Теория цвета в дизайне: Теория цвета в графическом дизайне
Теория цвета в графическом дизайне
Аудио перевод статьи
Он способен вызывать у людей различные чувства и эмоции. Главное, использовать его осторожно, ведь все визуальные элементы интерфейса должны сочетаться между собой и выглядеть гармонично.
Важно понять, какую роль играет теория цвета в той или иной области дизайна. Давайте начнем с графического дизайна.
Что такое графический дизайн?
Графический дизайн — искусство создания визуального контента с целью удовлетворения потребностей пользователей, трансляции конкретных сообщений и решения проблем. С помощью таких инструментов, как цвет, типографика и изображения, графические дизайнеры передают аудитории необходимую информацию и дарят людям приятный опыт.
Что такое теория цвета?
Теория цвета — набор правил и рекомендаций, которым мы следуем, чтобы создавать эстетичные, гармоничные, функциональные цветовые палитры. Она охватывает такие понятия, как цветовой круг, цветовые схемы и цветовая гармония.
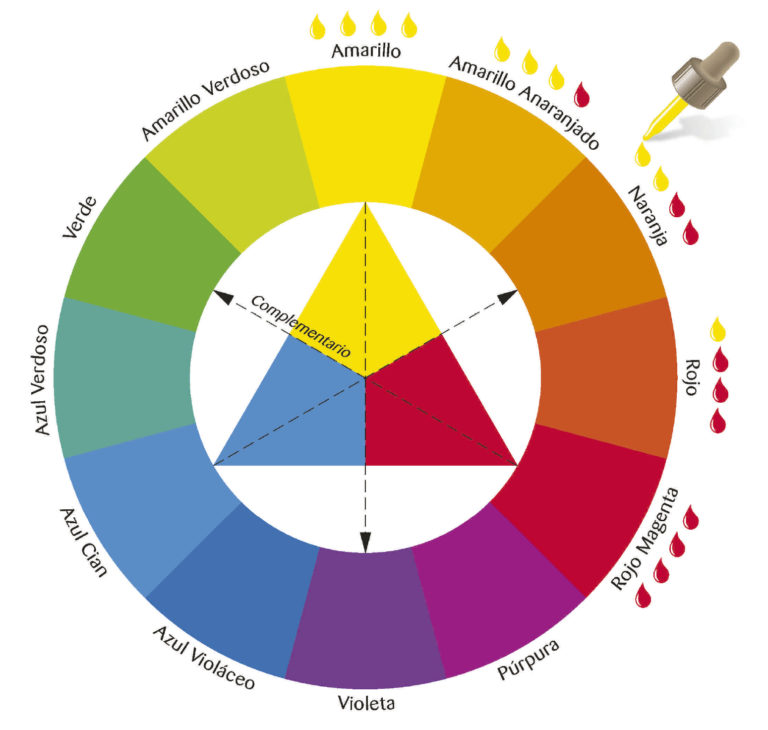
Что такое цветовой круг?
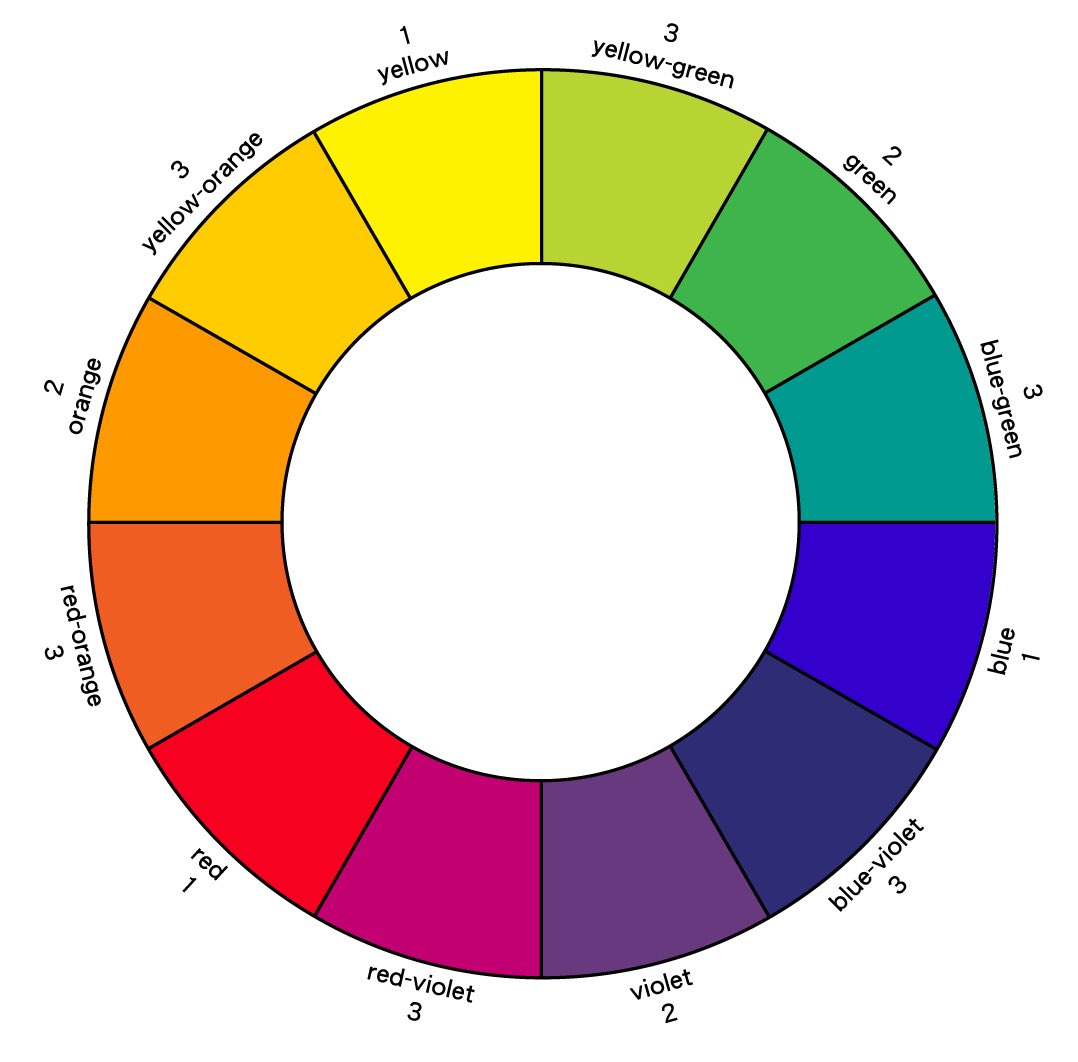
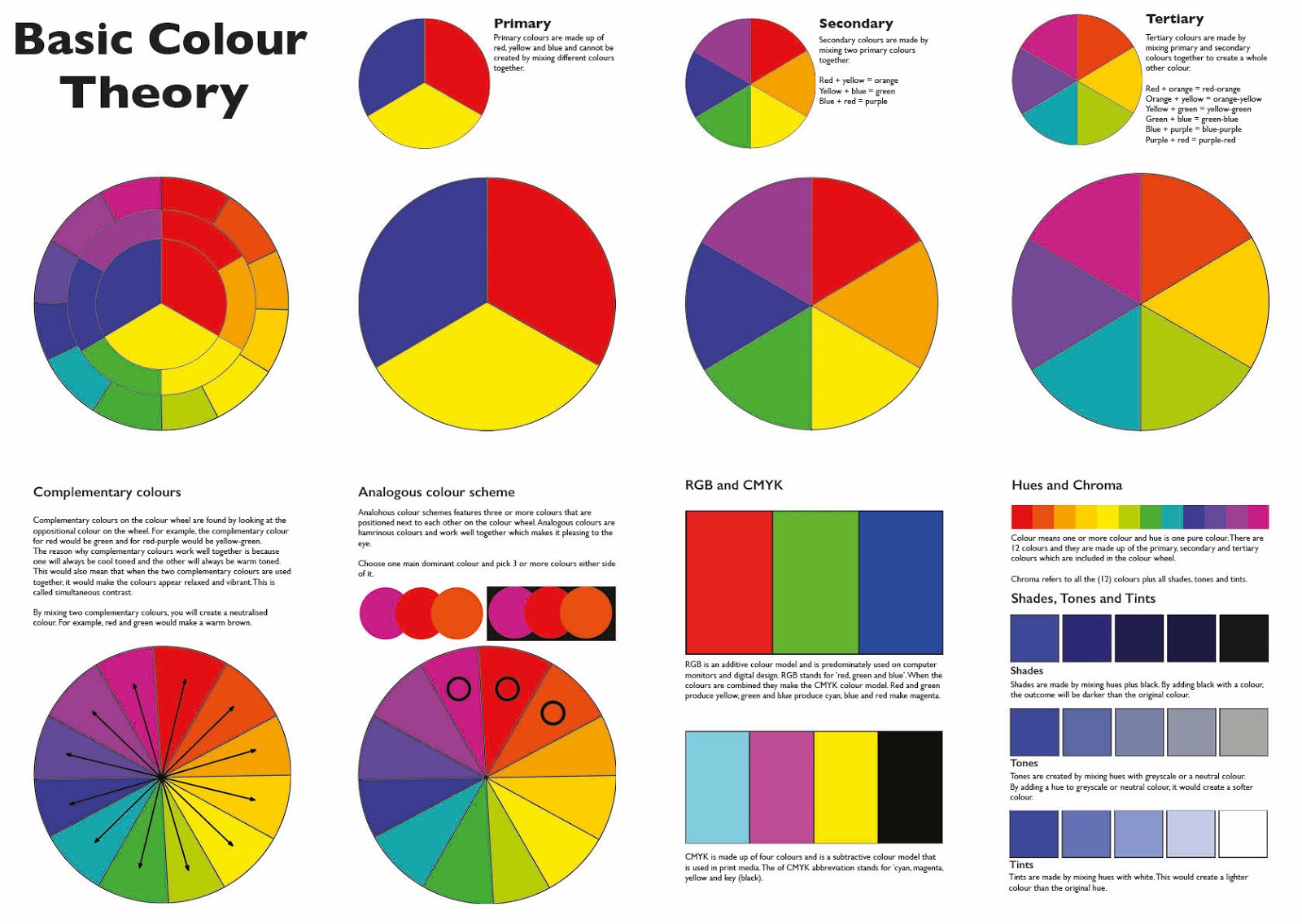
Это диаграмма, которая отражает взаимосвязи между различными цветами и цветовыми схемами. Существует 3 категории цветов:
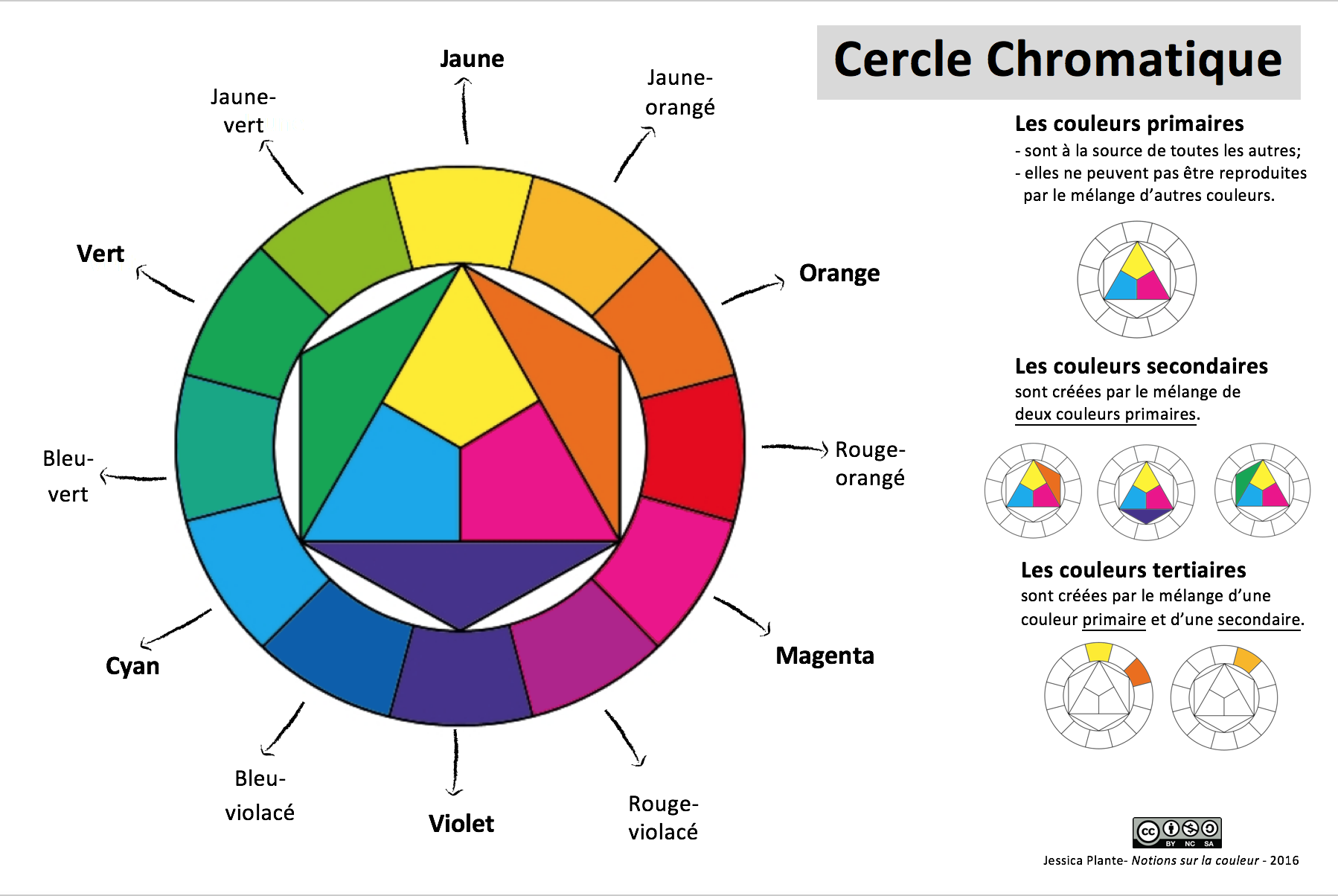
- Первичные — красный, желтый, синий.
- Вторичные — цвета, которые получаются в результате смешения двух первичных цветов, — оранжевый, зеленый, фиолетовый.
- Третичные — цвета, которые получаются в результате смешения первичного и вторичного цветов, — желтый + оранжевый, красный + оранжевый, красный + фиолетовый, синий + фиолетовый, синий + зеленый, желтый + зеленый.
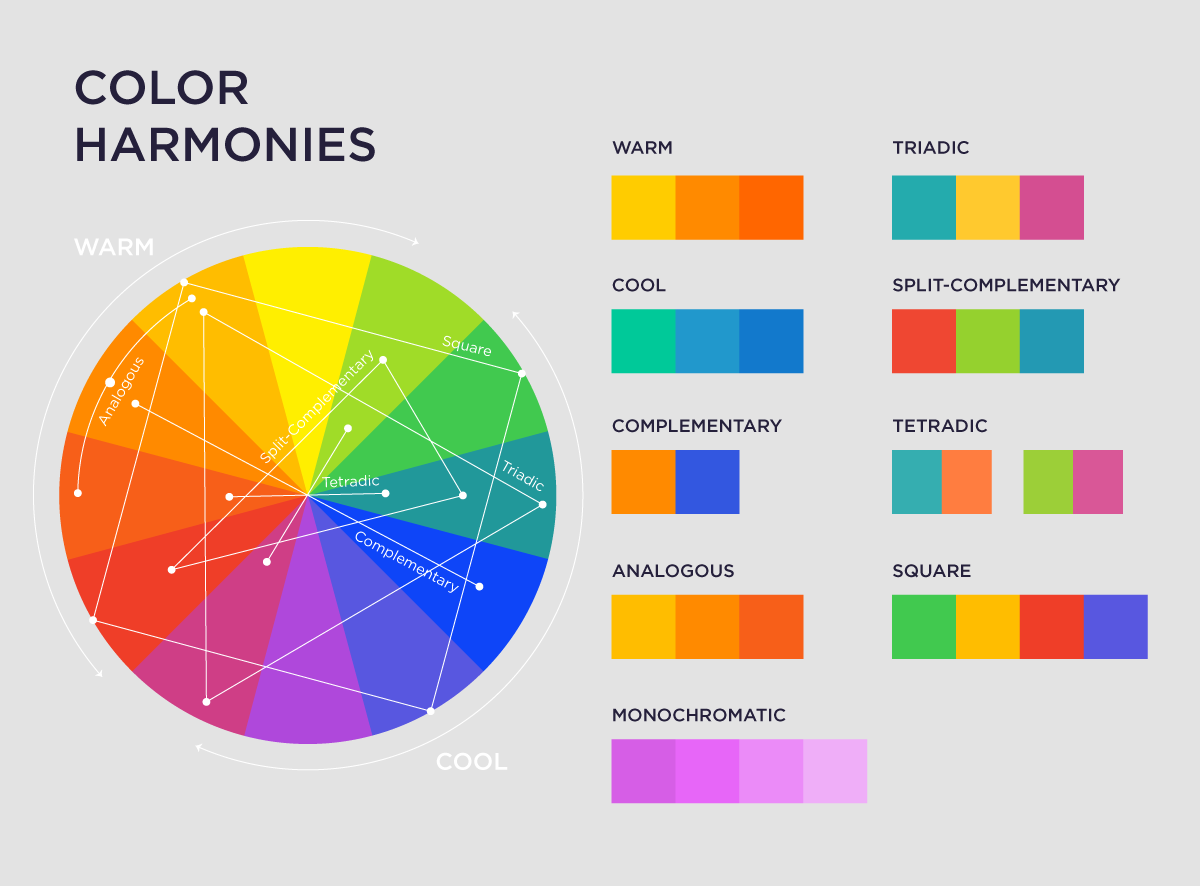
Цветовые схемы
В зависимости от того, как люди комбинируют цвета, формируются разные цветовые схемы. Давайте рассмотрим некоторые из них.
