Затемнить картинку онлайн: Затемнить фото онлайн
Затемнение картинки через CSS стили
Затемнение картинки
Содержание:
- Затемнение картинки
- CSS3-фильтры
Затемнение картинки
Самый простой произвести затемнение картинки как показано на примере с использованием затенения фона background-color
Пример:Также затемнение фото можно реализовать через фильтры CSS
CSS3-фильтры
CSS3-фильтры воспроизводят в браузере визуальные эффекты, похожие на фильтры Photoshop. Фильтры можно добавлять не только к изображениям, но и к любым непустым элементам.
Современные браузеры обрабатывают веб страницу попиксельно, при этом применяют указанные эффекты и отрисовывают результат поверх оригинала фото. Таким образом, применяя некоторое количество фильтров можно добиваться разных результатов, они как бы накладываются друг на друга
Поддержка браузерами
- IE: не поддерживает
- Edge: 13.0 кроме url()
- Firefox: 35.
 0
0 - Chrome: 18.0 -webkit-
- Safari: 9.1, 6.0 -webkit-
- Opera: 40.0, 15.0 -webkit-
- iOS Safari: 9.3, 6.1 -webkit-
- Android Browser: 53.0, 4.4 -webkit-
- Chrome for Android: 55.0, 47.0 -webkit-
Определение функций
- blur() Значение задается в единицах длины, например px, em. Применяет размытие по Гауссу к исходному изображению. Чем больше значение радиуса, тем больше размытие. Если значение радиуса не задано, по умолчанию берется 0.
- brightness() Значение задается в % или в десятичных дробях. Изменяет яркость изображения. Чем больше значение, тем ярче изображение. Значение по умолчанию 1.
- contrast() Значение задается в % или в десятичных дробях. Регулирует контрастность изображения, т.е. разницу между самыми темными и самыми светлыми участками изображения/фона. Значение по умолчанию 100%. Нулевое значение скроет исходное изображение под темно-серым фоном. Значения, увеличивающиеся от 0 до 100% или от 0 до 1, будут постепенно открывать исходное изображение до оригинального отображения, а значения свыше будут увеличивать контраст между светлыми и темными участками.

- drop-shadow() Фильтр действует аналогично свойствам box-shadow и text-shadow. Использует последующие значения: смещение по оси Х смещение по оси Y размытость растяжение цвет тени. Отличительная специфика фильтра заключается в том, что тень добавляется к элементам и его содержимому с учетом их прозрачности, т.е. если элемент содержит текст внутри, то фильтр добавит тень одновременно для текста и видимых границ блока. В отличие от других фильтров, для этого фильтра обязательно задание параметров (минимальное — величина смещения).
- grayscale() Извлекает все цвета из картинки, делая на выходе черно-белое изображение. Значение задается в % или десятичных дробях. Чем больше значение, тем сильнее эффект.
- hue-rotate() Меняет цвета изображения в зависимости от заданного угла поворота в цветовом круге. Значение задается в градусах от 0deg до 360deg. 0deg — значение по умолчанию, означает отсутствие эффекта.
- invert() Фильтр делает негатив изображения. Значение задается в %.
 0% не применяет фильтр, 100% полностью преобразует цвета.
0% не применяет фильтр, 100% полностью преобразует цвета. - opacity() Фильтр работает аналогично со свойством opacity, добавляя прозрачность элементу. Отличительная особенность — браузеры обеспечивают аппаратное ускорение для фильтра, что позволяет повысить производительность. Дополнительный бонус — фильтр можно одновременно сочетать с другими фильтрами, создавая при этом интересные эффекты. Значение задается только в %, 0% делает элемент полностью прозрачным, а 100% не оказывает никакого эффекта.
- saturate() Управляет насыщенностью цветов, работая по принципу контрастного фильтра. Значение 0% убирает цветность, а 100% не оказывает никакого эффекта. Значения от 0% до 100% уменьшают насыщенность цвета, выше 100% — увеличивают насыщенность цвета. Значение может задаваться как в %, так и целым числом, 1 эквивалентно 100%.
- sepia() Эффект, имитирующий старину и «ретро». Значение 0% не изменяет внешний вид элемента, а 100% полностью воспроизводит эффект сепии.
- url() Функция принимает расположение внешнего XML-файла с svg-фильтром, или якорь к фильтру, находящемся в текущем документе.

- none Значение по умолчанию. Означает отсутствие эффекта.
- initial Устанавливает это свойство в значение по умолчанию.
- inherit Наследует значение свойства от родительского элемента.
