Виды композиции в дизайне: 3.1. Виды композиции. Основы графического дизайна на базе компьютерных технологий
3.3. Типы композиции. Основы графического дизайна на базе компьютерных технологий
3.3. Типы композиции
В начале главы мы рассмотрели виды композиции исходя из соотношения элемент-плоскость-пространство. Для создания грамотных произведений дизайна не менее важно знать формы и закономерности образного выражения. Выделим типы композиций, отличающиеся используемыми образными средствами.
3.3.1. Сюжетно-изобразительная композиция
Сюжетно-изобразительная (повествовательная) композиция лежит в основе реалистических художественных произведений (живописных, скульптурных и т. д.). В ней участвуют «реальные» персонажи. Их отношения и действия взаимно обусловлены, у каждого своя роль. Противостояние объектов композиции служит выявлению их сущности, качественных характеристик. Эти отношения типичны, они выделены, выхвачены из более общего содержания, контекста. Произведение требует внимательного вдумчивого рассмотрения, и, как правило, вызывает обобщение от частного к общему.
Пример сюжетно-изобразительной композиции – реалистичное произведение станковой живописи. Его цель – рассказать зрителям о каком-либо явлении или событии и выразить отношение художника к этому событию (рис. CD-3.59). Такое произведение автономно, самодостаточно. Оно не должно зависеть от окружения, хотя интерьер, в котором висит картина, несомненно, влияет на восприятие.
3.3.2. Декоративно-тематическая композиция
Как правило, дизайнерам приходится создавать декоративные композиции. В этом случае, в тематической композиции сюжетный рассказ подчиняется декоративным целям, и это подчеркивает и глубже раскрывает смысл произведения. Такая композиция вписывается обычно в какие-либо архитектурные формы или связывается с другими произведениями прикладного искусства, и, следовательно, само является частью другой, большей композиции. Часто декоративно-тематические композиции используются в плакатах, в народном искусстве, в оформлении книг (обложки, экслибрисы), в интерьерах общественных зданий, офисов.
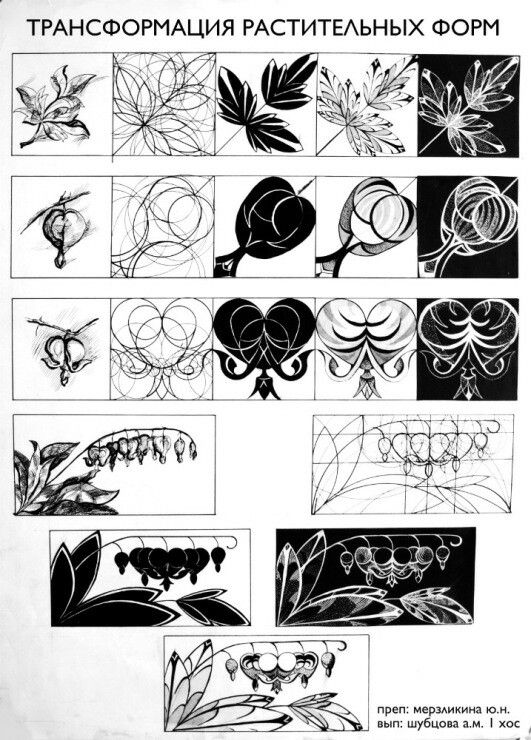
Для создания такого произведения нужно найти обобщенный образ. Он должен быть емким и лаконичным. Для этого, в первую очередь, нужно понять суть темы и выбрать главное, стержень композиции, отказаться от ненужных подробностей. Художник сам определяет, какие качества предмета нужно выделить для более полного раскрытия темы. Например, в композиции на тему «Дерево» можно передать контур, геометрию дерева, можно изобразить одну ветку с листьями, а можно дать увеличенное изображение фактуры коры дерева с капелькой смолы. Решений множество, главное, чтобы изображение подчинялось декоративным целям.
Образ темы возникает на основе ассоциаций. Предположим, вы должны создать сюжетную композицию на тему «Море». Образов много: море спокойное или бурное, остров или корабль, рыбацкая сеть или стая рыб, раковина или ветка коралла и т. д., каждый художник выберет близкое ему решение. Определите стержень композиции, цветовую гамму; решите, будет ваша композиция статичной или динамичной, определите ритм, выберите формат композиции.
Рис. 3.60. В. Фаворский. Из цикла «Рассказы о животных»
Как правило, выбор материала, из которого создается композиция, и техника исполнения зависят от раскрываемой темы. В декоративно-прикладном искусстве это может быть мозаика, роспись по шелку, кованые изделия из металла, плетение из нитей в технике гобелена и т. д. Например, сюжет «Деревня» может быть выражен в виде гобелена, сплетенного или сотканного из грубых нитей, или в виде панно из дерева, а для сюжета на темы Древнего Египта лучше выбрать технику фрески или росписи по ткани. Огромную смысловую и эмоциональную нагрузку в этом случае несут текстуры и фактура материалов.
Можно попробовать решить обратную задачу: создать декоративную композицию на одну и ту же тему, выбрав различные материалы. Например, выразить образ «Солнце». В народном творчестве эта тема очень популярна. Солнце – древний языческий образ дневного светила, символ жизни и плодородия. Это главный мотив и вологодского кружева (рис. CD-3.61, а) и металлических наверший придорожных ритуальных столбов в Литве (рис. CD-3.61, б), и многоцветной национальной таджикской росписи стен и потолков (рис. CD-3.61, в). У каждого народа и каждого мастера собственные приемы, рисунок, краски, но везде строго соблюдаются каноны многовековой художественной традиции.
Это главный мотив и вологодского кружева (рис. CD-3.61, а) и металлических наверший придорожных ритуальных столбов в Литве (рис. CD-3.61, б), и многоцветной национальной таджикской росписи стен и потолков (рис. CD-3.61, в). У каждого народа и каждого мастера собственные приемы, рисунок, краски, но везде строго соблюдаются каноны многовековой художественной традиции.
