Цветовой круг это: Цветовой круг и цветовые сочетания
Цветовой круг Иттена (сочетание цветов) — как пользоваться палитрой | Contented
Разбираемся, как получать гармоничные сочетания цветов и избегать тех, что режут глаз.
Кто такой Иттен
В начале XX века общество пересматривало подход к дизайну вещей и, в частности, к цвету. Эпицентром перемен была школа Баухаус, где этому аспекту уделялось особое внимание – студенты обязательно изучали арт-терапию и теорию цвета.
Иоханнес Иттен – швейцарский художник и теоретик искусства, который преподавал теорию цвета в Баухаусе. В 1961 году он опубликовал учебник «Искусство цвета», который до сих пор лидирует в подборках книг для дизайнеров.
Он писал про цветовой круг, с помощью которого можно находить хорошие сочетания. Сначала его изобретением пользовались в школе, позже оно вышло далеко за ее пределы.
Освойте фундаментальную дизайн-профессию до продвинутого уровня на курсе «Профессия графический дизайнер». Вы досконально изучите Photoshop, Figma и Illustrator, получите опыт на реальных проектах.
Литография с цветовым кругом Иттена
Зачем нужен круг Иттена
Сейчас круг Иттена – это популярный инструмент для подбора цветовых сочетаний. Простая схема помогает художникам и дизайнерам гармонично сочетать цвета, чтобы использовать в работах.
Где может пригодиться круг Иттена:
- В UX и веб-дизайне
Чтобы найти подходящие сочетания цветов и веб-элементов для интерфейсов сайтов и приложений: меню, кнопок, попап-форм.
- В графическом дизайне
Чтобы подобрать корпоративные цвета для бренда, палитру для упаковки товара и рекламной продукции.
- В дизайне одежды
Чтобы находить комплиментарные сочетания цветов в принтах, миксовать одежду с обувью и аксессуарами.
- В дизайне интерьеров
Чтобы искать гармоничные цвета для отделки помещений и цветовые акценты в мебели, декоре и текстиле.
Научитесь делать дома и квартиры красивыми и удобными на курсе «Профессия дизайнер интерьеров».
Как использовать круг Иттена
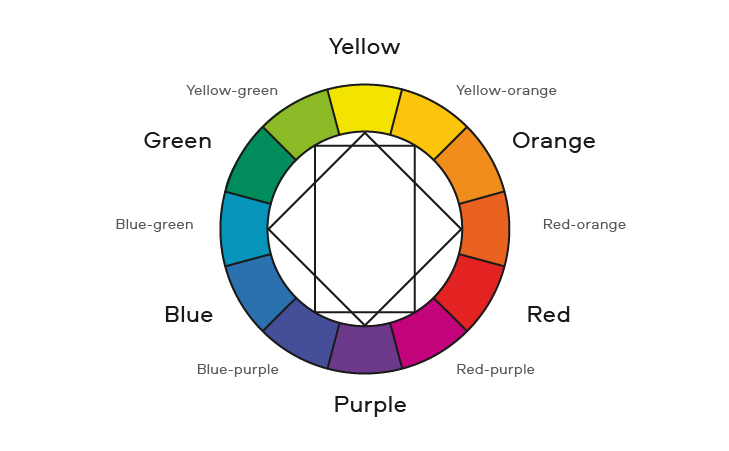
Подобрать сочетание цветов просто – достаточно взглянуть на схему, которую Иттен нарисовал больше ста лет назад.
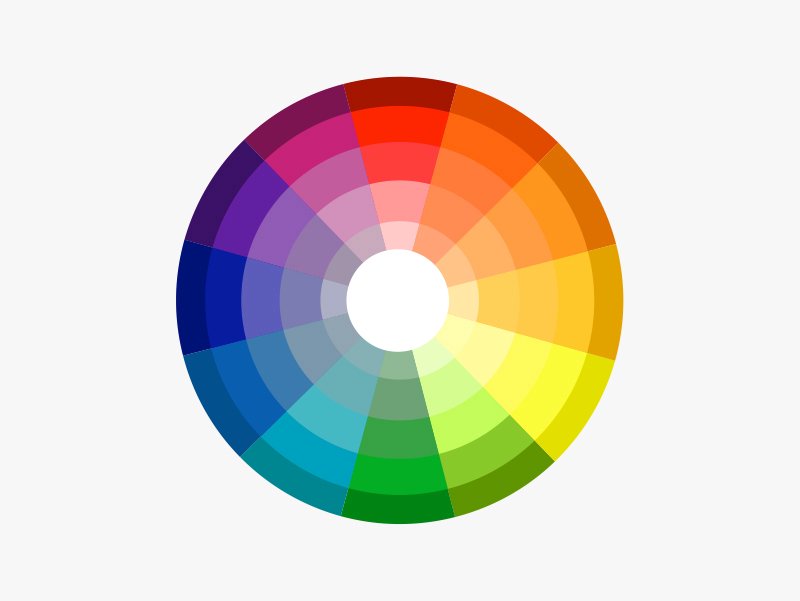
Круг Иттена в современной адаптации
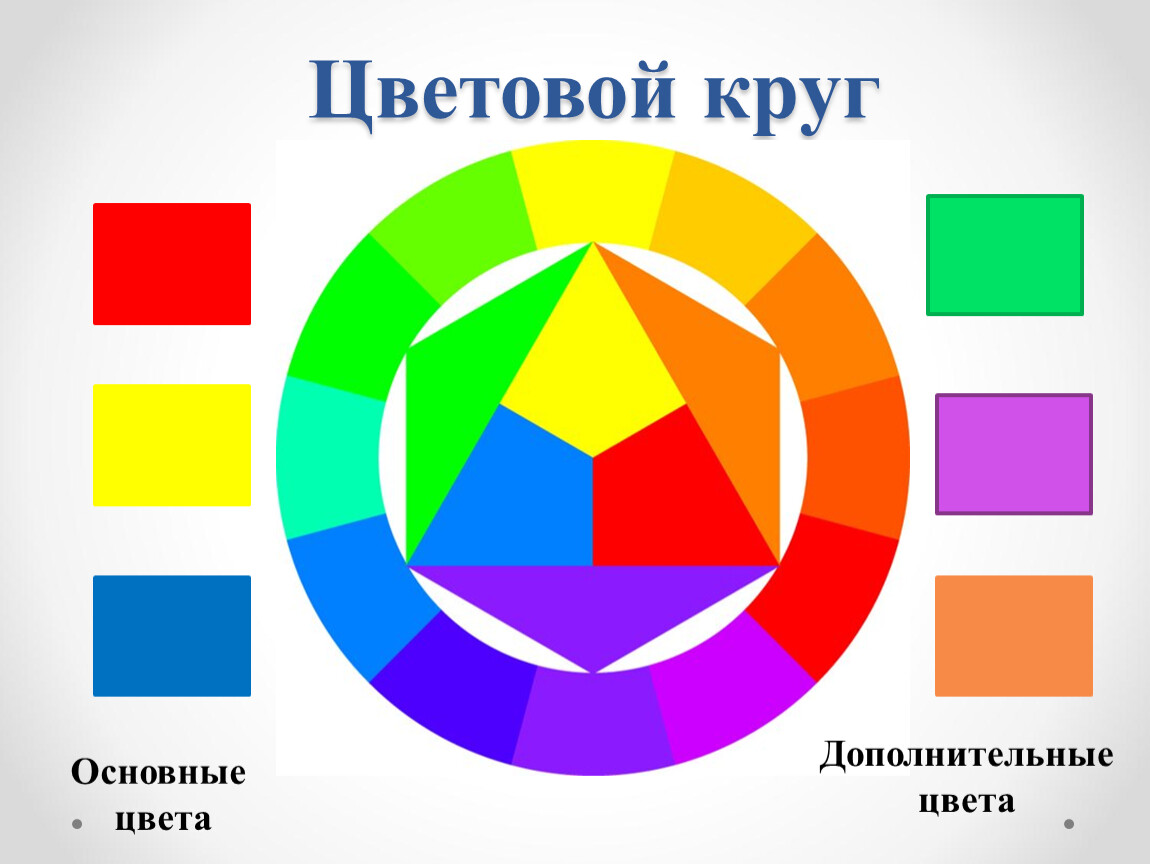
В круге 12 цветовых секторов:
Первичные цвета – синий, желтый и красный. Они расположены в центре круга и считаются основными. Смешав их, вы сможете получить любой оттенок из палитры.