- filter: blur(3px)
- filter: brightness(40%)
- filter: contrast(10%)
- filter: grayscale(.75)
- filter: saturate(300%)
- filter: sepia(100%)
- filter: hue-rotate(270deg)
- filter: invert(100%)
- filter: opacity(50%)
- filter: url(#posterize)
Также смотрите статью: Примеры CSS фильтров (CSS Filters).
Помогла ли вам статья?
349 раз уже помогла
Комментарии: (0)Работа с обложкой
TILDA HELP CENTER
Посмотрите видеоурок о том, как работать с обложкой страницы или прочитайте подробную инструкцию ниже.
Фоновое изображение
Как правильно подобрать фоновое изображение: размеры, формат, пропорции
Перейти
Форматирование текста на обложке
Настройка заголовка, подзаголовка и остального текста
Перейти
Высота обложки
Как сделать узкую обложку, которая занимает не всю высоту первого экрана
Перейти
Фильтр на обложке
Как сделать цветной фильтр для фона, залить обложку сплошным цветом или сделать переход на следующий блок
Перейти
Видео в обложке
Настройка видео, которое будет отображаться на фоне или при клике на кнопку Play
Перейти
Мобильная версия
Как сделать так, чтобы обложка хорошо смотрелась на мобильных устройствах
Перейти
Форма на обложке
Настройка приема данных сразу на первом экране
Перейти
Таймер на обложке
Добавление таймеров обратного отсчета до определенного времени и даты
Перейти
Конвертация в Zero Block
Как конвертировать обложку и доработать в редакторе Zero Block
Перейти
Обложка — первое, что человек видит на странице. Обложка сообщает, о чем материал, и побуждает его прочесть или сообщает уникальную ценность продукта, емко объясняет, почему он интересен. Чаще всего обложка содержит фоновое изображение — это может быть стильная фотография, атмосферное видео, просто цвет, иллюстрация или градиент, текстура.
Обложка сообщает, о чем материал, и побуждает его прочесть или сообщает уникальную ценность продукта, емко объясняет, почему он интересен. Чаще всего обложка содержит фоновое изображение — это может быть стильная фотография, атмосферное видео, просто цвет, иллюстрация или градиент, текстура.
Существует несколько вещей, которые нужно знать, чтобы правильно работать с обложками и фоновыми изображениями и видео.
Видимая часть браузера
В интернете, в отличие от печатной продукции, нет фиксированного размера видимой области браузера. У всех разные экраны и разные пропорции. Причем даже в разных браузерах видимая область тоже разная. Например, видимую область может уменьшать панель закладок. Изображение в обложке кадрируется таким образом, чтобы всегда показаться на экране пользователя без полей.
Фоновое изображение
Изображение для фона обложки загружается в Контенте блока → Фоновое изображение.
Чтобы изображение выглядело хорошо, мы составили рекомендации по оптимальным параметрам фонового изображения.
Оптимальный размер изображения для фона:
Формат: jpg
Размер по ширине: 1680 px
Кол-во точек на дюйм: 72 dpi
Цветовая модель: RGB
Степень сжатия: 10
Если ваше изображение сильно отличается от оптимального, то его нужно заранее подготовить в графическом редакторе с помощью справочной статьи ниже.
Справочная статья об оптимизации изображений для сайта
Перед тем, как начать выбор изображения, прочитайте нашу статью «Как сделать обложку» в Tilda Education. Она содержит советы по созданию своей обложки и ссылки на сервисы, в которых можно найти удачное изображение.
Форматирование текста
Текст — это самая важная часть обложки, так как это первое сообщение, которое увидит посетитель сайта. Для донесения сообщения и расстановки акцентов в обложках есть заголовок, подзаголовок, описание и надзаголовок.
Наполнить обложки текстом можно двумя способами: с помощью панели «Контент» блока и при клике на текст на странице редактирования страницы.
Редактирование текста при клике на блок
Редактирование текста в Контенте блока
Форматировать текст можно как с помощью панели сверху, так и изменив размер, цвет или другие параметры текста в Настройках блока → Типографика.
Форматирование текста с помощью верхней панели
Изменения форматирования в настройках блока
Чтобы сделать классную обложку, читайте статью «Как сделать обложку» с практическими примерами сочетания текста и фонового изображения и статью «Как сделать продающий оффер (УТП) для сайта» для того, чтобы ваша обложка помогла привлечь внимание в первые 10 секунд.
Изменение высоты обложки
Узкая обложка — это обложка по высоте не 100%, а около 60 или 70%. В этом случае у обложки скорее утилитарная, чем имиджевая функция, ведь акцент смещается на информацию, которая следует за ней.
