Что такое градиент в фотошопе: Использование градиентов в Photoshop Elements
Использование градиентов в Photoshop Elements
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 13, 2022 03:02:22 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Using Windows 7 features
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Выполнить заливку области градиентом можно путем перетаскивания инструмента «Градиент» на изображении или путем выделения области с его помощью. Расстояние между начальной точкой (где вы сначала нажимаете и затем удерживаете кнопку мыши) и конечной точкой (где вы отпускаете кнопку мыши) влияет на вид градиента, как, впрочем, и тип применяемого градиента.
Расстояние между начальной точкой (где вы сначала нажимаете и затем удерживаете кнопку мыши) и конечной точкой (где вы отпускаете кнопку мыши) влияет на вид градиента, как, впрочем, и тип применяемого градиента.
На панели параметров инструмента можно выбрать любой из следующих типов градиента:
Линейный градиент
Выполняет затенение от начальной точки до конечной точки по прямой линии.
Радиальный градиент
Выполняет затенение от начальной точки до конечной точки в виде кругового узора.
Угловой градиент
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Выполняет затенение с использованием симметричных линейных градиентов по обе стороны от начальной точки.
Ромбовидный градиент
Выполняет затенение во все стороны от начальной точки в виде ромбовидного узора. Конечная точка определяет один из углов ромба.
Чтобы применить градиент к изображению, можно воспользоваться слоем заливки. Слой заливки обеспечивает гибкость при изменении свойств градиента и редактирования маски слоя заливки, чтобы ограничить действие градиента определенной областью изображения.
Градиенты хранятся в библиотеках. Можно выбрать другую библиотеку градиентов для отображения в меню палитры «Выбор цвета», щелкнув меню и выбрав нужную библиотеку в конце списка. Это меню также позволяет сохранить и загрузить свою собственную библиотеку градиентов. Наряду с этими возможностями, управлять свойствами градиента можно в окне «Управление наборами».
Чтобы выполнить заливку фрагмента изображения, выделите нужную область с помощью одного из инструментов группы инструментов выделения. В противном случае градиентная заливка применяется ко всему активному слою.

Выберите инструмент «Градиент» .
Нажмите нужный тип градиента на панели параметров инструмента.
Выберите градиентную заливку на панели «Выбор градиента» панели параметров инструмента.
(Необязательно) Задайте по своему усмотрению параметры градиента на панели параметров инструмента.
Режим
Задает режим смешивания градиента с имеющимися пикселями в изображении.
Непрозрачность
Задает степень непрозрачности градиента. Низкое значение параметра непрозрачности позволяет пикселям под градиентом просвечиваться. Перетащите ползунок или введите значение непрозрачности в числовом поле.
Обратить
Заменяет на обратный порядок следования цветов в градиенте.
Прозрачность
Использует прозрачность градиента (вместо прозрачных областей изображения), если градиент имеет прозрачные области.

Дизеринг
Сводит к минимуму возможное появление полосок на градиенте.
Поместите курсор в том месте изображения, в котором должен начинаться градиент, и перетащите его к конечной точке градиента. Чтобы ограничить распространение градиента с шагом 45°, нажмите и удерживайте клавишу Shift при перетаскивании инструмента.
Выделите текст, к которому требуется применить заливку.
Выполните команду «Слой» > «Упростить слой», чтобы преобразовать векторный текст в растровый формат. После растеризации текст нельзя будет отредактировать.
Удерживая клавишу Ctrl (Command в ОС Mac OS), нажмите миниатюру текстового слоя на панели «Слои».
Активизируйте инструмент «Градиент».
Нажмите нужный тип градиента на панели параметров инструмента.
Выберите градиентную заливку на панели «Выбор градиента».
Поместите курсор на тексте в месте, где градиент должен начинаться, и перетащите его до конечной точки градиента.

Свои собственные градиенты можно задать в диалоговом окне «Редактор градиента». Градиент может включать два или несколько цветов или один и несколько цветов при переходе в прозрачность.
Диалоговое окно «Редактор градиента».A. Контрольная точка цвета B. Средняя точка цвета C. Контрольная точка укрывистости
Чтобы изменить градиент, можно добавить маркер дополнительного оттенка градиента, перетащить промежуточный маркер, чтобы изменить расстояние между оттенками градиента, и отрегулировать маркеры непрозрачности, чтобы получить желаемую степень прозрачности градиента.
В разделе «Рисование» панели инструментов выделите инструмент «Градиент».
Для вызова диалогового окна «Редактор градиента», нажмите кнопку «Редактировать» под образцом градиента.
В разделе «Заготовки» диалогового окна «Редактор градиента» выберите градиент, на основе которого вы собрались создать новый градиент.

Чтобы выбрать цвета для градиента, дважды нажмите контрольную точку цвета или нажмите «Образец цвета», чтобы отобразить палитру цветов. Выберите нужный цвет и нажмите «ОК».
Чтобы изменить положение оттенка в градиенте, перетащите маркер оттенка вправо или влево.
Чтобы добавить новый оттенок к градиенту, нажмите снизу полоски градиента для выбора другого маркера оттенка.
Чтобы отредактировать положение промежуточного маркера перехода оттенков друг в друга, перетащите ромб снизу полоски градиента вправо или влево.
Чтобы удалить редактируемый маркер оттенка, нажмите кнопку «Удалить».
Чтобы отрегулировать гладкость перехода оттенков, введите значение в процентах в числовом поле «Гладкость» или перетащите ползунок.
По желанию степень прозрачности градиента можно отрегулировать перетаскиванием маркеров непрозрачности.
Чтобы сохранить градиент в библиотеке заготовок градиентов, введите имя нового градиента, а затем нажмите кнопку «Добавить в заготовку».

Нажмите кнопку «ОК». Новый градиент будет выделен и готов к использованию.
Каждая градиентная заливка имеет настройки (маркеры непрозрачности), которые определяют степень непрозрачности заливки в разных местах на градиенте. Узор в виде шахматной доски указывает величину прозрачности в окне просмотра градиента. Градиенты должны иметь не менее двух маркеров непрозрачности.
Создание градиента
Чтобы отрегулировать маркер непрозрачности в окне «Редактор градиента», нажмите левый маркер непрозрачности над полоской градиента. Треугольник внизу станет черным, указывая на то, что вы редактируете начальную прозрачность.
Отрегулируйте степень непрозрачности, выполнив одно из следующих действий:
Чтобы откорректировать непрозрачность конечной точки, нажмите правый маркер прозрачности над полоской градиента. Затем задайте степень непрозрачности, как описано в шаге 3.
Чтобы откорректировать местоположение начальной или конечной контрольной точки непрозрачности, выполните одно из следующих действий.

Чтобы откорректировать местоположение непрозрачности в средней точке (точке на полпути между начальной и конечной контрольными точками непрозрачности), выполните одно из следующих действий.
Чтобы удалить редактируемый маркер непрозрачности, нажмите кнопку «Удалить» или перетащите маркер с полоски градиента.
Чтобы добавить промежуточный маркер непрозрачности, нажмите над полоской градиента для выбора нового маркера непрозрачности. Далее можно отрегулировать и переместить этот маркер так, как перемещаются маркеры начала и конца непрозрачности.
Чтобы удалить промежуточную непрозрачность, перетащите ее маркер вниз или вверх с полоски градиента или выделите маркер и нажмите кнопку «Удалить».
Чтобы сохранить градиент в библиотеке заготовок градиентов, введите имя нового градиента в поле «Имя», а затем нажмите кнопку «Новый». В результате создается новый образец градиента с заданным значением прозрачности.
Нажмите «ОК», чтобы выйти из диалогового окна и выберите только что созданный градиент.
 Убедитесь, что на панели параметров инструмента установлен флажок «Прозрачность».
Убедитесь, что на панели параметров инструмента установлен флажок «Прозрачность».
Градиент шума — это градиент, содержащий оттенки заданного спектра, распределенные беспорядочно.
Градиент шума с разными значениями шума.A. 10% шум B. 50% шум C. 90% шум
Активизируйте инструмент «Градиент».
Для вызова диалогового окна «Редактор градиента» нажмите кнопку «Редактировать» на панели параметров инструмента.
Выберите «Шум» из меню «Тип градиента».
Задайте параметры градиента.
Грубость
Задает степень плавности перехода между оттенками градиента.
Цветовая модель
Задает цветовую модель, используемую для выбора спектра цветов, включаемых в градиент. Чтобы задать спектр цветов, перетащите ползунки каждого компонента цвета.
Ограничить цвета
Предотвращает перенасыщение цвета.

Добавить прозрачность
Добавляет прозрачность случайным оттенкам.
Чтобы смешать цвета по случайному алгоритму, нажимайте кнопку «Рандомизировать» до тех пор, пока результат вас не удовлетворит.
Введите имя нового градиента.
Чтобы добавить созданный образец градиента к библиотеке заготовок, нажмите кнопку «Новый».
Нажмите «ОК», чтобы выйти из диалогового окна, и затем выделите только что созданный градиент.
Справки по другим продуктам
- Создание слоев заливки
- Упрощение слоя
- Работа с палитрой «Выбор цвета»
Вход в учетную запись
Войти
Управление учетной записью
Использование градиентов в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jul 21, 2022 04:21:14 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Инструмент
«Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена
возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Предусмотрена
возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Инструмент «Градиент» нельзя использовать для растровых изображений и изображений с индексированными цветами.
Чтобы выполнить заливку части изображения, выберите требуемую область. В противном случае градиентная заливка применяется ко всему активному слою.
Выберите инструмент «Градиент» . (Если инструмент не отображается, нажмите и удерживайте в нажатом положении инструмент «Быстрая заливка».)
На панели параметров в поле с образцом градиента выберите заливку:
Щелкните треугольник рядом с образцом, чтобы выбрать готовый вариант градиентной заливки.
Щелкните внутри образца, чтобы вызвать окно «Редактор градиентов». Выберите подготовленный вариант градиентной заливки или создайте новую градиентную заливку. (См. раздел Создание гладкого градиента.)
Набор «Нейтральная плотность» полезно использовать в качестве фотофильтра для закатов и других снимков с высокой контрастностью.

Выберите значение параметра, определяющего зависимость внешнего вида градиента от положения начальной точки (в которой кнопка мыши была нажата) и конечной точки (в которой кнопка мыши была отпущена).
Линейный градиент
Выполняет затенение от начальной до конечной точки по прямой линии.
Радиальный градиент
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Конусовидный градиент
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Выполняет затенение от середины к внешним углам ромба.
На панели выбора параметров выполните следующие действия.

- Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
- Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».
- Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».
- Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (См. раздел Определение прозрачности градиента.)
- Чтобы выбрать способ градиентной заливки, выберите один из вариантов: «Перцепционный», «Линейный» или «Классический». (См. раздел «Градиентная интерполяция в Photoshop».)
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и перетащите курсор, чтобы определить конечную точку. Чтобы ограничить угол наклона линии значением, кратным 45°, удерживайте клавишу «Shift» во время перетаскивания курсора.
Обновления в выпуске Photoshop 21. 0 (ноябрь 2019 г.)
0 (ноябрь 2019 г.)
Использование новой панели «Наборы настроек» в Photoshop
Узнайте все о применении новых и улучшенных панелей «Наборы настроек» в Photoshop. Джулианна Кост (Julieanne Kost) подробно рассматривает все аспекты: от образцов до узоров, от градиентов до стилей и фигур.
Джулианна Кост (Julieanne Kost)
Применение градиентов к слоям
Чтобы применить градиент к текстовым слоям в качестве эффекта слоя, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».

Чтобы применить узор к слою-фигуре в качестве заливки фигуры, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки, выполните любое из следующих действий.
- Удерживая клавишу Command (Mac)/Alt (Win), перетащите градиент с панели «Градиенты» на текст в области холста.
- Удерживая клавишу Command (Mac)/Alt (Win), перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к пиксельным слоям, выполните следующие действия.
- Перетащите градиент с панели «Градиенты» на нужный пиксельный слой на панели «Слои».

- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Организация наборов настроек градиентов по группам
Чтобы создать новую группу градиентов, выполните следующие действия.
- На панели «Градиенты» («Окно» > «Градиенты») щелкните значок «Создать новую группу».
- Укажите имя группы и нажмите «OK».
- Перетащите градиент или используйте клавишу Shift, чтобы выбрать несколько градиентов для перетаскивания в группу.
Чтобы создать вложенные группы, выполните следующие действия.
- Выберите группу на панели «Градиенты».
- Теперь перетащите эту группу под другую группу.
Отображение градиентов прежней версии
В меню панели «Градиенты» выберите команду «Градиенты прежней версии».
Возврат к наборам настроек градиентов по умолчанию
В меню панели «Градиенты» выберите команду «Восстановить градиенты по умолчанию». Можно либо заменить текущий список, либо дополнить его стилями библиотеки, используемой по умолчанию.
Изменение способа отображения подготовленных градиентов
В меню панели задайте значение режима отображения.
Только имена
Отображает градиенты в виде списка.
«Маленькие миниатюры» или «Большие миниатюры»
Отображает градиенты в виде миниатюр.
«Маленькие миниатюры и имена» или «Большие миниатюры и имена»
Отображает градиенты в виде списка с миниатюрами.
Переименование подготовленного градиента
- Если панель настроена на отображение градиентов в виде миниатюр, дважды щелкните градиент, введите новое имя и нажмите кнопку ОК.
- Если панель настроена на отображение градиентов в виде списка или только текста, дважды щелкните градиент, непосредственно введите новое имя и нажмите клавишу «Enter» (Windows) или «Return» (Mac OS).
Чтобы
открыть диалоговое окно «Редактор градиентов», щелкните текущий
образец градиента на панели параметров. (При наведении курсора на образец градиента появляется
всплывающая подсказка «Щелкните для редактирования градиента».)
(При наведении курсора на образец градиента появляется
всплывающая подсказка «Щелкните для редактирования градиента».)
Диалоговое окно «Редактор градиентов» позволяет определить новый градиент, модифицируя копию существующего градиента. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.
диалоговое окно «Редактор градиентов»A. Меню панели B. Контрольная точка непрозрачности C. Контрольные точки цвета D. Коррекция значений или удаление выбранной контрольной точки непрозрачности или цвета E. Средняя точка
Сохранение набора подготовленных градиентов в виде библиотеки
Нажмите кнопку «Сохранить» в диалоговом окне «Редактор градиентов» или выберите пункт «Сохранить градиенты» в меню селектора «Градиенты» на панели параметров.
Выберите местоположение для библиотеки градиентов, введите имя файла и нажмите кнопку «Сохранить».

