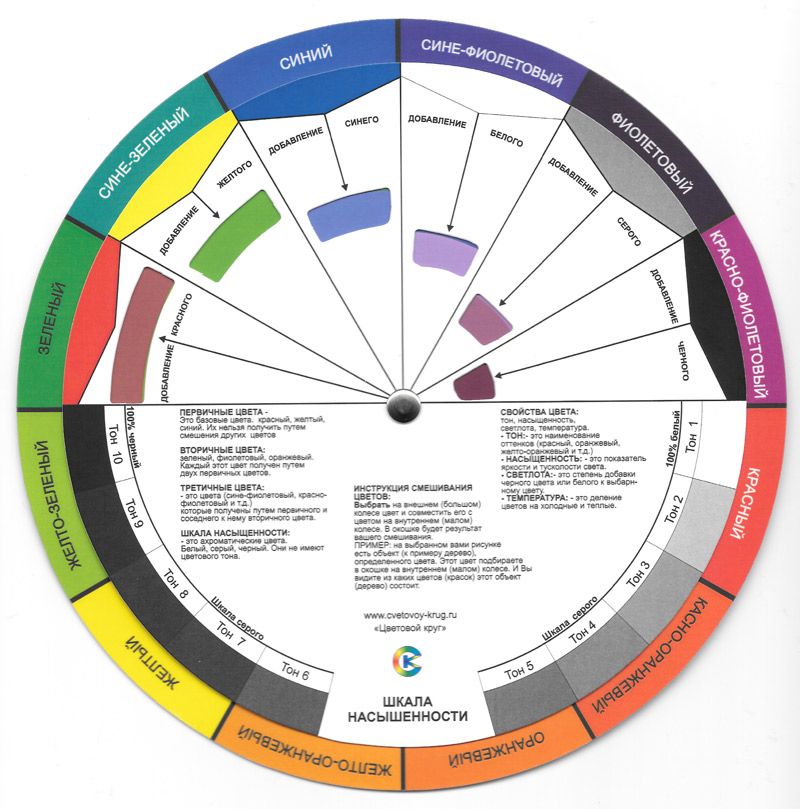
Виды цветовых кругов: Цветовой круг — что это такое? Виды цветовых кругов
Цветовой круг — что это такое? Виды цветовых кругов
Существует множество секретов стилистически выдержанного гардероба, но, пожалуй, главным из них является умение комбинировать цвета между собой! Цветовой круг в этом самый лучший помощник! Что же собой представляет данный круг, и как им правильно пользоваться? Немного истории, откуда, так сказать, начался цветовой круг!
Суть цветового круга
Множество веков назад при формировании палитры оттенков своих картин художники-колористы руководствовались интуицией. Однако со временем был сформирован цветовой круг, и он стал базовым инструментом цветового конструирования. В него были заложены все накопленные на протяжении столетий знания о гармоничном сочетании цветов.
Цветовой круг был незаменим в живописи, для определения результата смешивания красителей.
Основу круга составляли три цвета — красный, синий и жёлтый.
Наиболее часто находит применение цветовой круг, который состоит из восьми секторов. Это все цвета радуги и пурпурный. В основе его красный, желтый, зелёный и синий цвета — это первичные цвета. Остальные считаются дополнительными (вторичными или третичными). При смешивании двух первичных цветов получается вторичный цвет, который располагается между ними.
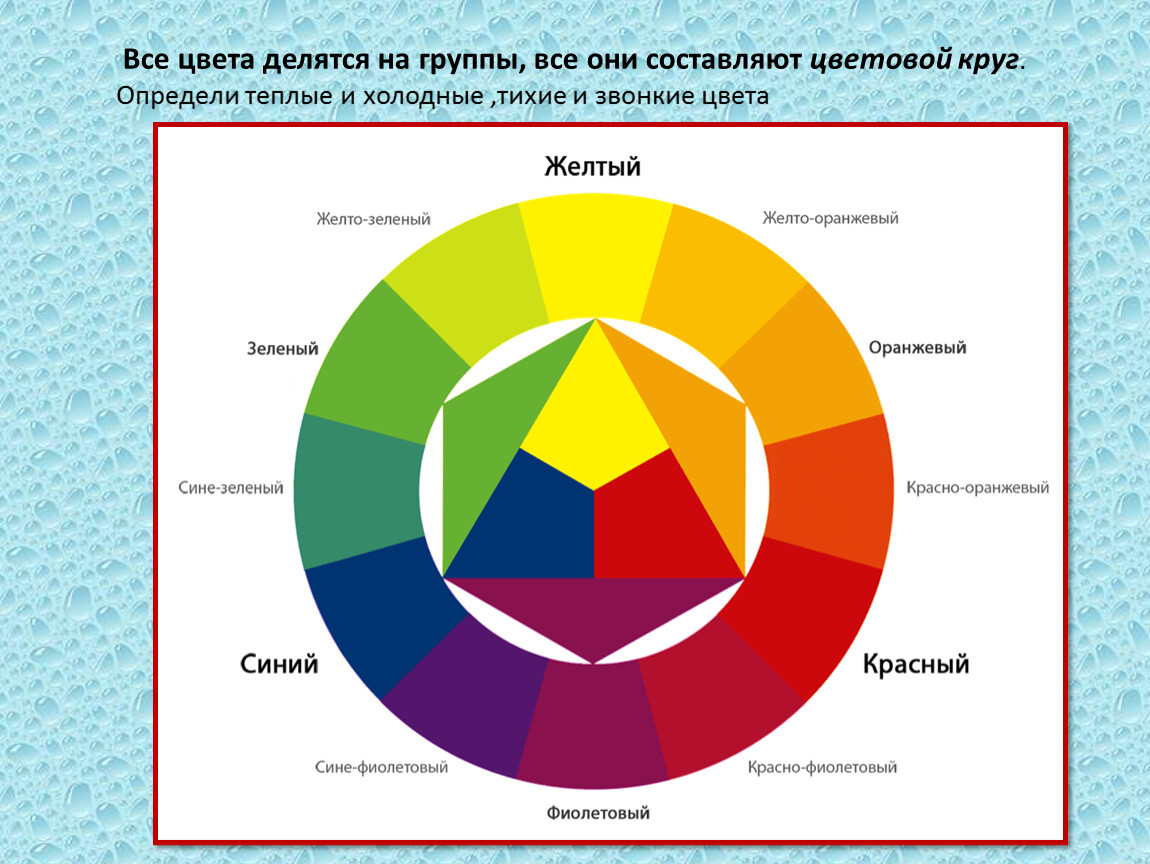
Цветовой круг визуально делится на тёплую и холодную части.
К теплой относятся: красный, оранжевый, жёлтый и их модификации. К холодной: синий, голубой, зелёный и варианты, полученные в результате их смешивания. Но это условное деление, так как в стилистической колористике, применимой, например, к выбору оттенков одежды, у каждого цвета есть так холодный так и теплый оттенок, исключение — оранжевый (он всегда теплый!).
Но это условное деление, так как в стилистической колористике, применимой, например, к выбору оттенков одежды, у каждого цвета есть так холодный так и теплый оттенок, исключение — оранжевый (он всегда теплый!).
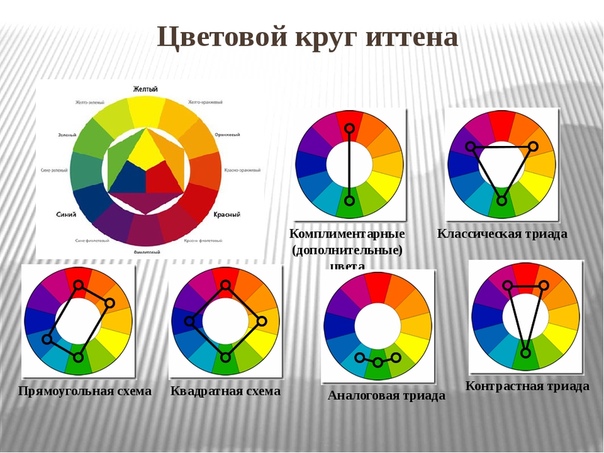
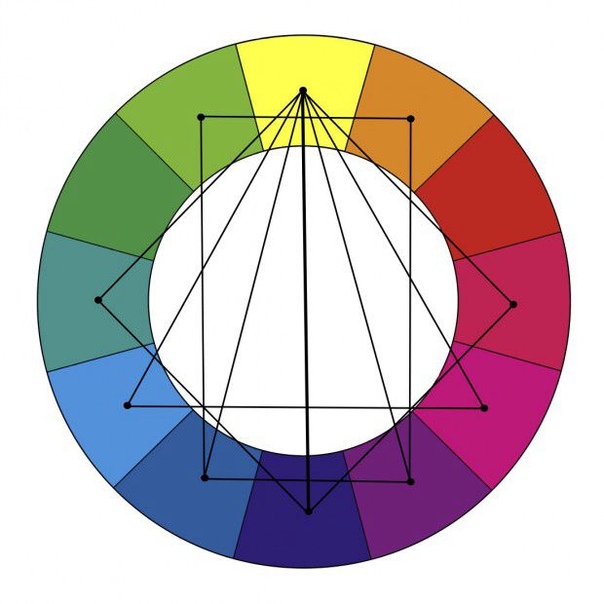
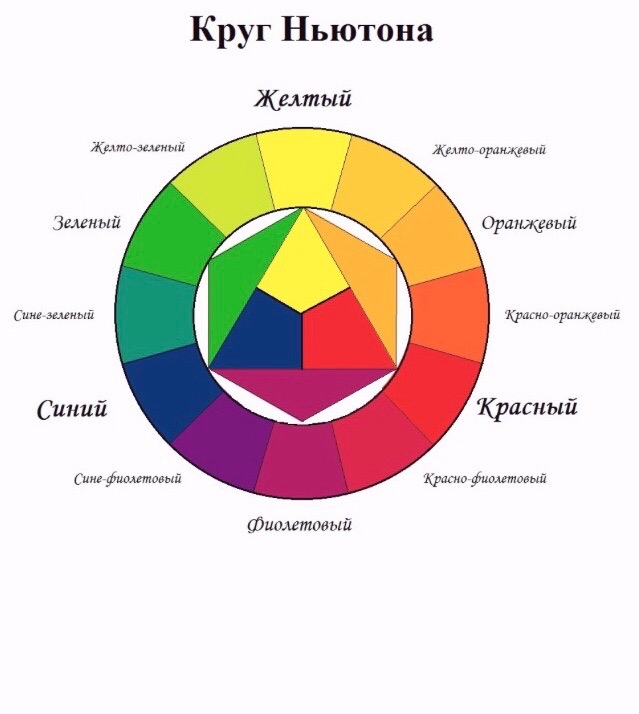
Ниже представлен классический круг Иттена, состоящий из двенадцати частот
Как Вы видите, в центре фигуры представлено три главных цвета — синий, красный и жёлтый, причем каждая пара формирует по одному дополнительному оттенку второго уровня (оранжевый, фиолетовый и зелёный).
Помимо круга Иттена, достаточно известны цветовые
Ньютон считал, что в природе объективно существует только один цвет, белый, который разделяется на 7 составных цветов.
А вот Гёте имел другое мнение. Так, согласно Гёте, каждый цвет реален и существует в природе. Есть цвета, которые нельзя получить путем смешивания (красный, синий, жёлтый). Все остальные цвета и их оттенки получаются путем смешивания. Так, принято считать, что 8-цветовой круг (замкнутая «радуга») — изобретение Гёте, хотя часто он встречается в различных источниках как «8-цветовой круг Ньютона».
Так, согласно Гёте, каждый цвет реален и существует в природе. Есть цвета, которые нельзя получить путем смешивания (красный, синий, жёлтый). Все остальные цвета и их оттенки получаются путем смешивания. Так, принято считать, что 8-цветовой круг (замкнутая «радуга») — изобретение Гёте, хотя часто он встречается в различных источниках как «8-цветовой круг Ньютона».
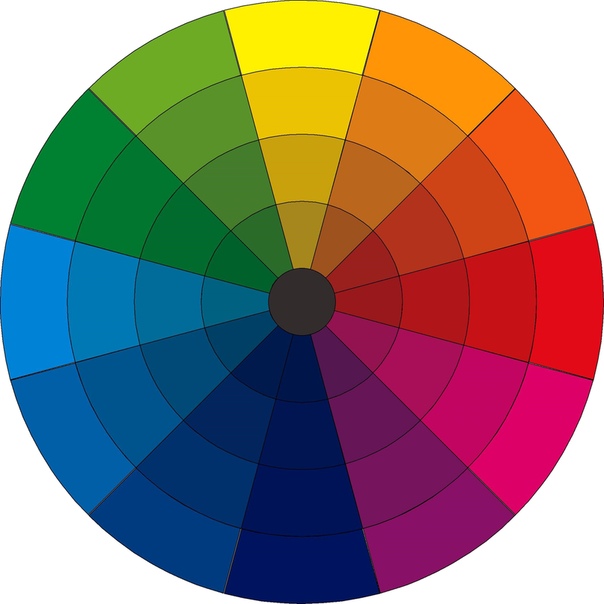
Интересен и круг Вильгельма Освальда, визуально не разделяющийся на чёткие сегменты, а представляющий из себя плавное «перетекание» одного цвета в другой, со всем спектром оттенков. Основа круга — 3 цвета: красный, синий и зелёный. При этом белый цвет как таковой отсутствует, а чёрный принимается за максимальную насыщенность цвета.
Хотите узнать, как на практике с помощью цветового круга составлять стильные и интересные цветовые сочетания для своего гардероба?
Узнайте подробнее:
Монохромная схема. Сочетание цветов в одежде
Сочетание цветов в одежде Аналогичная схема. Сочетание цветов в одежде
Комплементарная схема. Сочетание цветов в одежде
Триадная схема. Сочетание цветов в одежде
Квадратная схема. Сочетание цветов в одежде
Прямоугольная схема. Сочетание цветов в одежде
Статья про цветовой круг Иттена, Ньютона, Гёте, Освальда.
Цветовой круг Иттена один из основных инструментов дизайнера. Наверное, каждый, работающей в сфере дизайна и моды не раз сталкивался с понятием «цветовой круг», но мало кто знает, кто стоит у истоков данного творения.
