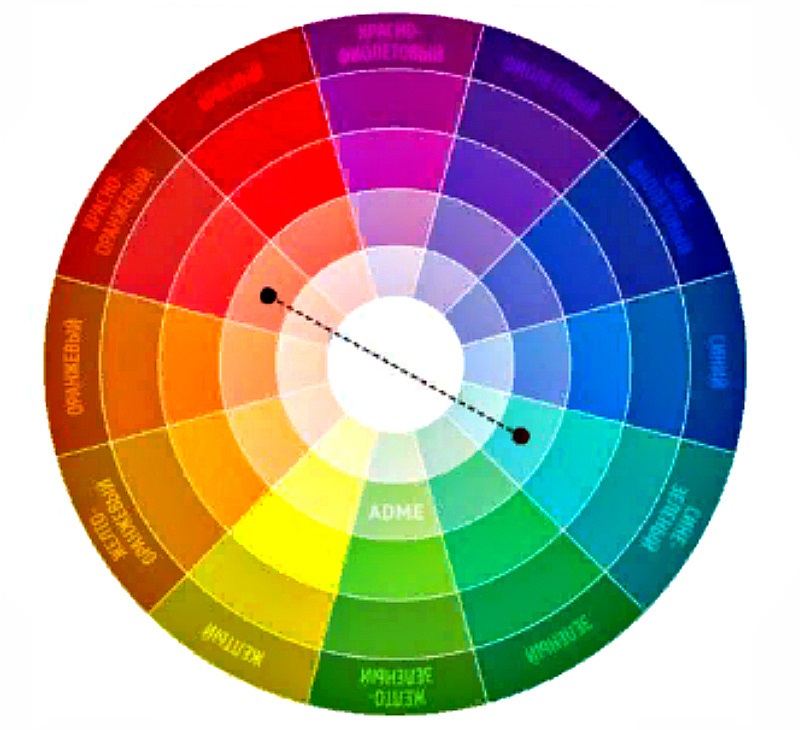
Создает образ из двух дополняющих цветов. Чтобы получить их, проведите линию через центр круга в любом направлении и возьмите два цвета, которые находятся на его концах.
Схема «Отрезок»
Создает образ из трех аналогичных цветов.
Схема «Треугольник равносторонний»
Создает образ из трех цветов, находящихся на трех углах равностороннего треугольника. Чтобы получить их, впишите треугольник в круг, соединив им три цвета. Рекомендуем брать за основу образа один из этих трех цветов, а остальные два использовать как акценты.
Схема «Треугольник остроугольный»
Создает образ из трех цветов, находящихся на трех углах остроугольного треугольника. Чтобы получить их, впишите треугольник в круг, соединив им три цвета. Рекомендуем брать за основу образа один из этих трех цветов, а остальные два использовать как акценты.
Схема «Прямоугольник»
Создает образ из четырех цветов, находящихся на углах прямоугольника. Чтобы получить их, впишите прямоугольник в круг, соединив четыре цвета. Рекомендуем брать за основу образа один из этих четырех цветов, а остальные три использовать как акценты.
Схема «Квадрат»
Создает образ из четырех цветов, находящихся на углах квадрата. Чтобы получить их, впишите квадрат в круг, соединив четыре цвета. Рекомендуем брать за основу образа один из этих четырех цветов, а остальные три использовать как акценты.
Итак, итогом вашей работы с цветовым кругом стал выбор двух-трех-четырех цветов. Далее мы расскажем, как видоизменять эти сочетания для создания разнообразных образов. Цвета цветового круга, а также дополняющие цвета, аналогичные цвета и оттенки в различных сочетаниях создают бесконечную палитру. Используя правила цветового круга, вы можете влиять на силуэт, восприятие образа и его настроение, выражать стиль и формировать нужное впечатление. Варьируйте сочетания и оттенки цветов, чтобы придавать силуэту и образу ритм.
Работа с контрастами.
Влияние контрастов на силуэт
→ теплые (красный, желтый, оранжевый) и холодные (синий, фиолетовый, голубой) цвета
→ черный и белый
→ яркие и нейтральные (красный и бежевый, синий и дымчатый)
→ светлые и темные (бледно-желтый и фиолетово-черный)
Контрастные цвета предназначены для динамичного, энергичного силуэта, они придают фигуре рельеф и объем. С осторожностью стоит носить контрасты людям невысокого роста и женщинам с фигурой типа «яблоко», так как контрастные цвета могут визуально резать силуэт.
С осторожностью стоит носить контрасты людям невысокого роста и женщинам с фигурой типа «яблоко», так как контрастные цвета могут визуально резать силуэт.
Черный цвет используют для достижения визуальной стройности и утончения силуэта, белым добавляют объема и легкости.
Понять, насколько силуэт контрастен, можно, если представить образ в черно-белом. Например, голубой и красный в черно-белом видении будут выглядеть светло-серым и серо-черным.
Работа с оттенками.
Влияние оттенков на силуэт
→ монохромные (цвета, имеющие одно название, но разную светлоту, то есть переходные тона одного цвета от темного до светлого, полученные путем добавления в один цвет черной или белой краски в разных количествах)
→ аналогичные или оттеняющие (желто-оранжевый и оранжевый)
→ нейтральные (серый, бежевый)
→ пастельные или мягкие (бледно-голубой, бледно-розовый)
Слабо контрастные оттенки подходят для минимизации образа, создания сбалансированного гармоничного силуэта. Визуально утончают и удлиняют.
Визуально утончают и удлиняют.
Монохромные тона могут сочетать несколько оттенков, от светло-горчичного до коричневого, создавая цельный образ.
Нейтральные тона работают аналогично монохромным, смягчая силуэт и убирая контрастность. Серые, дымчатые, белые, бежевые, пыльный хаки идеально подходят для создания гардероба в минималистичном стиле.
Сочетание 3 и 4 оттенков. Балансировка силуэта
Используя н
Наука сочетания цветов. Метод 1: Учимся комбинировать цвета
Для того, чтобы правильно составить гардероб, декорировать дом или даже сделать макияж, не лишним будет узнать, как сочетаются разные цвета
Источник перевод для mixstuff – MakD
Для того, чтобы правильно составить гардероб, декорировать дом или даже сделать макияж, не лишним будет узнать, как сочетаются разные цвета.
Нескольким нехитрым правилам комбинирования цветов, которые помогут вам достичь внешней гармонии в самых разных сферах деятельности, посвящена эта статья:
Как научиться комбинировать цвета
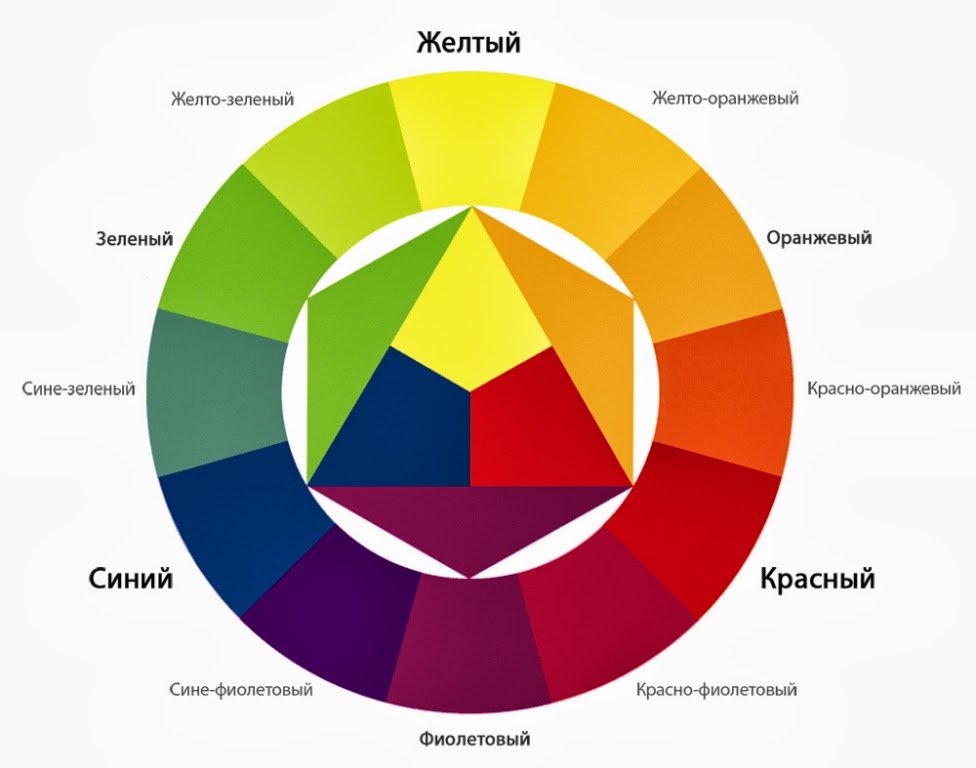
1. Что такое цветовой круг? Цветовой круг – это диаграмма цветов, которая наглядно иллюстрирует, какие цвета сочетаются друг с другом, а какие – нет. Первый цветовой круг был разработан сэром Исааком Ньютоном в 1666 году, и с того времени вариации его круговой диаграммы были использованы в качестве основы традиционной теории цвета. Цветовой круг состоит из следующих частей:
Что такое цветовой круг? Цветовой круг – это диаграмма цветов, которая наглядно иллюстрирует, какие цвета сочетаются друг с другом, а какие – нет. Первый цветовой круг был разработан сэром Исааком Ньютоном в 1666 году, и с того времени вариации его круговой диаграммы были использованы в качестве основы традиционной теории цвета. Цветовой круг состоит из следующих частей:
- Основные цвета: красный, синий, жёлтый. Эти цвета нельзя получить при смешивании других цветов.
- Вторичные цвета: зелёный, оранжевый, фиолетовый. Эти цвета получаются путём смешивания основных цветов в различных комбинациях.
- Третичные/промежуточные цвета: жёлто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зелёный и жёлто-зелёный. Эти цвета создаются при смешивании основного цвета с вторичным.
2. Сочетаем основные цвета с другими основными цветами. Понятие сочетания также носит название «цветовая гармония», которая достигается, когда цвета создают эстетически приятный эффект. Красный, жёлтый и синий цвета всегда гармонируют. Эти цвета яркие и выделяющиеся и никогда не выйдут из моды. Подбираете ли вы цветовую палитру для своей одежды, картины или столовой, основные цвета всегда придадут вашей задумке яркий и весёлый облик.
