Две фото в одну: Attention Required! | Cloudflare
Соединить две фотографии в одну в Фотошопе
Фотошоп дает нам массу возможностей по обработке изображений. К примеру, можно объединить несколько снимков в один при помощи очень простого приема.
Объединение фотографий в Photoshop
Нам понадобятся две исходных фотографии и самая обычная маска слоя.
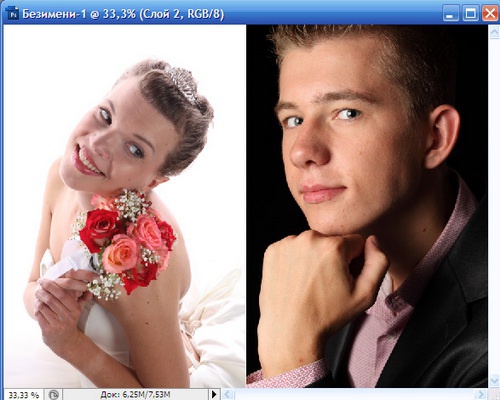
Исходники:
Первое фото:
Второе фото:
Читайте также: Работаем с масками в Фотошопе
Сейчас мы соединим зимний и летний пейзажи в одну композицию. Для начала необходимо увеличить размер холста в два раза для того, чтобы поместить на него второй снимок.
- Переходим в меню «Изображение – Размер холста».
Поскольку мы будем добавлять фото по горизонтали, нужно увеличить ширину холста в два раза.
400х2=800. - В настройках необходимо указать направление расширения холста.
В данном случае руководствуемся скриншотом (пустая область появится справа).
- Затем простым перетаскиванием помещаем в рабочую область второй снимок. При помощи
Читайте также: «Свободное трансформирование» в Фотошопе
- Теперь нам нужно увеличить размер обоих фото таким образом, чтобы они заходили друг на друга «внахлест». Желательно произвести данные действия над двумя снимками, чтобы граница оказалась примерно посередине холста. Сделать это можно при помощи все того же «Свободного трансформирования» (CTRL+T). Если ваш фоновый слой заблокирован и не поддается редактированию, нужно кликнуть по нему дважды и в диалоговом окне нажать ОК.
Результат:
- Далее переходим на верхний слой и создаем для него маску белого цвета.
- Затем выбираем инструмент «Кисть» и настраиваем ее.
Цвет черный.

Форма «Мягкая круглая».
«Непрозрачность» 20 – 25%.
- Кистью с данными настройками аккуратно стираем границу между снимками (находясь на маске верхнего слоя). Размер кисти подбираем под размер границы. Кисть должна быть немного больше участка перекрытия.
Конечный результат:
При помощи данного несложного приема мы соединили два снимка в один. Этим способом можно совмещать различные изображения без видимых границ.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Соединить две фотографии в одну онлайн. Как объединить две картинки в Paint. Компьютерный ликбез. Как совместить фотографии онлайн
Приветствую, дорогие гости и читатели блога! Продолжаем нашу рубрику «Компьютер и интернет для чайников» . Перед нами задача: быстро соединить две разные фотографии, но при этом не скачивая сторонних приложений и не имея навыков работы в фоторедакторах.
Независимо от того, работаете ли вы на компьютере или используете этот аппарат для развлечения, в любом случае вам может понадобиться соединить две картинки в одну, чтобы решить какую-то свою задачу.
Например, вы сотрудничаете с и используете , которые помогают вашему телу трансформироваться. В этом случае вы фотографируетесь до использования продукции, а через какое-то время — после её использования.
Затем возникает необходимость соединить две фотографии в одну и добавить текст, чтобы таким образом привлекать потенциальных партнёров и клиентов в бизнес. Вот тут и приходит на помощь стандартное приложение Paint, которое есть в каждой версии Windows, ну или по крайней мере в большинстве из них.
Как склеить два фото в стандартном приложении Paint
Возможно до этого момента вы даже не подозревали, что на вашем компьютере есть приложение, которое может справиться с задачей по соединению двух фотографий.
Но перейдём к делу. Чтобы быстро найти приложение Paint на компьютере, нужно в левом нижнем углу открыть поиск. В зависимости от версии Windows, расположение поиска может отличаться. Я показываю на примере Windows 10.
Открываем поиск и пишем название программы. Компьютер выдаст вам нужный результат вверху. Нажимаете на значок и запускаете приложение.
Теперь нужно загрузить первую фотографию, чтобы её отредактировать. В левом верхнем углу программы нажимаем «Файл» , затем «Открыть» .
После чего откроется окно для выбора расположения фотографии. Находите нужное фото и просто нажимаете на него. Если фотография слишком большая, то можно уменьшить её масштаб справа внизу ползунком.
После того, как подогнали масштаб, нужно обрезать лишнее. Для этого переходим на верхнюю панель инструментов и нажимаем
Появляется маркер выделения. Теперь нужно зажать левую кнопку мыши и не отпуская её, потянуть маркер сверху вниз и в сторону, таким образом выделить область, которую мы хотим оставить.
Затем вверху на панели нажимаем «Обрезать» .
Теперь у нас получилась обрезанная по краям фотография, которую нужно сохранить.
Переходим в уже знакомый нам «Файл» , выбираем «Сохранить как» , а затем выбираем нужный формат. Я обычно выбираю «Изображение в формате JPEG» .
Программа предложит выбор места для сохранения, а также можно задать название файла.
После того, как сохранили первую фотографию, прямо на ней нужно открыть вторую точно таким же образом «Файл» , «Открыть» и уменьшить масштаб при необходимости.
Затем, как и с первой фотографией делаем обрезку. «Выделить» — «Прямоугольная область» — «Обрезать» .
Теперь на подготовленной фотографии нужно создать место для второго фото. Для этого подводим курсор к правому краю фотографии и зажав левую кнопку мыши растягиваем полотно до примерно нужных размеров. Ничего страшного, если растянем больше, потом можно поправить.
Теперь в правую часть чистого полотна нужно поместить первую фотографию. Для этого переходим в левый верхний угол программы и нажимаем «Вставить» , а из выпадающего списка выбираем «Вставить из».
Откроется окно выбора. Выбираем ранее сохранённое фото просто нажав на него мышкой.
Если вы соединяете фотографии разных форматов и размеров, то подогнать размер можно нажав вверху на «Изменить размер» , а затем подобрать масштаб в процентах или пикселях.
В данном случае первая обработанная фотография меньшего размера. Перетаскиваем её мышкой на правую сторону и подбираем размер.
Когда подогнали размер, выставляем второе фото ровно с первым и «задвигаем» оставшийся пустой холст справа таким же образом как выдвигали, то есть зажав маркер левой кнопкой мыши. Если вам больше ничего не требуется, то сохраняете фотографию точно так, как сохраняли первую.
Если же нужен текст на фотографии, то делаем следующее. Выдвигаем внизу полосу чистого полотна мышкой. Затем на панели вверху выбираем инструмент ТЕКСТ, кликнув по заглавной букве.
Затем кликаем левой кнопкой мыши на чистом полотне внизу. Открываются параметры текста, которые можно настроить. Выбираем размер, цвет шрифта, стиль, а затем пишем нужный текст. Чтобы уменьшить размер поля ввода, после того, как написали текст, просто регулируем его мышкой потянув за маркеры.
Чтобы передвинуть текст в нужное место, подводим курсор мышки к самому краю до появления курсора с четырьмя стрелками. Когда курсор появился, зажимаем левую кнопку и перемещаем текст.
Таким образом можно добавлять несколько полей с текстом и размещать их в нужных местах. Итогом работы может быть вот такая смонтированная из двух фотографий композиция.
Итогом работы может быть вот такая смонтированная из двух фотографий композиция.
На этом у меня всё. Надеюсь, статья «Как соединить две фотографии в одну без фотошопа» была вам полезна. Самая лучшая поддержка для меня — это ваша обратная связь. Успехов и процветания вам!
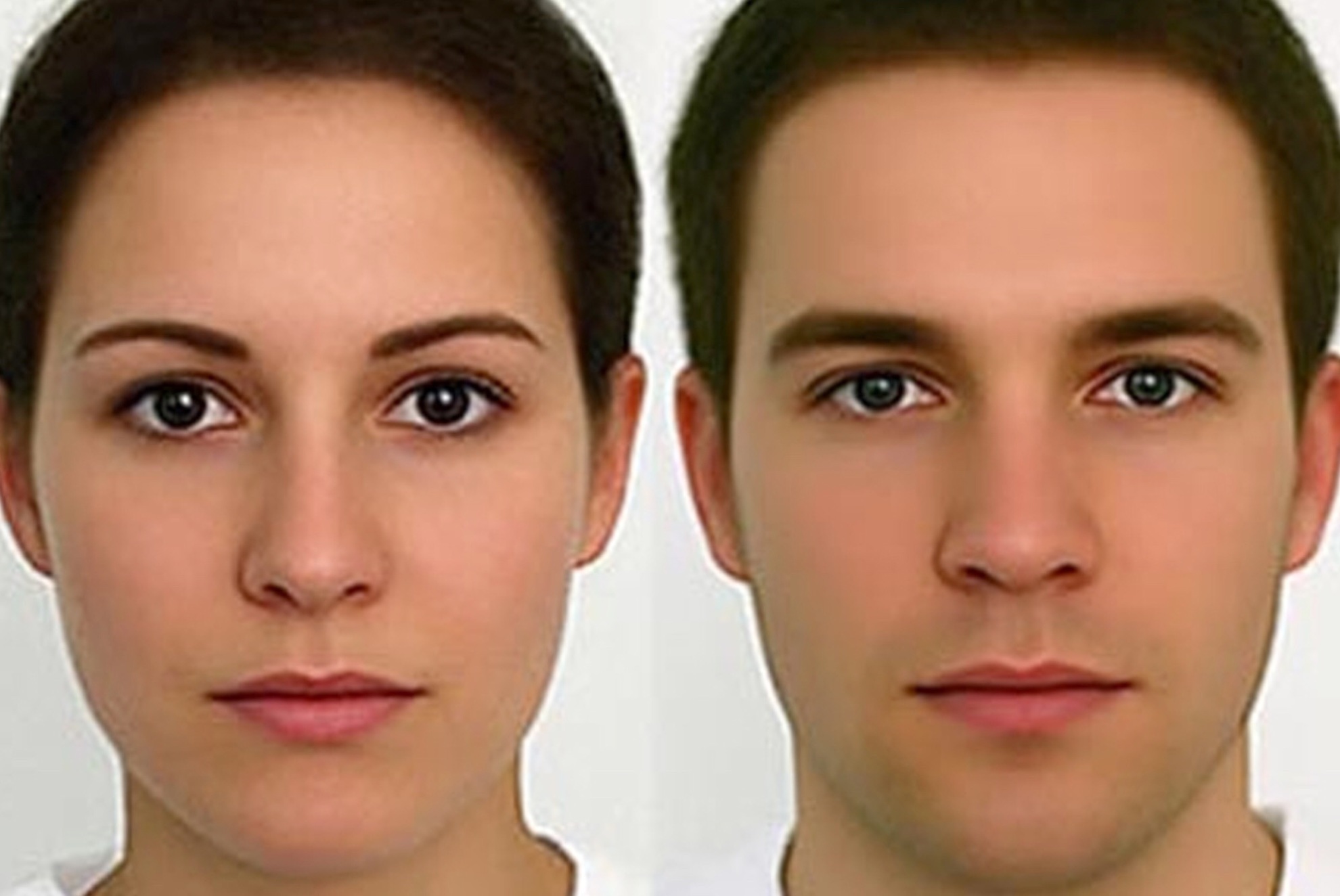
Доброго всем времени суток, мои уважаемые читатели! Как всегда с вами Дмитрий Костин, тут всё без изменений). Я вот смотрю, многие интересуются как объединить две фотографию в одну в фотошопе. Просто бывают, что люди хотят сделать сравнение, например ДО и ПОСЛЕ, или что-нибудь еще.
Вы же наверное видели, что когда люди выкладывают свои достижения в похудении, тоже выкладывают объединенные в одну фотографии ДО и ПОСЛЕ. Кстати я тоже так делал, когда писал . В общем сегодня я покажу как это можно легко сделать. Так что хрустните пальцами и поехали!
Хотел рассказать вам самый быстрый способ, но решил, что не стоит повторяться, так как я уже о нем рассказывал в уроке про . Получится так, что у вас будет одна фотография в другой. Лучше сосредоточимся на других способах.
Соединение двух изображений
В этом примере я решил сделать объединение фотографий в стиле «До и после». Вы только не говорите мне, что эти люди не похожи. Это два разных человека). В общем откройте две фотографии в photoshop, а дальше по порядку. Я взял фоточки двух людей: худого и рельефного.
- Для начала давайте сделаем изображения одинаковой высоты. Для этого находясь на каждой фотографии в отдельности, зайдите в меню «Изображение»
— «Размер изображения»
. Посмотрите количество пикселей по высоте. У меня получилось, что у худышки 680 пикселей, а у подкаченного 1329.
