Цветовой круг фотографа: Практическое применение цветового круга в фотографии
Практическое применение цветового круга в фотографии
Давайте начнем с одного взгляда на фото, которое мы взяли с сайта фотообоев, так как нас привлекло небо, окрашенное в цвет нашего логотипа.
Все ли здесь в порядке с сочетаемостью, вы поймете, прочитав этот материал до конца.
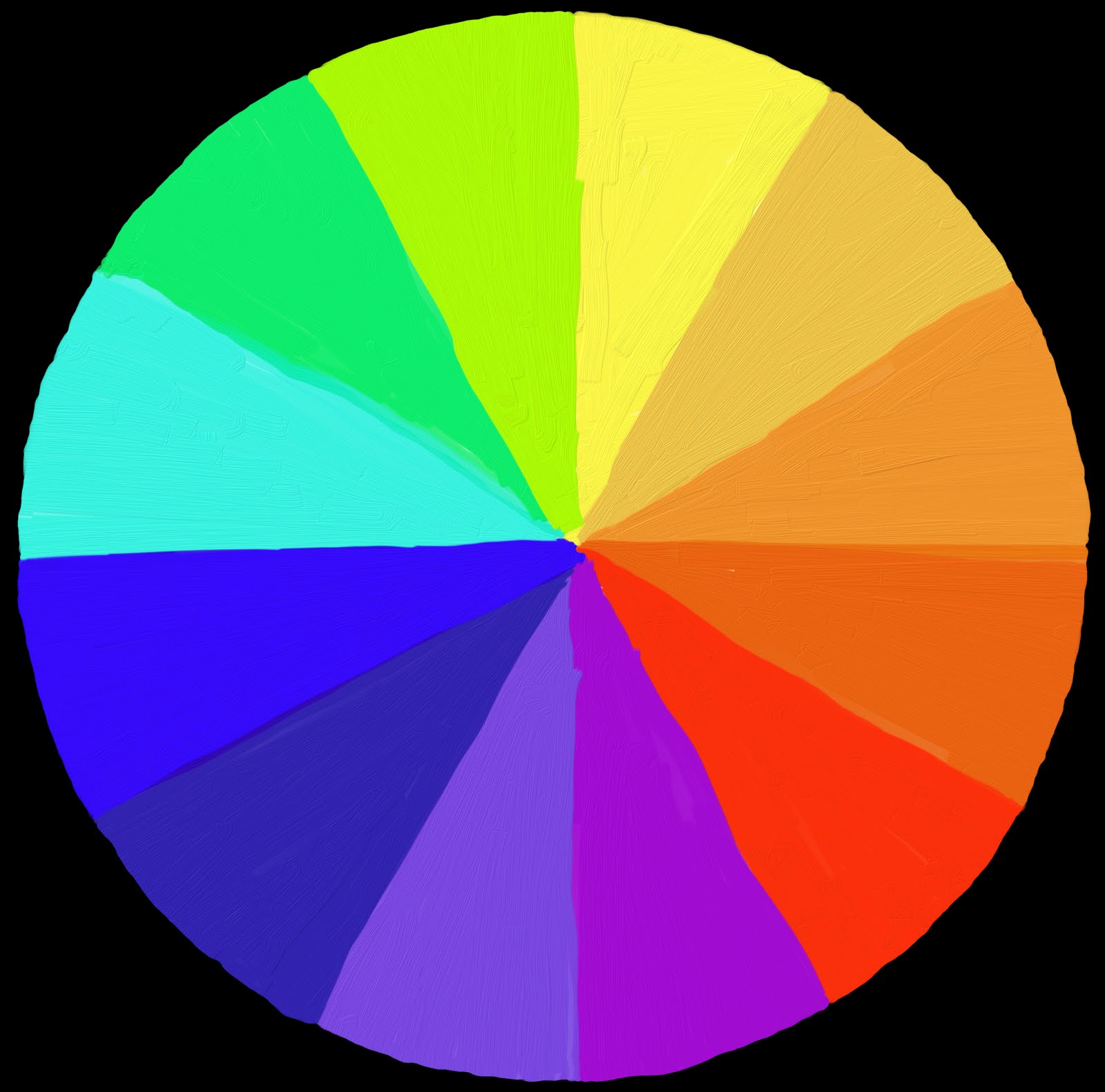
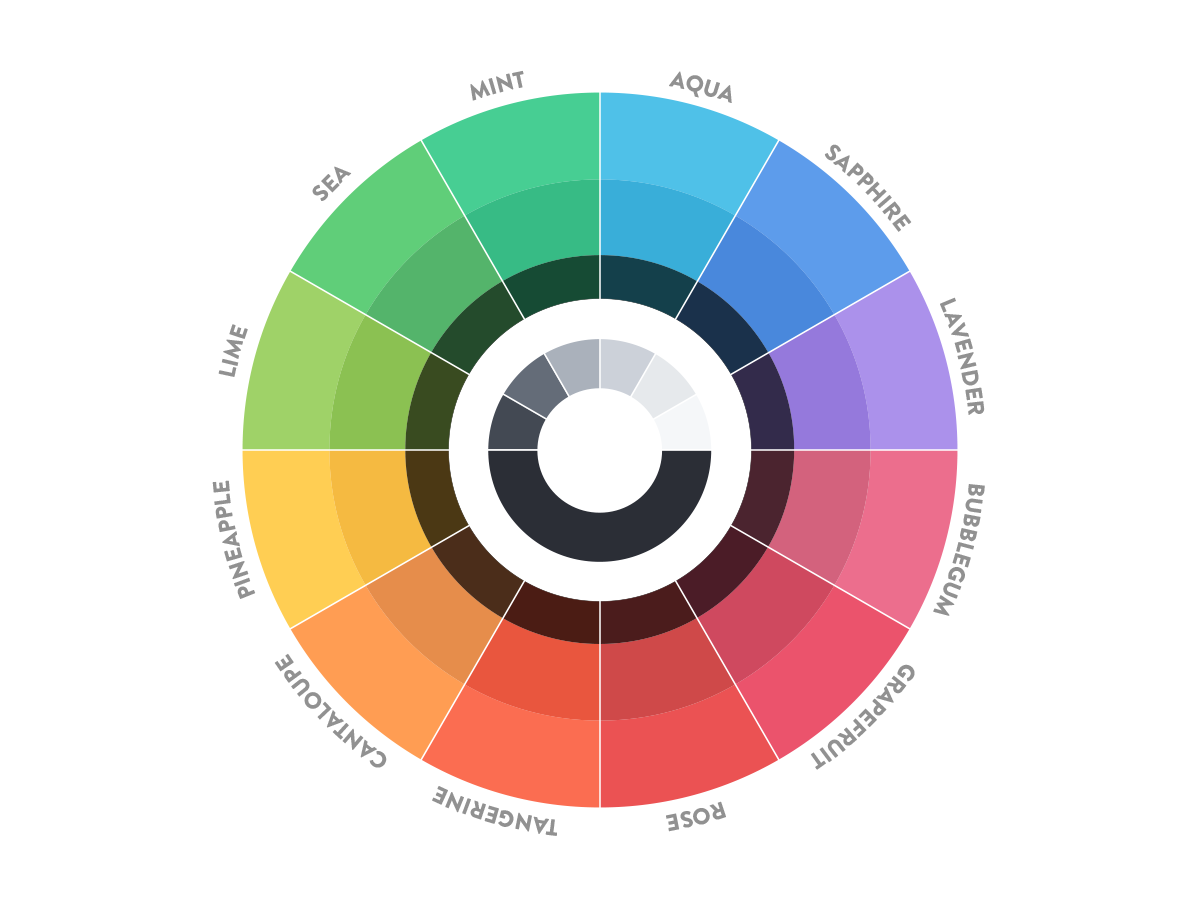
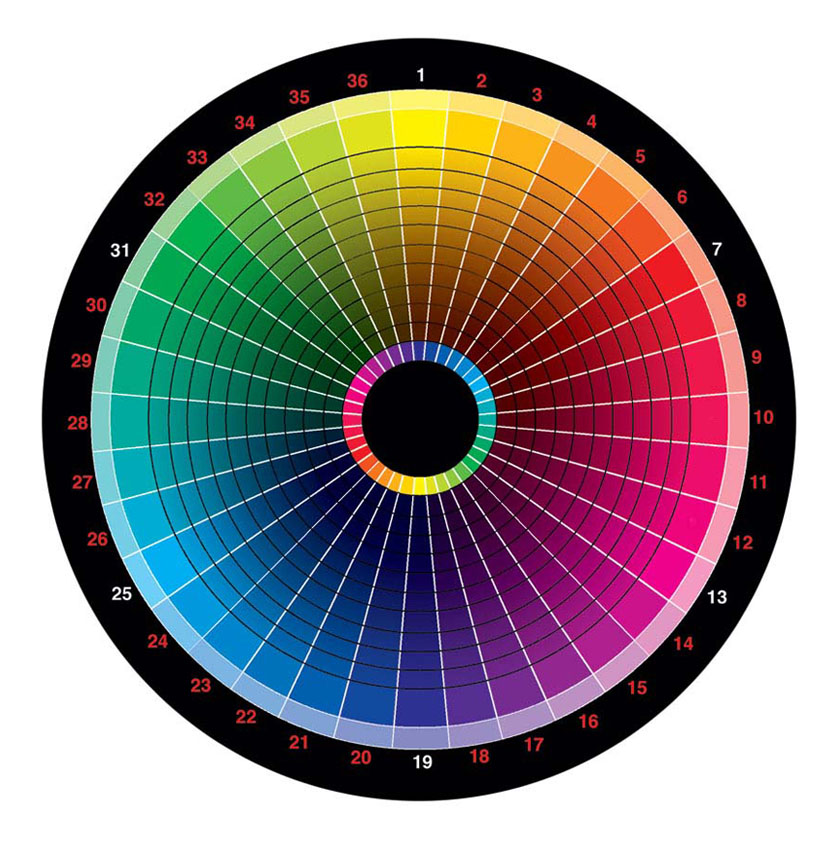
А пока давайте рассмотрим схему цветового круга:
По диаграмме видно, что отлично сочетаются:
- Полярные цвета
- Равноудаленные цвета
- Родственные оттенки
Но существует гораздо больше сочетаний цветов.
1. Монохроматические цвета. Это, наверное, самая простая и беспроигрышная схема. Выбираете любой цвет и используете любые его оттенки по яркости и насыщенности. На первом месте в таком случае оказывается работа с формой и контрастом, нежели с цветом как таковым. Идеально подходит для одиноких объектов.
2.
3. Триады цветов. Контрастная яркая схема из трех цветов, которые находятся на одинаковом расстоянии друг от друга на круге.
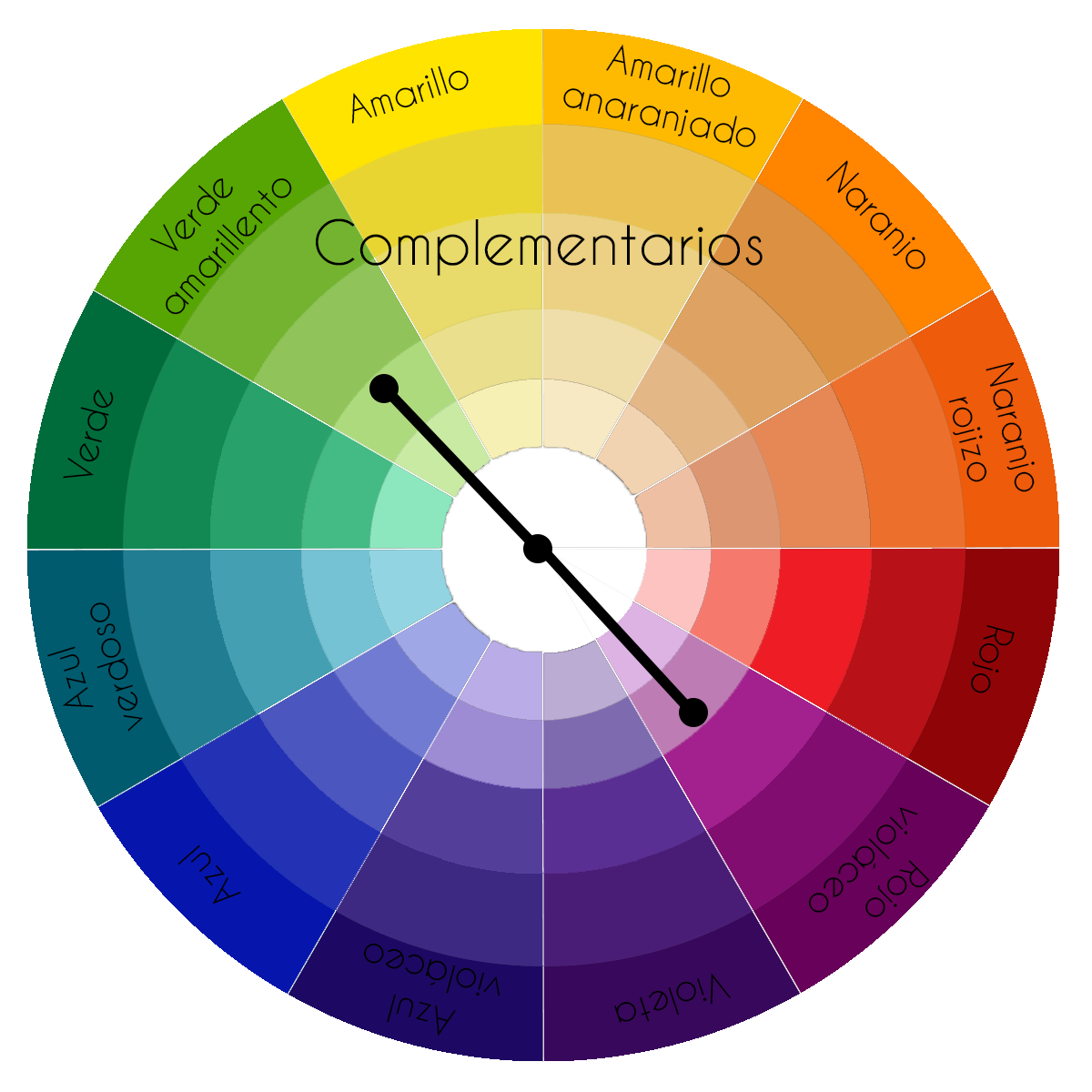
4. Противоположные цвета. Два цвета на противоположных сторонах круга. С помощью комплиментарной схемы подбора можно легко выделить один объект на фоне других. Как правило, один цвет получает гораздо больше площади изображения, а второй привлекает внимание.
5. Противоположные цвета с расщеплением. Более сложный вариант комплиментарной схемы, где вместо одного из цветов на противоположном конце берутся два по соседству. Получается более мягкое и разнообразное изображение.
6. Пара противоположных цветов. Схема, состоящая из двух комплиментарных, то есть противоположных пар. Может быть выполнена в виде квадрата (равноудаленные цвета) или прямоугольника. Рекомендуется один цвет выбирать в качестве доминирующего.
Как это применять в жизни?
Цветовой круг отлично работает во всех сферах, связанных с дизайном и творчеством. Но и в обычной жизни не раз помогало.
При выборе гардероба:
При обустройстве дома:
Но зачем это фотографу?
1. Во-первых, чтобы не только чувствовать, что с кадром что-то не то, но и понимать, что стоит изменить, чтобы стало хорошо.
2. Во-вторых, чтобы отличать теплые и холодные тона и грамотно их использовать при обработке для передачи настроения в кадре.
3. В-третьих, чтобы искать вдохновение и продвигать свое творчество в сервисах создания цветовых палитр.
Сервисы по поиску и созданию цветовых палитр
Подобрать готовые палитры по цвету или жанру можно в различных сервисах (кликайте по фото):
Создать палитру из своего фото тоже можно в различных сервисах (кликайте по картинкам):
Надеемся, что в дальнейшем Вы будете применять знания о цветовых сочетаниях в своем творчестве.
Р.S. Ах, да, чуть не забыли. Что думаете насчет первого фото?
На наш взгляд, цвета на фото вполне сочетаемы по принципу нюансной гармонии, ведь вот, к примеру, получился удачный снимок яблока с использованием этих цветов в качестве основных: мятное небо и зелень листьев.
В примере с фотообоями диссонанс вызывает сама обработка: нефритово-мятное фантастическое небо и вполне себе реалистичная вода и трава. В данном случае лучше было бы придерживаться реалистичных оттенков, ведь представленный на фото пейзаж не похож на долину хоббитов:)
В данном случае лучше было бы придерживаться реалистичных оттенков, ведь представленный на фото пейзаж не похож на долину хоббитов:)
Поделиться в социальных сетях
Вконтакте
Теория цвета для фотографа. Основные сочетания | Искусство фотографии
Доброго времени суток, дорогие друзья! Настало время поговорить о цвете) тема сверхобщирная, так что будем отрывать по кусочку. Сначала хотел написать про Lab, но пока собираю информацию для полноценной статьи. Пока же поговорим про теорию цвета, что это такое, с чем её едят и откуда ноги растут! Итак, погнали)
Цветовые кругиСуществует 2 основные теории организации цвета, которые часто используются в современном мире. Первая система — цветовой круг rgb.
Цветовой круг RGB используется во всех устройствах вывода (телефон, планшет, монитор, фотоаппарат)Он представляет из себя круг с разноцветными секторами. Основными цветами являются красный, зеленый и синий. Они равноудалены друг от друга и находятся под углом 120 градусов. Все остальные цвета получаются при сложении основных. У красного (red) зеленого (green) и синего (blue) есть цвета противоположные, т.е. Расположенные на противоположной части круга у красного это голубой (cyan), у зеленого это пурпурный (magenta), у синего это желтый (yellow). Противоположные цвета вместе с черным цветом (blacK) образуют систему которая используется в печати (CMYK), но о ней мы не будем говорить в рамках этой статьи. Второй системой организации цвета (признанной до сих пор) является цветовой круг Иттена (создатель системы Йоханесс Иттен), которая с незапамятных времен используется в живописи. Иттен создал его 1921 году, работая в Баухаузе в Веймаре.
Основными цветами являются красный, зеленый и синий. Они равноудалены друг от друга и находятся под углом 120 градусов. Все остальные цвета получаются при сложении основных. У красного (red) зеленого (green) и синего (blue) есть цвета противоположные, т.е. Расположенные на противоположной части круга у красного это голубой (cyan), у зеленого это пурпурный (magenta), у синего это желтый (yellow). Противоположные цвета вместе с черным цветом (blacK) образуют систему которая используется в печати (CMYK), но о ней мы не будем говорить в рамках этой статьи. Второй системой организации цвета (признанной до сих пор) является цветовой круг Иттена (создатель системы Йоханесс Иттен), которая с незапамятных времен используется в живописи. Иттен создал его 1921 году, работая в Баухаузе в Веймаре.
Цвета здесь так же организованы в виде круга. Основными цветами являются красный, желтый и синий. Фотография на заре своего существования и довольное долгое время развития пыталась подражать живописи, поэтому многие приемы и художественные решения пришли именно из живописи. В этой ставьте все цветовые сочетания будем рассматривать с точки зрения круга Иттена. Существует 6 основных схем сочетания цветов, давайте их рассмотрим.
В этой ставьте все цветовые сочетания будем рассматривать с точки зрения круга Иттена. Существует 6 основных схем сочетания цветов, давайте их рассмотрим.
В этой схеме используются цвета одного оттенка, меняется только яркость и насыщенность. Это очень спокойная схема и не контрастная, однако с помощью нее можно делать весьма впечатляющие работы, к тому де чем меньше цветов, тем легче их сочетать!
Примеры монохромной цветовой палитры2. Аналоговая схемаАналоговая цветовая схемаВ этой схеме используются цвета из одного сектора, т.е. сближенные цвета. Они часто встречаются в природе, например в листве, воде, небе — близкие оттенки. Это очень спокойная схема и прекрасно подойдет к каким нибудь нежным портретам детей или девушек. Картину или фотографию с такими цветами приятно повесить на стену и любоваться ею. Сближенные оттенки не раздражают глаз, а наоборот успокаивают и
Пример аналоговой цветовой палитры3. Комплиментарная схемаКомплиментарная цветовая схема
Комплиментарная схемаКомплиментарная цветовая схемаНаиболее распространенное сочетание на данный момент. Представляет из себя пару цветов расположенных на противоположных участках круга. Такие цвета называют комплиментарными или дополнительными. Такая схема очень часто встречается в кино. В каждом втором блокбастере используются цвета teal and orange (голубой и оранжевый). Посмотрите Трансформеров или Безумного Макса и увидите что в основном в фильме присваивают 2 цвета. Эта схема является наиболее контрастной, фотографии с такими цветами, сразу привлекают внимание. Подходит для драматичных фотографий, когда нужно заполнить внимание зрителя и держать в некотором напряжении. В ленте новостей такие фотографии практически выпрыгивают на зрителя, заставляя кликнуть на них и пристальнее рассмотреть)
Примеры комплиментарной цветовой палитры4. Раздельная комплиментарная триада.Раздельная комплиментарная триадаПредставляет из себя почти копию комплиментарной схемы с той лишь разницей, что один из противоположных оттенков заменяется на 2 соседних. Таким образом получается довольно контрастная схема с большим количеством цветов. При этом следует помнить, что один цветов будет основной >30%, один дополнительный <20% и один акцентный <5%
Таким образом получается довольно контрастная схема с большим количеством цветов. При этом следует помнить, что один цветов будет основной >30%, один дополнительный <20% и один акцентный <5%
Представляет из себя схема с 3 цветами, которые равноудалены друг от друга. Классическими цветами считаются красный, синий и желтый. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
ТриадаПример цветовой палитры триада6. Прямоугольная (квадратная — частный случай)Прямоугольная цветовая схемаПредставляет собой 2 пары комплиментарных. Самая сложная схема, из-за большого количества оттенков, труднее сочетать такие цвета. Обладает самым большим разнообразием цветов. Цвета здесь несхожи по тону, но также комплиментарны. За счет этого образ будет динамичным, игривым и ярким.
Пример прямоугольной цветовой схемыНапоследок поделюсь с вами парочкой онлайн сервисов, позволяющих определять и составлять цветовые схемы. Они пригодятся как фотографам, так и художникам, дизайнерам, да кому угодно в принципе, кто так или иначе работает с цветом!
Они пригодятся как фотографам, так и художникам, дизайнерам, да кому угодно в принципе, кто так или иначе работает с цветом!
color.adobe.com — удобный сервис по подбору цвета с использованием различным цветовых схем. Есть возможность составить цветовую схему из имеющейся фотографии (можно загрузить фотографии великих мастеров и посмотреть как работали с цветом они). Также отличительной особенностью является возможность просмотра цветовых схем созданных другими авторами, что порой бывает очень интересно!
http://www.colourlovers.com/photocopa — создание цветовой палитры из картин или фото. На этот раз всё делается вручную, сами выбираем цвета с картинки и собираем свою палетку цветов.
https://colorscheme.ru — еще один сервис по подбору цветов, субъективно чуть менее удобный, чем платформа от Adobe, но на вкус и цвет, как говорится!
На этом всё, надеюсь статья оказалась полезной и вы нашли для себя много нового! Подписывайтесь на мой канал, рассказывайте своим друзьям, а те кто хочет серьезно прокачать свои навыки в фотографии или обработке — пишите мне в телеграм.
4 теории цвета для фотографа
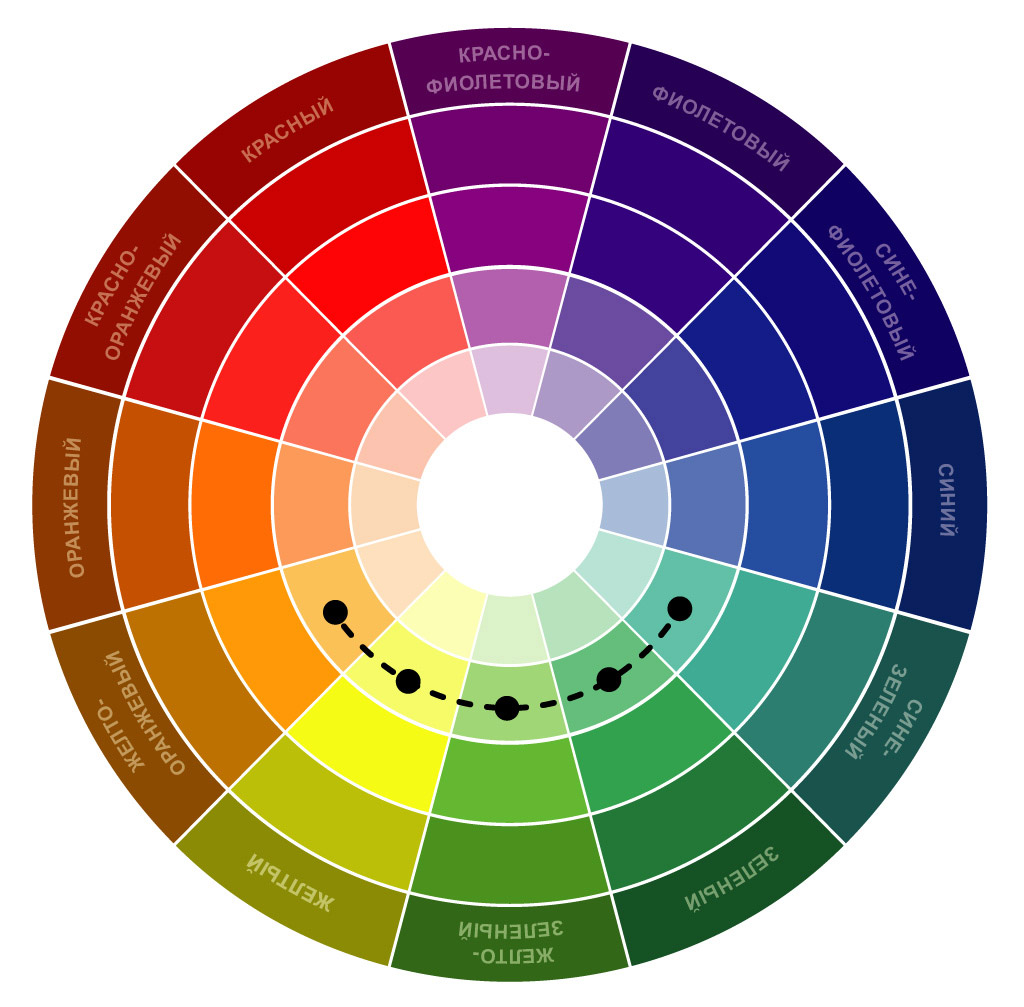
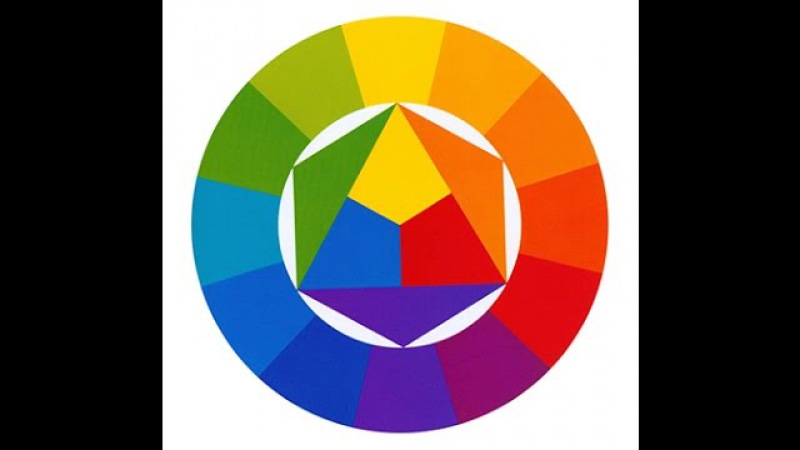
Согласно теории швейцарского художника Йохана Иттена, эти 12 цветов образуют так называемый цветовой круг или круг Иттена, получивший широкое применение в фотографическом искусстве еще в начале ХХ века.
Изучением природы цвета, его характеристик и применения занимается наука колористика, которую сегодня в богемных кругах называют «матерью всех фотографов и живописцев».
И правда, не имея представления о цвете, ни один фотограф не может называть себя профессионалом. От правильного или неправильного применения цвета в тех или иных случаях, работу можно считать испорченной, спасенной или шедевром.
В этой статье мы коснемся темы 4 основных теорий цвета, о которые необходимо знать и которые фотограф должен применять в своей работе.
Имеет прямое отношение к кругу Иттена. В цветовом круге цвета первого порядка – это цвета, создающие иные путем смешения, однако не способные возникнуть из разных цветов.
К первичным этим цветам относятся жёлтый, красный и синий. В цифровой сфере это знаменитые RGB, которые активизирует механизм восприятия глазом человека.
В результате миксования цветов первого порядка между собой возникают цвета второго порядка – оранжевый, зеленый и фиолетовый.
А уже из смешения цветов второго и первого порядков между собой возникают цвета третьего порядка, которые представлены знаменитой шестеркой: желто-зеленым и желто-оранжевым, фиолетово-синим, фиолетово-красным, оранжево-красным и зелено-синим цветами.
Так все 12 цветов образуют круг Иттена.
Теория гармоний цветаВ античные времена имя Гармония принадлежало богине согласия, примеряющей противоположности, что отразилось и в современном фотографическом искусстве.
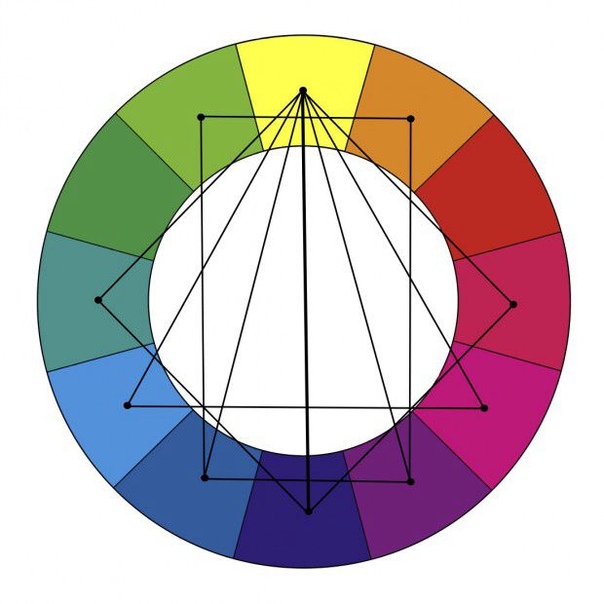
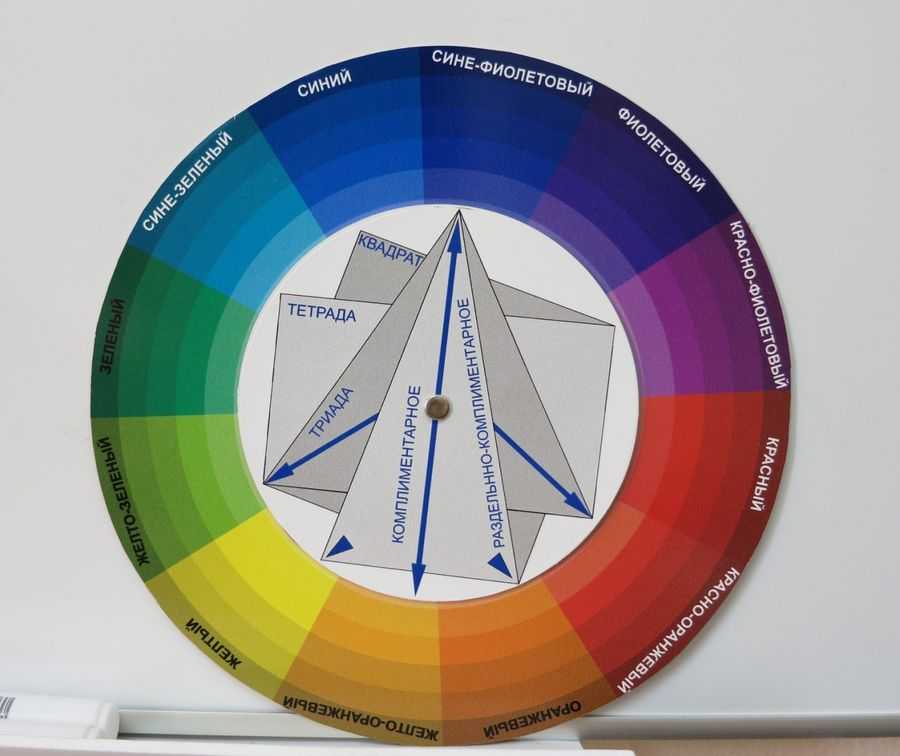
Теория гармоний
- Двухцветная гармония
В ней похожие цвета плавно перетекают один в один по схеме расположенности друг напротив друга дополнительных цветов, смежных цветов – в одной части круга Иттена блоково, похожих цветов – один через один цвет спектрального круга (др. название круга Иттена), промежуточных – расположенных внутри цветового круга друг к другу под углом 90 градусов, и, конечно, же из несовместимых цветов, где последующий находится рядом с дополнительным к первому.