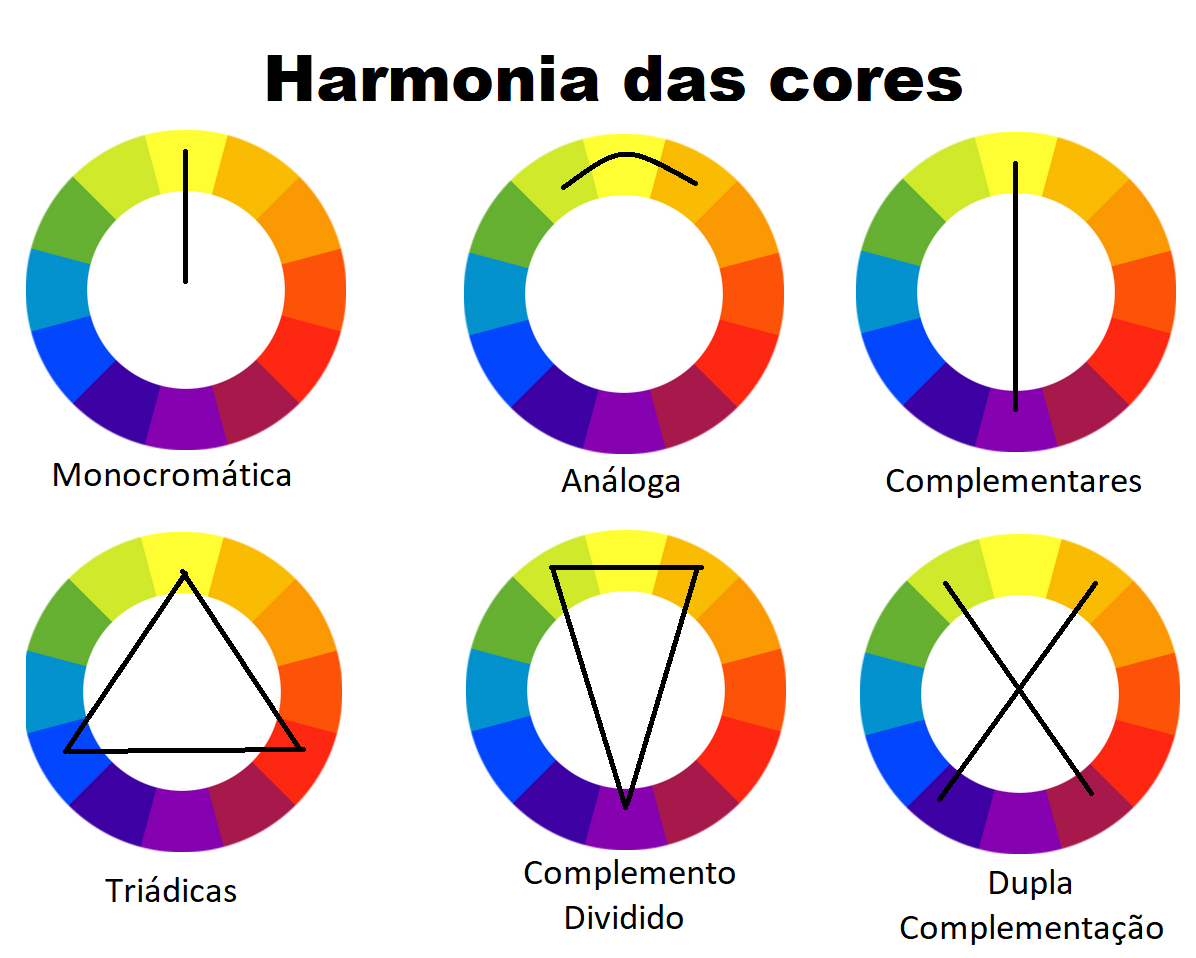
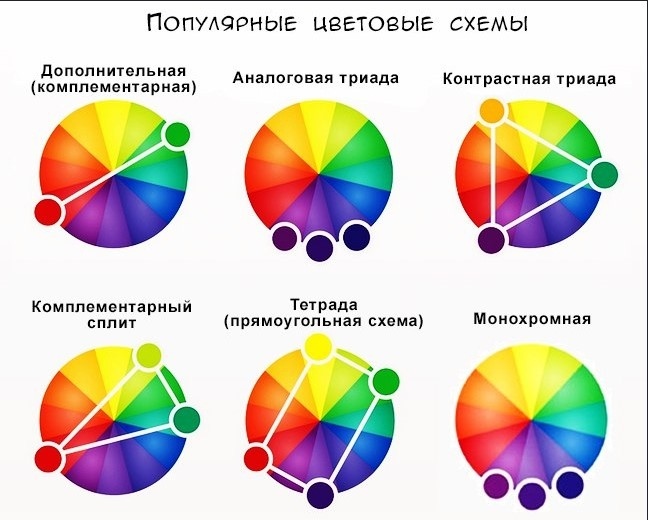
1. Комплементарная цветовая схема
Комплементарная цветовая схема представляет собой комбинацию цветов, расположенных в круге друг напротив друга. Например, красного и зеленого. Это отличная схема для создания высококонтрастной цветовой палитры.
2. Аналоговая цветовая схема
Аналоговая цветовая схема представляет собой комбинацию цветов, размещенных в круге рядом друг с другом. Например, сине-зеленого и зеленого. Один цвет используется как основной, а второй — как дополнительный. Третий же может выступать в качестве акцентного.
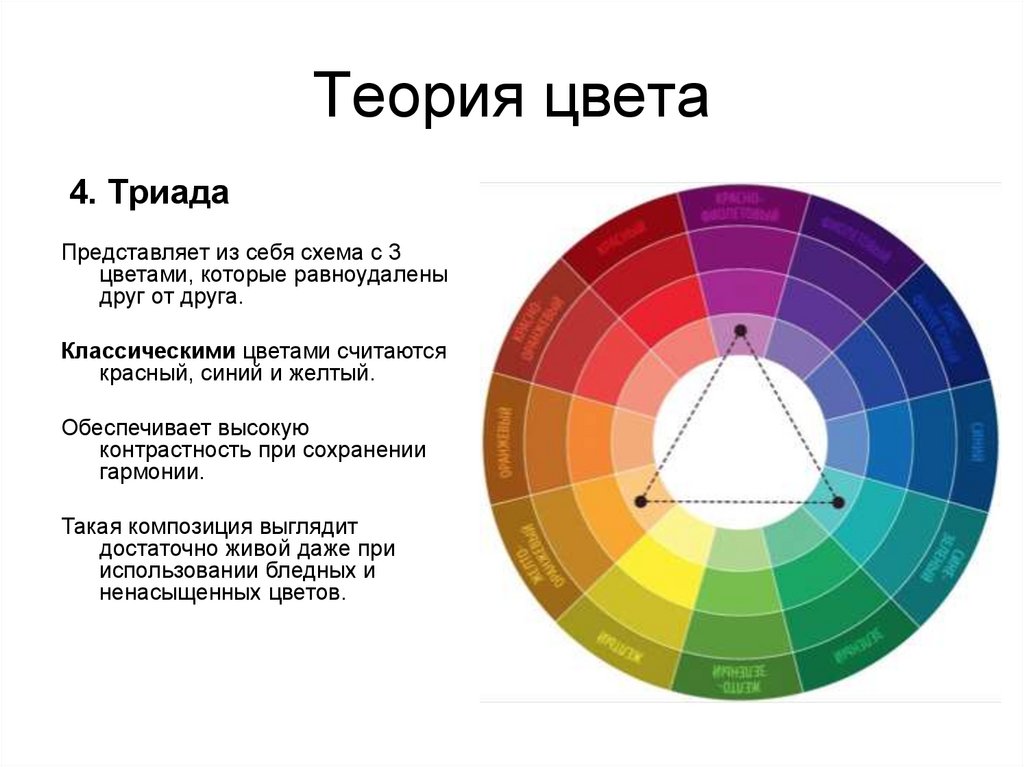
3. Триадная цветовая схема
Триадная цветовая схема представляет собой комбинацию цветов, размещенных в круге на равном расстоянии друг от друга. Например, фиолетового, зеленого и оранжевого. Это популярное эффектное сочетание, которое используют многие дизайнеры. Главное, убедитесь, что результат получился сбалансированным.
Как использовать цветовые схемы в графическом дизайне?
Эффективное использование цветовой схемы в графическом дизайне может подтолкнуть потребителя к совершению покупки. В процессе разработки фирменного стиля компании действуют предельно осторожно, поскольку каждый цвет вызывает у аудитории определенные эмоции.
Синий успокаивает пользователей и демонстрирует профессионализм компании. Его часто используют в сфере образования, финансов и информационных технологий.
Его часто используют в сфере образования, финансов и информационных технологий.
Черный цвет символизирует элегантность, стабильность. Обычно мы встречаем его в игровой и модной индустрии.
Розовый ассоциируется с женственностью, чувственностью и комфортом. Дизайнеры зачастую выбирают его для модных проектов или тех, целевой аудиторией которых являются дети (например, магазин игрушек).
Красный цвет привлекает внимание, а также играет роль сигнала опасности или предупреждения. Все пожарные машины красного цвета. Вы также увидите много красных оттенков в индустрии развлечений и быстрого питания.
Желтый цвет вызывает положительные эмоции и символизирует надежду. Вы часто встретите его на упаковке продуктов питания или рекламных материалах туристических агентств.
Все цвета вызывают эмоции, поэтому важно выбрать именно те, которые найдут отклик у ваших пользователей. Предназначение дизайна в том, чтобы укрепить отношения бренда с аудиторией и разработать интерфейс, способный повысить ценность продукта.
Вот несколько ресурсов, которые точно помогут вам выбрать правильные цвета, соответствующие потребностям компании:
- https://material.io/tools/color/
- https://dribbble.com/tags/color_code
Теория цвета для дизайнеров, часть 1: Значение цвета | by Olga Zholudova | Цвет
Published in·
13 min read·
Sep 13, 2016Вы читаете перевод статьи Камерона Чапмана “Color Theory for Designers, Part 1: The Meaning of Color”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Цвет в дизайне — вещь субъективная. Что вызывает сильные эмоции у одних — на других влияет совершенно по-другому. Иногда это происходит на фоне личных предпочтений, иногда — в силу культурных особенностей. Теория цвета — это наука. Многие специалисты сделали карьеру, изучая влияние цвета на людей: по-отдельности или в группе. И на то есть причина. Иногда стоит чуть изменить оттенок или насыщенность цвета — и зрители испытают совершенно другие чувства. Цвет также по-разному работает в контексте разных культур: один и тот же цвет может в одной стране олицетворять счастье, а в другой — что-то негативное.
И на то есть причина. Иногда стоит чуть изменить оттенок или насыщенность цвета — и зрители испытают совершенно другие чувства. Цвет также по-разному работает в контексте разных культур: один и тот же цвет может в одной стране олицетворять счастье, а в другой — что-то негативное.
Интересуетесь свежими статьями по дизайну? Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Ищите системное погружение в тему? Загляните в блог для дизайнеров.
От редактора: Возможно, вам будет интересно прочитать “Простое руководство по цвету для веб-разработчиков”
Это первая статья нашего цикла о теории цвета. В ней мы поговорим о значении разных цветовых семей и приведем несколько примеров использования цветов (а также проанализируем каждый из них). Во второй части мы поговорим о том, как на наше восприятие цвета влияют оттенки, тона, тени, цветность и насыщенность. В третьей части мы узнаем, как создавать эффективные цветовые палитры для ваших дизайнов.
В третьей части мы узнаем, как создавать эффективные цветовые палитры для ваших дизайнов.
В состав теплых цветов входят: красный, оранжевый и желтый — а также различные вариации этих цветов. Это цвета огня, опавших листьев, рассветов и закатов — они заряжают энергией, страстью и позитивом.
Красный и желтый — это основные цвета, а оранжевый находится между ними. Это означает, что теплые цвета действительно теплые, они создаются без примесей холодных оттенков. Используйте теплые цвета, если хотите, чтобы дизайн отражал страсть, счастье, энтузиазм и энергию.