- В этом случае лучше уменьшить размер изображения подкаченного до 680 пикселей в высоту, дабы приравнять их и не потерять в качестве. Знаете как это делается? Если нет, то смотрим мою статью про (правда всё и так должно быть понятно). И кстати запомните размер изображения качка по горизонтали. У меня получилось 487.

- Теперь переходите на фотографию худышки и идите опять в меню «Изображение» , только на сей раз выберете «Размер холста» . Здесь мы просто увеличим рабочую область без увеличения самой фотки. Итак размер фотки худого по горизонтали составляет 453 пикселя. Прибавляем мысленно 487 пикселей (размер по горизонтали фотки качка) и получаем 940. Именно это число мы и пишем в ячейку ширина. Высоту при этом не меняем и оставляем 680.
- Теперь нам нужно выбрать с какой стороны появятся эти новые дополнительные 487 пикселей по горизонтали. Если оставим как есть, то холст увеличится в обоих сторон на 243 и 244 пикселя (487/2). Но мы хотим сделать «До и после», а значит худышка должен быть слева, следовательно пустой кусок холста справа. Тогда в расположении жмем на стрелку влево, чтобы центр сместился левее. также можете выбрать цвет фона, но в нашем случае это не нужно, подойдет любой, так как все равно мы его закроем. Затем нажимаем ОК.
- Видите? Теперь у нас появился огромный кусок белого фона. Теперь переходим на фотографию накаченного, берем инструмент «Перемещение»
, зажимаем левую кнопку мыши на фотографии и перетягиваем на вкладку с фотографией худыша.
- Дело за малым. Осталось передвинуть фотографию прямо на белый фон. Мы точно рассчитали ширину и подогнали высоту, так что всё должно встать ровно.
Вот такой незамысловатый и легкий способ совместить два изображения).
Объединение с плавным переходом
Есть еще один интересный эффект, когда переход от одной фотографии к другой осуществляется плавно. Давайте я сделаю это на примере двух животных: льва и сайгака.
- Откройте изображение льва и сайгака в нашем редакторе, но на разных вкладках.
- Перейдите на слой со львом и выберете .
- Теперь выберете и убедитесь, что переход стоит от черного к белому. И теперь этим градиентом проведите линию примерно в середине, как показано у меня на рисунке.
- У вас часть изображения со львом должна закраситься красным оттенком.
 Отлично. Это нам и нужно. Теперь посмотрите на панель слоев и на наш активный слой со львом. Он основной? Т.е. замочек на нем стоит? Если да, то нажмите на него левой кнопкой мыши, чтобы он исчез, иначе мы просто не сможем редактировать данный слой.
Отлично. Это нам и нужно. Теперь посмотрите на панель слоев и на наш активный слой со львом. Он основной? Т.е. замочек на нем стоит? Если да, то нажмите на него левой кнопкой мыши, чтобы он исчез, иначе мы просто не сможем редактировать данный слой. - Теперь уберите режим быстрой маски, нажав на ее значок еще раз. У вас должна будет выделиться часть изображения пунктирной линией. После этого нажмите клавишу DELETE и убедитесь, что содержание стоит «С учетом содержимого»
, затем нажмите ОК. У вас должна убраться правая часть изображения, причем с плавным прозрачным переходом. Только снимите выделение (просто кликните один раз любым инструментом выделения, например прямоугольной областью).
- Теперь переходите на вкладку с сайгаком (блин, смешное все таки животное и название). Желательно сравнять высоту (в пикселях) этих двух изображений, как и в предыдущем примере. Теперь берем инструмент «Перемещение»
и тащим бедного сайгака прямиком ко льву.
- А теперь фокус (шучу, конечно это не фокус). Зажимаем слой с сайгаком на панели слоев (бедное животное, опять мы его зажимаем) левой кнопкой мыши, после чего перетаскиваем его вниз так, что бы он оказался ниже льва.
- Видите, что получилось? Царь зверей и антилопа соединены в единое фото. Круто! Можно немного подвигать антилопу с помощью «Перемещения»
. Смотрим. Плавный переход удался. По моему вполне неплохо получилось. Симпатично и ненапряжно.
Ну в общем как-то так.
Конечно это фотошоп. И еще найдется немало способов, чтобы соединить несколько фоток в одну. Но я думаю, что для начала вам будет вполне достаточно этих способов. Причем в последнем варианте мы не просто связали 2 фотки в одну, а сделали простенький коллаж, т.е. используем несколько разных изображений в одном.
Кстати, если вы хотите делать потрясающие коллажи, то я очень рекомендую вам посмотреть отличный курс по этой тематике
. Досконально рассмотрено множество примеров. Из нескольких простых изображений вы научитесь делать просто шедевры, так что вперед!
Из нескольких простых изображений вы научитесь делать просто шедевры, так что вперед!
С уважением, Дмитрий Костин.
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
.
Снимаем блокировку со слоя, дважды кликнув по замочку в находящейся справа вкладке «Слои». Вместо замочка появится галка. Если же галку снять, то у слоя будет отключена видимость.
Если мы хотим, чтобы фото имели одинаковый размер, то уменьшаем это изображение по ширине до размеров второй. Сделать это можно, пройдя по вкладке главного меню редактора (горизонтальное меню вверху страницы), как показано на картинке.
В открывшемся новом окне вводим значение ширины, равное ширине второй, меньшей фотки. Также, ставим галку, если она не проставлена, у «Сохранить пропорции». Кликаем по кнопке «Да».
Если Вы не хотите, чтоб в итоге у Вас получились фото одинакового размера, то этот пункт опускаем.
Затем надо увеличить размер холста рабочего документа по высоте на значение, равное высоте второму изображению (или на большее, если Вы хотите, чтобы между фото был интервал). Сделать это можно, пройдя по вкладке Изображение —> Размер холста, как показано на рисунке:
В результате открывается такое окно:
В моём случае высота второго фото равна 420 пикселям, это значение я и прибавляю к высоте документа 450 пикселей, и получившийся результат 970 пикселей ввожу в строку «Высота».
Положение якоря выставите, как на рисунке, тогда к холсту прибавится новый участок снизу. Если же Вам надо вставить фотографию сверху, тогда выставите такое положение якоря:
Но я присоединяю фотку снизу, поэтому якорь у меня будет сверху.
Итак, ввожу значение 970 в строку «Высота», жму кнопку «Да». Для удобства просмотра можно уменьшить масштаб отображения документа вращением колёсика мыши. Документ принял следующий вид:
Теперь надо загрузить второе изображение на свободный участок внизу. Для этого проходим по вкладке Слой —> Открыть изображение как слой, как показано на рисунке:
Откроется новое окно, в котором Вам надо выбрать нужное изображение на своём компьютере, жмём ОК. Изображение открылось в документе в новом слое по середине:
Изображение открылось в документе в новом слое по середине:
Теперь остаётся только переместить фотографию точно вниз документа, используя инструмент «Перемещение».
Ну и сохраняем получившийся документ на свой компьютер, кликнув по вкладке Файл —> Сохранить изображение, в открывшемся новом окне клик на кнопку «Да»
Смотрите видеоурок , демонстрирующий данные действия.
Итак, мы имеем два совершенно независимых, не имеющих ничего общего между собой документа. Я хотел бы совместить фотографии из этих документов в один. Давайте рассмотрим несколько простых способов это сделать.
Способ 1: Перетаскивание (Drag and Drop)
Простое перетаскивание изображения из одного документа в другой — самый простой и наиболее распространенный способ перемещения изображений между документами в Photoshop. Осуществляется он с помощью инструмента «Перемещение» (Move Tool), который находится в самом верху панели инструментов:
При активном Move Tool, щелкните левой клавишей мыши по фотографии, которую вы хотите переместить, и удерживая клавишу нажатой, перетащите её в окно документа другой фотографии. Когда вы отпустите кнопку мыши, фотография переместится в другой документ. Я перенесу фото с каплями в документ с лицом женщины. Вот что у меня получилось:
Заметим, что Photoshop просто «уронил» перемещаемую фото в то место, где я отпустил кнопку мыши. Такой результат не очень хорош. Лучше перемещать фотографию с помощью Move Tool, предварительно зажав клавишу Shift. Переместите фото, отпустите клавишу мыши, и только потом отпустите клавишу Shift. Зажатая Shift даёт команду Photoshop разместить перемещаемое изображение в центре документа.
Отменим предыдущий шаг, нажав Ctrl+Z и снова попробуем перетащить фото, на этот раз удерживая Shift. Теперь фото с каплям воды разместилось по центру документа:
Способ 3: Скопируйте и вставьте (Copy And Paste)
Еще одним способом перемещения изображений между документами является стандартный метод «копировать-вставить», в народе именуемый «копипастой». Этот способ знаком любому пользователь компьютера.
Этот способ знаком любому пользователь компьютера.
Отличие его заключается в том, что перед копирование надо выделить документ с помощью Ctrl+A. Кроме того, выбрать всё изображение можно, если кликнуть по вкладке главного меню Выделение —> Всё (Select —> All). При выделении всего изображения, по периметру всего изображения появятся «марширующие муравьи».
Итак, шаги, необходимые для перемещения изображения из одного документа в другой:
- Нажимаем на перемещаемый документ для его активации
- Выбираем все пиксели изображения, нажав Ctrl+A или вкладка Select —> All
- Копируем изображение, нажав Ctrl+C
- Кликаем мышкой по целевому документу, т.е. по тому, в который мы будем вставлять изображение
- Нажимаем Ctrl+V
Ну и напоследок, давайте смешаем два наших изображения. Как Вы помните. у нас фото с каплями находится над фото с женщиной.
Для того, чтобы получить фотомонтаж — эффект лица женщины через стекло с каплями дождя — надо всего лишь применить к верхнему слою с каплями режим наложения «Мягкий свет» (Soft Light). Вот что у нас получилось в результате:
Итак, теперь мы знаем три способа совмещения фотографий в одну, и как сделать простой фотомонтаж с помощью изменений режимов наложения!
Как соединить два фото в одно: пошаговая инструкция
При создании изделий из фотографий часто требуется навык, как соединить 2 фото. Ранее его можно было изучить, только скачав дорогостоящую программу на компьютер. Потом еще потратить время на освоение малопонятного учебника, и перевод утилиты, ведь все они первоначально были только на английском языке.
Фоторедактор «Домашняя фотостудия» полностью русифицирован, обладает дружелюбным и понятным пользовательским интерфейсом, а соединение фотографий в одно изображение осуществляется в нем в несколько простых шагов:
Шаг 1.
 Скачать фоторедактор «Домашняя фотостудия»
Скачать фоторедактор «Домашняя фотостудия»Для загрузки утилиты воспользуйтесь специальной кнопкой на странице нашего сайта. Вес дистрибутива составляет 52 Мб. Программа содержит более ста красочных фотоэффектов, и позволяет за короткое время освоить профессиональные навыки редактирования изображений.
Шаг 2. Добавить фотографию
Нажмите на иконку «Открыть файл для редактирования», которая появится вверху меню сразу после запуска утилиты. Фоторедактор позволяет подготовить снимки для публикации в интернете, открыток, коллажей, цифровых фотоальбомов. Об одном из самых популярных изделий из графических изображений читайте в статье: «Эффект миниатюры на фото».
Шаг 3. Убрать дефекты и добавить эффекты
Перед тем, как соединить фото, надо убрать дефекты и добавить эффекты. Выберите вкладку «Изображение» и далее «Устранение дефектов». Здесь можно избавить фото от излишней яркости и затененности, устранить дефект красных глаз, добавить четкости и восстановить цветовой баланс. Чтобы применить спецэффекты для изображений, наберите в поисковой строке основного меню «Каталог эффектов», далее перейдите по указанному значению.
Шаг 4. Сохранить фото
Нажмите на иконку синей дискеты в верхней части меню, введите название изображение и формат, сохраните его в памяти вашего компьютера, как обычный файл.
Шаг 5. Добавить новое фото
Добавить новое фото и повторить для него те же операции, что и для первого изображения. Теперь рассмотрим, как соединить два фото в одно. Нажмите вкладку «Оформление» и выберите функцию «Фотомонтаж». Откроется новое окно для редактирования фотографий. Для оформления фото также можно применять готовые шаблоны, читайте статью: «Шаблоны для фото с эффектами».
Шаг 6. Соединить два фото в одно
Нажмите в правой части окна на кнопку «Добавить слой». Утилита предложит несколько вариантов – фотографию, каталог украшений, каталог текстур, каталог фонов, из главного окна редактора. Выберите фотографию. Далее найдите нужное изображение (в данном случае то, что было редактировано ранее) и нажмите «Открыть». На фото появится новая картинка с пунктирной рамкой. Ее можно переместить в любое место и изменить размер. Нажмите «Применить».
Выберите фотографию. Далее найдите нужное изображение (в данном случае то, что было редактировано ранее) и нажмите «Открыть». На фото появится новая картинка с пунктирной рамкой. Ее можно переместить в любое место и изменить размер. Нажмите «Применить».
Фоторедактор «Домашняя фотостудия» выполнит обработку и соединенные воедино два фото откроются в основном меню. Сохранение осуществляется также, как и для простого фото, включая: нажатие изображение синей дискеты, выбора функции «Сохранить» на вкладке «Файл» или применение комбинации клавиш Ctrl+S.