Первым, кто исследовал свойства цвета был И. Ньютон. На основании его работ, стало известно, что белый цвет, который, по его мнению, единственный объективно существует в природе распадается на семь составляющих. Красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый – основные цвета, составляющие радугу. Ньютон описал модель цветового круга по аналогии музыкальной модели, разделив окружность на 7 частей, пропорциональных музыкальным тонам.
Круг Гёте
У поэта и мыслителя — Иога́нн Во́льфганг фон Гете, другой взгляд. По его мнению, цвет объективно существует в природе, он реален. Гёте выявил чистые цвета – которые нельзя получить путем смешивания (красный, желтый, синий) и смешанные, число которых неограниченно. Все они плавно перетекают из одного оттенка в другой и находятся на стыках между чистыми цветами. Более того, И. В. Гёте выдвинул предположение о том, что один, из существующих цветов, не входящих в число радужных является продолжением фиолетового и началом красного. Таким образом, Гёте замкнул радугу и создал свой цветовой круг (хотя иногда данный этап приписывают И. Ньютону, называя 8-ми цветовой круг «Цветовым кругом И. Ньютона»).
Круг Иттена
Круг В.Освальда
Позже Йохансен Иттен предложил двенадцатичастный цветовой круг, который принято считать классическим. Он основан на тех же 3-х цветах, названных Гёте чистыми. Затем идет вторичные цвета – полученные путем смешивания синий+красный=фиолетовый, красный+желтый получается оранжевый, синий и желтый дают зеленый – это цвета второго порядка.
Круг Иттена получил наибольшую популярность в мире художников и дизайнеров.
Не менее известен и цветовой круг Вильгельма Освальда, представляющий собой непрерывный спектральный цветовой круг. Основными цветами в нем являются так же 3 цвета, но это уже красный, синий и зеленый – стоящие в основании современной модели цвета RGB. А белый и черный цвета в чистом виде отсутствуют. Они трактуются как полное отсутствие цвета – белый, или же, как максимальная насыщенность цвета — черный цвет.
Цветовой круг прошел долгий путь, прежде чем приобрел привычный нашему глазу вид и вошел в обиход. Но, независимо от того, кому мы приписываем создание цветового круга, и кому в большей степени признательны современные дизайнеры, цветовой круг — это прежде всего инструмент колористики.
Цветовой круг Онлайн
Цветовой круг — Википедия
Цветовой круг
— способ представления непрерывности цветовых переходов, а также модели HSB. Секторы круга окрашены в различные цветовые тоны, размещённые в порядке расположения цветов, причем пурпурный цвет связывает крайние (красный и фиолетовый) цвета.
Секторы круга окрашены в различные цветовые тоны, размещённые в порядке расположения цветов, причем пурпурный цвет связывает крайние (красный и фиолетовый) цвета.Это своеобразное мнемоническое правило, которое помогает ориентироваться в пространстве цветов, создавать нужный оттенок в любой цветовой модели.
Виды цветовых кругов[править]
Цветовой круг с чередующимися цветами Восьмисекторный цветовой кругПервый цветовой круг появился вместе с ранними теориями цвета. Он присутствует в трудах исследователей 17-20 века: Филда, Гете, Манселла, Иттена. Традиционный цветовой круг имел практическое применение в живописи и показывал, как взаимодействуют красители, первичными из которых были красный, жёлтый и синий (RYB). Цветовой круг RYB до сих пор изучается в теории цвета, используется художниками и дизайнерами при подборе цветовых схем. Сегодня помимо цветового круга RYB встречается другой вариант — цветовой круг RGB. В его основе лежит аддитивная модель образования цвета и первичные цвета красный, зелёный и синий.
Наиболее распространён восьмисекторный цветовой круг. Он включает 7 цветов радуги и пурпурный. Основными цветами в этом круге считают красный, жёлтый, зелёный, синий, и добавляют к ним четыре «промежуточных» цвета (оранжевый, голубой, фиолетовый и пурпурный). В цветовом круге на равном расстоянии друг от друга расположены чередующиеся первичные и вторичные цвета. Сложение двух первичных цветов даёт вторичный цвет, расположенный между ними.
Цветовой круг обычно делят на тёплую и холодную половины.
Тёплые цвета: красный, оранжевый, жёлтый и промежуточные оттенки.
Холодные цвета: синий, голубой, зелёный, и переходные — сине-фиолетовый, сине-зелёный.
Дополнительные цвета[править]
Пары цветов, расположенные на круге друг против друга, называются комплементарными, или дополнительными (например, зелёный — красный, жёлтый — фиолетовый, синий — оранжевый).
Дополнительные цвета — ключевое понятие в цветовом круге и теории цвета. Их противоположность основана на следующих постулатах:
- смешивание двух любых комплементарных цветов в равных пропорциях даёт нейтральный серый тон
- любой тон рождает в восприятии смотрящего дополнительный и вызывает эффекты последовательного и симультанного контраста
Однако при использовании некоторых цветовых кругов на практике не удается получить серый цвет путем смешивания противоположных. Кроме того, дополнительные цвета кругов RYB и RGB различаются. Комплементарные цвета RYB: красный-зелёный, синий-оранжевый, жёлтый-пурпурный. Комплементарные цвета RGB: красный-бирюзовый, зелёный-пурпурный, жёлтый-синий. Возникает вопрос, какой из цветовых кругов соответствует человеческому восприятию.
Существует также мнение, что цвета противоположные друг другу на цветовом круге не сочетаются. Однако, природа доказывает нам обратное — например, красная роза очень органично смотрится в обрамлении из зеленых листьев.
Дополнительные цвета отличаются тем, что при их смешении невозможно получить хроматический цвет. В этом случае мы получаем комплементарные ахроматические оттенки.
В цветовом круге нет ахроматических цветов, в том числе чёрного цвета (см. также серая шкала).
- Данашев М. Х. Цветовой круг между наукой и живописью // Вестн. Карачаево-Черкес. пед. ун-та. — 2000. —. —.
Цветовой круг | Artisthall — Художественная мастерская
Одним из основных заданий в программе занятий по композиции является очень важное и необходимое для дальнейшего художественного образования задание под названием Цветовой круг.
Цветовой круг представляет собой универсальную систему расположения полного спектра цветов и их взаимодействия. Это инструмент, с помощью которого можно подобрать самые правильные и гармоничные сочетания цветов. Художники и дизайнеры используют готовые изображения цветовых кругов и различных подобий этой системы.
Суть нашего задания заключается в том, чтобы ученик самостоятельно изобразил цветовой круг, следуя всем основным правилам и закономерностям, на собственном опыте ощутил логику конструирования каждого цвета.
Каждый этап создания работы будет сопровождать теоретическая часть, состоящая из лекционного раздела, с пояснениями, важными и интересными фактами.
Цель задания:
- Изучить основы колористики и сочетания цветов.
- Научиться смешивать, подбирать оттенки, тона до получения необходимого результата.
- Освоить технические приемы работы, смешивания, нанесения цвета, аккуратность и чистоту работы.
- Научиться применять полученные знания на практике в зависимости от поставленных задач.
Правила выполнения цветового круга.
Работа выполняется на листе форматом А3. Материалы: карандаш, чертежное оборудование, гуашь или темпера.
Мы преподаем это задание, проводим мастер-классы и ведем курс колористики в ведущих художественных вузах Москвы на протяжении 15 лет. За время преподавания нами накоплен большой опыт и разработаны профессиональные приемы для грамотного выполнения любого задания из программы по композиции.
Это задание является базовым в начале курса композиции, рекомендуем выполнить его надлежащим образом. В этом задании содержаться множество тонкостей и специфических моментов.
В цветовом круге наглядно изображена система образования и сочетания всего цветового спектра, основанная на законах колористики и многовекового опыта художников, использовавших эту систему, основываясь на наблюдении и изучении натуры.
Существует выражение, которое давно перешло в ряд живописных законов:
«Знать эффекты смешения основных красок, значит знать всю палитру»
Действительно, представляя и анализируя что произойдет, если смешать определенные цвета, художник будет увереннее работать и создавать произведения, а такие задачи, как подбор цвета или их сочетания, не станут представлять затруднений.
Важность задания заключается в том, что ученик под руководством педагога должен подобрать и расположить основные цвета. Далее, путем смешивания только этих цветов создать градации близких цветов и гармонизировать контрастные гаммы.
Это и есть основа цветоведения, когда все существующие в реальном мире и воспринимаемое нашим глазом цвета, бесчисленное множество оттенков и разновидностей цвета получаются всего лишь при смешении трех основных цветов. Это всегда воспринимает как небольшое чудо.
Виды цветового круга
Цветовой круг был разработан для обучения дизайнеров правильному и гармоничному подбору цветов в интерьере. Существует несколько зарекомендовавших себя и проверенных на практике изображений цветового круга, таких как:
Цветовой круг по Гете. Это круг, состоящий из восьми цветов, в котором участвуют три чистых цвета и цвета, получаемые при их смешении.
Цветовой круг по Иттену. Состоит из двенадцати цветов, полученных путем смешения основных и дополненный смешиванием вторичных цветов.
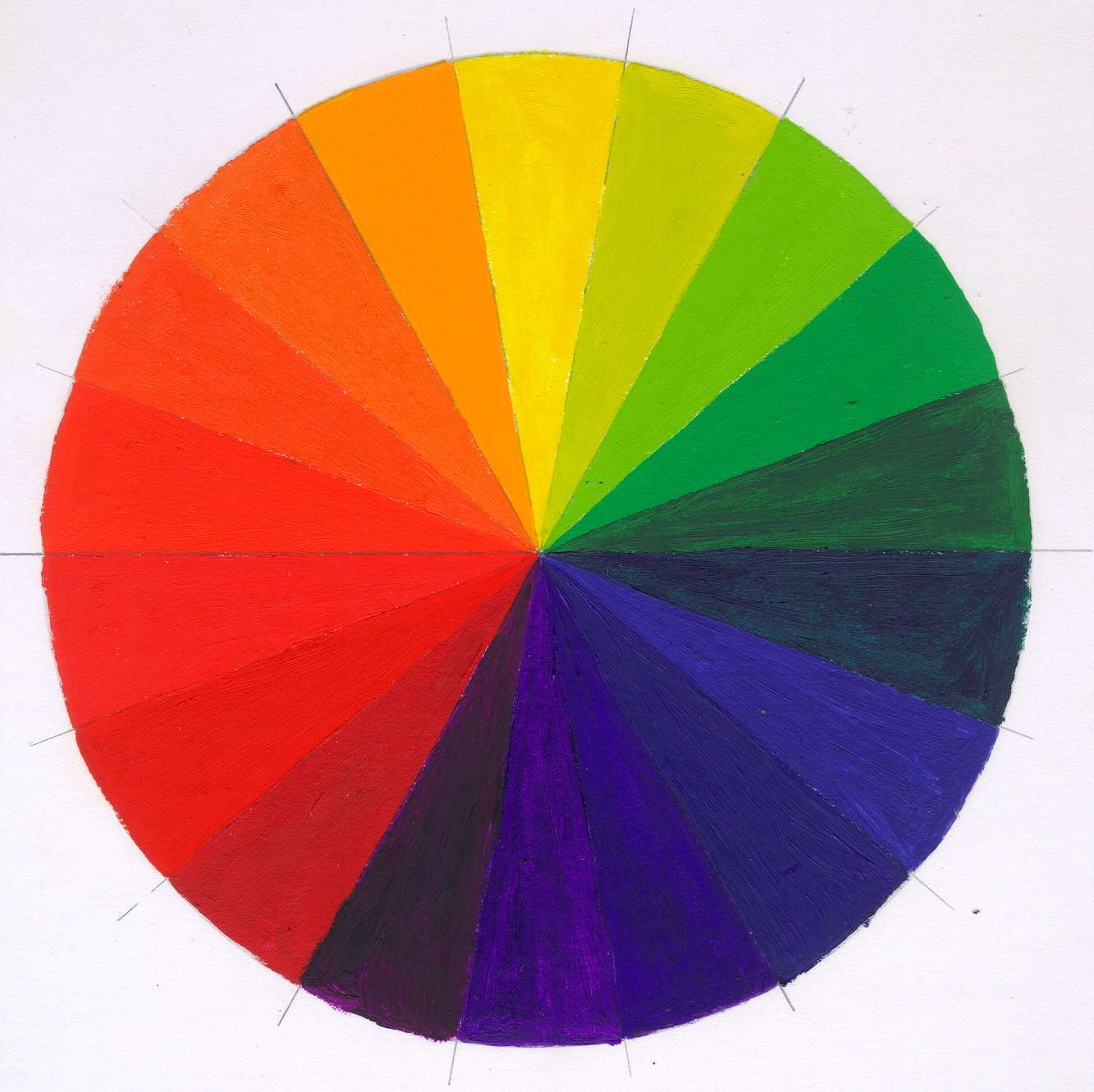
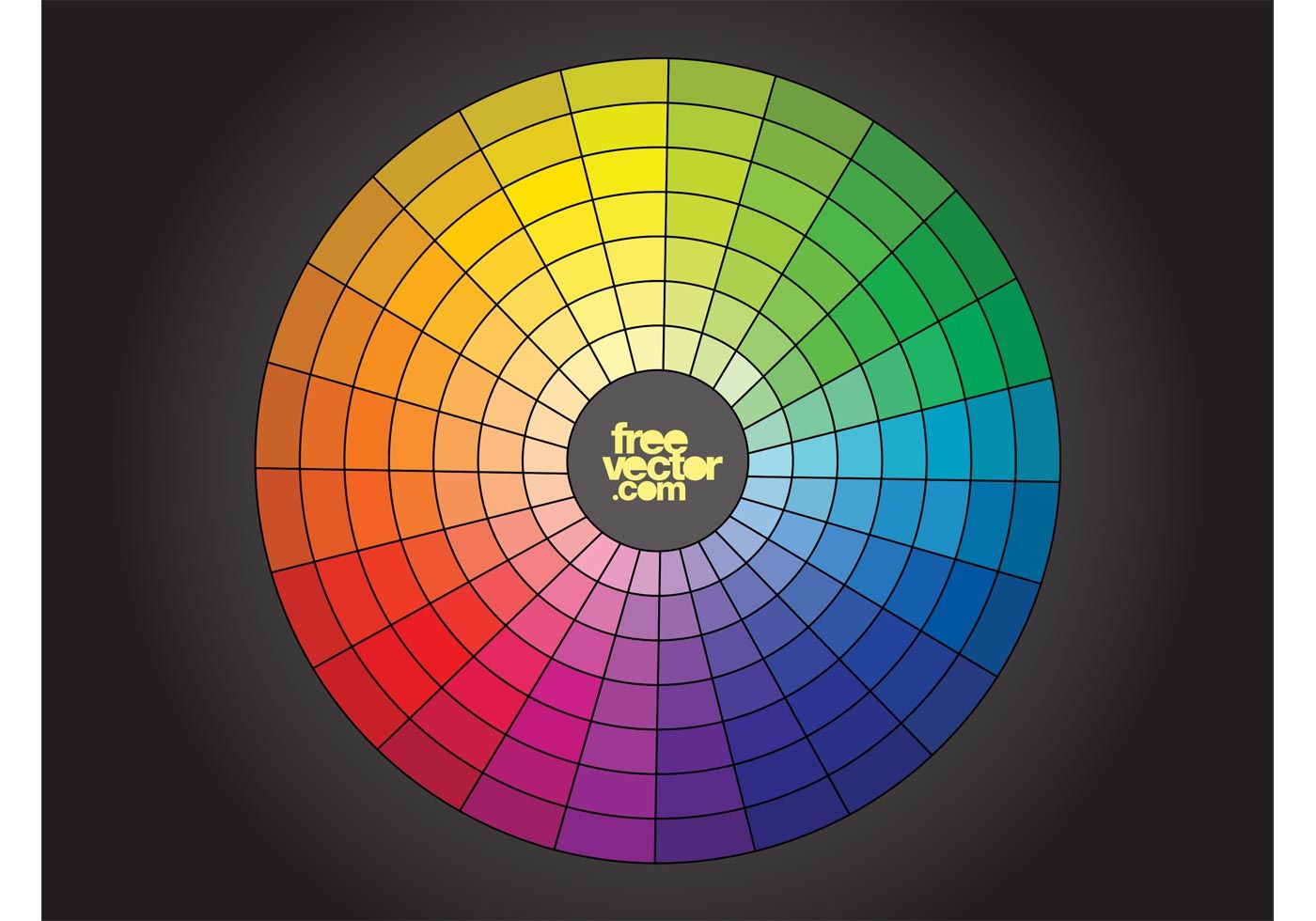
Цветовой круг по Освальду. Представляет собой непрерывный спектр из 24 цветов, переходящих от одного к другому через плавные сочетания, выявляя при этом множество более тонких цветовых градаций.
