Уменьшить вес картинки: Как уменьшить размер картинки: 10 популярных онлайн-сервисов
Как мы уменьшаем размер изображений на веб-страницах в 10 раз с помощью нашего оптимизатора / Хабр
Привет, Хабр! Меня зовут Евгений Лабутин, я из команды разработки продукта МТС Твой бизнес. Мы разработали свой рецепт приготовления картинок для нашего портала. Благодаря ему удалось сократить их вес на странице до 10 раз относительно уже оптимизированного jpg/png, сохранив при этом простоту разработки – как будто это стандартный img элемент.
Разработанный микросервис называется ImageOptimize, из этой статьи вы узнаете, как он работает и что у него под капотом. Мы уже выложили код микросервиса в OpenSource (чему очень рады), поэтому вы тоже можете использовать такую компрессию, настроив ее в несколько простых шагов.
Для чего уменьшается вес страниц
Скорость открытия веб страниц – один из залогов успешного проекта, ведь она напрямую влияет на то, как клиенты будут воспринимать ваш продукт. Если страница будет грузиться слишком долго – пользователи будут попросту уходить с нее. Если же сайт загрузился быстро – клиент приступит к его изучению исключительно с положительными эмоциями. Быстрая загрузка сайта не только повышает лояльность клиента к продукту, но и увеличивает конверсию.
Если же сайт загрузился быстро – клиент приступит к его изучению исключительно с положительными эмоциями. Быстрая загрузка сайта не только повышает лояльность клиента к продукту, но и увеличивает конверсию.
Картинки на веб-странице занимают основную массу в объеме загрузки данных. Например, на главной Хабра именно изображения – это 88% от веса всей страницы (на 03.02.2022 в FullHD разрешении). 6 мб из 6,8 мб занимают картинки. При этом большая часть информации на главной – это текст.
Такой дисбаланс возникает из-за того, что остальную часть программы составляют код и стили, для которых используются сборщики и оптимизаторы. А для картинок такие инструменты не применяются.
Для решения этой проблемы мы изготовили свой оптимизатор картинок. Как результат – на главной странице нашего продукта 63 изображения, и при этом она весит всего 2,4 мб, из которых картинки – только 754 кб.
В чем секрет уменьшения веса
Секрет на самом деле прост, для достижения результата мы используем два принципа:
Применяем современные форматы изображения, такие как webp и avif,
Используем тот размер картинки, который отображается в верстке пользователя.

Кроме того, вся оптимизация происходит на лету, а это дает следующие преимущества:
Не нужно предварительно оптимизировать картинки, достаточно положить на сервер исходники
Избавляет от проблем, если пользователь выкладывает в блог неоптимизированные картинки на 15 мб
Нет необходимости пережимать все изображения – в случае выхода нового формата достаточно обновить зависимости и у пользователей картинки станут еще лучше
Клиентский компонент определяет размер изображения в верстке на стороне пользователя, после чего запрашивает именно этот размер на сервере
Тот же компонент определяет поддержку форматов avif и webp, поэтому новейшие браузеры получают avif, старые – webp, а совсем уж древние – jpg/png.
Все это работает очень быстро, на конвертацию FullHD картинки в формат webp уходит около 200 мс, в формат avif – 800 мс, а с учетом кеширования на прокси сервере и добавление кеширующих заголовков клиенты получают результат почти мгновенно.
Как все устроено
Решение работает на стыке технологий frontend и devops. Состоит оно из трех простых элементов, которые мы решили использовать вместе:
Клиентский компонент. Отвечает за определение форматов изображений, поддерживаемых клиентским браузером, а также за итоговый размер картинки в верстке пользователя. После определения запрашивает картинку с требуемыми параметрами у микросервиса оптимизаций картинок
Кеширующий прокси-сервер (nginx или аналог). Отвечает за кеширование результата работы микросервиса оптимизации картинок и добавление кеширующих заголовков
Микросервис оптимизации. Выполнен в виде контейнера Docker. Именно он получает запрос от клиента, скачивает исходник картинки, пережимает его по параметрам, полученным от клиентского компонента и отправляет результат назад
Микросервис оптимизации
Репозиторий контейнера можно найти на GitHub, а готовый образ в репозитории DockerHub.