Точно также осуществляется операция, как соединить несколько фото в одну. При компоновке нескольких изображений рекомендуем вам использовать функцию фигурной обрезки, которая доступна в окне фотомонтажа. Вы можете применить не только квадратную, но и круглую, а также в форме звезды обрезку фото.
Большой интерес для творческого человека представляет коллекция масок, которая тоже доступна в окне фотомонтажа. Нажмите на иконку «Задать маску», и выберите из множества вариантов. Из соединенных изображений можно сделать красивую открытку и отправить ее другу в социальных сетях, читайте статью: «Как добавить фото в Одноклассники». Общайтесь, и обменивайтесь красивыми фото.
← Предыдущая статья Cледующая статья →
Читайте другие статьи по теме:
Понравилась статья? Расскажите друзьям:
Как соединить несколько фотографий в одну в Фотошопе
Для создания различных коллажей или фоторамок, требуется понимание как объединять разные фото. Поэтому, в этом уроке разберемся как соединить несколько фотографий в одну в редакторе Фотошоп.
Задача не из сложных, так что потратьте на изучение материала время и фантазируйте, удивляя своими произведениями.
Изначально, дизайнер, либо фотограф, должен понимать конечный вариант своей работы. Поэтому, уже на начальном этапе, он должен знать размеры холста в который будет добавлять фотографии или картинки.
Поэтому, уже на начальном этапе, он должен знать размеры холста в который будет добавлять фотографии или картинки.
Исходя из этого, первое что нужно сделать, это:
- Открыть Фотошоп.
- Создать новый документ.
- Задать исходный размер холста.
- Разметить холст под места для фото.
Проделав эту работу, останется только подогнать картинки под уже размеченные места на холсте и сохранить получившийся документ в файл.
Если в кратце, то работа по соединению двух и более фотографий в одну, происходит именно так. Но эта статья не была бы хорошей, если бы мы не показали на примерах, реальные способы как это сделать.
Как соединить две фотографии в одну
Предположим, у нас есть две фотографии ребенка, которые хотим соединить в одну друг на против друга. Для этого, назначим размер холсту и приступим к работе.
К примеру, для нашей задачи, холст должен быть 900 х 450 пикселей.
После этого, принимаем решение каким именно образом будут размещены фото. В моем случае, это будет горизонтальное размещение, друг на против друга. Так что, нам нужно найти середину холста и поставить вспомогательную линию, чтобы ориентироваться на нее при размещении.
- Переходим во вкладку «Просмотр» и выбираем «Новая направляющая».
- В появившемся окне, нужно установить маркер на «Вертикальная», переключиться на проценты и ввести значение 50. Таким образом, Фотошоп автоматически рассчитает 50% от ширины холста и добавит вспомогательную линию.
- В результате, получаем размеченный холст, с вертикальной линии ровно по середине.
Теперь, когда холст размечен, нужно всего лишь расположить фотографии интересующим образом. Поэтому:
- если исходник расположен в папке, перетаскиваем фото левой кнопкой мыши в Фотошоп;
- если исходник уже открыт и находится на другом слое в Фотошоп, тогда выделяем его, копируем и вставляем на размеченный холст (как переносить картинки с другого документа, рассказывал в это статье).

Далее, при помощи трансформации (Ctrl + T) и инструмента «Перемещение» (V), расположите фото так, чтобы оно поместилось в левом, размеченном квадрате.
Наша задача, поместить фото так, чтобы оно не залезала за вспомогательную линию. Если удалось это сделать, то это хорошо. Как видите, в моем случае, фото залезает за вспомогательную линию. Варианты исправления:
- либо, выделяем вылезающую область и удаляем ее;
- либо, следующую картинку размещаем по верх этой.
Решил выбрать второй пункт, чтобы не тратить время, наложил вторую фотографию по верх первой. При помощи трансформации уменьшил вторую картинку и получилось вот так:
Теперь, как видно на скрине выше, правая картинка заступает за вспомогательную линию. Поэтому, выбираю инструмент «Прямоугольная область» (клавиша M) и выделяю лишнюю часть фотки.
Кстати, про способы выделения, можно прочитать в статье «Как выделить объект в Фотошопе».
В итоге, мне удалось соединить две фото в одно и получить приемлемый результат.
Ну, что, разобрались как соединить две картинки в Фотошопе? Тогда сохраняйте получившийся результат в отдельный файл и переходим дальше, к более интересным способам.
Если же остались вопросы, пишите их в комментариях.
Как соединить несколько фото в одно
Данный пример рассмотрит как соединить несколько фото в одно, а именно будем объединять четыре (4) разные картинки.
Возьмем школьную тематику и соединим четырех одноклассников на одну фотографию. В дальнейшее, отправим получившийся результат на печать и, поместим фото в школьный альбом.
Как и в предыдущем способе, сначала создадим и разметим холст.
- Создаем холст для печати с размером 15 х 10. В пикселях это будет 1772 х 1181.
- Мне нужно разместить четыре фотографии, разделив холст на равные части. Поэтому, переходим во вкладку «Просмотр» и выбираем «Новая направляющая».

- Устанавливаем маркер в позицию «Вертикальная», переключаемся на проценты и вводим значение 50. Таким образом добавили вертикальную направляющую.
- Повторим по шагам с пункта 2, но теперь создадим горизонтальную направляющую со значением в 50%.
В результате должно получится так, как показано на скрине ниже.
Теперь осталось соединить интересующие фотографии на нашем холсте. Для этого, по очереди перетаскиваем исходники и при помощи трансформации, подгоняем размер изображения.
Чтобы сохранить пропорции изображения при трансформации, удерживайте клавишу
Shift. По окончании работы, либо нажмите галочку в панеле настроек трансформации, либо нажмите клавишуEnter.
Добавьте все исходники и разместите в нужных местах. У меня получилось нечто подобное.
Таким образом, получилось соединить несколько фото в одно. Кроме этого, если считаете что фотографии сливаются, можно добавить какие-нибудь бордеры, либо вовсе оставлять расстояние между картинками и добавить фон.
Одним словом, принцип соединения нескольких фотографий вам дан, дальше фантазируйте.
Соединение по шаблонам нескольких картинок
И последнее, что хотел добавить в этом уроке, так это то, что фотографии не обязательно добавлять прямолинейным, топорным способом.
Что это значит?
В примерах выше, картинки размещались друг на против друга, либо ровно под ними. Но мы же работаем в Фотошопе, а это значит что наши руки развязана и только фантазия может ограничить наши возможности.
Поэтому, фантазируйте с шаблонами для размещения фотографий. Ниже покажу несколько скринов как именно можно соединить картинки, а вы выбирайте, либо пользуйтесь, либо придумывайте что-то свое.
Возможностей соединить несколько картинок в одну в Фотошопе очень много. Надеюсь идею вы поняли, дальше только практика и опыт. Кроме этого, вы можете использовать не простую расстановку картинок в нужном месте и с нужным размером, но и использовать различные виньетки или уже имеющиеся шаблоны для фотоколлажей.
Бонусом к этому уроку, предлагаю ознакомиться с небольшим видео, которое наглядно покажет весь процесс по соединению двух и более картинок в одну фотографию.
Загрузка…Как соединить два фото в одно |
Вопрос «Как соединить два фото в одно» — намного обширнее, чем его название. Во-первых, попробуем объединить два и более фото. Под словом «фото» будем условно называть и два изображения, и две картинки, которые нужно будет склеить между собой. Хорошо, если эти 2 фотографии будут с одного фотоаппарата. Стало быть, и разрешение, и размеры у них могут быть одинаковыми. А как быть, если у вас 3 и более картинок из разных источников, и у них не только разные размеры, но и разрешения?
Наверное, вам не раз приходилось наблюдать в интернете объединенные два фото рядом, где лица у людей сильно отличаются по размеру… Рассмотрим и этот момент. Наиболее частым примером, когда нужно соединить две картинки вместе, является обложка для диска (DVD или Blu-Ray) с собственным видео. То есть, у вас есть 2 фотографии, вы добавляете к ним красивый торец и пытаетесь склеить из всего этого обложку.
Совмещать фото будем в программе Photoshop. Большинство операций будет выполнено через комбинации клавиш на клавиатуре ПК, поэтому руководство подойдет для любой версии фотошопа. Для большей наглядности мы сделаем объединенную картинку телевизора в трех проекциях (вид спереди, вид сбоку, вид сверху). Стало быть, нам нужно три картинки объединить в одну, при этом соблюдая пропорции и одинаковые размеры.
Соединение картинок в одну
Как уже писалось выше, телевизор на картинке будет состоять из трех проекций. Определимся, что сначала будет вид сбоку, за ним вид спереди, а внизу — вид сверху. Даже если вы сфотографируете все это одним фотоаппаратом, то размеры объекта могут быть разными. Приведем их к «общему знаменателю».
Обрезка
В Фотошопе жмем Ctrl + O и открываем выбранный файл. Эту же операцию можно сделать с помощью перетаскивания мышью файла в рабочую область. Жмем клавишу «M», и с помощью мыши выделяем только тот сегмент, который относится к габаритам телевизора. После этого идем на вкладку «Изображение», из выпадающего списка выбираем «кадрировать» и выполняем обрезку. То же самое проделываем и с остальными двумя картинками. Эту же операцию можно сделать с помощью инструмента «Рамка».
Приводим картинки к одному размеру
Чтобы узнать размеры уже обрезанной картинки, нажимаем на клавиатуре «Alt + Ctrl + I». Появляется всплывающее окно.
На что сразу следует обратить внимание, так это на разрешение картинки и на разрешающую способность экрана (пикс/дюйм). Вторая величина редко когда бывает другого измерения (пикс/см), а разрешение может быть разным гораздо чаще. Желательно сразу проверить все 3 файла на одинаковость этих параметров, а после записывать величины измерений. В результате у нас получились 3 отдельных файла со следующими размерами (в пикселях):
816 х 525;
187 х 561;
900 х 155.
Если объединить файлы в таком виде как сейчас, то получится примерно так:
Как видим, картинки объединены, а пропорции не соблюдены. Когда картинки взяты из разных источников, то погрешности могут быть намного сильнее. Берем за базу размер 816 px (ширина) и 525 px (высота). Остальные размеры приводим к этим значениям. Открываем изображение 187 х 561. Поскольку оно стоит слева, значит, высота должна быть не 561 px, а 525. Нажимаем «Alt + Ctrl + I».
Проверяем, чтобы в поле «Сохранять пропорции» стоял флажок. После этого в поле «Высота» вводим значение «525» вместо исходного «561». Жмем клавишу «Да». Тоже самое проделываем со вторым изображением. Так как оно стоит под картинкой, ему надо изменить ширину. Жмем «Alt + Ctrl + I» и меняем значение «900» на «816». Жмем клавишу «Да». Картинки преобразованы. В результате у нас получились следующие размеры:
816 х 525;
183 х 525;
816 х 140.
Переходим к объединению картинок.
Соединяем фото в одно целое
Подготовленные три файла теперь следует «склеить». Для того, чтобы объединить фотографии, в фотошопе существует несколько способов. Разберем пару из них.
Первый способ заключается в создании дополнительного слоя, на который будут накладываться полученные изображения. Нажимаем «Ctrl + N». Появляется новое окно. Устанавливаем в нем такое же разрешение и разрешающую способность экрана. После вводим размеры. Исходный размер у нас 816 х 525. К 816 прибавляем 183, а к 525 прибавляем 140. Полученные значения вписываем и жмем кнопку «Да».
После нажимаем на клавиатуре клавишу «V». Перетаскиваем поочередно слои Фотошопа на созданный слой. С помощью мыши и стрелок (вверх, вниз, влево, вправо) производим выравнивание перетаскиваемого файла. Теже самые операции производим с остальными файлами (слоями).
Второй способ интересен тем, что новый слой создавать не нужно, а следовательно — минус лишняя операция.
Позиционирование
Во втором случае к изображению, которое мы посчитаем базовым, будут добавлены дополнительные поля, в которые мы вставим остальные 2 изображения. Преимущества этого способа в том, что не придется задавать такие дополнительные параметры, как разрешение, цвет фона, разрешение экрана, режим. Все это у нас задано в соединяемых файлах. Выбираем файл, который будет базовым. У нас это файл с размером 816 х 525. Нажимаем на клавиатуре «Alt + Ctrl + C». Появится всплывающее окно.
В данном случае изображение расположено по центру, и если нажать кнопку «Да», то картинка не изменится. Чтобы увеличить рабочее поле, следует увеличить размеры, которые размещены выше. Если увеличить размеры одновременно по горизонтали и вертикали, то дополнительные рабочие поля появятся по всему периметру. Если сместить квадратик вправо, нажав на него мышкой, и добавить величину по горизонтали, умноженную на 2, то слева в этом же файле появится еще такое же рабочее поле. То же самое и с остальными направлениями.
То же самое и с остальными направлениями.
У нас задача еще сложней. Устанавливаем позицию нашего квадратика в правый верхний угол. Стало быть, дополнительные поля появятся слева и снизу. Увеличиваем исходные числовые значения по высоте и ширине. Чтобы не заниматься точными подсчетами, можно добавить величины с запасом, а потом лишние поля отрезать, как это было описано в начале статьи.