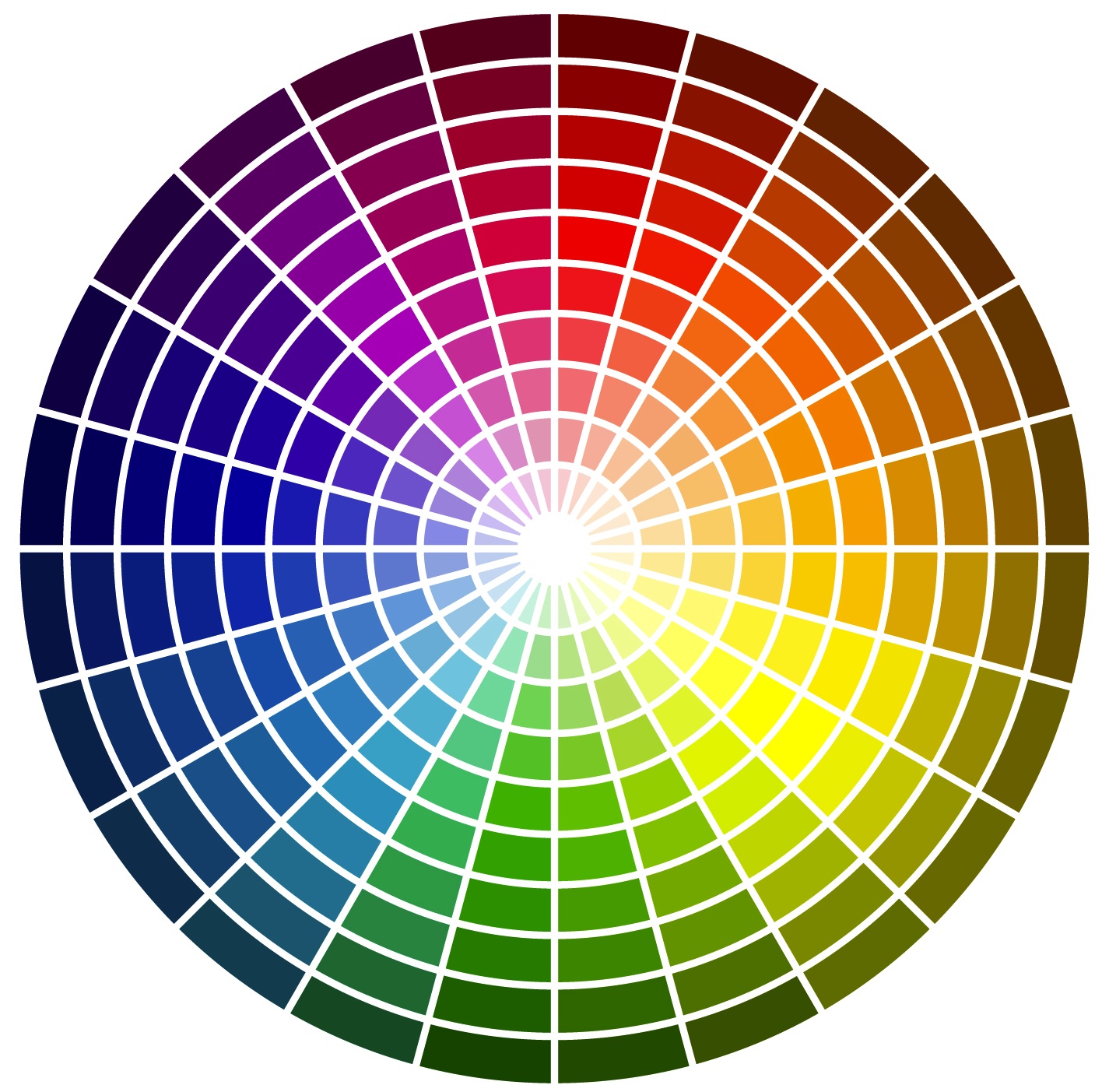
Цветовой круг (шар) по Рунге. Также за основу взят цветовой круг, к которому добавляются белая и черная полоса, что добавляет множество тоновых градаций для каждого цвета.
Все перечисленные системы основываются на правилах цветоведения и являются инструментами для работы с цветом. Форма, структура и количество цветов, использовавшихся в каждом круге, не имеет существенного значения, это одно и то же правило колористики, только в разных интерпретациях.
На правилах, изучаемых в цветовом круге, основана вся живописная история десяти последних веков. По этой программе учат художников и дизайнеров во всем мире, несмотря на ультрасовременные тенденции и направления в современном искусстве, никто не ставит под сомнение правила этой системы и не сомневается в ее истинности. Потому что цветовой круг — это концентрированная модель всех цветовых сочетаний, существующих в природе. Все цвета, их расположение и сочетания научно обоснованы и подтверждены практическими опытами.
Именно поэтому необходимо изучение принципов работы с цветовым кругом и правильное прочтение заложенных в нем цветовых сочетаний.
Все приведенные в этой статье факты и описания делают занятия по композиции на тему цветовой круг необходимыми и важными для изучения.
По всем вопросам проведения занятий звоните по телефонам: 8 903 669-80-89, 8 903 669-49-59 или на почту: [email protected]
Смотрите также:
В кругах цветной гармонии
7 — 2012
Софья Скрылина,
преподаватель учебного центра «Арт»,
г. Санкт-Петербург
Работая над проектом и подбирая заливки для графических объектов, дизайнеру часто приходится перебирать множество различных вариантов. Для определения гармоничного сочетания цветов удобно пользоваться цветовыми (колориметрическими) кругами. В этой статье мы рассмотрим несколько вариантов цветовых кругов, примеры использования и алгоритмы их создания, а также закономерности влияния цвета на восприятие человека.
Круг естественных цветов по Гете
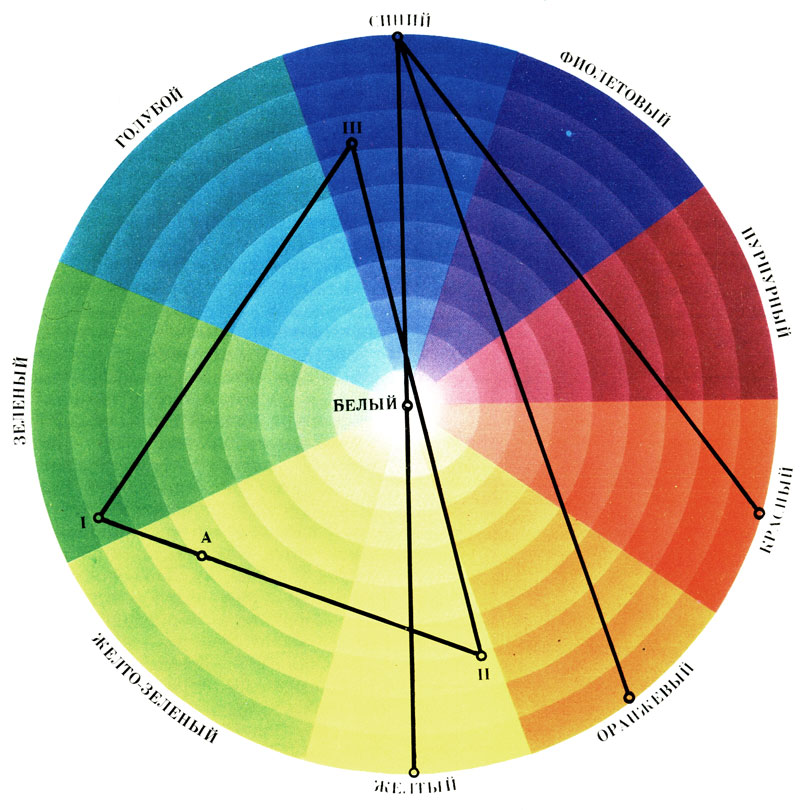
На рис. 1 приведен круг естественных цветов по Гете со следующими обозначениями цветов:
- основные цвета: К — красный; Ж — желтый, С — синий;
- смешанные цвета первого порядка: Ф — фиолетовый, О — оранжевый, З — зеленый;
- смешанные цвета второго порядка: КО — краснооранжевый, ЖО — желтооранжевый, ЖЗ — желтозеленый, CЗ — синезеленый, СФ — синефиолетовый, КФ — краснофиолетовый.
Используя этот колориметрический круг, придерживайтесь следующих рекомендаций:
- контрастные гармоничные сочетания дают цвета, лежащие напротив друг друга (те цвета, которые соединяются линией, проходящей через центр круга), например КЗ или ФЖ;
- сочетания цветов, расположенных по углам основного или перевернутого треугольника, менее гармоничны, но допустимы, например СЖ или ОЗ;
- гармоничные сочетания из двух, трех или четырех цветов, расположеных на круге под углом 90°, например СФЗ или ЖОЗК.

Шестисекторный колориметрический круг
Шестисекторный колориметрический круг позволяет выделить контрастные гармоничные сочетания — их образуют цвета, расположенные напротив друг друга: СО (синий — оранжевый), КЗ (красный — зеленый), ЖФ (желтый — фиолетовый). Допустимы сочетания цветов, расположенных в секторах через один (КЖС и ФОЗ). Использование соседних секторов в данном цветовом круге приводит к дисгармонии!
Гармоничные сочетания двух и трех цветов можно получить с помощью вращающихся стрелок (рис. 2), которые следует закрепить в центре круга. Если направить одну стрелку на нужный цвет, остальные укажут на цвета, гармоничные с ним.
Рис. 1. Круг естественных цветов по Гете
Рис. 2. Шестисекторный колориметрический круг
Большой цветовой круг Освальда
Для определения гармоничных цветов используются и другие колориметрические круги, например большой цветовой круг Освальда, содержащий 24 цвета (рис. 3): КИНК — киноварнокрасный, КОР — краснооранжевый, ЖОР — желтооранжевый, ЗОЛЖ — золотистожелтый, Ж — желтый, ЛЖ — лимонножелтый, ЖЗ — желтозеленый, ХЛ — хлорофилловый, ИЗЖ — изумрудножелтый, СРЗ — среднезеленый, СЗ — синезеленый, ЦМВ — цвет морской волны, БИР — бирюзовый, ВС — васильковосиний, С — синий, СРС — среднесиний, УЛ — ультрамариновый, СИНФ — синефиолетовый, СФ — синеватофиолетовый, Ф — фиолетовый, ПУРФ — пурпурнофиолетовый, ПУРК — пурпурнокрасный, КАРК — карминнокрасный, К — красный.
3): КИНК — киноварнокрасный, КОР — краснооранжевый, ЖОР — желтооранжевый, ЗОЛЖ — золотистожелтый, Ж — желтый, ЛЖ — лимонножелтый, ЖЗ — желтозеленый, ХЛ — хлорофилловый, ИЗЖ — изумрудножелтый, СРЗ — среднезеленый, СЗ — синезеленый, ЦМВ — цвет морской волны, БИР — бирюзовый, ВС — васильковосиний, С — синий, СРС — среднесиний, УЛ — ультрамариновый, СИНФ — синефиолетовый, СФ — синеватофиолетовый, Ф — фиолетовый, ПУРФ — пурпурнофиолетовый, ПУРК — пурпурнокрасный, КАРК — карминнокрасный, К — красный.
Применение стрелок на круге Освальда аналогично их использованию на шестисекторном колориметрическом круге.