Для создания таких обложек в настройках блока есть параметр «Высота». Задавать высоту можно либо в пикселях (например, 400px), либо в процентах от высоты экрана (vh, 1vh равен 1% области просмотра экрана). Задавать высоту в vh предпочтительнее.
Задавать высоту в vh предпочтительнее.
Цвет обложки: настройка фильтров
Тонирование фонового изображения
Тонирование изображение нужно для того, чтобы хорошо читался текст на обложке.
Для этого в блоках категории «Обложка» предусмотрена настройка цвета фильтра. В приведенном примере выбран одинаковый цвет фильтра в начале и конце обложки.
Иногда для тонирования используют фирменный цвет или основной цвет сайта.
Настройки фильтров в Контенте блока
Пример обложки нашего справочного центра — фильтр постепенно переходит в сплошной оранжевый цвет
Переход в цвет следующего за обложкой блока
Иногда бывает нужно, чтобы обложка плавно переходила в следующий блок. Для этого нужно цвету фильтра в конце поставить 100% непрозрачности тона. А сам цвет сделать таким же, как и в следующем за обложкой блоке.
Также можно увеличить высоту обложки в два раза и добиться сочетанием двух этих настроек, эффекта представленного ниже —
Градиент и заливка цветом
В настройках тонирования существуют параметры прозрачности и цвета. Проставьте в 100% в значении прозрачность и выберите цвет — это будет цвет заливки вашей обложки.
Проставьте в 100% в значении прозрачность и выберите цвет — это будет цвет заливки вашей обложки.
Если выбрать разные цвета, то на обложке будет плавный переход из одного цвета в другой.
Видео в обложке
Вместо статичного фонового изображения обложки можно поставить видеоролик. Два способа это сделать.
Ссылка на ролик YouTube
Загружаете или находите ролик на YouTube. Заходите во вкладку Контент и вставляете в нужное поле ссылку на ваш ролик. Получается обложка с видео.
Our Company
Experts in the art
Art Basel stages art shows for high quality modern and contemporary art and is sited annually in Basel, Miami Beach and Hong Kong
Ссылка на ролики в форматах webm и mpeg4
С помощью онлайн-конвертеров вы можете создать видео в формате webm и mpeg4 и разместить его либо у себя на хостинге, либо на хостинге конвертера.
Заходите во Контент обложки и вставляете в нужные поля ссылку на ваш ролик в обоих форматах.
Почему в обоих форматах?
Дело в том, что разные браузеры поддерживают разные форматы и универсального не существует. Поэтому, когда пользователь будет заходить на сайт, ему будет показываться видео в подходящем для его браузера формате. Иначе обложка будет пустой.
Важный момент: Cейчас загрузить свой видеофайл на Тильду не получится, но можно использовать сторонние сервисы, которые отдают прямую ссылку на файл.
Некоторые из популярных облачных сервисов тоже отдают прямую ссылку на файл, например, для получения прямой ссылки на файл на Dropbox нужно заменить в ссылке dropbox.com на dl.dropboxusercontent.com. Также вы можете загрузить файл на свой хостинг, например, на Selectel c помощью инструкции http://help-ru.tilda.ws/file-uploading#selectel.
Обложка в мобильной версии
На разных разрешениях экрана обложка будет отображаться по-разному. И если на самых популярных разрешениях внешний вид будет меняться не критично, то на мобильных устройствах обложка может выглядеть совсем не так, как вы ожидаете. Посмотрите подробную инструкцию, как создать мобильную версию обложки (и любого другого блока).
Посмотрите подробную инструкцию, как создать мобильную версию обложки (и любого другого блока).
Подготовка мобильной версии
Видео в обложке не работает в мобильной версии
Следует помнить, что из-за особенностей операционных систем в мобильных браузерах, фоновое видео не будет воспроизводиться — это связано со стоящими в системах запретами на автоплейное видео. Если на вашем сайте есть фоновое видео в обложке, не забудьте загрузить картинку (вкладка Контент). Она будет отображаться, если видео воспроизвести невозможно, то есть при просмотре на телефонах или планшетах.
Форма на обложке
Форма приема данных является частью дизайна обложек CR26 (одно поле подписки), CR26AN (форма с несколькими полями в строку), CR32 (вертикальная форма справа), CR34 (форма записи на обложке с таймером), CR36 (обложка с видео/изображением c одной стороны и формой с другой).
Вы можете заранее посмотреть, как будет выглядеть форма, зайдя в Библиотеку блоков → Обложка и выбрав наиболее подходящий вам вариант.
