Текст по кругу: Текст по кругу в фигме
Расположить текст по кругу с помощью SVG
Технически размещение текста по кругу — это размещение текста вдоль кривой линии.
Нам понадобятся три компонента:
- Элемент path с id, который должен располагаться в области defs
- Элемент text
- Несколько символов в textPath внутри тега text. textPath должен ссылаться на id тега path
В SVG 1.2 путь представлен тегом path и вы не сможете разместить текст по форме круга (circle) или прямоугольника (rect). Можете воспользоваться JavaScript-конвертером, превращающим атрибуты круга в эквиваленты для элемента path.
Пробуем.
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 500 500">
<title>Red Hot Chilli Peppers Logo</title>
<defs>
<path d="M243.2, 382.4c-74.8,
0-135.5-60.7-135.5-135.5s60.7-135.5,135.5-135. 5s135.5, 60.7, 135.5,
135.5 S318, 382.4, 243.2, 382.4z" />
<style>
text {
font-size: 60px;
font-family: Franklin Gothic, sans-serif;
font-weight: 900;
text-transform: uppercase;
letter-spacing: 22px;
}
</style>
</defs>
<text dy="70" textLength="1200">
<textPath xlink:href="#textcircle">
Red Hot Chilli Peppers
</textPath>
</text>
</svg>
5s135.5, 60.7, 135.5,
135.5 S318, 382.4, 243.2, 382.4z" />
<style>
text {
font-size: 60px;
font-family: Franklin Gothic, sans-serif;
font-weight: 900;
text-transform: uppercase;
letter-spacing: 22px;
}
</style>
</defs>
<text dy="70" textLength="1200">
<textPath xlink:href="#textcircle">
Red Hot Chilli Peppers
</textPath>
</text>
</svg>
Пример с анимацией на Codepen
Тут следует сделать несколько замечаний. Текст для удобного чтения должен быть достаточно большим, что в свою очередь будет зависеть от того, насколько велик текст относительно размера элемента path.
Текст всегда будет начинаться в определенной точке пути, это можно настроить.
Если конец текста накладывается на начало текста, то текст будет «кусать себя за хвост», а все затронутые символы станут невидимыми.
Текст стилизуется с помощью типографских свойств CSS, с которыми вы уже должны быть знакомы; различия только в селекторе text, свойстве цвета fill, атрибутах dy и textLength.
Атрибут textLength – в нашем случае длина окружности – используется как замена свойству letter-spacing в Firefox, с которым в этом браузере связан баг при работе с SVG.
Текст будет начинаться с того места, которое в SVG называется «отправной точкой» пути. Стартовую точку можно сместить несколькими способами. Легче всего прокрутить путь до нужной вам ориентации, т.е. и тест вместе с ним:
<path d="..." transform="rotate(90 250 250)" />
Помните, что координаты трансформации в SVG, последние две цифры относятся к
Если текст на окружности начинается слишком рано и есть место, чтобы его сдвинуть в конец, используйте startOffset. Значение данного атрибута задает стартовую точку текста и измеряется в процентах, где 0% — значение по умолчанию, а 100% (т.е. стартовая точка смещена в самый конец пути) – максимально возможное значение. Как и раньше, текст, набегающий на начало строки, становится невидимым.
Значение данного атрибута задает стартовую точку текста и измеряется в процентах, где 0% — значение по умолчанию, а 100% (т.е. стартовая точка смещена в самый конец пути) – максимально возможное значение. Как и раньше, текст, набегающий на начало строки, становится невидимым.
В замкнутой форме может быть сложно определить стартовую точку. Один из легких способов – в Illustrator временно включить обводку пути и конечную стрелку end на панели Обводка (обратите внимание, возможно вам необходимо включить «Показывать опции» в верхнем правом углу панели). Тогда стрелка укажет на стартовую точку.
Добавить атрибут dx (или Х) к тегу text, с помощью которого можно двигать текст вдоль пути (по умолчанию значение задается в пикселях). На данный момент dx лучше всего работает в Firefox, так что рекомендуется использовать его.
Если Х или dx задать отрицательные значения, пропадут первые буквы. В Illustrator можно задать новую стартовую точку с помощью ножниц: кликните в любом месте на пути, это и будет стартовая точка, но в результате код станет немного длиннее.
Текст будет написан в том направлении, в котором нарисован путь. В SVG есть две возможные интерпретации:
Круг по часовой стрелке, тогда основания букв будут располагаться на внешнем кольце пути, т.е. буквы будут «снаружи».
Круг против часовой стрелки, тогда основания букв будут расположены на внутренней окружности пути, т.е. буквы будут внутри.
