Треугольник цветов: Конвертер Цветов Онлайн — HEX ⇒ RGB ⇒ RGBA ⇒ CMYK ⇒ HSL ⇒ HSLA ⇒ HSB ⇒ HSV ⇒ XYZ ⇒ LAB. Калькулятор цветов HTML. Генератор цветов CSS3 — ColorScheme.Ru
Как подобрать гармоничную комбинацию цветов для Web-сайта
Learning to Use Color on Your Web Site
автор: 2000, Element K Content LLC и Ron Wilder
В данной статье описывается простой процесс подбора гармоничных сочетаний цветов. А что, как не гармоничное сочетание цветов, важно для создания приятного, радующего глаз Web-узла?
Маленькое замечание: в качестве первичных цветов по художеской традиции упоминаются красный, синий, желтый. Но мы-то с вами знаем, что первичными цветами на самом деле являются красный, зеленый, синий.
В жизни мы часто встречаем людей, которые запросто делают вещи, непостижимые для других. Например, кто-то может овладеть игрой на музыкальном инструменте за несколько дней, а другому приходится на это тратить целую жизнь. Мы едва справляемся с правилами родного языка, а кто-то может свободно говорить на нескольких иностранных. Кто-то прикоснувшись к электрощиту, способен ударить током всех окружающих, а кто-то решает проблему одной левой.
Это синий
Во-первых, давайте разберемся в терминологии, чтобы убедиться, что вы не потеряете нить рассуждений в процессе чтения статьи. Все мы знаем, что первичными (primary) цветами являются красный, желтый и синий. Для того чтобы получить вторичные (secondary) цвета, мы смешиваем один цвет с другим. Желтый и красный дают нам оранжевый, красный и синий — пурпурный/лиловый, а синий и желтый — зеленый.
Рис. А.: для того, чтобы научиться подбирать великолепные цветовые схемы,
для начала нужно знать о трех типах цветов.
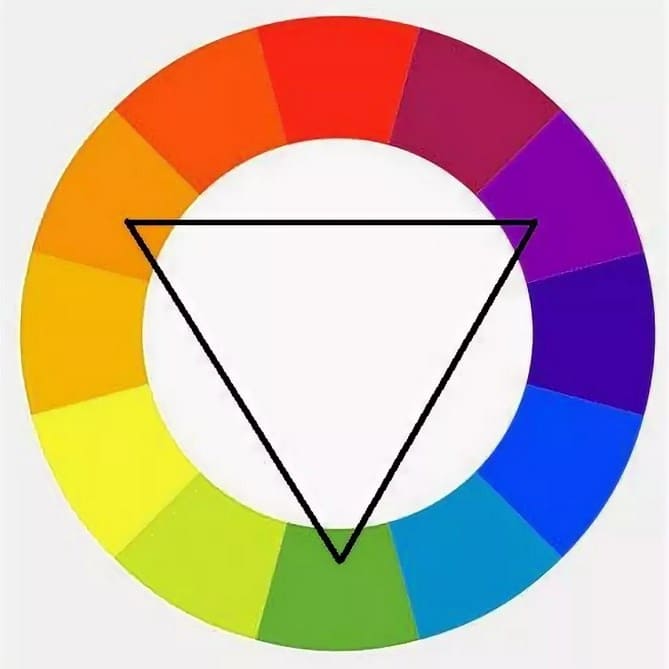
Для того чтобы полностью понять, как эти цвета взаимодействуют друг с другом, лучше всего расположить их по кругу. Такая организация, показанная на рис. В, в мире дизайна называется цветовым кругом. Красиво, не правда ли? Но что действительно впечатляет, это как данный круг будет помогать вам выбирать цвета для вашего Web-сайта.
Рис. В.: собрав воедино первичные, вторичные и третичные цвета, мы получаем цветовой круг.
Подбор цветов с помощью цветового круга
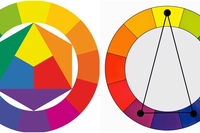
Самый простой способ подбора цветов в цветовом круге — представить себе над кругом равнобедренный треугольник. Цвета, которые окажутся под вершинами — потенциальные кандидаты на использование. (Для тех, кто проспал урок геометрии и черчения, поясняю, вершинами являются точки, где сходятся отрезки, образующие стороны треугольника). Этот тип подбора цветов называется «триадной схемой». Взгляните на рис. С. У нас получаются четыре различных триадных схемы, с которыми уже можно работать. Суть заключается в том, что эти цвета, работая вместе, образуют гармоничную комбинацию цветов.
