Цветовой круг 12 цветов: Цветовой круг и 12 цветотипов
Цветовой круг и 12 цветотипов
Сегодня будет немного полезной теории. Если вы уже определились со своей палитрой, ее нужно уметь использовать. Да и в принципе, знания о том, как сочетать цвета, пригодятся в разных сферах жизни. Как-то я уже рассказывала, как сочетать цвета интуитивным способом. http://color-harmony.livejournal.com/259047.html . Это мой любимый способ, которым я сама и пользуюсь. Однако, чаще говорят о сочетании цветов по цветовому кругу Иттена. Этот способ тоже может работать, особенно как своеобразные «костыли» для тех, кто только начинает работать с цветом и не уверен в своем чувстве гармонии.
В общем-то правила сочетания цветов по этому кругу не сложны. Все оттенки палитры можно раскидать на 12 секторов классического цветового круга Иттена (более светлый и более темный оттенок одного и того же цвета — это все равно один цвет). А дальше смотрим, какие цвета где находятся. Распределение 12 цветотипов на цветовые круги под катом и здесь: https://vk. com/wall-142130088_3169 и https://vk.com/wall-142130088_3170
com/wall-142130088_3169 и https://vk.com/wall-142130088_3170Если мы используем оттенки одного цвета («одноцветное сочетание», монохром), получаются довольно однозначные образы без полутонов, настроение образа зависит от психологии цвета — ассоциаций, связанных с оттенком (они общечеловеческие — зеленый — гармония, оранжевый — активность итд). Про психологию цвета мы тут уже говорились, осталось только обсудить синие и сиреневые оттенки.
Если мы используем оттенки, близкие друг к другу (соседние или через один, в круге — в пределах прямого угла, так называемое аналогичное или родственное сочетание), получается более многогранный образ , но той же направленности, без особой динамики. (например, от сине-сиреневого до бирюзового — расслабленность, располагающий образ, спокойствие, вода. От сине- сиреневого до красно — фиолетового — мистика, творчество, загадка итд)
Если использовать в этом «прямом угле» края, без середины (например в выделенном примере сине-сиреневый и бирюзовый), будет «родственный контраст«. Чуть более творческий и динамичный образ.
Чуть более творческий и динамичный образ.
Если мы используем противоположные цвета (комплементарные, дополнительные), получается сталкивание противоположностей, довольно драматический посыл. Всегда яркий и заметный. Можно использовать,чтобы привлечь внимание или подчеркнуть активность. Чаще всего более светлый и яркий цвет занимает меньшую площадь, чем более темный и мягкий, но не всегда, это можно варьировать в своих целях.
Расщепленный контраст («разбитое дополнение» Несет примерно тот же посыл, но «накал» меньше. Тоже яркий и запоминающийся образ, но без явного вызова.
И еще один вариант — это триадические сочетания, которые получаются, если брать три равноудаленных цвета. В случае с первичными цветами (красный — желтый — синий) сочетание получается довольно активное и «в лоб», без полутонов. В случае со всеми остальными цветами получается необычное творческое активное сочетание.
И с интуитивным способом и с цветовым кругом отдельный человек применительно к себе всегда тяготеет к определенному способу сочетаний, а не ко всем. Именно способы сочетания цветов создают разные образы внутри одной палитры.
Именно способы сочетания цветов создают разные образы внутри одной палитры.Предалагаю обсудить, кому как нравится сочетать цвета. Мне самой нравится родственный контраст, нередко использую родственное сочетание и контраст по Манселлу. Сочетаю интуитивным способом, с цветовым кругом мне скучно сочетать.
И самое главное — примеры цветовых кругов для всех 12 цветотипов
В некоторых цветотипах нет оранжевого или его оттенков, вместо оранжевого там серо-бежевый или коричневый (это тоже варианты оранжевого). Внизу под кругами варианты черного, белого и серого для цветотипа.
