Теория цветового круга: ТЕОРИЯ ЦВЕТА Часть-2 Цветовой круг Оствальда и Иттена
ТЕОРИЯ ЦВЕТА Часть-2 Цветовой круг Оствальда и Иттена
?Previous Entry | Next Entry
Моя первая статья вызвала интерес к этому вопросу, поэтому я с радостью продолжу публикацию моего курса статей о теории цвета.
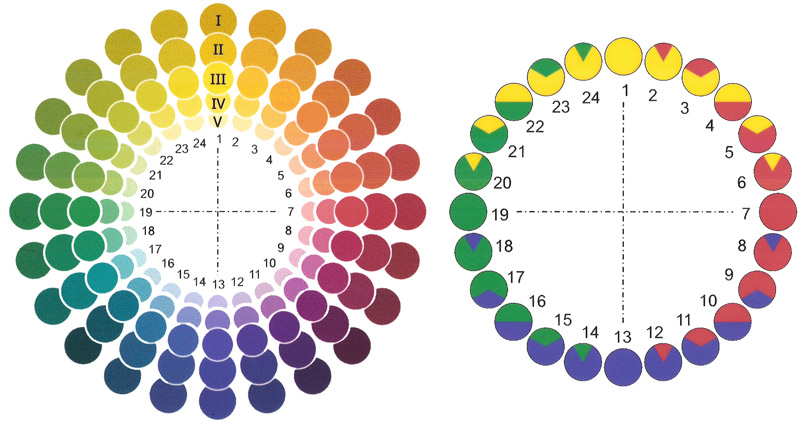
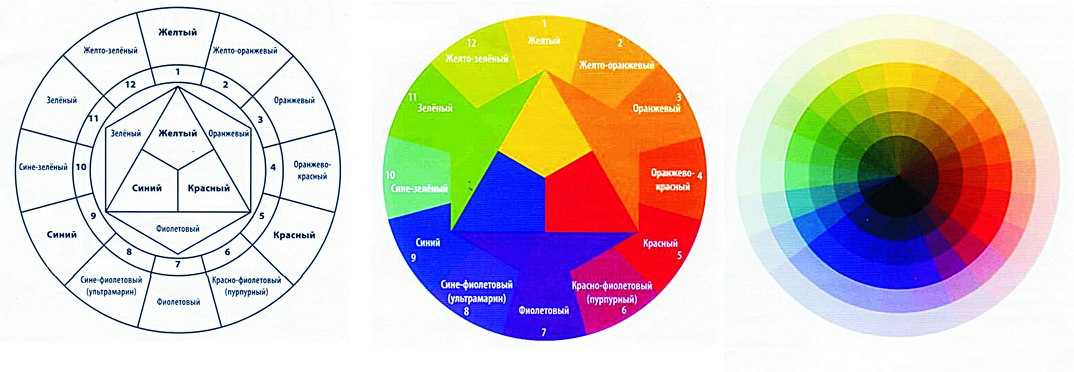
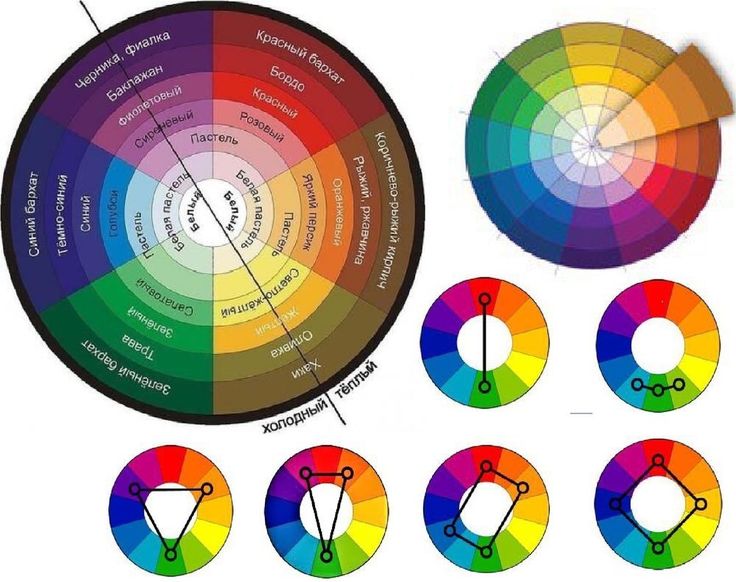
В начале 20 века немецкий ученый Ви́льгельм Фри́дрих О́ствальдом разработал цветовую систему, условно основанную на четырех базовых цветами: желтый, ультрамариновый синий, красный и зеленый (цвет морской волны). Эти цвета далее делятся, образуя цветовой круг из 24-х цветов – цветовой круг Оствальда. Кроме того Оствальд в своем круге выделяет гармоничные сочетания цветов: диады, триады и квадриады.
Следующим историческим открытием в развитии науке о цвете стала в 1961 года публикация книги «Искусство цвета» швейцарского исследователя, теоретика нового искусства и педагога Иоганнеса Иттена.
Он раскритиковал круг Оствальда, но несмотря на это на цветовом круге Оствальда строится современная модель цвета RGB! И изобрел свой из
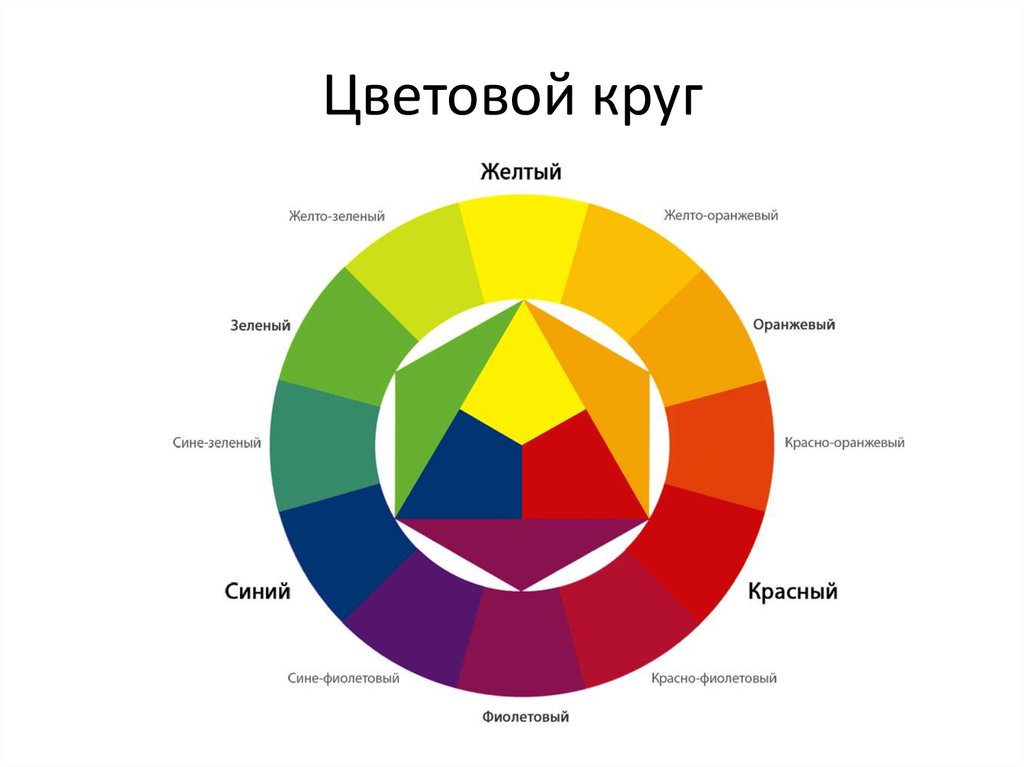
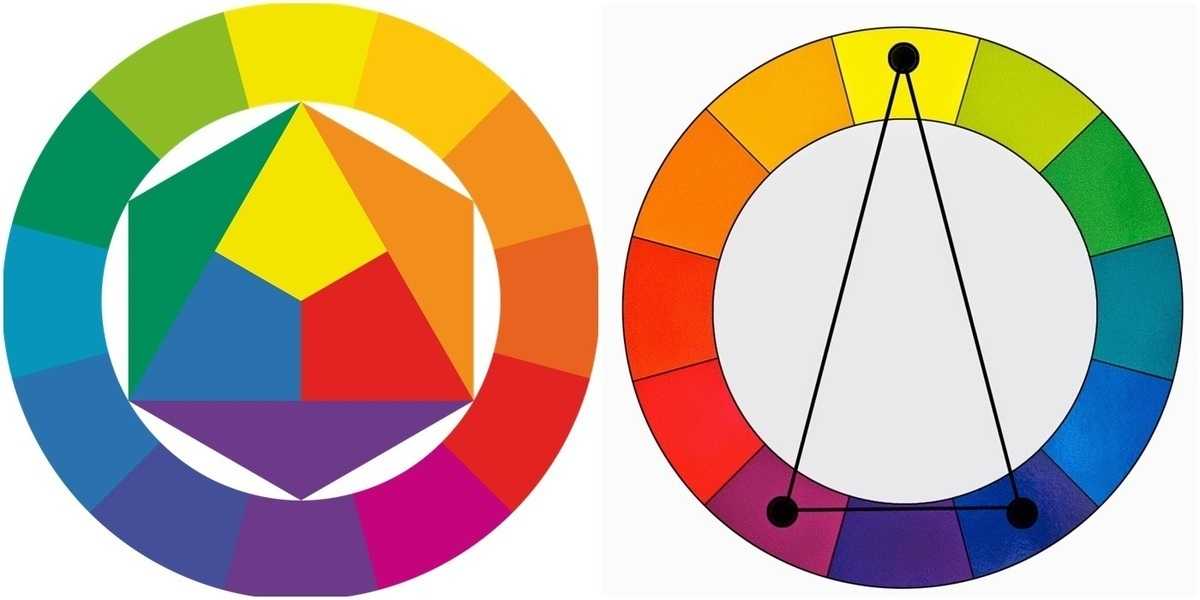
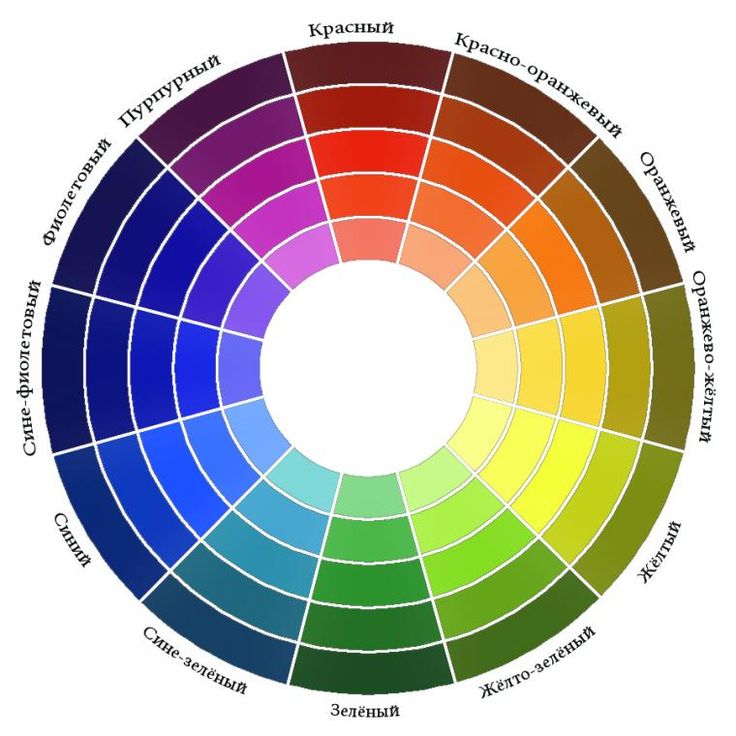
, он так и называется Цветовой круг И. Иттена, он основан на трех цветах: красный, желтый, синий:
Иттена, он основан на трех цветах: красный, желтый, синий:
Его вклад в развитие науке о цвете неоценимо! Для полного ознакомления с его теорией лучше прочитать его книгу, мне же применительно к теме повествования очень понравились следующие наблюдения и выводы: «Каждому человеку в соответствии с его конституцией присуще предпочтение определённых форм…
• Светловолосые, голубоглазые ученицы с розовой кожей лица, как правило работают с чистыми цветами и часто большим количеством ясно различимых тонов. — В зависимости от жизненной силы людей этого типа цветовая гамма их произведений может быть более бледной и более яркой».
• «Люди с чёрными волосами, с тёмной кожей и тёмно-карими глазами представляют другой тип. Главная роль во всех сочетаниях отводится ими чёрному цвету, а чистые цвета даются в сопровождении чёрного. В тёмных тонах шумит и клокочет цветовая сила».
• «Ученица с рыжими волосами и розовой кожей предпочитала работать весьма интенсивными цветами. Её субъективными цветами были жёлтый, красный и синий в их контрастном звучании.».
Её субъективными цветами были жёлтый, красный и синий в их контрастном звучании.».
В своей книге он провел аналогию между типажами людей, различая их по цвету кожи, глаз и волос, и временами года. Также в своей теории он выделил две основные гаммы цветов, отнеся зиму и лето к «холодной» гамме, а осень и весну – к «теплой».
Итак, 52 года назад Иттен создал базу для сезонной теории цветотипов, которой мы пользуемся до сих пор, и многие являются ее отчаянными почитателями.
авт. Копылова И.В.
(любое копирование текста без разрешения автора ЗАПРЕЩЕНО)
продолжение следует…
Читать предыдущую ЧАСТЬ 1
Tags:
- история и современность,
- колористика,
- статьи,
- цвет,
- цветотип,
- чтиво
- style_color
- Ирина К.
- Творческое сообщество «Стиль и цвет»
- Арзу Разамова : Арзу [+1]
Powered by LiveJournal. com
com
Теория цвета как основа для дизайна и иллюстрации / Хабр
Цвета присутствуют во всем, выражаясь во множестве оттенков, градиентов и комбинаций. Если повнимательнее рассмотреть окружающий нас мир, то можно удивиться, насколько большим разнообразием цветов и оттенков он наполнен. В то время как некоторые из них непосредственно вызывают в нас приятные чувства, существуют также и уникальные цветовые смеси, оказывающее заметное влияние на человеческие эмоции. Для лучшего же понимания всех этих особенностей, необходимо знать теорию цвета.
