Виды дизайна сайтов: Перевірка браузера, будь ласка, зачекайте…
Разновидность веб-дизайна
Дизайн сайтов – важный этап в создании любого интернет ресурса. Ввиду огромной конкуренции в сети интернет, дизайну уделяется «львиная доля» времени при разработке, так как необходимо не просто выделиться, но и запомниться внешним оформлением, функционалом и удобством.
Выделяют шесть видов дизайна сайтов. В зависимости от той или иной задачи, применяют соответствующий вид. Рассмотрим подробнее все виды веб-дизайнов, их отличия и особенности.
«Жесткий» дизайн
Данный вид дизайна характеризуется фиксированным размером страницы и всех элементов, расположенных на ней. Все посетители будут видеть статичную разметку, не зависимо от браузера или разрешения дисплея. Создавать такой дизайн довольно просто, как и корректировать его в случае необходимости.
Минус «жесткого» дизайна в том, что сейчас огромное количество людей посещают интернет через разные устройства, которые имеют размер от 4 дюймов до 52” (а порой и больше), что вызывает неудобство при нахождении на сайте. В таких случаях разметка страницы может быть искажена и неправильно отображаться на экране.
В таких случаях разметка страницы может быть искажена и неправильно отображаться на экране.
Поэтому сейчас таким видом веб-дизайна пользуются крайне редко, он считается устаревшим и непрактичным.
Гибкий дизайн
На смену «жесткому» дизайну, пришел гибкий, или как его еще называют – резиновый. Данный вид предусматривает наличие разного размера экранов и разрешений: все элементы привязаны к странице в процентном соотношении, таким образом, на больших экранах сайт будет автоматически растягиваться на всю ширину, а на маленьких соответственно, сужаться.
Гибкая подстройка позволяет достичь правильного отображения на любых экранах, что является очень удобным для рядового пользователя.
Комбинированный веб-дизайн
Как уже стало понятно из заголовка – третий тип дизайна соединяет в себе два предыдущих. Такой дизайн применяют, если нужно чтоб некоторые элементы не меняли своего размера и положения. Иногда это нужно для демонстрации таблиц.
Комбинированный вид дизайна работает так, что страница растягивается только за счет некоторых элементов, остальные же не изменяются и остаются фиксированными.
Интерфейсный дизайн
Данный вид дизайна делает акцент на удобство пользователя. Прорабатывается функционал сайта, UI/UX и прочее. Главная задача сделать дружелюбный пользователю сайт, где он сможет интуитивно и быстро разобраться во всех деталях.
Чаще всего такие дизайны делают для сложных сервисов, бирж, торговых площадок и т.д.
Динамический вид дизайна
Пожалуй, самый сложный вид, требующий большого опыта и воображения дизайнера. Характеризуется тем, что практически все элементы сайта находятся в движении: всплывают, исчезают, превращаются.
Подобный дизайн смотрится очень эффектно, но дорого стоит. Поэтому обычно его заказывают крупные организации, такие как компании по производству автомобилей или киноиндустрии.
Полиграфический дизайн
Оформляется в виде буклетов или печатных изданий, чаще всего применяется при создании корпоративных сайтов, интернет-магазинов, досок объявлений.
Полиграфический дизайн довольно легко и быстро создавать. Больше всего сложностей возникает при проработке каталога, фильтров и сортировок.
Это наиболее распространенные виды дизайна сайтов, которым должны руководствоваться дизайнеры при создании нового проекта. Кроме того, жестких рамок при этом не существует, и нередко дизайнеры могут внедрять элементы из нескольких видов веб-дизайнов, на одном ресурсе. Все зависит от задачи и целей будущего сайта.
Виды дизайна для сайта – Веб студия по созданию сайтов под ключ в Украине – TechnoEffective
На что обращает внимание посетитель сайта в первую очередь? Конечно же на внешний вид ресурса, и только потом – на содержание. Это вполне объяснимо – 80% информации мы воспринимаем глазами. Поэтому дизайн сайта играет огромную роль и является неотъемлемой составляющей успеха продаж товаров и услуг.
Дизайн – это не только красивая картинка. Его можно смело отнести к мощным инструментам привлечения потенциальных клиентов. Какие существуют виды и стили веб-дизайна разберем подробнее.
Какие существуют виды и стили веб-дизайна разберем подробнее.
Виды дизайна сайтов
Существуют сайты, которые хочется закрыть сразу, не вчитываясь в содержимое. Если ресурс отталкивает внешне, но содержит полезную информацию, с большой вероятностью посетители не задержатся на нём. В первую очередь посетители ресурса обращают внимание на оформление и стиль.
Качественный дизайн сайта зависит от множества факторов, которые формируют единую концепцию:
- Понятная структура;
- Юзабилити;
- Художественное оформление – изображения, шрифты, формы и т.д.
Существует множество вариаций дизайнов, среди которых выделяют два основных – шаблонный и уникальный. У каждого из них есть свои плюсы и минусы.
Шаблонный дизайн
Занимает уверенные позиции на рынке создания сайтов, ведь далеко не у всех есть средства для того, чтобы заказать уникальную разработку дизайна ресурса – проще выбрать готовый шаблон, заполнить его своим контентом и сайт готов!
У шаблонного дизайна есть несколько плюсов:

- Шаблонный сайт можно сделать всего за несколько дней, что существенно экономит время на запуск продукта.
- Многие шаблоны показывают эффективность в продвижении, умеют положительный отклик от пользователей.
- Даже выбрав шаблонные решения, можно оформить их уникальным контентом, подстроить под стиль компании.
Но у шаблонного дизайна куда больше недостатков:
- В сети Интернет встречается множество похожих шаблонных решений. Поэтому с уверенностью можно сказать, ваш сайт внешне не будет уникален. Ресурс можно легко спутать с другими подобными ресурсами. Как результат – такой сайт вряд ли останется в памяти посетителей.
- Продвигать шаблонные сайты куда сложнее, чем уникальные.
- Ассортимент бесплатных шаблонов ограничен. Бывает сложно подобрать интересный вариант под свою бизнес-нишу, особенно если владелец сайта не готов переплачивать за шаблон.
- Шаблонный сайт никогда не будет иметь свою «изюминку» и особенности, его сложно подстроить под корпоративный стиль.

Шаблонный дизайн сайта многие специалисты называют дорогой в никуда. С таких ресурсов быстро уходят пользователи, так как сайт не способен заинтересовать потенциальных покупателей и клиентов. Шаблонный дизайн не станет основой для перспективного развития бизнеса, а только потянет продажи вниз.