3.3.3. Композиция предметных форм
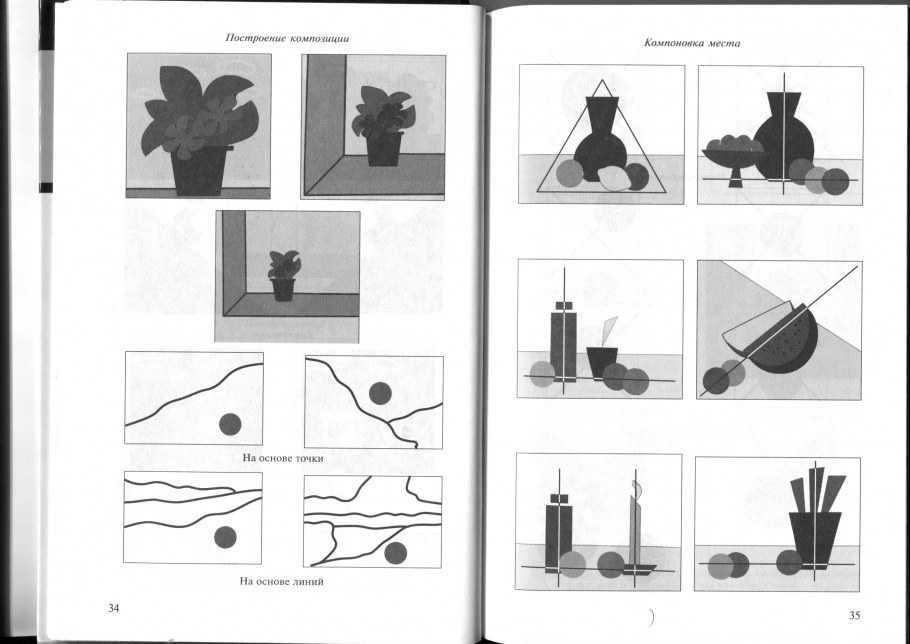
Композиция предметных форм – натюрморты – очень популярны в классическом и современном искусстве. Натюрморт любили в Европе в XVII–XVIII веках, в наши дни многие новые художественные тенденции проявляются в первую очередь в натюрмортах. Композиции из обыденных, казалось бы, вещей могут производить большое эмоциональное впечатление. Разнообразные формы, материалы, сама «жизнь вещей» вызывают ассоциации и обобщения. Предметы, собранные вместе, влияют друг на друга, изменяют друг друга, образуют ритмический строй, цветовой аккорд, общий силуэт. Изменяются и сами включенные в композицию вещи: стакан рядом с самоваром и стакан рядом с соленым огурцом несут разную смысловую нагрузку.
Выбор изображаемых предметов и используемые композиционные приемы зависят от задачи, стоящей перед художником. Композиции предметных форм, выполненные настоящими художниками, очень выразительны, иногда они имеют глубокий философский смысл (рис. CD-3.62).
Обычные бытовые вещи, объединенные в композицию, приобретают символический смысл, вызывают образные ассоциации. Объекты композиции могут быть изображены натуралистично (с передачей объема, свойств материалов, тенями и перспективой) или условно графическим контуром и заливкой на плоскости, но в любом случае очень важна общая форма и ритм художественного произведения.
Декоративная композиция предметных форм широко используется в знаках, плакатах, рекламных материалах, в оформлении буклетов и книг. Как правило, это фронтальная композиция из плоских объектов, на которой отсутствуют пространственные связи, существующие в реальном мире (тени, перспектива и т. д.), то есть, предметы сопоставляются на плоскости друг с другом и с фоном. Декоративное решение требует передачи характерных признаков объекта необходимых для создания образа. Решите, какие качества предметов Вы хотите подчеркнуть. Это может быть пластическая форма, интересное цветовое решение или фактура материалов.
Как правило, это фронтальная композиция из плоских объектов, на которой отсутствуют пространственные связи, существующие в реальном мире (тени, перспектива и т. д.), то есть, предметы сопоставляются на плоскости друг с другом и с фоном. Декоративное решение требует передачи характерных признаков объекта необходимых для создания образа. Решите, какие качества предметов Вы хотите подчеркнуть. Это может быть пластическая форма, интересное цветовое решение или фактура материалов.
Композиция любого типа (сюжетно-изобразительная, тематическая, композиция предметных форм) может быть выполнена как в стилизованной, декоративной форме, так и в форме максимально точной передачи реального внешнего вида элементов композиции. При создании декоративной композиции художник отказывается от второстепенных черт и незначительных характеристик и создает обобщенный образ.
Техника фотографии предоставляет возможность максимально использовать выразительность фактуры и текстуры, усилить эмоциональное воздействие за счет иллюзии реальности изображаемых объектов. Современные компьютерные средства обработки изображения позволяют подчеркнуть декоративность объектов, воспроизведенных на фотографии, создавать коллажи, добавлять спецэффекты, и это широко используется в современном дизайне. Наиболее популярный инструмент для этой работы – программа растровой графики Adobe Photoshop.
Современные компьютерные средства обработки изображения позволяют подчеркнуть декоративность объектов, воспроизведенных на фотографии, создавать коллажи, добавлять спецэффекты, и это широко используется в современном дизайне. Наиболее популярный инструмент для этой работы – программа растровой графики Adobe Photoshop.
Как правило, работа над композицией начинается с карандашного наброска, даже если эта композиция будет создана с использованием фотографии и последующей компьютерной обработки. Большая часть необходимых снимков подбирается из архива дизайнера-фотографа, остальные могут быть сделаны с помощью фотоаппарата и отсканированы или сняты на цифровую камеру. Затем композиция «собирается» на компьютере.
