Виды композиции в дизайне: 3.1. Виды композиции. Основы графического дизайна на базе компьютерных технологий
1. Дизайн и композиция в дизайне. Основные виды дизайна. Новые виды дизайна. Композиция в дизайне.
Дизайн и композиция в дизайне.
Дизайн — вид проектной, междисциплинарной художественно-технической деятельности по формированию предметной среды. Целью дизайна является создание гармоничной предметной среды, наиболее полно удовлетворяющей материальные и духовные потребности человека. Важнейшие два компонента дизайна: функциональность и эстетичность.
Основные виды дизайна:
1) Графический дизайн. Объектом проектирования являются: шрифты, пиктограммы, фирменный стиль, различные визуальные коммуникации и т.д. Это работа на плоскости.
2) Промышленный дизайн. Объектом проектирования являются: машины, приборы, оборудование, мебель, посуда, одежда. Здесь уже идет работа с объемом.
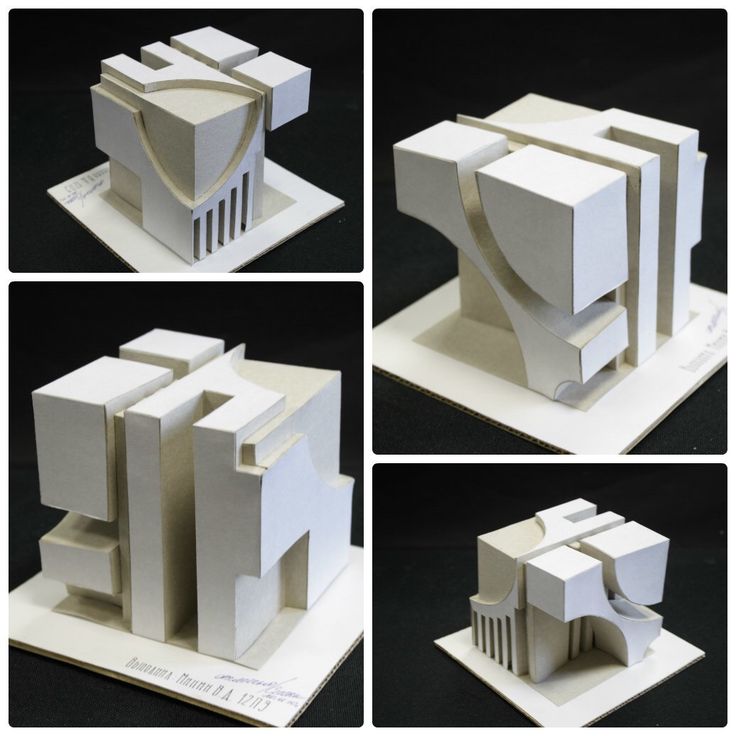
3) Архитектурный
дизайн. Объектом
являются: сооружения и их комплексы,
включая дизайн интерьера. Идет работа
с пространством.
Объектом
являются: сооружения и их комплексы,
включая дизайн интерьера. Идет работа
с пространством.
4) Дизайн архитектурной среды. Объектом проектирования является сложно-динамическая система среды обитания человека, оптимальная предметно-пространственная организация и образность различных средовых объектов
Новые виды дизайна.
Выделяют две группы:
1) Дизайн сферы: экодизайн, эргодизайн (главное условие — отвечать эргономическим требованиям, т.е. удобству пользования), футуродизайн (дизайн проектов будущего, которые по каким-либо причинам не могут быть применены в настоящем), прикладной дизайн, экспозиционный дизайн (выставки), инженерный дизайн (различные технические сооружения, например мосты).
2) Дизайн, нацеленный
на результат работ: артдизайн (единичные объекты дизайна,
как объект искусства), компьютерный
дизайн и web-дизайн.
Важно! Прежде чем приступать к дизайну объекта, нужно определить его формальные качества: особенности внешнего вида, структурные связи предметов, назначение объекта. После чего определяется содержание работы, и только после этого возможно начинать работу над формой.
Композиция в дизайне.
Это построение (структура) произведения, дизайна, расположение и связь его частей, обусловленных их компоновкой, отвечающих назначению и технической идее произведения и его художественно-образному замыслу, отражающему эмоционально-чувственные ожидания потребителя дизайнерского продукта.
Сущность работы над композицией заключается в расширении художественной стороны изделия, достижения комплексного единства и упорядоченности путем использования композиционных средств.
2. Композиция в дизайне. Сущность понятия «композиция». Сущность понятия «гармония». Сущность понятия «формальность».
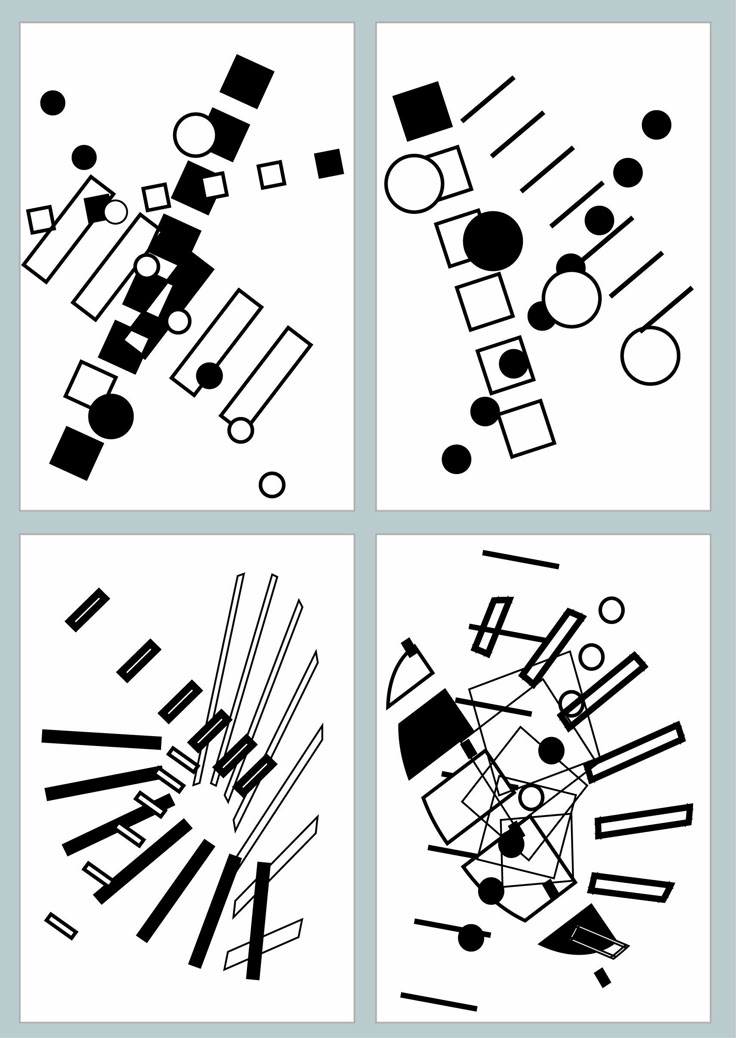
 Формальная композиция.
Формальная композиция.Композиция в дизайне. Это построение (структура) произведения, дизайна, расположение и связь его частей, обусловленных их компоновкой, отвечающих назначению и технической идее произведения и его художественно-образному замыслу, отражающему эмоционально-чувственные ожидания потребителя дизайнерского продукта.
Сущность работы над композицией заключается в расширении художественной стороны изделия, достижения комплексного единства и упорядоченности путем использования композиционных средств.
Сущность понятия «композиция»
Композиция — это связь
различных частей в единое целое, в
соответствии с какой либо идеей. Эти
части, вместе взятые, составляют
определенную форму. Термин «композиция»
применяется в двух аспектах: 1) это
целенаправленное построение художественного
произведения, обусловленное его
содержанием, характером и назначением.
2) это важнейший организующий элемент
художественной формы, придающий
произведению гармоничное единство и
цельность, соподчиняющий его компоненты
друг другу и целому, выступая как атрибут
художественного произведения.
Сущность понятия «гармония»
Гармония, в переводе с греческого, это созвучие, согласие, противоположность хаосу. Гармония означает высокий уровень упорядоченности и отвечает эстетическим критериям совершенства и красоты. Относительно композиции, гармония понимается как ее формальная характеристика.
Сущность понятия «формальность»
Формальная композиция.
Форма взаимосвязана с содержанием, но возможно отделение формы от содержания путем замены реалистичных объектов формальными (или абстрактными), но так, чтобы формальная композиция выражала идею и художественно-образный замысел через:
-характеристики и свойства элементов композиции
-через структурную организацию элементов композиции
Композиция в Web дизайне, виды и принципы,…
Сразу хочу сказать, что здесь никакой воды про эффект гармонии , и только нужная информация. Для того чтобы лучше понимать что такое
эффект гармонии , баланс, композиция, размещение элементов на web-странице, одноуровневые элементы, стилизация , трансформация , типографика, визуализация смысла, фокальная точка, колористика, композиция цвета , настоятельно рекомендую прочитать все из категории Дизайн программных UI и Web дизаин.
Для того чтобы лучше понимать что такое
эффект гармонии , баланс, композиция, размещение элементов на web-странице, одноуровневые элементы, стилизация , трансформация , типографика, визуализация смысла, фокальная точка, колористика, композиция цвета , настоятельно рекомендую прочитать все из категории Дизайн программных UI и Web дизаин.
В современном обществе Internet играет важную роль, как связующий инструмент между людьми. Веб-технологии стремительно развиваются, создавая новые возможности способам передачи информации. Современный человек привыкает к мобильности. Появляются новые беспроводные устройства, дающие доступ к удаленным ресурсам, находящимся в другой точке земного шара. Идет процесс глобализации. Библиотеки начинают «оцифровывать» свои фонды, давая возможность прикоснуться к мировому наследию любому желающему. Коммерческие структуры начинают вести свой бизнес на качественно другом уровне, используя современные достижения для привлечения новых клиентов.
композиция имеет важнейшее значение в дизайне сайтов. Создавая дизайн, прежде всего вы должны задуматься над тем, как пользователь будет взаимодействовать с ним. На какой элемент он должен обратить внимание в первую очередь, какой текст прочитать далее и т.п.
Понимая принципы композиции, высможете сделать сайт единым, правильно расставить акценты, где все элементы дополняют друг друга. Из каких элементов состоит композиция и как правильно их сочетать — я постараюсь описать в этой статье.
В период развития Веб-дизайна проектированием и созанием Веб-сайтов занимались люди в основном технических специальностей. Они создавали Веб-страницы, не задумываясь над ее эстетическим и художественным содержанием, делая упор на информацию в том виде, какая она есть. Как правило, это был только текст. Чуть позже, с ростом и популяризации сети Интернет появились первые попытки оформить Веб-страницы не только в вербальных знаках (синтактике) – тексте, но и в изобразительных знаках (семантике) – картинках. Отсутствие у разработчиков Веб-страниц знаний по композиции приводит к повсеместной дилетантской подаче визуальной информации, воспринять которую бывает крайне затруднительно.
Отсутствие у разработчиков Веб-страниц знаний по композиции приводит к повсеместной дилетантской подаче визуальной информации, воспринять которую бывает крайне затруднительно.
Со временем композиция в графическом дизайне начала оказывать влияние на внешний вид Веб-страниц, так как в разработку сайтов включились художники и дизайнеры. В противовес «подростковому» дизайну появились четкие и строгие интерфейсы корпоративных Веб-сайтов, мягкие и ненавязчивые тона контент-проектов. Этот стиль также был некой ступенью в развитии Веб-дизайна, поскольку был предназначен для успокоения пользователей Интернета, истосковавшихся по зрительному комфорту в течении долгих лет.
Такое положение композиции требует более подробного рассмотрения. В современном справочнике мы можем встретить следующее определение композиции:
«Композиция (от лат. compositio – сочинение, составление, соединение) в дизайне – построение (структура) произведения дизайнерского искусства, расположение и связь его частей, обусловленные их компоновкой, отвечающие назначению и технической идее этого произведения и его художественному (образному) замыслу, отражающему эмоционально-чувственные ожидания потребителя дизайнерского продукта.
compositio – сочинение, составление, соединение) в дизайне – построение (структура) произведения дизайнерского искусства, расположение и связь его частей, обусловленные их компоновкой, отвечающие назначению и технической идее этого произведения и его художественному (образному) замыслу, отражающему эмоционально-чувственные ожидания потребителя дизайнерского продукта.
При оценке композиции в дизайне в процессе проектирования она анализируется с позиций выразительности, логической завершенности и эстетической целесообразности формы, с точки зрения ее существования в контексте культурной ситуации.
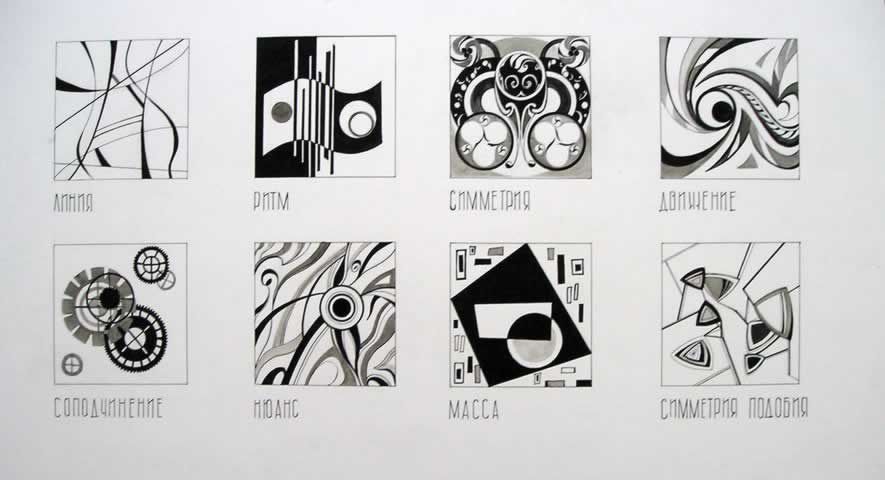
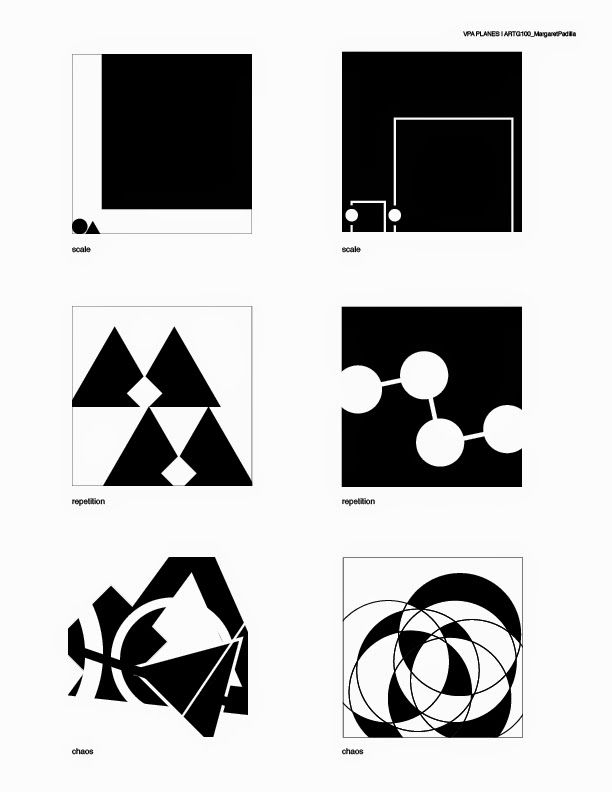
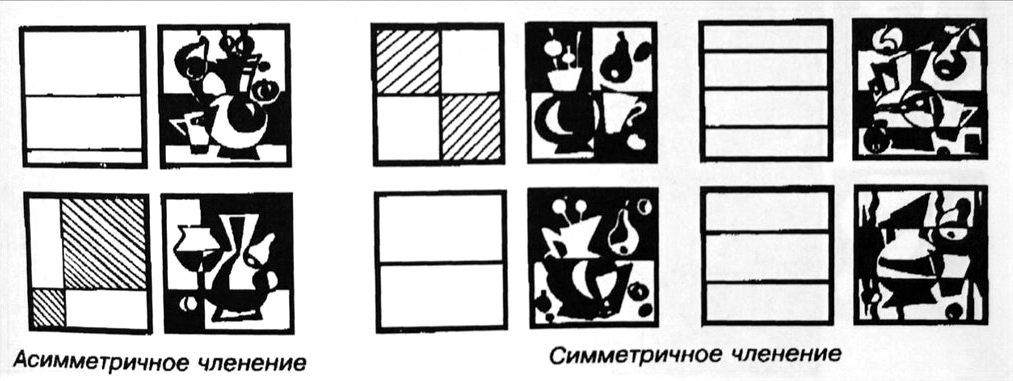
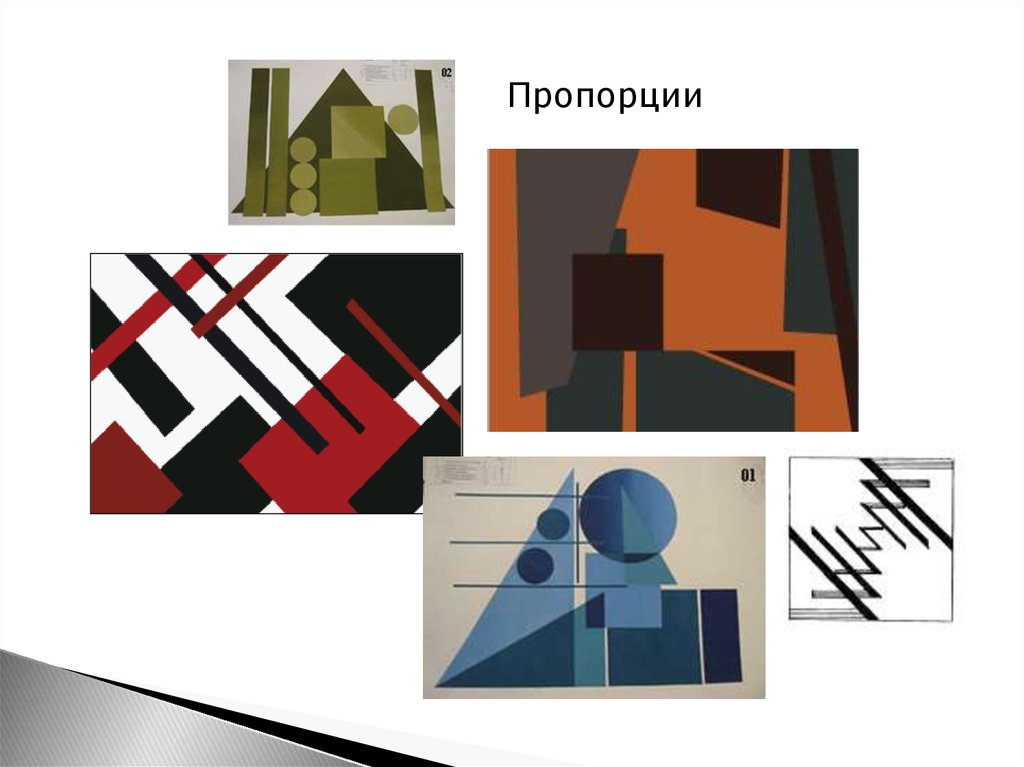
Средства и приемы композиции в дизайне складываются как следствия системы традиционных и современных методик проектирования. Классические средства композиции в дизайне – это следующие закономерности гармонизации формы: пропорционирование, симметрия и асимметрия, масштабность, метро-ритмическая организация, тектоника, тождество, нюанс, контраст – сочетаются с сегодняшней трактовкой способов формирования дизайн продукции – ассамбляж, комбинаторика, инсталляция, монтаж и др.
Характер композиции в дизайне во многом зависит от вида дизайна, диктующего выбор способа реализации замысла автора. В графическом дизайне композиция в дизайне ограничена сопоставлением различного рода изображений, шрифтов, цветовых пятен на плоскости, в промышленном – линии, тон и цвет дополняют пластику объемной формы и фактуру ее элементов, в средовых решениях произведения промышленного и графического дизайна образуют пространственные комбинации, взаимодействующие с характеристиками (размер, конфигурация и пр.) архитектурной основы проекта.» [5, с. 35-36]
Виды композиции
Композицию условно в искусстве принято делить на следующие виды:
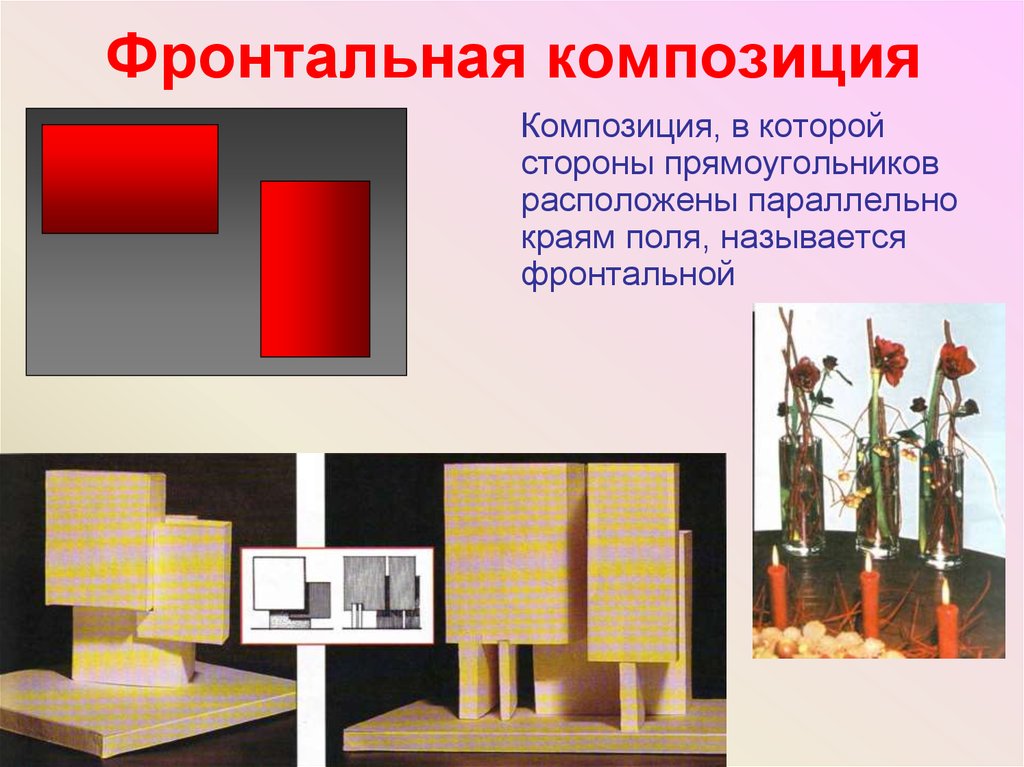
- фронтальная;
- объемная;
- глубинно-пространственная.
В Веб-дизайне используются все три вида, но присуща ему фронтальная композиция.
Фронтальная композиция в свою очередь, как и объемная и глубинно-пространственная, может классифицироваться как:
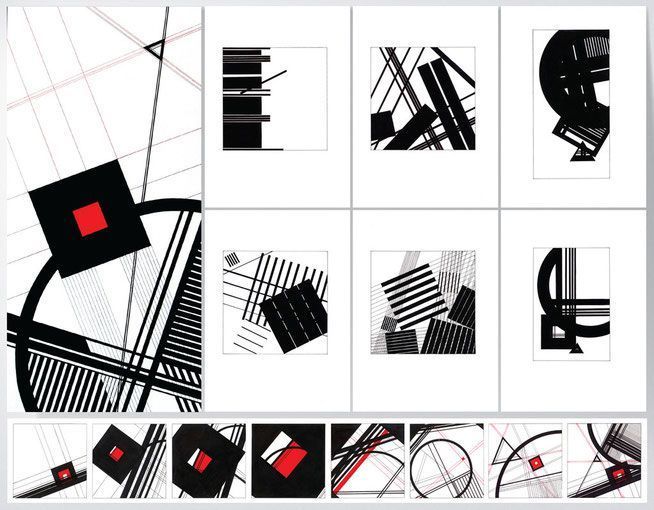
- сюжетная;
- формальная.
Сюжетная композиция строится на тех же принципах, что и всякое изобразительное реалистическое искусство, в котором участвуют содержание и форма. Их отношения и действия взаимообусловлены, и поэтому восприятие персонажей требует своеобразного «прочтения», «осознания» связей между ними и определения роли каждого из них в этих отношениях. Здесь всегда присутствует момент противостояния, противопоставления одного другому. Однако это противостояние служит не взаимоотрицанию, а наоборот, взаимоутверждению, взаимообоснованию и выявлению их взаимосвязи. Сюжетная композиция предполагает ее пристрастное, заинтересованное восприятие; здесь всегда присутствуют момент их сравнения, сопоставления, желание зрителя внимательно рассматривать произведение, напряженно вникать в его смысл, стремление понять суть воспринимаемого, увидеть и оценить реальный образ.
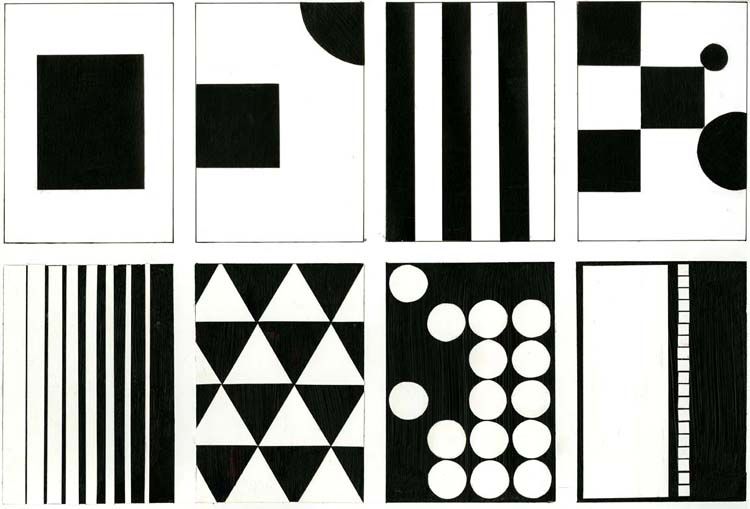
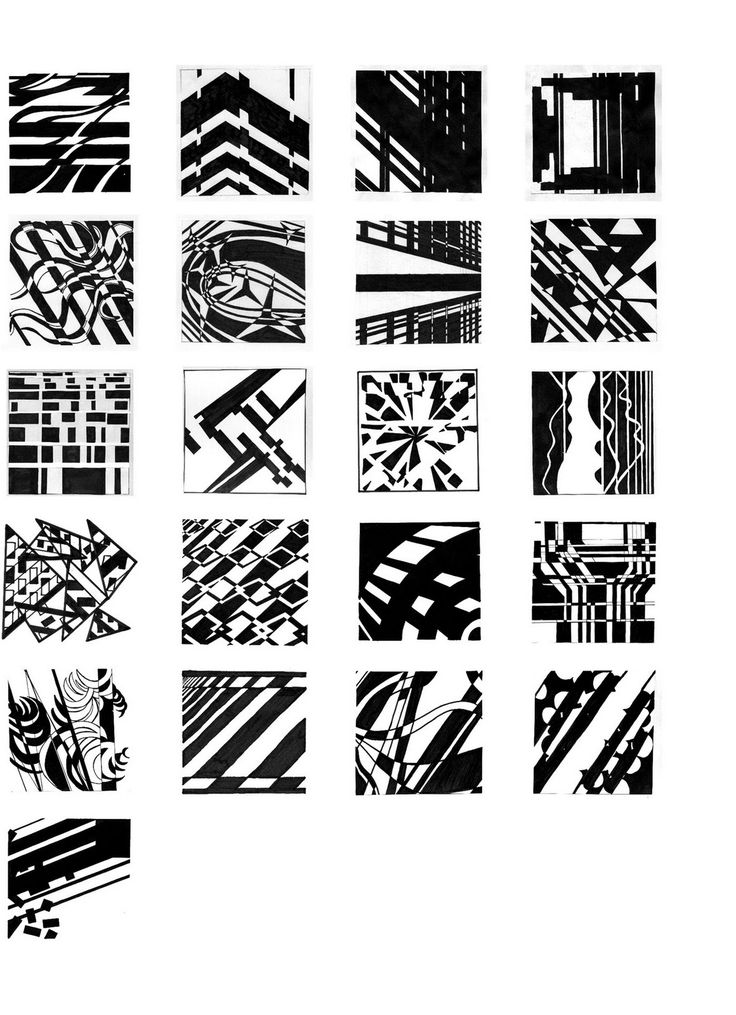
Формальная композиция отличаются тем, что в ее основе лежит форма без содержания (сюжета). Сама форма становится содержанием [11] – это является неотъемлемым признаком прикладного искусства к которому относятся: декоративное, дизайн, архитектура.
Все сложные формы состоят из сочетания простых геометрических форм: точка, линия (прямая, ломаная, кривая), поверхность (плоская, кривая), объем. Форма от природы обладает следующими свойствами: геометрический вид формы, величина, положение в пространстве, масса, фактура, текстура, цвет, светотень. Геометрический вид формы может иметь следующие типовые состояния: объемная форма, плоская форма, линейная форма. Понятие массы в художественно-композиционном плане рассматривается на основе ассоциативного восприятия (в отличие от понятия массы в физике). Под фактурой понимается строение поверхности формы (шероховатая, гладкая, полированная, зеркальная и т.п.). Под текстурой понимается заметный на глаз естественный или искусственный рисунок формы.
Принципы веб дизайна
В работе с формой в дизайне (особенно графическом) активно используются такие принципы, как стилизация , трансформация и визуализация смысла . Они позволяют через реально существующие, узнаваемые предметы (их формы) передать тот или иной образ. Особенно это необходимо в символе, знаке, эмблеме.
Стилизация – это один из приемов визуальной организации образного выражения, при котором выявляются наиболее характерные черты предмета и отбрасываются ненужные детали (колючий ежик, умная сова). Стилизуют по собственному существующему принципу (колючий ежик) и по привнесенному свойству (умная сова).
Трансформация – это изменение формы предмета, то есть трансформирование ее в необходимую сторону: округление, вытягивание, увеличение или уменьшение в размере отдельных частей, подчеркивание угловатости и т. д.
д.
В композиции не достаточно одной структуризации форм, но этому дизайнер должен пользоваться такими способами семиотических трансформаций как визуализация смысла. Визуализация смысла – это когда абстрактное понятие (смысл, образ) передается через реальные формы и прочее. Более подробное рассмотрение этого принципа выходят за рамки данной статьи.
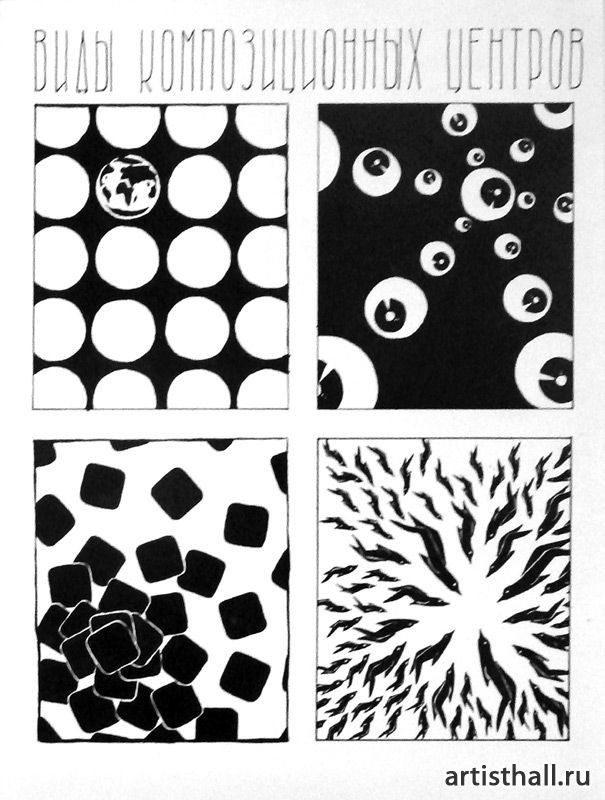
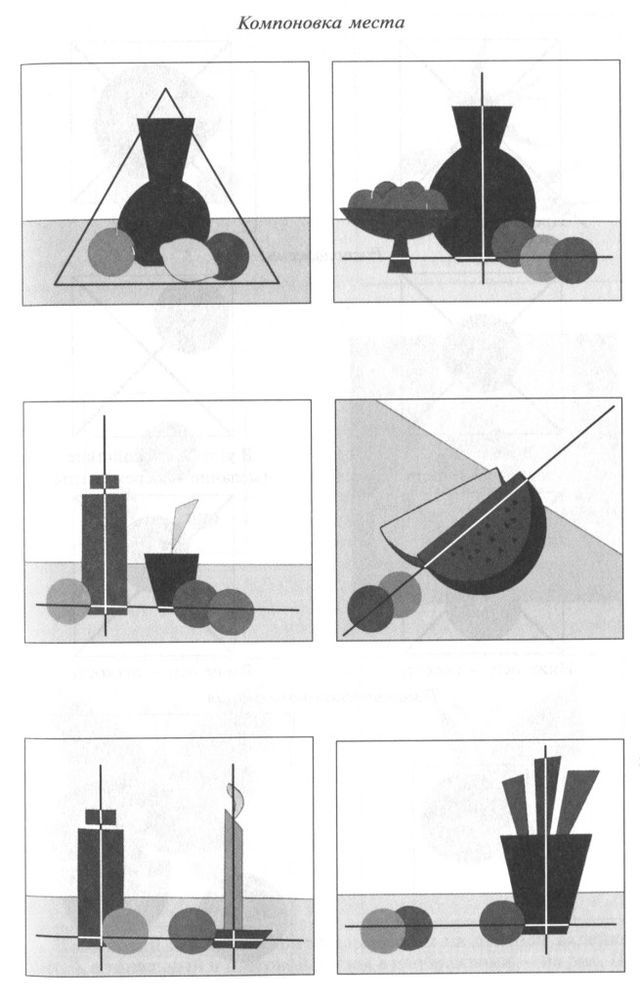
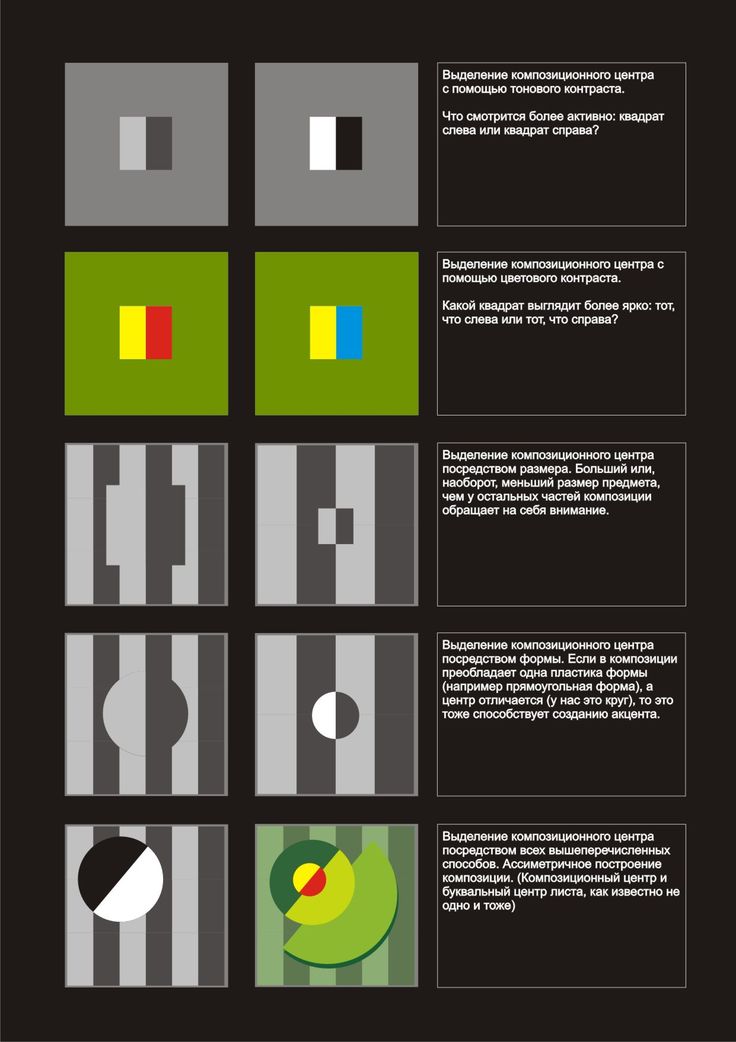
Прежде чем разбираться в различных вариантах гармонизации форм, нужно обратить внимание на организацию композиционного центра как одной из важнейших закономерностей, так как соподчинение происходит в основном между центром и прочими элементами. Именно композиционный центр является выразителем художественного образа и несет смысловую нагрузку. Однако существует и такой принцип композиционного построения, когда центром может оказаться «пауза».
При организации композиционного центра следует учитывать закономерности визуального восприятия плоскости. Как правило, он располагается в активной, центральной ее части. Смещение относительно геометрического центра придает порой произведению большую внутреннюю напряженность и пластическую выразительность в раскрытии художественного образа и темы. Выявив основные свойства формы и закономерности ее гармонизации, нам необходимо выяснить, что еще как принцип применяется при создании композиции в Веб-проектировании. Большинство учебных пособий, описывающих процесс разработки Веб-сайтов, делают упор на изучение технической стороны вопроса (в частности на технологию верстки при помощи HTML или изучении интерфейса WYSIWYG-редакторов), совершенно не касаясь вопросов композиции, либо упоминая их вскользь.
Смещение относительно геометрического центра придает порой произведению большую внутреннюю напряженность и пластическую выразительность в раскрытии художественного образа и темы. Выявив основные свойства формы и закономерности ее гармонизации, нам необходимо выяснить, что еще как принцип применяется при создании композиции в Веб-проектировании. Большинство учебных пособий, описывающих процесс разработки Веб-сайтов, делают упор на изучение технической стороны вопроса (в частности на технологию верстки при помощи HTML или изучении интерфейса WYSIWYG-редакторов), совершенно не касаясь вопросов композиции, либо упоминая их вскользь.
Вот как Якоб Нильсен рассматривает процесс создания дизайна Веб-сайта:
«Юзабилити в некотором роде это тоже проверка на соответствие реалиям.
И делается это двумя способами:
До того, как начался процесс дизайна. На этом этапе используются такие методы юзабилити, как исследования на месте, исследования конкурентов. Они дают возможность дизайнеру определить направление, в котором движется реальный мир. Эти методы ближе к научному подходу «гипотеза-опыт»: вы выводите какие-то закономерности, а затем пытаетесь найти им подтверждение, наблюдая за реалиями, чтобы в дальнейшем пользоваться ими как путеводной нитью при создании наилучшего из возможных дизайнов.
Эти методы ближе к научному подходу «гипотеза-опыт»: вы выводите какие-то закономерности, а затем пытаетесь найти им подтверждение, наблюдая за реалиями, чтобы в дальнейшем пользоваться ими как путеводной нитью при создании наилучшего из возможных дизайнов.
После того, как закончился процесс дизайна. Здесь используются уже другие методы дизайна такие как, тестирование, наблюдение. Точно так же как предприниматели соревнуются друг с другом в том, чья бизнесс-идея лучше для покупателя, так и специалисты по юзабилити, показывают альтернативные варианты дизайна пользователям и определяют, какой из них работает лучше всего . Об этом говорит сайт https://intellect.icu . Главное преимущество лишь в том, что тестирование бумажного прототипа вам обойдется дешевле, чем предпринимателю — основание целой компании.
Юзабилити старается объяснить поведение человека в сложных системах при весьма специфических обстоятельствах, и потому ее предсказания менее точны, чем предсказания таких полноценных наук, как физика, например. Посему юзабилити опирается в своих рекомендациях по большей части на прошлые эксперименты и опыт, чем на точные формулы.Когда какая-то функция вызывает проблемы у множества пользователей на большом количестве сайтов, мы призываем отказаться от нее. И точно так же, если какой-то элемент дизайна срабатывает при различных обстоятельствах, мы рекомендуем пользоваться им.»
Посему юзабилити опирается в своих рекомендациях по большей части на прошлые эксперименты и опыт, чем на точные формулы.Когда какая-то функция вызывает проблемы у множества пользователей на большом количестве сайтов, мы призываем отказаться от нее. И точно так же, если какой-то элемент дизайна срабатывает при различных обстоятельствах, мы рекомендуем пользоваться им.»
Из выше сказанного делаем вывод, что многие дизайнеры практикуют эмпирический подход при создании Веб-сайта. И не имеют четко выверенных композиционных подходов для решения большинства задач.
Это так же подтверждается Чернышевым О.В. об отсутствии целенаправленного подхода при подготовке дизайнеров при изучении формальной композиции:
«К сожалению, знакомство с методическими разработками в области преподавания композиции (и особенно формальной композиции) показывает, что педагогический опыт здесь еще не перешагнул рубежа эмпирических подходов, принципов и представлений. Поэтому и знания, которые получают студенты из существующих учебных пособий, не являются теорией формальной композиции в полном смысле этого слова, а методика их практического освоения не служит в должной мере активному и целенаправленному развитию творческого потенциала профессионального дизайнера в соответствии с уровнем требований и задач развития современной материально художественной культуры. » [10, с. 12]
» [10, с. 12]
Так же Чернышев О.В. указывает:
«Учитывая сложность психологии художественного творчества в целом и психологии художественно проектного творчества дизайнера в особенности, педагог должен последовательно, от задания к заданию внедрять в сознание и учебно-практическую деятельность студентов ее основные принципы и, таким образом, развивать потенциал их творческого мышления и художественно композиционного мастерства.
К сожалению, эта задача значительно усложняется вследствие негативного влияния на склад мышления студентов дизайнеров традиционных нормативно ремесленных методов их предварительной художественной подготовки. Там происходит стихийное развитие их творческого мышления под весьма сомнительным предлогом «бережного» отношения к их врожденной художественной одаренности, уникальности чувственного восприятия и индивидуальности эстетических оценок. Как правило, это приводит к тому, что в сознании студентов стирается грань между понятиями профессионального и любительского художественного творчества и формируется стереотип отношения к художественной деятельности в целом как к совершенно не зависимой ни от каких законов, принципов, норм, правил, факторов, а направляемой лишь талантом и субъективной волей самого художника. » [10, с. 52]Многие дизайнеры при проектировании Веб-страниц отдают предпочтение использованию модульных сеток в качестве композиционной основы Веб-сайта.
» [10, с. 52]Многие дизайнеры при проектировании Веб-страниц отдают предпочтение использованию модульных сеток в качестве композиционной основы Веб-сайта.
Этого подхода в проектировании придерживается Бородаев Д.В. в своем исследовании: «Модульная сетка играет важную роль в художественном анализе двухмерного пространства, к которому можно отнести и экран монитора. Во всех направлениях проектно-художественного творчества, связанного с конструированием печатных изданий, модульные сетки являются основным приемом, способом создания композиционной схемы и структурирования всех ее элементов.» [3, с. 158]
Этого, в свою очередь, придерживается Файола Э. Так же Файола Э. указывает, что: «Правильно подобранная сетка дает возможность сохранять преемственность с предыдущими просмотрами, так что пользователи будут легко ориентироваться на Web-сайте и смогут быстро находить то, что их интересует.» [9, с. 190] В данном случае речь идет о поддержке сквозного дизайна страниц.
Безусловно, на наш взгляд, это может являться, наряду с использованием композиционных знаний, следующим принципам гармонизации визуального материала.
Сегодня существуют два вида верстки Веб-страниц: табличный и блочный. Метод модульных сеток больше всего подходит для табличной верстки. Но к сожалению, часто происходит подмена понятий. И дизайнеры начинают путать композицию с компоновкой. Что, кстати довольно таки часто происходит и в других областях дизайна. Об этом в частности упоминает Чернышев О.В.: «Если бы это было не так, то сам процесс художественно композиционного творчества сводился бы к чисто механической процедуре соединения разнородных элементов в некую совокупность при наделении их лишь внешними признаками совместного существования. Именно таким образом поступают дилетанты от искусства, которые понимают композиционный процесс как более или менее упорядоченное расположение материала на изобразительной плоскости или поэзию – как рифмованную обыденную речь.» [10, с. 26]
Более детально к вопросу композиции в Веб-дизайне подходит Кирсанов Д. В вопросе о связях в двумерных композициях с текстом и изображениями, он указывает, что часть информации между элементами может передаваться не последовательностью их расположения или какими-нибудь видимыми стрелками или рамками, а менее очевидными визуальными средствами – выравниванием, цветовыми перекличками, контрастом. Так же он указывает, что если композиция создавалась изначально в графической среде, автор, возможно, просто не осознает некоторые из этих связей и, соответственно, не сможет «вербализовать» их при выделении структурной основы композиции. С другой стороны, некоторые фрагменты текста относятся не к содержательной основе, а к оформительской надстройке документа: например, номер главы и само слово «Глава» в заголовке, постоянная часть перекрестных ссылок (т.е. сокращения типа «стр.» или «гл.»), любые повторяющиеся элементы, такие как колонтитулы на странице книги или панель навигации на Веб-странице. Вынеся все это из текстовой основы документа в стилевые спецификации, можно не только упростить процедуру глобального изменения этих элементов во всем документе, но и приблизить к искомому идеалу ортогональности: ведь все, что при внимательном рассмотрении не принадлежит к уникальной информации документа, а лишь помогает воспринимать ее, правильнее отнести к аспекту представления, а не содержания.
Так же он указывает, что если композиция создавалась изначально в графической среде, автор, возможно, просто не осознает некоторые из этих связей и, соответственно, не сможет «вербализовать» их при выделении структурной основы композиции. С другой стороны, некоторые фрагменты текста относятся не к содержательной основе, а к оформительской надстройке документа: например, номер главы и само слово «Глава» в заголовке, постоянная часть перекрестных ссылок (т.е. сокращения типа «стр.» или «гл.»), любые повторяющиеся элементы, такие как колонтитулы на странице книги или панель навигации на Веб-странице. Вынеся все это из текстовой основы документа в стилевые спецификации, можно не только упростить процедуру глобального изменения этих элементов во всем документе, но и приблизить к искомому идеалу ортогональности: ведь все, что при внимательном рассмотрении не принадлежит к уникальной информации документа, а лишь помогает воспринимать ее, правильнее отнести к аспекту представления, а не содержания.
В вопросах пропорции Кирсанов Д. придерживается следующей позиции: «Нет никакого смысла вычислять габариты прямоугольников с точностью до третьего знака после запятой, если их воспринимаемый размер все равно будет отличаться от реального из-за факторов, о которых не задумывались художники эпохи Возрождения. Современный дизайнер выбирает пропорции почти исключительно «на глазок», добиваясь нужного ему соотношения активностей элементов не только варьированием размеров, но и с помощью множества других инструментов.
Таким образом, волшебного правила выбора пропорций на все случаи жизни не существует. При выборе размеров элементов нужно учитывать множество факторов: вклад элементов в информационное содержание композиции, их положение в контексте данной композиции (веб-страницы) и более крупной информационной единицы (сайта), контрастные отношения между ними, необходимость нюансировки и многое другое. Стиль композиции во многом определяется тем, насколько покорно дизайнер следует «натуральным» размерам элементов, соответствующим их относительной важности и традициям оформления, или же, наоборот, насколько свободно он варьирует пропорции, добиваясь необычного звучания страницы. » [6, с. 82-83]
» [6, с. 82-83]
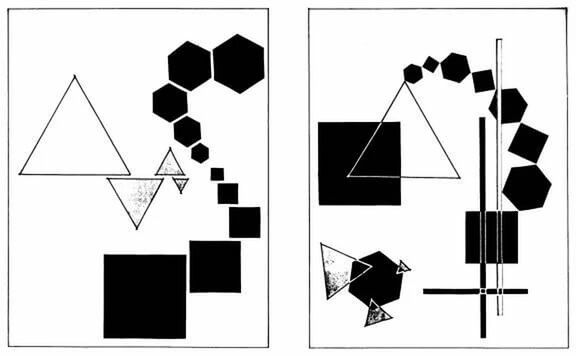
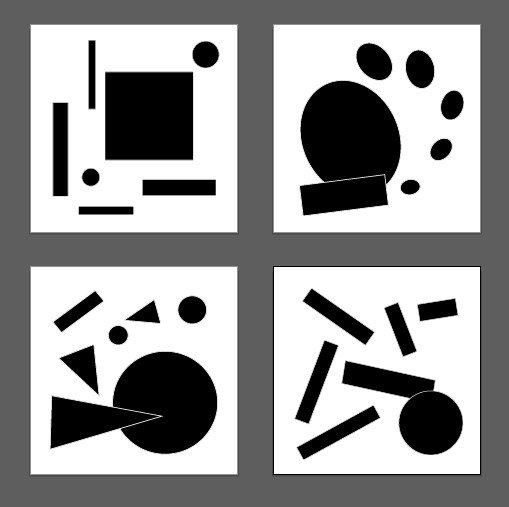
Принципам гармонизации визуального материала, на наш взгляд, так же является выравнивание, способное организовать многие формы и их элементы между собой. Но важным является выбор отношений расстояния между основными блоками или их групп (рис. 1). Основную роль здесь играют пропорция и масштаб.
Рис. 1 В (а) расстояния между элементами по горизонтали и вертикали хотя и не равны, но явно опираются на пропорции самих элементов – такое размещение смотрится привычно и даже несколько скучновато. Более динамичного размещения можно достичь, сблизив элементы по одной оси (б) и раздвинув по другой (в) – особенно если, как в (б), больший интервал перпендикулярен большему размеру самих элементов.
Хотя в некоторых случаях допустимы и другие приемы: например принцип игры – хаотическое расположение форм на определенном участке визуального материала.Кирсанов Д. так же указывает на необходимость чувства меры:
«Самый важный, на мой взгляд, принцип, с которого я хотел бы начать, – это принцип единства, целостности и экономии средств. Формулировки этого принципа многочисленны и разнообразны: тут и «талант – это прежде всего чувство меры», и «не вводи лишних сущностей», и даже «висящее на стене ружье должно выстрелить». Все это – об одном и том же: всегда старайтесь пользоваться только тем, что уже введено в вашу композицию, экономьте, одергивайте себя и никогда не старайтесь добавить украшений по принципу «чтобы повеселее смотрелось». Коротко говоря, «если можешь не писать – не пиши». [6, с. 149]
Формулировки этого принципа многочисленны и разнообразны: тут и «талант – это прежде всего чувство меры», и «не вводи лишних сущностей», и даже «висящее на стене ружье должно выстрелить». Все это – об одном и том же: всегда старайтесь пользоваться только тем, что уже введено в вашу композицию, экономьте, одергивайте себя и никогда не старайтесь добавить украшений по принципу «чтобы повеселее смотрелось». Коротко говоря, «если можешь не писать – не пиши». [6, с. 149]
Объясняется это следующим: «Введение в композицию нового элемента в подавляющем большинстве случаев требует не «украшения», т. е. усложнения его, а, наоборот, упрощения, «обтесывания», отбрасывания лишнего, приведения к общему знаменателю.» [6, с. 150] Т.е. соподчинение всех элементов единому стилю, единому образу.
Итак из выше сказанного видно, что в области проектирования Веб-страниц кроме эмпирического принципа, описанного Нильсеном Я., кроме модульной сетки, выравнивания и принципа игры и пр., используемых на завершающей стадии разработки Веб-ресурса, необходимо овладеть основными средствами закономерности композиции, для полного и профессионального решения любых задач, в том числе и стилевого единства как в графическом дизайне в целом, так и в Веб-дизайне в частности.
Размещение элементов в композиции web-страницы
размещение элементов на web-странице .
Ключевое понятие в этом разделе — расстояние между элементами, к которому применимо все то, что мы говорили о размерах самих элементов: воспринимаемое расстояние также может зависеть от формы элементов, их цвета и цвета фона между ними, фактуры поверхности и т. п.
одноуровневые элементы .
Начнем со случая, когда мы имеем ряд близких по размеру элементов, занимающих одинаковое положение в информационной иерархии страницы. Типичным примером такого ряда является ряд кнопок на навигационной панели web-страницы. Самый очевидный и часто употребляемый способ размещения таких элементов — линейный, когда все элементы выравниваются по некоторой общей прямой, чаще всего горизонтальной или вертикальной. Для такого выравнивания необходимо выбрать какую-либо общую для всех элементов точку (лучше отрезок) их контура, которая и будет совмещаться с прямой выравнивания. Так, при выравнивании по вертикали чаще всего эта точка лежит на левой или правой стороне «обнимающего» прямоугольника каждого элемента.
Так, при выравнивании по вертикали чаще всего эта точка лежит на левой или правой стороне «обнимающего» прямоугольника каждого элемента.
Выраженность, заметность линии выравнивания зависит от расстояния между объектами. Если вертикально выстроенные объекты прижаты вплотную друг к другу и их при этом не слишком много, вертикаль будет ощущаться слабо; перед нами будет лишь прямоугольный (для элементов одинаковой ширины) или бесформенный (для элементов разной ширины) сгусток материала. Но достаточно слегка раздвинуть элементы, чтобы объединяющая их вертикаль выступила на первый план восприятия. Если же, однако, переусердствовать и растянуть слишком сильно расстояние между элементами, они начнут терять связь между собой и логика их расположения снова исчезнет.
Если однородные элементы достаточно велики по размеру или сложны по конфигурации (например, абзацы текста), может оказаться необходимым снабдить их однотипными, достаточно заметными и даже выступающими по форме точками привязки, по которым эти элементы будут выравниваться и которые сделают более заметной и выразительной их линейную последовательность. В случае абзацев роль таких точек часто выполняют маркеры списка, а в случае кнопок на навигационной панели — одинаковые по размеру и стилю пиктограммы, символизирующие функцию каждой кнопки или же просто отрезки линий, кружки, треугольники и им подобные маркеры, объединяющие кнопки в единое целое.
В случае абзацев роль таких точек часто выполняют маркеры списка, а в случае кнопок на навигационной панели — одинаковые по размеру и стилю пиктограммы, символизирующие функцию каждой кнопки или же просто отрезки линий, кружки, треугольники и им подобные маркеры, объединяющие кнопки в единое целое.
Если элементов столько, что все они не умещаются в один горизонтальный или вертикальный ряд, неизбежен выход в новое измерение — построение двумерной «таблицы» элементов. Здесь можно порекомендовать выделить одно из направлений (горизонтальное или вертикальное), сблизив элементы по этому направлению заметно сильнее, чем по перпендикулярному. Это позволяет достичь группирования на двух уровнях и, как результат, более оживленных и разнообразных пространственных отношений в композиции. При этом следует учитывать и пропорции самих элементов. На рисунке 4.3 а расстояния между элементами по горизонтали и вертикали не равны, но явно опираются на пропорции самих элементов — такое размещение смотрится привычно. Более динамичного размещения можно до¬стичь, сблизив элементы по одной оси и раздвинув по другой (см. рис. 4.3 б, в). Преимущества одного из направлений перед другим можно достичь и другими способами — например, только вертикальной или только горизонтальной разлиновкой, чередованием фонового цвета в строках и столбцах таблиц.
Более динамичного размещения можно до¬стичь, сблизив элементы по одной оси и раздвинув по другой (см. рис. 4.3 б, в). Преимущества одного из направлений перед другим можно достичь и другими способами — например, только вертикальной или только горизонтальной разлиновкой, чередованием фонового цвета в строках и столбцах таблиц.
Из других типов размещения одноуровневых элементов следует особо выделить намеренно случайное, хаотическое расположение — весьма сильнодействующий композиционный прием, почти всегда выступающий на первый план (а потому применимый только к элементам, которые сами по себе достаточно активны в композиции) и обязательно требующий поддержки со стороны других элементов. Хотя этот прием популярен в современном дизайне, пользоваться им нужно с большой осторожностью.
Другие варианты двумерного размещения — более сложные, чем простое линейное, но при этом остающиеся закономерными, нехаотическими — включают в себя шахматный порядок, размещение по окружности и т. д. Эти геометрические мотивы не слишком часто используются в современном дизайне; в большинстве случаев они смотрятся старомодно.
Эти геометрические мотивы не слишком часто используются в современном дизайне; в большинстве случаев они смотрятся старомодно.
фокальная точка и композиция
Что может быть важнее чем управление вниманием пользователя ? Фокальная точка это именно то, что привлекает взгляд в первую очередь, к самому важному элементу композиции сайта. Она занимает небольшое место на видимой части макета.
Наиболее простой способ добавить фокальную точку на свой макет — это выделить предмет (допустим, ярко-зеленая кнопка или же крупный текст).
Легко выбрать место для фокальной точки, применив “правило третей”. Мысленно деля страницу на девять частей, выполучите точки пересечения, наиболее удачные для размещения фокуса.
Необязательно располагать важный элемент в одной из точек пересечения двух линий. Вы можете расположить его между ними, сделав достаточно большим, а остальные элементы меньше. Так вы тоже перетянете внимание пользователя на него.
Так вы тоже перетянете внимание пользователя на него.
Используйте этот прием в меру — достаточно разместить фокус на 2 точки, иначе взгляд пользователя может начать прыгать с одного предмета на другой не зная, за что зацепиться.
Фокальная точка может быть не одна. Вы можете добавить “два центра фокусировки”, когда один предмет имеет гораздо больший вес, чемвторой. Таким образом, первымделом вы обращаете внимание пользователя на основную фокальную точку (в примере выше заголовок), а затем переключаете его на вторую (кнопку).
Помните, если разница между ними будет невелика, есть вероятность, что глаз зрителя будет метаться между ними. Поэтому применяйте этот прием крайне осторожно.
Если вы все выстроите правильно, то фокальная точка не только акцентирует внимание, но и с баланс ирует дизайн, что крайне важно при составлении композиции.