Уникальный дизайн
Владельцы сайтов, которые мыслят на перспективу, без раздумий заказывают уникальный дизайн. Такое решение продумывают до мелочей, формируются индивидуально с учетом особенностей бизнеса клиента.
Выбрав уникальный дизайн, можно быть уверенным на 100%, что подобного сайта вы не найдете в сети интернет. Ваш сайт будет уникален и неповторим. Такой ресурс легко запоминается, надолго остается в памяти посетителей.
У уникального дизайна есть множество преимуществ:
- Дизайн разрабатывается с нуля с учетом всех пожеланий заказчика. В отличие от шаблона, в уникальном сайте нет привязки к расположению структурных элементов.
 Меню, футер, шапку можно оформить индивидуально согласно требованиям клиента.
Меню, футер, шапку можно оформить индивидуально согласно требованиям клиента. - Дизайн на 100% будет индивидуальным и непохожим на другие в сети интернет.
- Сайты с уникальным дизайном лучше индексируются и продвигаются.
- Крупные компании, которые дорожат репутацией и хотят повысить доверие покупателей, без раздумья выбирают только дизайнерское оформление сайта.
Уникальный дизайн имеет и недостатки:
- Стоимость выше, чем цена шаблонного решения.
- На создание уникального дизайна уйдет больше времени, поэтому нужно заранее запланировать запуск ресурса.
Стили web-дизайна
Стили web-дизайна распределяют по нескольким категориям:
- Цветовая гамма
- Восприятие
- Наличие графики
- Объем содержимого
- Тематика
Не существует строгих стилей сайтов. Но среди всех разновидностей оформления сайтов можно выделить несколько, которые кардинально отличаются друг от друга.
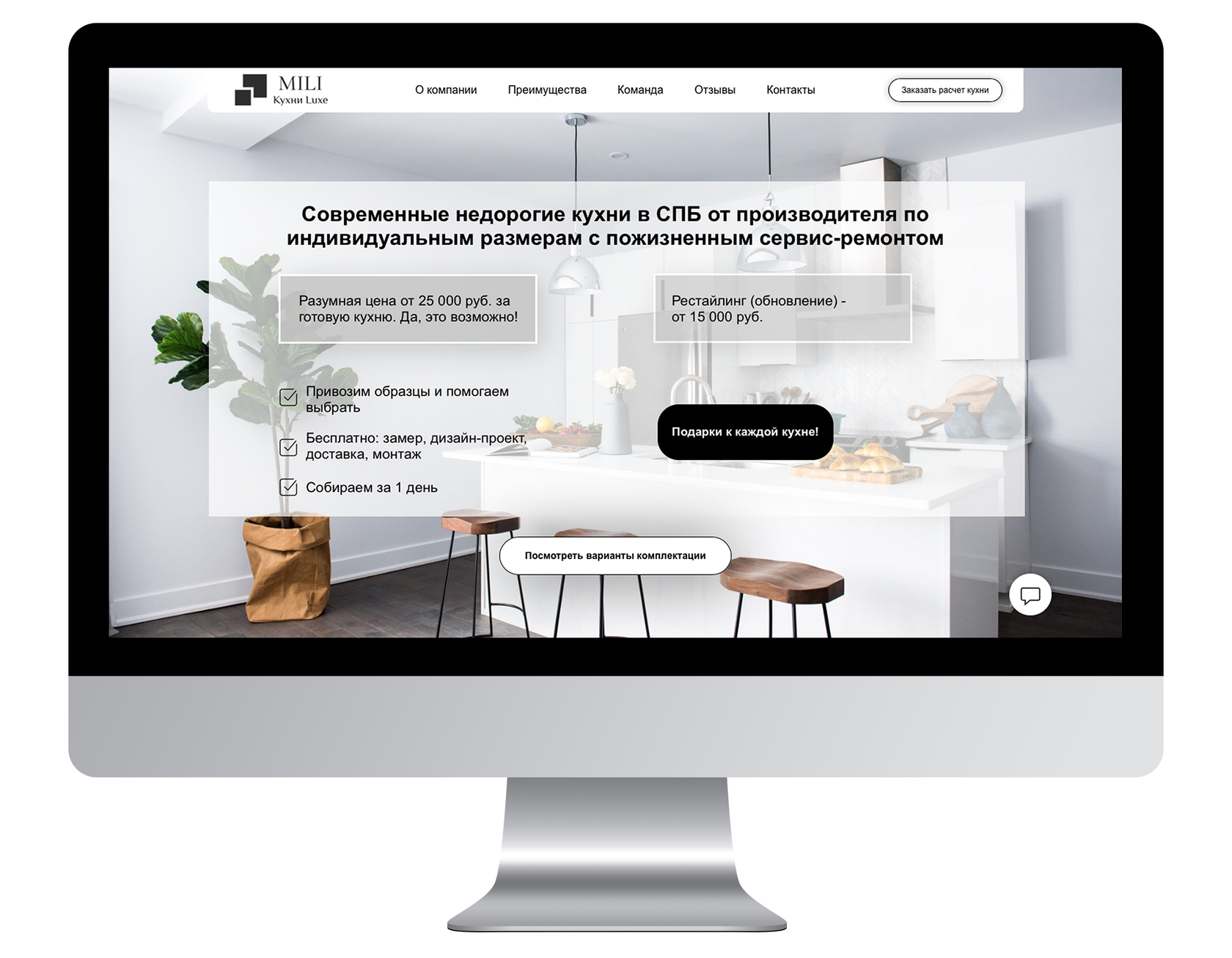
Плоский
В основе этого дизайна – двумерность. При оформлении сайтов важную роль играют элементы, не имеющие теней и фактур. Все элементы должны быть плоскими, без дополнительных эффектов. Количество изображений на таком сайте минимально.
Основные черты плоского дизайна:
- Минимум изображений
- Контрастные решения в цветах
- Однотонные фоны, которые разграничивают контент
Промо-дизайн
Главная цель такого дизайна – выгодно продать товар или услугу. Поэтому здесь ставку делают на изображения. Они обязаны быть качественными, яркими, привлекательными, захватывающими внимание с первого взгляда. В таком дизайне приветствуются крупные буквы, необычные шрифты.
Основные черты промо-дизайна:
- Крупные фото
- Обилие пространства
- Акцентирование элементов
- Большие заголовки
Минимализм
Главное в таком стиле – лаконичность. Сайт не должен содержать лишних элементов, число эффектов и визуального оформления минимально. Текстовый контент сжат до основных фраз и призывов. Ресурс должен смотреться ненавязчиво и воздушно.