Внутри контейнера находится очень простая программа, написанная на nodejs. За прием и обработку запросов от клиента в ней отвечает фреймворк NestJS, а за конвертацию изображений – высокопроизводительная и многопоточная библиотека SharpJS.
За прием и обработку запросов от клиента в ней отвечает фреймворк NestJS, а за конвертацию изображений – высокопроизводительная и многопоточная библиотека SharpJS.
Для разворачивания достаточно выполнить команду:
docker run -d --restart always -p 3000:3000 mtsrus/image-optimize
после чего можно проверить работу, открыв ссылку в браузере:
http://localhost:3000/optimize?size=1060&format=webp&src=https://tb.mts.ru/static/landing/images-index2/banner/slider/partners.png
Должно открыться изображение шириной 1060 пикселей в формате webp. Если поменять параметр size, то изображение откроется в другом размере. Если же параметр format поменять на avif или jpg, или png то картинка откроется в соответствующем формате, если src – то можно выбрать другое изображение для компрессии. Причем все эти конвертации происходят на лету за очень короткое время.
Как видите, src работает с любым http(s) источником, но именно ваш пул реквест может дополнить его функцией чтения картинки с диска или из post запроса!
В случае, если ваш контур закрыт базовой авторизацией, в переменные окружения контейнера можно добавить переменную BASIC_AUTHS в формате encodeURIComponent(«url»):login:password для прохождения авторизации.
В целях безопасности рекомендуется ограничить доступные адреса с исходниками для предотвращения использования вашего микросервиса для оптимизаций чужих картинок, а также предотвращения скачивания локальных картинок из вашей сети. Для этого достаточно задать переменную окружения в контейнере ALLOW_SOURCES, например, значением http://localhost:3000/
Также контейнер оснащен экспортером Prometheus, при помощи которого вы сможете наблюдать внутреннее состояние системы.
Прокси-сервер
Для того, чтобы не пережимать одну и ту же картинку с одинаковыми параметрами много раз и сэкономить ресурсы серверов, необходимо настроить кеш на проксе. В самом микросервисе оптимизации кеш не предусмотрен.
Для этого достаточно настроить nginx (или его аналог).
Пример конфига для nginx:
proxy_cache_path /var/cache/nginx/cache levels=1:2 keys_zone=STATIC:50m max_size=3g inactive=30000m;
...
location /optimizer/ {
# Информационноый заголовок для определения статуса кеша
add_header X-Cache-Status $upstream_cache_status;
# Кешируем на клиенте на 3 года, согласно рекомендаций Google Lighthouse
expires 3y;
# Настраиваем кеш на сервере на 1 сутки
proxy_cache STATIC;
proxy_cache_valid 200 1d;
proxy_cache_use_stale error timeout invalid_header updating http_500 http_502 http_503 http_504;
# Если кеш протух, клиенту вернется старый, а сервер пойдет за новым.
Клиент не будет ждать
proxy_cache_background_update on;
# Посылать только один запрос на микросервис оптимизации, остальные будут ждать в очереди
proxy_cache_lock on;
# Указываем адрес микросервиса оптимизации
proxy_pass http://localhost:3000/;
}
# Блокируем доступ к экспортеру Prometheus если не нужен доступ из вне
location /optimizer/metrics {
deny all;
}Теперь мы можем нагружать наш сервер миллионами однотипных запросов и он при этом не будет испытывать нагрузки.
После настройки серверной части самое время начать использовать наш микросервис на клиентской стороне.
Клиентский компонент
Для использования на клиенте написан специальный компонент под библиотеку React. Исходный код которого лежит на GitHub, а собранный пакет на npm.
Мы планируем сделать компонент на базе технологии Web Components для использования в любом другом фреймворке или даже в голой верстке.
Как использовать компонент? Очень просто:
import {Image} from "@mts-pjsc/image-optimize";
<Image
alt="Sample of work Image Optimizer"
src="/static/landing/images-getmeback/phone-fon. png"
/>
png"
/>Как видите, работает так же просто, как и элемент img. Далее всю магию компонент сделает сам. Определит, поддерживает ли браузер avif, webp, jpg/png и размер изображение в верстке и запросит у микросервиса наиболее подходящую картинку.
Пример непосредственной работы этого компонента вы можете увидеть на странице нашего продукта.