3.3.4. Формальная композиция
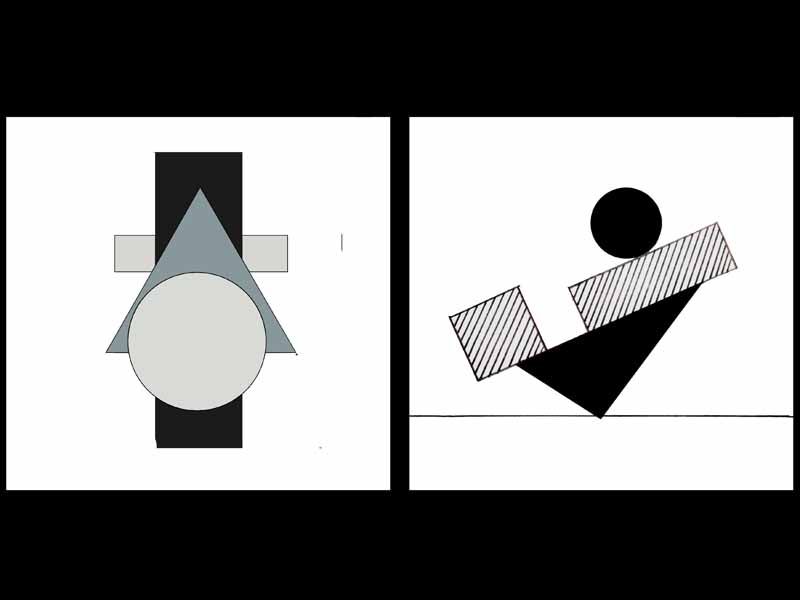
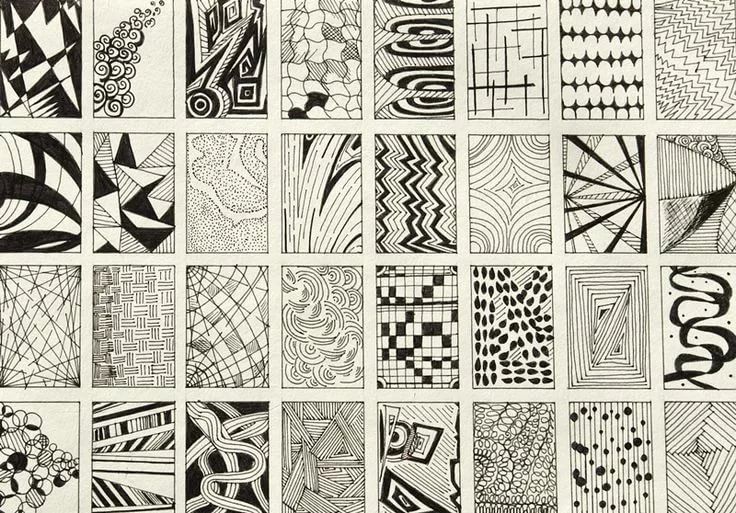
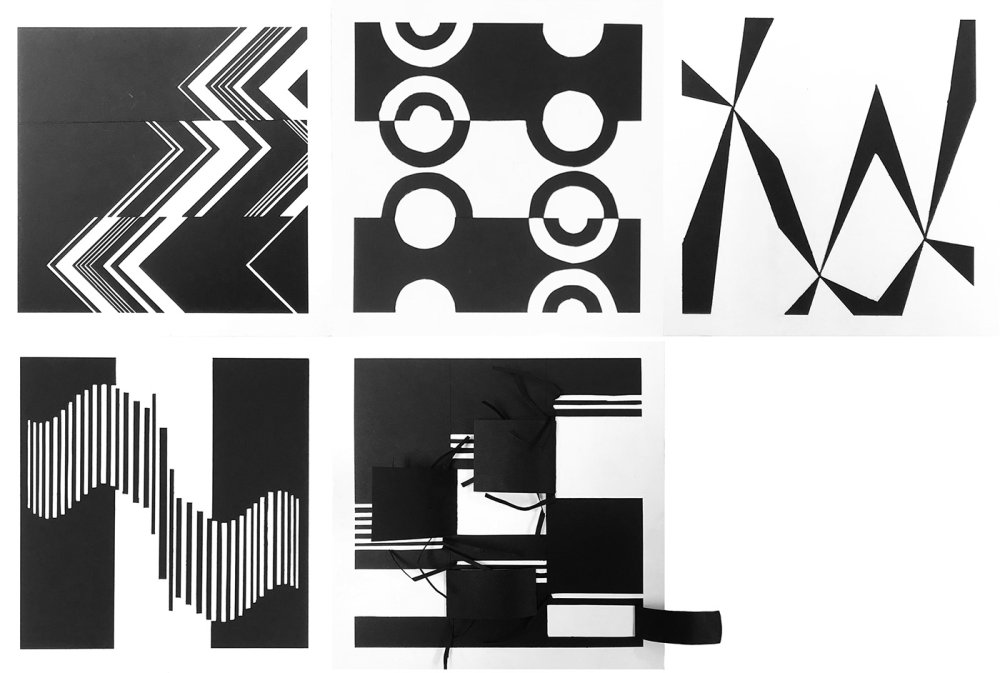
Формальная композиция строится из линий и пятен, она выражает логику композиционного построения. Иногда такой тип композиции называют неизобразительной. Это пространство художественных образов, не существующих в реальности, не имеющих рационально-практической значимости.
Элементы любого композиционного произведения – объект и пространство, но, в отличие от рассмотренных ранее типов, в формальной композиции используются не реально существующие предметы (предметные формы), а абстрактные объекты. Эти объекты могут возникнуть в результате предельного упрощения форм реальных предметов или быть созданы из геометрических фигур, знаков алфавита.
Работа дизайнера-графика очень часто связана с созданием неизобразительной композиции. Формальные композиции лежат в основе многих знаков, используются на упаковках и этикетках, в плакатах, в росписи посуды, гобеленах, при декорировании станций метро, торговых центров, театров и т. д. Данный текст является ознакомительным фрагментом.