Сайт не должен содержать лишних элементов, число эффектов и визуального оформления минимально. Текстовый контент сжат до основных фраз и призывов. Ресурс должен смотреться ненавязчиво и воздушно.
Основные черты стиля Минимализм:
- Простота
- Понятность
- Обилие пространства
- Минимальное число фото и графики
- Использование 2-3 основных цветов
- Акцент на шрифтах
Дизайн в иллюстрациях
Как понятно из названия, дизайн таких сайтов базируется на иллюстрациях. Это могут быть векторные рисунки, обработанные фото, анимация. Такой дизайн более затратен по времени и средствам, ведь далеко не все специалисты имеют навыки работы с графикой.
Основные черты стиля в иллюстрациях:
- Множество изображений
- Минимум реалистичных фотографий
- Контрастные цвета
Гранж
Дизайн, для которого характерны нечеткие линии, легкая небрежность. Цветовая гамма таких сайтов приглушенная, не бросается в глаза. Для таких ресурсов можно использовать декоративные шрифты. Приветствует в стиле гранж и эпатажность.
Цветовая гамма таких сайтов приглушенная, не бросается в глаза. Для таких ресурсов можно использовать декоративные шрифты. Приветствует в стиле гранж и эпатажность.
Основные черты стиля гранж:
- Затертые фактуры
- Приглашенная гамма
- Элементы в виде разводов краски
- Реалистичные детали, которые вписываются в тематику сайта – камень, кляксы и т.д.
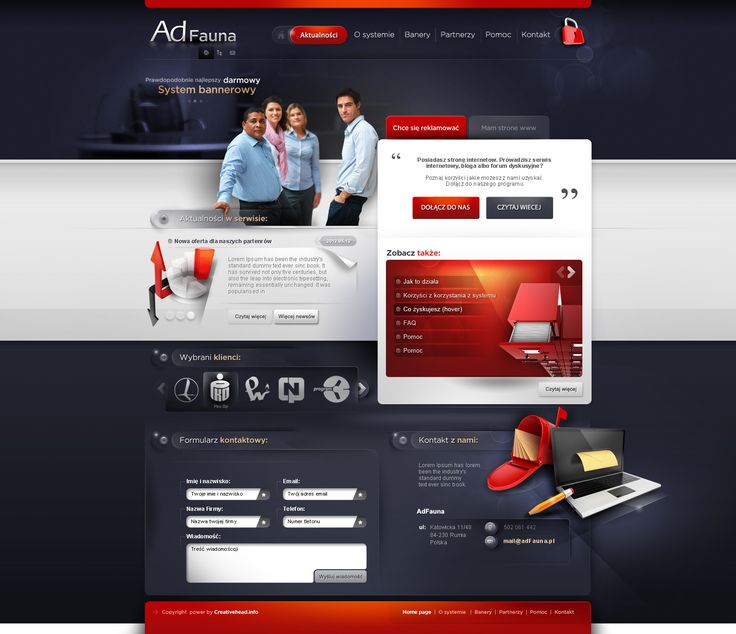
Футуризм
Все элементы дизайна направлены на создание ассоциаций с космосом. В таком дизайне принято использовать темные фоны, объемные буквы. Стиль футуризм оптимален для имиджевых ресурсов и маркетинговых презентаций.
Основные черты стиля футуризм:
- Крупные буквы
- Затемнённые фоны
- Объёмные элементы
- Светящиеся атрибуты
Винтаж
Дизайн сочетает в себя респектабельность и изящность, которые уютно соседствуют со строгостью. Такой стиль приветствует использование декора, рамок и вензелей.
Основные черты стиля Винтаж:
- Необычные шрифты
- Обилие декоративных элементов
- Использование узоров и текстур
- Отсутствие ярких фото
- Приглушенные тона
- Чёрно-белые фото
Существует множество вариаций Web-дизайна. Чтобы выбрать для себя подходящий, следует, в первую очередь, оценить характер целевой аудитории – какой стиль ресурса привлечет большее количество потенциальных клиентов. Не забудьте проанализировать и конкурентов – ваш сайт должен отличаться от них, выгодно выделяться на фоне подобных предложений.
Отнеситесь к дизайну сайта со всей внимательностью. А лучше – обратитесь к специалистам. Наши дизайнеры помогут создать уникальный сайт, который станет лучшим отображением вашей компании в сети Интернет!
6 типов веб-дизайна для вашего веб-сайта
Поскольку 94% первых впечатлений зависят от веб-дизайна, вы должны создать красиво оформленный веб-сайт для своего бизнеса.
К счастью для вас, у нас есть ответы на все вопросы. Продолжайте читать, чтобы узнать о шести типах веб-дизайна и преимуществах и недостатках каждого из них:
- Статический макет страницы
- Жидкий дизайн-макет
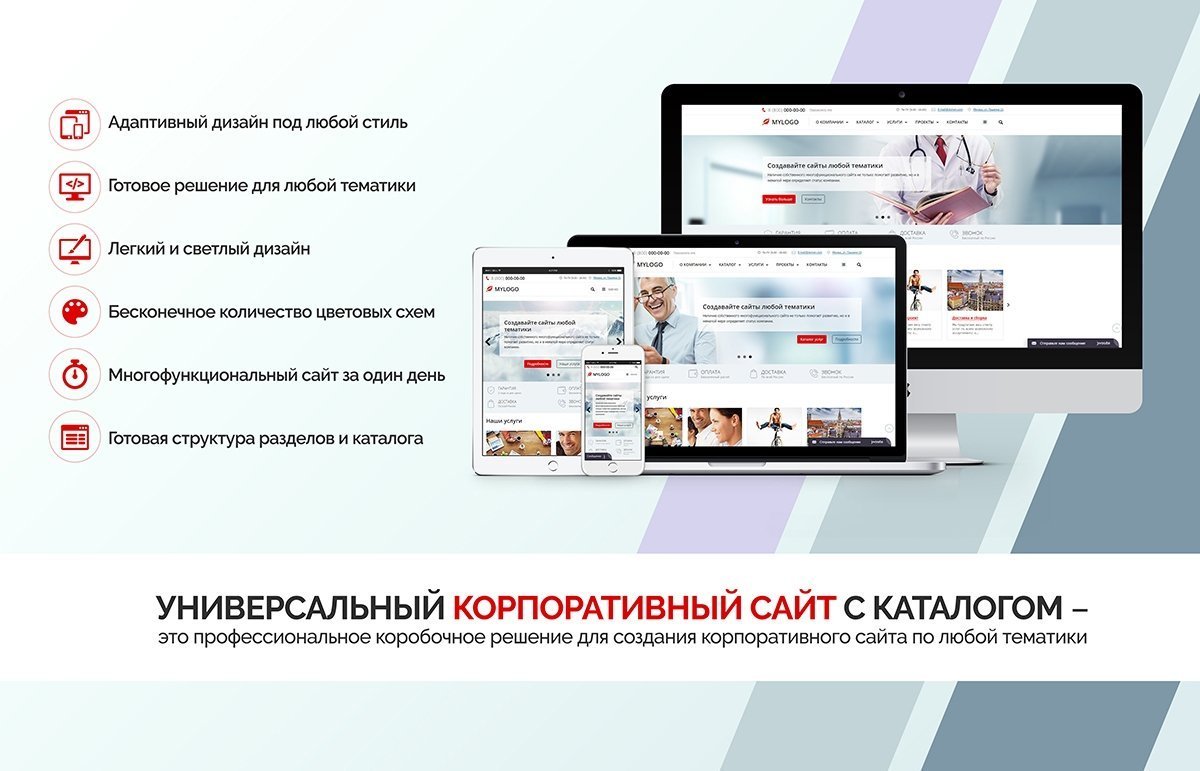
- Адаптивный макет сайта
- Динамический макет веб-сайта
- Адаптивный макет дизайна
- Одностраничный макет
Кроме того, мы рассмотрим различные типы веб-сайтов, которые вы можете создать, чтобы вы могли определить, какой из них лучше всего подходит для вашего бизнеса! Нужно маркетинговое вдохновение? Присоединяйтесь к 200 000+ опытным маркетологам, подписавшись на нашу электронную рассылку, чтобы получать последние советы и рекомендации!