Есть важный для понимания момент, связанный с механизмом измерения размера картинки. Для корректного вычисления ее ширина должна быть установлена изначально. Нужно задать стили width: 100% или width: 50vw или width: 550px. В противным случае у вас загрузится минимально возможная ширина картинка.
Вычисления происходят при помощи прозрачной картинки размером 1х1 пиксель. Поэтому она должна занять правильную ширину до момента измерения.
Таким образом мы получаем максимально оптимизированные картинки.
Если посмотреть на раздел «Что нового» на стартовой странице МТС Твой Бизнес, то на десктопе понадобится картинка в 144 пикселя, а на мобильном устройстве Samsung Galaxy S8+ – изображение 148 пикселя * 4 (масштабирование Device Pixel Ratio) = 592 пикселя по ширине. Потому что на этом устройстве разрешение экрана 1440×2960 и для качественного отображения контента нужны более качественные картинки. При этом на старых гаджетах понадобятся картинки размером 148 пикселей по ширине или даже меньше (в зависимости от разрешения экрана).
Потому что на этом устройстве разрешение экрана 1440×2960 и для качественного отображения контента нужны более качественные картинки. При этом на старых гаджетах понадобятся картинки размером 148 пикселей по ширине или даже меньше (в зависимости от разрешения экрана).
На этом примере можно хорошо заметить преимущества измерения размера картинки перед определением размера картинки по ширине экрана посредством стандартного элемента picture. Ведь картинка занимает всего 1/3 экрана, а значит, можно загрузить ее гораздо легче. В этом и состоит второй принцип оптимизации изображений.
У такого подхода есть и еще одно преимущество. В случае переверстки этого блока и изменения размера картинок, их не надо будет пережимать под новый размер, компонент в связке с микросервисом сделает все сам.
Этот же принцип сработает и при внедрении в браузеры поддержки формата webp2, который обещает быть намного эффективнее avif. Достаточно будет обновить микросервис и клиентский компонент и у клиентов автоматически начнет использоваться webp2.
Простой и быстрый инструмент
Мы получили чрезвычайно простой и гибкий механизм оптимизации изображений для веб-страницы. Развернуть его можно буквально за 10 минут и сразу получить преимущества от быстро открывающихся страниц.
Что касается размера, то для примера можно взять оригинальную картинку, которая весит 39 КБ, что, казалось бы, оптимально для веба. Но если использовать микросервис, то она весит уже 2,6 КБ в современном chrome, то есть в 15 раз меньше, и это еще без оптимизаций по размеру. А вес всех картинок на главной странице, которая содержит 63 изображения, составляет всего 754 кб. В среднем уменьшение веса составляет примерно в 10 раз, в некоторых случаях – до 40 раз, а если брать случаи, когда пользователь выгружает исходники – то и вовсе в 1000 раз.
Но не все так гладко. Компонент написан с учетом наших потребностей и с учетом сложившихся практик. Поэтому мы загружаем картинки не того размера, что используется в верстке, а в одном из пяти размеров: 160, 320, 640, 1280, 1920 пикселей. Такие шаги позволяют нам гораздо эффективнее использовать кеш на стороне сервера.
Такие шаги позволяют нам гораздо эффективнее использовать кеш на стороне сервера.
Вопросы и ответы
В контейнере используется nodejs? Она же медленная и однопоточная?
NodeJS действительно однопоточная, но API за пределами движка V8 реализуется многопоточно. Библиотека SharpJS реализована как нативное API и без проблем нагружает все ядра процессора. Тем самым поток nodejs не блокируется во время конвертации изображений.
Но есть же гораздо более быстрые решения для обработки запросов чем nodejs?
Дело в том, что мы проповедуем концепцию Фронтенд Микросервисов. И если фронтендеру необходим микросервис – он сам его готовит на frontend технологиях (чтобы проще было поддерживать). Что касается скорости обработки запросов, то nodejs регулярно находится в топе бенчмарков и конкурирует с C++, C и Java. А с учетом многопоточной конверсии через SharpJS 99.9% нагрузки создает именно конвертация, а не обработка запросов. Поэтому оптимизация через отказ от nodejs в пользу C++ избыточна.
Что с нагрузкой? Какой RPS выдержит?