Красный, жёлтый и синий цвета всегда гармонируют. Эти цвета яркие и выделяющиеся и никогда не выйдут из моды. Подбираете ли вы цветовую палитру для своей одежды, картины или столовой, основные цвета всегда придадут вашей задумке яркий и весёлый облик.
- Если хотите реализовать вашу идею в более утончённой манере, то используйте один или два основных цвета, а не все три одновременно. Сочетание красного, синего и жёлтого в одежде будет выглядеть немного по-детски, а вот сочетание жёлтого и красного выглядит более изысканно.
3. Сочетаем дополнительные/комплементарные цвета. Взгляните на цветовой круг и выберите любой цвет, затем переместите палец на цвет, расположенный напротив. Противоположные на цветовом круге цвета называются дополнительными или комплементарными. Когда комплементарные цвета находятся рядом друг с другом, они усиливают друг друга, а их сочетание выглядит эстетично и красиво.
- Комплементарные цвета одинаковой яркости и оттенка всегда будут выигрышнее смотреться вместе.

- Популярные комплементарные сочетания: синий и оранжевый, фиолетовый и жёлтый, зелёный и розовый.
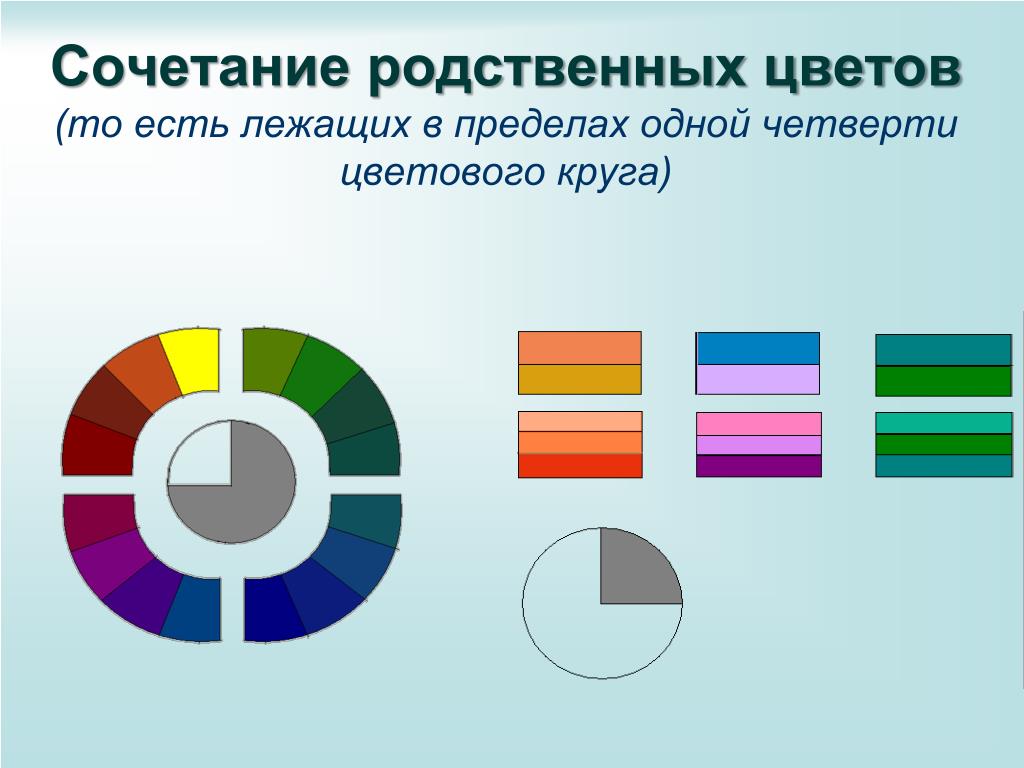
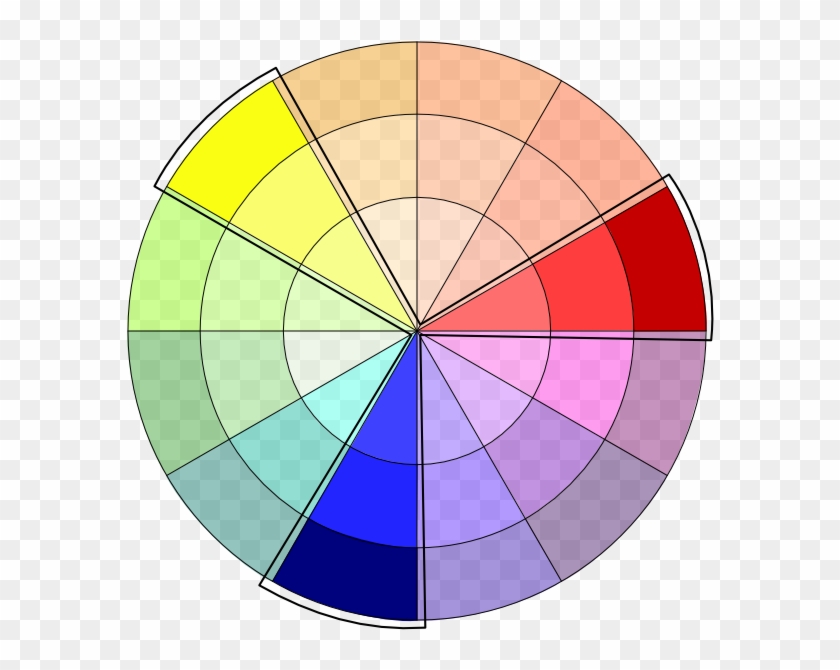
4. Сочетание аналогичных цветов. Понятие аналогичного цвета заключается в том, чтобы оставаться в пределах одного цветового семейства в целях достижения гармонии. Аналогичные цвета находятся рядом друг с другом на цветовом круге, например, синий и цвет индиго (средний между тёмно-синим и фиолетовым). С помощью различных оттенков цветов, относящихся к одному семейству, можно создать детальный образ, который будет производить приятный эффект.
- Например, джинсовая юбка в сочетании со светло-синей футболкой и платком цвета индиго, вероятнее всего, будут смотреться друг с другом весьма выгодно.
- Можно выбрать любимый цвет и сочетать его с цветом, который находится справа или слева от него на цветовой палитре. Красный будет сочетаться с розовым, жёлтый – с оранжевым и так далее. Любая градация от цвета к цвету в одном семействе будет сочетаться до тех пор, пока цвета будут одного и того же оттенка, яркости и так далее.

5. Тёплые и холодные цвета. Тёплые цвета, такие как жёлтый, оранжевый и красный, расположены на одной стороне цветового круга, а холодные цвета, например, синий, зелёный, фиолетовый – на другой стороне. Любой цвет может иметь элемент холодного или тёплого в зависимости от того, что смешивается.
- К примеру, если вы смешаете базовый фиолетовый цвет с красным, в итоге вы получите тёплый яркий красновато-фиолетовый цвет. Если смешать фиолетовый с синим, то получится спокойный холодный лилово-фиолетовый. Если говорить о сочетании цветов, то здесь имеет значение температура цвета.
- Если вы хотите подобрать цветовую гамму своей одежды или помещения и желаете достичь когерентного эффекта, то сочетайте тёплые цвета с другими тёплыми цветами, а холодные – с другими холодными цветами. Так, отлично будет сочетаться платье рыжеватого цвета, сливочный горчично-жёлтый шарф и сумочка цвета «коньяк».
6. «Натуральные тона» или «нейтральные цвета». Натуральные тона не представлены на цветовом круге – таким цветам трудно подобрать точное определение. Они, скорее, ассоциируются с модой, а не с наукой. Это, как правило, приглушённые цвета, к которым относятся: коричневый, кремовый, белый, серый. Грифельный (синевато-серый) цвет также можно отнести к данной категории.
Натуральные тона не представлены на цветовом круге – таким цветам трудно подобрать точное определение. Они, скорее, ассоциируются с модой, а не с наукой. Это, как правило, приглушённые цвета, к которым относятся: коричневый, кремовый, белый, серый. Грифельный (синевато-серый) цвет также можно отнести к данной категории.
- Нейтральные цвета сочетаются с большинством других цветов. Они напоминают элементы неживой природы: песок, землю, камни. К таким цветам также относится не чисто белый цвет с различными (желтоватыми или сероватыми) оттенками.
- Чёрный, белый, тан (светлый оттенок коричневого цвета с небольшой примесью жёлтого или оранжевого цвета) или хаки часто рассматривают в моде как нейтральные. Они обычно всегда сочетаются с любым цветом. Примером может служить сочетание чёрных брюк с ярко-розовой блузкой.
- В моде джинсовый синий цвет часто рассматривается как нейтральный. Например, джинсы подойдут к любой цветной рубашке.
- Если вы решаете, какой нейтральный цвет соответствует вашей цветовой палитре, тогда вам необходимо принять во внимание температуру цвета.
 К примеру, если ваша цветовая палитра холодная, то вашим нейтральным цветом может стать ярко-белый или чёрно-синий; тёплые же нейтральные цвета будут конфликтовать друг с другом. Для более тёплой палитры вы можете выбрать коричневато-серый или кремовый цвет.
К примеру, если ваша цветовая палитра холодная, то вашим нейтральным цветом может стать ярко-белый или чёрно-синий; тёплые же нейтральные цвета будут конфликтовать друг с другом. Для более тёплой палитры вы можете выбрать коричневато-серый или кремовый цвет. - Как было сказано ранее, белый и чёрный являются нейтральными цветами, но имейте в виду, что они редко встречаются в чистом виде. Молочно-белая стена может иметь жёлтый оттенок, а чёрная рубашка – оттенок синего.
Метод 1: Учимся комбинировать цвета
Метод 2: Сочетание цветов в одежде
Метод 3: Подбираем цвета для оформления интерьера
правила сочетания цветов. Как пользоваться кругом? Описание цветовых кругов Оствальда и Гете, Ньютона и других
Покупая любую вещь: будь то одежда, посуда, мебель, обои, картина, мы пытаемся представить ее на себе или в интерьере своего дома. Если это вещи для дома, то оцениваем не только габариты, фактуру, но и колористику. Если это одежда, то вспоминаем, есть ли в гардеробе вещи, с которыми можно было бы составить ансамбль; подойдут ли любимые джинсы к этой тунике в тон; как это будет смотреться с нынешним цветом волос. То есть в любом вопросе немаловажную роль играет цвет. И тут можно оказаться в неловкой ситуации и выглядеть смешно из-за незнания простейших правил цветового сочетания.