Этот же метод можно использовать и в первом способе, задавая параметры новому слою с запасом. Жмем на кнопку «Да». Поля созданы. Дальше все, как в первом способе. Нажимаем клавишу «V». Перетаскиваем поочередно изображения на созданный слой. С помощью мыши и стрелок (вверх, вниз, влево, вправо) производим выравнивание перетаскиваемого файла. Затем жмем на клавишу «M», выделяем нужное нам изображение, а далее обрезаем ненужные фрагменты с помощью инструментов «Кадрирование» или «Рамка». То, что у нас получилось, расположено ниже.
Объединение слоев в Фотошопе
По факту изображение готово. Дальше все зависит от того, что вы собираетесь с ним делать. Если вы собираетесь только распечатать, то следует нажать «Ctrl + Р», и задав нужные размеры, нажать «OK». В остальных случаях изображение следует сохранять для дальнейшего его использования. Если окно со слоями у вас еще не открыто, то жмем вверху на вкладку «Окно» и из выпадающего списка выбираем «Слои».
Зажимаем клавишу «Ctrl» и выделяем мышью три слоя. После нажимаем «Ctrl + E». Слои объединятся. Нажав «Ctrl + S», появится окно, в котором будет предложено выбрать папку вывода фото, полученного путем объединения, задать расширение и название файла. Успехов в творчестве!
Автор: Александр Кравченко.
 Во-первых, попробуем объединить два и более фото. Под словом ‘фото’ будем условно называть и два изображения, и две картинки, которые нужно будет склеить между собой. Хорошо, если эти 2 фотографии будут с одного фотоаппарата. Стало быть,…admin
Administrator
Во-первых, попробуем объединить два и более фото. Под словом ‘фото’ будем условно называть и два изображения, и две картинки, которые нужно будет склеить между собой. Хорошо, если эти 2 фотографии будут с одного фотоаппарата. Стало быть,…admin
AdministratorКак объединить несколько изображений по диагонали в одно с помощью Python
Я пытаюсь объединить несколько изображений по диагонали в одно, используя Python. Я проверил много вопросов, но не нашел ничего похожего на мою потребность.
Все, что я могу сделать прямо сейчас, это простое слияние файлов друг с другом:
from PIL import Image
import numpy as np
img = Image.open("1.png")
background = Image.open("2.png")
background.paste(img, (0, 0), img)
background.save('result.png',"PNG")
Вот фотографии для проверки :
image1, image2, image3
Мне нужно, чтобы фотографии были расположены по диагонали, чтобы вписаться в конечную картинку размером 900 x 1200 пикселей с белым фоном. Возможно, их нужно немного уменьшить и подогнать ? По крайней мере, это процесс, который я делаю в Photoshop, вручную (отнимает много времени).
Иногда есть 2 картинки, чтобы поместиться, иногда может быть 4 или 5.
python numpy image-processingПоделиться Источник Andie31 08 мая 2019 в 09:58
1 ответ
- Merge несколько изображений в одно
У меня есть несколько изображений, каждое изображение помещено в writablebitmap. Каждое изображение представляет собой один слой, каждое изображение содержит прозрачность. Мне нужно объединить эти изображения в одно, объединить алгоритм: показать первое изображение(без изменений), после этого…
- Android-объединить несколько изображений в одно ImageView
Я ищу помощь в разработке (или библиотеке), которая позволит мне объединить несколько изображений в одно imageview.
 Мое приложение группирует взаимодействия между пользователями, а не отображает их по отдельности, и поэтому я хотел бы объединить все их аватары, чтобы одна ячейка адаптера…
Мое приложение группирует взаимодействия между пользователями, а не отображает их по отдельности, и поэтому я хотел бы объединить все их аватары, чтобы одна ячейка адаптера…
2
Это должно сделать работу:
from PIL import Image
images = ['1.png', '2.png', '3.png']
# shift between images
offset = (200, 100)
target_size = (900, 1200)
images = [Image.open(fn) for fn in images]
no_img = len(images)
image_size = [s+no_img*o for s, o in zip(images[0].size, offset)]
#create empty background
combined_image = Image.new('RGBA', image_size)
# paste each image at a slightly shifted position, start at top right
for idx, image in enumerate(images):
combined_image.paste(image, ((no_img - idx - 1) * offset[0], idx * offset[1]), image)
# crop to non-empty area
combined_image = combined_image.crop(combined_image.getbbox())
# resizing and padding such that it fits 900 x 1200 px
scale = min(target_size[0] / combined_image.size[0], target_size[1] / combined_image.size[1])
combined_image = combined_image.resize((int(combined_image.size[0] * scale), int(combined_image.size[1] * scale)), Image.BICUBIC)
img_w, img_h = combined_image.size
finale_output = Image.new('RGB', target_size, (255, 255, 255))
offset = ((target_size[0] - img_w) // 2, (target_size[1] - img_h) // 2)
finale_output.paste(combined_image, offset, combined_image)
# display
finale_output.show()
EDIT: я добавил код для изменения размера и заполнения таким образом, чтобы вывод был точно такого же размера, как вы хотели (при сохранении соотношения сторон).
Поделиться gfkri 08 мая 2019 в 14:15
Похожие вопросы:
Можете ли вы объединить несколько изображений в одно, используя JavaScript?
Мне интересно, есть ли способ объединить несколько изображений в одно изображение, используя только JavaScript. Разве это то, что сможет сделать холст? Эффект можно сделать с помощью позитинга, но…
Разве это то, что сможет сделать холст? Эффект можно сделать с помощью позитинга, но…
Есть ли какой-нибудь способ объединить несколько изображений в одно изображение в Python?
Я хочу объединить несколько изображений в одно изображение по горизонтали. Я пытался объединить изображения через данный код, но он дает белое изображение? Для слияния изображений я попробовал PIL ….
Как объединить несколько изображений в одно изображение в android?
Я работаю над распределенным приложением android. Я разделил одно изображение, скажем, на 4 части, а затем обработал его. Теперь я хочу объединить 4 bitmap изображений в одно изображение. Как я могу…
Merge несколько изображений в одно
У меня есть несколько изображений, каждое изображение помещено в writablebitmap. Каждое изображение представляет собой один слой, каждое изображение содержит прозрачность. Мне нужно объединить эти…
Android-объединить несколько изображений в одно ImageView
Я ищу помощь в разработке (или библиотеке), которая позволит мне объединить несколько изображений в одно imageview. Мое приложение группирует взаимодействия между пользователями, а не отображает их…
Python NumPy объединить 2 треугольных массива выше / ниже диагонали
Я пытаюсь объединить 2 треугольных массива NumPy в новый массив в Python. Каждый треугольный массив наполовину заполнен значениями с нулями по диагонали. Мне нужно объединить эти 2 массива в один…
opencv python слияние различных изображений каналов в одно
У меня есть несколько спутниковых изображений, каждое из которых представляет один канал основного спутникового изображения, всего это 11 изображений, каждое помечено другим каналом, Все изображения…
Как объединить несколько изображений в одно с точными позициями и размерами, чтобы создать лист sprite с помощью graphicsmagick?
Я пытаюсь использовать graphicmagick (или imagesmagick) для объединения нескольких изображений в одно изображение с различными размерами и размерами. В идеале это было бы изображение, подобное…
В идеале это было бы изображение, подобное…
Как объединить изображения разных форм с помощью python и opencv?
У меня есть несколько изображений(скажем, 5), и каждое из них имеет разные формы. Я хочу объединить их в одно изображение для моего отчета по проекту. Не могли бы вы предоставить простой способ…
как объединить несколько изображений ( redis+memcache+python) в один контейнер в модуле
как объединить несколько изображений (redis+ memcache +python) в один контейнер в модуле с помощью команды kubectl . есть ли у нас какой-либо другой вариант вместо создания пользовательского…
Наложить две фотографии друг на друга. Как в фотошопе наложить одну картинку на другую с прозрачностью и уменьшить ее
Часто, работая в Photoshop возникает необходимость вырезать одно изображение и наложить на другое. Зачем? Причин может быть масса. Например, создается коллаж или не нравится фон объекта. Или нужно перенести себя на курорт, дабы похвастаться перед коллегами.
Открываем изображения для редактирования
Первым делом нужно открыть картинки. Одну, с которой будем вырезать и вторую, куда накладывать.
Чтобы это сделать, в верхнем меню нажимаем “Файл” , а затем “Открыть” . Либо можно сделать проще и нажать комбинацию горячих клавиш, которые программа отлично поддерживает “Ctrl+O” .
Для удобства, в поле “Тип файлов” выбирайте требуемый формат файла — появятся только те изображения, которые соответствуют. Совершайте поиск по названию картинки, введя ее в строку “Имя файла” .
Что требуется сделать
Допустим, имеется два изображения. На одном — поле:
А на другом — лошадь:
Наша задача — перенести лошадку со скучного и унылого поля на насыщенное и красивое:
- Первым делом, создадим новый файл с названием “Лошадь на поле”.
- Далее откроем две картинки и разместим их на разных слоях.

- Следующим шагом нужно вырезать лошадку, произведя ее выделение.
- Сделать изображение естественнее, натуральнее.
Теперь по каждому пункту более подробно.
Новый файл
Выделение лошади
В Photoshop присутствует много инструментов для этой задачи:
Если есть лишние детали, их можно убрать, воспользовавшись инструментом “Ластик” . Для удобства можно воспользоваться инструментом «Лупа» . При надобности, подкорректируйте цвета или добавьте еще объектов.
Изображение готово.
Заключение
Как можно заметить, ничего сложного в вырезке одного изображения и накладывании его на другое нет. В некоторых случаях, придется постараться и использовать другие, вышеописанные инструменты. Практикуйтесь, берите разные изображения и старайтесь вырезать их и переносить на другие. Тогда вы обязательно научитесь это делать.
Как объединить две фотографии?
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя — фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта — картинки на прозрачном фоне, или изоляты — предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа.
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку — инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно — экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Работая с программой Photoshop, чаще всего вам придется работать с уже имеющимися изображениями. Либо вам понадобится что-то в них исправить, либо вы захотите взять часть в изображении, чтобы использовать в другом изображении, да мало ли для чего еще.
Открытие изображения
Сначала необходимо открыть само изображение в программе Phoroshop. Для этого выберете команду меню Файл -> Открыть (File -> Open). В отрывшемся окне выберите необходимое изображение.
Обратите внимание, в пункте Тип файла огромный список поддерживаемых файлов. Если вы выберете определенный тип файла (например, gif), то в окне выбора будут отображены только файлы с этим расширением. Поэтому, если вы точно знаете, что данный файл лежит в данной папке, а в окне выбора изображения вы его не видите, значит вы выбрали не тот тип файла.
Постановка задачи
Как всегда рассмотрим на примере. Предположим у нас есть две вот такие фотографии:
А мы хотим, чтобы лошадка скакала по берегу моря. Что нам необходимо сделать:
- Создать новый файл для нового изображения (конь на берегу моря).
- Разместить на разных слоях нового файла изображения коня и моря.
- Вырезать коня. Для этого его необходимо сначала выделить.
- Добавить естественности новому изображению.
Разберем все пункты по шагам. Вы можете подобрать свои фотографии или скачать эти здесь.
Создание нового файла
Итак, создадим новый файл, размером 500 Х 375 (таковы размеры фотографии с морем, хотя мы могли бы сделать и меньшее изображение).
Создадим два новых слоя: один назовем «конь», другой — «море», причем слой -Море- должен находится под слоем -Конь-. Чтобы слою дать название, щелкните правой кнопкой мыши по слою, в открывшемся контекстном меню выберите -Параметры слоя- (Layer Properties). Откроется окно параметров, где и нужно задать имя:
Сейчас у нас в программе открыты три файла, т.е три окна с разными файлами (с морем, с конем и только что созданный, который будем называть рабочим окном). Причем активным окном (с которым работаем) является последнее.
В нем, на слое -Море- мы расположим наше море. Для этого:
- Сделаем активным окно с морем (просто щелкните по нему).
- Выделим все изображение, для этого в меню выберем команду Выделение -> Все (Select -> All) или нажмите комбинацию клавиш Ctrl+A. Вокруг изображения появится рамочка выделения в виде бегущих муравьев.
- Скопируем это изображение (Ctrl+C). Теперь сделаем активным наше рабочее окно (щелкнем по нему), убедимся, что активным является слой -Море- (если нет, то щелкните по нему) и вставим изображение (Ctrl+V). Теперь на слое море изображено море.
Проделайте все тоже самое, чтобы расположить на слое -Конь- изображение коня. Таким образом, у нас есть обе необходимые составляющие для будущего изображения. Поэтому файлы с фотографиями моря и коня можно закрыть.
Таким образом, у нас есть обе необходимые составляющие для будущего изображения. Поэтому файлы с фотографиями моря и коня можно закрыть.
Выделение коня
В Photoshop предусмотрено несколько инструментов выделения изображения, один из них (прямоугольное выделение) мы рассматривали на первом уроке. Но здесь оно не подойдет, так как наш конь имеет сложную форму.
