Цветовое кольцо: Конвертер Цветов Онлайн — HEX ⇒ RGB ⇒ RGBA ⇒ CMYK ⇒ HSL ⇒ HSLA ⇒ HSB ⇒ HSV ⇒ XYZ ⇒ LAB. Калькулятор цветов HTML. Генератор цветов CSS3 — ColorScheme.Ru
5 стильных способов сочетать цвета в образе — Женский журнал «ЗОЛОТОЙ»
Круг Иттена – это простая схема, пользуясь которой, ты сможешь сама собирать эффектные аутфиты. Мы расскажем, как применять ее на практике.
Яркий образ – это не отдельно взятые вещи в модных оттенках, а их грамотные сочетания. Пользуйся нашей наглядной шпаргалкой, и у тебя больше не возникнет вопроса, с чем носить обновки.
Поделиться:
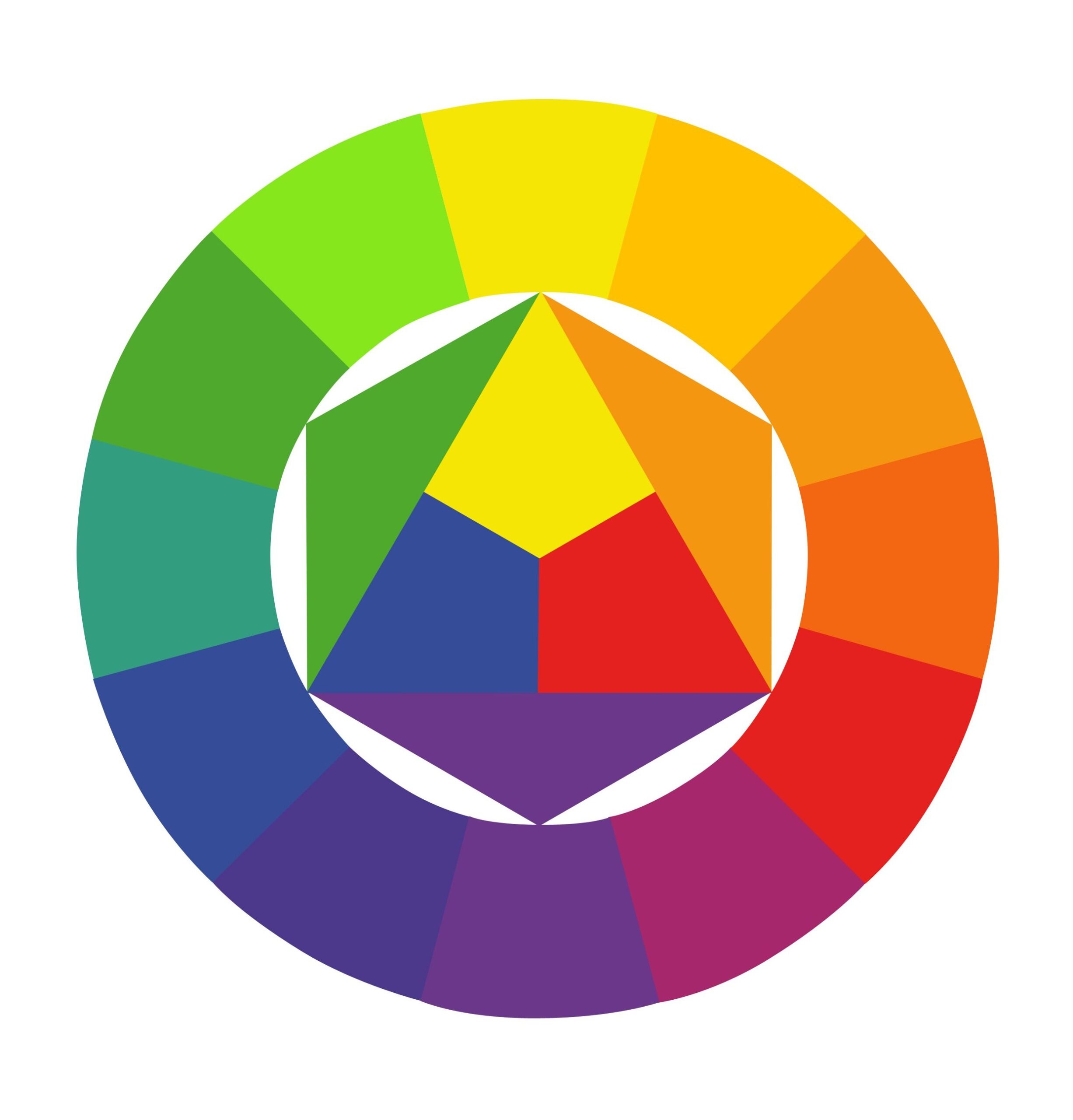
Как устроен круг Иттена
Круг Иттена – это схема из 12 цветовых сегментов, расположенных в спектральном порядке, как на радуге: от красного, который по физическим характеристикам имеет самую большую длину волны, до фиолетового, у которого она самая короткая.