Если это вещи для дома, то оцениваем не только габариты, фактуру, но и колористику. Если это одежда, то вспоминаем, есть ли в гардеробе вещи, с которыми можно было бы составить ансамбль; подойдут ли любимые джинсы к этой тунике в тон; как это будет смотреться с нынешним цветом волос. То есть в любом вопросе немаловажную роль играет цвет. И тут можно оказаться в неловкой ситуации и выглядеть смешно из-за незнания простейших правил цветового сочетания.
Чтобы этого не произошло, предлагаем узнать, что такое цветовой круг и как правильно подбирать оттенки в разных жизненных ситуациях.
Что это такое?
Многие знают, что цвет человек воспринимает через сетчатку глаза. Разные поверхности поглощают одни лучи и отражают другие. Поглощенный, он не виден глазу и ощущается нами как черный. Чем больше отражается лучей, тем белее кажется объект (например, снег). А это значит, что белый – это комбинация всех видимых оттенков.
А это значит, что белый – это комбинация всех видимых оттенков.
Глаз человека различает достаточно узкий диапазон длины волн, соответствующих разным цветам: самую длинную видимую волну (примерно 750 нм) имеет красный цвет, а самую короткую (380 – 400 нм) – фиолетовый. Человеческий глаз не в состоянии увидеть инфракрасный свет и ультрафиолет.
Сетчатка человека воспринимает эти самые 7 лепестков радуги, о которых сложена считалочка «каждый охотник желает знать, где сидит фазан»: за красным – оранжевый, а далее – желтый, который пристроился на зеленом, чуть ниже – голубой, синий, а держит все это фиолетовый. Но ведь их гораздо больше – коричневый и салатовый, розовый и горчичный – всех не перечесть. Как определить их место в цветовой гамме, откуда они взялись и как сочетаются с другими цветами – эти вопросы давно будоражили не только художников, декораторов, но и ученых.
Результатом поиска решения проблемы стала попытка Исаака Ньютона соединить первый цвет видимого спектра (красный) с последним (фиолетовым): получился цвет, которого не было в радуге, и который не виден в спектре – пурпурный. Но ведь цветовые сочетания могут быть и между другими цветами. Чтобы лучше увидеть их взаимосвязь, он расположил спектр не в виде линейки, а виде круга. Ему понравилась эта идея, так как в круге было легко увидеть, к чему приведет смешение тех или иных цветов.
Со временем теория цветового круга развивалась, менялась, но ею пользуются и сейчас, начиная от воспитателей детских садов при проведении психологических тестов с детьми и заканчивая физиками, дизайнерами, инженерами и стилистами. Цветовой спектр, представленный в виде разных фигур, дает нам представления о первичных и вторичных цветах, холодных и теплых оттенках. Картина полного круга позволяет определить, какие цвета являются противоположными, а какие – родственными, так как это непрерывный цветовой переход от тона к тону. Также с его помощью можно определить оттенок (hue), насыщенность (saturation), яркость (brightness) – HSB.
Цветовой спектр, представленный в виде разных фигур, дает нам представления о первичных и вторичных цветах, холодных и теплых оттенках. Картина полного круга позволяет определить, какие цвета являются противоположными, а какие – родственными, так как это непрерывный цветовой переход от тона к тону. Также с его помощью можно определить оттенок (hue), насыщенность (saturation), яркость (brightness) – HSB.
Чтобы глубже разобраться в вопросе взаимодействия различных оттенков, необходимо познакомиться с различными видами цветовых кругов.
Виды
Заговорив про Исаака Ньютона, отметим, что его теория не была безупречной, но он сделал очень много открытий, связанных с цветовой гаммой и самим спектром. Например, именно ему принадлежит идея, что если смешать два цвета в разных пропорциях, то новый оттенок будет ближе к тому из них, которого использовано больше.
Например, именно ему принадлежит идея, что если смешать два цвета в разных пропорциях, то новый оттенок будет ближе к тому из них, которого использовано больше.
Иоганн Вольфганг фон Гёте во многом был несогласен с Ньютоном. По его теории цвета – это результат борьбы света с тьмой. Первыми (первичными) победителями были красный (Red) с желтым (Yellow) и синий (Blue) – RYB. Эти три тона чередуются с тремя дополнительными – оранжевым, зеленым и фиолетовым, которые получаются в результате смешения двух первичных (основных) рядом находящихся цветов.
Круг Гёте охватывает меньшее количество тонов, поэтому далеко не все специалисты положительно отзываются о его теории. Но зато его считают основателем раздела психологии о влиянии цветов на человека.
Несмотря на то что авторство создания пурпура приписывают Ньютону, до сих пор непонятно, кто же является автором 8-секторного круга: Гёте или Ньютон, ведь спор именно из-за восьмого, пурпурного цвета.
А если бы они избрали модель круга по образцу Вильгельма Оствальда (который, правда, жил позже), то никакого спора и быть не могло, потому что это плавное перетекание из одного колера в другой в круге из 24 секторов. Он является автором книги об основах цвета, в которой написал, что в процессе приобретения опыта мы понимаем: не все цветовые сочетания нам приятны. Отвечая на вопрос, почему это происходит, он говорит, что приятны гармоничные сочетания, которые подысканы по законам определенного порядка. К ним относятся степень яркости или затемнения, равнозначную тональность.
Но вот мнение современных колористов на теорию Оствальда неоднозначно. По принятым ныне правилам противоположные цвета должны быть дополнительными (именно так их называют в физических системах RGB). Такие колеры при смешивании должны давать только серый цвет. Но так как Оствальд за основные тона принял не синий – красный – зеленый, а синий – красный – зеленый – желтый, то его круг не дает необходимого серого при смешении.
По принятым ныне правилам противоположные цвета должны быть дополнительными (именно так их называют в физических системах RGB). Такие колеры при смешивании должны давать только серый цвет. Но так как Оствальд за основные тона принял не синий – красный – зеленый, а синий – красный – зеленый – желтый, то его круг не дает необходимого серого при смешении.
Результат – невозможность использования в живописи и прикладных искусствах (по мнению автора еще одного цветового круга Йоханнеса Иттена, о котором речь пойдет дальше).
А вот модницы с удовольствием пользуются наработками Оствальда, потому что с их помощью можно гармонично сочетать 2-4 тона. Подобно стрелкам компаса, в круге есть три стрелки, которые при любом повороте подскажут, какие три тона сочетаются между собой.
правила подбора цветов, гармонии, теория и практика ~ Записки микростокового иллюстратора
Всем привет! В этой статье мы постараемся максимально осветить тему цветоподбора. В качестве теории предлагаем ознакомиться с переводом статьи с блога Adobe о цветовых гармониях, автор Tony Harmer. А для отработки на практике у нас есть видео урок: как подбирать цвета в Adobe Illustrator. Речь в уроке пойдёт о панели Color Guide, видео вы найдёте в конце этого поста.
В качестве теории предлагаем ознакомиться с переводом статьи с блога Adobe о цветовых гармониях, автор Tony Harmer. А для отработки на практике у нас есть видео урок: как подбирать цвета в Adobe Illustrator. Речь в уроке пойдёт о панели Color Guide, видео вы найдёте в конце этого поста.Цветовые гармонии
Цветовые гармонии представляют собой комбинацию или сочетание цветов, которые радуют глаз. Мы постоянно используем цветовые гармонии: когда выбираем одежду, когда украшаем наши дома или рабочие места, и когда мы, как дизайнеры, хотим передать какой-либо смысл или настроение.
Цветовой круг
Цветовой круг — это инструмент, который позволяет дизайнеру подбирать сочетающиеся цвета, составлять палитры. Иоганн фон Гете назвал это «Теория цветов», но здесь нет настоящей теории. За время существования цветового круга было разработано множество теорий и представлений о цвете. Но именно цветовой круг довольно удобно использовать на практике при цветоподборе.
 Именно поэтому он будет отправной точкой для нашей работы.
Именно поэтому он будет отправной точкой для нашей работы.В Adobe Illustrator встроено двадцать три цветовых гармонии, все они доступны в панеле Color Guide (Shift+F3) и инструменте Recolor Artwork (Edit > Edit Colors > Recolor Artwork). Поэтому в этом посте мы рассмотрим именно их.
Особенности цветового круга в Adobe Illustrator
Технически цветовой круг в Adobe Illustrator имеет больше сходства с колесом LAB, но наглядно оно ближе к модели RYB, которая имеет больше общего с традиционной художественной моделью.
У цветового круга RGB красный находится на нуле градусов. При этом Циан (Cyan) — на противоположной стороне, то есть 180 градусов. Именно так и выглядит цветовой круг в Adobe Illustrator.
При этом невооружённым глазом видно, что на этом цветовом круге противоположный красному — это зелёный, а голубой цвет находится рядом немного в стороне. Но если вы возьмете красный цвет и повернёте его на 180 градусов, используя ползунки в диалоговом окне Recolor Artwork, вы получите именно Циан (Cyan)! Это всего лишь особенность работы Adobe Illustrator в отличии, например, от того же Photoshop.
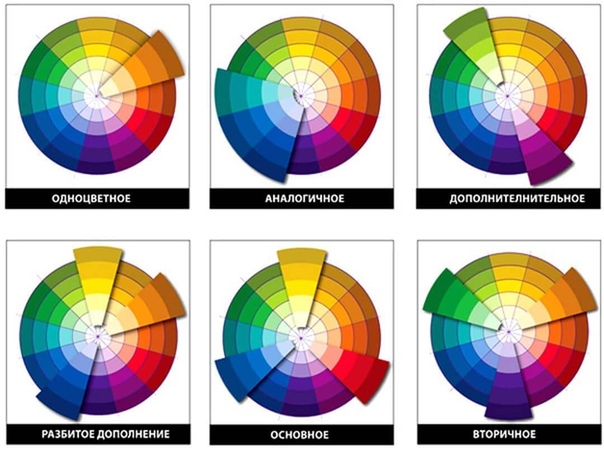
Сочетания цветов, цветовые гармонии
Здесь мы покажем вам все цветовые гармонии на примере сочетаний цветов, где красный будет выступать в качестве базового.