Красный (основной цвет)
Красный — очень горячий. Он ассоциируется с огнем, насилием и войной. А также с любовью и страстью. Исторически красный цвет олицетворял и Дьявола, и Купидона. Красный может даже влиять на нашу физиологию: он повышает давление и частоту дыхания. Кроме того, доказано, что красный ускоряет процесс метаболизма.
Да, красный означает гнев, но также и важность (вспомните красные ковровые дорожки на различных шоу и мероприятиях). Красный также означает опасность (именно поэтому у нас есть красные предупреждающие знаки и красный сигнал светофора).
Красный также означает опасность (именно поэтому у нас есть красные предупреждающие знаки и красный сигнал светофора).
За пределами западного мира у красного совсем другие значения. К примеру, в Китае красный олицетворяет процветание и счастье. Считается, что красный притягивает удачу. В других восточных культурах невесты надевают красный на свадьбу. В южной Африке, однако, красный — это цвет скорби. А еще красный ассоциируется с коммунизмом. Красный стал цветом борбьы с СПИДом в Африке из-за популярности кампании “RED”.
В дизайне красный может служить мощным акцентом. Если использовать в дизайне слишком много красного (особенно в чистом виде), это может оказать на пользователей подавляющий эффект. Но если вам нужно отобразить в дизайне силу и страсть — красный незаменим. И еще красный может быть очень разным: светлые оттенки выглядят энергично, а темные — мощно и элегантно.
Примеры:
Темные оттенки красного придают этом сайту ощущение силы и элегантности. Красные акценты отлично выделяются на темном фоне и делают сайт мощным и профессиональным.Яркие красные акценты придают этому сайту энергии и движения.Темно-красный цвет, дополненный элементами гранжа, усиливает ассоциацию с кровью.Темно-красный в сочетании с белым и серым придает сайту элегантности и профессионализма.
Красные акценты отлично выделяются на темном фоне и делают сайт мощным и профессиональным.Яркие красные акценты придают этому сайту энергии и движения.Темно-красный цвет, дополненный элементами гранжа, усиливает ассоциацию с кровью.Темно-красный в сочетании с белым и серым придает сайту элегантности и профессионализма.Оранжевый (второстепенный цвет)
Оранжевый — очень яркий и энергичный цвет. Некоторые его вариации ассоциируются с землей и осенью. Оранжевый ассоциируется со сменой времен года — а значит может олицетворять движение. В английском языке “orange” также означает “апельсин”, а значит оранжевый связан со здоровьем и жизненной силой. В дизайне оранжевый привлекает внимание, но не подавляет как красный. Его часто считают более дружелюбным и гостеприимным и менее вызывающим.
Примеры:
Ярко-оранжевый блок привлекает внимание к его содержимому, даже несмотря на то, что на странице есть красные элементы. Оранжевый изображает самую очевидную ассоциацию — огонь.Темно-оранжевый на фоне цвета лайма выглядит практически нейтральным.Оранжевый здесь производит впечатление гостеприимства и дружественности.Оранжевые акценты добавляют визуального интереса и привлекают внимание к основному действию (call to action).
Оранжевый изображает самую очевидную ассоциацию — огонь.Темно-оранжевый на фоне цвета лайма выглядит практически нейтральным.Оранжевый здесь производит впечатление гостеприимства и дружественности.Оранжевые акценты добавляют визуального интереса и привлекают внимание к основному действию (call to action).Желтый (основной цвет)
Желтый часто считают самым ярким и энергичным из всех теплых цветов. Он ассоциируется со счастьем и солнечным светом. Иногда желтый также связан с обманом и трусостью (в английском языке словом “yellow” иногда характеризуют трусливого человека).
Желтый также ассоциируется с надеждой: в некоторых странах люди носят желтые ленточки, если члены их семей на войне. А еще желтый ассоциируется с опасностью — но не так сильно, как красный.
breezzly.ruУ желтого вообще много значений в разных странах. В Египте, к примеру, желтый означает скорбь, в Японии — храбрость, а в Индии это цвет купцов.
Ярко-желтый цвет может привнести в дизайн ощущение счастья и радости. Мягкие оттенки желтого хорошо подходят для детей — в отличие от розового или голубого, желтый цвет не привязан к полу ребенка. Светло-желтый дает ощущение спокойствия и счастья. Темно-желтые и золотистые оттенки ассоциируются со стариной, поэтому их можно использовать, чтобы придать дизайну ощущение постоянства и стабильности.
Мягкие оттенки желтого хорошо подходят для детей — в отличие от розового или голубого, желтый цвет не привязан к полу ребенка. Светло-желтый дает ощущение спокойствия и счастья. Темно-желтые и золотистые оттенки ассоциируются со стариной, поэтому их можно использовать, чтобы придать дизайну ощущение постоянства и стабильности.
Примеры:
Ярко-желтый хедер и графика делают сайт энергичным и позитивным.Светло-желтый цвет хедера выглядит почти нейтральным, а в сочетании с забавными рисунками он оставляет очень радостное впечатление.Ярко-желтые акценты привлекают внимание к наиболее важным элементам сайта.Этот ярко-желтый подсолнух напоминает посетителям сайта о лете, а в совокупности с темно-желтым фоном “под старину” — делает сайт очень домашним.Ярко-желтый хедер привносит в дизайн дополнительную энергию.В отличие от теплых, холодные цвета — зеленый, синий и фиолетовый — более приглушенные. Это цвета ночи, воды, природы, и обычно они выглядят успокаивающе, расслабляюще и сдержанно.
Синий — это единственный основной цвет из всех холодных цветов спектра, а это означает, что остальные холодные цвета получаются при смешивании синего с теплыми цветами (с желтым, чтобы получить зеленый, и с красным, чтобы получить фиолетовый). Поэтому зеленый несет в себе некоторые характеристики желтого, а фиолетовый — характеристики красного. Использование холодных цветов в дизайне помогает создать ощущение спокойствия и профессионализма.
Зеленый (второстепенный цвет)
Зеленый — очень приземленный цвет. Он олицетворяет новые начинания и рост. Он также обозначает обновление и изобилие. С другой стороны, зеленый может ассоциироваться и с завистью, ревностью или недостатком опыта.
Зеленый цвет несет в себе “успокаивающие” характеристики синего, а также энергию желтого. В дизайне зеленый балансирует и гармонизирует, создает ощущение стабильности. Зеленый будет уместен в дизайнах, связанных с процветанием, стабильностью, обновлением и природой. Более яркие оттенки зеленого выглядят энергичнее, а оливковые оттенки обычно ассоциируются с миром природы. Темно-зеленый выглядит более стабильно и презентабельно.
Темно-зеленый выглядит более стабильно и презентабельно.
Примеры:
Очень приглушенные оттенки зеленого на этом сайте создают ощущение чего-то приземленного и природного.Ярко-зеленый хедер сайта в сочетании с листочком создают очень естественное и живое впечатление.Зеленый оливкового оттенка выглядит естественно и “природно”, что очень соответствует содержимому страницы.Яркие “ретро” оттенки зеленого создают очень свежий и энергичный облик.Еще один оливковый сайт с духом природы.Синий (основной цвет)
В английском языке синий (blue) часто ассоциируется с грустью. Синий также часто используется для отражения спокойствия и ответственности. Светлые оттенки синего выглядят свежо и дружелюбно. Темно-синий смотрится сильно и надежно. Синий также ассоциируется с миром, и у него есть некий религиозный подтекст во многих странах (к примеру, Дева Мария обычно изображается в синем одеянии).
Значение синего может очень сильно разниться от оттенка к оттенку. Тот оттенок, которому вы отдадите предпочтение в дизайне, способен сильно повлиять на пользовательское восприятие. Светло-голубой расслабляет и успокаивает, насыщенный синий освежает и заряжает энергией, темно-синие оттенки прекрасно подходят для корпоративных сайтов или для других случаев, когда нужно отразить в дизайне силу и надежность.
Светло-голубой расслабляет и успокаивает, насыщенный синий освежает и заряжает энергией, темно-синие оттенки прекрасно подходят для корпоративных сайтов или для других случаев, когда нужно отразить в дизайне силу и надежность.
Примеры:
Темно-синий цвет создает ощущение надежности, а яркие и светлые оттенки немного разбавляют чрезмерную уравновешенность.Благодаря темно-синему цвету (особенно в сочетании с белым фоном) сайт выглядит профессионально. Светло-голубые акценты делают его более интересным.Яркий, небесно-голубой цвет делает сайт молодежным и современным. Это ощущение только усиливается за счет красно-розовых акцентов.На этом сайте присутствует целый набор оттенков синего, что создает ощущение свежести.Светлый, приглушенный голубой придает сайту ощущение расслабленности и спокойствия.Фиолетовый (второстепенный цвет)
Фиолетовый долгое время ассоциировался с королями и королевами. Фиолетовый — это смесь красного и синего, и он несет в себе характеристики обоих цветов./extaudio/b/8/4/3/1651-a729-45e8-9159-8bc154482c8c.jpg) Он также ассоциируется с творчеством и фантазией.
Он также ассоциируется с творчеством и фантазией.
В Таиланде фиолетовый — это цвет скорби, его носят вдовы. Темно-фиолетовый обычно ассоциируется с богатством и знатью, а светлые оттенки фиолетового (такие, как лавандовый) считаются более романтичными.
В дизайне темно-фиолетовые цвета создают ощущение богатства и роскоши. Светло-фиолетовый выглядит более мягко и ассоциируется с весной и романтикой.
Примеры:
Темный оттенок, который здесь используется, делает упор на историческое “королевское” значение фиолетового. Такой эффект очень подходит Asprey — производителю люксовых вещей.Светлые и темные оттенки фиолетового в паре создают ощущение творчества.Яркий, с красноватым оттенком фиолетовый делает сайт богатым и энергичным.Темно-фиолетовый фон придает сайту настроение творчества.Темно-фиолетовые акценты создают ощущение эксклюзивности и утонченности.Нейтральные цвета обычно служат в дизайне фоном. Как правило, их сочетают с яркими цветовыми акцентами. Но они могут играть в дизайне и самостоятельную роль, могут создавать очень утонченные лейауты. Значения и настроения нейтральных цветов по большей части зависят от окружающих цветов: теплых или холодных.