Круг устроен так, что контрастные цвета максимально удалены друг от друга, а близкие цвета, соответственно, находятся рядом.
Смотри также: Главные цвета весны – как вписать их в свой гардероб >>>
Нужно учитывать, что в круг Иттена не входят ахроматические цвета (черный, белый, серый) – они прекрасно сочетаются как между собой, так и со всеми другими цветами.
Главные способы сочетать цвета в образе
Способ 1: первичные сочетания
В центре круга Иттена расположены три первичных цвета, из которых получены все остальные оттенки: это синий, красный и желтый. Используй их в аутфите, если хочешь получить эффектный образ – они удивительно гармонично смотрятся как все вместе, так и в сочетании по двое.
Смотри также: Небазовый гардероб – необычные вещи, которые идут всем >>>
На ассоциативном уровне микс легкомысленного желтого и интеллектуального синего связан, в первую очередь, с природой: это незабудки с их синими лепестками и желтыми сердцевинками, золотистые пшеничные поля под бездонным небом, прибрежный песок и волны. А роскошный красный добавляет огня в это сочетание.
А роскошный красный добавляет огня в это сочетание.
Посмотреть это кольцо >>>
При таком способе уместно использовать два цвета в качестве основных, а третий обозначить в деталях: например, красное платье, желтое пальто, синяя сумочка и кольцо с сапфиром. Эффектно, стильно и ярко!
Способ 2: аналоговые сочетания
Здесь речь пойдет о таком модном сейчас монохроме – сочетании различных тональностей одного цвета. Правило такое: берем несколько цветов (от 2 до 5), расположенных рядом друг с другом, и соединяем в одном комплекте.
Читай также: Психология цвета – что говорит о тебе любимый оттенок >>>
Количеством оттенков лучше не увлекаться, чтобы не переборщить с акцентами и не скатиться в безвкусицу, а вот подружить в одном образе три соседних цвета – вполне посильная, но при этом не менее увлекательная задача! Результат будет спокойный, сдержанный и, несомненно, интересный.
Посмотреть это кольцо >>> и эту подвеску >>>
Например, с вишнево-коричневой юбкой можно надеть малиновый свитер и дополнить образ сумочкой винного или розового цвета. Такой наряд будет смотреться гораздо многограннее, чем однотонный аутфит, при этом образ не получится слишком сложным для восприятия.
Способ 3: комплементарные сочетания
Противоположности, как мы помним, притягиваются – этот закон подтверждает и круг Иттена, поэтому смело сочетай цвета, расположенные друг напротив друга. Например, красный и зеленый, синий и оранжевый, желтый и фиолетовый – чем более нестандартными кажутся сочетания, тем лучше.
Смотри также: Комплементарные цвета – что это такое и как их носить >>>
Собственно, на этом построен стилистический прием сolor blocking, который как раз про умело продуманную пестроту. Это не только игра на контрастах, но и правильное акцентирование на главном.
Посмотреть это кольцо >>>
Такой способ хорошо подходит для расстановки акцентов: один из цветов берут как базовый, а другого добавляют меньше, чтобы привлечь внимание к деталям. Однако если ты готова обратить на себя максимум внимания, то возможно и распределение цветов в равных пропорциях.