Библиотеку можно сохранить в любом месте. Но если файл библиотеки будет помещен в папку Presets/Gradients папки наборов, используемой по умолчанию, то имя библиотеки появится в нижней части меню панели после перезапуска Photoshop.
Загрузка библиотеки подготовленных градиентов
Выполните одно из следующих действий в диалоговом окне «Редактор градиентов».
Нажмите кнопку «Загрузить», чтобы добавить библиотеку к текущему списку. Выберите файл библиотеки и нажмите кнопку «Загрузить».
Выберите пункт «Заменить градиенты» в меню панели, чтобы заменить текущий список другой библиотекой. Выберите необходимый файл библиотеки и нажмите кнопку «Загрузить».
Выберите файл библиотеки в нижней части меню панели. Нажмите кнопку ОК, чтобы заменить текущий список, или кнопку «Добавить», чтобы дополнить текущий список.
Можно также выбрать команду «Загрузить градиенты», «Заменить
градиенты» или выбрать библиотеку градиентов в
меню селектора «Градиенты» на панели параметров.
Выберите инструмент «Градиент».
Щелкните внутри образца градиента на панели параметров, чтобы отобразить диалоговое окно «Редактор градиентов».
Чтобы взять за основу нового градиента существующий градиент, выберите градиент в разделе «Наборы» диалогового окна.
Выберите пункт «Непрерывный» в раскрывающемся меню «Градиент».
Чтобы определить начальный цвет градиента, щелкните левую контрольную точку цвета под панелью выбора градиента. Цвет треугольника над контрольной точкой становится черным , указывая, что происходит редактирование начального цвета.
Чтобы выбрать цвет, выполните одно из следующих действий.
Дважды щелкните контрольную точку цвета или щелкните образец цвета в разделе «Контрольные точки» диалогового окна. Выберите цвет и нажмите кнопку ОК.
Выберите параметр во всплывающем меню «Цвет» в разделе «Контрольные точки» диалогового окна.

Переместите курсор на панель выбора градиента (курсор превращается в пипетку) и щелкните, чтобы произвести выборку цвета, или щелкните в любом месте изображения, чтобы произвести выборку цвета из изображения.
Чтобы определить конечный цвет, щелкните правую контрольную точку цвета под панелью выбора градиента. После этого выберите цвет.
Чтобы откорректировать местоположение начальной или конечной точки, выполните одно из следующих действий.
Перетащите соответствующую контрольную точку цвета влево или вправо в нужное местоположение.
Щелкните соответствующую контрольную точку цвета и задайте значение для параметра «Позиция» в разделе «Контрольные точки» диалогового окна. При значении 0% точка помещается в крайний левый конец панели выбора градиента, а при значении 100% — в крайний правый конец.
Чтобы откорректировать местоположение средней точки (в которой градиент отображает равную смесь начального и конечного цветов), перетащите ромб под панелью выбора градиента влево или вправо или щелкните ромб и задайте значение для параметра «Позиция».

Чтобы добавить промежуточные цвета к градиенту, щелкните под панелью выбора градиента для определения еще одной контрольной точки цвета. Укажите цвет и откорректируйте местоположение и среднюю точку как для промежуточной точки, так и для начальной или конечной точки.
Для удаления редактируемой контрольной точки цвета нажмите кнопку «Удалить» или перетаскивайте контрольную точку вниз, пока она не исчезнет.
Для управления переходом между цветными полосами в градиенте задайте значение в текстовом поле «Гладкость»или перетащите всплывающий ползунок «Гладкость».
Параметр «Гладкость» определяет, как мы выбираем цвет в том или ином диапазоне, когда мы переходим от контрольной точки цвета к средней точке и вновь к контрольной точке по всему градиенту. При использовании простого градиента с 2 контрольными точками и средней точкой по умолчанию теоретически параметр «Гладкость» не создает никакого эффекта. Значения контрольной точки уже находятся на одной линии. При установлении параметра «Гладкость» на 0 контрольные и средние точки соединяются прямыми линиями, а при значении 100 % — сплайновой кривой.
При установлении параметра «Гладкость» на 0 контрольные и средние точки соединяются прямыми линиями, а при значении 100 % — сплайновой кривой.В случае необходимости установите значения прозрачности для градиента.
Введите имя для нового градиента.
Чтобы сохранить градиент в качестве подготовленного, нажмите кнопку «Создать» после завершения создания градиента.
Новые подготовленные градиенты сохраняются в файле настроек. Если этот файл удален или поврежден или выполняется переустановка подготовленных градиентов для использования заданной по умолчанию библиотеки, то вновь подготовленные градиенты будут потеряны. Чтобы обеспечить постоянное хранение новых подготовленных градиентов, сохраните их в библиотеке.
Каждая градиентная заливка содержит значения параметра, которые
управляют непрозрачностью заполнения в других местоположениях на градиенте.
Например, можно установить для начального цвета непрозрачность 100% и
предусмотреть, чтобы во время заливки постепенно осуществлялось смешивание для достижения конечного цвета с непрозрачностью 50%. Узор в виде
шахматной доски указывает величину прозрачности в
окне просмотра градиента.
Узор в виде
шахматной доски указывает величину прозрачности в
окне просмотра градиента.
Создание градиента
Чтобы откорректировать начальную непрозрачность, щелкните левую контрольную точку непрозрачности над панелью выбора градиента. Цвет треугольника под контрольной точкой становится черным, указывая, что происходит редактирование прозрачности начального цвета.
В разделе «Контрольные точки» диалогового окна задайте значение в текстовом поле «Непрозрачность» или перетащите всплывающий ползунок «Непрозрачность».
Чтобы откорректировать непрозрачность конечной точки, щелкните правую контрольную точку прозрачности над панелью выбора градиента. Затем установите непрозрачность в разделе «Контрольные точки».
Чтобы откорректировать местоположение начальной или конечной контрольной точки непрозрачности, выполните одно из следующих действий.
Чтобы откорректировать местоположение непрозрачности в средней точке (точке на полпути между начальной и конечной контрольными точками непрозрачности), выполните одно из следующих действий.

Чтобы удалить редактируемую контрольную точку непрозрачности, нажмите кнопку «Удалить».
Чтобы добавить к маске промежуточное значение непрозрачности, щелкните над панелью выбора градиента для определения новой контрольной точки непрозрачности. После этого можно откорректировать и переместить эту контрольную точку непрозрачности так же, как начальную или конечную контрольную точку непрозрачности. Чтобы удалить промежуточную непрозрачность, перетащите ее контрольную точку прозрачности вверх и за пределы панели выбора градиента.
Для создания предварительно заданного градиента введите имя в текстовом поле «Имя» и нажмите «Создать». В результате создается новая установка градиента с заданным значением прозрачности.
Градиент шума представляет собой градиент, который содержит случайно распределенные цвета, относящиеся к указанному диапазону цветов.
Градиент шума с различными значениями неровности A. Неровность 10 % B. Неровность 50 % C. Неровность 90 %
Неровность 10 % B. Неровность 50 % C. Неровность 90 %
Выберите инструмент «Градиент» .
Щелкните внутри образца градиента на панели параметров, чтобы отобразить диалоговое окно «Редактор градиентов».
Чтобы взять за основу нового градиента существующий градиент, выберите градиент в разделе «Наборы» диалогового окна.
Выберите «Шум» в раскрывающемся меню «Тип градиента» и задайте следующие параметры.
Плавность
Управляет плавностью перехода между полосами цвета в градиенте.
Цветовая модель
изменяет доступные для настройки компоненты цвета. Перетаскивайте ползунки для каждого компонента, чтобы определить диапазон допустимых значений. Например, если выбрана модель HSB, то можно ограничить градиент, задавая сине-зеленые цветовые тона, высокую насыщенность и среднюю яркость.

Ограничить цвета
Предотвращает появление чрезмерно насыщенных цветов.
Включить прозрачность
Включает прозрачность для случайных цветов.
Рандомизировать
создает произвольный градиент в соответствии с заданными выше настройками. Нажимайте на кнопку, пока не получите нужную настройку.
Для создания градиента с указанными параметрами введите имя в текстовом поле «Имя» и нажмите «Создать».
Похожие темы
- Использование панели параметров
Вход в учетную запись
Войти
Управление учетной записью
Как сделать градиент в Adobe Photoshop
Всем привет! Сегодня я хочу рассказать вам о том, как пользоваться инструментами для создания градиентов в Фотошопе.
Градиенты и цветовые переходы часто используются в современном графическом дизайне – этот тренд ворвался в визуальную среду еще в 2018 и все еще не теряет своей актуальности. Дизайнеры используют градиенты для оформления фонов, иконок, типографики и многого другого, а еще с его помощью можно имитировать 3D!
Что самое главное для новичков в Photoshop – сделать градиент очень просто. Давайте разберем процесс на примерах.
Как создать свой градиент в Фотошопе- Откройте инструмент «Градиент». Он находится на панели инструментов в левой части экрана Adobe Photoshop. Если он не отображается сразу – просто кликните правой кнопкой мыши по «Заливке» и выберите его в выпадающем меню.
- В верхней части экрана появится изображение градиента. Кликните по нему.
- Открылось окно редактора градиентов. Щелкните по контрольной точке, а затем на окошко «Цвет».
- Теперь задайте цвет. Я хочу сделать переход от сиреневого к темно-фиолетовому.
 Выбираю для этой точки наиболее светлый оттенок и нажимаю ОК.
Выбираю для этой точки наиболее светлый оттенок и нажимаю ОК. - Таким же образом настройте второй цвет. Если вы хотите добавить больше оттенков в градиент, создайте новую контрольную точку. Чтобы это сделать, щелкните на область прямо под линией градиента.
- Сохраните свой новый градиент, нажав на кнопку «Новый». Теперь он всегда будет лежать в списке градиентов в этом окне.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
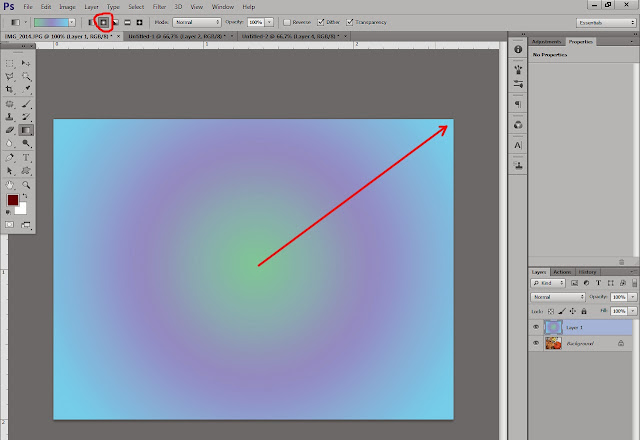
Как сделать фон градиентом- Чтобы залить фон градиентом, выберите инструмент «Градиент».
- Затем кликните мышью в той части экрана, откуда будет начинаться заливка.
- Проведите мышью по экрану.
Например, чтобы сделать переход цвета, как показано ниже, щелкните и проведите мышью сверху вниз.
А чтобы сделать такой переход, я кликнула и провела мышкой по диагонали справа налево. Попробуйте! Это работает во все стороны.
Попробуйте! Это работает во все стороны.
Если делать заливку объектов градиентом в Фотошопе, можно добиться классного эффекта 3D, который в этом году самый трендовый. Я хочу показать вам, как сделать вот такую картинку:
Какой получается объем! На этом примере вы поймете все основные принципы использования градиента на объектах в Photoshop. Смотрите пошаговую инструкцию:
- Я создаю новый документ и заливаю фон сохраненным градиентом, как я показывала в предыдущем пункте.
- Чтобы создать шары, я воспользуюсь инструментом «Эллипс». Находится он вот здесь.
- С зажатой клавишей Shift создаю эллипс. Он автоматически появляется на новом слое. В меню «Заливка» можно выбрать цвет.
- Теперь дважды кликаю по слою с эллипсом, и появляется окно стилей.
- Тут нужно нажать «Наложение градиента» (слева), а потом кликнуть по окошку с градиентом, чтобы настроить цвет.