Посмотреть наше портфолио 1 100 в различных отраслях. Мы не хотим рассказывать вам о нашей работе, мы хотим
ПОКАЗАТЬ вам.
Мы создали более
веб-сайтов
6 типов веб-дизайна для вашего веб-сайта
Готовы создать свой веб-сайт, но не уверены, какой формат веб-дизайна лучше? Вот шесть наиболее распространенных макетов веб-дизайна для вашего бизнеса, а также плюсы и минусы каждого из них.
- Статический макет страницы
- Жидкий дизайн-макет
- Адаптивный макет сайта
- Динамический макет веб-сайта
- Адаптивный макет дизайна
- Одностраничный макет
1. Статическая компоновка страницы
Одним из основных типов дизайна веб-сайта является статическая компоновка страницы. С помощью этого макета вы создаете веб-сайт с заранее заданными размерами страницы — он имеет постоянную ширину. Статические макеты придерживаются этих размеров независимо от типа браузера или устройства.
Статические макеты постепенно исчезают с ростом использования мобильных устройств.
Поскольку эти сайты не адаптируются к устройствам, они не обеспечивают положительного пользовательского опыта на смартфонах или планшетах.
Хотя статические макеты все еще доступны, вы обычно не хотите их использовать, если только не создаете полностью отдельную мобильную версию своего сайта.
Плюсы статического макета страницы:
- Простота настройки
Минусы статического макета страницы:
- Не реагирует на устройства или браузеры
- Требуется создание отдельного мобильного сайта (дополнительная работа)
2. Жидкий дизайн-макет
Следующим в этом списке типов веб-дизайна является жидкий дизайн-макет. Этот макет, также известный как гибкий дизайн, использует гибкие единицы, а не фиксированные единицы, которые используются в статических макетах. Поскольку единицы являются гибкими, страница всегда будет заполнять ширину экрана устройства, независимо от того, какое это устройство.
Поскольку пользовательский опыт имеет решающее значение для привлечения трафика на ваш сайт, гибкие макеты также начали постепенно отказываться от использования в качестве жизнеспособного варианта для бизнеса. Хотя вы по-прежнему можете использовать этот макет, вы рискуете создать плохой пользовательский интерфейс из-за того, что ваш сайт слишком сильно растягивается или сжимает информацию на странице.
Плюсы гибкого дизайна:
- Легче настроить, чем адаптивный дизайн
- Информация на страницах не обрезается
Минусы гибкого дизайна:
- Если браузер очень широкий, информация растягивается до размера экрана и может выглядеть непривлекательно
- Если браузер меньше, информация смешивается, чтобы уместиться на экране, что затрудняет чтение и просмотр
3. Адаптивный макет веб-сайта
Одним из форматов веб-дизайна, который вы можете использовать для своего сайта, является адаптивный макет веб-сайта. Как следует из названия, этот веб-сайт использует запросы CSS для настройки размера веб-сайта в соответствии с размером браузера. Адаптивные веб-сайты автоматически изменяют макет веб-сайта, чтобы обеспечить лучший пользовательский интерфейс для посетителей.
Как следует из названия, этот веб-сайт использует запросы CSS для настройки размера веб-сайта в соответствии с размером браузера. Адаптивные веб-сайты автоматически изменяют макет веб-сайта, чтобы обеспечить лучший пользовательский интерфейс для посетителей.
В адаптивных макетах веб-сайтов устанавливаются параметры того, как будет изменяться веб-сайт. Например, установленный параметр может выглядеть так: «Если браузер имеет ширину 500 пикселей, установите для основного контейнера контента ширину 400 пикселей». Например, если у вас есть веб-сайт с макетом из двух столбцов, адаптивный макет изменится на дизайн с одним столбцом на маленьком экране браузера.
Плюсы адаптивной верстки сайта:
- Простота настройки
- Разработка занимает меньше времени, чем адаптивные макеты
- Можно настроить ваш сайт в соответствии с размером каждого браузера
Минусы адаптивного макета веб-сайта:
- Ширина устройства между заданными значениями может привести к тому, что на вашем сайте будет слишком много места или недостаточно места
- Не полностью отвечает
4.
 Динамический макет веб-сайта
Динамический макет веб-сайтаКогда вы посмотрите на список типов веб-дизайна, вы увидите, что динамический макет веб-сайта является опцией. Динамические макеты веб-сайтов отлично подходят для людей, у которых нет обширных знаний HTML. Эти веб-сайты могут предоставлять различный контент посетителям веб-сайта, даже если два разных человека просматривают одну и ту же страницу.
При использовании динамического веб-сайта вместо статического веб-сайта вы создаете базу данных информации и функций. Затем, когда пользователь запрашивает страницу, веб-кодирование автоматически работает, чтобы объединить компоненты из вашей базы данных для формирования веб-страницы.
Плюсы динамической верстки сайта:
- Интерактивность с пользователями
- Расширенный функционал для пользователей
- Требуется меньше навыков программирования
Минусы динамического макета сайта:
- Может быть сложнее настроить с различными функциями
- Загружается медленнее из-за разных элементов и композиций страниц
5.