Формы в обложках ведут себя и настраиваются так же, как и обычные формы. Чтобы настроить форму, прочитайте нашу статью о настройке форм приема данных.
Справочная статья о настройке форм приема данных
Добавление таймера обратного отсчета
В обложках CR34 и CR35 есть таймер обратного отсчета до определенного времени в будущем. Это удобно, если вы делаете страницу акции или события.
В Контенте этих блоков вы можете установить дату, время и часовой пояс момента, до которого будет идти отсчет.
Если дата настроена верно, то в обложке появится таймер.
Конвертация обложки в Zero Block
Блоки с обложками — это продуманные примеры хорошего дизайна, которые автоматически адаптируются под все устройства. Но иногда нужно добавить элемент или сделать свою собственную обложку. Это можно сделать с помощью редактора Zero Block.
Справочная статья о Zero Block
Многие блоки с обложками можно конвертировать в Zero Block для последующей доработки. Для этого нужно зайти в настройки блока, прокрутить вниз и нажать на кнопку «Конвертировать в Zero Block».
Для этого нужно зайти в настройки блока, прокрутить вниз и нажать на кнопку «Конвертировать в Zero Block».
После этого обложка конвертируется в Zero Block, сохранив правильную адаптацию. Если вы уже внесли изменения, то они не сохранятся, поэтому будьте внимательны при конвертации.
Пример: как обрезать изображение для обложки
Вертикальное изображение
Квадратное изображение
Узкое горизонтальное изображение
Горизонтальное изображение с соотношением сторон 16:9
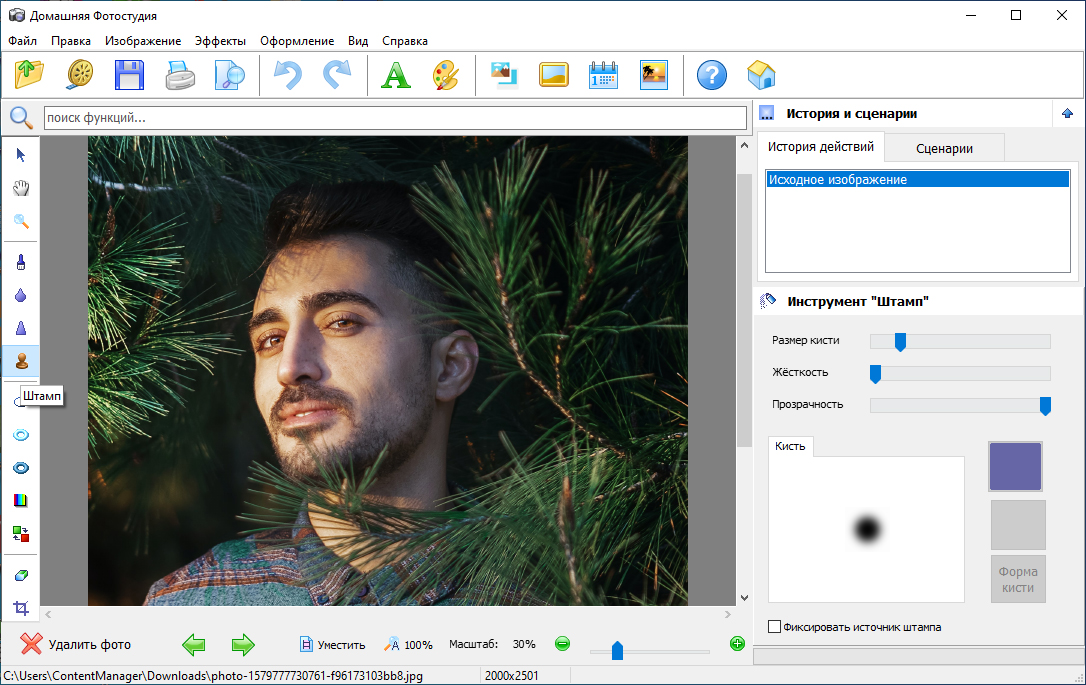
Gifgit — бесплатный онлайн-редактор изображений
Содержание
- 1 Об инструменте записи
- 2 Как пользоваться инструментом записи
- 3 Как работает инструмент записи
- 3.1 Выбор инструмента записи
- 3.2 Затемнение с помощью инструмента для прожига
- 3.3 Настройка экспозиции
 Чтобы записать изображение, фотограф использовал трафарет, чтобы увеличить относительную экспозицию определенных областей фотопластинки.