- Трехцветная гармония
В этой гармонии все цвета рассредоточены по пикам вписанного в спектральный круг Иттена треугольника. Она состоит также из разделенной гармонии, где главному цвету соответствуют два других цвета, которые являются очень близкими к цвету, дополнительному к главному.
- Четырехцветная гармония
Здесь цвета пребывают на пиках вписанного в спектральный круг квадрата. Четырехцветная гармония состоит из прямоугольной гармонии – цвета на пиках прямоугольника в круге цвета, аналоговой гармонии – цвета находятся рядом друг с другом в круге, и альтернативной гармонии – или так называемой дополнительной гармонии, где основные цвета дополнены двумя, близкими к одному из противоположных, цветами.
- Шестицветная гармония
В этом типе гармонии все просто: основные цвета покоятся на пиках вписанного в спектральный круг Иттена шестиугольника.
Цветовые гармонии в работе фотографа нужны, чтобы понимать балансы разнообразных цветов и не делать цветовых ошибок при настройке фотоаппарата на съемку, подбирать правильные цветовые решения для каждой фотографии, выстаивать контрастность, согласно этой теории, освещение, и налаживать другие важные элементы фото, так или иначе связанные с цветом.
Благодаря теории колоритов, фотограф может создавать так называемую атмосферу цвета или цветовое настроение. Он также умело подбирает цветовые смыслы для определенной аудиторию, где они будут наиболее выгодно смотреться.
С помощью теории колоритов можно один и тот же снимок превратить в праздничный – в одном случае, и в траурный – в другом.
Всего в тории колоритов для фотографов выделяют четыре типа: кремовый, теневой, седой и яркий колориты.
1. Кремовый колоритВозникает вследствие миксования основных цветов с белым. При этом оттенок получается пастельный, нежно-кремовый, персиковый, белёсый или с небольшим золотистым напылением.
Ощущения от его восприятия – спокойные, уравновешенные, гармоничные, без борьбы и страстей. В фотографии часто используется для фотосессий беременных и детских съемок.
2. Теневой колорит
Это все оттенки черного, возникающий в процессе смешения основных цветов с черным. Он создает впечатление теней, несущихся над объектом в фотографии.
Он создает впечатление теней, несущихся над объектом в фотографии.
Часто такой колорит можно видеть в дорогих каталогах, элитных журналах, на рекламных баннерах статусных магазинов и бутиков и т. д. Также теневой колорит идеально подходит для некоторых тематических художественных фотосессий, проектов на конкурсы и фестивали фотографии, а также для различных индивидуальных заказов от клиентов, желающих выделить свой особый эксклюзивный статус.
3. Седой колорит
Играет на тональностях. Он появляется из-за смешения основных цветов с серым цветом, получая при этом самые сложные оттенки. С ними фотографу нужно очень аккуратно обращаться, потому как эти оттенки нельзя использовать везде.
Седой колорит редко применяется начинающими фотографами, но в профессиональных руках великолепно подходит для сложных философских проектов, очень редких, эксклюзивных фотосессий.
4. Яркий колорит
Использует все насыщенные цвета, среди которых зеленый, красный, оранжевый, синий, а зачастую и черный с белым также идут в смешение.
Яркий колорит актуален для жизнерадостных, веселых проектов, детских ивентов, летних акций, туристических тем и прочего праздника жизни.
Теория цветовых схемЦветовые схемы – это цветовые сочетания, которые сохраняют или теряют гармонию в зависимости от угла зрения. В теории цветовых схем работают принципы построения цветов из теории цветовых гармоний. Другими словами, четыре типа в теории цветовых гармоний являются составляющими теории цветовых схем.
В фотографическом и изобразительном искусстве выделяют три основные и три дополнительные цветовые схемы.
К основным относятся:- Аналоговая цветовая схема
Сочетает цвета, расположенные рядом с каждым из цветов круга Иттена, образуя новые, так называемые успокаивающие цвета. При этом в таких парах существует так называемый доминантный цвет, а также поддерживающий и подчеркивающий.
- Триадная цветовая схема
Сочетает одновременно три цвета, которые находятся на равном расстоянии друг от друга в круге Иттена. Цвета, образующиеся из этого сочетания, зовут цветами безопасности и равноправия.
Цвета, образующиеся из этого сочетания, зовут цветами безопасности и равноправия.
- Тетрадная цветовая схема
Сочетает микс из четырех цветов по принципу триадной, только вместо треугольника – прямоугольник. Но здесь есть всего один доминантный цвет. Цвета располагаются в круге Иттена от двух комплектов дополнительных цветов. И все четыре тона находятся на одинаковом расстоянии круга Иттена.
Принцип соединения цветов по прямоугольнику позволяет использовать микс оранжевого с красным, зеленого с синим или же зеленого с красным, при этом создавая то теплые, то прохладные цвета.
К дополнительным относятся:- Монохроматическая цветовая схема
Здесь каждый цвет представляет из себя тон, оттенок или же тень одного цвета.
- Нейтральная цветовая схема
Призвана нейтрализовать цвет, смешивая его с дополняющим. При этом эта схема использует одни лишь оттенки бежевого и коричневого.
- Ахроматическая цветовая схема
В ее основе – оттенки замиксованых черного цвета с белым и серым цветами.
Часто в колористике сегодня применяются весьма неординарные цвета. Постмодернизм принес нам немало безумия, а с ним – и безумие цвета. Если раньше цвет нужен был для того, чтобы придать фотографии жизни, то сейчас он играет с подсознанием человека, а его все новые и новые вариации находят отражение в мировом фотографической искусстве с целью гипнотического влияния, восхищения, развлечения, освобождения, превосходства, изображение величия и низости жизни и других трансцендентальных явлений.
Современный фотограф, применяя эти четыре теории цвета, должен, прежде всего соотносить их с целью фотографии и различать, где заканчивается механическая работа с настройками цвета в фототехнике, и начинается высокое искусство.
Теория цвета для фотографов. Разбираем основы
Если попытаться проанализировать, почему фотографии, снятые профессиональными, талантливыми фотографами так цепляют зрителю, то станет понятно, что помимо правильной композиции и экспозиции, фотограф поработал еще и с цветом. Теория цвета, очевидно, играет огромную роль в фотографии, тем не менее не многие из нас обладают достаточными знаниями в этой области или понимают, как использовать их для улучшения своих работ. В сегодняшнем уроке я буду делиться тем, что сам узнал о нюансах в этой области.
Теория цвета, очевидно, играет огромную роль в фотографии, тем не менее не многие из нас обладают достаточными знаниями в этой области или понимают, как использовать их для улучшения своих работ. В сегодняшнем уроке я буду делиться тем, что сам узнал о нюансах в этой области.
Уточню сразу, что некоторые определения, понятия, которые вы встретите ниже, могут оказаться трудными для понимания. Честно говоря, я тоже не совсем разобрался в том, что написал… Но все же решил опубликовать этот фотоурок, поскольку считаю, что он может дать некоторое понимание начинающим фотолюбителям «в каком направлении копать, чтобы улучшить своё мастерство фотографии», дать стимул поискать дополнительно видео и статьи на тему теории цвета, и связанных с ней правил, техник и рекомендаций.
Также отмечу, что большая часть материала получена мною в англоязычных источниках, будут приведены видеуроки на русском, а если нет подходящих на родном, тогда на английском языке. Так что, если где-то перевод будет не очень достоверный, прошу вас не бросаться помидорками, а поправить в комментариях. Спасибо за понимание.
Спасибо за понимание.
Текста будет очень много. Думаю, с первого раза мало кто осилит всю статью до конца, придется к ней возвращаться. Для удобства даю содержание – кликнув по ссылке, можно перейти к нужному пункту урока.
Человек видит цвет, но не осязает его, поскольку он существует лишь при свете.
Видимая часть спектра (рисунок выше), которую мы воспринимаем, является частью более широкого электромагнитного спектра.
Красная крыша дома воспринимается красной потому, что окрашенная поверхность поглощает весь видимый свет кроме красного, который отражается от неё и воспринимается глазом.
В реальности это выглядит немного сложнее, поскольку зачастую цвет предмета является смешением нескольких цветов, а не одним чистым цветом.
Научная основа теории цвета, конечно, шире этого описания: это сама по себе обширная тема, о которой написано множество книг. Но у нас, как фотографов, нет необходимости погружаться в нее глубже.
Кому-то наверняка нравится история, но сегодняшний урок посвящен другому. Поэтому остановимся коротко.
Поэтому остановимся коротко.
То, что мы понимаем в теории цвета сейчас, было открыто Исааком Ньютоном. Его эксперименты по расщеплению видимого спектра с помощью призмы привели к изобретению первого цветового круга.
После публикации множества разных вариантов цветовых кругов другими авторами, немецкий теоретик Иоганнес Иттен разработал цветовой круг, который дизайнеры и фотографы используют в наши дни. В его основе лежат первичные цвета: желтый, красный и синий.
Цветовой круг Иттена учитывал гипотезу Иоганн Вольфганга фон Гёте об эмоциональной ценности цветов: например, синий был связан с холодом, а красный — с теплом.
Теория цвета при первом взгляде может показаться простой, но по мере изучения становится более сложной. На протяжении веков художники, теоретики, философы и многие другие пытались объяснить цвет с помощью различных теорий и систем. И сегодня существуют области, в которых некоторые теории цвета остаются спорными.
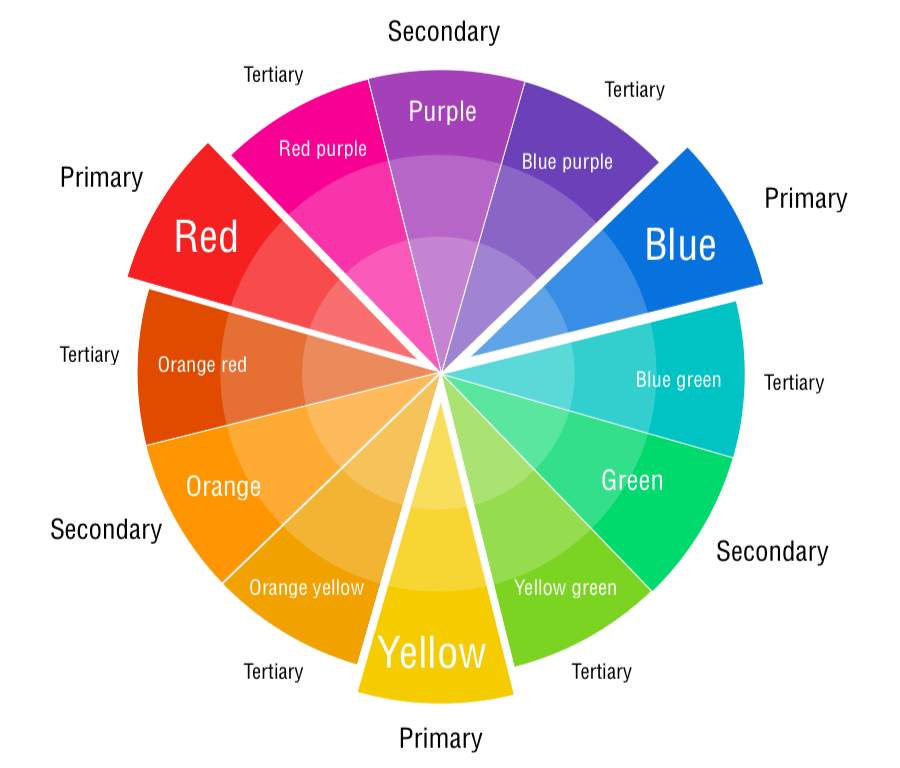
Когда речь идет о теории цвета, естественно рассматривать ее с позиции первичных, вторичных и третичных цветов. Поэтому давайте начнем со схемы цветового круга в фотографии.
Поэтому давайте начнем со схемы цветового круга в фотографии.
Настоящий первичный цвет — это цвет, который не содержит каких-либо других цветов (т.е. при его образовании не происходит смешивание разных цветов).
Для большинства из нас, владеющих компьютерами и телевизорами, первичными цветами являются красный (Red), зеленый (Green) и синий (Blue), сокращенно называемые RGB. Цвета RGB также известны, как цифровые первичные цвета, используемые для отображения изображений в электронных устройствах.
Когда речь идет о печати в типографии, мы используем циановый (Cyan), пурпурный (Magneta) и желтый (Yellow) в качестве основных чернил (CMYK). Чтобы запутаться еще сильнее: желтый (Yellow), красный (RED) и синий (Blue) преподаются как основные цвета в художественных школах. Что также называется цветовой схемой YRB.
Каждая схема используется в своей отрасли и имеет свои преимущества. В сегодняшнем уроке мы будем использовать цветовой круг YRB: художественный цветовой круг (рисунок 3) для иллюстрации описываемой точки зрения. Это может полностью противоречить цветовой модели, которую мы рассмотрим ниже. Тем не менее, YRB — это система, принятая художниками с XIX века.
Это может полностью противоречить цветовой модели, которую мы рассмотрим ниже. Тем не менее, YRB — это система, принятая художниками с XIX века.
Вторичные цвета в схеме YRB образуются в результате смешения двух первичных.
Третичные цвета в схеме YRB образуются смешением первичных и вторичных. Название цвета образуется из названия первичного цвета в начале и идущего за ним вторичного:
Цветовая модель представляет собой систему создания полного спектра цветов с использованием набора первичных цветов. Существуют две цветовые модели: аддитивная и субтрактивная, различаются они тем, как создаются цвета.
В аддитивной модели речь идет о цветах излучения или свечения (например, свечения монитора компьютера или лампочки), они образуются путем смешения двух лучей первичных цветов (результирующий цвет будет светлее, чем его составляющие).
Название «аддитивный» происходит от английского слова «add» (добавлять). Если лучи трех основных цветов смешать, получится белый, а если излучения нет вообще, то останется черный цвет (представьте, монитор компьютера выключился, и осталась лишь чернота). При смешении двух первичных цветов получаем вторичные:
При смешении двух первичных цветов получаем вторичные:
- голубой (циановый) = зеленый + синий;
- пурпурный = синий + красный;
- желтый = красный + зеленый.
Рисунок 6. Аддитивная цветовая модель, используемая в объектах свечения (компьютер, лампа, пламя). Если мы выключим монитор, он станет черным (снаружи на нашей картинке). Если все первичные цвета смешаем, получим белый (в центре нашей картинки).
Источник – русскоязычная Википедия.
В субтрактивной модели мы говорим о физических пигментах, например, содержащихся в краске типографской машины или принтера. Они частично поглощают белый цвет и отражают оставшееся излучение, которое рассматривается человеческим глазом, как цвет (он будет зависеть от того, в какой части спектра происходит поглощение).
По-английски «subtract» значит «вычитать». Для субтрактивной модели (CMY) первичными цветами являются циан (Cyan), пурпурный (Magenta) и желтый (Yellow), и получаются они путем вычитания из белого первичных аддитивных цветов RGB:
- циан = белый минус красный;
- пурпурный = белый минус зеленый;
- желтый = белый минус синий.

Примечание 1. В разных источниках циановый цвет называют то голубым, то сине-зеленым.
Примечание 2. Поскольку в субтрактивной модели мы имеем дело с физическими пигментами, то первичные цвета здесь называются «основные чернила».
В субтрактивной модели, если мы смешиваем два первичных цвета, света поглощается больше, и результирующий цвет будет темнее. Если смешать все три первичных цвета, получится черный (максимальное поглощение света), а если будут отсутствовать все три первичных цвета (мы не положили краску на белую бумагу), получится белый.
Рисунок 7. Субтрактивная цветовая модель, используемая при печати (типография, краски, полупрозрачные пленки). Если на писчую бумагу не положить краску, она останется белой, а если её перемешать, будет черный цвет.
Помимо описанных двух существуют и другие цветовые модели, отвечающие за то, как мы понимаем цвет в настоящее время.
Художники могут манипулировать цветом, когда пишут свои картины. Фотографам труднее: мы можем только наблюдать за нашей сценой, которую снимаем, и отмечать что на ней происходит с цветами. Наверное, только при съемке в студии у нас появляется возможность как-то влиять на цветовую составляющую фотографии.
Фотографам труднее: мы можем только наблюдать за нашей сценой, которую снимаем, и отмечать что на ней происходит с цветами. Наверное, только при съемке в студии у нас появляется возможность как-то влиять на цветовую составляющую фотографии.
Рассмотрим другой способ понимания цвета, который к фотографии имеет большее отношение.
5. Что такое цветовое пространствоК фотографам большее отношение имеет цветовое пространство. Это определенный математически диапазон цветов (также называемый цветовым охватом), который устройство может отображать (например, монитор компьютера) или печатать (например, струйный принтер).
Мы каждый день пользуемся им при настройке фотоаппарата, при постобработке в Lightroom или в Photoshop, при публикации изображений в Интернет и при печати.
Существует множество цветовых пространств: например, sRGB для размещения в Интернет, CMYK для печати, Rec. 709 для телевидения стандарта HDTV и т.д. Фотографы используют только некоторые из них.
Рисунок 8. Цветовое пространство CIELAB. Основы теории цвета для фотографов
Источник.
В качестве стандарта для сравнения цветовых пространств используется цветовое пространство CIELAB (CIE = Международная комиссия по освещению; LAB объясняется ниже). Цветовое пространство CIELAB (цветовой график на рисунке выше) специально разработано для демонстрации охвата всех цветов, которые способен видеть среднестатистический человек.
Фотографы должны разбираться в перечисленных ниже цветовых пространствах. Черным треугольником будет показан цветовой охват каждого цветового пространства внутри CIELAB.
Стандартный RGB (sRGB)
- Стандартное цветовое пространство для размещения изображений в Интернет.
- Включает только 35% от видимых цветов CIELAB.
- Без дополнительных установок любой 8-ми битный файл, интерфейс программы или устройства можно рассматривать как находящийся в цветовом пространстве sRGB.
- Более узкий цветовой охват, особенно в области сине-зеленых цветов, в связи с чем может не использоваться специалистами в издательской деятельности.

Рисунок 9. Цветовое пространство sRGB охватывает значительно меньший диапазона цветовых оттенков CieLAB. Изучаем основы теории цвета для фотографов.
Источник: русскоязычная Википедия.
Adobe RGB
- Разработан компанией Adobe в 1998 для того чтобы включить большую часть цветов цветового пространства CMYK для печати, но использует первичные цвета RGB для отображения на мониторах.
- Содержит чуть более 50% всех видимых цветов.
- Позволяет на печати получать более живые цвета, но без преобразования в sRGB в Интернет отображается некорректно.
- Может быть преобразован в sRGB, но не обратно.
Рисунок 10. Цветовое пространство Adobe RGB. Урок фотографии по теории цвета для фотографов.
Источник: англоязычная Википедия.
ProPhoto RGB
- Разработан фирмой Kodak, также известен как ROMM RGB (Reference Output Medium Metric).
- Включает более 90% всех видимых цветов.
- Широкий цветовой охват, чтобы избежать постеризации изображения, рекомендуется работать с глубиной цвета 16 бит.

- Идеален для постобработки, может быть преобразован в sRGB для Интернет или CMYK для печати.
Рисунок 11. Цветовое пространство ProPhoto RGB. Урок фотографии по основам теории цвета для фотолюбителей.
Источник: англоязычная Википедия.
CMYK
- Аббревиатура от Cyan, Magenta, Yellow и K – обозначение черного. Это субтрактивная цветовая модель, используемая в цветной печати.
- Технически это цветовая модель, а не пространство. Но может быть отображена на CIELAB для сравнения с цветовым пространством RGB.
- Прямое сравнение между отображением RGB и отпечатками CMYK затруднено из-за различия технологий цветовоспроизведения и свойств.
- Можно печатать с использованием изображений стандартов ProPhoto RGB или Adobe RGB. Для оптимального результата лучше проконсультироваться в вашей типографии.
Рисунок 12. Отображение цветового пространства CMYK (фиолетовый многогранник). Фотоуроки для новичков-фотографов по теории цвета.
Lab
- CIELAB, также формально называемый L*a*b*, где L = светлота, от самого яркого белого до самого темного черного. Ось A от зеленого к красному и ось B от синего к желтому.
- Охватывает все воспринимаемые цвета.
- Цвета являются абсолютными и не зависят от устройства воспроизведения.
- Берется за основу в системах управления цветом для связи между различными устройствами (например, при преобразовании компьютерных цветов для печати: Adobe RGB -> Lab -> CMYK).
Рисунок 13. Отображение цветового пространства Lab в теории цвета.
Источник.
Практический совет №1. Выбор правильного цветового пространства для рабочего процессаУправление цветовым пространством может запутать начинающих фотолюбителей. Нет определенного стандарта для выбора цветового пространства, в котором следует работать. Каждый фотограф имеет свои отличные от других предпочтения касаемо рабочего процесса. Многие профессионалы снимают в RAW и обрабатывают снимки с 16-битной глубиной цвета, установив в Lightroom и Photoshop цветовое пространство ProPhoto RGB. Когда фотографии готовятся к размещению в Интернет, они конвертируются в sRGB.
Многие профессионалы снимают в RAW и обрабатывают снимки с 16-битной глубиной цвета, установив в Lightroom и Photoshop цветовое пространство ProPhoto RGB. Когда фотографии готовятся к размещению в Интернет, они конвертируются в sRGB.
В Photoshop, чтобы установить рабочее цветовое пространство, нажимаем Edit > Color Settings (Редактирование>Настройка цветов), под Working Space (Рабочее пространство) выбираем необходимое цветовое пространство. Чтобы установить выходное цветовое пространство, нажимаем Edit > Convert to Profile (Редактирование > Преобразовать в профиль) и выбираем цветовое пространство под Destination Space (Целевое пространство).
В программе Lightroom по умолчанию для управления изображениями используется цветовое пространство ProPhoto RGB, и эту опцию нельзя изменить. Но можно выбрать цветовое пространство для экспорта. Мы можем изменить цветовое пространство изображений, экспортируемых в Photoshop, перейдя в Lightroom > Preference (Лайтрум > Настройка). Для экспорта изображений в другое место перейдем в меню File > Export (Файл > Экспорт) и выберем цветовое пространство в разделе File Settings (Настройки файлов).
Но можно выбрать цветовое пространство для экспорта. Мы можем изменить цветовое пространство изображений, экспортируемых в Photoshop, перейдя в Lightroom > Preference (Лайтрум > Настройка). Для экспорта изображений в другое место перейдем в меню File > Export (Файл > Экспорт) и выберем цветовое пространство в разделе File Settings (Настройки файлов).
Большинство мониторов отображают цвета не точно. Это создает проблемы при печати изображений с компьютера. Без калибровки цвет на отпечатках может отличаться от цветов изображения на экране. Решением является использование калибратора.
Необходимо ли нам калибровать монитор? Возможно и нет. Если мы не зарабатываем на жизнь фотографией, то в этом нет необходимости. К тому же калибраторы стоят денег. Как вариант, можно проверить точность передачи цветов нашим дисплеем с помощью специальных таблиц.
Мы не можем управлять цветом во время съемки, но можем усилить или ослабить цвета в целом или выборочно при постобработке.
Это достигается регулировкой таких параметров, как цветовой тон (hue), насыщенность (saturation) и яркость (lightness). Все фотографы, кто занимается постобработкой снимков, встречал термин HSL в редакторе Lightroom или корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в Photoshop.
Рис. 14. Представление цветовой модели HSL в теории цвета для фотографов.
Источник: bestwebsitenow.com/developer-news/css3-design-with-color-control-and-opacity/
Перед тем, как начать, давайте определимся с терминами, чтобы не путаться в дальнейшем.
Цветовой тон (Hue) = цвет. Насыщенность (Saturation) = интенсивность цвета. Lightness = светлота.
Lightness = светлота.
В Photoshop этот раздел называется Hue/Saturation (где также имеется ползунок Lightness). Находится на панели Adjustments (Коррекция), ниже панели Layers (Слои), или его можно найти, перейдя в Layer > New Adjustment Layer > Hue/Saturation (Слои > Новый корректирующий слой > Цветовой тон/Насыщенность).
В программе Lightroom ползунки HSL находятся в модуле Develop (Разработка). L – обозначение Luminance (Светлота) в Lightroom.
Фото 15. Панель HSL в программе Лайтрум. Уроки по теории цвета для новичков.
6.1 Цветовой тон (Hue)Цветовой тон, по существу, является цветом. Кто-то определяет его, как название цвета или цвет цвета. Например, цветовой тон красного – красный, остается красным, если даже мы уменьшим его насыщенность или понизим яркость.
Например, цветовой тон красного – красный, остается красным, если даже мы уменьшим его насыщенность или понизим яркость.
Фото 16. Параметр «Hue» в модели HSL – это цвет. Помните «каждый охотник желает знать, где сидит фазан»? Изучаем основы теории цвета.
Источник: русскоязычная Википедия.
Цвета (цветовые тона) бывают теплыми и холодными. Считается, что теплые цвета изображения выделяют, приближают, играют более активную роль на снимке. Холодные цвета успокаивают, отдаляют, передают ощущение расстояния или служат фоном.
Посмотрим, как управлять цветом в фотографии в своих целях, в особенности, если какой-то цвет используется особенно часто.
Красный
- Теплый, усиливающий цвет.
- Выделяется на фоне любого другого цвета. Доминирует в композиции даже в небольшом количестве. Поэтому лучше использовать его в меру.
- Мы более чувствительны к теплым цветам, особенно красным, поскольку в сетчатке глаза больше красных конусов (64% от всех цветных конусов).

- Красный является первичным цветом для тона кожи в RGB. При конвертации в CMYK большинство деталей переходят в циан.
В слое Selective Color выберем из выпадающего меню Reds (Красный). Используем ползунки Yellow (Желтый) и Magenta (Пурпурный) для коррекции тона кожи и Cyan (голубой) для насыщенности.
Фото 17. До коррекции тон кожи выглядит темнее и насыщеннее. Теория цвета для настройки скин-тона. Снято на Nikon D5100 KIT 18-55 со штатива в 2012 году в Мексике. 1/320, 9.0, 200, 28.
Фото 18. Настройки Selective Color: голубой -31, пурпурный -25, желтый -26, черный 0. Используем теорию цвета для регулирования скин-тона на портрете.
Используем теорию цвета для регулирования скин-тона на портрете.
Примечание. Ну, возможно, мне еще следует более углубленно разобраться с методами настройки скин-тона. J
Зеленый
- Холодный цвет.
- Насыщенный и контрастный, зеленый канал преобладает при преобразовании по умолчанию в монохромное изображение в Photoshop (59% зеленый, 30% красный и 11% синий).
- Это естественный цвет листвы, но если в Photoshop навести пипетку на лист на изображении, то в действительности обнаружим больше желтого, чем зеленого! Особенно при солнечном свете.
- Человек лучше различает уровни яркости зеленого, чем других цветов, поэтому приборы ночного видения работают в этом цветовом диапазоне.
- Может выпадать из цветового охвата CMYK в RGB (в особенности Adobe RGB и ProPhoto RGB). Необходимо учитывать это при печати.
Он находится на панели HSL в Lightroom. Сначала убедимся, что выбрали Цветовой тон (Hue), прежде чем использовать Targeted Adjustment Tool.
Сначала убедимся, что выбрали Цветовой тон (Hue), прежде чем использовать Targeted Adjustment Tool.
Рисунок 19. Инструмент Targeted Adjustment Tool в Лайтруме. Выбрав его и потянув на лице человека, задействуем изменение параметров цвета сразу в двух каналах: красный и оранжевый. При обработке листвы это будет желтый и зеленый.
Существует также возможность использовать инструмент Targeted Adjustment Tool в конвертере Adobe Camera RAW для Photoshop. Его иконка находится в верхнем левом углу. Также ее можно найти в корректирующем слое Hue/Saturation.
*Значок во всех трех случаях может немного отличаться.
Синий
- Холодный, отдаляющий цвет.
- Когда мы видим синий, то он ассоциируется с небом, а также пространством, расстоянием и прохладой.
- Чистый синий цвет (R:0, G:0, B:255) не воспринимается человеческим зрением.
 Поэтому синие оттенки могут выпадать из цветового охвата, в особенности ярко-синий. Необходимо обращать внимание на синее небо на изображениях при печати.
Поэтому синие оттенки могут выпадать из цветового охвата, в особенности ярко-синий. Необходимо обращать внимание на синее небо на изображениях при печати. - Если присмотреться внимательно, то небо зачастую имеет разные оттенки и тона синего вместо чистого или почти чистого синего цвета. Нужно учитывать это при постобработке, чтобы не сделать его избыточно насыщенным.
- Синий канал является самым шумным каналом из всех RGB.
Так и хочется добавить насыщенности небу при постобработке, особенно если на фотографии яркий солнечный день. Поскольку синий — это отдаляющий цвет, небольшое снижение его насыщенности может сильнее выделить передний план. Также поможет объект на переднем плане теплого цвета (красный/оранжевый/желтый).
Фото 20. Желтый/оранжевый цвет солнца сильно конкурирует с синим цветом неба за внимание. Изучаем теорию цвета для фотографов.
Фотография 21. Насыщенность синего снижена настройкой HSL в Lightroom: синий -35. Теперь изображение более приятно глазу. Основы теории цвета для фотографов.
Насыщенность синего снижена настройкой HSL в Lightroom: синий -35. Теперь изображение более приятно глазу. Основы теории цвета для фотографов.
Возможно, и не самый наглядный пример. В любом случае, профессиональные фотографы советуют внимательно изучать свою фотографию и следить за тем, чтобы цвета на снимке не конкурировали друг с другом за внимание зрителя.
Практический совет №7. Сделаем воду белее, добавив оттенок синегоДобавление небольшого оттенка синего воде заставляет зрителя воспринимать белый более белым. Эффект будет еще сильнее, если снимать при длинной выдержке, делая поток воды более плавным и сглаженным.
Фото 22. Цветовая коррекция водопада при обработке. Добавив насыщенность синего цвета на изображении воды, мы сделаем ее «белее».
Как я фотографировал этот водопад в Гималаях, рассказано в отдельном отчете.
В Lightroom или в ACR в Photoshop используем Adjustment Brush (Корректирующая кисть) для выборочного выделения водопада на изображении. После этого нужно переместить ползунок Temp (Температура) влево, чтобы добавить воде немного синего оттенка.