Для его выделения мы воспользуемся двумя инструментами на панели инструментов:
Нажмите левой клавишей мыши на инструмент -быстрое выделение-, откроется окно выбора инструмента:
Выберите инструмент -волшебная палочка-. Если щелкнуть по какому-либо пикселу слоя этим инструментом, то будут выделены смежные пикселы одного оттенка. На панели параметров этого инструмента выберите следующие значения:
В поле -Допуск- (Tolerance) можно вводить значения от 0 до 255. Если установить значение 0, то будет выделен только один оттенок, если установить 32, то инструмент будет выделять пикселы в диапазоне от цвета на 16 единиц темнее и до цвета на 16 единиц светлее того, по которому вы щелкнули. В нашем случае мы установили значение 100.
Мы также установим флажок -Сглаживание- (Anti-aliased), чтобы сделать более гладкими границы выделенной области.
Флажок -Смежные пикселы- (Contiguous) выделяет только те пикселы, которые находятся в соседних с выбранным областях.
Уберите флажок -Образец всех слоев- (Sample All Layers), т.к. он распространяет свое действие на все слои, а мы работаем только со слоем -конь-.
Теперь щелкните инструментом по изображению коня, он выделится.
Само выделение не будет идеальным (мы его доработаем позже), на этом этапе главное выделить контуры коня. Если вам не нравится то, как выделилось, щелкните еще раз инструментом и выделение пропадет (или Ctrl+Z) и попробуйте снова.
Теперь, когда наш конь выделен, нам нужно удалить все лишнее. Для этого в меню выберем команду Выделение -> Инверсия (Select -> Inverse). Теперь будет выделена вся область вокруг коня. Жмем Del на клавиатуре и получаем нашего вырезанного коня на фоне моря:
Теперь будет выделена вся область вокруг коня. Жмем Del на клавиатуре и получаем нашего вырезанного коня на фоне моря:
Уберем выделение (в меню выберем команду Выделение -> Убрать выделение). Согласитесь очень не плохо, только траву надо убрать. Для этого сначала увеличим нижнюю часть изображения (там где трава). Для этого на панели инструментов возьмите инструмент -Лупа-.
На панели параметров этого инструмента щелкните по лупе с плюсиком.
Теперь щелкните по той части слоя, где трава. Увеличится эта часть изображения, если щелкнуть еще раз, она еще увеличится. Если щелкнуть по лупе с минусом, а потом по изображению, то оно будет уменьшаться. Так вы можете увеличивать и уменьшать изображения для удобства работы с ним.
Итак, вы увеличили ту часть, где трава. Нажмите левой клавишей мыши на инструмент -Лассо-, откроется окно выбора инструмента:
Выберите инструмент -магнитное лассо-. Этот инструмент автоматически создает выделенную область в то время, как вы перемещаете или перетаскиваете курсор. Граница области «прилипает» к ближайшему отличительному оттенку цвета или тени, который определяет границу фигуры.
Щелкните по изображению, чтобы создать первую промежуточную точку. Перемещайте курсор вдоль границы фигуры, которую вы хотите выделить (в нашем случае конечности коня). В то время как вы перемещаете курсор, линия выделения будет «прилипать» к границе фигуры. Появляющиеся в процессе перемещения курсора временные точки исчезнут, как только вы замкнете контур.
Снова Del на клавиатуре, убрать выделение, уменьшить размер до нормального (на панели инструментов возьмите инструмент -Лупа- на панели параметров щелкните по лупе с минусом).
Для пущей убедительности добавим песка на копыта коня. Для этого создайте новый слой, сделайте его самым верхним. Теперь возьмите инструмент пипетка на панели инструментов
Этот инструмент выбирает цвет из активного изображения или из любой другой области экрана и назначает его в качестве основного или фонового. Нам нужен цвет песка, поэтому щелкаем по изображению песка. Посмотрите основной цвет изменился.
Нам нужен цвет песка, поэтому щелкаем по изображению песка. Посмотрите основной цвет изменился.
Теперь возьмите инструмент кисть на панели инструментов
На панели параметров этого инструмента выберите кисть, напоминающую песок (т.е. с неровными краями).
Сделайте ею по одному щелчку на каждом копыте. Получится примерно вот так:
Все, наше изображение готово, а урок закончен. В следующем уроке мы рассмотрим другие инструменты выделения, а также научимся изменять размеры изображений и их частей.
Часто одна картинка не способна проиллюстрировать всю суть проблемы, в связи с чем ее приходится дополнять еще одним изображением. Выполнить наложение фото можно с помощью популярных редакторов, однако многие из них сложны в понимании и требуют определенных навыков и знаний для работы.
Совместить две фотографии в единое изображение, сделав всего несколько щелчков мышью, помогут онлайн-сервисы. Такие сайты просто предлагают загрузить файлы и выбрать параметры совмещения, сам процесс происходит автоматически и пользователю остается лишь скачать результат.
Сегодня мы расскажем об онлайн-сервисах, которые помогут совместить два изображения. Рассмотренные ресурсы абсолютно бесплатны, а с процедурой наложения не возникнет проблем даже у начинающих пользователей.
Способ 1: IMGonline
Сайт содержит многочисленные инструменты для работы с картинками в разных форматах. Здесь же можно легко объединить две фотографии в одну. Пользователю нужно загрузить оба файла на сервер, выбрать, как именно будет осуществляться наложение, и дождаться результата.
Изображения можно совместить вместе с настройкой прозрачности одной из картинок, просто вклеить фото поверх другого либо наложить фото с прозрачным фоном на другое.
Одну картинку на другую мы накладывали с параметрами, установленными по умолчанию, в итоге получилось довольно необычное фото хорошего качества.
Способ 2: Фотоулица
Русскоязычный онлайн-редактор, с помощью которого легко наложить одно фото на другое. Имеет довольно приветливый и понятный интерфейс и множество дополнительных функций, которые позволят получить желаемый результат.
Имеет довольно приветливый и понятный интерфейс и множество дополнительных функций, которые позволят получить желаемый результат.
Работать можно с фотографиями, скачанными на компьютер, либо с картинками из интернета, просто указав на них ссылку.
- Щелкаем на кнопку «Открыть фоторедактор» на главной странице сайта.
- Попадаем в окно редактора.
- Нажимаем на «Загрузить фото» , затем щелкаем на пункт «Загрузить с компьютера» и выбираем ту картинку, на которую будет накладываться второе фото.
- С помощью боковой панели, если нужно, меняем размеры первой картинки.
- Вновь щелкаем на «Загрузить фото» и добавляем второе изображение.
- Поверх первого фото будет наложено второе. Подгоняем его под размеры первой картинки с помощью левого бокового меню, как описано в п.4.
- Переходим во вкладку «Добавить эффекты» .
- Настраиваем нужную прозрачность верхней фотографии.
- Для сохранения результата щелкаем на кнопку «Сохранить» .
- Выбираем подходящий вариант и щелкаем на кнопку «ОК» .
- Выбираем размер изображения, оставляем либо убираем логотип редактора.
- Начнется процесс монтирования фото и сохранения ее на сервер. Если вы выбрали «Высокое качество» , процесс может занимать продолжительное время. Не закрывайте окно браузера до завершения загрузки, иначе весь результат будет потерян.
В отличие от предыдущего ресурса, следить за параметрами прозрачности второго фото относительно другого можно в режиме реального времени, это позволяет быстрее добиться желаемого результата. Положительные впечатления от работы сайта портит длительный процесс загрузки картинки в хорошем качестве.
Способ 3: Фотошоп Онлайн
Еще один редактор, с помощью которого легко объединить две фотографии в единый файл. Отличается наличием дополнительных функций и возможностью соединять лишь отдельные элементы изображения. От пользователя требуется загрузить фоновое изображение и добавить к нему одну или несколько картинок для совмещения.
От пользователя требуется загрузить фоновое изображение и добавить к нему одну или несколько картинок для совмещения.
Редактор работает на бесплатной основе, итоговый файл имеет хорошее качество. Функционал сервиса похож на работу десктопного приложения .
Если редактором пользоваться впервые, довольно сложно разобраться, где именно находятся параметры для настройки прозрачности. Кроме того, «Онлайн Фотошоп», хоть и работает через облачное хранилище, довольно требователен к ресурсам компьютера и скорости соединения с сетью.
Загружаем фон
Фотошоп и его аналоги созданы для специалистов и требуют длительного обучения. Но существует простая и понятная новичку программ «Домашняя Фотостудия». Она умеет обрезать, склеивать, накладывать изображения не хуже, однако не требует сил для изучения и мощного ПК. Разобраться сможет даже «чайник» – сами увидите! Для начала выберем и добавим фоновое изображение, кликнув по соответствующей кнопке.
Когда картинка появится на монтажном столе, одним кликом переходим в меню «Оформление» и выбираем «Фотомонтаж», чтобы склеить два снимка.
Теперь открываем меню «Добавить слой», кликаем на пукнт «Фотография», ищем на жестком диске второе фото, которое нужно поместить на первое.
Удаляем фон со второй картинки
Изображение наложится сверху, но чтобы органично совместить его с фоновым, нужно вырезать объект. Для этого нажимаем на меню «Обрезать фото». В открывшемся окне выбираем тип кисти. По умолчанию установлено прямоугольное выделение, но для объектов сложной формы оно не подходит. Нам понадобится кисть произвольной формы. Ею мы обводим фрагмент, который оставляем. Когда закончите, кликните по фону дважды – он станет частично прозрачным. Теперь сохраняем объект.
Пробуем совмещать два изображения
При помощи мыши выберите и перетащите картинку в нужное место фона, растяните, сожмите, увеличьте или уменьшите ее по вашему усмотрению. Задайте прозрачность и угол попорота. Также рекомендуется выбрать режим смешивания для лучшего сглаживания между картинками. Если хотите добавить полупрозрачную фоторамку для объекта, выберите ее из каталога. Можно вставлять любые, но под нашу композицию подходящей не нашлось.
Также рекомендуется выбрать режим смешивания для лучшего сглаживания между картинками. Если хотите добавить полупрозрачную фоторамку для объекта, выберите ее из каталога. Можно вставлять любые, но под нашу композицию подходящей не нашлось.
Сглаживание перехода
Как видите, мы не использовали режимы смешивания, поэтому фото сильно выделяется на фоне. Улучшить картину поможет инструмент «Размытие». Поэкспериментируйте с кистью и немного затрите границы объекта на фоне. Растушевка уменьшает эффект монтажа. Только не перестарайтесь. Не выходя из этого окна можно откорректировать любые параметры снимка – осветлить, затемнить, обрезать, подкрутить цвета.
Вконтакте
Одноклассники
Google+
Фото бок о бок | Соедините два изображения вместе
Ознакомьтесь со всеми этими примерами расположенных бок о бок изображений ниже в статье и узнайте, как сделать их с помощью PicMonkey
Простая попытка сложить две картинки рядом сложнее выглядит при использовании других программ для редактирования фотографий, но, к счастью, PicMonkey делает его super простым. Наш инструмент для создания коллажей предназначен не только для демонстрации шести, семи или десяти фотографий — вместо этого вы можете выбрать двухъячеечный коллаж и создать параллельную фотографию быстрее, чем вы можете сказать «вдвойне веселее».»
Мы покажем вам, как разместить две фотографии рядом на PicMonkey.com, рассмотрим некоторые конкретные примеры размещенных рядом фотографий и их использование, а также узнаем, как использовать мобильное приложение для объединения фотографий в пары. в пути. Приступим!
Как разместить две фотографии рядом?1. В редакторе PicMonkey нажмите Создать новый и выберите Коллаж.
2. Вам будет предложено выберите размер холста — выберите из популярных размеров для социальных сетей, основных размеров печати или введите свои собственные размеры в пикселях в правом верхнем углу.
3. Затем выберите макет коллажа. Потому что мы кладем две фотографии рядом. выберите макет с двумя ячейками (вы можете настроить ширину и высоту ячейки позже, а также отступы вокруг ячеек).
4. Пришло время добавить изображения в коллаж. Выберите ячейку, затем щелкните Заменить на палитре цветов , чтобы выбрать место для фотографии, которую вы хотите добавить в коллаж. Фотография станет фоном ячейки. Вы можете использовать свои собственные фотографии или выбирать из нашей огромной библиотеки бесплатных стоковых фотографий.
5. После добавления обеих фотографий вы можете настроить отступы вокруг изображений — перетащите ползунок Spacing , чтобы добавить или уменьшить расстояние между изображениями. Установка ползунка на 0% удалит все отступы и создаст бесшовное горизонтальное изображение.
6. Наконец, все, что осталось сделать, это загрузить или поделиться своим параллельным изображением.
Пошаговые инструкции по использованию инструмента коллажа приведены здесь: Как создавать эпические коллажи .
5 вдохновляющих применений для параллельных фотографий
Не спрашивайте, что делать с вашей параллельной фотографией, вместо этого спросите, что не может сделать с двойным изображением? Идеально подходит для снимков «до» и «после», показа времени, создания «того или иного» опроса или просто представления двойных снимков ваших продуктов или услуг. Вот несколько популярных способов использования ваших фотографий бок о бок.