- Я хочу сделать шарик в малиновых тонах. Выбираю, какого цвета будет светлая и теневая сторона шара.
- Настраиваю угол, чтобы «освещение» объекта совпадало с градиентом фона.
Первый этап пройден. Это главное, что вам нужно знать о заливке объектов градиентом. Но если вы хотите повторить мою картинку, смотрите дальше.
Давайте добавим немного «натуральности», чтобы шарик выглядел объемнее.
- Добавляю пункт «Внутренняя тень» и щелкаю по цвету.
- Выбираю цвет тени. Пусть уходит в фиолетовый.
- Теперь настрою угол, непрозрачность, смещение и размер этой тени. Поиграйте с ползунками, чтобы создать наиболее натуральный и мягкий эффект. После этого закройте окно стилей.
Теперь я хочу скопировать и изменить размер объекта. Для копирования щелкните по объекту с инструментом «Перемещение» (V на клавиатуре) и с зажатой клавишей Ctrl сдвиньте его в сторону. Объект оказался на новом слое.
Чтобы он масштабировался с эффектами, нажмите правой кнопкой мыши по слою, а затем на «Преобразовать в смарт-объект».
Таким образом я несколько раз копирую и размещаю шарик в разных местах. Далее с помощью инструмента «Перо кривизны» (P) я нарисую еще один объект.
Нужно сделать заливку этого объекта с такими же настройками, как у шаров. Для этого я нажимаю правой кнопкой мыши по слою с первым шаром (который не смарт-объект) и копирую стиль слоя. Эта функция позволяет скопировать все настройки, которые мы делаем в окне стилей слоя.
Теперь нужно щелкнуть правой кнопкой мыши по слою с новой фигурой и вклеить стиль слоя.
Смотрите, теперь новый объект, нарисованный пером, выглядит так же. Эта функция работает для всех новых объектов, которые вы создадите.
То же самое я делаю для еще одной фигуры. Но здесь я подумала, что неплохо было бы добавить внутреннее свечение, чтобы создавалась иллюзия, как свет «обволакивает» ее. Дважды кликаю по слою с новой фигурой, чтобы вызвать окно стилей, и добавляю свечение.
Можете скопировать еще несколько шаров и добавить фильтр «Размытие по Гауссу», чтобы казалось, что они плавают где-то вдалеке. То же самое и для объекта на переднем плане – так будет выглядеть правдивее. Вот вам и имитация 3D в Фотошопе.
То же самое и для объекта на переднем плане – так будет выглядеть правдивее. Вот вам и имитация 3D в Фотошопе.
Наложить градиент на текст очень просто: мы будем пользоваться тем же окном стилей слоя. Давайте напишем какой-нибудь текст. Я просто возьму слово «Gradient», написанное жирным шрифтом черного цвета. Итак:
- Дважды кликните по слою с текстом и выберите «Наложение градиента» в новом окне.
- Выберите градиент из готовых наборов либо создайте свой. О том, как сделать собственный градиент, я писала выше в этой статье.
- Вы можете изменять угол и масштаб наложения градиента, чтобы добиться желаемого эффекта.
- Если добавить новую точку цвета, можно создавать градиент из трех или более оттенков. Экспериментируйте!
Если наложить градиент на фотографию, можно добиться впечатляющего визуального эффекта. В этом году один из трендов в дизайне – монохром и двухцветность. Научитесь в несколько кликов создавать стильные изображения!
В этом году один из трендов в дизайне – монохром и двухцветность. Научитесь в несколько кликов создавать стильные изображения!
- Откройте фотографию в новом документе и выберите слой с фото.
- Пройдите по вкладкам «Изображение» – «Коррекция» – «Карта градиента».
- Щелкните по линии с градиентом, чтобы открыть редактор и изменить цвета контрольных точек.
Создать красивый градиент самостоятельно не всегда легко. А бывает, что просто нет времени для раздумий. Для этого и придумали сервисы, где можно подсмотреть идеи градиентов. Я подобрала для вас 3 лучших.
CoolorsНа этом сайте можно просматривать как готовые наборы градиентов, так и создавать собственные. У цветов имеются номера, так что их с легкостью можно перенести в любой редактор.
Перейти на ресурс можно по ссылке.
UigradientsЗдесь вы можете посмотреть самые невероятные варианты сочетаний. Хорош сервис тем, что градиенты можно посмотреть в полноэкранном формате. И еще есть маленькая фишка: каждый градиент имеет уникальное название, поэтому выглядит это очень атмосферно. Как вам градиент под именем Moonlit Asteroid?
Хорош сервис тем, что градиенты можно посмотреть в полноэкранном формате. И еще есть маленькая фишка: каждый градиент имеет уникальное название, поэтому выглядит это очень атмосферно. Как вам градиент под именем Moonlit Asteroid?
Изучите остальные варианты здесь.
CoolHueНебольшая, но очень милая коллекция готовых градиентов. Любой из них можно загрузить в виде PNG-изображения.
Ссылка на официальный сайт сервиса
ЗаключениеСоздать градиент в Фотошопе не такое уж трудное дело, правда? Оставаясь в тренде, градиенты намертво закрепились в дизайне на ближайшие годы, поэтому знать, как их использовать, будет полезно для начинающего специалиста.
Надеюсь, что вы научились создавать и применять градиенты для ваших проектов, изучив этот материал. Удачи!
Работа с градиентами в Adobe Photoshop. » Adobe Photoshop
В этом уроке мы рассморим работу с градиентами.Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов.
 Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета.
Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета. Работа с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета. Например:
В данном случае, для наглядности я использовал небольшое количество переходных цветов, но для красоты этого мало (хотя иногда бывает и необходимость и в таких грубых переходах). На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее.
Обращаю ваше внимание на то, что практически любой, вернее сказать любой графический редактор, имеет инструментарий градиентов. Можно смело выделить общие принципы градиентов, а затем перейти к частностям и особенностям градиентов в Photoshop.
Для градиентов всегда общей чертой являлся тип градиента . В понятие «типа градиента», прежде всего, входят несколько основополагающих соглашений. В качестве первого соглашения принято выделять стартовые и конечные точки градиента . Под стартовой точной принято понимать цвет с которого начинается переход, под конечной точкой – цвет к которому происходит переход. Кроме того положение этих цветов на рисунке также играет немаловажную роль, но об этом позже.
Итак, первый тип градиента, который носит название линейный переход . Это классический случай, иллюстрацию которого можно наблюдать на рисунках выше. Смысл перехода заключается в том, что оттенки меняются вдоль прямой линии, проложенный от стартовой до конечной точки.
Это классический случай, иллюстрацию которого можно наблюдать на рисунках выше. Смысл перехода заключается в том, что оттенки меняются вдоль прямой линии, проложенный от стартовой до конечной точки.
Далее следует следующий тип перехода – радиальный переход . В данном случае цвета меняются от стартовой точки до конечной, но по всем направлениям. Линия от стартовой до конечной точки является радиусом радиального перехода.
Потом переход, который носит название конического или углового . В данном случае направление перехода лежит на окружности, а стартовая точка по местоположению на изображении совпадает с конечной. Первая иллюстрация показывает принцип, а вторая реальность.
В качестве последнего распространённого типа градиента можно назвать
ромбический (квадратный, square) или diamond (рука не поворачивается озвучить это по русски) переход. В данном случае трудно озвучить принцип на основании предидущих определений. В этом случае мы имеем дело не со стартовой точкой, а с стартовой фигурой в виде прямоугольника. Преобразование цвета происходит от центра фигуры к краям. При небольшом количестве промежуточных цветов зрелище довольно жуткое, однако в полноценной палитре такой градиент приобретает интересный вид благодаря которому возникло название diamond (бриллиант).
В данном случае трудно озвучить принцип на основании предидущих определений. В этом случае мы имеем дело не со стартовой точкой, а с стартовой фигурой в виде прямоугольника. Преобразование цвета происходит от центра фигуры к краям. При небольшом количестве промежуточных цветов зрелище довольно жуткое, однако в полноценной палитре такой градиент приобретает интересный вид благодаря которому возникло название diamond (бриллиант).
Градиенты могут состоять не только из двух основных цветов. В одном переходе может содержаться разумно большое количество ключевых промежуточных цветов . Применение в одном градиенте нескольких цветовых переходов позволяет создавать очень интересные эффекты.
Переход с несколькими ключевыми цветами бывает не только линейного типа. Такую возможноть можно реализовать и во всех остальных перечисленных выше типах градиентов.
Такую возможноть можно реализовать и во всех остальных перечисленных выше типах градиентов.
Градиенты в Photoshop
Photoshop предоставляет специальный инструмент для работы с градиентами. Он находится на панели инструментов в одной группе с инструментом Paint Bucket. Для того, что бы воспользоваться этим инструментом нужно совершить ряд действий.
- Выбрать инструмент Gradient на панели инструментов.
- Щёлкнуть мышкой на том месте изображения,где вы хотите поставить стартовую точку вашего градиента.
- Не отпуская кнопку мыши, протяните направление градиента.
- Там, где будет отпущена кнопка мыши вы установите конечную точку градиента.
Обязательно обратите внимание на следующую особенность градиента. Цветовой переход происходит от стартовой до конечной точки. Но на изображении может быть и область, которая находится до стартовой точки и после конечной точки. В этом случае эффект будет несколько неожиданный. Та часть изображения которая находится до стартовой точки окрасится в стартовый цвет градиента, а та часть изображения, которая идёт после конечной точки окрасится в конечный цвет градиента, соответствено между этими точками и будет находится сам градиент.
Цветовой переход происходит от стартовой до конечной точки. Но на изображении может быть и область, которая находится до стартовой точки и после конечной точки. В этом случае эффект будет несколько неожиданный. Та часть изображения которая находится до стартовой точки окрасится в стартовый цвет градиента, а та часть изображения, которая идёт после конечной точки окрасится в конечный цвет градиента, соответствено между этими точками и будет находится сам градиент.
Данная особенность свойстенна всем типам градиентов и варьируется в зависимости от типа градиента. В случае градиентов у которых переход цвета присходит от центра (радиальный и ромбический) весь рисунок, начиная от конечной точки будет заполнен конечным цветом градиента.
Управление градиентом, как и любым инструментом находится на палитре Options.
Photoshop имеет ряд заготовок градиентных переходов. Заготовка включает в себя понятие заранее созданного набора параметров для градиента, т.е. количества ключевых точек, цвета ключевых точек расстояние между ключевыми точками и многие другие, пока неизвестные нам параметры. Если щёлкнуть на треугольничке выпадающего меню заготовок, то можно узреть весь список заготовок, предоставленных нам создателями Photoshop. Этот список можно редактировать, удаляя и добавляя свои заготовки. Справа находится кнопочка [ ] для получения дополнительного меню. Разберём подробнее:
- Команда New Gradient вызывает окно редактирования параметров градиента
- Команда Rename Gradient даёт новое название старым заготовкам градиентов.

- Команда Delite Gradient удаляет заготовку.
- Команда Text Only включяет режим палитры, при котором вместо иконок будут только подписи.
- Команда Small Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших по размеру иконок .
- Команда Large Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших по размеру иконок .
- Команда Small list включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших иконок и текстовой информации.

- Команда Large list включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших иконок и текстовой информации.
- Команда Preset Manager вызывает менеджер (интерфейс) позволяющий загрузить заготовки из файлов, сохранить в виде файлов, перименовать и удалить.
- Команда Reset Gradients сбрасывает изменённые настройки заготовок до начальных згначений параметров.
- Команда Load Gradients загружает заготовки из файла. Полезно сохранять удачно получившиеся градиенты для дальнейшего использования.
- Команда Save Gradients сохраняет настройки градиента в виде заготовки.

- Команда Repalce Gradients змещает существующий градиент загружаемым.
- Команда Color Harmonis 1 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме.
- Команда Color Harmonis 2 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме. Серия №2.
- Команда Metals загружает набор градиентов, иммитирующмх всевозможные металлические блески.
- Команда Noise Samples загружает градиенты с некоторым цветовым «шумом».

- Команда Pastels загружает градиенты пастельных тонов.
- Команда Simple загружает совершенно простые градиенты.
- Команда Special Effects загружает нечто визуально приятное.
- Команда Spectrums загружает градиенты спектральных цветов.
Набор готовых градиентов это здорово, но порою нужно что-то особенное, своё. Для этого существует конструктор градиентов. Вызывается он просто — достаточно щёлкнуть по иконке заготовки на панели Options при выбранном инструменте Gradient. Вашему виду откроется следующее диалоговое окно.
Настроить градиент можно на основании заготовок, для этого они и приведены, но это называется не настройка, а подстройка. Займёмся серьёзным делом. Для этого наберём какое-либо своё имя в поле имени и нажмём кнопку NEW. В результате этого действия возникнет новый градиент, являющийся полной копией старого, но имеющий своё название. Теперь поработаем над цветом. Для начала выделим статовый стопор (ползунок слева внизу), который отвечает за цвет стартовой точки. В нижней части окна станет активным маленькое окошко выбора цвета. У этого окошка есть меню, которое позволяет сделать следующее:
- Foregraund Color — Установить в качестве стартового цвета основной цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами основной цвет.