Яркая весна и яркая зима
Холодное лето и холодная зима
Светлая весна и светлое лето
Мягкая осень и мягкое лето
Темная осень и темная зима
Теплая осень и теплая весна
почему цветовой круг не всегда работает и в чем искать вдохновение при выборе оттенков
От правильного сочетания цветов в интерьере зависит многое. Первое впечатление от квартиры, настроение, которое она создает и даже самочувствие ее владельцев. И если небольшую мебель и предметы декора в любой момент можно заменить, то к отделке комнат нужно подойти ответственно. Причем теоретические схемы по комбинированию оттенков не всегда удается воплотить в жизнь. Почему так происходит и как выбрать правильную палитру?
Первое впечатление от квартиры, настроение, которое она создает и даже самочувствие ее владельцев. И если небольшую мебель и предметы декора в любой момент можно заменить, то к отделке комнат нужно подойти ответственно. Причем теоретические схемы по комбинированию оттенков не всегда удается воплотить в жизнь. Почему так происходит и как выбрать правильную палитру?
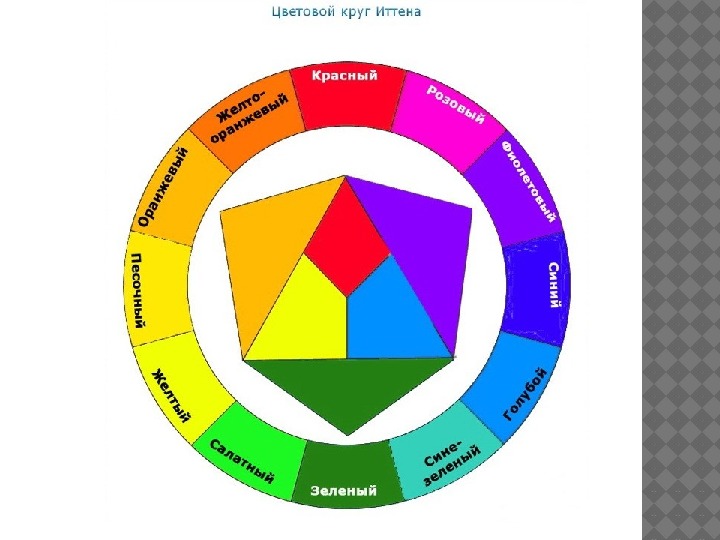
Первый вариант – воспользоваться готовой схемой подбора цветов. Традиционный метод – цветовой круг Иттена. Это схема, на которой изображены 12 основных цветов, причем самые контрастные оттенки находятся друг напротив друга:
- три первичных цвета, расположенные в треугольнике в центре круга
- три вторичных цвета, получаемые при смешивании первичных
- шесть третичных оттенков, которые получаются при смешивании первичного оттенка с соседним по кругу вторичным
Но цветовой круг не ограничивается этими 12 цветами. Ведь у каждого из них есть множество оттенков и степеней насыщенности. Поэтому колористы и дизайнеры используют расширенную модель цветового круга.
Поэтому колористы и дизайнеры используют расширенную модель цветового круга.
Основываясь на цветовом круге, колористы выделяют разные схемы сочетания оттенков. Самые гармоничные комбинации цветов получаются, если применять такие методы:
- монохромность – сочетание разных по насыщенности и глубине оттенков одного цвета. Например, бледно-сиреневый в качестве фона, более яркий – дополнительный и глубокий фиолетовый – для акцентов. Чтобы интерьер не выглядел скучно, можно добавить небольшой дополнительный акцент контрастного оттенка.
- контрастность – использование комплементарных цветов, то есть расположенных строго друг напротив друга. Например, синий и оранжевый, фиолетовый и желтый. Чтобы сочетание было гармоничным, один из цветов должен быть менее насыщенным, фоновым, а второй – выступать ярким акцентом.
- классическая триада – использование трех равноудаленных по цветовому кругу оттенков. Например, салатовый, малиновый и голубой.
 Принцип в том, что один, менее насыщенный, цвет используется в качестве фона, а два других – для небольших акцентов. Или, если оттенки яркие, все они становятся дополнительными или акцентными.