Глава 3 Типы переводов
Глава 3 Типы переводов Системный анализ переводческой практики и понятийной сферы современного переводоведения позволяет построить единую типологию переводов, обобщающую различные стороны подготовки, выполнения, презентации и функционирования перевода и
3.1. Виды композиции
3.1. Виды композиции Из всего множества архитектурных, живописных, графических, скульптурных композиций можно выделить три основных вида: фронтальную композицию, объемную и пространственную.3.1.1. Фронтальная композицияЕсли художественное произведение создается в одной
5.3. Типы страниц
5.3. Типы страниц
В зависимости от назначения Web-страницы, можно выделить следующие их типы: содержательная страница, страница навигации, специализированная страница, страница смешанного типа. Большинство страниц относятся к смешанному типу (содержание + навигация), но
Большинство страниц относятся к смешанному типу (содержание + навигация), но
Предметные композиции (натюрморт)
Предметные композиции (натюрморт) Цель данных упражнений – практическое изучение вопросов композиции кадра, дальнейшее совершенствование в работе со светом, освещение различных фактур снимаемых предметов, выявление их пространственного положения.Выполнение
Портретные композиции
Портретные композиции Портретные композиции являются чрезвычайно важным разделом практических работ по изучению основ фотокомпозиции, так как портретист решает сложнейшую задачу создания образа человека, а изобразительные средства фотографии здесь используются для
О композиции
О композиции
* * *Люди и слова [уже] сделаны, и если ты, живописец, не умеешь обращаться со своими фигурами, ты подобен оратору, который не умеет пользоваться своими словами. * * *Я говорю, что прежде всего нужно выучить члены тела и их работу и, покончив с этими сведениями,
* * *Я говорю, что прежде всего нужно выучить члены тела и их работу и, покончив с этими сведениями,
ВОПРОСЫ КОМПОЗИЦИИ
ВОПРОСЫ КОМПОЗИЦИИ 1. У каждого действующего лица должен быть заранее определен основной характер, и факты — слова, поступки, форма реагирования, реплики, смена настроений и т. д. — должны быть только естественным проявлением определенной сущности характера, которому
Объемная композиция в архитектуре
- Главная
- Блог
- Дизайн интерьеров
- Композиция в дизайне интерьера
Дизайн интерьеров
05. 07.2021 | 1147 просмотров
07.2021 | 1147 просмотров
Вернуться к статьям
Поделиться
Скрыть
Вебинар
Планировка решает. Как преобразить квартиру за счет планировки и зонирования
Забронировать место
Вебинар
Планировка решает. Как преобразить квартиру за счет планировки и зонирования
Подробнее
Скрыть
Интерьер любого помещения должен быть не только удобным для проживания, но и эстетичным, выразительным. Чтобы добиться этого, дизайнеры начинают работу с построения композиции. Она позволяет тщательно все продумать, чтобы в интерьере не было пустот и визуального дисбаланса. Какие виды композиций существуют? И какие правила необходимо учитывать при их выполнении?
Композиция в дизайне и ее виды
Композиция в дизайне — это построение органичного пространства, в котором все его элементы взаимосвязаны по форме, стилю и цветовому решению. Они выстроены в определенном порядке, который помогает передать задуманную дизайнером концепцию. Композиция должна соответствовать функциональному назначению, которое озвучил заказчик, и его художественному и эстетическому ожиданию.
Композиция должна соответствовать функциональному назначению, которое озвучил заказчик, и его художественному и эстетическому ожиданию.
В дизайне интерьеров выделяют следующие виды композиций:
- Линейная. Она отличается строгой направленностью форм и точным характером линий. Подразумевает использование как простых геометрических рисунков, так и сложных, криволинейных, с помощью которых удается обеспечить визуальную динамику.
- Фронтальная. При выполнении этой композиции подразумевается, что изображение занимает всю плоскость. Элементы располагаются строго в горизонтальном или вертикальном направлении.
- Объемная. В такой композиции распределение деталей происходит по трем плоскостям. Учитывается не только ширина и высота предмета, но и его глубина. Объемная композиция применяется также в смежных направлениях: в архитектуре, скульптуре, керамике. Отдельно выделяют объемно-фронтальную композицию, в которой фактурные предметы располагают на одной плоскости.

- Пространственная. За основу этой композиции берутся размеры пространства, в котором размещаются предметы интерьера. Если объекты располагают в разных плоскостях, но при этом сохраняется их взаимосвязь, то такую композицию называют объемно-пространственной. Она состоит из трехмерных форм или объектов и может изображаться на двухмерной плоскости или в виде 3D-модели.
- Глубинно-пространственная. Такая композиция воздействует на зрителя не только сочетанием плоскостей, объемов, но и через ощущение наполненности пространства. Она используется в архитектуре, живописи и других видах искусства.
Центр композиции
Работу над пространственной композицией следует начинать с определения ее центра. Во внутренней обстановке комнаты им может быть предмет любой формы и размера, который притягивает к себе внимание.
Существует различные варианты для его обозначения:
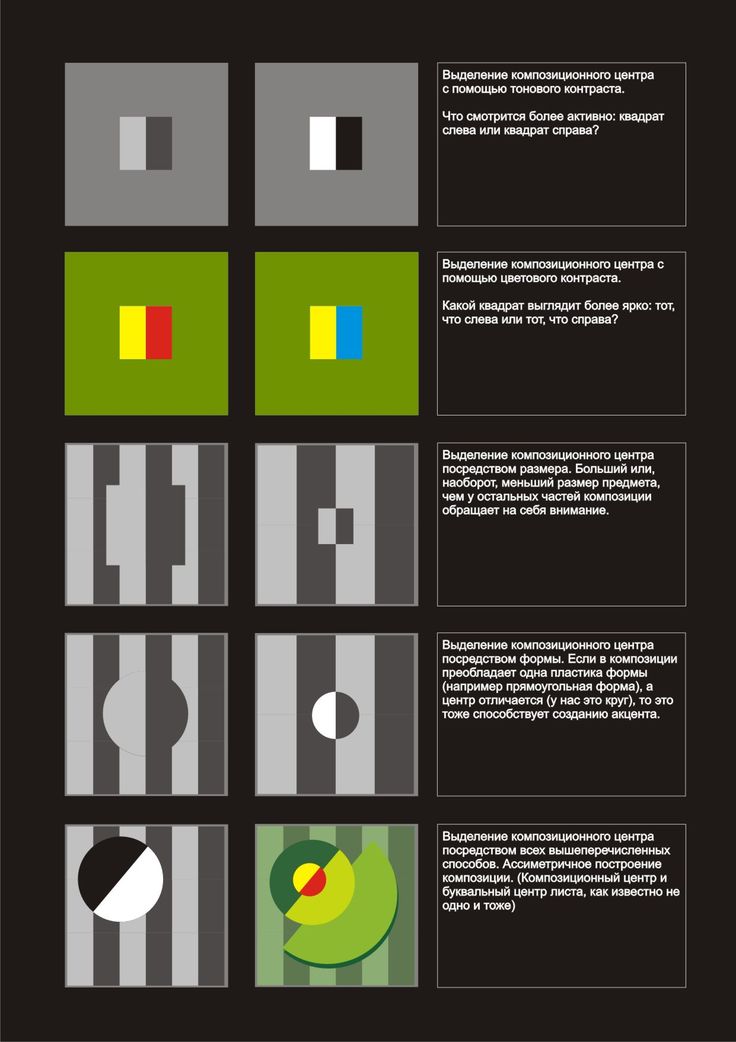
- выделение с помощью цвета;
- обозначение освещением;
- использование формы, фигуры или размера, отличающихся от параметров других элементов пространственной композиции
Для лучшего восприятия дизайн-проекта приветствуется, когда композиционный и геометрический центры совпадают. Но так бывает не всегда. Главное, чтобы остальные предметы интерьера поддерживали композиционный центр, а не перетягивали внимание на себя. Иначе весь образ потеряет целостность.