Комплиментарные цвета (Complementary)
Комплиментарные цвета — здесь всё довольно просто, они расположены напротив друг друга на цветовом круге.
В Adobe Illustrator есть 4 вариации для комплиментарной гармонии. Они уже не такие строгие по сравнению с классическими комплиментарными цветами, то есть допускаются небольшие отклонения от противоположного расположения цветов.
Аналоговые цвета (Analogous)
Аналоговая гармония генерирует четыре дополнительных цвета с оттенками, расположенными на расстоянии 15 и 30 градусов по часовой стрелке и против часовой стрелке от исходного цвета. Яркость и насыщенность у цветов меняется. Есть вариация аналоговой гармонии с 5 цветами.
Монохроматические цвета (Monochromatic)
Эта гармония генерирует вариации насыщенности и яркости. Их представлено три: Monochromatic, Monochromatic 2 и Shades.
Их представлено три: Monochromatic, Monochromatic 2 и Shades.
Триадные цвета (Triadic)
В триадной гармонии цвета расположены с шагом в 120 градусов по цветовому кругу. Как и в предыдущих случаях есть вариации с дополнительными цветами и изменениями оттенков и насыщенности.
Квадратная и прямоугольная схема (Tetrads)
Тетрады чаще всего называют квадратными или прямоугольными цветовыми сочетаниями. Вы также можете усмотреть ромб в положении цветов на круге. Оригинальный Tetrad генерирует три дополнительных цвета с шагом в 90 градусов. Но есть, конечно же, и вариации.
Составные цвета (Compounds, secondary)
Составными цветами называют те, которые можно получить при смешивании основных (красный, жёлтый и синий). Гармония Compounds работает по похожему принципу, давая составные цвета, сочетающиеся с базовым.
Контрастные цвета (High Contrast)
High Contrast — это по сути триадные гармонии, которые включают в себе правила некоторых других цветовых сочетаний.
Пентаграмма (Pentagram)
И завершим мы гармонией Pentagram. Это пять цветов с шагом в 72 градуса на цветовом круге. Насыщенность и яркость у цветов также меняются.
На этом можно и закончить наше путешествие в мир гармоничных цветов. Но мы не хотим, чтобы вы ограничивались этими правилами. Правила придумывают люди, а им свойственно ошибаться. Именно поэтому правила можно и даже нужно нарушать. Гармонии Adobe Illustrator могут стать для вас отправной точкой, а дальше ждут удивительные открытия и творческие эксперименты. Любую гармонию можно редактировать через Recolor Artwork. Так что удачных вам цветовых сочетаний и плодотворного творчества!
По материалам Illustrator’s Colour Harmonies | Tony Harmer’s Design Jungle.
Как подбирать цвета в Adobe Illustrator
В этом видео уроке вы можете поближе познакомиться с панелью Color Guide (гид по цветам). Мы разберём, как с помощью панели Color Guide подбирать цветовые сочетания, опираясь на гармонии.
Ещё одно видео по цветоподбору. В этот раз рассматриваем такой инструмент, как Recolor Artwork. Благодаря Recolor Artwork можно подбирать цвета в Adobe Illustrator прямо на цветовом круге, перекрашивать иллюстрацию, настраивать яркость и насыщенность. В дополнение обзор профессионального 4K монитора BenQ PD2700U.
И ещё одно видео на закуску. Полезные скрипты для работы с цветом в Adobe Illustrator.
Хотите больше практики?
Ловите ещё уроки по цветам в Adobe Illustrator:
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше. ..
..
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
таблица и палитра сочетания цветов в дизайне, выбор цвета потолка, стен и пола
При оформлении жилого пространства каждый сталкивается с проблемой выбора и соотношения цветов в интерьере. Чтобы получить уютное и комфортное помещение, необходимо правильно подобрать оттенки. Таблица сочетания цветов в интерьере становится незаменимым помощником в решении данного вопроса.
Как воздействуют на человека цвета в интерьере
Большая часть информации о внешнем мире воспринимается зрительно. Значимую роль здесь играют цвета. У многих людей идет подсознательная реакция: природные краски вызывают чувство покоя, а яркие заставляют тревожиться.
В создании гармоничного интерьера цветовая палитра сочетания цветов становится незаменимым путеводителем. Для удобства тона разделяют на категории по характеристикам: темные и светлые, яркие и приглушенные, пастельные и насыщенные. Также выделяют теплые, холодные и нейтральные краски.
Также выделяют теплые, холодные и нейтральные краски.
Белый, черный и серый — ахроматичные тона, остальные — хроматичные. Среди последних существует три основные краски — красная, зеленая и синяя, и множество вариантов, которые получились при их смешивании между собой или с черно-белой гаммой.
Рассматривая психологическое влияние цвета на состояние человека, стоит отметить тот факт, что речь идет о чистых тонах. Любое добавление нового оттенка меняет восприятие.
Тонизирующими считаются красный, оранжевый и желтый: они улучшают аппетит, ускоряют сердцебиение, повышают внимание. Холодные оттенки синего и голубого понижают давление, замедляют движения и расслабляют.
Большое количество светлых и пастельные оттенков организм воспринимает как солнечный день и автоматически повышает уровень энергии. Серый, фиолетовый и темно-синий настраивают человека на отдых и сон.
При выборе палитры для интерьера необходимо учесть то, что тона обладают оптическими эффектами.
Например, если поставить рядом два одинаковых по размеру предмета, то яркий будет казаться визуально больше. Приглушенные темные оттенки зрительно уменьшают объем, а глянцевые и светлые — увеличивают.
Такая особенность позволяет играть с пространством: регулировать высоту потолка и ширину стен, разделять зоны и ставить необходимые акценты.
Для чего нужна таблица сочетания цветов
В природе существует огромное количество красок, однако не всегда получается гармонично комбинировать их между собой. Бывает, что сочетаемость тонов завораживает, а иногда встречается такая комбинация, от которой режет глаза.
Для создания уютного и комфортного пространства необходимо соблюдать определенные правила и принципы.
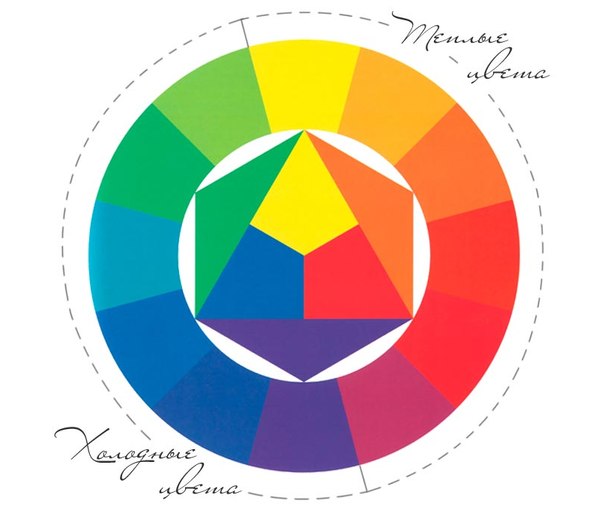
Цветовой круг
Цветовой круг Иттена — инструмент, который помогает не ошибиться при комбинировании тонов в интерьере. Структура состоит из 12 секторов, каждый из которых содержит в себе все оттенки одного цвета. Градуирование идет от светлого колера в центре к темному на краю.
Спектр начинается с трех основных: желтого, красного и синего. При их смешивании получаются вторичные: оранжевый, зеленый и фиолетовый. При комбинации первого и второго колера создаются третичные сочетания. На основании этих тонов подбирается палитра для оформления дома или квартиры.
Белый, черный и серый варианты здесь не представлены, так как в чистом виде в природе не существуют и используются как основные или дополнительные.
Цветовой круг Иттена.
Варианты сочетания цветов в интерьере
Разберемся с количеством цветов для гармоничного сочетания. В интерьере можно использовать два, три или четыре оттенка, а также добавить к ним универсальные — белый, черный и серый. Так поступают художники и декораторы.
Для пространства два колера — скучно и монотонно. Комнаты, оформленные тремя и более тонами, выглядят привлекательнее. Неправильно брать их в одинаковых пропорциях. Один-два выбираются основными: в такие окрашивают потолок и пол, добавляют в обивку мебели и текстиль. Следующие — дополнительные, тоже должны быть заметны, а оставшиеся оттенки присутствуют в предметах декора, подушках и т.д.
Следующие — дополнительные, тоже должны быть заметны, а оставшиеся оттенки присутствуют в предметах декора, подушках и т.д.
Комплексное
Универсальный вариант, в котором сочетаются классические оттенки: белый, бежевый и серый. Комбинируя данные тона с другими, можно создать классический вариант, который будет выглядеть стильно и современно. При покупке другой мебели, замены напольного покрытия или других элементов не нужно будет менять интерьер.
Комплексное сочетание серого и бежевого.
Триада
Триада — три колера в композиции. В окружности они должны располагаться на вершинах равнобедренного треугольника. В трехцветные композиции могут входить и ахроматичные цвета — серый, белый и черный.
Классическая триада:
- красный, желтый и синий;
- оранжевый, зеленый и фиолетовый.
Для лучшего оформления дома один тон из триады делают доминантным, который дополняют другие.
Сочетание красного, синего и желтого вызывает прилив бодрости и эмоций. Использование в чистом виде создает яркое и насыщенное пространство, при этом полутона таких цветов убирают агрессию и делают интерьер комфортным и уютным.
Использование в чистом виде создает яркое и насыщенное пространство, при этом полутона таких цветов убирают агрессию и делают интерьер комфортным и уютным.
Триада наполняет помещение энергией, поэтому она актуальна для гостиной, детской и спортивных помещений. Для кухни и спальни такое оформление не рекомендуется.
Использование триады в интерьере.
Аналогичное сочетание
Аналогичное сочетание — в цветовой композиции так называют аналоговую триаду. Принцип заключается в выборе красок, находящихся по соседству друг с другом. Например, выбирается оттенок, в котором оформляется комната, а справа и слева от него берутся варианты в дополнение. Такой подбор создает уютную и спокойную атмосферу.
Пример аналоговой триады: красный, красно-оранжевый, оранжевый или синий, сине-фиолетовый и фиолетовый.