Для дизайнеров эта теория является руководящим принципом, определяющим восприятие и, в частности, применение цветов. Что в живописи, что в дизайне, что в иллюстрации, цвета имеют первостепенное значение. Для эффективного их использования важно быть знакомым с такими понятиями, как комплементарные (дополнительные) цвета, сплит-комплементарные и триадические. Все их усвоить можно, опять же, исходя из теории цвета. Дизайнеры зачастую опираются на нее и цветовой круг при выборе подходящих цветовых смесей, способных передать посыл и эмоции бренда или людей.
Дизайнеры зачастую опираются на нее и цветовой круг при выборе подходящих цветовых смесей, способных передать посыл и эмоции бренда или людей.
Независимо от того, работаете ли вы профессиональным дизайнером или иллюстратором, а может просто увлекаетесь живописью, чем больше вы знаете о теории цвета, тем лучших результатов достигаете. С ее помощью можно получить ответы на ряд важнейших вопросов, например какие цвета смешивать для получения нужного тона, или какой уровень оттенка, насыщенности и яркости будет более подходящим. В данной статье я познакомлю вас с основами этой теории, а также представлю некоторые советы и эффективные способы достижения цветовой гармонии и совершенного дизайна.
Немного истории
В древности цвета существовали в форме пигментов, например в виде цветной почвы, угля или животного жира. Древние цивилизации, например Египтяне создавали произведения искусства с помощью пигментов, получаемых из минералов, в связи с чем наиболее распространенным в их произведениях был синий цвет. С течением лет различные выдающиеся художники привносили весомый вклад в живопись, и эволюция цвета продолжалась. Тот же великий Леонардо да Винчи исследовал различные особенности и принципы создания цветов, о чем писал в своих рукописях.
С течением лет различные выдающиеся художники привносили весомый вклад в живопись, и эволюция цвета продолжалась. Тот же великий Леонардо да Винчи исследовал различные особенности и принципы создания цветов, о чем писал в своих рукописях.
С тех пор история цвета развивалась путем исследований и научных экспериментов. В 18 веке уже начала формироваться сама наука о цвете – колористика. В 1704 году сэр Исаак Ньютон совершил прорыв, когда в результате эксперимента с призмой открыл, что свет состоит из нескольких цветов. Несмотря на то, что тогда многие сочли это утверждение спорным ввиду всеобщего убеждения, что свет является бесцветным, открытие все же легло в основу известной нам сегодня теории цвета.
Эксперименты показали, что красный, желтый и синий являются основными цветами, из которых можно получить все остальные. Ньютон также создал первую версию цветового круга, который существенно повлиял на дальнейшую историю и принципы работы с цветом. Параллельно с этим начала формироваться и другая концепция, определявшая, что, смешиванием основных цветов можно получать уже другие, а именно фиолетовый, оранжевый и зеленый.
В дальнейшем благодаря системе Манселла он был дополнен третичными цветами, такими как желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый и желто-зеленый. Альфред Манселл также был выдающимся исследователем цвета, который расширил размерность идей Исаака Ньютона. В своих работах Манселл определил, что двухмерный цветовой круг подходит для описания только одного измерения цвета. В итоге он первым представил цвет в трехмерном цветовом пространстве через три его атрибута: тон, значение (яркость) и хроматичность. Сегодня дизайнеры используют цветовой круг для создания красивых притягательных работ с помощью палитр, в основе которых лежит теория цвета.
Цвет и его теория
Чтобы лучше понять цвет и его теорию, мы для начала вспомним, какие в цветовом круге существуют категории.
Основные цвета выступают основой для получения всех остальных цветов. К ним относятся красный, синий и желтый. (примечание: данное определение характерно для художественной системы цветовоспроизведения, которая расходится с аддитивной системой RGB Максвелла, где основными цветами являются красный, зеленый и синий).