Способ 4: классическая триада
Если тебе нужен менее сильный контраст, чем при третьем способе, используй сочетание из трех цветов – классическую триаду. В этой комбинации один из комплиментарных, противоположных цветов заменяется на два равноудаленных (должен получиться равносторонний треугольник).
Смотри также: Выбор Pantone – 5 главных цветов 2021 года >>>
Например, желтый, синий и красный, фиолетовый, зеленый и оранжевый, фуксия, янтарный и бирюзовый. С одной стороны, такие цвета не перебивают друг друга, с другой – можно продемонстрировать цветовое разнообразие.
Посмотреть эти часы >>>
Идеальное соотношение оттенков – 60/30/10, однако возможны и другие варианты.
Способ 5: усложненные комплементарные сочетания
И, наконец, высший пилотаж – сочетание четырех цветов. Не бойся – все не так уж и сложно: берутся три аналоговых цвета, как во втором способе, и к ним добавляется контрастный цвет. Например, темно-синий, небесный и бирюзовый – аналоговые цвета, а оранжевый – контрастный, противоположный.
Посмотреть эти серьги >>>
Когда монохром соединяется с колор-блокингом, рождаются самые неожиданные и стильные сочетания. С помощью этого способа можно подчеркнуть особенности формы, оригинальные детали, или задать тон минималистичному с точки зрения кроя наряду.
Фото: 585*Золотой, Shutterstock.
Цвета для дизайна сайта — принципы подбора и эффективного применения
На сегодняшний день существует очень большое количество различных мониторов, которые отображают более 16 миллионов цветов.
Все что нам известно о цвете на сегодняшний день—это результат изучений его природы самыми величайшими умами нашей планеты, которые проводились не одно столетие. Благодаря этому теперь мы с вами можем с легкостью собрать все цвета в группы и наблюдать за тем, как они будут сочетаться друг с другом. Разобравшись в теории цвета, мы получим возможность избавиться от часто совершаемых ошибок в сочетании цветов, избегая использовать те, которые вызывают у человека дискомфорт и тяжело воспринимаются. Также эта теория выступит хорошим помощником при выборе оттенков и тонов, которые смогут влиять на поведение посетителей вашего веб-проекта.