Правильное цветовое сочетание — колористика
С помощью цвета можно говорить с пользователем, играть с его эмоциями и восприятием, привлекать и переключать внимание на определенные элементы.
Таким образом мы будем следовать принципам цветово композиции
Цвет — полноценная часть композиции. От выбора цвета зависит то, как пользователи воспримут ваш сайт. Яркий или спокойный? Выбор зависит от того, какое настроение вы хотите передать посетителю.
Для подбора цветовой палитры для своего дизайна вы можете использовать специализированные сервисы, такие как color.adobe.com, colorhunt.co, coolors.co
Играя с насыщенностью цвета, вы можете вести пользователя по сайту так, как вам нужно. Разная насыщенность цвета может сделать определенные элементы визуально легче или тяжелее, выделить их или же, наоборот, спрятать.
Не переборщите: обычно достаточно 2–3 различных цвета на сайте, чтобы добиться идеального результата.
Копозиция в типографике
Выбор шрифта, его размер и вес играют не последнюю роль в составлении правильной композиции. Умение сочетать между собой разные типы и размеры шрифтов и есть типографика .
Выбрав не тот шрифт для одного из уровней заголовков, выможете потерять внимание пользователя. Если вы выберете не тот размер для текста — его не прочитают. Сделаете слишком маленький или большой междустрочный интервал — тоже. Найти “идеальный вариант” поможет метод проб и ошибок, а также насмотренность.
Выбирая, как разместить текстовый блок, вы можете выделить другие элементы или же, наоборот, привлечь внимание к тексту.
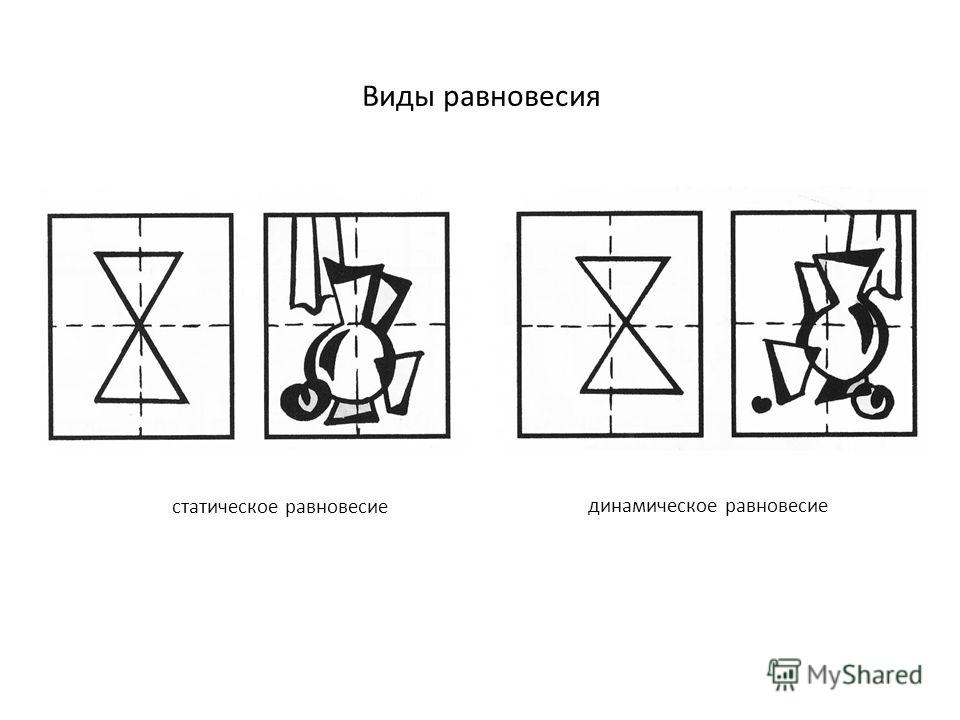
эффект гармонии и Баланс
Последняя и, пожалуй, самая важная часть композиции. Баланс — это способы взаимодействия вышеописанных элементов композиции. Вы создаете эффект гармонии в дизайне, выбирая расположение и размер элементов. Давайте рассмотрим, каким бывает баланс.
Баланс — это способы взаимодействия вышеописанных элементов композиции. Вы создаете эффект гармонии в дизайне, выбирая расположение и размер элементов. Давайте рассмотрим, каким бывает баланс.
Симметричный баланс
Наиболее распространенный вид баланса. Вы строите свой макет, размещая элементы по обе стороны от центральной вертикальной или горизонтальной осей.
В симметричном балансе необязательно использовать одинаковые элементы по разным сторонам осей. Важно сохранять их вес — выравнивая элементы, проверьте, одинаково ли вы воспринимаете их, илиже один перетягивает внимание на себя.
Возможно, данный тип баланса покажется вам скучным, но именно соблюдая его принципы, вы сможете научиться гармонично располагать элементы в дальнейшем.
Ассиметричный баланс
Вы все знаете, что не бывает симметричных людей: одна половина лица отличается от другой, иименно это делает нас уникальными и красивыми. Также и в дизайне. Создание асимметрии требует больше знаний и усилий, чем симметрии.
Также и в дизайне. Создание асимметрии требует больше знаний и усилий, чем симметрии.
Если вы хотите достичь лучшего результата — используйте именно ассиметричный баланс. Перетягивая вес с одной стороны на другую, вы привлечете внимание пользователя и, скорее всего, заинтересуете его листать сайт дальше или же нажать на кнопку.
Ассиметричный баланс подойдет при использовании сложных форм и иллюстраций, когда нужно сначала заинтересовать пользователя, а затем заставить его прочитать текст и нажать на кнопку.
Итак, мы рассмотрели основные элементы композиции в веб-дизайне.Одного понимания, как строится композиция, зачастую недостаточно, чтобы сделать идеальный и гармоничный дизайн сайта. Нужно больше практиковаться, экспериментировать с элементами, смотреть и разбирать чужие работы, в которых вы видите идеальную композицию. Только с опытом вы научитесь сочетать элементы так, чтобы они смотрелись гармонично и дополняли друг друга.
Список литературы:
- Бандуристый Ф.Ф. Семиотические системы как средство образовательного и воспитательного процесса в изобразительном искусстве и дизайне / Ф.Ф. Бандуристый // Современное искусство: проблемы, тенденции, перспективы, (в рамках второго Международного фестиваля современного искусства «Увидеть невидимое»): сб. статей / под ред. Л. В. Блинова. — Хабаровск: Издательство ДВГГУ, 2011. С. 23-33.
- Блуднов Г.П. Веб-дизайн как средство специальной подготовки студентов художественно-графических факультетов : диссертация … канд. пед. наук / Г. П. Блуднов. – М., 2004. – 186 с.
- Бородаев Д.В. Веб-сайт как объект графического дизайна. Монография. – Х.: «Септима ЛТД», 2006. – 288 с.
- Голубева О.Л. Основы композиции: Учеб. пособие. – 2-е изд. – М.: Изд. дом «Искусство», 2004. – 120 с.
- Дизайн. Иллюстрированный словарь-справочник / Г.Б. Минервин, В.Т. Шимко, А.В. Ефимов и др.: Под общей редакцией Г.Б. Минервина и В.
 Т. Шимко. – М.: «Архитектура-С», 2004. – 288 с.
Т. Шимко. – М.: «Архитектура-С», 2004. – 288 с. - Кирсанов Д. Веб-дизайн: книга Дмитрия Кирсанова. – СПб.: Символ-Плюс, 2004. – 376 с.
- Кринский В.Ф. Элементы архитектурно-пространственной композиции / В.Ф. Кринский, И.В. Ламцов, М.А. Туркус. – М.: Издательство литературы по строительству, 1968. – 168 с.
- Нильсен Я. Юзабилити: наука или идеология? URL: http://www.webmascon.com (Usability: Empiricism or Ideology? (June 27, 2005), перевод: Александр Качанов, 20.12.2005 г.). Дата обращения: 19.10.2010 г.
- Файола Э. Шрифты для печати и Web-дизайна. – СПб.: БХВ-Петербург, 2003. – 288 с.
- Чернышев О. В. Формальная композиция. Творческий практикум. Мн.: Харвест, 1999. – 312 с.
- Краткий словарь по эстетике / под ред. М. Фовеянникова. – М.: Изд-во Просвещение, 1983. – с. 152-153.
- Филенко Р. Е. Композиция в Web / Р. Е. Филенко // Современное искусство: проблемы, тенденции, перспективы, (в рамках второго Международного фестиваля современного искусства «Увидеть невидимое»): сб.
 статей / под ред. Л. В. Блинова. — Хабаровск: Издательство ДВГГУ, 2011. — С. 258-266.
статей / под ред. Л. В. Блинова. — Хабаровск: Издательство ДВГГУ, 2011. — С. 258-266.
См. также
- Дизайн
- Колористика
- Верстка
- Типографика
А как ты думаешь, при улучшении эффект гармонии , будет лучше нам? Надеюсь, что теперь ты понял что такое эффект гармонии , баланс, композиция, размещение элементов на web-странице, одноуровневые элементы, стилизация , трансформация , типографика, визуализация смысла, фокальная точка, колористика, композиция цвета и для чего все это нужно, а если не понял, или есть замечания, то нестесняся пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Дизайн программных UI и Web дизаин
Приемы композиции в интерьере: фото элитных дизайн-проектов
Содержание
- 1. Что такое композиция в интерьере?
- 2.
 Композиционный центр – обязателен ли при создании современного дизайна?
Композиционный центр – обязателен ли при создании современного дизайна? - 3. Основы композиции в роскошном интерьере: три важных нюанса
- 4. Более подробно об игре на контрастах и принципе тождественности
- 5. Профессиональные композиционные приемы в элитном дизайне
- 6. Акцентирование и доминирование при создании композиции
Построение инсталляции при оформлении убранства выполняет не менее важную роль, чем при художественном создании рисунка. Чем элитнее недвижимость, тем больше внимания нужно уделять проекту. Чтобы сделать из квартиры или дома шедевр, изначально следует опираться на основы дизайна, среди которых одно из главных мест отводится приемам композиции в интерьере, а они напрямую зависят от архитектурных элементов, присущих тому или иному помещению.
Правильная композиция в интерьере классической спальни: центральное место отведено кровати
Что такое композиция в интерьере?
Композиция имеет многоаспектное значение. С одной стороны, это выверенное сочетание элементов архитектуры, дизайны и декора, где присутствует определённая стилистическая идея. С другой стороны, если обратиться к более широкому смыслу термина, это гармоничное расположение составляющих в пространстве. При создании интерьера учитывают правила композиции, которые характеризуются взаимной комбинаторностью.
С одной стороны, это выверенное сочетание элементов архитектуры, дизайны и декора, где присутствует определённая стилистическая идея. С другой стороны, если обратиться к более широкому смыслу термина, это гармоничное расположение составляющих в пространстве. При создании интерьера учитывают правила композиции, которые характеризуются взаимной комбинаторностью.
Сочетаться должны не только все предметы, участвующие в облагораживании помещения, но и их уникальные свойства, присущие каждому фрагменту, например: фактура поверхностей отделки, форма и количество мебельных экспонатов, текстура сопутствующей атрибутики и пр. Здесь важно осознавать, что каждый отдельный элемент выступает самостоятельной деталью, которую нужно правильно внедрить в общую картину.
Композиция в интерьере — правильная расстановка элементов дизайна в определенной архитектурной обстановке
Композиционный центр – обязателен ли при создании современного дизайна?
Упорядочить обстановку можно не только с помощью симметрии, на что чаще всего намекают правила композиции в интерьере, это делается еще и при помощи несимметричной расстановки предметов вокруг композиционного центра — обязательного компонента гармоничного дизайна. Он как раз и берет на себя главенствующую роль, приковывая к себе внимание благодаря целостности художественных элементов, переплетающихся между собой фактурой, формой или стилистикой (или всем вместе). Композиционный центр способен расположиться посередине площади, возле какой-то одной стены или вообще в углу. Вокруг него уже расставляются поддерживающие общую картину детали, которые выполняют вспомогательную функцию с точки зрения инсталляции.
Он как раз и берет на себя главенствующую роль, приковывая к себе внимание благодаря целостности художественных элементов, переплетающихся между собой фактурой, формой или стилистикой (или всем вместе). Композиционный центр способен расположиться посередине площади, возле какой-то одной стены или вообще в углу. Вокруг него уже расставляются поддерживающие общую картину детали, которые выполняют вспомогательную функцию с точки зрения инсталляции.
Композиционным центром в ванной комнате чаще всего выступает большая тумба с умывальниками и крупным зеркалом
Композиционным центром может служить:
- большая кровать в спальне с балдахином или коваными элементами;
- камин в гостиной комнате с необыкновенным лепным декором;
- панорамное окно на несколько этажей, как часто бывает в двухуровневых квартирах;
- каменная барная стойка или островная кухня в столовой;
- комплект мягкой мебели, состоящий из нескольких однородных предметов;
- широкая лестница в просторном холле загородного дома и пр.