Но они могут играть в дизайне и самостоятельную роль, могут создавать очень утонченные лейауты. Значения и настроения нейтральных цветов по большей части зависят от окружающих цветов: теплых или холодных.
Черный
Черный — самый сильный из всех нейтральных цветов. Его достоинство в том, что он обычно ассоциируется с силой, элегантностью и формальностью. Минус — в том, что он еще и связан со злом, смертью и тайнами. В Западных странах черный — это цвет скорби. В некоторых культурах он также ассоциируется с бунтами, оккультизмом и праздником Halloween.
Черный обычно используется в оригинальных и элегантных дизайнах. Он может быть и консервативным, и современным, и традиционным, и нетривиальным — все зависит от цветов, с которыми вы его комбинируете. В дизайне черный обычно используется для типографики и других функциональных элементов — поскольку он нейтрален. Черный поможет вам создать ощущение утонченности и загадочности в дизайне.
Примеры:
Черные акценты, в сочетании с яркими цветами и темно-кориченевым фоном, делают дизайн очень оригинальным. В сочетании с ледяным голубым цветом, черный выглядит холоднее.Дизайн смотрится оригинально благодаря черному цвету в сочетании с темно-серым и лаймовым зеленым.Черные акценты здесь привносят утонченность и современность.Сильные черные акценты делают дизайн сайта утонченным.
В сочетании с ледяным голубым цветом, черный выглядит холоднее.Дизайн смотрится оригинально благодаря черному цвету в сочетании с темно-серым и лаймовым зеленым.Черные акценты здесь привносят утонченность и современность.Сильные черные акценты делают дизайн сайта утонченным.Белый
Белый и черный находятся на противоположных концах спектра, но так же как и черный, белый хорошо работает в сочетании с почти любым цветом. Белый ассоциируется с чистотой, невинностью и добродетелью. На Западе белый надевают невесты в день свадьбы. Этот цвет также связан со здравоохранением, особенно с докторами, медсестрами и стоматологами. Белый — это цвет доброты, ангелы обычно изображаются в белом.
В дизайне белый цвет обычно задает нейтральный фон, чтобы другие цвета ярче заиграли. Белый также несет в дизайн чистоту и простоту, и он очень популярен в минималистичных дизайнах. В дизайне белый также может олицетворять зиму или лето, в зависимости от дополнительных мотивов и окружающих цветов.
Примеры:
Белый на этом сайте выгодно контрастирует с ярко-голубым.Белые фоны очень популярны в минималистичных дизайнах: белый фон отлично контрастирует с черной типографикой.В этом примере белый используется как акцентный цвет и делает сайт более легким.Белый в сочетании с серым придает дизайну мягкости и чистоты.Опять же, благодаря белому фону весь дизайн играет ярче.Серый
Серый — это нейтральный цвет. Считается, что он расположен на холодном конце цветового спектра. Иногда серый считают угрюмым и депрессивным. В некоторых дизайнах светло-серый цвет можно использовать вместо белого, а темно-серый — вместо черного.
Серый обычно считается консервативным и формальным, но он может выглядеть и современно. Иногда серый называют цветом скорби. Обычно серый используют в корпоративных дизайнах, где ключевую роль играют формальность и профессионализм. Серый может быть очень утонченным. Чистые серые цвета — это всегда оттенки черного, но бывают также серые цвета с примесями голубого или коричневого. В дизайне серый очень часто используется как для фона, так и для типографики.
В дизайне серый очень часто используется как для фона, так и для типографики.
Примеры:
Светло-серый цвет делает этот дизайн очень приглушенным и спокойным.Типографика делает этот сайт современным, а светло-серый фон усиливает этот эффект.Холодный серый цвет делает этот сайт утонченным и современным.Этот дизайн выглядит очень современно благодаря темно-серому фону и светло-серой типографике.Благодаря нескольким оттенкам серого, этот сайт выглядит одновременно профессионально и утонченно.Коричневый
Коричневый ассоциируется с землей, деревом и камнем. Это совершенно нейтральный цвет — и он теплый. Коричневый может означать надежность, постоянство и приземленность. Иногда его считают скучным.
В дизайне коричневый обычно используется как фоновый цвет. Иногда его можно встретить в древесных или каменистых текстурах. Коричневый несет ощущение тепла и целостности. Иногда темные оттенки коричневого заменяют черный: как в фонах, так и в типографике.
Примеры:
Серо-коричневый фон придает сайту надежности и ответственности. Благодаря оранжево-коричневому цвету, создается ощущение приземленности и надежности.Благодаря темно-коричневому фону, сайт выглядит основательно и приземленно, а яркие цвета становятся еще заметнее.Коричневый часто используется в древесных текстурах, а на этом минималистичном сайте теплый коричневый цвет создает ощущение дружелюбности.Серо-коричневый фон привносит в дизайн стабильность и приземленность.
Благодаря оранжево-коричневому цвету, создается ощущение приземленности и надежности.Благодаря темно-коричневому фону, сайт выглядит основательно и приземленно, а яркие цвета становятся еще заметнее.Коричневый часто используется в древесных текстурах, а на этом минималистичном сайте теплый коричневый цвет создает ощущение дружелюбности.Серо-коричневый фон привносит в дизайн стабильность и приземленность.Бежевый и желто-коричневый
Бежевый — это в какой-то мере уникальный цвет спектра, так как он может быть и теплым, и холодным в зависимости от окружающих его цветов. В бежевом есть теплота коричневого цвета и прохлада белого. Как и коричневый, он иногда считается скучным. В большинстве случаев этот цвет выглядит консервативно и обычно используется в качестве фона. Бежевый также может символизировать религиозность.
В дизайне бежевый обычно служит фоном — особенно если фон имеет бумажную текстуру. Он перенимает характеристики окружающих его цветов, а сам по себе не оказывает большого влияния на восприятие пользователя.
Примеры:
Светло-бежевый фон создает ощущение молодости и свежести, благодаря окружающим его ярким цветам.Дизайн выглядит консервативно и элегантно благодаря светло-бежевому фону.Оранжевые и коричневые акценты сайта делают этот желтовато-коричневый фон теплее.Желто-коричневый часто используется для создания текстуры бумажного пакета, а если сделать его более серым — можно изобразить бетонную стену.Бежевый фон хедера в сочетании с другими акцентами делают этот дизайн традиционным и изысканным.Кремовый и цвет слоновой кости
Кремовый цвет и цвет слоновой кости — достаточно утонченные цвета: в них есть чуть-чуть теплоты коричневого и много прохлады белого. Эти цвета обычно приглушенные, навевают мысли о прошлом. Цвет слоновой кости — очень спокойный; он теплее белого, но также несет ощущение чистоты.
В дизайне цвет слоновой кости придает сайту элегантности и спокойствия. В сочетании с другими землистыми цветами — например, персиковым или коричневым — он также может выглядеть землистым. С его помощью также можно осветлить темные цвета — при этом контраст будет не таким сильным, как если бы мы использовали белый.
С его помощью также можно осветлить темные цвета — при этом контраст будет не таким сильным, как если бы мы использовали белый.
Примеры:
Фон цвета слоновой кости создает теплоту, которая уравновешивается множеством холодных элементов на странице.Натуральные коричневые цвета элементов страницы делают серо-кремовый фон теплее.Если бы не кремовый фон, этому сайту не доставало бы элегантности.Кремовый фон усиливает тему старины, которая создается за счет элементов графики.Благодаря фону цвета слоновой кости и другим светлым цветам, сайт выглядит очень элегантно.Объем информации в этой статье может показаться вам слишком большим, но суть теории цвета именно в ощущениях, которые создают разные оттенки. Вот быстрое руководство по основным значениям вышеперечисленных цветов:
- Красный: страсть, любовь, гнев
- Оранжевый: энергия, счастье, жизненная сила
- Желтый: счастье, надежда, обман
- Зеленый: новые начинания, изобилие, природа
- Синий: спокойствие, ответственность, печаль
- Фиолетовый: творчество, царственность, богатство
- Черный: загадочность, элегантность, зло
- Серый: угрюмость, консерватизм, формальность
- Белый: невинность, чистота, добродетель
- Коричневый: природа, целостность, надежность
- Бежевый: консерватизм, набожность, скука
- Кремовый: спокойствие, элегантность, чистота
Если вам понравилась статья и перевод, дайте нам знать — нажмите кнопку Recommend
А если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Ольга Скулкина и Ринат Шайхутдинов.
Breezzly.ru — видеокурсы и практика по дизайну интерактивных систем: ux/ui, веб-дизайн и бренд-дизайн. От создателей godesign.school / 220+ отзывов. Теперь онлайн 👌
Вас ждет плотная проектная практика по анимации интерфейсов, дизайну сайтов, а также мобильных и веб-приложений. Под руководством наставников в стиле «смотри и повторяй»!
Breezzly — это среда для тренировки digital-навыков. Здесь вы встретите комплекты видеокурсов в актуальных инструментах интерактивного дизайна, среди них Figma, Principle и Invision Studio. А каждый проект — это живой кейс с историей, собранной по горячим следам!
Посмотреть каталог курсов →
breezzly.ru — среда для тренировки творческих навыковТеория цвета. Понимание 7 основ цвета
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Теория цвета — это и наука, и искусство использования цвета. Это объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые цвета передают; и методы, используемые для воспроизведения цвета.
Это объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые цвета передают; и методы, используемые для воспроизведения цвета.
В теории цвета цвета организованы на цветовом круге и сгруппированы в 3 категории: основные цвета, вторичные цвета и третичные цвета. Подробнее об этом позже.
Via unsplashТак зачем же вам как предпринимателю интересоваться теорией цвета? Почему бы вам просто не нанести немного красного на упаковку и покончить с этим? Это сработало для кока-колы, верно?
Теория цвета поможет вам создать свой бренд. И это поможет вам увеличить продажи.