1. Создание обложки Facebook до и после
Чтобы создать обложку Facebook до и после изображения (или любую расположенную рядом фотообложку), запустите инструмент «Коллаж» на вкладках слева, затем выберите правильный размер холста. для вашего прикрытия.Выберите макет и поместите свои изображения в коллаж. Нужно сначала обрезать их или изменить размер? Сделайте это перед открытием коллажа, затем возьмите отредактированные фотографии из облачного хранилища PicMonkey, чтобы заполнить ячейки.
Знаете ли вы? Вы можете добавить текст и графику поверх коллажа. Попробуйте добавить простую графическую форму, такую как прямоугольник или круг, а затем поместите текст поверх, чтобы ваши слова действительно выделялись.
2. Создайте миниатюру YouTube с двумя изображениями рядом.
Фотографии, расположенные бок о бок, идеально подходят для учебных пособий и обучающих видео, потому что вы можете сравнивать и сравнивать состояния до и после того, чем вы являетесь. демонстрация — редактирование фотографий, плетение кос, мытье волос или новый любимый жанр закулисных фотографий в Instagram.
Совет от профессионала: Чтобы получить эффект зеркального отображения на двух фотографиях, просто используйте черно-белые стрелки на палитре изображений , чтобы перевернуть одно из изображений лицом к другому.
3. Выберите параллельное сравнение нарядов Пост в Instagram
Представьте пост в «том или ином стиле» в Instagram с помощью простого параллельного фотоколлажа. Сравните один и тот же наряд, стилизованный двумя разными способами, или сравните, какой OOTD был одет лучше. Возможности безграничны.
Совет по дизайну : Вы можете смешивать и сочетать шрифты в одном дизайне для большего визуального интереса или для выделения вашего личного логотипа или водяного знака отдельно от текста сообщения. Нужна небольшая помощь? Проверьте: Как использовать пары шрифтов, как Pro .
4. Сделайте наполовину фото, наполовину эстетическое изображение рядом с рекламой Facebook.
Сложите две фотографии вместе, чтобы рассказать историю вашего бренда, что идеально подходит для создания рекламы для Facebook или Instagram.Выберите одну фотографию, на которой показан ваш продукт, и соедините ее со второй фотографией, подчеркнутой эстетикой, чтобы создать настроение — подумайте о шерстяных носках / костре или веганском мыле / растениях или нижнем белье / бархатном диване . .. вы уловили идею.
.. вы уловили идею.
Рекламное ноу-хау: Некоторый текст разрешен в рекламе, созданной для Facebook и Instagram, если он не покрывает более 20% изображения. Проверьте свое рекламное изображение перед публикацией, чтобы убедиться, что ваш дизайн не слишком загружен текстом, загрузив его в инструмент проверки текста изображения Facebook.
5.Создайте бесшовное изображение бок о бок для Pinterest
Чтобы создать бесшовное изображение бок о бок (где начинается одно изображение и начинается другое, кто знает?), Используйте волшебство, которое является одним щелчком мыши для удаления фона. Сначала удалите фон каждой фотографии, которую вы хотите использовать, и храните их в надежном хранилище в облачном хранилище Hub. Затем создайте единый «бесшовный» фон, чтобы охватить весь пост (для этого дизайна не нужен инструмент коллажа, но вы можете использовать макет с одной ячейкой, если хотите).Затем выберите Добавить изображение и добавьте фотографии без фона и расположите их так, как вам нравится.
Знаете ли вы? Вы можете экспортировать свои проекты Pinterest прямо на выбранную доску Pinterest при подключении своей учетной записи. Перейдите в раздел «Поделиться» на верхней панели инструментов и выберите пункт назначения.
Используйте мобильное приложение PicMonkey для создания параллельных сообщений на своем телефоне
Быстро создайте сообщение в Instagram до и после или изображение с двумя фотографиями рядом друг с другом, чтобы отправить групповой чат прямо с мобильного устройства PicMonkey приложение.У вас еще нет бесплатного приложения?
Загрузите мобильное приложение PicMonkey!
Создайте параллельную фотографию в мобильном приложении:
Откройте приложение и нажмите « + », чтобы начать новый дизайн
Выберите Начните дизайн и выберите ваш размер сообщения и создать фон с цветом или текстурой. Коснитесь отметки .

Выберите Графика в нижнем меню и перейдите к фотографиям.Выберите первую фотографию для использования.
Поместите фотографию на одну половину холста, затем повторите предыдущий шаг, чтобы добавить вторую фотографию.
Добавьте текст, если хотите, а затем поделитесь, как если бы вы делали фотографию из своей фотопленки.
Нужно сначала обрезать фото? Откройте и обрежьте каждую из них отдельно, сохраните, а затем создайте новый дизайн, чтобы добавить недавно обрезанные фотографии на холст.
Ищете стоковые фотографии? Ознакомьтесь с этими популярными поисковыми запросами:
Как объединить фотографии в Photoshop (Пошаговое руководство)
Как объединить фотографии в Photoshop (Пошаговое руководство) Обработка в Photoshop Кевин Ландвер-ЙоханПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Есть много причин, по которым вы можете захотеть объединить фотографии в Adobe Photoshop.
Все мы делаем снимки, которые нам хотелось бы получить лучше. Иногда только позже, когда мы просматриваем наши фотографии, мы замечаем то, чего не видели раньше. Люди моргают, животные движутся, на заднем плане проезжает транспорт.
Итак, давайте узнаем, как объединять фотографии в Photoshop — для всех пользователей Photoshop, чтобы избежать всего этого.
Зачем делать больше фотографий, чем вам понадобится
Я не имею в виду, что вам нужно настроить камеру на непрерывное срабатывание на высокой скорости. Съемка огромных объемов быстрыми сериями редко дает звездные результаты.
Съемка огромных объемов быстрыми сериями редко дает звездные результаты.
Внимательно подумайте о том, что вы фотографируете. После того, как у вас будет необходимое освещение и композиция, сделайте несколько снимков. Это особенно важно, когда в вашей композиции есть движение.
Создание большего количества фотографий, чем вы думаете, может помочь двумя способами. У вас больше шансов получить приятное изображение. Если у вас по-прежнему нет ни одного кадра, который вас устраивает, у вас есть больше возможностей для объединения и объединения фотографий в Photoshop.
Как объединить две фотографии в Photoshop
Фотографии, которые я использую в качестве примеров в этой статье, были сделаны с разницей в несколько минут. На одном фото видно больше моей модели, но она моргнула. На втором фото ее глаза открыты, но я стоял ближе к ней. Оба были сделаны с фиксированным фокусным расстоянием 85 мм, установленным на f2.
Шаг 1. Выберите две фотографии для объединения
Какой бы ни была причина объединения двух фотографий в Photoshop, некоторые фотографии объединятся легче, чем другие.
- Выберите фотографии, сделанные объективом с одинаковым фокусным расстоянием. Например, не пытайтесь объединить одну фотографию, сделанную объективом 24 мм, и другую, сделанную объективом 50 мм. Разница в перспективе объектива не позволит вам легко объединить фотографии.
- Убедитесь, что освещение на обеих фотографиях одинаковое или очень похожее. Это не всегда может показаться необходимым. Но другое освещение может привести к очень неестественным результатам.
- Используйте две фотографии с одинаковым разрешением.
- Подберите не слишком сложные фотографии.
- Если вы выбираете две фотографии, сделанные в разное время и в разном месте, вам необходимо убедиться, что баланс белого на каждой из них как можно ближе к другой.
Шаг второй — открытие фотографии
Откройте первую из двух ваших фотографий. Если ваш основной объект на каждой фотографии имеет разный размер, откройте изображение с наименьшим размером объекта. Таким образом, вы можете уменьшить размер второй фотографии, а не увеличивать ее. Уменьшение размера не приведет к заметному снижению качества, тогда как увеличение масштаба может сделать это.
Щелкните значок замка с правой стороны слоя в меню «Слои», чтобы разблокировать фоновый слой.
Шаг третий — откройте вторую фотографию
Затем в файловой системе вашего компьютера перетащите вторую фотографию поверх первой и выровняйте их.
На изображении будет наложенный X и прямоугольник с маркерами преобразования по краям. Это важно, если вам нужно изменить размер фотографии, как я в этом примере.
При переносе второго изображения в Photoshop таким образом оно становится смарт-объектом.Вы можете изменить его размер лучше.
Вы не захотите увеличивать какую-либо из объединяемых фотографий больше примерно на 30 процентов. Если вы сделаете увеличение, четкость может заметно отличаться.
Шаг третий — расположите фотографии так, чтобы они соответствовали
Установите режим наложения верхнего слоя изображения на «Перекрытие», чтобы вы также могли видеть нижний слой. Это позволит вам правильно расположить объект на двух изображениях.
Щелкните Правка> Свободное преобразование в верхнем меню (или Ctrl + t на клавиатуре.С выбранным инструментом «Перемещение» расположите верхнее изображение так, чтобы те части верхнего слоя, которые вы хотите сохранить, выглядели хорошо.
Вам может потребоваться использовать маркеры изменения размера, чтобы увеличить, сжать или повернуть этот слой, чтобы эти два слоя соответствовали друг другу.
В моем примере меня больше всего беспокоит то, как будут выглядеть ее глаза. Я уменьшил свой верхний слой и слегка повернул его, чтобы ее глаза на обоих слоях совпали.
Если положение вашей камеры или объект немного смещаются, возможно, вам не удастся идеально сопоставить два объекта.
Когда вы убедитесь, что верхний слой расположен правильно, нажмите Enter.
Измените режим наложения верхнего слоя на Нормальный.
Шаг четвертый — Создание маски и стирание
Выделив верхний слой, щелкните значок «Добавить векторную маску» в нижней части панели «Слои», чтобы добавить маску слоя. Это создает маску, которую вы можете использовать, чтобы стереть части верхнего изображения, которые вы не хотите видеть.
Выберите инструмент «Кисть» и убедитесь, что установлен черный цвет и непрозрачность 100%.Начните закрашивать области, которые вы хотите удалить.
Если вы допустили ошибку, быстрый способ восстановить изображение — это переключить цвет кисти на белый и закрасить ту же область.
Начните с частей изображения, наиболее удаленных от тех частей, которые вы хотите сохранить, и двигайтесь к ним. По мере приближения вы можете уменьшить размер кисти вашего ластика и уменьшить непрозрачность.
Это будет означать, что вы не стираете полностью с каждым мазком кисти.Такой подход помогает создать более плавный переход вокруг стираемой области.
Шаг пятый — проверьте свою точность
Отключение и повторное включение видимости слоя на панели «Слои» поможет вам увидеть, есть ли еще изображения, над которыми вам нужно работать.
Создайте новый слой или отдельный слой между двумя существующими слоями. Залейте его ярким цветом, которого нет на фотографиях, с которыми вы работаете.
Это покажет все части вашего верхнего слоя, которые не были стерты должным образом.
Чтобы оба слоя имели одинаковое значение тона, вам может потребоваться осветлить или затемнить верхний слой, используя инструменты осветления и / или затемнения.
Я использовал инструмент осветления вокруг ее глаз, чтобы оттенок ее кожи совпадал на обоих слоях.
Шаг шестой — объединение двух слоев
Если вы создали промежуточный цветной слой, удалите его. Теперь объедините два слоя, выбрав Layer> Flatten Image в верхнем меню.
Теперь у вас есть одно объединенное изображение, которое выглядит лучше, чем любое из двух ваших исходных изображений.
Заключение
Вы можете применить эту серию шагов к любым двум или более изображениям, которые вы хотите объединить в Photoshop.
В исходном изображении я показал очень распространенную причину объединения изображений — кто-то моргнул, когда была сделана фотография. Это еще более распространено при одновременной съемке более чем одного человека.
На больших групповых фотографиях у вас может быть любое количество людей, которые моргают, когда вы нажимаете кнопку спуска затвора.
Объединение изображений в Photoshop — обычная практика среди архитектурных фотографов.Равномерно осветить всю сцену и запечатлеть ее в одном кадре может быть непросто.
Установка камеры на штатив и съемка экстерьера комнаты или здания может быть намного эффективнее, если вы сделаете это с несколькими фотографиями. Во время фотографирования хорошо спланируйте светлые участки сцены. Когда вы их объедините, все изображение будет хорошо освещено.
Вы даже можете объединить две или несколько совершенно разных фотографий для создания сюрреалистического изображения. Ваше воображение — ваша единственная граница.
Ищете другие отличные уроки Photoshop? Ознакомьтесь с нашими статьями о том, как поменять лица местами, или воспользуйтесь инструментом быстрого выбора дальше!
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Как объединить два изображения
Благодаря технологиям теперь мы можем делать гораздо больше с нашими фотографиями.Раньше у нас не было возможности изменять наши изображения в цифровом виде, но теперь это возможно благодаря инструментам редактирования, доступным для широкой публики.
Одна известная тенденция — объединение двух фотографий. Это то, что мы раньше видели в фильмах, но возможность объединить две фотографии имеет несколько преимуществ. Это позволяет не только объединить лучшие из двух фотографий, но и улучшить конечный результат.