Принцип в том, что один, менее насыщенный, цвет используется в качестве фона, а два других – для небольших акцентов. Или, если оттенки яркие, все они становятся дополнительными или акцентными.
- аналоговая триада – использование трех оттенков, расположенных рядом или хотя бы в одной четверти круга. Например, желтый, салатовый и зеленый.
Какую бы схему вы ни выбрали, учитывайте, что примерно 70% отделки должен занимать основной цвет, 25% – дополнительный и еще 5% можно распределить среди цветовых акцентов. Чтобы интерьер не получился слишком пестрым и кричащим, лучше взять за основу белый цвет или один из пастельных оттенков и на его фоне уже выстраивать понравившуюся схему сочетания цветов.
Готовые палитры и интуитивный подбор оттенковНо на практике применять теоретические схемы затруднительно. Хотя бы потому, что не всегда удается определить, чего и сколько должно быть в вашем интерьере. К тому же многие оттенки меняются в зависимости от освещения и то, что на схеме смотрится привлекательно, не всегда будет выглядеть так же в интерьере. Если боитесь утонуть в обилии теоретических схем, воспользуйтесь одной из готовых палитр, например, от производителей красок. Это схемы, которые включают в себя идеально подходящие оттенки.
Если боитесь утонуть в обилии теоретических схем, воспользуйтесь одной из готовых палитр, например, от производителей красок. Это схемы, которые включают в себя идеально подходящие оттенки.
Еще один вариант – подобрать оттенки интуитивно, на основе приятного именно вам сочетания цветов. Для этого вы можете ориентироваться на:
- фотографии уже готовых интерьеров. Выберите подходящие фото и постарайтесь примерить их цветовую гамму на себя – насколько комфортно вам будет жить в таком пространстве. А затем «вытащить» из нее нужные вам оттенки – на глаз или с помощью специальных онлайн инструментов.
- природные палитры – выберите картинку с изображением природы в той цветовой гамме, которая вам нравится. Это может быть изображение осеннего леса, горного или морского пейзажа – не важно, главное, чтобы палитра вам импонировала
- текстиль или кусочек обоев, на которых уже есть подходящая вам цветовая гамма. Возможно, вначале вам будет сложно представить готовый интерьер.
 Но на этапе реализации у вас уже будет готовая палитра с нужными оттенками
Но на этапе реализации у вас уже будет готовая палитра с нужными оттенками
После того, как вы определились с основными цветами, нужно продумать детали:
- соотношение и насыщенность оттенков – какой цвет будет основным, а какие – дополнительными?
- баланс белого и других нейтральных цветов – сколько белого цвета будет в вашем интерьере? Какие оттенки бежевого, серого и других нейтральных оттенков вы выберете?
- оттенки мебели, текстиля и предметов декора. Будут они акцентными или сливаться с фоном? Будут ли на них узоры и если да, то из каких оттенков они складываются?
Желательно сравнить несколько фотографий в похожей палитре. Так вы сможете понять, какие оттенки и в какой пропорции вам больше подходят. И уже после этого можно приступать к выбору материалов для отделки и мебели. При этом вам не обязательно точно копировать цвет пола или узор на обивке мебели или шторах. Главное, сохранить пропорцию, исходя из нужных вам цветов.
И еще один совет. Перед тем, как заказывать материалы и ткани, убедитесь на небольших выкрасах или отрезах, что они будут сочетаться и в реальных вещах. И только когда общая картинка сложится, смело заказывайте.
Перед тем, как заказывать материалы и ткани, убедитесь на небольших выкрасах или отрезах, что они будут сочетаться и в реальных вещах. И только когда общая картинка сложится, смело заказывайте.
Объяснения > Восприятие > Зрительное восприятие > Колесо двенадцати цветов 12-цветное колесо | Основные оттенки | Вторичные оттенки | третичные оттенки | Колесо RYB | Ну и что?