Существует еще акцент-аналогия, которая сочетает три аналогичных колера и один контрастный им. Снизить напряженность композиции можно, приглушив краску. Например, акцент-аналогия получается при добавлении синего тона к оранжевому, красно-оранжевому и желто-оранжевому.
Например, акцент-аналогия получается при добавлении синего тона к оранжевому, красно-оранжевому и желто-оранжевому.
Аналогичное сочетание в оформлении помещения.
Раздельно-комплементарное
При комплементарном сочетании используются контрастные варианты, которые расположены друг напротив друга в таблице. Контраст принято называть полярной композицией. Полярность создают только двумя тонами.
Контрастные пары:
- красный и зеленый;
- оранжевый и синий;
- желтый и фиолетовый.
При раздельно-комплементарном соотношении вместо тона, расположенного напротив, берут оттенок, который находится рядом. Такой способ позволяет создавать контрастные решения, при этом оформление комнаты получается не таким напряженным.
В интерьере использовать контраст нужно с осторожностью. Несмотря на то, что данная палитра бодрит и повышает жизненный тонус, долго ее воспринимать визуально сложно.
Раздельно-комплементарное сочетание.
Тетрада
Тетрада или многоцветие — соединение четырех монохромных тонов. В данном варианте схема состоит из одного основного колера и двух дополняющих, а четвертый выделяет акценты. Такая композиция создает оригинальный эффект, который повышает настроение.
Классическая тетрада — желтый, синий, красный и зеленый. В основном данные расцветки выбирает молодежь и люди, которые находятся в постоянном движении и ритме, потому что тетрада дает ощущение полноты жизни и праздника для души.
При подборе тонов по Иттену легко ошибиться, поэтому создали таблицы сочетания тонов. В них указано пять-шесть оттенков, которые нужно использовать по следующему правилу: первый — основной, второй и третий — дополнительные, а остальные — акценты.
Тетрада в оформлении помещения.
Таблица сочетания цветов.
Как правильно комбинировать цвета
Используя таблицу, можно подобрать несколько различных вариантов палитры интерьера.
Специалисты выделяют три направления:
- Однотонный тип.
- Комплементарное сочетание.
- Гармоничный тип.
Однотонный тип подразумевает использование оттенков определенного сегмента. Сочетание тонов происходит от светлого к темному оттенку одного цвета. Такой монохромный подход применяется редко, так как трудно обойтись без ярких вкраплений.
Комплементарный тип дает качественный и насыщенный интерьер. Использование диаметрально противоположных оттенков позволяет создавать небольшие композиции с эффектно расставленными акцентами.
По такому принципу создают следующие пары:
- сочетание бирюзового с красным;
- фиолетовый с желтым;
- синий с красно-оранжевым.
Гармоничный тип основывается на применении одного базового цвета, двух поддерживающих и одного дополнительного — белого или черного. Варианты данного подхода — триада и тетрада.
Нежные сочетания пастельных оттенков.
Сочетание цветов в одежде (таблица): фото красивых комбинаций
Аналогичное (родственное) сочетание цветов в одежде
Схем гармоничного сочетания цветов существует несколько, в их число входит и аналогичная. Главная ее прелесть в простоте использования и универсальности, так что любая модница без труда найдет применение для такой схемы. Пришло время познакомиться с ней поближе!
Главная ее прелесть в простоте использования и универсальности, так что любая модница без труда найдет применение для такой схемы. Пришло время познакомиться с ней поближе!
Аналогичная схема сочетания цветов в одежде по возможностям использования ничуть не уступает . Однако следует заметить, что сеты с ее участием выглядят менее деликатно и мягко. Они интереснее за счет того, что в комплекте присутствует не один цвет.
Что такое аналогичная схема гармоничного сочетания цветов?
Аналогичная или родственная, как ее еще называют, схема предполагает использование в образе двух либо трех соседствующих в круге Иттена цветов (см. фото). Тона могут быть абсолютно любыми, от самых светлых до темных.
Применяя аналогичное сочетание цветов, вы получите образ женщины спокойной и уверенной в себе. В таком комплекте можно отправляться и на прогулку с любимым, и на переговоры с бизнес-партнерами. Построенный на основе родственной схемы лук располагает к общению, смотрится гармонично, достаточно легко и ненавязчиво. В нём нет претенциозности или раздражающей взгляд вибрации пары. Аналогичное сочетание, особенно когда оно выполнено в высветленной или затемненной гамме, не вызывает практически никаких сильных эмоций.
В нём нет претенциозности или раздражающей взгляд вибрации пары. Аналогичное сочетание, особенно когда оно выполнено в высветленной или затемненной гамме, не вызывает практически никаких сильных эмоций.
Родственная схема позволит вам сбалансировать образ на основе вещей с необычными фактурами или оригинального кроя. Она успокоит даже самые смелые авангардные сеты, сделав их более приспособленными к обыденной жизни.
Как использовать родственную схему сочетания цветов в образах?
Управлять впечатлением от образа вы можете следующими способами:
1. Регулируйте яркость оттенков: наиболее броско выглядят комплекты с использованием неоновых или двух/трех спектральных цветов. По мере того, как насыщенность участников схемы падает, лук становится все более нежным в случае с доминированием светлой гаммы и будничным, если брать затемненные тона. Сравните следующие 3 схемы.
2. Еще один вариант создания динамичного сета – применение из тройки родственных цветов тех, что расположены по краям треугольника. То есть из гармоничной группы фиолетовый + красно-фиолетовый + красный вы можете смело исключить средний и получить достаточно активное, но не кричащее цветовое решение. Если к тому же вы возьмете насыщенные оттенки, то можно легко составить образ для вечеринки или яркого летнего лука.
То есть из гармоничной группы фиолетовый + красно-фиолетовый + красный вы можете смело исключить средний и получить достаточно активное, но не кричащее цветовое решение. Если к тому же вы возьмете насыщенные оттенки, то можно легко составить образ для вечеринки или яркого летнего лука.
3. Всегда за вами остается право выбрать, 2 или 3 колора родственной схемы использовать. Чаще всего модницы предпочитают пару цветов, а не тройку, потому что это решение проще. Оно подойдет для офиса и комфортного неформального выхода. Однако более продвинутые девушки любят эксперименты с , потому что такие сеты выглядят более объемно и интересно. Посмотрите на следующее фото: лук строится на основе синего и зелено-синего, лишь в принте юбки видны небольшие вкрапления зеленого, но именно за счет них комплект и выглядит оригинальнее. Вы точно так же можете использовать для начала третий цвет только в одном каком-либо аксессуаре или принте, постепенно привыкая и переходя на более креативные варианты.
13: сочетание синего с зелено-синим и зеленым
4. Разумеется, гармоничные родственные сочетания не отменяют индивидуального психологического воздействия каждого из участвующих колоров. Узнать подробно про влияние цветов можно, перейдя по ссылкам: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый.
Аналогичная схема цветов НЕ вводит запрет на ахроматическую гамму. Напротив, белые детали освежают и делают образ ярче, черные и серые служат неброскими дополнениями для сочных красок и позволяют не перегрузить сет.
Если вы не знаете, с каких схем гармоничного сочетания начать свои модные эксперименты, можем порекомендовать вам самые визуально комфортные: монохромную и родственную. Несколько удачных решений и комплиментов спустя вы уже не захотите возвращаться к привычным и безопасным вариантам. Ведь аппетит неизбежно приходит во время еды!
Круг Иттена и цветовые гармонии — как пользоваться
Опытные дизайнеры уже редко используют круг, они имеют особое чутье и ценные навыки работы, поэтому способны формировать гармоничный интерьер даже без теоретических знаний. Новичкам поможет круг Иттена – самая удобная модель цветовых сочетаний, позволяющая правильно подбирать простые и сложные комбинации.
Новичкам поможет круг Иттена – самая удобная модель цветовых сочетаний, позволяющая правильно подбирать простые и сложные комбинации.
Как пользоваться кругом Иттена? Есть несколько типов сопоставления цветов, которые получаются путем вращения модели. Сочетать тона можно описанными ниже способами.
Монохромная комбинация
Данная схема считается наиболее простой в применении. Она включает оттенки одного цвета – более насыщенные и светлые. Например, если работать в онлайн-программе, то при наведении стрелки на синий тон в окне появляются разнообразные оттенки синего.
Комплементарное или контрастное сочетание
Дополнительные (комплементарные) цвета противоположны друг другу на цветовом круге, потому еще называются контрастными (пример контраста – красный и зеленый). Их комбинация всегда смотрится ярко, интересно, многие сочетания напоминают природные: стоит только взглянуть на грядку с клубникой. Для организации такой цветовой схемы нужно брать оттенки с максимальной насыщенностью, хотя соблюдение чувства меры является обязательным. В противном случае столь контрастные дуэты могут вызвать раздражение.
Их комбинация всегда смотрится ярко, интересно, многие сочетания напоминают природные: стоит только взглянуть на грядку с клубникой. Для организации такой цветовой схемы нужно брать оттенки с максимальной насыщенностью, хотя соблюдение чувства меры является обязательным. В противном случае столь контрастные дуэты могут вызвать раздражение.
Контрастное или комплиментарное сочетание
Классическая триада – сочетание 3 цветов
Триада цветов образуется путем объединения в интерьере оттенков, расположенных на одинаковом расстоянии друг от друга, то есть равноудаленных. Такая комбинация смотрится эффектно, в том числе – при использовании пастельных оттенков. Тем не менее, для гармоничности образа нужно выбрать один цвет и сделать его основным, а два других – применить для акцентов.
Аналоговое сочетание 2-5 цветов
В круге Иттена расположенные рядом тона при объединении дают спокойное, располагающее, уютное впечатление. Их может быть от двух до пяти, при этом идеальным считается применение двух-трех. Три цвета – это аналоговая триада. Аналоговые комбинации широко встречаются в природе, являются гармоничными, приятными для глаз (пример – желтый, желто-оранжевый, желто-зеленый цвета в одном интерьере). Любой из цветов также стоит сделать главным, остальные – дополнительными или акцентными.
Три цвета – это аналоговая триада. Аналоговые комбинации широко встречаются в природе, являются гармоничными, приятными для глаз (пример – желтый, желто-оранжевый, желто-зеленый цвета в одном интерьере). Любой из цветов также стоит сделать главным, остальные – дополнительными или акцентными.