Композиционным центром в роскошной гостиной выступает мягкая зона с диванами и креслами возле камина
Композиционный центр способен одновременно выполнять сразу две функции: основную, которая понятна из названия, и вспомогательную — отвечающую за, например, зонирование. При помощи той же самой барной стойки или комплекта мягкой мебели можно отделить одно место от другого, что особенно важно для помещений не слишком больших размеров. И даже если пространства много, его тоже нужно использовать благородно, чтобы общий фон не смотрелся излишне пустотно. В элитных домах большинство комнат обладают несколькими композиционными центрами, что совсем не рушит дизайн-проект и не сбивает общую картину.
Композиционный центр в спальне — кровать молочного цвета с прилегающими тумбочками, торшерами и прикроватной софой в цвет
Основы композиции в роскошном интерьере: три важных нюанса
Использование композиционных приемов в дизайне интерьера — важнейшая составляющая, дающая гарантию того, что итоговая картина убранства получится не просто гармоничная, но и роскошная, где сразу будет видно художественное мастерство профессионала. Зная правильные формулы обстановки помещения, можно облагородить и слишком просторные холлы, нуждающиеся в дополнении сложного архитектурного ансамбля, и маленькие прихожие, где всего должно быть в минимальном количестве, и длинные коридоры, требующие тщательной проработки пространства.
Зная правильные формулы обстановки помещения, можно облагородить и слишком просторные холлы, нуждающиеся в дополнении сложного архитектурного ансамбля, и маленькие прихожие, где всего должно быть в минимальном количестве, и длинные коридоры, требующие тщательной проработки пространства.
Верная композиция создается при соблюдении трех основных требований, о них подробнее:
1. Нужной динамики в интерьере можно добиться с помощью использования, как отмечалось выше, композиционного центра. Доминирование одних составляющих над другими и есть та важная составляющая, которая становится залогом выигрышного дизайна. Тут важно не забывать, что вспомогательные зоны не могут оставаться незамеченными, но и выйти на передний план не имеют права.
Композиционный центр в кухне-гостиной чаще всего большой стол со стульями, отличающийся по габаритам или цвету от общего направления
2. Уравновесить общую картину необходимо выверенным расположением всех элементов художественной конструкции. Их нужно разместить таким образом, чтобы все смотрелось лаконично, емко и более или менее равномерно. В противном случае есть риск получить неуравновешенный интерьер «с плохим характером»: либо чрезмерно неказистый или очень сложный, напоминающий забитую разбалансированную кладовку.
Их нужно разместить таким образом, чтобы все смотрелось лаконично, емко и более или менее равномерно. В противном случае есть риск получить неуравновешенный интерьер «с плохим характером»: либо чрезмерно неказистый или очень сложный, напоминающий забитую разбалансированную кладовку.
Уравновешенная композиция всегда отличается равномерным распределением мебели и аксессуаров
3. Нельзя не затронуть тот факт, что чем более подходят составляющие дизайн-проекта друг другу, тем все смотрится куда более эффектно. Важно, чтобы в картину не пробрались лишние элементы, которые станут выбиваться из общей массы или перетягивать ненужное внимание на себя. Соединить элементы между собой можно, например, по принципу тождественности или по методу контрастности. Каждая, даже самая мелкая, деталь должна коррелировать с остальными, пусть то по цвету, фактуре, форме, составу материала, нанесенному рисунку, стилистике, стране происхождения.
Симметрия и правильное сочетание цветов между собой делает композицию в гостиной особенно роскошной
Посмотрите проект: Дизайн дома «Рублево».
Более подробно об игре на контрастах и принципе тождественности
Контраст не всегда авангарден
Композиционный контраст часто применяется в эксцентричной авангардности, поп-арте, пин-апе, китче и прочих причудливых стилях. Однако это не так показательно, ведь совершенно классическое убранство способно украшаться некими переходами. Эстетическое пространство обычно разделяется на базовые и вспомогательные элементы, чтобы в итоге получилась оригинальная картинка. Помимо цветовой композиции в интерьере, контраста можно достичь при помощи неоднородных фактур: матовых и глянцевых, шероховатых и гладких, с рисунком и без. Например: рельефная плитка рядом с шлифованной из той же коллекции; обивка с полосочками на креслах и узор на диване, когда предметы мебели из одного комплекта; орнамент на шторах повторяется на абажурах, но ткани совсем разные и т. д. Здесь везде присутствует наличие контраста, хотя некоторые свойства (текстура, материал) противопоставлены друг другу. Столкновение интересов создает сложный и волшебный аристократизм.
Столкновение интересов создает сложный и волшебный аристократизм.
Контраст черного и белого всегда актуален при построении композиции в элитном интерьере ванной комнаты
Тождественность для единства композиции
Единства композиции можно достичь гораздо проще, если не пренебрегать тождественностью, в которой некоторые изделия обладают весьма схожими свойствами, не обязательно всеми, но какими-то конкретными. Для ориентирования в дизайне берется принцип основы (цвета, формы, фактуры, узора и др.). Вот примеры: базисом часто служит: общий цветовой фон, а ему подчиняются детали в тон; геометрические линии, стремящиеся к кругу и овалу (квадрату и прямоугольнику), зазывают к себе в пару предметы с теми же линиями; определенный орнамент или узор, расстелившийся на большинстве составляющих интерьера. Таким образом элементы дополняет друг друга, создавая собой идеальную композицию.
Принцип цветовой тождественности в тандеме с неполной симметрией всегда приятен глазу
Не забывайте, что в нашей дизайн-студии можно оформить разработку дизайна коттеджа. Команда профессиональных дизайнеров выполнит любые ваши желания!
Команда профессиональных дизайнеров выполнит любые ваши желания!
Профессиональные композиционные приемы в элитном дизайне
Симметрия — выгодная позиция
Сам термин намекает на то, что расстановка элементов дизайна будет подчиняться определенной оси или уровню. Чем зеркальнее картина, тем интерьер станет смотреться благороднее и правильнее, а еще строже и прямолинейнее. Такой прием свойственен классическим канонам, где практически все подвластно некому «золотому сечению». Симметричная композиция в любом интерьере приятна глазу, а еще выступает беспроигрышным вариантом для любого убранства. А если вдобавок к ней располагать предметы на равноудаленном расстоянии друг от друга и от композиционного центра, получится эффектное пространство, отличающееся высокими показателями вкуса.
Частичная симметрия на кухне в паре с базовой монохромностью выглядит волшебным образом
Безусловно, идеально зеркальную картину создавать не стоит, подобного эффекта достаточно в определенной зоне, например: его можно достичь с помощью диванчика и мягких кресел возле камина в гостиной, тумбочек с бра (торшерами) вокруг кровати в спальни или же кухонного гарнитура, который и так часто обладает симметричностью своих шкафчиков. Если нужно снизить эту абсолютную отражательную способность, следует использовать прием с фактурой или цветом, что смотрится очень необычно и действительно стильно.
Если нужно снизить эту абсолютную отражательную способность, следует использовать прием с фактурой или цветом, что смотрится очень необычно и действительно стильно.
Идеальная симметрия в гостиной-столовой — точный признак классического стиля, отвечающего за четкость композиции
Если в горизонтальной плоскости все понятно, то что же делать с вертикальной, которая влияет на композицию не меньшим образом?! Здесь нужно уметь верно комбинировать верх и низ, понимая, что пространство не одномерное, а трехмерное. Потолочную часть можно уравновесить при помощи элегантных люстр, лепного декора по типу барельефов, плинтуса, фресок и прочих архитектурно-художественных способов отделки и дизайна.
Асимметрия — если не барокко, то рококо
Сравнение с такими стилями интерьера неслучайно, потому что на первый взгляд оба направления классические, изобилующие, излишне вычурные и почти неотличимые друг от друга. Но нет! Барокко подчиняется идеальным пропорциям, а вот рококо — нет, он и пришел когда-то на смену идеальной симметрии, считаясь по сей день родоначальником асимметричных приемов в интерьере.
Уйти от дисгармонии в дизайне комнаты с помощью асимметричного способа просто: нужно просто заполнить все пустоты, верно распределив детали композиции. Можно применить геометрический принцип, в основе которого лежит равнобедренный треугольник: большую часть (две трети пространства) обставить главными составляющими интерьера, а меньшую (одну треть) облагородить неким эксклюзивным объектом, отличающимся внушительной габаритностью. Как правило, это бывает мозаичное панно на стене, большая живописная картина, огромное зеркало, книжный шкаф во всю стену. Такие внедрения служат неким противовесом общей асимметрии.
Асимметричный уравновешенный дизайн спальной комнаты в загородном доме имеет свою уникальную изюминку
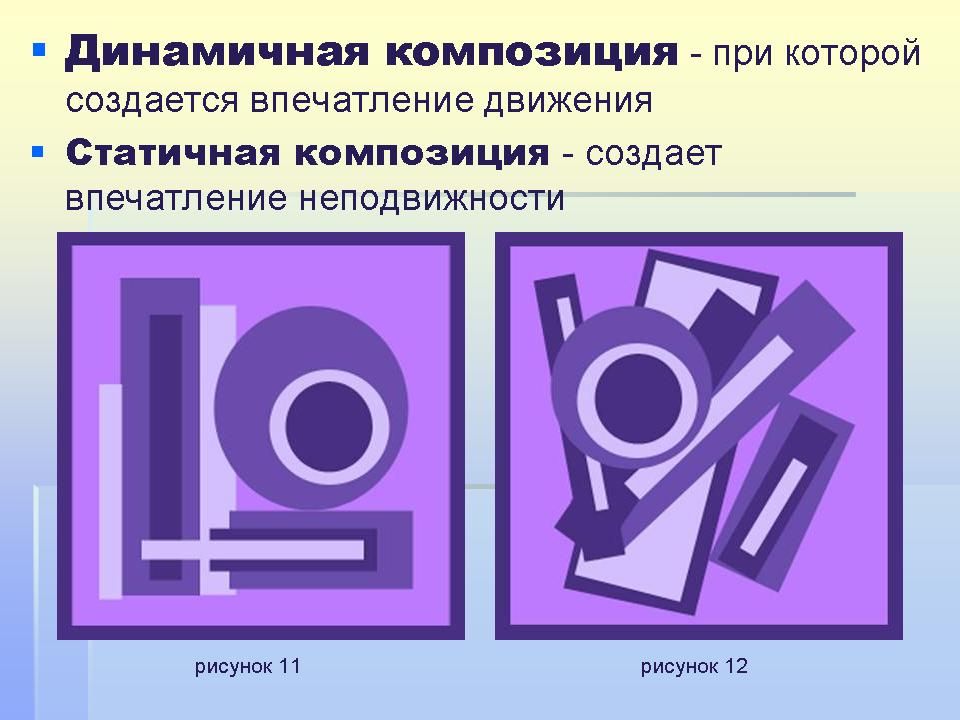
Динамика — обособленный ритм дизайна
Если не учитывать основные приемы, такие как симметрия и противопоставляющая ей асимметрия, то следует обратиться к другому принципу, который называется динамичная пространственная композиция интерьера. Эстетика дизайна может проявляться в некой ритмике, где движение достигается за счет использования как архитектурных составляющих, так и мебели, декораций и атрибутики.
Эстетика дизайна может проявляться в некой ритмике, где движение достигается за счет использования как архитектурных составляющих, так и мебели, декораций и атрибутики.
Динамика в детской комнате достигнута за счет повторяющихся звездочек на ковре и картин с изображением двигающихся персонажей
Динамику в интерьере обычно создают с помощью:
- определенной несимметричной геометрии;
- неклассической расстановки мебельных элементов;
- неординарного внедрения редких аксессуаров;
- четких прямых или волнообразных линий;
- аквариума с водорослями и живыми рыбками;
- клетки с подвижными громкими попугаями;
- «танцующего» рисунка на полу или на стенах и пр.
Посмотрите проект: Дизайн дома «Серебряный бор — 2».
Вариантов обустройства помещения в ритмичном стиле крайне много. Важнее — определиться с назначением комнаты: она должна быть предназначена для игр, танцев, чтобы побуждать к активности; лаундж-зонам динамика точно не подойдет. Чтобы понизить движение, можно доработать дизайн беспроигрышным приемом — внедрением яркого акцента, который будет отличаться от остальных составляющих по цвету, фактуре или назначению. Им может стать выпадающий из общей картины стол какого-то кислотного цвета или среди одинаковых картин в багетах — одна без рамки за стеклом.
Чтобы понизить движение, можно доработать дизайн беспроигрышным приемом — внедрением яркого акцента, который будет отличаться от остальных составляющих по цвету, фактуре или назначению. Им может стать выпадающий из общей картины стол какого-то кислотного цвета или среди одинаковых картин в багетах — одна без рамки за стеклом.
Динамика композиции в столовой снижена за счет голубой яркой люстры, которая перетягивает внимание на себя
Статика — уравновешивающее свойство
Статичность в дизайне интерьера — не что иное, как главное уравновешивающее композицию звено, которое точно не обладает такими характеристиками, как назойливая асимметричность или криволинейная конструктивность. Если обратиться к классическим канонам, то можно увидеть непревзойденную статику со своими уникальными свойствами, там она выверенная, логичная, устойчивая и пропорциональная. Современная же отличается стабильными свойствами, но это не имеет ничего общего с минимализмом или скучностью. Статика завершенная, элегантная и спокойная, но не лишенная своеобразного шарма. Хороший пример — интерьер в стиле французского шато, где часто встречается приятная взору композиция без динамичных переходов.
Статика завершенная, элегантная и спокойная, но не лишенная своеобразного шарма. Хороший пример — интерьер в стиле французского шато, где часто встречается приятная взору композиция без динамичных переходов.
Статика при создании композиции на кухне подходит классическим или неоклассическим канонам
Акцентирование и доминирование при создании композиции
Усиление акцентирования
Как динамичность можно «успокоить» ярким акцентом, так и, например, стойкую симметрию — предметом непонятной формы. Тем самым пространство становится более интересным, ведь происходит уход от правильности. Аккуратное внедрение нескольких «зазывающих» деталей, не вписывающихся в общую стилистику, выгодно подчеркнет основной прием композиции, использованный в интерьере.
Идеальными акцентами может стать:
- маленький цветной элемент на большой монохромной поверхности;
- наличие матовости в одном месте на общем глянцевом фоне;
- единичный орнамент при однотонной стилистике.