Давайте посмотрим, как это все работает:
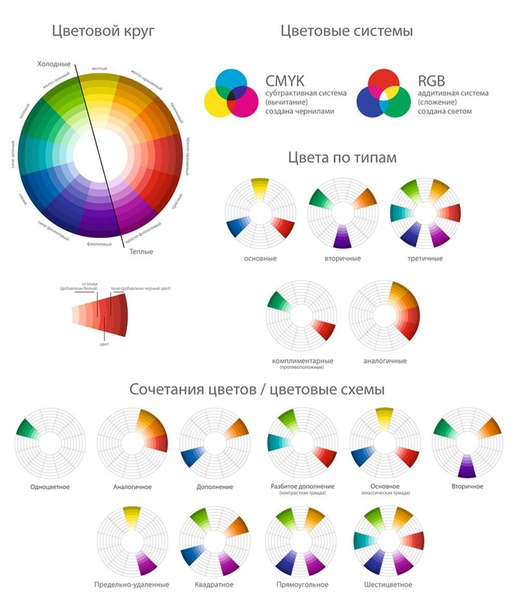
- RGB: модель аддитивного смешения цветов
- CMYK: модель субтрактивного смешения цветов
- Основы цветового круга
- Оттенок, оттенок, оттенок, тон
- Дополнительные цвета
- Аналогичные цвета
- Триадные цвета
- Почему важна теория цвета
Понимание цвета
–
Люди решают, нравится им продукт или нет, за 90 секунд или меньше.90% этого решения основано исключительно на цвете.
Цвет — это восприятие. Наши глаза что-то видят (например, небо), и данные, посылаемые нашими глазами в наш мозг, сообщают нам, что это определенный цвет (синий). Объекты отражают свет в различных комбинациях длин волн. Наш мозг улавливает эти комбинации длин волн и переводит их в явление, которое мы называем цветом.
Когда вы идете по отделу с безалкогольными напитками, сканируете полки, заполненные 82 миллионами банок и бутылок, и пытаетесь найти свою упаковку колы, что вы ищете? Логотип со сценарием или знакомая красная банка?
Люди решают, нравится им продукт или нет, менее чем за 90 секунд. 90% этого решения основано исключительно на цвете. Таким образом, очень важная часть вашего брендинга должна быть сосредоточена на цвете.
RGB: модель аддитивного смешения цветов
Аддитивное смешение цветов. Если вам (как и мне) трудно понять, как красный и зеленый смешиваются вместе, чтобы получить желтый цвет, посмотрите это видео на YouTube.
Люди видят цвета в световых волнах. Смешивание света — или модель аддитивного смешения цветов — позволяет создавать цвета, смешивая красный, зеленый и синий источники света разной интенсивности. Чем больше света вы добавляете, тем ярче становится цветовая смесь. Если вы смешаете все три цвета света, вы получите чистый белый свет.
Телевизоры, экраны и проекторы используют красный, зеленый и синий (RGB) в качестве основных цветов, а затем смешивают их для создания других цветов.
Зачем тебе это?
Допустим, у вас есть очень яркая торговая марка с ярко-желтым логотипом. Если вы разместите логотип на Facebook, Twitter или на своем веб-сайте и не используете правильный цветовой процесс, ваш логотип будет выглядеть мутным, а не ярко-желтым. Поэтому при работе с файлами для любого экрана используйте RGB, а не CMYK.
CMYK: модель субтрактивного смешения цветов
Любой цвет, который вы видите на физической поверхности (бумаге, вывесках, упаковке и т. д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
Традиционно основными цветами, используемыми в процессе вычитания, были красный, желтый и синий, так как художники смешивали эти цвета, чтобы получить все остальные оттенки. По мере появления цветной печати они впоследствии были заменены голубым, пурпурным, желтым и ключевым / черным (CMYK), поскольку эта цветовая комбинация позволяет печатникам воспроизводить на бумаге более широкий спектр цветов.
Зачем тебе это?
Вы решили напечатать полноцветную брошюру. Если вы вкладываете все эти деньги в свой маркетинг (печать не из дешевых!), вы ожидаете, что ваш принтер будет правильно отображать цвета.
Поскольку при печати используется метод субтрактивного смешивания цветов, точное воспроизведение цвета может быть достигнуто только при использовании CMYK. Использование RGB приведет не только к неточному цвету, но и к большому счету от вашего принтера, когда вы вынуждены просить их перепечатать весь тираж.
Цветовой круг
–
Не знаю, как вы, но когда я был ребенком, самым приятным моментом при возвращении в школу осенью было получение новой, нетронутой коробки цветных карандашей Crayola на 64 штуки. Возможности казались бесконечными. До тех пор, пока я неизбежно не теряла черный мелок.
Понимание цветового круга и цветовых гармоний (что работает, а что нет и как передается цвет) так же захватывающе, как и новая коробка цветных карандашей. Нет, правда.
Понимание терминов и процессов, связанных с цветом, поможет вам со знанием дела донести свое видение до дизайнера, печатника или даже (возможно) до гения Apple Store.
Основы цветового круга
Первый цветовой круг был разработан сэром Исааком Ньютоном в 1666 году, поэтому он появился раньше, чем вы познакомились с ним в детском саду. Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
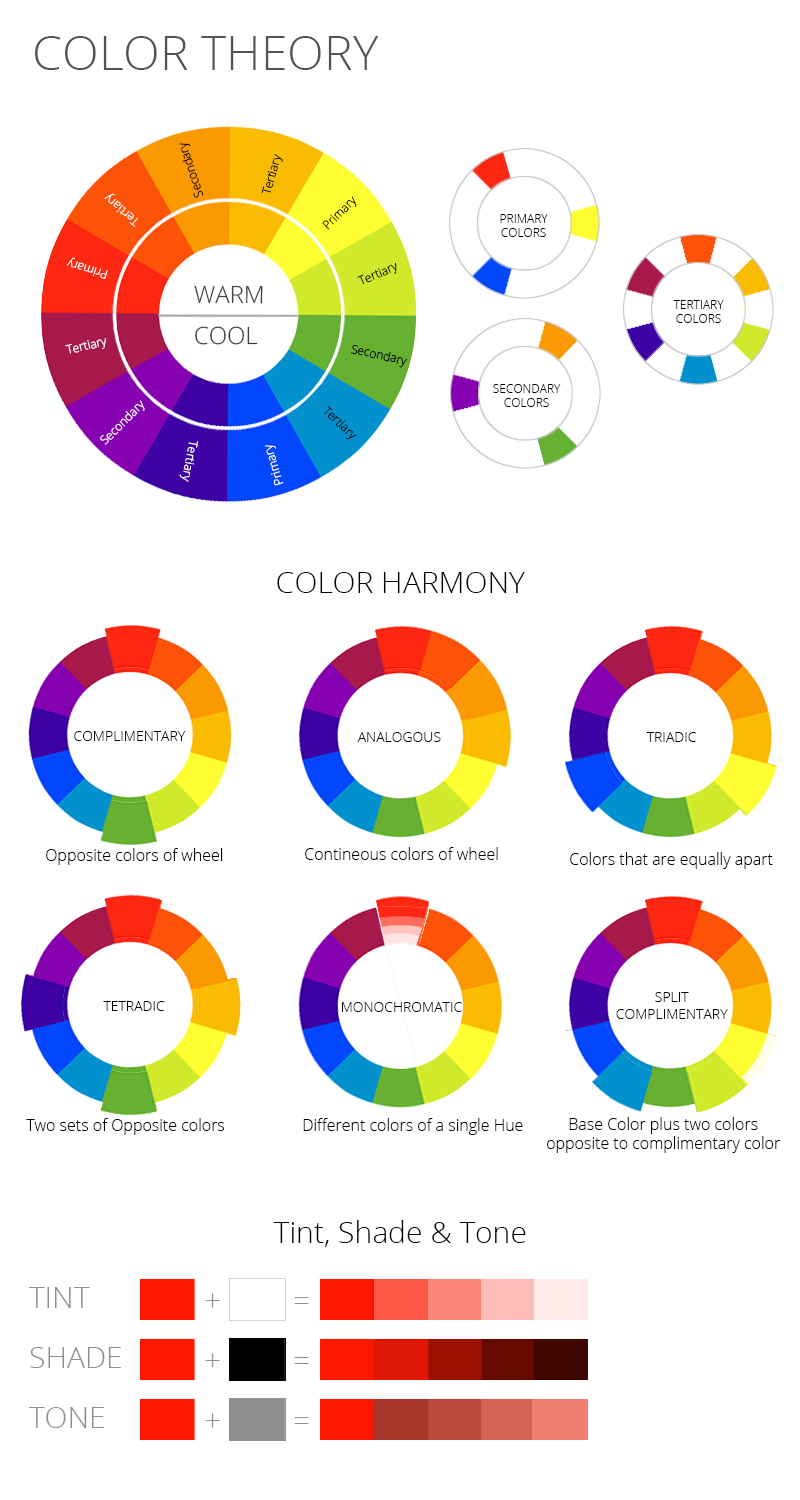
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цвета, полученные при смешении основных цветов: зеленый, оранжевый, фиолетовый) и шести третичных цветов (цвета, полученные из первичные и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
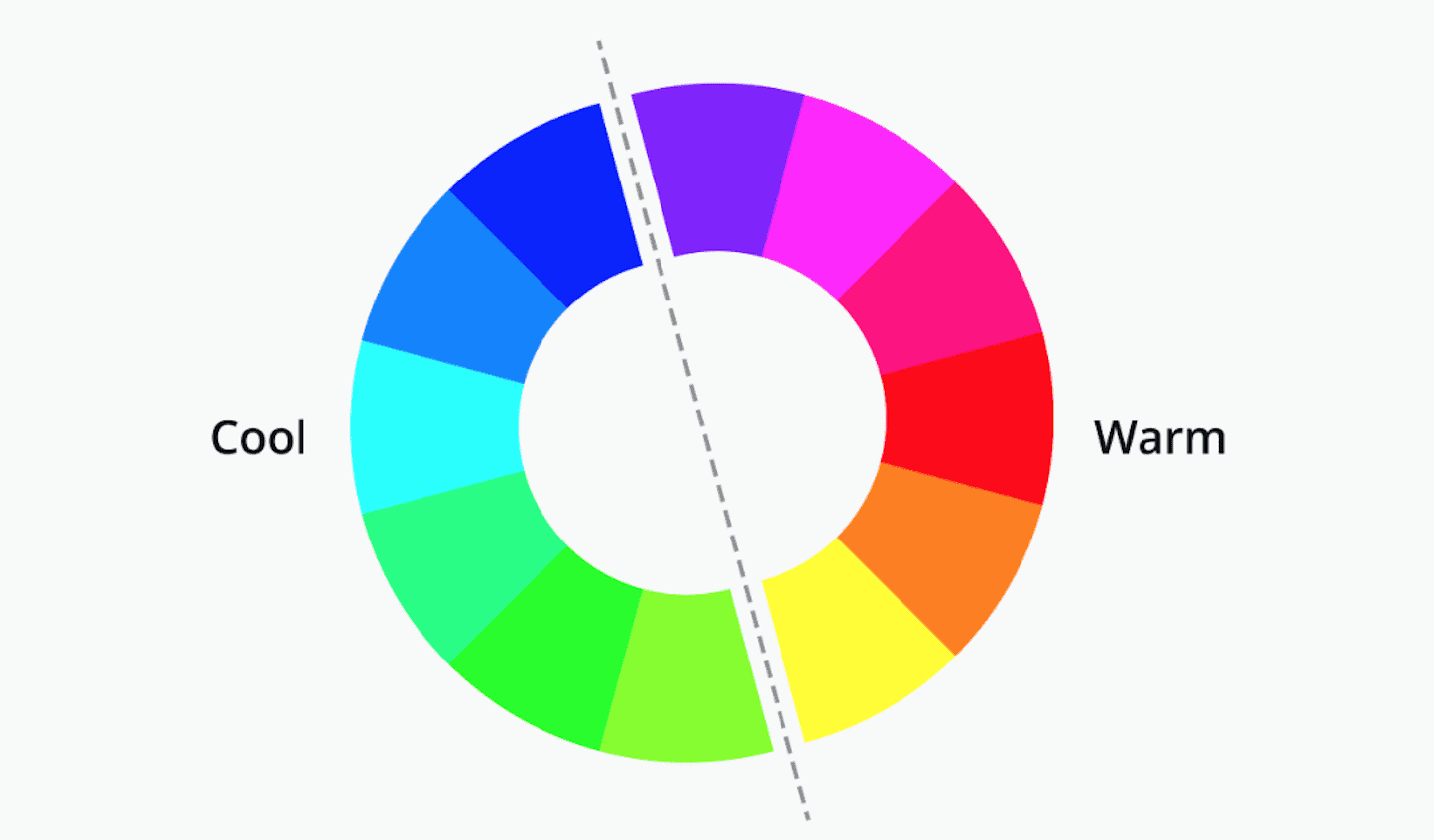
Проведите линию через центр колеса, и вы отделите теплых цветов (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета обычно ассоциируются с энергией, яркостью и действием, тогда как холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью.