Первичные цвета на круге Иттена
Вторичные цвета – оранжевый, зеленый и фиолетовый. Вы получите их, смешав основные цвета. К примеру, желтый и красный в сумме дают оранжевый, а синий и красный – фиолетовый.
Вторичные цвета на круге Иттена
Третичные цвета – желто-зеленый, желто-оранжевый, сине-зеленый, красно-фиолетовый, сине-фиолетовый, красно-фиолетовый. Они получаются при смешении первичного и вторичного цветов.
Третичные цвета на круге Иттена
В результате мы получаем дюжину разных цветов: три первичных, три вторичных и шесть третичных. Чтобы сочетать их между собой, художники и дизайнеры используют несколько приемов.
Освойте IT-специальность, где не нужно программировать, на курсе «Профессия UX/UI-дизайнер с нуля до ПРО». Это одна из самых популярных отраслей веб-дизайна в мире.
Комплиментарное сочетание цветов
Посмотрите на схему и соедините противоположные цвета в круге Иттена прямой линией. Это комплиментарное сочетание цветов. Оно подходит, если хотите использовать два ярких цвета.
Один сделайте основным, а второй – дополнительным: так вы сможете гармонично выделить нужный объект.
Пример комплементарного сочетания цветов на круге Иттена
Контрастная триада цветов
Принцип схож с предыдущим. Только вместо противоположного цвета в круге выберите два соседних. Сочетание получается ярким и контрастным, но не таким резким, как в примере выше.
Контрастная триада цветов на круге Иттена
Классическая триада цветов
Берите три равноудаленных друг от друга цвета. Чтобы они не спорили друг с другом, один сделайте главным, а остальные – акцентными. Подойдет, если вам нужно больше цветового разнообразия.
Классическая триада цветов на круге Иттена
Аналоговая триада цветов
Используйте сочетание трех соседних цветов, которые находятся на внешнем круге. Эту схему можно использовать, когда вы не хотите создавать лишние контрасты, а добиваетесь спокойной и сдержанной палитры.
Аналоговая триада цветов на круге Иттена
Тетрада цветов
Мысленно нарисуйте квадрат внутри круга Иттена. Вам нужны те цвета, что расположены по углам. Вы получите сочетание из двух пар дополнительных цветов – с ними ваша работа станет красочной и разнообразной.
Схема тетрадой цветов на круге Иттена
Прямоугольное сочетание цветов
Все просто: повторяем то же, что и в предыдущей схеме, только вместо квадрата рисуем прямоугольник. Среди четырех цветов на углах два будут комплементарными, два – противоположными.
Среди четырех цветов на углах два будут комплементарными, два – противоположными.
Выберите один цвет доминирующим, а три других вспомогательными, и получите гармоничную картинку.
Схема с прямоугольным сочетанием цветов на круге Иттена
Шестиугольная схема
Эта схема сложнее предыдущих. Впишите шестиугольник в круг и возьмите цветовые секторы, которые окажутся на углах. Тогда гармоничное шестизвучие будет базироваться на трех парах дополнительных оттенков.
Научитесь создавать дизайн квартир, кафе и офисов на курсе от Contented «Профессия дизайнер жилых и коммерческих интерьеров». Вы создадите пять проектов и пройдете онлайн-стажировку в дизайн-студии.
Как подобрать оттенки, которых нет на схеме
Да, в круге всего 12 цветов, в то время как в мире их намного больше. Вместить все в одну схему попросту невозможно.
Круг Иттена – это упрощенное решение, но его можно использовать шире.
Предположим, вы думаете, с чем сочетать бирюзовый цвет. На схеме его нет, но если бы и был, то между зеленым и голубым. Чтобы подобрать комплиментарный цвет, смотрим на противоположные оттенки в круге. Нужный находим на границе между красным и красно-оранжевым.
На схеме его нет, но если бы и был, то между зеленым и голубым. Чтобы подобрать комплиментарный цвет, смотрим на противоположные оттенки в круге. Нужный находим на границе между красным и красно-оранжевым.
Помните о яркости и насыщенности. Сравните оттенки «Тиффани» и «Небесно-бирюзовый» – сразу заметите разницу.
Научитесь общаться с пользователями на одном языке и начните карьеру в продуктовом дизайне на курсе «Профессия UX/UI-дизайнер» от Contented. У вас будет достаточно знаний, чтобы выполнять первые самостоятельные проекты уже на 4 месяце обучения на курсе.
Программы для подбора цветов
Есть инструменты, которые помогут легко подобрать нужные цвета и оттенки.
Используя их, вы сможете точно задать тон, насыщенность, яркость и найти подходящие цвета в круге Иттена.
- Adobe Color
Подбирайте и сохраняйте цветовую палитру в облачном хранилище и применяйте в других инструментах Adobe. В программе можно настроить яркость и параметры цветового режима, определять контрастность шрифта, фона и элементов сайта.
Интерфейс Adobe Color
- Paletton
Поможет подобрать оттенки из основных комбинаций цветов. В ней можно настроить параметры насыщенности, яркости и контраста, создавать цветовые схемы, просматривать варианты дизайна страниц и экспортировать цветовую гамму для сайта в формате кода.
Интерфейс Paletton
- getColor
Сервис с интуитивно понятным интерфейсом и современным дизайном. Помогает быстро находить оптимальную палитру, настраивать тон, насыщенность и яркость цветов.
Интерфейс getColor
- ColorScheme
Аналогичен Paletton, но есть русскоязычное меню.
Интерфейс ColorScheme
А если не пользоваться кругом Иттена?
Можно подбирать цвета интуитивно, рассчитывая на свои представления о прекрасном. Но круг позволит найти идеальную цветовую гамму, с которой ваша работа будет смотреться гармонично.
Иттен писал в своих трудах: «Если вы, не зная законов цвета, способны создавать шедевры, то ваш путь заключается в этом незнании. Но если вы, не зная этих законов, не способны создавать шедевры, то вам следует позаботиться о получении соответствующих знаний».
Но если вы, не зная этих законов, не способны создавать шедевры, то вам следует позаботиться о получении соответствующих знаний».
Не знаете, каким именно дизайнером хотите стать? Попробуйте 5 увлекательных дизайн-профессий и учитесь той, что понравится, на курсе «Старт в дизайне».
Для чего нужен цветовой круг и как его использовать?
- ВСЕ
- Рисование
- Советы художника
- История искусств
- Живопись
- Цветоведение
- Поэтапное рисование
- Вдохновение
- О художниках
- Ученики
- Композиция
- Абстракция
- Книги
- Фильмы
03.
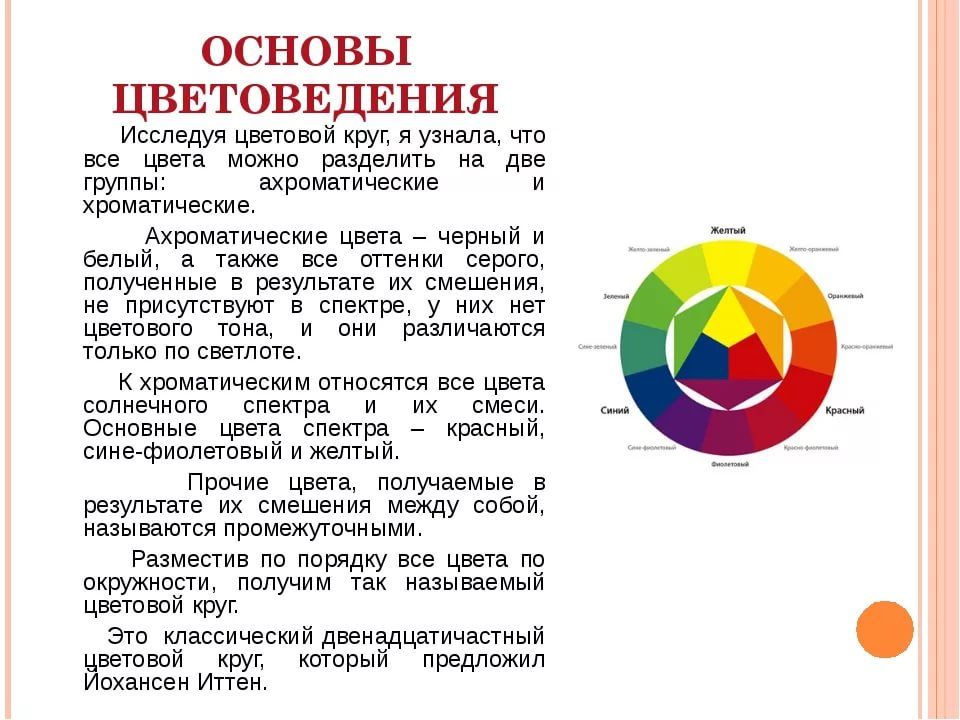
Художники и дизайнеры, а также люди творческих профессий, связанных с изобразительностью — фотографы, стилисты, декораторы и прочие, часто ссылаются на работу с цветовым кругом. Иногда его называют цветовое колесо или замкнутый спектр.