После этого нужно переместить ползунок Temp (Температура) влево, чтобы добавить воде немного синего оттенка.
Желтый
- Теплый цвет.
- Первичный в цветовой схеме YRB, но не в RGB.
- Имеет самое высокое значение светлоты (~яркости) среди всех цветов. Поэтому сложно определить степень насыщенности цвета.
- Как и красный, желтый оттенок выделяется и привлекает внимание, если фон темнее или менее насыщен. Используем это при постобработке фотографий с осенними листьями.
- Желтый должен быть сбалансирован с пурпурным при обработке тона кожи.
Оранжевый
- Теплый цвет.
- Желтый/оранжевый – это воспринимаемый нами солнечный свет. Он также дает ощущение тепла.
- Как и красный, оранжевый цвет очень выделяется. Нужно использовать его умеренно.
В Photoshop мы можем добавить цвет на новый слой, чтобы усилить цвет солнца. Это простая и эффективная техника постобработки.
Это простая и эффективная техника постобработки.
Шаг 1. Создадим новый слой. Выберем инструмент Кисть (Brush), удерживая нажатой клавишу Opt/Alt для выбора пипетки. Используем ее для выбора желтого/оранжевого оттенка солнечного света. Возможно нам понадобится увеличить насыщенность или яркость выбранного оттенка.
Фото 23. Добавление цвета заката позволяет улучшить впечатление на снимке. Создаем новый слой, выбираем пипеткой нужный оранжевый цвет. Применяем теорию цвета для фотографов на практике.
Шаг 2. Используем Кисть, установив Opacity (Непрозрачность) на 100 и Hardness (Жесткость) на 0. Обведем на новом слое то место, в котором необходимо сделать солнечный свет более ярким.
Фото 24. Рисуем выбранным цветом по необходимым нам областям. Прозрачность слоя – 100%.
Шаг 3. Изменим режим наложения нового слоя, который мы нарисовали, на Soft Light (Мягкий свет). Снизим Opacity примерно до 20% (поэкспериментировав со снимком). Создадим в этом слое маску и те области, на которых нам не нужно изменять цвет, закрасим черным цветом.
Снизим Opacity примерно до 20% (поэкспериментировав со снимком). Создадим в этом слое маску и те области, на которых нам не нужно изменять цвет, закрасим черным цветом.
Фото 25. Рисуем солнечный свет на фотографии. Изучаем теорию цвета для фотографов.
Примечание: как видно, я использовал два слоя с краской: один – оранжевый, взятый пипеткой, второй – красный.
Рассказ, как я снимал этот пейзаж – по отдельной ссылке.
6.1.1 Понятие цветовой температурыДо сих пор мы говорили о цвете в отдельности, но также необходимо иметь представление о цветовой температуре. Также эта характеристика называется балансом белого.
Баланс белого позволяет изменять цвета, чтобы смоделировать изменения цветовой температуры.
Для чего это фотографам? Выбор правильного баланса белого позволяет отображать цвета изображения без нежелательных оттенков. Мы также можем целенаправленно добавить изображению заданный оттенок в художественных целях.
Автоматический баланс белого (АББ, auto white balance (AWB)) современных цифровых камер довольно хорошо определяет правильную цветовую температуру в диапазоне 3000-7000K (температура дневного света – около 5500K). Для всего, что выходит за пределы этого диапазона, необходимо выставлять баланс белого вручную (например, затененные области, при съемке в помещении, особенно при искусственном освещении, со вспышкой и т.д.).
Особо придирчивые фотографы покупают наборы калибровочных мишеней для настройки баланса белого (например, «ColorChecker Passport») или белую полупрозрачную насадку на объектив (например, ExpoDisc) для пользовательской установки баланса белого. А вообще, самый лучший способ получить правильный ББ – всегда фотографировать в формате RAW, поскольку такой файл сохраняет всю информацию о цвете, полученную с матрицы.
Корректировать баланс белого довольно просто. Выберем предустановку баланса белого из раскрывающегося меню ББ в Lightroom или ACR в Photoshop.
Выберем предустановку баланса белого из раскрывающегося меню ББ в Lightroom или ACR в Photoshop.
Рисунок 26. Меню выбора температуры цвета в программе Lightroom (как снято, автоматически, солнечный день, облачно, тень, лампа накаливания, флуоресцентная лампа, вспышка, пользовательский ББ).
При съемке в JPEG теряется возможность выбора пресетов ББ. Нам придется вручную настраивать баланс белого с помощью ползунка Temperature (Температура).
Цветовая температура измеряется в Кельвинах (K), и отсчитывается от желтого (самая холодная) до синего (самая теплая) с белым посередине.
Я думаю многие из вас уже зачесали головы, почему желтый (который считают тёплым цветом), назван холодным! В учебниках пишут по этому поводу следующее: при нагревании кусок металла сначала начинает краснеть. По мере увеличения температуры он белеет и при максимальном нагреве светится синим. Кроме того, пламя при самой высокой температуре голубое, несмотря на всеобщее заблуждение, что красное.
Если более холодная температура красная, а высокая — синяя, почему настройка «Температура» в Lightroom и Photoshop изображена наоборот? Это из-за визуального представления цветовой компенсации. Например, фото снято в помещении с искусственным освещением без вспышки. Снимок будет иметь желтый/оранжевый оттенок. Камера увеличит цветовую температуру (синий), чтобы скорректировать баланс белого.
Фото 27. Представление шкалы баланса белого в теории цвета.
Это даже более понятно при постобработке. Когда у изображения синий или желтый оттенок, для корректировки баланса белого нужно сместить ползунок Температура в противоположном направлении.
Фото 28. При съемке я случайно выбрал неправильный баланс белого. В Лайтруме правится одним кликом: выбираем инструмент «Пипетка» и тыкаем на серый участок (водопад или серые камни на переднем плане). Изучаем основы теории цвета.
Практический совет №10. При постобработке можно использовать цифровые фильтры (Photo Filter)Прошли те времена, когда для хранения цветных фильтров нужно было носить сумку с набором этих приспособлений. Такие фильтры устанавливались в специальный держатель, крепящийся перед объективом.
Такие фильтры устанавливались в специальный держатель, крепящийся перед объективом.
Наиболее распространенные – теплый и холодный фильтры. Их эффект заключается в увеличении или снижении цветовой температуры изображения.
Фотография 29. Наложил новый слой и применил к нему теплый фотофильтр (Photo Filter) в Photoshop – слева. Справа – без этого слоя. Урок фотографии по основам теории цвета для фотографов.
Теперь такой эффект легко воссоздать во время постобработки одним щелчком мыши. В Photoshop переходим в Image> Adjustments> Photo Filter (Изображение>Коррекция> Фотофильтр). Также мы можем нажать иконку Photo Filter (Фотофильтр) на панели Adjustments (Коррекция). Выбираем фильтр в выпадающем меню. Мы также можем нажать Color (Цвет) и выбрать любой цвет в качестве фильтра. Меняем Density (Плотность) (0-100%) фильтра и ставим галочку в «Preserve Luminosity» (Сохранить свечение) чтобы фильтр не сделал изображение более темным.
Помимо встроенных в Photoshop фильтров, существуют и другие в виде пресетов (в том числе и платные) или программ, которые применяют фильтры к изображениям.
Хорошим примером такого программного обеспечения является пакет Color Efex Pro от Google Nik Collection. Это плагин для Photoshop, Photoshop Elements, Lightroom и Apple Aperture. Примеры использования этого бесплатного приложения я показывал в уроке о том, как я обрабатываю RAW-файлы в Лайтрум и Фотошоп.
6.1.2 Настройка баланса белого вручнуюОдним из сложных вопросов использования ползунка Temperature для настройки цветового баланса является то, что этот процесс — игра в угадайку. Восприятие ББ весьма субъективно, поскольку каждый человек воспринимает «нейтральный» по-своему. Если вы предпочитаете устанавливать цветовую температуру более методически точно, то вам понравится опция «точка черного, белого и серого» инструмента «Color Sampler Tool». Ее можно найти в слоях Curves (Кривые), Levels (Уровни) и Exposure (Экспозиция) в Photoshop.
Ее можно найти в слоях Curves (Кривые), Levels (Уровни) и Exposure (Экспозиция) в Photoshop.
Сам этот инструмент использовать легко, сложнее найти чистый черный, белый или серый пиксель на изображении.
Практический совет №11. Поиск черного, белого и серого пикселей на фотографииСекрет нахождения истинной черной, белой или серой точки – это использование слоя Threshold (Порог, Изогелия). Добавим его поверх корректирующих слоев Curves/Levels/Exposure.
Фото 30. Поиск точки черного на изображении при помощи корректирующего слоя Threshold (Изогелия). Как выставить баланс белого на снимке в Photoshop. Урок по теории цвета для фотографов.
Перетащим стрелочку в слое Threshold от середины влево до тех пор, пока изображение не станет полностью белым. Теперь начнем медленно перемещать стрелку обратно (к центру) пока не станет появляться черный (указано красными стрелками). Перекрестная проверка с графиком позволит убедиться, что стрелка указывает на существующие пиксели. Это черные пиксели. Увеличим масштаб и применим инструмент Color Sampler Tool (находится там, где пипетка, снизу) для выделения черного пикселя.
Перекрестная проверка с графиком позволит убедиться, что стрелка указывает на существующие пиксели. Это черные пиксели. Увеличим масштаб и применим инструмент Color Sampler Tool (находится там, где пипетка, снизу) для выделения черного пикселя.
Фото 31. Поиск точки белого для выставления ББ на фото в Photoshop. Изучаем теорию цвета для фотографов.
Перетащим стрелочку в Threshold от середины вправо до тех пор, пока изображение не станет полностью черным. Теперь начнем медленно перемещать стрелку обратно (к центру) пока не станет появляться белый (указано красными стрелками). Перекрестная проверка с графиком позволит убедиться, что стрелка указывает на существующие пиксели. Это белые пиксели. Увеличим масштаб и применим Color Sampler Tool для выделения белого пикселя.
Поиск точки серого. Эти шаги аналогичны поиску черной точки. Единственное отличие в том, что нужно добавить новый слой над слоем изображения и ниже корректирующего слоя Threshold, заполнить его 50% серым и сменить режим наложения на Difference (Разница). Переместим стрелку в Threshold в крайнее левое положение и начнем медленно двигать вправо, пока не увидим появление черного. Это — 50% серый цвет. Увеличим масштаб, выберем любой серый пиксель и отметим его инструментом Color Sampler Tool.
Переместим стрелку в Threshold в крайнее левое положение и начнем медленно двигать вправо, пока не увидим появление черного. Это — 50% серый цвет. Увеличим масштаб, выберем любой серый пиксель и отметим его инструментом Color Sampler Tool.
Рисунок 32. Поиск точки серого с помощью слоя «Threshold». Точная настройка баланса белого в Photoshop. Основы теории цвета для фотографов.
Теперь у нас есть отмеченные черный, белый и серый пиксели и можно исправить баланс белого.
Нажмем на Color Sampler Tool для черного (если не понятно, который из трех, нужно навести на него мышь и подождать пару секунд появления подсказки) и кликнем на то место, где находится черный пиксель. Возможно, придется увеличить масштаб, чтобы точно определить положение пикселя.
Повторим эти шаги для белого и серого. Теперь наш снимок имеет правильный баланс белого!
Если кто не понял, вот более подробно расписан этот процесс поиска нейтрального серого цвета с помощью заливки на сайте «Фотошоп-Мастер».
Также можно посмотреть видеоурок по настройке баланса белого в Photoshop, используя точки черного, белого и серого для слоя Curves (Кривые), Levels (Уровни) и Exposure (Экспозиция). Жалко, что автор видео работает молча, тем не менее, просмотрев несколько раз, можно понять алгоритм действий (особенно, если включить субтитры).
Вообще, баланс белого можно настраивать несколькими способами. Вот еще два урока по настройкам этого параметра в Фотошопе и в Лайтруме.
6.2 Насыщенность (Saturation)
Насыщенность – это интенсивность цвета. Ее также называют цветностью. Самое высокое значение цветности представляет цвет в чистом виде.
Рисунок 33. Понятие насыщенности в теории цвета.
В фотографии мы редко встречаем цвет в чистом виде. Поскольку в реальности цвет бывает различной насыщенности, светлоты, оттенков и тонов.
Человеческое зрение устроено так, что взгляд привлекают более насыщенные цвета, менее насыщенные цвета кажутся расположенными на отдалении. При этом несколько насыщенных оттенков могут конкурировать за внимание.
В этой главе мы рассмотрим, как можно управлять насыщенностью (в следующей главе – светлотой), чтобы увеличить глубину изображения.
Мы можем увеличить насыщенность кадра или предмета во время или после съемки.
Для усиления насыщенности и четкости изображения во время фотографирования можно использовать поляризационный фильтр, убирающий блики и дымку. Максимальный эффект от полярика достигается, когда ось объектива камеры перпендикулярна направлению на солнце.
При постобработке самыми распространенными инструментами для корректировки контрастности в Photoshop безусловно являются Levels и Curves (Слои и Кривые). Также можно использовать настройки Brightness/Contrast (Яркость/Контрастность), Vibrance (Сочность) или Hue/Saturation. В Lightroom имеются ползунки Contrast (Контраст) и Clarity (Четкость).
Практический совет №12. Что такое четкость (Clarity)? Как это работает?Строго говоря, четкость не относится к теории цвета, но все равно рассмотрим, что это такое.
Фото 34. Как работает движок Clarity (увеличение в 8 раз). Основы теории цвета для фотолюбителей.
Увеличение четкости (Clarity) выделяет границы, в основном в средних тонах. Граница – это место, где яркий участок изображения соприкасается с темным. Другими словами, увеличение четкости усиливает микроконтраст, делая темные участки темнее, а светлые светлее в области средних тонов. Из-за чего любое изображение выглядит лучше.
6.2.2 Снижение насыщенностиНаличие ярких цветов не всегда хорошо сказывается на снимке. Иногда имеет смыл понизить насыщенность выбранных областей изображения. Это добавляет двумерному изображению глубину и объем.
В природе уменьшение насыщенности сцен возникает при тумане, дымке или в пасмурную погоду. Эти погодные условия рассеивают свет, поэтому цвета кажутся менее насыщенными, что позволяет создать мистический или даже ностальгический монохроматический эффект.
Практический совет №13. Выборочная корректировка насыщенности с использованием Маски насыщенности (Saturation mask)
Выборочная корректировка насыщенности с использованием Маски насыщенности (Saturation mask)Мы любим красочные картинки. Но иногда завышенная яркость изображения делает его неестественным и безвкусным.
Что делать, если нам нужно отрегулировать насыщенность только на части изображения? Можно использовать инструмент Adjustment Brush (Корректирующая кисть) в Lightroom или Hue/Saturation в Photoshop с маской слоя, но мы не сможем сделать точное выделение области, если в кадре имеется множество мелких деталей.
Идея Маски насыщенности (Saturation mask) аналогична маске яркости (Luminosity mask). Отличие в том, что маска насыщенности работает с наиболее насыщенными областями с плавным переходом к менее насыщенным. Это значит, что такая корректировка происходит без заметных для глаз переходов.
Что такое Маска слоя в Фотошопе. Попробую объяснить коротко, хоть не уверен, что получится без наглядной демонстрации. Допустим, нам нужно совместить 2 изображения: на нижнем Петя стоит слева, на верхнем Вася справа. Можно наложить в Photoshop 2 слоя и на верхнем часть кадра стереть Ластиком. Но более эффективный способ – наложить второе изображение поверх первого и применить к нему маску слоя (Layer mask), которую нужно залить черным цветом. Теперь, если по этой маске красить кистью белого цвета по Пете, то белые участки проявятся поверх нижнего изображения, а все черные участки останутся непрозрачными. В отличие от Ластика, на верхней картинке изображение не удаляется, а лишь снижается его прозрачность. Если мы белым цветом зашли за край лица Пети, просто перекрашиваем его черным и он снова пропадает.
Что такое Маска яркости (Luminosity mask) в Фотошопе? Допустим, в приведенном выше примере нам нужно обрисовать кистью силуэт сосновой ветки на фоне неба. Как бы мы ни старались, аккуратно это сделать не получится. Но с помощью ряда манипуляций можно получить черно-белую копию этого изображения и превратить его в маску слоя.
Как бы мы ни старались, аккуратно это сделать не получится. Но с помощью ряда манипуляций можно получить черно-белую копию этого изображения и превратить его в маску слоя.
Пример использования: мы хотим понизить яркость вечернего неба, но не затемнять изображения сосны. Создаем Luminosity mask и по ней уменьшаем яркость — темнее станут только небеса, не затрагивая изображение дерева. И такая коррекция картинки будет незаметна для зрителя, так как на черно-белом изображении Маски яркости переходы от темных к светлым тонам выполнены очень плавно. Мы получаем аналог HDR, но выглядящий очень естественно.
Что такое Маска насыщенности (Saturation mask) в Photoshop? Допустим, мы хотим на изображении снизить насыщенность только слишком кислотных участков, не затрагивая нормальные. Создаем копию слоя. С помощью ряда манипуляций создается его черно-белая копия, где кислотные цвета будут белыми, нормальные – черными, переходные – серыми. Теперь, если уменьшить насыщенность в этом слое, то данный параметр снизится лишь на кислотных участках, не затрагивая нормальные. А поскольку в Маске насыщенности есть серые участки, то прозрачность этого слоя изменяется плавно и переход от кислотных к нормальным цветам переходит тоже очень равномерно, незаметно для глаза.
Теперь, если уменьшить насыщенность в этом слое, то данный параметр снизится лишь на кислотных участках, не затрагивая нормальные. А поскольку в Маске насыщенности есть серые участки, то прозрачность этого слоя изменяется плавно и переход от кислотных к нормальным цветам переходит тоже очень равномерно, незаметно для глаза.
Фото 35. Исходное изображение, которое можно отредактировать, используя Маску насыщенности (Saturation Mask) для плавной коррекции цветов, и Маску яркости (Luminosity Mask) для плавного регулирования ярких и темных участков. Изучаем основы теории цвета.
Посмотрим сравнение Маски насыщенности (Saturation mask) и Маски яркости (Luminosity mask) на примерах.
Фото 36. Маска насыщенности выделяет белым области изображения с максимальной насыщенностью. Для данного изображения – это края солнца и часть неба. Основы теории цвета
Передний план остается черным. Добавление корректирующего слоя для насыщенности с маской затронет только светлые области и не коснется областей с более низкой насыщенностью и приглушенными цветами.
Фото 37. Маска яркости (Luminosity mask) очень четко выделила темные участки, которые не будут затронуты при изменении яркости неба. Их можно сделать несколько штук (с разной степенью прозрачности черного), чтобы настроить яркость очень точно. Основы теории цвета.
Ладно, лучше один раз посмотреть, чем пять раз прочитать. Вот первый урок с примером использования Маски насыщенности (Saturation mask) в Фотошопе для коррекции изображения.
Вот пример коррекции свадебной фотографии с использованием все той же Маски насыщенности.
В следующем уроке я планирую остановиться подробно на том, как правильно создавать и использовать Маски яркости (Luminosity mask). Сейчас могу только предложить посмотреть видео на английском языке, где описывается этот мощный инструмент.
Сейчас могу только предложить посмотреть видео на английском языке, где описывается этот мощный инструмент.
6.3 Светлота (Lightness)
Ребята, я прочитал десятки статей на русском и английском языке, но так до конца и не понял, что это за параметр. Попробую пояснить, но не уверен, что прав…
В общем, к основным параметрам цвета относят цветовой тон (Hue), насыщенность (Saturation) и светлоту (Lightness). В английском языке слово «lightness» является синонимом яркости (brightness, value) и светимости (luminosity). Но в контексте теории цвета понятия «яркость» и «светлота» отличаются.
Светлота – это относительная величина, которая показывает насколько зритель ощущает ярким какую-то поверхность по отношению к яркости белой поверхности при том же освещении… Я ничего не понял… ))
Во многих источниках приводят такой пример: на столе лежит лист синей бумаги, он освещается лампочкой и отражает свет. Этот лист бумаги будет иметь определенную яркость, и определенную светлоту, которая рассчитывается по отношению к белой чашке. Теперь та же ситуация, но стол освещает солнце – более мощный источник света. Теперь яркость листа бумаги увеличилась, а светлота осталась прежней, так как при данном освещении соотношение яркости синего листа и белой чашки осталось прежним… Я все равно ничего не понял, даже посмотрев следующее видео на английском языке… ))
Этот лист бумаги будет иметь определенную яркость, и определенную светлоту, которая рассчитывается по отношению к белой чашке. Теперь та же ситуация, но стол освещает солнце – более мощный источник света. Теперь яркость листа бумаги увеличилась, а светлота осталась прежней, так как при данном освещении соотношение яркости синего листа и белой чашки осталось прежним… Я все равно ничего не понял, даже посмотрев следующее видео на английском языке… ))
Могу только привести такой пример: в банку с красной краской добавляют белую – светлота красного цвета увеличивается, а если подмешивают черную – светлота уменьшается. То есть, когда про цвет говорят, что он темно-красный или светло-красный, имеют ввиду его светлоту.
Рисунок 39. Отображение параметров Hue, Saturation и Lightness в панели выбора цвета Photoshop. Основы теории цвета для фотографов.
Еще в статья по теории цвета приводят вот такой рисунок и говорят, что у всех трех квадратов яркость одинаковая (100%), но светлота разная…
Фото 40. Красный (R:255, G:0, B:0), синий (R:0, G:0, B:255) и желтый (R:255, G:255, B:0). У всех яркость 100%. Но светлота красного 61%, синего 0% и желтого 100%. Изучаем теорию цвета.
Каждый цвет имеет собственную светлоту, а желтый обладает самой высокой из всех цветов. Это приводит к тому, что мы воспринимаем желтый как самый яркий, даже если на фотографии все цвета одинаково яркие и насыщенные.
Их этого делается вывод, что человеческое зрение более чувствительно к свету, чем к тени.
Фото 41. Каждое изображение выше имеет область градиента на черном, 50% сером и белом фоне. Который из них вы замечаете быстрее? Знакомимся с основами теории цвета в фотографии.
Изображение с черным и белым фоном наиболее контрастно, но наши глаза больше привлекает темный фон. Мы можем применить этот принцип, чтобы выделить объект на изображении.
Фото 42. Картина «Сводня», написанная голландским живописцем Герритом ван Хонтхорстом в 1625 году. Техника кьяроскуро позволила нарисовать объемную картинку за счет правильного распределения светов и теней. Основы теории цвета для фотографов.
Источник картинки: англоязычная Википедия.
В эпоху Возрождения появилась техника живописи под названием Кьяроскуро (распределение светотени). Слово «Chiaroscuro» пришло из Италии и означает «свет-тень». Техника использует тональный контраст между светом и тенью для воссоздания трехмерной картины. Внимание зрителя притягивает предмет, освещенный светом на темном фоне.
Рассматривая сцену, нужно обращать внимание, откуда падает свет. Область тени имеет меньшую насыщенность. Таким образом, имеет смысл повысить насыщенность освещенных областей!
Кроме того, при повышении насыщенности используем Vibrance, вместо того чтобы увеличивать насыщенность приглушенных тонов. Зачастую это создает более естественный эффект.
Теперь рассмотрим, как выборочно обесцвечивать изображение.
В редакторе «Лайтрум». Применим Adjustment Brush (Корректирующая кисть), чтобы обрисовать области изображения, которые нам нужно обесцветить. Это создаст выделение, и мы сможем применить настройки с ползунком Насыщенность (Saturation). Или мы можем сделать то же самое с помощью Radial Filter (Радиальный фильтр).
В Фотошопе. Один из самых простых способов – обесцветить изображение полностью и маскировать определенные области с помощью маски слоя (Layer mask). Но, если необходима большая точность, лучше попробовать маску яркости (Luminosity mask), Маску зоны или Color Range (Цветовой диапазон). Эти техники используются для создания выделенной области до применения корректирующего слоя контраста. Применение инструментов Dodge (осветлитель) и Burn (затемнитель) поверх слоя с 50% серым – другой неплохой способ создания художественных светов и теней. Им я не умею пользоваться, но хочу продемонстрировать два видеоурока.
Один из самых простых способов – обесцветить изображение полностью и маскировать определенные области с помощью маски слоя (Layer mask). Но, если необходима большая точность, лучше попробовать маску яркости (Luminosity mask), Маску зоны или Color Range (Цветовой диапазон). Эти техники используются для создания выделенной области до применения корректирующего слоя контраста. Применение инструментов Dodge (осветлитель) и Burn (затемнитель) поверх слоя с 50% серым – другой неплохой способ создания художественных светов и теней. Им я не умею пользоваться, но хочу продемонстрировать два видеоурока.
Первый урок на русском языке – пример придания объема с помощью проявления светов и теней инструментом Dodge & Burn в Photoshop. Как минимум, посмотрите схему затемнения и осветления женского портрета, описание которой начинается с 1:34 минуты.
Второй урок – на английском (можно и пейзажи обрабатывать учиться, и иностранный язык совершенствовать). Автор активно использует Dodge & Burn, а также маски для снижения или усиления насыщенности в нужных местах.
Автор активно использует Dodge & Burn, а также маски для снижения или усиления насыщенности в нужных местах.
Еще один видеоурок (тоже на английском) – обработка пейзажа в Лайтруме с использованием корректирующей кисти или радиального фильтра для тех же целей: коррекции светотеневого рисунка, насыщенности картинки.
Не знаю, смогу ли я осилить подобные методы обработки. Но, по крайней мере, теперь понятно, почему у меня иногда пейзажи смотрятся плоско, а у профи они объемные.
Но, по крайней мере, теперь понятно, почему у меня иногда пейзажи смотрятся плоско, а у профи они объемные.
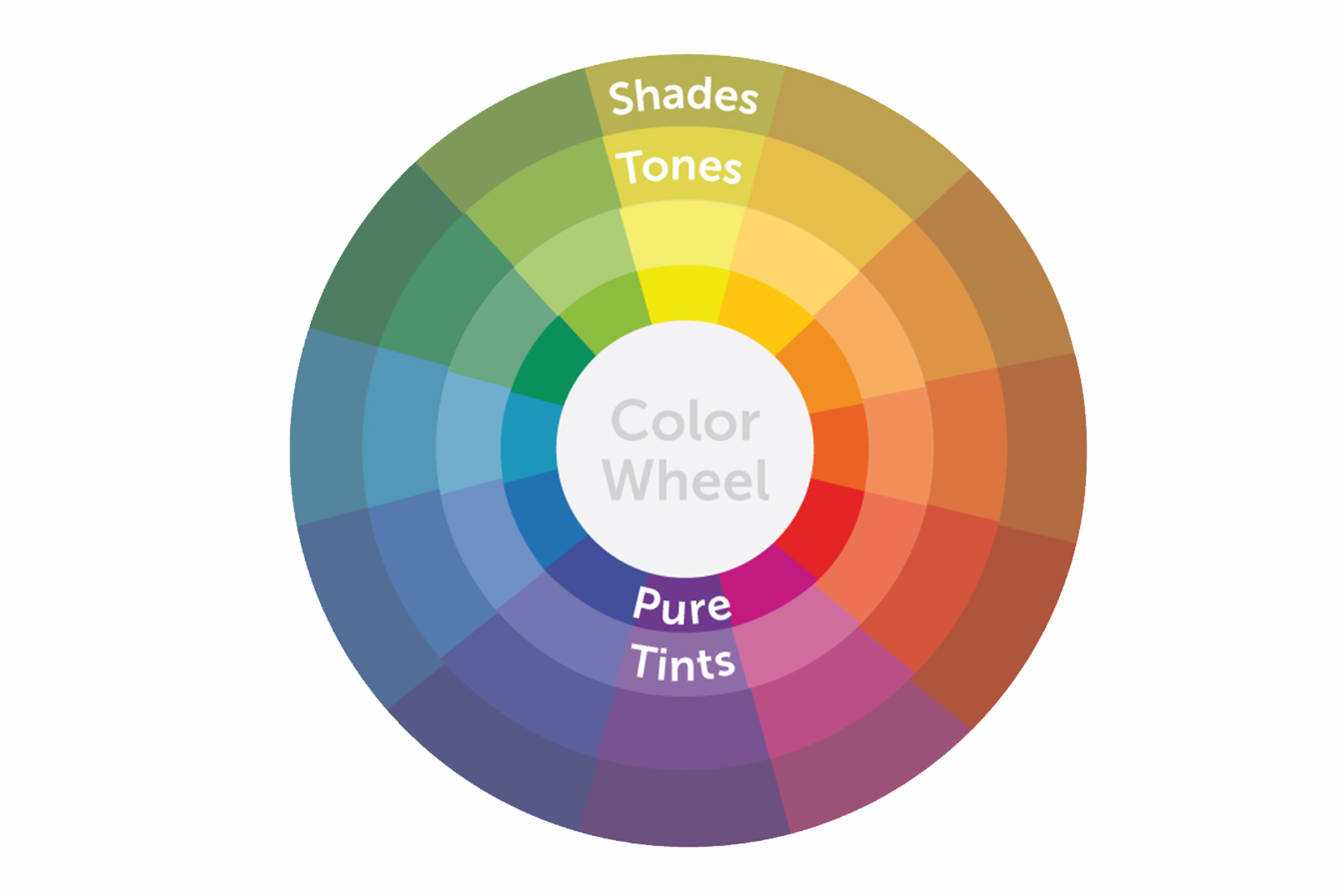
Эти понятия более актуальны для художников и тех, кто работает с пигментами. Но и для нас фотографов это — полезная информация.
Оттенки, тени и тона – это продукты смешивания цвета с белым, черным и серым. При этом снижается цветность, но преобладающий цвет остается неизменным.
Далее определения:
- Оттенок (Tints): смесь цвета с белым, чтобы увеличить светлоту.
- Тени (Shades): смесь цвета с черным, чтобы уменьшить светлоту.
- Тон (Tones): смесь цвета с серым, чтобы создать приглушенный оттенок.
Использование оттенков, теней и тонов более распространено в монохромных изображениях. Мы рассмотрим это в следующей главе.
Рис 43. Схема образования оттенка (tint), тона (tone) и тени (shade) в теории цвета. Урок для начинающих фотографов.
Урок для начинающих фотографов.
Источник изображения: англоязычная Википедия.
Фото 44. Схема образования тонов (сверху) и теней (снизу) путем изменения светлоты (lightness) – добавление белого или черного к основному цвету.
8. Цветовая гармонияЦветовая гармония – это теория сочетания цветов для создания гармоничного (приятного глазу) изображения. Она олицетворяет баланс и единство цветов. Человеческий мозг обретает состояние динамического равновесия, когда распознает визуальный интерес и упорядоченность, созданные гармонией.
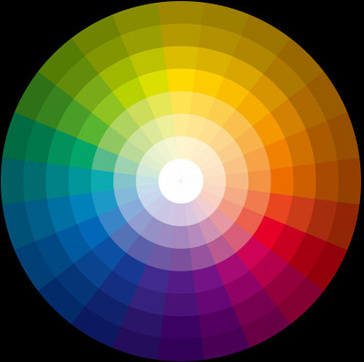
Фото 45. Цветовой круг – инструмент оценки цветовой гармонии. К слову, на нем четко видно, как образуются цвета смешением первичных. Например, синий + желтый = зеленый; желтый + красный = оранжевый.
Автор: Originally by MalteAhrens at de.wikipedia. Vectorization by User:SidShakal — Raster version from Wikimedia Commons., Общественное достояние.
В фотографии мы мало контролируем сочетание цветов (лишь в некоторой степени). Зрителя привлекают яркие, красочные объекты, чтобы усилить воздействие изображения, нужно постоянно думать о комбинации цветов (и учитывать её либо при съемке, либо при последующей обработке).