Но так бывает не всегда. Главное, чтобы остальные предметы интерьера поддерживали композиционный центр, а не перетягивали внимание на себя. Иначе весь образ потеряет целостность.
В качестве центра часто выбирают:
- кровать,
- уголок для отдыха,
- обеденный стол,
- камин,
- барную стойку.
Онлайн-тест «Есть ли у вас способности к дизайну интерьеров?»
Пройти тест
Принципы построения композиции интерьера
- Симметрия. Все предметы интерьера равномерно располагаются вокруг композиционного центра. Примером может служить симметричное расположение тумбочек относительно кровати или кресел рядом с камином. В интерьерах домов с высокими потолками вертикальную симметрию подчеркивают за счет длинной люстры и элементов декора, расположенных на уровне глаз.
- Ассиметрия. Здесь предметы располагаются без учёта строгой привязки к какому-то одному объекту.
 Важно не допускать дисгармонии и соблюдать визуальное равновесие. Чаще всего используют правило, по которому одну треть помещения занимает доминирующий объект и две трети — другие предметы мебели и декора.
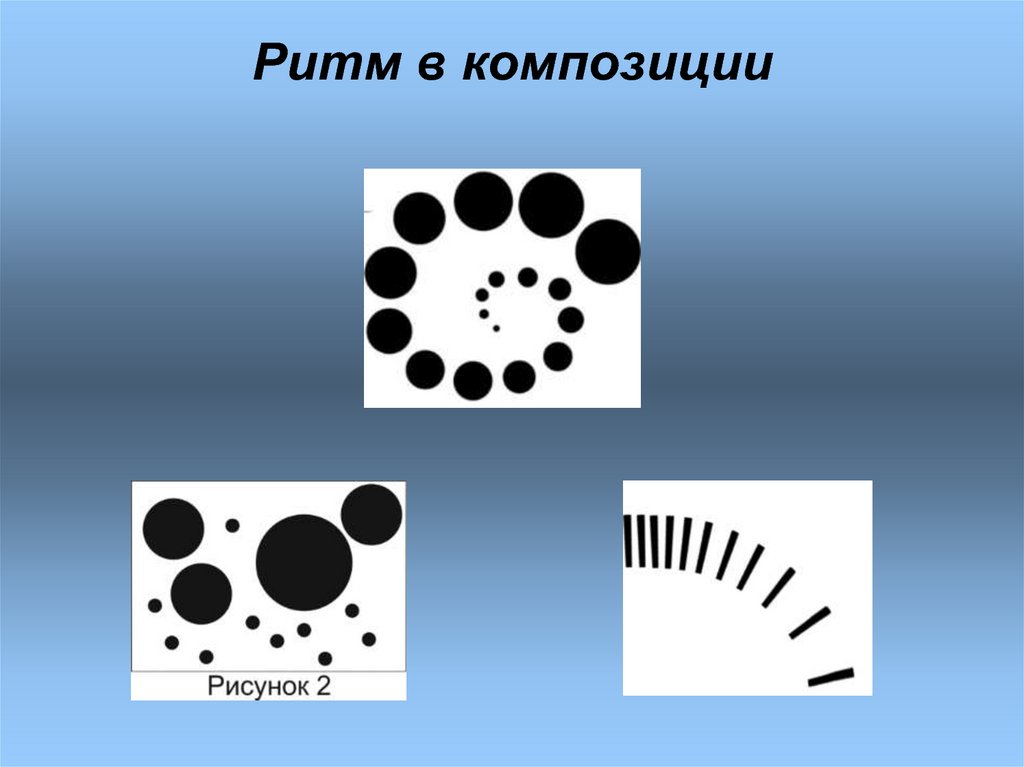
Важно не допускать дисгармонии и соблюдать визуальное равновесие. Чаще всего используют правило, по которому одну треть помещения занимает доминирующий объект и две трети — другие предметы мебели и декора. - Ритм. Повторяющиеся элементы в интерьере приятнее для нашего восприятия, так как позволяют сформировать целостную картину. Именно они создают нужный ритм. Простым примером могут служить одинаковые стулья вокруг обеденного стола или потолочные балки.
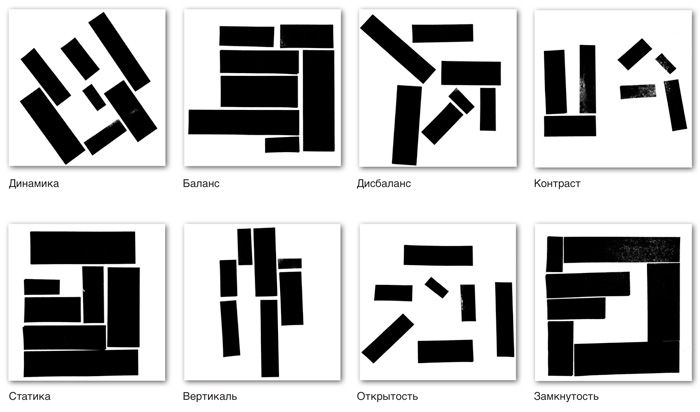
- Статика. В статических композициях преобладают прямолинейные поверхности и устойчивое оформление. Они создают ощущение неподвижности. Подходит больше для классических и строгих дизайнерских стилей.