Это можно сделать с помощью одного из многих инструментов для редактирования фотографий. Одним из самых известных инструментов является Photoshop, однако, как говорят, им сравнительно сложно пользоваться.Тем не менее, беспокоиться не о чем, потому что эта статья содержит уроки о том, как объединить фотографии с помощью разных инструментов.
MS Paint:
Люди могут использовать встроенное программное обеспечение Microsoft Paint для выполнения небольших задач, таких как объединение двух изображений. Его совсем не сложно использовать, и вы также можете объединить два изображения, выполнив следующие простые шаги:
Откройте Paint из меню «Пуск» и нажмите «Открыть», чтобы добавить исходное изображение. Вы также можете попробовать сочетание клавиш «Ctrl + O», чтобы открыть изображение с помощью Paint.
После того, как вы открыли первое изображение, освободите место для добавления другого изображения, которое будет смешано с первым. После этого вставьте еще одну фотографию, нажмите «Вставить в» и выберите другую фотографию, чтобы смешать ее с первой.
Это самый простой способ объединить два изображения без использования какого-либо дополнительного программного обеспечения, и вы можете объединить столько изображений, сколько захотите, с помощью Paint. Однако помните, что Paint не считается профессиональным инструментом, и конечный результат может выглядеть не очень хорошо.Тем не менее, это хорошо для новичков.
Frame Magic:
Благодаря развивающимся технологиям теперь вы можете объединять фотографии и на своих телефонах. Это приложение позволяет объединять фотографии вместе с помощью ползунков. Вы управляете соотношением сторон, формой, размером всей фотографии, применяете эффекты, придаете фотографиям геометрическую форму, а также устанавливаете толщину границы для каждой фотографии внутри. Одно из самых простых и интересных приложений для выполнения небольших задач.
Luminar:
Если вы хотите улучшить свою игру и придать своим фотографиям немного креативности, тогда Luminar — ваш лучший выбор.Если вы являетесь пользователем Mac и приобрели это программное обеспечение, вы можете легко объединить два или более изображения, комбинируя эффекты. Композиция — это техника сшивания нескольких фотографий вместе. Однако вы также можете объединить два изображения рядом, если хотите, чтобы это было просто. Luminar предоставляет вам все возможности.
Другое программное обеспечение:
Есть другое программное обеспечение для выполнения задачи объединения, например, Picture Merge Genius, Photoscape и Fusion. Шаги по объединению двух изображений практически одинаковы во всех программах.
Как объединить / смешать два изображения в Photoshop
Если вы когда-нибудь хотели научиться объединять два изображения в Photoshop, это руководство покажет вам три довольно простых и фундаментальных метода, которые вы можете использовать для творческого объединения изображений.
Как и в случае с большинством задач в Adobe Photoshop, есть несколько способов добиться того же результата. Некоторые из них будут соответствовать вашим конкретным потребностям лучше, чем другие, поэтому немного поэкспериментируйте и посмотрите, что лучше всего подходит для конечного творческого результата, который вы хотите.
Также можно комбинировать два или более из приведенных ниже параметров вместе, чтобы создать более сложную композицию фотографий. Мы фактически объясняем, как сделать базовую версию этого для методов 2 и 3 ниже. (Вы также можете записать шаги для выполнения подобного действия.)
Также обратите внимание, что следующие методы расположены в порядке сложности от более сложных (и мощных) до самых простых, хотя основные шаги объединения фотографий описаны в Метод 1 (Маски слоя) применяется ко всем трем параметрам объединения фотографий.
В качестве альтернативы, если у вас нет времени или желания использовать Photoshop на рабочем столе, есть также варианты приложений для телефона, доступные как для Android, так и для iPhone, которые позволяют вам быстро творчески объединить две фотографии.
Метод 1. Используйте маску слоя
Для начала давайте посмотрим на маску слоя. Это, наверное, самый универсальный и популярный метод объединения двух изображений в Photoshop. Он также дает возможность точно манипулировать тем, как и где два изображения сочетаются друг с другом.
С двумя другими техниками, которые мы рассмотрим ниже, последний трюк не так прост.
На самом деле вы можете делать массу вещей с помощью Layer Mask, и для того, чтобы охватить все это, потребовалось бы целое отдельное руководство только для этого конкретного метода, поэтому здесь мы сосредоточимся на основах для легкого понимания этого процесса.
Маски слоя в основном управляют прозрачностью слоя, но с одной очень полезной особенностью: вместо того, чтобы весь слой получил определенный уровень прозрачности, метод Layer Masks позволяет применять его на разных уровнях в разных частях наложения. (многослойное) изображение.
Это делается с помощью черно-белых градиентов. Если вы заполните часть вышележащего слоя белым цветом, он останется видимым, а если вы заполните его черным, он будет скрыт, чтобы показать фоновое изображение
В принципе, вы можете использовать маски, чтобы скрыть и показать части обоих наложенных изображений очень избирательно. Вот пошаговый процесс:
Шаг 1: Выберите фоновое изображение и изображение верхнего слоя, которые вы хотите объединить. Важно, чтобы оба изображения имели одинаковый размер и использовали одно и то же цветовое пространство.Откройте их оба в фотошопе.
Шаг 2: Теперь, когда вы открыли оба изображения, вы увидите соответствующие вкладки в верхней части окна Photoshop.
Чтобы объединить фотографии, все, что вам нужно сделать, это щелкнуть инструмент «Перемещение» в левом меню значка и щелкнуть изображение, которое вы хотите использовать в качестве наложения.
Удерживая левую кнопку мыши и клавишу Shift во время перетаскивания, переместите ее на изображение, которое будет вашим фоном, а затем отпустите. Удерживание клавиши Shift центрирует изображение.
Шаг 3: Теперь у вас есть два слоя на одной вкладке изображения, и пора добавить маску слоя.
Вы можете сделать это, перейдя к кнопке маски слоя в нижней части панели слоев, где два ваших слоя изображения перечислены в правом нижнем углу экрана. Это отдаленно похоже на маленькую иконку фотоаппарата (с полым кружком посередине).
Щелкните по нему, и вы увидите белый квадрат маски слоя рядом со значком изображения слоя на панели слоев.
Теперь у вас есть прозрачная маска слоя между двумя изображениями. Вы также можете изменить изображение, которое хотите использовать для вышележащего изображения, щелкнув его и переместив вверх или вниз после разблокировки того изображения, которое было установлено Photoshop в качестве фона по умолчанию.
Теперь выберите инструмент «Градиент» в левой части экрана Photoshop.
Шаг 4: Убедитесь, что поле маски пустого слоя рядом с наложенным изображением выбрано, теперь вы можете объединить, выбрав инструмент градиента (на клавиатуре нажмите G для быстрого доступа).
Прежде чем вы это сделаете, в левом нижнем углу экрана Photoshop вы заметите два перекрывающихся поля, одно белое, а другое черное. Вы можете сделать белый или черный цвет на переднем плане, нажав D или X на клавиатуре и переключаясь, когда захотите.
Шаг 5: С помощью инструмента курсора градиента просто щелкните по краю любой части наложенного изображения, которое вы хотите заменить фоновым изображением, а затем, удерживая кнопку мыши нажатой, перетащите линию градиента до тех пор, пока не дойдете до места, где вы хотите, чтобы наложенное изображение оставалось, затем снимите флажок.
Не забудьте убедиться, что цвет вашего блока переднего плана (нижний левый угол) установлен на черный, чтобы изображение, лежащее под ним, появлялось при игре с градиентом.
Шаг 6: Вы только что освоили базовое искусство использования маски слоя с широкими градиентными сдвигами. Чтобы было точнее, можно сделать еще одну очень полезную вещь.
Вместо использования инструмента «Градиент» выберите инструмент «Кисть» на левой панели Photoshop и в верхней части экрана установите толщину и жесткость кисти (более низкая жесткость означает более мягкий мазок).
Затем вы можете использовать этот инструмент кисти по всему наложенному изображению, чтобы более конкретно удалить его части и показать базовое изображение, или отменить любые ошибки, вернувшись к черному с белым на переднем плане, два маленьких прямоугольника в нижнем левом углу) и повторно открывая оверлейное изображение.
Поздравляем, вы только что узнали, как использовать слияние маски слоя Photoshop двумя разными способами.
Метод 2. Использование режима наложения
В режимах наложения два изображения накладываются друг на друга, и вы настраиваете прозрачность одного или другого, чтобы элементы обоих отображались как части одного изображения.
Другими словами, режимы наложения — это более широкий метод объединения изображений в Adobe Photoshop, но они могут быть очень полезны для быстрой работы.
Шаг 1: Как мы описали выше для первого метода, откройте две фотографии, которые вы хотите объединить.
Шаг 2: Теперь, когда открыты обе фотографии, вы можете перетащить одно изображение поверх другого, как мы указывали в первом методе выше. После того, как эти изображения будут наложены на слои, вы можете изменить, какое из них вы хотите использовать в качестве оверлейного изображения, просто переключив два слоя на панели «Слои» (какой из них является верхним, будет вашим наложением).
Шаг 3: Выбрав наложенное изображение, вы можете выбрать любой из множества вариантов режима наложения на вкладке «Слои» справа, рядом с ползунком «Непрозрачность». Поэкспериментируйте с любым из этих вариантов, чтобы увидеть, какой из них дает наилучшие результаты.
Вы также можете изменить прозрачность любой из двух фотографий, перемещая ползунок слева направо.
Шаг 4: Вы также можете циклически переключаться между режимами наложения Photoshop с помощью клавиатуры для ускорения рабочего процесса, нажав V на клавиатуре, чтобы активировать инструмент перемещения, а затем, удерживая клавишу Shift, нажимая клавиши + или — на вашем компьютер для прокрутки вверх и вниз.
Бонусный шаг: Вполне возможно наложить более двух изображений вместе и отрегулировать оба режима наложения и непрозрачность или заливку (см. Ниже) между всеми тремя из них один за другим, пока они не объединятся так, как вам нужно. чтобы понравился конечный результат.
Это немного сложнее, потому что это означает, что у вас будет более широкий диапазон элементов композиции и объектов, и вам нужно будет убедиться, что они не сливаются в полную композицию. Однако, если вы хотите попробовать, процесс редактирования в Photoshop такой же, как и для двух изображений.
Поздравляю. Вы только что узнали, как с помощью этого метода объединять изображения в новую композицию. Теперь перейдем к настройке непрозрачности и заполнению режимами наложения и многослойными изображениями.
Метод 3: Использование непрозрачности слоя
Параметры непрозрачности слоя даже проще в использовании, чем режимы наложения, и фактически их можно плавно комбинировать для создания более точной настройки наложения фотографий. По сути, режимы наложения и параметры непрозрачности идут бок о бок как способы комбинирования изображений в Photoshop.
Непрозрачность слоя позволяет изменять непрозрачность изображения вышележащего слоя так, чтобы оно было видно только частично поверх фонового изображения. Причина, по которой Opacity работает с режимами наложения, заключается в том, что визуальный результат, который он создает, будет зависеть от того, какой режим наложения вы применили к слоям изображения в первую очередь.
И режимы наложения, и непрозрачность слоя заставляют одно изображение становиться видимым поверх изображения под ним, но непрозрачность слоя увеличивает или уменьшает прозрачность вышележащего изображения.Вот как это делается:
Шаг 1: Откройте два изображения в Photoshop, как мы описали в шагах для масок слоя, а затем соедините изображения в слои так же, как мы описали в разделе «Маски слоя» выше.
Шаг 2: Теперь, когда у вас есть изображения в слоях, с одним в качестве фона и верхним слоем в качестве того, которое вы хотите объединить, вы можете выбрать верхний слой, щелкнув его эскиз в слоях панель и поиграйте с ее непрозрачностью.
Он расположен справа от поля «Режимы наложения» на нижней правой панели в Photoshop и может быть изменен с помощью небольшого ползунка, который перемещается от 0% до 100%.
Шаг 3: Вы можете настроить общий вид объединенных изображений, выбрав различные режимы наложения, а затем поиграв с уровнем непрозрачности, пока любой из них активен на редактируемом слое.
Экспериментируя с этими двумя вариантами, вы можете создать композицию, которая вам больше всего понравится.
Помните, что слой изображения, заблокированный как фоновый, нельзя редактировать — вы должны сначала разблокировать его, щелкнув замок рядом с его миниатюрой, чтобы он стал просто еще одним слоем для редактирования.
Шаг 4: Справа под ползунком «Непрозрачность» вы увидите еще один ползунок «Заливка». Это также изменяет непрозрачность, но немного по-другому: в то время как Opacity создает разные эффекты в зависимости от режима наложения, с которым она реагирует, Fill изменит абсолютную непрозрачность пикселей и форм в наложенном слое, который вы редактируете над фоном.
Бонусный шаг: Вы также можете применить процесс слияния маски слоя, описанный в методе 1, к двум или более изображениям, которые вы редактировали с помощью слоев непрозрачности / заливки и режимов наложения. Такое сочетание методов может быть полезно для создания композиции, которая более плавно объединяется между несколькими изображениями.
Он также отлично подходит для исчезновения больших областей одного целого слоя с помощью маскирования слоя. Вы также можете добавить непрозрачность слоя, которую мы рассмотрим на следующем шаге, в режимы наложения с масками слоя.