Зрителя привлекают яркие, красочные объекты, чтобы усилить воздействие изображения, нужно постоянно думать о комбинации цветов (и учитывать её либо при съемке, либо при последующей обработке).
Тем не менее, изучение цветовой гармонии может помочь понять, почему одни из наших снимков привлекают больше внимания, чем другие.
Дизайнеры и профессиональные фотографы для подбора гармоничных сочетаний цветов могут использовать инструмента Adobe CC (раньше назывался Adobe Kuler: https://color.adobe.com/ru/create/color-wheel) для анализа цветов на своих фотографиях. Начнем с самых распространенных цветовых гармоний.
Практический совет №15. Применение Adobe CC для анализа цветов изображенияПо ссылке выше откроем приложение Adobe CC.
Шаг 1: Нажмем на значок камеры в верхнем правом углу (создать из изображения). Выберем нужное изображение и нажмем «Открыть» (Open).
Шаг 2: Мы увидим, что изображение анализируется на основе 5 цветов в больших квадратах. Затем нажмем на цветовой круг в правом верхнем углу.
Затем нажмем на цветовой круг в правом верхнем углу.
Шаг 3: Посмотрим на цветовой круг и увидим, соответствуют ли цвета изображения любой цветовой гармонии.
Также можно поэкспериментировать с меню слева на шаге 2 для анализа различных свойств цвета.
Видеоурок с примером использования Adobe CC для создания гармонии изображений.
Еще один урок по задействованию Adobe CC для успешной цветокоррекции изображения (на английском языке).
8.
 1 Дополнительные (комплементарные) цвета
1 Дополнительные (комплементарные) цветаФото 46. Цветовая гармония комплементарных цветов.
Что такое комплементарные цвета? Это цвета, находящиеся напротив друг друга на цветовом круге. Типичный пример дополнительных цветов – закат, где есть синий и желтый/оранжевый цвет.
Поскольку цвета находятся на противоположных концах цветового круга, в изображении присутствует полный спектр цвета. Наличие обоих цветов в равных пропорциях создает взаимную завершенность.
Обратите внимание: при постобработке не стоит одинаково увеличивать насыщенность обоих цветов. Насыщенные дополнительные цвета могут взаимно подчеркивать друг друга и создавать эффект контраста (кажущееся увеличение или уменьшение воспринимаемых параметров объектов).
Менее насыщенные дополнительные цвета более гармоничны и меньше выделяются на изображении.
Практический совет №16. Создание объема с помощью теплых и холодных оттенковПомните, что теплые цвета приближают, а холодные отдаляют? Используем этот психологический ход, когда у нас на изображении есть дополнительные цвета, чтобы подчеркнуть объемность снимка.
В приведенном выше примере мы можем повысить насыщенность желтого/оранжевого сильнее, чем синего. Менее насыщенный синий отступит перед более насыщенным желтым/ оранжевым, который выделится еще сильнее.
8.2 ТриадаТриада – это когда три цвета на цветовом диске расположены на одинаковом расстоянии друг от друга. Как и в случае дополнительных цветов, это говорит о наличии полного спектра цветов.
Фото 47. Цветовая гармония триады. Изучаем теорию цвета для фотографов.
Триада и дополнительные цвета имеют сходное визуальное воздействие: они создают ощущение единства и баланса. При этом воздействие приглушенных цветов сильнее, чем насыщенных.
При наличии большого количества цветов на изображении имеет смысл сделать 1 цвет доминирующим, чтобы избежать конкуренции за внимание.
8.3 Аналогичные цвета (последовательная цветовая гармония)Комбинация аналогичных цветов – это три оттенка, расположенных рядом на цветовом круге. Она более гармонична и имеет немного монохромный вид. Обычно наблюдается в природе, например, осенью.
Она более гармонична и имеет немного монохромный вид. Обычно наблюдается в природе, например, осенью.
Рисунок 48. Цветовая гармония аналогичных цветов (соседних в цветовом круге).
Цвета обычно имеют схожую светлоту (или яркость), малый контраст и менее красочные по сравнению с дополнительными и триадой.
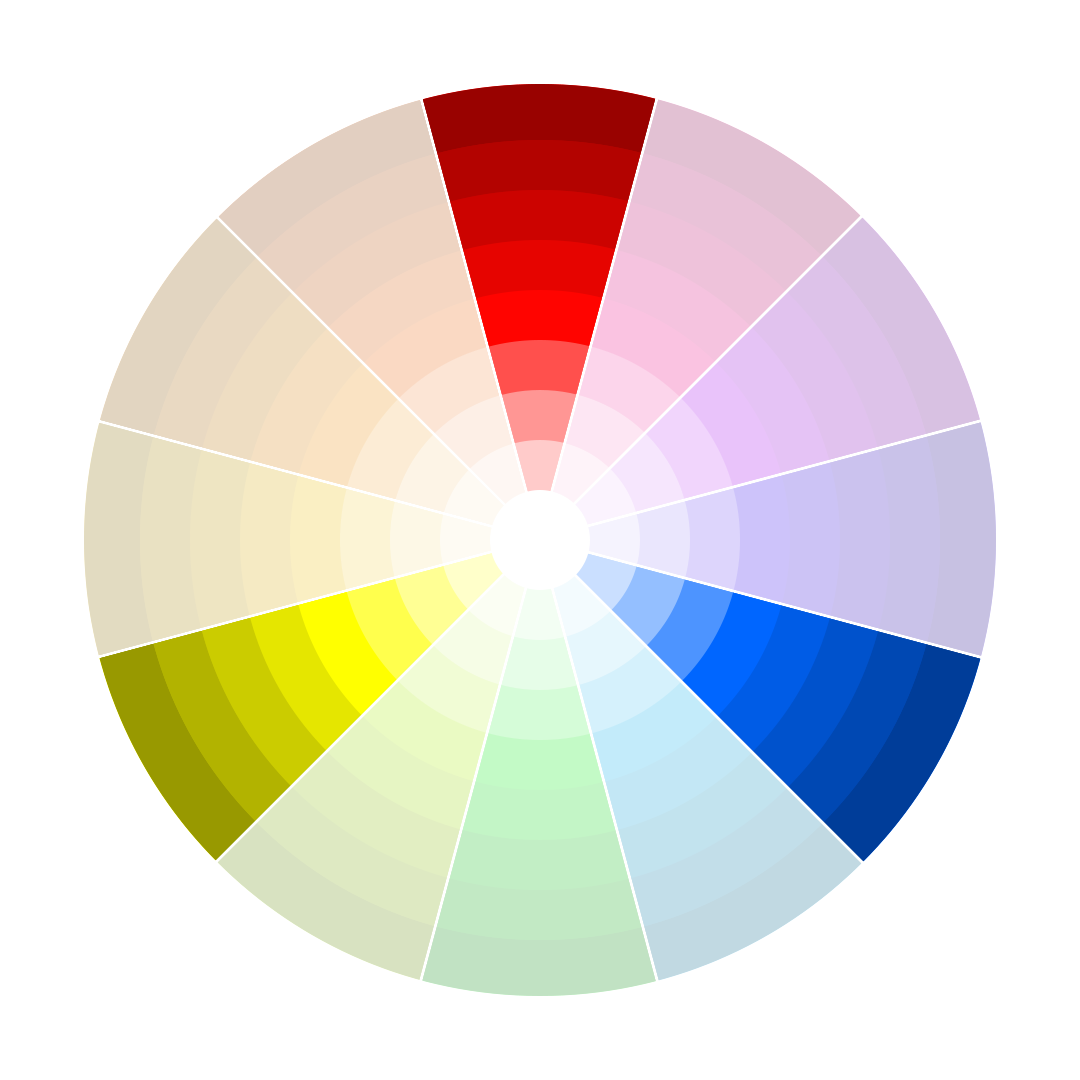
8.4 Монохромные цветаМонохромные цвета характеризуются только одним цветом, но сочетающем разные оттенки, тени и тона.
Рисунок 49. Цветовая гармония монохромных цветов. Фотоурок по теории цвета для фотографов.
Это дает больший диапазон контрастных тонов для привлечения внимания или создания фокуса.
Монохромное изображение меньше отвлекает внимание по сравнению с цветным. Это позволяет зрителю уделить больше внимания тому, что изображено на снимке и его истории.
Предлагаю посмотреть видеоурок с обзором 5-ти цветовых гармоний и примеров изображений, где сочетание цветов выполнено с учетом этих понятий.
Практический совет №17. Совершенствуем изображения с помощью тонирования (цветокоррекции)
Тонирование – это процесс улучшения или изменения цвета на изображении. Для фотографии это можно сделать при постобработке, например, в Photoshop.
Цветокоррекция чаще применяется в киноиндустрии. Возьмем к примеру фильм «Амели с Монмартра» или «300 Спартанцев», где через весь фильм проходит четкая цветовая тема. Цель тонирования – придать фильму индивидуальность.
Если сделать это правильно с точки зрения цветовой гармонии, мы можем установить тесную связь между объектом и фоном и направить внимание зрителя по своему усмотрению.
Цветокоррекция выходит за рамки данной статьи. Ее следует изучить отдельно. Вот пример видео, где творят чудеса с детским портретом.
Вот пример видео, где творят чудеса с детским портретом.
Практический совет №18. Применим раздельное тонирование для усиления цветовой гармонии снимка
Раздельное тонирование (сплит-тонирование) заключается в добавлении одного цвета к светам и/или теням изображения.
Если мы выберем цвета, которые уже есть на изображении (и если они уже гармоничны), то это усилит эффект цветовой гармонии. Мы также можем выбрать другие цвета, чтобы поэкспериментировать с результатом.
Сплит-тонирование легко сделать в Lightroom и с помощью ACR в Photoshop. Как показано на изображении ниже, используем ползунки для настройки Hue и Saturation для Highlights (Света) и Shadows (Тени). Используем Balance (Баланс), чтобы скорректировать настройки в сторону светов или теней.
Используем Balance (Баланс), чтобы скорректировать настройки в сторону светов или теней.
Фото 50. Панели раздельного тонирования в Lightrom (слева) и в ACR Photoshop (справа). Изучаем основы теории цвета.
В Лайтруме сплит-тонирование находится в модуле Develop. В Фотошопе при открытии изображения перейдем в Filter > Camera RAW Filter (Фильтр>Фильтр Camera RAW). При этом отобразится панель сплит-тонирования как на изображении выше.
Практический совет №19. Замечания о цветовой гармонии- Если в изображении присутствует более одного доминирующего цвета, уменьшим насыщенность или яркость других, чтобы избежать одновременного или конкурирующего контраста.
- Приглушенные цвета выглядят лучше в равных количествах, чем чистые, насыщенные цвета.
- Стоит поэкспериментировать с различными уровнями насыщенности и яркости каждого цвета для создания объемного изображения.
- Визуальное воздействие более очевидно для ярких, чем для темных цветов.

Психология цвета – это учение о том, как цвет влияет на поведение человека.
Эта тема подробно изучается и широко используется в маркетинге и брендинге. Цвет влияет на то, как потребитель подсознательно воспринимает продукт и в итоге становится или нет покупателем. С точки зрения фотографии, цвета на снимке влияют на то как зритель воспринимает нашу работу.
На восприятие цвета могут влиять культура, география, религия, время суток, время года, пол зрителя и т.д. Это объясняет, почему цвет может иметь несколько значений.
Вот хорошее видео, где поясняется как цвет влияет на психологические аспекты восприятия изображения зрителем.
- Красный связан со страстью, любовью, волнением, уверенностью, гневом и опасностью.

- Очень эмоционально насыщенный цвет. Становится легко заметен даже в небольшом количестве. Также заряжает энергией и энтузиазмом.
- Очень эффектен на темном фоне. Следует применять его умеренно.
- Зеленый ассоциируется с природой, жизнью, ростом, процветанием, чистотой, здоровьем и гармонией.
- Естественный природный цвет. Оказывает успокаивающее, умиротворяющее действие, придает спокойствие.
- Стимулирует гипофиз, увеличивает выделение гистаминов и вызывает более плавные сокращения мышц. Одновременно снимает напряжение и бодрит.
- Синий связан с прохладой, пространством, расстоянием, вечностью, мужественностью, надежностью и печалью.
- Стимулирует организм вырабатывать химические вещества, вызывающие спокойствие и умиротворение, то есть имеет седативный эффект.
- Более насыщенный и яркий синий — электрический или бриллиантовый синий вызывает возбуждение.
- Желтый связан с теплом, весельем, оптимизмом, счастьем, богатством и осторожностью.

- Стимулирует психические процессы, нервную систему, активизирует память и стремление к общению.
- Цвет с максимальным уровнем свечения, будет выделяться на фоне других цветов.
- Фиолетовый связан с богатством, роскошью, изысканностью, вдохновением и успокоением.
- Редко встречается в природе, символизирует магию, тайну и духовность.
- Являясь балансом между красным и синим, фиолетовый может вызвать беспокойство и тревогу, но является любимым цветом девочек-подростков.
- Оранжевый связан с энергией, весельем, творчеством, жизненной энергией, радостью, волнением и приключениями.
- Стимулирует к деятельности, общению, возбуждает аппетит.
- Чистый оранжевый может говорить об отсутствии интеллектуальных способностей и плохом вкусе.
- Черный связан с элегантностью, утонченностью, авторитетом, силой, смертью, ночью, злом и мистикой.
- Может вызывать сильные эмоции, но в больших количествах также может и подавлять.

- Позволяет нам чувствовать себя незаметными и таинственными, вызывая ощущение потенциала и возможностей.
- Белый связан с чистотой, невинностью, простотой, легкостью, пустотой и нейтральностью.
- Символизирует силу, победу, мир и покорение.
- Способствует ясности ума, поощряет к устранению препятствий, очищает мысли и дает возможность начать новую жизнь.
- Серый связан со спокойствием, балансом, сдержанностью, мудростью, также являясь нейтральным, скучным и депрессивным.
- Самый важный цвет в фотографии!
- Глубокий темно-серый вызывает ощущение тайны.
- Воспринимается как долговечный, классический, часто элегантный и благородный.
- Подконтрольный и незаметный, считается цветом компромисса.
Как можно заметить, теорию цвета невозможно осмыслить с одного раза! Все, что нам нужно, это немного времени, чтобы переварить полученную информацию и внедрить ее в свой рабочий процесс.
Понимание того как мы воспринимаем цвет и что привлекает внимание помогает профессионалам создавать более качественные фотографии. И уверен, что можно гарантировать, что оно поможет любому фотолюбителю!
Последнее видео в сегодняшней статье, где наглядно и с примерами обсуждаются все те аспекты теории цвета, что мы сегодня обсудили.
Ну, если вы читаете эти строки, значит осилили всю мою писанину, и писал я её не зря. Поделитесь, пожалуйста, ссылкой на этот урок в социальных сетях – авось кого-то заинтересует тема, поможет ему сделать свои снимки лучше. Спасибо! Удачных вам фотографий. Если не подписались на извещения о новых статьях в этом блоге, советую это сделать, поскольку есть задумки опубликовать еще кое-что интересненькое для начинающих фотографов.
| Еще один большой урок посвящен методам съемки против света (против окна, против яркого неба). Что такое коррекция экспозиции, и когда она применяется. Как снять снег белым, а не серым. | Масштабный фотоурок для новичков о том, как выбирать настройки камеры (выдержка, ИСО и диафрагма) при съемке различных сюжетов в различных условиях. Примеры настроек для разных сюжетов.. | ||
| Уверен, что знания по теории цвета совершенно необходимы для тех фотолюбителей, кто собирается создать из своих изображений фотокнигу. Советы, как создать ее самостоятельно. | Обзор беззеркалки Sony A6000. Рассказывается про фиксы и зумы. Как фокусироваться при съемке толпы. Самое главное – как научиться анализировать свои и чужие фотографии. | ||
Очень важный для фотографов урок посвящен тому, как развить в себе видение кадра с помощью рамки кадрирования. Простой инструмент, а дает такой мощный эффект. | Когда мы отправляемся в отпуск, на свадьбу, на крестины, на торжество, мы идем фотографировать репортаж. Урок фотографии на тему, как рассказывать историю в нескольких снимках. |
Цветовой круг и схемы гармоничного сочетания цветов. Блог для начинающих фотографов
Для того, чтобы систематизировать и облегчить процесс подбора гармоничных цветов, был создан 12-частный цветовой круг, и несколько схем, позволяющих определить эти сочетания.
Основные цвета круга — синий, красный и желтый. Все остальные были получены путем смешания этих трех.
Цвета первого порядка: синий, желтый, красный (основные цвета, чистые, без примеси)
Цвета второго порядка: оранжевый, фиолетовый, зеленый (получены при смешение основных: синий + красный = фиолетовый, желтый + красный = оранжевый, синий + желтый = зеленый)
Цвета третьего порядка: желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый (получены путем смешения цветов первого и второго порядка)
Голубой цвет не относится к цветам первого, второго и третьего порядка, поэтому отсутствует в цветовом круге. Во многих странах принято считать, что в спектре всего 6 цветов.
Во многих странах принято считать, что в спектре всего 6 цветов.
1. Монохромное сочетание цветов Схема, в основе которой лежит один цвет и его оттенки с различной насыщенностью — от самых светлых до самых темных. Такое сочетание цветов создает ощущение спокойствия и уравновешенности. Широко используется в живописи и дизайне одежды, для дизайна интерьеров монохромное сочетание цветов применять не желательно, т.к. оно будет вызывать ощущение унылости. |
2. Комплиментарное сочетание Комплиментарные цвета (дополнительные) находятся на противоположных сторонах цветового круга. Примеры сочетания таких цветов: красный-зеленый, оранжевый-синий, желтый-фиолетовый и т.д. Самая контрастная пара – желтый-фиолетовый. |
3. Классическая триада В цветовой круг вписывается равнобедренный треугольник, по трем углам которого находятся сочетающиеся между собой цвета — красный, синий, желтый. |
4. Контрастная триада Контрастная триада создана на основе схемы комплиментарных цветов, но вместо противоположного цвета выбраны два соседних. Такое сочетание выглядит чуть менее контрастно, но настолько же эффектно. |
5. Прямоугольная схема Схема, объединяющая две пары дополнительных цветов. Сложность использования этой схемы заключается в их правильном балансе. |
Сочетания цветов, смешение которых не дает серый цвет, называются характерными, бесхарактерными и дисгармоничными. Характерные: любая пара цветов из схемы классическая триада (фиолетовый – оранжевый, красный – желтый, оранжевый – зеленый, желтый – синий, зеленый – фиолетовый, синий – красный). Сочетание таких цветов вызывают определенные психические впечатления, но не приводят к состоянию равновесия и гармонии, для целостности им не хватает одного цвета. Бесхарактерные: цвета, находящиеся через один цвет в цветовом круге. Дисгармоничное сочетание: синий и зеленый. |
Сочетание цветов и цветовые схемы в фотографии. Цветовой круг для фотографа. Начнем с основ. Цветовой круг
Большинство из нас бездумно используют цвет в фотографии. Но как только вы предпримите выборочный подход к оттенкам в кадре и обратите внимание на цвета в композиции, то увидите качественное изменение ваших работ.
Мы обратимся к основам теории цвета и расскажем, как использовать цветовой круг , чтобы смешивать и идеально сочетать цвета. Затем сосредоточимся на использовании цвета и на различных способах создания ярких, захватывающих снимков.
Затем сосредоточимся на использовании цвета и на различных способах создания ярких, захватывающих снимков.
Если вы решили попрактиковаться, то вам пригодятся яркие элементы одежды. Они могут быть недорогими. Сначала мы покажем, как создать особенный образ в портрете, добавив один яркий цвет на фоне преобладающего нейтрального оттенка.
Затем можно будет перейти к экспериментам с использованием дополнительных цветов.
Третий этап заключается в создании поразительных эффектов через смешивание оттенков одного цвета. Напоследок затронем использование великого множества различных цветов для веселых радужных фотографий.
И, что немаловажно, вы узнаете, как различные варианты освещения могут кардинально влиять на восприятие цвета в фотографии.
Вы наверняка знаете, что цвет может иметь огромное влияние на наше настроение. А его грамотное применение — это отличный способ добавить жизненности к вашим снимкам.
Самый простой эксперимент с цветом состоит в том, чтобы добавить акцент одного яркого оттенка в противовес к преобладающему нейтральному составу.
В этом случае безотказно работает красный цвет. Также в качестве координационного центра хорошо будет смотреться любой теплый оттенок, например, оранжевый или светло-розовый.
У модели на фото выше красные губы и такой же шарф, который четко выделяется на фоне черного пальто и серых стен. Контур глаз оживляет кадр.
После освоения нехитрого применения одного яркого цвета попробуйте контраст из двух оттенков в портрете.
Проще всего подобрать два оттенка в фотографии – это использовать цветовой круг. Цвета, которые расположены прямо противоположно, например, оранжевый и синий или красный и зеленый, как правило, хорошо друг друга дополняют.
Визуальное восприятие различных цветов может вызывать очень сильную эмоциональную реакцию.
К примеру, красный символизирует страсть и опасность, а синий способствует релаксации и имеет мгновенно успокаивающий эффект.
Вы можете сознательно вызывать у зрителя те или иные чувства, используя в снимке несколько оттенков одного цвета. В нашем примере сочетаются оттенки зеленого . Это создает успокаивающий эффект.
В нашем примере сочетаются оттенки зеленого . Это создает успокаивающий эффект.
Выберите правильный баланс белого
Для двух портретов выше применялись различные настройки баланса белого, что кардинально влияет на изменения в цветовой палитре снимка. В первом случае настройка ББ «вольфрамовая лампа» позволила смягчить тон фиолетового платья модели и придать портрету прохладного настроения. Во втором сохранили естественное освещение, чтобы не влиять на различные оттенки в фотографии.
Бывает, что нарушение правил и принципов в фотографии дает исключительно приятный эффект. Это касается и теории цвета.
Попробуйте смешивать и сопоставлять цвета, чтобы посмотреть, что из этого получится. Чем больше вы будете экспериментировать, тем лучше начнете понимать, что выглядит хорошо, а что просто ярко.
В этом портрете встретились голубые стены, зеленое платье, фиолетовый платок и желтые цветы, что по всем правилом не должно происходить в фотографии. Но в сочетании с мягким светом удалось создать вполне привлекательный эффект радуги.
Но в сочетании с мягким светом удалось создать вполне привлекательный эффект радуги.
Дизайнеры обычно используют заготовку с палитрой из различных цветов и автоматически получают сочетаемые оттенки.
Для эффективного использования цвета решающее значение имеют не только правильно подобранные оттенки, но и освещение.
Цвета, сфотографированные при резком солнечном свете, будут выглядеть совсем иначе по сравнению с теми, что сняты в приглушенном освещении внутри помещения. Ключ к тому, как воспринимаются цвета, это позиционирование источника света. Можете наглядно в этом убедиться на трех снимках ниже.
В каждом случае шарф на модели выглядит совсем иначе.
Использование подсветки дало новые варианты восприятия оттенков. Можно приглушать цвета до пастельных тонов, а с боковым освещением создавать различные контрасты. Причем одни и те же принципы применимы и к искусственному освещению, и к естественному.
Фронтальное освещение
Расположение солнца либо другого основного источника света непосредственно позади фотографа покажет цвета такими, какими мы их воспринимаем в реальной жизни. То есть со всеми ярко и равномерно освещенными тонами. Именно это мы наблюдаем на снимке выше с радужным шарфом модели.
То есть со всеми ярко и равномерно освещенными тонами. Именно это мы наблюдаем на снимке выше с радужным шарфом модели.
Контровое (заднее) освещение
Цветовой круг
Большинство из нас до определённого момента не задумываются о цветовой гамме фотоснимка. А между тем, цвет имеет сильнейшее воздействие на зрителя и очень сильно влияет на восприятие фотографии в целом. Давайте разберёмся, какие правила мы должны знать и применять, чтобы наши картинки воспринимались гармонично.
Со школы всем нам известна поговорка, помогающая запомнить 7 цветов из цветового спектра:: «Каждый Охотник Желает Знать Где Сидит Фазан». Т.е. все мы помним, что световой луч через призму преломляется на 7 спектральных цветов: красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый. В художественной среде эти цвета представлены в виде хроматического (то есть цветного) цветового круга. Итак, давайте разберём этот самый цветовой круг и с чем его едят.
Все цвета образуются на основе всего 3х основных цветов — красного, синего и желтого.
Если эти цвета смешать в равной степени между собой, то получатся оранжевый, зеленый и фиолетовый. Эти цвета называются составными . Так мы получаем уже шестичастный цветовой круг.
А если основные и составные цвета смешать в равной степени, то мы получим третичные цвета.
При собрании всех этих цвето вместе мы получаем 12-частный цветовой круг , который на сегодня и есть основой всей теории цвета.
Такой цветовой круг уже можно использовать для подбора гармоничных цветовых сочетаний. Но всё же в данном кругу все цвета чистые — яркие и насыщенные. Для фотографий нежелательно их использовать в чистом виде, а лучше разбавлять, т.е. добавлять в них ахроматические цвета — чёрный и белый. Таким образом можно получить огромное множество оттенков и тонов в пределах одного цвета. Если в цвет бы добавим белый цвет, то его насыщенность снижается до пастельных тонов. И наоборот, при добавлении черного цвета, насыщенность основного цвета повысится.
Другими словами, такое разбавление хроматических цветов ахроматическими называется «цветовая растяжка», которая и даёт нам вот такой цветовой круг на основе всё тех же 12 цветов, но с множеством тонов и оттенков.
Гармоничные сочетания цветов
Что же из этого всего следует и зачем мы все это должны знать? А вот как раз для того, чтобы умело использовать гармоничные сочетания цветов на наших фотографиях, делая их интересными и более привлекательными для зрителя. Итак, основные схемы гармоничного сочетания цветов следующие.
Приблизительные примеры приведены рядышком со схемами (необязательно именно в том же цвете, но в той же цветовой схеме).
Монохромное (одноцветное) сочетание
Сочетание тонов и оттенков одного цвета в пределах одного сектора на цветовом круге. То есть один цвет различается только яркостью и насыщенностью. Довольно тяжело добиться такого сочетания на фотографиях (особенно на улице), т.к. редко мы имеем гамму в пределах одного цвета в природе. Но при желании, можно прийти к такой схеме путём цветокоррекции, несложно это сделать в студийной фотографии.
Аналогичное сочетание цветов — сочетание трёх соседних цветов в цветовом круге (на фотопримере — желтого, оранжево-желтого и оранжевого).
Комплементарная (дополняющая) схема — два противоположных на цветовом круге цвета (на фото красный и зелёный).
Разбитое дополнение (или расщеплённая комплиментарная схема) — сочетание цветов, когда в противоположных двух цветах вместо одного цвета берутся два соседних (на фотопримере жёлтый, оранжевый, синий).
Триада — цветовое сочетание трёх равноудалённых на цветовом круге цветов (т.е. вписанный в круг равносторонний треугольник). Наиболее интересная и полюбившаяся очень многим схема. В идеале один цвет выступает основным в композиции, задаёт настроение, второй обыгрывает и поддерживает первый цвет, ну а третий расставляет акценты.
Есть и другие сочетания, включающие четыре и более цветов (прямоугольник, квадрат — тетрада, пятиугольник). Однако, для фотографии такое многообразие цветов лучше не использовать. Это позволено ну очень опытным художникам (фотографам, дизайнерам) и не очень опытному в цвете человеку очень легко запутаться и натворить чепухи.
Теория цвета и применение фотографом на практике
Что же следует из всей этой цветовой теории и как всё это применять на практике фотографу?
Для начала не ленитесь продумывать цветовую гамму фотографий ещё до начала съёмок. Если это творческая фотография, то на этапе продумывания образа сразу представляйте себе локацию и старайтесь подобрать одежду, гармонирующую по цветовой гамме. Коммерческая съёмка — не исключение. Зная интерьеры студии или место съёмок на пленере, оговаривайте с клиентом цветовую гамму одежды, чтобы в итоге ваши фотографии смотрелись красиво и со вкусом.
При обработке — анализируйте полученные цвета на фото. Какой цвет доминирующий, какие цвета расставляют акценты, какие цвета лишние и их нужно совсем убрать из кадра (обесцветить, т.е. убрать насыщенность, сменить оттенок или вовсе перекрасить в другой цвет). Не стесняйтесь акивно использовать инструменты для цветокоррекции и тонирования в Фотошопе — цветовой баланс, выборочная коррекция цвета, кривые, карта градиента.
Для анализа цветов и подбора гармоничных сочетаний в Фотошопе есть очень удобный инструмент — Кулер. Он был доступен онлайн на сайте Adobe, а в версии Photoshop CS6 он встроен в сам редактор (Окно-Расширение-Кулер). Кулер являет собой цветовой круг, который вы можете крутить, как вам заблагорассудится, выбирая цветовые схемы и получая палитру гармоничных цветов. Очень удобно анализировать фотографию и тут же рядышком крутить параметры цветового круга, изменяя оттенки, яркость и насыщенность цветов. Из полученной палитры можно копировать номер цвета прямо в палитру фотошопа, используя это при цветокоррекции, например, инструментов «Карта градиента» или «рисованием» кисточкой в режиме «Мягкий свет».
Также есть еще одна чудесная ссылка — тот же кулер онлайн для всех, кто работает с цветом.
Кому интересно больше узнать о том, как работать с цветокоррекцией и тонированием фотографий на практике, добро пожаловать в нашу фотошколу на наш курс или .
В статье использованы фотографии для примера фотографа нашей команды .
Восприятие снимка зависит от многих составляющих, в том числе и от цветов и их гармонии в кадре. Каждый цвет несет в себе психологически-эмоциональное наполнение, которое фотограф использует для трансляции смысла фотографии.
Основные цвета – абсолютно красный, зеленый и синий. Если смешать эти три цвета, получится белый, это свидетельствует об их гармонии. В фотоискусстве все существующие законы композиции цвета ориентируются эти три цвета.
Цветовой круг. Чтобы осмыслить написанное выше, нужно все это увидеть, ведь мы говорим о визуальном искусстве. Цель круга – показать, как можно сочетать цвета и как добиться их взаимодействия.
В “цветовом круге” есть основныеи дополняющие цвета. С помощью такого разделения намного проще рассматривать отношения между ними. Все первичные цвета – самые яркие в гамме. Добавив к ним белый цвет, мы получим более светлые, пастельные оттенки; добавив черный, получим цвета в темных тонах.
В этом круге первичными являются желтый, красный и синий цвета. То есть мнения на счет “первичности” цветов тоже расходятся.
Дополняющий цвет создается при соединении двух основных. На “цветовом круге” вторичные цвета располагаются напротив первичного, который в себе не содержат.
- Красный в соединении с желтым создают оранжевый (дополняющим цветом для оранжевого будет синий)
- Желтый при смешении с синим дает зеленый (дополняющий к нему – это красный)
- Синий с красным создают фиолетовый (дополняющий к фиолетовому будет желтый)
С помощью цветов, расположенных рядом друг с другом на «цветовом круге», можно создавать гармоничные сочетания. Цветовая гармония на снимке влияет на зрителя успокаивающе. Также можно создавать красивые фотографии с помощью “монохромного” цвета. Этот эффект включает в себя использование одинакового цвета или его оттенков, с помощью мягкого света, сводящего цвета.
Важно:
- чистый основной цвет является очень сильным, на фото его необходимо использовать так, чтобы обеспечить равновесие кадра.
- на фотографиях теплые тона визуально проступают наружу, делая предметы выпуклыми, а холодные, напротив, — создают глубину без объемности.