К ним относятся красный, синий и желтый. (примечание: данное определение характерно для художественной системы цветовоспроизведения, которая расходится с аддитивной системой RGB Максвелла, где основными цветами являются красный, зеленый и синий).
Вторичные цвета получаются совмещением двух основных. К ним относятся оранжевый, фиолетовый и зеленый.
Третичные цвета создаются смешиванием основных со вторичными. Всего их насчитывается шесть: красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый и желто-оранжевый.
Категории цветов
Цветовой круг представляет основные, вторичные, третичные цвета, а также их оттенки, тени и тональности. Он выступает в качестве ориентира, позволяя дизайнерам создавать уникальные и привлекательные цветовые палитры.
Основные термины колористики
Различные температуры цветов
Тон указывает на цветовой пигмент и может полноправно называться соответствующим цветом.
Хроматичность описывает чистоту цвета. Высокая хроматичность тона указывает на то, что в нем отсутствует черный, серый и белый. С другой стороны, присутствие черного или серого просто снижает хроматичность. Дизайнер должен понимать, что следует избегать использования тонов со схожей хроматичностью и предпочитать брать те, чья хроматичность отличается на несколько оттенков.
Насыщенность определяет, как выглядит тон при различный условиях освещения. Для достижения цветового соответствия рекомендуется использовать степени насыщенности, максимально приближенные к природным.
Тональности представляют цвета, получающиеся после добавлении в тон серого. Смотрятся они тускло и скучно, как старые программы, в связи с чем подходят далеко не для всех дизайнерских решений. Тем не менее, если в проект нужно добавить винтажный эффект, с их помощью можно сделать это более элегантно.
Тени используются для затемнения цвета путем добавления в его тон черного.
Значение (яркость) цвета отражает его светлоту или темноту.
Оттенок противоположен тени и отражает, сколько белого было добавлено к цвету. Оттенки зачастую применяются в области женского дизайна, и их в изобилии можно встретить на сайтах, посвященных родительству или воспитанию юных детишек.
Цветовые палитры
Смешивание цветов в поиске нужных комбинаций является интересным и увлекательным занятием, особенно для дизайнеров. С помощью цветовой палитры они добиваются нужных красочных решений при проектировании UI или логотипов. В умелых руках таким образом создаются визуально привлекательные фирменные стили, которые успешно резонируют с эмоциями целевой аудитории.
Дизайнер оперирует богатым арсеналом цветовых схем, при использовании которых очень важно добиваться гармонии. В этом как раз и помогают цветовые палитры, позволяя получать согласованный и эстетически привлекательный дизайн. Придуманы они были не одно тысячелетие назад, но в современной цифровой эпохе получили еще большую популярность. Цветовые палитры представляются в форме HEX-кодов, с помощью которых мы сообщаем компьютеру о том, какой цвет нам нужен.
Цветовые палитры представляются в форме HEX-кодов, с помощью которых мы сообщаем компьютеру о том, какой цвет нам нужен.
Цветовая палитра
Виды цветовых палитр
Монохроматическая
Подразумевает использование одного цвета, его тональностей и теней. Монохроматическая цветовая гармония всегда оказывается предпочтительным выбором. За счет уникального контраста оттенков она делает дизайн более привлекательным.
Монохроматическая цветовая схема
Аналоговая
Аналоговые палитры основываются на цветах, располагающихся рядом на цветовом круге. Такие палитры используются в случаях, когда нужно создать дизайн без контрастов. В оформлении сайтов это означает соблюдение гармонии цвета за счет заполнения фона страницы аналоговыми цветами.
Аналоговая цветовая схема
Комплементарная
Комплементарная палитра строится на основе двух противоположных цветов круга и используется для создания эффекта контраста.
Комплементарная цветовая схема
Сплит-комплементарная
В основе сплит-комплементарной схемы лежит та же контрастная пара цветов, только в этом случае один из них разбивается на два соседних.
Сплит-комплементарная цветовая схема
Триадическая
Триадическая цветовая схема строится из трех равноудаленных друг от друга цветов круга. С помощью такой палитры удается одновременно добиться и контраста, и гармонии.
Триадическая цветовая схема
Прямоугольная
Прямоугольная палитра включает две пары комплементарных цветов. Наиболее опытные дизайнеры используют ее для создания завораживающих изображений.
Прямоугольная цветовая схема
В современном цифровом мире существует широкий спектр инструментов для создания цветовых палитр. Можно выбирать цвета из предлагаемого этими инструментами круга и автоматически генерировать HEX-коды для дальнейшего использования в проектах. Существуют также инструменты, генерирующие цветовые палитры на основе загружаемых изображений. Такой способ создания нужных палитр очень эффективен и существенно сокращает время разработки дизайна.
Существуют также инструменты, генерирующие цветовые палитры на основе загружаемых изображений. Такой способ создания нужных палитр очень эффективен и существенно сокращает время разработки дизайна.
К известным инструментам работы с палитрами относятся:
Adobe Color
Coolors
Canva Color Wheel
Paletton
Color Hunt
Психология цвета
Многие знают о существовании подраздела психологии, изучающего влияние цвета на человеческие эмоции. В окружающей нас повседневной действительности можно заметить, что, как правило, яркие и привлекательные цвета оказываются более желанными и притягательными, в то время как темные оттенки обычно навевают хмурое настроение и чаще ассоциируются со стариной.
То же можно сказать о тепловом восприятии цветов. Например, красный, оранжевый и желтый ассоциируются с ощущением тепла, синие оттенки, наоборот, связывают с холодом или водой, а зеленые цвета с природой. Все эти ощущения являются результатом того, как именно глаза воспринимают цвет, передавая в мозг определенный сигнал, который обрабатывается мозгом и отражается в том или ином настроении. Исследованиями в области психологии восприятия цвета занимаются многие ученые, и на этот счет существуют различные теории.
Все эти ощущения являются результатом того, как именно глаза воспринимают цвет, передавая в мозг определенный сигнал, который обрабатывается мозгом и отражается в том или ином настроении. Исследованиями в области психологии восприятия цвета занимаются многие ученые, и на этот счет существуют различные теории.
Все большее число как небольших фирм, так и крупных корпораций используют данные этих исследований для формирования бренда и разработки сопутствующего дизайна, который будет вызывать у целевой аудитории правильные ассоциации и устойчиво фиксироваться в памяти. В случае удачного подбора цветов и их согласования с задачей бренда на выходе получается изящный дизайн, который делает конечный продукт очень привлекательным и запоминающимся.
На протяжении десятилетий многие крупнейшие корпорации инвестировали в разработку логотипов и маркетинговых стратегий согласно психологии цвета. Некоторые из них определили публичный образ компании с помощью особого дизайна логотипа и комбинации цветов, что сделало их узнаваемыми и заложило в целевую аудиторию определенные ассоциации.
Психология восприятия цвета
Культурные различия в восприятии цветов
Очень важным фактором в дизайне, не подчиняющимся никакому своду правил, являются культурные различия. В нашем полном разнообразия мире каждый регион имеет свои психологические отличия, сформированные разными культурными особенностями. К примеру, в некоторых западных странах белый цвет считается символом чистоты и надежды, но в то же время в других культурах он ассоциируется с печалью и утратой.
Некоторые другие цвета, например желтый или оранжевый, обычно воспринимаются как отражающие надежду, радость и позитив. Аналогичным образом красный почти повсеместно считается цветом опасности или молодости и энергичности. Синий ассоциируют со спокойствием, умиротворением и стабильностью.
Это говорит о том, что дизайнеру важно понимать задачи и суть разрабатываемого им фирменного стиля, а также учитывать целевую аудиторию. Исходя из потенциальной клиентской базы в общий дизайн бренда могут вносится небольшие доработки с целью соответствия локальным особенностям аудитории. В иных случаях предпочтение может отдаваться универсальному дизайну, подходящему всем возможным регионам присутствия компании.
В иных случаях предпочтение может отдаваться универсальному дизайну, подходящему всем возможным регионам присутствия компании.
Согласованность цветов фирменных стилей
При создании цветовой палитры важно добиться уникальности бренда. Здесь дизайнеру нужно учесть ряд факторов, например фирменный дизайн конкурентов и их цветовые схемы. Использование схожей цветовой палитры может вызвать путаницу среди потребителей. Однако при этом не обязательно брать абсолютно иную цветовую гамму, лучше будет просто обыграть аналогичную в собственном ключе. Например, сети McDonald’s и Burger King обе работают в сфере быстрого питания и предлагают аналогичный сервис. При этом и тот, и другой бренд используют в фирменном стиле комбинацию красного и желтого.
Кроме того, уникальность бренду могут добавить нестандартные цвета. Типичным подходом к реализации подобных решений является использование цветовых комбинаций с акцентами. Это делает общий дизайн модным и привлекательным. Ниже приведены некоторые уникальные комбинации (источник), призванные подтолкнуть вас к более углубленному изучению подобных цветовых палитр.
Ниже приведены некоторые уникальные комбинации (источник), призванные подтолкнуть вас к более углубленному изучению подобных цветовых палитр.