Начинающие живописцы чаще просто игнорируют этот инструмент, предпочитая намешивать и сопоставлять цвета на картине “так, как вижу” или опираясь на собственный вкус. О теории цвета написаны сотни книг, в каждой из них работа с цветовым кругом — основная часть. На этом основывается колористика, цветоведение для художников и дизайнеров, простые цветовые схемы — подсказки и выкраски.
В целом, цветовой круг помогает подобрать цветовые гармонии и контрасты для живописи или дизайна, структурирует цвета в картине и подчиняет оттенки цвета логике, соответствующей законам цветовосприятия человека (то, как человек видит и воспринимает цвета и оттенки). Разумеется, это целая наука, которую не вместить и в несколько статей.
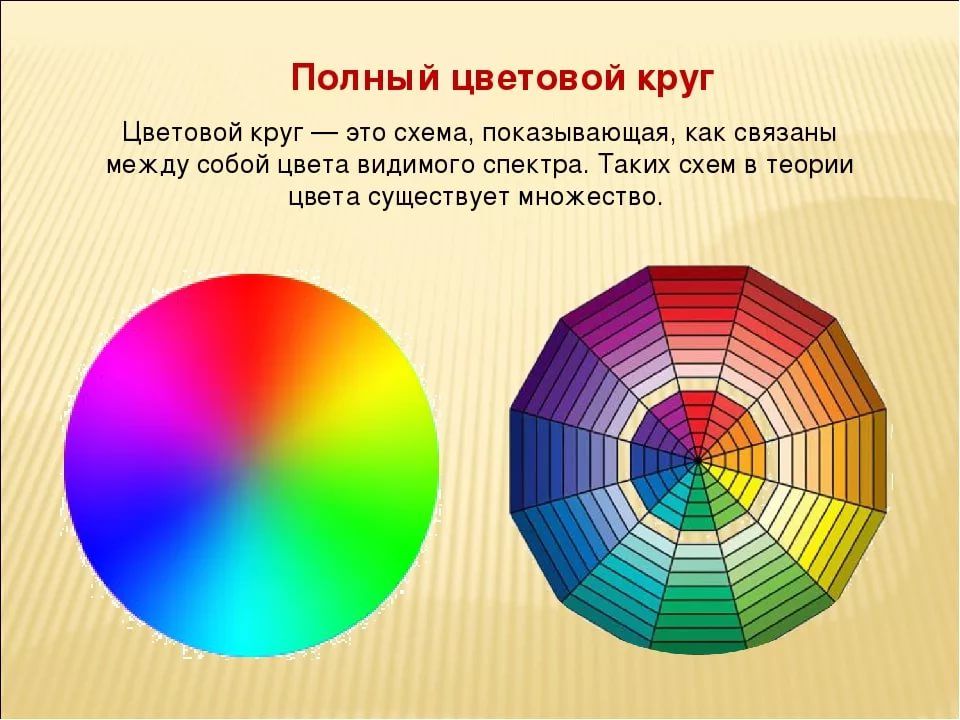
Цветовые круги бывают разные, но все они построены по одному принципу: цвета спектра находятся в определённой последовательности и соответствуют точному положению друг относительно друга. Разница — в количестве цветов в цветовом круге (бывают 12-, 24-частные и более), в визуализации количества составляющих цвет оттенков (например, классический цветовой круг Иттена содержит механически смешанные цвета, а цветовой круг Шугаева — пропорционально-количественные выкраски смешиваемых цветов) и дополнения (вынесенные отдельно первичные и вторичные цвета, добавление шкал светлоты цветовых оттенков — изменение цвета не только путём смешения с чистыми, спектральными, но и с чёрным и белым = высветление и затемнение).
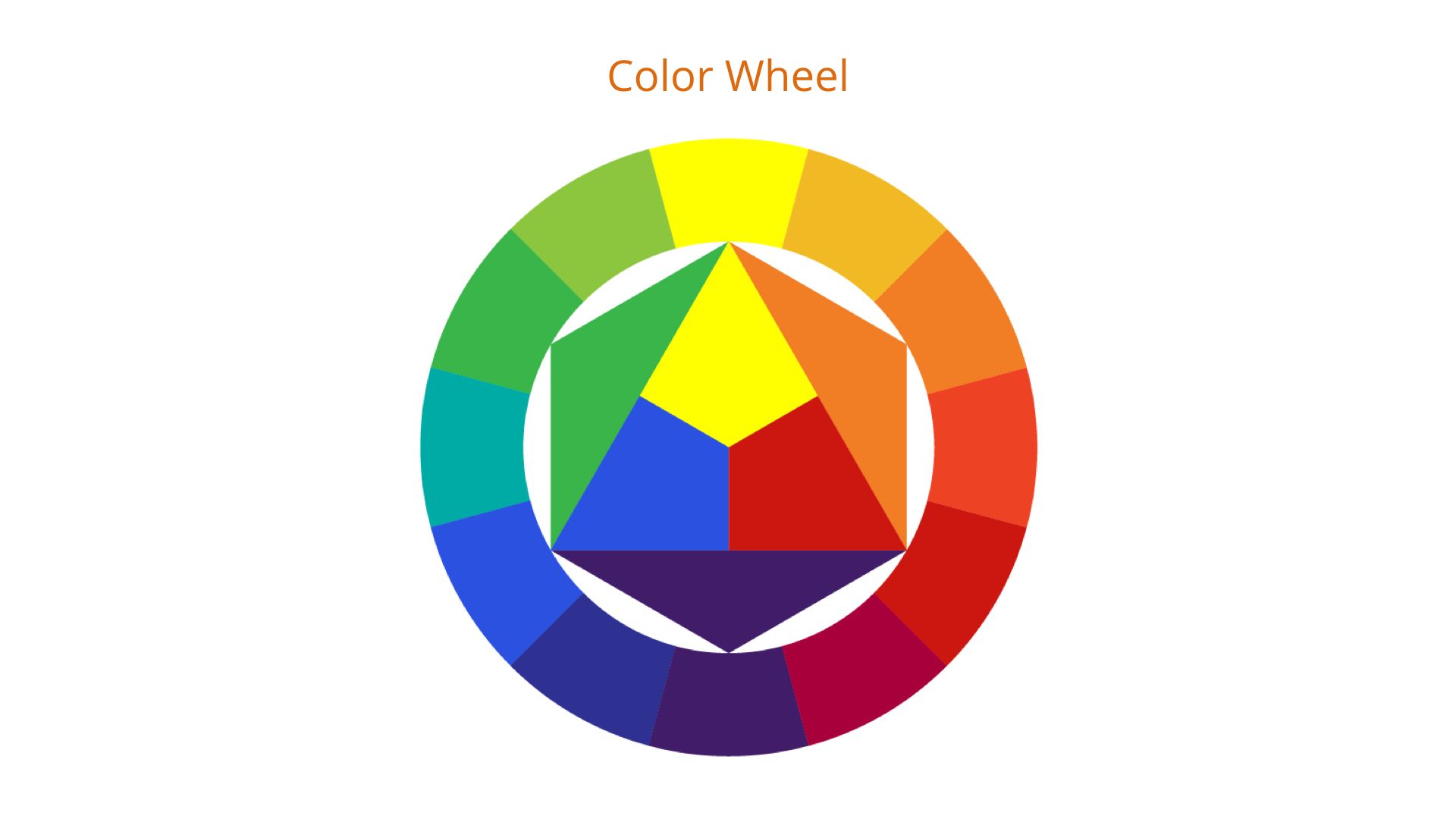
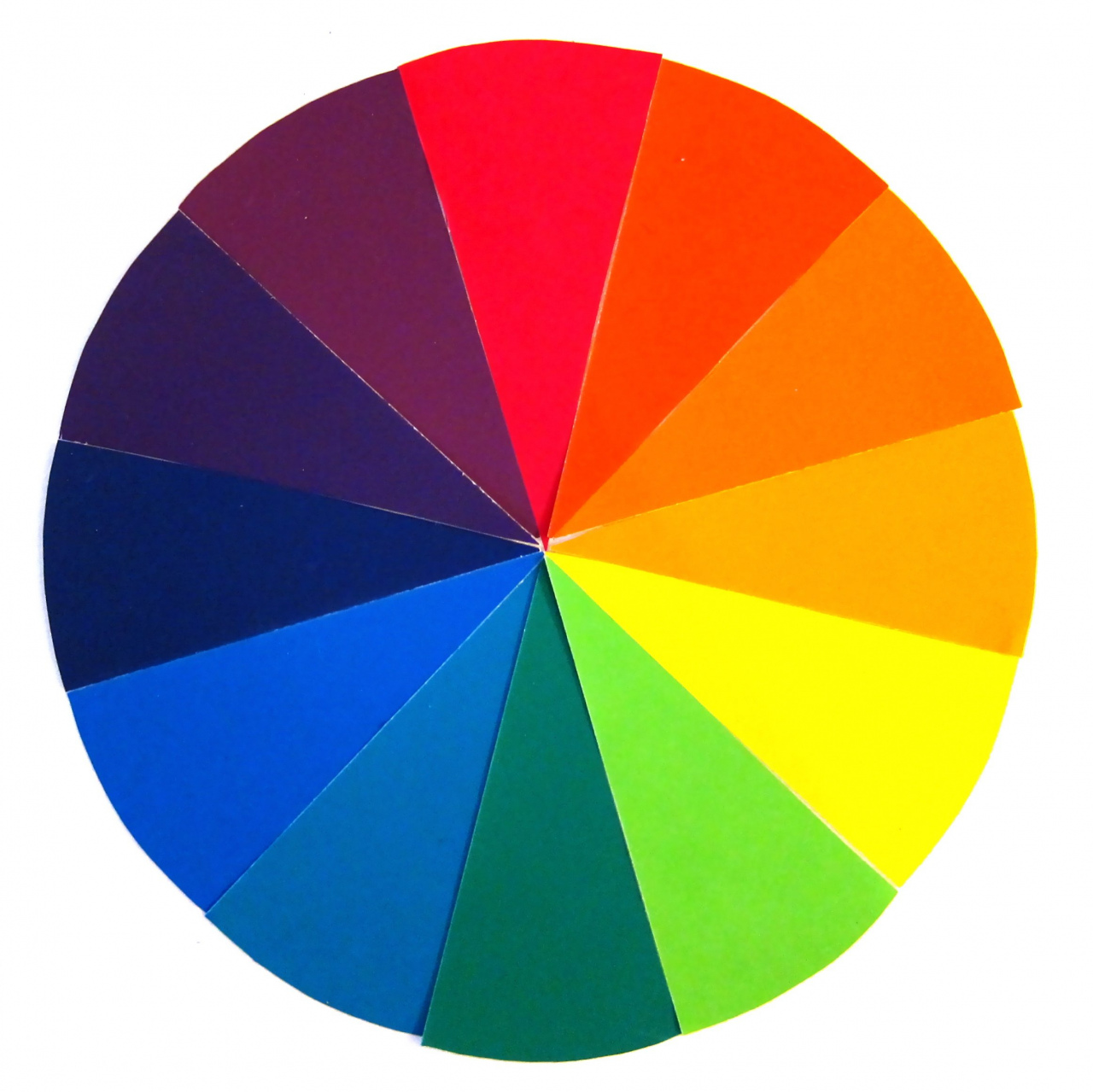
 Удобнее всего начинать с 12-частного цветового круга Иттена. С него и начнём наш разбор.
Удобнее всего начинать с 12-частного цветового круга Иттена. С него и начнём наш разбор.Все цвета спектра чистые, хроматические.
То есть это цвета, полученные путём смешивания основных (первичных) цветов друг с другом в разных пропорциях. Я уже писала о свойствах цвета подробно в статье — https://jotto8.ru/blog/osnovnye-harakteristiki-tsveta-shpargalka-po-zhivopisi
Чаще всего художники используют гармонию первичных цветов для такой живописи — это сочетание жёлтого, красного и синего цветов. Особенно удачно такая цветовая гармония применяется в дизайне полиграфии и орнаментике, а также в разработке детской одежды и игрушек.
В цветовом круге — это цвета, образующие правильный треугольник. Смещая такой треугольник в стороны можно получить красивую гармонию разных контрастных чистых цветов.

Выявление насыщенности цвета (замутнение) и светлоты (затемнение и высветление).
Добавляя к любому оттенку цвета спектра чёрный или белый, а также разные оттенки серого в самых разнообразных вариациях и пропорциях, можно получить множество оттенков, основанных на одном доминирующем цвете. Например, как в “Красной мебели” Фалька — оттенки красного, замутнённые и затемнённые/высветленные https://ic.pics.livejournal.com/mio_89/44862551/6811/6811_900.jpg . Небольшие вкрапления соседних цветов цветового круга в основной допустимы — это придаст картине некоторую затейливость, прихотливость, избавит от чрезмерной цветовой строгости. Но эти оттенки не должны быть излишне активны. Монохроматическая гармония цветов особо любима в дизайне.