Все зависит от вашего железа. У нас одна FullHD картинка конвертируется порядка 200 мс на одном ядре в формате webp, или 5RPS на FullHD картинке на 1 ядре Xeon. Но по факту у нас на этот микросервис стоит ограничение в 4 ядра, и картинки в среднем в 4 раза меньше, из-за чего конвертируется в 8 раз быстрее. В итоге 5 RPS * 8 Облегчение * 4 Ядер = 160 RPS. После чего результат укладывается в кеш на сутки, за счет чего микросервис совсем перестает нагружаться и 99,9% времени простаивает (см. скриншот из Grafana выше). А из кеша можно раздавать хоть 1 000 000 RPS .
Чем это лучше чем у NextJS?
Во-первых, мы начали использовать эту оптимизацию за много лет до того, как она появилась в NextJS и даже сейчас она развивается гораздо быстрее, чем в NextJS. Во-вторых, не надо мучиться с параметром layout у компонента Image из Nextjs, наш компонент делает все сам. В-третьих, компонент определяет необходимый размер картинки в верстке, а не в экране пользователя. За счет этого происходит гораздо более корректный выбор. В-четвертых, вы можете использовать наш метод оптимизации в любом фреймворке, не только в NextJS.
За счет этого происходит гораздо более корректный выбор. В-четвертых, вы можете использовать наш метод оптимизации в любом фреймворке, не только в NextJS.
Если вам наш вариант не подходит и вы знаете, как это сделать лучше, то мы всегда рады вашим предложениям в комментариях, пулреквестам в гитхабе, любой другой помощи с документацией, звездами, автотестами и просто общению
Выражаю благодарность за иллюстрацию к статье главному дизайнеру проекта МТС Твой Бизнес, Экспертному центру по веб-разработке и Гильдии веб-разработчиков компании МТС за помощь в подготовке материала.
Как уменьшить вес изображений без потери их качества в пакетном режиме
С необходимостью уменьшения размера изображений обычно мы сталкиваемся при работе с веб-приложениями. Функционал сайтов и платформы CMS могут ограничивать размер или вес загружаемых картинок. В этой статье будем рассматривать проблему веса изображений: как сделать так, чтобы картинки весили меньше, при этом не потеряли своё качество? Если нужно уменьшить вес одной-двух картинок, можно воспользоваться любым из бесплатных веб-сервисов, найденных по поисковому запросу « А как уменьшить вес картинок в пакетном режиме – если нам нужно обработать за раз с десяток или более файлов? Далеко не все веб-сервисы предусматривают пакетную обработку данных, тем более бесплатно. Но это можно сделать с помощью Windows-программы FastStone Image Viewer.
А как уменьшить вес картинок в пакетном режиме – если нам нужно обработать за раз с десяток или более файлов? Далеко не все веб-сервисы предусматривают пакетную обработку данных, тем более бесплатно. Но это можно сделать с помощью Windows-программы FastStone Image Viewer.Бесплатный функциональный менеджер фото FastStone Image Viewer позволяет проводить множество операций с файлами изображений. Это, в частности, пакетное редактирование, переименование, преобразование форматов, наложение надписей. Программу можно скачать на сайте создателей в обычном и портативном варианте:
https://www.faststone.org/FSViewerDetail.htm
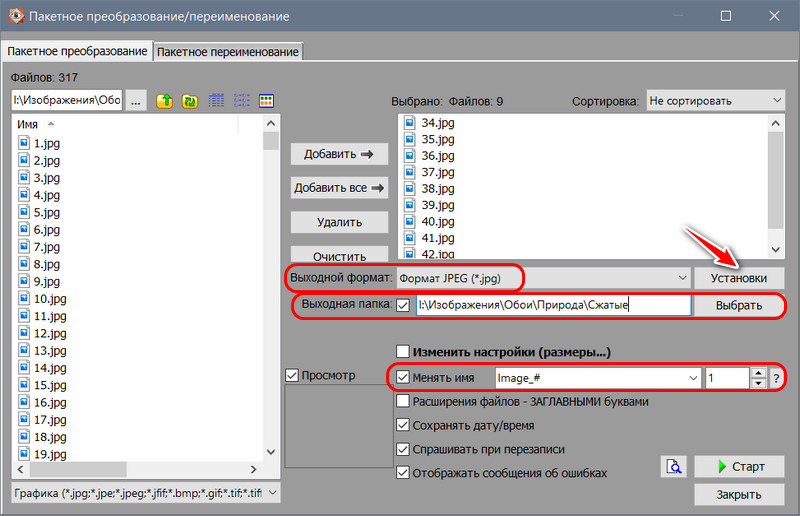