- эстетичность в комбинации родственных цветов получают соединяя цвета, расположенные между основными и ближайшими к ним вторичными: желтые с зелеными, желтые с оранжевыми, синие с зелеными, синие с фиолетовыми, красные с оранжевыми, красные с фиолетовыми.
Здравствуйте, дорогие фотолюбители!
Не секрет, что хорошая фотография намного больше зависит от умений фотографа, чем от его аппаратуры. Навороченная камера еще не гарантирует красивых снимков. Секрет удачных кадров лежит в понимании технических особенностей фотографии, и в том, как они взаимодействуют друг с другом.
Сегодня мы поговорим о важной составляющей – о цвете.
Цвет влияет на наше восприятие. Он может быть инструментом композиции, создания баланса и контраста. Подсознательно мы реагируем на цвет быстрее, чем на форму или объем. Цвета могут «оглушать» и «ударять», как звуки, а могут передавать гармонию в лаконичной, но содержательной гамме.
Цвета также обладают силой вызвать у зрителя различные реакции, потому, что с разными цветами мы связываем наши настроения и эмоции.
В психологическом плане цвета можно разделить на сильные и слабые, успокаивающие и возбуждающие, тяжелые и легкие, теплые и холодные.
На белом фоне цвета кажутся гуще, а на черном – ярче.
У каждого человека свое субъективное отношение к цвету. Тем не менее, существуют общие, характерные моменты восприятия цвета большинством людей. К примеру, самым активным и тяжелым цветом признан красный, за ним идут оранжевый, синий, зеленый и, наконец, белый. Если взять одинаковые квадраты разных цветов, то самым маленьким покажется красный, синий – побольше, а белый – самым большим.
Любопытный факт, связанный с этой психологической иллюзией цвета. Как известно, российский и французский национальные флаги имеют три одинаковых по ширине цветных полосы: синюю, белую и красную. Так вот, на морских судах соотношение этих полос меняется в отношении 33:30:37. Сделано это для того, чтобы на расстоянии все три полосы казались бы равными.
Цветовой круг
Существует не одна модель, описывающая соотношение цветов, но в фотографии чаще всего используется так называемый цветовой круг. Он состоит из нескольких секторов разных цветов. В круге выделяют три основных цвета: красный, желтый и синий. Оранжевый, зеленый и фиолетовый называют промежуточными, их можно получить путем смешения основных.
Цветовой круг является основой в понимании взаимодействия цветов. И тут действуют два простых принципа:
— Соседние цвета в круге образуют спокойные гармоничные сочетания.
— Противоположные цвета образуют контрастное сочетание.
При этом каждый из противопоставляемых цветов кажется более ярким и насыщенным.
Существует несколько основных правил работы с цветом:
Выбор направления света
Форма и окраска предметов изменяются в зависимости от характера освещения. Меняя направление и характер освещения, можно уравновесить цвета.
Изменение угла съемки
Изменяя положение фотоаппарата, можно сильно менять угол освещения объекта и тем самым в значительной степени влиять на его цвет и форму.
Угол зрения, в отличие от угла съемки, определяет положение объекта, которое может зафиксировать объектив фотоаппарата. Он зависит не только от положения камеры, но и от точки, с которой фотограф смотрит на объект. Понятие «нижний» и «верхний» ракурс напрямую связано с нижней или верхней точками съемки, т.е. необычным углом съемки. Доминирующий цвет
Доминирующий (преобладающий) цвет должен быть связан с главным объектом съемки, и если главный цвет не является центральным в композиции, важно, чтобы он поддерживал и выделял главный объект съемки. Лучше всего, когда несколько цветов связаны в изображении в одно целое.
Цветовой акцент
Сила цвета зависит в большей степени не только от количества, но и от расположения. Одно яркое цветовое пятно на спокойном фоне может сделать эффектным снимок. Слабый цветовой акцент можно усилить, если он граничит с контрастным цветом.
Цветовой контрастКонтраст цветной фотографии выражается в насыщенности и разнообразии тонов (цветов). Резкие контрастные цвета (при условии их равновесия) придают фотографии эффективность и силу. Контраст усиливается, если красный цвет сочетается с голубым, зеленый – с пурпурным, синий – с желтым.
Природа этого явления лежит в физиологии нашего зрения. Человеческий глаз не может одновременно свести в фокус лучи с разной длиной волны (фокусное расстояние для красно-желтых лучей больше, чем для сине-зеленых). Поэтому когда мы видим цвета сразу все вместе, глазные мышцы начинают «дергаться», стремясь настроить волны. Эта психологическая дисгармония и создает ощущение контраста.
Наиболее удачный контраст дают:Основные сочетания (цвета, находящиеся на противоположных сторонах цветового круга):
Синий — оранжевый
Красный — зеленый
Фиолетовый — желтый
Дополнительные (цвета, сочетание которых дает цвет, находящийся на круге между ними):
Красный — желтый
Синий — красный
Желтый — синий
Цветовая гармония
Вспомните фотографии, которые благодаря своей палитре цветов действительно вас впечатлили, приковали к себе ваш взгляд. При чем, присутствие ярких оттенков совсем не обязательно, эти фотографии выделяются среди прочих благодаря отношению цветов, которое выстраивает непосредственно фотограф.
Чтобы пользоваться всеми бесчисленными оттенками цветов и извлекать из этого пользу, мы должны иметь хорошее представление о теории цвета. В этой статье мы кратко изложили для вас основные постулаты теории цвета.
Начнем с основ. Цветовой круг
Вероятнее всего вы не раз слышали о существовании цветового круга, возможно, изучали его структуру в детстве на уроках рисования. Предлагаем вам освежить свои знания.
Цветовой круг нужен нам, чтобы понять, как цвета взаимодействуют между собой, как они сочетаются. Именно для этого он и был создан.
В рамках цветового круга существуют первичные, вторичные и третичные цвета, которые вместе образуют цветовой спектр. Благодаря такому разделению гораздо проще рассматривать отношению между цветами. Все исходные цвета являются самыми яркими в спектре, добавляя к ним белый цвет, мы получаем более светлые, пастельные оттенки, добавляя черный, получаем цвета в темных тонах соответственно.
Сейчас мы рассмотрим первичные, вторичные и третичные цвета.
Первичные цвета
Самыми основными, базовыми цветами являются красный, желтый и синий. Смешивая их в разных пропорциях, мы получаем все остальные цвета спектра, а добавляя черный и белый цвет, получаем их дополнительные оттенки.
Комплементарные цвета
Комплементарные цвета (проще говоря, дополняющие) являются вторичными, т.е. создаются путем соединения двух первичных. На цветовом круге они располагаются напротив первичного цвета, который в себе не содержат.
- Красный + Желтый = Оранжевый (комплементарный цвет — Синий)
- Желтый + Синий = Зеленый (комплементарный цвет — Красный)
- Синий + Красный = Фиолетовый (комплементарный цвет — Желтый)
Мы получаем эстетическое удовольствие, когда видим на картине, фотографии цвета, дополняющие друг друга. Правильно подобранная палитра цветов способна значительно увеличить визуальный эффект. В фотографии, совмещая комплементарные цвета, мы получаем контрастность, которая придает изображению большую динамичность.
Фотографируя, старайтесь искать эти самые комплементарные цвета вокруг себя. Вскоре вы будете замечать их повсюду.
Пользуйтесь теорией цветового круга во время постановочных съемок, при составлении композиции.
И при портретной съемке эта теория будет не менее полезна. На любой фотографии цвета должны сочетаться, смотреться гармонично. Подбирая наряд для модели, подумайте, на каком фоне вы будете ее снимать, и, исходя из этого, выбирайте цвет одежды. Например, модель в желтом платье будет весьма эффектно смотреться на синем или фиолетовом фоне.
Аналогичные цвета
Это цвета, расположенные рядом на цветовом круге.
Для примера возьмем зеленый и сине-зеленый, эти цвета аналогичны, так же, как и желто-зеленый. Их сочетание придает ощущение спокойствия, гармонии.
Теплые и холодные цвета
Цветовой круг принято делить на теплые и холодные цвета. Теплыми цветами являются: красный, желтый, оранжевый. Холодными, соответственно: зеленый, синий и фиолетовый. Дизайнеры интерьера очень часто пользуются свойствами холодных и теплых цветов. Холодные цвета способны зрительно увеличить пространство, а теплые придают ощущение домашнего уюта.
Эти факты также могут быть применимы и к фотографии. Создавая композицию, для объекта, цвет которого, можно отнести к теплым, подыщите фон противоположного, т.е. холодного цвета. Это придаст фотографии драматичности. Однако, не всегда гармонично смотрятся объекты холодного цвета на теплом фоне.
Зная и понимания физику цвета, его психологию, способность сочетаться, вы сможете создавать выразительные, эффектные фотографии, приковывающие взгляд зрителя. Именно цвет создает все настроение фотографии и выделает один объект на фоне остальных.
Я — Фотограф!: Цвет в фотографии
Здравствуйте, дорогие фотолюбители!
Не секрет, что хорошая фотография намного больше зависит от умений фотографа, чем от его аппаратуры. Навороченная камера еще не гарантирует красивых снимков. Секрет удачных кадров лежит в понимании технических особенностей фотографии, и в том, как они взаимодействуют друг с другом.
Сегодня мы поговорим о важной составляющей – о цвете.
Цвет влияет на наше восприятие. Он может быть инструментом композиции, создания баланса и контраста. Подсознательно мы реагируем на цвет быстрее, чем на форму или объем. Цвета могут «оглушать» и «ударять», как звуки, а могут передавать гармонию в лаконичной, но содержательной гамме.
Цвета также обладают силой вызвать у зрителя различные реакции, потому, что с разными цветами мы связываем наши настроения и эмоции.
В психологическом плане цвета можно разделить на сильные и слабые, успокаивающие и возбуждающие, тяжелые и легкие, теплые и холодные.
На белом фоне цвета кажутся гуще, а на черном – ярче.
У каждого человека свое субъективное отношение к цвету. Тем не менее, существуют общие, характерные моменты восприятия цвета большинством людей. К примеру, самым активным и тяжелым цветом признан красный, за ним идут оранжевый, синий, зеленый и, наконец, белый. Если взять одинаковые квадраты разных цветов, то самым маленьким покажется красный, синий – побольше, а белый – самым большим.
Любопытный факт, связанный с этой психологической иллюзией цвета. Как известно, российский и французский национальные флаги имеют три одинаковых по ширине цветных полосы: синюю, белую и красную. Так вот, на морских судах соотношение этих полос меняется в отношении 33:30:37. Сделано это для того, чтобы на расстоянии все три полосы казались бы равными.
Цветовой кругСуществует не одна модель, описывающая соотношение цветов, но в фотографии чаще всего используется так называемый цветовой круг. Он состоит из нескольких секторов разных цветов. В круге выделяют три основных цвета: красный, желтый и синий. Оранжевый, зеленый и фиолетовый называют промежуточными, их можно получить путем смешения основных.
Цветовой круг является основой в понимании взаимодействия цветов. И тут действуют два простых принципа:
— Соседние цвета в круге образуют спокойные гармоничные сочетания.
— Противоположные цвета образуют контрастное сочетание.
При этом каждый из противопоставляемых цветов кажется более ярким и насыщенным.
Существует несколько основных правил работы с цветом:
Выбор направления света
Форма и окраска предметов изменяются в зависимости от характера освещения. Меняя направление и характер освещения, можно уравновесить цвета.
Изменение угла съемки
Изменяя положение фотоаппарата, можно сильно менять угол освещения объекта и тем самым в значительной степени влиять на его цвет и форму.
Угол зрения, в отличие от угла съемки, определяет положение объекта, которое может зафиксировать объектив фотоаппарата. Он зависит не только от положения камеры, но и от точки, с которой фотограф смотрит на объект. Понятие «нижний» и «верхний» ракурс напрямую связано с нижней или верхней точками съемки, т.е. необычным углом съемки.
Доминирующий цвет
Доминирующий (преобладающий) цвет должен быть связан с главным объектом съемки, и если главный цвет не является центральным в композиции, важно, чтобы он поддерживал и выделял главный объект съемки. Лучше всего, когда несколько цветов связаны в изображении в одно целое.
Цветовой акцент
Сила цвета зависит в большей степени не только от количества, но и от расположения. Одно яркое цветовое пятно на спокойном фоне может сделать эффектным снимок. Слабый цветовой акцент можно усилить, если он граничит с контрастным цветом.
Цветовой контрастКонтраст цветной фотографии выражается в насыщенности и разнообразии тонов (цветов). Резкие контрастные цвета (при условии их равновесия) придают фотографии эффективность и силу. Контраст усиливается, если красный цвет сочетается с голубым, зеленый – с пурпурным, синий – с желтым.
Природа этого явления лежит в физиологии нашего зрения. Человеческий глаз не может одновременно свести в фокус лучи с разной длиной волны (фокусное расстояние для красно-желтых лучей больше, чем для сине-зеленых). Поэтому когда мы видим цвета сразу все вместе, глазные мышцы начинают «дергаться», стремясь настроить волны. Эта психологическая дисгармония и создает ощущение контраста.
Наиболее удачный контраст дают:Основные сочетания (цвета, находящиеся на противоположных сторонах цветового круга):
Синий — оранжевый
Красный — зеленый
Фиолетовый — желтый
Дополнительные (цвета, сочетание которых дает цвет, находящийся на круге между ними):
Красный — желтый
Синий — красный
Желтый — синий
Цветовая гармония
Гармоничные цвета расположены на цветовом круге близко друг от друга и охватывают ограниченный цветовой диапазон, который включает обычно ненасыщенные оттенки двух цветов. При съемке цветовая гармония достигается с помощью рассеянного или отраженного света, а также при помощи небольшого уменьшения экспозиции, т.е. увеличением выдержки.
Основные признаки гармонии цвета: близость по цвету, насыщенности и яркости.
Все эти правила могут помочь в работе над цветной композицией, но всегда следует помнить о том, что бездумное следование правилам может сослужить «медвежью услугу», сделав снимок сухим и мертвым. Цветовое видение — это результат развитого художественного вкуса и опыта. Поэтому смотрите побольше красивых, профессионально сделанных фотографий и, конечно, фотографируйте и еще раз фотографируйте сами!
Использованы материалы сайтов:
http://www.fotomask.ru/
http://photomotion.ru/
Теория цвета для фотографов: введение в цветовое колесо
В 1907 году Огюст и Луи Люмьер представили автохром — революционный метод воспроизведения цвета на фотографиях. Мир был ошеломлен и восхищен. «Скоро мир будет помешан на цвете», — писал фотограф Альфред Штиглиц в июле из Мюнхена. «И Люмьер будет нести ответственность».
В прошлом веке мы прошли большой путь, и нам больше не нужен картофельный крахмал — ключевой ингредиент в процессе автохромирования — для передачи цвета.Но сила цвета со временем не угасла; все эти десятилетия спустя мир все еще помешан на цвете.
Хотя вы можете найти теорию цвета в любом классе рисования, она остается несколько недооцененной областью в мире фотографии, поэтому мы посвящаем серию статей из трех частей, чтобы исследовать цвета и отношения между ними. Это всего лишь первая часть — введение в цветовое колесо, поэтому следите за остальными в ближайшие месяцы.
Цветовое колесо
Цветовой круг — это просто удобный способ визуализировать отношения между цветами.Наиболее распространенное колесо, используемое художниками, основано на системе цветов RYB, где красный, желтый и синий являются основными цветами. Смешайте эти цвета, и вы получите второстепенные цвета — оранжевый, зеленый и фиолетовый. Объединение этих цветов дает один из шести третичных цветов: красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый или красно-фиолетовый.
Однако иногда фотографы могут использовать систему RGB — в этом случае красный, зеленый и синий являются основными. Смешивание этих цветов создаст вторичные цвета — желтый, голубой и пурпурный.Система RGB также имеет шесть третичных цветов: оранжевый, зеленовато-зеленый, весенний зеленый, лазурный, фиолетовый или розовый.
В этом кратком введении мы рассмотрим шесть простых способов, которыми фотографы могут использовать цветовое колесо и простые «цветовые схемы» для усиления своих композиций. Хотя фотографы, безусловно, могут использовать систему RGB, сейчас мы будем полагаться на RYB.
Монохромные цвета
Монохроматическая цветовая схема использует один из двенадцати цветов на цветовом круге с разными оттенками, оттенками и тонами.Вы создаете оттенок, добавляя белый к основному цвету, оттенок, добавляя черный, и тон, добавляя серый. Фотографы могут использовать эти схемы для создания гармонии во всей композиции.
Фотография древнего города Баган в Мьянме, сделанная Пучонг Панной, многослойна: от храмов до деревьев и парящего вдалеке воздушного шара. Хотя эти элементы могут отвлекать внимание другого фотографа, Панной прекрасно собрал их все вместе — с небольшой помощью монохромной палитры.
Монохромные цветовые схемы часто могут быть жирными. Согласно легенде фотографии, Ансель Адамс однажды был так недоволен, увидев одну из самых известных монохромных фотографий Уильяма Эгглстона, что заметил: «Если вы не можете сделать ее хорошо, сделайте ее красной». К счастью, в наши дни яркие цвета не только принимаются, но и принимаются — с потрясающими результатами. Возьмите реплику автора 500px Эстислава Плоштакова и используйте ее, чтобы произвести сильное впечатление.
Дополнительные цвета
Для дополнительной цветовой палитры используйте два цвета на противоположных сторонах цветового круга.Дополнительные цветовые схемы хорошо подходят для фотографии, поскольку они добавляют контраст, в результате чего изображения «выскакивают» за пределы страницы и экрана. Здесь Да Миане использует дополнительные цвета — зеленый и красный.
На этой уличной фотографии из Сингапура Питер Стюарт использует дополнительные цвета: синий и оранжевый. Нет необходимости в чрезмерно сложной композиции — эти цвета привлекают наше внимание сами по себе.
Разделение дополнительных цветов
В этом варианте дополнительной цветовой схемы вы выбираете основной цвет, а затем вместо того, чтобы использовать цвет прямо напротив, вы будете использовать два цвета по обе стороны от него.
На этой красочной фотографии Клаудио де Сат фотографирует голубое небо на фоне архитектуры зданий Платтенбаутена в Восточном Берлине. Затем он включает оттенки, близкие к красно-оранжевым и желто-оранжевым на цветовом круге. В результате получается яркая и гармоничная фотография с немного меньшим драматическим напряжением, которое мы привыкли видеть на фотографиях с дополнительными цветами.
Тетрадик цветов
Тетрадная цветовая схема, иногда называемая двойной комплементарной, состоит из четырех цветов, включая два набора дополнительных цветов.Из основных цветовых схем, которые мы здесь рассмотрим, эту может оказаться самой сложной для реализации — хотя бы потому, что она включает четыре цвета.
Это фото Алены Хаурылик делает это блестяще. При умеренном использовании двух дополняющих друг друга пар (оранжево-синий, зеленый-красный) он становится одновременно привлекательным и изысканным.
Аналогичные цвета
Аналогичные цветовые схемы включают три цвета, которые расположены рядом друг с другом на цветовом круге.Фотограф дикой природы Йонне Сейдел встретил этого ослепительного трехрогого хамелеона Рувензори во время путешествия по горам Рувензори в Уганде. На этой фотографии он смог добавить цвета бок о бок для получения приятного и динамичного результата. Возможно, неудивительно, что в этом примере аналогичные цвета часто встречаются в природе.
При использовании аналогичных цветов фотографы обычно выбирают один доминирующий цвет, а затем используют другие в качестве вспомогательных. Дизайнеры используют то, что они называют «правилом 60-30-10» — это означает, что основной цвет (обычно основной или второстепенный) занимает 60% пространства, в то время как вспомогательный цвет (вторичный или третичный) занимает 30%, а окончательный цвет занимает всего 10%.
На этой фотографии Йованы Рикало, получившей соответствующее название «Оранжевая мечта», преобладает оранжевый цвет с красными и желтыми вставками.
Триадные цвета
Триадная цветовая схема включает любые три цвета, равномерно распределенные по цветовому кругу. Как и дополнительные цвета, эти схемы яркие и контрастные. В большинстве случаев это будут три основных или дополнительных цвета. Портрет женщины и фруктов в Колумбии 500px Contributor Sabrina Hb можно было бы назвать желтым, но эти штрихи синего и красного на платье женщины завершают фотографию, придавая ей дополнительную «красочность» и жизненную силу.
Дизайнеры обычно рекомендуют использовать три основных или три дополнительных цвета для создания «чистого» вида. Используйте слишком много третичных цветов, и вы рискуете получить мутную фотографию. Этот пейзаж Гунара Стреу — еще один прекрасный пример правильного цветового решения, поскольку он использует три вторичных цвета цветовой системы RYB: оранжевый, фиолетовый и зеленый.
Хотя теорию цвета проще всего реализовать в студии, эти талантливые фотографы напоминают нам, что фотографы любого жанра, от улицы до дикой природы и архитектуры, могут использовать ее в своих интересах.Цвет — это игровая площадка фотографа. Поэкспериментируйте с разными схемами и посмотрите, что лучше всего подходит для вас. Мы снова увидимся во второй части этой серии из трех частей по теории цвета.
Хотя теорию цвета проще всего реализовать в студии, эти талантливые фотографы напоминают нам, что фотографы любого жанра, от улицы до дикой природы и архитектуры, могут использовать ее в своих интересах. Цвет — это игровая площадка фотографа. Поэкспериментируйте с разными схемами и посмотрите, что лучше всего подходит для вас.
Не пропустите вторую часть этой серии из трех частей по теории цвета.
Щелкните здесь, чтобы узнать больше о лицензировании с разрешением 500 пикселей.
* Фотография на обложке сделана Анной Девис и Даниэлем Руэда.
СвязанныеТеория цвета для фотографов: Введение | by Pixel Magazine
Яркость — это яркость цвета.Это помогает нам выделить яркие цвета, восстановить оттенки кожи и многое другое.
На рисунке 2c вы можете увидеть, как синий цвет реагирует на ползунок яркости.
Когда вы украшаете дом, вы выбираете цвет стен, который будет сочетаться с мебелью, гобеленами, шторами и т. Д. По сути, вы создаете цветовую схему. Мы делаем то же самое, когда настраиваем выстрел. Когда вы намеренно используете цвет в ваших изображениях, в игру вступает схема. Три из самых популярных цветовых схем — это дополнительные, аналогичные и монохромные.Рассмотрение каждого из них по отдельности поможет вернуться к нашему цветовому кругу RYB.
Дополнительные цвета
Проще говоря, дополнительные цвета — это те, которые находятся полностью напротив друг друга на цветовом круге, и они, кхм, дополняют друг друга. Например, красный и зеленый могут заставить вас думать о Рождестве, а голубой и оранжевый могут заставить вас подумать о Мец (о, только я?) Но есть причина, по которой эти комбинации вызывают у нас такие сильные эмоции — они просто хорошо смотрятся вместе .
Ниже вы увидите несколько изображений, в которых используются дополнительные цвета. Обратите внимание на то, что за наше внимание борются не яркие цвета, а цвета создают баланс.
Рисунок 3a: Оттенки синего и желтого дополняют друг друга. Рисунок 3b: Зеленые и красные дополняют друг друга. Рисунок 3c: Более темные оттенки синего дополняют оранжевый.Аналогичные цвета
Цвета, расположенные рядом друг с другом на цветовом круге и имеющие похожие цвета, называются аналогичными цветами.У них будет один общий доминирующий цвет, чаще всего основной цвет, но он также может быть второстепенным или третичным. Аналогичные цвета часто встречаются в природе — подумайте об этих насыщенных апельсиновых и желтых тонах осенью Новой Англии.
Пейзажные фотографы, конечно, действительно могут извлечь выгоду из сознательного использования аналогичных цветов, но они также поддаются другим аспектам фотографии, например, красивому фону с боке на портрете. Имея одинаковые цвета фона, объект остается в фокусе.
Ниже вы увидите несколько примеров аналогичных цветов.
Рисунок 4a: Различные оттенки синего и зеленого аналогичны. Рисунок 4b: Коричневый и оранжевый расположены рядом друг с другом на цветовом круге. Рисунок 4c: Аналогичные оттенки синего и пурпурного.Монохромные цвета
Хотя вы, возможно, знакомы с монохромным, относящимся к черному и белому, на самом деле это относится ко всему, что использует только одно значение цвета. Те изображения, которые вы видите, где присутствует подавляющее большинство одного цвета, являются монохромными для всех намерений и целей.Мы часто видим эту технику в тех туманных снимках восхода / захода солнца, но это также очень эффективная техника для уличных снимков.
Ниже мы видим три примера изображений с использованием монохромных цветов.
Рисунок 5a: Оттенки зеленого. Рисунок 5b: Оттенки оранжевого. Рисунок 5c: Оттенки розового.Итак, теперь мы знаем порядок и переменные, а также три популярные цветовые схемы, но как эти инструменты помогают нам в нашей фотографии? Когда мы объединяем три аспекта, о которых говорилось выше, мы можем сознательно искать или создавать сцены, которые развивают нашу задуманную историю.
Рис. 6a: Дополнительные вторичные цвета.Примечание Рисунок 6а выше. Когда я впервые подошел к этой сцене, я увидел две вещи: интересные линии и дополнительные цвета. Приложив немного терпения и много удачи, бегун вбежал в сцену в одном из двух дополнительных цветов в порядке второстепенных. Если бы эта цветовая история не была представлена, изображение оказало бы гораздо меньшее влияние. В этом случае цвет создает историю.
Рис. 6b: Монохромные вторичные цвета.На рисунке 6b монохромный используется во вторичных цветах. С резким градиентом от темного к светло-оранжевому, изображение проецирует теплый летний закат — именно этого я и надеялся достичь, поскольку он был намного выше 105F (42C) — и попытка запечатлеть это на фотографии была важной частью история моего пребывания в этом городе.
Рисунок 6c: Аналогичные третичные цвета.Наконец, на рисунке 6c мы видим аналогичные третичные цвета. Хотя цвет — это не столько объект, сколько в двух других, все же важно задать настроение кадру.Различные уровни зеленого и синего цветов в океанской воде усиливают расслабляющую атмосферу, которую я намеревался создать с помощью этого изображения.
Подводя итог, мы рассмотрели три порядка цветов (первичный, вторичный и третичный), три переменных цвета (оттенок, насыщенность и яркость) и три популярные цветовые схемы (дополнительные, аналогичные и монохромные). Когда вы хорошо разбираетесь в этих основных аспектах теории цвета, у вас есть хорошее начало и вы можете работать над изменением сцены, чтобы создать желаемую атмосферу или ~ атмосферу ~ в ваших снимках.
В следующих постах мы углубимся в теорию цвета, подходя к более сложным темам. Мы также рассмотрим механизм датчиков камеры и то, как они передают цвет. А пока, пожалуйста, оставьте комментарий с любыми вопросами или комментариями, которые могут у вас возникнуть. Если есть что-то, что вы хотели бы видеть в следующих сообщениях, дайте мне знать!
Челси Лондон — фотограф-путешественник из Нью-Йорка, которая в настоящее время ведет кочевой образ жизни и фотографирует его на протяжении всего пути.Следите за ней в инстаграмме (@clondon) или просмотрите ее портфолио на ее сайте (clondon.me). Этот пост изначально был опубликован здесь (clondon.me/blog/introcolor).
Разница между цветными колесами художников и фотографов
14 сентября 2018 г. | 1 комментарий |
Цветовой круг фотографа, созданный Apple.
Цветовой круг живописца, нарисованный Иоганнесом Иттеном.
В теории цвета одно из основных применений цветовых кругов — нанесение дополнительных цветов.
Художники и фотографы используют эту информацию для создания нейтральных цветов. Художники смешивают дополнительные цвета, чтобы получить более нейтральные оттенки. Фотографы добавляют дополнительные цвета, чтобы удалить цветовые оттенки, делая нейтральные цвета более нейтральными.
Но фотографы и художники применяют разные дополнения. Фотографы выделяют три основных цвета и дополнения; красный и голубой, зеленый и пурпурный, синий и желтый. Художники выделяют три основных цвета и дополнения; красный и зеленый, синий и оранжевый, желтый и фиолетовый.Почему они используют разные дополнения? Художники должны устранить примеси в пигментах, которые они смешивают. Фотографы имеют дело с чистым светом.
С практической точки зрения оба типа художников учатся добиваться желаемых эффектов. С концептуальной или теоретической точки зрения разница значительна — и они разделяют одни и те же теории, но их применение этих теорий отличается. Фотографы и художники должны больше общаться друг с другом.
Фотографы могут обогатить свое понимание цвета, если они познакомятся с более богатой историей художников в области цвета; и в то же время художники могут уточнять свои теории и создавать более сильные эффекты, используя фотографические дополнения.
Физически и биологически наши глаза делают определенные вещи. Используя максимальный контраст оттенков, дополнительные цвета в непосредственной близости друг от друга создают оптические эффекты: они заставляют друг друга выглядеть более интенсивно; любые линии между ними становятся более выраженными, часто образуя светлые линии, которые могут казаться вспыхивающими, если глаз перемещается по ним вперед и назад; если они сделаны очень маленькими (например, отсканированные пиксели или напечатанные полутоновые точки), они в среднем становятся нейтральными. Художники используют эти эффекты для создания более ярких визуальных заявлений.
Оптически фотографические дополнения верны. Вы можете проверить и доказать это сами. Для этого воспользуйтесь сетчаткой после изображений, которые создают ваши глаза. Просто смотрите на сплошное цветное пятно более двадцати секунд, а затем переместите взгляд на нейтральное цветовое поле, например, на белую стену. Цвет, который вы увидите, будет фотографическим дополнением. Итак, если вы хотите максимально использовать оптические эффекты, создаваемые дополнительными цветами, выбирайте фотографические дополнения.
Наконец, теория цвета может быть очень полезной. Художники часто создают согласованные цветовые структуры (некоторые называют их цветовыми гармониями), очень похожие на тональные структуры или гаммы музыкантов. Они часто используют цветовые круги для построения этих отношений (подобно тому, как музыкант рисует пятый круг для определения музыкальных гармоний). Они рисуют геометрические фигуры внутри цветного круга, чтобы определить равные промежутки между выбранными цветами; прямые для пар, треугольники для трио, прямоугольники для квартетов и т. д.Не существует идеальной структуры. Разные структуры создают разные эффекты, как оптические, так и психологические, и полезно знать, что это такое. Важнее всего то, что создается цветовая структура, а не цветовой хаос. Цвета, обозначенные как дополнительные, определяют цветовое колесо. Опять же, из-за примесей в пигментах художники искажают свои цветовые круги (расширяя апельсины и уменьшая холодный синий цвет), чтобы помочь им определить, какие цвета смешивать, чтобы сделать нейтральные или более нейтральные цвета, но непреднамеренным последствием этого является то, что они рисуют цветовые структуры на искаженном цветовом круге.Их идеальные теории искажены физическими недостатками.
Уже давно после его смерти было замечено, что художник-пуантилист Сёра, который основал целую школу художников, которые использовали сломанные кусочки дополнительных цветов, а не смешивали менее интенсивные цвета, мог бы добиться еще более богатых визуальных эффектов, если бы он скорректировал свой выбор цвета. Зрители видят визуальные эффекты глазами. Цветовой круг фотографа совпадает с нашими глазами.
Узнайте больше о теории цвета здесь.
Узнайте больше на моих семинарах по цифровой печати и цифровой фотографии.
Категория: Цвет — Теория
Теги: Цвет, теория цвета, цветовые круги, оптика, художники, Фотографы, теория
Руководство по фотографии по теории цвета [2021] — Dave Morrow Photography
Ознакомьтесь с лучшими советами по фотографии по теории цвета для смешивания и отображения цветов в визуально привлекательных комбинациях, известных как цветовые гармонии.