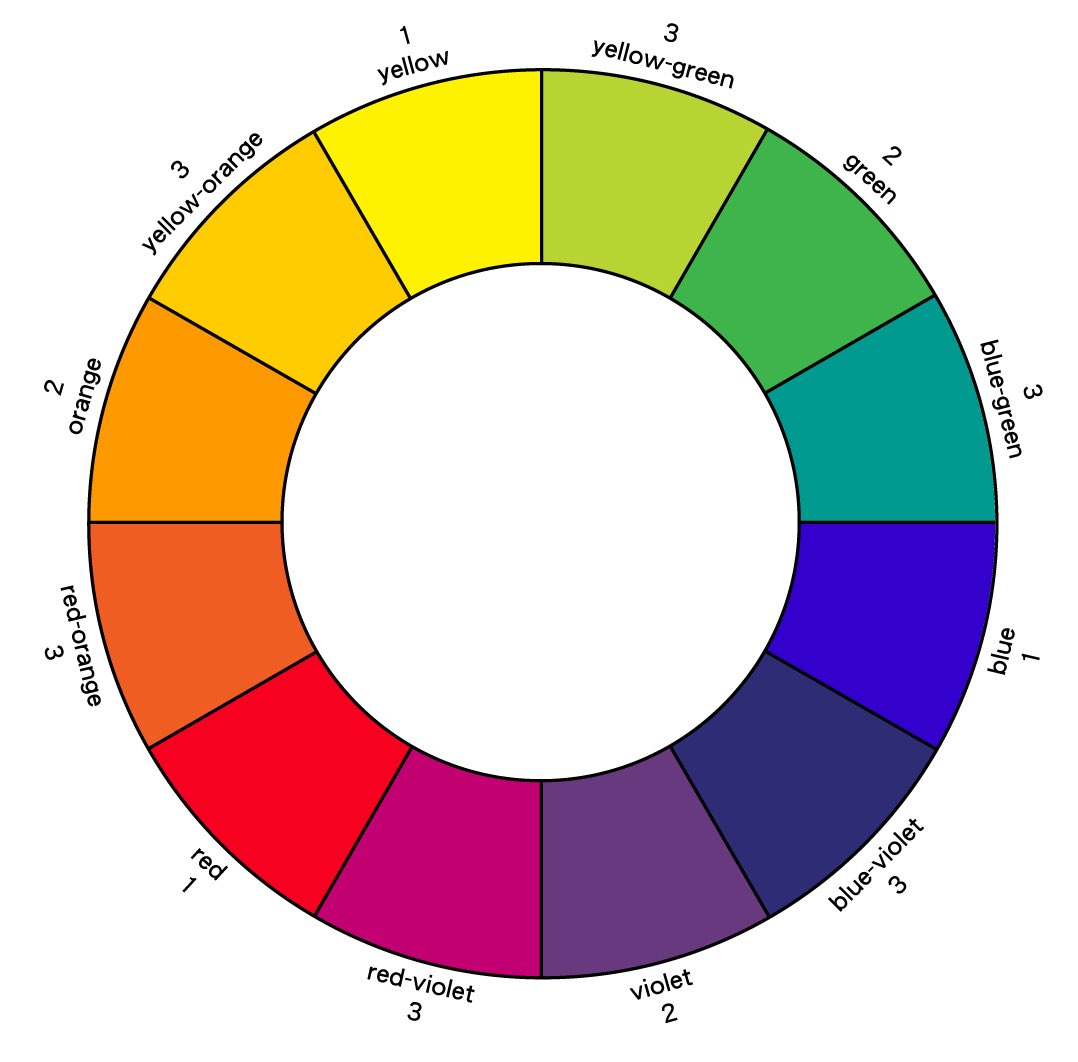
Цвета можно описать несколькими способами, например, с помощью классического «спектра». Их также можно расположить по кругу (впервые это заметил Исаак Ньютон). Расположение может быть очень полезным при выборе цветов для Цветовая схема. 12-цветное колесо Колесо из 12 цветов — это обычное структурирование оттенков, основанное на красках и
легкий и, следовательно, популярен среди художников, а также фотографов. Оттенки можно расположить по кругу,
что удобно для комбинаций, как описано ниже. Обратите внимание, что существует ряд других схем из 12 оттенков, которые, хотя похожи разные по-разному. Показанный здесь 12-цветный круг на основе классического цифрового разделения оттенков. Существует также ряд различных названия одинаковых цветов. Тепло и прохладноЧерез колесо можно провести линию, примерно разделяющую оттенки, которые можно считать более теплыми, чем более холодные. Более теплые оттенки более доминирующие, поскольку они больше выделяются, в то время как холодные оттенки имеют тенденцию отступать и быть замечал меньше. Тепло ассоциируется с дневным светом, действием, эмоциями, а прохлада ассоциируется больше с ночью, затишьем, разумом. В графическом дизайне эта разница может использоваться, например, для отделения заголовков от подтекста. Легкость Яркость цвета — это воспринимаемая яркость.