Цвета, которые окажутся под вершинами — потенциальные кандидаты на использование. (Для тех, кто проспал урок геометрии и черчения, поясняю, вершинами являются точки, где сходятся отрезки, образующие стороны треугольника). Этот тип подбора цветов называется «триадной схемой». Взгляните на рис. С. У нас получаются четыре различных триадных схемы, с которыми уже можно работать. Суть заключается в том, что эти цвета, работая вместе, образуют гармоничную комбинацию цветов.
Рис. С: на цветовом круге существует четыре возможных триады цветов
Но триадами не стоит ограничиваться. Можно выбрать и комплиментарные (complementary) цвета, т.е. те цвета, которые расположены в круге прямо напротив друг друга — например, красный и зеленый. Они называются комплиментарными/дополняющими потому, что, будучи помещенными рядом, они делают друг друга ярче и живее, см. рис. D.
Рис. D.: цвета, противоположные друг другу на круге, называются комплиментарными/дополняющими
Различные варианты
На этом этапе мы уже можем приступить к более сложным комбинациям. Например, можно взять две пары комплиментарных цветов, что называется «двойной комплемент» (double complement). Скажем, желтый и пурпурный/лиловый, синий и оранжевый. Другой схемой является альтернативный комплемент (alternate complement), когда комбинируется триада цветов с цветом, комплиментарным одному из цветов триады. Зеленый, красно-пурпурный, красный и оранжевый — пример такой комбинации. Также существует
Например, можно взять две пары комплиментарных цветов, что называется «двойной комплемент» (double complement). Скажем, желтый и пурпурный/лиловый, синий и оранжевый. Другой схемой является альтернативный комплемент (alternate complement), когда комбинируется триада цветов с цветом, комплиментарным одному из цветов триады. Зеленый, красно-пурпурный, красный и оранжевый — пример такой комбинации. Также существует
И наконец, вы наверное слышали о тетраде: когда берутся четыре цвета, которые расположены прямо напротив друг друга. Т.е. выбираются 1 первичный, 1 вторичный и два третичных цвета. На рис. Е. Показаны примеры вышеперечисленных схем.
Рис. Е.: эти схемы вдохнут жизнь в любой Web-сайт
Все семейство
Итак, мы перебрали все возможные комбинации контрастирующих цветов. Теперь обратимся к двум типам схем, где используются родственные цвета — монохроматической (monochromatic) и сходственной (analogous). Монохроматичный набор цветов, как свидетельствует его название, использует один цвет и все его оттенки и вариации. При правильном использовании эта схема может придать Web-сайту аккуратный, чистый вид. Сходственная схема цветов, с другой стороны использует цвета, которые расположены по соседству друг с другом на цветовом круге. Как можно судить по рисунку F. сходственная схема весьма похожа на монохроматическую.
Теперь обратимся к двум типам схем, где используются родственные цвета — монохроматической (monochromatic) и сходственной (analogous). Монохроматичный набор цветов, как свидетельствует его название, использует один цвет и все его оттенки и вариации. При правильном использовании эта схема может придать Web-сайту аккуратный, чистый вид. Сходственная схема цветов, с другой стороны использует цвета, которые расположены по соседству друг с другом на цветовом круге. Как можно судить по рисунку F. сходственная схема весьма похожа на монохроматическую.
Рис. F.: сходственная схема очень напоминает монохроматическую
Итак, все вместе
Теперь, когда мы вывалили вам на голову столько комбинаций цветов, считаем своим долгом дать несколько предостережений. Первое и самое главное: цветовые схемы, упомянутые здесь, сами по себе могут и не сработать. Вам по-прежнему придется кое-что поменять в цветах (насыщенность или яркость), чтобы они «ужились». Приведенные здесь схемы — лишь отправная точка, а не вершина мастерства. Ведь, в конечном счете, решающим фактором будет читаемость текста на Web-сайте и его внешний вид (look and feel). Чтобы увидеть, как цвета уживаются друг с другом, дизайнеры советуют воспользоваться любой графической программой, где есть функция «слои», и сравнить различные варианты схем, переключаясь между ними. Например, на рис. G, одни комбинации работают нормально, в то время как другие требуют дополнительной обработки.
Ведь, в конечном счете, решающим фактором будет читаемость текста на Web-сайте и его внешний вид (look and feel). Чтобы увидеть, как цвета уживаются друг с другом, дизайнеры советуют воспользоваться любой графической программой, где есть функция «слои», и сравнить различные варианты схем, переключаясь между ними. Например, на рис. G, одни комбинации работают нормально, в то время как другие требуют дополнительной обработки.