Акцент композиции может быть применим в виде красной стены в современной ванной комнате
Доминанта — изюминка интерьера
Сама по себе доминанта — это, как чаще всего случается, определенная составляющая, входящая в группу композиционного центра, однако не всегда. Лидирующий предмет должен обязательно бросаться в глаза, быть привлекательным и особенным, таким, чтобы подчинять себе все остальные интерьерные экспонаты. Доминант может быть несколько, но лучше, чтобы какая-то одна брала на себя главенствующую роль. Чтобы добиться максимального эффекта, дизайнеры прибегают к игре на контрастности или масштабности. Это и немудрено: яркое или большое пятно всегда выделяется среди сопутствующих элементов.
Малиновое кресло в интерьере ванной комнаты выступает одновременно акцентом и цветовой доминантой
|
Навигация: Главная Случайная страница Обратная связь ТОП Интересно знать Избранные Топ: Устройство и оснащение процедурного кабинета: Решающая роль в обеспечении правильного лечения пациентов отводится процедурной медсестре… Теоретическая значимость работы: Описание теоретической значимости (ценности) результатов исследования должно присутствовать во введении… Комплексной системы оценки состояния охраны труда на производственном объекте (КСОТ-П): Цели и задачи Комплексной системы оценки состояния охраны труда и определению факторов рисков по охране труда… Интересное: Как мы говорим и как мы слушаем: общение можно сравнить с огромным зонтиком, под которым скрыто все… Инженерная защита территорий, зданий и сооружений от опасных геологических процессов: Изучение оползневых явлений, оценка устойчивости склонов и проектирование противооползневых сооружений — актуальнейшие задачи, стоящие перед отечественными. Распространение рака на другие отдаленные от желудка органы: Характерных симптомов рака желудка не существует. Выраженные симптомы появляются, когда опухоль… Дисциплины: Автоматизация Антропология Археология Архитектура Аудит Биология Бухгалтерия Военная наука Генетика География Геология Демография Журналистика Зоология Иностранные языки Информатика Искусство История Кинематография Компьютеризация Кораблестроение Кулинария Культура Лексикология Лингвистика Литература Логика Маркетинг Математика Машиностроение Медицина Менеджмент Металлургия Метрология Механика Музыкология Науковедение Образование Охрана Труда Педагогика Политология Правоотношение Предпринимательство Приборостроение Программирование Производство Промышленность Психология Радиосвязь Религия Риторика Социология Спорт Стандартизация Статистика Строительство Теология Технологии Торговля Транспорт Фармакология Физика Физиология Философия Финансы Химия Хозяйство Черчение Экология Экономика Электроника Энергетика Юриспруденция |
Дизайн и композиция в дизайне.
Дизайн и композиция в дизайне.
Дизайн — вид проектной, междисциплинарной художественно-технической деятельности по формированию предметной среды. Целью дизайна является создание гармоничной предметной среды, наиболее полно удовлетворяющей материальные и духовные потребности человека. Важнейшие два компонента дизайна: функциональность и эстетичность.
Основные виды дизайна: 1) Графический дизайн. Объектом проектирования являются: шрифты, пиктограммы, фирменный стиль, различные визуальные коммуникации и т.д. Это работа на плоскости. 2) Промышленный дизайн. Объектом проектирования являются: машины, приборы, оборудование, мебель, посуда, одежда. Здесь уже идет работа с объемом. 3) Архитектурный дизайн. Объектом являются: сооружения и их комплексы, включая дизайн интерьера. 4) Дизайн архитектурной среды. Объектом проектирования является сложно-динамическая система среды обитания человека, оптимальная предметно-пространственная организация и образность различных средовых объектов
Новые виды дизайна. Выделяют две группы:
1) Дизайн сферы: экодизайн, эргодизайн (главное условие — отвечать эргономическим требованиям, т.е. удобству пользования), футуродизайн (дизайн проектов будущего, которые по каким-либо причинам не могут быть применены в настоящем), прикладной дизайн, экспозиционный дизайн (выставки), инженерный дизайн (различные технические сооружения, например мосты). 2) Дизайн, нацеленный на результат работ: артдизайн (единичные объекты дизайна, как объект искусства), компьютерный дизайн и web-дизайн.
Важно!Прежде чем приступать к дизайну объекта, нужно определить его формальные качества: особенности внешнего вида, структурные связи предметов, назначение объекта.
Композиция в дизайне. Это построение (структура) произведения, дизайна, расположение и связь его частей, обусловленных их компоновкой, отвечающих назначению и технической идее произведения и его художественно-образному замыслу, отражающему эмоционально-чувственные ожидания потребителя дизайнерского продукта. Сущность работы над композицией заключается в расширении художественной стороны изделия, достижения комплексного единства и упорядоченности путем использования композиционных средств.
Композиция в дизайне. Сущность понятия «композиция». Сущность понятия «гармония». Сущность понятия «формальность». Формальная композиция. Композиция в дизайне. Это построение (структура) произведения, дизайна, расположение и связь его частей, обусловленных их компоновкой, отвечающих назначению и технической идее произведения и его художественно-образному замыслу, отражающему эмоционально-чувственные ожидания потребителя дизайнерского продукта. Сущность работы над композицией заключается в расширении художественной стороны изделия, достижения комплексного единства и упорядоченности путем использования композиционных средств. Сущность понятия «композиция» Композиция — это связь различных частей в единое целое, в соответствии с какой либо идеей. Эти части, вместе взятые, составляют определенную форму. Термин «композиция» применяется в двух аспектах: 1) это целенаправленное построение художественного произведения, обусловленное его содержанием, характером и назначением. 2) это важнейший организующий элемент художественной формы, придающий произведению гармоничное единство и цельность, соподчиняющий его компоненты друг другу и целому, выступая как атрибут художественного произведения.
Сущность понятия «гармония» Гармония, в переводе с греческого, это созвучие, согласие, противоположность хаосу. Гармония означает высокий уровень упорядоченности и отвечает эстетическим критериям совершенства и красоты.
Элементы композиции. Основные, физические и субъективные. Элементы композиции 3 основных элемента: точка, линия, пятно. У точки и линии нет свойств (кроме одного: если точку увеличить до определенных размеров, она превращается в пятно, и наоборот) Классификация свойств пятен: Физические: величинные (размеры и пропорции), пластические (форма и структура), свойства поверхности пятна (цвет, фактура, текстура и т.д.) Субъективные: (состоят из комбинаций физических): выразительность / невыразительность, статичность / динамичность.
5. Степень контакта элементов композиции. Степень контакта элементов композиции:
1) Полное отсутствие связи. 2) Подразумевающиеся (логические) связи. 3) Физический контакт или очевидные связи. 4) Физический контакт со слиянием группы, монолит.
Композиционные оси. Композиционные оси — это невидимые оси композиции (силовые линии) на которых расположены элементы. Оси выявляют структуру изображения и обеспечивают взаимодействие элементов и целостность композиции.
7. Размещение фронтальной композиции. Плоскостной и иллюзорно- пространственный вариант. Размещение фронтальной композиции: плоскостной и иллюзорно-пространственный вариант.
В плоскостном варианте элементы двухмерны и не накладываются друг на друга. В иллюзорно-пространственном варианте элементы объемные, они накладываются друг на друга, и добавляется перспектива.
В зависимости от размещения выделяют следующие типы композиции: замкнутая (ничего не выходит за пределы визуального восприятия композиции), неограниченная (подразумевается продолжение композиции за пределами визуального восприятия)
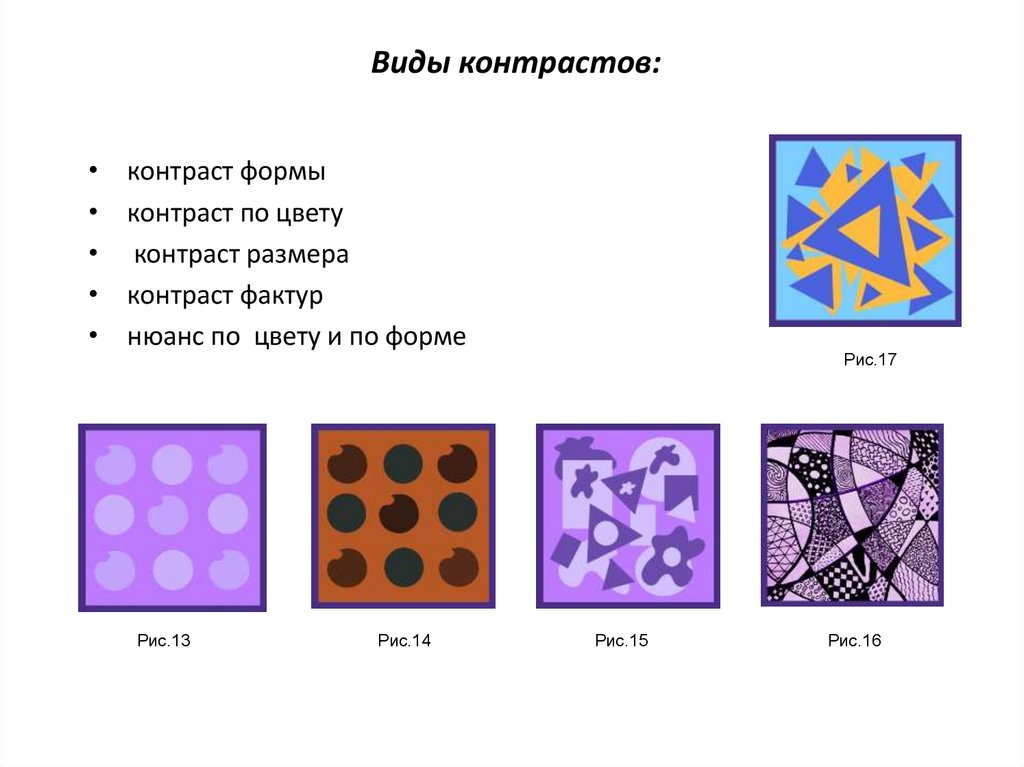
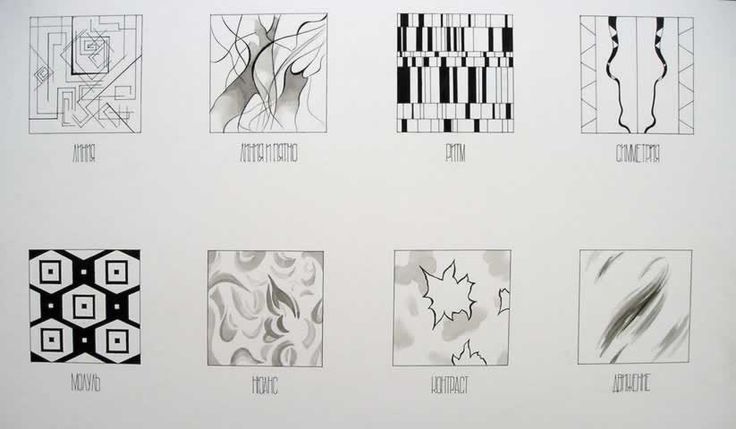
Контраст Это резкое различие элементов, предметов, форм и т.
Одномерный контраст. Идет различие по одной категории.
Многомерный контраст. Идет противопоставление по нескольким категориям. Особенностью контрастной композиции является активность ее визуального воздействия.
Нюанс Это незначительные отличия элементов в композиции по тем же категориям. Также выделяют одномерный и многомерный нюанс. В нюансных формах больше сходства, а различие идет на чуть-чуть.
Тождество Это повтор элементов одинаковых, подобных по своим качествам :размер, форма, тон Требования к тождественной композиции: 1) элемент должен быть простой, выразительный, красивый. 2) должно соблюдаться отношение тождественного элемента к пространству.
Симметрия Это тождественное расположение элементов относительно точки, оси или плоскости симметрии, воспринимаемое глазом как особый вид упорядоченности равновесия и гармонии. Виды симметрии: зеркальная, осевая, зеркально-осевая, винтовая. Зеркальная. Это симметрия, в которой элементы композиции расположены на одинаковом расстоянии от плоскости симметрии и при наложении друг на друга их фигуры совпадают по всем точкам, т.е. одна фигура зеркально повторяет другую. Осевая симметрия. Это симметрия относительно оси, линии пересечения двух или большего числа плоскостей симметрии. (В осевой симметрии сам элемент должен иметь несимметричное строение!) Зеркально-осевая или смешанная. Существует два вида такой симметрии: 1) когда в одном произведении идет совмещение и зеркальной и осевой симметрии. 2) когда берется осевая симметрия с симметричным строением элементов. Винтовая симметрия. Элемент совершает одновременно вращательное и поступательное движение вокруг оси. (Только для объемных тел)
Асимметрия Это вариант композиции, при котором сочетание и расположение элементов, осей, плоскостей симметрии не наблюдается.
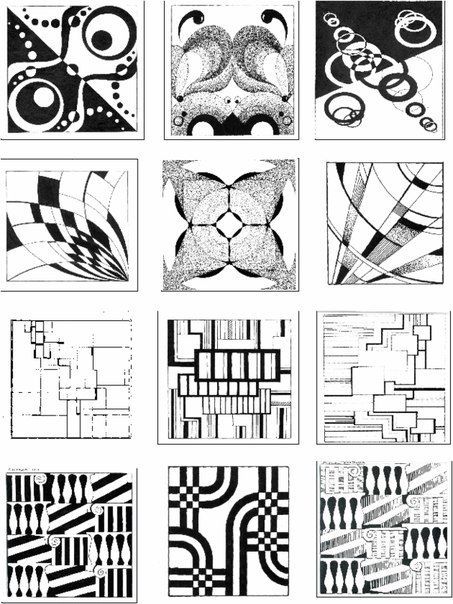
Ритм Это чередование каких-либо элементов в определенной последовательности. (такт, мерность, мерное течение) Важнейшим признаком ритма является повторяемость элементов (форм) и интервалов между ними. Ритмические повторы могут быть: равномерными, убывающими или нарастающими. В зависимости от этого повторяемость может быть двух типов: статическая и динамическая.
Статический ритм. Состоит из элементов повторяющихся через одинаковый интервал. Ряды могут быть простыми и сложными.
1) Простой ряд основан на повторе одного и того же элемента с одним и тем же интервалом.
2) Сложный ряд образован сочетанием простых. По способу чередования подразделяется на: — Чередование на одинаковых интервалах.
— Чередование равных элементов с неравными интервалами
— Ряд с чередованием неравных элементов
Динамический ритм. Это ряд в перспективном увеличении или уменьшении размеров элементов и интервалов, или тех и других одновременно. Развитие динамических рядов может происходить по арифметической (постоянно сохраняется разность между любыми двумя соседними элементами)
или геометрической (величина каждого последующего интервала равна величине предыдущего умноженное на постоянное число, рис.6) прогрессии.
Важно! В ряду должно быть более 6 элементов, т.к. меньшее количество элементов не составляют ряд. Из всех признаков формы наиболее значимыми для ритмизации являются (в порядке убывания): 1) Размер 2) Интервал 3) Цвет (светлота) Ритмические ряды воспринимаются в направлении от больших элементов к меньшим, от темных к светлым, от малых интервалов к большим.
Модульность Модуль является универсальным средством дизайна, хотя до сих пор толкового объяснения ему не существует. 1) Простота. Модуль должен быть простым, т.к. он является частью целого произведения. 2) Целостность. 3) Выразительность. 4) Модуль должен позволять комбинировать различные варианты произведения.
Геометрический вид Геометрический вид- свойство формы, определяемое соотношением ее размеров по трем координатам пространства, а также характером (конфигурацией) поверхности формы. В зависимости от преобладания одного из трех основных измерений выделяются три вида формы: 1) объемный, характеризуемый относительным равенством всех трех измерений. 2) плоскостной, определяющийся резкой (или полной) уменьшенностью размеров по одной из координат измерения. 3) линейный, для которого характерно преобладание какого-либо одного измерения над двумя другими при их относительно малой величине.
Другим признаком геометрического вида формы является прямолинейность (криволинейность) поверхности. По данному признаку форма характеризуется крайними состояниями: б) плоская (цилиндрическая, шаровая, коническая) — многогранная поверхность. Между пределами «прямая линия — окружность», «плоская — многогранная поверхность» находится бесконечный ряд промежуточных состояний.
Величина Величина — свойство протяженности формы и ее элементов по трем координатам.
Положение Взаимное расположение форм в пространстве по отношению друг к другу и зрителю рассматривается и но другому признаку. Они могут быть расположены в отношении друг друга или зрителя ближе, дальше, выше, ниже, слева, справа.
Зрительная масса Зрительная масса — свойство формы, определяемое визуальной оценкой количества вещества (материала), заполняющего пространство в пределах видимой геометрической формы. Как и при анализе других свойств формы, здесь можно установить степени массивности, зависящие от различных условий. Большей по величине форме зрительно соответствует и большая масса , если примерно одинаковы все другие их свойства и условия восприятия. Восприятие массы изменяется и в зависимости от геометрического вида формы. Наибольшей » зрительной массой » обладают формы, приближающиеся к кубу и шару, и все те, измерения которых по трем координатам равны между собой или близки к равным. Минимальной массой обладают формы, приближающиеся к линейным.
Изменение массы формы зависит, кроме того, от цвета, фактуры и текстуры материала, из которого она сделана, и от величины предмета или элементов, соседствующих с ней. Увеличение массы наблюдается при сопоставлении с данной формой предметов или деталей меньших размеров. При увеличении сопоставляемых деталей масса того же предмета уменьшается. Все эти изменения массивности форм иллюзорные, а не фактические и часто используются при проектировании изделий.
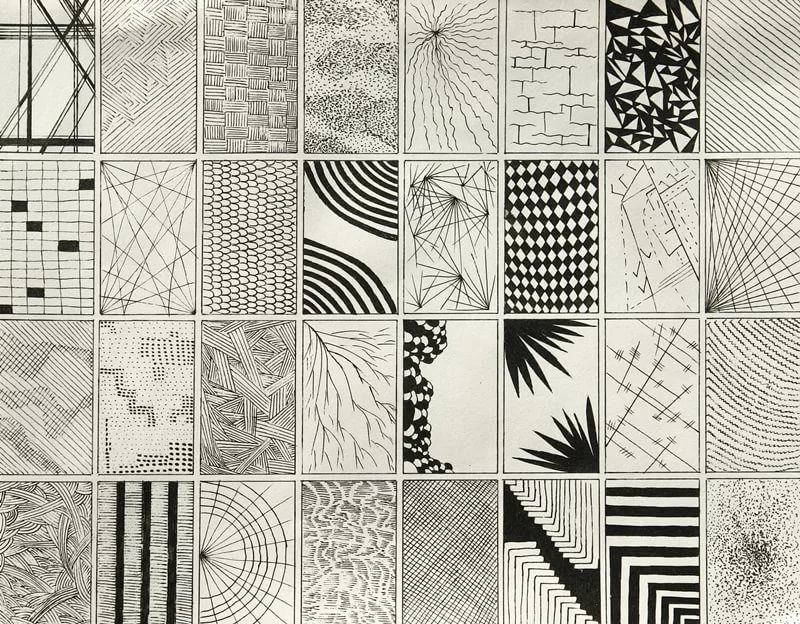
Фактура Фактура создает зрительный образ изделия и выступает одним из основных источников осязательной информации.
Текстура В восприятии формы большое значение играет и текстура — наблюдаемые на поверхности внешние признаки структуры материала, из которого предмет изготовлен. Наиболее часто текстурой (рисунком) характеризуются изделия из дерева и ткани. Различные текстуры используются как декоративный элемент при проработке изделия. Следует избегать несвойственной материалу текстуры, например имитации пластмассы под дерево и т. п.
т. е. от плоскости резания — радиальной, тангенциальной, радиально-торцевой, тангенциально-торцевой. В выявлении текстуры значительную роль играет цвет, особенно разница (контраст) в естественной окраске волокон древесины. Фактура и текстура представляют собой активные средства художественной выразительности. Эффект фактуры и текстуры используется прежде всего для того, чтобы передать естественные качества материала, раскрыть его эстетическое своеобразие.
Цвет Цвет — свойство тел вызывать то или иное зрительное ощущение в соответствии со спектральным составом отражаемого или излучаемого ими света. Цвет обладает такими основными характеристиками, как цветовой тон (различные оттенки цвета), насыщенность (степень яркости цвета), светлота (отражающая способность цветовой поверхности). Все разнообразие цвета можно свести к трем основным рядам: 3) ряды, идущие от хроматических (спектральных) цветов к ахроматическим, например: от зеленого к белому, от зеленого к серому, от зеленого к черному.
Светотень Светотень — свойство, характеризуемое распределением светлых и темных участков на поверхности формы. Распределение светотени обусловлено формой предмета, рельефом его поверхности и освещением. Светотень облегчает зрительное восприятие объема и рельефа, способна обобщить или расчленить объем или поверхность предмета. Вообще рельеф предмета и его трехмерная форма воспринимаются, прежде всего, благодаря градациям и переходам от более освещенных участков к менее освещенным. Наиболее богаты нюансами переходы света и тени на мягко освещенных предметах.
Форма, освещенная под прямым углом к ее картинной плоскости, обычно воспринимается как светлый силуэт на относительно темном фоне окружающей среды.
Фактура Фактура создает зрительный образ изделия и выступает одним из основных источников осязательной информации. Именно различие фактур дает нам возможность различать на черно-белом изображении воду и металл, снег и бумагу. При разработке художественно-конструкторского проекта любого изделия выбор фактуры поверхности столь же важная задача, как и выбор материала. Один и тот же материал может выглядеть весьма по-разному при различной обработке его поверхности.
Текстура В восприятии формы большое значение играет и текстура — наблюдаемые на поверхности внешние признаки структуры материала, из которого предмет изготовлен. Наиболее часто текстурой (рисунком) характеризуются изделия из дерева и ткани.
т. е. от плоскости резания — радиальной, тангенциальной, радиально-торцевой, тангенциально-торцевой. В выявлении текстуры значительную роль играет цвет, особенно разница (контраст) в естественной окраске волокон древесины. Фактура и текстура представляют собой активные средства художественной выразительности. Эффект фактуры и текстуры используется прежде всего для того, чтобы передать естественные качества материала, раскрыть его эстетическое своеобразие. Если фактура или текстура материала очень выразительны, то их воздействие на наблюдателя может быть сильнее, чем воздействие самой формы изделия. Однако чрезмерная броскость фактуры или текстуры может быть неприятна. Фактура и текстура поверхностей должны подбираться с учетом размеров изделия и величины пространства, в котором оно будет функционировать. Дизайн и композиция в дизайне. Основные виды дизайна. Новые виды дизайна. Композиция в дизайне.
Папиллярные узоры пальцев рук — маркер спортивных способностей: дерматоглифические признаки формируются на 3-5 месяце беременности, не изменяются в течение жизни… Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства… Организация стока поверхностных вод: Наибольшее количество влаги на земном шаре испаряется с поверхности морей и океанов (88‰)… Индивидуальные и групповые автопоилки: для животных. Схемы и конструкции… |
Основы композиции
РЕФЕРАТ
на тему:
«Основы композиции»
Содержание:
Введение
1. Единство и целостность – основа композиции
2. Виды композиции
Виды композиции
3. Объемная композиция
4. Объем
5. Виды объёмной композиции
6. Пространственная композиция
7. Виды пространственной композиции:
7.1 Фронтальная пространственная композиция
7.2 Объёмно-пространственная композиция
7.3 Глубинно-пространственная композиция
8. Форма
9. Симметрия
10. Асимметрия
11. Гармония и центр композиции
12. Нюанс и контраст
13. Метр и ритм
14. Равновесие.
15. Масштабность
Заключение
Литература
Введение
Изобразительные средства — форма, текстура материала, освещение, цвет — составляющие части, “кирпичики” дизайна. Для того чтобы работа приобрела необходимую выразительность и воздействовала на людей определенным образом, необходимо подать все эти средства единым аккордом, создать композицию.
Композиция в искусстве с позиции диалектико – материалистической науки – орудие освоения художником действительности, одно из средств «своеобразного познания и подчинения природы».

Композиция (от лат. compositio) — составление, соединение, сочетание различных частей в одно целое в соответствии с определенной идеей. Реальное или иллюзорное формирование пространства и объёма, симметрии, асимметрии, масштаба, ритма и пропорции, нюанса и контраста, перспективы и группировки, цветового решения и т.д. Композиция организует как внутреннее построение произведения, так и его соотношение с окружающей средой и зрителем. Она является важнейшем фактором художественной выразительности.
Композиция в дизайне определяется содержанием, характером, назначением художественного изображения или объекта. Принимаясь за любую работу — будь то оформление витрины, разработка Web — cайта, рекламного буклета, создание логотипа или проектирование корпуса прибора, — следует заранее представить конечный результат и создать образ темы. Художественный образ, в свою очередь, непременно должен сочетать:
• индивидуальные, характерные черты;
• обобщенные, типические свойства;
• элементы творческого выражения, фантазии дизайнера.

Композиция — наиболее яркий показатель художественного воображения. Она делает произведение цельным, выразительным и гармоничным, задает тон всему творению, формирует единое композиционное пространство. Следует обращать внимание на логику композиции, наличие смыслового и изобразительного центров. Необходимо также определить основную идею произведения, порядок рассмотрения и восприятия. Внимание должно фиксироваться в определенных местах: пусть зритель выделяет главное, находит взаимосвязь между отдельными частями. Строгой теории составления композиции не существует, есть лишь некоторые принципы, правила и приемы. Огромное значение имеет интуиция. Прислушивайтесь к своим ощущениям, изменяйте, экспериментируйте, не ленитесь перебирать варианты.
Работая над одной и той же темой, используя один и тот же материал, художники непременно создадут разные композиции, ибо каждый из них “видит” по-своему. И наоборот, в композиции на заданную тему разные мастера используют разные наборы элементов — все зависит от фантазии, воображения, даже от чувства юмора дизайнера.