- Background Color — Установить в качестве стартового цвета фоновый цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет.
- User Color — Вы устанавливаете фиксированный стартовый цвет, который можно выбрать в открывшемся диалоговом окне если щёлкнуть по пиктограмме цвета.
Если вы устанавливаете в качестве стартового цвет Foreground или Background, то получаеете возможность в дальнейшем изменять цвета градиента не углубляясь в столь серьёзные настройки. Достаточно выбрать вашу заготовку в списке заготовок градиентов, затем установить основной или фоновый цвет (в зависимости от того, какие настойки вы задали в заготовке), и ваша заготовка возмёт цвета из палитры инструментов.
Точно таким же образом вы сможете установить цвет конечной точки градиента. Только вместо левого нижнего ползунка нужно выделить правый нижний.
Для добавления промежуточных ключевых цветов нужно просто щёлкнуть мышкой между ползунками стартового и конечного цвета. Затем выбираем цвет точно такиже образом как для стартовой и конечной точки.
Для промежуточных ключевых точек существует ещё несколько характеристик. Параметр Location (поле этого параметра расположено так же внизу диалогового окна) указывает на расстояние между этой точкой и стартовой точкой градиента. Это расстояние измеряется в процентах, а за 100% процентов принимается расстояние между стартовой и конечной точкой.
Вы наверное обратили внимание на появившиеся под образцом градиента маленькие ромбики. Эти ромбики показывают где находится середина перехода. Передвигая эти ромбики вы можете акцентировать переход на том или ином цвете. Добавлять ключевые точки можно в неограниченном количестве. Для того, что бы удалить промежуточный цвет нужно просто перетащить ползунок цвета за пределы окна.
Передвигая эти ромбики вы можете акцентировать переход на том или ином цвете. Добавлять ключевые точки можно в неограниченном количестве. Для того, что бы удалить промежуточный цвет нужно просто перетащить ползунок цвета за пределы окна.
Теперь настало время немного попрактиковаться. Попробуйте повторить созданные ниже рисунки.
После того, как это у вас получится, сохрание результат и предъявите преподавателю. Это часть вашего домашнего задания.
Есть ещё одно очень полезное свойство у градиента в Photoshop — это локальная, градиентная прозрачность. Название я выдумал жуткое, но на самом деле всё относительно просто. Для проведения эксперемента проведём следующие подготовительные действия. Откройте любой документ (рисунок). Далее создадим новую заготовку градиента нажав кнопочку NEW в редакторе (конструкторе градиентов). У нас будет всего 2 ключевые точки — стартовая и конечная. Задайте обоим точкам одинаковый цвет, к примеру чёрный. Теперь обратите внимание на ползунки над образцом градиента. Это стартовая и конечная точка управления локальной прозрачностью или точнее говоря непрозрачностью. Щёлкните на левом верхнем ползунке (стартовая прозрачность градиента).
У нас будет всего 2 ключевые точки — стартовая и конечная. Задайте обоим точкам одинаковый цвет, к примеру чёрный. Теперь обратите внимание на ползунки над образцом градиента. Это стартовая и конечная точка управления локальной прозрачностью или точнее говоря непрозрачностью. Щёлкните на левом верхнем ползунке (стартовая прозрачность градиента).
В нижней части окна станет доступным поле Opacity. По умолчанию этот параметр равен 100%, т.е. абсолютно непрозрачно. Установите значение opacity для стартовой точки равным 0. Теперь У вас появились шашечки которые свидетельствуют о том, что прозрачность появилась. Если применить полученный градиент в «линейном типе» слева направо, то получится следующая картина:
Точно также как и в случае с ключевыми цветами, вы имеете возможность расставлять ключевые прозрачности в неограниченном количесве. Для этого достаточно просто щёлкнуть мышкой между стартовой и конечной прозрачностью, а затем задать необходимый вам параметр opacity для этой промежуточной ключевой точки. Основываясь на этом примере прошу повторить следующие картинки:
Для этого достаточно просто щёлкнуть мышкой между стартовой и конечной прозрачностью, а затем задать необходимый вам параметр opacity для этой промежуточной ключевой точки. Основываясь на этом примере прошу повторить следующие картинки:
Для получения резких границ можно использовать по две ключевые точки в одном месте (location). Ромбики между ползунками также помогут вам акцентировать прозрачность к началу градиента или к конечной точке. Орла вы сможете взять из папки sample находящейся в папке Adobe. Как только получится, сразу сохраняйте и приносите преподавателю на занятие. Это тоже домашнее задание.
Мы щё не разобрали выпадающее меню Gradient Type. Оно даёт вам возможность выбрать тип перехода. Всего два типа — solid и
noise. Состоят в способе фофирования переходных цветов. В случае, если тип solid, то промежуточные пиксели (пиксели находящиеся между статовой точкой и конечной точкой) принимают значение промежуточных цветов (как вы помните пиксел имеет только одно значение — цвет). В случае если тип градиента noise то оттенок цвета получается при перемешивании пикселей начального и конечного цвета в разных пропорциях. Визуально это производит впечатление некоторого «шума».
В случае, если тип solid, то промежуточные пиксели (пиксели находящиеся между статовой точкой и конечной точкой) принимают значение промежуточных цветов (как вы помните пиксел имеет только одно значение — цвет). В случае если тип градиента noise то оттенок цвета получается при перемешивании пикселей начального и конечного цвета в разных пропорциях. Визуально это производит впечатление некоторого «шума».
Теперь, разобрав редактор градиентов вернёмся к палитре Options инструмента Gradient.
Теперь можно переключать тип градиента.
- — линейный градиент
- — радиальный градиент
- — угловой градиент
- — отражённый градиент
- — ромбический градиент
В Photoshop, кроме стандартных типов градиентов, присутствует ещё один тип — отражённый градиент. Он иммитирует блеск на какой либо поверхности.
Он иммитирует блеск на какой либо поверхности.
При нанесении градиента на изображение можно изменять прозрачность инструмента. Это то, что я назвал глобальной прозрачностью. действие такое же как и у прозрачности инструмента «Кисть». Опция REVERSE позволяет менять местами стартовую и конечную точку градиента. Опция Transparency включает или выключает прозрачность настроенную в редакторе градиентов. Так же существует понятие режимов наложение — смысл тот же, что и у кистей (см. урок первый).
от простого к сложному. Часть 73. Градиенты и стили
1 — 2004
В
седьмой версии программы Adobe Photoshop есть несколько библиотек градиентов
и стилей, которые можно применить к тому или иному изображению. Однако настоящему
художнику всегда хочется чего-то большего. А иногда существующие градиенты и
стили просто не соответствуют требованиям той или иной дизайнерской работы. Поэтому мы должны научиться создавать стили на основе градиентов самостоятельно.
Поэтому мы должны научиться создавать стили на основе градиентов самостоятельно.
Возможности Photoshop в создании градиентов безграничны. Можно получать градиенты
с любым количеством цветов. Программа сама создает плавные переходы от одного
цвета к другому, генерируя сотни промежуточных оттенков.
Стили, полученные на основе ваших hand-made-градиентов, будут оригинальными,
а главное, неповторимыми. использовать их можно повсеместно: для иллюстраций,
Web-графики, дизайна полиграфической продукции и многого другого.
1 Начнем с создания градиентов. Щелкните мышью по инструменту градиента. Вверху экрана появится панель управления градиентом. Щелкните по градиенту — не на стрелке около него, а именно по самому градиенту!
2 Появится панель параметров Gradient Editor. Это окно позволяет совершенствовать существующие градиенты и создавать новые.
3 Для облегчения дальнейшей работы создадим свою библиотеку
градиентов. Сохраняем существующий градиент под другим названием, например My
Gradients.
Сохраняем существующий градиент под другим названием, например My
Gradients.
4 Чтобы убрать продублированные и ненужные нам градиенты из палитры, щелкаем правой кнопкой мыши по каждому из них и стираем их (Delete Gradient).
5 Теперь можем приступить к созданию градиентов. За основу берем любой градиент из существующих в программе. В нашем примере был взят градиент Steel Bar. Чтобы отредактировать градиент или создать новый, мы можем добавлять, удалять и менять цвета активных ограничителей цвета (маленькие квадратики) на цветовой линейке в панели параметров Gradient Editor. Щелчок в любом месте цветовой линейки вызывает появление нового ограничителя, щелкнув по которому мы вызовем диалоговое окно Color Picker, где сможем выбрать любой понравившийся цвет.
6 После щелчка курсором по любой точке на цветовой линейке
появится новый ограничитель цвета. Таким образом можно добавлять любое количество
цветов. Передвигая ограничители и маркеры средней точки (маленькие ромбики между
ограничителями), мы можем изменять градиент по своему усмотрению. Маркеры средней
точки позволяют регулировать длину отрезка, на который распространяется выбранный
цвет.
Передвигая ограничители и маркеры средней точки (маленькие ромбики между
ограничителями), мы можем изменять градиент по своему усмотрению. Маркеры средней
точки позволяют регулировать длину отрезка, на который распространяется выбранный
цвет.
7 Введем новое название градиента в поле Name и щелкнем по кнопке New. В нашей библиотеке градиентов появится новый градиент. Чтобы он не пропал при закрытии панели параметров Gradient Editor, пересохраним его в библиотеке градиентов My Gradients.
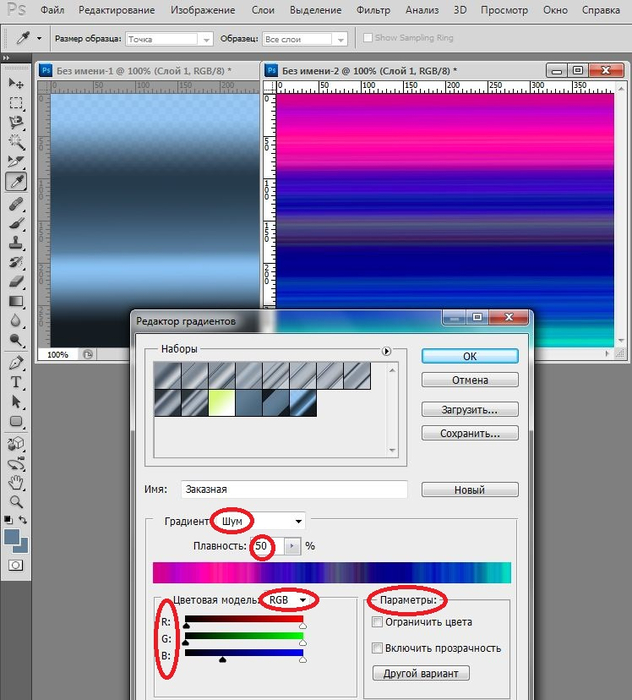
8 Еще один интересный тип градиентов — дискретные градиенты, состоящие из отдельно взятых элементов. Между заданными нами цветами программа вставляет произвольные, делая такие градиенты контрастными и яркими. Для того чтобы создать такой градиент, в опции Gradient Style на панели параметров Gradient Editor выберите Noise. Передвигая ползунки каналов цветов, вы сможете менять цветовую гамму градиента.
9 Таким несложным способом вы сможете сами создавать неограниченное
количество разнообразнейших градиентов и добавлять их в свою библиотеку градиентов.
10 Теперь перейдем к созданию стилей. Для этого откроем новый файл и создадим новый слой.
11 В меню Layer найдем Layer Style и выберем Blending Options — откроется панель параметров Layer Style.
12 В стиле Blending Options снижаем параметр непрозрачности заливки (Fill Opacity) на 0. Все остальные значения оставляем по умолчанию.
13 Для следующего стиля, Drop Shadow (падающая тень), задаем Blend Mode Multiply и необходимые параметры, не забыв убрать галочку с Layer Knocks Out Drop Shadow внизу панели.
14 Щелкнув по прямоугольнику, залитому черным цветом, выбираем светлый пастельный оттенок для обозначения тени.
15 Для стиля Inner Shadow выбираем параметры, представленные на скриншоте.
16 Стиль Outer Glow создаст мягкий ореол вокруг изображения. Задаем соответствующие параметры.
17 Применив стиль Inner Glow после Outer Glow, мы создадим
эффект неонового свечения вокруг выделенной области изображения. Для этого необходимо
задать нужные параметры.
Для этого необходимо
задать нужные параметры.
18 Стиль Satin позволяет создавать волны света с глянцевым эффектом. Выбираем необходимые параметры.
19 И наконец, самое главное стиль Gradient Overlay. Здесь мы можем выбрать любой из созданных нами ранее градиентов. Для прочих параметров задаем соответствующие значения.
20 Чтобы вся проделанная работа не пропала при закрытии программы Photoshop, сохраним созданный нами стиль. Для этого в панели Layer Style нажмем кнопку New Style и введем в строку Name название нового стиля.
21 Посмотрим, как можно применить на практике созданный нами стиль. Для этого открываем иллюстрацию, к которой хотим применить данный эффект. В нашем примере использовано изображение дельфинов.
22 Открываем панель параметров Layer Style и в библиотеке стилей выбираем созданный нами стиль.
23 Если вы хотите изменить градиент, использованный в стиле, просто укажите
другой градиент в графе Gradient Overlay в панели параметров Layer Style.
24 Картинка получилась красивой, но довольно однообразной. Применим к каждой фигурке дельфина разные градиенты. Для этого поочередно выделяем каждого дельфина с помощью инструмента «волшебная палочка» (Magic Wand Tool), копируем выделенную область и помещаем ее в новый слой.
25 К каждому дельфину применяем созданный нами стиль, заменяя в нем градиенты.
26 В меню Layers объединяем все слои с помощью команды Flatten Image. Теперь в панели Layers создаем новый слой (New Layer), который используем для фона.
27 В качестве фона возьмем один из созданных нами ранее градиентов. Щелкнем по инструменту градиента в панели инструментов, выберем в библиотеке градиент и применим его к фону, после чего снизим непрозрачность фона (Opacity) до 22% и объединим слои при помощи команды Flatten Image. Морской пейзаж готов!
КомпьюАрт 1’2004
Как сделать градиент в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Независимо от цвета, логотип недвижимости или вырезанное изображение с однотонным фоном могут быть эстетически не привлекательными. Изучение того, как сделать градиент в Photoshop, поможет вам превратить сплошной цвет в привлекательный цветовой градиент.
Быстрая Навигация
- Как сделать градиент в фотошопе
- Создать новый документ
- Выберите инструмент «Градиент».
- Откройте редактор градиентов.
- Применить градиент
- Часто задаваемые вопросы
- Как нарисовать идеально горизонтальный градиент?
- Как я могу сделать градиент прозрачным в Photoshop?
- Заключительные мысли
Как сделать градиент в фотошопе
Цветовой градиент — это постепенное смешивание и переход от одного цвета к другому, образующий диапазон цветов, зависящих от положения. Photoshop позволяет создавать градиенты, используя несколько цветов одного тона, таких как темно-синий и светло-голубой, или разных тонов, таких как желтый и синий.
В большинстве случаев вы будете использовать градиенты в фотошопе заполнить область, например фон текста в документе Photoshop или для создания привлекательного фон для изображения после удаления исходного фона. Следующие шаги помогут вам создать пресеты градиента и применить градиентные заливки.
Создать новый документ
Самый простой способ создать новый документ в Photoshop — с главного экрана Photoshop. Обычно это когда вы запускаете Photoshop, не открывая изображение. Вы также можете перейти на главный экран, закрыв все открытые документы в Photoshop.
Вы также можете перейти к «Файл» в меню верхней панели, а затем выбрать «Создать» или нажать сочетание клавиш Ctrl + N, если вы используете ПК с Windows, или Command + N, если вы используете Mac. Желательно оставить разрешение до 72 пикселей/дюйм и фон белый.
Хотя можно ввести нестандартные размеры холста документа, рекомендуется использовать предустановленные размеры документов, особенно если вы новичок. Обычно открывается пустой холст, на котором можно создать градиентную заливку. импортировать изображение, или добавить текст.
Обычно открывается пустой холст, на котором можно создать градиентную заливку. импортировать изображение, или добавить текст.
Выберите инструмент «Градиент».
Вы можете выбрать инструмент градиента в Photoshop, щелкнув прямоугольный значок градиента на панели инструментов в левой части интерфейса. Вы также можете открыть его, нажав клавишу G на клавиатуре.
Если вы не можете найти инструмент, вы можете щелкнуть и удерживать инструмент «Ведро с краской» на панели инструментов, а затем выбрать инструмент «Градиент» из списка всплывающих параметров. Обычно на верхней панели появляется новая полоса градиента с цветами градиента по умолчанию.
Откройте редактор градиентов.
Редактор градиентов Photoshop позволяет применять градиентную заливку с использованием предустановленных градиентов или создавать собственные градиенты, добавляя, удаляя и переставляя цвета. Он также позволяет настраивать переход цвета, смешивать и даже применять прозрачность к градиенту.
У вас будет возможность использовать Редактор градиентов, который даст вам возможность настроить градиентную заливку или применить простой градиент используя предустановки Gradient Picker. Обычно Редактор градиентов — лучший вариант для работы с недвижимостью, поскольку вы можете создать уникальный градиент и сохранить его.
Обычно Редактор градиентов — лучший вариант для работы с недвижимостью, поскольку вы можете создать уникальный градиент и сохранить его.
Для средства выбора градиента вы можете щелкнуть маленькую стрелку раскрывающегося списка в правой части панели предварительного просмотра градиента и выбрать предустановку. Если предустановки для использования нет, выполните следующие действия, чтобы создать собственный градиент или настроить существующий пресет.
Откройте диалоговое окно редактора
Вы можете открыть диалоговое окно Редактор градиентов нажав на панель предварительного просмотра градиента. Имейте в виду, что нажатие на область со стрелкой откроет средство выбора градиента.
Обычно Редактор градиентов делится на две части: нижняя часть — это раздел редактирования, а верхняя — область предустановок, как и средство выбора градиента.
Выберите набор настроек градиента
Вместо создания нового градиента с нуля рекомендуется выбрать пресет в верхней части диалогового окна и использовать его в качестве отправной точки. Желательно выбрать предустановку, почти аналогичную градиентной заливке, которую вы хотите.
Желательно выбрать предустановку, почти аналогичную градиентной заливке, которую вы хотите.
Вы также можете загрузить дополнительные наборы пресетов, щелкнув значок шестеренки. Как правило, различные наборы предустановок градиента имеют следующие разные темы:
- Цветовые гармонии 1
- Цветовые гармонии 2
- Спектры
- спецэффекты
- просто
- Фотографическое тонирование
- пастель
- Металлургия
- Образцы шума
- Нейтральная Плотность
Вы можете добавить новый пресет к существующим и сделать так, чтобы они отображались под первоначальными, нажав «Добавить». Однако рекомендуется заменить первоначальные пресеты новыми, чтобы избежать беспорядка.
Настроить градиент
Нажмите на миниатюру в верхней части диалогового окна, чтобы выбрать один из пресетов. Поскольку вы хотите настроить его, выберите простой градиент, такой как набор настроек «Черный, белый», а затем выполните следующие действия, чтобы настроить его.
- Выбранный вами предустановленный градиент появится на панели градиента. Начните с установки типа градиента на сплошной, чтобы сгладить переход цвета.
- Остановки цвета на обоих концах полосы градиента обозначены как маленькие квадратные образцы цвета. Нажмите на первое поле остановки цвета слева, а затем нажмите на образец цвета, чтобы выбрать цвет вы хотите перейти из всплывающей палитры цветов.
- Щелкните второе поле остановки справа, а затем щелкните образец цвета, чтобы выбрать цвет, к которому вы хотите перейти, в появившейся палитре цветов. Кроме того, вы можете дважды щелкнуть маленькое поле остановки, чтобы открыть палитру цветов.
- Обычно прямо под полосой градиента находится небольшой значок в форме ромба, который показывает среднюю точку смешивания цветов. Вы можете изменить эту точку, щелкнув и перетащив значок вправо или влево. Как правило, смещение средней точки также отражается в процентах в параметре «Расположение», который вы по-прежнему можете использовать для непосредственного ввода средней точки.