В SVG2 добавили атрибут
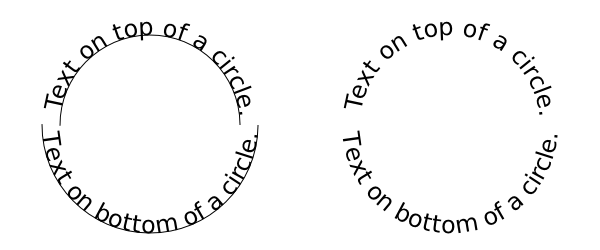
В дизайне логотипов очень часто можно встретить две надписи, записанные в противоположных направлениях на одной и той же кривой. Самый знакомый пример — логотип Starbucks Coffee.
Сделать такую надпись в SVG можно двумя способами:
- Использовать копию пути, но развернутого в другую сторону с новым id и ссылкой на другой текст (понадобится передвинуть символы с помощью атрибута dy)
- Если два текстовых фрагмента одного размера: использовать новый путь, который касается верхушки нижнего слова.
 Тогда этот путь будет базовой линией для верхнего слова (но также необходимо развернуть направление одного из путей).
Тогда этот путь будет базовой линией для верхнего слова (но также необходимо развернуть направление одного из путей).
В примере использован второй подход.
Пример на Codepen
Источник: the new code – Placing Text on a Circle with SVG
Вернуться в раздел SVG
Реклама
ГИМП: текст по кругу | О здоровье, искусстве и хобби
Бывают такие случаи, когда необходимо разместить текст по кругу или другой замкнутой кривой.
Например, мы делаем эмблему или логотип предприятия. И этот логотип как бы находится в круге по границе которого надо «пустить» название предприятия. Мы же рассмотрим размещение текста по кругу на примере значка с изображением Андрея Краско. Итак, приступим:
1. Берем фото, например, размером 400х400 px
2. Делаем выделение по кругу того же размера
3. Уменьшаем выделение на 20 px: Выделение -> Уменьшить
4. Создаем контур: Выделение — В контур
5. Создаем текст: размером 30; жирный
5.
6. На текстовом слое правая клавиша мыши: Текст по контуру
7. Отключаем текстовый слой
8. Поворачиваем слой в нужное положение: Вращение -> Значок-Контур
9. Выделяем текст: Контуры -> Контур -> Контур в выделение
10 Заливка заданным цветом переднего плана: Слои -> Заливка цветом -> Все выделение
11. Снимаем выделение. Готово Запись опубликована автором Aleksey Zuev в рубрике Инструменты, Интернет.
Автор блога
Алексей Зуев — художник, писатель, программист, преподаватель, радиолюбитель.
По волнам моей памяти
В журнале «Русская галерея XXI-век» в №4 за 2020 год напечатана статья о моем творчестве «По волнам моей памяти».
Русская галерея-XXI век №4 2020
Новое в ленте
- Картины, от которых растает лицо
- Кубизм в дизайне ногтей: живопись как главный акцент вашего образа
- Модный нейл-арт: картины в стиле Пикассо на ногтях
- Названы причины, по которым мед полезен для здоровья
Инстаграм
Рубрики ленты новостей
Рубрики ленты новостейВыберите рубрикуАрхив Здоровье (46)Заметки (602) Авторские (24) Другое (102) Интернет (17) Кубизм (6) Непознанное (18) Новости культуры (397)Здоровье (1 039) Заметки о здоровье (927) Лечебные средства (14) Наука о здоровье (84)Интернет (91) Инструменты (29) Продвижение (35) Работа (26)Хобби (276) Картинки (227) Описание картин (8) Тексты (39) Zuev vs Warhol (23)English — Английский
Галерея портретов
- Лиля Брик
- Чарли Чаплин
- Василий Чапаев
- Лао-Цзы
Новое о заработке в интернете
Яндекс. Таланты Это новый сервис Яндекса по поиску работы. HR-бот по имени Марина — проводит опросы и подбирает вакансии. Робот спрашивает имя, возраст и образование пользователя, плюс интересуется должностью, местом и опытом его работы. Марина подбирает удобный график работы, город и район, а также задает другие вопросы. Затем Марина предлагает вариант работы и если вы на него соглашаетесь, то вам будет необходимо заполнить анкету соискателя со множеством вопросов и сведений.
Таланты Это новый сервис Яндекса по поиску работы. HR-бот по имени Марина — проводит опросы и подбирает вакансии. Робот спрашивает имя, возраст и образование пользователя, плюс интересуется должностью, местом и опытом его работы. Марина подбирает удобный график работы, город и район, а также задает другие вопросы. Затем Марина предлагает вариант работы и если вы на него соглашаетесь, то вам будет необходимо заполнить анкету соискателя со множеством вопросов и сведений.
Спешу сообщить, что предложенный мне тест на свободную вакансию я благополучно не прошел. Во время прохождения теста мне показалось, что мне чтобы пройти тест надо иметь три головы и три пары рук. Необходимо все делать быстро и точно, а если чуть замешкался уже нагнать темп теста невозможно.