Полученное изображение будет темнее в областях с большей экспозицией. При редактировании цифровых изображений нет необходимости в темной комнате или трафаретах.
Вы можете затемнить области изображения с помощью инструмента прожига, доступного в онлайн-редакторе изображений на сайте gifgit.com.
Загрузите изображение, чтобы использовать инструмент записи.
Чтобы записать изображение, фотограф использовал трафарет, чтобы увеличить относительную экспозицию определенных областей фотопластинки.
Полученное изображение будет темнее в областях с большей экспозицией. При редактировании цифровых изображений нет необходимости в темной комнате или трафаретах.
Вы можете затемнить области изображения с помощью инструмента прожига, доступного в онлайн-редакторе изображений на сайте gifgit.com.
Загрузите изображение, чтобы использовать инструмент записи.- Загрузите изображение, используя форму выше.
- Нажмите и перетащите изображение, чтобы затемнить области с помощью штрихов инструмента затемнения.
- Настройте параметры на панели параметров инструмента, чтобы установить размер инструмента записи.
Выбор инструмента записи
Инструмент прожига легко найти по значку в виде руки на панели инструментов.
Щелчок по значку загружает инструмент прожига в онлайн-редактор изображений и на панель параметров инструмента с сохраненными настройками.
Затемнение с помощью Burn Tool
Чтобы затемнить область с помощью инструмента затемнения, вы обводите изображение в нужной области. Измените размер и размытие обводки, используя поля ввода на панели параметров инструмента. При затемнении области старайтесь использовать самый большой размер кисти, чтобы покрыть достаточную площадь. для устранения необходимости делать слишком много повторных ударов. Это предотвратит дублирование и объединение затемненных участков.
Штрихи можно сделать мягче, увеличив размытие. Это сделает затемнение зона плавно переходит на внешние зоны. Плавный переход сделает затемненную область кажутся более естественными.
Регулировка экспозиции
Экспозиция определяет, насколько темным инструмент делает изображение при его использовании.
Его можно настроить, отредактировав значения экспозиции на панели параметров инструмента.
При настройке экспозиции вам, возможно, придется повторить несколько настроек экспозиции и
штрихов, прежде чем вы достигнете приемлемого значения, чтобы затемнить изображение по своему вкусу.
Многофункциональный онлайн-редактор изображений
Онлайн-редактирование фотографий со слоями, масками слоев, рабочим процессом и пользовательским интерфейсом, подобным традиционному редактору фотографий на рабочем столе, который предоставляет вам набор инструментов и функции для профессионального редактирования изображений. Нет необходимости загружать или использовать настольные программы, такие как Microsoft Paint, Photoshop или GIMP, для быстрого редактирования. Редактируйте свои изображения онлайн с лучшим онлайн-редактором изображений.
| Функции | Редактор гифгит | Лунапик |
|---|---|---|
| Редактирование в браузере (без загрузки программного обеспечения) | Да | Да |
| Слои | Да | Нет |
| Маски слоя (неразрушающее редактирование) | Да | Нет |
| Инструменты выделения | Да | Нет |
| Список истории отмены | Да | Нет |
- Обрезать изображение онлайн
- Ластик для фона
- Создать круглое изображение
- Перевернуть изображение онлайн
- Повернуть изображение онлайн
- Лассо
- Список инструментов.
 ..
.. - Генератор текста
- Шрифты
- Изменить яркость
- Отрегулируйте контраст
- Создать оттенки серого
- Насыщенность/обесцвечивание изображения
- Дуотон
- Инвертировать цвета
- оттенок
- Сепия
- Полутона точечного экрана
- Сферическое изображение
- Добавить виньетку
- Наклон Сдвиг
- Размытие при увеличении
- Создать гифку
- Видео в GIF
- Обрезать GIF
- Изменить размер гифка
- Добавить текст в GIF
- Генератор мемов
Затемнить изображение в протоколе
Затемнить изображение в протоколе | докхабформы заполнены
формы подписаны
формы отправлены
01. Загрузите документ со своего компьютера или из облачного хранилища.
02. Добавляйте текст, изображения, рисунки, фигуры и многое другое.
03. Подпишите документ онлайн в несколько кликов.
04. Отправка, экспорт, факс, загрузка или распечатка документа.
Как затемнить изображение в протоколе и сэкономить время
Когда вы имеете дело с различными типами документов, такими как протокол, вы понимаете, насколько важна точность и внимание к деталям. Этот тип документа имеет свой особый формат, поэтому важно сохранить его с неповрежденным форматированием. По этой причине работа с такого рода документами может стать проблемой для традиционных приложений для редактирования текста: одно неверное действие может испортить формат, и потребуется дополнительное время, чтобы вернуть его в нормальное состояние.