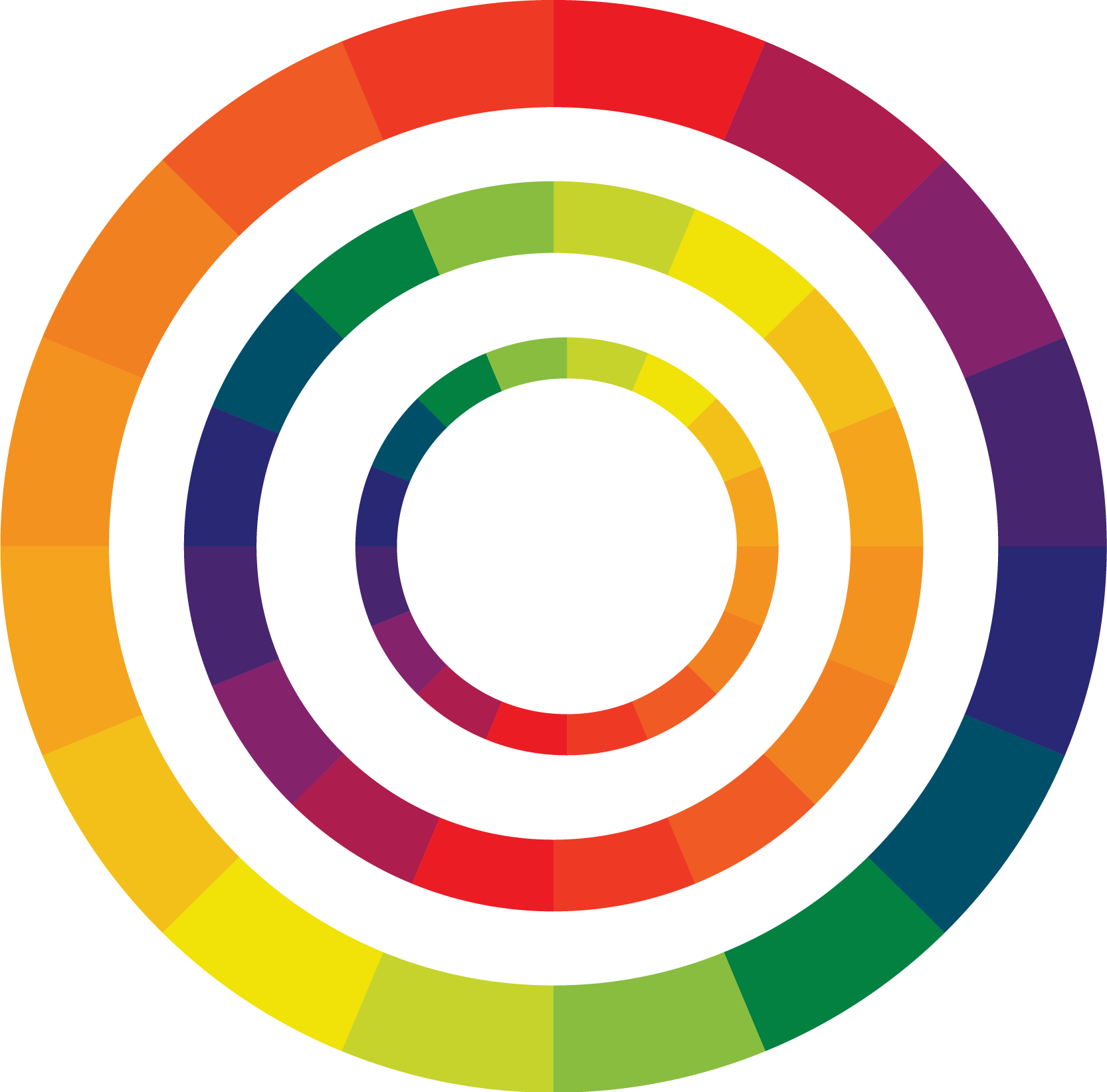
Цветовое кольцо
Цветовое кольцо — это визуальное отображение пропорций между совершенно разными группами цветов. Первое такое кольцо было создано Сэром Исааком Ньютоном еще в 1706 году. После его появление на свет многие художники и ученные пытаются разобраться в этой идее, создавая различные треугольники и списки цветового кольца Ньютона.
Первое такое кольцо было создано Сэром Исааком Ньютоном еще в 1706 году. После его появление на свет многие художники и ученные пытаются разобраться в этой идее, создавая различные треугольники и списки цветового кольца Ньютона.
Стандартное цветовое кольцо, используемое нами в повседневной жизни, основывается всего лишь на трех основных цветах:
Затем, если мы смешаем эти цвета, то получим три второстепенных цвета:
На следующем этапе смешивания основных цветов с вторичными мы можем получить третичные цвета:
Используя цветовое кольцо можем понять принципы соединения разных групп цветов между собой. Цвета в нем располагаются по кругу, что скрывает большое количество различных способов смешивания. Это кольцо поможет нам сформировать прекрасную цветовую схему и простым образом разделить пары цветов:
Температурные группы цветов
Цветовая гамма имеет целый диапазон различных свойств, и температура тоже относится к ним. Цвета мы можем разделить на две температурные группы: холодные и теплые. Нам необходимо научиться понимать разницу между двумя этими группами, так как она будет играть важную роль во время создания дизайна для веб-проекта. Цвета способствуют проявлению чувств у людей, а иногда даже влияют их решения.
Цвета мы можем разделить на две температурные группы: холодные и теплые. Нам необходимо научиться понимать разницу между двумя этими группами, так как она будет играть важную роль во время создания дизайна для веб-проекта. Цвета способствуют проявлению чувств у людей, а иногда даже влияют их решения.