 Адаптивный макет
Адаптивный макетСледующим в нашем списке типов макетов веб-сайтов является адаптивный дизайн. Этот формат макета является наиболее популярным, так как он позволяет вашему сайту подстраиваться под все устройства и идеально заполнять размер браузера. Отзывчивый дизайн построен с ориентацией на мобильные устройства.
Сначала вы создаете макет для мобильных устройств, а затем расширяете свой веб-сайт для большего размера браузера. Поэтому вместо того, чтобы пытаться урезать свой веб-сайт и сделать его меньше, вы начинаете с малого и расширяете его. Вы можете увидеть отличный пример адаптивного дизайна от Dropbox.
Вот как их сайт выглядит в большом настольном браузере: Когда вы смотрите на него в мобильном браузере, весь сайт подгоняется под размер мобильного браузера, что обеспечивает удобство для пользователей.
Независимо от того, являетесь ли вы робототехнической компанией, использующей веб-дизайн, или рестораном, использующим веб-дизайн, используйте адаптивный дизайн . Адаптивный дизайн имеет решающее значение для охвата пользователей, поскольку многие люди используют телефоны и планшеты для просмотра веб-страниц.
Адаптивный дизайн имеет решающее значение для охвата пользователей, поскольку многие люди используют телефоны и планшеты для просмотра веб-страниц.
Плюсы адаптивного дизайна:
- Получите веб-сайт, созданный для мобильных пользователей
- Обеспечивает бесперебойную работу на всех устройствах
- Не нужно создавать отдельный мобильный сайт
Минусы адаптивного дизайна:
- Требуется больше времени для создания и разработки
6. Одностраничный макет
Последний элемент, который мы рассмотрим в нашем списке типов веб-дизайна, — это одностраничный макет. Как следует из названия, одностраничные макеты используют только одну страницу, которую пользователи прокручивают вниз, чтобы найти информацию о ваших продуктах или услугах. С этим макетом дизайна у вас может быть «меню навигации» со ссылками на определенные точки вашей страницы.
KitKat — отличный пример одностраничного макета. Плюсы одностраничного макета:
Плюсы одностраничного макета:
- Легко создать
- Может помочь вам создать чистый и простой веб-сайт
Минусы одностраничного макета:
- Нельзя использовать для предприятий, которые продают товары через Интернет
- Не может использоваться для компаний, которым требуется несколько страниц
- Может отпугнуть людей, если одна страница слишком длинная и требует слишком много прокрутки
Типы веб-сайтов: 4 типа веб-сайтов, которые вы можете создать
В дополнение к сужению списка типов макетов веб-сайтов до наилучшего, вы также должны определить, какой веб-сайт вам нужно создать для вашего бизнеса. У каждого бизнеса разные потребности, а это означает, что тип вашего сайта может отличаться от других. Вот четыре типа веб-сайтов, которые вы можете создать для своего бизнеса:
1. Блоги
Первыми в нашем списке типов веб-сайтов являются блоги. Блоги — это веб-сайты, которые делятся с читателями полезной информацией по темам в своей отрасли. Хотя блог может не быть основным веб-сайтом вашей компании, вы можете рассмотреть возможность создания сайта блога, если занимаетесь контент-маркетингом.
Хотя блог может не быть основным веб-сайтом вашей компании, вы можете рассмотреть возможность создания сайта блога, если занимаетесь контент-маркетингом.
Контент-маркетинг — это важнейшая стратегия, помогающая вашему бизнесу расти в Интернете и укреплять доверие аудитории. Вы можете рассмотреть возможность создания отдельного веб-сайта блога, такого как Allstate, или интегрировать его в свой основной веб-сайт, чтобы помочь вам воспользоваться преимуществами контент-маркетинга. Этот тип веб-сайта может использовать любой тип формата веб-дизайна, кроме одностраничных макетов.
Лучшими типами макетов веб-дизайна для этого типа веб-сайтов являются адаптивные и отзывчивые.
2. Веб-сайты электронной коммерции
Другой тип веб-сайта, который вы можете создать для своего бизнеса, — это веб-сайт электронной коммерции. Этот тип веб-сайта лучше всего подходит для вашего бизнеса, если вы хотите продавать товары на своем сайте. Сайты электронной коммерции созданы для размещения страниц продуктов, добавления продуктов в корзину и совершения транзакций.
Если вы хотите продавать товары, этот тип веб-сайта лучше всего подходит для вашего бизнеса. С точки зрения лучших типов веб-дизайна для веб-сайта электронной коммерции, отзывчивый и адаптивный наиболее подходят для сайта электронной коммерции.
3. Бизнес-сайты
Другой тип веб-сайта, который вы можете создать, — это бизнес-сайт. Бизнес-сайт — это стандартный сайт — он содержит информацию о вашей компании и предлагаемых вами услугах. Если вы не продаете товары в Интернете, вы также можете создать бизнес-сайт, просто чтобы продемонстрировать, что вы предлагаете.
Эти простые сайты служат центром, где люди могут узнать о вашем бизнесе. Вы можете использовать этот тип веб-сайта, если вы не продаете товары на своем веб-сайте. Для бизнес-сайта вы можете использовать любой из перечисленных выше типов веб-дизайна — вам нужно выбрать те, которые помогут вам предоставить наилучшие впечатления для вашей аудитории.
4. Членские веб-сайты
Последний тип веб-сайта, который вы можете создать, — это членский веб-сайт. С этим типом веб-сайта у вас есть платный доступ для входа людей. Только люди, у которых есть членство, могут войти на ваш сайт и увидеть ваши продукты.
С этим типом веб-сайта у вас есть платный доступ для входа людей. Только люди, у которых есть членство, могут войти на ваш сайт и увидеть ваши продукты.
Grove.co является примером веб-сайта членства. Вы должны создать учетную запись и оплатить членский взнос, чтобы увидеть все их продукты. Если вы хотите использовать этот тип веб-сайта, вы можете использовать два типа макетов веб-дизайна: адаптивный или отзывчивый.
Эти макеты лучше всего подходят для размещения продуктов для участников.
Нужна помощь, чтобы определить, какой тип веб-дизайна лучше всего подходит для вас?
С таким количеством доступных типов веб-дизайна сложно определить, какой из них лучше всего подходит для вашего бизнеса. Если вы чувствуете себя перегруженным созданием лучшего веб-сайта, WebFX может помочь вам создать красивый веб-дизайн для вашего бизнеса. Мы разработали более 1128 веб-сайтов и получили десятки наград за дизайн нашего веб-сайта.