Если вы хотите затемнить изображение в протоколе без путаницы, DocHub — идеальный инструмент для такого рода задач. Наша онлайн-платформа для редактирования упрощает процесс любых действий, которые вам могут понадобиться с протоколом. Упрощенный интерфейс подходит для любого пользователя, независимо от того, привык ли он иметь дело с таким программным обеспечением или открыл его только в первый раз. Получите быстрый доступ ко всем необходимым инструментам редактирования и сэкономьте свое время на повседневном редактировании. Вам просто нужен профиль DocHub.
Упрощенный интерфейс подходит для любого пользователя, независимо от того, привык ли он иметь дело с таким программным обеспечением или открыл его только в первый раз. Получите быстрый доступ ко всем необходимым инструментам редактирования и сэкономьте свое время на повседневном редактировании. Вам просто нужен профиль DocHub.
затемнить изображение в протоколе простыми шагами
- Перейдите на веб-сайт DocHub и нажмите кнопку Создать бесплатную учетную запись .
- Начните регистрацию, указав свой текущий адрес электронной почты и придумав безопасный пароль. Вы также можете упростить регистрацию, просто используя свой текущий профиль Gmail.
- После авторизации вы увидите панель управления, где вы можете добавить свой файл и затемнить изображение в протоколе. Загрузите его или свяжите с облачным хранилищем.
- Откройте протокол в режиме редактирования и внесите все необходимые изменения с помощью панели инструментов.

- Сохраните документ на своем ПК или ноутбуке или сохраните его в своем профиле.
Посмотрите, насколько простым может быть редактирование документов независимо от типа документа, который у вас есть. Получите доступ ко всем основным функциям редактирования и наслаждайтесь оптимизацией работы с документами. Зарегистрируйте бесплатную учетную запись прямо сейчас и оцените мгновенные улучшения в своем опыте редактирования.
Упрощенное редактирование PDF с помощью DocHub
Удобное редактирование PDF
Редактировать PDF так же просто, как работать в документе Word. Вы можете добавлять текст, рисунки, выделения, а также редактировать или комментировать документ, не влияя на его качество. Нет растеризованного текста или удаленных полей. Используйте онлайн-редактор PDF, чтобы получить идеальный документ за считанные минуты.
Удобная командная работа
Совместная работа над документами с вашей командой с помощью настольного компьютера или мобильного устройства. Позвольте другим просматривать, редактировать, комментировать и подписывать ваши документы в Интернете. Вы также можете сделать свою форму общедоступной и поделиться ее URL-адресом где угодно.
Позвольте другим просматривать, редактировать, комментировать и подписывать ваши документы в Интернете. Вы также можете сделать свою форму общедоступной и поделиться ее URL-адресом где угодно.
Автоматическое сохранение
Каждое изменение, которое вы вносите в документ, автоматически сохраняется в облаке и синхронизируется на всех устройствах в режиме реального времени. Не нужно отправлять новые версии документа или беспокоиться о потере информации.
Интеграция с Google
DocHub интегрируется с Google Workspace, поэтому вы можете импортировать, редактировать и подписывать документы прямо из Gmail, Google Диска и Dropbox. По завершении экспортируйте документы на Google Диск или импортируйте адресную книгу Google и поделитесь документом со своими контактами.
Мощные инструменты для работы с PDF на вашем мобильном устройстве
Продолжайте работать, даже если вы находитесь вдали от компьютера. DocHub работает на мобильных устройствах так же легко, как и на компьютере. Редактируйте, комментируйте и подписывайте документы, удобно используя свой смартфон или планшет. Нет необходимости устанавливать приложение.
Редактируйте, комментируйте и подписывайте документы, удобно используя свой смартфон или планшет. Нет необходимости устанавливать приложение.
Безопасный обмен документами и их хранение
Мгновенно обменивайтесь документами, отправляйте их по электронной почте и факсу безопасным и совместимым способом. Установите пароль, поместите свои документы в зашифрованные папки и включите аутентификацию получателя, чтобы контролировать доступ к вашим документам. После завершения сохраните свои документы в безопасности в облаке.
Отзывы DocHub
44 отзыва
Отзывы DocHub
23 оценки
15 005
10 000 000+
303
100 000+ пользователей
Повышение эффективности с надстройкой DocHub для Google Workspace
Получайте доступ к документам, редактируйте, подписывайте и делитесь ими прямо из ваших любимых приложений Google Apps.