Рис. G.: не всякая комбинация годится в дело
Заключение
Хотя выбор цветов является одним из самых наиболее субъективных процессов в мире дизайна, необходимо тем не менее знать теорию, которая определяет выбор одной, а не другой комбинации цветов. Конечно, теория не поможет вам выбрать удачную комбинацию немедленно, но может послужить хорошим маяком. Теперь вам осталось разобраться с электрощитом.
Подробнее!
Теории цвета можно посвятить множество выпусков, но мы опасаемся жалоб со стороны тех, кто ее уже знает.
Источник: www.webmascon.com
* Статьи ресурса Color Matters (www.colormatters.com) доступны на нашем сайте в английском разделе Articles.
ТрактатЪ о силе цвета / Хабр
ymikВремя на прочтение 3 мин
Количество просмотров 5.2KЧто такое сила цветовосприятия?
Поговорим о силе восприятия цвета. В предыдущих постах я уже рассказывал, что некоторые цветовые тона воспринимаются сознанием как более сильные, яркие, чем другие.
Технически это связано с силой сигнала, поступающего в мозг от S, M и L колбочек: тона, близкие к жёлтому воспринимаются одновременно S и M рецепторами, а тона, близкие к красно-фиолетовому (маженте) – M и L.
Cамым ярким тоном по восприятию является красно-оранжевый, чуть менее яркими воспринимаются жёлто-зелёные и красно-фиолетовые тона. Явными аутсайдерами являются синие и лазурные тона: они по интенсивности в 3,5 и 5 раз слабее, чем самый яркий тон.
Я создал диаграммку, иллюстрирующую силу восприятия цвета:
На диаграмме слева находятся более яркие цвета, справа – менее яркие. Чтобы подчеркнуть уровень восприятия менее яркие тона специально затемнены.Естественно, что при нарушениях цветового зрения яркость восприятия цвета меняется. Вот, что происходит в случае протанопии (нарушение восприятия красного):
И тританопии (неразличимость синего):
В случае дейтанопии (дефицит зелёного):
Как это используется в дизайне? Триадная схема подбора цветовой палитры.
Для создания цветовых схем для сайтов (да и вообще по жизни) широко используется подход «триадных цветов». Суть в чём: берётся цветовой круг (полученный при помощи HSL модели)И на него помещается равносторонний треугольник. При вращении этого треугольника вокруг своего центра, его вершины указывают на гармоничные цвета. По идее, сумма этих трёх цветов, взятых в равной пропорции должна давать белый.
При вращении этого треугольника вокруг своего центра, его вершины указывают на гармоничные цвета. По идее, сумма этих трёх цветов, взятых в равной пропорции должна давать белый.
Два триадных цвета одинаковой яркости, расположенных один на другом по идее должны обладать одинаковой силою восприятия. По этому, если расположить прямоугольник одного триадного цвета на фоне другого, то единомоментно глаз будет видеть либо рамку, либо фигуру.Как следствие – прекрасная возможность делать рамки к фотографиям или объектам на странице такими, чтобы фотография воспринималась без рамки, а не единым целым с нею, как бывает в случае выполнения рамки из нейтрального цвета.
Ещё два примера рамок из триадных цветов.
Проблемы траидного подбора
Но давайте-ка проанализируем этот цветовой круг с точки зрения силы восприятия цвета! Возьмём круглую цветовую мишень и подсветим цвета на ней с целью посмотреть, составят ли цвета, взятые с помощью равностороннего треугольника гармоничную триаду:Слева – оригинальный цветовой круг, справа – результат обработки.
 На правом круге для более сильных цветов искусственно увеличена saturation (выраженность цвета). Кликните, чтобы увидеть картинки в увеличенном виде; тут можно посмотреть ещё несколько цветовых мишеней.
На правом круге для более сильных цветов искусственно увеличена saturation (выраженность цвета). Кликните, чтобы увидеть картинки в увеличенном виде; тут можно посмотреть ещё несколько цветовых мишеней. Мысленно расположим равносторонний треугольник так, чтобы одна из его вершин попадала на максимум жёлтого цвета. И что же мы видим? — Что цвета, находящиеся на концах треугольника, взятые в равных пропорциях в белый цвет не складываются! А точнее сумма этих цветов будет восприниматься как молочно-жёлтый, с уклоном в розовый цвет. А для того, чтобы получить действительно гармоничную триаду требуется сделать жёлтый и маженту чуть менее выраженными (убрать saturation примерно на 6% для жёлтого и на 2% для маженты).
Причём, что важно, триадная выборка цветов, в принципе неплохо работая на ярких, выраженных цветах плохо работает на цветах светлых и тёмных. Чем светлее или темнее цвет, тем большую гармоническую ошибку даст триадный подбор по стандартному цветовому кругу.