Когда вы узнаете, что цвет имеет температуру, вы поймете, как выбор всех теплых или всех холодных цветов в логотипе или на вашем веб-сайте может повлиять на ваше сообщение.
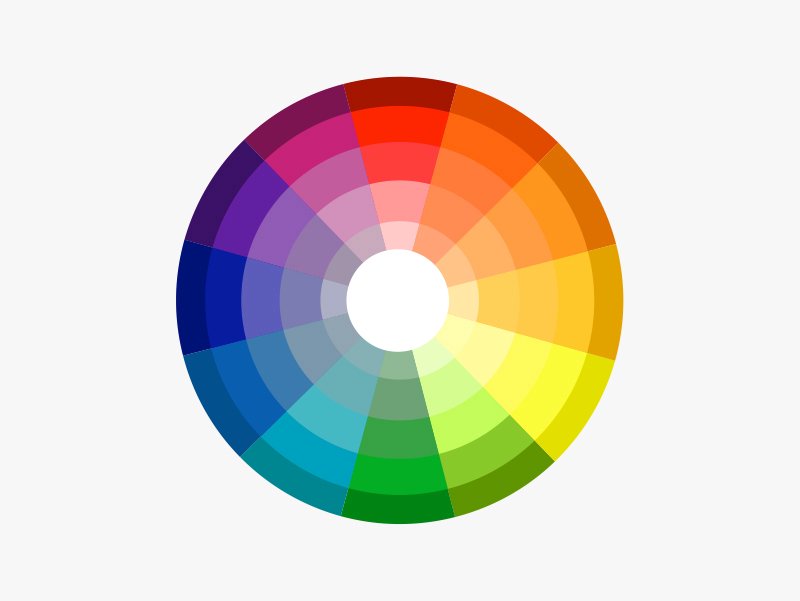
Оттенок, оттенок, оттенок и тон
Давайте вернемся к упаковке из 64 цветных карандашей из нашего первого школьного дня. (Помните «сырую умбру»? Что такое умбра, и действительно ли она лучше сырой, чем вареной?) В любом случае, вам может быть интересно, как мы перешли от двенадцати цветов на нашем исходном цветовом круге ко всем этим мелкам? Вот тут-то и появляются оттенки, оттенки и тона.
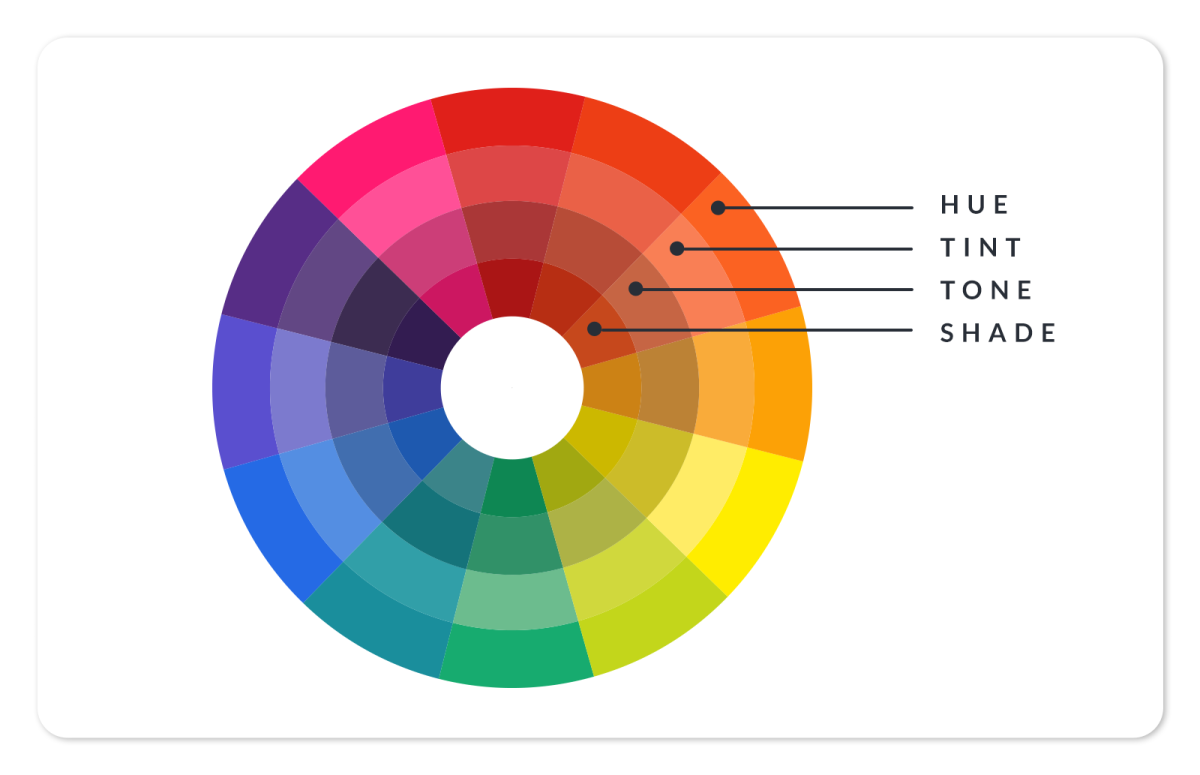
Проще говоря, оттенки, тона и оттенки являются вариациями оттенков или цветов на цветовом круге. Оттенок — это оттенок, к которому добавлен белый. Например, красный + белый = розовый. Оттенок — это оттенок, к которому добавлен черный. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому добавлены черный и белый (или серый). Это затемняет первоначальный оттенок, делая цвет более тонким и менее интенсивным.
Цветовые схемы
Давайте поговорим о схемах… (И не о тех, что придумывают мультяшные злодеи. Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Дополнительные цвета
Дополнительные цвета противоположны на цветовом круге, например красный и зеленый.
Дизайн логотипа Wiell для Pepper Powered Из-за резкого контраста между двумя цветами они действительно могут сделать изображение ярким, но чрезмерное их использование может стать утомительным. Подумайте о любом торговом центре в декабре. При этом использование дополнительной цветовой схемы в маркетинге вашего бизнеса обеспечивает резкий контраст и четкое различие между изображениями.
Аналогичные цвета
Аналогичные цвета располагаются рядом друг с другом на цветовом круге — например, красный, оранжевый и желтый. При создании аналогичной цветовой гаммы один цвет будет доминировать, один поддерживать, а другой акцентировать. В бизнесе аналогичные цветовые схемы не только радуют глаз, но и могут эффективно подсказать потребителю, где и как действовать.
Сайт Tostitos использует аналогичную цветовую схему. Обратите внимание, что ярко-оранжевая навигационная панель привлекает внимание к сайту, а выделенные акцентом ссылки внизу направляют голодных потребителей к «Купить онлайн».
Триадные цвета
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными.
Использование триадной цветовой схемы в вашем маркетинге создает визуальный контраст и гармонию одновременно, выделяя каждый элемент и делая общий образ ярким.
Burger King довольно успешно использует эту цветовую схему. Эй, уже обед?
Но действительно, какое вам дело до теории цвета?
Два слова: брендинг и маркетинг.
Не ждите, три слова: брендинг, маркетинг и продажи.
Обладая базовыми знаниями о цветах и цветовых схемах, вы готовы принимать эффективные решения по брендингу. Например, какого цвета должен быть ваш логотип. Или эмоции, которые цвета вызывают у потребителя, и психология выбора цвета на вашем сайте.
Думаете, это не имеет значения? Взгляните на эту статью о цветовых сочетаниях из ада. Это просто больно.