Теплые цвета
Теплые цвета обычно у нас ассоциируются с чем-то светлым и приятным. Они очень энергичны и обычно передают тепло. Эти цвета включает в себя все оттенки от красного до желтого.
Зачастую теплые цвета преобладают над холодными. Их хорошо использовать, например, на кнопках, которые призывают пользователя к каким-либо действиям. Но не забывайте о том, что красный цвет обычно у людей ассоциируется со словом «стоп», поэтому для таких кнопок лучше использовать оранжевый или золотой цвет.
Холодный цвет
Холодные цвета у нас вызывают ассоциацию с водой или облачным небом. Если, смешать эти цвета с теплыми, то мы получим цветовую палитру, которая может способствовать успокоению и расслаблению людей. Холодные цвета включают в себя все от зеленого до синего.
Холодные цвета включают в себя все от зеленого до синего.
Их хорошо использовать в качестве заднего фона так, как они смогут добавить больше глубины. Благодаря этому дизайн будет расслабляющим и позволит вашим посетителям чувствовать себя комфортно на веб-сайте.
Основные три значения
Для того чтобы описать и сгруппировать цвета, мы будем использовать три основных значения: насыщенность, тон и светосила. Правильное содействие этих значений является одним из важных моментов в создании нашей цветовой схемы в дизайне веб-проекта.
Процесс разработки цветовой схемы начинают с подбора нескольких чистых цветовых тонов. После их выбора можно попробовать что-то в них изменить, поменяв слегка насыщенность и светосилу, для того, чтобы получить нужный эффект. Таким образом, вы сможете полностью контролировать вашу цветовую схему, а также вносить в нее коррективы или заменить вовсе на новую.
Давайте рассмотрим эти три значения и попробуем понять, что они представляют собой.
Тон
Тонном принято называть любой чистый цвет из всего спектра цветов. Попробуем представить, что цветовое кольцо похоже на радугу, которая состоит из всех цветов, смешанных превосходным образом. Теперь выберем любые несколько цветов из нее. В результате получаем наш тон.
Насыщенность
Насыщенность – это яркость тона. Чем меньше будет яркость вашего тона, тем больше он будет иметь серости. Поэтому лучше использовать цвета сильно насыщенные. Это позволяет цвету быть более чистым и ярким.
Светосила
В данном случае название этого значения говорит само о себе. Как вы уже наверно поняли, это значение говорит о яркости тона. Например, если добавить белый цвет в чистый тон, то это позволит увеличить его светосилу, а если добавить черный цвет, то наоборот светосила уменьшится.
Как создать эффективную цветовую палитру
Процесс разработки цветовых схем для интернет-проектов будет не таким сложным процессом, как можно представить. Главное — придерживаться одного основного правила: простоты. Если использовать много разных цветов, то можно получить довольно странный и вызывающий много разных эмоций дизайн.
Главное — придерживаться одного основного правила: простоты. Если использовать много разных цветов, то можно получить довольно странный и вызывающий много разных эмоций дизайн.
Цветовые схемы, включающие в себя более 5 цветов, зачастую очень тяжело поддерживать. Для примера, обратите свое внимание на любые известные бренды и вы увидите, что дизайнеры, которые их разрабатывали, стараются сделать их как можно проще и используют несколько цветов.
Большинство дизайнеров считают самой оптимальной цветовой палитрой ту, в которой используется 3-4 цвета. Их принято называть основной, вторичный, акцентирующий и цвет заднего фона.
Основной цвет
Это цвет, который выбран в качестве основного, и он будет определять марку, а также поспособствует привлечению внимания посетителей. Довольно часто его используют для заголовков, кнопок и навигации.
Приступая к созданию вашей цветовой палитры, начните свою работу, прежде всего с выбора основного цвета.![]() Не стоит выбирать идеальный оттенок с самого начала. Выберите именно такой тон, который подойдет к дизайну вашего проекта, а со светосилой и насыщенностью поработаете немного позже. Если же вы работаете над каким-либо проектом, у которого есть непосредственный заказчик, то в основном в таких случаях основной цвет уже выбран самим клиентом. Но, вы в любом случае можете добавить сюда второстепенный цвет и поработать над созданием всей остальной палитры, опираясь на те цвета, которые указал заказчик.