Рекомендации по выбору цветов
- Стремитесь придать яркость вашему дизайну.
- Изучите теорию цвета, чтобы вызывать в аудитории нужные эмоции.
- Задействуйте инструменты цветовых палитр для более быстрого подбора цветов.
- Используйте цветовые схемы и добивайтесь гармонии, согласуя цвета по температурной характеристике.
- Следите за новыми трендами на рынке дизайна.
- Корректируйте цветовые схемы согласно стандартам индустрии. К примеру, для банковской сферы красный и желтый цвета считаются неподходящими.
Заключение
Колористика является достаточно сложной наукой, но при грамотном ее изучении с самых основ сложностей на пути освоения возникнуть не должно. Она послужит трамплином, который позволит вам начать самостоятельно нарабатывать базу знаний для создания характерных и цепляющих глаз дизайнерских решений.
Важно научиться использовать сложные цветовые палитры, так как это позволит добиваться высокой эстетичности конечного результата. Помимо теорий и принципов, выступающих основами, дизайнерам необходимо также учитывать и понимать такие дополнительные факторы, как эмоции целевой аудитории, региональные особенности ее психологии, а также задачи самого бренда. Все это говорит о том, что для наращивания навыков и создания беспрецедентных дизайнерских проектов нужно использовать не только формальные принципы работы с цветом, но также опираться на интуицию.
Цветовой круг — Наша теория цвета, руководство по гармонизации и смешиванию
Этот пост может содержать партнерские ссылки. Мы можем получать небольшую комиссию от покупок, сделанных через них, без каких-либо дополнительных затрат для вас.
Понимание теории цвета жизненно важно для создания визуально ярких и сбалансированных произведений искусства. Цветовой круг предлагает отличный инструмент для изучения основ теории цвета и понимания того, как создавать красивые цветовые палитры как для приглушенных, так и для ярких цветовых схем. Цветовой круг и теория цвета не только приносят пользу вашему искусству, но также могут внести гармонию в ваше пространство и выделить ваш бренд.
Цветовой круг и теория цвета не только приносят пользу вашему искусству, но также могут внести гармонию в ваше пространство и выделить ваш бренд.
Содержание
- 1 Изучение теории цвета
- 1.1 Что такое теория цвета?
- 1.2 Колесо теории цвета
- 2 Что такое таблица цветового круга?
- 2.1 Использование цветового круга
- 2.2 Цветовая температура
- 2.3 Нейтральные оттенки
- 2.3.1 Значения
- 2.3.2 Использование серого и коричневого кодов
9001 Цвета 021
- 3 Цветовой баланс
- 3.1 Дополнительные цветовые схемы
- 3.2 Сплит-дополнительные цветовые схемы
- 3.3 Аналоговые цветовые схемы
- 3.4 Монохроматические цветовые схемы
- 3.5 Триадные цветовые схемы
- 3.6 Тетрадные цветовые схемы8 Тетрадные или квадратные цветовые схемы
- 4 Цветовая температура и контекст
- 4.1 Использование тонов, оттенков и оттенков
- 5 Психология цвета
- 6 Часто задаваемые вопросы
- 6.
 1 Что такое цветовой круг?
1 Что такое цветовой круг? - 6.2 Что такое основные цветовые схемы?
- 6.3 Что такое 12 цветов на цветовом круге?
- 6.
Изучение теории цвета
Существует бесконечное количество цветов, поэтому выбор цветов, которые хорошо сочетаются друг с другом для вашего проекта, а также способ их смешивания, может показаться сложной задачей, если вы просто начинающийся. Знание того, как смешивать и сочетать цвета, является жизненно важным навыком в создании произведений искусства, поскольку попытка купить именно тот оттенок, который вам нужен каждый раз, может быстро стать очень дорогим.
Теория цвета учит не только тому, как смешивать свои собственные цвета из основных оттенков, но и тому, какие цвета при совместном использовании создают баланс и интерес. Понимание теории цвета улучшит ваше искусство, особенно искусство реализма, а также сэкономит ваши деньги, позволяя получить больше цветов из небольшого набора и адаптировать краски для получения именно того цвета, который вам нужен, который не всегда доступен в тюбике.
.
Что такое теория цвета?
Все художники, от живописцев до графических дизайнеров, используют теорию цвета для создания и смешивания различных цветов. Теория цвета — это набор основных правил, которые позволяют художникам эффективно использовать цвет для создания эффектных и эстетичных произведений, которые не являются разрозненными или подавляющими. Теория цвета также используется для создания палитр и схем, для создания различных цветов или даже для создания определенного настроения в проектах. Теория цвета основана в основном на трех основных компонентах: колесе теории цвета, более широком контексте и цветовом балансе.
Колесо теории цвета
Теорию цвета можно легко увидеть на цветовом круге. Важным термином, который следует понимать, говоря о теории цвета, является оттенок. Оттенок — это чистый цвет и положение этого цвета на цветовом круге, и он не включает в себя какие-либо оттенки, тона или оттенки. Мы будем объяснять эти термины и многие другие термины, используемые в теории цвета на протяжении всей статьи.
Мы будем объяснять эти термины и многие другие термины, используемые в теории цвета на протяжении всей статьи.
Что такое таблица цветового круга?
Цветовой круг имеет много названий, включая колесо оттенков и цветовую диаграмму, но по сути это визуальное представление всех цветов спектра, расположенных по кругу. Положение цветов вокруг колеса показывает, как они соотносятся и комбинируются для создания новых цветов, а также как они работают вместе и как они не работают. Вот почему так важно понимать цветовой круг для художников, дизайнеров и декораторов интерьеров.
Использование цветового круга
Оригинальный цветовой круг был изобретен сэром Ньютоном в 1666 году, когда он использовал круг для построения цветового спектра. С тех пор появилось несколько вариаций цветового круга, которые служат различным целям смешивания цветов. Некоторые художники даже создали привлекательные художественные проекты цветового круга, основанные на расположении оттенков на цветовых диаграммах.
С тех пор появилось несколько вариаций цветового круга, которые служат различным целям смешивания цветов. Некоторые художники даже создали привлекательные художественные проекты цветового круга, основанные на расположении оттенков на цветовых диаграммах.
В таблице основных цветовых кругов есть 12 цветов, состоящих из трех основных вторичных цветов и шести третичных цветов. Вы можете использовать цветовой круг для смешивания цветов любого другого оттенка из этих основных цветов. В зависимости от конкретной модели цветового круга, которую вы используете, три основных цвета могут немного отличаться. Самые основные и известные основные цвета — это синий, желтый и красный. Это основные цвета красного желтого синего цветового круга.
В цветовых кругах, основанных на аддитивном смешивании цветов, когда вы создаете новые цвета, смешивая цвета с разной длиной световой волны друг с другом, вместо основных цветов становятся красный, синий и зеленый.
Эта модель известна как модель Red, Green, Blue или RGB и используется для создания цветного света на электронных экранах и дисплеях. Смешивание всех цветов этой модели дает белый цвет.
цветов желтый , пурпурный и голубой являются основными цветами в субтрактивных цветовых моделях. Эта модель известна как модель CMYK, что означает голубой, пурпурный, желтый ключ. Эта модель часто используется в чернилах для принтеров, поскольку они яркие при печати на белой бумаге, а все цвета, смешанные вместе, кажутся черными.
Независимо от того, какие основные цвета используются, все эти цвета имеют одну и ту же черту в соответствующих моделях. Это то, что они не могут быть сделаны из каких-либо других цветов, но используются для создания любого другого оттенка в спектре. В традиционной модели RYB, которую мы будем использовать, два основных оттенка можно комбинировать для создания вторичных цветов. Это комбинации красного и желтого для оранжевого, желтого и синего для создания зеленого и, наконец, синего и красного для фиолетового цвета.

Затем эти шесть цветов смешиваются, образуя шесть третичных цветов: сине-зеленый, сине-фиолетовый, желто-зеленый, желто-оранжевый, красно-оранжевый и красно-фиолетовый. Точный цвет, который вы создаете, зависит от пропорций двух цветов, которые вы используете.
Цветовой круг для художников иногда имеет 24 цвета и различает третичные цвета в результате комбинирования вторичных цветов при смешивании основного и вторичного цветов, называемого промежуточным цветом. Эти цвета также менее ярки, чем первичные или вторичные цвета, поскольку они содержат часть каждого основного цвета.
Цветовая температура
Все цвета делятся на теплые и холодные, и цветовой круг является отличным инструментом для понимания этих цветовых температур. Можно провести грубую линию через цветовой круг, чтобы отделить теплые цвета от холодных, с теплыми цветами, состоящими из красного, оранжевого и желтого, и холодными цветами, включая ряд синих, зеленых и фиолетовых. Теплые цвета напоминают пламя и солнечный свет, тогда как холодные цвета вызывают в воображении образы ледяных пейзажей и глубоких вод. Именно эти ассоциации придают цветам их температуру и значение.