Различные композиции из одинаковых объектов
- Единство и целостность – основа композиции
Во всех
определениях композиции постоянно присутствует
ее основной признак – целостность формы. В свою очередь
композиционная деятельность имеет своей
направленностью и конечной целью достижение
такого единства и целостности. Целостность
композиции и единство ее элементов проявляются
в таком качестве как гармоничность. Сгармонированные
элементы находятся между собой в неразрывной
связи, во взаимной соразмеренности. Каждый
элемент проявляется не только в собственном
значении, но и в своей подчиненности целостной
форме. В связи с этим форма приобретает
единство в малом и большом. В ней отсутствуют
случайные элементы и случайные и связи.
Поэтому единство и целостность рассматриваются
в качестве основного закона композиции.
Началом
структурного единства формы
может быть ее монолитность, внутреннее
равновесие компонентов. Например,
простые не расчлененные на
отдельные элементы
В законе единства и
- Виды композиции
В соответствии с поставленной задачей можно создавать различные виды композиций.
 К ним относятся:
К ним относятся:• плоскостная — композиция, состоящая из элементов, не выступающих над плоскостью (композиция рисунка, аппликация, инкрустация, рисунок ткани и т.д.). Элементы располагаются в одной плоскости в двух направлениях: вертикальном и горизонтальном;
• объемно-фронтальная — композиция, предусматривающая компоновку рельефных деталей на одной плоскости (оформление фасадов зданий, резьба на поверхности мебели, декоративные изделия из пластичных материалов). Композиция развивается в трех направлениях. Эффект усиления глубины достигается барельефной перспективой;
• объемно-пространственная — композиция из взаимосвязанных объектов, размещенных на разных уровнях и плоскостях (старинные бюро, оформление прилавков и стеллажей с полками разной глубины, выставочные стенды). Рассчитана на восприятие с одной, двух или трех сторон. Выразительность объемной композиции зависит от угла зрения: при низко расположенной линии горизонта возникает ощущение монументальности;
• глубинно-пространственная — композиция, создающая связь предметов с пространством, в котором они размещены (интерьеры, парковые площади, глубокие витрины).
 Может рассматриваться со всех
сторон, элементы располагаются в разных
плоскостях. Большую роль в композиции
этого вида играет пространство, интервалы
между элементами. Если компоновкой предусмотрено
членение пространства на ряд последовательных
планов, ощущение глубины усилится.
Может рассматриваться со всех
сторон, элементы располагаются в разных
плоскостях. Большую роль в композиции
этого вида играет пространство, интервалы
между элементами. Если компоновкой предусмотрено
членение пространства на ряд последовательных
планов, ощущение глубины усилится.
- Объёмная композиция
Объемная композиция
определяется не столько
Такая композиция представляет собой относительно замкнутый объем, подчиненный форме одного простого или сложного геометрического тела. Внешнее пространство омывает форму, не проникая в его массу.
- Объем
Объем — первичная форма, с которой
начал свою строительную  Во все времена значительные
события отмечались
Во все времена значительные
события отмечались
Он, как правило, «скорлупа» вокруг пространства, имеющего определенное значение. Внутреннее пространство влияет на формообразование объема, но необязательно вполне соответствует ему. Внешний объем выполняет не только роль ограждения, но и служит носителем определенной художественной концепции.
- Виды объёмной композиции
В группе композиций данного типа выделяется три наиболее характерных варианта решения:
а) когда композиция построена на сочетании различных объемов, развивающихся во внешнее пространство в вертикальном направлении;
б) когда композиция построена на сочетании различных объемов, образующих замкнутое (атриумное) пространство;
в) когда композиция построена на сочетании различных объемов, развивающихся во внешнее пространство в горизонтальном направлении образующих курдонеры;
6. Пространственная композиция
Пространственная композиция
Пространственная композиция характеризуется превалированием пространства над элементами, формирующими его. В такой композиции зритель воспринимает и оценивает в основном качество пространственного решения, а не элементы, организующие пространство. Элементы композиции ( объемные формы, поверхности) могут развиваться и организовывать восприятие зрителя по глубинной, фронтальной или вертикальной координатам.
Пространственная композиция наиболее сложный, но в то же время самый распространенный в архитектурной практике вид композиции, по закономерностям которого организуется пространство, начиная с небольших интерьеров и кончая обширными градостроительными ансамблями.
7. Виды пространственной композиции
Пространственная композиция подразделяется на три вида :
7.1 Фронтальная пространственная композиция
Фронтальная композиция характеризуется
развитием по двум фронтальным координатам,
горизонтальной и вертикальной, с подчиненной
глубинной координатой. Фронтальная композиция
воспринимается зрителем при движение
вдоль нее или по направлению к ней. Такими
композициями в архитектуре являются,
как правило. Фасады зданий, обращенных
к пространствам улиц и площадей, рассчитанные
на восприятие со стороны этих открытых
пространств.
Фронтальная композиция
воспринимается зрителем при движение
вдоль нее или по направлению к ней. Такими
композициями в архитектуре являются,
как правило. Фасады зданий, обращенных
к пространствам улиц и площадей, рассчитанные
на восприятие со стороны этих открытых
пространств.
7.2 Объёмно-пространственная композиция
Объемная композиция имеет относительно равномерное развитие по трем координатам пространства (или с преобладание вертикальной координаты) и, как правило, характерна замкнутостью поверхностей элементов, организующих такую композицию. Объемная композиция воспринимается зрителем при движении вокруг нее. Естественно, что каждое архитектурное сооружение не мыслится вне объемности, но объемной композицией следует считать такую, в которой ее трехмерность выражена, как основное качество, организующее восприятие со всех сторон.
7.3 Глубинно-пространственная композиция
Пространственная композиция с преобладание
глубинной координаты называется глубинно
– пространственной и воспринимается
при движении зрителя в главном направлении
развития пространства.
8. Форма
Формы элементов композиции и форма композиции в целом могут оказывать огромное эмоциональное воздействие. Мягкие размытые пятна, четкие жесткие границы прямоугольников, острые углы, круги могут создавать ощущение покоя и агрессии, строгости и хаотичности. Например, форма рекламного плаката — это не только размер и ориентация листа, но и форма текстовых блоков, и контуры иллюстрации, и расположение текстовых строк, и размещение на листе всего материала. Следует стремиться к такой структуре произведения, чтобы его части выглядели гармонично, не казались слишком мелкими или крупными, чтобы количество деталей и частей было оптимальным. Композицию следует ограничить общей формой, но при этом должна ясно просматриваться система внутренних связей.
Одно из наиболее важных средств организации формы — симметрия. Симметрия с древних времен считалась условием красоты. Нарушение этого условия влечет за собой ощущение беспокойства, динамики, сложности.
 Поэтому для усиления выразительности
формы зачастую используется такое сильное
средство, как асимметрия.
Поэтому для усиления выразительности
формы зачастую используется такое сильное
средство, как асимметрия.
9. Симметрия
Симметрия как принцип группировки элементов на плоскости или в пространстве предполагает наличие одной или нескольких осей, по отношению к которым ведется построение.
Построение, симметричное по отношению к какой-либо одной оси, вертикальной или же горизонтальной — относительная симметрия.
Когда принимаются две взаимно перпендикулярные оси симметрии и построение имеет четко выявленный точечный центр — это абсолютная симметрия. В композициях, построенных по законам относительной симметрии, по-разному может выявляться центральная ось.
Пример абсолютной симметрии
Симметрия,
как композиционный прием, вызывает ощущение
спокойствия, отдыха, строгости и силы,
поэтому применение ее в жилом интерьере
создает ощущение некотрой официальности,
если применяется в общесемейных зонах. В то же время для ряда функциональных
зон применение симметрии оказывается
функционально оправданным. Очень часто
именно с ее помощью выстраиваются интерьеры
детских комнат для двоих детей, спальни
родителей. В этих случаях симметричное
построение, начатое группой парной мебели,
может быть подчеркнуто и усилено симметричным
расположением остальных элементов (картинами
в изголовье кровати, светильниками. Эффект
симметрии усиливается, если на противоположной
от окна стене размещено зеркало.
В то же время для ряда функциональных
зон применение симметрии оказывается
функционально оправданным. Очень часто
именно с ее помощью выстраиваются интерьеры
детских комнат для двоих детей, спальни
родителей. В этих случаях симметричное
построение, начатое группой парной мебели,
может быть подчеркнуто и усилено симметричным
расположением остальных элементов (картинами
в изголовье кровати, светильниками. Эффект
симметрии усиливается, если на противоположной
от окна стене размещено зеркало.
Композиция и её законы в дизайне интерфейсов — Дизайн на vc.ru
Законы композиции используется людьми во многих сферах деятельности, основные — живопись, музыка, литература, архитектура. Но, как вы уже догадались из названия темы, речь пойдет о композиции и её законах для дизайна интерфейсов.
15 011 просмотров
За всё время я прочитал много информации на данную тему, но долго так и не мог однозначно себе ответить на ряд, как мне кажется, важных вопросов:
- Зачем вообще использовать законы композиции?
- На каком этапе проектирования интерфейса необходимо держать фокус на законах композиции?
- В каких случаях ими можно пренебречь? Ведь законы композиции — не догма.

- Как их правильно применять при проектировании интерфейсов?
На начальном этапе, разбираясь в данной теме, ловил себя на мысли, что большинство примеров — простые сайты, близкие к типографике. Идея там, как правило, такого формата: «Смотрите, вот линия и два круга, если предположить, что это весы, то более удаленный от центра круг перевешивает, а если наклонить линию, то круг скатывается, а тот, что справа, уже как будто бы скатился».
Обалдеть, как интересно! Всё это далеко от проектирования сложных интерфейсов.
Статическая и динамическая композиция
В дальнейшем я открыл для себя существование статической и динамической композиции. Статическая — это устойчивость, баланс, спокойствие.
Если спроецировать это на дизайн интерфейсов, получается, что в статической композиции есть одно ключевое действие, на которое мы хотим обратить внимание пользователя, и вся композиция строится вокруг этого ключевого действия.
Примеры статической композиции.
Динамическая композиция — это, конечно, движение. С ней всё гораздо сложнее, здесь необходимо выделить наиболее важные элементы, затем второстепенные. Важно соблюсти иерархию элементов интерфейса: если этого не сделать, вы рискуете посеять хаос и получить негативный опыт использования вашего интерфейса.
Примеры динамической композиции.
Зачем нужны законы композиции в дизайне интерфейсов
Google говорит, что композиция (лат. compositio — составление, связывание, сложение, соединение) — составление целого из частей. Взаимодействие частей с целью передать смысл.
Интерпретировав вышеописанное на нашу тему, можно постараться ответить на вопрос, зачем нужны законы композиции. Композиция — это взаимодействие элементов интерфейса с целью передать смысл этого самого интерфейса. Дать возможность пользователю легко понять, как с помощью интерфейса можно удовлетворить потребность.
Далее я сформулировал две основные задачи, которые помогает решить композиция:
Управление вниманием пользователей.
 Используя законы композиции, мы проектируем интерфейс, осознавая, что пользователь сперва обратит внимание на этот блок, затем на этот. Тогда восприятие пользователя представляет собой своеобразную тропу, по которой он продвигается по интерфейсу, изучая его визуальную составляющую. Пользователь будет следовать по маршруту, который для него здесь протоптан.
Используя законы композиции, мы проектируем интерфейс, осознавая, что пользователь сперва обратит внимание на этот блок, затем на этот. Тогда восприятие пользователя представляет собой своеобразную тропу, по которой он продвигается по интерфейсу, изучая его визуальную составляющую. Пользователь будет следовать по маршруту, который для него здесь протоптан.Cохранение внимания пользователя. Человек так устроен, что ему проще воспринимать структурированную информацию, на её усвоение тратится меньше усилий, и, как следствие, пользователь получает удовольствие от использования вашего интерфейса.
Вектор внимания
Я не буду говорить о многим и так известных F- и Z-паттернах восприятия контента пользователями, вместо этого поделюсь одной интересной и в то же время простой вещью, которая произвела на меня огромное впечатление. Посмотрите на текст ниже и ответьте на вопрос, куда стремится вектор вашего внимания.
А как изменится направление вектора вашего внимания, если тот же самый текст немного изменить?
Интересно, правда? Контент тот же, но направление вектора внимания в одном случае — вправо, а в другом случае — вниз.
Взгляд человека можно сравнить с направлением вектора, который выделяет из общего контента узловые точки и движется линейно от одной точки к другой.
Иерархия объектов
В последнем примере слово “Hello” иерархически выделяется от основного текста и взгляд на него падает в первую очередь, так как еще одной особенностью людей является то, что мы сначала обращаем внимание на выделяющиеся объекты, или элементы дизайна, имеющие больший визуальный вес.
Существует несколько способов выделить информацию и тем самым добавить ей визуального веса:
- Размер.
- Цвет.
- Форма.
- Негативное пространство.
Но не стоит стремиться сразу выделить все элементы дизайна, иначе вы посеете хаос, о котором я уже упоминал.
Пример желания выделить всё сразу
Размер
Чем больше элемент, тем больше к нему внимания. Идея иерархии при помощи размера заключается в том, чтобы дать точку фокуса для начала визуального путешествия. Заголовок первого уровня крупнее заголовка второго уровня и так далее.
Как видно из примера, в первую очередь взгляд цепляется за более крупные заголовки, но также стоит помнить, что важные элементы дизайна не обязательно должны быть слишком большими: таким образом вы можете создать ненужный дисбаланс.
Цвет
Является отличным способом выделения объектов. В дизайне интерфейсов самый яркий цвет часто используется для элементов, взаимодействующих с пользователем. Существует три способа создания иерархии с помощью цвета:
В приложении Cabify фиолетовый цвет используется в качестве основного. Маршрут поездки и кнопка Continue — это первая иерархия, за которой следует карта и машина
Форма
Чем более сложная форма у элемента интерфейса, тем его визуальный вес выше перед объектами правильной формы. По форме в том числе можно догадаться, что за элемент перед вами: инпут, кнопка или дропдаун.
По форме в том числе можно догадаться, что за элемент перед вами: инпут, кнопка или дропдаун.
Кнопка Next выделяется за счёт свой формы перед другими элементами интерфейса.
Негативное пространство
Чем больше пустого места вокруг элемента дизайна, тем больше внимания он привлекает. Негативное пространство — это область, которую можно сравнить с пустым холстом. Оно не соответствует одному цвету, но принимает цвет фона, чтобы создать тот самый эффект пространства.
Сочетание 01 и заголовок Motion’s purpose окружены негативным пространством. Хотя рисунок имеет больший визуальный вес, хорошо примененное негативное пространство создаёт баланс между этими элементами дизайна, который предотвращает перевод одного из них в низшую категорию.
Баланс
Пришло время поговорить о балансе в композиции — том, что создает своего рода гармонию в дизайне. Покажу пример, который, возможно, пригодится вам при проектировании интерфейса.
Иконка справа кажется сбалансированной, несмотря на то, что треугольник не находится по центру круга. Все потому, что левая часть треугольника имеет гораздо больший визуальный вес, поэтому она перевешивает, когда мы располагаем треугольник чётко по центру. Но когда мы смещает треугольник относительно центра вправо, появляется тот самый баланс в композиции.
Все потому, что левая часть треугольника имеет гораздо больший визуальный вес, поэтому она перевешивает, когда мы располагаем треугольник чётко по центру. Но когда мы смещает треугольник относительно центра вправо, появляется тот самый баланс в композиции.
Якорные объекты
Достигнуть баланса в композиции можно несколькими способами, один из которых — якорные объекты. Якорные объекты — это самые заметные объекты на странице. Правило гласит, что любой якорный объект должен тяготеть или располагаться в одном из углов или в визуальном центре своего прямоугольника. Также якорный объект может быть привязан не к точке, а к одной из сторон прямоугольника.
Ритм
Есть забавная поговорка в мире дизайнеров — пусть безобразно, но единообразно. Думаю, никому не понравилось бы листать ленту vc.ru, если бы размер заголовков, отступ между заголовками и основным текстом был бы разным. Также никому не понравятся кнопки всех цветов радуги в одном продукте. Благодаря ритму интерфейс становится интуитивным и понятным.
Благодаря ритму интерфейс становится интуитивным и понятным.
Теория близости (гештальт)
Расположенные близко друг к другу элементы дизайна воспринимаются связанно. Человеческий мозг имеет свойство классифицировать наблюдаемые объекты, поэтому создание таких групп обычно облегчает восприятия контента для пользователя.
Если объекты расположены далеко друг от друга, это должно означать, что они не могут быть связаны. Близость создает отношения и придает информации организованность и иерархию.
Ответы на вопросы
В завершение хочу поделиться ответами, к которым я пришёл, разбираясь в данной теме.
Композиция — это фундамент при проектировании интерфейсов. Взял в руки карандаш и решил сделать первые наброски? На этом этапе ты уже должен понимать, статическая или динамическая композиция у тебя будет, какую информацию пользователь должен увидеть в первую очередь и к чему в результате должен прийти. Необходимо постоянно держать фокус на законах композиции.
Можно ли нарушать законы композиции? Если это мешает замыслу интерфейса — да, но лучше еще семь раз подумать, на верном ли вы пути. Правильное применение законов композиции приходит с опытом. С ним же приходит, например, и более точное определение визуального веса элементов. Тут я соглашусь со следующим суждением:
Существуют три ступени развития дизайнера интерфейсов.
Неведение. Когда ты еще не осознал всех правил.
Соблюдение. Когда ты разобрался в правилах и строго их соблюдаешь.
Освобождение. Когда ты умеешь обходить правила там, где это требуется, и делаешь это превосходно.
Я рад, что вам хватило терпения дочитать эту статью до конца, благодарю за внимание и желаю достичь третьего уровня.
Успехов!
- Behance.
- Instagram.
Я вижу, что многие добавляют статью в закладки, если вы считаете, что статья полезна не поленитесь еще плюсануть. Благодарю!
Благодарю!
Композиционный, симметричный и асимметричный баланс — Smashing Magazine
- 18 минут чтения
- Вдохновение,
Дизайн,
Креативность,
Принципы дизайна,
Графический дизайн. Когда не…
Больше о
Steven Bradley ↬ Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично. Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично. В то время как некоторые из его элементов могут быть фокусами и притягивать взгляд, ни одна область композиции не привлекает внимание настолько, чтобы вы не могли видеть другие области.
Балансировка композиции включает в себя расположение положительных элементов и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями.
 Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.Несбалансированный состав может привести к напряженности. Когда дизайн несбалансирован, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть правильным для сообщения, которое вы пытаетесь передать, но обычно вам нужны сбалансированные композиции.
Примечание : Это седьмой и последний пост в серии о принципах проектирования. Вы можете найти первые шесть постов здесь:
- Принципы дизайна: визуальное восприятие и принципы гештальта
- Принципы дизайна: пространство и соотношение фигуры и фона
- Принципы дизайна: соединение и разделение
- Принципы дизайна: визуальный вес и визуальное направление
- Принципы дизайна: преобладание, фокусы и иерархия
- Принципы дизайна: композиционный поток и ритм
Счастье зависит не от интенсивности, а от баланса, порядка, ритма и гармонии.
 – Томас Мертон
– Томас МертонФизический и визуальный баланс
Равновесие легко понять в физическом мире, потому что мы испытываем его все время. Когда что-то неуравновешенное, оно имеет тенденцию падать. Вы, вероятно, когда-нибудь в своей жизни были на качелях или качелях — вы с одной стороны, а друг — с другой.
Предполагая, что вы оба примерно одного роста, вы могли легко балансировать на качелях. Следующее изображение кажется сбалансированным: два человека одинакового роста находятся на одинаковом расстоянии от точки опоры, на которой балансируют качели.
Симметрично сбалансированные качели.Человек слева заставляет качели вращаться против часовой стрелки, а человек справа заставляет их вращаться по часовой стрелке на одинаковую величину. Сила каждого человека действует в разном направлении, и их сумма равна нулю.
Однако, если бы один из людей был намного крупнее, баланс был бы нарушен.
Неуравновешенные качели.Это изображение кажется неправильным, потому что мы знаем, что человек слева недостаточно велик, чтобы уравновесить человека справа.
 Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.
Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.Однако, если более крупный человек скользнул к центру, качели снова уравновесились бы.
Асимметрично сбалансированные качели.Здесь сила более крупного человека уменьшается, поскольку он находится ближе к точке опоры, на которой балансируют качели. Я надеюсь, что вы уже катались на качелях или, по крайней мере, наблюдали, как другие играют на них, и у вас есть довольно хорошее представление о том, что происходит.
Визуальный баланс аналогичен. Физический вес заменяется визуальным весом. Направление, в котором действует физический вес, заменяется визуальным направлением.
Напоминаем, что ниже приведены определения визуального веса и визуального направления, хотя я отсылаю вас к четвертому посту этой серии за более подробной информацией.
- визуальный вес . Это воспринимаемый вес визуального элемента. Это мера того, насколько что-либо на странице привлекает внимание зрителя.

- визуальное направление . Это воспринимаемое направление визуальной силы. Это направление, в котором, по нашему мнению, должен двигаться элемент, если бы ему дали возможность двигаться в соответствии с действующими на него силами.
Вы не используете инструменты для измерения сил. Вы не используете формулы, чтобы вычислить, все ли в равновесии. Скорее, вы используете свой глаз, чтобы определить, сбалансирована ли композиция.
Еще после прыжка! Продолжить чтение ниже ↓
Почему важен визуальный баланс
Как и в физическом мире, визуальный баланс — это хорошо. Это желательно само по себе. Несбалансированная композиция может показаться зрителю некомфортной. Посмотрите на второе из трех изображений качелей — оно выглядит неправильно, потому что мы можем сказать, что качели не должны быть в равновесии.
Визуальный вес — это мера визуального интереса к элементу или области дизайна. Когда композиция визуально сбалансирована, каждая ее часть представляет определенный интерес.
 Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.
Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.Без визуального баланса зрители могут не увидеть все области дизайна. Они, вероятно, не будут проводить время в областях с меньшим визуальным весом или интересом. Любая информация в этих областях может легко остаться незамеченной.
Вы должны сбалансировать дизайн визуально, потому что хотите сбалансировать точки интереса в своей композиции, чтобы зрители проводили время со всей информацией, которую вы хотите передать.
Четыре типа баланса
Существует несколько способов сбалансировать композицию. На изображениях в предыдущем разделе показаны два из них. Первое изображение — пример симметричного баланса, а второе — пример асимметричного баланса. Два других типа баланса — радиальный и мозаичный.
Симметричный баланс.Симметричный баланс возникает, когда равные веса находятся на равных сторонах композиции, сбалансированной вокруг точки опоры или оси в центре.
 Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.
Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.Недостатком симметричного баланса является то, что он статичен и иногда кажется скучным. Поскольку половина композиции отражает другую половину, по крайней мере половина композиции будет довольно предсказуемой.
Асимметричный баланс.Асимметричный баланс возникает из-за неодинакового визуального веса с каждой стороны композиции. Одна сторона композиции может содержать доминирующий элемент, который может быть уравновешен парой или более меньшими фокусами на другой стороне. Один визуально тяжелый элемент с одной стороны может быть уравновешен несколькими более легкими элементами с другой.
Асимметричный баланс более динамичен и интересен. Он вызывает чувства модернизма, движения, энергии и жизненной силы. Асимметричный баланс предлагает больше визуального разнообразия, хотя его может быть труднее достичь, поскольку отношения между элементами более сложны.

Радиальный баланс.Радиальный баланс возникает, когда элементы исходят из общего центра. Лучи солнечного света и рябь в пруду после того, как в него брошен камень, — примеры радиального баланса. Поддерживать фокус (точку опоры) легко, потому что это всегда центр.
Поскольку все исходит из общего центра, все ведет к этому центру, что делает его сильной точкой притяжения.
Мозаичные весы.Мозаичное равновесие (или кристаллографическое равновесие) является результатом уравновешенного хаоса. Вспомните картины Джексона Поллака. Композиции не хватает четких фокусных точек, и элементы имеют единый акцент. Отсутствие иерархии на первый взгляд приводит к визуальному шуму. Тем не менее, как-то все это работает вместе.
Симметрия и асимметрия
Как симметрия, так и асимметрия могут использоваться в композиции независимо от конечного баланса, но в то же время внося свой вклад в него. Вы можете иметь симметричные формы в асимметрично сбалансированной композиции и наоборот.

Симметрия обычно считается красивой и гармоничной; однако его также можно рассматривать как статичный и скучный. Асимметрия имеет тенденцию быть более интересной и динамичной, несмотря на то, что она не считается красивой по своей природе.
Симметрия
Существует три основных типа симметрии.
Симметрия отражения (или двусторонняя симметрия) возникает, когда все зеркально отражается вокруг центральной оси. Вероятно, это первое, о чем вы думаете, когда слышите слово «симметрия». Ось может иметь любое направление или ориентацию, хотя часто она бывает вертикальной или горизонтальной.
Все на одной стороне оси зеркально отражается на другой стороне. Естественные формы, которые растут или перемещаются по земной поверхности, приобретают отражательную симметрию. Например, человеческое лицо и бабочка.
Когда отражение является идеальным зеркальным отражением, говорят, что симметрия чистая. В большинстве случаев это не будет идеально, и каждая сторона будет иметь небольшие вариации.
 Это почти симметрия, и она встречается чаще, чем чистая симметрия.
Это почти симметрия, и она встречается чаще, чем чистая симметрия.Симметрия может иметь место даже по нескольким осям одновременно. Например, левая и правая половина композиции могут зеркально отражать друг друга, а верхняя и нижняя также отражать друг друга. Снежинки демонстрируют симметрию отражения более чем по двум осям.
Вращательная симметрия (или радиальная симметрия) возникает, когда все вращается вокруг общего центра. Это может произойти под любым углом или частотой, если есть общий центр. Природные формы, растущие или движущиеся перпендикулярно земной поверхности, приобретают вращательную симметрию. Например, лепестки подсолнуха. Вращение без отражения можно использовать для демонстрации движения, скорости или динамического действия. Подумайте о вращающихся колесах движущегося автомобиля.
Трансляционная симметрия (или кристаллографическая симметрия) возникает, когда элементы повторяются в разных местах пространства.
 Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Бабочка является примером отражательной симметрии, столбы забора демонстрируют трансляционную симметрию, а подсолнух является примером радиальной симметрии.Симметричные формы обычно воспринимаются как фигура, а не как фон. Симметричная форма будет иметь больший вес, чем асимметричная форма аналогичного размера и формы.
Симметричные формы передают баланс сами по себе, но они могут казаться слишком стабильными и сбалансированными, что приводит к отсутствию интереса. Симметричные формы также ведут к пассивному пространству, потому что отрицательное пространство одинаково вокруг формы.
Асимметрия
Асимметричным формам не хватает баланса симметричных форм, хотя вы можете асимметрично сбалансировать всю композицию.
 Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.
Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.Асимметрия создает более сложные отношения между элементами, поэтому она более интересна, чем симметрия. Поскольку это более интересно, асимметрию можно использовать для привлечения внимания.
Пространство вокруг асимметричных форм более активное. Создаются непредсказуемые узоры, и в целом у вас больше свободы самовыражения с асимметрией, чем с симметрией. Компромисс в том, что этого труднее достичь.
Точно так же, как сходство и контраст работают вместе, вы можете комбинировать симметрию и асимметрию для получения хорошего эффекта. Уравновешивайте симметричные формы асимметричным образом или уравновешивайте асимметричные формы симметрично. Разбейте симметричные формы случайным знаком, чтобы добавить интереса. Контрастируйте симметрию и асимметрию в композиции, чтобы элементы привлекали больше внимания.

Гештальт-принципы
На протяжении всей этой серии статей я пытался показать, сколько принципов дизайна вытекает из гештальт-принципов. Я также надеюсь, что в процессе изучения вы увидели, как разные принципы дизайна строятся друг на друге.
Один из принципов гештальта конкретно касается симметрии и порядка и, безусловно, применим к композиционному балансу. Однако это далеко не единственный применимый принцип.
Простота симметричных форм предсказывается Законом Прегнанца. Принципы гештальта, такие как фокусы и сходство, способствуют визуальному весу. Такие принципы, как продолжение, общая судьба и параллелизм, придают визуальное направление. Я также упомянул, что симметричные формы чаще воспринимаются как фигуры, а не как фон.
Я надеюсь, что идея о том, что принципы гештальта ведут ко многим принципам проектирования, которыми мы руководствуемся, стала понятнее по мере прочтения этой серии статей. Принципы проектирования, которым мы следуем, не возникли из воздуха; они возникли из психологии того, как мы воспринимаем нашу визуальную среду.