Не стоит выбирать идеальный оттенок с самого начала. Выберите именно такой тон, который подойдет к дизайну вашего проекта, а со светосилой и насыщенностью поработаете немного позже. Если же вы работаете над каким-либо проектом, у которого есть непосредственный заказчик, то в основном в таких случаях основной цвет уже выбран самим клиентом. Но, вы в любом случае можете добавить сюда второстепенный цвет и поработать над созданием всей остальной палитры, опираясь на те цвета, которые указал заказчик.
К примеру, это ваш основной цвет, а значит и всю цветовую палитру вам необходимо создать, основываясь именно на нем.
Вторичный цвет
Зачастую этот цвет мало виден. Лучше всего его использовать для заднего фона элементов, которые вам хотелось бы определенно выделить в веб-дизайне. Для этого можно использовать любые темные оттенки вторичного цвета, применяемого для текста тела сайта или же любых заголовков более низкого уровня.
На данный момент существует множество различных вариантов того, как нужно подбирать вторичный цвет. Если вам хочется, чтобы ваша цветовая схема выглядела более одноцветно, то воспользуйтесь темными оттенками вашего основного цвета. Ну, а если же наоборот вы хотите создать что-то динамическое, то здесь лучше выбрать более контрастные оттенки. При выборе вторичного цвета всегда помните, что он не должен быть сильнее и активнее, чем основной или акцентирующий цвет.
Если вам хочется, чтобы ваша цветовая схема выглядела более одноцветно, то воспользуйтесь темными оттенками вашего основного цвета. Ну, а если же наоборот вы хотите создать что-то динамическое, то здесь лучше выбрать более контрастные оттенки. При выборе вторичного цвета всегда помните, что он не должен быть сильнее и активнее, чем основной или акцентирующий цвет.
Акцентирующий цвет
Этот цвет является одним из важнейших в схеме. Он называется акцентирующим или выделяющим, потому что это и есть его главная задача. При помощи этого цвета вы сможете разбить ваш шаблон цветовой палитры и привлечь внимание посетителей сайта. Не стоит им злоупотреблять: применяйте его только тогда, когда это действительно необходимо. Таким образом вы достигните хороших результатов.
Следует также помнить, что акцентирующий цвет должен обязательно сочетаться с вашим основным и второстепенным цветом, потому как он будет выделяться среди них. Подберите именно тот цвет, который будет иметь самый сильный контраст с основным цветом.
Подберите именно тот цвет, который будет иметь самый сильный контраст с основным цветом.
Цвет заднего фона
Этот цвет, который вы будет использовать в качестве заднего фона, чаще всего он заполняет большие объемы свободного пространства. Обязательно убедитесь в том, что этот цвет будет отлично взаимодействовать с основным, вторичным и акцентирующим цветами.
Цвет заднего фона может быть любым, даже просто белым. Кстати, именно белый чаще всего используется дизайнерами. Это дает возможность легко поддерживать существующую цветовую схему, но он обязательно должен хорошо сочетаться со всеми остальными присутствующими цветами в вашем дизайне.
Также неплохим выбором для вас может стать теплый цвет. Тогда вы можете с легкостью в качестве цвета заднего фона выбрать от белого до желтовато-коричневого цвета. Еще можно рассмотреть вариант холодно цвета. В этом случае неплохо будет смотреться серовато-синий.
Конечно же, необязательно использовать именно эти цвета, ведь в своем выборе вы можете быть довольно гибкими.
Последним вашим шагом в создании вашей цветовой схемы будет ее тестирование. Вам необходимо убедиться в том, что все выбранные вами цвета отлично сочетаются вместе с текстом. Посмотрите, как будут выглядеть заголовки и параграфы с основным, второстепенным и акцентирующим цветами, а также и с задним фоном веб-проекта.
Примеры удачных цветовых схем
Приступая к созданию цветовой схемы, вам не стоит бояться каких-либо ограничений, потому что как таковых их нет. Давайте рассмотрим несколько примеров сайтов, которые имеют прекрасный дизайн, и взглянем на их цветовые схемы.