Рис. 3. Большой цветовой круг Освальда
Теперь рассмотрим небольшой пример применения колориметрических кругов. Предположим, нам требуется перекрасить стеклянный стакан на фотографии (рис. 4).
4).
Рис. 4. Исходная фотография, в которой требуется перекрасить стеклянный стакан
Итак, физалис имеет оранжевые «фонарики», поэтому необходимо подобрать цвет, сочетающийся с оранжевым. Все колориметрические круги указывают, что гармоничным к оранжевому является синий, а допустимыми — фиолетовый и зеленый цвета. А по шестисекторному колориметрическому кругу сочетание красного и оранжевого цветов недопустимо. Так что результаты перекраски на рис. 5 приятны глазу, а на рис. 6 — дисгармоничны.
Рис. 5. Цвет стакана гармонирует с цветом «фонариков» физалиса
Рис. 6. Дисгармоничные результаты перекраски стакана
Алгоритмы создания цветовых кругов
Любой из цветовых кругов можно легко и быстро нарисовать в какомнибудь графическом редакторе. Поэтому нет необходимости осуществлять поиск нужного вам колориметрического круга и тем более держать под рукой его твердую копию. Рассмотрим алгоритмы рисования шестисекторного цветового круга и большого круга Освальда в редакторе CorelDRAW.
Создание шестисекторного колориметрического круга
Шестисекторный круг можно создать несколькими способами. Один из них — нарисовать сегмент с углом 60°, а потом, копируя и отражая его, получить остальные пять секторов. Здесь мы рассмотрим другой, более быстрый способ построения:
- Перед рисованием секторов выполните небольшую настройку редактора. Откройте окно настроек с помощью команды Tools (Инструменты) → Options (Параметры) или воспользовавшись комбинацией клавиш Ctrl+J. На вкладке Edit (Изменить) для параметра Constrain angle (Дискретность угла) установите значение 60° (рис. 7).
- Нарисуйте круг инструментом Ellipse (Элипс), удерживая нажатой клавишу Ctrl. На панели атрибутов выбранного инструмента преобразуйте круг в сегмент с углом 60° (рис. 8а).
- Войдите в режим вращения, щелкнув мышью в центре фигуры, и сместите центр вращения в угол сегмента (рис. 8б).
 Возьмитесь за угловой маркер рамки выделения и, удерживая нажатой клавишу Ctrl, поверните его на 60°. В конце операции щелкните правой кнопкой мыши для создания копии сегмента.
Возьмитесь за угловой маркер рамки выделения и, удерживая нажатой клавишу Ctrl, поверните его на 60°. В конце операции щелкните правой кнопкой мыши для создания копии сегмента. - Повторите манипуляции, описанные в пункте 3, четыре раза или столько же раз нажмите комбинацию клавиш Ctrl+D (рис. 8в). Закрасьте нужными цветами готовые сегменты.
Рис. 7. Установка дискретности угла в диалоговом окне Options
Рис. 8. Алгоритм получения шестисекторного колориметрического круга
Создание большого цветового круга Освальда
Рис. 9. Алгоритм создания большого цветового круга Освальда
Последовательность действий при построении цветового круга Освальда показана на рис. 9:
- Нарисуйте круг и преобразуйте его в сегмент с углом 15° (см. рис. 9а). Для вычисления величины угла сегмента необходимо 360 разделить на 24 (количество цветов в круге).

- Залейте сегмент одним из основных цветов, например красным. Сместите центр вращения в угол сегмента.
- Создайте копию сегмента, наложив ее на исходный объект. Для этого можно нажать клавишу «плюс» на цифровом блоке клавиатуры или выполнить последовательно две комбинации клавиш: Ctrl+C и Ctrl+V.
- Не сдвигая копию, выделите оба сегмента, обведя вокруг них рамку инструментом Pick (Выбор). Откройте дополнительную панель перетекания, выполнив команду Effects (Эффекты) → Blend (Перетекание). На этой панели задайте следующие параметры: количество шагов перехода — 23, угол поворота — 360° и нажмите кнопку Apply (Применить). В результате вы получите круг, составленный из сегментов, но все они будут красного цвета (см. рис. 9б).
5. На панели атрибутов смените направление цветового перехода на Clockwise Blend (По часовой стрелке) — см. рис. 9в. Если требуется, поверните круг так, чтобы красный цвет был в том же месте круга, как на рис. 3.
3.
6. Изображения трех и четырехлучевых стрелок можно создать на основе звезды. Поместите нужную стрелку в центр круга. Для определения гармоничных сочетаний вращайте стрелку по окружности (рис. 9г).
Хотелось бы обратить ваше внимание на программу, основанную на цветовом круге Освальда, которая так и называется — Oswald Circle. Она позволяет подобрать гармоничные сочетания из двух, трех или четырех цветовых тонов. Для этого достаточно просто щелкнуть мышью по цвету, к которому требуется подобрать гармоничные сочетания. А для определения количества цветов используются кнопки со знаками «плюс» и «минус» (рис. 10). Если у вас нет времени и желания рисовать круг Освальда, используйте эту наипростейшую программу. «Весит» она всего 40 Кбайт. Демоверсию можно скачать из Интернета абсолютно бесплатно. Полная версия стоит 1 долл.
Рис. 10. Окно демо-версии программы Oswald Circle
Влияние цвета на восприятие человека
Ахроматические цвета (белый, черный и все оттенки серого) в цветовых кругах отсутствуют, но играют немаловажную роль. Белый цвет осветляет, делает «легче» любой другой цвет; черный, наоборот, затемняет и утяжеляет любой хроматический цвет. Сочетание оттенков разной интенсивности, полученных добавлением белого цвета к основному цветовому тону, никогда не приводит к дисгармонии. Например, от красного до розового или от синего до голубого.
Белый цвет осветляет, делает «легче» любой другой цвет; черный, наоборот, затемняет и утяжеляет любой хроматический цвет. Сочетание оттенков разной интенсивности, полученных добавлением белого цвета к основному цветовому тону, никогда не приводит к дисгармонии. Например, от красного до розового или от синего до голубого.
Красный, оранжевый, желтый цвета и их оттенки воспринимаются человеком как теплые; синий и фиолетовый — как холодные. Зеленый цвет — нейтральный, у него есть холодные и теплые оттенки. Теплые цвета называют активными, они вызывают бодрое настроение, а холодные (пассивные), наоборот, успокаивают.
Рис. 11. Пример иллюзии, основанной на эффекте иррадиации
Хроматические цвета с ахроматическими наиболее гармоничны в следующих сочетаниях: теплые с черным, холодные с белым.
За счет несовершенства нашего зрения цвет может восприниматься поразному в зависимости от цветового окружения:
- Светлый цвет по соседству с темным кажется еще светлее, а темный рядом со светлым — темнее (световой контраст).

- Белый квадрат на черном фоне кажется крупнее, чем такой же черный квадрат на белом фоне, за счет оптической иллюзии, основанной на эффекте иррадиации (рис. 11).
- Красный цвет, соприкасаясь с зеленым, смотрится насыщеннее (хроматический контраст).
- На красном фоне серый цвет кажется зеленоватым, на желтом — синеватым, на зеленом — розоватым, а на синем — желтоватым. Если на цветном фоне нужно получить серый цвет, этого можно достичь с помощью хроматического контраста. Например, на синем фоне серый цвет пожелтеет, поэтому к нему следует добавить немного синевы, тогда под действием контраста желтый оттенок и синий цвет, смешавшись, дадут чистый ахроматический серый цвет (рис. 12).
- Теплые тона обладают свойством «приближаться», а холодные — «удаляться». Так, на рис. 13 желтые круги на черном фоне кажутся ближе, чем голубые.
Рис. 12. Пример использования хроматического контраста для получения чистого серого цвета. Круги слева окрашены в светло-серый цвет (R=200, G=200, B=200), но кажутся желтоватыми. Круги справа имеют синеватый оттенок (R=200, G=200, B=215), но кажутся серыми
Круги слева окрашены в светло-серый цвет (R=200, G=200, B=200), но кажутся желтоватыми. Круги справа имеют синеватый оттенок (R=200, G=200, B=215), но кажутся серыми
Рис. 13. Желтые и голубые круги кажутся расположенными в двух разных плоскостях: желтые — ближе, а голубые — дальше
Статья подготовлена по следующим материалам:
1. Компьютерные технологии в дизайне. Эффективная реклама // Яцюк О., Романычева Э., http://www.bhv.ru/books/book.php?id=433.
2. Сайт, посвященный теории цвета, — http://colory.ru;
3. Сайт, с которого вы можете скачать демоверсию программы Oswald Circle, — http://softportal.com.
КомпьюАрт 7’2012
Цветовой круг для правильного сочетания цветов
Удачное сочетание цветов – основа формирования стильного, гармоничного и целостного интерьера. Для удобства работы дизайнера, художника, а также модельера был придуман цветовой круг – условная форма системы подбора цвета, существующая в виде разных образцов.
Определение цветового круга
Цветовой круг (колесо) широко используется в дизайне и колористике. По сути, это особое правило, помогающее ориентироваться в многообразии красок, создавать нужные оттенки в любой цветовой модели. Иными словами, круг представляет собой способ непрерывности цветовых переходов. Секторы фигуры окрашены в различные тона, которые размещены в особом порядке. Их взаимное расположение обусловлено законами колористики (теории цвета), поэтому круг помогает производить подбор гармоничных сочетаний оттенков.
Дизайнеры воспринимают цветовое колесо как «шпаргалку», в которой отражены все возможные колористические схемы. Его можно посмотреть онлайн либо взять в руки в печатном виде. Тем не менее, на подбор оттенков с учетом данных круга влияет ряд сторонних факторов. Специалисты отмечают, что спектр цвета воспринимается субъективно и сильно зависит от остальной композиции в помещении. Также на восприятие цвета влияет размер окрашенных поверхностей, их форма, поэтому в каждом случае приходится принимать решение индивидуально.
Устройство круга
Сейчас цветовой круг является базовым инструментом цветового конструирования. Его основу составляют 3 тона: красный, синий, желтый. Результатом их комбинирования являются прочие оттенки, которые тоже отражены в «шпаргалке».
к содержанию ↑Существуют разные виды цветовых кругов, различающиеся количеством присутствующих в них секторов. Любой круг включает теплую и холодную зоны, что можно заметить визуально: красный, оранжевый, желтый относятся к первой зоне, синий, голубой, зеленый – ко второй.
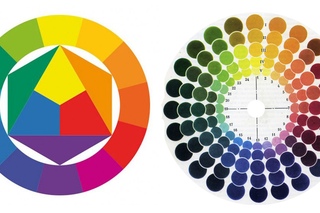
Цветовой круг Иттена
Именно эта форма представления цветов является сейчас самой популярной. В цветовом кольце Йоханесса Иттена впервые было выделено 12 секторов, поэтому теперь оно считается классическим. Все 12 цветов расположены по окружности так, что контрастирующие тона находятся в противоположных друг другу зонах.
В центре кольца Иттена – треугольник с базовыми тонами (синий, желтый, красный), которые при смешивании позволяют получить все остальные цвета. Треугольник окружен шестиугольником, в котором прорисованы три оттенка, полученные путем смешивания равных долей базовых цветов (фиолетовый, оранжевый, зеленый). Следующим слоем по окружности расположились другие оттенки зеленого, желтого, синего, красного, оранжевого, фиолетового спектров.
Треугольник окружен шестиугольником, в котором прорисованы три оттенка, полученные путем смешивания равных долей базовых цветов (фиолетовый, оранжевый, зеленый). Следующим слоем по окружности расположились другие оттенки зеленого, желтого, синего, красного, оранжевого, фиолетового спектров.
Цветовой круг Гете
Поэт, мыслитель Гете тоже имел свой взгляд на построение цветового круга. Он отмечал существование так называемых «чистых тонов», которые нельзя получить путем смешивания красок. В круге Гете эти цвета чередуются с дополнительными (оранжевый, фиолетовый, зеленый), которые получены путем попарного соединения основных. Несмотря на то, что кольцо Гете на этом замыкается, он тоже отмечал получение всех остальных оттенков при комбинировании предыдущих.
Цветовой круг Гете конца 17 векаСовременный цветовой круг Гётек содержанию ↑Цветовой круг Освальда
Большой круг Освальда основан на гармонии цветовых сочетаний, то есть на приятных ощущениях, которые испытывает человек при оценке комбинации тонов.
Для определения таких сочетаний ученый провел множество исследований, результатом которых стало упорядочивание существующих оттенков.
Как и в прочих системах, в этом круге выделяется основная палитра в центре, но в нее включаются красный, синий, зеленый (на данных тонах строится современная цветовая модель RGB). Затем круг делится на 12 секторов (12 оттенков), каждый из которых состоит из нескольких слоев в порядке увеличения интенсивности цвета к краям. В данной и иных моделях нет черного и белого цветов, поскольку первый воспринимается как максимально возможная насыщенность тона, а второй – как его отсутствие.
к содержанию ↑Цветовое колесо Ньютона
Исаак Ньютон был первым, кто попытался привести все видимые цвета в единую систему и нарисовать цветовой круг. Кольцо Ньютона включает семь секторов – красный, желтый, оранжевый, голубой, синий, зеленый, фиолетовый. Позже ученый добавил к кругу пурпурный, расположив его между красным и фиолетовым.
Несмотря на недочеты, которые потом исправил Иттен (круг последнего считается самым удобным для дизайнеров и художников), именно Ньютон сформулировал первые законы оптического смешивания. Также ученый определил, что при соединении фиолетового и красного получается пурпурный, и ввел его в цветовую модель. Он же обозначил идею самого смешивания тонов при наблюдениях за разложением луча света.
Также ученый определил, что при соединении фиолетового и красного получается пурпурный, и ввел его в цветовую модель. Он же обозначил идею самого смешивания тонов при наблюдениях за разложением луча света.
Круг Иттена и цветовые гармонии — как пользоваться
Опытные дизайнеры уже редко используют круг, они имеют особое чутье и ценные навыки работы, поэтому способны формировать гармоничный интерьер даже без теоретических знаний. Новичкам поможет круг Иттена – самая удобная модель цветовых сочетаний, позволяющая правильно подбирать простые и сложные комбинации.