Сочетание 2-5 аналогичных цветов
Раздельно-комплементарное сочетание или контрастная триада
Здесь вместо противоположных тонов применяются соседние цвета. В итоге получается контрастный, но не слишком напрягающий глаза интерьер. Самый простой вариант – применять контрастную триаду в виде основного и двух дополнительных родственно-контрастных цветов (они находятся справа и слева от дополнительного тона).
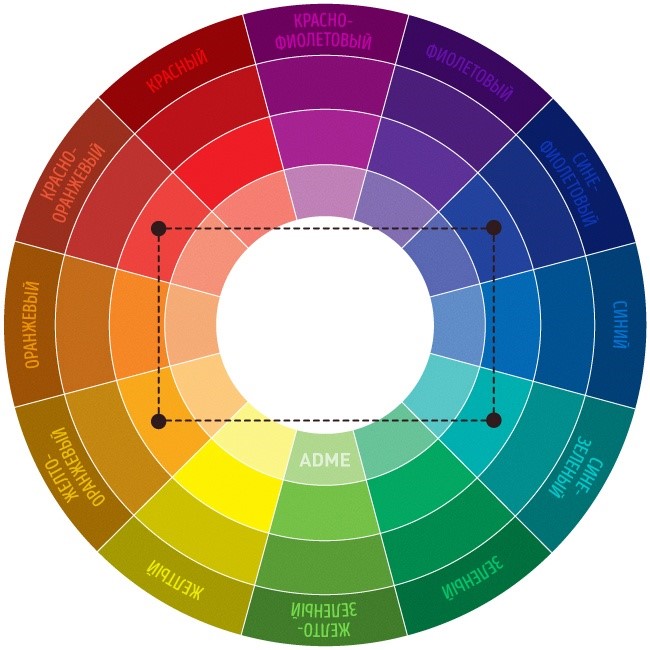
Тетрада – прямоугольная схема
Эта модель состоит из четырех тонов, каждая пара является комплементарной (контрастной друг к другу). Вариантов в применении такой комбинации множество. Можно получить даже самые яркие сочетания, которые понравятся ребенку, но один тон обязательно должен быть основным, а остальные – дополнительными. В противном случае интерьер не будет выглядеть гармонично.
В противном случае интерьер не будет выглядеть гармонично.
Квадратная схема
Схема квадрата напоминает прямоугольную, но все тона в ней равноудалены по кругу. Облик комнаты будет живым, динамичным. Примером является включение в интерьер сине-зеленого, желтого, красно-оранжевого, фиолетового.
Шестиугольная схема
Обычно такую схему применяют только опытные дизайнеры, поскольку она считается самой сложной. В цветовой круг тут вписывают шестиугольник, и базой становятся три пары дополнительных цветов.
Характеристики цвета
Чтобы избежать колористического провала, достаточно уметь различать цвета по трем главным характеристикам: температура, глубина, яркость.
По температуре оттенки делят на теплые (с желтым подтоном) и холодные (с синим подтоном). В чистом варианте определить температуру просто:
- красный, желтый и оранжевый – теплые,
- зеленый, синий, фиолетовый – холодные.
Однако в более сложных палитрах нужно суметь рассмотреть наличие желтого либо синего пигментов. Потому как любой колер может кочевать из одной группы в другую в зависимости от подмешанного подтона. Исключение – оранжевый (всегда теплый).
Вспомните уроки рисования. Если набирать краску чистой кисточкой, мазки получаются насыщенными и чистыми. А если полениться хорошенько промыть кисть, то на бумаге ложится грязноватый след, с примесью серого. В первом случае имеем яркие тона, во втором приглушенные (или мягкие). Подобные превращения можно хорошо рассмотреть на приеме «растяжка цвета», который используют художники-акварелисты. На бумаге явно виден переход от насыщенного к мягкому по мере добавления серой подложки.
Снова вспомним занятия по изобразительному искусству. Когда в одно и то же цветовое пятно подмешивают черный или белый пигмент, оно становится темнее или светлее. С помощью акварельного упражнения на растяжку цвета можно наглядно проследить подобный градиент, от светлого (пастельного) к темному и наоборот.
Учитываем стиль
Мало знать, как правильно сочетать цвета в одежде, нужно еще учитывать стиль и случай, чтобы выглядеть гармонично.
Деловым леди не следует использовать в одежде множество разнообразных оттенков. Всегда стоит придерживаться правила, что оттенков может быть не более трех. Хотя конечно иногда допускается использовать больше, но они должны быть приближены друг к другу. Стандартными цветами делового стиля является белый, черный темно-синий, серый и бежевый. Но если выбрать разные оттенки этих цветов, то это тоже может смотреться великолепно.
В классическом стиле количество используемых цветов и оттенков можно увеличить, но только до той поры, пока это выглядит элегантно. Поэтому броские тона не следует применять, если только это не красный, который, кстати, тоже считается классическим. Поэтому выбирайте темные оттенки. Из светлых для этого стиля подойдут белые, бежевые, серые, кремовые.
Для подбора вечерней одежды существует множество вариаций цвета. Главное, она должна создавать яркий заметный образ, который выделит из толпы. Правильные цветовые решения помогут выделить достоинства фигуры. Черные вечерние наряды – это классика, однако любые темные оттенки здесь также подойдут.
Если вы хотите выглядеть ярко и креативно и подчеркнуть свою творческую натуру, то подбирайте яркие тона, которые выглядят нетривиально. Здесь вам представляется широкий выбор. Вы можете выбрать любое смелое сочетание, но все же стоит стараться не перебарщивать и не делать образ слишком пестрым. Шести тонов будет достаточно, смело добавляйте к другим тонам черный, он будет выглядеть привлекательно.
Повседневные вещи должны быть светлых и насыщенных цветов. Наряды на каждый день должны быть функциональными и элегантными. Коричневые, рыжий, серый, синий, терракотовый будут выполнять эту задачу и создавать приятный образ. Можно выбрать и светлый тон, но не следует брать слишком светлый, пусть он будет со слегка серым оттенком.
Для романтического стиля выбираются пастельные оттенки и их сочетания. И остерегайтесь применять слишком темные тона, иначе вы рискуете выглядеть мрачно. Светлые цвета можно дополнять какими-либо яркими, которые соответствуют общей палитре. Принты придадут женственность, и выделят романтичность.
Распространенная цветовая гамма для спортивного стиля включает в себя темные варианты серых или синих оттенков. Однако в последнее время стилисты вписывают в этот стиль яркие насыщенные оттенки. Светящиеся неоновые цвета стали весьма популярными в спортивной одежде, поэтому можно смело выбирать их.
Серый базовый цвет в одежде
Серый цвет — фон для вашей красоты. Сдержанный, надежный, консервативный он всегда кстати и станет тем, чем вы захотите.
Палитра серого цвета обширна, помимо градиента по светлоте он имеет массу оттенков. Основные подтоны среднего серого: фиолетовый, лиловый, зеленый и нейтральный, то есть сам чистый серый. В светлых оттенках серого подтонов больше.
Серый цвет, в отличии от черного более прост, но менее депрессивный (в некоторых эмоциональных состояниях черный давит на психику). Светлые тона серого визуально расширяют образ, темные же, наоборот, подчеркивают стройность фигуры. Базовые вещи серого цвета отлично входят в гардероб, меняя свой стиль по вашему вкусу.
Сочетания с серым цветом стремятся к спокойным и естественным. Не зря этот оттенок не идет представителям цветотипа «зима», основа которого контраст. А вот для «лета» все оттенки серого гожи. Мягкие и уютные, не броские, но стильные, как раз для развитой натуры и уравновешенной психики.
Эффективные техники цветосочетаний
1. Акцент.
Однообразное сочетание + контрастная небольшая по площади мелочь. Усиливает общее впечатление.
2. Контраст.
Насыщенный + бедный, светлый + темный. Создает сбалансированную динамику, сильное впечатление с резкими переходами.
3. Градация.
Гармоничные переходы в границах спектра с постепенным изменением яркости или насыщенности.
4. Доминант.
Комбинация из нескольких расцветок, когда одна доминирует, а остальные (максимально близкие) дополняют.
5. Сепарация.
Два слишком интенсивных тона + нейтральный. Черный, белый или серый между двумя несбалансированными дают более спокойное гармоничное впечатление.
Сочетание цветов в одежде — простой способ
Сейчас я хочу показать вам очень простой способ сочетать цвета в одежде, которым я пользуюсь уже давно. Я нашла несколько таблиц сочетаний цветов и хочу ими с вами поделиться — я покажу вам несколько фото как это выглядит в одежде. Вам нужно будет просто взять себе на вооружение те из них, которые больше подходят вашему цветотипу внешности и подбирать одежду. Только ещё раз напоминаю, в одежде не должно присутствовать более 3х цветов, конечно, вы можете взять и 2 цвета — не забудьте свериться с таблицами.
Какие же цвета не сочетаются
потому что какие цвета сочетаются, я думаю вы уже поняли
* первое не сочетается почти черный с черным, то есть когда это очень очень очень темно коричневый с черным
или очень-очень-очень тёмно синий с черным — это сочетание может выглядеть грязновато, но даже это сочетание можно спасти смотрите если вы взяли всё-таки вещи этих цветов, то сделайте их разных фактур,
то есть например одна вещь кожаная, а другая вещь крупной вязки, тогда это сочетание будет приемлемым
следующее сочетание — это цвета, которые почти одинаковые, например вы решили себе сделать тотально бордовый образ, пошли в один магазин и купили одну вещь бордового цвета, потом пошли в другой магазин и купили другую вещь бордового цвета, а потом приложили и увидели, что эти бордовые оттенки не одинаковые,
потому, что найти одинаковые оттенки в разных магазинах без сравнения практически невозможно, если эти цвета отличаются по светлоте — это не критично, то есть, например, это бордовые и малиновый или розовый, то никаких проблем,
но когда это вариации на тему бордового и темно- бордового, то образ может смотреться грязным и он может выглядеть так, как будто вы пытаетесь сделать монохромный образ, но у вас не получилось…
следующее сочетание:
это белый с другим белым, который немножко напоминает молочный, просто потому, что одна вещь будет казаться
более заношенный, так которая изначально была просто молочная — будет казаться, как будто вы ее уже поносили
и тысячу раз постирали,
когда вы стоите в магазинах там не идеальный свет, очень сложно определить — это серовато-белый или чисто белый
или молочный белый
и вы можете это понять, только тогда, когда вы прикладываете одну вещь к другой, поэтому если вы намереваетесь
сделать монохромный образ какой-то вещи, которая у вас уже есть — возьмите ее с собой на шоппинг
следующее: есть цвета, которые очень круто сочетаются или даже не цвета работают, как именно сам стилистический прием — когда вы одеваетесь полностью в какие-то светлые сероватые оттенки и берете какой-то один предмет гардероба черного цвета,
ну то есть, например, вы надеваете светлые джинсы, светлое пальто, подбираете светлую сумку и у вас довольно светлый цвет волос и тут появляется черная обувь —
это будет выглядеть довольно таки инородно, в таком случае эту черную обувь нужно поддержать каким-то чёрным или темным цветом еще в образе,
ну то есть, например мы найдем топ того же черного цвета, тогда все хорошо в смысле гармонии, если ваша фигура позволяет так дробить образ, то такой вариант уже будет здесь спасением и выходом из этой ситуации
******
Теперь, я думаю, у вас есть понимание — что это такое — сочетание цветов в одежде, и вы сможете применить эти знания в выборе своего гардероба.