Как уменьшить вес изображений с помощью FastStone Image Viewer? В окне программы на панели обзора открываем папку с нужными изображениями. Выделяем картинки, которые необходимо уменьшить в весе. Жмём меню «Сервис», далее — «Преобразовать выбранные».В окошке настроек пакетного преобразования в графе «Выходной формат» выбираем JPEG, если принципиально не нужен иной формат изображений. Дело в том, что для каждого формата картинок предлагаются разные технологии и настройки уменьшения веса. И FastStone Image Viewer для формата JPEG предусматривает больше всего возможностей, позволяя найти оптимальный вариант, баланс между уровнем сжатия и оставлением качества картинке. Далее нам нужна графа «Выходная папка», это папка для сохранения преобразованных файлов. Здесь можно указать исходную папку изображений и через слеш дописать любое имя подпапки. В графе «
Дело в том, что для каждого формата картинок предлагаются разные технологии и настройки уменьшения веса. И FastStone Image Viewer для формата JPEG предусматривает больше всего возможностей, позволяя найти оптимальный вариант, баланс между уровнем сжатия и оставлением качества картинке. Далее нам нужна графа «Выходная папка», это папка для сохранения преобразованных файлов. Здесь можно указать исходную папку изображений и через слеш дописать любое имя подпапки. В графе « По итогу проведения преобразования в результирующем окне можем посмотреть эффективность применённых параметров уменьшения веса картинок. В этом окне в отдельных столбцах нам будут показаны старый вес, новый вес, степень сжатия в процентном соотношении и разница сжатия в килобайтах. Ну а качество картинок после сжатия определяем уже, так сказать, на глаз.
По итогу проведения преобразования в результирующем окне можем посмотреть эффективность применённых параметров уменьшения веса картинок. В этом окне в отдельных столбцах нам будут показаны старый вес, новый вес, степень сжатия в процентном соотношении и разница сжатия в килобайтах. Ну а качество картинок после сжатия определяем уже, так сказать, на глаз.TinyPNG — Сторонние решения
TinyPNG — Сторонние решенияИнструменты, созданные сообществом с использованием API разработчика
Надстройки на этой странице были созданы сторонними компаниями и энтузиастами-разработчиками. Если вам нужна поддержка по какому-либо из этих решений, обратитесь напрямую к разработчику надстройки.
Также доступны официальные надстройки для WordPress и официальные клиентские библиотеки для Ruby, PHP, Node.js, Python, Java и .NET.
Категории растворов
- Управление контентом
- Рабочий стол
- Разработка
- Электронная коммерция
Управление контентом
Airtable ExtensionBy miniExtensions
90 004 Расширение для массового сжатия изображений на Airtable. Поддерживает планирование и вебхуки.
Поддерживает планирование и вебхуки.Airtable ExtensionBy Create Today
Сообщение в блоге со сценарием копирования и вставки для массового сжатия вложений Airtable с помощью TinyPNG. Никаких посредников не требуется, простой в использовании, настраиваемый и бесплатный!
Расширение Bolt CMS Автор Cory Dowdy
Расширение Bolt для оптимизации ваших изображений, расположенных в каталоге файлов. Расширение также поддерживает изменение размера изображений до определенного размера.
Concrete5 Дополнение от A3020
Оптимизатор изображений включает в себя различные инструменты сжатия и оптимизирует ваши изображения. Это приведет к уменьшению изображений и, в конечном итоге, сделает ваш сайт быстрее.
Расширение CMS ContaoКристиан Барковски
Расширение Contao CMS, которое ускоряет работу вашего веб-сайта за счет автоматической оптимизации загружаемых изображений JPEG и PNG с помощью TinyPNG/TinyJPG.

Плагин Craft CMS. Автор Джейсон МакКаллистер.
Модуль DrupalОт Integral Vision Ltd
Этот модуль Drupal 7 и 8 позволяет сжимать изображения при их загрузке и дает возможность сжимать отдельные стили изображений.