Как пользоваться кругом Иттена? Есть несколько типов сопоставления цветов, которые получаются путем вращения модели. Сочетать тона можно описанными ниже способами.
Сочетать тона можно описанными ниже способами.
Монохромная комбинация
Данная схема считается наиболее простой в применении. Она включает оттенки одного цвета – более насыщенные и светлые. Например, если работать в онлайн-программе, то при наведении стрелки на синий тон в окне появляются разнообразные оттенки синего.
к содержанию ↑Комплементарное или контрастное сочетание
Дополнительные (комплементарные) цвета противоположны друг другу на цветовом круге, потому еще называются контрастными (пример контраста – красный и зеленый). Их комбинация всегда смотрится ярко, интересно, многие сочетания напоминают природные: стоит только взглянуть на грядку с клубникой. Для организации такой цветовой схемы нужно брать оттенки с максимальной насыщенностью, хотя соблюдение чувства меры является обязательным. В противном случае столь контрастные дуэты могут вызвать раздражение.
Контрастное или комплиментарное сочетаниек содержанию ↑Классическая триада – сочетание 3 цветов
Триада цветов образуется путем объединения в интерьере оттенков, расположенных на одинаковом расстоянии друг от друга, то есть равноудаленных.![]() Такая комбинация смотрится эффектно, в том числе – при использовании пастельных оттенков. Тем не менее, для гармоничности образа нужно выбрать один цвет и сделать его основным, а два других – применить для акцентов.
Такая комбинация смотрится эффектно, в том числе – при использовании пастельных оттенков. Тем не менее, для гармоничности образа нужно выбрать один цвет и сделать его основным, а два других – применить для акцентов.
Аналоговое сочетание 2-5 цветов
В круге Иттена расположенные рядом тона при объединении дают спокойное, располагающее, уютное впечатление. Их может быть от двух до пяти, при этом идеальным считается применение двух-трех. Три цвета – это аналоговая триада. Аналоговые комбинации широко встречаются в природе, являются гармоничными, приятными для глаз (пример – желтый, желто-оранжевый, желто-зеленый цвета в одном интерьере). Любой из цветов также стоит сделать главным, остальные – дополнительными или акцентными.
Сочетание 2-5 аналогичных цветовк содержанию ↑Раздельно-комплементарное сочетание или контрастная триада
Здесь вместо противоположных тонов применяются соседние цвета. В итоге получается контрастный, но не слишком напрягающий глаза интерьер. Самый простой вариант – применять контрастную триаду в виде основного и двух дополнительных родственно-контрастных цветов (они находятся справа и слева от дополнительного тона).
Самый простой вариант – применять контрастную триаду в виде основного и двух дополнительных родственно-контрастных цветов (они находятся справа и слева от дополнительного тона).
Тетрада – прямоугольная схема
Эта модель состоит из четырех тонов, каждая пара является комплементарной (контрастной друг к другу). Вариантов в применении такой комбинации множество. Можно получить даже самые яркие сочетания, которые понравятся ребенку, но один тон обязательно должен быть основным, а остальные – дополнительными. В противном случае интерьер не будет выглядеть гармонично.
к содержанию ↑Квадратная схема
Схема квадрата напоминает прямоугольную, но все тона в ней равноудалены по кругу. Облик комнаты будет живым, динамичным. Примером является включение в интерьер сине-зеленого, желтого, красно-оранжевого, фиолетового.
к содержанию ↑Шестиугольная схема
Обычно такую схему применяют только опытные дизайнеры, поскольку она считается самой сложной. В цветовой круг тут вписывают шестиугольник, и базой становятся три пары дополнительных цветов.
В цветовой круг тут вписывают шестиугольник, и базой становятся три пары дополнительных цветов.
Сочетания отдельных тонов
Каждый сектор круга градуирован на светлые и более темные тона, начиная от центра и направляясь к краю. Также все отраженные в круге цвета можно поделить на теплые, холодные и нейтральные, что поможет с подбором нужных комбинаций.
Нейтральные тона
К категории нейтральных относятся серые тона, а также черный и белый цвета. Они подходят к любым оттенкам, прекрасно комбинируются между собой. Тем не менее, интерьер, выполненный только в одном из нейтральных цветов, считается скучным, а порой и мрачным, поэтому к нему обязательно надо добавлять яркие детали. Например, если решено оформить помещение в серых тонах, стоит ввести акценты таких оттенков:
- розовый;
- малиновый;
- желтый;
- оранжевый;
- красный.
Теплые цвета
Спектр теплых тонов в цветовой модели широк. Они благоприятно воспринимаются глазом, дарят ощущение уюта и света. Тем не менее, выбрать удачные сочетания только из этой группы не всегда возможно. Например, к теплому красному лучше добавить нейтральный белый, черный или холодный синий. Также отлично будет смотреться комбинация бордового с серым, синим или прохладным зеленым.
Они благоприятно воспринимаются глазом, дарят ощущение уюта и света. Тем не менее, выбрать удачные сочетания только из этой группы не всегда возможно. Например, к теплому красному лучше добавить нейтральный белый, черный или холодный синий. Также отлично будет смотреться комбинация бордового с серым, синим или прохладным зеленым.
к содержанию ↑Красивые комбинации теплых цветов также встречаются. Например, идеально выглядят вместе коричневый и персиковый, светло-оранжевый. Довольно модным считается тандем желтого, красного, оранжевого. Но чаще всего при оформлении интерьера применяются именно тепло-холодные дуэты, например, шоколад и мята, розовый и голубой, оранжевый и бирюзовый.
Холодные оттенки
Цвета, расположенные в круге от зеленого до фиолетового, считаются холодными. Это ассоциация с водой, травой, они навевают прохладу, освежают в жаркий день, дарят ощущение покоя. Хорошим сочетанием для дома признается темно-синий цвет с красным, разбавленные белым.
К холодной бирюзе стоит добавить розовые, оранжевые, рыжие, коралловые детали, получится невероятно стильная композиция. Удачным считается такой тандем, как синий и желтый цвета: они прекрасно подходят для создания весеннего настроения. Если внимательно посмотреть на цветовой круг и воспользоваться одной из описанных моделей, наверняка получится подобрать идеальную красочную палитру для своего дома, находиться в котором будет приятно и радостно!
к содержанию ↑Цифровой круг онлайн
Онлайн приложение позволяет подобрать сочетание цветов по всем вышеперечисленным цветовым схемам.
Правила работы с цветовым кругом
Цветовой круг — это очень сильный инструмент в умелых руках. Знание законов построения цветов позволит с лёгкостью манипулировать настроением цветовой палитры и создавать наиболее гармоничные композиции. Все правила строятся на основе первоначального вида цветового круга, поэтому к нему придётся возвращаться в процессе изучения темы.
Стоит отметить, что цветопередача мониторов далека от идеала, а при некоторых настройках различные оттенки могут сливаться и быть совершенно не различимы. По возможности нужно произвести калибровку монитора.
Независимо от настроек монитора можно изучить суть метода, но следует делать поправку на то, что на другом компьютере то, что вы ведите на своём будет выглядеть иначе.
Цветовой круг
Цветовые комбинации:
Ахроматические
Ахроматические цвета отсутствуют в спектре. В данной комбинации есть только белый, оттенки серого и чёрный цвет. В природе чистые ахроматические цвета практически не встречаются. В них всегда есть примеси других цветов.
Цвета ахроматические
В фотографии ахроматические цвета используются для передачи фактуры, объёма, матовости, блеска. Такие цвета используются в основном в интерьере и в портрете. При этом добавление одного цвета в монохромный сюжет создаст сильный акцент. Чаще всего используют красный цвет.
При этом добавление одного цвета в монохромный сюжет создаст сильный акцент. Чаще всего используют красный цвет.
Основные цвета
Главными цветами являются красный, желтый, синий. Для получения любого цвета понадобятся только эти три цвета. Для передачи оттенков понадобятся ещё чёрный и жёлтый.
Основные цвета
Составные
Следующие цвета получаются благодаря смешиванию основных цветов попарно. Из них получаются зеленый, фиолетовый и оранжевый. Это видно на цветовом круге. К примеру, зелёный получается из жёлтого и синего.
Составные цвета
Сложные
Более сложные цвета получаются путём комбинирования составных цветов с расположенными рядом основными цветами. К примеру, оранжевый и жёлтый дадут жёлто-оранжевый. Можно получить шесть сложных цветов. Их видно на цветовом круге. Получить можно красно-оранжевый, желто-зеленый, сине-фиолетовый, сине-зеленый, желто-оранжевый, красно-фиолетовый.
Получить можно красно-оранжевый, желто-зеленый, сине-фиолетовый, сине-зеленый, желто-оранжевый, красно-фиолетовый.
Благодаря затемнению или осветлению этих цветов можно получить всю цветовую палитру. Цветовой круг демонстрирует смешивание эталонных цветов в равной степени. Пользователь волен редактировать как яркость, так и степень смешивания цветов.
Типы взаимоотношения цветов открывают нам возможность практического применения цветового круга. Определённые комбинации цветов влияют на восприятие и передают определённое настроение. Цвета, расположенные рядом имеют другое восприятие, чем противоположно стоящие. Посмотрим на полный цветовой круг.
Контрастные
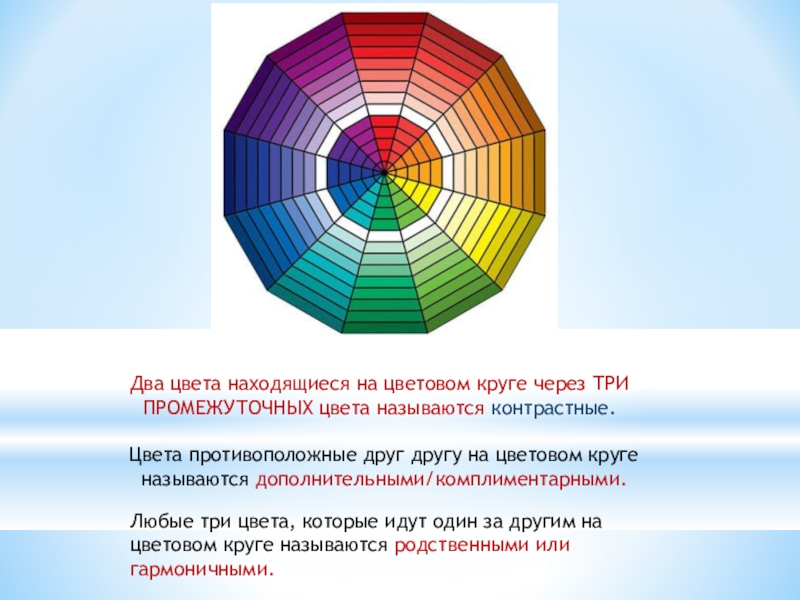
Контрастные цвета — это те, между которыми на цветовом круге располагается три промежуточных цвета. На цветовом круге всего шесть пар контрастных цветов.
Контрастные цвета создают очень жёсткий и навязчивый вид. Всю сцену на контрастах строить нежелательно. Они подойдут для создания небольших акцентов. Например, можно сделать общее освещение сцены в жёлтых тонах и вставить небольшие участки, акцентированные синим цветом. Это используется в интерьере, в одежде и при обработке снимков в Фотошопе.
Всю сцену на контрастах строить нежелательно. Они подойдут для создания небольших акцентов. Например, можно сделать общее освещение сцены в жёлтых тонах и вставить небольшие участки, акцентированные синим цветом. Это используется в интерьере, в одежде и при обработке снимков в Фотошопе.
Если контрастные цвета разбавить чёрным или белым, то можно активнее их использоваться в сцене. Бледные, кремовые контрастные цвета не будут сильно резать глаз, а значит их можно применять в большей степени.
Дополнительные
Дополнительными цветами называются те, которые находятся на цветовом круге друг напротив друга.
Пример дополнительных цветов:
Дополнительные цвета создают менее броский вид, чем контрастные, но они также очень навязчивы. Если дополнительные цвета разбавить, то можно получить очень приятную композицию.
Монохроматические
Монохроматические цвета являются комбинацией различной яркости и насыщенности одного цвета. Также иногда такие сочетания называют нюансными. Подобная комбинация цветов придаёт спокойствие и устойчивость композиции.
Также иногда такие сочетания называют нюансными. Подобная комбинация цветов придаёт спокойствие и устойчивость композиции.
Родственные
Родственные цвета — это последовательность из трёх стоящих друг за другом цветов. Просто выбрав один цвет, добавляем к нему два соседних и получаем три родственных цвета. Подобная выборка может быть названа гармоничной. Цветовой круг предоставляет 12 комбинаций родственных цветов. Всегда все три цвета в комбинации будут смотреться хорошо. Восприятие будет зависеть только лишь от того, тёплые или холодные цвета выбраны.
Как и в предыдущих комбинациях эти цвета можно разбавлять монохроматическими цветами.
Нейтральные
Нейтральные цвета получаются путём использования двух, расположенных в пределах двух полос цветов при том, что один из них будет сглажен добавлением родственных или разбавлен белым или чёрным.
Пример нейтральных цветов:
Родственно-контрастные
Это цвета, которые располагаются на круге слева и справа от выбранного цвета, дополнительного ему на цветовом круге.
Пример родственно-контрастных цветов:
Принципы цвета и цветовое колесо
От нашего спонсора: Поднимите весь свой маркетинг с Mailchimp Smarts.
Согласно ColourLovers, первое цветовое колесо существует уже более 300 лет и было разработано сэром Исааком Ньютоном.Однако до этого времени существовали и другие цветовые таблицы. Базовый дизайн со временем изменился, но концепция осталась прежней — почти любая цветовая комбинация колеса будет работать вместе.
Базовый цветовой круг включает 12 цветов, которые можно комбинировать различными способами для создания различных эффектов. Цвета могут дополнять друг друга или даже создавать хаос. Цвета также делятся на категории теплые и холодные. Теплые цвета ярки и энергичны, переходя от красного к оранжевому и желто-зеленому.Холодные цвета, от фиолетового до синего и зеленого, считаются успокаивающими и успокаивающими. Белый, черный и серый нейтральны и приобретают свойства окружающих цветов.