Основные оттенки Основными цветами являются красный, зеленый и синий (RGB). Второстепенные оттенкиВторичные оттенки: голубой (или голубой), пурпурный (или фуксия) и желтый (вместе известный как CMY или, с черным цветом, CMYK). Они есть «противоположности» RGB и могут быть созданы с помощью света, освещая соседние основные цвета вместе (поэтому красный свет и зеленый свет дают желтый свет). Вторичные оттенки иногда называют «цветами принтера», поскольку они используются в пигментные чернила для принтера и объединяются для создания всех других цветов на принтерах. Поэтому их называют субтрактивными оттенками. Принтеры также используют черный (K, чтобы отличить от синего), так как очень сложно смешать CMY, чтобы получить чистый черный. Третичные оттенки Третичные оттенки составляют остальные цвета в круге, с оранжевым,
Шартрез-зеленый (или просто шартрез или желто-зеленый), весенне-зеленый (или сине-зеленый), лазурный (или сине-фиолетовый), фиолетовый и розовый (или красно-фиолетовый). Количество оттенков на колесе можно увеличивать до бесконечности, комбинируя соседние оттенки, тем самым удваивая общее количество при каждом проходе этот процесс. Красный, желтый и синий диск (RYB)Художники используют субтрактивные основные оттенки красного, желтого и синего. Похожий Используя их, можно построить 12-цветное колесо, как показано ниже. Обратите внимание, как это тонко похож и отличается от аддитивного колеса RGB выше, хотя и с расширенным Красно-желтый участок (и соответственно уменьшенный Зелено-синий участок). второстепенные оттенки оранжевого, зеленого и фиолетового, конечно, вероятно, хорошо знакомы большинству людей, которые выросли, используя физические краски. Обратите внимание, что колесо начинается и заканчивается одним и тем же оттенком (обычно используется красный цвет).
для конечных остановок, когда они показаны в виде линейного спектра). Используйте это колесо для выбора цвета. Помнить что вы можете использовать ненасыщенные версии любого оттенка и любой комбинации оттенков в между. См. такжеЗначение Цвета, Цветовые схемы, Легкость, яркость, яркость и другое Тональные дескрипторы, красочность, насыщенность, Цветность и другие способы понимания цвета
|
Цветовые круги
Цветные кругиЦветные диски
Цветовой круг представляет собой наглядную организацию цветов по кругу, показывая отношения между первичными цветами, вторичными цветами и третичными цветами.
Три важных цветовых круга
Сколькими способами можно переставить радугу?
RGB
Красный, зеленый, синий
CMY
Голубой, пурпурный, желтый
RYB
Красный, желтый, синий
Цветовое колесо RGB
Цветовой круг RGB (красный, зеленый, синий) представляет 3 источника света, используемые для воспроизведения цветов на телевизоре. или экран компьютера.
или экран компьютера.
Основными цветами являются красный, зеленый и синий.