Знание теории цвета не только поможет вам в маркетинге, но и поможет лучше понять, что делают ваши конкуренты.
Веб-дизайн: mute_workВеб-дизайн: Мила Джонс. CannВеб-дизайн: MercClassПри параллельном сравнении веб-страниц трех юридических фирм вы заметите множество аналогичных цветовых схем. Синий обычно ассоциируется с надежностью, коричневый с мужественностью, а желтый с компетентностью и счастьем. Все это положительные ассоциации в области, которая стереотипно имеет негативные коннотации, такие как нечестность или агрессия.
Сделать ваш бренд заметным и привлекательным для целевой аудитории, а также понять, что плохие цвета могут означать плохие продажи — это , почему вам следует интересоваться теорией цвета.
Хотите узнать больше об эмоциях, которые вызывают цвета, и о том, как психология цвета может помочь вам в выборе лучших цветов для вашего логотипа?
youtube.com/embed/DLLRLwhPFso?version=3&rel=0&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en-US&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»>
Получите экспертную помощь по брендингу вашего бизнеса
Наши дизайнеры могут создать идеальный образ для вашего бренда.
Получить брендинг
Эта статья была написана Питером Вуковичем и опубликована в 2012 году. Текущая версия дополнена новой информацией и примерами.
Теория цвета. Понимание 7 основ цвета
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Теория цвета — это и наука, и искусство использования цвета. Это объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые цвета передают; и методы, используемые для воспроизведения цвета.
В теории цвета цвета организованы на цветовом круге и сгруппированы в 3 категории: основные цвета, вторичные цвета и третичные цвета. Подробнее об этом позже.
Via unsplashТак зачем же вам как предпринимателю интересоваться теорией цвета? Почему бы вам просто не нанести немного красного на упаковку и покончить с этим? Это сработало для кока-колы, верно?
Теория цвета поможет вам создать свой бренд. И это поможет вам увеличить продажи.
Давайте посмотрим, как это все работает:
- RGB: модель аддитивного смешения цветов
- CMYK: модель субтрактивного смешения цветов
- Основы цветового круга
- Оттенок, оттенок, оттенок, тон
- Дополнительные цвета
- Аналогичные цвета
- Триадные цвета
- Почему важна теория цвета
Понимание цвета
–
Люди решают, нравится им продукт или нет, за 90 секунд или меньше. 90% этого решения основано исключительно на цвете.
Цвет — это восприятие. Наши глаза что-то видят (например, небо), и данные, посылаемые нашими глазами в наш мозг, сообщают нам, что это определенный цвет (синий). Объекты отражают свет в различных комбинациях длин волн. Наш мозг улавливает эти комбинации длин волн и переводит их в явление, которое мы называем цветом.
Когда вы идете по отделу с безалкогольными напитками, сканируете полки, заполненные 82 миллионами банок и бутылок, и пытаетесь найти свою упаковку колы, что вы ищете? Логотип со сценарием или знакомая красная банка?
Люди решают, нравится им продукт или нет, менее чем за 90 секунд. 90% этого решения основано исключительно на цвете. Таким образом, очень важная часть вашего брендинга должна быть сосредоточена на цвете.
RGB: модель аддитивного смешения цветов
Аддитивное смешение цветов. Если вам (как и мне) трудно понять, как красный и зеленый смешиваются вместе, чтобы получить желтый цвет, посмотрите это видео на YouTube.
Люди видят цвета в световых волнах. Смешивание света — или модель аддитивного смешения цветов — позволяет создавать цвета, смешивая красный, зеленый и синий источники света разной интенсивности. Чем больше света вы добавляете, тем ярче становится цветовая смесь. Если вы смешаете все три цвета света, вы получите чистый белый свет.
Телевизоры, экраны и проекторы используют красный, зеленый и синий (RGB) в качестве основных цветов, а затем смешивают их для создания других цветов.
Зачем тебе это?
Допустим, у вас есть очень яркая торговая марка с ярко-желтым логотипом. Если вы разместите логотип на Facebook, Twitter или на своем веб-сайте и не используете правильный цветовой процесс, ваш логотип будет выглядеть мутным, а не ярко-желтым. Поэтому при работе с файлами для любого экрана используйте RGB, а не CMYK.
CMYK: модель субтрактивного смешения цветов
Любой цвет, который вы видите на физической поверхности (бумаге, вывесках, упаковке и т. д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
Традиционно основными цветами, используемыми в процессе вычитания, были красный, желтый и синий, так как художники смешивали эти цвета, чтобы получить все остальные оттенки. По мере появления цветной печати они впоследствии были заменены голубым, пурпурным, желтым и ключевым / черным (CMYK), поскольку эта цветовая комбинация позволяет печатникам воспроизводить на бумаге более широкий спектр цветов.
Зачем тебе это?
Вы решили напечатать полноцветную брошюру. Если вы вкладываете все эти деньги в свой маркетинг (печать не из дешевых!), вы ожидаете, что ваш принтер будет правильно отображать цвета.
Поскольку при печати используется метод субтрактивного смешивания цветов, точное воспроизведение цвета может быть достигнуто только при использовании CMYK. Использование RGB приведет не только к неточному цвету, но и к большому счету от вашего принтера, когда вы вынуждены просить их перепечатать весь тираж.
Цветовой круг
–
Не знаю, как вы, но когда я был ребенком, самым приятным моментом при возвращении в школу осенью было получение новой, нетронутой коробки цветных карандашей Crayola на 64 штуки. Возможности казались бесконечными. До тех пор, пока я неизбежно не теряла черный мелок.
Понимание цветового круга и цветовых гармоний (что работает, а что нет и как передается цвет) так же захватывающе, как и новая коробка цветных карандашей. Нет, правда.
Понимание терминов и процессов, связанных с цветом, поможет вам со знанием дела донести свое видение до дизайнера, печатника или даже (возможно) до гения Apple Store.
Основы цветового круга
Первый цветовой круг был разработан сэром Исааком Ньютоном в 1666 году, поэтому он появился раньше, чем вы познакомились с ним в детском саду. Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цвета, полученные при смешении основных цветов: зеленый, оранжевый, фиолетовый) и шести третичных цветов (цвета, полученные из первичные и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплых цветов (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета обычно ассоциируются с энергией, яркостью и действием, тогда как холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью.
Когда вы узнаете, что цвет имеет температуру, вы поймете, как выбор всех теплых или всех холодных цветов в логотипе или на вашем веб-сайте может повлиять на ваше сообщение.
Оттенок, оттенок, оттенок и тон
Давайте вернемся к упаковке из 64 цветных карандашей из нашего первого школьного дня. (Помните «сырую умбру»? Что такое умбра, и действительно ли она лучше сырой, чем вареной?) В любом случае, вам может быть интересно, как мы перешли от двенадцати цветов на нашем исходном цветовом круге ко всем этим мелкам? Вот тут-то и появляются оттенки, оттенки и тона.
Проще говоря, оттенки, тона и оттенки являются вариациями оттенков или цветов на цветовом круге. Оттенок — это оттенок, к которому добавлен белый. Например, красный + белый = розовый. Оттенок — это оттенок, к которому добавлен черный. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому добавлены черный и белый (или серый). Это затемняет первоначальный оттенок, делая цвет более тонким и менее интенсивным.
Цветовые схемы
Давайте поговорим о схемах… (И не о тех, что придумывают мультяшные злодеи. Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Дополнительные цвета
Дополнительные цвета противоположны на цветовом круге, например красный и зеленый.
Дизайн логотипа Wiell для Pepper Powered Из-за резкого контраста между двумя цветами они действительно могут сделать изображение ярким, но чрезмерное их использование может стать утомительным. Подумайте о любом торговом центре в декабре. При этом использование дополнительной цветовой схемы в маркетинге вашего бизнеса обеспечивает резкий контраст и четкое различие между изображениями.
Аналогичные цвета
Аналогичные цвета располагаются рядом друг с другом на цветовом круге — например, красный, оранжевый и желтый. При создании аналогичной цветовой гаммы один цвет будет доминировать, один поддерживать, а другой акцентировать. В бизнесе аналогичные цветовые схемы не только радуют глаз, но и могут эффективно подсказать потребителю, где и как действовать.
Сайт Tostitos использует аналогичную цветовую схему. Обратите внимание, что ярко-оранжевая навигационная панель привлекает внимание к сайту, а выделенные акцентом ссылки внизу направляют голодных потребителей к «Купить онлайн».
Триадные цвета
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными.
Использование триадной цветовой схемы в вашем маркетинге создает визуальный контраст и гармонию одновременно, выделяя каждый элемент и делая общий образ ярким.
Burger King довольно успешно использует эту цветовую схему. Эй, уже обед?
Но действительно, какое вам дело до теории цвета?
Два слова: брендинг и маркетинг.
Не ждите, три слова: брендинг, маркетинг и продажи.
Обладая базовыми знаниями о цветах и цветовых схемах, вы готовы принимать эффективные решения по брендингу. Например, какого цвета должен быть ваш логотип. Или эмоции, которые цвета вызывают у потребителя, и психология выбора цвета на вашем сайте.
Думаете, это не имеет значения? Взгляните на эту статью о цветовых сочетаниях из ада. Это просто больно.
Знание теории цвета не только поможет вам в маркетинге, но и поможет лучше понять, что делают ваши конкуренты.
Веб-дизайн: mute_workВеб-дизайн: Мила Джонс. CannВеб-дизайн: MercClassПри параллельном сравнении веб-страниц трех юридических фирм вы заметите множество аналогичных цветовых схем. Синий обычно ассоциируется с надежностью, коричневый с мужественностью, а желтый с компетентностью и счастьем. Все это положительные ассоциации в области, которая стереотипно имеет негативные коннотации, такие как нечестность или агрессия.
Сделать ваш бренд заметным и привлекательным для целевой аудитории, а также понять, что плохие цвета могут означать плохие продажи — это , почему вам следует интересоваться теорией цвета.
Хотите узнать больше об эмоциях, которые вызывают цвета, и о том, как психология цвета может помочь вам в выборе лучших цветов для вашего логотипа?


 90% этого решения основано исключительно на цвете.
90% этого решения основано исключительно на цвете.