Теплые цвета ярки и энергичны, переходя от красного к оранжевому и желто-зеленому.Холодные цвета, от фиолетового до синего и зеленого, считаются успокаивающими и успокаивающими. Белый, черный и серый нейтральны и приобретают свойства окружающих цветов.
Расширенные цветовые круги основаны на этом дизайне и добавляют равные варианты цвета вокруг колеса. Некоторые колеса также включают оттенки, оттенки и тона каждого цвета. Оттенок — это вариант цвета, полученный путем добавления белого для его осветления. Оттенки — это затемнение каждого оттенка за счет добавления черного к цвету.Добавление серого к цвету создает другой тон.
Типы цвета
Основной принцип цветового круга начинается с трех основных цветов — красного, желтого и синего. Цвета расположены на колесе на равном расстоянии. Основные цвета являются основой для всех остальных цветов, и любой цвет может быть получен с помощью комбинации основных цветов.
Вторичные цвета получаются путем смешивания двух основных цветов из цветового круга. Результаты — оранжевый, зеленый и фиолетовый — центрируются между цветами, смешанными, чтобы получилось колесо.
Результаты — оранжевый, зеленый и фиолетовый — центрируются между цветами, смешанными, чтобы получилось колесо.
Последняя группа оттенков, третичные цвета, состоит из смешивания основного и вторичного цветов. Каждый цвет имеет название из двух слов, например, красно-оранжевый, сине-фиолетовый или сине-зеленый. Третичные цвета находятся между цветами, используемыми для формирования каждого на цветовом круге.
Цветовые схемы обычно создаются путем выбора и комбинирования двух, трех или четырех цветов в палитре. Каждую цветовую схему можно составить из чистого оттенка, оттенка, оттенка или тона. Сопоставьте оттенок с оттенком, оттенок с оттенком и так далее, чтобы получить наилучшие сочетания цветов.
Дополнительная цветовая схема
Цвета из противоположных позиций на цветовом круге считаются дополнительными. Красный и зеленый, желтый и фиолетовый, синий и желто-оранжевый — дополнительные цвета.
Использование дополнительных цветов создает эффектный и высококонтрастный вид для вашего проекта, особенно когда для каждого используется чистый оттенок; банковский гигант ING демонстрирует дополнительную цветовую схему. Дополнительная цветовая схема отлично подходит для небольших цветных пятен, чтобы выделить предметы, но может быть трудна в использовании.Избегайте использования дополнительной схемы для больших проектов или в качестве основы для вашего веб-сайта, а также избегайте текста в дополнительных цветах.
Дополнительная цветовая схема отлично подходит для небольших цветных пятен, чтобы выделить предметы, но может быть трудна в использовании.Избегайте использования дополнительной схемы для больших проектов или в качестве основы для вашего веб-сайта, а также избегайте текста в дополнительных цветах.
Несколько других типов дополнительных цветовых схем сочетают это двухцветное сочетание с дополнительными цветами для четырехцветных палитр. В схеме дополнительного разделения используются цвет, дополнительный и два смежных цвета. Двойная дополнительная схема использует два цвета рядом на колесе и пару противоположных цветов. Кроме того, почти дополнительная схема использует оттенок справа или слева от дополнительного цвета на круге, чтобы сформировать цветовую пару.
Аналогичная цветовая схема
В аналогичных цветовых схемах используются соседние цвета из цветового круга. Результат — визуально приятное и успокаивающее отображение цвета. Один из цветов аналогичной цветовой схемы используется как доминирующий оттенок. Выберите второй цвет для поддержки доминирующего оттенка и третий для использования в качестве акцента.
Выберите второй цвет для поддержки доминирующего оттенка и третий для использования в качестве акцента.
Одна идея, лежащая в основе такого использования цвета, исходит от природы. Представьте себе поле травы, оно состоит из множества вариантов зеленого и желтого цветов. Этот принцип применяется на веб-сайте проекта «Желтая птица», который правильно использует желтую схему.
Триадические и Тетрадические цветовые схемы
Триадные цветовые схемы, в которых используются три цвета, равноотстоящие друг от друга на цветовом круге, являются одними из самых популярных среди дизайнеров. Триадные цветовые схемы создают ощущение равенства и безопасности благодаря использованию различных оттенков.
Цветовые схемы Triadic также имеют тенденцию быть довольно яркими, и их следует использовать таким образом, чтобы наилучшим образом использовать эту функцию. Сбалансируйте цвет, выбрав доминирующий оттенок, и используйте два других триадных цвета в качестве акцентов. Julie & Co. начинает с фиолетового цвета для границ и правой границы и добавляет зеленые и оранжевые акценты для фотографий и текста.
Julie & Co. начинает с фиолетового цвета для границ и правой границы и добавляет зеленые и оранжевые акценты для фотографий и текста.
Тетрадическая (или прямоугольная) цветовая схема, в которой используется комбинация четырех цветов, похожа на триадную, поскольку она яркая и должна содержать один доминирующий цвет. Расположение цветов происходит из двух наборов дополнительных цветов, что означает, что четыре оттенка неравномерно размещены на цветовом круге. В прямоугольной схеме можно использовать сочетание красного и зеленого с красно-оранжевым и сине-зеленым.Посмотрите, как в этой схеме использованы теплые и холодные цвета для создания желаемого эффекта.
Как и тетрадная схема, квадратная цветовая схема использует четыре цвета, но цвета равномерно распределены по цветовому кругу. Опять же, один оттенок должен быть доминирующим, а другие должны использоваться в качестве акцентов. Опять же, обратите внимание на использование теплых и холодных цветов в этой четырехцветной схеме.
Другие цветовые схемы
Помимо основных типов цветовых схем, упомянутых выше, есть несколько других, которые широко используются.
Одна из самых популярных и современных цветовых схем — это монохроматическая цветовая гамма, например, используемая Dark Crimson Productions. Каждый оттенок, используемый в палитре, представляет собой оттенок, тон или оттенок одного цвета. Внешний вид создает организованное и прямое ощущение.
В нейтральных схемах используются оттенки только коричневого и коричневого. Вы можете «нейтрализовать» любой цвет, смешав его с его дополнением.
Ахроматические схемы создаются с использованием оттенков черного, белого и серого. Ахроматические схемы имеют резкое ощущение и могут выиграть от небольших цветовых акцентов.
Цвет может быть непростым
Хотя это может показаться довольно простым, цвет — это больше, чем просто создание пар на цветовом круге. Цвет может создавать настроение и определять индивидуальность вашего сайта. Подумайте, как вы используете каждый цвет — в качестве фона, для акцента, для текста — и поиграйте с разными схемами. Подумайте о том, как оттенки и оттенки могут добавить эффектности и драматизма в нужных местах.
Подумайте, как вы используете каждый цвет — в качестве фона, для акцента, для текста — и поиграйте с разными схемами. Подумайте о том, как оттенки и оттенки могут добавить эффектности и драматизма в нужных местах.
Также подумайте, как каждый цвет будет работать в его окружении. Каждый оттенок может приобретать свойства своих соседей в определенных комбинациях, почти создавая новый оттенок.Посмотрите на зеленый выше, цвет в каждом блоке точно такой же, но выглядит по-разному из-за окружающих цветов.
Понимание и использование категорий шрифтов в веб-дизайнеОсновная теория цвета
Теория цвета включает в себя множество определений, концепций и дизайнерских приложений — этого достаточно, чтобы заполнить несколько энциклопедий.Однако есть три основных логических и полезных категории теории цвета: цветовое колесо, цветовая гармония и контекст использования цветов.
Теории цвета создают логическую структуру цвета. Например, если у нас есть ассортимент фруктов и овощей, мы можем упорядочить их по цвету и разместить в круге, который показывает цвета по отношению друг к другу.
Цветовое колесо
Цветовой круг, основанный на красном, желтом и синем цвете, является традиционным в области искусства.Сэр Исаак Ньютон разработал первую круговую диаграмму цветов в 1666 году. С тех пор ученые и художники изучили и разработали множество вариаций этой концепции. Разногласия во мнениях относительно ценности одного формата по сравнению с другим продолжают вызывать споры. В действительности любой цветовой круг или цветовое колесо, представляющее логически организованную последовательность чистых оттенков, имеет свои достоинства.
Существуют также определения (или категории) цветов на основе цветового круга. Начнем с цветового круга из трех частей.
Основные цвета : красный, желтый и синий
В традиционной теории цвета (используемой в красках и пигментах) основные цвета — это 3 цвета пигмента, которые не могут быть смешаны или образованы какой-либо комбинацией других цветов. Все остальные цвета получены из этих трех оттенков.
Все остальные цвета получены из этих трех оттенков.
Дополнительные цвета : зеленый, оранжевый и фиолетовый
Это цвета, образованные путем смешивания основных цветов.
Третичные цвета: Желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый
Это цвета, образованные путем смешивания основного и вспомогательного цветов.Вот почему оттенок состоит из двух слов, таких как сине-зеленый, красно-фиолетовый и желто-оранжевый.
Гармония цветов
Гармонию можно определить как приятное расположение частей, будь то музыка, поэзия, цвет или даже мороженое с фруктами.
В визуальном восприятии гармония радует глаз. Это привлекает зрителя и создает внутреннее ощущение порядка, баланса в визуальном восприятии. Когда что-то не гармонично, это либо скучно, либо хаотично.С одной стороны, визуальный опыт настолько мягкий, что зритель не заинтересован. Человеческий мозг отвергает недостимулирующую информацию. Другая крайность — визуальный опыт, который настолько преувеличен, настолько хаотичен, что зритель не может смотреть на него. Человеческий мозг отвергает то, что он не может организовать, что не может понять. Визуальная задача требует, чтобы мы представили логическую структуру. Гармония цветов вызывает визуальный интерес и создает ощущение порядка.
Другая крайность — визуальный опыт, который настолько преувеличен, настолько хаотичен, что зритель не может смотреть на него. Человеческий мозг отвергает то, что он не может организовать, что не может понять. Визуальная задача требует, чтобы мы представили логическую структуру. Гармония цветов вызывает визуальный интерес и создает ощущение порядка.
Таким образом, крайнее единство ведет к недостаточной стимуляции, крайняя сложность — к чрезмерной стимуляции.Гармония — это динамическое равновесие.
Некоторые формулы цветовой гармонии
Есть много теорий гармонии. Следующие иллюстрации и описания представляют некоторые основные формулы.
1. Цветовая схема на основе аналогичных цветов
Аналогичные цвета — это любые три цвета, расположенные рядом на цветовом круге из 12 частей, например желто-зеленый, желтый и желто-оранжевый. Обычно преобладает один из трех цветов.
2. Цветовая схема на основе дополнительных цветов
Цветовая схема на основе дополнительных цветов
Дополнительные цвета — это любые два цвета, которые находятся прямо напротив друг друга, например красный и зеленый, красно-фиолетовый и желто-зеленый. На приведенной выше иллюстрации есть несколько вариантов желто-зеленого цвета листьев и несколько вариантов красно-фиолетового цвета орхидеи. Эти противоположные цвета создают максимальный контраст и максимальную стабильность.
3. Цветовая гамма, основанная на природе
Природа — идеальная отправная точка для гармонии цветов.На иллюстрации выше красный, желтый и зеленый создают гармоничный дизайн, независимо от того, вписывается ли эта комбинация в техническую формулу цветовой гармонии.
Динамические рецепты для гармонии цвета
Электронный курс от Джилл Мортон, автора и консультанта Color Matters.
Цветовой контекст
Как цвет ведет себя по отношению к другим цветам и формам — сложная область теории цвета. Сравните эффекты контрастности разных цветных фонов для одного и того же красного квадрата.
Сравните эффекты контрастности разных цветных фонов для одного и того же красного квадрата.
Красный цвет выглядит более ярким на черном фоне и несколько тусклее на белом фоне. В отличие от оранжевого, красный кажется безжизненным; в отличие от сине-зеленого, он проявляет блеск. Обратите внимание, что красный квадрат на черном фоне выглядит больше, чем на других цветах.
Различные показания одного цвета
Если ваш компьютер имеет достаточную стабильность цвета и гамма-коррекцию (ссылка на «Дальтонизм вашего компьютера?»), Вы увидите, что маленький фиолетовый прямоугольник слева имеет красно-фиолетовый оттенок по сравнению с маленьким фиолетовым прямоугольником справа .Оба они одного цвета, как показано на рисунке ниже. Это демонстрирует, как три цвета можно воспринимать как четыре цвета.
Наблюдение за тем, как цвета влияют друг на друга, является отправной точкой для понимания относительности цвета. Соотношение ценностей, насыщенности и теплоты или прохлады соответствующих оттенков может вызвать заметные различия в нашем восприятии цвета.
Соотношение ценностей, насыщенности и теплоты или прохлады соответствующих оттенков может вызвать заметные различия в нашем восприятии цвета.
Изучите язык цвета онлайн.
Сделай сам — учись в удобном для тебя темпе.
Цвет Колеса неправильные? Как на самом деле работает цветовое зрение
Теория цвета — моя небольшая навязчивая идея. Вы здесь за советом для стартапа, но на этой неделе я позволю себе поблажку. Оставьте комментарий, если вы хотите видеть больше или меньше этих маленьких отвлекающих факторов.
Почему художники особенные?Попросите любого художника объяснить, как работает цвет, и они начнут трактат о том, как Три основных цвета : красный, синий и желтый образуют цветовое «колесо»:
Почему «колесо»? Они объяснят, что все остальные цвета создаются путем смешивания этих трех цветов в определенных пропорциях. В частности, смешивание равных количеств каждой пары основных цветов дает вторичных цветов (оранжевый, зеленый и фиолетовый):
В частности, смешивание равных количеств каждой пары основных цветов дает вторичных цветов (оранжевый, зеленый и фиолетовый):
Продолжение этого процесса дает печально известное цветовое колесо , которому вы, вероятно, изучали в школе; красивое, симметричное, приятное устройство, в котором каждый оттенок плавно и линейно переходит в следующий:
К сожалению, все это не выдерживает даже незначительной проверки.Например, откройте свой настольный принтер, и вы увидите совсем другое:
Три цвета чернил, которые в сочетании дают все остальные: голубой, пурпурный и желтый.(Черный включен для экономии денег — черный — самый дешевый и самый распространенный цвет; дешевле иметь черный картридж, чем слить чернила из трех других.)