Освойте приемы съемки с помощью камеры и советы по редактированию фотографий в Lightroom и Photoshop, создавая идеальные цветовые гармонии, с помощью следующего письменного и видео-руководства по теории цвета по фотографии.
Содержание
Теория цвета Фотография Видео
Следующее видео дает общий обзор всех техник и навыков, описанных на следующей странице. Сначала посмотрите видео, затем прокрутите вниз и прочтите письменное руководство.
Я также добавил в конце видео бонусный пример редактирования фотографий по теории цвета.
Понимание цвета и света
Свет — это единственный основной ингредиент, необходимый для создания фотографий. Без света изображений не существует.
Цифровая фотография — это процесс передачи световой энергии, переносимой фотонами, в цифровую информацию, которая может обрабатываться и отображаться компьютерами и камерами в виде цифровых изображений.
Light также обладает способностью создавать цвет. Цвет создается за счет определенных энергий или частот света, известных как видимый свет.
Для понимания теории цвета и создания красивых изображений требуется базовое знание цвета и света.
Это базовое понимание необходимо для освоения всех других аспектов фотографии, включая съемку и редактирование фотографий.
Создание цвета — световые волны и частота
Световые волны переносят энергию, определяемую частотой, которую переносят небольшие пакеты, известные как фотоны. Эта энергия является основой человеческого зрения, солнечной энергии и цифровой фотографии.
Человеческий глаз может видеть свет с определенным диапазоном энергии. Энергия, содержащаяся в фотонах света, взаимодействует с сетчаткой (стержнями и колбочками), высвобождая энергию в виде электронов, создавая электрические импульсы, взаимодействуя с нашим мозгом для создания зрения. Определенные цвета соответствуют определенным частотам света, как показано на рисунке ниже.
| Графическое изображение — Филип Ронан |
Когда световые волны и фотоны взаимодействуют с кремниевыми датчиками изображения, в результате столкновения освобождаются свободные электроны.
Количество выпущенных электронов зависит от энергии фотона. Энергия фотона зависит от частоты света.
Пиксели — это маленькие ведра для сбора и подсчета электронов. Они являются основным строительным блоком датчиков изображения в цифровых камерах.
Общие сведения о частоте света
Сравните световые и световые волны с океанской водой, падающей на пляж волнами в течение дня.
Хотя океан представляет собой единый объект, каждая из его волн несет разное количество энергии, действуя как отдельный объект.
Штормовые волны, приходящие очень быстро, одна за другой, каждую секунду ударяя по пляжу, содержат большое количество энергии, часто разрушая здания или лодки.
Спокойные погодные волны могут падать на пляж только каждую минуту. Энергии, содержащейся в спокойных погодных волнах, гораздо меньше, что позволяет посетителям лежать на пляже на солнце.
Энергия, переносимая этими волнами, может быть определена частотой или количеством волн, приходящих одна за другой.
Горизонтальное расстояние от вершины одной волны до вершины следующей волны определяется как 1 длина волны.
Волны, приходящие во время шторма очень быстро, имеют высокую частоту. Высокочастотные волны имеют небольшие длины волн с меньшим расстоянием от одной вершины волны до другой.
В безветренную погоду волны имеют низкую частоту. Низкочастотные волны имеют большие длины волн, поскольку расстояние от вершины одной волны до другой намного больше.
Характеристики длины волны и частоты определяют энергию, переносимую водой и световыми волнами.
Фотоны — строительные блоки света
Фотоны — это основные строительные блоки (частицы) световых волн, которые несут энергию, определяемую частотой волны.Количество фотонов пропорционально количеству энергии и света.
Больше света = больше фотонов = больше энергии
Меньше света = меньше фотонов = меньше энергии
Фотоны составляют световые волны, но могут взаимодействовать со своим окружением как отдельные частицы.
Фотоны — это волны и частицы одновременно, поэтому фотоны сохраняют «волновую природу». Это природа волны-частицы или дуальность волны-частицы, как преподают в физике элементарных частиц и квантовой механике.
Свет не содержит цвета, как и фотоны.
Свет и фотоны несут энергию, определяемую частотой. Когда эта энергия взаимодействует с другим объектом, созданным или предназначенным для «видения» видимого света, таким как человеческий глаз или датчик изображения, цвет воспринимается.
Разные цвета являются результатом разных уровней световой энергии, которые определяются частотой световой волны с помощью следующего простого уравнения:
E = h * f
E — энергия фотона, h — постоянная Планка, f — частота световой волны.
Увеличенная частота = Уменьшение длины волны = Более высокая энергия фотонов
Уменьшенная частота = Увеличенная длина волны = Меньшая энергия фотонов
пикселей — ведра для сбора света
Когда свет / фотоны сталкиваются с датчиком изображения, свободные электроны высвобождаются с поверхности датчика.
Представьте, что ракета (фотоны) ударяется о кирпичную стену (датчик), куски кирпича (электроны) будут летать повсюду.
Каждый свободный электрон несет небольшой электронный заряд.
Пиксели, наименьшая единица датчика изображения, представляют собой ведра для хранения и подсчета электронов и соответствующего им электронного заряда.
Этот заряд, собираемый каждым пикселем, производит цифровой сигнал, который передает цвет пикселя в цифровое пространство, используя двоичный код (нули и единицы).
Это огромное количество информации переносится светом со скоростью 299 792 458 метров в секунду или 983 546 666 футов в секунду.
Весь этот раздел можно описать следующими двумя уравнениями:
Больше света = больше фотонов = больше электронов = больший сигнал = больше информации о фото
Меньше света = меньше фотонов = меньше электронов = меньший сигнал = меньше информации о фото
Язык цвета и света
Перед изучением теории цвета, которая содержит передовые методы смешивания, редактирования и отображения цвета на фотографиях, необходимо базовое понимание технического языка.
Этот язык также используется в программном обеспечении камеры и программах редактирования изображений, таких как Lightroom, Camera RAW, Capture One и Photoshop.
Цветовой круг RGB
Цветовая модель RGB, наиболее часто используемая в фотографии, представляет собой язык цвета.Цветовая модель — это система, используемая для определения и передачи цвета. RGB просто определяет основные цвета для этой модели: красный, зеленый и синий.
Цветовая гамма — это весь диапазон возможных цветов, которые могут быть получены путем смешивания трех основных цветов.
Комбинирование основных цветов, расположенных рядом друг с другом на цветовом круге, дает вторичные цвета.
Красный и синий дают пурпурный, синий и зеленый — голубой, зеленый и красный — желтый. Существует почти бесконечное количество различных цветовых комбинаций.
Программы для редактирования фотографий, такие как Lightroom, Photoshop и Camera RAW, используют 3 основных технических термина для описания цвета и света, а именно:
Яркость — абсолютное измерение света
Яркость измеряет абсолютную интенсивность света, попадающего в глаз после отражения от объекта.2.
Яркость — это измеряемая величина, такая как скорость или вес. Это не зависит от человеческого глаза или окружения, только измеренные физические атрибуты.
Яркость — наше восприятие яркости
Яркость используется для обозначения того, как человеческий глаз воспринимает яркость объекта.
Например, экран компьютера с максимальной яркостью выглядит ярче в темной комнате, чем на улице на солнце.
Хотя яркость экрана компьютера одинакова, наши глаза по-разному воспринимают ее яркость в зависимости от условий просмотра.
Яркость может варьироваться от тусклой на низких частотах до ярких на высоких частотах. Яркость воспринимается как ценность. Не измеряется. Он меняется в зависимости от окружения.
Lightness (Яркость) — наше восприятие яркости по сравнению с белым
Яркость, также известная как яркость, — это воспринимаемая яркость объекта по сравнению с другим 100% -ным белым объектом, оба освещенные одним и тем же источником света.
Яркость — это восприятие яркости без информации о цвете по шкале от черного до белого.
Шкала яркости или яркости от черного до белого называется тональным диапазоном или тональной шкалой.
Чистый черный цвет находится в крайнем левом углу и имеет светлоту 0%. Чистый белый цвет находится в крайнем правом углу и имеет 100% яркости.
Прямо в центре тонального диапазона находится 50% серого, который представляет собой смесь 1/2 черного и 1/2 белого. 50% -ный серый, также известный как средний серый, имеет светлоту 50%.
Многие ошибаются и называют это 18% серым.50% серого имеет коэффициент отражения в видимом свете 18%. Это не 18% серый.
Гистограммы изображения зависят от яркости, чтобы отображать информацию о яркости для каждого пикселя, содержащегося на датчике изображения.
Понимание яркости — яркость по сравнению с яркостью
Следующие цвета желтый и синий имеют такую же яркость, что и на экране, но наши глаза воспринимают эту яркость по-разному.
- По сравнению с синим, наши глаза воспринимают желтый цвет как более близкий к белому.
- По сравнению с желтым, наши глаза воспринимают синий цвет как более близкий к черному.
Желтый имеет более высокое воспринимаемое значение яркости, известное как легкость, по сравнению с синим.
На шкале тонов яркость синего цвета представлена слева, а яркость желтого — справа.
Просто помните, легкость — это восприятие яркости без информации о цвете по шкале от черного до белого.
В этом последнем примере мы смотрим на 5 различных полностью насыщенных цветов при 100% яркости, а также на тональные значения того, как человеческий глаз воспринимает их яркость, также известную как легкость или яркость.
Яркость чистого зеленого и чистого пурпурного абсолютно одинакова в цветном примере выше.
Наши глаза воспринимают их яркость как немного отличающуюся, как видно из значений тонов, указанных под каждым цветом.
Воспринимаемая яркость зеленого цвета больше, чем пурпурного.
Эти методы являются основой цветового контраста и теории цвета, как описано в следующем разделе. Яркость (Lightness) — одно из важнейших понятий в фотографии!
Теперь мы научимся управлять цветом с помощью оттенка, насыщенности и яркости.
Что такое оттенок?
- Оттенок — это цвет без добавления к нему черного, белого или серого.
- Оттенок известен как чистый цвет.
Оттенки показаны на рисунке ниже. Обычно оттенки маркируются градусами, соответствующими их расположению на окружности цветового круга.
Все оттенки являются цветами, не все цвета являются оттенками. Чтобы получить разные цвета, оттенки тонируются, растушевываются и тонируются.
Аккредитация Википедия / Калан
Что такое оттенок, оттенок и тон?
Добавление белого к цвету называется тонированием.
Добавление белого к оттенку, например к зеленому, который находится под углом 120 градусов, дает разные оттенки зеленого, от чисто зеленого до почти белого.
По мере того, как цвета окрашиваются, их значение яркости (яркости) увеличивается по шкале от черного до белого, известной как тональная шкала.
Гистограмма яркости, используемая в камерах и программном обеспечении для редактирования фотографий, предоставляет значения яркости для каждого пикселя. По мере того, как цвета окрашиваются, гистограмма смещается вправо в сторону белого.
Три основных цвета в цветовой модели RGB показаны ниже. Справа — чистые оттенки.
По мере добавления белого цвета становятся тонированными, а яркость увеличивается. Можно тонировать любой цвет, кроме чисто белого.
Добавление черного к цвету, известному как штриховка.
Затенение снижает значение яркости цветов, уменьшая их воспринимаемую яркость по шкале тонов. Когда цвет закрашен, гистограмма смещается влево в сторону черного.
Оттенки находятся справа, по мере добавления черного они становятся темнее и темнее.
Добавление серого к цвету называется тонированием.
На приведенном ниже рисунке показано добавление 50% серого (половина черного / половина белого) к красному, зеленому и синему.
Тонирование не всегда должно состоять из 50% серого, но может включать все оттенки серого.
Что такое насыщенность в фотографии?
- Насыщенность — это чистота цвета.
- Полностью насыщенные цвета — это оттенки или чистые цвета.
- Ненасыщенные цвета, известные как тона, лежат на шкале тонов от черного до белого.
Чем больше насыщенность цвета, тем ярче он выглядит для человеческого глаза. Чем меньше насыщенность цвета, тем более размытым он выглядит.
- Добавление белого к любому цвету, известное как тонирование, обесцвечивает его.
- Так как тонирование добавляет к цвету белый и черный, оно также обесцвечивает цвет.
Добавление чистого черного, известное как затенение, не обесцвечивает цвет, но снижает его значение яркости или воспринимаемую яркость, сдвигая гистограмму влево.
На рисунке ниже полностью насыщенные оттенки пурпурного, голубого и желтого находятся в крайнем правом углу. По мере того, как цвета окрашиваются и добавляется белый цвет, насыщенность снижается.
По мере того, как цвет становится более тонированным и ненасыщенным, яркость или легкость цвета увеличивается, поскольку воспринимаемая яркость становится ближе к чисто белому. Это сдвинет гистограмму вправо.
Редактирование фотографий с помощью цветового круга
Мы используем камеры, компьютеры и программное обеспечение для захвата и обработки цифровых изображений.
Следовательно, нам нужен способ передачи определенных цветовых свойств этим электронным устройствам. Системы цветовых координат позволяют нам это делать.
Шкала HSL (оттенок, насыщенность, яркость) — это цилиндрическая система координат, используемая для представления всех цветов в цветовой модели RGB.
Масштаб HSV (оттенок, насыщенность, значение) также является цилиндрической системой координат, используемой для представления всех цветов в цветовой модели RGB.
Иногда HSV обозначают как HSB или оттенок, насыщенность, яркость.Они одно в одном. Яркость и значение представляют одно и то же.
Adobe Lightroom и Adobe Photoshop, а также большинство других программ для редактирования фотографий используют комбинацию HSL и HSB Scales для представления и настройки цвета и света.
Чтобы стать профессионалом в цифровой фотографии, необходимо владеть программным обеспечением для цифрового редактирования, так же как пленка требует мастерства в темной комнате.
Программное обеспечение для цифрового редактирования используется для последующей обработки файлов RAW, поскольку негативы пленки подвергались последующей обработке в темной комнате.
Найдите несколько минут, чтобы посмотреть на график, сравнивающий шкалы HSL и HSV.
Открытие Photoshop и дальнейшее изучение этой темы обеспечат твердое понимание этой темы.
HSL против HSV в Photoshop
В системах координат цвета HSL и HSV оттенок и насыщенность обозначают одинаковые характеристики. Единственная разница между системами Lightness & Value.
Просмотры б. и ф. на графике выше показывают шкалы яркости и ценности. Каждая из этих систем передает одни и те же цвета, но на немного другом языке.
Система координат HSV / HSB
HSV также может быть представлен как HSB или Яркость в некоторых случаях. Значение и яркость одинаковы. Палитра цветов в Photoshop использует систему координат HSV / HSB.
Шкала B (яркость), выбранная на рисунке выше, находится в диапазоне от 0%, который представляет чистый черный цвет, до 100%, который представляет полную яркость для всех цветов.Эти значения яркости можно отрегулировать, перетаскивая ползунок вверх и вниз или вводя другие значения для B.
Поле выбора цвета показывает ось оттенка и насыщенности для указанных уровней яркости.
Различные оттенки выбираются путем перетаскивания палитры цветов влево или вправо по горизонтальной оси.
Различные значения насыщенности получаются путем перетаскивания палитры цветов вверх и вниз по вертикальной оси, в диапазоне от чистого цвета (оттенка) вверху или 100% насыщенности до чистого белого внизу или 0% насыщенности.
Перетаскивание ползунка вниз по вертикальной оси изменяет цвет.
Также можно отобразить другие настройки оси палитры цветов, выбрав кружки «S» или «H» в поле палитры цветов.
Я предпочитаю оставлять Оттенок выбранным для ползунка, показывая Насыщенность и Яркость в поле выбора цвета.
Как показано ниже (пример справа), при яркости 100% яркость для полностью насыщенного желтого оттенка составляет 99.
По сравнению с чистым белым, желтый имеет 99% значения яркости.Человеческий глаз воспринимает этот оттенок и насыщенность желтого на 99% ярким, как чистый белый цвет.
Давайте посмотрим на другой чистый цвет со 100% яркостью и насыщенностью. В этом случае красный цвет имеет Яркость 61 при яркости 100.
Хотя и желтый, и красный могут иметь одинаковую яркость, чистый красный оттенок только на 61% ярче чистого белого, тогда как желтый на 99% ярче чистого белого, как его воспринимает человеческий глаз.
Система координат HSL
Система координат HSL (в Photoshop) использует значения яркости по шкале от Lightness = -100, который представляет черный, до Lightness = 100, который представляет белый.Как обсуждалось ранее, яркость работает на тональной шкале от черного до белого.
ТЕХНИЧЕСКОЕ ПРИМЕЧАНИЕ: Некоторые программы или графика называют яркость черного, 50% серого, и белого, 0, 1/2 и 1 соответственно. Поскольку легкость — это шкала, значение не имеет числовое обозначение, только понимание концепции.
В то время как система HSV требует изменения значения насыщенности для получения чистого белого цвета, система HSL этого не делает.
Это основное отличие двух систем.Система HSV находится на шкале яркости, а система HSL — на шкале яркости (воспринимаемой яркости).
Поскольку оттенки — это цвета без оттенка (белый) или тени (черный), они могут существовать только при Lightness = 0 для системы HSL, как показано на снимке экрана Photoshop. На этом рисунке показана настройка HSL в Photoshop.
Три ползунка ниже позволяют пользователю выбрать любую точку в системе координат HSL.
Ползунок насыщенности варьируется от 50% серого в крайнем левом углу до полностью насыщенного цвета в крайнем правом углу.Ползунок яркости изменяется от черного в крайнем левом углу до белого в крайнем правом углу. Регулировка оттенка — стандартная 0-360 градусов.
Photoshop позволяет выбирать каждый цвет с помощью ползунка, чтобы уменьшить количество ползунков, которые необходимо отображать на странице, тогда как Lightroom показывает каждый ползунок для каждого основного цвета.
Ключевые моменты, о которых следует помнить — HSL против HSV
Цветовая система HSL отображает весь диапазон любого выбранного цвета от черного до белого.
Цветовая система HSB отображает весь диапазон яркости от черного до полноцветного.Белый цвет можно получить только в HSV, уменьшив насыщенность до 0%. HSV Концентрирует ту же информацию на меньшей вертикальной оси.
Эти концепции обретут смысл только после того, как вы откроете Photoshop и начнете экспериментировать с ползунками HSL и инструментом выбора цвета. Этот прием показан на видео вверху.
Теперь, когда вы понимаете природу цвета и света и их связь в цифровом мире, пора узнать о теории цвета и цветовой гармонии.
Общие сведения о гармонии цветов
Color Theory предоставляет лучшие практические методы отображения и комбинирования цветов, которые вызывают определенные чувства, настроения или эмоции. Наука и психология показывают, что одни цветовые комбинации привлекают зрителей, а другие — отталкивают.
Человеческий глаз предпочитает визуально привлекательные цветовые комбинации, известные как цветовые гармонии.
Фотографы и художники могут использовать эти знания для создания привлекательных произведений искусства, которые четко общаются со своей аудиторией.
Что такое гармония цвета?
Цветовая гармония — это отображение двух или более разных цветов в непосредственной близости, которые дополняют друг друга и выглядят привлекательно для человеческого глаза.
Сочетание неправильных цветов производит нежелательный и сбивающий с толку эффект, похожий на выкрикивание добрых слов сердитым голосом.
Сочетание правильных цветов передает правильное сообщение от фотографа зрителю в полной гармонии, без путаницы.
- Природа предоставляет лучшие примеры цветовой гармонии, что делает эти методы идеальными для фотографов и художников.
- Использование цветового круга значительно упрощает выбор цветов, обеспечивающих гармонию.
Ниже показано бесплатное цветовое колесо от Adobe Kuler, которое также интегрируется с Photoshop, как показано в видео выше.
- Цвета от желтого, оранжевого и красного до красно-пурпурного считаются теплыми цветами.
- Цвета от пурпурно-синего, синего, голубого и зеленого до желто-зеленого считаются холодными цветами.
Верхний рисунок показывает разные произвольные теплые цвета, а нижний рисунок показывает разные произвольные холодные цвета.
Цветовой круг показывает двухмерное изображение оси насыщенности и оттенка, а ось яркости открывается с помощью ползунков на веб-сайте Adobes.
- Полная насыщенность и чистый цвет (оттенки) находятся по окружности цветового круга.
- При движении внутрь от каждого оттенка уменьшается насыщенность и добавляется белый цвет, также известный как тонирование.
Цветовой переход перемещает ваши глаза по фотографии, переводя их от теплых к холодным тонам или другим цветовым гармониям. Это достигается за счет цветового контраста.
Цвета также могут добавить настроения или эмоции к вашим фотографиям. Красный и оранжевый придают ощущение энергии или счастья, а определенные цвета зеленого и синего создают спокойное или расслабленное настроение.
Типы цветовых гармоний
Хотя фотографы не так сильно контролируют выбор цвета, как художники, они все же могут использовать теорию цвета в своих интересах.
Ниже описаны 5 различных типов цветовых гармоний, которые обеспечивают почти бесконечное количество цветовых комбинаций. Существуют и другие цветовые гармонии, но знание основ работает отлично.
Key Color — это основной цвет, который выбирается для использования в произведении искусства или фотографии.
Ключевой цвет — это самый важный цвет в изображении, без него все остальное развалится.
Чаще всего ключевой цвет является наиболее доминирующим или частым цветом в изображении или произведении искусства.
В следующих примерах картины Альберта Бирштадта используются для демонстрации совершенства теории цвета. Бирштадт был известен своими интерпретациями американского Запада с середины до конца 1800-х годов. Он мой любимый художник 🙂
Посмотреть его картины можно по адресу: albertbierstadt.org
Цвет ключа
На рисунке ниже синий использовался как ключевой цвет. Вся верхняя часть картины включает разные оттенки и оттенки синего.
Скачав картины Бирштадта, каждую из них можно изучить с помощью палитры цветов в Photoshop или функции загрузки фотографий Adobe Kuler.
Следующая цветовая палитра была создана из тонов ключевых цветов на рисунке выше.
Даже темные тона, которые кажутся почти черными, имеют легкий синий оттенок.
Темные оттенки в тенях компенсируют яркие теплые цвета, используемые для демонстрации яркого света, падающего на правый передний план и горные вершины.
Это цветовой переход, который перемещает взгляд по картине с использованием цветового контраста.
Цветовой контраст достигается за счет цветов разной яркости или яркости. Синий имеет низкие значения яркости, тогда как желтый имеет более высокие значения яркости, что создает контраст.
В природе объекты, освещенные солнечным светом, дают теплые цвета, а объекты в тени часто дают холодные цвета.
Наше мысленное представление о цвете объекта в пейзаже, например о зеленой траве, часто неверно, если принять во внимание освещение.
Трава под ярким солнечным светом, хотя и зеленая без освещения, приобретает желто-зеленый цвет.
Трава темного оттенка, хотя при стандартном освещении зеленая, приобретает холодный сине-зеленый цвет. Я привел несколько примеров этого в следующем разделе.
Это смещение теплых и холодных цветов — особый вид цветовой гармонии. Существует множество различных типов цветовых гармоний, обеспечивающих лучшие методы для создания эстетичных цветовых палитр в фотографии и искусстве.
Прямая / дополнительная гармония цвета
Прямая цветовая гармония, также известная как дополнительная цветовая гармония, включает ключевой цвет и другой цвет, который находится прямо противоположно на цветовом круге.
Использование прямых цветовых гармоний обеспечивает высокий контраст между цветами, известный как цветовой контраст. Цветовой контраст достигается, когда теплые и холодные цвета отображаются рядом друг с другом с разными значениями яркости, высокой и низкой.
На следующем изображении основной цвет — синий, а дополнительный — желтый.На всем изображении показаны разные цвета: синий и желтый, что обеспечивает глубину.
Темный оттенок (добавление черного к цвету) зеленого присутствует на переднем плане, но не привлекает особого внимания.
Фотографы могут отвлекать внимание от нежелательных объектов, выжигая или затемняя их при постобработке.
Это заставляет зрителя сначала смотреть на более яркие и живые цвета.
Гармония аналоговых цветов
Аналогичные цвета лежат рядом друг с другом на цветовом круге.На рисунке ниже используются различные оттенки (добавлен белый), оттенки (добавлен черный) и оттенки (добавлен серый) оранжевого. Ключевой цвет явно оранжевый.
Аналогичные цветовые гармонии часто встречаются в природе и очень хорошо подходят для сцен с высоким тональным контрастом. Без больших темных областей, компенсирующих теплые цвета, картина ниже была бы подавляющей.
Наши глаза легко перемещаются по картине из-за большого количества различных оттенков, демонстрирующих переходы от светлого к темному.
Триадная гармония цветов
Триада или Триадная цветовая гармония использует 3 или более цветов, расположенных равномерно, образуя точки треугольника.
Триадные цветовые гармонии часто бывают яркими из-за расположения цветов. Обычно основной цвет является доминирующим, тогда как другие цвета более приглушены.
На рисунке ниже высокий контраст используется на переднем плане с оттенками (добавлен черный) оранжевого и зеленого, в то время как низкий контраст используется для фона с оттенками (добавлен белый) синего, зеленого и оранжевого.
Затенение объектов часто заставляет их казаться ближе, а тонирование объектов часто заставляет их казаться дальше.
Тонирование фоновых цветов создает ощущение диффузного, плотного и влажного воздуха, отражающего солнечный свет.
Переход от темного к светлому добавляет ощущение глубины всей сцене. Холодные цвета синего (небо) компенсируют более теплые оттенки оранжевого (камни), создавая направляющие линии, перемещая ваш взгляд слева направо по картине.
На правой стороне больших камней теплого цвета используется зеленый оттенок, чтобы придать тени глубину и детализацию.
Гармония цветов с дополнительным разделением
Разделенная дополнительная цветовая гармония проста в использовании и часто встречается в природе. Большинство закатов и рассветов демонстрируют эту цветовую гармонию.
- После выбора ключевого цвета найдите дополнительный цвет, который находится прямо напротив него.
- Разделенные дополнительные цвета находятся по обе стороны от дополнительного цвета. Они не включают дополнительный цвет.
На рисунке ниже синий, скорее всего, ключевой цвет.Он встречается в небе, водопаде, реке и тенях. Желтые и оранжевые оттенки и оттенки используются в качестве дополнительных цветов.
Темно-красные цвета используются на переднем плане, создавая осеннюю сцену, а насыщенный желтый используется для центральных деревьев, обозначающих источник света.
Объекты, на которые падает прямой солнечный свет, часто кажутся намного более насыщенными, чем те же объекты, не затронутые светом.
Квадратные гармонии цветов
Путем выбора доминирующего ключевого цвета и 3 приглушенных цветов, равномерно распределенных по цветовому кругу, формируется квадратная цветовая гармония.
Можно изменить на прямоугольную гармонию цветов, слегка перемещая каждый цвет. Попробуйте и посмотрите, что работает!
- Квадратная цветовая гармония идеально подходит для отображения самого важного объекта в сцене.
- Все остальные приглушенные цвета в квадрате используются для дополнения основного цвета и создания предмета рабочего стола.
Ниже светло-желтый или синий, скорее всего, ключевой цвет. Любой из них будет работать в этом случае.
Гора без синего не доминирует.Без желтого и горы теряют свою силу. Оба цвета обеспечивают резкий цветовой контраст при низких и высоких значениях яркости.
Все остальные цвета, такие как темно-зеленый, темно-синий и темно-красный, дополняют и добавляют картине глубины. Очевидно, что речь идет о вершине горы Адамс, лежащей в пустыне моего родного штата Вашингтон.
Советы по теории цвета в пейзажной фотографии
Благодаря школе, детским книгам и огромным объемам «промывания мозгов» у нас есть представление о цвете в природе, которое обычно неверно.
Мы думаем, что трава зеленая, небо голубое, облака белые, солнце желтое, а вода голубая.
В действительности эти объекты отражают разные цвета в зависимости от погоды, освещения и времени года.
Изучение цвета на природе, проводя время на улице, — единственный способ избавиться от этих заблуждений.
Глядя на цветовые палитры, используемые Бирштадтом, вы заметите, что высокая насыщенность используется редко, а большие темные области составляют большую часть сцены.
Используется несколько избранных цветов, и только один или два привлекают доминирующее внимание.
Природа часто отображается таким же образом. Большинство объектов, которые видны ежедневно, даже под прямыми солнечными лучами, имеют оттенки темнее 50% серого.
Посмотрите вокруг прямо сейчас, где бы вы ни были, большинство объектов, вероятно, находятся в более темном диапазоне тонов.
- Чистый белый цвет редко встречается в природе без источника прямого яркого солнечного света.
- Чистый черный цвет тоже редко встречается, даже в ночном небе.
- Большая часть мира природы существует в средних тонах, от почти белого до почти черного, с большой частью около среднего (50%) серого.
Ниже приведены некоторые приемы работы с камерой и советы по редактированию фотографий, которые помогут вам достичь красивой цветовой гармонии при съемке пейзажей и природы.
Синий и бирюзовый
Синий — это холодный цвет, который может дать отличный сдвиг или дополнить другие теплые цвета, встречающиеся в природе, такие как оранжевый или желтый.
При использовании синего цвета в изображениях убедитесь, что уровни насыщенности остаются очень низкими.
В некоторых случаях синий цвет отображается естественно с высокими значениями насыщенности. Посмотрите на небо днем, насыщенность синего не слишком высокая, но значение яркости может быть.
Есть реки, которые часто образуются в результате таяния ледников, которые имеют очень насыщенный синий цвет. Это также подтверждается поздним полуденным небом в высокогорных районах.
Не все реки голубые, и многие океаны тоже голубые.Большинство из них содержат много разных холодных цветов в зависимости от интенсивности движения или потока воды, например, порогов, волн или гладкой воды. Это также может измениться с освещением.
Лучше всего использовать разные низкие уровни насыщенности в пределах одного оттенка. Если синий является наиболее доминирующим или ключевым цветом, выберите хорошо сбалансированную цветовую гармонию, чтобы сбалансировать его.
Синий цвет в тени обычно имеет более низкие значения насыщенности, чем синий цвет при прямом освещении.
В следующем примере показаны некоторые цвета синего, которые часто встречаются в природе.Даже самый насыщенный из этих блюзовых цветов, крайний слева, по-прежнему очень тонкий.
Когда синий начинает смешиваться с зеленым, получается бирюзовый.
Этот окрас встречается нечасто в природе. Альпийские озера и некоторые источники воды имеют бирюзовый цвет. При использовании этого цвета убедитесь, что он очень тонкий.
Бирюза, скорее всего, не будет ключевым цветом, но она может добавить фантастическое дополнение к цветовой гармонии.
Красный, оранжевый и желтый
Красный, оранжевый и желтый вызывают ощущение интенсивности и часто встречаются на восходах, закатах, цветах и осенней листве.Они также встречаются во многих пустынных регионах, особенно на юго-западе Америки.
Остерегайтесь чрезмерного использования этих цветов в ваших изображениях для восхода и заката, наряду с другими очень насыщенными цветами, поскольку они чрезвычайно доминируют.
Если их ключевой цвет — красный, оранжевый или желтый, обычно хорошо компенсировать их темными теневыми областями, с малым цветом или без цвета, балансируя сцену.
Эта техника предотвращает перегрузку глаз и позволяет ему перемещаться по изображению.
Очень легко передержать красный цвет при съемке. Если во время заката небо красное, а изображение переэкспонировано, цвета будут слишком оранжевыми или слишком желтыми.
При необходимости сделайте две отдельные экспозиции: одно более темное изображение, чтобы запечатлеть ярко-красный цвет неба, и другое более яркое изображение, чтобы запечатлеть детали переднего плана.
Следите за красным каналом на гистограмме RGB вашей камеры во время съемки изображений, чтобы убедиться, что красный не срезан с правой стороны.Это обеспечит легкую постобработку файла RAW с яркими естественными цветами.