Можно провести грубую линию через цветовой круг, чтобы отделить теплые цвета от холодных, с теплыми цветами, состоящими из красного, оранжевого и желтого, и холодными цветами, включая ряд синих, зеленых и фиолетовых. Теплые цвета напоминают пламя и солнечный свет, тогда как холодные цвета вызывают в воображении образы ледяных пейзажей и глубоких вод. Именно эти ассоциации придают цветам их температуру и значение.
Эти классификации являются абсолютными; однако ни один цвет не существует изолированно, и кажущаяся цветовая температура оттенка в значительной степени зависит от цветов, которые его окружают. Таким образом, цвет может казаться относительно теплее или холоднее в зависимости от соседнего с ним цвета. Красный будет теплее красно-фиолетового, но все красные, включая красно-фиолетовый, будут теплее синего.
Смещение цвета — это то, насколько цвет склоняется к соседнему первичному или вторичному оттенку, что важно для понимания относительной теплоты или холодности оттенка.
Например, зеленый — это холодный цвет, но у вас могут быть относительно более теплые оттенки зеленого с уклоном в сторону желтого, то есть они содержат больше желтого, чем синего, и относительно более холодные оттенки зеленого с уклоном в сторону синего, в которых больше синего и желтого.
Вы должны смешивать оттенки с похожим цветовым уклоном по отношению к смешиваемому цвету, иначе полученные цвета будут выглядеть мутными. Снова взяв зеленый цвет, смешав относительно теплый желтый с холодным синим, мы получим грязно-зеленый. Чтобы получить яркий цвет, смешайте более холодный желтый, ближе к зеленому, с синим, чтобы получился зеленый цвет.
Понимание нейтральных оттенков
Вам нужно не только использовать цветовой круг для смешивания цветов. Черный, белый, серый и коричневый — это нейтральные цвета, которые не появляются на цветовом круге и часто упускаются из виду в теории цвета и при смешивании цветов. Цифровые цветовые круги часто включают ползунки для изменения насыщенности и значений оттенка, что достигается путем их смешивания с этими нейтральными оттенками.
Черный, белый, серый и коричневый — это нейтральные цвета, которые не появляются на цветовом круге и часто упускаются из виду в теории цвета и при смешивании цветов. Цифровые цветовые круги часто включают ползунки для изменения насыщенности и значений оттенка, что достигается путем их смешивания с этими нейтральными оттенками.
Значения
Значения представляют собой яркость цвета и изменяются с использованием белого и черного. Добавление белого к любому цвету приводит к созданию оттенка этого цвета, который менее интенсивен и часто легче сбалансировать, чем исходный оттенок. Добавление черного к цвету создает более темный, смелый и драматичный оттенок, чем исходный цвет.
Если вы хотите, чтобы ваша картина выглядела реалистично, более важно получить правильное значение того, что вы пытаетесь запечатлеть, чем получить точный оттенок. Это потому, что мы распознаем вещи на основе их формы и шаблонов, созданных их значениями. Многие предметы также не состоят из ожидаемых нами цветов, например, вода не просто синяя, а состоит из различных зеленых, пурпурных, а иногда даже землистых и оранжевых тонов, в зависимости от глубины воды, которую вы пытаетесь воссоздать.
.
Использование серого и коричневого
При добавлении серого к любому оттенку на цветовом круге создается оттенок этого цвета. Этот тон более мягкий по сравнению с исходным оттенком, что полезно, если вы хотите, чтобы он был менее подавляющим. Это связано с тем, что он снижает насыщенность, то есть интенсивность или яркость цвета. Все цвета на цветовом круге имеют 100% насыщенность, и добавление серого снизит это значение, заставляя цвета казаться блеклыми, пока они полностью не вымываются.
В то время как серый считается только смесью белого и черного, серый и коричневый можно смешать, комбинируя различные комбинации всех основных цветов, и это дает вам больше контроля над конечным цветом. Цветовая температура этих оттенков также будет меняться в зависимости от пропорций цветов, используемых для их создания.
Популярным сочетанием для серого цвета является необработанная умбра и синий ультрамарин, осветленные белым до желаемого цвета. Смешение двух дополнительных цветов также будет серым. Попробуйте начать с , смешав синий и красный, а затем попеременно добавляя небольшие количества желтого и белого, пока не получите желаемый цвет. Вы можете использовать больше красного, чтобы получить более теплый серый цвет, или больше синего, чтобы получить холодный серый. Чтобы смешать коричневый, вы должны начать с синего и постепенно добавлять оранжевый, пока не получите темно-коричневый, затем используйте белый, чтобы осветлить его. Оранжевого всегда меньше, чем синего.
Смешение двух дополнительных цветов также будет серым. Попробуйте начать с , смешав синий и красный, а затем попеременно добавляя небольшие количества желтого и белого, пока не получите желаемый цвет. Вы можете использовать больше красного, чтобы получить более теплый серый цвет, или больше синего, чтобы получить холодный серый. Чтобы смешать коричневый, вы должны начать с синего и постепенно добавлять оранжевый, пока не получите темно-коричневый, затем используйте белый, чтобы осветлить его. Оранжевого всегда меньше, чем синего.
Лучше всего экспериментировать, так как существует очень тонкая грань между тем, что получится коричневым или серым. Обязательно запишите названия своих красок и их приблизительное количество с образцом рядом с ним. Вот как вы получаете бесконечное разнообразие доступных цветов; желтый может быть лимонно-желтым или кадмиево-желтым, смешанным с серым, чтобы получить пастельно-желтый, или коричневым, чтобы получить загар.

Цветовые коды
Получить точный цвет среди бесконечных комбинаций оттенков, оттенков, тонов и насыщенности практически невозможно. К счастью, цветовые коды можно использовать для определения точного цвета, а также для получения некоторого представления о цветах, которые использовались для его создания.
Шестнадцатеричные коды основаны на модели RGB и являются наиболее широко используемыми цветовыми кодами. Они состоят из решётки, за которой следует последовательность парных символов, включающая либо число от нуля до девяти, либо букву от а до f, где «00» означает отсутствие какого-либо из этих цветов, а «ff» означает, что этот основной цвет находится на полную силу. Есть три пары, и каждая указывает, сколько красного, зеленого и синего было использовано при создании этого цвета соответственно. Это полезно, когда вы пытаетесь воспроизвести идеальный оттенок.
youtube.com/embed/C1rQQ_YpgcI?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Цветовой баланс
Вы можете использовать цветовой круг и его различные части в качестве собственного руководства по смешиванию цветового круга. Баланс между цветами в вашем творчестве — самая важная часть создания эстетически приятного и интересного искусства, а не скучного или чрезмерно возбуждающего. Когда вы рисуете, вы должны учитывать не только предмет, но и цветовую палитру, тени и композицию вашего произведения, что будет успешным только в том случае, если вы поймете, как цвета на цветовом круге взаимодействуют в вашем искусстве. .
Есть несколько универсальных методов сочетания цветов, которые более привлекательны, чем другие, и цветовой круг показывает, какие цвета сочетаются друг с другом в зависимости от их положения на колесе. Существуют правила, такие как правило 80:20 и правило 60:30:10, которые полезно использовать вместе с этими цветовыми схемами. Правило 80:20 в основном касается цветовой температуры или дополнительных цветовых схем. Это правило гласит, что вы должны выбрать один основной цвет или температуру, и он должен составлять около 80 процентов вашего изделия, в то время как другие цвета должны использоваться в качестве акцентов для оставшихся 20 процентов. Правило 60:30:10 похоже, однако ваш основной цвет используется в 60 процентах вашей работы, дополнительный цвет составляет еще 30 процентов, а акцентные цвета используются примерно в 10 процентах вашей работы.
Правило 80:20 в основном касается цветовой температуры или дополнительных цветовых схем. Это правило гласит, что вы должны выбрать один основной цвет или температуру, и он должен составлять около 80 процентов вашего изделия, в то время как другие цвета должны использоваться в качестве акцентов для оставшихся 20 процентов. Правило 60:30:10 похоже, однако ваш основной цвет используется в 60 процентах вашей работы, дополнительный цвет составляет еще 30 процентов, а акцентные цвета используются примерно в 10 процентах вашей работы.
Цветовая схема — это набор цветов, которые эстетически приятны при совместном просмотре. Четыре самые популярные цветовые схемы — это комплементарная, монохромная, аналогичная и триадная цветовые схемы, и их, а также некоторые другие, которые мы рассмотрим, можно использовать в качестве руководства по смешиванию цветового круга для вашего искусства.
Дополнительные цветовые схемы
Когда дополнительные цвета используются вместе, они делают свои аналоги более яркими и создают большой контраст в вашем рисунке. На цветовом круге легко увидеть комплементарные цветовые пары, поскольку они лежат прямо напротив друг друга.
На цветовом круге легко увидеть комплементарные цветовые пары, поскольку они лежат прямо напротив друг друга.
Дополнительные цвета могут потребовать некоторых экспериментов, так как при работе с таким большим контрастом легко создать визуально подавляющее произведение, однако правило 80:20 полезно, когда вы начинаете. Вы также можете использовать цвет, который находится рядом с дополнением, для более мягкого контраста, который легче сбалансировать.