Но подождите! Я думал, что «основными» цветами были красный, синий и желтый, а не голубой (голубовато-зеленый), пурпурный (голубовато-красный) и желтый. Итак, это другой набор из трех цветов, которые являются «основными», но все же генерируют цветовые круги, содержащие все остальные цвета. Так что же на самом деле означает «первичное» обозначение?
Итак, это другой набор из трех цветов, которые являются «основными», но все же генерируют цветовые круги, содержащие все остальные цвета. Так что же на самом деле означает «первичное» обозначение?
Также не так просто сказать: « любые трех цветов могут дать все остальные», потому что это явно неверно (экспериментально).И это не так просто, как сказать «подойдут любые три цвета, они просто должны быть равномерно распределены по цветовому кругу», потому что желтый является общим для колеса художника и принтера, но два других основных цвета полностью различаются (красный и синий первичны в круге художника, но вторичны в круге принтера.)
Телевизоры и компьютеры снова разные. Если вы встанете рядом с ЭЛТ (не плоским экраном), вы увидите, что каждый пиксель (или «точка») на самом деле представляет собой три плотно упакованных цветных люминофора: красный, зеленый и синий.
Если вы работали с компьютерной графикой, вам приходилось называть цвета, используя эти «значения цвета RGB»; настоящие фанаты автоматически думают «желтый», когда видят # FFFF00 . (Если вам интуитивно понятно, что
(Если вам интуитивно понятно, что # A33F17 горит оранжевым, вы действительно бог среди людей. Я смотрю на вас, @soopa.)
Это приводит к , еще одной системе из трех «основных» цветов, , генерирующих все остальные, и еще одному цветовому кругу. Это немного проще объяснить — чернила и краска субтрактивны (добавление голубого, пурпурного и желтого дает черный), тогда как цветной свет является «аддитивным» (то есть, если вы взорвите красный, зеленый и синий, вы получите белый):
Тем не менее, у нас есть еще одно цветовое колесо, в котором два (но не все три!) «Основных цвета» совпадают с таковыми на колесе художника, и ни один не совпадает с цветовым колесом принтера.
Это не складывается. Обратимся к науке.
Физика делает хуже Физика ясна и определена. Свет — это волна энергии (или частица, но на сегодняшний день это просто волна, нормально?), И, как вибрирующая гитарная струна, световые волны колеблются на определенных частотах. Некоторые из этих частот мы обнаруживаем нашими глазами, и частота определяет их цвет:
Некоторые из этих частот мы обнаруживаем нашими глазами, и частота определяет их цвет:
Теперь мы к чему-то приближаемся! Или мы?
Во-первых, мы внезапно утратили понятие «колесо.«Несмотря на то, что предыдущие цветовые системы противоречили друг другу, по крайней мере, все они согласились с тем, что оттенки переходят плавно и непрерывно один в другой, создавая красивую симметрию без начала и конца.
Но здесь у нас четкое начало (красный) и конец (фиолетовый). Цвета между ними непрерывны — и, кажется, в целом соответствуют порядку, наблюдаемому в различных цветовых кругах, — но затем он просто заканчивается фиолетовым. Как он снова станет красным? Как насчет цвета фуксии / пурпурного / пурпурно-красноватого цвета , который явно присутствует в каждом цветовом круге, но отсутствует в физическом спектре?
Как может цвет отсутствовать ? Откуда это взялось?
Но подождите, мы еще не закончили.
Каждого семилетнего ребенка в Америке учат, что «противоположность красного — зеленый», а «противоположность синего — желтый». Но что именно это означает?
В конце концов, в этом линейном физическом спектре света нет ничего, что указывало бы на то, что любой цвет «противоположен» любому другому, особенно этим двум парам. И цветовые круги тоже не помогают; попытка сопоставить «противоположности» на колесе художника приводит к неудовлетворительной асимметрии, когда два основных цвета противоположны, а третье противоположны второстепенному:
Но «противоположности» реальны.В начале 1800-х годов Гете (да, , Гете) заметил, что красный / зеленый и синий / желтый никогда не воспринимались вместе, в том смысле, что ни один цвет не может быть описан как сочетание этих пар. Ни один цвет нельзя назвать «красновато-зеленым»; если вас попросят представить «зеленый цвет с небольшим количеством красного», ничего не придет в голову. В последующие 150 лет были разработаны различные эксперименты, чтобы проверить эту идею, и все они подтвердили его наблюдение.
В последующие 150 лет были разработаны различные эксперименты, чтобы проверить эту идею, и все они подтвердили его наблюдение.
В этом что-то есть. Что-то ни колеса, ни спектр не могут объяснить.
Пора перейти к настоящему источнику цвета: невероятной сложности человеческого существа.
Ответы: Физиология (конечно).Caveat Emptor : Следующее — грубое и безответственное упрощение того, что на самом деле происходит. Но это правильно по своей общей направленности, и немногие люди на Земле (включая меня из ) способны объяснить с полной точностью, так что в интересах общего освещения, не каламбур, ладно, может быть, чуть-чуть, я ‘ я все равно это делаю.Здесь.
Конечно, все начинается в глазу, где три типа клеток, называемых «колбочками», измеряют количество красного, зеленого и синего света, попадающего на сетчатку.
«Ах, га , — я слышу, как вы кричите, фанаты CSS, — в конце концов, это RGB! Я был прав! Все потраченное время — нет, вложено — в знание таких вещей, как # 001067 — это цвет строки заголовка по умолчанию в Windows 95, того стоило! »
Постойте, ковбой. На самом деле «количество красного, зеленого и синего» — это грубое упрощение, как я предупреждал.Выступающие под капотом (чуть-чуть), три типа конусов на самом деле обозначаются S, M и L для «коротких, средних и длинных» длин волн и фактически реагируют на диапазон длин волн с определенным уровнем ответ для разных длин волн, например:
На самом деле «количество красного, зеленого и синего» — это грубое упрощение, как я предупреждал.Выступающие под капотом (чуть-чуть), три типа конусов на самом деле обозначаются S, M и L для «коротких, средних и длинных» длин волн и фактически реагируют на диапазон длин волн с определенным уровнем ответ для разных длин волн, например:
Но я отвлекся, и, кроме того, я обещал быть грубым и безответственным, так что я буду придерживаться этого.
Итак, есть конусы R, G и B. Сигналы от этих колбочек не попадают прямо в мозг; они сначала проходят через фильтр предварительной обработки, и именно этот фильтр объясняет все загадки. На самом деле фильтров три.
Фильтр № 1 работает так:
Пояснение: Чем больше R, тем более положительный сигнал; чем больше G, тем отрицательнее сигнал. Если имеется относительно равных количества R и G — ни того, ни другого, мало того и другого, либо много того и другого — сигнал равен нулю.
Это объясняет, почему нет «зеленовато-красного». Потому что:
Допустим, R и G могут иметь значение от 0 до 100 единиц интенсивности.Рассмотрим случай «полностью красный с небольшим количеством зеленого», где R = 100 (полная интенсивность) и G = 25 (четверть интенсивности). Затем отдельно рассмотрим случай «сильный красный без зеленого», где R = 75 и G = 0.
В обоих случаях Фильтр №1 вычисляет один и тот же выходной сигнал: 75. Но помните, что мозг не получает необработанные сигналы R и G — он получает только выходной сигнал фильтра — поэтому мозг не может определить разницу между этими двумя сценарии.
Итак, не существует такого понятия, как «красный с небольшим количеством зеленого» — есть просто менее насыщенный красный.Мозг физически не может видеть «зеленовато-красный», потому что фильтр удаляет эту информацию.
Зная, что синий / желтый — другая противоположная пара, вы, вероятно, можете догадаться, что такое Filter # 2 :
Здесь синий (B) противопоставляется комбинации каналов R и G. Колбочки R и G возбуждаются либо когда есть буквально красный и зеленый свет (например, когда кодер CSS включает и красный, и зеленый, как
Колбочки R и G возбуждаются либо когда есть буквально красный и зеленый свет (например, когда кодер CSS включает и красный, и зеленый, как # FFFF00 для создания желтого), либо когда свет 570 нм (желтый, в видимом спектре) стимулирует колбочки R и G.
Фильтр №3 простой:
Короче говоря, он измеряет количество света независимо от его оттенка. Это «насколько ярко» или «яркость» на языке теории цвета.
А пурпурный? Он исходит от полных R и B без G, активируя фильтр № 1 полностью положительный, фильтр № 2 на нуле. Это не физическая длина волны цвета, это просто комбинация выходных сигналов двух фильтров.
«Правое» колесо, упрощенноЧтобы правильно сделать это «колесо», вы должны представить красный / зеленый и синий / желтый противоположности.Это совсем не сложно, поэтому меня поражает, как редко его видят или учат:
Четыре основных цвета? Да, почему бы и нет? Это максимально приближено к реальной физиологии, не усложняя ее.
Это только начало теории цвета. Чтобы дать вам представление о том, насколько это сложно, рассмотрим следующее:
Когда цвет сочетается с другими цветами, мы воспринимаем его как другой цвет.Например, большинство людей скажут, что маленький квадрат слева оранжевый, а квадрат справа коричневый:
На самом деле квадраты точно одного цвета! Окружающий контекст определяет воспринимаемых цветов, , поверх всей той физиологии длины волны, которую мы только что сделали.
Это становится еще хуже, потому что мозг проецирует абстрактные вещи, которые он знает о мире природы, на ваше восприятие цвета. Например, мы интуитивно знаем, что тени искусственно затемняют цвета, поэтому наш мозг автоматически учитывает это при восприятии этих цветов.(Это называется «постоянство цвета».) Например, вы знаете, что темный и светлый цвета на этом воздушном шаре «одинаковы»:
Но это также приводит к оптическим иллюзиям, настолько мощным, что даже зная трюк, вы все равно не сможете его правильно увидеть. Вот так: Какой квадрат темнее: А или Б?
Вот так: Какой квадрат темнее: А или Б?
На самом деле A и B одного цвета ( # 787878 ), но вы не можете его увидеть, даже зная это. Чтобы доказать это самому себе, мне пришлось открыть это изображение в редакторе изображений и на самом деле перемещать один квадрат над другим, чтобы увидеть, что это то же самое.
Чумовая.
Дополнительная литератураВы зашли так далеко? Тебе все еще не все равно? Блин, ты такой же странный, как я.
Если вы действительно хотите потерять несколько дней своей жизни, это удивительный, подробный трактат по теории цвета. Эта ссылка — всего лишь страница 1 из 8. Удачи.
С помощью цветов вы можете задать настроение, привлечь внимание или
делать заявление.Вы можете использовать цвет, чтобы зарядиться энергией или охладить. Выбрав
правильная цветовая гамма, вы можете создать атмосферу элегантности, тепла или спокойствия,
а можно передать образ игривой юности. Цвета влияют на нас разными способами, как умственно, так и физически. Сильный красный цвет повышает кровяное давление, а синий — успокаивающий эффект. Умение использовать цвета осознанно и гармонично может помочь вам создавать впечатляющие результаты. Цветовое колесоЦветовой круг Цветовой круг или является основным инструмент для сочетания цветов. Первая круговая цветовая диаграмма была разработана сэром Исаак Ньютон в 1666 году. Цветовой круг разработан так, что практически любые цвета, которые вы выбираете из него
будут хорошо смотреться вместе.За долгие годы появилось множество вариаций базовой конструкции. Традиционно существует ряд комбинаций цветов, которые считаются особенно приятно. Это называется цветовых гармоний или цветов. хорды и состоят из двух или более цветов с фиксированным соотношением в цветовом круге. ColorImpact разработан для динамического создания цветового круга, соответствующего вашему базовый цвет. Основные, второстепенные и третичные цветаВ цветовой модели RYB (или субтрактивной) основных цветов красный, желтый и синий. Три вторичных цвета (зеленый, оранжевый и фиолетовый) являются создается путем смешивания двух основных цветов. Еще шесть третичных цветов создаются путем смешивания основных
и вторичные цвета. На приведенном выше рисунке показан цветной круг с первичным, вторичным и третичные цвета. Щелкните на этикетках, чтобы включить / выключить цвета. Теплый и холодные цветаЦветовой круг можно разделить на теплые и холодные цвета. Теплые цвета яркие и энергичные, они стремятся продвигаться в пространстве. Холодные цвета производят впечатление умиротворения и успокаивают. Белый, черный и серый считаются нейтральными. оттенков, оттенков и Тоны Эти термины часто используются неправильно, хотя они описывают довольно простые
цветовые концепции.Если сделать цвет светлее путем добавления белого, результат называется
оттенок . Если добавлен черный цвет, более темная версия называется оттенком .
Гармония цветов— основные приемы создания цветовых схем Ниже показаны основные цветовые аккорды на основе цветового круга .
| |
Типы цветовых схем в дизайне
Эрин Нолан
Наденьте маленькую желтую каску с подсветкой и погрузитесь глубже в мир дополнительных цветов и различных методов комбинирования цветовых схем.
Вы когда-нибудь представляли, как бы вы хотели, чтобы ваша среда была украшена, но не понимали, как воплотить эту идею в готовый продукт? Открою секрет: сильная художественная композиция. Помните, в начальной школе ваш учитель рисования пытался научить вас элементам искусства? Каждый из этих элементов сопоставляется друг с другом и внутренне связан, чтобы сделать что-то «хорошее».
Помимо пропорций цвета (рекомендуется 60-30-10), существуют также палитры, основанные на цветовом круге, которые предлагают дополнительные варианты цвета.
Монохроматический
Монохроматические цветовые схемы имеют один оттенок, оттенок и оттенок. Поскольку им не хватает четкости или фокусных областей, они, как правило, расслабляют. С ними действительно легко работать, так как больше не нужно принимать решения относительно цвета. Однако, в зависимости от того, какой оттенок выбран, он также может быть стимулирующим. Представьте себе комнату полностью из коралла! Ой! Это самый простой справочник цветов. Просто выберите один цвет и вперед!