Галерея коллажей
- Утро
- Денежное дерево
- Подглядывающий
- Смешение войн
Популярные записи и страницы
- Как описать картину: план и пример описания
- Список групп с открытой стеной бесплатных объявлений
- Натюрморт в стиле кубизм
- Дао Винни-Пуха
- Впереди — с кровавым флагом,.
 ..
.. - Выражение лица во время секса
- Полигональная графика
- Trianglify — генератор полигональных фонов
- Построение композиции в кубизме
- Коаны и сатори
Подписка на блог по электронной почте
Укажите свой адрес электронной почты, чтобы получать уведомления о новых записях.
Адрес электронной почты:
Русское чудо
Женщина в космосе
Помощница
Кактус
Как вставить текст в круг ИЛИ Текст в круг в Microsoft Word
Microsoft Word — это больше, чем просто инструмент для ввода текста. Его можно использовать и для других типов редактирования, в том числе для придания остроты вашему тексту, чтобы он выглядел более профессионально. Например, если вы хотите обвести свой текст или добавить текст вокруг круга, это то, что вы можете сделать, и мы собираемся объяснить, как это сделать. Одна из причин, по которой можно захотеть добавить кружок вокруг текста, — это подчеркнуть его, но есть и другие причины, поэтому делайте так, как вам удобно. В этом посте мы покажем вам, как вставить текст в кружок . Мы также покажем вам, как обвести текст в Microsoft Word, используя встроенные функции.
В этом посте мы покажем вам, как вставить текст в кружок . Мы также покажем вам, как обвести текст в Microsoft Word, используя встроенные функции.
Как добавить круг вокруг текста в Word
Нарисовать круг вокруг текста проще, чем вы можете себе представить. Мы обещаем, что эта статья не будет сложной для понимания, поэтому читайте внимательно, и все должно получиться очень хорошо.
- Открыть Microsoft Word
- Запустить новый документ
- Перейти к фигурам
- Выбрать форму круга
- Нарисуйте фигуру в документе
- Редактируйте формат фигуры
- Перетащите кружок по тексту
1] Откройте Microsoft Word
Чтобы начать эту задачу, вы должны сначала запустить Microsoft Word. Вы можете найти значок на рабочем столе, панели задач или в меню «Пуск».
2] Запустить новый документ
После того, как вы запустили Word, теперь вы должны нажать на Black Document, чтобы открыть новый документ или запустить тот, над которым вы работали раньше; Выбор ваш.
3] Перейдите к фигурам
Следующим шагом будет поиск области фигур . Для этого нажмите Insert > Shapes . Вы увидите раскрывающееся меню, демонстрирующее несколько различных типов фигур. Доступны следующие варианты:
- Линии
- Основные фигуры
- Блок-стрелки
- Блок-схема
- Выноски
- Начало и Баннеры
В категории «Основные фигуры» нажмите на значок в виде круга или, если быть точнее, на значок в виде овала.
5] Нарисуйте фигуру в документе
После выбора круга вы должны нажать и удерживать левую кнопку мыши, а затем перетащить, чтобы создать круг нужного размера и положения.
6] Редактировать формат фигуры
По умолчанию в документ будет добавлен круг с заполненным цветом центром. Это означает, что текст не будет отображаться внутри, поэтому нам нужно это изменить.
Чтобы это сделать, нажмите на фигуру, затем выберите Формат фигуры > Заливка фигуры > Без заливки . Это удалит цвет из центра круга.
Это удалит цвет из центра круга.
Оттуда вы можете нажать Shape Outline , чтобы определить цвет контура круга.
7] Перетащите кружок по тексту
Последнее, что вам нужно сделать, это перетащить кружок по нужной строке текста. Отрегулируйте круг, чтобы текст идеально помещался в центре или в любой форме, которую вы хотите.
Чтение : Как вставить пустую страницу в любом месте документа Word
Как обвести текст в Word
Помимо простого создания круга вокруг текста, люди также могут создавать текст. Давайте посмотрим, как это сделать.
- Перейдите к WordArt
- Выберите нужный стиль WordArt
- Щелкните Формат фигуры или Формат инструментов рисования
- Перейдите к преобразованию
- Выберите круглую форму
- Для более новой версии Microsoft Word
- Установите круглое слово вокруг изображения или формы
1] Перейдите к WordArt
Мы предполагаем, что у вас уже открыт документ Microsoft Word, поэтому из вашего текущего положения нажмите Вставить , затем выберите Значок WordArt в меню «Текст».
2] Выберите нужный стиль WordArt
Здесь вы должны выбрать стиль WordArt, который соответствует вашим потребностям. После выбора вы должны ввести предпочтительное имя или слова для своего искусства и нажать кнопку «ОК». Искусство появится в вашем документе.