- Если вам нужен переход нескольких цветов, вы можете добавить другой цвет, поместив стрелку мыши прямо под полосой градиента, где вы хотите новый цвет.
- Как только стрелка мыши изменится на значок руки, щелкните, чтобы добавить цветовую точку. Затем вы можете дважды щелкнуть поле, чтобы открыть палитру цветов.
- Вы можете изменить порядок цветов, введя процент сдвига вправо или влево для выбранного цвета. Например, ввод 50% в параметрах местоположения сместит выбранный цвет в середину трехцветного градиента.
- Вы можете удалить цвет из градиента, нажав на его стоп-бокс, а затем перетащив его вниз, пока он не исчезнет.
- После того, как градиент установлен, вы можете сохранить его как предустановку для более удобного применения. Введите имя пресета в поле «Имя», нажмите «Создать», чтобы добавить пресет в качестве одного из эскизов существующих пресетов, а затем нажмите «ОК», чтобы закрыть редактор.
Применить градиент
Выберите стиль градиента, например угловой, радиальный или линейный, на панели параметров. Выберите пресет и примените градиент, щелкнув и перетащив курсор по холсту. Обычно появляется стрелка, показывающая направление градиента. Вы также можете отменить его, установив флажок «Обратить».
Выберите пресет и примените градиент, щелкнув и перетащив курсор по холсту. Обычно появляется стрелка, показывающая направление градиента. Вы также можете отменить его, установив флажок «Обратить».
Часто задаваемые вопросы
Как нарисовать идеально горизонтальный градиент?
Вы можете нарисовать почти идеальный горизонтальный градиент, удерживая клавишу Shift на клавиатуре, чтобы ограничить угол рисования. Обратите внимание, что вы должны отпустить кнопку мыши, прежде чем отпустить клавишу Shift, чтобы метод работал.
Как я могу сделать градиент прозрачным в Photoshop?
Вы можете сделать градиент прозрачным в Photoshop, выбрав параметр «От переднего плана к прозрачному» в редакторе градиентов. Затем вы можете применить эффект как обычный градиент, щелкнув и перетащив его на холсте.
Заключительные мысли
Зная, как сделать градиент в фотошопе может помочь сделать ваши вырезы и логотипы недвижимости уникальными. Вместо того, чтобы ограничивать себя пресетами Photoshop, вы можете использовать Редактор градиентов, чтобы настроить свой градиент с несколькими цветами и средними точками.
Использование градиентов в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 08 июля 2022 г., 12:07:42 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Инструмент «Градиент» создает плавное смешение нескольких цветов. Ты
Вы можете выбрать одну из предустановленных градиентных заливок или создать свою собственную.
Ты
Вы можете выбрать одну из предустановленных градиентных заливок или создать свою собственную.
Нельзя использовать инструмент «Градиент» с растровыми изображениями или изображениями с индексированными цветами.
Кому заполните часть изображения, выберите нужную область. В противном случае градиентная заливка применяется ко всему активному слою.
Выберите инструмент «Градиент» . (Если инструмент не виден, удерживайте инструмент Paint Bucket.)
На панели параметров выберите заливку из широкого градиента образец:
Щелкните треугольник рядом с образцом, чтобы выбрать предустановленную градиентную заливку.
Щелкните внутри образца, чтобы просмотреть редактор градиентов. Выберите предустановленную градиентную заливку или создайте новую градиентную заливку. (См. раздел Создание плавного градиента.)
Предустановка «Нейтральная плотность» обеспечивает полезный фотографический фильтр для закатов и других высококонтрастных сцен.

Выберите вариант чтобы определить, как начальная точка (куда нажата мышь) и конечная точка (где отпускается мышь) влияют на внешний вид градиента.
Линейный градиент
Оттенки от начальной до конечной точки по прямой линии.
Радиальный градиент
Оттенки от начальной до конечной точки по кругу.
Угловой градиент
Тени в движении против часовой стрелки вокруг начальной точки.
Отраженный градиент
Отражает один и тот же линейный градиент по обе стороны от начальной точки.
Алмазный градиент
Оттенки от середины к внешним углам ромба.
На панели параметров выполните следующие действия:
- Укажите режим наложения и непрозрачность краски. (См. Режимы наложения.
 )
) - Чтобы изменить порядок цветов в градиентной заливке, выберите «Обратный».
- Чтобы создать более плавное смешение с меньшим количеством полос, выберите Dither.
- Чтобы использовать маску прозрачности для градиентной заливки, выберите «Прозрачность». (См. Указание прозрачности градиента.)
- Чтобы выбрать метод градиентной заливки, выберите один из вариантов метода: Перцепционный, Линейный или Классический. (См. Интерполяция градиента в Photoshop.)
- Укажите режим наложения и непрозрачность краски. (См. Режимы наложения.
Поместите указатель на изображение, где вы хотите установить начальную точку градиента и перетащите, чтобы определить конечную точку точка. Чтобы ограничить угол линии кратным 45°, удерживайте Сдвиг во время перетаскивания.
Обновлено в Photoshop 21.0 (выпуск за ноябрь 2019 г.)
Как использовать новые стили в Photoshop
Узнайте все о применении новых и улучшенных панелей Стили в Photoshop. Джулианна Кост исследует все: от образцов до узоров, от градиентов до стилей и форм.
Джулианна Кост исследует все: от образцов до узоров, от градиентов до стилей и форм.
Julieanne Kost
Применение градиентов к слоям
Применение градиента к текстовым слоям в качестве эффекта слоя , выполните любое из следующих действий:
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текстовое содержимое в области холста.
- Перетащите градиент с панели «Градиенты» на слой на панели «Слои».
Чтобы применить градиент к слою-фигуре в качестве заливки формы , выполните одно из следующих действий:
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текстовое содержимое в области холста.

- Перетащите градиент с панели «Градиенты» на слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или слою-фигуре в качестве слоя-заливки , выполните любое из следующих действий:
- Удерживайте Command (Mac)/Alt (Win) и перетащите градиент с панели «Градиенты» на текстовое содержимое. на площади холста.
- Удерживайте Command (Mac)/Alt (Win) и перетащите градиент с панели «Градиенты» на слой на панели «Слои».
Чтобы применить градиент к пиксельным слоям , выполните следующие действия:
- Перетащите градиент с панели «Градиенты» на пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх слоя пикселей.
Организация наборов настроек градиента в группы
Чтобы организовать градиенты в новую группу:
- На панели «Градиенты» («Окно» > «Градиенты») нажмите значок «Создать новую группу».

- Укажите имя группы и нажмите OK.
- Перетащите градиент или используйте клавишу Shift, чтобы выбрать несколько градиентов, чтобы перетащить их в группу.
Чтобы создать вложенные группы:
- Выберите группу на панели «Градиенты».
- Теперь перетащите эту группу в другую группу.
Показать устаревшие градиенты
В меню панели «Градиенты» выберите «Устаревшие градиенты».
Возврат к настройкам градиента по умолчанию
Выберите «Восстановить градиенты по умолчанию» в меню панели «Градиенты». Вы можете либо заменить текущий список, либо добавить библиотеку по умолчанию к текущему списку.
Изменение предустановленных градиентов отображается
Выберите параметр отображения в меню панели «Градиенты»:
Только текст
Отображает градиенты в виде списка.
Маленькая или большая миниатюра
Отображает градиенты в виде эскизов.
Маленький или большой список
Отображает градиенты в виде списка с миниатюрами.
Переименование предустановленного градиента
- Если панель настроена на отображение градиенты в виде эскизов, дважды щелкните градиент, введите новое имя, и нажмите ОК.
- Если панель настроена на отображение градиентов в виде списка или только текст, дважды щелкните градиент, введите новое имя и нажмите Enter (Windows) или Return (Mac OS).
Кому отобразите диалоговое окно Редактор градиентов, щелкните текущий градиент образец на панели параметров. (При наведении курсора на образец градиента появится подсказка с надписью «Щелкните, чтобы изменить градиент».)
Диалоговое окно «Редактор градиента» позволяет определить новый градиент путем изменения копии существующего градиента. Вы также можете добавить промежуточный цвета в градиент, создавая смесь между более чем двумя цветами.
Диалоговое окно «Редактор градиента» А. Меню панели B. Непрозрачность
стоп C. Конец цвета D. Настройка
значения или удалить выбранную точку непрозрачности или цвета E. Средняя точка
Меню панели B. Непрозрачность
стоп C. Конец цвета D. Настройка
значения или удалить выбранную точку непрозрачности или цвета E. Средняя точка
Сохранить набор предустановленных градиентов как библиотека
Нажмите Сохраните в диалоговом окне «Редактор градиентов» или выберите «Сохранить градиенты». из меню Gradient Picker на панели параметров.
Выберите место для библиотеки градиентов, введите файл имя и нажмите Сохранить.
Вы можете сохранить библиотеку где угодно. Однако, если вы поместите файл библиотеки в папке Presets/Gradients по умолчанию предустановленное расположение, имя библиотеки появится в нижней части меню панели после перезапуска Photoshop.
Загрузить библиотеку предустановленных градиентов
Выполнить в диалоговом окне «Редактор градиентов» один из следующих вариантов:
Нажмите «Загрузить», чтобы добавить библиотеку в текущий список.
 Выберите файл библиотеки, который хотите использовать, и нажмите Загрузить.
Выберите файл библиотеки, который хотите использовать, и нажмите Загрузить.Выберите «Заменить градиенты» в меню панели, чтобы заменить текущий список другой библиотекой. Выберите библиотеку файл, который вы хотите использовать, и нажмите «Загрузить».
Выберите файл библиотеки в нижней части панели меню. Нажмите «ОК», чтобы заменить текущий список, или нажмите «Добавить». чтобы добавить текущий список.
Вы также можете выбрать Загрузить градиенты, Заменить Градиенты или выберите библиотеку градиентов в палитре градиентов. меню на панели параметров.
Выбирать инструмент «Градиент».
Щелкните внутри образца градиента на панели параметров, чтобы отобразить диалоговое окно Редактор градиентов.
Чтобы создать новый градиент на основе существующего градиента, выберите градиент в разделе Presets диалогового окна.
Выберите «Сплошной» во всплывающем меню «Тип градиента».

Чтобы определить начальный цвет градиента, щелкните значок левая цветная точка под градиентная полоса. Треугольник над остановкой становится черным , указывая на то, что что начальный цвет редактируется.
Чтобы выбрать цвет, выполните одно из следующих действий:
Дважды щелкните точку цвета или щелкните значок образец цвета в разделе «Остановки» диалогового окна. Выберите цвет, и нажмите ОК.
Выберите параметр во всплывающем меню «Цвет» в Останавливает раздел диалогового окна.
Наведите указатель на полосу градиента (на указатель превратится в пипетку) и нажмите, чтобы попробовать цвет, или щелкните в любом месте изображения, чтобы взять образец цвета с изображения.
Чтобы определить конечный цвет, щелкните правую цветовую точку под полосой градиента. Затем выберите цвет.
Для настройки местоположения начальной или конечной точки выполните одно из следующих действий:
Перетащите соответствующий цветовой маркер влево.
 или прямо в нужное место.
или прямо в нужное место.Щелкните соответствующую точку цвета и введите значение для местоположения в разделе «Остановки» диалогового окна. Ценность 0% помещает точку в дальний левый конец полосы градиента; значение 100%, в крайнем правом конце.
Чтобы отрегулировать положение средней точки (где градиент отображает равномерное сочетание начального и конечного цветов), перетащите ромб ниже полосу градиента влево или вправо или щелкните ромб и введите значение для местоположения.
Чтобы добавить промежуточные цвета в градиент, щелкните ниже полоса градиента, чтобы определить другую цветовую точку. Укажите цвет и отрегулируйте местоположение и среднюю точку для промежуточной точки как вы бы для начальной или конечной точки.
Чтобы удалить редактируемую точку цвета, щелкните Удалить, или перетащите стопор вниз, пока он не исчезнет.
Чтобы управлять переходом между цветовыми полосами в градиенте, введите значение в текстовое поле «Сглаживание» или перетащите всплывающий ползунок «Сглаживание».

Гладкость описывает, как мы выбираем цвет в заданной полосе по мере перехода от цветовой точки к средней точке, а затем по всему градиенту. При простом градиенте с двумя стопами и средней точкой по умолчанию плавность теоретически не имеет значения. Значения остановки уже находятся в строке. Значение гладкости 0 соответствует прямым линиям, соединяющим остановки и средние точки, а значение 100% соответствует сплайновой кривой.При желании установите значения прозрачности для градиента.
Введите имя для нового градиента.
Кому сохраните градиент как предустановку, нажмите «Создать» после того, как закончите создание градиента.
Новые пресеты сохраняются в настройках файл. Если этот файл удален или поврежден, или если вы сбросили пресеты в библиотеку по умолчанию, новые пресеты будут потеряны. Чтобы навсегда сохранить новые пресеты, сохраняйте их в библиотеке.
Каждая градиентная заливка содержит настройки,
управлять непрозрачностью заливки в разных местах градиента. Например, вы можете установить начальный цвет с непрозрачностью 100% и
заливка постепенно переходит в конечный цвет с непрозрачностью 50%.
шахматная доска показывает степень прозрачности
предварительный просмотр градиента.
Например, вы можете установить начальный цвет с непрозрачностью 100% и
заливка постепенно переходит в конечный цвет с непрозрачностью 50%.
шахматная доска показывает степень прозрачности
предварительный просмотр градиента.
Создать градиент.
Кому отрегулируйте начальную непрозрачность, щелкните левую метку непрозрачности над градиентная полоса. Треугольник под остановкой становится черным, указывая на что начальная прозрачность редактируется.
В разделе «Остановки» диалогового окна введите значение в текстовом поле «Непрозрачность» или перетащите всплывающий ползунок «Непрозрачность».
Чтобы настроить непрозрачность конечной точки, нажмите правую остановка прозрачности над полосой градиента. Затем установите непрозрачность в раздел «Остановки».
Чтобы настроить положение начальной или конечной непрозрачности, выполните одно из следующих действий:
Чтобы отрегулировать положение непрозрачности средней точки (точка посередине между начальной и конечной непрозрачностью), выполните одно из следующее:
Чтобы удалить редактируемую точку непрозрачности, щелкните Удалить.

Чтобы добавить промежуточную непрозрачность к маске, щелкните выше полосу градиента, чтобы определить новую точку непрозрачности. Затем вы можете настроить и переместите эту непрозрачность, как для начальной или конечной непрозрачности. Чтобы удалить промежуточную непрозрачность, перетащите ее вверх. и от полосы градиента.
Чтобы создать предустановленный градиент, введите имя в поле Имя текстовое поле и нажмите «Создать». Это создает новую предустановку градиента с указанный вами параметр прозрачности.
А Градиент шума — это градиент, который содержит случайно распределенные цвета в указанном диапазоне цветов.
Градиент шума с разными значениями шероховатостиA. 10% шероховатость B. 50% шероховатость C. 90% шероховатость
Выберите инструмент «Градиент».
Щелкните образец градиента на панели параметров, чтобы отобразить диалоговое окно Редактор градиентов.