Красный обычно очень насыщен во время восхода или заката с низким уровнем яркости, что делает его очень ярким и красочным, как показано в примере ниже.
Обратите внимание, что эти вариации красного цвета очень красочные и яркие, но визуально привлекательны для глаз.
Желтый и оранжевый часто оказываются немного ярче с более низким уровнем насыщенности.
Чистый желтый цвет редко встречается в природе.Яркость желтого цвета намного больше, чем яркость красного, поэтому на изображениях он будет казаться более светлым, но менее доминирующим.
Помните об этом, добавляя или насыщая желтый, красный и оранжевый.
зеленый
Зеленый часто встречается в реках, океанах, деревьях и листве. Хотя наши глаза думают о деревьях как о зеленых, часто это не так.
- Под прямым светом зеленый имеет тенденцию переходить к желтому.
- При слабом освещении зеленый имеет тенденцию переходить к синему, особенно в лесных сценах.
Зеленый цвет может быть очень сложным для редактирования в Lightroom и Photoshop, но вот несколько советов.
Зеленый при прямом солнечном светеЕсли зеленый на ваших изображениях выглядит чрезмерно насыщенным или слишком доминирующим, слегка обесцветьте и затемните желтые.
Это можно сделать с помощью ползунков HSL как в Lightroom, так и в Adobe Camera RAW и Photoshop.
Желтый делает зеленый цвет чрезмерно насыщенным и несбалансированным, поскольку он не создает гармонии цвета.Обычно это происходит при съемке деревьев или лесов под прямыми солнечными лучами.
Зеленый цвет также очень легко передержать. Во время съемки следите за зеленым каналом на гистограмме RGB вашей камеры, чтобы убедиться, что данные не теряются с правой стороны, что также называется отсечением.
Если в файле RAW обрезать зеленый цвет, он дает уродливый неоновый желтый цвет, который невозможно восстановить при постобработке.
В следующем примере показаны зеленые оттенки, слегка смещенные в желтые, с низкими уровнями насыщенности и яркости.Благодаря этому зелень будет выглядеть естественно даже при прямом освещении.
При уменьшении яркости зеленого цвета в изображении они будут выглядеть более естественно, как показано в следующем примере.
Зеленый без прямого светаНа протяжении миллионов лет эволюции человеческий глаз знает, как выглядит естественный зеленый цвет. Вот почему ваши глаза могут отвергать слишком яркий или насыщенный зеленый цвет.
В следующем примере показаны зеленые цвета, которые смещены по центру в зеленый оттенок, гарантируя, что желтый или синий не будут отображаться в цвете.
Это зеленые цвета, которые будут видны в пышном лесу без прямых солнечных лучей. Обратите внимание, насколько темными кажутся эти зеленые цвета.
Если зеленый цвет на вашем изображении кажется слишком желтым или слишком синим, используйте ползунки HSL (Lightroom, Camera RAW или Photoshop), чтобы немного сместить желтый или синий оттенки в сторону зеленого соответственно.
Используйте палитру цветов при редактировании изображений, чтобы обеспечить очень низкую яркость зелени.
Зеленый в тениКогда зеленый цвет находится в тени, кажется, что он имеет слегка синий цвет.Это редко имеет отрицательный побочный эффект, если зелень не переходит в синий цвет.
Нежные оттенки синего и зеленого создают аналогичную цветовую гармонию. Как мы обсуждали в видео, тени часто отображают очень тонкие оттенки синего.
На приведенном ниже рисунке показаны зеленые оттенки, которые слегка смещены в синий цвет.
Эти зеленые цвета будут очень хорошо отображаться в тени густого леса.
Легкие синие оттенки в тенях могут дополнять любые штрихи желто-зеленого, которые проявляются на ветвях или листьях при прямом свете.
пурпурный
Пурпурный редко бывает очень ярким или насыщенным. Во время восхода, заката и сумерек небо приобретает очень приглушенные пурпурные цвета. Множество разных цветов также содержат пурпурный цвет.
Пурпурный — доминирующий цвет, поэтому его легко использовать в изображении слишком часто. Чрезмерное использование легко захватит изображение и нарушит всю цветовую гармонию.
Наиболее яркие пурпурные цвета обычно встречаются в сумеречные часы.
- При редактировании фотографии добавление слишком большого количества синего к пурпурному делает ее мутной и серой.
- Добавление слишком большого количества красного к пурпурному делает его слишком фиолетовым или неоновым.
При сохранении низких значений яркости и насыщенности, как показано на следующем изображении, пурпурный цвет продолжает выглядеть естественно. Обратите внимание на то, что выделение не переходит в красный или синий цвета, оно сосредоточено на пурпурном.
При редактировании фотографий очень экономно используйте пурпурный цвет при низких уровнях яркости и насыщенности.
Если вы хотите увеличить яркость или насыщенность, сделайте это в определенных областях по всему изображению, но минимально. Эти области обычно сразу привлекают внимание зрителя.
Последние мысли о теории цвета
Мои самые большие неудачи в жизни случались, когда я думал, что знаю ответ, и переставал искать новые перспективы и идеи.
Я все еще постоянно осваиваю эти навыки и обновляю свой веб-сайт, чтобы отразить их.
Я бы посоветовал проводить как можно больше времени на природе, путешествуя по разным ландшафтам и разным условиям освещения, не фотографируя сначала.
Изучайте свет и изучайте цвет всего, даже когда вы едете за рулем или идете по тротуару в городе. Попробуйте определить, где каждый цвет и интенсивность света попадают на цветовое колесо и шкалу HSL / HSB.
Вы начнете замечать, что наше «промытое» восприятие цвета сильно отличается от реального отображения истинного цвета в природе. Я знаю, что для меня это подтвердилось.
Только обучая и постоянно обучаясь, я становлюсь все ближе и ближе к истинной природе вещей.Это бесконечное путешествие, которое мне действительно нравится.
Спасибо, что нашли время прочитать всю статью. Продолжайте учиться, продолжайте снимать и получайте удовольствие!
Практическое руководство по теории цвета для фотографов
Вы когда-нибудь видели такую захватывающую фотографию, но не могли понять почему?
Это потому, что помимо правильной композиции и экспозиции, фотограф также сыграл небольшую шутку с цветом.
Несомненно, теория цвета играет огромную роль в фотографии, но не многие из нас обладают хорошими фундаментальными знаниями или знают, как использовать их в своих интересах.
В этой статье я поделюсь практическими советами о том, как можно использовать цвет для создания более живого изображения. Хотя сложно не обсуждать основы теории цвета, я собираюсь больше сосредоточиться на ее применении.
Теория цвета для фотографов1. Механика цвета
Цвет видим, но не осязаем, потому что он живет в свете.
Видимый световой спектр (рисунок слева), который мы воспринимаем, является частью более широкого спектра, называемого электромагнитным спектром.
Красный автомобиль воспринимается как красный автомобиль, потому что окрашенная в красный цвет поверхность поглощает весь видимый свет, кроме красного, который отражается от поверхности в наши глаза.
На самом деле это сложнее, потому что объекты часто имеют смесь цветов вместо одного чистого цвета.
Очевидно, что научная основа цвета — это нечто большее. Это огромная тема сама по себе, и о ней написаны книги. Вам, как фотографу, не нужно вдаваться в подробности!
2.Краткая история
Некоторые из вас, вероятно, любят историю, но вы здесь не для этого. Итак, я сделаю это кратким и милым!
То, что мы сегодня понимаем в теории цвета, открыл сэр Исаак Ньютон. Его эксперименты по разделению видимого света с помощью призмы привели к изобретению первого цветового круга.
Позже, после публикации многих других цветовых кругов, немецкий теоретик Йоханнес Иттен разработал цветовое колесо, которое мы знаем сегодня.Он был основан на желтом, красном и синем праймериз (праймериз художника).
Цветовой круг Иттена учитывал гипотезу Иоганна Вольфганга фон Гете об эмоциональной ценности цветов, например, синий ассоциировался с прохладой, а красный — с теплотой.
3. Фундаментальное цветовое колесо
Теория цвета может показаться простой на первый взгляд, но она становится более сложной, когда вы копаете глубже. На протяжении веков художники, теоретики, философы и многие другие пытались объяснить цвета в различных теориях и системах.Сегодня существуют области, в которых некоторые теории цвета остаются спорными.
Когда дело доходит до теории цвета, естественно думать о первичных, вторичных и третичных цветах.
Без лишних слов, давайте начнем с диаграммы цветового круга фотографии!
3.1 Основные цвета
Истинный основной цвет — это цвет, который не состоит из каких-либо других цветов, кроме своего собственного.
Большинство из нас, вероятно, выучили в школе основные цвета — красный, зеленый и синий. RGB также известен как цифровые основные цвета, которые используются для отображения изображений в электронных устройствах.
Когда мы работаем для вывода на печать, мы используем голубой, пурпурный и желтый в качестве основных чернил. Чтобы еще больше запутать ситуацию: желтый , красный и синий известны как начальные школы художественных школ. Это также известно как цветовая система YRB.
Каждая система используется в разных отраслях и имеет свои достоинства. В этом уроке я собираюсь использовать цветовое колесо YRB: , цветовое колесо или цветовое колесо художественной школы (цветовое колесо, показанное слева вверху), чтобы проиллюстрировать свою точку зрения.
Это может полностью противоречить цветовой модели, которую вы увидите ниже. Однако YRB — это устоявшаяся система, принятая художниками с 19 века.
3.2 Вторичные цвета
Вторичные цвета в системе YRB создаются путем смешивания двух основных цветов.
Оранжевый = желтый + красный
Фиолетовый = красный + синий
Зеленый = синий + желтый
3.3 Третичные цвета
Третичные цвета в системе YRB создаются путем смешивания основных и вторичных цветов.Цвета вызываются путем присвоения имени первому, а затем второстепенному.
Желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый.
4. Цветовая модель
Цветовая модель — это система создания полного диапазона цветов с использованием набора основных цветов. Есть две цветовые модели: аддитивная и субтрактивная. Они основаны на том, как создаются цвета.
Цвета, содержащие физический пигмент, например, в случае краски, называются субтрактивным цветом.Это связано с тем, что пигментированные объекты поглощают свет или вычитают длину волны цвета из спектра видимого света. Непоглощенная длина волны отражается от объекта и воспринимается человеческим глазом как цвет.
И наоборот, цвета прямого света называются аддитивными. Цвета в этом случае создаются путем сложения длин волн цветов вместе, чтобы создать другой цвет.
Модель аддитивного цвета | Модель субтрактивного цвета |
|---|---|
Красный, зеленый и синий в качестве основных. | Голубой, пурпурный и желтый в качестве основных цветов. |
Также известны как цифровые первичные цвета. | Также называется первичными чернилами. |
Добавлены цвета для создания белого цвета. | Добавлены цвета для создания черного. |
Для цифровых изображений, просматриваемых на электронных устройствах. | Для отпечатков, рассматриваемых как цвет поверхности. |
Помимо этих двух, существуют другие цветовые системы, которые повлияли на то, как мы понимаем цвет сегодня.Нажмите здесь, чтобы узнать больше (веб-сайт на немецком языке, но вы можете перевести его на свой язык с помощью Google Translate).
Как фотографы, мы в основном видим цвета в том виде, в каком они представлены нам, без особого пространства для манипуляций (студийная фотография — одно из исключений). Хотя цветовая модель является базовой теорией цвета, мы не можем применить эти знания к нашим изображениям.
Давайте воспользуемся другим способом понимания цвета, который мы можем лучше понять.
5. Что такое цветовое пространство?
Цветовое пространство более актуально для нас, как фотографов.Это математически определенный диапазон цветов (также известный как гамма), который устройство может отображать или печатать.
Мы используем его изо дня в день в наших камерах, при пост-обработке и публикации изображений в Интернете или печатных материалах.
Существует много цветовых пространств. Например: sRGB для веб-дисплея, CMYK для печати, Rec. 709 для HDTV и т.д. Лишь немногие из них имеют отношение к нам.
При сравнении цветовых пространств мы используем цветовое пространство CIELAB (CIE = Международный комитет по освещению; LAB объясняется ниже) в качестве стандартного эталона.Цветовое пространство CIELAB (диаграмма цветности слева) специально разработано для охвата всех цветов, которые может видеть средний человек.
Для фотографирования вы должны знать цветовые пространства, перечисленные ниже. Черный треугольник представляет собой гамму каждого цветового пространства в CIELAB.
- sRGB
- Adobe RGB
- CMYK
- Lab
Стандартный RGB (sRGB)
- Стандартное цветовое пространство для отображения изображений в Интернете.
- Охватывает только 35% видимого цвета, указанного CIELAB.
- Без указания, любой файл изображения с 8 битами на канал или любой интерфейс прикладной программы изображения с 8 битами на канал или интерфейс устройства можно рассматривать как находящиеся в цветовом пространстве sRGB.
- Меньшая гамма, особенно в сине-зеленых тонах, иногда избегается профессионалами в области полиграфии высокого класса.
Adobe RGB
- Разработан Adobe в 1998 году для включения большинства цветов в цветовое пространство CMYK для печати, но с использованием RGB для отображения на мониторах.
- Охватывает чуть более 50% всех видимых цветов.
- Обеспечивает более яркие цвета на отпечатках, но не будет точно отображаться в Интернете без преобразования в sRGB.
- Можно преобразовать в sRGB, но не наоборот.
ProPhoto RGB
- Разработано Kodak, также известное как ROMM RGB (эталонная средняя метрическая система вывода).
- Охватывает более 90% всех видимых цветов.
- Большая гамма, рекомендуется работать с глубиной 16 бит, чтобы избежать постеризации.
- Идеально подходит для пост-обработки, может быть преобразован в sRGB для Интернета или CMYK для печати.
CMYK
- Обозначает голубой, пурпурный, желтый и K для основного цвета, то есть черного. Это субтрактивная цветовая модель, используемая в цветной печати.
- Технически это скорее цветовая модель, чем цветовое пространство. Но может быть отображен в CIELAB для ссылки с цветовыми пространствами RGB.
- Прямое сравнение отображения RGB и отпечатков CMYK затруднено из-за различных технологий и свойств цветопередачи.
- Можно распечатать с использованием изображений в ProPhoto RGB или Adobe RGB. Для получения наилучшего результата проконсультируйтесь с вашей типографией.
Lab
- CIELAB, также формально известный как L * a * b *. L = яркость, представляет от самого яркого белого до самого темного черного. Ось A идет от зеленого к красному, а ось B — от синего к желтому.
- Он охватывает все воспринимаемые цвета.
- Цвета абсолютные и не зависят от устройства.
- Используется в качестве основы управления цветом для связи между различными устройствами (например,грамм. компьютерные цвета на печатные носители: Adobe RGB -> Lab -> CMYK).
Установка правильного цветового пространства для рабочего процесса.
Управление цветовым пространством может сбивать с толку новичков. Не существует стандартов относительно того, в каком цветовом пространстве вам следует работать. У каждого фотографа разные предпочтения в своем рабочем процессе. Лично я снимаю в формате Raw и пост-обработку с глубиной 16 бит с ProPhoto RGB, установленным в качестве цветового пространства для Photoshop. Когда я экспортирую большую часть своих изображений для отображения в Интернете, я устанавливаю цветовое пространство вывода на sRGB.
Вы можете установить цветовое пространство в Photoshop, выбрав «Правка»> «Настройки цвета», в разделе «Рабочее пространство» выберите нужное цветовое пространство. Чтобы установить цветовое пространство вывода, выберите «Правка»> «Скрыть в профиль» и выберите цветовое пространство в разделе «Целевое пространство».
Lightroom использует ProPhoto RGB для управления всеми изображениями по умолчанию, и вы не можете это изменить. Но вы можете выбрать цветовое пространство вывода. Вы можете изменить цветовое пространство для изображений, экспортируемых в Photoshop, перейдя в Lightroom> Preference .Для экспорта изображений в другое место перейдите в Файл> Экспорт и выберите цветовое пространство в разделе Параметры файла .
Практический совет № 1Правильно ли ваш монитор отображает цвета?
Большинство компьютерных мониторов не отображают цвета точно. Это создает проблему при печати изображений на компьютере.
Без калибровки цвет вашего отпечатка может отличаться от того, что вы видите на экране. Решение состоит в использовании колориметрического калибровочного устройства.
Нужно ли откалибровать монитор?
Может и нет.
Если вы не зарабатываете на жизнь своими изображениями, то в этом нет необходимости. Плюс стоит калибровочное устройство.
Подробнее: Калибровка монитора в фотографии
Практический совет № 26. Использование цвета в фотографии
Мы не можем контролировать цвета в сцене во время съемки. Но мы, безусловно, можем улучшить или уменьшить эффект цвета глобально или выборочно при постобработке.
Это может быть достигнуто путем настройки трех свойств цвета: оттенка , насыщенности и яркости . Возможно, вы уже видели термин HSL в Lightroom или корректирующий слой Hue / Saturation в Photoshop.
Прежде чем мы начнем, давайте кратко определим термины, чтобы вы не запутались с этими жаргонами.
Оттенок = цвет. Насыщенность = интенсивность цвета. Легкость = яркость.
Хотите знать, где находятся настройки HSL?
Это называется Hue / Saturation в Photoshop (у него также есть ползунок Lightness ).Вы можете найти его на панели Adjustments , в нижней части панели Layers , или просто перейдите в Layer> New Adjustment Layer> Hue / Saturation .
Ползунки HSL находятся в модуле разработки. L означает Яркость в Lightroom.
Практический совет № 36.1 Оттенок
Оттенок — это, по сути, цвет.
Некоторые определили это как название цвета или цвет цвета. Например, оттенок красного красный, он все еще красный, если вы обесцвечиваете его, и остается красным, если вы уменьшаете его яркость.
Цвета (оттенки) можно считать теплыми и холодными. Теплые цвета воспринимаются как перед , стимулируя, выделяясь или выглядя более активными на изображении. Холодные цвета имеют тенденцию к , отступают от , успокаивают, передают ощущение дистанции или служат в качестве цвета фона.
Вы узнаете, как использовать цвета в своих интересах, когда будете выбирать индивидуальный цвет, который вы часто используете.
- Теплый, развивающийся цвет.
- Выделяется на фоне любого другого цвета (отсюда «продвижение»).Даже в небольшом количестве доминирует в композиции. Так что используйте его экономно в своем имидже.
- Мы более чувствительны к теплым цветам, особенно к красному, потому что сетчатка наших глаз имеет больше красных колбочек (64% всех цветных колбочек).
- Красный — основной цвет телесного тона в RGB. При преобразовании в CMYK большинство деталей переходит в голубой.
Помня об этом, используйте настройку
Selective Color в Photoshop для точной настройки тона кожи на изображениях.В корректирующем слое Selective Color выберите Reds в раскрывающемся меню.Используйте ползунок Yellow и Magenta для точной настройки цвета тона кожи и Cyan для насыщенности.
До корректировки оттенок кожи выглядит темнее и насыщеннее.
Выборочная регулировка цвета: голубой -23, пурпурный -26, желтый -22, черный 0.
Практический совет №4- Классный цвет.
- Яркий и контрастный, зеленый канал предпочитает Photoshop в его преобразовании по умолчанию в черно-белый (59% зеленого, 30% красного и 11% синего).
- Это естественный цвет листвы, но если вы нацелитесь на листву вашего изображения (с помощью палитры цветов) в Photoshop, вы обнаружите, что на самом деле она больше желтая, чем зеленая! Это особенно актуально при прямом солнечном свете.
- Мы хорошо видим разные уровни яркости зеленого цвета, чем любой другой цвет, поэтому очки ночного видения имеют зеленый цвет.
- Может выпадать из гаммы CMYK из RGB (особенно Adobe RGB и ProPhoto RGB). Что нужно знать при печати.
При улучшении цвета листвы используйте инструмент целевой настройки
вместо выбора одного цветового канала.Вы можете найти это на панели HSL в Lightroom. Убедитесь, что вы выбрали Hue , прежде чем использовать инструмент целевой настройки .
Существует также возможность использовать инструмент целевой настройки в фильтре Adobe Camera Raw в Photoshop. Обратите внимание на значок в ряду значков в верхнем левом углу.То же самое можно найти в корректирующем слое Hue / Saturation .
* Значок может немного отличаться во всех трех
Практический совет № 5- Холодный, блеклый цвет.
- Когда мы видим синий цвет, мы естественно думаем о небе. Этот цвет ассоциируется с пространством, расстоянием и прохладой.
- Чистый синий (R: 0, G: 0, B: 255) не воспринимается человеческим глазом. По этой причине синий цвет может выпадать из гаммы, особенно яркий синий.Обратите внимание на голубое небо на изображении при печати.
- Если вы внимательно посмотрите, небо часто бывает разных оттенков и тонов синего, а не чистого или почти чистого синего. Помните об этом при постобработке, чтобы не перенасыщать небо.
- Синий канал также является самым шумным из всех каналов RGB.
Обесцветьте голубое небо, чтобы выделить передний план.
Заманчиво насыщать голубое небо при постобработке, особенно на изображениях в яркий солнечный день.Поскольку синий — это уходящий цвет, немного уменьшите его насыщенность, чтобы выделить передний план еще больше. В этом случае помогает объект переднего плана теплого цвета (красный / оранжевый / желтый).
Желто-оранжевый цвет солнечного света сильно конкурирует с голубым небом за внимание.
Синий обесцвечивается с помощью регулировки HSL в Lightroom: Blue -35. Изображение теперь более нежное для глаз.
Практический совет № 6Сделайте воду более белой, добавив оттенок синего.
Добавление небольшого количества синего к воде заставляет нас воспринимать белый цвет более белым. Эффект сильнее, если вы снимаете с длинной выдержкой, чтобы создать плавный и шелковистый поток воды.
В Lightroom или ACR в Photoshop используйте корректирующую кисть , чтобы выборочно закрасить водопад на изображении. Как только выбор сделан, переместите ползунок в Temp влево, чтобы добавить голубой цвет воде.
Практический совет № 7- Теплый цвет.
- Первичный цвет в системе цвета YRB, но не в RGB.
- Имеет наивысшее значение светлоты (яркости) из всех цветов. Поэтому сложно различить уровень насыщенности.
- Подобно красному, желтый выделяется и привлекает внимание, когда фон темнее или менее насыщен. Используйте это в своих интересах при последующей обработке изображений с листьями, сделанных осенью.
- Желтый должен быть сбалансирован с пурпурным при ретуши тона кожи.
- Теплый цвет.
- Желтый / оранжевый — это цвет воспринимаемого нами солнечного света. Это также дает ощущение тепла.
- Оранжевый, как и красный, хорошо заметен. Используйте его экономно и стратегически, чтобы улучшить свой имидж.
Улучшение цвета солнца путем рисования в цвете.
В Photoshop вы можете нарисовать цвет на новом слое, чтобы улучшить цвет солнечного света. Это простой и эффективный метод постобработки.
- Шаг 1
- Шаг 2
- Шаг 3
Создайте новый слой.Выберите инструмент «Кисть » , нажмите и удерживайте Opt / Alt, чтобы открыть палитру цветов. Используйте его, чтобы попробовать желтый / оранжевый цвет солнечного света. Возможно, вам придется изменить этот цвет на тот, который имеет тот же оттенок, но более высокую насыщенность и яркость.
Используя инструмент «Кисть » , установите для кисти Непрозрачность, , значение 100 и жесткость , , значение 0. Нарисуйте на новом слое то место, где вы хотите улучшить цвет солнца.
Измените режим наложения нового слоя, который вы нарисовали, на Soft Light .Уменьшите непрозрачность слоя до примерно до 20% (поэкспериментируйте с вашим изображением). Закрасьте участки, которые вам не нужны.
Практический совет № 86.1.1 Понимание цветовой температуры
Пока мы говорим о самом оттенке, вам также следует знать о цветовой температуре. Он также известен как баланс белого.
Баланс белого позволяет переназначать значения цвета для имитации колебаний окружающей цветовой температуры.
Почему это важно для вас?
Установка правильного баланса белого позволяет видеть цвета на изображении такими, какими они должны быть, без нежелательного цветового оттенка.Сказав это, могут быть случаи, когда вы намеренно хотите, чтобы ваши изображения имели цветовой оттенок по художественным причинам.
Всегда, всегда, всегда снимайте в формате Raw.
Автоматический баланс белого (AWB) современной цифровой камеры довольно хорошо предсказывает правильную цветовую температуру, которая находится в пределах 3000-7000K (дневной свет составляет около 5500K). Вы должны вручную установить баланс белого в своей камере для всего, что находится за пределами диапазона. (например, в затененных местах, в помещении, особенно при искусственном освещении, вспышке и т. д.)
Вы также можете купить карты баланса белого (например, ColorChecker Passport) или белую прозрачную крышку объектива (например, ExpoDisc), чтобы установить собственный баланс белого.
Всегда снимайте в формате Raw, поскольку файл Raw сохраняет всю информацию о цвете, записанную с цифрового датчика изображения.
Исправить баланс белого проще простого. Выберите предустановку баланса белого из раскрывающегося меню баланса белого в Lightroom или ACR в Photoshop.
В формате JPEG вы теряете возможность выбора предустановок. Вам придется вручную скорректировать баланс белого с помощью ползунка Температура .
Практический совет № 9Цветовая температура измеряется в кельвинах (K). Он начинается от желтого (самый холодный) до синего (самый теплый) с белым посередине.
Я вижу, некоторые из вас уже чешут затылок!
А теперь представьте:
Нагреваемый кусок металла сначала начинает краснеть. При повышении температуры он становится белым и светится синим цветом в самый жаркий момент. Кроме того, огонь наиболее горячий, когда он синий, несмотря на распространенное заблуждение, что самое горячее — красный.
Если холодная температура — красный, а теплая — синяя, почему настройка Температура в Lightroom и Photoshop наоборот?
Это из-за визуального представления цветовой компенсации. Например, снимок, сделанный в помещении с внутренним освещением, без вспышки. Изображение будет иметь желто-оранжевый оттенок. Затем ваша камера повысит температуру (синий цвет), чтобы скорректировать баланс белого.
Это еще более интуитивно понятно при постобработке. Когда у вас есть изображение с синим или желтым оттенком, все, что вам нужно, это переместить ползунок Температура в противоположном направлении, чтобы скорректировать баланс белого.
Это изображение Хаф-Доума в Йосемити было сделано с затененной парковки. У меня был включен AWB (забыл переключить!), И это закончилось синим оттенком.
Это легко исправить в Lightroom. Все, что я сделал, это выбрал Shade из раскрывающегося меню WB.
Применяйте цифровые фильтры при постобработке.
Прошли те времена, когда для хранения цветных фильтров приходилось носить сумку. Эти фильтры удерживаются держателем, прикрепленным к передней части объектива.
Распространенными являются фильтры обогрева и охлаждения. Они работают за счет увеличения или уменьшения цветовой температуры изображения.
Теперь вы можете легко сделать это в постобработке одним щелчком мыши. В Photoshop перейдите к Image > Adjustments > Photo Filter . Вы также можете щелкнуть значок Фотофильтр на панели настроек .
Выберите фильтр в раскрывающемся меню. Вы также можете выбрать Цвет и выбрать любой цвет в качестве фильтра.Измените Плотность (0–100%) фильтра и установите флажок « Сохранить яркость », чтобы фильтр не затемнял изображение.
Помимо встроенных фильтров в Photoshop, вы также можете получить другие в виде предустановок (которые, возможно, вам придется приобрести) или программного обеспечения, которое применяет фильтры к вашему изображению.
Colo r Efex Pro от DXO — хороший пример такого программного обеспечения. Это плагин для Photoshop, Photoshop Elements, Lightroom и Apple Aperture.
Практический совет № 106.1.2 Коррекция баланса белого вручную
Одна из проблем использования ползунка Температура для цветового баланса заключается в том, что это в значительной степени игра в угадывание. Это тоже очень субъективно, ведь разные люди по-разному воспринимают «нейтральное».
Если вы предпочитаете делать это более методично и с точностью, то вам это понравится: используйте инструмент черно-белый и серый Color Sampler Tool . Вы можете найти их в корректирующем слое Curves, , Levels, и Exposure в Photoshop.
Использовать инструменты настройки очень просто, сложнее всего найти в изображении чисто черный, белый и серый пиксели.
Определение черных, белых и серых пикселей в изображении.
Ваш секрет поиска истинных черных, белых и серых точек — это корректирующий слой Threshold . Добавьте его поверх корректирующего слоя Curves / Levels / Exposure .
- Черный пиксель
- белый пиксель
- серый пиксель
Перетащите стрелку (в кружке) в Порог от середины до упора влево, пока изображение не станет полностью белым.Начните медленно перемещать стрелку назад (к середине), пока не увидите появление черных (указано стрелками). Сверьтесь с графиком, чтобы убедиться, что стрелка указывает на то, где присутствуют пиксели. Это черные пиксели. Увеличьте масштаб и используйте инструмент Color Sampler Tool , чтобы отметить черный пиксель.
Перетащите стрелку (обведенную) в Порог от середины до упора вправо, пока изображение не станет полностью черным. Начните медленно перемещать стрелку назад (к середине), пока не увидите появление белизны (указано стрелками).Сверьтесь с графиком, чтобы убедиться, что стрелка указывает на то, где присутствуют пиксели. Это белые пиксели. Увеличьте масштаб и используйте инструмент Color Sampler Tool , чтобы отметить белый пиксель.
Шаги аналогичны поиску черной точки. Единственное отличие состоит в том, что вам нужно добавить новый слой над изображением и ниже корректирующего слоя Threshold , заполнить его 50% серым и изменить режим наложения на Difference . Переместите стрелку на Threshold в крайнее левое положение и начните медленно возвращаться вправо, пока не увидите появление черного.Это 50% серого. Увеличьте масштаб, выберите любой серый пиксель и отметьте его инструментом Color Sampler Tool.
Практический совет № 11Теперь, когда у вас есть метка черного, белого и серого пикселей, пора скорректировать баланс белого.
Используя инструмент настройки по вашему выбору, щелкните инструмент Color Sampler Tool для черного (если вы не уверены, какой из них, наведите указатель мыши и подождите пару секунд, пока не появятся тексты) и щелкните где вы отметили это.Возможно, вам придется увеличить масштаб, чтобы найти именно тот пиксель, который вы отметили.
Повторите это для белой и серой точки. Теперь ваше изображение точно сбалансировано по белому!
6,2 Насыщенность
Насыщенность — это интенсивность цвета. В мире цвета он также известен как «цветность». Наивысшая насыщенность цвета представляет чистейший цвет.
В фотографии мы редко работаем с цветом в чистом виде. Потому что на самом деле цвет бывает разной насыщенности, легкости, оттенков и тонов.
При этом наши глаза настроены так, чтобы их привлекали более насыщенные цвета, а низкая насыщенность передает расстояние. Но наличие более чем одного очень хроматичного цвета может заставить их конкурировать за внимание.
В этом разделе я покажу вам, как можно управлять насыщенностью (и яркостью в следующем разделе) для увеличения глубины изображения.
6.2.1 Максимальное увеличение насыщенности
Вы можете повысить насыщенность сцены или объекта во время или после съемки изображения.
Поляризационный фильтр может отсекать блики и дымку, улучшая насыщенность и четкость цвета. Лучше всего это работает, когда линия обзора вашей камеры перпендикулярна направлению солнца.
При постобработке уровни и Кривые на сегодняшний день являются наиболее распространенными инструментами, используемыми для настройки контрастности в Photoshop. Вы также можете использовать настройки Яркость / Контраст , Вибрация или Оттенок / Насыщенность . В Lightroom есть регулировка ползунка Contrast и Clarity .
Что такое ясность? Как это работает?