Дополнительные цвета создают больше, чем просто яркую цветовую схему, они также более полезны для создания теней в ваших работах, чем просто использование черного цвета. Тень цвета всегда будет содержать часть его дополнительного оттенка, поэтому добавление некоторого количества к исходному цвету даст вам идеальный оттенок.
Разделенные дополнительные цветовые схемы
Разделенная или двойная дополнительная цветовая схема похожа на дополнительную, однако вместо использования цвета, непосредственно противоположного основному, вы используете два цвета, соседствующие с его дополнением на цветовой круг в качестве акцентов. Как и комплементарная цветовая схема, расщепленную комплементарную комбинацию также сложно сбалансировать. Выбор доминирующего оттенка и тона для вашей работы не даст ей показаться запутанной.
Как и комплементарная цветовая схема, расщепленную комплементарную комбинацию также сложно сбалансировать. Выбор доминирующего оттенка и тона для вашей работы не даст ей показаться запутанной.
Вы также можете попробовать использовать оттенки или оттенки акцентных цветов для более мягкого контраста. Например, сочетание яркого доминирующего цвета с более темным, дополнительным оттенком, чтобы создать фон для него, или добавление светлых акцентов к темному цвету, чтобы придать произведению больше визуального интереса и не дать ему выглядеть мрачным, скучным и тяжелым.
Аналогичные цветовые схемы
Аналогичная или подобная цветовая схема почти противоположна дополнительной. В этой цветовой комбинации используются цвета, которые сочетаются друг с другом. Вы можете использовать только два цвета для более монохроматического вида, однако наиболее распространенной является комбинация трех цветов, так как она обеспечивает больший контраст. Эта цветовая схема объединяется для создания мягких элементов без резкого контраста и наиболее полезна для создания теплых и холодных палитр, поскольку эти цвета расположены рядом друг с другом на диаграмме цветового круга.
Эта цветовая схема объединяется для создания мягких элементов без резкого контраста и наиболее полезна для создания теплых и холодных палитр, поскольку эти цвета расположены рядом друг с другом на диаграмме цветового круга.
Монохроматические цветовые схемы
Многие считают, что цветовые схемы должны состоять из двух или более цветов, чтобы быть интересными; однако в монохроматической цветовой схеме используется только один оттенок. Вместо использования других цветов используются различные тона, оттенки и оттенки одного цвета, начиная от почти белого с едва уловимыми полутонами и заканчивая глубоким оттенком. Эффект получается очень гармоничным, особенно когда вы экспериментируете с цветовой температурой и нейтральными тонами для тонкого контраста.
Триадные цветовые схемы
Триадные цветовые схемы — еще один популярный способ комбинирования цветов. В этой цветовой схеме вы используете три равномерно расположенных цвета на цветовом круге. Эта авантюрная цветовая комбинация создает высокий контраст; однако это не так подавляюще, как дополнительная цветовая схема. Цветовая схема Triadic также более универсальна и ее легче сбалансировать, особенно если вы используете в основном два цвета или оттенки не доминирующего цвета.
Эта авантюрная цветовая комбинация создает высокий контраст; однако это не так подавляюще, как дополнительная цветовая схема. Цветовая схема Triadic также более универсальна и ее легче сбалансировать, особенно если вы используете в основном два цвета или оттенки не доминирующего цвета.
Тетрадические цветовые схемы
Тетрадическая или двойная дополнительная цветовая схема создает богатую цветовую палитру. В этой цветовой схеме используются четыре цвета: два цвета и их дополнения. Эти дополнительные пары могут быть либо смежными цветами, либо иметь прямоугольную структуру. Использование этой цветовой схемы требует некоторой практики, так как вам нужно будет сбалансировать два разных теплых и холодных цвета, поэтому лучше, если один цвет или цветовая пара будут доминирующими.
Истинные четырехцветные или квадратные цветовые схемы
Эта цветовая схема похожа на комбинацию триадной и двойной дополнительных цветовых схем. Используются четыре равномерно расположенных цвета на цветовом круге, которые создают квадрат. Эти цвета расположены дальше друг от друга и создают гораздо менее тонкий контраст, чем четырехцветная комбинация цветов, которую может быть сложно сбалансировать. Лучше всего выбрать доминирующий цвет в сочетании с оттенками, тонами и оттенками других цветов, чтобы создать яркую палитру.
Используются четыре равномерно расположенных цвета на цветовом круге, которые создают квадрат. Эти цвета расположены дальше друг от друга и создают гораздо менее тонкий контраст, чем четырехцветная комбинация цветов, которую может быть сложно сбалансировать. Лучше всего выбрать доминирующий цвет в сочетании с оттенками, тонами и оттенками других цветов, чтобы создать яркую палитру.
Все эти цветовые комбинации требуют некоторой практики, чтобы их освоить; однако, если вы ищете вдохновение, то некоторые из лучших рисунков цветового круга можно найти на таких сайтах, как Pinterest или Etsy.
Цветовая температура и контекст
Значения, температура, насыщенность и соседние цвета могут влиять на то, как мы воспринимаем один и тот же цвет в разных контекстах. Мы говорили об относительной прохладе и теплоте цветов и о том, как теория цвета объясняет, как теплые и холодные цвета используются для создания глубины, контраста и теней. Холодный красный можно использовать для тонкого контраста с более теплым красным или для выделения частей одного и того же объекта. Вы можете заметить, что зеленые листья кажутся более желтыми на солнце, но более голубыми в тени. Это связано с тем, что у теплого источника света будут холодные тени, которые можно легко создать, добавив дополнительные цвета.
Мы говорили об относительной прохладе и теплоте цветов и о том, как теория цвета объясняет, как теплые и холодные цвета используются для создания глубины, контраста и теней. Холодный красный можно использовать для тонкого контраста с более теплым красным или для выделения частей одного и того же объекта. Вы можете заметить, что зеленые листья кажутся более желтыми на солнце, но более голубыми в тени. Это связано с тем, что у теплого источника света будут холодные тени, которые можно легко создать, добавив дополнительные цвета.
Цветовая температура также может иметь более тонкие эффекты. Теплые цвета заставляют предметы казаться приближающимися или приближающимися, в то время как холодные цвета заставляют предметы казаться далекими или удаляющимися. Это связано с тем, что более холодные цвета, такие как фиолетовый, имеют короткие волны, а теплые цвета, такие как красный, имеют более длинные волны. Используя холодные оттенки на заднем плане и более теплые на переднем плане, вы можете создать иллюзию глубины и расстояния.
У вас должна быть только одна доминирующая температура в вашей работе, которая называется преобладанием температуры, однако использование как теплых, так и холодных цветов важно для создания ощущения баланса.
Использование тонов, оттенков и теней
Тона и оттенки отлично подходят для создания бликов и теней, а также вместе с температурой создают глубину и контраст, что очень важно для монохромных произведений. Серый перенимает свойства окружающих оттенков и даже усиливает их. Сочетание серого с красным подчеркнет зеленые оттенки, а сочетание того же серого с синим сделает его слегка фиолетовым. Серый также можно использовать, чтобы сломать или смягчить подавляющие теплые цвета и даже использовать для создания мягких пастельных тонов.
Несмотря на то, что белый и черный не считаются цветами, они также обладают некоторыми характеристиками цветовой температуры. Белый цвет не только окрашивает, но и охлаждает, поэтому будьте осторожны при использовании его для осветления цветов. Если вы ищете более яркий или теплый цвет, попробуйте смешать правильный более светлый оттенок вместо добавления белого к более темному цвету. Желтый также является популярным цветом, используемым для осветления и согревания цветов, просто сначала обязательно проверьте образец цвета.
Если вы ищете более яркий или теплый цвет, попробуйте смешать правильный более светлый оттенок вместо добавления белого к более темному цвету. Желтый также является популярным цветом, используемым для осветления и согревания цветов, просто сначала обязательно проверьте образец цвета.
youtube.com/embed/GyVMoejbGFg?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Также следует соблюдать осторожность при использовании черного цвета для затемнения цветов. Черный может сделать цвета мутными, потому что многие из них содержат зеленый, коричневый или синий оттенки. Вы можете попробовать использовать дополнительные цвета для теней или вместо этого затемнить цветную умбру или любые другие темные оттенки земли. К красному можно добавить черный, чтобы легко получить теплый темно-коричневый цвет. Если вы хотите более светлый коричневый цвет, его можно осветлить белым или попробовать вместо этого смешать оранжевый и черный.
Психология цвета
Цвета могут влиять на ваше настроение и чувства, потому что они напоминают нам о различных объектах и переживаниях, как хороших, так и плохих. В целом, теплые цвета оказывают стимулирующее действие, вызывая у вас чувство страсти, гнева и даже голода. В отличие от этого, холодные цвета могут вызывать чувство спокойствия, обновления или грусти. Отдельные оттенки даже имеют свои собственные более специфические отрицательные и положительные коннотации, в значительной степени основанные на них.