Чтобы создать новый градиент на основе существующего градиента, выберите градиент в разделе Presets диалогового окна.
Выберите «Шум» во всплывающем меню «Тип градиента» и установите следующие параметры:
Шероховатость
Управляет постепенным переходом между цветами. полосы в градиенте.
Цветовая модель
Изменяет компоненты цвета, которые можно настроить. Для каждого компонента, перетащите ползунки, чтобы определить диапазон допустимых значений. Например, если вы выберете модель HSB, вы можете ограничить градиент сине-зеленым оттенки, высокая насыщенность и средняя яркость.
Ограничить цвета
Предотвращает перенасыщение цветов.
Добавить прозрачность
Добавляет прозрачность случайным цветам.
Рандомизировать
Случайно создает градиент, соответствующий указанным выше настройкам.
 Нажмите на
пока не найдете нужный параметр.
Нажмите на
пока не найдете нужный параметр.Чтобы создать предустановленный градиент с настройками, которые вы указанный, введите имя в текстовом поле Имя и щелкните Создать.
Больше похожих
- Использование панели параметров
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись
2 Войти
Управление учетной записью
Как сделать прозрачный градиент в Photoshop
Из всего множества вещей, которые вы можете делать в Photoshop, полезно знать одну полезную технику — создание прозрачных градиентов, когда один конец градиента непрозрачен, а другой другой прозрачный. В этом уроке мы будем использовать маски слоя как быстрый и простой способ создания прозрачной градиентной маски в Photoshop.
Короче говоря, чтобы создать прозрачную градиентную маску в Photoshop, все, что вам нужно сделать, это добавить маску слоя к слою с вашим изображением, установить цвета переднего плана и фона на черный и белый (цвета по умолчанию), а затем используйте Gradient Tool , чтобы применить градиент к слою.
Маски слоя
Маскирование слоя — это способ выборочного задания прозрачности и непрозрачности слоя с помощью черного и белого оттенков.
Области маски слоя, заполненные черным цветом, сделают слой, к которому она применяется, прозрачным, тогда как области, заполненные белым цветом, останутся непрозрачными. Все, что находится между ними (оттенки серого), будет частично прозрачным в зависимости от того, насколько темным или светлым является оттенок.
Маски слоя также известны как маски непрозрачности в других приложениях.Это та же концепция, которая использовалась в предыдущем уроке, где мы использовали Illustrator для создания прозрачного градиента. Давайте рассмотрим, как сделать то же самое в Photoshop.
Создание прозрачного градиента в Photoshop
 0931 Добавить маску слоя в нижней части меню Слои . Используйте инструмент Gradient Tool , чтобы применить черно-белые градиенты, которые приведут к прозрачности. 0931 Добавить маску слоя в нижней части меню Слои . Используйте инструмент Gradient Tool , чтобы применить черно-белые градиенты, которые приведут к прозрачности. |
Следующее видеоруководство проведет вас через весь процесс, шаг за шагом, менее чем за 2 минуты:
Продолжайте читать письменные инструкции.
СодержаниеСоздание прозрачного градиента
Finalize
|
Создание прозрачного градиента
В этой первой части урока мы рассмотрим шаги, предпринятые для применения прозрачного градиента. Затем мы рассмотрим, как завершить и/или удалить эффект.
Затем мы рассмотрим, как завершить и/или удалить эффект.
Шаг 1: Установите цвета переднего плана и фона на черный и белый
Учитывая, что мы будем использовать маски слоя для создания нашего прозрачного градиента, нам сначала нужно установить цвета переднего плана и фона на черный и белый по умолчанию .
Непосредственно над цветами переднего плана и фона вы должны увидеть значок, который изображает черный квадрат и белый квадрат: Нажатие этой кнопки установит цвета переднего плана и фона на черный и белый, необходимые для вашей маски слоя.
Нажмите эту кнопку, чтобы сделать цвета переднего плана и фона черно-белыми, если они еще не установлены как таковые.
Шаг 2: Добавьте маску слоя к слою с вашим изображением
Теперь давайте применим маску слоя.
Перейдите к меню Слои в правом нижнем углу экрана, выберите слой с изображением на нем и нажмите кнопку Добавить маску слоя в нижней части меню:Нажатие этой кнопки применит Маска слоя к выбранному слою.
Видимость вашего холста не изменится. Однако теперь у вас будет маска слоя, которая позволит вам выборочно контролировать непрозрачность слоя, к которому она применяется.
Шаг 3: Используйте инструмент «Градиент», чтобы применить прозрачный градиент
Все, что вам нужно сделать сейчас, чтобы создать прозрачный градиент в Photoshop, — это просто взять инструмент «Градиент» (сочетание клавиш: G ), щелкнуть и перетащить ваш холст, чтобы применить градиент к вашему изображению: Как выглядит изображение с линейным градиентом, используемым в качестве прозрачного градиента.
Если все сделано правильно, черная сторона градиента сделает слой прозрачным, тогда как белая сторона останется непрозрачной.
В верхней части экрана вы должны увидеть некоторые настройки инструмента: Параметры инструмента в верхней части экрана позволяют изменять свойства вашего прозрачного градиента.
Эти настройки можно использовать для определения свойств применяемого градиента.
Вот 5 типов градиентов на выбор:
- Линейный : градиент по прямой траектории
- Радиальный : градиент по эллиптической траектории
- Угловой : градиент, в котором несколько цветов следуют по круговой траектории (также известный как конический градиент)
- Отраженный : градиент, в котором два выбранных цвета повторяются несколько раз
- Ромбовидный : градиент, повторяющий ромбовидную траекторию
Каждый из этих типов градиента имеет разную форму/траекторию. Попробуйте их, чтобы определить, какой тип градиента лучше всего подходит для вашего случая использования.
В меню настроек инструмента вы также должны увидеть параметр, обозначенный как Реверс . Это позволит вам изменить градиент так, чтобы прозрачные области стали непрозрачными, а непрозрачные области стали прозрачными.
Завершить
Завершив применение прозрачного градиента в Photoshop, вы можете выбрать, следует ли завершить эффект или удалить его, если хотите. Давайте рассмотрим, как сделать каждый.
Давайте рассмотрим, как сделать каждый.
Применение прозрачного градиента
Одним из преимуществ работы с масками слоев является то, что это неразрушающий процесс, то есть его можно легко выполнить в точке слоя, если это необходимо. Однако, если вы хотите завершить эффект, вы можете просто щелкнуть правой кнопкой мыши по маске слоя и выбрать Применить маску слоя .
Выбор этого параметра применит маску к слою, завершив эффект. Однако следует отметить, что после применения эффекта его больше нельзя будет редактировать, поэтому перед этим убедитесь, что вы удовлетворены результатом.
Удалить прозрачный градиент
Если в какой-то момент вы хотите удалить прозрачный градиент, просто щелкните правой кнопкой мыши маску слоя и выберите Удалить .
Кроме того, вы можете временно отключить маску, выбрав Отключить маску слоя . Затем его можно повторно применить к слою, снова щелкнув маску правой кнопкой мыши и выбрав Enable .
Заключение
Создание прозрачного градиента в Photoshop — это просто упражнение в использовании масок слоя. К счастью, Photoshop упрощает этот процесс. Гораздо проще, чем процесс, используемый для того, чтобы сделать то же самое в Illustrator.
Если у вас есть какие-либо вопросы или вам нужны разъяснения по любому из шагов, предпринятых в этом уроке, просто оставьте комментарий ниже.
Станьте мастером Adobe Illustrator!Хотите узнать больше о том, как работает Adobe Illustrator? Посмотрите мою серию объяснений Illustrator — обширную коллекцию из более чем 100 видеороликов , в которых я рассматриваю каждый инструмент, функцию и функцию и объясняю, что это такое, как оно работает и почему оно полезно. |
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Как использовать инструмент «Карта градиента» в Photoshop
Кевин Ландвер-ЙоханА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией. Инструмент Photoshop Gradient Map Tool отлично подходит для изменения внешнего вида ваших фотографий. Вы можете использовать их, чтобы сделать фотографию мягкой и нежной, резкой и резкой или что-то среднее между ними. Как только вы привыкнете к тому, как они работают, вы научитесь манипулировать ими для создания уникального стиля.
Как и большинство инструментов Adobe Photoshop, вы можете использовать его «из коробки» или с некоторыми настройками. Существует также большое разнообразие пресетов. Некоторые встроены в Photoshop, другие можно скачать. Вы также можете создавать и сохранять свои собственные пресеты.
Инструмент «Карта градиента» в Photoshop не следует путать с обычным инструментом «Градиент». На изображении ниже вы увидите, как будет выглядеть инструмент градиента с параметрами, установленными на черный и белый.
Ниже приведен пример инструмента Photoshop Gradient Map. Я использовал те же черно-белые настройки и применил их к цветной фотографии.
Использование карты градиента является гораздо более эффективным средством преобразования цветной фотографии в монотонную, чем просто обесцвечивание.
Как создать карту градиента в Photoshop
Добавляя карту градиента к цветным изображениям, вы даете возможность контролировать внешний вид отдельных фотографий и целых альбомов.
Как и в случае почти любого метода обработки фотографий, существует множество способов добиться одного и того же эффекта.
В этой статье я поделюсь с вами своими действиями по применению и обработке карт градиента.
Шаг 1
Выберите подходящее изображение. Визуализируйте то, как вы хотите, чтобы готовое изображение выглядело после того, как вы добавили карту градиента в Photoshop.
Шаг 2
Установите цвета переднего плана и фона на 50% серого. Дважды щелкните цвет переднего плана и «808080» рядом с хэштегом в нижней части левого столбца параметров.
Сделайте то же самое для цвета фона.
Шаг 3
Добавьте корректирующий слой «Карта градиента», выбрав «Слой» > «Новый корректирующий слой» > «Карта градиента».
Это создаст корректирующий слой, который выглядит следующим образом.
Шаг 4
Измените режим наложения этого нового корректирующего слоя на «Мягкий свет». Ваша фотография появится без изменений.
Это потому, что вы выбрали плоскую карту градиента среднего серого цвета. Пока нет ни тона, ни цветового градиента.
Шаг 5
В диалоговом окне «Свойства» этого слоя щелкните маленькое поле под левой частью панели редактора градиента. Измените цвет на черный (или самый темный цвет, который вы хотите использовать).
Затем нажмите на поле справа от полосы градиента и измените цвет на белый для белого градиента (или самого светлого цвета, который вы хотите использовать).
Теперь вы увидите эффект карты градиента на вашей фотографии. Это самая простая карта градиента Photoshop.
Точное соблюдение этих шагов сделает вашу фотографию более контрастной, как в примере ниже.
Исходное изображение слева не изменилось. На изображении справа показан эффект карты градиента.
Дальнейшие изменения
Здесь вы можете начать экспериментировать, чтобы придать вашей фотографии тот вид и ощущение, которое вам нравится. Возможно, вы будете довольны первым результатом, но есть бесконечное количество корректировок, которые вы можете внести.
Изменение режима наложения
При выборе режима наложения, отличного от «Нормального» по умолчанию, вы получаете огромное количество доступных творческих возможностей. Вы можете полностью изменить вид своей фотографии в зависимости от того, какой режим наложения вы установили для слоя карты градиента.
Чаще всего я предпочитаю, чтобы мои изображения выглядели относительно естественно. Я считаю, что режим наложения «Мягкий свет» работает лучше всего. Мягкий свет сохраняет прозрачность средних тонов и воздействует только на более темные и светлые участки изображения.
Это добавляет контраста, и эффект карты градиента вряд ли перевесит фотографию.
Попробуйте просмотреть различные параметры режима наложения, чтобы посмотреть, как они влияют на вашу фотографию. Вы можете выбрать более радикальный вид, если хотите создать более сюрреалистический образ.
Яркий свет — это режим наложения, который я использовал для создания изображения ниже.
Экспериментируйте, чтобы добиться желаемого результата
Возможно, вы не найдете идеального сочетания ни в одном из режимов наложения. Есть несколько вариантов, чтобы попытаться добиться желаемого внешнего вида.
Изменение непрозрачности слоя карты градиента уменьшит его влияние на слой под ним. Используйте ползунок непрозрачности на слое карты градиента, чтобы еще больше уточнить, насколько карта влияет на вашу фотографию. Чем дальше вы скользите вправо, тем меньшее влияние это окажет.
С наложением карт градиента также стоит поэкспериментировать, если вы не можете получить желаемый вид. Дублирование слоя карты и изменение режима наложения могут привести к очень разным эффектам.
На изображении ниже я использовал две разные карты градиента. Я не мог добиться желаемого вида с помощью одной карты. Я создал карту с синими тонами и установил режим наложения на Экран. Ниже я создал карту с оттенками серого и установил режим наложения на Жесткий свет.
При дублировании карты градиента Photoshop можно сохранить цвета и изменить режим наложения, чтобы изменить внешний вид фотографии. Кроме того, вы можете оставить режим наложения таким же и изменить цвета. Или вы можете изменить как цвета, так и режим наложения.
Использование кисти, настроенной на черный цвет, на карте градиента сотрет карту. Зачищенная область будет уменьшена или полностью стерта в зависимости от настройки непрозрачности кисти.
На изображении ниже я использовал кисть на лице женщины и части ее рубашки, чтобы изолировать ее от оживленного фона.
Щелкнув сразу под панелью карты градиента в редакторе градиента, вы добавите новые узлы. Вы можете использовать их, чтобы разнообразить цвета и тона в ваших картах градиента. Перемещение узлов также изменяет эффект карты.
Вы можете использовать их, чтобы разнообразить цвета и тона в ваших картах градиента. Перемещение узлов также изменяет эффект карты.
Не торопитесь и экспериментируйте. Вы можете сохранить любую карту градиента, которую вы создаете, сначала введя то, что вы хотите назвать, в диалоговой области «Имя». Затем нажмите «Создать». Ваши карты будут сохранены и добавлены в доступные пресеты.
Предустановки карты градиента могут сделать вашу жизнь проще
Когда вы откроете карту градиента, вы увидите небольшое количество предустановок.
Чтобы добавить дополнительные предустановленные параметры, щелкните значок маленькой шестеренки в редакторе карты градиента и перейдите в раздел «Фотографическое тонирование». Нажмите OK в появившемся всплывающем окне. Теперь вы увидите гораздо больше предустановленных вариантов градиента.
Большинство из них предназначены для портретов. Вы заметите, что в этих градиентах от средних до светлых тонов преобладают бежевый и кремовый цвета.
Эти цвета помогут сохранить более естественный вид кожи людей европеоидной и азиатской расы на ваших фотографиях.
Проявите творческий подход с помощью карт градиента Photoshop
Творческое тонирование изображений с помощью карт градиента легко сделать, но как только вы начнете, творческие возможности поистине безграничны.
Визуализация желаемого результата поможет вам достичь цели. Если вы не уверены в том, какой образ вам нужен, дайте себе достаточно времени.
Важно подумать о том, как будет выглядеть оригинальная фотография, с которой вы работаете, и в каком контексте вы будете ее использовать. Работая над серией изображений, которые будут отображаться вместе, часто лучше использовать одинаковые карты градиента на каждой фотографии.
Альбомы со свадебными фотографиями можно улучшить, создав карты градиентов, создающие мягкое романтическое ощущение. Портфолио моделей, получившее более резкий вид с осторожным применением карт с более высоким контрастом, может работать хорошо.
Создайте свою собственную коллекцию карт или найдите набор в Интернете, который хорошо подходит к вашему стилю фотографии. Их последовательное использование поможет вам создать свой собственный стиль.
Дополнительные полезные советы по Photoshop см. в нашей статье об использовании лабораторных цветов или шаблонов Photoshop!
Как использовать инструмент «Градиент» в Photoshop