Палитра аналогов
В этой палитре используются гармонизирующие цвета в теплом или холодном спектре.Например, красно-оранжево-желтые комбинации или зелено-сине-фиолетовый более привлекательны, чем фиолетовый-зеленый-оранжевый. Снова бывают исключения. Старайтесь не использовать слишком много аналогичных цветов, потому что это нарушит плавность изображения.
Доп.
Ок. Выберите два цвета. Теперь создайте тени, оттенки и тона тех же цветов. Поздравляю! Вы только что создали свою собственную дополнительную цветовую палитру. Использование оттенков придает вашей комнате глубину и характер. В этой палитре оттенки используются для фокусных точек.Это может создать все, от яркого жизнерадостного стиля до успокаивающего формального образа.
Раздельное дополнительное
На цветовом круге это точные противоположности. Противоположность красного — зеленый. Немезида Фиолетового — желтый, а анти-синий — оранжевый. Вот где становится сложно, поэтому я разберем его. 1. Выберите цвет (я выберу синий). 2. Найдите его комплимент (оранжевый). 3. Теперь выберите цвета по обе стороны от оранжевого на цветовом круге (желто-оранжевый и красно-оранжевый). Это позволяет получить нюансы цвета, но при этом сохраняет сильные фокусные области.
Triadic Complementary
Вы когда-нибудь играли в кошачью колыбель с веревкой? Работа с дополнительной цветовой схемой триады похожа на это. Это выглядит легко, если вы знаете, что делаете. Если вы этого не сделаете, вы получите беспорядок. Основная идея состоит в том, что вы берете три цвета, которые равномерно распределены по цветовому кругу. Когда все работает, палитра обеспечивает богатый, сбалансированный и гармоничный стиль, которого нет у других. Из-за своей природы его используют многие художники.
Это выглядит легко, если вы знаете, что делаете. Если вы этого не сделаете, вы получите беспорядок. Основная идея состоит в том, что вы берете три цвета, которые равномерно распределены по цветовому кругу. Когда все работает, палитра обеспечивает богатый, сбалансированный и гармоничный стиль, которого нет у других. Из-за своей природы его используют многие художники.
Тетрадик (двойной дополнительный)
Не надо. Только не… если вам не нравится звучание «триадного двойного сплит-комплемента». Да уж. Я так и думал. Погуглите, если действительно хотите знать.
Теперь создайте цветовую схему самостоятельно, используя один из этих генераторов палитр:
https://kuler.adobe.com/create/color-wheel
http://colorschemedesigner.com
http://www.degraeve.com / color-palette
Понимание теории цвета и цветового круга
Иногда самый сложный шаг в создании нового веб-сайта или редизайне может быть концептуальным.Выбор цветовой палитры может оказаться сложной задачей, если у вас нет нужных инструментов. Так с чего же начать?
Так с чего же начать?
Все сводится к основной теории цвета и цветовому кругу. Тот же самый инструмент, который учителя использовали в школе, на самом деле является основой того, как дизайнеры планируют и используют цвет почти в каждом проекте, от простейшей веб-страницы до обширных брендов с множеством сайтов и кампаний.
Основная теория цвета
С научной точки зрения, цвет — это визуальное присутствие света с разными длинами волн и связано с тем, как эти длины волн поглощаются или отражаются.Полное поглощение длин волн приводит к отсутствию цвета (черный), в то время как полное отражение дает белый цвет. Все, что находится между ними, создает цвет.
Чаще всего мы, дизайнеры, определяем цвет по имени. Но мы также используем другие методы, поскольку они связаны с тем, как используется цвет — подумайте о названиях цветов как о значениях CMYK, RGB или HEX. Чаще всего цвет классифицируется с помощью цветового круга, наиболее распространенной платформы теории цвета.
Цветовой круг — это круг, относящийся ко временам сэра Исаака Ньютона в конце 1600-х годов.Его используют ученые, художники и дизайнеры, чтобы помочь понять и объяснить сочетание цвета и цвета. Базовое колесо содержит 12 цветов — три основных цвета, три вторичных цвета и шесть третичных цветов — в логически упорядоченном формате. Колесо используется во всем: от выбора цвета для окраски дома до искусства и веб-дизайна.
Расширенное цветовое колесо, которое является основой для большинства палитр цветов RGB в программном обеспечении для дизайна, является расширением основного колеса. Цвета сгруппированы одинаково, разница заключается во включении белого, а затем и оттенков на колесе.
Основные цвета
Красный, желтый и синий — основные цвета.
Основные цвета являются основой всего цветового спектра. Все остальные цвета создаются путем смешивания комбинаций этих оттенков. И наоборот, нельзя использовать комбинации цветов для создания основного цвета. Они, по сути, существуют как основа для любого другого цвета.
Они, по сути, существуют как основа для любого другого цвета.
Дополнительные цвета
Зеленый, оранжевый и фиолетовый (пурпурный) — второстепенные цвета.
Вторичные цвета образуются при смешивании двух основных цветов в равных количествах. Каждый вторичный цвет находится между основными цветами, использованными для его создания на цветовом круге.
Третичные цвета
Желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый — это третичные цвета.
Третичные цвета образуются путем равного сочетания основных и дополнительных цветов. Названия третичных цветов являются производными от комбинации цветов, используемых для их создания.Сначала идет название основного цвета, за ним следует вторичный цвет. Цвет располагается по часовой стрелке от основного цвета, который он содержит.
Различные типы цветовых схем
Существует несколько основных типов сопоставления цветов на основе цветового круга. Придерживаясь одной из этих трех тем, вы почти наверняка получите удачную цветовую палитру.
Придерживаясь одной из этих трех тем, вы почти наверняка получите удачную цветовую палитру.
Дополнительные цвета — это цвета, противоположные цвету на цветовом круге. Это относится к основным, вторичным, третичным цветам и вариантам каждого из них.В дополнительных цветовых схемах используются противоположные цвета для создания большого контраста и воздействия. Эти цветовые сочетания также создают ощущение стабильности. Некоторым дизайнерам нравится добавлять третий цвет в качестве акцента, реализуя и дополняя схему разделения, используя один базовый цвет и два смежных цвета в качестве акцентов. Сплит-дополнительные схемы довольно просто создать и создают более гармоничное ощущение, чем прямая дополнительная цветовая схема.
Аналогичные цвета расположены бок о бок на цветовом круге.Аналогичные схемы могут использовать два, три или даже четыре смежных оттенка для создания палитры сбалансированного цвета. Аналогичные цветовые схемы популярны, потому что сочетания цветов часто отражают цвета, встречающиеся вместе в природе. Подумайте о цветах обычного комнатного растения, например, с зелеными стеблями и более светлыми зелеными (желто-зелеными) и желтыми листьями. Используя этот тип цветовой палитры, дизайнеры часто предпочитают делать один цвет более доминирующим в дизайне, чем другие.
Подумайте о цветах обычного комнатного растения, например, с зелеными стеблями и более светлыми зелеными (желто-зелеными) и желтыми листьями. Используя этот тип цветовой палитры, дизайнеры часто предпочитают делать один цвет более доминирующим в дизайне, чем другие.
В трехцветных контурах используются три цвета, равномерно распределенные на цветовом круге.Это один из наименее распространенных методов создания цветовой палитры, потому что иногда бывает трудно сбалансировать цвета с таким количеством ярких оттенков. Чтобы добиться успеха, выберите один цвет в качестве доминирующего и используйте два акцентных цвета.
Цветовые ассоциации
Цвет — отличный инструмент, когда дело касается эмоций и чувств. Создавайте цветовую палитру, соответствующую тем ощущениям, которые вы хотите передать своим сайтом.
Подумайте, насколько активны или теплы, или пассивны, или прохладны ваши цветовые ассоциации в процессе дизайна. Как эти ассоциации связаны с идеей вашего сайта?
Как эти ассоциации связаны с идеей вашего сайта?
Считается, что теплые, насыщенные и светлые цвета более активны и визуально улучшаются. Эти цвета, которые находятся между желтым и фиолетовым на цветовом круге, являются самыми теплыми эмоционально и вызывают самые активные ассоциации. Красный, например, часто используется для веб-сайтов ресторанов, потому что активный цвет связан с хорошим аппетитом.
Холодные, менее насыщенные цвета имеют тенденцию тускнеть, когда вы на них смотрите.Эти цвета, от желто-зеленого до красно-фиолетового на колесе, считаются пассивными и крутыми. Они также проверены временем как одни из самых надежных цветовых решений. Вот почему многие финансовые учреждения, например, используют синий в качестве основного цвета.
Глоссарий цветовых терминов
Оттенок: Фактический цвет объекта на основе названия цвета. Часто термины «оттенок» и «цвет» взаимозаменяемы.
Интенсивность: Цвета могут быть яркими или тусклыми, изменения создаются путем добавления белого или черного к определенному цвету. Добавление любого из них снижает интенсивность цвета. Цвета наивысшей интенсивности проявляются в их истинных формах.
Добавление любого из них снижает интенсивность цвета. Цвета наивысшей интенсивности проявляются в их истинных формах.
Основной цвет: Три основных цвета, которые нельзя создать путем смешивания других цветов. Они красные, желтые и синие.
Насыщенность: Относится к чистоте цвета (с добавлением других цветов). К наиболее насыщенным цветам не добавляется ни белый, ни черный. Подойдут наименее насыщенные цвета.
Дополнительный цвет: три цвета, созданные с использованием равных частей двух основных цветов.Они зеленые, оранжевые и фиолетовые.
Оттенок: Результат добавления черного к цвету, чтобы сделать его темнее.
Третичный цвет: Шесть цветов, созданных путем смешивания основного и вторичного цветов. Они бывают желто-оранжевыми, красно-оранжевыми, красно-фиолетовыми, сине-фиолетовыми, сине-зелеными и желто-зелеными.
Оттенок: Результат добавления белого к цвету, чтобы сделать его светлее.
Тон: Результат добавления серого к цвету. Тона представляют собой смесь оттенков и оттенков и могут приобретать свойства каждого из них.
Color Wheel Primer | HGTV
В 1666 году сэр Исаак Ньютон провел эксперимент с призмой, в котором он обнаружил, что чистый белый свет содержит полный спектр цветов — по сути, создав первое в мире цветовое колесо. Отсюда философы, ученые, художники и дизайнеры продолжили изучение компонентов цвета и его физических, психологических и философских эффектов.
Колесо Ньютона состоит из 12 цветов, которые подразделяются на три категории:
Вторичные цвета создаются путем смешивания основных цветов.
Третичные цвета — это комбинация вторичного цвета и основного цвета рядом с ним. К ним относятся желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый.
Теперь, когда вы знаете цвета, есть четыре распространенных способа их использования в доме.
Сделайте маленькие шаги к цвету с монохромной схемой. Это просто один цвет с разной интенсивностью от светлого до темного.
Разветвляйтесь на цвета с помощью аналогичной схемы, которая состоит из двух-шести цветов, расположенных рядом друг с другом на колесе.
Хотите получить высококонтрастные цвета? Используйте дополнительную схему — она включает оттенки, которые находятся прямо напротив друг друга на колесе.
Схема триады смелая, но, что более важно, она сбалансирована. Он состоит из трех любых цветов, образующих треугольник в центре колеса.
Помимо понимания того, как цвета работают вместе, также полезно знать три измерения цветов на круге.
Оттенок обычно используется взаимозаменяемо со словом «цвет», но технически относится к цветам чистого спектра в цветовом круге.
Значение оттенка определяется добавлением белого для создания оттенка, черного для создания оттенка или серого для создания оттенка.
Насыщенность — это чистота оттенка. Цвета на круге считаются в чистом виде. Когда цвета перемещаются к центру, как показано на рисунке справа, они считаются ненасыщенными там, где не доминирует ни один оттенок.
Вы дрожите, когда находитесь в голубом пространстве? Проветрите себя в комнате, полной красного? Не волнуйтесь — этому есть научная причина. Цвета неразрывно связаны с природными элементами, такими как огонь, вода, небо, вызывая определенные реакции, как если бы вы видели и испытывали это на собственном опыте.
Холодные цвета, такие как синий и зеленый, делают именно это — охлаждают и успокаивают ваш разум, тело и дух. Неудивительно, что мы устремляемся к океану и горам, чтобы освежить свои чувства. Эти оттенки лучше всего использовать в комнатах, где царит безмятежность.
Если вам нравятся прохладные цвета, обратите внимание на эти освежающие комнаты, где можно найти вдохновение для украшения:
Теплые цвета, такие как красный, оранжевый и желтый, излучают энергию и интенсивность, не имеющую себе равных среди их более прохладных собратьев.Используйте эти оттенки в комнатах, где вы ожидаете (и хотите) активности и стимулирования, например на кухне, в детской игровой или в помещении для упражнений.
Если вам нужны теплые тона, обратите внимание на эти номера:
.


 Возьмитесь за угловой маркер рамки выделения и, удерживая нажатой клавишу Ctrl, поверните его на 60°. В конце операции щелкните правой кнопкой мыши для создания копии сегмента.
Возьмитесь за угловой маркер рамки выделения и, удерживая нажатой клавишу Ctrl, поверните его на 60°. В конце операции щелкните правой кнопкой мыши для создания копии сегмента.

 Для определения таких сочетаний ученый провел множество исследований, результатом которых стало упорядочивание существующих оттенков.
Для определения таких сочетаний ученый провел множество исследований, результатом которых стало упорядочивание существующих оттенков. Цвет может быть вашим самым сильным
элемент дизайна, если вы научитесь эффективно его использовать.
Цвет может быть вашим самым сильным
элемент дизайна, если вы научитесь эффективно его использовать. были сделаны, но наиболее распространенной версией является колесо из 12 цветов на основе
цветовая модель RYB (или художественная).
были сделаны, но наиболее распространенной версией является колесо из 12 цветов на основе
цветовая модель RYB (или художественная).

 Обычно они хорошо сочетаются друг с другом и создают безмятежный и удобный дизайн.
Обычно они хорошо сочетаются друг с другом и создают безмятежный и удобный дизайн.

 равномерно распределены по цветному кругу.
равномерно распределены по цветному кругу.