https://i2.wp.com/dizaynlab.ru/wp-content/uploads/2017/5/sochetanie-cvetov-v-interere-kuhni-na-chto-vlijaet_44.jpg
Определить качество цветового замеса можно, приложив выкраску сложного цвета к наиболее близкому чистому цвету спектра.
Дополнительные цвета или гармония контрастных цветов.
Лежащие друг напротив друга контрастные цвета образуют пары взаимодополнительных цветов. На их основе создаётся гармония контрастных цветовых оттенков. Помимо прямых — красный/зелёный, жёлтый/фиолетовый, синий/оранжевый — можно выбрать изысканные сочетания лилового и жёлто-оранжевого, голубого и оранжево-красного или пурпурного и жёлто-зелёного. Чем больше секторов в цветовом круге и чем дальше от первичных и вторичных цветов выбранные пары, тем более сложные и интересные цветовые гармонии можно получить.
https://kvartblog.ru/blog/uroki-dizayna-kak-podobrat-sochetanie-tsvetov-dlya-interiera/ .
Такую гармонию ещё называют полярной. Основное её условие — прямая, соединяющая противоположные цвета, обязательно должна проходить через центр цветового круга.
Цветовые гармонии, полученные на основе цветового круга.
Помимо вышеперечисленных, при помощи цветового круга можно получить и другие гармонии 2, 3 и 4 цветов.
 Для этого следует соединить цвета спектра друг с другом при помощи хорды, треугольника или четырёхугольника. Рассмотрим это подробнее. Здесь удобнее использовать цветовой круг Шугаева (кстати, он отличается от традиционного цветового круга ещё и расположением цветов — напротив жёлтого здесь находится синий, а не фиолетовый), чтобы точно понимать, сколько цвета в процентном соотношении примешивать для получения оттенка.
Для этого следует соединить цвета спектра друг с другом при помощи хорды, треугольника или четырёхугольника. Рассмотрим это подробнее. Здесь удобнее использовать цветовой круг Шугаева (кстати, он отличается от традиционного цветового круга ещё и расположением цветов — напротив жёлтого здесь находится синий, а не фиолетовый), чтобы точно понимать, сколько цвета в процентном соотношении примешивать для получения оттенка.Вариант 1. Родственная гармония цветов.
Для неё выбираем в круге Шугаева 2 цвета, лежащие через один: например, 11 и 13, 3 и 5, 19 и 21. Для более богатых оттенков, добавляем несколько ахроматических цветов (я взяла белый, чёрный и 2 серых). Колера удобнее намешивать в отдельных баночках, чтобы краски было достаточно для полноценной живописи: макнул кисточку в банку с колером одним, другим и домешал на палитре нужные оттенки. Можно использовать и лаконичные 2 цвета без подмесов, для графических и декоративных работ это возможно.
Вариант 2. Родственно-контрастная гармония.
Родственно-контрастная гармония.
Выбираем в цветовом круге Шугаева два цвета, расположенные через 5 цветовых тонов друг от друга. Например, 22 и 4, 6 и 12, 15 и 21 и т.д.. Также, используем разбел, затемнение или замутнение по желанию. Заметьте, в каждом из примеров мы сравниваем только цветовые тона оттенков, а их в свою очередь, изменяем по желанию по светлоте и насыщенности.