Этот сайт имеет довольно ясную цветовую схему, в которой присутствует белый цвет на заднем фоне. Основным цветом этого сайта является темно-серый. Его чаще всего дизайнеры используют в своей типографии, а иногда даже применяют для заднего фона и для разделения некоторых страниц сайта.
Синий цвет применили здесь для ссылок и различных второстепенных кнопок. Акцентирующим цветом для этого сайта выбрали зеленый цвет и используют его только на кнопках, которые призывают к определенным действиям или же ведут на страницу регистрации.
Данный веб-проект выглядит довольно одноцветно. Цвета, используемые веб-дизайнерами в этом проекте, находятся на одной стороне цветового кольца. Обратите свое внимание, какое применение получили различные цвета заднего фона. С помощью них специалисты отделили секции основного текста от боковой панели.
Как мы можем видеть, темно-коричневый цвет используется для всей типографии, а вот присутствующий здесь красный цвет применили только для кнопок и различных ссылок. Также обратите внимание, что акцентирующий цвет отсутствует в этой цветовой палитре.
Веб-сайт имеет довольно контрастную цветовую палитру. Замечательный цветовой контраст здесь создают желтый и черный цвета.
Читаемость текста на этом сайте очень хорошая, а все благодаря тому, что область основного текста имеет белый цвет, поэтому его посетители могут с легкостью читать любую расположенную здесь информацию.
Дизайн этого сайта выполнен очень необычно. Зданий фон основного текста сайта имеет белый текст, что способствует улучшению читаемости и придает красоту внешнему виду.
Также обратите свое внимание на типографию и остальные области заднего фона, которые включают в себя разные оттенки серого цвета. Не оставляет равнодушным и акцентирующий цвет. Здесь выбран розовый, за счет которого кнопка призыва к действию обращает на себя внимание. Вторичным цветом разработчики выбрали синий и используют его на некоторых подстраницах сайта для кнопок и ссылок.
Веб-дизайнеры этого проекта решили использовать синий цвет в качестве основного. Он применяется для всего текста и больших блоков заднего фона. Этот выбор дал возможность шаблону обрести холодный и спокойный вид.
Этот выбор дал возможность шаблону обрести холодный и спокойный вид.
Второстепенным цветом стал красный, что позволило сайту стать более активным и живым. В качестве акцентирующего цвета разработчики решили выбрать зеленый, который используется для основных кнопок, вследствие чего создается замечательный контраст со всем дизайном сайта.
Рассуждаем о цвете
Очень тяжело быть оригинальным и креативным, когда дело доходит до выбора нужного цвета. Существует достаточно много разных мест, посетив которые можно вдохновиться и приступить к созданию цветовых схем. Давайте рассмотрим несколько примеров популярных ресурсов, где можно получить вдохновение.
Colourlovers.com
Это замечательный веб-ресурс, на котором люди обмениваются друг с другом идеями и вдохновением, касающимися именно цветов. Здесь вашему вниманию будут представлены тысячи различных цветовых схем, выбранные довольно простым способом и подготовленные для применения в проекте.
Цветовые палитры разбиты на различные категории по их популярности среди пользователей. Не все предоставленные вам комбинации будут идеальными, но вы имеете возможность самостоятельно выбрать именно ту, которая подходит вам.
Nature
Этот сервис позволит вам погрузиться в мир настоящего искусства. Вы сможете насладиться природными комбинациями цветов и, изучив все это, найти отличные цветовые комбинации.
Color.adobe.com
Этот продукт был разработан компанией Adobe специально в помощь веб-дизайнерам. Если вы являетесь пользователем приложений этой компании, то у вас есть возможность помимо просмотра и редактирования цветовых схем создавать и сохранять ваши личные цветовые темы. Интерфейс сделан очень удобным образом и является довольно понятным, что облегчит вашу работу.
Google Images
Если вы хотите найти цвета, которые будут хорошо сочетаться с красным, то посетите этот сервис.