Плагин Episerver Автор: Дэвид Найп
В этом блоге есть код, который показывает, как можно оптимизировать размер изображения при загрузке с помощью API TingPNG.com и замечательного плагина ImageResizer для Episerver.
ExpressionEngine ExtensionBy Bulldog Creative
Устанавливаемое расширение для ExpressionEngine CMS. Исходные изображения будут храниться в отдельной папке.
Fork CMS ModuleОт Jesse Dobbelaere
Сжимайте изображения в формате PNG и JPG на своем веб-сайте, чтобы они потребляли меньше трафика и загружались быстрее. Модуль сжатия использует бесплатный API TinyPNG и TinyJPG.
Плагин JoomlaОт pixeltun.de
Бесплатно Joomla! плагин, который позволяет автоматически сжимать и изменять размер изображений, загруженных с помощью медиа-менеджера и JCE.

Плагин Kentico от Дмитрия Бастрона
Статья в блоге содержит все подробности автоматической оптимизации изображений в Kentico CMS с использованием TinyPNG API.
ProcessWire ClientBy Blowback Design
Добавляет сжатие изображений в CMS ProcessWire. Клиент позволяет ручное и автоматическое сжатие изображений с использованием API TinyPNG и TinyJPG.
Модуль SilverStripe Автор Loz Calver
Оптимизация изображений для популярной платформы SilverStripe и CMS. Этот модуль расширяет класс Image и интегрируется с API TinyPNG.
TYPO3 ExtensionBy Interlutions GmbH
Сжимайте изображения JPG и PNG в вашем магазине, чтобы уменьшить размер страницы, сделать ваш магазин быстрее и сэкономить много места на диске. Вы можете настроить CRON Job для автоматического сжатия изображений.
Пакет UmbracoОт разработчиков бэкенда
Tinifier — бесплатный пакет Umbraco, входящий в число 50 лучших пакетов.
 Он уменьшает размер изображений JPEG и PNG, поддерживает Azure и ускоряет загрузку страниц.
Он уменьшает размер изображений JPEG и PNG, поддерживает Azure и ускоряет загрузку страниц.Плагин WoltLab SuiteОт SoftCreatR.dev
TinyImg — это универсальное решение для обработки изображений для вашего сообщества, основанного на WoltLab Suite.
Скрипт Automator для macOS. Автор Daniel Setzermann.
TinyGUIBy CHENJING
TinyGUI — красивое настольное приложение, позволяющее (пакетно) изменять размер изображений и использовать ключ API для загрузки и загрузки изображений с серверов TinyPNG.
Tiny Image ProcessorОт TonyVier
Tiny Image Processor — это настольное приложение, позволяющее вам (пакетно) изменять размер изображений и использовать свой ключ API для загрузки и загрузки изображений с серверов TinyPNG.
Ярлык iOS для iPhone и iPad Автор Daniel Setzermann
Скрипт iOS 12 Shortcuts для сжатия (и изменения размера) изображений с помощью TinyPNG или TinyJPG на вашем iPhone или iPad.
 Сценарий по умолчанию сохраняется в iCloud, но его также можно легко изменить, например, для сохранения в фотопленку.
Сценарий по умолчанию сохраняется в iCloud, но его также можно легко изменить, например, для сохранения в фотопленку.Плагин JetBrains IDE Автор Влад Никишин
Простой в использовании плагин для различных IDE JetBrains. Оптимизируйте любое изображение прямо из вашей IDE без необходимости открывать браузер или загружать изображение вручную, чтобы сохранить его локально.
TinyPNG4MacBy Kyleduo
Простой в использовании графический интерфейс macOS для сжатия изображений без необходимости открывать браузер или загружать изображения вручную. Все, что вам нужно сделать, это перетащить.
Bamboo Автор Chris Anselmo
Bamboo — это графический интерфейс для использования вашего ключа API для сжатия изображений PNG и JPG на вашем компьютере. Он работает, загружая ваше изображение в TinyPNG, а затем загружая сжатый вывод для вас.
tinyPNG.AppОт BetweenElements
Это приложение предоставляет интерфейс графического интерфейса пользователя для TinyPNG для вашего локального компьютера, поэтому вы можете оптимизировать изображения, не открывая браузер.