В этой гармонии цвета объединены одним общим оттенком, в моём случае, жёлтым и разнятся примесью зелёного и красного, соответственно. Для такой цветовой гармонии не стоит выбирать чистые, первичные цвета: жёлтый (1), красный (7), синий (13) и вторичный зелёный, который здесь представлен как один из основных цветов (19). Такие сочетания цветов излишне категоричны, предсказуемы и просты.
Вариант 3. Гармония цветов по прямоугольному треугольнику.
В круге Шугаева берём 2 цвета через пять, соединяем их хордой. Из одного из концов хорды выстраиваем перпендикулярный к хорде отрезок. Он укажет на третий цвет гармонии. Таким образом, для данной цветовой гармонии будут выбраны цвета: 22, 4, 16 или 16, 4, 10 и другие.
Он укажет на третий цвет гармонии. Таким образом, для данной цветовой гармонии будут выбраны цвета: 22, 4, 16 или 16, 4, 10 и другие.
Также, старайтесь выбирать вторичные и третичные цвета спектра для более изысканных и интересных сочетаний цветов.
Также, можно рассчитать гармонию цветов по цветовому квадрату. Об этой и других схемах мы подробно говорим на новом курсе рисования “КОЛОРИСТИКА. Как грамотно решать творческие задачи при помощи цвета”. Разумеется, вся теория подкрепляется практическими упражнениями.
Это далеко не все возможности использования цветового круга и только малая часть получения гармонических цветовых сочетаний. В отдельной статье на эту тему я продолжу рассказывать о теории гармонизации цветов — эта тема очень обширна и многопланова. Надеюсь, теперь вы с радостью заведёте себе рабочий цветовой круг, а то и не один, и будете им эффективно пользоваться. У меня такие подсказки есть в каждой рабочей зоне.
Конечно, можно купить уже готовый цветовой круг для художников и дизайнеров или скачать его из интернета и распечатать, но лучше и эффективнее его изготовить самим. Во-первых, у вас будет по настоящему точные и правильные оттенки цвета (дефекты печати и качество полиграфии бывает разным), а во-вторых, вручную натренируетесь смешивать нужные цвета и оттенки и равномерно наносить их на поверхность бумаги. Это очень важное, интересное и полезное упражнение для начинающего живописца и практикующего иллюстратора. И не важно, работаете вы в цифре или в реальном материале.
Во-первых, у вас будет по настоящему точные и правильные оттенки цвета (дефекты печати и качество полиграфии бывает разным), а во-вторых, вручную натренируетесь смешивать нужные цвета и оттенки и равномерно наносить их на поверхность бумаги. Это очень важное, интересное и полезное упражнение для начинающего живописца и практикующего иллюстратора. И не важно, работаете вы в цифре или в реальном материале.
Удачи в применении полученных знаний!
Если вам понравилась эта статья, сделайте следующее:
1. Поставьте «лайк».
2. Поделитесь этим постом с друзьями в социальных сетях и своём блоге.
3. И конечно же, оставьте свой комментарий ниже 🙂
Использование цветового круга для создания рисунков
Сегодня мы поговорим о двух мертвых гениях, числе семь и радуге.
Теперь, когда мы привлекли ваше внимание, позвольте нам констатировать очевидное. Идеальное сочетание цветов может создать или разрушить дизайн.
Все мы узнали о классическом цветовом круге или цветовом круге в начальной школе. И если вы профессионально обученный дизайнер или художник, вы, вероятно, получили более продвинутые уроки теории цвета в более позднем возрасте.
И если вы профессионально обученный дизайнер или художник, вы, вероятно, получили более продвинутые уроки теории цвета в более позднем возрасте.
Цветовой круг Script & Seal
Цветовой круг Script & Seal, разработанный Script & Seal. Свяжитесь с ними на Dribbble; глобальное сообщество дизайнеров и творческих профессионалов.
DribbbleScript & SealНо освежить в памяти теорию цвета может каждый, даже опытный графический дизайнер. Вот где мы вступаем.
В этой статье мы обсудим краткую историю теории цвета, типы цветовых кругов, цветовые пары, полученные из цветового круга, и как использовать цветовой круг для создания собственной цветовой палитры.
Цветовые палитры и теория цвета лежат в основе всего, что мы делаем как дизайнеры. Лучшие дизайнеры используют психологию цвета и учитывают эмоциональный отклик, который они могут вызвать у зрителя при использовании правильных цветов.
Исследования показывают, что 90% первого впечатления зрителя о дизайне основано на том, как он распознает используемый цвет. Это, среди других причин, почему цвет, который вы выбираете для дизайна, имеет значение.
Это, среди других причин, почему цвет, который вы выбираете для дизайна, имеет значение.
Каждый цвет радуги может вызвать определенные эмоции. Известно, что розовый цвет подавляет гнев и тревогу и дает зрителю общее ощущение спокойствия.
Но это не всегда просто. Конечно, у каждого есть любимые цвета, но выбор правильного цвета для дизайна выходит далеко за рамки этого.
Палитра цветов
Палитра цветов, разработанная Максом Бурлаком. Свяжитесь с ними на Dribbble; глобальное сообщество дизайнеров и творческих профессионалов.
DribbbleMax BurlakЗа идеальным цветом дизайна стоит наука. Это называется теория цвета.
Но прежде чем мы сможем углубиться в теорию цвета, мы должны убедиться, что мы понимаем самые основные концепции цветов, включая цветовой круг.
Итак, давайте вернемся в прошлое и посмотрим, откуда взялась концепция цветового круга. Спойлер: скоро все станет немного странным.
Два мертвых гения, число семь и радуга Итак, вернемся к мертвым гениям, числу семь и радуге.
Life in Technicolor
Life in Technicolor разработан MUTI. Свяжитесь с ними на Dribbble; глобальное сообщество дизайнеров и творческих профессионалов.
ДрибблМУТИМы являемся самопровозглашенными экспертами по цвету в Vectornator, поэтому мы собираемся дать вам краткий урок истории о том, как появилось цветовое колесо. И вы можете быть удивлены тем, насколько странной и захватывающей является эта история.
Все началось с цветов радуги и сэра Исаака Ньютона, всестороннего гения и суперкрутого парня, который первым открыл концепцию видимого спектра света. Ты его знаешь. Он также создал формулу для трех законов движения.
Все мы видели цветной свет, отражающийся в небе после ливней, известный как видимый спектр света. Выражаясь причудливыми научными терминами, видимый спектр света — это часть электромагнитного спектра, которую может видеть человеческий глаз. Проще говоря, это радуга.
В 1665 году Ньютон решил разделить этот спектр цветов (кхм, радуги) на отдельные цвета, чтобы было легче говорить и понимать. Вот как он пришел к созданию цветового круга и семи цветов радуги.
Вот как он пришел к созданию цветового круга и семи цветов радуги.
Итак, это объясняет первого мертвого гения и радугу, но, может быть, вас интересует другой мертвый гений и число семь?
Входят, Пифагор Самосский: греческий философ и математик. Пифагор был довольно влиятельным человеком в свое время, и наш парень Ньютон был большим поклонником его работ.
Что вам нужно знать о Пифагоре, так это то, что он любил число семь. Его теория заключалась в том, что семь было магическим числом, потому что это сумма трех известных духовных сил (отца, сына и святого духа) и четырех земных материалов (земли, ветра, огня и воды).
Итак, когда Ньютон решил, на сколько цветов разбить световой спектр, угадайте, какое число он выбрал? Правильно — семь.
Так родились семь цветов радуги. Но как длина волны света превратилась в цветовой круг, который мы все знаем сегодня?
Мы надеялись, что вы спросите.
Цветовой круг И, наконец, мы возвращаемся к причине, по которой вы нажали на эту статью: цветовому кругу.
Цветовой круг был создан Ньютоном, чтобы упростить определение и идентификацию отношений между цветами. Он решил отобразить цветовой спектр в виде круга, потому что чувствовал, что индиго (последний цвет в цветовом круге) похож на первый цвет, красный.
Чтобы создать цветовой круг, Ньютон расположил семь музыкальных нот и поставил соответствующие цвета рядом с каждой, возвращая нас к магическому числу: семь.