Примеры
Пришло время скриншотов. У меня есть еще несколько веб-сайтов, чем обычно для этой последней статьи в серии, и я сгруппировал их в соответствии с четырьмя типами баланса.
Как я неоднократно повторял на протяжении всей серии, нижеизложенное является моим мнением. Вот как я вижу баланс в этих проектах. Вы можете видеть это по-другому, и это нормально. Критическое осмысление дизайна важнее, чем наше согласие с тем, что мы думаем.
Примеры симметричного баланса
Дизайн всего веб-сайта Helen & Hard симметрично сбалансирован. Скриншот здесь со страницы «О нас», но другие страницы сайта сбалансированы аналогичным образом.
Скриншот страницы «О компании» Helen & Hard. (Просмотреть увеличенную версию)Все отражается вокруг вертикальной оси по центру страницы. Логотип расположен по центру, панель навигации по центру, круглые изображения по центру, заголовок по центру и три столбца текста по центру.
Баланс не идеально симметричен.
 Столбцы имеют разное количество текста, например.
Столбцы имеют разное количество текста, например.Однако обратите внимание на верхнюю часть страницы. И логотип, и панель навигации центрированы, но визуально они не центрированы. Мой глаз хочет, чтобы логотип располагался по центру амперсанда или, по крайней мере, ближе к нему. Три пункта меню в правой части панели навигации имеют больше букв, чем слева. Мой глаз хочет, чтобы они были одинаковыми, и хочет, чтобы центр находился между ссылками «О программе» и «Люди».
Я думаю, что перемещение этих двух элементов из центра, чтобы они выглядели так, как будто они визуально центрированы, немного уравновесило бы композицию.
Домашняя страница Tilde — еще один симметрично сбалансированный дизайн. Как и в Helen & Hard, здесь все вращается вокруг вертикальной оси, проходящей по центру страницы: навигация, текст, люди на изображении. Это так же, как вы прокручиваете страницу вниз.
Скриншот домашней страницы Тильды. (Просмотреть увеличенную версию)Как и в случае с Helen & Hard, симметрия не является чистой.
 Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, пара элементов отключена: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.
Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, пара элементов отключена: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.Оба являются призывами к действию и оба нарушают симметрию, привлекая к себе дополнительное внимание. Обратите внимание, как цвета обеих стрелок контрастируют с их фоном, что еще больше увеличивает привлекательность этих элементов.
Примеры асимметричного баланса
Домашняя страница портфолио Кэрри Волденген демонстрирует общий асимметричный баланс вокруг доминирующей симметричной формы. Глядя на общую композицию, я вижу несколько отдельных форм.
Скриншот сайта Кэрри Волденген. (Просмотреть увеличенную версию)Масса страницы представляет собой большой прямоугольник, состоящий из сетки меньших прямоугольных изображений. Сама по себе эта сетка симметрична как по вертикальной, так и по горизонтальной осям. Он чувствует себя очень сильным и стабильным.
 Сам по себе он очень сбалансирован и, похоже, никуда не денется.
Сам по себе он очень сбалансирован и, похоже, никуда не денется.Справа блок текста опускается на фигуру. Это уравновешивается текстом и круглым логотипом в левом верхнем углу. Оба обеспечивают относительно равное количество визуальной нагрузки, действующей на сетку в противоположных направлениях.
Расстояние до воображаемой точки опоры примерно равно весу. Текст справа в целом крупнее и темнее, но синий круглый логотип придает больший вес его общей площади. Круг даже соединяется с верхним левым углом сетки через один цвет.
Текст под сеткой, кажется, свисает с нее, и сам по себе он достаточно легкий, чтобы не нарушать баланс композиции.
Обратите внимание, что пространство кажется сбалансированным. Области внизу слева, вверху справа и внизу справа, включая немного правого нижнего угла, уравновешивают друг друга. Область слева больше, чем область справа, но справа есть дополнительное пространство сверху и снизу.
Изображения в верхней части домашней страницы Hirondelle USA чередуются.
Скриншот Hirondelle USA. (Просмотреть увеличенную версию) Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.
Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.Колонна на изображении немного смещена от центра и закрепляет композицию сильной вертикальной линией — этот объект, как мы знаем, имеет большой вес. Перила слева обеспечивают прочное соединение с левым краем экрана. Он тоже чувствует себя закрепленным. Трудно представить, чтобы какой-либо элемент дизайна на странице выходил из равновесия.
Текст над перилами ощущается поддерживаемыми перилами; однако это также визуально уравновешивается изображением мальчика справа. Вы можете рассматривать перила как свисающие с левой стороны шеста, выдергивая его из равновесия, но я думаю, что внутренний интерес мальчика, а также более темные оттенки на заднем плане уравновешивают как перила, так и текст на столбе. влево и держать вещи в равновесии.
Создается ощущение симметрии перевода, поскольку золотые строки текста повторяются в верхнем левом и нижнем правом углу изображения, а также в кнопке внизу страницы.
 Белый текст также повторяется.
Белый текст также повторяется.Примеры радиального баланса
На главной странице Vlog.it показан радиальный баланс, надеюсь, это ясно из скриншота. За исключением формы в правом верхнем углу, все вращается вокруг центра страницы, так как три кольца изображений вращаются вокруг центрального круга.
Скриншот сайта Vlog.it. (Просмотреть увеличенную версию)На скриншоте не видно, как загружается страница. Линия проводится от нижнего левого угла к центру страницы. С этого момента почти все, что появляется на странице, вращается вокруг центра или расходится от него, как рябь в пруду.
Меньший круг в правом верхнем углу добавляет немного трансляционной симметрии и некоторой асимметрии, увеличивая визуальный интерес к композиции.
Опера
Скриншот блестящих демонстраций Opera. (Посмотреть увеличенную версию)Домашняя страница Shiny Demosне круглая, но все текстовые ссылки, кажется, исходят из общего или почти общего центра. Легко представить, что вся фигура вращается вокруг одного из квадратов в середине или, может быть, одного из углов, где встречаются четыре квадрата.
Заголовок Shiny Demos в левом верхнем углу и логотип Opera в правом нижнем углу уравновешивают друг друга и также исходят из того же центра, что и текстовые ссылки.
Это хороший пример того, как радиальный баланс не обязательно требует использования кругов.
Примеры мозаичного баланса
Можно ожидать, что мозаичный баланс будет наименее популярным в Интернете, особенно после того, как я предложил картины Джексона Поллака в качестве примера мозаичного баланса. В сети гораздо больше примеров, чем вы можете себе представить.
Домашняя страница Rabbit’s Tale была хорошим примером. Конечно, было ощущение случайности и хаотичности с разбросанными повсюду буквами, но баланс в композиции работает.
Скриншот Кроличьей сказки. (Посмотреть увеличенную версию)С обеих сторон (справа и слева) есть почти равные области цвета и пространства, чтобы сбалансировать друг друга. Кролик посередине даже служит точкой опоры.
 Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.
Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.Я не собираюсь выяснять, какие элементы уравновешивают друг друга, по одному элементу за раз, но, надеюсь, вы согласитесь, что существует общий баланс. Во всяком случае, хаос сильнее справа, но не настолько, чтобы нарушить баланс.
Веб-сайты с большим объемом контента, такие как новостные и журнальные веб-сайты, также демонстрируют мозаичный баланс. Вы можете узнать домашнюю страницу The Onion. На скриншоте я удалил фоновое изображение за верхней частью страницы.
Скриншот The Onion. (Просмотреть увеличенную версию)Есть на что посмотреть. Планировка не симметричная. Столбцы не равны по размеру. Трудно определить, что чему противостоит. Блоки контента имеют разное количество контента внутри и, соответственно, разные размеры. Ничто не исходит из общего центра.
В блоках разного размера есть немного хаоса и хаотичности, некоторые плотнее других.
 Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.
Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.Возможно, будет преувеличением сказать, что это мозаичный баланс, но опять же, я бы сказал, что это так, и что многие веб-сайты демонстрируют такой хаотический баланс, хотя что-то подсказывает мне, что большая часть хаоса, который мы видим в Интернете, не была запланирована.
Резюме
Потребовалось время, чтобы добраться сюда, но на этом мы завершаем нашу серию статей о принципах проектирования. Надеюсь, вам понравилось, вы узнали что-то новое или нашли в этой серии хороший обзор фундаментальных принципов дизайна.
Как вы можете догадаться, я думаю, что основы очень важны. Я начал эту серию, чтобы показать, как все эти принципы возникают из человеческого восприятия и теории гештальта. Я их не выдумывал. Принципы основаны на том, как мы все воспринимаем и интерпретируем нашу визуальную среду.
Например, одна из причин, по которой мы замечаем фокальные точки, заключается в том, что они контрастируют с окружающими их элементами.
 Они выделяются как разные. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, поэтому наши глаза развились, чтобы быстро принимать решения.
Они выделяются как разные. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, поэтому наши глаза развились, чтобы быстро принимать решения.Однако принципы проектирования не являются жесткими правилами. Это ориентиры. Например, не существует единственно правильного способа сообщить, что два элемента похожи или различны. Вам не нужно следовать ни одному из этих принципов, хотя вы должны понимать их и иметь причину для их нарушения.
Опять же, я надеюсь, что вам понравилась эта серия, и я надеюсь, что еще больше, что что-то в этой серии дало вам больше контроля над визуальной коммуникацией в ваших проектах.
Дополнительные ресурсы
- «Сбалансирован ли ваш веб-дизайн?», Steven Bradley
- «Исследование симметрии: когда, где и зачем ее использовать», James George
- «Visual Balance», Cheryl Qian
- «Balance — Symmetry », Джеймс Т. Соу
- «Понимание важности баланса в графическом дизайне», Марк Мастерс
- «Правила композиции в фотографии: визуальный вес», Джули Уотерхаус
- «Принципы дизайна: баланс», Шарлотта Джироусек
- « Прекрасный баланс», Эрик Шпикерманн
- «Искусство и визуальное восприятие Рудольфа Арнхейма: заметки Фредерика Ф.
 Леймари» (PDF) Примечания Леймари к книге Арнхейма.
Леймари» (PDF) Примечания Леймари к книге Арнхейма. - «Дизайн карты» (PDF), из Картография: Дизайн тематической карты , Борден Дент и Джефф Торгюсон В этой главе книги рассматриваются принципы проектирования, обсуждаемые в этой серии.
11 правил композиции для недизайнеров
Правильные элементы дизайна — это только половина пути к созданию великолепного визуального образа. Теперь наступает та часть, где вы собираете все вместе, чтобы создать гармоничное сочетание форм, цветов и типографики.
Даже не являясь дизайнером, вы заметили разницу между неуклюжими визуальными эффектами, которые заставляют вас думать, что «что-то просто не так», и контентом, который настолько приятен для глаз, что привлекает вас и принуждает подробнее рассмотреть его различные элементы.
В этом посте мы рассмотрим некоторые способы применения основных правил композиции для создания более эффективного, профессионально выглядящего визуального контента даже без опыта работы с дизайном.

1 Создайте фокус.
Одним из наиболее очевидных признаков эффективного дизайна является то, как он привлекает внимание к центральному фокусу.
Как и в случае любой другой формы коммуникации, каждый дизайн должен иметь основное сообщение и четкую цель. Однако этого нельзя достичь, если зритель не знает, на что смотреть в первую очередь, потому что нет ничего особенного.
Кинотеатр / Дэн Дос Сантос
Например, взгляните на два изображения выше. Что делает их эффективными элементами визуальной коммуникации, так это тот факт, что оба они имеют фокусные точки, созданные с помощью доминирующих элементов. Некоторые из различных характеристик, которые вы можете варьировать, чтобы создать доминирующее положение в дизайне, включают в себя:
- Размер
- Цвет
- Форма
- Глубина
- Значение
В случае плаката слева размер центрального изображения и переплетенных букв больше по сравнению с остальными объектами, что помогает создать центральный, доминирующий элемент.

Его контраст с темным фоном, а также иллюзия глубины и линии, ведущие к ней, заставляют наш взгляд сразу же оттачивать эту часть плаката.
Плакат справа также привлекает внимание зрителей к четкой фокусной точке. При этом наш взгляд мгновенно останавливается на лице лежащей на полу девушки.
Помимо контраста, создаваемого зеленой рубашкой на приглушенном фоне, рисунок тротуара и рука женщины в плаще создают подразумеваемые линии, которые заставляют зрителей сначала сосредоточиться на лице объекта.
2 Создайте визуальную иерархию.
Цель хорошего визуального дизайна — сориентировать взгляд зрителя в определенном направлении.
Первым шагом к этому является создание визуальной точки входа в ваш дизайн с помощью точки фокуса, как описано выше. Затем вы можете указать путь, по которому будут следовать глаза ваших зрителей, применяя другие правила, такие как принципы визуальной иерархии, которые управляют расположением элементов таким образом, чтобы сообщать об относительной важности каждого из них.

Дизайн слева, например, делает именно это, варьируя определенные характеристики, такие как размер, контрастность, цвет, типографика и интервалы. Даже зритель, не обученный графическому дизайну, может сказать, что самой важной частью сообщения является заголовок «Ярмарка лагеря», написанный большими жирными белыми буквами.
Sui Tin Sung / Runner’s World Magazine
В дизайне справа достигается тот же эффект за счет применения тех же принципов визуальной иерархии. Когда вы впервые смотрите на него, ваши глаза, скорее всего, идут по одному и тому же пути от самого важного элемента к наименее: 1) Заголовок; 2) Человек ниже слов; 3) Женщина рядом с мужчиной; 4) Число «800»; 5) А потом текст в правом нижнем углу страницы разворот.
3 Используйте ведущие линии.
Еще одна эффективная техника создания визуального путешествия в вашем дизайне — это использование так называемых направляющих линий.
Либо подразумеваемые естественной формой объектов (например, протянутая рука женщины в первом примере выше), либо явно выраженные с помощью реальных линий, направляющие линии используются для направления взгляда читателей на другие элементы на странице.

Design By Day / Brian Stauffer
Прекрасным примером является дизайн слева, в котором используется эта техника, чтобы сначала привлечь внимание к фокусу («разматывание»), а затем сориентировать глаза на информацию о каждом из различных линии; сначала список имен выделен желтым, затем слова красным и так далее.
Хотя изображение справа не так бросается в глаза, как первое, оно также использует направляющие линии, чтобы сориентировать взгляд в фокусе. В данном случае ведущие линии подразумеваются формой рояля и вытянутыми стеблями цветов над крышкой рояля.
4 Масштабируйте элементы для создания эффектов.
Еще один способ указать относительную важность элементов — отрегулировать их масштаб. Например, самые важные элементы обычно крупнее и заметнее, чем менее важные. Таким образом, масштаб используется для установления преобладания или визуального веса объекта.
В эффективном дизайне все элементы не должны иметь одинаковую визуальную значимость; если это так, то все они будут конкурировать за внимание, и зритель не будет знать, на что смотреть в первую очередь.

Lucrezia Invernizzi Tettoni / Wilco
Например, на плакате слева используется крупногабаритный элемент для создания драматического эффекта и быстрого привлечения внимания к четкой фокусной точке.
Тот, что справа, использует тот же прием, но в данном случае он используется для того, чтобы подчеркнуть относительную малость птицы по сравнению с совой. Ведущие линии, подразумеваемые тенями, также заставляют нас переводить взгляд с совы на птицу, а затем снова на сову.
5 Сбалансируйте элементы.
В большинстве случаев для создания визуальной гармонии требуется сбалансированный дизайн. Но что именно означает «баланс» в контексте графического дизайна?
Согласно Smashing Magazine, концепцию визуального баланса можно сравнить с балансом в физическом мире. Подобно тому, как сцена с одним очень маленьким человеком и другим очень большим человеком, сидящими на противоположных концах идеально сбалансированных качелей, оттолкнет большинство зрителей (поскольку это физически невозможно), так и несбалансированный дизайн.

Как и в реальном мире, каждый элемент имеет визуальный вес, определяемый, среди прочего, его размером, цветом и формой. Например, большой круг будет иметь больший визуальный вес, чем маленький; или сильно текстурированный объект будет иметь больший вес, чем более плоский элемент.
Точно так же, как вы попытаетесь сбалансировать физические объекты на качелях (возможно, заставив более крупного человека двигаться к центру), вы должны отрегулировать размещение визуальных элементов на странице, чтобы достичь баланса в дизайне.
Mahya Soltani / Matt Needle
Зная это, вы можете достичь баланса в дизайне либо за счет использования симметрии, либо за счет асимметрии. Хотя первый часто считается гармоничным и сбалансированным, он также может восприниматься как скучный из-за его статичного характера. Асимметрия, с другой стороны, обычно не считается привлекательной, но может интерпретироваться как динамичная и стимулирующая.
Взгляните, например, на рисунок слева.
 Несмотря на асимметричность, когда большинство элементов размещено в правом нижнем углу плаката, он уравновешивается иллюстрацией, которая имеет значительный визуальный вес из-за контраста с темным фоновым изображением.
Несмотря на асимметричность, когда большинство элементов размещено в правом нижнем углу плаката, он уравновешивается иллюстрацией, которая имеет значительный визуальный вес из-за контраста с темным фоновым изображением.Или посмотрите на плакат справа. В основном это симметричный дизайн, который, хотя и статичен и прост, подкупает драматическим эффектом, создаваемым контрастом оранжевого цвета на фоне и эффективным использованием отрицательного пространства.
6 Используйте контраст для отправки сообщения.
Контраст — один из самых эффективных инструментов для выделения определенных элементов дизайна. Как человеческие существа, одно из первых, что замечают наши глаза, — это различие, будь то различие в цвете, форме, текстуре, размере или положении, среди прочего.
По своей природе мы склонны группировать похожие объекты и различать непохожие. Возьмем, к примеру, плакат слева. Наши глаза немедленно обращаются сначала к объекту, который выделяется больше всего: желтый прямоугольник и слова, содержащиеся в нем.
 Затем наш взгляд переходит на лицо субъекта, заголовок, а затем окружающий текст.
Затем наш взгляд переходит на лицо субъекта, заголовок, а затем окружающий текст.Projeto Nosotros / Alejandro Flores
На втором плакате мы видим тот же эффект. Цвет используется для создания контраста и тем самым привлекает внимание сначала к голове субъекта, а затем к его ногам и текстовому сообщению.
7 Создайте целостный дизайн.
Чтобы создать визуальный образ с хорошей композицией, вам также нужно связать элементы вместе, чтобы сформировать единое целое. Используя дополняющие друг друга элементы, вы можете достичь чувства единства и сплоченности.
Плакат слева, например, эффективно создает единое целое, используя бегущую тему, которая действует как невидимая нить, стягивающая дизайн воедино. В данном случае объединяющей темой является использование форм для создания перспективы как в тексте, так и в трехмерной горной сцене, полностью состоящей из простых треугольников разных оттенков и цветов.
Justin Krout / Barthelemy Chalvet
То же самое относится и к рисунку справа.
 На протяжении всего изображения используются одни и те же белые плоские значки на ярком и красочном фоне.
На протяжении всего изображения используются одни и те же белые плоские значки на ярком и красочном фоне.8 Используйте повторяющиеся элементы.
Еще один способ добиться цельного дизайна — повторять определенные элементы. Таким образом, зритель распознает визуальный шаблон и знает, чего ожидать дальше, особенно при создании многостраничного дизайна.
Черновые направляющие
Например, на этом развороте журнала на нескольких страницах видны одни и те же 90-градусные треугольники, а также одинаковые шрифты и геометрические элементы, такие как круги и шестиугольники.
Черновые направляющие
Оранжевый цвет также постоянно используется повсюду, хотя на последнем двухстраничном развороте представлена новая комбинация желтого и черного цветов, которая может немного сбить зрителя с толку.
9 Эффективно используйте пустое пространство.
Вы, наверное, слышали это раньше, но отрицательное пространство (или белое пространство) так же важно для вашего дизайна, как и положительные элементы.
 В визуальном образе у него много функций: он позволяет глазам читателей отдохнуть; это дает место для зрительных путей, по которым может следовать глаз; привлекает внимание к основным элементам вашего дизайна; и это делает ваш дизайн чистым, изысканным и эффективным.
В визуальном образе у него много функций: он позволяет глазам читателей отдохнуть; это дает место для зрительных путей, по которым может следовать глаз; привлекает внимание к основным элементам вашего дизайна; и это делает ваш дизайн чистым, изысканным и эффективным.Budi Satria Kwan / Jon Klassen
Только посмотрите, как дизайн слева творчески сочетается в негативном пространстве с позитивными элементами, привлекая внимание сначала к красочному горизонту, затем к зданиям и дождю, вплоть до одинокого мужчины с зонтик.
Или рассмотрим пример справа, в котором используется значительное количество негативного пространства для создания ощущения драмы и напряжения. Кроме того, это полезно для выделения небольшого коттеджа посреди обширной и бесплодной местности.
10 Используйте сетки для выравнивания элементов.
Один из способов убедиться, что ваш дизайн не выглядит неорганизованным и непрофессиональным, — использовать сетки для выравнивания элементов.
 (Вы можете узнать, как использовать сетки в Visme здесь.)
(Вы можете узнать, как использовать сетки в Visme здесь.)Envato
Посмотрите, как эти два плаката используют один и тот же макет сетки для правильного размещения элементов в гармоничной и визуально привлекательной манере. Поскольку макет уже был предопределен, это значительно упрощает работу по составлению вашего дизайна.
Envato
Итак, вместо того, чтобы просто смотреть на расположение ваших элементов, попробуйте использовать сетку, чтобы ваш дизайн выглядел более организованным и сбалансированным. Они также могут помочь вам определить точки фокусировки и проложить визуальный путь, по которому должны двигаться глаза зрителей.
11 Следуйте правилу третей.
Наконец, есть очень важное правило третей, которому вы можете следовать, просто разделив область холста на трети, как по горизонтали, так и по вертикали, как показано выше. Согласно этому простому принципу, ваши фокусные точки должны лежать на пересечении этих линий.

Хотя это и не принцип, которому нужно следовать для каждого дизайна, правило третей полезно для создания динамичных дизайнов, которые не являются полностью центрированными и симметричными.
С правилом третей также связана последовательность Фибоначчи. В виде прямоугольника получается золотая спираль, которую можно увидеть во многих известных художественных произведениях, а также в природе, от ураганов до цветочных лепестков.
Левенте Сабо / авангард
Когда вы накладываете спираль Фибоначчи на два плаката выше, вы видите, что оба имеют элементы, расположенные в соответствии с этим золотым сечением, и имеют фокусы на пересечении невидимой сетки третей.
Как вы применили эти правила композиции для создания лучшего дизайна? Мы хотели бы услышать ваши комментарии и вопросы. Или, если вы хотите поделиться с нами своим проектом, не стесняйтесь, напишите нам в разделе комментариев ниже.
Что такое композиция в графическом дизайне?
Эта фундаментальная концепция дизайна передает красоту, логику и согласованность посредством цвета, формы и симметрии.
 Цвета, форма, пространство и симметрия — вот лишь некоторые из аспектов, которые следует учитывать при создании творческой композиции.
Цвета, форма, пространство и симметрия — вот лишь некоторые из аспектов, которые следует учитывать при создании творческой композиции.Все графические дизайнеры должны знать (и действительно владеть) этими и другими элементами, чтобы создавать маркетинговые материалы, которые будут связаны с их целевой аудиторией. Подробно изучите эту фундаментальную концепцию с арт-директором, редакционным дизайнером и типографом Хавьером Алькаразом (@javieralcaraz).
Композиции дизайнера-редактора Хавьера Алькараза.Что такое композиция?
Композиция — это искусство объединения нескольких элементов в единое целое, поэтому официальное определение композиции в мире искусства звучит просто: для размещения форм в пространстве .
Этого можно достичь:
— Объединив их
— Создание соединений между ними
— Размещение их определенным образом или в определенном порядкеКомпозиция как методология
По определению, использование композиции как методологии позволяет объединить различные аспекты определенного языка для создания целого.

Например, письмо передает идеи с помощью визуальных символов, известных как буквы. В семантике выбор правильных слов помогает читателям или аудитории понять предполагаемое значение. Синтаксис — это искусство придавать значения словам по их положению в предложении.
Композиция также важна в музыке. Он включает в себя организацию звуков и тишины во времени, чтобы произвести впечатление на слушателей. У него тоже есть свои правила:
— Гармония связывает аккорды и соединяет различные части произведения.
— Мелодии придают значение и индивидуальность определенным звукам, создают иерархию
— Ритм — это движение, основанное на последовательности элементов. Он также встречается в танце, поэзии и изобразительном искусстве.Графический дизайн использует визуальный синтаксис для усиления смысла. Визуальная эстетика — это также язык, состоящий из уникальных особенностей и элементов.
Различные визуальные композиции, выбранные редакционным дизайнером Хавьером Алькарасом. Повторяющиеся элементы создают ощущение единства.
Повторяющиеся элементы создают ощущение единства.Понятия, которые помогут вам думать о композиции
В графическом дизайне процесс композиции часто является одним из наиболее важных способов решения визуальной проблемы. Некоторые из концепций графического дизайна, прошедшие через историю, включают:
— Unity.
Композиция — это способ расположения элементов. Фото: Пепе Химено.
— Вес
— Ритм
— Движение
— Баланс
— КонтрастСложность создания фильма
Фильм — это потрясающая, сложная дисциплина, сочетающая в себе искусство письма, звука и визуальных эффектов.
Структура повествования рассказывает историю логично и осмысленно. Аудиовизуальное повествование уделяет большое внимание темпу и гармонии структуры сцены. Каждый кадр или кадр составлен путем согласования отдельных элементов с практическими, эстетическими и повествовательными намерениями фильма.
Движение и разнообразие — это лишь два визуальных критерия, используемых для достижения этого баланса, в то время как операторы-постановщики одержимы:
— Тип выстрела
Пример изысканной композиции, использованной в фильмах Чарли Чаплина.
— Освещение
— Контраст
— Глубина резкости
Как создать композицию?
Поиск единого целого определяет порядок каждой из отдельных частей. Важно включить и соединить все элементы в гармоничную композицию, и для этого вам необходимо учитывать:
— Цвет (в этом уроке объясняется, как использовать цвет для формирования ваших композиций.)
— Форма
— Близость
— ОриентацияИскусство композиции дает вам бесконечные возможности для создания вашего окончательного произведения, но главное помнить, что независимо от того, насколько разнообразны ваши элементы дизайна, вы хотите убедиться, что в конечном итоге все они выглядят одинаково. части целого.
Различные элементы, создающие ощущение единства.Ключи к композиции
Короче, нужно помнить, что:
— Цель любой композиции достичь единства
— Каждый визуальный элемент должен лежать в основе ключевой темы или идеи , объединяющей работу
— Идея формирует то, как различные элементы соотносятся друг с другом , и то, как ваш набор элементов соотносится с пространство.
 Это также помогает создать восприятие единого целого.
Это также помогает создать восприятие единого целого.— Визуальное единство является синонимом связности . Последовательные идеи рассматриваются как логичные, без сбивающих с толку противоречий, которые могут привести к недоверию или низкому эстетическому удовлетворению.
— Проектирование целого означает проектирование системы соединений, которые формулируют ваше визуальное сообщение.
Этот синтаксис визуального языка — это то, что Хавьер Алькарас, графический дизайнер, специализирующийся на редакционном оформлении, брендинге и типографике, рассматривает в своем курсе «Композиционные методы графического дизайна». Зарегистрируйтесь, чтобы изучить его пошаговый метод создания впечатляющих графических композиций, поскольку он научит вас основным компонентам этого визуального языка и тому, как выразить их через дизайн.
Английская версия @studiogaunt.
Вам также может понравиться:
— Вдохновитесь создавать художественные фотографии
— 10 бесплатных веб-сайтов с цветовой палитрой для достижения гармонии и контраста
— 5 основных книг для изучения композиции и баланса
— Составление художественной фотографии, курс Карлоса Эррехона
— Креативная композиция для иллюстрации с Procreate, курс ЧабаскиКомпозиция графического дизайна — основные понятия | Амадин Полезные статьи
Композиция — это концепция, которая фокусируется на многих аспектах и, несомненно, имеет большое значение в дизайне.
 Если эта часть дизайна отсутствует, можно сразу сделать вывод, что дизайн плохой. Даже дизайнер-любитель или иногда творческий художник знает, что композиция управляет графическим дизайном, как пчелиная матка управляет ульем. Но что такое графическая композиция? Каковы его основные средства? Какие типы композиции используют профессионалы, чтобы выделиться? Ответы на все эти вопросы напрямую влияют на конечный результат вашего графического произведения. Вот почему мы решили подробно изучить его в статье ниже. Итак, приступим к профессиональному чтению!
Если эта часть дизайна отсутствует, можно сразу сделать вывод, что дизайн плохой. Даже дизайнер-любитель или иногда творческий художник знает, что композиция управляет графическим дизайном, как пчелиная матка управляет ульем. Но что такое графическая композиция? Каковы его основные средства? Какие типы композиции используют профессионалы, чтобы выделиться? Ответы на все эти вопросы напрямую влияют на конечный результат вашего графического произведения. Вот почему мы решили подробно изучить его в статье ниже. Итак, приступим к профессиональному чтению!Что такое графическая композиция
Композиция — это пространство, в котором отдельные элементы должны стать единым целым, где изображения, текст, цвет и графика становятся единым замыслом, в котором все сочетается. В графическом дизайне под композицией понимается творческий процесс, направленный на обеспечение целостности, взаимосвязанности и гармоничного сочетания всех элементов. В любом случае целому нужна идея, чтобы действительно стать композицией.

Идея – основа композиции
Что угодно можно воспринимать как творческую идею; это не обязательно отправная точка для создания композиции. Идея может возникнуть и как интерпретация уже существующей композиции. Это также считается отдельным видом идеи. Однако в графическом дизайне, как и в искусстве, идея не всегда ясна и понятна.
Рациональная и эмоциональная информация в графическом дизайне
Графический дизайн нацелен на пользователя. Каждый воспринимает информацию на двух уровнях. Созерцая графическую композицию, мы всегда воспринимаем ее как на аналитическом, так и на эмоциональном уровнях. То есть рассказывать истории можно только с помощью образов без использования слов. И, наше сознание прочитает и расшифрует заложенный дизайнером посыл. Для этого нужно более детально разбираться в графической композиции.
Компоненты графической композиции
Давайте более подробно рассмотрим ключевые компоненты графической композиции.

Пространство
Любая композиция существует в определенных пределах, а графическая композиция ограничена плоскостью, на которой она создана. Именно поэтому она называется планарной (плоской) композицией. Эта плоскость может быть представлена чем угодно: экраном монитора или смартфона, листом бумаги и т.п.
Графическая композиция физически двухмерна, плоская, имеет высоту и ширину. Но не стоит забывать и о мнимом измерении глубины в композиции, которое позволяет нам называть, какие объекты ближе, а какие дальше от нас. Таким образом, мы делим пространство на планы. Их может быть много, чаще всего передний план, средний и задний план. Чем сложнее композиция, тем больше планов.
Графические элементы
Внутри композиции тексты активно взаимодействуют с графическими элементами, которые также являются эффективным средством передачи содержания. Это могут быть иллюстрации, значки, фотографии и т. д.
Изображения могут быть простыми и дословно передавать смысл (например, в рекламе зубной пасты люди чистят зубы).
 В других случаях они могут передавать смысл с помощью графической метафоры, например, по принципу ассоциаций и символов (например, изображение светящейся лампочки, символизирующее идею). Таких символов и ассоциаций может быть много.
В других случаях они могут передавать смысл с помощью графической метафоры, например, по принципу ассоциаций и символов (например, изображение светящейся лампочки, символизирующее идею). Таких символов и ассоциаций может быть много.Декоративные элементы
Композиция не ограничивается сюжетными элементами. К ним можно добавить узоры, рамки, орнаменты, абстрактные пятна и т. д., которые будут выполнять исключительно декоративные функции. Никакой смысловой нагрузки они не несут и выполняют только эстетическую функцию. Дозированное и аккуратное использование декоративных элементов сделает вашу композицию более интересной и насыщенной, но необдуманное добавление слишком большого количества элементов может превратить вашу работу в полную катастрофу.
Цвет
Цвета — это целый отдельный мир восприятия композиции. С помощью цветов можно выделить главный элемент в пространстве или передать общее настроение и атмосферу.
Текст (Подписи)
Текст так или иначе присутствует в графическом дизайне, что отличает графический дизайн от изобразительного искусства.
 Текст — очень удобный инструмент для передачи контента. Благодаря буквам мы можем не только передать рациональную составляющую дизайна, но и включить эмоциональную часть. Типографика очень помогает создать определенный образ и погрузиться в атмосферу, созданную дизайнером.
Текст — очень удобный инструмент для передачи контента. Благодаря буквам мы можем не только передать рациональную составляющую дизайна, но и включить эмоциональную часть. Типографика очень помогает создать определенный образ и погрузиться в атмосферу, созданную дизайнером.Компоненты графической композиции взаимодействуют с помощью определенных композиционных принципов и приемов. Благодаря этим принципам зритель понимает и чувствует сюжет, контекст и основную мысль композиции. Композиционные принципы – это подход к построению композиции, или ее типа. Эти приемы еще называют выразительными средствами композиции, или средствами гармонизации. Как видите, без них ничего не сделать, поэтому давайте рассмотрим их подробнее.
Типы композиции
Типы композиции сами по себе являются ее мощными выразительными компонентами. Главное помнить, что размещение элементов композиции определяет наше ее восприятие, и наоборот — восприятие композиции зависит от того, как элементы композиции размещены в ее пространстве.