 Также включает в себя возможность перезаписать исходные изображения.
Также включает в себя возможность перезаписать исходные изображения.Приложение для macOSОт Hoc Tran
Простой и удобный в использовании графический интерфейс MacOS для сжатия изображений 🚀. Поддержка параллельной обработки, раскрашивания, повторной попытки в случае сбоя или отображения в Finder. Все, что вам нужно сделать, это открыть каталог или изображения и нажать старт 🎉.
C-sharp Wrapper Автор: Stian Hanger
Оболочка C# для Tinify API. Вы также можете передать учетные данные и информацию для загрузки сжатого файла непосредственно в Amazon S3.
TinifierBy tarampampam
CLI-клиент для сжатия изображений с использованием TinyPNG API. Поддерживает многопоточность, распространяется в виде одного бинарного файла и может выполняться из docker-образа.
npm CLIBy websperts
TinyPNG CLI, использующий API для сжатия изображений с помощью интерфейса командной строки. Поддерживает сжатие и изменение размера отдельных файлов, а также (несколько) папок.

Клиентская библиотека .NET Автор Chad Tolkien
Это оболочка .NET, которая поддерживает .NET Core и полную .NET Framework. Неблокирующие асинхронные черепахи с доступными Byte[], Stream и File API.
AD CompressorОт Wei
Специально для Google Display Ads вы можете просматривать, сжимать и загружать несколько баннеров в одном месте.
Figma PluginBy DesignString
Помогает UX-дизайнерам и разработчикам сжимать несколько изображений одним щелчком мыши.
Действие GitHubАвтор: Ник Амоскато
Действие GitHub для сжатия и изменения размера изображений с помощью Tinify API.
Клиентская библиотека GolangОт gwpp
Клиент Golang для Tinify API, используемый для TinyPNG и TinyJPG. Tinify разумно сжимает или изменяет размер изображений.
Gulp PluginАвтор Gaurav Jassal
Плагин Gulp для сжатия изображений PNG и JPEG с использованием TinyPNG API.

Клиентская библиотека LaravelАвтор Murugan D
Поддержка Tinify API для PHP-фреймворка Laravel.
Плагин PowerShell Автор Laurent Christen
Предоставляет CmdLet для уменьшения изображений с помощью PowerShell Desktop или Core в различных вариантах, таких как обновление изображения на месте или массовое обновление с изменением размера.
Клиентская библиотека Python и CLIB от Мануэля Баркхау
Модуль Python и инструмент командной строки для сжатия файлов PNG. Теперь также работает с файлами JPEG.
Python ScriptОт GcsSloop
Простой скрипт на Python для пакетного сжатия изображений.
Пакет R. Автор Джеймс Адамс.
Пакет R для сжатия файлов PNG/JPG из сценариев R/документов Rmarkdown.
Клиентская библиотека RustОт Danieroner
Rust Crate для сжатия изображений PNG/JPG с помощью Tinify API.
Сценарий оболочки Автор Амир Давуд
Сценарий оболочки для сжатия пакета изображений с использованием API tinify.

Unity PackageBy Brain bit studios
TinyPNG For Unity обеспечивает экономию памяти TinyPNG в редакторе Unity. Легко сжимайте текстуры .png и .jpg и значительно уменьшайте размер изображения.
Плагин WebpackОт laxnogithub
Плагин Vue/Webpack для сжатия изображений с использованием TinyPNG API.
Клиентская библиотека Yii2 Автор Владимир Куприенко
Внешний вид Tinify API для Yii2 Framework. Это расширение позволяет изменять размер и сжимать изображения без потери качества.
Клиентская библиотека Yii2By BechTech
Интеграция Yii2 для оптимизации изображений PNG и JPEG без потери качества. Вы также можете изменять размер изображений в процессе сжатия изображения.
Оптимизатор изображений для JoomShoppingОт Nevigen
Автоматически оптимизирует загружаемые изображения (товаров, категорий, производителей) в админ панели JoomShopping для Joomla! Сократите время загрузки страниц вашего магазина и получите больше довольных пользователей!
Плагин nopCommerce Автор Lam Woon Cherk
SEO Optimizer — это плагин, который поможет вам оптимизировать ваш интернет-магазин, получить более высокий рейтинг в поисковых системах Google, Yahoo и Bing и добавить сжатие изображений с потерями с помощью TinyPNG для еще большего сохранения байтов!