Наша команда, состоящая из более чем 500 специалистов по маркетингу, поможет вам создать красиво оформленный веб-сайт, который обеспечит наилучшие впечатления для вашей аудитории. Готовы создать сайт своей мечты? Свяжитесь с нами онлайн или позвоните нам сегодня в 888-601-5359 , чтобы поговорить со стратегом о наших услугах веб-дизайна!
Готовы создать сайт своей мечты? Свяжитесь с нами онлайн или позвоните нам сегодня в 888-601-5359 , чтобы поговорить со стратегом о наших услугах веб-дизайна!
9 самых популярных типов веб-сайтов и их содержимое
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Веб-сайт может быть любым, каким вы захотите… но есть вероятность, что вы хотите, чтобы он был одним из самых популярных типов веб-сайтов, которые уже существуют. Когда вы смотрите на Интернет в целом, большинство сайтов попадают в одну из этих четких, четко определенных категорий, каждая из которых имеет свои собственные рекомендации и рекомендуемые функции, и это облегчает попадание в цель при разработке собственного сайта в соответствии с шаблоном. .
Ниже мы представляем 9 наиболее распространенных типов и целей веб-сайтов (за исключением сайтов социальных сетей, которые не так часто начинают с нуля):
- Бизнес
- Электронная торговля
- Блоги/новости
- Портфолио
- Поставщик услуг (потоковая передача, онлайн-инструменты и т.
 д.)
д.) - Целевая страница
- Вики/база данных
- Форум
- Событие
Мы объясним, для чего используется каждая категория, и какие основные функции следует включить, а также дадим обзор некоторых советов по дизайну и примеры, которые помогут вам начать работу.
1. Бизнес
—
Цель
Информировать потенциальных клиентов и потребителей о вашем бизнесе и побудить их работать с вами
Особенности
- разъяснение услуг
- биография компании (обычно страница «О компании»)
- основные сведения о компании (адрес, номер телефона, электронная почта и т. д.)
- заявление о миссии
- устранение болевых точек и отчет о текущей стоимости
- призыв к действию для совместной работы
Дело в том, что у каждого бизнеса 21 века должен быть сайт. Становится популярной практикой, что первый шаг, который человек делает, чтобы узнать о бизнесе, — это проверить его веб-сайт. Для компаний, предлагающих новые или уникальные услуги, бизнес-сайт дает возможность объяснить, чем они занимаются; для традиционного бизнеса это шанс облегчить опасения людей и убедиться, что компания является законной.
Для компаний, предлагающих новые или уникальные услуги, бизнес-сайт дает возможность объяснить, чем они занимаются; для традиционного бизнеса это шанс облегчить опасения людей и убедиться, что компания является законной.
Хороший веб-сайт для бизнеса представляет всю необходимую информацию о компании, не только основную информацию, такую как адрес или контактную информацию, но и дополнительную информацию, такую как краткие биографии сотрудников или заявление о миссии. Идея состоит в том, чтобы люди познакомились с вашей компанией и в этом процессе загорелись желанием работать с вами.
В частности, бизнес-сайты обычно отдают приоритет призыву к действию (CTA), например виджету прямого сообщения, где посетители могут запланировать встречу или телефонный звонок или, по крайней мере, получить ответы на свои вопросы от реального человека, а не бот. CTA для прямого обмена сообщениями хорошо работают на бизнес-сайтах, потому что они ускоряют процесс превращения посетителей витрин в клиентов/покупателей, а также вызывают действия посетителей, когда их энтузиазм наиболее высок.
Бизнес-сайты всегда должны соответствовать стилю фирменного стиля компании; если вы технологическая компания для молодежи, стиль может использовать футуристические визуальные эффекты и неформальный язык, тогда как если вы юридическая фирма для постоянных клиентов, вам могут понадобиться традиционные визуальные эффекты и профессиональный язык.
Важно, чтобы вы ответили на любые вопросы, которые могут возникнуть у ваших посетителей. Во-первых, наличие адреса и контактной информации подтверждает, что ваша компания действительно существует — другими словами, вы не мошенник.
Но у ваших потенциальных клиентов и заказчиков могут возникнуть дополнительные вопросы, например, как вы относитесь к определенным вопросам, таким как использование устойчивых материалов или место производства вашей продукции. Ваш бизнес-сайт — это ваша возможность решить эти проблемы на своей территории, а не позволять людям делать собственные выводы.
2. Электронная торговля
—
Цель
Продажа товаров через Интернет с использованием обычного розничного метода.
Особенности
- Галерея продукции с высококачественными изображениями
- страниц продукта
- возможности безопасного оформления/транзакций (с сертификатом SSL)
- возможности персонализации учетной записи (списки желаний, сохраненные заказы, страницы профиля и т. д.)
Сайты электронной коммерции — это просто цифровые версии обычных магазинов, поэтому они имеют одни и те же цели и функции. Вы хотите сделать свои продукты как можно более привлекательными, но сначала вам нужно убедиться, что у вас есть технические возможности для приема транзакций по кредитным картам (или любым другим способам оплаты, которые вы предпочитаете, например, PayPal или криптовалюта).
Розничным продавцам с широким ассортиментом товаров придется вкладывать больше средств в свои веб-сайты, потому что у каждого продукта должна быть своя отдельная страница. Страницы продуктов дают вам возможность побудить людей покупать продукт с помощью заманчивых описаний, фотографий и даже видео.
Более того, чем больше товаров вы предлагаете, тем сложнее становится навигация. Вам нужно не только найти макет, чтобы наилучшим образом отображать ваши продукты, но также рекомендуется включать фильтрацию или теги категорий, чтобы помочь посетителям найти то, что они ищут.
Имейте в виду, что покупатели более скептически относятся к онлайн-покупкам, чем лично, потому что они не могут лично осмотреть товар. Вот почему визуальные эффекты так важны: вы хотите использовать высококачественные фотографии и видео, которые демонстрируют продукт с разных сторон, чтобы дать покупателю лучшее представление о реальном продукте.
Это особенно важно при продаже одежды, так как покупатель не может примерить товар. Чтобы компенсировать это, попробуйте включить подробную таблицу размеров с мерками, чтобы дать вашим покупателям более точное представление о том, как будет сидеть одежда.
3. Блоги/новости
—
Цель
Обучать или информировать посетителя о текущих событиях или специальных знаниях (например, эта статья о веб-дизайне в нашем блоге 99designs).