3] Нажмите «Формат фигуры» или «Формат инструментов рисования»
После того, как ваш WordArt попал в ваш документ, вы должны перейти, чтобы выбрать либо «Формат фигуры», либо вкладку «Инструменты рисования». Это позволит выделить новые функции, с которыми можно поиграть.
4] Перейти к преобразованию
Затем вам необходимо нажать «Текстовые эффекты», а затем выбрать «Преобразование», чтобы открыть дополнительное раскрывающееся меню.
5] Выберите круглую форму
В категории Follow Path щелкните круглую форму и добавьте ее в документ.
6] Для более новой версии Microsoft Word
После того, как вы добавили объект WordArt в документ, щелкните вкладку WordArt > Изменить форму , затем выберите круг в разделе «Следовать по пути».
7] Установите круглое слово вокруг изображения или фигуры
В довершение всего перетащите только что созданный объект WordArt и поместите его вокруг круглого изображения. Просто перетащите край WordArt, чтобы убедиться, что он идеально подходит, и все готово.
Чтение : Как зеркально отразить изображение в Microsoft Word
Можем ли мы написать фигуру в Word?
Да, мы можем записать пользовательский текст в форму в Microsoft Word. Для этого в MS Word есть специальный раздел. Мы можем выбрать форму, такую как прямоугольник, овал, стрелка вниз, звезда или пять точек и т. д., и начать писать текст в выбранной форме.
Как вставить текст в фигуру в Word?
Чтобы вставить текст в фигуру в документе Microsoft Word, откройте Вставить меню, щелкните раскрывающееся меню Текстовое поле и выберите Нарисовать текстовое поле . Теперь щелкните документ, используйте меню Insert Shapes в левой части, выберите фигуру и добавьте ее в документ. Вы также можете выбрать «Стили фигур», «Эффекты фигур» и т. д. и написать текст в этой форме.
Вы также можете выбрать «Стили фигур», «Эффекты фигур» и т. д. и написать текст в этой форме.
Читать : Как загрузить Microsoft Word, Excel, PowerPoint на Mac.
85 Акции
- Подробнее
Как Создание кривой текста в Silhouette Studio V4 {3-этапное руководство}
Как сделать кривую текста в Silhouette Studio V4 {3-этапное руководство}
Если вы пытаетесь сделать кривую текста по кругу в Silhouette Studio, вы попали в нужное место.Сделать обтекание или деформацию текста на самом деле очень просто, и в этом трехэтапном руководстве по Silhouette Studio я объясню, как это сделать!
Нарисуйте круг и введите текст в Silhouette Studio
Откройте Silhouette Studio и выберите инструмент «Нарисовать эллипс» (окружность) с левой стороны. В рабочей области нарисуйте круг.
Дважды щелкните текстовое поле, чтобы вокруг него появилось ярко-зеленое поле.
Кривой текст в Silhouette Studio
На В левой части поля появится маленький кружок со стрелками направления. появляться. Возьмите его и перетащите на круг, который вы нарисовали. Текст будет оборачиваться по кругу.Вы можете переместить текст, чтобы расположить его именно там, где вы хотите, на круге, перетащив этот маленький кружок со стрелками вокруг круга.
Если вы хотите, чтобы текст был выше или ниже круга, используйте рычажок, чтобы вытянуть текст внутрь или наружу.Конвертировать Silhouette Studio в Path
Как только вы получите текст там, где вы хотите, на круге и вокруг него, вам нужно преобразовать его в контур, чтобы он оставался в этой форме, когда вы отодвигаете круг.

 5s135.5, 60.7, 135.5,
135.5 S318, 382.4, 243.2, 382.4z" />
<style>
text {
font-size: 60px;
font-family: Franklin Gothic, sans-serif;
font-weight: 900;
text-transform: uppercase;
letter-spacing: 22px;
}
</style>
</defs>
<text dy="70" textLength="1200">
<textPath xlink:href="#textcircle">
Red Hot Chilli Peppers
</textPath>
</text>
</svg>
5s135.5, 60.7, 135.5,
135.5 S318, 382.4, 243.2, 382.4z" />
<style>
text {
font-size: 60px;
font-family: Franklin Gothic, sans-serif;
font-weight: 900;
text-transform: uppercase;
letter-spacing: 22px;
}
</style>
</defs>
<text dy="70" textLength="1200">
<textPath xlink:href="#textcircle">
Red Hot Chilli Peppers
</textPath>
</text>
</svg>
 Тогда этот путь будет базовой линией для верхнего слова (но также необходимо развернуть направление одного из путей).
Тогда этот путь будет базовой линией для верхнего слова (но также необходимо развернуть направление одного из путей). ..
..