Есть семь музыкальных нот, которые идеально соответствуют семи цветам радуги Ньютона. Красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый.
Некоторые из вас, возможно, выучили аббревиатуру ROY G BIV.
Этот круг состоит из трех основных цветовых категорий: основных цветов, вторичных цветов и третичных цветов.
Вот небольшая разбивка по каждой категории.
- Основные цвета: красный, желтый и синий
- Дополнительные цвета: оранжевый, зеленый и фиолетовый
- Третичные цвета: красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый и красно-фиолетовый
Они не могут быть получены путем смешивания двух цветов, поэтому они называются первичными цветами, а вторичные цвета называются вторичными цветами. Вторичные цвета и, конечно, третичные цвета могут быть получены путем смешивания двух цветов.
Вторичные цвета и, конечно, третичные цвета могут быть получены путем смешивания двух цветов.
Вторичные цвета получаются путем смешивания одного основного цвета с другим основным цветом. Третичные цвета создаются путем сочетания полной насыщенности одного основного цвета с половинной насыщенностью другого основного цвета.
Цвета света, которые Ньютон видел в каплях воды, прошли полный круг (каламбур), чтобы создать эту универсальную систему организации цветов.
В современном дизайне используются два универсальных цветовых круга. Давайте поговорим о них и разберем различия между ними.
Два типа цветовых круговСуществует два разных типа цветовых кругов, которые необходимо знать дизайнерам: цветовой круг RGB и цветовой круг RYB.
Основой теории цвета является то, что одни цвета смотрятся вместе лучше, чем другие. Эти два цветовых круга различаются по своему использованию и способам создания цветовых смесей, но оба создают визуальную демонстрацию отношений между цветами.
Сбалансированные цвета обеспечивают гармоничный процесс проектирования, а цветовой круг — идеальный инструмент для определения того, какие цвета лучше всего сочетаются друг с другом. Цветовой круг был создан, чтобы быстро определить, какие цвета можно смешивать и какие цвета лучше всего смотрятся вместе в искусстве и дизайне.
Давайте узнаем больше о теории цветового круга, обсудив два обычно используемых типа цветовых кругов.
Цветовой круг RYB
Цветовой круг RYB означает красный, желтый и синий. Этот цветовой круг обычно используется художниками, например живописцами, потому что он помогает при комбинировании пигментных цветов.
Как правило, палитра красок художника включает три основных цвета, которые они могут смешивать для создания других цветов, как обсуждалось выше.
Цветовое колесо RGB
Цветовое колесо RGB означает красный, зеленый и синий. Цветовое колесо RGB чаще всего используется графическими дизайнерами и полиграфистами, а также художниками, работающими с цифровыми технологиями.
Этот цветовой круг применяется для смешивания света (как вы видите на экране телевизора или компьютера), а не для смешивания физических красок для создания цветов.
Теперь, когда мы понимаем, чем отличаются два стандартных цветовых круга, давайте углубимся и обсудим теорию цвета.
Теория цветаМы уже рассмотрели настоящие основы теории цвета и определили первичные, третичные и вторичные цвета. Теперь давайте рассмотрим другие методы, которые художники и дизайнеры используют для классификации и указания цветов.
Цветовые отношения и внешний вид цветов определяются бесчисленными параметрами, такими как температура, контрастность и насыщенность.
Цветовая температура относится к разнице между холодными и теплыми цветами. Теплые цвета и более холодные цвета можно использовать вместе, но некоторые цветовые палитры разделяют оттенки в зависимости от их общей теплоты.
Вот еще несколько способов, с помощью которых дизайнеры и художники могут различать цвета и находить цвета, которые хорошо сочетаются друг с другом.
Дополнительные цвета — это два цвета с противоположных концов цветового круга. Идея дополнительных цветов заключается в том, что эти два цвета достаточно различны, чтобы создать сильный контраст.
Забавный факт — Когда вы смешиваете дополнительные цвета, два цвета нейтрализуют друг друга и создают либо белый, либо черный.
Если вы хотите включить в свой дизайн дополнительные цвета, вот список, который поможет вам начать работу.
Пары дополнительных цветов для основных цветов:
- Красный и зеленый
- Желтый и фиолетовый
- Оранжевый и синий
Третичные пары дополнительных цветов:
- Желто-оранжевый и сине-фиолетовый
- Красно-оранжевый и сине-зеленый
- Красно-фиолетовый и желто-зеленый
Контраст — важный принцип дизайна, о котором следует помнить. Использование контраста в вашем дизайне создаст объем и привлечет внимание к вашему дизайну.
Дополнительные цветовые сочетания сделают оба цвета более отчетливыми и заметными.
АналоговыеАналоговые цвета — это цвета, расположенные непосредственно рядом друг с другом. Соседние цвета на цветовом круге могут быть универсальными и подавляющими при совместном использовании.
Примеры аналогичных цветовых пар:
- Желтый, желто-зеленый и зеленый
- Красный, красно-оранжевый и оранжевый
- Фиолетовый, красно-фиолетовый и красный
- Синий, сине-фиолетовый и фиолетовый
Художники часто выбирают один цвет в качестве основного в аналогичной схеме, а второй цвет используется в качестве акцентного цвета.
ТриадныйТриадный цвет – это три цвета, равномерно расположенные друг от друга на цветовом круге. Использование равномерно расположенных цветов из цветового круга создает более универсальный контраст, чем сочетание дополнительных цветов.
Triadic Color Trios включает:
- Красный, желтый, синий
- Красно-оранжевый, желто-зеленый, сине-фиолетовый
- Оранжевый, зеленый, фиолетовый
- Желто-оранжевый, сине-зеленый, красно-фиолетовый 9009 5 Tetradic
- Красный, зеленый, сине-фиолетовый и желто-оранжевый
- Желтый, фиолетовый, сине-зеленый и красно-оранжевый
Цветовые схемы Tetradic представляют собой четыре цвета на цветовом круге, расположенные на одинаковом расстоянии друг от друга.
Часто художники используют один из этих цветов вместо доминирующего цвета, в то время как другие используются в качестве акцентных цветов.
Цветовые сочетания Tetradic включают:
Монохроматические цветовые схемы – это разные оттенки одного единственного цвета. Это разнообразие одного цвета создает тонкую цветовую комбинацию, которая может быть очень приятной для глаз.
Вы можете подумать, что использование одного цвета для вашего дизайна будет повторяться и скучно, но монохроматические цветовые схемы могут быть очень смелыми и креативными, если все сделано правильно. И в последнее время мы видим, что многие из них созданы крупными брендами и дизайнерами.
Теперь давайте поговорим об использовании этих знаний для создания цветовой палитры для ваших дизайнерских проектов.
Цветовые палитры являются основой всего, что делают дизайнеры, и создание идеальной палитры для проекта является первым шагом в творческом процессе многих дизайнеров.
У нас есть несколько примеров расширенных цветовых схем и базовых цветовых схем, созданных дизайнерами, чтобы вызвать определенный эмоциональный отклик. Это отличные примеры того, как вы можете использовать цветовой круг для создания цветовой палитры.
Посмотрите на эти примеры и обдумайте все, что вы узнали о теории цвета.
Нейтральные цвета и естественные цветовые палитры очень популярны в этом году. Эта цветовая палитра может напомнить людям о времени, проведенном на улице, и создать ощущение любви к вашим проектам.
Мы также видим много ретро-цветовых палитр и ретро-дизайнов. Винтажные ретро-дизайны — это интересный способ подарить людям радость прошлого в ваших дизайнах.
Мы одержимы этой яркой цветовой палитрой. Эта цветовая палитра идеально подойдет для веселого, молодежного продукта или летнего дизайнерского проекта.
Также обратите внимание на эту красивую и нежную палитру пастельных тонов. Это идеальная палитра для мягких и женственных брендов, таких как косметические компании или женская мода.
Эта темная цветовая палитра напоминает нам об уютных зимних деньках. Эта палитра идеально подойдет для создания мрачной атмосферы дождливого дня в ваших проектах.
После того, как вы выберете цветовую палитру для своего дизайна, расположение цветов и их комбинации полностью зависят от вас.
Существуют различные типы цветовых схем и дополнительные способы использования цветовых схем, о которых вы, возможно, не подумали. Некоторые из наиболее распространенных включают цветовые схемы дизайна интерьера, художественные цветовые схемы и свадебные цветовые схемы.