Особенности
- каталоги товаров
- выделенных страниц для каждой статьи
- категоризация или теги для удобного просмотра
- платежные шлюзы и возможности учетной записи, если применимо
Блоги и новостные веб-сайты быстро вытесняют печатные СМИ, такие как газеты и журналы. Большинство людей предпочитают получать новости в Интернете (86% взрослых американцев, по данным Pew Research), и тот факт, что большинство сайтов бесплатны, также не мешает.
Поскольку каждый блог/новостной сайт предлагает сразу несколько статей, просмотр и навигация являются главной заботой. Большинство сайтов используют теги или функции категоризации, которые позволяют посетителям фильтровать, какие статьи они видят, подобно разделам газет, таким как «Спорт» или «Развлечения».
Кроме того, блоги не обязательно должны быть отдельными сайтами — они часто включаются в состав других сайтов, особенно бизнес-сайтов. Это не просто предоставление услуги посетителям, это также отличная помощь в SEO; блоги и текстовые статьи идеально подходят для использования ключевых слов поиска и получения большего количества поисковых запросов. Просто будьте осторожны с написанием кликбейта, который может оттолкнуть посетителей так же легко, как и привлечь их.
Это не просто предоставление услуги посетителям, это также отличная помощь в SEO; блоги и текстовые статьи идеально подходят для использования ключевых слов поиска и получения большего количества поисковых запросов. Просто будьте осторожны с написанием кликбейта, который может оттолкнуть посетителей так же легко, как и привлечь их.
Блоги и новостные сайты основаны на тексте, но визуальные эффекты по-прежнему важны, особенно на домашней странице, чтобы вызвать клики по статье. Лучше всего включать несколько изображений в статью, просто чтобы внести небольшое разнообразие и разбить громоздкие блоки текста.
4. Портфолио
—
Назначение
Выставка образцов работ для определенных специалистов и привлечение большего числа клиентов
Характеристики
- галерея качественных изображений и образцов работ
- информация о специалисте или агентстве
- объяснение услуг
- призыв к действию для совместной работы
Сайты-портфолио работают в том же духе, что и бизнес-сайты, но с дополнительными образцами работ, что делает их идеальными для визуальных компаний, таких как дизайнерские агентства или фотографы. У них та же цель, что и у бизнес-сайтов — информировать посетителей и привлекать новых клиентов, — но, как правило, они содержат реальные образцы работ, чтобы потенциальные клиенты знали, чего ожидать.
У них та же цель, что и у бизнес-сайтов — информировать посетителей и привлекать новых клиентов, — но, как правило, они содержат реальные образцы работ, чтобы потенциальные клиенты знали, чего ожидать.
В целом, сайты-портфолио уделяют меньше внимания описанию своих услуг и больше показу конечных результатов. Галереи для образцов работ являются стандартными, а некоторые даже включают разные категории или теги для облегчения просмотра.
Не забудьте самое необходимое, например, контактную информацию и краткую биографию. Как и на бизнес-сайтах, посетители хотят убедиться, что вы настоящий бизнес, а не мошенник.
Опять же, включение сильного призыва к действию, такого как виджет прямого сообщения, ускоряет процесс совместной работы. Поэтому ваш призыв к действию должен быть заметным на всем сайте.
5. Поставщик услуг (потоковое вещание, онлайн-инструменты и т. д.)
—
Цель
Предоставление полного онлайн-сервиса, такого как потоковое вещание или онлайн-инструменты, такие как поисковые системы, средства проверки орфографии, фоторедакторы или переводчики.
Характеристики
- легкий доступ к инструменту
- вариантов оплаты подписки
- персонализация аккаунта (избранное, рекомендации, отслеживание вкусов и т. д.)
Иногда веб-сайт — это бизнес. Такие сайты, как Netflix, DuckDuckGo и Google Translate, как правило, являются универсальным сайтом для того, что ищут их посетители, будь то развлечения или конкретная услуга, такая как поисковая система или онлайн-инструмент.
Как правило, сайты, предоставляющие услуги, строятся вокруг того, чем они занимаются, с доступом к ним на главной странице. Рассмотрим домашнюю страницу Google со строкой поиска посередине или средство проверки орфографии Grammarly с текстовым полем, отображаемым на видном месте. Нет никакой путаницы в том, с чего начать.
В случае платных подписных сервисов, таких как Netflix, прямой CTA занимает центральное место. Например, когда пользователи, не являющиеся членами, заходят на Netflix, они видят строку для ввода своей электронной почты и краткое рекламное предложение. Идея та же: посетитель точно знает, какой следующий шаг, просто по макету страницы.
Идея та же: посетитель точно знает, какой следующий шаг, просто по макету страницы.
Как и блоги, сайты, предоставляющие услуги, могут быть добавлены к другим сайтам. Это умная маркетинговая стратегия, позволяющая привлечь новых клиентов и предоставить больше удобства существующим. Если это то, что вас интересует, попробуйте предоставить онлайн-инструмент, соответствующий вашей отрасли. Строительная фирма привлечет не тех посетителей, если предложит инструмент конвертации валюты.
6. Целевая страница
— Дизайн целевой страницы Ананья Рой
Цель
Привлечь клиентов к одному конкретному действию, обычно в рамках более широкой маркетинговой кампании
Особенности
- один заметный призыв к действию
- краткое описание услуг/продаж
Целевые страницы — это краткие одностраничные сайты, которые служат одной конкретной цели. Наиболее распространенным примером является сбор адресов электронной почты, таких как подписка на информационный бюллетень, но их можно адаптировать для других нужд, таких как загрузка приложения или перенаправление посетителей на второй веб-сайт.
Хорошая целевая страница должна сфокусировать все внимание посетителя на одном призыве к действию, например на подписке по электронной почте, которая обычно отображается в четком и привлекающем внимание месте. Эффективная стратегия заключается в том, чтобы также предоставить вводной текст, который либо объясняет ценность CTA, либо устраняет некоторые опасения пользователей (например, «мы не будем делиться вашей электронной почтой»).
Целевые страницы обычно работают в сочетании с более масштабными маркетинговыми кампаниями. Например, допустим, вы собираете электронные письма для онлайн-лотереи; вместо того, чтобы добавлять новую страницу на ваш текущий веб-сайт, вы можете создать для этой цели отдельный одностраничный веб-сайт. Таким образом, вы можете спонсировать рекламу на других веб-сайтах, которая напрямую ведет на целевую страницу, а также рекламу на вашем собственном сайте, которая отправляет пользователей прямо на соответствующую целевую страницу. Когда рекламная акция закончится, вам будет проще закрыть целевую страницу, чем если бы она была частью вашего существующего веб-сайта.