Установить сейчас
Как затемнить изображение в протоколе
4.6 из 5
23 голоса
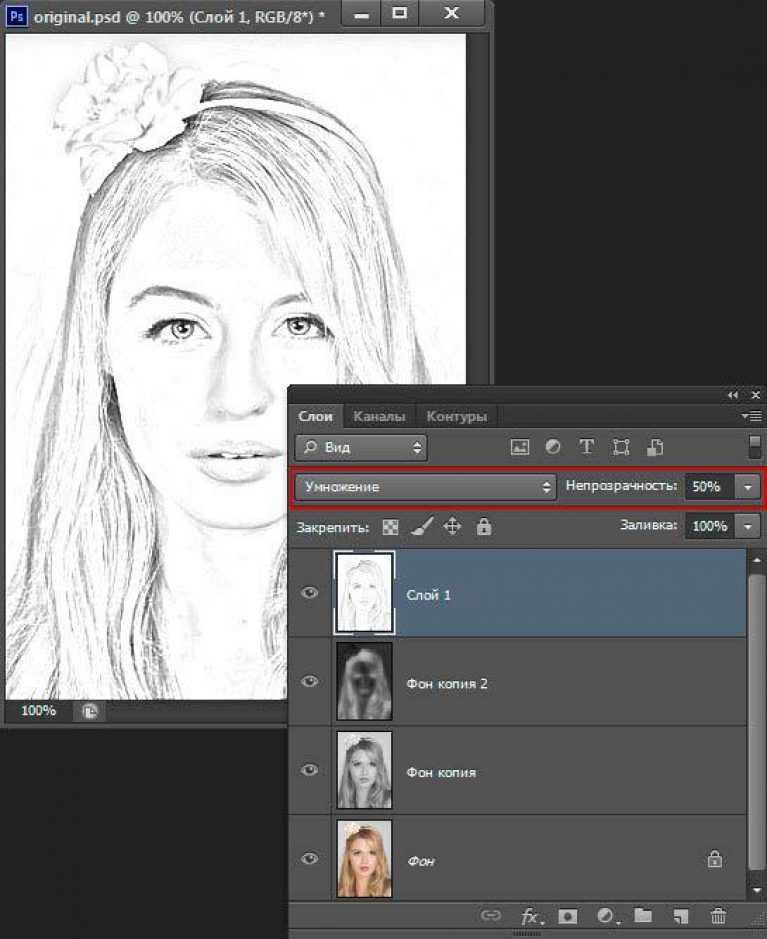
Теперь есть несколько различных способов затемнить изображения в фотошопе, но я собираюсь разобрать три самых простых и удобных для начинающих метода. теперь иду в обратном порядке с номером три, как мой наименее любимый, но все же хороший вариант для таргетинга ваших изображений — это слой регулировки экспозиции, теперь я уже перенес свое изображение сюда в фотошоп, и как только вы окажетесь внутри, вы можете получить доступ к настройке экспозиции щелкнув значок настройки экспозиции на панели настроек, или вы можете перейти в нижнюю часть панели слоев и перейти к экспозиции, и это даст вам тот же результат после того, как вы создали настройку экспозиции, он появится как новый слой и все его настройки появятся на панели свойств прямо здесь и сейчас с помощью ползунка экспозиции, у вас есть три разных параметра, первый — это экспозиция, термин, который, я уверен, вы уже знакомы с которым управляет общей яркостью вашей фотографии, поэтому если увеличить экспозицию все получится. ..
..
Связанные функции
Есть вопросы?
Ниже приведены некоторые распространенные вопросы наших клиентов, которые могут дать вам ответ, который вы ищете. Если вы не можете найти ответ на свой вопрос, пожалуйста, не стесняйтесь обращаться к нам.
Свяжитесь с нами
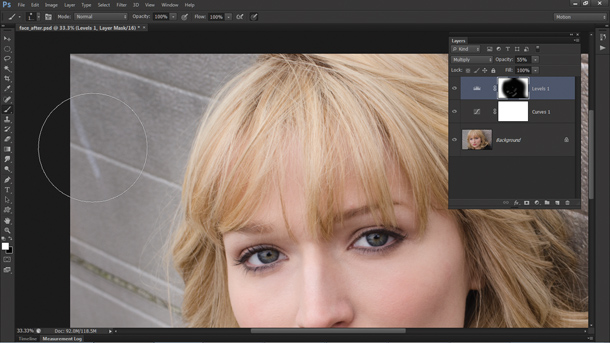
Как затемнить изображение в слое?