- Динамика. В таких интерьерах сочетаются обилие сложных конструкций и свободного пространства. Подходит преимущественно для современных стилей. Отличается ассиметричной расстановкой мебели, диагональными линиями, которые создают иллюзию движения.
- Родство и контрасты. Различные предметы интерьера легко связать за счёт перекликания узоров, оттенков и форм.
 Но оно не должно быть слишком навязчивым и очевидным. Достаточно будет, если плавные линии конструкций интерьера будут перекликаться с изогнутой спинкой дивана или столешницей журнального столика. Перебором станет использование одинакового принта на шторах, скатерти и в обивке мебели. В противоположность родству используют контраст. Он тоже может объединить элементы за счёт подчёркнутой противоположности их материалов, цветов или фактур. Важно соблюдать умеренность, иначе сложно будет детализировать контрастные элементы. Они должны брать на себя роль акцентов и усиливать выразительность интерьера, а не добавлять в него хаос.
Но оно не должно быть слишком навязчивым и очевидным. Достаточно будет, если плавные линии конструкций интерьера будут перекликаться с изогнутой спинкой дивана или столешницей журнального столика. Перебором станет использование одинакового принта на шторах, скатерти и в обивке мебели. В противоположность родству используют контраст. Он тоже может объединить элементы за счёт подчёркнутой противоположности их материалов, цветов или фактур. Важно соблюдать умеренность, иначе сложно будет детализировать контрастные элементы. Они должны брать на себя роль акцентов и усиливать выразительность интерьера, а не добавлять в него хаос.
Если вы хотите подробнее изучить тему композиции в дизайне, то приглашаем вас на программу обучения «Дизайнер интерьеров». Здесь вы познакомитесь с различными типами пространственных композиций, узнаете правила создания композиций из объемных форм и геометрических фигур.
#интерьер #композиция #дизайнпроект
Вебинар
12 марта
15. 00
00
Ведущий вебинара
Виктор Виденеев
Планировка решает. Как преобразить квартиру за счет планировки и зонирования
Регистрируйтесь на бесплатный вебинар, чтобы не пропустить
Спасибо, что оставили свои контактные данные
наш менеджер скоро с вами свяжется
Даю согласие на обработку своих персональных данных
Дизайн интерьеров
Декоративная штукатурка: виды и отличия
Дизайн интерьеров
Лакокрасочные материалы: как их выбрать и использовать?
Дизайн интерьеров
Английский стиль в современном интерьере
Дизайн интерьеров
10 преимуществ использования 3D-визуализации дизайна интерьеров
5 правил композиции и компоновки дизайна
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Всем известно, что для того, чтобы стать лучше в любом виде искусства, вы должны сначала понять конкретные инструменты и процедуры, которые его формируют. Дизайн ничем не отличается от игры на музыкальном инструменте или даже от шеф-повара, готовящего еду. Если элементы графического дизайна (линия, цвет, текстура, форма) — это ингредиенты, выложенные перед ней, а принципы дизайна (движение, ритм, пропорции и т. д.) — это рецепт, который она использует для приготовления еды, тогда подумайте. дизайнерского макета и композиции в качестве окончательной обшивки.
Дизайн ничем не отличается от игры на музыкальном инструменте или даже от шеф-повара, готовящего еду. Если элементы графического дизайна (линия, цвет, текстура, форма) — это ингредиенты, выложенные перед ней, а принципы дизайна (движение, ритм, пропорции и т. д.) — это рецепт, который она использует для приготовления еды, тогда подумайте. дизайнерского макета и композиции в качестве окончательной обшивки.
Конечно, шеф-повар может бросить все в миску и назвать это хорошим. Или она могла расположить ингредиенты таким образом, чтобы выделить отдельные элементы внутри; она может доставить сообщение в красивой упаковке. Со временем и заботой она может создать невероятные впечатления для человека, потребляющего еду.
Читайте дальше, чтобы узнать больше о множестве способов структурирования дизайнерских композиций, чтобы добиться потрясающего эффекта идеального семиярусного торта.
5 правил композиции и компоновки дизайна
—
- Сетка
- Акцент и шкала
- Весы
- Правило третей
- Правило вероятности
1.
 Сетка
Сетка —
Сетки задают порядок графическому дизайну. Они ускоряют процесс проектирования, помогая дизайнерам решать, где следует размещать контент, а не там, где его можно было бы разместить.— @troytempleman
Большинство дизайнеров видят невидимую сетку, проходящую через все их проекты. В современном веб-дизайне стали популярны чистые линии сетки, и их почти невозможно избежать. Для этого есть несколько простых причин: сетки делают ваши проекты чище, эффективнее и легче адаптируются.
Дизайн веб-сайта Be My Travel Muse от DSKY Сетки обеспечивают организацию не только дизайна, но и процесса создания дизайна. Допустим, вы хотите создать плакат для серии лекций. Создайте сильную сетку, и если даты, время, изображения и цвета изменятся, ваши базовые дизайны будут казаться связанными. Мгновенная согласованность и меньше времени на обновление и настройку. Базовые сетки также дают вам отличную дорожную карту при работе в команде. Каждому дизайнеру знакомо чувство облегчения, которое приходит, когда он открывает чужой дизайн и видит четкую сетку, которой нужно следовать!
Каждому дизайнеру знакомо чувство облегчения, которое приходит, когда он открывает чужой дизайн и видит четкую сетку, которой нужно следовать!
2. Выделение и масштаб
— В этом объявлении используются цвет и масштаб, чтобы подчеркнуть торт, который является центральным элементом дизайна. Автор: adwindesign.com
Как правило, глазу нужно место для отдыха или что-то интересное, чтобы его удерживать, иначе люди посмотрят на ваш дизайн и быстро уйдут. Скажем, вы фотографируете свою маму на семейном празднике. Ваша цель — привлечь внимание к моменту и радости встречи, сделав вашу маму предметом и фокусом вашей композиции.