Еще одно распространенное использование целевых страниц — это использование в качестве заполнителя, пока полноценный сайт все еще находится в разработке. Это лучшая практика для предприятий, которые хотят вызвать интерес до того, как они будут готовы к запуску — в сценарии эти целевые страницы обычно запрашивают адреса электронной почты, чтобы, когда окончательный сайт будет готов, они могли отправить уведомление.
Это не только даст вам фору при запуске, но также поможет вам оценить, сколько посетителей вы можете ожидать, чтобы выбрать подходящий хостинг или пропускную способность.
7. Вики/база данных
—
Назначение
Предоставлять широкий спектр информации и служить справочным пособием.
Характеристики
- большое количество страниц
- простые и эффективные функции поиска
- возможности учетной записи для пользователей, чтобы редактировать и создавать свои собственные страницы (необязательно)
Вики, такие как Википедия, и базы данных, такие как IMDb, выступают в качестве онлайн-энциклопедий для всех, кому нужна конкретная информация быстро (или просто хочет просмотреть в свободное время). Обычно у каждой темы есть отдельная страница со всей необходимой информацией. Вики, в частности, часто позволяют пользователям редактировать страницы или добавлять новые темы, хотя для этого вам нужны как возможности создания учетной записи, так и модераторы сайта.
Обычно у каждой темы есть отдельная страница со всей необходимой информацией. Вики, в частности, часто позволяют пользователям редактировать страницы или добавлять новые темы, хотя для этого вам нужны как возможности создания учетной записи, так и модераторы сайта.
Помимо общих вики, таких как Википедия, большинство из них специализируются в одной области знаний. Вики-сайты, созданные фанатами, довольно распространены для сбора информации об отдельных увлечениях, таких как отдельные телешоу, видеоигры, книги или музыканты. Точно так же для конкретных хобби и интересов часто есть свои собственные вики, например, эта вики для изготовления бумажных самолетиков.
Если вы создаете вики-сайт или базу данных, убедитесь, что вы можете охватить все необходимые страницы. Это может потребовать обновления вашего хостинг-плана, чтобы включить больше места для хранения. Подобно блогам и новостным сайтам, вики и базы данных обычно основаны на тексте, но все же должны содержать множество визуальных элементов для оживления.
8. Форум
—
Назначение
Дать возможность пользователям обсуждать между собой и обмениваться информацией и ссылками друг с другом, обычно посвященными определенным темам.
Функции
- организованные доски обсуждений по темам
- генерация пользовательского контента (пользователи могут загружать свой собственный контент самостоятельно)
- модераторы
- персонализация учетной записи (избранное, уведомления об ответах, биографии профиля и т. д.)
Как и веб-сайты социальных сетей, онлайн-форумы не обязательно предоставляют контент, а скорее место, где пользователи могут делиться своим контентом друг с другом. Как и исторические форумы, от которых они получили свое название, онлайн-форумы — это место, где незнакомцы могут встретиться и обсудить свои интересы, а также поделиться полезным контентом, например ссылками.
Если вы разрабатываете форум, ваша первая цель — создать организованную систему навигации для размещения и поиска различных форумов. Некоторые форумы сами создают доски обсуждений, в то время как другие позволяют пользователям делать это самостоятельно. В любом случае, вы хотите, чтобы пользователям было как можно проще найти то, что они ищут.
Некоторые форумы сами создают доски обсуждений, в то время как другие позволяют пользователям делать это самостоятельно. В любом случае, вы хотите, чтобы пользователям было как можно проще найти то, что они ищут.
Ваша следующая цель — модерировать обсуждения. Не пугайтесь, но не все, кого вы встречаете в Интернете, хороши! Модераторы просматривают комментарии на форуме и удаляют вредоносные или незаконные сообщения, чтобы создать безопасное пространство для обсуждения всеми остальными. Иногда модераторы будут работать бесплатно, но в некоторых случаях вам может потребоваться нанять профессионала.
Форумы, такие как Craigslist, также могут служить более практическим целям, например, позволяя пользователям размещать объявления о работе, находить жилье или продавать подержанные вещи. Подобные форумы могут привлечь нишевую аудиторию, но, как правило, они требуют большей модерации, чтобы поддерживать легитимность сайта и защищать пользователей от мошенничества.
9.
 Мероприятие
Мероприятие — Веб-дизайн Comic-Con
Назначение
Планирование мероприятий и консолидация информации для посетителей
Особенности
- Функция регистрации
- текущие списки гостей
- информация о мероприятии и расписание
- полезная информация, например, направление движения или что взять с собой
Наконец, для одноразовых мероприятий все чаще создаются веб-сайты, чтобы помочь всем, кто их посещает. Эти веб-сайты часто используются на свадьбах, конгрессах или общих общественных собраниях для обмена важной информацией, такой как даты, адреса, расписания и общие правила.
Эти веб-сайты могут значительно сэкономить время, так как вам не придется снова и снова объяснять одни и те же вещи каждому новому посетителю. Просто поделитесь ссылкой на сайт, и посетитель получит все, что ему нужно знать, даже если он забудет и ему нужно будет снова искать его позже.
Если вы проводите личное мероприятие, такое как свадьба, вам не нужно тратить слишком много на разработку или проведение, но спонсируемые мероприятия, как правило, используют более сложные веб-сайты, в том числе с возможностью транзакций для продажи билетов в Интернете.
Убедитесь, что вы предоставили всю информацию, которая может понадобиться посетителям: расписание, правила поведения, схемы проезда, жилищные вопросы, дресс-код, запреты или ссылки на близлежащие объекты, такие как рестораны или места отдыха.
Как разработать веб-сайт
—
В зависимости от масштаба вашего проекта некоторые из этих веб-сайтов могут быть размещены и разработаны без опыта проектирования. Такие сайты, как Wix, даже предлагают бесплатные планы, хотя и с автоматической рекламой Wix, но это лучше, чем отсутствие веб-сайта вообще. И такие сайты, как Squarespace, могут сотрудничать с профессиональным дизайнером, чтобы воплотить ваш сайт в жизнь.
Какой бы тип веб-сайта вы ни создавали, убедитесь, что вы придерживаетесь основ веб-дизайна, а также более продвинутых принципов веб-дизайна. Эти основы могут улучшить любой сайт и особенно полезны для новичков и людей без опыта дизайна.
Хотите получить идеальный сайт для вашего бизнеса?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.




 Меню, футер, шапку можно оформить индивидуально согласно требованиям клиента.
Меню, футер, шапку можно оформить индивидуально согласно требованиям клиента. д.)
д.)