Вот один пример слияния трех слоев фотографии, который я создал, используя все три вышеупомянутых метода.
Заключительные слова
Три вышеуказанных метода объединения фотографий для объединения изображений в Photoshop могут использоваться для объединения изображений во множество различных композиций.
Мы рассмотрели только основы понимания каждого из них и объединения всех трех техник, но помимо этого есть огромное пространство для экспериментов.
Другими словами, теперь, когда вы понимаете эти основы, просто получайте удовольствие и исследуйте.
Возьмите два или более изображений, убедитесь, что вы ничего не сохранили в исходных копиях, и начните понимать, какие новые произведения искусства вы можете создать, смешивая вместе обычные изображения.
Объединение двух фотографий для получения идеального изображения — Тренировка в Скалистых горах
Размещено: 20 ноября 2009 г. Автор: barb.binder Категория: Adobe Photoshop
Автор: Barb Binder
Обновлено 17 апр.2016 г.
Вы когда-нибудь делали быструю серию групповых снимков, но не можете найти ни одного кадра, на котором каждый человек смотрит в камеру с открытыми глазами и улыбается? Если вы ищете быстрый способ объединить два посредственных изображения в одно хорошее изображение, попробуйте Auto-Align Layers в Adobe Photoshop CS3 и более поздних версиях.
Взгляните на два изображения ниже. Тот, что сверху, лучше мальчика, но у девочки глаза закрыты. На втором фото она выглядит лучше, но у него один глаз закрыт. Есть много способов объединить эти два изображения с помощью Photoshop, но самый эффективный метод — объединить оба изображения в один файл, каждое на отдельном слое. Затем, используя команду «Автоматическое выравнивание слоев», вы можете позволить Photoshop выровнять оба изображения друг с другом, а затем просто использовать маску для перехода к нижележащему изображению.
- Откройте Adobe Photoshop CS3 или новее.
- Откройте два изображения, которые хотите объединить.
- Используя инструмент Move , перетащите одно изображение в другой файл.
- Дважды щелкните имя каждого слоя на панели «Слои», чтобы присвоить каждому слою уникальное имя.
- Перетащите эскизы вверх или вниз, чтобы верхний слой выглядел лучше, а нижний слой лучше отображал один или несколько объектов.
Выберите оба слоя, щелкнув один, а затем, удерживая нажатой клавишу «Shift», другой. - Выберите «Правка»> «Автоматическое выравнивание слоев» и установите «Проекция» на «Авто ». (Это позволяет Photoshop выровнять две фотографии с быстрой последовательностью, упрощая удаление глупых выражений на верхнем слое и выявление лучшего выражения на нижнем слое). Щелкните ОК.
- В то время как начинающие пользователи Photoshop могут выбрать инструмент «Ластик», чтобы аккуратно стереть лицо девушки с верхнего слоя, для пользователей среднего и продвинутого уровней гораздо лучшим решением будет маска слоя.Чтобы использовать маску слоя, выберите верхний слой и выберите Layer> Layer Mask> Reveal All .
- Нажмите на клавиатуре букву D , чтобы изменить цвета на черный и белый.
- Используйте инструмент Brush с мягкой кистью, чтобы прокрасить нижележащий слой, обнажая изображение под ним. Помните, что вы можете легко уменьшить / увеличить размер кисти, нажав клавиши [и] на клавиатуре.
- Если вы удалите слишком большую часть верхнего слоя, просто нажмите на клавиатуре букву X , чтобы переключить цвета так, чтобы белый был сверху, и закрасьте пикселями с верхнего слоя.
- Когда вы закончите, вы создадите значительно улучшенное составное изображение из двух посредственных.
Сообщение навигации
Как объединить две фотографии в Photoshop
Давайте узнаем, как объединить две фотографии в Photoshop за несколько простых шагов.
Среди других бесчисленных удивительных функций Photoshop позволяет комбинировать две или более фотографий и получать потрясающие изображения. Причин для объединения фотографий в Photoshop много.Например, если вы пейзажный фотограф и не хотите, чтобы в вашей композиции были люди, вы можете сделать больше снимков и позже объединить их, чтобы исправить свои фотографии.
Или, если вы занимаетесь фотографией с двойной экспозицией, вам нужно объединить два изображения, чтобы получить желаемый результат.
Итак, давайте перейдем к этому руководству и пошагово посмотрим, что нужно сделать, чтобы объединить две фотографии в Adobe Photoshop. Вы также можете найти видеоурок в конце статьи.
Как объединить две фотографии в Photoshop
Излишне говорить, что вам нужно несколько изображений.Как я уже сказал, вам может потребоваться удалить людей с фона или любые другие отвлекающие элементы из вашей композиции. Возможно, вы работаете с двойной экспозицией или просто смешиваете несколько изображений, снятых в разных условиях освещения, для получения определенного эффекта.
Мой совет — всегда делать лишние фотографии, чтобы потом решить, что делать.
Начнем с первого шага:
1. Выберите фотографии, которые вы хотите объединить
Начните с выбора двух фотографий, которые вы хотите объединить. Убедитесь, что фотографии сделаны с одинаковым фокусным расстоянием объектива , потому что вы не можете объединить фотографии, если разница слишком велика.
Кроме того, освещение на выбранных фотографиях должно быть одинаковым, в противном случае фотографии будут выглядеть искусственно. Выберите простые фото с таким же разрешением . Если вы выбрали две фотографии, на которые нажимают в разных местах и в разное время, обязательно настройте баланс белого так, чтобы они выглядели как можно ближе друг к другу.
В качестве простого примера возьмите две фотографии ниже. Они были сняты одну за другой камерой на штативе, и единственная разница — выдержка.
На фотографии слева показано правильно экспонированное небо, но док слишком темный. Вам придется часами работать в Lightroom, чтобы исправить экспозицию, и даже тогда вы получите неестественный результат.
К счастью, я сделал одно и то же изображение с разной экспозицией и смог использовать изображение справа, чтобы смешать нужные мне части.В данном случае док с красноватыми отблесками огненного неба — это то, что мне нужно.
2. Откройте первое фото
Откройте первую фотографию. Если на каждой фотографии основной объект имеет разные размеры, начните с объекта меньшего размера. Причина в том, что увеличение размера фотографии может привести к искажению, тогда как уменьшение масштаба не влияет на качество.
В нашем случае они имеют одинаковое разрешение, поэтому изменение размера не требуется.
Теперь нажмите значок замка в правой части меню «Слои», чтобы открыть фоновый слой.
3. Откройте второе фото
Закончив работу с первой, просто перетащите другую фотографию поверх первой и выровняйте обе фотографии.
Вы можете правильно изменить размер изображений, используя маркер преобразования по краям и углам. Старайтесь не увеличивать фотографии более чем на 30%, так как они будут заметно отличаться от оригиналов.
4. Как объединить две фотографии в Photoshop: Выровнять фотографии
Пора разместить фотографии.Для этого выберите опцию Overlay для верхнего изображения, чтобы вы могли легко видеть второй слой. Таким образом можно точно выровнять основной объект на обоих изображениях.
Теперь нажмите Ctrl + T (Windows) или Cmd + T (Mac) на клавиатуре, чтобы выбрать параметр «Переместить». С его помощью выровняйте верхнее изображение, чтобы оно выглядело идеально.
Используйте ручки изменения размера достаточно, чтобы уменьшить, увеличить или повернуть верхний слой, чтобы оба слоя выглядели одинаково.
В случае, если ваш главный объект будет нарушен, будет трудно сопоставить обе фотографии.Поэтому будьте осторожны и не перемещайте камеру или объект.
Нажмите Enter, когда закончите с позиционированием верхнего слоя. Теперь измените режим наложения верхнего слоя обратно на Нормальный с Overlays.
5. Добавьте маску слоя и сотрите ненужные части
Выберите верхний слой и нажмите кнопку «Добавить векторную маску» на панели «Слои», чтобы добавить маску. Создав маску, вы сможете удалить те части верхнего слоя, которые вам не нужны.
Нажав на кнопку векторной маски, вы создадите белую маску.
Это означает, что маска имеет полную непрозрачность и все видно. Теперь выберите инструмент «Кисть» (B) и установите для него непрозрачность 100% и черный цвет.
Теперь, выбрав маску, просто проведите кистью по тем частям, которые хотите удалить. Начните с частей, которые находятся далеко от тех частей, которые вы хотите сохранить, это гарантирует, что вы не сотрете желаемые части. Уменьшите размер кисти и уменьшите непрозрачность по мере приближения к тем частям, которые хотите сохранить.
Использование кисти с мягкими краями также гарантирует, что вы не затронете нежелательные области, когда приблизитесь к ней.
Это сделает переход очень плавным и предотвратит ошибки. Однако, если вы случайно удалите нужные части, просто измените цвет на белый и уменьшите непрозрачность до 0.
При маскировке изображения выше мне пришлось скрыть большую часть фотографии, поэтому я использовал удобный трюк, чтобы создать черную маску и использовать инструмент «Белая кисть», чтобы отобразить нужные области.Чтобы создать черную маску, используйте Alt + Click (Windows) или Option + Click (Mac).
6. Проверьте результаты
Особенно при изучении того, как объединить две фотографии в Photoshop, вам нужно обратить внимание на маски слоя.
Вы можете выделить маску слоя, нажав обратную косую черту ”\” на панели клавиатуры, чтобы проверить точность маски и необходимость работы с ней.
Маскированная область станет красной. Чтобы увидеть изображение под красной маской, отрегулируйте плотность маски и посмотрите, есть ли элементы, которые вы хотите замаскировать (или внутри).Продолжайте использовать кисть с выделенной маской, чтобы настроить вашу работу.
7. Объедините оба слоя
Вы почти закончили. Еще раз проверьте точность маски и, наконец, объедините два слоя.
Есть несколько способов объединить разные слои в Photoshop:
- Выберите Layer , затем опцию Flatten Image в верхнем меню. Photoshop спросит, хотите ли вы отбросить скрытые слои (если они есть) и объединить изображения.Скрытые слои (если есть) будут удалены.
- Вы можете использовать команду Merge Visible , Ctrl + Shift + E (Windows) или Cmd + Shift + E (Mac), и все видимые слои будут объединены. В этом случае Photoshop не удаляет скрытые слои.
- Также есть скрытая команда, которая представляет собой сочетание клавиш. Нажмите Ctrl + Alt + Shift + E (Windows) или Cmd + Option + Shift + E (Mac), и Photoshop объединит видимые слои и автоматически создаст новый слой с объединенными изображениями.
Третий — мой любимый способ объединения слоев в Photoshop, так как я предпочитаю хранить слои редактирования отдельно, чтобы иметь возможность вернуться и внести изменения, если это необходимо.
Вуаля! Вы здесь закончили. Теперь у вас есть одна фотография, которая выглядит намного лучше, чем каждая из объединенных вами фотографий.
Бонусное видео Как объединить две фотографии в Photoshop
Вы также можете ознакомиться с официальным руководством Adobe здесь.
Заключение
Надеюсь, вы научились объединять две фотографии в Photoshop или более двух!
Если вы нашли эту статью полезной, поделитесь ею в социальных сетях прямо сейчас!
Pixinfocus предлагает статьи с советами по фотографии для всех уровней подготовки и обзоры оборудования для фотосъемки.
Как мне поместить две фотографии в gimp?
Как мне поместить две фотографии в gimp? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 11к раз
Закрыто. Это вопрос не по теме. В настоящее время он не принимает ответы.Как мне поместить две картинки в одно окно gimp?
Ханна10.7k44 золотых знака3535 серебряных знаков6767 бронзовых знаков
задан 6 мая ’11 в 22: 072011-05-06 22:07
1@Caleb Pendergast — Размер холста больше, чем объединенные размеры двух фотографий.Откройте каждую фотографию в GIMP, затем скопируйте и вставьте их в новое изображение, как предлагает @Jack.
Вы можете настроить изображения по своему вкусу, а затем обрезать окончательное изображение до наиболее подходящего размера.
Создан 07 мая ’11 в 22: 182011-05-07 22:18
Рэй Митчелл, Рэй Митчелл66011 золотых знаков77 серебряных знаков1919 бронзовых знаков
0Копирование и вставка должно работать нормально;)
Создан 07 мая ’11 в 23: 192011-05-07 23:19
Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.



 Отлично. Это нам и нужно. Теперь посмотрите на панель слоев и на наш активный слой со львом. Он основной? Т.е. замочек на нем стоит? Если да, то нажмите на него левой кнопкой мыши, чтобы он исчез, иначе мы просто не сможем редактировать данный слой.
Отлично. Это нам и нужно. Теперь посмотрите на панель слоев и на наш активный слой со львом. Он основной? Т.е. замочек на нем стоит? Если да, то нажмите на него левой кнопкой мыши, чтобы он исчез, иначе мы просто не сможем редактировать данный слой. 

 Мое приложение группирует взаимодействия между пользователями, а не отображает их по отдельности, и поэтому я хотел бы объединить все их аватары, чтобы одна ячейка адаптера…
Мое приложение группирует взаимодействия между пользователями, а не отображает их по отдельности, и поэтому я хотел бы объединить все их аватары, чтобы одна ячейка адаптера…