Цветовые функции Vectornator Мы случайно узнали об особенно превосходном программном обеспечении для дизайна с множеством классных цветовых функций. Может быть, вы слышали об этом? Называется Vectornator.
Для тех, кто учит визуал, посмотрите это видео Судабех Дамаванди (@sooodesign), чтобы узнать, как создать уникальную цветовую палитру с помощью Vectornator:
С нашим программным обеспечением можно редактировать любой путь, изображение или форму. . У вас есть возможность изменить его стиль и, самое главное, цвет.
Вы можете использовать нашу палитру цветов, щелкнув на поле цвета. Вы также можете просто изменить HEX-цвет своей фигуры, нажав на него.
Палитра цветов позволяет изменить цвет заливки, обводки или тени выбранного объекта в соответствующем разделе на вкладке «Стиль». У нас также есть режимы наложения, возможность добавлять тени и инструмент «Пипетка», который позволяет вам выбирать и копировать цвет с изображения и добавлять его в свой дизайн.
Кроме того, вы можете создать и сохранить персональную цветовую палитру, которую можно использовать в Vectornator для любого дизайна. Это идеально подходит для брендов или дизайнеров, которые часто используют одну определенную цветовую палитру.
Чтобы узнать больше, посетите нашу страницу Learning Hub, где вы можете узнать больше о дизайне с помощью цвета в Vectornator. Мы также предлагаем дизайнерские ресурсы для новых дизайнеров в нашем разделе «Советы по дизайну» и на нашем канале YouTube.
Вау, мы действительно собрали много информации в один пост в блоге. К счастью для вас, в конце нет теста.
На самом деле, мы призываем вас проявить творческий подход и создать свои собственные цветовые палитры и цветовые схемы с помощью информации, о которой мы говорили сегодня.
Теперь, когда вы присоединились к числу экспертов по цвету, пришло время заняться дизайном.
Варианты создания уникальных цветов и цветовых палитр в Vectornator безграничны. Единственным ограничением является ваше воображение, и нам не терпится увидеть, что вы с ним сделаете. Обязательно подписывайтесь на нас в социальных сетях и отмечайте нас в любых крутых проектах, которые вы публикуете.
Единственным ограничением является ваше воображение, и нам не терпится увидеть, что вы с ним сделаете. Обязательно подписывайтесь на нас в социальных сетях и отмечайте нас в любых крутых проектах, которые вы публикуете.
Цвет, свойства цвета, цветовой круг. Виды цвета, цветовые системы, цветовые палитры. Колористика. | Мухаммед Байрам
Опубликовано в·
9 минут чтения·
1 мартаВнимание! Текста много!
Цвет является одним из основных атрибутов, на которых основан дизайн. В руках профессионала это может быть мощным инструментом. Он влияет на многие факторы, играющие главную роль в зрительном восприятии. Цвет оказывает огромное влияние на наше сознание, буквально за секунды меняет наше отношение к любому объекту, а также заставляет людей реагировать на него и даже совершать определенные действия.
На первый взгляд изучение цвета может показаться не таким уж сложным для освоения, но если углубиться в детали, становится ясно, что есть много тонкостей, которые нужно учитывать.
Прежде чем мы двинемся дальше, важно понять самую сущность цвета. Словарь Вебстера определяет его как световой феномен (например, красный, коричневый, розовый или серый) или феномен визуального восприятия, который позволяет человеку различать объекты, которые в противном случае казались бы одинаковыми. Проще говоря, цвет — это характеристика объекта, которая возникает из-за света, излучаемого или отражаемого этим объектом. Цвет можно визуально «проверить», оценив его свойства (тон, насыщенность, цветность, яркость). Чтобы полностью понять значение цвета, давайте дадим определения его характеристик.
К основным свойствам цвета относятся оттенок, яркость, цветность и насыщенность.
Цвет Оттенок — характеристика цвета, отвечающая за его положение в видимом спектре. Как вы, наверное, знаете, люди видят цвета в диапазоне от красного до фиолетового, то есть в видимом спектре. Таким образом, цветовой тон говорит нам, к какой части спектра принадлежит цвет: к синему, красному или, может быть, зеленому. Просто называя цвет, мы, по сути, указываем его цветовой тон. Различные тона создаются светом с разной длиной волны, и саму эту цветовую характеристику обычно довольно легко распознать.
Просто называя цвет, мы, по сути, указываем его цветовой тон. Различные тона создаются светом с разной длиной волны, и саму эту цветовую характеристику обычно довольно легко распознать.
Термин «оттенок» часто путают с «цветом», поэтому на этих определениях придется остановиться подробнее. Во-первых, необходимо понимать, что «цвет» — это обобщенное понятие, которым люди обозначают все оттенки, полутона и тональности. С другой стороны, оттенок — это именно то, что мы имеем в виду, когда спрашиваем: «Какого цвета эта вещь?» В общем, тон — это совокупность двенадцати чистых и ярких цветов, представленных на цветовом круге.
Оттенок — это базовый материал, который можно изменить тремя различными способами: выцветание, затемнение и оттенок. В зависимости от используемой техники тон превращается в тень, тень или оттенок.
Отличить одно от другого несложно. Оттенок создается путем смешивания какого-либо тона с белым, а оттенок — смешиванием некоторого тона с черным. Оттенок — более тонкий процесс, так как требует добавления и черного, и белого, и поэтому результат будет выглядеть более естественно по сравнению с полутонами и оттенками.
Цветность — свойство цвета, указывающее на его чистоту и отсутствие в цвете примесей белого, серого и черного. По сути. все цвета являются хроматическими, так как в них есть некоторая степень оттенка.
Ахроматические цвета не имеют оттенка и не принадлежат ни к одной части спектра. Белый, черный и вся шкала серого являются ахроматическими цветами.
Цветность или цветность указывает на чистоту тона. Этот признак оценивается на основании наличия белого, серого или черного цвета в окрасе. Двенадцать основных тонов, описанных ниже, обладают наивысшей степенью цветности, поскольку не содержат никаких дополнительных элементов. Цвета с высокой насыщенностью яркие и живые.
Хроматические цветаАхроматические цвета Насыщенность — интенсивность цвета, его отличие от равного светло-серого. Чем дальше цвет от шкалы серого, тем он насыщеннее; чем больше цвет похож на оттенок серого, тем он менее насыщен.
Этот признак имеет много общего с яркостью и цветностью, поэтому их иногда можно спутать. Здесь очень важно понимать разницу. В отличие от двух предыдущих свойств, насыщенность не предполагает смешивания тонов с другими цветами. Насыщенность — это то, как выглядит цвет при различных условиях освещения, насколько ярким или бледным кажется цвет при дневном или слабом освещении. Это свойство также называют интенсивностью цвета.
Разная насыщенность одного и того же цветаКак упоминалось ранее, цвета имеют определенные характеристики, по которым их можно распознать. Яркость — это свойство, которое указывает, насколько светлым/темным является цвет. Этот признак определяется степенью белизны. Чем больше белого добавлено к тону, тем выше его яркость.
Яркость — понятие, которое в повседневной жизни часто путают с насыщенностью. На самом деле яркость — это количество белого света, излучаемого цветом. Чем ближе цвет к белому, тем он ярче. Ну а самый яркий цвет — белый. Так что неправильно говорить, что красное платье ярче розового: как раз наоборот.
А оттенок — это цвет с добавлением белого, то есть более светлый вариант цвета. Тень — это цвет с добавлением черного, его более темная версия. А оттенок — это цвет с добавлением серого.