Чтобы передать зрителю сообщение о том, что ваша мама находится в центре внимания, вы должны использовать масштаб и акцент. Вы можете разместить ее на видном месте на фотографии и убедиться, что она является самым большим объектом на фотографии. Вы можете подчеркнуть ее, размыв фон, чтобы она выделялась, или сфокусировав внимание на ее ярком платье.
Выяснение фокуса дизайна даст вашему глазу руководство, необходимое для структурирования композиции, а также для органичного построения иерархии. В приведенном выше дизайне фокусом является нелепый торт — наши глаза сразу обращаются к нему, а затем считывают остальное для контекста.
3. Баланс
— Этот веб-дизайн идеально уравновешивает элементы разного размера, поддерживая их с одинаковым пустым пространством. By TeeBox ™. Что происходит, когда у вас нет свободного места. Манипуляция мегиреидом.
Разве все в жизни не поиск баланса? Дизайн ничем не отличается. Дизайнеры должны постоянно жонглировать различными элементами, чтобы найти гармонию в своем дизайне. Представьте невидимый набор весов в каждом дизайне и убедитесь, что вы не наклоняете весы, замыкая элементы на одной стороне сетки. Приведенный выше дизайн веб-сайта делает это четко, объединяя элементы крупного шрифта («Что мы делаем» «Наши работы») с меньшими абзацами одинакового размера более длинного пояснительного текста.
Имейте в виду, что с точки зрения композиции пустое пространство (или негативное пространство) также является элементом. Белое пространство дает нашим глазам возможность следовать по дизайну. Дайте каждому элементу на странице немного пространства для дыхания, и баланс между положительным и отрицательным пространством возникнет органично. Вы можете видеть, как перемещение элементов веб-дизайна выше друг к другу (таким образом сокращая негативное пространство и нарушая баланс части) делает дизайн клаустрофобным и, в конечном счете, неудачным.
4. Правило третей
— Хорошо сбалансированный макет футболки с использованием правила третей. Через БАТИ.
Правило третей неизбежно в дизайне. Это фундаментальное правило настолько простое и эффективное, что часто кажется обманом: разделите свой дизайн на три строки и три столбца. Точки, где пересекаются вертикальные и горизонтальные линии, образуют естественные ориентиры для размещения объекта и вспомогательных элементов. Пытаетесь найти баланс в своих проектах? Правило третей станет вашим лучшим другом.
Пытаетесь найти баланс в своих проектах? Правило третей станет вашим лучшим другом.
Наиболее наглядные примеры смотрите на фотографиях. В приведенном выше примере фокусные точки (дерево и горизонт) идеально выровнены с сеткой, созданной по правилу третей. Если бы дерево было мертвой точкой по горизонтали, а горы были точно по центру по вертикали, композиция была бы не такой приятной.
5. Правило шансов
— Дизайн логотипа, в котором используется правило шансов, чтобы привлечь внимание к фокусу. Через Фрешиннет.
Правило шансов гласит, что приятные композиции часто имеют нечетное количество элементов, размещенных на переднем плане, чаще всего три. Два объекта снаружи уравновешивают фокус в центре, создавая простой естественный баланс. (Если вы свадебный фотограф, это, вероятно, самое сложное правило для подражания.) Это часто верно в дизайне логотипов, где отметка по центру может быть смещена по обе стороны от названия компании, как в логотипе Needle Records.
Сила продуманного дизайна
Это всего лишь обзор различных способов, которыми дизайнер может сформировать композицию, чтобы оказать наибольшее влияние на зрителей. Как всегда, помните, что правила созданы для того, чтобы их нарушать. Но как только вы начнете понимать и применять эти правила и структуры в своей работе, это неизмеримо улучшит и укрепит ваши проекты.
Хотите начать карьеру графического дизайнера?
Узнайте, как фриланс на 99designs может помочь вам найти больше работы.
Узнать больше
5 правил композиции и компоновки дизайна
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Всем известно, что для того, чтобы стать лучше в любом виде искусства, вы должны сначала понять конкретные инструменты и процедуры, которые его формируют. Дизайн ничем не отличается от игры на музыкальном инструменте или даже от шеф-повара, готовящего еду. Если элементы графического дизайна (линия, цвет, текстура, форма) — это ингредиенты, выложенные перед ней, а принципы дизайна (движение, ритм, пропорции и т. д.) — это рецепт, который она использует для приготовления еды, тогда подумайте. дизайнерского макета и композиции в качестве окончательной обшивки.
Если элементы графического дизайна (линия, цвет, текстура, форма) — это ингредиенты, выложенные перед ней, а принципы дизайна (движение, ритм, пропорции и т. д.) — это рецепт, который она использует для приготовления еды, тогда подумайте. дизайнерского макета и композиции в качестве окончательной обшивки.
Конечно, шеф-повар может бросить все в миску и назвать это хорошим. Или она могла расположить ингредиенты таким образом, чтобы выделить отдельные элементы внутри; она может доставить сообщение в красивой упаковке. Со временем и заботой она может создать невероятные впечатления для человека, потребляющего еду.
Читайте дальше, чтобы узнать больше о множестве способов структурирования дизайнерских композиций, чтобы добиться потрясающего эффекта идеального семиярусного торта.
5 правил композиции и компоновки дизайна
—
- Сетка
- Акцент и шкала
- Весы
- Правило третей
- Правило вероятности
1.
 Сетка
Сетка —
Сетки задают порядок графическому дизайну. Они ускоряют процесс проектирования, помогая дизайнерам решать, где следует размещать контент, а не там, где его можно было бы разместить.— @troytempleman
Большинство дизайнеров видят невидимую сетку, проходящую через все их проекты. В современном веб-дизайне стали популярны чистые линии сетки, и их почти невозможно избежать. Для этого есть несколько простых причин: сетки делают ваши проекты чище, эффективнее и легче адаптируются.