Строго говоря, четкость не является частью теории цвета, но я просто хотел дать вам небольшую подсказку 🙂
Увеличение Четкость усиливает края в основном в средних тонах. Край — это место, где яркое встречается с темным. Другими словами, увеличение четкости увеличивает микроконтраст, делая темные тона темнее, а светлые — ярче в средних тонах. Благодаря этому любое изображение выглядит лучше :))
Практический совет № 126.2.2 Обесцвечивание
Очень насыщенные цвета не всегда подходят для вашего изображения. Иногда требуется, чтобы выбранные области были ненасыщенными. Это добавляет глубины и трехмерности двухмерному изображению.
Естественное распространение насыщенности достигается за счет тумана, дымки или тумана. Эти погодные условия рассеивают свет, поэтому цвета кажутся менее насыщенными. Это может создать загадочный или даже вызывающий воспоминания монохромный эффект.
Выборочная регулировка насыщенности с маской насыщенности.
Мы любим красочные изображения. Но иногда слишком красочный делает ваш образ неестественным и липким.
Что делать, если вы хотите выборочно настраивать насыщенность на частях изображения? Вы можете использовать корректирующую кисть в Lightroom или оттенок / насыщенность в Photoshop с маской слоя, но вы никогда не сможете создать точное выделение.
Концепция маски насыщенности очень похожа на маску яркости. Разница в том, что маска насыщенности нацелена на наиболее насыщенные области с плавным переходом в менее насыщенные области.Это означает, что ваша корректировка легко вписывается.
Подробнее о маске насыщенности можно узнать на сайте Тони Кайпера.
Не знаете, что такое маска насыщенности? Ниже приведено сравнение маски насыщенности и маски яркости.
- Изображение
- Маска насыщенности
- маска яркости
Этот пример демонстрирует, как маска насыщенности выглядит по сравнению с маской яркости. На этом изображении вы можете увидеть, что наиболее насыщенная область — это солнечные блики.
Маска насыщенности устанавливает белый цвет в наиболее насыщенных областях изображения. Естественно, что для этого изображения это солнечные блики и часть неба и передний план.
Добавление корректирующего слоя для насыщенности с маской насыщенности повлияет только на эти области. Это сохраняет области с более низкой насыщенностью и приглушенными цветами.
По сравнению с маской яркости, которая создает выбор на основе яркости изображения. В данном случае это само солнце.
Практический совет № 136.3 Яркость
Яркость обычно используется как синоним яркости, яркости и значения. Но в контексте теории цвета яркость и легкость — разные вещи.
Легкость — это психологическое переживание яркости объекта. Другими словами, насколько светлым или темным может быть цвет. Яркость цветов может быть разной, даже если они имеют одинаковую яркость.
Например, взгляните на красный (R: 255, G: 0, B: 0), синий (R: 0, G: 0, B: 255) и желтый (R: 255, G: 255, B : 0) слева.Все три имеют яркость 100%. Но, что касается яркости, красный 61%, синий 0% и желтый 100%.
Каждому цвету присуща легкость, а желтый — самая яркая из всех цветов. Это означает, что мы воспринимаем желтый как самый яркий, хотя на самом деле все цвета одинаково яркие и насыщенные.
Это подводит нас к следующему пункту: человеческий глаз более чувствителен к свету, чем тень.
Каждое изображение выше имеет полосу градиента на черном, 50% сером и белом фоне.Какой из них сразу привлекает ваше внимание?
Изображение с черным и белым фоном имеет самый высокий контраст, но ваши глаза больше привлекают изображение с черным фоном. Вы можете применить этот принцип, чтобы выделить объект на изображении.
Манипуляции с контрастом основаны на том же принципе, что и техника живописи эпохи Возрождения, называемая Кьяроскуро.
Слово Chiaroscuro происходит от итальянского, что означает «светлый-темный». Это относится к балансу и узору света и тени на картине или рисунке.
Эта техника использует тональный контраст между светом и тенью для создания драматической трехмерной формы. Зритель погружается в залитый светом объект на темном фоне.
Создайте глубину, выборочно регулируя насыщенность и яркость.
Изучите сцену, посмотрите, откуда исходит свет. Тени и затененные участки обычно менее насыщенные. Таким образом, имеет смысл увеличить насыщенность в областях, подверженных воздействию света!
Кроме того, при увеличении насыщенности используйте Vibranc e , чтобы повысить насыщенность приглушенных цветов (см. Глоссарий для приглушенных цветов).Это часто создает более естественный эффект.
Теперь вам должно быть интересно, как выборочно обесцветить?
Используйте корректирующую кисть , чтобы закрасить нужные области и обесцветить. Это создает выделение, и вы можете затем применить настройку с помощью ползунка Насыщенность . В качестве альтернативы вы можете сделать то же самое с радиальным фильтром .
Один из самых простых способов — обесцветить глобально и замаскировать нежелательные области с помощью маски слоя.Но если вы хотите сделать это с большей точностью, попробуйте маску яркости, маску зоны или цветовой диапазон . Используйте эти методы для создания целевого выделения перед нанесением корректирующего слоя контраста. Осветление и затемнение на 50% сером слое — еще один хороший способ художественного создания света и тени.
Цвета выглядят насыщенными, все кажется ярким. Разница между светом и тенью не очень заметна. Изображение выглядит немного плоским.
Регулировки насыщенности и яркости применялись выборочно с использованием техник, которые я упомянул выше.Изображение теперь выглядит более естественным и трехмерным.
Практический совет № 147. Оттенки, оттенки и тона
Знаете ли вы, в какой строке находятся оттенки, оттенки и тона?
Это больше подходит для художников и всех, кто имеет дело с физическими пигментами цвета. Для вас, фотографов, это полезная информация.
Оттенки, оттенки и тона — это продукт смешения цвета с белым, черным и серым. При этом вы уменьшаете насыщенность цвета, но оттенок остается прежним.
Вот определения:
Оттенки: Смесь цвета с белым для увеличения его яркости.
Оттенки: Смесь цвета с черным для уменьшения его легкости.
Оттенки: Смесь цвета с серым для создания приглушенного цвета.
Использование оттенков, оттенков и тонов чаще встречается в монохроматических изображениях. Вы увидите это в разделе ниже.
8. Гармония цвета
Гармония цвета — это теория сочетания цветов для создания приятной для глаз смеси.Он олицетворяет баланс и единство цветов. Человеческий мозг формирует динамическое равновесие, когда различает визуальный интерес и чувство порядка, созданное гармонией.
В фотографии у нас очень мало контроля над сочетанием цветов (у нас есть контроль в некоторой степени). Нас действительно привлекают яркие, красочные предметы, но мы не останавливаемся и не садимся, чтобы подумать о цветовой комбинации.
Однако изучение цветовой гармонии может дать вам ретроспективное понимание того, почему одни из ваших изображений привлекают больше внимания, чем другие.
Я использую бесплатный инструмент под названием Adobe Kuler, чтобы исследовать цвета в моих изображениях. Это дает мне представление о том, какие сцены меня привлекают чаще всего (я снимаю пейзажи и архитектуру). Я тоже могу узнать о себе немного больше!
Начнем с самых распространенных цветовых гармоний, с которыми вы можете столкнуться.
Использование Adobe Kuler для изучения цветов вашего изображения.
Щелкните здесь, чтобы перейти в Adobe Kuler.
Шаг 1: Щелкните значок камеры в правом верхнем углу (создать из изображения).Выберите нужное изображение и нажмите Открыть .
Шаг 2: Вы должны увидеть, что ваше изображение было проанализировано с использованием темы из пяти цветов в больших квадратных квадратах. Теперь нажмите на цветовое колесо в правом верхнем углу.
Шаг 3. Проверьте цветовое колесо и посмотрите, соответствуют ли цвета вашего изображения какой-либо цветовой гармонии.
Вы также можете поэкспериментировать с меню в левой части шага 2, чтобы проанализировать различные свойства цвета.
Практический совет № 158.1 Дополнительные
Что такое дополнительные цвета?
Это цвета, которые находятся напротив друг друга на цветовом круге. Типичная сцена с дополнительными цветами — закат, где есть синий и желтый / оранжевый.
Поскольку цвета находятся на полярных концах, это подразумевает наличие всего спектра. Когда оба цвета смешиваются в равных количествах, получается взаимное завершение.
Во время постобработки не допускайте насыщения обоих цветов в равной степени.Насыщенные дополнительные цвета могут взаимно усиливать друг друга, вызывая одновременный эффект контраста (см. Глоссарий).
Менее насыщенные дополнительные цвета, естественно, имеют больше единства и имеют меньше шансов наложения после изображения (см. Глоссарий).
Изображение с дополнительными цветами.
Создание глубины с помощью теплых и холодных цветов.
Помните, что теплые цвета наступают, а холодные отступают?
Используйте этот психологический элемент, когда в вашем изображении есть дополнительные цвета, чтобы подчеркнуть глубину.
В приведенном выше примере вы можете сделать желтый / оранжевый более насыщенным, чем синий. Менее насыщенный синий отступает, что делает более насыщенный желтый / оранжевый еще более заметным.
Практический совет № 168.2 Триада
Триада — это когда три цвета на цветовом круге равномерно разнесены. Подобно дополнительным цветам, это также подразумевает наличие полного спектра цветов.
Триада и дополнительные цвета имеют схожее визуальное воздействие: они создают ощущение единства и баланса.Приглушенные цвета обычно работают лучше, чем насыщенные.
Когда в комбинации больше цветов, рекомендуется позволить одному цвету преобладать, а другие использовать в меньших количествах, чтобы избежать конкуренции за внимание.
Изображение с тройными цветами.
8.3 Аналогичный
Аналогичная цветовая комбинация имеет три оттенка, которые расположены рядом друг с другом на цветовом круге. Это более гармоничный и немного монохромный вид. Обычно встречается в природе, например, осенью / осенью (в зависимости от того, где вы находитесь!).
Цвета, как правило, имеют очень похожую светлоту (или яркость, или значение), не имеют контраста и менее яркие, чем дополнительные и триадные цвета.
Изображение с аналогичными цветами.
8.4 Монохроматический
Монохроматические цвета имеют только один оттенок, но в сочетании оттенков, оттенков и тонов.
Позволяет расширить диапазон контрастных тонов, которые можно использовать для привлечения внимания и создания фокуса.
Монохроматическое изображение обычно меньше отвлекает, чем красочное.Это позволяет зрителю уделять больше внимания содержанию изображения и его истории.
Улучшите свои изображения с помощью цветокоррекции.
Градация цвета — это процесс улучшения или изменения цвета изображения. В фотографии это можно сделать при постобработке, например в Photoshop.
Использование цветокоррекции широко используется в киноиндустрии. Возьмем, к примеру, фильм «Амели» или «300», весь фильм имеет четкую цветовую тему.Вся идея цветокоррекции состоит в том, чтобы придать фильму или изображению индивидуальность.
Сделайте это правильно с помощью цветовой гармонии, вы можете усилить связь между объектом и фоном и направить внимание зрителя туда, куда вы хотите.
Оценка цвета выходит за рамки этого руководства. Это следует рассматривать как отдельную тему.
Подробнее о цветокоррекции:
Практический совет № 17Разделите тона изображения, чтобы улучшить цветовую гармонию.
Разделенное тонирование включает добавление одного цвета к светлым участкам и / или теням.
Если вы выберете цвета, которые уже есть в вашем изображении (и если оно уже гармонично), это усилит эффект цветовой гармонии. Вы также можете выбрать разные цвета, чтобы поэкспериментировать с результатом.
Разделить тонирование изображения легко в Lightroom и с помощью ACR в Photoshop. Как вы можете видеть на изображении ниже, используйте регулировку ползунка, чтобы установить Hue и Saturation для Highlights, и Shadows. Используйте весы Balance , чтобы сместить вес корректировки в сторону светлых участков или теней.
Вы можете найти Split Toning в модуле проявки.
Открыв изображение в Photoshop, выберите Фильтр> Фильтр Camera Raw . Появится панель для Split Toning , как на изображении выше.
Практический совет № 18Замечания о гармонии цветов.
- Если в изображении преобладает более одного цвета, уменьшите насыщенность или яркость в других, чтобы избежать одновременного или конкурирующего контраста.
- Приглушенные цвета работают лучше в равной степени, чем чистые насыщенные цвета.
- Поэкспериментируйте с разным уровнем насыщенности и яркости для каждого цвета, чтобы создать изображение с большей глубиной.
- Визуальное воздействие всегда более очевидно в ярких значениях, чем в темных.
9. Психология цвета
Психология цвета — это изучение того, как оттенки влияют на поведение человека.
Он широко изучен и широко используется в маркетинге и брендинге.Цвет влияет на то, как потребитель подсознательно воспринимает продукт и, в конечном итоге, становится ли он покупателем. Как фотограф, цвета на вашем изображении влияют на то, как зритель воспринимает вашу работу.
На восприятие цвета могут влиять культура, география, религия, время дня, время года, пол и т. Д. Это объясняет, почему цвет может иметь несколько значений. Я не психолог, но я собираюсь поделиться с вами некоторыми скрытыми сообщениями, которые я узнал, которые цвета могут передать вашей аудитории.
- Красный ассоциируется со страстью, любовью, волнением, уверенностью, гневом и опасностью.
- Очень эмоционально насыщенный цвет. Очень легко выделяется даже в небольших количествах. Кроме того, это стимулирует энергию и повышает энтузиазм.
- Очень эффективен при использовании на темном фоне. Экономно используйте его в своем имидже.
- Розовый ассоциируется с милыми, игривыми и юными девушками.
- Обладает очень женственным качеством.Менее насыщенный по сравнению с красным, представляет нежность и романтичность.
- Используйте его экономно. Чрезмерное количество может рассматриваться как показатель слабости и уязвимости.
- Пурпурный ассоциируется с гостеприимством, дружелюбием, состраданием и расслаблением.
- На вид очень похож на розовый. Часто связано с духовным и эмоциональным балансом.
- Как и розовый, используйте его экономно, чтобы не перегружать изображение и зрителя.
- Зеленый ассоциируется с природой, жизнью, ростом, процветанием, чистотой, здоровьем и гармонией.
- Естественный цвет природы. Он оказывает успокаивающее, успокаивающее и умиротворяющее действие.
- Стимулирует гипофиз, увеличивает выработку гистаминов и более плавные сокращения мышц. Снимает стресс и бодрит одновременно.
- Бирюза ассоциируется с духовностью, эмоциональным балансом и миром.
- Смесь зеленого и синего. Оказывает в целом успокаивающий и успокаивающий эффект.
- Преимущественно положительные коннотации.Чрезмерное использование может рассматриваться как эгоцентричное.
- Синий ассоциируется с прохладой, пространством, дистанцией, вечностью, мужественностью, надежностью и грустью.
- Стимулирует организм вырабатывать химические вещества, которые вызывают спокойствие и умиротворение. Эффект часто бывает седативным.
- Синий с большей насыщенностью и яркостью — электрический или ярко-синий вызывают восторг.
- Желтый ассоциируется с теплотой, яркостью, оптимизмом, счастьем, богатством и осторожностью.
- Стимулирует психические процессы в нервной системе; активизирует память и способствует общению.
- Цвет с наивысшим уровнем яркости, который будет превосходить окружающие цвета.
- Фиолетовый ассоциируется с королевской властью, богатством, роскошью, изысканностью, поднимает настроение и успокаивает.
- Редкость природы, символизирует магию, тайну и духовность.
- Баланс красного и синего, фиолетовый может вызвать беспокойство или беспокойство, и это любимый цвет девочек-подростков.
- Апельсин ассоциируется с энергией, весельем, творчеством, жизненной силой, радостью, азартом и приключениями.
- Он стимулирует нашу активность, аппетит и способствует социализации.
- Чистый апельсин может указывать на отсутствие серьезных интеллектуальных ценностей и дурной вкус.
- Коричневый ассоциируется с добротой, домашним уютом, землей и природой.
- Часто используется в производстве продуктов питания и напитков, так как стимулирует аппетит.
- Идет с зеленым (символизирует природу).Преимущественно цвет, вызывающий положительные ассоциации.
- Черный ассоциируется с элегантностью, изысканностью, властью, силой, смертью, ночью, злом и мистикой.
- Он может вызывать сильные эмоции, но слишком много может подавлять.
- Заставляет нас чувствовать себя незаметными и загадочными, пробуждая чувство потенциала и возможностей.
- Белый цвет ассоциируется с чистотой, невинностью, чистотой, простотой, легкостью, пустотой и нейтральностью.
- Он также символизирует силу, завоевание, мир и сдачу.
- Помогает ясности ума, побуждает нас устранять препятствия, пробуждает очищение мыслей или действий и дает возможность начать все сначала.
- Серый ассоциируется с успокаивающим, уравновешенным, сдержанным, мудрым, нейтральным, скучным и угнетающим.
- Самый важный цвет в фотографии!
- Глубокий темно-серый цвет может дать ощущение таинственности.
- Воспринимается как долговечный, классический и часто гладкий или изысканный.
- Контролируемый и незаметный, считается цветом компромисса.
10. Повышайте уровень своей теории цвета
Как видите, теория цвета — это не ракетостроение! Вам нужно время, чтобы усвоить новую информацию и внедрить ее в свой рабочий процесс.
Понимание того, как мы воспринимаем цвет и что привлекает внимание, помогло мне создавать лучшие изображения. Я гарантирую, что это будет иметь значение и для вас!
Дополнительные уроки по технике редактирования изображений см. На странице ресурсов по технике редактирования!
ACR — Adobe Camera Raw.Плагин в Photoshop, Photoshop Elements, Bridge и Lightroom. Обычно используется для улучшения необработанных изображений перед дальнейшей постобработкой.
Остаточное изображение — относится к изображению, которое продолжает появляться в поле зрения человека после прекращения воздействия на исходное изображение.
AWB — автоматический баланс белого. Функция цифровой камеры, которая устраняет цветовые оттенки на изображении, автоматически применяя компенсационную цветовую температуру.
Цветность — Цветность области, оцениваемая как пропорция яркости области, освещенной аналогичным образом, которая кажется белой или хорошо пропускающей.
Цветовая градация — В цифровой фотографии это процесс изменения и улучшения цвета изображения.
Цветовое пространство — Математически определенный диапазон гаммы, который устройство может отображать или печатать.
Gamut — полное подмножество colos.
Оттенок — Название цвета.
Lightness — Также известен как значение или тон. Представление изменения восприятия цвета или яркости цветового пространства.
Приглушенный цвет — Создается, когда цвет приглушается путем смешивания с белым или серым.
Основные цвета — Цвета, из которых можно получить все остальные цвета путем смешивания.
Насыщенность — Цветность области оценивается пропорционально ее яркости.
Дополнительные цвета — Созданы путем смешивания двух основных цветов.
Оттенки — Смешение цвета с черным для уменьшения его светлоты.
Одновременный контраст — Явление относится к тому, как цвет одного объекта влияет на другой.
Третичные цвета — Создается путем смешивания основного цвета со второстепенным.
Оттенки — Смесь цвета с белым для увеличения его яркости.
Оттенки — Смесь цвета с серым для создания приглушенного цвета.
Что такое дополнительные цвета? (Как использовать их в фотографиях!)
Некоторые изображения привлекают наше внимание быстрее, чем другие.Ты знаешь почему? Одна из причин заключается в использовании дополнительных цветов.
Дополнительные цвета создают естественный контраст, который кажется нашим глазам привлекательным и интригующим.
Давайте посмотрим, как вы можете воспользоваться дополнительной цветовой схемой, чтобы улучшить свои фотографии.
[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными. Если вы воспользуетесь одним из них и что-то купите, мы заработаем немного денег.Нужна дополнительная информация? Посмотрите, как все это работает. ]
Теория цвета 101: Что такое цветовое колесо?
Если что-то влияет на то, как зритель видит ваши изображения, это цвет. Разные цвета могут быть яркими и смелыми или нежными и приглушенными. Они могут быть яркими, сочными или пастельными и мягкими.
К счастью, в основе используемых нами цветов лежит концепция. Теория цвета помогает нам понять все эти оттенки и тона.
Это набор практических рекомендаций по визуальным эффектам цветовых сочетаний.
Теория цвета помогает нам объединить это разнообразие цветов в логическую структуру — от теплых до холодных. Чтобы понять сочетания цветов и понять, как цвета работают в целом.
Теория цвета охватывает множество определений, концепций и дизайнерских приложений.
Но для наших целей сегодня мы будем использовать только самый простой и важный: цветовое колесо .
Цветовой круг — это круговая схема, которая визуально представляет отношения между цветами.Он представляет собой последовательность чистых оттенков. И показаны наиболее распространенные типы сочетаний цветов:
Как работают дополнительные цвета
Цвета, противоположные друг другу на цветовом круге, являются дополнительными цветами. Они «отменяют» друг друга, если вы их смешиваете.
Это означает, что они создают ахроматическую (белый, серый или черный) световую смесь.
Вот почему вы можете описать оттенок желтого как имеющий оттенок оранжевого / зеленого. Но нельзя сказать «красновато-зеленый» или «фиолетовый с оттенком желтого».
Основная теория цвета гласит, что чем больше различаются два цвета, тем больший контраст они создают.
Дополнительные цвета настолько разные, насколько это возможно. Они усиливают яркость друг друга, сохраняя при этом цветовой баланс.
Дополнительные цвета обеспечивают самый сильный контраст, создавая яркий и бодрящий эффект. Этот эффект наиболее заметен при максимальной насыщенности.
Но самое прекрасное в дополнительных цветах то, что они создают естественный контраст.Вам не нужно пытаться создать его на этапе пост-обработки.
Их сочетание — естественный прием, привлекающий внимание зрителя. И иметь яркую, контрастную палитру.
Как найти дополнительные пары цветов
Есть три традиционные пары дополнительных цветов:
- красный и зеленый;
- желто-фиолетовый;
- оранжево-синий.
Но то, как вы найдете эти пары, зависит от того, какие цвета вы считаете основными.
То есть цвета, которые нельзя создать с помощью комбинации других цветов. Все остальные цвета происходят из этого ограниченного количества оттенков.
Самая распространенная цветовая модель использует красный, желтый и синий в качестве основных (цветовая модель RYB). Это исторический набор цветов, используемых при субтрактивном смешивании цветов.
Художники веками считали красный, желтый и синий основными цветами. Но они по-прежнему использовали более трех основных цветов RYB в своих палитрах.И в какой-то момент они считали красный, желтый, синий и зеленый четырьмя первичными цветами . ( Color Research and Application . Volume 32, Number 2, April 2007.)
В аддитивной модели (RGB, модель вашего монитора и телефона) основными цветами являются: красный, зеленый и синий.
Однако принтеры и дизайнеры, которые используют современные субтрактивные методы цвета, используют пурпурный, желтый и голубой . Это цветовая модель CMY.
Вот комплименты: зеленый и пурпурный, красный и голубой, синий и желтый.
Модели других цветов создают различные дополнительные пары. Мы собираемся использовать самые распространенные пары из моделей RYB и CMY:
- красный и зеленый;
- желто-фиолетовый;
- оранжево-синий;
- зеленый и пурпурный;
- красный и голубой;
- синий и желтый.
Давайте посмотрим, как вы можете использовать эти пары для улучшения естественного цветового контраста в фотографии.
Но сначала небольшое замечание о разнице в насыщенности.
Разница в насыщенности
Самые яркие оттенки дополнительных цветов обеспечивают самый яркий контраст. Но это не всегда то, что вам нужно.
Иногда такой высокий контраст не нужен. Возможно, вам все же понадобится визуально яркое фото. Но ничего слишком яркого.
Вы можете добиться более сбалансированного и естественного вида. Приглушите один или оба цвета для менее подавляющего, но все же привлекательного эффекта. Часто один из двух дополнительных цветов более чистый и насыщенный, чем другой.
Сохраняет привлекательность благодаря высокому цветовому контрасту. Но в то же время это позволяет вашему изображению выглядеть естественным и необработанным.
Разница между более насыщенной и более спокойной цветовой палитрой, состоящей в основном из одних и тех же оттенковКак освоить цвета: упражнение по фотографии
Чтобы научиться правильно понимать цвет, нужно много времени и практики. Лучший способ улучшить видение дополнительных цветов — это делать много фотографий.
Уловка? Они должны уделять особое внимание однотонным отношениям.
Чтобы помочь вам в этом, я рекомендую этот небольшой эксперимент с цветовыми блоками. Наша цель — создать смелую композицию с яркими, но гармоничными цветовыми сочетаниями, яркими оттенками и яркими графическими элементами.
Это поможет вам почувствовать цвет. Это позволит вам использовать более тонкие и сложные палитры из этих основных комбинаций.
Приступим!
1. Выберите фон
Прежде всего, решите, какой цвет вы хотите использовать в качестве фона.Это может быть большой лист цветной бумаги, окрашенная фанера, винил или что-нибудь, что вам подойдет.
Попробуйте найти что-нибудь гладкое, без явной текстуры.
2. Выберите свой объект
В качестве основной модели выберите объект дополнительного цвета к фону. Это могут быть синие тарелки на желтом фоне (попробуйте добавить сюда лимон). Или несколько зеленых яблок на пурпурной ткани.
Начните с простого, помня об основных геометрических формах.Посмотрите, куда это вас приведет.
Вы можете искать предметы с естественными яркими цветами. Желтые бананы отлично смотрятся, например, на фиолетовой керамической посуде.
Или сделайте это как можно более неестественным и странным. С помощью аэрозольной краски сделайте бананы фиолетовыми и разместите их на желтом фоне.
Апельсины покрасьте в синий цвет. Положите красные лимоны на пучок зеленых листьев. Дайте волю своему воображению!
Вы будете удивлены, насколько универсальной может быть аэрозольная краска!3. Создание композиции
Работать вне зоны комфорта сложно, поэтому здесь можно расслабиться.Подберите композицию, наиболее удобную для вашего рабочего процесса.
Вы привыкли снимать плоскую планировку? Стреляйте прямо сейчас. Вам нравится вид под углом 45 градусов? Придерживаться его.
Сохраняйте простоту своей композиции и сосредоточьтесь на цветах.
Повторите это упражнение несколько раз, добавляя больше цветов или больше предметов.
Попробуйте каждую пару дополнительных цветов, о которых мы говорили: красный и зеленый, желтый и фиолетовый, оранжевый и синий в модели RYB. И зеленый и пурпурный, красный и голубой, синий и желтый в модели CMY.
Найдите пару, которая кажется вам наиболее привлекательной, и извлеките из нее максимум удовольствия!
Заключение
Цвет в фотографии — мощный инструмент. Это может сделать фотографию сияющей и поразить зрителя. Это также может испортить фотографию, если вы не будете обращаться с ней с осторожностью.
Продолжайте задавать вопросы о том, как изменение цвета влияет на ваш образ, продолжайте практиковаться и делайте самые красивые фотографии. Удачи!
Хотите узнать больше об основах фотографии? Почему бы не посетить наш следующий курс «Фотография для начинающих»!
Если вы ищете вдохновения, посмотрите нашу статью «25 потрясающих примеров дополнительных цветов».
Основы теории цвета для фотографов — PhotographyVox
Один из аспектов фотографической композиции, который часто упускается из виду, — это цвет. Мы тратим много времени и энергии на размышления о правиле третей, кадрировании, выборе между горизонтальной и вертикальной композицией и глубине резкости. Но комбинации цветов, используемых в изображении, не менее важны при рисовании в средстве просмотра. Ознакомьтесь с этими основами теории цвета, чтобы фотографы вывели свои изображения на новый уровень.
Теория цвета Кристофера Адамса
На протяжении веков было ясно, что цвет оказывает эмоциональное и физиологическое воздействие. Например, было показано, что красный цвет увеличивает частоту сердечных сокращений, а синий ассоциируется с успокаивающим эффектом. Цвет можно использовать для создания гармонии, выделения объекта на заднем плане или для обозначения конфликта или хаоса. Понимание того, как наш мозг воспринимает цвет, и основы цветового круга помогают составлять изображения с осознанным выбором цвета.
основных цвета от Nicoal Price
Основные цвета
Большинство из нас узнают об основных цветах в начальной школе.Это цвета, которые нельзя получить путем смешивания двух других оттенков, и они составляют основу цветового круга. В то время как стандартный цветовой круг художника использует красный, синий и желтый в качестве основных цветов, многие фотографы, поскольку их среда светлая, предпочитают мыслить в терминах цветового спектра RGB. Красный, зеленый и синий известны как аддитивные основные цвета, потому что их можно складывать вместе для создания белого света.
Дополнительные цвета
Вторичные цвета являются результатом смешения двух основных цветов.На цветовом круге основного художника это зеленый, оранжевый и фиолетовый цвета.
Третичные цвета
Третичные цвета создаются путем объединения основных и дополнительных цветов. Например, при использовании традиционного круга синего, желтого, красного цветов смешивание красного и оранжевого или смешивание синего и зеленого приведет к появлению третичных цветов. Независимо от того, какой цветовой круг вы решите использовать, важная часть теории цвета заключается в различных отношениях между цветами.
Дополнительные цвета
Одно из самых известных соотношений между дополнительными цветами.Дополнительные цвета лежат напротив друг друга на цветовом круге. Эти цвета создают высокий контраст и привлекают внимание зрителя.
Дополнительные цвета Умберто Николетти
Макро изображение красного перца Джеймса Бланта
Аналогичные цвета
Аналогичные цвета соседствуют друг с другом на цветовом круге. Использование аналогичных цветов создает более низкоконтрастную, гармоничную цветовую схему.
Монохроматические цвета
Хотя мы обычно называем монохромный черный и белый, монохромные цвета состоят из оттенков только одного цвета, например, нескольких разных оттенков синего.Монохромные цвета имеют низкую контрастность и часто создают успокаивающее настроение. Монохромный полезен для изображений, на которых вы не хотите, чтобы выделялся ни один элемент.
Pink Rose Macro — HDR от Николаса Раймонда
Триадных цвета
Триадные цвета — это цвета, которые равномерно распределяются вокруг цвета, когда вы делите колесо на три части. Оранжевый, зеленый и фиолетовый — триадные цвета.
Оттенок, насыщенность и яркость
Цветом можно управлять с помощью программного обеспечения для редактирования фотографий, такого как Photoshop или Lightroom.Эти программы используют меню и ползунки для управления тонами, и иногда разница между ползунками неясна. В общих чертах оттенок является синонимом названия, которое мы даем цвету, то есть оранжевого, зеленого, пурпурного и т. Д. Насыщенность относится к интенсивности цвета. Яркость регулирует яркость или темноту цвета.
Эта статья лишь поверхностно затрагивает теорию цвета. Чем больше вы понимаете, как цвет влияет на ваши изображения, тем лучше вы можете контролировать свои композиции и стать более искусным фотографом.
Ресурсы по теории цвета
Ищете дополнительную информацию по теории цвета? Ознакомьтесь с этими статьями и руководствами, чтобы улучшить свое понимание цвета.
.




 Поэтому синие оттенки могут выпадать из цветового охвата, в особенности ярко-синий. Необходимо обращать внимание на синее небо на изображениях при печати.
Поэтому синие оттенки могут выпадать из цветового охвата, в особенности ярко-синий. Необходимо обращать внимание на синее небо на изображениях при печати.


 Треугольник можно поворачивать вправо и влево, выбирая разные цветовые сочетания, например, фиолетовый, оранжевый, зеленый и т.д. Цвета в этой схеме находятся на одинаковом друг от друга расстоянии. Самой контрастной тройкой будет красный, синий и желтый.
Треугольник можно поворачивать вправо и влево, выбирая разные цветовые сочетания, например, фиолетовый, оранжевый, зеленый и т.д. Цвета в этой схеме находятся на одинаковом друг от друга расстоянии. Самой контрастной тройкой будет красный, синий и желтый.