OpenCart ModuleОт opencartbot
Модуль для интеллектуального сжатия изображений PNG и JPEG на этапе их загрузки в OpenCart 1.
 6+. Этот модуль автоматически оптимизирует ваши изображения путем интеграции с API TinyJPG и TinyPNG.
6+. Этот модуль автоматически оптимизирует ваши изображения путем интеграции с API TinyJPG и TinyPNG.Модуль PrestaShopОт ELEGANTAL
Сжимайте изображения JPG и PNG в своем магазине с помощью TinyPNG, уменьшайте размер страницы вашего магазина, ускоряйте загрузку магазина и экономьте много места на диске. Вы можете настроить CRON Job для автоматического сжатия изображений.
Цены, указанные на этой странице, не обновляются и могут быть изменены. Пожалуйста, посетите страницу надстройки, чтобы узнать актуальные цены. Не дается никаких гарантий, что решения, представленные на этой странице, будут удовлетворительными для какой-либо конкретной цели, и нет никаких явных или подразумеваемых гарантий на этот счет.
Вы разработали собственное дополнение и хотите, чтобы оно появилось в списке? Пожалуйста, перейдите в репозиторий GitHub и отправьте новый запрос на включение!
Попробуйте TinyPNG с новым браузером
TinyPNG создан для современных браузеров с поддержкой HTML5 и CSS3. Мы не пробовали это в других браузерах. Сайт может работать, а может и нет. Если вы видите это сообщение, попробуйте другой браузер!
Мы не пробовали это в других браузерах. Сайт может работать, а может и нет. Если вы видите это сообщение, попробуйте другой браузер!
Изменение размера любой фотографии, изображения и картинки бесплатно онлайн
Онлайн изменение размера изображения
Используйте Easy Resize и измените размер ваших изображений онлайн до нужного размера и размеров. Вы можете преобразовать только одно изображение или использовать перетаскивание для одновременной обработки нескольких изображений. Нажмите на большое поле ниже, чтобы начать изменение размера, или прочитайте простые инструкции ниже.
Максимальный размер файла:
5 КБ с 10 КБ с 20 КБ с 50 КБ с 100 КБ с 200 КБ с 250 КБ с 500 КБ с 1 МБ с
160 пикселей
320 пикселей
640 пикселей
800 пикселей
1024 пикс. 1280 пикселей
1600 пикселей
2048 пикселей
1280 пикселей
1600 пикселей
2048 пикселей
Как изменить размер изображения
Пытаетесь загрузить свои фотографии на другие веб-сайты в нужном размере? Возникли проблемы с отправкой больших изображений по электронной почте? Сжатие изображений с помощью Easy Resize так же просто, как 1-2-3:
- Начните с щелчка в области выше. Выберите свое изображение в появившемся всплывающем окне. Вы также можете перетаскивать несколько изображений вместе для пакетного преобразования.
Easy Resize поддерживает все распространенные форматы файлов (JPG, GIF, PNG, TIFF, BMP), а также WebP, PDF и около 100 других. - Убедитесь, что максимальный размер и максимальные размеры соответствуют вашим потребностям.
- Как только загрузка завершится, Ссылка для скачивания появится.




 png"
/>
png"
/> Поддерживает планирование и вебхуки.
Поддерживает планирование и вебхуки.

 Он уменьшает размер изображений JPEG и PNG, поддерживает Azure и ускоряет загрузку страниц.
Он уменьшает размер изображений JPEG и PNG, поддерживает Azure и ускоряет загрузку страниц. Сценарий по умолчанию сохраняется в iCloud, но его также можно легко изменить, например, для сохранения в фотопленку.
Сценарий по умолчанию сохраняется в iCloud, но его также можно легко изменить, например, для сохранения в фотопленку. Также включает в себя возможность перезаписать исходные изображения.
Также включает в себя возможность перезаписать исходные изображения.


 6+. Этот модуль автоматически оптимизирует ваши изображения путем интеграции с API TinyJPG и TinyPNG.
6+. Этот модуль автоматически оптимизирует ваши изображения путем интеграции с API TinyJPG и TinyPNG.