Изучение того, как использовать инструмент «Градиент» в Photoshop, является важным шагом для начинающих. Он широко используется в графическом дизайне и иллюстрациях. Это также один из самых простых инструментов для новичков в Photoshop.
Инструмент «Градиент» в Photoshop довольно прост в использовании. Этот встроенный инструмент доступен во всех версиях Photoshop. И как только вы овладеете навыком создания красивых градиентов с несколькими цветами, вы сможете использовать этот инструмент для создания потрясающих дизайнов.
С помощью встроенного в Photoshop инструмента «Градиент» можно сделать многое. Он широко используется в дизайне и редактировании изображений. Инструмент «Градиент» можно использовать на плакатах, брошюрах, приглашениях и даже на фотографиях.
Он широко используется в дизайне и редактировании изображений. Инструмент «Градиент» можно использовать на плакатах, брошюрах, приглашениях и даже на фотографиях.
Мы создали подробное руководство, которое поможет вам научиться использовать инструмент «Градиент» в Photoshop. Это руководство может быть особенно полезным для начинающих. Даже продвинутые пользователи могут пересмотреть свои знания и почерпнуть что-то новое.
Мы рассмотрим, что такое инструмент «Градиент», как можно использовать различные предустановки с помощью средства выбора градиента, а также некоторые уникальные способы использования инструмента «Градиент» в Photoshop. Мы надеемся, что это руководство поможет вам стать экспертом по редактированию фотографий в Photoshop.
Итак, приступим.
Что вы узнаете из этой статьи
- 1 Что такое инструмент «Градиент»?
- 2 Где находится инструмент «Градиент» в Photoshop?
- 3 различные типы градиентов в Photoshop
- 3.
 1 Линейный градиент:
1 Линейный градиент: - 3.2 Радиальный градиент:
- 3.3 Угольный градиент:
- 3.4 Отраженный градиент:
- 3,5 Алмазный градиент:
- 3.
- 4 Как работает инструмент?
- 4.1 Использование средства выбора градиента:
- 4.2 Редактор градиентов:
- 4.3 Загрузить дополнительные пресеты:
- 4.4 Использовать цвета переднего плана и фона:
- 5 Когда использовать или избегать этого инструмента?
- 6 Как использовать инструмент «Градиент» в Photoshop?
- 6.1 Выберите инструмент:
- 6.2 Выберите Стиль градиента:
- 6.3 Выберите предустановку:
- 6.4 Настройка Настройки:
- 6.5 Нарисуйте градиент:
- 7 Создайте дизайн:
- 8 Final Verdict
Что такое инструмент «Градиент»?
Инструмент «Градиент» — это встроенный в Photoshop инструмент, который позволяет создавать смешение нескольких цветов с использованием различных предустановок. Этот инструмент можно использовать для создания линейных, угловых, радиальных, ромбовидных или отраженных градиентов.
Этот инструмент можно использовать для создания линейных, угловых, радиальных, ромбовидных или отраженных градиентов.
Инструмент «Градиент» в Photoshop можно использовать для создания различных рисунков. Вы можете использовать его, чтобы заполнить фигуру или выделение смесью цветов. Вы также можете использовать маски слоя для создания плавных переходов между слоями.
Инструмент «Градиент» имеет собственные настройки и параметры. В этом уроке мы подробно рассмотрим, как использовать инструмент «Градиент» в Photoshop. Как только вы овладеете искусством создания градиентов, вы сможете проектировать как профессионал.
Где находится инструмент «Градиент» в Photoshop?
Инструмент «Градиент» находится на панели инструментов, которая обычно находится в левой части окна. Значок выглядит как прямоугольник со смесью оттенков внутри. Его легко спутать с Shape Tool.
Если вы нажмете на этот инструмент, вы также сможете найти другие параметры в инструменте «Градиент». Чтобы выбрать различные пресеты и параметры, вы можете перейти в верхнее меню и найти там все, что вам нужно. В Photoshop доступно пять различных видов инструментов градиента, которые вы можете выбрать в верхнем меню.
Чтобы выбрать различные пресеты и параметры, вы можете перейти в верхнее меню и найти там все, что вам нужно. В Photoshop доступно пять различных видов инструментов градиента, которые вы можете выбрать в верхнем меню.
Если щелкнуть панель градиента, откроется средство выбора градиента, из которого можно выбрать пресеты. Вы также можете сами нарисовать градиент на выделении.
Теперь, когда вы знаете, где выбрать инструмент «Градиент», вы готовы научиться использовать инструмент «Градиент» в Photoshop.
Различные типы градиентов в Photoshop
Photoshop поставляется с пятью различными типами градиентов. Они доступны на верхней панели в Photoshop. Вы можете выбрать тот, который хотите использовать, нажав на него. Все эти градиенты создают разные узоры, и вы можете использовать их с различными оттенками.
Давайте подробно рассмотрим, как можно использовать каждый из пяти градиентов.
Линейный градиент:
Первым и наиболее часто используемым типом градиента в Photoshop является линейный градиент. Это позволяет создать эффект горизонтального или вертикального градиента. Вы можете использовать пресет по своему выбору и просто провести линию по фигуре или выделению.
Это позволяет создать эффект горизонтального или вертикального градиента. Вы можете использовать пресет по своему выбору и просто провести линию по фигуре или выделению.
Радиальный градиент:
Следующая опция, которую вы можете найти на верхней панели инструмента «Градиент», — это Радиальный градиент. Этот позволяет создать красивый эффект заката с помощью двух или более цветов. Чтобы использовать его, вам нужно сначала выбрать его сверху, а затем щелкнуть и перетащить мышью в окно.
Угловой градиент:
Третий тип градиента, который вы можете использовать в Photoshop, — это Угловой градиент. Этот инструмент отлично подходит для проектов, которые требуют от вас создания различных цветовых углов. Процесс использования этого градиента такой же, как те, которые мы обсуждали ранее.
Отраженный градиент:
Отраженный градиент создает зеркальный эффект. Вы можете использовать его с доступными пресетами или выбрать свои собственные цвета. Выберите Reflected Gradient на верхней панели. Затем вы можете провести линию через выделение и нарисовать красивый узор на экране.
Затем вы можете провести линию через выделение и нарисовать красивый узор на экране.
Алмазный градиент:
Последний градиент, который вы можете найти на верхней панели, — это Алмазный градиент. Как следует из названия, он используется для создания ромбовидных узоров со смесью разных оттенков. Просто выберите предустановку по вашему выбору, нажмите на ромбовидный градиент на верхней панели и нарисуйте линию через область.
Это были различные виды градиентов, доступных в Photoshop. Теперь давайте узнаем, как использовать инструмент «Градиент» в Photoshop.
Как работает инструмент?
Если вы хотите научиться пользоваться инструментом «Градиент» в Photoshop, вы попали по адресу. Мы собираемся подробно обсудить процесс использования инструмента «Градиент», от загрузки новых пресетов до использования цветов по вашему выбору для создания градиента. Так чего же ты ждешь?
Давайте погрузимся в .
Использование средства выбора градиента:
Выбрав инструмент «Градиент» на панели инструментов, вы заметите, что верхняя панель изменилась. Теперь он покажет вам настройки и инструменты, связанные с инструментом «Градиент». Нажмите на полосу, показывающую градиент, чтобы открыть средство выбора градиента.
Теперь он покажет вам настройки и инструменты, связанные с инструментом «Градиент». Нажмите на полосу, показывающую градиент, чтобы открыть средство выбора градиента.
Средство выбора градиента позволяет выбирать доступные пресеты в Photoshop. По умолчанию вы увидите некоторые часто используемые пресеты градиента. Эти пресеты имеют различные оттенки и комбинации, которые вы можете использовать в своих проектах. Просто выберите нужный пресет и нарисуйте градиент.
Редактор градиентов:
Вы также можете использовать Редактор градиентов для выбора предустановки и других настроек градиента. Редактор градиентов позволяет выбрать тип градиента и настроить его параметры. Нажмите на полосу, показывающую градиент на верхней панели.
Откроется диалоговое окно, содержащее некоторые параметры и настройки пресетов.
Редактор градиентов разделен на две части. Сверху находятся пресеты. Нажмите и выберите предустановку, или вы также можете загрузить больше, щелкнув значок «Настройки» и выполнив ту же процедуру, которая описана в нашей следующей теме.
Второй раздел содержит такие настройки, как «Тип градиента» и «Сглаженность». Вы также можете изменить цвета градиента, перетаскивая маркеры цвета на панели. Вы также можете добавлять или удалять цвета на этой панели, чтобы создать свой собственный пресет.
Редактор градиентов — это инструмент, созданный для продвинутых пользователей Photoshop. Если вы новичок, вам может понадобиться потратить некоторое время на изучение всех вариантов, чтобы освоиться.
Загрузить дополнительные предустановки:
Если вас не устраивают доступные предустановки, не беспокойтесь. Вы можете загрузить больше градиентов. Процесс довольно прост. Все, что вам нужно сделать, это щелкнуть значок настроек в палитре градиентов.
При нажатии на этот значок настроек откроется новое меню. Вы заметите в меню опцию «Фотографическое тонирование». Нажмите на эту опцию, чтобы загрузить различные пресеты.
Когда вы выберете «Фотографическое тонирование», откроется окно сообщения, в котором вас спросят, уверены ли вы, что хотите это сделать. Нажмите OK, и он загрузит новые пресеты в палитру градиентов.
Нажмите OK, и он загрузит новые пресеты в палитру градиентов.
После того, как вы нажмете «ОК», Photoshop загрузит пресеты из «Фотографического тонирования» в «Выбор градиента». Теперь вы можете выбрать любой из понравившихся пресетов и создать красивые градиенты для своих дизайнов.
Если вы хотите отменить изменения и вернуться к пресетам по умолчанию, просто перейдите в «Настройки» и нажмите «Сбросить градиенты». Это восстановит исходные настройки. Вы можете не только использовать доступные пресеты, но и использовать цвета по вашему выбору для создания градиента в Photoshop.
Использовать цвета переднего плана и фона:
Если вы посмотрите предустановки по умолчанию в палитре градиентов, вы заметите, что первая опция говорит «От переднего плана к фону». Это позволяет вам выбрать два оттенка в качестве цвета переднего плана и фона на панели инструментов и создать с ними градиент.
Чтобы использовать эту опцию, вам нужно сначала выбрать этот пресет в палитре градиентов. Следующим шагом будет выбор цветов, которые вы хотите использовать в своем градиенте. Перейдите на панель инструментов, и вы найдете цвета переднего плана и фона в нижней части панели.
Следующим шагом будет выбор цветов, которые вы хотите использовать в своем градиенте. Перейдите на панель инструментов, и вы найдете цвета переднего плана и фона в нижней части панели.
Вы можете щелкнуть Цвет переднего плана, и он откроет палитру цветов, чтобы помочь вам выбрать цвет. Вы можете выбрать любой цвет, который хотите использовать в своем градиенте.
Выполните ту же процедуру для выбора цвета фона. Вы можете выбрать любой цвет, который вы хотите. Если вы хотите знать, как использовать инструмент «Градиент» в Photoshop, вы должны научиться выбирать цвета переднего плана и фона в программе.
Выбрав нужные цвета, вы можете просто нарисовать градиент на окне. С двумя цветами, которые мы выбрали для переднего плана и фона, наш градиент получился примерно таким.
Когда использовать или избегать этого инструмента?
До сих пор мы рассматривали различные виды градиентов, доступных в Photoshop, и то, как использовать пресеты для создания градиентов. Теперь вам нужно понять, когда лучше всего использовать инструмент «Градиент», а когда следует избегать его использования.
Теперь вам нужно понять, когда лучше всего использовать инструмент «Градиент», а когда следует избегать его использования.
Инструмент «Градиент» можно использовать при создании плакатов, брошюр и других подобных рисунков с нуля. Градиент будет хорошим фоном. Вы можете использовать свои собственные оттенки или попробовать один из предустановленных вариантов, чтобы создать красивый разноцветный фон для своего дизайна.
Однако, когда вы изучаете, как использовать инструмент «Градиент» в Photoshop, вы должны помнить кое-что. Возможно, не стоит использовать его с фотографиями или другими изображениями. Инструмент «Градиент» не работает с растровыми изображениями или изображениями с индексированными цветами.
Вы по-прежнему можете использовать инструмент «Градиент», чтобы добавить на фотографию красочный фон, предварительно сделав фон изображения прозрачным. Добавьте слой под изображением и залейте его градиентом.
Посмотреть видеоруководство
youtube.com/embed/wy__WuiLjq4″ allowfullscreen=»allowfullscreen»/>
Как использовать инструмент «Градиент» в Photoshop?
Теперь, когда вы знаете все, что нужно знать об инструменте «Градиент» в Photoshop, вы готовы научиться его использовать. сторона. Значок выглядит как прямоугольник, и его легко заметить. Нажмите на инструмент, чтобы выбрать его.
Выберите стиль градиента:
Photoshop поставляется с пятью различными градиентами. Ранее мы подробно обсудили каждый из этих пяти градиентов. К ним относятся линейный, радиальный, угловой, отраженный и ромбовидный. Вы можете выбрать тот, который хотите использовать, на верхней панели.
Выберите набор настроек:
Photoshop поставляется с различными наборами настроек. Мы уже обсуждали, как вы можете загрузить эти пресеты или использовать стандартные. Если вы хотите использовать свои собственные оттенки, выберите предустановку «От переднего плана к фону» в палитре градиентов.
Измените настройки:
На верхней панели вы найдете некоторые настройки и параметры инструмента «Градиент». Вот краткий обзор этих настроек:
Вот краткий обзор этих настроек:
- Режим: В Photoshop есть различные режимы наложения, которые вы также можете использовать с инструментом «Градиент».
- Непрозрачность: Непрозрачность вашего градиента может варьироваться от 100 до 0.
- Обратное: Если вы хотите поменять местами цвета переднего плана и фона, установите флажок Обратное.
- Дизеринг: Дизеринг позволяет рисовать плавный градиент.
- Прозрачность: Установите этот флажок, если хотите использовать маску прозрачности.
Нарисуйте градиент:
Нарисовать градиент так же просто, как нарисовать линию на экране. Наведите указатель мыши на начальную точку, нажмите и перетащите. Отпустите, и он превратится в градиент. Однако, если вы хотите внести какие-либо изменения, вам придется перерисовать градиент.
Узнайте, как сделать изображение прозрачным фоном в Photoshop
Создайте дизайн:
Теперь, когда вы знаете, как использовать инструмент «Градиент» в Photoshop, вы можете использовать его во всех видах рисунков и изображений.
Окончательный вердикт
В этом уроке мы рассмотрели основные принципы использования инструмента «Градиент» в Photoshop. Мы рассмотрели различные виды инструментов градиента, доступных в Photoshop. Мы также подробно обсудили, как работает инструмент.
Мы надеемся, что этот урок был вам полезен, и вы сможете использовать эти знания для улучшения своих навыков. Вы можете следовать пошаговому процессу, подробно описанному в руководстве, для создания красивых дизайнов. Если вы новичок в этом, вы можете изучить различные инструменты градиента, которые вы можете найти в Photoshop.
Это руководство предназначено для начинающих, чтобы помочь им начать работу. Мы рассмотрели все аспекты использования инструмента «Градиент» в Photoshop для создания уникальных и детализированных дизайнов. Мы надеемся, что этот урок дал вам возможность узнать что-то новое.
Итак, продолжайте практиковаться, и вскоре вы станете экспертом в использовании инструмента «Градиент» в Photoshop.
Луис Райан
Луис Райан — опытный графический дизайнер, который помогает клиентам маркетинговых и рекламных агентств своим творческим подходом в разработке огромного опыта в фотошопе. Прежде чем начать профессиональную карьеру, Райан полностью освоил Adobe Photoshop и Illustrator, поэтому он полон решимости стать универсальным дизайнером для клиентов.
Пять применений градиентных масок в Photoshop, Photoshop Elements и Pixelmator