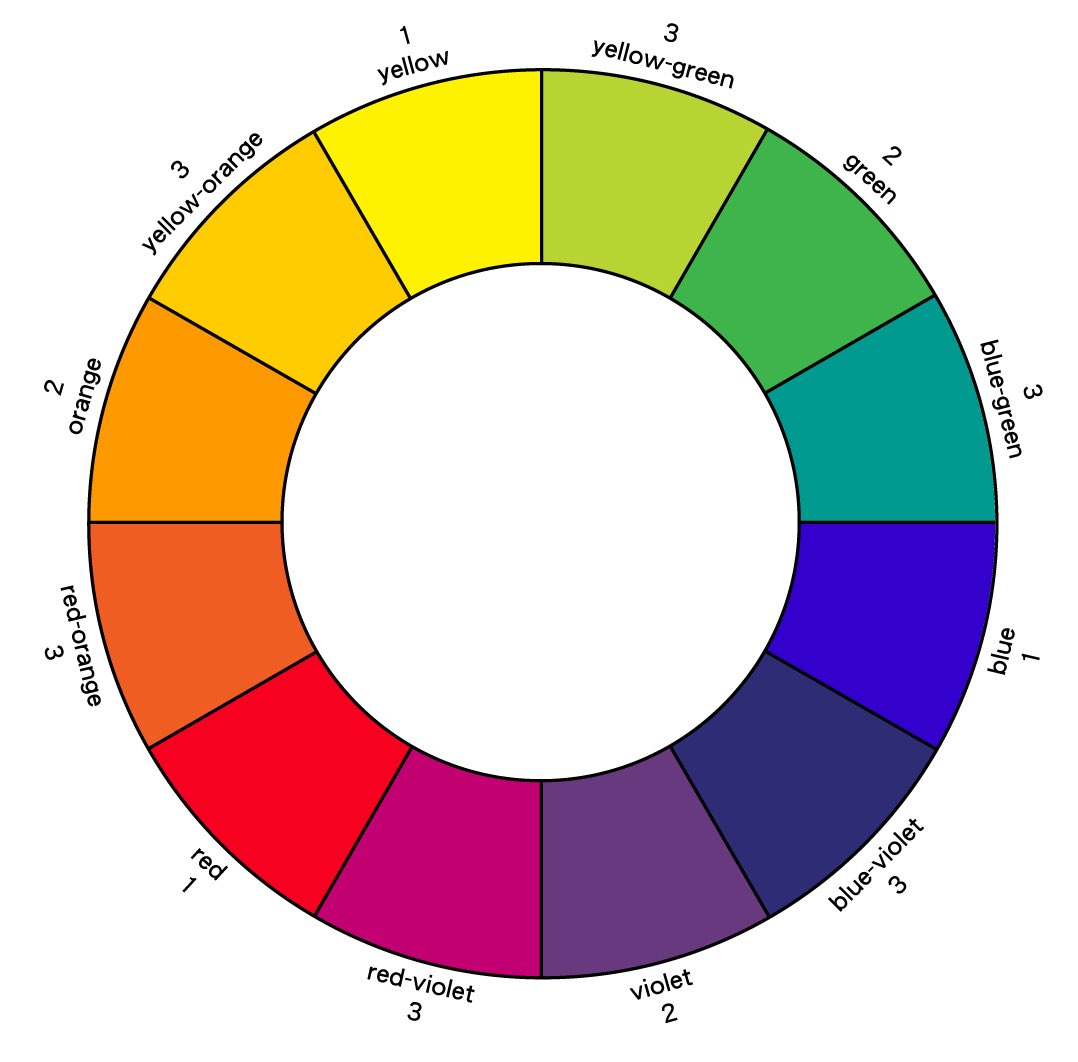
TintsShadowsTonesЕсли вы когда-нибудь посещали уроки рисования, вы наверняка видели круг, состоящий из разных цветов. Это называется цветовым кругом, и он помогает понять, как цвета соотносятся друг с другом и как лучше всего их комбинировать. Цветовой круг состоит из первичных, вторичных и третичных цветов, также известных как тона.
Цветовой кругПо типу цвета делятся на первичные, вторичные и третичные; и на холодный, теплый и нейтральный.
Основные цвета .
Это три цвета пигмента, которые нельзя получить путем смешивания других цветов. Они являются основой всей цветовой системы. Основные цвета различаются в зависимости от типа цветовой системы. Субтрактивная цветовая модель CMYK основана на синем, фиолетовом и желтом цветах, аддитивная цветовая модель RBG основана на красном, зеленом и синем. А в историческую цветовую модель художников RYB входят красный, желтый и синий.
А в историческую цветовую модель художников RYB входят красный, желтый и синий.
Дополнительные цвета .
Эти цвета появляются при смешении двух основных цветов. Поскольку каждая система имеет свои основные цвета, вторичные цвета также различаются. Ниже приведено схематическое объяснение того, какие вторичные цвета могут быть образованы в каждой модели.
RGB:
зеленый + красный = желтый
красный + синий = фиолетовый
синий + зеленый = синий
CMYK :
желтый + фиолетовый = красный
фиолетовый + синий = синий
синий + желтый = зеленый
RYB :
желтый + красный = оранжевый 9037 7
красный + синий = фиолетовый
синий + желтый = зеленый
Третичные цвета (промежуточные цвета) .
Смешивание первичных и вторичных цветов приводит к третичным цветам, которые обычно имеют составные названия, такие как красно-сиреневый или желто-оранжевый.
Холодные, теплые и нейтральные цвета .
Все описанные выше цвета также можно разделить на три типа: холодные, теплые и нейтральные.
Холодные цвета находятся в сине-зеленой части цветового круга. Их называют холодными цветами, потому что они создают ощущение прохлады. Теплые цвета являются их противоположностью из-за их ассоциаций с теплом. Желтый, оранжевый и красный – тона, относящиеся к теплому цветотипу. И последнее, но не менее важное: нейтральные цвета не являются частью цветового круга. Среди них черный, коричневый и бежевый.
Есть несколько цветовых моделей: RGB, RYB, CMY, CMYK.
RGB .
Основными цветами модели RGB являются красный, зеленый и синий. Это основная модель для всех цветов, используемых на экране. Сочетание основных цветов этой модели в равных пропорциях приводит к получению вторичных цветов голубого, фиолетового и желтого, но помните, что чем больше вы добавляете света, тем ярче и светлее становится цвет. Результаты, полученные после смешения дополнительных цветов, часто бывают неожиданными для людей, привыкших к субтрактивной цветовой модели красок, красителей, чернил и других материальных объектов.
Результаты, полученные после смешения дополнительных цветов, часто бывают неожиданными для людей, привыкших к субтрактивной цветовой модели красок, красителей, чернил и других материальных объектов.
RYB и CMY
RYB (R — красный, Y — желтый, B — синий) — еще одна цветовая модель, часто используемая в художественном образовании, особенно в живописи. Он был положен в основу современной научной теории цвета, в которой было установлено, что синий, пурпурный и желтый цвета являются лучшей трехцветной комбинацией для смешивания. Так появилась цветовая модель CMY.
CMYK .
Модель CMY была изменена с появлением фотомеханической печати. Ее ключевым компонентом стали черные чернила, и модель была переименована в CMYK (C — голубой, M — пурпурный, Y — желтый и K — черный). Без этого дополнительного пигмента самым близким к черному оттенком был бы грязно-коричневый. Эта цветовая модель в настоящее время наиболее часто используется в полиграфии.
В дизайне цветовой баланс имеет первостепенное значение, так как впечатление пользователя о сайте или приложении складывается с первого взгляда, и на него сильно влияют цвета. Дизайнеры определили основные и наиболее эффективные цветовые палитры, или цветовые гармонии.
Монохромный .
В основе лежит один цвет и разные его тона и оттенки. Монохромная палитра – это всегда беспроигрышный вариант, ведь здесь нужно сильно постараться, чтобы ошибиться и сделать все безвкусно.
Аналог .
Чтобы создать аналоговую палитру, вы используете цвета рядом друг с другом на цветовом круге. Этот тип цветовой палитры используется там, где не нужен контраст, в том числе на фоне веб-страниц или баннеров.
Дополнительный .
Дополнительная палитра представляет собой смесь цветов, противоположных друг другу на цветовом круге. Эта схема является противоположностью аналогичной и монохромной, так как ее цель – создание контраста. Например, в любом интерфейсе трудно не увидеть оранжевую кнопку на синем фоне.
Например, в любом интерфейсе трудно не увидеть оранжевую кнопку на синем фоне.
Отдельный-дополнительный .
Эта палитра работает аналогично предыдущей, но использует больше цветов. Например, если вы выбрали синий, вам нужно добавить два соседних оттенка противоположного ему цвета, то есть желтый и оранжевый. Здесь контраст будет не таким резким по сравнению с комплементарной схемой, но вы можете использовать больше цветов.
Триада .
Когда в дизайне требуется больше цвета, можно прибегнуть к триадной схеме, рекомендуя использовать один цвет в качестве доминирующего, а два других — в качестве акцентов.
Четырехцветный/двойной дополнительный
Четырехцветная цветовая схема предназначена для опытных дизайнеров, так как добиться баланса в ней сложнее всего. Он использует четыре цвета из круга, которые составляют дополнительные пары. Если соединить точки выбранных цветов, они образуют прямоугольник.