Вы можете кардинально изменить восприятие композиции зрителем, разместив элементы в определенном месте композиции под определенным углом и на определенном расстоянии от других элементов. Поэтому перед тем, как приступить к работе, необходимо определиться, в каком виде композиции вы хотите передать первоначальную идею.
Ниже описаны три пары типов композиции.
Закрытый или открытый
Рассмотрим эти два композиционных типа и чем они отличаются. В закрытой композиции ключевые элементы часто окружены ограничивающими их элементами, что делает композицию закрытой. В графическом дизайне этого можно добиться, добавляя в композицию контурные рамки или абстрактные ограничивающие фигуры.
И наоборот, в открытой композиции нет ограничивающих рамок. Это позволяет передать ощущение пространства, свободы и масштаба. Этот тип композиции чаще всего используется при изображении пейзажей. Так, в графическом дизайне композиция открыта, когда в ней нет ограничивающих элементов или рамок.
 Поэтому открытая композиция часто воспринимается как более свободная и просторная.
Поэтому открытая композиция часто воспринимается как более свободная и просторная.В то же время замкнутая композиция кажется менее просторной, но позволяет более эффективно направлять взгляд зрителя. С помощью этого типа композиции можно выделить главного героя или сделать акцент на ключевом элементе сюжета. Отдельные элементы можно сделать цельными, сгруппировать с помощью рамок. Замкнуть композицию поможет и обычная прямоугольная форма на фоне, выполняющая ту же задачу. Поместив текст в отдельный контейнер, вы можете выделить его и выделить среди общей информации.
Симметричный или асимметричный
Симметрия уравновешена, поэтому линия симметрии, используемая в качестве конструктивного ориентира, помогает вашей аудитории почувствовать баланс или дисбаланс композиции. Композиции, в которых используются оси симметрии, воспринимаются более организованными, упорядоченными и сбалансированными.
Распространено мнение, что к симметричному типу относятся композиции, состоящие из двух одинаковых половинок, отражающих друг друга.
 На самом деле эта точка зрения неверна. Наличие или отсутствие оси симметрии как структурного компонента делает композицию симметричной. Симметричная композиция строится вокруг оси симметрии. Ось симметрии представляет собой воображаемую линию, которая делит плоскость на два уровня или зеркальные половины. Он бывает трех видов — горизонтальный, вертикальный и диагональный.
На самом деле эта точка зрения неверна. Наличие или отсутствие оси симметрии как структурного компонента делает композицию симметричной. Симметричная композиция строится вокруг оси симметрии. Ось симметрии представляет собой воображаемую линию, которая делит плоскость на два уровня или зеркальные половины. Он бывает трех видов — горизонтальный, вертикальный и диагональный.В приведенном ниже примере показана композиция с горизонтальной симметрией.
Это композиция с вертикальной симметрией.
А это пример композиции диагональной симметрии.
Асимметричная композиция, напротив, построена без симметричных линий. Это вызывает ощущение динамизма и отсутствия стереотипов, демонстрируя сильную индивидуальность. В такой композиции сложнее найти баланс, но в этом ее суть.
Статическая или динамическая
В графическом дизайне мы часто имеем дело с абстрактными формами — геометрическими фигурами, надписями, узорами и многим другим. Наше восприятие распознает их как более или менее статичные, т.
 е. находящиеся в покое. Композиция, основанная на горизонтальных направляющих, часто воспринимается как более статическая, без предпосылок к движению. Чем более прямоугольна графическая композиция, тем больше вероятность того, что она будет восприниматься как статическая.
е. находящиеся в покое. Композиция, основанная на горизонтальных направляющих, часто воспринимается как более статическая, без предпосылок к движению. Чем более прямоугольна графическая композиция, тем больше вероятность того, что она будет восприниматься как статическая.Динамичная композиция передает ощущение движения. Зритель чувствует динамику при взгляде на такую работу. Динамика может передаваться следующими способами.
Во-первых, изображение движения часто создается путем размещения фигуры на наклонной диагонали, а не на статической горизонтальной линии. Причем, чем больше угол наклона, тем четче восприятие предпосылок к движению. Таким образом, наше сознание начинает предвосхищать возможность движения. Такие диагонали могут существовать как ориентиры, но они не должны быть очевидными.
Еще один способ передать динамику — использовать визуальные цепочки ─многократное повторение одного и того же элемента с небольшим изменением интервалов.
Как определить и выбрать тип композиции
Вот несколько советов, как правильно определить тип композиции:
- Ощущение простора, отсутствия ограничений и свободы делают композицию открытой.

- Ощущение концентрации и направленности за счет ограничения делает композицию замкнутой.
- Ощущение беспорядка и творчества делает композицию асимметричной.
- Ощущение порядка и равновесия делает композицию симметричной.
- Ощущение спокойствия и стабильности делает композицию статичной.
- Ощущение движения и динамики делает композицию динамичной.
Композиция не может принадлежать к двум видам из одной пары одновременно. То есть композиция не может быть одновременно закрытой и открытой, статической и динамичной одновременно. Но в графическом дизайне часто бывает так, что в одной плоскости находится не одна, а несколько композиций одновременно. Поэтому при анализе учитывайте этот момент. Например, вы можете создать открытую, динамичную асимметричную композицию, которая дает полное художественное представление о том, как она должна выглядеть.

Выразительные средства графической композиции
Чтобы передать определенный сюжет с помощью элементов графической композиции, недостаточно просто разместить их в пространстве композиции. Нам нужно, чтобы они проявлялись и выражали себя. Для этого следует использовать определенные приемы, называемые выразительными средствами графической композиции. Их всего семь, и снова перечислим попарно:
- Метр/Ритм — отвечает за передачу ощущения динамики.
- Симметрия/Асимметрия — создать ощущение симметрии композиции.
- Пропорция/Соотношение величин — достижение пропорциональности композиции.
- Size/Scale — передает ощущение масштаба.
- Сходство/Различие — объединяет элементы в визуальные группы.
- Nuance/Contrast — позволяет передать силу различий в некоторых элементах.
- Созвучие/Диссонанс — определяет, отражает ли ваша история состояние спокойствия или хаоса.

Рассмотрим каждую пару подробнее, чтобы понять их предназначение в построении графической композиции.
Метр/Ритм
Основной задачей пары «Метр/Ритм» является визуализация динамики. С этим присутствием вы можете передать ощущение направления, интенсивности и даже силы. Чтобы оценить ритм, нужно определить метр (который употребляется здесь в первичном смысле — размерность) и определить размерность. Имея измерение, можно передать ощущение ритма, то есть то, как элемент взаимодействует с этим измерением. Ритм может быть равномерным, восходящим или нисходящим.
Примером визуализации динамики в графическом дизайне является изображение настроек яркости или громкости. Уменьшая или увеличивая количество изображаемых элементов относительно друг друга, мы можем передать суть.
Симметрия/Асимметрия
Все помнят, что чем ближе композиция к состоянию симметрии, тем она оптически сбалансированнее. Для демонстрации неравенства, т.
 е. дисбаланса одного элемента по отношению к другому, мы используем асимметрию. Симметрия прекрасно иллюстрирует организацию и порядок, а асимметрия — творческий беспорядок.
е. дисбаланса одного элемента по отношению к другому, мы используем асимметрию. Симметрия прекрасно иллюстрирует организацию и порядок, а асимметрия — творческий беспорядок.Пропорция/Соотношение величин
Чтобы ваша композиция воспринималась гармонично, полезно определить основную пропорцию и построить композицию относительно нее. Для обеспечения пропорциональности графической композиции дизайнеры часто используют модульные сетки. Размер графического элемента должен определяться его относительным значением и окружением. Здесь нам понадобится принцип золотого сечения, рассмотренный далее в нашей статье о правилах композиции.
Размер/Масштаб
Чтобы передать размер крупного объекта на фотографии, представьте себе человека, который понятия не имеет, насколько велика Пизанская башня в Италии. Если показать им башню на картинке, человек не сможет визуализировать ее размеры. Но, если рядом с этой башней нарисовать людей, то сразу становится понятно, что она очень высока.
 Итак, чтобы передать непонятный размер одного предмета, нужен другой предмет понятного размера.
Итак, чтобы передать непонятный размер одного предмета, нужен другой предмет понятного размера.Нюанс/Контраст
С помощью пары «Нюанс/Контраст» можно передать, насколько различны элементы по отношению друг к другу и обеспечить выразительность визуальной составляющей.
Для справки: нюанс — это незначительное отличие элемента от других ему подобных, а контраст — существенное отличие. Чем больше разница между элементами, тем выше контраст. Контраст можно передать несколькими способами, а именно через цвета, формы элементов, эмоционально-содержательные метафоры.
Сходство/Различие
Эти средства передают идею общих черт через визуальное сходство. И наоборот, чем менее похожи элементы визуально, тем сильнее их существенное различие. В графических интерфейсах одни и те же функции имеют общие визуальные особенности.
Реализация этих средств часто обеспечивается приемом изобразительной рифмы. Чтобы ваши надписи гармонично смотрелись с графическими изображениями и декоративными элементами, важно научиться находить в них общие черты.

Консонанс/Диссонанс
По своей сути эти выразительные средства помогают приблизить восприятие либо к гармоническому, либо к бунтарскому (смущенному). Дизайнер сам решает, какое состояние выбрать для реализации творческой идеи. Для достижения диссонанса можно использовать разные образы, вызывающие чувства, темные цветовые палитры или причудливые композиционные решения. Для создания созвучия, наоборот, рекомендуем использовать веселые картины, теплую и яркую цветовую палитру и нежную полиграфию.
Итак, выразительные средства композиции — это совокупность изобразительных приемов, позволяющих добиться того или иного эмоционального или смыслового эффекта — как от композиции в целом, так и от отдельных ее элементов.
Заключение
Будь вы новичок с творческим складом ума, только постигающий основы графического дизайна, или профессионал с полным знанием всех средств композиционной выразительности, никогда не поздно научиться чему-то новому.
 И когда вы уверены в теории, самое время извлечь максимальную пользу из практики. Попробуйте включить основные композиционные принципы, данные в статье, и пусть ваши проекты будут такими гармоничными или бунтарскими, какими вы хотите их видеть.
И когда вы уверены в теории, самое время извлечь максимальную пользу из практики. Попробуйте включить основные композиционные принципы, данные в статье, и пусть ваши проекты будут такими гармоничными или бунтарскими, какими вы хотите их видеть.Опубликовано в мае 2022 г.
Все, что нужно знать о принципах и видах проектирования
Мебель. Одежда. Программного обеспечения. Плакаты. Карты. Опыт. Здания. Веб-сайты.
Это все, что может быть спроектировано . Черт возьми, дизайн имеет так много разных значений и применений, что вы задаетесь вопросом, можно ли вообще дать определение этому термину.
Ответ: Можно. Дизайн имеет множество определений, но в своей простейшей форме его можно определить и как глагол, и как существительное: он может относиться к процессу создания композиции или к самой композиции.
Дизайн заключается в создании выполнимых, функциональных решений множества проблем, и всегда преследует конкретную цель.
 — Аманда Чонг, дизайнер HubSpot
— Аманда Чонг, дизайнер HubSpotКаким бы двусмысленным это ни казалось, но дизайн можно определить… особенно когда речь идет о том, как он применяется в маркетинге. Вот почему мы составили это руководство — чтобы помочь вам лучше понять дизайн, его принципы и типы. Добавьте это руководство в закладки для дальнейшего использования и используйте ссылки на главы, чтобы перейти к любому интересующему вас разделу.
Принципы проектирования
Типы дизайна в маркетинге
Советы по маркетинговому дизайну
Дизайн имеет множество различных значений в зависимости от его применения. Это невероятно динамичная отрасль. Короче говоря, дизайн может быть таким, каким вы хотите его видеть, если вы не забываете некоторые из его предопределенных принципов. Они известны как принципы проектирования .
Принципы дизайна
Принципы дизайна — это универсальные идеи, применимые к дизайну как отрасли и практике.
 Эти принципы являются постулатами, которым всем дизайнерам рекомендуется следовать, чтобы создать эффективную, впечатляющую композицию. Основные принципы включают баланс, контраст, доминирование, иерархию, пропорцию и единство.
Эти принципы являются постулатами, которым всем дизайнерам рекомендуется следовать, чтобы создать эффективную, впечатляющую композицию. Основные принципы включают баланс, контраст, доминирование, иерархию, пропорцию и единство.Есть много дополнительных терминов, связанных с этими принципами: ритм движения, симметрия и белое пространство. Эти концепции дизайна подпадают под действие и/или основаны на вышеуказанных принципах и поэтому не считаются самостоятельными принципами.
Давайте разберем каждый принцип дизайна и связанные с ним концепции дизайна.
Чувствуете, что застряли? Примите участие в нашем семинаре «Дизайн для не-дизайнеров».
Равновесие
Равновесие — это то, как расположены объекты в композиции и какой визуальный вес они несут. Баланс может быть достигнут с помощью следующих методов.
- Симметрия (формальный баланс): Когда объекты расположены равномерно вокруг вертикальной или горизонтальной оси.
 Объекты расположены вокруг центральной точки (или радиуса), известной как радиальная симметрия .
Объекты расположены вокруг центральной точки (или радиуса), известной как радиальная симметрия . - Асимметрия (Неформальный баланс): Когда объекты расположены неравномерно вокруг вертикальной или горизонтальной оси. Как правило, в асимметричной композиции есть одна доминирующая сторона или элемент.
Источник
Контраст
Контраст относится к различию элементов в композиции. Этот принцип часто сочетается с принципом сходства , согласно которому элементы композиции напоминают друг друга. Контраст можно создать с помощью таких элементов дизайна, как цвет, пространство, форма, размер и текстура.
Белое пространство также является важным элементом контраста. Часто называется негативным пространством, которое относится к пустым частям композиции. Белое пространство может помочь организовать элементы в композиции и выделить наиболее важные из них. Он также создает ауру роскоши и минимализма.

Источник
Доминирование
Доминирование относится к различной степени акцента в композиции. Акцент обычно достигается с помощью таких элементов, как размер, выбор шрифта и определенные сочетания цветов (которые могут создавать контраст). В дизайне можно выделить три основных этапа доминирования.
- Доминанта — Объект первостепенного внимания. Ему придается наибольший визуальный вес, и обычно он находится на переднем плане композиции.
- Субдоминанта — Объект(ы) второстепенного акцента, обычно находящийся на среднем плане.
- Подчиненный — Объект(ы) третичного внимания, обычно находящийся на заднем плане.
Забавный факт: визуальный центр — это место, где мы естественным образом фокусируемся на визуальном дизайне. Он находится немного выше и правее фактического центра композиции и часто упоминается как «музейная высота».

Источник
Движение
Движение — это визуальный путь, по которому зритель следует при просмотре композиции. При правильном движении композиция может создать повествование и обеспечить высококачественный пользовательский опыт (UX). Движение можно создать с помощью таких элементов дизайна, как линии, формы и цвета.
Источник
Пропорция или Масштаб
Пропорция относится к визуальному весу и размеру элементов композиции и к тому, как они соотносятся друг с другом. Этот принцип также известен как шкала .
Относительный размер одного объекта по отношению к другому может помочь создать фокус или движение по композиции. Кроме того, различные размеры объектов могут помочь передать важность и преобладание одного элемента над другим.
Источник
Единство
Визуальное единство считается главной целью дизайна, хотя это мнение расходится среди дизайнеров и некоторых дизайнерских сообществ.
 Единство, или гармония , относится к взаимосвязи между отдельными частями и целым в композиции. Когда элементы композиции находятся в согласии, существует единство; когда элементы не согласуются, говорят, что композиция имеет разновидность .
Единство, или гармония , относится к взаимосвязи между отдельными частями и целым в композиции. Когда элементы композиции находятся в согласии, существует единство; когда элементы не согласуются, говорят, что композиция имеет разновидность .Следующие принципы проектирования связаны с единством.
- Выравнивание — Когда объекты выстраиваются по определенной оси или каденсу
- Продолжение — Когда линия или узор расширяются
- Перспектива — При наличии расстояния между элементами
- Близость — Когда объекты расположены близко друг к другу
- Повторение — Когда объекты копируются несколько раз
- Ритм — Когда объекты повторяются с небольшим изменением или прерыванием
Источник
Хотя принципы дизайна считаются универсальными, они выглядят немного по-разному применительно к различным дизайнерским сообществам и практикам.
 Ниже мы рассмотрели семь лучших типов дизайна в маркетинге.
Ниже мы рассмотрели семь лучших типов дизайна в маркетинге.Типы дизайна в маркетинге
- Графический дизайн
- Брендинг и дизайн логотипа
- UI и UX дизайн
- Веб-дизайн (внешний интерфейс)
- Мультимедийный дизайн
- Экологический дизайн
Давайте разберем каждый тип дизайна и то, как они применяются в маркетинговой индустрии.
Получите у нас 195 бесплатных шаблонов дизайна визуального маркетинга.
Графический дизайн
Графический дизайн — это, вероятно, то, что вы представляете, когда думаете о дизайне в области маркетинга: изображения для социальных сетей, заголовки для электронной почты, инфографика, открытки и многое другое.
Источник
Поскольку визуальный контент является очень ценным и привлекательным маркетинговым средством, компании полагаются на графических дизайнеров для создания ресурсов, которые представляют их бренд и общаются со своей аудиторией.

Нужны шаблоны для создания контента для любого онлайн-канала? Загрузите нашу бесплатную библиотеку из более чем 195 шаблонов дизайна визуального маркетинга.
Брендинг и дизайн логотипов
Брендинг и дизайн логотипов являются частью графического дизайна. Он включает в себя визуальные элементы бренда и фирменного стиля, такие как логотипы, типографика, цветовые палитры, руководства по стилю и многое другое.
Источник
Дизайнеры брендинга и логотипов создают активы, которые представляют бренд, иллюстрируют миссию, видение и ценности бренда и повышают узнаваемость бренда для компании.
Изучите основные концепции графического дизайна и способы их использования для создания высококачественной графики, пройдя курс «Основы графического дизайна» Академии HubSpot.
Дизайн пользовательского интерфейса и пользовательского интерфейса
Дизайн пользовательского интерфейса (UI) и взаимодействия с пользователем (UX) направлен на улучшение того, как пользователи веб-сайтов, приложений и программного обеспечения взаимодействуют с продуктом и работают с ним.

Источник
Хотя некоторые роли сочетают дизайн пользовательского интерфейса и UX, эти две практики совершенно разные. Дизайнеры пользовательского интерфейса несут ответственность за создание визуально приятного, фирменного опыта для пользователей посредством дизайна веб-страниц, дизайна приложений и дизайна тем на таких сайтах, как WordPress и Shopify.
Дизайнеры UX, с другой стороны, несут ответственность за то, чтобы продукт действительно решал проблему с помощью тестирования удобства использования, пользовательских потоков и цифровых прототипов.
Веб-дизайн (внешний интерфейс)
Веб-дизайн относится к интерфейсной (общедоступной) части веб-сайта. Фронтенд-дизайнеры похожи на дизайнеров пользовательского интерфейса, обладающих знаниями в области кодирования: они создают статические мокапы пользовательского интерфейса для веб-сайта, а затем переводят их в код HTML, CSS и JavaScript. (Но не путайте эту практику с интерфейсной веб-разработкой.
 )
)Веб-дизайнеры создают активы, которые создают привлекательный и полнофункциональный веб-сайт, например страницы-заставки, элементы навигации, карты сайта и страницы, функции прокрутки и щелчка. и системы управления контентом.
Мультимедийный дизайн
Мультимедийный (или моушн-графический) дизайн — это разработка графики для различных медиа, особенно видео и анимации. Из-за требований времени и затрат этот тип дизайна исторически был зарезервирован для тех, кто работает на телевидении и в кино. Но с развитием технологий и недавним ростом маркетинга видеоконтента моушн-дизайн стал более доступным, чем когда-либо.
Мультимедийные дизайнеры несут ответственность за создание движущихся объектов, которые общаются и радуют аудиторию, таких как подвижные логотипы, GIF-файлы, анимационные видеоролики, обучающие видеоролики и анимированные веб-сайты.

Дизайн окружающей среды
Дизайн окружающей среды, также известный как графический дизайн окружающей среды, предназначен для улучшения опыта человека путем достижения цели среды, будь то запоминающаяся, захватывающая, информативная, мотивирующая или удобная для навигации. Практика объединяет дизайн интерьера, архитектуру, графический дизайн, ландшафтный дизайн и промышленный дизайн.
Источник
Дизайнеры окружающей среды создают активы, которые связывают людей с окружающей средой, такие как фрески, офисный дизайн и брендинг, интерьеры магазинов, дизайн помещений для мероприятий, вывески и интерактивная реклама.
Советы по маркетинговому дизайну
Мы рассмотрели основы наиболее распространенных типов дизайна в маркетинге: графический, фирменный, UI и UX, а также веб-дизайн, мультимедиа и дизайн окружающей среды. Теперь мы собираемся погрузиться в некоторые советы для лучших четырех.
Примечание. Обратите внимание на принципы дизайна, которые мы обсуждали выше… они также появятся в этом разделе.

Советы по графическому дизайну
1. Начните с цели
Какой тип контента вы разрабатываете… рекламу в социальных сетях, заголовок шаблона электронной почты или электронную книгу? Это три разных части контента с тремя совершенно разными целями и задачами. Прежде чем приступить к графическому дизайну, запишите цель контента. Это может помочь согласовать ваши цели дизайна с вашими целями контента, когда вы создаете свое произведение искусства.
2. Примените свое руководство по стилю
При принятии решения о том, какие элементы дизайна включить, учитывайте руководство по стилю брендинга вашей компании. (Далее мы рассмотрим, как и зачем создавать руководство по стилю.) Это руководство немедленно покажет вам, какие цвета, шрифты и другие элементы дизайна следует использовать при разработке контента. Оттуда вы можете вносить небольшие изменения в зависимости от того, какой тип контента вы создаете.
3. Создайте порядок с помощью линий и выравнивания
Линии и выравнивание в вашем графическом дизайне могут создать движение и порядок.
 Выровняйте текст на графике, чтобы направить зрителя во время чтения, или включите горизонтальные линии, чтобы разделить текст и изображения. Подобно тому, как вы форматируете длинные сообщения блога в небольшие абзацы, линии и выравнивание облегчают восприятие элементов графического дизайна.
Выровняйте текст на графике, чтобы направить зрителя во время чтения, или включите горизонтальные линии, чтобы разделить текст и изображения. Подобно тому, как вы форматируете длинные сообщения блога в небольшие абзацы, линии и выравнивание облегчают восприятие элементов графического дизайна.Источник
4. Перец в некоторых значках и иллюстрациях
Цвета, текст и изображения создают великолепную графику, но не ограничивайтесь этими тремя элементами. Иконки и иллюстрации также могут оживить содержание, состоящее из текста или изображений. Иконки также могут иллюстрировать концепции, недоступные фотографиям, и они служат креативными маркерами для длинных списков.
Украсьте свой графический дизайн уже сегодня с помощью наших 135 бесплатных значков для использования в маркетинговой графике.
Советы по брендингу и дизайну логотипа
1. Создайте эстетику вашей индивидуальности
Как вы визуально представляете индивидуальность вашего бренда и компании? Если бы ваш бренд был человеком, каким бы он был? Ваш брендинг должен отражать ответы на эти вопросы.