Комплементарные цвета
Другим методом подбора цветовой палитры является метод комплементарных цветов: берётся тот же цветовой круг и через его центр проводится отрезок, на разных концах которого будут цвета, которые в сумме, опять же, должны давать белый.Особенностью комплементарных цветов является свойство усиливать друг друга: скажем, жёлтый и синий расположены на разных концах диаметра. Синий на фоне жёлтого будет выглядеть визуально ярче, чем такой же по яркости серый цвет, расположенный на том же фоне.
Кстати, если рамку фотографии выполнить из цвета, комплементарного общему тону фото, то всё, что будет находиться внутри этой рамки, будет выглядеть ярче.
И опять видна проблема стандартного цветового круга: цветовая сила разных тонов на концах диаметра может значительно отличаться для светлых и тёмных цветов. Сумма подобранных таким образом тонов не будет восприниматься в результате, как градация серого.
Подбор палитр и дальтонизм
Теперь, когда известны теоретические основы методов подбор палитр, можно, наконец, взглянуть на то, как выглядит цветовой круг при 60% потере цветового зрения:представлены «подсвеченные» в соответствии с восприятием картинки
Комментировать представленные диаграммы я не буду, к вопросу о том, как они были получены, смотреть сюда.
Как дизайнерам учитывать особенности цветовосприятия дальтоников?
Дизайнерам и юзабелистам, думающим о дальтониках рекомендую к прочтению статью «Эффективный цветовой контраст»Надеюсь, что я достаточно полно осветил тему дальтонизма в дизайне, по этому следующий пост будет о распределении внимания по картинке. 🙂 Теги:
- восприятие
- usability
- дизайн
- дальтонизм
- цветопередача
- цвет
- палитра
- Чулан
Triangle Flower Wall — Etsy Турция
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.
( 660 релевантных результатов, с рекламой Продавцы, желающие расширить свой бизнес и привлечь больше заинтересованных покупателей, могут использовать рекламную платформу Etsy для продвижения своих товаров. Вы увидите результаты объявлений, основанные на таких факторах, как релевантность и сумма, которую продавцы платят за клик. Узнать больше.
)
Вы увидите результаты объявлений, основанные на таких факторах, как релевантность и сумма, которую продавцы платят за клик. Узнать больше.
)Spotlight Triangle, трафареты вафельных цветов (снятие с производства)
Вафельные цветочные поделки
Прожекторный треугольник, трафареты вафельных цветов (снятие с производства)
Рейтинг Требуется Выберите рейтинг1 звезда (худший)2 звезды3 звезды (средний)4 звезды5 звезд (лучший)
Имя Требуется
Электронная почта Требуется
Тема отзыва Требуется
Комментарии Требуется
ПУНКТ № WFC-WFS024
Было: $6,99
Сейчас: 4,17 доллара США
Добавление в корзину… Товар добавлен
Добавить в список желаний Трафарет Spotlight Triangle — один из серии трафаретов, которые можно использовать для нанесения трафарета или маскировки фигуры на фон. Этот трафарет имеет как положительные, так и отрицательные разрезы, которые можно использовать в качестве трафарета или маски. Используйте положительный срез в качестве трафарета, чтобы сделать треугольник на своей открытке с помощью смешанных чернил, краски, гелей/пасты или других материалов. Используйте негатив в качестве маски, чтобы сохранить чистую треугольную форму для настроений или других штампованных изображений. Этот трафарет поставляется с удобными рекомендациями, которые помогут разместить портретную или альбомную ориентацию на карточках формата A2. Изготовленный из тонкого, но прочного пластика, он легко очищается независимо от выбранного вами носителя. Размер трафарета 5-1/4 X 6-1/2.
Этот трафарет имеет как положительные, так и отрицательные разрезы, которые можно использовать в качестве трафарета или маски. Используйте положительный срез в качестве трафарета, чтобы сделать треугольник на своей открытке с помощью смешанных чернил, краски, гелей/пасты или других материалов. Используйте негатив в качестве маски, чтобы сохранить чистую треугольную форму для настроений или других штампованных изображений. Этот трафарет поставляется с удобными рекомендациями, которые помогут разместить портретную или альбомную ориентацию на карточках формата A2. Изготовленный из тонкого, но прочного пластика, он легко очищается независимо от выбранного вами носителя. Размер трафарета 5-1/4 X 6-1/2.
- ОТДЕЛКА:
- Полупрозрачный
- ТЕМА:
- Фоны
Посмотреть полную информацию
- Описание
- Другие детали
Трафарет Spotlight Triangle — один из серии трафаретов, которые можно использовать для нанесения трафарета или маскировки фигуры на фон.