P.S.
И еще хотела сказать вам, что неправильно подобранный цвет наряда можно исправить красивым легким шелковым платком, наприме
Online Pie Chart Maker — создайте свою красивую круговую диаграмму
Переключить навигациюМЕНЮ
- Дом
- шаблоны
- Ценообразование
- Ценообразование
- Планы
- Образование
- Некоммерческая
- Характеристики
Характеристики
- ГЛАВНОЕ МЕНЮ
- ВИДЫ ПЛАНОВ
- Бизнес
- Премиум
- Образование
- ЧТО СОЗДАТЬ
- Инфографика
- Презентации
- Плакаты
- Информационные бюллетени
- Хронология
- Брошюры
- Листовки
- Приглашения
- Инфографика процесса
- Резюме
- Руководства по Персоне
- Купоны
- Инфографика сравнения
- Карты разума
- Баннеры
- Изготовитель сертификатов
- Некоммерческая инфографика
- Сообщения в социальных сетях
- Официальные документы
- Карточки
- Отчеты
- Предложения
- Дорожные карты
- Графики
- Логотипы
- Электронные книги
Создание диаграммы
Zoho Analytics предоставляет простой в использовании интерфейс перетаскивания для быстрого и легкого создания диаграмм.Вы можете создавать различные типы диаграмм, включая столбцы , линейные, круговые, пузырьковые, упакованные пузырьки, с накоплением, точечные диаграммы, площади, комбинации, воронки, веб- и т. Д., Просто перетаскивая необходимые столбцы в соответствующие полки в дизайнерской зоне.
Посмотрите видео ниже, чтобы получить обзор создания диаграмм.
Вы можете изменить тип диаграммы в любое время, не создавая его заново. Вы также можете применить соответствующие агрегатные функции к столбцам, чтобы вычислить и суммировать данные так, как вы хотите.
Создание диаграммы
Выполните один из следующих методов, чтобы вызвать страницу конструктора диаграмм .
Метод 1:
Чтобы создать диаграмму, выполните следующие действия:
- Откройте рабочую область, в которой вы хотите создать диаграмму.
- Нажмите кнопку Create в верхнем левом углу рабочего пространства и выберите Chart View .
- В открывшемся диалоговом окне Select Base Table выберите в своей рабочей области необходимую таблицу, для которой вы хотите создать диаграмму, и нажмите OK .
- Дизайнер диаграмм открывается, как показано ниже.
Метод 2:
Вы можете создать новую диаграмму, открыв соответствующую таблицу данных, в которой вы хотите создать диаграмму, и выбрав New> New Chart View option на панели инструментов.
Метод 3:
Вы также можете создать новую диаграмму с помощью кнопки Reports в строке меню. Ярлык Создать новые отчеты будет доступен внутри кнопки Отчеты в строке меню.После щелчка по ссылке Create New Reports отобразится раскрывающийся список всех типов представлений.
Щелкните Chart View и выберите необходимую базовую таблицу. Вы перейдете на страницу конструктора диаграмм .
Примечание:
- Вы также можете создавать диаграммы на основе таблицы запросов , следуя инструкциям, приведенным выше.
Дизайнер диаграмм
С левой стороны находится панель со списком столбцов , в которой перечислены все столбцы, доступные в таблице.С правой стороны вы можете увидеть Design Are и с полками для опускания столбцов и область предварительного просмотра ниже для просмотра созданной диаграммы.
Вы должны перетащить необходимые столбцы, перечисленные на панели списка столбцов , на соответствующие полки для создания диаграммы. Вы также можете установить флажок рядом с каждым столбцом в списке, чтобы автоматически разместить столбцы на соответствующих полках. После отбрасывания столбцов нажмите на опцию Щелкните здесь, чтобы создать график , чтобы создать новую диаграмму.
Ниже приводится краткое описание каждой из полок на вкладке График .
- Ось X : столбец, опущенный на эту полку, отображается горизонтально по оси X.
- Ось Y : Столбец, опущенный на эту полку, отображается вертикально по оси Y. Вы можете разместить несколько столбцов на этой полке, чтобы создать диаграммы с несколькими осями Y.
Вот пример, иллюстрирующий создание простой столбчатой диаграммы. Мы создадим диаграмму для отображения тенденции продаж за все годы , используя образцы данных о продажах магазина.Перетащите столбцы Date и Sales на X и Y — Axis и нажмите кнопку « Щелкните здесь, чтобы создать график» . Вы заметите, что как только кнопка будет нажата, будет создана гистограмма.
- Цвет : Когда столбец опускается на эту полку, диаграмма будет разделена на категории, показывая каждую точку данных в этом столбце разными цветами (разные серии данных) на диаграмме.
Продолжая приведенный выше пример, если вы хотите создать диаграмму Продажи по дате по региону , перетащите столбец Регион на полку Цвет . Теперь диаграмма будет дополнительно классифицирована на основе Region , и каждой области будет присвоен уникальный цвет, как показано на снимке экрана ниже.
- Текст : включает соответствующее значение отброшенного столбца в качестве метки данных в диаграмме в соответствии с функцией, примененной к столбцу.
- Включить столбцы для подсказки : включает соответствующее значение отброшенных столбцов во всплывающей подсказке диаграммы в соответствии с функцией, примененной к столбцу.
На следующем снимке экрана показано, как будет выглядеть окончательная диаграмма (в режиме просмотра), если выбраны Текст и Включить столбцы для параметров всплывающей подсказки .
В режиме Edit Design вы заметите, что при нажатии мыши над правым верхним углом панели списка столбцов появляется меню.Вы можете расширять, сортировать и фильтровать список столбцов, используя параметры, доступные в этом меню. Доступные варианты:
- Развернуть все и свернуть все: «Развернуть все» позволяет развернуть список полей, «Свернуть все » — сворачивает таблицу.
- Применить сортировку: Столбец можно отсортировать по имени или по типу, а также можно отсортировать по возрастанию или убыванию.
- Применить фильтры: Эта опция полезна, когда вам нужно отфильтровать столбцы на основе типа данных.
- Показать задействованные столбцы: Список столбцов, участвующих в создании отчета.
Применение функций к столбцам
Zoho Analytics позволяет применять агрегатные / категориальные функции, такие как Sum, Count, Average, Min, Max и т. Д. , к столбцам данных в группу и суммировать данные в графики. Когда вы применяете функцию к столбцу, будет возвращено одно значение, которое выводится на основе значений в столбце. Функция по умолчанию для типа данных Numeric (включая Currency ) — Sum , а для типа данных Date — Year .Если тип данных столбца является строкой (столбец категорий / измерений), а не числовым, то по умолчанию применяется функция Фактические значения .
Чтобы изменить примененную функцию по умолчанию, после отбрасывания столбца выберите необходимую функцию (агрегатную / категориальную) из раскрывающегося списка, присутствующего в столбце. В раскрывающемся списке отображаются все применимые функции в зависимости от типа данных столбца, как показано на снимках экрана ниже.
Строковый тип данных
Числовой тип данных
Тип данных даты
Например, если вы хотите построить график Среднее Продажи для каждого месяца по каждому региону, выберите Среднее из раскрывающегося списка для Продажи (ось Y), Месяц и год Функция для столбца Дата (ось X) и выберите Фактические значения функцию для Регион (столбец «Цвет»), а затем нажмите кнопку «Щелкните здесь, чтобы создать график» .
В следующих таблицах перечислены все функции вместе с описанием их функций.
Числовые и денежные типы данных:
Тип данных даты — Функции фактического значения:
Тип данных даты — Функции сезонного значения:
Тип данных даты — агрегированная функция:
Строка (категориальная / размерная) Тип данных:
Дополнительные параметры суммирования
При создании диаграммы Zoho Analytics предоставляет расширенные функции суммирования, помимо основных функций, таких как Сумма, Макс., Мин. Или Среднее .Это позволяет суммировать значения данных в этом столбце на основе значений в других столбцах. Используя это, вы сможете выполнять некоторые эффективные вычисления на диаграмме, например, вычислять общий объем продаж за годы или рассчитывать разницу в продажах с предыдущим годом и т. Д.
Ниже приведены расширенные параметры суммирования:
Следующий снимок экрана иллюстрирует образец диаграммы с применением различных расширенных функций сводки.
Выбор типа диаграммы
После создания диаграммы вы можете легко изменить ее на другой тип диаграммы, просто нажав кнопку без изменения данных на графике.Например, вы создали гистограмму, но затем решили, что хотите, чтобы данные отображались в виде круговой диаграммы. Вы можете сделать это, изменив тип диаграммы с помощью панели инструментов или используя кнопку Other Charts на панели инструментов.
Панель инструментов предоставляет вам варианты выбора между типами круговой, линейной, составной, линейной, точечной и табличной диаграмм на верхнем уровне. Если вы не нашли нужный тип диаграммы, нажмите кнопку Other Charts на панели инструментов и выберите тип диаграммы, который вы хотите применить, в появившемся диалоговом окне Chart Options .Вы можете просмотреть краткое описание каждого типа диаграммы внизу диалогового окна, щелкнув соответствующий тип диаграммы. Обратите внимание, что типы диаграмм, которые не применимы / не поддерживаются для комбинации столбцов, которые вы используете для создания диаграммы, будут отключены.