На панели инструментов популярных графических редакторов Adobe Photoshop, Photoshop Elements и Pixelmator спокойно сидит инструмент «Градиент», удивительно полезный инструмент рисования, который позволяет создать мягкий, постепенный переход от одного цвета к другому (или нескольким). Но помимо использования этого инструмента для добавления цвета в ваши проекты, вы можете использовать его внутри маски слоя (называемой маской градиента). Установив два цвета градиента на черный и белый — чтобы скрыть и показать, соответственно — инструмент позволяет затухать содержимое слоя интересными способами. В этой колонке вы найдете шесть удобных применений этой творческой техники.
В этой колонке вы найдете шесть удобных применений этой творческой техники.
Слияние изображений вместе
Градиентная маска здесь обведена кружком. К верхнему примеру был добавлен цветовой оттенок, чтобы добиться согласованности цветов между двумя изображениями.
Маска градиента позволяет быстро объединять изображения в коллаж. Имея как минимум два изображения на разных слоях в одном документе, поместите нужное изображение в верхнюю часть коллажа в верхней части стека слоев. Добавьте к нему маску слоя, щелкнув значок круга внутри квадрата в нижней части панели «Слои» в Photoshop; он находится в верхней части панели «Слои» в режиме «Эксперт» Photoshop Elements (в Pixelmator выберите Слой > Добавить маску слоя ).
Затем нажмите G, чтобы выбрать инструмент «Градиент» — это сочетание клавиш работает во всех трех приложениях, — а затем выберите линейный градиент от черного к белому. Чтобы сделать это в Photoshop, подойдите к панели параметров и щелкните треугольник, указывающий вниз, рядом с предварительным просмотром градиента. В появившемся меню щелкните градиент от черного к белому (третий слева в верхнем ряду), а затем нажмите кнопку линейного градиента справа от меню. На панели параметров инструмента Elements вы найдете аналогичные элементы управления. В Pixelmator, как только вы активируете инструмент «Градиент», щелкните предварительный просмотр градиента в левом верхнем углу документа и в появившемся меню щелкните значок линейного градиента от черного к белому.
В появившемся меню щелкните градиент от черного к белому (третий слева в верхнем ряду), а затем нажмите кнопку линейного градиента справа от меню. На панели параметров инструмента Elements вы найдете аналогичные элементы управления. В Pixelmator, как только вы активируете инструмент «Градиент», щелкните предварительный просмотр градиента в левом верхнем углу документа и в появившемся меню щелкните значок линейного градиента от черного к белому.
С активной маской слоя (вы увидите цветную рамку вокруг нее), нажмите и удерживайте кнопку мыши в том месте, где вы хотите начать затухание, перетащите в любом направлении, а затем отпустите мышь. При перетаскивании линия представляет ширину затухания: чем короче линия (чем на меньшее расстояние вы перетаскиваете), тем уже затухание и тем резче переход; чем длиннее линия, тем шире градиент и мягче затухание. Когда вы отпускаете кнопку мыши, приложение помещает градиент в маску слоя (обведено кружком ниже), в результате чего изображения сливаются. Все три приложения автоматически обновляют маску при перетаскивании с помощью инструмента «Градиент», поэтому продолжайте нажимать и перетаскивать, пока не будете удовлетворены.
Все три приложения автоматически обновляют маску при перетаскивании с помощью инструмента «Градиент», поэтому продолжайте нажимать и перетаскивать, пока не будете удовлетворены.
Выцветание цвета до черно-белого
Попробуйте перетащить из угла в угол или сверху вниз и посмотрите, что получится — в зависимости от вашего изображения один угол градиента может выглядеть лучше, чем другой.
Мягкое превращение цветного изображения в черно-белое — еще один творческий и впечатляющий эффект. Для начала добавьте к изображению черно-белый эффект. В Photoshop щелкните наполовину черный/наполовину белый круг в нижней части панели «Слои» и выберите «Черно-белый». В режиме «Эксперт» в Elements нажмите D, чтобы цветные маркеры в нижней части панели «Инструменты» стали черно-белыми, а затем нажимайте X, пока черный не переместится вверх.
Затем щелкните получерный/полубелый круг в верхней части панели «Слои» и выберите «Карта градиента». В Pixelmator продублируйте слой с изображением, а затем в категории «Коррекция цвета» на панели «Эффекты» дважды щелкните значок «Черно-белое». В получившейся черно-белой палитре настройте контрастность по своему вкусу и нажмите ОК. При активном дублирующем слое выберите Слой > Добавить маску слоя , а затем установите инструмент Градиент на черно-белый линейный градиент, как описано ранее. Нажмите и удерживайте изображение в том месте, где вы хотите, чтобы цвет начал исчезать, а затем перетащите в любом направлении на дюйм или два экрана.
В получившейся черно-белой палитре настройте контрастность по своему вкусу и нажмите ОК. При активном дублирующем слое выберите Слой > Добавить маску слоя , а затем установите инструмент Градиент на черно-белый линейный градиент, как описано ранее. Нажмите и удерживайте изображение в том месте, где вы хотите, чтобы цвет начал исчезать, а затем перетащите в любом направлении на дюйм или два экрана.
Выцветание сплошного цвета на фотографии
Обратите внимание, как выцветший цвет в этих примерах создает безопасное место для текста.
Растушевывая сплошной цвет на одной стороне фотографии, вы создаете безопасное место для текста, что удобно для фотообъявлений (приглашений, объявлений и т. д.). Это легко сделать, добавив слой заливки сплошным цветом в верхней части стека слоев, а затем используя инструмент «Градиент» в маске, которая поставляется со слоем. Чтобы сделать это в Photoshop и Elements, выберите Слой > Новый слой-заливка > Сплошной цвет и выберите нужный цвет в полученной палитре цветов. В Pixelmator добавьте новый слой вверху стека слоев, залейте его цветом, затем добавьте маску слоя. Настройте инструмент «Градиент», как описано ранее, и с активной маской слоя щелкните и перетащите в документе, где вы хотите, чтобы цвет начинался.
В Pixelmator добавьте новый слой вверху стека слоев, залейте его цветом, затем добавьте маску слоя. Настройте инструмент «Градиент», как описано ранее, и с активной маской слоя щелкните и перетащите в документе, где вы хотите, чтобы цвет начинался.
Создание фотоотражения
В нижнюю часть этого фрагмента также был добавлен слой, заполненный черным цветом.
Отражения отлично подходят для добавления глубины или придания объекту вида, будто он был сфотографирован на другой поверхности (например, на отражающем столе). Суть этой техники заключается в дублировании слоя изображения и отражении его по вертикали. В Photoshop вы можете сделать это одним махом, нажав Option и выбрав Edit > Free Transform > Flip Vertically . В Elements продублируйте слой и выберите Image > Flip Layer Vertical . В Pixelmator продублируйте слой изображения и выберите 9.1486 Правка > Отразить по вертикали . Используйте инструмент «Обрезка» в этих приложениях, чтобы добавить около двух дюймов дополнительного пространства на холсте внизу документа, а затем с активным инструментом «Перемещение» перетащите дубликат слоя под исходное изображение, удерживая нажатой клавишу «Shift» (они должны почти касаться друг друга).
Добавьте маску слоя к дубликатному слою, возьмите инструмент «Градиент» и, удерживая клавишу Shift, перетащите снизу изображения вверх примерно до высоты, на которой должно быть отражение. Смягчите отражение, уменьшив непрозрачность слоя примерно до 50–75 процентов.
Блеклый текст
Вы можете использовать маску градиента, чтобы сделать текст более плавным, чтобы текст выглядел как часть сцены. Как только вы добавите текст в свой документ, добавьте маску слоя к текстовому слою, а затем настройте инструмент «Градиент», как описано выше. Когда маска активна, наведите указатель мыши на документ и, удерживая нажатой клавишу Shift, перетащите вверх от нижней части букв.
Обязательно используйте крупный толстый шрифт, скажем, Arial Black, чтобы вы могли видеть эффект (тонкие символы не будут работать).
Как видите, градиентные маски чрезвычайно полезны, хотя этот список лишь поверхностно описывает возможности. Чем больше вы их используете, тем больше способов применения вы обнаружите. До следующего раза, да пребудет со всеми вами творческая сила!
До следующего раза, да пребудет со всеми вами творческая сила!
Как сделать текст с градиентом в Photoshop
Добавление текста в дизайн может быть немного скучным, особенно если каждый раз вы просто добавляете обычный цветной текст. Но почему бы не попробовать немного оживить свой текст? Один отличный и простой способ сделать это — добавить к тексту градиентную заливку.
Для этого можно использовать множество способов, но мы рассмотрим самый простой и быстрый. Все, что вам нужно сделать, это дважды щелкнуть текстовый слой, чтобы вызвать Окно стилей слоя , затем в этом окне добавить Наложение градиента .
Прежде чем мы начнем, если вы хотите найти новый шрифт, к которому можно применить этот эффект, не стесняйтесь ознакомиться с нашим руководством о том, как определить и найти совпадения для шрифта в Photoshop!
Содержание
- 1: Используйте инструмент «Текст» для создания текста
- 2: Отредактируйте свойства текста
- 3: Используйте стили слоя для создания градиента
- 4: Примените эти настройки для создания градиента на ваш текст
- ВИДЕО РУКОВОДСТВО
После того, как вы открыли изображение, к которому хотите добавить текст, перейдите к Файл > Открыть или после того, как вы создали новый пустой документ через File > New , вы можете активировать Type Tool .
Этот инструмент можно выбрать, щелкнув значок «T» на панели инструментов в левой части экрана. Кроме того, вы можете активировать его, нажав кнопку T на клавиатуре.
Выбрав инструмент, давайте создадим новый текстовый слой. Для этого просто щелкните в любом месте холста (в идеале в том месте, где вы хотите добавить текст).
Вы увидите, что на холсте появился курсор, а на 9 экране появился новый слой со значком «Т».1486 Окно слоев , указывающее, что создан новый текстовый слой, готовый для печати.
Теперь, когда вы создали новый текстовый слой, вы готовы добавить свой фрагмент текста! Все, что вам нужно сделать, это начать печатать как обычно, чтобы составить любой текст, который вы хотите.
Не беспокойтесь о том, как это выглядит в данный момент: вы можете изменить внешний вид текста позже.
2: Редактирование свойств текста Теперь, когда слова набраны, давайте изменим настройки основного текста, чтобы настроить его внешний вид.
Чтобы убедиться, что Photoshop знает, какой текст редактировать, выделите текст, который вы только что добавили, дважды щелкнув миниатюру «T» для слоя в Окне слоев .
Когда Type Tool активен, в верхней части экрана отображается панель настроек инструмента. Здесь вы можете установить свойства выделенного текста.
Выберите любой шрифт, соответствующий цели вашего дизайна. Для этого урока мы рекомендуем придерживаться шрифтов с более толстыми штрихами, так как они, как правило, лучше всего работают, позволяя градиенту проявляться достаточно.
Помимо выбора шрифта, вы можете задать стиль текста, например, сделав его полужирным или курсивом.
Вы также можете выбрать размер текста, используя раскрывающееся меню, показанное на изображении ниже, или введя значение по вашему выбору в поле.
Для текстов, занимающих несколько строк, выберите стиль выравнивания. Это определит, где каждая новая строка текста находится по отношению к другим строкам: если вы выровняете их по центру, то каждая строка будет центрирована вокруг середины текстового поля, тогда как если вы выровняете текст по одной стороне, каждая новая строка будет либо начать слева от текстового поля или закончить справа, в зависимости от того, какой вариант вы выберете.
Цвет текста не имеет значения, когда мы создаем этот эффект, так как текст будет заполнен градиентом, который в любом случае перекроет цвет.
3: Используйте стили слоя для создания градиентаТеперь, когда вы создали и отредактировали текст, пришло время добавить к нему градиентную заливку! Для этого мы будем работать в окне стилей слоя .
Его можно открыть, дважды щелкнув текстовый слой в окне слоев .
После этого вы должны заметить, что появилось новое окно, как показано ниже. Здесь мы добавим наложение градиента.
В окне Layer Styles обратите внимание на список в левой части окна. Отсюда щелкните заголовок «Наложение градиента».
Это применит наложение градиента к тексту и вызовет новый раздел в правой части окна, где вы можете редактировать внешний вид градиента.
4: Примените эти настройки для создания градиента на вашем тексте В появившемся разделе настроек мы собираемся отредактировать свойства градиента. Ниже приведена схема, показывающая функции каждой из опций в меню.
Ниже приведена схема, показывающая функции каждой из опций в меню.
Для этого эффекта Непрозрачность , равная 100%, как правило, работает лучше всего, так как это гарантирует, что градиент будет полностью виден, а цвет текста под ним не просвечивает. Точно так же мы рекомендуем оставить Режим наложения как Нормальный , так как это также сохранит предполагаемый внешний вид градиента (если вы не хотите экспериментировать с созданием альтернативных эффектов, в этом случае изменение режима наложения может привести к интересным результатам).
Далее давайте настроим самый важный аспект градиента: задействованные цвета. Чтобы отредактировать цвета градиента, начните с нажатия цветного поля, как показано ниже.
Вы должны заметить, что открывается новое диалоговое окно. В верхней части этого находится широкий выбор предустановленных градиентов на выбор.
Вы можете прокручивать все это, пока не найдете то, что вам нравится, затем выберите понравившееся, щелкнув по нему. В качестве альтернативы, если ни один из пресетов не подходит вам, вы можете создать свой собственный градиент.
В качестве альтернативы, если ни один из пресетов не подходит вам, вы можете создать свой собственный градиент.
Раздел для работы при создании пользовательского градиента находится в нижней части этого диалогового окна, под областью, содержащей наборы настроек.
Вдоль цветной линии вы увидите различные маленькие квадратики, обведенные кружком на изображении выше. Дважды щелкните по ним, чтобы открыть цветовую палитру, где вы можете изменить цвет в этой точке градиента. Вы также можете щелкнуть в любом месте вдоль линии, чтобы добавить новый цвет.
Чтобы продолжить редактирование градиента, вы можете щелкнуть и перетащить маленькие цветные прямоугольники, чтобы переместить их вдоль линии, изменяя положение, в котором они появляются в градиенте.
Как только вы будете довольны цветами градиента, вы можете продолжить и изменить несколько последних свойств наложения, если хотите отредактировать его дальше.
Параметр Стиль позволяет выбрать форму, которой следует градиент. Линейный — наиболее распространенный тип, но вы также можете выбрать другие стили, такие как 9.1486 Radial , который заставляет градиент следовать по круговой траектории.
Линейный — наиболее распространенный тип, но вы также можете выбрать другие стили, такие как 9.1486 Radial , который заставляет градиент следовать по круговой траектории.
Изменение угла позволяет задать направление, которому будет следовать градиент. Угол 90 или 270 градусов даст вертикальный градиент, тогда как угол 180 градусов создаст горизонтальный градиент.
Последнее свойство, которое вы, возможно, захотите изменить, это Масштаб . Большее значение здесь обеспечит более плавный переход между цветами в вашем градиенте.
Если вы довольны всеми этими настройками, нажмите OK, чтобы подтвердить изменения. И когда окно закроется, вы должны увидеть, что теперь вы создали удивительный эффект градиента над фрагментом текста!
Вы можете поэкспериментировать с добавлением других эффектов поверх наложения градиента. Например, мы попытались добавить эффект свечения за текстом.
Или, может быть, вы могли бы добавить к тексту эффект скоса, чтобы сделать градиент более четким.







 Убедитесь, что на панели параметров инструмента установлен флажок «Прозрачность».
Убедитесь, что на панели параметров инструмента установлен флажок «Прозрачность».
 Сделайте это.
Сделайте это.







 При установлении параметра «Гладкость» на 0 контрольные и средние точки соединяются прямыми линиями, а при значении 100 % — сплайновой кривой.
При установлении параметра «Гладкость» на 0 контрольные и средние точки соединяются прямыми линиями, а при значении 100 % — сплайновой кривой.

 Выбираю для этой точки наиболее светлый оттенок и нажимаю ОК.
Выбираю для этой точки наиболее светлый оттенок и нажимаю ОК. 