Вторичные цвета получаются путем смешивания основных цветов:
Красный и зеленый = желтый
Зеленый и синий = голубой
Синий и красный = пурпурный
12 основных цветов RGB:
| КРАСНЫЙ #FF0000 (255,0,0) | #FF8000 (255,128,0) | ЖЕЛТЫЙ #FFFF00 (255,255,0) | #80FF00 (128,255,0) | ЗЕЛЕНЫЙ #00FF00 (0,255,0) | #00FF80 (0,255,80) |
| ГОЛУБОЙ #00FFFF (0,255,255) | #0080FF (0,128,255) | СИНИЙ #0000FF (0,0,255) | #8000FF (128,00,255) | ПУРПУРНЫЙ #FF00FF (255,0,255) | #FF0080 (255,0,128) |
Зеленый цвет RGB отличается от цвета HTML с именем Зеленый.
RGB Green отличается от цвета HTML с именем Green.
Подробнее о RGB.
Цветовой круг CMY(K)
Цвета CMY(K) (голубой, пурпурный, желтый) представляют собой цвета, используемые для печати на бумаге.
Основные цвета: голубой, пурпурный и желтый.
Вторичные цвета получаются путем смешивания основных цветов:
Голубой и пурпурный = синий
Пурпурный и желтый = красный
Желтый и голубой =
Зеленый.
12 основных цветов CYM:
| ГОЛУБОЙ #00FFFF (0,255,255) | #0080FF (0,128,255) | СИНИЙ #0000FF (0,0,255) | #8000FF (128,00,255) | ПУРПУРНЫЙ #FF00FF (255,0,255) | #FF0080 (255,0,128) |
| КРАСНЫЙ #FF0000 (255,0,0) | #FF8000 (255,128,0) | ЖЕЛТЫЙ #FFFF00 (255,255,0) | #80FF00 (128,255,0) | ЗЕЛЕНЫЙ #00FF00 (0,255,0) | #00FF80 (0,255,80) |
Подробнее о CMYK.

 Принцип в том, что один, менее насыщенный, цвет используется в качестве фона, а два других – для небольших акцентов. Или, если оттенки яркие, все они становятся дополнительными или акцентными.
Принцип в том, что один, менее насыщенный, цвет используется в качестве фона, а два других – для небольших акцентов. Или, если оттенки яркие, все они становятся дополнительными или акцентными. Но на этапе реализации у вас уже будет готовая палитра с нужными оттенками
Но на этапе реализации у вас уже будет готовая палитра с нужными оттенками  Следовательно, мы видим желтый как
ярче синего, хотя оба они полностью насыщены. Это может быть
измерены и, следовательно, упорядочены с точки зрения легкости. Это полезно, когда вы хотите, чтобы цвета выделялись, особенно если они могут отображаться в оттенках серого. С
постоянная насыщенность и яркость, преобразованные в оттенки серого, яркость:
Следовательно, мы видим желтый как
ярче синего, хотя оба они полностью насыщены. Это может быть
измерены и, следовательно, упорядочены с точки зрения легкости. Это полезно, когда вы хотите, чтобы цвета выделялись, особенно если они могут отображаться в оттенках серого. С
постоянная насыщенность и яркость, преобразованные в оттенки серого, яркость: Иногда их называют
«электронные цвета», поскольку они используются для отображения оттенков в электронных устройствах, где
Кластеры точек RGB используются для создания всех остальных цветов. Поэтому их называют
как «аддитивные» оттенки.
Иногда их называют
«электронные цвета», поскольку они используются для отображения оттенков в электронных устройствах, где
Кластеры точек RGB используются для создания всех остальных цветов. Поэтому их называют
как «аддитивные» оттенки.
 Это отличается от
Ньютоновский, основанный на частоте оптический спектр, который начинается с красного и заканчивается
индиго (как видно в радуге).
Это отличается от
Ньютоновский, основанный на частоте оптический спектр, который начинается с красного и заканчивается
индиго (как видно в радуге).