Прежде чем приступить к дизайну, составьте список прилагательных, описывающих ваш бренд, компанию и культуру. Это поможет вам выбрать цветовые сочетания, изображения, шрифты и другие элементы дизайна и выявить ключевые черты вашей личности. Кроме того, используя прилагательные вашего бренда в качестве руководства, создайте коллекцию изображений, графики, образцов цвета и подобных логотипов, которые представляют «настроение» вашего бренда — так называемую доску настроения.
2. Будьте немного фанковыми
Ваш логотип и элементы бренда не обязательно должны быть простым представлением того, чем занимается ваша компания. Черт возьми, логотип HubSpot не имеет ничего общего с маркетингом, продажами или сервисным программным обеспечением. Тем не менее, он прекрасно представляет нашу компанию, будучи запоминающимся и отличительным.
Создавая визуальную идентичность своего бренда, не бойтесь привнести немного фанка и включить некоторые уникальные аспекты дизайна.
 Это может помочь вашему бренду выделиться среди остальных.
Это может помочь вашему бренду выделиться среди остальных.3. Будьте проще
Ваш брендинг должен выражать вашу эстетику менее чем за секунду. Впечатления производятся в мгновение ока, и ваш логотип и фирменный стиль не являются исключением. Потребители решат, нравится ли им или не нравится ваш бренд, впечатлен ли он или не хочет иметь ничего общего с вашим брендом, за доли секунды, поэтому ваш дизайн должен быть простым и содержательным.
4. Отдайте предпочтение согласованности
Это, пожалуй, самый важный совет, когда речь идет о брендинге и дизайне логотипа: Будьте последовательны . Вы можете потратить сотни часов и тысячи долларов на разработку великолепной визуальной айдентики для своего бренда, но если она не будет отражена в каждой части печатного и цифрового контента, все ваши ресурсы пропадут даром.
Согласованность применяется к нескольким различным осям — горизонтально вдоль элементов вашего контента, то есть в ваших шрифтах, интервалах и сочетаниях цветов, и по вертикали по вашим каналам контента, то есть между вашими социальными сетями, электронной почтой, веб-сайтом и печатными материалами.
 Создайте руководство по стилю, чтобы побудить всех придерживаться вашего нового фирменного стиля. Вот руководство по стилю HubSpot в качестве примера.
Создайте руководство по стилю, чтобы побудить всех придерживаться вашего нового фирменного стиля. Вот руководство по стилю HubSpot в качестве примера.Узнайте о ключевых элементах, необходимых для создания сильного бренда, загрузив «Основное руководство по брендингу вашей компании» здесь.
Советы по дизайну пользовательского интерфейса и пользовательского интерфейса
Примечание. Дизайн пользовательского интерфейса и пользовательского интерфейса считается двумя разными типами дизайна, но, поскольку они очень похожи, мы собрали несколько советов, которые можно применить к обоим методам.
1. Адаптируйте точку зрения пользователя
Независимо от того, разрабатываете ли вы интерфейс или взаимодействие с приложением, веб-сайтом или онлайн-инструментом, всегда адаптируйте точку зрения пользователя. Зачем кому-то использовать ваш сайт? Чего они надеются достичь? Каковы могут быть их проблемы? Важно изучить свою пользовательскую базу и лучше понять, как они подошли бы к вашему сайту или приложению.
 Подумайте о том, чтобы провести исследование пользователей из первых рук с помощью фокус-группы или пообщавшись с текущими клиентами.
Подумайте о том, чтобы провести исследование пользователей из первых рук с помощью фокус-группы или пообщавшись с текущими клиентами.Источник
2. Предвидьте ошибки
Независимо от того, сколько вы общаетесь с пользователями, всегда найдется горстка (или больше) людей, которые наткнутся на ваш сайт или приложение. Предотвратите эти ошибки, включив механизмы защиты от дурака, такие как запрет на отправку веб-формы, если они пропустили поле, или подтверждение пользователем того, что он хочет выйти, если он случайно щелкнул за пределы экрана. Эти механизмы могут помочь предотвратить ошибки до того, как они произойдут, и дать вашим пользователям понять, что вы их поддерживаете.
3. Не пренебрегайте стандартами и тенденциями
Дизайнеры любят прокладывать новый путь и «изобретать велосипед» в своих проектах. Хотя это может создать что-то уникальное и запоминающееся для пользователя, это также может сбить его с толку, если вы зашли слишком далеко.
 Подумайте о том, чтобы придерживаться известных шаблонов, стандартов и тенденций проектирования, таких как панель навигации в правом верхнем углу или контактная информация в нижней части страницы. Это может помочь вашим пользователям уже подсознательно знать, как перемещаться по вашему сайту без объяснения причин.
Подумайте о том, чтобы придерживаться известных шаблонов, стандартов и тенденций проектирования, таких как панель навигации в правом верхнем углу или контактная информация в нижней части страницы. Это может помочь вашим пользователям уже подсознательно знать, как перемещаться по вашему сайту без объяснения причин.4. Удобство для мобильных устройств
Адаптивный дизайн не подлежит обсуждению для веб-сайтов и приложений, но подходит ли ваш дизайн для мобильных устройств? Учитывайте расстояние между кнопками, размер текста и любые другие навигационные или организационные элементы, которые могут быть неудобны в адаптивном дизайне. Также обратите внимание на то, как может измениться ваш сайт при просмотре на компьютере, планшете и различных типах смартфонов.
Советы по веб-дизайну (внешней части)
1. Учитывайте сгиб
На веб-сайте сгибом считается нижняя часть экрана — там, где ваша страница «сгибалась бы», если бы это был физический предмет, например газета.
 Самая важная информация на веб-сайтах всегда должна быть размещена «вверху» (как в газетах), чтобы посетителю не приходилось прокручивать страницу вниз, чтобы увидеть ее.
Самая важная информация на веб-сайтах всегда должна быть размещена «вверху» (как в газетах), чтобы посетителю не приходилось прокручивать страницу вниз, чтобы увидеть ее.2. Использование пустого пространства для привлечения внимания
В веб-дизайне меньше значит больше. С большим количеством информации, которой нужно поделиться с посетителями, может возникнуть соблазн загромождать все это выше сгиба, чтобы люди сразу увидели это. Но менее загроможденные веб-сайты легче читать, ориентироваться и усваивать. Держите посетителей на своем веб-сайте, размещая вокруг контента достаточно пустого пространства; им будет легче сосредоточиться на чтении и понимании вашего контента.
3. Используйте цвет, чтобы направлять действия
Психология цвета играет большую роль в маркетинге. Мы даже не подозреваем об этом, но определенные цвета могут побуждать нас к определенным действиям, например, к нажатию кнопки или переходу на следующую страницу веб-формы. Используйте цвета, чтобы направлять одни и те же действия на вашем сайте.
 Сделайте все ваши призывы к действию ярким цветом, чтобы они выделялись.
Сделайте все ваши призывы к действию ярким цветом, чтобы они выделялись.Источник
4. Избегайте стандартных стоковых изображений
Существует множество способов использования изображений в маркетинге, но единственный метод, которого следует избегать, — использование стандартных стоковых изображений. Общие, банальные стоковые изображения заставляют бренд казаться ленивым и отстраненным от своей покупательской персоны. Изображения на вашем веб-сайте должны отражать вашу аудиторию, и если вы не можете захватить свои реальная аудитория , вы должны усердно работать, чтобы найти подходящие стоковые изображения. Совет: отличный способ собрать изображения аудитории — запустить кампанию с пользовательским контентом (UGC).
Загрузите наше бесплатное руководство по веб-дизайну, ориентированному на рост, чтобы получить еще больше советов по веб-дизайну.
Time to Design
Дизайн бывает всех форм и размеров… буквально.
 От веб-сайтов до печатной графики и дизайна офисных помещений, он играет важную роль в маркетинге нашего бизнеса и брендов. Даже если вы не считаете себя дизайнером, мы рекомендуем вам ближе познакомиться с элементами и типами дизайна. Вы никогда не знаете, когда вам, возможно, придется проконсультироваться по проекту или придумать собственный дизайн.
От веб-сайтов до печатной графики и дизайна офисных помещений, он играет важную роль в маркетинге нашего бизнеса и брендов. Даже если вы не считаете себя дизайнером, мы рекомендуем вам ближе познакомиться с элементами и типами дизайна. Вы никогда не знаете, когда вам, возможно, придется проконсультироваться по проекту или придумать собственный дизайн.Первоначально опубликовано 9 марта 2021 г., 18:32:13, обновлено 09 марта 2021 г.
Не забудьте поделиться этим постом!
Элементы дизайна — перспектива, композиция и принципы гештальта | Манушри Дэйв | Muzli
Моя собственная фотография — ИсследованиеВы когда-нибудь задумывались, что такое творчество? Часто люди отождествляют «творческий» с «художественным» Ну… Нет! Это не фиксированная черта, никто не рождается с творческими генами.
Быть человеком, который никогда не пользовался масштабом в студенческие годы. Я бы предпочел грубые схемы *рисовать лень…* Раньше я думал, что нет смысла в творчестве.
 Мне казалось, что художники только что родились художниками, я никогда не смогу этого сделать, но я не терял надежды на себя.
Мне казалось, что художники только что родились художниками, я никогда не смогу этого сделать, но я не терял надежды на себя.Мне было трудно, когда я начинал даже базовое рисование. Приложив некоторые усилия, я был ошеломлен тем, как быстро мое воображение и любопытство возобновились при небольшой практике и поощрении.
Это руководство поможет вам понять основы и поможет вам изучить дизайн!
Содержание
- Перспектива — Три вида перспективы
- Композиция — На бумаге
- Принципы гештальта — На бумаге и в рис. Шестифутовый мужчина в толпе видит волосы, плечи и шляпы, тогда как четырехфутовый ребенок видит перчатки, сумочки и руки. У них разные визуальные миры!
Перспектива используется для того, чтобы объект выглядел как имеющий размеры.
Линия горизонта: визуальная граница, на которой линия горизонта пересекается с плоской поверхностью земли, похожей на океан
Точка схода: шоссе простиралось передо мной, пока не сузилось до точки схода в нескольких милях от меня.
 Места, где они исчезают или становятся слишком маленькими, называются точками схода
Места, где они исчезают или становятся слишком маленькими, называются точками сходаТочка 1 перспективы : Только одна точка схода на линии горизонта.
Точка 1 в перспективеТочка 2 в перспективе : Имеет две точки схода на линии горизонта и используется для рисования зданий или интерьеров, поэтому эта линия может быть углом здания.
Точка 2 в перспективе Точка 3 в перспективе120 исследованных композиций: Снимок, сделанный своими рукамиКаждый из нас в школьные годы рисовал на обратной стороне своих тетрадей! Ну, , что, если кто-то скажет вам нарисовать что-то подобное, чтобы понять, как спроектировать ?
Композиция — или как расставить элементов дизайна — это то, как вы создаете принципов дизайна, таких как движение и баланс.
Итак, я начал с создания случайных композиций *слушаю музыку* не думая о том, что именно я хочу рисовать, вы можете видеть на изображении, я полный новичок.
 Я взял круг как элемент и попытался сделать несколько маленьких, несколько больших, слишком много, слишком мало, полу, больше-полу(это вообще слово?), полу, полу, полукомпозиций только с одним элементом .
Я взял круг как элемент и попытался сделать несколько маленьких, несколько больших, слишком много, слишком мало, полу, больше-полу(это вообще слово?), полу, полу, полукомпозиций только с одним элементом .Я застрял, и в какой-то момент у закончились идеи , но именно тогда я заставил свой мозг думать больше. Ключ в том, чтобы продолжать исследовать . Я понял это позже, когда мне исполнилось 80 лет, когда мои руки жаждали исследовать больше.
Я начал понимать, как объекты могут хорошо выглядеть в определенном смысле . То, как вы решите расположить эти объекты в своем финальном произведении, создаст наилучшую композицию.
Знаете ли вы, что у людей есть естественная способность воспринимать вещи целостно, а не по частям?
Теория гештальта основана на идее о том, что человеческий мозг будет пытаться упростить и организовать сложных изображений или конструкций , состоящих из слишком большого количества элементов , путем подсознательного объединения частей в организованную систему на основе на своем предыдущем опыте.

Итак, следующий шаг — научиться разделять и идентифицировать созданные вами композиции по принципам гештальта.
Совет: попробуйте повысить уровень, используя большие листы вместо маленьких коробок, чтобы у вас был больший обзор, и все стало немного тяжело.
Не волнуйтесь, вы также можете комбинировать несколько композиций 😉
Композиции на бумаге — 1Композиции на бумаге — 2Композиции на бумаге — 3Композиции можно создавать и в Figma!
Сначала будут некоторые ограничения, на бумаге их можно быстро создать . Вы не потратите много времени на то, чтобы сделать их идеальными.
Тем не менее, некоторые из новых инструментов прототипирования догнали скорость создания бумажных прототипов, особенно в своих возможность копировать элементы с экрана на экран вместо того, чтобы перерисовывать их вручную.
Тем не менее, со временем вы сможете адаптироваться к этому инструменту *Я еще не полностью* Но Думаю, что смогу с практикой .



 Т. Шимко. – М.: «Архитектура-С», 2004. – 288 с.
Т. Шимко. – М.: «Архитектура-С», 2004. – 288 с. статей / под ред. Л. В. Блинова. — Хабаровск: Издательство ДВГГУ, 2011. — С. 258-266.
статей / под ред. Л. В. Блинова. — Хабаровск: Издательство ДВГГУ, 2011. — С. 258-266. Композиционный центр – обязателен ли при создании современного дизайна?
Композиционный центр – обязателен ли при создании современного дизайна?

 Композиция в дизайне. — КиберПедия
Композиция в дизайне. — КиберПедия ..
.. Основные виды дизайна. Новые виды дизайна. Композиция в дизайне.
Основные виды дизайна. Новые виды дизайна. Композиция в дизайне. Идет работа с пространством.
Идет работа с пространством. После чего определяется содержание работы, и только после этого возможно начинать работу над формой.
После чего определяется содержание работы, и только после этого возможно начинать работу над формой.
 Относительно композиции, гармония понимается как ее формальная характеристика.
Относительно композиции, гармония понимается как ее формальная характеристика.
 д. по следующим категориям: размер, форма, тон, цвет, отношение к пространству и т.д. Выделяют:
д. по следующим категориям: размер, форма, тон, цвет, отношение к пространству и т.д. Выделяют:
 Это отсутствие, или нарушение симметрии (дисимметрия).
Это отсутствие, или нарушение симметрии (дисимметрия).
 Модуль — это величина, принимаемая за основу расчета какого-либо предмета. Главная особенность модуля: кратность к целому произведению ( т.е. это один и тот же элемент, размножив который и комбинируя разными сочетаниями можно получать разные формы, пример: паркет, плитка на тротуаре). Модуль бывает: плоскостной, рельефный (керамика, гипс) и объемный. Рассмотрим главные требования к модулю:
Модуль — это величина, принимаемая за основу расчета какого-либо предмета. Главная особенность модуля: кратность к целому произведению ( т.е. это один и тот же элемент, размножив который и комбинируя разными сочетаниями можно получать разные формы, пример: паркет, плитка на тротуаре). Модуль бывает: плоскостной, рельефный (керамика, гипс) и объемный. Рассмотрим главные требования к модулю:
 Положение в пространстве — свойство формы, определяемое ее местонахождением среди других форм, а также относительно наблюдателя в системе трех координатных плоскостей: фронтальной, профильной и горизонтальной. Предмет, форма которого приближается к прямоугольному параллелепипеду, имеющему два равноценных измерения, может занимать три типовых положения по отношению к зрителю: фронтальное, профильное или горизонтальное. Прямоугольный параллелепипед, в котором различны все три измерения, имеет шесть типовых положений. Куб, у которого все три измерения равны, имеет только одно типовое положение. То же самое можно сказать и о предметах, форма которых приближается к этим фигурам.
Положение в пространстве — свойство формы, определяемое ее местонахождением среди других форм, а также относительно наблюдателя в системе трех координатных плоскостей: фронтальной, профильной и горизонтальной. Предмет, форма которого приближается к прямоугольному параллелепипеду, имеющему два равноценных измерения, может занимать три типовых положения по отношению к зрителю: фронтальное, профильное или горизонтальное. Прямоугольный параллелепипед, в котором различны все три измерения, имеет шесть типовых положений. Куб, у которого все три измерения равны, имеет только одно типовое положение. То же самое можно сказать и о предметах, форма которых приближается к этим фигурам. е. на уровне горизонта, выше или ниже ее. Одна или несколько форм по отношению к другим могут быть расположены на одном или нескольких уровнях. Сочетание указанных типовых положений дает сложные ситуации.
е. на уровне горизонта, выше или ниже ее. Одна или несколько форм по отношению к другим могут быть расположены на одном или нескольких уровнях. Сочетание указанных типовых положений дает сложные ситуации. Если плотность заполнения такова, что структура поверхности зрительно не различается (например, у гладкой поверхности), то массивность формы может не восприниматься. Изменение восприятия массы происходит также в зависимости от величины пространства, остающегося свободным от «вещества» в пределах данной формы. При минимуме «вещества» пространство максимально доминирует: наибольшую массивность предметы получают при отсутствии пустот.
Если плотность заполнения такова, что структура поверхности зрительно не различается (например, у гладкой поверхности), то массивность формы может не восприниматься. Изменение восприятия массы происходит также в зависимости от величины пространства, остающегося свободным от «вещества» в пределах данной формы. При минимуме «вещества» пространство максимально доминирует: наибольшую массивность предметы получают при отсутствии пустот. Именно различие фактур дает нам возможность различать на черно-белом изображении воду и металл, снег и бумагу. При разработке художественно-конструкторского проекта любого изделия выбор фактуры поверхности столь же важная задача, как и выбор материала. Один и тот же материал может выглядеть весьма по-разному при различной обработке его поверхности. Фактура выступает активным свойством поверхности, способным влиять даже на восприятие пропорциональных отношений формы. Недостаточное внимание к свойствам фактуры, неудачное сочетание разных материалов в одном изделии часто приводит к дробности и дисгармонии формы. Восприятие фактуры зависит и от характера освещения поверхности. Например, шероховатость поверхности хорошо видна с близкого расстояния при сильном боковом свете. Если увеличить угол освещения, такая поверхность будет выглядеть относительно гладкой. Используя в изделии ту или иную фактуру поверхности, проектировщик должен учитывать те конкретные условия, при которых она будет восприниматься: удаленность от наблюдателя, характер (угол, яркость, цветность) освещения и др.
Именно различие фактур дает нам возможность различать на черно-белом изображении воду и металл, снег и бумагу. При разработке художественно-конструкторского проекта любого изделия выбор фактуры поверхности столь же важная задача, как и выбор материала. Один и тот же материал может выглядеть весьма по-разному при различной обработке его поверхности. Фактура выступает активным свойством поверхности, способным влиять даже на восприятие пропорциональных отношений формы. Недостаточное внимание к свойствам фактуры, неудачное сочетание разных материалов в одном изделии часто приводит к дробности и дисгармонии формы. Восприятие фактуры зависит и от характера освещения поверхности. Например, шероховатость поверхности хорошо видна с близкого расстояния при сильном боковом свете. Если увеличить угол освещения, такая поверхность будет выглядеть относительно гладкой. Используя в изделии ту или иную фактуру поверхности, проектировщик должен учитывать те конкретные условия, при которых она будет восприниматься: удаленность от наблюдателя, характер (угол, яркость, цветность) освещения и др.
 Если фактура или текстура материала очень выразительны, то их воздействие на наблюдателя может быть сильнее, чем воздействие самой формы изделия. Однако чрезмерная броскость фактуры или текстуры может быть неприятна. Фактура и текстура поверхностей должны подбираться с учетом размеров изделия и величины пространства, в котором оно будет функционировать.
Если фактура или текстура материала очень выразительны, то их воздействие на наблюдателя может быть сильнее, чем воздействие самой формы изделия. Однако чрезмерная броскость фактуры или текстуры может быть неприятна. Фактура и текстура поверхностей должны подбираться с учетом размеров изделия и величины пространства, в котором оно будет функционировать.
 Форма изделия воспринимается отчетливо, если освещенные места и тени на ее поверхности соответствуют реальной композиционной взаимосвязи элементов, частей предмета. При неблагоприятном направлении света форма зрительно разрушается: наблюдатель видит только набор светлых и темных пятен. Отсутствие теней (бестеневое освещение) лишает округлую форму объемности, поэтому, если условия освещения предмета будут только такие, следует изменять форму или исправлять се, привлекая для этого такие средства, как цвет, фактура поверхности и т. п. На хорошо обработанной поверхности часто возникают светлые блики, которые в совокупности образуют так называемый световой каркас поверхности. Форма светового каркаса должна быть согласована с формой предмета. При проектировании изделий с полированной поверхностью сложной формы следует обязательно испытывать получающийся световой каркас в условиях различного освещения. Беспорядочный световой каркас может зрительно разрушить в целом хорошую форму.
Форма изделия воспринимается отчетливо, если освещенные места и тени на ее поверхности соответствуют реальной композиционной взаимосвязи элементов, частей предмета. При неблагоприятном направлении света форма зрительно разрушается: наблюдатель видит только набор светлых и темных пятен. Отсутствие теней (бестеневое освещение) лишает округлую форму объемности, поэтому, если условия освещения предмета будут только такие, следует изменять форму или исправлять се, привлекая для этого такие средства, как цвет, фактура поверхности и т. п. На хорошо обработанной поверхности часто возникают светлые блики, которые в совокупности образуют так называемый световой каркас поверхности. Форма светового каркаса должна быть согласована с формой предмета. При проектировании изделий с полированной поверхностью сложной формы следует обязательно испытывать получающийся световой каркас в условиях различного освещения. Беспорядочный световой каркас может зрительно разрушить в целом хорошую форму. В этом случае собственные тени криволинейной поверхности почти пропадают. Свет, направленный под углом 45*, хорошо выявляет объемные и фактурные качества трехмерной формы. На ней появляются все светотеневые градации: свет, полутон, тень, рефлекс, падающая тень. Фактурная поверхность исключает блики — характерную особенность гладких поверхностей. Приближая источник света к предмету вплотную, можно добиться более контрастных световых отношений с сильными рефлексами и густой (плотной) тенью. На собственной и падающей тенях появятся сложные тональные градации. На криволинейной поверхности, в тех местах, где падает скользящий свет, фактура выделяется яснее. С удалением источника света светотеневые градации исчезают, «материальность» формы уменьшается, и с определенного момента предмет воспринимается как силуэт, лишенный объема и деталей. Свободно стоящая вертикальная плоскость все время сохраняет свою плоскостность независимо от направления и силы источника света. Объемная же форма претерпевает значительные изменения, а особенно при боковом освещении.
В этом случае собственные тени криволинейной поверхности почти пропадают. Свет, направленный под углом 45*, хорошо выявляет объемные и фактурные качества трехмерной формы. На ней появляются все светотеневые градации: свет, полутон, тень, рефлекс, падающая тень. Фактурная поверхность исключает блики — характерную особенность гладких поверхностей. Приближая источник света к предмету вплотную, можно добиться более контрастных световых отношений с сильными рефлексами и густой (плотной) тенью. На собственной и падающей тенях появятся сложные тональные градации. На криволинейной поверхности, в тех местах, где падает скользящий свет, фактура выделяется яснее. С удалением источника света светотеневые градации исчезают, «материальность» формы уменьшается, и с определенного момента предмет воспринимается как силуэт, лишенный объема и деталей. Свободно стоящая вертикальная плоскость все время сохраняет свою плоскостность независимо от направления и силы источника света. Объемная же форма претерпевает значительные изменения, а особенно при боковом освещении. Криволинейная поверхность обладает светотенью и рефлексами при любом направлении лучей, но при рассеянном свете особенности ее рельефа могут пропадать. Если две грани объемной формы освещены равномерно, то угол, образуемый этими гранями, читается слабо и вся форма приобретает плоскостной характер. Если же одна из граней освещена сильнее других, строение формы становится более очевидным, но при чрезмерном контрасте между освещенной и затененной гранями зрительная связь между ними нарушается, а, следовательно, нарушается целостность формы.
Криволинейная поверхность обладает светотенью и рефлексами при любом направлении лучей, но при рассеянном свете особенности ее рельефа могут пропадать. Если две грани объемной формы освещены равномерно, то угол, образуемый этими гранями, читается слабо и вся форма приобретает плоскостной характер. Если же одна из граней освещена сильнее других, строение формы становится более очевидным, но при чрезмерном контрасте между освещенной и затененной гранями зрительная связь между ними нарушается, а, следовательно, нарушается целостность формы. Фактура выступает активным свойством поверхности, способным влиять даже на восприятие пропорциональных отношений формы. Недостаточное внимание к свойствам фактуры, неудачное сочетание разных материалов в одном изделии часто приводит к дробности и дисгармонии формы. Восприятие фактуры зависит и от характера освещения поверхности. Например, шероховатость поверхности хорошо видна с близкого расстояния при сильном боковом свете. Если увеличить угол освещения, такая поверхность будет выглядеть относительно гладкой. Используя в изделии ту или иную фактуру поверхности, проектировщик должен учитывать те конкретные условия, при которых она будет восприниматься: удаленность от наблюдателя, характер (угол, яркость, цветность) освещения и др.
Фактура выступает активным свойством поверхности, способным влиять даже на восприятие пропорциональных отношений формы. Недостаточное внимание к свойствам фактуры, неудачное сочетание разных материалов в одном изделии часто приводит к дробности и дисгармонии формы. Восприятие фактуры зависит и от характера освещения поверхности. Например, шероховатость поверхности хорошо видна с близкого расстояния при сильном боковом свете. Если увеличить угол освещения, такая поверхность будет выглядеть относительно гладкой. Используя в изделии ту или иную фактуру поверхности, проектировщик должен учитывать те конкретные условия, при которых она будет восприниматься: удаленность от наблюдателя, характер (угол, яркость, цветность) освещения и др. Различные текстуры используются как декоративный элемент при проработке изделия. Следует избегать несвойственной материалу текстуры, например имитации пластмассы под дерево и т. п.
Различные текстуры используются как декоративный элемент при проработке изделия. Следует избегать несвойственной материалу текстуры, например имитации пластмассы под дерево и т. п.

 Используя законы композиции, мы проектируем интерфейс, осознавая, что пользователь сперва обратит внимание на этот блок, затем на этот. Тогда восприятие пользователя представляет собой своеобразную тропу, по которой он продвигается по интерфейсу, изучая его визуальную составляющую. Пользователь будет следовать по маршруту, который для него здесь протоптан.
Используя законы композиции, мы проектируем интерфейс, осознавая, что пользователь сперва обратит внимание на этот блок, затем на этот. Тогда восприятие пользователя представляет собой своеобразную тропу, по которой он продвигается по интерфейсу, изучая его визуальную составляющую. Пользователь будет следовать по маршруту, который для него здесь протоптан. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой. – Томас Мертон
– Томас Мертон Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.
Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.
 Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.
Визуальный интерес сбалансирован, что удерживает зрителей от дизайна. Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.
Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.

 Это почти симметрия, и она встречается чаще, чем чистая симметрия.
Это почти симметрия, и она встречается чаще, чем чистая симметрия. Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии. Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.
Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.

 Столбцы имеют разное количество текста, например.
Столбцы имеют разное количество текста, например. Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, пара элементов отключена: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.
Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, пара элементов отключена: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо. Сам по себе он очень сбалансирован и, похоже, никуда не денется.
Сам по себе он очень сбалансирован и, похоже, никуда не денется. Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.
Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы. Белый текст также повторяется.
Белый текст также повторяется.
 Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.
Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности. Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.
Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает. Они выделяются как разные. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, поэтому наши глаза развились, чтобы быстро принимать решения.
Они выделяются как разные. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, поэтому наши глаза развились, чтобы быстро принимать решения. Леймари» (PDF) Примечания Леймари к книге Арнхейма.
Леймари» (PDF) Примечания Леймари к книге Арнхейма.





 Несмотря на асимметричность, когда большинство элементов размещено в правом нижнем углу плаката, он уравновешивается иллюстрацией, которая имеет значительный визуальный вес из-за контраста с темным фоновым изображением.
Несмотря на асимметричность, когда большинство элементов размещено в правом нижнем углу плаката, он уравновешивается иллюстрацией, которая имеет значительный визуальный вес из-за контраста с темным фоновым изображением. Затем наш взгляд переходит на лицо субъекта, заголовок, а затем окружающий текст.
Затем наш взгляд переходит на лицо субъекта, заголовок, а затем окружающий текст. На протяжении всего изображения используются одни и те же белые плоские значки на ярком и красочном фоне.
На протяжении всего изображения используются одни и те же белые плоские значки на ярком и красочном фоне. В визуальном образе у него много функций: он позволяет глазам читателей отдохнуть; это дает место для зрительных путей, по которым может следовать глаз; привлекает внимание к основным элементам вашего дизайна; и это делает ваш дизайн чистым, изысканным и эффективным.
В визуальном образе у него много функций: он позволяет глазам читателей отдохнуть; это дает место для зрительных путей, по которым может следовать глаз; привлекает внимание к основным элементам вашего дизайна; и это делает ваш дизайн чистым, изысканным и эффективным. (Вы можете узнать, как использовать сетки в Visme здесь.)
(Вы можете узнать, как использовать сетки в Visme здесь.)
 Цвета, форма, пространство и симметрия — вот лишь некоторые из аспектов, которые следует учитывать при создании творческой композиции.
Цвета, форма, пространство и симметрия — вот лишь некоторые из аспектов, которые следует учитывать при создании творческой композиции.
 Повторяющиеся элементы создают ощущение единства.
Повторяющиеся элементы создают ощущение единства.
 Это также помогает создать восприятие единого целого.
Это также помогает создать восприятие единого целого. Если эта часть дизайна отсутствует, можно сразу сделать вывод, что дизайн плохой. Даже дизайнер-любитель или иногда творческий художник знает, что композиция управляет графическим дизайном, как пчелиная матка управляет ульем. Но что такое графическая композиция? Каковы его основные средства? Какие типы композиции используют профессионалы, чтобы выделиться? Ответы на все эти вопросы напрямую влияют на конечный результат вашего графического произведения. Вот почему мы решили подробно изучить его в статье ниже. Итак, приступим к профессиональному чтению!
Если эта часть дизайна отсутствует, можно сразу сделать вывод, что дизайн плохой. Даже дизайнер-любитель или иногда творческий художник знает, что композиция управляет графическим дизайном, как пчелиная матка управляет ульем. Но что такое графическая композиция? Каковы его основные средства? Какие типы композиции используют профессионалы, чтобы выделиться? Ответы на все эти вопросы напрямую влияют на конечный результат вашего графического произведения. Вот почему мы решили подробно изучить его в статье ниже. Итак, приступим к профессиональному чтению!

 В других случаях они могут передавать смысл с помощью графической метафоры, например, по принципу ассоциаций и символов (например, изображение светящейся лампочки, символизирующее идею). Таких символов и ассоциаций может быть много.
В других случаях они могут передавать смысл с помощью графической метафоры, например, по принципу ассоциаций и символов (например, изображение светящейся лампочки, символизирующее идею). Таких символов и ассоциаций может быть много. Текст — очень удобный инструмент для передачи контента. Благодаря буквам мы можем не только передать рациональную составляющую дизайна, но и включить эмоциональную часть. Типографика очень помогает создать определенный образ и погрузиться в атмосферу, созданную дизайнером.
Текст — очень удобный инструмент для передачи контента. Благодаря буквам мы можем не только передать рациональную составляющую дизайна, но и включить эмоциональную часть. Типографика очень помогает создать определенный образ и погрузиться в атмосферу, созданную дизайнером.
 Поэтому открытая композиция часто воспринимается как более свободная и просторная.
Поэтому открытая композиция часто воспринимается как более свободная и просторная. На самом деле эта точка зрения неверна. Наличие или отсутствие оси симметрии как структурного компонента делает композицию симметричной. Симметричная композиция строится вокруг оси симметрии. Ось симметрии представляет собой воображаемую линию, которая делит плоскость на два уровня или зеркальные половины. Он бывает трех видов — горизонтальный, вертикальный и диагональный.
На самом деле эта точка зрения неверна. Наличие или отсутствие оси симметрии как структурного компонента делает композицию симметричной. Симметричная композиция строится вокруг оси симметрии. Ось симметрии представляет собой воображаемую линию, которая делит плоскость на два уровня или зеркальные половины. Он бывает трех видов — горизонтальный, вертикальный и диагональный. е. находящиеся в покое. Композиция, основанная на горизонтальных направляющих, часто воспринимается как более статическая, без предпосылок к движению. Чем более прямоугольна графическая композиция, тем больше вероятность того, что она будет восприниматься как статическая.
е. находящиеся в покое. Композиция, основанная на горизонтальных направляющих, часто воспринимается как более статическая, без предпосылок к движению. Чем более прямоугольна графическая композиция, тем больше вероятность того, что она будет восприниматься как статическая.