Таким образом, цвета можно использовать для создания общего настроения в цветовых схемах. Теплая цветовая гамма с преобладанием желтого цвета будет бодрить, оптимистично и радостно, как теплые солнечные лучи в солнечный день.
youtube.com/embed/RSfAA4ZoeyQ?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Использование теории цвета и цветового круга — отличный способ улучшить свои работы, сделать их более реалистичными и визуально интересными, а также сэкономить деньги. Используя цветовой круг, вы можете смешивать идеальные оттенки для своего проекта и знать, какие цвета сочетаются с ними, чтобы создавать забавные и сбалансированные цветовые палитры.
Часто задаваемые вопросы
Что такое цветовой круг?
Цветовой круг — это модель, иллюстрирующая все цвета спектра. Существует множество различных типов цветовых кругов, но самый распространенный из них делит спектр на 12 основных оттенков, что легко показывает взаимосвязь между ними. Есть три основных цвета, три вторичных цвета, а также шесть третичных цветов.
Каковы основные цветовые схемы?
Существует семь основных цветовых схем: комплементарная и раздельно-дополнительная, прямоугольная или тетрадная, триадная, квадратная, аналогичная и монохромная.
Что такое 12 цветов на цветовом круге?
12 цветов на цветовом круге: синий, сине-зеленый, зеленый, желто-зеленый, желтый, желто-оранжевый, оранжевый, красно-оранжевый, красный, красно-фиолетовый, фиолетовый и сине-фиолетовый. Существует несколько различных названий одного и того же цвета, особенно третичных цветов, которые также известны как бирюзовый, зеленовато-желтый, янтарный, ярко-красный, пурпурный и фиолетовый.
Полное руководство по базовой теории цвета для всех художников
Фото: КРЯЧКО ОЛЕКСИЙ через Shutterstock
Этот пост может содержать партнерские ссылки. Если вы совершите покупку, My Modern Met может получить партнерскую комиссию. Пожалуйста, прочитайте наше раскрытие для получения дополнительной информации.
Цвет — один из семи элементов искусства и одна из первых вещей, которую мы изучаем в школе. Понимание основных основных цветов и того, как они смешиваются, — это занятие, которое можно найти в большинстве классов начальной школы, но это всего лишь одна часть гораздо большей области, известной как 9.0009 теория цвета .
Теория цвета, используемая художниками, графическими дизайнерами, декораторами интерьеров и всеми, кто занимается визуальной культурой, является неотъемлемой частью любого творческого инструментария. Понимая принципы цвета и науку о том, как мы воспринимаем различные оттенки, креативщики могут смешивать, сочетать и смешивать широкий спектр цветов, чтобы радовать глаз.
Прокрутите вниз, чтобы изучить основы теории цвета.
История теории цвета
Цветовой круг Иоганна Вольфганга фон Гете, 1809 г. (Фото: [общественное достояние], через Wikimedia Commons
Хотя может показаться, что стандартные теории о цвете существовали всегда, это не так. Конечно, такие цвета, как синий, были повсюду. с древних времен, когда египтяне научились создавать стойкие пигменты из минералов.Даже Леонардо да Винчи исследовал принципы цвета в своих обширных записных книжках.Однако только в 18 веке теория цвета начала формально формироваться.
Конечно, такие цвета, как синий, были повсюду. с древних времен, когда египтяне научились создавать стойкие пигменты из минералов.Даже Леонардо да Винчи исследовал принципы цвета в своих обширных записных книжках.Однако только в 18 веке теория цвета начала формально формироваться.Первые исследования цвета проводились с научной точки зрения. Исаак Ньютон в своей книге 1704 года Opticks совершил прорыв в доказательстве того, что свет состоит из разных цветов. Спорные в то время — поскольку считалось, что чистый свет бесцветен — его эксперименты стали важными ступеньками для теории цвета. Он даже организовал раннее цветовое колесо, основанное на цветовых комбинациях, которые он видел, преломляя световые волны через призму.
Более поздние публикации, Теория цветов немецкого поэта Иоганн Вольфганг фон Гёте и Закон одновременного цветового контраста французского химика Мишеля Эжена Шевреля считаются основополагающими документами теории цвета. Опубликованные в начале 19 века, они посвящены психологии цвета и хроматической аберрации, а также дополнительно усовершенствовали цветовой круг.
Опубликованные в начале 19 века, они посвящены психологии цвета и хроматической аберрации, а также дополнительно усовершенствовали цветовой круг.
В то время теория цвета основывалась на основных цветах RYB, которые определяли красный, желтый и синий цвета как цвета, способные смешивать все оттенки. Этой схеме чаще всего учат в начальной школе, и она до сих пор используется при смешивании красок. Позже ученые перешли на модели RGB (красный, зеленый, синий) и CMY (голубой, пурпурный, желтый), поскольку достижения в области технологий увеличили диапазон синтетических пигментов в фотографии и принтерах.
Номенклатура цветов Вернера, 1821 г. (Фото: Исследовательский институт Гетти из Интернет-архива)
В 19 веке появилось много книг по теории цвета и ее применению в изобразительном искусстве. Авторы часто обращались к природе за оттенками и тонами, составляющими цветовой круг, и их публикации до сих пор пользуются спросом. Например, Номенклатура цветов Вернера , которая также доступна в Интернете, использовалась Чарльзом Дарвином в качестве научного инструмента. Впервые опубликованный в 1814 году, каждый цвет получил поэтическое название, например «бархатно-черный», и в нем было указано, где этот цвет встречается в природе.
Впервые опубликованный в 1814 году, каждый цвет получил поэтическое название, например «бархатно-черный», и в нем было указано, где этот цвет встречается в природе.
К 1901 году, когда Эмили Нойес Вандерпул написала свое революционное руководство по цвету Проблемы цвета , она включила в свои исследования промышленные предметы. Вандерпол смотрел на все, от чайных чашек до растений, и использовал сетки, чтобы разбить цвета, найденные в каждом объекте.
Сегодня теория цвета окружает нас повсюду. Давайте рассмотрим некоторые основные термины и принципы, которые помогут вам сделать лучший выбор цвета для ваших следующих творческих проектов.
Основные цвета
Три основные цветовые схемы. Фото: Александру-Раду Борзеа через Shutterstock
Основные цвета — это оттенки, которые можно смешивать для получения широкой цветовой гаммы. Как мы уже узнали, существуют разные наборы основных цветов в зависимости от того, какую модель смешивания вы используете. Большинство из нас знакомы с основными цветами красный, желтый и синий (RYB) , которым обучают детей, когда они приобретают базовые художественные навыки. Это все еще основные цвета, которые сегодня используют большинство живописцев, художников и дизайнеров интерьеров. Модель RYB является примером субтрактивная цветовая модель . Субтрактивное смешивание — это когда чернила, красители или пигменты образуют новые цвета, поглощая некоторые части видимого спектра.
Большинство из нас знакомы с основными цветами красный, желтый и синий (RYB) , которым обучают детей, когда они приобретают базовые художественные навыки. Это все еще основные цвета, которые сегодня используют большинство живописцев, художников и дизайнеров интерьеров. Модель RYB является примером субтрактивная цветовая модель . Субтрактивное смешивание — это когда чернила, красители или пигменты образуют новые цвета, поглощая некоторые части видимого спектра.
Голубой, пурпурный и желтый (CMY) также являются субтрактивными основными цветами. Обычно используемые в цветной печати, традиционные красный и синий цвета со временем были заменены пурпурным и голубым по мере развития технологий, и эти пигменты позволили использовать более широкий диапазон цветов. CMYK — это также название самого процесса печати, где K означает «ключевые чернила». Как правило, это черный цвет, который помогает выделить художественные детали, поскольку черный, полученный путем смешивания трех основных цветов, более серый.
Последней используемой моделью является система красного, зеленого и синего цветов (RGB) . RGB — это аддитивная цветовая модель , которая начинается с темноты и использует различные цвета света, смешанные вместе, чтобы получить белый цвет. Чаще всего мы видим эту модель на экранах компьютеров и телевизоров. Фотографы также хорошо знакомы с работой с цветовым профилем RGB при редактировании изображений для использования в Интернете и переключении на цветовой профиль CMYK при печати.
Что такое цветовой круг?
Колесо цвета RYB
Теперь, когда мы понимаем различные типы основных цветов, мы можем начать понимать цветовой круг . Столь же старый, как и сама теория цвета, цветовой круг возник из цветового круга Исаака Ньютона, опубликованного в 1665 году. Теория, лежащая в основе цветового круга, заключается в том, что он показывает взаимосвязь между первичными, вторичными и третичными цветами, равномерно распределенными по кругу.
Используя в качестве примера общую модель RYB, мы можем видеть цветовой круг с красным, желтым и синим, равномерно распределенными по кругу. Соответствующий 9Вторичные цвета 0009 (зеленый, фиолетовый и оранжевый) расположены равномерно между двумя цветами, из которых они смешаны. Итак, в случае RYB мы видим зеленый между синим и желтым, фиолетовый между синим и красным и оранжевый между желтым и красным.
Круг закруглен третичными цветами , которые создаются путем смешивания одного основного цвета с одним вторичным цветом. Например, бирюзовый будет считаться третичным цветом с использованием цветового круга RYB, происходящего из смеси синего (первичного) и зеленого (вторичного). Если вы продолжите смешивать, вы получите четвертичные, а затем пятерные цвета, в конечном итоге переходя в оттенки серого.