Дизайн веб-сайта Be My Travel Muse от DSKY Сетки обеспечивают организацию не только дизайна, но и процесса создания дизайна. Допустим, вы хотите создать плакат для серии лекций. Создайте сильную сетку, и если даты, время, изображения и цвета изменятся, ваши базовые дизайны будут казаться связанными. Мгновенная согласованность и меньше времени на обновление и настройку. Базовые сетки также дают вам отличную дорожную карту при работе в команде. Каждому дизайнеру знакомо чувство облегчения, которое приходит, когда он открывает чужой дизайн и видит четкую сетку, которой нужно следовать!
Каждому дизайнеру знакомо чувство облегчения, которое приходит, когда он открывает чужой дизайн и видит четкую сетку, которой нужно следовать!
2. Выделение и масштаб
— В этом объявлении используются цвет и масштаб, чтобы подчеркнуть торт, который является центральным элементом дизайна. Автор: adwindesign.com
Как правило, глазу нужно место для отдыха или что-то интересное, чтобы его удерживать, иначе люди посмотрят на ваш дизайн и быстро уйдут. Скажем, вы фотографируете свою маму на семейном празднике. Ваша цель — привлечь внимание к моменту и радости встречи, сделав вашу маму предметом и фокусом вашей композиции.
Чтобы передать зрителю сообщение о том, что ваша мама находится в центре внимания, вы должны использовать масштаб и акцент. Вы можете разместить ее на видном месте на фотографии и убедиться, что она является самым большим объектом на фотографии. Вы можете подчеркнуть ее, размыв фон, чтобы она выделялась, или сфокусировав внимание на ее ярком платье.
Выяснение фокуса дизайна даст вашему глазу руководство, необходимое для структурирования композиции, а также для органичного построения иерархии. В приведенном выше дизайне фокусом является нелепый торт — наши глаза сразу обращаются к нему, а затем считывают остальное для контекста.
3. Баланс
— Этот веб-дизайн идеально уравновешивает элементы разного размера, поддерживая их с одинаковым пустым пространством. By TeeBox ™. Что происходит, когда у вас нет свободного места. Манипуляция мегиреидом.
Разве все в жизни не поиск баланса? Дизайн ничем не отличается. Дизайнеры должны постоянно жонглировать различными элементами, чтобы найти гармонию в своем дизайне. Представьте невидимый набор весов в каждом дизайне и убедитесь, что вы не наклоняете весы, замыкая элементы на одной стороне сетки. Приведенный выше дизайн веб-сайта делает это четко, объединяя элементы крупного шрифта («Что мы делаем» «Наши работы») с меньшими абзацами одинакового размера более длинного пояснительного текста.
Имейте в виду, что с точки зрения композиции пустое пространство (или негативное пространство) также является элементом. Белое пространство дает нашим глазам возможность следовать по дизайну. Дайте каждому элементу на странице немного пространства для дыхания, и баланс между положительным и отрицательным пространством возникнет органично. Вы можете видеть, как перемещение элементов веб-дизайна выше друг к другу (таким образом сокращая негативное пространство и нарушая баланс части) делает дизайн клаустрофобным и, в конечном счете, неудачным.
4. Правило третей
— Хорошо сбалансированный макет футболки с использованием правила третей. Через БАТИ.
Правило третей неизбежно в дизайне. Это фундаментальное правило настолько простое и эффективное, что часто кажется обманом: разделите свой дизайн на три строки и три столбца. Точки, где пересекаются вертикальные и горизонтальные линии, образуют естественные ориентиры для размещения объекта и вспомогательных элементов. Пытаетесь найти баланс в своих проектах? Правило третей станет вашим лучшим другом.
Пытаетесь найти баланс в своих проектах? Правило третей станет вашим лучшим другом.
Наиболее наглядные примеры смотрите на фотографиях. В приведенном выше примере фокусные точки (дерево и горизонт) идеально выровнены с сеткой, созданной по правилу третей. Если бы дерево было мертвой точкой по горизонтали, а горы были точно по центру по вертикали, композиция была бы не такой приятной.
5. Правило шансов
— Дизайн логотипа, в котором используется правило шансов, чтобы привлечь внимание к фокусу. Через Фрешиннет.
Правило шансов гласит, что приятные композиции часто имеют нечетное количество элементов, размещенных на переднем плане, чаще всего три. Два объекта снаружи уравновешивают фокус в центре, создавая простой естественный баланс. (Если вы свадебный фотограф, это, вероятно, самое сложное правило для подражания.) Это часто верно в дизайне логотипов, где отметка по центру может быть смещена по обе стороны от названия компании, как в логотипе Needle Records.


 Важно не допускать дисгармонии и соблюдать визуальное равновесие. Чаще всего используют правило, по которому одну треть помещения занимает доминирующий объект и две трети — другие предметы мебели и декора.
Важно не допускать дисгармонии и соблюдать визуальное равновесие. Чаще всего используют правило, по которому одну треть помещения занимает доминирующий объект и две трети — другие предметы мебели и декора.  Но оно не должно быть слишком навязчивым и очевидным. Достаточно будет, если плавные линии конструкций интерьера будут перекликаться с изогнутой спинкой дивана или столешницей журнального столика. Перебором станет использование одинакового принта на шторах, скатерти и в обивке мебели. В противоположность родству используют контраст. Он тоже может объединить элементы за счёт подчёркнутой противоположности их материалов, цветов или фактур. Важно соблюдать умеренность, иначе сложно будет детализировать контрастные элементы. Они должны брать на себя роль акцентов и усиливать выразительность интерьера, а не добавлять в него хаос.
Но оно не должно быть слишком навязчивым и очевидным. Достаточно будет, если плавные линии конструкций интерьера будут перекликаться с изогнутой спинкой дивана или столешницей журнального столика. Перебором станет использование одинакового принта на шторах, скатерти и в обивке мебели. В противоположность родству используют контраст. Он тоже может объединить элементы за счёт подчёркнутой противоположности их материалов, цветов или фактур. Важно соблюдать умеренность, иначе сложно будет детализировать контрастные элементы. Они должны брать на себя роль акцентов и усиливать выразительность интерьера, а не добавлять в него хаос.