Нажмите и удерживайте кнопку «Добавить слой» (символ «плюс») на панели задач справа и выберите «Кривые корректирующего слоя». В появившейся панели «Свойства слоя» потяните вниз центр линии кривой, чтобы затемнить изображение.
Как затемнить маску слоя?
Чтобы затемнить часть изображения в Photoshop, сначала создайте корректирующий слой экспозиции и поместите его вверху панели слоев. Затем выберите инструмент «Кисть» (B) и установите черный цвет в качестве цвета переднего плана. Выбрав маску слоя «Регулировка экспозиции», закрасьте свое изображение, чтобы скрыть корректировки затемнения по мере необходимости.
Выбрав маску слоя «Регулировка экспозиции», закрасьте свое изображение, чтобы скрыть корректировки затемнения по мере необходимости.
Как затемнить изображение в HTML?
Функцию яркости() можно использовать в качестве значения для применения линейного множителя, чтобы изображение выглядело темнее или светлее оригинала. Чтобы сделать изображение темнее, можно использовать любое значение ниже 100%, чтобы затемнить изображение на этот процент.
Что используется для затемнения части изображения?
Инструменты Dodge и Burn осветляют или затемняют области изображения. Эти инструменты основаны на традиционной технике фотолаборатории для регулирования экспозиции на определенных участках отпечатка. Фотографы сдерживают контровой свет, чтобы осветлить область на отпечатке (осветление) или увеличивают экспозицию для затемнения областей на отпечатке (прожигание).
Как можно затемнить изображение?
Как затемнить фото онлайн? Нажмите СТАРТ, чтобы открыть Raw.pics.io. Добавьте изображения, которые вы хотите затемнить. Выберите «Редактировать» слева, чтобы открыть фоторедактор Raw.pics.io. Найдите Яркость/Контрастность на панели инструментов справа. Переместите ползунок «Яркость», чтобы сделать изображение темнее или светлее.
Какой инструмент может осветлить или затемнить области изображения?
Вы можете осветлить или затемнить области изображения текстуры с помощью инструментов Dodge и Burn. Инструмент «Осветление» осветляет значения цвета по мере того, как вы проводите штрих, и полезен для выявления бликов, а инструмент «Затемнитель» затемняет значения цвета и полезен для смягчения бликов.
Как сделать изображение черным в CSS?
0% сделает изображение полностью черным. 100% (1) — значение по умолчанию, представляющее исходное изображение. Значения более 100% обеспечат более яркие результаты.
100% (1) — значение по умолчанию, представляющее исходное изображение. Значения более 100% обеспечат более яркие результаты.
Как затемнить часть изображения?
0:19 1:15 Photoshop CC — Как затемнить области изображения — YouTube YouTube Начало предлагаемого клипа Конец предлагаемого клипа Щелкните правой кнопкой мыши инструмент осветления и выберите затемнение. Этот инструмент затемнит области вашего изображения. YouMoreЩелкните правой кнопкой мыши по инструменту уклонения и выберите прожиг. Этот инструмент затемнит области вашего изображения. Вы должны настроить экспозицию, чтобы увеличить или уменьшить затемнение.
Как сделать изображение темнее?
Как затемнить фото онлайн? Нажмите СТАРТ, чтобы открыть Raw.pics.io. Добавьте изображения, которые вы хотите затемнить. Выберите «Редактировать» слева, чтобы открыть фоторедактор Raw.pics.io. Найдите Яркость/Контрастность на панели инструментов справа. Переместите ползунок «Яркость», чтобы сделать изображение темнее или светлее.
Выберите «Редактировать» слева, чтобы открыть фоторедактор Raw.pics.io. Найдите Яркость/Контрастность на панели инструментов справа. Переместите ползунок «Яркость», чтобы сделать изображение темнее или светлее.
Какой из следующих инструментов используется для затемнения изображения?
Ответ: инструменты Dodge и Burn осветляют или затемняют области изображения.
Узнайте, почему наши клиенты выбирают DocHub
Отличное решение для документов в формате PDF, требующее минимум предварительных знаний.
«Простота, знакомство с меню и удобство для пользователя. Легко перемещаться, вносить изменения и редактировать все, что вам может понадобиться. Поскольку он используется вместе с Google, документ всегда сохраняется, поэтому вам не нужно беспокоиться об этом. .»
Пэм Дрисколл F
Учитель
Подписчик ценных документов для малого бизнеса.

 0
0
 0% не применяет фильтр, 100% полностью преобразует цвета.
0% не применяет фильтр, 100% полностью преобразует цвета.
 ..
..