Фото: Платереска через Shutterstock
Эти базовые принципы цветового круга работают для CMY и RGB, но с разными результатами. Интересно, что в CMY красный и синий становятся вторичными цветами, в отличие от их роли основных цветов в RYB. Цветовые круги могут быть как простыми, так и сложными, и на протяжении истории многие ученые создавали прекрасные цветовые круги, чтобы показать весь спектр оттенков, встречающихся в мире.
Интересно, что в CMY красный и синий становятся вторичными цветами, в отличие от их роли основных цветов в RYB. Цветовые круги могут быть как простыми, так и сложными, и на протяжении истории многие ученые создавали прекрасные цветовые круги, чтобы показать весь спектр оттенков, встречающихся в мире.
Некоторые цветовые круги также содержат подробные сведения о вариациях чистый цвет . Двигаясь к белому центру, они могут показывать разные оттенков чистого цвета. Оттенок достигается добавлением белил. Или они могут сосредоточиться на демонстрации различных оттенков , которые достигаются путем добавления черного к чистому цвету. Вы даже можете увидеть некоторые из них, которые отображают разные тона , когда серый добавляется к чистому цвету. Оттенки, оттенки и тона полезны в зависимости от цветового эффекта, который вы ищете. Например, тона становятся более тонкими.
Теплые цвета против холодных цветов
Фото: Mr. Luck через Shutterstock
Luck через Shutterstock
Проведите линию посередине любого цветового круга, и вы разделите теплые и холодные цвета. Теория цвета приписала психологические различия теплым и холодным цветам. Говорят, что теплые цвета, которые включают в себя красные и желтые оттенки, а также больше желтовато-коричневого и коричневого, «продвигаются» в искусстве. Связанные с закатом и дневным светом, они часто воспринимаются как привлекательные и стимулирующие. Говорят, что холодные цвета, в том числе от сине-зеленого до сине-фиолетового, «отступают» в искусстве. Холодные цвета ассоциируются с пасмурными зимними днями и считаются успокаивающими и расслабляющими.
Холодный и теплый также относительны, то есть вы можете иметь холодный красный и теплый красный в зависимости от того, с какой стороны чистого цвета они расположены рядом. Например, красные с большим количеством оранжевого будут считаться теплыми, а красные с большим количеством фиолетовых и синих оттенков попадут в категорию холодных.
Цветовая гармония
Когда вы разберетесь с основными моделями основных цветов и с тем, как устроен цветовой круг, пора посмотреть, как вы можете использовать теорию цвета в своих интересах. Тем, кто разбирается в теории цвета, будет легче выбирать цветовые палитры для своих проектов и легче достигать желаемых результатов. Итак, выбираете ли вы произведение искусства для своего дома, красите стены или создаете новый веб-сайт, понимание того, как создать успешную цветовую схему, является обязательным.
Фото: Slave SPB через Shutterstock
Дополнительный
Фото: Macrovector через Shutterstock
Дополнительные цвета — это два цвета, расположенные друг напротив друга на цветовом круге. Красный и зеленый, например, являются дополнительными цветами. Цветовая схема, основанная на дополнительных цветах, будет довольно яркой, поскольку два цвета контрастируют друг с другом. Резкий контраст может затруднить работу в больших масштабах; но в небольших дозах это отличный способ привлечь внимание к определенной области.
Резкий контраст может затруднить работу в больших масштабах; но в небольших дозах это отличный способ привлечь внимание к определенной области.
Аналог
Фото: Macrovector через Shutterstock
Аналогичные цвета располагаются непосредственно рядом друг с другом на цветовом круге и могут быть очень эффективными для создания ощущения спокойствия и безмятежности. Аналогичные цветовые схемы часто можно встретить в природе, и при их использовании обычно доминирует один цвет. Второй цвет поддерживает доминирующий цвет, а третий используется преимущественно как акцент. Цвета уже гармоничны, поэтому вам нужно убедиться, что контраста достаточно, чтобы ваш дизайн выделялся.
Триада
Фото: Macrovector через Shutterstock
Хотя это и не самая простая цветовая схема, при правильном подходе она может дать отличные результаты. Нарисуйте треугольник на колесе, и вы найдете три цвета, расположенные на одинаковом расстоянии друг от друга. Например, фиолетовый, оранжевый и зеленый (вторичные цвета). Триадные цвета довольно яркие и насыщенные, поэтому для их эффективного использования вам нужно выбрать один доминирующий цвет, а два других использовать в качестве акцентов.
Например, фиолетовый, оранжевый и зеленый (вторичные цвета). Триадные цвета довольно яркие и насыщенные, поэтому для их эффективного использования вам нужно выбрать один доминирующий цвет, а два других использовать в качестве акцентов.
Сплит-Дополнительный
Фото: Macrovector через Shutterstock
Этот вариант дополнительной цветовой схемы часто используется, потому что он менее раздражающий. Вместо того, чтобы рисовать прямую линию через колесо, схема с раздельно-дополнительными цветами использует один основной цвет и два дополнительных цвета, которые соседствуют с дополнением основного цвета. Итак, если базовым цветом является красно-оранжевый (киноварь), то два других цвета в схеме будут синим и зеленым. Результаты по-прежнему яркие, но поскольку контраст не такой сильный, с ним легче работать новичкам.
Тетрадик
Фото: Macrovector через Shutterstock
В этой прямоугольной цветовой схеме используются четыре цвета, разбитые на две дополнительные пары. Эта богатая цветовая схема может быть сложной в управлении, но она обеспечивает большое разнообразие. Это работает лучше всего, если один цвет является доминирующим или если цвета приглушены. При одинаковом использовании всех цветов общий дизайн может показаться несбалансированным. Еще одна характеристика, которую следует учитывать, — это баланс между теплыми и холодными цветами.
Эта богатая цветовая схема может быть сложной в управлении, но она обеспечивает большое разнообразие. Это работает лучше всего, если один цвет является доминирующим или если цвета приглушены. При одинаковом использовании всех цветов общий дизайн может показаться несбалансированным. Еще одна характеристика, которую следует учитывать, — это баланс между теплыми и холодными цветами.
Квадрат
Фото: Macrovector через Shutterstock
Квадратная цветовая схема также использует четыре цвета, но на этот раз все они равномерно распределены по кругу. Подобно тетрадным цветам, эта палитра лучше всего работает, если один цвет доминирует, а другие являются акцентами. В противном случае это может выглядеть неряшливо. Здесь также необходимо внимание к теплым и холодным цветам.
Ахроматический
Фото: blue-bubble через Shutterstock
Часто используемая для создания чистого минималистского образа, ахроматическая цветовая схема использует исключительно черный, белый и оттенки серого. Дизайнеры часто добавляют акцентный цвет, чтобы создать интерес или разрушить нейтральный дизайн.
Дизайнеры часто добавляют акцентный цвет, чтобы создать интерес или разрушить нейтральный дизайн.
Монохромный
Фото: Sgustok через Shutterstock
Монохроматическая цветовая схема берет один оттенок и создает дизайн, основанный на различных оттенках, тонах и долях оттенка. Эта цветовая схема обеспечивает сплоченность и опирается на контрастные тона, чтобы привлечь внимание или создать фокус.
Книги по теории цвета
Часто задаваемые вопросы
Что такое теория цвета простыми словами?
Теория цвета — это наука о том, как мы воспринимаем различные оттенки, и о том, как творчески художники смешивают, сочетают и смешивают широкий спектр цветов, чтобы радовать глаз.
Какие 7 основных цветовых схем?
Семь основных цветовых схем: комплементарная, аналогичная, триадная, расщепленно-дополнительная, тетрадная, квадратная, ахроматическая и монохроматическая.

 1 Что такое цветовой круг?
1 Что такое цветовой круг? .
.  Эта модель известна как модель Red, Green, Blue или RGB и используется для создания цветного света на электронных экранах и дисплеях. Смешивание всех цветов этой модели дает белый цвет.
Эта модель известна как модель Red, Green, Blue или RGB и используется для создания цветного света на электронных экранах и дисплеях. Смешивание всех цветов этой модели дает белый цвет. 
 Например, зеленый — это холодный цвет, но у вас могут быть относительно более теплые оттенки зеленого с уклоном в сторону желтого, то есть они содержат больше желтого, чем синего, и относительно более холодные оттенки зеленого с уклоном в сторону синего, в которых больше синего и желтого.
Например, зеленый — это холодный цвет, но у вас могут быть относительно более теплые оттенки зеленого с уклоном в сторону желтого, то есть они содержат больше желтого, чем синего, и относительно более холодные оттенки зеленого с уклоном в сторону синего, в которых больше синего и желтого.  .
. 
 У вас должна быть только одна доминирующая температура в вашей работе, которая называется преобладанием температуры, однако использование как теплых, так и холодных цветов важно для создания ощущения баланса.
У вас должна быть только одна доминирующая температура в вашей работе, которая называется преобладанием температуры, однако использование как теплых, так и холодных цветов важно для создания ощущения баланса.