После выбора необходимого типа диаграммы в диалоговом окне нажмите ОК .
В таблице ниже описаны различные типы диаграмм, поддерживаемые Zoho Analytics. Для получения более подробной информации о типах диаграмм и комбинации столбцов, используемых для их создания, обратитесь к этой справочной документации.
Quick-R: круговые диаграммы
Круговые диаграммы не рекомендуются в документации R, и их возможности несколько ограничены. Авторы рекомендуют столбчатые или точечные графики вместо круговых диаграмм, потому что люди могут судить о длине более точно, чем об объеме. Круговые диаграммы создаются с помощью функции pie ( x , labels =) , где x — неотрицательный числовой вектор, указывающий площадь каждого среза, а labels = отмечает вектор символов имен для срезов.
Простая круговая диаграмма
# Простая круговая диаграмма
срезов <- c (10, 12,4, 16, 8)
фунтов <- c («США», «Великобритания», «Австралия», «Германия», «Франция»)
пирог (срезы, метки = фунты, main = «Круговая диаграмма стран»)
нажмите для просмотра
Круговая диаграмма с аннотированными процентами
# Круговая диаграмма с процентами
срезов <- c (10, 12, 4, 16, 8)
фунтов <- c («США», «Великобритания», «Австралия», «Германия», «Франция»)
pct <- круглые (срезы / сумма (срезы) * 100)
фунтов <- паста (фунты, pct )
# добавить проценты к этикеткам
фунтов <- paste (lbls, "%", sep = "") # ad% to label
pie (ломтики, label = lbls, col = rainbow (длина (фунты)),
main = " Круговая диаграмма стран »)
нажмите для просмотра
Трехмерная круговая диаграмма
Функция pie3D () в пакете plotrix предоставляет трехмерные разнесенные круговые диаграммы.
# 3D разнесенная круговая диаграмма
библиотека (plotrix)
срезов <- c (10, 12, 4, 16, 8)
фунтов <- c («США», «Великобритания», «Австралия», «Германия», «Франция»)
pie3D (срезы, метки = фунты, разнесение = 0,1,
main = «Круговая диаграмма стран»)
нажмите для просмотра
Создание пирогов с аннотациями из фрейма данных
# Круговая диаграмма из фрейма данных с добавленными размерами образцов
mytable <- table (iris $ Species)
lbls <- paste (names (mytable), "\ n", mytable, sep = "")
pie (mytable, label = lbls,
main = "Круговая диаграмма видов \ n (с размерами выборки)")
нажмите для просмотра
Диаграмма— Цветовые палитры | Рекомендации по проектированию SAP Fiori
Перейти к поиску перейти к содержанию- Дом
- Начало работы
- Познакомьтесь с SAP Fiori
- Что нового
- Фонд
- SAP Fiori
- Принципы проектирования
- Поддержка нескольких устройств: отзывчивость vs.Адаптивный
- Content Density (уютный и компактный)
- Темы
- Моушн-дизайн
- Цвета
- Белиз Цвета
- Кварцевые светлые тона
- Кварц темного цвета
- Иконография
- Типографика
- Доступность в SAP Fiori
- Проектирование интеллектуальных систем
- Введение
- Объясняемый AI
- Соответствие
- Рейтинг
- Рекомендации
- Обработка ситуаций
- Отзывы пользователей
- Общие концепции
- SAP Fiori Launchpad
- Обзор
- Панцирный стержень
- Домашняя страница
- Помещения
- Плитка
- Поиск приложений
- Корпоративный поиск
- Уведомления
- Услуги
- Размещение акций
- Сотрудничество
- Обращение с осадкой
- Экспорт в электронную таблицу
- Флаг и избранное
- Проверка полей формы
- Форматирование
- Обзор
- Даты
- Номера
- Время
- Единицы измерения
- Нападающий
- Обработка состояний занятости
- Как использовать семантические цвета
- Управление объектами
- Обзор
- Копия
- Создать со ссылкой
- Глобальный поток
- Местный расход
- Массовое редактирование
- Части объекта
- Простые объекты
- Обработка сообщений
- Мобильная интеграция
- Концепция мобильной интеграции
- Навигация
- Элементы управления выбором — Обзор
- Состояния элементов пользовательского интерфейса
- Использование всплывающих подсказок
- Перенос и усечение текста
- SAP Fiori Launchpad
- Макеты, планы этажей и каркасы
- Обзор
- Введение в SAP Fiori Elements
- Макеты
- Образец сравнения
- Динамическая страница
- Динамическая страница — семантическая страница
- Гибкая компоновка колонн
- Леттербоксинг
- Мультиэкземпляр
- Система отзывчивого интервала
- Планы этажей
- Аналитический список
- Стр.
- Начальная страница
- Список отчетов
- Страница объекта
- Обзорная страница
- Мастер
- Рабочий список
- Каркасы
- Структура пути анализа
- SAP Smart Business Framework
- Разработка инструмента
- Обзор разработки инструмента
- Схема блока
- Адаптивный разветвитель
- Боковая навигация
- Заголовок инструмента
- элементов пользовательского интерфейса
- Действие
- Лист мероприятий
- Панировочные сухари
- Кнопка
- Ссылка
- Загрузить коллекцию
- Сотрудничество
- Компонент группового корма
- Хронология
- Контейнер
- Карусель
- лайтбокс
- Панель
- Визуализация данных
- Окно 3D-просмотра
- Аналитическая карта
- График (VizFrame)
- Диаграмма Ганта
- Интерактивная диаграмма
- Карта
- Микро диаграмма
- Сетевой график
- Индикатор выполнения
- Индикатор состояния
- Т Счет
- Диалог
- Дисплей
- Аватар
- Группа аватаров
- Валюта
- Форматированный текст
- Общий тег
- HTML
- Изображение
- Этикетка
- Компоненты отображения объекта
- Текст
- Название
- Динамическое боковое содержимое
- Фильтр
- Контекстный фильтр
- Фильтр бар
- Информационная панель
- Панель визуального фильтра
- Гибкая сетка
- Форма / Простая форма
- Панель вкладок со значками
- Невидимый текст
- Список
- Обзор
- Пункт списка действий
- Показать элемент списка
- Сетка список
- Элемент входного списка
- Элемент списка объектов
- Стандартный элемент списка
- Загрузка
- Диалог занятости
- Индикатор занятости
- Состояние занятости
- Сообщения
- Окно сообщений
- Страница сообщений
- Всплывающее окно сообщения
- Полоса сообщений
- Тост сообщения
- Просмотр сообщений
- Микро-технологический поток
- Просмотрщик PDF
- Popover
- Popover
- Быстрый просмотр
- Технологический поток
- Селектор диапазонов
- Стол
- Обзор
- Аналитический стол (ALV)
- Таблица
- Персонализация и диалоги
- Адаптивный стол
- Умный стол
- Стол из дерева
- Панель инструментов
- Обзор
- Панель инструментов диаграммы
- Панель инструментов нижнего колонтитула
- Панель инструментов заголовка
- Панель инструментов таблицы
- Панель инструментов дерева
- Дерево
- Пользовательский ввод
- Действие
Бар круговой комбинированной диаграммы
expand_less Категория expand_more- Все ресурсы
- Шаблоны PPT
- Основной доклад
- Google Slides
- Одиночные слайды
- Анимация
- Диаграмма
- Диаграмма
- Бесплатные слайды
- Тематические слайды
поиск
Переключить навигацию Ценообразование Войти в систему US expand_more- KR
- JP
- ES
поиск
Ценообразование Войти в систему- Шаблоны PPT expand_more добавить
- Аннотация
- Животные
- Красота
- Бизнес
- Торговля
- Строительство
- Культура
- Образование
- Семья
- Мода
- Финансы
- Еда
- Глобальный
- Здоровье
- Жилой
- Промышленность
- IT
- Работа
- Дети
- Медицинский
- Природа
- Религия
- Спорт
- Путешествие
- Питч-колоды
- прочие
- Keynote expand_more добавить
- Аннотация
- Животные
- Красота
- Бизнес
- Торговля
- Строительство
- Культура
- Образование
- Семья
- Мода
- Финансы
- Еда
- Глобальный
- Здоровье
- Жилой
- Промышленность
- IT
- Работа
- Дети
- Медицинский
- Природа
- Религия
- Спорт
- Путешествие
- Питч-колоды
- прочие
- Google Презентации expand_more добавить
- Аннотация
- Животные
- Красота
- Бизнес
- Торговля
- Строительство
- Культура
- Образование
- Семья
- Мода
- Финансы
- Еда
- Глобальный
- Здоровье
- Жилой
- Промышленность
- IT
- Работа
- Дети
Подготовка к экзамену IELTS — круговая диаграмма
- Дом
- Написание IELTS
- Круговая диаграмма
В учебном задании 1 модуля «Письмо» вы должны написать краткий описательный отчет, основанный на визуальной информации или данных.Эта визуальная информация может быть представлена в виде круговых диаграмм. Круговые диаграммы — это круговые диаграммы, разделенные на секторы или секторы, обычно показывающие проценты. Размер каждого сектора круговой диаграммы показывает относительное количество данных, которые он представляет. Вместе кусочки образуют полный круг. Они обычно используются в деловом мире и средствах массовой информации и реже используются в научных или технических публикациях.
Наиболее распространенные преимущества и недостатки острова Боуэн
Приведенные ниже круговые диаграммы показывают наиболее распространенные преимущества и недостатки острова Боуэн, согласно опросу посетителей.
Обобщите информацию, выбрав и сообщив об основных функциях, и при необходимости проведите сравнения.
[Модель ответа]
Количество журнальных статей, читаемых в неделю всеми студентами, аспирантами и младшими преподавателями
На круговых диаграммах ниже показано количество журнальных статей, читаемых в неделю всеми студентами, аспирантами и младшими преподавателями австралийского университета.


 К примеру, если ваша цветовая палитра холодная, то вашим нейтральным цветом может стать ярко-белый или чёрно-синий; тёплые же нейтральные цвета будут конфликтовать друг с другом. Для более тёплой палитры вы можете выбрать коричневато-серый или кремовый цвет.
К примеру, если ваша цветовая палитра холодная, то вашим нейтральным цветом может стать ярко-белый или чёрно-синий; тёплые же нейтральные цвета будут конфликтовать друг с другом. Для более тёплой палитры вы можете выбрать коричневато-серый или кремовый цвет.